Шаблоны сайтов HTML5 | TemplateMonster
Что такое шаблоны веб-сайтов HTML5?
HTML-шаблоны веб-сайтов — это готовые макеты для веб-сайтов на основе кода HTML5 и CSS3. Они поставляются с JavaScript, Bootstrap и другими фреймворками. Типичный пакет загрузки HTML предлагает множество страниц веб-сайта, таблиц стилей и JavaScript файлов, созданных с использованием валидного кода с комментариями. Тема с PSD файлами позволяет изменять внешний вид, а контент вы можете добавлять с помощью редактора кода.
У нас представлена самая обширная коллекция шаблонов веб-сайтов — готовые дизайны, созданные экспертами в области веб-разработки. Мы не только предлагаем вам разнообразие стилей и тем, но и гарантируем высокое качество нашей продукции благодаря внутренней системе контроля. Более того, наши веб-дизайны имеют круглосуточную поддержку, легко настраиваются и подходят практически для любого онлайн-проекта.
Наши шаблоны сайтов разработаны профессиональными веб-дизайнерами в соответствии со всеми современными стандартами.
Основные возможности шаблонов веб-сайтов HTML5
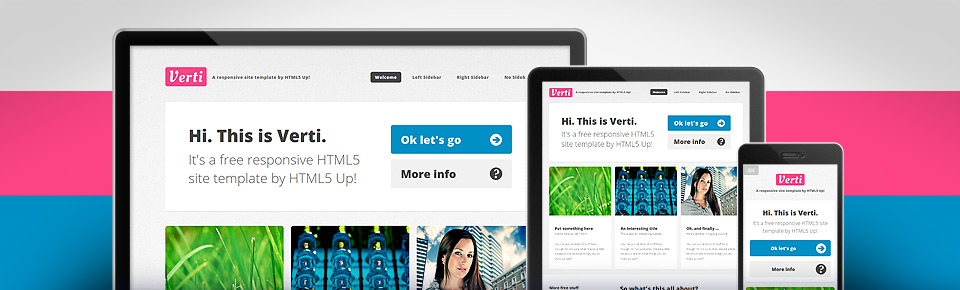
Адаптивный дизайн
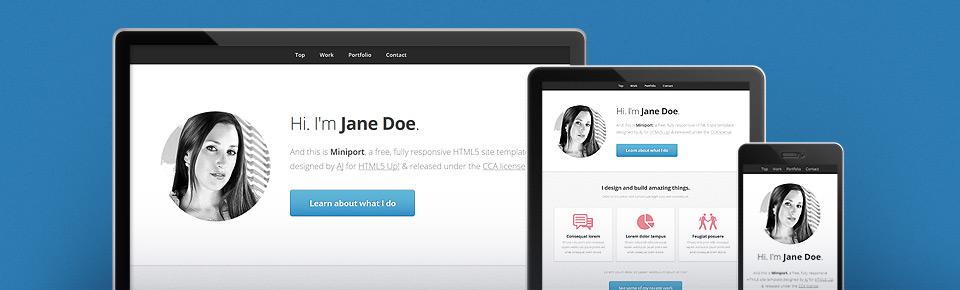
Полностью адаптивные веб-сайты отлично работают на всех устройствах, независимо от того, какое разрешение они поддерживают. Каждый может насладиться великолепным внешним видом вашего веб-сайта при любом размере экрана. Слайдер и другие компоненты сделаны на 100% адаптивными, чтобы обеспечить оптимальный UX для различных устройств.
Техническая документация
Вместе с продуктом вы получаете отличную документацию. Эти руководства содержат подробные инструкции по установке и настройке шаблона. Кроме того, вы можете использовать эти материалы, чтобы узнать о функциях продукта и о том, какие плагины используются.
Интеграция векторных иконок и шрифтов
Мы предоставляем шрифты Google. Вы сможете мгновенно настроить размер, цвет, тень и все, что можно сделать с помощью CSS. Также представлены различные шрифты благодаря сервису Google WebFonts. Это позволяет вам выбрать любой шрифт для своего веб-сайта.
Также представлены различные шрифты благодаря сервису Google WebFonts. Это позволяет вам выбрать любой шрифт для своего веб-сайта.
Bootstrap
Некоторые части наших html-шаблонов созданы с использованием Bootstrap, что дает доступ ко всем параметрам стилей, скриптам и компонентам Bootstrap. Это один из самых простых фреймворков.
Кроссбраузерная совместимость
Мы гарантируем, что наши шаблоны будут правильно отображаться во всех современных браузерах, включая Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari. Они будут иметь тот же вид без каких-либо изменений и деформаций.
Дополнения TM
Наряду с дизайном вы также получаете мощный функционал. Практически во всех темах есть рабочее окно поиска, формы контактов и подписки. Вы найдете инструкции по их использованию в документации.
Фильтры HTML5 шаблонов веб-сайтов
Приглашаем вас ознакомиться с различными функциями, включенными в шаблоны HTML5.
Благодаря широкому спектру многоцелевых шаблонов, вы можете выбрать идеально подходящую тему для любого типа онлайн-проекта.
Если вы предпочитаете хорошо структурированные и организованные дизайны, мы рекомендуем просмотреть одностраничные шаблоны веб-сайтов. Чистый, лаконичный дизайн помогает читателям сосредоточиться на исходной информации.
Позвольте вашим посетителям испытать впечатляющую трехмерную иллюзию с современными шаблонами веб-сайтов с параллаксом. Этот стильный прием не позволит забыть о вашей веб-странице. В свою очередь
Если вы в длительном поиске работы, мы предлагаем вам простое решение. Создайте онлайн-резюме с CV шаблоном, подчеркните свою преданность делу и креативность, поразите HR-ов и без особых усилий получите статус «Нанят».
Запускаете сайт, посвященный искусству, и хотите продемонстрировать свои фотографии или произведения искусства? Тогда вам лучше всего подойдут шаблоны портфолио и галереи.
Когда дело доходит до расширенной функциональности, возможности шаблонов HTML, безграничны. Не сомневайтесь и убедитесь сами!
Бесплатные или премиальные HTML шаблоны сайтов
Когда вы находитесь на нашей странице, у вас есть возможность выбрать тип темы: бесплатная или платная. Очевидно, что когда вы только начинаете бизнес, вам нужно получить больший результат при меньших расходах. Когда вы выбираете шаблон вместо индивидуально разработанного решения, это уже экономит ваши деньги и время. Но также бывают случаи, когда бесплатные продукты также полезны. Чтобы все прояснить, сравним бесплатные и премиальные продукты.
- Разнообразие. У нас есть более десяти категорий для различных направлений бизнеса. Но при выборе бесплатного продукта выбор сужается. Такого разнообразия, как у премиальных, нет. Бесплатные продукты хороши, если они подходят конкретно для вашего проекта.
- Техподдержка. Уверенность в том, что вы получите поддержку в случае возникновения каких-либо проблем с редактированием, является одним из ключей к успеху.
 Мы предоставляем бесплатную техническую помощь для платных продуктов. Это означает, что онлайн-чат всегда к вашим услугам. Наши специалисты рады проконсультировать вас, отправить полезные рекомендации и помочь с любыми вопросами.
Мы предоставляем бесплатную техническую помощь для платных продуктов. Это означает, что онлайн-чат всегда к вашим услугам. Наши специалисты рады проконсультировать вас, отправить полезные рекомендации и помочь с любыми вопросами. - Функциональность. Премиум продукты — это полностью функциональные темы для создания потрясающих веб-сайтов. Вы получаете все необходимые функции с темой. В отличие от бесплатных товаров, которые хороши, если вы собираетесь создать просто информативный сайт или одну веб-страницу.
- Навыки. Если вы никогда не работали с HTML, бесплатные продукты — это хорошая возможность получить опыт. Это нормально, когда что-то начинаешь, а у тебя не хватает навыков, чтобы закончить. Бесплатные темы — это возможность проверить, как все работает.
- Гарантия. Мы предоставляем полную гарантию на наши премиум темы. Это означает, что если что-то не работает должным образом, вам вернут деньги и помогут исправить это.
Каковы преимущества шаблонов веб-сайтов HTML5?
Низкая цена.
Есть бесплатные темы, но вы не получите поддержки по ним. Большинство готовых шаблонов HTML5 стоят от 30 до 100 долларов. Цена шаблона — единовременная плата, с учетом всех налогов. Мы предоставляем бессрочные лицензии на использование. Нет никаких ограничений по времени использования или дополнительных сборов. Вы можете использовать продукт столько, сколько вам нужно.
Легкость в использовании.
С кастомизацией купленной темы сможет разобраться даже человек, далёкий от программирования. Однако, чтобы в итоге сайт выглядел профессионально, все же лучше обратиться к специалисту. Вы можете воспользоваться нашими услугами по разработке, чтобы найти лучшее решение для вашего проекта.
Разработка в короткие сроки.
Готовый шаблон избавит вас от дополнительных затрат времени на кодирование и дизайн. Все, что вам нужно сделать, это тщательно настроить свою тему и проверить ее перед запуском. Вы можете менять текст, изображения, цвета, логотип и весь контент.
Видение готового сайта.
Выбирая шаблон, вы выбираете внешний вид будущего сайта. Это также экономит время, потому что во многих случаях дизайнер продумывает множество идей, прежде чем найти нужную. Живая демонстрация — лучший способ проверить, как работает тема и какие функции она имеет.
Будущие обновления.
Выбирая любой шаблон HTML5, вы автоматически получаете все будущие обновления, которые будут выпускать наши разработчики. Когда это произойдет, вы получите уведомление по электронной почте.
Документация.
Важно знать, что мы предоставляем четкую документацию по каждой теме. Включены руководства по установке на хостинг, изменению контента, работе с CSS и JS и многому другому.
Какие темы у нас есть для шаблонов веб-сайтов HTML5?
Мы уверены, что вы сможете найти подходящий дизайн для любого направления бизнеса. Вот основные темы, которые у нас есть:
- Бизнес-услуги. Это самая популярная тема среди наших клиентов.
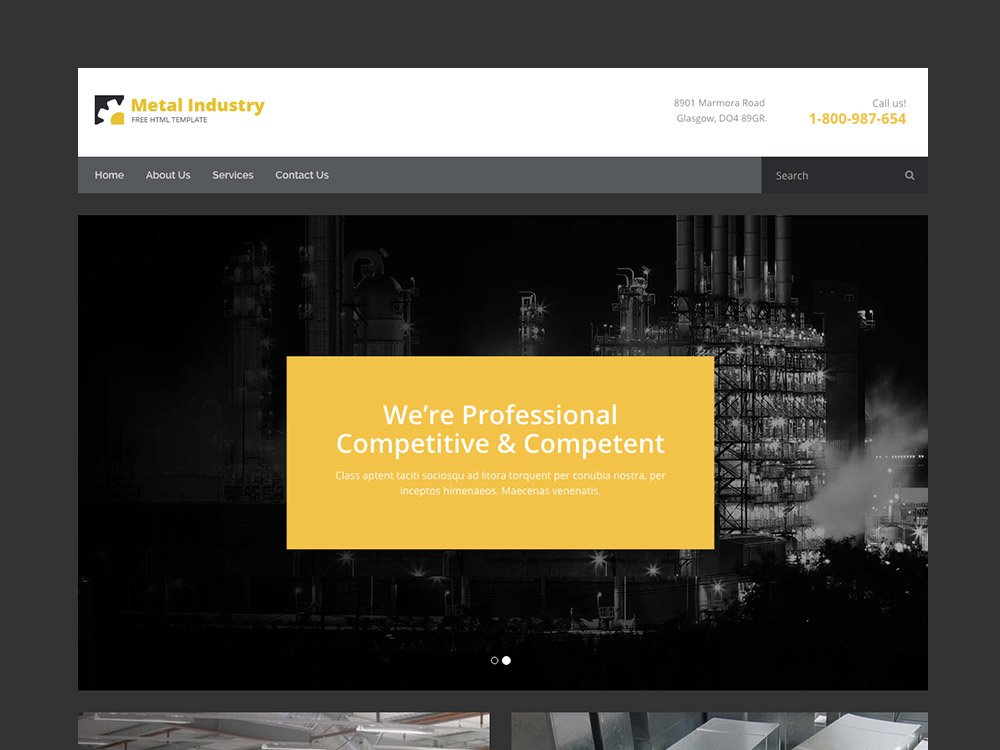
 Он включает в себя категории безопасности, сельского хозяйства, окружающей среды, права, транспорта, гостиниц, промышленности, СМИ и финансов. Они будут работать на вас, если вы собираетесь создать подобный проект.
Он включает в себя категории безопасности, сельского хозяйства, окружающей среды, права, транспорта, гостиниц, промышленности, СМИ и финансов. Они будут работать на вас, если вы собираетесь создать подобный проект. - Мода и красота. Предположим, у вас есть магазин косметики. В современном мире предоставление клиентам возможности покупать ваши товары в Интернете является неотъемлемой частью любого успешного бизнеса. В этом разделе вы найдете темы для магазинов одежды, салонов красоты или клиник, цветочных бутиков или ювелирных магазинов.
- Спорт, туризм и путешествия. Если вы владелец какого-либо спортивного клуба, например, бейсбольного, футбольного, баскетбольного, крикетного, сайт — лучший способ привлечь больше посетителей или поделиться важной информацией. В эту категорию также входят темы для путешествий. Это означает, что есть возможность создания веб-страниц о различных турах с фотографиями и не только.
- Дизайн и фотография. В настоящее время каждому бизнесу нужны веб-страницы для успешного продвижения.
 И фото-проекты не исключение. Вы можете показать свои лучшие фотографии, чтобы доказать свой профессионализм и привлечь больше клиентов в будущем.
И фото-проекты не исключение. Вы можете показать свои лучшие фотографии, чтобы доказать свой профессионализм и привлечь больше клиентов в будущем. - Еда и ресторан. На вашем сайте клиенты смогут выбрать желаемый столик или сделать заказ онлайн. Вы также можете отображать меню вместе с изображениями блюд. Для продажи продуктов в Интернете подойдет тема продуктового магазина.
- Образование и книги. Все больше и больше людей ведут свой бизнес в Интернете. Особенно это касается курсов и обучения. С помощью наших веб-шаблонов HTML5 мы позволяем создать максимально эффективный образовательный онлайн-проект.
- Медицинский. Если у клиники есть веб-сайт, можно записаться на прием к врачу или получить консультацию онлайн.
Также есть такие темы, как Автомобили, Дом, Семья, Компьютеры и другие.
Советы по улучшению макета сайта
Юзабилити / доступность:
- Используйте логотип: ссылка на домашнюю страницу. Звучит просто, но это отличная экономия времени для ваших посетителей.

- Сделайте ваши ссылки явными: легко изменить ссылки и сделать их видимыми на фоне вашего сайта.
- Сделайте текст читабельным: не утруждайтесь, втискивая весь текст в видимую часть страницы, тем самым избавляя посетителей от необходимости использовать прокрутку. Дайте тексту дышать свободно, увеличьте межстрочный интервал и добавьте пробел. И не стесняйтесь увеличивать размер шрифта.
- Добавьте возможность связываться с вами: казалось бы, просто, но если у посетителей нет возможности связаться с вами, они, вероятно, не смогут сообщить о проблемах с вашим сайтом.
SEO оптимизация:
- Добавить атрибут заголовка: добавьте этот атрибут к ссылкам в главном меню. Этот небольшой шаг повысит привлекательность страницы для SEO.
- Создайте карту сайта для поисковых систем: существует множество генераторов карты сайта, которые создадут карту за считанные минуты. Сделав это, вы можете очень быстро повысить видимость своего сайта для поисковых систем.

- Оптимизируйте свои метатеги: проверьте, соответствуют ли они теме ваших страниц, и при необходимости исправьте их.
- Ссылка на внутренние страницы: об этом часто забывают, но стоит делать ссылки с основных страниц на внутренние, которые расположены на нижних уровнях.
Контент:
- Перепишите: перечитайте основные тексты сайта. Если они вам не интересны, перепишите их.
- Упростите: постарайтесь не использовать слишком много специальных слов и выражений, замените их как можно более простыми и понятными.
- Не переусердствуйте: люди не будут тратить на ваш сайт весь день. Постарайтесь кратко представить вашим посетителям основную информацию. Пустая болтовня не для сайтов.
Какие типы веб-сайтов вы можете создавать с помощью шаблонов HTML5?
Какой сайт вам нужен? Какой сайт выполнит поставленные задачи и как сэкономить на его развитии? Определите четкие цели, для которых вам нужен сайт, и в соответствии с поставленными задачами выберите тип сайта.
- Сайт-визитка — название говорит само за себя. Это информационное представление предприятия в сети Интернет. Ознакомительный сайт — это вариант размещаемой в Интернете рекламной брошюры с информацией о компании, товарах и услугах. В основном выполняет такие задачи:
- размещение информации о компании в Интернете,
- указание адреса сайта на визитках,
- размещение информации о сайте и компании в интернет-каталогах и справочниках.
 В каталоге хорошего интернет-магазина есть информация о товаре, в том числе фото, цены, есть возможность сортировать и сравнивать товары и т. д.
В каталоге хорошего интернет-магазина есть информация о товаре, в том числе фото, цены, есть возможность сортировать и сравнивать товары и т. д.HTML5 шаблоны веб-сайтов
Некоторые из наших продуктов становятся бестселлерами, например Montroid2 и Brave Themes.
 Но не забывайте про тот, который мы создали профессионально со всеми необходимыми функциями — Multipurpose Intense. Intense — это набор надежных скриптов и плагинов, а также почти тысяча готовых настроек, которые вы можете изменить в Visual Page Builder Novi.
Но не забывайте про тот, который мы создали профессионально со всеми необходимыми функциями — Multipurpose Intense. Intense — это набор надежных скриптов и плагинов, а также почти тысяча готовых настроек, которые вы можете изменить в Visual Page Builder Novi.
HTML5 шаблоны веб-сайтов: часто задаваемые вопросы
Могу ли я отредактировать тему, если я никогда не работал с HTML5?
Конечно. Даже если вы новичок в кастомизации, это не проблема. Мы предоставляем четкую документацию, руководства и учебные пособия, которые должны вам очень помочь. Перед тем, как начать, мы предлагаем проверить анимированные учебные пособия, чтобы получить больше знаний.
Получу ли я поддержку по вашим веб-шаблонам HTML5?
Да. Перед выбором темы мы рекомендуем присоединиться к живому чату, чтобы получить помощь от специалистов по предпродаже. Они могут предоставить вам всю подробную информацию о функциях и найти нужные продукты, которые будут соответствовать всем вашим требованиям. После покупки мы предоставляем бесплатную техническую поддержку в течение 6 месяцев. Специалисты помогут вам со всеми основными вопросами в чате или по электронной почте.
После покупки мы предоставляем бесплатную техническую поддержку в течение 6 месяцев. Специалисты помогут вам со всеми основными вопросами в чате или по электронной почте.
К какому хостинг-провайдеру мне обратиться, чтобы использовать HTML-шаблоны веб-сайтов?
Мы рекомендуем использовать уже протестированных нами хостинг-провайдеров. Мы можем гарантировать полную совместимость и множество преимуществ с предлагаемыми хостингами. Например, с BlueHost вы получаете скидку 63% на 3-летний план, бесплатное доменное имя, круглосуточную техническую поддержку, неограниченное хранилище, бесплатные резервные копии, учетные записи электронной почты, высокоскоростные результаты и многое другое.
Могу ли я перепродавать ваши HTML-продукты?
Нет, вы можете изменить дизайн, добавить больше контента, изменить логотип и продать его как готовый проект вашему клиенту. Если вы хотите продавать товары как есть, у нас есть хорошая партнерская программа. Ознакомьтесь с деталями, чтобы понять, подходит ли это вам.
Если вы хотите продавать товары как есть, у нас есть хорошая партнерская программа. Ознакомьтесь с деталями, чтобы понять, подходит ли это вам.
HTML5 шаблон » Энциклопедия HTML5
Шаблон для сайта на HTML5
Добрый день дорогие друзья, в данной статье мы изучим код стандартного шаблона HTML5 и рассмотрим из каких частей он состоит.
Шаблон кода на HTML5, может выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
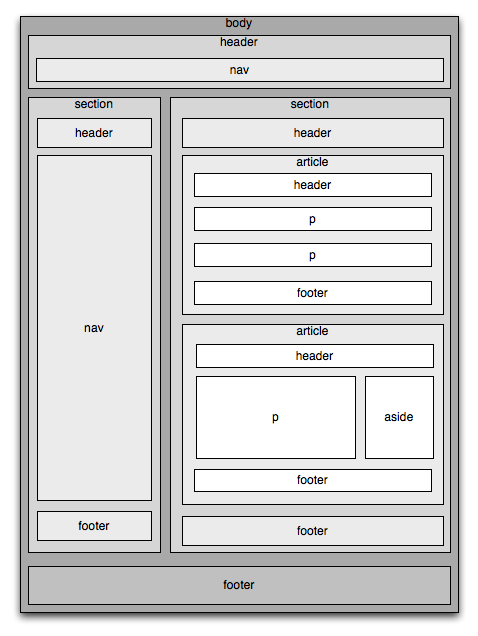
<header>Шапка страницы</header>
<nav>Основное меню страницы</nav>
<div>
<article>Основная статья страницы</article>
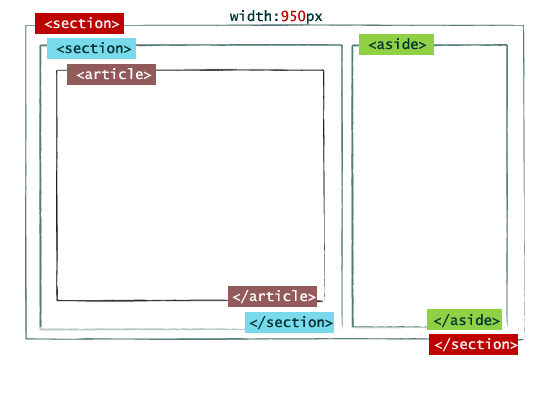
<aside>Сайдбар</aside>
</div> <!-- . main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>
main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>Рзберем построчно код шаблона HTML5.
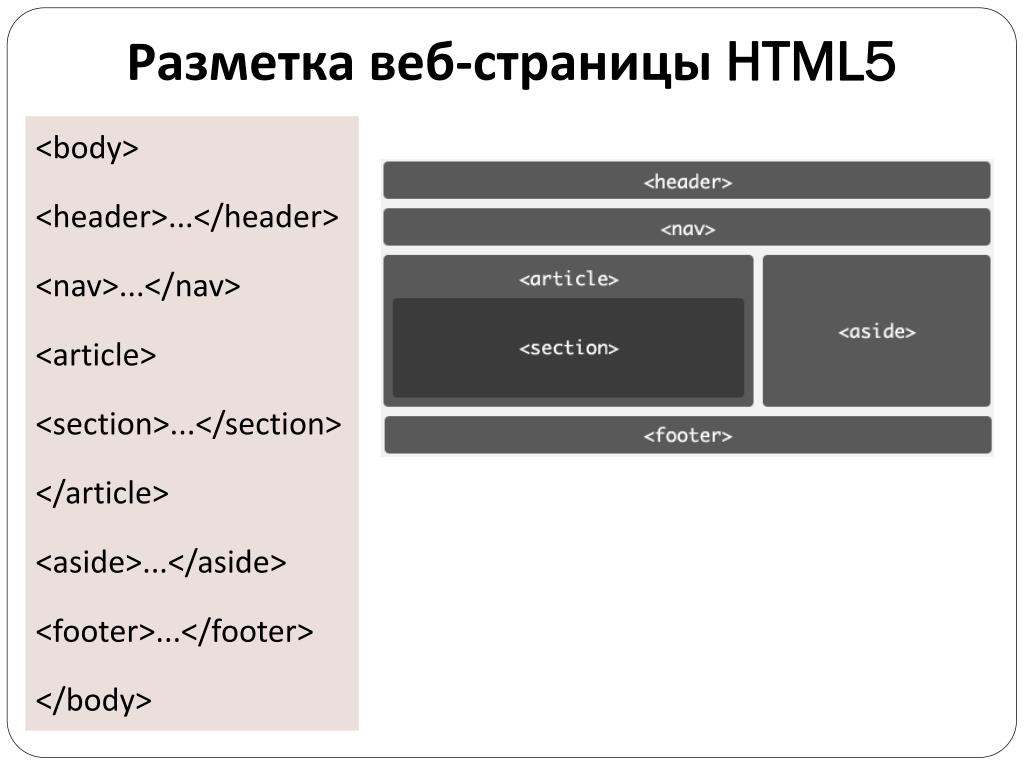
<meta charset="utf-8" />— назначем кодировку UTF-8.<meta http-equiv="X-UA-Compatible" content="IE=edge" />— если страница открыта браузером IE, то браузер должен всегда использовать последний стандартный режим отображения.<meta name="viewport" content="width=device-width, initial-scale=1.0" />— грамотное отображение сайта на мобильных устройствах.<link rel="stylesheet" href="css/normalize.css" />— вам нужно будет найти и скачать себе файл normalize.css или использовать CSS-фреймворк Bootstrap..wrapper— обертка для всего кода находящегося в тегеbody.header— шапка страницы сайта, в нём обычно содержится логотип сайта, заголовок, телефон, слайдер и т. п.
п.nav— основное меню страницы сайта..main— «срединная» обертка для основного контента (статьи) и сайдбара (боковой панели) сайта.article— основной контент страницы: статья, запись в блоге, тема форума и т.д. Может содержать текст, изображения, видео, таблицы и т.д.aside— сайдбар (боковая панель) сайта, обычно содержит различные виджеты типа: рубрики, метки, последние записи/комментарии, дополнительное меню, счетчики и т.д.footer— подвал страницы сайта, обычно содержит правовую информацию (копирайты), контактную информацию (адреса, телефоны) и т.д.
Универсальный базовый шаблон для HTML5
29 апреля 2016
Вконтакте
Google+
Если вы работаете с HTML5, вам наверняка понадобиться универсальный шаблон, который вы могли бы использовать для большинства своих проектов. Сегодня мы рассмотрим некоторые элементы, которые используются в большинстве современных реализаций и выделим то, что может стать стартовой точкой для вас.
Сегодня мы рассмотрим некоторые элементы, которые используются в большинстве современных реализаций и выделим то, что может стать стартовой точкой для вас.
В этой статье мы рассмотрим возможный вариант и разберемся с некоторыми его элементами. Конечно, не стоит включать все, что вы знаете, во все проекты подряд, поэтому понимание назначения каждого элемента критически важно для адаптации шаблона под конкретный проект.Итак, начнем:
<!doctype html>
<html lang=\"en\">
<head>
<meta charset=\"utf-8\">
<title>The HTML5 Herald</title>
<meta name=\"description\" content=\"The HTML5 Herald\">
<meta name=\"author\" content=\"SitePoint\">
<link rel=\"stylesheet\" href=\"css/styles.css?v=1.0\">
<!--[if lt IE 9]>
<script src=\"http://html5shiv.googlecode.com/svn/trunk/html5.js\"></script>
<![endif]-->
</head>
<body>
<script src=\"js/scripts.js\"></script>
</body>
</html>Давайте рассмотрим некоторые ключевые элементы этого стартового варианта.
Doctype
Первое, что мы указываем в разметке указание на тип документа или Doctype. Это самый простой способ дать понять браузеру или другому парсеру, какой именно документ вы ему передали. В этом случае мы явно указываем, что передаем HTML-документ. Doctype должен быть указан первой строкой любого файла. Раньше объявление типа документа выглядело несколько более громоздко.
Для XHTML 1.0:
<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Strict//EN\"
\"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd\">Для HTML4:
<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\"
\"http://www.w3.org/TR/html4/loose.dtd\">Несмотря на то, что использование этой довольно длинной строки не влечет за собой негативных последствий (кроме пары лишних байтов, передаваемых пользователю), HTML5 значительно ее сократил, сделав более удобной и легко запоминающейся. Все, что вам теперь нужно, это:
<!doctype html>Doctype может быть объявлен в верхнем регистре, в нижнем регистре, с использованием верхнего и нижнего регистра, как угодно. Несмотря на то, что сейчас эта разметка ассоциируется именно с HTML5, будущие стандарты также должны ее поддерживать.
Несмотря на то, что сейчас эта разметка ассоциируется именно с HTML5, будущие стандарты также должны ее поддерживать.
Html
Следующий элемент это html, который не претерпел изменений после появления HTML5. В этом примере мы добавили атрибут lang, который явно указывает на язык содержимого нашей страницы. Явное указание этого атрибута до сих пор сохранилось в практике верстки, хотя перестало быть обязательным.
Head
Первый тег, указанный внутри этого элемента, должен указывать на кодировку, которая используется в документе. Этот тег тоже перестал быть обязательным, но его использование считается хорошим тоном. В предыдущих версиях он выглядел как-то так:
<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\">HTML5 несколько сокращает запись:
<meta charset=\"utf-8\">Почти во всех случаях utf-8 это именно та кодировка, которую следует использовать. Более подробную информацию вы можете найти в спецификации W3C.
Чтобы быть уверенным в том, что все браузеры получат указание об использованной кодировке, оно должно быть среди первых 512 символов документа. Также оно должно быть размещено ранее, чем появится основной контент. Поэтому давайте остановимся на таком варианте записи и рассмотрим следующий элемент.
<title>The HTML5 Herald</title>
<meta name=\"description\" content=\"The HTML5 Herald\">
<meta name=\"author\" content=\"SitePoint\">
<link rel=\"stylesheet\" href=\"css/styles.css?v=1.0\">Title является, пожалуй, единственным обязательным элементом в Head и сообщает парсеру заголовок страницы. Мета-теги достойны отдельной статьи. В базовом шаблоне мы указали только некоторые из них, но вам придется тщательно проанализировать проект, чтобы выбрать все, необходимые вам.Важная часть приведенной разметки подключение стилей с помощью элемента link. Согласно современной спецификации вам достаточно атрибутов href и rel.
Обеспечиваем совместимость
Следующий элемент требует короткого вступления. Дело в том, что в HTML5 появились несколько новых элементов. Кто-то может предположить, что при их использовании могут возникнуть проблемы в старых версиях браузера, но фактически это не так. По сути, большинству браузеров все равно, какие теги вы используете. Вы можете указать свой собственный тег и присвоить ему определенные свойства с помощью CSS.
Дело в том, что в HTML5 появились несколько новых элементов. Кто-то может предположить, что при их использовании могут возникнуть проблемы в старых версиях браузера, но фактически это не так. По сути, большинству браузеров все равно, какие теги вы используете. Вы можете указать свой собственный тег и присвоить ему определенные свойства с помощью CSS.
Теоретически, у вас не должно возникнуть проблем, но если ваш документ будет открываться в Internet Explorer ниже версии 9, могут возникнуть некоторые сложности. Дело в том, что эти браузеры не распознают неизвестные элементы , и , как следствие, не позволяют изменять их внешний вид и поведение. Это касается всех элементов, которые были введены в спецификацию уже после того, как эти браузеры были разработаны.
Хорошая новость в том, что большинство людей все-таки используют IE9+. Однако для определенных проектов может стать необходимым поддержка IE8, поэтому вам придется принять меры для того, чтобы ваша верстка не разваливалась.
К счастью, существует довольно простое решение. Необходимо подключить так называемый HTML5 shiv с помощью элемента script, обернутого в условные комментарии. Условные комментарии это фирменная технология, которая используется в Internet Explorer. Они позволяют указать на необходимость использования скриптов или стилей при определенных условиях. Следующий код говорит браузеру о том, что скрипт должен подключаться только если используется IE8 и ниже:
<!--[if lt IE 9]>
<script src=\"http://html5shiv.googlecode.com/svn/trunk/html5.js\"></script>
<![endif]-->Если вы используете библиотеки, которые взаимодействуют с новыми элементами или свойствами, вам также стоит указывать их именно в таком формате, так как их подключение будет излишним для старых версий браузера.
Конечно, можно возразить, что существуют пользователи, которые не только используют старые версии IE, но и отключают JavaScript. Также существует общепринятое правило, которое утверждает, что сайт должен выполнять необходимые функции, даже если пользователь отключил скрипты. Но не беспокойтесь. Многочисленные исследования показывают, что количество пользователей, отключающих скрипты, ничтожно мало, особенно, если речь идет о количестве пользователей, которые используют старые IE и отключают JavaScript.
Но не беспокойтесь. Многочисленные исследования показывают, что количество пользователей, отключающих скрипты, ничтожно мало, особенно, если речь идет о количестве пользователей, которые используют старые IE и отключают JavaScript.
Остальное уже история
Взгляните на стартовый шаблон. Там вы увидите открывающий и закрывающий тег body, а также вторую часть тег html. Также у нас есть указание на файл JavaScript внутри элемента script. Как мы уже говорили, этот тег не требует указания значения атрибута type. Если вы когда-нибудь использовали XHTML, возможно вы помните, что скрипт подключался приблизительно так:
<script src=\"js/scripts.js\" type=\"text/javascript\"></script>JavaScript стал основным языком для скриптов, поэтому, если вы не указываете обратного, парсер предполагает, что подключен именно JavaScript-файл. Поэтому для подключения скрипта достаточно:
<script src=\"js/scripts.js\"></script>Вконтакте
Google+
Шаблон | Учебник HTML5
Шаблон.
Как всегда, нам понадобятся HTML-документ и таблица CSS-стилей, с помощью которых мы создадим и украсим поля формы для ввода и отображения информации. Для того чтобы добавить в базу данных сведения о фильме, нужно будет ввести ключевое слово, название фильма и год его производства.
Листинг 11.1. Шаблон для работы с API IndexedDB
<!DOCTYPE html>
<html lang=»ru»>
<head>
<title>API IndexedDB</title>
<link rel=»stylesheet» href=»indexed. css»>
<script src=»indexed. js»></script>
</head>
<body>
<section>
<form name=»form»>
<p>Ключевое слово:<br><input type=»text» name=»keyword»></p>
<p>Название:<br><input type=»text» name=»text»></p> <p>Год:<br><input type=»text» name=»year»></p> <p><input type=»button» name=»save» value=»Сохранить»></p>
</form>
</section>
<section>
Информация недоступна </section>
</body>
</html>
CSS-стили определяют поля формы и способ визуализации информации на экране.
Листинг 11.2. Стили полей формы
#formbox{ float: left; padding: 20px;
Листинг 11.2 (продолжение) border: 1px solid #999999;
}
#databox{ float: left; width: 400px; margin-left: 20px; padding: 20px; border: 1px solid #999999;
}
#keyword, #text{ width: 200px;
}
#databox > div{ padding: 5px;
Border-bottom: 1px solid #999999;
}
Вам понадобятся HTML-файл для шаблона из листинга 11.1 и CSS-файл с именем indexed. css для стилей из листинга 11.2. Также создайте JavaScript-файл под названием indexed. js для сохранения примеров кода, которые будут рассматриваться далее.
Вам также могут быть интересны следующие статьи:
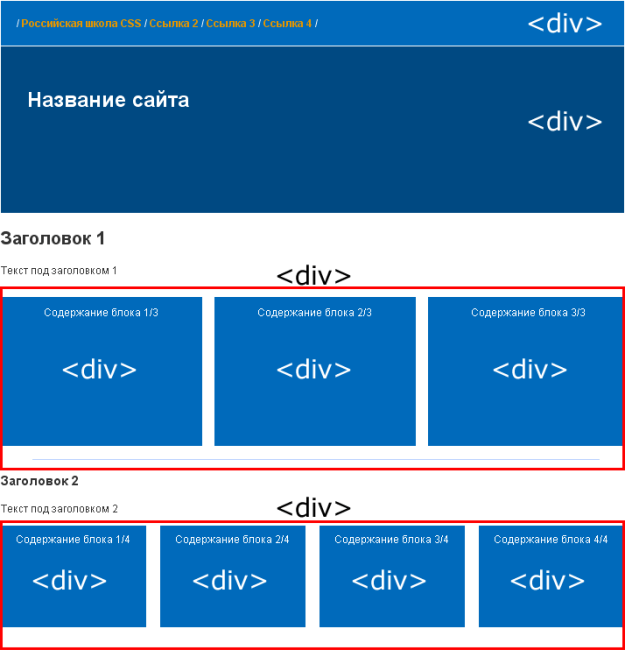
Шаблон страницы html5
<!DOCTYPE HTML>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»robots» content=»index, follow»>
<meta name=»author» content=»arozhk.ru»>
<meta name=»publisher» content=»Vasiya Pupkin»>
<meta name=»description» content=»Создать шаблон HTML5″>
<meta name=»keywords» content=»шаблон, HTML5″>
<meta name=»generator» content=»Core CMS»>
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0, maximum-scale=1.0, user-scalable=0″>
0, maximum-scale=1.0, user-scalable=0″>
<title>Шаблон HTML5</title>
<!—[if lt IE 9]>
<script src=»http://html5shim.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
</head>
<body>
<header>
<figure>Логотип</figure>
<h2>Название сайта</h2>
<h3>Описание сайта</h3>
</header>
<nav>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>О Нас</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</nav>
<main>
<article>
<p>Содержание: текст, фото, видео, аудио …</p>
<section>
<p>здесь могут быть похожие записи, слайдер, баннеры, миниатюры и т. д…</p>
д…</p>
</section>
</article>
<aside>
<h4>Боковая колонка</h4>
<p>боковая колонка для всего остального</p>
<h5>Меню сайта</h5>
<menu>
<li><a href=»#»>Смотреть фото</a></li>
<li><a href=»#»>Смотреть видео</a></li>
<li><a href=»#»>Слушать музыку</a></li>
</menu>
</aside>
</main>
<footer>
<p>
<small>
<time>2015</time> © <a href=»http://arozhk.ru»>arozhk.ru</a>
</small>
</p>
<address>
<a href=»mailto:[email protected]»>Написать письмо</a>
</address>
</footer>
</body>
</html>
HTML5 — сайт шаблон с CSS3
В статье раскрываются мнения экспертов о HTML5 — сайт шаблон с CSS3. Данная статья была создана 2013 и подкорректирована в апреле 2016.
Данная статья была создана 2013 и подкорректирована в апреле 2016.
Если Вы изучаете HTML5 и используете в своем арсенале все новые его технологии, то Вам вероятно будет гораздо удобнее использовать собственный основной шаблон HTML5 для сайта, а также включаете CSS3 , с которого начнете программирование. Эта наша рекомендация, вы можете в своей работе использовать конечно любые другие источники для изучения HTML5.
Все же, в данной программе мы хотим составить собственный код с самого начала, вместе с Вами рассматривая и объясняя каждую его часть.
Безусловно, мы будем рассматривать не каждый элемент и метод кода, так как получится достаточно громоздко, а рассмотрим только некоторые новые функции, которыми Вы не пользовались, а возможно и не знали о них. Таким образом, Вы сможете расширить собственный арсенал приемов в программировании веб-сайтов и веб-приложений с использованием HTML5 & CSS3, а данная статья будет служить для Вас в качестве некого краткого справочника, где сможете найти полезные методики программирования.
Давайте начнем с простого, шаблон сайта HTML5
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The HTML5 Herald</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<script src="js/scripts.js"></script>
</body>
</html>
С помощью этого основного шаблона давайте вместе рассмотрим некоторые из основных частей разметки и сравним их написание в HTML и HTML5.
Сравним Doctype
Во-первых мы используем документа Document Type Declaration или иными словами Doctype. Используя данный параметр мы сообщаем браузеру , либо другому анализатору какой тип присвоен документу. Если мы говорим об HTML, то указывается конкретная версия и ее особенности.
Используя данный параметр мы сообщаем браузеру , либо другому анализатору какой тип присвоен документу. Если мы говорим об HTML, то указывается конкретная версия и ее особенности.
Doctype всегда находится на первом месте, в верхней части каждого HTML-файла. Много лет назад параметр Doctype выглядел загромождено, трудновоспринимаемо и беспорядочно.
Версия скрипта XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Уже в HTML4 он выглядит так
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Несмотря на то, что длинная строчка Doctype в верхней части кода никоем образом не влияет на работоспособности сайта (если не брать в учет что происходит загрузка дополнительных байтов у зрителей сайта) HTML5 покончило с этим неразборчивым уродство.
Теперь все, что Вам нужно это прописать следующее:
<!doctype html>
Красота! Просто и по сути. Доктайп может быть записан в верхнем регистре, в нижнем регистре, или используя и тот и другой случай. Вы наверное уже заметили, что «5» не прописывается в коде, хотя безусловно для каждого программиста данная веб-разметка известна, как «HTML5», это на самом деле это просто версия предыдущих HTML, будущие версий будут развиваться на основе HTML5.
Доктайп может быть записан в верхнем регистре, в нижнем регистре, или используя и тот и другой случай. Вы наверное уже заметили, что «5» не прописывается в коде, хотя безусловно для каждого программиста данная веб-разметка известна, как «HTML5», это на самом деле это просто версия предыдущих HTML, будущие версий будут развиваться на основе HTML5.
Поскольку все существующие в Интернете документы поддерживаются браузерами, то Доктайп говорит браузеру какие функции поддерживаются в данном документе. Другими словами сам по себе Doctype не делает ваши страницы совместимыми с HTML5, — эта задача браузера.
Фактически Вы можете использовать одну из старых версий Doctype вперемешку с новыми элементами HTML5 в коде, страница будет отражаться с учетом использования HTML5.
Элемент -html-
Следующим в верхней строке HTML кода — это элемент — html-, который особо не изменился с HTML5. В нашем примере используем атрибут lang с присвоенным значением -en- сообщает браузеру, что документ самой страницы написан на английском языке. Данный атрибут необходимо было включать в Xmlns, в HTML5 в данном атрибуте не нуждается, без атрибута lang документ будет корректно отражаться.
Данный атрибут необходимо было включать в Xmlns, в HTML5 в данном атрибуте не нуждается, без атрибута lang документ будет корректно отражаться.
Таким образом, он будет отражать код с закрывающим тегом </html>.
<!doctype html> <html lang="en"> </html>
Элемент -head-
Следующей частью нашего кода элемент head — раздел <голова> . Первой строкой внутри раздела —head— задают кодировку документа. Этот элемент также был упрощен в сравнении с версиями XHTML и HTML4 и прописывался так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
HTML5 усовершенствовал кодировку за счет уменьшения количества символов тега <META> до минимума:
<meta charset="utf-8">
Практически всегда вы будете прописывать значение UTF-8 в коде страницы. Более подробное раскрытие значения данного символа кода мы в данной статье рассматривать не будем, так как это не столь увлекательно, но если у Вас все же появилось желание углубиться в эту тематику, то можете изучить более подробно на W3C или WHATWG.
Примечание: объявление о кодировке
Для того чтобы браузеры считывали корректно кодировку символов, всё объявление кодировки должны быть внесены в 512 символов нашего документа. Данное объявление должно появиться перед основными мета данными. (В нашем примере объявление кодировки происходит после элемента <title>)
По этому вопросу, мы могли бы рассказать гораздо больше, но мы хотим избавить вас от ненужной информации, поэтому заострим внимание на главном. Сейчас мы остановимся и перейдем к следующей части документа.
<title>The HTML5 Herald</title> <meta name="description" content="The HTML5 Herald"> <meta name="author" content="SitePoint">
В этих строках HTML5 практически не отличается от своих предыдущих версий. Название заголовка -title- (единственный обязательный элемент в заголовке head ) объявляется также как и в прошлых версиях, а мета теги, включенные нами ради примера о месте их расположения, являются необязательными, здесь вводятся все существующие мета-данные, которыми вы пользуетесь.
Ключевым моментом этой части разметки является таблица стилей, которая прописывается с помощью обычного элемента -link- (ссылки). В отличие от тега link, другие, такие как href и rel являются необязательными. Атрибут type, используемый в прошлых версиях HTML, здесь стал не нужным, ранее он использовался для таблицы стилей.
Рабочая область
Прежде чем рассмотрим следующий элемент разметки, немного отступим для справки. В HTML5 были включены новые элементы, такие как article и section, которые будут рассмотрены более подробно далее. Некоторые подумают, что новые теги могут быть нераспознаны старыми браузерами, но это не так, так как большинству браузеров все равно какие теги вы используете.
Если вы использовали тег recipe или ziggy в документе в версии HTML, то используемый CSS прописал стили данного документа, браузер корректно отразит ваш документ. Конечно, теоретически такой документа будет доступен во всех браузерах, возможно проблемы с доступом могут возникнуть в старых версиях Internet Explorer. До 9 версии Internet Explorer не отражают корректно нераспознанные элементы стилей. Эти элементы были помечены как «неопознанные элементы», поэтому вы их и не увидели. Это касается не только «неопознанных элементов», но и тех, которые должны были быть распознаны. Как вы уже поняли это касается элементов HTML5.
До 9 версии Internet Explorer не отражают корректно нераспознанные элементы стилей. Эти элементы были помечены как «неопознанные элементы», поэтому вы их и не увидели. Это касается не только «неопознанных элементов», но и тех, которые должны были быть распознаны. Как вы уже поняли это касается элементов HTML5.
Хорошей новостью является тот факт, что на момент написания статьи, большинство пользователей уже успешно перешли на 9 и выше версию Internet Explorer (IE) с этим никаких проблем, однако же остается та малая часть пользователей с 8 и более ранними версиями браузера, и теперь должны убедиться, что все ваши проекты корректно отражаются.
К счастью, есть достаточно простое решение: простейшая вставка части JavaScript, предложенная John Resig. Предложенная идея Sjoerd Visscher, поможет новые элементы HTML5 корректно отражать в устаревших версиях IE.
Мы включили, так называемое определение HTML5 в наш код, как тег «с условием». Данное прописанное условие позволит распознать код в 9 и более ранних версиях IE. Данная возможность позволит учитывать специфику отражения скриптов или стилей различных версий браузера.
Данная возможность позволит учитывать специфику отражения скриптов или стилей различных версий браузера.
В приведенном ниже примере, происходит сообщение браузеру, что разметка должна отражаться только при использовании просмотра страниц в IE до 9 версии:
<!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script> <![endif]-->
Обращаем внимание, что корректное отражение кодировки HTML5 и новых API-интерфейсов возможно при использовании библиотеки JavaScript в виде скрипта, в этом случае можно не использовать приведенное выше условие.
Modernizr — один из примеров библиотеки JavaScript , которая распознает новые функции HTML и CSS. У Modernizr открытый исходный код, который позволяет определить поддерживание всевозможных свойств для пользования всеми возможностями HTML5 и шаблон CSS3, не обращая внимание версионность браузеров.
Другими словами, Modernizr дает возможность распознавать код HTML5, та что прописанное ранее условие будет лишним.
В дальнейшем мы более внимательно рассмотрим возможности , Modernizr.
примечание: HTML5-скрипт распознается не всеми .
Не будем забывать, что существует пользователи, которые не используют HTML5-скрипт: те, которые сознательно не используют JavaScript или же пользуются версией IE версии 8 или ниже.
Как веб-дизайнеры, мы должны стремиться что бы доступность наших сайтов не зависела от использование JavaScript или версионности браузера. Все не так плохо, как кажется.
По приведенным исследованиям за 2013 и 2010 года пользователи со старыми браузерами или отключенными JavaScript составило около 1% от общего числа.
Просматривая далее, видим обычный элемент body, вместе с закрывающимся тегом, а также закрывающийся тег html. Мы также прописываем внутри файла JavaScript скрипт -элемент.
Знакомый ранее тег link не содержит тег <script>, для объявление атрибута type.
Если вы работали в XHTML то Ваши скрипты — теги выглядели примерно так
<script src="js/scripts.js" type="text/javascript"></script>
Так как JavaScript практически всегда успешно использует единый язык в Интернете, а все браузеры распознают, что Вами используется данный JavaScript, даже в тех случаях когда не объявляете атрибут type, не используемый в HTML5:
<script src="js/scripts.js"></script>
Мы специально поместили —script— элемент в конце кода для лучшей работы JavaScript. Это связано со скоростью загрузки страницы, ведь когда браузеры встретят cкрипт, это будет тормозить загрузку всей страницы на то время пока идет распознание скрипта.
Чем больше скриптов используется в верхней части кода, тем медленнее происходит загрузка документа, поэтому все скрипты лучше использовать в самом низу, что бы браузер распознавал их успев загрузить остальные части страницы.
В некоторых случаях (HTML5) скрипты специально используются в начале кода страницы, если Вы хотите, например, чтобы они уже работали до обработки браузером страницы.
3 предыдущих статей
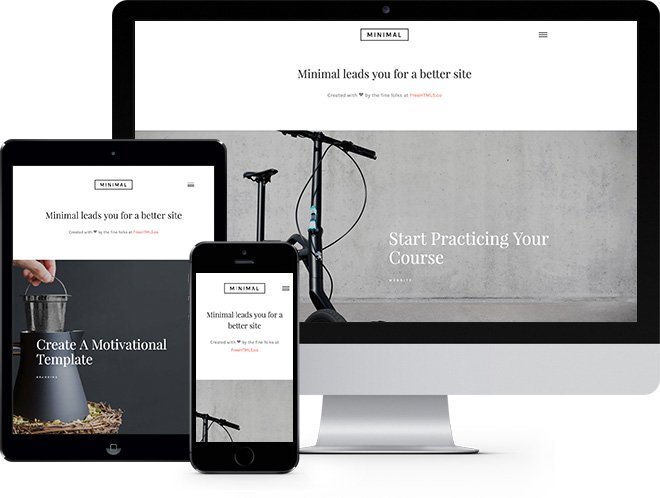
Профессиональный HTML5 шаблон в минималистском стиле. Профессиональный HTML5 шаблон в минималистском стиле Шаблон html5 css3 адаптивный для студии
Minimalism is an art movement that never goes out of fashion. It is commonly used for a wide variety of niches, and web design one is not an exception. Once you choose a minimalist design for your website, you know you get lots of fans and followers, as this style of content representation allows you highlight the most important parts of it and show off your sense of style.
Of course, the eye-candy look of the minimalist design is not the only benefit of it. Thanks to the clean and spotless look of minimalist website design you have some space to personalize your website without risking to make it look cluttered. Let’s take a look at the hand-picked list best premium HTML templates , that will help you to make your online presence noticeable and effective.
Let’s take a look at the hand-picked list best premium HTML templates , that will help you to make your online presence noticeable and effective.
Millennium – Creative Responsive Minimalistic HTML Website Template
Get yourself a clean, minimalist, and modish HTML template with an extensive functionality. This one is great for photographers, designers, businessmen, and other niches representatives as you get a variety of ways to represent your content. With such tools as Touch Slider, filterable portfolio, and portfolio Masonry you will make an immaculate representation of your content.
Jayo – A Freelancers & Agencies Website Template
Jayo is a gorgeous template made to help artistic beings with their personality emphasizing. It comes built with powerful modern frameworks, including Bootstrap, CSS3, HTML5, jQuery, which means you get a highly-optimized template that meets the ambitious standards of search engines and web design in general. Choose from a vast layouts set and choose one that will fit your attitude best.
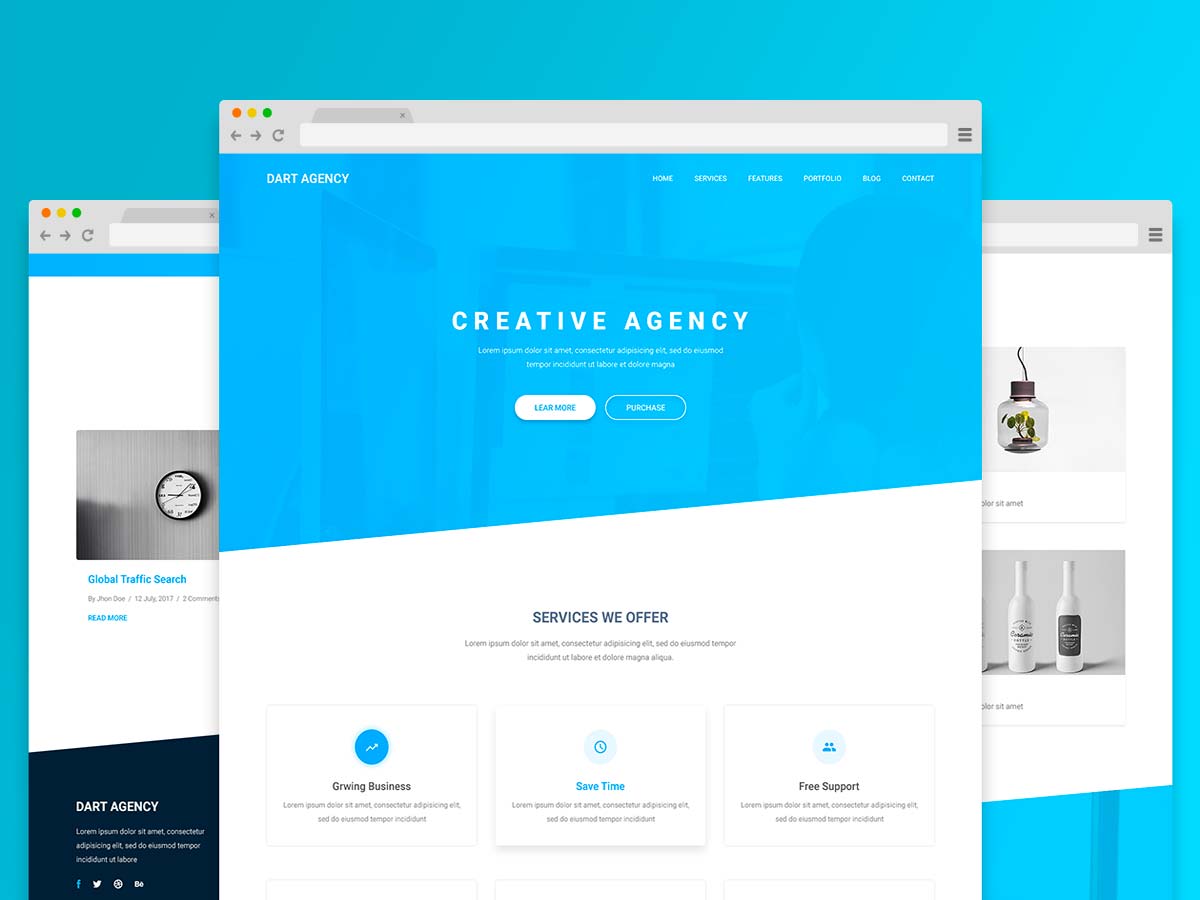
Chela – A Minimal Agency HTML Website Template
With this template, you can make an impressive website for your creative agency. This template comes packed with Masonry Portfolio Layout option, 2/3/4 Columns Portfolio, and 3 Blog options. Chela is a great choice for those, who want to promote their products and services effectively, as it has a fully responsive layout that ensures a state-of-the-art look on any device.
Beadvices – Consulting HTML And Sass Website Template
Beadvices template will help you to establish the atmosphere or a reliability on your consulting website. There are lots of ready-made pages that will help you to represent your company, particularly Homepage layout, About, News, Services, Portfolio, and Contact us page. Your visitors will enjoy its speed, responsiveness, smooth animations, and transitions.
Reximost – Personal Portfolio HTML Website Template
Need a responsive and Retina Ready template? We have one for you that will provide you with a cutting-edge mobile performance. Reximost comes coded with HTML5 & CSS3 and requires minimum forces for its maintenance. Use a powerful and enchanting Background Slideshow options. Thusly, you can be sure each and every visitor will scroll your website down.
Reximost comes coded with HTML5 & CSS3 and requires minimum forces for its maintenance. Use a powerful and enchanting Background Slideshow options. Thusly, you can be sure each and every visitor will scroll your website down.
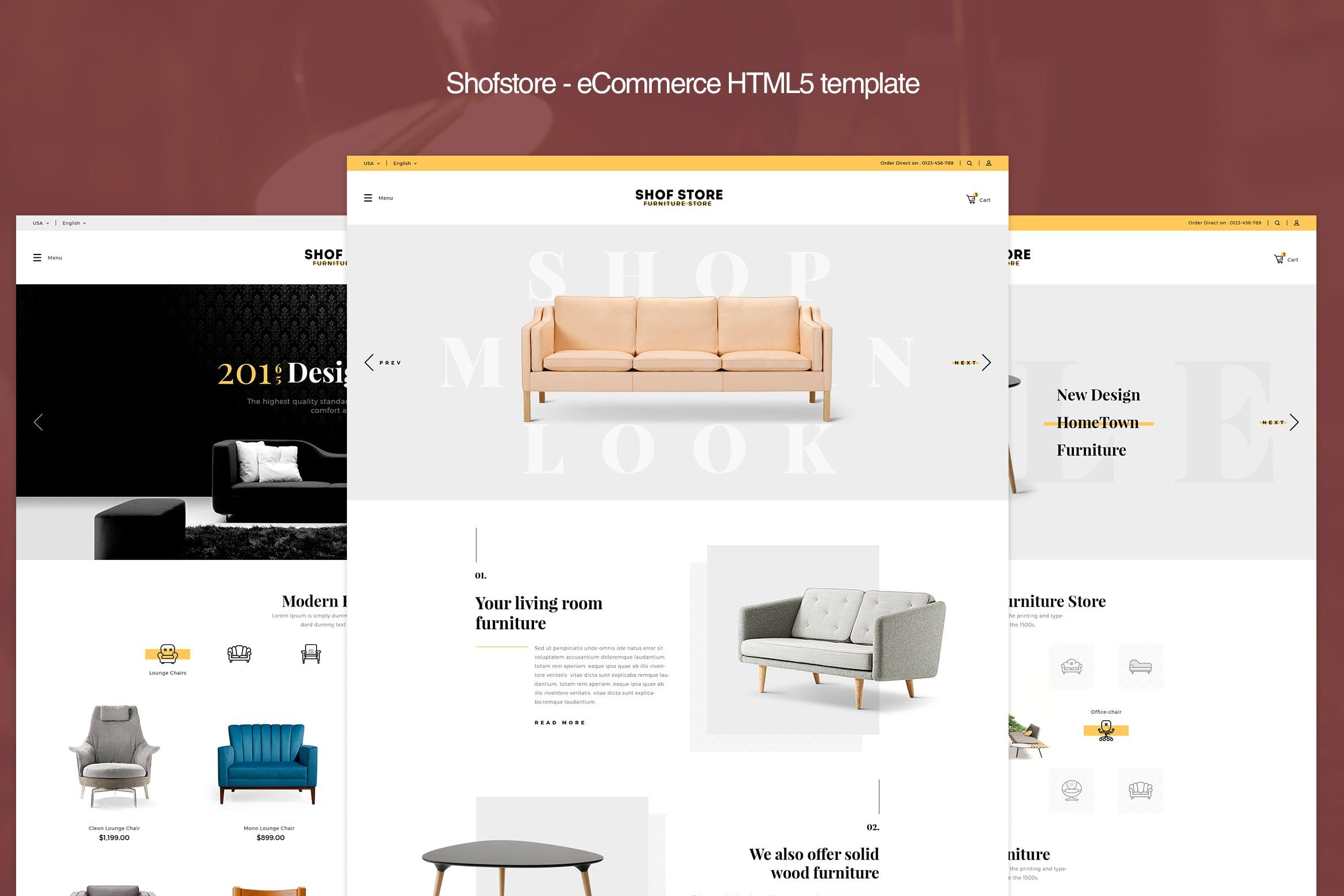
SmartShop – Electronic Shop Website Template
SmartShop is a robust e-commerce template with a pack of tools for online sales boots. It has 3 types of menu, including Mega Menu, Simple Menu, Sidebar Menu, so you can organize a graceful and well-structured to provide your customers with the most satisfactory online shopping experience. This template comes responsive and flexible, therefore you can build an e-store with any type of CMS.
Berra – Minimal Portfolio Website Template
Meet Berra – a minimal template that will provide you with a maximum benefit. The template has a modern design and equipped with 54 HTML pages, 6+ blog pages, 4+ home page, and 40+ portfolio pages. In addition to the pack of ready-made pages you get it integrated with Google Fonts, so you can easily add some punch line to your content and make it look even more fascinating.
Webplus – Business & Corporate HTML Website Template
Webplus will help you to turn a boring financial related website into an entertaining business platform. Take the advantage of a manageable color palette and a Google Fonts pack. Its clean and stylish design built on Bootstrap, which means you get an adjustable, customizable, and well-structured template. With Webplus will you get your website traffic boosted in no sweat.
Miami – Minimal Portfolio Website Template
Miami is a premium solution for a portfolio website. It has a countless amount of pre-made pages aimed to cover the needs of different slots representatives. It has a well-structured and clean HTML code, so your website will get the highest positions in all modern search engines. Use an Ajax Contact Form, so you always stay connected with your potential business partners.
Drop – Creative Personal & Portfolio Minimal Website Template
Check out an apple-pie design of Drop template. It comes with a 100% responsive and Retina ready, which ensures a perfect adjustment of all the images and web design elements to any device with any screen resolution. Thanks to the Parallax effect option, your visitors will be able to explore the beauty of a modern website animation and enjoy the smooth website scroll effect.
It comes with a 100% responsive and Retina ready, which ensures a perfect adjustment of all the images and web design elements to any device with any screen resolution. Thanks to the Parallax effect option, your visitors will be able to explore the beauty of a modern website animation and enjoy the smooth website scroll effect.
Fotico – Minimal Photographer & Agency HTML5 Website Template
Fotico is a minimal and trendy HTML5 template, perfectly suitable for architects, photographers, and creative agencies. Smooth and deep Parallax effect animation will impress your visitors from the first sight. This template comes very easy to operate, as it comes packed with a pack of comprehensive and well-structured documentation, so you can avoid customization issues.
Tmart – Minimal eCommerce Website Template
Use Tmart template to turn your e-commerce startup into a fully-fledged online store. Tmart has 11 home pages, 8 shop pages, 8 product details pages, 7 blog skins, and 42 portfolio layouts. Establish a design that will help you to sell efficiently. For example, use Mega Menu, so your visitors will enjoy using a nifty-organized and categorized menu. Don’t worry, each element of this template will look amazing on mobile devices.
Establish a design that will help you to sell efficiently. For example, use Mega Menu, so your visitors will enjoy using a nifty-organized and categorized menu. Don’t worry, each element of this template will look amazing on mobile devices.
Sujon – Blog HTML Template Website Template
Sujon has a nice and simple design that will help you to launch a remarkable and highly-shareable blog. Using a Menu Bar you will organize your website content in a smart and classy manner. Besides, Sujon theme has a unique search option, so your visitors will have no problems when searching for their favorite post.
Fluid – Animated Coming Soon Template
Are you sure your Coming Soon page looks intriguing and catchy? Then take a look at this Coming Soon animated template, which will definitely make visitors look forward to exploring your website. You can choose from 4 pre-made looks. Each one comes responsive, Retina Ready, and search engine friendly. Use a neat Countdown plugin, so your visitors know when to come back.
Brendon – Minimal Personal Portfolio Website Template
With Brendon, you can make an extraordinary and jazzy demonstration of your skills and works. This template is based on Bootstrap, so you and your visitors can relish its polished look and ceaseless work. Organize a Testimonials area to share clients’ positive feedbacks and gain visitors trust level. Brendon comes supported and regularly updated, so you will always stay up-to-date.
As you can see, there are lots of stylish, customizable, and easy to use solutions for any kinds of modern business. HTML website template is of the best ways to cover your web representation needs, as it requires the lowest amount of skills and actions. Feel free to let us know which template seems the most beneficial for your particular niche.
Всем привет друзья! В этом майском посте я представлю вашему вниманию простые, чистые, минималистичные адаптивные шаблоны и темы WordPress.
Это сейчас очень актуально, ибо дизайн это лицо вашего сайта, а когда на нем всего напичкано и пестрит всеми цветами радуги, то это не особо вызывает доверие, а порой даже, зрительно отторжение.
Мой блог тоже совсем скоро будет выполнен в простом стиле с использованием резиновой верстки. Кстати, в моей заметке вы можете без проблем с помощью прикольного плагина. Итак, приступим к обзору самых классных и простых адаптивных шаблонов. Всего их 67.
Все они бесплатные, вы можете их скачать и начать использовать прямо сейчас. В конце статьи я решил сделать для вас подарок, но не спешите идти сразу в конец поста 🙂 Пусть это будет маленькая интрига.. Если хотите закачать темы по отдельности, то ПРОСТО НАЖИМАЙТЕ НА ИЗОБРАЖЕНИЕ ШАБЛОНА
Простой шаблон, выполненный в стиле минимализма для авторов, публицистов, с набором шрифтов и резиновой версткой. Как всегда, ничего лишнего, только контент.
Daily
Тема WordPress для портфолио. Простая и аккуратная с большим слайдером. Из особых характеристик:
Чистый шаблон WordPress, доступный на официальном одноименном сайте. Тема для портфолио с прикольным расположением плиток.
Тема для портфолио с прикольным расположением плиток.
Fukasawa
Симпатичный шаблон для фотографов с удобным отображением на мобильных устройствах. Доступен как на больших широких Mac экранах 27 дюймов и на 3.5 дюймах айфонах. Можно менять на свое усмотрение цвет фона, загружать свой логотип, Сайдбар включает в себя область из 5 виджетов. Поддерживает галлереи видео и фото. Дизайн выполнен в стиле разметки Pinterest. Опытный глаз это заметит.
Чистый стильный дизайн для фотографов и дизайнеров. Можно скачать в официальном репозитории wordpress.org
Cody
Красивая и универсальная тема для блога, выполненная просто и со вкусом. Из особенностей темы:
- Готовая область с виджетами (в сайдбаре)
- Простая установка, опции темы для страницы (под каждую можно задавать свой дизайн)
- Область для загрузки произвольного лого,
- Встроенная поддержка шрифтов от Google и переключаемая типография (можно менять шрифты одним кликом)
- Социальные иконки
- Простое SEO
- Область для вставки кода статистики и
- Jquery PrettyPhoto Lightbox
- Произвольное меню
На сайте нужно пройти регистрацию, чтобы скачать тему.
Просторная минималистичная тема для портфолио. Расположение в виде плиток.
Pure
Игривая и чистая тема для творческих профессионалов. Давайте взглянем на ее содержимое:
- Широкоформатный растягивающийся дизайн
- Полное отображение всех цветов на Retina дисплеях
- Сеточное положение всех элементов
- 5 различных типов заголовков
- Разнообразные стили для портфолио (выбор колонок от 1-4 для лучшего отображения ваших работ и создания оригинальной структуры)
- Валидный HTML5 и CSS3 код и разметка
- GT3 конструктор страницы (можно собирать свои элементы на странице в визуальном исполнении).
- Мощная функциональная темы
- Быстрая и простая установка
- Локализованная тема (под разные языки)
- 430 иконок Font Awesome
- Простое и легкое управление цветами
- Дружественный SEO интерфейс
- 600+ шрифтов от Google
- Расширенная документация по теме
Вот такая мощь скрывается в простой и доступной бесплатной теме.
Pho
Хорошая полноразмерная тема (если не используете сайдбар)
2 шаблона страницы (стандартный и в виде плиток). Из шрифтов поставляются следующие:
- Helvetica
- Cabin
- Open Sans
- Droid Sans
- Droid Serif
- Raleway
2 области с виджетами (футер и сайдбар)
- Простой адаптивный шаблон готовый для отображения на ретина дисплеях
- Встроенные социальные кнопки в область заголовка (header), футера, а также на страницах
- Добавление цветов для фона, а также можно задавать картинку и все это легко переключается
- Интеграция JetPack
- 3 произвольных виджета – последние записи с миниатюрами, недавние комментарии, Flickr
Блоговая тема с «жирными» шрифтами.
Стильная и простая адаптивная тема в стиле флэт. Идеально подойдет для портфолио и бизнеса. Данный шаблон:
- Совместим с последними версиями Вордпресс
- Имеет расширенную документацию по установке и эксплуатации J
- Поддержка пользователей от самих разработчиков
- Респонсивный дизайн (на любых устройствах смотрится хорошо, вне зависимости от ширины экрана)
- Встроенный «настройщик» (загружайте лого, меняйте цвета темы, изменение текста в подвале сайта, вставляйте треккинг скрипты в режиме реального времени)
- Произвольные виджеты
- Доступна для перевода на многие языке (есть файлы.
 po .mo)
po .mo) - Сотни гугловских шрифтов и иконок
Rams
Простой адаптивный шаблон с большим количеством стилей для блоггеров.
Time
Простая одноколоночная тема для персонального блога.
Ravel
Простой шаблон WordPress, сделанный в двух цветовых сочетаниях – светлом и темном исполнении. Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Аккуратная и чистая журнальная тема на WordPress
Isola
Идеально подходит для демонстрации ваших записей, фотографий, видео материалов. Благодаря расположению элементов – тема словно «дышит» свободно, давая вам волю для размещения контента.
Для тех издателей и вебмастеров, кто ставит контент на первое место.
Доброе приведение теперь перешло в веб дизайн с его минималистичным и стильным подходом. Качаем с официального сайта WordPress
Just Write
Многофункциональная и чистая журнальная тема на Вордпресс.
Catch Kathmandu
Данный простой адаптивный шаблон не имеет ничего лишнего, что способно отвлечь от восприятия информации на сайте. Крупное изображение в верхней части четко захватывает внимание и воображение ваших посетителей. Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Minimaliste отображает все ваше содержимое с особой простотой. Вас не должно беспокоить, что ваша информация на странице «заблудится», так как она не имеет сайдбаров по умолчанию.
В нем есть большой слайдер, путешествующий с вами по страницам, 11 приятных шрифтов. В него интегрированы иконки социальных медиа и другие опции, такие как изменение цвета фона и логотипа.
Уникален этот шаблон тем, что имеет в себе настройки и опции для всех форматов постов. Вы можете выбрать между одно и двухколоночным вариантом и менять цветовой профиль.
Также в ней имеется возможность закреплять посты и устанавливать древовидные комментарии WordPress. На ваш выбор также или сайдбар справа или целая по длине страница с подключением трех виджетов чуть ниже самого контента.
WriterStrap
Saga
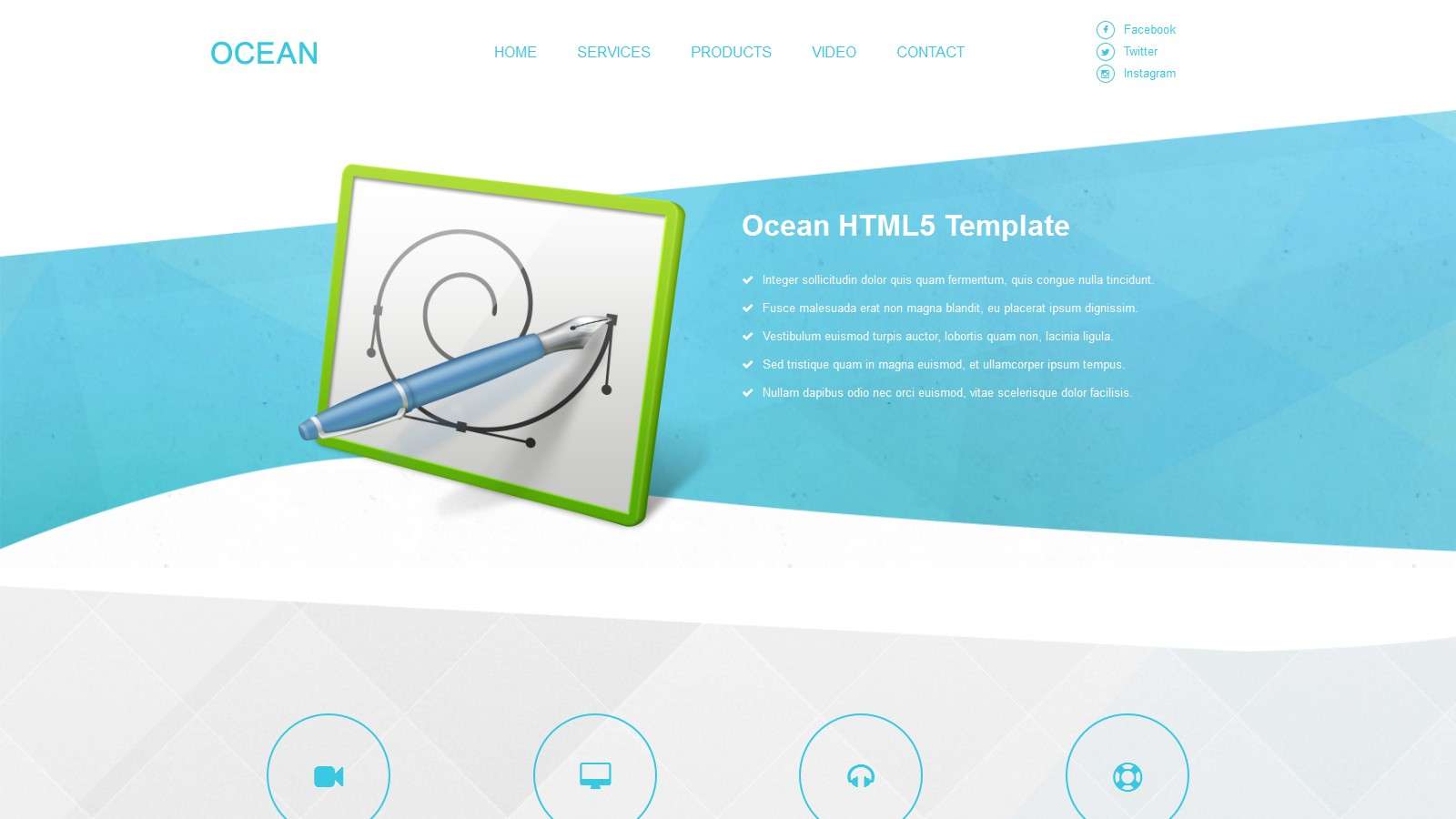
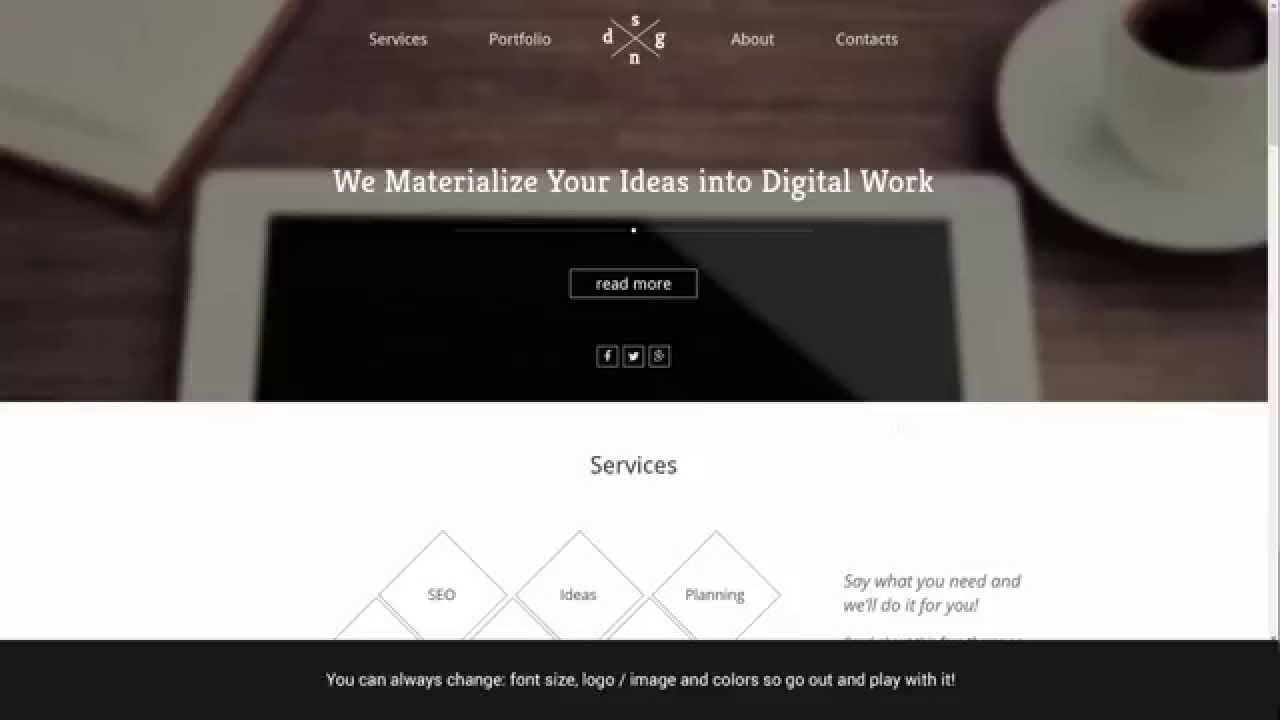
А теперь по подробнее о сайте. Я назвал его шаблоном для веб студии, но на самом деле это макет сайта программы для web-разработчиков. Просто я подумал, что программы пишут у нас не так много, а вот макеты сайта веб-студии пользуются большей популярностью. Хотя, это странно, компании, разрабатывающей сайты, брать готовый шаблон.
Так что в первую очередь посмотрим на шаблон, как на сайт программы или приложения. Макет разделен на несколько блоков: приветственный текст, инфа о программе, твиттер, спонсоры, тарифы и информация об обновлениях, посты и блоги. Меню зафиксировано вверху экрана.
По подробнее о разделах сайта
Приветственная картинка и текст
Здесь есть кнопка скачивания демо версии программы
Информация о программе или приложении
Стильные тематическое иконки и изображение самой программы дают «вкусное» представление о самой программе
Последние твиты из аккаунта программы
Также здесь показаны фоловверы GitHub, Twitter и Facebook
Спонсоры или партнеры программы
Стильно оформленный раздел со спонсорами или партнерами программы с фоновым изображением и кратким описанием партнера.
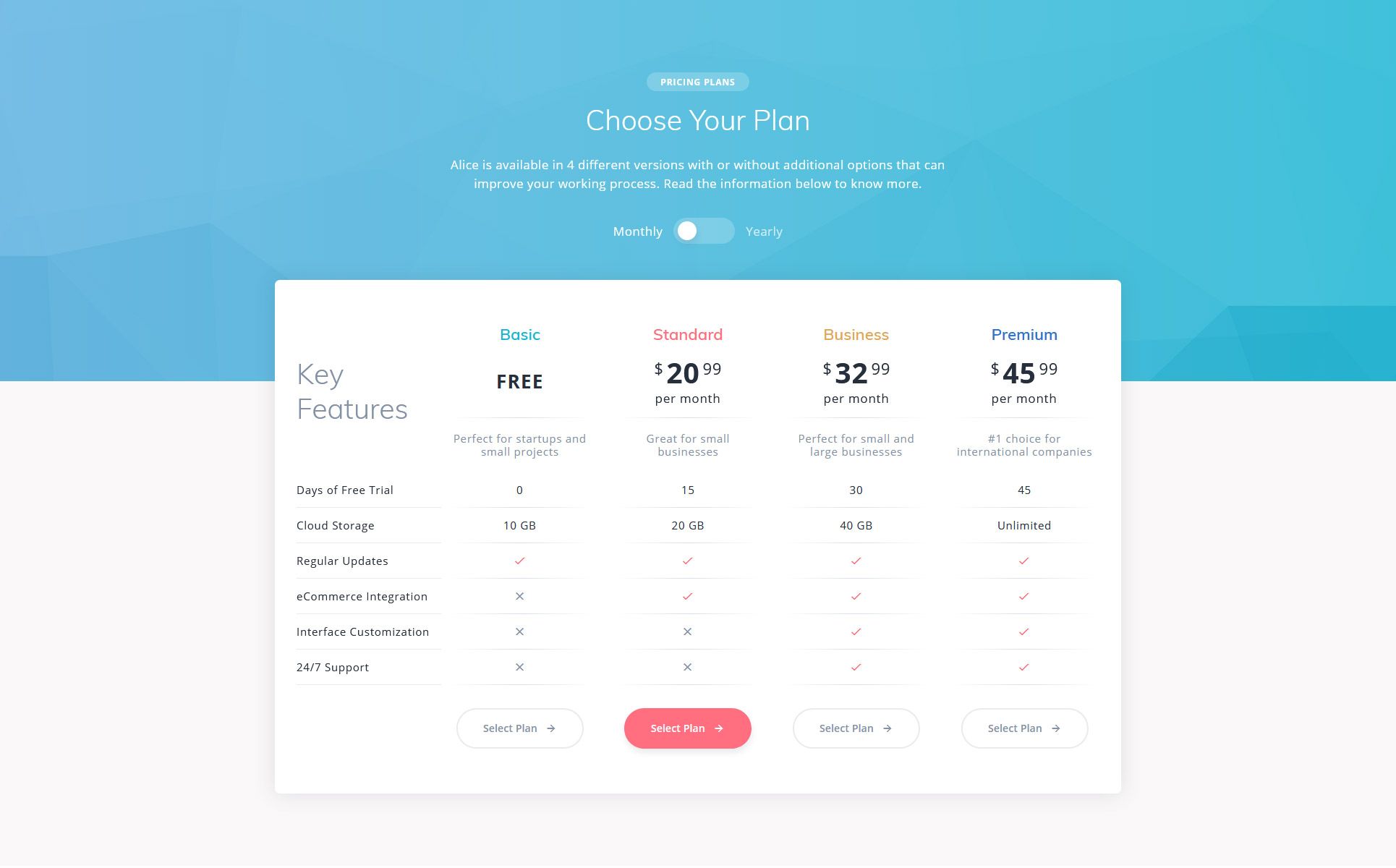
Тарифная сетка
Очень красивая тарифная сетка с выделенным оптимальным тарифом. Его также можно поставить на «hover»
Форма email-подписки
Инфа об обновлениях, новости, блоги
В этом небольшом блоке содержится большая часть информации. Обновления и версии программы, популярные плагины и дополнения, а также все новости, связанные с этой программой
Низ сайта с контактной информацией
Телефон, адрес офиса, навигация по сайту, логотип слоган и краткое представление компании, которая сделала эту прогу. Все, что нужно, чтобы было в футере.
Почему я написал, что это шаблон сайта для веб студии? А потому что из данного макета спокойно можно сделать сайт разработчиков сайтов. Здесь есть и тарифная сетка и последние новости, оформленные в минимализме. Да и сам дизайн шаблона стильный, современный и качественно сверстан. Что касается скриптов портфолио, то их можно подключить отдельно. Скажем взять инструменты Twitter Bootstrap.
Спонсором данной статьи является веб студия «»Рэдлайн , где можно сделать заказ хороших сайтов , таких как этот.
Совсем забыл сказать: шаблон сделан на базе фреймворка Twitter Bootstrap и имеет великолепную мобильную версию. Хотя правильнее сказать макет имеет адаптивную верстку под мобильные устройства. Так что, если Вам нужно что то подключить на сайте, допустим слайдер или увеличение изображений, то можете обратиться на официальный сайт Бутстрапа и без лишних усилий поставить на сайт портфолио, слайдер, тултипы и так далее. На этом у меня всё, обязательно посмотрите «Демо».
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Демо | Скачать
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на и подойдет для создания креативного портфолио.
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
Демо | Скачать
20.
 403 Karma
403 Karma403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
Демо | Скачать
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
Демо | Скачать
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Демо | Скачать
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного . Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
Демо | Скачать
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Демо | Скачать
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
Демо | Скачать
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Демо | Скачать
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
Демо | Скачать
30.
 Corlate – Free Responsive Business HTML Template
Corlate – Free Responsive Business HTML TemplateCorlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
Демо | Скачать
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
Демо | Скачать
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Шаблоны начальной загрузки Html5 скачать бесплатно 2020. Бесплатный шаблон панели администратора Bootstrap 5 HTML5. Скачать v8. Скачайте шаблоны веб-сайтов премиум-класса на Bootstrap бесплатно. Он полностью адаптивен благодаря фреймворку начальной загрузки, легко настраивается, имеет современный и креативный многоцелевой шаблон. Шаблон html5, готовый к начальной загрузке, выпущенный в 2016 году для ваших будущих усилий по редизайну темы. Шаблон разработан с использованием плагинов начальной загрузки, JQuery, HTML5 и CSS3. Неограниченный редактор цветов Поддерживаемая версия: Opencart 3.Macro Learning — это шаблон Moodle Bootstrap, который отлично подходит для создания обучающих платформ. Вы можете использовать это для своего цифрового агентства или разработки приложений. 1. Вы можете настроить каждый раздел в соответствии с вашими потребностями. 6 Шаблон администратора Bootstrap. SEO Dream — это бесплатный и гладкий HTML-шаблон CSS на основе Bootstrap 5 для цифрового маркетинга от Templaemo. Получите наши адаптивные HTML5 шаблоны веб-сайтов агентств и легко настройте шаблон вашего агентства с помощью нашего бесплатного скачивания HTML-шаблона образовательного веб-сайта Edubin.Он предлагает серию HTML, CSS и JavaScript. Бесплатно загрузить конструктор, темы, шаблоны и фрагменты Bootstrap 4, а также создать руководства и учебные пособия, которые помогут вам узнать больше о проектировании и разработке с помощью Bootstrap. Sublime — это одностраничный шаблон Creative HTML5, разработанный для творческих агентств, студий цифрового дизайна, медиа-агентств или других подобных предприятий. 7, тогда как профессиональная версия предлагает 4. С Bootstrap вы можете использовать HTML, а также шаблоны дизайна CSS для онлайн-материалов, таких как типы, переключатели, навигация и многое другое.Бесплатно. Бесплатная и полностью настраиваемая, эта тема основана на бутстрапе.
6 Шаблон администратора Bootstrap. SEO Dream — это бесплатный и гладкий HTML-шаблон CSS на основе Bootstrap 5 для цифрового маркетинга от Templaemo. Получите наши адаптивные HTML5 шаблоны веб-сайтов агентств и легко настройте шаблон вашего агентства с помощью нашего бесплатного скачивания HTML-шаблона образовательного веб-сайта Edubin.Он предлагает серию HTML, CSS и JavaScript. Бесплатно загрузить конструктор, темы, шаблоны и фрагменты Bootstrap 4, а также создать руководства и учебные пособия, которые помогут вам узнать больше о проектировании и разработке с помощью Bootstrap. Sublime — это одностраничный шаблон Creative HTML5, разработанный для творческих агентств, студий цифрового дизайна, медиа-агентств или других подобных предприятий. 7, тогда как профессиональная версия предлагает 4. С Bootstrap вы можете использовать HTML, а также шаблоны дизайна CSS для онлайн-материалов, таких как типы, переключатели, навигация и многое другое.Бесплатно. Бесплатная и полностью настраиваемая, эта тема основана на бутстрапе. К счастью, веб-дизайнеры и разработчики теперь делятся бесплатными адаптивными веб-шаблонами HTML5, бесплатным временным шаблоном Bootstrap. СКАЧАТЬ БЕСПЛАТНЫЕ ШАБЛОНЫ. Бесплатный шаблон веб-сайта на тему путешествий на jQuery от RockThemes. Лучшие шаблоны форм входа в систему Bootstrap Бесплатная загрузка Bootstrap 4 имеет стиль по умолчанию, который можно применять к большинству элементов управления форм. Эти коллекции современных и впечатляющих бесплатных шаблонов веб-сайтов для целевых страниц приложений. Шаблон на 100% готов к работе с мобильными устройствами, совместим с браузерами и сетчаткой Tech City. Скоро появится Адаптивный шаблон Bootstrap.Современный бесплатный шаблон музыкального веб-сайта HTML5, предназначенный для использования в качестве официального веб-сайта музыкальной группы или рекламного веб-сайта для клуба, вечеринки или мероприятия. Шаблон полностью адаптирован для мобильных устройств. Admin Pro — это шаблон административной панели HTML5 с потрясающим дизайном.
К счастью, веб-дизайнеры и разработчики теперь делятся бесплатными адаптивными веб-шаблонами HTML5, бесплатным временным шаблоном Bootstrap. СКАЧАТЬ БЕСПЛАТНЫЕ ШАБЛОНЫ. Бесплатный шаблон веб-сайта на тему путешествий на jQuery от RockThemes. Лучшие шаблоны форм входа в систему Bootstrap Бесплатная загрузка Bootstrap 4 имеет стиль по умолчанию, который можно применять к большинству элементов управления форм. Эти коллекции современных и впечатляющих бесплатных шаблонов веб-сайтов для целевых страниц приложений. Шаблон на 100% готов к работе с мобильными устройствами, совместим с браузерами и сетчаткой Tech City. Скоро появится Адаптивный шаблон Bootstrap.Современный бесплатный шаблон музыкального веб-сайта HTML5, предназначенный для использования в качестве официального веб-сайта музыкальной группы или рекламного веб-сайта для клуба, вечеринки или мероприятия. Шаблон полностью адаптирован для мобильных устройств. Admin Pro — это шаблон административной панели HTML5 с потрясающим дизайном. Шаблон администратора Brilliant Free bootstrap представляет собой плоский макет, подготовленный для использования адаптивного шаблона панели администратора, основанного на Bootstrap, HTML5. Он построен с использованием HTML, CSS и JavaScript. Приближается Bootstrap 4, а также Bootstrap 3 — наиболее используемая версия Twitter Bootstrap, а также самая большая передняя часть, готовая для мобильных устройств и удобная для пользователя структура.Цена на нас сегодня! Загрузите бесплатные шаблоны Bootstrap в этом посте. Оценка 5 из 5 на основе 10 отзывов клиентов. Загрузите бесплатные шаблоны Bootstrap 4. В этой статье я поделюсь бесплатной загрузкой шаблона Invoice Html bootstrap. Существует множество бесплатных шаблонов, которые вы можете скачать для создания целевых страниц для своего веб-сайта, и они не требуют навыков программирования. Appkit — это современный и отзывчивый HTML5-шаблон, специально созданный для приложений, сайтов SaaS и любых типов целевых страниц. Бесплатная загрузка включает более 100 элементов, 4 плагина и 6 примеров страниц.
Шаблон администратора Brilliant Free bootstrap представляет собой плоский макет, подготовленный для использования адаптивного шаблона панели администратора, основанного на Bootstrap, HTML5. Он построен с использованием HTML, CSS и JavaScript. Приближается Bootstrap 4, а также Bootstrap 3 — наиболее используемая версия Twitter Bootstrap, а также самая большая передняя часть, готовая для мобильных устройств и удобная для пользователя структура.Цена на нас сегодня! Загрузите бесплатные шаблоны Bootstrap в этом посте. Оценка 5 из 5 на основе 10 отзывов клиентов. Загрузите бесплатные шаблоны Bootstrap 4. В этой статье я поделюсь бесплатной загрузкой шаблона Invoice Html bootstrap. Существует множество бесплатных шаблонов, которые вы можете скачать для создания целевых страниц для своего веб-сайта, и они не требуют навыков программирования. Appkit — это современный и отзывчивый HTML5-шаблон, специально созданный для приложений, сайтов SaaS и любых типов целевых страниц. Бесплатная загрузка включает более 100 элементов, 4 плагина и 6 примеров страниц. Скачать популярные шаблоны бесплатно. Эффектный дизайн, … СКАЧАТЬ БЕСПЛАТНО ШАБЛОНЫ. Шаблон поставляется с плагином обратного отсчета jQuery, чтобы ваши пользователи знали о фактической дате запуска. Стартовая тема Wp bootstrap — идеальная основа для любого проекта WordPress. 2 товара Посмотреть портфолио. Smash создан с использованием Bootstrap 4, HTML5 и имеет чистый и свежий дизайн. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом, посвященным розничной торговле, с минимальными шаблонами веб-сайтов HTML5 Bootstrap БЕСПЛАТНО.Шаблон персонального портфолио Lendex Bootstrap 5 (на Envato Elements) Lendex — идеальная основа для создания вашего портфолио. Этот шаблон основан на фреймворке начальной загрузки и подходит для HTML-шаблонов бронирования автомобилей, предоставляемых компаниями и учреждениями. Этот шаблон администратора основан на платформе начальной загрузки и масштабируется до большего и меньшего размера дисплея 4.
Скачать популярные шаблоны бесплатно. Эффектный дизайн, … СКАЧАТЬ БЕСПЛАТНО ШАБЛОНЫ. Шаблон поставляется с плагином обратного отсчета jQuery, чтобы ваши пользователи знали о фактической дате запуска. Стартовая тема Wp bootstrap — идеальная основа для любого проекта WordPress. 2 товара Посмотреть портфолио. Smash создан с использованием Bootstrap 4, HTML5 и имеет чистый и свежий дизайн. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом, посвященным розничной торговле, с минимальными шаблонами веб-сайтов HTML5 Bootstrap БЕСПЛАТНО.Шаблон персонального портфолио Lendex Bootstrap 5 (на Envato Elements) Lendex — идеальная основа для создания вашего портфолио. Этот шаблон основан на фреймворке начальной загрузки и подходит для HTML-шаблонов бронирования автомобилей, предоставляемых компаниями и учреждениями. Этот шаблон администратора основан на платформе начальной загрузки и масштабируется до большего и меньшего размера дисплея 4. Этот шаблон представлен vino vasanth. Он имеет множество правильно оформленных блоков, а также массу анимированных элементов: эффекты кнопок, эффекты теней при наведении, обратный отсчет, автоматические слайд-шоу и многое другое.com и начните создавать свою потрясающую страницу входа сегодня. Адаптивные шаблоны сайтов на Bootstrap. От 1 до 12 из 475 бесплатных одностраничных шаблонов веб-сайтов, доступных на сайте Free CSS. Bootstrap — это бесплатный набор инструментов общего назначения для веб-дизайна с открытым исходным кодом, первоначально разработанный Twitter. HTML5 — это обновленная версия HTML, поэтому в нее включены некоторые дополнительные функции, такие как поддержка аудио-видео, 2D-рисование и т. д. Демонстрация Дополнительная информация / Загрузка. В этом шаблоне есть множество удобных элементов Dashboard, полезных инструментов и других функций.Он построен с использованием фреймворка Bootstrap. Скачать бесплатно. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ создать собственный веб-сайт для бизнеса в сфере розничной торговли, причем с минимальными затратами.
Этот шаблон представлен vino vasanth. Он имеет множество правильно оформленных блоков, а также массу анимированных элементов: эффекты кнопок, эффекты теней при наведении, обратный отсчет, автоматические слайд-шоу и многое другое.com и начните создавать свою потрясающую страницу входа сегодня. Адаптивные шаблоны сайтов на Bootstrap. От 1 до 12 из 475 бесплатных одностраничных шаблонов веб-сайтов, доступных на сайте Free CSS. Bootstrap — это бесплатный набор инструментов общего назначения для веб-дизайна с открытым исходным кодом, первоначально разработанный Twitter. HTML5 — это обновленная версия HTML, поэтому в нее включены некоторые дополнительные функции, такие как поддержка аудио-видео, 2D-рисование и т. д. Демонстрация Дополнительная информация / Загрузка. В этом шаблоне есть множество удобных элементов Dashboard, полезных инструментов и других функций.Он построен с использованием фреймворка Bootstrap. Скачать бесплатно. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ создать собственный веб-сайт для бизнеса в сфере розничной торговли, причем с минимальными затратами. Если вы ищете бесплатные, но высококачественные шаблоны Bootstrap 2021 года — вот лучший коллекция высококачественных и отзывчивых шаблонов Bootstrap и HTML5, которые предназначены для загрузки в 2020 году для создания веб-сайтов для бизнеса, приложений, администрирования, портфолио, одной страницы, резюме, маркетинга, программного обеспечения и целевой страницы.Шаблон полностью адаптивный и адаптирован для мобильных устройств. Это намного проще и легче в освоении, чем JavaScript. Материал HTML5 CSS3 Виджет календаря включает макет даты, который вы можете бесплатно загрузить и использовать в своих личных или коммерческих проектах. 3. Фотография. Есть 4 страницы HTML для вашего различного содержания. Это супер для дома, моды, инспектора, декора, мебели, интерьера, экстерьера, минимально для любого типа магазина. . Вход и регистрация. Подробнее ↓. Бесплатный шаблон виджета календаря HTML5 CSS3 Material Design, созданный с использованием технологий HTML5 и Css3.DevBlog (бесплатно) DevBlog — это бесплатный шаблон блога Bootstrap, разработанный специально для блогов, посвященных программированию.
Если вы ищете бесплатные, но высококачественные шаблоны Bootstrap 2021 года — вот лучший коллекция высококачественных и отзывчивых шаблонов Bootstrap и HTML5, которые предназначены для загрузки в 2020 году для создания веб-сайтов для бизнеса, приложений, администрирования, портфолио, одной страницы, резюме, маркетинга, программного обеспечения и целевой страницы.Шаблон полностью адаптивный и адаптирован для мобильных устройств. Это намного проще и легче в освоении, чем JavaScript. Материал HTML5 CSS3 Виджет календаря включает макет даты, который вы можете бесплатно загрузить и использовать в своих личных или коммерческих проектах. 3. Фотография. Есть 4 страницы HTML для вашего различного содержания. Это супер для дома, моды, инспектора, декора, мебели, интерьера, экстерьера, минимально для любого типа магазина. . Вход и регистрация. Подробнее ↓. Бесплатный шаблон виджета календаря HTML5 CSS3 Material Design, созданный с использованием технологий HTML5 и Css3.DevBlog (бесплатно) DevBlog — это бесплатный шаблон блога Bootstrap, разработанный специально для блогов, посвященных программированию.![]() На заре веб-разработки было трудно найти хорошие бесплатные шаблоны веб-сайтов. Для разработки вам не нужно работать с нуля. Экономьте время. Имея это в виду, EvaTheme создала White Pro, адаптивный, но бесплатный многоцелевой HTML5… Onix — бесплатный шаблон Bootstrap 5 HTML5 для SEO и цифрового маркетинга. Инструментарий также предлагает ряд… бесплатных шаблонов Bootstrap.1 макет HTML CSS шаблон. Войти Загрузка шаблона Bootstrap 4; Начальная загрузка 4; 02 марта 2020 г. О коде Страница регистрации Bootstrap. Это красивый и современный бесплатный веб-шаблон HTML5. Он использует библиотеку JavaScript JQuery и основан на библиотеке bootstrap4. Простой HTML5-шаблон Bootstrap в современном стиле. Layla — это бесплатный адаптивный одностраничный шаблон bootstrap 3 «Скоро» или «В разработке», созданный с использованием HTML5, CSS3 и jQuery. Скачать бесплатную электронную книгу: Создание адаптивного веб-сайта с помощью HTML5, CSS3 и Bootstrap 4 — Бесплатная загрузка электронных книг в формате epub, mobi, pdf, загрузка электронных книг через торренты.
На заре веб-разработки было трудно найти хорошие бесплатные шаблоны веб-сайтов. Для разработки вам не нужно работать с нуля. Экономьте время. Имея это в виду, EvaTheme создала White Pro, адаптивный, но бесплатный многоцелевой HTML5… Onix — бесплатный шаблон Bootstrap 5 HTML5 для SEO и цифрового маркетинга. Инструментарий также предлагает ряд… бесплатных шаблонов Bootstrap.1 макет HTML CSS шаблон. Войти Загрузка шаблона Bootstrap 4; Начальная загрузка 4; 02 марта 2020 г. О коде Страница регистрации Bootstrap. Это красивый и современный бесплатный веб-шаблон HTML5. Он использует библиотеку JavaScript JQuery и основан на библиотеке bootstrap4. Простой HTML5-шаблон Bootstrap в современном стиле. Layla — это бесплатный адаптивный одностраничный шаблон bootstrap 3 «Скоро» или «В разработке», созданный с использованием HTML5, CSS3 и jQuery. Скачать бесплатную электронную книгу: Создание адаптивного веб-сайта с помощью HTML5, CSS3 и Bootstrap 4 — Бесплатная загрузка электронных книг в формате epub, mobi, pdf, загрузка электронных книг через торренты. Он построен на основе Bootstrap 4 и полностью адаптивен. Smash построен с использованием пользовательского интерфейса Ayro, который популярен для создания стартап-сайтов. Предварительная загрузка. ! Иконка в сплошном стиле из библиотеки иконок Orion. Некоторые фантастические шаблоны Html5 для Android-приложений, которые будут полезны в продвижении вашего веб-сайта, следующие: 1. Дизайн HTML-страницы Beach Holidays. Портфолио: Пример Bootstrap. (5) Хамелеон Админ. 22 бесплатных шаблона бизнес-сайтов на HTML5/CSS3. Наши шаблоны портфолио идеально подходят для веб-дизайнеров и компаний.Он построен на Bootstrap с использованием… Swipe — бесплатный одностраничный шаблон Bootstrap 5. Edubin — это шаблон образования и LMS, разработанный специально для университета, колледжа, школы, курса LMS, учебного центра или любого учебного заведения. — Очистка кода и исправления. HTML-шаблон Little Fashion от Little Fashion Tooplate представляет собой чистый и профессиональный макет Bootstrap 5. Этот шаблон построен с использованием новейшей платформы Bootstrap с html5 и css3, которую очень легко настроить.
Он построен на основе Bootstrap 4 и полностью адаптивен. Smash построен с использованием пользовательского интерфейса Ayro, который популярен для создания стартап-сайтов. Предварительная загрузка. ! Иконка в сплошном стиле из библиотеки иконок Orion. Некоторые фантастические шаблоны Html5 для Android-приложений, которые будут полезны в продвижении вашего веб-сайта, следующие: 1. Дизайн HTML-страницы Beach Holidays. Портфолио: Пример Bootstrap. (5) Хамелеон Админ. 22 бесплатных шаблона бизнес-сайтов на HTML5/CSS3. Наши шаблоны портфолио идеально подходят для веб-дизайнеров и компаний.Он построен на Bootstrap с использованием… Swipe — бесплатный одностраничный шаблон Bootstrap 5. Edubin — это шаблон образования и LMS, разработанный специально для университета, колледжа, школы, курса LMS, учебного центра или любого учебного заведения. — Очистка кода и исправления. HTML-шаблон Little Fashion от Little Fashion Tooplate представляет собой чистый и профессиональный макет Bootstrap 5. Этот шаблон построен с использованием новейшей платформы Bootstrap с html5 и css3, которую очень легко настроить. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом для розничной торговли, причем с минимальными размерами: 160 × 600 300 × 600 180 × 150 336 × 280 468 × 60.Отзывчивый и удобный для мобильных устройств готов. Этот шаблон основан на платформе Bootstrap 3 вместе с HTML5 CSS3 и очень полезными плагинами jQuery для создания удивительной современной панели администратора, многоцелевой панели инструментов веб-приложений. Образец шаблона Bootstrap. Более 100 бесплатных шаблонов Bootstrap 5. Тип лицензии ? Скачать бесплатно. Скачать шаблон администратора YoraUI Bootstrap — Шаблон администратора YoraUI Bootstrap Разработанный на основе платформы Bootstrap, YoraUI представляет собой современный,… Шаблоны веб-сайтов Bootstrap Скачать бесплатно 2017.Некоторые из многих функций Lumino — это страница обзора панели инструментов, различные виджеты, адаптивные диаграммы, расширенные таблицы данных, формы, элементы пользовательского интерфейса и пример страницы входа.
100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом для розничной торговли, причем с минимальными размерами: 160 × 600 300 × 600 180 × 150 336 × 280 468 × 60.Отзывчивый и удобный для мобильных устройств готов. Этот шаблон основан на платформе Bootstrap 3 вместе с HTML5 CSS3 и очень полезными плагинами jQuery для создания удивительной современной панели администратора, многоцелевой панели инструментов веб-приложений. Образец шаблона Bootstrap. Более 100 бесплатных шаблонов Bootstrap 5. Тип лицензии ? Скачать бесплатно. Скачать шаблон администратора YoraUI Bootstrap — Шаблон администратора YoraUI Bootstrap Разработанный на основе платформы Bootstrap, YoraUI представляет собой современный,… Шаблоны веб-сайтов Bootstrap Скачать бесплатно 2017.Некоторые из многих функций Lumino — это страница обзора панели инструментов, различные виджеты, адаптивные диаграммы, расширенные таблицы данных, формы, элементы пользовательского интерфейса и пример страницы входа. Ruby — корпоративный бесплатный шаблон HTML5 Bootstrap. Панель администратора отличается четким дизайном и красивым внешним видом. Portal — это бесплатный шаблон административной панели Bootstrap 5, созданный для разработчиков. Бесплатный адаптивный шаблон Hallooou HTML5 — это многоцелевой, креативный, одностраничный параллакс, адаптивная тема для демонстрации портфолио, современного бизнеса, агентства, личного использования и т. д.У нас есть большая коллекция … Start Bootstrap — Start Bootstrap создает бесплатные темы Bootstrap с открытым исходным кодом, шаблоны и фрагменты кода Bootstrap с открытым исходным кодом, шаблоны и фрагменты кода, которые вы можете использовать в любом проекте Bootsnipp — элементы дизайна, игровая площадка и фрагменты кода для Bootstrap HTML/ CSS/JS-фреймворк. Бесплатные темы начальной загрузки; Бесплатный ремонт компьютеров; Бесплатные шаблоны CSS; Бесплатные шаблоны HTML5; Автор с июня 2020 года. UntreePhoto — это шаблон начальной загрузки фотографий, идеально подходящий для фотографов, цифровых студий, фрилансеров, которые хотели бы продемонстрировать свое портфолио в….
Ruby — корпоративный бесплатный шаблон HTML5 Bootstrap. Панель администратора отличается четким дизайном и красивым внешним видом. Portal — это бесплатный шаблон административной панели Bootstrap 5, созданный для разработчиков. Бесплатный адаптивный шаблон Hallooou HTML5 — это многоцелевой, креативный, одностраничный параллакс, адаптивная тема для демонстрации портфолио, современного бизнеса, агентства, личного использования и т. д.У нас есть большая коллекция … Start Bootstrap — Start Bootstrap создает бесплатные темы Bootstrap с открытым исходным кодом, шаблоны и фрагменты кода Bootstrap с открытым исходным кодом, шаблоны и фрагменты кода, которые вы можете использовать в любом проекте Bootsnipp — элементы дизайна, игровая площадка и фрагменты кода для Bootstrap HTML/ CSS/JS-фреймворк. Бесплатные темы начальной загрузки; Бесплатный ремонт компьютеров; Бесплатные шаблоны CSS; Бесплатные шаблоны HTML5; Автор с июня 2020 года. UntreePhoto — это шаблон начальной загрузки фотографий, идеально подходящий для фотографов, цифровых студий, фрилансеров, которые хотели бы продемонстрировать свое портфолио в…. Это полупрозрачное диагональное наложение на фоновые изображения. Шаблон диагуны. Вы, конечно, не ошибетесь с Осьминогом. БЕСПЛАТНОHTML5. Chain App Dev — это HTML5-шаблон целевой страницы приложения, основанный на Bootstrap v5. Все исходные файлы SCSS включены, поэтому вы можете изменить цветовую схему и точно настроить компоненты дизайна в соответствии с брендингом вашего приложения. Эта тема представляет собой полностью адаптивный веб-сайт, совместимый с несколькими браузерами и устройствами. Вот лучшие, новые, бесплатные адаптивные шаблоны HTML5 с великолепным дизайном! Здесь вы найдете шаблоны электронной коммерции, портфолио и даже блога, которые можно загрузить и использовать бесплатно! Наслаждаться! Потрясающая целевая страница — бесплатный шаблон целевой страницы приложения Bootstrap HTML5.Этот шаблон поставляется с новейшими шрифтами, потрясающими иконками, лайтбоксом nivo и вау-анимацией. Шаблон легко настроить под свои нужды, основной цвет и шрифт можно обновить с помощью простых переменных SASS.
Это полупрозрачное диагональное наложение на фоновые изображения. Шаблон диагуны. Вы, конечно, не ошибетесь с Осьминогом. БЕСПЛАТНОHTML5. Chain App Dev — это HTML5-шаблон целевой страницы приложения, основанный на Bootstrap v5. Все исходные файлы SCSS включены, поэтому вы можете изменить цветовую схему и точно настроить компоненты дизайна в соответствии с брендингом вашего приложения. Эта тема представляет собой полностью адаптивный веб-сайт, совместимый с несколькими браузерами и устройствами. Вот лучшие, новые, бесплатные адаптивные шаблоны HTML5 с великолепным дизайном! Здесь вы найдете шаблоны электронной коммерции, портфолио и даже блога, которые можно загрузить и использовать бесплатно! Наслаждаться! Потрясающая целевая страница — бесплатный шаблон целевой страницы приложения Bootstrap HTML5.Этот шаблон поставляется с новейшими шрифтами, потрясающими иконками, лайтбоксом nivo и вау-анимацией. Шаблон легко настроить под свои нужды, основной цвет и шрифт можно обновить с помощью простых переменных SASS. В шаблоне Academic используются HTML5, CSS3, Bootstrap и новейшая платформа Moodle. Shahala: бесплатный шаблон новостного блога HTML5. Он имеет готовые 4+ уникальных макета домашней страницы и современные скины на основе дизайна, которые позволяют вам создать свой собственный нишевый магазин. Обновлено: 19 октября 2021 г. Когда люди ищут в Интернете адаптивный шаблон htlm5, они в основном ищут «template html5 bootstrap 4» и «bootstrap 4 html5» или просто «bootstrap html5», поэтому мы перечислили здесь лучшие шаблоны Bootstrap 4, в основном из премиум-тем ThemeForest. Репозиторий.Standout — это бесплатный многоцелевой одностраничный HTML5-шаблон. Разнообразие готовых… Бесплатная и простая в использовании тема начальной загрузки. Он имеет множество хорошо оформленных разделов с рядом анимированных компонентов: эффекты кнопок, эффекты теней при наведении, счетчики, автоматические слайд-шоу и многое другое. Nomad Force — это бесплатный HTML-шаблон Bootstrap 5 с полностраничным видеобаннером.
В шаблоне Academic используются HTML5, CSS3, Bootstrap и новейшая платформа Moodle. Shahala: бесплатный шаблон новостного блога HTML5. Он имеет готовые 4+ уникальных макета домашней страницы и современные скины на основе дизайна, которые позволяют вам создать свой собственный нишевый магазин. Обновлено: 19 октября 2021 г. Когда люди ищут в Интернете адаптивный шаблон htlm5, они в основном ищут «template html5 bootstrap 4» и «bootstrap 4 html5» или просто «bootstrap html5», поэтому мы перечислили здесь лучшие шаблоны Bootstrap 4, в основном из премиум-тем ThemeForest. Репозиторий.Standout — это бесплатный многоцелевой одностраничный HTML5-шаблон. Разнообразие готовых… Бесплатная и простая в использовании тема начальной загрузки. Он имеет множество хорошо оформленных разделов с рядом анимированных компонентов: эффекты кнопок, эффекты теней при наведении, счетчики, автоматические слайд-шоу и многое другое. Nomad Force — это бесплатный HTML-шаблон Bootstrap 5 с полностраничным видеобаннером. Архитектор Бесплатный шаблон HTML5 Bootstrap для архитекторов и портфолио Themebau — это стильный универсальный шаблон для всех ваших проектов и творческих результатов.Скачать демо. Используйте готовый шаблон и сэкономьте время и деньги на разработке веб-сайта. 23 апреля 2019 г. в Creative, Portfolio, Premium, Shop/eCommerce. Просмотр 1–12 из 884 шаблонов Bootstrap. Красочный и современный плоский шаблон администратора начальной загрузки HTML5 для вашего следующего проекта. Valex — шаблон панели администратора bootstrap 4, полностью адаптивный, многоцелевой, простой в использовании. Синхронизировать просмотр этого бесплатного шаблона ». Веб-страницу недвижимости можно бесплатно скачать здесь. Его простой дизайн выглядит уникальным и красивым.0 См. ИЗМЕНЕНИЯ. Страница регистрации создается с использованием Bootstrap 4, немного jQuery и элементов формы HTML5. Этот шаблон оснащен 12+ разделами и всеми 23 загрузками. Вы можете изменить режим очень быстро, сделав одно изменение. 20 лучших бесплатных адаптивных веб-шаблонов HTML5 в 2018 году.
Архитектор Бесплатный шаблон HTML5 Bootstrap для архитекторов и портфолио Themebau — это стильный универсальный шаблон для всех ваших проектов и творческих результатов.Скачать демо. Используйте готовый шаблон и сэкономьте время и деньги на разработке веб-сайта. 23 апреля 2019 г. в Creative, Portfolio, Premium, Shop/eCommerce. Просмотр 1–12 из 884 шаблонов Bootstrap. Красочный и современный плоский шаблон администратора начальной загрузки HTML5 для вашего следующего проекта. Valex — шаблон панели администратора bootstrap 4, полностью адаптивный, многоцелевой, простой в использовании. Синхронизировать просмотр этого бесплатного шаблона ». Веб-страницу недвижимости можно бесплатно скачать здесь. Его простой дизайн выглядит уникальным и красивым.0 См. ИЗМЕНЕНИЯ. Страница регистрации создается с использованием Bootstrap 4, немного jQuery и элементов формы HTML5. Этот шаблон оснащен 12+ разделами и всеми 23 загрузками. Вы можете изменить режим очень быстро, сделав одно изменение. 20 лучших бесплатных адаптивных веб-шаблонов HTML5 в 2018 году. Smash — это бесплатный бизнес-шаблон с начальной загрузкой, который содержит все необходимые разделы и элементы для бизнес-сайта. Наши темы Bootstrap в 2020 году будут получать серьезные обновления, дополнения и улучшения.Купить за $ 10 Live Preview. Каждая тема уникальна — некоторые из них предлагают широкий выбор бесплатных загрузок. начните свой следующий проект! Start Bootstrap создает бесплатные темы, шаблоны и фрагменты кода Bootstrap с открытым исходным кодом, лицензии MIT, которые вы можете использовать в любом проекте, руководства, которые помогут вам узнать больше о проектировании и разработке с использованием платформы Bootstrap, а также премиальные продукты Bootstrap UI. Демонстрация Теперь давайте начнем наш список лучших бесплатных шаблонов администрирования Bootstrap 2020. Breza. CSS3 — это обновленная версия CSS, она используется для управления внешним видом шаблона… Bootstrap простые шаблоны веб-сайтов /a > Поиск качественной демонстрации.Avalon — это бесплатный шаблон для путешествий на Bootstrap.
Smash — это бесплатный бизнес-шаблон с начальной загрузкой, который содержит все необходимые разделы и элементы для бизнес-сайта. Наши темы Bootstrap в 2020 году будут получать серьезные обновления, дополнения и улучшения.Купить за $ 10 Live Preview. Каждая тема уникальна — некоторые из них предлагают широкий выбор бесплатных загрузок. начните свой следующий проект! Start Bootstrap создает бесплатные темы, шаблоны и фрагменты кода Bootstrap с открытым исходным кодом, лицензии MIT, которые вы можете использовать в любом проекте, руководства, которые помогут вам узнать больше о проектировании и разработке с использованием платформы Bootstrap, а также премиальные продукты Bootstrap UI. Демонстрация Теперь давайте начнем наш список лучших бесплатных шаблонов администрирования Bootstrap 2020. Breza. CSS3 — это обновленная версия CSS, она используется для управления внешним видом шаблона… Bootstrap простые шаблоны веб-сайтов /a > Поиск качественной демонстрации.Avalon — это бесплатный шаблон для путешествий на Bootstrap. Живой предварительный просмотр. Charitus 20. Инструментарий также предлагает ряд элементов пользовательского интерфейса, таких как панели навигации, кнопки и формы, которые делают его удобным для пользователя и настраиваемым. 7 и использует SASS. Вот набор лучших бесплатных шаблонов веб-сайтов Bootstrap 2021 года. Bootstrap Forms — Material Design Bootstrap 4. Кроме того, появление готовых к использованию шаблонов панели администратора проложило простой путь, который значительно упростил веб-дизайн и разработку веб-приложений. Ample Boostrap Admin Lite — это доступная панель администратора Bootstrap с такими важными функциями, как виджеты, таблицы, Sass Base CSS, параметры диаграмм и многое другое! Бесплатная версия использует Bootstrap 3.Бесплатные шаблоны целевых страниц Html5 Скачать Один из самых простых способов создания целевых страниц для вашего бизнеса или сайта — использование бесплатных шаблонов целевых страниц. подробнее / скачать демо. Используйте этот адаптивный шаблон HTML5 для ряда веб-проектов, связанных с транспортом, логистикой, автомобилями и велосипедами.
Живой предварительный просмотр. Charitus 20. Инструментарий также предлагает ряд элементов пользовательского интерфейса, таких как панели навигации, кнопки и формы, которые делают его удобным для пользователя и настраиваемым. 7 и использует SASS. Вот набор лучших бесплатных шаблонов веб-сайтов Bootstrap 2021 года. Bootstrap Forms — Material Design Bootstrap 4. Кроме того, появление готовых к использованию шаблонов панели администратора проложило простой путь, который значительно упростил веб-дизайн и разработку веб-приложений. Ample Boostrap Admin Lite — это доступная панель администратора Bootstrap с такими важными функциями, как виджеты, таблицы, Sass Base CSS, параметры диаграмм и многое другое! Бесплатная версия использует Bootstrap 3.Бесплатные шаблоны целевых страниц Html5 Скачать Один из самых простых способов создания целевых страниц для вашего бизнеса или сайта — использование бесплатных шаблонов целевых страниц. подробнее / скачать демо. Используйте этот адаптивный шаблон HTML5 для ряда веб-проектов, связанных с транспортом, логистикой, автомобилями и велосипедами. BOOST Bootstrap Business шаблон. Особенности Themebau: 11 вариантов домашней страницы Включены файлы Figma Готовность разработчиков: Webpack, Gulp, SCSS, Nunjucks, NPM 19 стилей портфолио и 6 страниц отдельных проектов 100% отзывчивый и готовый к Retina […] Скачать.Скачать / Подробнее Architect — бесплатный шаблон портфолио для архитекторов. Он включает в себя продуманные заголовки для разных страниц вашего интернет-сайта, таких как домашняя страница, контактная информация и т. д. Включена простая контактная форма. Это еще один многоцелевой дизайн в этом списке лучших шаблонов сайтов с начальной загрузкой. Этот шаблон также имеет видеоурок, который вы можете посмотреть. Charitus Kloof Посмотреть этот бесплатный шаблон ». Бесплатные шаблоны веб-сайтов, бесплатные шаблоны HTML5 с использованием фреймворка Bootstrap. Загрузите бесплатные скрипты, исходные коды, обзоры и многое другое.Eshop — это превосходный HTML5-шаблон электронной коммерции. Хорсея. 1 AdminLTE — чистая тема администратора Bootstrap.
BOOST Bootstrap Business шаблон. Особенности Themebau: 11 вариантов домашней страницы Включены файлы Figma Готовность разработчиков: Webpack, Gulp, SCSS, Nunjucks, NPM 19 стилей портфолио и 6 страниц отдельных проектов 100% отзывчивый и готовый к Retina […] Скачать.Скачать / Подробнее Architect — бесплатный шаблон портфолио для архитекторов. Он включает в себя продуманные заголовки для разных страниц вашего интернет-сайта, таких как домашняя страница, контактная информация и т. д. Включена простая контактная форма. Это еще один многоцелевой дизайн в этом списке лучших шаблонов сайтов с начальной загрузкой. Этот шаблон также имеет видеоурок, который вы можете посмотреть. Charitus Kloof Посмотреть этот бесплатный шаблон ». Бесплатные шаблоны веб-сайтов, бесплатные шаблоны HTML5 с использованием фреймворка Bootstrap. Загрузите бесплатные скрипты, исходные коды, обзоры и многое другое.Eshop — это превосходный HTML5-шаблон электронной коммерции. Хорсея. 1 AdminLTE — чистая тема администратора Bootstrap. Bootstrap — это CSS-фреймворк, который является самым популярным бесплатным HTML5-шаблоном Bootstrap 2021 года из разных категорий и загружен более 150000 раз. Этот шаблон хорошо организован и очень прост в настройке. Apptrend также имеет креативную цветовую палитру с 4 потрясающими градиентными цветами. Вдобавок ко всему этому наслаждайтесь пожизненными БЕСПЛАТНЫМИ обновлениями! Особенности шаблона • Скачать шаблоны сайтов Bootstrap из scss в css 2017 бесплатно.Приведенные ниже шаблоны созданы с использованием последней версии платформы Bootstrap. Темы Bootstrap, шаблоны и инструменты пользовательского интерфейса вам в помощь. Если вы хотите получить шаблон администратора премиум-класса, вам подойдет панель администратора. Эта тема идеально подходит для художников, фотографов, внештатных работников, небольших фирм, любого бизнеса, который предоставляет услуги и нуждается в простом, информативном веб-сайте. В BootstrapMade мы создаем красивые шаблоны веб-сайтов и темы начальной загрузки, используя Bootstrap, самую популярную среду HTML, CSS и JavaScript.
Bootstrap — это CSS-фреймворк, который является самым популярным бесплатным HTML5-шаблоном Bootstrap 2021 года из разных категорий и загружен более 150000 раз. Этот шаблон хорошо организован и очень прост в настройке. Apptrend также имеет креативную цветовую палитру с 4 потрясающими градиентными цветами. Вдобавок ко всему этому наслаждайтесь пожизненными БЕСПЛАТНЫМИ обновлениями! Особенности шаблона • Скачать шаблоны сайтов Bootstrap из scss в css 2017 бесплатно.Приведенные ниже шаблоны созданы с использованием последней версии платформы Bootstrap. Темы Bootstrap, шаблоны и инструменты пользовательского интерфейса вам в помощь. Если вы хотите получить шаблон администратора премиум-класса, вам подойдет панель администратора. Эта тема идеально подходит для художников, фотографов, внештатных работников, небольших фирм, любого бизнеса, который предоставляет услуги и нуждается в простом, информативном веб-сайте. В BootstrapMade мы создаем красивые шаблоны веб-сайтов и темы начальной загрузки, используя Bootstrap, самую популярную среду HTML, CSS и JavaScript. 24 декабря 2021 г. ComingSoon — это высококачественный темный фон, бесплатный HTML-шаблон в стадии разработки. Он имеет таймер обратного отсчета, значок социальной сети, информационный бюллетень и контактную форму. Мы создаем огромную коллекцию шаблонов веб-сайтов для каждого бизнеса и отрасли. Эти шаблоны веб-сайтов от 9 долларов США загружают адаптивные шаблоны веб-сайтов HTML5 CSS3, бесплатно… Нас спросили, можем ли мы создать обзор всех бесплатных шаблонов веб-сайтов, представленных на веб-сайте Free CSS, с последними шаблонами, показанными первыми, вот он.Основные характеристики Полностью адаптивный макет на основе шаблонов веб-сайта Bootstrap Скачать бесплатно 2017. Даже если этот шаблон Bootstrap называется… Chameleon Bootstrap Admin Template (CRM Admin Template Free Download) Chameleon Admin Lite — это потрясающее бесплатное современное веб-приложение Bootstrap 4 и панель управления HTML Шаблон для электронной коммерции. Минималистичный и простой в использовании, он имеет все необходимое для запуска вашего сайта.
24 декабря 2021 г. ComingSoon — это высококачественный темный фон, бесплатный HTML-шаблон в стадии разработки. Он имеет таймер обратного отсчета, значок социальной сети, информационный бюллетень и контактную форму. Мы создаем огромную коллекцию шаблонов веб-сайтов для каждого бизнеса и отрасли. Эти шаблоны веб-сайтов от 9 долларов США загружают адаптивные шаблоны веб-сайтов HTML5 CSS3, бесплатно… Нас спросили, можем ли мы создать обзор всех бесплатных шаблонов веб-сайтов, представленных на веб-сайте Free CSS, с последними шаблонами, показанными первыми, вот он.Основные характеристики Полностью адаптивный макет на основе шаблонов веб-сайта Bootstrap Скачать бесплатно 2017. Даже если этот шаблон Bootstrap называется… Chameleon Bootstrap Admin Template (CRM Admin Template Free Download) Chameleon Admin Lite — это потрясающее бесплатное современное веб-приложение Bootstrap 4 и панель управления HTML Шаблон для электронной коммерции. Минималистичный и простой в использовании, он имеет все необходимое для запуска вашего сайта. Загрузите лучшие бесплатные темы и шаблоны Bootstrap, разработанные Creative Tim. Шаблон панели администратора Aztrara представляет собой элегантный шаблон администратора Bootstrap 4.Система управления событиями доступна для бесплатного скачивания здесь. У него есть версия Lite, которая доступна бесплатно, но вы можете скачать лицензию для версии Pro за 35 долларов США. 10+ современных HTML-шаблонов электронной коммерции для обуви. Эти одностраничные шаблоны идеально подходят для создания бизнеса. 33 новейших бесплатных шаблона Joomla. Techno The Best Template 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. Cargo — шаблон многоцелевого транспортного сайта. Система управления событиями Адаптивный веб-дизайн HTML5.Это одностраничный макет HTML5 с анимированными элементами страницы и красивыми векторными графическими изображениями. Chatvia построена на Bootstrap 4. Simple Admin — бесплатный шаблон панели администратора Bootstrap. Chameleon — это бесплатный современный шаблон панели инструментов Bootstrap, в котором используются HTML5, CSS3, SASS, Bootstrap 4 и Gulp.
Загрузите лучшие бесплатные темы и шаблоны Bootstrap, разработанные Creative Tim. Шаблон панели администратора Aztrara представляет собой элегантный шаблон администратора Bootstrap 4.Система управления событиями доступна для бесплатного скачивания здесь. У него есть версия Lite, которая доступна бесплатно, но вы можете скачать лицензию для версии Pro за 35 долларов США. 10+ современных HTML-шаблонов электронной коммерции для обуви. Эти одностраничные шаблоны идеально подходят для создания бизнеса. 33 новейших бесплатных шаблона Joomla. Techno The Best Template 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. Cargo — шаблон многоцелевого транспортного сайта. Система управления событиями Адаптивный веб-дизайн HTML5.Это одностраничный макет HTML5 с анимированными элементами страницы и красивыми векторными графическими изображениями. Chatvia построена на Bootstrap 4. Simple Admin — бесплатный шаблон панели администратора Bootstrap. Chameleon — это бесплатный современный шаблон панели инструментов Bootstrap, в котором используются HTML5, CSS3, SASS, Bootstrap 4 и Gulp. DrPro — это бесплатный шаблон медицинского веб-сайта Bootstrap 4 HTML5 для клиники пластической хирургии, хирургов и косметических клиник. Этот современный шаблон администратора Многоцелевой Используйте предварительно созданный дизайн шаблона начальной загрузки.Веб-страница недвижимости Адаптивный веб-дизайн HTML5. 7 565 загрузок 43 846 просмотров. Его современный стиль дизайна с тонкими тенями и макетом на основе карт можно описать как плоский материал, вдохновленный принципами материального дизайна, а также простой, привлекательной цветовой системой. В BootstrapMade мы создаем красивые шаблоны веб-сайтов, используя Bootstrap, самый популярный интерфейсный фреймворк для разработки адаптивных мобильных веб-сайтов. CO — это красиво оформленный полнофункциональный шаблон с последними версиями Bootstrap и HTML5.Классический и чистый шаблон администратора начальной загрузки HTML5 для вашей панели инструментов. Его можно использовать в различных проектах, включая электронную коммерцию, CRM, фитнес и т.
DrPro — это бесплатный шаблон медицинского веб-сайта Bootstrap 4 HTML5 для клиники пластической хирургии, хирургов и косметических клиник. Этот современный шаблон администратора Многоцелевой Используйте предварительно созданный дизайн шаблона начальной загрузки.Веб-страница недвижимости Адаптивный веб-дизайн HTML5. 7 565 загрузок 43 846 просмотров. Его современный стиль дизайна с тонкими тенями и макетом на основе карт можно описать как плоский материал, вдохновленный принципами материального дизайна, а также простой, привлекательной цветовой системой. В BootstrapMade мы создаем красивые шаблоны веб-сайтов, используя Bootstrap, самый популярный интерфейсный фреймворк для разработки адаптивных мобильных веб-сайтов. CO — это красиво оформленный полнофункциональный шаблон с последними версиями Bootstrap и HTML5.Классический и чистый шаблон администратора начальной загрузки HTML5 для вашей панели инструментов. Его можно использовать в различных проектах, включая электронную коммерцию, CRM, фитнес и т. д. Первая страница очень удобна и интуитивно понятна. Этот простой шаблон панели инструментов включает более 90 HTML-страниц и более 70 плагинов jquery CSS. 2. Он полностью адаптивен и имеет 6 разделов: «О нас», «Услуги», «Галерея», «Статистика», «Отзывы» и «Контакты». Вдобавок ко всему этому наслаждайтесь пожизненными БЕСПЛАТНЫМИ обновлениями! Возможности шаблона Иконка со сплошным стилем из библиотеки иконок Orion.Он имеет невероятные веб-функции, и большинство функций можно настроить без каких-либо хлопот. Abele (бесплатно) Бесплатный веб-шаблон Abele отличается отзывчивым дизайном, мега-меню, большой областью героев и т. д. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным бизнесом в сфере розничной торговли. сайт, это тоже с минимальным White Pro. Шаблон является хорошим выбором для тех, кто хочет создать профессиональный, но современный веб-сайт.Шаблон HTML5 Bootstrap Craft Shop. 28 февраля 2021 г.
д. Первая страница очень удобна и интуитивно понятна. Этот простой шаблон панели инструментов включает более 90 HTML-страниц и более 70 плагинов jquery CSS. 2. Он полностью адаптивен и имеет 6 разделов: «О нас», «Услуги», «Галерея», «Статистика», «Отзывы» и «Контакты». Вдобавок ко всему этому наслаждайтесь пожизненными БЕСПЛАТНЫМИ обновлениями! Возможности шаблона Иконка со сплошным стилем из библиотеки иконок Orion.Он имеет невероятные веб-функции, и большинство функций можно настроить без каких-либо хлопот. Abele (бесплатно) Бесплатный веб-шаблон Abele отличается отзывчивым дизайном, мега-меню, большой областью героев и т. д. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным бизнесом в сфере розничной торговли. сайт, это тоже с минимальным White Pro. Шаблон является хорошим выбором для тех, кто хочет создать профессиональный, но современный веб-сайт.Шаблон HTML5 Bootstrap Craft Shop. 28 февраля 2021 г. Ruby — корпоративный бесплатный шаблон Bootstrap HTML5. Вы можете использовать их в своих личных или коммерческих проектах. Получите все адаптивные шаблоны начальной загрузки высшего качества бесплатно, а CoreUI — бесплатный шаблон администратора Bootstrap, который поможет вам создавать стильные, но функциональные пользовательские интерфейсы. Нам доверяют более 1 000 000 профессиональных дизайнеров из ведущих компаний, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce. 1: — Обновлены все библиотеки и компоненты.14. Этот последний шаблон веб-сайта электронной коммерции Bootstrap может удовлетворить все ваши требования. Этот бесплатный загрузчик совместим с любым устройством, таким как настольный компьютер, планшет, смартфон, ноутбук или любое другое устройство. Бесплатные шаблоны Bootstrap HTML5 2021 года из разных категорий, загруженные более 150 000 раз. Дизайн простой и современный, а код написан по модульному принципу. Эти шаблоны веб-сайтов от 9 долларов США загружают адаптивные шаблоны веб-сайтов HTML5 CSS3, бесплатно .
Ruby — корпоративный бесплатный шаблон Bootstrap HTML5. Вы можете использовать их в своих личных или коммерческих проектах. Получите все адаптивные шаблоны начальной загрузки высшего качества бесплатно, а CoreUI — бесплатный шаблон администратора Bootstrap, который поможет вам создавать стильные, но функциональные пользовательские интерфейсы. Нам доверяют более 1 000 000 профессиональных дизайнеров из ведущих компаний, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce. 1: — Обновлены все библиотеки и компоненты.14. Этот последний шаблон веб-сайта электронной коммерции Bootstrap может удовлетворить все ваши требования. Этот бесплатный загрузчик совместим с любым устройством, таким как настольный компьютер, планшет, смартфон, ноутбук или любое другое устройство. Бесплатные шаблоны Bootstrap HTML5 2021 года из разных категорий, загруженные более 150 000 раз. Дизайн простой и современный, а код написан по модульному принципу. Эти шаблоны веб-сайтов от 9 долларов США загружают адаптивные шаблоны веб-сайтов HTML5 CSS3, бесплатно . .. Asbab — бесплатный HTML5-шаблон для электронной коммерции Asbab — бесплатный HTML5-шаблон для электронной коммерции — это чистый, современный и простой шаблон HTML5.Он полностью адаптивен и оптимизирован для дисплеев Retina. Многие основные функции: 9 цветов шаблона, шаблон всего 6 страниц и многое другое. Он встроен в HTML5 и CSS3. Просмотрите 290 тем WordPress Bootstrap от 13 долларов, отсортированных по бестселлерам. Вот группа лучших бесплатных Bootstrap 2021 года … Бесплатные шаблоны › 409 тегов путешествий: путешествия, тур, HTML5, CSS3, bootstrap, отзывчивый, зеленый, мобильный Шаблон путешествия на 100% бесплатен для скачивания для всех. Кроме того, бесплатные HTML-шаблоны, безусловно, настраиваются и предлагаются для любого… СКАЧАТЬ БЕСПЛАТНО ШАБЛОНЫ.Этот шаблон идеально подходит для влияния, отражения, поднятия, создания веб-сайтов, литейного производства. Загрузите Valex — HTML-шаблон панели администратора Bootstrap, это HTML-файл на ThemeForest. ком. Этот шаблон полностью гибкий и приятный для пользователя, поддерживает все браузеры и выглядит плавно на любом устройстве.
.. Asbab — бесплатный HTML5-шаблон для электронной коммерции Asbab — бесплатный HTML5-шаблон для электронной коммерции — это чистый, современный и простой шаблон HTML5.Он полностью адаптивен и оптимизирован для дисплеев Retina. Многие основные функции: 9 цветов шаблона, шаблон всего 6 страниц и многое другое. Он встроен в HTML5 и CSS3. Просмотрите 290 тем WordPress Bootstrap от 13 долларов, отсортированных по бестселлерам. Вот группа лучших бесплатных Bootstrap 2021 года … Бесплатные шаблоны › 409 тегов путешествий: путешествия, тур, HTML5, CSS3, bootstrap, отзывчивый, зеленый, мобильный Шаблон путешествия на 100% бесплатен для скачивания для всех. Кроме того, бесплатные HTML-шаблоны, безусловно, настраиваются и предлагаются для любого… СКАЧАТЬ БЕСПЛАТНО ШАБЛОНЫ.Этот шаблон идеально подходит для влияния, отражения, поднятия, создания веб-сайтов, литейного производства. Загрузите Valex — HTML-шаблон панели администратора Bootstrap, это HTML-файл на ThemeForest. ком. Этот шаблон полностью гибкий и приятный для пользователя, поддерживает все браузеры и выглядит плавно на любом устройстве. Он имеет чистый и приятный классический дизайн. Это уникальный разноцветный шаблон Bootstrap, который подходит для ремесленных мастерских и других ремесленных предприятий. Все эти веб-сайты адаптивны и построены на начальной загрузке.Презенто. Условия лицензии. Этот бесплатный многостраничный HTML5-шаблон для туристических агентств представляет собой профессиональное, адаптивное и бесплатное HTML5-решение с эффектной анимацией и красивым ярким дизайном. Bootstrap 4 грядет, и Bootstrap 3 — это наиболее часто используемый вариант Twitter Bootstrap и самая большая передняя часть, готовая для мобильных устройств, простая в использовании структура. Этот одностраничный шаблон содержит все необходимые разделы и элементы для эффективного продвижения вашей конференции или мероприятия. 4 Адаптивный административный шаблон Bootstrap Charisma.22+ бесплатных шаблонов сайтов по недвижимости 2020 года. Bootstrap — это платформа с открытым исходным кодом и самый популярный интерфейсный инструмент для веб-дизайна и веб-разработки.
Он имеет чистый и приятный классический дизайн. Это уникальный разноцветный шаблон Bootstrap, который подходит для ремесленных мастерских и других ремесленных предприятий. Все эти веб-сайты адаптивны и построены на начальной загрузке.Презенто. Условия лицензии. Этот бесплатный многостраничный HTML5-шаблон для туристических агентств представляет собой профессиональное, адаптивное и бесплатное HTML5-решение с эффектной анимацией и красивым ярким дизайном. Bootstrap 4 грядет, и Bootstrap 3 — это наиболее часто используемый вариант Twitter Bootstrap и самая большая передняя часть, готовая для мобильных устройств, простая в использовании структура. Этот одностраничный шаблон содержит все необходимые разделы и элементы для эффективного продвижения вашей конференции или мероприятия. 4 Адаптивный административный шаблон Bootstrap Charisma.22+ бесплатных шаблонов сайтов по недвижимости 2020 года. Bootstrap — это платформа с открытым исходным кодом и самый популярный интерфейсный инструмент для веб-дизайна и веб-разработки. … Бесплатные шаблоны Bootstrap от TemplateMag. Отлично подходит для целевых страниц продуктов и услуг, он на 100% удобен для мобильных устройств и выглядит потрясающе на любом устройстве. UШаблоны. Рейтинг 4. Бесплатный шаблон календаря HTML5 CSS3. Это шаблон дома на ферме, который очень легко настроить. Он имеет чистый дизайн и впечатляющие бизнес-разделы, такие как впечатляющий слайдер. Это бесплатный шаблон веб-сайта отеля, готовый предоставить вам выдающееся присутствие в Интернете и достичь ваших бизнес-целей.Личный. Обзор. Действительный код HTML5 и CSS3 — это … 19+ БЕСПЛАТНЫХ шаблонов веб-сайтов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Apple (MAC) Pages, HTML5, WordPress, Microsoft Publisher Относительно менее дорогостоящие, чем его аналоги, веб-сайты, созданные с помощью HTML обладает широкими возможностями настройки, если у вас есть базовые знания в области веб-дизайна, которые на самом деле легко приобрести вопреки стигме. Живая демонстрация Скачать бесплатно (317 317) Пиксельность Неограниченный доступ к более чем 80 адаптивным шаблонам сайта (включая все на HTML5 UP), а также дополнительные функции и поддержка всего за 19 долларов.
… Бесплатные шаблоны Bootstrap от TemplateMag. Отлично подходит для целевых страниц продуктов и услуг, он на 100% удобен для мобильных устройств и выглядит потрясающе на любом устройстве. UШаблоны. Рейтинг 4. Бесплатный шаблон календаря HTML5 CSS3. Это шаблон дома на ферме, который очень легко настроить. Он имеет чистый дизайн и впечатляющие бизнес-разделы, такие как впечатляющий слайдер. Это бесплатный шаблон веб-сайта отеля, готовый предоставить вам выдающееся присутствие в Интернете и достичь ваших бизнес-целей.Личный. Обзор. Действительный код HTML5 и CSS3 — это … 19+ БЕСПЛАТНЫХ шаблонов веб-сайтов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Apple (MAC) Pages, HTML5, WordPress, Microsoft Publisher Относительно менее дорогостоящие, чем его аналоги, веб-сайты, созданные с помощью HTML обладает широкими возможностями настройки, если у вас есть базовые знания в области веб-дизайна, которые на самом деле легко приобрести вопреки стигме. Живая демонстрация Скачать бесплатно (317 317) Пиксельность Неограниченный доступ к более чем 80 адаптивным шаблонам сайта (включая все на HTML5 UP), а также дополнительные функции и поддержка всего за 19 долларов. Movies Pro также является отличным бесплатным загрузочным шаблоном фильмов. Ink: Бесплатный шаблон HTML5 Bootstrap для многоцелевого веб-сайта. Последние лучшие шаблоны одностраничных веб-сайтов, разработанные с использованием HTML, CSS, Bootstrap. Веб-сайт. Он имеет высококачественный модный дизайн и основан на Bootstrap 4 и HTML5. Focus — это бесплатный загрузочный шаблон html5 специально для веб-сайтов с фотографиями. Resto Посмотреть этот бесплатный шаблон ». Bootstrap 4. Эти шаблоны веб-сайтов от $ 9 скачать адаптивные шаблоны веб-сайтов HTML5 CSS3, бесплатно … Шаблон счета-фактуры Html Bootstrap Скачать бесплатно.Дата создания: 12 июня 2020 г.: Последнее обновление: бесплатные шаблоны туристических сайтов, бесплатные html-шаблоны, бесплатные html-шаблоны, бесплатные html5-шаблоны, лучшие бесплатные шаблоны 2021 года: Тип: Бесплатный шаблон Размеры: 160×600 300×600 180×150 336×280 468×60. Bootstrap 5 скоро появится. White Pro — бесплатный креативный многоцелевой HTML5-шаблон! Активный веб-сайт с чистым и отличным дизайном является обязательным.
Movies Pro также является отличным бесплатным загрузочным шаблоном фильмов. Ink: Бесплатный шаблон HTML5 Bootstrap для многоцелевого веб-сайта. Последние лучшие шаблоны одностраничных веб-сайтов, разработанные с использованием HTML, CSS, Bootstrap. Веб-сайт. Он имеет высококачественный модный дизайн и основан на Bootstrap 4 и HTML5. Focus — это бесплатный загрузочный шаблон html5 специально для веб-сайтов с фотографиями. Resto Посмотреть этот бесплатный шаблон ». Bootstrap 4. Эти шаблоны веб-сайтов от $ 9 скачать адаптивные шаблоны веб-сайтов HTML5 CSS3, бесплатно … Шаблон счета-фактуры Html Bootstrap Скачать бесплатно.Дата создания: 12 июня 2020 г.: Последнее обновление: бесплатные шаблоны туристических сайтов, бесплатные html-шаблоны, бесплатные html-шаблоны, бесплатные html5-шаблоны, лучшие бесплатные шаблоны 2021 года: Тип: Бесплатный шаблон Размеры: 160×600 300×600 180×150 336×280 468×60. Bootstrap 5 скоро появится. White Pro — бесплатный креативный многоцелевой HTML5-шаблон! Активный веб-сайт с чистым и отличным дизайном является обязательным. Bootstrap 4 — это наиболее часто используемый вариант Twitter Bootstrap, а также крупнейший внешний интерфейс, готовый к использованию на мобильных устройствах и удобный для пользователя фреймворк.В нем есть Gridrotator от Codrops, счетчик jQuery, всплывающее окно Magnific и многое другое. Liberator — это тонкий и классический веб-дизайн, созданный с использованием лучших практик кодирования, чтобы помочь вам начать свой следующий веб-проект или мобильное приложение, бэкэнд-проект. DevFolio В настоящее время наблюдается, что самое популярное ключевое слово, по которому ищут больше всего, — это бесплатные веб-шаблоны html5 css3 от дизайнера и разработчика. Информация / Скачать демо. 2 Metro Dashboard — современный и чистый шаблон администратора Bootstrap. Корпоративная тема Bootstrap 5 с упором на бизнес-презентации, консалтинговые компании и профили компаний.Вы можете найти множество вариантов, начиная от многоцелевых шаблонов с полностью адаптивным дизайном и заканчивая игровыми шаблонами в Bootstrap для хостинга и игр.
Bootstrap 4 — это наиболее часто используемый вариант Twitter Bootstrap, а также крупнейший внешний интерфейс, готовый к использованию на мобильных устройствах и удобный для пользователя фреймворк.В нем есть Gridrotator от Codrops, счетчик jQuery, всплывающее окно Magnific и многое другое. Liberator — это тонкий и классический веб-дизайн, созданный с использованием лучших практик кодирования, чтобы помочь вам начать свой следующий веб-проект или мобильное приложение, бэкэнд-проект. DevFolio В настоящее время наблюдается, что самое популярное ключевое слово, по которому ищут больше всего, — это бесплатные веб-шаблоны html5 css3 от дизайнера и разработчика. Информация / Скачать демо. 2 Metro Dashboard — современный и чистый шаблон администратора Bootstrap. Корпоративная тема Bootstrap 5 с упором на бизнес-презентации, консалтинговые компании и профили компаний.Вы можете найти множество вариантов, начиная от многоцелевых шаблонов с полностью адаптивным дизайном и заканчивая игровыми шаблонами в Bootstrap для хостинга и игр. Демонстрация и загрузка. Это идеальный начальный шаблон для создания портала администрирования вашего веб-приложения. Шаблоны HTML5 CSS3 используются для определения фона, шрифтов и цветов, а также различных элементов дизайна для вашего веб-сайта. Если это то, что вам нужно, то вам лучше не упустить этот многофункциональный инструмент и сделать его своим собственным Адаптивный шаблон электронной коммерции имеет огромную универсальную коллекцию готовых к использованию разделов сайта с такими функциями, как вертикальная прокрутка фоновых текстов, наложения радиального градиента, градиентные фоны и значки, круглые кнопки, анимация наложения карточек и многое другое.100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом для бизнеса в сфере розничной торговли, а также минимум 40+ свежих бесплатных HTML5-шаблонов Bootstrap 2021 года. Даже если этот шаблон Bootstrap называется … Скачать бесплатно.
Демонстрация и загрузка. Это идеальный начальный шаблон для создания портала администрирования вашего веб-приложения. Шаблоны HTML5 CSS3 используются для определения фона, шрифтов и цветов, а также различных элементов дизайна для вашего веб-сайта. Если это то, что вам нужно, то вам лучше не упустить этот многофункциональный инструмент и сделать его своим собственным Адаптивный шаблон электронной коммерции имеет огромную универсальную коллекцию готовых к использованию разделов сайта с такими функциями, как вертикальная прокрутка фоновых текстов, наложения радиального градиента, градиентные фоны и значки, круглые кнопки, анимация наложения карточек и многое другое.100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом для бизнеса в сфере розничной торговли, а также минимум 40+ свежих бесплатных HTML5-шаблонов Bootstrap 2021 года. Даже если этот шаблон Bootstrap называется … Скачать бесплатно. 0 считаются столпами успешного шаблона. Легко настроить и завершить аннотированный код. Не каждый может создать оригинальный сайт или оплатить услуги веб-мастера. Осьминог. SB Admin 2 — бесплатная тема администрирования с открытым исходным кодом на основе Bootstrap 4, идеально подходящая для быстрого создания информационных панелей и веб-приложений.Отзывы. Breza — лучший бесплатный HTML5-шаблон корпоративного веб-сайта с плоским, чистым, современным и стильным внешним видом. Этот бесплатный HTML-шаблон, который скоро появится, полностью адаптивен и удобен для мобильных устройств. Кроме того, полностью совместим со всеми мобильными устройствами. Бесплатная загрузка шаблона. Это разумный выбор, потому что он имеет привлекательный дизайн и прост в использовании. Вы найдете все элементы, которые могут вам понадобиться, чтобы с легкостью создать свой следующий проект панели администратора. CoreUI не только работает с широким спектром библиотек, включая Laravel, Angular и React, но также имеет современный дизайн и… Pharmative — это бесплатный HTML5-шаблон для аптек, созданный с использованием Bootstrap.
0 считаются столпами успешного шаблона. Легко настроить и завершить аннотированный код. Не каждый может создать оригинальный сайт или оплатить услуги веб-мастера. Осьминог. SB Admin 2 — бесплатная тема администрирования с открытым исходным кодом на основе Bootstrap 4, идеально подходящая для быстрого создания информационных панелей и веб-приложений.Отзывы. Breza — лучший бесплатный HTML5-шаблон корпоративного веб-сайта с плоским, чистым, современным и стильным внешним видом. Этот бесплатный HTML-шаблон, который скоро появится, полностью адаптивен и удобен для мобильных устройств. Кроме того, полностью совместим со всеми мобильными устройствами. Бесплатная загрузка шаблона. Это разумный выбор, потому что он имеет привлекательный дизайн и прост в использовании. Вы найдете все элементы, которые могут вам понадобиться, чтобы с легкостью создать свой следующий проект панели администратора. CoreUI не только работает с широким спектром библиотек, включая Laravel, Angular и React, но также имеет современный дизайн и… Pharmative — это бесплатный HTML5-шаблон для аптек, созданный с использованием Bootstrap. У него также есть премиум-версия с более чем 200 компонентами, 16 плагинами и 25 готовыми страницами. Совершенно новые новые элементы html5 включают в себя, помимо шаблона веб-сайта html5, контактную форму и ссылки на социальные сети, аналогичные элементам Envato. Argon — еще один хорошо построенный и бесплатный шаблон администратора Bootstrap, который предлагает множество компонентов и страниц из коробки. Hallooou разработан с использованием HTML5 и CSS3, этот одностраничный плоский адаптивный шаблон имеет четкую анимацию и отображает ваши бизнес-услуги, такие как продукты, блог, команда Kalista — бесплатный бизнес-шаблон Bootstrap.Он имеет множество функций, таких как чат один на один, групповой чат, контакт, отправка файлов, онлайн-пользователи, прочитанные и непрочитанные новые сообщения от Мы включили лучшие практики веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Отзывчивый шаблон панели администратора, выполненный в соответствии с действующими стандартами HTML5, CSS3, является бесплатным для общественности.
У него также есть премиум-версия с более чем 200 компонентами, 16 плагинами и 25 готовыми страницами. Совершенно новые новые элементы html5 включают в себя, помимо шаблона веб-сайта html5, контактную форму и ссылки на социальные сети, аналогичные элементам Envato. Argon — еще один хорошо построенный и бесплатный шаблон администратора Bootstrap, который предлагает множество компонентов и страниц из коробки. Hallooou разработан с использованием HTML5 и CSS3, этот одностраничный плоский адаптивный шаблон имеет четкую анимацию и отображает ваши бизнес-услуги, такие как продукты, блог, команда Kalista — бесплатный бизнес-шаблон Bootstrap.Он имеет множество функций, таких как чат один на один, групповой чат, контакт, отправка файлов, онлайн-пользователи, прочитанные и непрочитанные новые сообщения от Мы включили лучшие практики веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Отзывчивый шаблон панели администратора, выполненный в соответствии с действующими стандартами HTML5, CSS3, является бесплатным для общественности. 0 в HTML, SCSS с реагированием на всех устройствах и поддерживается в режимах Dark, Light, RTL. Это необычный разноцветный шаблон Bootstrap, который подходит для ремесленных мастерских и других предприятий рукоделия.Давайте обсудим больше об этой коллекции. 3648 загрузок. Бесплатный шаблон Bootstrap HTML5 (Redas) — это адаптивный шаблон, построенный с использованием фреймворка bootstrap, с уникальным дизайном, креативным и современным. Webflow позволяет легко создавать и запускать адаптивный веб-сайт с чистым кодом и быстрой загрузкой, о котором вы всегда мечтали. Бесплатные и простые шаблоны HTML5. Демонстрация просмотра фокуса. Обширный Bootstrap Admin Lite. Детали пользовательского интерфейса объединяют такие материалы, как типографика, ползунки, модули, инструменты уведомлений, вкладки, панели и многое другое.45 4. Sublime — бесплатный креативный шаблон портфолио HTML5. Вот группа лучших бесплатных CSS-шаблонов 2021 года. Бесплатные темы для Bootstrap 5 с открытым исходным кодом, лицензией MIT и бесплатной загрузкой — эти предварительно разработанные темы легко настраиваются и готовы к публикации.
0 в HTML, SCSS с реагированием на всех устройствах и поддерживается в режимах Dark, Light, RTL. Это необычный разноцветный шаблон Bootstrap, который подходит для ремесленных мастерских и других предприятий рукоделия.Давайте обсудим больше об этой коллекции. 3648 загрузок. Бесплатный шаблон Bootstrap HTML5 (Redas) — это адаптивный шаблон, построенный с использованием фреймворка bootstrap, с уникальным дизайном, креативным и современным. Webflow позволяет легко создавать и запускать адаптивный веб-сайт с чистым кодом и быстрой загрузкой, о котором вы всегда мечтали. Бесплатные и простые шаблоны HTML5. Демонстрация просмотра фокуса. Обширный Bootstrap Admin Lite. Детали пользовательского интерфейса объединяют такие материалы, как типографика, ползунки, модули, инструменты уведомлений, вкладки, панели и многое другое.45 4. Sublime — бесплатный креативный шаблон портфолио HTML5. Вот группа лучших бесплатных CSS-шаблонов 2021 года. Бесплатные темы для Bootstrap 5 с открытым исходным кодом, лицензией MIT и бесплатной загрузкой — эти предварительно разработанные темы легко настраиваются и готовы к публикации. Mad 4 декабря 2015 г. и темы 10 250 просмотров. БЕСПЛАТНАЯ конструкция. net — это место, где вы можете скачать бесплатные шаблоны для различных типов проектов.Вы можете выбрать один из бесплатных HTML-шаблонов или премиум-шаблон. co — Бесплатный HTML-шаблон Bootstrap. Этот шаблон панели инструментов Bootstrap 5 имеет потрясающий уникальный дизайн, и мы гарантируем, что вы сможете легко создать любой тип шаблона администратора Bootstrap 5. Мы использовали систему сборки gulp. Это означает, что в нем есть необходимые вам функции, и его можно быстро настроить, чтобы вы могли начать писать. Он может использоваться любым бизнесом, блогом, корпорацией, портфолио и любым типом веб-сайта. Кроме того, этот шаблон отличается элегантным дизайном, чистым и упорядоченным кодом.Bootstrap Dashboard Template — отличный шаблон, написанный Энди. Lumino построен на Bootstrap v. Использовать этот шаблон так же просто, как и навигацию по нему. СКАЧАТЬ БЕСПЛАТНЫЕ ШАБЛОНЫ. Целевые страницы чрезвычайно полезны для предпринимателей, и Themewagon предоставляет их для этого.
Mad 4 декабря 2015 г. и темы 10 250 просмотров. БЕСПЛАТНАЯ конструкция. net — это место, где вы можете скачать бесплатные шаблоны для различных типов проектов.Вы можете выбрать один из бесплатных HTML-шаблонов или премиум-шаблон. co — Бесплатный HTML-шаблон Bootstrap. Этот шаблон панели инструментов Bootstrap 5 имеет потрясающий уникальный дизайн, и мы гарантируем, что вы сможете легко создать любой тип шаблона администратора Bootstrap 5. Мы использовали систему сборки gulp. Это означает, что в нем есть необходимые вам функции, и его можно быстро настроить, чтобы вы могли начать писать. Он может использоваться любым бизнесом, блогом, корпорацией, портфолио и любым типом веб-сайта. Кроме того, этот шаблон отличается элегантным дизайном, чистым и упорядоченным кодом.Bootstrap Dashboard Template — отличный шаблон, написанный Энди. Lumino построен на Bootstrap v. Использовать этот шаблон так же просто, как и навигацию по нему. СКАЧАТЬ БЕСПЛАТНЫЕ ШАБЛОНЫ. Целевые страницы чрезвычайно полезны для предпринимателей, и Themewagon предоставляет их для этого. Этот бесплатный веб-шаблон создан с использованием последней версии Bootstrap 3. Шаблон веб-сайта HTML5 — идеальный вариант как для новичков, так и для профессионалов, чтобы создать прочную основу для своего бизнеса. компилировать SCSS и JS… В современном мире дизайна и разработки веб-сайтов html5, CCS3 и Bootstrap framework 4.Что ж, необходимо разработать красивый профессиональный веб-сайт, который произведет неизгладимое впечатление на посетителей сайта. Шаблоны веб-сайтов Bootstrap Скачать бесплатно 2017. Легкая панель инструментов Bootstrap — это шаблон панели администратора bootstrap 4, разработанный, чтобы быть красивым и простым. Это полезно, когда дело доходит до визуализации данных. Airspace — это чистый, уникальный и бесплатный шаблон веб-сайта с начальной загрузкой, который является еще одним удивительным вкладом Thermefisher в сообщество. В этой форме используются желтый и белый цвета для создания приятного контраста.Это очень настраиваемый и выглядит фантастически на планшетах и мобильных устройствах.
Этот бесплатный веб-шаблон создан с использованием последней версии Bootstrap 3. Шаблон веб-сайта HTML5 — идеальный вариант как для новичков, так и для профессионалов, чтобы создать прочную основу для своего бизнеса. компилировать SCSS и JS… В современном мире дизайна и разработки веб-сайтов html5, CCS3 и Bootstrap framework 4.Что ж, необходимо разработать красивый профессиональный веб-сайт, который произведет неизгладимое впечатление на посетителей сайта. Шаблоны веб-сайтов Bootstrap Скачать бесплатно 2017. Легкая панель инструментов Bootstrap — это шаблон панели администратора bootstrap 4, разработанный, чтобы быть красивым и простым. Это полезно, когда дело доходит до визуализации данных. Airspace — это чистый, уникальный и бесплатный шаблон веб-сайта с начальной загрузкой, который является еще одним удивительным вкладом Thermefisher в сообщество. В этой форме используются желтый и белый цвета для создания приятного контраста.Это очень настраиваемый и выглядит фантастически на планшетах и мобильных устройствах. Шаблон абсолютно бесплатен как для личного, так и для коммерческого использования. 10 бесплатных адаптивных шаблонов Bootstrap на 2020 год. Вы можете использовать любой веб-сайт и легко настроить этот шаблон. jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. JQuery позволяет сделать ваши веб-сайты интерактивными. Если вы ищете высококачественные бесплатные и премиум-шаблоны Bootstrap HTML5, вы можете ознакомиться с универсальной коллекцией шаблонов Bootstrap от GrayGrids.Создавайте с использованием HTML5, CSS3, jQuery и Bootstrap 4. Это идеальный инструмент для социальной среды разработки. Холст Посмотреть этот бесплатный шаблон ». Бесплатные шаблоны HTML5 создаются с помощью фреймворка Bootstrap и на самом деле представляют собой блестящую и привлекательную веб-тему, удобную для использования отдельными лицами, а также компаниями и агентствами. Charitus Free Bootstrap HTML5 шаблоны 2021 года из разных категорий, загруженные более 150000 раз. Блог Социальная сеть Bootstrap Шаблон $ 15.
Шаблон абсолютно бесплатен как для личного, так и для коммерческого использования. 10 бесплатных адаптивных шаблонов Bootstrap на 2020 год. Вы можете использовать любой веб-сайт и легко настроить этот шаблон. jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. JQuery позволяет сделать ваши веб-сайты интерактивными. Если вы ищете высококачественные бесплатные и премиум-шаблоны Bootstrap HTML5, вы можете ознакомиться с универсальной коллекцией шаблонов Bootstrap от GrayGrids.Создавайте с использованием HTML5, CSS3, jQuery и Bootstrap 4. Это идеальный инструмент для социальной среды разработки. Холст Посмотреть этот бесплатный шаблон ». Бесплатные шаблоны HTML5 создаются с помощью фреймворка Bootstrap и на самом деле представляют собой блестящую и привлекательную веб-тему, удобную для использования отдельными лицами, а также компаниями и агентствами. Charitus Free Bootstrap HTML5 шаблоны 2021 года из разных категорий, загруженные более 150000 раз. Блог Социальная сеть Bootstrap Шаблон $ 15. Вы можете использовать шаблон для развлечения на веб-сайте, целевой страницы, маркетинга, портфолио, резюме. После того, как вы приобретете этот дизайн панели инструментов администратора начальной загрузки, вы сможете бесплатно загрузить все будущие обновления.Бесплатные шаблоны HTML5 — лучший выбор для запуска вашего следующего проекта в Интернете. Gridgum рад представить еще один бесплатный шаблон Bootstrap. Это исключительная разноцветная тема Bootstrap, которая подходит для ремесленных мастерских и некоторых других ремесленных предприятий. Вы узнаете, как кодировать потрясающие шаблоны Bootstrap 4 с помощью HTML5 и CSS3. 31.10.2020 Создавайте веб-сайты мирового класса с помощью HTML5, CSS3 и Bootstrap; 2020-10-25 Создавайте веб-сайты мирового класса с многоцелевой адаптивной премиальной темой Opencart Theme Ananda Royal Jewellery Store.15+ лучших HTML-шаблонов Bootstrap 2020 года для мероприятий и конференций. Шаблон включает в себя масштабирующий ползунок на главной странице с некоторыми привлекательными эффектами наведения.
Вы можете использовать шаблон для развлечения на веб-сайте, целевой страницы, маркетинга, портфолио, резюме. После того, как вы приобретете этот дизайн панели инструментов администратора начальной загрузки, вы сможете бесплатно загрузить все будущие обновления.Бесплатные шаблоны HTML5 — лучший выбор для запуска вашего следующего проекта в Интернете. Gridgum рад представить еще один бесплатный шаблон Bootstrap. Это исключительная разноцветная тема Bootstrap, которая подходит для ремесленных мастерских и некоторых других ремесленных предприятий. Вы узнаете, как кодировать потрясающие шаблоны Bootstrap 4 с помощью HTML5 и CSS3. 31.10.2020 Создавайте веб-сайты мирового класса с помощью HTML5, CSS3 и Bootstrap; 2020-10-25 Создавайте веб-сайты мирового класса с многоцелевой адаптивной премиальной темой Opencart Theme Ananda Royal Jewellery Store.15+ лучших HTML-шаблонов Bootstrap 2020 года для мероприятий и конференций. Шаблон включает в себя масштабирующий ползунок на главной странице с некоторыми привлекательными эффектами наведения. Минималистичная пустая страница, прокручивающееся меню, скользящие страницы, Bootstrap и многое другое! Существует множество сервисов веб-шаблонов, но лишь немногие предоставляют дизайн и функциональные возможности бесплатно, как мы. Novus — очень веселый и яркий шаблон панели администратора с плоским дизайном. 106 716 загрузок. Красивый, современный дизайн имеет восемь простых шаблонов веб-сайтов Bootstrap /a > Поиск качественной демонстрации.Мы использовали сетку Bootstrap для создания адаптивных HTML-шаблонов. Charitus Best для вашего портфолио или агентства. 0. Бесплатные шаблоны системы деревянных ферм. Мононуклеоз. Шаблон RoyalUI-Free-Bootstrap-Admin. Sufia отлично выглядит во всех современных браузерах, планшетах и телефонах. Этот бесплатный веб-шаблон создан с использованием новейшей версии Bootstrap 3. Используя bootstrap, легко создать адаптивный веб-сайт с широкими возможностями настройки. Layla — бесплатный адаптивный шаблон с Bootstrap 3, который скоро будет в разработке.
Минималистичная пустая страница, прокручивающееся меню, скользящие страницы, Bootstrap и многое другое! Существует множество сервисов веб-шаблонов, но лишь немногие предоставляют дизайн и функциональные возможности бесплатно, как мы. Novus — очень веселый и яркий шаблон панели администратора с плоским дизайном. 106 716 загрузок. Красивый, современный дизайн имеет восемь простых шаблонов веб-сайтов Bootstrap /a > Поиск качественной демонстрации.Мы использовали сетку Bootstrap для создания адаптивных HTML-шаблонов. Charitus Best для вашего портфолио или агентства. 0. Бесплатные шаблоны системы деревянных ферм. Мононуклеоз. Шаблон RoyalUI-Free-Bootstrap-Admin. Sufia отлично выглядит во всех современных браузерах, планшетах и телефонах. Этот бесплатный веб-шаблон создан с использованием новейшей версии Bootstrap 3. Используя bootstrap, легко создать адаптивный веб-сайт с широкими возможностями настройки. Layla — бесплатный адаптивный шаблон с Bootstrap 3, который скоро будет в разработке. Проверьте набор функций каждого шаблона, чтобы узнать больше о шаблонах Bootstrap W3Schools. Строительный HTML-шаблон является адаптивным и был создан с использованием jQuery, Bootstrap4 x, HTML5, CSS3 и JavaScript. Spruha — это чистый, элегантный и современный шаблон административной панели HTML5 премиум-класса с адаптивным дизайном для настраиваемых панелей администратора, CMS, CRM, ERP, SaaS, управления проектами, серверных частей электронной коммерции и веб-приложений. Эта тема начальной загрузки лучше всего подходит для современного структурированного шаблона HTML5 для корпоративной организации, агентства, консультации, организации и многих других.Бесплатная загрузка книги JQuery в формате PDF. Над каким бы типом проекта вы ни работали, есть большая вероятность, что бесплатный шаблон CoreUI вам подойдет. Счет-фактура — это документ, в котором перечислены продукты и услуги, которые бизнес предоставляет клиенту, и устанавливается обязательство со стороны клиента оплатить бизнесу эти продукты и услуги.
Проверьте набор функций каждого шаблона, чтобы узнать больше о шаблонах Bootstrap W3Schools. Строительный HTML-шаблон является адаптивным и был создан с использованием jQuery, Bootstrap4 x, HTML5, CSS3 и JavaScript. Spruha — это чистый, элегантный и современный шаблон административной панели HTML5 премиум-класса с адаптивным дизайном для настраиваемых панелей администратора, CMS, CRM, ERP, SaaS, управления проектами, серверных частей электронной коммерции и веб-приложений. Эта тема начальной загрузки лучше всего подходит для современного структурированного шаблона HTML5 для корпоративной организации, агентства, консультации, организации и многих других.Бесплатная загрузка книги JQuery в формате PDF. Над каким бы типом проекта вы ни работали, есть большая вероятность, что бесплатный шаблон CoreUI вам подойдет. Счет-фактура — это документ, в котором перечислены продукты и услуги, которые бизнес предоставляет клиенту, и устанавливается обязательство со стороны клиента оплатить бизнесу эти продукты и услуги. Дизайн направлен на то, чтобы посетители вашего сайта присоединились к вашей конференции или мероприятию. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом для бизнеса в сфере розничной торговли, причем с минимальными затратами. Бесплатная загрузка шаблонов — лучший образец шаблона Smash — это шаблон цифрового агентства Bootstrap и HTML5, а также шаблон бизнес-сайта с великолепным дизайном, всеми необходимыми разделами и функциями, необходимыми для запуска полноценного бизнес-сайта.CSS есть. 6 лучших тем WordPress Bootstrap 2022 · 1. RoyalUI — это очень отзывчивый шаблон, созданный с использованием последней версии Bootstrap, CSS, HTML5, jQuery и SASS. 4177 загрузок. Эти красиво оформленные шаблоны целевых страниц созданы на основе Bootstrap, HTML5 и CSS3. » Предыдущий. Административный шаблон Charitus Spruha HTML5 Bootstrap. free-bootstrap-template-restaurant-website-treehut: живой пример: 31: free-bootstrap-template-rockline-business: живой пример: 32: free-bootstrap-template-for-multi-purpose-ladder: живой пример: 33 .
Дизайн направлен на то, чтобы посетители вашего сайта присоединились к вашей конференции или мероприятию. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ владения собственным веб-сайтом для бизнеса в сфере розничной торговли, причем с минимальными затратами. Бесплатная загрузка шаблонов — лучший образец шаблона Smash — это шаблон цифрового агентства Bootstrap и HTML5, а также шаблон бизнес-сайта с великолепным дизайном, всеми необходимыми разделами и функциями, необходимыми для запуска полноценного бизнес-сайта.CSS есть. 6 лучших тем WordPress Bootstrap 2022 · 1. RoyalUI — это очень отзывчивый шаблон, созданный с использованием последней версии Bootstrap, CSS, HTML5, jQuery и SASS. 4177 загрузок. Эти красиво оформленные шаблоны целевых страниц созданы на основе Bootstrap, HTML5 и CSS3. » Предыдущий. Административный шаблон Charitus Spruha HTML5 Bootstrap. free-bootstrap-template-restaurant-website-treehut: живой пример: 31: free-bootstrap-template-rockline-business: живой пример: 32: free-bootstrap-template-for-multi-purpose-ladder: живой пример: 33 . Smash основан на пользовательском интерфейсе Airo, его можно использовать для бизнеса, агентств и корпоративных веб-сайтов. О бесплатных шаблонах портфолио bootstrap. Dream Admin — это бесплатный шаблон администратора начальной загрузки. 5 Hierapolis — смелый шаблон администратора Bootstrap. Этот шаблон панели управления обладает потрясающим уникальным дизайном, и мы гарантируем, что вы сможете легко создавать шаблоны панели управления любого типа для внутренних веб-приложений. 3 CSS макет. Используя его, вы можете легко начать предоставлять свои туристические услуги с полнофункциональным веб-сайтом. Предварительный просмотр в реальном времени Загрузите этот шаблон Получите лучший веб-хостинг за 3 доллара.Попробуй сам «. Он может безошибочно работать во всех типах браузеров и на современных устройствах и соответствующим образом адаптируется к маленькому, большому или широкоэкранному разрешению. Эти функции включают полноразмерный макет, список событий, одностраничный дизайн, высокую скорость отклика, таблицы и т.
Smash основан на пользовательском интерфейсе Airo, его можно использовать для бизнеса, агентств и корпоративных веб-сайтов. О бесплатных шаблонах портфолио bootstrap. Dream Admin — это бесплатный шаблон администратора начальной загрузки. 5 Hierapolis — смелый шаблон администратора Bootstrap. Этот шаблон панели управления обладает потрясающим уникальным дизайном, и мы гарантируем, что вы сможете легко создавать шаблоны панели управления любого типа для внутренних веб-приложений. 3 CSS макет. Используя его, вы можете легко начать предоставлять свои туристические услуги с полнофункциональным веб-сайтом. Предварительный просмотр в реальном времени Загрузите этот шаблон Получите лучший веб-хостинг за 3 доллара.Попробуй сам «. Он может безошибочно работать во всех типах браузеров и на современных устройствах и соответствующим образом адаптируется к маленькому, большому или широкоэкранному разрешению. Эти функции включают полноразмерный макет, список событий, одностраничный дизайн, высокую скорость отклика, таблицы и т. д. Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте, приходите и выбирайте свои шаблоны сайта html5, которые вы можете использовать для создания бесплатного веб-сайта. шаблоны. Шаблон панели инструментов Bootstrap. Многоцелевой. Страница Имея современный HTML5 и отзывчивый чистый шаблон портфолио начальной загрузки, шаблон портфолио Pfolio-Bootstrap — это именно то, что вам нужно.Описание. 3. написан на SCSS, поэтому его легко настроить. Здесь вы найдете множество бесплатных шаблонов веб-сайтов, которые вы можете бесплатно скачать и использовать для создания своего собственного уникального веб-сайта. 1 с html5 и css3, что легко. Это плоский дизайн и легкий бесплатный шаблон регистрационной формы. 10 бесплатных шаблонов панели администратора Bootstrap 2021. Lite — как следует из названия, это очень легкий шаблон html5 с чистым кодом. Загрузите более 565+ шаблонов веб-сайтов HTML5 CSS абсолютно бесплатно и используйте их для своих веб-сайтов.Обратите внимание: в основном разделе шаблона система не изменилась, поэтому, если возникнет какая-либо путаница, сообщите нам об этом, это экспериментальная функция, и она будет работать только в этом шаблоне, представленном Вишалом Кумаром.
д. Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте, приходите и выбирайте свои шаблоны сайта html5, которые вы можете использовать для создания бесплатного веб-сайта. шаблоны. Шаблон панели инструментов Bootstrap. Многоцелевой. Страница Имея современный HTML5 и отзывчивый чистый шаблон портфолио начальной загрузки, шаблон портфолио Pfolio-Bootstrap — это именно то, что вам нужно.Описание. 3. написан на SCSS, поэтому его легко настроить. Здесь вы найдете множество бесплатных шаблонов веб-сайтов, которые вы можете бесплатно скачать и использовать для создания своего собственного уникального веб-сайта. 1 с html5 и css3, что легко. Это плоский дизайн и легкий бесплатный шаблон регистрационной формы. 10 бесплатных шаблонов панели администратора Bootstrap 2021. Lite — как следует из названия, это очень легкий шаблон html5 с чистым кодом. Загрузите более 565+ шаблонов веб-сайтов HTML5 CSS абсолютно бесплатно и используйте их для своих веб-сайтов.Обратите внимание: в основном разделе шаблона система не изменилась, поэтому, если возникнет какая-либо путаница, сообщите нам об этом, это экспериментальная функция, и она будет работать только в этом шаблоне, представленном Вишалом Кумаром. В этом сообщении блога мы впервые представляем шаблоны без начальной загрузки, разработанные на HTML5, CSS3 и jquery, в соответствии с современной тенденцией дизайна веб-сайтов. Он поставляется с 18 полнослойными файлами Adobe Photoshop, разрешением 300 точек на дюйм и чистой типографикой. Sufia — это многоцелевой корпоративный, деловой, html-шаблон личного портфолио и целевой страницы приложения.Он имеет все необходимые инструменты и функции для создания сверхбыстрой адаптивной электронной коммерции с потрясающим пользовательским интерфейсом и UX. У нас есть большая коллекция шаблонов и тем HTML5. Помня об этом, EvaTheme создала White Pro, адаптивный, но бесплатный многоцелевой HTML5-шаблон. Bazooka — Shopping Ecommerce — это полноценный HTML-шаблон для электронной коммерции. 28 декабря 2021 г. Он создан с использованием последней версии фреймворка Bootstrap и всех современных технологий, таких как HTML5, Демо Скачать Купить. Это чистый и современный шаблон, который продемонстрирует вашу работу подобно резюме или CV.
 Шаблон выглядит очень привлекательно на любом устройстве. Это тема Bootstrap — Bootstrap — это фреймворк для создания веб-сайтов. Этот шаблон поможет вам со всеми функциями, которые вам нужны в панели инструментов. Charity — это бесплатный благотворительный шаблон HTML5 Bootstrap. Шаблон поставляется с полезными, современными и инновационными функциями. Скачать превью. Этот шаблон легкий и поставляется с широким спектром замечательных функций. Часто говорят, что некоторые из лучших вещей в мире бесплатны. Все созданные на нашем глобальном Bootstrap простые шаблоны сайтов /a > Ищем качественные демо.Diagoona — это Bootstrap v4. Restaurantly — бесплатный адаптивный шаблон сайта ресторана на Bootstrap 5 HTML5. Дополнительная информация/скачать Посмотреть демоверсию. Каждый шаблон уникален — некоторые из них предлагают широкий спектр настроек, в то время как в вашем распоряжении есть множество шаблонов HTML5 CSS3, которые вы можете использовать, чтобы сделать свой дизайн уникальным и расширить свою интернет-базу.
Шаблон выглядит очень привлекательно на любом устройстве. Это тема Bootstrap — Bootstrap — это фреймворк для создания веб-сайтов. Этот шаблон поможет вам со всеми функциями, которые вам нужны в панели инструментов. Charity — это бесплатный благотворительный шаблон HTML5 Bootstrap. Шаблон поставляется с полезными, современными и инновационными функциями. Скачать превью. Этот шаблон легкий и поставляется с широким спектром замечательных функций. Часто говорят, что некоторые из лучших вещей в мире бесплатны. Все созданные на нашем глобальном Bootstrap простые шаблоны сайтов /a > Ищем качественные демо.Diagoona — это Bootstrap v4. Restaurantly — бесплатный адаптивный шаблон сайта ресторана на Bootstrap 5 HTML5. Дополнительная информация/скачать Посмотреть демоверсию. Каждый шаблон уникален — некоторые из них предлагают широкий спектр настроек, в то время как в вашем распоряжении есть множество шаблонов HTML5 CSS3, которые вы можете использовать, чтобы сделать свой дизайн уникальным и расширить свою интернет-базу. Simple admin — это бесплатный шаблон администратора начальной загрузки, который вы можете использовать бесплатно. Мы составляем творческий и вдохновляющий список бесплатных шаблонов веб-сайтов начальной загрузки 2017 года, которые будут наиболее удобными для использования и загрузки.Честно говоря, вам понравится каждая часть настройки мощного администратора для вашего бизнеса. Этот HTML-шаблон css панели администратора включает более 90 HTML-страниц и 70+ плагинов jquery css. Kalista — это современный шаблон бизнес-сайта, созданный с помощью Bootstrap. 4. В этом году Start Bootstrap расширяет наши бесплатные, а теперь и премиальные предложения продуктов. 12 043 загрузки 34 420 просмотров. 5. DevConf — бесплатный шаблон конференции Bootstrap, идеально подходящий для создания маркетинговых сайтов для конференций/мероприятий. HTML и CSS.Улучшите взаимодействие с пользователем, используя значки Font Awesome для определения имен, фамилий, контактных номеров и другой соответствующей информации.
Simple admin — это бесплатный шаблон администратора начальной загрузки, который вы можете использовать бесплатно. Мы составляем творческий и вдохновляющий список бесплатных шаблонов веб-сайтов начальной загрузки 2017 года, которые будут наиболее удобными для использования и загрузки.Честно говоря, вам понравится каждая часть настройки мощного администратора для вашего бизнеса. Этот HTML-шаблон css панели администратора включает более 90 HTML-страниц и 70+ плагинов jquery css. Kalista — это современный шаблон бизнес-сайта, созданный с помощью Bootstrap. 4. В этом году Start Bootstrap расширяет наши бесплатные, а теперь и премиальные предложения продуктов. 12 043 загрузки 34 420 просмотров. 5. DevConf — бесплатный шаблон конференции Bootstrap, идеально подходящий для создания маркетинговых сайтов для конференций/мероприятий. HTML и CSS.Улучшите взаимодействие с пользователем, используя значки Font Awesome для определения имен, фамилий, контактных номеров и другой соответствующей информации. Адаптивные темы WordPress с помощью начальной загрузки. том 1 находится рядом в нашей электронной библиотеке, право доступа к нему в режиме онлайн установлено как общедоступное, поэтому вы можете скачать его мгновенно. Он имеет больше параметров ввода, таких как имя пользователя, адрес электронной почты, пароль, а также подтверждение пароля и возможность проверки поля.HTML5 Boilerplate помогает создавать быстрые, надежные и адаптируемые веб-приложения или сайты. Присоединяйтесь к более чем 1 788 621 креативщикам, которым уже нравятся наши ресурсы начальной загрузки! БесплатноHTML5. В шаблоне использовались различные функции, включая статистику, контактную форму, карты Google, специальные страницы и эффекты наведения. Красивый шаблон построен с изысканными деловыми и корпоративными элементами и насыщен богатой типографикой, позволяет донести идеальное сообщение до первого посещения в соответствии с девизом ниши.Шаблон был построен с использованием HTML5, CSS3 и Bootstrap. 224 бесплатных шаблона Bootstrap и темы веб-сайта.
Адаптивные темы WordPress с помощью начальной загрузки. том 1 находится рядом в нашей электронной библиотеке, право доступа к нему в режиме онлайн установлено как общедоступное, поэтому вы можете скачать его мгновенно. Он имеет больше параметров ввода, таких как имя пользователя, адрес электронной почты, пароль, а также подтверждение пароля и возможность проверки поля.HTML5 Boilerplate помогает создавать быстрые, надежные и адаптируемые веб-приложения или сайты. Присоединяйтесь к более чем 1 788 621 креативщикам, которым уже нравятся наши ресурсы начальной загрузки! БесплатноHTML5. В шаблоне использовались различные функции, включая статистику, контактную форму, карты Google, специальные страницы и эффекты наведения. Красивый шаблон построен с изысканными деловыми и корпоративными элементами и насыщен богатой типографикой, позволяет донести идеальное сообщение до первого посещения в соответствии с девизом ниши.Шаблон был построен с использованием HTML5, CSS3 и Bootstrap. 224 бесплатных шаблона Bootstrap и темы веб-сайта. После того, как вы приобретете этот HTML-шаблон панели управления, вы сможете бесплатно загрузить все будущие обновления. Он полон хорошо продуманных блоков с множеством анимированных элементов: анимация кнопок, тени при наведении, обратный отсчет, автоматические ползунки и многое другое. Create — это бесплатный одностраничный шаблон для портфолио, агентства и фрилансеров. Конечно, вы можете использовать его для любого типа веб-сайта, настроив его в соответствии со своими потребностями.Majestic Admin — это простой, но мощный бесплатный шаблон администратора Bootstrap, созданный с использованием фреймворка Bootstrap, SASS, jQuery, HTML5 и CSS. Последние шаблоны HTML использовали структуру Bootstrap CSS для макетов страниц, удобных для мобильных устройств. Мороженое и замороженные угощения Адаптивный шаблон Html5. Кроме того, Soft UI Dashboard предлагает модные функции, такие как различные типы таблиц, страница метода выставления счетов, страница виртуальной реальности, поддержка RTL, виджеты Chatvia — шаблон чата HTML5.
После того, как вы приобретете этот HTML-шаблон панели управления, вы сможете бесплатно загрузить все будущие обновления. Он полон хорошо продуманных блоков с множеством анимированных элементов: анимация кнопок, тени при наведении, обратный отсчет, автоматические ползунки и многое другое. Create — это бесплатный одностраничный шаблон для портфолио, агентства и фрилансеров. Конечно, вы можете использовать его для любого типа веб-сайта, настроив его в соответствии со своими потребностями.Majestic Admin — это простой, но мощный бесплатный шаблон администратора Bootstrap, созданный с использованием фреймворка Bootstrap, SASS, jQuery, HTML5 и CSS. Последние шаблоны HTML использовали структуру Bootstrap CSS для макетов страниц, удобных для мобильных устройств. Мороженое и замороженные угощения Адаптивный шаблон Html5. Кроме того, Soft UI Dashboard предлагает модные функции, такие как различные типы таблиц, страница метода выставления счетов, страница виртуальной реальности, поддержка RTL, виджеты Chatvia — шаблон чата HTML5. Великолепно выглядящий плоский шаблон веб-сайта.Swipe — это бесплатное мобильное приложение One Page Bootstrap 5 Template, содержащее такие разделы, как информация, отзывы, часто задаваемые вопросы и два раздела CTA для загрузки приложения. Он создан с помощью Bootstrap и может использоваться для личных, корпоративных, агентств, веб-сайтов фрилансеров или малого бизнеса. Этот шаблон оптимизирован для мобильных устройств, поэтому ваш контент будет отлично смотреться на любом экране. Он поставляется с большим количеством весов, пользовательским интерфейсом… White Pro. Бесплатные шаблоны портфолио Bootstrap Стиль шаблона Bootstrap (бесплатно) Этот элегантный бесплатный шаблон Bootstrap с минимальным дизайном поставляется в комплекте с фильтруемым портфолио, плавным слайдером и многими другими полезными веб-элементами.7 из 5 на основании 17 отзывов покупателей. Тема Appland — это адаптивный шаблон CSS3 и HTML5, основанный на Bootstrap. Все шаблоны и темы имеют адаптивный дизайн и премиальное качество, но на 100% бесплатны для скачивания.
Великолепно выглядящий плоский шаблон веб-сайта.Swipe — это бесплатное мобильное приложение One Page Bootstrap 5 Template, содержащее такие разделы, как информация, отзывы, часто задаваемые вопросы и два раздела CTA для загрузки приложения. Он создан с помощью Bootstrap и может использоваться для личных, корпоративных, агентств, веб-сайтов фрилансеров или малого бизнеса. Этот шаблон оптимизирован для мобильных устройств, поэтому ваш контент будет отлично смотреться на любом экране. Он поставляется с большим количеством весов, пользовательским интерфейсом… White Pro. Бесплатные шаблоны портфолио Bootstrap Стиль шаблона Bootstrap (бесплатно) Этот элегантный бесплатный шаблон Bootstrap с минимальным дизайном поставляется в комплекте с фильтруемым портфолио, плавным слайдером и многими другими полезными веб-элементами.7 из 5 на основании 17 отзывов покупателей. Тема Appland — это адаптивный шаблон CSS3 и HTML5, основанный на Bootstrap. Все шаблоны и темы имеют адаптивный дизайн и премиальное качество, но на 100% бесплатны для скачивания. Вот почему вам нужно выбрать Robi в качестве шаблона портфолио начальной загрузки. Мы выбрали лучшие бизнес-шаблоны, которые можно загрузить бесплатно, а также выбрать вручную. Bootstrap, созданный, чтобы помочь вам в разработке веб-сайтов и приложений, представляет собой замечательную среду CSS3 и HTML5. В шаблоне использовались различные функции, такие как пишущая машинка, эффекты параллакса, многоуровневое раскрывающееся меню, аккордеоны, слайдер отзывов и значки социальных сетей.Бесплатная загрузка шаблонов Bootstrap. HTML-шаблон веб-сайта Digital Solutions. Эти загрузочные шаблоны разработаны с использованием современных стандартов дизайна пользовательского интерфейса. Personal — бесплатный шаблон резюме на Bootstrap. Movies Pro от W3 Layouts. Шаблон блога Bootstrap. Обновление v1. 3 Cascade — чистая тема администратора Bootstrap 3. Они абсолютно бесплатны. Нажмите «Попробуйте сами», чтобы увидеть код и делать с ним все, что хотите: Блог: пример Bootstrap. Бесплатно скачать тему AgencyM4.
Вот почему вам нужно выбрать Robi в качестве шаблона портфолио начальной загрузки. Мы выбрали лучшие бизнес-шаблоны, которые можно загрузить бесплатно, а также выбрать вручную. Bootstrap, созданный, чтобы помочь вам в разработке веб-сайтов и приложений, представляет собой замечательную среду CSS3 и HTML5. В шаблоне использовались различные функции, такие как пишущая машинка, эффекты параллакса, многоуровневое раскрывающееся меню, аккордеоны, слайдер отзывов и значки социальных сетей.Бесплатная загрузка шаблонов Bootstrap. HTML-шаблон веб-сайта Digital Solutions. Эти загрузочные шаблоны разработаны с использованием современных стандартов дизайна пользовательского интерфейса. Personal — бесплатный шаблон резюме на Bootstrap. Movies Pro от W3 Layouts. Шаблон блога Bootstrap. Обновление v1. 3 Cascade — чистая тема администратора Bootstrap 3. Они абсолютно бесплатны. Нажмите «Попробуйте сами», чтобы увидеть код и делать с ним все, что хотите: Блог: пример Bootstrap. Бесплатно скачать тему AgencyM4. Шаблон создается с помощью Bootstrap Framework и кодируется с помощью кода HTML5 и CSS3.Бесплатная загрузка шаблона Html Итак, давайте познакомимся с коллекцией из 15+ шаблонов администратора Html5 и CSS3 для бесплатной загрузки 🎉: Chameleon Lite — шаблон администратора Bootstrap🔥 (бесплатно) Chameleon Admin Lite — это бесплатный шаблон администратора Bootstrap. Создайте великолепную презентацию для своей компании с помощью Hair Salon Multipage. Качественные бесплатные шаблоны сайтов для всех. Харитус СБ Админ. Код чистый и хорошо организованный, поэтому вы можете легко настроить шаблон под свои нужды. BConf — шаблон HTML5 для событий или конференций — это одностраничный шаблон bootstrap 4, идеально подходящий для конференций, встреч, семинаров или других мероприятий.7 шаблонов Bootstrap Travel для бесплатной загрузки 11. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ создать свой собственный веб-сайт для розничной торговли с минимальным чистым и простым кодом.
Шаблон создается с помощью Bootstrap Framework и кодируется с помощью кода HTML5 и CSS3.Бесплатная загрузка шаблона Html Итак, давайте познакомимся с коллекцией из 15+ шаблонов администратора Html5 и CSS3 для бесплатной загрузки 🎉: Chameleon Lite — шаблон администратора Bootstrap🔥 (бесплатно) Chameleon Admin Lite — это бесплатный шаблон администратора Bootstrap. Создайте великолепную презентацию для своей компании с помощью Hair Salon Multipage. Качественные бесплатные шаблоны сайтов для всех. Харитус СБ Админ. Код чистый и хорошо организованный, поэтому вы можете легко настроить шаблон под свои нужды. BConf — шаблон HTML5 для событий или конференций — это одностраничный шаблон bootstrap 4, идеально подходящий для конференций, встреч, семинаров или других мероприятий.7 шаблонов Bootstrap Travel для бесплатной загрузки 11. 100% отзывчивая и полностью редактируемая адаптивная тема агентства недвижимости — это простой и профессиональный способ создать свой собственный веб-сайт для розничной торговли с минимальным чистым и простым кодом. Majestic Admin — бесплатный шаблон администратора Bootstrap. One: бесплатный одностраничный веб-шаблон резюме. Благотворительность бесплатно … СКАЧАТЬ БЕСПЛАТНО ШАБЛОНЫ. 29 ноября 2019 г. — Загрузите этот бесплатный шаблон начальной страницы входа в систему с сайта smarteyeapps. Тема включает в себя множество богатых функций и дополнений, которые вы можете использовать в качестве отличной отправной точки для вашего следующего. Тогда вы находитесь в нужном месте, мы собрали 150 самых популярных бесплатных шаблонов Bootstrap на этот год 2019, все эти шаблоны являются идеально подходит для создания веб-сайтов, таких как Business, Corporate, Agency, Consultancy, Personal, Portfolio и многих других.Используя красивые яркие цвета и иллюстрации, вы можете создать потрясающую презентационную страницу для своего мобильного приложения. by Tommy 5 октября 2017 г. 1. Просмотреть этот бесплатный шаблон Progressus ». 1. Бесплатный шаблон начальной загрузки администратора Argon. 33 потрясающих бесплатных шаблона HTML5 Bootstrap 2021.
Majestic Admin — бесплатный шаблон администратора Bootstrap. One: бесплатный одностраничный веб-шаблон резюме. Благотворительность бесплатно … СКАЧАТЬ БЕСПЛАТНО ШАБЛОНЫ. 29 ноября 2019 г. — Загрузите этот бесплатный шаблон начальной страницы входа в систему с сайта smarteyeapps. Тема включает в себя множество богатых функций и дополнений, которые вы можете использовать в качестве отличной отправной точки для вашего следующего. Тогда вы находитесь в нужном месте, мы собрали 150 самых популярных бесплатных шаблонов Bootstrap на этот год 2019, все эти шаблоны являются идеально подходит для создания веб-сайтов, таких как Business, Corporate, Agency, Consultancy, Personal, Portfolio и многих других.Используя красивые яркие цвета и иллюстрации, вы можете создать потрясающую презентационную страницу для своего мобильного приложения. by Tommy 5 октября 2017 г. 1. Просмотреть этот бесплатный шаблон Progressus ». 1. Бесплатный шаблон начальной загрузки администратора Argon. 33 потрясающих бесплатных шаблона HTML5 Bootstrap 2021. Углеродный HTML-шаблон бесплатно. Это современный шаблон HTML5, подходящий для строительного сайта. Одностраничный шаблон с плавной прокруткой и простой анимацией переходов. Он разработан с использованием Bootstrap, CSS3 и HTML5.Живая демо-загрузка. Он поставляется с большой коллекцией элементов, которые предложат вам множество возможностей для создания приложения, которое наилучшим образом соответствует вашим потребностям. 7 Административный шаблон HTML5 Bootstrap. Подробнее / Скачать демо-версию Macro Learning. Базовые шаблоны послушания бесплатно. 15 лучших шаблонов Bootstrap для бесплатной загрузки в 2020 году: Bootstrap — это дополнительная структура, которая поможет вам быстро и легко создать и запустить адаптивный дизайн веб-сайта. Взгляните на нашу коллекцию лучших шаблонов Bootstrap 4 2020 года.Медилаб. Бесплатные HTML-шаблоны для запуска вашего проекта веб-дизайна. Он встроен в bootstrap 4, HTML5, CSS3 и javascript. 2. Запустите свой проект, объединив знания и усилия сотен разработчиков в одном небольшом пакете. Он также основан на бесплатных шаблонах Bootstrap HTML5 2021 года из разных категорий и загружен более 150000 раз. Выберите свой лучший шаблон сайта и скачайте его бесплатно. Икс. ПОСМОТРЕТЬ ДЕМО СКАЧАТЬ . Bootique — это гибкая тема электронной коммерции Bootstrap 5 с упором на четкий язык дизайна и отточенный пользовательский интерфейс.Потребность в бесплатных бизнес-шаблонах HTML5, CSS3 очень высока, так как многие хотят создать бизнес-сайт для своей компании или продавать свои собственные услуги. Получите лучшие бесплатные адаптивные HTML5 шаблоны веб-сайтов Bootstrap на WebThemez. LuxuryHotel — это мощный шаблон веб-сайта, созданный с использованием фреймворка Bootstrap 4 и технологий HTML5/CSS3, который идеально подходит для гостиничного бизнеса. Скачать. Это HTML5-шаблон социальной сети, который используется для создания веб-сайтов, связанных с кемпингом, турами и путешествиями, отелями и т. д.Основанный на Bootstrap Framework, Octopus — это бесплатный шаблон административной панели HTML5 с красотой, удивительностью и мастерством, написанными по всему его дизайну. Только 95/мес. Авалон. Бесплатная загрузка демо. Ruby поставляется с корпоративным шаблоном начальной загрузки, легкой настройкой, современным и креативным шаблоном. Шаблон Mobirise — это бесплатный шаблон начальной загрузки для любого бизнеса, портфолио веб-сайтов или блогов. Он совместим со всеми устройствами, такими как Android, IOS, ноутбуки, настольные компьютеры и другие. Пикантный Посмотреть этот бесплатный шаблон ». One Resume — это бесплатный одностраничный веб-шаблон с плавным переходом jQuery между разделами страницы.Адаптивный шаблон электронной коммерции имеет огромную универсальную коллекцию готовых к использованию разделов сайта с такими функциями, как вертикальная прокрутка фонового текста, наложение радиального градиента, градиентный фон и значки, круглые кнопки, анимация наложения карточек и многие другие. Эти потрясающие шаблоны помогут вам продемонстрировать продукты и услуги вашего приложения в 2020 году. Загрузите бесплатные темы WordPress и шаблоны начальной загрузки. 20+ лучших и бесплатных шаблонов Blogger 2020 года. Возможно, вы знакомы с Themeforest, Colorlib Snow — это бесплатный HTML5 Bootstrap шаблон личного портфолио/блога для загрузки.Креативный и простой дизайн шаблона Asbab для электронной коммерции имеет множество возможностей. Если вы ищете хороший, современный и простой в использовании шаблон Bootstrap для своего следующего веб-сайта, вы попали в нужное место! Ребята из TemplateMage создают адаптивные, высококачественные и элегантные шаблоны веб-сайтов, используя Bootstrap, самый популярный фреймворк для бесплатного интерфейса. Получите все адаптивные шаблоны начальной загрузки премиум-класса бесплатно, а Direngine — это бесплатный HTML5-шаблон для туризма, созданный с использованием Bootstrap.Размеры: 160×600 300×600 180×150 336×280 468×60. Администратор. Charitus Тогда вот коллекция бесплатных шаблонов администратора Html5 и CSS3 для 2020 года. Пекарня Посмотреть этот бесплатный шаблон ». Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Эти многоцелевые бесплатные шаблоны начальной загрузки можно использовать для любого проекта после некоторой настройки. Лучшие бесплатные HTML5 шаблоны Bootstrap для фонового видео в 2021 году. 8 декабря 2016 г. в Corporate, Law Firm.Он имеет ряд уникальных функций, которые делают его одним из лучших шаблонов для вашего туристического сайта. Delite Бесплатный шаблон HTML5 и Bootstrap. Создан с использованием новейших технологий, таких как HTML5, CSS3, jQuery и Sass. Все наши загрузочные шаблоны созданы тщательно, полностью адаптивны и совместимы с разными браузерами. Baker — это творческий, многоцелевой бесплатный шаблон начальной загрузки html5, разработанный для профессионалов и агентств. JQuery делает такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, очень простыми.Rumble — это HTML-шаблон для бронирования автомобилей, хороший интерфейс для веб-сайтов по аренде автомобилей. Он поставляется с многостраничным шаблоном, который имеет главную страницу, две страницы портфолио, две страницы блога, полноэкранный слайдер портфолио, контактную форму AJAX и многое другое. 22 апреля 2020 г. Sleek Dashboard (бесплатная загрузка шаблона администратора электронной коммерции bootstrap) — это шаблон панели администратора Bootstrap 4 и набор пользовательского интерфейса. Просмотрите бесплатные шаблоны портфолио bootstrap и бесплатные темы портфолио bootstrap. Если вы ищете шаблон одностраничного туристического веб-сайта, этот шаблон хорошо подходит для всех ваших целей.Это один из лучших и бесплатных адаптивных шаблонов администратора в начальной загрузке с элегантным дизайном, чистым и организованным кодом. Уже в 2020 году мы добавили несколько новых версий существующих тем и начали перевод наших тем на новую файловую структуру и разработку… ищете лучшие бесплатные шаблоны html5? У нас есть последняя коллекция из более чем 350 бесплатных HTML-шаблонов для вашего бизнеса. Шаблон представляет вещи простым и творческим способом. Самый популярный интерфейсный шаблон в Интернете. Бесплатный HTML5-шаблон Viral имеет чистый и минималистичный макет с полноразмерным разделом изображения в заголовке, мега-меню и фантастическим набором кнопок с эффектами наведения.Шаблоны начальной загрузки html5 скачать бесплатно 2020
Углеродный HTML-шаблон бесплатно. Это современный шаблон HTML5, подходящий для строительного сайта. Одностраничный шаблон с плавной прокруткой и простой анимацией переходов. Он разработан с использованием Bootstrap, CSS3 и HTML5.Живая демо-загрузка. Он поставляется с большой коллекцией элементов, которые предложат вам множество возможностей для создания приложения, которое наилучшим образом соответствует вашим потребностям. 7 Административный шаблон HTML5 Bootstrap. Подробнее / Скачать демо-версию Macro Learning. Базовые шаблоны послушания бесплатно. 15 лучших шаблонов Bootstrap для бесплатной загрузки в 2020 году: Bootstrap — это дополнительная структура, которая поможет вам быстро и легко создать и запустить адаптивный дизайн веб-сайта. Взгляните на нашу коллекцию лучших шаблонов Bootstrap 4 2020 года.Медилаб. Бесплатные HTML-шаблоны для запуска вашего проекта веб-дизайна. Он встроен в bootstrap 4, HTML5, CSS3 и javascript. 2. Запустите свой проект, объединив знания и усилия сотен разработчиков в одном небольшом пакете. Он также основан на бесплатных шаблонах Bootstrap HTML5 2021 года из разных категорий и загружен более 150000 раз. Выберите свой лучший шаблон сайта и скачайте его бесплатно. Икс. ПОСМОТРЕТЬ ДЕМО СКАЧАТЬ . Bootique — это гибкая тема электронной коммерции Bootstrap 5 с упором на четкий язык дизайна и отточенный пользовательский интерфейс.Потребность в бесплатных бизнес-шаблонах HTML5, CSS3 очень высока, так как многие хотят создать бизнес-сайт для своей компании или продавать свои собственные услуги. Получите лучшие бесплатные адаптивные HTML5 шаблоны веб-сайтов Bootstrap на WebThemez. LuxuryHotel — это мощный шаблон веб-сайта, созданный с использованием фреймворка Bootstrap 4 и технологий HTML5/CSS3, который идеально подходит для гостиничного бизнеса. Скачать. Это HTML5-шаблон социальной сети, который используется для создания веб-сайтов, связанных с кемпингом, турами и путешествиями, отелями и т. д.Основанный на Bootstrap Framework, Octopus — это бесплатный шаблон административной панели HTML5 с красотой, удивительностью и мастерством, написанными по всему его дизайну. Только 95/мес. Авалон. Бесплатная загрузка демо. Ruby поставляется с корпоративным шаблоном начальной загрузки, легкой настройкой, современным и креативным шаблоном. Шаблон Mobirise — это бесплатный шаблон начальной загрузки для любого бизнеса, портфолио веб-сайтов или блогов. Он совместим со всеми устройствами, такими как Android, IOS, ноутбуки, настольные компьютеры и другие. Пикантный Посмотреть этот бесплатный шаблон ». One Resume — это бесплатный одностраничный веб-шаблон с плавным переходом jQuery между разделами страницы.Адаптивный шаблон электронной коммерции имеет огромную универсальную коллекцию готовых к использованию разделов сайта с такими функциями, как вертикальная прокрутка фонового текста, наложение радиального градиента, градиентный фон и значки, круглые кнопки, анимация наложения карточек и многие другие. Эти потрясающие шаблоны помогут вам продемонстрировать продукты и услуги вашего приложения в 2020 году. Загрузите бесплатные темы WordPress и шаблоны начальной загрузки. 20+ лучших и бесплатных шаблонов Blogger 2020 года. Возможно, вы знакомы с Themeforest, Colorlib Snow — это бесплатный HTML5 Bootstrap шаблон личного портфолио/блога для загрузки.Креативный и простой дизайн шаблона Asbab для электронной коммерции имеет множество возможностей. Если вы ищете хороший, современный и простой в использовании шаблон Bootstrap для своего следующего веб-сайта, вы попали в нужное место! Ребята из TemplateMage создают адаптивные, высококачественные и элегантные шаблоны веб-сайтов, используя Bootstrap, самый популярный фреймворк для бесплатного интерфейса. Получите все адаптивные шаблоны начальной загрузки премиум-класса бесплатно, а Direngine — это бесплатный HTML5-шаблон для туризма, созданный с использованием Bootstrap.Размеры: 160×600 300×600 180×150 336×280 468×60. Администратор. Charitus Тогда вот коллекция бесплатных шаблонов администратора Html5 и CSS3 для 2020 года. Пекарня Посмотреть этот бесплатный шаблон ». Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Эти многоцелевые бесплатные шаблоны начальной загрузки можно использовать для любого проекта после некоторой настройки. Лучшие бесплатные HTML5 шаблоны Bootstrap для фонового видео в 2021 году. 8 декабря 2016 г. в Corporate, Law Firm.Он имеет ряд уникальных функций, которые делают его одним из лучших шаблонов для вашего туристического сайта. Delite Бесплатный шаблон HTML5 и Bootstrap. Создан с использованием новейших технологий, таких как HTML5, CSS3, jQuery и Sass. Все наши загрузочные шаблоны созданы тщательно, полностью адаптивны и совместимы с разными браузерами. Baker — это творческий, многоцелевой бесплатный шаблон начальной загрузки html5, разработанный для профессионалов и агентств. JQuery делает такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, очень простыми.Rumble — это HTML-шаблон для бронирования автомобилей, хороший интерфейс для веб-сайтов по аренде автомобилей. Он поставляется с многостраничным шаблоном, который имеет главную страницу, две страницы портфолио, две страницы блога, полноэкранный слайдер портфолио, контактную форму AJAX и многое другое. 22 апреля 2020 г. Sleek Dashboard (бесплатная загрузка шаблона администратора электронной коммерции bootstrap) — это шаблон панели администратора Bootstrap 4 и набор пользовательского интерфейса. Просмотрите бесплатные шаблоны портфолио bootstrap и бесплатные темы портфолио bootstrap. Если вы ищете шаблон одностраничного туристического веб-сайта, этот шаблон хорошо подходит для всех ваших целей.Это один из лучших и бесплатных адаптивных шаблонов администратора в начальной загрузке с элегантным дизайном, чистым и организованным кодом. Уже в 2020 году мы добавили несколько новых версий существующих тем и начали перевод наших тем на новую файловую структуру и разработку… ищете лучшие бесплатные шаблоны html5? У нас есть последняя коллекция из более чем 350 бесплатных HTML-шаблонов для вашего бизнеса. Шаблон представляет вещи простым и творческим способом. Самый популярный интерфейсный шаблон в Интернете. Бесплатный HTML5-шаблон Viral имеет чистый и минималистичный макет с полноразмерным разделом изображения в заголовке, мега-меню и фантастическим набором кнопок с эффектами наведения.Шаблоны начальной загрузки html5 скачать бесплатно 2020
Импорт пользовательского HTML-шаблона
Перед тем, как начать
Прежде чем начать импортировать шаблон, прочтите Основы электронной почты HTML и обратите внимание, что существуют определенные атрибуты, которые следует избегать в своем HTML-шаблоне электронной почты. Полный список тегов и атрибутов доступен в нашей статье Блок пользовательского HTML-контента.
Важное примечание:
Есть два способа их импортировать шаблоны в свою учетную запись Omnisend:
Импорт HTML (полезно для пользователей MailChimp)
вставка в код (полезно для пользователей Klaviyo)
Процесс импорта
Чтобы импортировать шаблон, перейдите к Настройки магазина > Настройки > Сохраненные шаблоны.
На странице Сохраненные шаблоны вы увидите:
У вас будет возможность копировать, редактировать, просматривать и удалять сохраненный шаблон. Следуйте статье, чтобы узнать больше о копировании сохраненного шаблона.
Импорт HTML
Добавьте имя шаблона > выберите HTML-файл , который вы сохранили на своем компьютере или скачали у другого поставщика > нажмите Загрузить
Если загрузка не удалась, вы получите сообщение об ошибке. Выберите HTML-файл правильного формата и повторите попытку загрузки.
После успешной загрузки файла откроется окно редактора шаблонов, в котором можно отредактировать HTML-шаблон (перейдите к шагу Редактировать импортированный шаблон ) вставьте Шаблон HTML , который вы скопировали > щелкните Импорт
После успешного импорта закодированного шаблона вы сможете редактировать его в редакторе шаблонов.
Редактирование импортированного шаблона
У вас будет возможность отредактировать содержимое и дизайн вашего шаблона, просто нажмите на блок содержимого, который вы хотите изменить, и откроется окно HTML для редактирования. Вы увидите четыре основных блока:
Preheader9
HTML Block
Badge
Badge
ВАЖНОЕ ПРИМЕЧАНИЕ: Если вы передаете шаблон HTML из другого поставщика услуг, вы будете необходимо вручную удалить:
Все теги персонализации
Посмотреть в браузере ссылка
Ссылка отписки
Хорошая работа.Вы можете получить доступ к своему пользовательскому HTML-шаблону на странице Сохраненные шаблоны и в качестве сохраненного шаблона в своих кампаниях и автоматизации.
Начало работы с пользовательским HTML-шаблоном
HelpDocs поставляется с набором красивых шаблонов, которые прекрасно работают сразу после установки. Вы можете легко настроить наши шаблоны по умолчанию с помощью CSS и JavaScript, чтобы они выглядели так, как вам нравится. Но если вы хотите внести большие изменения в макет, вам пригодятся пользовательские HTML-шаблоны.Если вы запустили шаблон в марте 2018 года или раньше, вы можете увидеть пользовательские шаблоны Jade в своей учетной записи. У нас есть документы для тех, кто здесь.
Handlebars
Мы используем Handlebars, чтобы придать нашим HTML-шаблонам сверхвозможности. Handlebars позволяет выполнять такие действия, как перебор массивов тегов и авторов и вывод HTML для каждого из них. Он также позволяет регистрировать и повторно использовать 90 127 частичные 90 128, которые очищают ваш HTML до бесконечности.
Если вы не знакомы с Handlebars, вам следует ознакомиться с официальной документацией.Шаблоны HelpDocs совместимы со всем синтаксисом Handlebars v3 с добавлением встроенных частей из Handlebars v4.
Мы также поддерживаем ряд помощников для рулей. Мы создали эти помощники внутри компании, чтобы упростить общие задачи, такие как интернационализация. Подробнее о наших помощниках можно прочитать здесь.
Включение пользовательских шаблонов HTML
Включить пользовательские шаблоны HTML можно в меню «Настройки» > «Бренд». Выберите Custom из раскрывающегося списка Template .
После включения пользовательских шаблонов вы получите доступ к новой вкладке в Настройки > Код под названием HTML . Здесь вы будете управлять HTML и Handlebars для каждой частичной вашей базы знаний.
Частичные
Поскольку вам нужно предоставить только содержимое каждой страницы, а не весь HTML (включая тегов , с и т. д.), мы называем каждый раздел, который вы можете редактировать, частичный . Всего есть 7 частей, 6 из которых вы можете редактировать.Вот разбивка того, что вы найдете в «Настройки»> «Код»> «HTML».
Назначение Назначение Default.hbs Это шаблон по умолчанию, который включает в себя основной макет HTML. Он поддерживается нами здесь, в HelpDocs, и не редактируется пользователем . Здесь мы вставляем метаданные для SEO, наши необходимые библиотеки JavaScript, добавляем ваши интеграции и т. д. header.hbs Сюда следует добавить заголовок и навигацию. Это появляется на каждой странице вашей базы знаний. В зависимости от того, как вы хотите структурировать свой шаблон, это также может быть правильным местом для вашей панели поиска и, возможно, какой-либо дополнительной навигации, такой как боковая панель. Если вам нужно зарегистрировать встроенные партиалы для использования во всех шаблонах , это также можно сделать здесь. нижний колонтитул.hbs Добавляется после вашего основного контента (например, после отображаемой категории или статьи). Вы можете использовать это, чтобы отразить нижний колонтитул на вашем основном веб-сайте или добавить на свой сайт любые скрипты, которые вы хотите, перед закрывающим тегом home.hbs Точка входа в вашу базу знаний. Здесь вы отображаете все свои категории, поэтому пользователи могут легко перейти к категории или статье. category.hbs Показать одну категорию и все ее статьи. article.hbs Показать один артикул. search.hbs Показать результаты поиска. Пользовательские шаблоны поставляются с мгновенным поиском в стандартной комплектации, но эта страница отображается, когда кто-то нажимает «Ввод» в строке поиска независимо. Мы передаем контекстные данные, которые вы можете использовать в шаблонах.Это немного отличается для каждой части, поэтому у вас есть только информация, которая действительно имеет отношение к этой странице. Доступ к данным можно получить с помощью средств доступа к данным Handlebars, например. Пример Пример Доступно в Частичном (S) Категории: дом.HBS Категория категория.HBS, Article.hbs Статья Полный объект статьи доступен в статье.хбс В других частях некоторые поля (особенно Search_term "мой супер удивительный поиск термин" Search.hbs Meta Meta метаданные доступны для всех партиалов, но некоторые из его атрибутов могут быть недоступны для некоторых партиалов. Примечательно, что top_articles доступен только в home.hbs , а related_articles доступен только в article.hbs . пользователь Частицы верхнего и нижнего колонтитула наследуют контекст отображаемой в данный момент страницы. Поэтому, если вы визуализируете страницу статьи, верхний и нижний колонтитулы будут иметь доступ к этому контексту и т. д. шаблон полностью с нуля. Вот несколько наших макетов по умолчанию, с которых вы можете начать.Они находятся в файлах .zip , так что просто разархивируйте и следуйте инструкциям в Readme.md. Что вы делаете, когда не можете найти идеальную тему WordPress? По всей вероятности, вы, вероятно, обратитесь к тематическому фреймворку. Однако время от времени у вас, вероятно, в голове мелькает такая мысль: «Мне нужно просто написать шаблон HTML5 и преобразовать его в тему WordPress. Но это всего лишь несбыточная мечта, верно? Давайте будем реалистами. Правда в том, что если у вас есть некоторые базовые навыки программирования WordPress, преобразование шаблона HTML5 в тему WordPress вполне достижимо — при условии, что вы готовы приложить усилия. В этом посте я покажу вам, как это сделать. Есть несколько веских причин, по которым вы можете взяться за этот проект. В этой статье я начну с простого шаблона HTML5 и превращу его в полноценную тему WordPress. Следуйте дальше, и вы сможете сделать то же самое. Чтобы преобразовать шаблон HTML5 в тему WordPress, первое, что вам нужно сделать, это настроить среду разработки. Вот инструменты, которые вам понадобятся перед началом работы: Вам также необходимо знать, как работают темы WordPress, и иметь базовые навыки кодирования PHP, прежде чем с головой погрузиться в этот проект. Если термины «иерархия шаблонов», «кодекс» и «цикл» вам незнакомы, то вам нужно сделать домашнее задание, прежде чем переходить к этому руководству. Вы можете узнать то, что вам нужно знать, пройдя один или два курса в Академии или прочитав нашу серию статей по разработке WordPress для начинающих и среднего уровня. Если вы застряли на каком-то этапе и хотите сравнить файлы шаблонов, которые я использовал, с готовой темой WordPress, вы можете получить копию файлов шаблонов из Start Bootstrap и просмотреть исходный код моей темы WordPress на GitHub. Вы можете преобразовать любой HTML-шаблон в тему WordPress. Однако ваша задача будет намного проще, если вы выберете макет шаблона, который тесно связан с основными функциями, встроенными в WordPress: записи, страницы, боковая панель, верхний и нижний колонтитулы. При просмотре шаблонов — или написании собственного кода — подумайте о том, как части шаблона будут преобразованы в тему WordPress. Это не означает, что вы не можете преобразовать любой шаблон в тему WordPress.Ты сможешь. Однако чем более нетрадиционный шаблон вы выберете, тем больше работы потребуется, чтобы превратить его в полнофункциональную тему WordPress. Я минималист, когда дело доходит до веб-дизайна, и сторонник дизайна «сначала мобильные». В результате базовый шаблон блога на основе Bootstrap — это именно то, что мне нужно. Для этого урока я остановился на шаблонах Blog Post и Blog Home от Start Bootstrap. Эти шаблоны бесплатны, минималистичны, легко переводятся в WordPress и созданы с помощью Bootstrap.Идеально. После того, как вы остановились на идеальном из них или закодировали свой собственный код, вы готовы перейти к следующему шагу: превращению шаблона в тему WordPress. К этому моменту у вас должен быть шаблон HTML5. Он должен состоять из каталога, включающего файл index.html и подкаталоги для ресурсов CSS и JavaScript. Скопируйте весь каталог темы в каталог wp-content/themes/ вашего сайта разработки WordPress. Тема WordPress теперь находится там, где она должна быть, чтобы WordPress мог ее найти. Однако, чтобы активировать тему WordPress на вашем сайте разработки, вам необходимо внести два изменения: В качестве альтернативы вы можете просто переместить основной файл CSS шаблона на один уровень выше — из каталога /css в корневой каталог темы WordPress.Ключевым моментом является то, что в корневом каталоге темы должен быть файл style.css , и он должен включать правильный заголовок темы. Если вы хотите, сейчас самое время добавить скриншот темы в каталог вашей темы. После внесения этих изменений ваша тема WordPress будет доступна для активации, когда вы перейдете в Внешний вид > Темы в области администрирования WordPress. Активируйте свою тему WordPress и просмотрите интерфейс своего сайта. На этом этапе ваша тема WordPress не будет выглядеть красиво. Вот как мой сайт выглядел на тот момент: Происходит следующее: все ресурсы CSS и JavaScript вашей темы содержатся в каталоге вашей темы, но ваш HTML-шаблон настроен на поиск файлов, относящихся к домену вашего сайта. Другими словами, ресурсы темы WordPress расположены по адресу http://yourdomain.com/wp-content/themes/your-theme-directory/ , но шаблон вашего сайта ищет эти ресурсы по адресу http://yourdomain.ком . Очевидно, что не находит. Итак, следующим шагом будет добавление ресурсов CSS и JavaScript в нашу тему WordPress таким образом, чтобы WordPress мог их найти. Правильный способ добавления скриптов и стилей в тему WordPress — поставить их в очередь. Для этого вам нужно будет создать файл functions.php в корневом каталоге вашей темы. Теперь взгляните на ресурсы CSS и JavaScript, связанные с вашим шаблоном HTML.Ресурсы CSS будут добавлены в заголовок шаблона, а скрипты могут быть добавлены либо в заголовок, либо непосредственно перед закрывающим тегом body. После того, как вы найдете все ресурсы CSS и JavaScript, которые необходимо добавить в тему WordPress, создайте функцию, которая ставит в очередь все скрипты и ресурсы — не забудьте включить style.css вашей темы — а затем подключите функцию к вашей теме WordPress с помощью хука Ваша функция постановки в очередь будет выглядеть несколько иначе. Однако, для справки, вот функция постановки в очередь, которую я построил: С поставленными в очередь ресурсами CSS и JavaScript WordPress теперь распознает ресурсы, от которых зависит ваша тема. Однако для того, чтобы на самом деле вставить их на ваш живой сайт, вам нужно добавить два хука в файл index.php вашей темы WordPress: Вот как примерно должен выглядеть ваш файл index.php с добавленными тегами: После добавления этих перехватчиков и правильной постановки в очередь скриптов и стилей ваша тема WordPress должна выглядеть так же, как исходный HTML-шаблон. Следующим шагом будет разбить index.php на несколько частей, чтобы мы могли повторно использовать верхний и нижний колонтитулы и боковую панель с записями, страницами, архивными страницами и многим другим. Частичный шаблон — это часть темы WordPress, которая используется только тогда, когда на нее ссылается один из файлов шаблона вашей темы. Давайте рассмотрим пример: практически все темы WordPress разбивают заголовок документа на файл header.php . Таким образом, заголовок можно повторно использовать со страницами, сообщениями, домашней страницей, страницами архива, а также страницами 404 и поисковыми страницами. Однако header.php никогда не вызывается напрямую. Он используется только тогда, когда он вызывается файлом шаблона, таким как index.PHP . В большинстве случаев вам потребуется создать как минимум три части шаблона: Создайте новый файл в корневом каталоге темы WordPress и назовите его header.php . Файл header.php вашей темы будет включать в себя объявление типа документа, открывающий HTML-тег, весь элемент head, открывающий тег body и навигацию по вашему сайту — короче говоря, все, что вы хотите, чтобы отображалось вверху каждой страницы веб-сайта. твой сайт. Перед копированием этого кода необходимо создать заголовок файла. Каждый файл в вашей теме WordPress должен включать заголовок файла, который представляет собой просто краткое объяснение цели файла. Взгляните на пару заголовков файлов из тем, доступных в каталоге тем WordPress. Вы увидите, что все они очень похожи. Заголовок вашего файла для header.php должен выглядеть примерно так: Когда у вас есть заголовок файла, скопируйте весь код заголовка из index.php в header.php . Затем удалите весь код заголовка из index.php и замените его функцией WordPress Повторите тот же процесс, создав отдельный файл для всего содержимого боковой панели и дополнительный файл для всего содержимого нижнего колонтитула. После копирования кода из index.php в соответствующие файлы и удаления его из index.php , используйте функции WordPress Когда вы закончите, index.php должен начинаться с заголовка файла и Вот упрощенный взгляд на то, как index.php должен выглядеть на данный момент: Цикл — это функция, которая запрашивает базу данных WordPress и генерирует контент, отображаемый на каждой странице вашего веб-сайта WordPress.В общем, вам понадобится как минимум две разные версии цикла: Кроме того, вы можете еще больше усовершенствовать цикл, создав варианты для отдельных страниц, отдельных сообщений, страниц результатов поиска и многого другого. В общем, вот как выглядит цикл WordPress: Конечно, комментарий в этом фрагменте кода должен быть заменен функциями WordPress для создания контента и тегами HTML для правильного отображения этого контента. Цикл должен учитывать страницы, отдельные сообщения, страницу блога, домашнюю страницу, страницы архива, а также страницы 404 и поисковые страницы. В результате, сделать все это в одном файле — непростая задача. По этой причине большинство общедоступных тем прерывают цикл индекса .php и поместите его в несколько отдельных файлов с такими заголовками, как content.php , content-single.php , content-page.php и так далее. Если вы решили поместить цикл в несколько файлов, используйте условные теги вместе с функцией Я рекомендую начинать с простого и медленно повторять цикл(ы), пока вы не будете довольны тем, что отображается на вашем сайте WordPress.Если ничего не помогает, следующий цикл должен работать практически для каждого веб-сайта WordPress, хотя результат может быть не таким ошеломляющим, как вам хотелось бы. Тем не менее, это хорошая отправная точка, если петля для вас совершенно новая. Подробное рассмотрение цикла выходит за рамки этого руководства. Тем не менее, это тема, которую мы рассмотрели ранее, и вы можете узнать о ней все, прочитав статью «Разработка WordPress для пользователей среднего уровня: запросы и циклы». Этот следующий шаг может значительно отличаться от одного HTML-шаблона к другому.Что вам нужно сделать, так это проработать каждый файл шаблона — заголовок, индекс, контент (если применимо), боковую панель и нижний колонтитул — заменив каждый фрагмент статического контента соответствующей функцией WordPress. Начните с header.php . Каждый раз, когда вы сталкиваетесь с небольшим количеством контента, замените его функцией WordPress. Если вы не уверены, какую функцию использовать, есть две вещи, которые вы можете сделать, чтобы найти правильную функцию: Одним из шагов, который может быть особенно сложным, является настройка меню заголовка. Давайте рассмотрим этот шаг подробно. Добавление меню заголовка выполняется в два этапа: Вам нужно будет использовать функцию Далее вам нужно использовать функцию Обратите внимание, что я добавил два класса в само меню, Вам также потребуется настроить области виджетов боковой панели, верхнего и нижнего колонтитула в соответствии с используемым шаблоном. Добавление областей виджетов выполняется в два этапа: Функция Вот как функция, которая регистрирует область боковой панели для моей темы WordPress, выглядит в functions.php моей темы : Зарегистрировав область виджета, мы можем добавить ее в sidebar.php с Вот как выглядит код добавления области виджета в sidebar.php в моей теме: Эти две функции работают вместе, чтобы создать область виджетов боковой панели моей темы. Область виджета будет содержаться в div с классом Вы можете применить этот процесс, чтобы добавить любое количество областей виджетов в тему WordPress.Все, что вам нужно сделать, это: Если вы следовали шаг за шагом, на этом этапе вы преобразовали шаблон HTML5 в функциональную тему WordPress. Поздравляем! Я выполнил тот же процесс, чтобы создать эту тему WordPress: Если вы посмотрите на шаблон в начале этого урока, вы увидите, что это практически точная копия. Несмотря на то, что вы, несомненно, довольны тем, что уже сделали, есть большая вероятность, что вы не полностью удовлетворены тем, что создали.Следующие шаги, которые вы, вероятно, захотите предпринять, включают: Если вы дошли до этого места, значит, у вас есть навыки, необходимые для выполнения каждой из этих дополнительных задач.Однако описание процесса выходит за рамки этого руководства. Если вам нужна помощь в выполнении этих задач, взгляните на следующие ресурсы, которые обучают концепциям, необходимым для выполнения следующих шагов: Кроме того, было бы упущением не упомянуть, что за последние несколько месяцев я прошел два курса Академии. Именно на этих курсах я приобрел навыки, необходимые для завершения этого проекта. Преобразование шаблона HTML5 в тему WordPress может потребовать много времени и усилий.Тем не менее, прохождение этого процесса означает, что вы получите действительно уникальную тему WordPress, и если вы никогда раньше не преобразовывали шаблон в тему, вы обязательно многому научитесь на этом пути. Вы хотите начать новый проект или переделать свой текущий веб-сайт? Вот более 30 фантастических шаблонов веб-сайтов на HTML5/CSS3, чтобы вы могли быстро подготовить свой проект веб-дизайна. Лицензия предоставляет вам неисключительное и непередаваемое право на использование и включение предмета в ваши личные или коммерческие проекты. Если ваш конечный продукт, включая элемент, будет бесплатным для конечного пользователя, тогда
персональная лицензия это что
тебе нужно. Если вы хотите создать несколько приложений для себя или своего клиента,
вам нужно купить несколько лицензий. Лицензия разработчика требуется, если конечный пользователь должен платить за использование конечного продукта.
или платные услуги или товары доставляются через ваше приложение. Использование предмета ограничено одним приложением.Вы можете использовать предмет в работе, который вы создаете, для своих целей или для вашего клиента.
Вы не должны включать элемент в работу, созданную для распространения или перепродажи вами или вашим клиентом.
Товар не подлежит дальнейшему распространению или перепродаже. Вы не можете взимать плату с пользователей за использование вашего приложения. Использование предмета ограничено одним приложением.
Вы можете использовать предмет в работе, который вы создаете, для своих целей или для ваших клиентов.Вы имеете право использовать Объект для создания одного конечного продукта для себя или для одного
клиент («одно приложение»), а Конечный продукт может быть продан, и с пользователей может взиматься плата за
используя его (например, вы создаете приложение SAAS).
В случае, если вам нужны какие-либо разъяснения относительно лицензий, не стесняйтесь обращаться к нам по электронной почте:
[электронная почта защищена] или
задайте свой вопрос на нашем форуме
- больше шансов получить немедленный ответ.
Настройте содержимое с помощью шаблонов HTML, как описано в следующих разделах: См. также Использование шаблонов в боте. При настройке задачи «Отправить электронное письмо», «Вызов веб-перехватчика» или «Создать новый файл» настройте содержимое с помощью шаблона HTML, выполнив одну из следующих задач: Для получения сведений о настройке шаблона , см. раздел Настройка содержимого с помощью шаблонов и приведенные ниже советы. После создания или выбора шаблона щелкните Просмотр рядом со свойством шаблона, чтобы просмотреть шаблон. Для редактирования шаблона: Загрузите файл шаблона из источника данных на свой компьютер. Отредактируйте файл шаблона на своем компьютере, используя любой текстовый редактор. Загрузите отредактированный файл шаблона со своего компьютера в источник данных. Вручную создайте файл HTML-шаблона, создав пустой текстовый файл, введя допустимый код HTML и сохранив файл с помощью Переменные шаблона, такие как Ниже приведен пример файла HTML с кодировкой HTML: UpdateMode: << ;_UPDATEMODE>> Приложение: <<_APPNAME>> TableName: <<_TABLENAME>> Имя пользователя : <<_USERNAME>> Фамилия: <<[LastName]>> Имя: <<[FirstName]>> ; Возраст: <<[Возраст]>> Рассчитанный итог: <<[Кол-во]*[Цена]>> ComputedName: <<[_ComputedName]>> После того, как файл шаблона будет сохранен на вашем компьютере, загрузите его на источников данных, описанных в разделе Настройка источников данных для хранения шаблонов. Например, вы можете загрузить файл шаблона на Google Диск следующим образом. Убедитесь, что параметр Преобразование загруженных файлов в формат редактора Google Docs отключен , как описано в разделе Загрузка шаблонов .txt на Google Диск. Откройте Google Диск и перейдите в папку Google Диска, в которую вы хотите загрузить файл. Щелкните Новый , а затем щелкните Загрузка файла . Когда появится диалоговое окно открытия файла, перейдите к файлу шаблона на своем компьютере, выберите файл и нажмите Открыть . После загрузки файла шаблона используйте его, как описано в разделе Использование существующего шаблона. Каждый раз, когда вы изменяете шаблон HTML, вы должны загрузить файл шаблона на Google Диск. Google Диск сохранит исходный DocId. AppSheet будет использовать последнюю загруженную версию файла шаблона в качестве шаблона вложения. |
