Гиперссылки в HTML | HTML/xHTML
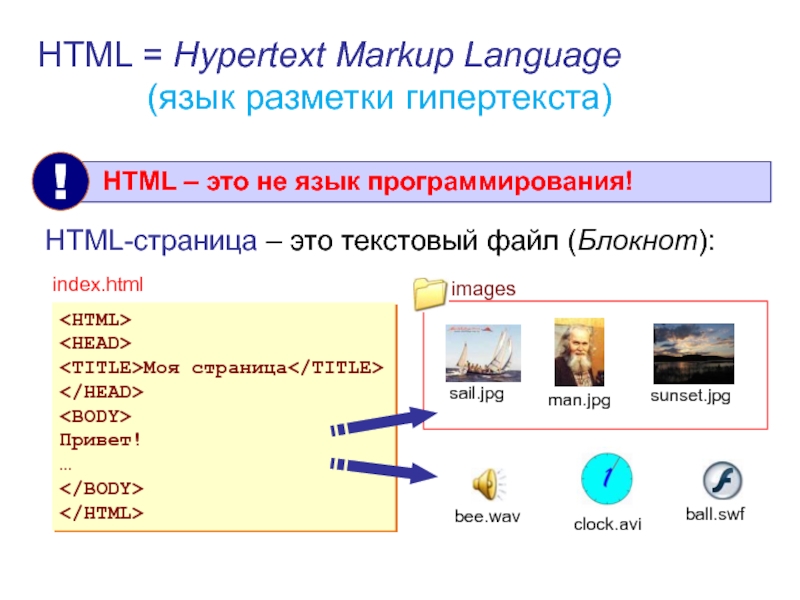
0 ∞Главной отличительной особенностью HTML-документов является создание специальных активных ссылок на другие документы, которые именуются гиперссылками.
При наведении мыши на них курсор принимает форму руки, а при клике в окне браузера открывается другая веб-страница или определённый документ. Гиперссылки могут представлять собой как текст, так и изображение.
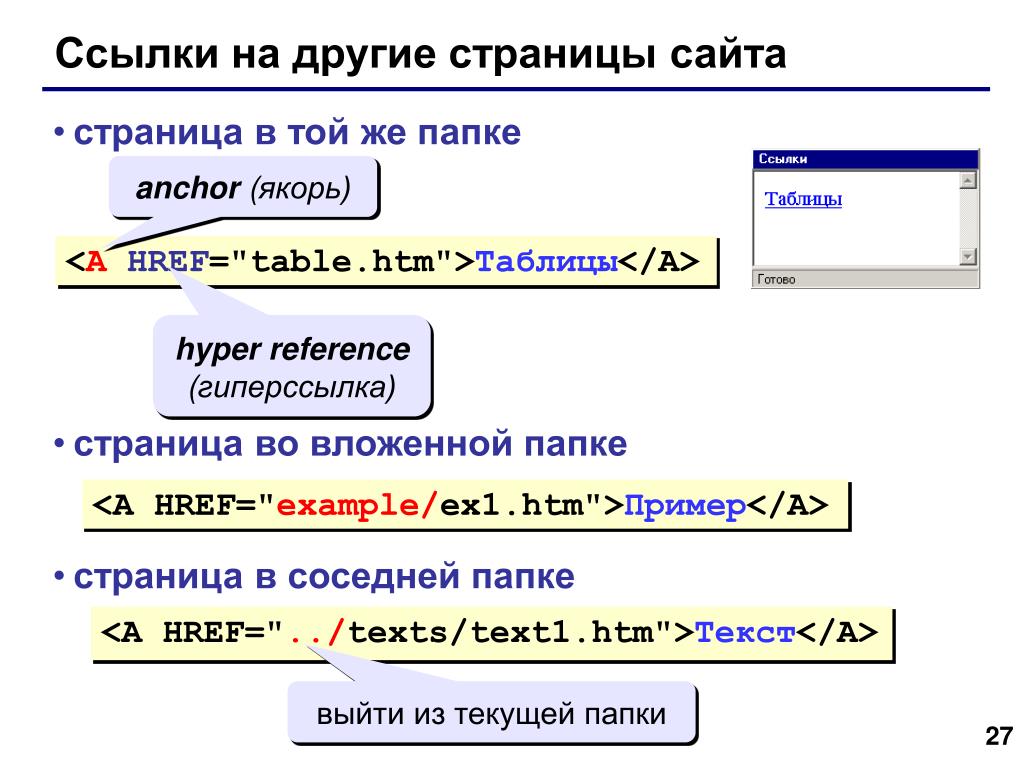
Как сделать гиперссылку в HTML? Гиперссылка задаётся при помощи парного тега <a> (от английского слова Anchor — якорь). Параметр href тега <a> содержит адрес документа.
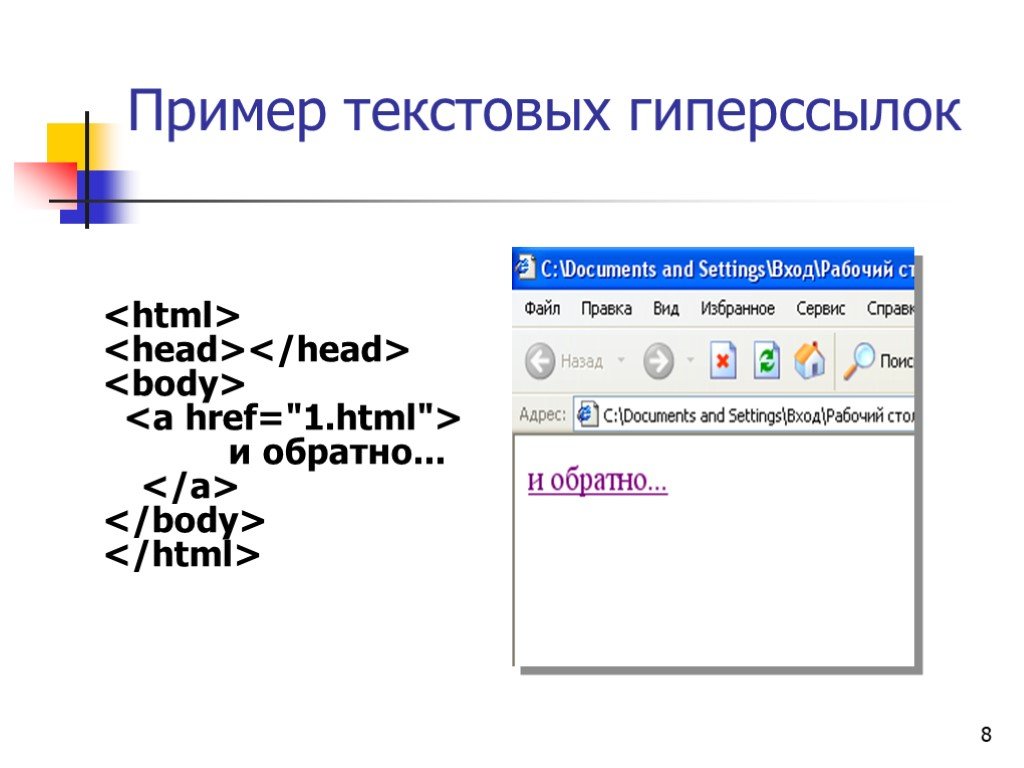
В HTML теги гиперссылки представлены в виде <a> и </a>, а ссылкой считается вся информация, которую <a> и </a> содержат:
<a href=”адрес гиперссылки в html ”>текст ссылки</a>
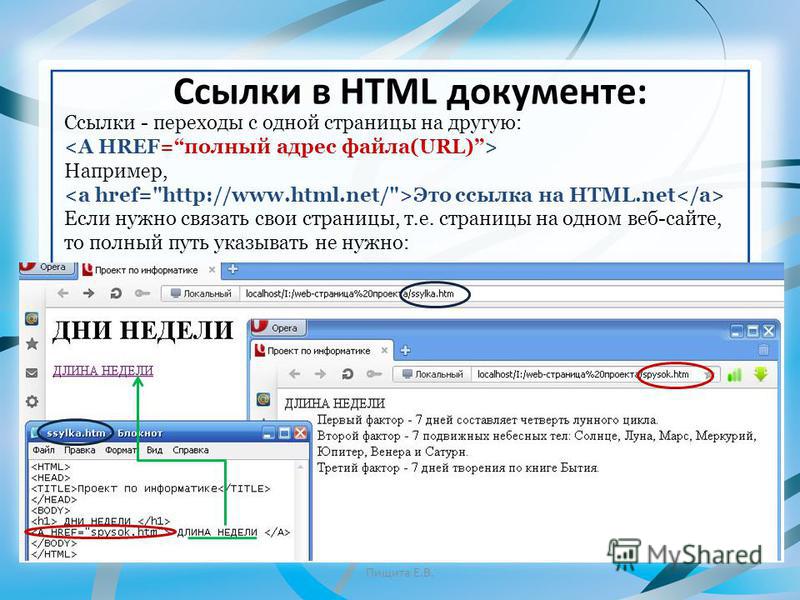
Перед тем, как создать гиперссылку в HTML, следует знать, что её адрес может быть относительным и абсолютным. Относительный указывает расположение документа относительно текущей страницы.
Относительный указывает расположение документа относительно текущей страницы.
Сработает он в том случае, если конечный документ располагается в той же директории, что и текущий. Также, вы можете указать путь к файлу относительно корневой директории веб-сайта с помощью символа «/».
Например:
<a href=”/example.html”>имя страницы</a>
Абсолютный адрес представляет собой ссылку в полном виде на документ, расположенный в сети интернет.
Например:
<a href=”http://sitename.com/sitepage.html”>имя страницы</a>
Создание гиперссылок в HTML — процесс несложный. По умолчанию они подчёркиваются и выделяются синим цветом, а посещённые — фиолетовым.
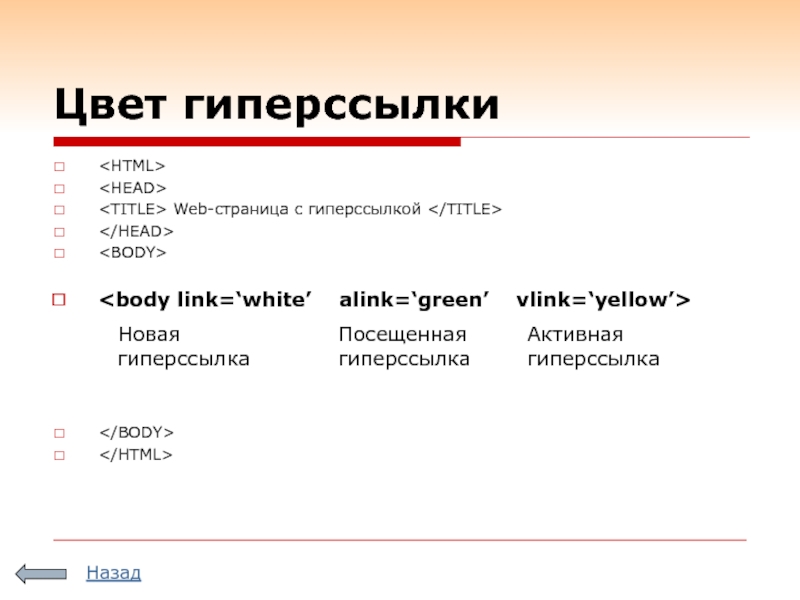
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>:
- link – цвет ссылок веб-страницы;
- vlink – цвет посещённых гиперссылок веб-страницы;
- alink – цвет активных ссылок веб-страницы.
Например:
<body link=”black” vlink=” #8AA080” alink=”grey”>
Указанные атрибуты определяют цвета ссылок всего HTML-документа. Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Перед тем, как делать гиперссылки в HTML, имейте в виду, что их цвета должны гармонично вписываться в общий дизайн и оформление вашего веб-сайта и в то же время важно сделать их заметными для пользователя.
В рамках HTML гиперссылки могут иметь следующие параметры:
1. title – позволяет создать текст подсказки, которая всплывает при наведении курсора мыши на гиперссылку.
Например:
<a href=”http://sitename.com/” title=”Текст_всплывающей_подсказки”>Имя ссылки</a>
2. target – указывает браузеру в каком окне следует открыть ссылку.
Он может принимать следующие значения:
- _blank – ссылку необходимо открыть в новой вкладке;
- _self – гиперссылка в HTML должна быть открыта в текущей вкладке. Значение по умолчанию;
- _parent – браузер должен загрузить ссылку в родительском окне;
- _top – гиперссылка загружается по всему пространству окна браузера (разбиение на фреймы в данном случае исчезает).

Например:
<a href=http://sitename.com/ target=”_blank”>Имя ссылки</a>
Таким образом, ответ на часто задаваемый начинающими веб-мастерами вопрос «как вставить гиперссылку в HTML» получен.
Желаем успехов в изучении веб-программирования!
АМАльбина Мокаеваавтор
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
Обновлено 29 декабря 2020 Просмотров: 49 863 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поподробнее поговорить про то, что такое гиперссылка в языке Html, как можно размещать их в тексте на сайте, как сделать ссылкой картинку, как правильно использовать тег «A» и его атрибуты «Href» и «Target blank» (открыть в новом окне).
P.S. Как бы я не хотел, но всего необходимого в одну (или даже несколько публикаций) не впихнешь (а дьявол, как говорится, кроется в деталях). В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Что такое гиперссылка и якорь (anchor)
Итак, мы с вами уже успели познакомились с устаревшими и не рекомендуемыми для повседневного использования тэгами Font, Pre и Blockquote. Продолжим дальнейшее знакомство.
Для того, чтобы сделать гиперссылку в Html коде, нам тоже понадобится использовать тег A. Для него можно будет использовать различные атрибуты, задающие, например, URL адрес цели перемещения по этой ссылке (href) или же предписывающий открывать ее в новом окне (target=_blank). Но давайте поговорим обо все по порядку.
Как мы уже упомянули чуть выше, гиперссылки являются ключевым элементом языка Html и они позволяют ссылаться как на внутренние страницы своего же сайта, так и на другие ресурсы интернета. Скажу банальность — переход по ссылке осуществляется посредством щелчка мыши по ней (а вы как думали?).
Кроме того, что они могут подразделяться на внутренние или внешние, они еще могут быть служебными и использоваться исключительно только для нужд браузера, с помощью которого будут открываться страницы вашего сайта.
В этом случае они не будут видны на странице, т.к. прописываются в области Head исходного кода документа, содержимое которой на странице не отображается (про структуру кода языка гипертекстовой разметки я упоминал в статье про директивы комментариев и Доктайп).
Служебные гиперссылки создаются не с помощью тега „A“ (как обычные), а с помощью тега „Link“. Задач, ими выполняемых, довольно много, например, с помощью них к Html документу подключаются внешние файлы с таблицами каскадных стилей CSS или, например, подключается иконка Фавикон.
Но сегодня рассматривать то, как можно их создавать, мы не будем (до них еще дойдет время), а остановимся подробно на видимых ссылках, которые можно создать внутри области Body и, соответственно, они будут отображаться на web-странице.
Но, тем не менее, у всех гиперссылок (и видимых, и служебных) есть одно общее — все они имеют в своем составе обязательный атрибут Href. В нем, в качестве его значения, прописывается определенное место в документе (если оно было заранее помечено якорем) или же адрес самого документа в интернете (в Href прописывается URL адрес или, другими словами, путь до страницы или же какого-либо другого файла).
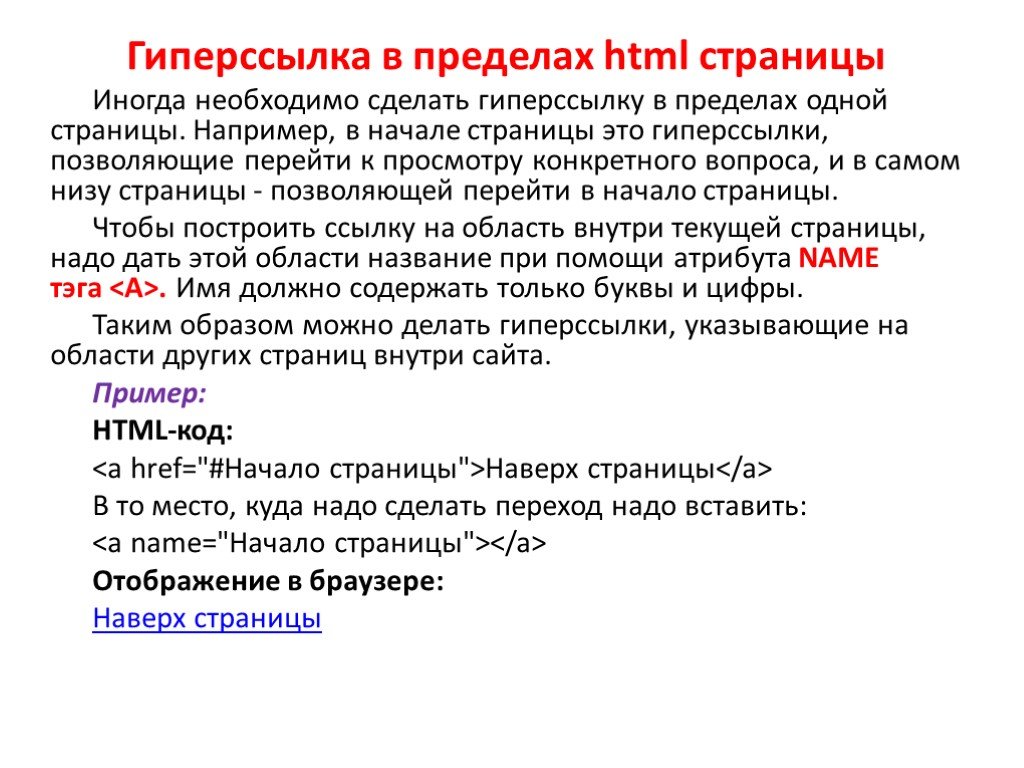
Гиперссылки являются элементами навигации, которые призваны вас переносить на другие документы в сети, либо осуществлять перемещение по содержимому уже просматриваемой вами web-страницы с помощью заранее сделанных в теле документа меток, которые называются еще Html якорями (anchor).
Тут может возникнуть некоторая путаница, т.к. в SEO под словом „анкор“ понимают текст ссылки, но в языке Html под „anchor“ подразумевают именно якорь (перевод слова anchor) или же метку в тексте, на которую потом можно будет сослаться.
Зачем в Html используются якоря (anchor)? Это довольно удобно при создании навигации по довольно длинной web-странице. Наверное, вы встречали в сети, когда на открытой вами страничке сразу под ее заголовком приведены названия разделов статьи, опубликованной на этой странице.
Как создаются якоря и хеш ссылки
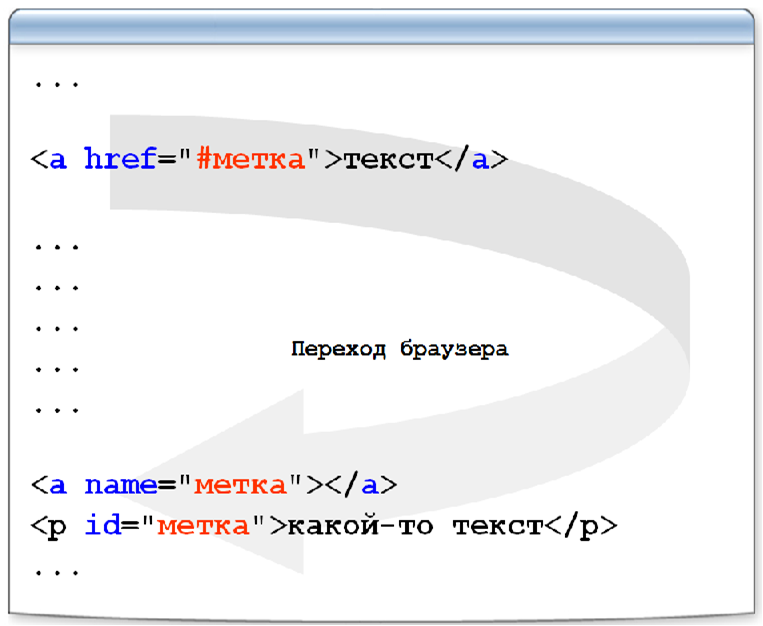
Итак, наша задача в этом случае будет заключаться в установке в нужных местах страницы (документа) якорей, которые в общем случае будут выглядеть так:
<a name="якорь_метка"></a>
Т. е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — [0-9],[a-z],[A-Z],[_],[-]).
е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — [0-9],[a-z],[A-Z],[_],[-]).
При этом, якорь не будет виден на самой странице, т.к. внутри элементов „A“ мы не прописали никакого текста. Однако, созданные таким вот образом anchor будут загрязнять Html код, и поэтому сейчас гораздо чаще чем якоря используют другой способ создания метки.
В этом случае не нужно создавать пустой тег „А“, а можно использовать любой из уже имеющихся в нужном месте текста элемент. Например, это могут быть теги заголовков h2-H6 или абзацев P.
Т.е. для создания аналога якоря достаточно прописать к любому тегу универсальный атрибут ID (его можно будет использовать для всех тегов, и на его основе, кстати, работают селекторы Id в CSS коде), например, так:
<h3> Текст заголовка </h3>
Так, теперь вместо создания нужного количества anchor, загрязняющих код и являвшихся на данный момент не валидными (не рекомендуемыми консорциумом W3C, который и разрабатывает язык Html), мы просто добавляет Id.
Нам нужно будет понять, как сделать ссылку на какой-либо из этих якорей (не важно каким образом созданных).
Оказывается, что для этого нужно будет, как обычно, внутри гиперссылки „А“ вставить обязательный атрибут „Href“, но значение которого будет формироваться из имени нужной метки (якоря) с предваряющим его знаком решетки „#“, которая еще имеет название хеш (отсюда, кстати, и растут ноги у часто используемого названия: хеш ссылки):
<a href="#якорь_метка"> перекинет на место страницы, помеченной якорем </a>
Обратите внимание, что при переходе по такой гиперссылке, открытия нового документа не произойдет. Браузер прокрутит уже открытую страницу до такого положения, чтобы место в тексте, куда вы вставили anchor, заняло позицию в самом верху экрана. Логично было бы предположить, что значения всех меток (якорей) на одной странице должно быть уникальным во избежании непоняток для браузера.
Если вы делаете якорь с помощью атрибута ID в удобно расположенном для этого теге, то нужно учитывать, что кроме ограничения по типу используемых символов ([0-9],[a-z],[A-Z],[_],[-]), значение ID обязательно должно начинаться с символа латинской буквы.
Потом могут располагаться все допустимые символы в любом количестве, но первым символом метки якоря в значении атрибута ID обязательно должна быть буква (латинская, естественно). В противном случае такой якорь, вставленный в Html код, работать не будет (в большинстве браузеров).
<a href="#"><img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/seo.png" /></a>
Href — обязательный атрибут тега любой гиперссылки
Теперь давайте перейдем от навигации внутри документа (с помощью якорей) к навигации внешней, т.е. нам нужно будет сделать ссылки, ведущие на другие документы нашего или же другого сайта. Теперь в атрибуте Href нам нужно прописывать уже не метки якорей, а путь до открываемого файла (страница по своему замыслу является файлом, подгружаемым в браузер для последующего отображения).
<a href="путь до файла или web страницы">анкор</a>
Тут дальше речь должна пойти об абсолютных и относительных ссылках, но я о них уже более чем подробно писал в упомянутом материале, поэтому повторяться, наверное, не имеет смысла. Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
Однако, напомню, при создании Урлов предпочтительнее использовать только следующие символы: ([0-9],[a-z],[A-Z],[_],[-]) и не использовать пробелы. Если мы рассматриваем содержимое атрибута Href для абсолютных ссылок, то схематично это можно будет представить так:
Если отбросить то, что вы редко будете использовать, то можно представить все то же самое в несколько упрощенном виде:
протокол(обычно http)://доменное_имя (например, ktonanovenkogo.ru)/путь_до_файла (web страницы)
Кроме простого протокола http на просторах интернета вы можете встретить ссылки с протоколом https, который отличается тем, что в нем применяется шифрование. Последний применяется на сайтах, где есть необходимость защитить канал обмена данными между сервером и браузером клиента. Например, он используется на сервисах электронных денег Веб Мани.
В интернете вы можете встретить различные варианты содержимого Href, например, такой:
https://ktonanovenkogo.ru/videokursy
Или такой (с расширением для файла):
https://ktonanovenkogo.ru/seo/kak-raskrutit-sajt.html
Сути это не меняет, а вот если в конце содержимого атрибута Href внутри гиперссылки будет стоять слэш, то это значит, что обращение идет уже не к файлу, а к папке, в которой будет искаться соответствующий индексный объект (подробнее об этом читайте в статье по url адресам упомянутой выше).
Точно таким же образом можно сделать ссылку для скачивания файла:
<a href="/wp-content/uploads/Collor.zip">Скачать что-то по ссылке</a>
Как видите, данная гиперссылка ничем не отличается от обычной, просто браузер понимает, что файл с расширение zip ему нужно именно скачать, а не пытаться открыть для просмотра, как, например, файлы документа с расширением html. Хотя, вы все это можете настроить сугубо индивидуально в своем браузере под свои личные нужды.
Создать ссылку для скачивании файла по протоколу Ftp (тут можете почитать что такое Ftp) можно по аналогии, заменив только тип протолкала в самом начале содержимого атрибута Href:
<a href="ftp://ktonanovenkogo.ru/wp-content/uploads/Collor.zip">Скачать с Ftp сервера</a>
Можно еще, например, создать гиперссылку с псевдопротоколом Mailto (почтовый), добавив в Href соответствующий Url:
<a href="mailto:[email protected]">Написать письмо</a>
Напиши мне письмецо
При переходе по такой ссылке у вас на компьютере откроется используемая вами по умолчанию почтовая программа (в браузере можно настроить, чтобы линки с mailto в Href открывались в Gmail, в почтовом сервисе Яндекса и др.) и появится диалог создания нового письма, в котором в поле «Кому» будет вставлен приведенный в Href почтовый адрес.
На самом деле, можно сделать довольно сложные почтовые ссылки, с помощью которых будут заполняться и другие поля в диалоге отправки письма, но используется это довольно редко.
Как открыть ссылку в новом окне (target blank)
При создании ссылок в Html коде перед нами часто встает вопрос — в каком окне браузера открывать тот документ, на который она ведет? По умолчанию он будет открываться в уже имеющемся окне, перекрывая собой ту страницу, с которой была проставлена данная гиперссылка.
Лично я большой сторонник атрибута Target со значением blank, который позволяет открывать страницу в новом окне, оставляя открытой и тот документ, где была проставлена данная ссылка. Не знаю, как это влияет на юзабилити моего блога, но мне этот вариант нравится больше и я его использую практически во всех случаях.
В поисковиках мне тоже нравится настраивать открывание ссылок в новом окне, чтобы выдача всегда была под рукой и всегда можно было бы в нее вернуться. Для этих целей, как уже упомянул, в Html используется специальный атрибут Target, который по умолчанию имеет значение Self:
<a href="https://ktonanovenkogo.ru" target="_self">Откроет документ в этом же окне</a>
Хотя, конечно же, target=»_self» в теге «A» никто не прописывает, ибо это значение используется по умолчанию, а вот если нужно открыть страницу в новом окне, то нужно будет прописать :
<a href="https://ktonanovenkogo.ru" target="_blank">Откроется в новом окне</a>
Прописан атрибут
Обратите внимание, что значения атрибута Target пишутся со знаком подчеркивания вначале (_blank), ибо так оговорено в валидаторе Wc3, содержащем норы языка гипертекстовой разметки. Что примечательно, в Html предусмотрена возможность изменить вариант открытия ссылки принятый по умолчанию.
Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то нужно будет в области Head, используемого вами шаблона, прописать тег Base с атрибутом :
<head> <base target="_blank"> что-то там еще </head>
И теперь, если какую-то из ссылок вы захотите открывать в этом же окне, то в ее тег «A» вам уже нужно будет добавить target=»_self», ибо по умолчанию сейчас у вас теперь используется _blank. О, как.
О, как.
Цвета гиперссылок при наведении и переходе — как их поменять
В языке Html было так задумано, чтобы пользователю легко было ориентироваться в том, какую ссылку он уже открывал, а какая еще осталась нетронутой.
Для этой цели используется цвет, который будет изменяться в том случае, когда пользователь щелкнет по гиперссылке и подвешенный на нее документ успешно откроется. Вернувшись обратно на исходную страницу пользователь обнаружит, что посещенная им ссылка поменяла цвет. Такой фокус умеют проделывать все браузеры.
По умолчанию, в чистом Html (без использования свойств CSS) ссылки выделяются подчеркиванием и могут иметь три варианта цвета:
- Синий — цвет для неотработанных ссылок, по которым пользователь еще не кликал
- Красный — его принимает гиперссылка сразу после щелчка по ней и до тех пор, пока запрошенный документ не будет загружен в браузер пользователя по сети (в современных условиях уловить этот момент бывает совсем не просто и всему виной повсеместно возросшая скорость интернета)
- Пурпурный — цвет для отработанных линков, по которым уже прошелся пользователь
В Html 4. 01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
- Link — задается цвет не посещенной ссылки
- Alink — цвет активной в данный момент, которая отрабатывается браузером
- Vlink — цвет уже посещенной пользователем гиперссылки
Помните, я уже писал о том, как задаются цвета в коде. В соответствии с этим упомянутые атрибуты могут выглядеть так:
<body link="#0000ee" alink="#ee0000" vlink="#800080">
Как сделать картинку ссылкой — два способа
Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера.
Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так:
Например так:
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png" /></a>
В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту).
Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png" ></a>
Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник).
Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
HTML-ссылки (с примерами)
HTML-ссылки или гиперссылки соединяют один ресурс в Интернете с другим. Ресурсом может быть изображение, веб-страница, программа, видеоклип, аудиоклип, элемент на веб-странице и т. д. или что-либо, что может быть размещено в Интернете.
Мы используем тег HTML для создания гиперссылок. Синтаксис тега :
Text
Здесь
- URL — назначение ссылки
- Текст — часть, которая будет видна как ссылка
Щелкнув по тексту, вы перейдете к ресурсу по URL-адресу . Например,
Например,
Оператор Swift Continue
Вывод браузера
Здесь, нажав на Заявление о быстром продолжении приведет вас к
https://www.programiz.com/swift-programming/continue-statement.
По умолчанию браузеры по-разному оформляют ссылки в зависимости от того, является ли ссылка активной, посещенной или не посещенной.
Примечание : Вы можете свободно изменить этот стиль с помощью CSS.
Практически любое содержимое можно вставить в тег , чтобы сделать его ссылкой. Следовательно, мы также можем использовать изображения в качестве ссылки.
Вывод браузера
Атрибут target
По умолчанию любая ссылка, по которой щелкнули, открывается в том же окне браузера. Это может привести к плохому пользовательскому опыту. Здесь становится полезным атрибут
Это может привести к плохому пользовательскому опыту. Здесь становится полезным атрибут target . Например,
Programiz
Здесь target= "_blank" открывает ссылку в новой вкладке браузера. .
Мы используем атрибут
| Цель | Описание |
|---|---|
_я | (по умолчанию) Открывает ссылку в той же вкладке браузера. |
_пусто | Открывает ссылку в новой вкладке браузера. |
_родительский | Открывает ссылку в родительском фрейме. |
_верх | Открывает ссылку в окне текущей вкладки (самый верхний родительский элемент). |
Мы можем узнать больше о iframes, родительских фреймах и самом верхнем родительском элементе в нашей статье 
Атрибут загрузки
При ссылке на веб-ресурс мы можем указать, что ресурс должен быть загружен с помощью атрибута загрузки . Например,
Загрузить изображение
Вывод браузера
При нажатии на ссылку открывается файл из /files/logo.png будет загружен.
Мы также можем предоставить необязательное значение для атрибута загрузки . Это значение будет установлено как имя файла загруженного ресурса. Например,
Загрузить изображение
Здесь ссылка та же, что и в предыдущем примере, однако при скачивании файл будет иметь имя Programiz.png , а не прежнее оригинальное имя logo.png .
Как упоминалось ранее, наряду со ссылками на веб-источники, тег также может ссылаться на измененный элемент на веб-странице. Мы используем это, добавляя # к URL-адресу, за которым следует идентификатор конкретного элемента. Например,
Например,
Ссылка на элемент на той же веб-странице:
Перейти к заголовку
Здесь нажатие на эту ссылку приведет к прокрутке веб-страницы к элементу с идентификатор of title
Ссылка на элемент на другой веб-странице:
Ссылка
Здесь нажатие на эту ссылку приведет к перейдите по URL-адресу programiz.com/html/head, а затем перейдите к элементу с идентификатором title-tag .
Мы также можем использовать HTML-ссылки в качестве ссылок электронной почты и ссылок для звонков, чтобы помочь пользователям связаться с нами или кем-то еще, используя свой почтовый клиент или приложение для звонков.
Ссылки электронной почты:
Ссылка электронной почты открывает почтовый клиент пользователя по умолчанию, чтобы упростить отправку почты на определенный адрес. Например,
com" > Отправить письмо
Вывод браузера
Здесь, нажав на эту ссылку, вы откроете почтовый клиент пользователя и заполните поле Кому Поле с [email protected] .
Мы также можем добавить другие свойства электронного письма, такие как тема, тело и т. д., к ссылке, чтобы упростить ее для пользователя. Доступные параметры в ссылке электронной почты:
- куб.см
- до н.э.
- тема
- корпус
Давайте посмотрим на ссылку, используя все доступные варианты:
нажмите, чтобы отправить письмо
Ссылки для звонков:
Подобно ссылкам для электронной почты, мы можем создавать ссылки для звонков, чтобы активировать приложение вызова пользователя с номером телефона. Например,
Позвоните нам
Вывод браузера
Здесь, нажав эту ссылку, откроется приложение для звонков с уже введенным номером, поэтому пользователю не нужно вводить номер телефона вручную.
Это в первую очередь полезно на адаптивных сайтах, где пользователи просматривают веб-страницу со своих мобильных телефонов. два конца, якорь и направление. Ссылка начинается с якоря «источник» и указывает на якорь «назначения», который может быть любым веб-ресурсом, таким как изображение, видеоклип, звуковой фрагмент, программа, HTML документа или элемента в HTML-документе. Вы найдете множество веб-сайтов или платформ социальных сетей (таких как YouTube и Instagram), которые связывают изображение с URL-адресом или текст с URL-адресом и т. д.
В основном это означает, что с помощью тега «a» вы можете связать 1 элемент кода с другим элементом, который может быть или не быть в вашем коде.
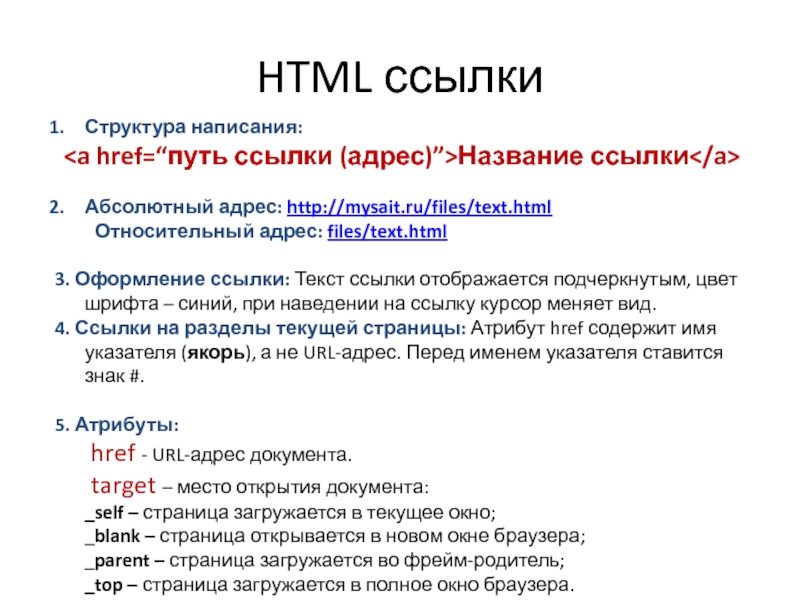
Синтаксис ссылок HTML
Ссылки указываются в HTML с помощью тега «a».
Объяснение синтаксиса:
href : Атрибут href используется для указания адреса назначения
используемой ссылки.«href» означает гипертекстовую ссылку.
Текстовая ссылка : Текстовая ссылка является видимой частью ссылки.
Это то, на что нажимает зритель.
Ввод:
html
900 03 < html > < h4 >Пример добавления ссылка |
Вывод: 900 03
Внутренние ссылки
Внутренняя ссылка — это тип гиперссылки, целью или пунктом назначения которой является ресурс, например изображение или документ, на том же веб-сайте или в том же домене.
Ввод:
html
9028 6 < html > < h4 >Внутренняя ссылка и внешняя ссылка Пример < p > < a href 900 06 |
Вывод:
Использование изображения в качестве Ссылка в HTML
Изображение можно использовать для создания ссылки на указанный URL. Когда зритель нажимает на ссылку, он перенаправляет его на другую страницу.
Когда зритель нажимает на ссылку, он перенаправляет его на другую страницу.

Примечание: img src обозначает источник изображения ( i .e URL-адрес или адрес файла )
Ввод:
html
< html >
< body 90 006 |
Вывод:
Создание ссылки-закладки для веб-страницы
полезно, если веб-страница довольно длинный.
Шаги для создания закладки:
1. Используя атрибут id, создайте закладку.
2. Добавьте указанную часть веб-страницы в закладку.
Ввод:
html
900 05 < html >
< корпус >
< 9 0005 p >< a href = "#T11" >Перейти к теме 11 |
Вывод:
Создание ссылки для загрузки в формате HTML
Текстовая ссылка на файл в формате pdf, doc или zip можно создать, чтобы сделать его загружаемым.




 «href» означает гипертекстовую ссылку.
«href» означает гипертекстовую ссылку. 
 com"
com" 


 ....
....  ....
....  . ...
. ...  ....
....  ....
....