Как создать html письмо для рассылки
 Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание — есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Актуальность создания html писем для почтовой рассылки
Почтовая рассылка один из самых эффективных способов продать товар, донести новости до клиентов, рассказать об акциях и дополнительных услугах. Кроме того, когда у вас есть база клиентов, вы можете вернуть “старых” покупателей и осуществить еще одну продажу.
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писем
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи <style></style>, а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы — это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае — их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем 🙂
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
Пока — всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.

Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него — нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмо
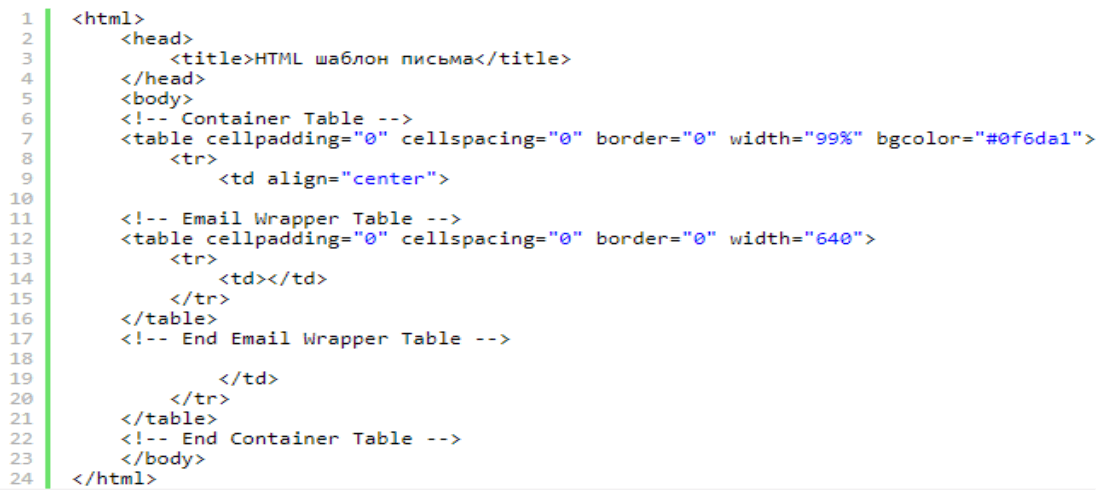
Для начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id=»header»), вторую для контента (id=»content»):
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Рассылка новостей от Smartlanding.biz</title>
</head>
<body>
<table cellpadding="40" cellspacing="0" align="center" bgcolor="cee5f1">
<tr>
<td>
<table cellpadding="20" cellspacing="0" align="center" bgcolor="ffffff">
</table><!-- header -->
<table cellpadding="0" cellspacing="15" bgcolor="ffffff" align="center">
</table><!-- content -->
</td>
</tr>
</table>
</body>
</html>
Как вы уже заметили, я задал cellpadding=»40″ для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
<tr>
<td><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/mail-logo.png" alt="логотип"/>
</td>
<td>
<table cellpadding="0" cellspacing="0" align="right">
<tr>
<td align="right"><a href="https://twitter.com/smartlanding" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/twitter1.png" alt="Я в Твиттере"/></a>
</td>
<td align="right"><a href="https://plus.google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то — ставлю, где-то — нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу «content» и помещаю в него картинку, с надписью «Smartlanding»:
<tr>
<td>
<img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
Сейчас письмо выглядит так:

Идем дальше. Сейчас нам нужно реализовать такую структуру:

Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="d0d0d0"><img src="https://smartlanding.biz/wp-content/uploads/2014/09/skrytie-ssylki-javascript.jpg" /></td>
</tr>
</table>
</td>
<td></td>
<td valign="top">
<h3><a href="#">Как закрыть внешние ссылки от индексации</a></h3>
</td>
</tr>
</table><!-- Slogan -->
</td>
</tr>
Теперь необходимо реализовать анонс статьи, делается это достаточно просто. 1 строка, 1 столбец и текст в нем:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td>
<p>Привет ребята. Сегодня речь пойдет о том, как надежно закрыть внешние ссылки на своем лендинг пейдж для того, чтобы с нее не передавался вес, а оставался на вашей странице. Как вы, наверное, знаете, теперь, даже если вы закрыли ссылку атрибутом rel="nofollow", статический вес все равно передается, а следовательно убывает с вашей страницы.</p>
<a href="#" title="читать продолжение на smartlanding">Читать дальше</a>
</td>
</tr>
</table><!-- TextBody -->
</td>
</tr>
Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 — для того, чтобы задать отступ между ними (60px).
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/utm-metki.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/smart-novosti.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/script-dlya-ab-testirovaniya.png" />
</td>
</tr>
</table><!-- pageImages -->
</td>
</tr>
Точно такую же разметку делаю для текста, заголовков:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<a href="#"> Как сделать UTM метки и для чего они нужны</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Обновления на блоге и мини-отчет об оптимизации</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Скрипт для АБ тестирования</a>
</td>
</tr>
</table><!-- pageText -->
</td>
</tr>
И теперь остается последний шаг, сделать footer. Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
<tr bgcolor="797979"> <td> <p align="center"><a href="https://smartlanding.biz" title="Smartlanding">Smartlanding</a> | 2014</p> </td> </tr>
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
- gmail
- yandex
- rambler
- mozilla thunderbird
- outlook 2007
- outlook 2013
- the bat
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня — все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах можно здесь)
Как сделать html-письмо для рассылки — Лидзавод
E-mail рассылка до сих пор остается эффективным инструментом маркетинга. По статистике современный человек получает около 10 электронных писем в день, многие из которых являются обычным спамом. Учитывая, что пользователь принимает решение о важности информации всего за несколько секунд, в письме важно все: от верстки рассылок и внешней привлекательности до структуры продающего текста.
Чтобы успеть заинтересовать пользователя за 5-6 секунд, ваше письмо должно быть идеальным во всех планах, для чего важно тщательно подойти к созданию и верстке письма для рассылки. Но перед тем как начинать работать с кодом, познакомьтесь с проблемами, которые будут вас ждать.
Как избежать ошибок и не наделать глупостей
Если вы гуру верстки и знаете все современные фишки, мы вас огорчим — тут все это не работает. У сервисов рассылок просто нет единого формата отображения писем, поэтому использовать тот же float и отступы margin и padding не выйдет. Да, в теории вы получили красивое письмо из нескольких столбцов, но у получателя все эти столбцы смешаются и получится каша, которая быстро отправится в спам.
А еще многие сервисы просто-напросто выключили поддержку стилей, аргументируя это тем, что в письме важен текст, а не его обертка. Да, где-то они и правы, но покажите мне человека, который целыми днями читает длинные «простыни» из текста….

Поэтому создание html-письма для рассылки проводится по устаревшим уже таблицам с cellpadding и colspan.
А самое интересное, еще остались почтовые клиенты, которые не поддерживают отображение картинок в письмах. Конечно, это легко исправить одним проставлением галочки в параметрах, но не все додумаются, что все дело в настройках по умолчанию.
Поэтому при оформлении изображений в письмах не забывайте проставлять alt. В этом случае получатель увидит хотя бы ваш текст в рамочке, а не что-то пустое и страшное.
Читай, как оформить рассылку в инструкции от LEADS.
- Создайте HTML-шаблон с помощью обычного блокнота (нужно сменить формат файла на html) или через специальное ПО, например, Dreamweaver от Adobe;
- Используйте стандартные теги html для создания структуры письма, как уже было сказано, создаем таблицу и для каждой ячейки прописываем свои атрибуты.

- Не забываем про общие правила: ширина письма не должна превышать 600 px, изображения должны быть сжаты (например, используй TinyPNG), чтобы письмо быстро загрузилось, а шрифт сделай больше 13, так как на «яблочной технике» могут быть проблемы с отображением.
- Заполняем ячейки текстом, одновременно форматируя каждый блок.
- Не забываем про верстку адаптивных писем.
Тестирование верстки писем
После оформления html-шаблона самое время протестировать наше творение. Для этого можно использовать специальные сервисы, например, PutsMail или обычную почту Яндекса. В первом случае все понятно — читаем инструкцию и смотрим, как мы сверстали рассылку.
При тестировании рассылки с Яндекс Почты сделайте следующее:
- посмотрите, чтобы не горела кнопка «без оформления»;
- нажмите правой кнопкой мыши на поле ввода текста и выбери «исследовать элемент», после чего появится окно с кодом, где будет выделена строчка с <div>;
- нажмите на <br> и тыкните на «edit»;
- добавьте ваш код и отправляйте письмо.
Не волнуйтесь, оно может страшно смотреться в самом редакторе, но получателю придет в задуманном вами виде.
Создаем html шаблон для email рассылки
Вы решились на использование уникального запоминающегося дизайна для ваших писем? Поздравляем, это здорово. Но прежде чем приступить к действиям, вам необходимо узнать о специфике создания шаблона для email рассылок.
Эта статья поведает о том, как создать html шаблон для email рассылки, который выглядит привлекательно и эффективно. Итак, начнем…
Email-шаблон – это продолжение вашего сайта
Он предназначен для узнаваемости, поэтому должен наследовать (но не дублировать) стилистику сайта. Используйте ту же цветовую гамму, шрифт. Стиль должен четко отслеживаться.


И сайт, и рассылка Coral Travel оформлены в едином стиле. Есть узнаваемый логотип, основной цвет — синий. Шрифт и там, и там без засечек.
Советы по созданию html-шаблона
Несколько рекомендаций о том, как сделать html-шаблон письма:
- Нежелательно подключать нестандартные шрифты. Если у получателя не окажется установленного шрифта, произойдет автоподмена, и вы рискуете получить неожиданный результат в виде поехавшей верстки. Список “безопасных” шрифтов, которые корректно отображаются всеми без исключения почтовыми клиентами: Arial, Arial Black, Bookman Old Style, Comic Sans MS, Courier, Courier New, Garamond, Georgia, Impact, MS Sans Serif, MS Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana.

Текст набран простым классическим шрифтом, который точно правильно отобразится у всех пользователей - Не каждую дизайнерскую задумку, применимую к сайту, можно реализовать для письма. К примеру, невозможно наложить элементы друг на друга или сделать анимацию на кнопке.
- Оптимальная ширина письма — 600 пикселей. Если она будет больше, то на некоторых устройствах может появиться горизонтальная полоса прокрутки. Это сильно испортит вид и юзабилити письма.
- Правильная структура. Классическое письмо состоит из таких частей: прехедер, хедер (шапка), тело, футер (подвал).

Письмо с классической структурой - Лучше применять технологию верстки блоками. Верстка таблицами считается устаревшим решением.
- Разместите в прехедере название вашего бренда или логотип. Также можно вшить ссылку для быстрого перехода на ваш сайт.

Название магазина в прехедере письма - В конце первого экрана обязательно расположите кнопку с призывом к действию.

В конце первого экрана расположена кнопка с надписью “Discover the list” — “Ознакомиться со списком”. При нажатии пользователь попадет на страницу, на которой представлен ассортимент. - Единственный вариант анимации в письме — GIF. CSS- и Flash-анимации не поддерживаются. Продумайте анимацию так, чтобы первый ее слайд был наиболее информативным. Если она не загрузится полностью (например, при медленном интернете), то получатель увидит только первую картинку.
- Нельзя скомпоновать e-mail только из изображений. Текст — обязательная составляющая. Иначе письмо улетит в “Спам”.
Что писать?
Email шаблон – это оформленный и структурированный костяк вашего сообщения. Тексты вы сможете менять самостоятельно, используя шаблон для многократных рассылок. Однако есть некоторые нюансы, которые нужно знать, чтобы письмо не попало в спам:
- Избегайте крайностей, контрастных цветов (например, ярко-синего #0000FF, ярко-красного #FF0000, желтого #FFFF00, зеленого #00FF00 и так далее)
- Не набирайте текст с использованием “CAPS LOCK”
- Избегайте большого количества восклицательных знаков !!!!, как бы вам ни хотелось выделить фразу таким образом. В таких случаях для акцентирования лучше используйте жирный текст либо курсив.
- Не злоупотребляйте призывами к действию, особенно в теме письма. Не создавайте обещаний, далеких от реальности. Например, “Заработай миллион за 1 час”.
- Обязательно задавайте атрибуты ширины и высоты картинки, которые соответствуют фактическому ее размеру.
Неужели это на один раз?
Не надо пытаться в одном сообщении вываливать на получателя всю информацию о вас: прайсы, новости, описание вашей деятельности, ссылки на смежные статьи. Сделайте умнее – постройте свою email стратегию таким образом, чтобы получатель видел интересующий его контент в первую очередь. Разделите данные на несколько рассылок. Высылайте только актуальные прайсы и предложения.
А давайте добавим видео
Еще раз хотим обратить внимание на то, что в письмах нельзя использовать javascript, а также iframe. Если вы хотите добавить видео – используйте превью, обернутое в ссылку.

При нажатии на кнопку Play человек попадает на видео на вашем Ютуб канале
Комфорт получателя превыше всего
Как корпоративная, так и личная почта все чаще просматривается получателями на экранах мобильных устройств. А это значит, что, во-первых, html-шаблоны должны быть адаптивными, а, во-вторых, суть письма должна быть представлена в первых 27-41 символах. Именно это количество символов видит получатель на экране смартфона в первые секунды открытия письма.
Кроме того, чтобы email выглядел одинаково хорошо на любом устройстве, используйте такие приемы:
- Расположите блоки в одну колонку. Если вы хотите добавить актуальные новости в рассылку, сделайте это лучше внизу письма. Не следует выводить их параллельно основному контенту. На телефоне это будет смотреться нечитабельно.
- Разместите по два товара в ряд, а не три и более. Так при масштабировании и пропорциональном уменьшении текста он останется более читабельным.
- Используйте большие кнопки. Не заставляйте получателя пытаться попасть по мелким ссылкам – не у всех из них железное терпение.

Адаптированный под все размеры экранов шаблон для email рассылки
Если вам некогда заниматься созданием шаблона, вы можете использовать один из готовых. Скачать бесплатные шаблоны можно у нас на сайте:

Также мы предлагаем шаблоны, встроенные в саму программу. Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка:

Приятных и продуктивных вам рассылок!
Примеры html писем для e-mail рассылки
Для того чтобы разослать письма с акцией или предложением своим подписчикам надо продумать структуру письма и его дизайн чтобы большинство из них смогли это письмо прочитать.
4 вида писем с табличной валидной версткой для писем:
Таблицы — для старых почтовых программ
Первые два без картинок:
№1
Закрыть Посмотреть HTML код Скачать архив№2
ЗакрытьПосмотреть HTML код Скачать архив
3 и 4 с картинками: №3
Закрыть
Посмотреть HTML код Скачать архив
№4
Закрыть
Посмотреть HTML код Скачать архив
Два вида писем дивами:
Только современные почтовые программы поддерживают дивы
№5
Закрыть
Посмотреть HTML код Скачать архив
№6
Закрыть
Посмотреть HTML код Скачать архив
Конструкторы HTML писем
На сегодняшний день почта в интернете чаще используется для различного вида рассылок, нежели для простого общения. Из-за этого становится актуальной тема создания HTML-шаблонов, предоставляющих куда больше возможностей, чем стандартный интерфейс практически любого почтового сервиса. В этой статье мы рассмотрим несколько наиболее удобных веб-ресурсов и настольных приложений, предоставляющих возможность решения данной задачи.
Конструкторы HTML-писем
Подавляющее большинство существующих на сегодняшний день средств для конструирования HTML-писем являются платными, но у них есть пробный период. Это следует учитывать заранее, так как использование подобных сервисов и программ будет нецелесообразным для отправки нескольких писем — по большей части, они ориентированы на массовую работу.
Читайте также: Программы для рассылки писем
Mosaico
Единственный в рамках нашей статьи максимально доступный сервис, не требующий регистрации и предоставляющий удобный редактор писем. Весь принцип его работы раскрывается прямо на начальной странице сайта.
Процедура редактирования HTML-писем происходит в специальном редакторе и заключается в составлении дизайна из нескольких подготовленных блоков. При этом каждый элемент оформления можно изменить до неузнаваемости, что придаст вашим работам индивидуальности.
После создания шаблона письма получить его можно в виде файла формата HTML. Дальнейшее его использование будет зависеть от ваших целей.
Перейти к сервису Mosaico
Tilda
Онлайн-сервис Tilda является полноценным конструктором сайтов на платной основе, но предоставляется им и бесплатная пробная подписка на две недели. При этом непосредственно сам сайт создавать не нужно, достаточно зарегистрировать аккаунт и создать шаблон письма, используя стандартные заготовки.
Редактор писем содержит множество инструментов как для создания шаблона с нуля, так и для корректировки стандартных образцов.
Итоговый вариант разметки можно будет получить после публикации на специальной вкладке.
Перейти к сервису Tilda
CogaSystem
Как и предыдущий онлайн-сервис, CogaSystem позволяет одновременно создавать HTML-шаблоны писем и организовывать рассылку на электронную почту, указанную вами. Во встроенном редакторе есть все необходимое для создания красочных почтовых рассылок с использованием веб-разметки.
Перейти к сервису CogaSystem
GetResponse
Последним онлайн-сервисом в рамках настоящей статьи является GetResponse. Данный ресурс по большей части ориентирован на почтовые рассылки, а имеющийся в нем HTML-редактор является, скорее, дополнительным функционалом. Им можно воспользоваться как на бесплатной основе с целью проверки, так и путем приобретения подписки.
Перейти к сервису GetResponse
ePochta
Практически любая программа для почтовой рассылки на ПК обладает встроенным редактором HTML-писем по аналогии с рассмотренными онлайн-сервисами. Наиболее актуальным софтом является ePochta Mailer, содержащий большую часть функций почтовых сервисов и удобный редактор исходного кода.
Основное достоинство при этом сводится к возможности бесплатного использования HTML-конструктора, в то время как оплата необходима только для непосредственного создания рассылки.
Скачать ePochta Mailer
Outlook
Outlook наверняка знаком большинству пользователей ОС Windows, так как входит в стандартный пакет офисных приложений от Microsoft. Это почтовый клиент, в котором имеется свой редактор HTML-сообщений, которые после создания можно будет отправить потенциальным адресатам.
Программа является платной, без каких-либо ограничений все ее функции могут быть использованы только после приобретения и установки пакета Microsoft Office.
Скачать Microsoft Outlook
Заключение
Мы рассмотрели лишь некоторые из существующих сервисов и приложений, однако при углубленном поиске в сети можно найти множество альтернативных вариантов. При этом стоит помнить о возможности создания шаблонов напрямую из специальных текстовых редакторов при должном знании языков разметки. Такой подход является наиболее гибким и не требует финансовых вложений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать письмо для E-mail рассылки на онлайн-конструкторе Wilda
Все мы пользуемся электронной почтой, и часто получаем красивые оформленные электронные письма, содержащие не просто текст, а еще изображения, логотипы, цветные фоны и другие элементы дизайна.
Оформить такое письмо можно двумя способами:
- Создав html версию письма
- Отправив цельное изображение в теле письма.
Остановимся на каждом варианте подробнее чуть ниже, а пока давайте разберемся, что такое Html письмо, и в чем особенности его оформления.
Что такое Html письмо?
Html письмо – это письмо, созданное на языке Html (также, как и сайты в интернете). Если у вас нет достаточных навыков, то самостоятельно создать такое письмо у вас не получится. Для этого вам потребуется помощь профессионального верстальщика, который создаст такое письмо с помощью материалов, предоставленных ему вами: тексты, изображения, структура письма. После создания html письма вам понадобится специальное программное обеспечение для рассылки его адресатам.
Существует достаточно много сервисов, позволяющих самостоятельно создать электронное письмо с помощью готовых шаблонов или используя конструкторы Html писем, а затем отправить его. Минусом этого подхода может стать некорректное отображение вашего письма у некоторых получателей, так как при создании письма может генериться лишний код, либо шаблоны недостаточно хорошо адаптированы под различные почтовые клиенты – программы, собирающие и отправляющие почту, такие как Mail, Yandex, Gmail, Rambler, Outlook,Thunderbird или The Bat.
Та же самая проблема существует и с отображением Html писем на мобильных устройствах. Ведь, по сути, рассылка и есть почти полноценная страница сайта, которая должна быть адаптирована под различные устройства.
Помимо этого, при создании рассылки требуется учитывать ограничения по использованию номенклатуры шрифтов, так как если на компьютере вашего получателя не установлен шрифт, выбранный вами для оформления письма, то он заменится на один из общеупотребительных шрифтов, например, Arial, и ваша дизайнерская задумка может не состояться!
Вывод: Как вы видите, создать Html рассылку не так просто, и вам не обойтись без помощи профессионального верстальшика или специального программного обеспечения, что, однако, не гарантирует одинаковое отображение на всех устройствах.
Чем Wilda может вам помочь?
На конструкторе Wilda вы можете:
Создать рассылку в виде изображения и вставить в тело письма
Для этого при создании нового документа выберите тип «E-mail рассылка» или воспользуйтесь подходящим шаблоном. Ширина документа будет 700 px – рекомендуемое значение для успешного отображения письма на мобильных устройствах, а высоту вы можете регулировать в зависимости от контента. После окончания редактирования просто сохраните ваше письмо в виде Jpeg файла.
Изображение, созданное на онлайн-конструкторе Wilda.
Процесс создания E-mail письма со вставкой изображения.
Такой способ создания писем будет удобен, если:
- вам необходимо отправлять небольшие информационные письма высотой в один экран: открытки и поздравления, информацию о смене адреса, офиса, баннер о старте продаж продукта или услуги и т.д.
- у вас одна ссылка в письме. В любом почтовом клиенте можно прикрепить одну ссылку к вашему изображению. Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!
- у вас небольшое количество адресатов. Например, у Вас база из 100 клиентов, и вы хотите красиво поздравить их с праздником. Вам нет смысла заказывать дорогостоящую рассылку. Просто создайте поздравительную открытку и вложите в тело письма! При этом, вы можете пользоваться бесплатными почтовыми клиентами на Google, Яндекс или Mail, у которых лимиты на отправку составляют до 400 писем в сутки, чего вполне достаточно для большинства случаев;
- вам нужна скорость. Создать рассылку на основании шаблонов очень быстро. Вы просто меняете изображения и тексты в шаблон на собственные, скачиваете файл в формате Jpeg и вставляете в тело письма;
- у вас минимальный бюджет. В данном случае вы оплачиваете только услуги конструктора по скачиванию документа;
- у вас сложный для верстки дизайн, либо вы хотите использовать креативные дизайнерские или фирменные шрифты, так как для обычных Html рассылок набор шрифтов четко регламентирован и ограничен.
Помимо этого, благодаря такой услуге, как Публикация, у вашего письма будет веб-версия. Она служит для того, чтобы получатели, у которых не отобразилось изображение, могли перейти на его электронную версию и ознакомится с содержимым. Образец веб-версии письма.
Для создания веб-версии письма вам достаточно просто опубликовать ваш макет на сайте Wilda, и у него появится собственный адрес в сети.
Создать макет письма для последующей верстки в Html
Если обстоятельства требуют от вас создания Html письма, то с помощью конструктора Wilda вы можете создать макет письма для того, чтобы специалистам было проще понять, что вам необходимо. Вместе с макетом вам останется только передать специалисту исходники изображений и ждать результата!
Подробнее об оформлении электронных писем читайте в статье Как создать письмо для E-mail рассылки.Создать элементы для Html рассылки
В любом Html письме есть необходимый набор элементов: шапка, подвал, фон или изображения. С помощью онлайн-конструктора Wilda вы можете создавать или редактировать эти элементы, сохраняя каждый в
отдельности в виде файла Jpeg.
Для этого в конструкторе предусмотрено создание документов любых размеров.
Уточните у вашего специалиста необходимые требования к элементам и создайте их на конструкторе.
Вы легко справитесь с этой задачей, особенно если уже создавали для себя какие-нибудь документы. При этом в конструкторе уже будут храниться ваши логотипы, изображения,
фирменные цвета и т.д.
Резюмируя все вышесказанное, конструктор Wilda будет, несомненно, полезен всем, кому необходимо создать красивую и эффектную E-mail рассылку.
Как создать и оформить красивое письмо для рассылки
Емейл-маркетинг — это проверенный инструмент для создания долгосрочных отношений с подписчиками и клиентами. Вы получаете возможность встречаться с ними там, где они бывают каждый день — в почтовом ящике.
Чтобы получатели с нетерпением ждали ваши письма, мы расскажем, как просто сделать красивое письмо для рассылки в нашем редакторе шаблонов.
Как использовать функцию Drag-and-Drop
Несколько минут — именно столько теперь занимает создание письма, ведь мы уже выполнили за вас всю основную работу. Даже новичок сможет быстро создать качественное письмо. Используйте уже готовые блоки: кнопки призыва к действию, иконки соцсетей, карточки товаров. Просто перетащите нужный вам блок в емейл и добавьте в него изображение или текст.
C каждым разом сервис все больше и больше нравится, а именно: очень удобный редактор писем. Наконец мои рассылки стали реально хорошо выглядеть
— Андрей Тараканов
Как оформлять разные элементы письма
Предзаголовок (Preheader) — содержит текст, который в почтовом ящике отображается сразу за темой письма. Идеальная высота — 50-65 пикселей.
Заголовок (Header) — как правило, в нем размещается меню и логотип. Если лого большое, можно задать высоту 150-200 пикселей, если нет — хватит 70-ти.
Баннер — с его размерами можно поэкспериментировать: ширина ограничена рамками шаблона, а длина может быть какой угодно. Самый распространенный вариант использования — 640×480 пикселей.
Текстовый блок — служит для раскрытия темы письма, на должно хватать 5-7 предложений. В одной строке не должно быть более 75 знаков. Высота блока — 500-600 пикселей.
Карточки товаров — обычно используют не больше 3-х карточек в одной строке и 9-ти во всем письме, но можно использовать и технику коллажа. Слишком тяжелые изображения тормозят загрузку письма, но низкокачественные и неоригинальные фото товаров использовать тоже не стоит. Чтобы уменьшить вес изображения, сжимайте их в специальных сервисах.
Кнопка Call To Action (СТА) — чем четче сформулирован призыв, тем больше получателей совершит целевое действие. Ограничений по размерам нет.
Футер — здесь размещаются контакты компании, иконки соцсетей и ссылка на отписку. Оптимальный размер — 600×200 пикселей.
Создать свою первую рассылку
ЗарегистрироватьсяЧто делать, если письмо не отображается у клиента?
Иногда письмо может не отобразиться в почтовых сервисах из-за множества ограничений для его содержания и оформления, например, размер письма или пользовательские шрифты. Но отправляя рассылку любой маркетолог хочет, чтобы пользователь увидел емейл таким, каким его задумал дизайнер. Что же делать?
Обязательным компонентом каждого письма должна стать ссылка “Просмотреть в браузере”. Это поможет получателю легко переключиться из почтового ящика на корректную HTML-версию. Статистика показывает, что количество кликов по такой ссылке не только является хорошей практикой при работе с клиентами, но и отображает, какой процент клиентов не смог прочитать письмо в своей почте.
В связи с появлением мобильных устройств разных производителей проверить, как письмо будет отображено в почтовых сервисах непросто, в отличие от браузеров. Ссылка “Просмотреть в браузере” поможет донести до пользователя информацию, даже если форматирование сломается.
Как добавлять в письмо изображения
Иногда поиск подходящей картинки может стать непростой задачей — сложно найти фото, не защищенное авторским правом, еще и в хорошем качестве. С eSputnik вы забудете об этой проблеме: в редактор встроен банк бесплатных изображений с удобным поиском по темам. Выбранную картинку остается перетащить в нужный блок емейла. Конечно, вы можете добавлять и собственные изображения, загружая их в письмо или указывая ссылку.
Как редактировать изображения в письме
После того, как вы выберете подходящее изображение, вы сможете отредактировать его прямо в шаблоне. Картинку можно обрезать, повернуть, наложить на нее фильтры и добавить стикеры, изменить резкость. А еще вы можете наложить поверх изображения текст — и получите готовый баннер!
Как добавить в письмо ролловер
Ролловер — это очень полезная фишка для eCommerce-рассылок. Когда пользователь наводит курсор на изображение, оно заменяется на альтернативное. С его помощью вы можете показать разные стороны товара, его важные элементы, варианты в разном цвете и т.п. Главное, чтоб картинки были одинакового размера.
Как сделать HTML-письмо
Для профессионалов, хорошо разбирающихся в HTML-коде, у нас есть встроенный редактор HTML. В нем реализованы такие полезные функции, как поиск, подсветка синтаксиса и автоматическое закрытие тегов. Благодаря им вы сможете комфортно сверстать целое письмо или его отдельный блок с собственными стилями и форматированием.
Система eSputnik оказалась очень интуитивно понятной и простой в использовании: письма легко создавать, редактировать, проводить эксперименты с разными темами, содержанием и пр. Мы увидели, что на е-мейл рассылках можно хорошо зарабатывать. Главное — иметь план и делать их качественно и регулярно
— Елена Мельниченко
Как автоматически заполнять карточки товаров
Теперь у вас появится масса свободного времени на творческие задачи, ведь данные для карточек товаров больше не нужно вносить вручную. Используйте smart-блоки — это автоматический генератор контента в письмах. Укажите в smat-блоке ссылку на карточку товара на сайте, и в емейл автоматически подтянется его описание, фото и цена.
Как создать адаптивное письмо
Адаптивное письмо выглядит одинаково хорошо и на компьютере, и на планшете, и на мобильном. Учитывая, что большая часть получателей открывает письма на мобильных, очень важно адаптировать каждую рассылку. Создание адаптивного письма может стать очень сложной и трудоемкой задачей, но только не в eSputnik. Здесь вы настраиваете ее одним щелчком мыши, причем как для всего письма, так и для его отдельных элементов. Отдельные блоки при показе на мобильном можно скрыть — например, текстовые, если они занимают много места.
Удобно с первого взгляда. Корректная верстка писем, выглядит аккуратно. Подробные отчеты — можно показать заказчику, можно провалиться самостоятельно, вплоть до контактов, не перешедших по ссылке. Поддержка быстрая, хороший блог – много полезностей в одном месте
— Дарья Мазурина
Как добавить видео в письмо
Традиционный способ выглядит так:
- Вставьте ссылку в поле «Ссылка на видео» и подождите, пока подгрузится титульная картинка.
- Альтернативный текст пропишется автоматически.
- Задайте цвет кнопке «Play» по своему усмотрению.
Новый способ — технология AMP в емейлах. С ней можно вставить в письмо не только видео, а целый сайт 🙂
Last post
Как красиво написать письмо
Тут работает простое правило — чем проще, тем лучше. Специалисты рекомендуют посвящать одно письмо одному целевому действию.
При выборе шрифта для рассылки будьте осторожны: почтовые клиенты поддерживают не все шрифты. С уверенностью вы можете использовать 10: Arial, Courier / Courier New, Geneva, Georgia, Helvetica, Palatino, Tahoma, Times New Roman, Trebuchet MS, Verdana. Если почтовик не поддерживает выбранный вами шрифт, он заменит его на собственный, установленный по умолчанию. Для экспериментаторов в eSputnik есть набор нестандартных шрифтов:
Создавайте красивые письма
ПопробоватьЗаключение
Мы не понаслышке знаем, как сделать красивое письмо для рассылки, потому что каждый день отправляем тысячи рассылок и сотрудничаем с самым широким спектром онлайн-бизнеса: от fashion-индустрии до медицинских компаний. Функции нашего редактора разрабатываются с учетом специфических нужд каждого из них.
Попробуйте и убедитесь сами!
рекомендации и требования для верстальщика — Дизайн на vc.ru
В предыдущей статье мы писали о визуальном стиле рассылок и давали рекомендации для дизайнеров. Если дизайн письма готов, то теперь нужно подготовить его к вёрстке.
Наш чек-лист позволит сделать читаемое, аккуратное и красивое письмо, которое отображается на любой платформе, как вы это задумали.
Проблемы, с ей может столкнуться верстальщик
Письма плохо грамот в разных почтовиках.
Письма неадаптивны и плохо на мобильных устройствах.
С письмом трудно взаимодействовать и неудобно читать.
Письмо не увлекает, не вовлекает.
Некоторые блоки письма не обозначились, часть письма исчезла.
Письмо в почте выглядит не так, как было свёрстано и нарисовано в макете.
Письмо скучное. Кроме веба, его труднее сделать динамичным, привлекательным, нужно знать инструменты и уметь их применять.
Не получается сверстать то, что задумали.
Непонятно, как сделать интерактив в письме.
Письмо разваливается на десктопных почтовиках вроде Outlook.
Письма попадают в спам (такое может быть из-за вёрстки и ссылок).
Письма долго грузятся.
Структура и код
Чтобы ваши письма корректно отображались в большинстве почтовиков, устройств, а сервисы рассылок не сломали их — следуйте советам по HTML и CSS кода.
Обратите внимание на DOCTYPE. Для писем самым безопасным доктайпом является:
Используйте табличный подход к вёрстке. Иначе письма будут плестись в хвосте в плане технологии вёрстки.
Избегайте сокращений CSS.
● Вместо сокращённого правила для стиля — несколько CSS-стилей. Например, вместо
лучше написать:
.Отправка html-письма при помощи веб-интерфейса Gmail — Блог веб-студии «Десять букв»
В отличие от приложения программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсе распространенных почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух самых распространенных, но уже отечественных сервисов, Mail.ru и Яндекс-почта, он не отличается дружелюбностью интерфейса для создания html-писем, ни в лучшую, ни в худшую сторону других. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения.И что картинки не расположены на локальном диске компьютера, на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и конечно в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху
Рис. 1Раскрывшееся окошко «Новое сообщение» развернём по максимуму, нам далее очень пригодится это пространство
Рис. 2Теперь решаем задачу вставки html-кода.Просто скопировать / вставить плодов не принесёт, браузер воспримет эту вставку, как просто текст. Поэтому полезную хитрость и внедорожник код нашего письма в код станицы. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».
Рис. 3Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсальный, и по аналогии можно действовать и в других браузерах.
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами Отметим, что горизонтальная компоновка окон на этом этапе более удобной, и приводящей к такому порядку раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «От стыковки до дна» ». Правый клик по выделенному блоку Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать». Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл.И в него копируем содержимое буфера обмена, то скопировано на предыдущем шаге. Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке). Выделяем в «Блокноте» всё содержимое нашего и копируем теперь его в буфер обмена. Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор В результате получится модифицированный код страницы из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что добавленным нашим кодом, окно и вновь копируем в буфер теперь уже это содержимое. Возвратимся в Хром. Там блок кода должен быть в состоянии редактирования для HTML, как после выполнения команды на рисунке 5..По выделенному — правый клик и «Вставить». Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся. Для выхода из режима правки html-кода закроем окна, отражающие этот код. Как заполняется поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять. И под занавес обзора нескольких обыденных, но от этого не менее жизненных советов.Первое, не бойтесь экспериментов , всё, что мы тут на редактировали, произошло только на нашей машине, и простое обновление страницы восстановил исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание электронной темы письма: отправьте созданное сначала самому себе , а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика.Тогда к результату редактирования можно вернуться вновь и вновь, по мере надобности. Электронная почта, пожалуй, самое популярное средство общения после телефона. Мы пишем письма и отвечаем на них почти каждый день, и иногда приходится составлять их не только на русском. В этой статье мы объясним вам, как правильно писать электронное письмо на английском языке, приведем пример формального и неформального электронного письма, а также расскажем, где бесплатно найти друга по переписке. Мы рассмотрим как формальные электронные письма, так и неформальные.Конечно, в них нужно использовать совершенно разную лексику, поэтому для начала мы разберемся, какие сообщения к формальным, а какие — к неформальным. Формальные: Неформальные: А теперь давайте узнаем, из каких частей должен состоять электронную почту на английском языке и какие фразы можно использовать при его написании. Обратите внимание: в нашей статье мы рассказываем, как писать обычные электронные письма. Если вас интересует письмо другу для экзамена, вы найдете подробную инструкцию по этой теме в статье о ЕГЭ по английскому языку. Театр начинается с вешалки, а электронное письмо — с темы письма, которая размещается в специальной строке сверху.Наличие заполненной темы письма — элементарное правило хорошего тона, особенно важно не забывать о нем в формальной переписке. Многие игнорируют тему и переходят сразу к тексту письма, а зря, ведь четко обозначенная тема сразу дает понять адресату, о чем пойдет речь в письме, важное оно или нет и т. д. Более того, если вы пишете деловое предложение партнерам, у прочими письмами с темой больше шансов бытьтенным, а не заброшенным в корзину. Что писать: Постарайтесь уложиться в 5-7 слов и в то же время укажите самую последнюю деталь в теме письма.Например, в формальном письме с информацией о совещании в следующемце можно написать: Встреча 26 марта г. г. в 11 часов утра (месячное совещание 26 марта в 11 утра). В неформальном письме знакомому можно написать: Спасибо за подарок (спасибо за твой подарок). А, например, если вы пишете письмо в интернет-магазин, обязательно укажите в теме сообщения заказа по указанному вами вопросу. Начинать письмо надо с обращения к адресату.Оно пишется на первой строке и отделяется запятой, а текст после него пишется уже с новой строки. Что писать: Если вы пишете конкретному человеку в формальном, використовуйте такие обращения: Неформальное письмо можно использовать следующими способами: В первом абзаце вам нужно сообщить адресату, для чего вы пишете ему письмо. Если вы хотите выразить несколько мыслей в своем электронном письме, то каждую из них начинайте писать с нового абзаца. Правильное оформление письма — залог того, что его прочтут внимательно и ваши мысли будут правильно поняты. Используйте форматирование, чтобы сделать письмо более читабельным и легким для восприятия. Особенно важно учитывать этот момент, когда вы пишете длинные формальные письма. Сплошное полотно текста рискует быть отправленным в корзину сразу же после открытия. Что писать: Начальное предложение в формальном письме может звучать так: Если же вы пишете письмо другу, можно начать его так: Довольно часто мы не просто отправляем письмо, а пересылаем документ или по электронной почте. В таком случае сообщите адресату, что вы прикладываете к письму дополнительный файл. Что писать: И в формальном, и в неформальном письме можно использовать следующие фразы: Если в письме есть начальная фраза, то будет и заключительная. Она пишется с новой строчки в конце письма, и после нее всегда стоит запятая. Как писать: В конце формального письма можно использовать такие фразы: После заключительной фразы в формальном электронном письме на английском надо написать свое имя и фамилию.Если вы пишете от лица компании своему контрагенту, укажите свою должность и название предприятия. Если же вы пишете письмо коллеге, можно не указывать эти данные и оставить в подписи только имя и фамилию. Неформальное письмо можно завершить фразами. После указания своего имени вы можете написать постскриптум: на новой строке напишите P.S. и предложение, которое забыли поставить в основной текст письма. Казалось бы, в электронном письме на английском языке можно просто вставить забытое предложение в текст, зачем же нам постскриптум? Мы намеренно намеренно «забыть» указать что-то важное в теле и вынести это в постскриптум, что лучше всего мы запоминаем первый и последний кусок информации. А теперь рассмотрим примеры формального и неформального электронного писем. Пример официального электронного письма на английском языке: Пример электронного письма другу на английском языке: Примеры написания формального электронного письма на английском языке вы найдете на сайтах blairenglish.com и learnenglishteens.britishcouncil.org. Также советуем вам зайти на сайт pbskids.org. На открывшейся страничке вы найдете пример неформального email на английском языке. Наведите курсор мыши на любую букву и создайте поясняющий текст, как писать каждую часть письма. Если вы ведете формальную переписку, обязательно сохраняйте цитирование (текст письма, которое вы отвечаете). При этом свой собственный текст размещайте над блоком с цитированием в письме, а не под ним, иначе адресат не найдет ваш ответ. Не нужно вмещать в тему все письмо, даже если оно совсем короткое.Напишите всего несколько важных слов, которые сразу дадут понять адресату, о чем пойдет речь. Обязательно применяйте форматирование в своем письме (выделение жирным, курсивом, цветом и т. Д.), Это улучшит читабельность текста. В то же время не переусердствуйте: в формальной переписке лучше ограничиться выделением жирным и созданием списков, чем разукрашивать шрифт во все цвета радуги. Если вы вставляете письмо отрывок из другого документа, очищайте форматирование, иначе вставленный текст может неуместно выделяться на фоне остального.Во всех почтовых клиентах есть кнопка «Очистить форматирование», пользуйтесь ей при необходимости. Хотите подчеркнуть какой-то информации? НЕ НУЖНО ИСПОЛЬЗОВАТЬ ВЕРХНИЙ РЕГИСТР (Caps Lock), иначе у получателя сообщения может возникнуть ситуация, что на кричат. Выделите жирным важные моменты , и они уж точно не останутся незамеченными. Списки облегчают восприятие информации и упорядочивают ее.Но при их составлении важно соблюдать 2 правила: Чтобы ответное письмо вашего адреса не попало в спам, добавьте адрес его электронной почты в «белый список контактов», «избранные» или подобный список, письма из которого не отправляются в папку спама. Итак, вы уже поняли, как легко написать письмо на английском языке, и с нетерпением ждете момента, когда можно будет применить знания на практике.Предлагаем вам найти друга по переписке, ведь это отличный способ улучшить английскую письменную речь, да и просто расширить свой круг общения, познакомиться с зарубежной культурой. Для поиска друга советуем посетить такие сайты: Думаем, теперь у вас не возникнет вопросов о том, как написать электронное письмо на английском языке и где найти друга по переписке. Если же у вас есть сложность с письменной английской речью, наши преподаватели английского языка улучшат вам знания. © 2020 englex.ru, копирование материалов возможно только при указании прямой активной ссылки на первоисточник. В современном мире электронная почта уже не так популярна для личной переписки — эти нишу заняли социальные сети и мессенджеры. Однако для делового общения она используется по-прежнему широко и отступать не собирается. Из этой статьи вы узнаете, что особенное ведение деловой переписки на английском языке, из каких элементов состоит электронная почта, а также чего стоит исключить в деловом общении. Содержание: Кому вообще нужно уметь писать деловые письма на английском? Как правило, людям, которому это необходимо по работе. Предположим, вы устроились в некую компанию, в обязанности входит переписка на английском по разным рабочим вопросам. Все деловые письма можно условно разделить на две большие категории: На мой взгляд, есть смысл научиться писать письма в свободной форме , шаблоны письма проще изучить уже в процессе работы, потому что они везде и просто нет смысла пытаться выучить все шаблоны. Как правило, в каждом предприятии есть некое «устаканившееся» представление о том, как следует писать разные отчеты-отчеты, даже поздравления, в 90% случаев просто набор готовых бланков в формате doc или xls, в которых нужно только подставлять цифры и фамилии. Отправитель письма по-английски отправитель , получатель — получатель , технически электронное письмо из нескольких элементов: Кстати, CC расшифровывается, как копия — машинописная копия. На пишущих машинках, если нужно было сделать два одинаковых документа, под основной лист подкладывали копировальную бумагу (копировальную бумагу) и второй лист. На выходе получилось два одинаковых документа. Экземпляр под копирку и назывался под копирку. BCC расшифровывается, как слепая копия .На пишущих машинах иногда требовалось сделать два одинаковых документа, но для разных получателей. В таком случае документ делали полностью под копирку, но поле с именем получателя оставляли пустым. Его заполняли на каждой копии отдельно. Такая копия без имени и называлась слепая копия, буквально «слепая машинописная копия». Важный момент, который иногда упускают из виду. Иногда нужно продиктовать email устно, например, по телефону.Вот, что необходимо знать: Примеры: [email protected] — поддержка на hotmail dot com [email protected] — помогите поставить мне дефис в gmail dot com (gmail читается как «джи мейл», а не «гмейл») Как видите, слова в адресах читаются просто как слова, а не по буквам как бывает с именами и фамилиями. Однако если в электронной почте имеются собственные механизмы, особенно с трудным написанием, или непонятные наборы букв, лучше читать по буквам: alyonushka @ nomail.net — a l y o n u s h k a at nomail dot net Я думаю, что если вы читаете статью о деловой переписке, английский алфавит вы точно знаете 🙂 Общеизвестные доменные зоны com, net, org читают как слово, не по буквам. Менее известный, например ru, обычно по буквам. [email protected] — пример адреса подчеркивания в mail dot r u Электронное письмо длиннее, чем «текст» (так обобщенно называют СМС и сообщения в мессенджерах, сам процесс переписки — текстовые сообщения) и содержит основу формулы вежливости, но не стоит ходить вокруг да около, выражайте мысль понятнее. Основные элементы email: Разберем подробнее приветствие и подпись — они пишутся шаблонно. Чаще всего пишут просто “Hello + имя”: Привет Джеймс, Более формально: Уважаемый Джеймс, «Дорогой» — это не «дорогой \ дорогая», как при обращении к мужу или жене, аналог нашего «уважаемого».Обратите внимание, что после «привет» или «дорогой» не ставится запятая. Если адресат неизвестен, например вы пишете в некий «отдел кадров», можно обратиться просто «Здравствуйте», «Уважаемые коллеги» (если это коллеги), «Уважаемые все» (группа коллег), «Уважаемый отдел кадров». Также есть общепринятые обращения к неизвестному мужчине или женщине: Уважаемый сэр, Уважаемая мадам или Уважаемый сэр или мадам (если не знаете, сэр там или мадам), кого это может касаться (всем, кого это может коснуться). Первые два могут быть ошибочными, так как они могут быть ошибочно указанными, вторые два используются, но считаются немного старомодными, очень формальными.По возможности лучше обращаться по имени (Уважаемая Маргарет) или к отделу \ департаменту (Уважаемый отдел маркетинга). Нередко обращение используется по имени без «приветственного слова», просто «Джеймс». Так пишут знакомым коллегам (человеку за соседним столом) или когда это не первое письмо в переписке и нет смысла каждый раз здороваться. Письмо можно завершить, просто написав свое имя или имя и фамилию, но обычно перед этим какое-нибудь вежливое пожелание.Самое популярное: В некоторых пособиях упоминают также «Искренне ваш» или «Искренне ваш» (искренне ваш), но лично я таких подписей почти не видел. Собственно, как и «искренне ваш» по-русски.Однако довольно часто в конце делового письма пишут просто «С уважением». Помимо шаблонных приветствий и прощаний, есть еще несколько фраз, которые можно использовать в переписке. Приведу несколько примеров письма, написанных с разной степенью формальности. В письме я сообщу адресату о том, что собрание в пятницу перенесено с 9:00 на 10:30. Тема у всех писем будет одинаковой: Время встречи изменено на 10:30 1. Очень формально. Уважаемый г-н Джефферсон, Надеюсь, это письмо вас хорошо заинтересует.Это Сергей Ним из «Рога и Копыта». Я хотел сообщить вам о встрече, которую мы проводим во вторник. Из-за погодных условий его перенесли с 9:00 на 10:30 Не могли бы вы сообщить мне, сможете ли вы присутствовать на нем? Примите мои извинения за неудобства. С уважением, Сергей Ним Рога и Копыта Inc. Формальности этой письму придают: 2.Менее формально. Здравствуйте, Алекс, Это Сергей из «Рога и Копыта». Я хотел проинформировать вас о встрече, которую мы проводим во вторник. Из-за погодных условий встреча перенесена с 9:00 на 10:30 Пожалуйста, дайте мне знать, сможете ли вы присутствовать на нем. Приносим извинения за неудобства. С уважением, Сергей. Формальность снижена за счет: Большинство деловых писем пишутся в таком тоне. Средневековые формулы вежливости по сути уже никому не нужны. 3. Неформально, но в рамках приличия деловой переписки, например знакомому коллеге. Даниил, Я просто хотел сообщить вам, что пятничное собрание было перенесено на 10:30.м. Мне очень жаль. W Больной вы сможете посетить его? Сергей. Коротко и по существу. У коллег, которых вы видите на работе каждый день, не обязательно интересоваться каждый раз в письме, как у них дела. В завершение приведу несколько советов общего характера, которые не вписались ни в один из пунктов выше. 1. Излагайте в теме суть письма. Тема должна быть предельно информативной и при этой краткой. Человек приходит в офис, открывает Outlook и видит 20 писем. Он быстро «сканирует» взглядом темы — уже на этом этапе ему должно быть ясно, зачем вы ему написали. Очень плохая идея писать темы ни о чем: «Пожалуйста, прочтите», «Важно», «Привет». Пишите конкретнее: «Подтверждение бронирования», «Задержка рейса на 12:00», «Ориентация на 9:00 во вторник», «Расписание на май». 2. Будьте вежливы. В деловом общении вежливость — обязательна.Важно соблюдать этикет, писать «спасибо» и «пожалуйста», иначе вы если не испортите отношения с людьми, то сделаете их чуточку более напряженными. В деловом мире напряженности и так хватает, лишняя не нужна. Обратите внимание также, что на английском языке повелительное наклонение без «пожалуйста» во многих случаях может быть расценено как приказ, особенно на письме, где, в отличие от устной речи, не отражается интонация. Когда вы о чем-то просите, что-то предлагаете или даете распоряжение (это содержание 90% писем), принято делать это в рамках приличий, не переходя на деспотично-приказной тон. 3. Избегайте двусмысленности, будьте точны. В деловой переписке не место остроумию, сарказму, особенно когда идет общение между людьми из разных стран. Деловой язык предельно стерилен, потому что что всякие шутки юмора можно понять неправильно.Также не стоит долго ходить вокруг и около, ясно и конкретно излагайте суть сообщения. 4. Пишите кратко и просто. Не умничайте! Старайтесь избегать длинных предложений, заковыристых формулировок. Пишете простыми словами без сложноподчиненных предложений с десятком придаточных. Чем сложнее вы пишете, тем с большей вероятностью наделаете ошибок и запутаете адресата. Не пытайтесь показать, что знаете «умные» слова и фразы. Это ни к чему. Если вы употребите кучу умных слов правильно, прозвучит как-то высокомерно, если неправильно — смешно. 5. Если нужно, структурируйте письмо. К примеру, нужно изложить списоканий к оформлению свадебного зала. Напишите их списком, а не слив в один абзац-простыню. Используйте нумерованный список или маркеры (точки). 6. Ясно давайте понять читателю, что от него хочет. Иногда бывают письма, прочитав которые не можете понять, хотите ли от вас каких-то действий или просто ставят в известность? Если подразумевается, что прочитанный должен ответить, встать и куда-то пойти и т.д., убедитесь, что в письме (в начале, в конце, в начале и конце) присутствует отчетливая формулировка, что нужно сделать. 7. Проверяйте письмо перед отправкой. Написав сообщение, перечитайте его. Убедитесь, что письмо написано вежливо, без двусмысленностей, его суть отчетливо ясна. Ничего страшного, если текст будет неидеальным и вы засомневаетесь в какой-нибудь запятой. Писать на английском со стопроцентной грамотностью очень редко даже носители языка (как и на русском), но старайтесь не наделать хотя бы очевидных ошибок, опечаток. 8. Поучитесь у коллег, почитайте переписку в компании. Этот совет для тех, кому навык деловой переписки нужен для работы. В разных компаниях могут быть свои местные причуды насчет переписки. Например, где-то вместо моветоном обращаться по имени, а где-то посмеются, если выишете «Дорогой Пол» «Привет, Пол». Спросите у коллег, что и как у вас принято, почитайте их каждодневную переписку — это работает лучше всяких учебников по бизнес-английскому.
, и вставляем вместо него содержимое буфера, т.е. код нашего html-сообщения. Напишите свое мнение или совет
. Как написать email на английском языке + 4 сайта для поиска друзей по переписке

Структура электронного письма на английском языке и полезные фразы для каждой части
1. Тема письма (тема)
2. Обращение (начальная фраза)
Обращение Комментарий Уважаемый г-н Дженкинс, Обращение к конкретному мужчине. Уважаемая г-жа Дженкинс, Универсальное обращение как к замужней, так и к незамужней даме. Уважаемые сэр или мадам, Употребляется, когда вы не знаете, кто будет отвечать на ваше письмо. Кого это может касаться, Обычно используется в деловой переписке, когда вы пишете на корпоративную почту и не знаете, кто из сотрудников отвечает на ваше письмо. Обращение Комментарий Привет / Привет / Привет / Привет снова Том, Неформальное дружеское приветствие. Приветствия / Доброе утро / Добрый день Том, Приветствия, звучат чуть формальнее Привет или Привет. Уважаемый Том, В этом приветствии присутствует оттенок формальности, поэтому оно используется при написании письма на ЕГЭ. 3. Текст письма
Фраза Перевод Я пишу, чтобы сообщить вам / попросить вас / поблагодарить вас… Я пишу, чтобы сообщить Вам / спросить Вас / поблагодарить Вас … С сожалением сообщаю вам … Мне жаль сообщить Вам … Я хотел бы поблагодарить вас … Я бы хотел поблагодарить Вас … Фраза Перевод Большое спасибо за ваше недавнее письмо. Большое спасибо за твое недавнее письмо. Приятно было услышать от вас недавно. Было приятно услышать о тебе недавно. Как дела? Как жизнь? 4. Вложения
Фраза Перевод Прилагаю… (мое резюме и сопроводительное письмо). Пожалуйста, посмотри (-те) … (мое CV и сопроводительное письмо). Прилагаю … (запрошенный вами документ). Я прилагаю … (документ, который ты / Вы просил (-и)). Отправляю вам … (фото из нашего отпуска). Я высылаю тебе / Вам … (фото из нашего отпуска). Смотрите … (файл прилагается). Пожалуйста, посмотри (-те) … (приложенный файл). 5. Заключительная фраза
Фраза Перевод С уважением / преданно / искренне, С уважением, С уважением, С уважением, С уважением, Искренне Ваш, С наилучшими пожеланиями, С наилучшими пожеланиями, (чуть менее формальным) С благодарностью и наилучшими пожеланиями, С благодарностью и наилучшими пожеланий, (чуть менее формальное) С наилучшими пожеланиями, С наилучшими пожеланиями, / Сердечный привет,
900 02 После заключительной фразы в неформальном письме нужно просто поставить свое имя. Фраза Перевод С наилучшими пожеланиями, С наилучшими пожеланиями, (чуть более формальным) С наилучшими пожеланиями, С наилучшими пожеланиями, (чуть более формальным) С благодарностью и наилучшими пожеланиями, С благодарностью и наилучшими пожеланиями, (чуть более формальное) С наилучшими пожеланиями, С наилучшими пожеланиями, Всего наилучшего, Всего доброго, / С наилучшими пожеланиями, Ура, Будь здоров, Пока пока, Ладно, пока, До скорой встречи, До скорой встречи, / Скоро увидимся, Rgds, Неформальная манера написания С уважением Love / Много любви, С любовью, 

7 ценных бумаг советов по написанию email на английском языке
Где найти друга по переписке: 4 лучших сайта
Как вести деловую переписку на английском языке по электронной почте

Два вида деловой переписки на английском языке
Из чего состоит электронное письмо на английском
 Сокращения «CC» и «BCC» — привет из эпохи пишущих машинок
Сокращения «CC» и «BCC» — привет из эпохи пишущих машинок Как прочитать вслух адрес электронной почты на английском?
Композиция текста email на английском языке
Варианты приветствия в электронном письме на английском
Как завершить электронную почту
Полезные фразы для деловой переписки на английском
Образец делового письма на английском языке
Общие советы по написанию деловых писем на английском языке
