Как сделать гиф из фото в фотошопе и онлайн | Красиводел
Всем добрый день. Пришло время переходить на более интересные и сложные темы в наших уроках. Сегодня мы узнаем, как сделать гиф из фото.
Скорее всего вас эта тема давно интересовала. Назвав тему сложной, возможно я вселил страх, но на самом деле всё не так сложно. Нужно просто вникнуть в тему и следовать алгоритму.
Фотошоп
Сделать гиф можно как в фотошопе, так и с помощью онлайн сервисов. Рассмотрим все варианты. Начнем конечно же с фотшопа. Есть несколько вариантов от трудоёмкого до относительно быстрого.
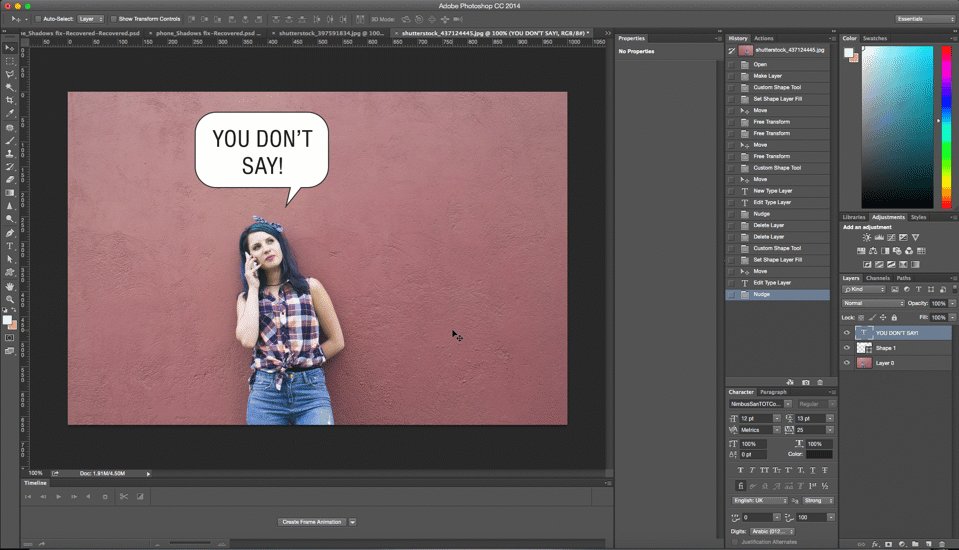
Итак, добавляем наши фотографии, для начала можно одну, можно сразу несколько. Чтоб было проще я добавлю все 3 изображения. Соединяю их вместе. Далее делаем вот что.
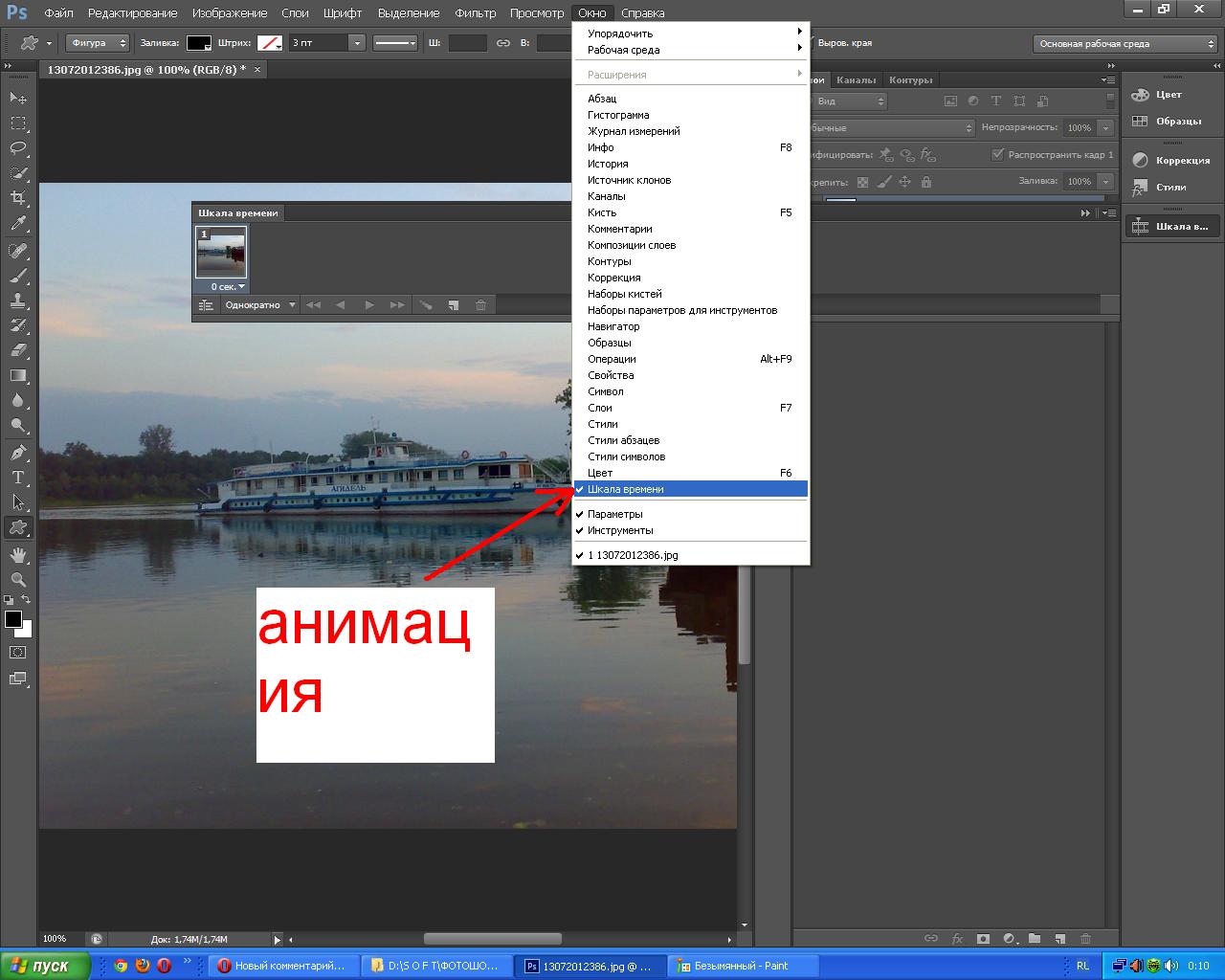
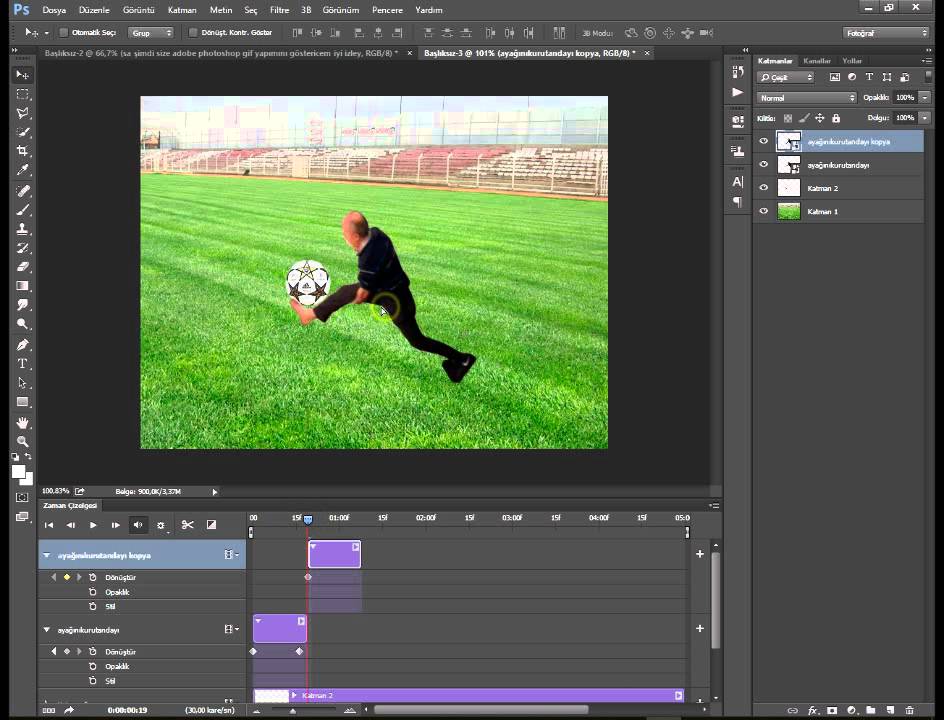
Находим в интерфейсе «Окно», пролистываем до «Шкалы времени» и щелкаем по нему. У нас появится окно, в дальнейшем мы с ним будем работать.
В окошечке щелкаем по «Создать временную шкалу для видео». Я буду делать анимацию из фотографии, которые есть в моем компьютере. Если вы хотите сами нарисовать гиф, то нажимаем Слои — Слои видео — Создать пустой видеослой.
Если вы хотите сами нарисовать гиф, то нажимаем Слои — Слои видео — Создать пустой видеослой.
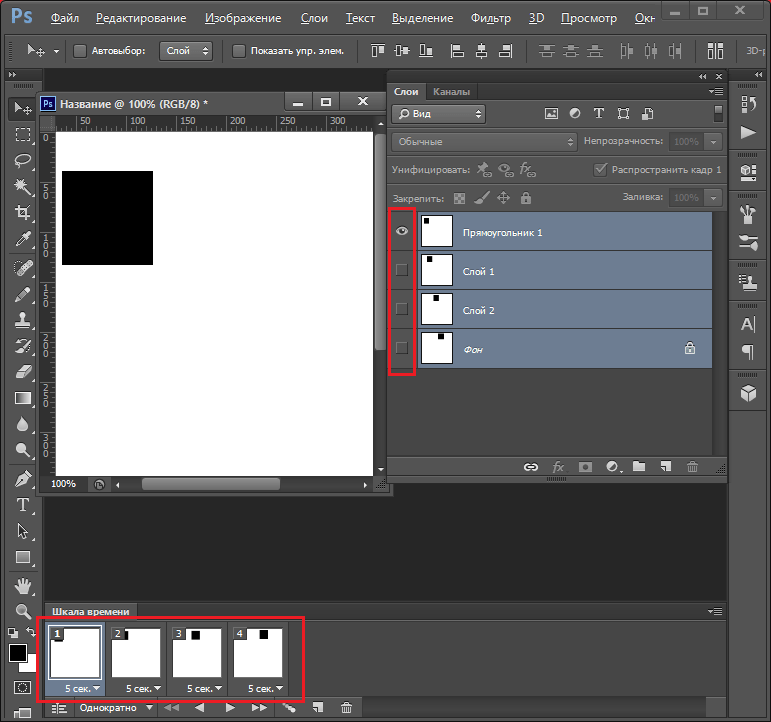
Почти всё готово. На данном этапе у меня всё выглядит вот так, немного скучновато, но анимация уже есть.
Как вы видите мои картинки захватывают большой отрезок времени, уменьшить их можно двумя способами. Щелкнув по картинке правой кнопкой мыши или нажав «Уменьшить временную шкалу» см.картинку.
Эффекты
Может разбавим нашу гифку эффектами? Ну тут уже можно разгуляться, делайте всё что вам хочется, добавляйте надписи, другие изображения, музыку, так же можно наложить цвет.
С добавлением аудиозаписи всё просто, стоит нажать по «Аудиозапись» и фотошоп сразу предложит несколько вариантов действий.
Если вам нужна надпись в гиф, то создаем новый пустой слой и пишем в нём. Менять расположение этого слоя можно в панели со слоями. Для наложения цвета, нужно дважды щелкнуть по слою, затем появится вот такое окошко.
Сохраняем
Не бойтесь экспериментировать, любое неправильное действие можно отменить. Теперь сохраняем нашу работу, алгоритм действий такой Файл — Экспортировать — Экспорт Видео или Файл — Сохранить для Web (Alt+Shift+Ctrl+S) подгоняем под нужные нам параметры и сохраняем.
Теперь сохраняем нашу работу, алгоритм действий такой Файл — Экспортировать — Экспорт Видео или Файл — Сохранить для Web (Alt+Shift+Ctrl+S) подгоняем под нужные нам параметры и сохраняем.
Другой вариант
Переходим ко второму варианту. Этот вариант намного быстрее и интереснее. Добавляем изображение желательно без фона, у меня есть набор стикеров, картинок без фона поэтому я буду использовать одну из фоток.
Уверяю, данный способ работы затянет вас, и вам захочется постоянно творить что-то интересное. Скорее всего вам захочется даже анимировать все свои изображения. Добавляем наше фото. Что делаем дальше?
Преобразовываем наше фото в смарт-объект, для этого щелкаем по слою и выбираем нужный нам параметр. Как только это дело сделано нажимаем Редактирование — Марионеточная деформация.
Не удивляйтесь, когда увидите сеточку на картинке, так и должно быть. Подведя курсор к этой сетке вы заметите булавочку, она нужна для закрепления областей, которые не будут участвовать в движении. В моем случае я закрепляю полностью изображение и оставляю только носик собаки.
В моем случае я закрепляю полностью изображение и оставляю только носик собаки.
Двигаться будет именно она. Подумайте какую именно анимацию вы хотите создать. У меня нос собаки будет чуть подниматься и отпускаться, следовательно, придется сделать около шести слоев, но сейчас я ограничусь четырьмя.
Обязательно нужно делать всё плавно, одно резкое движение и придется всё переделывать. Ещё один момент, не нужно делать сразу копии слоев, потому что мы должны делать копию слоя, где было что-то изменено, в общем, всегда делаем копию предыдущего слоя.
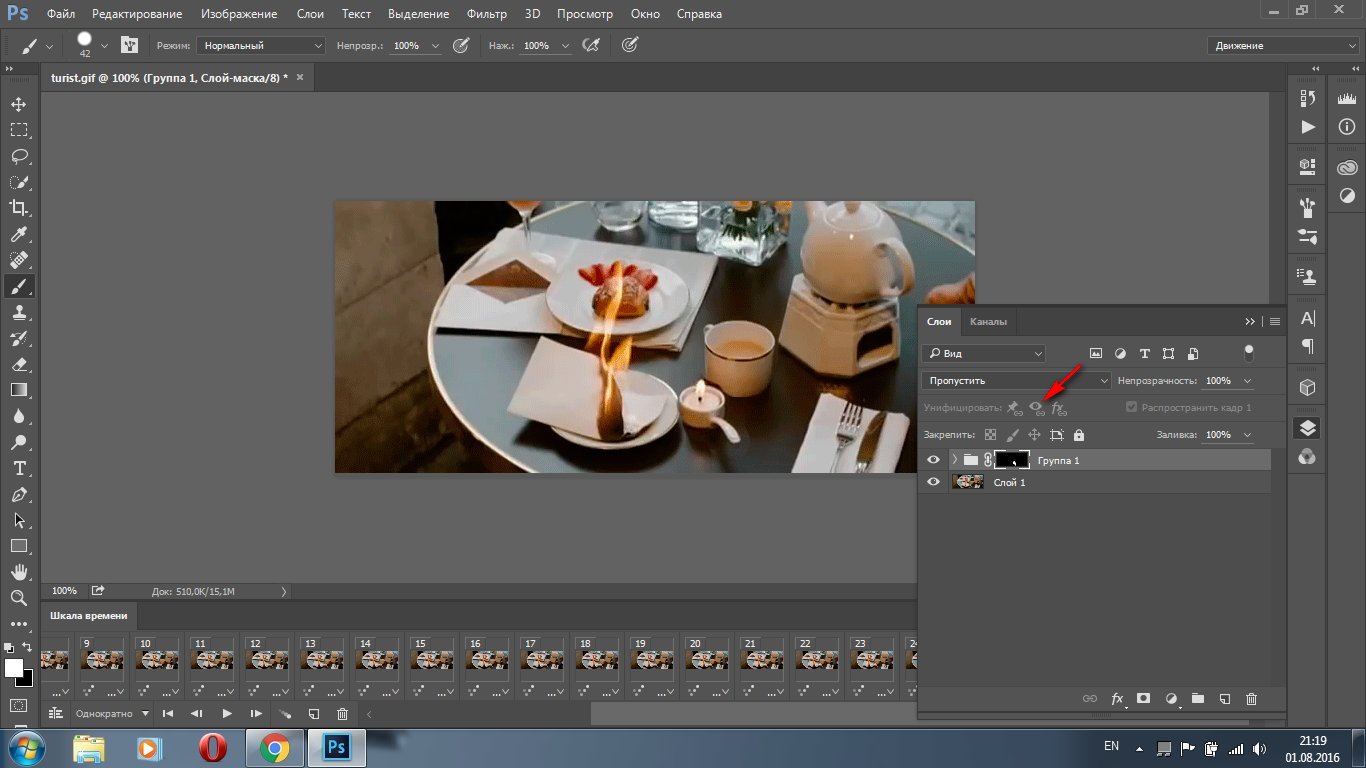
Когда все будет готово, выделяем все слои с помощью горячих клавиш Alt+Ctrl+A. Далее щелкаем по любому слою правой кнопкой мыши и выбираем «Растрировать слой».
Снова возвращаемся к работе со «Шкалой времени», алгоритм действий точно такой же как и описывалось выше, думаю повторять заново не нужно. Сохраняем нашу гифку.
Вот такие незначительные, на первый взгляд казавшиеся достаточно сложными действия позволят вам стать асом в анимации. Начните с малого, постепенно оттачивая свои навыки, вы можете добиться больших успехов.
Начните с малого, постепенно оттачивая свои навыки, вы можете добиться больших успехов.
Он лайн
С фотошопом разобрались, теперь переходим к онлайн сервисам. Таких сервисов огромное количество, но как показывает практика, не все они выполняют свои обязанности. Сейчас проведем небольшой обзор и выберем оптимальные варианты.
В большинстве случаев сервисы разрешают делать гиф онлайн бесплатно. Фаворит в нашем списке Gifius.ru простой сайт, с понятным интерфейсом, ничего лишнего, никакой рекламы, регистрация так же не требуется.
Сайт предлагает не только автоматическое создание анимации, но и настройки, есть возможность работы с пропорциями, позицией, скоростью и самими кадрами, вы можете в любой момент убрать ненужное или переместить.
Следующим будет Gifpal.com англоязычный сервис, но даже человек с минимальным знанием английского языка разберется в алгоритме действий. Всё достаточно просто, никаких заморочек нет. Сайт хорошо справляется со своей работой.
Хорошо, с созданием простых гиф разобрались, а что если хочется необычное? Конечно же, есть и сайты, которые позволяют применять эффекты к нашим gif.
Сделаем запрос таким, гиф онлайн бесплатно с эффектами. И что мы видим? Около десятка тысяч страниц, естественно не все они работают должным образом. Я выбрал три самых лучших. Поехали.
Мне очень понравился вот этот сайт ru.toolson.net/gifanimation/create. Очень удобный сервис, весь алгоритм действий прописан от начала до конца.
Эффекты можно посмотреть до применения, что не может не радовать. Ведь вы будете знать красиво это смотрится или нет. Так же здесь можно сделать коллажи, конвертировать изображения и многое другое.
И есть приятный бонус, сайт выкладывает статьи на темы связанные с коллажами, анимациями и т.д, + есть приложение в App Store и Google play.
Сайт ru.bloggif.com/effect немного суховатый и после знакомства с предыдущим просто блекнет, но тоже не плохо справляется со своими задачами.
Тут так же есть перечень интересных инструментов для работы с изображениями, но так как нас интересует другое, мы не будем на этом зацикливаться.
Итак, сервис предлагает только два действия, выбор одного из тридцати эффектов и загрузка изображении. Скучненько, но если вам этого достаточно, то велком.
Скучненько, но если вам этого достаточно, то велком.
И ru.picmix.com/maker/app шаги действий прописаны отдельно вот тут chironova.ru/sozdanie-gif-animatsii-onlayn-bez-fotoshopa-fotoredaktor-picmix/.
Скажу одно, сайт действительно стоящий, есть всё нужное и эффекты предлагаются интересные, можно вставить текст, различные формы, работать с настройками и многое другое. Думаю, вам следует посмотреть все сайты, попробовать поработать с каждым и выбрать самый удобный для вас.
В заключении
Вот так и создаются шедевры, которые потом видит весь мир. Начинайте с малого, развивайте свои навыки. Не беда, если мы ничего не понимаете во всем этом.
Изучайте, пробуйте, делайте. Не получилось? Ну и ладно, начинайте сначала. Постепенно вы отшлифуете все свои действия и сами не заметите, как из не разбирающегося во всех тонкостях анимации человека превратитесь в мастера гиф-анимации и не только.
Многие дизайнеры и создатели сайтов начинали с этого. Спасибо, что читаете этот блог. Пишите в комментариях что интересного вы сегодня узнали, получилось ли у вас сделать гифку?
Пишите в комментариях что интересного вы сегодня узнали, получилось ли у вас сделать гифку?
До скорых встреч. Иван.
Курсы фотошопа: учимся делать анимацию
58Салют, дорогие читатели!
Тотчас мы начинаем осваивать одну из многочисленных функций Фотошоп – анимация в фотошопе. Применяют анимацию изрядно широко. Я вдаваться в подробности не буду. Прогуляйтесь по Интернету и найдете много примеров. Чистокровный распространенный прототип использования анимации – “живые” аватары на многочисленных форумах. Для меня самой абсолютный процесс – новинка, поэтому будем обучаться совместно. А первым уроком для нас будет создание анимированного неонового текста.
Для этого понадобится наново одна программа-приложение к Фотошоп – Image Ready или Фотошоп CS4 и выше (у кого уже есть). Я буду делать в Photoshop CS4 и ImageReady. Итак, начнем.
ШАГ 1: создаем текст.
Для начала нам понадобится создать текст, который мы будем “оживлять” с помощью анимации. Создаем неизвестный документ размером, скажем 500х300рх и заливаем его черным цветом. Ставим серебристый колер в качестве основного , выбираем инструмент Текст (TEXT) (T) , с такими настройками: и пишем любое слово, например так: Теперь растрируем текстовый слой (СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ; LAYER/RASTERIZE/TYPE), объединяем наши слои в один CTRL+Е. Дальше идем в перечисление ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ (FILTER/BLUR/GAUSSIAN BLUR). Радиус размытия ставим на 2 пикселя. Следующий фильтр — это СТИЛИЗАЦИЯ/СОЛЯРИЗАЦИЯ (STYLIZE/SOLARIZE) из того же реестр ФИЛЬТР(FILTER) Должно получиться так: Сделаем единственный текст чуть поярче с помощью команды АВТОКОНТРАСТ которая находится тут: Зарисовка/КОРРЕКЦИЯ/АВТОКОНТРАСТ (IMADGE/ADJUSTMENTS/AUTOLEVELS) Сегодня стало лучше: Осталось подкрасить характери текст. Для этого жмем клавиши CTRL+U для вызова команды ЦВЕТОВОЙ Тон/НАСЫЩЕННОСТЬ (HUE/SATURATION) и сначала ставим такие настройки: В результате получаем червонный светящийся надпись: Теперь продублируем свой эктодерма еще три раза (CTRL+J) и для каждой копии применим ту же команду, ЦВЕТОВОЙ Треск/НАСЫЩЕННОСТЬ (HUE/SATURATION), только меняем параметры ЦВЕТОВОЙ Соль (HUE), а параметры НАСЫЩЕННОСТЬ (SATURATION) все казус ставим на максимум, т.
Создаем неизвестный документ размером, скажем 500х300рх и заливаем его черным цветом. Ставим серебристый колер в качестве основного , выбираем инструмент Текст (TEXT) (T) , с такими настройками: и пишем любое слово, например так: Теперь растрируем текстовый слой (СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ; LAYER/RASTERIZE/TYPE), объединяем наши слои в один CTRL+Е. Дальше идем в перечисление ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ (FILTER/BLUR/GAUSSIAN BLUR). Радиус размытия ставим на 2 пикселя. Следующий фильтр — это СТИЛИЗАЦИЯ/СОЛЯРИЗАЦИЯ (STYLIZE/SOLARIZE) из того же реестр ФИЛЬТР(FILTER) Должно получиться так: Сделаем единственный текст чуть поярче с помощью команды АВТОКОНТРАСТ которая находится тут: Зарисовка/КОРРЕКЦИЯ/АВТОКОНТРАСТ (IMADGE/ADJUSTMENTS/AUTOLEVELS) Сегодня стало лучше: Осталось подкрасить характери текст. Для этого жмем клавиши CTRL+U для вызова команды ЦВЕТОВОЙ Тон/НАСЫЩЕННОСТЬ (HUE/SATURATION) и сначала ставим такие настройки: В результате получаем червонный светящийся надпись: Теперь продублируем свой эктодерма еще три раза (CTRL+J) и для каждой копии применим ту же команду, ЦВЕТОВОЙ Треск/НАСЫЩЕННОСТЬ (HUE/SATURATION), только меняем параметры ЦВЕТОВОЙ Соль (HUE), а параметры НАСЫЩЕННОСТЬ (SATURATION) все казус ставим на максимум, т.
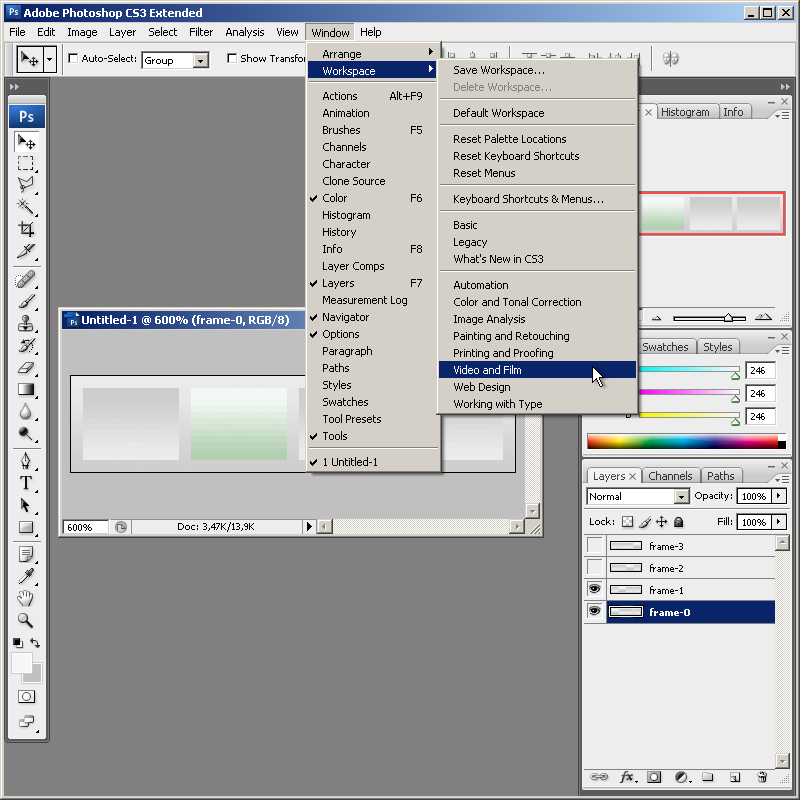
Теперь для создания анимации переходим в приложение Image Ready или, если у Вас Фотошоп CS3, открываем окно Анимация (Animation) (Окно/Анимация; Window/Animation). Зарубежный сорт программы Adobe Image Ready похож на Фотошоп, за исключением некоторых инструментов и палитр, о которых мы поколе изрекать не будем. Нас интересует Палитра Анимация: Тут его тоже нужно открыть через меню Окно (Window). В этой Палитре уже открыт наружный кора (у меня он называется “Лазурный”), в качестве первого кадра нашей “мультяшки”. Остальные кадры мы создадим из трех нижних слоев. Для этого в Палитре Анимация нажимаем на собрание со стрелкой в правом верхнем углу и в контекстном оглавление выбираем команду СОЗДАТЬ КАДРЫ ИЗ СЛОЕВ: В результате Палитра выглядит так: Поколе нужно показать частоту, с которой кадры будут сменять товарищ друга.

- Фотошопер
- 04.04.2009
- Уроки фотошопа
Фотошопер
Двадцать два | Как сделать анимированный GIF в Adobe Photoshop
Photoshop — отличный инструмент для создания GIF. У вас есть выбор: использовать несколько изображений или использовать видеофайл (хотя я бы хотел, чтобы видеофайл был как можно меньше).
У вас есть выбор: использовать несколько изображений или использовать видеофайл (хотя я бы хотел, чтобы видеофайл был как можно меньше).
Здесь вы можете загрузить некоторые образцы ресурсов для использования в этом руководстве.
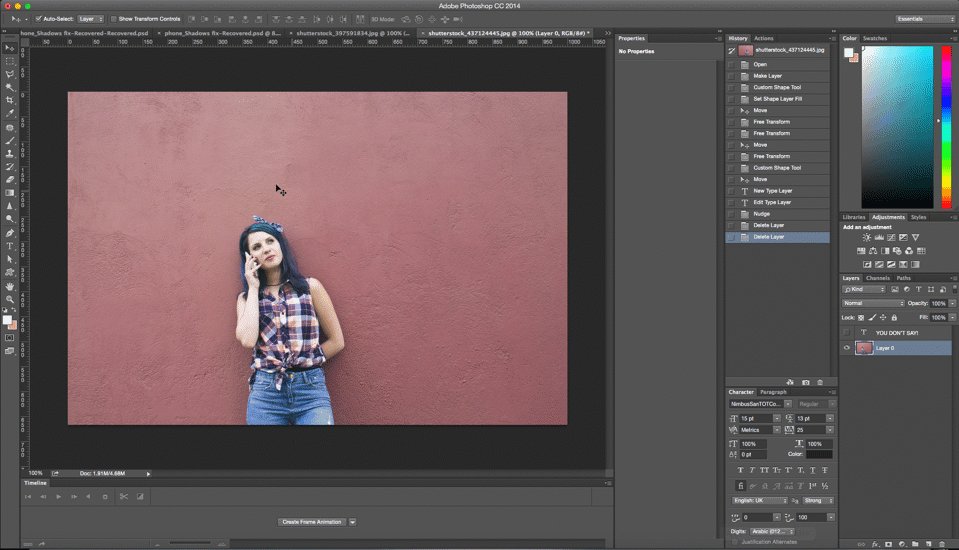
Преобразование фотографий в GIFОткройте Photoshop и перейдите к Файл > Сценарии > Стопка > Загрузить файлы в стек Нажмите Обзор , выберите фотографии, которые вы хотите использовать, которые будут отображаться в ваших слоях, щелкнув полный список, удерживая клавишу Shift. Каждая из этих фотографий будет одним кадром в вашем GIF.
Экран «Загрузить слои» будет выглядеть так, как показано на рисунке ниже. Если вы довольны выбранными изображениями, нажмите кнопку ОК .
Создание временной шкалы для GIFВ меню Окно в раскрывающемся списке внизу нажмите Временная шкала .
Под окном предварительного просмотра появится дополнительное окно: нажмите стрелку справа от Создать временную шкалу видео . Нажмите на это и измените его на Create Frame Animation .
Нажмите на это и измените его на Create Frame Animation .
В правом верхнем углу панели «Временная шкала» вы увидите значок гамбургера. Нажмите на меню-гамбургер и выберите Создать кадры из слоев .
Теперь панель Timeline будет показывать кадры анимации в последовательном порядке. Вы можете щелкнуть и перетащить их, чтобы изменить их порядок по своему усмотрению.
Нажмите значок Воспроизвести , чтобы увидеть свои кадры в действии – это предварительный просмотр того, как ваш GIF будет выглядеть после экспорта. Запомните , чтобы убедиться, что Forever выбрано в раскрывающемся меню слева. Если этот параметр не выбран, ваш GIF будет повторяться только определенное количество раз.
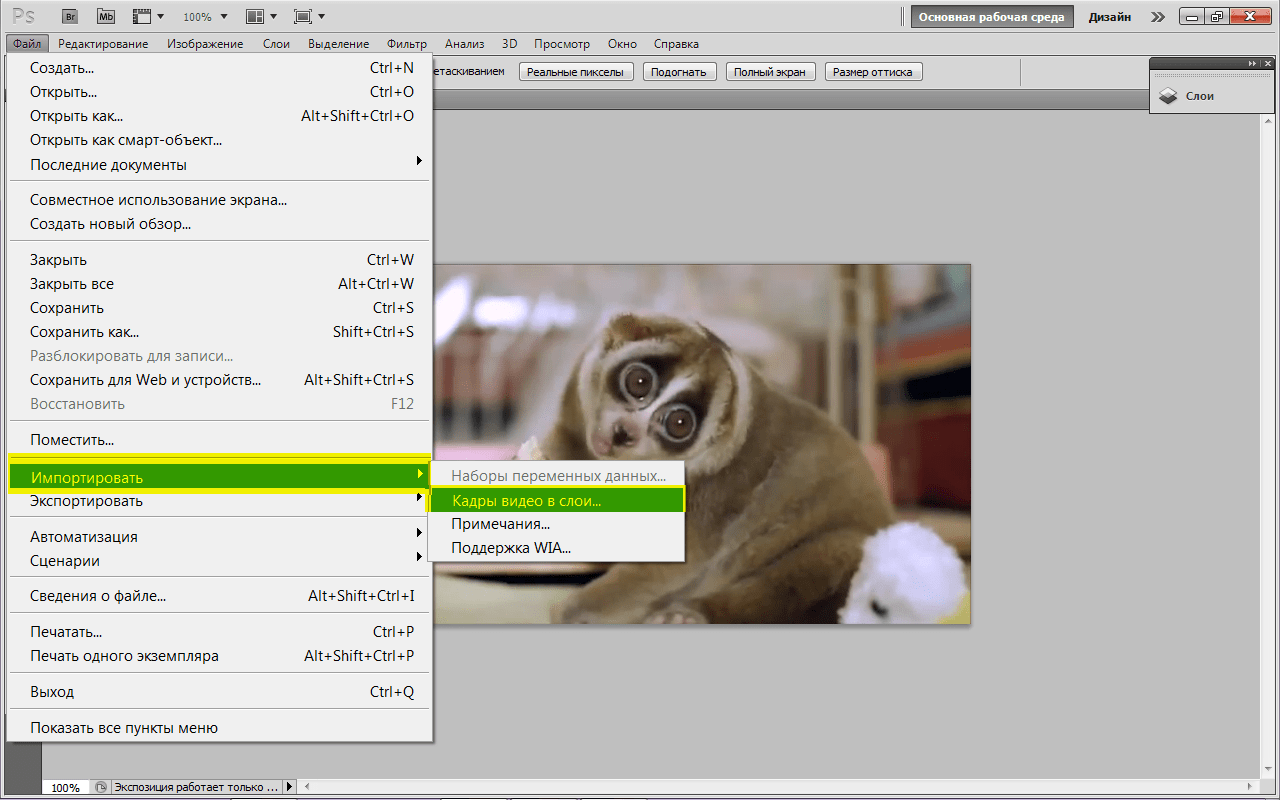
Преобразование видеофайла в GIF Преобразование видео в GIF с помощью Photoshop требует создания слоев из видеокадров. Сначала нажмите Файл > Импорт > Видеокадры в слои…
Сначала нажмите Файл > Импорт > Видеокадры в слои…
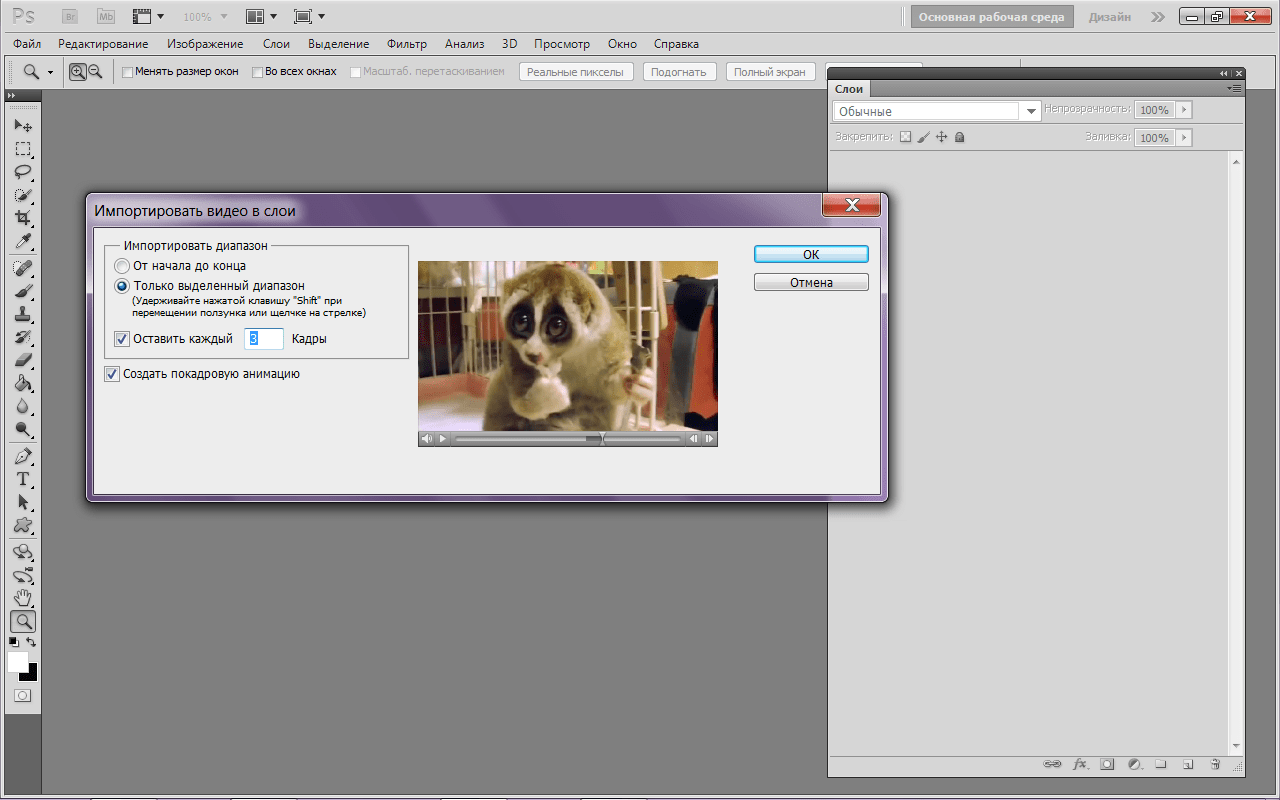
Появится всплывающее окно с вопросом, какую часть видео вы хотите импортировать (я бы назвал его коротким для файлов небольшого размера). Просто нажмите Selected Range Only и выберите желаемую часть видео с помощью ползунка под видео. Следующий шаг Photoshop спросит, сколько кадров он должен импортировать. Поэкспериментируйте, пока не будете удовлетворены, затем нажмите OK .
Когда вы импортируете свои видеофайлы в слои, вы можете перейти на Экспорт .
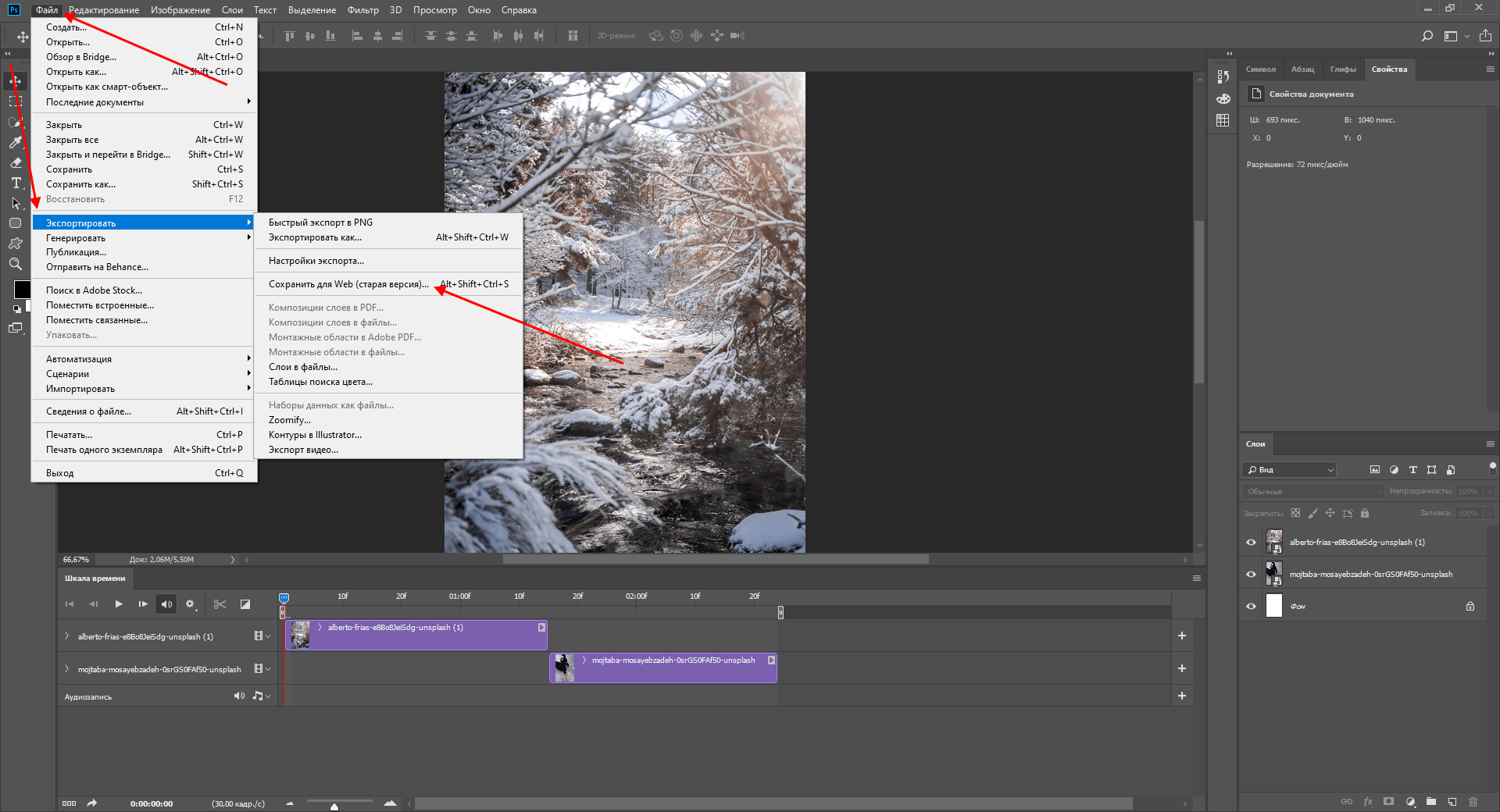
Как экспортировать GIFНажмите Файл > Экспорт > Сохранить для Интернета (предыдущая версия)…
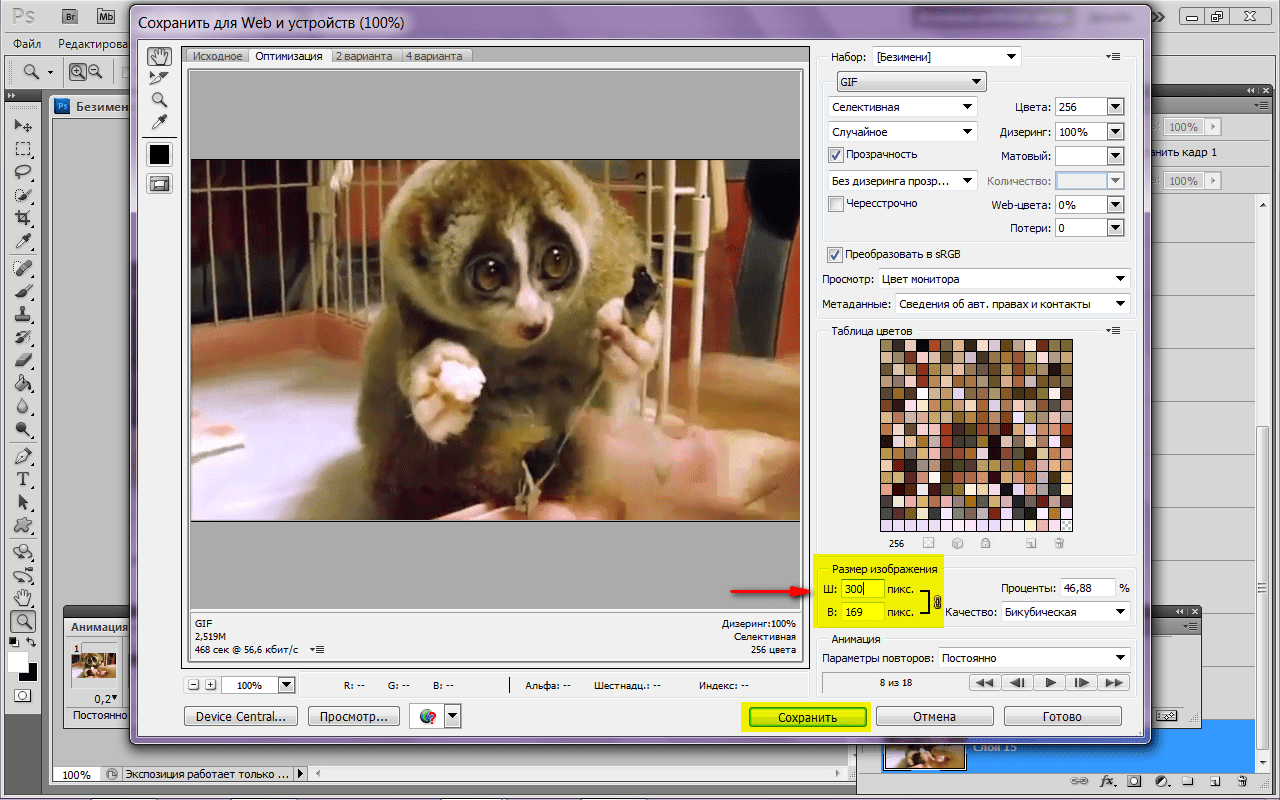
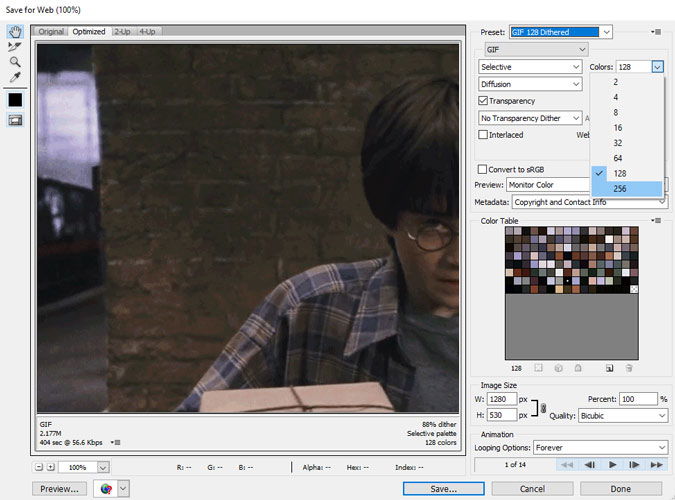
Далее появится это меню, которое выглядит невероятно сложным. В меню «Набор» выберите GIF 128 Dithered .
Измените настройку Colors на 256 (максимальное число для GIF) для вывода GIF высочайшего качества.
Чтобы проверить, как получится, нажмите Предварительный просмотр в левом нижнем углу. Он откроет веб-браузер по умолчанию и воспроизведет зацикленный предварительный просмотр вашего GIF.
Если все устраивает, нажмите Сохранить. Здесь вы называете свой GIF-файл и сохраняете его на свой компьютер.
Поздравляем, вы создали свой первый GIF! А теперь иди и зарабатывай больше!
Каллум Хьюетт
Дизайнер веб-сайтов, анимации и графики
Как изменить скорость GIF в Photoshop — Брендан Уильямс Креатив
Поначалу работа с GIF-файлами может показаться сложной, потому что они не статичны, как изображения, которые вы обычно редактируете. Когда мне впервые пришлось работать с GIF, я был поражен тем, насколько легко было редактировать его в Photoshop. Когда дело доходит до GIF, хорошим навыком является знание того, как изменить скорость GIF в Photoshop.
Чтобы изменить скорость GIF в Photoshop, сначала откройте файл GIF, затем выберите «Окно» > «Временная шкала». На панели «Таймлайн» щелкните первый кадр, удерживайте клавишу Shift, затем щелкните последний кадр, чтобы выбрать весь GIF. Теперь щелкните настройку задержки кадра и выберите новое время для ускорения или замедления вашего GIF.
На панели «Таймлайн» щелкните первый кадр, удерживайте клавишу Shift, затем щелкните последний кадр, чтобы выбрать весь GIF. Теперь щелкните настройку задержки кадра и выберите новое время для ускорения или замедления вашего GIF.
Формат GIF (Graphics Interchange Format) представляет собой анимированное изображение, состоящее из различных слоев. Когда слои помещаются вместе, они создают движущееся изображение. Вы можете отредактировать GIF, чтобы сделать его длиннее, снизив скорость (частоту кадров) смены слоя, или ускорить его, сократив промежутки между сменой слоев.
Редактировать GIF в Photoshop очень просто, и это все, что вам нужно знать об изменении скорости GIF.
Как открыть GIF в Photoshop
Открыть GIF в Photoshop так же просто, как открыть обычное изображение, однако GIF будет отображаться слоями, а не одним изображением. Как только ваш GIF-файл будет открыт в Photoshop, вы сможете редактировать отдельные слои, последовательность слоев и скорость изменения слоев.
Чтобы открыть GIF, выберите Файл > Открыть или нажмите Control + O (Win) или Command + O (Mac).
Когда откроется Windows Explorer или приложение Finder , найдите файл GIF, который хотите открыть, на своем компьютере.
Если вы не можете найти файл в нужном месте, убедитесь, что тип файла установлен на Все форматы в нижней части окна.
Теперь, когда виден файл GIF, выберите его и нажмите Открыть .
Когда файл откроется в Photoshop, панель Layers покажет различные слои, которые использовались для создания GIF.
Если GIF открывается как один слой, возможно, вы выбрали неправильный файл. Убедитесь, что в формате файла указано GIF, прежде чем открывать файл.
Чтобы просмотреть кадры GIF, где вы будете редактировать скорость GIF, откройте Timeline , перейдя к Window > Timeline . Галочка означает, что окно открыто.
Галочка означает, что окно открыто.
После выбора окна в нижней части рабочего пространства появится новая панель. На этой панели будут отображаться кадры, которые появляются в GIF, на основе слоев, которые вы видите на панели Layers .
Как ускорить или замедлить GIF в Photoshop
Когда файл GIF открыт в Photoshop, вы можете редактировать слои и кадры, включая скорость смены кадров. Это создаст более длинную или более короткую последовательность для вашего GIF.
Вы можете изменить скорость отдельных кадров, что дает вам гибкость, чтобы кадры менялись с разной скоростью. Вы также можете изменить частоту кадров для всех кадров за один раз, что будет быстрее, если ваша цель состоит в том, чтобы изменить частоту кадров с одинаковой скоростью.
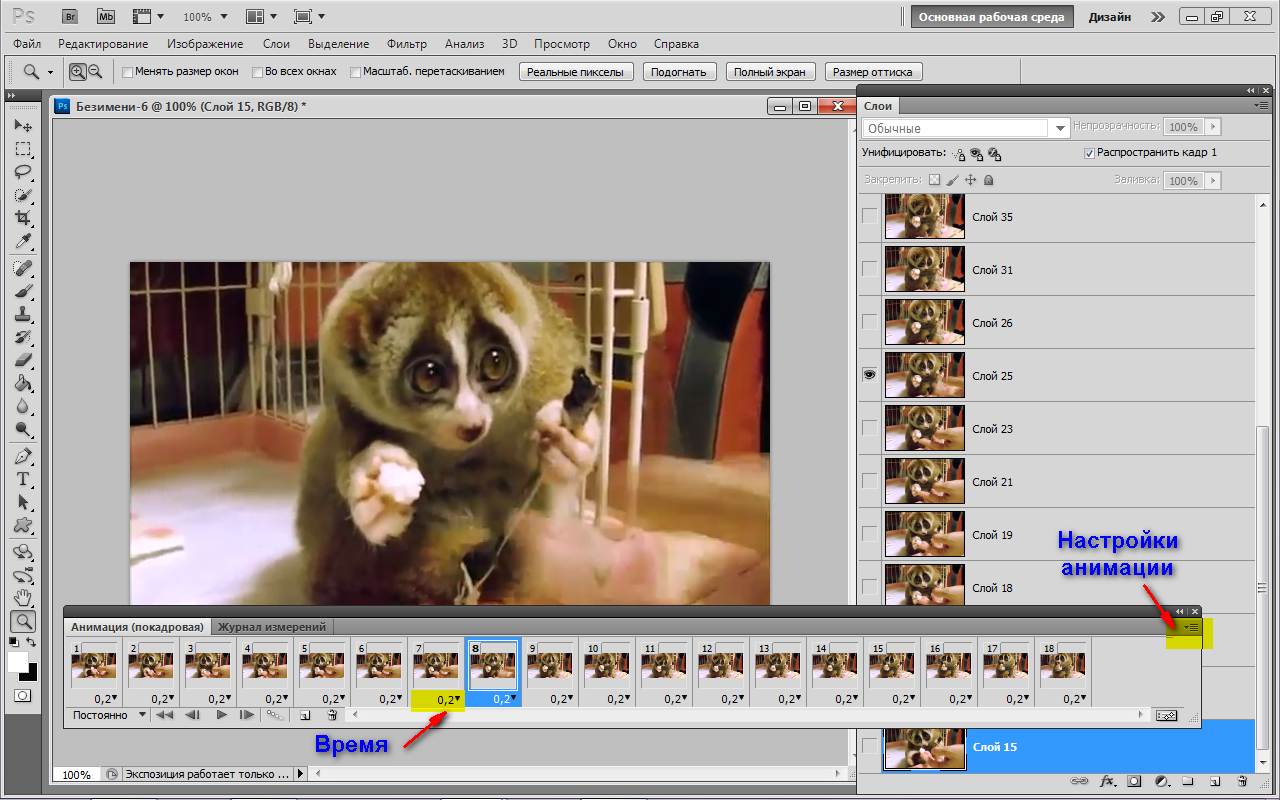
В настоящее время каждый кадр отображается в течение 0,2 секунды перед переходом к следующему кадру.
Чтобы увидеть, насколько быстро или медленно движется GIF, нажмите значок Play на панели Timeline . Это будет воспроизводить GIF в вашей рабочей области.
Это будет воспроизводить GIF в вашей рабочей области.
Как изменить скорость каждого кадра
Если вы хотите увеличить или уменьшить скорость GIF, сохраняя задержку (или частоту кадров) между кадрами на той же скорости, вы можете изменить их все сразу.
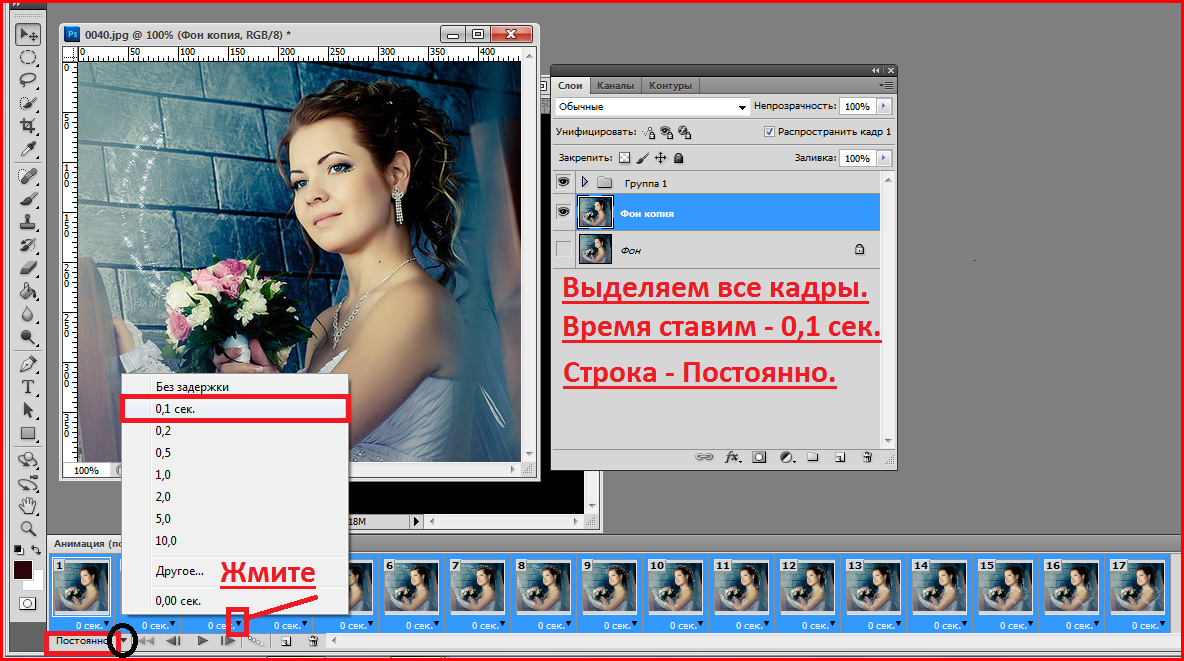
Чтобы ускорить GIF, вам нужно уменьшить временную задержку (или частоту кадров) между кадрами. Чтобы изменить частоту кадров массово, удерживайте Shift , нажимая на каждый кадр, чтобы выбрать их все. Кадры будут выделены, чтобы показать, что все они выбраны.
Далее нажмите на стрелку рядом со временем в первом кадре и выберите более быстрое время, которое в данном примере будет 0,1 секунды.
Теперь все кадры будут показывать новую временную задержку, которая была установлена на 0,1 секунды.
Вы заметите, что время между каждым кадром короче, что приводит к увеличению скорости GIF.
Чтобы замедлить GIF, вам нужно увеличить время отображения каждого кадра. Это приведет к тому, что GIF будет двигаться медленнее, чем оригинал.
Для этого вам нужно увеличить временную задержку (или частоту кадров) между кадрами. Увеличьте задержку, удерживая Shift и выбирая каждый кадр, прежде чем устанавливать задержку на большее время, например 0,5 секунды.
После того, как задержка была выбрана, она изменит время для всех кадров, что приведет к снижению скорости GIF, чем раньше.
Как изменить скорость отдельных кадров
Вы также можете изменить задержку между каждым кадром отдельно. Это полезно, если вы хотите, чтобы кадры менялись с разной скоростью. Чтобы индивидуально изменить частоту кадров, убедитесь, что выбран только первый кадр, затем нажмите стрелку рядом со временем и выберите более быстрое время.
Как только вы выберете 0,1 секунды, первый кадр будет указывать это время, однако остальные кадры по-прежнему установлены на 0,2 секунды. Это только сократит время, в течение которого виден первый кадр, не затрагивая остальные кадры.
Выберите стрелку рядом со временем на остальных кадрах и измените их на желаемую задержку.
После изменения времени на всех кадрах нажмите значок Play , чтобы проверить скорость GIF.
Вы также можете изменить каждую частоту кадров, чтобы замедлить GIF с кадрами, установленными на разные временные задержки. Для этого выберите стрелку рядом со временем в первом кадре и выберите большую задержку, например 0,5 секунды.
Увеличьте временную задержку для остальных кадров с той скоростью, с которой вы хотели бы замедлить весь GIF. Затем нажмите значок Play , чтобы увидеть новый эффект.
Как экспортировать GIF из Photoshop
После того, как вы довольны временными задержками ваших кадров, вам нужно экспортировать файл в формат GIF. Если вы просто сохраните проект в формате PNG или JPEG, изображение не будет перемещаться, как GIF.
Чтобы экспортировать GIF, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)» . Вы также можете нажать Control + Shift + Alt + S (Win) или Command + Shift + Option + S (Mac).
Откроется окно Сохранить для Web , в котором можно сохранить проект в формате GIF и задать параметры файла GIF.
В окне Save for Web выберите раскрывающееся меню рядом с Preset , чтобы установить формат GIF. Вы заметите, что для форматов файлов GIF доступны различные параметры. К ним относятся Dithered и No Dither , а также разные цветовые диапазоны, обозначенные цифрами.
Цифры рядом с параметрами GIF указывают, сколько цветов будет включено в GIF.
Выбор меньшего числа уменьшит размер файла GIF, но также ограничит количество цветов в GIF. Это сделает определенные части изображения серыми, например, оранжевый цвет в нижней части скейтборда и синие области, если цветов недостаточно.
Большее количество цветов увеличит размер файла, но GIF будет иметь более яркие цвета. Цвета, включенные в GIF, также будут показаны в таблице цветов.
Чтобы увеличить количество цветов до 256, что является максимальным для изображений GIF, щелкните ползунок Colors и выберите 256. Это позволит расширить диапазон цветов в GIF.
Это позволит расширить диапазон цветов в GIF.
При выборе типа GIF у вас также будет возможность выбора между дизерингом и отсутствием дизеринга. Это повлияет на качество вашего GIF. Эти параметры сглаживания доступны из-за ограниченной цветовой палитры файлов GIF.
Параметр «Смешение» улучшает качество GIF за счет использования двух доступных цветов из цветовой палитры для создания оттенка третьего цвета путем группировки доступных цветов близко друг к другу или в определенные шаблоны. Этот эффект создает более качественный GIF-файл, который выглядит более естественным.
Вы также можете изменить степень дизеринга в GIF, переместив ползунок дизеринга вправо, чтобы увеличить его, или влево, чтобы уменьшить его.
Параметр «Без дизеринга» заполнит отсутствующие цвета ближайшим доступным цветом из цветовой палитры. Это может привести к тому, что GIF-файл будет выглядеть некачественно по сравнению с GIF-файлом с дизерингом. Установка параметра без сглаживания уменьшит размер файла GIF, что упростит его использование на веб-сайтах и цифровых платформах.
