Пример баннера HTML — Adriver
Найти
- Агентствам
- Издателям
- DMP
- Справка и FAQ
- Новости
- Вход
Поиск
- Баннеры
- Переименованные типы кодов
- HTML-Banner (HTML5)
- HTML-Fullsreen
- Flash banner
- Synchronized flash banners
- ScreenGlide
- FullScreen
- Expandable
- TopLine
- PeelDown
- Hatchet
- BackGround
- ScreenGlideClick
- ExpandableClick
- Expandable «Hatchet»
- Polite banner
- Pop-Under (Pop-Up)
- XML-banner
- MPU banners
- Rich-media
- Flash banner preparation for further AdRiver pixel insertion
- Video banner
- TopLine с растягивающимся Flash-роликом на коде extension
- TopLine с отдельными элеменатми на коде extension
- TopLine на коде poster
- TopLine на коде AjaxJS
- Rich-media на коде AjaxJS
- Slider
- MediaText (Комод) на коде html240x400
- PictContext на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- HTML-баннер на коде AjaxJS
- Пример реализации дублирования баннера
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableMove на коде AjaxJS
- Expandable на коде AjaxJS
- ScreenGlide на коде AjaxJS
- ScreenGlideMove на коде AjaxJS
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Текстовый блок
- Баннер нестандартного размера
- Форма в HTML-баннере
- Тизерный блок
- LinkContext
- Графический баннер
- Общие технические требования к баннерам
- CatFish
- Slider
- Пример баннера HTML-FullScreen
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Доп.
 возможности баннеров
возможности баннеров - Спецификации
- Видео VAST VPAID
- Видео VAST
- HTML-баннер (HTML5)
- CatFish
- HTML-FullScreen
- Click BackGround
- Брендирование
- Native Video
- HTML MPU
- Топор
- TopLine
- Expandable
- Rich-media
- BackGround
- ExpandableClick
- PictContext
- MediaText (Комод)
- ScreenGlide
- Баннер нестандартного размера
- ScreenGlideClick
- ScreenGlideMove
- ExpandableScreenGlideMove
- XML-баннер
- ExpandableScreenGlide
- Текстово-графический блок
- Тизерный блок
- LinkContext
- Графический баннер
- Слайдер
- Аудио-баннер DAAST
- Баннер по положению устройства
- Примеры баннеров
- Пример баннера HTML-FullScreen
- Пример баннера HTML
- Пример баннера CatFish
- Пример баннера Click BackGround
- Пример баннера Брендирование
- Пример баннера HTML MPU
- Пример баннера Топор
- Пример баннера Native Video
- Пример баннера TopLine
- Пример баннера VAST
- Пример баннера VAST VPAID
- Пример баннера Expandable
- Пример баннера Rich-Media
- Пример баннера BackGround
- Пример баннера ExpandableClick
- Пример баннера PictContext
- Пример баннера MediaText (Комод)
- Пример баннера ScreenGlide
- Пример баннера нестандартного размера
- Пример баннера ScreenGlideClick
- Пример баннера ScreenGlideMove
- Пример баннера ExpandableMove
- Пример баннера ExpandableScreenGlideMove
- Пример баннера ExpandableScreenGlide
- Пример баннера Текстово-графический блок
- Пример баннера LinkContext
- Пример графического баннера
- Пример баннера Слайдер
- Пример баннера по положению устройства
- Пример баннера Тизерный блок
- Устаревшие форматы
- Спецификации устаревших форматов
- Мультипанельные баннеры (MPU, FlyScreen, OverLay)
- SideKick
- ShowCase
- MenuOverlay
- Видеобаннер
- Радиобаннер
- FlashFull
- Баннер в приложении для iPhone/iPad
- MultiScreen
- Сессионный Poster
- Minisite
- MPU-баннер, меняющий фон страницы
- Баннер наблюдатель
- SideKick из Rich-Media
- Баннер, ведущий на разные страницы в зависимости от геозоны
- Flash-баннер
- PoliteBanner
- Pop-Under (Pop-Up)
- Топор с расхлопом
- BackOver
- PeelDown (уголок)
- FullScreen
- Инструменты
- Adwist — приложение для отладки баннеров MPU и их размещения на внешних сайтах
- AdRiver Creative Toolkit
- Функциональности устаревших форматов
- Flash-AjaxJS
- Flash568x60
- Pop-Under на коде JavaScript
- Pop-Under на коде AjaxJS
- Топор с расхлопом на коде JavaScript
- PeelDown на коде JavaScript
- PeelDown на коде AjaxJS
- FullScreen на коде AjaxJS
- SideKick на коде AjaxJS
- Видеобаннер на коде flash 240×400
- FlashFull на коде AjaxJS
- Топор с расхлопом на коде ajax
- MultiScreen
- Баннер наблюдатель
- FullScreen на коде extension
- Примеры устаревших форматов
- Пример баннера Сессионный Poster
- Пример MPU-баннера, меняющего фон страницы
- Пример баннера-наблюдателя
- Пример баннера, ведущего на разные страницы в зависимости от геозоны
- Пример Flash-баннера
- Пример баннера Pop-Under (Pop-Up)
- Пример баннера Топор с расхлопом
- Пример баннера FullScreen
- Пример мультипанельного баннера (MPU, FlySreen, Overlay)
- Пример баннера SideKick
- Пример баннера ShowCase
- Пример баннера MenuOverlay
- Пример видеобаннера
- Пример радиобаннера
- Пример баннера FlashFull
- Пример баннера PeelDown (уголок)
- Спецификации устаревших форматов
AdRiver
- О компании
- About
- Новости
- Презентации
- Политика конфиденциальности
- Privacy policy
- Карта сайта
- Контакты
Технологии
- Технические требования к баннерам
- Справка и FAQ
Помощь
- Диагностика
- Техподдержка
- Регламент предоставления технической консультации
- Глоссарий
Будь в курсе!
- Вконтакте
Создание HTML5 баннеров для рекламы в Google Web Designer (видео)
Руководство по созданию анимированных HTML5 баннеров для Яндекс. Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Данное видео — часть лекции из моего курса по основам контекстной рекламы в системах Яндекс.Директ и Google Ads (2019).
Как часто вам приходилось ставить техническое задание веб-дизайнеру на разработку графических объявлений для контекстной рекламы в Яндекс.Директ и Google Реклама? Нечасто? Тогда, скорее всего, вы пользуетесь встроенным конструктором Яндекса, который позволяет автоматически создавать графические объявления в различных размерах (1000×120, 728×90, 480×320, 336×280 и т.д.), или не используете графические объявления в принципе.
Конструктор креативов в Яндекс.Директе
В Google для этих целей также есть инструмент, который позволяет создавать адаптивные медийные объявления на основе медиафайлов, полученных с вашего сайта. Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
Адаптивные медийные объявления в Google Рекламе
Бывает такое, что изображения на сайте не находятся. Тогда их можно загрузить с компьютера или из фотобанка. Но можно поступить хитрее – создать графические объявления в Яндекс через конструктор, а далее выгрузить полученные изображения и загрузить баннеры в Google Ads. Однако есть различия в размерах графических объявлений. Те, которые подходят для Яндекса, не всегда подходят для Google, и наоборот. Лучший вариант – один раз заказать у специалиста креатив в различных размерах, отдельно для Google Рекламы, отдельно для Яндекс.Директ, и на время забыть об этом.
Все это верно, когда речь идет о статических объявлениях. Но самые «продвинутые» компании и рекламодатели используют в продвижении своих продуктов не только изображения, но и динамические форматы – видео, gif-ки, флеш, HTML5. О последнем формате контента и будем говорить подробнее.
О последнем формате контента и будем говорить подробнее.
HTML5 баннер — комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
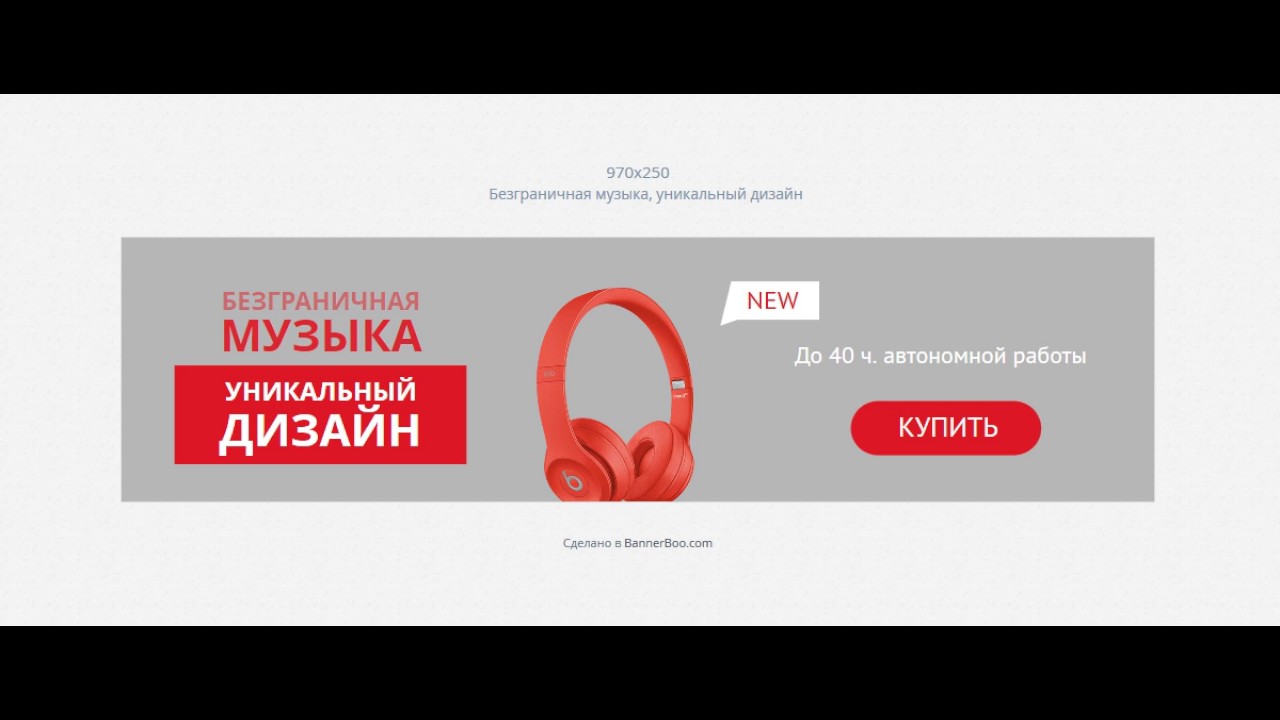
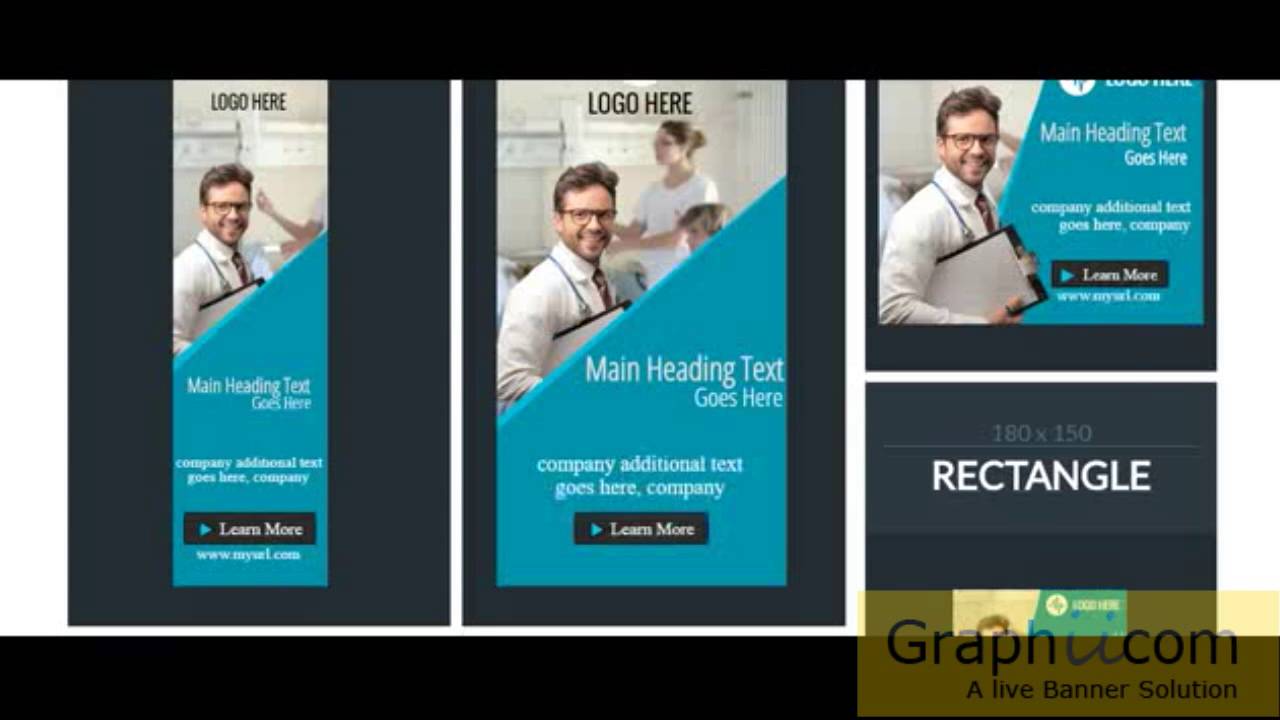
Примеры HTML5 баннеров
Главным отличием HTML от других типов баннеров является то, что:
- они показываются одинаково на всех типах устройств;
- они меньше весят и быстрее загружаются, чем тот же flash;
- HTML5 предоставляет больше возможностей для добавления в баннер различных интерактивных элементов — форм, кнопок, полей и т.д.;
- HTML5 – тренд у специалистов по трафику последних 2-3 лет. Те, кто разбирался в HTML, CSS и JavaScript, имел существенное преимущество по сравнению с другими.
Ключевое слово – ИМЕЛ. С появлением на рынке продукта Google Web Designer ситуация существенно поменялась. Теперь каждый из нас может легко создавать интерактивные объявления для контекстной рекламы без дополнительных знаний в HTML, CSS и JavaScript.
Что такое Google Web Designer?
Google Web Designer (GWD) – это бесплатная программа (выпущена в 2013 году), которая позволяет создавать объявления в формате HTML5. Мы будем использовать ее для создания стильных анимированных объявлений в Яндекс.Директ и Google Ads под все типы устройств.
В GWD есть как редактор кода, так и визуальный редактор. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript, и XML.
Переходим к скачиванию программы. Зайдите на сайт и нажмите на кнопку Скачать Google Web Designer.
Google Web Designer
Поддерживаются Mac OS 10.10 (и более поздних версий), Windows 7 (и более поздних версий), 64-разрядная версия Linux (Debian/Ubuntu/Fedora/openSUSE). Подробнее о системных требованиях здесь.
Подробнее о системных требованиях здесь.
На следующем шаге примите пользовательское соглашение. Начнется автоматическая загрузка, после которой вам нужно будет установить программу на свой компьютер. После установки Google Web Designer поприветствует диалоговым окном, в котором можно:
- создать новый файл;
- использовать готовый шаблон объявления;
- открыть существующий файл;
- обратиться к справке Google.
Объявления HTML5 в Google Рекламе доступны не для всех рекламодателей. Вы можете отправить запрос на использование объявлений HTML5, если ваш аккаунт отвечает следующим требованиям:
- имеет хорошую репутацию в отношении соблюдения правил;
- имеет хорошую репутацию в отношении оплаты рекламных услуг;
- общая сумма потраченных средств за все время существования аккаунта составляет не менее 1000$.
Ваша заявка будет рассмотрена командой Google Рекламы в течение примерно 5-7 рабочих дней, после чего вы получите уведомление по электронной почте. А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
HTML5 баннеры, разработка, адаптация, примеры
ЧТО ТАКОЕ HTML5 БАННЕР
Современное интернет-пространство и расширение возможностей оперативного выхода на связь с помощью мобильных телефонов требует предоставление пользователю возможности удобного просмотра информации. Поисковые сервисы также ставят задачу провести оптимизацию сайта, сделав его гибким и настроенным под параметры различных устройств и разрешений экрана. Потому необходимо, чтобы не только сайт был адаптивен, но и отдельные элементы, используемые в рекламных целях, в частности, баннеры.
HTML5 баннеры представляют собой страницу, наполненную анимированной векторной или растровой графикой и оформленную с помощью языка CSS3, благодаря чему анимация отображается как на ПК, так и на компактных экранах мобильных телефонов.
Баннеры позволяют выгодно представить продукт с помощью анимации, создавая привлекательный образ товара, что оказывает более сильное побуждающее воздействие для покупателя, чем информация, отражающаяся в статическом виде.
Эти рекламные носители соответствуют важнейшему требованию – обладают кроссбраузерностью. Они отображаются всеми современными браузерами и способны подстраивать параметры отображения баннера в зависимости от разрешения экрана. Таким образом, анимация html5 будет открываться не только на компьютерах, но и на мобильных устройствах, в то время как флеш баннеры не воспроизводимы с телефона или смартфона из-за отсутствия встроенного Adobe Flash Player. Помимо этого, с 2015 года компания Google официально сообщила об отказе поддержки технологии флеш и переходе к html5 баннерам.
Основные преимущества HTML5 баннеров:
— Анимация работает на всех современных браузерах и устройствах;
— Имеется адаптация баннера под технические требования баннерных площадок;
— Обеспечивают лучшие позиции для сайта, поскольку Google и другие поисковики обращают внимание на оптимизацию под мобильные устройства;
— Неограниченные возможности по наполнению баннера – могут быть задействованы графические элементы, видео, текст, скрипты;
— HTML5 анимация не требует больших ресурсов для работы;
Даже после размещения баннера на ресурсе, его все еще можно корректировать.
Создание html5 баннеров и анимации в Bionic Studio проводится при помощи таких технологий как Adobe Edge Animate, Google Web Designer или Animate CC. Многолетний опыт работы позволяет нашим специалистам предлагать выигрышную концепцию анимации и разрабатывать HTML5 баннеры, которые помогают успешно решать маркетинговые задачи. Наша студия не пользуется конвертерами, HTML5 баннеры создаются с нуля, даже если у заказчика имеется исходный продукт, созданный на основе Flash. Тем самым мы можем гарантировать, что баннеры будут правильно функционировать и на вашем сайте, и отвечать требованиям, обозначенным в условиях размещения на рекламных площадках Google Display Network, Adriver, Admixer, Holder, Mail.ru и т.д.
Мои примеры работ. Портфолио. | Макс Дизайнер
Название говорит уже о себе само. Статический означает без движения и анимации. Рекламный – несущий информационный характер товара или услуги. Приставка «Веб» (Web) это классическая форма интернет рекламы. Думаю описание уже дает общее понимание. Смотреть примеры баннеров всегда более интересно. Перейдя в этот раздел можно узнать подробно характеристики и отличительные особенности баннерной рекламы в статике.
Рекламный – несущий информационный характер товара или услуги. Приставка «Веб» (Web) это классическая форма интернет рекламы. Думаю описание уже дает общее понимание. Смотреть примеры баннеров всегда более интересно. Перейдя в этот раздел можно узнать подробно характеристики и отличительные особенности баннерной рекламы в статике.
Этот способ подачи рекламы в интернете наверное самый распространенный. Гиф который состоит из несколько кадров может называться анимированным. В зависимости от скорости смены кадров и количества, воспроизведение будет разным. Обычно делают Gif баннеры зацикленными, когда движение происходит бесконечно. Адаптивность ГИФок под любые браузеры привела к огромной популярности. Но ограничение веса баннеров всегда связывали руки разработчикам. Мои примеры гиф анимации помогут разобраться в этом.
Уникальность Flash анимации заключается в следующем. Это возможность использования векторных иллюстраций, тем самым снижая вес файла до минимальных размеров. Он может составлять десяток килобайтов при длительной анимации. Flash-технология позволяет добавлять разработчикам программный код на языке ActionScript (AS 2.0 и 3.0), и с его помощью задавать программную анимацию и взаимодействие с пользователем. Создать одну или пару кнопок с переходами на сайт не составляет труда. В этом можно убедиться посмотрев созданные мною, рабочие примеры флеш баннеров.
Это возможность использования векторных иллюстраций, тем самым снижая вес файла до минимальных размеров. Он может составлять десяток килобайтов при длительной анимации. Flash-технология позволяет добавлять разработчикам программный код на языке ActionScript (AS 2.0 и 3.0), и с его помощью задавать программную анимацию и взаимодействие с пользователем. Создать одну или пару кнопок с переходами на сайт не составляет труда. В этом можно убедиться посмотрев созданные мною, рабочие примеры флеш баннеров.
Считается наиболее востребованным рекламным web форматом. Преимущество HTML5 — это кроссбраузерность и поддержка работы на всех устройствах (мобильные, планшеты, iPad, iPhone). Веб баннер созданный по этой технологии является полноценной html страницей, в которой создаю анимацию и добавляют интерактивные элементы. Как выглядит разработка html5 баннера смотрите тут.
Как правило, это баннеры разработанные на технологии flash или html5. Интерактивность рекламного баннера заключается в ответной реакции на действие курсора пользователя. Данный вид отличается повышенной кликабельностью и высоким уровнем CTR (соотношение просмотров и кликов). Часто применяется в индустрии компьютерных игр и дают хорошие результаты в продвижении имиджевой баннерной рекламы. Для наглядности лучше посмотреть примеры интерактивных баннеров.
Для успешной рекламной компании требуется качественный и оригинальный дизайн макета. Общая композиция его должна объединять различные части макета в единое целое, шрифт читабельным, а текст информативным. При создании дизайна нужно учитывать технические особенности типографического оборудования. Поэтому разработку и подготовку для печати макета лучше всего поручить профессионалу. На рынке рекламных услуг не обойтись без грамотного, креативного и лаконичного дизайна.
Поэтому разработку и подготовку для печати макета лучше всего поручить профессионалу. На рынке рекламных услуг не обойтись без грамотного, креативного и лаконичного дизайна.
Портфолио в стадии заполнения.
Скоро будут новые работы по другим направлениям графического дизайна.
ЗВОНИТЕ
+38 (099) 49-59-100
Интерактивные Flash и HTML5 баннеры. Примеры.
Интерактивные
Flash и HTML5 баннеры
Как правило, это баннеры разработанные на технологии flash или html5. Интерактивность рекламного баннера заключается в ответной реакции на действие курсора пользователя. Данный вид отличается повышенной кликабельностью и высоким уровнем CTR (соотношение просмотров и кликов). Часто применяется в индустрии компьютерных игр и дают хорошие результаты в продвижении имиджевой баннерной рекламы.
Часто применяется в индустрии компьютерных игр и дают хорошие результаты в продвижении имиджевой баннерной рекламы.
Мои примеры интерактивных Flash и HTML5 баннеров для сайтов.
Высокий уровень CTR.
Реагируют на движения курсора мыши.
Могут содержать динамические элементы управления.
Преимущества:
Цена интерактивного Flash и HTML5 баннера.
Разработка дизайна это творчество. Тут нужен индивидуальный подход.
Цена не исключение и зависит от многих факторов. У меня гибкая политика формирование цены.
Минимальная цена
интерактивного баннера
Средняя цена
интерактивного баннера
Тут можно сравнить цены на все виды баннеров
Перечислю, то что влияет на цену HTML5 баннера:
Технические требования рекламной площадки.
Техническая сложность (простой коллаж, ретушь, отрисовка векторных иллюстраций,
пиксельная графика, 3D).
Покупка изображений в фотобанках (Shutterstock, Fotolia, Depositphotos и др.).
Количество вариантов дизайна одного баннера.
Количество баннеров в одном заказе. Оптом всегда дешевле.
ЗВОНИТЕ
+38 (099) 49-59-100
Как создать анимированные баннеры в Google Web Designer — ppc.world
Google Web Designer — это бесплатный инструмент от компании Google, позволяющий создавать баннеры стандарта HTML5 и CSS3. Сегодня я расскажу, как начать работать в Google Web Designer и создать там первый свой баннер для рекламы в КМС.
Что такое HTML5-баннеры
HTML5 баннеры — это анимированные баннеры, которые используются во многих рекламных системах, в том числе Яндекс. Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
-
адаптированы под все браузеры: благодаря использованию HTML-разметки могут показываться во всех браузерах;
-
подходят для любого типа устройства;
-
относительно малый вес: в отличие от Flash HTML5-баннеры весят заметно меньше, поэтому при их загрузке страницы не тормозят и не грузятся долго;
-
в них легко интегрировать несколько кнопок или элементов;
-
будут поддерживаться в дальнейшем: практически все компании, разрабатывающие браузеры (в частности Google, Mozilla, Apple и другие) отказываются от Flash-технологии и переходят на HTML5.
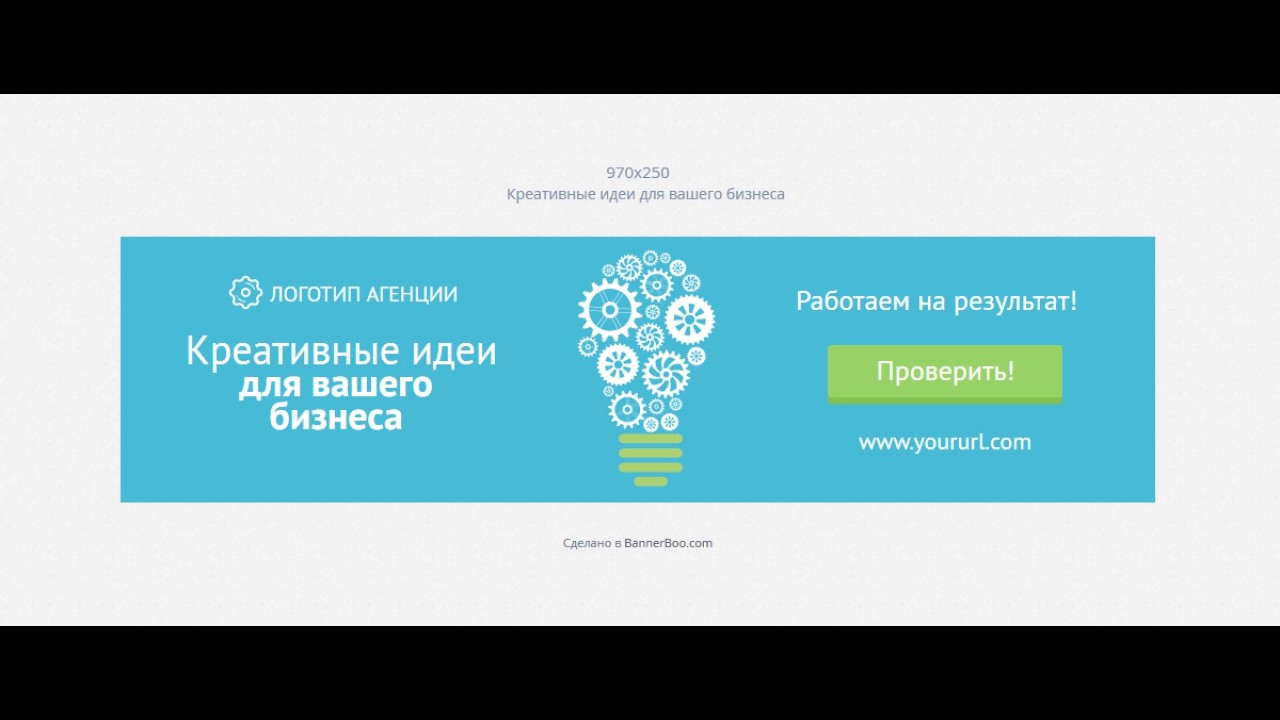
Пример HTML5-баннера
Начало работы
Чтобы использовать Google Web Designer, необходимо сначала скачать его с сайта.
После скачивания и установки приложения на компьютер можно:
О работе с шаблонами в Google Web Designer
Google предлагает больше десяти шаблонов под разные задачи, форматы и рекламные системы:
-
App Install — шаблон для привлечения установок приложений;
-
Banner for Display & Video 360 — формат практически для любого типа устройств;
-
Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
-
Data Driven for Display & Video 360 — формат, показывающий преимущества бренда;
-
Demonstration — креатив с интерактивными элементами;
-
Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
-
Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания.
 Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней; -
Floating — формат только для показа на десктопах;
-
In-stream video — показывает видео вместо стандартного баннера;
-
Interstitial & in-app — межстраничные объявления, которые всплывают над страницей на десктопе и занимают весь экран на мобильном устройстве;
-
Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
-
Parallax for Display & Video 360 — формат красивых объявлений с несколькими слоями, имитирующих объемную картинку, показывается на мобильных устройствах, подробнее в справке;
-
Rising star — формат с интерактивным эффектом;
-
Swirl for Display & Video — креативный формат с использованием 3D-моделей.

Выбрав нужный шаблон, нажимаем на «Использовать макет».
Далее выбираем из выпадающего списка размер, задаем название файла и папку, куда сохранится баннер.
Теперь можно приступать к редактированию шаблона.
Создание баннера HTML5 с нуля в Google Web Designer
Чтобы создать баннер с нуля, при запуске программы выбираем «Создать файл».
А если мы уже открыли другой файл с баннером, то необходимо кликнуть на «Файл» (левый верхний угол) и выбрать «Создать».
Вводим название для будущего файла и выбираем его расположение.
Далее начинается работа с чистого листа. В первую очередь заходим в «Свойства».
Здесь задаем размеры будущего баннера.
Затем переходим в «Библиотеку» и добавляем составные части будущего баннера: элементы и наброски, из которых будет состоять все изображение. Для примера, который указан ниже, все составные части можно скачать из папки. Web Designer поддерживает изображения, видео и аудиофайлы.
Web Designer поддерживает изображения, видео и аудиофайлы.
Добавить объект можно просто, перетянув его из библиотеки.
Теперь объекты можно перемещать и изменять их размеры — для этого выделите нужный элемент и в свойствах задайте размеры.
После этого можно начать использовать весь инструментарий, расположенный на панелях слева, справа, вверху и внизу. С его помощью можно создать несколько кадров одного баннера, добавить текст, разместить графические элементы.
Далее расставляем кадры в нижней части экрана на временной шкале. Сделать это можно при помощи кнопок «Добавить» между кадками и в конце списка — после клика будет создана копия действующего кадра, в которой можно сделать изменения.
После завершения расстановки кадров можно посмотреть итоговую работу, кликнув на «Смотреть».
Теперь для каждого элемента баннера нужно добавить ссылки так, чтобы логотип вел на главную страницу сайта, а клик на раздел — на другую страницу. Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».
Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».
Выбираем «Мышь — сlick».
Затем открываем вкладку «Объявление Google — Переход» и кликаем на gwd-ad.
Вводим идентификатор показателей (ярлык, облегчающий понимание отчетов, принципиального влияния на работу не оказывает) и URL — ссылку на страницу, на которую будет переходить пользователь по клику на баннер.
Посмотреть все созданные события можно в специальной вкладке в левой части экрана.
Аналогично можно посмотреть заданные стили CSS.
Также доступен предварительный просмотр баннера в браузере — «Предпросмотр — Chrome».
Чтобы скачать итоговый вариант, кликаем на «Опубликовать — Локально».
Выбираем путь для сохранения.
Созданный баннер можно скачать в zip-архиве с Google Диска, а увидеть — на сайте (отключите блокировщик рекламы, чтобы баннер отобразился).
Загрузка баннеров в Google Ads
HTML5-баннеры загружаются в Google Ads так же, как и другие креативы. Чтобы использовать созданный баннер в рекламе, необходимо перейти в рекламную кампанию во вкладку «Объявления» и нажать на плюс.
В выпавшем списке выбираем «Загрузить медийные объявления».
Загрузите баннер с компьютера, введите конечный URL и сохраните объявление.
Полезные ссылки для работы с Google Web Designer
Создаем анимированный баннер при помощи CSS3. Адаптивные баннеры на HTML5 и CSS3 Простое создание баннеров на css3
Привет, значит задача стоит такая: «Создать адаптивный HTML баннер, который будет подстраиваться под различные размеры экрана, у него будет счётчик оставшегося времени и кнопка закрыть и всё это должно ещё и клики считать, чтобы собирать статистику о переходах по ТТ Adriver».
Сначала разберёмся, какие собственно самые востребованные форматы есть при создании таких баннеров:
Вообще этих баннеров безумно много, ознакомиться со всеми техническими требованиями и форматами можно тут: клик , но мы будем использовать всего несколько, т. к. остальные либо уже не актуальны, либо почти повторяют эти:
к. остальные либо уже не актуальны, либо почти повторяют эти:
Раскадровка баннера с фиксированными размерами
Создание такого баннера подразумевает, что его размер будет изменяться при измении размера экрана, а значит он будет занимать всю его площадь, примерно так:
Это значит, что изображение должно одианово хорошо смотреться на всех устройствах, от сюда вывод, что оно должно быть достаточно хорошего качества и размер приближен к квадрату (фиксированных размеров нет, тут всё довольно лояльно). В даный момент мы оринтируемся на мобильнуе устройства(mobile) и планшеты(tablet), потому берём прямоугольник, для просмотра в портретном режиме(portrait). Заходим в Photoshop и создаём документ необходимого размера, в данном случае это 536х714 :
Я создал гифку из двух кадров, вес у неё 242КБ, вес у нас всегда должен быть до 600КБ, помним это. Теперь нам необходимо превратить это в собственно баннер на HTML. Открываем инструкцию по созданию FullScreen баннеров , берём из неё технические требования и закрываем, она написана очень коряво. Забудьте про Flash, он пал смертью храбрых, у нас только HTML5, потому нам нужны технические требования для создания баннеров на коде Ajax.
Забудьте про Flash, он пал смертью храбрых, у нас только HTML5, потому нам нужны технические требования для создания баннеров на коде Ajax.
Ограничений по вёрстке нет, тут мы вольны творить всё, что нам вздумается, главное, чтобы присутствовали основные атрибуты, а именно: Читался клик с баннера, был счётчик и крестик для закрытия. Для коддинга я использую бесплатную программ Sublime Text .
Как же читается сам клик с баннера? И почему мы не прописывали ниаких ссылок на страницы, на которые должен вести баннер? Так вот… Система Adriver позволяет прописывать ссылки для перехода на сайт, после загрузки баннеров в систему, получается у нас в исходнике мы лишь прописываем переменную, которая заменяется при загрузке в систему сама, уже не наша работа. В данном случае у нас клик прописывается для всего контейнера, в котором находится наш баннер, в общем всё, что мы помещаяем в
у нас является баннером и с этого считываются клики. Для других баннеров, другие технические тредования и там клик считывается по-другому, сечас мы рассматриваем конкретный пример.
Контейнер с баннером
В других уроках я расскажу, как создать баннер на 100% ширины экрана с анимацией и как по всем правилам создать и подготовить макет для вёрстки сайта.
Файлы из урока:
- Готовые баннеры FullScreen: клик
Спасибо за внимание.
Друзья, всем привет. Сегодня продолжим создавать баннеры в программе Google Web Designer в формате HTML5, с эффектом 3D.
И это понятно, баннеры, созданные на html5 и css3, отображаются на любых экранах как на компьютере, телевизорах, так и на мобильных устройствах. Чего не скажешь о flash-баннерах.
К тому же эти баннеры могут быть , достаточно использовать и баннер будет отлично выглядеть на любом экране.
А учитывая тот факт, что мобильные устройства всё больше используются для просмотра интернет ресурсов, то — это очень важно.
Основной и размещение его на сайте я уже рассказал в прошлой статье. Так что сегодня уделю внимание созданию эффекта 3D и настройкам цикличности (повторного показа). А также рассмотрим несколько настроек для «событий».
А также рассмотрим несколько настроек для «событий».
Подробно расписать весь этот процесс довольно сложно, поэтому предлагаю вашему вниманию видеоурок. Так освоить материал будет гораздо легче. А ещё скачайте архив с проектом моего баннера, в качестве наглядного примера.
Подготовка к созданию баннера с эффектом 3D.
От подготовки в конечном итоге зависит вид баннера в готовом виде. Редактор Google Web Designer позволяет создавать реалистичные 3D эффекты и всё это будет прописано в html коде, вам лишь нужно всё правильно собрать в визуальном редакторе.
Для создания качественного 3D эффекта нужно предварительно нарезать в фотошопе заготовки, которые в дальнейшем нужно будет состыковать в Google Web Designer.
В качестве примера я подготовил вот такие заготовки:
Эти заготовки я сделал в Photoshop, но подобных изображений много в интернете. Можно и не напрягаться, а взять готовые варианты.
Примечание: Если вам интересен процесс создания подобных заготовок, напишите об этом в комментариях.
Также важно продумать общую композицию баннера и сценарий. От этого зависит, как в целом будет восприниматься баннер.
Создание 3D объекта в Google Web Designer.
Итак, по аналогии с прошлой статьёй, запускаете редактор, создаёте новый проект.
Эффект 3D подразумевает под собой составное изображение, то есть изображение, состоящее из нескольких кусочков, расположенных в нужной проекции.
Эти несколько изображений нужно объединить либо в группу, либо поместить в блок DIV. И так и так будет правильно. Но, мне удобней работать с боком ДИВ.
Шаг 1. Создание блока DIV.
Итак, для создания блока ДИВ, в левой панели выбираете «Инструмент работы с тегами (D)» .
Обязательно присвойте идентификатор. И подгоните размеры с помощью раздела «Свойства» в правой панели.
Теперь нужно выделить блок. Для этого в левой панели выбираете «инструмент выделение (V)» и двойным щелчком левой кнопки мышки кликнете по рамке блока ДИВ. Она при этом сменит цвет на красный.
Она при этом сменит цвет на красный.
Шаг 2. Выстраивание изображений.
А теперь начинается самый кропотливый процесс. Нужно выставить все элементы одного единого изображения.
В моём распоряжении есть следующие элементы:
— Верхняя сторона.
— Боковая сторона (состоит из трёх отдельных частей).
Для начала размещаем оборотную (заднюю) сторону изображения и выравниваем её по центру и верхнему краю баннера.
Таким же образом добавляем лицевую сторону. Выравниваем и смещаем по оси Z.
Так как ширина боковой стороны 4px (пикселя), то лицевую и оборотную стороны я сместил по оси Z на 2px и -2px. Что обеспечит зазор между изображениями.
Примечание: точные цифры смещений смотрите на скриншотах.
Далее, добавляем боковую сторону, все части по отдельности. Для удобства размещения используйте инструменты «3 D вращение рабочей области» и «Масштаб» . Они помогут точно подогнать все детали.
Для начала предлагаю, выстроит все изображения, с одной стороны, а потом их скопировать и в зеркальной проекции расположит на другой стороне.
Следующим шагом выстраиваем верхний левый уголок.
Теперь центральная часть боковой стороны.
И нижний уголок по левой стороне.
Все элементы боковой стороны обязательно выравнивайте по оси Y на 90 0 .
Теперь нужно скопировать нужный слой и вставить его снова, переименовав и изменив параметры расположения, так получим элементы для правой стороны.
Для этого в нижней панели выбираете изображение – нажимаете комбинацию клавиш CTRL+С (копирование) и вставляете дубликат CTRL+V.
Начнём так же, как и полевой стороне сверху вниз, но только для правой.
Верхняя правая крышечка.
Нижнюю часть я не стал делать, так как её не видно на изображении.
Самая тяжёлая работа закончена. Теперь можно приступить к настройке анимации. В качестве наглядной демонстрации сделаем вращение изображения.
Создание эффекта вращения в Google Web Designer.
Первым делом нужно выйти из блока ДИВ, в котором находятся все элементы изображения. То есть мы работали внутри блока с конкретными изображениями, а теперь нужно будет работать со всеми изображениями одновременно, управляя блоком ДИВ.
Для начала нажимаете на кнопку DIV в нижней панели.
Итак, на шале времени нажав правую кнопку мышки, создаёте два ключевых кадра. Должно получиться так:
Расположение исходного кадра по шкале Y выставляем на -90 0 .
Первый ключевой кадр (второй по счёту) выставляем по шкале Y на 0 0 .
Второй ключевой кадр (третий по счёту) выставляем по шкале Y на 90 0 .
Всё можно проверять результат. Для этого нажимаете на кнопку Play .
Правда, наше изображение сделает всего один оборот. Для того чтобы изображение вращалось постоянно или сделало несколько оборотов, нужно настроить параметры цикличности.
Настройка цикличности в Google Web Designer.

В программе можно настроить несколько вариантов цикличности (повторов). Так можно настроить повтор для всех элементов баннера или на каждый элемент в отдельности.
Также цикличность можно ограничить числом повторов или сделать её бесконечной.
На нижней панели, рядом с каждым элементом есть символы «Замок», «Глаз», «Обратная стрелка» .
Так вот, для настройки цикличности нужно нажать на символ «Обратная стрелка». И выбрать либо ограниченное количество повторов, либо бесконечный вариант.
Я выбрал бесконечный повтор анимации. Так как в дальнейшем хочу настроить «События» таким образом, что вращение будет остановлено при наведении курсора мышки и продолжится после того, как курсор будет убран.
Остановка вращения при наведении курсора мышки на баннер.
Первым делом на первом ключевом кадр (второй по счёту) устанавливаем ярлык. Для этого над кадром нажмите правую кнопку мышки и выберите пункт меню «Добавить ярлык» . Вводите название ярлыка и жмёте клавишу Enter.
Вводите название ярлыка и жмёте клавишу Enter.
А на следующем шаге выбираете в качестве приёмника « Page1» . Других там вариантов не будет.
И заключительный шаг, выбираете ярлык, который создали на начальном этапе.
Сохраняете события и проверяете. Вращение баннера будет останавливаться при наведении курсора мышки, на том кадре, где был сделан ярлык.
Возобновление вращения после отведения курсора мышки.
Для того чтобы вращение было продолжено, после отведения курсора в сторону, настройте ещё одно событие.
Настраивается оно аналогично предыдущему, только лишь с двумя отличиями.
В качестве события выбирается «Мышь» — « mouseout» .
Событие — отведение мышки
А в качестве действия «Временная шкала» — « togglePlay» .
Действие — Продолжить
Вот и готов наш баннер с 3D эффектом. И таких различных эффектов вы можете придумать сколько угодно.
Только не забудьте сделать событие на клик мышки и открытие ссылки. Баннер ведь не ради красоты создавали, ведь так.
Баннер ведь не ради красоты создавали, ведь так.
Изначально, этот процесс, может показаться сложным, но сделав пару баннеров, вам уже не будет так казаться.
На этом у меня сегодня всё, друзья. Всем желаю успехов, жду ваших комментарием и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.
Сегодня мы собираемся создать баннер используя CSS3 анимацию.
В настоящее время только Firefox и WebKit-браузеры поддерживают CSS-анимацию, но мы будем рассматривать и то, как мы можем сделать, чтобы эти баннеры также функционировали в других браузерах (которые я называю браузерами 18-го века). Однако, не следует ожидать отличной поддержки во всех браузерах (в частности, для IE 7 и ниже), когда экспериментируешь с современными CSS-технологиями.
Итак, давайте создадим анимированные баннеры!
Пожалуйста, обратите внимание: для того, чтобы сэкономить место, все префиксы браузеров были удалены. См. исходные файлы, чтобы увидеть весь CSS-код. Если вы не знакомы с CSS-анимацией, я настоятельно рекомендую в первую очередь прочитать это .
Если вы не знакомы с CSS-анимацией, я настоятельно рекомендую в первую очередь прочитать это .
HTML-разметка
Во-первых, мы создадим структуру баннера при помощи HTML. В этом моменте мы должны продумать, как мы хотим, чтобы работала наша анимация — как это повлияет на дочерние и родительские элементы в структуре нашей разметки (это я объясню ниже):
>Для того чтобы понять структуру нашей разметки, давайте сосредоточимся на лодке на секунду:
>
>
>
Теперь, посмотрим на первый баннер на демонстрационной странице . Там есть три отдельных анимации, которые происходят на корабле:
- Анимация — когда лодка скользит с левой стороны. Это применяется непосредственно к неупорядоченному списку (группа элементов лодки).
- Анимация — которая придает лодке эффект раскачивания, моделируя лодку плавающую по воде. Это применяется непосредственно к элементам списка (к лодке).

- Анимация — которая скрывает вопросительный знак. Это применяется к div-у (question-mark).
Если вы не страдаете морской болезнью, то еще раз гляньте на демо-страницу . Вы увидите, что анимация которая применяется к элементу списка (лодке), заставляя лодку приподниматься, также влияет на DIV внутри него (со знаком вопроса). Кроме того, «slide in» анимация, которая применяется к неупорядоченному списку (группе), также влияет на элемент списка и DIV внутри него (на лодку и вопросительный знак). Это приводит нас к важным наблюдениям:
Дочерние элементы наследуют анимацию от своих родителей, в дополнение к их собственной анимации. Эти знания добавлены в наш арсенал, но число дочерних/родительских элементов при создании анимации взорвут ваш мозг (и процессор на ноутбуке вашей бабушки)!
CSS
Прежде чем мы перейдем к действительно интересному материалу и начнем создавать анимацию, мы еще должны создать стили для браузеров, которые застряли в 18 веке.
Резервные стили для старых браузеров
Мы просто создадим резервные стили как если бы CSS-анимации не существовало (мысль о том, что CSS анимация не существует заставит любого взрослого человека не только плакать, но повесить радом со мной:)). Другими словами, если наша анимация не в состоянии проигрываться, баннер все равно должен выглядеть достойно. Таким образом, когда кто-то просматривает баннер при помощи старого браузера, они увидят нормальный, статический баннер, вместо пустого места.
Например: если кто-то использует CSS вроде этого, будут проблемы:
/* НЕПРАВИЛЬНЫЙ СПОСОБ! */
0%
{
opacity:
0
;
}
100%
{
opacity:
1
;
}
}
Div {
opacity:
0
;
/* Этот блок спрятан по-умолчанию!*/
}
Если браузер пользователя не поддерживает анимацию, баннер будет оставаться невидимым для него. И тогда клиент сломает дверь в офисе продавца — с бензопилой в руках — и потребует, чтобы ему объяснили, почему они не продали его товар! И если они не в состоянии понять, что браузер может быть настолько жалким, их жизнь закончится ужасно, и последними словами их будут проклятия в адрес Internet Explorer . .. 🙂
.. 🙂
Но не волнуйтесь, мы предоставим расширенную поддержку браузеров:
/* ПРАВИЛЬНЫЙ СПОСОБ */
@keyframe our-fade-in-animation {
0% { opacity: 0 ; }
100% { opacity: 1 ; }
}
Div {
opacity:
1
;
/* этот div будет виден по-умолчанию */
animation:
our-fade-in-animation 1s 1
;
}
Как видите, DIV будет показываться даже если анимация не в состоянии проиграть. Если анимация способна играть, то DIV будет немедленно скрыт и анимации будет проиграна до конца.
Теперь, когда мы знаем, как сделать наши анимированные баннеры с поддержкой старых браузеров, давайте перейдем к основному CSS.
Есть три ключевые вещи, которые нужно иметь в виду:
- Поскольку эти объявления могут быть использованы на различных веб-сайтах, мы сделаем все наши CSS-стили очень специфичными . Мы будем начинать объявление каждого селектора с id: #ad-1. Это позволит оградить наши стили баннера от вмешательства существующих стилей и элементов.

- Мы будем целенаправленно игнорировать функцию задержки анимации при создании нашей анимации. Если бы мы использовали функцию задержки анимации, а также дизайн для наших элементов правильным способом (видимым по умолчанию), все это было видно на экране прежде чем анимация, наконец, начала бы играть. Именно поэтому анимация начинается немедленно, что позволяет скрывать элементы с экрана, до тех пор пока они не будут нам нужны. Мы будем моделировать задержку анимации за счет увеличения продолжительности и ручной настройки ключевых кадров. Вы увидите примеры этого, когда мы начинаем создавать анимацию.
- По возможности, используйте одну анимацию для нескольких элементов . Таким образом, мы можем сэкономить много времени и сократить разрастание кода. Вы можете создать несколько различных эффектов, в одной и той же анимации, регулируя продолжительность и переходы.
Итак, мы начнем создание нашего рекламного баннера. Давайте убедимся, что он имеет относительное расположение (position: relative), чтобы внутри него элементы могли быть размещены правильно. Мы также должны убедиться, что установлено свойство overflow: hidden , чтобы скрывать всё лишнее:
Мы также должны убедиться, что установлено свойство overflow: hidden , чтобы скрывать всё лишнее:
#ad-1
{
width
:
720px
;
height
:
300px
;
float
:
left
;
margin
:
40px
auto
0
;
background-image
:
url
(../images/ad-1/background.png
)
;
background-position
:
center
;
background-repeat
:
no-repeat
;
overflow
:
hidden
;
position
:
relative
;
box-shadow:
0px
0px
6px
#000
;
}
#ad-1
#content
{
width
:
325px
;
float
:
right
;
margin
:
40px
;
text-align
:
center
;
z-index
:
4
;
position
:
relative
;
overflow
:
visible
;
}
#ad-1
h3 {
font-family
:
«Alfa Slab One»
,
cursive
;
color
:
#137dd5
;
font-size
:
50px
;
line-height
:
50px
;
animation:
delayed-fade-animation 7s 1
ease-in-out;
/* h3 будет исчезать с симуляцией задержки анимации */
}
#ad-1
h4 {
color
:
#202224
;
font-size
:
31px
;
line-height
:
31px
;
text-shadow
:
0px
0px
4px
#fff
;
animation:
delayed-fade-animation 10s 1
ease-in-out;
/* h4 будет исчезать с симуляцией задержки анимации */
}
#ad-1
form {
margin
:
30px
0
0
6px
;
position
:
relative
;
animation:
form-animation 12s 1
ease-in-out;
/* Этот код перемещает нашу форму с email-ом */
}
#ad-1
#email
{
width
:
158px
;
height
:
48px
;
float
:
left
;
padding
:
0
20px
;
font-size
:
16px
;
font-family
:
«Lucida Grande»
,
sans-serif
;
color
:
#fff
;
text-shadow
:
1px
1px
0px
#a2917d
;
border-top-left-radius:
5px
;
border-bottom-left-radius:
5px
;
border
:
1px
solid
#a2917d
;
outline
:
none
;
box-shadow:
-1px
-1px
1px
#fff
;
background-color
:
#c7b29b
;
background-image
:
linear-gradient(bottom
,
rgb
(216
,
201
,
185
)
0%
,
rgb
(199
,
178
,
155
)
100%
)
;
}
#ad-1
#email
:focus
{
background-image
:
linear-gradient(bottom
,
rgb
(199
,
178
,
155
)
0%
,
rgb
(199
,
178
,
155
)
100%
)
;
}
#ad-1
#submit
{
height
:
50px
;
float
:
left
;
cursor
:
pointer
;
padding
:
0
20px
;
font-size
:
20px
;
font-family
:
«Boogaloo»
,
cursive
;
color
:
#137dd5
;
text-shadow
:
1px
1px
0px
#fff
;
border-top-right-radius:
5px
;
border-bottom-right-radius:
5px
;
border
:
1px
solid
#bcc0c4
;
border-left
:
none
;
background-color
:
#fff
;
background-image
:
linear-gradient(bottom
,
rgb
(245
,
247
,
249
)
0%
,
rgb
(255
,
255
,
255
)
100%
)
;
}
#ad-1
#submit
:hover
{
background-image
:
linear-gradient(bottom
,
rgb
(255
,
255
,
255
)
0%
,
rgb
(255
,
255
,
255
)
100%
)
;
}
Теперь мы создадим стили для воды и вызовим соответствующую анимацию:
#ad-1
ul#water
{
/* Если бы мы хотели добавить другую анимацию для воды (перемещение по горизонтали, например), мы могли бы сделать это здесь */
}
#ad-1
li#water-back
{
width
:
1200px
;
height
:
84px
;
background-image
:
url
(. ./images/ad-1/water-back.png
)
;
./images/ad-1/water-back.png
)
;
z-index
:
1
;
position
:
absolute
;
bottom
:
10px
;
left
:
-20px
;
animation:
water-back-animation 3s infinite ease-in-out;
/* Эффект подпрыгивания воды */
}
#ad-1
li#water-front
{
width
:
1200px
;
height
:
158px
;
background-image
:
url
(../images/ad-1/water-front.png
)
;
background-repeat
:
repeat-x
;
z-index
:
3
;
position
:
absolute
;
bottom
:
-70px
;
left
:
-30px
;
animation:
water-front-animation 2s infinite ease-in-out;
/* Другой эффект подпрыгивания воды — он немного отличается. Мы сделаем эту анимацию немного быстрее, чтобы создать какую-то перспективу. */
}
Теперь создадим стили для лодки и всех ее элементов. Опять же, мы будем вызывать соответствующую анимацию:
#ad-1
ul#boat
{
width
:
249px
;
height
:
215px
;
z-index
:
2
;
position
:
absolute
;
bottom
:
25px
;
left
:
20px
;
overflow
:
visible
;
animation:
boat-in-animation 3s 1
ease-out;
/* Перемещение группы вначале */
}
#ad-1
ul#boat
li {
width
:
249px
;
height
:
215px
;
background-image
:
url
(. ./images/ad-1/boat.png
)
;
./images/ad-1/boat.png
)
;
position
:
absolute
;
bottom
:
0px
;
left
:
0px
;
overflow
:
visible
;
animation:
boat-animation 2s infinite ease-in-out;
/* Имитация лодки покачивающейся на воде — похожая анимации уже используется для самой воды. */
}
#ad-1
#question-mark
{
width
:
24px
;
height
:
50px
;
background-image
:
url
(../images/ad-1/question-mark.png
)
;
position
:
absolute
;
right
:
34px
;
top
:
-30px
;
animation:
delayed-fade-animation 4s 1
ease-in-out;
/* Прячем вопросительный знак */
}
В последнюю очередь, мы создадим стили для группы облаков и для одного облака. Мы также вызовим довольно изящную анимацию, которая даст им непрерывный эффект прокрутки. Вот иллюстрация того, что будет происходить:
Вот эти стили:
#ad-1
#clouds
{
position
:
absolute
;
top
:
0px
;
z-index
:
0
;
animation:
cloud-animation 30s infinite linear;
/* Перемещение облаков влево, бесконечное количество раз */
}
#ad-1
#cloud-group-1
{
width
:
720px
;
position
:
absolute
;
left
:
0px
;
}
#ad-1
#cloud-group-2
{
width
:
720px
;
position
:
absolute
;
left
:
720px
;
}
#ad-1
. cloud-1
{
cloud-1
{
width
:
172px
;
height
:
121px
;
background-image
:
url
(../images/ad-1
/cloud-1
.png)
;
position
:
absolute
;
top
:
10px
;
left
:
40px
;
}
#ad-1
.cloud-2
{
width
:
121px
;
height
:
75px
;
background-image
:
url
(../images/ad-1
/cloud-2
.png)
;
position
:
absolute
;
top
:
-25px
;
left
:
300px
;
}
#ad-1
.cloud-3
{
width
:
132px
;
height
:
105px
;
background-image
:
url
(../images/ad-1
/cloud-3
.png)
;
position
:
absolute
;
top
:
-5px
;
left
:
530px
;
}
Уффф! Тут было много CSS-кода. Но самое интересное дальше!
Анимация
Помните: До этого момента, никакой, собственно, анимации не было. Если бы вы просмотрели баннер сейчас, вы бы увидели то, что будет показывать даже старый браузер — статическое объявление. С ейчас мы фактически создадим анимацию, которую мы уже вызвали в нашем CSS-коде.
Теперь, когда наш баннер отображается хорошо, давайте оживим это статическое объявление! Перейдем прямо к коду — я расскажу вам в комментариях, что будет происходить:
Заключение
В ходе этого урока, мы узнали ключевые моменты создания анимации, с поддержкой старых браузеров:
- Дочерние элементы наследуют анимацию своих родителей в дополнение к их собственной анимации.
 Мы можем использовать это для создания более сложной анимации.
Мы можем использовать это для создания более сложной анимации. - Для стилей нашей рекламы мы должны использовать очень специфичные селекторы, чтобы наши объявления не были переопределены другими стилями сайта.
- Необходимо задавать такие стили для элементов, что если наша анимация не в состоянии проигрываться, то объявление все равно должно прилично выглядеть.
- Когда это возможно, использовать одну анимацию для нескольких элементов — экономим время и препятствуем разрастанию кода.
- Часто ссылаемся на Internet Explorer, как на «браузер 18-го века» и при этом с отвращением и гневом трясем кулаком. 🙂
Удачи в ваших экспериментах с CSS.
Несомненно, одним из самых ярких трендов 2012 является разработка на CCS3 , HTML5. Сегодня мы предлагаем большой и очень полезный обзор примеров «20+: креативные и полезные уроки на CSS3″ , предложенных на SpeckyBoy . Все примеры сделаны на чистом без JavaScript , в представленных уроках есть демо и готовые файлы CSS3 для скачивания.
Уверены, что данные приемы и техники будут полезны для веб-разработчиков!
Уроки css3 :
1. CSS3 фотогалереи, слайдеры, эффекты с изображениями
1.1.Слайдер на CSS3
Не верится, но данный слайдер с разными эффектами сделан исключительно на CSS3, очень эффектно.
1.2. Фон для сайта на полный экран с эффектом слайдера на CSS3
Веб-дизайнеры уже давно экспериментируют с различными фонами для сайта, но до сих пор на чистом CSS можно было сделать очень мало, приходилось использовать JS. Теперь CSS3 дает возможность поступить с фоном вашего сайта как вы пожелаете — можно один фон с большой качественной фотографией, можно менять несколько фонов с разными эффектами, причем с маштабируемостью фона в зависимости от параметров экрана. Вообщем, потрясающая возможность для креативных сайтов.
1.3. Лайтбокс на CSS3
С помощью этого урока можно научиться создавать лайтбокс (Lightbox) с разнообразными эффектами на чистом CSS.
1.
 4. Свойства изображения на CSS3
4. Свойства изображения на CSS3Данный урок демонстирует новые возможности на CSS3 для свойств изображений, таки как закругленные уголки, тени и прочие эффекты.
1.5. Анимированный баннер на CSS3
1.6.Панель загрузки на CSS3
1.7. 3D лента на CSS3
Просмотреть демо или скачать файлы CSS3 кода →
2. CSS3 меню, навигация и кнопки
2.1. Меню Apple.com на CSS3
Урок для создания знаменитого меню Apple.com на CSS3.
2.2. Анимированное горизонтальное меню на CSS3
Простой урок, который показывает как сделать анимированное меню на CSS3 с разными эффектами.
2.3. Анимированное вертикальное меню на CSS3
2.4. Анимированные кнопки на CSS3
Отличный урок с 7 примерами анимированных креативных кнопок.
2.5. Креативное анимированное меню с изображениями на CSS3
В данном уроке просто глаза разбегаются от представленных 10 примеров. Такие непростые креативные меню раньше создавались исключительно с помощью JS. Впечатляет!
Впечатляет!
Необычный эффект при наведении на выбранный пункт навигации в виде круга с изображением. Берем на заметку!
2.7. Выпадающее меню на CSS3
Урок для реализации простого выпадающего меню с подуровнями на CSS3.
2.8. CSS3 навигация с анимированными переходами
3. Разные эффекты на CSS3
3.1. Анимированная всплывающая подсказка (tooltip) на CSS3 без jQuery
Благодаря развитию веб-технологий и современных браузеров, мы можем создавать множество эффектов без использования Javascript. Это значительно упростило жизнь веб-разработчикам. Ведь сейчас мы можем создавать эффекты на чистом CSS без использования Javascript. Поэтому в данной статье я хочу рассказать Вам о том, можно ли создавать баннеры на чистом CSS, что для этого потребуется, а также о минусах и плюсах данного подхода.
CSS3 дает большой спектр возможностей, ими лишь нужно правильно воспользоваться. В качестве примера хочу привести ссылки на мои прошлые работы «Персонажи на чистом CSS»:
Для начала хочу привести примеры своих баннеров CSS. Возможно Вы их уже видели на сайте, но даже не догадывались с помощью чего и как они были созданы.
Возможно Вы их уже видели на сайте, но даже не догадывались с помощью чего и как они были созданы.
По поводу демо: у каждого примера (баннера) внизу присутствует длительность в секундах, а также кнопка «Обновить», которая начинает показ баннера сначала.
Баннер #1 — «Индивидуальное обучение сайтостроению» :
Данный баннер я создавал около 2-х дней. Почему так долго? Потому что для адаптации баннера (чтобы сделать его резиновым) ушло некоторое время при пересчете координат. Сейчас его размер зависит от ширины блока-родителя (в котором находится сам баннер CSS).
Этот баннер я создал буквально за 2-2.5 часа. Единственное, что здесь тормозило процесс создания — это выбор иконок. Потому что их необходимо было подобрать близкими по тематике баннера.
Данный баннер также растягивается в зависимости от ширина контейнера блока, в котором он находится. На его создание ушло примерно 1.5 часа.
Смотрятся такие баннеры очень красиво, но всё ли так просто? Давайте посмотрим на плюсы и минусы такого способа создания баннеров.
Преимущества и недостатки CSS баннеров:
Как создать баннер CSS?
1 Идея
Для начала необходимо точно знать какая анимация должна быть у баннера (что, куда и откуда должно двигаться и где появляться). Вы можете взять лист А4 и прорисовать куда будет двигаться каждый элемент и что на баннере должно быть.
Ведь нельзя начать создавать баннер, если Вы не знаете что он из себя должен представлять и как функционировать.
2 HTML структура
Следующим шагом необходимо создать HTML разметку таким образом, чтобы элементы можно было перемещать (и создавать для них анимацию). То есть нельзя сделать всё одним изображением, которое будет выезжать справа или слева и на этом анимация закончена.
Как правило есть один общий блок, в котором находятся все остальные. И в этом общем блоке мы можем управлять элементами как нам это необходимо.
3 CSS анимация
Завершающим этапом является создание анимации для блоков, а также написания стилей для них, потому что некоторые части анимации бывают скрыты по умолчанию.
Чтобы создать свой баннер, Вам необходимо хорошо владеть основами CSS и HTML.
Изучите базовую анимацию на CSS с помощью данного урока — .
Вывод
Все современные браузеры поддерживают CSS3 свойства, а, значит, и баннеры будут корректно отображаться в таких браузерах. Но с помощью JS плагинов можно создать баннеры CSS и для старых браузеров. Изучив основы анимации CSS, Вы поймете процесс создания баннеров и вскоре создадите свой первый баннер на чистом CSS! 😉
Как создать баннерную рекламу HTML5 в 2021 году
В платной рекламе есть множество уловок и инструментов, которые можно использовать для улучшения своих кампаний. Объявления HTML5 — это интересный вариант, который может определять основные показатели, включая рейтинг кликов.
В этой статье мы рассмотрим рекламу HTML5 в Google, рассмотрим некоторые примеры баннерной рекламы HTML5 и углубимся, чтобы дать вам знания, которые вы можете использовать для использования этого мощного типа рекламы в 2021 году.
Что такое реклама HTML5?
HTML5-объявления — это веб-баннеры, в которых используются файлы HTML5, разработанные в Google Web Designer.Цель этого стиля рекламы — предложить более интерактивную, привлекающую внимание рекламу.
До появления HTML5-рекламы владельцы веб-сайтов и рекламодатели использовали Flash для создания анимированных рекламных объявлений. Большим преимуществом примеров баннерной рекламы HTML5 перед Flash является то, что объявления HTML5 очень отзывчивы, поэтому дизайн отлично смотрится в любом браузере, операционной системе или устройстве.
Как создаются баннерные объявления HTML5?
В Google Web Designer можно создавать объявления HTML5. Изучая примеры баннерной рекламы HTML5, вы скоро обнаружите, что все они состоят из файлов нескольких типов, в том числе:
- Файлы изображений
- Видео файлы
- Файл поставки HTML
HTML-файл содержит ссылки на источники для видео, графики и изображений, используемых в рекламном баннере. Он также включает в себя HTML-код, который заставляет анимацию работать, и любые адаптивные функции объявления, обеспечивающие его адаптацию к различным браузерам и размерам экрана устройств.
Он также включает в себя HTML-код, который заставляет анимацию работать, и любые адаптивные функции объявления, обеспечивающие его адаптацию к различным браузерам и размерам экрана устройств.
Пользовательский интерфейс Google Web Designer
Google Web Designer — это инновационное веб-приложение, которое позволяет разрабатывать и создавать другие рекламные объявления в Интернете и HTML5 с помощью интегрированного визуального интерфейса и пользовательского кода.
Вот некоторые из его основных характеристик:
- Код разработки
Представление кода Google Web Designer может принимать файлы XML, JavaScript и CSS.Другие функции, такие как подсветка синтаксиса и автоматическое завершение кода, упрощают написание кода с меньшим количеством ошибок.
- Расширенные рабочие процессы
После создания содержимого Web Designer поможет вам создать адаптивный макет для экрана различных размеров. У вас также есть возможность динамической рекламы, чтобы вы могли персонализировать свою рекламу для своей целевой аудитории.
У вас также есть возможность динамической рекламы, чтобы вы могли персонализировать свою рекламу для своей целевой аудитории.
Вы можете добавить следующие рабочие процессы:
- События — События — это инициируемые реакции на определенные пользовательские жесты (например, касание или наклон устройства), ключевые кадры временной шкалы или, возможно, другие события в вашем объявлении или, возможно, HTML-документе.
- CSS — На панели CSS показаны определенные правила стиля для различных элементов, например правила ключевых кадров для анимированных аспектов. Вы можете изменить стили и цвета для классов элемента, добавить встроенный стиль и создать новые правила стиля на вкладке стиля.
- Dynamic — Эта мощная функция позволяет персонализировать рекламный контент, отключая основные аспекты вашего объявления, такие как изображения, текст, URL-адреса и т. Д.
- Адаптивный — В адаптивном дизайне для ваших объявлений используется гибкий макет.
 Поэтому вместо создания нескольких похожих объявлений вам нужно только одно объявление, которое может изменять стиль своих элементов, изменяя размер или ориентацию по мере необходимости.
Поэтому вместо создания нескольких похожих объявлений вам нужно только одно объявление, которое может изменять стиль своих элементов, изменяя размер или ориентацию по мере необходимости.
- Добавить мультимедиа и интерактивные элементы
Большинство — если не все — примеры баннерной рекламы HTML5 содержат некоторые формы интерактивных носителей. Итак, как и следовало ожидать, в Google Web Designer предварительно загружен обширный набор медиаэлементов, которые вы можете добавить, чтобы сделать ваши рекламные баннеры более привлекательными, например:
- Галерея изображений
- Видеоклипы
- Карты
- Таймеры
Четыре причины, по которым вам следует создавать объявления HTML5
Итак, зачем вам создавать объявления HTML5? Вот четыре преимущества рекламы HTML5, которые следует учитывать:
1.Будят воображение
Креативность лежит в основе рекламы HTML5. От изображений и графики до текста и видео, объявления HTML5 позволяют рекламодателям экспериментировать с множеством типов и стилей объявлений. Таким образом, это способствует более творческому созданию рекламы и более уникальному дизайну.
От изображений и графики до текста и видео, объявления HTML5 позволяют рекламодателям экспериментировать с множеством типов и стилей объявлений. Таким образом, это способствует более творческому созданию рекламы и более уникальному дизайну.
2. Они привлекают аудиторию
Исследования показывают, что рекламные баннеры HTML5 очень эффективны для увеличения числа взаимодействий с аудиторией. Использование этих объявлений поможет вам повысить узнаваемость бренда и найти больше потенциальных клиентов.
3. Они повышают рейтинг кликов
По мере роста вовлеченности растет и ваш рейтинг кликов (CTR). Со временем более высокий CTR принесет пользу другим жизненно важным показателям в Google Рекламе, потенциально увеличивая показатель качества, снижая цену за клик (CPC) и, в конечном итоге, повышает узнаваемость бренда, что должно привести к большему количеству конверсий.
4. У них динамичная творческая система
Объявления HTML5 способствуют беспрепятственному взаимодействию с различными сегментами вашей аудитории в удобное для них время и в удобное для них время. Независимо от устройства, ОС или браузера. Ваши объявления будут правильно отображаться для людей по всему миру.
Независимо от устройства, ОС или браузера. Ваши объявления будут правильно отображаться для людей по всему миру.
Кроме того, система динамических объявлений использует данные о поведении пользователей при просмотре и местоположении, чтобы улучшить ваши объявления, делая их более актуальными с течением времени.
Как начать работу с Google Web Designer для создания объявлений HTML5
HTML5-объявления обычно требуют создания кода от разработчика, но это может занять много времени. Вы можете использовать оборудование для проектирования для создания дизайнов HTML5, которые уменьшают или даже устраняют потребность в ручном кодировании.Google Web Designer с ограниченным пониманием веб-кода, вы можете использовать Google Web Designer для создания удобных для кликов объявлений HTML5.
Используя режим просмотра стилей Google Web Designer, вы можете создавать контент, рисуя 3D-объекты, текст и инструменты, а также анимировать события и объекты на временной шкале. Когда вы закончите, Google Web Designer выдаст чистый, понятный человеку HTML5, CSS3 и JavaScript.
Когда вы закончите, Google Web Designer выдаст чистый, понятный человеку HTML5, CSS3 и JavaScript.
Пример баннерной рекламы HTML5
Допустим, вы хотели создать баннерную рекламу для своей компании, где продаются джинсы.
- Выберите Файл> Новый в верхнем меню
- Перейдите к параметру «Создать новый пустой файл» , затем выберите Баннер в качестве типа объявления.
- Выберите один из следующих вариантов:
Имя — Дайте объявлению имя, которое также будет заголовком HTML-файла.
Местоположение — Выберите место для сохранения файла.
Среда — Выберите рекламную среду, в которой вы хотите отображать рекламу.Google Web Designer может показывать рекламу в нескольких сетях, а именно в контекстно-медийной сети Google, Video 360 и Google AdMob.
Размеры — Если вам известны точные размеры, вы можете ввести их здесь. В противном случае установите флажок « Отзывчивый макет », чтобы создать адаптивное объявление, которое автоматически адаптирует свой размер к области просмотра. Стандартные размеры баннеров перечислены в раскрывающемся контрольном списке, но если вы хотите использовать размер, которого нет в списке, выберите Custom из раскрывающегося списка и введите ширину и высоту вручную.
В противном случае установите флажок « Отзывчивый макет », чтобы создать адаптивное объявление, которое автоматически адаптирует свой размер к области просмотра. Стандартные размеры баннеров перечислены в раскрывающемся контрольном списке, но если вы хотите использовать размер, которого нет в списке, выберите Custom из раскрывающегося списка и введите ширину и высоту вручную.
Функция анимации — Выберите режим анимации, который вы хотите использовать — вы можете менять в любой момент. Быстрый режим позволяет вам анимировать вашу рекламу сцена за сценой, в то время как расширенный метод позволяет анимировать определенные компоненты на их собственной временной шкале. В этом примере мы перейдем в расширенный режим анимации.
Щелкните ОК.
После этого вы можете создать свое объявление в этой среде.
Выберите изображение на своем компьютере, затем перетащите его сюда и отпустите.Он установит ваше первое изображение в качестве фона.
Теперь перетащите другое изображение, которое вы хотите использовать в рекламном баннере.
Введите текст, который вы хотите оживить в своем объявлении. Выберите T с левой стороны. Это вариант для текстового управления. Вы можете переместить текст на изображение и выровнять его по своему желанию.
Добавьте анимацию в объявление из области временной шкалы.
Затем перейдите к слою, который вы хотите анимировать. Например, если вы хотите оживить зимнюю коллекцию, вы должны выбрать этот конкретный уровень на временной шкале и перейти к 1 с. Щелкните правой кнопкой мыши, затем создайте ключевой кадр. Установите размещение и размер на 200.
Теперь создайте еще один ключевой кадр на 3,5 секунды и установите размер и положение на 50, чтобы слова отображались по одному.
После этого можно анимировать 50% Off. Перейдите на этот слой, создайте ключевой кадр на 3,5 секунды, затем установите размер и положение на 105.
Создайте еще один ключевой кадр на 4 секунды и установите его позицию на -77.
Создайте еще один ключевой кадр на 5 с и установите его позицию на 100, чтобы слова отображались одно за другим.
Теперь ваши анимации готовы. Перейдите к тегу Events , чтобы добавить свои события, которые затем позволят вам настроить действия в ответ на любые жесты пользователя.
Нажмите ОК, чтобы продолжить.
Теперь вы можете предварительно просмотреть объявление на вкладке Preview на верхней панели навигации.
Вуаля! Ваше объявление HTML5 готово. Результат предварительного просмотра будет таким.
После предварительного просмотра подтвердите его с помощью валидатора объявлений Google Web Designer.Ad Validator проверяет объявление на наличие распространенных проблем и отображает результаты на панели вместе с базовой информацией, такой как рекламная среда, общие размеры объявления, если оно было опубликовано, и размер его загрузки.
Когда вас все устраивает, вы можете опубликовать свое объявление, выбрав Опубликовать на панели навигации.
Опубликовать объявление можно несколькими способами:
- Локально
- Google Диск
- Студия
- Дисплей и Видео 360
Если вы хотите опубликовать его локально, выберите локальный вариант, затем дайте ему имя и выберите место для сохранения вашего объявления.Затем нажмите Опубликовать.
Ваше объявление будет сохранено на вашем компьютере, а затем вы сможете загрузить zip-файл в свой аккаунт Google Рекламы, прежде чем запускать его для онлайн-пользователей.
Поддерживаемые форматы объявлений HTML5
По мере того, как вы встречаетесь с другими примерами баннерной рекламы HTML5, вы увидите, что доступно большое количество различных типов файлов. Вы можете сохранить свои объявления HTML5 в виде ZIP-файла, и они должны соответствовать следующим требованиям:
Поддерживаемые типы файлов:
- .
 CSS
CSS - .JS
- .HTML
- .SVG
- .GIF
- .PNG
- .JPG
- .JPEG
Размер объявления:
- 320 x 50: мобильный полноразмерный баннер
- 480 x 32: мобильный баннер (горизонтальный)
- 320 x 100: большой мобильный баннер
- 468 x 60: баннер
- 728 x 90: полноразмерный баннер
- 300 x 250: встроенный прямоугольник
- 320 x 480: межстраничное объявление для смартфона (портрет)
- 480 x 320: межстраничное объявление для смартфонов (альбомная ориентация)
- 768 x 1024: межстраничное объявление для планшета (книжная ориентация)
- 1024 x 768: межстраничное объявление для планшетов (альбомная ориентация)
Размер изображения:
- 728 x 90: полноразмерный баннер
- 468 x 60: баннер
- 320 x 50: мобильный полноразмерный баннер
- 300 x 250: встроенный прямоугольник
Ограничения в Google Web Designer
Google Web Designer не лишен недостатков. Вот несколько вещей, которые следует учитывать при создании объявлений HTML5 в этой программе:
Вот несколько вещей, которые следует учитывать при создании объявлений HTML5 в этой программе:
- Не поддерживает расширяемую рекламу.
- Все изображения, используемые в рекламе HTML5, должны быть локальными изображениями, без ссылок, и должны быть частью ресурсов, составляющих ZIP-файл.
- Поддерживаются только веб-шрифты Google. Другие веб-шрифты не поддерживаются.
- Для целевых действий среды несколько выходов и таймеры не поддерживаются.
- Методы локального хранения нельзя использовать в рекламе HTML5.
- Видео и карты не поддерживаются.
- Элементы крана больше не поддерживаются. Ваше объявление может быть отклонено, если вы уже использовали это.
3 совета, как сделать рекламу HTML5 более привлекательной
При создании объявлений HTML5 помните следующее:
Ваши объявления должны быть обширными, а не навязчивыми
Объявление HTML5 похоже на веб-страницу внутри веб-страницы. Поэтому вам следует персонализировать его, чтобы он предлагал пользователям захватывающий опыт, при этом им даже не приходилось покидать веб-страницу, на которой они находились до появления вашего объявления.
Поэтому вам следует персонализировать его, чтобы он предлагал пользователям захватывающий опыт, при этом им даже не приходилось покидать веб-страницу, на которой они находились до появления вашего объявления.
Анимируйте свои продукты
Визуальный контент — это здорово, но видео — главное. Лучшие примеры баннерной рекламы HTML5 — это объявления с анимированными товарами. Эта привлекательная тактика не только привлекает больше внимания, но также позволяет вам понять, как работает продукт.
Сделайте акцию более игровой
Геймификация ваших объявлений — отличный способ стимулировать больше кликов, особенно среди молодых людей, которые сегодня одержимы играми.
Заключение
Итак, вот и краткое изложение баннерной рекламы HTML5. Поскольку маркетинг и реклама используют более насыщенный визуальными эффектами, интерактивный подход к взаимодействию с потенциальными клиентами, люди, занимающиеся платной рекламой, должны думать о том, как лучше всего сохранить преимущество перед конкурентами.
Использование HTML5-рекламы — это очень увлекательный метод, который может повысить ряд важных показателей, в конечном итоге помогая вашему бизнесу привлечь больше внимания, больше трафика и больше узнаваемости бренда.
Несмотря на то, что существуют разные форматы Google Рекламы, вы обязательно увидите множество примеров баннерной рекламы HTML5 в 2021 году.Вопрос в том, как вы будете участвовать?
20 выдающихся примеров баннеров HTML5, которые вдохновят вас
14 минут на прочтениеМаркетологу или дизайнеру маркетинговой кампании всегда непросто всегда приходить со свежими новыми идеями, а еще труднее создать что-то, что вдохновит вашу аудиторию и позволит получить максимальную отдачу от вашей кампании.
Однако это ваша работа, и если вы не делаете ее должным образом, никто не будет.Мы уверены, что вы уже делаете все возможное, чтобы получить информацию и изучить рынок и все, что происходит в вашей отрасли. В то же время вам нужен постоянный источник вдохновения, чтобы подготовиться к мозговому штурму до начала творческого процесса.
В то же время вам нужен постоянный источник вдохновения, чтобы подготовиться к мозговому штурму до начала творческого процесса.
Мы собираемся предложить вам немного вдохновения для работы с:
HTML5 баннер e xamplesМы вместе узнали о важности HTML5, когда речь идет о маркетинговой визуализации, и особенно о рекламных баннерах.Пришло время перейти к сути этой статьи и просмотреть некоторые из наиболее вдохновляющих примеров баннеров HTML5, которые мы можем просматривать в Интернете на этом этапе.
1. Принципал — Эффективное сообщение через простотуНаш первый пример исходит от компании Principal, которая предлагает финансовые продукты и услуги с почти полутора вековой историей.
Вы могли подумать, что у них было достаточно времени, чтобы развиваться и научиться делать вещи простыми, но поверьте мне, иногда это труднее всего.
Ну, не всегда, так как их баннер занимает первое место в нашем списке не из-за его дизайна, а из-за его качества в передаче прямого сообщения, не используя ничего, кроме логотипа и кнопки призыва к действию, установленных на монохроматическом фоне.
Когда дело доходит до рекламы продукта или серии продуктов, маркетологи всегда будут спорить о том, как написать наиболее действенное сообщение, чтобы клиенты проявили некоторый интерес к их продуктам.Что ж, иногда сообщение — это просто сам продукт, и если у вас есть подлинный и интригующий новый продукт, такой как рекламируемый здесь Under Armour, то вы можете стать победителем.
Здесь нет текста, кроме логотипа компании и названия рекламируемого продукта.
Основное внимание уделяется продукту и его названию. Зрителю будет интересно, что означает Swacket, и есть большая вероятность, что он нажмет на баннер просто из любопытства.
3. Переполнение стека — Используйте иллюстрацию, если вы предлагаете что-то абстрактное Stack Overflow — одно из самых популярных и пользующихся наибольшим доверием онлайн-сообществ разработчиков, где они могут делиться знаниями, узнавать новое и строить свою карьеру. Следующий баннер посвящен тем, кто ищет работу в этой отрасли.
Следующий баннер посвящен тем, кто ищет работу в этой отрасли.
Почему я выбрал его для этого списка? Что ж, они могли бы сделать это намного проще, смешав изображение стандартного офиса или компьютера с копией текста.
Вместо этого они решили показать иллюстрацию с акцентом на офис с компьютером.
Это отличный пример дизайна, основанного на спокойных тонах, простом сообщении и наглядной иллюстрации.
4. PayPal — сопоставьте визуальные эффекты с текстовым сообщениемПосмотрите на этот идеальный баннер, распространяемый PayPal. Все мы знаем, что такое PayPal, и поэтому я не буду говорить о компании. Тем не менее, есть много поводов для разговора об их баннере, который является отличным примером согласованности между сообщением и визуальным изображением.
«Никогда не теряйте ни минуты, — говорят они, — быстрее оформляйте заказ и продолжайте жить».
Они говорят о скорости и ценности времени. Вы можете расслабиться, когда повседневные, обычные дела не отнимают у вас много времени. Это именно то, что предлагает изображение: скоростной поезд, проезжающий мимо расслабленной женщины.
Вы можете расслабиться, когда повседневные, обычные дела не отнимают у вас много времени. Это именно то, что предлагает изображение: скоростной поезд, проезжающий мимо расслабленной женщины.
Можете ли вы создать баннер, который сможет рассказать аудитории всю вашу историю, кто вы, что вы предлагаете и как вы можете им помочь?
Что ж, кажется, нет ничего невозможного, если вы вдохновлены на создание идеального баннера для маркетинговой кампании.Так обстоит дело с рекламой WordPress, компании, которая предоставила нам самую популярную платформу для ведения блогов. Копия текста не только эффективна и понятна, но и говорит все о платформе.
Более того, изображение на заднем плане предлагает вдохновение и последовательность — две вещи, которые вам понадобятся при создании блога. Кнопка призыва к действию кажется почти лишней.
6. KIND Healthy Snacks — Измените мышление с помощью красочной палитры Когда мы слышим, как кто-то говорит о здоровой пище, большую часть времени мы представляем что-то бесцветное, без запаха или что-то без вкуса. Вот почему следующее дополнение, представленное
Вот почему следующее дополнение, представленное
Kind — это то, что нужно искать как источник вдохновения. Сделайте это, особенно когда вас просят создать аналогичную кампанию для пищевой компании.
БаннерKind добавляет цветовую палитру к своей линейке здоровых закусок. Концепция проста, с акцентом на изображение, которое представляет продукты, расположенные в привлекательной манере, в сопровождении орехов и фруктов.
В этом баннере нет ничего исключительного, за исключением того факта, что благодаря простоте он позволяет максимально эффективно использовать продукты и передавать сообщение.Цветовая палитра также добавляет привлекательности на психологическом уровне.
7. Nordstrom — Когда теплые цвета имеют значение Вот еще один баннер, который выделяется из толпы своими цветами. У нас есть еще один отличный пример баннера на основе продукта, но на этот раз мы делаем покупки для ювелирных изделий. Все мы знаем, что чаще всего украшения кладут близко к коже, будь то кольцо, ожерелье или пара серег. Вот где этот баннер имеет значение. Цвет фона похож на цвет кожи человека. Таким образом, клиент может представить себе, как на них смотрятся украшения.
Вот где этот баннер имеет значение. Цвет фона похож на цвет кожи человека. Таким образом, клиент может представить себе, как на них смотрятся украшения.
В то же время более теплые тона привлекательны, они акцентируют внимание на продуктах и подчеркивают идею баннера.
Источник: Nordstrom.com
Иногда, если вы хотите создать идеальный баннер для своей кампании, вам следует мыслить нестандартно.
Именно так думал маркетолог, создавший этот баннер.
Группа отелей Wyndham Grand разработала интересный баннер, на котором изображены не номера, удобства или цены. Никаких предложений и никакого снижения цен нет.
Вместо этого они сосредоточили свой баннер на бесплатном завтраке, который предлагается каждое утро, и с этой целью им удалось изобразить его идеальным изображением.
9. Phillips 66 — Привлекайте аудиторию мотивационными сообщениями Нет ничего особенного в том, чтобы покупать бензин для машины. Фактически, это повседневная задача, которую некоторые из нас даже не осознают. Мы делаем это инстинктивно после стольких сотен, а может быть, и тысяч раз, что мы делали это раньше.
Фактически, это повседневная задача, которую некоторые из нас даже не осознают. Мы делаем это инстинктивно после стольких сотен, а может быть, и тысяч раз, что мы делали это раньше.
Как привлечь аудиторию, если вы хотите прорекламировать АЗС? Как мотивировать их кликнуть по вашему баннеру? Что ж, похоже, что Phillips 66 удалось ответить на эти вопросы, и они сделали это довольно легко.
Как?
Совершенно очевидно: чтобы заинтересовать аудиторию, создали серию мотивационных баннеров.Сообщения просты и легки для понимания, но в то же время они просты и эффективны. См. Примеры, доступные ниже, чтобы лучше понять, как их баннеры обращаются к аудитории.
10. Цель — традиционнаясотрудников Target знают, что делают, хотя их баннеры, на первый взгляд, не дают нам вдохновиться.
Однако они сделали именно то, чего от них ожидали: они выбрали продукт, традиционное изображение и традиционную копию текста, призыв к действию и теплый фон.
Все они красиво сочетаются друг с другом.
11. Tesla — напомните своей аудитории, почему вы их лучший выборЯ уверен, что каждый, кто читает эту статью, знает о Tesla и их электромобилях. Вероятно, мы бы справились с работой легче, если бы посчитали тех, кто не слышал об этой компании.
Следовательно, зачем Tesla реклама для отправки сообщений?
Что ж, независимо от того, насколько известен ваш бренд или насколько популярны ваши продукты, бывают моменты, когда вам нужно напомнить своей аудитории, что вы все еще находитесь на рынке и ждете их внимания.
Как показывают примеры, приведенные ниже, они проделали потрясающую работу, напомнив своей аудитории, почему их автомобили так популярны в наши дни. В отличие от того, что мы ожидаем от автомобильной компании, нас не засыпают спецификациями или низкими ценами. Вместо этого Tesla напоминает нам, что их зеленые автомобили на вершине и что они будут там надолго.
12. Samsung — Создайте баннер, который привлекает внимание, но не навязчив
Samsung — Создайте баннер, который привлекает внимание, но не навязчив Баннеры Samsung, такие как два представленных здесь для игрового ноутбука и их последней линейки смартфонов S8, являются отличным примером простого дизайна, который выделяется из толпы, но не слишком навязчив.Нет ярких красок; на самом деле фон монохроматический.
Почему эти баннеры эффективны? Что ж, посмотрите на изображения и проанализируйте фон, пытаясь вспомнить, как выглядит веб-страница. Большинство известных нам веб-страниц имеют белый или светлый фон. Контраст, создаваемый этими баннерами, делает их более заметными.
13. Microsoft Office 365 — предоставьте аудитории все детали с помощью визуальных элементов Еще один пример эффективного баннера и отличного дизайна баннера — от Microsoft.Их реклама Office 365 дает нам все, что нам нужно знать об их продукте, просто взглянув на визуальные эффекты, включенные в нее: мы узнаем о совместимых устройствах и программном обеспечении, которое содержит пакет.
Давайте взглянем на еще одну серию баннеров, которая заняла первое место в этом списке. На этот раз они от Nike, одного из ведущих мировых брендов спортивной одежды. В них нет ничего особенного, но они оказывают огромное влияние на взгляд смотрящего.Рекламируемый продукт находится в центре поля зрения, а крупный текст рекламирует его основные атрибуты.
15. Starbucks — Расслабьтесь вместеКто любит выпить в одиночестве? Более того, кто хочет пить кофе в одиночестве? Что ж, я думаю, большинство из вас ответят тем же утверждением: «Никто».
Вот почему этот баннер Starbucks — отличный пример, который нужно было включить в этот список. Есть много розничных магазинов и заведений, связанных с едой / напитками, которые предлагают предложения 1 + 1.
Однако предложение Starbucks — это не только дополнительная чашка кофе, которую вы получаете, когда покупаете ее. Речь идет о том, чтобы делать это вместе с кем-нибудь. Так они использовали социальные потребности, отношения и эмоции аудитории.
Речь идет о том, чтобы делать это вместе с кем-нибудь. Так они использовали социальные потребности, отношения и эмоции аудитории.
Все становится лучше, когда вы делаете это вместе с кем-то, кого вы любите или любите, и это чувство переходит с баннера на чашку кофе Starbucks. Когда вы видите баннер, вы сразу думаете о ком-то близком вам. Это положительное ощущение, что во многих случаях рекламные баннеры не запускаются.
16. Pepsi — знамя, которое вызывает у нас жаждуВы когда-нибудь задумывались, почему, когда вы смотрите фильм, и кто-то наливает что-то в стакан, вы внезапно испытываете жажду? Так работает наш мозг, и звук жидкости, льющейся в стакан, служит лишь напоминанием о том, что нам нужно пить.
Это именно то сообщение, которое следующий баннер отправляет нам, только посмотрев на него. Вы почти можете услышать, как жидкость льется из банки.
17.Mercedes Benz — Убедите аудиторию узнать больше Люди любопытные. Они всегда жаждут новой информации, и если у них есть вопросы, они не могут успокоиться, пока на них не ответят. Вы маркетолог и работаете с визуальными элементами и сообщениями, которые должны вызывать эмоциональные реакции. Почему бы не воспользоваться этим любопытством?
Они всегда жаждут новой информации, и если у них есть вопросы, они не могут успокоиться, пока на них не ответят. Вы маркетолог и работаете с визуальными элементами и сообщениями, которые должны вызывать эмоциональные реакции. Почему бы не воспользоваться этим любопытством?
Возьмем, к примеру, эти два объявления Mercedes-Benz. Они демонстрируют продукт, и если вы не обращаете на них внимания, они ничем не отличаются от любых других доступных баннеров.
Еще раз посмотрите и прочтите копию текста. Кажется, это простой вопрос, но во многих смыслах это больше, чем вопрос. Каждый из этих двух вопросов также является утверждением. Кроме того, они пробуждают любопытство аудитории и заставляют их хотеть узнать больше, найти ответы и, почему бы и нет, подумать о приобретении новой машины. Что действительно впечатляет, так это то, что изображение автомобиля даже не имеет значения в контексте. Сообщение преобладает.
18. Sony — Создание визуального образа звука Каким вы представляете звук в визуальном стиле? Ты можешь сделать это? Что ж, похоже, что тот, кто разработал последние баннеры Sony Bravia, сумел это сделать. Этот баннер — отличный пример творчества, воображения и вдохновения.
Этот баннер — отличный пример творчества, воображения и вдохновения.
Я знаю, что не так уж много случаев, когда маркетолога попросят сделать что-то подобное. Однако этот пример служит вдохновляющим знаменем не тем, что он собой представляет или что он представляет, а своей простотой. Здесь просто поражает простота передачи точного сообщения в креативном дизайне.
19. Сеть NFL — Узнайте, чего хотят люди, и дайте им этоЧего хотят люди? Одни скажут счастье, другие — деньги, семью или отпуск за границей.Однако это абстрактные желания, которые есть у всех нас, независимо от социального статуса. Однако все хотят чего-то. Люди хотят расслабиться, провести свободное время и снять стресс после тяжелой рабочей недели.
Именно здесь баннер NFL Network выделяется. Это вызывает еще одну положительную эмоцию — бесконечную еженедельную тоску по выходным. Это время, когда мы расслабляемся, наслаждаемся жизнью и избавляемся от повседневного стресса, накопленного на работе. Для футбольного фаната баннер вызывает положительные эмоции, которые мы обычно связываем с ночами в выходные.
Для футбольного фаната баннер вызывает положительные эмоции, которые мы обычно связываем с ночами в выходные.
Я завершу этот список, вероятно, одним из самых интригующих и в то же время вдохновляющих баннеров, которые мне довелось видеть за последние несколько месяцев.
Этот баннер Apple Music — отличный пример того, что если вы знаете, что делаете и как это делать, вам не нужны цвета, изображения или копии текста.
Apple — компания, которая знает, как рекламировать и, прежде всего, использовать преимущества профессионального, чистого дизайна.Следующий баннер служит напоминанием о том, что что бы вы ни делали, вы можете делать это лучше, даже если вы мало что делаете. Больше не всегда лучше, но вы должны знать, как реализовать «меньшее», чтобы оно было эффективным.
Теперь поговорим о отображаемых баннерах и необходимости адаптации к сегодняшней среде и форматам, доступным дизайнерам.
Все мы знаем, что еще несколько лет назад, если вы хотели отображать анимированный баннер, вам нужно было изучить Flash или, по крайней мере, нанять специалиста по Flash, чтобы создать свой баннер.Все изменилось после того, как был выпущен HTML5 в виде новой версии языка гипертекстовой разметки (HTML).
Теперь вы можете создавать анимированные баннеры — и все виды других типов анимации — проще, чем когда-либо, и не беспокоясь обо всех проблемах, связанных с плагином Adobe Flash.
Многие люди до сих пор верят, что Flash лучше, чем Html5, в то время как другие уже убеждены, что последний является нашим следующим и наиболее естественным шагом к нормальности, когда дело касается веб-мультимедиа.Однако, чтобы определиться, нам нужно понять, что означает каждый из этих языков и почему баннеры Html5 являются лучшим выбором, когда дело доходит до маркетинга и рекламы.
Adobe Flash — это мультимедийная платформа и многофункциональный инструмент для интернет-приложений одновременно. Он используется для добавления анимации и интерактивности к веб-сайтам, играм и видеоклипам, но более ценится за превосходный визуальный опыт, который он обеспечивает. Однако есть некоторые проблемы, которые могут вызывать флэш-апплеты, особенно в последние несколько лет.Почему, спросите вы?
Он используется для добавления анимации и интерактивности к веб-сайтам, играм и видеоклипам, но более ценится за превосходный визуальный опыт, который он обеспечивает. Однако есть некоторые проблемы, которые могут вызывать флэш-апплеты, особенно в последние несколько лет.Почему, спросите вы?
Популярность стоит денег, и Flash не привыкать к угрозам и нарушениям безопасности. Хотя патчи выпускались довольно часто, людей как-то раздражали эти проблемы и связанные с ними сбои. Когда вы что-то исправляете снова и снова, практически невозможно выпускать стабильную версию на неопределенный срок. Результат? Производители браузеров, включая Apple и Google, отказались от flash. Поскольку HTML5 изначально поддерживается всеми браузерами, похоже, что война почти закончилась, и последний стал победителем.
Почему баннеры HTML5 лучше HTML5, в отличие от Flash, теперь изначально поддерживается всеми браузерами. Это неудивительно, поскольку язык гипертекстовой разметки уже давно является родным для всех браузеров. Другими словами, HTML5 в сочетании с CSS3 и иногда Javascript предлагает кроссплатформенную совместимость, в то время как Flash больше не поддерживается некоторыми браузерами и операционными системами.
Другими словами, HTML5 в сочетании с CSS3 и иногда Javascript предлагает кроссплатформенную совместимость, в то время как Flash больше не поддерживается некоторыми браузерами и операционными системами.
В то же время, чтобы иметь возможность воспроизводить Flash-баннеры и другие типы визуальных элементов, вам необходимо установить плагин Flash, стороннее программное обеспечение, которое может работать или не работать с вашим любимым браузером или операционной системой.В 2017 году люди ожидают, что контент будет доставлен им без необходимости устанавливать что-либо и без особых усилий.
Когда дело доходит до рекламы, очевидно, что ваша аудитория не захочет устанавливать нестабильный и устаревший плагин только для того, чтобы иметь возможность просматривать некоторые баннеры. Следовательно, вам необходимо адаптироваться к рынку и обществу и иметь возможность показывать рекламу, которую сможет увидеть каждый, не тратя время на то, чтобы их системы или браузеры были совместимы с вашими визуальными эффектами.
Наконец, если вы выберете HTML5, вам не нужно беспокоиться об адаптации ваших скриптов, чтобы они корректно отображались во всех веб-браузерах. Встроенная поддержка уже доступна, прошлые проблемы, такие как совместимость с браузером, давно ушли и забыты.
Различия между HTML5 и FlashFlash принадлежит Adobe, а HTML5 разрабатывался многими разработчиками, и со временем он, скорее всего, будет легче адаптироваться к требованиям современной веб-среды.В то время как HTML5 имеет открытый исходный код, Flash — это проприетарный скрипт, который затрудняет внесение исправлений и адаптацию к новейшим требованиям среды 2017 года. Однако есть и другие важные отличия, и я постараюсь объяснить их в этой главе:
- Мобильная совместимость . HTML5 широко поддерживается всеми мобильными устройствами, он потребляет меньше энергии и, следовательно, не влияет на время автономной работы. Это важный факт, так как все пользователи мобильных устройств жалуются на батареи и то, что их заряда недостаточно.Мы включаем сюда смартфоны, планшеты и ноутбуки. Этот эксперимент демонстрирует, как Flash разряжает батареи больше, чем HTML5.
- Простота проектирования и создания. С помощью онлайн-конструктора баннеров HTML5, такого как Creatopy, создание и внедрение баннеров HTML5 стало проще, чем когда-либо. Вам не нужно учиться программировать или работать со сложным программным обеспечением. Вам нужно получить доступ только к своим дизайнерским навыкам и немедленно их реализовать.
- Могут быть проблемы с совместимостью даже на настольных компьютерах. Flash обновляется и исправляется уже много лет. Доступно так много версий, что может привести к тому, что плагин будет часто устанавливаться на настольных компьютерах, но не в нужной версии.
- HTML5 не требует внешнего проигрывателя или другого стороннего программного обеспечения или плагинов для работы на мобильном устройстве или компьютере. Изначально он поддерживается всеми браузерами, что делает его готовым как к сегодняшним, так и к будущим требованиям.
Как маркетолог, когда дело доходит до дизайна баннеров и копирайтинга, вам всегда понадобится вдохновение и непредвзятость, чтобы извлечь максимальную пользу из каждой кампании.Все имеет значение, начиная с визуальных элементов, которые вы можете использовать для дизайна, и до формата файла, в котором вы сохраняете окончательный баннер.
В этой статье я попытался определить, почему HTML5 лучше подходит для баннеров, особенно когда они анимированные или когда вы хотите включить интерактивные призывы к действию. Я также представил некоторые из 20 лучших баннеров, которые мы можем просматривать в Интернете сейчас, и объяснил, почему каждый из них важен в данном контексте.
Что вы думаете об этом списке? Вы пробовали создавать баннеры HTML5?
Как удвоить рейтинг кликов с помощью великолепной рекламы HTML5
Баннерная реклама существует уже очень давно (посмотрите первую, датируемую 1994 годом).Но это не значит, что мы решили все их проблемы. У медийных объявлений CTR ниже, чем у текстовых. бывает сложно создать разные размеры для разных мест размещения; Исторически сложилось так, что если вы хотели создать что-то динамическое, вы ограничивались громоздкими и небезопасными элементами Flash.
Общественное мнение отстает от технологий. HTML5 стал великолепным дополнением к игре с баннерной рекламой, и было показано, что сильная реклама HTML5 существенно увеличивает CTR по сравнению со статической баннерной рекламой — на 267%, согласно одному исследованию Adform.Сравните объявление HTML5 со стандартным статическим объявлением, и вы легко поймете, почему у вас такой всплеск эффективности:
Они движутся!
Сегодня мы расскажем вам об объявлениях HTML5. Обсудим, что это такое и как их сделать; покажет вам, как можно снимать, чтобы добиться значительного увеличения CTR; и покажем вам примеры эффективных объявлений HTML5 в действии.
Давайте поработаем!
Что такое реклама HTML5?
HTML5 — это последняя версия HTML — одного из языков разметки, которые браузеры используют для представления контента.HTML5 — это первая версия HTML, которая позволяет разработчикам записывать видео, аудио и другие анимации непосредственно в исходный код страницы, что устраняет необходимость в таких плагинах, как Flash.
Посмотреть в действии можно здесь.
ОбъявленияHTML5 одновременно более привлекательны для нажатия и менее навязчивы для просмотра — поскольку они находятся внутри страницы, они более тонкие, более элегантные и не совсем межстраничные.
Большой плюс, как упоминалось выше, заключается в том, что реклама HTML5 включает элементы движения, останавливающие большой палец, такие как видео и гифки.Частично усталость от баннерной рекламы связана с неспособностью отличить статические элементы на странице от статических элементов в вашей рекламе. Объявления HTML5 требуют просмотров и кликов, потому что они выделяются на фоне остального контента на странице.
Помимо традиционных элементов движения, HTML5 также поддерживает трехмерный и интерактивный (читай: пользователь может поиграть с ним, коснувшись или щелкнув по нему) дизайн рекламы. Они отлично работают в собственных приложениях и могут быть созданы для адаптивного отображения во всех местах размещения и на любом устройстве (чего не могли сделать Flash-объявления) — таким образом устраняется необходимость создавать объявления с несколькими наборами спецификаций для нескольких мест размещения.
Как создать рекламу HTML5
В 2016 году Google объявил, что все медийные объявления будут отображаться в формате HTML5, а поддержка Flash-объявлений будет прекращена. Это объявление вызвало некоторую обеспокоенность — в основном менеджеров кампаний, озабоченных их способностью быстро и самостоятельно создавать объявления на основе кода. Разумеется, Flash-объявления были проблемой для безопасности; и не все устройства могли их запускать; но альтернатива казалась большей работой и меньшей производительностью.
К счастью, вам не нужно быть разработчиком полного цикла или даже свободно владеть HTML5, чтобы создать объявление HTML5.Существуют десятки инструментов — Google Web Designer, Bannersnack, Flexitive и т. Д. — которые позволяют маркетологам с ограниченным знанием веб-кода создавать великолепные и привлекательные объявления HTML5.
Некоторые из этих специальных продуктов — например, WordStream Advisor — позволяют вам почти полностью пропустить процесс создания. Просто введите URL своего веб-сайта или страницы продукта и релевантную копию объявления. Советник собирает лучшие изображения с вашего сайта или веб-страницы для рекламного объявления; собирает цвета вашего логотипа и компании; затем автоматически создает объявления HTML5 семи наиболее распространенных размеров медийной рекламы.
В вашем распоряжении несколько вариантов, если вы хотите накачать собственный баннер HTML5 на лету. Если вы все еще думаете о том, чтобы создать его с нуля, ознакомьтесь с этим замечательным семинаром от DoubleClick. Вам необходимо хорошо разбираться в HTML5; вы также должны знать, что ваше объявление должно поддерживать SSL.
Примеры баннеров HTML5
Вполне возможно, что вы все еще не знаете, как создавать объявления HTML5. Возможно, вам нужно увидеть некоторые из лучших рекламных баннеров HTML5 в действии, чтобы поверить в их эффективность.Мы вас прикрыли. Чтобы вдохновить вас, мы собираемся показать вам три способа создания объявлений HTML5, которые дадут вам шанс резко увеличить CTR. Вот три примера баннеров HTML5 — давайте обсудим, почему каждое объявление эффективно при использовании каждой приписанной тактики.
Давайте посмотрим на рекламу.
1. Сделайте экспансивным, а не навязчивым
Одна из лучших сторон использования кода для написания объявления — это то, что вы можете сделать его настолько обширным, насколько захотите.Объявление HTML5 похоже на веб-страницу внутри веб-страницы; соответственно, вы можете настроить его так, чтобы пользователи могли полностью погрузиться в бренд, не покидая страницы, на которой они видят вашу рекламу. Возьмите эту рекламу Major League Soccer от Undertone:
Щелкните здесь, чтобы увидеть его в действии.
Это объявление говорит о «ярком, но не навязчивом» образе действий, о котором я говорил ранее. Яркое и динамичное объявление, когда вы впервые открываете страницу, становится прозрачным — это объявление выглядит как часть процесса просмотра страницы; не что-то «лишнее», которое мешает пользователю получить доступ к его или ее контенту.И если открытие, создающее , навязчиво , оно исчезает в мгновение ока — объявление меняет размер и перемещается в угол страницы, где оно не вызывает беспокойства, но определенно все еще присутствует.
Оттуда, если пользователь заинтригован, она проводит курсором или пальцем по минифицированному рекламному объявлению и нажимает / нажимает. При этом откроется обширная камера основных моментов, которая позволяет пользователю либо насладиться подарками Майкла Брэдли, пролистать к следующему событию, либо щелкнуть «Просмотр расписания», чтобы увидеть, когда состоится следующая игра рядом с ними.Если у вас небольшой бизнес, вы можете думать об этом как о свинце для одного из ваших кирпичей и минометов.
Возможно расширение, но не навязчиво; И если вы это сделаете, вам не придется призывать пользователей к кликам — они будут нажимать на них по собственному желанию.
2. Приведите свою продукцию в движение
Мигающие изображения великолепны; но если вы можете анимировать свои продукты без использования видео, у вас будет оптимизированная реклама, которая не жертвует производительностью ради красивой эстетики. Возьмите это объявление от Jeep:
В быстрой последовательности Jeep использует HTML5, просматривая три панели, рекламируя одну функцию продукта — с выборочной копией для каждой панели — до того, как сам продукт виртуально появляется на странице.Когда вы наводите курсор на последний снимок, призыв к действию «Renegade Details», который переводит пользователей на целевую страницу Jeep, является последней движущейся частью рекламного объявления — анимацией, которая в основном сообщает пользователям, как взаимодействовать с рекламой, не проявляя излишней настойчивости.
Однако примечательным здесь является то, как Jeep приводит свой продукт в движение. Подобно интерактивной веб-странице, которая отображает информацию при прокрутке, анимация выполняется без видео, поэтому нет необходимости встраивать какие-либо громоздкие файлы для достижения желаемого эффекта.И, в отличие от традиционного гифка, объявление проигрывается один раз и готово (мы превратили его в гифку, поэтому вы не увидите это действие здесь) — поэтому, если пользователь не нажмет с первой попытки, ваше объявление не будет продолжать вторгаться в пространство его глаз своей яркостью.
Использование такой анимации — отличный способ продемонстрировать эффективность ваших продуктов в их естественной среде обитания, сохранив при этом полностью оптимизированную и сжатую рекламу.
3. Сделайте акцию более игрой
Извините за языковой флип-флоп, но эта HTML5-реклама, созданная специалистами по доходам для компании NordicBet, была слишком хороша, чтобы не включать:
Какой бренд лучше для геймификации рекламы, чем бренд онлайн-игр? Вы увидите геймифицированную рекламу в нескольких форматах — разгадывание кроссворда, создание анимированной корзины, стрельба по анимированной мишени — но результат всегда один и тот же: пользователя соблазняют перейти на целевую страницу, играя в игру. .Как можно устоять перед небольшой импровизированной рулеткой?
Это объявление особенно эффективно, поскольку оно не направляет пользователей на целевую страницу напрямую после того, как они вращают колесо рулетки. Вместо этого он отображает «приз» — ссылку на регистрационную форму — в виджете слева с призывом к действию «Получите свой подарок». Оттуда пользователи попадают на страницу регистрации с полем формы, в котором они заполняют свою информацию. Это еще одна форма разрешительного маркетинга, которая соответствует примерам ненавязчивого обращения, которые мы уже обсуждали.
Геймификация ваших объявлений с помощью HTML5 — отличный способ привлечь клики; и это объявление показывает, что для этого не нужно быть навязчивым или рассылать спам.
Максимально эффективное использование рекламы HTML5
Чувствуете разрыв в знаниях между вашим пониманием рекламы HTML5 и уровнем креативного дизайна, достигнутым в рассмотренных нами примерах? Не переживайте! HTML5-объявления теперь создавать проще, чем когда-либо; а доступ к одному из вышеупомянутых инструментов — например, к бесплатной пробной версии WordStream Advisor — позволит вам быстро добиться успеха в рекламе HTML5.
Общее представление о целевой медийной рекламе + 90 примеров баннерной рекламы
Google Реклама
Google Реклама — крупнейшая рекламная сеть в мире. С помощью Google Рекламы вы можете создать отдельное объявление или группу объявлений и распространить их по их широкой сети. Их сеть состоит из других сторонних сайтов, на которых могут отображаться ваши продукты и услуги. Ваш продукт или услуга будут показаны пользователям, которые, скорее всего, заинтересуются вашим продуктом или услугой.Реклама от Google дополняет общую стратегию цифровой рекламы, наряду с рекламой по электронной почте, рекламой в социальных сетях и т. Д.
Наиболее важным компонентом ценностного предложения медийной рекламы Google является таргетинг. С помощью Google вы можете настроить таргетинг на узкоспециализированные демографические группы, в том числе на аудиторию, похожую на потребителей, которые уже сделали покупки через ваш сайт. Примеры баннеров Google также чрезвычайно разнообразны. У вас могут быть только текстовые объявления, графические объявления и даже видеообъявления. Эти видеообъявления могут быть размещены в различных форматах и настроены для отображения на мобильных устройствах, настольных компьютерах или на обоих устройствах.
Google Реклама дает вам очень точный контроль над вариантами рекламы. Но и это не единственная рекламная платформа. За ним также следует Bing, который рекламирует аналогично, но имеет всю собственную рекламную сеть. В зависимости от вашей компании вы можете обнаружить, что один работает лучше, чем другой.
Но Google Реклама не является рекламной кампанией. Рекламу нужно интегрировать в более комплексное решение. Необходимо использовать стратегии для интеграции социальных сетей, веб-сайтов и прочего с рекламными стратегиями.В целом это создает более целостный рекламный опыт, который строится на себе, способствует большему взаимодействию с клиентами и укреплению идентичности бренда.
Чтобы начать работу с Google Ads, компании должны сначала оценить свою аудиторию и свой бренд. Затем они должны определить ключевые слова, которые с наибольшей вероятностью будут использоваться теми, кто заинтересован в ваших продуктах и услугах.
Дизайн баннерной рекламы
Прежде чем обсуждать стратегию, команды должны выяснить, что на самом деле составляет дизайн баннерной рекламы.Почему «лучший дизайн баннера» лучший? Каковы общие передовые методы дизайна баннерной рекламы? Во-первых, вы можете взглянуть на примеры идей дизайна баннеров. Есть много страниц идей дизайна баннеров для школы, на которых изложены основные принципы дизайна рекламы:
- Привлекает внимание, но не слишком громко. Яркие цвета — это хорошо, но они не должны противоречить друг другу. Глаз должен расслабляться при просмотре рекламного баннера и не напрягаться, чтобы прочитать какой-либо текст. Яркие мигающие цвета и особенно быстрая анимация теперь считаются неработающими.Хотя в первые дни Интернета они могли быть довольно драматичными, сегодня они считаются неуместными.
- Четко и лаконично. Баннерная реклама должна содержать четкое сообщение с нужным количеством текста. В нем не должно быть так мало текста, чтобы люди задавались вопросом, что это за компания, продукт или услуга, но он также не должен требовать много чтения. Один заголовок со слоганом, как плакат фильма, обычно наиболее эффективен. Оставьте их желать большего.
- Фотография и иллюстрации. Сложные изображения часто бывают успешными, особенно изображения с участием человека. Люди ищут других людей в СМИ, это известный факт; именно поэтому объявления обычно включают человека. Есть много веб-сайтов, на которых вы можете получить стоковые изображения без лицензионных отчислений. Вы также можете приобрести иллюстрации, если хотите, чтобы ваше сообщение было немного более «посвященным бренду».
- Призыв к действию. Что им делать дальше? Должны ли они нажимать на объявление? Зайти на сайт? Присоединиться к странице в социальных сетях? Должны ли они позвонить по номеру? Аудитория обязательно должна знать, что делать дальше, как только она прочитает рекламу, иначе они просто проигнорируют ее, даже если изначально интересовались предпосылкой.
Многие из них следуют общим передовым методам цифрового творчества. Они должны быть привлекательными, но не слишком эффектными. Они должны быть доступны. Идеи дизайна гибких баннеров, примеры MPU и примеры рекламных баннеров — все это «автономные» примеры, которые несут те же принципы дизайна в онлайн-рекламе. Идеи рекламных баннеров могут дать команде отличную отправную точку, как и наиболее эффективные дизайны медийной рекламы.
Объявления HTML5
Объявления HTML5 — отличный способ создавать как статические, так и анимированные рекламные баннеры.Взгляните на примеры анимированных баннеров и старые примеры flash-рекламы, и вы, вероятно, сможете сделать это с помощью HTML-рекламы и HTML-баннеров. Существуют веб-сайты, на которых вы можете создавать бесплатные шаблоны баннеров HTML5 и примеры статической рекламы. Вы также можете ознакомиться с рекомендациями по использованию анимированных баннеров для получения дополнительной информации.
В чем преимущества рекламы HTML5 по сравнению с примерами флэш-баннеров? Во-первых, анимированные баннеры более эффективны, чем статические, но они все равно должны быть доступны для просмотра на любом устройстве.Пример видеорекламы HTML5 будет работать на чем угодно, но примеры флэш-баннеров считаются устаревшими и представляют угрозу безопасности на многих устройствах. Рекламные видео-баннеры HTML5 также намного меньше, чем примеры видео-баннеров, в которых используется что-то вроде GIF. Таким образом, рекламные баннеры HTML5 также будут загружаться быстрее и с большей вероятностью будут просмотрены.
Как бы то ни было, командам дизайнеров следует проявлять осторожность при создании движущихся баннеров. Если они действуют слишком быстро, они могут ошеломить аудиторию или просто оставить плохое впечатление о бренде.Эти типы баннеров также могут занять больше времени для команды дизайнеров, поэтому статические баннеры более распространены. Но даже статические баннеры могут быть привлекательными без драматических или тонких движений.
Не все рекламные баннеры должны быть анимированными, и некоторые типы рекламы лучше поддаются анимации, чем другие. В то время как для забавного приложения или игры может потребоваться анимированный баннер, для чего-то более серьезного, например, недвижимости, может не потребоваться. Это опять же зависит от аудитории рекламного баннера и исследований, стоящих за рекламой.Иногда может помочь создание статической и анимированной рекламы, а затем выбор наиболее эффективного.
В рекламе часто лучше попробовать разные вещи, поскольку не всегда можно сразу определить, что будет успешным, а что нет. Именно здесь становятся важными данные, например с таких платформ, как Google Реклама.
Рекламные веб-баннеры
Подумайте о некоторых рекламных веб-баннерах и примерах веб-баннеров, которые вы заметили на своих любимых веб-сайтах. Вы можете пойти в магазин, где продаются вязальные спицы: везде реклама, скорее всего, будет касаться пряжи.Баннерная веб-реклама обычно фокусируется на размещении рекламы, связанной с сайтом и аудиторией, на передний план, и есть много мест, где они могут разместить эту рекламу. Есть верхние баннеры, баннеры в нижнем колонтитуле и боковые баннеры, каждая из которых имеет разную стоимость баннерной рекламы.
Креативные веб-баннеры нацелены непосредственно на аудиторию, которая с наибольшей вероятностью совершит покупки, а затем они размещаются на веб-сайтах, которые эта аудитория может посетить. Вот почему, когда вы видите рекламу, вы часто видите ее от компаний, с которыми взаимодействовали в прошлом.Иногда речь идет даже о покупках, которые вы только что сделали!
Но с таким большим количеством опций новым командам может быть неприятно выяснить, какие типы баннеров им следует запускать. Должны ли они быть статичными или динамическими? Вверху или сбоку? Должны ли они быть большими и маленькими? Больше ориентированы на мобильные устройства, больше на настольные компьютеры или на то и другое одновременно?
Вот где приходит на помощь Terminus. Terminus может помочь рекламным командам стать более эффективными с помощью этого типа рекламы, помогая организации с эффективным таргетингом на основе учетных записей.Чем больше вы нацелены, тем меньше денег вы тратите на неквалифицированных потенциальных клиентов, нажимающих на ваши баннеры.
Большинство рекламных компаний платят только за клики. После этого ваша компания обязана убедиться, что вы можете направить своих потенциальных клиентов на продажу. Если нажимают люди, которые не понимают, что такое ваша компания или которые вряд ли совершат покупку, вы не сделаете продажу. Но если аудитория, которая действительно нажимает на ваше объявление, очень заинтересована и, вероятно, хорошо подходит для вашего продукта или услуги, ваша рентабельность инвестиций в рекламу значительно улучшится.
SAC DesignsHTML5, 3 потрясающих примера анимированных баннеров
3 потрясающих примера анимированных баннеров HTML5
Автор: Стивен Котронео
1 июня 2017 г., баннерная реклама, дизайн, маркетинг
В апреле 2010 года Apple прекратила поддержку Flash, а через несколько лет последовали и другие веб-браузеры. Постепенно на смену баннерной Flash-рекламе пришли статические изображения или анимированные GIF-файлы. В какой-то момент казалось, что технология движется вспять, и в течение следующих нескольких лет публикации не принимали баннерную рекламу в формате HTML.
HTML5 — будущее баннерной рекламыЗа последние несколько лет мы все больше и больше занимаемся HTML5-анимацией. Все, что мы когда-то разрабатывали в Adobe Flash, теперь создается с помощью HTML5-анимации. Удивительно, что HTML5 может делать с анимацией. Примерно за последний год публикации начали использовать анимированные баннерные рекламные объявления HTML5 из-за полной интеграции с настольными компьютерами, планшетами и мобильными телефонами. Сегодня мы разрабатываем все больше и больше анимации с помощью HTML5, чем когда-либо прежде.Ниже приведены некоторые образцы наших последних рекламных баннеров.
У вас есть вопросы о разработке баннерной рекламы HTML5 или вам нужна помощь в создании баннерной рекламы HTML5? Позвоните нам по телефону: 617 209 2201 или напишите нам по адресу [email protected]
Direxion баннерная реклама
Мы объединились с Viewpoint Creative и действительно раздвинули границы с помощью баннерной рекламы HTML5. Для этого клиента мы создали серию из 20 интерактивных анимаций баннеров с файлами разных размеров и спецификаций.Этот конкретный тип анимированной баннерной рекламы редко встречается из-за сложности, и мы с гордостью можем продемонстрировать готовый результат. Мы создали еще одну серию рекламных объявлений для Direxion, которую вы можете найти здесь.
Найти деньгиЕсли вы проживаете в Бостоне и Массачусетсе, вы, возможно, видели рекламу, призывающую вас требовать потерянные деньги, о которых вы, возможно, не подозревали. Что ж, нам посчастливилось поработать с местной дизайн-студией Pinkergreen and Mass.gov, чтобы помочь оживить эти рекламные баннеры. Нам удалось добавить немного анимации в эти баннеры, сохранив при этом соответствие спецификациям публикации. Когда дело доходит до максимально эффективного использования анимированных баннеров, мы являемся экспертами.
SalemFive BankМы уже много лет сотрудничаем с Hatch Marketing, помогая им со всеми типами анимации и дизайна. Наша последняя кампания, над которой мы работали для них, была для SalemFive, помогая им разработать серию рассылок по электронной почте, 15-секундную видеорекламу и серию интерактивных сворачиваемых баннеров.
Это лишь некоторые из рекламных баннеров, которые мы разрабатываем, и у нас есть намного больше, чем мы были бы рады поделиться (просто спросите нас!) Мы любим анимационные проекты и рады, что можем и дальше оставаться на связи -современное использование новейших технологий для достижения отличных результатов для наших клиентов. Если вам нужна помощь в создании дизайнерской анимации, которая выделяется среди остальных, позвоните нам по телефону 617-209-2201 или напишите нам по адресу [email protected]
HTML5 баннеров VS статических баннеров
Целевая медийная реклама, также известная как баннерная реклама, способна привлечь определенную целевую аудиторию с единственной целью — увеличить продажи и повысить узнаваемость бренда.По сути, это небольшие примеры того, что предлагаете вы или ваша компания, с возможностью щелкнуть баннерную рекламу, чтобы узнать больше.
Раньше одно изображение или «статичное» изображение с картинками и текстом идеально передавало сообщение. Например, если вы продаете цветы, простое изображение цветочной композиции с сообщением может помочь привлечь клиентов. Хотя этот метод все еще работает и пользуется большим успехом, что, если вы хотите вывести свою баннерную рекламу на новый уровень? В комплекте анимированные баннеры HTML5!
HTML5 — это код или язык, используемый для анимации частей баннера или всего баннера.Это может включать выцветание изображения или слов, летящих по рекламному баннеру. Его также можно назвать «адаптивным дизайном».
Преимущества рекламного баннера HTML5 огромны. Самый большой аспект заключается в том, что независимо от того, на каком устройстве или в каком браузере вы находитесь, баннер будет отображать и анимировать одинаково. Другие преимущества включают:
- Шанс проявить креативность . Вам больше не нужно сжимать всю эту информацию в одно изображение. С помощью баннеров HTML5 вы можете создавать отдельные слайды или экраны, на каждом из которых будет дополнительная информация, а также текст, который будет появляться и исчезать во время анимации.
- Больше памятных. Посмотрим правде в глаза; мы любим блестящие и яркие вещи. Почему бы не применить этот подход к целевой медийной рекламе? Создавая более запоминающуюся рекламу, зрители будут более склонны запоминать вашу рекламу, чем простую картинку.
- Размер имеет значение. Сегодня все больше людей используют свои мобильные устройства в качестве основного источника для всего, что связано с Интернетом. Небольшой статический баннер, созданный для мобильных устройств, часто может выглядеть размытым и нечитаемым.Благодаря использованию HTML5 и возможности создания нескольких слайдов можно добавить больше информации и увеличить размер шрифта, чтобы они были более разборчивыми.
- Привлекайте аудиторию разными способами. Некоторые пользователи лучше взаимодействуют с текстом, другие с видео, а в некоторых случаях с простыми взаимодействиями. Используя формат баннера HTML5, вы можете разместить все это в одном объявлении.
- Унесенные в мгновение ока. В прошлом разработчики использовали Adobe Flash для создания анимированных баннеров.Поскольку большинство устройств iOS (Apple) и других платформ больше не поддерживают Flash, HTML5 — это то, что нужно!
Вы все еще не знаете, будет ли анимированный баннер HTML5 полезным для вашей маркетинговой стратегии? Поговорите с одним из наших экспертов по медийной баннерной рекламе в 3D Digital сегодня; проанализировав ваши цели и задачи, мы можем создать идеальный пакет для ваших потребностей в интернет-рекламе.
5 инструментов для создания потрясающих баннеров HTML5
Интернет-реклама постоянно развивается и соответствует определенным требованиям и стандартам.Для создания баннерной рекламы существует широкий выбор инструментов (как платных, так и бесплатных), основанных на HTML5, который стал стандартом для интернет-рекламы. С помощью CSS3 легко создавать анимацию, также возможно взаимодействие с JavaScript. Когда вы создаете рекламный баннер, его нужно распространять в как можно большем количестве рекламных сетей.
По этой причине существуют правила относительно размера файла и технологии, используемой для предотвращения возможных проблем, а также правила относительно разрешения.Стандарты HTML5 основаны на международных, глобальных спецификациях, но бывают ситуации, когда стандарты для баннеров HTML5 различаются от страны к стране. Поэтому будьте осторожны при принятии решения о том, какие стандарты следует учитывать, когда вы хотите использовать баннеры HTML5. Давайте рассмотрим некоторые веб-приложения и программы, которые помогут вам реализовать и создать баннеры HTML5.
Google Web Designer
Хорошим веб-приложением для создания баннеров является Google Web Designer. Это приложение позволяет вам создавать несколько типов веб-контента очень простым и интуитивно понятным способом.Вы можете выбрать специализированные шаблоны для создания этих баннеров HTML5. Вы можете выбрать расширяемую рекламу, межстраничные объявления или стандартные баннеры. Межстраничные объявления отображаются на один слой выше существующего содержания сайта, а расширяемые объявления могут изменять свой размер. После того, как вы выбрали один из типов, вы должны выбрать стандартное разрешение для создаваемого баннера.
Вы, , можете выбрать определенную ширину и высоту, но размеры обычно задаются заранее. Убедитесь, что выбранное вами разрешение приемлемо для четкого изображения.Вы также должны иметь в виду, что каждая рекламная платформа имеет разные стандарты, но вы также можете выбрать платформу, оптимизированную в Web Designer. AdWords или Google DoubleClick — два примера, в которых используются предварительно заданные размеры. AdMob специализируется на баннерах для мобильных приложений. При создании баннера вы можете размещать изображения и текст, а также настраивать взаимодействия. Баннер, созданный в HTML5, будет сохранен в виде zip-файла и может быть загружен напрямую.
В заключение, Google Web Designer очень полезен и может ускорить процесс разработки баннеров.Если бы я упомянул недостаток, это было бы то, что это приложение делает стандартные баннеры только для веб-сервисов Google. Но вы можете наслаждаться тем, что это бесплатно.
Создатель HTML5
HTML5 Maker — это веб-приложение, которое так же просто в использовании, как и Google Web Designer. Он не требует аутентификации или входа в систему для использования службы, но для того, чтобы загрузить только что заполненный баннер, вам необходимо либо создать учетную запись, либо войти в систему через свою учетную запись Google или Facebook.Это веб-приложение предоставляет библиотеки с графическими материалами, что упрощает создание баннеров. Он включает изображения, текст и графику, а также простую анимацию. Вы также можете выбрать различные прямоугольные форматы и многие другие формы, но профессиональных шаблонов нет.
После того, как вы закончите создание баннера, вы должны загрузить его в виде zip-файла. В этом приложении 5 уровней тарификации, но базовый бесплатный. Разница между платным планом и бесплатным уровнем связана с количеством баннеров, которые можно разместить.Другие уровни варьируются от 5 до 50 долларов в месяц. В HTML5 Maker есть две уникальные особенности, а именно: для одного есть документ HTML5 с заданным размером по умолчанию, а для другого — с адаптивным размером, который соответствует ширине каждого баннера. Также есть возможность сохранить баннер во Flash с расширением .swf. Как и в случае с Google Web Designer, это приложение легко интегрируется с рекламными сервисами Google.
Баннерснак
Приложение Bannersnack очень похоже на HTML5 Maker, включая возможность входа через Google или Facebook.У Bannersnack есть 4 платных плана и один бесплатный. После того, как вы создали один баннер, вам нужно будет зарегистрироваться и оплатить все последующие баннеры.
Стоимость варьируется от 16 до 36 долларов в месяц. Хотя Bannersnack также может создавать Flash-баннеры, они должны создаваться независимо от любых баннеров HTML5. Невозможно автоматически создать резервное решение Flash для баннера HTML5. Как я упоминал ранее, Bannersnack имеет много общего с HTML5 Maker с точки зрения функциональности.Он также имеет отдельную библиотеку изображений и возможность интеграции анимации, текстов и так далее. Вы также можете использовать один из шаблонов по умолчанию.
С Bannersnack вы можете настраивать целые рекламные кампании. Вы также можете выбрать целевые группы для своей рекламы и отображать ее в рекламной сети Facebook или рекламной сети Google.
Bannerflow
В отличие от опций, упомянутых ранее, Bannerflow не имеет бесплатной опции, а планы начинаются с 79 долларов в месяц.Хотя это может себе позволить не каждый, но если это входит в ваш бюджет, Bannerflow соответствует нескольким различным спецификациям рекламных сетей. Bannerflow позволяет создавать баннеры HTML5 в простом пользовательском интерфейсе, как и другие службы, упомянутые выше. Также возможны различные анимации и загрузка изображений.
Bannerflow предлагает возможность переводить баннеры на множество разных языков, предлагает обширное управление кампанией, включая анализ. Благодаря автоматическому контролю вы можете показывать рекламу как в браузерах, так и в приложениях.Созданные баннеры отвечают по умолчанию, что означает, что браузеры учитывают несколько параметров отображения.
Canva
Теперь мы представим бесплатную возможность создания онлайн-баннеров под названием Canva. Вы можете очень хорошо продвигать свой бренд с помощью этого совершенно бесплатного варианта. Вы также можете придать своим личным профилям профессиональный и очень элегантный вид всего несколькими щелчками мыши. Создавать баннеры в Интернете с помощью Canva очень просто. Включенный редактор перетаскивания позволяет настраивать множество шаблонов баннеров в соответствии с визуальной идентичностью вашего бренда, позволяя выбирать внешний вид и изображения, цвета, шрифты и т. Д.Кроме того, если вы используете шаблоны по умолчанию, они будут правильно отображаться на любой онлайн-платформе.

 возможности баннеров
возможности баннеров Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;



 Мы можем использовать это для создания более сложной анимации.
Мы можем использовать это для создания более сложной анимации. Поэтому вместо создания нескольких похожих объявлений вам нужно только одно объявление, которое может изменять стиль своих элементов, изменяя размер или ориентацию по мере необходимости.
Поэтому вместо создания нескольких похожих объявлений вам нужно только одно объявление, которое может изменять стиль своих элементов, изменяя размер или ориентацию по мере необходимости. CSS
CSS