Чем редактировать ICO файл? Программы для изменения ICO
ICO
Если вам необходимо просто открыть файл ICO, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл ICO? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный ICO редактор — это Adobe Photoshop (для ОС Windows), однако изменить файл можно также, например, в Apple Preview (для ОС Mac). Ниже мы составили список программ для операционной системы Windows, Mac, Linux, Android. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы — каждая из них гарантированно позволит осуществить редактирование нужного файла.
Программы для редактирования ICO файлов на компьютере
Чем редактировать ICO в Windows? Mac Linux AndroidОбщее описание расширения ICO
Файл с расширением ICO (Icon File) — это формат, который относится к категории Системные файлы.
Узнать подробнее что такое формат ICO
Знаете другие программы, которые могут редактировать файлы .ICO? Не смогли разобраться как отредактировать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Как мне отредактировать файл ico, созданный для меня Visual Studio?
В решении Explorer щелкните правой кнопкой мыши -> добавить… Файл значка.
Файл создается, но, глядя на него в Visual Studio, он становится недоступным для редактирования. Он включает в себя несколько mips. Если вы откроете его во внешнем редакторе, он откроет paint. Если вы затем внесете изменения и сохраните его, он попросит сохранить его в другом месте и не повлияет на исходное ico.
Дело в том, что я уверен, что это сработало для меня раньше. Я просто не знаю, что происходит сейчас. Может ли кто-нибудь просветить меня?
visual-studioПоделиться Источник
2 ответа
1
Проблема, с которой вы столкнулись, заключается в том, что Visual Studio не знает, как редактировать цели PNG — даже если он добавляет их в ваш ico по умолчанию.
Вы заметите, что если у вас есть панель редактирования изображений, вы можете фактически отредактировать BMP целевых объектов (включая вставку из более способного редактора изображений ). дальнейшая странность со стороны visual studio, вы, похоже, не сможете добавить обратно PNG целевых объектов, так что если вы удалите их, они исчезнут навсегда, если у вас нет внешнего редактора ICO (что, как я предполагаю, будет означать, что вы все равно не будете использовать VS).
Ваш лучший выбор, если вы намерены продолжить работу в VS (доступно несколько бесплатных веб-сайтов, которые сделают это за вас, учитывая некоторые изображения), — это очистить неиспользуемые версии и добавить цели BMP для тех размеров, которые вас волнуют. Максимальное значение для BMP составляет 24 бита, так что имейте в виду, но вы должны быть в состоянии сохранить изрядную точность и при этом сохранить прозрачность (есть прозрачный цвет, и если вы вставите его с прозрачностью, редактор автоматически заполнит его для вас) — все это при сохранении тех же размеров, что и цели PNG.
Максимальное значение для BMP составляет 24 бита, так что имейте в виду, но вы должны быть в состоянии сохранить изрядную точность и при этом сохранить прозрачность (есть прозрачный цвет, и если вы вставите его с прозрачностью, редактор автоматически заполнит его для вас) — все это при сохранении тех же размеров, что и цели PNG.
Надеюсь, это поможет!
Поделиться Insert Clever Username 02 октября 2019 в 16:54
0
Что касается файлов .ICO, то я не нахожу встроенный редактор VS очень полезным. Вместо этого я использую этот онлайн-редактор: https://redketchup.io/icon-editor .
Поделиться iznogoud666 04 сентября 2020 в 12:52
Похожие вопросы:
Как назначить значок исполняемому файлу на windows (или visual studio)
Я хотел бы использовать пользовательский значок (файл .ico) для исполняемого файла на windows (XP). Исполняемый файл — это программа C++, созданная благодаря visual studio (2008). Как я могу…
как вы используете свои собственные файлы ico для программы win32
Возможный Дубликат : Как установить значок для моего приложения в visual studio 2008? Я использую Microsoft Visual C++ 2008 express edition, и мне интересно, как я могу использовать свой файл .ico…
Файлы ресурсов CMake и Visual Studio
Я конвертирую проект C++, созданный с использованием Visual Studio 2005, в CMake и наткнулся на небольшую проблему с файлами ресурсов, которые включены в проект. Проект включает в себя файл .rc ,…
Как отредактировать командную строку Visual Studio CUDA nvcc.exe
Мне нужно отредактировать командную строку Visual Studio для шага сборки NVidia CUDA компилятора nvcc.exe, однако она не может быть отредактирована. Я уверен, что этот вопрос был задан, но это…
Я уверен, что этот вопрос был задан, но это…
Как установить значок в приложение Qt, созданное с помощью надстройки Qt Visual Studio?
Вот что у меня есть: Visual Studio 2008 (на 32-битном Windows XP) Qt библиотеки 4.6.2 для Windows (VS 2008, 194 MB) Visual Studio надстройка (44 MB ) После установки всего программного обеспечения я…
выбор конкретного значка в файле .ico
У меня есть файл .ico, который я импортировал в свой проект Visual Studio 2010. В файле .ico, похоже, есть много разных изображений разных размеров. Я пытаюсь установить один из них в качестве…
Visual Studio Code — Монтаж Вновь Созданный Файл
У меня есть файл gulp, который следит за любыми исходными файлами, которые я добавляю в свой проект. Когда он видит, что файл был добавлен, а вновь созданный файл пуст, Я создаю этот файл с помощью…
Visual Studio 2013 и Angular
Мне нужно работать с Visual Studio 2013. У меня уже есть проект scaffolded Angular + Gulp, созданный с помощью yeoman Теперь мне нужно отредактировать с помощью visual studio. Не могли бы вы…
Как запустить файл .exe, созданный из решения visual studio, на веб-странице?
Как запустить файл .exe, созданный из решения visual studio с файлами зависимостей на веб-странице? Если я запущу .exe прямо так: <a href=Folder/App.exe…
Как отредактировать конфигурационный файл npm с помощью visual-studio-code?
Редактор по умолчанию для npm config-это vi . После чтения этого документы: https://docs.npmjs.com/дополнительно/редактор настроек# ☁ nodejs-project npm get editor vi Теперь я хочу отредактировать…
| Имя | PNG | ICO |
| Полное название | PNG — Portable Network Graphics | ICO — Microsoft icon |
| Расширение файла | . | .ico |
| MIME type | image/png | image/x-icon, image/vnd.-microsoft.icon |
| Разработчик | PNG Development Group | Microsoft |
| Тип формата | lossless bitmap image format | Graphics file format for computer icons |
| Описание | PNG — растровый формат хранения графической информации, использующий сжатие без потерь по алгоритму Deflate. PNG был создан как свободный формат для замены GIF | Формат файла ICO является формат файла изображения для компьютерных иконок в Microsoft Windows. ICO файлы содержат один или несколько маленьких изображения на различные размерах и глубине цвета, таким образом, что они могут быть масштабированными соответствующим образом. В операционной системе Windows, все исполняемые файлы, которые отображают иконку для пользователя, на рабочем столе, в меню Пуск, или в проводнике Windows, должны носить значок в формате ICO. |
| Технические детали | Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF. Формат PNG позиционируется прежде всего для использования в Интернете и редактирования графики. PNG поддерживает три основных типа растровых изображений: Полутоновое изображение (с глубиной цвета 16 бит), Цветное индексированное изображение (палитра 8 бит для цвета глубиной 24 бит), Полноцветное изображение (с глубиной цвета 48 бит). Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь, в отличие, например, от JPEG с потерями. | Файл ICO состоит из ICONDIR ( «каталога Значок») структуру, содержащую структуру ICONDIRENTRY для каждого изображения в файле, а затем непрерывный блок всех данных изображения растровых (который может быть в любом формате Windows, BMP, исключая структура BITMAPFILEHEADER, или в формате PNG, сохраняются в полном объеме). |
| Конвертация | Конвертировать PNG | Конвертировать ICO |
| Ассоциированные программы | Adobe Photoshop, Paint Shop Pro, the GIMP, GraphicConverter, Helicon Filter, ImageMagick, Inkscape, IrfanView, Pixel image editor, Paint.NET, Xara Photo & Graphic Designer. | Axialis IconWorkshop, IcoFX, IconBuilder, Microangelo Toolset, Greenfish Icon Editor Pro, GIMP, ImageMagick, IrfanView, ResEdit. |
| Wiki | https://en.wikipedia.org/wiki/Portable_Network_Graphics | https://en.wikipedia.org/wiki/ICO_(file_format) |
Бесплатный онлайн генератор-редактор файлов favicon.ico (Фавикон) на Фавикон.Рус
Что такое Фавикон (Favicon)?
Favicon (сокращение от англлийского FAVorite ICON — «значок для избранного») — значок сайта или его отделной страницы. Отображается браузероми во вкладке у названия текущей страници сайта, а также в качестве картинки рядом с закладкой на сайт и в других местах интерфейса браузера.
История развития Фавикон (Favicon)
В 1999 году, в марте у компания Microsoft появился браузер Internet Explorer 5. Он стал первой програмой поддерживающей значки для сайта Favicon. Исторически так сложилось, что для Фавикон (Favicon) используются изображения размерjv 16 на 16 пикселей в формате изображения ICO, расположенных в корневой директории сайта с именем Favicon ( например http://фавикон.рус/favicon.ico ).
Поддержка браузерами Фавикон (Favicon)
Следующие данные показывают какие форматы иконки Фавикон (Favicon) поддерживают основные веб-браузеры.
Современные возможности для Фавикон (Favicon)
Большинству современных браузеров не требуется явно указывать на Favicon в (X)HTML-коде страницы. Если адрес указывающий на иконку отсутствует, браузер будет пытаеться загрузить Favicon из корневой директории сайта. Однако можно явно указать расположение значка в (X)HTML-коде. Для этого нужно вписать следующую строку внутрь секции <head> вашего сайта:
Однако можно явно указать расположение значка в (X)HTML-коде. Для этого нужно вписать следующую строку внутрь секции <head> вашего сайта:
<link rel=»icon» type=»image/png» href=»favicon.png» />
Иконка Фавикон (Favicon) бывает форматом png или gif, размером 16 на 16 или 32 на 32 и с 8-ми или 24-х битной глубиной цвета. Атрибут тега type содержит MIME-тип формата (к примеру, image/gif для GIF, image/png для PNG, image/ico для ICO).
В 2003 году Саймон Батчер (Simon Butcher) зарегистрировал формат ICO в Internet Assigned Numbers Authority (IANA). Стандартным MIME-типом, для этого формата, стал image/vnd.microsoft.icon, а тип image/x-icon устарел. Для Internet Explorer используется формат ICO, его MIME-тип должен быть image/vnd.microsoft.icon. Правильный тип image/vnd.microsoft.icon поддерживается всеми браузерами. Помните, что иконка не отобразится в браузере, если Content-type, возращенный веб-сервером, не совпадёт с указанным в (X)html-коде страницы.
Также разрешается указывать несколько иконок в разных форматах — например, строку с rel=»shortcut icon» и значком в формате ICO для Internet Explorer, и строку с rel=»icon» и значком в формате GIF или PNG для остальных браузеров.
Как создать Фавикон (Favicon)
© 2015 — 2021 Фавикон.Рус — бесплатный онлайн генератор-редактор файлов фавикон
Изменить значок корзины в Windows 10
В сегодняшней статье рассмотрим различные способы изменения значка корзины в Windows 10.
Изменить значок корзины в параметрах системы
1. Откройте “Параметры значков рабочего стола”: в строке поиска или в меню выполнить (выполнить вызывается клавишами Win+R) напишите rundll32. exe shell32.dll,Control_RunDLL desk.cpl,,0 и нажмите клавишу Enter (также вы можете зайти в меню “Пуск”=> Параметры => Персонализация => Темы => в правой колонке нужно открыть “Параметры значков рабочего стола”).
exe shell32.dll,Control_RunDLL desk.cpl,,0 и нажмите клавишу Enter (также вы можете зайти в меню “Пуск”=> Параметры => Персонализация => Темы => в правой колонке нужно открыть “Параметры значков рабочего стола”).
2. В открывшемся окне есть “Корзина (полная)” и “Корзина (пустая)”, давайте сначала изменим значок для полной корзины. Выберите “Корзина (полная)” и ниже нажмите “Сменить значок”.
3. Нажмите на “Обзор” => откройте папку в которой расположен новый значок (значок должен быть ico формата, если у вас другой формат изображения – есть много онлайн конвертеров из одного формата в другой, к примеру image.online-convert.com/ru/convert-to-ico) => выберите значок и нажмите “Открыть” => выберите нужный значок и нажмите “ОК”.
4. Теперь выберите “Корзина (пустая)” => Сменить значок => проделайте тоже, что и в третьем пункте. В последнем окне нажмите “ОК”.
Изменить значок корзины в редакторе реестра
Перед редактированием реестра рекомендуется создать точку для восстановления системы.
1. Откройте редактор реестра: в строке поиска или в меню выполнить (выполнить вызывается клавишами Win+R) введите команду regedit и нажмите клавишу Enter.
2.Перейдите по пути HKEY_CURRENT_USER\ Software\ Microsoft\ Windows\ CurrentVersion\ Explorer\ CLSID\ {645FF040-5081-101B-9F08-00AA002F954E}\ DefaultIcon. В разделе DefaultIcon параметр empty отвечает за пустую корзину, а full за полную.
3.Откройте параметр empty => в поле “Значение” пропишите полный путь к новому значку (значок должен быть ico формата, если у вас другой формат изображения – есть много онлайн конвертеров из одного формата в другой, к примеру image.online-convert.com/ru/convert-to-ico) и нажмите “ОК”. К примеру, файл с изображением нового значка w5Full.ico находится в C:\Users\Lili\Downloads, путь в “Значение” нужно прописать следующий C:\Users\Lili\Downloads\w5Full.ico и нажать “ОК”.
К примеру, файл с изображением нового значка w5Full.ico находится в C:\Users\Lili\Downloads, путь в “Значение” нужно прописать следующий C:\Users\Lili\Downloads\w5Full.ico и нажать “ОК”.
4. Теперь откройте параметр full и измените “Значение” как описано в третьем пункте.
Закройте редактор реестра, выйдите из системы и зайдите в нее снова, чтобы изменения вступили в силу.
Вернуть значки корзины по умолчанию
1. Откройте “Параметры значков рабочего стола”: в строке поиска или в меню выполнить (выполнить вызывается клавишами Win+R) напишите rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 и нажмите клавишу Enter (также вы можете зайти в меню “Пуск”=> Параметры => Персонализация => Темы => в правой колонке нужно открыть “Параметры значков рабочего стола”).
2.Выберите “Корзина (полная)” и нажмите на “Обычный значок”, теперь выберите “Корзина (пустая)” и тоже нажмите на “Обычный значок”, нажмите “ОК”.
На сегодня всё, если вы знаете другие способы или у вас есть дополнения – пишите комментарии! Удачи Вам 🙂
как сделать и установить на сайт
С месяц назад для блога pervushin.com сделал я иконку, в простонародье favicon. Так вот после долгих размышлений, раздумываний и рассусоливаний я решил написать эпопею о создании своего favicon.ico. В этой статье Вы найдёте небольшие обзоры оказавшихся у меня на пути сервисов по созданию таких иконок, несколько ссылок где можно скачать уже готовые иконки и как эту самую готовую иконку установить на сайт. В конце поста как обычно Вас ждёт жирный бонус и сладкое. Спасибо за Ваши комментарии и RT pls.
Начну с определения, вдруг кто не знает, favicon — это иконка, значок сайта (блога) или отдельной веб-страницы, которая отображается в адресной строке браузера, в закладках, в журнале, во вкладках и т.д. Стандартный, минимальный размер иконки 16×16, этот размер необходим для вышеуказанных мест, но есть пользователи, которые сохраняют адреса веб-страниц в виде ярлыков на рабочем столе или где-то в папках, в общем для таких целей предусмотрены размеры 24х24, 32х32, 48х48 и 64х64, все эти размеры включаются в один favicon.![]() ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
Фишка это несомненно полезная, мало того что создаётся эдакий эффект бренда, узнаваемости, так она и внимание привлекает, картинка всё-таки, а о полезности картинок я уже писал как-то, почитайте. Вот например многими «любимый» Яндекс в результатах поиска иконки сайтов отображает:
У яндекса для это есть специальный робот, который ищет на сайтах фавикон, мой фавикон находится здесь http://pervushin.com/favicon.yandex.net/favicon/pervushin.com, понимаете да, чтобы проверить свой фавикон, поменяйте адрес сайта на свой. Так вот если Вы сменили иконку, то на яндексе она сразу не появится, ну максимум через месяц.
Создать favicon можно с помощью настольных программ, например Favicon Create или Icon Cool Studio, последняя кстати очень мощная, но лучше использовать онлайн сервисы :).
Favicon генераторы
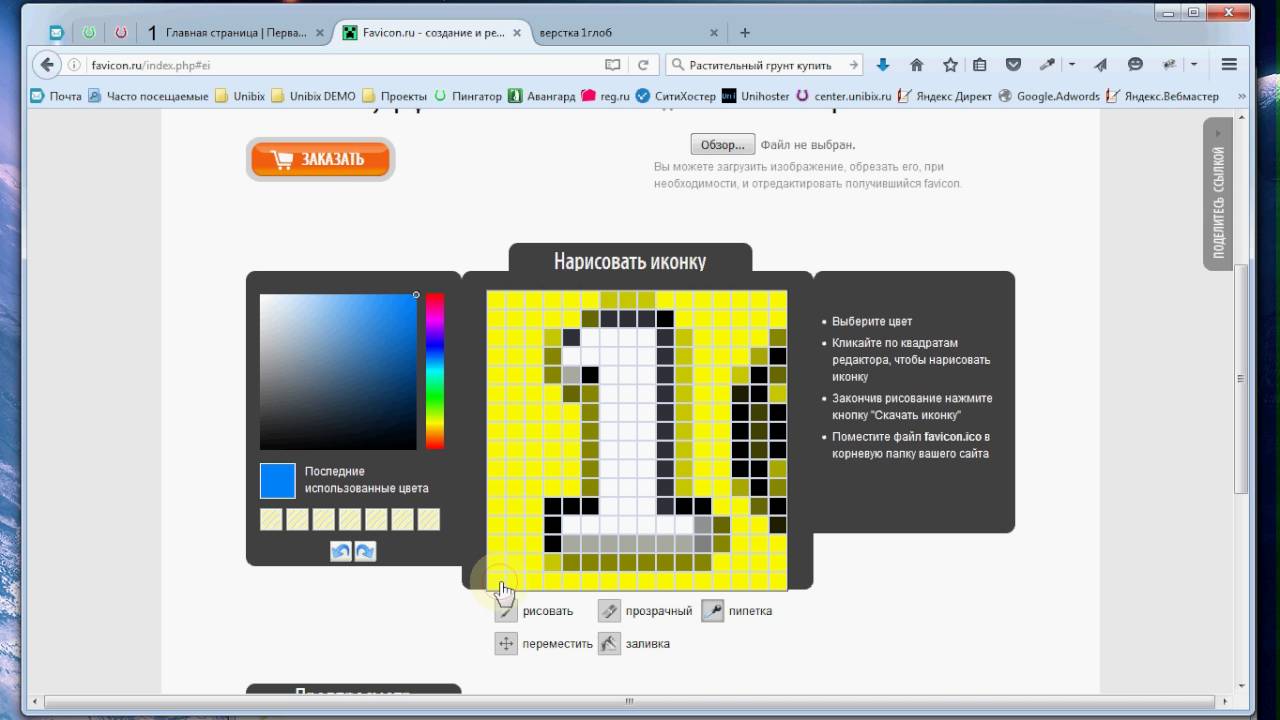
Favicon.ru
Первый в списке, но, как мне кажется, не самый лучший из существующих, это сервис Favicon.ru, домен более чем удачный, а работа сервиса оставляет желать лучшего, несколько лет назад он ещё очень даже хорошо выглядел, а вот сейчас не выдерживает конкуренцию.
Сделать favicon.ico на этом сервисе можно указав путь к картинке на компьютере или в интернете, для создания ярлыков можно включить два дополнительных размера 32х32 и 48х48, также на favicon.ru можно обрезать картинку, в случае если размеры её не пропорциональны.
У меня была готовая картинка 50×50 пикселей, её я и закинул. После сервис показал мне как будет выглядеть иконка, если всё в порядке, то можно её тут же скачать, но мне не понравилось:
Стоит отметить, что на favicon.ru можно отредактировать готовую иконку в имеющемся графическом онлайн редакторе, но такими вещами лучше заниматься в программах, таких как указывал выше.
Favicon.cc
В отличие от первого подопытного на favicon. cc нам сразу предлагают воспользоваться своим графическим редактором. В центре расположен холст, состоящий из 16 горизонтальных и вертикальных квадратиков, каждый квадрат — пиксель, получается холст 16х16, т.е. favicon.ico.
cc нам сразу предлагают воспользоваться своим графическим редактором. В центре расположен холст, состоящий из 16 горизонтальных и вертикальных квадратиков, каждый квадрат — пиксель, получается холст 16х16, т.е. favicon.ico.
Справа расположилась палитра цветов (оттенков) и несколько инструментов, а именно инструмент прозрачности, пипетка, для определения цвета на холсте и инструмент перетаскивания, которым можно таскать по холсту Ваше что-то там нарисованное :).
Внизу, под холстом, расположилось окно предпросмотра, что интересно, в этом окне иконка отображается в реальном времени, т.е. Вы рисуете на холсте и тут же видите, как она будет выглядеть. Вот заметил, что иконка которую я сейчас рисую также и в адресной строке моментально вырисовывается, т.е. тоже в реальном времени, без перезагрузок.
Рисовать иконку в графическом онлайн редакторе? Мазахизм, не мой метод, потому слева от холста в основном меню кликаю на пункт «Import image»:
Здесь всё довольно просто, указываем путь к изображению (нажатием кнопки «Обзор») и выбираем один из двух имеющихся вариантов обработки загружаемой картинки. Первый подходит к картинке с пропорциональными размерами всех сторон, моя 50х50, второй больше подходит к картинке с разными размерами, при этом варианте изображение сплюснет. Нажимаю кнопку «Upload» и вновь попадаю в редактор, но на холсте уже моя картинка, так сказать попиксельно. Если Вас устраивает конечный результат, можно скачивать иконку, мне не понравилась:
FavIcon from Pics
На очереди FavIcon from Pics, тупой такой, лёгкий до безобразия, ничего лишнего, но на нём я сделал свою фавиконку, которая сейчас стоит на pervushin.com, лучше чем здесь, мне не удалось сделать больше нигде. Самое удивительное, что из картинки которую загружаю (здесь тоже есть такая возможность) на сервис получается такая же шняга, как и у остальных, но этот сервис пошёл дальше, он делает favicon из аватарки твиттера! Кстати, если у кого нет твиттера, рекомендую завести, читаем здесь как, и присоединяемся ко мне :).
Итак, я указал свой логин в твиттере @pervushin_com и нажал заветную кнопку «Generate Favicon«. Попадаем на следующую страницу с дополнительными настройками. Там всё на английском, но разобраться будет не трудно. Во-первых к своей иконке я добавил анимацию в виде бегущей строки «Sergey Pervushin.com». Далее настроил цвет — зелёный (green). Цвет фона прозрачный (transparent). Здесь же можно добавить иконки для iphone, ipad и т.д., но не переусердствуйте, помните про размер.
После всех проделанных необходимых настроек можно забирать свои иконки, почему говорю свои, потому что здесь мы получим их две: favicon.ico и анимированную иконку .gif, анимация будет работать только в firefox и других мозиловских браузерах, а ico соответственно во всех остальных.
Я свой favicon сделал и мне он нравится, но сервисов ещё очень много, вот ссылки на них, посмотрите, может Вам нужно что-то другое:
* http://pervushin.com/www.cy-pr.com/tools/favicon/
* http://pervushin.com/genfavicon.com/
* http://pervushin.com/www.tools.dynamicdrive.com/favicon/
* http://pervushin.com/favicon-generator.org/
* http://pervushin.com/www.faviconfactory.com/
* http://pervushin.com/shaheeilyas.com/favicon/
* http://pervushin.com/www.degraeve.com/favicon/
* http://pervushin.com/michurin.com.ru/favicon-editor.shtml
Скачать готовый Favicon для сайта
Если Вам лень делать иконку, хотя чего уж тут лениться, дело 2-х минут, то можно скачать готовые, ниже несколько адресов, где этих favicon.ico завались:
1. http://pervushin.com/www.audit4web.ru/favicon/ — более 15000 иконок.
2. http://pervushin.com/www.iconj.com/ — более 18000 иконок, кто больше? Есть также и анимированные. Также и генератор favicon есть, причём очень даже не плохой.
Установка Favicon.ico
У меня движок на wordpress, будем исходить из него, но принципиально установка favicon на других движках или html страницах ничем не отличается и проходит она в два этапа: 1. Загрузка файла на сервер; 2. Прописываем специальные теги в движок. Всё на самом деле очень просто.
Загрузка файла на сервер; 2. Прописываем специальные теги в движок. Всё на самом деле очень просто.
Все поисковые роботы ищут иконку в корне сайта, т.е. иконка должна, точнее желательно, хоть и не обязательно, находится по адресу, например, http://pervushin.com//favicon.ico. Но для движков, таких как wordpress, в сети много разных тем, вместе с этими темами в комплекте часто идут свои favicon и пути у них прописаны соответственно расположению этого favicon в папках темы, например адрес.ру/шаблоны/тема/изображения/favicon.ico. Вам необходимо либо просто заменить стандартный ico на свой, либо перепрописать пути, я поступаю именно так.
Закинул оба файла в корень pervushin.com, это favicon.ico и animated_favicon.gif и в файле своего шаблона header.php между тегом <head></head> прописал следующее:
<link rel="shortcut icon" href="http://pervushin.com//favicon.ico" > </link><link rel="icon" type="image/gif" href="http://pervushin.com//animated_favicon.gif" > </link> |
Готово! Стильного Вам фавикона и удачной работы!
Snapshot / @pervushin_com в twitter
Сладкое на сегодня: Славная бабулька, с юморцом :).
Читаем дальше:
11 на запись «Favicon.ico: как сделать и установить на сайт»
| Расширение файла | .ico |
| Категория файла | images |
| Описание | ICO – специальный формат для отображения значков, ярлыков, иконок в ОС Windows. Представляет собой два побитовых изображения. Первое из них – маска изображения, а второе выступает в качестве значка, отображаемого на маске. Применяется для связывания картинки с каким-либо файлом ОС. Пользователям устройств с операционными системами от Microsoft доступна функция редактирования файлов ICO для создания специальных иконок. Возможна конвертация в файлы с популярными расширениями JEPG и PNG.
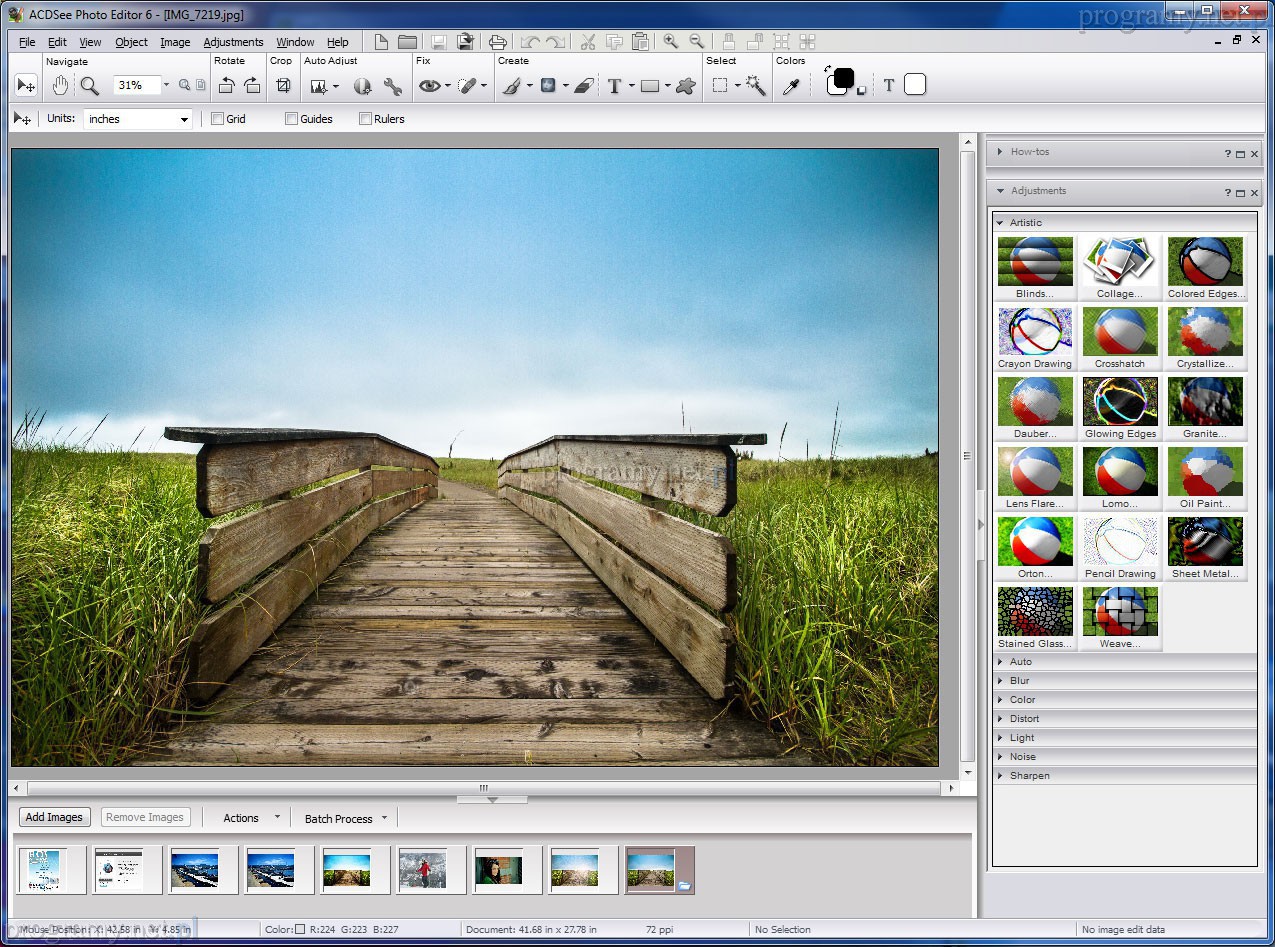
Сохранение файлов в ICO используется при разработке графики в виде значков, иконок и подобных им графических элементов. Они применяются в качестве иконки и логотипа сайта. Открываются любым приложением для просмотра изображений и специальными программами наподобие ACDSee или Axialis IconWorkshop. Пользователям устройств с операционными системами от Microsoft доступна функция редактирования файлов ICO для создания специальных иконок. Возможна конвертация в файлы с популярными расширениями JEPG и PNG.
Сохранение файлов в ICO используется при разработке графики в виде значков, иконок и подобных им графических элементов. Они применяются в качестве иконки и логотипа сайта. Открываются любым приложением для просмотра изображений и специальными программами наподобие ACDSee или Axialis IconWorkshop. |
| Технические детали | Расширение .ico используется с самых первых версий ОС Windows, постепенно прибавляя в размере и максимальном количестве поддерживаемых оттенков. Например, «семерка» способна поддерживать значки размером до 256х256 точек в 32 бит. Чтобы гарантировать совместимость с более ранними версиями Windows лучше всего использовать восьмибитные варианты иконок. |
| Программы | Adobe Photoshop Microsoft Paint Windows Picture and Fax Viewer |
| Разработчик | Microsoft |
| MIME type | image/ico image/x-icon application/ico application/x-ico application/x-win-bitmap image/x-win-bitmap application/octet-stream |
Мы не можем спросить о ваших предпочтениях, но! Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу выбирать свои предпочтения сейчас
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу. Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Комментарии Определить…Включить комментарии и разрешить размещать комментарии в определенных областях веб-сайта. Номинальные данные не используются . Использовать Сохранить эти настройки |
Favicons | Поддержка Tiger Technologies
Вы можете добавить на свой сайт специальный значок под названием favicon .Когда посетители переходят на ваш сайт, значок обычно появляется в их адресной строке (и в «избранном» посетителей, если они добавляют ваш сайт в закладки).
Фавиконы полезны, потому что они позволяют посетителям легко идентифицировать ваш сайт. Многие веб-сайты используют их для отображения логотипа: если вы посмотрите сейчас в адресную строку браузера, вы, вероятно, увидите маленькую оранжевую тигровую лапу, которая является значком веб-сайта Tiger Technologies.
Хотя большинство современных веб-браузеров поддерживают значки, не все.Если это не работает с определенным браузером, нет никакого способа «исправить» это.![]()
На этой странице:
Преобразование обычного изображения в значок
Вы можете использовать существующее изображение в качестве значка. Для этого убедитесь, что изображение, которое вы хотите использовать, имеет размер ровно 16 на 16 пикселей, а затем сохраните его как файл изображения в формате BMP или GIF.
После сохранения запустите его через конвертер, который превратит его в файл .ico . В Интернете доступно множество различных конвертеров.Некоторые из них — это настоящие программы, которые вы можете скачать, а другие — онлайн-инструменты. Один из протестированных нами онлайн-конвертеров доступен на сайте www.html-kit.com.
Использование специального инструмента редактирования для создания значка
Второй способ создания значка — использовать специальный редактор значков или программу, которая позволяет напрямую создавать .ico . Некоторые из этих редакторов являются онлайн-инструментами, тогда как другие необходимо загрузить и запустить на вашем компьютере. Мы протестировали один онлайн-редактор, доступный на сайте somacon.com.
Публикация файла значка
После того, как вы создали свой значок, обязательно назовите файл «favicon.ico». Имя должно быть написано строчными буквами. Это не сработает, если вы дадите файлу другое имя.
После правильного названия опубликуйте файл и разместите его на верхнем уровне своего веб-сайта. Убедитесь, что имя остается «favicon.ico». В следующий раз, когда вы посетите свой веб-сайт, вы должны увидеть значок в адресной строке (вам также может потребоваться очистить кеш вашего веб-браузера).
Могу ли я использовать более одного значка?
Можно использовать более одного значка. Например, вы можете использовать разные значки для разных разделов своего веб-сайта. Вы можете сделать это, указав расположение файла .ico в заголовке страницы:
com/favicon_name.ico" type = "image / x-icon" />
Вы должны заменить «favicon_name» на фактическое имя и расположение значка, который вы хотите использовать. (Между прочим, две разные строки «link rel» выше не являются опечаткой: вы должны включить обе строки по причинам, описанным на этой странице.)
Похожие файлы
Apple iPhone и iPod Touch запрашивают аналогичные файлы с именами «apple-touch-icon.png» или «apple-touch-icon-precomposed.png». Википедия объясняет больше об этих файлах.
16 лучших онлайн-генераторов фавиконов для вашего веб-сайта
Большинство людей предпочитают открывать избранные и наиболее посещаемые веб-сайты на разных вкладках одновременно.
Вполне разумно предположить, что у большинства из нас, вероятно, в любой момент открыты Facebook, YouTube и Google. Возможно, в вашем браузере также есть ваша электронная почта и ваш любимый новостной сайт.
При таком большом количестве событий, происходящих одновременно, как мы можем отслеживать, какая вкладка есть, без необходимости каждый раз переходить по каждой вкладке?
Favicons.
В этой статье перечислены 16 лучших генераторов значков, которые вы можете найти в Интернете. Он также расскажет вам, как создавать изображения значков на каждом веб-сайте, а также как добавить значок на свой веб-сайт после его разработки.
Zyro favicon generator — это бесплатный инструмент с несколькими полезными функциями.
Вы можете загрузить выбранное вами изображение на сайт или использовать множество профессионально разработанных предустановленных значков.
Используя инструмент редактора, можно изменить макет вашего значка и добавить или удалить текст, чтобы включить название вашего бренда или просто пойти с монографией.
Более того, вы можете изменить цвет фона, чтобы он соответствовал эстетике вашего бренда.![]()
Как только вы будете довольны конечным результатом, просто загрузите изображение в формате, который вы можете использовать прямо сейчас.
Zyro — самый быстрый способ создать сайт
Favicon.ico & App Icon Generator может преобразовывать форматы файлов изображений JPG, PNG и GIF в файл favicon.ico.
Генератор значков также создает значки всех размеров в соответствии с используемой платформой — Интернет, Android, Microsoft и iOS.
Когда вы нажимаете Create Favicon , он создает код, который вы должны скопировать в заголовок вашего HTML-документа. Для справки: если вы все сделали правильно, HTML-код для стандартного фавикона 16 × 16 будет выглядеть так:
Он также принимает изображения с прозрачным фоном.
Размер файла favicon.ico по умолчанию — 16 × 16 пикселей.Однако вы также можете загрузить значки размером 32 × 32 и 48 × 48 пикселей.
Вы можете перейти в раздел Favicon Editor, чтобы создать свой значок с нуля. В качестве альтернативы можно импортировать изображение PNG размером 16 × 16 пикселей и использовать его в качестве базового дизайна.
Редактор предоставляет простые, но функциональные инструменты редактирования, а также множество вариантов цвета и размера кисти.
Favicon CC принимает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
Бесплатный редактор значков предлагает палитру цветов и функцию прозрачности.Это позволяет легко создавать как цветные, так и прозрачные фоновые значки.
Более того, редактор предоставляет функцию анимации, с помощью которой вы можете анимировать свой значок. Вы сами выбираете продолжительность эффекта на кадр и количество итераций.
Вы можете бесплатно скачать ICO-файл. Чтобы получить сценарий HTML, вы должны опубликовать значок по лицензии Creative Commons.
Genfavicon поддерживает форматы изображений JPEG, GIF и PNG и генерирует пять значков разного размера.
Импортируйте ваше изображение в генератор и выберите желаемый размер значка. Вы можете обрезать его и просмотреть результат перед загрузкой файла ICO.
Хотя генератор удобен в использовании и бесплатен, в нем нет редактора, который позволял бы создавать значок с нуля.
Подобно FavIcon.pro, Genfavicon предоставляет различные языковые настройки, чтобы помочь пользователям во всем мире.
Этот генератор значков дает вам возможность создать один значок.ico файл. В качестве альтернативы можно массово загрузить изображения PNG разного размера вместе с файлом ICO для различных платформ — и все это одним щелчком мыши.
Favic-o-Matic также предоставляет вам HTML-код для всех сгенерированных файлов. Вы можете удовлетворить все потребности своего значка в одном месте.
Вы можете удовлетворить все потребности своего значка в одном месте.
Поскольку он поддерживает интеграцию с Google Диском, вы получаете возможность сохранять файлы прямо в свою учетную запись.
Проверьте совместимость вашего веб-сайта с различными браузерами и устройствами с помощью Favic-o-meter — бесплатного инструмента для проверки значков.
Это поможет вам проверить, правильно ли реализован значок ярлыка на вашем сайте, и предоставит предложения по устранению имеющихся проблем.
RealFaviconGenerator.net предлагает варианты модификации значка для повышения совместимости вашего значка с популярными платформами.
Он включает в себя параметры персонализации для вашего значка для мобильных экранов, таких как сенсорная панель Apple и домашний экран Android Chrome.
При разработке значка вы можете увидеть, как он выглядит на вкладках браузера и в адресной строке.Вам не придется создавать его методом проб и ошибок.
Демонстрационная функция также позволяет изменять цвет фона, поля и размер изображения. Вы также можете выбрать характеристики значка в зависимости от версий операционных систем.
Конечный продукт включает файлы значков PNG, ICO и SVG. Генератор предоставляет различные наборы кода значков, совместимые с конкретными языками программирования.
Вам нужно вдохновение для дизайна веб-сайта? Читайте:
X-Iconeditor — мощный онлайн-генератор значков.Это один из немногих инструментов, предлагающих карандаш, кисть, ластик и текстовый редактор для тех, кто хочет создать свой значок с нуля.
Конечно, есть простая функция загрузки изображений, если вы не хотите создавать свой значок с нуля. Загрузите изображение, которое вы хотите представить своему бренду, и обрежьте его прямо в генераторе.
Вы также можете предварительно просмотреть свой значок перед загрузкой, чтобы вы точно знали, как изображение будет отображаться в веб-браузерах.
Когда вы будете удовлетворены, просто экспортируйте файл и загрузите его в корневой каталог своего веб-сайта.
Чтобы определить значок и указать, что значок доступен браузеру, используйте тег в элементе страницы, указывающий на расположение значка:
Это будет выглядеть примерно так:
Как следует из названия, Anti Favicon немного отличается от большинства других генераторов значков.Он не использует файл изображения для создания значка.
Вместо этого значок Anti Favicon содержит текст вместо изображений. Пользователи могут использовать палитру цветов для создания значка, соответствующего цветовой палитре их веб-сайта.
Чтобы создать свой значок, просто введите текст и поэкспериментируйте с разными цветами. Когда вы будете готовы, вы можете сохранить свой значок, нажав на « Сохранить как файл значка ».
Anti Favicon также имеет множество различных типов генераторов значков, кнопок, значков электронной почты и многих других, большинство из которых выполнены в фирменном стиле Anti Favicon.
Anti Favicon — один из самых уникальных генераторов значков, который стоит посетить.
Zyro — самый быстрый способ создать сайт
Webestools.com предоставляет бесплатный онлайн-генератор значков, который позволяет пользователям загружать файл изображения на сайт и редактировать его напрямую.
Пользователи, которым нужен более сложный процесс, могут воспользоваться инструментами цвета и онлайн-редактором, чтобы создавать свои значки с нуля.
Генератор значковWebestools предлагает только значки размером 16 × 16 или 32 × 32, но он позволяет пользователям предварительно просмотреть свои значки перед загрузкой файла ICO.
В целом, это простой и эффективный генератор значков, который выполняет свою работу без лишних хлопот.
Генератор значковLogaster идет на шаг впереди конкурентов и является отличным выбором для веб-сайтов, которые еще не определились со своим брендом.
Вместо того, чтобы начинать с изображения, этот генератор значков начинает с того, что просит вас использовать конструктор фирменного стиля Logaster. Введите название вашего бренда, и Logaster создаст несколько вариантов логотипа для вашего бренда, которые затем переведут в высококачественный значок в дальнейшем.
Logaster — это профессиональный сервис по созданию фавиконов любого размера (16-128 пикселей) в полном наборе. Это одна из немногих премиум-услуг в этом списке, и важно отметить, что она не позволяет загружать собственное изображение.
Генератор значковLogaster — отличный вариант для брендов, которым еще предстоит создать собственный логотип.
Генератор faviconFavIco быстрый, бесплатный и простой в использовании. Используйте его для преобразования изображения GIF / JPG / PNG в формат ICO для использования в качестве значка.
Это простой генератор значков с понятным пользовательским интерфейсом. Выберите изображение на своем компьютере для загрузки и выберите желаемый размер значка — в данном случае это либо 16 × 16, либо 32 × 32, и вы готовы к работе.
Одна интересная особенность FavIco заключается в том, что при создании значка он сохраняется в онлайн-галерее. Создание нескольких значков позволяет сравнить конечные результаты перед загрузкой.
Favicon Он предлагает несколько различных вариантов стандартного вывода генератора favicon.
С помощью Favicon It вы следуете стандартной процедуре загрузки изображений, но там, где многие веб-сайты предлагают только фавикон размером 16 или 32 пикселей — Favicon It генерирует фавиконы, значки касания яблока и заголовок HTML для всех устройств и браузеров.
Favicon. Для создания значка необходимо, чтобы ваше изображение было квадратом размером не менее 310 пикселей. Если ваше изображение не соответствует этим требованиям, Favicon It автоматически ссылается на бесплатный и простой в использовании веб-сайт для изменения размера изображения.
Генератор значковProdraw — это бесплатный онлайн-инструмент, который поможет вам преобразовать файлы логотипов, изображений и фотографий в значки.
У него лучшая поддержка форматов файлов, чем у многих генераторов значков в этом списке, и он не только может поддерживать обычные форматы файлов JPG, GIF, PNG, но также BMP и TIF.
Одним из преимуществ использования генератора значков prodraw является то, что он предлагает множество простых советов для пользователя. Большинство веб-сайтов просто перечисляют совместимые форматы и доступные размеры значков.
Prodraw старается прояснить различия. Например, если вам нужен значок с прозрачным фоном, было бы разумно загрузить изображение в формате GIF или PNG.
Prodraw также объясняет, как лучше всего использовать каждый размер каждого вывода. Например, от 32 × 32 (значок на рабочем столе), от 48 × 48 (большой значок XP) до 128 × 128 пикселей (размер значка Windows Vista) в формате значка * .ICO.
Хотя некоторые из этих форматов устарели, можно использовать те же размеры для современных инструментов. Например, 128 пикселей — это правильный текущий размер для значка веб-магазина Google Chrome.
Prodraw также может создавать значки с разным уровнем резкости.Это позволит вам сравнить результаты и выбрать значок, подходящий для вашего проекта.
Конвертер ICOделает то, что написано на банке.
Это простой онлайн-конвертер изображений .ico и генератор значков. Он возьмет любое изображение и преобразует его в файл ICO для использования в качестве значка веб-сайта или приложения Windows.
Конвертер ICOпозволяет вам выбрать, какие размеры значков вы хотите включить в окончательный ICO. Он предлагает 16 пикселей, 32 пикселей, 48 пикселей, 64 пикселей, 128 пикселей и 256 пикселей.
В отличие от многих своих конкурентов, конвертер ICO также позволяет вам выбрать окончательную разрядность вашего значка. Выберите глубину цвета 8 бит (256 цветов, палитра) или 32 бита (16,7 млн цветов и альфа-прозрачность).
Таким образом, конвертер ICO работает как с более современными, так и с классическими стилями фавиконов.
Что такое значок?
Favicons, сокращение от избранных значков, — это маленькие значки, которые вы видите на каждой вкладке браузера, панели поиска, закладках, расширениях и истории поиска, которые идентифицируют рассматриваемый веб-сайт.
Значок обозначает веб-сайт. Обычно он отображается в адресной строке браузера, вкладках, списке закладок, хотя значки значков также могут отображаться в виде значков на рабочем столе или значков приложений.
Большинство компаний предпочитают использовать свой логотип в качестве значка, поскольку его легче всего идентифицировать. Подумайте о знаменитой синей птице Твиттера или символе кнопки воспроизведения, синонимичном YouTube.
Другие бренды используют однобуквенный логотип с монограммой ярких цветов в качестве своего значка.
Добавление значка на ваш сайт помогает укрепить ваш бренд и повысить авторитет. Обычно это признак легитимности веб-сайта. Это показывает, что бренд вкладывает время и деньги в службу, чтобы придать ей целостный и профессиональный вид.
Поскольку значок является важной частью брендинга веб-сайта, очень важно иметь уникальный и запоминающийся дизайн значков. Он должен быть достаточно простым, чтобы посетители могли легко его узнать.
К преимуществам добавления значка на ваш сайт относятся:
- Повышение доверия к сайту
- Повышение узнаваемости бренда на разных платформах
- Помощь пользователям в поиске сайта среди других вкладок и закладок
- Улучшение просмотра и взаимодействия с пользователем
Что делать, если ваш веб-сайт является законным, но вам не хватает времени или ноу-хау графического дизайна для создания значка? Вы по-прежнему хотите, чтобы ваши пользователи могли видеть ваш логотип или значок в своих веб-браузерах.
В этом случае вы можете использовать генератор значков, чтобы создать его в кратчайшие сроки.
Как добавить значок на свой сайт
Создать свой собственный значок так же просто, как выбрать один из генераторов значков из списка выше и загрузить файл изображения.
Все генераторы значков, которые мы выбрали в этой статье, сделают за вас тяжелую работу. Если у вас есть подходящий файл изображения, на другой стороне вы увидите отличный значок.
В то время как большинство браузеров принимают значки в форматах изображений GIF, ICO, PNG и JPG, ICO является идеальным форматом, поскольку он включает несколько размеров значков в один файл.
Чтобы добавить значок на свой веб-сайт, вам необходимо немного ознакомиться с базовым кодом HTML. Когда вы создаете фавикон, вы довольно часто будете видеть эту строку:
ссылка rel = «ярлык»
Если вы думаете, что означает ссылка rel = «shortcut icon»? Не волнуйся. Ты не один.
Для начала вам не нужно писать этот код. Каждый генератор значков в списке напишет его за вас. Просто загрузите предоставленный файл в каталог своего сайта и вставьте HTML-код в заголовок вашего сайта .
Элемент LINK определяет ссылку на файл Favicon, который вы загрузили. Простой.
Есть способ избежать всего кода, используя генератор визуальных значков, такой как Zyro.
Вы создадите визуальный значок, который затем сможете загрузить и использовать как в конструкторах веб-сайтов, так и в системах CMS. Просто загрузите изображение, и все готово.
Zyro — самый быстрый способ создать сайт
Какого размера должен быть фавикон?
Стандартные размеры значков — 16 × 16 и 32 × 32 пикселя.Однако для разных платформ, таких как значки приложений, обычно требуются значки разных размеров для лучшей видимости.
Вот полный список текущих размеров фавикона и соответствующего использования:
- 16 × 16 пикселей (стандартный браузер)
- 32 × 32 (значки на рабочем столе)
- 128 × 128 (значок Интернет-магазина Chrome)
- 152 × 152 (значок сенсорного экрана iPad)
- 167 × 167 (значок сенсорного экрана iPad Retina )
- 180 × 180 (iPhone Retina)
- 192 × 192 (Веб-приложение Google Developer)
- 196 × 196 (значок Chrome для Android)
Вы найдете генератор значков, способный создавать файлы каждого из этих размеров в нашем списке.
Обзор генератора Favicon
Несмотря на небольшой размер, значок является важным компонентом веб-сайта. Если на вашем сайте его еще нет, вам следует создать его сейчас.
С помощью генератора значков любой может создать привлекательный значок за секунды. В зависимости от инструмента вы можете создать значок с нуля или использовать существующее изображение в качестве базового дизайна.
Каждый генератор значков в этом списке — подходящий выбор для вашего веб-сайта. Просто подумайте, какие функции вам понадобятся, и сделайте соответствующий выбор.
Помните, что файл ICO может содержать файлы разных размеров. Таким образом, нет необходимости создавать более одного, даже если вы хотите создать более одного типа значков.
Как использовать онлайн-конвертер для преобразования ICO в PNG
Преобразование файла ICO в формат PNG онлайн
Кендра Д. Митчелл | 17 сен, 2020, 11:57,
Ищете инструменты для преобразования значков ICO в файл изображения PNG ? Мы здесь, чтобы помочь вам с лучшими инструментами.Следующая статья поможет вам узнать больше о формате ICO и лучших онлайн-инструментах для преобразования ICO в PNG .
Часть 1. 10 лучших онлайн-конвертеров для ICO в PNG
Ниже перечислены широко используемые онлайн-инструменты для конвертации ICO в PNG из , которые можно использовать для беспроблемного и простого преобразования.
URL: https://convertico.com/ico-to-png/
Вы можете бесплатно использовать онлайн-программу конвертации, которая позволяет конвертировать ваши файлы ICO в файл PNG всего за несколько простых шагов.Программа не требует загрузки или установки программного обеспечения и работает из окна браузера.
Ключевая особенность:
- Позволяет легко конвертировать ICO в PNG.
- Одновременно можно добавить до 50 изображений размером не более 2 МБ.
- Могут быть добавлены как локальные, так и онлайн-файлы для преобразования.
- Обработанные файлы необходимо скачать после конвертации.
URL: https://www.aconvert.com/image/ico-to-png/
Конвертируйте ваши файлы ICO в PNG в достойном качестве с помощью этой онлайн-программы-конвертера. Файлы в локальной системе, в Интернете, на Google Диске и Dropbox могут быть добавлены в интерфейс для процесса. Конвертированный файл можно скачать из самого интерфейса.
Ключевая особенность:
- Добавляйте в интерфейс локальные, онлайн-и облачные файлы ICO.
- PNG и другие популярные форматы, поддерживаемые в качестве целевых файлов.
- Возможность изменить размер файла, указав ширину и высоту.
URL: https://icoconvert.com/icon_to_image_converter/
Пакет преобразует ваши файлы ICO в формат PNG с помощью этой программы преобразования на основе браузера. При необходимости файлы также можно преобразовать в формат JPG и GIF. Программа имеет простой интерфейс, где вам просто нужно выбрать выходной формат и добавить файл ICO.После процесса преобразованный образ можно загрузить в систему.
Ключевая особенность:
- Позволяет добавлять до 20 файлов одновременно с максимальным размером 2 МБ каждый.
- Файлы ICO можно конвертировать в форматы PNG, JPG и GIF.
- Бесплатное программное обеспечение с простым интерфейсом.
URL: https://convertio.co/ico-png/
Используя Convertio, файлы на компьютере, ссылки и облачное хранилище могут быть добавлены в интерфейс для процесса преобразования.PNG и другие форматы поддерживаются инструментом в качестве целевых форматов. Одновременно можно добавлять и обрабатывать несколько файлов в пределах максимального размера файла.
Ключевая особенность:
- Позволяет добавлять файлы ICO с компьютера, ссылки, Google Диска и учетной записи Dropbox.
- Максимальный поддерживаемый размер файла — 100 МБ.
- Одновременно можно добавлять и обрабатывать несколько файлов.
- Преобразованные файлы можно загрузить в систему или сохранить в учетной записи облачного хранилища.
URL: https://cloudconvert.com/ico-to-png
CloudConvert — популярный онлайн-инструмент, который поддерживает несколько типов преобразования, включая ICO в PNG . Файлы из нескольких источников могут быть добавлены для процесса и после преобразования они могут быть сохранены в локальной системе или в облачном хранилище.
Ключевая особенность:
- Добавьте файлы ICO с компьютера, ссылки, Google Диска, Dropbox, One Drive и Box.
- Инструмент поддерживает все популярные форматы изображений, включая PNG.
- Сохраняйте обработанные файлы на компьютер или в облачное хранилище.
- Также доступна возможность создания архива преобразованных файлов.
URL: https://www.coolutils.com/online/ICO-to-PNG
С CoolUtilis в интерфейс можно добавить файлы ICO в вашей системе, на Google Диске и в учетной записи Dropbox.Преобразуйте прикрепленные файлы в PNG и другие широко используемые форматы изображений, такие как JPEG, BMP, TIFF и другие.
Ключевая особенность:
- Добавьте файлы ICO из локальной системы, Google Диска и учетной записи Dropbox.
- Конвертируйте добавленные файлы в форматы JPEG, BMP, TIFF, GIF, ICO, PNG и PDF.
- Возможность изменить размер файла, указав высоту и ширину.
- Возможность повернуть файл.
URL: https://inettools.net/convert/ico-to-png
С помощью этой онлайн-программы преобразования ваши файлы ICO можно быстро преобразовать в формат PNG . Вы должны добавить данные из вашего конвертера, и программа загрузит и сохранит их в кратчайшие сроки, которые затем будут доступны для загрузки на ваш компьютер.
Ключевая особенность:
- Позволяет добавлять файлы ICO с локального компьютера.
- Добавленные файлы загружаются и конвертируются автоматически.
- Преобразованный файл необходимо загрузить в вашу систему.
- Бесплатное программное обеспечение с простым интерфейсом.
URL: https://onlineconvertfree.com/convert-format/ico-to-png/
Эта программа преобразования на основе браузера позволяет легко конвертировать файлы ICO в локальной системе в PNG и другие форматы изображений.В интерфейс можно добавить несколько файлов, но одновременно будут обрабатываться только два.
Ключевая особенность:
- В интерфейс процесса можно добавить локальные файлы ICO.
- Прикрепленные файлы можно конвертировать в PNG и другие популярные форматы изображений.
- За один раз можно преобразовать два файла.
- На сайте есть реклама.
URL: https: // изображение.online-convert.com/convert-to-ico
Преобразуйте локальные, онлайн-и облачные файлы ICO в формат PNG с помощью этого простого инструмента преобразования, который работает из окна браузера. Программа позволяет обрезать файл, изменять его размер, а также при необходимости разрешение DPI. Конвертированный файл нужно скачать на компьютер.
Ключевая особенность:
- Эта онлайн-программа ICO to PNG позволяет добавлять файлы с вашего компьютера, ссылки, Google Диска и Dropbox.
- Возможность обрезать файл, изменить его размер, а также изменить его DPI.
- Программа позволяет сохранить настройки преобразования для будущих преобразований.
URL: https://www.freefileconvert.com/ico-png
Файлы с компьютера, ссылки и облачного хранилища могут быть добавлены в интерфейс для процесса преобразования. Программа допускает максимум 5 данных, имеющих общий размер 300 МБ.Приложение поддерживает несколько форматов изображений, включая PNG.
Ключевая особенность:
- Добавьте файлы ICO с компьютера, ссылки и облачного хранилища.
- Одновременно можно добавлять и обрабатывать не более 5 файлов с общим размером 300 МБ.
- Преобразованный файл необходимо загрузить в систему.
- Бесплатное программное обеспечение с простым интерфейсом.
Часть 2. Дополнительная информация о файлах ICO
а. Что такое ICO?
ICO — это формат файла изображения, который используется для значков компьютеров в Microsoft Windows для программы, файла или папки. Файл ICO содержит одно или несколько изображений разного размера и глубины цвета, поэтому их можно масштабировать в зависимости от использования. Все исполняемые файлы в системе Windows, отображающие значок, например меню «Пуск», «Проводник» и другие, имеют формат ICO.Файл ICO аналогичен файлам CUR, используемым в Windows, и файлам ICNS, используемым в системах Mac.
б. Какова структура ICON?
ЗНАЧОК включает группу изображений в разных форматах, разного размера и цвета. Каждое из этих изображений может также включать прозрачную область. В значок необходимо включить несколько фотографий, чтобы система Windows или Mac могла выбрать формат при отображении на экране. Это может быть изменено в зависимости от количества цветов и расположения или дисплея.Чтобы сделать ваши значки совместимыми со всеми типами конфигураций отображения, это Как открыть файл ICO в Windows.
Воспользуйтесь одним из перечисленных выше онлайн-инструментов ICO to PNG , чтобы преобразовать ваши файлы в достойное качество. Каждая из этих программ имеет свой набор функций и функций, и в зависимости от ваших требований; вы можете выбрать один.
Wondershare UniConverter может помочь вам без проблем конвертировать изображения, аудио и видео форматы. В настоящее время его можно загрузить в системе Windows и Mac.
Wondershare UniConverter- · Поддержка пакетной обработки изображений в преобразование PNG.
- · Преобразование фотографий в форматы PNG, JPG, BMP, TIFF и анимированный GIF.
- · Без проблем конвертируйте изображения в PNG или определенные форматы устройств.
- · Легко переносите преобразованные файлы PNG с ПК / Mac на внешние устройства через USB-кабель.
- · Универсальный набор инструментов, объединяющий в себе конвертер изображений, средство создания GIF, видеокомпрессор, средство записи экрана и другие.
| Расширение файла | .ico |
| Категория файла | изображений |
| Описание | ICO — это специальный формат для отображения иконок, ярлыков, иконок в ОС Windows.Он представляет собой два растровых изображения. Первый — это маска изображения, а второй — это значок, отображаемый на лицевой стороне. Он используется для соединения изображения с файлом ОС. Пользователи устройств с операционными системами Microsoft могут редактировать файлы ICO для создания уникальных значков. Его можно конвертировать в файлы с популярными расширениями JEPG и PNG. Сохранение файлов в ICO используется при разработке графики в индикаторах, значках и подобных графических элементах. Они используются как значок и логотип сайта. Любое приложение открывает их для просмотра изображений и специальных программ вроде ACDSee или Axialis IconWorkshop. |
| Технические характеристики | Расширение .ico используется с первых версий ОС Windows, постепенно увеличивая размер и максимальное количество поддерживаемых оттенков. Например, с «семеркой» могут помочь значки размером до 256х256 пикселей в 32 бита. Чтобы обеспечить совместимость с более ранними версиями Windows, лучше использовать восьмибитные версии значков. |
| Программы | Adobe Photoshop Microsoft Paint Программа просмотра изображений и факсов Windows |
| Разработчик | Microsoft |
| Тип MIME | изображений / ico изображения / x-icon Приложение/ ico Приложение/ x-ico приложение / x-win-bitmap изображение / x-win-bitmap приложение / октет-поток |
Поддерживает редактирование значков Vista как.ICO и .PNG, данные диалогов, ускорители, растровые изображения в формах Delphi.
Загрузите 30-дневную пробную версию Resource Tuner Купить полную версию
ЛЕГЕНДА
+ Новая функция
* Улучшение / модификация или исправление ошибки
Версия 2.20 — 11 июня 2018 г.
Редактор ресурсов:
* Исправление: файлы RES по умолчанию сохранялись как файлы DLL.
* Исправление: Попытка заменить растровое изображение на тот же размер иногда приводила к ошибке.
* Исправлены проблемы с интерфейсом.
* Прочие мелкие исправления.
Версия 2.10 — 14 августа 2017 г.
Редактор ресурсов:
* Редактор DFM теперь поддерживает просмотр и редактирование форм в кодировке UTF-8.
* Bugfix: Resource Tuner не работал с установочными файлами на основе WiX.
* Прочие мелкие исправления и улучшения.
Версия 2.05 — 19 мая 2016 г.
Редактор ресурсов:
Расширение файла * .QTR (QuickTime Resource) добавлено в список типов открытых файлов.
* Исправлена проблема масштабирования шрифта на панели свойств ресурса.
* Исправлены мелкие утечки памяти.
* Ряд других мелких улучшений общей производительности и стабильности.
Версия 2.04 — 15 июля 2015 г.
Редактор ресурсов:
* Resource Tuner готов к работе с Windows 10.
* Добавлен пункт меню «Избранные файлы» для отображения списка избранных файлов для удобства.
доступ.
* Добавлена возможность добавить поддержку платформы Windows 10 в мастер манифеста.
* Исправление: Попытка сохранить вновь созданный файл ресурсов иногда приводила к ошибке.
* Ряд других мелких исправлений и улучшений.
Версия 2.03 — 2 июня 2015 г.
Редактор ресурсов:
* Улучшен Hex Viewer.
* Улучшено управление данными в PE файлах.
* Исправление: ошибка при чтении и записи двоичных файлов .RES.
* Прочие мелкие исправления и улучшения.
Версия 2.01 — 01 октября 2014 г.
Редактор ресурсов:
+ Добавлена команда «Найти» для поиска текста в ресурсах.
* Исправлены проблемы с масштабированием интерфейса.
* Исправление: ошибка в редакторе диалогов приводила к повреждению элементов управления и потере строк.
* Исправление: ошибка в редакторе DFM иногда приводила к потере несохраненных изменений.
* Исправление: повторяющиеся операции сохранения приводили к повреждению файлов.
* Прочие мелкие исправления и улучшения.
Версия 2.00 — 01 июля 2014 г.
Редактор ресурсов:
+ Теперь поддерживает 64-битные PE-файлы.
+ Теперь поддерживает скомпилированные файлы ресурсов (.res).
+ Теперь поддерживает добавление элементов ресурсов.
+ Теперь поддерживает символы Unicode.
+ Теперь поддерживает замену групп значков и курсоров одним щелчком мыши.
+ Добавлена возможность сохранять файлы в виде 32- и 64-битных ресурсных DLL.
+ Добавлена возможность фильтровать содержимое Resource Treeview.
+ Добавлена возможность изменить язык (LangID) ресурсов.
+ Добавлен модуль File Scanner.
Плагин распаковщика UPX:
+ Диспетчер подключаемых модулей теперь поддерживает цепочки подключаемых модулей (т.е. обработка подключаемых модулей не останавливается после 1 успешного прохода, и могут быть вызваны другие подключаемые модули).
Версия 1.99 R6 — 20 октября 2009 г.
Редактор ресурсов:
* Resource Tuner теперь готов к Windows 7.
* Теперь Resource Tuner сообщает об ошибке при открытии 64-битных файлов. Поддержка 64-битных файлов будет доступна только в версии 2.
Расширение файла * .MUI (Multilingual User Interface) добавлено в список типов открытых файлов.
* Добавлены параметры для создания разделов «Совместимость с Windows 7» и «DPI-Aware» в мастере манифеста.
* Мелкие доработки и улучшения.
Плагин распаковщика UPX:
* Незначительное обновление.
Версия 1.99 R5 — 12 мая 2009 г.
Редактор ресурсов:
* Добавлена возможность указать архитектуру процессора в мастере манифеста.
* Bugfix: Исправлена ошибка, возникавшая, когда последний пункт редактируемого меню был разделителем.
* Исправление: конфликт со сторонними приложениями в Windows XP SP3.
* Исправление: Windows Vista иногда не могла распознать ресурсы в манифестированных файлах
пользователя Resource Tuner.
* Мелкие настройки.
Версия 1.99 R4 — 8 августа 2008 г.
* Улучшено открытие больших файлов (от 1 Гб).
* Bugfix: Исправлена ошибка, которая иногда возникала при редактировании меню.
* Исправление: ResTuner сообщал об отрицательных значениях общей физической памяти под Vista SP1.
* Мелкие настройки.
Версия 1.99 R3 — 6 мая 2008 г.
Редактор ресурсов:
* Улучшенный алгоритм механизма редактирования ресурсов, позволяющий работать с нестандартными PE файлами.
* Добавлена кнопка «Обновить последний открытый файл».
* Теперь предлагает удалить отсутствующие файлы из списка последних файлов.
* Исправление: при отображении многоязычных StringTables индексы строк отображались некорректно.
* Исправление: вновь созданный ресурс манифеста не мог быть удален.
* Исправление: окно обозревателя ресурсов не обновлялось при выборе элемента в TYPELIB после отображения ресурса в виде шестнадцатеричного дампа.
* Прочие мелкие исправления и улучшения.
Плагин распаковщика UPX:
+ Теперь поддерживает UPX v3.03.
+ Добавлена поддержка метода сжатия LZMA.
* Незначительные улучшения.
Версия 1.99 — 24 января 2007 г.
Редактор ресурсов:
+ Теперь Resource Tuner готов к работе с Vista. Исправлены проблемы с функциями предварительного просмотра миниатюр и трехмерного переворота в Vista.
+ Теперь поддерживается замена больших (256×256) значков Vista, хранящихся в формате .ICO, на значок из файла PNG.
* Улучшенный мастер манифеста теперь поддерживает пометку приложений до Vista с запрошенным уровнем выполнения.
* Улучшено обнаружение файлов с нестандартными заголовками PE.
* Bugfix: Resource Tuner не работал с файлами, в которых разделы Debug Info располагались не в конце файла.
* Bugfix: Исправлена ошибка доступа к свойству ресурса RC Data, которая иногда приводила к неожиданному завершению работы Resource Tuner.
* Исправление: диалог поиска не сворачивался при сворачивании Resource Tuner.
* Исправление: окно предварительного просмотра диалогов оставалось вверху при переключении на другое приложение.
* Исправление: Visual Studio выдавала ошибку неправильного формата в некоторых диалогах в файлах, сохраненных из Resource Tuner.
* Bugfix: Исправлены мелкие утечки памяти.
* Прочие мелкие исправления и улучшения.
Плагин распаковщика UPX:
+ Теперь поддерживает распаковку файлов, упакованных многими скремблерами UPX, такими как Advanced UPX Scrambler, UPoLyX, UPX Lock и другими.
Версия 1.98 — 3 мая 2006 г.
* Исправление: редактор диалогов не позволял редактировать диалоги в файлах Windows Mobile 5.
* Исправление: замена ресурса значка на ресурс из файла вызывает ошибку.
* Исправление: попытка воспроизвести ресурс .AVI иногда вызывает ошибку.
* Исправление: исправлена проблема с числами на цифровой клавиатуре.
* Bugfix: Исправлены ошибки, которые иногда возникали при редактировании списка изображений Delphi (прозрачность изображения больше не работала, изображение выглядело как монохромное растровое изображение).
* Прочие мелкие исправления и улучшения.
Версия 1.97 — 19 ноября 2005 г.
Редактор ресурсов:
+ Теперь поддерживает просмотр и замену больших (256×256) значков Vista, сохраненных в формате PNG.
* Исправление: отображение ресурса в виде шестнадцатеричного дампа иногда вызывает ошибку.
Плагин распаковщика UPX:
+ Теперь поддерживается распаковка программ, упакованных с устаревшими ранними версиями UPX (до 0.80).
+ Теперь пытается восстановить файл, даже если исходная запись заголовка PE-файла больше не доступна после распаковки.
Версия 1.96 — 15 июня 2005 г.
+ Добавлен пункт меню «Избранные файлы» для отображения списка избранных файлов для удобства.
доступ.
+ Теперь поддерживает редактирование диалоговых данных (только строковые значения).
* Теперь поддерживает просмотр и редактирование растровых изображений, содержащихся в двоичных потоках (ранее
Resource Tuner не смог найти необходимые ресурсы в программах, написанных на Borland
Delphi и C ++ Builder).
Версия 1.95 — 11 января 2005 г.
Редактор ресурсов:
* Теперь выдает сообщение, если файл не содержит ресурсов.
* Исправление: библиотеки TypeLib в многоязычных ресурсах иногда отображались некорректно.
Плагин распаковщика UPX:
* Теперь поддерживаются все версии UPX от 0.8x до 1.92b.
* Теперь проверяет целостность файла.
Версия 1.94 — 1 ноября 2003 г.
Редактор ресурсов:
+ Теперь поддерживает редактирование ускорителей.
* Теперь поддерживает открытие файлов с измененными заглушками MS-DOS.
* Теперь сохраняет настройки кодировки при настройке шрифта.
Плагин распаковщика UPX:
* Добавлена поддержка метода сжатия NRV2E_LE32.Теперь все
поддерживаются версии UPX от 0.8x до 1.90.
* Теперь поддерживается распаковка файлов с измененными заголовками UPX.
Версия 1.93 — 1 июля 2003 г.
+ Теперь поддерживает поиск строк в строковых ресурсах.
+ Файлы XML теперь можно отображать и редактировать.
* Дата / время, отображаемые в окне журнала, можно отключить.
Версия 1.92 — 12 мая 2003 г.
* Незначительные изменения в пользовательском интерфейсе.
* Исправление: средство просмотра значков иногда неправильно отображало большие значки.
* Bugfix: Исправлена ошибка, возникавшая при изменении списков изображений, созданных с помощью Delphi 7.
Версия 1.91 — 20 февраля 2003 г.
+ Теперь поддерживает редактирование DFM (формы Borland Delphi / Builder).
+ Добавлена поддержка перетаскивания.
* Исправление: вставка в и из буфера обмена в диалоговом, меню и текстовом режимах была исправлена снова.
* Исправление: плагин UPX Unpacker иногда неправильно отображал имена ресурсов.
* Исправление: имена файлов всегда сохранялись в нижнем регистре — исправлено.
Версия 1.90 — 15 октября 2002 г.
+ Теперь поддерживает замену нестандартных ресурсов в файле: библиотеки типов, cab, midi, пользовательские ресурсы и многое другое.
+ Теперь извлекает изображения Borland VCL (ImageList и Bitmap) с глубиной цвета 24 бита.
* Исправление: исправлена вставка в и из буфера обмена в диалоговом, меню и текстовом режимах.
* Исправление: исправлены незначительные синтаксические ошибки в сохраненных файлах * .rc.
* Исправление: исправлены незначительные утечки памяти и ресурсов.
Версия 1.81– 24 мая 2002 г.
+ Файлы PNG теперь можно отображать и заменять.
+ Добавлена возможность создания файлов резервных копий в диалоговом окне «Настройка».
* Исправление: при одновременном сохранении нескольких ресурсов создавались пустые папки.
Версия 1.70-30 марта 2002 г.
+ Добавлена возможность определять типы файлов HTML и PNG. Теперь вы можете создавать логины, загрузочные экраны и стили оформления XP.
+ Добавлена функция удаления / восстановления ресурса.
+ Добавлена возможность численно регулировать положение и размер элемента управления при редактировании диалога.
* Улучшен алгоритм обнаружения значков и растровых изображений при отображении диалогов
(ранее Resource Tuner иногда не мог найти необходимые ресурсы).
Версия 1.60-15 ноября 2001
Первый выпуск.
Номер версии — 1.60, потому что Resource Tuner — это автономная версия компонента редактора ресурсов PE Explorer v1.60, другого продукта Heaventools, и нам необходимо согласовать номера версий.
Загрузите 30-дневную пробную версию Resource Tuner Купить полную версию
Добавление значка в ваш магазин · Справочный центр Shopify
Эта страница была напечатана 8 апреля 2021 г.Для текущей версии посетите https://help.shopify.com/en/manual/online-store/images/add-favicon.
Фавикон или значок избранного — это маленькое квадратное изображение или логотип, который появляется рядом с веб-адресом. Вы можете найти значки на вкладках браузера, а также на страницах браузера со списком веб-адресов, например на странице закладок. Вы можете добавить значок в свой интернет-магазин, чтобы укрепить свой бренд и добавить изысканный вид своему сайту.
Подсказка
Чтобы увидеть больше видео, посетите наш канал YouTube.
Создать фавикон
Вы можете использовать бесплатный веб-сайт генератора значков, чтобы создать собственный значок, или вы можете создать свой собственный. Чтобы найти генератор значков, поищите в Интернете бесплатный генератор значков .
Идеальный размер для значка — 16×16 пикселей или 32×32 пикселей. Если ваш файл значка слишком велик, он будет уменьшен до 32×32 пикселей, когда вы загрузите его в Shopify.
Добавьте значок в свой интернет-магазин
Подсказка
Некоторые темы, например Brooklyn, позволяют добавлять замещающий текст к своему значку.Альтернативный текст отображается, если изображение не загружается, и используется программным обеспечением для чтения с экрана для описания изображения пользователям с ослабленным зрением.
- От администратора Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую вы хотите отредактировать, и нажмите Настроить .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую вы хотите отредактировать, а затем нажмите Настроить .
- Нажмите Изменить .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую вы хотите отредактировать, а затем нажмите Настроить .
- Нажмите Изменить .
- Щелкните Настройки темы .
- Нажмите Favicon .
- В области Favicon image щелкните Select image , а затем выполните одно из следующих действий:
- Чтобы выбрать изображение, которое вы уже загрузили в админку Shopify, щелкните вкладку Library .
- Чтобы выбрать изображение на локальном компьютере, щелкните вкладку Библиотека , а затем щелкните Загрузить .
- Добавьте замещающий текст к изображению вашего значка:
- Щелкните Изменить .
- В окне Редактировать изображение введите краткое описание изображения.
- Нажмите Сохранить .

 Если кнопка помечена «Отключить защиту для этого сеанса», вы можете продолжить этот альтернативный способ.
Если кнопка помечена «Отключить защиту для этого сеанса», вы можете продолжить этот альтернативный способ.