Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
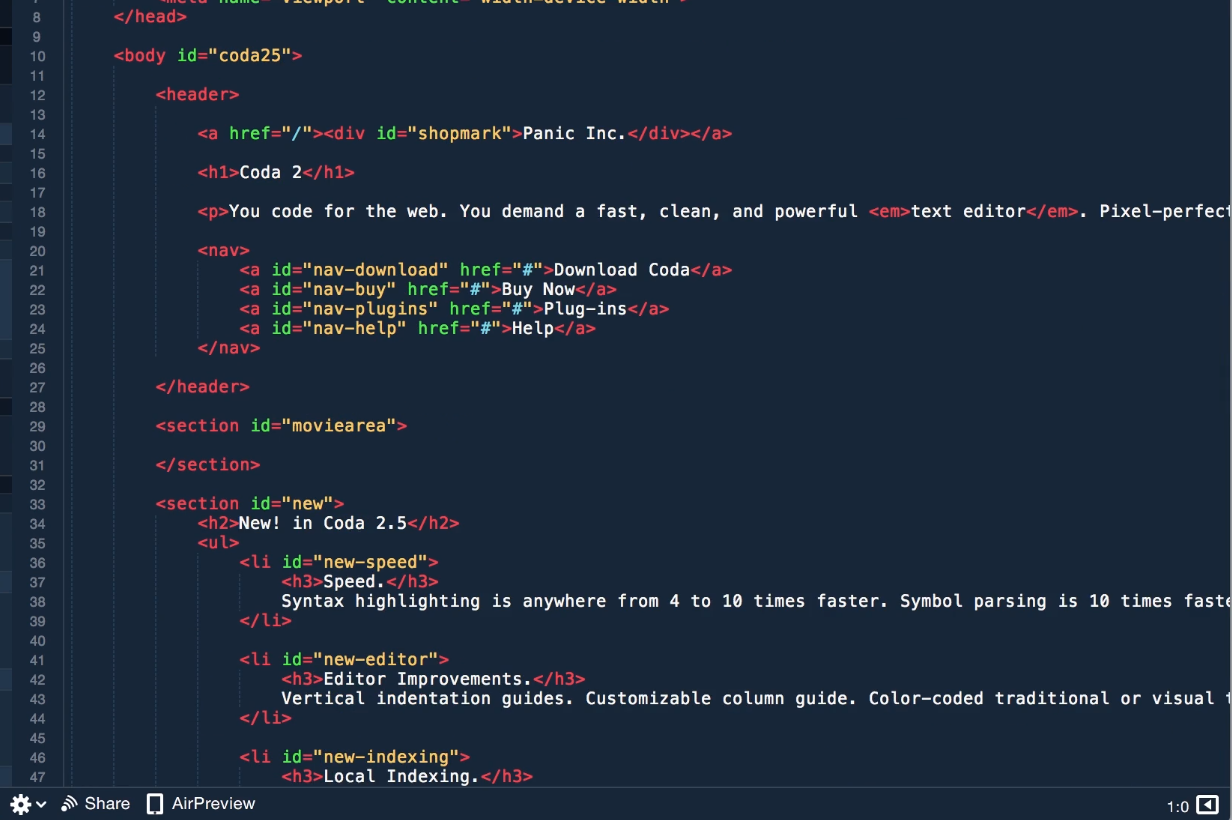
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
10 бесплатных редакторов HTML для разработчиков и опытных пользователей. Часть 1
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент.
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут сделать вашу жизнь намного проще, когда вы работаете с большим количеством кода. Программирование уже достаточно сложная задача сама по себе, но плохой интерфейс делает его практически невозможным для эффективной работы. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и добиться лучшего рабочего процесса?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки — это код для работы в Интернете. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения, по сравнению с другими языками.
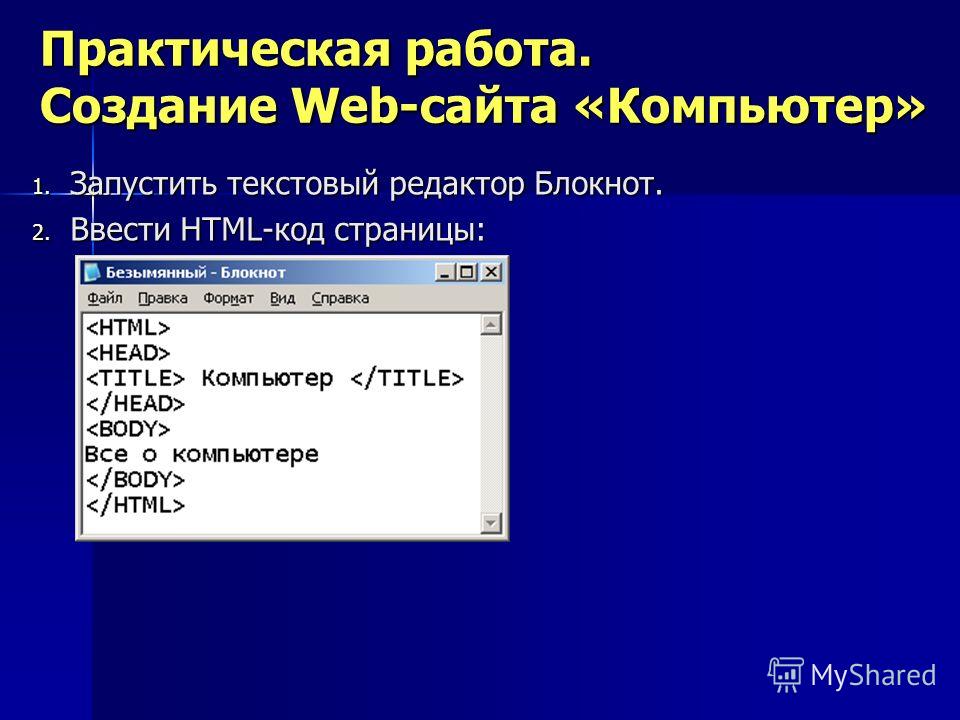
Написание HTML может быть так же просто, как открыть блокнот на вашем компьютере, набрать некоторую разметку и сохранить ее в виде файла .html. Вы даже можете поместить файл в браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заниматься разработкой, это не совсем хорошее решение. Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
В частности, редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария при веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но только жизнеспособное решение, только когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. А что если вы хотите создавать новые HTML-страницы, элементы или даже создавать свои собственные темы и плагины WordPress? Данный интерфейс на основе браузера не будет работать.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать работу с веб-разработкой. Они имеют приятный настраиваемый интерфейс и функции, которые могут помочь разработчикам.
Давайте будем честными: создание плагинов и тем в блокноте нецелесообразно, а редактор WordPress не будет работать, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать свою работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, которые вам нужно найти, это платформа / операционная система и активная разработка.
Учитывайте то, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вам почти всегда нужно выбирать редактор HTML в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо спустя какое-то время. Кроме того, отсутствие поддержки со стороны разработчиков означает, что исправления ошибок не будут сделаны. Лучше всего использовать инструменты, которые поддерживаются и обновляются.
Есть также много косметических функций, которые может иметь HTML-редактор. Не все из них жизненно необходимы, и есть некоторые, которые вам могут не нравиться или не нужны вообще. Ищите редактор, с которым вам удобно работать.
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии.
 Это необходимо при работе с другими разработчиками.
Это необходимо при работе с другими разработчиками. - Автосохранение. Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код нажатием кнопки, когда появится предложение. Он также может автоматически создавать закрывающие теги.
- Свертывание кода. Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование. Функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить. Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим.
 С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным. - Обнаружение ошибок. Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок очень важна, чтобы вы могли сразу понять, когда пишете что-то не так.
- Поддержка FTP. HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но, по сути, являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
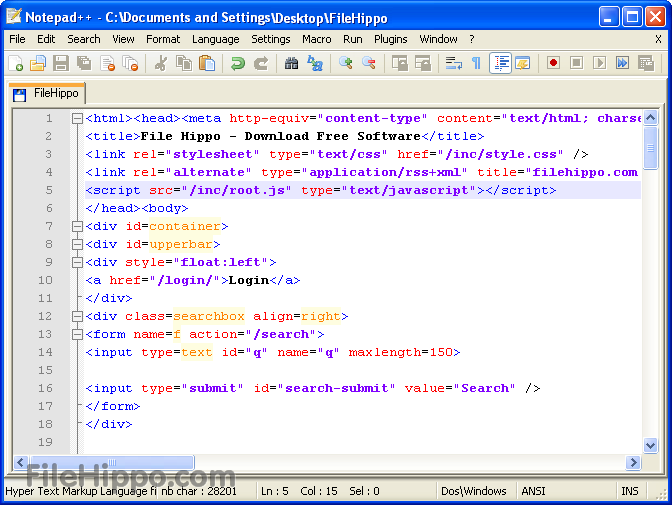
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но его достоинство – поддержка HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы можете быть уверены, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
Visual Studio Code
Будучи одним из самых популярных, если не самым популярным, редакторов кода, Visual Studio Code является идеальным выбором для многих разработчиков, несмотря на то, что он был выпущен в 2015 году, что относительно недавно. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git / Github и функции FTP.
Наконец, VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может показаться непреодолимой для совершенно новых разработчиков. Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
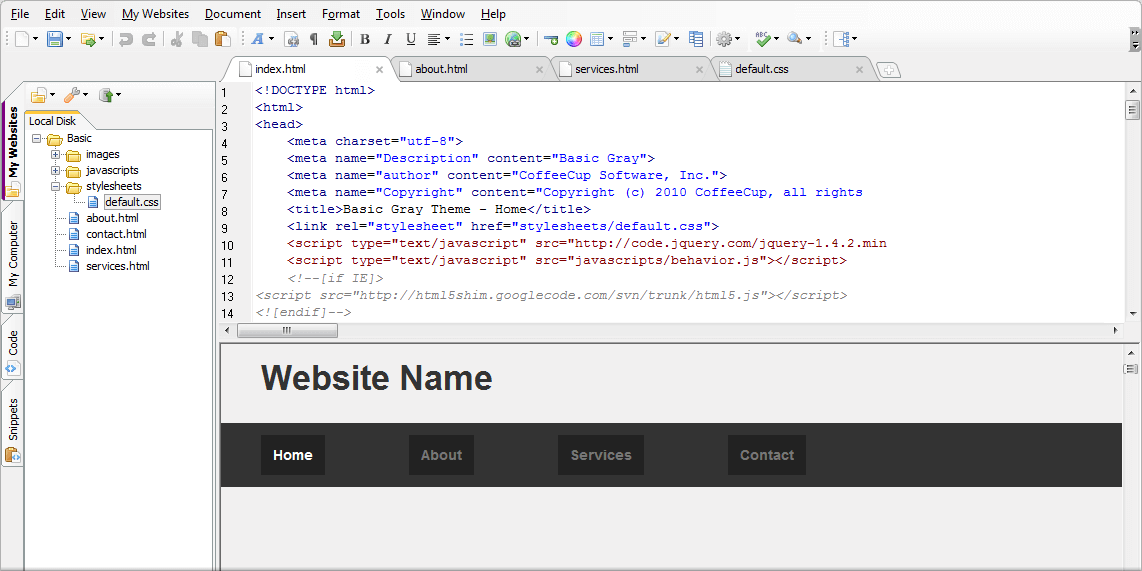
CoffeeCup Free Editor
Ищете инструмент, посвященный HTML? Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но инструмент поставляется с настройкой пользовательского интерфейса и панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets — это идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно будет создавать отличные проекты.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, а не перегруженным ненужными функциями, которые они никогда не будут использовать.
Продолжение следует…
Всем успешной работы и творчества!
Источник
Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии.
 Это может понадобится при работе с другими разработчиками.
Это может понадобится при работе с другими разработчиками. - Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим.
 С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным. - Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG.![]() Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.
Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
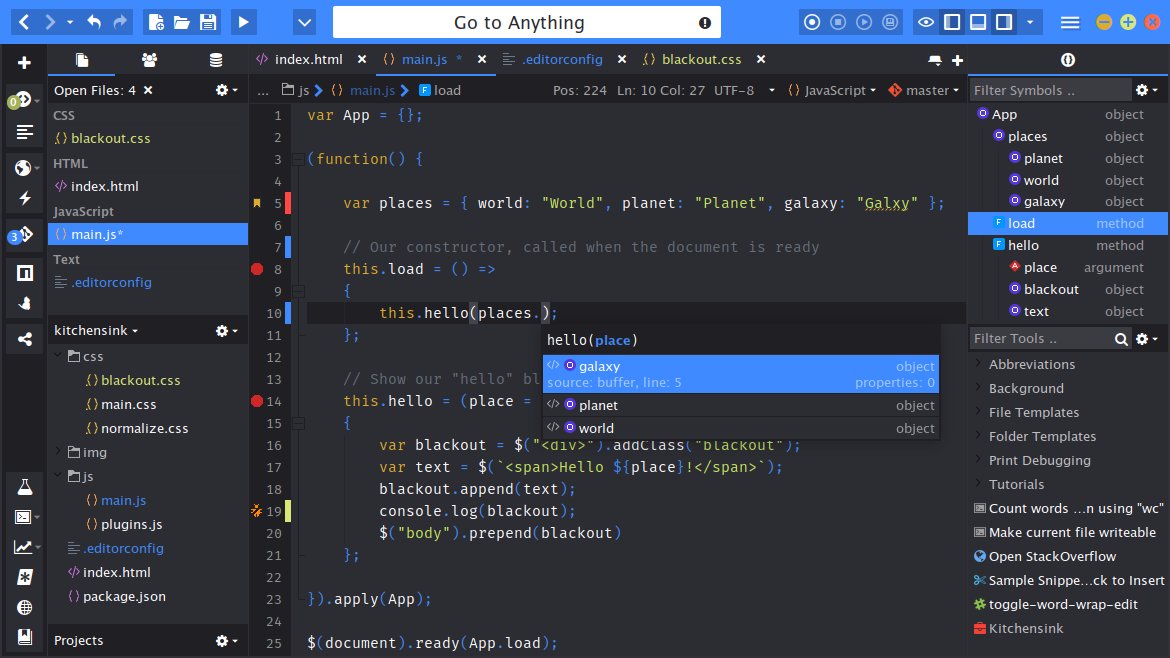
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, лайки, подписки!
Данная публикация является переводом статьи «7 Free Online Code Editors for Front-End Web Development» , подготовленная редакцией проекта.
10 бесплатных редакторов HTML для разработчиков WordPress — WordPressify
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.
Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon – это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееHTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
| Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить Pranx.com для хорошей онлайн шалости.
5 лучших бесплатных программных инструментов для редактирования HTML для вашего сайта
Независимо от того, являетесь ли вы технически подкованным гением веб-дизайна или новичком , вы, вероятно, осознали всю полезность базового знания HTML. Поскольку это один из самых фундаментальных языков для создания веб-сайтов, вы не ошибетесь, имея в запасе небольшие знания HTML.
Неважно, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки работы с HTML на новый уровень… или, по крайней мере, убедиться, что ваш код правильный.
Этот инструмент? Редактор HTML.
Помните: с этими редакторами HTML вы захотите получить больше, чем базовое понимание HTML. Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Готовы? Давайте взглянем на пять самых популярных инструментов редактора HTML из программных каталогов Capterra. Что значит «с самым высоким рейтингом»? Каждый из пяти инструментов, представленных ниже (представленных в алфавитном порядке), имеет общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в той же категории.Подробнее о нашей методологии читайте здесь.
Топ-5 бесплатных редакторов HTML
1. HTML-редактор CoffeeCup
CoffeeCup предлагает бесплатный HTML-редактор, но если вы ищете больше настроек WYSIWYG (то, что вы видите, то и получаете), он предлагает визуальный редактор за дополнительную плату.
Вы можете использовать CoffeeCup для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов. CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| По мнению пользователей, редактор HTML CoffeeCup имеет лучшую поддержку клиентов и прост в использовании. | Если вам нужна простая функциональность, CoffeeCup предлагает только основы. Рецензенты говорят, что в бесплатной версии этого HTML-редактора нет наворотов. |
Стоимость обновления: За 29 долларов вы получите доступ ко всему набору функций, предлагаемых CoffeeCup. За дополнительные 15 долларов вы можете получить всю программу на флэш-накопителе.
Высоко оценено: Люди, работающие в сфере высшего образования, сообщают, что этот бесплатный редактор HTML отвечает их потребностям лучше, чем среднее программное решение для редактирования HTML.
Интерфейс редактирования HTML CoffeeCup (исходный код)
Прочитать отзывы пользователей о CoffeeCup
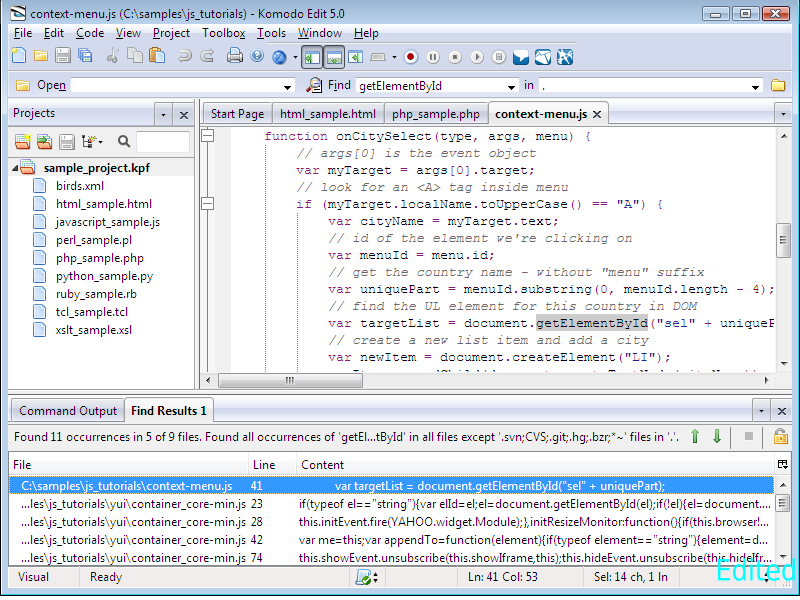
2. Komodo Edit
Любители открытого кода возрадуйтесь! Komodo Edit — бесплатный многоязычный HTML-редактор. Komodo IDE от ActiveState создала эту урезанную бесплатную версию своей системы с платными лицензиями, доступными для пользователей, которым нужны расширенные функции.
Этот бесплатный редактор HTML включает некоторые надежные функции, такие как инструменты автозаполнения и отладки. Он также может редактировать несколько других языков программирования, включая Python, Perl и Node.js. Komodo имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Пользователи Komodo Edit говорят, что он очень быстрый и простой в использовании. Рецензенты также отмечают многоплатформенную настройку программного обеспечения, которая позволяет использовать Linux, Mac или Windows. | Рецензентысообщают, что служба поддержки клиентов Komodo Edit немного менее полезна, чем они ожидали, и желают, чтобы продукт предлагал больше функций и возможностей. |
Стоимость обновления: Начинается с 7 долларов США в месяц при ежегодной оплате и до 499 долларов США в зависимости от количества пользователей и желаемых функций.
Высоко оценено: Пользователи малого и среднего бизнеса высоко оценивают Komodo Edit, равно как и представители ИТ, электронного обучения и финансовых услуг.
Интерфейс редактирования HTML Komodo IDE (исходный код)
Прочитать отзывы пользователей о Komodo IDE
3.Apache NetBeans
Бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, Apache NetBeans может помочь вам в разработке на HTML5, PHP, JavaScript, C ++ и некоторых других языках программирования. Он предлагает шаблоны и генераторы кода, а также инструменты управления проектами, чтобы помочь организовать более крупные проекты и команды.
NetBeans также имеет большой рынок подключаемых модулей, и разработчикам рекомендуется писать собственные подключаемые модули и делиться ими. Последний раз NetBeans обновлялся в апреле 2019 года. NetBeans имеет средний общий рейтинг 4.5 звезд от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензентам нравится, что NetBeans позволяет им автоматически заполнять некоторые коды и что это неизменно надежно. | Пользователи отметили, что службе поддержки NetBeans может потребоваться некоторое время, чтобы отреагировать, если обнаружена проблема и что интерфейс выглядит немного устаревшим. |
Стоимость обновления: Не общедоступно.
Высоко оценен: Рецензенты в области компьютерной и сетевой безопасности, а также кадровых ресурсов оценивают NetBeans выше среднего.
Интерфейс редактора HTML NetBeans (Источник)
Прочитать отзывы пользователей о NetBeans
4. Блокнот ++
Доступный только для пользователей Windows, Notepad ++ — бесплатный редактор исходного кода, написанный на C ++. Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Бонус: для тех, кто пытается стать экологически чистым, Notepad ++ предназначен для сокращения выбросов углекислого газа за счет создания программ, которые работают с меньшей мощностью процессора.Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно отмечают высокий уровень функциональности и дают оценку простоты использования выше среднего. В частности, поскольку это предложение с открытым исходным кодом, пользователи также ценят согласованность и своевременность обновлений версий. | Рецензенты говорят, что у Notepad ++ уровень обслуживания клиентов чуть ниже среднего, а некоторые описывают его интерфейс как немного устаревший. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Крупные бизнес-пользователи считают Notepad ++ лучшим. Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Интерфейс HTML-редактора Notepad ++ (Исходный код)
Прочитать отзывы пользователей о Notepad ++
5. Код Visual Studio
Если вам нужен надежный редактор, отличным выбором станет бесплатная редакция HTML-редактора Microsoft Visual Studio в их среде IDE, которая поддерживает все языки программирования, которые вам когда-либо понадобятся.В то время как их платные версии предлагают более продвинутые функции, эта бесплатная версия включает в себя все основные инструменты, необходимые для редактора HTML.
Кроме того, они добавляют некоторые полезные инструменты для разработки мобильных приложений, такие как совместное использование кода между Android и iOS. Visual Studio Code имеет средний пятизвездочный рейтинг от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно высоко оценивают Visual Studio Code.Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. | Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций. |
Стоимость обновления: Профессиональный план для групп составляет 45 долларов в месяц.
Высоко оценен: Visual Studio Code высоко оценен пользователями компьютерного программного обеспечения и ИТ-услуг.
Интерфейс редактирования HTML кода Microsoft Visual Studio (исходный код)
Прочитать отзывы пользователей о коде Visual Studio
Получить код!
Если вам нужен редактор HTML, эти пять бесплатных вариантов — отличное место для начала.Самое приятное то, что вы можете бесплатно протестировать их, чтобы увидеть, какой из них соответствует вашим потребностям.
Методология
Эта статья была обновлена 27 июня 2019 г. Продукты, рассматриваемые в этой статье, должны:
- Предложите бесплатную автономную версию программного обеспечения (не пробную версию программного обеспечения, в которой вы должны приобрести продукт по истечении ограниченного времени).
Программное обеспечение, соответствующее определению рынка, также должно было иметь как минимум 10 представленных пользователями обзоров, опубликованных в период с 31 мая 2018 г. по 31 мая 2019 г., и иметь общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в этой категории.
- «Лучшие» бесплатные инструменты имели минимальный общий рейтинг 4,5 / 5 звезд от рецензентов на Capterra на момент публикации.
Содержание этого материала, в котором представлены мнения и точки зрения, выраженные пользователями, не отражает точку зрения Capterra.
Приложения, выбранные в этой статье, являются примерами для демонстрации функции в контексте и не предназначены для одобрения или рекомендаций. Они были получены из источников, которые на момент публикации считались надежными.
10 бесплатных HTML-редакторов для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут значительно облегчить вашу жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным.Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, запускающий Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
Фрагмент кода HTML
HTML разработан так, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написать HTML можно так же просто, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение.Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что упрощает программирование с использованием большого количества сложного кода.
РедакторыHTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них.Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего веб-сайта.Что, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress. Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создавать плагины и темы в Блокноте нецелесообразно.А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля. Для выполнения работы вам нужна профессиональная программа.
На что обращать внимание в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в стадии активной разработки. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет.Лучше использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые может иметь редактор HTML. Не все из них абсолютно необходимы, а есть некоторые, которые вам могут не понравиться или не понадобиться. Найдите редактор, в котором есть те, с которыми вы хотите работать.
- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки на основе тегов HTML выделение практически необходимо. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся более старые копии. Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения.Он также может автоматически создавать закрывающие теги.
- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: Функциональность нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим.В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу сказать, когда вы пишете что-то не так.
- Поддержка FTP: Редактор HTML с поддержкой FTP сможет подключиться к WordPress и загрузить любые сделанные вами изменения.Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.
Если вам нужен редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути представляют собой расширенные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с несколькими браузерами. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, обеспечивающие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE.Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Блокнот ++
Блокнот ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript.Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, поэтому вы знаете, что он будет надежно поддерживаться в течение многих лет.
Программа включает автосохранение, поиск и замену, режим разделенного экрана, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлить вашу карьеру веб-разработчика.
Код Visual Studio
Код Visual Studio
Являясь одним из, если не самым популярным редактором кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году.Он чрезвычайно надежный и настраиваемый, с интерфейсом, который вы можете настроить по своему вкусу, и расширениями для добавления еще большего количества функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты. И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку управления версиями Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасНаконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый.В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup
Ищете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Кронштейны
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и включает в себя необходимое количество функций, чтобы дать вам отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все необходимое для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, не перегруженное ненужными функциями, которыми они никогда не воспользуются.
Komodo Edit
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более упрощенный и простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Превосходный текст
Sublime Text
Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Атом
Атом
Разработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать с товарищами по команде, это необходимый инструмент для обучения.
Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, какое программное обеспечение хорошее, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не просто так. Если программу используют тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
- Visual Studio Code была самой часто используемой программой за оба года: в 2019 году ее использовали 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в оба года, и около 35% респондентов использовали его в оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.Каждый разработчик любит элегантный редактор и удобство работы.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не бойтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это нехорошо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие также позволяют кодировать вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой веб-сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
CKEditor
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Работаете с HTML целый день? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные редакторы HTML на рынке! 👩💻🏅Нажмите, чтобы твитнутьСводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они отлично подойдут, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
Какой редактор HTML вы предпочитаете? Напишите нам в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
25 лучших HTML-редакторов WYSIWYG
WYSIWYG — это редактор, который позволяет разработчику предварительно просмотреть конечные результаты до того, как фактический интерфейс или документ будут опубликованы.Полная форма WYSIWYG — это «то, что вы видите, то и получаете». Этот тип программного обеспечения позволяет редактировать контент в форме, чтобы он выглядел одинаково при отображении или печати.
Существует множество редакторов WYSIWYG, которые предлагают такие функции, как поддержка нескольких языков и нескольких языков. Он также предлагает готовый макет для создания веб-сайтов, поддержку HTML5 и CSS3 и т. Д.
Ниже приводится тщательно подобранный список лучших редакторов WYSIWYG с их популярными функциями и ссылками на веб-сайты. Список содержит как программное обеспечение с открытым исходным кодом (бесплатное), так и коммерческое (платное).
Лучшие редакторы WYSIWYG | Visual HTML Editor с открытым исходным кодом / платный
1) Froala WYSIWYG HTML Editor
Красивый веб-редактор Javascript с чистым дизайном, который легко интегрировать для разработчиков и легко полюбить пользователям.Характеристики:
- Простота интеграции: редактор может быть интегрирован в любые проекты в кратчайшие сроки. Для этого требуются только базовые знания JavaScript и HTML-кодирования.
- Высококачественный код: разборчивый, тестируемый, гибкий, совместимый и экономичный код
- Горячие клавиши: функциональность у вас под рукой, сочетания клавиш позволяют активировать определенные команды, используя только клавиатуру.
- Кроссбраузерность и кроссплатформенность: работа в Chrome, Safari, Internet Explorer и других браузерах. Используйте свой рабочий стол, планшет или даже смартфон для редактирования.
- Встроенное редактирование и комплексные модульные тесты
2) Kite
Kite — это IDE для редакторов WYSIWYG HTML, которая автоматически заполняет несколько строчных кодов. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без проблем.
Цена : бесплатно
Характеристики:
- Предлагает документацию по Java.
- Этот редактор предоставляет подпись функции по мере ввода.
- Вы получите всплывающую подсказку при наведении курсора мыши.
- Предоставляет поддержку по электронной почте.
- Использует модели машинного обучения для языка Java.
3) Dreamweaver
Dreamweaver — популярный редактор HTML, который помогает создавать, публиковать и управлять веб-сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
Функции:
- Динамические веб-сайты можно быстро разработать с помощью Dreamweaver.
- Предоставляет готовые макеты для создания веб-сайта.
- Вы можете создать веб-сайт, который подходит для экрана любого размера.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Он имеет встроенный валидатор HTML для проверки вашего кода.
4) Wix
Wix — простой в использовании, удобный для новичков конструктор веб-сайтов с возможностью перетаскивания. Этот инструмент веб-редактора позволяет размещать элементы в любом месте на любой странице.
Особенности:
- Это позволяет создать личный блог на веб-сайте портфолио или даже в интернет-магазине.
- 500+ тем и шаблонов
- Поставляется с большим количеством шаблонов, отфильтрованных по многим категориям.
- Предложения для отправки и управления счетами.
- Многоязычные магазины.
- Отслеживайте трафик с помощью Google Analytics.
5) CoffeeCup HTML Editor
Coffee cup — это HTML-редактор WYSIWYG, который помогает вам использовать предварительный просмотр в режиме разделенного экрана для просмотра вашей веб-страницы. Это один из лучших инструментов WYSIWYG HTML-редактора, который позволяет вам открыть службу проверки разметки W3C в вашем веб-браузере по умолчанию.
Функции:
- Помогает вам использовать предварительный просмотр разделенного экрана на вашей веб-странице
- Готов для семантического Интернета
- Предлагает встроенный инструмент Проверить HTML открывает службу проверки разметки W3C в вашем веб-браузере по умолчанию.
- Встроенный FTP-загрузчик помогает опубликовать веб-сайт в любом месте по вашему выбору.
- Функции предварительного просмотра с разделением экрана позволяют просматривать веб-страницу в браузере прямо из редактора кода.
Ссылка: https: // www.coffeecup.com/html-editor/
6) Apache NetBeans
NetBeans — это редактор кода с открытым исходным кодом для разработки с использованием Java, PHP, C ++ и других языков программирования. Он также предлагает функции анализа и преобразования кода. Он позволяет обновлять ваши приложения для использования новых языковых конструкций Java 13.
Характеристики:
- Простое и эффективное управление проектами
- Предлагает быстрое и интеллектуальное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Этот бесплатный инструмент WYSIWYG HTML-редактор поможет вам написать код без ошибок
Ссылка: https: // netbeans.apache.org
7) Notepad ++
Notepad ++ — популярный бесплатный редактор кода, написанный на C ++. Он использует чистый Win32 API, который обеспечивает большую скорость выполнения и небольшой размер программы. Он работает только в среде окна и доступен по лицензии GPL.
Функции:
- Поддержка подсветки синтаксиса для таких языков, как HTML, PHP, JavaScript и CSS.
- Имеет функции автозаполнения для слов и функций.
- Этот бесплатный редактор HTML WYSIWYG предлагает средства записи и воспроизведения макросов.
- Подсветка и сворачивание синтаксиса, определяемое пользователем
- Полностью настраиваемый графический интерфейс
- Поддержка нескольких видов и языков
Ссылка: https://notepad-plus-plus.org/
8) Google Web Дизайнер
Google Web Designer поможет вам создавать привлекательный контент HTML5. Он позволяет использовать анимацию и интерактивные элементы для воплощения в жизнь вашего творческого замысла и предлагает бесшовную интеграцию с другими продуктами Google, такими как Google Диск, Google Реклама, Дисплей и Видео 360 и т. Д.
Функции:
- Этот редактор WYSIWYG HTML5 предлагает динамический рабочий процесс
- Google Web Designer предоставляет широкий спектр форматов медийной и видеорекламы
- Поддержка адаптивной рекламы
- Простая и эффективная интеграция с Google
- Помогает создавать красивые , привлечение содержимого HTML5
Ссылка: https://webdesigner.withgoogle.com
9) Sublime Text
Sublime Text — это редактор HTML, который поддерживает многие языки, такие как JavaScript, Perl, PHP, Python, Ruby и другие. .Вы можете использовать этот редактор HTML-кода для кода, разметки и прозы. Редактор поддерживает операционные системы OS X, Windows и Linux.
Особенности:
- Позволяет выделить синтаксис.
- Имеет реализацию команды «Палитра», которая принимает ввод текста от пользователей.
- Обрабатывать спецификации UTF8 в файлах .gitignore
- Отображать значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в желобе.
Ссылка: https://www.sublimetext.com
10) TinyMCE
TinyMCE — это платформа для редактирования форматированного текста, которая помогла запустить Atlassian, Medium, Evernote (инструмент для редактирования текста) и многие другие. Вы можете интегрировать TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery и т. Д.
Функции:
- Широкие возможности настройки с большой экосистемой.
- Современные, мобильные и корпоративные
- Храните и редактируйте изображения и файлы на любом веб-сервере
- Предлагает динамическую загрузку файлов для любого браузера.
Ссылка: https://www.tiny.cloud
11) CKEditor
Ckeditor — это умный редактор WYSIWYG, в котором есть компоненты для совместного редактирования. Он позволяет вставлять из Excel, Word, таблиц и т. Д.
Функции:
- Предлагает такие функции, как автозаполнение, @ упоминания, виджеты,
- Предлагает полный контроль над содержимым: фильтрация HTML и режим просмотра исходного кода.
- Отличная доступность: соответствие требованиям Раздела 508 и WCAG 2.0 AA.
- Пользовательский формат вывода и поддержка Markdown.
- Расширяемый и настраиваемый дизайн
- Это помогает повысить производительность за счет автоматического форматирования и совместной работы.
Ссылка: https://ckeditor.com
12) Quill
Quill — это бесплатный мощный редактор WYSIWYG с открытым исходным кодом, созданный для современной сети. Его модульная архитектура и выразительный API — это идеальный редактор HTML для любых нужд.
Характеристики:
- Это один из лучших бесплатных редакторов WYSIWYG, который поддерживает все современные браузеры на планшетах, настольных компьютерах и телефонах.
- Детальный доступ к содержимому редактора, изменениям и событиям через простой API.
- Редакторы форматированного текста, которые помогают людям писать текст.
- Позволяет настраивать содержимое и форматирование.
Ссылка: https://quilljs.com
13) Komodo Edit
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода.Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Характеристики:
- Многоязычный редактор
- Множество современных цветовых схем
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор HTML легко интегрируется в среду рабочего стола.
Ссылка: https: // www.activestate.com/products/komodo-ide/
14) Visual Studio Code
Visual Studio Code — это программное обеспечение для редактирования кода с открытым исходным кодом, разработанное Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Он автоматически заполняется функциями IntelliSense, которые предлагают интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Характеристики:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Реорганизация кода и отладка
- Поддерживаемые платформы: Mac, Windows, Linux
- Этот инструмент с открытым исходным кодом для редактора WYSIWYG HTML легко расширяется и настраиваемый
Ссылка: https: // code.visualstudio.com/
15) OpenElement
OpenElement — это бесплатное приложение для разработки и создания веб-сайтов, опубликованное Element Technologie. Этот онлайн-редактор WYSIWYG HTML работает на Chromium, движке Google Chrome, и работает в Microsoft Windows.
Характеристики:
- Интуитивно понятный интерфейс
- Все редактируется
- Помогает управлять кодом
- Многоразовые стили и пакеты элементов
- Кроссбраузерность
- Многоязычные веб-сайты
- Адаптивный дизайн
- Адаптивный CSS
- Редактор элементов — создание и совместное использование элементов
- Простая интеграция изображений и оптимизация кода
- На базе Chromium
Ссылка: https: // www.openelement.com
16) NoteTab
NoteTab — лучшая замена Блокнота. Для веб-мастеров это самый быстрый редактор HTML. Это наиболее универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для HTML.
Функции:
- Поиск с помощью простых в использовании подстановочных знаков
- Подсчет слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML / CSS
Ссылка: https: // www.notetab.com
17) Atom
Atom — полезный редактор кода HTML, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Характеристики:
- Менеджер пакетов Интегрирован для поддержки плагинов
- Функция интеллектуального автозаполнения
- Автозаполнение: завершение слов, завершение функций
- Запись и воспроизведение макросов
- Поддержка нескольких панелей
- Это одна из лучший HTML-редактор со встроенным менеджером пакетов.
- Этот кроссплатформенный инструмент редактирования
- Поиск и предварительный просмотр и замена текста, введенного в файл по всему проекту.
- Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
- Разрешить кросс-платформенное редактирование
Ссылка: https://atom.io/
18) Ultra edit
Ultra-edit — это широко используемый мощный текстовый редактор, отвечающий требованиям самого мощного пакета подписки и подходящий для любого бюджета . Вы можете легко открывать и редактировать большой файл, размер которого превышает 4 ГБ.
Функции:
- Мощный поиск: поиск и замена в файлах, регулярные выражения обратного поиска и т. Д.
- Подсветка синтаксиса кода на различных языках программирования
- Предлагает сворачивание кода и иерархический список функций
- Вы можете переформатировать исходный код код
- Функция обработки XML: просмотр в виде дерева XML, переформатирование, проверка и т. д.
- Редактирование с несколькими картами и множественный выбор
- Поддержка редактирования в режиме столбца (блока)
- Поиск: поиск и замена в файлах, регулярных выражениях, обратный поиск и т. д.
- Подсветка синтаксиса кода на любом языке программирования
- Мощная обработка XML
- Интеллектуальные шаблоны — автоматическое интеллектуальное завершение кода
- Автоматическое закрытие тегов XML / HTML
Ссылка: https://www.ultraedit.com
19) WYSIWYG Web Builder
WYSIWYG Web Builder — это простой в использовании и быстро реагирующий инструмент. Это один из лучших HTML-редакторов, который позволяет просматривать тысячи бесплатных высококачественных изображений.
Функции:
- С легкостью добавляйте шрифты Google и другие веб-шрифты на свой веб-сайт.
- Облегченные уведомления, имитирующие push-уведомления
- Предлагает более 150 предопределенных анимаций
- Отправлять электронные письма, загружать файлы, сохранять данные в MySQL
Ссылка: https://www.wysiwygwebbuilder.com
20) BlueGriffon
BlueGriffon — это HTML-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга Firefox.У него простой интерфейс и самые обычные функции, необходимые для создания веб-страниц.
Функции:
- Легко изменить цвет шрифта или настроить стиль границы
- Открывает вкладки из последнего сеанса
- Этот онлайн-редактор HTML поддерживает платформы Mac, Windows, Linux
- Ярлыки для редактирования CSS
- Несколько тем для просмотра исходного кода
Ссылка: http://bluegriffon.org
21) Alohaeditor
Aloha — это инструмент для редактирования WYSIWYG.С помощью этого HTML-редактора можно редактировать веб-сайт прямо на портале. Инструмент позволяет быстро и легко редактировать фотографии, графику, анимацию и текст.
Характеристики:
- Помогает вам сократить объем содержимого менеджера
- Легко расширяемая база в соответствии с вашими требованиями и предпочтениями.
- Скопируйте содержимое из Microsoft Word без проблем с форматированием.
- Этот редактор изображений позволяет редактировать содержимое вашего веб-сайта.
Ссылка: https://www.alohaeditor.org
22) Aptana
Aptana — это мощный инструмент веб-разработки с открытым исходным кодом. Он предлагает множество настраиваемых новых функций, которые помогут вам работать более продуктивно. Этот инструмент позволяет быстро и легко создавать веб-приложения с помощью ведущей в отрасли интегрированной среды разработки веб-приложений.
Функции:
- HTML, CSS и JavaScript Code Assist
- Сохранение синхронизированных настроек
- Этот онлайн-редактор HTML поможет вам получить доступ к терминалу командной строки для выполнения команд операционной системы и языка
- Предлагает вам поместите свои проекты под контроль исходного кода git
- Интегрированные отладчики Ruby & Rails и JavaScript
Ссылка: http: // www.aptana.com
23) Coteditor
Coteditor — полезный редактор HTML для macOS. Поэтому он выглядит и ведет себя точно так же, как приложения macOS. Инструмент позволяет вам писать текст сразу, когда захотите.
Функции:
- Раскрашивайте более 50 предустановленных основных языков, таких как HTML, Python, PHP или Ruby.
- Разделить окно на несколько панелей
- Проверить символьные данные Unicode для каждого выбранного символа
- Позволяет создавать собственный макрос на вашем любимом языке
- Точно оценивать различные кодировки файлов.
- Он позволяет получить доступ ко всем вашим настройкам, включая определения синтаксиса и темы, из стандартного окна настроек.
Ссылка: https://coteditor.com
24) ContentTools
ContentTools — это бесплатное программное обеспечение для редактирования HTML. Это одна из набора библиотек, предназначенных для создания инструментов, упрощающих редактирование содержимого HTML. Инструмент предлагает библиотеку, которая предоставляет полнофункциональный редактор страниц, который является предметом руководства «Приступая к работе».
Функции:
- ИТ-отдел предлагает полную документацию по API и примеры.
- Редактор ContentTools WYSIWYG должен быть добавлен на любую HTML-страницу за несколько простых шагов
- Пошаговые руководства для распространенных сценариев использования и более сложных тем
Ссылка: http://getcontenttools.com/
25) Summernote
Summernote — это простой в установке редактор HTML. Он поддерживает Bootstrap от 3.x.x до 4.x.x. Он предлагает легкую интеграцию с 3 сторонами rd , такими как Django, Rails и Angle,
Возможности
- Простота установки HTML-редактор
- Настройте, инициализируя различные зелья и модули.
- Простая интеграция с 3 участниками rd , такими как Django, Rails и Angular.
- Интеллектуальное взаимодействие с пользователем
- Поддерживает браузеры Safari, Chrome, Firefox, Opera и Edge.
- Работает с разными ОС, такими как Windows, macOS, Linux и т. Д.
Ссылка: https://summernote.org
26) Textbox.io
Инструменты редактирования HTML Textbox.io и простой пользовательский интерфейс. Он позволяет создавать HTML на рабочем столе и на мобильных устройствах. Этот инструмент редактирования HTML включает форматирование текста, гиперссылки, таблицы и т. Д.Функции: https://textbox.io
Часто задаваемые вопросы
❗ Что означает WYSIWYG?
Полная форма WYSIWYG — «То, что видишь, то и получаешь».
🚀 Какие редакторы WYSIWYG являются лучшими?
Ниже приведены некоторые из лучших редакторов WYSIWYG:
- Froala WYSIWYG HTML Editor
- Kite
- Dreamweaver
- Wix
- CoffeeCup HTML Editor
- Apache NetBeans
- Apache NetBeans
- редактор HTML WYSIWYG?
WYSIWYG HTML-редактор — это программа для редактирования кода, которая позволяет разработчикам предварительно просмотреть конечные результаты до того, как будет построен фактический интерфейс.Это помогает разработчикам редактировать контент в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку мульти-просмотра и многоязычия.
✅ Как выбрать редактор WYSIWYG HTML?
При выборе редактора WYSIWYG следует учитывать следующие факторы:
- Редактор WYSIWYG должен выделять синтаксис
- Он должен позволять вам быстро переходить к определению классов, объектов или методов
- Он должен поддерживать ярлыки для простота доступа
- Он должен обеспечивать простой в использовании пользовательский интерфейс
- Редактор WYSIWYG должен предлагать многоэкранную и многоязычную поддержку
- Он должен предоставлять множество библиотек для написания HTML-кода
- Приложение-редактор WYSIWYG должно автоматически выполнять code
9 лучших бесплатных редакторов HTML для веб-разработчиков (версия для Windows)
Бесплатные редакторы HTML для Windows для веб-разработчиков
- Phase 5
- Блокнот программиста
- SynWrite
- PlainEdit.NET
- Блокнот ++
- jEdit
- Sublime Text 2 — Швейцарский армейский нож
- Кронштейны
- Aptana Studio 3
Если вы хотите разработать веб-сайт, вам понадобится редактор HTML. Вы, конечно, можете использовать Блокнот Windows для создания веб-сайта, но это вряд ли будет удобно, комфортно или красиво, если на то пошло. Важно отметить, что хороший редактор HTML должен очень хорошо выполнять две вещи: подсветку синтаксиса (окраску кода) и автозаполнение. Естественно, приветствуются дополнительные функции: например, выбор тем, которые не только соответствуют вашему вкусу, но также повышают вашу продуктивность и снижают усталость от длительных циклов программирования.Итак, давайте рассмотрим девять лучших бесплатных редакторов HTML для Windows.
1. Этап 5
Phase 5 — широко известный редактор, который постоянно обновляется с 1998 года.
Некоторые функции Phase5 включают управление проектами, завершение тегов, встроенную программу просмотра изображений, отладчик синтаксиса, поддержку специальных символов, помощь с отступами, поиск и замену, а также настраиваемые меню и шаблоны.
Phase 5 поддерживает популярные форматы, такие как PHP, Javascript, HTML, VBScript, Java и Pearl.Файловый менеджер позволяет быстро переключаться между документами. Вы можете редактировать несколько документов одновременно и многое другое.
Phase 5 работает в Windows 7 и 8, Vista, XP, 2000, 98 32/64 бит и серверных версиях.
Ссылка на сайт
2. Блокнот программиста
Блокнот программистапредлагает современный интерфейс, который представлен в двух темах: одна яркая, а другая темная, как показано на рисунке. Помимо выделения синтаксиса, редактор может похвастаться текстовыми клипами (фрагментами кода), сворачиванием кода (выборочное скрытие / отображение кода) и может быть точно адаптирован к вашим личным потребностям с помощью скриптов Python и надстроек.
Ссылка на сайт
3. SynWrite
SynWrite — редактор с широким набором функций. Идея SynWrite состоит в том, чтобы сконцентрировать все хорошее, что есть в других редакторах, в одном бесплатном продукте, и список функций читается соответствующим образом. Редактор может быть дополнен плагинами, написанными на Python. Помимо типичных функций, таких как сворачивание кода и автозаполнение, SynWrite также позволяет редактировать с несколькими картами (см. Анимацию):
Эта функция позволяет сэкономить время.Более того, SynWrite поддерживает Emmet (ранее Zen Coding).
Ссылка на сайт
4. PlainEdit.NET
PlainEdit может открывать несколько файлов во вкладках, также может быть расширен с помощью плагинов и предоставляет множество функций, включая настраиваемые шаблоны. Пользователи могут быстро и легко вставлять фрагменты (шаблоны, фрагменты кода или другой текст) из боковой панели. Более того, вы можете искать и заменять текст регулярными выражениями даже в документах, которые в данный момент не открыты. Стоит отметить, что PlainEdit можно запускать даже с USB-накопителя.
Ссылка на сайт
5. Блокнот ++
Notepad ++ — это что-то вроде классики. Он появился, когда редактор, с которым поставлялась Windows, довольно долго не работал и не предлагал важных функций.
Notepad ++ предлагает интерфейс с вкладками, автозаполнение и отличную подсветку кода. Запись макросов автоматизирует часто используемые команды. Интерфейс можно настроить в соответствии с вашими потребностями, и в вашем распоряжении множество плагинов для расширения набора функций.
Ссылка на сайт
6. jEdit
jEdit может открывать, редактировать и соответственно выделять синтаксис практически в любом файле. Открытие нескольких файлов значительно упрощает жизнь. Любые недостающие функции можно восполнить с помощью плагинов.
Это не означает, что jEdit экономит на функциях. В стандартной комплектации jEdit включает в себя такие ключевые функции, как сворачивание кода, маркировка связанных элементов и тегов, файловый менеджер и хорошая функция поиска и замены. Кроме того, возможность настраивать и расширять редактор делает jEdit достойным конкурентом среди аналогов.
Ссылка на сайт
Кросс-платформенные опции
Следующие опции доступны для нескольких платформ, и каждая из них убедительна сама по себе. Независимо от того, используете ли вы Linux, Mac OS или Windows, вы можете выбрать один из трех отличных редакторов.7. Sublime Text 2 — Швейцарский армейский нож
Ни один другой HTML-редактор не победил так, как Sublime Text 2. Он сразу же получил похвалу от упавших в обморок профессиональных веб-разработчиков. Он глубоко настраивается с помощью расширений и файлов JSON.Трудно представить себе какую-либо функциональность за пределами понимания Sublime Text.
С помощью Package Control загрузка и установка расширений выполняется очень просто. Поскольку редактор получил такое широкое распространение, существует обширная библиотека плагинов, даже в дополнение к тем, которые предлагаются на веб-сайте разработчика.
Sublime Text 2 отличается обширной документацией, как официальной, так и неофициальной. Учебники по Sublime Text 2 можно найти повсюду, что значительно снижает время обучения.
Sublime Text 2 не является бесплатным. Его можно скачать и оценить бесплатно без ограничений, но если вам это нравится, лицензия за 70 долларов — очень справедливое вложение.
Взгляд на Sublime Text 2
Ссылка на сайт
8. Кронштейны
Brackets — это современный редактор с открытым исходным кодом с несколькими интересными функциями. Он работает с Adobe Creative Cloud Extract (предварительная версия) для чтения данных дизайна, таких как цвета, шрифты, градиенты и т. Д., Непосредственно из файла PSD и преобразования их в CSS.Он также может извлекать слои как изображения, использовать информацию из PSD для определения переменных препроцессора и легко получать размеры между объектами. Все это возможно, даже не выходя из редактора.
Примечание. Adobe Creative Cloud — платная услуга. Extract (его бесплатная предварительная версия) может быть установлен непосредственно вместе с Brackets.
Расширения — еще один большой плюс для Brackets, который можно использовать для адаптации редактора к потребностям пользователя. Новые расширения выпускаются каждые три-четыре недели.Также заслуживает упоминания надежная поддержка препроцессоров.
Такие функции, как Live Preview и Quick Edit, можно использовать с файлами LESS и SCSS для оптимизации вашей работы. Вместе с правильными расширениями и Adobe Creative Cloud Extract, Brackets может охватывать все профессиональные основы.
Посмотрите на кронштейны:
Ссылка на сайт
9. Aptana Studio 3
Текущая итерация Aptana Studio (версия 3) — одна из самых известных и наиболее полных IDE для Windows, Mac и Linux.В версии 3 разработчики хотели устранить одно из самых слабых мест Aptana Studio: нестабильную производительность.
Самыми сильными сторонами редактора являются его настраиваемость, интеграция с Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб-стандарты, такие как HTML5 и CSS3. Он предлагает интегрированный отладчик для Ruby и JavaScript.
Ссылка на сайт
Решили не кодировать? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, то к настоящему времени вы обнаружите, что это не то место.Чтобы не потерять, уходя полностью разочарованным, хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, заключается в том, что он не позволяет вам возиться с кодом. Вместо этого он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и поставляется совершенно бесплатно. Если вам нужен максимально быстрый и полностью адаптивный веб-сайт, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Существует широкий спектр редакторов HTML для Windows, но только некоторые из них. Для не ежедневного использования есть Notepad ++. Однако для повседневного профессионального использования Notepad ++ будет недостаточно. С этой целью есть лучшие варианты, такие как Sublime Text 2, которые можно настроить в соответствии с потребностями пользователя. Поклонники редакторов под ключ могут предпочесть Aptana, SynWrite или Programmer’s Notepad. Какой из них вы выберете?
Пользователи Mac, у нас есть статья о редакторах HTML и для вас! Найдите здесь.
Ссылки по теме:
(dpe)
Эта статья изначально опубликована 20 января 2015 г. и обновлена 9 декабря 2020 г.
Выбор бесплатного редактора HTML для создания вашего веб-сайта
Если вы ищете бесплатный редактор HTML, который поможет вам сделать веб-сайт быстрее и с меньшим количеством ошибок, эта статья должна вам помочь. Я расскажу о некоторых из лучших редакторов HTML, которые доступны бесплатно.
Преимущества редактора HTML
Нет никаких сомнений в том, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет столь же функциональным, как и сайт, созданный с помощью редактора HTML.Однако редакторы HTML имеют несколько функций, которые делают гораздо лучший выбор для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текстовый файл. С помощью редактора HTML вы можете указать редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. Д.), И он выделит вам код. Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым текстом в текстовом редакторе, который затрудняет поиск ошибок.
- Теги автозаполнения. Иногда, особенно при изучении HTML, вы можете забыть название тега, который вам нужно использовать. Например, вы можете выделить что-нибудь жирное, используя тег
- Проверка ошибок. Многие бесплатные редакторы HTML имеют возможность проверять ваш код на наличие ошибок, которые могли быть сделаны по ошибке, что позволяет вам исправить их. Поиск их перед запуском вашего сайта Интернет — это гораздо более быстрый и эффективный способ создать веб-сайт.
- Подключение напрямую к вашему хостингу. Если у вас уже настроен коммерческий хостинг, вы можете подключить свой HTML-редактор к хосту с помощью FTP-соединения, чтобы всякий раз, когда вы сохраняете файл, он мгновенно обновлялся в Интернете. Это очень быстрый способ опубликовать свой веб-сайт без постоянной загрузки через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли новичкам использовать редактор WYSIWYG вместо кода.WYSIWYG означает W hat Y или S ee I s W hat Y или G и т. Д. И позволяет создавать веб-страницы аналогично тому, как вы могли бы использовать Microsoft. Слово.
С WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word. Затем редактор возьмет это и создаст для вас HTML-код. Это дает огромное преимущество в том, что новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Однако есть также аргумент, что код, создаваемый этими редакторами, не такой чистый или читаемый для поисковых роботов, как код, написанный вручную с помощью редактора кода HTML.
По моему опыту, некоторые редакторы WYSIWYG работают лучше, чем другие для создания чистого кода — см. Список ниже, где указаны рекомендуемые мной редакторы WYSIWYG.
Бесплатные редакторы HTML
Ниже приведен список некоторых из наиболее популярных доступных бесплатных редакторов HTML. Все это редакторы на основе кода, которые позволяют создавать собственные страницы с использованием кода HTML.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки. Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, а также отличные функции, такие как элементы автозаполнения, выделение кода, режим разделения экрана и возможность отвлечения внимания, которая удаляет все меню из редактора, поэтому вы можете просто написать свой HTML. Его можно использовать бесплатно, но рекомендуется лицензия за 70 долларов, если вы используете его в течение длительного времени.
- Чашка кофе .Еще один очень популярный бесплатный HTML-редактор, который также входит в профессиональную версию за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который упрощает и ускоряет создание кода для вашего веб-сайта. Он также поддерживает HTML5 и браузеры iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.
- Аптана Студия . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
- Блокнот ++ . Очень популярный редактор, который является полностью бесплатным и с открытым исходным кодом, в котором есть подсветка синтаксиса, а также сворачивание синтаксиса (так что вы можете скрывать разделы кода, чтобы поддерживать порядок). Он также имеет автозаполнение слов и функций и также имеет интерфейс WYSIWYG.
- HTML-комплект . Это еще один HTML-редактор, который имеет как бесплатную, так и платную версии, и он позволяет вам предварительно просматривать ваш код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах. Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска / замены.
- Синяя рыба . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом, поддерживающий несколько языков, таких как HTML, PHP, Ruby, Python и многие другие.
Бесплатные редакторы WYSIWYG
Если вы еще не знакомы с кодом HTML, эти редакторы WYSIWG позволят вам легко создавать веб-страницы без необходимости знать какой-либо код.
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- KompoZer .Еще один замечательный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайта, палитра цветов, более чистый HTML-код и мощный редактор форм.
- CKEditor . Это проверенный и проверенный бесплатный HTML-редактор 10-летней давности с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. В нем также очень большое внимание уделяется доступности — созданию веб-сайтов, которые могут использоваться людьми с ослабленным зрением, с помощью программ чтения с экрана и так далее. Это также один из немногих редакторов, который имеет встроенное редактирование, которое устраняет необходимость в нескольких представлениях.
- Редактор Алоха . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. В нем также есть интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и отличный инструмент для создания таблиц, который позволяет вам добавлять таблицы так же, как в Microsoft Word.
- Амая . Бесплатный редактор WYSIWYG с открытым исходным кодом от W3C (который разрабатывает веб-стандарты). Это очень просто, предназначено исключительно для редактирования HTML и CSS.Если вам не нужны навороты, это хороший выбор.
- SeaMonkey . Универсальный набор интернет-приложений с динамическим изменением размеров изображений и таблиц, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.
- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет вам абсолютно позиционировать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучший?
На этот вопрос непросто ответить, и многие люди могут расходиться во мнениях в зависимости от своих предпочтений. Лично я использую Adobe Dreamweaver последние 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший редактор WYSIWYG, намного превосходящий любую из бесплатных версий и версий с открытым исходным кодом. Представление кода также впечатляет, и само по себе автозаполнение тегов очень ценно.
Его могут использовать как новички, так и профессиональные веб-мастера. Это отличный выбор, если вы хотите приобрести лучший редактор из возможных. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свой канал, если вы выберете этот вариант.
В качестве альтернативы, моим вторым лучшим редактором является Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.
Наконец, вы можете следовать моему руководству «Как создать веб-сайт» для получения более подробной информации о создании вашего первого сайта — вам может даже не понадобиться редактор HTML, если вы выберете более простой способ установки CMS, такой как WordPress.
(Посещали 19 655 раз, 1 посещений сегодня)
10 лучших редакторов HTML (WYSIWYG) Бесплатные и платные варианты
Независимо от того, новичок вы в HTML или являетесь опытным профессионалом, хороший редактор HTML может помочь вам кодировать быстрее благодаря своим много полезных функций. Например, подсветка синтаксиса и другие возможности помогут вам быстрее визуально просмотреть код, а также уменьшить количество ошибок.
Существуют разные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся редактор HTML WYSIWYG и IDE.
В этом обзоре мы более подробно объясним, что такое редактор HTML, познакомим с его различными типами и перечислим 10 лучших редакторов HTML, которые помогут упростить процесс кодирования.
Давайте углубимся.
Что такое редактор HTML?
Как уже упоминалось ранее, редактор HTML — это программа, специально разработанная для кодирования HTML и, возможно, CSS или множества других языков программирования. Он включает в себя функции, которые оптимизируют ваш рабочий процесс кодирования.
Функции текстового редактора HTML
Текстовый редактор HTML может включать в себя множество потенциальных функций, таких как:
- Подсветка синтаксиса — функция, которая выделяет ключевые элементы разными цветами, чтобы было легче отслеживать ваш код.Вы можете визуально различать элементы, чтобы быстро определить, что вам нужно написать дальше.
- Автозаполнение — Компоненты, такие как закрывающие теги, вставляются автоматически, когда они должны появиться по логике. Это экономит ваше время, автоматизируя значительную часть кода.
- Отладка — Текстовый редактор HTML иногда может включать функцию отладки. Он проверяет ваш код на наличие ошибок и сообщает о них вам. Это избавляет вас от необходимости перебирать строку за строкой кода, пытаясь увидеть и исправить крошечные ошибки, которые легко пропустить.
- Проверка кода — Некоторые из доступных текстовых редакторов для параметров HTML включают встроенную проверку кода. Это функция, которая проверяет синтаксис вашего кода на отсутствие ошибок. Хотя он не проверяет более сложные ошибки, как инструмент отладки, это все же полезная функция. Это экономит ваше время так же, как инструмент отладки.
- Вставьте общие элементы HTML — одним щелчком мыши вы можете быстро добавить элементы HTML без необходимости постоянно вводить их каждый раз, когда вы хотите их использовать, что экономит ваше время.
- Быстрый поиск кода — Вместо того, чтобы просматривать сотни строк кода для одного компонента, эта функция позволяет вам искать его. Каждый экземпляр введенного вами ключевого слова выделяется в вашем коде, чтобы вы могли быстро найти то, что вам нужно.
- Поиск и замена — Эта функция позволяет не только выполнять поиск по коду, но и заменять все экземпляры искомых ключевых слов на что-то другое. Вам нужно ввести код замены только один раз, а не несколько раз.
Различия между различными текстовыми редакторами
Важно отметить, что существуют разные типы программного обеспечения для редактирования HTML. Существуют типичные параметры текстового редактора HTML и редактор HTML WYSIWYG. Или вы можете полностью перейти на IDE.
Текстовый редактор для HTML и редактор HTML WYSIWYG
Редактор HTML похож на редактор HTML WYSIWYG. Разница между ними в том, что редактор HTML WYSIWYG имеет редактор HTML, подключенный к визуальному редактору.
Часть «WYSIWYG» в HTML-редакторе WYSIWYG означает «То, что видишь, то и получаешь». Каждая первая буква во фразе становится инициализмом.
Название происходит от того факта, что HTML WYSIWYG включает в себя визуальный редактор, который во многом похож на обычный текстовый редактор, где вы можете добавлять текст и изображения, а затем форматировать их для разных стилей, шрифтов, размеров и других подобных настроек.
Все, что отображается в редакторе HTML WYSIWYG, выглядит так, как оно будет отображаться при публикации в Интернете.
После того, как вы введете нужный контент в редактор HTML WYSIWYG, вы можете сгенерировать для него HTML с помощью компонента текстового редактора HTML. Вы можете сделать все это, не касаясь кода.
После создания HTML-кода вы можете скопировать его и вставить на страницу своего сайта.
HTML-редактор WYSIWYG и текстовый процессор
Текстовые процессоры, такие как Microsoft Word или Open Office, похожи на HTML-редактор WYSIWYG. Единственное реальное отличие состоит в том, что редактор HTML WYSIWYG имеет редактор HTML, включенный в программу.
Также существует вероятность, что некоторые текстовые процессоры могут иметь гораздо больше опций и настроек, чем типичный редактор HTML WYSIWYG.
Редактор HTML и IDE
Помимо вышеупомянутых опций, существует также программное обеспечение интегрированной среды разработки (IDE). Это похоже на HTML-редактор профессионального уровня, но он находится в отдельной категории, так что это не настоящий текстовый редактор для HTML.
Это связано с тем, что среда IDE включает дополнительные функции, которых нет даже в лучших редакторах HTML.
Для получения подробной информации ознакомьтесь с 10 лучшим программным обеспечением IDE.
Когда вам нужен редактор HTML?
Иногда вам может понадобиться редактор HTML или редактор HTML WYSIWYG, а в других случаях вам понадобится другой вариант, например текстовый процессор или IDE. Вот общие рекомендации, которые помогут вам определить, какой тип программного обеспечения вам нужен.
Редактор HTML полезен, если:
- Вы учитесь кодировать HTML.
- Вам нужно отредактировать файл HTML или CSS.
- Очень важно эффективно писать HTML или другой код, основанный на дизайне, например CSS.
- Вам нужен профессиональный инструмент, который поможет вам уменьшить количество ошибок в вашем коде.
- Простой текстовый процессор или текстовый редактор больше не подходит для вас.
Если вам нужно быстро сгенерировать HTML, не касаясь кода, лучше всего подойдет редактор HTML WYSIWYG.
Имейте в виду, что лучшие редакторы HTML и любой редактор HTML лучше всего подходят для интерфейсной веб-разработки. Если вам нужен текстовый редактор HTML, который можно использовать для внутренней разработки, в большинстве случаев вам лучше использовать IDE.
Лучшие редакторы HTML
Теперь, когда вы знаете, что вам нужно от редактора HTML, вот список лучших из доступных.
1) Brackets.io
Brackets — это редактор HTML с открытым исходным кодом. Он бесплатный и хорошо поддерживается Adobe и сообществом разработчиков ПО с открытым исходным кодом.
Он хорошо работает с HTML, CSS, LESS, SCSS и JavaScript, что делает его идеальным для интерфейсной разработки.
Он также включает функцию предварительного просмотра в реальном времени, чтобы сэкономить ваше время. Вместо того, чтобы сохранять файл, загрузите его на свой сервер, а затем просмотрите свой сайт, чтобы увидеть внесенные вами изменения.
Также включена проверка кода W3C, интеграция с Git и бесплатные расширения с множеством других полезных функций.
Brackets обеспечивает профессиональный опыт и представляет собой простой в использовании текстовый редактор для HTML. Это определенно один из лучших редакторов HTML, который вы можете получить.
2) Atom
Atom — еще один бесплатный текстовый редактор HTML с открытым исходным кодом. Он также хорошо поддерживается сообществом GitHub и является одним из лучших редакторов HTML.
Он поддерживает использование нескольких панелей, что означает, что вы можете редактировать несколько файлов одновременно.Это особенно полезно, если вы работаете с взаимосвязанными файлами.
Также есть функция автозаполнения, подсветка синтаксиса, поиск и замена. Его пользовательский интерфейс можно настраивать, и он имеет интеграцию как с Git, так и с GitHub.
Он предлагает профессиональный опыт и интуитивно понятен в использовании.
3) Visual Studio Code
Visual Studio Code — это бесплатный редактор HTML с открытым исходным кодом. Он также хорошо поддерживается Microsoft и сообществом разработчиков ПО с открытым исходным кодом.
Он включает в себя основные функции, такие как подсветка синтаксиса, но также есть опция автозаполнения, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Есть также расширенные функции, такие как отладка и встроенные команды Git, а также множество других доступных расширений.
Visual Studio Code поддерживает HTML, CSS, Sass, Less, JavaScript, PHP, C #, C ++, Ruby, Perl, SQL, XML, JSON, Python и многие другие языки.
Это, безусловно, один из лучших редакторов HTML, потому что он настолько продвинутый, но при этом довольно интуитивно понятный в использовании. Несмотря на то, что он имеет множество функций, пользовательский интерфейс (UI) чистый и хорошо организованный.
4) Sublime Text 3
Если вы ищете один из лучших редакторов HTML с широкими возможностями настройки, Sublime Text 3 — отличный вариант для рассмотрения.Это бесплатно для базового программного обеспечения с доступным обновлением.
Вы можете быстро искать и находить определенные элементы, он имеет подсветку синтаксиса, а также возможность пользовательского интерфейса с разделенной панелью.
У него чистый и лаконичный интерфейс, поэтому вам легче сосредоточиться на коде.
5) Notepad ++
Notepad ++ — это простой и понятный бесплатный редактор HTML. Он поддерживает HTML, CSS, JavaScript, PHP и почти 80 других языков программирования.
Включает подсветку синтаксиса, автозаполнение и список функций, который используется в файле, над которым вы работаете, для быстрого выбора.
Если вы ищете текстовый редактор HTML, который отлично подходит для перехода от веб-разработки начального или среднего уровня, вам следует рассмотреть этот вариант. Он имеет некоторые расширенные функции, но при этом не слишком сложен.
Notepad ++ также отлично подходит для опытных пользователей, которым нравится идея пользовательского интерфейса, не отвлекающего внимание.
6) Vim
Vim — классический выбор и серьезный претендент на звание лучшего редактора HTML. Это бесплатное приложение с открытым исходным кодом, включает подсветку синтаксиса и поддерживает более 200 языков программирования.
Некоторые считают, что это IDE больше, чем простой текстовый редактор HTML из-за его великолепных расширенных функций, таких как выделение ошибок и инструмент поиска и замены. Еще одна полезная функция, о которой стоит упомянуть, — это возможность отслеживать все, что вы набираете, чтобы вы могли отменять свои действия неограниченное количество раз.
Vim также обладает широкими возможностями настройки. Например, вы можете создавать свои собственные команды, изменять цвета редактора HTML и т. Д.
7) Komodo Edit
Komodo Edit — это бесплатный редактор HTML, поддерживающий Python, Perl, Ruby, HTML / CSS, Javascript. , и другие языки программирования.Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Для большинства разработчиков и новичков бесплатная версия часто бывает идеальной сама по себе. Но если вам нужны профессиональные функции, например, для проекта уровня предприятия или предприятия, лучше перейти на Komodo IDE.
Komodo Edit также включает управление проектами и в целом представляет собой профессиональную программу с великолепными расширенными функциями.
8) Froala
Если вы ищете HTML-редактор WYSIWYG, а не обычный HTML-редактор, Froala — отличный вариант премиум-класса.
Он прост в использовании и имеет функцию блоков дизайна, аналогичную редактору блоков Gutenberg в WordPress. Вы можете выбирать из разных элементов и добавлять их на страницу одним щелчком мыши. Форматирование выполняется автоматически, и все, что вам нужно сделать на этом этапе, — это добавить свой контент. Затем, когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
HTML-редактор WYSIWYG создается разработчиками для разработчиков, имеет богатый набор функций и поставляется с более чем 30 готовыми плагинами для выбора и использования в вашем проекте.
9) TinyMCE Editor
TinyMCE Editor, безусловно, является одним из лучших редакторов HTML, потому что это бесплатный автономный редактор HTML WYSIWYG.
Это также редактор HTML, который использовался в классическом редакторе WordPress до пятой версии.
Существует компонент визуального редактора, который работает как стандартный текстовый редактор. Он имеет все классические параметры форматирования, которые вы ожидаете иметь, а также вкладку редактора HTML, где вы можете просматривать, редактировать и копировать сгенерированный HTML.
TinyMCE поставляется с более чем 50 доступными плагинами, которые легко настроить, а также имеет более 100 различных вариантов настройки.
10) Dreamweaver
Dreamweaver — это вариант премиум-класса и один из лучших редакторов HTML, поскольку он выходит далеко за рамки основных функций подсветки синтаксиса и поддерживает множество веб-стандартов, включая HTML и CSS.
Подчеркнута ошибка, поэтому проблемы легче обнаружить и исправить. Прямо в пользовательский интерфейс встроена область редактирования предварительного просмотра в реальном времени, чтобы вы могли оптимизировать рабочий процесс.Это означает, что вам больше не нужно постоянно сохранять рабочий файл и загружать его на сервер, чтобы вы могли следить за своим прогрессом.
Dreamweaver также поддерживает Git и современный пользовательский интерфейс без лишних помех.
Заключение
Если вы кодируете HTML в текстовом процессоре или базовом текстовом редакторе, ваш код, скорее всего, будет полон ошибок. Использование HTML-редактора может значительно улучшить не только то, как вы обрабатываете ошибки, но и оптимизировать рабочий процесс с помощью множества полезных функций, предназначенных именно для этого.
Перечисленные выше HTML-редакторы являются лучшими из лучших, поэтому независимо от того, какой из них вы выберете, вам наверняка понравится этот опыт.
Какие редакторы HTML вы выбрали лучше? Какие функции вы ищете в текстовом редакторе для HTML? У вас все еще возникают проблемы с выбором текстового редактора HTML или редактора HTML WYSIWYG? Дайте нам знать в комментариях ниже.
Инструменты онлайн-редактирования HTML и статьи
Я много редактирую HTML для своего веб-сайта, я использовал программы для ПК, но я много путешествую и большую часть времени беру с собой свой ipad.Мне было трудно вносить правки с ipad, и я нашел html-online.com. Отлично работает на ipad, теперь использую везде! Ярослав, RapidEssay HTML Online, без сомнения, лучший редактор HTML, доступный в Интернете. EMUCoupon настоятельно рекомендует этот инструмент всем, кто связан с электронной коммерцией. Мы использовали его для создания визуально ошеломляющих страниц. Наш веб-сайт будет продолжать использовать этот инструмент в обозримом будущем.
Руководитель отдела маркетинга EMUCoupon.com Просто хотел поблагодарить вас за онлайн-редактор HTML.Время от времени мне нужно создавать такие вещи, как подписи электронной почты, и ваш сайт отлично справляется со своей задачей.
Том из Goread.io Это * именно * то, что я искал! …
HTML Online, лучший редактор HTML! Мы использовали его для создания страницы на нашем сайте Сравнение VPN от VPNWelt.com. Мы обязательно продолжим его использовать. Настоятельно рекомендую! Флориан Берг, VPNwelt.comЯ использую бесплатный редактор HTML для изменения HTML страницы продукта с веб-сайтов моих поставщиков для размещения на нашей платформе электронной коммерции.Я подумал, что пора заплатить тебе за отличный инструмент! Я считаю это очень полезным инструментом, который сэкономил мне много времени. Джон Легг, TheDebugStore
Нам нравится ваш редактор, и мы задаемся вопросом, можем ли мы встроить его в наше программное обеспечение, чтобы учителя могли использовать его при написании отчетов своих учеников, которые видят родители. Они часто вставляют из Word, и нам очень нравится, как ваш редактор справляется с этим, поэтому мы можем получить чистый и хороший HTML. Бен Александра
Я работал над своим резюме, используя ваш веб-сайт.К сожалению, я допустил ошибку при сохранении файла. Интересно, смогу ли я вернуть свое резюме в правильном виде и содержании. Моя трехчасовая тренировка пропала из-за моей ошибки, и я ужасно ужасен. Питер Бакер
.
