Как удалить подчеркивание из ссылки в HTML?
На своей странице Я поместил несколько ссылок, под которыми мне не нужна ни одна строка, так как же я могу удалить ее с помощью HTML?
htmlПоделиться Источник Paic Ten 01 июня 2012 в 16:15
8 ответов
- Как удалить подчеркивание для ссылки в html
Как убрать подчеркивание из ссылки? Это мой код Я пытаюсь ввести там какой-то код, но все равно не получается @charset utf-8; /* CSS Document */ .top { color:black; font-family:Calibri; text-decoration:none; } table { } <table> <tr> <td><a href=Home.html><p…
- как удалить подчеркивание из метки ссылки в compact framework (windows ce)
Как удалить подчеркивание из метки ссылки в compact framework? Поскольку для label и textbox нет события click, я должен использовать linklabel в качестве его вспомогательного события click.

Поделиться patryk.beza 01 июня 2012 в 16:19
55
Это приведет к удалению всех подчеркиваний со всех ссылок:
a {text-decoration: none; }
Если у вас есть конкретные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline , и сделайте это:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и оставит все остальные незатронутыми.
Этот код находится в <head> вашего документа или в таблице стилей:
<head>
<style type="text/css">
a.nounderline {text-decoration: none; }
</style>
</head>
И в теле:
<a href="#">Link</a>
Поделиться John Conde 01 июня 2012 в 16:16
15
Я предлагаю использовать: hover, чтобы избежать подчеркивания, если указатель мыши находится над якорем
a:hover {
text-decoration:none;
}
Поделиться Roman 09 февраля 2014 в 13:08
6
Добавьте это в свою внешнюю таблицу стилей ( предпочтительно ):
a {text-decoration:none;}Или добавьте это в
<head>вашего документа HTML:<style type="text/css"> a {text-decoration:none;} </style>Или добавьте его к самому элементу
<!-- Add [] --> <a href="http://example. com">Text</a>
com">Text</a>
Поделиться 0b10011 01 июня 2012 в 16:18
4
Все остальные ответы упоминают текстовое оформление. Иногда вы используете тему WordPress или чью-то другую CSS, где ссылки подчеркиваются другими методами, так что text-decoration: none не отключит подчеркивание.
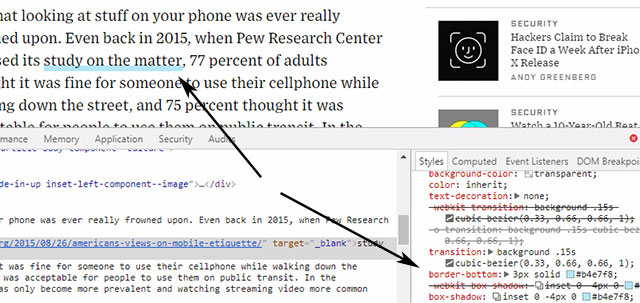
Border и box-shadow — это два других известных мне метода подчеркивания ссылок. Чтобы отключить их:
border: none;
и
box-shadow: none;
Поделиться Joe Golton 11 декабря 2015 в 17:27
2
Следующее не является лучшей практикой, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить следующее в свой тег HTML:
Таким образом, вы можете добавить следующее в свой тег HTML:
<a>My Link</a>
Поделиться nebulousGirl 01 июня 2012 в 16:21
1
<style="text-decoration: none">
Вышеприведенного кода будет достаточно. Просто вставьте это в ссылку, из которой вы хотите удалить подчеркивание.
Поделиться sd1990 19 ноября 2013 в 09:20
1
Весь вышеупомянутый код не работал для меня. Когда я углубляюсь в проблему, то понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал так, как и ожидалось.
<a href="http://yoursite.com/">yoursite</a>
Поделиться Ganesh M S 15 мая 2018 в 12:52
Похожие вопросы:
Удалить упрямое подчеркивание из ссылки
Я пытаюсь сделать так, чтобы ссылка отображалась белым цветом, без подчеркивания. Цвет текста правильно отображается как белый, но синее подчеркивание упорно сохраняется. Я попробовал…
Цвет текста правильно отображается как белый, но синее подчеркивание упорно сохраняется. Я попробовал…
Удалить подчеркивание из строки за исключением ссылки в строке
У меня есть текстовый абзац, который может содержать некоторые ссылки url. Мне нужно удалить подчеркивание _ только из этой строки. Но, как я уже сказал, текст имеет url ссылок и url ссылки также…
Не удается удалить подчеркивание из ссылки
У меня есть простой div в якорном теге, и я пытаюсь удалить синее подчеркивание из ссылки. .removelinkdefault { color: black; text-decoration: none !important; } <a…
Как удалить подчеркивание для ссылки в html
Как убрать подчеркивание из ссылки? Это мой код Я пытаюсь ввести там какой-то код, но все равно не получается @charset utf-8; /* CSS Document */ .top { color:black; font-family:Calibri;…
Как удалить подчеркивание из метки ссылки в compact framework? Поскольку для label и textbox нет события click, я должен использовать linklabel в качестве его вспомогательного события click. …
…
Как удалить подчеркивание из ссылки?
Я пытаюсь удалить подчеркивание из ссылок на веб-сайте. Я попытался использовать text-decoration: none;, но это не сработало. Какой синтаксис я сделал неправильно? или есть лучший способ убрать…
Как удалить подчеркивание текста ссылки в htm?
Гугл я хочу удалить подчеркивание текста ссылки
Невозможно удалить HTML подчеркивание ссылки
Я изо всех сил пытаюсь избавиться от ссылки подчеркивания, которая появляется при наведении курсора мыши на элемент a в HTML. Я добавил атрибут style=text-decoration: none к ссылке a , но когда я…
Удалить подчеркивание из HTML
Я ищу, как удалить подчеркивание из этого бита HTML Я попробовал это сделать, но понятия не имею, где его разместить в этой строке. (Я не являюсь разработчиком) <a…
Как удалить подчеркивание из ссылок?
Можно ли удалить подчеркивание при отображении ссылки на странице html? <dt class=center>Value <dt class=center><a href=/test>Details</a>
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
html
css
.ваш id или class{text-decoration: none;}html
php
mf_id; ?>">Удалить
- это пример ссылки встроенной в код
- образец кода php "?action=delete&main_form_id== $record->mf_id; ?>"
В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
css
.ваш id или class a:hover{text-decoration: none;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
html
css
.ваш id или class{text-decoration: none;}а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же a:hover:
css
.ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т. п.
п.
Css убрать подчеркивание. Как изменить подчеркивание ссылок на веб-странице. Подводные камни при работе в CSS со ссылками
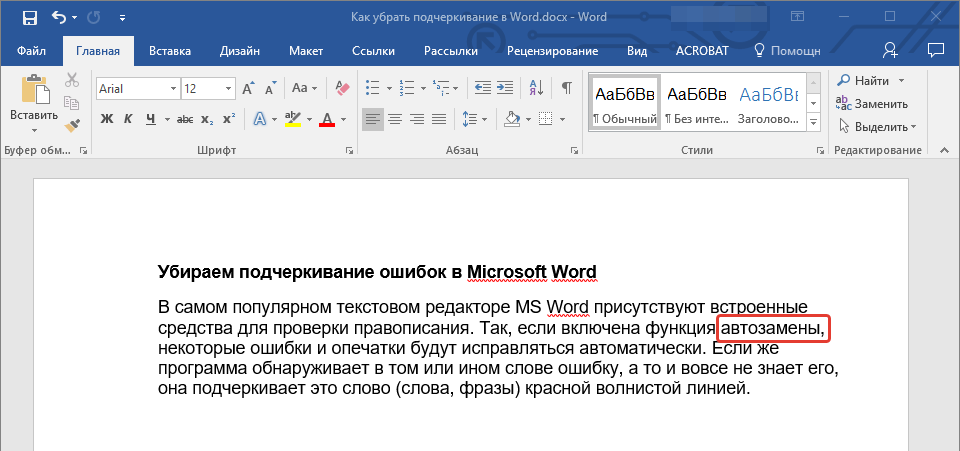
В процессе работы в программе Word текст может подчеркиваться разным образом, в связи с чем пользователи пытаются найти информацию, как убрать эти подчеркивания и нормально работать с программой.
Некоторым мешает автоматическая проверка правописания, кто-то по своей или программной ошибке автоматически подчеркивает весь текст. В обоих случаях есть возможность убрать подчеркивание, чтобы печатать тексты без неудобств.
Убираем различные линии
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
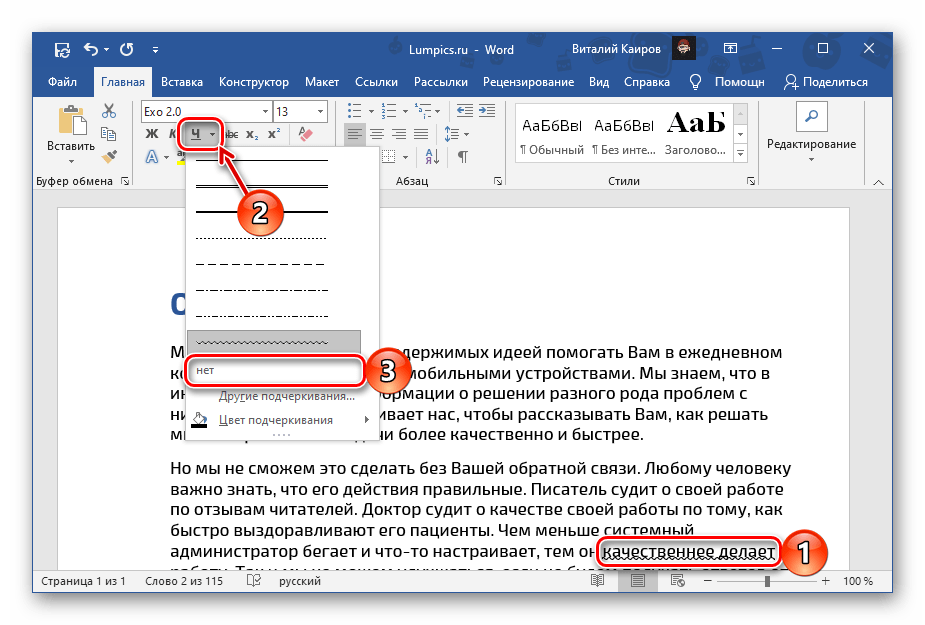
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
1. Выделите текст, из которого нужно убрать подчеркивание.
Выделите текст, из которого нужно убрать подчеркивание.
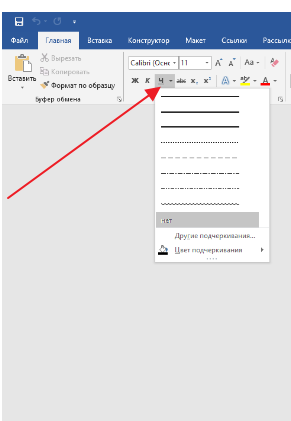
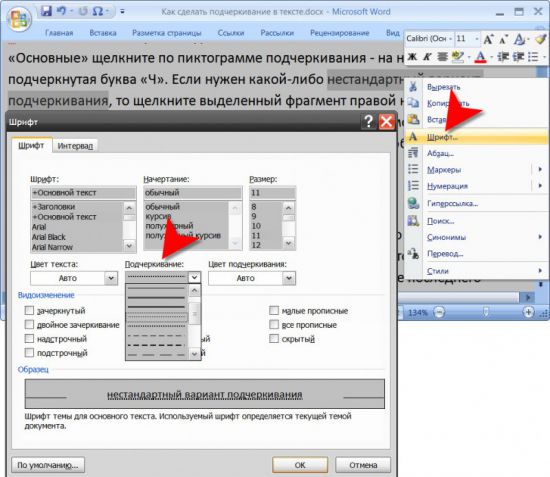
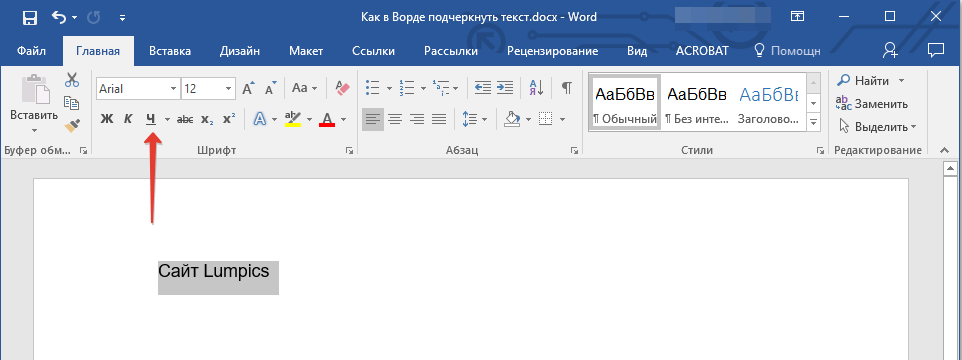
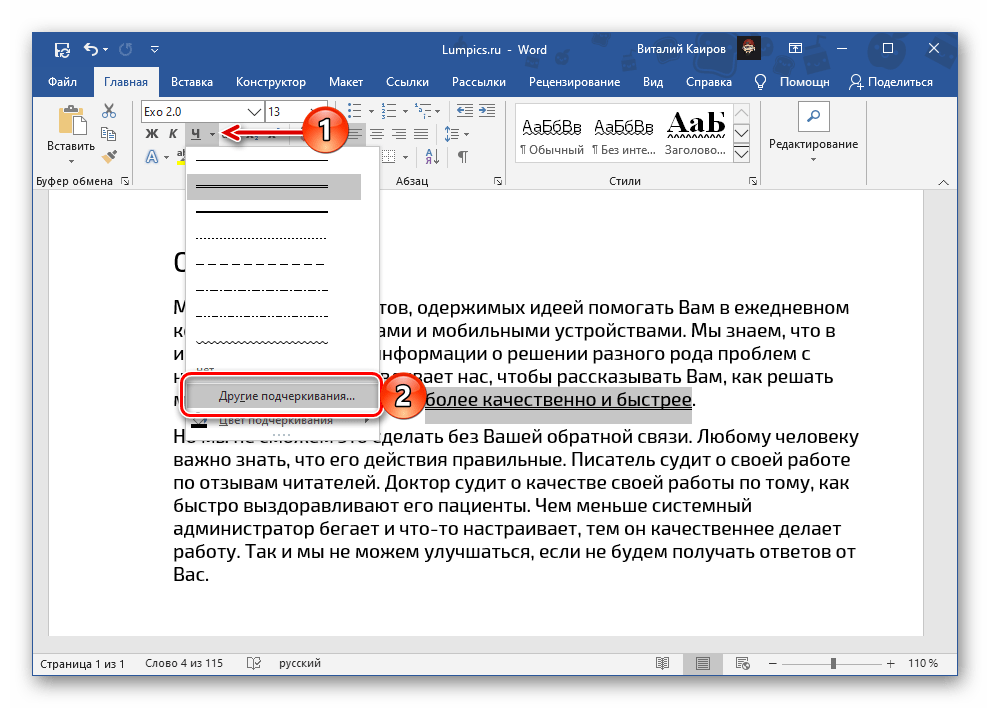
2. Заходите в раздел «Главная » и обратите внимание на пункт «Шрифт ».
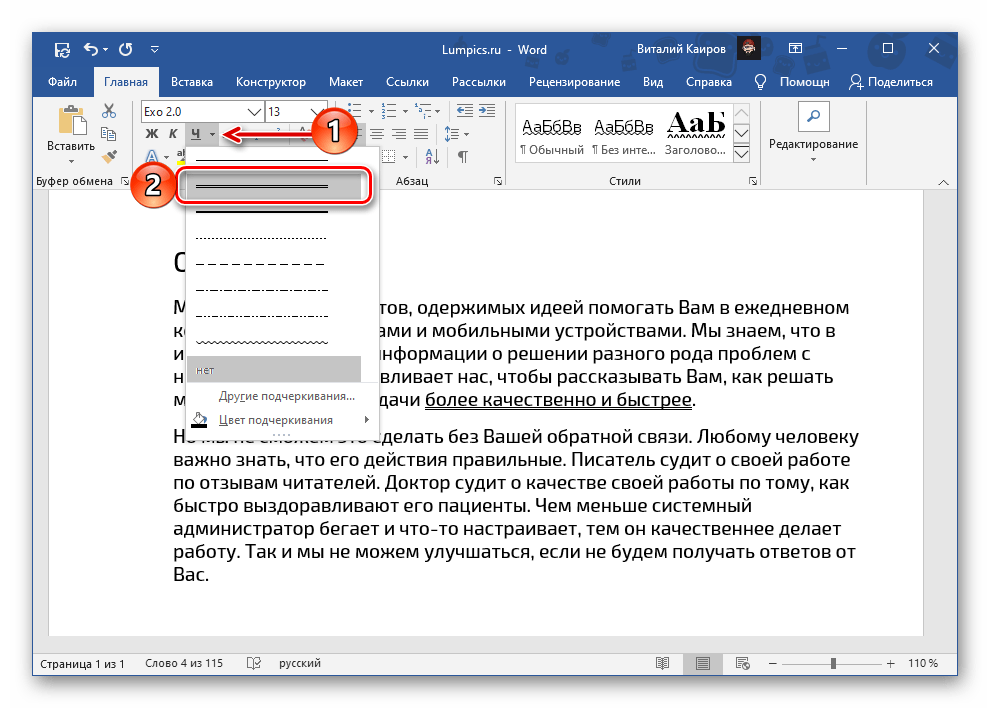
3. Нажимайте на кнопку «Ч ».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка «Ч »). Если да, снимите выделение и можно писать нормально.
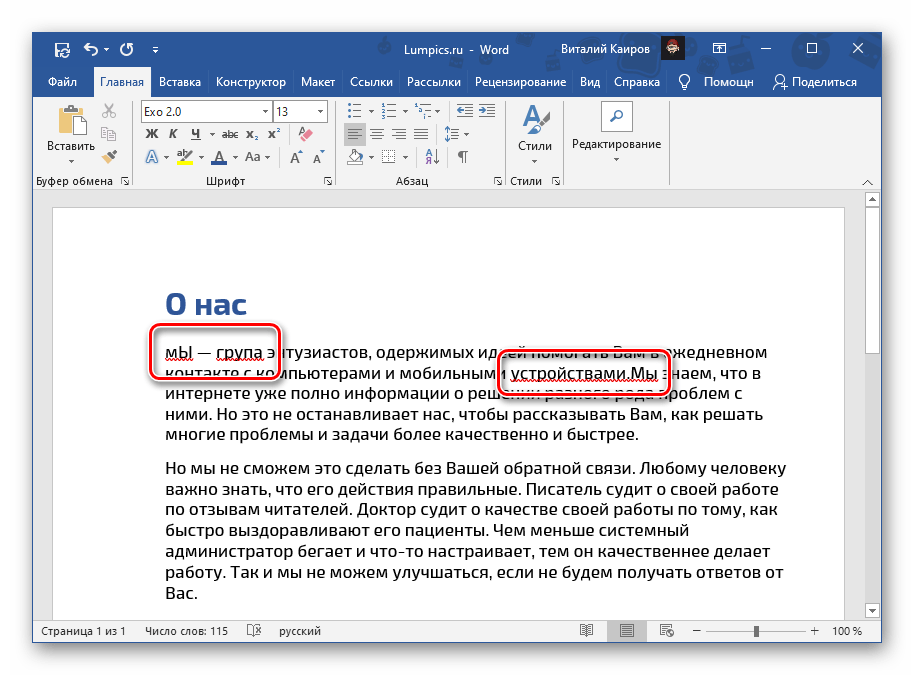
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
Первый – отдельно просмотреть все исправления и согласиться/отклонить их. Делается следующим образом:
- Кликните правой кнопкой мыши по отдельному слову (или любому слову в подчеркнутом словосочетании), под которым есть подчеркивание, после, выберите один из пунктов исправления.
- Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь » или «Пропустить ».

Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word » или клавишу «Файл » в верхнем левом углу (в зависимости от используемой версии программы).
2. Выбирайте пункт «Параметры ».
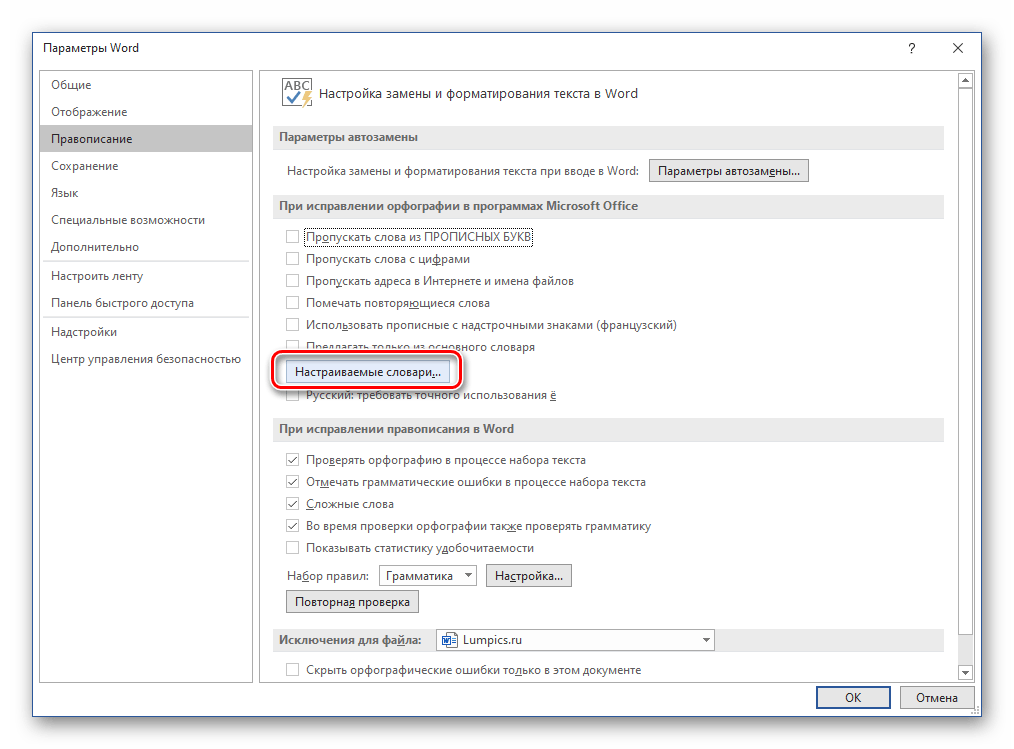
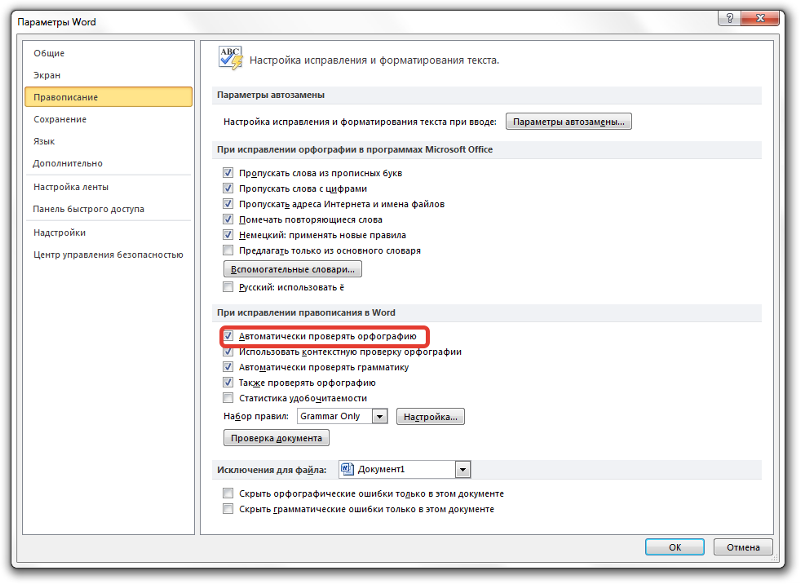
3. Кликайте на «Правописание ».
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете .
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
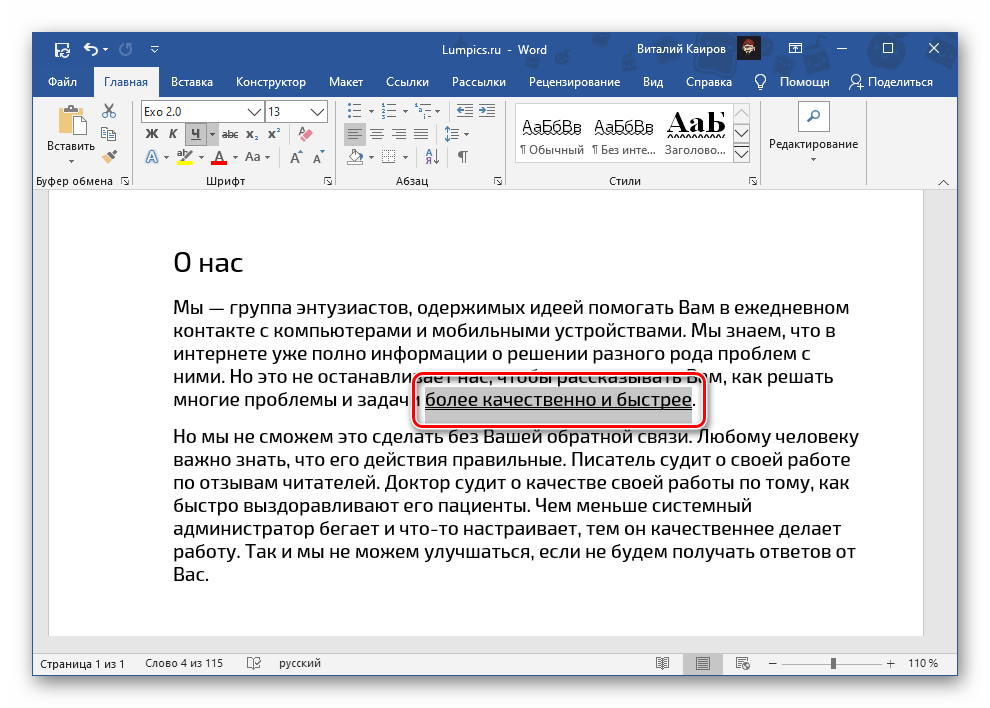
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
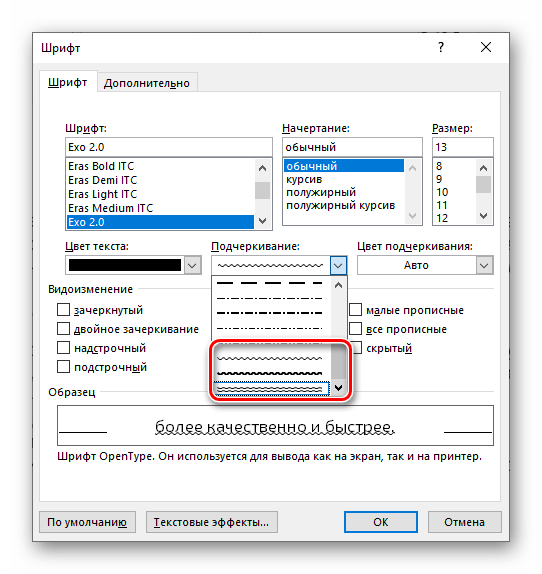
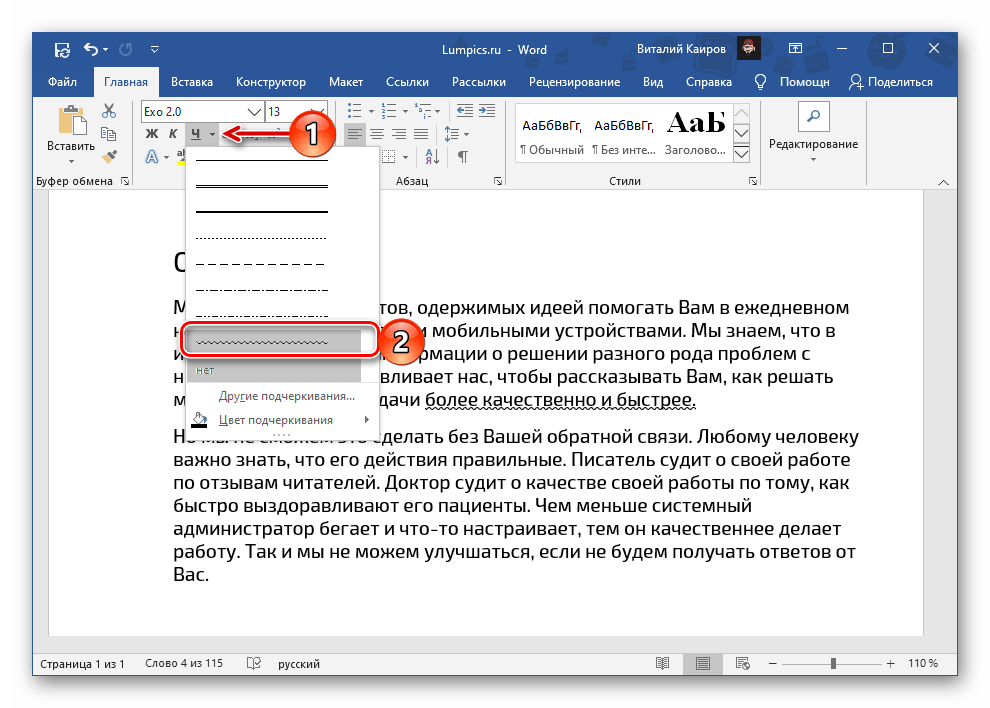
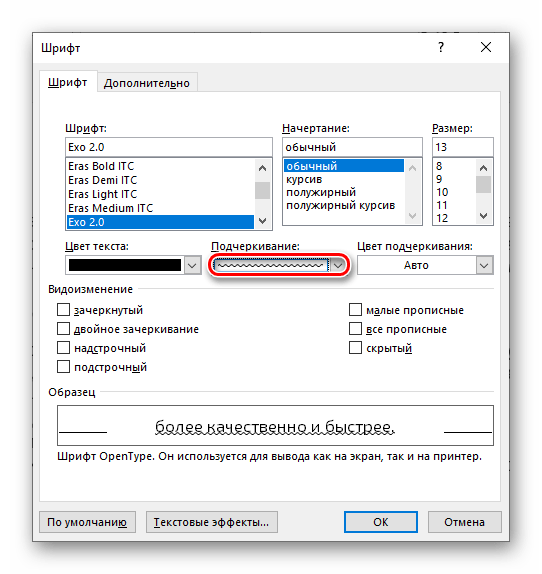
- Нажмите маленькую стрелочку рядом с буквой «Ч».
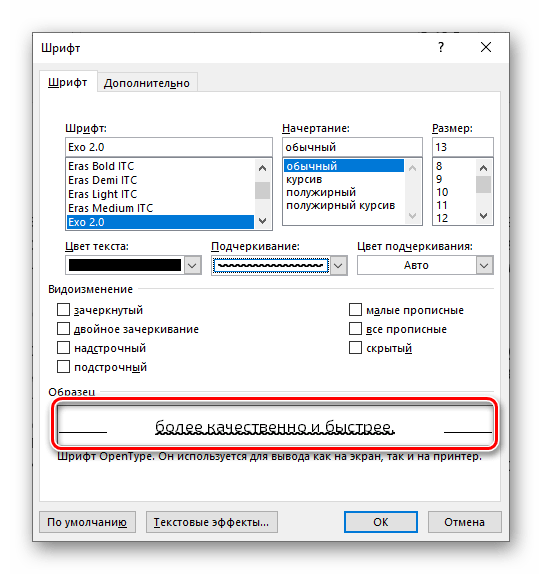
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.

- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».

Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
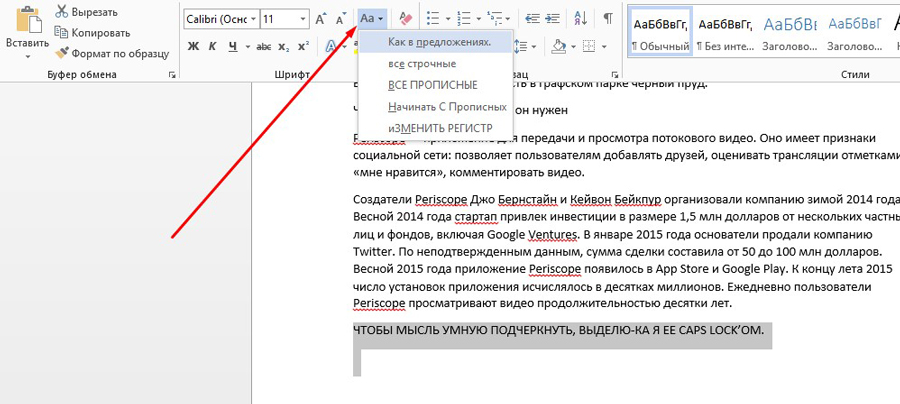
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB».
 Она находится над кнопкой Caps Look. Курсор Word сдвинется.
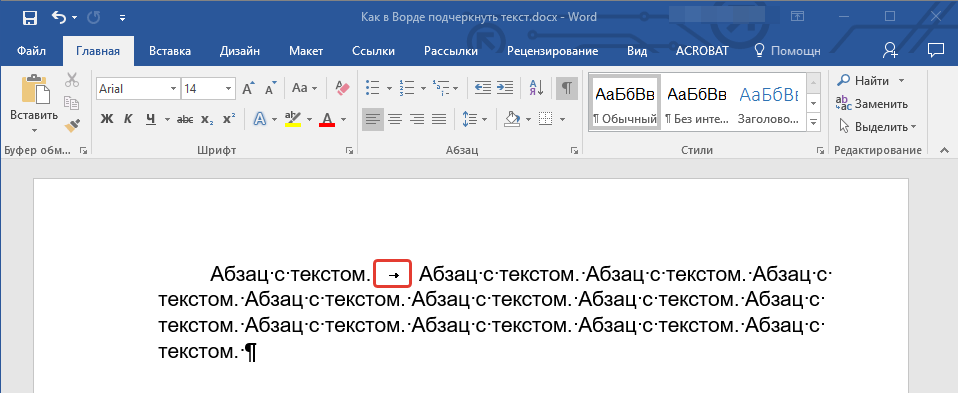
Она находится над кнопкой Caps Look. Курсор Word сдвинется. - Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.

Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная.
 Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст. - Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать.
 Но искать опечатки будет сложнее.
Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
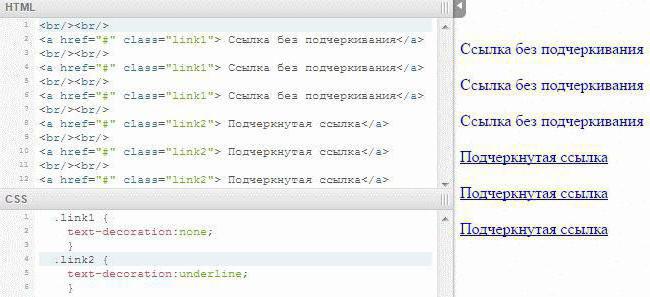
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
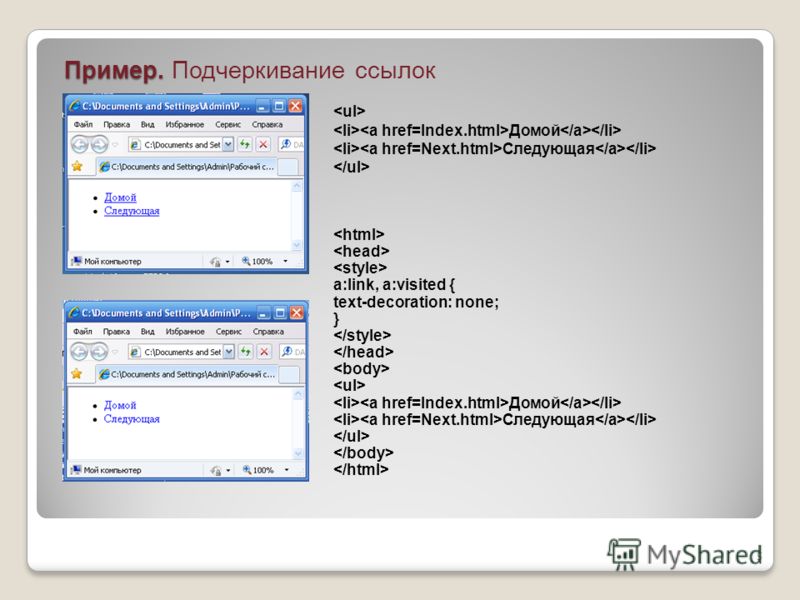
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
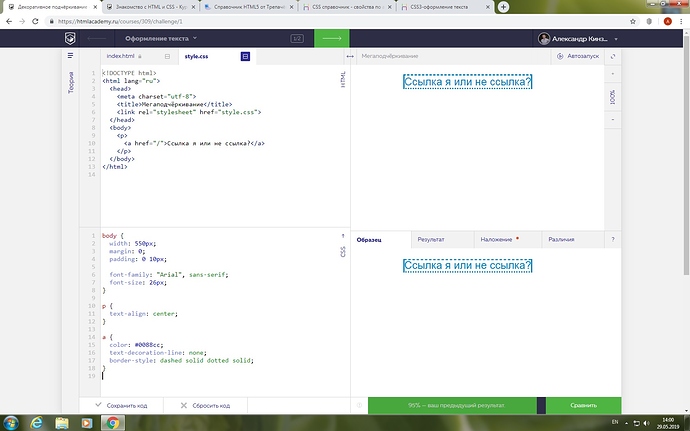
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background
, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.

Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.

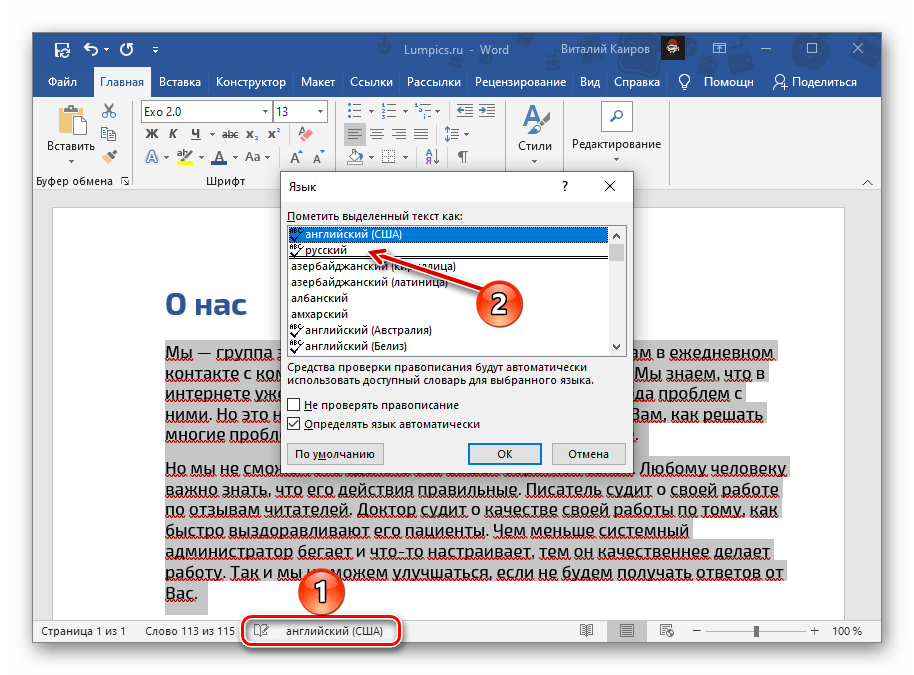
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
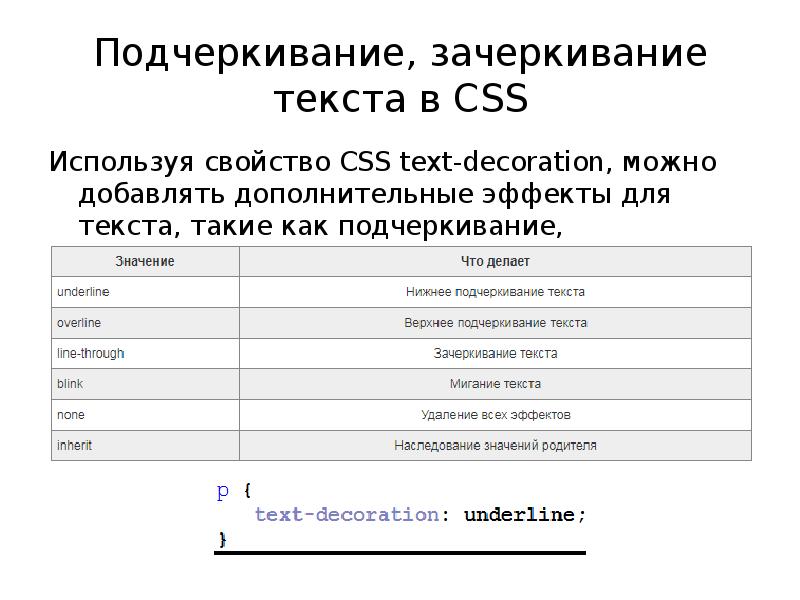
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
Как через CSS убрать подчеркивание ссылок? Пособие для новичка. Как убрать подчеркивание ссылки
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
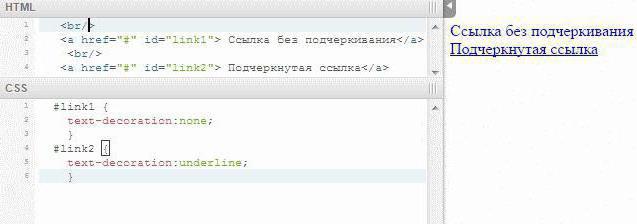
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.
Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
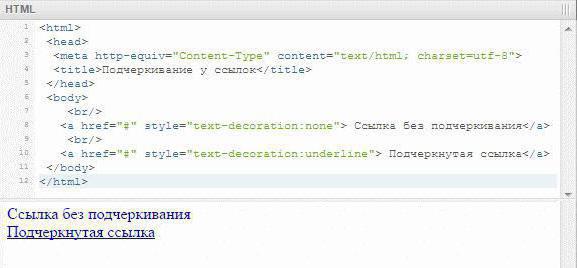
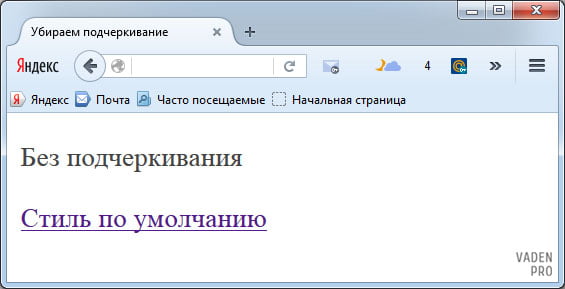
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none , вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
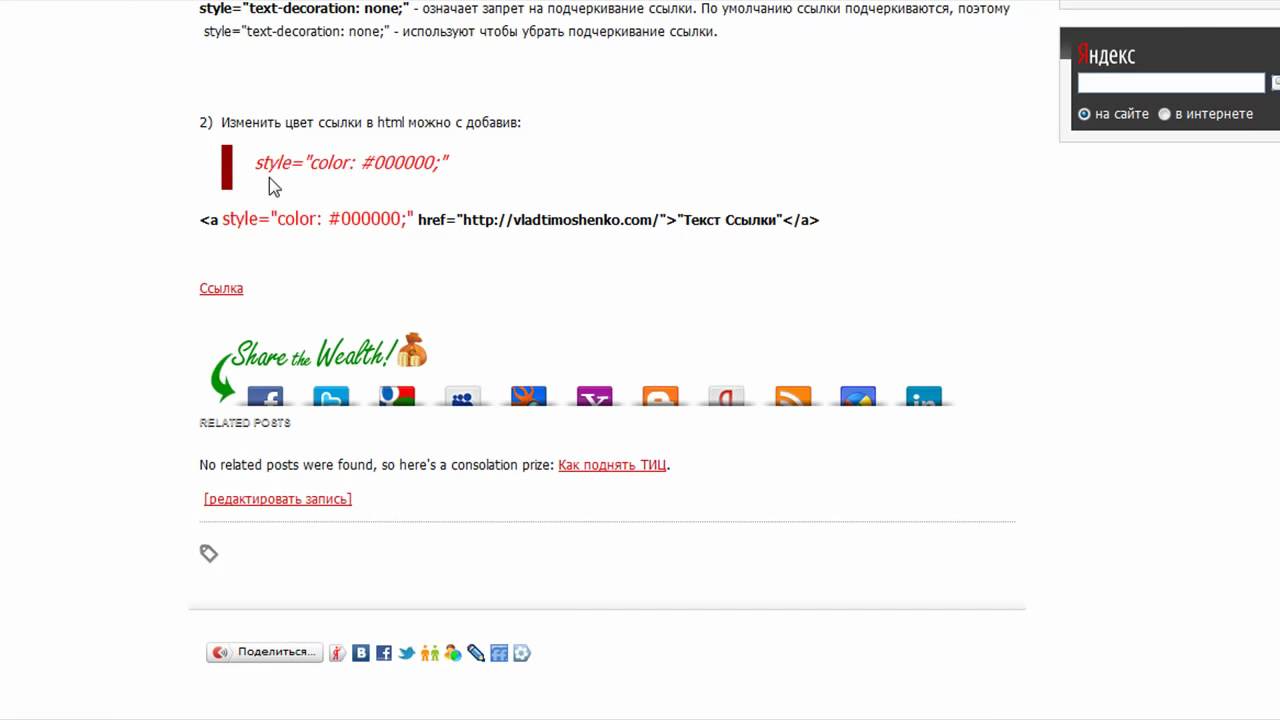
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
28 февраля 2017Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Актуально
Разное
Разное
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.

- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ.
 Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст. - В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»).
 Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо. - Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.

Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.

- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Вконтакте
Одноклассники
Google+
Как убрать подчеркивание ссылок? CSS свойство text-decoration |
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Содержание статьи
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылок? CSS свойство text-decoration на 1DriveNews.ru.
Как убрать подчеркивание у ссылок?
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Блок: 1/3 | Кол-во символов: 218
Источник: https://www.pandoge.com/stati_i_sovety/kak-ubrat-podcherkivanie-u-ssylok-v-html-na-css-jquery
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос
Блок: 2/2 | Кол-во символов: 141
Источник: https://ru. stackoverflow.com/questions/548287/%D0%9A%D0%B0%D0%BA-%D1%83-%D1%82%D0%B5%D0%B3%D0%B0-a-%D1%83%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%B2%D0%B8%D0%B7%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5-%D1%8D%D1%84%D1%84%D0%B5%D0%BA%D1%82%D1%8B
stackoverflow.com/questions/548287/%D0%9A%D0%B0%D0%BA-%D1%83-%D1%82%D0%B5%D0%B3%D0%B0-a-%D1%83%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%B2%D0%B8%D0%B7%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5-%D1%8D%D1%84%D1%84%D0%B5%D0%BA%D1%82%D1%8B
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration» – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
В первом случае «.link» – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Блок: 2/3 | Кол-во символов: 302
Источник: https://www.pandoge.com/stati_i_sovety/kak-ubrat-podcherkivanie-u-ssylok-v-html-na-css-jquery
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css», который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Где «.link» – идентификатор нужного элемента.
Обратите внимание, что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important» через пробел, например:
Это должно решить вашу проблему.
Блок: 3/3 | Кол-во символов: 448
Источник: https://www.pandoge.com/stati_i_sovety/kak-ubrat-podcherkivanie-u-ssylok-v-html-na-css-jquery
Описание
По умолчанию ссылки всегда подчёркиваются, чтобы легко можно было отличить ссылку от рядового текста. Но в некоторых случаях подчеркивание допустимо убрать, когда очевидна разница между ссылкой и текстом.
Чтобы ссылки не подчер кивались, для селектора A следует добавить свойство text-decoration со значением none, как показано в примере 1.
Пример 1. Ссылка без подчеркивания
Результат данного примера показан ни рис. 1.
Рис. 1. Ссылка, у которой отсутствует подчёркивание
Блок: 4/4 | Кол-во символов: 496
Источник: http://htmlbook.ru/faq/kak-ubrat-podcherkivanie-u-ssylok
Количество использованных доноров: 5
Информация по каждому донору:
- https://ru.
 stackoverflow.com/questions/548287/%D0%9A%D0%B0%D0%BA-%D1%83-%D1%82%D0%B5%D0%B3%D0%B0-a-%D1%83%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%B2%D0%B8%D0%B7%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5-%D1%8D%D1%84%D1%84%D0%B5%D0%BA%D1%82%D1%8B: использовано 1 блоков из 2, кол-во символов 141 (6%)
stackoverflow.com/questions/548287/%D0%9A%D0%B0%D0%BA-%D1%83-%D1%82%D0%B5%D0%B3%D0%B0-a-%D1%83%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%B2%D0%B8%D0%B7%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5-%D1%8D%D1%84%D1%84%D0%B5%D0%BA%D1%82%D1%8B: использовано 1 блоков из 2, кол-во символов 141 (6%) - http://htmlbook.ru/faq/kak-ubrat-podcherkivanie-u-ssylok: использовано 1 блоков из 4, кол-во символов 496 (23%)
- https://support.office.com/ru-ru/article/%D0%A3%D0%B4%D0%B0%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5-%D0%BF%D0%BE%D0%B4%D1%87%D0%B5%D1%80%D0%BA%D0%B8%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F-%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%B0-%D0%B3%D0%B8%D0%BF%D0%B5%D1%80%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B8-28d22daa-7897-4091-9168-d6a12d523874: использовано 1 блоков из 2, кол-во символов 128 (6%)
- https://rmcreative.ru/blog/post/ubrat-vydelenie-aktivnykh-ssylok-ne-uslozhnjaja-navigatsiju-klaviaturoy: использовано 1 блоков из 2, кол-во символов 439 (20%)
- https://www.pandoge.com/stati_i_sovety/kak-ubrat-podcherkivanie-u-ssylok-v-html-na-css-jquery: использовано 3 блоков из 3, кол-во символов 968 (45%)
Узнаем как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none; }Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Списки стилей CSS
заказанных списков:
- Кофе
- Чай
- Кока-Кола
- Кофе
- Чай
- Кока-Кола
Списки HTML и свойства списков CSS
В HTML есть два основных типа списков:
- неупорядоченные списки (
- ) — элементы списка отмечены маркерами
- упорядоченных списков (
- ) — элементы списка отмечены цифрами или буквами
Свойства списка CSS позволяют:
- Установка различных маркеров элементов списка для упорядоченных списков
- Установить разные маркеры элементов списка для неупорядоченных списков
- Установить изображение в качестве маркера элемента списка
- Добавление цвета фона в списки и элементы списков
Маркеры различных пунктов списка
Свойство list-style-type определяет тип элемента списка. маркер.
маркер.
В следующем примере показаны некоторые из доступных маркеров элементов списка:
Пример
ul.a {список-стиль-тип: круг;
}
ul.b {
list-style-type: квадрат;
}
ol.c {
list-style-type: верхний римский алфавит;
}
ol.d {
list-style-type: lower-alpha;
}
Примечание. Некоторые значения предназначены для неупорядоченных списков, а некоторые — для упорядоченных списков.
Изображение как маркер элемента списка
Свойство list-style-image определяет изображение как список
маркер товара:
Поместите маркеры пунктов списка
Свойство list-style-position определяет положение маркеров элементов списка.
(отверстия от пуль).
«позиция в стиле списка: снаружи;» означает, что маркированные точки будут снаружи
элемент списка. Начало каждой строки элемента списка будет выровнено по вертикали. По умолчанию:
По умолчанию:
- Кофе — Сваренный напиток из обжаренных кофейных зерен …
- Чай
- Кока-кола
«позиция в стиле списка: внутри;» означает, что маркеры будут внутри элемент списка. Поскольку он является частью элемента списка, он будет частью текста и нажмите текст в начале:
- Кофе — Сваренный напиток, приготовленный из жареных кофейных зерен…
- Чай
- Кока-кола
Пример
ul.a {список-стиль-позиция: снаружи;
}
ul.b {
list-style-position: внутри;
}
Удалить настройки по умолчанию
Свойство list-style-type: none также может быть
используется для удаления маркеров / пуль. Обратите внимание, что в списке также есть поле по умолчанию.
и обивка. Чтобы удалить это, добавьте поле : 0 и отступ : 0 к
- или
-
list-style-type(если указано list-style-image, значение этого свойства будет отображаться, если изображение по каким-то причинам невозможно отобразить) -
list-style-position(указывает, должны ли маркеры элементов списка появляться внутри или вне потока контента) -
list-style-image(указывает изображение как элемент списка маркер) - , повлияют на отдельные элементы списка:
Пример
ол {
фон: # ff9999;
отступ: 20 пикселей;
}ul {
фон: # 3399ff;
отступ: 20 пикселей;
}ol li {
фон: # ffe5e5;
отступ: 5 пикселей;
маржа слева: 35 пикселей;
}ul li {
фон: # cce5ff;
маржа: 5 пикселей;
}Результат:
Попробуй сам »Другие примеры
Индивидуальный список с красной рамкой слева
В этом примере показано, как создать список с красной левой границей.
Список в полную ширину с рамкой
В этом примере показано, как создать список с рамкой без маркеров.Все разные маркеры пунктов списка для списков
Этот пример демонстрирует все различные маркеры элементов списка в CSS.Проверьте себя упражнениями!
Все свойства списка CSS
Как удалить подчеркивание в гиперссылках, использующих FrontPage 2003
Версия данной статьи для Microsoft FrontPage 2002: 293172.
Версия данной статьи для Microsoft FrontPage 2000: 240972.
В ЭТОЙ ЗАДАЧЕ
Сводка
В этой статье описывается предпочтительный метод удаления подчеркивания с гиперссылки в FrontPage 2003.
Microsoft предоставляет примеры программирования только для иллюстрации, без явных или подразумеваемых гарантий. Это включает, но не ограничивается, подразумеваемые гарантии товарной пригодности или пригодности для определенной цели.
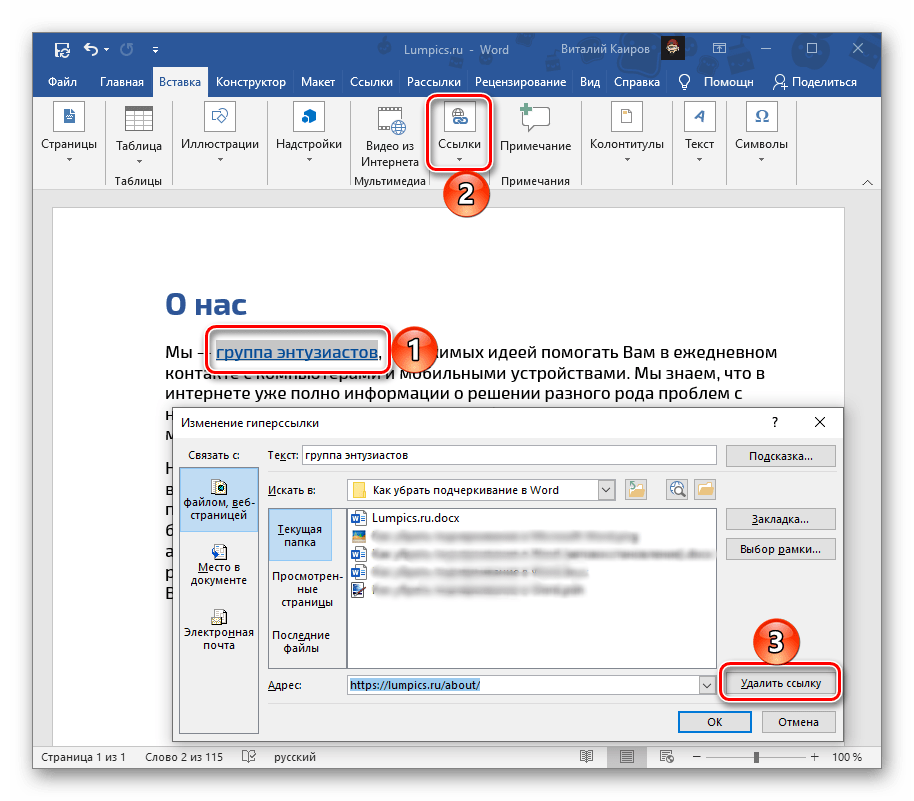
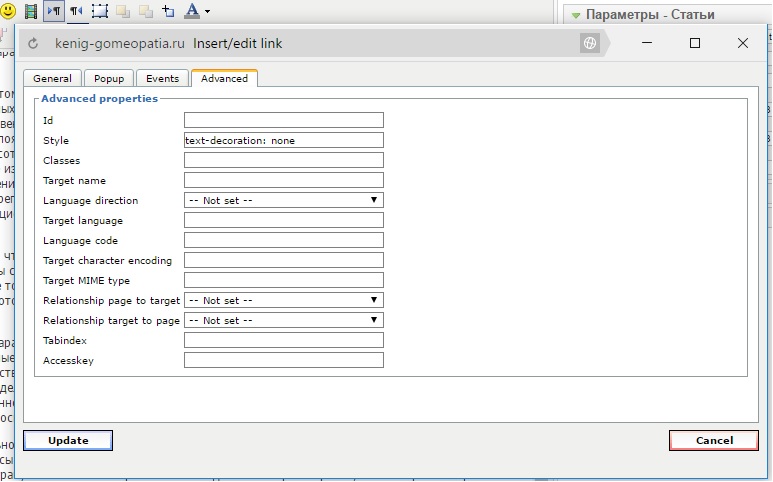
Как удалить подчеркивание в отдельной гиперссылке В этой статье предполагается, что вы знакомы с демонстрируемым языком программирования и инструментами, которые используются для создания и отладки процедур. Инженеры службы поддержки Майкрософт могут помочь объяснить функциональность конкретной процедуры, но они не будут изменять эти примеры для предоставления дополнительных функций или построения процедур в соответствии с вашими конкретными требованиями. вернуться к началу
В этой статье предполагается, что вы знакомы с демонстрируемым языком программирования и инструментами, которые используются для создания и отладки процедур. Инженеры службы поддержки Майкрософт могут помочь объяснить функциональность конкретной процедуры, но они не будут изменять эти примеры для предоставления дополнительных функций или построения процедур в соответствии с вашими конкретными требованиями. вернуться к началуЕсть два способа удалить форматирование подчеркивания из одной гиперссылки:
Перейти к началу страницы
Как удалить подчеркивание во всех гиперссылкахВы можете удалить подчеркивание со всех гиперссылок на странице, добавив на страницу раздел <СТИЛЬ>.

Чтобы удалить подчеркивание со всех гиперссылок на странице, выполните следующие действия:
Откройте страницу, которую вы хотите изменить.
Щелкните вкладку Код .
Поместите следующий HTML-код перед тегом
:Щелкните вкладку Дизайн .
Ваши гиперссылки больше не содержат подчеркивания.
Перейти к началу страницы
Как удалить подчеркивание для тега привязки с помощью CSS?
Как удалить подчеркивание для тега привязки с помощью CSS?
Тег привязки используется для определения гиперссылок и по умолчанию отображает подчеркнутую часть привязки.
 Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки.
Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки.Синтаксис:
текст-украшение: нет;
Пример 1: В этом примере для свойства text-decoration устанавливается значение none.
<html><головка><титул>свойство текстового оформленияназвание><стиль>#GFG {оформление текста: нет;}стиль>головка><bodystyle="выравнивание текста: по центру;"><h2стиль="цвет: зеленый;">GeeksForGeeksh2><h4> Исходная ссылкаh4><ahref="#"> Ссылка 1a><br><h4> удалено Подчеркиваниеh4><aid="GFG"href="#"> Ссылка 2a>корпус>html>Выход:
Пример 2: Используйте свойство hover для удаления подчеркивания при наведении курсора мыши на часть привязки.

<html><головка><титул>свойство текстового оформленияназвание><стиль>a: ссылка {оформление текста: подчеркивание;}a: парение {оформление текста: нет;}стиль>головка><bodystyle="выравнивание текста: по центру;"><h2стиль="цвет: зеленый;">GeeksforGeeksh2><aid="GFG"href="#"> Деталь якоря GeeksforGeeksa>корпус>html>Вывод:
Перед перемещением мыши:
После перемещения мыши:Удаление подчеркивания и цвета из ссылок
KB0047: Удаление подчеркивания и цвета из ссылокСодержание | Старт | Конец | Предыдущая: KB0046: Как мне вернуться из заголовков разделов в оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
По умолчанию программа просмотра (например, приложение Kindle, Kobo или Nook) отвечает за добавление цвета и / или подчеркивание ссылок.
 Однако при желании вы можете создать стилей ссылок и применить их к различным категориям ссылок.
Однако при желании вы можете создать стилей ссылок и применить их к различным категориям ссылок.Чтобы удалить подчеркивание и / или цвет, создав новый стиль ссылки и связав его со всей книгой, выполните следующие действия:
Щелкните команду меню Формат | Редактировать стили | Ссылка для отображения диалогового окна "Стили ссылок"
Введите имя нового стиля ссылки, например «Гиперссылки», и нажмите OK .
Установить Подчеркивание до Нет и Цвет текста от до Нет или Указано , в зависимости от необходимости.
Щелкните страницу Defaults и в Whole book выберите стиль «Гиперссылки», который вы только что создали.
Снова нажмите OK и OK .
Скомпилируйте и просмотрите книгу.
Если вы хотите изменить форматирование ссылок только для определенных категорий ссылок, вы можете выбрать определенные категории или отдельные разделы и даже связать стили ссылок с отдельными стилями символов.

Для получения дополнительной информации о стилях ссылок см. Тему Работа со стилями ссылок в руководстве Jutoh.
Кроме того, вы можете сделать это вручную с помощью CSS, как описано ниже.
Создание CSS вручную
Вы можете добавить CSS либо глобально, если вы не хотите подчеркивания повсюду, либо для отдельных разделов. Чтобы добавить его глобально, перейдите на страницу Styles в диалоговом окне Project Properties и нажмите Edit Properties в верхней части диалогового окна.Установите флажок Использовать собственный CSS и вставьте код CSS.
Допустим, мы хотим сделать ссылку красным цветом и удалить подчеркивание. Вы можете использовать следующий код:
a: ссылка {цвет: красный; текстовое оформление: нет; }
a: посетил {цвет: красный; текстовое оформление: нет; }
a: hover {цвет: красный; текстовое оформление: нет; }
a: active {цвет: красный; текстовое оформление: нет; }В качестве альтернативы, если вы хотите, чтобы цвет был таким же, как окружающий текст, но продолжал подчеркивать, вы можете использовать:
a: ссылка {цвет: наследование; оформление текста: подчеркивание; }
a: посетили {цвет: наследовать; оформление текста: подчеркивание; }
a: hover {цвет: наследование; оформление текста: подчеркивание; }
a: active {цвет: наследование; оформление текста: подчеркивание; }Чтобы применить CSS только к отдельному разделу, щелкните правой кнопкой мыши раздел в структуре проекта, выберите Свойства , а затем отметьте Дополнительный CSS .
 Вставьте указанную выше страницу и нажмите ОК.
Вставьте указанную выше страницу и нажмите ОК.Вы могли заметить, что когда вы смотрите на HTML, сгенерированный Jutoh для ссылок, стиль, который вы применили к ссылке, был удален. Это связано с тем, что если параметр параметра свойства конфигурации стиля удаления атрибута URL имеет значение стиля, атрибуты в стиле будут удалены из ссылки до того, как она будет записана в файл HTML. Это позволяет избежать конфликтов между стилями, указанными в редакторе, и значениями по умолчанию, используемыми для чтения электронных книг - такие конфликты могут привести к тому, что ссылки будут выглядеть неаккуратно, особенно если цвета URL-адресов Jutoh и электронного устройства немного отличаются.Лучше, чтобы читалка показывала ссылки в стиле по умолчанию, чем в смешанном стиле. Вы можете повторно применить предполагаемые атрибуты, используя свойства CSS, как указано выше.
Ключевые слова: гиперссылки, гиперссылки
Содержание | Старт | Конец | Предыдущая: KB0046: Как мне вернуться из заголовков разделов в оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
Как удалить подчеркивание в ссылках
По умолчанию текстовое содержимое, связанное с HTML с помощью элемента или «привязки», оформлено с подчеркиванием.
 Часто веб-дизайнеры решают удалить этот стиль по умолчанию, удалив подчеркивание.
Часто веб-дизайнеры решают удалить этот стиль по умолчанию, удалив подчеркивание.Причины и против подчеркивания
Многих дизайнеров не заботит внешний вид подчеркнутого текста, особенно в плотных блоках контента с большим количеством ссылок. Все эти подчеркнутые слова могут действительно нарушить процесс чтения документа. Многие утверждали, что из-за этого подчеркивания на самом деле слова труднее различать и быстро читать из-за того, как подчеркивание изменяет естественные формы букв.
Однако есть законные преимущества в сохранении этих подчеркиваний в текстовых ссылках. Например, когда вы просматриваете большие блоки текста, подчеркнутые ссылки в сочетании с правильным цветовым контрастом позволяют читателям сразу же сканировать страницу и видеть, где находятся ссылки.
Если вы все же решите удалить ссылки из текста (простой процесс, который мы вскоре рассмотрим), обязательно найдите способы стилизовать этот текст, чтобы по-прежнему отличать ссылку от обычного текста.
 Чаще всего это делается с помощью вышеупомянутого цветового контраста, но сам по себе цвет может создать проблему для посетителей с нарушениями зрения, такими как дальтонизм. В зависимости от конкретной формы дальтонизма, они могут полностью потерять контраст, что не позволит им увидеть разницу между связанным и несвязанным текстом. Вот почему подчеркнутый текст по-прежнему считается лучшим способом отображения ссылок.
Чаще всего это делается с помощью вышеупомянутого цветового контраста, но сам по себе цвет может создать проблему для посетителей с нарушениями зрения, такими как дальтонизм. В зависимости от конкретной формы дальтонизма, они могут полностью потерять контраст, что не позволит им увидеть разницу между связанным и несвязанным текстом. Вот почему подчеркнутый текст по-прежнему считается лучшим способом отображения ссылок.Так как же отключить подчеркивание, если вы все еще хотите это сделать? Поскольку это визуальная характеристика, которая нас интересует, мы обратимся к той части нашего веб-сайта, которая обрабатывает все визуальные элементы - CSS.
Использование каскадных таблиц стилей для отключения подчеркивания в ссылках
В большинстве случаев вам не нужно отключать подчеркивание только для одной текстовой ссылки. Вместо этого ваш стиль дизайна, вероятно, требует удаления подчеркивания со всех ссылок. Вы можете сделать это, добавив стили во внешнюю таблицу стилей.

текстовое оформление {
: нет;
}Вот и все! Эта одна простая строка CSS отключит подчеркивание (которое фактически использует свойство CSS для «украшения текста») на всех ссылках.
Вы также можете более конкретизировать этот стиль. Например, если вы хотите только отключить подчеркивание или ссылки внутри элемента «nav», вы можете написать:
nav a {
text-decoration: нет;
}Теперь текстовые ссылки на странице получат подчеркивание по умолчанию, но те, что в навигационной панели, будут удалены.
Многие веб-дизайнеры предпочитают снова включать ссылку, когда кто-то наводит курсор на текст. Это можно сделать с помощью псевдокласса CSS: hover, например:
текстовое оформление {
: нет;
}
a: hover {
text-decoration: подчеркивание;
}Использование встроенного CSS
В качестве альтернативы внесению изменений во внешнюю таблицу стилей вы также можете добавить стили непосредственно в сам элемент в HTML.

Проблема с этим методом заключается в том, что он помещает информацию о стиле внутри вашей HTML-структуры, что не является лучшей практикой. Стиль (CSS) и структуру (HTML) следует разделять.
Если вы хотите, чтобы из всех текстовых ссылок сайта было удалено подчеркивание, добавление этой информации о стиле к каждой ссылке на индивидуальной основе означало бы добавление значительного количества дополнительной разметки в код вашего сайта. Это раздувание страницы может замедлить время загрузки сайта и значительно усложнить общее управление страницей.По этим причинам предпочтительно всегда обращаться к внешней таблице стилей для всех потребностей стилизации страницы.
При закрытии
Как бы легко ни было удалить подчеркивание с текстовых ссылок веб-страницы, вы также должны помнить о последствиях этого. Хотя это действительно может улучшить внешний вид страницы, это может быть сделано за счет общего удобства использования. Примите это во внимание в следующий раз, когда вы подумаете об изменении свойства "text-decoration" страницы.

Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьУдалить подчеркивание ссылки Mailchimp: OrganicWeb
Вы здесь: Главная / Маркетинг / Как удалить подчеркивание ссылки в MailchimpЕсли ваши отправленные рассылки Mailchimp по электронной почте показывают подчеркивание под каждой гиперссылкой, вы можете удалить это текстовое оформление.Многие из моих слушателей курса Mailchimp недавно спрашивали меня, как отключить подчеркивание.
Инструкции по удалению подчеркивания гиперссылки Mailchimp
Есть два способа удалить подчеркивание гиперссылки из ваших почтовых кампаний Mailchimp. Выбор метода зависит от того, хотите ли вы удалить все подчеркивания гиперссылок или только для определенной ссылки.
Убрать подчеркивание для всех ссылок
Чтобы удалить подчеркивание для всех ссылок, выполните следующие действия.
- В Mailchimp войдите в конструктор кампаний, как если бы вы разрабатываете / создаете свою почтовую кампанию.

- В верхнем левом углу экрана щелкните Стиль .
- Щелкните Body .
- Прокрутите вниз до раздела Body Link .
- В разделе "Стили" щелкните значок подчеркивания , чтобы он больше не выделялся.
- Нажмите Сохранить .
Удалить подчеркивание для определенной ссылки
Чтобы удалить подчеркивание для одной конкретной гиперссылки, выполните следующие действия.
- В Mailchimp войдите в конструктор кампаний, как если бы вы разрабатываете / создаете свою почтовую кампанию.
- Щелкните текстовый блок, в котором находится ссылка, которую не следует подчеркивать.
- Щелкните значок Источник ().
- Добавить style = "text-decoration: none;" по ссылке HTML; например, если ваша ссылка выглядит как
как использовать MailChimp
, затем измените его на
com.au "> как пользоваться MailChimp .
- Сохраните изменения.
Подчеркивание теперь не отображается для этой конкретной гиперссылки.
Нашли это полезным? Поделитесь, пожалуйста:
СвязанныеПодано в: Маркетинг
Посмотреть Гэри в действии
Гэри часто добавляет обучающие видеоролики Mailchimp на свой канал YouTube. Подпишитесь, чтобы быть в курсе.
→ Подписаться ←
Как создать форму захвата лида с загрузкой файла.
Как настроить таргетинг на самые заинтересованные контакты Mailchimp.
Взаимодействие с читателями
Как отключить подчеркнутый текст в Dreamweaver | Small Business
Если вы хотите создать профессиональный веб-сайт, будь то для вашего собственного бизнеса или для клиента, уделение внимания мелким деталям улучшит весь дизайн.
 Удаление подчеркивания из текстовых ссылок уменьшает беспорядок на веб-страницах и способствует чистому макету страницы. По умолчанию гиперссылки в Dreamweaver используют типичное подчеркивание для смещения текста.Применение правил CSS к вашим ссылкам с помощью Dreamweaver отключит подчеркнутые ссылки. Dreamweaver может применить изменения ко всей странице или вручную вставить код, чтобы повлиять на отдельные текстовые ссылки.
Удаление подчеркивания из текстовых ссылок уменьшает беспорядок на веб-страницах и способствует чистому макету страницы. По умолчанию гиперссылки в Dreamweaver используют типичное подчеркивание для смещения текста.Применение правил CSS к вашим ссылкам с помощью Dreamweaver отключит подчеркнутые ссылки. Dreamweaver может применить изменения ко всей странице или вручную вставить код, чтобы повлиять на отдельные текстовые ссылки.Отключение подчеркнутого текста на странице
Перейдите в «Файл», «Открыть», найдите файл, который вы хотите отредактировать, и нажмите «Открыть».
Нажмите «Изменить» в строке меню, а затем нажмите «Свойства страницы».
Выберите «Ссылки (CSS)» на панели «Категория» в левой части диалогового окна.
Щелкните раскрывающееся меню «Стиль подчеркивания» и выберите «Никогда не подчеркивать». Если вы ранее определили стиль подчеркивания своих ссылок с помощью внешней таблицы стилей CSS, в меню «Стиль подчеркивания» появится напоминание «не изменять».
 Вы по-прежнему можете выбрать параметр в меню, и Dreamweaver переопределит внешнюю таблицу стилей.
Вы по-прежнему можете выбрать параметр в меню, и Dreamweaver переопределит внешнюю таблицу стилей.Нажмите «Применить», а затем «ОК».
Отключение подчеркнутого текста для отдельных ссылок
Выберите подчеркнутый текст ссылки.
Перейдите в «Просмотр» и нажмите «Код и дизайн».
Найдите код для текста ссылки, который выделен в исходном окне, и вставьте тег «style» после тега «a href».
Сконфигурируйте тег «style» так, чтобы он указывал на отсутствие оформления текста. Например, «Главная» удалит подчеркивание в тексте привязки «Главная».
Перейдите в «Файл» и нажмите «Сохранить».
Ссылки
Автор биографии
Николь Гамильтон занимается написанием контента с 2005 года.Она использует свой журналистский стиль для создания информативных статей для таких сайтов, как PencilsandPixelsArt.com. Гамильтон получил степень научного сотрудника в области мультимедийного дизайна в Общественном колледже Окалуза-Уолтон во Флориде.
- :
Список — Сокращенное свойство
Свойство в стиле списка является сокращенным свойством. Он используется для установки всех
перечислить свойства в одном объявлении:
Он используется для установки всех
перечислить свойства в одном объявлении:
При использовании сокращенного свойства порядок значений свойств следующий:
Если одно из значений свойств выше отсутствует, значение по умолчанию для отсутствующее свойство будет вставлено, если таковое имеется.
Список стилей с цветами
Мы также можем стилизовать списки с помощью цветов, чтобы они выглядели немного красивее. интересно.
Все, что добавлено к тегу
- или
- , влияет на весь список, в то время как
свойства, добавленные в тег
