Стоит ли хостить у себя Google Fonts | by Liudmila Mzhachikh
Хостинг у себя vs сторонний хостингРаньше все внешние ресурсы хранили на CDN — когда загружаете ресурс с чужого домена.
➕ Такой подход позволял обойти ограничение браузера по подключениям к одному домену — Сейчас это уже не дает выигрыша по производительности (HTTPS, HTTP/2).
➕ Еще один предполагаемый профит от использования CDN — пользователь уже загрузил этот ресурс (jQuery, например), и он закеширован в браузере. Но 1) библиотек и версий очень много, а браузерный кеш ограничен по размерам 2) в браузерах появился уникальный кеш под каждый домен.
➖ Если используете CDN, то не знаете, какие данные ваших юзеров трекают.
➖ Проблемы безопасности при обращении к чужому домену.
➖Может стать единой точкой отказа, если не будет отвечать.
Поэтому советуют хранить шрифты локально. Но у локального хранения шрифтов есть свои нюансы. О них далее.
Google Fonts и как они работают+ бесплатные
+ предоставляют свой CDN
+ добавляются в проект одной строчкой кода
— перформанс
Сначала запрашивается CSS с одного домена. Он, в свою очередь, дергает шрифт с другого домена (почему они на разных доменах — не понятно). На установку соединения — доп. время. Шрифт подгрузится гораздо позже, чем HTML.
Немного улучшить ситуацию поможет preconnect для домена шрифта (CSS подгрузится достаточно быстро, а шрифт нет).
rel="preconnect"
Так мы говорим браузеру заранее установить соединение. Сделать это можно только для домена, а не вашего шрифта — Google Fonts каждый раз генерит уникальный хэш.
Font Display SwapСвойство позволяет отображать шрифт-фоллбэк, пока кастомный шрифт не загрузился (некоторые браузеры по дефолту вообще ничего не показыают, пока шрифт не загрузился). Для этого надо добавить параметр в урл. Но свойство сработает только когда CSS-файл будет загружен.
Есть тулзы, позволяющие сразу выгрузить все начертания шрифта. Но при выгрузке размер оказался больше, чем при загрузке с GF.
2 отличия:
1) font-display: swap отсутствовал
2) unicode-range отсутствовал
Font SubsettingSubsettling — это удаление из шрифта символов, которые не будут использоваться ради уменьшения размера шрифтового файла. Google Fonts автоматически устанавливает font-face с subset для латиницы.
У Google Font есть свои мех-мы для улучшения производительностиGF отдает не один и тот же CSS. Он смотрит на user-agent. Сами шрифтовые файлы также зависят от того, с какой платформы вы его загружаете.
Хинтинг — изменение контура шрифта при его растеризации при помощи специальных программных инструкций, заложенных в шрифтовой файл. Зависит от платформы. Если загружать с CDN — подгрузится только нужный. Если решили хранить шрифт локально, то нужно загрузить все — это сильно увеличивает размер, надо определиться, нужен ли он.
Будущие улучшенияБудущие крутые штуки, которые сейчас внедряются в ГФ и которые вы получите, если останетесь с ними:
1) Variable Fonts — Все начертания хранятся в одном шрифтовом файле. У шрифта есть настраиваемые (через CSS) параметры.
2) Progressive Font Enrichment — Следующий уровень развития subsetting-а — позволяет подгружать символы по мере необходимости в уже загруженный шрифт, вместо того, чтобы загружать новый.
Гугл обновляет шрифты. Поэтому хранить локально надежнее — какой-нибудь апдейт может поломать вам дизйн.
Преимущества от локального размещенияЭксперимент автора: время загрузки страницы с локальными шрифтами увеличилась 2 раза. Шрифт при этом еще не загрузился ни для одного случая, но дело не в шрифте. Блокирует CSS: браузер видит, что ему надо загрузить какой-то CSS, и пока он его не загрузит и не распарсит, но вообще ничего дальше показывать не будет. Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Размещая шрифты локально, вы все еще можете их прелоадить. Но у этого есть потенциальные недостатки:
➖ повышая приоритет шрифта, вы понижаете в приоритете другие важные ресурсы
➖ шрифт не используется или не поддерживается этим браузером — лишняя загрузка ресурсов
➖ если показывается фолбэк, пока не подгрузится шрифт, то не так важно его предзагружать
Выводы1️⃣ Хранить лучше локально, это дает прирост к производительности
2️⃣ У GF много умных механизмов для улучшение производительности. Если переходите на локальное хранение, вам надо либо реализовать все эти мех-мы самостоятельно, либо вы можете сильно ухудшить производительность для некоторых браузеров
Установка шрифта из fonts.google.com или fontlibrary.org
На Платформе доступно для подключения к странице множество шрифтов, которые можно найти в редакторе. Но иногда возникает необходимость установить уникальный или необычный шрифт. В таком случае пригодится инструкция ниже.
Использование других шрифтов, которых нет в редакторе, возможно с помощью специального HTML-виджета.
Шрифт берется из сервиса шрифтов Google или из fontlibrary.org, где доступно много вариантов. Загрузить свой шрифт возможно на сайт fontlibrary.org.
❗Важно: для корректного отображения шрифтов рекомендуется использовать только один такой виджет на странице.
Шаг 1. Поместите в область страницы, где должен быть установлен шрифт, любой виджет. К примеру, текст.
Шаг 2. Откройте окно импорта виджета:
Шаг 3. В поле внутри окна импорта вставьте код, скопированный из файла по ссылке. (тройной клик по тексту выделит весь код)
Сохраните изменения.
Появится нужный виджет. В нем уже по умолчанию указан шрифт для наглядности.
Шаг 4. Выберите имеющийся шрифт на Google Fonts или fontlibrary. org, либо же загрузите файл шрифта на fontlibrary.org.
org, либо же загрузите файл шрифта на fontlibrary.org.
➢Использование шрифта с Google Fonts или fontlibrary.org:
Зайдите на страницу нужного шрифта.
Убедитесь, что шрифт поддерживает кириллицу — внизу на странице можно увидеть соответствующие буквы.
fontlibrary.org:
Google Fonts:
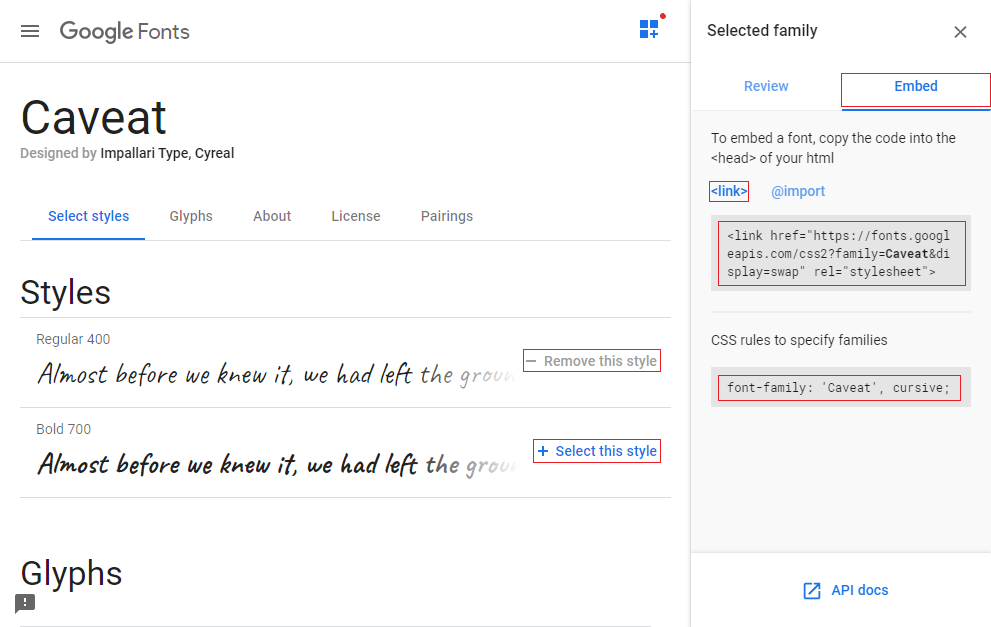
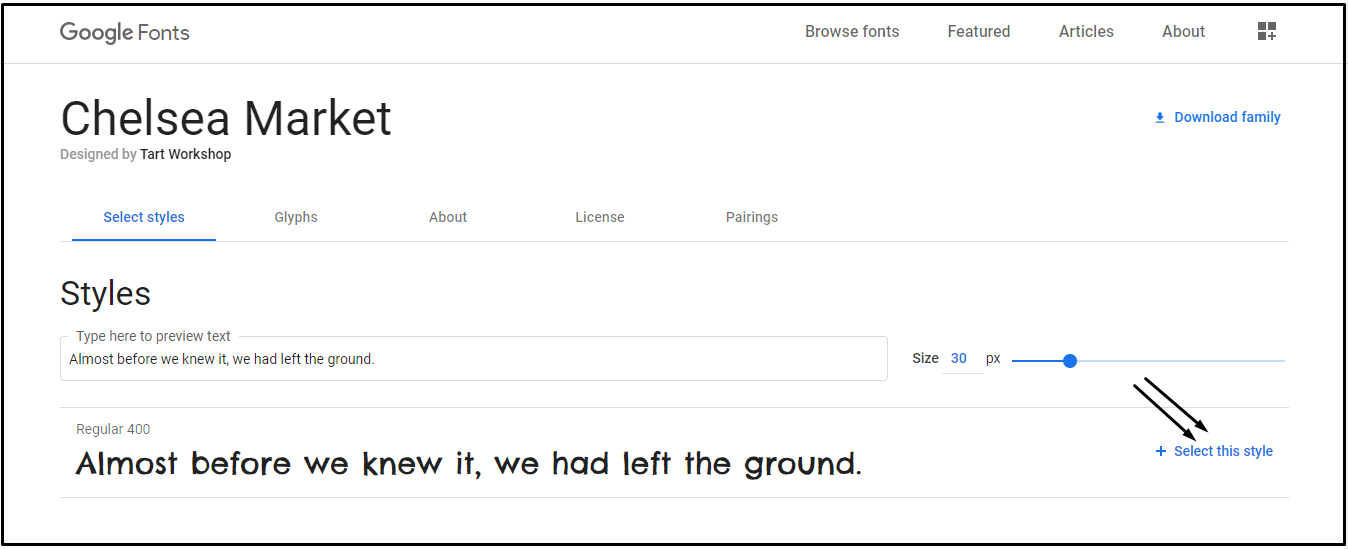
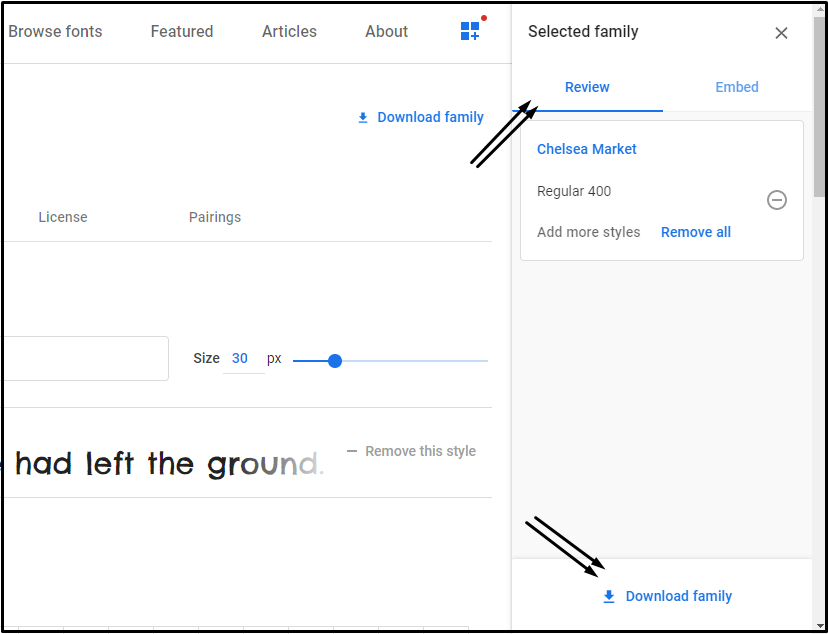
Для Google Fonts нужно выбрать стиль шрифта по кнопке «Select this style» и перейти на вкладку «Embed» в открывшейся панели справа:
В fontlibrary.org нужный код можно найти в правом столбце, после выбора понравившегося шрифта:
Осталось скопировать код(1) и название шрифта(2) в настройки виджета, чтобы завершить установку. Название шрифта копируется без кавычек. Сохраняем изменения и публикуем страницу.
Готово! Мы подключили сторонний шрифт. ✅
➢Загрузка своего шрифта на fontlibrary.org:
❗Важно: Загружая на fontlibrary.org шрифт, вы позволяете его использовать другим пользователям сервиса. Убедитесь, что ваша лицензия на шрифт позволяет это сделать.
Перед загрузкой проверьте, чтобы шрифт уже не находился на одном из вышеуказанных сервисов.
- Сначала необходимо зарегистрироваться по ссылке https://fontlibrary.org/ru/up После этого войдите в аккаунт.
- Загрузка шрифта осуществляется на странице https://fontlibrary.org/ru/create/.
Название и описание должно быть указано на английском языке.
Категория: serif — шрифт с засечками, sans-serif — без засечек.
Шрифт в формате OTF или TTF должен быть упакован в ZIP-архив. Если у вас нет программы для архивирования, используйте онлайн-сервис. Например, https://sanstv.ru/zip.
Если шрифт корректный, то после нажатия на кнопку «CREATE» появится ссылка на загруженный шрифт, который устанавливается на страницу с помощью переноса кода(1) и названия(2) в наш HTML-виджет.
Включаем нужную опцию в настройках HTML-виджета:
1. Все виджеты «Текст». Шрифт будет у всех виджетов «Текст»
Все виджеты «Текст». Шрифт будет у всех виджетов «Текст»
2. Заголовки. Шрифт будет у всех виджетов «Заголовок».
3. Секции и виджеты с классом extfont. У нужных виджетов и секций указываем класс extfont, чтобы применить его для этих элементов страницы.
❗ Шрифт отобразится только на опубликованной странице.
❗ Не работает для всплывающих окон, если класс указывается у кнопки или у секции, в которой находится кнопка с окном.
4. Весь текст на странице. Выбранный шрифт будет применен для текста во всех виджетах, в том числе и во всплывающих окнах.
На вкладке «Прочие» доступны дополнительные настройки:
Насыщенность. Шрифт может быть жирнее или тоньше обычного начертания.
У всех шрифтов поддерживаются значения 400 (обычный вид шрифта) и 700 (жирный шрифт). Чем больше это значение, тем «толще» шрифт.
Если выбранное значение не поддерживается, то шрифт будет с ближайшим значением (400 или 700).
Запасной шрифт. Если код или название шрифта с ошибками, то будет использован этот шрифт.
❗Важно: для корректной работы рекомендуется использовать только один такой виджет на странице.
Как подключать шрифты Google Fonts, чтобы они быстро загружались
Вы не поверите, но шрифты могут серьезно влиять на производительность, если подключены неправильно.
И да, одной инструкцией или лонгридом не обойтись. Проще послушать и посмотреть, наглядно, как это работает и на что влияет. Ниже видео с разными способами подключения шрифтов и скоростью их загрузки. Мы рассмотрим способы подключения шрифтов Legacy, Swap, Async, Preload, Preconnect.
Расскажем как подключать, какие есть нюансы и детали при реализации. А в эфире номер 100 мы рассказываем про метод серверного пуша шрифтов.
99: Шрифты — как подключать шрифты, чтобы сайт не тормозил: про подключение Google Fonts.
Измеряйте скорость сайта из Москвы:
- 0:00 – Ответим на самые частые вопросы о правильном подключении шрифтов и как ускорить их загрузку.
 Сравниваем скорости загрузки Google Fonts и шрифтов с локального сервера
Сравниваем скорости загрузки Google Fonts и шрифтов с локального сервера
- 2:50 – Вопрос из зала о системных шрифтах: «Для скорости загрузки сайта лучше всего использовать System Font Stack? Например, шрифт Arial есть во всех ОС»
- 3:38 – Как вычислить системный ли шрифт или нет
- 7:37 – Что такое шрифты и как они могут влиять на скорость загрузки сайта
- 8:40 – Как определить вес шрифта
- 9:18 – 2 совета по уменьшению веса и оптимизации скорости подключения шрифтов: избавиться от неиспользуемых языков шрифта и сжимать диапазон используемых символов
- 10:20 – Вопрос из зала: «”localstorage” практикуете для шрифтов или это больше не нужно?»
- 11:50 – Рассмотрим 4 варианта оптимизации: Параметр display:swap / Подключение через Preload / Подключать через Google Fonts или с собственного сервиса/Использование CDN. Примеры всех типов подключения просмотреть по ссылке – 15:54
- 12:37 – Как выявить проблему со шрифтами и в каких случаях проблемы приоритетны для ускорения
- 16:24 – Показываем визуальную разницу в скорости загрузки шрифтов при разных видах подключения. Как выбрать тип
- 21:25 – Получить исходники готовых решений можно получить бесплатно по ссылке. Вопросы пишите на почту 6:20
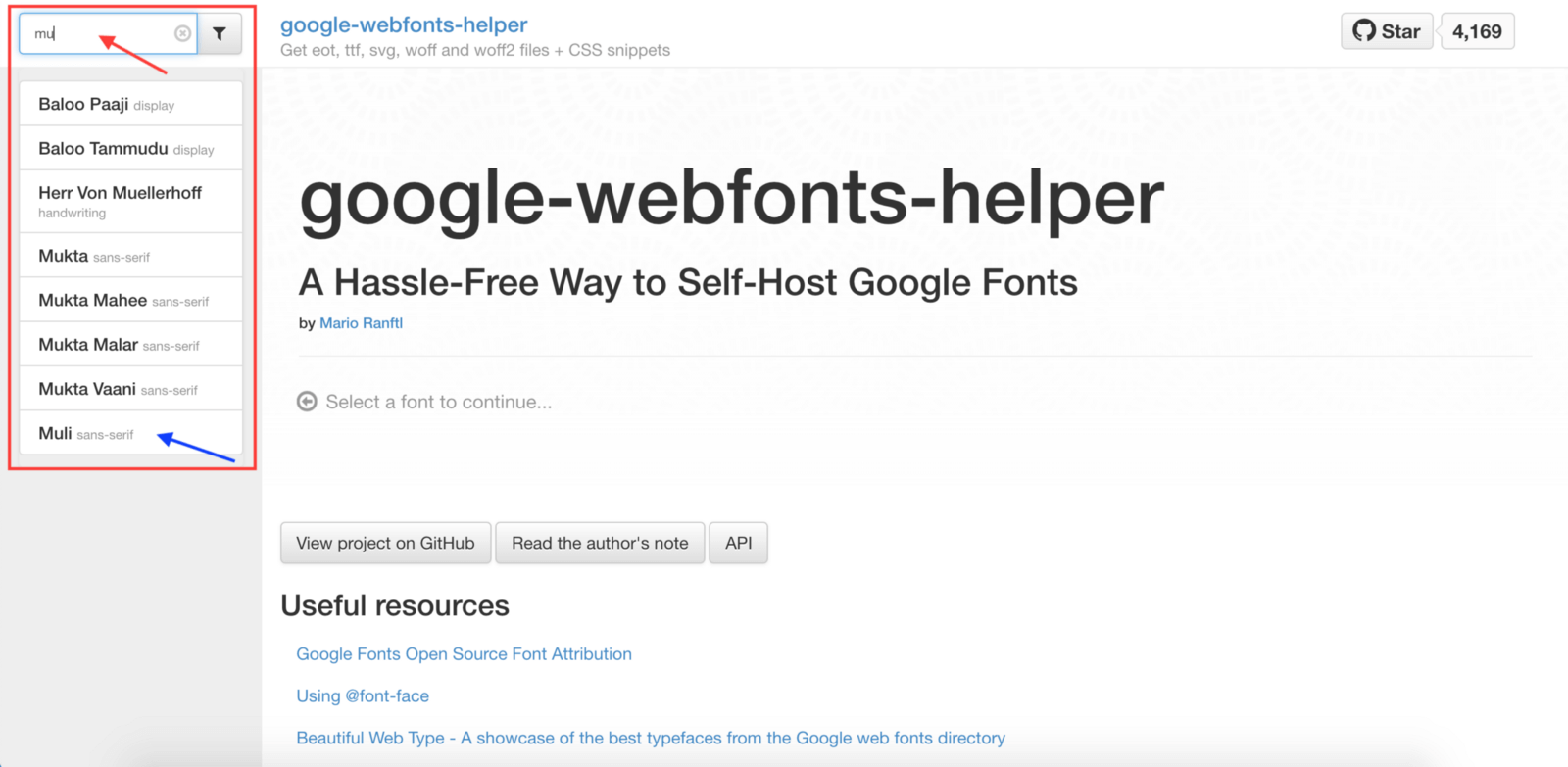
- 22:24 – Чтобы скачать шрифты Google Fonts без парсинга формата woff/woff2 и загрузить на сервер, используйте сервис Google Webfont Helper
- 24:00 – Вопрос из предыдущего выпуска: «Из-за пользовательского кэширования выдавались одни и те же файлы, несмотря на отсутствие поддержки webp». Скрипт для отображения изображений webp или jpeg форматов в зависимости от поддержки браузера, получить можно здесь
- 26:20 – Комментарий из зала по примеру подключения шрифтов: «По видео не видно мигания»
- 26:20 – Как получить качественную работу по ускорению загрузки сайта
- 28:48 – Вопрос от зрителя: «local storage мертв в целом или только для шрифтов?»
- 30:55 – Вопрос про LCP (время отрисовки основного контента) из зала: «Зачем придавать шрифту preload, если используется font-display:swap?»
- 32:00 – Рассказываем о предстоящем 100-ом эфире и про статью на VC: «Могильная версия сайта: как угробить конверсию, создав сайт на конструкторе»
- 33:55 — Вопрос из зала: «При swap LCP и CLS как раз вырастет, разве нет?»
- 34:56 – Вопрос из зала о TimThumb: «Есть скрипт timthumb выводящий миниатюры к статьям, ссылка на картинку не прямая, в результате формат картинки webp не подгружается, есть ли решение?»
Начало работы с Google Fonts для Android (бета-версия)
Post Views: 3 210
Android O и Android Support Library 26 добавили поддержку загружаемых шрифтов (Downloable Fonts).
Google Fonts доставляет бета-сборку нашего Font Provider в сервис Google Play. Для раннего доступа вам необходимо зарегистрироваться в общедоступно бета-версии Google Play.
Какие шрифты можно использовать?
Можно использовать всю коллекцию Google Fonts Open Source. Просмотреть её можно здесь.
Какие версии Android поддерживаются?
Бета-провайдер поддерживает Android N (API 24) и выше. Он может использоваться с бета-версией Android Support Library 26 или с ранними версиями Android O.
Этим летом, наряду с Android Support Library 26 и Android O, состоится выход из беты и будет реализована поддержка Android Jelly Bean (API 16) и выше. Это охватит 95%+ устройств в дикой природе.
Как начать работу?
- Посмотрите демонстрационное приложение.
- Запустите его в Android Studio 3.0 Canary 1.
- Создайте приложение с целевым SDK на Android O или используйте supportlib 26 beta.
- Выберите TextView.
- В свойствах найдите fontFamily и выберите «More fonts».
- Просмотрите всю коллекцию Google Fonts.
- Android Studio соединит это всё вместе!
- Используйте Google Fonts декларативно или программно, как показано в разделе Downloable Fonts.
Формат запроса
Чтобы запросить шрифт от провайдера Google Fonts, используйте следующий формат запроса:
| Параметр | Обязателен? | Пределы | Тип данных | Значение по умолчанию |
| name | Да | string | ||
| width | Нет | > 0 | float | 100 |
| weight | Нет | От 0 до 1000 исключительно | int | 400 |
| italic | Нет | От 0 до 1 включительно | float | 0 |
| besteffort | Нет | true/false | boolean | true |
Если besteffort равен true и ваш запрос указывает на существующее семейство шрифтов, но запрашиваемые ширина/вес/значение курсива не поддерживаются, то провайдер вернёт наилучшее соответствие, которое можно найти в семействе.
Примеры запросов:
name=Lobster # Lobster, 400 weight name=Lato&weight=100 # Lato, 100 weight name=Open Sans&weight=800&italic=1 # Open Sans, 800 weight, italic
Безопасность
Для безопасности вы должны указать подпись приложения, предоставляющего провайдер, из которого вы хотите запросить шрифты. Android Studio добавить правильную подпись для вас.
Могу ли я использовать Google Fonts для создания логотипа в коммерческих целях?
Хотя все шрифты в Google Fonts являются открытым исходным кодом , фактические ограничения на их использование зависят от конкретной лицензии с открытым исходным кодом, под которой они выпущены, которая варьируется в зависимости от шрифтов — не существует единой лицензии, которая применима ко всем Google Fonts.
Наиболее распространенными лицензиями на Google Fonts являются SIL Open Font License и Apache License 2.0 . Первая представляет собой лицензию с « авторским левом », разработанную специально для шрифтов и требующую выпуска любых модифицированных версий под одной и той же лицензией, а вторая — универсальную разрешительную лицензию на программное обеспечение с открытым исходным кодом, которая не требует выпуска модифицированных версий под той же лицензией. лицензии, но требует от них сохранения любых применимых уведомлений о лицензировании, авторских правах, патентах, товарных знаках и авторских правах из оригинального шрифта.
В любом случае, если вы действительно прочитаете текст этих лицензий, вы заметите, что даже в SIL Open Font License говорится только о «шрифтовом программном обеспечении» и не дается никаких явных ссылок на использование шрифта в логотипе или другом визуальное оформление. Вероятной причиной этого очевидного упущения является любопытный статус авторского права на шрифты — короче говоря, длинная и сложная история, во многих странах (включая США) внешний вид шрифта не защищен авторским правом. Таким образом, единственная отвечающая требованиям авторского права часть современного компьютерного векторного шрифта — это конкретный компьютерный код в файле шрифта, который сообщает вашему компьютеру, как отображать (неопределяемые) буквы на экране в (как можно надеяться, быть) оптимальной манера.
Таким образом, единственная отвечающая требованиям авторского права часть современного компьютерного векторного шрифта — это конкретный компьютерный код в файле шрифта, который сообщает вашему компьютеру, как отображать (неопределяемые) буквы на экране в (как можно надеяться, быть) оптимальной манера.
Все это означает, что если вы используете только буквы в виде шрифта в вашем логотипе (а не фактический код из файла шрифта), то вам, вероятно, разрешено делать это независимо от того, как лицензируется шрифт. , Конечно, есть ряд возможных исключений:
Если вы разрабатываете логотип в программе для векторного рисования, такой как Illustrator, и импортируете векторизованные формы букв непосредственно из шрифта, возможно, что конкретное расположение кривых и контрольных точек, используемых для рисования форм букв, можно считать «компьютерным кодом». «, который непосредственно получен из кода в шрифте и, таким образом, подпадает под требования лицензирования шрифта.
Если вас это беспокоит, стандартный обходной путь заключается в том, чтобы сначала визуализировать буквы в виде растровых изображений с высоким разрешением (что, по крайней мере, в Бюро авторских прав США прямо определило отсутствие права на авторское право), а затем проследить их. Получившиеся векторные фигуры, хотя, возможно, визуально похожи на исходный шрифт, не могут претендовать на то, чтобы содержать даже малейшие возможные следы исходного кода шрифта. (Для тех, кто интересуется подобными вещами, наиболее значимым решением суда в США является Adobe v. Southern .)
Все это зависит от юрисдикции. Не все страны считают, что шрифты не имеют права на авторское право, и если вы и / или дизайнер шрифтов проживаете в стране, которая допускает авторское право на внешний вид шрифтов (например, в России), то ваш логотип, возможно, должен соблюдать Лицензия на шрифт
Это может быть особенно проблематично, если лицензия предполагает, что визуальный вид не защищен авторским правом, и, таким образом, не дает явного разрешения на ее использование при наборе текста; например, строгое (и, по общему признанию, неподготовленное) прочтение SIL Open Font License может показаться, что в юрисдикциях, таких как Россия, любой набор документов с шрифтом, лицензированным OFL, будет считаться производным произведением и, следовательно, потребует быть выпущенным под той же лицензией.

Некоторые страны (например, Великобритания) могут также рассматривать шрифты как имеющие авторское право как таковые , но предоставляют определенные исключения, например, для «обычного курса набора текста, написания текста, набора текста или печати». Тогда возникает вопрос, подпадает ли и в какой степени использование шрифта в логотипе под эти юридические исключения. Единственная в целом надежная рекомендация, которую я могу здесь дать, — это, в случае каких-либо сомнений, обратиться к местному юристу по авторским правам.
Даже в таких юрисдикциях, как США, где внешний вид шрифта не подходит для защиты авторских прав, он все равно может иметь право на патент на образец или другую подобную правовую защиту. Хотя кажется маловероятным, что кто-то, проектирующий шрифт с открытым исходным кодом, явно подаст заявку на патент на него, некоторые юрисдикции (например, ЕС) автоматически предоставляют краткосрочную защиту (например, 3 года) для всех новых дизайнов.
Наконец, шрифты, конечно, также могут быть торговыми марками . Как правило, товарный знак на шрифте защищает только имя шрифта и, следовательно, не имеет значения при использовании шрифта, например, в логотипе. При этом, в принципе, я не вижу причин, по которым шрифт не может содержать символ торговой марки (или его часть) в качестве одного из символов, даже если это кажется маловероятным. В любом случае, здесь нет ничего строго специфичного для шрифтов — независимо от того, как вы разрабатываете свой логотип, вы должны убедиться, что конечный результат отличается от товарных знаков любых конкурентов.
Хорошо, так что же это за сообщение? Хотя я не юрист , как неспециалист, я бы предположил, что:
вы, вероятно, в порядке, особенно если вы живете в юрисдикции, такой как США, где внешний вид шрифтов не защищен авторским правом, но
если у вас есть какие-либо сомнения, безопасным способом является либо проконсультироваться с местным юристом по интеллектуальной собственности, и / или просто связаться с разработчиком шрифта и запросить его разрешение на использование шрифта (который вы, очевидно, должны получить в письменном виде, и, возможно, показать юристу).
 если вы не уверены, что у него нет неожиданных лазеек).
если вы не уверены, что у него нет неожиданных лазеек).
В конце концов, на практике многое будет зависеть от того, для кого вы разрабатываете логотип. Если это для небольшого местного бизнеса, вы, вероятно, могли бы избежать даже вопиющего нарушения авторских прав, просто потому, что вряд ли кто-то потрудится подать в суд на вас, даже если технически это сделает. С другой стороны, если вы разрабатываете логотип для крупной многонациональной компании (или, возможно, для стартапа, который, возможно, когда-нибудь станет им), вы можете на всякий случай проявить особую осмотрительность.
Битрикс — Главное, что этот шрифт нравится моей маме
[spoiler]
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
Сегодня я хочу поговорить о шрифтах на сайте. Такая, казалось бы, мелочь очень влияет на пользовательский опыт и конверсию. Почему? Все просто. Психологи утверждают, что грамотно подобранный шрифт задает нужный настрой при прочтении статьи. Одно и то же слово, набранное разными шрифтами, воспринимается не одинаково.
Привлекательный, простой, интуитивно понятный интерфейс с подходящими шрифтами вызывает у посетителя положительные эмоции, ощущение гармонии, доверие к данному ресурсу. Клиент не придаст особого значения неудобствам интерфейса. И, наоборот, использование тяжелых для восприятия шрифтов провоцирует негативные эмоциональные отклики, что непременно повлечет критическую оценку пользовательского интерфейса сайта. |
Как выбрать шрифт для своего сайта
Прямые вытянутые шрифты
Это универсальный шрифт, который настраивает пользователя на деловой манер. Прямой шрифт не подходит для оригинальной продукции, которую нужно выделить на фоне конкурентов. Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
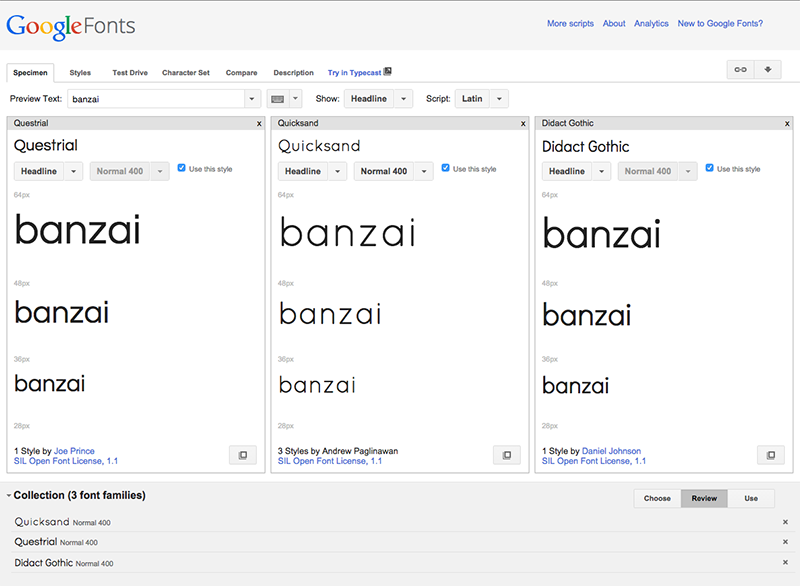
Примеры шрифтов в Google Fonts: Roboto+Condensed, PT+Sans
Строгие квадратные шрифты
Отличный вариант для сайта промышленной тематики или интернет-магазина электроники. Четкая конфигурация шрифтов настраивает аудиторию на абсолютную серьезность предоставляемой информации. Квадратные шрифты производят впечатление важности и авторитетности. Такое текстовое оформление рассчитано на привлечение деловых партнеров или инвесторов.
Примеры шрифтов в Google Fonts: Play, Exo+2
Округлые шрифты
Передают ощущение комфорта, мягкости, уюта. Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Примеры шрифтов в Google Fonts: PT+Sans+Caption, Source+Sans+Pro, Montserrat
Возможность добавления шрифтов на линейке решений INTEC:Universe
Ваша задача – выбрать шрифт, наилучшим образом подчеркивающий посыл, который вы хотите донести до аудитории. А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов INTEC:Universeфункционал хранения и использования шрифтов.
Как добавить шрифт: пошаговая инструкция
Зайдите в админку, перейдите в «Центр управления решением». Затем необходимо найти вкладку «Конструктор» и в разворачивающемся списке выбрать пункт «Шрифты».
Воспользуйтесь кнопкой «Добавить» и следуйте шагам добавления шрифта.
Выбираем тип шрифта, который будет использоваться:
— Локальный – файлы шрифта загружаются напрямую с вашего компьютера;
— Внешний – здесь необходимо будет вставить ссылку на код шрифта из Google Fonts.
Добавляем локальный шрифт
Если выбираете локальный тип, то в этом случае необходимо будет загружать шрифты с вашего компьютера. Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
Теперь перейдите во вкладку «Файлы», куда необходимо загрузить ваши шрифты.
Кликните по кнопке «Добавить файл» на том формате, который вы скачали, и загрузите шрифт.
Готовый шрифт будет отображаться в «Шестеренке»:
Добавляем внешний шрифт из Google Fonts
Рассмотрим способ, как добавить на сайт шрифты, используя Google Fonts.
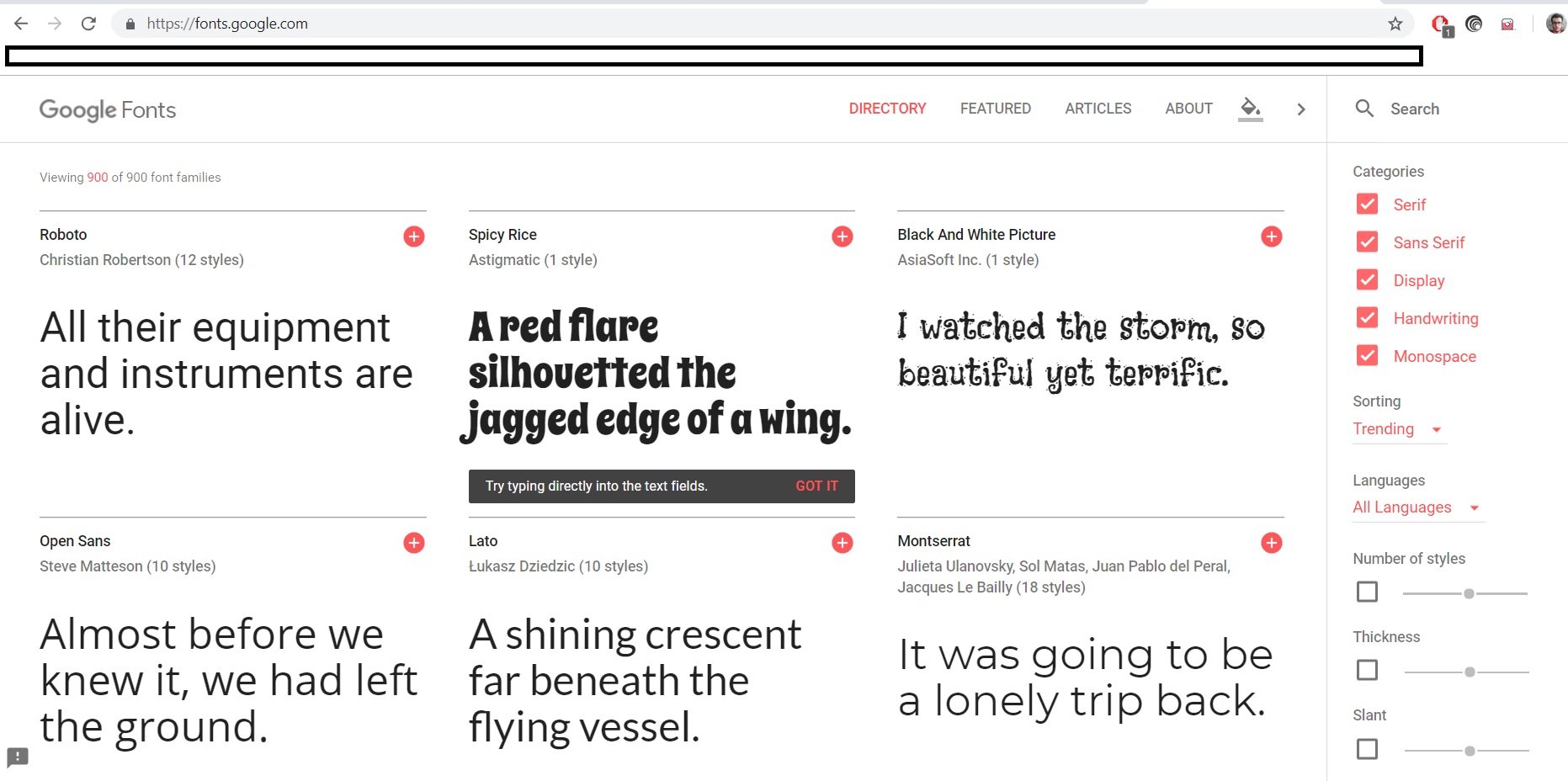
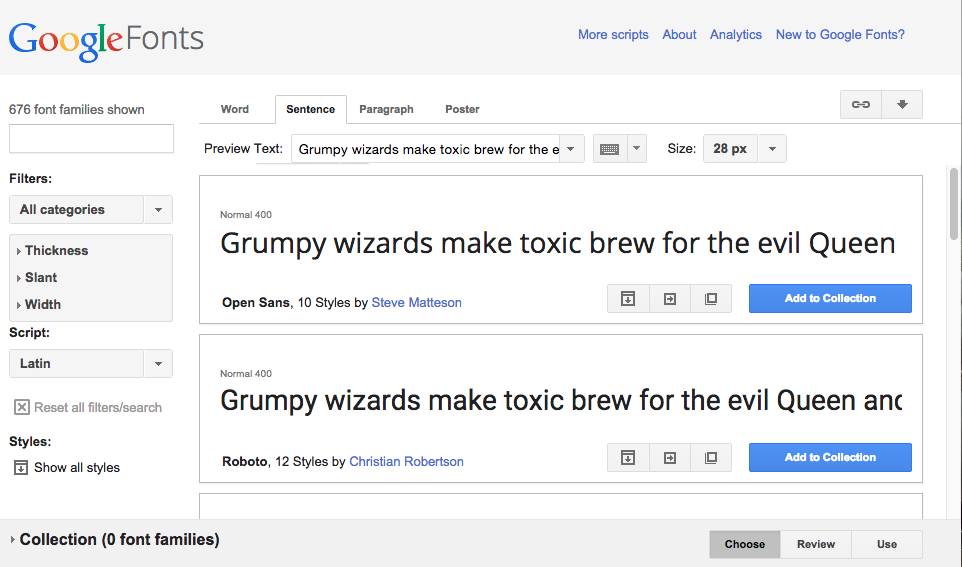
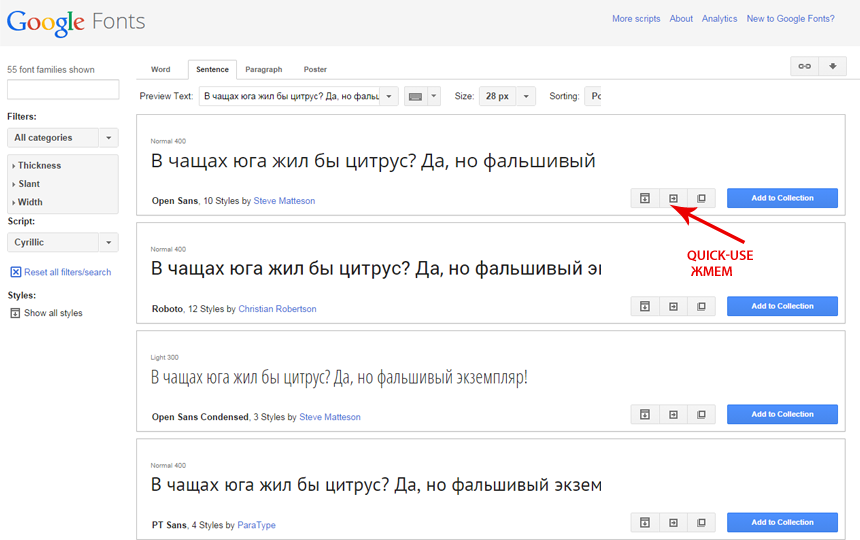
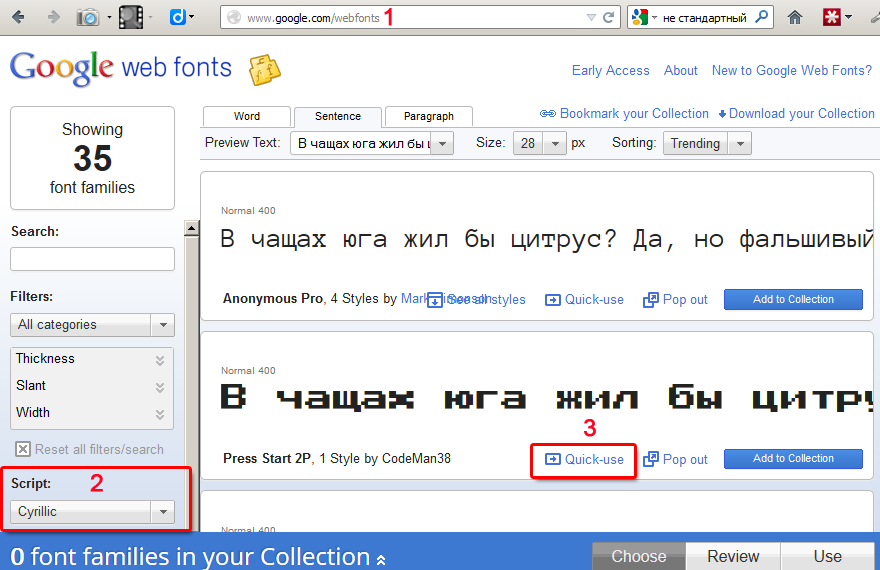
Откройте Google Fonts. Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.
Выберите понравившийся вам стиль и нажмите «+».
После этого внизу появится панель, которую нужно развернуть.
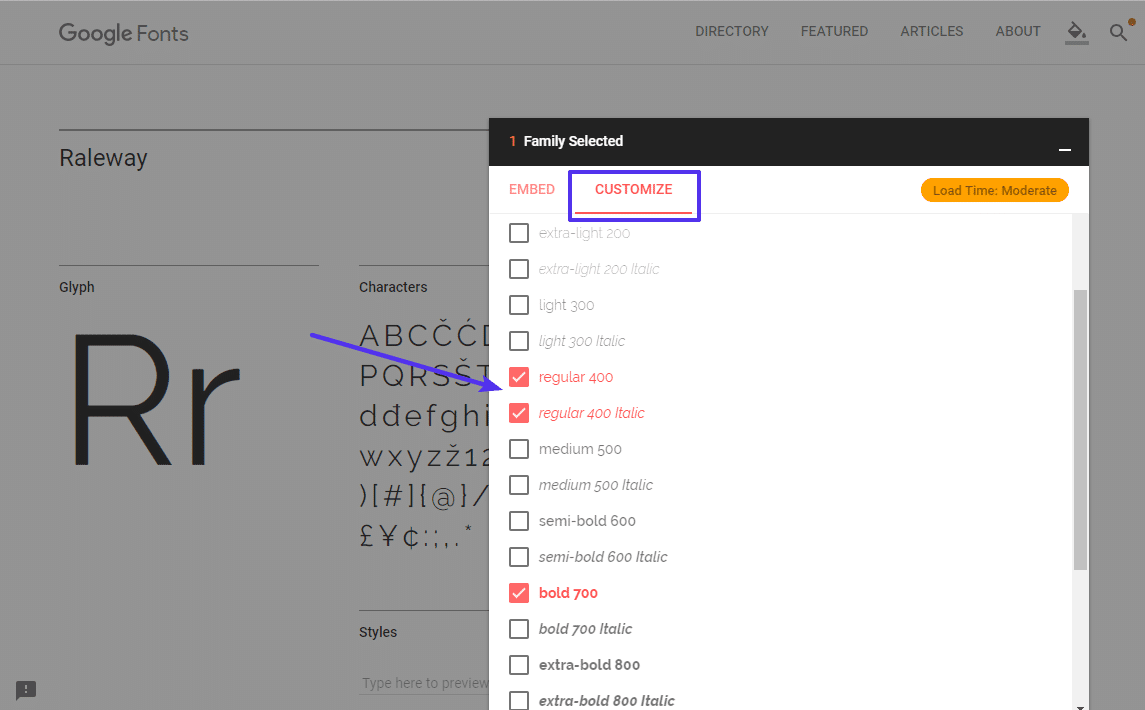
Чтобы выбранный шрифт корректно отображался на сайте, отметьте галкой в списке следующие параметры:
- «regular 400» – чтобы использовать шрифт для обычного текста;
- «bold 700»– чтобы на сайте работало выделение текста полужирным стилем;
- «Cyrillic» – стиль сработает для русскоязычного текста.
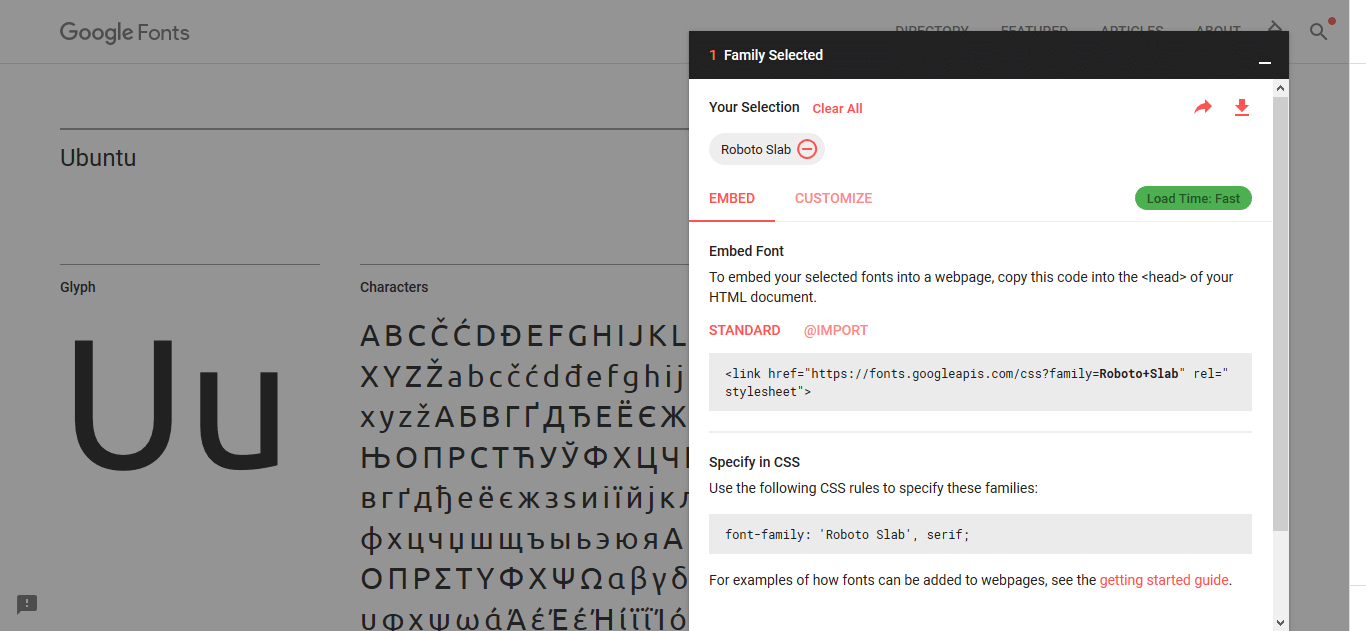
Затем переключитесь на вкладку Embed и скопируйте адрес из Embed Font → Standart.
Далее перейдите вновь во вкладку «Шрифты», нажмите на кнопку «Добавить», выберите тип «Внешний» и затем вставьте скопированную ссылку.
В результате добавленный шрифт отобразится в Модуле типовых настроек решения, в который можно попасть с помощью «Синей шестеренки».
Вы можете использовать как внешние шрифты, подключаемые с сервисов, так и шрифты из файлов, загружаемые с ПК. Шрифты можно добавить как на весь сайт, так и использовать для конкретного блока в конструкторе или же в редакторе блоков для конкретного элемента. Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe!
Читайте другие наши статьи:
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
Красивые шрифты Google Fonts для сайта и плагин Easy Google Fonts
Google Fonts (гугл фонтс) – специализированный онлайн сервис, который предоставляет универсальный набор шрифтов в свободном доступе, то есть бесплатно, которые можно использовать для форматирования текста на сайте.
Как выбрать и настроить шрифты Google Fonts
Что бы подключить гугл шрифты к своему сайту, для начала нужно выбрать и настроить их. Для этого делаем следующее:
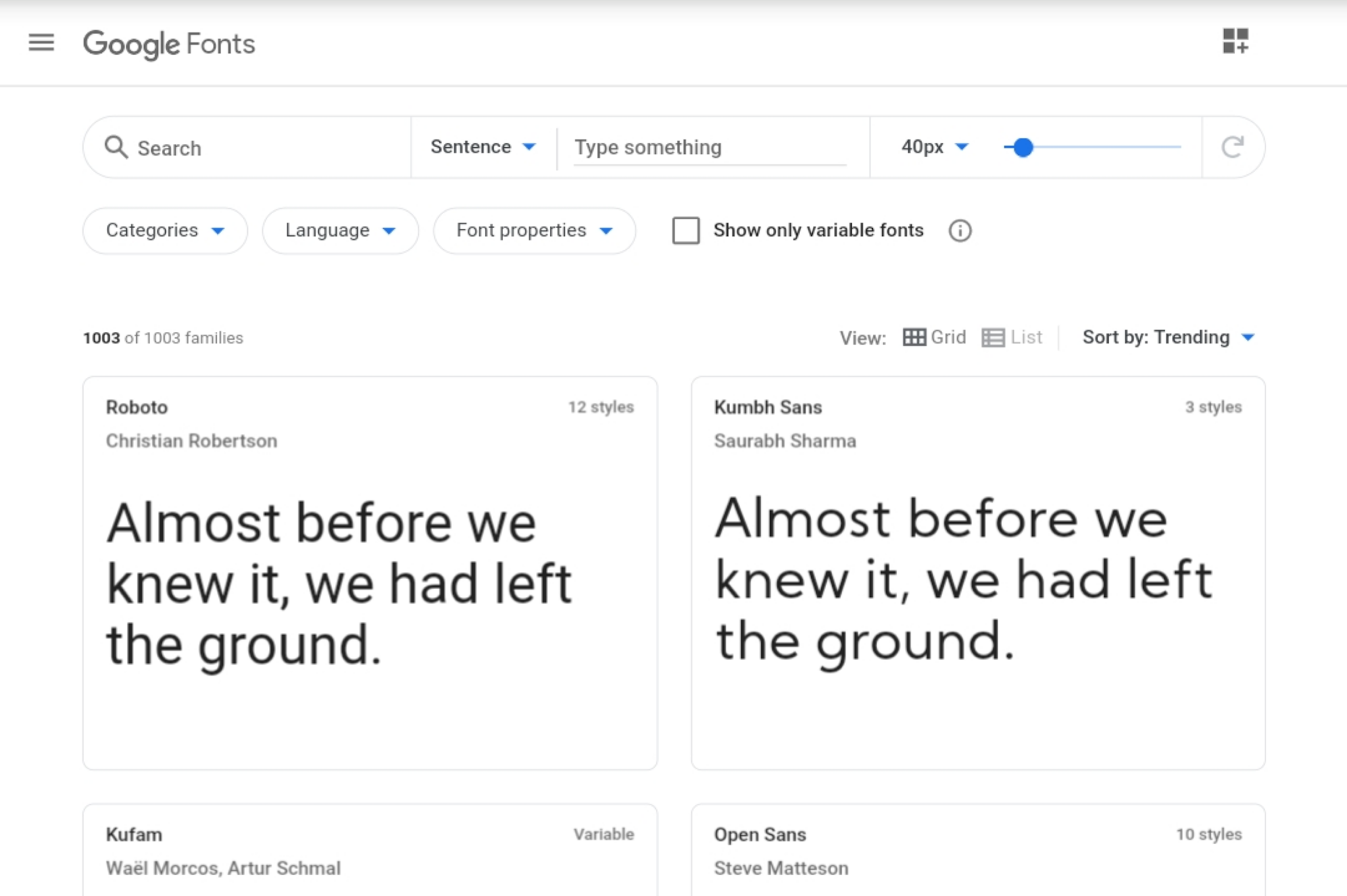
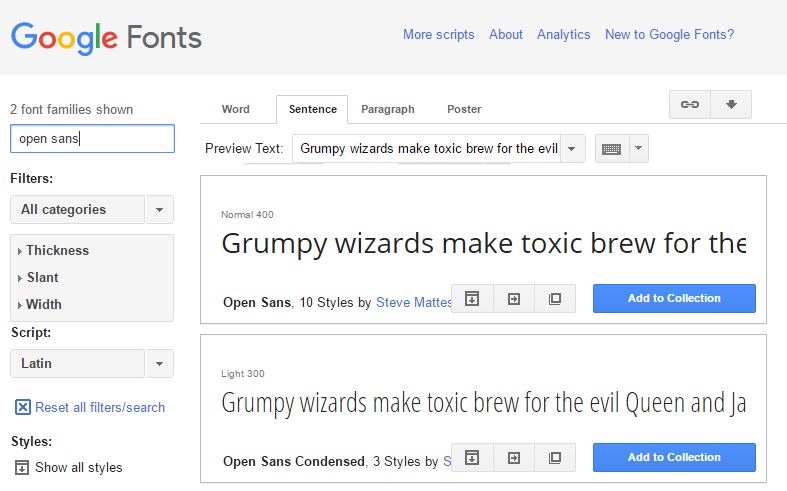
1. Зайти на страницу сервиса по адресу: https://fonts.google.com
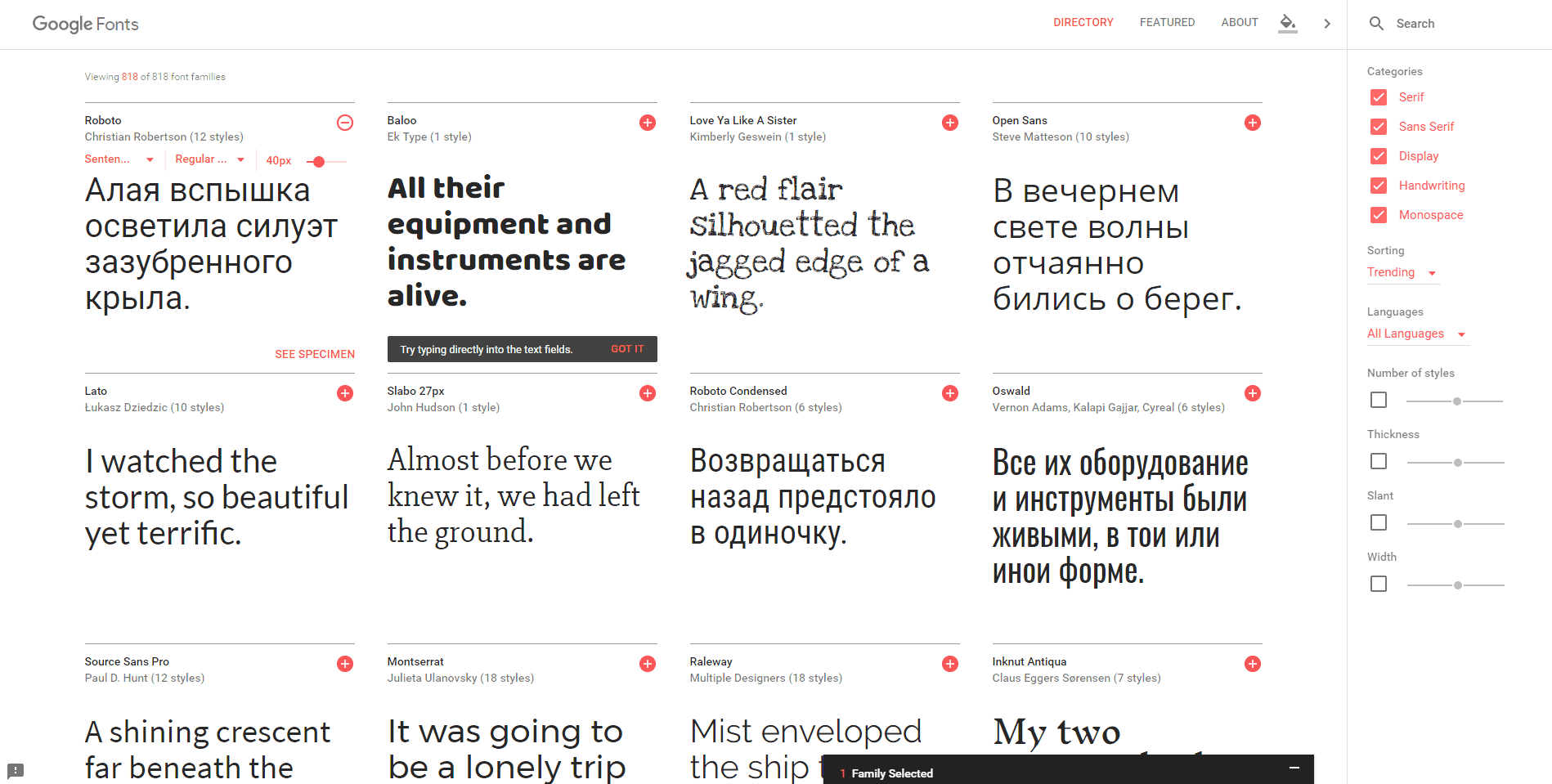
2.Выбираем подходящий шрифт и нажимаем на красный плюсик, который находится в правом верхнем углу, напротив названия. После того как вы нажмете на красный плюсик, он изменится на минус — это означает что данный шрифт гугл фонтс добавлен в ваш набор шрифтов.
3. В низу окна появится темно-серая полоса с надписью «Family Selected», нажав на которую мы получаем доступ к настройкам и коду для вставки шрифта гугл фонтс на страницу сайта.
4. На вкладке «CUSTOMIZE» можно настроить шрифт гугл фонтс, а точнее, выбрать поддерживаемые степени жирности, и поддерживаемые языки.
Обратите внимание! Не стоит включать все настройки жирности, т.к. это на прямую повлияет на скорость загрузки страниц.
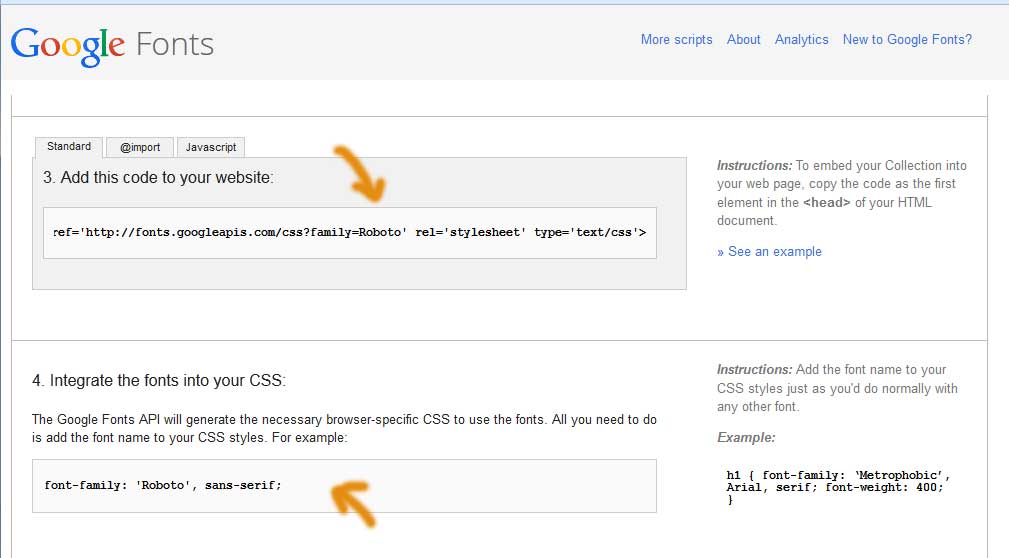
5. На вкладке «EMBED» находится HTML-код и CSS-стили, которые нам необходимо скопировать для последующей вставки код HTML-код нашей страницы.
Перейдя по ссылке «Getting started guide» вы можете перейти на страницу с подробными примерами, где показано, как можно использовать шрифты гугл фонтс и какие эффекты к ним можно применить.
Как вставить шрифты гугл фонтс на сайт
Для того чтобы подключить выбранный гугл шрифт к вашему сайту нужно:
1. Открыть HTML-страницу при помощи текстового редактора, например Notepad++ вставить, полученный в сервисе Google Fonts , код между тегами ….
<html>
<head><link href=”https://fonts.googleapis.com/css?family=Assistant:600″ rel=”stylesheet”>
</head>
<body>
<div>Пример текста</div>
</body>
</html>
2. Для того, чтобы данный шрифт гугл фонтс применился на странице к нужному блоку с текстом, вам нужно открыть, при помощи текстового редактора, файл стилей style.css вашего сайта и приписать классу нужного элемента следующий стиль: font-family: ‘Assistant’, sans-serif;
В css файле это будет выглядеть так:
.css-selector {
font-family: ‘Assistant’, sans-serif;
}
Вместо .css-selector вы пишете название класса или идентификатора элемента, для которого хотите применить гугл шрифт.
Вместо ‘Assistant’ – будет идти название выбранного вами шрифта гугл фонтс
[su_youtube_advanced url=”https://www.youtube.com/watch?v=fGjxwiIXqiY”]
[su_youtube_advanced url=”https://www.youtube.com/watch?v=rwnSZXvvUzE”]
Блог Google Fonts
Вы увидите список шрифтов, отсортированный по общему количеству просмотров шрифтов за все время и отсортированный по периоду времени. Чтобы увидеть график данных шрифта для отдельного шрифта или набора шрифтов, установите флажок рядом с именем шрифта и нажмите кнопку «Тренд».
При нажатии на вкладку представлений по платформам на левой панели отображается тепловая карта и круговые диаграммы использования каждого шрифта браузером или операционной системой.
Просматривая шрифты в каталоге, вы также можете в любое время получить доступ к аналитике для отдельного шрифта, перейдя на вкладку Статистика на странице образца шрифта.
И, наконец, чтобы помочь вам сравнить и выбрать шрифты, щелкнув вкладку «Pairings» на странице «Образец», вы увидите группы шрифтов, которые часто используются вместе, на основе фактических данных об использовании через API.
Выбор правильного шрифта для вашего веб-сайта — это выражение вашего личного стиля, и мы надеемся и дальше расширять набор инструментов, которые помогут вам в этом. Приятного просмотра!
Автор: Разиэль Альварес, инженер-программист
Веб-шрифты Google просматриваются в Интернете более 1 миллиарда раз в день на более чем 100 миллионах веб-страниц.Чтобы помочь вам отсортировать и выбрать правильный шрифт для своего сайта, вы можете упорядочить шрифты по популярности, и теперь вы также можете проверить данные об использовании для каждого шрифта.Нажмите «Аналитика» в правом верхнем углу домашней страницы, чтобы просмотреть новую вкладку аналитики, где вы можете увидеть и сравнить числа для отдельных просмотров шрифтов в браузере и операционной системе, а также увидеть тенденции использования.
Вы увидите список шрифтов, отсортированный по общему количеству просмотров шрифтов за все время и отсортированный по периоду времени. Чтобы увидеть график данных шрифта для отдельного шрифта или набора шрифтов, установите флажок рядом с именем шрифта и нажмите кнопку «Тренд».
При нажатии на вкладку представлений по платформам на левой панели отображается тепловая карта и круговые диаграммы использования каждого шрифта браузером или операционной системой.
Просматривая шрифты в каталоге, вы также можете в любое время получить доступ к аналитике для отдельного шрифта, перейдя на вкладку Статистика на странице образца шрифта.
И, наконец, чтобы помочь вам сравнить и выбрать шрифты, щелкнув вкладку «Pairings» на странице «Образец», вы увидите группы шрифтов, которые часто используются вместе, на основе фактических данных об использовании через API.
Выбор правильного шрифта для вашего веб-сайта — это выражение вашего личного стиля, и мы надеемся и дальше расширять набор инструментов, которые помогут вам в этом. Приятного просмотра!
Автор: Разиэль Альварес, инженер-программист
The Ultimate Collection of Google Font Pairings (Красиво отображается с классическим оформлением)
Как появился этот пост
Я должен быть честным — мне нравится концепция шрифтов Google, но я считаю, что исполнение всегда несколько . .. не хватает. Я не знаю. По сравнению с классикой, такой как Futura, Bodoni, Garamond — даже Helvetica — они просто проигрывают, и я редко, если вообще когда-либо, в конечном итоге их использую.
.. не хватает. Я не знаю. По сравнению с классикой, такой как Futura, Bodoni, Garamond — даже Helvetica — они просто проигрывают, и я редко, если вообще когда-либо, в конечном итоге их использую.
Можете рассказать?
Опять же, мне нравится концепция пар шрифтов Google: быстрая загрузка классных шрифтов (и даже симпатичных шрифтов) из их высокоскоростной библиотеки — это здорово, и благодаря ей в Интернет появилось гораздо больше уникальных, удобных для использования в Интернете шрифтов и пар шрифтов. чем когда-либо прежде. Они как бы вырвали у нас стандартные веб-шрифты и веб-безопасные шрифты, к которым мы все были прикованы несколько лет назад Arial и Verdana, и даже шрифт Times New Roman (помните те дни? Можете ли вы поверить, что они были всего на несколько коротких много лет назад?).
Но из-за этого ощущения чего-то «не хватает» — я держался подальше от шрифтов Google. До нынешнего момента.
Некоторое время назад мой партнер и соучредитель Reliable Дэвид Тендрич предложил мне что-то с этим сделать.
«Сделайте так, чтобы шрифты Google работали», — сказал он.
Так и родился этот пост.
Я хотел создать лучшие сочетания шрифтов, которые Google может предложить, которые соблазнятся использовать даже высококлассные дизайнеры агентств. Я хотел собрать пары шрифтов Google, от которых даже мне было бы трудно отказаться.
Итак, я прочесал обширную библиотеку Google и протестировал сотни комбинаций шрифтов, от самых известных и популярных шрифтов, таких как шрифт Roboto, шрифт Railway, шрифт Montserrat, шрифт Lato, шрифт Oswald, шрифт Lobster и другие, до более неясных, фанковые, которых вы, возможно, даже не видели до этого поста.
Замечательная коллекция Рейкса
Примерно в это же время я наткнулся на онлайн-коллекцию произведений искусства Рейксского музея. Короче говоря, это прекрасная коллекция как классического, так и современного искусства, которая на 100% бесплатна и доступна для любого использования. (Можете ли вы сказать «aaaamazing?»)
Я взял свои любимые работы из коллекции Rijks и объединил их с моими сочетаниями шрифтов Google, чтобы создать действительно красивое отображение шрифтов Google, которые действительно работают. Мы также упорядочили их по фильтрам, чтобы помочь вам найти шрифт, подходящий для проекта, над которым вы сейчас работаете. Вы найдете десятки сочетаний шрифтов, которые можно использовать снова и снова для разных клиентов и проектов.
Но это еще не все!
В этом проекте я взял на себя еще одну задачу: Выразить эти сочетания шрифтов с помощью глубоких, проверенных временем цитат по дизайну от всемирно известных дизайнеров всех стилей.Итак, у нас есть красота в искусстве, функциональность в шрифтах и мудрость в кавычках.
Если у вас тоже были проблемы с поиском отличных шрифтов и комбинаций Google, это могло бы привлечь вас к команде Google Fonts, как и меня. А может и нет! Прелесть дизайна в том, что, в конце концов, действительно важны наши собственные предпочтения и стили.
И последнее:
Чтобы помочь вам найти пары шрифтов, мы организовали их двумя способами: стиль (с засечками, без засечек, оба) и настроение (любое, современное, яркое, эксцентричное, классическое, минимальное, нейтральное, теплое. ).
Вот краткое объяснение каждого из этих настроений:
Современность: Похоже, это было создано для 21 века и не имело бы смысла в любой другой период. Обычно чистый, минималистичный и отлично подходит для проектов, требующих более изысканного вида.
Ударность: Удар. Смелость. Масса. Эти пары шрифтов протягивают руку, захватывают вас и втягивают в свое сообщение.
Эксцентрик: Причудливый. Странный. Разные. Эти шрифты по-разному передают уникальность.Отлично подходит для личных блогов, компаний на переполненном рынке, которые необходимо выделить, и многого другого.
Classic: Кажется, что эти комбинации шрифтов могли существовать из поколения в поколение. Они напоминают классические, проверенные временем и устарелые шрифты. Отлично подходит для проектов, требующих уверенности, надежности и стиля.
Они напоминают классические, проверенные временем и устарелые шрифты. Отлично подходит для проектов, требующих уверенности, надежности и стиля.
Минимум: Эти минимальные сочетания шрифтов говорят так о многом, но шепотом. Они почти пытаются слиться с фоном и уйти с дороги, чтобы помочь вам более четко понять сообщение.Чистый. Лаконично. Полированный.
Нейтрально: Некоторые бренды похожи на дружелюбного местного пекаря, который всех встречает улыбкой. Другие более профессиональные, церебральные. Эти нейтральные шрифты больше относятся к мозговому аспекту — они превыше всего передают профессионализм и чистоту. Подумайте о Helvetica, но о шрифтах Google.
Warm: Для брендов, которые являются «дружелюбными местными пекарями», эти шрифты для вас. Они передают сердце, творчество, открытость. Они говорят: «Давай поговорим со мной, будем друзьями.»Отлично подходит для брендов, обладающих индивидуальным подходом.
Вот и все!
Прекрасные шрифты и комбинации от Google, которые вы можете использовать для своих личных и клиентских проектов. Это шрифты, полностью безопасные для Интернета, и благодаря их огромному количеству использовать во всем мире, я думаю, можно с уверенностью сказать, что шрифты Google — это новые стандартные веб-шрифты.
(Кстати, мы превратили всю эту коллекцию пар шрифтов Google в загружаемый PDF-файл, на который вы можете легко ссылаться в любое время. Вы должен увидеть небольшую желтую вкладку внизу экрана — щелкните ее, чтобы загрузить сообщение сейчас!)
Я надеюсь, что отображение их поверх разных цветов с различными красивыми произведениями искусства за ними помогло вам представить, как они могут работать в ваших проектах.Это была одна из моих самых больших целей при создании этого поста.
Важный урок
На самом деле это урок, который я сильно укрепил во время этого квеста Google шрифтов — то, как используются шрифты, так же важно, если не больше, чем сами шрифты.
Я думаю, что часто шрифты Google разбросаны по дизайну, в котором отсутствуют основы хорошего дизайна. Это крутая, модная вещь, и как результат, так много людей используют их. Но дизайн — это спектр, от плохого до отличного, и, судя по кривой колокола, немногие проекты действительно хороши.
По простой математике, большинство дизайнов с использованием шрифтов Google нуждаются в улучшении. Возможно, отсюда и мое первоначальное предубеждение против шрифтов Google. К дизайну я отношусь так серьезно и так увлечен, что когда я вижу плохой или ленивый дизайн, мне становится больно. Увидев так много некачественного дизайна, пронизанного шрифтами Google, я связал шрифты Google с некачественным дизайном.
Новая перспектива
Но решение этой задачи по созданию этой коллекции заставило меня взглянуть на шрифты Google с новой точки зрения.А именно, это заставило меня отбросить свои предыдущие концепции и увидеть их заново. Когда я это делал, я просто смотрел на них, как на все остальное в дизайне — как на актив, который нужно использовать и манипулировать для достижения конечной цели.
Когда у меня не было выбора, кроме как заставить их работать, я рассматривал их как нечто, что действительно «могло» работать. Вот тут и началось творчество и волшебство.
Это подводит меня к другому важному уроку, который я заново усвоил в этом процессе: когда мы думаем, что что-то не сработает, это не сработает.И когда мы действительно думаем, что это возможно, мы действительно можем заставить это работать.
Стратегии выбора пар шрифтов
Я также хотел поговорить о некоторых стратегиях, лежащих в основе этих комбинаций шрифтов Google, чтобы помочь вам создать еще больше своих собственных. Потому что, хотя у меня здесь 50, я уверен, что их ждут еще десятки.
Если вы заметили, почти у каждой пары есть шаблон: заголовок очень жирный и эффектный, а основной шрифт очень легкий и воздушный. Этот контраст создает приятную напряженность и контекст для шрифтов. Это делает его очень интересным при прокрутке. Нашему глазу и мозгу нужны постоянные изменения, плавность и небольшие контрасты, подобные этому.
Это делает его очень интересным при прокрутке. Нашему глазу и мозгу нужны постоянные изменения, плавность и небольшие контрасты, подобные этому.
Еще одна причина, по которой основные шрифты очень легкие и воздушные, заключается в том, что они должны быть приятными и удобочитаемыми на протяжении всего длинного текста. Если я наброслю на вас жирным, эффектным шрифтом более 10 слов или около того — ваш глаз просто свихнется. Это как разговаривать по телефону с кем-то, кто только кричит.
Когда вы переходите от более громкого шрифта заголовка к основному шрифту, возникает почти чувство облегчения.Заголовок вызывал приятный мгновенный всплеск возбуждения, но потом глаз с облегчением справлялся с чем-то более легким и менее сложным.
Serif & Sans
Кроме того, в соответствии с этой концепцией контраста, я часто сочетал заголовок с засечками и текст без засечек или наоборот. Опять же, это просто подчеркивает контраст и делает вещи интересными.
Это также делает шаг вперед и меняет ощущение. Шрифты с засечками кажутся более приземленными, консервативными и спокойными.Шрифты без засечек кажутся более современными, смелыми и прогрессивными. Соединяя их вместе, вы получаете отличный баланс, интересный для ума и глаз.
Работайте с тем, что (не) любите
Наконец, в соответствии с изменением отношения, о котором я упоминал выше, при переходе от «Google шрифты не работают» к «Давайте заставим их работать» — я специально выбрал несколько шрифтов. Я просто думал, что никогда не захочу использовать в каком-либо контексте. Если я смотрел на шрифт и чувствовал, что это «черт возьми», я чувствовал себя обязанным попробовать.
Это так важно для творческого процесса. Часто, даже не осознавая этого, мы ограничиваемся зонами творческого комфорта, которые со временем постепенно сужаются. Но когда мы выходим на улицу и пробуем что-то, что, как мы думали, нам никогда не понравится, у нас часто бывают самые большие открытия.
Большое спасибо за просмотр этой коллекции.

Я надеюсь, что это так же полезно и приятно для вас, как и мне было интересно творить.
Я хотел бы услышать ваши мысли, предложения по другим парам шрифтов Google, вопросы и многое другое.
Оставьте комментарий ниже и давайте обсудим!
Горячо,
Лу Левит Соучредитель, надежный PSD
Что такое надежный PSD?
Вы когда-нибудь нуждались в ком-нибудь для преобразования PSD в HTML? Мы будем рады помочь! Reliable PSD — это компания, занимающаяся кодированием, созданная креативщиками для креативов. Каждый год мы помогаем сотням агентств воплощать их проекты в жизнь с помощью кода. Мы смогли подарить нашим клиентам незабываемые, положительные впечатления и чувство товарищества, которых они не испытывали раньше, с партнером по разработке PSD в HTML.Многие наши клиенты становятся нашими друзьями. Наши высокоточные кодировщики и тестировщики наполнят ваш проект красивым кодом, который работает именно так, как должен. Больше никаких длинных списков изменений, на устранение которых уходят месяцы. Свяжитесь с нами и начните конво сегодня.
Почему Google Fonts на самом деле не является открытым исходным кодом
Почему Google Fonts на самом деле не является открытым исходным кодомОдним из моих основных побуждений к размышлениям об основных качествах открытого исходного кода был проект Google Fonts, который утверждает, что является библиотекой шрифты с открытым исходным кодом.Я дизайнерский тип. Я занимаюсь проектами с открытым исходным кодом. Я был заинтригован этой концепцией. Нет причин, по которым шрифты с открытым исходным кодом не могут существовать. Но при ближайшем рассмотрении, Google Fonts не является «открытым исходным кодом» в каком-либо значимом смысле.
Я написал несколько предыдущих комментариев (здесь и здесь) о Google Fonts в рамках обсуждения Roboto, нового шрифта Android. Далее следует более подробная критика Google Fonts, но это также призыв к Google сделать лучше. Могут и должны.
Могут и должны.
Как я узнаю, что они могут? На инженерной арене Google зарекомендовал себя как добропорядочный гражданин мира открытого исходного кода. Например: Python. В течение семи лет в Google работали создатель Python и доброжелательный диктатор Гвидо ван Россум. По словам Гвидо, ему приходилось «половину [своего] времени тратить на Python, без привязки []». Google принял Python в качестве «основного языка сценариев». Google выпустил исходный код и библиотеки Python. Помимо Python, Google ведет целый блог, посвященный своей деятельности с открытым исходным кодом.Даже команда Google Fonts выпустила открытый исходный код для чтения и редактирования шрифтов.
Но что вы не найдете ни в блоге Google с открытым исходным кодом, ни на его веб-сайте программ с открытым исходным кодом, так это упоминания самих шрифтов Google. Это странно, потому что, по словам Google, «все шрифты имеют открытый исходный код». Правда? Это упущение говорит о том, что у Google могут возникнуть сомнения в том, что эти шрифты можно отнести к категории открытых.
Я убежден, что нет. Чтобы доказать это, я подробно рассмотрю свои семь основных качеств открытого исходного кода (включая дихотомию растворения и реальности, представленную в этой статье).Я объясню, почему Google Fonts не справляется и что Google может сделать для улучшения программы.
Essential quality # 1
Dilution : Открытый исходный код является результатом духа свободы и сотрудничества.
Реальность : Открытый исходный код является результатом духа капиталистического соревнования.
Неслучайно Google запустил свой проект webfont в мае 2010 года, в тот же период, когда другие конкурирующие сервисы (такие как Typekit и Webtype) также начали развиваться.Также не случайно, что эта попытка появилась во время кампании Google, направленной на то, чтобы стать более ориентированной на платформу, а не на приложения, на основе Android, Chrome OS и Google Docs. Проекты шрифтов Droid и Roboto являются яркими примерами платформенно-ориентированных шрифтов.
Итак, давайте согласимся, что Google использует шрифты Google в первую очередь потому, что это отвечает конкурентным интересам Google. Это не альтруизм. И эти шрифты являются «бесплатными» только в том тривиальном смысле, что Google не взимает с нас плату за их использование.Но Google всегда находит другие способы конвертировать наше внимание в доход, прямо (продажа рекламы) или косвенно (распространение открытого кода). Эти предприятия являются прибыльными для Google, потому что наше коллективное внимание имеет экономическую ценность. Вот почему Google — это компания с оборотом 200 миллиардов долларов.
Моя жалоба на проект Google Fonts не в том, что Google получает от него выгоду. Нет ничего плохого в том, чтобы зарабатывать деньги на открытом исходном коде. Многие компании так делают.Дело в том, что Google пытается представить обратное, развевая флаг свободы и обмена информацией:
Цитаты с веб-сайта Google Fonts были взяты в январе 2012 года, когда изначально была написана эта статья. Некоторые уже могут быть неточными.
«Мы считаем, что не должно быть никаких препятствий для создания отличных веб-сайтов… вы можете свободно делиться своими избранными с друзьями и коллегами… Если вы разрабатываете шрифты и хотите внести свой собственный дизайн, пожалуйста, свяжитесь с нами…»
Это лицемерие.Google не заботится о «препятствиях на пути к созданию отличных веб-сайтов». Google заботится о Google. Это также противоречит обычной политике Google, согласно которой компания не скрывает, как зарабатывать деньги. Когда Google размещает рекламу на странице, не нужно лукавить, что это такое и почему именно там. Почему в этом случае Google играет в свои карты близко к жилету? Это подводит нас к следующему пункту:
Essential quality # 2
Dilution : разработчики с открытым исходным кодом работают бесплатно.
Reality : Разработчикам с открытым исходным кодом платят.
Идея о том, что участники с открытым исходным кодом работают бесплатно, является одним из самых стойких и коварных мифов об открытом исходном коде. Коварно, потому что это предпочтительный инструмент компаний, которые хотят воспользоваться преимуществами открытого исходного кода, не неся его бремя.
Здесь не в интересах Google раскрывать скучную реальность — Google извлекает выгоду из Google Fonts — потому что это ослабит энтузиазм дизайнеров, которые вносят шрифты за небольшие деньги или вообще бесплатно.
В мире дизайна есть известное мошенничество, когда престижный, но скупой клиент говорит: «Хотел бы я заплатить вам, но у меня нет бюджета. Как насчет того, чтобы вы позволили мне использовать вашу работу бесплатно? Я знаю, что это будет для вас отличным знакомством и приведет к оплачиваемой работе ». По правде говоря, это не так и не будет. Скорее, это просто добродушное развлечение, эксплуатация более слабого более сильным. Тем не менее, это работает, потому что всегда найдутся дизайнеры, достаточно голодные, чтобы поверить, что у них нет другого выбора.
Google Fonts использует вариант этой токсичной линии как часть своего предложения для потенциальных разработчиков шрифтов с открытым исходным кодом:
«Мы работаем с дизайнерами по всему миру, чтобы публиковать качественные дизайны шрифтов, созданные для Интернета. Если вы разрабатываете шрифты и хотите внести свой собственный дизайн, свяжитесь с нами. Шрифты в каталоге могут стать очень популярными и каждый день их видят миллионы людей ».
Здесь Google использует соблазн познакомиться с «миллионами людей» как стимул, чтобы заставить дизайнеров вкладывать свое время и свою работу за меньшую, чем ее рыночную стоимость, и все для удовольствия быть участником открытого исходного кода.
Честно говоря, за последний год Google приложил больше усилий, чтобы платить дизайнерам. Один подрядчик Google Fonts сказал мне, что они предлагают 500–3000 долларов за шрифт. Предположим, Google платит вам в середине этого диапазона (1750 долларов США) за каждый стиль в семействе шрифтов с четырьмя стилями, или всего 7000 долларов США. Предположим также, что вы потратили три месяца на этот проект. Как вы думаете, сравнимо ли это с тем, что получал бы веб-дизайнер, нанятый Google, включая пособия, медицинское обслуживание, опционы на акции и т.в тот же трехмесячный период? Ясно, что нет.
Один подрядчик Google Fonts сказал мне, что они предлагают 500–3000 долларов за шрифт. Предположим, Google платит вам в середине этого диапазона (1750 долларов США) за каждый стиль в семействе шрифтов с четырьмя стилями, или всего 7000 долларов США. Предположим также, что вы потратили три месяца на этот проект. Как вы думаете, сравнимо ли это с тем, что получал бы веб-дизайнер, нанятый Google, включая пособия, медицинское обслуживание, опционы на акции и т.в тот же трехмесячный период? Ясно, что нет.
Как Google может стать лучше? Одна из моделей состоит в том, чтобы платить рыночные ставки за услуги по шрифтовому дизайну, а затем выпускать результаты по открытой лицензии. Это была модель шрифтов Droid, созданная Monotype Imaging. Это было бы улучшением, но не особенно открытым по духу.
Для Google лучшим вариантом было бы более искренне принять модель открытого исходного кода. Google не платит инженерам сообщества за работу над открытым исходным кодом.Таким образом, Google также не должен платить дизайнерам сообщества шрифтов за работу над шрифтами с открытым исходным кодом. Вместо этого Google должен предоставить этим шрифтовикам другие преимущества работы над проектом с открытым исходным кодом. (Продолжайте читать.)
Essential quality # 3
Dilution : Открытый исходный код делает вещи бесплатными.
Reality : Открытый исходный код переопределяет то, что является ценным.
В модели с открытым исходным кодом цель сделать программный код свободным не в том, чтобы разрушить рынок программного обеспечения, а в том, чтобы сместить ценность программного обеспечения в другое место.Освободить одну вещь, не сделав что-то более ценным, упускает из виду.
Google также упустил суть, выпустив сотни шрифтов бесплатно, не создавая соответствующей ценности где-либо еще. В этом отношении Google Fonts не является частью линейки проектов с открытым исходным кодом, это скорее проекты по обмену файлами, такие как 1001 Free Fonts, которые руководствуются принципом «Вот куча бесполезного дерьма, которое вам понравится, потому что оно бесплатное. . »
. »
Вы можете возразить, указав, что команда Google Fonts создала новую ценность, выпустив открытый исходный код для работы с веб-шрифтами.Верно, но я считаю, что часть Google Fonts, связанная с написанием кода, отличается от части создания шрифтов. Google хорошо знает, как работать с ПО с открытым исходным кодом. Чего не хватает Google, так это аналогичного обоснования шрифтов.
Как Google может стать лучше? Выдвигая последовательную концепцию того, как Google Fonts может переопределить ценность на рынке шрифтов. В мире уже полно бесполезных бесплатных шрифтов. Google Fonts здесь не оставляет следов.
У Google есть несколько вариантов.Я думаю, что Google Fonts может стать интересной возможностью для обучения начинающих шрифтовых дизайнеров, которые не могут бросить все и переехать в Берлин или Нью-Йорк (или другой городской центр), чтобы научиться ремеслу. Таким образом, это будет похоже на то, как проекты программного обеспечения с открытым исходным кодом предоставляют инженерам без сильного резюме возможности учиться и вносить свой вклад. Но ценность этого механизма полностью зависит от следующего пункта:
Essential quality # 4
Dilution : Открытый исходный код не имеет препятствий для участия.
Реальность : Открытый исходный код опирается на меритократии.
Я упоминал об этом выше, но настал момент полностью осознать неизбежную истину: по профессиональным стандартам средний шрифт Google просто ужасен. Некоторые из них лучше, чем другие, но почти все они становятся жертвами по крайней мере одного фатального недостатка: они некрасивы, неполны, плохо нарисованы, плохо расставлены, непрофессиональны или просто непригодны. И я говорю это не для того, чтобы критиковать самих дизайнеров. Они с энтузиазмом относятся к шрифтовому дизайну.Но этот энтузиазм следует направить на улучшение их навыков и создание лучших шрифтов. Прямо сейчас это не так. И Google здесь не помогает.
Если вы считаете несправедливым сравнивать Google Fonts с профессиональными шрифтами, извините, но это метод с открытым исходным кодом. (См. Также Основное качество №1.) Вариант с открытым исходным кодом уместен только в том случае, если он может конкурировать с качеством проприетарной версии. Выпускает ли Google в мир тонны некачественного открытого кода? Нет.Он соответствует профессиональным стандартам открытого исходного кода. Google следует принять аналогичные стандарты для шрифтов.
Как Google может стать лучше? Это просто: меньше шрифтов, выше качество. Потребность в новых шрифтах не вызывает сомнений. Время проходит. Технологии развиваются. Требования меняются. В прошлом поколении такие компании, как Apple и Microsoft, инвестировали большие суммы в создание системных шрифтов, на которые миллионы людей полагались в течение 20 лет. У Google есть возможность вступить на эту роль, если он захочет.
Но создание качественных шрифтов требует качественных дизайнеров. Открытый исходный код не означает «открытый для всех». Это означает «открыт для всех, кто может работать в соответствии с необходимыми стандартами». Если Google хочет качества, Google Fonts не может оставаться открытым для всех, кто хочет раздать шрифт бесплатно.
Essential quality # 5
Dilution : Открытый исходный код демократичен.
Реальность : Открытый исходный код полагается на доброжелательных диктаторов.
Это тоже несложно: если предположить, что Google разработал меньше шрифтов, каждый проект должен возглавляться опытным, уважаемым и профессиональным шрифтовым дизайнером.Это было бы аналогично программному обеспечению с открытым исходным кодом, где проекты возглавляют опытные, уважаемые профессиональные инженеры-программисты. Google должен платить этим профессиональным шрифтовикам рыночные ставки, чтобы они взяли на себя эти роли. Они станут арбитрами, решающими, какие взносы будут включены, а какие нет.
Три результата:
Google получит шрифты профессионального качества по более низкой цене, чем частные разработки.
Дизайнеры шрифтов от сообщества получат возможность работать с профессиональными дизайнерами шрифтов (что является лучшим способом улучшения навыков).
Google будет выпускать в мир подлинные ресурсы с открытым исходным кодом, которых будет достаточно, чтобы вдохновить на дальнейшее развитие. Например, свободно доступный шрифт Charter, разработанный уважаемым Мэтью Картером в 1987 году, стал основой Charis SIL. Были ли адаптированы подобным образом какие-либо текущие шрифты Google?
«Но по этой схеме гораздо меньше дизайнеров будут использовать свой вклад». Да. В этом-то и дело. Доброжелательные диктаторы выбирают самые достойные пожертвования.Открытый исходный код — это не ночь открытых микрофонов. У тех, кто хочет выпустить шрифт бесплатно, всегда будет много вариантов. Неверно, что кто-либо имеет право участвовать в проекте с открытым исходным кодом. Если вы не согласны, пожалуйста, позвоните мне Гвидо ван Россуму, потому что я хочу, чтобы он добавил клингонские команды в основной синтаксис Python. И единорог ASCII для каждого исходного файла.
Essential quality # 6
Dilution : проект с открытым исходным кодом может иметь одного разработчика.
Reality : проект с открытым исходным кодом требует нескольких разработчиков.
Большинство шрифтов Google — это работа одного-трех дизайнеров, работающих изолированно от других дизайнеров. Возможно, Google проводит элементарный контроль качества — по результатам трудно сказать. Но в большинстве случаев шрифт готов, когда дизайнер говорит, что готов. Шрифт не обязательно должен соответствовать каким-либо внешним стандартам.
Если бы несколько дизайнеров работали под доброжелательным диктатором, возникло бы соревнование дизайнерских идей.Ленивые или небрежные шрифтовые дизайнеры быстро обнаруживали, что для их работы нет места. Они либо улучшат свою работу, став лучшими дизайнерами, либо отступят. В любом случае проект выиграет.
Они либо улучшат свою работу, став лучшими дизайнерами, либо отступят. В любом случае проект выиграет.
Essential quality # 7
Dilution : проект программного обеспечения может быть открыт в любое время.
Reality : Открытый исходный код является частью ДНК проекта или нет.
Теоретически нет причин, по которым шрифты с открытым исходным кодом не могут существовать и не могут быть хорошими.Я предполагаю, что Google искренне хочет создавать шрифты с открытым исходным кодом в их ДНК, а не просто «Еще 1001 бесплатный шрифт».
Но если это так, Google придется изменить свой подход. Я уже говорил, что «у Google отличная инженерная культура, слабая культура дизайна и отсутствие заметного вкуса». Я поддерживаю это. Чтобы получить другие результаты, Google потребуется подходить к шрифтам с открытым исходным кодом, используя его сильные стороны (инженерные решения) и избегая их слабых сторон (дизайн и вкус).Сосредоточение внимания на меньшем количестве шрифтов и наем доброжелательных диктаторов из профессиональной индустрии шрифтового дизайна было бы хорошими первыми шагами. Даже Microsoft смогла преодолеть свой вкусовой дефицит и создать Verdana, которая сейчас находится в Музее современного искусства.
В более широком смысле Google должен учитывать, что его интересы как участника мира шрифтов параллельны его интересам в мире программного обеспечения. Независимо от того, является ли ваш проект открытым или закрытым, результаты зависят от таланта людей, которые его создают.Развитие кадрового резерва всегда приносит дивиденды. Но этого не произойдет, просто сделав шрифты бесплатными. Это требует более основательного и вдумчивого подхода. Возможно, Google на это способен.
Также возможно, что Google с его культурным уклоном в сторону инженерии просто не признает, что навыки шрифтового дизайна существуют и имеют ценность. В таком случае шрифты Google останутся главной ценой типографики: всегда становятся больше, но никогда не становятся лучше. Если это в конечном итоге отвечает интересам Google, хорошо.Но, пожалуйста, Google — не называйте это открытым исходным кодом. Тебе виднее. И мы тоже.
Если это в конечном итоге отвечает интересам Google, хорошо.Но, пожалуйста, Google — не называйте это открытым исходным кодом. Тебе виднее. И мы тоже.
Во-первых, нужно отдать должное Google: я считаю, что проект Google Fonts сыграл важную роль в ознакомлении веб-пользователей и разработчиков с веб-шрифтами. Когда эта статья была впервые написана, большинство крупных коммерческих веб-сайтов все еще использовали комбинации Georgia и Arial. Веб-шрифты были редкостью. Сегодня соотношение изменилось. Веб-шрифты стали частью основной сети.
Много ли из веб-шрифтов, которые мы видим сегодня, являются грубыми бесплатными шрифтами? Да.А много ли из шрифтов Google? Также да. Но как шрифтовой дизайнер я бы предпочел, чтобы люди использовали грубые бесплатные шрифты, чем системные шрифты. Почему? Потому что это требует от них преодоления инерции покоя: «Зачем мне использовать веб-шрифты, когда у меня есть Джорджия?» Этот первый шаг очень важен. В конце концов, некоторым из этих людей надоедают свои грубые веб-шрифты, и тогда они будут искать лучшие. Кого они не найдут в Google Fonts.
Как и многие современные технологические компании, Google любит изображать свои самые посредственные достижения как произведения революционного гения.(В конце концов, пиарщики дешевле инженеров.) Во время всплеска Google Fonts в 2012 году меня беспокоило то, что Google может попытаться переопределить рынок шрифтов вокруг своих собственных низких стандартов, подобно тому, как Amazon определила рынок электронных книг с ужасными Разжечь.
К счастью, этого не произошло. Kindle — ключевой проект для Amazon. Напротив, шрифты всегда были второстепенным занятием для Google. В течение следующих нескольких лет Google Fonts продолжал выпускать десятки и десятки довольно плохих шрифтов.(Нередко можно было увидеть статьи с заголовками вроде «Google Webfonts, которые не отстой».)
Возможно, худшее, что случилось с Google Fonts, заключалось в том, что их основная предпосылка — а именно, что количество важнее качества — была опровергнуты. В 2012 году Adobe выпустила Source Sans и Source Code, два шрифта с открытым исходным кодом, которые на самом деле оказались неплохими. В следующем году Mozilla выпустила Fira, который, по моему мнению, был одним из лучших шрифтов 2013 года.
В 2012 году Adobe выпустила Source Sans и Source Code, два шрифта с открытым исходным кодом, которые на самом деле оказались неплохими. В следующем году Mozilla выпустила Fira, который, по моему мнению, был одним из лучших шрифтов 2013 года.
Тем не менее, остается неясным, может ли шрифт быть значимым «с открытым исходным кодом» в каком-то смысле помимо наличия открытой лицензии.На презентации на TypeCon 2013 после выпуска Source Sans и Source Code дизайнеры Adobe с грустью задались вопросом: «Почему больше людей не вносят свой вклад?» Я был там — в лучший день сложно вызвать сочувствие к компании стоимостью 45 миллиардов долларов. Но системный ответ может заключаться в том, что аудитория большинства программных инструментов с открытым исходным кодом — это другие разработчики программного обеспечения, которые, по крайней мере, имеют возможность внести свой вклад. В то время как со шрифтами среди конечных пользователей очень мало дизайнеров шрифтов (если они вообще есть).
В какой-то момент мне сказали, что моя критика шрифтов Google привела к изменениям в их процессе разработки, сделав их более открытыми и инклюзивными. Да, конечно, как угодно. Послушайте, Google — скрытный корпоративный гигант. Взаимодействие Google с открытым исходным кодом отчасти является театральным жестом, столь же циничным, как и его геометрический логотип конфетного цвета. Смысл обсуждения шрифтов Google не в том, чтобы помочь Google. (Как будто им небезразлично, что я думаю.) Скорее, это было поощрение дизайнеров шрифтов, которые думали об участии в проекте, критически осмыслить затраты и выгоды.Потому что в конечном итоге Google использует открытый исходный код, как McDonald’s занимается защитой животных.
— Мэтью Баттерик
Январь 2012 г. и ноябрь 2015 г.
Лучшие веб-шрифты Google: взгляд дизайнера
За последние несколько лет Google Fonts вырос и превратился в один из лучших источников шрифтов. Это бесплатно, это просто — и в нем есть шрифты посредственного качества. (Мы веб-дизайнеры — нам разрешено судить.) Тем не менее, это популярно по определенной причине, и есть — это , доступные несколько действительно хороших вариантов.
(Мы веб-дизайнеры — нам разрешено судить.) Тем не менее, это популярно по определенной причине, и есть — это , доступные несколько действительно хороших вариантов.
Раньше было всего несколько способов получить ваши шрифты. Вы можете потратить тысячи долларов на официально санкционированные коллекции от крупных литейных фабрик; вы могли бы попасть в захудалый мир бесплатных загружаемых шрифтов, которые также часто содержат бесплатные вирусы; или вы можете просто «позаимствовать» шрифты у друга, коллеги, клиента или поставщика. В конце концов, кто узнает?
К счастью, Google Fonts представляет собой отличный вариант, который действительно хорошо работает во многих ситуациях — вариант, к которому дизайнеры обращаются со все большей регулярностью.
Что такое шрифты Google и зачем они нужны?
Google Fonts — это большая библиотека бесплатных шрифтов, которые вы можете загрузить или загрузить прямо из Google для использования на своем собственном веб-сайте. У них есть различные шрифты, стили и веса, и их коллекция продолжает расти.
Есть ряд заманчивых причин использовать Google Fonts.
- Это надежно и проверено.
- Поскольку они бесплатны, вам не нужно платить за использование шрифта на своем сайте.Это может сэкономить вам много денег по сравнению с коммерческими шрифтами, которые требуют единовременной платы, цены в год или даже платы в зависимости от вашего трафика.
- Если шрифт, используемый вашим брендом, имеет подписку на использование в Интернете, которую ваша компания не может себе позволить, вы часто можете найти аналогичные альтернативы в Google Fonts.
- Поскольку Google сообщает вам, как ваш выбор влияет на скорость, он побуждает вас делать правильный выбор. Вы не хотите использовать все шрифты на своем сайте, да и не должны.Но если кто-то не скажет вам обратное, их можно легко загрузить, не задумываясь!
- Экспериментировать проще. Если ваш стартап еще не определился со шрифтами, Google Fonts может отлично подойти для тестирования комбинаций.
 Вам не нужно брать на себя обязательства, и вы можете легко поменять его, если передумаете.
Вам не нужно брать на себя обязательства, и вы можете легко поменять его, если передумаете.
Шрифты Google и скорость загрузки страниц: что нужно знать
Независимо от того, загружаете ли вы шрифты с сервера Google или со своего собственного, это все равно повлияет на скорость загрузки вашего сайта, но это не значит, что вы не можете минимизировать влияние.
- Загружайте только абсолютное минимальное количество шрифтов и толщины, которые вам нужны.
- Загрузите шрифты и толщину за один вызов. Google позволяет перечислить сразу несколько шрифтов, разделенных вертикальной линией (|). Если вы загружаете каждый отдельный сценарий импорта, это создает больше работы для сервера, поскольку он загружает их по одному.
- Сценарий импорта Google блокирует рендеринг. Это означает, что остальная часть страницы блокируется от загрузки до загрузки шрифтов. Загрузка шрифта с помощью Javascript из нижнего колонтитула вашей страницы вместо заголовка поможет, но есть и лучшие альтернативы.Для достижения наилучших результатов используйте Web Font Loader или плагин WordPress, например Easy Google Fonts или TK Google Fonts.
Сколько шрифтов в порядке?
Избегайте выбора более трех шрифтов. Обычно достаточно одного шрифта для заголовков и одного шрифта для текста, и это правило применимо и к печатным материалам. Браузеры могут неплохо отображать курсив и жирный шрифт без необходимости их загрузки. К сожалению, это не всегда так; некоторые шрифты вы захотите загрузить «черным» или «жирным» жирным шрифтом, чтобы использовать их на месте.
В таких случаях будьте внимательны и загружайте только один дополнительный груз , который вам нужен. Если и полужирный, и курсивный шрифт выглядят не очень хорошо, попробуйте использовать только полужирный шрифт и вообще не используйте курсив. Неужели это нужно выделять курсивом? Или вместо этого он может быть выделен жирным шрифтом, выделен или подчеркнут?
Относитесь к шрифтам критически и минималистично. Вы не только сократите время загрузки страницы, но и сохраните чистый дизайн.
Вы не только сократите время загрузки страницы, но и сохраните чистый дизайн.
Лучшие шрифты Google
Эти шрифты бесплатны, потому что они созданы командой СП, но это не значит, что мы не можем найти среди них выдающихся игроков.Вот наши любимые алмазы в необработанном виде — лучшие доступные веб-шрифты Google.
Лучшие шрифты без засечекНравится Myriad? Тогда вам понравится его бесплатный доппельгангер Source Sans Pro с широким выбором веса и отличной читаемостью при любом размере. Поскольку он используется более чем на четырех миллионах сайтов, он должен быть хорошим.
Продуманный и хорошо сбалансированный геометрический шрифт без шрифта. Возможно, он не так популярен, как некоторые другие в этом списке, но у Poppins есть замечательная многоязычная поддержка, если вам это нужно.
Доступный во множестве стилей и толщины, Lato придает современный, дружелюбный вид тексту любого размера. Неудивительно, что его используют восемь миллионов сайтов!
Гуманистический гротеск, включающий широкий спектр специальных символов и множество вариантов веса. Open Sans — это безопасный выбор, который нельзя ошибиться, это самый часто используемый шрифт в этом списке, его более 18 миллионов.
Raleway предлагает более уникальный вид без засечек с его особенно характерными буквами w. Мы рекомендуем использовать его в заголовках и другом крупном шрифте, поскольку он не так удобен для чтения в основном тексте, как другие в этом списке.
Лучшие шрифты с засечками
Lora — это рабочий шрифт с засечками, который хорошо работает практически в любой ситуации, но особенно в качестве легко читаемого основного текста. У него сбалансированный вид, уходящий корнями в каллиграфию, что делает его легким человеческим прикосновением.
Отличный шрифт основного текста с некоторым привкусом старого мира, Alegreya имеет красивые жирные версии для заголовков и представлен на более чем 250 000 веб-сайтов.
Читаемый шрифт с засечками в классическом стиле, Merriweather идеально подходит для основного текста.Его используют более трех миллионов веб-сайтов, и он популярен во многих странах.
Этот шрифт с засечками великолепен сам по себе, но может использоваться и вместе с его расширенным семейством, которое включает Roboto (базовый вариант без засечек), Roboto Condensed и Roboto Mono. Хотя Robot Slab не используется так часто, как Merriweather, он также является хорошим выбором для других стран.
Поразительно элегантный и удобочитаемый вариант, который лучше всего подходит для крупных заголовков, этот вариант достаточно универсален, чтобы его можно было использовать на протяжении всего проекта.Playfair Display чрезвычайно популярен, его используют более трех миллионов веб-сайтов.
Лучшие декоративные и специальные шрифты
Шрифт без засечек с современным, даже футуристическим видом, достаточно характерным, чтобы перечислить его здесь, а не с более заурядными шрифтами без засечек. Учитывая его специфический внешний вид, Exo широко не используется — возможно, это именно то, что вам нужно.
Отличительный, универсальный и хорошо сбалансированный шрифт для жирных заголовков.Abril Fatface поддерживает более пятидесяти языков.
Идеальное название для этого шрифта, смягчающего жесткую графику за счет более повседневного и женственного почерка. Если вы ищете нестандартный вариант, Architects Daughter — это наименее используемый шрифт в нашем списке.
Множество лигатур и альтернативных символов делают Lobster красивым, жирным и забавным шрифтом.
Если вы хотите добиться максимального эффекта от заголовков, вы можете сделать намного хуже, чем Ultra.Этот мега-жирный шрифт с плоскими засечками в стиле гравюры на дереве обладает большим эффектом.
При выборе комбинации шрифтов обратите внимание на то, для каких целей вы используете каждый шрифт и как они будут работать вместе. Для основного текста вашей главной заботой должна быть удобочитаемость — избегайте курсивного, грубого почерка и других сильно украшенных шрифтов. Безопаснее всего использовать обычный шрифт с засечками или без засечек. В качестве шрифта заголовка вам нужен шрифт, который контрастирует и дополняет.Если ваш основной шрифт без засечек, попробуйте использовать шрифт с засечками для заголовка или наоборот. Если ваш основной шрифт тонкий и легкий, вы можете сочетать его с полужирным шрифтом. Вот несколько примеров из нашей коллекции лучших шрифтов:
Для основного текста вашей главной заботой должна быть удобочитаемость — избегайте курсивного, грубого почерка и других сильно украшенных шрифтов. Безопаснее всего использовать обычный шрифт с засечками или без засечек. В качестве шрифта заголовка вам нужен шрифт, который контрастирует и дополняет.Если ваш основной шрифт без засечек, попробуйте использовать шрифт с засечками для заголовка или наоборот. Если ваш основной шрифт тонкий и легкий, вы можете сочетать его с полужирным шрифтом. Вот несколько примеров из нашей коллекции лучших шрифтов:
Lobster выделен жирным шрифтом и отчетливо, что придает заголовку приятный курсивный курс. Source Sans Pro поддерживает его, будучи нейтральным шрифтом без засечек, позволяя отличительному вкусу Lobster делать тяжелую работу.
Лато поддерживает классический авторитет Мерривезера, не мешая ему.
Использование самого тяжелого веса для Poppins в качестве заголовка и более легкого веса для Roboto Slab создает вид, который выглядит одновременно современным и дружелюбным.
Обычно мы не можем сочетать два шрифта с засечками вместе, но использование Abril Fatface в качестве большого и жирного заголовка все равно может эффективно контрастировать с более легким и последовательным видом Alegrey.
Architects Daughter делает заголовок забавным, вычурным, но Open Sans сохраняет основной текст разборчивым — именно таким, каким он должен быть.
Для получения дополнительных идей по сочетанию шрифтов у fontpair.io есть собственный список рекомендаций или используйте font-combiner.com для смешивания и сопоставления в реальном времени. Google также внесет свои предложения.
Шрифты за пределами Google
Конечно, вы почти всегда получите лучшее качество, если пойдете к профессионалам и заплатите за свои шрифты. Красивые профессиональные шрифты, разработанные лучшими типографами, можно загрузить за считанные минуты с таких сайтов, как MyFonts. com или FontShop.com, всего за небольшую часть их стоимости.
com или FontShop.com, всего за небольшую часть их стоимости.
Вы по-прежнему хотите быть осторожными в отношении времени загрузки и размеров файлов, но фабрики шрифтов предоставят вам оптимизированные файлы для любого формата. Поскольку эти шрифты не так широко используются, как шрифты Google, вы можете быть уверены, что ваш сайт будет обладать уникальным характером, которого не хватает другим.
Старая пословица, что вы получаете то, за что платите, безусловно, применима на рынке шрифтов. Для первоклассных, хорошо сконструированных шрифтов по-прежнему нет ничего лучше, чем выложить несколько долларов за лучшее. Если согласованность бренда является приоритетом и у вашего бизнеса есть деньги, всегда покупайте веб-версии шрифтов вашего бренда и используйте их вместо бесплатной альтернативы.
Если бюджет не расписан, вы, вероятно, сможете найти что-то близкое к нему бесплатно в Google Fonts. А для тех проектов, которые не требуют такой тонкости, вы можете быть уверены, что Google будет рядом, чтобы быстро собрать что-то презентабельное.
Но независимо от того, решите ли вы просмотреть обширную коллекцию бесплатных шрифтов за что-то особенное, всегда выбирайте шрифты с осторожностью.
Как сделать шрифты Google более быстрыми
Если вы используете шрифты Google, несколько дополнительных шагов могут значительно ускорить загрузку.
Фото Боба Ньюмана на UnsplashВ этой статье я покажу вам, как:
- Выберите лучший способ импорта шрифтов Google
- Пропустить время задержки при загрузке шрифтов
- Исправить мигание невидимого текста (FOIT)
- Самостоятельное размещение шрифтов для большей скорости и большего контроля
Анатомия запроса Google Fonts №
Давайте сделаем шаг назад и посмотрим, что происходит, когда вы запрашиваете у Google Fonts стандартный , скопированный с их веб-сайта:
com/css?family=Muli:400 "rel =" stylesheet "> Вы заметили, что ссылка предназначена для таблицы стилей, а не для файла шрифта? Если мы загрузим href ссылки в наш браузер, мы увидим, что Google Fonts загружает таблицу стилей из объявлений @ font-face для всех стилей шрифтов, которые мы запрашивали в каждом доступном наборе символов. К счастью, не все из них используются по умолчанию.
Затем каждое объявление @ font-face сообщает браузеру использовать локальную версию шрифта, если она доступна, прежде чем пытаться загрузить файл из шрифтов.gstatic.com :
@ font-face {
font-family: 'Open Sans';
стиль шрифта: обычный;
font-weight: 400;
src: локальный ('Open Sans Regular'), локальный ('OpenSans-Regular'), URL-адрес (https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0bf8pkAg.woff2) формат ('woff2' );
диапазон Unicode: U + 0000-00FF, U + 0131, U + 0152-0153, U + 02BB-02BC, U + 02C6, U + 02DA, U + 02DC, U + 2000-206F, U + 2074, U + 20AC, U + 2122, U + 2191, U + 2193, U + 2212, U + 2215, U + FEFF, U + FFFD;
} Понимание этой архитектуры поможет нам понять, почему определенные стратегии работают лучше для ускорения нашего сайта.
<ссылка> vs @import #Иногда нам проще добавить пользовательские шрифты в наши проекты, импортировав их в CSS:
@import url ('https://fonts.googleapis.com/css?family=Open+Sans:400,700'); К сожалению, это замедляет загрузку нашего сайта, потому что мы увеличили критическую глубину запроса без всякой пользы. В приведенном ниже сетевом водопаде мы видим, что каждый запрос связан — HTML загружается в строку 1, которая запускает вызов style.css. Только после загрузки style.css и создания CSSOM будет запущен для загрузки CSS из шрифтов Google. И, как мы узнали в предыдущем разделе, этот файл также необходимо загрузить и прочитать до того, как будут загружены сами шрифты (последние 2 строки):
Загрузка шрифтов Google через @import в CSS увеличивает критическую глубину запроса и замедляет загрузку страницы Перемещая вместо этого запрос шрифта в нашего HTML, мы можем ускорить загрузку, потому что мы уменьшили количество ссылок в цепочке для получения наших файлов шрифтов:
 Всегда импортируйте шрифты из HTML, а не из CSS.
Всегда импортируйте шрифты из HTML, а не из CSS.Разогрейте это соединение быстрее #
Присмотритесь к последнему водопаду, и вы можете заметить еще одну неэффективность. Попробуйте найти его, прежде чем продолжать читать …
У нас есть как минимум 2 отдельных запроса к 2 разным хостам — сначала для таблицы стилей на fonts.googleapis.com , а затем на уникальный URL-адрес для каждого шрифта, размещенного на fonts.gstatic.com .
Вы можете спросить себя: «Почему я не могу просто использовать прямую ссылку на шрифт?» Шрифты Google обновляются часто, поэтому вы можете довольно быстро попытаться загрузить шрифт по ссылке, которая больше не существует.🤦🏾
Мы можем сделать одно быстрое улучшение производительности, подогрев поиск DNS, подтверждение TCP и согласование TLS с доменом fonts.gstatic.com с предварительным подключением:
Почему? Если вы не прогреете соединение, браузер будет ждать, пока не увидит файлы шрифтов вызова CSS, прежде чем он начнет DNS / TCP / TLS:
Загрузка шрифтов Google без предварительного подключения Это напрасная трата времени, потому что мы ЗНАЕМ, что нам обязательно потребуется запрашивать ресурсы у шрифтов.gstatic.com . Добавив предварительное соединение, мы можем выполнить DNS / TCP / TLS до того, как сокет понадобится, тем самым продвинув эту ветвь водопада:
Что действительно круто, так это то, что я заметил, что Google Fonts недавно добавили строку предварительного подключения в HTML-фрагмент, который они создают для вас. Теперь вам больше не нужно помнить о добавлении его при захвате новых шрифтов. Чтобы обновить устаревшие проекты, просто скопируйте и вставьте эту строку перед , вызывающим ваш шрифт в вашем HTML:
gstatic.com "> Google Fonts теперь автоматически предоставляет оператор предварительного подключения в фрагменте HTML. Предварительное подключение к fonts.gstatic.com при использовании размещенных шрифтов Google Fonts.Вспышка невидимого текста #
Раньше у нас не было контроля над вспышкой невидимого текста (FOIT) и вспышкой нестилизованного текста (FOUT) во время загрузки шрифтов:
FOIT в действии — обратите внимание на отсутствующий текст навигационной панели на снимке экрана киноленты (регулирование до медленного 3G). Установка свойства font-display в объявлении @ font-face в нашем CSS дает нам этот контроль.Разные люди по-разному относятся к FOIT (вспышка невидимого текста) и FOUT (вспышка нестилизованного текста). По большей части мы предпочитаем отображать текст как можно быстрее, даже если это означает неприятный переход к нашему предпочтительному шрифту после его загрузки. Для контента с сильным брендом вы можете не использовать FOIT, а не показывать небрендовые шрифты.
Если вас устраивает FOUT или мигание нестилевого текста, то мы можем исправить FOIT, добавив font-display: swap; в объявления @ font-face .Проверьте все свои варианты шрифтов и на этой забавной игровой площадке Glitch от Моники Динкулеску.
У нас нет контроля над объявлениями @ font-face в таблице стилей Google Fonts, но, к счастью, они добавили API для изменения font-display . Теперь он включен в фрагмент по умолчанию:
Если вы хотите изменить отображение шрифта в устаревшем проекте, добавьте & display = swap в конец href вашей ссылки.
Самостоятельный хост для полного контроля #
Google Fonts размещается в довольно быстрой и надежной сети доставки контента (CDN), так почему мы можем рассмотреть возможность размещения в нашей собственной CDN?
Помните, как у нас есть минимум 2 отдельных запроса к 2 разным хостам? Это делает невозможным использование мультиплексирования HTTP / 2 или подсказок ресурсов.
Во-вторых, хотя это бывает редко, если Google Fonts не работает, мы не получим наши шрифты. Если наш собственный CDN не работает, то, по крайней мере, мы постоянно ничего не доставляем нашим пользователям, верно? 🤷🏻️
Чтобы иметь полный контроль над нашими файлами шрифтов, загрузкой и свойствами CSS, мы можем самостоятельно разместить наши шрифты Google. К счастью, Марио Ранфтл создал google-webfonts-helper, который помогает нам в этом! Это замечательный инструмент для предоставления нам файлов шрифтов и объявлений шрифтов на основе выбранных вами шрифтов, кодировок, стилей и поддержки браузера.
Используйте google-webfonts-helper, чтобы загрузить наши шрифты и предоставить базовые объявления шрифтов CSS #
Сначала выберите нужный шрифт Google на левой боковой панели. Введите в поле поиска отфильтрованный список (красная стрелка), затем щелкните свой шрифт (синяя стрелка):
Шаг 1. Выберите шрифт.Затем выберите наборы символов и стили. Помните, что больше стилей означает больше для загрузки клиентом:
Выберите наборы символов и стили (вес и стиль).Различные шрифты имеют разные уровни поддержки символов и варианты стилей.Например, Open Sans поддерживает намного больше кодировок, чем Muli:
. Open Sans поддерживает множество других наборов символов, включая кириллицу, греческий, вьетнамский и расширенные наборы. Ваш окончательный выбор — какие браузеры вы хотите поддерживать. «Современные браузеры» предоставят вам форматы WOFF и WOFF2, а «Лучшая поддержка» также предоставит вам TTF, EOT и SVG. Для нашего случая использования мы решили размещать только WOFF (caniuse) и WOFF2 (caniuse) при выборе системных шрифтов в качестве резервных для браузеров старше IE9. Работайте со своей командой дизайнеров, чтобы выбрать лучший вариант для вас.
После выбора опции поддержки браузера скопируйте предоставленный CSS в свою таблицу стилей в начале таблиц стилей, прежде чем вызывать любое из этих семейств шрифтов. При использовании SCSS мы предпочитаем помещать это в начало нашего партиала переменных. Вы можете настроить расположение файла шрифта — по умолчанию предполагается ../fonts/ . Не забудьте вручную установить свойство font-display в CSS для управления FOIT.
Наконец, загрузите файлы. Разархивируйте их и поместите в свой проект в подходящее место.
Оптимизация загрузки #
Пока что мы переехали только туда, где мы размещаем файлы, с серверов Google на наши. Это хорошо, но мы могли бы сделать больше.
Мы можем начать загрузку наших файлов шрифтов прямо сейчас, прежде чем браузер узнает, нужен ему шрифт или нет. По умолчанию браузер загружает шрифт только после анализа HTML и CSS и создания CSSOM.Он не загружает файлы шрифтов, которые не нужны. Если в вашей голове звучат предупреждающие звонки, значит, вы вправе беспокоиться. Мы хотим взломать этот процесс только в том случае, если мы точно знаем, что на этой странице будет использоваться шрифт.
Как только мы узнаем, что нам определенно нужен конкретный шрифт на странице, мы можем предварительно загрузить его с помощью предзагрузки подсказки ресурса :
Предупреждение : Прежде чем мы продолжим, убедитесь, что вы понимаете, что preload загрузит ресурс независимо от того, используете вы его или нет.Preload — это декларативная выборка, позволяющая заставить браузер делать запрос ресурса, не блокируя событие загрузки документа.
— из «Предварительная загрузка, предварительная выборка и приоритеты в Chrome» Адди Османи
 Предварительно загружайте только те ресурсы, которые необходимы на определенной странице, и ограничивайте количество предварительно загружаемых ресурсов.
Предварительно загружайте только те ресурсы, которые необходимы на определенной странице, и ограничивайте количество предварительно загружаемых ресурсов.Как выбрать тип файла для предварительной загрузки? Подсказки ресурсов доступны не во всех браузерах, но все браузеры, поддерживающие предварительную загрузку, также поддерживают WOFF2, поэтому мы можем смело выбирать только WOFF2.
Добавьте в свой HTML-файл подсказки ресурсов для файлов шрифтов WOFF2, которые вам нужны для текущей страницы:
href = "./ fonts / muli-v12-latin-regular.woff2" crossorigin> Давайте разберем нашу предварительную загрузку element:
-
rel = "preload"сообщает браузеру декларативно извлекать ресурс, но не «выполнять» его (наш CSS будет использовать очередь). -
as = "font"сообщает браузеру, что он будет загружать, чтобы он мог установить соответствующий приоритет.Без него браузер установил бы низкий приоритет по умолчанию. -
type = "font / woff2сообщает браузеру тип файла, поэтому он загружает ресурс только в том случае, если он поддерживает этот тип файла. -
crossoriginтребуется, потому что шрифты выбираются с использованием анонимного режима CORS.
Итак, как мы это сделали? Давайте посмотрим на выступление до и после. Используя webpagetest.org в простом режиме (Moto G4, Chrome, медленный 3G), наш индекс скорости составил 4,147 с при использовании только предварительного подключения и 3.388s с использованием собственного хостинга и предварительной загрузки. Водопады для каждого показывают, как мы экономим время, играя с задержкой:
Загрузка из Google с предварительным подключением к fonts.gstatic.com Самостоятельный хостинг шрифтов и использование предварительной загрузкиО нет, предварительная загрузка замедлила начальный рендеринг моей страницы! #
Да, такое бывает. К сожалению, предварительная загрузка подсказка может помешать схемам расстановки приоритетов для загрузки файлов в браузер на данный момент. Предварительно загруженные файлы могут быть загружены раньше других, более важных файлов, необходимых для первоначального рендеринга.С другой стороны, иногда он может действительно загружать шрифт достаточно быстро, чтобы странице не нужно было сначала отображать резервный шрифт, а затем повторно отображать и сдвигать, когда появляется нужный шрифт.
К сожалению, предварительная загрузка подсказка может помешать схемам расстановки приоритетов для загрузки файлов в браузер на данный момент. Предварительно загруженные файлы могут быть загружены раньше других, более важных файлов, необходимых для первоначального рендеринга.С другой стороны, иногда он может действительно загружать шрифт достаточно быстро, чтобы странице не нужно было сначала отображать резервный шрифт, а затем повторно отображать и сдвигать, когда появляется нужный шрифт.
Ваша лучшая стратегия — минимизировать количество ресурсов, которые вы предварительно загружаете, а также TEST, TEST, TEST с помощью webpagetest.org, что похоже на вкладку сети инструментов разработчика браузера.
подшрифт #
Так что, если вы не хотите проходить все эти шаги? Пакет subfont npm сделает это в дополнение к динамическому подмножеству ваших шрифтов при сборке.На настройку уходит больше времени, но попробовать стоит.
Вы поклонник Гэтсби? Для этого есть даже плагин подшрифтов.
🚀 День 3 #devAdvent: SubFont, автор @_munter_!
Существуют передовые методы повышения производительности загрузки шрифтов, которые могут сократить время загрузки на секунды. С помощью Subfont Питер автоматизировал весь процесс. Раньше я делал много этого вручную, теперь это быстро, как npm i! Https: //t.co/yukja6AqsX pic.twitter.com/hgjLWa6cn9
— Сара Драснер (@sarah_edo) 3 декабря 2018 г.
Дополнительно Соображения #
Размещать статические ресурсы на CDN #
Одна вещь, которую предлагает Google Fonts, — это быстрая и надежная сеть доставки контента (CDN).Вы также должны разместить свои статические ресурсы в CDN для более быстрой доставки пользователям в разных регионах. Мы используем AWS S3 плюс Cloudfront, сервис CDN, предлагаемый Amazon, и Netlify, который таким же образом использует AWS за кулисами, но существует множество вариантов.
Размери популярные шрифты #
В некоторых из моих тестов для веб-сайта нашей компании я заметил меньшие размеры файлов шрифтов для некоторых шрифтов, размещенных на Google. Моя теория заключается в том, что это связано с вариантами оптимизации Google:
Моя теория заключается в том, что это связано с вариантами оптимизации Google:
Google Fonts поддерживает 30+ оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера.
—из Оптимизации веб-шрифтов Ильи Григорика
Раньше мы говорили, что очень популярные шрифты, такие как Open Sans и Roboto, могут существовать в кеше ваших пользователей. К сожалению, общий кеш отсутствует во всех основных браузерах (и какое-то время отсутствовал в Safari) из-за безопасности. Это было спорно сколько пользы мы фактически получили от него в первую очередь.
Итак, прежде чем вы выберете путь самостоятельного хостинга, сравните компромиссы между размерами байтов и скоростью / контролем.
Хотите увидеть весь пример кода и результаты производительности? Вот репо.
Ресурсы, которые стоит оформить заказ #
WebPerf Шрифты Популярный
Привет, я Сиа.
Я внештатный инженер по производительности и веб-разработчик, и я доступен для ваших проектов.
Найми меняДобавить шрифты Google на страницы и CTA
Вы можете добавить теги ссылок Google Font на одну или все страницы в своих настройках или в поле HTML заголовка. Если вам удобно редактировать CSS, вы можете добавить код @import в начало определенного файла CSS.
Обратите внимание: , если вы создаете контент с использованием темы, вы можете выбрать любой шрифт Google прямо в настройках вашей темы. Все шрифты Google Fonts также поддерживаются в начальных шаблонах на вкладке Design .
Скопируйте скрипт шрифта Google
Сначала скопируйте сценарий для желаемого шрифта из Google Fonts.
- Перейдите на fonts.google.com.
- В строке поиска найдите нужный шрифт , имя .
- Щелкните имя шрифта , чтобы просмотреть полный список стилей, доступных для импорта.

- Щелкните + Выберите этот стиль рядом с каждым стилем, который вы хотите импортировать из этого шрифта.
- На правой панели выберите вкладку Встроить , затем выберите @import .
- Скопируйте сценарий @import , предоставленный Google, без тега
