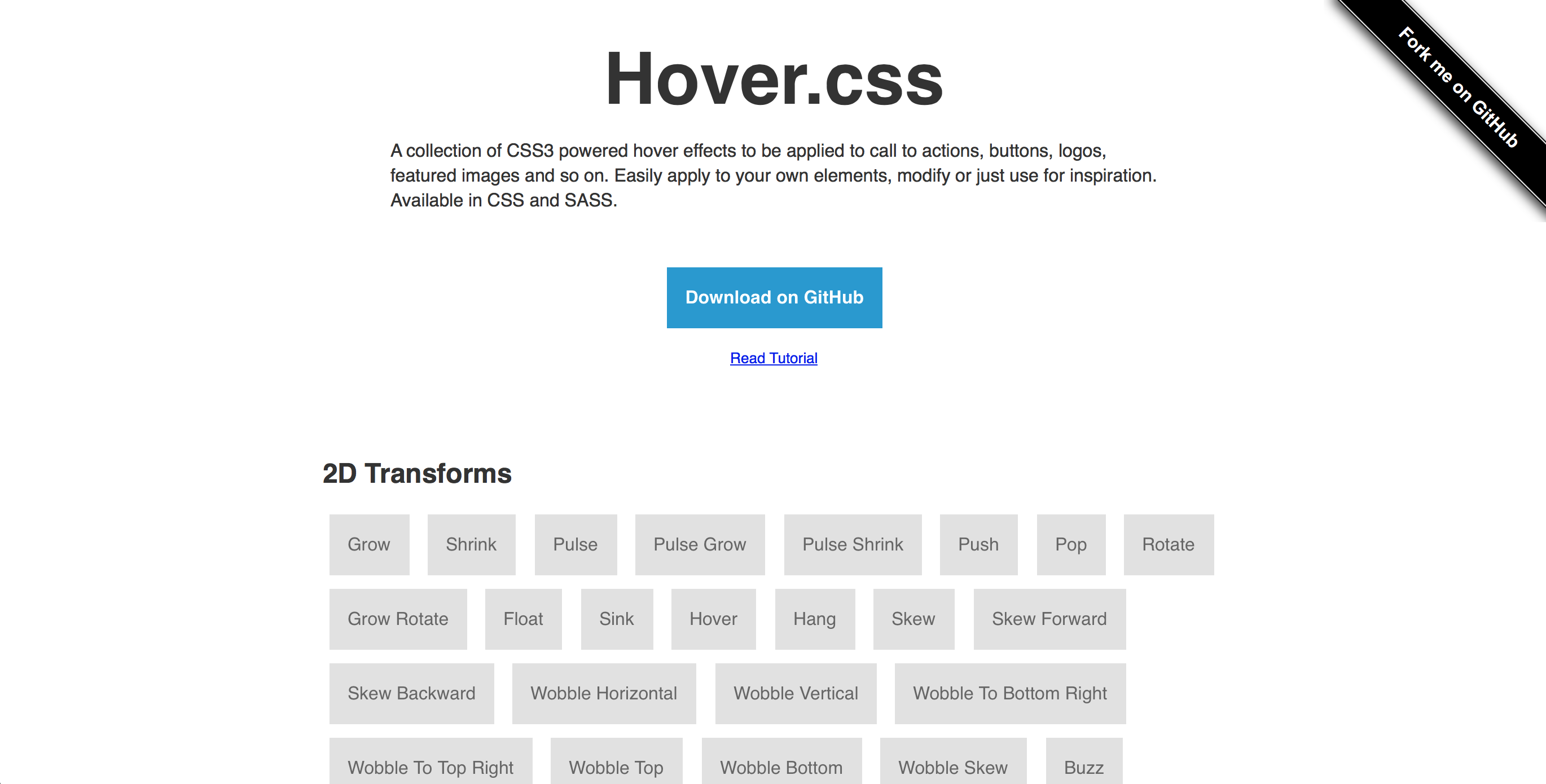
33 hover-эффекта на CSS3, о которых следует знать каждому
Как уже понятно из заголовка, здесь вы найдете коллекцию, состоящую из 10 невероятно стильных CSS эффектов:
2. Direction-aware Hover Effect
Этот невероятный CSS3-эффект поможет вам добиться уникального результата. При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
3. Wacom Hover Effect
Несмотря на то, что этот эффект можно по праву считать самым распространенным, он по-прежнему способен привлекать внимание:
4. CSS3 Hover Effects
Если вам нужны круговые эффекты на CSS3-коде, то вы попали в нужное место! Здесь их целых 12 штук!
5. Hover Animation from UNIQLO
Еще один интересный CSS эффект при наведении курсора, который позволит создать невероятно привлекательные миниатюры или украсить любые изображения:
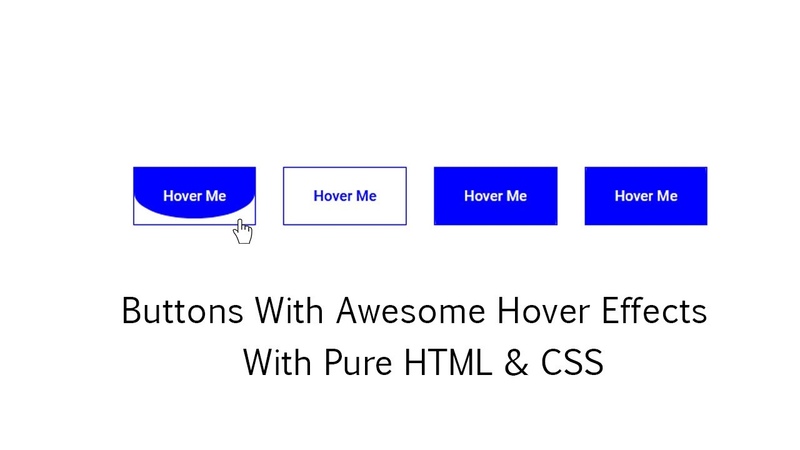
6. Button Hover Effects
Предлагаем вашему вниманию несколько эффектов при наведении на кнопки. Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
7. 10 Stunning Hover Effects
Еще один набор, состоящий из 10 различных CSS3-эффектов. Большинство из них очень впечатляющие:
8. CSS3 Hover Effects 2
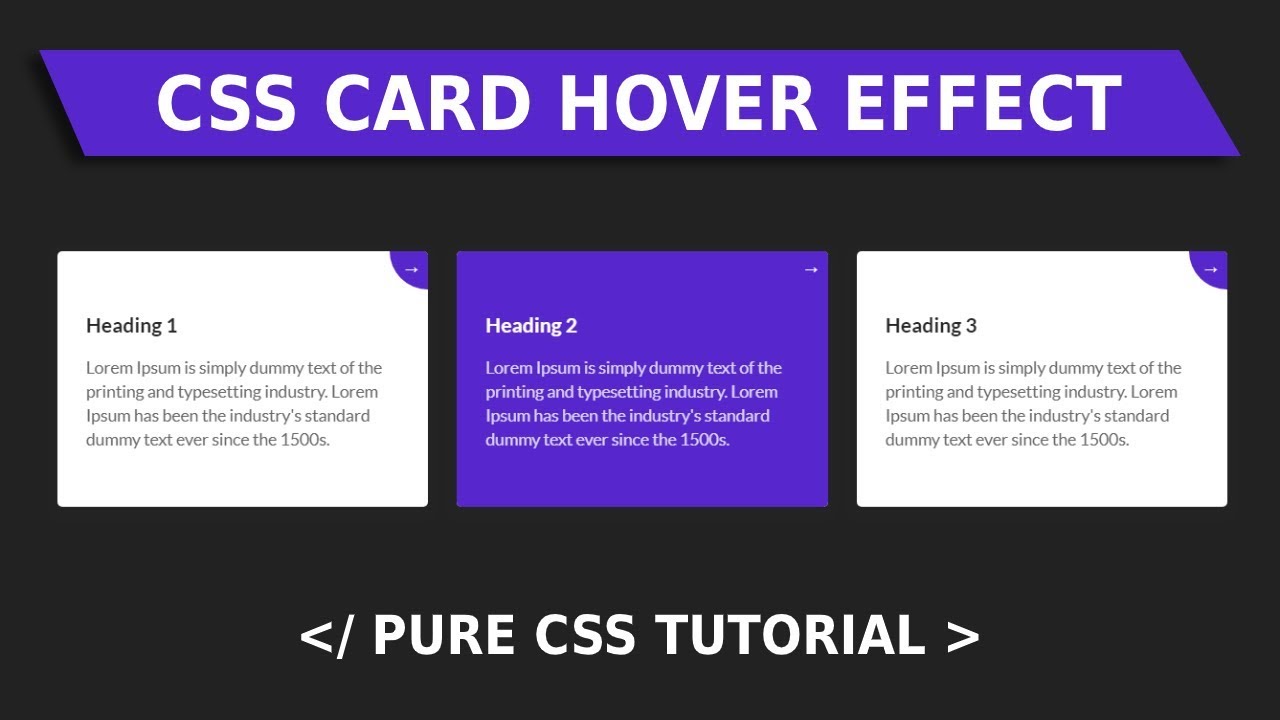
Данная коллекция включает в себя четыре различных эффекта при наведении на картинку CSS. Каждый эффект раскрывает заголовок и описание:
9. Bounce on Hover
Забавный и интересный эффект при наведении курсора на изображения. Он хорошо подойдет для раздела отзывов или списка сотрудников с их фотографиями:
10. 8-bit Hovers
Эффект, выполненный в винтажном стиле, который точно напомнит вам о прошлом!
11. Simple Title Hover Effect
Несмотря на название, это непросто эффект. Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
12. Flip Down Effect
Еще один простой, но очень привлекательный CSS эффект. При наведении курсора мыши на изображение оно переворачивается, раскрывая пользователю заголовок и описание:
13.
 Curiosity Award
Curiosity AwardПока не наведете курсор на картинку, не поймете всей красоты эффекта. Бессистемные линии моментально выстраиваются в логотип, который тут же оформляется цветом:
14. Image Hover Effect
Должен признать, что это самый интересный CSS hover эффект при наведении. Просто невероятно, как одно изображение раскрывает другое!
15. Hover Animation
Очень простой эффект, который все равно способен впечатлить. Наведение курсора на изображение приводит к незначительному изменению уровня прозрачности и смещению фокуса внимания на ссылку:
16. Hover Me Brother
Возможно, это не самый практичный эффект, однако он точно забавный! Наведите курсор на солнцезащитные очки, и начнется магия!
17. Nautilus SCSS HAML Hover Effects
Вам обязательно стоит опробовать каждый из них, так как все они помогут сделать изображения уникальными!
18. SVG Border Hover Effect 1
Этот уникальный hover CSS эффект отлично подойдет для текста, кнопок или картинок:
19.
 Hover Search Map Icon
Hover Search Map IconНе знаете, как украсить иконки поиска или карты? Тогда это решение для вас! Плавные трансформации будут приятны любому глазу:
20. Social Icon Pane
Эффект отлично подойдет для скрытия кнопок социальных сетей, которые будут отображаться лишь при наведении курсора:
21. Product Item Additions Info
Этот CSS эффект поможет привлекательным образом отобразить дополнительную информацию о товарах в интернет-магазине:
22. Animated Envelope
Идеальный эффект при наведении для раздела контактов. Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
23. Back to Top
Уникальный эффект при наведении, который позволяет заменить традиционную кнопку “Вверх” на анимированную:
24. Fancy Hover
Здесь представлено сразу два эффекта. Кроме увеличения картинки эффект также изменяет область отображения при наведении курсора на изображение:
25.
 Reminders Icon Hover Effect
Reminders Icon Hover EffectЭтот CSS эффект для сайта был разработан под вдохновением от видео, посвященного OS X Yosemite:
26. Circle Image Hover
Еще один круглый эффект, применимый к круговым изображениям. Здесь представлено четыре различных hover-стиля:
27. Safari Icon Hover Effect
Этот эффект представляет собой воссоздание анимации иконки браузера Safari. Можно без труда заменить иконку собственной картинкой или логотипом:
28. Simple Button Hover
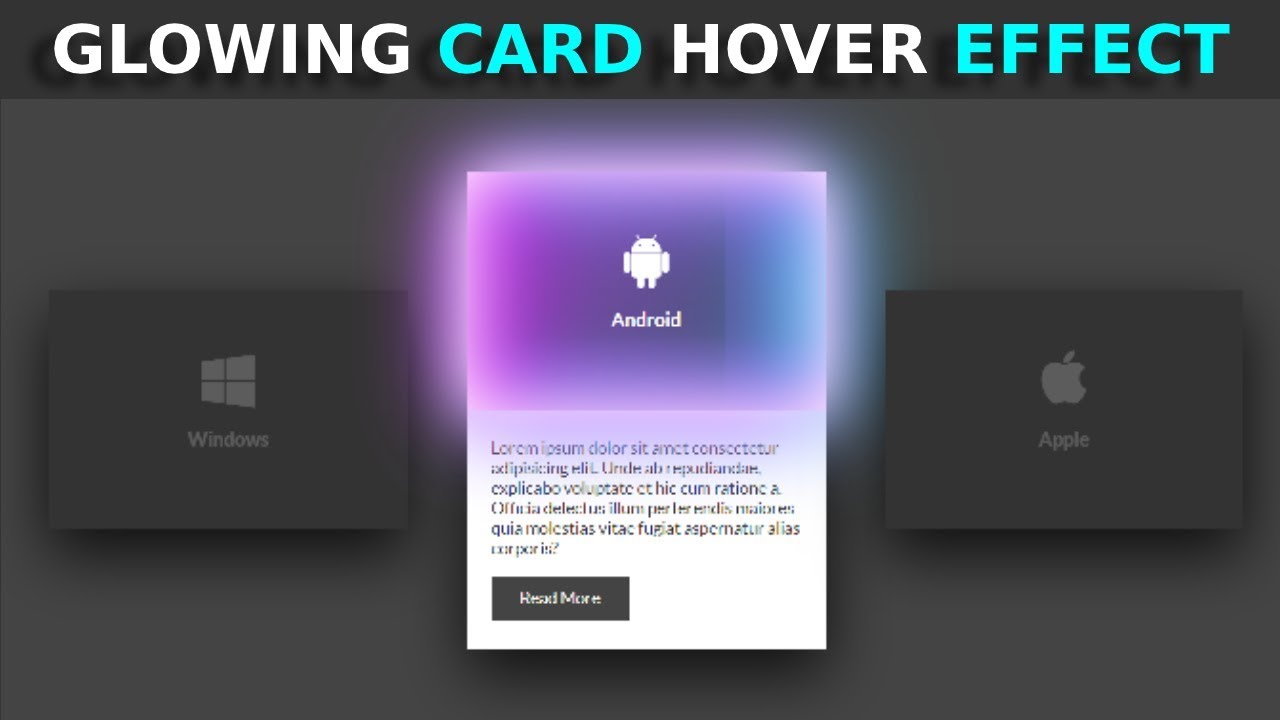
Этот простой CSS эффект можно применить как к кнопкам, так и к картинкам. Небольшое количество подсветки позволит представить картинки на странице в лучшем свете:
29. 3D Photo Fold Effect
Если вы работаете над площадкой для размещения фотографий или картинок, то этот эффект может пригодиться. При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
30. 3D Thumb Image Hover Effect
Интересный эффект, который можно применить к изображениям на сайте. Он как бы разглаживает изображение при наведении курсора:
Он как бы разглаживает изображение при наведении курсора:
31. Background Change CSS
Этот интересный CSS эффект при наведении позволяет изменять фон при наведении курсора на кнопку:
32. Direction Aware Hover
Еще один эффект при наведении, ориентированный на движение. Он позволяет слегка изменить уровень прозрачности изображения, как только на нем окажется курсор мыши:
33. SVG Hover Animation
Эти красивые hover CSS эффекты устроены довольно интересно. Настоящая анимация и масштабируемые SVG-картинки позволяют использовать подобные эффекты на сайтах любого типа:
Перевод статьи “30+ CSS3 Hover Effects You should be Familiar With”
Источник: http://www.internet-technologies.ru/articles/article_3019.html
15+ CSS Text Hover Effects [Demo + Code]
Project HTML & CSS Html & CSS Project
Byadmin Hours Привет! В этой статье вы найдете 15+ CSS Text Hover Effects с полным исходным кодом, который вы можете скопировать и вставить в свой проект.
Зачем делать текст скучным, унылым и прямолинейным? добавьте немного магии CSS, чтобы добавить эффекты наведения, чтобы сделать его более веселым и живым и сделать ваш проект лучше. Не знаете, как это сделать? Не волнуйтесь, мы вас прикрыли. Мы отобрали 15+ лучших CSS-эффектов при наведении курсора из Интернета, чтобы вы могли использовать их в своем проекте.
Давайте посмотрим на более чем 15 крутых CSS-эффектов при наведении текста.
1. Простой эффект наведения текстаСодержание
Вы хотите научиться превращать HTML в JavaScript? 🔥
Если да, то вот наша электронная книга Master Frontend: Zero to Hero! 📚 В этой электронной книге вы полностью изучите HTML, CSS, Bootstrap и JavaScript от начального до продвинутого уровня. 💪 Включает в себя 450 проектов с исходным кодом.
Получите электронную книгу прямо сейчас! ✨🔥
Нажмите здесь, чтобы открыть электронную книгу ➡️
Переключить| Код от | Антония Шимич |
| Демонстрация и загрузка | нажмите здесь для получения кода |
| Используемый язык | HTML,CSS |
| Внешняя ссылка / Зависимости | Да |
| Адаптивный | Нет |
Давайте начнем этот список с простого эффекта наведения текста Антонии Шимич, созданного с использованием HTML и CSS. при наведении цвет текста меняется на белый, а над текстом появляется горизонтальная линия с плавной анимацией.
при наведении цвет текста меняется на белый, а над текстом появляется горизонтальная линия с плавной анимацией.
| Код: | код|
| Используемый язык | HTML,CSS(SCSS), JS |
| Внешняя ссылка / Зависимости | Нет |
| Адаптивный | Да |
Уникальный текстовый эффект , круг здесь действует как «рентген». Это было создано Джеймсом с использованием HTML, CSS (SCSS) и JS.
3. Эффект наведения текста| Код от | Паоло Дузиони |
| Демонстрация и загрузка | Нажмите здесь для получения кода |
| Используемый язык | HTML(Pug),CSS(SCSS) |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Да |
Эффект наведения с помощью rotateX transform для текстовых элементов, созданных Паоло Дузиони с использованием HTML (Pug) и CSS (SCSS).
| Код от | Гаяне |
| Демо и скачать | Нажмите здесь, чтобы получить код 90 042 |
| Используемый язык | HTML,CSS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Нет |
В этом эффекте наведения текста от Гаяне каждая буква трансформируется в несколько слоев, наложенных друг на друга. Для его создания используются HTML и CSS.
5. Эффект наведения текста| Код от | trebory |
| Демонстрация и загрузка | Нажмите здесь для получения кода |
| Используемый язык | HTML,CSS |
| Внешняя ссылка / Зависимости | Нет |
| Адаптивный | Нет |
Очень простой и элегантный текстовый эффект, созданный trebory с использованием HTML и CSS.
Более 100 проектов JavaScript с исходным кодом (от начинающих до продвинутых)
6. АНИМИРОВАННЫЙ ТЕКСТ HOVER В CSS| Код от | clovis neto |
| Демо и загрузка | 9 0041 нажмите здесь для получения кода|
| Используемый язык | HTML,CSS |
| Внешняя ссылка / Зависимости | Да |
| Адаптивный | Нет |
Анимированный эффект наведения на текст, созданный clovis neto с использованием HTML и CSS.
7. Эффекты при наведении текста CSS| Код | Sanket Bodake |
| Демонстрация и загрузка | нажмите здесь для получения кода 9004 2 |
| Используемый язык | HTML,CSS |
| Внешняя ссылка / Зависимости | № |
| Адаптивный | № |
Эффект наведения текста в неоновой тематике был создан Sanket Bodake. При наведении текст светится неоновыми цветами, созданными с помощью HTML и CSS. 9
При наведении текст светится неоновыми цветами, созданными с помощью HTML и CSS. 9
новый текст появляется в промежутке. Для этого используются HTML и CSS (SCSS).
РЕКЛАМА
9. Причудливый эффект наведения текстаРЕКЛАМА
| Code by | Greyvy |
| Демонстрационная версия и загрузка | нажмите здесь для получения кода |
| Используемый язык | HTML(Pug),CSS,JS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | Да | Devang Banta |
| Демонстрация и загрузка | нажмите здесь для получения кода |
| Используемый язык | HTML,CSS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Нет |
Еще один эффект наведения текста в неоновой тематике. Этот создан Devang Banta с использованием HTML и CSS.
РЕКЛАМА
11. Эффект при наведении мыши: финал 045В этом эффекте наведения текста фон текста заполняется скользящая анимация. Это разработано Джеффом Грэмом с использованием HTML и CSS. 12. Эффект наведения текста здесь для кода
Отличный эффект наведения текста, созданный Атулом Праджапати с использованием HTML и CSS.
Как создать поле ввода OTP с помощью HTML, CSS и Javascript
13. Эффект наведения текста| Code by | Colloque Tsui |
| Демонстрационная версия и загрузка | нажмите здесь для получения кода |
| Используемый язык | HTML,CSS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Нет |
Набор различных эффектов сделано Colloque Tsui с использованием HTML и CSS. У этого есть три эффекта наведения текста — подчеркивание, рамка и сияние.
14. Обзор эффектов наведения| Код от | Temani Afif |
| Демонстрационная версия и загрузка | нажмите здесь для получения кода |
| Используемый язык | HTML,CSS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | Нет |
Еще одна коллекция эффектов наведения текста, созданная Темани Афиф с использованием HTML и CSS. Он имеет четыре различных эффекта.
Он имеет четыре различных эффекта.
Этот эффект наведения создан Амитом Шином с использованием HTML и CSS (SCSS). Это 3D-эффект, текст выскакивает.
16. Подчеркивание при наведении курсора| Код от | NANOUU |
| Демонстрация и загрузка | нажмите здесь для получения кода | 9004 5
| Используемый язык | HTML,CSS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | Да |
Давайте закончим этот список простым эффектом подчеркивания при наведении. это было создано NANOUU с использованием HTML и CSS.
10+ проектов Javascript для начинающих с исходным кодом
Вот и все, ребята.

 Код by
Код by