5 способов улучшения липкой шапки (sticky header) от Nielsen Norman Group
Постоянно отображаемая шапка может быть полезна пользователям, если она ненавязчива, высококонтрастная, минимально анимирована и соответствуют потребностям пользователя.
Определение
Липкий хедер (или постоянно отображаемая шапка) – это распространенный паттерн сохранения хедера сайта или приложения в одном и том же месте на экране, пока пользователь прокручивает страницу вниз. Частично липкий хедер – разновидность этого паттерна, когда шапка (повторно) появляется вверху страницы, как только пользователь начинает скроллить вверх.
Если все сделано правильно, липкие хедеры позволяют пользователям быстро получить доступ к элементам навигации и поиска, не прокручивая страницу вверх. Они увеличивают легкость обнаружения элементов заголовка и вероятность того, что пользователи воспользуются ими.
На десктопной версии сайта Accenture используется липкий хедер, содержащий навигацию по сайту, поиск и навигацию по служебным программам.
Однако при плохой реализации липкие хедеры раздражают, отвлекают и мешают потреблять контент страницы.
Ниже представлено 5 советов, как создать липкий хедер, который не будет мешать пользователям.
1. Соблюдайте адекватное соотношение контента и функциональных элементов
Липкие хедеры по своей сути занимают место на экране, которое можно использовать для контента, поэтому важно, чтобы вы использовали это пространство ответственно. Этот фактор еще более важен на мобильных устройствах, учитывая небольшой размер экрана. Вы хотите, чтобы соотношение контента и функциональных элементов было максимальным, чтобы ваш липкий хедер занимал наименьшее количество места.
На устройствах с сенсорным экраном убедитесь, что все цели касания имеют размер не менее 1 см × 1 см, весь текст имеет размер примерно 16pt (в зависимости от высоты по оси x и общей различимости букв в гарнитуре, соответствующий минимум может быть немного меньше или больше), а затем минимизируйте любую дополнительную высоту по вертикали сверх этих размеров (при сохранении, конечно, соответствующих эстетических соображений).
Несмотря на то, что на компьютерах места для работы значительно больше, все же не рекомендуется использовать слишком много пикселей для хедера, просто чтобы сделать логотип как можно больше. Опять же, начните с удобочитаемых размеров текста для элементов заголовка и минимизируйте высоту по вертикали.
Слева: липкий хедер сайта New Yorker имеет соотношение контента и функциональных элементов 13:1 на iPhone 11 Pro, что является разумным компромиссом. (Примечание: этот расчет не включает строку URL-адреса браузера или строку состояния iOS, каждая из которых съедает пиксели, но находится вне контроля дизайнера сайта. Справа: соотношение контента и функциональных элементов на сайте Lollar Pickups мизерное 2:1. на том же устройстве, с чрезмерно большим полупрозрачным заголовком логотипа, который не обеспечивает достаточного контраста с содержимым, и ненужной дублирующейся панелью вкладок внизу страницы, которая также липкая.
2. Важен контраст с контентом
Чтобы выбрать подходящий цвет фона для липкого хедера, подумайте, достаточно ли визуально различимы хедер и контент на всей странице. Поскольку хедер будет отображаться поверх всех точек страницы, важно, чтобы он имел достаточный визуальный контраст с фоном, чтобы он был заметным, читаемым и четко отличался от контента, поверх которого расположен. Любые развернутые подменю или раскрывающиеся списки также должны быть четко отличимы от фона.
Поскольку хедер будет отображаться поверх всех точек страницы, важно, чтобы он имел достаточный визуальный контраст с фоном, чтобы он был заметным, читаемым и четко отличался от контента, поверх которого расположен. Любые развернутые подменю или раскрывающиеся списки также должны быть четко отличимы от фона.
В результате липкий хедер должен быть непрозрачного цвета, отличного от фона основного контента. Несмотря на то, что полупрозрачные липкие заголовки предназначены для того, чтобы сделать большую часть контента страницы частично видимой, низкий коэффициент контрастности, возникающий из-за таких хедеров, затрудняет чтение контента и часто раздражает и отвлекает пользователей.
Представьте, что основной липкий хедер (с черным фоном) имеет высокий контраст по сравнению с содержимым страницы (с бежевым фоном), но подменю для второго уровня навигации использует тот же бежевый цвет, что и фон страницы, сливаясь с ним. Виной всему отсутствие рамки вокруг подменю.
3. Сделайте анимации минимальными, естественными и отзывчивыми
Анимация часто мешает, отвлекает и раздражает пользователей, поэтому старайтесь использовать ее по минимуму для липких хедеров. В общем, лучше вообще не использовать анимацию и просто отображать хедер во время прокрутки. Есть два случая, в которых может потребоваться анимация: сжатие большой области хедера или частично постоянные хедеры (подробнее о них ниже в рекомендации № 4).
Хотя обычно не рекомендуется выделять очень большую область под хедер, иногда по соображениям, не связанным с UX (и часто коренящимся во внутренней политике организации), требуется большой логотип в верхней части страницы. Логотип сжимается по мере того, как пользователь скроллит, как на сайте Michigan.gov в примере ниже. Эта анимация должна быть быстрой, плавной и мгновенной – хедер должен сжиматься с обычной скоростью скролла и не должен исчезать, прыгать или иным образом пугать пользователя.
Липкий хедер на сайте Michigan. gov сжимается по мере того, как пользователь прокручивает страницу, но делает это резко: на мгновение исчезает и внезапно появляется снова.
gov сжимается по мере того, как пользователь прокручивает страницу, но делает это резко: на мгновение исчезает и внезапно появляется снова.
Липкие хедеры также должны оставаться фиксированными в верхней или боковой части окна браузера, а не перемещаться в нужное положение после задержки (шаблон, известный как «сталкер-меню»).
В старом дизайне First Place for Youth было отвлекающее сталкер-меню, которое следовало за положением скролла пользователя с преувеличенной анимацией после задержки.
4. Частично постоянные хедеры
Частично постоянные хедеры чаще всего встречаются на мобильных сайтах и в некоторых случаях предлагают лучшее из обоих миров: хедер, легко доступный из любой точки страницы, который при этом остается ненавязчивым, пока вы читаете и скроллите страницу вниз.
Этот стиль работает в меру хорошо. Частично постоянные хедеры предполагают, что любой скролл вверх указывает, что пользователь хочет получить доступ к хедеру. Во многих ситуациях это будет правдой, но не всегда.
Поэтому такие анимации должны быть ненавязчивыми и появляться не слишком быстро и не слишком медленно. Мы рекомендуем создавать ощущение, будто пользователь прокручивает хедер вручную, но на самом деле анимация запускается при прокрутке пользователем вверх на несколько пикселей (т. е. если пользователь прекращает скроллить вверх, хедер должен продолжать анимироваться в поле зрения). A slide-in animation длительностью примерно 300–400 мс сохранит это естественное ощущение, не отвлекая внимание.
Сайт CB2 имеет частично постоянный хедер. Скролл вниз запускает анимацию заголовка вне поля зрения, а скролл вверх запускает анимацию хедера обратно в поле зрения. Скорость анимации аналогична естественной скорости скролла, поэтому она не слишком отвлекает и не выглядит навязчиво. Пользователь должен скроллить более чем на несколько пикселей в любом направлении, чтобы запустить анимацию, чтобы она не казалась слишком чувствительной и не могла быть случайно запущена движением руки.
5. Подумайте, нужен ли вообще липкий хедер
Задайте себе вопрос, действительно ли вам нужен липкий хедер. В конечном итоге, используя липкий хедер, вы отдаете определенную площадь экрана на каждой странице сайта. И, если липкий хедер бесполезен для ваших пользователей, любые другие оптимизации, которые вы вносите в его дизайн, являются спорными. Проведите анализ плюсов и недостатков от использования липких хедеров, ответив на следующие вопросы:
- Какие типы элементов будет содержать ваш хедер? Основная навигация? Логотип?
- Какова вероятность, что эти элементы будут нужны во время сеанса?
Например, если кнопка входа в систему находится в заголовке, вероятно ли, что ваши пользователи войдут в систему на любой странице сайта? Если основные категории навигации находятся в хедере, будут ли пользователи переходить от одной категории к другой в течение одного сеанса или более вероятно, что они будут оставаться в одной категории все время?
Ответы на такие вопросы будут зависеть от типа сайта, а также от задач и контента, который он поддерживает.
Вывод
Липкие хедеры могут быть положительным дополнением к сайту, но только в том случае, если они действительно служат целям ваших пользователей. Если липкий хедер представляет ценность для пользователей, убедитесь, что он как можно меньше по размеру, имеет высокий контраст на фоне, не использует ненужную анимацию, не скрывает контент и не отвлекает ваших пользователей.
Перевод статьи nngroup.com
— HTML | MDN
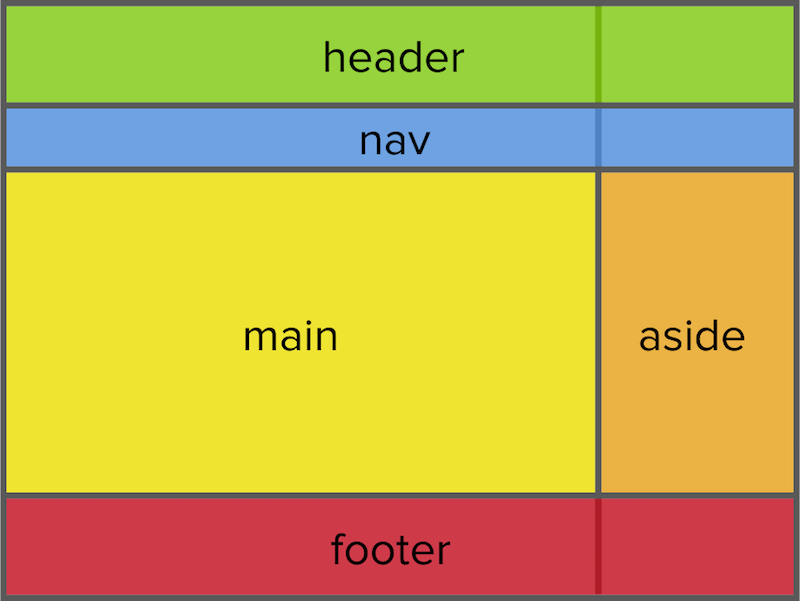
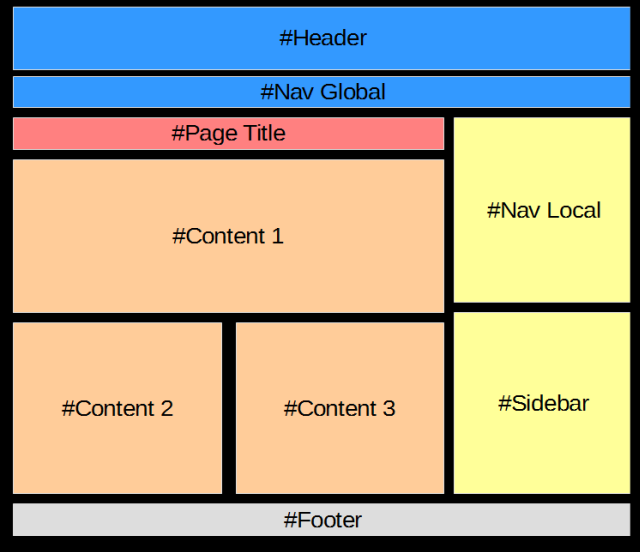
HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
| Категории контента | Основной поток, явный контент. |
|---|---|
| Разрешённое содержимое | Основной поток, кроме <header> и <footer> |
| Пропуск тега | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Разрешённые родительские элементы | Любой элемент, который разрешает контент основного потока в качестве содержимого. Обратите внимание, что элемент <header> не должен быть потомком элемента <address>, <footer> или другого элемента <header>. |
| Разрешённые роли ARIA | group, presentation |
| DOM-интерфейс | HTMLElement |
Элемент <header> не относится к секционному контенту , а значит не создаёт новый раздел в структуре HTML-документа. При этом элемент <header> обычно должен содержать заголовок ближайшего раздела (элементы h2—h6), но это не обязательно.
Историческое употребление
Несмотря на то, что элемент <header> не попал в спецификации до HTML5, на самом деле, он существовал с самого начала HTML. Первоначально, на самом первом веб-сайте он использовался как элемент
Первоначально, на самом первом веб-сайте он использовался как элемент <head>. В какой-то момент было принято решение использовать другое имя. Позже, это позволило <header> занять другую роль.
К этому элементу применимы только глобальные атрибуты.
Заголовок страницы
<header> <h2>Заголовок главной страницы</h2> <img src="mdn-logo-sm.png" alt="MDN logo"> </header>
Заголовок статьи
<article>
<header>
<h3>Планета Земля</h3>
<p>Опубликовано в среду, 4 октября 2017, Джейн Смит</p>
</header>
<p>Мы живём на сине-зелёной планете, на которой до сих пор так много неизведанного.</p>
<p><a href="https://janesmith.com/the-planet-earth/">Продолжить чтение...</a></p>
</article>
| Specification |
|---|
| HTML Standard # the-header-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.- Связанные с этим разделом элементы:
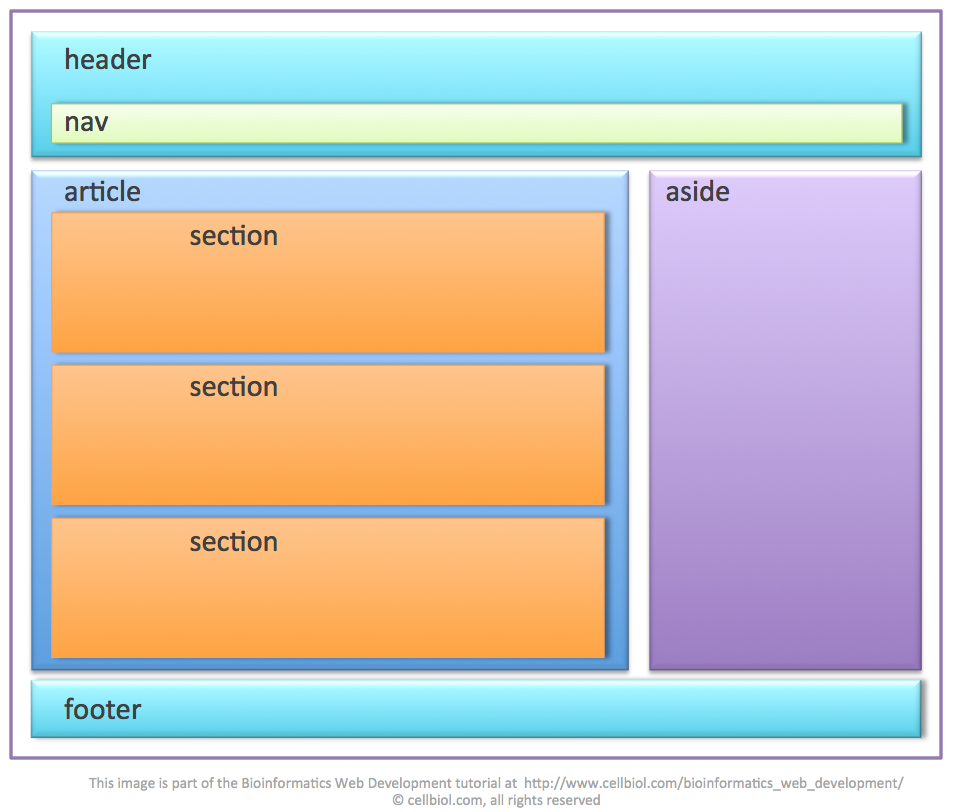
<body>,<nav>,<article>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<footer>,<section>,<address>. - Разделы и структура документа HTML5.
Last modified: , by MDN contributors
Заголовок— определение, значение и синонимы
ПЕРЕЙТИ К СОДЕРЖАНИЮ
Заголовок — это отдельный фрагмент текста в верхней части печатной страницы. Заголовок может быть названием романа, который вы читаете, который повторяется на каждой странице книги.
Один вид заголовка — также называемый «заголовок страницы » — представляет собой заголовок главы, который часто печатается вверху каждой страницы. Он называется заголовком , потому что он печатается вверху или в заголовке страницы. Когда вы форматируете длинную работу для школы, вы можете включить номера страниц в качестве заголовков. В любом случае заголовок отделяется от основного текста документа и иногда печатается более крупным или жирным шрифтом.
Определения заголовка
существительное
машина, которая срезает колосья с зерна и перемещает их в прицеп
существительное
горизонтальная балка, используемая в качестве отделки над дверью или окном
- синонимы: перемычка
существительное
кирпич, уложенный боком в верхней части стены
- синонимы: справляться, справляться
существительное
элемент каркаса, пересекающий и поддерживающий концы балок, стоек или стропил, чтобы передать их вес на параллельные балки, стойки или стропила
существительное
(футбол) акт удара по мячу головой
существительное
стремительный прыжок (или падение)
«он взял заголовок в кусты»
существительное
строка текста, служащая для указания того, о чем идет речь в приведенном ниже отрывке
- синонимы: голова, заголовок
Независимо от того, являетесь ли вы учителем или учеником, Vocabulary.
 com может направить вас или ваш класс на путь систематического улучшения словарного запаса. Начать
com может направить вас или ваш класс на путь систематического улучшения словарного запаса. НачатьОпределение и значение заголовка — Merriam-Webster
руководитель ˈhe-dər
1
: удаляющий головы
специально : зерноуборочная машина, которая отрезает колосья и поднимает их в вагон
2
а
: кирпич или камень, уложенный в стену так, чтобы его конец был направлен к поверхности стены
б
: балка, установленная с одной стороны проема для поддержки свободных концов балок перекрытия, стоек или стропил
с
: горизонтальная конструкционная или отделочная деталь над проемом : перемычка
г
: канал (например, выхлопная труба многоцилиндрового двигателя), в который выходит несколько каналов меньшего размера
е
: монтажная пластина, через которую проходят электрические выводы герметичного устройства (например, транзистора)
3
: падение или прыжок головой вперед
попадание головой в бассейн
4
: бросок или передача в футболе ударом головой
5
а
: датчик напора 15a(1)
б
: информация (например, номер страницы), напечатанная или помещенная вверху каждой страницы документа
Просмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Она споткнулась о камень и взял заголовок . Он забил ударов головой мимо вратаря.
Он забил ударов головой мимо вратаря.
Недавние примеры в Интернете
Хью Кэмпбелл Киз из «Нидхэма» набрал 90 175 ударов головой 90 176, обыграв вратаря «Уэймута» Бо Карли и забив гол во втором тайме во вторник в полуфинале юношеского дивизиона 1 в школе «Натик Хай».
Мэтт Доэрти, 9 лет0175 BostonGlobe.com , 15 ноября 2022 г.
Айоуп поймал удар головой с близкого расстояния от Брук Вуди после подачи углового за 27 минут до конца, через несколько минут после того, как Эрбах сделал жесткий сейв.
Джеймс Вебер, The Enquirer , 12 ноября 2022 г. У «Багрового прилива» был огромный шанс, чтобы сравнять счет с игрой чуть более минуты, но удар головой с расстояния в несколько футов был спасен, и отскок был сбит.
Майкл Касагранде | [email protected], al , 6 ноября 2022 г.
Акции поднялись еще на , заголовок после того, как 26 октября Meta сообщила о доходах за третий квартал — снижение прибыли на 4% и снижение прибыли за квартал на 52% по сравнению с тем же периодом годом ранее.
Майкл Хилтзик, Los Angeles Times , 3 ноября 2022 г.
Его единственным шансом в первых 45 был удар головой от Кейт Дель Фава на 34-й минуте, который прошел через перекладину и не зафиксировался в статистике. oregonlive , 29 октября 2022 г.
Капитан команды Алекс Морган забил победный гол на 110-й минуте после удара головой .
У «Багрового прилива» был огромный шанс, чтобы сравнять счет с игрой чуть более минуты, но удар головой с расстояния в несколько футов был спасен, и отскок был сбит.
Майкл Касагранде | [email protected], al , 6 ноября 2022 г.
Акции поднялись еще на , заголовок после того, как 26 октября Meta сообщила о доходах за третий квартал — снижение прибыли на 4% и снижение прибыли за квартал на 52% по сравнению с тем же периодом годом ранее.
Майкл Хилтзик, Los Angeles Times , 3 ноября 2022 г.
Его единственным шансом в первых 45 был удар головой от Кейт Дель Фава на 34-й минуте, который прошел через перекладину и не зафиксировался в статистике. oregonlive , 29 октября 2022 г.
Капитан команды Алекс Морган забил победный гол на 110-й минуте после удара головой . Сан-Диего Юнион-Трибьюн , 20 октября 2022 г.
В бурную пятницу, когда постсезонный бейсбол вернулся на два стадиона, закрытые на десять или два десятилетия в октябре, Серия дивизионов Высшей лиги бейсбола совершила несколько непредсказуемых поворотов и создала душераздирающий четверной матч.0175 заголовок Суббота.
Гейб Лак, USA TODAY , 15 октября 2022 г.
Его празднование, когда он заблокировал удар головой Браима Диаса 90 175 90 176 на последних секундах победы «Наполи» над «Миланом» на «Сан-Сиро», вторило Джорджио Кьеллини и его маниакальной любви к защите.
Эммет Гейтс, Forbes , 5 октября 2022 г.
Узнать больше
Сан-Диего Юнион-Трибьюн , 20 октября 2022 г.
В бурную пятницу, когда постсезонный бейсбол вернулся на два стадиона, закрытые на десять или два десятилетия в октябре, Серия дивизионов Высшей лиги бейсбола совершила несколько непредсказуемых поворотов и создала душераздирающий четверной матч.0175 заголовок Суббота.
Гейб Лак, USA TODAY , 15 октября 2022 г.
Его празднование, когда он заблокировал удар головой Браима Диаса 90 175 90 176 на последних секундах победы «Наполи» над «Миланом» на «Сан-Сиро», вторило Джорджио Кьеллини и его маниакальной любви к защите.
Эммет Гейтс, Forbes , 5 октября 2022 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «заголовок». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
15 век, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование заголовок был в 15 веке
Другие слова того же века головная система
заголовок
жатка и молотилка
Посмотреть другие записи рядом
Процитировать эту запись
Стиль
MLAЧикагоAPAMМерриам-Вебстер
«Заголовок». Словарь Merriam-Webster.