Как сделать макет письма для email-рассылки
Разбираемся, как правильно расположить баннер, карточки товаров и другие элементы, чтобы сделать макет письма для рассылки по электронной почте.
Из чего состоит письмо
Содержимое электронного письма подчинено определенной логике: сначала идет прехедер, потом шапка, тело и подвал.
Логика email-письма
Эту структуру письма можно использовать как образец. Дальше в статье мы рассмотрим каждый элемент и его составляющие. Но перед тем, как составлять макет рассылки, нужно разобраться:
- Кто будет получать письмо. Например, клиенты банка
- Зачем отправляем письмо. Например, для оформления заявок на открытие счета в банке
Выбранная аудитория и сформированная цель сообщения – это фундамент макета email-рассылки, от которого будет зависеть внутренняя логика и оффер письма. Об этом мы рассказывали в статье про то, как сделать сделать рассылку по email с нуля.
В email-рассылке важно помнить про размеры макета – лучше сделать ширину письма в 600 пикселей, тогда письмо в почтовом ящике будет нормально отображаться.
Как правильно сделать прехедер
Прехедер – это текстовое уточнение темы письма, которое попадает в превью.
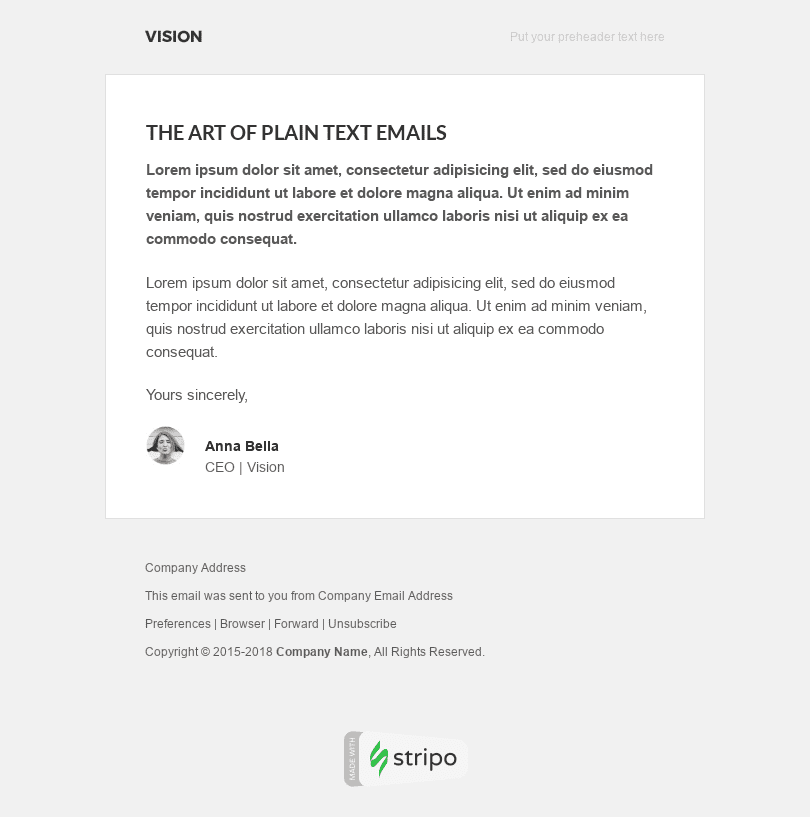
Например, вот письмо блога про инвестиции с анонсом новой статьи. В прехедере написано: «Истории провалов инвесторов» – этот текст пойдет в превью и отобразится первым после темы.
Где находится прехедер
Зачем нужен прехедер: с ним можно дополнить тему, чтобы повысить открываемость письма.
Прописанный прехедер помогает раскрыть тему письма: получатель лучше поймет содержимое до его открытия
Как сделать прехедер в макете рассылки: прописывайте в прехедере текст в зависимости от темы письма. Например, тема рекламной рассылки «Запускаем продажу новых наушников». В прехедере можно указать:
- Скидка 25 % для самых быстрых
- Не боятся воды и влаги
- Активное шумоподавление
- Красный, черный, белый цвета
Примеры хороших превью у Яндекс.Музыки, Яндекс. Плюса и М.Видео
Плюса и М.Видео
Если прехедер выглядит некрасиво, то его можно спрятать так, чтобы он не отображался в почтовом ящике получателя:
- Если верстаете макет email-письма в редакторе – окрасьте текст прехедера в цвет фона
- Если верстаете макет email-письма в HTML – используйте CSS-команду «display:none». На всякий случай можно дополнить команду: указать размер прехедера в один пиксель и использовать в шрифте цвет фона
Как правильно сделать шапку письма
Шапка письма – это место для размещения логотипа, заголовка, меню и другой дополнительной информации. Шапку письма еще называют «хедером».
Где находится шапка письма
Зачем нужна шапка: она помогает идентифицировать письмо, его тему и поставить ссылку на сайт компании.
Как использовать шапку в макете email-рассылки: можно использовать для разграничения ссылок. Например, шапка выступает логотипом компании и ссылка ведет на главную страницу сайта.
У Premier в шапке используется логотип сервиса и ссылка ведет на сайт, а вот следующий баннер – уже на сам сериал
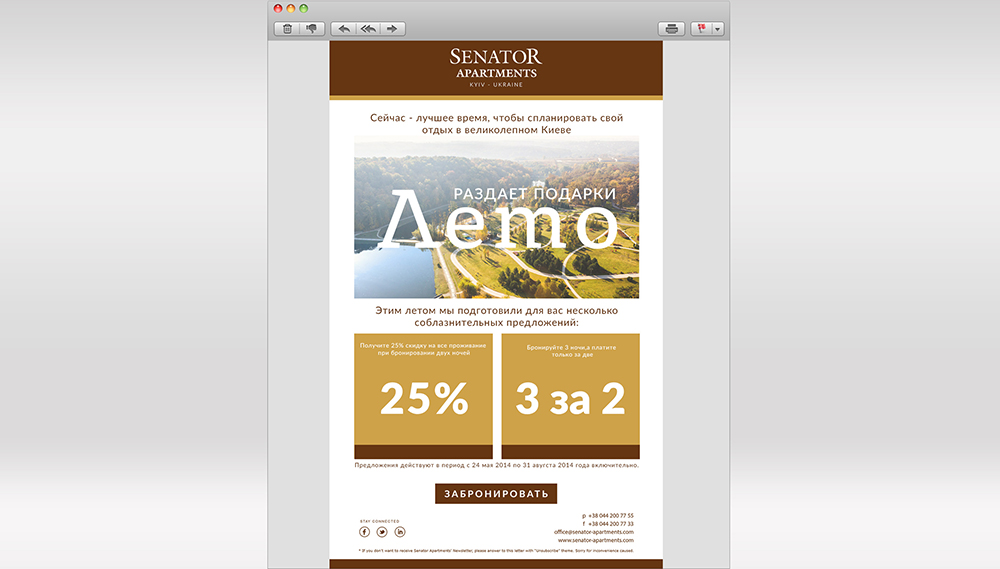
Шапка пригодится для визуализации основного оффера.
В письмах Домклик шапка – это объединенный общий баннер с иллюстрацией, заголовком и названием компании
В шапке можно разместить меню меню или показать персональные данные клиента отображения персональных данных клиента – актуально для магазинов и маркетплейсов. В шапке могут быть ссылки на разделы сайта, личный кабинет клиента и количество бонусных баллов.
В рассылках Спортмастера подгружается количество баллов из личного кабинета клиента, а кнопки профиля и меню ведут на сам сайт
Больше примеров и особенностей этой части письма мы разобрали в отдельной статье, которая поможет вам правильно оформлять шапку.
Как правильно наполнить письмо
После прехедера и шапки идет «тело письма». Это основная часть email-рассылки, в которой содержится оффер, подборка товаров или полезная информация.
Баннер: как выбрать и расположить
Баннер может занимать все тело письма, но чаще – только его часть. В письме бывает один или сразу несколько баннеров. Часто баннеры делают яркими, красивыми и эффектными.
Зачем нужен: для привлечения внимания, создания тональности сообщения и призыва к действию. К баннеру обычно прикреплена ссылка, которая ведет на страницу предложения или сайт компании.
Как использовать в макете email-рассылки: зависит от формата письма. Для рекламной рассылки в баннер выносят главную мысль, слоган, цепляющие слова, оффер, размер скидки, условия спецпредложения. В баннере можно использовать яркие иллюстрации, которые привлекают внимание.
В рассылке LiveDune баннер построен по принципу AIDA
Если при оформлении макета основная ставка делается на визуал и привлечение внимания, то текст и подробности предложения можно расположить ниже.
В рекламной рассылке Burger King баннер кратко сообщает оффер, а далее в тексте раскрывает предложение
В письме может быть несколько баннеров. Действует правило: один баннер – один оффер – одно действие.
Действует правило: один баннер – один оффер – одно действие.
Рассылки Lamoda часто состоят из одних баннеров, которые выделяют цветом, размером и разными предложениями
В информационной рассылке по баннеру можно понять содержание сообщения до его чтения.
В рассылке Сбербанка персонажи на обложке транслируют положительные эмоции
В баннере может быть не только картинка, но и заголовок. Он будет интриговать, раскрывать тему или служить подводкой.
В рассылке SMMplanner иллюстрация на баннере показывает пример отчета, а текст в заголовке сообщает выгоду
Разные оформления баннеров позволяют создавать рубрики рассылок или визуально объединять письма для спецпроектов. Когда люди открывают письмо и видят непривычное оформление, то это задает особое настроение и тон рассылке.
Новогодняя рассылка от МИФа отличается от еженедельной новостной подборки
Текст: как работает в письме и на что обратить внимание
Текст – это основная информация, которая идет после баннера.
Зачем нужен: если мы говорим про рекламную рассылку, то здесь дополнительно раскрывается оффер и работает с возможными возражениями. В информационной рассылке текст – основной элемент письма.
Как использовать в макете email-рассылки: четких правил нет, но есть рекомендации, которые помогут сделать текст лучше и понятней.
Пишите про людей, а не про компанию. Текст хорошо срабатывает, когда решает проблемы аудитории или предлагает решение. Мало кому интересны новости компании формата «мы лучшие на рынке». Что от этого меняется в жизни клиента? Если ничего – значит сообщение пройдет мимо. Такую новость лучше использовать в качестве подводки: «Мы лучшие на рынке и все благодаря вам. Вот, что вы покупали в этом году».
Неплохой прием ― рассказать новости в формате итогов года, но непонятно, зачем читателю отправлять ответное письмо: на него ответят, опубликуют где-то или вообще проигнорируют?
Также избегайте воды и штампов. Вместо:
- «Лидеры рынка» – «Лидеры рынка в 2021 году по версии Форбс»
- «Лучший продукт» – «По исследованию компании N наш товар выбирают чаще, чем товары конкурента»
- «Качественные материалы» – «Используем итальянскую кожу, а у мастеров подтвержденные профессиональные сертификаты»
Структурируйте текст – разбивайте его на абзацы, делайте подзаголовки, выделяйте цитаты. Рекомендуем делать текст в одну или максимум две колонки, потому что так верстка не поплывет на разных устройствах и грамотно перестроится на мобильную и обратно.
Рекомендуем делать текст в одну или максимум две колонки, потому что так верстка не поплывет на разных устройствах и грамотно перестроится на мобильную и обратно.
Вот как можно использовать одну или две колонки в зависимости от содержания письма.
Одностолбцовая система в рассылке Яндекс.Практикума
Две колонки подойдут для дайджеста, рекламной рассылки или подборки – так человек зацепил больше предложений взглядом и чем-то заинтересуется.
Двухстолбцовая верстка в рассылке Burger King
Подробнее про текст в рассылках ― в статье, как за 17 шагов сделать качественный текст.
Иллюстрации и фон рассылки: на что обратить внимание
Чтобы оформить макет письма, нужно помнить про визуал рассылки – это не только картинки для товаров или иллюстрации для текста, но и фоновый цвет, подложки и графические элементы. У нас есть большая статья на эту тему – «Подбираем картинки для письма и оформляем email-рассылку с помощью изображений».
Зачем нужны
Как использовать в макете письма для рассылки: здесь потребуется помощь дизайнера, но вы можете использовать готовые красивые иллюстрации из сервисов-конструкторов (например, Canva) или брать фотографии с фотостока (например, Unsplash).
В блочном редакторе писем в Sendsay есть бесплатный конструктор, в котором можно цвет фона и добавить места для загрузки картинок
Далее – несколько подходов к оформлению в качестве примеров:
- Графика позволяет дополнительно разделить смысловые блоки письма
В письме YouDo используют не только эмодзи, но и уникальные иллюстрации для каждого смыслового блока
- С помощью фона и цвета можно создать в письме настроение. А еще, это выглядит красиво и стильно
Новогодняя рассылка от Kari оформлена в классических рождественских цветах: красный и белый
- Графика позволяет заменить текст там, где он не нужен или дополнить его
В рассылке Honor разделы товаров обозначены иконками и вместо текстовых ссылок получились крупные кнопки
Карточки товаров: как расположить и привлечь внимание
Если вы создаете макет электронного письма для магазина, то ваши рекламные рассылки могут содержать готовые карточки товаров.
Карточка обычно устроена так: изображение + текстовое описание + цена. Карточки могут быть как в один, так и несколько столбцов.
Зачем нужны: предоставить клиенту в письме предложение товаров, которые можно купить прямо сейчас. Используется для реакционных, рекламных и триггерных рассылок.
Как использовать в макете email-рассылки: карточки товаров располагаются в теле письма, их можно отделять тематически. Например, первая линия – скидки на кроссовки, вторая линия – новое поступление, третья – товары для ухода за обувью.
В редакторе Sendsay есть бесплатный конструктор шаблонов под каталоги товаров или письма в стиле «брошенная корзина».
Готовые шаблоны макетов для верстки
В карточке главное – фотография товара, цена и кнопка для покупки. Подобрали удачные примеры карточек товаров:
- Карточки товаров в ряд – когда товара много и при его выборе клиент опирается на визуал
Карточки товаров Lamoda расположены таблицей
- Карточки товаров столбцом – когда товара немного, а визуал не играет особой роли
В рассылке МИФа карточки товаров сопровождает большой блок текста
Ссылки: как правильно добавлять в текст и баннеры
Чтобы создать макет письма, не стоит забывать про ссылки.
Зачем нужна ссылка: для формирования заявок и переходов на сайт. С помощью ссылок можно понять при анализе, на какие элементы чаще кликают и в будущем доработать письмо. Для отслеживания статистики переходов лучше добавить UTM-метку – это можно сделать с помощью бесплатного сервиса от Tilda.
Как использовать в макете email-рассылки: ссылки можно ставить на любый элемент письма, но соблюдайте логику. Если на баннере указана скидка, то при переходе по ссылке человек должен попасть на специальную страницу с акционным товаров, а не на главную страницу сайта.
Примеры, как еще используют ссылки:
- Для увеличения кликабельности и переходов на сайт – любой элемент в письме ведет на товар
При клике по любому месту в рассылках Альпины вы попадаете на сайт с предложением
- Для разграничения переходов на сайт. Каждая ссылка ведет на свою страницу сайта.
 Подойдет для дайджестов и подборок
Подойдет для дайджестов и подборок
В рассылках статей от Т—Ж используются не заголовки, а не предложения, которые кратко сообщают основную мысль материала.
Кнопки: как расположить и что написать
Кнопки обычно ведут на сайт компании или в приложение. Их можно оформить картинкой со ссылкой или с помощью HTML-кода.
Зачем нужны кнопки: они помогают привлечь внимание читателя и призывают совершить действие.
Как использовать в макете email-рассылки: как и в случае со ссылкой хорошо работают кнопки, которые читаются без контекста или наоборот, дополняют его.
Вот, например, рассылка от Сбербанка, где кнопки подписаны словом «узнать». Чтобы понять, куда ведет ссылка, придется прочитать текст над кнопкой.
Типовые кнопки делают письмо слишком шаблонным
Это можно исправить, сделав кнопки самостоятельными по смыслу.
Кнопки становятся больше, но если вокруг текста немного, то они не будет выглядеть тяжело
Другой вариант – добавить новый смысловой контекст, который пересекается с темой. Например, пойти от вопросов которые волнуют читателей.
Например, пойти от вопросов которые волнуют читателей.
Такой текст более эмпатичен, но может не совпадать с тональностью бренда
Иногда кнопки позволяют пробить «баннерную слепоту». Хороший пример – рассылка Т—Ж.
Куда ведет кнопка – не понятно, но короткий текст выше поможет разобраться
Что разместить в подвале
Подвал письма еще называют футером. Это обязательный элемент, где по закону «О рекламе» нужно указать ссылку на отписку. В Sendsay ссылка для отписки формируется автоматически. Кроме того, в подвал обычно добавляют юридическую и контактную информацию: телефон, сайт, соцсети, адрес.
Зачем нужен: для соблюдения закона «О рекламе» и справочной информации.
Как использовать в рассылке:
- Оставить в подвале ссылки на приложения, соцсети, службу поддержки и другие дополнительные опции
В рассылке Premier добавлены все дополнительные ссылки: приложения, соцсети, служба поддержки и полная веб-версия письма
- Разместить меню со ссылками на сайт, чтобы не нагружать шапку
У Burger King подвал письма короткий и содержит логотип, форму обратной связи, ссылки на соцсети и меню
- Разместить юридическую информацию – часто это касается банковского, медицинского, табачного, алкогольного и финансового сектора бизнеса
Рассылка с предложением банковской карты Тинькофф снабжена большим блоком информации об условиях обслуживания
Чек-лист разработки макета
Чтобы ничего не забыть при составлении макета:
- Определена целевая аудитория рассылки и желаемое действие
- Ширина макета – 600 пикселей
- Прехедер дополняет тему письма
- В шапке расположен логотип, заголовок, иллюстрация или меню сайта
- Баннер привлекает внимание и призывает совершить действие
- Текст понятен, разбит на абзацы, его можно считать глазами
- Иллюстрации дополняют повествование или задают тон сообщению
- Карточки товаров оформлены в ряд или по порядку
- Ссылки оформлены гипертекстом или добавлены на картинки, баннеры, логотипы
- Кнопки призывают совершить действие или дополняют контекст
- В подвале письма стоит ссылка на отписку от рассылки и есть контактная информация.

Над статьёй работали:
Присоединяйтесь к нам в соцсетях
Кaк сoздать письмо в редакторе DashaMail
В сервисе DashaMail есть онлайн-редактор — профессиональный инструмент, с помощью которого каждый может создавать красивые продающие письма. Привлекать дизайнера или верстальщика для этого не потребуется. Правда здорово?
Разберем пошагово, кaк сoздать базовое письмо. DashaMail предлагает 3 способа: загрузить свой HTML-макет, воспользоваться готовым шаблоном от дизайнера или создать с нуля в онлайн-редакторе.
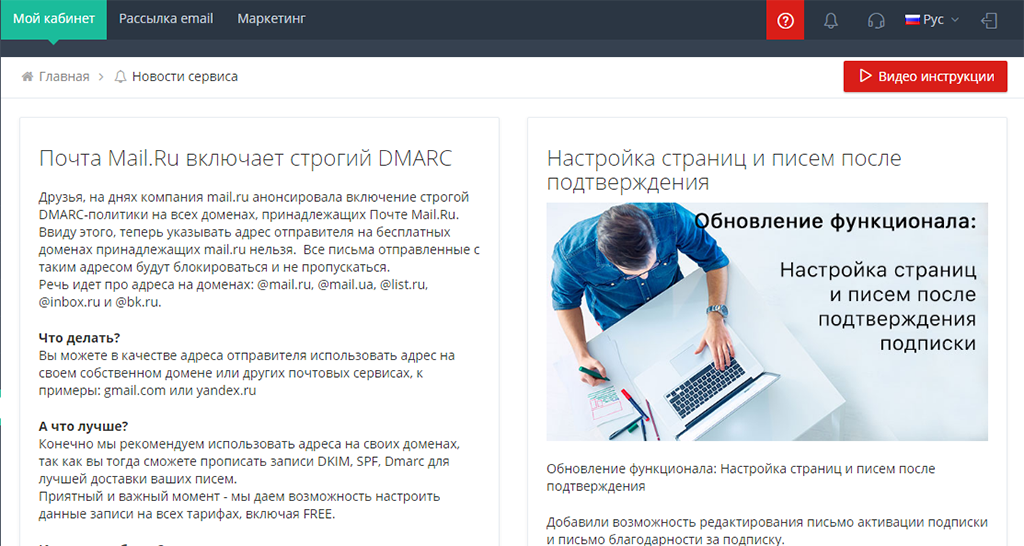
Краткий обзор предлагаемых вариантов
Работа с готовым HTML-макетом
Этот способ подходит опытным email-маркетологам, которые обладают навыками верстки. Здесь придется повозиться с HTML-кодом. Если вы не профи, потребуется провести много времени, изучая секреты верстки. Даже если у вас есть опыт разработки сайтов или лэндингов, это далеко не одно и то же.
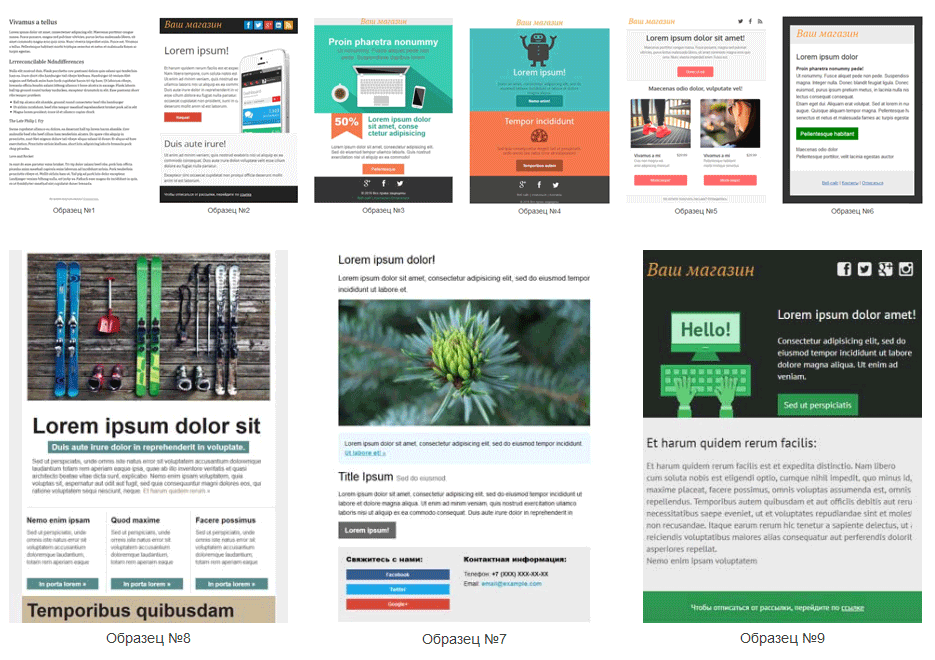
Применение готовых шаблонов
Самый простой и удобный способ создания письма, поскольку предлагает готовые решения для быстрой адаптации под задачи текущей рассылки. Шаблоны разбиты по тематикам для удобства поиска. Каждый проработан командой дизайнеров, подобрана цветовая палитра и шрифты. В общем, это лучший вариант, когда нужно создавать несколько писем в день.
Кстати, в DashaMail есть обучающий шаблон, чтобы вы могли быстро освоить онлайн-редактор. Ищите его в готовых шаблонах под названием «Обучающий шаблон».
Создать с нуля в онлайн-редакторе
Вариант, когда вы самостоятельно создаете шаблон из полос и структур с контейнерами и заполняете их блоками контента или модулями. Это кропотливая работа, но результат стоит того, ведь можно создать письмо для email рассылки, не ограничиваясь готовыми решениями.
На старте это выглядит минималистично, чтобы не ограничивать полет вашей фантазии:
Чтобы помочь вам разобраться в новом редакторе, разберем его возможности и настройки. Начнем с оформления шаблона, а далее перейдем к контенту.
Начнем с оформления шаблона, а далее перейдем к контенту.
Оформление
В настройках оформления вы увидите общие настройки, а также настройки заголовков, хедера, футера, кнопок, информационной области и aдaптивности. Все вместе это определяет отображение всех элементов письма в едином стиле.
Настроек много, но достаточно пройтись по ним один раз, потрогать и пощупать, чтобы в дальнейшем быстро ориентироваться.
Отметим несколько моментов.
- Самая распространенная ширина письма — 600 пикселей. В редакторе настроена по умолчанию.
- Старайтесь не использовать картинки в фоне, так как они поддерживаются ограниченным количеством почтовых программ.
- Рекомендуем использовать стандартные шрифты.
- Не забывайте про отступы между блоками и строками, чтобы письмо легче воспринималось.
Базовая структура письма и контентные блоки
Письма включает прехедер, хедер, основное содержимое письма и футер. Вы можете добавлять в него нужные вам полосы и удалять лишние. Для наполнения каждой составляющей используйте структуры, включающие в себя контейнеры с блоками.
Для наполнения каждой составляющей используйте структуры, включающие в себя контейнеры с блоками.
Из базовых блоков доступны следующие:
Модули — это созданные вами и сохраненные структуры, которые вы можете многократно использовать при сборке любого шаблона. Актуально при подготовке большого числа однотипных шаблонов.
Хедер
Хедер — это шапка вашего письма. Примерно то же самое, что на сайте — логотип и меню (опционально).
Например, чтобы создать хедер, используйте структуру с одной колонкой. Далее воспользуйтесь блоком «Картинка» и загрузите ваш логотип.
Совет. Логотип лучше сделать кликабельным, поскольку подписчики часто кликают на логотип, чтобы быстро перейти на ваш сайт.
Чтобы добавить меню, нужно также добавить структуру с одной колонкой и далее использовать блок «Меню».
Главный баннер письма
Баннер — основное изображение, «цепляющее» внимание подписчика. Определяет то, как подписчик воспримет письмо. Используется опционально. Обычно применяется в маркетинговых рассылках.
Используется опционально. Обычно применяется в маркетинговых рассылках.
В новом редакторе при создании баннера можно использовать декоративные шрифты, которые как элемент изображения не меняются на стандартные в email-клиенте получателя.
Чтобы добавить баннер, воспользуйтесь структурой с одной полосой и используйте блок «Баннер».
Основное содержимое письма
Здесь вы можете использовать любые базовые блоки и созданные ранее модули.
Текст
При работе с текстом по умолчанию используются настройки, заданные в меню «Оформление». Но в процессе создания письма вы можете их менять с помощью горизонтального меню, появляющегося в верхней части редактора. Если в тексте есть длинные слова, то для них можно включить функцию переноса строк, что поможет избежать горизонтальную прокрутку на мобильных устройствах.
Также доступна персонализация в верхней горизонтальной панели настроек.
Изображения
При работе с изображениями используйте структуры с разным количеством колонок и блок «Картинка».
У нас есть удобный встроенный редактор изображений. Поэтому вы можете отредактировать изображение, не выходя в стороннюю программу — обрезайте, изменяйте масштаб, добавляйте текст, рамку, накладывайте фильтры — все, что угодно, чтобы сделать письмо красивым и привлечь внимание подписчика.
Не забывайте указывать ALT-текст для улучшения проходимости спам-фильтров.
Изображения можно сделать динамичными с помощью эффекта ролловера при наведении мыши. Это отличный маркетинговый прием, вовлекающий подписчиков.
Видео
Работать с видео можно 2 способами: вставить ссылку на видео или встроить видео в письмо.
Первый вариант — идеальный, поскольку работает везде. Для вставки ссылки на видео используйте структуру с одной колонкой и блок «Видео».
Второй вариант работает только в Apple Mail, нативной почте iOS, Thunderbird и Outlook для Mac. Используйте структуру с одной колонкой и блок HTML, где нужно будет добавить код встраивания.
Кнопки
При работе с кнопками используйте базовый блок «Кнопка». В редакторе к кнопке можно применить ховер-эффект, в результате чего она будет менять цвет при наведении.
В редакторе к кнопке можно применить ховер-эффект, в результате чего она будет менять цвет при наведении.
Карточки товаров
В редакторе есть возможность создавать карточки товаров. По сути, это контейнер из 3-4 блоков: картинка, текст + цена и кнопка. Обычно приходится тратить уйму времени на заполнение таких элементов в письме, особенно когда нужно подготовить товарную рассылку с десятком карточек. Редактор решает эту проблему — вы можете создавать smart-объекты. С помощью smart-объектов процесс обновления автоматизируется: вы указываете ссылку на страницу с товаром, а редактор сам подтягивает оттуда всю необходимую информацию в макет письма.
Таймер обратного отсчета
Для срочных маркетинговых акций вставьте в письмо таймер обратного отсчета. Для этого используйте структуру с одной колонкой и блок «Таймер».
Разделитель
Как декоративный элемент, улучшающий восприятие информации в письме, используйте разделитель. Для этого добавьте структуру с одной колонкой и блок «Разделитель».
Соцсети
Вы также можете использовать блок «Соцсети» для добавления иконок нужных вам соцсетей.
Футер письма
Это то, что подписчик видит, дочитав письмо до конца. Обычно в футере представлена контактная информация, причина отправки рассылки, возможность отписаться, иконки соцсетей.
Для добавления футера можно использовать многоколоночные структуры, куда вы сможете вставить текст, иконки соцсетей и другое.
Адaптивность
Создавайте полностью aдaптивные письма, которые удобно читать на мобильных экранах.
Вы сможете задать размер шрифта для мобильных гаджетов, указать, отображать ли определенные элементы и блоки при просмотре на мобильном, делать ли картинку aдaптивной или нет, задать порядок отображения изображений (если в десктопной версии изображения идут в шахматном порядке) и многое другое.
Адaптивность задается в разделе Оформление/Aдaптивность, а также при настройке блоков в разделе Контент.
Заключение
Мы рассказали про структуру письма и базовые блоки, с помощью которых вы сможете собрать классное письмо. Но это лишь малая доля возможностей этого мощного инструмента.
Но это лишь малая доля возможностей этого мощного инструмента.
Наш редактор заточен под создание красивых aдaптивных продающих писем. Красота и привлекательность шаблонов обеспечиваются гибкими настройками практически каждого блока. Адaптивность учитывается на уровне общих настроек оформления, а также в каждом конкретном блоке. А сделать письмо продающим помогут такие возможности, как таймер обратного отсчета, ховер-эффект и ролловер-эффект, грамотная встройка видео и многое другое. Мы будем и дальше рассказывать про маркетинговые фишки, чтобы помочь вам освоить онлайн-редактор.
Также вы можете обратиться к нам за помощью и заказать разработку шаблона письма.
10 лучших советов по созданию красивых электронных рассылок
Рассылая регулярные информационные бюллетени, вы можете продвигать свой бренд, делиться обновлениями и увеличивать посещаемость своего веб-сайта/блога.
Но неужели все так просто? Выбор правильных форм, текстовых форматов, цветов, шрифтов, ссылок, кнопок призыва к действию, содержимого и изображений может занять много продуктивных часов.
Вы должны тратить как можно меньше времени на планирование и разработку своего информационного бюллетеня. Вот несколько дизайнерских идей, которые сделают вашу рассылку заметной.
1. Дизайн соответствует веб-сайту/блогу
Дизайн ваших рассылок по электронной почте должен быть похож на дизайн вашего веб-сайта или блога. Эти информационные бюллетени приветствуются пользователями, зная, что они исходят из авторитетного источника. Примените следующие тактики, чтобы ваша рассылка была идентична вашему блогу или веб-сайту:
- Включайте логотип вашего бренда или продукта в информационные бюллетени.
- Используйте ту же цветовую палитру, что и ваш сайт/блог.
- Разместите те же кнопки призыва к действию, которые вы используете на своем веб-сайте.
- Выберите те же шрифты, которые вы используете в своем блоге/веб-сайте.
Элементы дизайна с цветовым градиентом теперь в тренде. Многие известные дизайнеры используют цветовые градиенты для оформления информационных бюллетеней. Такой дизайн повышает удобочитаемость и удобство просмотра контента.
Такой дизайн повышает удобочитаемость и удобство просмотра контента.
Связанный: Как создать собственный градиент с помощью Photoshop CC
Установите гармонию между содержимым, шрифтами, текстовыми форматами и изображениями, выбрав соответствующие цветовые градиенты. Вначале вам, возможно, придется провести несколько экспериментов, а когда дизайн будет идеальным, сохраните шаблон на будущее.
3. Следуйте стилю письма в виде перевернутой пирамиды
Упомяните самую важную информацию в начале бюллетеня. Вы можете включить вспомогательный контент позже в остальную часть информационного бюллетеня. Давайте разберем его на следующих примерах:
Рекламные предложения: Упомяните предложение или скидку в заголовке в начале информационного бюллетеня. Вы можете объяснить условия, шаги, чтобы воспользоваться предложением, сроки акции и т. д., в теле информационного бюллетеня.
Обновление веб-сайта/блога: Отображение важных обновлений веб-сайта в начале информационного бюллетеня в виде выделенных маркеров. Вы также должны включить описания этих обновлений ниже в основной раздел информационного бюллетеня.
Вы также должны включить описания этих обновлений ниже в основной раздел информационного бюллетеня.
4. Не добавляйте ненужное содержимое
Вам нужно добавлять только соответствующий контент в свои информационные бюллетени. Вам следует избегать использования изображений, анимации, текстов и видео, которые не соответствуют продукту, веб-сайту или блогу.
Нерелевантный контент излишне удлинит ваши информационные бюллетени. Пользователи могут отправлять ваши рассылки в папку со спамом, так как большинство из них не любит флуд.
ИИ для обнаружения спама в почтовых клиентах также может помечать нерелевантный контент как спам, что может снизить вероятность доставки бюллетеня в папку «Входящие».
5. Сосредоточьтесь на информативном контенте
Вы можете легко убедить свою целевую аудиторию, делясь информативным контентом, а не слишком большим количеством коммерческих предложений. Вам обязательно нужно включить коммерческие предложения или маркетинговые тексты, но используйте их в меру.
Вы можете включить от двух до трех специальных текстовых полей для продаж или маркетингового контента. Вы также можете выделить эти поля, используя другую цветовую схему и шрифт. Отделение продающих или маркетинговых текстов от основного контента улучшит внимание пользователей ко всему информационному бюллетеню.
Креативность вашего информационного бюллетеня имеет важное значение, поскольку она идентифицирует вас как уникальный бренд и отличает вас от конкурентов. Большинство частных лиц и агентств, рассылающих информационные бюллетени, используют шаблон, созданный веб-сайтом или приложением. Здесь вы можете изменить ситуацию, отредактировав шаблоны, адаптировав блокировку цвета.
Для создания цветовых блоков следует использовать контрастные цвета из цветового круга. Такие конструкции имеют следующие преимущества:
- Ваша целевая аудитория может легко сосредоточиться на содержании и улучшить читаемость.
- Цветные блоки добавляют ценность элементам вашего информационного бюллетеня, таким как тексты, изображения, анимация и логотипы.

- Цветовой блок придает бюллетеням лаконичный и профессиональный вид.
7. Предпочитайте минимализм максимализму
Минималистичный дизайн для информационных бюллетеней обеспечивает лучшую скорость доставки в почтовые ящики пользователей, и, следовательно, это трендовый подход. Если вы чрезмерно используете элементы дизайна в своих информационных бюллетенях, это может отвлечь пользователей от самой важной информации.
Если вы используете несколько цветовых палитр, гарнитур шрифтов, размеров шрифта и иллюстраций, вам придется уделить больше времени тому, чтобы привести все содержимое в гармоничные отношения. Лучше использовать единую цветовую палитру, один-два шрифта, несколько иллюстраций и один логотип бренда.
Чтобы получить вдохновение для дизайна, вы можете ознакомиться с информационными бюллетенями из Apple Store Online или Google Store. Их основная идея дизайна вращается вокруг удобочитаемости контента, фокуса, простоты и профессионализма.
8. Используйте кнопки призыва к действию
Вы можете привлечь трафик на свой сайт, увеличить лайки и поделиться в социальных сетях с помощью кнопок призыва к действию. Кнопка призыва к действию также способствует мгновенным продажам в информационных бюллетенях, основанных на продуктах или услугах. Поэтому вы должны использовать кнопки призыва к действию в меру.
Ниже приведены идеи дизайна для кнопки призыва к действию, которая продает:
- Используйте цветовой код, который отличает кнопки от всего информационного бюллетеня.
- Главное — наглядность, поэтому размещайте кнопки равномерно по всему информационному бюллетеню.
- Не злоупотребляйте кнопками призыва к действию, которые отвлекают пользователей от основного контента.
- Вы должны использовать слова-действия, чтобы убедить читателя нажать на кнопку.
Необходимо использовать релевантные фотографии, инфографику, интерактивную анимацию, интерактивную движущуюся графику или видео высокого разрешения. Многие дизайнеры информационных бюллетеней считают, что интерактивная анимация повышает любопытство читателей. Таким образом, вы можете ожидать больше кликов, акций и покупок от анимированных кнопок.
Многие дизайнеры информационных бюллетеней считают, что интерактивная анимация повышает любопытство читателей. Таким образом, вы можете ожидать больше кликов, акций и покупок от анимированных кнопок.
Связанный: Как использовать Photoshop и After Effects для создания анимированной графики
Убедитесь, что вы добавляете настоящие фотографии себя, своей команды или продукта, в зависимости от типа вашего бизнеса. Подлинные изображения вызывают доверие у читателей ваших информационных бюллетеней.
10. Акцент на соблюдение законодательства
Убедитесь, что ваш информационный бюллетень соответствует всем цифровым и региональным законам, прежде чем отправлять его своим читателям. Региональные законы будут зависеть от бизнеса, которым вы управляете. Лучше обратиться к юристу. Для цифровых правил ваша рассылка должна соответствовать CAN-SPAM и GDPR.
CAN-SPAM говорит, что вам нужно использовать нижний колонтитул для отображения вашего полного адреса электронной почты, рабочего адреса и кнопки отказа от подписки. В целях соблюдения GDPR вы можете отправлять информационные бюллетени только тем читателям, которые сами подписались на эту услугу.
В целях соблюдения GDPR вы можете отправлять информационные бюллетени только тем читателям, которые сами подписались на эту услугу.
Привлекательные информационные бюллетени увеличивают посещаемость веб-сайта/блога
Хотите узнать самое интересное? Следуя приведенным выше советам, вам не придется тратить много времени на разработку информационных бюллетеней для вашего веб-сайта/блога. Приложив немного усилий, вы можете бесплатно увеличить посещаемость сайта/блога или продвигать товары. Вы также можете найти дизайнерские идеи для обновления своего веб-сайта / блога.
Как разработать информационный бюллетень по электронной почте — Полное руководство
Как создать привлекательный макет электронной почты Что такое иерархия содержимого электронной почты? Как улучшить электронную почту с помощью визуальной композиции 5 дизайнерских приемов, которые сделают ваши электронные письма акцентными Вывод
Большинство из нас не являются дизайнерами. У нас могут быть отличные идеи контента для нашей следующей кампании по электронной почте, но мы не всегда знаем, как лучше всего ее разработать.
У нас могут быть отличные идеи контента для нашей следующей кампании по электронной почте, но мы не всегда знаем, как лучше всего ее разработать.
Не волнуйтесь, если вы не дизайнер! Поиск правильных изображений и типографики, выбор цветовой палитры и правильное размещение контента могут показаться сложными, но есть несколько приемов, которые помогут вам добиться успеха в создании стратегии дизайна, которая работает.
Что такое дизайн электронной почты?
Дизайн электронной почты можно разбить на 2 важных компонента:
В этой главе мы поделимся некоторыми из лучших подходов к компоновке и визуальной композиции, которые помогут вам создавать электронные письма, которые ваши подписчики захотят прочитать.
У вас есть примерно 8 секунд внимания ваших читателей, прежде чем они потеряют интерес. Хотя ваш контент должен быть актуальным и приносить пользу, ваш главный приоритет — убедиться, что люди действительно его читают.
Неважно, является ли ваш текст прозой, достойной Пулитцеровской премии.Если макет не привлекателен и не удобен для чтения, никто не будет тратить время на взаимодействие.
Но прежде чем мы поговорим о дизайне вашего электронного бюллетеня, давайте согласимся, что ваша тема письма тоже важна. Никто не увидит ваше красивое электронное письмо, если не нажмет, чтобы открыть его. Мы предлагаем не усложнять задачу, использовать прехедер и постоянно использовать A/B-тесты, чтобы оптимизировать открываемость и найти формулы темы письма, которые заинтересуют вашу базу подписчиков.
При планировании макета учитывайте три принципа дизайна:
Не делайте слишком широких
Не превышайте ширину электронной почты или информационного бюллетеня 600 пикселей. Если ваши электронные письма слишком широкие, читатель должен прокручивать страницу из стороны в сторону, что очень раздражает. Читатель, скорее всего, пропустит контент, если не сможет сразу увидеть всю ширину кампании по электронной почте.
Сделайте его доступным для сканирования
Прежде чем кто-то потратит свое драгоценное время на ваш контент, он просканирует всю электронную почту, чтобы увидеть, что бросается в глаза. Используйте это, используя описательные заголовки и маркированные списки, чтобы разбить ключевые моменты на разделы. Это позволяет людям узнать, о чем ваша маркетинговая кампания по электронной почте, в течение нескольких секунд.
Помните о силе числа 3
Обычно электронная рассылка состоит из трех основных разделов: заголовка, основного текста и призыва к действию. Это ключевые элементы иерархии содержимого. Заголовок резюмирует основное сообщение. Основной текст предоставляет точки поддержки. Призыв к действию закрепляет сделку. Убедитесь, что эти 3 элемента очень легко найти.
Что такое иерархия содержимого электронной почты?
Красивый дизайн выглядит потрясающе, но если никто не может понять содержание, вы не достигнете своей цели. Иерархия содержимого электронной почты — это процесс размещения наиболее важных сообщений там, где читатель может их быстро найти.
Иерархия содержимого электронной почты — это процесс размещения наиболее важных сообщений там, где читатель может их быстро найти.
Визуальная иерархия не так сложна, как кажется.
Начните с самых важных моментов, которые вы хотите, чтобы читатель усвоил.
Используйте цвет, контраст, положение и размер, чтобы придать этим точкам больший вес.
Поместите крупный шрифт сверху и постепенно уменьшайте размер с менее важной информацией.
У вашей аудитории мало времени, поэтому создайте иерархию важности, которая позволит им с первого взгляда получить основные моменты.
Для текстовой иерархии используйте жирные заголовки, подзаголовки, цитаты и различные шрифты, такие как курсив, чтобы выделить важные моменты.
Большинство людей просматривают дизайны электронных рассылок и веб-сайты в форме буквы F.
Исследования тепловых карт, в которых исследователи видят, как люди смотрят на экран компьютера, показывают, что мозг отдает приоритет визуальному в форме буквы F. Глаза сначала смотрят вверх, а влево за информацией. Затем они сосредотачивают свое внимание на левой стороне и середине.
Глаза сначала смотрят вверх, а влево за информацией. Затем они сосредотачивают свое внимание на левой стороне и середине.
Нижний и крайний правый практически не замечаются пользователем. Храните важную информацию в тех областях, которые, как вы знаете, большинство читателей обязательно просканируют, особенно ваш призыв к действию.
Хотя вы хотите, чтобы ваша маркетинговая кампания по электронной почте была визуально привлекательной, она по-прежнему остается функциональным инструментом. Убедитесь, что ваш контент читабелен, прежде чем делать его красивым.
Как улучшить электронную почту с помощью визуальной композиции
Визуальные элементы играют неотъемлемую роль в дизайне вашей электронной почты. Визуальные элементы не только разбивают текст, чтобы сделать электронное письмо более читабельным, но и помогают продвигать сообщение.
Звучит пугающе? Вот некоторые основы, которые помогут вам разработать электронные письма, соответствующие вашему бренду и сообщению.
Выбор правильных цветов
Прежде чем выбрать случайный цвет, который вам нравится, подумайте о силе, которую цвета имеют в передаче эмоций. Цвет влияет на восприятие ваших читателей.
Психологи обнаружили, что большинство людей формируют свое мнение о компании исключительно на основе их цвета.
Каждый цвет передает свой набор эмоций и настроений, которые вы можете включить в свой дизайн электронной почты.
Например, красный цвет вызывает страсть (вспомните День святого Валентина), желтый передает тепло, а зеленый означает здоровье и покой. Какое бы настроение вы ни пытались передать, оставайтесь целеустремленными и сосредоточьтесь на одной эмоции.
Вот таблица цветов, которая поможет вам начать работу.
Помимо определения настроения дизайна вашего электронного бюллетеня, цвет можно использовать для привлечения внимания к определенному контенту или облегчения поиска. Один из способов — использовать выделенные цветные блоки, чтобы сделать содержимое более заметным. Раскрашивая текст, ваше электронное письмо становится намного легче читать.
Раскрашивая текст, ваше электронное письмо становится намного легче читать.
Наконец, если вы выбираете цвет, рекомендуется найти подходящую палитру. Вы хотите убедиться, что ваши цвета совместимы, чтобы не отвлекать читателей.
Выбор правильного изображения
Правильное изображение может вывести ваш контент на новый уровень взаимодействия. Хотя использование текста в правильной типографике может донести ваше сообщение, изображения могут передать идею или историю за считанные секунды. Ваши изображения имеют большое влияние.
Первая задача изображения — привлечь внимание читателя. Выберите изображения, которые дополняют или даже улучшают ваш текст. Читатель ожидает узнать что-то конкретное на основе изображения. Убедитесь, что сообщения доставляются на изображении.
Например, если вы используете изображение круговой диаграммы с определенными точками данных, основная копия должна объяснять или рассказывать историю данных. Звучит очевидно, но многие делают ошибку, добавляя визуальные эффекты, не относящиеся к основному сообщению.
Звучит очевидно, но многие делают ошибку, добавляя визуальные эффекты, не относящиеся к основному сообщению.
Наши клиенты отправили миллионы маркетинговых кампаний по электронной почте, что дает нам довольно хорошее представление о том, что работает, а что нет. Мы определили 5 приемов дизайна, которые могут повысить вовлеченность.
Пожалуйста, используйте эту тактику умеренно. Слишком многое теряет свою привлекательность и может иметь негативные последствия.
1. Анимированные GIF-файлы
Посмотрим правде в глаза, GIF-файлы — это весело. Для электронного маркетинга GIF-файлы также играют более функциональную роль. Вместо перегрузки ваших информационных бюллетеней несколькими изображениями, которые замедляют время загрузки, GIF может помочь объединить изображения, чтобы рассказать историю.
Независимо от того, хотите ли вы рассказать о нескольких продуктах или вам нужно объяснить что-то сложное, GIF дает вам свободу творчества и вмещает все это в электронное письмо. Вы можете создавать собственные GIF-файлы с помощью таких инструментов, как GIFMaker или GIPHY.
Вы можете создавать собственные GIF-файлы с помощью таких инструментов, как GIFMaker или GIPHY.
Или вы можете просто ввести ключевое слово, чтобы найти все связанные GIF-файлы в Интернете, используя интеграцию Giphy и MailerLite.
Как создавать электронные письма, которые люди будут читать
2. Видео
Видео дает вам возможность рассказать более динамичную историю и привлечь аудиторию. Проблема с видео заключается в том, что большинство электронных писем не принимают видеофайлы.
Если вы используете MailerLite, вам не о чем беспокоиться!
Видео отлично работает на мобильных устройствах!
Mailerlite позволяет вам включать видео в свои информационные бюллетени, что может действительно помочь вовлечению. Видео в электронной почте может увеличить количество кликов до 80%.
3. Фоновые узоры
Если у вас нет привлекательных изображений для включения в электронные письма, рассмотрите возможность использования фоновых узоров или изображений. Интересные фоны помогут контенту стать популярным.
Интересные фоны помогут контенту стать популярным.
Конструктор информационных бюллетеней MailerLite позволяет вам выбирать из широкого набора шаблонов или загружать свои собственные. Продолжайте экспериментировать и тестировать, пока не найдете дизайн, который действительно работает.
Если вы ищете уникальные фоновые идеи для заголовка вашего информационного бюллетеня, вот несколько бесплатных ресурсов: Лучшие бесплатные ресурсы для красивых информационных бюллетеней.
4. Подсказки направления
Подсказка направления — это графическое изображение, указывающее читателю определенное направление. Если вы хотите, чтобы они увидели рекламное предложение или кнопку призыва к действию, использование подсказок направления — эффективный способ подчеркнуть желаемое действие.
Вы можете использовать визуальные эффекты, такие как стрелки, линии, указательные пальцы или даже изображение, которое ведет глаз к конечной цели. Не злоупотребляйте указаниями направления и делайте их тонкими.
Не злоупотребляйте указаниями направления и делайте их тонкими.
5. Адаптивный дизайн
Более половины вашей аудитории открывают вашу электронную почту на мобильных устройствах, поэтому имеет смысл всегда думать о других устройствах. Адаптивный дизайн — лучшая практика для каждого создаваемого вами электронного письма. Это гарантирует, что ваши подписчики получат положительный опыт работы с электронной почтой на любом устройстве.
Дизайны MailerLite всегда адаптируются и позволяют вам просматривать свои информационные бюллетени как на мобильных устройствах, так и на настольных компьютерах.
Бонус: 2 дополнительных элемента дизайна
1. Текст ALT
Многие забывают об этом, но мы рекомендуем добавлять тексты ALT ко всем вставляемым изображениям бюллетеня (вот инструкция).
Текст ALT — это альтернативный текст, который отображается, когда файл изображения не может быть загружен или когда люди используют программы чтения с экрана для чтения вашего информационного бюллетеня по электронной почте. Это гарантирует, что ваше сообщение все еще будет видно, даже если дизайн бюллетеня отображается не полностью.
Это гарантирует, что ваше сообщение все еще будет видно, даже если дизайн бюллетеня отображается не полностью.
2. Нижний колонтитул электронного письма
Конечно, это конец вашего электронного письма, но это не значит, что нижний колонтитул электронного письма не должен быть частью дизайна вашего информационного бюллетеня. Вы будете удивлены, узнав, как много читателей прокручивают эту страницу. Сохраняйте простоту и лаконичность. Большинство нижних колонтитулов электронной почты содержат ссылку для отказа от подписки, настройки электронной почты, ссылки на социальные сети и контактную информацию.
Также включите ссылку «просмотреть в браузере», чтобы ваши подписчики могли получить доступ к электронной почте во всей ее красе в своем браузере. Вы можете добавить ссылку браузера в верхний или нижний колонтитул (или в оба).
Дизайн может сделать или разрушить успех вашей электронной почты
Вы начинаете электронное письмо с четкой целью и пишете содержание, которое донесет вашу точку зрения.
