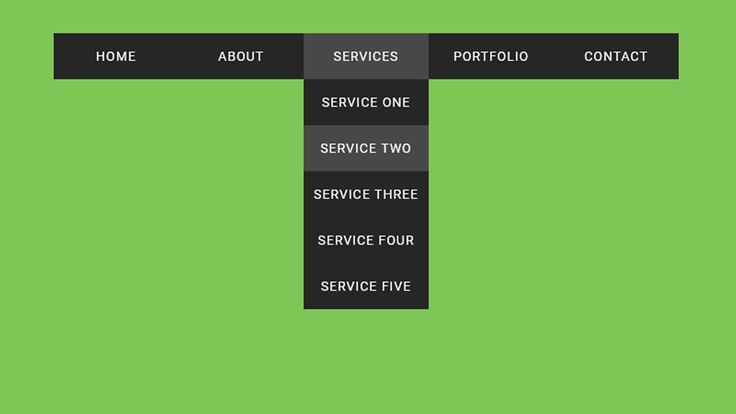
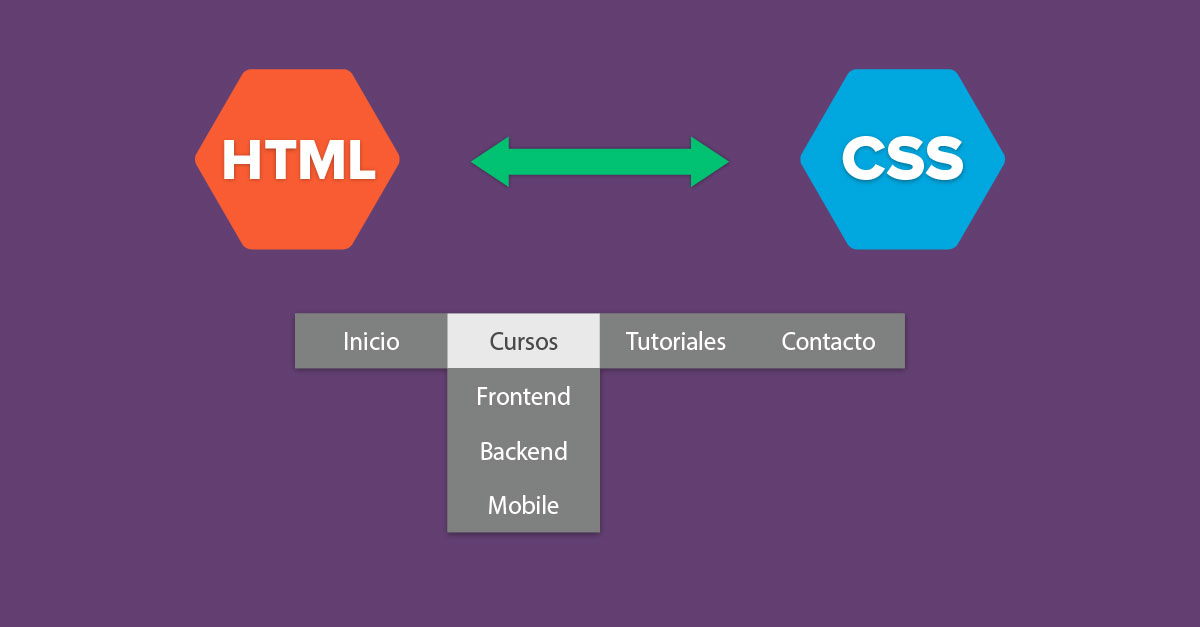
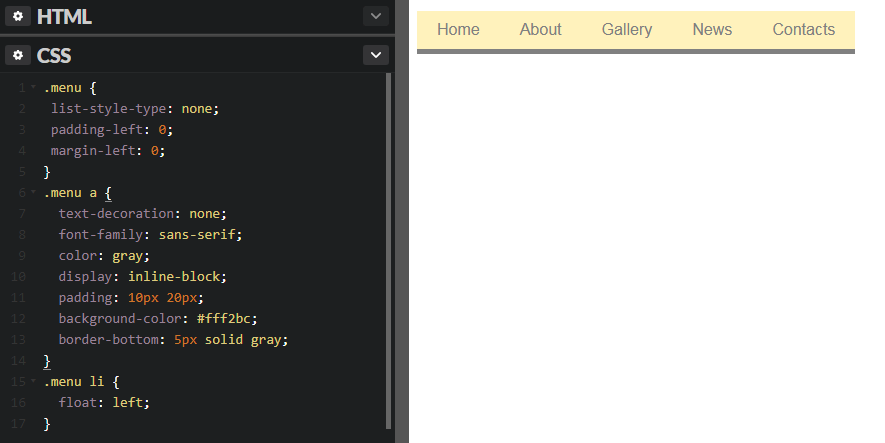
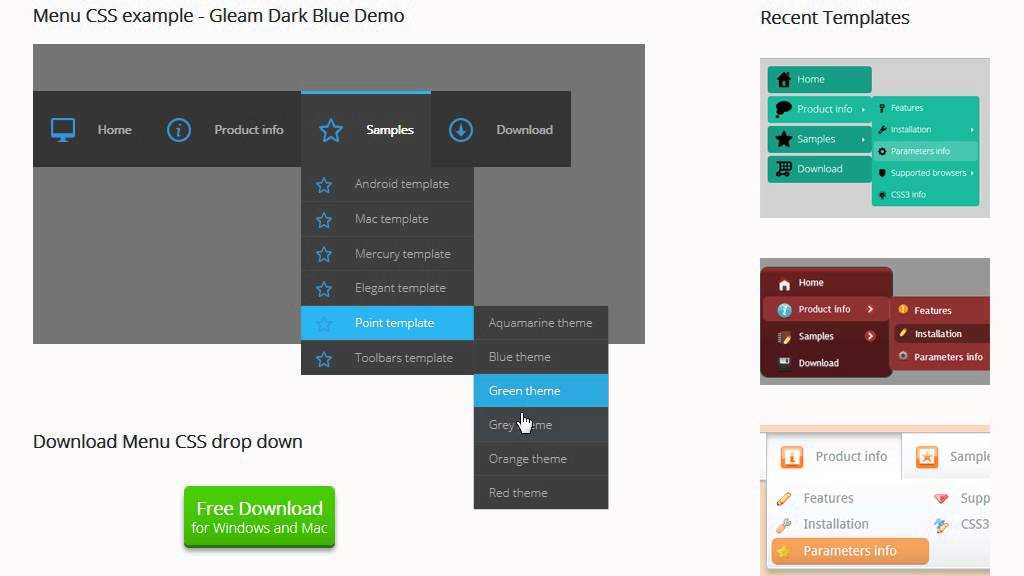
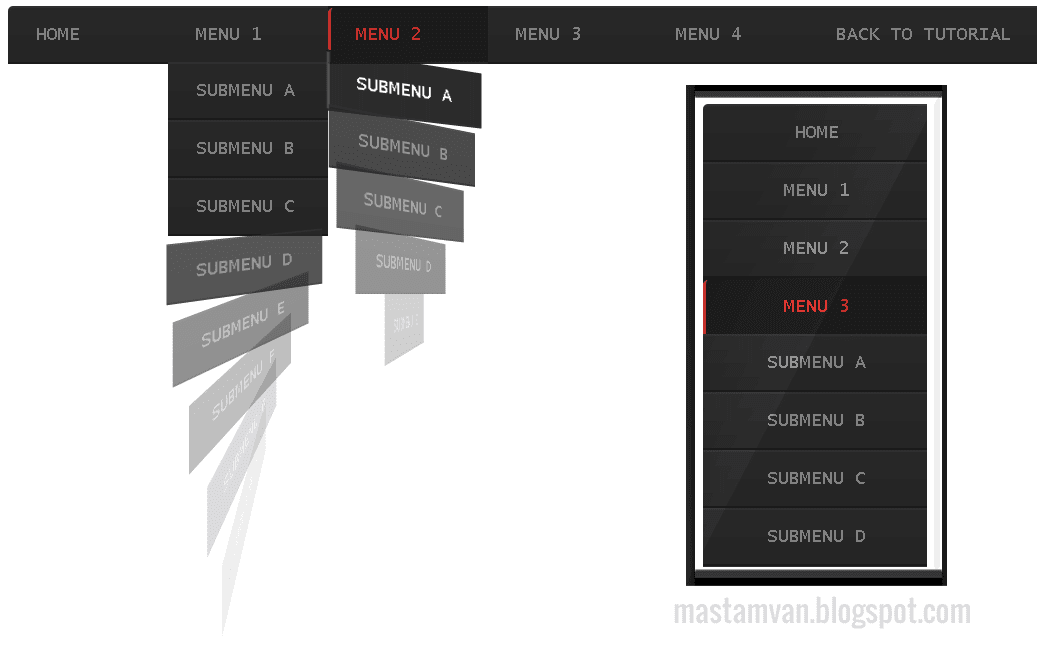
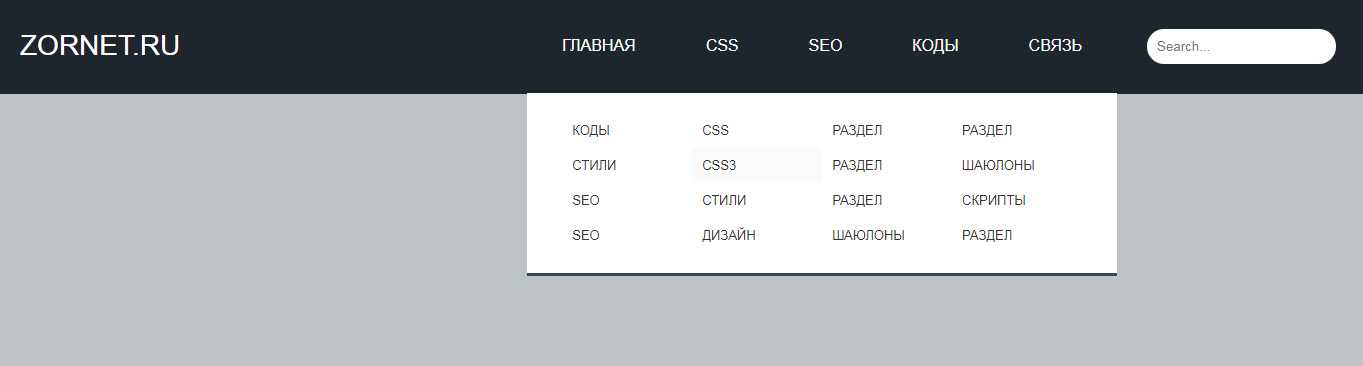
Подменю на CSS
Основы Laravel
Пройдя курс, Вы узнаете:
— Как установить и настроить Laravel
— Всю необходимую базу по Laravel
— Как создавать несложные сайты на Laravel
Общая продолжительность курса 4.5 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Кто больше молчит, того больше слушают.
Неизвестный
Давно хотел написать статью о том, как сделать подменю на CSS. Многие делают его на JQuery и получается достаточно неплохо, однако, весь базовый принцип создания подменю на CSS я изложу здесь. А уже дальше, отталкиваясь от этой базы, можно совершенствовать подменю дальше.
Привожу сразу CSS-код:
* html ul li {
float: left;
}
* html ul li a {
height: 1%;
}
ul {
border-bottom: 1px solid #000;
list-style: none;
margin: 0;
padding: 0;
width: 100px;
}
ul li {
position: relative;
}
ul li a {
display: block;
border: 1px solid #000;
border-bottom: 1px;
padding: 5px;
text-decoration: none;
}
li ul {
display: none;
left: 99px;
position: absolute;
top: 0;
}
li:hover ul {
display: block;
}
Самое главное здесь — это селектор «li:hover ul«. Фактически, он и показывает содержимое меню. По умолчанию, оно «
Фактически, он и показывает содержимое меню. По умолчанию, оно «
Привожу и HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
Если внимательно вдуматься в эту структуру, то становится всё очень понятно. Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
- Создано 22.06.2011 14:18:07
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> - Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
CSS: меню «конфетти»
Языки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений Скрипец (ClustrMaps)
Меню «конфетти»
Разноцветное меню, которое вы видите ниже, — это просто элемент
DIV с несколькими включёнными внутри него элементами P.
Что нового?
Изучение CSS
Браузеры и CSS
Средства для разработки
Спецификации
Комплект тестов CSS1
Основные стили W3C
Проверка CSS
Таблица стилей разрешает до 10 элементов в меню, в примере выше использованы 8. Вот исходный HTML-код для указанного выше примера:
<div> <p><a href="../../CSS/#news">Что нового?</a> <p><a href="../../CSS/#learn">Изучение CSS</a> <p><a href="../../CSS/#browsers">Браузеры и CSS</a> <p><a href="../../CSS/#editors">Средства для разработки</a> <p><a href="../../CSS/#specs">Спецификации</a> <p><a href="../../CSS/Test">Комплект тестов CSS1</a> <p><a href="/StyleSheets/Core">Основные стили W3C</a> <p><a href="http://jigsaw.w3.org/css-validator/">Проверка CSS</a> </div>
Обратите внимание на наличие класса «map» у элемента DIV, что превращает его в контейнер для меню, и на атрибуты ID у элементов P. Каждый элемент P должен иметь (отличающийся) идентификатор ID, названный p1, p2,… или p10. Необязательно использовать последовательные имена идентификаторов ID (как показано в примере), главное, чтобы они были уникальными и не повторялись. Вы можете использовать эти стили, скопировав их в свою таблицу стилей, или воспользоваться @import или элементом LINK, чтобы импортировать map.css прямо с сайта W3C: или
@import "http://www.w3.org/Style/map.css";
или
<link rel="stylesheet" href="http://www.w3.org/Style/map.css">
Объяснение таблицы стилей
Вот как работает эта таблица стилей. Таблица стилей начинается с определения элемента DIV, которому присвоен класс «map». Это создаёт пространство высотой в 190px для размещения содержимого элементов P. Каждому элементу с идентификаторами ID от p1 до p10 затем будут даны цвет и шрифт. Они также будут спозиционированы внутри пространства, созданного элементом DIV посредством свойства ‘margin’: отрицательный top margin сдвинет элемент вверх, а положительный bottom margin даст возможность следующему элементу отображаться снизу DIVа.
(Слабость этой таблицы в том, что все значения указаны в пикселях — px. Вы, возможно, захотите изменить это, заменив процентами, если ваш браузер достаточно хорошо поддерживает CSS)
DIV.map { /* Оставляем пространство для ссылок */
padding-top: 190px;
margin-left: -2em; /* Адаптируйте к вашей странице... */
margin-right: -2em; /* Адаптируйте к вашей странице. .. */
margin-bottom: 4em;
margin-top: 5em;
clear: both;
text-shadow: 0.2em 0.2em /* 0.2em */ silver }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
white-space: nowrap }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
text-indent: 0 }
#p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A {
text-decoration: none }
#p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif}
#p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif}
#p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif}
#p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace}
#p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif}
#p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif}
#p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif}
#p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif}
#p1 {text-align: right; margin: -185px 0 85px 0} /* top right */
#p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */
#p3 {text-align: right; margin: -90px 35% 50px 0} /* center */
#p4 {text-align: right; margin: -95px 0 55px 0} /* center right */
#p5 {text-align: left; margin: -130px 0 30px 0} /* center left */
#p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */
#p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */
#p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */
#p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */
#p10 {text-align: left; margin: -130px 0 70px 0} /* center left */
.. */
margin-bottom: 4em;
margin-top: 5em;
clear: both;
text-shadow: 0.2em 0.2em /* 0.2em */ silver }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
white-space: nowrap }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
text-indent: 0 }
#p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A {
text-decoration: none }
#p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif}
#p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif}
#p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif}
#p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace}
#p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif}
#p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif}
#p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif}
#p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif}
#p1 {text-align: right; margin: -185px 0 85px 0} /* top right */
#p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */
#p3 {text-align: right; margin: -90px 35% 50px 0} /* center */
#p4 {text-align: right; margin: -95px 0 55px 0} /* center right */
#p5 {text-align: left; margin: -130px 0 30px 0} /* center left */
#p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */
#p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */
#p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */
#p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */
#p10 {text-align: left; margin: -130px 0 70px 0} /* center left */Разумеется, вы можете изменить таблицу стилей, чтобы попробовать
другие шрифты, цвета и иное позиционирование, или чтобы создать
дополнительные стилевые правила для более, чем 10 элементов. Также
обратите внимание на левое и правое поля элемента DIV: они
определены отрицательными значениями, чтобы меню стало шире, чем
обтекающий его текст. Но у вашей странице поля могут быть
недостаточно широкими для этого, поэтому вам, возможно, придётся
удалить эти правила из таблицы стилей.
Также
обратите внимание на левое и правое поля элемента DIV: они
определены отрицательными значениями, чтобы меню стало шире, чем
обтекающий его текст. Но у вашей странице поля могут быть
недостаточно широкими для этого, поэтому вам, возможно, придётся
удалить эти правила из таблицы стилей.
Если вы попробуете этот стиль, вы можете заметить, что он не очень хорошо работает в Netscape 4. Это вина Netscape 4, конечно. Тем не менее, таблица стилей map-ns.css — идентична предыдущей и работает хорошо в этом браузере. Следующий приём в заголовке вашего HTML документа позволит браузеру Netscape версии 4 и выше адекватно исполнять CSS:
<link href="map-ns.css" rel="stylesheet" type="text/css"> <link href="map.css" rel="stylesheet" type="text/css" media="all">
Корректный обработчик CSS прочитает обе таблицы стилей, но
правила во второй таблице переопределят правила из первой, так что
кроме небольшой ненужной работы ничего не произойдет. Netscape 4,
тем не менее, не будет загружать вторую таблицу стилей, потому что
атрибут «media» для него не понятен.
Netscape 4,
тем не менее, не будет загружать вторую таблицу стилей, потому что
атрибут «media» для него не понятен.
Также, вы, возможно, захотите узнать, почему элементы позиционируются по отрицательному значению полей, в то время, как более подходящим решением может показаться использование свойств абсолютного позиционирования. Действительно, вы можете сделать тоже самое с ‘position’ и ‘left’ & ‘right’. Причина, по которой данная таблица стилей использует отступы в том, что такой метод работает в браузерах, которые поддерживают только CSS1.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 5 May 2001;
Last updated Ср 06 янв 2021 05:40:49
15 Tailwind Menu
Коллекция бесплатных компонентов Tailwind CSS menu от Codepen и других ресурсов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Реагировать Меню
- Меню jQuery
О коде
Анимированные иконки меню гамбургеров
Коллекция анимированных значков гамбургер-меню Tailwind CSS. Только HTML, без пользовательского CSS, без JavaScript.
Только HTML, без пользовательского CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3.0.18
О коде
Мегаменю
Мегаменю на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Анимация меню гамбургера
Анимация открытия и закрытия меню гамбургера с помощью TailwindCSS. Нет пользовательского CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Мобильное меню Попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.3
0.3
О коде
Меню Biings
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.0+
О коде
Lo-Fi Tailwind CSS Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.8.10
О коде
Компонент навигации
Компонент навигации боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Темный навигационный компонент
Темный навигационный компонент Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1. 4.6
4.6
О коде
Панель меню GSAP + Tailwind 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vue.js, gsap.js
Версия попутного ветра: 1.4.6
О коде
Многоуровневое выпадающее меню с анимацией
Вложенное выпадающее меню. Полезно при отображении многоуровневого контента. Восхитительный анимационный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Многоуровневый раскрывающийся список
Многоуровневый раскрывающийся список для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Параметры папки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine. js
js
Версия попутного ветра: 1.2.0
О коде
Простая панель навигации
Очень простая панель навигации для быстрого создания веб-сайтов и приложений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
О коде
Мобильная навигация Dribbble
Мобильный навигационный компонент Dribbble с Tailwind CSS. Без дополнительного CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия попутного ветра: 1.1.2
О коде
Airbnb-подобная панель навигации
Навигационная панель в стиле Airbnb для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0. 3.0
3.0
68 меню JavaScript
Коллекция бесплатных ванильных навигационных меню JavaScript примеров кода: адаптивных, анимированных, выпадающих, липких и полностраничных . Обновление коллекции апреля 2020 года. 35 новых предметов.
- Меню начальной загрузки
- Меню CSS
- Меню jQuery
- Реагировать Меню
- Меню попутного ветра
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор вектора/проекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Целевая страница туристического видео
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Боковая панель Твиттера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap. js
js
О коде
Выдвижная навигация с GSAP 3
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Эффект наведения на кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация Endless Wheel, созданная с помощью AlpineJS и TailwindCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Меню для анимации внутренней страницы с фоновым изображением сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация навигации по меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Целевая страница веб-сайта для путешествий/отслеживания
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модная навигация
Причудливая навигация с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация при наведении изображения
Длительность вступительной анимации меняется. Отслеживание положения мыши с помощью переменных CSS. Контур текста раскрывается при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация трехмерной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающая липкая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Навигация в полноэкранном режиме
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Stretch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Жирная анимация при наведении с помощью Splitting.js
Добавлен Splitting.js, чтобы включить другие глупые идеи анимации при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Взаимодействие при наведении меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: локомотив-scroll. css, imagesloaded.js, локомотив-scroll.js, gsap.js
css, imagesloaded.js, локомотив-scroll.js, gsap.js
О коде
Анимация изображения меню при наведении
Эффект наведения для меню, в котором появляются изображения с анимацией для каждого элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бесконечно прокручиваемое вертикальное меню
Краткий обзор того, как работает меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная навигация с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Расширяемое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание заголовка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовое меню мигания в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
SVG-навигация
Tinker с синтаксисом SVG, элемент textPath и атрибут startOffset для создания интригующей навигации. Анимировано с помощью anime.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Меню навигации по кусочкам бумаги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Навигация по оконной шторке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигационная анимация
Концепция навигационного меню, в которой три полосы заполняют экран. Это происходит так, как будто блоки складываются друг в друга. При сворачивании меню последовательность обратная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Создана полностраничная навигация с использованием anime.js и некоторых SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: аниме. js
js
О коде
Перекидная навигация
Немного подтормаживает при первом перевороте…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавная прокрутка липкой навигации по скроллингу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация навигации CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Переполнение заголовка навигации в мобильной навигации
Идея этой навигации заголовка состоит в том, чтобы переместить элементы, которые больше не помещаются в навигационный ящик/мобильную навигацию. Хитрость заключается в том, чтобы задать заголовку заданную высоту и разрешить перенос элементов навигации заголовка, но скрыть переполнение. Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: resizeobserver.js
О коде
Меню навигации с круговой анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация и дополнительная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Щелчковое меню
Щелчковые меню: доступное и постоянно улучшаемое меню с раскрывающимися списками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое меню с предварительным просмотром сетки изображений
Перетаскиваемое встроенное меню с разрозненными эскизами предварительного просмотра сетки изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: imagesloaded.js, charm.js, tweenmax.js, draggabilly.js
О коде
Интерактивное круговое меню
Интерактивное радиальное меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Креативное меню для гамбургеров
Гамбургер-меню с использованием нового свойства CSS clip-path .
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красивый эффект для навигации
Отличный эффект наведения и щелчка для панели навигации или других элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с SVG
SVG используется для анимации панели навигации. Эффекты срабатывают при наведении и клике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Ленточное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Желейное меню
Концепт желейного меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Кнопки навигации
Кнопки навигации пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кодовое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Панели меню сетки CSS
Анимированные панели меню на основе сетки CSS. Щелкните переключатель в верхнем левом углу, чтобы увидеть его в действии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Пользовательское раскрывающееся меню.
О коде
Адаптивная боковая панель/навигационная панель
Вертикальная/горизонтальная адаптивная боковая панель/навигационная панель.
О коде
Навигация вне холста с переходами страниц
Больше экспериментов с переходами и навигацией. Решил добавить немного для переходов страниц.
О коде
Шаблон боковой панели
Шаблон боковой панели с выпадающим меню на основе Bootstrap.
О коде
Индикаторы боковой панели
Боковое меню с индикаторами.
О коде
Круговая навигация
Экспериментальное меню навигации для технического сайта. Создан на платформе GreenSock Animation и SVG.
О коде
Подменю Развернуть
Игривая анимация, расширяющая подменю на панели инструментов в веб-приложениях. Переводит, затухает и трансформирует иконки SVG. Вдохновленный Вирджилом Панасом, переход в подменю на дриббле.
О коде
Кнопка вкладки Morphing со списком
Кнопка морфинга с выпадающим списком под ней.
О коде
Текстовый редактор ES6/контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css,
О коде
Эффект подсветки при наведении
Использует переменные CSS, но все равно отлично выглядит без них.