что это + 10 примеров и 9 ошибок
Хедер — это шапка сайта, его самая верхняя часть, элемент, который размещается выше основного контента. Именно этот элемент видят пользователи, попав на ресурс. За несколько секунд, в течение которых человек рассматривает шапку, он должен получить информацию о том, что его ждет на сайте и какие возможности у него есть. Это снизит число отказов, поможет заинтересовать и удержать пользователя.
Почему хедер важен и нужен
Шапка сайта — крючок, который цепляет внимание. Если ориентироваться на формулу продаж AIDA, или «Внимание (A)-Интерес (I)-Желание (D)-Действие (A)», header отвечает именно за внимание. И если его не привлечь, никаких I, D и А просто не будет.
Функционально шапка сайта решает три основные задачи:
- Идентификация. Человек, оценив информацию в хедере, понимает, на сайте какой компании или какого специалиста он оказался.
- Навигация. Верхнее меню, размещенное в шапке сайта, помогает быстро понять, в каком разделе искать нужную информацию.
 Также в header может быть реализована функция поиска по сайту.
Также в header может быть реализована функция поиска по сайту. - Отстройка. Грамотно оформленная шапка покажет сильные стороны компании, а ее узнаваемый дизайн поможет выделиться среди конкурентов.
А еще шапка сайта вписывается во все три основные схемы, по которым скользит взгляд посетителя сайта. Вот эти схемы:
Модель Гуттенберга. Это Z-образная фигура, когда сначала человек воспринимает верхнюю часть страницы, середину просматривает по диагонали, а на нижней части, в футере, вновь сосредотачивает внимание.
Взгляд движется по модели ГуттенбергаZ-паттерн. Это тоже диагональное восприятие, но элементов в форме буквы Z получается больше, чем один. Характерно для страниц, контент которых разделен на отдельные блоки.
Так двигается взгляд в этом случаеF-паттерн.
Читайте также:
Техника продаж AIDA: это что такое и как применять ее в маркетинге
Что размещают в хедере
Рассмотрим самые важные элементы.
Айдентика
Это логотип, дескриптор, название, шрифты, которые предусмотрены брендбуком компании.
Для персонального сайта вместо логотипа уместно размещение крупной фотографии владельца — например, как у Ольги БузовойКонтактная информация
 Сайты, в шапке которых указан в том числе физический адрес компании или магазина, могут ранжироваться лучше
Сайты, в шапке которых указан в том числе физический адрес компании или магазина, могут ранжироваться лучше
Горизонтальное меню
Это информативно, делает удобной навигацию по сайту и привлекает внимание. На многостраничных сайтах такое меню необходимо. На лендинге с точки зрения маркетинга можно без него и обойтись — для одностраничника важно, чтобы пользователь просмотрел весь контент и успел прогреться для повышения конверсии.
Приглашение оформить подписку на рассылку
Нечастый прием, но он встречается и помогает зацепить самых торопливых посетителей, которые не готовы изучать сайт прямо сейчас, но интересуются его тематикой.
Инжиниринговая компания разместила форму подписки в шапке сайтаПоиск по сайту
Интересная опция, которая поможет человеку быстрее найти то, за чем он пришел.
Ссылки на группы компании в соцсетях или мессенджерах
Это возможность связать сайт с соцсетями, чтобы пользователь мог выбрать для себя оптимальный канал коммуникации.
Кнопка обратного звонка
Помимо контактов в header нередко размещают кнопку для заказа звонка от компании пользователю.
Впрочем, слово «обратный» сегодня выглядит уже несколько архаично, достаточно и просто кнопки «Заказать звонок»Корзина
Актуально для интернет-магазинов. Привычное для пользователей место размещения корзины — правая сторона хедера. А если хедер неширокий, закреплен и не пропадает при скроллинге страницы, то вернуться в корзину можно в любой момент. Это — про юзабилити и конверсию.
Гамбургер-меню
Минималистичное и привычное для мобильных версий сайтов размещение выпадающего меню в виде знака с тремя полосками. Такой прием освобождает место в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
Такой прием освобождает место в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
Основные конкурентные преимущества
В хедере они указываются кратко и емко, в нескольких словах. Идея работает, если человек ищет поставщика товара или услуги,и просматривает множество сайтов в одной тематике.
Уникальное торговое предложение
УТП — цепляет внимание и сразу обозначает, какую пользу посетитель может здесь получить.
Агентство «Убедительный маркетинг» Дмитрия Кота делает именно так — сразу наносит пользуРекламный баннер
Шапка — лучшее место, где баннер точно заметят, и многие компании используют хедер сайта для размещения акционных или просто наиболее значимых для них предложений.
Поле для выбора города
Характерно для интернет-магазинов, особенно если от географии пользователя зависят ассортимент и стоимость доставки.
Так реализован выбор городаПризывы к действию, или Call to action
Работающая идея для теплой аудитории, которая уже точно знает, что ей нужно.
Вариант призыва к действиюСервисные возможности
Это переключение языков для международных ресурсов, иногда — переход в режим для слабовидящих.
Приятно, когда сайт позаботился обо всех посетителях
CTA (Call to Action): что это такое, примеры, как создать и где лучше размещать
Принципы создания хедера
- Главное — на видном месте.
 Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке.
Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке. - Меню — в виде текста. С точки зрения юзабилити меню в header может быть размещено и в виде графического изображения. Но если вдруг понадобится изменить меню, убрать, добавить или отредактировать какие-то пункты, в случае использования картинок это превратится в большую проблему.
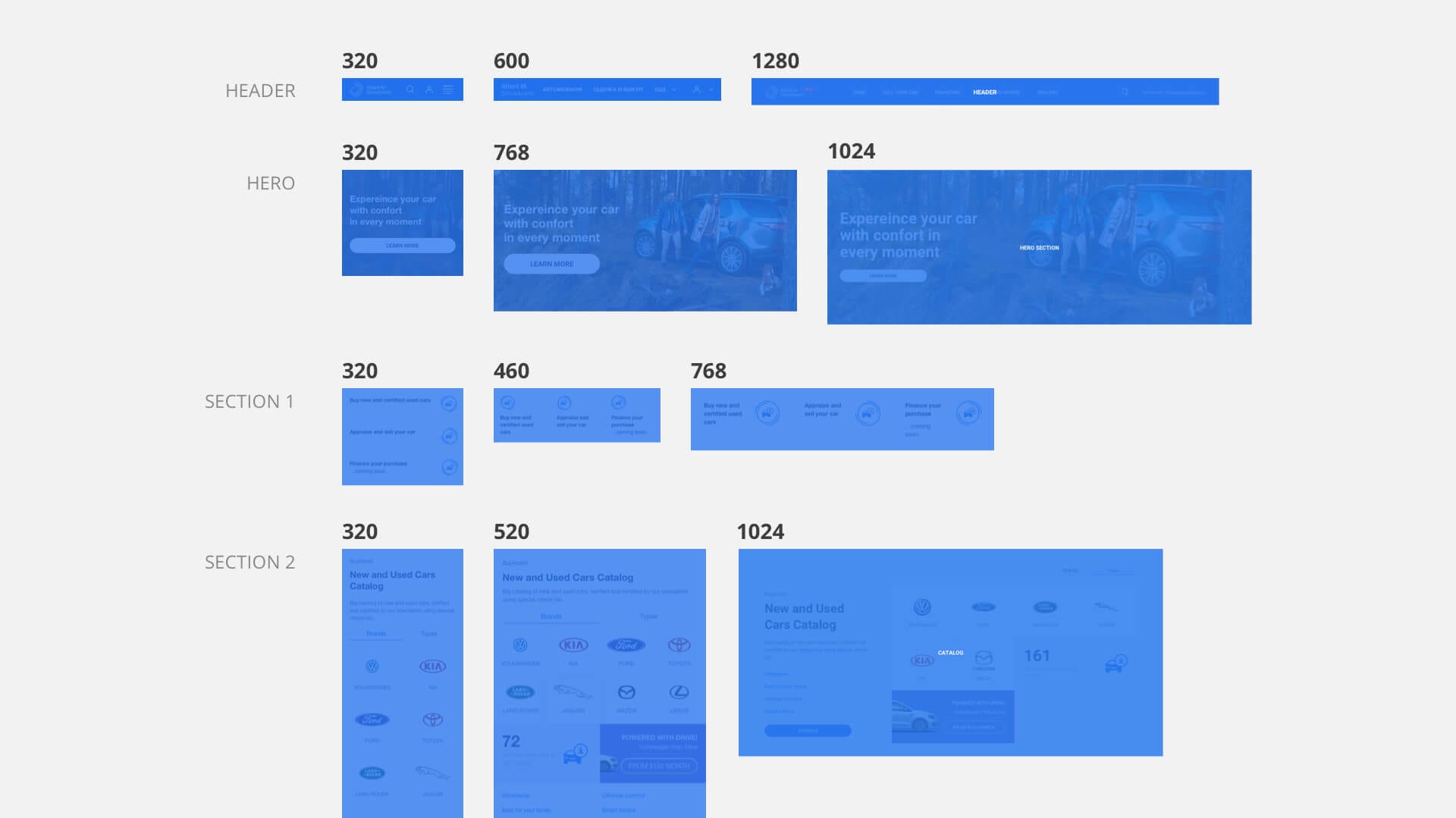
- Ширина — в пределах разумного. Чаще всего ширина шапки сайта составляет от 100 до 500 пикселей. Это от узкой полоски до большей части первого экрана — делать шапку более объемной нет смысла.
- Баланс — в приоритете. Не все элементы, которые в принципе размещают в шапке сайта, должны присутствовать одновременно.

- Отображение — корректное. После того, как сайт размещен в интернете, важно проверить, чтобы хедер на любых устройствах и мониторах с разным разрешением отображался корректно и полностью.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Топ-10 примеров хедеров сайтов из разных сфер
Сейчас мы рассмотрим самые, на наш взгляд, удачные примеры шапок сайта.
Личный сайт маркетолога Дмитрия Румянцева
Минимализм, крупное фото, ссылка на лид-магнит — история для теплой аудитории, которая хорошо знает специалистаЛичный сайт певца Алексея Воробьева
Контакты, очень подробное меню и песня, которую можно включить прямо в шапке сайтаКорпоративный сайт банка «СБЕР»
Очень подробное меню, сегментация целевой аудитории (самозанятые, ИП, частные лица) и рекламное сообщениеКорпоративный сайт «Альфа Банка»
Выворотка (белый шрифт на черном фоне) в шапке сайта привлекает внимание и не успевает утомитьКорпоративный сайт компании «Алроса»
Мы видим инвестиционные алмазы, информацию о выплатах по ценным бумагам — сайт точно ориентирован прежде всего на инвесторовСайт строительной компании
Сразу в шапке сайта видны все услуги — полезно для квалификации лидовСайт интернет-магазина цветов
Мы видим строку поиска и информацию (баннер) о наличии необычных цветов.
Сайт университета «Синергия»
Сразу указаны основные направления обучения, есть кнопка «Записаться» и конкурентное преимущество — помощь в трудоустройствеСайт сервисной компании «Грузовичкоф»
Прямо в шапке размещена ссылка на подарочную карту, а информация в выпадающих пунктах меню организована логичноСайт сервиса HH.ru
Мы видим основные возможности для пользователей и важные для репутации сервиса цифры
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
9 ошибок оформления хедера
Использование меню-гамбургера для интернет-магазина. Гамбургер — история для сайта-визитки, возможно, для промосайта. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе, без лишних кликов, основные категории каталога.
Гамбургер — история для сайта-визитки, возможно, для промосайта. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе, без лишних кликов, основные категории каталога.
Использование слишком тонких или фантазийных шрифтов. С точки зрения удобства пользователя важно выбирать простые читабельные шрифты, которые не будут затруднять восприятие информации.
Такие шрифты не будут читаться в хедереНекликабельные телефоны. Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер. Телефон картинкой, то есть такой, по которому нельзя кликнуть и нельзя его скопировать — неважная идея. Хедер должен быть максимально функциональным.
Отсутствие в шапке офлайн-бизнеса (например, салона красоты) адреса. Без адреса пользователь не может сориентироваться как далеко находится от него салон, или СТО, или медицинский центр. А поисковым системам адрес важен — уже писала выше — для ранжирования и определения географической привязки сайта.
Без адреса пользователь не может сориентироваться как далеко находится от него салон, или СТО, или медицинский центр. А поисковым системам адрес важен — уже писала выше — для ранжирования и определения географической привязки сайта.
Отсутствие входа в личный кабинет. Если ресурс предусматривает регистрацию и создание личного кабинета, важно, чтобы человек мог войти в него сразу же, едва попав на сайт, а не разыскивал эту возможность долго и упорно. Как правило, точку входа размещают в правой части хедера.
Примерно такОтсутствие конверсионных элементов. Некоторые элементы шапки повышают конверсию. Это Call to action, корзина, заказ обратного звонка. Их отсутствие может снизить эффективность хедера как конверсионного элемента.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Использование раздела «Еще» или даже «…». За ними обычно прячутся ссылки на разные разделы сайта, которые разработчик счел дополнительными. Это неинформативно для посетителя, пользы владельцу сайта не принесет, а место в шапке займет.
За ними обычно прячутся ссылки на разные разделы сайта, которые разработчик счел дополнительными. Это неинформативно для посетителя, пользы владельцу сайта не принесет, а место в шапке займет.
Архаичный вид. Несовременное оформление сайта, в том числе его шапки, может оттолкнуть пользователей.
Чтоооо? ICQ? Привет, нулевые! Плюс мыльные шрифты и странная графика — сайту давно нужен редизайнЖелание вместить в header все и сразу. 5-7 элементов вполне достаточно для того, чтобы шапка была информативной и помогала пользователю.
Информация нужная и полезная, но ее слишком много, особенно если открывать сайт с мобильного гаджетаКоротко о главном
- Хедер сайта — первое, что видит пользователь, перейдя на ресурс, своеобразная визитная карточка сайта, в которую желательно поместить все самое важное.

- Шапка сайта решает три основные задачи — это идентификация, навигация и отстройка от конкурентов.
- В шапке сайта можно размещать самые разные элементы, от контактов до УТП, корзины и призыва подписаться на рассылку.
- При оформлении хедера работают принципы: главное — на видном месте, меню — в виде текста, ширина — в пределах разумного, баланс — в приоритете, и отображение — корректное.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
5 способов улучшения липкой шапки (sticky header) от Nielsen Norman Group
Постоянно отображаемая шапка может быть полезна пользователям, если она ненавязчива, высококонтрастная, минимально анимирована и соответствуют потребностям пользователя.
Определение
Липкий хедер (или постоянно отображаемая шапка) – это распространенный паттерн сохранения хедера сайта или приложения в одном и том же месте на экране, пока пользователь прокручивает страницу вниз. Частично липкий хедер – разновидность этого паттерна, когда шапка (повторно) появляется вверху страницы, как только пользователь начинает скроллить вверх.
Если все сделано правильно, липкие хедеры позволяют пользователям быстро получить доступ к элементам навигации и поиска, не прокручивая страницу вверх. Они увеличивают легкость обнаружения элементов заголовка и вероятность того, что пользователи воспользуются ими.
На десктопной версии сайта Accenture используется липкий хедер, содержащий навигацию по сайту, поиск и навигацию по служебным программам. Хедер остается на месте, пока пользователь скроллит страницу.
Однако при плохой реализации липкие хедеры раздражают, отвлекают и мешают потреблять контент страницы.
Ниже представлено 5 советов, как создать липкий хедер, который не будет мешать пользователям.
1. Соблюдайте адекватное соотношение контента и функциональных элементов
Липкие хедеры по своей сути занимают место на экране, которое можно использовать для контента, поэтому важно, чтобы вы использовали это пространство ответственно. Этот фактор еще более важен на мобильных устройствах, учитывая небольшой размер экрана. Вы хотите, чтобы соотношение контента и функциональных элементов было максимальным, чтобы ваш липкий хедер занимал наименьшее количество места.
На устройствах с сенсорным экраном убедитесь, что все цели касания имеют размер не менее 1 см × 1 см, весь текст имеет размер примерно 16pt (в зависимости от высоты по оси x и общей различимости букв в гарнитуре, соответствующий минимум может быть немного меньше или больше), а затем минимизируйте любую дополнительную высоту по вертикали сверх этих размеров (при сохранении, конечно, соответствующих эстетических соображений).
Несмотря на то, что на компьютерах места для работы значительно больше, все же не рекомендуется использовать слишком много пикселей для хедера, просто чтобы сделать логотип как можно больше. Опять же, начните с удобочитаемых размеров текста для элементов заголовка и минимизируйте высоту по вертикали.
Слева: липкий хедер сайта New Yorker имеет соотношение контента и функциональных элементов 13:1 на iPhone 11 Pro, что является разумным компромиссом. (Примечание: этот расчет не включает строку URL-адреса браузера или строку состояния iOS, каждая из которых съедает пиксели, но находится вне контроля дизайнера сайта. Справа: соотношение контента и функциональных элементов на сайте Lollar Pickups мизерное 2:1. на том же устройстве, с чрезмерно большим полупрозрачным заголовком логотипа, который не обеспечивает достаточного контраста с содержимым, и ненужной дублирующейся панелью вкладок внизу страницы, которая также липкая.
2. Важен контраст с контентом
Чтобы выбрать подходящий цвет фона для липкого хедера, подумайте, достаточно ли визуально различимы хедер и контент на всей странице. Поскольку хедер будет отображаться поверх всех точек страницы, важно, чтобы он имел достаточный визуальный контраст с фоном, чтобы он был заметным, читаемым и четко отличался от контента, поверх которого расположен. Любые развернутые подменю или раскрывающиеся списки также должны быть четко отличимы от фона.
Поскольку хедер будет отображаться поверх всех точек страницы, важно, чтобы он имел достаточный визуальный контраст с фоном, чтобы он был заметным, читаемым и четко отличался от контента, поверх которого расположен. Любые развернутые подменю или раскрывающиеся списки также должны быть четко отличимы от фона.
В результате липкий хедер должен быть непрозрачного цвета, отличного от фона основного контента. Несмотря на то, что полупрозрачные липкие заголовки предназначены для того, чтобы сделать большую часть контента страницы частично видимой, низкий коэффициент контрастности, возникающий из-за таких хедеров, затрудняет чтение контента и часто раздражает и отвлекает пользователей.
Представьте, что основной липкий хедер (с черным фоном) имеет высокий контраст по сравнению с содержимым страницы (с бежевым фоном), но подменю для второго уровня навигации использует тот же бежевый цвет, что и фон страницы, сливаясь с ним. Виной всему отсутствие рамки вокруг подменю.
3. Сделайте анимации минимальными, естественными и отзывчивыми
Анимация часто мешает, отвлекает и раздражает пользователей, поэтому старайтесь использовать ее по минимуму для липких хедеров. В общем, лучше вообще не использовать анимацию и просто отображать хедер во время прокрутки. Есть два случая, в которых может потребоваться анимация: сжатие большой области хедера или частично постоянные хедеры (подробнее о них ниже в рекомендации № 4).
Хотя обычно не рекомендуется выделять очень большую область под хедер, иногда по соображениям, не связанным с UX (и часто коренящимся во внутренней политике организации), требуется большой логотип в верхней части страницы. Логотип сжимается по мере того, как пользователь скроллит, как на сайте Michigan.gov в примере ниже. Эта анимация должна быть быстрой, плавной и мгновенной – хедер должен сжиматься с обычной скоростью скролла и не должен исчезать, прыгать или иным образом пугать пользователя.
Липкий хедер на сайте Michigan. gov сжимается по мере того, как пользователь прокручивает страницу, но делает это резко: на мгновение исчезает и внезапно появляется снова.
gov сжимается по мере того, как пользователь прокручивает страницу, но делает это резко: на мгновение исчезает и внезапно появляется снова.
Липкие хедеры также должны оставаться фиксированными в верхней или боковой части окна браузера, а не перемещаться в нужное положение после задержки (шаблон, известный как «сталкер-меню»).
В старом дизайне First Place for Youth было отвлекающее сталкер-меню, которое следовало за положением скролла пользователя с преувеличенной анимацией после задержки.
4. Частично постоянные хедеры
Частично постоянные хедеры чаще всего встречаются на мобильных сайтах и в некоторых случаях предлагают лучшее из обоих миров: хедер, легко доступный из любой точки страницы, который при этом остается ненавязчивым, пока вы читаете и скроллите страницу вниз.
Этот стиль работает в меру хорошо. Частично постоянные хедеры предполагают, что любой скролл вверх указывает, что пользователь хочет получить доступ к хедеру. Во многих ситуациях это будет правдой, но не всегда. Например, пользователь может просто захотеть перечитать предыдущий абзац. В таких случаях анимация, связанная с частично постоянным хедером, может отвлекать пользователя.
Например, пользователь может просто захотеть перечитать предыдущий абзац. В таких случаях анимация, связанная с частично постоянным хедером, может отвлекать пользователя.
Поэтому такие анимации должны быть ненавязчивыми и появляться не слишком быстро и не слишком медленно. Мы рекомендуем создавать ощущение, будто пользователь прокручивает хедер вручную, но на самом деле анимация запускается при прокрутке пользователем вверх на несколько пикселей (т. е. если пользователь прекращает скроллить вверх, хедер должен продолжать анимироваться в поле зрения). A slide-in animation длительностью примерно 300–400 мс сохранит это естественное ощущение, не отвлекая внимание.
Сайт CB2 имеет частично постоянный хедер. Скролл вниз запускает анимацию заголовка вне поля зрения, а скролл вверх запускает анимацию хедера обратно в поле зрения. Скорость анимации аналогична естественной скорости скролла, поэтому она не слишком отвлекает и не выглядит навязчиво. Пользователь должен скроллить более чем на несколько пикселей в любом направлении, чтобы запустить анимацию, чтобы она не казалась слишком чувствительной и не могла быть случайно запущена движением руки.
5. Подумайте, нужен ли вообще липкий хедер
Задайте себе вопрос, действительно ли вам нужен липкий хедер. В конечном итоге, используя липкий хедер, вы отдаете определенную площадь экрана на каждой странице сайта. И, если липкий хедер бесполезен для ваших пользователей, любые другие оптимизации, которые вы вносите в его дизайн, являются спорными. Проведите анализ плюсов и недостатков от использования липких хедеров, ответив на следующие вопросы:
- Какие типы элементов будет содержать ваш хедер? Основная навигация? Логотип?
- Какова вероятность, что эти элементы будут нужны во время сеанса?
Например, если кнопка входа в систему находится в заголовке, вероятно ли, что ваши пользователи войдут в систему на любой странице сайта? Если основные категории навигации находятся в хедере, будут ли пользователи переходить от одной категории к другой в течение одного сеанса или более вероятно, что они будут оставаться в одной категории все время?
Ответы на такие вопросы будут зависеть от типа сайта, а также от задач и контента, который он поддерживает.
Вывод
Липкие хедеры могут быть положительным дополнением к сайту, но только в том случае, если они действительно служат целям ваших пользователей. Если липкий хедер представляет ценность для пользователей, убедитесь, что он как можно меньше по размеру, имеет высокий контраст на фоне, не использует ненужную анимацию, не скрывает контент и не отвлекает ваших пользователей.
Перевод статьи nngroup.com
Что такое заголовок? (Понимание строительства)
Если вы когда-либо пытались возводить какой-либо жилой каркас, вы, вероятно, слышали очень важный термин «заголовок». В этой статье мы ответим на вопросы, что такое заголовок и когда он вам нужен? Коллектор в строительстве представляет собой балку, установленную над проемом, которая распределяет размещенную сверху нагрузку в стороны. Окна и двери обычно имеют перемычку сверху, чтобы выдерживать нагрузку над ними. Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам жатки расположены элементы каркаса, называемые шпильками короля и домкрата. Они передают нагрузку, приложенную к коллектору, на фундамент. Пока заголовок и шпильки установлены правильно, никакой вес не будет падать на окно, дверь или что-либо еще, что вы поместите в проем.
По бокам жатки расположены элементы каркаса, называемые шпильками короля и домкрата. Они передают нагрузку, приложенную к коллектору, на фундамент. Пока заголовок и шпильки установлены правильно, никакой вес не будет падать на окно, дверь или что-либо еще, что вы поместите в проем.
Заголовки — очень важная часть кадрирования. Без них строители не смогли бы преодолевать расстояния или создавать пустоты для таких вещей, как окна и двери.
Коллекторы необходимы только на несущих несущих стенах, где вес будет располагаться поверх пустоты. Ненесущие стены обычно не требуют перемычек, потому что над проемом почти никогда не размещается вес. В противном случае стена считалась бы несущей.
Размер коллекторов зависит как от длины проема, так и от нагрузки. Затем архитектор также измеряет шпильки короля и валета, которые поддерживают заголовок.
Какова цель заголовка в строительстве?
Заголовок предназначен для поддержки нагрузки, размещенной на нем. Они являются важной частью структурного каркаса дома и считаются типом балки.
Они являются важной частью структурного каркаса дома и считаются типом балки.
Перемычка устанавливается над любым проемом в стене, где впоследствии устанавливаются окна и двери.
Сбоку каждой жатки расположены шпильки, обычно домкрат и шпилька, которые передают нагрузку, приложенную к жатке, на фундамент.
Посмотрите на рисунок выше. Вы можете видеть, как нагрузка распределяется по сторонам проема, вниз по шпилькам и на фундамент. При таком обрамлении дома на окна и двери не ложится никакой вес. Это очень важно, потому что нагрузка на окно или дверь может привести к повреждению и/или полному выходу из строя.
- Королевский жеребец.
- Домкрат (или триммеры) – там, где фактически размещается или передается нагрузка
Нагрузка, приложенная к верхней части коллектора, спускается по шпилькам к единственной нижней плите, а затем к фундаменту. Поскольку заголовок рассчитан как на нагрузку, так и на пролет, он не должен прогибаться или трескаться.
Шпильки типа «король» и «валет» делают отверстие жестким и прочным. Количество и размер используемых шипов короля и валета определяется архитектором в зависимости от нагрузки, которую они несут.
Я обычно использую один шкворень и два шпильки для поддержки жатки. Слишком сильная поддержка — это неплохо, но слишком малая может привести к провалу.
Когда использовать перемычку
Перемычки являются очень важной частью структурного каркаса дома. Без них строители не смогли бы проделать отверстия во внешней стене. То есть без окон и дверей.
Существует несколько способов использования перемычки при обрамлении дома.
- Над окнами и дверными проемами К ним относятся гаражные и подвальные двери Bilco.
- По бокам лестницы. Перемычку можно использовать для обрамления лестничного проема между этажами, когда пол переходит в лестницу. См. иллюстрацию выше.
Большинство людей думают, что жатки сделаны из дерева. Однако существуют также типы коллекторов, изготовленные из других материалов, таких как каменная кладка и сталь.
В чем разница между заголовком и лучом?
Заголовок — это тип луча. Так что технически это одно и то же. Однако, несмотря на то, что заголовок является лучом, он не называется лучом. Когда балка используется над проемом в стене, она становится перемычкой. Таким образом, разница между заголовком и лучом заключается в его использовании.
Из чего сделаны заголовки?
Большинство жаток сделаны из дерева. Однако они также могут быть изготовлены из стали, инженерной древесины и кирпичной кладки.
Заголовок — это тип луча. Цель балки состоит в том, чтобы охватывать расстояние и нести нагрузку. Поэтому они должны быть достаточно сильными, чтобы делать обе вещи. Вот почему так важно правильно подобрать размер всех ваших балок. Если вы используете слишком маленькую балку, чтобы перекрывать расстояние или нести груз сверху, она может провиснуть и/или выйти из строя.
В большинстве жилых домов коллекторы изготавливаются либо из традиционных пиломатериалов, либо из инженерных пиломатериалов. Наиболее распространенный размер, который мы используем, — это двойной 2×10 или двойной 2×12. Чем длиннее пролет и тяжелее нагрузка, тем толще должна быть балка.
Наиболее распространенный размер, который мы используем, — это двойной 2×10 или двойной 2×12. Чем длиннее пролет и тяжелее нагрузка, тем толще должна быть балка.
Сталь — отличный материал для балок, однако она не так распространена, если только пролеты не очень длинные или нагрузка не очень большая. В большинстве жилых домов стальные балки не нужны над окнами и дверями. Но многие современные дома со стенами из стекла используют их для больших пролетов.
Кирпичные балки обычно изготавливаются из бетона с армированием стальной арматурой. Они очень прочные и могут преодолевать большие расстояния, неся тяжелый груз. Но они также очень редки в жилищном строительстве.
В жилых домах мы используем форму балки, называемую перемычкой над окнами и дверями. Размер перемычки, как и любой другой балки, соответствует необходимому расстоянию и выдерживает нагрузку выше. В некоторых случаях мы используем каменную перемычку вместе со сталью, чтобы усилить перемычку.
Как построить коллектор
Сделать деревянный коллектор очень просто. Большинство из них либо спроектированы, либо стандартные пиломатериалы. Самый распространенный размер, который мы используем при строительстве домов, — это двойной 2×10 или двойной 2×12.
Большинство из них либо спроектированы, либо стандартные пиломатериалы. Самый распространенный размер, который мы используем при строительстве домов, — это двойной 2×10 или двойной 2×12.
Чтобы его построить, просто возьмите два куска дерева и соедините их гвоздями. Для еще большей прочности поместите лист фанеры между пиломатериалами. Это также помогает проложить стену, что упрощает установку гипсокартона, если ваши настенные шпильки имеют размер 2 × 6.
Инженерные балки можно заказать до нужной толщины или сбить вместе, как традиционные пиломатериалы.
После изготовления балки поместите ее над проемом и закрепите на домкратах. Количество домкратов определяется архитектором или инженером. Я обычно использую как минимум 2 шпильки и 1 шпильку с каждой стороны.
- Стопорные шпильки устанавливаются под коллектором. Они переносят вес сверху вниз на стеновую плиту и фундамент. Шпильки
- King установлены рядом с распорными шпильками. Они помогают стабилизировать проем в стене и создают устойчивость.
 Кривые шпильки
Кривые шпильки - можно установить над жаткой, если между балкой и верхней пластиной есть пространство.
- Пиломатериал можно установить непосредственно поверх или под балкой, чтобы сделать ее толще. Он используется в качестве гвоздезабивателя для гипсокартона или отделки, а не в качестве элемента конструкции.
В вашем наборе чертежей должно быть указано, какого размера пиломатериалы вам нужно использовать для всех жаток. Они также могут указать график скрепления балки гвоздями. В некоторых случаях также может потребоваться склеивание пиломатериалов.
Резюме: что такое заголовок?
Если вы когда-либо пробовали делать какой-либо жилой каркас, то вы, вероятно, слышали очень важный термин «заголовок». В этой статье мы ответим на вопросы, что такое заголовок и когда он вам нужен? Коллектор в строительстве представляет собой балку, установленную над проемом, которая распределяет размещенную сверху нагрузку в стороны. Окна и двери обычно имеют один сверху, который выдерживает нагрузку выше. Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам верхней балки расположены элементы каркаса, называемые шпильками и шпильками. Они передают нагрузку, возложенную на балку, на фундамент. Пока проем оформлен правильно, никакой вес не будет падать на окно, дверь или что-то еще, что вы поместите внутрь.
Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам верхней балки расположены элементы каркаса, называемые шпильками и шпильками. Они передают нагрузку, возложенную на балку, на фундамент. Пока проем оформлен правильно, никакой вес не будет падать на окно, дверь или что-то еще, что вы поместите внутрь.
Заголовки — очень важная часть кадрирования. Без них строители не смогли бы преодолевать расстояния или создавать пустоты для таких вещей, как окна и двери.
Перемычки необходимы только на несущих несущих стенах, где вес будет располагаться поверх пустоты. Ненесущие стены обычно не требуют их, потому что над проемом почти никогда не размещается вес. В противном случае стена считалась бы несущей.
Размер коллекторов зависит как от длины проема, так и от нагрузки. Затем архитектор также измеряет шпильки короля и валета, которые поддерживают заголовок.
Если у вас есть вопросы по кадрированию, пишите в любое время.
Заголовки, поля страницы и интервалы
Заголовки
Обязательные заголовки
- Заголовки для всех обязательных страниц должны быть отформатированы одинаково; они должны быть одинакового размера, шрифта и стиля и располагаться в одном и том же месте на каждой странице. Они должны начинаться в самом верху страницы, на первой строке ниже 1-дюймового поля.
Заголовки глав
- Заголовки глав — это единственные заголовки, которые могут начинаться ниже на странице и могут быть стилизованы любым образом, если они одинаковы на титульном листе каждой главы.
Заголовки разделов
- Глава обычно имеет несколько уровней заголовков разделов. Они могут быть отформатированы иначе, чем обязательные заголовки или заголовки глав, при условии, что стиль от главы к главе одинаков.
Коллекторы ходовые
- В вашем документе не должно быть бегущего заголовка, который появляется вверху каждой страницы.

Поля страницы
Поля страницы должны быть одинаковыми по всему тексту.
Требуемые поля:
- Верхнее, нижнее и правое поля должны составлять 1 дюйм, но левое поле может быть равно 1 дюйму или 1,25 дюйма.
- Весь основной текст, таблицы, рисунки, содержание приложений и любые копии опубликованных глав должны умещаться в пределах требуемых 1-дюймовых полей со всех сторон. Возможно, придется изменить размер таблиц или изображений, чтобы они уместились на полях. Дополнительную информацию см. на странице Таблицы и рисунки.
В вашем ETD весь текст должен начинаться в самом верху страницы . У студентов часто возникают проблемы с поддержанием этой согласованности — часто из-за трудностей с Microsoft Word. Приведенные ниже инструкции должны помочь указать соответствующие параметры в Microsoft Word и предложить несколько полезных советов по обеспечению согласованности во всем документе.
- Убедитесь, что верхнее поле установлено на 1 дюйм.

- Проверьте настройки макета полей страницы . На вкладке «Макет» в меню «Поля» (находится в крайнем левом углу панели навигации) нажмите «Пользовательские поля». Появится меню «Параметры страницы». На вкладке «Макет» этого всплывающего меню убедитесь, что для параметра «Выравнивание по вертикали» установлено значение «Верх».
- Убедитесь, что у вас нет лишнего пробела в заголовке . Дважды щелкните заголовок и нажмите стрелку вниз. Если в заголовке под номером страницы есть лишние строки, удалите их.
- Убедитесь, что между текстом и верхней частью страницы нет лишнего пространства. Весь текст должен начинаться с первой строки в самом верху страницы, сразу после 1-дюймовой границы поля.
Чтобы упростить выявление несоответствия интервалов при сканировании документа, включите представление «Сетка» :
Если у вас возникли проблемы с перемещением текста вверх страницы, проверьте « Верхний колонтитул сверху» и «Нижний колонтитул снизу» настроек.

 Также в header может быть реализована функция поиска по сайту.
Также в header может быть реализована функция поиска по сайту. Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке.
Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке.