Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо абзацы или переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в тексте на вашем сайте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
и рассмотрим популярные способы переноса строк в HTML.
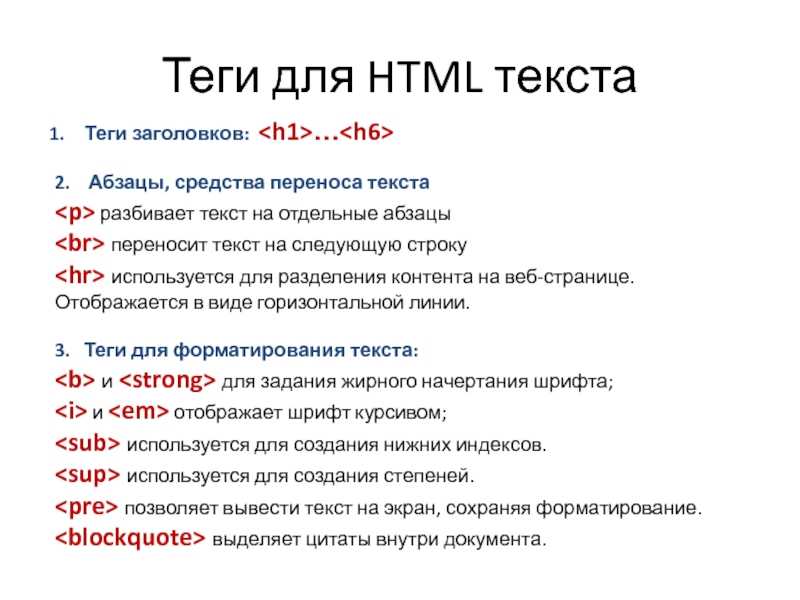
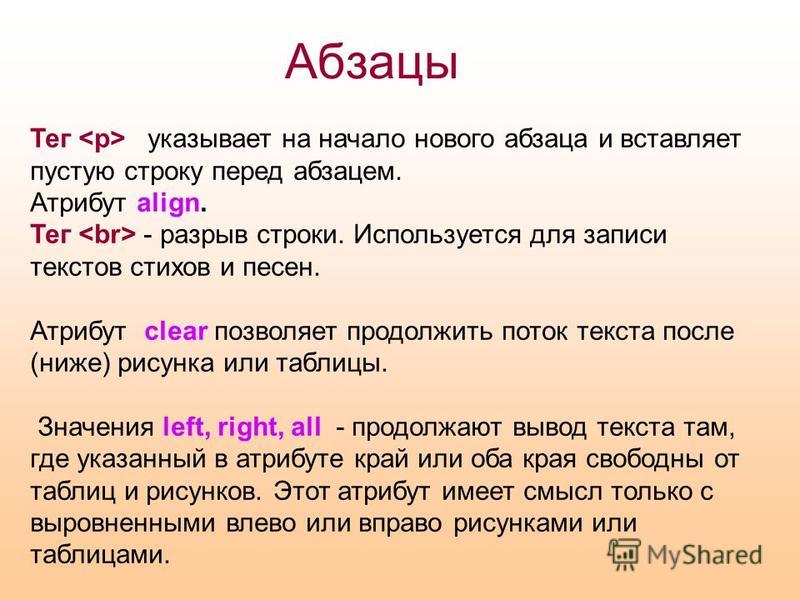
Перенос строк текста в HTML через тег <br />
Итак, первый, самый популярный и в то же время специально созданный тег для переноса строк в тексте – это:
<br />
Вы могли также видеть этот тег и без слеша (косой черты) на конце:
<br>
Они оба одинаково выполняют свою роль, только первый является правильным (валидным) вариантом согласно спецификации XHTML 1. 0 (теги, не имеющие закрывающей части, должны содержать слеш на конце).
0 (теги, не имеющие закрывающей части, должны содержать слеш на конце).
Пример использования:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. <br /> Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. <br /> Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Хочется отметить, что при переносе строки таким способом к ней не добавляется дополнительный отступ, который вы можете увидеть при использовании тега <p> (о нем чуть ниже).
Сам по себе тег <br /> имеет поддержку атрибута «clear», который указывает на то, как обрабатывать следующую строку, если текст обтекает плавающий элемент.
Допустимые значения следующие:
all – отменяет обтекание элемента с обоих (левой и правой) сторон.
left – отменяет обтекание элемента с левой стороны.
right – отменяет обтекание элемента с правой стороны.
none – отменяет действие атрибута.
Пример использования:
<br clear="all" />
Обратите внимание, что если вы хотите сделать большой разрыв между двумя строками – использование тега <br /> является не лучшим решением. Суть тега – перенос строки, а не задание отступов. Приемлемое количество подряд используемых тегов (на мой взгляд) – 1–2.
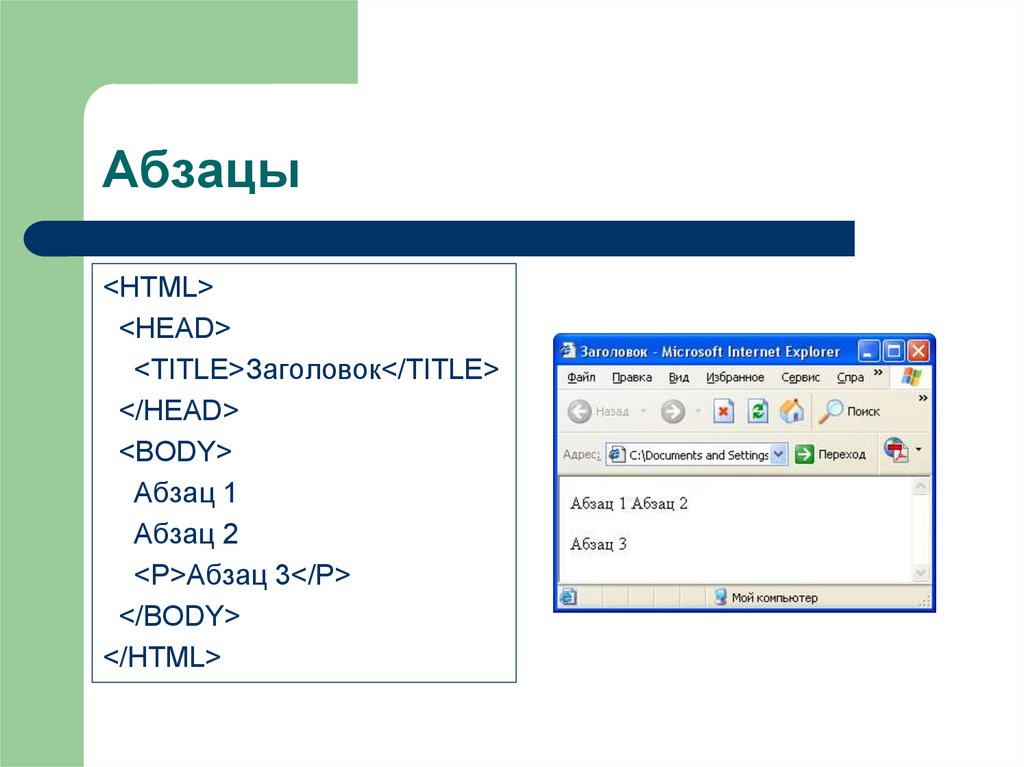
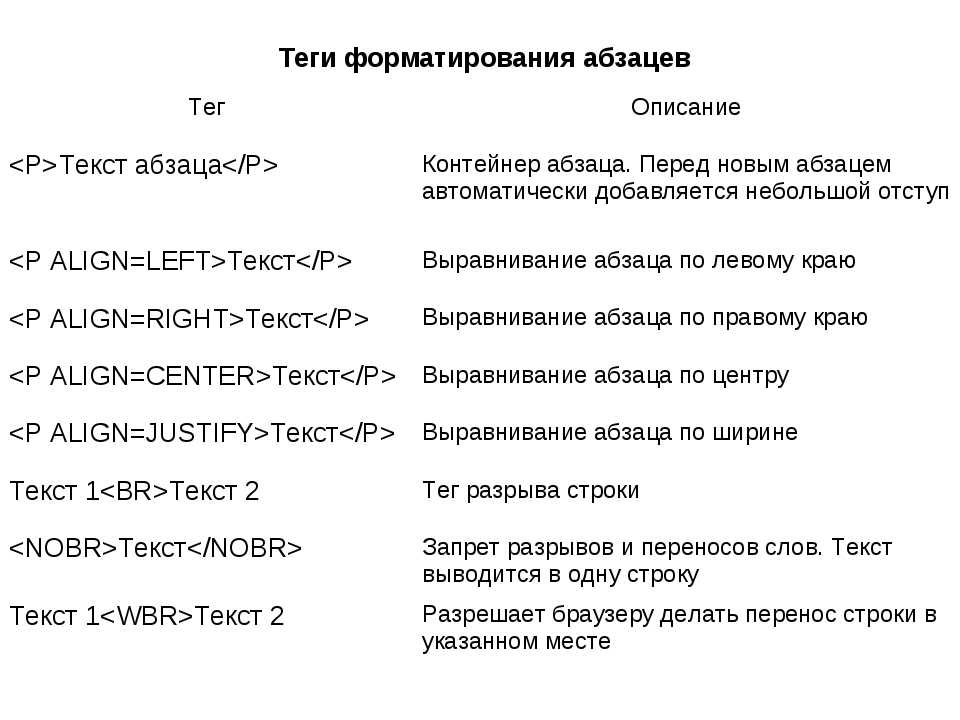
Разбитие текста в HTML на абзацы через тег <p>
Как вы уже поняли из заголовка, в HTML (да и не только) существует такое понятие, как абзацы (параграфы). Для них отведен специальный тег типа:
<p></p>
Весь текст, заключенный в него, переносится на новую строку.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p> <p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p> <p>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</p>
Здесь стоит отметить то, что использование пустого тега типа:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet.Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p> <p></p> <!-- Пустой тег --> <p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. При этом, если немного схитрить и поместить в пустой тег код пробела, это все же даст дополнительную пустую строку:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p> <p> </p> <!-- Тег с кодом пробела --> <p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam.Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>
Для того чтобы задать желаемый отступ между абзацами, воспользуйтесь глобальными стилями:
p {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}Или же присвойте абзацу свой идентификатор, за счет которого примените свой персональный стиль:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<style>
p.block {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}
</style>Помимо этого, тег <p> имеет поддержку атрибута «align», с помощью которого можно задать выравнивание текста.
Допустимые значения:
left – выравнивание по левому краю (значение по умолчанию).
center – выравнивание по центру.
right – выравнивание по правому краю.
justify – выравнивание по ширине (по левому и правому краю одновременно). В этом случае, между словами добавляются пробелы.
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между абзацами. Тег из первого же варианта (<br />) я использую редко.
Разбитие текста в HTML на блоки через тег <div>
Этот вариант похож на вид абзацев, только вместо тега <p> используется тег <div>:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div> <div>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum.Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</div> <div>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</div>
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки.
div {
padding: 0 0 10px 0; // Отступ 10px снизу
}или же через отдельный идентификатор блока:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div> <style> div.block { margin: 0; padding: 0 0 10px 0; // Отступ 10px снизу } </style>
Тег <div> как и тег <p> имеет поддержку атрибута «align» (с такими же значениями), а также атрибута «title» для указания подсказки появляющейся при наведении:
<div title="Текст-подсказка">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div>
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
6. 0+ 0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
- nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега <br> переносит текст на новую строку.
- pre
- Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
- pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.

- inherit
- Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>white-space</title>
<style>
.example {
border: 1px dashed #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Семейство шрифта */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы */
white-space: pre; /* Учитываются все пробелы и переносы */
}
. exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Отображать как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Переносов в тексте нет */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<html>
<body>
<b>Великая теорема Ферма</b><br>
<i>X <sup><small>n</small></sup>
+ Y <sup><small>n</small></sup> =
Z <sup><small>n</small></sup></i><br>
где n - целое число > 2
</body>
</html>
</p>
</body>
</html>
exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Отображать как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Переносов в тексте нет */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<html>
<body>
<b>Великая теорема Ферма</b><br>
<i>X <sup><small>n</small></sup>
+ Y <sup><small>n</small></sup> =
Z <sup><small>n</small></sup></i><br>
где n - целое число > 2
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementById(«elementID»).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Текст
CSS по теме
- white-space
Статьи по теме
- Строчные элементы
Рецепты CSS
html — новая строка без тега
спросил
Изменено 7 месяцев назад
Просмотрено 120 тысяч раз
Написание этого html:
lorem ipsum лорем ипсум лорем ипсум
браузер показывает:
lorem ipsumlorem ipsumlorem ipsum
Есть ли способ увидеть это:
lorem ipsum лорем ипсум лорем ипсум
без использования тега в конце каждой строки и без использования textarea.

Мне это нужно, потому что у меня есть текст из 100 000 коротких строк, а написание тега 100 000 раз занимает много времени.
3
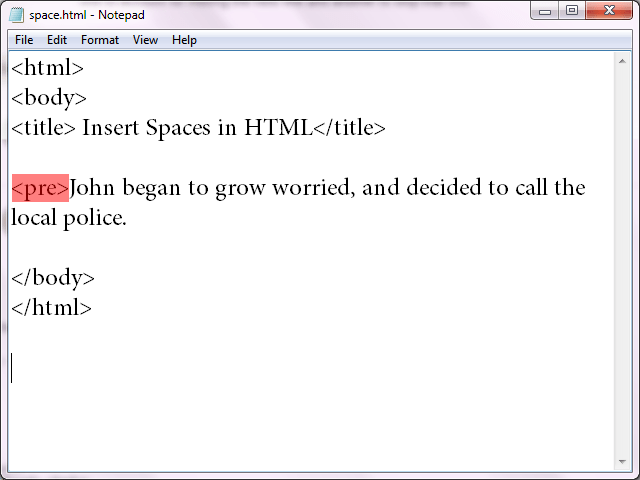
Вы можете использовать тег
<пред> лорем ипсум лорем ипсум лорем ипсум
Стиль по умолчанию для тегов до — моноширинный шрифт, но его можно переопределить.
Вы можете добиться того же эффекта без какого-либо дополнительного форматирования по умолчанию, используя свойство CSS white-space: pre .
<дел> лорем ипсум лорем ипсум лорем ипсум

 Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.

 Если они вам не нужны, вам нужно будет сделать:
Если они вам не нужны, вам нужно будет сделать: 
 Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
 Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.