HTML и CSS. Разработка и дизайн веб-сайтов, Дакетт Джон . Мировой компьютерный бестселлер , Эксмо , 9785041012861 2022г. 2129,50р.
Дакетт Джон
Серия: Мировой компьютерный бестселлер
2129,50р.
-20% после регистрации
В наличии в 25 магазинах
Ангарск, ПродаЛитЪ Дом Книги
Ангарск, ПродаЛитЪ ТЦ МЕГА
Братск, ПродаЛитЪ Меридиан
Братск, ПродаЛитЪ Энергетик
Посмотреть все магазины
Цена в магазине может отличаться
от цены, указанной на сайте.
Поделиться ссылкой в:
Издательство:Эксмо
ISBN:978-5-04-101286-1
Штрих-код:9785041012861
Страниц:480
Тип обложки:Твердая
Год:2022
НДС:10%
Вес:1
Возраст:от 12 лет
Код:60136
Описание
Эта книга — самый простой и интересный способ изучить HTML и CSS.
Смотреть все
1080,00р.
-20% после регистрации
JavaScript для начинающих (2023 г.)
МакГрат Майк
1542,00р.
-20% после регистрации
Soft skills для IT-специалистов.
 Прокачай карьеру и получи работу мечты
(2023 г.)
Прокачай карьеру и получи работу мечты
(2023 г.)Джонс Дон
860,00р.
-20% после регистрации
Сам себе программист. Как научиться программировать и устроиться в Ebay? (2023 г.)
Альтхофф Кори
1755,00р.
-20% после регистрации
Высокопроизводительные Python-приложения. Практическое руководство по эффективному программированию (2022 г.)
Горелик Миша, Йен Освальд
851,50р.
-20% после регистрации
Легкий способ выучить Python 3 (2022 г.
 )
)Шоу Зед А.
822,50р.
-20% после регистрации
Гид Java-разработчика. Проектно-ориентированный подход (2022 г.)
Рауль-Габриэль Урма, Ричард Уорбертон
822,50р.
-20% после регистрации
Машинное обучение: Конструирование признаков. Принципы и техники для аналитиков (2022 г.)
Элис Чжен, Аманда Казари
1862,00р.
-20% после регистрации
Изучаем программирование на Python (2022 г.)
Бэрри Пол
2129,50р.
-20% после регистрации
HTML и CSS. Разработка и дизайн веб-сайтов (2022 г.)
Дакетт Джон
1862,00р.
-20% после регистрации
Изучаем Java (2022 г.)
Сьерра К., Бэйтс Б.
1367,00р.
-20% после регистрации
Алгоритмы. Теория и практическое применение (2021 г.)
Стивенс Род
-20% после регистрации
Не заставляйте меня думать (2021 г.)
Круг Стив
1062,50р.
-20% после регистрации
Учим Python, делая крутые игры (2021 г.)
Свейгарт Эл
1215,00р.
-20% после регистрации
Легкий способ выучить Java (2020 г.)
Пейн Брайсон
1723,00р.
-20% после регистрации
Photoshop CC для начинающих (2020 г.)
Шаффлботэм Роберт
1001,50р.
-20% после регистрации
Легкий способ выучить Python 3 еще глубже (2020 г.)
Шоу Зед А.
994,50р.
-20% после регистрации
Алгоритмы для начинающих. Теория и практика для разработчика (2020 г.)
Луридас П.
624,00р.
-30% после регистрации
Думай как программист. Креативный подход к созданию кода. C++ версия (2018 г.)
Спрол А.
Смотреть все
910,00р.
-20% после регистрации
Первые шаги в мире Minecraft. Неофициальное руководство для игроков (2021 г.)
Айзенменгер Рихард
2197,00р.
-20% после регистрации
Масштабируемые данные. Лучшие шаблоны высоконагруженных архитектур (2022 г.)
Стренгхольт Питхейн
2315,00р.
-20% после регистрации
Бизнес-моделирование и анализ данных. Решение актуальных задач с помощью Microsoft Excel (2021 г.)
Винстон Уэйн
974,00р.
-20% после регистрации
Чистая архитектура. Искусство разработки программного обеспечения (2023 г.)
Мартин Роберт
470,40р.
-30% после регистрации
Требуется знание 1С.
 «1С:Бухгалтерия 8.3»
(2016 г.)
«1С:Бухгалтерия 8.3»
(2016 г.)Постовалова А.
1422,00р.
-20% после регистрации
Красим персонажей в Photoshop. Пошаговые мастер-классы от художницы вебтунов (2023 г.)
Solraka
868,50р.
-20% после регистрации
Python. Великое программирование в Minecraft (2022 г.)
Корягин Андрей Владимирович
972,00р.
-20% после регистрации
Photoshop: Полное руководство. Официальная русская версия (2019 г.)
Фуллер Д. М.
М.
760,00р.
-20% после регистрации
Законы UX-дизайна. Понимание психологии пользователя — ключ к успеху (2022 г.)
Яблонски Джон
851,50р.
-20% после регистрации
Не заставляйте меня думать (2021 г.)
Круг Стив
1295,50р.
-20% после регистрации
100 главных принципов дизайна. Как удержать внимание (2021 г.)
Уэйншенк С.
1249,50р.
-20% после регистрации
Power Query в Excel и Power BI: сбор, обьединение и преобразование данных (2021 г.
 )
)Равив Г.
197,00р.
-20% после регистрации
Планшеты и смартфоны на Android. Простой и понятный самоучитель (2022 г.)
Леонов В.
353,80р.
-30% после регистрации
Полезный смартфон и планшет на Аndroid. Самоучитель: 2 книги в 1 (2016 г.)
Стрельцов В.А., Финкова М.А.
1498,00р.
-20% после регистрации
Blizzard Косплей. Секреты мастерства (2021 г.)
Мэтт Бернс
618,50р.
-20% после регистрации
Стань аниматором с Pixar: 45 заданий для создания собственных персонажей, историй и вселенных (2021 г.)
Бейрут Майкл, Лассетер Джон
1029,00р.
-20% после регистрации
Самоучитель 3ds Max 2020 (2021 г.)
Горелик А.Г.
1723,00р.
-20% после регистрации
Photoshop CC для начинающих (2020 г.)
Шаффлботэм Роберт
1969,00р.
-20% после регистрации
Создание персонажей в Photoshop.
 Полное руководство по цифровому рисованию
(2022 г.)
Полное руководство по цифровому рисованию
(2022 г.)891,00р.
-20% после регистрации
20 простых проектов на Raspberry Pi. Игрушки, инструменты, гаджеты и многое другое (2020 г.)
Сантос Р., Сантос С.
9 книг для тех, кто решил сделать сайт
Ищете литературу о HTML и CSS, конструкторах сайтов, веб-дизайне, типографике и написании текстов? Эта подборка была специально составлена для начинающих программистов, маркетологов, владельцев бизнеса и всех тех, кто решил создать свой сайт — как самостоятельно, так и с помощью подрядчиков.
Книги проверялись по 3 важным критериям:
- авторитетное издательство и автор;
- год печати начиная с 2019, так как литература такого рода быстро устаревает;
-
хорошие отзывы и оценки читателей.

Итак, приступим.
Содержание статьи
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
4. Загмайстер и Уолш: «О Красоте»
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
9. Максим Ильяхов: «Ясно, понятно»
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
Издательство: МИФГод: 2019
О чем книга
Книга в формате комикса для тех, кто переживает, что делать сайты — это сложно и скучно, и боится HTML-тегов. Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
У книги есть главный герой — художница Ким. Она создает сайт и попадает в удивительный мир, полный чудес. В сопровождении ментора по веб-разработке наша героиня окажется в сказочном лесу, будет бороться с драконами ложных ссылок и попадет в город WordPress. А параллельно вместе с Ким читатель изучит HTML и CSS, освоит WordPress и разберется, как выбирать хостинг.
Об авторах
Нейт Купер — IT-специалист, маркетолог и предприниматель. Основатель компаний Simple Labs и Reboot. Обучает веб-дизайну, WordPress и программированию. Бывший работник Apple.
Ким Джи — иллюстратор и графический дизайнер, открыла студию иллюстрации.
Кому будет полезна
Людям, которые не разбираются в программировании, но хотят понять HTML, CSS и WordPress, чтобы создавать свои сайты. Также книга подойдет детям.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
2.
 Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов» Издательство: ЭКСМО
Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов» Издательство: ЭКСМОГод: 2020
О чем книга
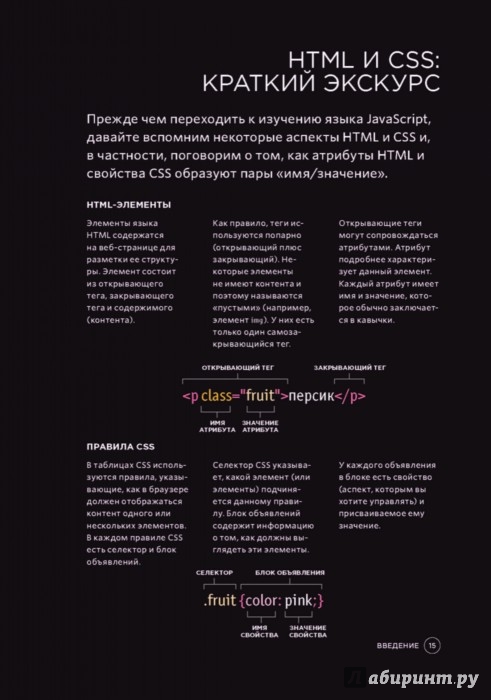
О привлекательном и дружелюбном веб-контенте, HTML и CSS. Вы узнаете, как создать сайт или эффективнее контролировать существующий. Книга отличается простотой, понятными иллюстрациями и примерами, содержит небольшие фрагменты кода.
Автор рассказывает, как спроектировать страницы и собрать свой профессиональный веб-сайт с нуля. Чтобы понять и освоить советы из книги, не нужны предварительные знания.
Об авторе
Джон Дакетт работает с такими компаниями как Diesel, Philips, Nike, Wrangler и Xerox. Он помогает компаниям создавать инновационные цифровые решения уже более 15 лет.
Кому будет полезна
Начинающим программистам — тем, кто начинает изучать HTML и CSS. А также веб-дизайнерам, создателям контента, маркетологам и менеджерам по digital-продажам.
Читайте также: Скоростная разработка HTML5-лендинга при помощи Bootstrap
3.
 E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев» Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»
E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев» Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»Год: 2019
О чем книга
Это подробная инструкция, где есть все о создании сайта: как выбрать домен и хостинг, как работать с движками и SaaS-платформами, как сделать сайт с подрядчиками и многое другое.
В книге есть несколько разделов о работе с лендингами и конструкторами сайтов. Конструктор лендинга — отличный вариант для начинающих и для тех, кто не планирует углубляться в сайтостроение.
Об авторах
Авторов много — это специалисты команды «Текстерры». Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Кому будет полезна
Владельцам малого бизнеса, начинающим предпринимателям, маркетологам и начинающим специалистам по разработке сайтов.
Читайте также: 5 основных форматов сайтов: как выбрать подходящий?
4.
 Загмайстер и Уолш: «О Красоте» Издательство: МИФ
Загмайстер и Уолш: «О Красоте» Издательство: МИФГод: 2020
О чем книга
Загмайстер и Уолш раскрывают эстетику и мощь красивого дизайна. Целью авторов было понять и передать, что такое красота, и как она влияет на жизнь. Они изучают разные сферы: философию, историю и науку, чтобы раскрыть, почему нас так манит все прекрасное, как это влияет на наши чувства и действия. Авторы доказывают нам, что красота делает мир лучше.
Об авторах
Стефан Загмайстер — узнаваемая личность в мировом графическом дизайне 2000-х. Получил множество наград международных фестивалей. Работал в Leo Burnett — рекламном агентстве в Гонконге, а сейчас творит в Нью-Йорке в своей студии дизайна — Sagmeister Inc.
Джессика Уолш — дизайнер, арт-директор и преподаватель. Входит в список Forbes «30 креативных дизайнеров будущего моложе 30». Работает с The New York Times, Jay-Z, Snapchat, Adobe и другими известными брендами.
Кому будет полезна
Дизайнерам, иллюстраторам, архитекторам, фотографам, художникам и всем творческим людям. Если вы хотите создать эстетически безупречный сайт и неравнодушны к красоте, книга вас вдохновит.
Если вы хотите создать эстетически безупречный сайт и неравнодушны к красоте, книга вас вдохновит.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
Издательство: БомбораГод: 2020
О чем книга
Это пошаговое руководство про запуск интернет-магазина. Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Об авторах
Александр Верес — практик, основал более 30 интернет-магазинов. Этот опыт вошел в основу книги.
Павел Трубецков — директор по маркетингу международной IT-компании — платформы CS-Cart. Спикер масштабных конференций по digital-маркетингу.
Кому будет полезна
Всем, кто хочет создать свой интернет-магазин, а также занимается разработкой интернет-магазинов для других компаний.
Читайте также: Продвижение интернет-магазина и сайта для бизнеса: 8 важных отличий
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
Издательство: МИФГод: 2020
О чем книга
Книга в основном рассказывает о верстке макетов для печати, однако автор делится мыслями, которые применимы и в работе над сайтами. Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Это практическое руководство с правилами и примерами составления композиционных схем верстки. В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
Об авторе
Ричард Пулин — соучредитель, директор по дизайну и руководитель Poulin+Morris Inc. — известной консультационной фирмы по дизайну в Нью-Йорке.
— известной консультационной фирмы по дизайну в Нью-Йорке.
Кому будет полезна
Начинающим дизайнерам и дизайнерам-любителям, верстальщикам и тем, кто хочет создавать красивые и понятные сайты.
Читайте также: Как создать макет сайта: основы
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
Издательство: МИФГод: 2020
О чем книга
Современное издание образцового руководства Джорджа Нельсона. Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
В 2020 году МИФ выпустил эту книгу на русском языке в новом свежем облике.
Об авторе
Джордж Нельсон — американский промышленный дизайнер и теоретик. Основоположник модернистского дизайна.
Кому будет полезна
Всем, чья работа связана с визуалом — дизайнерам, фотографам, художникам, иллюстраторам, архитекторам. Если вам небезразличен внешний вид вашего будущего сайта — прислушайтесь к советам автора.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
Издательство: Олимп-БизнесГод: 2019
О чем книга
Книга для дизайнеров, которые планируют пойти дальше разовой разработки сайта. Автор раскрывает нюансы, как сделать крутой и удобный продукт, получить основные навыки дизайнера, дорасти до профессионала и развить личный бренд.
В книге краткая история автора — его пятилетний путь от новичка-самоучки до профи; советы о построении дизайн-процесса, проведении исследований, создании визуального стиля; описания принципов и паттернов, на которые дизайнер опирается в своей работе.
Об авторе
Илья Сидоренко — дизайнер интерфейсов, развивает сервис грузоперевозок Tranzet. Изучает пользователей, общается с разработчиками и инвесторами. Проектировал финансовые сервисы для трех крупных российских банков и мировой платежной системы.
Кому будет полезна
Дизайнерам, студентам, продукт-менеджерам и всем, кто стремится к профессиональному развитию в этой области.
Читайте также: 6 мифов о разработке сайтов, в которые вам нужно прекратить верить
9. Максим Ильяхов: «Ясно, понятно»
Издательство: Альпина ПаблишерГод: 2020
О чем книга
Книга попала в подборку как качественный материал по работе с текстами — это не менее важно, чем техническая и визуальная составляющие сайта. «Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
В книге более 50 инструментов для прокачки текста. Вы узнаете, как справиться с предвзятостью читателей и настроить их на верное восприятие информации; как сделать текст интереснее, не меняя содержания; как грамотно использовать примеры, антипримеры, аналогии, метафоры и слоганы.
Об авторе
Редактор, создатель сервиса для проверки текстов «Главред». Работал с такими проектами как «Мегаплан», «Тинькофф-журнал», журнал «Код». Автор более 400 статей о копирайтинге и смежных сферах. Кандидат педагогических наук.
Кому будет полезна
Всем, чья работа связана с текстом и коммуникацией с клиентом — копирайтерам, маркетологам, бизнес-тренерам, блогерам и предпринимателям.
Высоких вам конверсий!
Изображение: freepik.com
Автор этого поста:
Анна Черная, автор videoinfographica.com — блога об онлайн-образовании.
20-05-2021
HTML и CSS: Дизайн и создание веб-сайтов Джона Дакетта
Перейти к рейтингам и обзорамОцените эту книгу
Джон Дакетт
Оцените эту книгу
Каждый день все больше и больше людей хотят изучить HTML и CSS. К профессиональным веб-дизайнерам и программистам присоединилась новая аудитория, которой нужно немного знать код для работы (обновить систему управления контентом или интернет-магазин) и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги по HTML и CSS сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
К профессиональным веб-дизайнерам и программистам присоединилась новая аудитория, которой нужно немного знать код для работы (обновить систему управления контентом или интернет-магазин) и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги по HTML и CSS сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
• Представляет HTML и CSS таким образом, чтобы сделать их доступными для всех — любителей, студентов и профессионалов — и все в полноцветном режиме.
• Обладает уникальной структурой, которая позволяет вам проходить главы от начала до конца или просто углубляться в темы, представляющие особый интерес на досуге. . Вам захочется, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме! 9Об авторе автор более дюжины книг по веб-дизайну, программированию, удобству использования и доступности. Он курировал конференции по веб-программированию и был консультантом по веб-стратегии, часто кодируя внешние интерфейсы для проектов и разрабатывая архитектуры для внутреннего программирования. Он является автором бестселлеров «HTML и CSS: дизайн и создание веб-сайтов» и «JavaScript и jQuery: интерактивная интерфейсная веб-разработка».
Он является автором бестселлеров «HTML и CSS: дизайн и создание веб-сайтов» и «JavaScript и jQuery: интерактивная интерфейсная веб-разработка».
Что ты думаешь?
Оценить эту книгу
Поиск по тексту рецензии
Показано 1–30 из 404 рецензий
2 марта 2013 г.Заслуживает внимания: это великолепно выглядящая книга. Макет и дизайн на высшем уровне, легко читается, есть много иллюстраций и примеров всего обсуждаемого.
Проблема с книгой в том, что я не уверен, кто ее читатель. Если вы уже знаете HTML и CSS, большая часть книги, вероятно, вам не по плечу. Если вы новичок, то это может быть выше вашего понимания, поскольку оно исследует темы вместо того, чтобы действительно вникать в «как».
Информации достаточно, чтобы ее стоило прочесть. В частности, в разделе CSS есть несколько полезных советов, и даже если вы какое-то время занимаетесь веб-дизайном, вы найдете полезную информацию о том, куда движется HTML 5. Это также быстрое и легкое чтение, поэтому, даже если вы не получите многого от книги, вы, вероятно, получите достаточно, чтобы окупить потраченное на нее время.
Это также быстрое и легкое чтение, поэтому, даже если вы не получите многого от книги, вы, вероятно, получите достаточно, чтобы окупить потраченное на нее время.
Кэти
62 отзыва6 подписчиков
13 февраля 2013 г. После изучения COBOL и FORTRAN в колледже (когда вы таскали коробки с перфокартами) я поклялся, что больше не хочу заниматься кодированием или программированием. Да и нужно ли мне было это знать? Затем я запустил сайт на WordPress и, будучи дизайнером, очень хотел либо настроить шаблон, который я использовал, либо создать его с нуля, как я и хотел. Итак, я начал изучать HTML и CSS онлайн через CodeLesson.com и обнаружил, что мне нужно еще несколько ресурсов. Эта книга НАСТОЛЬКО хороша. Во-первых, я ценю хороший графический дизайн (поскольку я сам занимаюсь этим в качестве идентификатора электронного обучения и разработчика) и важность визуального представления информации. Эта книга прекрасна. И он шаг за шагом знакомит новичка с основами, не добавляя вещей, которые, как я знаю, мне понадобятся позже, но не должны знать в данный момент (и все равно забудут). Очень нравится, очень рекомендую.
Очень нравится, очень рекомендую.
3 июня 2020 г.
Четко организованное руководство для начинающих по HTML/CSS с эффективно представленными примерами. Хотя это не справочник, как новичок, я обнаружил, что он намного полезен в качестве справочника по сравнению с полными справочниками. Эта книга поможет вам усвоить практически все принципы HTML/CSS и заложить прочную основу.
29 мая 2018 г.
Мой первоначальный отзыв: «Отличное минималистское руководство по веб-разработке с большим вниманием к полиграфическому дизайну. Это похоже на журнал размером с книгу, написанный для класса, но, к счастью, его намного легче читать, чем любой учебник. на предмет.»
Обновление 1: Эта книга представляет собой хороший снимок HTML в 2011 году, но с тех пор изменилось достаточно, чтобы эта книга устарела. Я думаю, что эта книга дает вам некоторый легкий доступ к некоторым основам, но это все. Если бы я взял эту книгу сейчас, она не рассказала бы мне, что мне нужно знать, чтобы писать хорошие HTML и CSS.
Если бы я взял эту книгу сейчас, она не рассказала бы мне, что мне нужно знать, чтобы писать хорошие HTML и CSS.
Обновление 2 (2016 г.): я думаю, что время книг по HTML и CSS прошло. Такие сайты, как Codecademy (бесплатно), Code School (по подписке) и многие другие сайты онлайн-обучения (многие из них бесплатны для использования) гораздо лучше справляются со своей работой, обучая вас всему тому, чему пытается научить обновленная версия этой книги. . Такие вещи, как изучение AngularJS и Bootstrap для создания веб-сайта на основе JSON, использующего шаблон Model View View-Model (MVVM), должны быть более практическим опытом, чем чтение книги. Самое ценное, что я узнал о HTML и CSS, — это простое обучение современным веб-технологиям в сочетании с устранением неполадок, с которыми я сталкиваюсь, с помощью таких ресурсов, как StackOverflow, W3Schools, Mozilla Developer’s Network и т. д. Когда вы что-то создаете, вы учитесь. как построить. Это парадигма разработки программного обеспечения.
Обновление 3 (2018): Хорошо, хорошо, время книг по HTML и CSS еще не закончилось. По крайней мере, для CSS, я думаю, вам следует ознакомиться с «CSS in Depth» Кита Дж. Гранта, если вы ищете хороший совет и чистые знания о том, как эффективно использовать CSS в веб-разработке, особенно при масштабировании до больших веб-приложений. . Обратите внимание, что «CSS in Depth» не охватывает все аспекты, которые подразумевает эта рецензируемая книга, но и эта книга тоже!
Читать
23 марта 2020 г.Ради всего хорошего, что есть в этом мире, НИКТО НЕ ПРОСИТ МЕНЯ ИСПОЛЬЗОВАТЬ НИЧЕГО, ЧТО Я ПРОЧИТАЛ В ЭТОМ УЧЕБНИКЕ, ПОТОМУ ЧТО Я НИЧЕГО НЕ ПОНЯЛ.
*глубокий вдох*
да, похоже мне не суждено быть кодером. ооооооочень расстроился по этому поводу. 😛
18 августа 2018 г.
Сделайте свой веб-сайт красивым
18 августа 2018 г.
Еще один университетский учебник, и, честно говоря, мне, наверное, не следует разглагольствовать об университетских учебниках, тем более что все эти книги как правило, можно найти бесплатно в Интернете. Как вы, вероятно, заметили, эта книга в основном посвящена веб-разработке, хотя эта книга больше о том, как сделать веб-сайт красивым, а не о том, как на самом деле заставить веб-сайт делать причудливые вещи. Тем не менее, на самом деле наши лекторы и наставники, кажется, никогда не ссылаются конкретно на эту книгу, а скорее отсылают нас к школам w3, а именно потому, что почти все, что вам нужно знать о веб-разработке, находится там.
Однако, как книга, она составлена довольно хорошо и далеко не так плотна, как некоторые другие учебники, с которыми я столкнулся. Имейте в виду, что, как и все университетские учебники, я очень сомневаюсь, что когда-нибудь снова буду их просматривать после получения степени, тем более что веб-разработка на самом деле не та область, которой я хочу заниматься. В любом случае, с такими системами управления контентом, как Wix, возникает вопрос, будет ли в будущем работа для веб-разработчиков.
В любом случае, с такими системами управления контентом, как Wix, возникает вопрос, будет ли в будущем работа для веб-разработчиков.
На самом деле, это, наверное, глупый вопрос, потому что, конечно, для веб-разработчиков найдется работа, хотя у меня складывается впечатление, что, хотя работы для них очень много, иметь университетское образование не имеет смысла. Это то, что вам действительно нужно для создания веб-страниц. На самом деле, есть группа студентов (заметьте, постмиллениалов), которые пишут веб-страницы с 12 лет. Честно говоря, это совсем не удивительно, учитывая, что технически я подпадаю под эту категорию, хотя, когда мне было 12 лет, Интернета, каким мы его знаем сегодня, практически не существовало — все были модемы с коммутируемым доступом и доски объявлений. На самом деле, это была эра Commodore 64, и в старших классах школы мы обменивались дисками с пиратским программным обеспечением.
Дело в том, что я из тех людей, которые многому учатся не читая, а делая, поэтому я действительно наслаждаюсь университетом – то, что мы учимся, нам в значительной степени приходится применять на практике в отношении к нашим заданиям. Имейте в виду, я боюсь своего задания по веб-программированию, особенно потому, что дизайн на самом деле не является моей сильной стороной, хотя я собираюсь сделать все возможное, чтобы создать что-то действительно красивое. Однако загвоздка в том, что, хотя вы можете работать в парах, командная работа на первом курсе может быть действительно удачной, особенно с учетом количества людей, которые фактически бросают университет на первом курсе. Я бы дал ссылку на веб-сайт, просто чтобы вы могли видеть, насколько это плохо, но, к сожалению, он защищен паролем, поэтому, думаю, мне просто придется оставить его для моего лектора и однокурсников.
Имейте в виду, я боюсь своего задания по веб-программированию, особенно потому, что дизайн на самом деле не является моей сильной стороной, хотя я собираюсь сделать все возможное, чтобы создать что-то действительно красивое. Однако загвоздка в том, что, хотя вы можете работать в парах, командная работа на первом курсе может быть действительно удачной, особенно с учетом количества людей, которые фактически бросают университет на первом курсе. Я бы дал ссылку на веб-сайт, просто чтобы вы могли видеть, насколько это плохо, но, к сожалению, он защищен паролем, поэтому, думаю, мне просто придется оставить его для моего лектора и однокурсников.
О, и кое-что, что я узнал о веб-разработке, это то, что существует множество запретов и много вещей, которые у меня нет выбора, кроме как делать, когда я пишу что-то, скажем, в Blogger. Ну, я мог бы создать свой собственный веб-сайт, но, честно говоря, Google (и WordPress) сделали всю тяжелую работу за меня, поэтому все, что мне нужно сделать, это просто написать материал, так что я не буду беспокоиться. Тем не менее, мне интересно, что мне может сойти с рук Javascript на этих сайтах.
Тем не менее, мне интересно, что мне может сойти с рук Javascript на этих сайтах.
- наука
Раиса
22 отзыва4 подписчика
19 апреля 2017 г.Эта книга — самое простое введение в HTML и CSS, которое я нашел. Я начал читать несколько других книг, прежде чем нашел эту, и все они начинаются с большого количества ненужной справочной информации (Что такое браузер? Как работает Всемирная паутина?), прежде чем перейти к фактическому «как» создать сеть. страница.
Единственная жалоба, которая у меня осталась после прочтения (почти всей) книги, заключается в том, что теперь я не совсем уверен, с чего начать. В качестве последнего шага автору было бы полезно сказать: «Теперь, когда я рассказал вам обо всем этом, вот с чего вам следует начать». Но я также вижу, что делать это не имеет смысла, потому что все читают книгу по разным причинам. Я предполагаю, что вы просто начинаете с написания HTML, а затем CSS, чтобы соответствовать этому HTML, загружаете все эти файлы на свой сервер веб-хостинга, и вуаля, у вас есть свой веб-сайт. В теории.
В теории.
В любом случае, эта книга действительно помогла мне начать веб-проект, который я вызвался взять на себя, но откладывал последние четыре месяца. Я не могу сказать, что HTML или CSS, которые я пишу, вероятно, являются самыми чистыми на этой очень ранней стадии, и мне постоянно приходится возвращаться и просматривать практически все, но у меня есть веб-сайт, и я эта книга, чтобы поблагодарить за это!
21 сентября 2013 г.
Первое, что меня поразило в этой книге, это то, что она прекрасна. Я не шучу. Потрясающее визуально руководство по дизайну кода.
Все становится еще лучше, если добавить к этому тот факт, что в целом читать тоже было приятно. Трудно оторваться от книги, когда она почти идеально настроена. Единственный раз, когда я совершал подвиг, был из-за полного истощения и позже в книге, когда мне пришлось опробовать некоторые из более сложных, но просто объясненных примеров. Действительно, эта книга гениальна.
Прелесть этой книги в том, что ее легко читать. Он берет сложный и часто разочаровывающий мир HTML и CSS и очищает его. Все разбито на части и постоянно изучается, оставляя вас освеженными как сложными, так и более простыми моментами.
Ближе к концу книги были мелкие недочеты. «Два» или «три» заголовка, которые были неправильно помечены или расположены неправильно. Очевидная опечатка со ссылкой на несуществующий тег. Это было очевидно только потому, что работа в целом очень близка к безупречной
Лучшее, что я могу сказать об этой книге, это вот что. Я прочитаю это снова. Скоро. Я полностью ожидаю, что он понравится и во второй раз.
- фавориты дизайна 2013 года
21 июля 2012 г.
У меня была работа над веб-сайтом, и я решил сделать ее «правильно» (просто для ясности… это саркастические цитаты). «Правильный» (опять же) способ сделать веб-сайт — это разделить содержимое формы с помощью HTML в сочетании с CSS. Теперь CSS довольно неприятный, но как только вы подниметесь по кривой обучения, это привлекательная модель.
Теперь CSS довольно неприятный, но как только вы подниметесь по кривой обучения, это привлекательная модель.
Итак, я взял эту книгу. Это превосходно.
+ Это и инструкция, и справочник.
+ Это вводный и содержит более подробную информацию.
+ Отлично смотрится с кучей цветных примеров.
+ В нем есть код для создания каждого примера прямо здесь для вас.
+ Он ответил на все вопросы, с которыми я сталкивался.
+ У него отличный индекс с парой справочных разделов, таких как свойства CSS.
Это одна из лучших технических книг, которыми я пользовался. «Более приятный способ учиться»… так пишет автор на своем сайте. Ура этому!
Апрель
495 отзывов15 подписчиков
16 мая 2016 г. Если вы ищете книгу по HTML/CSS, которая действительно вызовет у вас интерес к HTML/CSS, приобретите эту книгу. Это так красиво и просто, и кодирование выглядит красиво и просто.
Я не читал каждое слово, но если бы у меня было больше времени и энергии, я бы обязательно это сделал.
Пожалуй лучший учебник моей МЛИС.
- библиотека-учебник
Джессика
2523 отзыва31,7 тыс. подписчиков
10 апреля 2018 г.так информативно! информация изложена очень исчерпывающим образом и делает изучение кодирования очень доступным.
4 звезды
Addison
135 отзывов6 подписчиков
7 мая 2019 г.Очень информативно и хорошо организовано. Я могу вернуться к этой книге при создании внутреннего веб-сайта, которым пользуется мой рабочий офис, но в большинстве случаев нужную информацию проще найти в Интернете.
Май
545 отзывов127 подписчиков
2 декабря 2019 г. Эта книга обязательна к прочтению новичками в веб-дизайне/разработке. На мой взгляд, серия Head first намного лучше, потому что она действительно объясняет каждую новую концепцию или правило в мельчайших подробностях.![]() В любом случае мне понравилась эта книга, и я настоятельно рекомендую ее новичкам в области веб-разработки.
В любом случае мне понравилась эта книга, и я настоятельно рекомендую ее новичкам в области веб-разработки.
- веб-дизайн
C
1095 отзывов1050 подписчиков
16 сентября 2021 г.Это самая визуально приятная книга по веб-дизайну, которую я когда-либо читал. Он логически организован и хорошо объясняет концепции, используя простые термины, примеры кода и красивые иллюстрации. Хотел бы я, чтобы он был у меня, когда я впервые изучал HTML и CSS. Книга фокусируется на основах HTML и CSS (включая немного HTML5 и CSS3), но также есть несколько страниц о процессе проектирования, поисковой оптимизации и аналитике.
Я выиграл экземпляр этой книги в конкурсе на Твиттере подкаста The East Wing, одного из моих любимых подкастов о веб-дизайне. Автор появился в Эпизоде 11: Книжный процесс с Джоном Дакеттом.
Стоковые фото
• iStock Photo
• Getty Images
• Veer
• Stock. XCHNG
XCHNG
• Fotolia
Тестирование браузера
• Adobe BrowserLab • Adobe BrowserLab (бесплатно) 9)
• CrossshotBrowser08
• Тестирование (платно)
Текст
• Оставьте размер основного текста 16 пикселей, затем отрегулируйте другие размеры шрифта, используя масштаб.
• Установка размера шрифта в пикселях — лучший способ убедиться, что он выглядит так, как вы задумали, потому что проценты и em варьируются в зависимости от размера текста, установленного в браузере.
• Высота строки должна быть 1,4–1,5 em.
• Скрыть текст с отступом: -9999px.
Источники шрифтов с открытым исходным кодом
• Font Squirrel
• Fontex
• Открытая библиотека шрифтов
• Веб-шрифты Google
Источники коммерческих шрифтов
• Typekit
• Kernest
• Fontspring
Таблицы стилей
• Заполнение ячеек.
• Сделайте заголовки жирным шрифтом и прописными буквами, а также добавьте цвет фона или подчеркните.
• Заштриховывать чередующиеся ряды.
• Используйте text-align для выравнивания числовых столбцов по правому краю.
Стилизация форм
Используйте formalize.me для единообразного оформления форм в разных браузерах.
Выравнивание элементов управления формы (просмотрите исходный код в этом примере, чтобы увидеть HTML и CSS)
• Добавьте класс title к элементам, содержащим заголовки форм.
• Плавающий класс заголовка слева.
• Установите ширину класса заголовков, чтобы они были одинаковой ширины.
• Используйте выравнивание текста, чтобы выровнять заголовки по правому краю, и используйте отступы, чтобы поместить зазор между заголовками и элементами управления формы.
• Задайте ширину и используйте padding-bottom, чтобы разместить вертикальное пространство между строками.
• Выровняйте кнопку отправки по правому краю.
Онлайн-инструменты для построения каркасов (платные)
• Mockingbird
• Lovely Charts
SEO
SEO на странице
• Ключевые слова должны быть в этих местах:
• Название страницы
• URL
• Заголовки
• Текст (2-3 раза в теле)
• Текст ссылки
• Альтернативное изображение text
• Метаописания
SEO вне страницы
• Заставьте другие сайты ссылаться на ваш, особенно сайты с похожим содержанием.
• Ссылки, содержащие ключевые слова, более релевантны.
• Убедитесь, что слова в ссылках на ваши сайты также появляются на странице, на которую делается ссылка.
Аналитика
Прямой трафик — это трафик, который пришел не с другого сайта. Посетитель мог ввести URL-адрес или щелкнуть ссылку в электронном письме или документе.
- научно-популярный веб-дизайн
29 июня 2022 г.
Хотел бы я иметь это, когда только начинал. Моя первая книга о веб-дизайне была «CSS для чайников», и она открыла мне глаза на новые возможности. После нескольких лет, когда вы не касались HTML или CSS напрямую, это было прекрасным освежением, чтобы снова начать что-то делать.
Мое понимание веб-дизайна началось через призму CSS. Оглядываясь назад, начать изучать веб-дизайн, сначала поняв мощь и возможности структуры — с помощью HTML, — было бы гораздо лучшим первым шагом.
Настоятельно рекомендую всем, кто думает, что не может создать веб-сайт, или кому интересно, насколько это просто. Это пошаговое объяснение любых «первых шагов в Интернете» и прекрасное освежение основ для тех, кто хочет освежиться.
Это пошаговое объяснение любых «первых шагов в Интернете» и прекрасное освежение основ для тех, кто хочет освежиться.
24 августа 2020 г.
Первое, что вы заметите в этой книге, это то, насколько она визуально ошеломляющая и привлекательная, а также красиво составленный формат и макет. Книга значительно устарела, написана до HTML5 и CSS3 со ссылками на предстоящую спецификацию. Он вполне актуален концептуально, но устарел. Тем не менее, это отличное и простое чтение для начинающих, и я настоятельно рекомендую его, но найдите другой источник или подход для изучения более современного кода.
12 ноября 2020 г.
Введение в HTML и CSS, которое поможет вам создавать достойные веб-сайты. Контент представлен очень стильно, что полезно, потому что он ориентирован на внешний дизайн. Главный недостаток заключается в том, что на данный момент он устарел; HTML5 был только что выпущен, когда это вышло. Однако это не является большим недостатком, потому что многое все еще сохраняется, а знание исторических подходов неплохо.
Сара
820 отзывов150 подписчиков
25 февраля 2012 г.Wiley прислал мне копию этой книги по HTML и CSS для обзора, потому что я преподаю вводный курс веб-дизайна в художественном колледже (Pacific NW College of Art). Я обычно не оцениваю технические/веб-книги здесь, на Goodreads, потому что они в основном отстой, но эта отлично подходит для дизайнеров/художников/людей, не разбирающихся в технологиях. Это будет моим обязательным текстом в следующем семестре — это так хорошо сделано.
- tech web
12 апреля 2021 г.
Очень привлекательная настольная книга с широкоформатными иллюстрациями HTML и CSS, которые были актуальны на момент написания книги в 2011 году. Если вы ищете полезные инструкции , вы получите гораздо больше от бесплатных онлайн-материалов MDN.
- компьютеры и программирование html-css
7 апреля 2020 г.
Что ж, это хорошая книга, которую никто не может отрицать!
Однако практической информации не хватает, и она не очень профессиональна. HTML устарел, и вы всегда будете использовать языки программирования для создания современных и профессиональных веб-сайтов. Это глупо, я знаю. Но даже при серьезном подходе, основанном исключительно на HTML и CSS, я был поражен цифровой красотой, которую можно создать всего несколькими строками кода.
HTML устарел, и вы всегда будете использовать языки программирования для создания современных и профессиональных веб-сайтов. Это глупо, я знаю. Но даже при серьезном подходе, основанном исключительно на HTML и CSS, я был поражен цифровой красотой, которую можно создать всего несколькими строками кода.
Учебник представляет собой прекрасное практическое введение в веб-дизайн, который постепенно увеличивает сложность кода. Практических занятий нет, но главы и темы составлены так, что как-то слышишь свое призвание и хочется попробовать применить что-то самостоятельно. При программировании на языке программирования вы часто чувствуете себя перегруженным теорией, лежащей в основе, которую вы изо всех сил пытаетесь понять, в то время как уценка и стилизация сразу же практичны. После того, как вы прочитаете о соответствующих концепциях, вы сразу же почувствуете, что способны понять, о чем они.
Это подводит меня к другому моменту. Часто учебники по компьютерным наукам дают хорошее понимание базовой теории, но заставляют вас задуматься о том, как они применяются в реальном мире. Что мне особенно понравилось в HTML & CSS , так это то, что Дакетт предлагает практические советы. Это облегчает переход от , зная, что есть , к , зная, как это лучше всего применить (как это делают профессионалы) . Конечно, вы не станете профессионалом, просто прочитав о том, что делать. Но когда на практике вы вдруг задаетесь вопросом о том, как лучше двигаться дальше, у вас будет наставник, от которого можно получить утешительный совет.
Что мне особенно понравилось в HTML & CSS , так это то, что Дакетт предлагает практические советы. Это облегчает переход от , зная, что есть , к , зная, как это лучше всего применить (как это делают профессионалы) . Конечно, вы не станете профессионалом, просто прочитав о том, что делать. Но когда на практике вы вдруг задаетесь вопросом о том, как лучше двигаться дальше, у вас будет наставник, от которого можно получить утешительный совет.
Должна также сказать, что эта книга — поистине завораживающая дизайнерская работа. Есть что-то действительно убедительное в идеально оформленной книге по дизайну. На странице сравнительно мало текста, выровненного по трем колонкам, с красочно выделенными списками кодов и часто всплывающими изображениями очень большого размера. Все на визуально комфортных фонах. И с примерами в конце каждой главы, которые достаточно впечатляющи, чтобы вы сразу же почувствовали себя комфортно, возможно, даже придали сил.
Объяснения краткие, как того требуют проектные решения, но при этом подробные и достаточно технические. Раздел о разрешениях изображений является хорошим примером. Большинство читателей знают о пикселях своих различных устройств и, возможно, купили что-то, основываясь на обещаниях, что более высокое разрешение обещает более четкое изображение. Тем не менее, чтобы создать приятный дизайн веб-сайта, необходимо понимать, что происходит на самом деле. С этой целью вводятся технические понятия и соотносятся с их происхождением в печати.
Раздел о разрешениях изображений является хорошим примером. Большинство читателей знают о пикселях своих различных устройств и, возможно, купили что-то, основываясь на обещаниях, что более высокое разрешение обещает более четкое изображение. Тем не менее, чтобы создать приятный дизайн веб-сайта, необходимо понимать, что происходит на самом деле. С этой целью вводятся технические понятия и соотносятся с их происхождением в печати.
Однако есть и важные недостатки. По крайней мере, в моем выпуске 2011 года было очень мало информации об отзывчивости и о том, как сделать ваш сайт совместимым с экранами разных размеров. Есть спорадические упоминания о необходимости использовать относительные меры и тому подобное, но нет систематического введения в такие понятия, как мобильность в первую очередь, гибкие макеты и тому подобное. Есть раздел о верстке, но и в этом отношении мое издание довольно устарело. Сегодня макет flexbox, вероятно, заслужил бы отдельную главу.
Тем не менее, по этим вопросам, конечно же, существует избыток других источников для консультаций (и они вполне могут быть рассмотрены и исправлены в самом последнем издании). В целом я чувствую, что многому научился из HTML & CSS и хотел бы вернуться к нему для вдохновения в решении проблем. Настоятельно рекомендуется — она обязательно станет одной из самых потрясающих книг на вашей полке.
В целом я чувствую, что многому научился из HTML & CSS и хотел бы вернуться к нему для вдохновения в решении проблем. Настоятельно рекомендуется — она обязательно станет одной из самых потрясающих книг на вашей полке.
Рейтинг: 4/5
- разработка программного обеспечения
23 ноября 2019 г.
Книга Джона Дакетта по HTML/CSS имеет потрясающий формат и стиль, но, к сожалению, сильно устарела. Я новичок в веб-разработке, и мне очень понравился захватывающий визуальный дизайн, предложенный в этой книге. Было приятно учиться по физической книге, а не по экрану. Поскольку я уже пишу код, полезно иметь неэлектронный ресурс. Хотя Дакетт много говорит о «грядущих» HTML5 и CSS3, он написал книгу до появления макетов CSS Flexbox и Grid, поэтому читателям придется искать где-нибудь еще, чтобы изучить этот современный синтаксис. Я мог не заметить упущение Flexbox/Grid, но причина, по которой я не мог поставить книге пять звезд, была на самом деле из-за устаревшего взгляда на гибкие макеты. Все онлайн-источники в наши дни советуют новым веб-разработчикам разрабатывать гибкие макеты с мышлением «сначала мобильные», в то время как эта книга по-прежнему предполагает, что статические веб-страницы иногда могут быть полезны. Это, конечно, уже не так. И до тех пор, пока новые разработчики знают об этой книге, я настоятельно рекомендую ее им.
Все онлайн-источники в наши дни советуют новым веб-разработчикам разрабатывать гибкие макеты с мышлением «сначала мобильные», в то время как эта книга по-прежнему предполагает, что статические веб-страницы иногда могут быть полезны. Это, конечно, уже не так. И до тех пор, пока новые разработчики знают об этой книге, я настоятельно рекомендую ее им.
7 августа 2021 г.
Я получил много рекомендаций по этой книге, касающихся HTML и CSS для начинающих. По правде говоря, он охватывает фундаментальные принципы разработки внешнего интерфейса в отношении HTML и CSS, хотя, к сожалению, это первое и последнее издание, выпущенное, по-моему, в 2011 году. Довольно устаревший. Охват HTML5 и семантических элементов очень скудный и неубедительный для принятия.
То же самое касается адаптивного дизайна, вы можете почувствовать, что автор не предполагает, что многие посетители веб-сайта будут использовать устройства с различными размерами экрана.
Все последнее извиняется из-за даты выпуска, тогда Интернет был совсем другим.
В целом, отличная книга, если бы это был ~ 2011 год, достойная книга в настоящее время. Хотя я бы не рекомендовал его, я прочитал его из любопытства и многочисленных рекомендаций.
8 октября 2022 г.
Красиво оформлено и очень полезно для начинающих. Как и в любой книге по кодированию — некоторые из них уже устарели на момент печати. Джон Дакетт хорошо справляется с балансировкой концепций и особенностей HTML и CSS. Сейчас у нас новые версии каждого языка, поэтому некоторые примеры менее актуальны. Но это ожидаемо.
Последняя треть немного затягивается, если вы просто хотите выучить два языка. Если вы хотите научиться создавать и контролировать свой собственный веб-сайт, последняя треть будет полезна.
- кодирование
2 января 2020
Безумно легкое чтение. Для тех, у кого есть опыт кодирования не веб-материалов более низкого уровня, таких как C ++, я обнаружил, что это отличное место для начала создания веб-страницы. Книга начинается с детских шагов, и это было бы хорошо для пещерного человека, который только что подошел к компьютеру.
Для тех, у кого есть опыт кодирования не веб-материалов более низкого уровня, таких как C ++, я обнаружил, что это отличное место для начала создания веб-страницы. Книга начинается с детских шагов, и это было бы хорошо для пещерного человека, который только что подошел к компьютеру.
И, наконец, страницы отлично оформлены. Вы знаете, что читаете работу кого-то с отличными дизайнерскими навыками, когда просматриваете эти краткие страницы, похожие на инфографику.
23 февраля 2023 г.
Визуально книга выглядит великолепно. Однако он сильно устарел и требует обновления. Я не рекомендую эту книгу новичкам, будет сложно учиться по ней, а потом придется заново учить много вещей, которые изменились за последние 12 лет.
- из исследований
11 мая 2021 г.
Я использую эту книгу для своего класса в течение 4 лет. Он кратко написан и относительно прост в использовании для создания моей презентации PowerPoint. Это делает обучение не таким академическим, а веселым и легким.
9 марта 2021 г.
Я никогда не думал, что программирование — это то, на что я способен, но эта книга упростила понимание благодаря великолепным визуальным эффектам, которым можно следовать!
Показано 1 — 30 из 404 отзывов
Другие отзывы и оценки
Не можете найти то, что ищете?
Получите помощь и узнайте больше о дизайне.
Справочный центр
HTML и CSS: Дизайн и создание веб-сайтов, Джон Дакетт | Кэрри Робертс | 23 Code Street
В настоящее время существует так много способов научиться кодированию, и ключом к тому, чтобы стать хорошим разработчиком, является много практики! Вы можете попробовать семинары по кодированию, классы сообщества и онлайн-программы, такие как Codeacademy. Имея так много отличных онлайн-инструментов, не пренебрегаем ли мы потенциалом скромного учебника? Является ли использование печатной книги для изучения цифровых навыков нелогичным и, возможно, немного скучным?
Наш стажер по маркетингу и новичок в программировании, Кэрри, проверит это в нашей новой серии блогов! Она будет просматривать практические книги по кодированию и давать ей два цента за них. Кэрри начинает с HTML и CSS: Дизайн и создание веб-сайтов Джона Дакетта. Посмотрите, что она сказала ниже.
Кэрри начинает с HTML и CSS: Дизайн и создание веб-сайтов Джона Дакетта. Посмотрите, что она сказала ниже.
- Nice AF Visuals
Лучшее в этой книге то, насколько она приятна визуально. Каждая страница красочна и имеет минималистский макет, который не перегружает читателя информацией. Дакетт использует соответствующие скриншоты для иллюстрации тем и кода, полноцветную инфографику и разнообразный лаконичный контент, чтобы вы действительно получали удовольствие от использования книги. Совершенно очевидно, что при написании этой книги учитывались принципы UX-дизайна не только из-за того, насколько приятно на нее смотреть, но и из-за того, насколько интуитивно ей можно следовать новичку. Ему удалось в доступной форме представить потенциально запутанные концепции.
Я беспокоился о том, как связать учебник с реальным кодом на компьютере, но в книге удалось показать, как код будет выглядеть на экране, часто с изображениями кода, отображаемыми на ноутбуке, вместе с выводом кода .
Примеры кода в книге окрашены так же, как в текстовом редакторе, а отдельные элементы часто помечены дополнительными пояснениями.
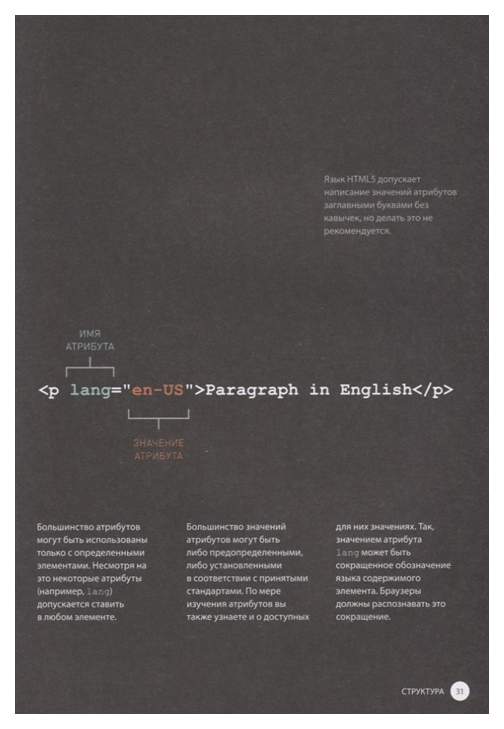
Когда код представлен, он полностью объяснен примерами, инфографикой и снимками экрана реального кода, например, на этом изображении, которое разбивает тег
в HTML.
Более пристальный взгляд на тег абзацаЭто похоже на то, как если бы вы были в классе, и учитель понемногу объяснял вам код. Это значительно упрощает изучение и помогает преодолеть разрыв между обучением по книге и компьютером — весьма впечатляющее достижение для учебника!
Вы только посмотрите на эти аннотации!2. Simple Layout
Мне, как новичку в программировании, показалось, что книга намеренно изложена таким образом, чтобы сделать код доступным для тех, кто не знаком с ним заранее. Она разбита на главы, но это не та книга, которую нужно читать от корки до корки. Вы можете выбрать его, вернуться к нему и перейти к фрагментам, которые более важны для вашего проекта. Таким образом, он действительно полезен как постоянный источник информации для тех, кто изучает HTML и CSS, и является полезным ресурсом даже при обучении в классе или с помощью онлайн-программ.
Таким образом, он действительно полезен как постоянный источник информации для тех, кто изучает HTML и CSS, и является полезным ресурсом даже при обучении в классе или с помощью онлайн-программ.
3. Техническая полезность
Страница о том, как использовать теги заголовков и абзацев в HTML. Я узнал о гиперссылках, как создавать списки и менять цвет шрифта. Он представил вещи в ясной форме, что значительно облегчило последующие набеги на кодирование.Кроме того, в нем приведены примеры того, как что-то делать как на Mac, так и на ПК, чтобы вы не застряли, пытаясь расшифровать незнакомую операционную систему.
1. Для создания веб-сайта вам нужно нечто большее, чем HTML и CSS
Возможно, вам придется купить обе книги… Я использовал эту книгу, чтобы получить представление о кодировании, прежде чем приступить к занятиям по разработке интерфейса. Основное различие между книгой и классом заключалось в порядке, в котором я учил вещи. В классе мое обучение было направлено на создание конечного продукта веб-сайта. Это означало, что я изучил HTML, CSS, а также такие вещи, как Bootstrap и Javascript, чтобы создать правильный веб-сайт.
В классе мое обучение было направлено на создание конечного продукта веб-сайта. Это означало, что я изучил HTML, CSS, а также такие вещи, как Bootstrap и Javascript, чтобы создать правильный веб-сайт.
Изучение книги приведет к обширным знаниям HTML и CSS, но не даст всей информации, необходимой для создания веб-сайта с нуля, а именно Javascript. Это можно исправить, купив следующую книгу из серии по Javascript, но изучение языков для фронтенд-разработки в тандеме друг с другом — это один из способов, благодаря которому поход в класс может стать лучшим криком. Это может означать, что вам нужно купить обе книги из этой серии, чтобы получить целостное представление о фронтенд-разработке.
2. Отсутствие поддержки
Как и ожидалось, обучение кодированию по книге не имеет преимуществ работы с инструктором, который может помочь вам решить проблемы, которые вы не можете решить самостоятельно. В этом была большая разница между обучением в классе и обучением по книге. Будучи полным новичком, было немного деморализующе следовать примеру и не иметь возможности понять, почему это не работает.
Будучи полным новичком, было немного деморализующе следовать примеру и не иметь возможности понять, почему это не работает.
Я думаю, что книга будет наиболее полезна для тех, у кого есть возможность получить помощь от опытного разработчика, так как на ранних этапах написания кода вы просто столкнетесь с проблемами, потому что не еще знают, как их исправить. Тем не менее, это дало мне действительно отличное введение, и я обнаружил, что первые несколько уроков в моем курсе были немного легче, поскольку я уже прошел материал самостоятельно.
3. Тяжело!
Я после того, как принес книгу в класс…Это здоровенная книга. Я, как правило, оставлял его дома, когда это было возможно, так как мой ноутбук уже был тяжелым. Однако в те дни, когда я брал на себя его бремя, это того стоило, поскольку у меня был справочник, в который я мог заглянуть, когда застрял в классе.
4. Отсутствие онлайн-ресурсов
Еще одним недостатком книги было отсутствие онлайн-ресурсов. Есть ссылки на онлайн-страницы, но это, похоже, просто статический код. Возможно, вам нужно было поместить это в текстовый редактор, но, как полный новичок в программировании, когда я впервые взял книгу, это поставило меня в тупик, поскольку это не было ясно объяснено. Упражнения, в которых я могу увидеть, как на самом деле работает код, представленный в книге, были бы очень полезными.
Есть ссылки на онлайн-страницы, но это, похоже, просто статический код. Возможно, вам нужно было поместить это в текстовый редактор, но, как полный новичок в программировании, когда я впервые взял книгу, это поставило меня в тупик, поскольку это не было ясно объяснено. Упражнения, в которых я могу увидеть, как на самом деле работает код, представленный в книге, были бы очень полезными.
5. Цена?
16 фунтов стерлингов онлайн на Hive.co.uk и 22,99 фунтов стерлингов в Waterstones. Для студента это может быть довольно круто, но это может быть хорошей инвестицией, прежде чем переходить на платный курс кодирования, который будет стоить значительно дороже. Книга послужила мне хорошим введением и помогла мне понять, что это то, чем мне интересно заниматься.
#Студент в лондонской жизни Хотя минусы, кажется, перевешивают плюсы, я все же определенно рекомендую это тем, кто хочет понять HTML и CSS и освоить новый навык, потому что это такое простое введение в потенциально сложный предмет.
