Как настроить аналитику с помощью Google Tag Manager
Google Tag Manager — инструмент, который упрощает работу с веб-аналитикой. Достаточно один раз установить GTM на сайт и добавить в него теги систем, а потом управлять этими тегами без изменения кода сайта. В этом материале мы покажем, как установить GTM на сайт; разберемся, что такое тег, триггер и переменная; а также создадим самые популярные теги и триггеры.
Установка тегов аналитики
Установка пикселей соцсетей
Настройка триггеров
Настройка тегов события
Настройка большинства скриптов в Google Tag Manager автоматизирована и состоит из пары шагов. Так на сайт можно установить почти все системы сбора данных, в том числе пиксели социальных сетей и коллтрекинг.
Google Tag Manager будет полезен, если:
- Вы используете больше одной рекламной системы;
- У вас нет программистов и веб-аналитиков, которые устанавливали бы теги систем на сайт вручную;
- Вы используете цели по событиям (нажатие на кнопку, отправку форм, появление элементов и т.

Создаем и устанавливаем GTM на сайт
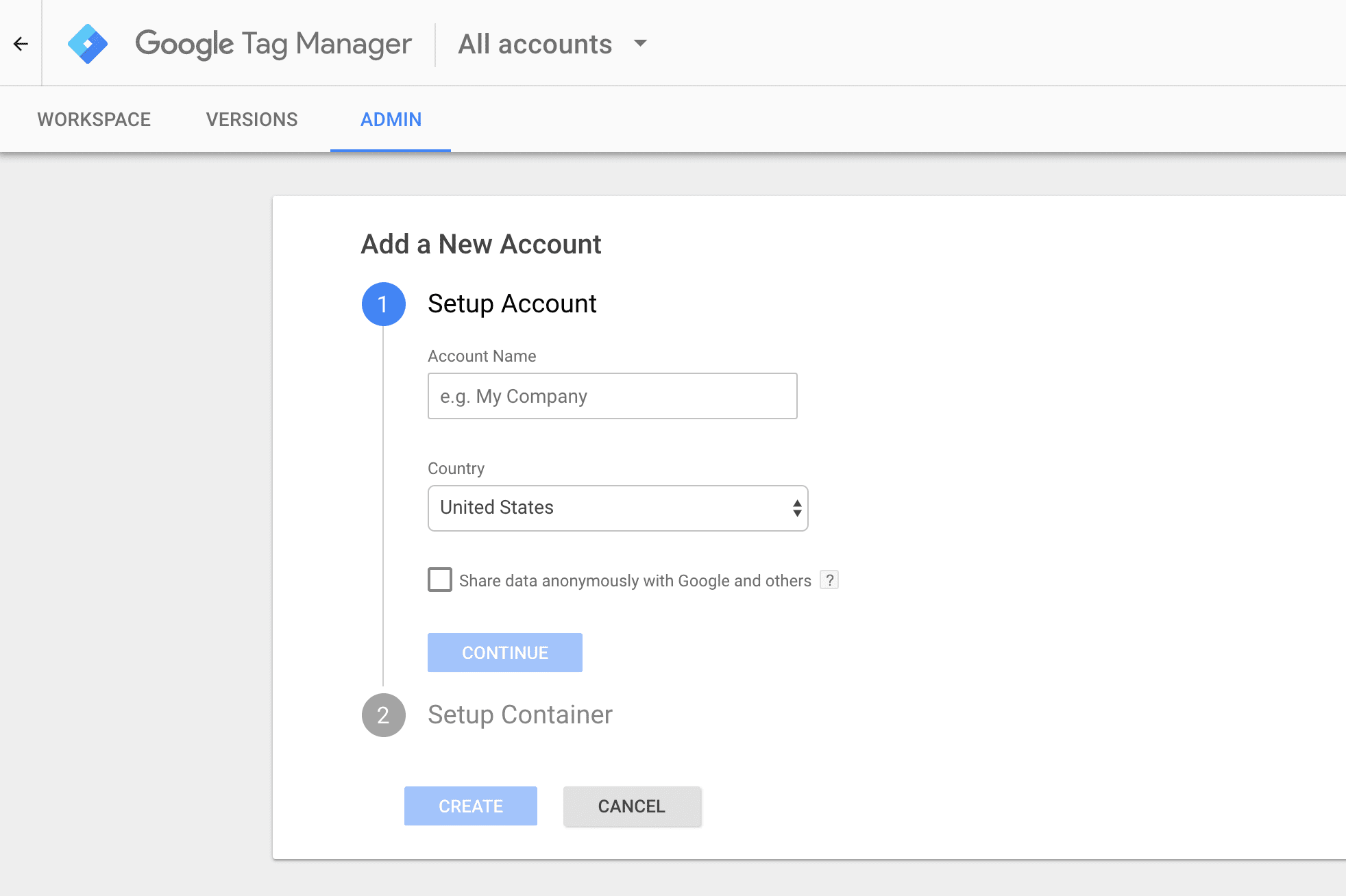
Перейдите на страницу Google Tag Manager и нажмите «Создать аккаунт». Дайте аккаунту понятное название, например адрес сайта, куда он будет установлен, или название вашей компании.
Выберите страну и заполните название контейнера и тип платформы, куда вы устанавливаете GTM. В ‘njv материале мы расскажем о Google Tag Manager для сайтов, поэтому выберите целевой платформой веб-сайт.
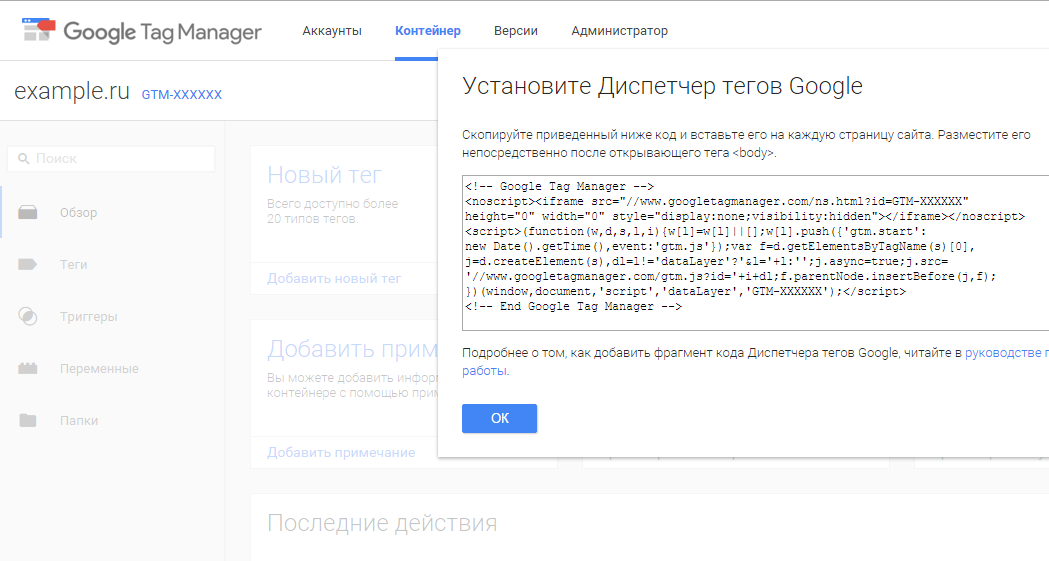
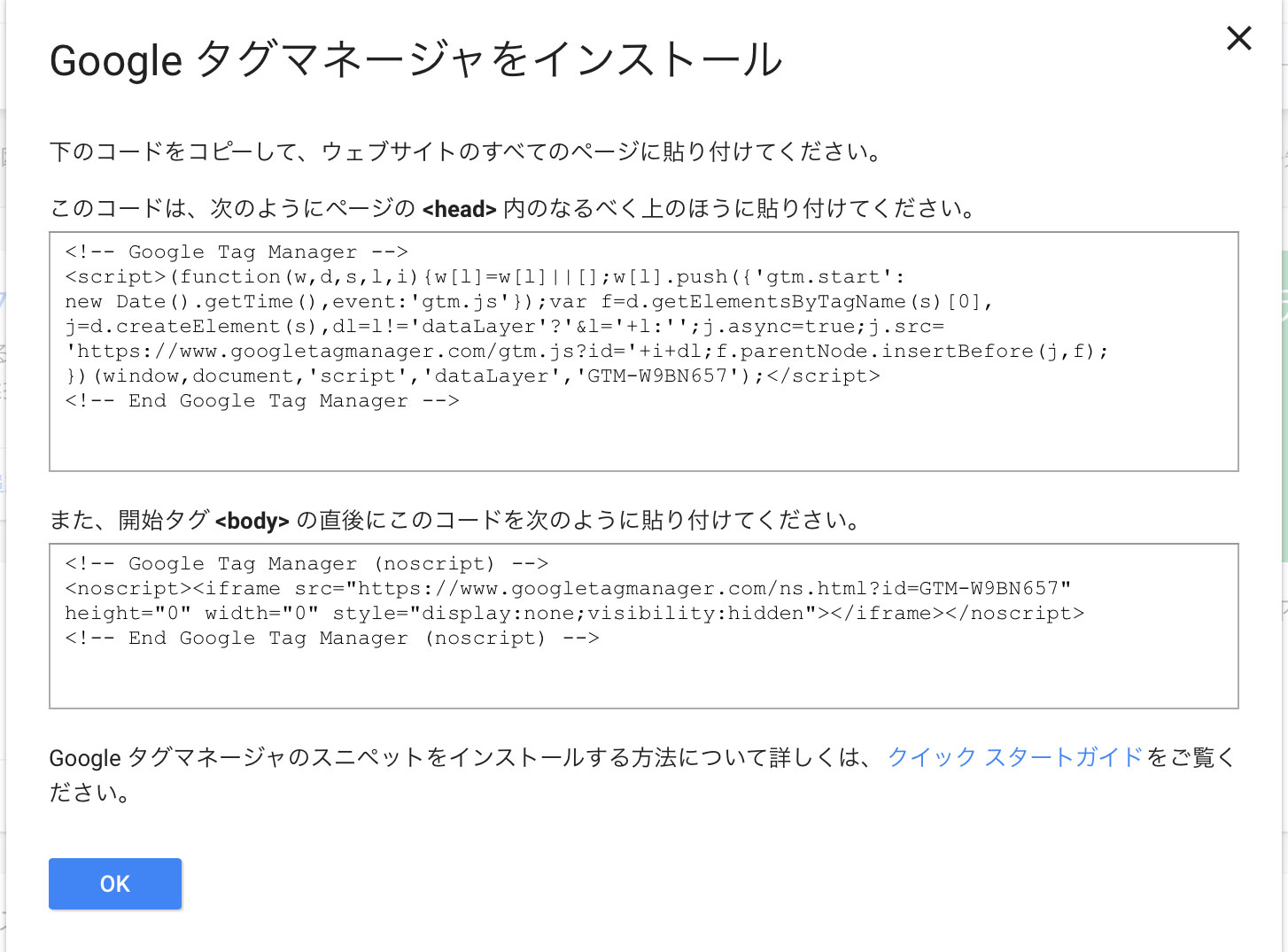
После заполнения формы вы увидите код GTM, который нужно установить на ваш сайт. Если вы никогда не добавляли код на сайт самостоятельно — доверьте эту работу разработчику или веб-мастеру. Если вы работаете в конструкторе сайтов, зайдите в его настройки. Например, в Tilda указать идентификатор GTM можно в разделе «Аналитика» в настройках сайта.
Перед дальнейшей настройкой GTM давайте разберемся с терминами.
В Google Tag Manager вы будете работать с тегами, триггерами и переменными.
- Тег — фрагмент кода, который собирает данные о посетителях на сайте и отправляет их на сторонние сервисы. Счетчик Яндекс.Метрики, пиксель Facebook, тег конверсий Google Ads — все это теги.
- Триггер — событие, которое срабатывает на вашем сайте и активирует тег. Триггером может стать нажатие на кнопку, прокрутка до определенного элемента, появление элемента на экране и многое другое. Самые популярные триггеры — это просмотр страницы, клик на кнопку, отправка формы, глубина прокрутки, доступность элемента.
- Переменная — условие активации триггера: на какую конкретную кнопку нажал пользователь, какую конкретную форму он заполнил.
Теперь расскажем, как установить через Google Tag Manager теги аналитики и пиксели соцсетей, а потом проверить корректность их работы.
Установка тегов аналитики и пикселей
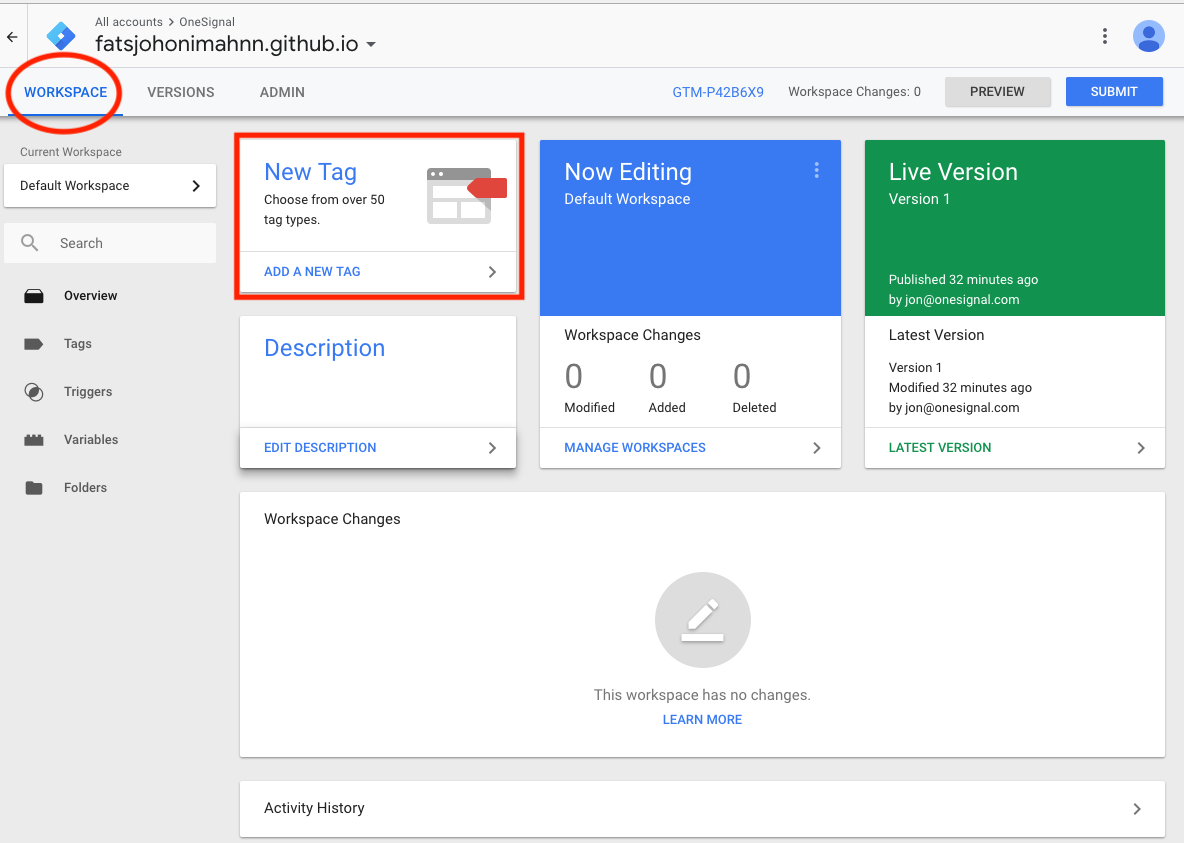
Перед тем как создавать теги событий, необходимо установить на сайт теги счетчиков веб-аналитики. Тег можно создать из «Рабочей области», нажав кнопку «Добавить новый тег». Либо перейти во вкладку «Теги» и там создать новый тег.
Тег можно создать из «Рабочей области», нажав кнопку «Добавить новый тег». Либо перейти во вкладку «Теги» и там создать новый тег.
Чтобы тег заработал, необходимо создать триггер. В появившемся окне в разделе «Триггеры» выберете All pages, чтобы счетчик аналитики активировался для всех страниц сайта.
Яндекс.Метрика
Кликните в область конфигурации тега. В открывшемся окне выберите тип тега «Пользовательский HTML».
Откроется окно конфигурации тега. В открывшемся окне вставьте код счетчика Яндекс.Метрики, нажмите «Сохранить».
Код счетчика Метрики можно найти в самой Метрике в разделе «Настройка», в самом низу страницы.
Вы только что создали тег Яндекс Метрики, который будет срабатывать на всех страницах сайта. Чтобы сохранить изменения, нажмите «Отправить» на главном экране.
В появившемся окне заполните название и описание изменений, чтобы в дальнейшем вы могли понять, что и когда менялось в Google Tag Manager, а затем опубликуйте изменения.
После установки проверьте, правильно ли работает Метрика. Зайдите на любую страницу сайта и допишите в адресную строку следующий текст: ?_ym_debug=1. Обновите страницу с этим параметром.
Кликните правой клавишей мыши по странице и зайдите в раздел «Посмотреть код», перейдите на вкладку Console. Если вы увидите в этой вкладке сработавший тег PageView и номер счетчика (Counter), то Метрика установлена верно и корректно работает.
Еще один способ, как можно проверить корректность настройки — использовать предпросмотр в Google Tag Manager. На главной странице нажмите «Предварительный просмотр».
Добавьте адрес вашего сайта и нажмите Connect.
В правом нижнем углу должно появиться сообщение о подключении отладчика Debugger.
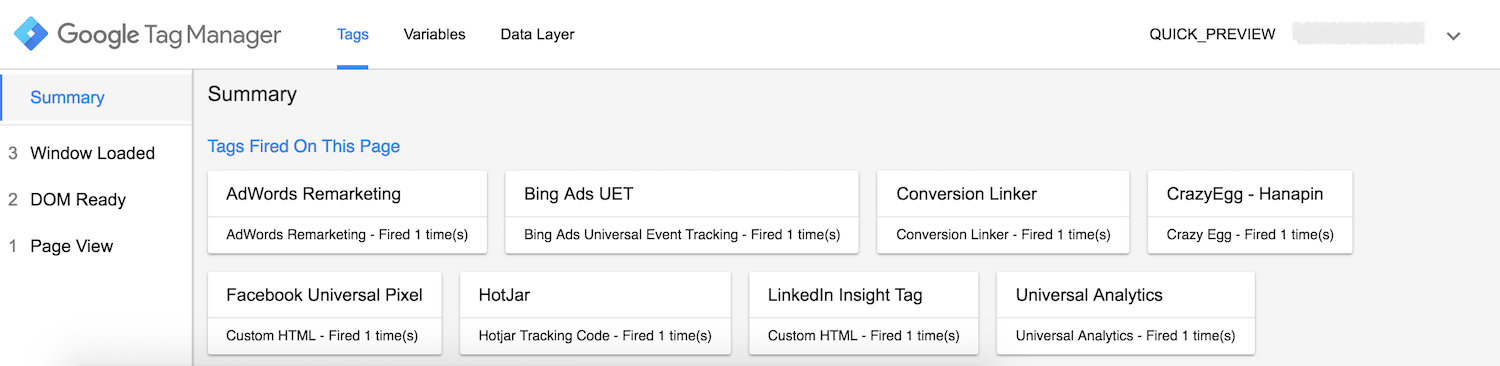
При корректной установке тегов на сайт, теги будут появляться в разделе Summary среди других сработавших тегов (Tags fired).
Universal Analytics
Для установки Universal Analytics в настройках триггера тоже выберите All pages, но тег здесь нужно настраивать иначе.
На этапе настройки типа тегов выберите «Google Аналитика: Universal Analytics».
В открывшемся окне в графе «Тип отслеживания» выберите «Просмотр страницы», а в графе «Настройка Google Analytics» добавьте новую переменную: пропишите идентификатор отслеживания Google Analytics.
Идентификатор отслеживания можно найти в настройках ресурса Universal Analytics.
Не забудьте опубликовать изменения и проверить корректность работы тега через функцию предварительного просмотра.
Google Analytics 4
Для установки тега GA4 вам понадобится идентификатор потока данных. Чтобы найти его, необходимо зайти в «Потоки данных» на панели администратора в интерфейсе GA4. Нажмите на стрелку рядом с нужным ресурсом.
В открывшемся окне будет информация о потоках данных, в том числе идентификатор, скопируйте его.
Вернитесь в Google Tag Manager, создайте новый тег, присвойте ему триггер «Все страницы», в конфигурации тега выберите «Google Аналитика GA4».
В ячейку «Идентификатор потока данных» вставьте скопированный идентификатор, сохраните и опубликуйте изменения. Не забудьте проверить корректность работы с помощью предварительного просмотра.
Вы установили на сайт Universal Analytics и Google Analytics 4.
Пиксели соцсетей
Пиксели соцсетей — тоже теги, которые можно установить на сайт с помощью Google Tag Manager. Давайте разберемся, как создать и проверить правильность работы пикселей Facebook и ВКонтакте.
Пиксель Facebook
Создайте пиксель Facebook в рекламном кабинете: зайдите в Event Manager и нажмите «Подключить источники данных».
Facebook предложит вам выбрать: установить пиксель вручную или через партнера, например через GTM.
Если вы выбрали вручную, появится страница с кодом пикселя для установки на сайт, скопируйте его. Уже привычным способом создайте тег в GTM. Дайте название, выберите тип тега «Пользовательский HTML», вставьте скопированный код пикселя. Добавьте триггер All pages, чтобы пиксель активировался на всех страницах сайта.
Для проверки корректности работы пикселя — советуем установить расширение Facebook Pixel Helper. Зайдите на сайт, откройте расширение Pixel Helper: оно сообщит, что пиксель работает корректно.
Пиксель ВКонтакте
Зайдите в рекламном кабинете ВКонтакте в специальный блок «Пиксели» в меню «Ретаргетинг», нажмите «Создать пиксель».
Заполните данные всплывшего окна: название, домен, тематику. Можете сразу создать аудиторию для пикселя по всем посетителям вашего сайта, нажмите кнопку «Создать». Скопируйте код для вставки на сайт.
Создайте новый тег в GTM. Добавьте триггер All pages, чтоб тег срабатывал на всех страницах сайта. Тип тега выберите «Пользовательский HTML» и в поле HTML добавьте код пикселя ВКонтакте. Сохраните и опубликуйте изменения.
Чтобы проверить правильность работы пикселя, зайдите снова в раздел «Ретаргетинг» во ВКонтакте, там вы увидите только что установленный пиксель. Если в статусе указано «Работает» — установка прошла успешно.![]()
Настройка триггеров
Зайдите в раздел «Переменные» и отметьте конфигурации встроенных переменных — они будут условием срабатывания триггера. Советуем отметить как можно больше переменных, чтобы не тратить на это время в будущем.
С помощью триггеров можно отслеживать клики, просмотры страниц, глубину прокрутки, видимость элементов и многое другое.
Настроим одни из самых популярных триггеров: клик по кнопке и видимость элементов.
Клик по кнопке
Когда пользователь зашел на сайт, в Метрику или Google Analytics приходит информация о том, что сработал один из базовых тегов GTM — тег page_view. Но в системы аналитики важно отправлять и другую информацию о важных событиях, которые посетители совершают на сайте, например клик по кнопке. Для этого нужно настроить соответствующий триггер.
Допустим, нужно настроить триггер на кнопку «Записаться на курс». Создайте триггер для клика по кнопке. Задайте условием активации триггера «Некоторые клики».
С помощью переменной Click можно отследить клик по ссылке, элементу, ID, тексту. Задайте условия срабатывания триггера Click Text.
Во второй графе выберите «Содержит», а в последнее поле впишите надпись с кнопки, в нашем примере — «Записаться на курс».
Также триггер клик по кнопке можно настроить через срабатывание селектора CSS. Селектор CSS указывает на конкретный элемент на странице.
Чтобы найти селектор кнопки, зайдите на страницу с кнопкой на сайте. Кликните по элементу правой кнопкой мыши и откройте код страницы. По выделенной области также кликните правой кнопкой, выберите Copy — Copy selector.
Скопированный селектор вставьте в соответствующее для него поле в Google Tag Manager.
Теперь необходимо привязать триггер к тегу. Создайте новый тег. Выберите созданный триггер, найдите нужный тип тега в списке, например Universal Analytics, а также задайте действие и категорию тега. Это информация, которую вы прописываете, создавая цели в UA. Подробная информация по настройке Universal Analytics есть в вебинаре.
Подробная информация по настройке Universal Analytics есть в вебинаре.
В режиме предварительного просмотра кликните на кнопку, для которой вы создали тег, если вы все верно настроили — тег переместится в раздел Tags Fired.
Клик на видимость элемента
Триггер видимости элемента — это инструмент, который поможет вам решить сразу несколько задач:
- отследить статистику отправки формы на сайте;
- настроить более подробную аналитику для одностраничного сайта;
- скорректировать статистику отказов в Universal Analytics.
Через тип триггера «Видимость элемента» вы узнаете, увидел ли пользователь определенный элемент на вашей странице.
Настраивается он через идентификатор или селектор CSS.
Выберите, как должен срабатывать триггер:
- Один раз на страницу. Если на странице несколько элементов имеют одинаковый селектор CSS или ID, то триггер сработает при появлении первого элемента и только один раз на страницу.

- Раз на элемент: если на странице несколько элементов имеют одинаковый CSS или ID, то триггер будет срабатывать один раз при появлении каждого элемента.
- При каждом появлении элемента на экране.
Для одностраничника обычно используют «Один раз на страницу»: пользователь прокрутил и увидел нужный элемент — триггер сработал.
«Минимальный процент видимости» выберите в зависимости от размера элемента. Чем крупнее и заметнее элемент, тем меньше может быть процент видимости.
Если вы настраиваете этот триггер на небольшую кнопку или ссылку — поставьте 100%, чтобы быть уверенным, что пользователь точно заметил элемент.
Как найти селектор CSS, мы уже описывали выше: на странице с элементом нужно кликнуть правой кнопкой мыши по самому элементу (если это всплывающее окно после заполнения формы — заполните форму, отправьте ее) и скопировать селектор.
Вставьте скопированный селектор в поле «Селектор элемента» в интерфейсе создания триггера и сохраните.
Еще одним полезным триггером будет время, проведенное пользователем на сайте. Особенно важным этот триггер будет для Universal Analytics, где не учитывается время пользователя на сайте, если посещение не закончилось целевым действием. В его настройках нужно будет указать интервал в миллисекундах: если вы хотите, чтобы триггер срабатывал через 15 секунд, то нужно указать 15 000 миллисекунд.
Настройка тегов событий
Тег отправки события для Universal Analytics
Выше мы разобрали, как установить через GTM теги аналитики и пикселей соцсетей и настроить триггеры. Осталось создать теги событий.
Разберем настройку тегов на примере одного из самых важных для отслеживания события — клика по кнопке. Этот тег будет отправлять информацию о клике в Universal Analytics.
При создании нового тега в графе «Тип тега» выберите Universal Analytics. Задайте событие и категорию действия. Категория действия должна соответствовать тому, что указано в цели UA, если вы создали такую цель. Если вы цель не создавали, событие все равно будет отправляться в Universal Analytics, но не будет фиксироваться как цель. В самом низу страницы укажите триггер, который вы будете использовать в этом теге. Сохраните и опубликуйте.
Если вы цель не создавали, событие все равно будет отправляться в Universal Analytics, но не будет фиксироваться как цель. В самом низу страницы укажите триггер, который вы будете использовать в этом теге. Сохраните и опубликуйте.
Чтобы проверить корректность настроенного тега, в режиме предварительного просмотра кликните по кнопке. Если вы правильно установили тег на сайт, он появится в разделе Summary среди других сработавших тегов (Tags fired).
Тег отправки события для Яндекс.Метрики
Создайте тег и выберите триггер. В типе тега выберите «Пользовательский HTML» и в поле пропишите следующую структуру (пример на скрине): <script> идентификатор цели из Метрики </script>.
Когда вы создаете цель в Метрике, код цели для сайта появится в специальном поле. Именно его нужно скопировать в тег GTM.
Сохраните тег и опубликуйте изменения. Проверить правильность настройки тега можно в режиме предварительного просмотра или дождаться, когда это событие появится в Метрике.
Тег отправки события для Google Analytics 4
Создайте тег и выберите триггер. В типе тега выберите «Google Analytics: событие GA 4». Добавьте тип конфигурации — это название тега, которое вы давали Google Analytics 4 при установке на сайте через Google Tag Manager. Также дайте тегу название, сохраните и опубликуйте изменения.
Для проверки правильности настройки события, зайдите в GA4 в раздел Events. Если все было настроено верно — событие появится в этом разделе примерно через 24 часа.
Вместо заключения
Главное преимущество Google Tag Manager — простота работы. За несколько минут можно самостоятельно установить на сайт сразу несколько систем аналитики, пиксели социальных сетей, а также настроить триггеры и теги. И все это без привлечение веб-мастера. Если ваш сайт будет переезжать, вы сможете сохранить все наработки из GTM, добавив менеджер тегов на новый сайт.
Материал создан на основе вебинара евангелиста eLama Никиты Кравченко «Как настроить аналитику с помощью Google Tag Manager».
Google Tag Manager — для чего нужен диспетчер тегов
В арсенале арбитражников и вебмастеров много полезных инструментов, которые помогают решать разные задачи. Google Tag Manager — один из must have сервисов для отслеживания эффективности трафика и учёта конверсий.
Хороший антик и подарки интересные
В статье поговорим о том, как использовать GTM для информационных сайтов и отслеживания конверсии на лендингах партнёрок. По шагам разберём процесс установки и настройки сервиса, поделимся фишками и решениями для распространённых проблем.
Для чего нужен Google Tag Manager
«Диспетчер тегов Google» — удобный инструмент, который обеспечивает удобное подключение внешних сервисов к сайту и помогает упорядочить их. Через GTM можно интегрировать в проект системы аналитики, пиксели социальных сетей и другие системы отслеживания.
Вторая глобальная задача, которую помогает решать Google Tag Manager — отслеживание эффективности сайта. Например, можно считать количество переходов по ссылкам рекламодателей или загрузки файлов. После подключения к контейнеру GTM Google Analytics данные будут передаваться в систему аналитики.
Например, можно считать количество переходов по ссылкам рекламодателей или загрузки файлов. После подключения к контейнеру GTM Google Analytics данные будут передаваться в систему аналитики.
«Гугл тег менеджер» в связке с GA помогает оценить эффективность разных рекламных каналов и качество трафика. Если сливаете из нескольких источников и не хотите заморачиваться со сквозной аналитикой, можно ограничиться двумя полезными инструментами Google и не тратить время и деньги на платные сервисы.
Основа Google Tag Manager — теги. Это фрагменты кода, которые устанавливаются на сайт. В интерфейсе GTM можно использовать готовые шаблоны или добавить произвольные фрагменты HTML, JS-кода.
Если раньше руками устанавливали на сайт коды отслеживания из большого количества сервисов, то пришло время избавиться от рутины. Для этих задач идеально подходит GTM. Сможете забыть о ручных правках, а теги в любой момент можно будет удалить без длительного поиска по файлам.
«Гугл тег менеджер» стоит использовать только если добавляете на сайт больше 4-5 фрагментов кода из сторонних сервисов. Если их меньше, то в GTM нет необходимости. Сервис создан как раз для того, чтобы помочь вебмастерам упорядочить работу с большим количеством тегов.
Если их меньше, то в GTM нет необходимости. Сервис создан как раз для того, чтобы помочь вебмастерам упорядочить работу с большим количеством тегов.
Участки кода, добавленные в GTM подгружаются асинхронно и в настройках можно выставить приоритет активации. То есть, если не надо, чтобы рекламный баннер показывался сразу после открытия страницы, можно добавить отложенную загрузку. Такой подход помогает увеличить скорость загрузки и сохранить хорошие поведенческие факторы.
Вебмастера могут использовать GTM, чтобы скрыть ID Google Analytics и других сервисов, по которым можно спалить сетку одного владельца. Это же касается и PUB ID в Adsense.
В Google Tag Manager используется история версий. После каждого обновления контейнера и отправки данных на публикацию, сохраняется промежуточная версия. В любой момент можно откатиться на более старую редакцию или перенести нужный тег.
Задачи, которые можно решить с помощью GTM
Одна из фишек GTM в том, что вебмастеру необязательно знать HTML или JS, чтобы добавить теги или настроить отслеживание событий. В сети много инструкций для решения стандартных задач. Остаётся только повторить шаги и проверить, срабатывают ли триггеры.
В сети много инструкций для решения стандартных задач. Остаётся только повторить шаги и проверить, срабатывают ли триггеры.
«Гугл тег менеджер» будет полезен разным специалистам. Веб-аналитики смогут установить код отслеживания разных сервисов и мониторить ключевые показатели эффективности. PPC-специалисты настроят ремаркетинг и будут отслеживать рекламные кампании в режиме реального времени.
Вебмастера через GTM смогут решить базовые задачи по аналитике без привлечения программистов. Арбитражники получат инструмент для фильтрации трафика и настройки нестандартных конверсий.
Что можно реализовать через GTM:
- Отслеживать клики по кнопкам социальных сетей. Если на сайте установлен блок шеринга без счётчиков или ссылки на сообщества, можно собирать статистику и смотреть, в какие соцсети пользователи переходят чаще всего.
- Мониторить переходы по внешним ссылкам. В партнёрки, сторонние сервисы и сайты рекламодателей, которые заплатили за обзор или размещение бэклинка.

- Настроить показатель отказов. Стандартная модель учёта в Google Analytics отличается от данных из «Яндекс.Метрики», поэтому лучше привести её к единому формату.
- Интегрировать теги ретаргетинга и ремаркетинга. Пиксели социальных сетей и сервисов устанавливаются в несколько кликов.
- Внедрить микроразметку. Добавить расширенные данные для рейтингов или товаров без помощи программиста и установки сторонних плагинов. В выдаче Google будет красивый сниппет, который поможет увеличить CTR.
- Мониторить внутренние переходы. Статистика покажет, в какие разделы пользователи заходят чаще всего.
- Отслеживать взаимодействие с формами. Для этих задач обычно используются плагины, но можно решить задачу с помощью GTM.
- Учитывать конверсии. Настроить цели по событиям и отслеживать, насколько хорошо монетизируется трафик из рекламных источников.
Возможности Google Tag Manager не заканчиваются на решении задач, описанных выше. Можно подключить к работе программиста и с его помощью превратить GTM, к примеру, в систему сквозной аналитики, настроив синхронизацию с Google Analytics.
Можно подключить к работе программиста и с его помощью превратить GTM, к примеру, в систему сквозной аналитики, настроив синхронизацию с Google Analytics.
Преимущества и недостатки
Освоить GTM может вебмастер с любым уровнем знаний. Для использования необязательно в совершенстве знать Javascript или разбираться в Ajax. Интерфейс достаточно удобный и разобраться в нем можно за пару часов активного изучения.
Плюсы сервиса:
- Бесплатный доступ. Никакого триала с привязкой карт и жёстких ограничений.
- Большая библиотека шаблонов. Есть готовые интеграции для Google Analytics и пользовательские теги.
- Режим отладки. Можно проверять корректность работы кода и только потом публиковать изменения на сайте.
- Совместная работа. Если продвигаете проект с командой, можно выдать им права разного уровня.
- Ускорение сайта. За счёт асинхронной загрузки тегов.

Недостатки:
- Код контейнера устанавливается вручную. Если случайно удалите строчку в процессе редактирования шаблона, поломается вся система GTM.
- Для некоторых задач нужны технические скиллы. Понадобятся знания HTML, JS и DOM.
- Нет отчётов. Придётся настраивать синхронизацию с Google Analytics.
- Отсутствует онлайн-поддержка. В распоряжении новичков только справочный форум.
- Большое количество тегов замедляет сайт. Сильно увлекаться «Менеджером тегов» не стоит.
У Google Tag Manager есть минусы, но они не настолько критичные, чтобы отказаться от крутого инструмента.
Как войти в GTM
Авторизация в сервисе осуществляется через Google аккаунт, а точнее через почту на Gmail. На все уйдёт буквально несколько секунд или минут, если захотите создать отдельную учётку под Tag Manager.
Инструкция по шагам:
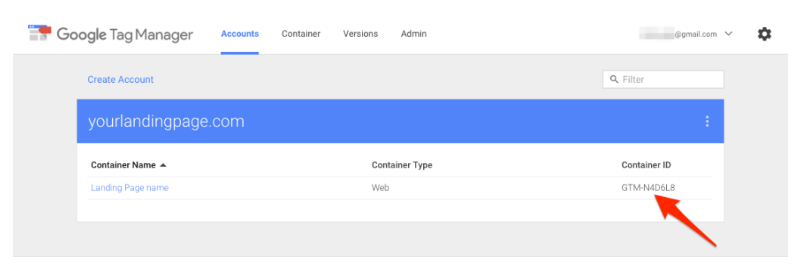
- Создайте аккаунт для сайта, заполнив настройки, как на скриншоте.

- Примите условия использования.
На этом процесс входа и создания аккаунта в Google Tag Manager завершён. Остаётся подключить контейнер к проекту и начать работу с сервисом.
Как установить Google Tag Manager на сайт
Если на первом этапе всё сделали правильно, на экране появится всплывающее окно с двумя фрагментами кода. Первый фрагмент необходимо разместить как можно ближе к верхней части страницы, а второй — ближе к концу в тег <body».
Есть несколько способов установки GTM на сайт. Если раньше редактировали исходный код, лучше вставить фрагменты кода вручную. Тем, кто не уверен, что справится с задачей, лучше использовать плагины. Например, под WordPress есть модуль с хорошим рейтингом, который установили более 400 тысяч раз.
Фрагменты кода GTM должны отображаться на всех страницах, где хотите отслеживать конверсии или собирать данные. Для CMS WordPress первый участок кода надо добавить в header.php активной темы, а второй в footer. php. Названия файлов могут меняться, но в большинстве случаев они одинаковые.
php. Названия файлов могут меняться, но в большинстве случаев они одинаковые.
После добавления фрагментов остаётся отправить контейнер на публикацию и проверить его работоспособность. Вот, как это сделать:
- Нажмите кнопку «Отправить».
- Добавьте описание версии и нажмите «Опубликовать».
- Установите расширение Tag Assistant для Chrome.
- Включите запись действий в настройках расширения и обновите страницу. Если всё работает правильно, должен появиться элемент GTM.
Если планируете постоянно работать с Google Tag Manager, лучше установить расширение. Оно помогает быстро проверять корректность работы тегов и показывает ошибки в настройках.
Как настроить GTM
Длительность настройки «Гугл тег менеджер» зависит от задач, которые вебмастер или арбитражник хочет решить с помощью сервиса. Если надо поставить «Метрику» и Google Analytics, подключить несколько пикселей и 2-3 сторонних сервиса, то на всё уйдёт не больше 10-15 минут.
Прежде чем переходить к настройке, стоит изучить базовые особенности GTM. Эти знания помогут правильно настраивать теги и защитят от ошибок. Будет обидно, если статистика не будет собираться из-за того, что не отправили контейнер на публикацию или выбрали неправильные параметры в конфигурации.
Базовые атрибуты Google Tag Manager:
- Контейнер. Оболочка, в которой хранятся теги. Пользователь добавляет фрагмент кода на сайт один раз, а потом работает в интерфейсе сервиса.
- Тег. Основной участок кода, который собирает данные и передаёт в систему аналитики. Тег активируется по заданным условиям.
- Триггер. Условие, связанное с запуском или блокировкой тега.
- Переменная. Параметр, для которого передаётся значение в процессе работы. Например, по клику на кнопку формы подписки передаётся ID элемента.
Установка Яндекс Метрики
Google Tag Manager часто используют для установки «Яндекс Метрики» на сайт. Тогда отпадает необходимость редактировать код шаблона вручную. Процесс интеграции состоит из нескольких простых шагов:
Тогда отпадает необходимость редактировать код шаблона вручную. Процесс интеграции состоит из нескольких простых шагов:
- Создайте новый счётчик «Метрики».
- Скопируйте код отслеживания и перейдите в GTM.
- Откройте вкладку «Теги» и создайте новый элемент.
- Выберите тип «Пользовательский HTML».
- Вставьте код в поле.
- Подключите к нему триггер All Pages.
- Задайте имя.
- Сохраните изменения.
- Опубликуйте новую версию контейнера.
Остаётся проверить работоспособность тега через расширение Tag Assistant. При необходимости можно использовать режим отладки в GTM, но плагин для Chrome более удобный для новичков.
Установка Google Analytics через Tag Manager
После релиза Google Analytics 4 в «Менеджере тегов Google» появилось 2 варианта установки системы аналитики. Первый подходит для тех, кто использует старую версию ресурса, а второй — для GA4.
Пошаговая инструкция для старой версии:
- Создайте ресурс в Google Analytics и скопируйте идентификатор отслеживания в формате UA-346425790-0.

- Добавьте тег Universal Analytics в GTM.
- В типе отслеживания выберите «Просмотр страницы».
- Создайте новую переменную.
- Вставьте идентификатор GA в поле. В дополнительных настройках активируйте нужные опции. Например, функции контекстно-медийной сети, если используете ремаркетинг в Adwords.
- В триггерах добавьте All Pages.
- Опубликуйте новую версию.
Для установки Google Analytics 4 необходимо скопировать идентификатор показателя из вкладки «Сведения о веб-потоке», а в типе тега выбрать «Конфигурация GA4».
Далее вставить идентификатор в поле и выбрать стандартный триггер. Как видите, разница небольшая.
События и цели в Google Tag Manager
Новички часто путают цели и события между собой. Событие — взаимодействие пользователя с элементами страницы, а цель определяет событие, как конверсию. То есть посетители выполняют на сайте разные действия, но только операции, зарегистрированные в виде целей, фиксируются, как конверсии.
В Google Analytics есть несколько типов целей, которые закрывают базовые задачи вебмастеров и арбитражников. Можно отслеживать загрузку определённых страниц, длительность сеанса и мониторить выполнения событий.
В GA4 появились события-конверсии, которые настраиваются ещё проще, чем в старой версии. Надо создать тег в GTM, опубликовать контейнер, найти событие в статистике и включить отслеживание конверсий.
У нас на сайте есть подробная инструкция по работе с целями, событиями и конверсиями. В ней описана последовательность действий для старой и новой версии ресурсов Google Analytics.
Триггеры в Google Tag Manager
Триггерам стоит уделить особое внимание, потому что от них зависит активация тега. Если неправильно настроить триггер, событие не сработает и соответственно статистики в отчётах не будет.
В Google Tag Manager 14 триггеров, разделённых на 4 категории. Важно понять, как они работают, чтобы выбрать правильный тип и не ошибиться при настройке событий.
- Просмотр страницы. Триггеры используются, чтобы активировать тег при загрузке страниц. Можно запустить тег сразу после начала загрузки контента или когда все элементы прогрузятся.
- Клик. Фиксация кликов по ссылкам и другим кликабельным элементам на сайте.
- Взаимодействия пользователей. Группа состоит из 4 элементов, каждый из которых решает свою задачу. Можно отслеживать глубину прокрутки, просмотр видео, отправку формы и доступность элемента.
- Другое. Дополнительные типы триггеров. Чаще всего используется таймер и пользовательское событие.
Создать тег без триггера нельзя, поэтому в любом случае придётся пользоваться условиями срабатывания. Потратьте немного времени на изучение триггеров и сможете без проблем настраивать любые события.
Решение популярных проблем и фишки в GTM
У новичков при использовании Google Tag Manager часто возникают проблемы. Некоторые из них не сильно влияют на общую картину, а другие полностью перечеркивают использование сервиса.
Мы собрали самые распространённые проблемы вместе со способами решения. Обязательно проанализируйте список, чтобы защититься от ошибок.
- Неправильно срабатывает тег. Проверьте настройки триггера и убедитесь, что верно заданы условия запуска или блокировки.
- На сайте не появляются новые теги. Возможно, забыли опубликовать контейнер после внесения изменений.
- В режиме отладки всё работает, а в отчётах данных нет. Скорее всего, проблема в неверно настроенном теге Google Analytics.
- Опубликована не та версия контейнера. Зайдите в настройки, найдите нужную редакцию и сделайте её основной.
Что касается неочевидных фишек и лайфхаков, то всё зависит от уровня знаний того, кто будет работать с Google Tag Manager. Например, с помощью сервиса можно настроить подмену контента, отслеживать брошенные корзины и даже передавать заявки с сайта в Telegram.
Последний пункт особенно важен для тех, кто взаимодействует с пользователями через мессенджер. Можно настроить отправку данных из форм в Telegram и оперативно связываться с пользователями. Такой формат отлично подходит для тех, кто, к примеру, вручную принимает заказы на товарке.
Можно настроить отправку данных из форм в Telegram и оперативно связываться с пользователями. Такой формат отлично подходит для тех, кто, к примеру, вручную принимает заказы на товарке.
Google Tag Manager — крутой инструмент для арбитражников и вебмастеров, который позволяет автоматизировать разные задачи. Стоит потратить немного времени на изучение его возможностей и применять сервис для своих проектов.
Как открыть доступ в Google tag manager
Предоставление прав на учетную запись в google tag manager
Иногда возникает необходимость открыть другому пользователю доступ к google tag manager. Например, что бы специалист просто оценил правильность настроек в gtm или создал новый контейнер со своими настройками в вашем аккаунте. В gtm исходя из определенной задачи, можно открыть разный доступ.
Открыть доступ мы в gtm можем как на уровне аккаунта, так и на уровне контейнера
Доступ на уровне аккаунта
Выбираем аккаунт /// Управление доступом
Что бы добавить нового пользователя нужно указать его почту, по которой он может перейти в аккаунт gtm
Переходим в управление доступом /// Создать
Вводим почту пользователя на которую мы хотим открыть доступ
На уровне аккаунта можно выбрать: администратор или пользователь
Разница между администраторским и пользовательским в том, что доступ админа имеет право добавлять, удалять пользователей у которых есть доступ к аккаунту, создавать новые контейнеры.
На уровне аккаунта можно выбрать:
Нет доступа – пользователь не может просматривать данные по контейнеру.
Чтение
Пользователь, у которого есть доступ на чтение
Может:
Смотреть настройки
Смотреть теги, триггеры, переменные
Смотреть рабочие области
Экспортировать данные
Не может:
Использовать предварительный просмотр (есть толь возможность просмотреть через версии)
Создавать новые и корректировать текущую версию
Отправлять версию на публикацию
Изменение
Пользователь, у которого есть доступ на изменения
Может:
Смотреть настройки
Работать с тегами, триггерами, переменными
Пользоваться предварительным просмотром
Работать с текущими версиями
Экспортировать и импортировать данные
Не может:
Создавать новые версии
Отправлять версию на публикацию
Подтверждения
Пользователь, у которого есть доступ на изменения
Может:
Работать с тегами, триггерами, переменными
Пользоваться предварительным просмотром
Создавать новые и работать с текущими версиями
Экспортировать и импортировать данные
Изменять настройки в контейнере
Не может:
Отправлять версию на публикацию
Публикация
Пользователь, у которого есть доступ на публикацию
Может
Работать с тегами, триггерами, переменными
Пользоваться предварительным просмотром
Создавать новые и работать с текущими версиями
Экспортировать и импортировать данные
Изменять настройки в контейнере
Отправлять версии на публикацию
Также можно открыть доступ только на уровне контейнера
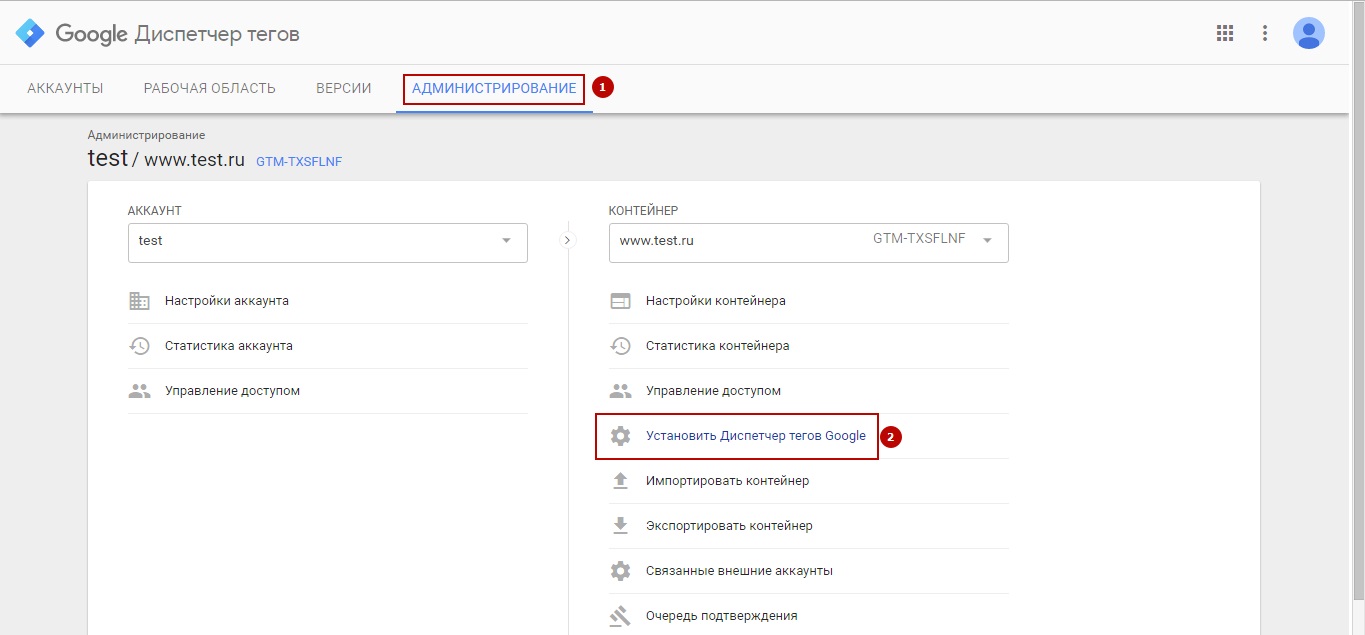
Переходим в контейнер /// Администрирование /// в блоке контейнер «Управление доступом» ///
Открываем доступ на учетную запись (почту) пользователя, которому хотим дать доступ /// выбираем уровень доступа /// добавить
В итоге мы открыли доступ на публикацию
Если нужно закрыть доступ
Переходим в администрирование /// Управления доступа на уровне аккаунта или контейнера
Переходим на почту, где нужно закрыть доступ
Выбираем «Нет доступа» /// Сохранить
The following two tabs change content below.

Основы Google Tag Manager — Ringostat Blog
Александр Максименюк, основатель и CVO Ringostat, работает с Google Tag Manager с 2012 года, когда тот еще был на стадии бета-тестирования. В этой статье он описал возможности системы, которые полезны и для специалистов нетехнических специальностей. Читайте об интерфейсе, триггерах, тегах и практических рекомендациях по их применению.
Оговорюсь сразу, в этой статье я изложил свой собственный взгляд на работу с Google Tag Manager. Он может не совпадать с мнением других специалистов, а где-то даже нарушать идеологию. У меня есть подход к решению задач с использованием подручных материалов, это относится и к сервисам также. Но, если кому-то пригодятся мои лайфкахи — буду рад.
Что такое Google Tag Manager и зачем он нужен
Google Tag Manager — это система, созданная Google для управления тегами JavaScript и HTML.
Подобные теги используются на сайтах для отслеживания и анализа.
Если говорить проще, это удобный инструмент, который позволяет без привлечения программиста выполнить на сайте JavaScript или добавить HTML-теги при наступлении какого-нибудь события. Помимо использования для систем отслеживания и аналитики, она позволяет выполнить любой JavaScript и манипулировать контентом страницы.
В системе есть множество полезных функций, которые до этого приходилось настраивать с помощью скриптов. Например, просмотр видео на странице. Раньше нужно было написать большой кусок кода, чтобы отследить, посмотрели ли видео у вас на сайте и на сколько процентов. Сейчас же для этого есть готовые триггеры. Еще один плюс — вы можете легко проследить, какие изменения были сделаны, кем и легко откатить их.
3 причины использовать Google Tag Manager
- Независимость от команды R&D. Сотрудники отдела маркетинга знают, как тяжело установить баннер на блоге, если все разработчики заняты.
 Нужно проверить какую-то новую систему аналитики — ставим код, и поехали.
Нужно проверить какую-то новую систему аналитики — ставим код, и поехали. - Быстрое внедрение любых элементов. Приведу пример из нашего прошлого, когда мы использовали динамический контент. В зависимости от объявления, по которому пришел человек, на странице изменяется заголовок и часть текста. В нашем случае пользователь приходил по запросу «коллтрекинг», и мы ставили аналогичный заголовок (h2). Если он писал «аналитика звонков», то заголовок был уже таким. Это реализуется с помощью Google Tag Manager — процесс настройки мы подробно описали в статье на Хабре.
- Тестирование гипотез. Это очень перекликается с пунктом независимости от команды разработки. Можно, не привлекая программистов, легко подключить A/B тест, проверить новый инструмент или начать отслеживать какой-то новый показатель. Да и вообще поменять картинки, тексты на сайте и посмотреть, как это отразится на конверсии.
Диспетчер тегов Google бесплатный. При этом он постоянно развивается: появляются новые триггеры, переменные и т. д.
д.
Примеры использования
Ниже я приведу примеры, для чего мы используем этот инструмент в повседневной работе Ringostat.
- Внедрение скриптов аналитики. У нас установлено несколько систем аналитики, с которыми мы работаем. Задаваясь вопросом, что можно улучшить и влияет ли тот или иной показатель на конверсию, мы можем начать быстро его отслеживать. Также мы регулярно делаем интеграции и для сбора прототипа можем установить к нам систему для работы и тестирования на живом проекте.
- GDPR-плашки и корректность их обработки. Этот функционал и его триггеры у нас полностью реализованы через менеджер тегов. Как его настроить, мы описали в инструкции. Объясню причину, почему это сделали не в коде. GDPR имеет отношение к маркетинговым инструментам и системам аналитики, которые уже установлены через Google Tag Manager. Поэтому мы решили разместить GDPR-плашку с его же помощью — это заняло два дня без особой переработки аккаунта.
- Уведомления и баннеры на блоге Ringostat.
 В данный момент здесь размещен баннер конференции 8P.
В данный момент здесь размещен баннер конференции 8P. - Плашки приглашений на вебинары, уведомления о проведении рейтинга и других важных событиях. До этого мы платили за OptinMonster, но столкнулись с ограничениями и невозможностью настроить многие опции. Потом мы реализовали это через Google Tag Manager и, на мой взгляд, работает это намного лучше.
- Динамические заголовки для разных источников трафика. Об этом я говорил выше.
- SEOhide — когда эта тема работала, я на личном проекте устанавливал ее именно через Google Tag Manager.
- A/B тесты. Не так давно к нам заходил клиент — один из самых крупных интернет-магазинов Украины. Мы им предлагали скрыть их телефон за кнопкой «Показать номер». Это нужно, чтобы экономить средства клиента. У компании были сомнения на эту тему. Мы провели тест: одной половине трафика показывали номер, а другой — кнопку. Оказалось, что кнопка никак не влияет на конверсию, а клиент, что естественно, боялся ее снижения.

Основные понятия
Опишу своим языком основные сущности в Google Tag Manager. Их существует гораздо больше, но это базовые понятия, и для нормальной работы с аккаунтом их нужно знать.
- Account — группа контейнеров для сайта или приложения. Проще всего иметь один аккаунт — один контейнер. У нас в этом аккаунте есть второй контейнер, который используется для dev (developers). В нем есть другие переменные, часть тегов выключена, т. к. некоторые системы не нужно отслеживать на dev. Например, это может вызывать создание новых юзеров в коммуникационной платформе Intercom, которую мы используем. И за это придется платить.
- dataLayer — JavaScript объект, который содержит переменные и используется для кастомных событий (events). Первое, что необходимо требовать от программистов, чтобы они заполнили dataLayer переменными, которые нужны. Например, человек заходит в аккаунт. В dataLayer прокидывается его user ID, язык, категория пользователя.
 Когда пользователь заходит в проект, передается информация о тарифе, проекте и когда он был создан. Дальше мы манипулируем этим в остальных тегах.
Когда пользователь заходит в проект, передается информация о тарифе, проекте и когда он был создан. Дальше мы манипулируем этим в остальных тегах. - Tags — собственно теги, которые будут применяться для сайта или приложения. Могут быть предустановленными и кастомными.
- Triggers — события, при наступлении которых необходимо запустить тот или иной тег. Либо они будут исключением для вызова тега.
- Variables — переменные, которые можно использовать в рамках тегов, либо они могут быть дополнительным условием для триггеров. Их очень много, ниже мы разберем некоторые из них. Все они используются в тех же тегах и триггерах для определения, когда, что вызывать и что передавать.
- Folders — папки, призваны сделать удобнее работу в сложном аккаунте за счет группировки тегов, триггеров и переменных. По моему мнению, тут пока UX еще далек от идеального.
- Workspaces — рабочие пространства, удобная штука для командной работы. Стоит использовать, когда внедряется более-менее сложное решение, особенно несколькими пользователями одновременно.
 Я с этим познакомился сравнительно недавно, на проекте крупного классифайда. У нас было выделено Workspace Ringostat, где мы могли вносить изменения, не затрагивая работу их аналитика, который работал параллельно. Он работал над своими изменениями, а мы над своими, создавая единую версию по итогу.
Я с этим познакомился сравнительно недавно, на проекте крупного классифайда. У нас было выделено Workspace Ringostat, где мы могли вносить изменения, не затрагивая работу их аналитика, который работал параллельно. Он работал над своими изменениями, а мы над своими, создавая единую версию по итогу. - Versions — сформированная совокупность элементов, которая выливается в паблик. Может иметь название и комментарий для простой возможности откатиться. Допустим, выкатывается версия, чтобы что-то протестировать, и мы знаем, что это ненадолго. Например, тестируем заголовок голубого цвета. Видим, что конверсия низкая, и откатываем назад. Или мы релизим обновление и видим, что оно смотрится годно, но это решение лучше сделать на более низком уровне — непосредственно в CSS или в коде. Тогда мы откатываемся и уже потом релизим «начистовую». Почему не оставлять через Google Tag Manager? Все-таки изменения применяются не сразу в результате. Сначала загрузится изначальный заголовок, который потом сменится на новый.
 И это будет заметно, особенно при медленном интернете.
И это будет заметно, особенно при медленном интернете. - Preview mode — режим предпросмотра, в котором устанавливается специальное cookie. Оно позволяет увидеть последние изменения до публикации. Когда мы его запускаем, то можем им поделиться. Это сформированные изменения, которые можно посмотреть. В Preview mode, на плашке для отладки, отображается, какое значение на каком этапе имеет определенная переменная. Какие триггеры вызвали тот или иной тег, и когда он был выполнен.
- Environments — окружения, отдельные контейнеры, которые могут быть использованы для dev-окружения и являются условно более удобной штукой, чем Preview. Можно на dev-сервере выкатить environment — latest версию. При этом на prod будет своя версия — это немного другой сниппет кода самого контейнера. Так на dev мы можем посмотреть версию и убедиться, что все хорошо. Без Preview mode, его расшаривания и т. д.
Права доступа
Некоторые переживают, что через Google Tag Manager с сайтом можно сделать все, что угодно. Так и есть, но в нем есть несколько уровней прав доступа. В зависимости от того, насколько вы доверяете сотруднику, вы можете выдать те или иные права.
- Read — минимальный уровень доступа. С этими правами можно только смотреть, причем достаточно неудобно.
- Edit — пользователь может редактировать, создавать рабочее пространство, изменять теги, переменные и т. д.
- Approve — нужны, чтобы создать версию. Такие права для тех, кто может посмотреть и здраво оценить, что все сделано нормально.
- Publish — права доступа самого высокого уровня. Обладая ими, вы будете релизить то, что увидит конечный пользователь.
Так вы можете на уровне прав разграничить, кто и что будет делать, не переживая за безопасность или сохранность всего сайта.
Что требуется от R&D
- Сформировать dataLayer в зависимости от того, какие переменные возможны на конкретных страницах.
- Разместить сниппет максимально высоко в блоке . Недавно был кейс, когда на достаточно «тяжелом» клиентском проекте перед Google Tag Manager отрабатывало несколько скриптов. Из-за этого Google Tag Manager загружался через 15 секунд при 3G-интернете, а там было много такого трафика. Именно столько не работали скрипты отслеживания, потому что это было подключено ниже, чем следовало. Поэтому требуйте, чтобы до подключения CSS, JS был Google Tag Manager. Единственный фрагмент js, который должен быть до — это сформированный dataLayer.
- Кусочек сниппета noscript разместить в <body>. Он используется в случае, если отключен js.
Теги: основные виды
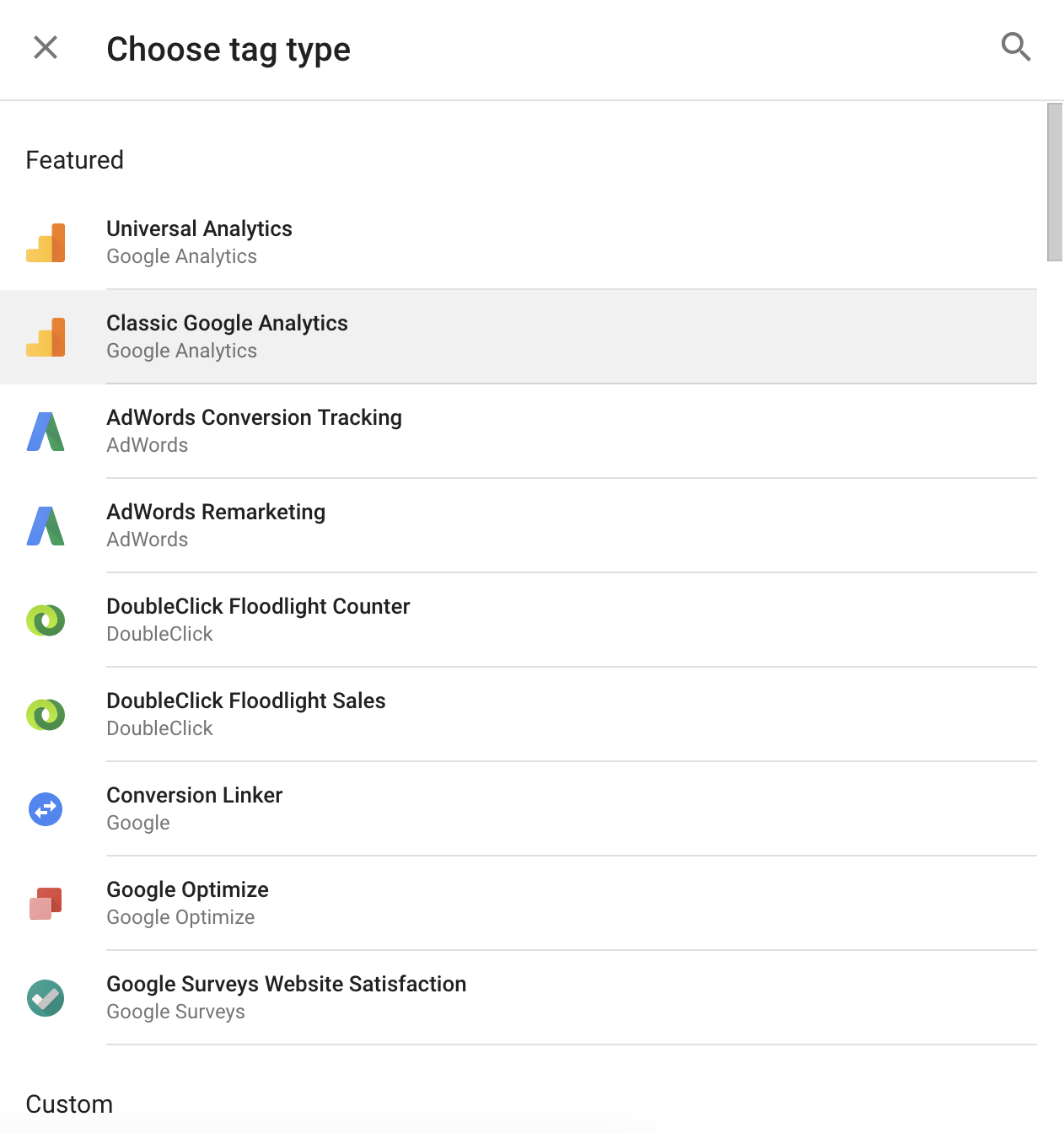
Featured
Здесь у Google собраны собственные теги:
Пару слов о Google Optimize. С ним есть проблемы — для его полноценной работы все равно придется лезть в код сайта.
Custom
Custom HTML — мой самый любимый тег. И почти все, что я делаю с Google Tag Manager, реализовано именно через него.
Помимо того, что показано на скриншоте, есть еще большое количество официальных тегов разных разработчиков. Их можно подключать по принципу «скопируйте идентификатор и вставьте».
Custom HTML Tag
Сюда можно вводить любой HTML. Обычно я его начинаю с открывающего тега <script>. Дальше пишу свой js и закрываю </script>.
Отличная вещь, через которую можно реализовать что угодно.
Triggers
Это то, на какие события срабатывает тег. Триггер также может блокировать отработку тега. Например, мы можем настроить, чтобы тег отрабатывал на Page View, но не на страницах, которые соответствуют админке. Для блога и сайта у нас один и тот же тег с Intercom, но когда человек заходит в административную панель, там включается другой. В него прокидывается user ID и дополнительная информация о пользователе, чтобы при обращении мы его могли корректно обработать.
Click — если пользователь кликнул по какому-либо элементу, и на это нужно какое-то действие. Допустим, мы хотим без привлечения программиста отследить, когда пользователи кликают по картинке. Либо при наличии ссылки можно посмотреть, по какой ссылке ушли с нашего сайта.
Разберем следующий блок. Блок User Engagement — это взаимодействие пользователя с контентом.
Триггер Element Visibility можно установить по классу и ID элемента, и когда он будет заметен на экране, то сработает этот триггер. Это очень удобно, если нам нужно отследить, долистал ли пользователь до определенного блока на сайте. Мы можем на это повесить триггер и отправить событие в Google Analytics — что человек не просто зашел на страницу, а долистал, например до отзывов. А когда-то реализация такой задачи была болью.
Form Submission — триггер на отправку формы. На переменных можно получить любые ее значения и отправить куда угодно, помимо того, куда она уходит изначально. Например, мы хотим создавать сделку в amoCRM на Submit Form — это можно сделать через Google Tag Manager, хоть и сложно.
Scroll Depth — подходит, если мы хотим отследить глубину просмотра. Например, долистал ли пользователь до 50% страницы.
YouTube Video — еще одна классная штука. Этот триггер может срабатывать на то, что запустили видео, остановили, просмотрели 75%. Когда я еще занимался SEO, у меня был js, который я применял на сайте клиентов. Он был настроен на события, когда видео посмотрели на 25%, 50%, 75% и 100%. А в Google Tag Manager для этого уже есть готовый триггер.
Custom Event — через dataLayer можно прокинуть event, который вызовет этот триггер. К этому событию можно передать дополнительные переменные, которые будут отправлены в Google Analytics или другую систему в качестве события.
History Change — очень необходимый в последнее время триггер. Особенно для тех, кто сталкивался с SPA-сайтами, когда страницы не перезагружаются, но контент и URL меняется. В работе Ringostat мы с этим сталкивались. History Change как раз и сделан, чтобы работать с подобными площадками.
JavaScript Error — если возникла какая-то ошибка, можем тоже затриггерить, что поломались какие-то скрипты.
Timer — я считаю, что базовую аудиторию ремаркетинга нужно собирать только из тех, кто пробыл на сайте 15-30 секунд, т. е. проявил хоть какой-то минимальный интерес. Тогда она не будет состоять из действительно лишних людей.
Trigger Group — для меня это новинка, которую я пока не применил в работе. Например, в моем аккаунте есть настройки, где пять триггеров вызывают один тег. С помощью Trigger Group мы можем их группировать. Например, это делалось в рамках настройки функционала для GDPR. У нас есть event о том, что пользователь подтвердил согласие, либо же у него есть cookie, и в этом случае скрипты запостятся на PageView. Мы их группируем и применяем один триггер, который отрабатывает на любой из них.
Для начала следует освоиться с такими триггерами:
Разберем три первых. При нажатии на Trigger Configuration они находятся в такой последовательности: DOM Ready, Page View, Window Loaded.
Триггер DOM Ready срабатывает, когда загрузился «каркас» страницы: HTML и CSS. Страница при этом может выглядеть еще не полностью загруженной.
Но на самом деле сначала возникает событие Page View. Потом DOM Ready — т. е. сформировался DOM страницы. И последний Window Loaded, когда все скрипты завершились, и пользователь видит полностью готовую, отрендеренную страницу. На «тяжелом» сайте такое событие может и не произойти при обычном поведении пользователя.
Каждое из этих событий может быть триггером и, в зависимости от того, какие мы задачи решаем, можем пользоваться тем или иным. В моем случае это чаще всего Page View. Иногда применяю DOM Ready, например, когда нужно изменить какой-то элемент. Если я буду ориентироваться на Page View, то элемента может еще не быть на странице. И в лучшем случае ничего не сделает, в худшем выкинет ошибку.
Custom Events — очень удобная штука для того, чтобы вызывать события, так сказать, «по-старому» из кода страницы. Вариантов для использования — море. Как пример, у нас есть подмена номера на кнопку. Так вот на ее нажатие можно отправить событие или настроить это для ряда других событий.
Variables
Переменные делятся на два блока. Ниже показаны Built-in — встроенные, это их набор, доступный по умолчанию. Вот лишь часть из них:
Если нажать в правом верхнем углу Configure, то вы увидите еще три или четыре таких списка. Это базовые переменные, которые по взаимодействию с ID и классами элементов для кликов, просмотров страниц и т. д. находятся в быстрой доступности.
Также есть кастомные переменные, которые можно самостоятельно использовать:
Слева перечислены навигационные переменные. HTTP Referrer можно и нужно использовать для той же замены заголовка в зависимости от источника трафика. URL — тут можно взять любой элемент ссылки и использовать его в качестве переменной.
Page Variables — в dataLayer прописан идентификатор переменной, как мы ее задали и используем ее дальше.
Custom JavaScript — моя любимая переменная, но достаточно непростая. Особенность в том, что в ее рамках нужно сделать return другой JavaScript. Базово это function — return — function. И уже в function нужно написать, что нам нужно.
JavaScript Variable — со страницы можно прочесть любую переменную. В блоке Page Element показаны переменные, которые также позволяют прочесть значения любых элементов.
Переменные из блока Container Data — это уже для совсем тонкой работы. Допустим, вам нужно ID контейнера, его версия. Лично я с этими переменными дела не имел.
Lookup Table — очень классная штука из блока Utilities. Я ее использовал, когда мы меняли заголовки на сайте. Сначала создается одна переменная, которая читает значения из URL, например utm_term. В зависимости от значения в нем мы подставляли текст для h2. Также через эту переменную у нас реализованы тексты для GDPR Consent на разных языках, о котором было выше. В зависимости от переменной 1, мы выдаем переменную 2.
Еще одна переменная, которую я рекомендую использовать:
Я смотрел много крутых прокачанных аккаунтов, где это не настроено. Вроде бы люди платят много люди за аналитику, у них 50+ тегов тегов Google Analytics. И ты руками перебираешь каждый, чтобы везде внести простое изменение.
В Google Tag Manager есть крутая штука — это переменная Google Analytics Settings. Ее можно настроить один раз, дальше она используется во всех тегах Google Analytics. При этом в каком-то конкретном теге можно переназначить отдельную настройку.
Tag Sequencing
Еще одна важная вещь, которую часто не используют.
Приоритеты. Допустим, при наступлении одного события должны быть вызваны несколько тегов. Теоретически на основе приоритетов мы приведем к ситуации, что вызовется сначала один, а потом тот тег, у которого более низкий приоритет и т. д. Но есть нюанс.
Теги просто добавляются в очередь согласно приоритету, но выполняться будут асинхронно. Предсказать, что один тег выполнится раньше, чем другой — грубо говоря, невозможно. Но если использовать Tag Sequences, то можно задать, что перед выполнением одного тега нужно выполнить другой.
Или наоборот — вызываем какой-то тег, у второго тега никаких триггеров нет, но он будет вызван только после первого.
Приведу пример, где это может пригодиться. Когда мы используем Google Optimize и он настроен не через последовательность, то будут проблемы. Т. к. он должен отработать до Google Analytics. Если он отработает позже, то в систему аналитики не передадутся данные о том, какой вариант эксперимента был использован. В результате по одной части экспериментов мы будем получать данные. А по другой будем получать, что отработала дефолтная страница, хотя могла отработать недефолтная. Поэтому Google Optimize всегда ставится через последовательность перед Google Analytics.
Также если выбрать Tag Sequences, то вы увидите галочку — «если один тег не выполнился, то не выполнять и второй». Например, можно заблокировать вызов тега, если не отработал предыдущий или завершился ошибкой. Допустим, для текущего тега нужна переменная, которая будет получена в результате выполнения какого-либо тега. Если он не выполнился, то этот тег не имеет смысла. Зачем тратить ресурс?
Tag pause
Если зайти в редактирование тега, то его можно поставить на паузу — это означает, что он не будет вызываться. При этом все его настройки сохранятся.
Пример тега, который любит «сидеть на паузе» — это баннер конференции 8Р, которая проводится ежегодно. После завершения ивента он ставится на паузу, пока нас не попросят включить новый.
Выводы
Если вы не специалист, то Google Tag Manager может на первый взгляд может показаться сложным. Но я рекомендую все-таки потратить время и изучить его возможности. Это сэкономит много рабочих часов в будущем, и вы не будете зависеть от разработчиков.
Начинайте с простых вещей и постепенно переходите к более сложным. Тем более, что поменять и включить, например, баннер действительно несложно. А по другим вопросам, связанным с Google Tag Manager, ответы можно найти в сети.
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Уверены, что знаете Google Tag Manager? Тест по основам Google Tag Manager для начинающих
Лимит времени: 0
0 из 20 заданий окончено
Вопросы:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Информация
Google Менеджер тегов – это система управления тегами, при помощи которой можно с легкостью обновлять код отслеживания и другие фрагменты кода на сайте или в мобильном приложении без изменения кода отслеживания на сайте.
Ответьте на вопросы из бесплатного онлайн-курса по Google Tag Manager от Analytics Academy. Тест позволит проверить знание сервиса и будет полезен маркетологам, аналитикам и разработчикам.
Количество вопросов в тесте — 20
Процент верных ответов для прохождения теста — 80%
Вы уже проходили тест ранее. Вы не можете запустить его снова.
Тест загружается…
Вы должны войти или зарегистрироваться для того, чтобы начать тест.
Вы должны закончить следующие тесты, чтобы начать этот:
Правильных ответов: 0 из 20
Время вышло
Поздравляем! Вы прекрасно справились с тестом.
Не останавливайтесь, продолжайте в том же духе.
Поделитесь вашими результатами с коллегами и друзьями!Нам жаль, но вы не справились с тестом.
Пройдите курс Основы Google Менеджера тегов и попробуйте свои силы еще раз.Рекомендуем сохранить ссылку на тест:
http://konstantinbulgakov.com/quiz/gtm-starter
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- С ответом
- С отметкой о просмотре
Настройка целей на кнопки и формы через Tag Manager
Google создал Google Tag Manager для упрощения работы вебмастеров, в частности с его помощью настройка целей на кнопки и формы, без какого-либо вмешательства в код сайта. В данный момент это наиболее новый и в то же время простой способ. До начала установки целей важно убедиться, что на всех страницах сайта размещен код от Гугл Тег Менеджер, а также подключен Google Analitics. Когда все готово, можно двигаться дальше.
Предварительная настройка целей в Google Analitics
Для начала требуется настроить цели в гугл аналитике. Для этого заходим в аккаунт и
переходим на вкладку “Администратор”.
Там мы выбираем раздел “Цели” и переходим.
Кликаем на “+Цель”. В открывшемся меню выбираем “Собственная” и переходим далее.
Присваиваем название “Все формы” и в качестве типа выбираем “Событие”.
Далее присваиваем в качестве индикатора категории “Form”, а в качестве действия “Send”, и сохраняем нашу цель.
Теперь можно переходить к следующему этапу.
Пошаговый процесс установки целей через GTM
Если для установки целей на кнопки через гугл аналитику требуется вписывать в код определенные значения, то тут все иначе. Работает это через триггеры. Триггер работает следующим образом: он присваивается на определенные элементы, после чего нужная форма или какой-либо другой элемент будет закреплен за триггером. Есть несколько путей настройки целей. Сейчас будет рассмотрен самый простой из них.
Установка цели на все формы
Это более простой вариант, который подойдет на сайты, в которых имеется только одна или пара форм покупки-заказа. Для реализации потребуется уже установленный Tag Manager и связь сайта с аккаунтом Google Analitics. Весь процесс на отслеживание форм google tag manager можно разбить на 3 этапа.
Создание переменной
Первым делом нам необходимо создать переменную.
Жмем “Создать” и присваиваем ей имя. К примеру, у нас она будет называться “Для целей” и переходим на выбор переменной.
Нас интересует пункт “Настройки Google Analytics”.
У нас потребуют идентификатор отслеживания, в качестве которого мы используем аккаунт Гугл аналитики. Чтобы найти идентификатор, достаточно будет посмотреть его в аккаунте гугл аналитики или использовать Tag Assistant.
После этого сохраняем нашу переменную.
Создание триггера
Заходим во вкладку триггеры и жмем “Создать”.
Начинаем все так же с имени — называем его “Все формы”. Далее переходим к выбору триггеров, где находим “Отправка формы” и кликаем на него.
В данном варианте выбираем “Все формы”, чтобы триггер срабатывал на всех формах, что будут обнаружены. Сохраняем триггер, после чего нам остается только создать тег.
Создание тега
Переходим на вкладку “Теги” и жмем создать тег. Для упрощения называем его “Тег все формы”.
Далее следует выбрать его тип — Google Аналитика Universal Analytics. В качестве типа события, которое необходимо отслеживать, следует выбрать тип “Событие”. Далее вписываем наши идентификаторы конверсии “Категория” и “Действие”, в качестве которых у нас Form и Send. Еще важно в настройках переменной выбрать созданную нами ранее переменную. Остальное можно оставить как есть.
Жмем сохранить, система предложит нам триггер.
Жмем “Добавить триггер” и выбираем там созданный нами ранее “Все формы”.
Сохраняем наш тег.
Проверка установки тега
Теперь нам остается проверить, работает ли наша цель. Сделать это можно двумя способами. Через гугл аналитику, проверить, засчитывает ли нам отправку формы, или в режиме предварительного просмотра. Просмотр через гугл аналитику рассматривать не будем, так как с этим не возникнет сложностей, а сразу перейдем к режиму предварительного просмотра.
Проверка цели в режиме предварительного просмотра
Заходим в режим предварительного просмотра.
Теперь в этом же браузере, но в другом окне открываем сайт. Внизу сайта вы увидите окошко, в котором будут все теги.
Активные теги располагаются сверху, а снизу будут все не рабочие. У вас будет всего один тег, когда на скриншоте их 3.
Как видно, активных тегов, кроме гугл аналитики, на данной странице нет. Чтобы проверить, активен ли наш триггер на странице заполнения формы, переходим на саму форму и заполняем ее. Жмем отправить и смотрим на результат. Если сделано все правильно, то наш тег “Тег все формы” перейдет верх, в активные теги.
Как видим на скриншоте, наш тег “Тег все формы” перешел в активные, значит триггер настроен правильно и тег сработал. Если все было настроено, как описано выше, то в гугл аналитике будет зафиксировано срабатывание цели. Смотреть срабатывание цели удобнее всего в режиме реального времени, выбрав вкладку “Конверсии”. На этом первая часть закончена.
Заключение
В следующей части будет описана более сложная настройка целей, которая будет работать на активации нужных нам кнопок и событий.
Продолжение следует…
Автор — Дмитрий Прокопенков (PPC специалист).
ТОП 7 расширений браузера для GTM
Мы уже рассказывали вам о том, что такое Google Tag Manager и какие задачи решает этот инструмент аналитики. Пришло время рассказать о его помощниках — браузерных расширениях. Они облегчают взаимодействие с GTM и добавляют функциональности.
Сразу скажем, что большинство расширений доступны только для браузера Google Chrome, но есть и те, для которых понадобится Mozilla Firefox. Если на вашем компьютере отсутствуют эти браузеры, установите их, чтобы была возможность пользоваться данными инструментами.
Это решение создано для Firefox. С его помощью вы при необходимости можете в нужный момент заблокировать трансляцию статистической информации с сайта в GTM. Это может понадобиться в тех случаях, когда на ресурсе необходимо выполнить какие-либо изменения, протестировать отдельные функции и т. д. И при этом подобные действия не должны учитываться системами аналитики, чтобы не смешиваться с реальными показателями.
Активация и дезактивация расширения выполняется одним нажатием на его иконку.
Если ваш сайт подключен к GTM, перед внесением модификаций или тестированием воспользуйтесь возможностью данного помощника.
Этот инструмент, как и все последующие, можно использовать только в Chrome.
Расширение добавляет 2 функции в интерфейс GTM:
Опции становятся активными только при редактировании JavaScript-кода. Простым пользователям это может не пригодиться, но веб-разработчики таким функциям, несомненно, обрадуются. Во всяком случае, те, которые привыкли работать с подсветкой кода в редакторах наподобие Atom, NotePad++, VSC и т. д.
С помощью этого расширения вы можете заблокировать переход на веб-страницу при срабатывании тега. Это нужно для того, чтобы вы могли воочию убедиться в работоспособности настроенного тега. Инструмент не просто блокирует переход, но и делает так, что сам переход засчитывается аналитическим механизмом. Таким образом, вы можете протестировать отправку заявки и увидеть, сработал тег или нет, но при этом не будете перенаправлены на следующую страницу, а останетесь на исходной.
Расширение имеет иконку в виде прицела. Когда оно неактивно, прицел красный, а когда работает, то зеленый. Для активации этого инструмента откройте нужную страницу, выберите один из трех типов отслеживания и кликните по кнопке «Switch On».
Для вашего понимания сопоставим эти варианты с тегами в Google Tag Manager.
Допустим, вы хотите отследить, срабатывает ли тег при отправке какой-либо формы на сайте. Выберите пункт «Form Submit Listener» и включите расширение. Если цвет его иконки сменился с красного на зеленый, значит, все работает.
Теперь любые действия от кликов мышкой блокируются, а все данные заносятся в массив debugDL. Формат при этом остается точно таким же, как в GTM.
Заполните поля формы и отправьте тестовую заявку. При этом вы останетесь на этой же странице, а иконка расширения покажет цифру 1, что будет означать количество сохраненных в массив объектов.
Открыв консоль разработчика в браузере сочетанием клавиш CTRL+SHIFT+I (плюс служит указанием связки клавиш, его нажимать не нужно на клавиатуре), перейдите во вкладку Console. Введите debugDL, затем нажмите Enter, чтобы увидеть весь массив с захваченным объектом. Данную информацию вы можете задействовать для передачи статистических данных в GTM и отслеживания отправки заявок.
Это расширение выявляет любые возможные ошибки в кодах GTM и Analytics, которые установлены на сайт. Чтобы активировать такого помощника, установите его в браузер, кликните по значку и перейдите на нужную страницу.
Если иконка расширения останется синего цвета, это будет означать, что никаких ошибок не обнаружено. В противном случае, значок окрасится в красный цвет. Кликнув по нему, вы сможете просмотреть, какие коды установлены правильно, какие с ошибками и т. д.
Если у вас временно нет доступа к административной панели сайта, но GTM нужно установить и протестировать как можно скорее, этот помощник будет очень кстати.
С помощью данного инструмента вы подключаете Google Tag Manager локально, только для себя, используя браузер. После установки кликните по иконке расширения. Откроются настройки, где вам нужно указать идентификатор GTM и домен своего ресурса. После этого кликните по кнопке «START».
Еще вы можете задействовать расширение не для всего сайта, а для конкретных веб-страниц. Для этого переключитесь на пункт «regex (ignore case)» и укажите страницы.
После того, как вы произвели необходимые вам настройки, страница обновится и внизу откроется панель, где будет отображаться отладочная информация.
Здесь вы можете менять опции в контейнере, использовать предварительный просмотр и т. д.
Этот инструмент — лишь временное решение, пока не появится возможность установить по-настоящему GTM на свой сайт.
Еще одно расширение для продвинутых пользователей аналитических систем. Оно дает возможность обнаруживать любые теги и их взаимосвязанные действия, а затем отображает всё это в удобной форме.
WASP способен запоминать состояние dataLayer после перехода на другую веб-страницу. С помощью этой функции вы сможете увидеть, что происходило на предыдущей странице. В том же GTM такая возможность отсутствует.
Помимо этого, расширение позволяет блокировать или просто скрывать теги, расшифровывать данные для систем аналитики, отображать всевозможную SEO-информацию и визуализировать взаимосвязь тегов с помощью блоков и стрелочек.
Если вы создаете индивидуальные HTML-теги или JS-код в GTM, вам пригодится этот помощник, который позволяет выбрать необходимую переменную в редакторе.
Чтобы использовать этот инструмент, авторизуйтесь в Google. Установите расширение, затем в открытом редакторе кликните правой кнопкой мыши, нажмите на GTB Variables, выберите подходящий для вашей задачи тип переменной, саму переменную и вставьте ее.
Надеемся, что все эти расширения облегчат вам работу с Google Tag Manager и что вы его уже установили на свой сайт на 1С-UMI по нашей инструкции.
Узнайте, как добавить пиксель Facebook в Диспетчер тегов Google.
Если вы используете Диспетчер тегов Google для управления тегами на своем веб-сайте, вы можете добавить свой пиксель Facebook в свою учетную запись Диспетчера тегов Google для измерения и оптимизации результатов вашего Facebook Реклама. Узнайте о преимуществах установки пикселя Facebook.
Установите свой пиксель
- Войдите в свою учетную запись Google Tag Manager.
- Выберите контейнер своего веб-сайта и нажмите Добавить новый тег .
- Щелкните Пользовательский тег HTML и введите имя для своего тега.
- Перейдите в диспетчер событий и выберите Добавить событие .
- Выберите Установить код вручную.
- Выберите Копировать код , чтобы скопировать весь базовый код пикселя.
- Вернитесь в Диспетчер тегов Google и вставьте код в контейнер HTML.
- Щелкните раскрывающийся список Расширенные настройки и выберите Один раз на страницу в разделе Параметры активации тегов .
- В режиме Fire На выберите Все страницы .
- Щелкните Создать тег .
Создание тегов для конкретных действий
Теперь, когда у вас установлен базовый код, вы можете создавать специальные теги для различных типов страниц и событий на своем веб-сайте (например, для страницы продукта, кнопки «Добавить в корзину», для страницы покупки).
- В Диспетчере тегов Google выберите контейнер своего веб-сайта и нажмите Добавить новый тег .
- Назовите свой тег, а затем вставьте только фрагмент кода, относящийся к этому событию, а также любые другие переменные, которые вы хотите получить.Имейте в виду, что ваши переменные (например, product_ids и product_name) могут отличаться от приведенного ниже примера.
- Щелкните Пользовательский тег HTML и введите имя для своего тега.
- Скопируйте и вставьте фрагмент кода, относящийся к событию и любым другим переменным, которые вы хотите получить. Имейте в виду, что ваши переменные (например, product_ids и product_name) могут отличаться от приведенного ниже примера.
- В разделе Расширенные настройки выберите Один раз для каждого события в разделе Параметры активации тегов .
- В разделе Последовательность тегов установите флажок и выберите тег базового кода, чтобы этот тег срабатывал после вашего базового кода.
- В Fire on выберите триггер, релевантный для вашего сайта.
- Щелкните Создать тег .
- Таким же образом создайте теги для других событий на вашем веб-сайте (например, добавление в корзину, покупка). См. Примеры ниже.
- Когда вы закончите создавать теги, нажмите Опубликовать .
Проверьте, работает ли ваш пиксель
После того, как вы загрузили все свои события, вы должны проверить, правильно ли работает ваш пиксель.Чтобы проверить, правильно ли работает ваш пиксель на вашем действующем сайте:
- Перейдите на веб-страницу, на которую был добавлен ваш пиксель. Если он работает, ваша страница сведений о пикселях в диспетчере событий будет отображать статус вашего пикселя как Active , и вы увидите активность, указанную на панелях мониторинга. Узнайте больше о своих пиксельных данных в диспетчере событий.
- Если статус вашего пикселя — Нет активности , вы можете использовать помощник по пикселям Facebook для устранения проблемы. После того, как Pixel Helper будет установлен в вашем браузере Chrome, рядом с адресной строкой появится небольшой значок.Перейдите на свой веб-сайт в браузере Chrome и щелкните значок Pixel Helper. Вы можете увидеть, какие пиксельные события были обнаружены на странице и были ли они успешно загружены, или просмотреть советы по устранению неполадок, если есть какие-либо проблемы. Учить больше.
Как установить Clarity в Диспетчере тегов Google?
- 3 минуты на чтение
В этой статье
Clarity поддерживает использование Диспетчера тегов Google (GTM) для обновления кода отслеживания Clarity на вашем веб-сайте.Когда вы публикуете свои теги через GTM, Clarity автоматически обновляет код отслеживания, если его нужно изменить.
Рекомендуемый нами метод установки — быстрый и не требует особых знаний в области управления тегами. Однако, если что-то пойдет не так, есть несколько альтернативных методов, которые вы должны попробовать при необходимости.
Вариант 1. Установите Clarity в GTM (рекомендуемый метод)
Шаг 1
Перейдите на страницу настроек четкости, выберите Настройка на левой панели навигации, а затем выберите Диспетчер тегов Google .Затем выберите Connect Now .
Откроется страницаClarity для Диспетчера тегов Google.
Шаг 2
Войдите в GTM с учетной записью Google и выполните шаги проверки. Когда Clarity запрашивает разрешение на публикацию с помощью GTM, выберите Разрешить предоставить разрешение.
Шаг 3
На панели Диспетчера тегов Google появятся два меню, содержащих ваши учетные записи и контейнеры (если есть). В списке Учетная запись выберите учетную запись.
Примечание
Если у вас нет учетной записи GTM, вам нужно сначала создать ее, а затем начать заново.
Шаг 4
В меню «Контейнер» выберите контейнер.
Примечание
Если у вас нет контейнера, вам нужно сначала установить его.
Шаг 5
В Диспетчере тегов Google нажмите кнопку Создать и опубликовать . Процесс настройки завершен, и появляется страница настроек четкости.
Вариант 2. Установка Clarity на GTM (дополнительный метод)
Шаг 1
Войдите в Диспетчер тегов Google.
Шаг 2
В Диспетчере тегов Google выберите Новый тег .
Шаг 3
В поле имени дайте вашему тегу любое имя. Например, Тег ясности .
Шаг 4
Выберите панель Tag Configuration .
Шаг 5
На панели «Выбор типа тега» выберите вариант «Узнать больше» в библиотеке шаблонов сообщества .
Шаг 6
На странице шаблона тега импорта найдите «ясность», а затем выберите вариант «Microsoft Clarity — Official».
Шаг 7
На странице сведений о шаблоне выберите Выбрать шаблон .
Шаг 8
На странице «Конфигурация тегов» введите свой идентификатор проекта Clarity.
Идентификатор можно найти в URL-адресе проекта в адресной строке браузера.Например: https://clarity.microsoft.com/projects/view/"projectid"/
Шаг 9
На панели «Выбрать триггер» выберите Все страницы .
Шаг 10
Триггер добавлен. Просмотрите и выберите Сохранить .
Шаг 11
На панели «Отправить изменения» выберите Опубликовать .
Ваша интеграция GTM с Clarity завершена.
Вариант 3. Установка Clarity в GTM (ручная настройка)
Шаг 1
Войдите в Диспетчер тегов Google.
Шаг 2
В Диспетчере тегов Google выберите Новый тег .
Шаг 3
Назовите тег Clarity Tag , а затем выберите Edit в настройке тега.
Шаг 4
В разделе «Выбрать тип тега» выберите Пользовательский HTML .
Шаг 5
На странице настроек четкости скопируйте код отслеживания четкости.
Шаг 6
На странице конфигурации тега GTM вставьте код в поле HTML и выберите Сохранить .
Шаг 7
Во всплывающем окне «Триггеры не выбраны» выберите AddTrigger .
Шаг 8
На странице Выбор триггера выберите Все страницы .
Примечание
Если вы не хотите устанавливать Clarity на каждой странице своего сайта, обратитесь к документации Диспетчера тегов Google, чтобы узнать, как это сделать.
Шаг 9
Триггер добавлен.Просмотрите и выберите Сохранить .
Код отслеживания Clarity установлен.
Отключить проект от GTM
Выполните один из следующих шагов, чтобы отключить Clarity от Диспетчера тегов Google.
Если вы использовали рекомендованный нами метод установки GTM
Шаг 1
Перейдите на страницу настроек четкости и выберите Настройка на левой панели навигации. Затем выберите Отключить проект от Google Tag Manager .
Шаг 2
Во всплывающем окне «Отключить этот проект» выберите Отключить .
Если вы использовали другой метод установки GTM
Используйте Диспетчер тегов Google, чтобы приостановить или удалить теги.
Проверка
Есть два способа проверить, правильно ли работает Clarity на вашем веб-сайте. Проверьте подтверждение, чтобы узнать больше.
FAQ
Дополнительные ответы см. В разделе часто задаваемых вопросов по интеграции Google Analytics.
Ясность посещения
Как оптимизировать отчетность с помощью Диспетчера тегов Google и Google Analytics
Одна область, которая, кажется, ускользает от многих цифровых маркетологов, — это взаимосвязь между отслеживанием конверсий и аналитикой веб-сайта. Часто, когда компании начинают с онлайн-рекламы, они создают каждую часть головоломки отдельно: Google Analytics отслеживает трафик сайта, а платные каналы (например, Facebook и Google Ads) отслеживают конверсии индивидуально на своих информационных панелях.
Эта установка может быть эффективной в небольшом масштабе, но она неизбежно вызовет проблемы при расширении ваших усилий. Наличие надлежащего отслеживания для детального просмотра эффективности платных каналов в Google Analytics позволит вам добавить еще один уровень атрибуции, чтобы каждый канал отвечал за то, что на самом деле происходит на вашем веб-сайте.
Помимо аналитики, Google предлагает инструменты для оптимизации процесса управления пикселями веб-сайта и отслеживания конверсий для каждого канала. Благодаря сочетанию чистого отслеживания конверсий и надежной аналитики вы сможете масштабировать свои платные программы, не беспокоясь о точности информации, которую вы просматриваете.
В этом посте я расскажу, как использовать Диспетчер тегов Google и Google Analytics для улучшения отчетов по эффективности платных каналов в четыре этапа.
Шаг № 1. Внедрение Диспетчера тегов Google
Диспетчер тегов Google позволяет размещать теги на вашем сайте и управлять ими в одном месте. Это означает, что вам нужно разместить фрагмент кода на своем сайте только один раз, а не вручную вставлять тег для каждого канала отдельно. После внедрения тега GTM вы сможете добавлять теги и управлять ими в одном месте.Причина, по которой я начал здесь, заключается в том, что многие рекламодатели вручную размещают пиксель отслеживания каждого платного канала отдельно на страницах своего веб-сайта. Это может создать путаницу и беспорядок в коде вашего веб-сайта. Чтобы упростить процесс добавления нескольких пикселей и кодов отслеживания на ваш сайт, я настоятельно рекомендую как можно скорее настроить Диспетчер тегов Google. Это также значительно упростит жизнь вашему будущему веб-разработчику, если ваша команда и операции будут масштабироваться.
Чтобы начать работу с диспетчером тегов, вам необходимо создать учетную запись.
Оказавшись там, вы захотите выполнить действия по созданию данных учетной записи. Назовите аккаунт в честь своей компании и продолжайте настраивать «контейнер». В контейнере будет адрес вашего сайта:
Прежде чем продолжить, выберите «Интернет». Затем Google сгенерирует два тега, которые вы сможете разместить на своем сайте.
Верхний тег будет реализован внутри тега
, а второй — после открывающего тега.Рекомендуется скопировать и вставить эти теги и сохранить их в документе, чтобы вы могли легко получить к ним доступ в любое время. Если вы используете такую платформу, как HubSpot, для управления своим сайтом, довольно просто быстро применить эти теги ко всем веб-страницам.Имейте в виду, что если вы используете стороннее лицо для целевых страниц, вам понадобится внедрить этот код и туда.
Прежде чем внедрять теги GTM на своем веб-сайте, необходимо удалить теги со всех платных каналов, которые были ранее установлены вручную.После этого вы сможете перенести эти теги в GTM, но, тем временем, удалив их, вы убедитесь, что эти теги не срабатывают несколько раз и не вызывают проблем после установки тега GTM. Также неплохо сохранить эти уже существующие фрагменты кода в документе — я бы предложил тот же самый, в котором у вас есть теги GTM, для безопасного хранения. Если вы управляете учетными записями клиентов, убедитесь, что они предоставляют вам разрешения на публикацию в своем GTM. Это позволит вам создавать новые теги и публиковать их самостоятельно.
Для Facebook есть быстрый способ внедрить пиксель в GTM. После завершения настройки учетной записи Диспетчера тегов и удаления ранее существовавших тегов платных каналов со своего сайта перейдите в Facebook Business Manager и выберите «Пиксели» в главном раскрывающемся меню:
Выберите «Установить пиксель»:
Затем выберите «Использовать интеграцию или диспетчер тегов»:
Это должно позволить вам выбрать Диспетчер тегов Google из списка и выполнить пошаговое руководство, чтобы легко реализовать пиксель.В Google вы можете добавить свои преобразования, перейдя в Инструменты> Конверсия>, а затем выбрав конкретное преобразование, которое вы хотите добавить. Внизу страницы должна быть опция «Настройка тегов». Там вы сможете выбрать Диспетчер тегов Google:
Это предоставит вам информацию, необходимую для создания преобразования в Диспетчере тегов Google. Это включает идентификатор конверсии и метку конверсии.
Чтобы создать новый тег для любого канала, выберите «Новый тег» на главном экране Диспетчера тегов Google, а затем выберите канал, который вы хотите настроить:
При этом вам будет предложено выбрать, как каждый тег запускается или когда он «запускается».»Для таких тегов, как LinkedIn, Facebook и Google Remarketing, вы должны настроить их активирование на» Все страницы «:
Для чего-то вроде отслеживания конверсий Google Рекламы вам нужно, чтобы тег активировался только на определенных URL страниц:
Здесь вы можете указать, какие страницы должны запускаться при преобразовании. Например, страницы с благодарностями или любая целевая страница, связанная с конверсией. После этого у вас также есть возможность добавить линкер конверсии к событию просмотра страницы.Ссылки на конверсии используются, чтобы помочь тегам измерять данные о кликах, чтобы эффективно измерять конверсии. Чтобы добавить тег связывания конверсии, просто выберите «Новый тег» и «Связывание конверсии» в меню конфигурации тега:
Тогда вам понадобится триггер компоновщика для «Все страницы».
После добавления тегов из каждого соответствующего канала нажмите кнопку «Отправить» вверху страницы. Это приведет к внесению изменений, внесенных вами в Tag Manager Live:
.Чтобы убедиться, что ваш GTM работает правильно, я предлагаю загрузить расширение Google Chrome Tag Assistant.Этот плагин позволит вам увидеть, какие теги присутствуют на определенных веб-страницах.
Вы также можете получить версию этого инструмента для Facebook, чтобы убедиться, что эти теги также срабатывают.
Чтобы использовать эти инструменты, перейдите на свой веб-сайт и включите расширение Tag Assistant:
Здесь видно, что две метки на месте и стреляют. Это хороший способ убедиться, что вы правильно удалили старые теги, не копаясь в коде каждой страницы.
Шаг № 2: Установите цели Google Analytics
Важным элементом головоломки является привязка целей Google Analytics к вашим усилиям в области платных СМИ.Если вы еще не определились с целями Google Analytics, я проведу вас через процесс.
Войдите в свою учетную запись Google Analytics и выберите подходящий вид для своего веб-сайта. Слева выберите «Администратор» (к сведению, вам понадобятся права администратора, чтобы создавать цели в Google Analytics).
После этого вы захотите выбрать «Цели» в желаемом окне:
Оттуда вы можете просматривать существующие цели или создавать новые. Вы должны убедиться, что существующие или те цели, которые вы создаете, синонимичны вашим платным рекламным конверсиям, например запросам демонстрации, загрузке электронных книг, запуску бесплатной пробной версии, покупке или добавлению в корзину.Когда дело доходит до создания желаемых типов целей, у вас есть несколько вариантов, включая цель из шаблона, настраиваемые цели и умные цели . Я рекомендую создавать собственные цели, потому что они позволяют гибко указывать целевые URL:
Идея здесь состоит в том, чтобы создать цели, идентичные конверсиям, которые у вас есть в ваших платных каналах. Например, если вы направляете трафик на целевую страницу электронной книги в Facebook, вам может потребоваться, чтобы страницы с благодарностями были установлены в качестве целей в Analytics.В подобном сценарии вам нужно выбрать пункт «Пункт назначения». Оттуда вы сможете указать целевую страницу для события конверсии так же, как на платных платформах. Предполагая, что Диспетчер тегов настроен правильно, вы будете регистрировать конверсии в каждом отдельном канале соответственно — с целями, установленными в Analytics для этих конверсий, теперь вы можете использовать Analytics для сравнения и обеспечения сопоставимости результатов.
Шаг № 3. Начните использовать отслеживание URL-адресов Google Analytics
Чтобы увидеть конкретный источник трафика в зависимости от достигнутой цели, вы можете использовать конструктор URL-кампаний Google.
Здесь вы можете создать UTM-параметры объединенного URL для каждой конкретной кампании платного канала. В разделе «Источник кампании» вы можете указать соответствующий канал (Facebook, Google, LinkedIn и т. Д.). После того, как все настроено и кампании запущены, вы можете перейти в раздел «Цели» в разделе «Конверсии» в Analytics:
.Затем вы можете выбрать одну из своих целей в правом верхнем углу и просмотреть количество достигнутых целей по каждому соответствующему каналу.Например, загрузок электронных книг:
Существуют и другие способы обеспечения видимости канала, подобные этому, но я обнаружил, что это самый простой способ сделать это.
Шаг №4: Следите за своей отчетностью
После того, как вы настроили Диспетчер тегов Google и Google Analytics для желаемых конверсий для каждого канала, у вас будет почти . Так как вы сможете видеть, какие каналы способствуют достижению каких целей, вам нужно следить за регулярными отчетами, чтобы максимально использовать эту информацию.
Если вы видите цифры, которые не совпадают с вашими отчетами в Google Analytics из Facebook, например, вы можете перейти к своим пользовательским преобразованиям и посмотреть, есть ли там проблема (на уровне Facebook). Идея состоит в том, чтобы сделать Google Analytics вашим источником истины при увязке затрат с оплачиваемыми вами усилиями. Вы также сможете использовать Analytics для отслеживания трафика страницы и связанных показателей для просмотров страниц и показателя отказов (это очень удобно, поскольку данные о кликах Facebook обычно далеки от точности).Вы также сможете получить представление о том, как пользователи взаимодействуют с остальной частью вашего сайта после входа через платный канал. Например, пользователь попадает на ваш сайт через рекламу, но переходит на другую страницу и совершает конверсию. Вы сможете увидеть эту информацию и привязать ее к общей оплаченной рентабельности инвестиций.
Если вы хотите объединить все эти данные в одну простую панель управления, рассмотрите возможность использования инструмента для подключения ваших учетных записей и автоматического создания отчетов. Некоторые хорошие варианты включают Databox, OpenStack и WordStream Advisor.
Благодаря согласованной работе Диспетчера тегов Google и целей Google Analytics отчеты о платных каналах станут более удобными и точными. Если вы когда-нибудь задумывались, какие результаты вы действительно получили от платной рекламы, установка этих систем — первый шаг к ясности.
Пять причин, по которым вашему сайту нужен Google Tag Manager
Джон Кларк, управляющий партнер Moving Traffic Media , цифрового агентства в Нью-Йорке, предлагающего услуги PPC и SEO.
getty
Google Tag Manager (GTM) — это бесплатное программное обеспечение от Google, которое помогает компаниям управлять тегами и устанавливать их. До GTM все нужно было жестко запрограммировать, и даже корректировки отслеживания обычно требовали разработчиков. Но с помощью GTM, даже без какого-либо опыта разработчика, вы можете обновить код своего веб-сайта, а интерфейс позаботится обо всем остальном.
Вот пять основных причин, по которым вы должны использовать Диспетчер тегов Google сегодня.
Диспетчер тегов Google и Google Analytics лучше работают вместе.
С настройками Google Analytics, управляемыми GTM, вы действительно можете усилить мощь своей учетной записи Google Analytics и создать беспроблемный опыт.
Допустим, вы добавили несколько загрузок на свой сайт. Чтобы понять, как загрузки влияют на трафик, важно знать, сколько загрузок было выполнено и на какой странице находятся пользователи, когда загружают ваш контент. По сути, вам нужно знать, когда, где и почему произошла загрузка.Вы можете использовать GTM, чтобы настроить тег Google Analytics, который запускается для выяснения всего, что вам нужно знать, не добавляя ни одного фрагмента кода на свой сайт.
GTM также упрощает использование более сложной Google Analytics, такой как отслеживание идентификаторов пользователей, чтобы вы могли собрать более полную картину того, кто ваши пользователи.
Вы любите экономичные решения.
GTM предоставляется бесплатно. Для более крупных предприятий с более серьезными потребностями Google предлагает за определенную плату GTM 360, который представляет собой GTM со всеми наворотами.
Но остановимся на бесплатной версии. Установить Диспетчер тегов Google и использовать его очень просто. Это дает вам больше гибкости в выборе типа персонала, который вы нанимаете, и помогает вам сэкономить на заработной плате. Благодаря GTM вы можете дать любому члену команды возможность справиться с тем, что ранее требовалось от выделенного сотрудника.
Оптимизировав свои операции, вы можете управлять всеми кодами отслеживания из одного места. Это экономит время и повышает эффективность вашего бизнеса.
Вам нужны быстрые результаты.
В бизнесе время — деньги.
До того, как Google представил GTM в 2012 году, изменение или добавление кода на ваш сайт могло занимать дни, если не недели. Это начнется с того, что вы, маркетолог, захотите установить код отслеживания. Затем вы найдете разработчика, который добавит, протестирует и исправит код, что, конечно же, будет сделано в соответствии с их графиком и рабочей нагрузкой. Если бы вам повезло, вы бы заработали в течение недели, но часто на это требовалось больше времени.
С учетной записью Google Tag Manager то, что раньше занимало неделю или больше, можно сделать за часы или меньше.В одном тематическом исследовании GTM было отмечено сокращение времени внедрения тегов на 600%.
Вы хотите более глубокое понимание.
Диспетчер тегов Google автоматически отслеживает все действия на ваших страницах, когда вы включаете определенные триггеры. Простой тег GTM может предоставить подробную информацию, например:
• Продолжительность просмотра каждой страницы.
• Отслеживание прокрутки.
• Отслеживание событий.
• Отслеживание конверсий.
• Когда и где было намерение отскочить.
• И многое другое.
Вы можете сделать свой контент более интересным и увеличить количество конверсий с помощью таких идей, как:
• Ваши посетители комментируют ваш контент в социальных сетях?
• Сколько раз им предъявляют форму до ее заполнения?
• В какой момент они подпрыгивают?
• Какой опыт лучше подходит для того, чтобы они оставались дольше?
Вы цените безопасность.
У вас нет времени на борьбу с вредоносными программами и вредоносными атаками.На самом деле, никто не делает, но, к сожалению, для Интернета это факт жизни. Вы не можете пропустить ни одного шага, когда дело касается содержания вашего сайта в чистоте и безопасности. Диспетчер тегов Google упрощает вам задачу.
GTM автоматически просканирует каждый сценарий отслеживания, добавленный с помощью настраиваемого тега HTML, и остановится, если они совпадают с распознанным IP-адресом, доменом или URL-адресом вредоносного ПО.
Вы также можете настроить черные и белые списки, чтобы контролировать, какие теги, триггеры и переменные разрешены на вашей странице.В случае взлома GTM вы все равно решаете, какие скрипты отслеживания можно запускать на ваших страницах.
Итог
Если мы чему-то научились, так это тому, что всегда есть способ быть более эффективным и успешным. Диспетчер тегов Google — это инструмент, который может помочь вам стать и тем, и другим. Если вы не используете GTM сегодня, пора начать.
сценариев использования Диспетчера тегов Google — 99 идей
Обновлено: 10 августа 2021 г.
А … Старый добрый кликбейт.Добавьте огромное число к названию популярной темы, и готово. О, чуть не забыл упомянуть, что № 54 шокирует вас и , вы не поверите, что находится в № 72!
Шучу. Все записи в списке обязательно стоит проверить. Пинки обещание.
П.С. Большинство ссылок ниже содержат примеры Google Analytics 4, в то время как другие могут относиться к Universal Analytics.
====
Вы наверняка слышали хоть что-нибудь о Google Tag Manager (надеюсь).Но если это имя все еще не вызывает у вас звонка, вот краткое введение: GTM — это бесплатное программное обеспечение от Google, которое позволяет вам устанавливать различные типы кода (тегов) на ваш веб-сайт, такие как код отслеживания Google Analytics, скрипты преобразования Google Рекламы и т. Д.
Но это лишь верхушка айсберга, ведь с помощью Диспетчера тегов Google можно делать еще много вещей. Заинтересованы в увеличении скорости загрузки страницы, внедрении кодов ремаркетинга, отслеживании кликов или отправке форм?
Что ж, вы попали в нужное место, потому что вам предстоит увидеть 99 вариантов использования Диспетчера тегов Google (и это число далеко не последнее.Количество возможностей намного больше.).
Прежде чем продолжить
Это сообщение в блоге предполагает, что у вас есть хотя бы некоторые базовые знания о Диспетчере тегов Google. Если вы считаете себя совершенно чужим на этой территории, прочтите это: 11 причин, почему вам следует использовать Диспетчер тегов Google.
Готово? Давай продолжим!
Примеры использования Диспетчера тегов Google
Я собрал целую кучу различных статей, сообщений в блогах, ресурсов, объясняющих определенные методы GTM, которые вы можете применить в своем стеке аналитики / маркетинга.
Все позиции в списке разделены на следующие категории:
Начало работы
Обычно каждое путешествие с GTM начинается с установки и базового отслеживания. Поскольку существуют разные объекты, которые можно отслеживать, естественно, для них есть разные решения.
№1. Отслеживание просмотров страниц сайта
№2. Отслеживайте просмотры страниц одностраничного веб-сайта или веб-приложения.
№3. Отслеживайте ускоренные мобильные страницы (AMP). Имейте в виду, что у AMP есть много ограничений отслеживания по сравнению с обычным веб-сайтом, но есть еще кое-что, что вы можете сделать с помощью GTM, и Симо объясняет их.
№4. Отслеживайте мобильные приложения. Вот два интересных ресурса, которые помогут вам начать работу: для Android и для iOS
.№ 5. Легко устанавливайте различные сторонние инструменты с помощью встроенных шаблонов тегов. Диспетчер тегов Google имеет мощную систему шаблонов тегов, которая помогает упростить публикацию кодов отслеживания и устранить ошибки. Помимо шаблонов для тегов Google, таких как Analytics, Google Ads и DoubleClick, также поддерживаются шаблоны для растущего списка сертифицированных поставщиков.
Кроме того, в 2019 году GTM представил новую функцию под названием Custom Templates. С его помощью любой член сообщества может создавать шаблоны тегов или переменных, чтобы упростить управление кодами отслеживания. Вот галерея доступных на данный момент шаблонов.
Кликов
№6. Отслеживайте нажатия кнопок. Интересует отслеживание В корзину , Купить или другие кнопки? Тогда этот урок — именно то, что вам нужно. Ищете руководство по Universal Analytics? Кликните сюда.
№ 7. Отслеживайте контактные ссылки (электронная почта ( mailto 🙂 и номера телефонов ( тел: )).
№8. Отслеживайте загрузки файлов, например PDF-файлы (этот пример применим к Universal Analytics или другим инструментам, которые не отслеживают это автоматически).
№ 9. Отслеживайте переходы по исходящим (внешним) ссылкам. Знайте, куда уходят ваши посетители. Этот пример применим к Universal Analytics или другим инструментам, которые не отслеживают это автоматически.
№ 10. Отслеживайте клики по партнерской ссылке.Если вы проводите партнерский маркетинг на своем веб-сайте, вы можете отслеживать, какие партнерские ссылки используются чаще всего.
№11. Отслеживайте щелчки аккордеона. Этот пример применим к Universal Analytics или другим инструментам, которые не отслеживают это автоматически.
Формы
№ 12. Отслеживайте отправку форм. Подробное руководство с 6 методами отслеживания форм GTM. Множество разных типов форм = множество различных методов отслеживания форм.
№ 13. Отслеживание отказа от формы.Имейте в виду, что не все формы поддерживаются этим решением, поэтому внимательно ознакомьтесь с требованиями.
№14. Отслеживание выбора раскрывающегося поля
№ 15. Меньше раздражайте своих подписчиков по электронной почте. Не показывайте им всплывающие окна, если они уже попали на ваш сайт из вашей электронной почты / информационного бюллетеня.
№16. Отслеживание сроков отправки формы. Отслеживайте, как долго ваши пользователи отправляют форму.
№ 17. Предварительно заполните поля формы. Этот метод особенно полезен, если вы хотите, чтобы это был источник трафика для отправки ваших форм (и вы увидите эти данные в CRM или другом списке, где хранятся все отправленные вами формы).
№ 18. Чекбоксы отслеживать
Продажи, электронная торговля, конверсии, ремаркетинг
№ 19. Внедрить стандартные функции электронной торговли Google Analytics
№20. Внедрить функции расширенной электронной торговли Google Analytics
№21. Внедрить функции электронной торговли Google Analytics 4
№ 22. Отслеживайте партнерские продажи. Если у вас есть собственная партнерская программа, вы можете сделать это через Universal Analytics. Конечно, имейте в виду, что более рекомендуемый способ — использовать специализированные инструменты, но если вы хотите быстро начать работу, это может быть решением для вас.
№ 23. Установите коды ремаркетинга, пиксели, например ремаркетинг Google Рекламы или пиксель Facebook.
№ 24. Отслеживайте очень крупные транзакции электронной торговли с помощью Universal Analytics (этот пример относится к Universal Analytics)
№ 25. Отслеживайте конверсии (например, Facebook Pixel и т. Д.)
№ 27. Реализуйте динамический ремаркетинг. Вот еще один ресурс, который может пригодиться пользователям WordPress.
Медиа плееры
№ 28. Отслеживайте видеопроигрыватели, такие как Youtube, Vimeo, обычные проигрыватели HTML5 и т. Д.
№ 29. Следите за аудиоплеерами, такими как Soundcloud и Mixcloud. Или обычный аудиоплеер HTML5. Эти решения предназначены для Universal Analytics.
Файлы cookie и конфиденциальность
№ 30. Устанавливать, читать и удалять файлы cookie. Если вы не использовали это раньше, ознакомьтесь с этим руководством как можно скорее. Возможность использовать файлы cookie в GTM решила многие мои проблемы (и мои проекты).
№ 31. Настройте баннеры согласия на использование файлов cookie.
№ 32. Упрощенное управление тегами в соответствии с GDPR.После того, как вы реализуете механизм согласия на использование файлов cookie через GTM, вы сможете обновить все свои теги в соответствии с предпочтениями посетителей. Посетитель отказался от отслеживания в маркетинговых целях? Затем с помощью GTM вы можете автоматически блокировать запуск пикселя Facebook и других связанных маркетинговых тегов.
№ 33. Хранить данные согласия на использование файлов cookie в Google Analytics (этот пример относится к Universal Analytics)
№ 34. Считайте просмотры страниц в файле cookie. Вы можете активировать определенный тег, скажем, только при просмотре 1-й страницы.
№ 35. Активируйте теги в соответствии с источником трафика пользователя. Эта информация хранится в файле cookie, который копирует старый файл cookie Google Analytics UTMZ. С помощью этого решения вы можете активировать определенный тег только тогда, когда посетитель совершит покупку и попал на вашу страницу из результатов поиска Google.
№ 36. Удалите личную информацию (PII) из URL-адресов. Согласно условиям использования Google Analytics, вы не можете хранить личную информацию в своих отчетах.Поэтому, если URL-адреса ваших страниц содержат адреса электронной почты или другую PII, вы можете переписать их с помощью GTM до того, как эти данные будут отправлены в Universal Analytics.
№ 37. Внедрить режим согласия Google
Связанные с браузером, навигация
№38. Проверить наличие блокировщика рекламы
№ 39. Обнаружить режим инкогнито
№41. Отслеживать, когда посетитель распечатывает страницу
№ 42. Отслеживать, когда посетитель копирует страницу
№ 43. Показатель отказов поисковой выдачи. Узнайте, сколько людей возвращаются к результатам поиска сразу после перехода на ваш сайт.
№ 44. Отслеживать, когда вкладка браузера видна или скрыта
№ 45. Отслеживайте навигацию посетителей (когда пользователь / посетитель переходит со страницы на страницу, перезагружает страницу и т. Д.).
№ 46. Слежение за прокруткой агрегата
№ 47. Отслеживать, когда указатель мыши наведен на определенный элемент веб-сайта
№ 48. Отслеживание результатов поиска по сайту
№ 49. Отслеживайте ошибку Страница не найдена (404) и выясняйте, где заходит ваш сайт.
№ 50. Отслеживайте, когда кто-то переводит ваш веб-сайт в своем браузере (например, с помощью Universal Analytics).
№ 51. Отслеживайте основные веб-показатели с помощью Google Analytics 4 и Google Tag Manager
Хорошо! Вы в середине списка. 51 вниз, осталось 48 вариантов использования Диспетчера тегов Google. Если вы чувствуете себя ошеломленным, добавьте эту страницу в закладки и вернитесь в любое время позже!
Дополнительные данные пользователя
№ 52. Отправляйте специальные параметры и показатели в Google Analytics 4 (это не обязательно связано с пользователями, но все же очень полезно)
№ 53. Получите данные о погоде посетителя и отправьте их в качестве специального параметра в Google Analytics.В этом примере используется Universal Analytics.
№ 54. Геолокация: используйте город или страну посетителя в тегах и триггерах. В этом примере используется Universal Analytics.
№ 55. Активируйте теги в зависимости от типа устройства посетителя (см. Совет № 4)
№ 56. Получить ширину экрана посетителя (см. Совет № 7)
Сценарии использования Диспетчера тегов Google, связанные с поисковой оптимизацией
Если вы работаете над сложным проектом, в котором разработчик недоступен для внесения изменений в SEO, вы можете попробовать использовать GTM.Просто имейте в виду, что в основном сканеры Google поддерживают изменения SEO, реализованные через GTM. Насколько мне известно, другие поисковые системы этого не делают (по крайней мере, большинство из них).
Лично я не сторонник использования GTM для такого рода задач (если они предназначены как долгосрочные решения). Тем не менее, выбор за вами.
Так что, если возможно, попробуйте внести эти изменения прямо в код веб-сайта.
№ 57. Обогатите данные результатов поиска, добавив расширенные описания (schema.org) (включая цену, рейтинг и т. д.).
№ 58. Подтвердите право собственности на сайт в Google Search Console
№ 59. Добавить канонические теги на сайт
№ 60. Добавить тег noindex
№ 61. Добавьте заголовки и описания для SEO.
Качество данных
№ 62. Блокируйте реферальный трафик спама от Universal Analytics. Существует несколько способов избавиться от надоедливого фальшивого трафика в отчетах Google Analytics, и GTM может помочь с одним из них.
№63.Исключить внутренний трафик. Не все сторонние инструменты имеют встроенные функции , которые исключают внутренний IP-адрес , поэтому вы можете сделать это с помощью GTM (и небольшой помощи разработчика). Также вы можете ознакомиться с решением, адаптированным для GA4.
№ 64. Отправляйте дубликаты данных Universal Analytics в другие инструменты аналитики (например, Snowplow).
№ 65. Избегайте повторяющихся транзакций в Universal Analytics. Что произойдет, если посетитель попадет на страницу подтверждения заказа? Вы ведь отслеживаете конверсию? Что, если посетитель обновит ту же самую страницу? Или вернется позже? К сожалению, вы еще раз отследите эту конверсию.Если вы не следуете этому руководству. Хотите узнать, как реализовать нечто подобное для Google Analytics 4? Я объясняю это в моем среднем / продвинутом курсе GTM.
№ 66. Исключите реферал на странице квитанции (также известного как подтверждение заказа).
№ 67. Настройте междоменное отслеживание. У вас есть несколько связанных между собой веб-сайтов, и посетители могут переходить с одного на другой? Тогда вам обязательно нужно внедрить междоменное отслеживание в Universal Analytics. Вот еще одно полезное руководство по этой теме.
№ 68. Автоматически уменьшайте длину полезной нагрузки Universal Analytics, если она превышает допустимый предел. Еще одно руководство от Симо Ахава, главного специалиста по решению сложных проблем технической веб-аналитики.
№ 69. Записывайте истинные впечатления о товарах, отображаемых посетителю (для Universal Analytics Enhanced Ecommerce)
№70. Отправлять данные в несколько ресурсов Universal Analytics
№71. Вы также можете реализовать отслеживание User ID в Universal Analytics (через GTM) и получать более точные данные о пользователях.
Связанные с контентом
№ 72. Персонализация контента. Персонализируйте контент своего веб-сайта на основе целевой страницы посетителя или кампании / канала, с которого они перешли.
№ 73. Отслеживайте взаимодействие с контентом с помощью Universal Analytics Enhanced Ecommerce
№ 74. Отслеживать всплывающие окна
№ 75. Отслеживание появления элемента на экране
№ 76. Отслеживание исчезновения элемента с экрана
№77. Отслеживайте время взаимодействия на каждой странице (применимо к Universal Analytics)
№ 78.Отслеживание времени загрузки страницы (применимо к Universal Analytics)
№ 79. Отслеживайте среднее время до наступления события (в Universal Analytics)
№ 80. Задержка срабатывания тега
№ 81. Увеличьте скорость загрузки страницы, активировав теги после полной загрузки страницы. Если вы хотите узнать больше о том, как GTM влияет на скорость страницы и как ее оптимизировать, вот руководство для вас.
Чаты, комментарии, логины
№ 82. Комментарии к дорожке
№83. Отслеживайте входы с помощью Universal Analytics
№ 84.Установите виджеты чата, такие как Facebook Messenger, Drift, Tawk.to и т. Д.
№ 85. Отслеживайте такие виджеты чата, как чаты Drift, Zopim (Zendesk).
Маркировка на стороне сервера
С изменением ландшафта цифровой аналитики серверные решения становятся все более популярными. К счастью, здесь может помочь Диспетчер тегов Google. Это более продвинутая зона, приготовьтесь.
№ 86. Введение в серверные теги в Диспетчере тегов Google и установку таких инструментов, как Google Analytics
.№ 87.Записывайте данные прямо со своего сервера тегов в BigQuery
№ 88. Отправка данных в Facebook Conversions API
Разное / другое
Я не мог придумать, где разместить эти варианты использования Google Tag Manager, поэтому, честно говоря, я сложил их в одну кучу.
№89. Установите код Konami. Выберите один из 4 вариантов или создайте свой собственный.
№ 90. Измените цвет адресной строки браузера Android. Незначительные улучшения для вашего сайта.
№ 91.Очистите DOM (объектную модель документа) и прочтите значения определенных элементов веб-сайта. Чтобы узнать больше об этом, обязательно ознакомьтесь с руководством по переменным элемента DOM.
№ 92. Отслеживание неперехваченных ошибок JavaScript
№ 93. Переносите параметры UTM с одной страницы на другую. Если посетитель попадает на целевую страницу, а затем призыв к действию предлагает перейти на другой веб-сайт (например, в магазин приложений), во многих случаях междоменное отслеживание GA невозможно. Если эта ситуация кажется вам знакомой, проверьте это решение.
№ 94. Объедините несколько условий запуска в одно (с группами запуска). Например, вы можете отслеживать событие Facebook Pixel под названием «Вовлеченный посетитель», только если этот посетитель проводит на странице 120 секунд, прокручивает> 50% высоты страницы и щелкает какой-либо важный элемент страницы
№ 95. Параметры запроса чтения из URL-адреса используют их в тегах, триггерах или других переменных. А вот еще один пример того, как получить часть URL.
№ 96. К скопированному тексту добавить отметку об авторских правах
№ 97.Отслеживайте клики, вызывающие ярость, с помощью Universal Analytics
№ 98. Разделите разные агентства и позвольте им работать отдельно на одном веб-сайте. Это возможно благодаря Зонам в GTM 360.
№ 99. Отслеживайте запросы AJAX. AJAX по-прежнему очень популярен среди разработчиков веб-сайтов, поэтому многие формы или другие интерактивные элементы основаны на этой технологии. К счастью, с помощью GTM вы можете отслеживать запросы AJAX и определять, когда было завершено конкретное взаимодействие. Вот рецепт GTM, который поможет вам начать работу быстрее.
Бонус . Доступ к данным, которые уже есть на странице, с помощью таких переменных, как переменная JavaScript или переменная автоматического события.
Часто задаваемые вопросы о вариантах использования Диспетчера тегов Google
Если вы только что просмотрели эту статью, вот несколько популярных вопросов, связанных с темой этого блога.
Может ли Диспетчер тегов Google отслеживать клики? Да, Диспетчер тегов Google может отслеживать клики. Вы можете сделать это с помощью триггеров щелчка Just Links и All Elements.Включите их, перейдя в Триггеры> Новый и выберите один из этих триггеров. Узнать больше
Можно ли использовать Диспетчер тегов Google для SEO? Технически да, вы можете добавить схему и другие параметры, необходимые для SEO. Сканеры Google справятся с этим. Но, на мой взгляд, это больше похоже на клейкую ленту . Для масштабируемых и более надежных решений реализуйте это за пределами GTM.
Влияет ли Диспетчер тегов Google на скорость загрузки страницы? Как и любой код, добавленный на веб-сайт, GTM также влияет на скорость загрузки страницы.Однако наибольшее влияние оказывает НЕ сам GTM. Причина в том, какие теги вы помещаете в GTM. В основном они ответственны за снижение производительности.
Примеры использования Диспетчера тегов Google: последние слова
Несмотря на то, что этот список вариантов использования Диспетчера тегов Google уже огромен, с помощью Диспетчера тегов Google можно сделать еще много вещей. Цель этого сообщения в блоге — показать, насколько широки возможности, но они могут пойти еще дальше.
Итак, если вы цифровой маркетолог, веб-аналитик, SEO, специалист по контекстной рекламе, вы обязательно найдете как минимум несколько вариантов использования, применимых в ваших проектах.
Заметили битые ссылки? Пожалуйста, дайте мне знать в комментариях, и я обновлю его.
Диспетчер тегов Google: простое руководство
Сбор данных с помощью таких инструментов, как Google Analytics, имеет решающее значение для расширения охвата вашего бизнеса в Интернете, превращения потенциальных клиентов в клиентов и оптимизации стратегии цифрового маркетинга для создания более прочных отношений с вашей аудиторией.
Однако легче сказать, чем сделать сбор данных. Google Analytics и другие аналогичные инструменты аналитики помогают этому процессу, но они работают более эффективно с добавлением тегов.
Что такое теги Google?
Теги, в общем смысле, представляют собой фрагменты кода, которые вы встраиваете в javascript или HTML своего веб-сайта для извлечения определенной информации.
Для маркетологов необходимая информация тегов обычно включает в себя, как долго пользователи посещают страницу вашего сайта, отправленные формы, как они попали на ваш сайт, по каким ссылкам они нажимали или даже какие продукты они удалили из своей корзины покупок.
Каждый тег отслеживает что-то свое. Например, вы можете создать тег, чтобы видеть, сколько людей заполнили форму на вашей странице «Свяжитесь с нами».Затем этот тег может отправлять более точную информацию в Google Analytics, AdWords или другую третью сторону.
К сожалению, ручное кодирование тегов может быть утомительным и сложным процессом для маркетологов, не имеющих большого опыта в разработке или кодировании, а заполнение заявок для ИТ-отдела занимает много времени.
С Диспетчером тегов Google весь процесс добавления тегов становится намного проще. Все, что вы делаете, — это один раз вставляете код на страницы своего сайта, а затем каждый раз, когда вы хотите создать тег, Диспетчер тегов Google кодирует его и встраивает за вас.
Что такое Диспетчер тегов Google?
Google Tag Manager — это система управления тегами, которая позволяет создавать и отслеживать теги в пользовательском интерфейсе без написания нового кода каждый раз, когда вы хотите создать тег. Вы просто вставляете код Диспетчера тегов Google на каждую страницу своего веб-сайта. Это избавляет от ручного процесса создания тегов, делая ваш маркетинговый процесс более эффективным и точным.
Диспетчер тегов Google выполняет несколько функций: во-первых, он позволяет вашим разработчикам и ИТ-отделу сосредоточиться на более масштабных задачах, устраняя необходимость кодирования каждого отдельного маркетингового тега.
Во-вторых, поскольку Диспетчер тегов Google кодирует теги за вас, это значительно снижает вероятность человеческой ошибки.
В-третьих, Диспетчер тегов Google позволяет вашему маркетинговому отделу полностью контролировать теги, которые они создают и отслеживают. Предоставление вашим маркетологам полного контроля над своими тегами повышает эффективность. Кроме того, использование тегов повышает точность вашей аналитической системы, гарантирует более качественные отчеты и лучшее понимание вашей истинной онлайн-аудитории.
С учетом всего сказанного, это все еще инструмент, который вы, возможно, захотите попробовать сами, прежде чем решить, идеально ли он подходит — возможно, у вас уже есть система тегов или вы не чувствуете, что вам нужен такой уровень организации, поскольку вашему сайту обычно не нужны новые теги.
Диспетчер тегов Google бесплатен, поэтому вы можете попробовать его практически без риска. Здесь мы покажем вам, как настроить учетную запись, как создать новый тег, как использовать Диспетчер тегов Google с вашей учетной записью Google Analytics и как встроить инструмент в WordPress.
После этого вы можете решить для себя, подходит ли эта система для вашего бизнеса.
Как настроить Диспетчер тегов Google
Создать учетную запись
Создать бесплатную учетную запись — это простой двухэтапный процесс, но он отличается от любых других ваших учетных записей Google Analytics или Gmail.Чтобы обеспечить вам безболезненную настройку, мы записали наш процесс создания учетной записи.
Вот что вы делаете:
1. Зарегистрируйте аккаунт.
Перейдите в Диспетчер тегов Google и нажмите зеленую кнопку «Зарегистрироваться бесплатно». Вам будет предложено ввести имя вашей учетной записи (компания), страну и URL-адрес веб-сайта, а также место, где вы хотите использовать тег Google (Интернет, iOS, android, AMP). Когда вы закончите, нажмите синюю кнопку «Создать».
2. Следуйте инструкциям по кодированию.
Затем вам будут предоставлены коды и инструкции по включению одного кода в начало
страницы, а другого — после открывающего тега. Вы можете сделать это сейчас или применить коды к своему сайту позже (они доступны на вашей панели управления). По завершении нажмите «ОК».Настройка тега
Если у вас есть аккаунт Диспетчера тегов Google, первое, что вам нужно узнать, — это как настроить тег.
В Диспетчере тегов Google можно создавать неограниченное количество конфигураций тегов.
Это полезно для создания подробных отчетов о поведении вашей аудитории, но может стать неэффективным, если вы не организуете свои теги должным образом.
Google рекомендует использовать следующее соглашение об именах: тип тега — название приложения — деталь.
Возможно, вы назовете одну конфигурацию тегов «Конверсии AdWords — iOS — кампания 2018-02», а затем другую «Google Analytics — CTA — Страница« О нас »».
Таким образом, вы можете правильно идентифицировать и собирать данные, относящиеся к определенным кампаниям или страницам.
Например, второй тег, «Google Analytics — CTA — страница« О нас »», сообщает вам, насколько хорошо работает ваша кнопка с призывом к действию «О нас». Эта информация ценна и может быть потеряна, если вы назовете свои теги более общими словами, например, «кнопка CTA».
Теперь, когда мы это прояснили, давайте посмотрим, как настроить тег:
1. Создайте новый тег на панели управления Диспетчера тегов Google.
На панели управления Диспетчера тегов Google нажмите кнопку «Добавить новый тег», обведенную ниже красным.
2. Настройте свой тег.
Назовите свой тег, а затем щелкните в любом месте верхнего поля «Конфигурация тега», чтобы выбрать тип тега.
3. Выберите тип тега.
Существуют десятки типов тегов (здесь показаны не все, и вы также можете настроить тип тега). Я выбрал «Классический Google Analytics».
4. Свяжите свой тег с отслеживанием Google Analytics.
Если вы хотите, чтобы ваш тег отслеживался в Google Analytics, следующим шагом будет ввод идентификатора вашего веб-ресурса, указанного в вашем аккаунте Google Analytics.Затем выберите «Тип трека». Я выбрал «Просмотр страницы», но есть и другие варианты.
5. Выберите триггер, чтобы определить, когда тег будет записан.
Затем выберите триггер (триггер означает, что тег должен записываться, т.е. «каждый раз, когда кто-то посещает страницу»). Я выбрал «Все страницы», чтобы получать информацию каждый раз, когда кто-то просматривает любую из моих веб-страниц, но это зависит от ваших целей.
6. Сохраните свой тег.
Когда вас устраивает информация в полях «Конфигурация тега» и «Запуск», нажмите синюю кнопку «Сохранить».
7. Активируйте свой тег, нажав «Отправить».
Затем нажмите синюю кнопку «Отправить». Ваш тег не будет работать, пока вы этого не сделаете.
Когда вы нажмете «Отправить», вы попадете на страницу «Конфигурация отправки». Есть два варианта: «Опубликовать и создать версию» или «Создать версию». Поскольку я готов разместить тег на всех страницах своего сайта, я выбрал «Опубликовать и создать версию», а затем нажал синюю кнопку «Опубликовать» в правом верхнем углу.
8. Добавьте имя и описание к своим тегам, чтобы упорядочить их.
Наконец, вам будет показано это «Описание версии контейнера». Чтобы упорядочить теги, добавьте название и описание, чтобы понять, что вы пытаетесь записать с помощью этого тега.
9. Убедитесь, что ваш тег присутствует в отчете «Сводка версий».
Итак, вы успешно создали свой первый тег.
Диспетчер тегов Google и Google AnalyticsЕсли вы хотите использовать Диспетчер тегов Google вместе с Google Analytics, вам нужно сделать несколько шагов.Тем не менее, это стоит того — встраивание тегов на ваш сайт повысит точность отчетов Google Analytics.
Прежде всего, вам нужно удалить код GA со страниц вашего сайта. Вам понадобится только встроенный код тега Диспетчера тегов Google — если вы используете оба, он просто сообщит обо всем дважды и испортит ваши данные.
Во-вторых, вы, вероятно, захотите создать переменную для своего идентификатора отслеживания Google Analytics. Переменная — это инструмент Google Tag Manager, предназначенный для повышения вашей эффективности за счет сохранения дополнительных (необязательных) данных, которые вы предоставляете.
Если вы сохраните свой идентификатор отслеживания GA в качестве переменной, вам не придется искать его каждый раз, когда вы создаете новый тег для Google Analytics (что делает меня очень ленивым).
Как создать переменную в Диспетчере тегов Google
1. Нажмите «Переменные» на главной странице Диспетчера тегов Google.
2. В разделе «Пользовательские переменные» нажмите «Создать».
3. Назовите вашу переменную.
Я назвал его «Идентификатор отслеживания GA», чтобы запомнить. Затем щелкните поле «Конфигурация переменной».
4. Выберите тип переменной.
Выберите «Константа» в качестве типа переменной, так как вы не хотите, чтобы идентификатор изменялся для разных тегов.
5. Сохраните настройки.
Теперь введите свой идентификатор отслеживания Google Analytics в поле «Значение», а затем выберите «Сохранить» в правом верхнем углу.
Затем давайте отредактируем наш TestTag1, который мы создали ранее в этом посте, и включим новую переменную, которую вы только что создали.
Как отредактировать тег и изменить его значение
1.Выберите тег для редактирования.
Вернувшись на главную страницу, выберите «Теги» на боковой панели. Щелкните по тегу, который хотите отредактировать (я нажал «TestTag1»).
2. Щелкните серый значок «+» рядом с полем «Идентификатор веб-ресурса».3. Отредактируйте переменную.
Появится окно «Выберите переменную», и первая опция «Идентификатор отслеживания GA» — это только что созданная нами переменная. Выберите это.
4. Щелкните Сохранить.
Теперь в теге «Идентификатор веб-ресурса» должно быть указано (или как вы назвали переменную).Нажмите «Сохранить», и ваш тег будет обновлен.
Диспетчер тегов Google для WordPressЕсли ваша компания использует WordPress для размещения своего веб-сайта, существует простой двухэтапный процесс для интеграции Диспетчера тегов Google в WordPress.
Если вы заплатили за бизнес-версию WordPress, доступны плагины, такие как Диспетчер тегов Google от DuracellTomi.
Однако, если вы предпочитаете делать это вручную, это относительно просто сделать. Это будет утомительно только в том случае, если у вас есть масса разных страниц вашего сайта и вы хотите использовать теги на всех из них — вам придется скопировать и вставить код под тегом
на каждой странице.Вот что вы делаете:
1. Скопируйте код тега.
Скопируйте код Диспетчера тегов Google, указанный в процессе настройки. Если вы уже настроили свою учетную запись, нажмите синий код Диспетчера тегов Google рядом с надписью «Изменения рабочей области» на главной странице Диспетчера тегов Google (обведен красным ниже). Этот синий код также предоставит вам ваш конкретный код Диспетчера тегов Google.
2. Установите код в WordPress.
Теперь вставьте этот код под тегом
на каждой странице вашего сайта WordPress.Изображения любезно предоставлены WordPress.org
Теперь ваш сайт WordPress подготовлен для любых тегов, которые вы хотите создать в Диспетчере тегов Google. Диспетчер тегов Google автоматически кодирует будущие теги и встраивает их в любую выбранную вами страницу.
Примечание редактора: этот пост был первоначально опубликован в мае 2018 года, но был обновлен в декабре 2019 года для полноты.
Диспетчер тегов Google | FastSpring Docs
Обзор
Настройте интеграцию Диспетчера тегов Google с вашим FastSpring Store, чтобы фиксировать подробные события электронной торговли и оформления заказа и отправлять их в другие сценарии Диспетчера тегов.
Если вы используете Диспетчер тегов Google для вставки фрагмента отслеживания Google Analytics, не включайте свой идентификатор отслеживания Google Analytics в приложение FastSpring. Это может привести к двойному учету событий и продаж. Если вы не хотите использовать Диспетчер тегов Google, следуйте инструкциям по интеграции Google Analytics.
Что такое Диспетчер тегов Google?
Диспетчер тегов Google — это удобный способ управлять фрагментами, пикселями и скриптами на вашем веб-сайте. Распространенные примеры использования Диспетчера тегов Google включают пиксель конверсии Facebook или Google Рекламы или скрипт маркетинговой атрибуции, такой как Marketo или Bizible.
Диспетчер тегов Google можно использовать вместе с Google Analytics, но это отдельный инструмент. Google Analytics — это платформа для сбора данных о веб-сайтах и приложениях, чтобы вы могли анализировать свой пользовательский опыт. Вы можете использовать Диспетчер тегов Google для внедрения скриптов отслеживания Google Analytics, но их также можно использовать полностью по отдельности.
Вам может потребоваться периодически обновлять настройки Диспетчера тегов Google, чтобы соответствовать меняющимся стандартам и рекомендациям браузеров.
Конфигурация
Вам может потребоваться периодически обновлять настройки Диспетчера тегов Google, чтобы соответствовать меняющимся стандартам и рекомендациям браузеров.
- Ноябрь 2020 г. : многие браузеры внедрили новые ограничения на междоменное отслеживание и хранение файлов cookie, что может повлиять на такие инструменты, как Google Tag Manager и Google Analytics. Чтобы обеспечить правильную работу отслеживания, мы обновили приведенные ниже инструкции Настройка Google Analytics для тега событий , добавив в него поле
cookieFlagsсо значениемmax-age = 2592000; secure; samesite = none.
Предварительные требования
- Создайте учетную запись Диспетчера тегов Google и скопируйте свой идентификатор контейнера Диспетчера тегов Google.
- Если вы используете Диспетчер тегов Google для управления Google Analytics: следуйте инструкциям Google Universal Analytics, чтобы настроить параметры Google Analytics для часового пояса, электронной торговли и исключения рефералов в зависимости от ваших витрин. Не настраивайте интеграцию Google Analytics в приложении FastSpring и не настраивайте междоменное отслеживание.
Интеграция для всех витрин
Чтобы настроить интеграцию Диспетчера тегов Google для всех витрин:
- В приложении FastSpring перейдите к Integrations> Extensions> Google Tag Manager .
- Щелкните Настройка .
- Введите свой идентификатор контейнера Google Tag Manager и нажмите Включить .
Индивидуальная интеграция для отдельных витрин
Настраивайте индивидуальную интеграцию Диспетчера тегов Google для отдельных витрин, только если вам нужно использовать разные идентификаторы для разных витрин. В противном случае настройте интеграцию Диспетчера тегов Google для всех витрин, выполнив указанные выше действия.
- В приложении FastSpring перейдите к витрине, которую вы хотите изменить, и щелкните Настройки .
- В настройках витрины щелкните Analytics Integration в левом меню.
- В раскрывающемся списке Google Tag Manager Integration Behavior выберите Use custom Google Tag Manager container ID for this storefront .
- Введите свой идентификатор отслеживания Google Analytics в поле Диспетчер тегов Google> Идентификатор пользовательского контейнера Диспетчера тегов Google для этой витрины магазина и нажмите Сохранить в правом верхнем углу страницы.
Настройка переменных
Создание пользовательских переменных:
- Введите fsc-url в качестве имени переменной.
- Выберите переменную уровня данных в качестве типа переменной
- Введите fsc-url в качестве имени переменной уровня данных и выберите уровня данных версии 2 .
- Нажмите Сохранить .
- Повторите шаги выше для следующих переменных:
- fsc-url
- fsc-referrer
- fsc-eventAction
- fsc-eventCategory
- fsc-eventLabel
- fsc-eventValue
- fsc-currency
- fsc-ordering id-order
- fsc-order-tax — содержит сумму налога для этого заказа
- fsc-order-total — содержит общую сумму заказа
- fsc-coupon — содержит купон заказа
Настройка Google Analytics для тега событий
Добавьте тег Google Universal Analytics.- Щелкните Теги> Новый .
- Введите События в качестве имени тега.
- Выберите «Конфигурация тега »> «Google Analytics: Universal Analytics ».
- Выберите Событие в качестве типа отслеживания.
- Введите следующие значения в поля параметра отслеживания событий:
- Категория: {{fsc-eventCategory}}
- Действие: {{fsc-eventAction}}
- Ярлык: {{fsc-eventLabel}}
- Значение: {{fsc-eventValue}}
- Обращение без взаимодействия : False
- Выберите False для попадания без взаимодействия.
- В раскрывающемся меню «Настройки Google Analytics» выберите «Новая переменная».
- Введите название своего ресурса и идентификатор отслеживания (из учетной записи Google Analytics).
- Разверните Дополнительные настройки> Электронная торговля и
- Установите флажок для Включить расширенные функции электронной торговли и Использовать уровень данных .
- Разверните Fields до Set и добавьте следующие поля:
- cookieFlags: max-age = 2592000; secure; samesite = none
- allowLinker: true
- location: {{fsc-url}}
- referrer: {{fsc-referrer}}
- storage: none
- forceSSL : true
- Нажмите Сохранить .
- Щелкните в области запуска и выберите Новый триггер (знак плюса в правом верхнем углу).
- Введите имя FastSpring Events .
- Щелкните в области Trigger Configuration и выберите Other> Custom Event .
- Введите . * в поле Имя события и установите флажок для Использовать сопоставление регулярных выражений .
- Установите переключатель для Некоторые настраиваемые события , а затем выберите Событие , начинается с и введите FSC-.
- Щелкните Сохранить> Сохранить .
Настройка Google Analytics для тега просмотра страницы
- Щелкните Теги> Новый .
- Введите Просмотр страницы в качестве имени тега.
- Выберите «Конфигурация тега »> «Google Analytics: Universal Analytics ».
- Выберите Просмотр страницы в качестве типа трека.
- В раскрывающемся списке настроек Google Analytics выберите переменную Google Analytics, настроенную в предыдущем разделе.
- Щелкните в области запуска и выберите Новый триггер (знак плюса в правом верхнем углу).
- Введите имя fsc-url и щелкните в области Trigger Configuration .
- Выберите Просмотр страницы> Просмотр страницы и установите переключатель для Некоторые просмотры страниц .
- Выберите fsc-url , начинается с и введите h .
- Щелкните Сохранить> Сохранить .
Активировать тег на странице завершения заказа
При желании можно активировать теги на странице завершения заказа. Если у вас есть доступ ко всем переменным, связанным с заказом, вы можете добавить триггер, который срабатывает только на странице завершения заказа:
Добавить пользовательские теги в Диспетчер тегов Google
В дополнение к перечисленным выше переменным FastSpring заполняет уровень данных дополнительными данными, которые полезны для различных настраиваемых тегов, которые вы можете добавить в контейнер.
Каждое событие имеет следующие переменные и значения, помимо переменных, перечисленных для конкретного события:
- fsc-url — URL-адрес страницы, на которой происходят события (страница корзины). Поскольку теги GTM изолированы в FastSpring, иначе вы не сможете получить этот параметр.
- fsc-referrer — URL-адрес страницы, относящейся к странице корзины.
- fsc-currency — трехбуквенный код валюты.
Событие «FSC-checkoutStep1»
Это событие возникает, когда покупатель начинает процесс оплаты, щелкнув Разместите заказ .Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Касса»
- fsc-eventAction — «Выбран способ оплаты»
- fsc-eventLabel — Содержит выбранный способ оплаты. Например, значением может быть «карта» для кредитных карт, «PayPal» для PayPal или «банковский перевод» для банковских переводов.
Событие «FSC-checkoutStep2»
Это событие возникает, когда покупатель вводит имя в реквизиты платежа.Никакие идентифицируемые данные клиента не передаются. Это событие также содержит данные электронной торговли для отчета Google Analytics Enhanced Ecommerce.
- fsc-eventCategory — «Касса»
- fsc-eventAction — «Имя введено»
Событие «FSC-checkoutStep3»
Это событие возникает, когда покупатель вводит адрес электронной почты в окне сведений о платеже. Фактические данные о клиентах не передаются. Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Касса»
- fsc-eventAction — «Электронная почта введена (окно оплаты)», когда клиент вводит адрес электронной почты в окне оплаты
- fsc-eventAction — «Электронная почта введена ( Домашняя страница) », когда покупатель вводит адрес электронной почты на главной странице
Событие« FSC-checkoutStep4 »
Это событие возникает, когда покупатель вводит платежные реквизиты в платежное окно. Фактические данные о клиентах не передаются.Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Касса»
- fsc-eventAction — «Платежные данные введены»
Событие «FSC-checkoutStep5»
Это событие возникает, когда покупатель нажимает кнопку «Купить сейчас» в окне оплаты. Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Касса»
- fsc-eventAction — «Платеж начат»
Событие «FSC-PurchaseComplete»
Это событие возникает, когда покупатель завершает покупку.Это событие не содержит данных электронной торговли, поскольку данные электронной торговли передаются с просмотром страницы.
- fsc-eventCategory — «Checkout»
- fsc-eventAction — «Purchase Complete»
- fsc-eventLabel — «Total Order Value»
- fsc-eventValue
0 total 9000 — Содержит 2 2 — содержит 2
Событие «FSC-itemAddedToCart»
Это событие возникает, когда покупатель добавляет товар в корзину. Он не срабатывает для товаров, которые уже находятся в корзине при загрузке страницы.Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Оформить заказ»
- fsc-eventAction — «Товар добавлен в корзину»
- fsc-eventLabel — «Цена»
- fsc-eventValue — Содержит общую цену товар добавлен в корзину (цена за единицу * количество — скидки).
Событие «FSC-itemRemovedFromCart»
Это событие возникает, когда покупатель удаляет товар из корзины.Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Касса»
- fsc-eventAction — «Товар удален из корзины»
Событие «FSC-detailItemView»
Это событие возникает, когда покупатель щелкает, чтобы просмотреть подробную информацию об элементе. Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Оформление заказа»
- fsc-eventAction — «Сведения об элементе просмотрено»
- fsc-eventLabel — Содержит путь продукта для выбранного элемента.
Мероприятие «FSC-promotionView»
Это событие запускается автоматически, когда на странице загружаются связанные предложения, такие как перекрестные продажи, дополнительные продажи и варианты продукта. Для отслеживания электронной торговли Google Analytics соответствующие предложения помечены как промоакции . Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Связанные предложения»
- fsc-eventAction — «Связанные предложения доступны»
Событие «FSC-promotionClick»
Это событие запускается, когда клиент нажимает на предложение , связанное с , такое как перекрестные продажи, дополнительные продажи и варианты продукта.Для отслеживания электронной торговли Google Analytics соответствующие предложения помечены как промоакции . Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics.
- fsc-eventCategory — «Связанные предложения»
- fsc-eventAction — «Связанное предложение нажато»
- fsc-eventLabel — Содержит путь продукта для выбранного элемента.
Просмотр страницы
В соответствии с требованиями Диспетчера тегов Google просмотры страниц запускаются без явного значения поля события .Это событие также содержит данные электронной торговли для отчета по расширенной электронной торговле Google Analytics. Завершение покупки запускается как просмотр страницы, но содержит следующие дополнительные поля:
- fsc-eventCategory — «Checkout»
- fsc-eventAction — «Purchase Complete»
- fsc-eventLabel — «Total Order Value»
- fsc-eventValue всего 9000 — содержит событие 9000 fsc-order-id — содержит идентификатор заказа FastSpring
- fsc-order-tax — содержит сумму налога для этого заказа
- fsc-order-total — содержит общую сумму заказа
- fsc- coupon — Содержит купон заказа







 Подобные теги используются на сайтах для отслеживания и анализа.
Подобные теги используются на сайтах для отслеживания и анализа. Нужно проверить какую-то новую систему аналитики — ставим код, и поехали.
Нужно проверить какую-то новую систему аналитики — ставим код, и поехали. В данный момент здесь размещен баннер конференции 8P.
В данный момент здесь размещен баннер конференции 8P. 
 Когда пользователь заходит в проект, передается информация о тарифе, проекте и когда он был создан. Дальше мы манипулируем этим в остальных тегах.
Когда пользователь заходит в проект, передается информация о тарифе, проекте и когда он был создан. Дальше мы манипулируем этим в остальных тегах.  Я с этим познакомился сравнительно недавно, на проекте крупного классифайда. У нас было выделено Workspace Ringostat, где мы могли вносить изменения, не затрагивая работу их аналитика, который работал параллельно. Он работал над своими изменениями, а мы над своими, создавая единую версию по итогу.
Я с этим познакомился сравнительно недавно, на проекте крупного классифайда. У нас было выделено Workspace Ringostat, где мы могли вносить изменения, не затрагивая работу их аналитика, который работал параллельно. Он работал над своими изменениями, а мы над своими, создавая единую версию по итогу. И это будет заметно, особенно при медленном интернете.
И это будет заметно, особенно при медленном интернете.