Что такое шаблонизатор Twig и зачем он нужен?
Подробный курс по работе с Twig
Изучая фреймворк Symfony, рано или поздно вы столкнетесь с таким понятием как шаблонизатор. Давайте сейчас будем разбираться с тем, что такое шаблонизатор и зачем он нужен.
В Symfony используется такой шаблонизатор, который называется Twig. На самом деле Twig — это не единственный шаблонизатор, который мы с вами можем использовать. Вы можете использовать любой другой шаблонизатор.
Но, по умолчанию, в Symfony используется именно шаблонизатор Twig.
Давайте будем разбираться, зачем нам нужен шаблонизатор и для каких целей он используется.
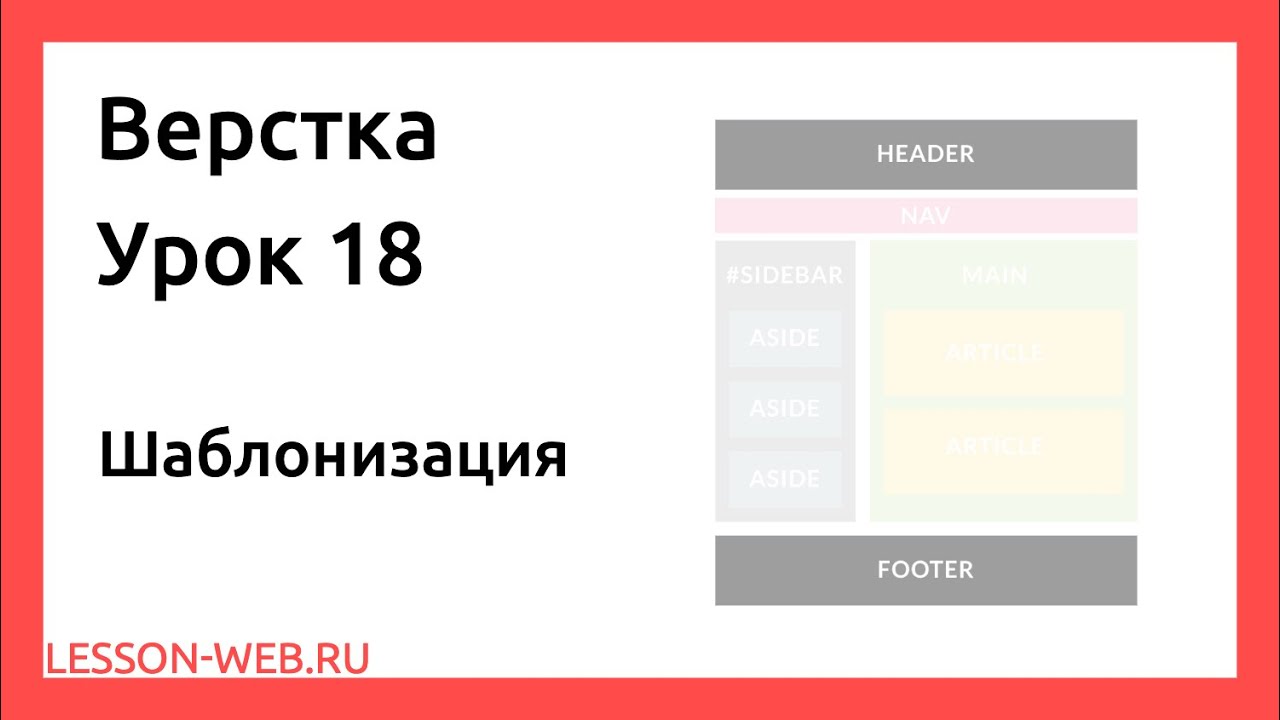
Если мы с вами вспомним модель MVC (модель — вид — контроллер), о которой мы с вами говорили несколько ранее, то шаблонизатор — это то, что относится к части «Вида».
Как вы помните, задача вида у нас представить данные, которые будут выданы по запросу пользователя. Точно также шаблонизатор. Его основная задача представить данные для отображения пользователю.
Точно также шаблонизатор. Его основная задача представить данные для отображения пользователю.
Файл шаблонизатора — это обычный текстовый файл. Для Twig этот файл имеет 2 расширения.
file.html.twig
Это означает то, что этот файл у нас содержит HTML-разметку и во вторых этот файл является служебным файлом шаблонизатора Twig.
По сути, в этом файле у нас содержаться 2 части: обычный html-код с простыми html-тэгами, встроенные стили CSS, встроенный Javascript-код и.т.д.
В отличии от обычной html-страницы, дополнительно к разметке документа там также выводятся определенные данные, которые могли быть переданы в него из контроллера. С помощью специальных конструкций, эти данные встраиваются в исходный twig-файл.
Данные на сервере могут меняться и автоматически они также меняются в twig файле. Т.е. мы получили html-страницу, которая содержит какие-то данные с веб-сервера.
Кроме данных в twig файле могут находиться какие-то служебные функции, которые упрощают представление этих данных.
Т.е. шаблонизатор — это что-то вроде некого шаблона и в этот шаблон мы можем передавать некие переменные, которые зависят от состояния нашего сервера.
Поэтому, шаблонизатор и происходит от слова «шаблон». Там содержится какая-то шаблонная страница, шаблонный html-код и в него вставляются переменные данные.
Т.е. шаблонизатор — это что-то вроде службы, которая подготавливает html-страницу со всеми необходимыми данными, которые отражают состояние нашего веб-сервера и возвращают эти данные контроллеру.
А контроллер уже возвращает готовый html-код тому посетителю сайта. который его запросил.
Таким образом это работает. Надеюсь, что стало понятнее что такое шаблонизатор и для чего он нужен и теперь можно приступить к рассмотрению конкретных примеров по работе с этим инструментом.
1) Попробуйте найти в Сети информацию о том, какие еще есть шаблонизаторы, кроме Twig. Напишите их название в комментарии под этим видео.
2) Создайте отдельный раздел в своей базе знаний программиста (решение, которое использую я), который будет называться Twig. Вам еще не раз придется к нему обращаться на практике.
Вам еще не раз придется к нему обращаться на практике.
Встречаем 6 лучших шаблонизаторов на PHP
Для чего вообще нужны движки шаблонов, когда можно использовать сам PHP в качестве шаблонизатора? Да, это возможно. Но зачем, если есть более надежные и доступные варианты.
Например, для отображения значения переменной в PHP вы бы написали:
Но то же самое, только с помощью более короткого кода, можно сделать Twig и Django:
PHP лучше всего подходит для бизнес-логики. Его нельзя смешивать с уровнем представления.
Бизнес-логика приложения определяет, как данные создаются, отображаются, сохраняются и изменяются. Уровень представления определяет, как данные будут предоставлены пользователю в определенном формате, таком как HTML, JSON, XML или другом.
Лично я не рассматриваю PHP как язык шаблонов, потому что пока не вижу в нем изменений, которые бы расширили эту технологию и позволили использовать ее в качестве шаблонизатора.
Например, Django несколько лет назад ввел наследование шаблонов как способ имитации классов, только для шаблонов:
{% extends "base. html" %} {% block header%} {% endblock} {% block body%} {% endblock} {% block footer%} {% endblock}
Это настолько эффективное решение, что многие движки шаблонов теперь поддерживают данную функцию по умолчанию.
Мы продолжаем разрабатывать сложные веб-приложения, поэтому становится все более важно разделять back-end и front-end логику, чтобы авторы и сторонние разработчики могли сотрудничать в рамках работы над компонентами сайта, не наступая друг другу на пятки.
Он необходим, когда вы разрешаете пользователям редактировать шаблоны (например, когда вебмастерам разрешено редактировать некоторые back-end шаблоны). Это не абсолютное требование, в каждом конкретном случае нужно принимать решение индивидуально. Установка для шаблона режима песочницы означает возможность ограничения того, что в нем можно сделать.
Например, необходимо иметь возможность установить ограничения для методов / функций, которые можно вызывать, тегов, которые можно использовать, и многого другого. Эти функции отсутствуют в PHP.
Эти функции отсутствуют в PHP.
Я нашел другие движки, которые разработаны специально для шаблонов. Но не все они одинаково хороши. Я прочитал много статей, сравнил найденные движки по их основным функциям и в итоге составил топ-6 наиболее широко используемых движков.
PHP-шаблонизатор Twig был написан Армином Ронахером из Jinja. Это один из популярных движков шаблонов. Несмотря на то, что Twig один из наиболее полнофункциональных PHP-шаблонов, он также и самый быстрый:
Некоторые из основных функций Twig:
- Встроенное наследование шаблонов (шаблоны компилируются как классы).
- Полностью автоматизированное экранирование (без связанных с этим временных затрат, происходящих в процессе компиляции).
- Безопасный режим песочницы, который позволяет использовать Twig в качестве языка шаблонов для приложений, в которых пользователи могут изменять дизайн шаблона.
- Отличная расширяемость: вы переопределяете все, даже основные функции, добавляя собственные теги и фильтры в качестве расширения.

- Шаблонно-ориентированный синтаксис.
- Функциональный – поддерживает множественное наследование, блоки, автоматическое выключение вывода и многое другое.
- Понятные сообщения об ошибках.
В Smarty большое внимание уделяется шаблону, и меньшее коду. Он использует простой синтаксис {tag}, который разработан специально для представлений:
Smarty предоставляет крутой учебный курс, с которого можно начать изучение данного движка. Он компилирует копии шаблонов в виде скриптов PHP. Благодаря чему вы можете использовать преимущества синтаксиса тегов шаблонов и скорости PHP.
Компиляция выполняется один раз, когда шаблон вызывается впервые. Затем скомпилированные версии используются в дальнейшем. Таким образом, Smarty позаботился о том, чтобы дизайнер мог просто редактировать шаблоны, и ему не нужно было управлять скомпилированными версиями.
Smarty также использует концепцию песочницы.
В Smarty 3 было введено наследование. Используя наследование, можно легко управлять блоками.
Движок расширяет теги в шаблоне, используя значения, предоставленные в хеше или объекте. Мы называем это “logic-less”, потому что в нем нет операторов if, условий else или циклов for. Вместо этого есть только теги.
Простой, но мощный движок шаблонов Laravel. Но это не означает, что вы не можете использовать его с другими фреймворками.
Blade — это автономный компонент, и его можно использовать отдельно. Движок был выпущен в 2011 году. На сегодняшний день является одним из наиболее часто используемых.
В отличие от других популярных шаблонизаторов, Blade не ограничивается использованием простого PHP-кода в представлениях. Фактически, все представления Blade компилируются в простой PHP-код и хранятся в кэше, пока не будут изменены. Это означает, что Blade практически не добавляет служебные данные для вашего приложения.
Но основная проблема Blade — недостаточно обширная документация. В ней отсутствует много важных аспектов.
PHP-шаблонизатор Volt — это быстрый и удобный язык шаблонов, написанный на языке C для PHP. Volt тесно интегрирован с другими компонентами Phalcon. Но при этом его можно использовать в своих приложениях в качестве автономного компонента.
Главный недостаток Volt заключается в том, что его нельзя полностью отделить от Phalcon. Поэтому, если хотите использовать Volt с другими фреймворками, вам это не удастся. Вы можете вернуться к использованию движка шаблонов Twig, который, является самым близким к Volt языком, но в то же время полностью автономным.
Как и Twig и Smarty, Dwoo поддерживает наследование, что дает возможность легко переопределять значения шаблонов по умолчанию. Но, к сожалению, у Dwoo нет функции песочницы, и его ядро является недостаточно гибким.
Ключевые особенности:
- Быстрее, чем Smarty.
- Гибкое создание плагинов.
- Совместимость с синтаксисом Smarty с несколькими дополнениями и ярлыками для ускорения написания шаблонов.
Twig — это движок шаблонов, который можно легко адаптировать. Он многофункциональный, легко настраиваемый и прекрасно задокументирован. И если вы знаете другие шаблонизаторы PHP, то сможете легко начать работу с Twig, потому что его синтаксис похож на другие движки.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Вадим Дворниковавтор-переводчик статьи «6 Best Template Engines in PHP [updated]»
Шаблонизаторы для PHP [АйТи бубен]
Язык PHP сам по себе может использоваться как шаблонизатор: Изолирование от HTML (смешанный режим). Недостатком PHP, как шаблонизатора является его многословность, например при экранировании вывода данных.
Различают активные (pull) и пассивные (push) шаблоны.
Активный шаблон, работает как независимая программа со своими собственными операторами, циклами, командами подгрузки содержимого из других файлов и т. д.. Для дизайнера это выглядит сложно. Поэтому обычно для упрощения синтаксиса активных шаблонов инструкции PHP (foreach, if и.д.) «маскируют» специальными псевдотегами. В дальнейшем активный шаблон специальным скриптом- транслятором переводится в обычный код на PHP, который в дальнейшем и выполняется. Недостаток активных шаблонов, что их как правило напрямую нельзя открывать в браузере — будет просто видна мешанина символов, даже если шаблон сохранен в файле
д.. Для дизайнера это выглядит сложно. Поэтому обычно для упрощения синтаксиса активных шаблонов инструкции PHP (foreach, if и.д.) «маскируют» специальными псевдотегами. В дальнейшем активный шаблон специальным скриптом- транслятором переводится в обычный код на PHP, который в дальнейшем и выполняется. Недостаток активных шаблонов, что их как правило напрямую нельзя открывать в браузере — будет просто видна мешанина символов, даже если шаблон сохранен в файле
Пассивные шаблоны не включают никаких исполняемых инструкций. Пассивные шаблоны удобны когда мало блоков и много статического HTML кода.
Шаблонизаторы — трансляторы активных шаблонов.
Язык XSLT является классическим представителем систем активных шаблонов.Шаблонизаторы — для пассивных шаблонов.
Если вы создаете заголовок страницы динамически с помощью PHP, затем идет статическое содержание страницы и все заканчивается динамически создаваемым футером, можно сделать так:
<?php PHP-код динамического заголовка ?> Статичный HTML-код <?php PHP-код динамического футера ?>
Более того, PHP- код продолжает выполняться с того места, на котором он оборвался, так что можно его разрывать даже так:
<?php
Выражение IF {
?>
HTML-код, если условие IF выполняется
<?php
} else {
?>
HTML-код, если условие IF не выполняется
<?
}
?>Помните, что всегда нужно закрывать выражения IF и циклы — это легко забыть.
PHP допускает короткие теги <? и ?>, однако использовать их нежелательно, так как они доступны только если включены с помощью конфигурационной директивы php.ini short_open_tag, либо если PHP был сконфигурирован с опцией –enable-short-tags .
Homepage: HTML_Template_IT
HTML_Template_IT используется для пассивных шаблонов. Циклы, условия обрабатываются в php- файле, а шаблон разбит на блоки, которые заполняются отдельно друг от друга. Шаблонизатор понимает вложенные блоки.
Если какой — нибудь блок или переменная не были заполнены — в конечном html файле они выводиться не будут.
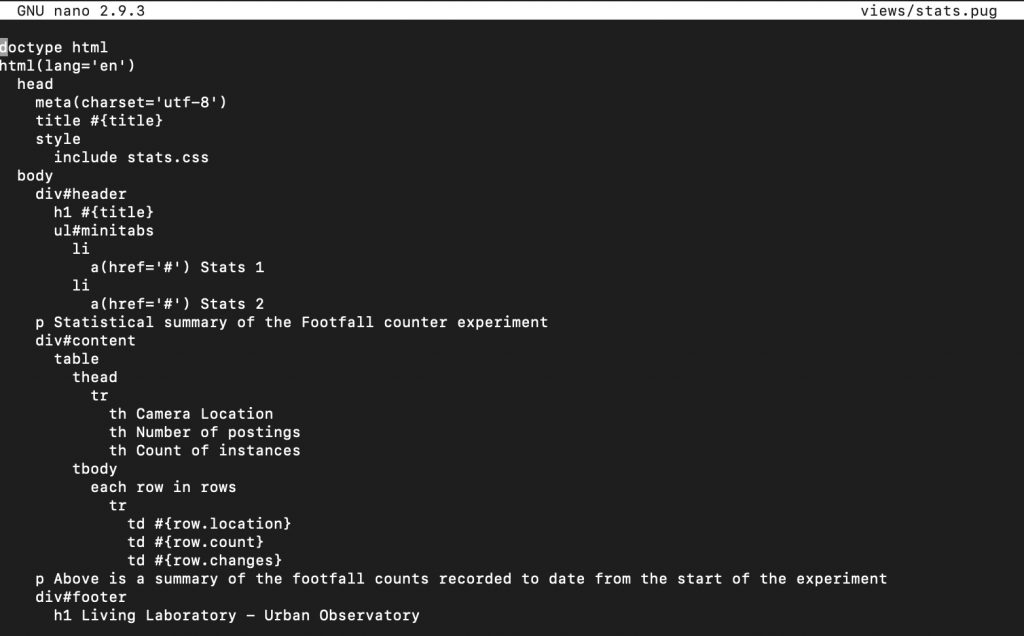
Учебник Express часть 2: Создание скелета сайта — Изучение веб-разработки
Эта вторая статья в нашем учебнике Express показывает, как создать каркас проекта веб-сайта, который позже можно будет заполнить с помощью путей сайта, шаблонов представлений и обращений к базе данных.
В этой статье показано, как создать каркас сайта с помощью средства Express Application Generator. Каркас затем можно будет заполнить с помощью путей сайта, шаблонов/представлений и обращений к базе данных. Мы используем это средство для создания основы нашего сайта Local Library. К основе будет добавлен код, необходимый сайту. Создание каркаса чрезвычайно просто — требуется только вызвать генератор в командной строке, указав имя нового проекта, дополнительно можно указать также движок шаблона сайта и генератор CSS.
Каркас затем можно будет заполнить с помощью путей сайта, шаблонов/представлений и обращений к базе данных. Мы используем это средство для создания основы нашего сайта Local Library. К основе будет добавлен код, необходимый сайту. Создание каркаса чрезвычайно просто — требуется только вызвать генератор в командной строке, указав имя нового проекта, дополнительно можно указать также движок шаблона сайта и генератор CSS.
Далее показано, как вызвать генератор приложений, и даётся небольшое пояснение различных вариантов представлений и CSS. Мы поясним структуру каркаса веб-сайта. В конце мы покажем, как запустить веб-сайт, чтобы убедиться, что он работает.
Замечание: Express Application Generator — не единственный генератор Express-приложений, и созданный проект —не единственный жизнеспособный способ организации ваших файлов и каталогов. Однако созданный сайт имеет модульную структуру, которую легко понять и расширить. О минимальном Express приложении смотрите Hello world example в документации Express.
Вы уже должны были установить express-generator, читая статью установка среды разработки Node. Напомним, что генератор установлен с помощью менеджера пакетов NPM, при выполнении команды:
npm install express-generator -g
Express-generator имеет ряд параметров, которые можно увидеть, выполнив команду express —help (или express -h):
> express --help
Usage: express [options] [dir]
Options:
-h, --help output usage information (информация по применению)
--version output the version number (номер версии express)
-e, --ejs add ejs engine support (добавить поддержку движка ejs)
--pug add pug engine support (добавить поддержку движка pug)
--hbs add handlebars engine support (добавить поддержку движка handlebar)
-H, --hogan add hogan.js engine support (добавить поддержку движка hogan.js)
-v, --view <engine> add view <engine> support (ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
(добавить поддержку движков представлений. По умолчанию - jade)
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
(добавить поддержку движков стилей, по умолчанию - простой CSS)
--git add .gitignore (добавить поддержку .gitignore)
-f, --force force on non-empty directory (работать в каталоге с файлами)
По умолчанию - jade)
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
(добавить поддержку движков стилей, по умолчанию - простой CSS)
--git add .gitignore (добавить поддержку .gitignore)
-f, --force force on non-empty directory (работать в каталоге с файлами)
Команда express создаст проект в текущем каталоге с использованием (устаревшего) движка представления Jade и обычного CSS. Если указать express name, проект будет создан в подкаталоге name текущего каталога.
Можно выбрать движок представления (шаблон), используя —view; параметр --css позволяет выбрать движок для создания CSS.
Примечание: Другие опции (--hogan, --ejs, --hbs и пр.) для выбора шаблонизатора устарели. Используйте --view (или -v)!
Какой движок представлений следует использовать?
Express-generator даёт возможность сконфигурировать несколько популярных движков, включая EJS, Hbs, Pug (Jade), Twig, и Vash, но по умолчанию выбран Jade. Экспресс сразу после установки может поддерживать большое количество и других шаблонизаторов.
Экспресс сразу после установки может поддерживать большое количество и других шаблонизаторов.
Примечание: При желании использовать шаблонизатор, который не поддерживается генератором, просмотрите документацию Using template engines with Express и документацию для нужного шаблонизатора.
Как правило, следует выбрать шаблонизатор, который имеет всю необходимую вам функциональность и обеспечивает вам высокую производительность — так же, как вы выбираете любой другой компонент! Некоторые критерии для сравнения шаблонизаторов:
- Время до получения результата — если ваша команда уже имела дело с шаблонизатором, то, скорее всего, продуктивнее будет использовать этот шаблонизатор. Если нет, тогда следует учесть все относительные сложности изучения кандидатов в шаблонизаторы.
- Популярность и активность — проверьте популярность движка, возможно, у него есть активное сообщество. Очень важно иметь поддержку для движка, если у вас возникнут проблемы в течении жизни веб-сайта.

- Стиль — некоторые шаблонизаторы используют особую разметку для отображения вставленного контента внутри «обычного» HTML, а другие строят HTML, используя специальный синтаксис (например, используя отступы или блочные имена).
- Производительность и время интерпретации.
- Особенности — следует выбирать движок с учётом таких особенностей:
- Наследование макета: позволяет определить базовый шаблон и затем наследовать только те части, которые отличаются для конкретной страницы. Это, как правило, лучший подход, чем создание шаблонов путём включения нескольких необходимых компонентов или создания шаблона с нуля каждый раз.
- Поддержка «Include»: позволяет создавать шаблоны, включая другие шаблоны.
- Краткий синтаксис управления переменными и циклами.
- Возможность фильтровать значения переменных на уровне шаблона (например, делать переменные в верхнем регистре или форматировать значение даты).
- Возможность создавать выходные форматы, отличные от HTML (например, JSON или XML).

- Поддержка асинхронных операций и потоковой передачи.
- Возможность использования как на клиенте, так и на сервере. Возможность применения движка шаблона на клиенте позволяет обслуживать данные и выполнять все действия или их большую часть на стороне клиента.
Совет: В интернете множество ресурсов, которые помогут сравнить различные варианты!
Для этого проекта мы используем шаблонизатор Pug (в прошлом назывался Jade) — один из популярнейших Express/JavaScript шаблонизаторов, который поддерживается в Express-generator «из коробки».
Какие шаблонизаторы CSS следует использовать?
Express Application Generator позволяет создавать проекты, настроенные для применения шаблонизаторов CSS: LESS, SASS, Compass, Stylus.
Примечание: простой CSS имеет некоторые ограничения, затрудняющие выполнение задач. Шаблонизаторы CSS позволяют использовать более эффективный подход для создании таблиц стилей CSS, но требуют компиляции файлов таблиц стилей в стандартный CSS для применения в браузере.
Как и в случае с шаблонизаторами сайта, следует применять шаблонизатор, обеспечивающий высокую производительность работы. В этом проекте мы используем обычный CSS (по умолчанию), поскольку простота наших требований к CSS не оправдает применение чего-то более сложного.
Какую базу данных следует использовать?
Сгенерированный код не использует и не содержит в себе какой-либо базы данных. Express может использовать любой движок базы данных, который поддерживается Node (Express не предъявляет каких-либо особых требований к базе данных).
Мы обсудим взаимодействие с базой данных в следующей статье.
Разрабатывая пример — приложение Local Library, мы построим проект с именем express-locallibrary-tutorial. Используем библиотеку шаблонов Pug, а движок CSS применять не будем.
Выберем место для нового проекта — каталог express-locallibrary-tutorial — и выполним команду:
express express-locallibrary-tutorial --view=pug
Будет создан каталог express-locallibrary-tutorial и выведен список созданных внутри каталога проектных файлов.
create : express-locallibrary-tutorial
create : express-locallibrary-tutorial/package.json
create : express-locallibrary-tutorial/app.js
create : express-locallibrary-tutorial/public/images
create : express-locallibrary-tutorial/public
create : express-locallibrary-tutorial/public/stylesheets
create : express-locallibrary-tutorial/public/stylesheets/style.css
create : express-locallibrary-tutorial/public/javascripts
create : express-locallibrary-tutorial/routes
create : express-locallibrary-tutorial/routes/index.js
create : express-locallibrary-tutorial/routes/users.js
create : express-locallibrary-tutorial/views
create : express-locallibrary-tutorial/views/index.pug
create : express-locallibrary-tutorial/views/layout.pug
create : express-locallibrary-tutorial/views/error.pug
create : express-locallibrary-tutorial/bin
create : express-locallibrary-tutorial/bin/www
install dependencies:
> cd express-locallibrary-tutorial && npm install
run the app:
> SET DEBUG=express-locallibrary-tutorial:* & npm startПосле списка файлов генератор выведет инструкции для установки зависимостей (указанных в файле package. json) и запуска приложения (инструкции предназначены для Windows; для Linux/Mac OS X они могут слегка отличаться).
json) и запуска приложения (инструкции предназначены для Windows; для Linux/Mac OS X они могут слегка отличаться).
Сейчас у нас есть готовый каркас проекта. Сайт пока ничего не делает, но его стоит запустить, чтобы убедиться в его работоспособности.
- Прежде всего установим зависимости (команда
installзапросит все пакеты зависимостей, указанные в файле package.json).cd express-locallibrary-tutorial npm install - Затем запустим приложение.
- В Windows используйте команду:
SET DEBUG=express-locallibrary-tutorial:* & npm start - В Mac OS X или Linux используйте команду:
DEBUG=express-locallibrary-tutorial:* npm start
- В Windows используйте команду:
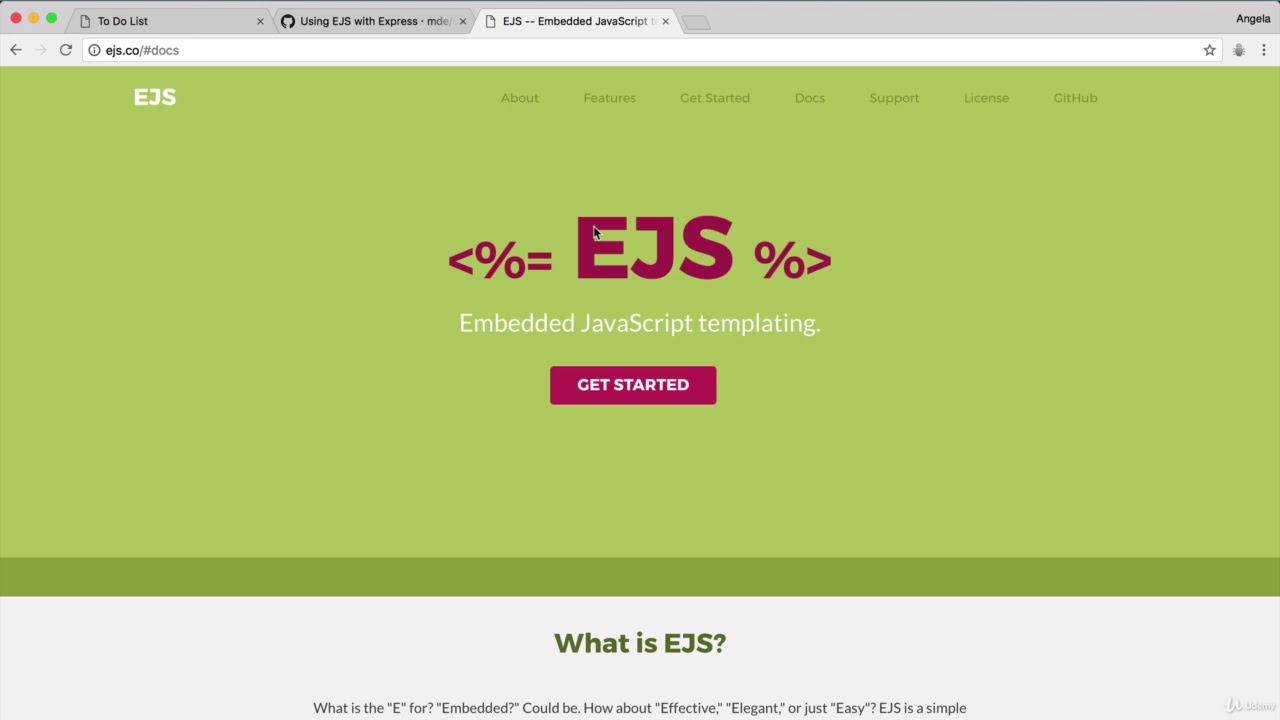
- Откроем http://localhost:3000/ в браузере. Мы должны увидеть такую страницу:
У нас получилось веб-приложение на базе Express, работающее по адресу localhost:3000.
Примечание: Можно также запустить приложение командой npm start. Переменная DEBUG, указанная в примере, включает логирование в консоль для дальнейшей отладки. Так, при посещении страницы веб-приложения, вы увидите похожий вывод в консоль:
>SET DEBUG=express-locallibrary-tutorial:* & npm start
> [email protected] start D:\express-locallibrary-tutorial
> node ./bin/www
express-locallibrary-tutorial:server Listening on port 3000 +0ms
GET / 200 288.474 ms - 170
GET /stylesheets/style.css 200 5.799 ms - 111
GET /favicon.ico 404 34.134 ms - 1335Любые изменения, внесённые на веб-сайт Express, не будут отображаться до перезапуска сервера. Остановка (Ctrl-C) и перезапуск сервера каждый раз после внесения изменений быстро становится раздражающей, поэтому стоит автоматизировать перезапуск.
Одно из самых простых средств для этого —
nodemon. Его обычно устанавливают глобально (так как это «инструмент»), но сейчас мы установим его и будем применять локально как зависимость разработки, так что любые разработчики проекта получат его автоматически при установке приложения. 1.11.0″
}
1.11.0″
}
Поскольку nodemon не установлен глобально, его нельзя запустить из командной строки (пока мы не добавим его в путь), но его можно вызвать из сценария NPM, так как NPM знает все об установленных пакетах. Раздел scripts в файле package.json исходно будет содержать одну строку, которая начинается с "start". Обновите его, поставив запятую в конце строки, и добавьте строку "devstart", показанную ниже:
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},
Теперь можно запустить сервер почти так же, как и ранее, но командой npm run devstart:
SET DEBUG=express-locallibrary-tutorial:* & npm run devstart- Для macOS или Linux:
DEBUG=express-locallibrary-tutorial:* npm run devstartПримечание: Сейчас после изменения любого файла проекта сервер будет перезапускаться (или можно самостоятельно перезапустить его, введя rs в командной строке). Вам всё равно придётся обновить страницу в браузере .
Вам всё равно придётся обновить страницу в браузере .
Теперь мы должны выполнять команду «npm run <scriptname>» а не просто npm start, поскольку «start», это, по сути, команда NPM, сопоставленная сценарию в файле package.json. Можно заменить команду в сценарии «start», но, так как мы хотим использовать nodemon только во время разработки, разумно создать новую команду сценария.
Давайте посмотрим на созданный проект.
Структура каталогов
После установки зависимостей проект имеет такую структуру файлов (файлы — это элементы без префикса»/»). Файл package.json определяет имя файла с приложением, сценарии запуска, зависимости и др. Сценарий запуска задаёт точку входа приложения, у нас — файл JavaScript /bin/www. Этот файл настраивает некоторые обработчики ошибок приложения, а затем загружает app.js для выполнения остальной работы. Пути приложения хранятся в отдельных модулях каталога routes/. Шаблоны хранятся в каталоге /views.
Шаблоны хранятся в каталоге /views.
/express-locallibrary-tutorial
app.js
/bin
www
package.json
/node_modules
[about 4,500 subdirectories and files]
/public
/images
/javascripts
/stylesheets
style.css
/routes
index.js
users.js
/views
error.pug
index.pug
layout.pug
Далее файлы описаны более подробно.
package.json
Файл package.json указывает зависимости приложения и содержит другие данные:
{
"name": "express-locallibrary-tutorial",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.2",
"cookie-parser": "~1.4. 1.11.0"
}
}
1.11.0"
}
}Зависимости включают пакет express и пакет для выбранного движка представления (pug). Кроме того, указаны пакеты, полезные во многих веб-приложениях:
- body-parser: — анализирует часть тела входящего запроса HTTP и облегчает извлечение из него различных частей. Например, мы можно читать
POST-параметры. - cookie-parser: разбирает заголовок и заполняет
req.cookies(по сути, даёт удобный метод для доступа к информации cookie). - debug: небольшой отладчик, работающий по образцу методики отладки ядра node.
- morgan: средство логирования запросов HTTP для node.
- serve-favicon: средство обработки favicon (значка, используемого для представления сайта на вкладках браузера, закладках и т. д).
Раздел «scripts» определяет скрипт» start», выполняемый при запуске сервера командой npm start. Можно видеть, что самом деле выполняется команда node ./bin/www. Кроме того, определяется script «devstart«, который вызывается командой npm run devstart. Запускается тот же файл ./bin/www ,но командой nodemon вместо node.
Запускается тот же файл ./bin/www ,но командой nodemon вместо node.
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},Файл www
Файл /bin/www – это входная точка приложения. Сначала в файле создаётся объект основного приложения, расположенного в app.js — выполняется app=require(./app).
var app = require('../app');
Примечание: require() — это глобальная функция node для импорта модулей в текущий файл. Для модуля app.js указан относительный путь, а расширение файла по умолчанию (.js) опущено.
Оставшаяся часть кода настраивает порт сервера node для HTTP (определён в переменной среды или 3000, если не определён), и начинает обработку и протоколирование соединений и ошибок сервера. Сейчас вам не требуется дополнительных сведений о коде (все в этом файле шаблонно), но, при желании, его можно посмотреть.
Файл app.js
Этот файл создаёт объект приложения express (с именемapp, по соглашению), настраивает приложение и промежуточное ПО, а затем экспортирует приложение из модуля. В приведённом ниже коде показаны только те части файла, которые создают и экспортируют объект приложения:
var express = require('express');
var app = express();
...
module.exports = app;
Именно этот экспортированный объект использован в рассмотренном ранее файле www.
Рассмотрим детали файла app.js. Сначала при помощи require(…) выполняется импорт некоторых полезных библиотек node: express, serve-favicon, morgan, cookie-parse, body-parser (они ранее были загружены для нашего приложения командой npm install), а также path из основной библиотеки node (применяется для разбора путей каталогов и файлов).
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
Затем require запрашивает модули из каталога путей route. Эти модули и файлы содержат код для обработки конкретного набора соответствующих путей (URL маршрутов). Если мы расширим каркас приложения, например, чтобы получить список книг библиотеки, нам следует добавить новый файл для обработки пути, связанного с книгами.
Эти модули и файлы содержат код для обработки конкретного набора соответствующих путей (URL маршрутов). Если мы расширим каркас приложения, например, чтобы получить список книг библиотеки, нам следует добавить новый файл для обработки пути, связанного с книгами.
var index = require('./routes/index');
var users = require('./routes/users');
Примечание: Здесь мы только импортируем модули. В действительности эти пути ещё не используются — это произойдёт в файле несколько позже.
Далее, импортированные модули express применяются для создания объекта app, который потом устанавливает движки-шаблоны представления. Установка движков состоит их двух частей. В первой мы задаём значение ‘view’, указывая папку, в которой будут размещаться шаблоны (у нас это /views). Во второй мы задаём значение движка ‘view engine’, указывая на библиотеку шаблона (у нас — «pug»).
var app = express();
app.set('views', path.join(__dirname, 'views'));
app. set('view engine', 'pug');
set('view engine', 'pug');
Следующие строки вызывают app.use(…), чтобы добавить промежуточные (middleware) библиотеки в цепочку обработки запросов. Кроме сторонних библиотек, импортированных ранее, используем библиотеку Express.static, что позволит обрабатывать статические файлы из папки /public корня проекта.
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
Теперь, когда промежуточные библиотеки настроены, мы добавляем (импортированный ранее) код обработки путей в цепочку обработки запросов. Импортированный код будет задавать отдельные пути для разных частей сайта:
app.use('/', index);
app.use('/users', users);
Примечание: . пути, указанные выше (‘/’ и ‘/users') рассматриваются как префиксы путей, определённых в импортированных файлах. Так, например, если импортированный модуль users определяет путь для /profile, для доступа следует указать /users/profile. Мы поговорим подробнее о путях в последующей статье.
Так, например, если импортированный модуль users определяет путь для /profile, для доступа следует указать /users/profile. Мы поговорим подробнее о путях в последующей статье.
Последняя в файле промежуточная библиотека добавляет методы обработки ошибок и ответов 404 от HTTP.
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
app.use(function(err, req, res, next) {
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
res.status(err.status || 500);
res.render('error');
});
Объект app приложения Express теперь полностью настроен. Остался последний шаг — добавить его к экспортируемым элементам модуля (это позволит импортировать его в файле /bin/www).
Пути (Routes)
Файл путей /routes/users.js приведён ниже (файлы путей имеют сходную структуру, поэтому нет необходимости приводить также index.js). Сначала загружается модуль Express, затем он используется для получения объекта express.Router. После этого для этого объекта задаётся путь, и, наконец, объект-роутер экспортируется из модуля (именно это позволяет импортировать файл в app.js):.
Сначала загружается модуль Express, затем он используется для получения объекта express.Router. После этого для этого объекта задаётся путь, и, наконец, объект-роутер экспортируется из модуля (именно это позволяет импортировать файл в app.js):.
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
Путь определяет колбэк-функцию, которая будет вызвана, когда обнаружится HTTP GET-запрос корректного вида. Образец для сопоставления пути задаётся при импорте модуля — (‘/users‘) плюс что-то, определяемое в этом файле (‘/‘). Иными словами, этот путь будет использован, когда получен URL-запрос /users/.
Совет: запустите сервер и задайте в браузере URL http://localhost:3000/users/. Вы должны увидеть сообщение: ‘respond with a resource’.
Стоит отметить, что колбэк-функция имеет третий аргумент — ‘next‘, т. е. является не простой колбэк-функцией, а колбэк-функцией промежуточного модуля. Пока третий аргумент не используется, но будет полезен в дальнейшем, если мы захотим создать несколько обработчиков пути
е. является не простой колбэк-функцией, а колбэк-функцией промежуточного модуля. Пока третий аргумент не используется, но будет полезен в дальнейшем, если мы захотим создать несколько обработчиков пути '/'.
Представления (шаблоны)
Файлы преставлений (шаблонов) хранятся в каталоге /views (это указано в app.js) и имеют расширение .pug. Метод Response.render() выполняет указанный шаблон, передавая объекту значение именованной переменной, и затем посылает результат как ответ. В коде из /routes/index.js (приводится ниже) можно увидеть, что роут отвечает, используя шаблон «index» с переданным значением переменной «title» из шаблона.
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
Шаблон для пути ‘/’ приведён ниже (файл index.pug). О синтаксисе мы поговорим позже. Сейчас важно знать, что переменная title со значением ‘Express’ помещена в определённое место шаблона.
extends layout
block content
h2= title
p Welcome to #{title}
Создайте новый путь в /routes/users.js, чтобы выводить текст «You’re so cool» или «Ну, вы крутой!» по URL /users/cool/. Проверьте его, запустив сервер и посетив в браузере http://localhost:3000/users/cool/.
Сейчас создан каркас проекта Local Library. Мы проверили, что он запускается с использованием Node. Но главное, что вы поняли структуру проекта, и знаете, где и как добавить пути и представления для нашей локальной библиотеки.
Далее мы изменим каркас, чтобы он работал как библиотечный веб-сайт
Шаблонизатор Java Thymeleaf (понять) — Русские Блоги
Что такое тимелист
Thymeleaf — это механизм шаблонов для рендеринга содержимого XML / XHTML / HTML5. Подобно JSP, FreeMaker и т. Д., Он также может быть легко интегрирован с веб-фреймворками, такими как Spring MVC, в качестве механизма шаблонов для веб-приложений.
Во-вторых, зачем использовать тимелеф
По сравнению с другими шаблонизаторами, самым большим преимуществом Thymeleaf является то, что передняя и задняя части могут быть разделены, а страницу шаблона можно открывать прямо в браузере и правильно отображать, что облегчает отладку исполнителя без запуска всего веб-приложения. Но есть еще много возможностей для улучшения производительности.
Три использования
1. Основной формат тимелеафа
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
</body>
</html>
нота:Введите пространство имен <html xmlns: th = "http://www.thymeleaf.org">
2. Стандартное выражение
- Объект: Подобно JSP, оба используют
${. ..}
..}
<span th:text="${user.name}"></span>
Если имя в пользовательском объекте - acey, оно будет проанализировано как
<span>acey</span>
- URL :
@{...}, При рендеринге URL необходимо добавитьth:href,th:srcИ другие атрибуты. Поддержка абсолютного и относительного пути.
<a th:href="@{http://www.thymeleaf.org}">Thymeleaf</a>
<a href="detail.html"
th:href="@{http://localhost:8080/user/detail(id=${id})}">view</a>
(id = $ {id}) означает, что параметр после анализа URL-адреса становится "? id = ××".
<a href="detail.html"
th:href="@{http://localhost:8080/user/{id}/detail">view</a>
{id} обращается к переменным в контексте
- глобализация:
#{...}
<th th:text="#{prop.role">...</th>
Примечание. Интернационализированные ресурсы обычно определяются в файле . properties.
properties.
th:text="'id is' + ( (${id} == '1')? '1' : 'not 1')"
3. Цикл:th:each
<tr th:each="item : ${items}">
<td th:text="${item.id}"></td>
</tr>
4. Условия
<a th:href="@{/login}" th:if=${user == null}>Login</a>
Равно (если и наоборот)
<a th:href="@{/login}" th:unless=${user != null}>Login</a>
<div th:switch="${user.role}">
<p th:case="'admin'">admin</p>
<p th:case="#{roles.manager}">manager</p>
<p th:case="*">other</p>
</div>
'*' означает по умолчанию
Шаблонизатор :: Инструкция пользователя
И зачем хранить этот файл на сервере? Зачем всем знать как что устроено?…
Лучше запомнить и удалить всё содержимое папки /readme/ 🙂
Шаблонизатор.
Набор скриптов, обеспечивающий создание небольшого сайта на основе шаблонов.

Для работы необходим сервер, поддерживающий выполнение PHP-скриптов (PHP: Hypertext Preprocessor). Для использования не требуется знание программирования, а только знание языка гипертекстовой разметки документов HTML (HyperText Markup Language) Здесь и далее предполагается, что ваш сервер настроен на исполнение файлов PHP-скриптов, имеющих расширение файлов .php, а файлы с расширением .html будут показаны пользователю как html-код. Если настройки вашего сервера другие, то необходимо в любом UTF-8 совместимом текстовом редакторе изменить соответствующие строки в файле index.php. Затем следует переименовать файлы, исправив расширения на нужные.
Для работы необходима поддержка языка PHP. Желательно версии 5.2 и выше.
Все файлы примеров работают в кодировке UTF-8, что более предпочтительно,
по сравнению с кириллическими Win и KOI.
Хотя сама обслуживающая программа не использует дополнительные специфические функции,
все же желательно, чтобы PHP-сборка включала расширения: -enable-utf8 и -enable-unicode-properties. Iconv тоже должен быть сконфигурирован с поддержкой UTF-8.
Iconv тоже должен быть сконфигурирован с поддержкой UTF-8.
В любую папку на сервере (в том числе можно использовать корневую папку веб-пространства) скопируете содержимое дистрибутива. Будем называть эту папку корневой папкой проекта. Сейчас это папка /site, которая находится в корне веб-пространства сервера www.macmax.ru.
Если HTTP-сервер работает под Apache 1.3+ или Apache 2.0+, то очень желательно настроить mod_rewrite для защиты системных папок от прямого обращения к ним, а также для удаления index.php из строки запроса, чтобы URL’ы были нормальные. Удаление index.php из строки запроса позволит вам использовать привычные относительные или абсолютные ссылки на страницах. В противном случае необходимо следить за тем, чтобы в ссылках был корректный путь. Пример настроек можно найти в файле example.htaccess.
Дистрибутив уже настроен на работу.
Дополнительные финишные настройки можно осуществить редактируя файл index.php.
Редактировать файлы необходимо в UTF-8 совместимом редакторе. Если PHP ниже версии 5.2, вам необходимо изменить значение в строке контроля версии файла index.php.
Обслуживающая программа содержит код, совместимый с PHP версии 4.3.2 и выше.
После копирования файлов на сервер обратитесь к index.php. Будет выполнен тест работоспособности. Сперва проверяется версия PHP и наличие трёх системных папок. Если пути ошибочны обязательно отредактируйте index.php, записав туда верные имена папок проекта. Далее проверяется сборка PHP на наличие функций которые не используются шаблонизатором, но могут вам понадобиться для работы в режиме с дополнительными возможностями. Если вы не предполагаете использовать дополнительные возможности, то на результаты тестов сборки PHP можно не обращать внимания. Когда вы будете удовлетворены результатами тестов, нужно удалить с сервера файл install.php и приступать к эксплуатации проекта.
Этот шаблонизатор предназначен для небольших сайтов, которые обновляются не очень часто.
Скрипты предоставляются бесплатно «KAK ЕСТЬ» и являются свободным программным обеспечением.
В корне проекта вы найдёте три папки. Первая содержит системные файлы, обеспечивающие всю работу по построению сайта на основе шаблонов (папка system). Редактировать содержимое этой папки не следует, если вы не понимаете последствия ваших действий. Все внесённые вами изменения в файлы этой папки могут поменять функциональность и идеологию работы шаблонизатора. Шаблоны, которые задают внешний вид страниц должны находиться в папке шаблонов (папка templates). А контент страниц, который будет подставлен в шаблон, должен быть представлен файлами в папке контента (папка html). Имена папок и место их расположения можно изменить, о чем необходимо записать в настройках стартового файла index.php.
Все используемые файлы изображений, подгружаемые CSS и JS файлы, и прочие им подобные необходимо хранить вне названных папок. В дистрибутиве для этого есть отдельная папка media.
В папке шаблонов должны быть только шаблоны, в папке html только файлы с подгружаемым кодом, а в папке system управляющие файлы.
Папка HTML является корнем вашего проекта. В ней находятся файлы, которые будут запрашивать посетители сайта. Иерархия папок также учитывается. Кроме непосредственно файлов контента вы можете хранить здесь и файлы с кусками html-кода, который можно подгружать и использовать многократно на разных страницах сайта.
Обращение к странице проекта выглядит так:
<сервер><путь_до_проекта>index.php?<путь><файл.html>Если с помощью Apache mod_rewrite было настроено обращение с нормальным URL, то так:
<сервер><путь_до_проекта><путь><файл.html>Например, к этой странице можно обратиться
так: http://www.macmax.ru/site/index.php?/readme/index.html
или так: http://www.macmax.ru/site/readme/index.html
В любом случае запускается файл index.php и ему прямо или через rewrite rule передаётся адрес желаемой страницы.
После получения адреса, запрошенный файл ищется в папке html проекта.
Если файл не найден, то выдаётся стандартное сообщение об ошибке 404 (Not Found). При успешном поиске, содержимое файла запоминается как SOURCE для дальнейшего использования.
В корне html-папки проекта ищется файл с именем default_html и его содержимое запоминается как DEFAULT.
Наличие в корне html-папки проекта файла default_html обязательно.
При успешном поиске, содержимое файла запоминается как SOURCE для дальнейшего использования.
В корне html-папки проекта ищется файл с именем default_html и его содержимое запоминается как DEFAULT.
Наличие в корне html-папки проекта файла default_html обязательно.
В коде SOURCE ищется html-тег с именем <template_name>, который должен содержать имя шаблона. Если такого тега нет или в папке шаблонов нет файла с таким именем, то в качестве шаблона будет использоваться шаблон default_template. Наличие в корне папки шаблонов файла default_template обязательно.
В коде шаблонов, в коде запрашиваемых файлов и в коде подгружаемых файлов можно использовать специальные метки, которые будут обработаны шаблонизатором. Метка начинается с символов «#{», затем сразу следует символ-код подстановки, затем латинские буквы имени и в конце символ «}».
| Метка | Значение | Описание |
|---|---|---|
| #{$server_name} | www. macmax.ru macmax.ru | Имя сервера |
| #{$web_root} | /site | Папка проекта на сервере |
| #{$uri_prefix} | /site | Обращение к проекту. Эта переменная хранит в себе строку, которую необходимо использовать для построения корректных ссылок. Если было обращение через index.php, то значение этой переменной содержит «index.php?». Чтобы записать корректную ссылку на эту страницу надо в коде поставить: #{$uri_prefix}/readme/index.html Посмотрите примеры обращения через index.php и без него (второй вариант будет работать только с настроенным Apache mod_rewrite). Если вы настроили URL rewriting для скрытия запускающего файла из URL, то в файле index.php поставьте TRUE как значение $URL_REWRITING, чтобы получить правильное значение префикса. |
| #{$uri} | /readme/index.html | Запрошенный файл |
| #{$dirname} | /readme/ | Папка, где находится запрошенный файл |
| #{$filename} | index. html html | Имя запрошенного файла |
| Метка | Пример | Описание |
|---|---|---|
| #{%<имя_тега>} | #{%test} | Будет подгружено содержимое тега <test>, то есть строка «#{%test}» <test>будет заменена этим содержимым</test>
Результат: будет заменена этим содержимым Нужный тег ищется в SOURCE. Если там он не найден, то поиск продолжается в DEFAULT, если и там не найден, то будет произведена замена на пустую строку, то есть просто стирается метка. Это даёт возможность организовать значения тегов по умолчанию, записав их в DEFAULT. Например можно записать DEFAULT тег <title> и если в SOURCE не будет заголовка <title>, то подставиться значение по умолчанию. |
| Метка | Пример | Описание |
|---|---|---|
| #{^<имя_без_расширения>} | #{^test} | Будет подгружен код из файла test. test}» будет заменена содержимым файла test.html
Результат: test}» будет заменена содержимым файла test.html
Результат:Это код из файла test.html Нужный файл ищется рядом с SOURCE. Если файл с таким именем не найден он ищется в корне html-папки проекта. Если и там не найден, то поиск продолжается в папке шаблонов. И если опять не найден, то метка удаляется. В демонстрационном комплекте эта особенность поиска используется для вывода меню. |
Формирование страницы, которую увидит посетитель происходит по правилам подстановок в несколько этапов. Первым этапом формирования кода выводимой страницы в код шаблона вставляются значения переменных. Затем в код подгружается значения тегов, после вставляется содержимое файлов, которые обозначены в метках.
Вторым этапом подгружается PHP-обработчик, которому передаётся сформированный код.
По умолчанию дистрибутив настроен так, что вызов предварительного обработчика не происходит, поскольку эта опция предназначена для продвинутых пользователей. Если вы не знакомы с языком программирования PHP, или не планируете использования дополнительного PHP-обработчика, то не включайте эту опцию и смело пропустите описание работы второго этапа.
Включение происходит путём редактирования соответствующей строки в файле index.php.
Предварительный обработчик должен считать содержимое массива $input, изменить $input[‘html_code’], который будет выведен на экран, записать нужные значения в массив $output, ключи которого являются метками переменных в тексте.
В некоторых случаях допустимо изменение $input[‘html_source’] или $input[‘html_default’], поскольку они используются в третьем этапе.
Имя файла предварительного обработчика совпадает с именем запрашиваемого файла, но с разрешением .php (или то, которое использует ваш сервер).
Если предварительный обработчик с таким именем не найден, то произойдёт загрузка файла default_php из корня папки html или корня папки шаблонов.
Если вы не знакомы с языком программирования PHP, или не планируете использования дополнительного PHP-обработчика, то не включайте эту опцию и смело пропустите описание работы второго этапа.
Включение происходит путём редактирования соответствующей строки в файле index.php.
Предварительный обработчик должен считать содержимое массива $input, изменить $input[‘html_code’], который будет выведен на экран, записать нужные значения в массив $output, ключи которого являются метками переменных в тексте.
В некоторых случаях допустимо изменение $input[‘html_source’] или $input[‘html_default’], поскольку они используются в третьем этапе.
Имя файла предварительного обработчика совпадает с именем запрашиваемого файла, но с разрешением .php (или то, которое использует ваш сервер).
Если предварительный обработчик с таким именем не найден, то произойдёт загрузка файла default_php из корня папки html или корня папки шаблонов.
Третий этап повторяет первый, но уже с обработанным текстом. Снова обрабатываются теги, затем файлы, и затем переменные. Полученный HTML выводиться на экран.
Полученный HTML выводиться на экран.
Эти странички иллюстрируют возможности шаблонизатора. Посмотрите их код и все будет понятно.
HTML-верстальщик | Онлайн-кинотеатр «ivi»
IVI открывает поиск верстальщика в сильную команду. Прокачка JS, написание собственных сборщиков и постоянная работа над стилем — включены!
Должностные обязанности
- Обеспечение непрерывного и ускоряющегося потока выполненных задач по вёрстке;
- Поддерживать и развивать кроссплатформенное SmartTV SPA;
- Поддерживать и развивать несколько крупных веб-проектов;
- Разрабатывать SPA для интеграции с платёжными сервисами;
- Поддерживать, развивать и пользоваться инструментами разработки рекламных SPA;
- Поддерживать, развивать и пользоваться инструментами вёрстки почтовых рассылок;
- Разрабатывать новые сайты;
- Участие в развитии гильдии верстальщиков и всей команды ivi;
Hard Skills
- Глубочайшее знание HTML и CSS;
- Базовое знание JavaScript;
- Общие знания в области веб-разработки;
- Английский на уровне чтения документации и отчётов об ошибках;
- Умение оценивать качество чужого кода;
Soft skills
Обязательно
- Позитивное отношение, а лучше положительный опыт работы в огромных командах;
- Эмоциональная стабильность и умение управлять стрессом;
- Умение слушать и слышать;
- Умение конструктивно общаться, презентовать и отстаивать свою, принимать чужую позицию;
- Умение адаптироваться к новым условиям, как техническим, так и организационным;
- Умение переключаться между задачами на нескольких проектах;
- Умение эффективно управлять своим временем;
- Умение отдыхать;
- Умение принимать самостоятельные решения в рамках своих задач;
Крайне желательно
- Навык публичных выступлений;
- Навык наставничества;
Знание программ
Обязательно
- PhpStorm или аналогичная по функционалу среда разработки;
- Git или любая другая CVS
- Node.
 js и npm;
js и npm; - CSS препроцессоры;
- HTML шаблонизаторы;
- Таскеры и сборщики проектов в стеке node.js и php;
Крайне желательно
- Adobe Photoshop;
- Adobe Illustrator;
- Zeplin;
- SSH;
- Charles;
- Docker;
- Jenkins;
- Jira;
- Confluence;
- Gitlab CI/CD;
- Slack;
- Nginx/Apache;
Условия:
- Возможность получить уникальный опыт в онлайн-кинотеатре №1 в России и СНГ.
- Развитую культуру лидерства — мы всегда рады обсудить и реализовать классные идеи.
- Конкурентную заработную плату по результатам собеседования: оклад, трудоустройство по ТК РФ.
- Офис в шаговой доступности от станций метро Дмитровская, Савеловская.
- ДМС со стоматологией после прохождения испытательного срока + страховка для выезда за рубеж.
- Специальное предложение для сотрудников по подписке ivi.
Еще немного о нас:
- Мы работаем в современном комфортном офисе, где есть зона отдыха, пинг-понг, настольный футбол и свой кинотеатр.

- В ivi можно найти друзей по интересам — у нас работают музыканты, спортсмены, игроманы, киноманы и т.д.
- Мы проводим крутые корпоративы и не только: мы часто собираемся, чтобы отметить важные для нас даты или просто хорошо провести свободное время.
Шаблоны движков
Предупреждение : Пакеты, перечисленные ниже, могут быть устаревшими, более не обслуживаемыми или даже сломанными. Размещение здесь не является одобрением или рекомендацией команды проекта Expressjs. Используйте на свой риск.
Эти шаблонизаторы работают с Express:
«из коробки».- Pug : шаблонизатор в стиле Haml (ранее Jade).
- Haml.js : реализация Haml.
- EJS : встроенный механизм шаблонов JavaScript.
- hbs : Адаптер для Handlebars.js, расширения шаблонизатора Mustache.js.
- Squirrelly : Молниеносный механизм шаблонов, поддерживающий частичные файлы, помощники, настраиваемые теги, фильтры и кэширование.
 Не чувствителен к пробелам, работает с любым языком.
Не чувствителен к пробелам, работает с любым языком. - Eta : сверхбыстрый легкий встроенный механизм шаблонов JS. Поддерживает настраиваемые разделители, асинхронность, управление пробелами, партиалы, кеширование, плагины.
- React : отображает компоненты React на сервере.Он отображает статическую разметку и не поддерживает монтирование этих представлений на клиенте.
- combyne.js : шаблонизатор, который, надеюсь, работает так, как вы ожидаете.
- Nunjucks : Вдохновленный джиндзя / веточкой.
- marko : быстрый и легкий механизм создания шаблонов на основе HTML, который компилирует шаблоны в модули CommonJS и поддерживает потоковую передачу, асинхронный рендеринг и настраиваемые теги. (Выполняет рендеринг непосредственно в поток ответов HTTP).
- бакенбарды : Маленькие, быстрые, усатые.
- Blade : компилятор HTML-шаблонов, вдохновленный Jade & Haml.

- Haml-Coffee : шаблоны Haml, в которых можно писать встроенный CoffeeScript.
- express-hbs : Руль с макетами, частями и блоками для Express 3 от Barc.
- express-handlebars : Неплохой механизм просмотра рулей для Express.
- express-views-dom : Механизм просмотра DOM для Express.
- заклепки-сервер : Заклепки для рендеринга.js на сервере.
- LiquidJS : простой, выразительный и безопасный шаблонизатор.
- express-tl : реализация механизма шаблонного литерала для Express.
- Twing : Первоклассный движок Twig для Node.js.
- Sprightly : очень легкий механизм шаблонов JS (45 строк кода), который состоит из всех базовых функций, которые вы хотите видеть в механизме шаблонов.
Консолидейт.js объединяет API-интерфейсы этих шаблонизаторов в один API-интерфейс, совместимый с Express.
Добавьте сюда свой шаблонизатор!
Отредактируйте файл Markdown и добавьте ссылку на свой проект, затем отправьте запрос на перенос (требуется вход в GitHub). Следуйте формату приведенных выше списков.
Топ 17 шаблонов для JavaScript 2020
Если вы хотите упростить процесс создания проекта, используйте любой из шаблонов для JavaScript ниже. С помощью мощного и удобного JS веб-разработчики по всему миру могут создавать настоящие шедевры.
Плагинырасширились за пределы понимания среднестатистического разработчика, и мы также увидели — долгожданный — выпуск ECMAScript 6; новый стандарт JavaScript. Честно говоря, ES6 уже был на подходе, все, что нужно было сделать, — это доработать его. Обязательно ознакомьтесь с полной спецификацией, если вы еще этого не сделали. Улучшения ECMAScript 6 включают улучшенный синтаксис для классов, а также новые методы для строк и массивов, обещаний, карт и наборов.
Мы продолжаем наблюдать огромный рост с Node. js. Такие фреймворки, как Meteor.js, Angular.js и React.js, также проникли в глобальную экосистему JavaScript. Излишне говорить, что это были действительно революционные дополнения к уже сложившейся системе развития.
js. Такие фреймворки, как Meteor.js, Angular.js и React.js, также проникли в глобальную экосистему JavaScript. Излишне говорить, что это были действительно революционные дополнения к уже сложившейся системе развития.
Механизм создания шаблонов — это, по сути, способ разработчикам эффективно вставлять строки. Если вы интенсивно разрабатываете интерфейсный JavaScript, использование механизма шаблонов сэкономит вам бесчисленные часы ненужной работы. А из-за огромного количества доступных сегодня движков шаблонов бывает сложно сделать правильный выбор в нужное время.Тем не менее, мы рассмотрим самые популярные и признанные лучшими (сообществом) движки шаблонов для JavaScript на сегодняшний день.
Mustache — одна из наиболее широко известных систем шаблонов, которая работает для ряда языков программирования, включая JavaScript, Node.js, PHP и многие другие. Поскольку Mustache — это шаблонизатор без логики, его можно буквально использовать для любого вида разработки. Он работает путем расширения тегов в шаблоне с использованием значений, предоставленных в хеш-коде или объекте.Отсутствие логики в названии связано с тем, что Mustache работает исключительно с помощью тегов. Все значения устанавливаются и выполняются в соответствии с тегами, так что в конечном итоге вы сэкономите часы «неприятной» работы по разработке. Используйте стратегический ярлык, если хотите.
Он работает путем расширения тегов в шаблоне с использованием значений, предоставленных в хеш-коде или объекте.Отсутствие логики в названии связано с тем, что Mustache работает исключительно с помощью тегов. Все значения устанавливаются и выполняются в соответствии с тегами, так что в конечном итоге вы сэкономите часы «неприятной» работы по разработке. Используйте стратегический ярлык, если хотите.
Handlebars — это близкий преемник Mustache с возможностью замены меток там, где это необходимо. Единственное отличие состоит в том, что Handlebars больше ориентирован на помощь разработчикам в создании семантических шаблонов без необходимости запутывать и тратить время.Вы можете легко опробовать Handlebars самостоятельно (есть также возможность попробовать Mustache на той же странице) и убедиться, что именно этот тип движка шаблонов вам нужен. И последнее, но не менее важное: Handlebars настроен для безупречной работы в любой среде ECMAScript 3. Другими словами, Handlebars работает с Node. js, Chrome, Firefox, Safari и другими.
js, Chrome, Firefox, Safari и другими.
doT.js — это небольшой, эффективный, быстрый и легкий шаблонизатор, который поддерживает себя (без зависимостей) и отлично работает с Node.js и интеграция с собственным браузером. Вы знаете, что при полной совместимости с Node.js и браузерами производительность будет выдающейся. Сверхбыстрое кодирование, управление пробелами, оценка во время компиляции и настраиваемые разделители — вот лишь некоторые из возможностей doT.js. К вашему сведению, doT.js вдохновлен плагинами jQote2 и underscore.js. Он очень удобный, идеально подходит как для начинающих, так и для профессиональных веб-разработчиков. Вы можете найти различные примеры, установку и другие инструкции на GitHub для плавной и беспроблемной интеграции.
Визит Нет, мы еще не закончили представлять вам фантастические и самые популярные движки шаблонов JavaScript. Следующими в нашем списке будут шаблоны встроенного JavaScript (EJS). Легкое решение для создания разметки HTML с помощью простого кода JavaScript. Не беспокойтесь о правильной организации ваших вещей; это просто чистый JavaScript. Быстрое выполнение кода и простота отладки делают этот шаблонизатор идеальным для тех, кто хочет работать с HTML на своем любимом языке, предположительно JavaScript.Что касается выполнения, вы можете ожидать, что он будет впечатляюще быстрым при работе с EJS. Возьмите в руки встроенные шаблоны JavaScript и начните уверенно.
Не беспокойтесь о правильной организации ваших вещей; это просто чистый JavaScript. Быстрое выполнение кода и простота отладки делают этот шаблонизатор идеальным для тех, кто хочет работать с HTML на своем любимом языке, предположительно JavaScript.Что касается выполнения, вы можете ожидать, что он будет впечатляюще быстрым при работе с EJS. Возьмите в руки встроенные шаблоны JavaScript и начните уверенно.
Nunjucks — это богатый и мощный язык шаблонов для JavaScript, созданный Mozilla, который мы все знаем по их работе над Firefox. Короче говоря, Nunjucks богат и удобен, очень удобен в использовании как для новичков, так и для экспертов. Благодаря легкой конструкции вы уже знаете, что выполнение Nunjucks будет быстрым и безупречным.Инструмент также является гибким и расширяемым с помощью настраиваемых фильтров и расширений, которые вы можете вводить по своему желанию. Вы можете использовать Nunjucks в узле или в любом другом современном популярном браузере. На странице Nunjucks есть много разных примеров, чтобы вы могли понять суть.
Underscore, еще один хорошо зарекомендовавший себя шаблонизатор, представляет собой внешнюю библиотеку JavaScript, которая позволяет разработчикам использовать преимущества функциональных помощников, сохраняющих целостность кодовой базы. Решает проблему необходимости открывать редактор кода и не знать, с чего начать.Предоставляет более сотни функций, которые поддерживают ваши любимые повседневные функциональные помощники, такие как отображение, фильтрация и вызов. Не говоря уже о том, что Underscore также совместим с другими более специализированными вкусностями. Говоря об этом, это привязка функций, создание шаблонов javascript, создание быстрых индексов и глубокое тестирование равенства, и это лишь некоторые из них. Сначала пройдите полное введение в Underscore, а затем сделайте ходы.
Визит Когда люди говорят, что Python похож на письмо по-английски, они недооценивают значение этого утверждения, когда дело доходит до программирования синтаксиса Pug. Механизм шаблонов Pug (для Node.js) буквально позволяет разработчикам писать код, который выглядит как абзацы, прямо из книги. Это не только улучшает общую продуктивность кода, но также может помочь оптимизировать работу над проектом, который состоит из нескольких членов команды. Кстати, с превосходным Pug вы также можете заняться созданием темы WordPress, но вам нужно использовать плагин под названием Wordless. Как круто это звучит?
Механизм шаблонов Pug (для Node.js) буквально позволяет разработчикам писать код, который выглядит как абзацы, прямо из книги. Это не только улучшает общую продуктивность кода, но также может помочь оптимизировать работу над проектом, который состоит из нескольких членов команды. Кстати, с превосходным Pug вы также можете заняться созданием темы WordPress, но вам нужно использовать плагин под названием Wordless. Как круто это звучит?
С Webix теперь вы можете быстро ускорить процесс веб-разработки.Этот инструмент поставляется с фантастической библиотекой пользовательского интерфейса и фреймворком, которые помогут вам начать работу в кратчайшие сроки. Более сотни виджетов и элементов управления JavaScript ждут каждого пользователя, например, таблицы данных, фильтры, диаграммы, меню, боковые панели, карусели и многое другое. Конечно, это лишь небольшая часть всех специальностей, которыми занимается Webix.
Создаете ли вы прототип, полноценное приложение или проект, Webix справится со всем без проблем. Он гибкий, расширяемый, высокопроизводительный и очень удобный.Независимо от того, новичок вы или профессионал, вы, несомненно, выиграете игру с Webix. Также доступны различные тарифные пакеты, чтобы вы могли быстрее найти тот, который лучше всего подходит для вашего проекта.
Hogan — это шаблонизатор для JavaScript, упрощающий процедуру. Вы можете использовать этот инструмент как часть своих ресурсов даже в браузере для управления динамическими шаблонами. Имейте в виду, что Hogan работает, если вы работаете с Node.js, вам просто нужно использовать NPM, чтобы добавить его.Вы найдете все коды и все, что вам нужно для бесперебойной работы, на официальном сайте Hogan или перейдя на GitHub. У вас также есть все необходимое для компиляции и рендеринга. Более того, Hulk — это командная утилита Hogan, которая помогает компилировать ваши шаблоны в виде файлов JS. Наслаждайтесь тестированием и добавлением новых функций без изменения парсера. Визит
Swig может быть очень простым в использовании, тем не менее, он имеет множество функций, которые вам подойдут.
 Это шаблонизатор JavaScript, который достаточно гибкий и расширяемый, чтобы без проблем обслуживать ваш проект.Swig доступен для node.js, а также для всех популярных веб-браузеров и работает аналогично Dhang, Twig и Jinja2. Некоторые другие функции Swig включают отличное покрытие кода, надежную структуру, фильтры, преобразования и множество итераций и условных выражений. Вы можете скачать Swig прямо сейчас, следовать исчерпывающей документации и начать с правильного пути с самого начала. Вы также можете просмотреть очень много вопросов и ответов, если вам понадобится дополнительная поддержка и помощь.Визит
Это шаблонизатор JavaScript, который достаточно гибкий и расширяемый, чтобы без проблем обслуживать ваш проект.Swig доступен для node.js, а также для всех популярных веб-браузеров и работает аналогично Dhang, Twig и Jinja2. Некоторые другие функции Swig включают отличное покрытие кода, надежную структуру, фильтры, преобразования и множество итераций и условных выражений. Вы можете скачать Swig прямо сейчас, следовать исчерпывающей документации и начать с правильного пути с самого начала. Вы также можете просмотреть очень много вопросов и ответов, если вам понадобится дополнительная поддержка и помощь.Визит Marko — это простой в использовании и очень практичный шаблонизатор для JavaScript. Кто бы ни был знаком с HTML, CSS и, конечно же, JavaScript, он или она будет легко использовать возможности Марко. Этот инструмент также очень быстрый и удобный, идеально подходит для преобразования простого и простого HTML во что-то продвинутое. Имейте в виду, что Марко работает с некоторыми из лучших веб-сайтов, а это означает, что он с легкостью справится и с вашим.
 К вашему сведению, Marko также полностью поддерживает редактор Atom, Autocomplete, Hyperclick и Pretty Printing.Последнее помогает содержать код в чистоте и порядке. И последнее, но не менее важное: у Марко нет проблем с анимацией до 60 кадров в секунду.
Визит
К вашему сведению, Marko также полностью поддерживает редактор Atom, Autocomplete, Hyperclick и Pretty Printing.Последнее помогает содержать код в чистоте и порядке. И последнее, но не менее важное: у Марко нет проблем с анимацией до 60 кадров в секунду.
Визит Jade Language — это немного другой движок шаблонов для JavaScript по сравнению со всеми остальными, которые вы найдете в этом списке. Однако это все равно помогает; Фактически, он эффективен и удобен, позволяя вам завершить создание полного кода в нем. Вы можете найти Jade Language несколько необычным в использовании, но вы наверняка привыкнете к нему раньше, чем позже.Очевидно, что предварительные знания необходимы для успешного создания проекта с помощью Jade Language и поэкспериментировать с различными функциями и функциями, которые он поддерживает. Более того, Jade Language также упрощает написание встроенного кода JavaScript в вашем шаблоне, и существует три типа кодов. Визит
Если вы ищете лучшие и самые простые движки для создания шаблонов для JavaScript, вы точно попали в нужное место.
 Здесь у нас есть обширная коллекция инструментов, которые подойдут вам и вашему проекту.Еще одна фантастическая альтернатива — JsRender. С помощью этого инструмента вы можете делать самые разные вещи, а также он позволяет отображать шаблоны на сервере или непосредственно в браузерах. Все, что делает JsRender, он делает мощно, достаточно и интуитивно. Для вашего удобства производительность также невероятно высокая. JsRender также позволяет использовать с jQuery или без него.
Визит
Здесь у нас есть обширная коллекция инструментов, которые подойдут вам и вашему проекту.Еще одна фантастическая альтернатива — JsRender. С помощью этого инструмента вы можете делать самые разные вещи, а также он позволяет отображать шаблоны на сервере или непосредственно в браузерах. Все, что делает JsRender, он делает мощно, достаточно и интуитивно. Для вашего удобства производительность также невероятно высокая. JsRender также позволяет использовать с jQuery или без него.
Визит Не ищите в Интернете лучший и самый совершенный шаблонизатор для JavaScript. Если вы зашли так далеко, вы уже знаете, что у вас есть все необходимое, а затем еще немного для создания мощных, быстрых и легких шаблонов.И Squirrelly — еще один пример того, что наша тщательно подобранная коллекция инструментов никогда вас не подведет. Все шаблоны, которые вы напишете с помощью Squirrelly, будут молниеносными и первоклассными по производительности. Кроме того, Squirrelly не ограничивает вас только HTML; фактически, он работает с любым языком.
 Интересный факт: Squirrelly также очень маленький, всего около 2,5 КБ. Другие функции включают отсутствие чувствительности к пробелам, поддержку фильтров и партиалов, совместимость настраиваемых тегов и настраиваемые теги — разделители.Визит
Интересный факт: Squirrelly также очень маленький, всего около 2,5 КБ. Другие функции включают отсутствие чувствительности к пробелам, поддержку фильтров и партиалов, совместимость настраиваемых тегов и настраиваемые теги — разделители.Визит jQuery Templating предоставляет все необходимое для создания шаблонов для JavaScript. Это инструмент, с которым вы не найдете проблем. Мало того, он быстрый, использует действительный HTML5 и использует только чистый HTML для шаблонов. С другой стороны, вы также можете выбрать объект jQuery в качестве шаблона. Вы можете быстро заполнить шаблоны, просто вызвав jQuery.loadTemplate. jQuery Templating также обеспечивает чистый конечный продукт, а это означает, что данные будут передаваться плавно.Зайдите на официальный сайт jQuery Templating, узнайте, как это работает и как применять, чтобы добиться успеха. Визит
CoffeeScript — это транспилятор языка для JavaScript. Механизмы шаблонов, такие как ECT, позволяют разработчикам CoffeeScript очень легко иметь собственный небольшой синтаксис механизма шаблонов. Благодаря выдающейся производительности и таким функциям, как кэширование, автоматическая перезагрузка и интегрированная поддержка Node.js, ECT отличается скоростью, эффективностью и надежностью. Он работает «из коробки» с такими фреймворками, как Express, Require и PhoneGap.На веб-сайте ECT вы также можете найти различные методы использования с примерами, чтобы вы никогда не заблудились. Как будто этого уже недостаточно, поиграйте с демо и посмотрите, что возможно с ECT — короче говоря, много.
Template7 — это первый в истории движок шаблонов для мобильных устройств для JavaScript, построенный на Handlebars. Разработчикам легко и удобно использовать эту систему шаблонов, когда дело доходит до создания мобильных приложений и веб-сайтов. Две основные характеристики, которые ставят Template7 на первое место, — это легкая конструкция и исключительная скорость — в любом случае они работают рука об руку.Если вы новичок во всех механизмах создания шаблонов для идеи JavaScript, Template7 включает в себя полный процесс установки.
Посетить
Выбор лучшего шаблонизатора для JavaScript
При выборе правильного движка шаблонов для наших проектов мы должны учитывать тип работы, которая нам нужна. А также, какая часть проекта на самом деле будет шаблоном и какое решение подойдет вам индивидуально как в долгосрочной, так и в краткосрочной перспективе
Какие шаблонизаторы для JavaScript вы предпочитаете и почему предпочитаете их другим?
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Движки шаблонов— Полный стек Python
Шаблонные движки принимают токенизированные строки и создают визуализированные строки с
значения вместо токенов в качестве вывода. Шаблоны обычно используются как
промежуточный формат, написанный разработчиками для программного
создавать один или несколько желаемых выходных форматов, обычно HTML, XML или PDF.
Шаблоны обычно используются как
промежуточный формат, написанный разработчиками для программного
создавать один или несколько желаемых выходных форматов, обычно HTML, XML или PDF.
Почему так важны шаблонизаторы?
Механизмы шаблонов позволяют разработчикам создавать желаемые типы контента, например как HTML, используя некоторые данные и программные конструкции, такие как условные выражения и циклы for для управления выводом.Файлы шаблонов, которые созданные разработчиками и затем обработанные механизмом шаблонов, состоят из предварительно записанная разметка и блоки тегов шаблона, в которые вставляются данные.
Например, посмотрите на первые десять строк исходного кода HTML этой веб-страницы:
0 ">
Каждая из вышеперечисленных строк HTML стандартна для каждой страницы в полном стеке.
Python, за исключением строки , которая
предоставляет уникальное краткое описание того, что содержит отдельная страница.
base.html шаблон Jinja
используется для генерации полного стека. Python позволяет каждой странице сайта иметь
согласованный HTML, но динамически генерирующий элементы, которые необходимо изменить
между страницами, когда генератор статического сайта
выполняет. Приведенный ниже код из шаблона base.html показывает, что мета
описание создается дочерними шаблонами.
0 ">
{% block meta_header%} {% endblock%}
В типичном приложении WSGI механизм шаблонов будет генерировать ответ вывода HTML, когда HTTP-запрос приходит для конкретный URL.
Шаблонные движки Python
Существует несколько популярных шаблонизаторов Python. Шаблонизатор реализация будет где-то в диапазоне между разрешением выполнение произвольного кода и предоставление только ограниченного набора возможностей через теги шаблона.Примерный вид кода в спектре шаблонов может быть показано ниже для четырех основных движков шаблонов Python.
Джиндзя (Jinja2)
Jinja, также известный как «Jinja2», является популярным
Шаблонизатор Python, написанный как автономный проект с открытым исходным кодом. Некоторые
движки шаблонов, такие как шаблоны Django,
предоставляется как часть более крупной веб-платформы, которая
может затруднить их повторное использование в проектах за пределами связанной библиотеки.
Основные приложения Python с открытым исходным кодом, такие как инструменты управления конфигурацией Ansible и SaltStack а также генератор статических сайтов Пеликан по умолчанию использовать шаблонизатор Jinja для создания выходных файлов.
Есть много всего, что можно узнать о Jinja на Страница Jinja2.
Шаблоны Django
Django поставляется со своим собственный шаблонизатор в дополнение к поддержке (начиная с Django 1.9) прямой замены другими шаблонизаторы, такие как Jinja.
Шаблонизатор Mako
Mako был шаблонизатором по умолчанию для Веб-фреймворк Pylons и является одним из многих шаблонизаторов, поддерживаемых Пирамида. Mako имеет широкую поддержку в качестве замены шаблонизатор для многих других веб-фреймворков также.
Другие реализации шаблонизатора Python
Существует множество реализаций шаблонизатора Python, которые варьируются от хаки выходного дня для активно развивающихся зрелых библиотек. Эти шаблоны двигатели перечислены в алфавитном порядке:
Сравнение реализации механизма шаблонов
Существует множество реализаций шаблонизатора Python в дополнение к
перечисленные выше. Эти ресурсы могут помочь вам выбрать шаблон Python.
реализация движка, которая хорошо подходит для вашего проекта.
Эти ресурсы могут помочь вам выбрать шаблон Python.
реализация движка, которая хорошо подходит для вашего проекта.
Ресурсы движка шаблонов
Шаблонизаторы часто используются с веб-фреймворками. Черный ящик, где ввод входит, и визуализированный текст волшебным образом появляется с другой стороны. Тем не мение, когда что-то неожиданное возвращается из шаблонизатора, полезно знать, как они работают, чтобы помочь вам в отладке. Следующие ресурсы исследуют существующий дизайн движка шаблонов, а также как создать свой собственный движок когда это необходимо для ваших проектов.
Вы хотите узнать о веб-фреймворках, CSS или JavaScript дальше?
Я хочу научиться программировать веб-приложение Python с помощью фреймворка.
Мое приложение работает, но выглядит ужасно. Как мне стилизовать пользовательский интерфейс?
Как мне использовать JavaScript в моем веб-приложении Python?
expressjs.com/using-template-engines.md на gh-pages · expressjs / expressjs.
 com · GitHub
com · GitHub| макет | название | меню | язык | redirect_from |
|---|---|---|---|---|
стр. | Использование шаблонизаторов с Express | направляющая | и | / руководство / using-template-motors.html |
Шаблонизатор позволяет использовать файлы статических шаблонов в вашем приложении. Во время выполнения шаблонизатор заменяет переменные в файле шаблона с фактическими значениями, и преобразует шаблон в файл HTML, отправляемый клиенту. Такой подход упрощает создание HTML-страницы.
Некоторыми популярными шаблонизаторами, работающими с Express, являются Pug, Усы и EJS. [Генератор экспресс-приложений] (/ {{page.lang}} / starter / generator.html) по умолчанию использует Jade, но также поддерживает несколько других.
См. Движки шаблонов (Express wiki)
список движков шаблонов, которые можно использовать с Express. См. Также Сравнение движков шаблонов JavaScript: Jade, Moustache, Dust и др.
См. Также Сравнение движков шаблонов JavaScript: Jade, Moustache, Dust и др.
Чтобы отобразить файлы шаблонов, установите следующие [свойства настройки приложения] (/ {{page.lang}} / 4x / api.html # app.set), установленные в app.js в приложении по умолчанию, созданном генератором :
-
отображает, каталог, в котором расположены файлы шаблонов. Например:app.set ('views', './views'). По умолчанию это каталогпросмотровв корневом каталоге приложения. -
механизм просмотра, используемый шаблонизатор. Например, чтобы использовать шаблонизатор Pug: приложение.set ('двигатель просмотра', 'мопс').
Затем установите соответствующий пакет npm движка шаблонов; например для установки Pug:
Совместимые с Express движки шаблонов, такие как Jade и Pug, экспортируют функцию с именем __express (filePath, options, callback), который вызывается функцией res.render () для рендеринга кода шаблона.Некоторые механизмы шаблонов не следуют этому соглашению. Consolidate.js библиотека следует этому соглашению, отображая все популярные механизмы шаблонов Node.js, и поэтому без проблем работает в Express.
После того, как механизм представления установлен, вам не нужно указывать механизм или загружать модуль механизма шаблонов в свое приложение; Express загружает модуль изнутри, как показано ниже (для приведенного выше примера).
app.set ('двигатель просмотра', 'мопс') Создайте файл шаблона Pug с именем index.pug в каталоге views со следующим содержимым:
HTML
голова
title = название
тело
h2 = сообщение Затем создайте маршрут для рендеринга индекса . файл. Если свойство механизма просмотра  pug
pug не установлено,
необходимо указать расширение файла view . В противном случае вы можете его опустить.
app.get ('/', function (req, res) {
res.render ('index', {title: 'Hey', message: 'Hello there!'})
}) Когда вы делаете запрос на домашнюю страницу, файл index.pug будет отображаться как HTML.
Примечание. Кэш механизма просмотра не кэширует содержимое выходных данных шаблона, а только сам базовый шаблон.Представление по-прежнему перерисовывается с каждым запросом, даже если кеш включен.
Чтобы узнать больше о том, как механизмы шаблонов работают в Express, см. ["Разработка шаблонизаторов для Express"] (/ {{page.lang}} / advanced / development-template -otors.html).
Введение
Слой Views в AdonisJS работает на собственном движке шаблонов под названием Edge.
. Edge - это логический шаблонизатор для Node.js. Он может отображать любой текстовый формат, будь то файлы HTML , Markdown или простых текстовых файлов .
Мы создали Edge как альтернативу другим существующим шаблонизаторам и с их помощью решаем проблемы.
Эдж против Мопса
В отличие от Pug, мы не изобретаем заново способ написания HTML. Edge даже не привязан к HTML и может отображать любые текстовые файлы.
h2 = название
p Написано с любовью # {author}
p Это будет безопасно: # {theGreat}
Мопс
{{title}}
Написано с любовью {{author}}
Это будет безопасно: {{theGreat}}
Край
Edge vs.Нанджуки
В отличие от Nunjucks, Edge похож на JavaScript, а не на Python. В результате Edge требует небольшого обучения, быстрее набирает текст и поддерживает все выражения JavaScript.
{% если голодны и счастливы%}
Я счастлив * и * голоден; оба верны.
{% endif%}
{{"истина", если foo else "ложь"}}
Нунджуки
@if (счастливый && голодный)
Я счастлив * и * голоден; оба верны.
@endif
{{фу? "истина": "ложь"}}
Край
Edge против руля
В отличие от руля, Edge не имеет ограничений. Например, вы можете использовать любое выражение JavaScript внутри своих шаблонов, и мы анализируем их с помощью совместимого со спецификацией парсера JavaScript.
В то время как в Handlebars вы должны определять собственных помощников для каждой мелочи. Ситуация становится еще хуже, если использовать несколько помощников вместе.
Руль.registerHelper ('верхний регистр', функция (aString) {
вернуть aString.toUpperCase ()
})
По сравнению с Handlebars, Edge удваивает собственные возможности JavaScript.
{{lastname.toUpperCase ()}}
Край
Установка
Edge поставляется с предварительно настроенным начальным шаблоном web . Однако его установка и настройка также относительно просты.
Откройте файл .adonisrc.json и проверьте, упоминается ли @ adonisjs / view в списке массивов поставщиков . ЕСЛИ НЕТ, выполните следующие действия:
Выполните следующую команду ace , чтобы настроить пакет.
узел ace configure @ adonisjs / view
# ОБНОВЛЕНИЕ: .env {"CACHE_VIEWS = false"}
# ОБНОВЛЕНИЕ: .adonisrc.json {провайдеры + = "@ adonisjs / view"}
# ОБНОВЛЕНИЕ:.adonisrc.json {metaFiles + = "resources / views / ** / *. edge"}
Базовый пример
Начнем с создания маршрута, который отображает заданный файл шаблона.
start / routes.ts
Route.get ('/', async ({view}) => {
вернуться view.render ('home')
})
Следующим шагом будет создание шаблона home.edge . Вы можете вручную создать файл внутри папки представлений или использовать следующую команду ace для его создания.
node ace make: посмотреть на главную
# CREATE: resources / views / home.edge
Давайте откроем только что созданный файл и вставим в него следующий фрагмент кода.
ресурсы / просмотры / home.edge
Привет, мир. Вы просматриваете страницу {{request.url ()}}
Обязательно запустите сервер разработки, запустив узел ace serve --watch и посетите http: // localhost: 3333
для просмотра содержимого файла шаблона.
Каталог просмотров
AdonisJS регистрирует ресурсов / представлений в качестве каталога по умолчанию для поиска шаблонов Edge. Однако вы можете зарегистрировать собственный путь, изменив файл .adonisrc.json .
После следующего изменения Edge найдет шаблоны в каталоге ./app/views .
Прочитать рендеринг
руководство, чтобы узнать больше о регистрации нескольких каталогов.
{
"справочники": {
"просмотров": "./ app / views "
}
}
Кроме того, не забудьте обновить массив metaFiles в том же файле, чтобы указать @ adonisjs / assemblyr скопировать шаблоны при создании производственной сборки.
{
«метафайлы»: [
{
"узор": "ресурсы / просмотры / ** / *. Край",
"узор": "app / views / ** / *. Edge",
"reloadServer": false
}
],
}
Расширения редактора
Расширения подсветки синтаксиса доступны для следующих редакторов.
Топ-10 лучших, которые должен знать каждый разработчик
Если вы хотите упростить процесс создания проекта, используйте любой из шаблонов Node.js, представленных ниже. Благодаря мощному и удобному Node.js веб-разработчики по всему миру могут создавать настоящие шедевры.
Pug - наиболее распространенный шаблонизатор Node.js
Полная документация находится на pugjs.org
Pug - это высокопроизводительный шаблонизатор, созданный под сильным влиянием Haml и реализованный с помощью JavaScript для Node.js и браузеры. Для сообщений об ошибках, запросов функций и вопросов откройте проблему. Для обсуждения присоединяйтесь к чату.
Вы можете протестировать Пага онлайн здесь.
Подчеркивание
Underscore.js - это библиотека служебных программ для JavaScript, которая обеспечивает поддержку обычных функциональных подозреваемых (каждый, сопоставление, сокращение, фильтрация…) без расширения каких-либо основных объектов JavaScript.
Документы, лицензию, тесты и предварительно упакованные файлы для загрузки см. По адресу: https://underscorejs.org
.усы.js - шаблоны {{усов}} без логики с JavaScript
mustache.js - это реализация системы шаблонов усов в JavaScript с нулевой зависимостью.
Mustache - это синтаксис шаблонизатора node.js без логики. Его можно использовать для HTML, файлов конфигурации, исходного кода - чего угодно. Более того, он работает, расширяя теги в шаблоне, используя значения, предоставленные в хэше или объекте.
Мы называем это «без логики», потому что здесь нет операторов if, предложений else или циклов for.Вместо этого есть только теги. Некоторые замененные теги содержат значение, некоторые - ничего, а другие - серию значений.
Джейд
Полная документация находится на jade-lang.com
Jade - это высокопроизводительный шаблонизатор Node.js, созданный под сильным влиянием Haml и реализованный с помощью JavaScript для узлов и браузеров. Для отчетов об ошибках, запросов функций, а также вопросов, откройте проблему. Для обсуждения присоединяйтесь к чату.
Шаблонизатор Nunjucks Node.js
Nunjucks - это полнофункциональный шаблонизатор для javascript.Он во многом вдохновлен jinja2. Посмотреть документы здесь.
Посмотреть документы здесь.
Поддерживается во всех современных браузерах. Для поддержки IE8 используйте es5-shim.
ejs
Характеристики
- Во-первых, поток управления с
<%%> - Во-вторых, экранированный вывод с
<% =%>(настраиваемая функция выхода) - В-третьих, неэкранирование необработанного вывода с
<% -%> - Затем , режим обрезки новой строки ('прихлебывание новой строки') с конечным тегом
-%> - Режим обрезки пробелов (удаление всех пробелов) для потока управления с
<% _ _%> - Пользовательские разделители (например.грамм.
[? ?]вместо<%%>) - Включает
- Поддержка на стороне клиента
- Статическое кэширование промежуточного JavaScript
- Статическое кэширование шаблонов
- Соответствует системе Express View
doT - great Node.
 движок шаблонов js
движок шаблонов jsСамое главное, создано в поисках самой быстрой и лаконичной функции шаблонов JavaScript с упором на производительность в V8 и nodejs. Он показывает отличную производительность как для nodejs, так и для браузеров.
doT.js быстрый, маленький и не имеет зависимостей. Выпущена v2.0.0-beta.1 - рекомендуется переключение
Белка
Прежде всего, Squirrelly - это современный, настраиваемый и невероятно быстрый шаблонизатор node.js, реализованный на JavaScript. Он также работает из коробки с ExpressJS, а полная версия весит всего ~ 4 КБ в сжатом виде .
Это версия 8 - новый, более мощный переписанный Squirrelly. Он добавляет несколько функций (например, параметры фильтра, контроль пробелов, частичные элементы и наследование шаблонов), чтобы предоставить вам механизм шаблонов с мощью Nunjucks, простотой EJS и небольшим размером пакета его более ранних версий.
Шаблонный движок Handlebars.
Прежде всего, Handlebars.js - это расширение языка шаблонов Mustache, созданное Крисом Ванстратом. И Handlebars.js, и Mustache - это языки шаблонов без логики, которые разделяют представление и код, как мы все знаем, что они должны быть.
Посетите официальный сайт документации Handlebars по адресу https://handlebarsjs.com/, а также живую демонстрацию по адресу http://tryhandlebarsjs.com/.
Марко
Чтобы уточнить, самый простой способ начать работу с Марко - использовать функцию «Попробовать онлайн».Вы можете просто открыть его в другой вкладке и продолжить.
Если вы предпочитаете локальную разработку, посетите страницу установки.
Выбор лучшего шаблонизатора Node.js
При выборе правильного движка шаблонов Node.js для ваших проектов вы должны учитывать тип работы, которая нам нужна. А также, какая часть проекта на самом деле будет шаблоном и какое решение подойдет вам индивидуально как в долгосрочной, так и в краткосрочной перспективе.
Заключение
В заключение, эта статья дает вам полезную информацию о Node.js, а также подробный обзор 10 лучших шаблонов, которые вам следует знать, особенно если вы разработчик или программист. Если у вас есть вопросы по этой теме, не стесняйтесь обращаться к нам. Имея большой опыт работы с сервисом разработки Node JS, мы никогда вас не разочаруем.
3 Быстрые шаблонизаторы для Express Js
Что такое шаблонизатор. Что такое Squirrelly и пример использования Squirrelly. Что такое Марко и пример того, как использовать Марко.Что такое Swig и пример использования swig. Пояснение О 3 быстрых шаблонизаторах, которые можно использовать в ExpressJS.
Механизмы шаблонов помогают нам размещать динамические данные на наших страницах Html. Во время выполнения механизм шаблонов заменяет переменные в файле шаблона фактическими значениями и преобразует шаблон в файл HTML, отправляемый клиенту.
В этом блоге я расскажу вам о трех быстрых шаблонизаторах с примерами. Я рассмотрел простое приложение Express.js с профилем пользователя с формой для ввода имени и возраста, а также страницу индекса / листинга, которая показывает подробную информацию обо всех пользователях.
Я рассмотрел простое приложение Express.js с профилем пользователя с формой для ввода имени и возраста, а также страницу индекса / листинга, которая показывает подробную информацию обо всех пользователях.
1. Squirrelly.js
Squirrelly - это современный, настраиваемый и невероятно быстрый шаблонизатор, реализованный на JavaScript. Он работает прямо из коробки с ExpressJS, а полная версия весит всего ~ 2,2 КБ в сжатом виде.
Он не чувствителен к пробелам.
Установка
npm install squirrelly --save После того, как это потребуется в файле index.js, убедитесь, что механизм представления указан как squirrelly.
приложение.set ("просмотрщик", "белочка")
app.set ("просмотры", "просмотры")
Еще одно замечание: все файлы, в которых используется squirrelly, должны сохраняться с расширением .squirrelly и располагаться в папке views в корневом каталоге проекта.
app. js
package.json
пакет-log.json
Просмотры
| _ new.squirrelly
index.squirrelly
js
package.json
пакет-log.json
Просмотры
| _ new.squirrelly
index.squirrelly Использование
Форма
Как показано ниже, форма имеет два поля, которые принимают имя и возраст.
Существуют две глобальные ссылки, используемые в форме pageTitle и formButton .Он идентифицируется как глобальная ссылка, поскольку значение данных помещается между открывающим и закрывающим разделителями.
Значение этих глобальных ссылок будет заменено значением, отправленным из файла users.js. Здесь {{"{{pageTitle"}}}} заменяется новым пользователем, а {{"{{formButton"}}}} заменяется на "Сохранить".
{{"{{pageTitle"}}}}
<основной>
В маршрутах / пользователях. js я использовал метод render , который предоставляется express.js, который принимает механизм шаблонов по умолчанию в качестве первого параметра, а вторым параметром будут данные, которые можно использовать в представлении.
js я использовал метод render , который предоставляется express.js, который принимает механизм шаблонов по умолчанию в качестве первого параметра, а вторым параметром будут данные, которые можно использовать в представлении.
Когда описывается как new в методе рендеринга, он начинает поиск файла new.squirrelly в папке представлений, поскольку мы установили механизм представления как squirrelly в файле index.js.
Кроме того, pageTitle и formButton становятся глобальной ссылкой, которая передается в шаблон.
router.get ("/ новый", (req, res) => {
res.render ("новый", {pageTitle: "Новый пользователь", formButton: "Сохранить"})
})
Индекс
На странице указателя я перечисляю все сведения о пользователе. Для этого я перебрал пользовательские объекты, используя foreach, где options.users предоставляют всех пользователей, отправленных из файла users.js.
Внутри цикла вы можете получить данные одного пользовательского объекта, вызвав @this, а если вы хотите отображать имя, вы можете вызвать @this. название
название
{{"{{pageTitle"}}}}
{{"{{foreach (options.users)"}}}}
-
Имя: {{"{{@ this.name"}}}} Возраст: {{"{{@ this.age"}}}}
{{/для каждого}}
Я настроил свое приложение с помощью mongoose, поэтому я вызываю find () в модели User, чтобы получить все объекты пользователя, и передаю это в методе рендеринга с ключом в качестве пользователей, который используется в файле представления выше.
router.get ("/", (req, res) => {
let users = User.find ()
.then (users => {
res.render ("индекс", {pageTitle: "Пользователи", users: users})
})
.catch (error => {
res.json ({успех: ложь, ошибка: ошибка})
})
})
Вы можете узнать об этом шаблоне здесь
2. Marko.js
Marko - это быстрый и легкий механизм создания шаблонов на основе HTML, который компилирует шаблоны в модули CommonJS и поддерживает потоковую передачу, асинхронный рендеринг и настраиваемые теги. Это HTML, переосмысленный как язык для создания динамических и реактивных пользовательских интерфейсов.
Это HTML, переосмысленный как язык для создания динамических и реактивных пользовательских интерфейсов.
Установка
Чтобы загрузить шаблоны Marco, мы должны сообщить загрузчику модуля node.js о том, как загружать и компилировать шаблоны Marco. Мы можем добиться этого, добавив следующую строку кода в файл index.js
.
require ("marko / node-require"). install ()
Все файлы должны быть сохранены с расширением .marko.
Использование
Форма
Используя тот же пример, у меня есть форма с двумя полями: имя и возраст.
С Marko вы можете иметь динамические данные в шаблоне, используя знак доллара с открывающим и закрывающим разделителями.
pageTitle и formButton должны вызываться для данных или ввода, чтобы их заменить на значение, определенное в файле users.js. Здесь $ {data.pageTitle} или $ {input.pageTitle} заменяется на New User, а $ {data.formButton} или $ {input.formButton} заменяется на Save.
$ {data.pageTitle}
<основной>
В маршрутах / пользователях.js, мы должны потребовать шаблон Marko, как и любой другой модуль javascript.
Мы должны вызвать метод render в шаблоне, передав данные, которые будут использоваться в шаблоне, в качестве первого аргумента, а вторым аргументом будет выходной поток, в который вы хотите выполнить запись.
var template = require ("../ views / new.marko")
router.get ("/ новый", (req, res) => {
template. render ({pageTitle: "Новый пользователь", formButton: "Сохранить"}, res)
})
render ({pageTitle: "Новый пользователь", formButton: "Сохранить"}, res)
})
Когда мы видим редактор после перезагрузки страницы, мы видим новый файл new.marko.js, созданный Марко и содержащий скомпилированный код javascript для шаблона.
Индекс
На главной странице я буду перечислять все сведения о пользователе. Для этого я перебрал пользовательские объекты, используя атрибут для , который обрабатывается компилятором шаблонов Marko.
Внутри цикла вы можете получить данные одного объекта пользователя, вызвав user, и если вы хотите отобразить имя, вы можете вызвать user.name
$ {data.pageTitle}
<для | пользователя | of = data.users>
-
Имя: $ {user.name}
Возраст: $ {user.age}
В файле routes / users.js я снова определяю, какой шаблон использовать для страницы листинга, требуя шаблон marko. А также метод рендеринга в переменной шаблона, как я использовал для новой страницы.
var template = require ('../ views / index.marko');
router.get ('/', (req, res) => {
let users = User.find ()
.then ((users) => {
template.render ({pageTitle: 'Пользователи', users: users}, res);
})
.catch ((ошибка) => {
res.json ({успех: ложь, ошибка: ошибка})
})
})
})
Когда мы видим редактор после перезагрузки страницы, мы видим новый индекс файла.marko.js, созданный Марко и содержащий скомпилированный код javascript для нашего шаблона.
Вы можете узнать об этом шаблоне здесь
3. Swig.js
Swig - это быстрый шаблонизатор, похожий на Django. Он автоматически экранирует весь вывод для безопасного рендеринга HTML.
Установка
npm установить swig
npm installolidate --save После установки swig установите консолидировать. Консолидируйте.js - это библиотека консолидации механизма шаблонов, которая поможет нам интегрировать шаблоны swig в наше приложение.
Используя app.engine , мы говорим нашему приложению сопоставить механизм шаблонов swig с файлами .html. А также установив механизм просмотра по умолчанию на .html.
var cons = require ("объединить")
app.engine ("HTML", cons.swig)
app.set ("механизм просмотра", "html")
app.set ("просмотры", "просмотры")
Сохраните все файлы с расширением .html в папке просмотров в корневом каталоге проекта.
Использование
Форма
Я использовал ту же форму с двумя полями: имя и возраст.
Синтаксис использования переменных шаблона аналогичен синтаксису squirrelly. Мы можем использовать переменные шаблона swig в двойных фигурных скобках. pageTitle и formButton - это два заполнителя шаблона, которые будут заменены динамическими значениями.
{{"{{pageTitle"}}}}
<основной>
В маршрутах / пользователях.js, я использовал метод render , который предоставляется express.js, который принимает механизм шаблонов в качестве первого параметра, а второй параметр будет данными, которые можно использовать в представлении.
router.get ("/ новый", (req, res) => {
res.render ("новый", {pageTitle: "Новый пользователь", formButton: "Сохранить"})
})
Индекс
На странице индекса я перечисляю все данные пользователя - имя и возраст. Ниже приведен пример того, как зациклить объект пользователя в swig.js.
Внутри цикла вы можете получить данные одного объекта пользователя, вызвав user, и если вы хотите отобразить имя, вы можете вызвать user.name
{{"{{pageTitle"}}}}
{{"{% для пользователя среди пользователей"}}%}
-
Имя: {{"{{user.name"}}}} Возраст: {{"{{user.age"}}}}
{{"{% endfor"}}%}
В юзеры.js я указал индекс в качестве файла для успешного рендеринга и передаю объект с pageTitle и пользователями в качестве ключей.
router.get ("/", (req, res) => {
let users = User.find ()
.then (users => {
res.render ("индекс", {pageTitle: "Пользователи", users: users})
})
.catch (error => {
res.json ({успех: ложь, ошибка: ошибка})
})
})
Я надеюсь, что этот блог дал вам представление о том, как использовать Squirrelly, Marko и Swig в вашем приложении.