33 hover-эффекта на CSS3, о которых следует знать каждому
Как уже понятно из заголовка, здесь вы найдете коллекцию, состоящую из 10 невероятно стильных CSS эффектов:
2. Direction-aware Hover Effect
Этот невероятный CSS3-эффект поможет вам добиться уникального результата. При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
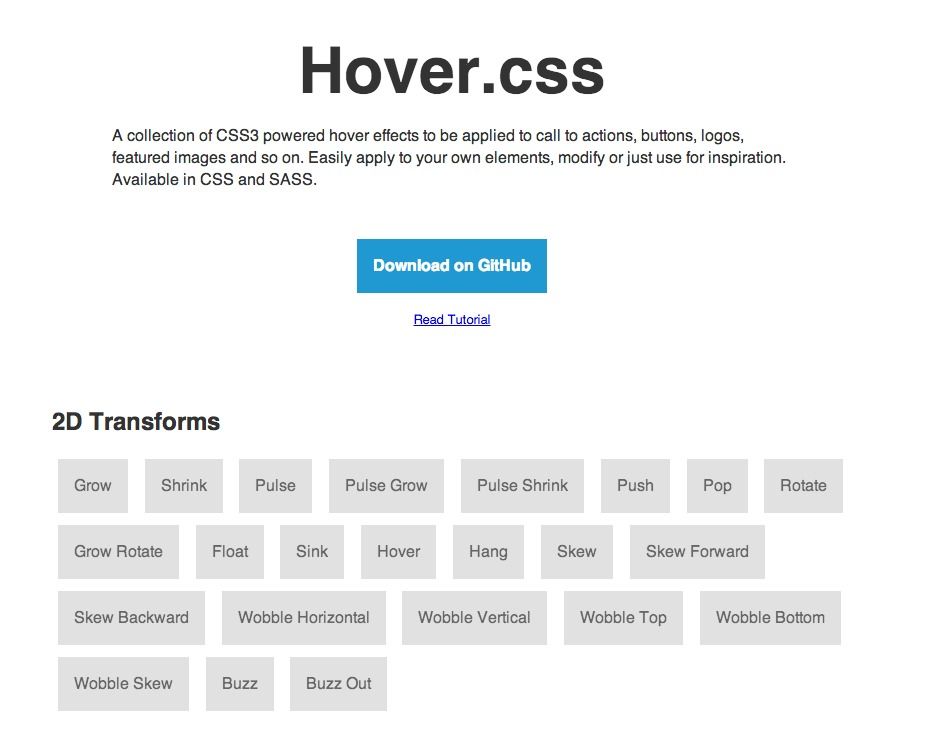
3. Wacom Hover Effect
Несмотря на то, что этот эффект можно по праву считать самым распространенным, он по-прежнему способен привлекать внимание:
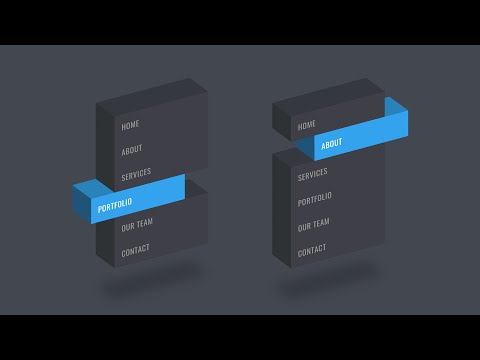
4. CSS3 Hover Effects
Если вам нужны круговые эффекты на CSS3-коде, то вы попали в нужное место! Здесь их целых 12 штук!
5. Hover Animation from UNIQLO
Еще один интересный CSS эффект при наведении курсора, который позволит создать невероятно привлекательные миниатюры или украсить любые изображения:
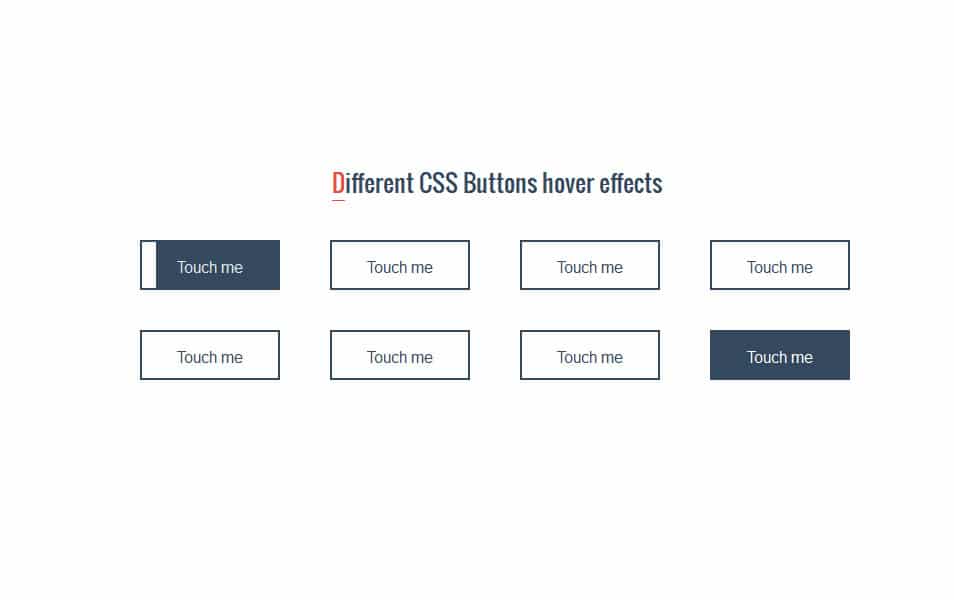
6. Button Hover Effects
Предлагаем вашему вниманию несколько эффектов при наведении на кнопки. Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
7. 10 Stunning Hover Effects
Еще один набор, состоящий из 10 различных CSS3-эффектов. Большинство из них очень впечатляющие:
8. CSS3 Hover Effects 2
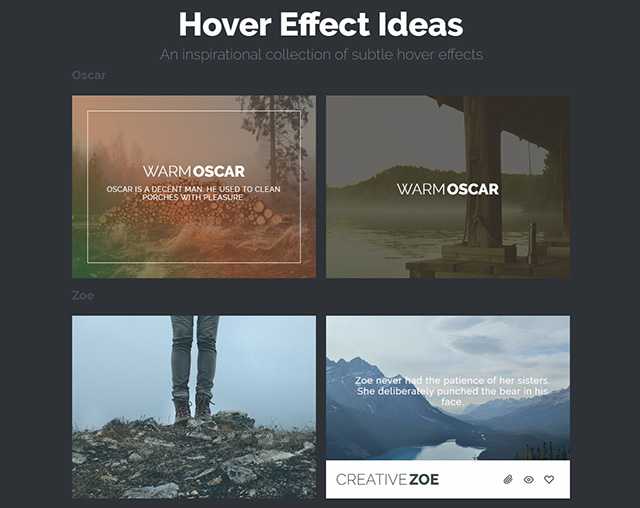
Данная коллекция включает в себя четыре различных эффекта при наведении на картинку CSS. Каждый эффект раскрывает заголовок и описание:
9. Bounce on Hover
Забавный и интересный эффект при наведении курсора на изображения. Он хорошо подойдет для раздела отзывов или списка сотрудников с их фотографиями:
10. 8-bit Hovers
Эффект, выполненный в винтажном стиле, который точно напомнит вам о прошлом!
11. Simple Title Hover Effect
Несмотря на название, это непросто эффект. Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
12. Flip Down Effect
Еще один простой, но очень привлекательный CSS эффект. При наведении курсора мыши на изображение оно переворачивается, раскрывая пользователю заголовок и описание:
13.
 Curiosity Award
Curiosity AwardПока не наведете курсор на картинку, не поймете всей красоты эффекта. Бессистемные линии моментально выстраиваются в логотип, который тут же оформляется цветом:
14. Image Hover Effect
Должен признать, что это самый интересный CSS hover эффект при наведении. Просто невероятно, как одно изображение раскрывает другое!
15. Hover Animation
Очень простой эффект, который все равно способен впечатлить. Наведение курсора на изображение приводит к незначительному изменению уровня прозрачности и смещению фокуса внимания на ссылку:
16. Hover Me Brother
Возможно, это не самый практичный эффект, однако он точно забавный! Наведите курсор на солнцезащитные очки, и начнется магия!
17. Nautilus SCSS HAML Hover Effects
Вам обязательно стоит опробовать каждый из них, так как все они помогут сделать изображения уникальными!
18. SVG Border Hover Effect 1
Этот уникальный hover CSS эффект отлично подойдет для текста, кнопок или картинок:
19.
 Hover Search Map Icon
Hover Search Map IconНе знаете, как украсить иконки поиска или карты? Тогда это решение для вас! Плавные трансформации будут приятны любому глазу:
20. Social Icon Pane
Эффект отлично подойдет для скрытия кнопок социальных сетей, которые будут отображаться лишь при наведении курсора:
21. Product Item Additions Info
Этот CSS эффект поможет привлекательным образом отобразить дополнительную информацию о товарах в интернет-магазине:
22. Animated Envelope
Идеальный эффект при наведении для раздела контактов. Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
23. Back to Top
Уникальный эффект при наведении, который позволяет заменить традиционную кнопку “Вверх” на анимированную:
24. Fancy Hover
Здесь представлено сразу два эффекта. Кроме увеличения картинки эффект также изменяет область отображения при наведении курсора на изображение:
25.
 Reminders Icon Hover Effect
Reminders Icon Hover EffectЭтот CSS эффект для сайта был разработан под вдохновением от видео, посвященного OS X Yosemite:
26. Circle Image Hover
Еще один круглый эффект, применимый к круговым изображениям. Здесь представлено четыре различных hover-стиля:
27. Safari Icon Hover Effect
Этот эффект представляет собой воссоздание анимации иконки браузера Safari. Можно без труда заменить иконку собственной картинкой или логотипом:
28. Simple Button Hover
Этот простой CSS эффект можно применить как к кнопкам, так и к картинкам. Небольшое количество подсветки позволит представить картинки на странице в лучшем свете:
29. 3D Photo Fold Effect
Если вы работаете над площадкой для размещения фотографий или картинок, то этот эффект может пригодиться. При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
30. 3D Thumb Image Hover Effect
Интересный эффект, который можно применить к изображениям на сайте. Он как бы разглаживает изображение при наведении курсора:
Он как бы разглаживает изображение при наведении курсора:
31. Background Change CSS
Этот интересный CSS эффект при наведении позволяет изменять фон при наведении курсора на кнопку:
32. Direction Aware Hover
Еще один эффект при наведении, ориентированный на движение. Он позволяет слегка изменить уровень прозрачности изображения, как только на нем окажется курсор мыши:
33. SVG Hover Animation
Эти красивые hover CSS эффекты устроены довольно интересно. Настоящая анимация и масштабируемые SVG-картинки позволяют использовать подобные эффекты на сайтах любого типа:
Перевод статьи “30+ CSS3 Hover Effects You should be Familiar With”
Источник: http://www.internet-technologies.ru/articles/article_3019.html
Hover эффект для изображений на svg • freelance job for a specialist • category HTML and CSS ≡ Client Aleksandr Nenyukov
6 of 6
project not completed
publication
open for proposals
terms confirmation
payment reservation
work ongoing
project not completed
Добрый день
Необходимо реализовать hover эффект для изображений на svg.
Задача объединить два svg фильтра/маски/паттерна в одном hover эффекте.
ТЗ — hover эффект на svg
При наведении мышки на картинку должен отработать hover эффект
1) Происходит затемнение всей картинки (.SVG)
2) Происходит проявление иконки «Лупы» (.SVG) по центру картинки
Hover эффект применяется в css через:
img:hover {
filter: url(#svg_filter_id)
}
Особенности:
— Изначальные размеры картинок нам не известны.
— Размер и положение лупы, должны регулироваться.
Частично решение уже есть, но с ошибками, могу скинуть архив то что сделано.
С уважением
Client’s feedback on cooperation with Tigran Gevorgyan
Hover эффект для изображений на svgQuality
Professionalism
Price
Availability
Terms
Tigran’s professionalism is at a good level, but the task was really difficult.
Freelancer’s feedback on cooperation with Aleksandr Nenyukov
Hover эффект для изображений на svgPayment
Task formulation
Requirements
Availability
- Proposals 2
date online rating cost time to complete
1 day1000 UAH
1 day1000 UAH
Добрый день!
Я ознакомилась с задачей, очень заинтересована вашей работой.
Смогу приступить к работе прямо сейчас и все будет сделано в срок.
Буду рада дальнейшему сотрудничеству с Вами.Winning proposal1 day500 UAH
Winning proposal1 day500 UAH
Здраствуйте ! Опыт работы есть.
 Магу делать все быстро и еффективно. Зделаю все по ТЗ.
Магу делать все быстро и еффективно. Зделаю все по ТЗ.
1 year ago
111 views
- SVG-анимация
Tailwind CSS Hover Effects — бесплатные примеры и руководство
Адаптивные эффекты наведения, созданные с помощью Tailwind CSS. Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент, не активируя его.
Базовый пример
Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент, не активируя его.
<дел data-mdb-ripple = "истина" data-mdb-ripple-color = "свет" > <дел>

 Если вам нравится то, что мы делаем, рассмотрите возможность поделиться нашей работой с вашим сообществом. Разместите ссылку на этот компонент в своем блоге
Если вам нравится то, что мы делаем, рассмотрите возможность поделиться нашей работой с вашим сообществом. Разместите ссылку на этот компонент в своем блоге  b-cdn.net/img/new/fluid/city/113.webp" alt="Лувр" />
<дел>
<дел>
<дел>
b-cdn.net/img/new/fluid/city/113.webp" alt="Лувр" />
<дел>
<дел>
<дел>
 b-cdn.net/img/new/fluid/city/113.webp" alt="Лувр" />
b-cdn.net/img/new/fluid/city/113.webp" alt="Лувр" />