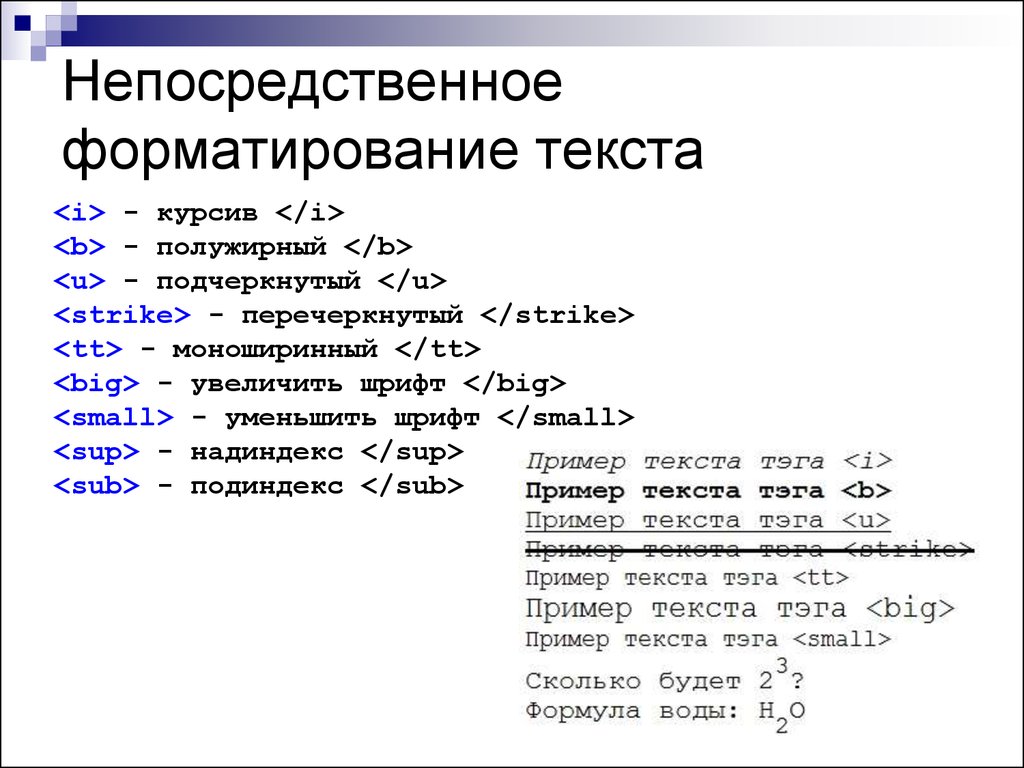
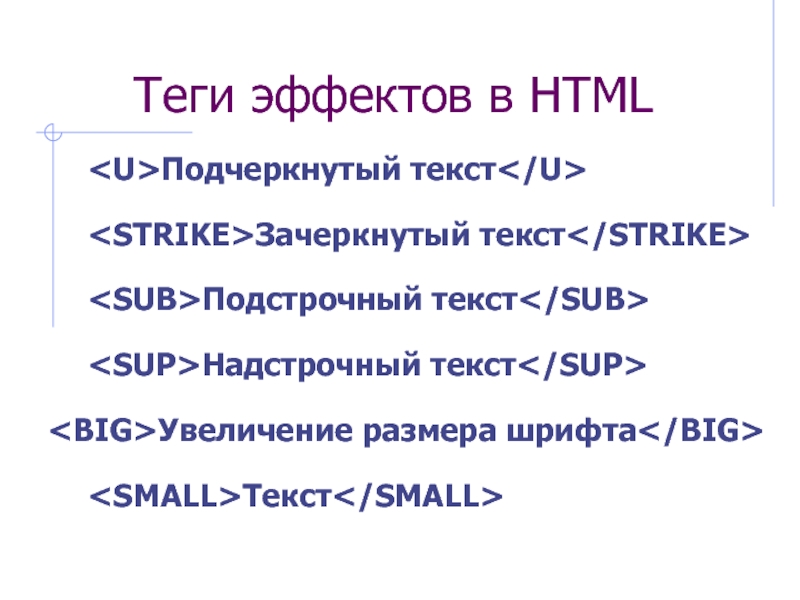
5. Подчеркивание
Еще один новый тег HTML — это тег подчеркивания. Чтобы подчеркнуть фрагмент текста на Web-странице, поставьте в начале и в конце теги <U> и </U>. Не забывайте, что текст гиперссылки также выглядит подчеркнутым, и это может ввести посетителей в заблуждение.
Используя теги <U> и </U> подчеркните текст
<U>Этот текст подчеркнут</U>
6. Как сделать ваш текст немного крупнее или мельче
Иногда при вводе текста в Web-страницу необходимо слегка выделить определенные фрагменты текста, чтобы читатель обратил на них особое внимание. Это можно сделать с помощью тегов <BIG> и <SMALL>.
Наберите любой текст на Ваше усмотрение, используя, теги <BIG> и <SMALL>.
7. Нижние и верхние индексы
 Они очень
удобны, когда вам нужно отобразить на
Web-странице
такую специфическую информацию, как
химические формулы (Н20) или адреса
(1
Красноармейская ул.,
12)
Они очень
удобны, когда вам нужно отобразить на
Web-странице
такую специфическую информацию, как
химические формулы (Н20) или адреса
(1
Красноармейская ул.,
12)Чтобы текст выводился в виде нижнего индекса, его следует поместить между тегами <SUB> и </SUB>, в виде верхнего индекса — <SUP> и </SUP>.
Наберите текст:
Химическая формула воды – H2O.
Мой адрес 1ая Красноармейская, 12 — 3.
Урок 8-9. Работа с тегом <FONT>
Разработчикам Web-страниц давно требовались дополнительные возможности изменения вида текста. Их не устраивало то, что они могут управлять только простыми атрибутами текста, но не могут с помощью основных тегов, таких как <Н1>, влиять на стиль и цвет.
Теперь новые версии
Web-броузеров
поддерживают тег <FONT>,
который позволяет управлять стилем,
цветом, размером и видом шрифта в гораздо
большей степени, чем стандартные
теги <В> и <I>. Вы можете даже выводить текст различными
шрифтами, а не только шрифтом Times
New
Roman,
который сегодня используется в большинстве
Web-страниц.
Вы можете даже выводить текст различными
шрифтами, а не только шрифтом Times
New
Roman,
который сегодня используется в большинстве
Web-страниц.
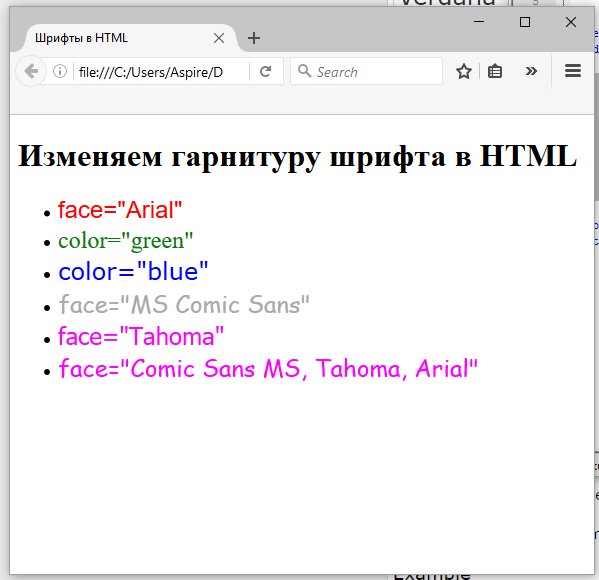
На этих уроках вы узнаете, как изменять вид текста с помощью тегов <FONT> и </FONT>.
Создайте файл и наберите текст из 10 предложений.
1.Задание фактического размера шрифта
Тег <FONT> дает возможности изменения не только заголовка, но и основного текста. Текст может быть выведен шрифтом семи различных размеров — от 1 (наименьший) до 7 (наибольший). Текст без использования тега <FONT> выводится шрифтом размера 3. Всё, что вы должны сделать, — это поставить в начале и в конце фрагмента теги <FONT>, причем в начало добавить ключевое слово SIZE=, как показано ниже:
В приведенном
примере тег <FONT>
устанавливает размер шрифта фрагмента
равным
5, на два
номера больше, чем обычно.
В набранном тексте у первых семи предложений измените размер шрифта от 1 до 7.
2. Задание относительного размера шрифта
Тег <FONT> имеет дополнительные возможности для задания размера шрифта основного текста. Вместо определенного номера вы можете задать относительный размер шрифта, например +3 или -1. Web — браузер прибавляет (или вычитает) заданное число к номеру шрифта, используемого по умолчанию.
Пример: <FONT SIZE=+3> Пример относительного шрифта </FONT>
<FONT SIZE=-2> Пример еще одного размера шрифта </FONT>
Поскольку шрифт обычно имеет размер 3, первая строка приведенного кода будет выведена на экран с размером 6(3+3=6), а вторая будет иметь размер 1(3-2=1).
Для остальных
трёх предложений задайте относительное
изменение размера шрифта.
3. Вложенные теги <FONT>
Вы можете применять вложенные друг в друга теги <FONT SIZE>, но их действие окажется не таким, которое вы предполагали. Скажем, вы хотели, чтобы три слова были выведены шрифтом последовательно увеличивающегося размера: Крупный, Крупнее, Крупнейший.
Скорее всего вы захотите использовать три вложенных тега <FONT>:
<FONT SIZE=+1> Крупный <FONT SIZE=+1> Крупнее <FONT SIZE
Естественно
предположить, что при этом шрифт первого
слова Крупный будет увеличен на один номер; затем
шрифт слова Крупнее увеличится еще на один шаг; а шрифт слова Крупнейший возрастет в совокупности на три номера. Но браузеры работают иначе.
Но браузеры работают иначе.
Teги <FONT> не являются кумулятивными. Каждый тег <FONT SIZE=+1> задает увеличение размера шрифта охватываемого им текста на один номер относительно стандартного размера, и шрифт всех трех слов будет иметь один и тот же размер.
Чтобы последовательно увеличивать размер шрифта, следует записать НТML-код следующим образом:
<FONT SIZE=+1> Крупный <FONT SIZE=+2> Kpyпнee <FONT SIZE=+3> Крупнейший </FONT> </FONT> </FONT>
Форматирование текста с помощью CSS с примерами
CSS предоставляет несколько свойств, которые позволяют очень легко и эффективно определять различные стили текста, такие как цвет, выравнивание, интервалы, оформление, трансформация и т. д.
Обычно для текста используются следующие свойства: text-align, text-decoration, text-indent, line-height, letter-spacing, word-spacing, и другие. Эти свойства позволяют точно контролировать внешний вид символов, слов и пробелов.
Эти свойства позволяют точно контролировать внешний вид символов, слов и пробелов.
Теперь посмотрим, как установить эти свойства для текстовых элементов подробнее.
Свойство color
Цвет текста определяется CSS-свойством color.
Стилизационное правило в следующем примере определит цвет текста для страницы по умолчанию.
body {
color: #434343;
}Чтобы узнать больше о свойстве
Свойство text-align
Свойство text-align используется для установки горизонтального выравнивания текста.
Текст может быть выровнен четырьмя способами: слева (left), справа (right), по центру (center) или растянут на всю ширину (justify).
Давайте рассмотрим пример, чтобы понять, как это свойство работает.
h2 {
text-align: center;
}
p {
text-align: justify;
}Когда text-align установлено justify, каждая строка, кроме последней растягивается на всю ширину так, чтобы левые и правые поля были прямыми.
Давайте посмотрим на следующую иллюстрацию, чтобы понять, что на самом деле означают эти значения.
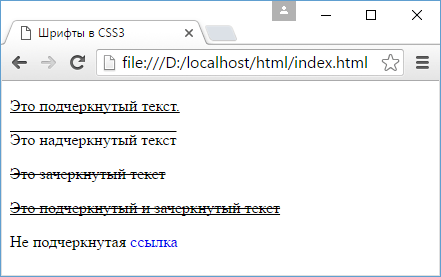
Свойство text-decoration
Свойство text-decoration используется для установки или удаления украшений в тексте.
Это свойство обычно принимает одно из следующих значений: underline, overline, line-through, и none. Вы должны избегать использования подчеркнутого текста, поскольку пользователь может перепутать его с ссылкой.
Посмотрим примеры, чтобы понять, как это работает:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}Удаление подчеркивания по умолчанию из ссылок
Свойство text-decoration используется для удаления подчеркивания по умолчанию из HTML-гиперссылок. Или же вы можете использовать другое визуальное оформление, чтобы выделить ссылку из обычного текста. Например, используя пунктирную границу вместо сплошного подчеркивания.
Например, используя пунктирную границу вместо сплошного подчеркивания.
Посмотрим на следующий пример, чтобы понять, как это работает:
a {
text-decoration: none;
border-bottom: 1px dotted;
}Когда вы создаете HTML-ссылку, браузер по умолчанию будет использовать встроенные стили, т.е. будет автоматически подчеркивть ее и применять синий цвет, чтобы читатели могли четко видеть, какой текст кликабелен.
Во многих случаях, для того, чтобы выделить ссылку из текста удобно использовать свойство border-bottom. Его просто позиционировать, форматировать и на него действуют все анимируемые свойства.
Свойство text-transform
Свойство text-transform используется, чтобы установить регистр для текста.
Текст часто пишется в смешанном регистре. Однако в некоторых ситуациях вы можете захотеть установить один регистр эли элемента. Используя это свойство, вы можете изменить текстовое содержимое элемента на заглавные буквы, строчные буквы или использовать заглавные буквы для каждого слова без изменения исходного текста.
Давайте посмотрим пример, чтобы понять, как это работает:
h2 {
text-transform: uppercase;
}
h3 {
text-transform: capitalize;
}
h4 {
text-transform: lowercase;
}Свойство text-indent
Свойство text-indent используется для установки отступа первой строки текста (красная строка). Обычно это делается путем вставки пустого пространства перед первой строкой текста.
Размер отступа можно указать в процентах (%) или числового значения в px, em, rem и т. д.
Следующее правило сделает отступ первой строки абзаца на 100 пикселей.
p {
text-indent: 100px;
}Отступ текста слева или справа зависит от направления текста внутри элемента, определяемого CSS-свойством direction.
Свойство letter-spacing
Свойство letter-spacing используется для установки дополнительного расстояния между символами текста.
Это свойство может принимать значение в px, em, rem и т. д. Также может принимать отрицательные значения. При установке межбуквенного интервала, указанное значение добавляется к межсимвольному пространству по умолчанию.
д. Также может принимать отрицательные значения. При установке межбуквенного интервала, указанное значение добавляется к межсимвольному пространству по умолчанию.
Посмотрим на следующий пример, чтобы понять, как это действительно работает:
h2 {
letter-spacing: -3px;
}
p {
letter-spacing: 10px;
}Свойство word-spacing
Свойство word-spacing используется для указания дополнительного расстояния между словами.
Это свойство может принимать значение в px, em, rem и т. д. Также допускаются отрицательные значения.
Посмотрим на пример, чтобы понять, как работает это свойство:
p.normal {
word-spacing: 20px;
}
p.justified {
word-spacing: 20px;
text-align: justify;
}
p.preformatted {
word-spacing: 20px;
white-space: pre;
}Расстояние между словами может зависеть от выравнивания текста. Также, несмотря на то, что пробелы сохраняются, пробелы между словами затрагиваются свойством word-spacing.
Свойство line-height
Свойство line-height используется для установки высоты текстовой строки. Это также называется межстрочным интервалом.
Значением этого свойства может быть число, процент (%) или значение в px, em, rem и т. д.
p {
line-height: 1.2;
}Когда значением является числом, высота строки рассчитывается путем умножения размера шрифта элемента на это число. При этом процентные значения также соотносятся с размером шрифта элемента в дробном отношении.
Отрицательные значения для свойства line-height недопустимы. Это свойство также является компонентом сокращенного CSS-свойства font.
Если значение свойства line-height больше, чем значение font-size для элемента, эта разница (называемая «ведущей») делится пополам (называемой «половиной ведущей») и распределяется равномерно в верх и низ встроенного бокса. Давайте посмотрим на пример:
p {
font-size: 14px;
line-height: 20px;
background-color: #f0e68c;
}Чтобы узнать, как обрабатывать переполненный текст см. Руководство по text overflow. Также см. Руководство по text shadow, чтобы узнать, как применять эффект тени к тексту.
Руководство по text overflow. Также см. Руководство по text shadow, чтобы узнать, как применять эффект тени к тексту.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 3246
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Подробнее
- 2166
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Подробнее
- 391
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Подробнее
HTML Подчеркивание: методы и советы
Когда-то давно, в не столь далеком прошлом всемирной паутины, подчеркивание было способом выделения текста. Это была золотая эра тега
Это была золотая эра тега , когда пионеры цифровых технологий и начинающие веб-дизайнеры бродили по интернету. Но, как и все хорошее, эта эпоха подошла к концу.
Рост популярности CSS привел к тому, что тег потерял популярность, и наши любимые подчеркивания стали отходить на задний план. Но не бойся, дорогой читатель, ибо они не исчезли полностью. Через мощь CSS и капелька современного HTML , подчеркивание обрело новую жизнь в цифровой сфере.
Важное замечание: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации прочитайте наш раскрытие сведений об аффилированных лицах .
Основной подчеркивание HTML 💻
The Rise, Fall и Rubirth of
Tag: Шекспировская трагедия Однажды, была выбором для поднятия. текст в HTML. Это было просто, элегантно и эффективно. Но по мере того, как сеть созрела, а CSS приобрел известность , тег был отброшен в сторону, помечен как «устаревший» и оставлен пылиться в темных уголках Интернета.
Несмотря на это, тег никогда не исчезал. В HTML5 он был возрожден с новой целью: представить текст, который должен стилистически отличаться от окружающего текста, но без каких-либо дополнительных акцентов или важности. Классический пример — имя собственное корабля, например HMS Beagle .
Хотя тег больше не является звездой шоу, он по-прежнему играет вспомогательную роль в грандиозной драме подчеркивания HTML . Используйте его с умом и всегда помните о его скромном происхождении.
Теги
И : История двух братьев и сестер Войдите в динамический дуэт мира подчеркивания HTML: теги и . Эти одноуровневые теги часто упускают из виду, но они необходимы для представления добавлений и удалений в документе. Они поставляются с дополнительным бонусом в виде подчеркивания и зачеркивания соответственно в качестве стилей браузера по умолчанию.
Тег , сокращенно от «inserted», — это Робин Гуд в подчеркивании, выделяющем недавно добавленное содержимое тонким подчеркиванием. Тем временем тег , сокращение от «deleted», играет роль печально известного Гая Гисборна, пробивающего удаленный текст, как бандит в ночи.
Вместе эти теги гарантируют, что ваш контент останется четким и доступным, даже когда происходят изменения.
The
Tag: Underdog Underlining Когда дело доходит до подчеркивания, тег является невоспетым героем, который часто остается незамеченным. Хотя его основной целью является выделение текста (обычно с желтым фоном), его можно переназначить для подчеркивания текста с небольшой помощью нашего друга, CSS.
Хотя его основной целью является выделение текста (обычно с желтым фоном), его можно переназначить для подчеркивания текста с небольшой помощью нашего друга, CSS.
Установив background-color на Transparent и применив свойство text-decoration свойства underline , тег может превратиться из скромного маркера в универсальный инструмент подчеркивания. Помните, что не все герои носят плащи — некоторые носят подчеркивание.
Методы CSS для подчеркивания 🙌
The Mighty
text-decoration Свойство: швейцарский армейский нож подчеркивания Когда дело доходит до подчеркивания CSS, свойство text-decoration — это швейцарский армейский нож в вашем наборе инструментов. Он может не только создавать простые подчеркивания, но и настраивать стиль, цвет и толщину подчеркиваний, превращая их в настоящее произведение искусства.
Хотите пунктирное подчеркивание? Без проблем. Как насчет двойного подчеркивания в фирменном цвете вашего бренда? Считайте, что сделано.
Как насчет двойного подчеркивания в фирменном цвете вашего бренда? Считайте, что сделано. text-decoration свойство ограничено только вашим воображением и ограничениями современных веб-браузеров, конечно.
Загадочное
::до И ::после Псевдо-Элементы: Мастера Иллюзии Иногда вам нужно немного больше контролировать свои подчеркивания. Войдите в таинственный мир псевдоэлементов ::before и ::after . Эти мощные союзники позволяют вам создавать собственные подчеркивания, которые могут выйти за рамки традиционного оформления текста.
С помощью этих псевдоэлементов вы можете создавать подчеркивания, которые танцуют вокруг текста, образуют сложные узоры или даже причудливо анимируют. Комбинируя их с другими свойствами CSS , такими как позиция , ширина и высота , возможности практически безграничны.
Итак, в следующий раз, когда вам захочется более творческого подхода к подчеркиванию, рассмотрите возможность вызова загадочного ::before и ::после псевдоэлементов. Они могут быть просто волшебниками, которые вам нужны, чтобы вызвать в воображении действительно волшебные акценты.
Они могут быть просто волшебниками, которые вам нужны, чтобы вызвать в воображении действительно волшебные акценты.
Вопросы доступности ✨
Подчеркивание против выделения: битва на века
В большом споре между подчеркиванием и другими формами выделения текста важно помнить, что не все выделения одинаковы. Хотя подчеркивание может быть эффективным способом выделить важный текст, иногда оно может вызвать путаницу, особенно при использовании в непосредственной близости от гиперссылок.
Во избежание возможных недоразумений рассмотрите возможность использования других форм выделения, например жирного шрифта или курсива, когда это уместно. Поступая таким образом, вы гарантируете, что ваш контент останется понятным и доступным для всех читателей, независимо от их индивидуальных потребностей или предпочтений.
Использование семантической разметки для программ чтения с экрана: невоспетые герои доступности
В мире веб-доступности семантическая разметка — верный помощник вашего подчеркивающего супергероя. Используя такие теги, как
Используя такие теги, как и для акцентирования внимания, вы можете сделать свой контент не только визуально привлекательным, но и доступным для программ чтения с экрана и других вспомогательных технологий.
Помните, что сеть представляет собой обширный и разнообразный ландшафт , населенный пользователями с широким диапазоном способностей и предпочтений. Используя комбинацию методов подчеркивания HTML и семантической разметки, вы можете создавать привлекательный и инклюзивный контент.
В заключение, наше путешествие по земле подчеркивания HTML подходит к концу. Мы исследовали скромное происхождение тега , углубились в мир методов подчеркивания CSS и даже коснулись важности специальных возможностей.
Давайте проверим свои знания!HTML-викторина Тип стиля шрифта
Способ выделения текста
Способ создания гиперссылок
Способ переноса строки
Хотите узнать больше? Нажмите здесь, чтобы получить потрясающий курс HTML!💫
Часто задаваемые вопросы
Какова цель подчеркивания текста в HTML? Подчеркивание текста в HTML обычно используется для выделения или привлечения внимания к определенным словам или фразам в содержимом. Однако важно использовать подчеркивание разумно, так как иногда его можно спутать с гиперссылками, которые также подчеркиваются по умолчанию в большинстве браузеров.
Однако важно использовать подчеркивание разумно, так как иногда его можно спутать с гиперссылками, которые также подчеркиваются по умолчанию в большинстве браузеров.
Чтобы подчеркнуть текст с помощью тегов HTML, вы можете использовать тег, например: Подчеркнутый текст . Однако этот тег считается устаревшим и не рекомендуется для использования. Вместо этого вы должны использовать CSS для применения стилей подчеркивания, таких как text-decoration: underline;
Да, CSS позволяет применять к тексту различные стили подчеркивания. Свойство text-decoration можно использовать для создания различных типов подчеркивания, таких как пунктирные, пунктирные или двойные линии. Например, text-decoration: подчеркивание пунктиром; создаст пунктирное подчеркивание.
Подчеркивание слов в электронной почте HTML в Outlook — HTML и CSS — Форумы SitePoint
toolman 1
Привет,
Я создаю электронное письмо в формате HTML, но по какой-то причине при просмотре в Outlook Online слова подчеркиваются.
Я пытался применить text-decoration: none!important ;, но он по-прежнему подчеркивает слова.
Кто-нибудь знает, почему это происходит?
Это пример части моего кода:
"Заголовок текст
Эрик_Дж 2
мастер:Я пытался применить текстовое оформление: none!important;,
Привет,
Пожалуйста, попробуйте еще раз, я думаю, вы просто опечатались в этом объявлении, но в вашем опубликованном коде также отсутствует пробел перед !important.
инструментщик 3
Спасибо, теперь я правильно написал, но все еще подчеркивает текст:
<тд>
Заголовок
Текст
Эрик_Дж 4
мастер:это еще подчеркивает текст:
FWIW, я не знаком с Outlook online,
Подчеркивание по умолчанию для ссылок, может быть и в Outlook online.
Если эта таблица заключена в якорь, вы можете попробовать дать этому якорю класс, чтобы выбрать только его для удаления textdecoration в его дочерних элементах.
ПолОБ 5
инструментщик:украшение текста: нет!важно;
Почему этот фрагмент был подчеркнут?
Это не ссылка как таковая, и я не думаю, что Outlook подчёркивает весь текст.
У вас есть незакрытая ссылка где-то еще на странице?
Я думаю, нам нужно видеть всю страницу, если весь ваш текст подчеркнут.
Outlook по умолчанию подчеркивает ссылки, и я не уверен, что вы можете переопределить это, поскольку я считаю, что некоторые версии Outlook добавляют тег подчеркивания ( u ) вокруг самой ссылки, и поэтому правила применения к ссылке не имеют эффект. В некоторых случаях Outlook также удаляет правило !important, поэтому вам нужно указать правило дважды (один раз с !important, а затем без него).
В некоторых случаях Outlook также удаляет правило !important, поэтому вам нужно указать правило дважды (один раз с !important, а затем без него).
Электронная почта в формате HTML — это кошмар, и не все возможно.
3 отметок «Нравится»
инструментщик 6
Спасибо за ответы.
Я понял, что это дисплей display: block; , который по какой-то причине вызывал это. Я заменил его на display: inline-block; ширина: 100%;
и это решило проблему
2 лайков
PaulOB 7
инструментщик:.
Я заменил его на display: inline-block; ширина: 100%;
Странно
2 лайков
Ray.H 8
ПолOB:Странно
Это странно только для нормальных людей.
Если бы я угадал, я бы сказал, что Microsoft не вкладывает слишком много усилий в Outlook.
Возможно, он все еще работает на старом движке IE Trident или на каком-то его варианте.
Помните об ошибках IE, которые были исправлены с помощью display:inline; ни с того ни с сего.
5 лайков
9
Луч. H:
H:Я бы сказал, что Microsoft не вкладывает слишком много усилий в Outlook.
Возможно, он все еще работает на старом движке IE Trident или на каком-то его варианте.
Я думаю, что это одно из худших писем для написания html/css писем.
1 Нравится
ПолОБ 10
Луч.H:Помните об ошибках IE, которые были исправлены с помощью display:inline; без рифмы или причины.
Я удалил их из своей истории
4 лайков
РайанРиз 11
Луч.H:Помните об ошибках IE, которые были исправлены с помощью display:inline; без рифмы или причины.
Первое, что приходит на ум, это печально известная ошибка двойного плавающего поля для IE6!
2 лайков
Миттиниг 12
мастер:Я понял, что это display: block; что вызывало это по какой-то причине
Вы случайно не удалили !important ?
ПолOB:В некоторых случаях Outlook также удаляет !важное правило
Мне интересно, может быть, вместо удаления только !important будет удалено все правило.
В любом случае, AFAIK, кроме пользовательских стилей, встроенные стили имеют наивысший приоритет. Так что, если в этом отношении электронная почта похожа на браузер (я ничуть не удивлюсь, если это не так), то я думаю, что !important должен быть ненужным. Я бы надеялся, что будет проигнорировано и не приведет к удалению правила, а отправится по электронной почте, кто знает.
Я бы надеялся, что будет проигнорировано и не приведет к удалению правила, а отправится по электронной почте, кто знает.
СамА74 13
Миттинейг:встроенных стиля имеют наивысший приоритет.
В браузерах !важно будет выше встроенного стиля .
Но кто знает, Outlook делает очень странные вещи со «стандартными» html и css. Я не делал этого достаточно долго, чтобы помнить, что делал что-то для старого IE (<8), поэтому я не знаю, такое же странное поведение.
Я тоже никогда особо не работал с электронной почтой, пока в прошлом месяце мне не пришлось сделать снимок почты. Я думал, что это будет достаточно просто, без нескольких столбцов, поэтому таблицы не нужны, я просто буду использовать самые простые элементы html и свойства css, избегая каких-либо причудливых вещей html5 и css3. Но при просмотре в Outlook я получил пробелы в содержащем
Но при просмотре в Outlook я получил пробелы в содержащем div , где фон тела просвечивал везде, где было поле для подэлементов. Итак, в конце концов, мы сделали таблицу .
Я думал, что люди использовали таблицы в качестве хака для получения столбцов, как в старом вебе, но мне нужна была таблица только для базовой компоновки сложенных блоков, которая работала в Outlook.
4 лайков
Миттиниг 14
СамА74:В браузерах !important будет отображаться в строчном стиле.
Да, я хотел сказать, что !important в встроенном стиле кажется ненужным. Если, конечно, Outlook не использует !important
Для браузеров можно использовать спецификации W3C, чтобы увидеть, как браузеры должен работать с HTML. Но я никогда не видел подобной документации о том, как почтовые клиенты должны работать с HTML, и я не думаю, что существует даже такая вещь, как электронные DOCTYPE.
Но я никогда не видел подобной документации о том, как почтовые клиенты должны работать с HTML, и я не думаю, что существует даже такая вещь, как электронные DOCTYPE.
Если подумать, то кажется странным, что стандарты для электронной почты так долго не работали.
4 лайков
15
Миттиниг:Если подумать, то кажется странным, что стандарты для электронной почты так долго не работали.
Да, можно было бы подумать, что они немного улучшат игру.
Thunderbird неплохо отображает современные css, но Outlook и Gmail довольно плохи.
Почему MS и Google не могут внедрить некоторые технологии Edge и Chrome в свои почтовые клиенты и ускорить их работу?
1 Нравится
Миттиниг 16
СамА74:Почему MS и Google не могут использовать технологии Edge и Chrome в своих почтовых клиентах и ускорить их работу?
Хороший вопрос. Этот подход, кажется, хорошо работает для Thunderbird
https://developer.mozilla.org/en-US/docs/Mozilla/Thunderbird
Thunderbird построен на той же технической платформе, что и веб-браузер Firefox.
По крайней мере, если бы между браузером и почтовым клиентом была некоторая согласованность, кодирование электронной почты в формате HTML не было бы походом по минному полю.
4 нравится
система Закрыто 17
Эта тема была автоматически закрыта через 91 день после последнего ответа.