Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header>Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2. 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul).
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
html — горизонтальное выпадающее меню Bootstrap
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 47 тысяч раз
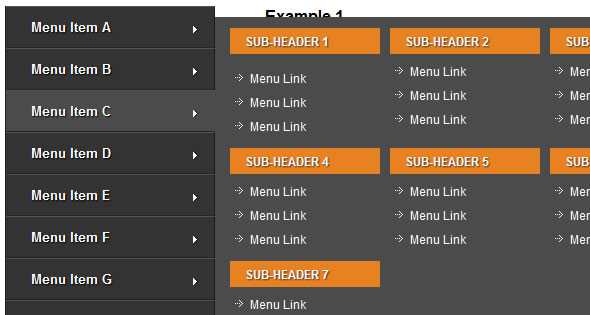
Взгляните на эту картинку:
Я хочу, чтобы элементы выпадающего меню располагались стопкой слева направо (по горизонтали). Кажется, я не могу заставить это работать, пытался использовать класс «list-inline», упомянутый в официальная документация, которая только усугубляет ситуацию.
Вот HTML:
I’m using Bootstrap 3
- html
- css
- twitter-bootstrap
Enclose those li into a ul list and the class as list-inline like этот
Проверьте этот Скриншот
Вот JSFIDDLE
Обновления1:
Как я упомянул в комментариях, Класс: раскрывающийся в года . Следовательно, он фиксируется по ширине. Попробуйте переопределить его.
Следовательно, он фиксируется по ширине. Попробуйте переопределить его.
Обновления2:
Как я упоминал в комментариях, у начальной загрузки есть стиль по умолчанию, который можно переопределить, например
.dropdown-menu{
минимальная ширина: 200 пикселей;
}
В случае, если вы чувствуете, что это влияет на другие элементы, переопределите с помощью селектора id .
#Numberlist.dropdown-menu{
минимальная ширина: 200 пикселей;
}
Найдите отличия в этом JSFiddle
7
выпадающее меню ограничено шириной контейнера li.
просто добавьте:
.dropdown-menu {
поле справа:-1000px;
}
.выпадающее меню > ли {
отображение: встроенный блок;
}
2
Должна быть возможна полная ширина - 100% ширина меню
.navbar-nav {position: relative; }
li. dropdown {position: static;}
dropdown {position: static;}
.dropdown-menu {width: 100%;}
.dropdown-menu > li {display: inline-block
"раскрывающееся меню ограничено шириной контейнера li."
0
Комбинация
-
<ул>
с
.выпадающее меню {
поле справа:-1000px;
}
и некоторые дополнительные стили внешнего вида сработали для меня. Спасибо!
2
Чтобы добавить к решению @dj.cowan, я удалил свойство позиции .navbar-nav, используя вместо этого позицию .navbar по умолчанию, которая затем сделала раскрывающийся список шириной 100% страницы. Затем я добавил float:right к li в очередь под navbar-right.
Затем я добавил float:right к li в очередь под navbar-right.
li.dropdown {позиция: статическая; float:right}
.dropdown-menu {width: 100%;}
.dropdown-menu > li {display: inline-block;}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html - Использование CSS для отображения выпадающего меню по горизонтали
спросил
Изменено 6 лет, 8 месяцев назад
Просмотрено 4к раз
Я пытаюсь использовать горизонтальный список в веб-части SharePoint. Я просматривал этот код снова и снова и не могу найти проблему. По какой-то причине список по-прежнему отображается вертикально. Любые идеи?
Я просматривал этот код снова и снова и не могу найти проблему. По какой-то причине список по-прежнему отображается вертикально. Любые идеи?
CSS
ул{
заполнение: 0;
стиль списка: нет;
ширина:100%;
выравнивание текста: по центру;
высота: 100 пикселей;
фон: #ffffff центр без повторов;
}
уль ли {
дисплей: встроенный блок;
плыть налево; отступ: 25px 25px 0 125px;
маржа: 0;
положение: родственник;
размер шрифта: 25px; вес шрифта: полужирный; цвет: #FFFFFF;
выравнивание текста: по центру;
}
уль ли а {
дисплей: блок;
цвет: #FFF; отступ: 10px 5px;
текстовое оформление: нет;
}
уль ли а:наведите{
}
ул ли ул. выпадающий список {
минимальная ширина: 150 пикселей; /* Устанавливаем ширину раскрывающегося списка */
ширина: 100%;
дисплей: нет;
положение: абсолютное;
z-индекс: 999;
слева: 0;
плыть налево;
}
ul li:наведите ul. dropdown{
дисплей: встроенный; /* Показать раскрывающийся список */
фон: #FFFFFF;
слева: 0;
ширина:100%;
маржа: 0;
заполнение: 0;
}
ul li ul.dropdown li {
дисплей: встроенный;
плыть налево;
фон: #FFFFFF;
}
dropdown{
дисплей: встроенный; /* Показать раскрывающийся список */
фон: #FFFFFF;
слева: 0;
ширина:100%;
маржа: 0;
заполнение: 0;
}
ul li ul.dropdown li {
дисплей: встроенный;
плыть налево;
фон: #FFFFFF;
}
Список HTML (все еще в процессе; просто тестирую, прежде чем исправить весь текст/ссылки)
Я не занимался этим уже много лет, но мой босс хочет, чтобы я попробовал и уладил эту задачу. -_-
- html
- css
Здесь у вас есть раскрывающийся список
ul li ul.dropdown { ширина: 100%; }
, который имеет ширину 100% по сравнению с
ul li {
положение: родственник;
}
, который здесь виноват. Удаление "Position:relative" выше устраняет вашу проблему.
Ваш ul.dropdown плавает горизонтально, но его ширина заставляет элементы располагаться вертикально. Чтобы проверить это, вы можете установить его min-width примерно до 900px: DEMO
Поскольку ваш ul.dropdown является дочерним элементом своего родителя li , для которого установлено значение display: inline-block; положение: родственник; , он привязан к своим границам, используя width: 100% .
Чтобы решить эту проблему, вы можете удалить position: относительный ваших элементов li , чтобы удалить эту границу. Теперь его ширина : 100% относится к вашему телу .
РАБОЧАЯ ДЕМО
1
Попробуйте отобразить : блок в раскрывающемся списке UL и : встроенный блок в раскрывающемся списке UL .