и | Учебные курсы
Элементы <header> и <footer> предназначены для добавления «шапки» и «подвала» веб-страницы или раздела. Соответственно, это вступительный и заключительный элементы веб-страницы.
Элемент <header>
Шапка сайта представляет собой раздел, с которого начинается сайт, как правило, он содержит логотип, название сайта, форму поиска по сайту и др. В примере 1 показано использование <header> для сайта целиком.
Пример 1. Шапка сайта
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <main> Основное содержимое </main> </body> </html>Каждый раздел, созданный через <article>, <aside>, <nav>, <section>, также может содержать <header>. В этом случае элемент <header> уже будет задавать шапку раздела, а не сайта. Внутрь <header> можно добавить заголовок раздела с помощью элементов <h3>, <h4> и далее, а также другие элементы, вроде поисковой формы, оглавления, картинки. В примере 2 показано использование <header> для раздела. Заметьте, шапку из предыдущего примера мы сохранили, поскольку шапка сайта и шапка раздела могут сосуществовать вместе.
Пример 2. Шапка раздела
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <section> <header> <h3>Новости</h3> <p><input type=»search» placeholder=»Поиск новостей»></p> </header> <p>Содержимое раздела</p> </section> </body> </html>Если <header> содержит единственный заголовок, то обычно нет смысла использовать <header>, заголовок в раздел можно вставлять напрямую.
Элемент <footer>
Элемент <footer> задаёт подвал сайта или раздела веб-страницы, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Чтобы определить подвал для сайта, <footer> размещают внутри <body>, подобно элементу <header>, как показано в примере 3.
Пример 3. Подвал сайта
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <footer> <p>Copyright © <time datetime=»2018″>2018</time> Black Mesa Research Facility</p> <address>New Mexico, USA.</address> </footer> </body> </html>Здесь внутри <footer> вставлен адрес компании с помощью элемента <address> и копирайт. Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.
Учтите, что элемент <footer> нельзя вкладывать внутрь другого <footer>, а также внутрь элементов <address> и <header>. Внутри <footer> не должно быть элемента <main>.
Кроме того, мы можем вставить <footer> внутрь статьи, чтобы показать дату её публикации (пример 4).
Пример 4. Подвал статьи
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <article> <header> <h2>О влиянии металлических инструментов на инопланетные организмы</h2> <p>Автор: Гордон Фримен</p> </header> <footer> <p>Опубликовано <time datetime=»2018-11-27″>27 ноября 2018</time></p> </footer> </article> </body> </html>Продолжаем рассматривать новый язык разметки веб-сайтов — HTML5. Если вы еще ничего не слышали о нем, то вэлкам во Введение в HTML5 и первые шаги в HTML5.
Сегодня поговорим о новых тэгах в HTML5. И для начала рассмотрим наиболее глобальные: section, article, header, footer, nav, aside и hgroup.
Как уже отмечалось ранее, HTML5 во многом более семантически правильный стандарт. Отдельные характерные части веб-сайта названы, наконец, своими унифицированными именами, дабы в дальнейшем не возникало никакой путаницы: header — верхняя секция сайта, footer — нижняя, nav — блок навигации и т.д.
По сути, это избавляет от необходимости использовать нейтральный тэг DIV для обозначения данных частей сайта.
Можно, например, типичную запись:
<div>
<h2><a href="http://www.examplesite.com/">Самый сайт</a></h2>
</div>
переписать по-новому так:
<header>
<h2><a href="http://www.examplesite.com/">Самый сайт</a></h2>
И в файле стилей CSS соответственно прописать набор правил непосредственно для тэга header.
Однако в этом есть одна закавыка. Дело в том, что большинство браузеров пока еще не знают, что эти новые тэги являются блочными элементами и считают их строковыми, как те же тэги ссылок <a> или картинок <img>, например. Поэтому в файле стилей CSS для таких тэгов необходимо принудительно прописывать их блочный характер:
header, footer, nav, article {display: block;}
Окей! Если с семантикой тэгов header, footer все более менее понятно, то остальные тэги стоит рассмотреть более внимательно.
nav — служит для создания панели навигации. На странице этих элементов может быть несколько. Например, блок ссылок на основные страницы сайта и блок навигации по рубрикам.
Тэг aside
aside — является объединяющим тэгом, более всего подходящим для выделения сайдбара. В него могут входить как блоки nav, так и другие элементы, не являющиеся по-сути навигационными (рекламные баннеры, фотография автора и информация о нем, кнопки социалок и пузомерки и т.д.).
Тэг section
section — также объединяющий тэг. Причем он может выступать в разных ролях: либо разделять страницу на несколько тематических областей (например, выделить и, тем самым, обособить от шапки и подвала центральную часть с контентом и сайдбаром), либо разделять на отдельные секции (читай параграфы) непосредственно статью на странице.
Тэг article
article — служит для разбивки страницы на отдельные статьи.
Оба тэга section и article обладают рядом интересных особенностей.
Например, вы можете теперь смело использовать заголовок первого уровня h2 на одной странице несколько раз, что ранее было недопустимо.
Кроме того, тэг section может быть как родительским элементом для article, так и разделять саму статью article на несколько секций. Т.е. вполне возможна такая конструкция:
<section>
<article>
<section></section>
</article>
<article>
<section></section>
<section></section>
</article>
</section>
Тэг hgroup
hgroup — тэг призван группировать заголовки страницы в одну логическую единицу.
Например, главный заголовок всей страницы h2 и описание к ней, оформленное тэгом h4. На странице в дальнейшем еще несколько раз могут использоваться тэги h4 для других целей. Чтобы логически отделить описание страницы от других тэгов h4, мы его объединяем с главным тэгом h2 в группу, которая и обозначается тэгом hgroup:
<hgroup>
<h2>Самый сайт</h2>
<h4>Здесь описание Самого сайта</h4>
UPD 24.02.2017: Значительно позже написания данной статьи появился еще один тег — main. Сначала дадим его общее определение, а потом расскажу подробнее, зачем он нужен и нужен ли вообще.
Тэг main
main — представляет собой основное содержимое документа, или иначе — основной контент. Отличие этого тэга от старого доброго body в том, что body включает ВСЕ содержимое страницы, тогда как main — основное, то есть уникальное.
Верстальщики сайтов и раньше использовали для выделения блока с основным контентом тэг div с идентификатором типа main или content. Видимо создатели HTML5 решили поддержать это дело и придумали такой вот новый тэг main.
В силу того, что он должен содержать только уникальный контент, сюда не входят ни шапка сайта, ни сайдбар(ы), ни подвал, ни вообще что-либо повторяющееся на сайте. Сказано — уникальный, значит уникальный!
Тэг main не является структурным тэгом и никак не влияет на разметку страницы!
Он также не может входить в состав других структурных тэгов: article, aside, footer, header или nav в силу своей уникальности.
И так же, как и другие новые тэги, он не воспринимается браузерами, как блочный элемент, поэтому это свойство ему нужно задавать принудительно в файле CSS:
main {display:block;}
Пример использования тэга main:
<body>
</header>
<main>
Основное, уникальное содержимое страницы сайта.
</main>
<aside>
</aside>
<footer>
</footer>
</body>
Тэг main был задуман для всевозможных программ-скринридеров, чтобы люди с плохим зрением могли знать, что на странице сайта является основным содержимым.
Из уникальности тэга main следует, что использовать его на сайте достаточно сложно. Ну, сами представьте себе такой сайт, где на каждой странице нужно выделить уникальную часть. Представили? Лично я вижу лишь простенький сайт-визитку на 5 – 6 страниц, где содержимое каждой страницы уникально и не повторяется нигде больше на сайте.
А взять, к примеру, любой блог на WordPress. Как выделить уникальное содержимое, если на главной страницы присутствуют анонсы статей, в архиве тоже есть выдержки? Какая уж тут уникальность! Разве что на статичных страницах типа «О сайте» или «Контакты».
Так что не все, что появляется нового в HTML5 на самом деле полезно, и не стоит это сразу же применять необдуманно.
Рекомендую почитать статью Избегаем распространенных ошибок в HTML5 разметке, где наглядно показано, что не стоит необдуманно менять старые добрые div-ы на новые теги.
Продолжение следует…
HTML5 Введение
HTML5 первые шаги
HTML5 новые тэги header, footer, nav, aside, section, article, hgroup, main
HTML5 новые тэги time, figure, video, audio, canvas
Автор: Игорь Квентор
www.websovet.com
Как сделать фиксированный хэдер и футер с помощью CSS Grid
От автора: CSS Grid — это набор свойств, призванных сделать макет проще, чем когда-либо. Как и почти всегда, есть некоторая кривая обучения, но, честно говоря, с Grid будет весело работать, когда вы освоите его. Одна из областей, в которой он хорош — это хэдер и футер. Немного изменив свое мышление, мы можем получить хэдер и футер, которые ведут себя так, как будто они зафиксированы, или имеют такую «липкую» обработку (нет position: sticky, но такой футер занимает нижнюю часть экрана, даже если на странице нет достаточно контента, чтобы сместить его туда).
Давайте реализуем довольно классический HTML-макет, состоящий из хэдера, основного содержимого и футера. Мы сделаем по-настоящему фиксированный футер, который будет оставаться в нижней части области просмотра, когда основное содержимое прокручивается по мере необходимости, а затем обновим его так, чтобы он стал более традиционным липким футером, который остается в нижней части области просмотра, даже если основной контент невелик. Кроме того, чтобы улучшить макет, давайте спроектируем контейнер основного контента так, чтобы он мог либо охватывать всю ширину области просмотра, либо занимать отцентрированную полосу посередине.


Фиксированный футер немного необычен. Футеры обычно создаются так, чтобы они начинались в нижней части области просмотра и при необходимости сдвигались вниз основным контентом. Но фиксированный футер не является чем-то необычным. Чарльз Шваб делает это на своей домашней странице. В любом случае, реализовать это будет весело!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНо прежде чем мы продолжим, взгляните на фиксированный футер, реализованный на сайте Charles Schwab. Неудивительно, что он использует фиксированное позиционирование, что означает, что он имеет жестко заданный размер. Фактически, если мы откроем DevTools, мы сразу увидим это:
body #qq0 { border-top: 4px solid #133568; background-color: #eee; left: 0; right: 0; bottom: 0; height: 40px!important; }
body #qq0 { border-top: 4px solid #133568; background-color: #eee; left: 0; right: 0; bottom: 0; height: 40px!important; } |
Не только это, но основной контент не скрывается за фиксированным футером, что достигается путем установки жестко закодированных отступов (включая 15 пикселей внизу элемента <footer>), полей (включая 20 пикселей для ul в футере) и даже разрывы строк.
Давайте попробуем осуществить это без каких-либо из этих ограничений.
Базовые стили
Для начала давайте набросаем минимальный пользовательский интерфейс, а затем усовершенствуем сетку, чтобы она соответствовала нашим целям. Ниже приведен CodeSandbox плюс дополнения для последующих шагов, которые приведут нас к конечному результату.
Сначала займемся подготовительной работой. Мы постараемся использовать всю высоту области просмотра, поэтому, когда мы добавим сетку, будет легко разместить футер внизу (и оставить его там). Там должен быть только один элемент внутри body с идентификатором #app, который будет содержать элементы header, main и footer.
body { margin: 0; /* prevents scrollbars */ } #app { height: 100vh; }
body { margin: 0; /* prevents scrollbars */ }
#app { height: 100vh; } |
Затем давайте настроим разделы хэдера, основного содержимого и футера, а также сетку, в которой они все будут находиться. Чтобы было ясно, это не будет работать так, как мы хотим, сразу. Это просто для начала, база для строительства.
body { margin: 0; } #app { height: 100vh; /* grid container settings */ display: grid; grid-template-columns: 1fr; grid-template-rows: auto 1fr auto; grid-template-areas: ‘header’ ‘main’ ‘footer’; } #app > header { grid-area: header; } #app > main { grid-area: main; padding: 15px 5px 10px 5px; } #app > footer { grid-area: footer; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | body { margin: 0; }
#app { height: 100vh;
/* grid container settings */ display: grid; grid-template-columns: 1fr; grid-template-rows: auto 1fr auto; grid-template-areas: ‘header’ ‘main’ ‘footer’; }
#app > header { grid-area: header; }
#app > main { grid-area: main; padding: 15px 5px 10px 5px; }
#app > footer { grid-area: footer; } |
Мы создали простой макет с одним столбцом и шириной 1fr. Если 1fr в новизну для вас, это по существу означает «взять оставшееся пространство», что в данном случае является всей шириной контейнера сетки #app. Мы также определили три строки:
#app { /* etc. */ grid-template-rows: auto 1fr auto; /* etc. */ }
#app { /* etc. */ grid-template-rows: auto 1fr auto; /* etc. */ } |
Первый и третий ряд, которые будут хэдером и футером, соответственно, имеют размер auto, что означает, что они будут занимать столько места, сколько необходимо. Другими словами: нет необходимости в жестко заданных размерах! Это очень важная деталь и прекрасный пример того, как мы получаем выгоду от использования CSS Grid.
В среднем ряду мы разместим наш контент. Мы назначили ему размер 1fr, что, опять же, просто означает, что он занимает все оставшееся пространство от двух других рядов. Если вам интересно, почему мы используем auto, то это потому, что вся сетка охватывает всю высоту области просмотра, поэтому нам нужна одна секция, которая будет увеличиваться и заполнять любое неиспользуемое пространство. Обратите внимание, что у нас нет и нам никогда не понадобится фиксированная высота, поля, отступы или даже разрывы строк! Таковы преимущества при работе с grid!
Может, попробуем какой-нибудь контент?
В Sandbox вы заметите, что я использовал React для создания этой демонстрации, но поскольку это не статья о React, я не буду вдаваться в подробности; React не имеет абсолютно ничего общего с работой над CSS Grid в этом посте. Я использую его только как простой способ перемещаться между разными фрагментами разметки. Если вы ненавидите React, ничего страшного: надеюсь, вы можете проигнорировать его в этом посте.
У нас есть компоненты Header, Main и Footer, которые задают ожидаемо элементы header, main и footer, соответственно. И, конечно же, все это находится внутри контейнера #app. Да, теоретически этот #app должен быть элементом
, если следовать семантике, но мне это всегда казалось странным. Я просто хотел собрать эти детали, пока мы продвигаемся вперед.
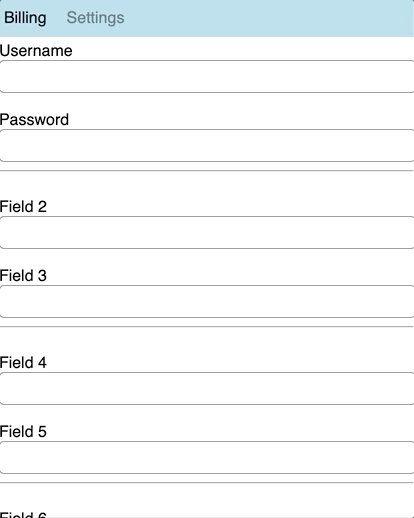
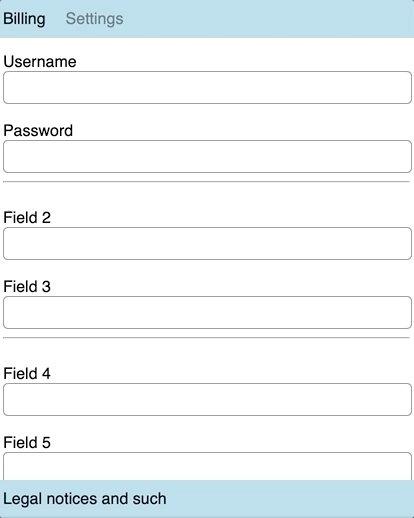
Что касается фактического контента, у меня есть разделы Billing и Settings, между которыми вы можете перемещаться в заголовке. Оба они отображают фиктивный статический контент и предназначены только для демонстрации нашего макета в действии. В разделе Settings будет контент, который мы разместим в полосе по центру на странице, а Billing будет охватывать всю страницу.
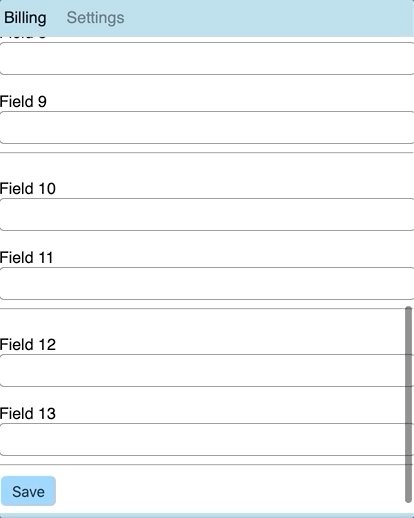
Вот Sandbox с тем, что у нас есть.
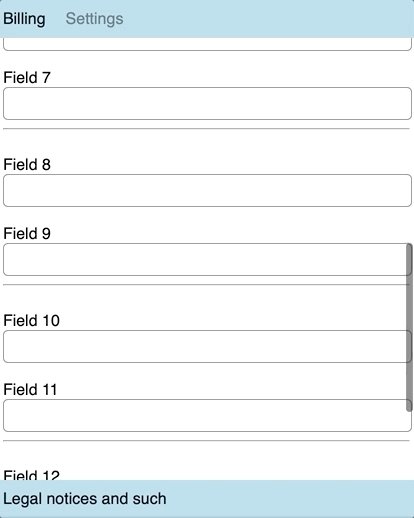
Раздел Billing выглядит хорошо, но раздел Settings смещает футер с экрана. Не только это — если мы прокручиваем вниз, прокручивается вся страница, из-за чего мы теряем хэдер. В некоторых случаях это может быть желательно, но мы хотим, чтобы и хэдер, и футер оставались в поле зрения, поэтому давайте исправим это.
Фиксированный хэдер, фиксированный футер
Когда мы изначально настраивали нашу сетку, мы задали ей высоту 100vh, что составляет всю высоту области просмотра. Затем мы присвоили строкам хэдера и футера автоматическую высоту, а для основного содержимого — высоту 1fr, чтобы занимать оставшееся пространство. К сожалению, когда контент выходит за пределы доступного пространства, он расширяется за пределы области просмотра, выталкивая футер вниз и за пределы поля зрения.
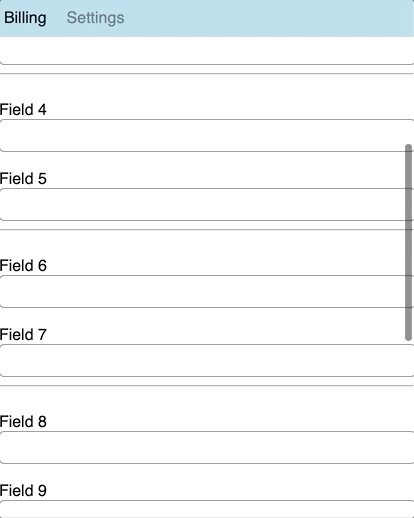
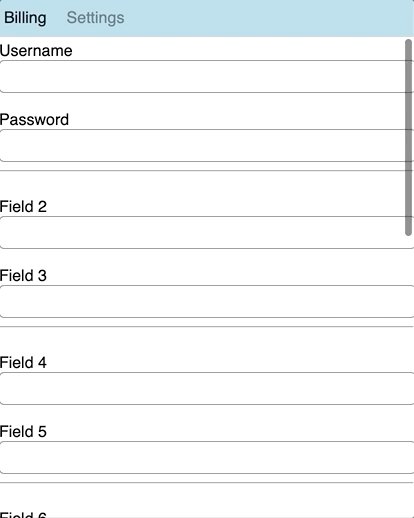
Исправление тривиально: добавление overflow: auto заставит элемент main прокручиваться, при этом элементы header и footer останутся на месте.
#app > main { grid-area: main; overflow: auto; padding: 15px 5px 10px 5px; }
#app > main { grid-area: main; overflow: auto; padding: 15px 5px 10px 5px; } |
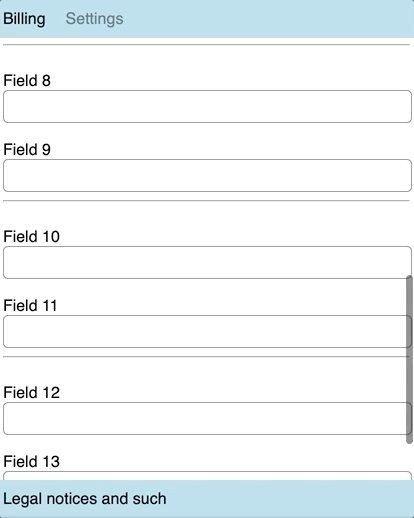
Вот обновленная демонстрация.
Регулируемая ширина основного содержимого
Мы хотим, чтобы элемент main либо занимал всю ширину области просмотра, либо располагался по центру в пространстве 600 пикселей. Вы можете подумать, что мы могли бы просто задать main фиксированную ширину 600 пикселей с автоматическими полями с обеих сторон. Но поскольку это пост о сетке, давайте воспользуемся сеткой Моара. (К тому же, как мы увидим позже, фиксированная ширина в любом случае работать не будет).
Чтобы получить центрированный элемент в 600 пикселей, мы фактически сделаем элемент main контейнером сетки. Правильно, сетка внутри сетки! Вложение сеток — это вполне нормальный подход, и в будущем это станет еще проще, когда подсетка будет официально поддерживаться во всех браузерах. В этом сценарии мы сделаем сетку main с тремя треками столбцов 1fr 600px 1fr или, проще говоря, 600 пикселей посередине, а оставшееся пространство равномерно разделено по сторонам.
#app > main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr 600px 1fr; }
#app > main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr 600px 1fr; } |
Теперь давайте разместим контент в сетке. Все различные модули отображаются в дочернем элементе section. Предположим, что по умолчанию контент будет занимать средний раздел, если у него нет класса .full — в этом случае он будет охватывать всю ширину сетки. Мы не будем использовать именованные области, а вместо этого укажем точные координаты сетки формы [row-start] / [col-start] / [row-end] / [col-end]:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#app > section { grid-area: 1 / 2 / 1 / 3; } #app > section.full { grid-area: 1 / 1 / 1 / 4 }
#app > section { grid-area: 1 / 2 / 1 / 3; }
#app > section.full { grid-area: 1 / 1 / 1 / 4 } |
Вы можете быть удивлены, увидев значение col-end 4, учитывая, что колонок всего три. Это потому, что колонки и ряды задаются линиями сетки. Чтобы нарисовать три колонки сетки, требуется четыре линии сетки.
Наш section всегда будет в первом ряду, который является единственным рядом. По умолчанию он будет охватывать линии колонок от 2 до 3, что дает среднюю колонку, если section не имеет класса .full, в этом случае она будет охватить линии колонок от 1 до 4, то есть все три колонки.
Вот обновленная демонстрация с этим кодом. Это, вероятно, будет хорошо выглядеть, в зависимости от вашего макета CodeSandbox, но проблема все еще остается. Если уменьшить размер экрана до размера менее 600 пикселей, содержимое резко обрезается. На самом деле нам не нужна фиксированная ширина 600 пикселей по середине. Нам нужна ширина до 600 пикселей. Оказывается, у grid есть инструмент как раз для этого: функция minmax(). Мы указываем минимальную ширину и максимальную ширину, и сетка будет вычислять значение, попадающее в этот диапазон. Вот как мы предотвращаем выброс контента из сетки.
Все, что нам нужно сделать, это заменить значение 600px на minmax(0, 600px):
main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr minmax(0, 600px) 1fr; }
main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr minmax(0, 600px) 1fr; } |
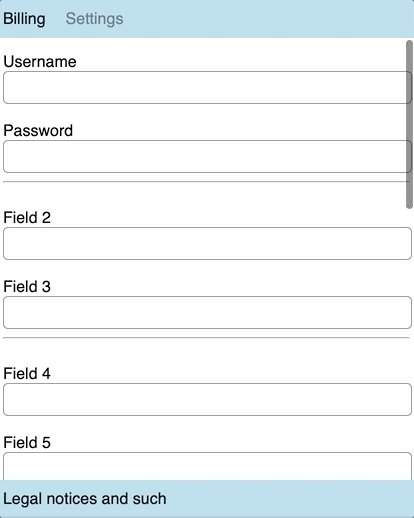
Вот демонстрация готового кода.
Еще один подход: традиционный фиксированный футер
Ранее мы решили не допускать смещения футера с экрана и сделали это, установив для свойства overflow элемента main значение auto.
Но, как мы вкратце отметили, это может быть желательным эффектом. Фактически, это скорее классический «липкий» футер, который решает эту досадную проблему и помещает футер на нижний край области просмотра, когда контент очень короткий.
Как мы могли бы сохранить всю нашу текущую работу, но позволить футеру сдвинуться вниз, вместо того, чтобы он фиксировался внизу контента? Прямо сейчас наш контент находится в сетке с такой структурой HTML:
<div> <header /> <main> <section /> </main> <footer /> </div>
<div> <header /> <main> <section /> </main> <footer /> </div> |
Где контейнер сетки main, вложенный в контейнер сетки #app, содержит один ряд и три колонки, которые мы используем для размещения содержимого модуля, которое входит в тег section. Изменим код:
<div> <header /> <main> <section /> <footer /> </main> </div>
<div> <header /> <main> <section /> <footer /> </main> </div> |
И включим footer в сетку элемента main. Мы начнем с обновления родительской сетки #app, чтобы теперь она состояла из двух рядов вместо трех:
#app { /* same as before */ grid-template-columns: 1fr; grid-template-rows: auto 1fr; grid-template-areas: ‘header’ ‘main’; }
#app { /* same as before */
grid-template-columns: 1fr; grid-template-rows: auto 1fr; grid-template-areas: ‘header’ ‘main’; } |
Всего два ряда, один для заголовка, а другой для всего остального. Теперь давайте обновим сетку внутри элемента main:
#app > main { display: grid; grid-template-rows: 1fr auto; grid-template-columns: 1fr minmax(0, 600px) 1fr; }
#app > main { display: grid; grid-template-rows: 1fr auto; grid-template-columns: 1fr minmax(0, 600px) 1fr; } |
Мы ввели новый ряд с автоматическим размером. Это означает, что теперь у нас есть ряд в 1fr для контента, который содержит section, и ряд auto для футера. Теперь мы размещаем
внутри этой сетки, а не непосредственно в #app:
#app > footer { grid-area: 2 / 1 / 3 / 4; }
#app > footer { grid-area: 2 / 1 / 3 / 4; } |
Поскольку main — это элемент с прокруткой, и поскольку теперь у этого элемента есть футер, мы достигли желаемого результата! Таким образом, если в main есть содержимое, которое превышает по длине область просмотра, все это будет прокручиваться, и это прокручиваемое содержимое теперь будет включать наш футер, который находится в самом низу экрана, как мы и ожидали.
Вот обновленная демонстрация. Обратите внимание, что футер будет по возможности внизу экрана; в противном случае он будет прокручиваться по мере необходимости.
Я внес несколько других небольших изменений, например, небольшие корректировки отступов здесь и там; у нас не может быть никаких левых или правых отступов в main, потому что footer больше не будет растягиваться от края до края.
Я также внес в последний момент корректировку во время окончательного редактирования элемента section — тот, который мы включили для содержимого с регулируемой шириной. В частности, я установил для него значение display flex, ширину 100%, а для его непосредственного потомка — overflow: auto. Я сделал это для того, чтобы содержимое элемента section могло прокручиваться горизонтально, если оно превышает границу колонки сетки, но без вертикальной прокрутки.
Без этого изменения проделанная нами работа сводилась бы к подходу с фиксированным футером, который мы рассмотрели ранее. Создание гибкого контейнера section заставляет его непосредственный дочерний элемент div, содержащий контент, занимать все доступное вертикальное пространство. И, конечно же, установка для этого дочернего div overflow: auto для включения прокрутки. Если вам интересно, почему я просто не установил для section overflow-x со значением auto и overflow-y со значением visible, что ж, оказывается, что это невозможно.
Мысли напоследок
В этом посте мы не сделали ничего революционного, и уж точно ничего такого, чего нельзя было бы сделать до CSS Grid. Наш контейнер фиксированной ширины main мог бы быть блочным элементом со значением max-width 600px и автоматическими полями слева и справа. Наш фиксированный футер можно было бы сделать с помощью position: fixed (просто убедитесь, что основной контент не пересекается с ним). И, конечно же, существуют различные способы получить более традиционный «липкий футер».
Но CSS Grid предоставляет единый унифицированный механизм компоновки для выполнения всего этого, и работать с ним весело — честно, весело. На самом деле преобразовать футер из фиксированного в липкий я поначалу даже не планировала. Я добавил это в последнюю минуту, потому что подумал, что без этого пост не будет полным. Это было несложно, просто перемещая ряды сетки, как будто собирать блоки лего вместе. И снова эти пользовательские интерфейсы были банальными. Представьте, как ярко засияет сетка в более грандиозных макетах!
Автор: Adam Rackis
Источник: https://css-tricks.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьСтруктурные теги Html5 указывают, какой контент они содержат, а не то, как он должен быть отформатирован при отображении в браузере. Это дает совершенно новые возможности по разработке и оптимизации страниц.

слева показана верстка прежними методами, справа с помощью новых тегов Html5
Как используются структурные теги?
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.
- Header: или шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов. Хедер может содержать, помимо заголовка, дату публикации контента или оглавление статьи.
- Nav: используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов. Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной.
- Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т. д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
- Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.

Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
Структурные метки и семантические уровни
Если в XHTML (или более ранних версиях Html) было рекомендовано использовать h2 для заголовка страницы и h3 для заголовка записи или раздела, то в Html5 нет подобной необходимости. Можно делать заголовки на каждом семантическом уровне, чтобы h2 был в хедере, в каждой статье или секции.
Семантические теги не имеют стиля по умолчанию. То есть, браузер не разместит Header в верхней части документа, хоть и понимает, что тег означает заголовок. Именно через CSS следует назначить стили, которые нужно применить к каждому из структурных элементов.
Как семантическая верстка влияет на оптимизацию?
Идея структурных тегов заключается в добавлении в интернет такой информации, как семантические метаданные, которые могут быть интерпретированы любой компьютерной системой. Каждый паук-индексатор сможет определить, к какой типичной части документа принадлежит конкретный фрагмент кода.
Это новшество позволяет забыть о старых методах SEO с закрытием от индексации навигационных ссылок, футера и других вспомогательных блоков. Контентные приоритеты теперь задаются напрямую структурными тегами, независимо от места расположения на странице.
Поисковые системы при использовании семантической верстки явным образом оповещаются о том, что является основным контентом страницы — это позволяет корректно классифицировать тексты. Хотя и нет доказательств того, что наличие новых тегов улучшает поисковые позиции сайта напрямую, но возможно это дело ближайшего будущего.
Что такое хедер, для чего нужен и что написать в шапке сайта
сайтаХедер – это верхняя плашка, шапка Сайт Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.

Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:

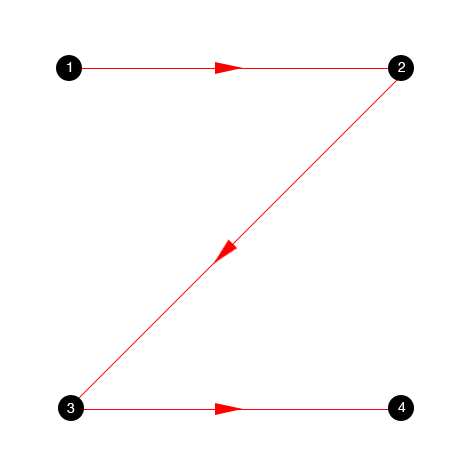
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.

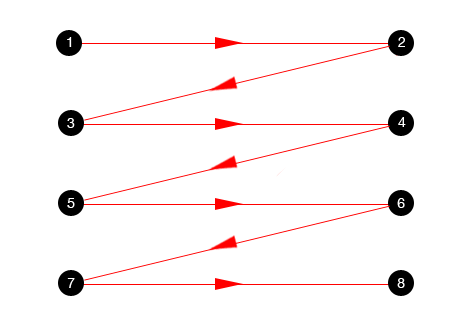
Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.

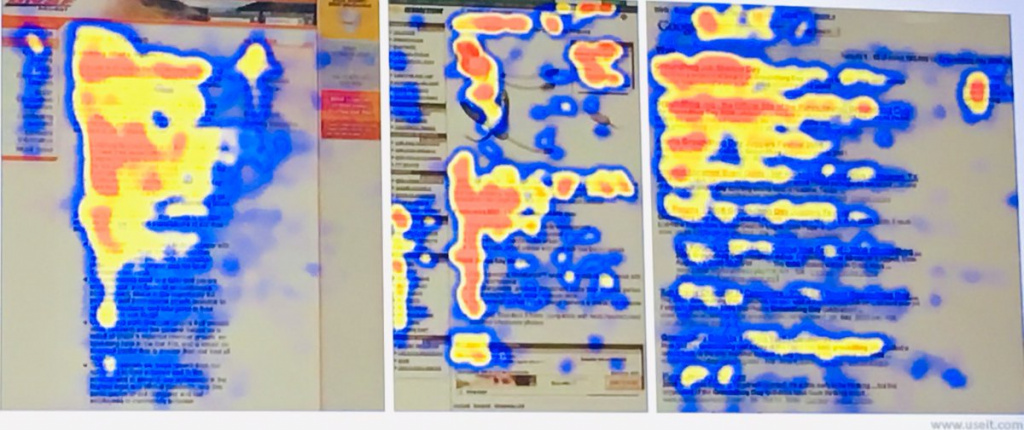
F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения. Например, на главной используйте шапку с максимальным набором элементов. А вот на внутренних страницах применяйте сокращенный вариант. Достаточно отобразить лого, меню, телефон.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке. После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
- Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.
Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».
- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте. Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
- Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере. Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
- Не используйте одинаковые заголовки h2 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
- Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше. Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвета, шрифты и другие элементы визуальной айдентики.
Что делать, когда фирменного стиля, как такового, нет? В этом случае изучите тематику проекта, подберите подходящие изображения и цветовую гамму. Например, для корпоративной среды подходят приглушенные тона: серо-голубой, серый, белый и другие цвета.
А вот если разрабатывается хедер для ниши B2C, то стоит использовать яркие цвета и тематические изображения. Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Уделите также особое внимание созданию логотипа. Он должен сжато, но максимально понятно отображать суть проекта, бизнеса. Например, для сервиса стиральных машин – это может быть схематичное изображение стирального барабана и разводного ключа. Конечно, существуют темы, которые сложно отобразить графически. Скажем, маркетинг или реклама. В этом случае на помощь приходит название бренда, описание и слоган.
Дизайн шапки на примерах
Рассмотрим несколько примеров хедеров разной направленности.
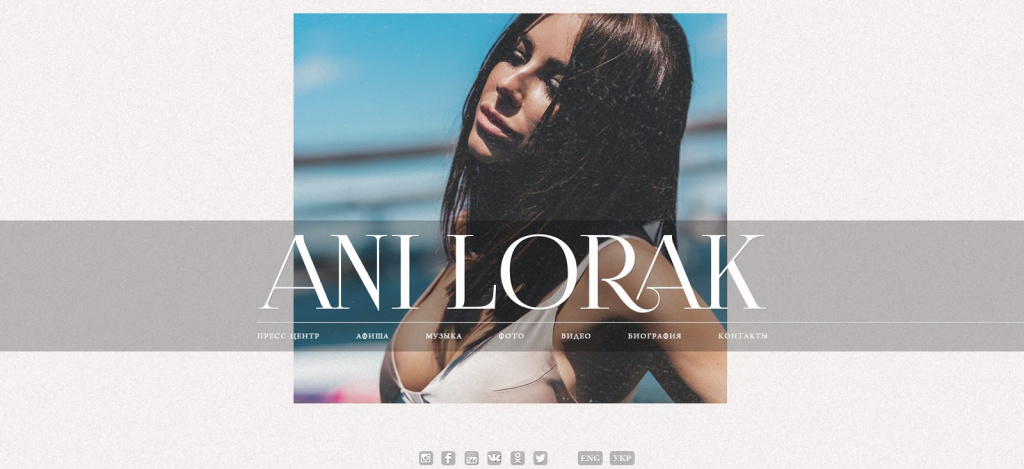
Header для медиаперсоны
Известная личность, звезда экрана, шоумен или шоувумен – словом, человек-бренд – всегда отображает на главной странице свой образ.

На сайте Ани Лорак видим, собственно, саму медиа-персону и довольно минималистичный дизайн с меню, логотипом-именем звезды. Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
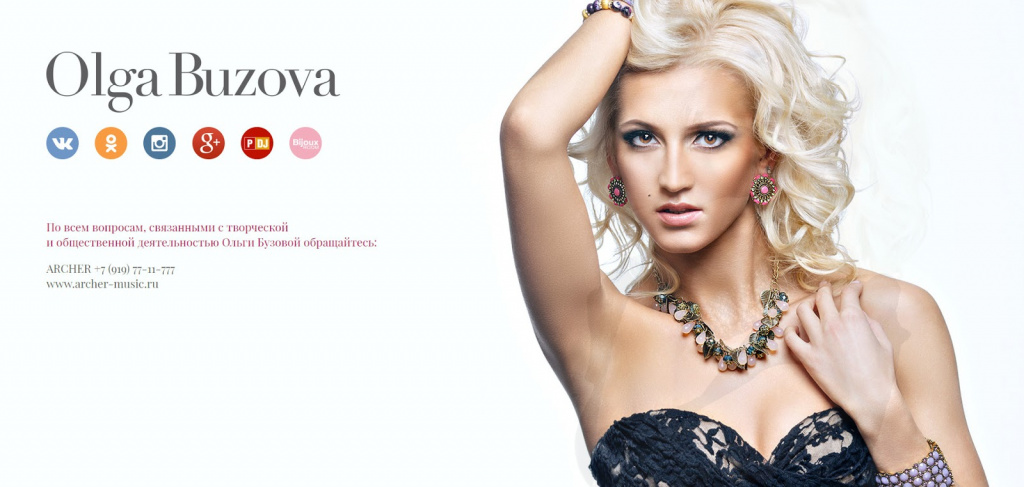
Другой пример хедера медиаперсоны – сайт Ольги Бузовой.

Еще более минималистичный дизайн. Фото телезвезды, имя в качестве логотипа, ссылки на аккаунты в соцсетях. Ниже телефон для связи с администратором Бузовой по вопросам творческой и общественной деятельности.
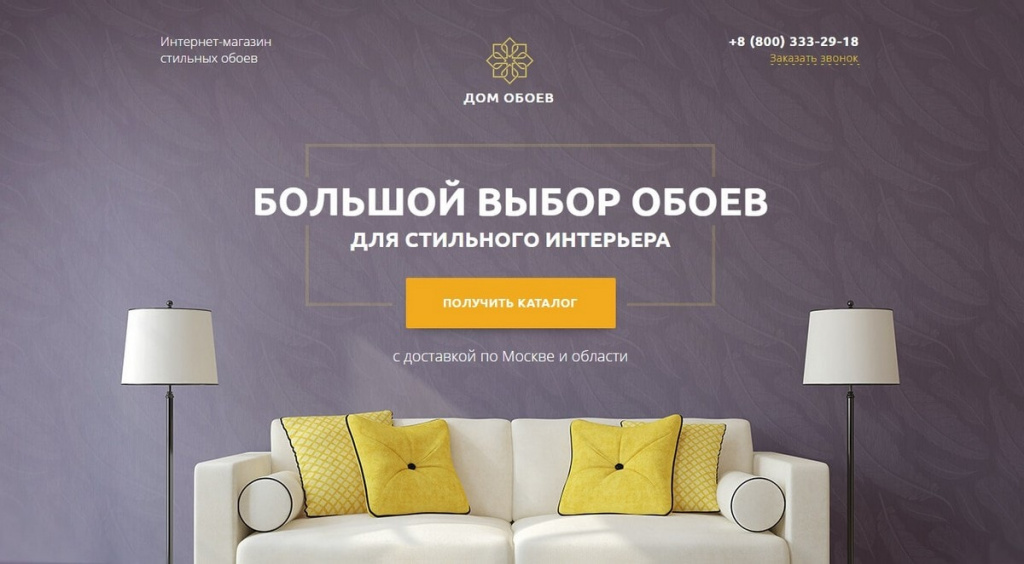
Хедер для интернет-магазина
Задача шапки в онлайн-магазине – привлечь внимание посетителей и направить их в каталог или на страницу популярных товаров. Смотрим пример интернет-магазина обоев.

Мы видим интерьер комнаты со стильными обоями. Логотип помещен посередине, справа контакты и кнопка/ссылка «Заказать звонок». Слева – описание, что это интернет-магазин стильных обоев. Маркетологи попытались позиционировать онлайн-магазин на элитную аудиторию. Посередине кнопка «Получить каталог».
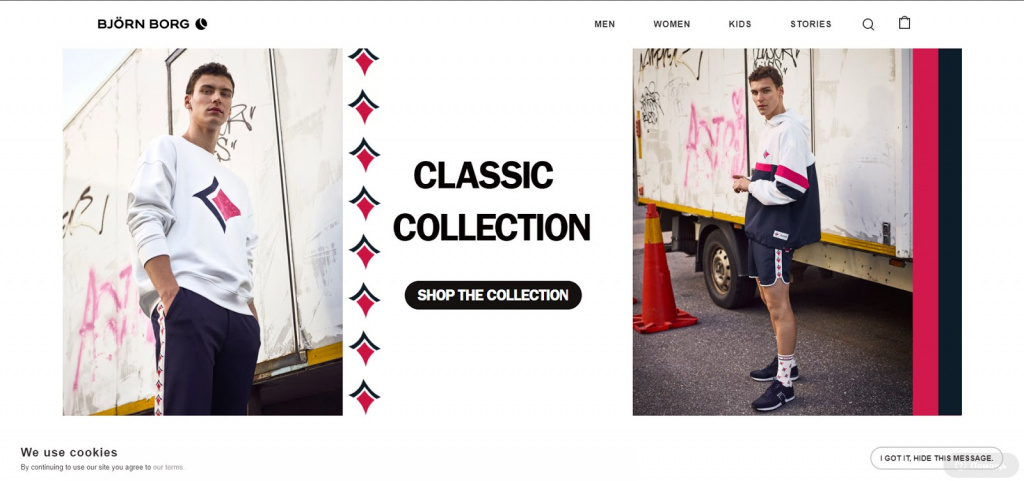
Другой пример зарубежного сайта с шапкой в минимализме.

Здесь мы видим слева логотип и название бренда, справа – меню, поиск и корзину. Ниже два изображения товара из коллекции, кнопка перехода в каталог. В правом нижнем углу кнопка «Написать сообщение». Всё!
Шапка для сервисных сайтов
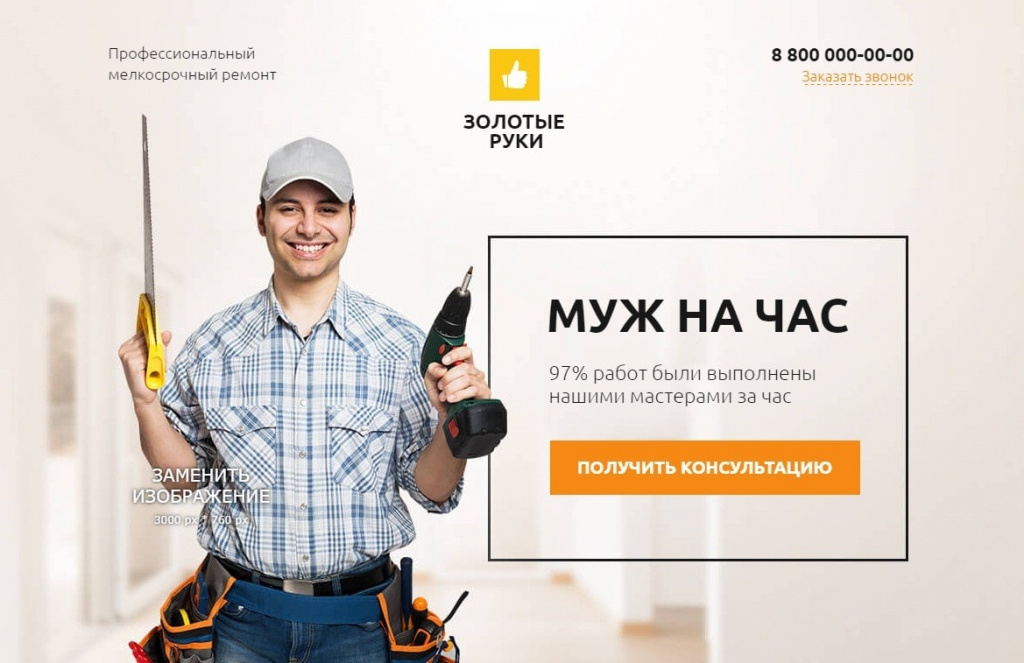
Рассмотрим пример сайта компании, которая оказывает мелкий и срочный ремонт на дому – «муж на час».

Видим логотип посередине хедера, слоган. Справа – описание деятельности, слева телефон и кнопка «Заказать звонок». Ниже картинка улыбающегося мастера с «золотыми руками» и рядом оффер с кнопкой «Получить консультацию». Всё просто, но эффективно.
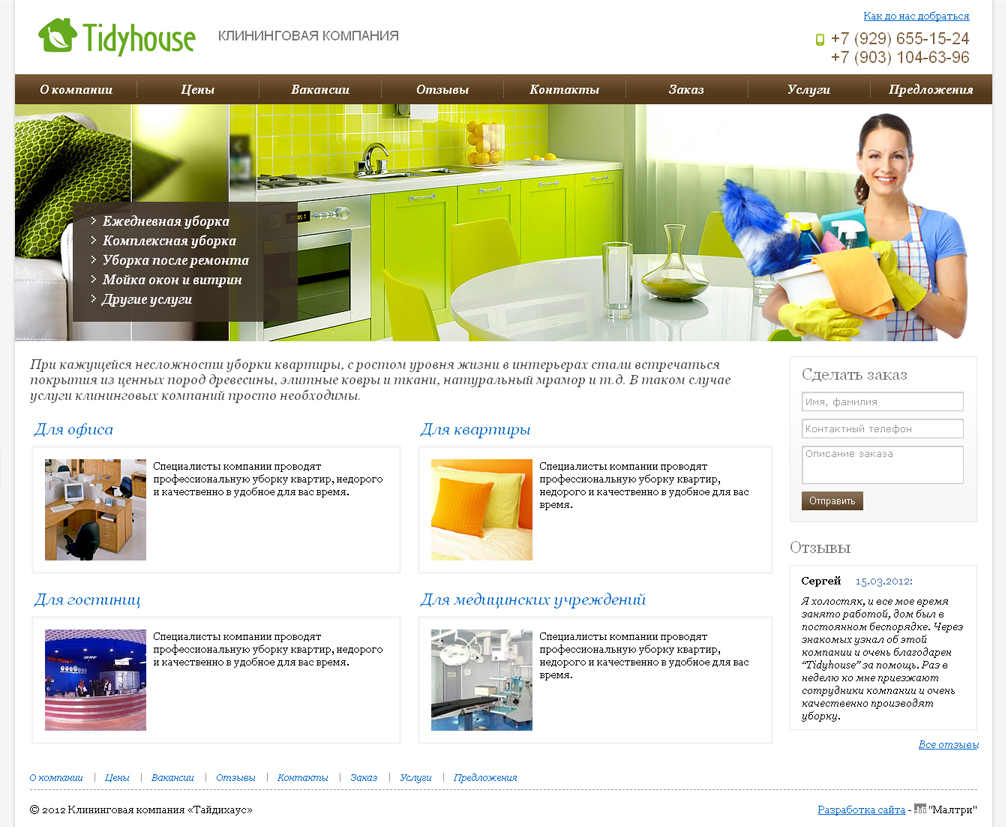
Более сложный пример с клининговой компанией.

В шапке стандартно слева направо размещены логотип, описание деятельности, телефоны и ссылка на карту «Как до нас добраться». Ниже помещается довольно большое меню. Под ним тематическая картинка: кухня блещущая чистотой и сам мастер чистоты с инструментами. Также слева дополнительное вертикальное меню.
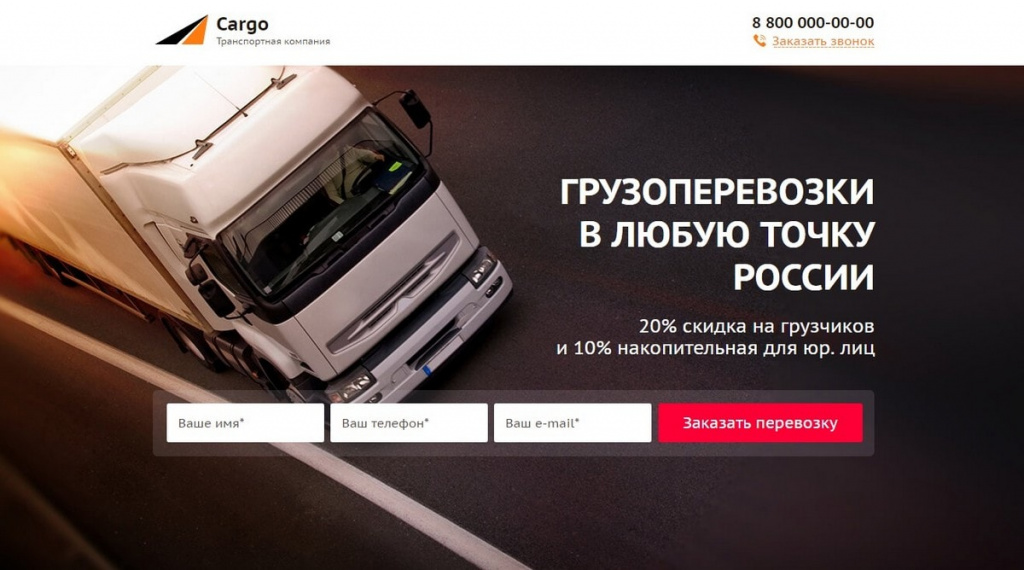
Ещё один пример сервисного сайта – грузоперевозки.

Меню нет. Логотип в правом углу, контакты и «обратный звонок» — в левом. Картинка и оффер отражают тематику сайта. Ниже форма заказа.
Хедер для корпоративного сайта
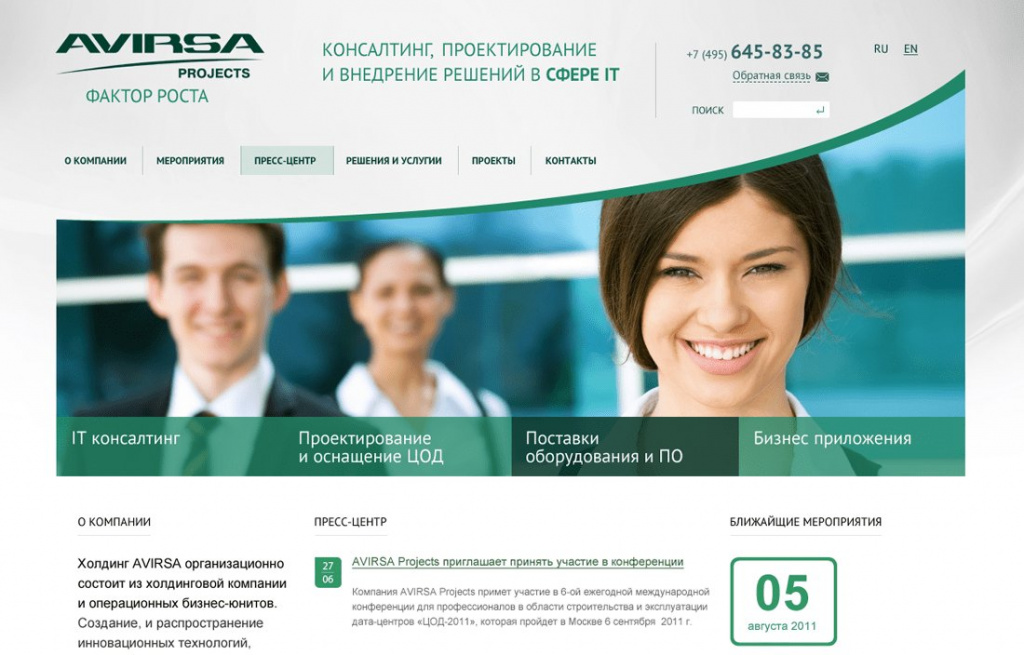
Рассмотрим один пример шапки сайта компании по оказанию консалтинговых услуг в сфере IT.

Обратите внимание на цветовую гамму хедера. Серые и зеленые тона. Серый цвет придает ощущение стабильности, а зеленый – фирменный цвет компании. В левом верхнем углу располагается логотип, посередине описание деятельности, справа область контактов и обратной связи. Здесь размещается и поле поиска. Меню расположено ниже. Удачно подобраны картинки – улыбающиеся сотрудники располагают к заказу консультаций.
Резюме
Мы изучили, что такое хедер сайта. Познакомились с его ролью для поисковых систем и посетителей. Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
Плагин WordPress для вставки кода в хедер и футер сайта
Вас когда-нибудь просили добавить фрагменты кода в раздел <header> или <footer> вашего веб-сайта WordPress? Часто такие просьбы возникают при интеграции с веб-сервисами, такими как Google Analytics, Facebook Pixel, Google Search Console и другими.
Вы также можете натолкнуться на учебники или справочники по WordPress, которые рекомендуют добавить некоторый пользовательский код CSS или Javascript в заголовок или нижний колонтитул WordPress.



По умолчанию WordPress не предоставляет возможность вставлять код в хедер или футер вашего сайта. Но все же есть простое решение для начинающих.
В этой статье мы покажем, как легко добавить код верхнего и нижнего колонтитула в WordPress. Целью является безопасное добавление кода без непосредственного редактирования файлов тем WordPress.
Лучший способ добавить код в заголовок и футер
Есть три возможных решения:
- Вручную, редактируя файлы header.php и footer.php вашей темы.
- С помощью встроенного заголовка и функции нижнего колонтитула вашей темы.
- Используя плагин.
Первый вариант не подходит для начинающих, так как он требует добавления кода верхнего и нижнего колонтитула путем непосредственного редактирования файлов header.php и footer.php вручную.
Другой недостаток использования этого метода: ваш код будет удален, если вы установите обновление для темы.
Второй вариант – использование встроенной функции вашей темы. Некоторые темы WordPress, такие как Elegant Themes и Genesis Framework от StudioPress, предлагают встроенную опцию для быстрого добавления кода и сценариев в верхний и нижний колонтитулы WordPress.
Если вы используете тему со встроенной функцией, это кажется безопасным и простым решением. Однако, если вы измените свою тему, все фрагменты кода, добавленные на ваш сайт, исчезнут, включая проверку сайта в консоли поиска Google, аналитику сайта с помощью Google Analytics и остальные сервисы.
Вот почему мы рекомендуем пользователям использовать третий вариант, плагин верхних и нижних колонтитулов. Эта опция на сегодняшний день является самым простым и безопасным способом добавления кода в заголовок и футер WordPress.
С подобными задачами справится бесплатный плагин Insert Headers and Footers.

Вот некоторые преимущества использования плагина Insert Headers and Footers:
1. Легко, быстро и организованно: позволяет легко и быстро добавлять коды в верхний и нижний колонтитулы сайта. Кроме того, он помогает вам упорядочиться, поскольку хранит все ваши коды футера и заголовка в одном месте.
2. Предотвращает ошибки: помогает предотвратить ошибки, которые могут возникнуть, если вы редактируете файлы темы вручную.
3. Смело обновляйте или изменяйте свою тему: плагин сохранит ваш заголовок и код нижнего колонтитула в отдельном месте, так что вы можете обновить или изменить свою тему, не беспокоясь об удалении кода.
Смотрите также:
Подборку полезных плагинов на все случаи тут.
Добавление кода в хедер и футер WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Insert Headers and Footers.
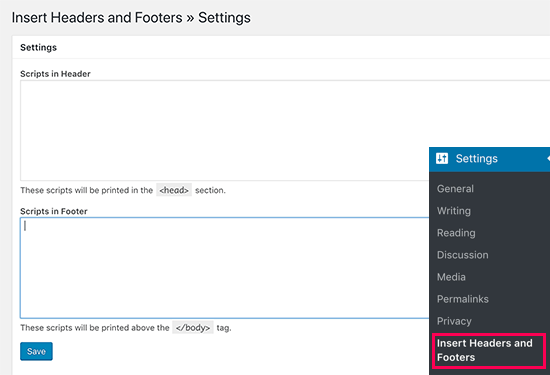
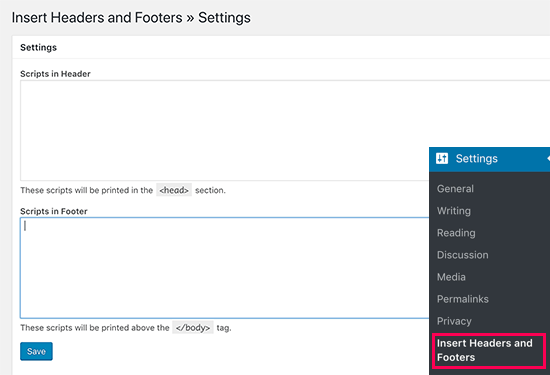
После того, как плагин активирован, перейдите в Настройки –»Вставить хедер и футер из вашей панели администратора. Вы увидите два поля для добавления кода в верхний и нижний колонтитулы.

Просто вставьте код в одно или в оба поля. После этого не забудьте нажать кнопку «Сохранить», чтобы код сохранился.
Плагин теперь будет автоматически загружать код в соответствующих местах на вашем сайте WordPress.
Вы всегда можете редактировать и удалять любой код, который вы не хотите хранить.
Деактивация плагина автоматически уберет пользовательский код, который вы добавляли на сайт.
Если вы случайно отключите плагин, код все равно будет безопасно храниться в вашей базе данных WordPress. Вы можете просто переустановить или повторно активировать плагин, и код снова начнет появляться.
Примечание. Возможно, вам придется очистить кэш WordPress после сохранения изменений, чтобы код правильно отображался в интерфейсе вашего веб-сайта.
Мы заметили, что основная причина, по которой многие начинающие веб-мастера используют плагин Insert Headers and Footers, заключается в добавлении Google Analytics на свой веб-сайт. Для этого мы рекомендуем использовать бесплатный плагин MonsterInsights. Это лучший плагин Google Analytics для WordPress, который помогает правильно настроить отслеживание Google Analytics и показывает полезную статистику прямо на вашей панели WordPress.

Источник: wpbeginner.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
что это такое и зачем нужен
Первое впечатление от сайта очень важно, так как от него зависит, останется пользователь на нем или нет. Поэтому шапка веб-ресурса или по-другому хедер должен привлекать внимание. В этой статье мы поговорим о том, что такое хедер и как его создать.
И так, хедер (шапка сайта) – это верхняя часть страницы интернет-ресурса, являющаяся первым элементом, который видит пользователь. Шапка веб-ресурса есть на каждой странице. Это, своего рода, приветствие для аудитории. И от того, насколько оно понравится ей, будет зависеть дальнейшее нахождение пользователя на сайте. Поэтому хедер так важен.
Учитывая то, что шапка сайта присутствует на каждой странице, то она может быть либо идентичной, либо отличаться. Однако, стоит помнить о том, что при разных хедерах, их дизайн для внутренних страниц должен быть упрощённым. Иначе такие хедеры будут диссонировать с главным.
Почему хедер сайта важен?
Для начала поговорим о том, почему хедер сайта важен. При посещении веб-ресурса пользователи не просматривают все. Они смотрят на те элементы, которые привлекают их внимание. А значит, важны первые несколько секунд.
В связи с этим, стоит говорить о моделях чтения и восприятия контента на сайте. В данном случае таких моделей можно выделить три. Это диаграмма Гутенберга, Z-паттерн и F-паттерн.
Так, при диаграмме Гутенберга взгляд человека просматривает страницу зигзагом: начиная слева направо, потом по диагонали и опять слева направо. В основном, человек ее подспудно выбирает на сайтах с шаблонной презентацией или при небольшой иерархии.
Модель Z-паттерн похожа на предыдущую. Просмотр страницы идет также по зигзагу, только их больше одного. Пользователь просматривает так страницу в том случае, если блоки веб-ресурса отделены друг от друга.
И, третья модель – F-паттерн. Пользователь просматривает сначала верхнюю часть ресурса горизонтально, потом он акцентирует свое внимание ниже и затем спускается вертикально вниз.
Но какую бы модель не выбрал человек для просмотра сайта, начинается все с шапки веб-ресурса. Вот почему так важен хедер сайта. С ним неотрывно связывается и сам дизайн главной страницы, ведь они должны гармонично смотреться.
Хедер сайта: что указывать
Теперь поговорим о том, что следует указывать в хедере сайта. Это важно не только для пользователей, но и поисковых систем. Все это поможет продвижению сайтов в нескольких регионах, а значит и увеличению прибыли.
Что же должно располагаться в шапке сайта. Во-первых, это логотип и название вашей компании. Во-вторых, контакты. В-третьих, различные элементы, которые дополнят хедер. Это могут быть время работы, переключатель языков, кнопки на социальные сети, слоган и другое. И, как завершающий элемент – это верхнее горизонтальное меню.
Название и контакты компании – это обязательный элемент. Контактная информация важна, так как поисковики просматривают их для определения региона фирмы, а значит, это помогает продвижению сайта ключевым образом.
И конечно, не следует забывать о дизайне хедера сайта, так как он должен привлекать внимание, но в то же время не перетягивать его на себя полностью от важной информации.
Как создать хедер для сайта?
«Как создать хедер сайта?» также важная тема нашей статьи. При разработке шапки сайта следует придерживаться определенных правил, чтобы она получилась оптимальной для веб-ресурса.
Правила, которых следует придерживаться при создании хедера сайта:
- Название компании и контактные данные должны быть в виде текста, а не картинки. Это нужно для поисковых роботов.
- Для того, чтобы сайт загружался достаточно быстро, не следует использовать тяжелые картинки, flash и большое количество графики.
- При создании горизонтального меню не используйте flash, а также картинки-меню. Следует работать только с текстом.
- Чтобы ваш сайт успешно продвигался, не размещайте на всех страницах ресурса заголовок h2.
- Лучше создавать HTML-хедеры, так как изображения и flash усложняют работу. Можно использовать элементы на скриптах.
- Хедер сайта не должен мешать восприятию всего остального, поэтому следует придерживаться определённой высоты. Так, для информационных веб-ресурсов – это 100-200 пикселей. А вот для лэндинга и сайтов визиток можно сделать немного выше.
Теперь поговорим о дизайне хедера сайта и его видах при его создании, а именно как сделать так, чтобы получился красивый хедер для сайта. Ведь дизайн тоже является важной составляющей шапки веб-ресурса. Ведь любому сайту, будь то интернет-магазин книг или магазин корейской косметики, нужно быть привлекательным, чтобы удержать внимание посетителей.
Поэтому от веб-дизайнера требуется все его мастерство, чтобы добиться гармоничного оформления, как основной части сайта, так и хедера, а также футера (подвал сайта). О футере мы поговорим с вами в нашей следующей статье подробнее.
Хорошим помощником в этом станет наличие брендбука, в котором прописаны основные цвета компании, символика, логотипы и многое другое. Но в любом случае, лучше использовать позитивные картинки при создании хедера сайта. Это могут быть улыбающиеся люди или природа. Для официальных сайтов подойдут безликие картинки с приглушенными цветами.
Не забывайте о логотипе компании, а также названии вашей фирмы. Не маловажным будет и уникальность изображений. Если с этим возникают сложности, то можно их обработать в каком-либо графическом редакторе, чтобы сделать картинки таковыми.
Также не стоит забывать о выборе фона и шрифтов для шапки сайта. Для правильного подбора проводятся специальные исследования и А/В тестирование, чтобы не допустить просчетов. Кроме того, из-за того, что шапка сайта оказывает влияние на тепловую карту веб-ресурса, а именно скролл-карту, то владельцам сайта придется выбрать способы оставления/скрытия хедера в процессе просмотра страницы.
Так, бывают фиксированные хедеры, которые закрепляются на странице и всегда доступны для каких-либо действий пользователем. Также есть те, которые уменьшаются при просмотре страницы с оставлением самого главного. И, наконец, полностью скрытые хедеры.
Если говорить о видах шапки сайта, то выделяют гамбургер-меню и двойное меню. Давайте остановимся на каждом поподробнее, чтобы лучше понять какой из них выбирать владельцам сайтов.
Первый вариант представляет собой три горизонтальные полоски в хедере, которые скрывают меню. Они чем-то похожи гамбургер. Это позволяет освободить место, что создает минималистичный и стильный вариант хедера. Гамбургер-меню сейчас довольно популярный вид также из-за того, что он дает дополнительные возможности для адаптивного дизайна.
У двойного же меню шапки сайта существует два слоя навигации, которые расположены один под другим. Такой вид более информативный для пользователя при первых секундах просмотра хедера. В первом ряду обычно помещают ссылки на соцсети, название и логотип компании, кнопки корзины и гамбургер-меню. Второй ряд обеспечивает взаимодействие с основными разделами сайта.
Исходя из этого, можно сказать, что хедер сайта важная составляющая веб-ресурса, от которой зависит первое впечатление посетителей, а также то, останутся они или уйдут. Поэтому дизайн хедера сайта и его основные элементы должны быть продуманными, чтобы было как можно меньше отказов с ресурса. Но при этом не стоит забывать о качестве сайта, чтобы Яндекс ИКС считал ваш ресурс полезным для аудитории, ведь от этого зависит стабильный доход компании.
Продолжаем рассматривать новый язык разметки веб-сайтов — HTML5 . Если вы еще ничего не слышали о нем, то вэлкам во Введение в HTML5 и первые шаги в HTML5.
Сегодня поговорим о новых тэгах в HTML5 . И для начала рассмотрим наиболее глобальные: раздел, статья, заголовок, нижний колонтитул, навигация, в сторону и hgroup.
Тэги верхний и нижний колонтитулы
Как уже отмечалось ранее, HTML5 во многом более семантически правильный стандарт.Отдельные характерные части веб-сайта названы, наконец, своими унифицированными именами, дабы в дальнейшем не получитьло никакой путаницы: header — верхняя секция сайта, footer — нижняя, nav — блок навигации и т.д.
По сути, это избавляет от необходимости использовать нейтральный тэг DIV для обозначения данных частей сайта.
Можно, например, типичную запись:
переписать по-новому так:
И в файле стилей CSS соответственно прописать набор правил непосредственно для тэга header.
Однако в этом есть одна закавыка. Дело в том, что большинство браузеров пока не знают, что эти тэги являются блочными новыми элементами и считаются их строковыми, как те же тэги ссылок или картинок , например. Поэтому в файле стилей CSS для таких тэгов принудительно прописывать их блочный характер:
заголовок, нижний колонтитул, навигация, статья {display: block;}
Окей! Если с семантикой тэгов header, footer все менее понятно, то остальные тэги стоит рассмотреть более внимательно.
nav — служит для создания панели навигации. На странице этих элементов может быть несколько. Например, блок ссылок на основные страницы сайта и блок навигации по рубрикам.
Тэг в сторону
aside — является объединяющим тэгом, более всего подходящим для выделения сайдбара. В него входят входящие как блоки nav, так и другие элементы, не являющиеся по сути навигационными функциями (рекламные баннеры, фотография автора и информация о нем, кнопки социалок и пузомерки и т.д.).
Тэг раздел
секция — также объединяющий тэг. Причем он может выступать в разных ролях: либо разделять страницу на нескольких тематических областях (например, разделить страницу на несколько тематических областей), либо разделять на отдельные секции (читай параграфы) непосредственно на странице .
Тэг артикул
статья — служит для разбивки страницы на отдельные статьи.
Оба тэга раздела и статьи обладают рядом интересных особенностей.
Например, вы можете теперь смело использовать заголовок первого уровня h2 на одной странице несколько раз, что ранее было недопустимо.
Кроме того, тэг раздел может быть как родительским разделителем статьи, так и саму статью на несколько секций. Т.е. вполне возможна такая конструкция:
Тэг hgroup
hgroup — тэган цель группировать заголовки страницы в одну логическую единицу.
Например, главный заголовок всей страницы h2 и описание к ней, оформленное тэгом h4. На странице в другом еще несколько раз загнать тэги h4 для других целей. Чтобы логически отделить описание страницы от других тэгов h4, мы его объединяем с главным тэгом h2 в группу, которая и обозначается тэгом hgroup:
Самый сайт
Здесь описание Самого сайта
UPD 24.02.2017, : Значительно позже написания данной статьи появился еще один тег — main. Сначала дадим его общее определение, а потом расскажу подробнее, зачем он нужен и нужен ли вообще.
Тэг основной
main — представляет собой содержимое документа, иначе — основной контент. Отличие этого тэга от старого доброго body в том, что body включает ВСЕ содержимое страницы, тогда как основное — основное, то есть уникальное.
Верстальщики сайтов и раньше использовали для выделения блока с основным контентом тэг div с помощью типа main или content.Создатели HTML5 решили поддержать это дело и придумали такой вот новый тэг main.
В силу того, что он должен содержать только уникальный контент, сюда входит ни шапка сайта, нидбар (ы), ни подвал, ни вообще что-либо повторяющееся на сайте. Сказано — уникально, значит уникально!
Тэг main не является структурным тэгом и никак не влияет на разметку страницы!
. Он также не может входить в состав других структурных тэгов: статья, в стороне, нижний колонтитул, заголовок или навигация в своей уникальности.
И так же, как и другие новые тэги, он не воспринимается браузерами, как блочный элемент, поэтому ему нужно задавать принудительно в файле CSS:
основной {дисплей: блок;}
Пример использования тэга main:
Основное, уникальное содержимое страницы сайта.
Тэг основной был задуман для всевозможных программ-скринридеров, чтобы люди с плохим зрением могли знать, что на странице является основным содержимым.
Из уникальности тэга main следует, что использовать его на сайте достаточно сложно. Ну, сами представьте себе такой сайт, где на каждой странице нужно предоставить уникальную часть. Представили? Лично я вижу лишь простенький сайт-визитку на 5 — 6 страниц, где содержимое каждой страницы уникально и не повторяется нигде больше на сайте.
А взять, к примеру, любой блог на WordPress. Как уникальное содержимое, если на главной странице присутствуют анонсы статей, в архиве тоже есть выдержки? Какая уж тут уникальность! Разве что на статичных страницах типа «О сайте» или «Контакты».
Так что не все, что появляется нового в HTML5 на самом деле, полезно, и не стоит сразу же применять необдуманно.
Рекомендую почитать статью Избегаем распространенных ошибок в HTML5 разметке, где наглядно показано, что не стоит необдуманно менять старые добрые div-ы на новые теги.
Продолжение следует…
HTML5 Введение
HTML5 первые шаги
HTML5 новые тэги header, footer, nav, aside, section, article, hgroup, main
HTML5 новые тэги time, figure, video, audio, canvas
Автор: Игорь Квентор
www.websovet.com
и | Учебные курсы
Элементы
Элемент
Шапка сайта представляет собой раздел, с которого начинается сайт, как правило, он содержит логотип, название сайта, форму поиска по сайту и др. В примере 1 показано использование
Пример 1.Шапка сайта

Добро пожаловать на сайт
<основной> Основное содержимое Каждый раздел, созданный через
Пример 2. Шапка раздела

Добро пожаловать на сайт
<раздел> <заголовок>Новости
Содержимое раздела
Для
Если
Элемент
Элемент
Чтобы определить подвал для сайта, <нижний колонтитул> размещают внутри <тело>, подобно элементу <заголовок>, как показано в примере 3.
Пример 3. Подвал сайта
Авторские права © Исследовательский центр Black Mesa
Нью-Мексико, США.Здесь внутри
Учтите, что элемент <нижний колонтитул> нельзя вкладывать внутрь другого <нижний колонтитул>, а также внутрь элементов <адрес> и <заголовок>. Внутри
Кроме того, мы можем вставить <нижний колонтитул> внутренней статьи, чтобы показать её публикации (пример 4).
Пример 4. Подвал статьи
О влиянии металлических инструментов на инопланетные организмы
Автор: Гордон Фримен
<нижний колонтитул>Опубликовано
В данном примере внутри
В этой статье я вас познакомлю с плагином Head Footer and Post Injection ( ранее Header and Footer ). Он для легкой вставки кода на сайт предназначен для WordPress.
Наверное, некоторые из вас сталкивались с такой проблемой, как вставка непонятных HTML-кодов или скриптов на блог. Нужно было поначалу потратить время для их правильной вставки и работы.
У некоторых иногда получалось.А у некоторых порой даже слетал сам сайт.
Данный модуль станет для вас незаменимым помощником. Он поможет вам легко и безболезненно вставлять любые коды HTML, полезные скрипты или CSS.
Верхний и нижний колонтитулы и после инъекции
Допустим вы хотите установить социальные кнопки без плагина на свой блог. Чтобы это осуществить, вам понадобиться специальные скрипты, которые нужно вставить в HTML-код темы.
Также нужно не просто вставить, но и найти место для вставки, чтобы в дальнейшем этот скрипт работал правильно.
Можно умудриться вставить так, что сам сайт вообще, не будет работать. Именно для таких, порой непростых задач нужен плагин Верхний и нижний колонтитулы и сейчас мы его внимательно рассмотрим.
Скачать его можно тут.
Настройки Верхний и нижний колонтитулы
Активируйте его и за в меню «Параметры» -> «Верхний и нижний колонтитулы» в административной панели WordPress. Там вы найдете несколько полезных возможностей, предоставляющих сам плагин.

1) Заголовок и нижний колонтитул страницы .Вкладка для добавления кода в заголовок ( файл header.php ) и подвал ( footer.php ) главной страницы:
- Код, который нужно добавить в раздел HEAD дома. — в этом поле мы можем добавить код, который будет установлен автоматически после закрывающего тега раздела HEAD. Результат вы можете увидеть в самом верху главной страницы, то есть над ее шапкой. Он будет всегда только на главной странице. Для примера я вставил в это поле скрипт кнопок социальных сетей.Результат на нижней картинке.

- Код, который будет добавлен в раздел HEAD на каждой странице — сюда можно вставить код, который автоматически будет добавлен в раздел HEAD. Здесь тоже наш код будет над шапкой ( как на верхнем рисунке ). Но он уже будет выводится на всех страницах сайта.
- Код, добавляемый в конец страницы — автомат ваш код в подвал перед закрывающим тегом ( файл footer.php ). Результат будет в самом низу каждой страницы.
2) Содержание сообщения . Эта вкладка для добавления кода в статью при их полном обзоре. Сюда вы, например, можете разные социальные социальные сети, форму подписки или рекламу.
Все это будет в начале или в конце каждой статьи:
- Код для вставки перед каждым сообщением — автоматическая вставка кода, который будет в начале каждой статьи
- Код для вставки после каждого сообщения — вставляем код, который будет выводится уже в конце каждой статьи
3) Содержание страницы .Данная вкладка предназначена для добавления кода в статические страницы сайта. Например, обо мне, контакты, карта сайта и так далее:
- Код, который следует вставлять перед каждой страницей. — сюда вставляем код, который будет в начале каждой статической страницы.
- Код, который нужно вставлять после каждой страницы — вставляем код, который будет уже в конце страницы, сразу после ее записей.
4) Facebook .Вкладка нужна для интеграции с сервисом Facebook. Тут я не особо подробно изложу, так как сам очень работу с этой вкладкой пока не разбирал. Рекомендую и вам пока не заморачиваться на этом.
Если кратко, то:
- Включить метатег OG — включение или отключение метатега Facebook Open Graph.
- Тип страницы Facebook для общей веб-страницы — вводится страница Facebook для исходной страницы блога или сайта.
- Facebook тип страницы для дома — адрес страницы Facebook для отображения главной страницы блога или сайта.
- Facebook Open Graph Image — при нажатии кнопки Facebook, должен открыться список изображений. Таким образом на Facebook может добавиться изображение какого-нибудь поста.
- Facebook Open Graph изображение по умолчанию — здесь можно выбрать изображение по умолчанию. Если по какой-то номер изображения какого-нибудь поста не может быть использовано, то выбранное изображение будет по умолчанию.
5) SEO . По этой вкладки, сам по поводу плагина говорит следующее.
Я сюда добавил несколько функций, которых по моему мнению, не хватает в других SEO-плагинах. Вы не уверены, что эти варианты будут выключены по SEO продвижения.
Я присоединяюсь к словам автора и предлагаю вам не обращать внимание на эту вкладку.
Если кратко, то там есть следующее:
- Дом — если вы поставите галочку в этом месте, то поисковик будет индексировать общие страницы ( кроме главной ), которые содержат анонсы статей.Например, у меня на блоге в низу вы найдете постраничную навигацию (страницы 1, 2, 3…). В таком случае первая страница ( главная ) будет индексироваться, а вот вторая, третья и так далее уже не будут. Такие страницы бывают типа ваш домен.org / page / 2 — это вторая страница. Когда вы публикуете новые статьи на свой блог, то такие страницы меняются, так как смещается анонс статей. Поэтому автор решил предложить исключить их из индексации.
- Результаты поиска — добавленные теги noindex на страницы результатов поиска на блоге.По мнению автора, такие адреса, как ваш блог.com /? S = searchword будут плохо сказываться на продвижении, как у них могут повторяться содержания страниц. Данная функция ключевого мета теги noindex на страницы, результатом которого будет поиск на сайте.
- Canonical on home — устанавливает канонические теги на главной странице.
6) Фрагменты . Здесь можно установить, которые информируют, первая инстанция или нижняя колонтитула.Они передаются как [snippet_N], где N — это фрагмент числа от 1 до 5.
По мнению автора, это полезно для социальных кнопок. Они могут быть размещены в начале, в конце или в самой середине поста.
7) BBPress . Здесь можно добавить скрипты, которые интегрированы в BBPress. Это движок форума для WordPress. Автор включил эту функцию в качестве экспериментальной. Поэтому многие моменты остаются неясными.
Рекомендую пока к ней не обращаться.
8) Заметки и коды парковки . Здесь можно хранить различные коды. После всех настроек нажмите кнопку «Сохранить».
Итак, мы рассмотрели основные функции плагина Header и Footer. Первые три вкладки со своими функциями являются востребованными. Поэтому рекомендую пока пользоваться ими.
Теперь вы без труда, а главное правильно и надежно можете вставить коды HTML, скрипты или таблицы стилей на свой сайт WordPress. Обязательно установите такой плагин.Ведь он вам в дальнейшем очень пригодиться!
.Плагин WordPress для вставки кода в хедер и футер сайта
Вас когда-нибудь просили добавить фрагменты кода в раздел
Вы также можете натолкнуться на учебники или справочники по WordPress, которые рекомендуют добавить некоторый пользовательский код CSS или Javascript в заголовок или нижний колонтитул WordPress.



По умолчанию WordPress не предоставляет возможность вставлять код в хедер или футер вашего сайта. Но все же есть простое решение для начинающих.
В этой статье мы покажем, как легко добавить код верхнего и нижнего колонтитула в WordPress. Целью является безопасное добавление кода без непосредственного редактирования файлов тем WordPress.
Лучший способ добавить код в заголовок и футер
Есть три задействованные решения:
- Вручную, редактирую файлы заголовка.php и footer.php вашей темы.
- С помощью встроенного заголовка и функции нижнего колонтитула вашей темы.
- Используя плагин.
Первый вариант не подходит для начинающих, так как он требует добавления кода верхнего и нижнего колонтитула непосредственного редактирования файлов header.php и footer.php вручную.
Другой недостаток использования этого метода: ваш код будет удален, если вы установите обновление для темы.
Второй вариант — использование встроенной функции вашей темы.Некоторые темы WordPress, такие как Elegant Themes и Genesis Framework от StudioPress, осуществляют встроенную опцию для быстрого добавления кода и сценариев в верхний и нижний колонтитулы WordPress.
Если вы используете тему со встроенной функцией, это кажется безопасным и общим решением. Однако, если вы измените свою тему, все фрагменты кода, добавленные на ваш сайт, исчезнут, включая проверку сайта в консоли поиска Google, аналитику сайта с помощью Google Analytics и остальные сервисы.
Вот почему мы используем использовать третий вариант, плагин верхних и нижних колонтитулов. Эта опция на сегодняшний день является самым простым и безопасным для добавления кода в заголовок и футер WordPress.
С подобными задачами справится бесплатный плагин Вставить верхние и нижние колонтитулы .

Вот некоторые преимущества использования плагина Insert Headers and Footers:
1. Легко, быстро и организованно : позволяет легко и быстро добавить коды в верхний и нижний колонтитулы сайта.Кроме того, он помогает вам упорядочить, поскольку хранит все ваши коды футера и заголовка в одном месте.
2. Предотвращает ошибки : помогает предотвратить ошибки, которые могут возникнуть, если вы редактируете файлы темы вручную.
3. Смело обновляйте или изменяйте свою : плагин сохранит ваш заголовок и код нижнего колонтитула в отдельном месте, так что вы можете обновить или изменить свою тему, не беспокоясь об удалении кода.
Смотрите также:
Подборку полезных плагинов на все случаи тут .
Добавление кода в хедер и футер WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Вставить верхние и нижние колонтитулы .
После того, как плагин активирован, перейти в фут Настройки — »Вставить хедер иер из вашей панели администратора. Вы увидите два поля для добавления кода в верхний и нижний колонтитулы.

Просто вставьте код в одно или в оба поля. После этого не нажмите кнопку «Сохранить», чтобы код сохранился.
Плагин теперь будет автоматически загружать код в соответствующем на вашем сайте WordPress.
Вы всегда можете редактировать и удалять любой код, который вы не хотите хранить.
Деактивация плагина автоматически уберет пользовательский код, который вы добавили на сайт.
Если вы случайно отключили плагин, код все равно будет безопасно храниться в вашей базе данных WordPress. Вы можете просто переустановить или повторно активировать плагин, и код снова появляется.
Примечание. Возможно, вам придется очистить кэширование WordPress после сохранения изменений, чтобы код правильно отображался в интерфейсе вашего веб-сайта.
Мы заметили, что основная причина, по которой многие начинающие веб-мастера используют плагин Вставьте верхние и нижние колонтитулы, заключается в добавлении Google Analytics на свой веб-сайт. Для этого мы рекомендуем использовать бесплатный плагин MonsterInsights . Это лучший плагин Google Analytics для WordPress, который помогает правильно настроить отслеживание Google Analytics и показывает полезную статистику прямо на вашей панели WordPress.

Источник: wpbeginner.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
.