Использование расширения Outlook браузера в Microsoft Edge и Google Chrome
Доступ Outlook браузере
Расширение Outlook браузера позволяет быстро получить доступ к своей Outlook, учетной записи Outlook.com или Hotmail, не переключаясь на другую вкладку или приложение. Вы можете сосредоточиться на важном при работе в браузере, не переключаясь между несколькими окнами.
Чтобы установить расширение, перейдите в магазин надстройок Edge или Магазин Chrome.
Войдите в расширение Outlook учетной записи
-
После установки расширения Outlook, его значок будет затемнеть, пока вы не войдут в систему.
-
Щелкните значок Outlook расширения, чтобы открыть экран входа.
При нажатии кнопки Вход открывается всплывающее окно. Если вы уже вписались в свою Outlook или учетную запись Outlook.
-
После успешного войти всплывающие окна закроются, а Outlook расширения будут синим цветом.
Теперь вы можете щелкнуть расширение и приступить к использованию всех его функций.
Наилучшее разрешение экрана
Хотя расширение Outlook браузера отлично работает в разных размерах экрана и разрешениях, оно выглядит наилучшим образом и наиболее доступно при разрешении от 120 до 150 пикселей на дюйм. Для справки этот диапазон охватывает разрешение 1280 x 800 пикселей на дисплее 12 дюймов с разрешением 1920 x 1080 пикселей на дисплее 15 дюймов. Если расширение слишком большое или слишком маленькое, может помочь изменение параметров дисплея.
Доступ и возможность обнаружения
-
Переключив расширение, можно открыть или закрыть расширение Outlook с помощью сочетания клавиш CTRL+SHIFT+O (Windows и Unix) или CMD+SHIFT+O (MacOS).
-
Изменение сочетания клавиш по умолчанию. Если вы хотите изменить стандартное расширение, перейдите к edge://extensions/shortcuts.
-
Сделайте расширение видимым. Если значок расширения не отображается на панели инструментов браузера после установки, выполните следующие действия, чтобы сделать его видимым:
-
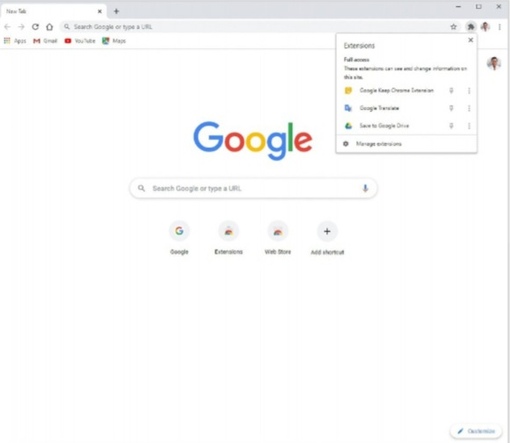
Щелкните значок Расширения в правом верхнем углу браузера.
-
Щелкните

Теперь расширение Microsoft Outlook на панели инструментов браузера.
Это поможет получить наглядное представление о получении нового сообщения электронной почты.
-
-
Переустановите расширение. Если у вас установлено несколько расширений браузера, значки расширений на панели инструментов могут быть затенена. Если вы хотите Outlook расширение должно быть в определенном месте, просто перетащите его в нужное место.
Перемещение значка Outlook расширения вправо или влево может позволить вам видеть больше содержимого веб-страницы при ее открытом переходе.
Outlook функций
Используя расширение Outlook браузера, вы можете:
-
Доступ к своим личным или личным учетным записям.
 По электронной почте вы получаете уведомления о новых письмах, просматривайте и просматривайте непрочитанные сообщения, а также отвечайте на элементы и удаляйте их из любой папки.
По электронной почте вы получаете уведомления о новых письмах, просматривайте и просматривайте непрочитанные сообщения, а также отвечайте на элементы и удаляйте их из любой папки. -
Управление календарем. Планируйте свой день, просматривайте, создавайте приглашения на события в календаре и отвечайте на них, а также присоединяйтесь к предстоящим собраниям Teams одним щелчком мыши.
-
Поиск сообщений электронной почты, файлов, контактов и фильтрация результатов на основе папок.
-
Добавляйте новые задачи в зависимости от того, что вы читаете в браузере, пометите их как завершенные или удалите по мере работы.
-
Ссылки на сведения на веб-странице во время написания сообщения электронной почты, копирование контактов в браузер или из браузера и их добавление в списки контактов, сообщения электронной почты или приглашения на мероприятия.

Ожидается в ближайшее время
По мере улучшения расширения Outlook браузера мы будем добавлять дополнительные функции для улучшения работы:
-
Поддержка использования набора подписей Outlook в Интернете
-
-
Возможность использования быстрых действий, Outlook в Интернете
-
Повышение производительности при запуске
Расширения Google Chrome для бизнеса – 12 лучших вариантов
Какой бы бизнес вы не вели, но без хорошего корпоративного сайта не обойтись. Веб-портал используется для сообщения с партнерами и информирования потенциальных клиентов, а также для рекламных компаний и прямых сделок внутри своей юрисдикции и за ее пределами.
При создании бизнес-сайта для компании следует особое внимание обратить на браузер, через который будет идти рабочий цикл. В 2020 году наиболее востребованный и современный – Google Chrome, в том числе мобильная версия и вариант для планшета. По результатам проведенных исследований, за последний год, Гугл Хром занимает 60% мирового рынка, а широкий диапазон возможностей позволяет пользователям устраивать свою работу в соответствии с потребностями.
В данном случае речь идет о дополнительных ПО – расширения Google Chrome для бизнеса, торговых площадок, информационных, новостных лент и тематических порталов. Некоторые из продуктов представлены в бесплатной версии, а более серьезные можно купить на официальном сайте корпорации Гугл, оптимизировав свои бизнес-функции и упростив тем самым выполнение повседневных задач.
Помните! Бизнес, так же, как и настройка браузера – это игра путем проб и ошибок, где требуется сделать правильный выбор и вовремя использовать предоставленные возможности.
Если вас что-то не устроит, то это ничего не меняет. Плагины не влияют на работу сайта компании и легко удаляются. Мы подготовили 12 самых лучших расширений Гугл Хром для бизнеса.
Бизнес-расширения для Гугл Хром и их безопасность
Как известно, безопасность в Интернете не отличается высокими показателями невзирая на активный контроль со стороны контролирующих органов. Сегодня можно загрузить на свой компьютер программу, которая навредит и полностью превратить гаджет в груду металла. Это также касается расширений для браузера Chrome web store от компании Google, где стали повторяться случаи мошенничества и внедрения некачественных продуктов.
Важно! С 27 августа 2020 года корпорация Гугл меняет свой свод правил магазина расширений, что повысит кибер безопасность и очистит «витрины» маркета от спамеров, мошенников и разработчиков, желающих продвинуть свой продукт нелегальным способом.
Исходя из вышеизложенного можно сделать вывод, что в конце августа 2020 года скачивание и установка расширений с официального сайта Chrome web store Google будет максимально безопасно и полезно.
Почему расширения, это не прихоть, а необходимость?
Если говорить о бизнесе в любой его сфере и форме, то правильно подобранный пакет инструментов для бизнеса дает возможность:
- снизить трудозатраты маркетолога;
- обеспечить максимальное удобство для работы с веб-сайтом компании;
- одним касанием отправлять и читать письма, а также делать рассылку через электронную почту;
- систематизировать рабочий процесс;
- анализировать поведение аудитории;
- управлять рекламой;
- быстро проводить финансовые операции и прочее.
Все эти правила и возможности хорошо известны в кругу SEO специалистов, но мало знакомы владельцам компаний, убедить которых в обратном бывает крайне сложно. Чтобы вы понимали всю важность того или иного расширения Google Chrome для бизнеса, мы подготовили список наиболее лучших из них с кратким описанием.
Обратите внимание! Портал по оффшорам Internationalwealth предлагает не только полезную информацию для предпринимателей, но также оказывает услуги по разработке бизнес-плана «под ключ», регистрации компании, открытию банковского счета в иностранном государстве. Наши контакты для связи: [email protected].
Наши контакты для связи: [email protected].
Какие расширения Google Chrome для бизнеса входят в ТОП в 2020 году?
Как уже было сказано, установка расширения для браузера Хром от компании Гугл не является обязательным действием, но рекомендовано для повышения продуктивности сайта, его оптимизации и монетизации. Рассмотрим 12 наиболее популярных продуктов Chrome web store Google, которые будут одинаково полезны для предпринимателей, среди которых встречаются стартапы в Великобритании, международные компании в оффшоре, а также бизнес в Турции или другом государстве.
- Lazarus: Form Recovery — расширение Гугл Хром для заполнения формы
Многие компании просят заполнить форму регистрации клиента, оставить свои контактные данные, номер и серию паспорта, место работы (для банковских продуктов) или ввести обратный адрес для отправки товаров. И, конечно, хотя бы раз вы сталкивались с ситуацией, когда на последнем шаге появляется злосчастная надпись: «Ошибка» и все приходится вводить заново.
Чтобы вы не теряли свое время и нервы, а также не покинули сайт после первого сбоя системы или перегрузки сервера, достаточно установить расширение Google Chrome Lazarus, основная задача которого – автоматическое запоминание ранее введенной информации. Это также полезно для бизнес-портала, где приходится контактировать с разными площадками, часть из которых требует верификации и ввод данных.
- Team Password – все пароли команды в одном месте
Облачная версия менеджера паролей для компаний любого масштаба, будь то начинающий предприниматель или крупный холдинг с филиалами в разных городах и странах. Чтобы все сотрудники имели доступ к одним инструментам, приложениям и сервисам, не обязательно хранить пароли/ключи каждому в своем телефоне, планшете или компьютере.
Для конструктивной работы в команде подходит один из лучших менеджеров паролей для Гугл Хром – Team Password. Какие задачи вы можете решить при помощи данного расширения:
- безопасное хранение мастер-пароль и данных в зашифрованном виде на вашем компьютере и на сервере;
- возможность приглашать новых сотрудников в свою команду, давая доступ каждому к общим сейфам и папкам;
- доступ и управление паролями из интернета, на рабочем столе, ноутбуке и мобильных устройствах;
- видимость активности каждого приглашенного в команду – новый пользователь и логин, периодичность просмотра общедоступной информации и прочее;
- уведомления о любых изменениях в команде на электронную почту – пароля, добавление/удаление аккаунта.

Team Password есть в платной и бесплатной версии, что зависит от ваших потребностей, объема команды и срока использования расширения.
- Толкающая Тележка (Push Cart) – все товары в одной корзине
Расширение Push Cart от компании ProcurementExpress.com позволяет выбирать товары и складывать их в одну корзину одновременно с нескольких торговых площадок. Данный плагин будет удобен как пользователям, так и владельцам коммерческих сайтов для сравнения цен, характеристик и изучения ассортимента у конкурентов.
- MailTrack для отслеживания писем в Gmail
Если, например, вы зарегистрировали компанию на Маршалловых островах, а бизнес-партнеры живут в других континентах, то при отправке писем сложно отследить их получение и прочтение адресатом, в том числе по причине разницы часовых поясов. MailTrack для Гугл Хром – удобное расширение, которое наглядно отображает информацию о получении письма и его открытии.
Одна галочка – письмо доставлено, а две сигнализируют о том, что абонент открыл письмо. Также вы увидите время и дату доставки/просмотра почты, что исключает необходимость звонить и уточнять информацию лично. Аналогичное расширение – Unlimited Email Tracker, где нет галочек, но есть возможность отправлять письма в определенное время.
Также вы увидите время и дату доставки/просмотра почты, что исключает необходимость звонить и уточнять информацию лично. Аналогичное расширение – Unlimited Email Tracker, где нет галочек, но есть возможность отправлять письма в определенное время.
- Расширение ConvergeHub Lead Generator в Google Chrome
Чтобы в один клик захватить Лиды с таких площадок, как LinkedIn, Facebook, Twitter, Gmail и Yelp, не стоит тратить свое время и мониторить каждую социальную сеть и электронную почту в ручном режиме. Установив расширение ConvergeHub Lead Generator в Google Chrome, вы можете выполнять следующие действия в автоматическом режиме:
- захват лидов с сайтов, соцсетей и электронной почты – мгновенное получение всех данных;
- сохранять имена, адреса на своем расширении или CONVERGEHUB CRM;
- добавляйть заметки и задачи, чтобы заранее планировать работу с Лидами.
Получить пробную двухнедельную версию можно бесплатно, а при положительном результате, внести абонентскую плату. Данное расширение позволяет найти потенциальных клиентов и привлечь их в свою воронку продаж с применением CRM, что позволяет преобразовать их в реальных покупателей.
Данное расширение позволяет найти потенциальных клиентов и привлечь их в свою воронку продаж с применением CRM, что позволяет преобразовать их в реальных покупателей.
- Calendly – планировщик встреч и задач
Для тех бизнесменов, которые постоянно ведут переговоры, посещают встречи и видеоконференции, планировщик Calendly Meeting Schedule – одно из лучших решений. Данный инструмент настроен на объединение мероприятий в одном месте, за счет чего, вы не пропустите групповые события и получите доступ ко всем мероприятиям непосредственно их Chrome.
Что предлагает и умеет Calendly:
- Доступ к API.
- Командное и личное планирование событий.
- Уведомление по почте в автоматическом режиме.
- Групповые события и напоминания в установленное время.
- Персонализированная ссылка для приглашения.
- Секретные события.
- Синхронизация данных календаря с CRM системой.
- Интегрирование с PayPal, Google Analytics, Salesforce, Stripe и прочее.

- Отчеты и статистика.
- База знаний.
Пробная версия – бесплатно.
- List Goal – новые подписчики на ваш сайт
Для привлечения новых подписчиков по электронной почте компании, а также контроля над активность каждого, можно передать всю работу своему штатному маркетологу или дополнительно установить расширение List Goal.
List Goal (список целей) – маркетинговый инструмент, при помощи которого можно:
- задать цель и количество подписчиков путем интеграции с самыми популярными поставщиками электронной почты;
- получить новых подписчиков и список дополнительных адресов, куда всегда можно отправлять свои коммерческие предложения и получить отклик;
- наблюдать за работоспособностью расширения в режиме реального времени.
Для систематизации списка компаний, есть возможность создавать подгруппы и сегментам внутри каждого списка. Для тех компаний, которые планируют проводить вебинары, данную цель также можно задать в List Goal, отслеживая результат.
- Tellq Click-to-Call – мини колл-центр для вашей компании
Почему расширение Tellq Click-to-Call выбирают многие предприниматели разных стран? Ответ прост – данное приложение от компании Гугл позволяет систематизировать рабочий цикл, превратив браузер Google Chrome в мини колл-центр, что уже отмечено начинающими и состоявшимися предпринимателями таких стран, как Германия, Сингапур, Украина, Россия, Грузия, Турция и т.д.
Какие возможности открывает Tellq:
- прием и совершение деловых телефонных звонков;
- управление телефонией и связанными рабочими процессами;
- интегрирование со справочными службами или CRM-платформами вашей компании.
Все входящие звонки отображаются непосредственно в браузере, что особенно удобно для торговых площадок, осуществляющих прямые поставки товаров-услуг по всем континентам или внутри одного государства.
- SignEasy – виртуальная подпись на реальных документах
Ваша компания часто заключает контракты, отправляет документы и кассовые чеки или ставит свою печать/подпись на договорах с контрагентами? Быть всегда и везде одновременно – задача непосильная и весьма затратная в плане финансовых расходов. В 2020 году существует более продвинутое решение данного вопроса – цифровые технологии и расширения Google Chrome для бизнеса, в том числе SignEasy.
В 2020 году существует более продвинутое решение данного вопроса – цифровые технологии и расширения Google Chrome для бизнеса, в том числе SignEasy.
Данный плагин интегрируется с Gmail и Dropbox, что дает возможность создавать, открывать, заполнять и подписывать документы без печати или экспорта в другую программу. Весь процесс происходит во вкладке браузера на планшете, телефоне или компьютере. Такой документ идентичен физическому бланку, а наличие квалифицированной электронной подписи делает его полностью легальным и законным.
- Evernote Web Clipper – все интересное и важное в одном месте
Как сохранить статью, видео или картинку максимально быстро, не потеряв информацию? Evernote Web Clipper одно из известных расширений, которое позволяет:
- скопировать всю страницу или часть текста без форматирования;
- выделить нужный фрагмент на странице сайта, переместив его в ваш аккаунт;
- выбрать нужный блок и добавить метку чтобы впоследствии быстро найти нужный материал.
Достаточно сделать один клик, и плагин сохранит любой фрагмент без его копирования и перемещения в папку на компьютер или в облачное хранилище.
Кому подойдет такое расширение – аналитикам, фрилансерам, копирайтерам, разработчикам ПО и предпринимателям. Смысл расширения – собрать полезную информацию за максимально короткий промежуток времени.
- ZipBooks Time Tracker – Там трекер для бизнеса
Time Tracker – это приложение для хронометража времени и выставления счетов в соответствии с затратами и проделанной работой. Данное расширение подходит для команд, компаний и отдельных лиц (фрилансеров), имеющих почасовую оплату работы и ценящих свое время.
Time Tracker предназначено в первую очередь для оптимизации расчета заработной платы и бухгалтерского учета (ZipBooks). Контролировать процесс можно с настольных компьютеров, планшетов и мобильных устройств непосредственно через браузер Гугл Хром.
Как это работает:
- Установите разрешение в своем браузере.

- Чтобы начать отслеживать время, нажмите кнопку «launch time tracker» и добавьте новый проект или выберите один из существующих.
- Чтобы сохранить данные о каждом работнике/проекте, внесите соответствующие записи в раздел «заметки» прямо из тайм-трекера.
- По окончанию работы можно сформировать счет-фактуру с учетом показаний таймера и его остановки.
- Отслеживание времени между клиентскими счетами при помощи таймера и бесплатного ПО ZipBooks для подрядчиков, малого бизнеса и бухгалтеров.
Данное расширение подходит для работников и работодателей, каждый из которых может контролировать время работы с точностью до секунды.
- MyCityPlace – бизнес-портфель компании глазами пользователей
Хотите знать, как ваш бизнес воспринимают конкуренты, партнеры и клиенты компании? Чтобы провести исследование рынка, не покидая стен своего кабинета, воспользуйтесь расширение от корпорации Гугл – MyCityPlace.
Это интуитивно понятная программа, которая показывает оценку вашего бизнес-портфеля в интернете. Имея анализ, всегда можно модернизировать структуру сайта, внести коррективы в рабочий процесс, повысить свой рейтинг за счет акций и иных маркетинговых инструментов.
Имея анализ, всегда можно модернизировать структуру сайта, внести коррективы в рабочий процесс, повысить свой рейтинг за счет акций и иных маркетинговых инструментов.
Расширения Google Chrome для бизнеса – результат
Представленный список нельзя назвать полным, а компания Гугл ежегодно предлагает новые современные инструменты для малого, среднего бизнеса и крупных инвесторов. Однако нельзя недооценивать важность таких расширений, которые помогут снизить финансовые и временные затраты, систематизировать работу компании и повысить продажи.
Не бойтесь пробовать и даже в том случае, есть первое решение окажется не самым идеальным для вашего бизнеса, всегда есть возможность удалить расширение, установив новый продукт Google Chrome. Также хочется добавить, что корпоративный веб-сайт для компании остается важной частью общего бизнес-плана, который следует разработать особенно тщательно, учитывая все возможные риски с учетом экономических показателей и своих финансовых возможностей.
Получить помощь по регистрации компании, в том числе в сфере IT технологий, в одной из стран Европейской Зоны, Азии и Ближнего/Дальнего Востока можно на нашем портале. Мы предлагает полный спектр услуг по банковскому обслуживанию корпоративных клиентов и формированию юридического лица нерезидентами. Контакты для связи: [email protected].
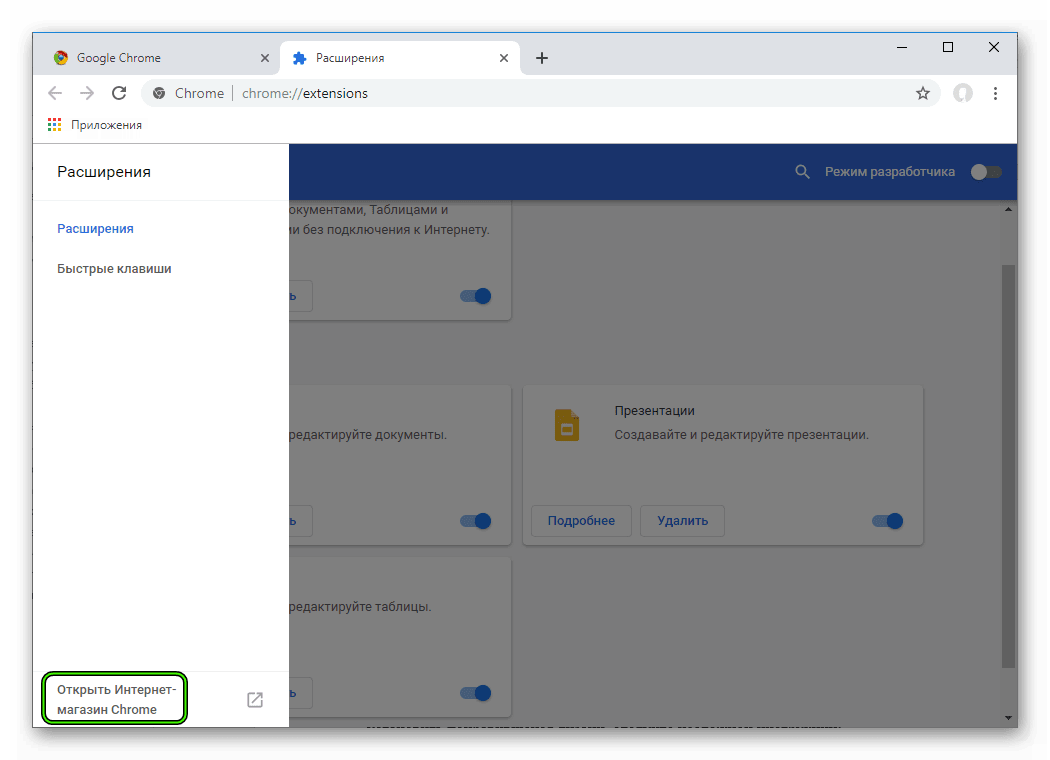
Где найти и как установить хорошее расширение для бизнеса на браузер Гугл Хром?
Расширения для Google Chrome представлены в интернет-магазине Chrome. Скачивание подобных плагинов и расширений со сторонних веб-сайтов не всегда безопасно и может привести к потере ваших личных данных и введенных платежных реквизитов, в том числе паролей и ключей доступа.
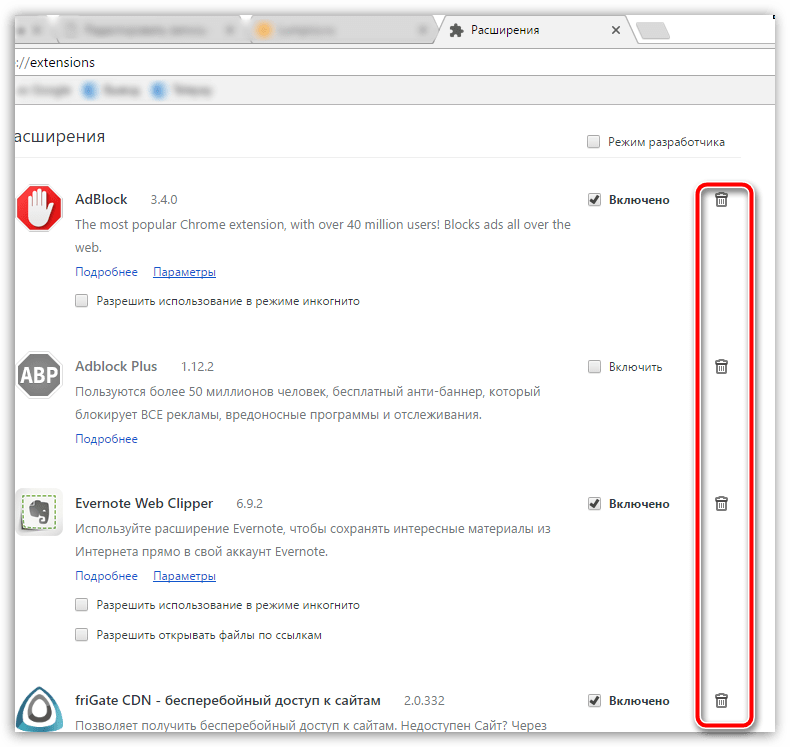
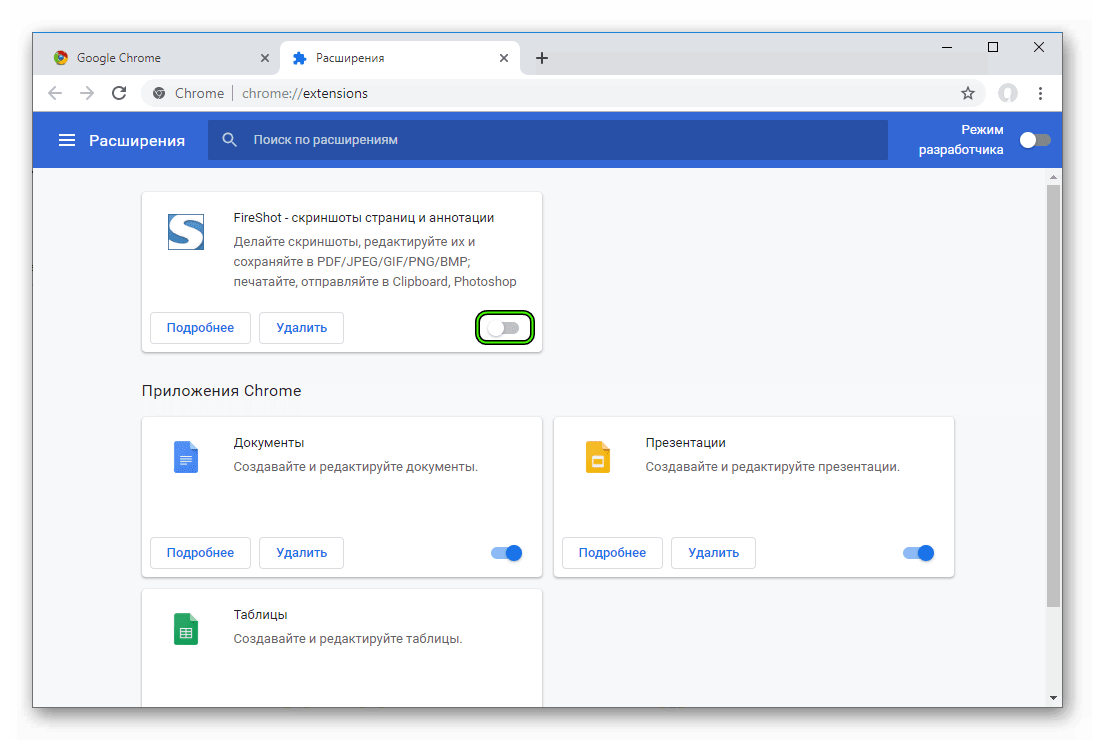
Как удалить или включить расширение Гугл Хром?
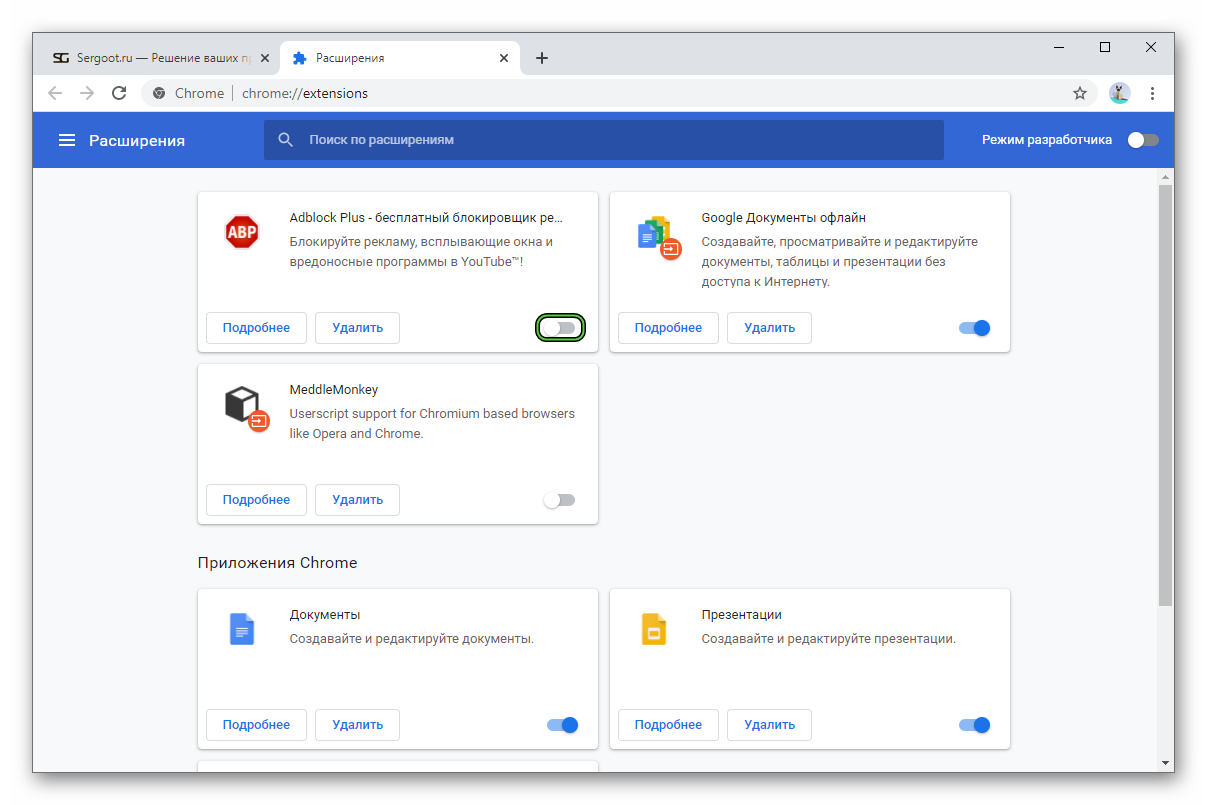
Чтобы добавить новое расширение в браузер Гугл Хром или удалить ненужное следует выполнить следующий алгоритм действий: найти в правом верхнем углу браузера значок «Настройка и управление Google Chrome» — далее «Дополнительные инструменты» — «Расширения». Из появившегося списка удалите ненужный элемент или включите новый продукт.
Из появившегося списка удалите ненужный элемент или включите новый продукт.
Как в Chrome оставаться невидимым и не передавать данные по своему местонахождению?
Чтобы оставаться вне видимости для поисковых машин по реальному местоположению, потребуется включить VPN в Chrome. Для этого компания Гугл предлагает несколько расширений, наиболее популярные из которых: 1) Hola Free VPN Proxy Unblocker; 2) Touch VPN; 3) Yandex Access. установив одно из таких приложений, вы можете посещать сайты, запрещенные в вашей стране/регионе.
Как создать расширение для Chrome
Расширения и плагины — полезные дополнения к уже существующим функциям на сайте и в браузере. С их помощью можно записывать аудио и видео с экрана, включать поиск ошибок, а также многое другое.
В этой статье мы рассмотрим создание самого простого расширения — запускатора избранных сайтов. Хотя приложение и будет примитивным, оно всё-таки раскроет процесс создания и загрузки расширения для google Chrome.
Желательно знать HTML, CSS и JS (если придётся расширить набор функций) на самом базовом уровне, чтобы понимать материал лучше, но в любом случае мы будем объяснять код.
В каждом расширении для Chrome должен быть файл manifest.json. Он служит только для описания функций приложения, общего описания, номера версии и разрешений. Более подробно вы сможете ознакомиться с этим файлом в блоге команды разработчиков Chrome.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
{
"manifest_version": 2,
"name": "Tproger Launcher",
"description": "Запускатор представительств Tproger",
"version": "1.0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}После того как мы описали наше расширение в файле manifest.json, можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт. Это можно сделать с помощью тега link, обратите внимание, он не закрывается:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<!--ссылаемся на шрифты, используемые в документе-->
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome. min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html>
min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html>Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу body и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
<!--объяснение тега-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->Переходим к следующему контейнеру. Он содержит описание функций расширений.
Он содержит описание функций расширений.
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->Далее следует контейнер modal-icons, внутри которого ещё 5 контейнеров.
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой вкладки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>Для каждой иконки мы выделили отдельный контейнер с классом flex, чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Стили
Чтобы расширение выглядело красивее и было удобнее, чем сейчас, нужно добавить стили на CSS.
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
. modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}Основные настройки документа заданы, давайте перейдём к следующему фрагменту кода, в котором как раз и будет применён Flexbox, о котором шла речь в начале статьи.
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->Мы постарались как можно подробнее объяснить в комментариях относительно сложные моменты. А сейчас нам нужно лишь загрузить наше расширение в браузер Chrome и оно будет работать, а если пройдёт модерацию, то появится в магазине расширений (плагинов).
Теперь давайте добавим файл с расширением . js, если вдруг потребуется расширить функции дополнения для браузера.
js, если вдруг потребуется расширить функции дополнения для браузера.
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<style type="text/css">
/*здесь мы прописали стили*/
</style>
<!--конец объяснения блока со стилями-->
<!--здесь ссылаемся на файл .js в нашей папке с кодом и изображениями-->
<script src="popup.js"></script>
</head>Проверка кода и публикация
Прежде чем опубликовать, проверьте ещё раз весь код. Если вы делали всё так, как мы, то у должно было получиться следующее:
<!DOCTYPE html>
<html>
<!--Начало первого блока объяснения кода-->
<head>
<meta charset="utf-8">
<title>Запускатор Tproger</title>
<!--ссылаемся на шрифты, используемые в документе-->
<link href="https://fonts. googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<!--начало блока со стилями для страницы-->
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
.
googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<!--начало блока со стилями для страницы-->
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
. modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
. flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html>
flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html>После проверки можно приступать к публикации расширения. Для этого у вас должны быть следующие файлы и папки:
Для этого у вас должны быть следующие файлы и папки:
И далее следуем инструкциям на скриншотах ниже.
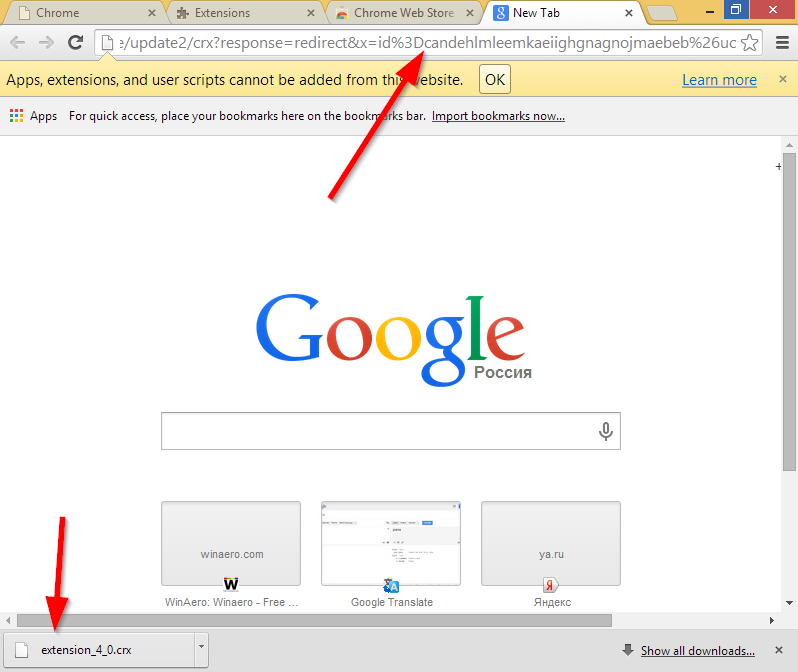
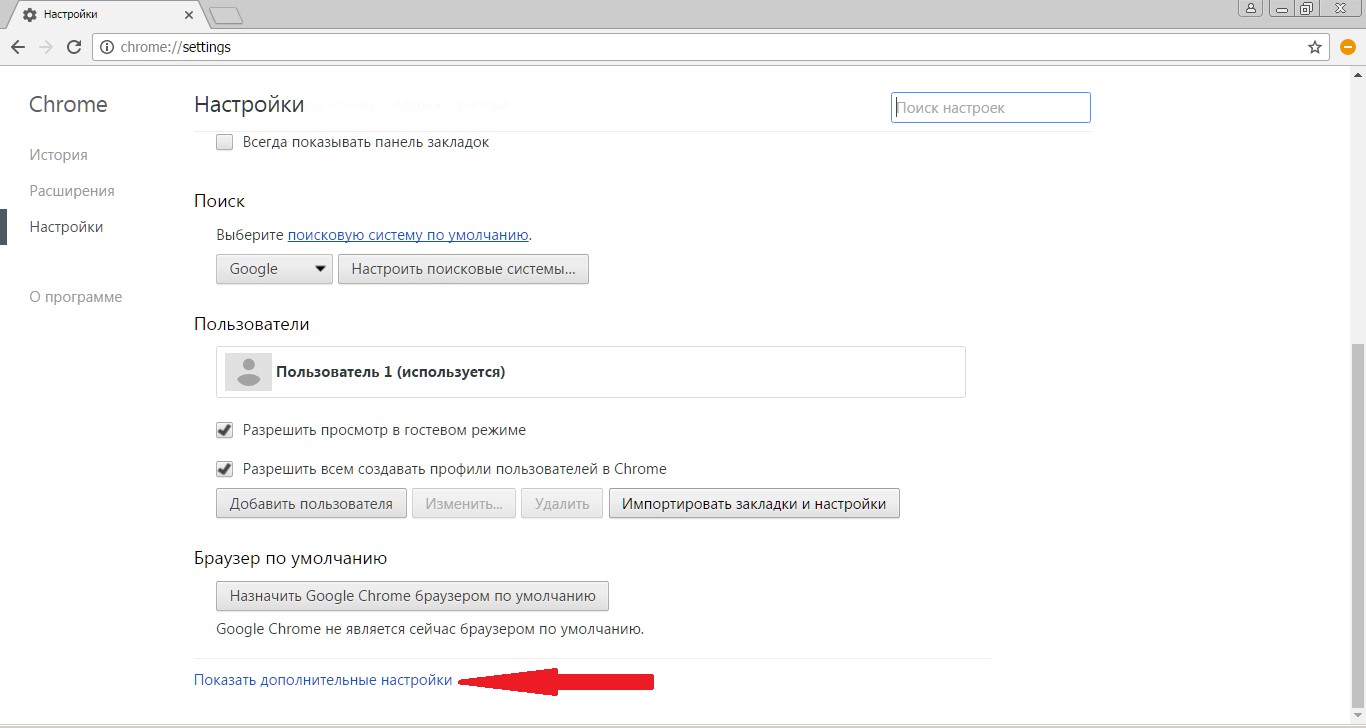
Для загрузки расширения в магазин нам нужно зайти в меню, навести мышку на «дополнительные настройки», а затем выбрать «расширения» или ввести в адресной строке chrome://extensions/.
Далее нажимаем на «загрузить распакованное расширение» и выбираем папку с файлами.
После того, как вы выбрали папку с файлами, она загрузится в браузер и превратится в расширение, которое будет доступно за пределами правой части адресной строки.
Надеемся, что всё работает правильно и вы понимаете структуру расширений для Chrome.
Основано на видео с канала «Traversy Media»
Page not found | Официальная служба поддержки Avast
For the best Support Center experience, JavaScript must be turned on in your browser settings
При совершении покупок в магазине Avast вы можете получить уведомление о том, что вам необходимо разрешить использование JavaScript и/или файлов cookie в своем браузере. Это связано с тем, что магазин Avast не может загружаться и правильно работать без включения этих настроек.
Это связано с тем, что магазин Avast не может загружаться и правильно работать без включения этих настроек.
Чтобы разрешить использование JavaScript и/или файлов cookie, обратитесь к информации в соответствующем разделе ниже в зависимости от вашего браузера.
Google Chrome
Разрешение использования JavaScript
Инструкции по разрешению использования JavaScript на всех сайтах, которые вы посещаете с помощью Google Chrome, приведены в разделе Шаг 1. Включите JavaScript справочной статьи Google Chrome, приведенной ниже.
Если вы хотите включить JavaScript только для веб-страниц домена avast.com, выполните следующие действия.
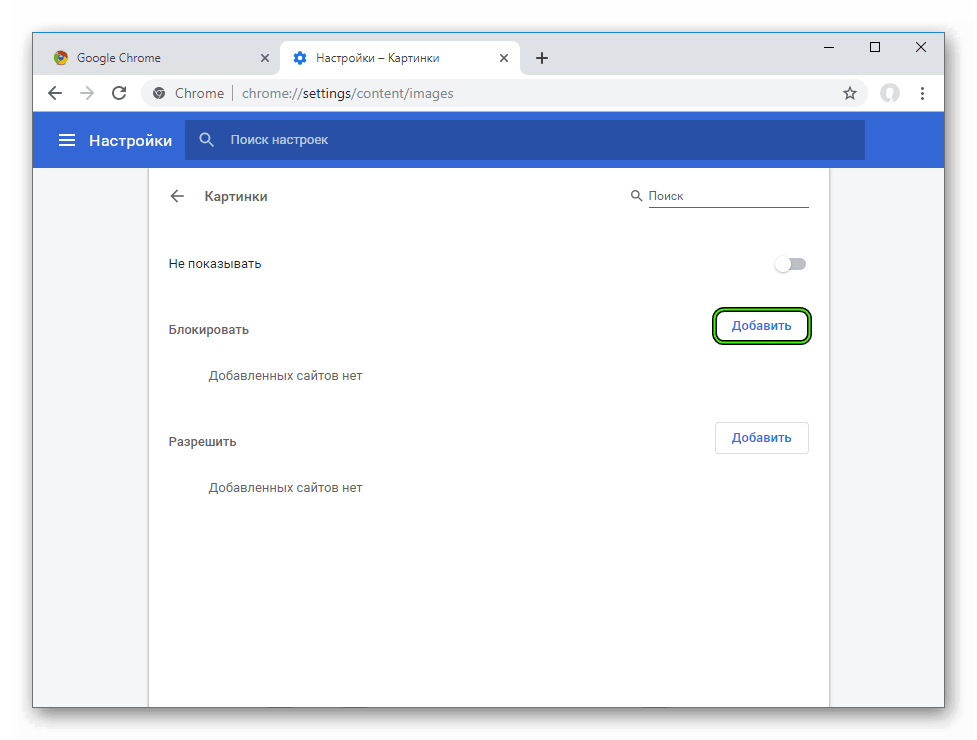
- Откройте
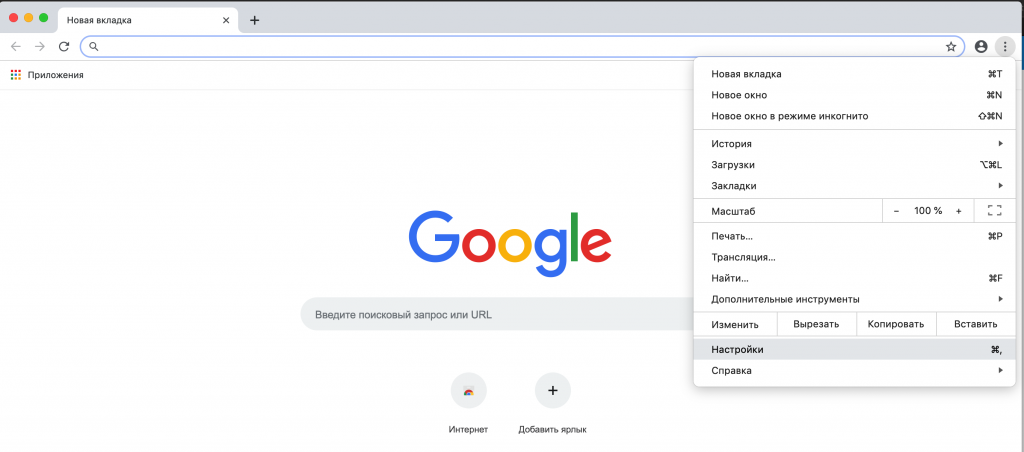
⋮Меню (три точки) ▸ Настройки. - Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить сайтам использовать JavaScript.

- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке Разрешить сайтам использовать JavaScript. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Инструкции по управлению настройками файлов cookie в Google Chrome приведены в разделе Как изменить настройки файлов cookie справочной статьи Google Chrome, приведенной ниже.
Mozilla Firefox
Разрешение использования JavaScript
По умолчанию использование JavaScript разрешено в Mozilla Firefox для всех сайтов. Если вы отключили JavaScript с помощью расширения браузера, которое позволяет настраивать параметры JavaScript, вам необходимо повторно включить JavaScript с помощью этого расширения. Более детальную информацию о настройках JavaScript в Mozilla Firefox можно найти в статье из поддержки Mozilla ниже.
Разрешение использования файлов cookie
Инструкции по управлению общими настройками файлов cookie для всех сайтов, которые вы посещаете с помощью Mozilla Firefox, приведены в статье поддержки Mozilla, указанной ниже.
Если вы хотите разрешить файлы cookie только для веб-страниц домена avast.com, выполните следующие шаги.
- Откройте любую страницу домена avast.com в окне своего браузера (любой URL-адрес, который начинается с avast.com).
- Нажмите значок щита слева от адресной строки.
- Нажмите синий (ВКЛ.) ползунок рядом с элементом Улучшенная защита от отслеживания на этом сайте ВКЛЮЧЕНА, чтобы он стал серым (ВЫКЛ.)
Файлы cookie будут разрешены для всех веб-страниц домена avast.com.
Safari
Разрешение использования JavaScript
По умолчанию использование JavaScript разрешено в Safari для всех сайтов. Если вы самостоятельно отключили JavaScript, выполните следующие действия для включения этой функции.
- Убедитесь, что окно Safari открыто и активно.
- Нажмите Safari ▸ Настройки… в левой части строки меню Apple.
- Выберите панель Безопасность и убедитесь, что рядом с элементом Разрешить JavaScript установлен флажок.
Использование JavaScript будет разрешено для всех сайтов, которые вы посещаете с помощью Safari.
Разрешение использования файлов cookie
В Safari нет возможности разрешить использование файлов cookie для определенных сайтов. Однако вы можете управлять общими настройками файлов cookie, которые применяются ко всем сайтам, посещаемым вами с помощью Safari. Более детальную информацию о доступных вариантах можно найти в статье поддержки Apple, приведенной ниже.
Microsoft Edge
Информация ниже применима к новой версии Microsoft Edge (версия 79.0.309 или новее).
Разрешение использования JavaScript
Чтобы включить JavaScript для всего домена avast. com, выполните следующие действия.
com, выполните следующие действия.
- Откройте
...Меню (три точки) ▸ Настройки. - Нажмите
☰Настройки в левом верхнем углу. - Выберите Файлы cookie и разрешения сайтов ▸ JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Инструкции по управлению общими настройками файлов cookie, применимыми ко всем сайтам, которые вы посещаете с помощью Microsoft Edge, приведены в справочной статье Microsoft, указанной ниже.
Если вы хотите разрешить файлы cookie только для домена avast.com, выполните следующие шаги.
- Откройте
...Меню (три точки) ▸ Настройки. - Нажмите
☰Настройки в левом верхнем углу. - Выберите Файлы cookie и разрешения сайтов ▸ Файлы cookie и данные сайта.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
Avast Secure Browser
Разрешение использования JavaScript
Чтобы включить JavaScript для всего домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Откройте меню Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.

- Нажмите Добавить рядом с элементом Разрешать.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке Разрешать. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Чтобы разрешить использование файлов cookie для всего домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Откройте меню Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите Файлы cookie и данные сайтов.
- Нажмите Добавить рядом с пунктом Сайты, которые всегда могут использовать файлы cookie.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*. ]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
Opera
Разрешение использования JavaScript
Чтобы разрешить использование JavaScript на всех сайтах, которые вы посещаете с помощью браузера Opera, обратитесь к инструкциям в разделе Управление JavaScript на страницах в статье справки Opera, приведенной ниже.
Если вы хотите разрешить JavaScript только для домена avast.com, выполните следующие шаги.
- Откройте Меню (значок O) ▸ Настройки ▸ Дополнительно.
- Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.и нажмите Добавить. ]avast.com
]avast.com
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Чтобы разрешить использование файлов cookie на всех сайтах, которые вы посещаете с помощью браузера Opera, обратитесь к инструкциям в разделе Управление файлами cookie на страницах в статье справки Opera, приведенной ниже.
Если вы хотите разрешить файлы cookie только для домена avast.com, выполните следующие шаги.
- Откройте Меню (значок O) ▸ Настройки ▸ Дополнительно.
- Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите Файлы cookie и данные сайта.
- Нажмите кнопку Добавить рядом с элементом Сайты, которые всегда могут использовать файлы cookie.

- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
- Все платные продукты Avast в сегменте потребительских решений
- Microsoft Windows 10 Home / Pro / Enterprise / Education — 32- или 64-разрядная версия
- Microsoft Windows 8.1 / Pro / Enterprise — 32- или 64-разрядная версия
- Microsoft Windows 8 / Pro / Enterprise — 32- или 64-разрядная версия
- Microsoft Windows 7 Home Basic / Home Premium / Professional / Enterprise / Ultimate — SP 1, 32- или 64-разрядная версия
26 лучших расширений Chrome для дизайнеров — UXPUB
Ускорьте свой рабочий процесс и сэкономьте время для более важных вещей
С тех пор, как технический гигант Google запустил браузер Chrome, он стал выбором номер один для дизайнеров и разработчиков, и захватил около 70% рынка браузеров.
Благодаря встроенным инструментам разработчика, доступным в Chrome, вносить изменения или проверять свойства дизайна довольно легко, но лучшее это делать с помощью расширений Chrome. Они позволяют дизайнерам и разработчикам делать больше при меньших усилиях.
Давайте посмотрим на последние Chrome-плагины, рекомендованные для вас на основе опроса нескольких самых популярных команд дизайнеров и разработчиков в мире.
Инспектирование свойств дизайна на страницеPage RulerНарисуйте линейку и измерьте элементы на любой веб-странице.
DimensionsИнструмент для дизайнеров, который поможет измерить размеры экрана.
Скачать по ссылке
Perfect PixelЭто расширение помогает разрабатывать ваши сайты с точностью до пикселя!
Скачать по ссылке
Visual Inspector — InspectВосхитительный способ проверить свойства дизайна веб-страницы, не теряя при этом удобства инструментов дизайна.
Скачать по ссылке
Визуальное редактирование веб-страницCode ColaCode Cola – это Chrome-расширение для визуального редактирования css стилей онлайн страниц.
Скачать по ссылке
Css ShackВерстайте свои дизайны прямо в браузере.
Скачать по ссылке
Visual Inspector — MeasureВосхитительный способ внести изменения в веб-сайт без потери удобства инструментов проектирования.
Скачать по ссылке
Получить цвета с веб-сайтаColorzillaПродвинутая пипетка, цветовая палитра, генератор градиента и другие полезные плюшки.
Скачать по ссылке
Visual Inspector—ColorsИзвлечение и изменение цветов, градиентов на веб-сайте.
Скачать по ссылке
Получить шрифт с веб-сайтаWhat fontОпределяет шрифты на веб-страницах.
Скачать по ссылке
Google Font previewerПозволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами настройки текста и предварительно просмотреть их на текущей вкладке.
Скачать по ссылке
Fontface NinjaИсследуйте шрифты на веб-сайте, попробуйте, внесите в закладки и купите их!
Скачать по ссылке
Type wonderЭто расширение помогает тестировать веб-шрифты на активной вкладке Chrome через typewonder.com
Скачать по ссылке
Font swapМгновенная замена шрифтов на любой веб-странице на Google Fonts.
Скачать по ссылке
Visual Inspector — FontsПроверяйте и экспериментируйте со шрифтами на веб-сайте.
Скачать по ссылке
Дизайн вдохновлениеMuzliСамые свежие ссылки о дизайне и интерактивные прототипы со всего Интернета. Каждый дизайнер должен установить это расширение!
Скачать по ссылке
PandaНаходите лучший контент. Будьте информированными. Будьте вдохновленными.
Скачать по ссылке
Сделать скриншотLight shotПростой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.
Скачать по ссылке
Full page screen captureГарантированно сделайте снимок экрана текущей страницы без каких-либо дополнительных разрешений!
Скачать по ссылке
Image downloaderПросмотр и загрузка изображений на веб-странице.
Скачать по ссылке
Visual Inspector — AssetsЭкспорт всех баннеров, иконок, ресурсов и всего остального с «любой» веб-страницы.
Скачать по ссылке
Проверьте адаптивную веб–страницуResponsive Web Design TesterБыстрый и простой способ проверить ваш адаптивный веб-сайт.
Скачать по ссылке
Window ResizerИзмените размер окна браузера, чтобы эмулировать различные разрешения экрана.
Скачать по ссылке
Corporate IpsumСоздает случайные фразы и предложения для использования в качестве текста наполнителя.
Скачать по ссылке
PenduleИнструменты веб-разработчика для Chrome.
Скачать по ссылке
DaltonizeДальтонизация – это метод демонстрации деталей для пользователей, страдающих от цветовой слепоты, позволяя им увидеть то, что они иначе не заметили бы.
Скачать по ссылке
ВыводВозможно, вы уже знакомы с некоторыми из этих плагинов. А некоторые из них могут быть для вас новыми. Все эти плагины удобны, и трудно сказать, какой лучше, если вы не попробовали их самостоятельно.
«Почему Visual Inspector охватывает несколько категорий?» Visual Inspector – это “все в одном” Chrome расширение для проверки и внесения любых изменений в дизайн веб-страницы – позиционирование, извлечение цветов, шрифтов, дизайнерских ресурсов и многое другое.
Недавно Visual Inspector заменил многие расширения Chrome на упорядоченную панель инструментов дизайнера, ускоряя их рабочий процесс, а также браузер.
Если мы пропустили ваше любимое расширение Chrome, не стесняйтесь писать в комментарии, и мы добавим его в список.
34 плагина для Google Chrome, с которыми работа с соцсетях станет одним удовольствием
Огромная подборка расширений для Google Chrome, которые будут полезны не только SMM-менеджерам и интернет-маркетологам, но и людям, не имеющим к этой сфере никакого отношения. Благодаря этим плагинам ваше пребывание в соцсетях станет более комфортным и продуктивным.
Благодаря этим плагинам ваше пребывание в соцсетях станет более комфортным и продуктивным.
Расширения для «Вконтакте»
1. VK Menu. Позволяет добавлять свои собственные ссылки в левое меню вашей страницы «Вконтакте». Отличное расширение для тех, кто ценит свое время и любит, когда нужные страницы всегда находятся под рукой.
2. Vk.com мини-диалоги. Позволяет общаться с друзьями без потребности заходить на сам сайт. При клике по иконке в браузере открывается окно с чатом. Уведомления высвечиваются в правом нижнем углу экрана (даже если вкладка с «Контактом» закрыта) и сопровождаются характерным звуком. Прекрасный плагин. С ним вы не упустите ни одного сообщения.
3. AdBlock. Очищает интернет-страницы от всякого рода рекламы. В том числе, и на сайте «Вконтакте».
4. VPause. Позволяет управлять аудиоплеером с любой вкладки (ставить на паузу, переключать на следующую и предыдущую песню, добавлять песню в аудиозаписи и т.д.). Все горячие клавиши можно редактировать на свое усмотрение.
5. Чистые Новости для VK.com. Сортирует новости по типам (музыка, видео, текст, аудио) и источнику (друзья или паблики). Скрывает надоедливые репосты.
6. VK Spoilers. Скрывает из ленты новостей репосты и записи, содержащие определенные словосочетания.
7. SmmBox. Самый лучший плагин по автопостингу «Вконтакте», что мне приходилось встречать, но, сразу хочу предупредить – он платный. Бесплатно дается всего лишь 45 постов. Чтобы посмотреть, что он «умеет», посмотрите следующее видео (все функции работают, багов при проверке не обнаружила).
8. VkOpt. Огромное количество функций и опций, облегчающих повседневную жизнь Вконтакте. Сохраняет любые аудиозаписи и видео на компьютер. Один минус: в названиях – абракадабра. К сожалению, плагин, который сохранял бы оригинальные названия, мне найти не удалось. Если кто знает такой, порекомендуйте, пожалуйста, в комментариях. Среди других полезных функций vkoptа можно также выделить: быстрый доступ к wiki-разметке, проверка «собачек» (заблокированые пользователи), а также получение id групп и пользователей.
Среди других полезных функций vkoptа можно также выделить: быстрый доступ к wiki-разметке, проверка «собачек» (заблокированые пользователи), а также получение id групп и пользователей.
UPDATE: Для скачивания песен с нормальными названиями можно использовать приложение Vksaver. Незначительный минус программы – русские песни сохраняются в латинице, но, думаю, для многих эта особенность окажется некритичной.
9. Дни Рождений ВКонтакте. Показывает, когда у кого-либо из ваших друзей день рождения.
10. VK Notes. Позволяет прикреплять к личным страницам пользователей заметки, которые видны только вам.
11. Вспомни Дело. Позволяет создавать заметки прямо на странице «Вконтакте», чтобы не забывать важные дела.
12. StopFake. Ищет дубликаты фотографий. Отличное расширение для тех, кто против того, чтобы его личное фото использовали где-то еще. Чтобы плагин заработал, выберите нужное изображение и нажмите на значок с уточкой.
13. VK Webcam. Позволяет прикреплять фото с веб-камеры к личным сообщениям и постам.
14. ВКонтакте™ Фото ZOOM. Удобное расширение для увеличения фотографий при наведении курсора.
15. VK Photo Saver. Позволяет сохранять фотографии и скриншоты со сторонних сайтов в альбомы ВКонтакте.
16. VK Messages Visual Statistics. Позволяет наглядно увидеть, с какими людьми вы общаетесь больше Вконтакте, а с какими — меньше. И проследить динамику изменения вашего круга общения.
Расширения для Facebook
17. Pretty FaceLook Chat. Позволяет настроить окно чата так, как вам нравится: выбрать другой дизайн, размер, шрифт, добавить анимацию и т.д.
18. Status Snapper. Делает скриншот выбранного поста и замазывает все имена и аватарки. Если с первого раза замазало не все имена (такое бывает, если диалог очень длинный), просто нажмите Cancel и снова Snap.
19. Flatbook. Позволяет изменить внешний вид Facebook. Сделать его более современным и минималистичным.
20. Awesome Facebook Video Downloader. Позволяет скачивать любые видео на Facebook. После установки плагина под видеозаписями появляется кнопка Download. Нажмите на нее, и вы получите желаемое видео в высоком качестве.
21. Photo Zoom for Facebook. Увеличивает фотографии при наведении на них мышкой.
Расширения для «Твиттера»
22. Classic Retweet. В обычном «Твиттере» вы не можете редактировать ретвиты, но с помощью данного расширения это становится возможным. Для этого просто нажмите Classic RT, а потом отредактируйте твит на свое усмотрение.
23. Open Tweet Filter. Позволяет исключить из ленты новостей определенные слова, хэштеги или все твиты определенного аккаунта. Чтобы настроить правила, зайдите в настройки и выберите раздел Filters.
24. Remember last read Tweet. Запоминает последний твит, который вы прочитали. При нажатии на кнопку Go to last переносит вас к нему, чтобы не нужно было листать ленту и искать его вручную.
25. Twitter detector. Находит на странице аккаунт «Твиттера» и показывает его при нажатии на иконку.
26. RiteTag. Помогает выбрать самые удачные хэштеги, выделяя их разными цветами. Зеленый – отличный хэштег. Синий – нормальный. Красный – слишком часто используется. Если честно, так и не поняла, работает это расширение на русском языке или нет, т.к. все вводимые мной хэштеги были «нормальными», включая даже такие явно популярные слова как «любовь», «маркетинг» и «фото». Зарубежным пользователям или тем, кто продвигается в зарубежном интернете, может пригодиться.
27. Riffle. Показывает всю основную информацию по выбранному профилю без необходимости переходить в него.
28. Twitter Follower. Классное расширение, с помощью которого можно зафолловить и расфолловить всех людей, которых плагин найдет на странице.
Просто полезные расширения
29. Shareaholic. Часто бывает так, что встречаешь интересный материал, хочешь его расшарить, но не получается – то сервис не работает, то нет кнопки нужной социальной сети. Благодаря Shareaholic вы сможете всегда и без проблем делиться понравившимся контентом. Сервис требует завести аккаунт (можно за 2 секунды войти с помощью Facebook или Twitter). В отличие от знаменитого расширения Buffer, предоставляет доступ ко всем известным и неизвестным соцсетям. Также расширение сразу генерирует сокращенную ссылку для страницы, на которой вы находитесь.
Благодаря Shareaholic вы сможете всегда и без проблем делиться понравившимся контентом. Сервис требует завести аккаунт (можно за 2 секунды войти с помощью Facebook или Twitter). В отличие от знаменитого расширения Buffer, предоставляет доступ ко всем известным и неизвестным соцсетям. Также расширение сразу генерирует сокращенную ссылку для страницы, на которой вы находитесь.
30. Block site. Позволяет либо полностью заблокировать сайт, либо указать время, когда он должен быть заблокирован (например, в нерабочее – с 18 до 24, чтобы дома бессмысленно не тратить время).
31. Evernote Web Clipper. Расширение для сохранения статей, закладок, картинок и другого контента. Для использования нужен аккаунт в Evernote.
32. Image Downloader. Загружает все картинки, которые находятся на странице, которую вы посещаете.
33. Video Downloader professional. Скачивает любое видео, найденное на странице.
34. Extensity. Расширение для управления расширениями и приложениями. Одним кликом включает и выключает плагины и программы. Думаю, после прочтения этой статьи оно вам точно понадобится 🙂
Одним кликом включает и выключает плагины и программы. Думаю, после прочтения этой статьи оно вам точно понадобится 🙂
Понравилась статья? Сделай репост, ну же 🙂
23 разрешения веб-сайта для изменения в Google Chrome для лучшего просмотра
Вы, вероятно, знакомы с системами разрешений в Android, iOS и даже Windows 10. Они позволяют вам решить, к каким потенциально чувствительным областям вашего устройства могут обращаться приложения.
Но знаете ли вы, что Google Chrome также имеет длинный список разрешений, которые вы можете переключать? Это дает вам больше контроля над тем, как веб-сайты могут взаимодействовать с вашим устройством. Давайте посмотрим на доступные разрешения браузера и рассмотрим, что с ними делать.
Как получить доступ к разрешениям браузера в Chrome
Мы сосредоточимся на Chrome, так как это самый популярный браузер. В Firefox вы можете получить доступ к некоторым разрешениям, выбрав « Параметры»> «Конфиденциальность и безопасность»> «Разрешения» , но вариантов не так много.
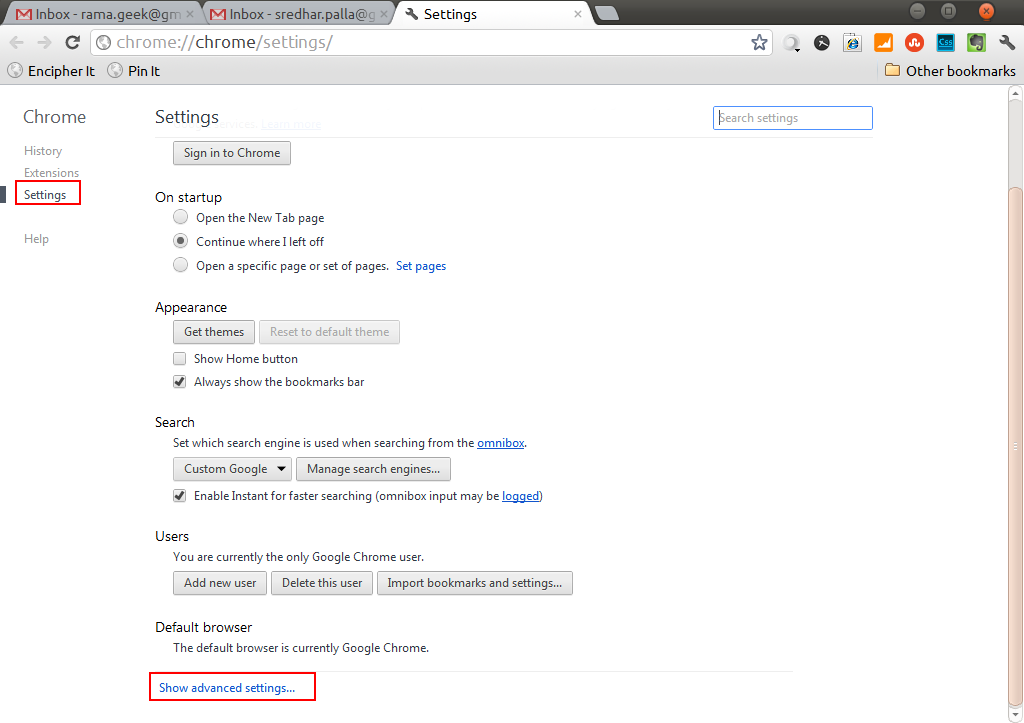
Чтобы получить доступ к настройкам разрешений веб-сайта в Chrome, сначала нажмите трехточечную кнопку « Меню» в правом верхнем углу и выберите « Настройки» . Оттуда прокрутите вниз и раскройте раздел « Дополнительно », чтобы отобразить дополнительные параметры. Под заголовком Конфиденциальность и безопасность нажмите Настройки сайта .
Здесь вы можете установить поведение по умолчанию для каждого типа разрешений, что мы обсудим ниже. Chrome также позволяет изменять эти разрешения для отдельных веб-сайтов. Нажмите Просмотр разрешений и данных, хранящихся на разных сайтах, в верхней части этой страницы, чтобы отобразить список веб-сайтов, на которых сохранены данные на вашем компьютере.
Вам нужно будет щелкнуть запись, чтобы развернуть все ее домены (если применимо), а затем щелкнуть сайт, для которого необходимо настроить разрешения. Это показывает меню, похожее на основной список разрешений.
Как изменить разрешения одного сайта на лету
Если вы предпочитаете, вы можете перейти на страницу разрешений определенного веб-сайта во время его посещения. Большинство настроек будут соответствовать глобальным настройкам в браузере, но если вы хотите настроить его для конкретного сайта, то Chrome также сделает это проще. Кроме того, вы можете управлять файлами cookie сайта.
Щелкните значок замка (или « Не защищенный текст») слева от адресной строки, чтобы открыть окно с информацией о соединении.
Выберите Настройки сайта, и вы увидите разрешения для этого сайта.
Что делают разрешения браузера?
Далее, давайте пройдемся по списку и объясним, какие права доступа Chrome позволяют веб-сайтам.
1. Файлы cookie и данные сайта
Технически это не разрешение, но оно сначала включается в список, поэтому мы начнем с него.
Файлы cookie — это небольшие фрагменты информации, которые веб-сайты сохраняют на вашем компьютере для отслеживания и запоминания информации о вас. Например, когда вы устанавливаете флажок Запомнить меня на веб-сайте, он устанавливает файл cookie, чтобы держать вас в системе.
Например, когда вы устанавливаете флажок Запомнить меня на веб-сайте, он устанавливает файл cookie, чтобы держать вас в системе.
и требуйте, чтобы они работали должным образом. На главной странице файлов cookie вы можете включить или отключить три параметра:
- Разрешить сайтам сохранять и читать данные cookie: Вы должны оставить это включенным, иначе сайты могут работать некорректно.
- Очистка файлов cookie и данных сайта при выходе из Chrome: это стирает все данные, которые есть на веб-сайтах после закрытия браузера. Это немного похоже на использование режима инкогнито.
- Блокировать сторонние файлы cookie. Включение этого параметра позволяет веб-сайтам, которые вы посещаете, сохранять файлы cookie, но блокирует файлы cookie от поставщиков рекламы и другого контента.
Ниже вы можете выбрать Просмотреть все файлы cookie и данные сайта, чтобы удалить или просмотреть файлы cookie с отдельных сайтов. У вас также есть три поля для добавления определенных сайтов, которые всегда будут блокировать, всегда разрешать или всегда очищать при выходе из Chrome.
У вас также есть три поля для добавления определенных сайтов, которые всегда будут блокировать, всегда разрешать или всегда очищать при выходе из Chrome.
2. Расположение
Этот прост: он позволяет веб-сайтам знать, где вы находитесь. Вы часто будете видеть подсказку, чтобы использовать ваше местоположение на розничных сайтах, чтобы соединить вас с ближайшим магазином.
Ваши варианты здесь (которые будут общими для многих разрешений): « Спросить перед доступом» или « Заблокировано» . В большинстве случаев мы рекомендуем спрашивать перед доступом, чтобы вы могли принять решение для каждого веб-сайта.
3. Камера
Если у вас есть веб-камера в ноутбуке или подключена к компьютеру, веб-сайты могут захотеть получить к ней доступ. Распространенная причина для этого видео-чата.
Как и местоположение, вы можете установить его на « Спросить» перед доступом или заблокировано . Если вы выбрали Заблокированный, а затем хотите предоставить доступ позже, вам придется переключать его вручную.
Если вы выбрали Заблокированный, а затем хотите предоставить доступ позже, вам придется переключать его вручную.
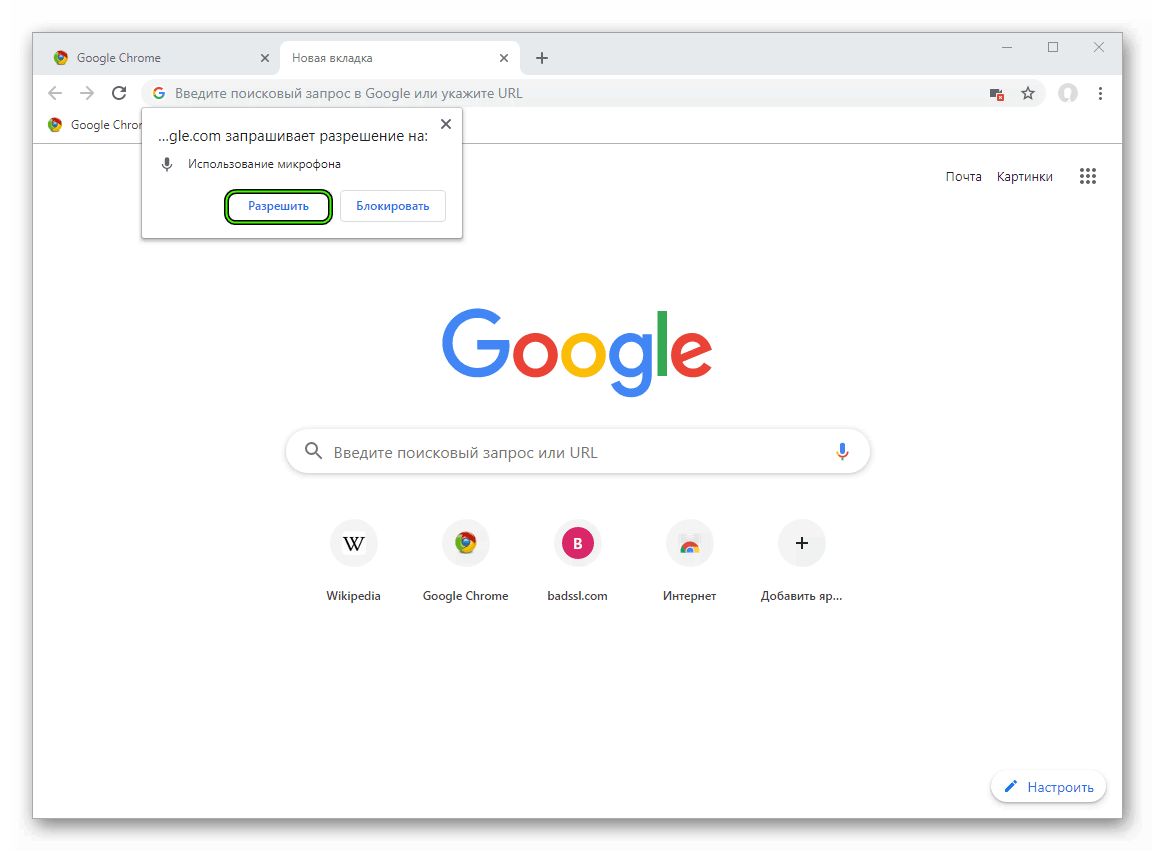
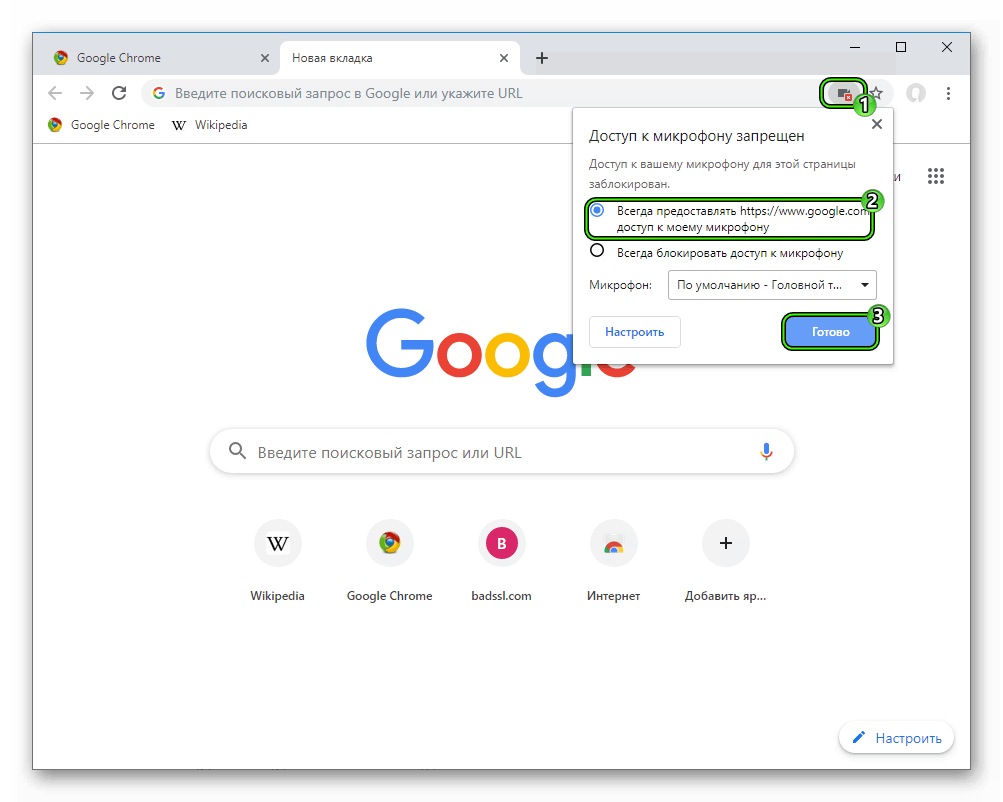
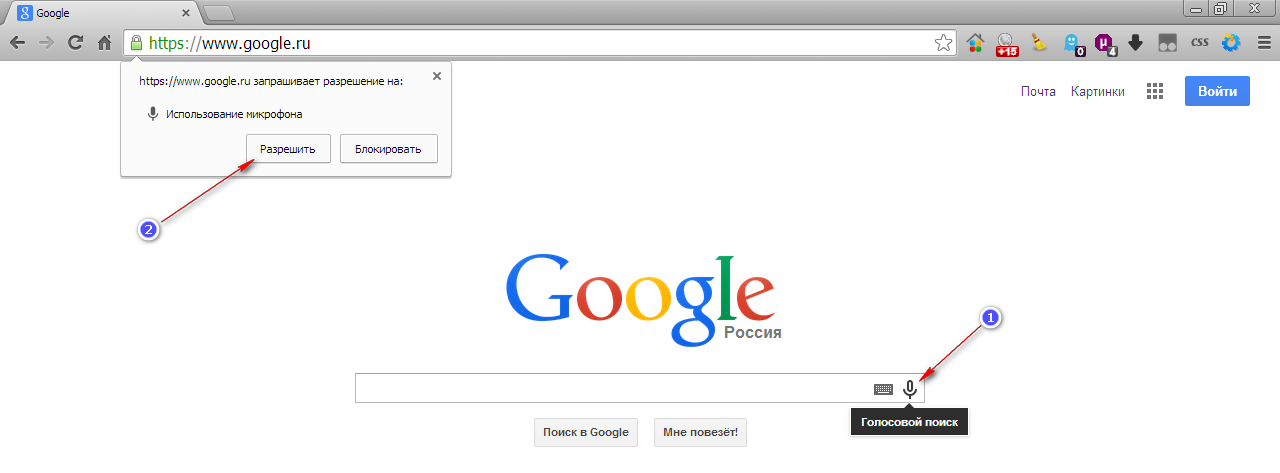
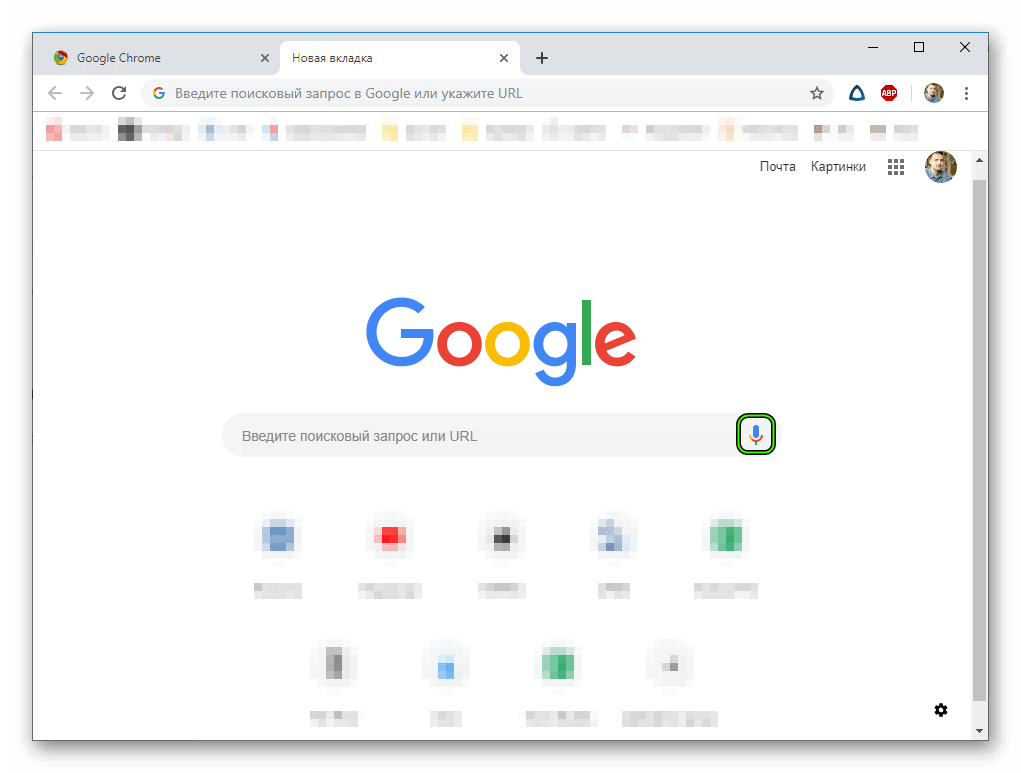
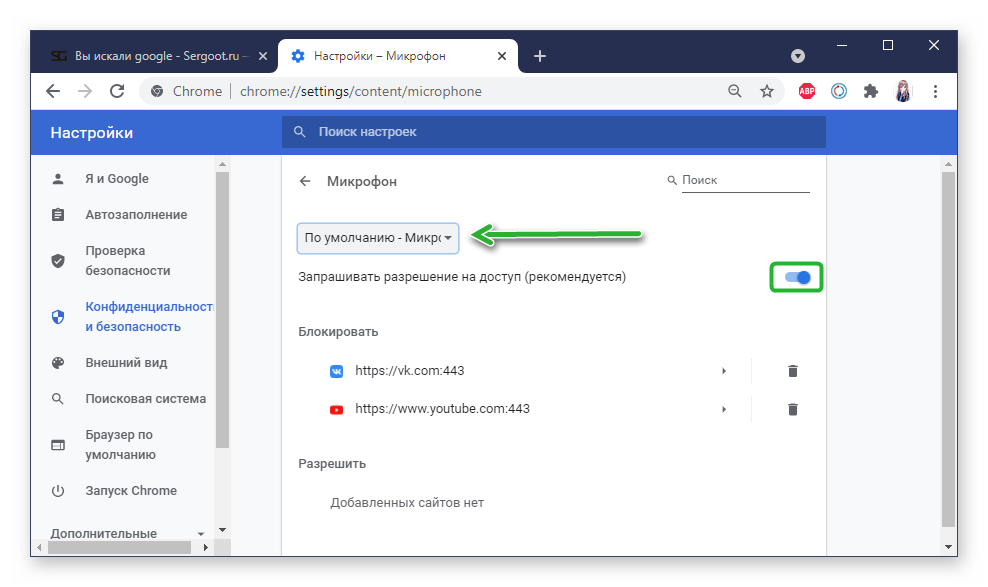
4. Микрофон
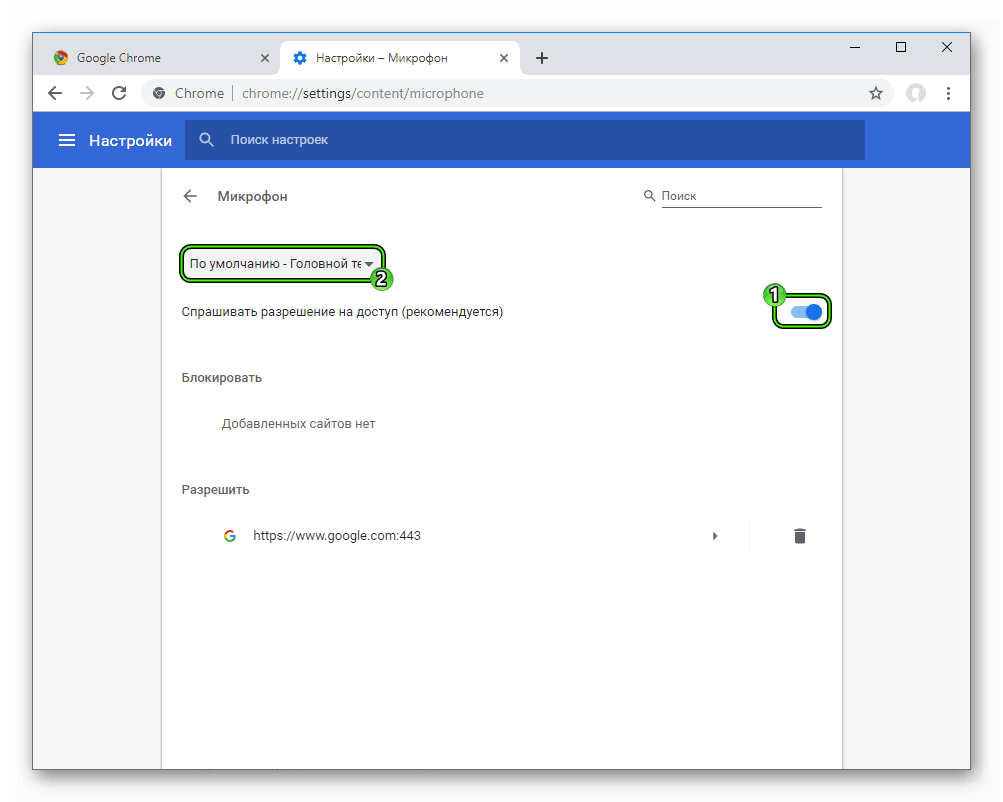
Веб-сайты могут использовать ваш микрофон для связи или для записи звука для каких-либо целей. Как и выше, вы можете заблокировать это везде или заставить сайты спрашивать каждый раз. На этой странице также можно указать, какой микрофон использовать по умолчанию.
5. Датчики движения
Поначалу это может показаться странным. Ваш ноутбук и телефон имеют датчики, такие как гироскоп и детекторы света, которые позволяют ему узнать, как устройство ориентировано и сколько света в комнате.
Веб-сайты могут получить доступ к этим данным, предположительно для маркетинговых целей. Это позволит им узнать, если вы находитесь в транспортном средстве, как часто вы двигаетесь, и другую связанную информацию. Вы можете разрешить или запретить сайтам доступ к этому по умолчанию, и Chrome сообщит вам, когда сайт это сделает.
Мы не можем представить, что это важно для большинства людей, поэтому смело блокируйте это.
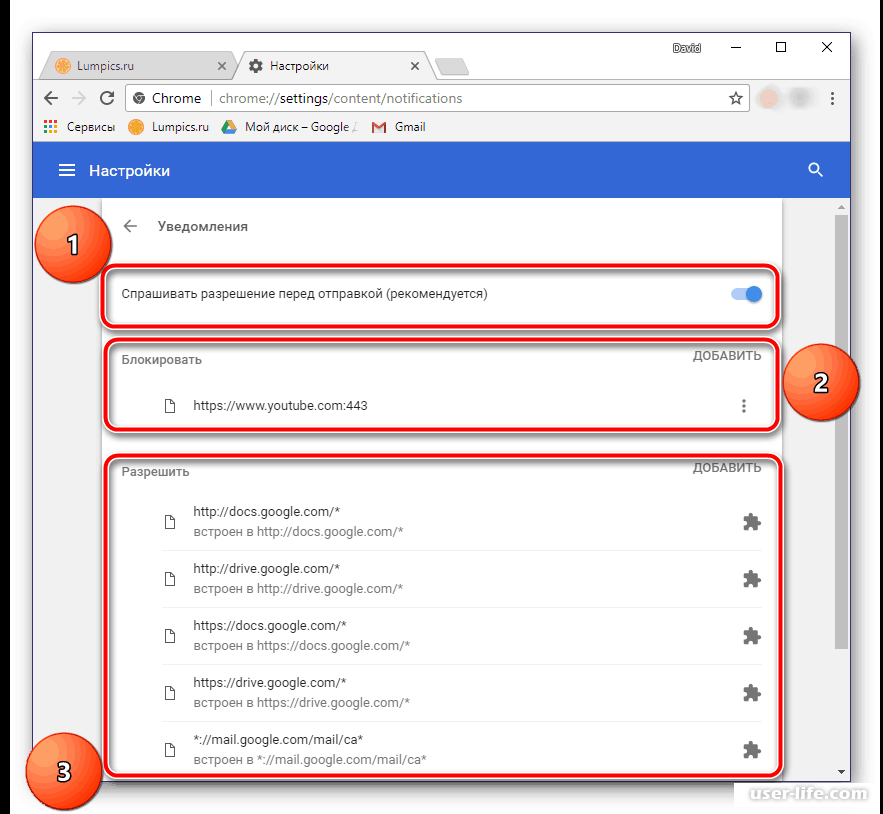
6. Уведомления
Уведомления быстро привлекают ваше внимание, поэтому веб-сайты любят их отправлять. Вы можете включить или отключить уведомления, что вы, вероятно, захотите сделать для каждого сайта.
Например, вам, вероятно, нужны уведомления для веб-приложений, таких как Gmail и Slack. Но вам не нужно слышать о последних продажах и обновлениях с любого другого сайта.
7. JavaScript
JavaScript является основной частью работы Интернета . Это язык программирования, который в основном используется, чтобы сделать веб-страницы более интерактивными. В качестве примеров можно привести слайд-шоу с изображениями, обратный отсчет и автоматический текст, который показывает, что ваш новый пароль не соответствует требованиям.
Почти во всех случаях вы должны разрешить JavaScript. Отключение его серьезно повлияет на большинство сайтов.
8. Вспышка
Среда выполнения Adobe Flash когда-то была основой мультимедиа-контента в Интернете, но она перестала пользоваться популярностью, и Adobe больше не будет поддерживать ее после 2020 года.
Вы можете полностью заблокировать Flash или попросить сайты разрешить его использование. Вместо этого мы рекомендуем попросить Chrome получить разрешение, так как вы можете столкнуться со старым Flash-контентом, который вы хотите проверить.
9. Изображения
Это позволяет блокировать показ всех изображений на веб-сайтах. В большинстве случаев вам, вероятно, не захочется этого делать, но это может позволить вам сэкономить пропускную способность или скрыть отвлекающие изображения на определенных сайтах.
10. Всплывающие окна и перенаправления
Никто не любит всплывающую рекламу. Chrome блокирует их по умолчанию, и это целесообразно. Этот параметр также предотвращает перенаправления, когда веб-сайт отправляет вас на другую страницу. Есть некоторые законные способы их использования, но они часто злонамеренные.
Есть некоторые законные способы их использования, но они часто злонамеренные.
11. Реклама
Chrome не блокирует все объявления по умолчанию. Вместо этого это позволяет блокировать рекламу «на сайтах, которые показывают навязчивую или вводящую в заблуждение рекламу». Google точно не определяет, что это значит, но, скорее всего, блокирует неприятные полноэкранные объявления или объявления, которые постоянно загружаются при каждой прокрутке.
Вы можете разрешить все объявления, если вы хотите по какой-то причине.
12. Фоновая синхронизация
Некоторые сайты могут выполнять задачи, такие как загрузка фотографий, даже если ваш компьютер отключен или вы закрываете страницу во время процесса. Этот параметр, включенный по умолчанию, позволяет этому случиться. Мы рекомендуем держать его для лучшего опыта.
13. Звук
Вряд ли вы захотите отключить звук на каждом сайте. Но если вы сталкиваетесь с определенными сайтами, которые автоматически воспроизводят надоедливые видео, вы можете отключить их здесь.![]()
14. Автоматическая загрузка
По умолчанию Chrome предупреждает вас, когда сайт пытается загрузить более одного файла одновременно. Хотя для этого есть законные причины, часто это способ скрыть опасные файлы в вашей системе.
Вы можете оставить этот набор, чтобы спрашивать каждый раз, но будьте осторожны, когда увидите, что это происходит.
15. Песочница Доступ к плагину
Хром работает в песочнице, что означает, что он изолирует различные процессы. Это может минимизировать эффект атаки вредоносных программ на вашу систему. Хотя они становятся все более редкими, некоторые веб-сайты используют плагины для доступа к вашему компьютеру, чтобы они могли выполнять такие задачи, как потоковое видео.
Эти плагины не запускаются в песочнице Chrome, поэтому вам необходимо авторизовать их вручную. По умолчанию подходит для большинства людей.
16. Хендлеры
Некоторые веб-сайты могут открывать ссылки, которые запускают настольные или веб-приложения. Например, сайт может открывать iTunes на вашем компьютере, или, открыв ссылку Discord, вы можете загрузить ее в настольное приложение.
Например, сайт может открывать iTunes на вашем компьютере, или, открыв ссылку Discord, вы можете загрузить ее в настольное приложение.
По умолчанию Chrome каждый раз разрешает вам эту «обработку». Если вы хотите заблокировать все запросы, вы можете это сделать.
17. MIDI-устройства
MIDI — это стандарт использования электронных музыкальных инструментов с компьютером. Некоторые веб-сайты могут захотеть получить доступ к MIDI-устройствам в музыкальных целях, которые вы можете заблокировать с помощью этого параметра. Это вряд ли будет проблемой для большинства людей, если вы не используете MIDI-контроллер
18. Уровни масштабирования
Само по себе это не разрешение, но это позволяет вам настраивать уровень масштабирования для определенных веб-сайтов. Вы также можете настроить уровень масштабирования для любых сайтов, которые имеют один.
19. USB-устройства
Хотя некоторые веб-сайты могут быть необычными, они могут иметь доступ к USB-устройствам, подключенным к вашему ПК. Chrome спросит вас по умолчанию, но вы можете заблокировать все эти запросы, если хотите.
Chrome спросит вас по умолчанию, но вы можете заблокировать все эти запросы, если хотите.
20. PDF документы
Это больше предпочтение, чем разрешение. По умолчанию Chrome открывает PDF-файлы прямо в браузере. Если вы предпочитаете, включите эту опцию, и Chrome загрузит их.
21. Защищенный контент
«Защищенный контент» относится к защищенным авторским правом фильмам, музыке или другим медиафайлам, к которым вы получаете доступ в Интернете. Для достижения наилучших результатов вы должны оставить этот параметр включенным, чтобы вы могли просматривать этот тип контента в Интернете.
Перед потоковой передачей фильма от определенного поставщика может потребоваться информация о вашем устройстве, чтобы убедиться, что все проверено. В ОС Windows или Chrome это будет отражено в параметре Разрешить идентификаторы для защищенного содержимого .
22. Буфер обмена
Некоторые веб-сайты могут захотеть получить доступ к тексту или изображениям, которые у вас есть в буфере обмена. По умолчанию они запрашивают разрешение, но вы можете заблокировать это, если хотите.
По умолчанию они запрашивают разрешение, но вы можете заблокировать это, если хотите.
23. Платежные системы
Эта опция позволяет сайтам устанавливать новые методы обработки платежей на сайтах. Например, когда вы проверяете у продавца, вы можете увидеть раскрывающийся список, предлагающий несколько способов оплаты. С помощью этой опции сайты могут добавлять новые способы оплаты.
Вы, вероятно, не будете сталкиваться с этим часто, поэтому по умолчанию все в порядке.
Управление разрешениями сделано правильно
Теперь вы знаете, что на самом деле делают все настройки разрешений в Google Chrome. Вам не нужно настраивать большинство из них, но посмотрите и убедитесь, что они отражают ваши предпочтения. Если вы не уверены, что Chrome запрашивать каждый раз является хорошим значением по умолчанию.
Google регулярно вносит изменения в Chrome, поэтому они могут измениться или исчезнуть в будущем.
Для получения дополнительной информации ознакомьтесь с нашим мега-справочником советов по Chrome. браузер. что поможет вам освоить его.
браузер. что поможет вам освоить его.
Как исправить масштабирование Google Chrome в Windows 10?
Быстро устраните эту проблему
Используйте безопасный бесплатный инструмент, разработанный командой экспертов Auslogics.
- Простота использования. Просто скачайте и запустите, установка не требуется.
- Сейф. Наше программное обеспечение представлено на CNET, и мы Серебряный Партнер Майкрософт.
- Бесплатно. Мы имеем в виду это, абсолютно бесплатный инструмент.
См. дополнительную информацию об Auslogics.Пожалуйста, ознакомьтесь с лицензионным соглашением и Политика конфиденциальности.
Многие люди предпочитают использовать Google Chrome в качестве веб-браузера по нескольким веским причинам. Во-первых, у него более простой интерфейс, в котором людям легче ориентироваться. Однако, как и у других браузеров, у Chrome есть свои недостатки и проблемы. Когда Google представил обновление Chrome 54, браузер начал автоматически определять настройки точек на дюйм (DPI). Следовательно, эта функция расширила пользовательский интерфейс Chrome, особенно для тех, чьи настройки выше 100%.Если вы сталкиваетесь с масштабированием Google Chrome 4k для Windows 10, обязательно ознакомьтесь с этим руководством, чтобы вы могли вернуть настройки к тому, что было до обновления.
Когда Google представил обновление Chrome 54, браузер начал автоматически определять настройки точек на дюйм (DPI). Следовательно, эта функция расширила пользовательский интерфейс Chrome, особенно для тех, чьи настройки выше 100%.Если вы сталкиваетесь с масштабированием Google Chrome 4k для Windows 10, обязательно ознакомьтесь с этим руководством, чтобы вы могли вернуть настройки к тому, что было до обновления.
Распространенные проблемы масштабирования Google Chrome в Windows 10
Прежде чем мы узнаем, как отключить масштабирование экрана, лучше изучить проблему глубже и лучше понять, в чем она заключается. В целом, вот некоторые из сообщений о проблемах, связанных с масштабированием Chrome:
.- Непреднамеренное увеличение Google Chrome . Некоторые люди предпочитают увеличивать масштаб в своих браузерах для лучшего просмотра.С другой стороны, с обновлением пострадали даже те, кому эта функция не нужна. Вы можете попробовать вручную отрегулировать уровень масштабирования или изменить масштаб в приложении «Настройки».

- Размытое масштабирование Chrome — это может быть редко, но все же возможно. Бывают случаи, когда Chrome может стать размытым после масштабирования. Это можно решить, установив современный браузер.
- Масштабирование Chrome не работает — необходимо добавить некоторые параметры, чтобы обеспечить правильное масштабирование Chrome.Вы можете попробовать одно из наших решений ниже, чтобы избавиться от проблемы.
- Проблемы с масштабированием Chrome в Windows 8.1 — Windows 10 и Windows 8.1 — это две версии операционных систем, которые могут отличаться друг от друга. Однако они все еще могут испытывать те же проблемы, когда дело доходит до масштабирования Chrome. Не беспокойтесь, потому что это руководство научит вас, как настроить масштабирование с высоким разрешением в Windows 10 и Windows 8.1.
Метод 1: настройка целевого поля в Google Chrome
Один из способов исправить масштабирование Google Chrome 4k для Windows 10 — добавить параметр запуска в браузере. Процесс прост, и вам нужно только найти ярлык для Chrome. Вам просто нужно внести несколько изменений, выполнив следующие действия:
Процесс прост, и вам нужно только найти ярлык для Chrome. Вам просто нужно внести несколько изменений, выполнив следующие действия:
- Перейдите к ярлыку Google Chrome на рабочем столе и щелкните его правой кнопкой мыши.
- Выберите «Свойства» в меню.
- Перейдите в раздел Target и добавьте в конец параметра текст ниже:
/high-dpi-support=1 /force-device-scale-factor=1
- Сохраните изменения, нажав «Применить» и «ОК».
- Не забудьте открепить и повторно закрепить Chrome на панели задач, если у вас там был ярлык.
Способ 2: отключение масштабирования экрана для более высоких настроек DPI
Изучение того, как отключить масштабирование дисплея для более высоких настроек DPI, также является одним из лучших решений проблемы. По сути, вы собираетесь настроить Chrome так, чтобы он игнорировал настройки дисплея Windows. Для этого вам просто нужно следовать инструкциям ниже:
- Щелкните правой кнопкой мыши ярлык Google Chrome на рабочем столе и выберите в меню «Свойства».

- После открытия окна «Свойства» перейдите на вкладку «Совместимость».
- Вы увидите параметр «Отключить масштабирование экрана при высоком разрешении на дюйм». Убедитесь, что флажок рядом с этим выбран.
- Сохраните новую настройку, нажав «Применить» и «ОК».
- Перезапустите Google Chrome и проверьте, устранена ли проблема.
Стоит отметить, что это решение лучше всего работает на Windows 10 и Windows 8.1. С другой стороны, это может быть неприменимо для более старых версий системы.
Способ 3: изменение параметров масштабирования в Windows 10
Вы также можете попробовать узнать, как настроить масштабирование с высоким разрешением в Windows 10, чтобы устранить проблему. Вы можете легко изменить размер масштабирования, и Google Chrome автоматически применит корректировку. Вот шаги, которые вы должны выполнить:
- На клавиатуре нажмите клавишу Windows+I. Это должно открыть окно настроек.
- Нажмите «Система» и убедитесь, что вы находитесь в категории «Дисплей».

- Перейдите в раздел Масштаб и макет.
- В этом разделе вы увидите «Изменить размер текста, приложений и других элементов».
- Измените значение на 100%. Это работает в большинстве случаев, но если у вас большой экран, не стесняйтесь исследовать другие значения.
Изменения, которые вы только что сделали, будут автоматически применены к Chrome. Это должно навсегда избавиться от проблемы.
Метод 4: изменение уровня масштабирования Chrome
Стоит отметить, что этот метод является всего лишь обходным путем, и он изменит только размер посещаемых вами веб-страниц.Это также означает, что вы ничего не будете делать с пользовательским интерфейсом Chrome. Тем не менее, следуйте этим инструкциям:
- Откройте Chrome и щелкните значок меню в браузере. Это должно выглядеть как три вертикально выровненные точки в правом верхнем углу.
- Выберите «Настройки» в меню.
- Открыв вкладку «Настройки», прокрутите вниз, пока не увидите параметр «Масштаб страницы».

- Измените текущую настройку на желаемое значение.
После выполнения описанных выше действий вы сможете соответствующим образом настроить размер своих веб-страниц.Как мы уже упоминали, пользовательский интерфейс Chrome останется прежним. Итак, вы можете попробовать другие решения, если хотите намеренно изменить пользовательский интерфейс Chrome.
Метод 5: убедитесь, что Chrome обновлен
В некоторых случаях обновление Chrome до последней версии решает различные проблемы с масштабированием в браузере. В конце концов, этот метод устраняет ошибки и поддерживает стабильность Chrome. Chrome должен автоматически обновляться, но некоторые проблемы могут помешать этому. На всякий случай вы можете вручную проверить наличие обновлений, следуя приведенным ниже инструкциям:
- Запустите Google Chrome и щелкните значок меню.
- Выберите «Справка» в меню, затем нажмите «О Google Chrome».
- Вы сможете увидеть, какая у вас сейчас версия Chrome.
 Ваш браузер также проверит наличие обновлений. Если обновления доступны, браузер автоматически загрузит и установит их.
Ваш браузер также проверит наличие обновлений. Если обновления доступны, браузер автоматически загрузит и установит их.
Говоря об обновлениях, было бы также полезно убедиться, что ваши драйверы обновлены. Таким образом, вы сможете убедиться, что ваш драйвер компьютерной графики работает в оптимальном состоянии. Вы можете легко сделать это с помощью надежного инструмента, такого как Auslogics Driver Updater.Нажав кнопку, эта программа автоматически распознает вашу систему и выполнит поиск последних совместимых версий ваших драйверов. Самое приятное то, что он решает все проблемы с драйверами. Таким образом, вы можете ожидать, что ваш компьютер будет работать лучше и быстрее после процесса.
Метод 6: возвращение Chrome к настройкам по умолчанию
Изменения в настройках и установленных расширениях могут вызвать проблемы с масштабированием в Chrome. Если это так, вам нужно вернуть браузер к настройкам по умолчанию.Это довольно легко сделать. Просто следуйте этим инструкциям:
- Щелкните значок меню в браузере, затем выберите «Настройки».

- На клавиатуре нажмите CTRL+F, затем введите «дополнительно» (без кавычек).
- Разверните содержимое раздела «Дополнительно».
- Щелкните Сбросить настройки. Подтвердите изменение, нажав кнопку «Сброс».
Через несколько секунд Chrome вернется к настройкам по умолчанию. Перезапустите браузер и проверьте, решена ли проблема с масштабированием.
Пробовали ли вы какое-либо из наших решений?
Какие из них работали на вас? Дайте нам знать в комментариях ниже!
Нравится ли вам этот пост? 🙂
Оцените, поделитесь и подпишитесь на нашу рассылку!
30 голосов,
средний: 3. 90 из
5
90 из
5
Как исправить проблемы с масштабированием Google Chrome 4K
Google Chrome — один из наиболее предпочтительных вариантов, когда речь идет о простоте использования, экосистеме Google и функциональных возможностях. Возможно, это объясняет его популярность. Однако это не должно означать, что у Google Chrome нет проблем как таковых.
Примечание : Если вы покупаете что-то по нашим ссылкам, мы можем получить комиссию.См. наше заявление о раскрытии информации об аффилированных лицах.
Одним из таких моментов, появившихся в Google Chrome Update 54 , являются трудности с масштабированием, особенно с разрешением 4K. Если вы один из тех, кого затронула эта проблема, вы можете ознакомиться с исправлениями и рекомендациями, которые мы пытались решить для решения проблемы масштабирования в вашем браузере Google Chrome.
Какие распространенные проблемы с масштабированием наблюдаются в Google Chrome?
Изменения, внесенные в Google Chrome Update 54, заставили Chrome автоматически определять ваши настройки DPI и соответствующим образом масштабировать дисплей.Однако теперь это также увеличит пользовательский интерфейс Chrome. В результате вы столкнетесь с проблемами масштабирования элементов рабочего стола.
Если у вас уже настроены параметры DPI на 100 процентов, вы столкнетесь с проблемой сильного увеличения пользовательского интерфейса. Следующие советы должны помочь вам восстановить настройки до того состояния, которое было до обновления.
Но прежде чем мы приступим к этому, мы проверим несколько проблем, с которыми вы столкнетесь при установке Google Chrome.
Увеличенный пользовательский интерфейс Chrome
Конечно, вам может понравиться увеличенный пользовательский интерфейс Chrome.Однако обновление сделало увеличенный дизайн применимым для всех. Даже когда ты не в восторге от этого. Вы можете либо изменить уровни масштабирования, либо исправить проблемы с масштабированием DPI в настройках.
Вы можете либо изменить уровни масштабирования, либо исправить проблемы с масштабированием DPI в настройках.
A Размытое масштабирование
Это может быть не на каждом устройстве, но, вероятно, затрагивает лишь некоторые из них. Ваш пользовательский интерфейс Chrome может стать размытым после применения автоматического масштабирования через обновление. В идеале обновление браузера должно решить проблему.
Chrome Продажа может быть неэффективной.
Масштабирование Google Chrome может работать неэффективно на вашем компьютере. Вы хотели бы изменить настройки и параметры нескольких элементов. Давайте проверим их позже в этом посте.
Как исправить проблемы с масштабированием Google Chrome 4K в Windows 10
Есть несколько исправлений, которые в идеале должны решить проблему масштабирования в браузере Google Chrome на устройстве с Windows 10. Давайте проверим решения одно за другим.
Исправление 1 — отредактируйте целевое поле в Google Chrome
Вы можете добавить параметр запуска в свой Google Chrome. В идеале это должно решить проблему масштабирования 4K при установке Chrome в Windows 10. Вам нужно найти ярлык для браузера Google Chrome, а остальные шаги должны быть довольно простыми и легкими.
В идеале это должно решить проблему масштабирования 4K при установке Chrome в Windows 10. Вам нужно найти ярлык для браузера Google Chrome, а остальные шаги должны быть довольно простыми и легкими.
Вот как это сделать —
- Найдите ярлык Google Chrome на рабочем столе и щелкните его правой кнопкой мыши. Если вы удалили его с рабочего стола, вам может потребоваться найти его или создать ярлык.
- Щелкните Свойства .
Найдите целевой раздел и измените детали, добавив следующую строку в конец целевого поля —
high-dpi-support=1 /force-device-scale-factor=1
Вам необходимо сохранить настройки, нажав Применить , а затем OK .
Так и должно быть. Всякий раз, когда вы запускаете Chrome с помощью этого ярлыка, ваши проблемы с масштабированием не затрагивают вас. Вы можете открепить значок Google Chrome на панели задач и снова добавить его туда.
Исправление 2. Отключите масштабирование дисплея для более высокого DPI.
Отключение масштабирования DPI для более высоких настроек DPI может быть одним из лучших вариантов. Настройка среды должна быть довольно простой и удобной для выбора. С помощью этого исправления вы просите Google Chrome игнорировать изменения, внесенные Windows.
Вот как это сделать:
- Щелкните правой кнопкой мыши ярлык Google Chrome и выберите Свойства.
- Перейдите на вкладку Совместимость .
- Найдите параметр Отключить масштабирование дисплея при высоком разрешении на дюйм
- Установите флажок для параметра.
- Щелкните Применить , а затем ОК.
Перезапустите браузер Google Chrome. Теперь ваша проблема должна быть решена. Хотя это решение достаточно эффективно работает на ваших Windows 10 и 8. 1, мы не проверяли его на других версиях операционных систем. Однако мы предполагаем, что это работает и на других версиях.
1, мы не проверяли его на других версиях операционных систем. Однако мы предполагаем, что это работает и на других версиях.
Исправление 3 — изменение параметров масштабирования в Windows 10
Мы попытались решить проблемы с масштабированием DPI, манипулируя настройками в браузере Google Chrome. Настройка параметров DPI из экосистемы Windows 10 также должна решить эту проблему.
Вот шаги, необходимые для настройки параметров DPI в Windows 10 —
- Запустите настройки Windows.
- Щелкните группу Система и щелкните категорию Дисплей , если вы еще не находитесь в ней.
- Найдите параметр Масштаб и макет
- Найдите параметр Изменение размера текста, приложений и других элементов
- Измените его на 100 процентов.
В идеале это должно решить проблемы в большинстве случаев. Однако, если это не решит проблему, вы можете проверить другие варианты и проверить, нормально ли они работают на вашем устройстве.
Внесенные здесь изменения будут автоматически применены и к Google Chrome.Теперь вы должны навсегда избавиться от проблем с масштабированием в Chrome.
Исправление 4. Измените уровень масштабирования в Google Chrome.
Это может работать как лучшее обходное решение и в идеале должно временно устранить проблему в вашем Google Chrome. Это изменит конфигурацию посещаемой вами веб-страницы. Никакие изменения не будут применены к пользовательскому интерфейсу Chrome, но вы изменяете уровни масштабирования для конкретной страницы.
Вот как работает этот метод:
- Запустите Google Chrome и выберите пункт меню.Значок меню выглядит как три вертикальные точки в правом верхнем углу.
- Выберите Настройки в Меню
- На вкладке Внешний вид найдите параметр Масштаб страницы.
- Измените настройки на значение, которое вы хотите изменить.
Проверьте, устранена ли проблема.
Исправление 5. Обновите Chrome
Обновление Google Chrome до последней версии в идеале должно решить проблему масштабирования в n многих случаях.Google Chrome обновляется автоматически. Однако, если он не может обновить себя, проверьте решения, чтобы обновить его вручную.
Перейдите в настройки Chrome, как описано в предыдущих шагах, и нажмите на опцию About . Если Chrome сообщает, что доступно обновление, нажмите соответствующий параметр, чтобы обновить его.
Исправление 6. Восстановите настройки Google Chrome по умолчанию
Несколько настроек и расширений в вашем Google Chrome могут помочь вам решить проблемы, связанные с масштабированием вашего Google Chrome.Приведение установки Chrome к настройкам по умолчанию может решить проблемы во многих случаях.
Это должен быть один из самых удобных вариантов. Вот как это сделать:
- Запустите настройки Google Chrome, как описано выше.
- Перейдите к опции Advanced .

- Найдите опцию Сброс настроек.
- Подтвердите выбор.
Подождите, пока Chrome вернется к состоянию по умолчанию.
Это были несколько шагов, которые должны помочь вам решить проблему масштабирования в вашем браузере Google Chrome. Используйте исправления одно за другим, и опция проверки работает лучше всего для вас. Все исправления должны работать, а изменение настроек DPI в Windows должно предоставить вам универсальное решение.
Ознакомьтесь с ними и поделитесь своими мыслями.
Дополнительные ресурсы:
Раскрытие информации о партнерах: Faceofit.com является участником партнерской программы Amazon Services LLC. Будучи партнером Amazon, мы зарабатываем на соответствующих покупках.
Исправление плохого качества видео в Google Chrome — вот 4 решения!
- Твиттер
- Линкедин
- Реддит
При просмотре видео в Google Chrome качество видео плохое, что очень раздражает. Итак, как исправить плохое качество видео в Google Chrome? MiniTool Solution поможет вам разобраться. Он предлагает 4 рабочих метода для вас. Вы можете попробовать их один за другим. Надеюсь, они вам пригодятся.
Итак, как исправить плохое качество видео в Google Chrome? MiniTool Solution поможет вам разобраться. Он предлагает 4 рабочих метода для вас. Вы можете попробовать их один за другим. Надеюсь, они вам пригодятся.
- Исправление плохого качества видео в Google Chrome
- Итог
Многие пользователи смотрят видео в Google Chrome через веб-сайт YouTube или потоковые сервисы, такие как Netflix. Однако качество воспроизведения видео в браузере не всегда хорошее. Вы можете обнаружить, что качество видеоизображения в Chrome пикселизированное и ужасное. Кроме того, в Chrome часто дергается воспроизведение видео.
YouTube зависает в Chrome? Исправьте это с помощью этих решений!
Если YouTube зависает в Chrome, этот пост может помочь вам исправить эту ошибку.Он предоставит вам 5 рабочих решений. Надеюсь, они вам пригодятся.
Подробнее
Если вы хотите улучшить качество видео в Chrome, вот несколько советов, которые могут вам помочь.
Исправление плохого качества видео в Google Chrome
Метод 1: обновить Google Chrome
Шаг 1. Откройте Chrome и щелкните значок меню в правом верхнем углу.
Шаг 2. Перейдите в раздел Справка > О Google Chrome . Теперь Chrome будет автоматически искать любые ожидающие обновления.
Шаг 3: Нажмите Обновить , если обновление не загружается автоматически.
Шаг 4. После установки всех обновлений перезапустите Google Chrome.
Воспроизведите видео еще раз, чтобы проверить, исправили ли вы плохое качество видео в Google Chrome.
Способ 2: изменение параметров разрешения
Низкое качество воспроизведения на видеосайтах всегда связано с настройками разрешения видео. Видео YouTube обычно включают в себя по крайней мере несколько дополнительных параметров разрешения, которые можно использовать для настройки качества воспроизведения.Однако некоторые видеоролики YouTube будут автоматически воспроизводиться с более низким разрешением — 480p.
Чтобы увеличить разрешение, вы можете изменить качество видео на YouTube. Вот как это сделать.
Шаг 1. Откройте видео YouTube в Chrome.
Шаг 2: Нажмите кнопку Настройки в нижней части видео. Затем выберите Качество и установите максимальное разрешение для видео.
Шаг 3. Чтобы YouTube всегда воспроизводил видео с максимальным разрешением, добавьте в Chrome расширение Magic Actions for YouTube .
Шаг 4: Нажмите кнопку Options под видео.
Шаг 5: Установите флажок Включить Auto HD и выберите разрешение для воспроизведения всех видео.
В конце концов, этот метод может помочь вам исправить плохое качество видео в Google Chrome
Метод 3: отключить аппаратное ускорение
Аппаратное ускорение Chrome может быть причиной заикания видео. Таким образом, вы можете попробовать отключить аппаратное ускорение, чтобы улучшить качество видеоизображения в Chrome. Вот как отключить аппаратное ускорение в Google Chrome.
Вот как отключить аппаратное ускорение в Google Chrome.
Шаг 1. Откройте Google Chrome и нажмите кнопку с тремя точками в правом верхнем углу.
Шаг 2: Выберите Настройки > Дополнительные . Затем найдите раздел System и отключите параметр Использовать аппаратное ускорение, если доступно .
Метод 4: настройка параметров использования данных для потоковых служб
Если вы являетесь пользователем Netflix или других потоковых сервисов, вы можете настроить параметры использования данных в Chrome.Если качество видео не идеальное, проверьте настройки использования данных в своей учетной записи на веб-сайте потокового видео. Вы можете выбрать более низкую настройку использования данных для более простого воспроизведения видео.
Вот как настроить параметры использования данных в Netflix.
Шаг 1: Войдите в свою учетную запись Netflix.
Шаг 2: Нажмите Учетная запись , прокрутите вниз до Мой профиль и нажмите Настройки воспроизведения .
Шаг 3: Выберите параметр использования данных Высокий или Средний .
Шаг 4: Щелкните параметр Сохранить .
Заикание YouTube! Как это решить? [Путеводитель 2022]
Сталкиваетесь с заиканием YouTube при просмотре видео на YouTube? Прочитайте пост сейчас. Он показывает вам 6 решений для решения этой проблемы.
Подробнее
Стоит отметить, что качество видео Netflix также зависит от вашего плана подписки. Самый дешевый план Netflix будет предлагать потоковую передачу только в формате 480p. Поэтому нет смысла выбирать самые высокие настройки использования данных для базового плана Netflix.
Но если ваш ноутбук или настольный компьютер может воспроизводить как HD, так и UHD-контент, и вы подписаны на премиум-план, вам следует выбрать вариант «Высокий».
Также обратите внимание, что Chrome поддерживает максимальное разрешение видеопотока 720p. Edge поддерживает потоковую передачу 4K Netflix, но вы не можете смотреть фильмы Netflix с самым высоким разрешением как пользователь Chrome. В результате вам нужно переключиться на Edge, чтобы смотреть потоковую передачу 4K.
В результате вам нужно переключиться на Edge, чтобы смотреть потоковую передачу 4K.
Однако пользователи могут транслировать фильмы 1080p в Chrome с расширением Netflix 1080p.Выбор настройки скорости передачи 5110 обеспечит качество видео, близкое к разрешению 1080p.
Итог
Таким образом, существует несколько способов исправить плохое качество видео в Google Chrome. Если вы все еще испытываете эту проблему, попробуйте методы, упомянутые выше.
- Твиттер
- Линкедин
- Реддит
Как принудительно настроить разрешение экрана устройства Chrome?
Консоль администратора Google позволяет принудительно задать разрешение и масштаб внутреннего или внешнего дисплея для устройств Chrome.Это может быть полезно для оборудования, которое не согласовывает должным образом разрешение с устройством Chrome, или в некоторых случаях, когда вы хотите использовать более низкое разрешение, чем то, которое может отображать дисплей.
- После входа в консоль администратора Google перейдите в раздел Управление устройствами .
- В меню навигации слева выберите Chrome > Настройки > Устройство, чтобы получить доступ к настройкам устройства.
- Выберите слева соответствующую организационную единицу (OU), к которой вы хотите применить настройки.
- На вкладке Настройки устройства прокрутите вниз или найдите заголовок Настройки дисплея .
Разрешить изменения пользователя Разрешить пользователям перезаписывать предопределенные параметры отображения (рекомендуется): Это позволяет пользователю переопределять эти параметры в режиме рабочего стола.
Не разрешать пользователю изменять предопределенные настройки дисплея: Это не позволит пользователю изменять эти настройкиВнешнее разрешение Всегда использовать исходное разрешение: Использовать автоматически определенное разрешение
Использовать пользовательское разрешение: Выберите этот параметр, если вы хотите, чтобы Chromebox выводил изображение с указанным разрешением для всех внешних мониторов.
Ширина внешнего дисплея (в пикселях) Желаемая ширина пользовательского разрешения в пикселях Высота внешнего дисплея (в пикселях) Желаемая высота пользовательского разрешения в пикселях Шкала внешнего дисплея (в процентах) Установка пользовательского масштаба внешнего дисплея в процентах Внутренняя шкала дисплея (в процентах) Установка пользовательского внутреннего масштаба дисплея в процентах
Как исправить плохое качество видео в Google Chrome (4 простых способа)?
Многие пользователи ежедневно смотрят видео на своих любимых видеоплатформах, таких как YouTube, Dailymotion и т. д.И весь видеоконтент исходит от компании или частного лица, которые загружают видео (или только один видеофайл) на эту видеоплатформу. Но не исключено, что видеозритель не поймет нужного качества видео, и тогда вы увидите эти пиксельные и хлипкие блоки на своем экране. И это может случиться со всеми видео Google в вашем веб-браузере Chrome. Даже если вы скачаете видеофайл с таким низким качеством. Вот как исправить плохое качество видео в вашем веб-браузере.
И это может случиться со всеми видео Google в вашем веб-браузере Chrome. Даже если вы скачаете видеофайл с таким низким качеством. Вот как исправить плохое качество видео в вашем веб-браузере.
Шаги по исправлению Как исправить плохое качество видео
1.Обновите веб-браузер Google Chrome
.Лучшей особенностью веб-браузера Google Chrome является то, что он автоматически обновляется в фоновом режиме при работе в Интернете. Однако вы можете принудительно запустить средство проверки обновлений, выполнив следующие действия:
- Откройте веб-браузер Google Chrome и щелкните значок с тремя точками , выберите пункт меню Справка , а затем выберите пункт О Google Chrome . На панели вкладок появится новая страница.Но вы также можете открыть эту страницу вручную, введя этот адрес Chrome://help в омнибоксе.
- Затем он автоматически проверяет, используете ли вы последнюю версию, и если нет, обновляет и устанавливает эту новую версию.
 Когда закончите, нажмите Перезапустите после обновления браузера.
Когда закончите, нажмите Перезапустите после обновления браузера.
2. Проверьте настройки разрешения видео на YouTube
Чтобы автоматически получать видео высочайшего качества, вы можете использовать бесплатное и самое популярное расширение Turn Off the Lights для Chrome (также доступно для других веб-браузеров).И включите на странице «Параметры», вкладка «Основные» функцию AutoHD .
Страница параметров расширения Turn Off the Lights для Chrome — вкладка «Основные». Это один из лучших способов исправить плохое качество видео в ваших видео на YouTube. Вы можете выбрать качество видео вручную ( 140p, 240p, 360, 720p, 1080p, 4K, 5K, 8K, Highres ) или выбрать параметр Highres . Это позволяет получить максимальное качество этого видеоконтента.
Страница параметров расширения Turn Off the Lights для Chrome — качества AutoHD Учебное видео YouTube о том, как автоматически получить видео высочайшего качества Функция AutoHD недоступна для мобильных веб-браузеров, таких как iOS и Android. Это расширение браузера доступно только для настольных веб-браузеров.
Это расширение браузера доступно только для настольных веб-браузеров.
3. Отключить аппаратное ускорение
При воспроизведении видео возможно появление зеленого экрана или мигающих элементов. Или ваше видео заикается, когда оно воспроизводится в веб-браузере Chrome. Это часто вызвано аппаратным ускорением Chrome. Вы можете улучшить качество видео, отключив функцию аппаратного ускорения на странице настроек Chrome.
Вот шаги по отключению аппаратного ускорения в веб-браузере Google Chrome:
1.Откройте веб-браузер Google Chrome и щелкните значок с тремя точками.
2. Нажмите на пункт меню Настройки .
3. Страница настроек Chrome откроется на новой вкладке, и внизу страницы щелкните ссылку Advanced .
3. Прокрутите вниз, пока не увидите раздел System .
4. А здесь можно отключить функцию Аппаратное ускорение .
5. Перезапустите веб-браузер Chrome, чтобы завершить изменение этого параметра.
4.Проблема с видеофайлом веб-сайта
Очень редко. И иногда возможно, что источник, где вы смотрите этот видеофайл, поврежден или ссылка не работает. Или условия обслуживания удалили этот видеофайл с его видеоплатформы. Поэтому лучше всего связаться с владельцем этого веб-сайта, чтобы сообщить об этой проблеме с файлом. Что он или она, возможно, нарушает одно или несколько условий обслуживания, из-за чего компания удаляет его видео. И вы можете попробовать выполнить поиск в своей любимой поисковой системе и посмотреть, отображается ли это название видео в результатах поиска.Затем вы можете посмотреть это видео из этого официального источника.
Теперь вы снова можете наслаждаться комфортным просмотром видео, о котором мечтали. Что такое видеохостинг на YouTube. Если вы сочтете это полезным, вы можете поделиться ссылкой на Facebook или поделиться ссылкой на Twitter. Чтобы ваша семья, друзья или коллеги знали, как исправить плохое качество видео.
Часто задаваемые вопросы о плохом качестве видео
Работают ли шаги также для моего другого веб-браузера Chromium, такого как Microsoft Edge?
Да, веб-браузер Microsoft Edge использует тот же движок, что и веб-браузер Google Chrome. И использует также движок Chromium. Таким образом, шаги одинаковы для успешного решения этой проблемы с качеством видео в веб-браузере Microsoft Edge.
И использует также движок Chromium. Таким образом, шаги одинаковы для успешного решения этой проблемы с качеством видео в веб-браузере Microsoft Edge.
Могу ли я выбрать качество видео высокой четкости, которое я хочу смотреть?
Да, вы можете вручную выбрать качество высокой четкости, которое хотите видеть. Вы можете выбрать между 720p, 1080, 4K, 5K и 8K.
Есть ли возможность заблокировать YouTube 60 кадров в секунду?
Да, если вы установите бесплатное и самое популярное расширение для браузера Turn Off the Lights, вы сможете отключить все видео YouTube с частотой 60 кадров в секунду.
Работает ли AutoHD для встроенного видеоплеера YouTube?
Да, расширение браузера Turn Off the Lights предназначено для всех веб-сайтов и автоматически меняет качество встроенного видео YouTube в соответствии с вашими предпочтениями.
Нашли ли вы технические, фактические или грамматические ошибки на веб-сайте Turn Off the Lights?
Вы можете сообщить о технической проблеме, используя онлайн-форму обратной связи по технической ошибке Turn Off the Lights.

Как использовать настройки масштабирования страницы в Chrome
Chrome упрощает просмотр веб-страниц различными способами: от потрясающих расширений, делающих ваши любимые приложения доступными, до возможности быстрой и простой настройки параметров.
Если вы когда-нибудь щурились, глядя на экран, или думали, что текст слишком велик, вы, вероятно, захотите настроить параметры масштабирования на экране. С Chrome это до смешного просто, и у нас есть подробности для вас здесь.
Как настроить параметры масштабирования в Chrome
В Chrome у вас есть три основных параметра для настройки масштаба, чтобы получить желаемое представление. Вы можете увеличить разрешение, уменьшить разрешение или масштабировать и активировать полноэкранный режим в окне Chrome.
Вы также сможете узнать текущий процент масштабирования.
Сначала вам нужно щелкнуть значок переполнения: он выглядит как 3 вертикальные точки в правом верхнем углу экрана. Это откроет настройки Chrome, включая настройки Zoom. Вы можете нажать на знак + , чтобы увеличить плотность экрана, или на знак — , чтобы уменьшить разрешение экрана. Вы также увидите текущий процент масштабирования на экране. Регулировка разрешения экрана таким образом позволит вам легко найти нужный размер.Справа от параметров масштабирования вы также увидите значок, который позволяет вам развернуть окно Chrome в полноэкранном режиме.
Это откроет настройки Chrome, включая настройки Zoom. Вы можете нажать на знак + , чтобы увеличить плотность экрана, или на знак — , чтобы уменьшить разрешение экрана. Вы также увидите текущий процент масштабирования на экране. Регулировка разрешения экрана таким образом позволит вам легко найти нужный размер.Справа от параметров масштабирования вы также увидите значок, который позволяет вам развернуть окно Chrome в полноэкранном режиме.
- Открыть Хром .
- Щелкните значок переполнения в правом верхнем углу.
- Отрегулируйте разрешение экрана до размера , нажимая кнопки масштабирования.
Убедиться, что вы можете легко читать все на экране при использовании Chrome, не должно быть сложно. Google упростил для любого человека настройку размеров в окне Chrome всего несколькими щелчками мыши или сенсорной панели.
Часто ли вы меняете размер экрана? Обязательно сообщите нам об этом в комментариях ниже!
Resolution Test Chrome Extension, Plugin, Addon Загрузить для браузера Google Chrome
Resolution Test расширение для Chrome — это расширение для разработчиков, позволяющее тестировать веб-страницы в различных разрешениях экрана с возможностью определения собственных разрешений.
**Теперь с опциями** Журнал изменений можно найти на веб-сайте — http://www.benbeckford.com/blog/2009/11/29/chrome-extension-resolution-test.html Тест разрешения изменяет размер окна браузера, чтобы разработчики могли просматривать свои веб-сайты в различных разрешениях экрана .
Включает в себя список наиболее часто используемых разрешений и возможность настройки этого списка.
Это расширение было написано в свободное время, если вы хотите поддержать его разработку, отключите рекламу или купите мне пива или пожертвуйте любую сумму по этой ссылке — http://bit.ly/ResBeer — заранее спасибо 🙂 ======================================= = Как использовать: 1.
Восстановите окно (разверните его) 2.
Щелкните значок проверки разрешения в правом верхнем углу окна браузера 3 .
Выберите одно разрешение или выберите несколько разрешений и нажмите «Просмотреть все выбранные».
4.
Размер вашего окна будет изменен
Разрешение Проверка расширения Chrome Скачать
Это ссылка для загрузки расширения Google Chrome для проверки разрешения, по которой вы можете загрузить и установить браузер Google Chrome.
Загрузить расширение Chrome Test Resolution (CRX)
Теги: журнал изменений, посещение веб-сайта, проверка разрешения расширения, значок проверки разрешения, различные разрешения экрана, посещение веб-сайта http, ссылка http, веб-разработка, разрешения экрана, окно браузера, расширение проверки разрешения chrome, тестовые веб-страницы, выбор нескольких разрешений, тестовые изменения разрешения html, одиночное разрешение, тест разрешения, html,
.
