Онлайн сервис для создания кнопок
Всем привет! Сегодня снова хочу поговорить об ускорении загрузки ваших лендинг пейдж. Речь пойдет о кнопках. Точнее, я хочу рассказать вам о сервисе, который предлагает удобное и интуитивно понятное создание кнопок для сайта и позволяет на выходе скопировать css код для вставки в вашу таблицу стилей.
(В Конце статьи важная поправка)
Если вам, как и мне, нравятся кнопки в подобном стиле, то читайте до конца. Если же у вас уже стоит подобная кнопка, то проверьте, чтобы она была задана css стилями, а не картинкой. В таком случае кнопка будет грузиться быстрее, что соответственно положительно скажется на загрузке сайта в целом.
Конечно, набросать стили – это дело 5 минут, но есть и такие люди, которым не хочется вникать в структуру и им нужен только результат. А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory. com, в котором можно быстро получить css оформление подобной кнопки.
com, в котором можно быстро получить css оформление подобной кнопки.
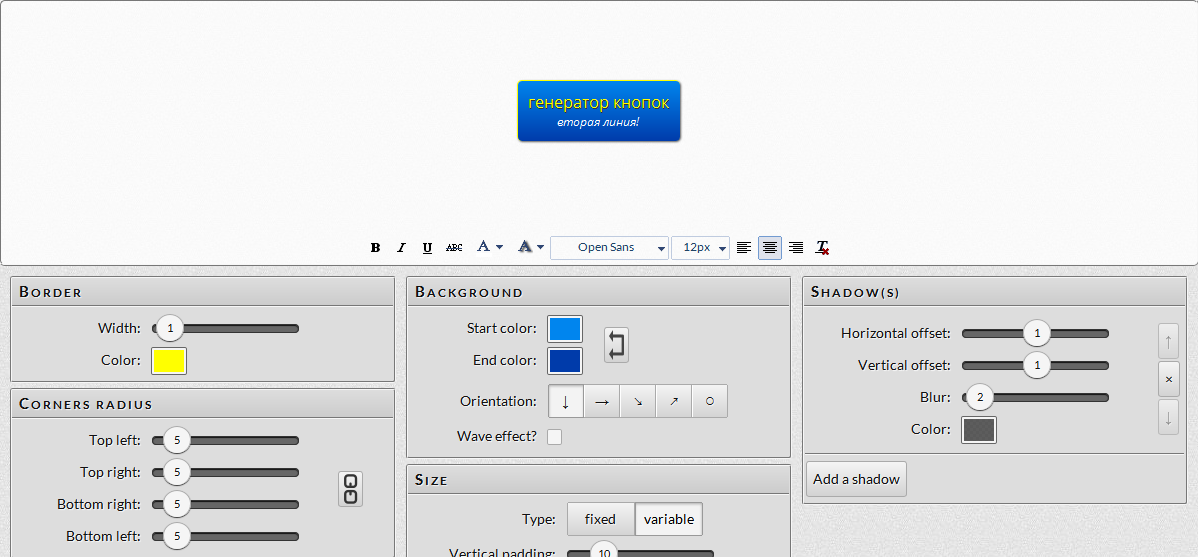
Итак, заходим на сайт. Перед нами откроется страничка с полями для редактирования по бокам. И визуальное изображение кнопки, которую мы редактируем – в центре. А также, под ней будет формироваться css код.
Онлайн сервис для создания кнопок– стили для текста
Левое меню, с выбором параметров, предназначено для придания стилей тексту:
В поле “Text” – задаем текст, который будет на кнопке. В “Font” – выбираем шрифт (его всегда можно поменять позже в таблице стилей, как и все остальные элементы). “Bold” и “Italic” – жирность и наклон соответственно. Поле “Textshadow” задает тень тексту. Можно указать расстояние и цвет.
“Outputtype” – как вы уже поняли выставляем CSS background, так как ради этого, мы и обратились к данному сервису.
Онлайн сервис для создания кнопок– стили кнопки
Здесь в поле “Style” – вы можете выбрать какие углы будут у кнопки — скругленные или квадратные, а также задать радиус округления. В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В поле “Size” — задается ширина и высота. Она может быть статичной (заданной определенного размера), или динамичной. В таком случае размер кнопки будет формироваться в зависимости от параметров текста и отступов.
Если вы выставили параметры такие же, как я на скриншотах, то у вас получится такая кнопка:
Вот и все. Теперь при помощи онлайн сервиса для создания кнопок вы можете очень быстро создавать этот важнейший элемент дизайна, даже ничего не понимая в css. А на сегодня — все. Пока!
ВИМАНИЕ! Не успел я опубликовать данный пост в социальных сетях, как мне на почту пришло сообщение от одного из читателей о том, что в нем есть недочет.
Дело в том, что фон в данном сервисе задается картинкой, причем не просто картинкой, а прописывается адрес на нее. Само изображение лежит на стороннем сервере.
Само изображение лежит на стороннем сервере.
Конечно, можно оставить как есть, но если вам нужна не просто кнопка, а именно заданная через css, то завтра я расскажу как создать ее самостоятельно и добавим эффект нажатия. Поэтому не буду удалять, пока, статью. Может кому-то пригодиться.
Спасибо за своевременную критику. Если кто-то пользуется подобными сервисами, пожалуйста, поделитесь в комментариях — кому-то они очень пригодятся.
Как сделать стильную и функциональную кнопку HTML
Бывают случаи, когда при разработке веб-сайтов, зная, как сделать Кнопка HTML это вам очень помогает. Тем более, что вы можете создать функциональный и стильный дизайн, который невозможно не сжать, и вы получите любимые результаты для своего сайта.
Помимо того факта, что система HTML больше не в моде, правда в том, что в программировании вы должны знать о ней, чтобы создавать ссылки на кнопки HTML, которые идеально подходят для веб-сайтов, блогов и даже для страницы вашего бренда. Но знаете ли вы, как сделать функциональную и стильную кнопку HTML? Мы расскажем, как это сделать.
Но знаете ли вы, как сделать функциональную и стильную кнопку HTML? Мы расскажем, как это сделать.
Индекс
- 1 Шаги по созданию кнопки HTML
- 1.1 Создайте базовую структуру
- 1.2 Добавить атрибуты кнопки
- 1.3 Дайте ему цвет, размер …
- 2 Тег BUTTON в HTML
- 2.1 Атрибуты тега BUTTON
- 3 Как создать онлайн-кнопку HTML
- 3.1 Изготовитель королевских пуговиц
- 3.2 Да кнопка фабрика
- 3.3 Генератор кнопки призыва к действию
- 3.4 Кнопки
- 3.5 Производитель кнопок
- 3.6 ИзображениеFu
- 3.7 Генератор графических кнопок с эффектом наведения
Шаги по созданию кнопки HTML
Мы хотим помочь вам на вашем веб-сайте, в блоге … и поэтому одно из необходимых знаний, которые также очень легко выучить, — это HTML-код. Это позволяет вам многое изменить в дизайне вашей страницы. Одним из основных элементов являются кнопки, потому что они связаны со ссылками, которые направляют пользователя в другие места на вашей странице или за их пределами.
Основные шаги следующие:
Подпишитесь на наш Youtube-канал
Создайте базовую структуру
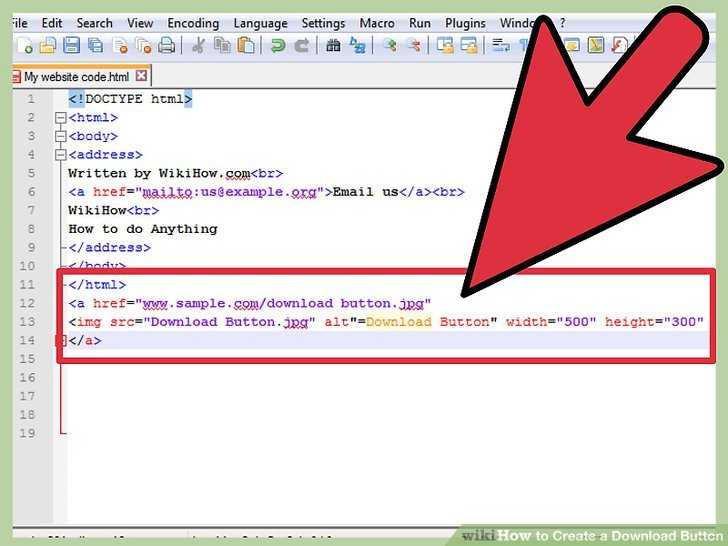
Все Кнопка HTML имеет такую же структуру. Он состоит из кода, который всегда будет одним и тем же, но меняется в зависимости от того, что вы хотите разместить или связать. Простой будет:
моя кнопка
Теперь это приведет только к тому, что у нас будет ссылка, без дополнительных действий, но это не будет видно с дизайном кнопки (если у вас нет форм, и одна из них предназначена для создания кнопок).
Как это сделать так? Мы вам расскажем.
Добавить атрибуты кнопки
Чтобы кнопка HTML была функциональной и привлекательной, она должна иметь форму кнопки. Поэтому при его создании необходимо учитывать, что некоторые элементы будут изменены. Таким образом, этот первый код, уже настроенный, будет выглядеть так:
моя кнопка
Дайте ему цвет, размер .
 ..
..Наконец, в том же коде вы также можете применить строку стиля (стиль) для определения размера кнопки, шрифта, цвета кнопки, не передавая мышь и не передавая ее, и т. Д.
Тег BUTTON в HTML
Если вы хотите создать более персонализированные кнопки, то вам нужно использовать этот ярлык, который, хотя и имеет много преимуществ, также имеет недостатки. Но в целом он может служить вам для базового и оригинального использования.
Тег кнопки, как обычно в HTML-коде, имеет открывающуюся и закрывающуюся. То есть его открытие было бы, а закрытие было бы . Среди них вводится вся информация для этой кнопки.. Преимущество этого перед другими, которые мы видели, заключается в том, что эта кнопка позволяет вам не только размещать ссылку, но и многое другое, например изображения, жирный шрифт, разрывы строк … короче говоря, все, что вам нужно.
Атрибуты тега BUTTON
Какие атрибуты мы можем добавить к кнопке? Ну конкретно:
- Имя: это имя, которое мы можем дать кнопке.

- Тип: классифицируйте сделанную вами кнопку. На самом деле, вы можете создавать разные типы кнопок, от обычных до кнопок для сброса формы, отправки данных и т. Д.
- Значение: относится к вышеизложенному, используется для указания значения этой кнопки.
- Отключено: если вы отметите его, вы сделаете кнопку отключенной, поэтому она не будет работать.
Как создать онлайн-кнопку HTML
Если вы не хотите ломать голову при создании кнопки HTML и предпочитаете обращаться за помощью через веб-сайты в Интернете, которые делают эту кнопку для вас или, по крайней мере, позволяют получить код для копирования ее в свой блог, веб-сайт или где угодно, есть варианты. И есть несколько веб-сайтов, которые помогут вам в этом, либо получив более простую кнопку, либо более простую.
Среди них мы рекомендуем:
Изготовитель королевских пуговиц
Он довольно продвинутый, тем более что оставляет вас поменять практически все кнопки на кнопке. Кроме того, он предоставляет вам предварительный просмотр, чтобы вы могли увидеть, как он выглядит, и вы можете настроить все в зависимости от того, куда вы собираетесь вставить кнопку.
Кроме того, он предоставляет вам предварительный просмотр, чтобы вы могли увидеть, как он выглядит, и вы можете настроить все в зависимости от того, куда вы собираетесь вставить кнопку.
В конце, когда вы нажмете кнопку «Захватить код», появится HTML-код, а также CSS. Не забудьте прикрепить оба, потому что это поможет вам сохранить запрошенный дизайн.
Да кнопка фабрика
Это один из лучших веб-сайтов для создания HTML-кнопок, особенно если цель, которую вы хотите дать, — это «призыв к действию». Для этого вы можете настроить фон кнопки, стиль, шрифт, оттенок, размер и другие части кнопки.
Затем он позволяет загрузить кнопку как изображение PNG, но вы также можете встроить ее на свой веб-сайт.
Генератор кнопки призыва к действию
Здесь есть только два варианта: загрузить его как PNG или с помощью CSS. Его преимущество заключается в том, что вы можете настроить цвет фона, текст кнопки с его шрифтом и цветом, а также границу, размер и цвета других деталей.
Кнопки
Этот инструмент является одним из самых полных, которые вы можете использовать. Вы можете использовать его бесплатно и получите качественный дизайн, а также современные.
Производитель кнопок
Этот инструмент также является одним из тех, которые больше всего позволяют настраивать кнопки, особенно область по краям, тени, если текст центрирован, выровнен по ширине и т. Д.
ИзображениеFu
Если вы хотите создавать кнопки с несколькими строками текста, этот инструмент — один из лучших. У него есть не только много способов настроить кнопку, но вы также можете сделать кнопки больше или более стильными.
Генератор графических кнопок с эффектом наведения
Этот инструмент позволяет создавать кнопки, которые меняются при наведении на них курсора. Кроме того, он позволяет вам иметь HTML-код для его использования, хотя вам нужно загрузить последнюю кнопку результата, чтобы она была такой, как вы видите в предыдущем.
Когда дело доходит до создания кнопки HTML, лучшая рекомендация, которую мы можем вам дать: попробуйте несколько вариантов Так как таким образом вы добьетесь ожидаемого результата. Не останавливайтесь только на том, что вы показываете в первую очередь, иногда инновации или больше времени помогут вам выглядеть намного лучше. Вы когда-нибудь делали одну из этих кнопок?
Не останавливайтесь только на том, что вы показываете в первую очередь, иногда инновации или больше времени помогут вам выглядеть намного лучше. Вы когда-нибудь делали одну из этих кнопок?
Генератор кнопок CSS
| Пользовательская кнопка 2022 CSS и код
Как сделать кнопку CTA в HTML?Чтобы создать кнопку в HTML, просто поместите тег
Почему генератор кнопок CSS может помочь вам улучшить конверсию рейтинг вашего сайта? Обучение кнопкам стиля с использованием CSS может помочь улучшить UX.
 элемент, а также несколько плагинов и сервисов, упрощающих добавление привлекательных
кнопки на вашем сайте. Если вы хотите получить отличное соотношение цены и качества, этот бесплатный
опция позволяет добавить не только привлекательные
элемент, а также несколько плагинов и сервисов, упрощающих добавление привлекательных
кнопки на вашем сайте. Если вы хотите получить отличное соотношение цены и качества, этот бесплатный
опция позволяет добавить не только привлекательные Вы также можете использовать несколько CTA на страницах, не предназначенных для стимулирования конверсий, поскольку
главная цель. Позиционирование CTA, позиционирование формы, цвета кнопок и многое другое имеют
влияние на ваше  Страница с более сильной кнопкой CTA будет конвертировать больше, чем страница с более слабой кнопкой.
один. Хорошая кнопка CTA — это гораздо больше, чем просто направление посетителей со страницы на страницу.
Страница с более сильной кнопкой CTA будет конвертировать больше, чем страница с более слабой кнопкой.
один. Хорошая кнопка CTA — это гораздо больше, чем просто направление посетителей со страницы на страницу.
Цвет, размер, расположение и другие визуальные элементы кнопок вашего сайта оказывают влияние
на ваш CTR и коэффициент конверсии. Некоторые владельцы сайтов тратят недели (или даже месяцы) на работу
При правильном сообщении всплывающие окна Exit Intent могут создать ощущение срочности и привлечь
посетителей, что приводит к более высоким коэффициентам конверсии и продажам, а также к снижению отказов на ставки . Я собираюсь обсудить это подробно, выделяя шесть характеристик
из
Я собираюсь обсудить это подробно, выделяя шесть характеристик
из
Создание заманчивых кнопок с призывом к действию даст вашим клиентам конкурентное преимущество, когда
им нужно направлять клиентов к определенному месту и учитывать стиль, который
наиболее подходящий для них, может раскрыть потенциал веб-сайтов . Цвета подарят вам
элемент управления, необходимый для создания идеальной кнопки для веб-сайта. Кнопки выбора изображения
проблема с заполнением форм, один из самых больших убийц конверсии на мобильных устройствах. Вы можете
изменить порядок макета, переместить кнопки покупки, изменить глаголы, все, что вы хотите, посмотреть, что
может увеличить конверсию.
Цвета подарят вам
элемент управления, необходимый для создания идеальной кнопки для веб-сайта. Кнопки выбора изображения
проблема с заполнением форм, один из самых больших убийц конверсии на мобильных устройствах. Вы можете
изменить порядок макета, переместить кнопки покупки, изменить глаголы, все, что вы хотите, посмотреть, что
может увеличить конверсию.
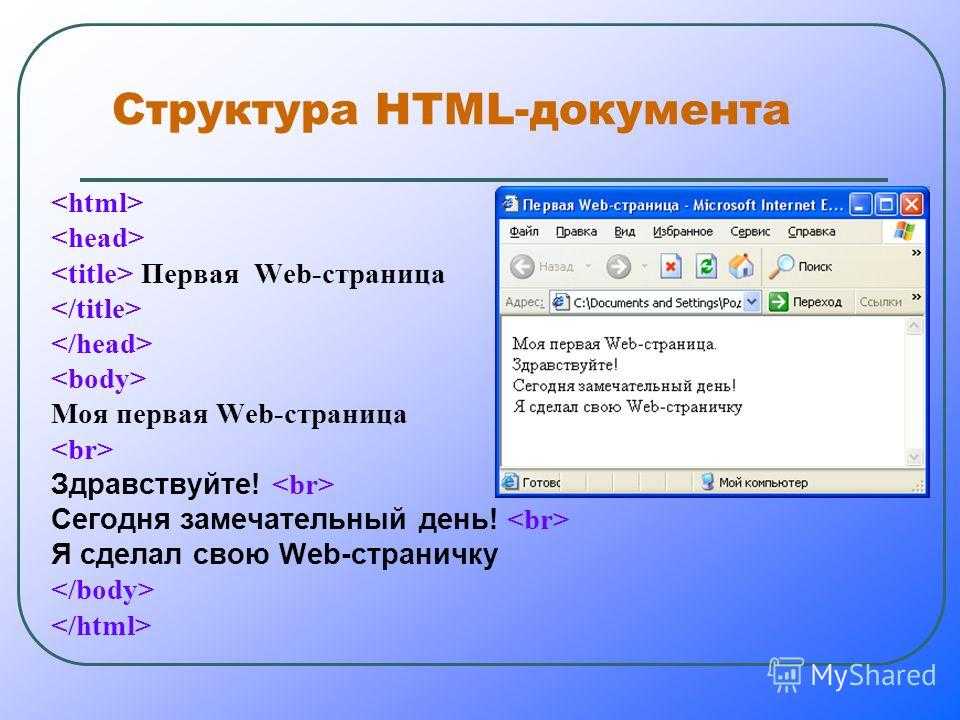
Как сделать стильную и функциональную кнопку HTML
Бывают случаи, когда при разработке веб-сайтов знание того, как сделать HTML-кнопку , очень помогает. Тем более, что вы можете создать функциональный и стильный дизайн, который невозможно не ужать, и вы получите любимые результаты для своего сайта.
Помимо того, что система HTML больше не в моде, правда в том, что в программировании вы должны знать об этом, чтобы создавать ссылки на HTML-кнопки, которые идеально подходят для веб-сайтов, блогов и даже для вашей страницы бренда. Но знаете ли вы, как сделать функциональную и стильную HTML-кнопку? Мы расскажем вам, как это сделать.
Но знаете ли вы, как сделать функциональную и стильную HTML-кнопку? Мы расскажем вам, как это сделать.
Содержание
- 1 Шаги по созданию HTML-кнопки
- 1.1 Создание базовой структуры
- 1.2 Добавить атрибуты кнопки
- 1.3 Присвоить ей цвет, размер …
6 9065 2 КНОПКА в HTML 2.1 Атрибуты тега BUTTON
- 3.1 Конструктор королевских кнопок
- 3.2 Фабрика кнопок
- 3.3 Генератор кнопок призыва к действию
- 3.4 Кнопки
- 3.5 Производитель кнопок
- 3.6 ImageFu
- 3.7 Генератор графических кнопок с эффектом наведения
Этапы создания кнопки HTML
Знания, которые вы должны иметь, и которые также очень легко выучить, — это HTML-код. Это позволяет вам изменить большое количество вещей в дизайне вашей страницы. Одним из основных элементов являются кнопки, потому что они связаны со ссылками, чтобы направить пользователя в другие места на вашей странице или за ее пределами. Но знаете ли вы, как это сделать?
Одним из основных элементов являются кнопки, потому что они связаны со ссылками, чтобы направить пользователя в другие места на вашей странице или за ее пределами. Но знаете ли вы, как это сделать?
Основные шаги следующие:
Подпишитесь на наш канал Youtube
Создать базовую структуру
Все кнопки HTML имеют одинаковую структуру. Он состоит из кода, который всегда будет одним и тем же, но меняется в зависимости от того, что вы хотите поместить или связать. Простым было бы:
моя кнопка
Теперь это только добьется того, что у нас есть ссылка, без больше, но это не будет видно с дизайном кнопки (если у вас нет форм и одна из них заключается в создании кнопок).
Как сделать так? Мы расскажем вам.
Добавить атрибуты кнопки
Чтобы HTML-кнопка была функциональной и привлекательной, она должна иметь форму кнопки. Поэтому при его создании нужно иметь в виду, что некоторые элементы будут кастомизированы . Таким образом, этот первый код, уже настроенный, будет выглядеть так:
Таким образом, этот первый код, уже настроенный, будет выглядеть так:
моя кнопка
Дайте ей цвет, размер…
Наконец, в этом же коде вы также можете применить строку стиля (стиль) для определения размера кнопки, шрифта, цвета кнопки без передача мыши и передача ее и т. д.
Тег BUTTON в HTML
Если вы хотите создать более персонализированные кнопки, то вам нужно использовать этот ярлык, который, хотя и имеет множество преимуществ, также имеет и недостатки. Но в целом он может служить вам для основного и оригинального использования.
Тег кнопки, как обычно в HTML-коде, имеет открытие и закрытие. То есть его открытие будет, а закрытие будет . Среди них находится место, где вводится вся информация для этой кнопки . Преимущество этой кнопки перед другими, которые мы видели, заключается в том, что эта кнопка позволяет не только ставить ссылку, но и многое другое, например изображения, выделение жирным шрифтом, разрывы строк. .. короче, все, что вам нужно.
.. короче, все, что вам нужно.
Атрибуты тега BUTTON
Какие атрибуты мы можем добавить к кнопке? Ну конкретно:
- Имя: это имя, которое мы можем дать кнопке. Таким образом идентифицируются кнопки, особенно если их несколько.
- Тип: классифицируйте кнопку, которую вы делаете. На самом деле можно создать множество типов кнопок, от обычной до кнопки сброса формы, отправки данных и т.д.
- Значение: в связи с вышеизложенным используется для указания значения этой кнопки.
- Disabled: если вы отметите это, вы сделаете кнопку отключенной, поэтому она не будет работать.
Как создать HTML-кнопку онлайн
Если вы не хотите ломать голову при создании HTML-кнопки и предпочитаете обращаться за помощью к веб-сайтам в Интернете, которые делают кнопку для вас или, по крайней мере, позволяют вам получить код, чтобы скопировать его в свой блог, веб-сайт или куда угодно, есть варианты. И есть несколько веб-сайтов, которые помогут вам сделать это, либо получив более простую кнопку, либо более простую.
Среди них мы рекомендуем:
King Button Maker
Довольно продвинутый, тем более, что он оставляет вам переключать практически все кнопки на кнопку . Кроме того, он предоставляет вам предварительный просмотр, чтобы вы могли увидеть, как он выглядит, и вы можете настроить все в зависимости от того, куда вы собираетесь вставить кнопку.
В конце, когда вы нажмете кнопку «Схватить код», вы увидите HTML-код, а также CSS. Не забудьте прикрепить оба, потому что это поможет вам сохранить дизайн, который вы просили.
da button factory
Это один из лучших веб-сайтов для создания HTML-кнопок, особенно если целью, которую вы хотите дать, является «призыв к действию». Для этого вы можете настроить фон кнопки, стиль, шрифт, оттенок, размер и другие части кнопки.
Затем вы можете загрузить кнопку в виде изображения PNG, но вы также можете встроить ее на свой веб-сайт.
Генератор кнопок призыва к действию
Здесь есть только два варианта: скачать в формате PNG или с помощью CSS. Его преимущество в том, что вы можете настроить цвет фона, текст кнопки с его шрифтом и цветом, а также границу, размер и цвет других деталей.
Его преимущество в том, что вы можете настроить цвет фона, текст кнопки с его шрифтом и цветом, а также границу, размер и цвет других деталей.
Кнопки
Этот инструмент является одним из самых полных, которые вы можете использовать. Вы можете использовать его бесплатно, и вы получите качественных дизайнов , а также современные.
Button maker
Этот инструмент также является одним из тех, которые позволят вам наиболее точно настроить кнопки, особенно область вокруг краев, тени, центрирование текста, выравнивание по ширине и т. д.
ImageFu
Если вы хотите создать кнопки с несколькими строками текста, этот инструмент является одним из лучших. Мало того, что у него есть много способов настроить кнопку, вы также можете сделать кнопки больше или более стильными.
Генератор графических кнопок с эффектом наведения
Этот инструмент позволяет создавать кнопки, которые изменяются при наведении на них курсора. Кроме того, он позволяет вам иметь код HTML, чтобы иметь возможность его использовать, хотя вам нужно загрузить последнюю кнопку результата, чтобы она была такой, как вы видите в предыдущей.
