Page not found (404)
Toggle navigation-
Packs
- Значок пакеты недавно Загрузил
- Эксклюзивные наборы значков
-
Categories
- Сельское хозяйство Иконки
- Животные Иконки
- Аватар и смайлики Иконки
- Красота и мода Иконки
- Бизнес и финансы Иконки
- Мультфильм Иконки
- Кино, телевидение и фильмы Иконки
- Одежда и аксессуары Иконки
- Преступление и безопасность Иконки
- Культура, религия и фестивали Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Электронная торговля и покупки Иконки
- Электронные устройства и оборудование Иконки
- Файлы и папки Иконки
- Флаги и карты Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Gym и Fitness Иконки
- Здравоохранение и медицина Иконки
- Промышленность и инфраструктура Иконки
- Инфографика Иконки
- Дети Иконки
- люблю Иконки
- Разное Иконки
- Музыка и мультимедиа Иконки
- Сеть и связь Иконки
- Недвижимость и строительство Иконки
- Школа и образование Иконки
- Наука и технологии Иконки
- SEO и Web Иконки
- Sign и Symbol Иконки
- Социальные медиа и логотипы Иконки
- Спорт и игры Иконки
- Инструменты, строительство и оборудование Иконки
- Транспорт и транспортные средства Иконки
- Путешествия, отели и каникулы Иконки
- Пользовательский интерфейс и жесты Иконки
- Погода и сезоны Иконки
-
Styles
- 3D Иконки
- Badge Иконки
- Filled outline Иконки
- Flat Иконки
- Glyph Иконки
- Handdrawn Иконки
- Long shadow Иконки
- Outline Иконки
- Photorealistic Иконки
-
Popular searches
- Instagram Иконки
- Vk Иконки
- телефон Иконки
- Папки Иконки
- деньги Иконки
- Социальные Иконки
- Facebook Иконки
- Telegram Иконки
- Viber Иконки
- корзина Иконки
- Whatsapp Иконки
- стрелка Иконки
- Youtube Иконки
- дом Иконки
- Phone Иконки
- люди Иконки
- почта Иконки
- папки Иконки
- человек Иконки
- доставка Иконки
- галочка Иконки
- папка Иконки
- музыка Иконки
- Mail Иконки
- компьютер Иконки
- вк Иконки
- Steam Иконки
- Instagram Иконки
- сайт Иконки
- фото Иконки
- Log in
- Register
404 Icon by Laura Reen
Как задать значок для папки, чтобы он отображался в любой системе – Вадим Стеркин
Допустим, у вас две ОС Windows, и вы хотите, чтобы в каждой из них у любимой папки отображался одинаковый значок. Либо вам хочется видеть привычный значок папки на флэшке при ее подключении в любой системе. Мой читатель Дмитрий спросил по почте, как это сделать.
Либо вам хочется видеть привычный значок папки на флэшке при ее подключении в любой системе. Мой читатель Дмитрий спросил по почте, как это сделать.
Значок папки задается в ее свойствах на вкладке «Настройка» кнопкой «Сменить значок». По умолчанию предлагается выбрать значок из файла %SystemRoot%\system32\SHELL32.dll, но вы можете указать любую другую динамическую библиотеку (например, в imageres.dll много значков), исполняемый файл (EXE) или файл значка (ICO).
Как только вы измените значок, он будет отображаться не только в списке папок, но и в адресной строке и области сведений внизу папки.
А в самой папке появится скрытый файл desktop.ini
[.ShellClassInfo] IconResource=C:\Windows\system32\SHELL32.dll,26
Обратите внимание, что путь записывается в абсолютном виде. Отсюда очевидно, что для отображения нужного значка в любой системе необходимо соблюдение двух условий:
- наличие значка по указанному пути, что не сработает, если системы установлены на разные диски
- совпадение номера ресурса, которые могут отличаться в разных операционных системах (например, в Windows 7 и XP)
Вы уже видите решение проблемы? Все просто!
- Задайте для папки любой значок в графическом интерфейсе проводника.
- Положите в папку нужный значок и отредактируйте файл desktop.ini, указав относительный путь к значку, т.е. только имя файла и номер ресурса.
Так, я положил в папку значок video.ico и прописал в файле desktop.ini:
[.ShellClassInfo] IconResource=video.ico,0
После закрытия и повторного открытия окна проводника, значок сменился.
Upd 05-Nov-2016. В Windows 10 1607 значок не отображается при копировании папки, а также перемещении за пределы диска. Исправить это можно, задав папке атрибут «Только для чтения»
attrib +r "C:\Users\Vadim\Downloads\test"
Он будет отображаться для этой папки в любой системе, даже если папка находится на флэшке. Чтобы значок не «путался под ногами», ему можно присвоить атрибуты «Скрытый» в свойствах файла на вкладке «Общие» и «Системный» командой attrib. Однако вы его все равно будете видеть, если в файловом менеджере включено отображение скрытых файлов наряду с системными.
Я использую уникальные значки для папок, чтобы упростить их визуальный поиск. А вы задаете красивые значки любимым папкам?
Иконки
ИконкиИконки
В этом разделе можно скачать кавайные иконки для ярлыков и папок. Все иконки в формате ico.
Чтобы увидеть все иконки, содержащиеся в архиве, кликните по скриншоту левой кнопкой мыши.
Иконки Ariaqua
Количество: 9 иконок
Взяла с сайта http://idolls.cute.bz/
Скачать архив [472 КБ]
Иконки Bleach
Количество: 30 иконок
Взяла с кавайного сайта
Скачать архив [466 КБ]
Иконки CLANNAD №1
Количество: 9 иконок
Взяла с кавайного сайта
Скачать архив [464 КБ]
Иконки CLANNAD №2
Количество: 30 иконок
Взяла с кавайного сайта
Скачать архив [1. 30 МБ]
30 МБ]
Количество: 20 иконок
Взяла с кавайного сайта
Скачать архив [2.35 МБ]
Иконки Hello Kitty №1
Количество: 9 иконок
Взяла с кавайного сайта
Скачать архив [270 КБ]
Иконки Hello Kitty №2
Количество: 10 иконок
Взяла с кавайного сайта
Скачать архив [64 КБ]
Иконки Kamui
Количество: 14 иконок
Взяла с кавайного сайта
Скачать архив [64 КБ]
Иконки Kenpufa
Количество: 5 иконок
Взяла с кавайного сайта
Скачать архив [337 КБ]
Иконки L
Количество: 5 иконок
Взяла с кавайного сайта
Скачать архив [278 КБ]
Иконки Lucky Star
Количество:
Взяла с кавайного сайта
Скачать архив [4.![]() 70 МБ]
70 МБ]
Иконки Magi Poka
Количество: 14 иконок
Взяла с сайта http://idolls.cute.bz/
Скачать архив [544 КБ]
Иконки Maneki Neko
Количество: 6 иконок
Взяла с сайта http://wm-web.org/
Скачать архив [567 КБ]
Иконки Memories Off
Количество: 17 иконок
Взяла с кавайного сайта
Скачать архив [1.16 МБ]
Иконки Pani Poni Dash!
Количество: 20 иконок
Взяла с сайта http://idolls.cute.bz/
Скачать архив [510 КБ]
Иконки Rozen Maiden
Количество: 8 иконок
Взяла с сайта http://idolls.![]() cute.bz/
cute.bz/
Скачать архив [321 КБ]
Иконки Saber
Количество: 5 иконок
Взяла с кавайного сайта
Скачать архив [66 КБ]
Иконки Sanrio
Количество: 31 иконка
Взяла с сайта http://wm-web.org/
Скачать архив [276 КБ]
Иконки Shugo Chara!
Количество: 32 иконки
Взяла с сайта http://sugar-casket.ucoz.ru/
Скачать архив [267 КБ]
Иконки Utawarerumono
Количество: 5 иконок
Взяла с сайта http://idolls.cute.bz/
Скачать архив [528 КБ]
Иконки Аниме
Количество: 48 иконок
Взяла с кавайного сайта
Скачать архив [761 КБ]
Иконки Аниме-папки
Количество: 54 иконки
Взяла с кавайного сайта
Скачать архив [5. 88 МБ]
88 МБ]
Иконки Девушки
Количество: 3 иконки + бонус
Взяла с сайта http://idolls.cute.bz/
Скачать архив [1.11 МБ]
Иконки Зелёные папки
Количество: 13 иконок
Взяла с сайта http://sugar-casket.ucoz.ru/
Скачать архив [884 КБ]
Иконки Когда плачут чайки
Количество: 10 иконок
Взяла с кавайного сайта
Скачать архив [530 КБ]
Иконки Наруто
Количество: 20 иконок
Взяла с кавайного сайта
Скачать архив [308 КБ]
Иконки Папки Hanami
Количество: 11 иконок
Взяла с сайта http://miuki.![]() info/
info/
Скачать архив [355 КБ]
Иконки Президент студсовета — горничная!
Количество: 6 иконок
Взяла с кавайного сайта
Скачать архив [78 КБ]
Иконки Семь обличий Ямато Надешико №1
Количество: 7 иконок
Взяла с сайта http://www.nadeshiko.narod.ru/
Скачать архив [51 КБ]
Иконки Семь обличий Ямато Надешико №2
Количество: 34 иконки
Взяла с сайта http://www.nadeshiko.narod.ru/
Скачать архив [206 КБ]
Иконки Стальной алхимик
Количество: 22 иконки
Взяла с кавайного сайта
Скачать архив [1. 43 МБ]
Иконки Тёмный дворецкий
Количество: 6 иконок
Взяла с кавайного сайта
Скачать архив [298 КБ]
Иконки Тетрадь смерти
Количество: 13 иконок
Взяла с сайта http://miuki.info/
Скачать архив [637 КБ]
Иконки Убежище ангелов
Количество: 19 иконок
Взяла с кавайного сайта
Скачать архив [115 КБ]
Иконки Фиолетовые папки
Количество: 16 иконок
Взяла с сайта http://sugar-casket.ucoz.ru/
Скачать архив [1.39 МБ]
Иконки Фруктовые корзины
Количество: 10 иконок
Взяла с сайта http://sugar-casket. ucoz.ru/
Скачать архив [1.06 МБ]
Как легко изменить значки папок, файлов и диска в Windows 10
Если вам не нравятся стандартные значки папок, файлов, ярлыков или диска в Windows 10, то вы их можете изменить на свои иконки. Также, разберем способ, как изменить массово значки для определенного типа файлов, к примеру «.txt» формату.
Где брать значки, какие размеры, формат?
- Можете указать путь к EXE или DLL файлу, Windows 10 автоматически подхватить иконку с другого формата файла. Это не всегда работает, к примеру локальные диски таким методом не работают, так как там нужен формат .ICO.
- Нет ограничения на размер, но рекомендую делать не менее 128×128.
- Рекомендую использовать формат ICO. Вы с легкостью найдете в интернете сервисы по конвертации файлов.
- Иконки можете посмотреть на https://www.iconfinder.com/. Там можно выбрать сразу скачать в ICO формате.
1. Изменить значок ярлыка и папки
Если вы хотите изменить значок для определенного ярлыка или папки, то:
- Нажмите правой кнопкой мыши по объекту и выберите «Свойства».

- Перейдите во вкладку «Ярлык«. Если эта папка, то во вкладку «Настройка«.
- Ниже нажмите на кнопку «Сменить значок» и укажите путь к своей иконке нажав на «Обзор».
- Вы также, можете указать путь к EXE или DLL файлу существующих на ПК.
Примечание: Если вы хотите использовать стандартные значки, но другие, то укажите путь %SystemRoot%\System32\SHELL32.dll, чтобы они отобразились в списке.
2. Изменить значки для рабочего стола
Если вы хотите изменить значки «Этот компьютер», «Корзина», «Сеть» или пользовательскую папку, то:
- Нажмите Win+i и выберите «Персонализация» > «Темы» > справа нажмите на «Параметры значков рабочего стола«.
- В появившимся окне нажмите на «Сменить значок«.
- Далее вы можете указать на свой или выбрать другой из списка.
3. Изменить значки дисков
С дисками не все так гладко и изменить их нельзя привычным способом, который имеется по умолчанию.![]() Но мы решим эту задачу при помощи реестра. Для этого нажмите Win+R и введите
Но мы решим эту задачу при помощи реестра. Для этого нажмите Win+R и введите regedit, чтобы открыть редактор реестра. Далее перейдите по пути:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\DriveIcons- Нажмите правой кнопкой мыши по папке DriveIcons и «Создать» > «Раздел».
- Назовите новый раздел буквой диска, где хотите сменить значок. К примеру, E.
- Далее нажмите правой кнопкой мыши по созданному Е и «Создать» > «Раздел».
- Назовите новый раздел DefaultIcon.
- Справа дважды нажмите на значение «Default» и укажите путь к иконке в формате .ICO.
4. Изменить значки для формата файла
Шаг 1. Если вам нужно изменить массового значки для определенного типа файлов, к примеру «.txt», то нажмите нажмите Win+R и введите regedit, чтобы открыть редактор реестра.![]() Далее перейдите по пути:
Далее перейдите по пути:
- HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\FileExts\
- Так как я буду меня иконку в формате txt для всех файлов, то выбираю .txt\UserChoice
- Справа запишите, какое значение имеет файл ProgId. В моем случае это txtfile.
Если у вас путь не найден по каким-либо причинам, то можно посмотреть и другим способом. Перейдите по пути
- HKEY_CLASSES_ROOT\.txt
- Справа (По умолчанию) будет программное значение txtfile.
Шаг 2. Далее переходим по пути:
- HKEY_CLASSES_ROOT\txtfile\DefaultIcon
- Если папки DefaultIcon нет, то нажимаем правой кнопкой мыши по txtfile и «Создать» > «Раздел».
- Справа, дважды щелкаем (По умолчанию) и задайте путь к своей иконке в формате ICO.
Загрузка комментариев
7 пакетов иконок для Windows 10 на любой вкус
Windows 10 знаменует собой самый большой отход от «традиционного» внешнего вида Windows.![]() Он может похвастаться более плоской графикой, более минималистичным дизайном и переосмысленными системными меню.
Он может похвастаться более плоской графикой, более минималистичным дизайном и переосмысленными системными меню.
Осталось всего несколько пережитков классического дизайна Windows; Панель управления и некоторые системные инструменты являются наиболее яркими примерами. Понятно, что вскоре Microsoft завершит капитальный ремонт.
Но новый дизайн не всем по вкусу. Конечно, вы можете применять темы и скины, которые сделают Windows похожей на выпуски прошлых лет, но как насчет самих значков?
Если вы хотите придать своей машине неповторимый вид, вам повезло. Вы можете настроить любой значок в Windows 10 . Помимо светлых и темных тем доступны сотни пакетов значков. Вот семь из лучших.
Как использовать Icon Packs
Некоторые пакеты значков поставляются с собственными установщиками и инструкциями по установке, некоторым нужны сторонние инструменты, такие как Icon Packager или 7Conifier , а другие просто предоставляют набор файлов DLL, EXE или ICO для сохранения в вашей системе.
После того, как вы установили значки, иногда вам придется менять их вручную. Для этого щелкните правой кнопкой мыши папку или файл и выберите вкладку « Адаптация ».
Затем перейдите к значкам папок> Изменить значок и используйте кнопку « Обзор» , чтобы указать, где вы сохранили значок.
Выбрав его, никогда не перемещайте и не удаляйте файл ICO. Это приведет к тому, что значок любых файлов, использующих его, вернется к белому прямоугольнику по умолчанию для всей Windows.
WinRemix Icon Pack является ответвлением от Super Flat Remix Дэниела Руиса. Папки доступны только в полутоновом зеленом цвете, но выглядят фантастически. На каждой папке есть значок, чтобы вы могли сделать их содержание конкретным, а также есть пустая опция.
Помимо папок, есть выбор файлов значков, которые, как представляется, черпали вдохновение как из принципов Fluent Design, используемых в Windows, так и из Material Design, используемых в Android .
Установка немного сложнее, чем для некоторых других пакетов.
В загруженном файле сначала нужно найти и запустить Reg Key . Теперь перейдите в Windows \ System32 , возьмите с собой администратора imageres.dll и переименуйте его в imageres.dll.original . Затем сделайте то же самое с zipfldr.dll . Он защитит ваши файлы на случай, если вы захотите вернуться к оригиналам в будущем.
Затем вставьте imageres.dll и zipfldr.dll из вашей загрузки в папку Windows \ System32 . Наконец, переименуйте Refresh Icons в Refresh Icons.exe и запустите программное обеспечение.
Да, вы прочитали это правильно. Этот набор иконок приносит широко известные иконки MacOS в Windows. Это не совсем реальная сделка (разработчик немного их отредактировал), но они настолько близки, насколько это возможно.![]()
В дополнение к стандартным общесистемным значкам iPack OS X Minimalism также исправляет значки для Chrome, Firefox, RegEdit, калькулятора, командной строки и проигрывателя Windows Media.
Минимализм OS X iPack поставляется в виде файла 7Z . Вам понадобится программа типа 7-Zip для доступа к ней. После того, как вы извлекли содержимое , просто запустите OS X Minimalism iPack.exe .
Если вы потратили какое-то время, используя операционную систему на базе Linux или Android, вы, возможно, уже знакомы с Numix Project. Он делает все, от тем и значков до приложений и обоев.
Этот пакет значков, доступный на DeviantArt, является портом Windows для их работы. Он включает в себя синие, коричневые и розовые значки папок, а также широкий выбор файлов ICO, которые можно развернуть в других местах в Windows.
Как и миниатюрный iPack OS X, он также поставляется с EXE-файлом iPack, помогающим в процессе установки.
Arc Icons — это порт популярного пакета иконок для Linux. Они сделаны одним и тем же разработчиком, ответственным за порт Numix Icon.
Синий оттенок, который вы видите повсюду в Windows 10, сильно отличается. Как и другие пакеты в этом списке, значки имеют плоский и минимальный подход к дизайну. Помимо значков папок, вы найдете значок Wi-Fi, значок «перевод», новый значок корзины и широкий выбор общих многоцелевых значков.
Эти иконки невероятно просты в установке. Просто скачайте и распакуйте ZIP-файл из DeviantArt. В извлеченной папке вы найдете все отдельные файлы ICO. Просто скопируйте и вставьте их все в папку, где хранятся другие файлы ICO, и они будут доступны в « Свойства файла»> «Настройка»> «Значки папок»> «Изменить значок» .
Надоели скучные «современные» иконы? Почему бы не попробовать что-нибудь радикальное и проверить пакет Alienware Eclipse? Если вы геймер с множеством ярких периферийных устройств, они будут выглядеть эффектно на вашем экране.![]()
Как видно из рисунка ниже, дизайнер сочетает синий и черный цвета, создавая потрясающий футуристический набор иконок.
Здесь есть все обычные значки, включая папки с музыкой, документами, изображениями и видео, корзину, игровой значок и даже значок замены для DLL-файлов.
Предупреждение. Эти значки изначально были разработаны для Windows 8.1. Они действительно работают в Windows 10, но вы можете случайно столкнуться с отсутствующими иконками или другими неожиданными сбоями.
Придерживаясь необычного, почему бы не украсить свой компьютер с Windows 10 иконками в стиле аниме? Они доступны только для папок, но если вам нравится все более распространенная форма японского искусства, , вы будете любить их.
Более того, иконки специально разработаны для показа самых популярных аниме-шоу с лета 2017 года, это означает, что вы будете в курсе, если вы установите их сегодня.
Пакет включает в себя Konbini Kareshi , Ballroom e Youkoso , Isekai Shokudou и Owarimonogatari.
К сожалению, нет возможности загрузить весь пакет сразу. Используйте ссылку выше, чтобы перейти на страницу разработчика DeviantArt, затем перейдите по отдельным ссылкам в разделе описания.
Сами значки представлены в простом в использовании формате ICO.
Я оставлю вас с IconPack Flat Color W10. Как и некоторые другие пакеты, о которых я упоминал ранее, он берет свои дизайнерские реплики из Fluent Design в Windows 10, но выравнивает цвета и делает дизайн однородным.
Для папок дизайнер использовал тот же базовый дизайн с иконкой для конкретного контента, расположенной поверх. Существуют также уникальные значки для файлов музыки, видео и изображений.
Как и пакеты Anime и Arc, значки поставляются в базовом формате ICO. Вам просто нужно внести нужные изменения в каждой вкладке настройки файла или папки.
Какие пакеты значков вы используете?
Я показал вам семь лучших пакетов значков, доступных для Windows 10 прямо сейчас.![]() Надеемся, что все пользователи смогут найти то, что им нравится.
Надеемся, что все пользователи смогут найти то, что им нравится.
Эти пакеты также должны дать вам представление об огромном количестве доступных пакетов. Даже если вам не нравится ни один из моих семи выборов, вы все равно сможете найти что-то, что вам понравится, немного покопавшись. Вы найдете некоторые из лучших репозиториев значков в IconArchive , DeviantArt и IconFinder .
И помните, кроме настройки значков, у вас есть еще много способов изменить внешний вид вашего рабочего стола Windows 10 изменить внешний вид вашего рабочего стола Windows 10 изменить внешний вид вашего рабочего стола
Изображение предоставлено: Хакимуллин Александр через Shutterstock.com
Как изменить иконки папок на стандартные. Изменение внешнего вида иконок в Windows
Всем доброго времени суток, дорогие читатели. Если вам вдруг захотелось немного видоизменить рабочий стол на своем компьютере, то вы, наверняка, захотите или сменить их значки.![]() Об изменении их размера вы можете узнать перейдя по ссылке, а вот о том, как сменить значки я расскажу в этом уроке.
Об изменении их размера вы можете узнать перейдя по ссылке, а вот о том, как сменить значки я расскажу в этом уроке.
Сама по себе смена значков не требует особых знаний, так что если вы прочитаете эту статью до конца, то уже сами сможете сделать это без чьей-либо помощи.
Как это сделать я покажу на примере музыкального проигрывателя «Aimp3», о котором писал в статье о , вы же можете выбрать любую другую программу.
Первым делом кликните правой кнопкой мыши по ярлыку и в самом низу выберите пункт «Свойства».
Затем, во вкладке «ярлык» нажмите кнопку «Сменить значок»:
Теперь в открывшемся окне, где по умолчанию уже будет находиться родной значок программы, нажмите кнопку «обзор» и перейдите в каталог Локальный диск С/Windows/System32/Shell32.dll .
Когда найдете и откроете конечный файл shell32.dll, на рабочем столе появится еще одно окно, в котором можно будет выбрать один из почти 3-х сотен значков.
После того как выберите подходящий значок для ярлыка , нажмите кнопку «ОК».![]()
Дальше, можете закрыть окно и полюбоваться на результат, если вы все сделали правильно, в чем я абсолютно уверен, то вместо старого значка увидите новый. Кстати, с помощью этого же способа можно и тем самым скрыть его с рабочего стола.
А теперь, пожалуй, пора заканчивать, в этой статье вы узнали как сменить значок ярлыка на рабочем столе и в следующий раз сможете повторить это действие сами. Всем спасибо за внимание и до скорого!
Познакомились в социальной сети, она была словно ангелок среди невзрачного мира. С каждым новым сообщением, мы становились ближе друг к другу и вот наступил завершающий аккомпанемент «я пригласил её в ресторан». Наше реальное знакомство оказалось куда хуже, девушка оказалась не прекрасной феей, мы абсолютно не подходим друг к другу.
Почему такое происходит? Влюблённый человек не может оценить ситуацию реально! Он порхает, не замечает плохих вещей своей спутницы, но как и любые «розовые очки» и эти приходят в негодность.
Несоответствие, вот эта тема! Вы согласны сударь? Когда мы видим папку на рабочем столе, мы можем не понять – что внутри этой коробки или ярлык не способен отразить всего внутреннего совершенства программы, игры или фильма.![]()
Желаемое может быть не обманчивым, если всю ситуацию взять в свои ежовые рукавицы, то мы научимся преобразовывать папку , делать её той самой, единственной…
Меняем значок ярлыка
Вот, например, ярлык возьмём за основу и узнаем, как изменить иконку в windows 7? Задействуем правую кнопку мышки (ПКМ) по ярлыку и жмём «свойства».
Теперь в свойствах нам надо выбрать раздел «ярлык» и щёлкнуть «сменить значок».
Выбираем значок, который вам подошёл и жмём«ОК». Подтверждаем действия, если потребуется.
Как мы видим, значок стал иной! Дело сделано! Радуйся ёпта !
Меняем значок папки
Если же вы хотите изменить папку, то опять-таки тычем правой кнопкой мышки по ней и жмём свойства
Переходим в раздел «настройка» и жмём «сменить значок».
Остаётся выбрать понравившуюся картинку и щёлкнуть «ОК».
Замена системных значков
Обратите внимание, что невозможно таким же способом поменять системные ярлыки, например, «Мой Компьютер», «Корзина».
Что же делать? Находим на рабочем столе кнопку «Пуск» и переходим в «Панель управления ».
В панеле управления нам нужно выбрать «Оформление и персонализация».
Как и , нам нужно перейти во вкладку «персонализация».
Теперь в левом бордюре нам стоит отметить «изменение значков рабочего стола ».
Выбираем ярлык, который планируете изменить и жмём «сменить значок».
Подбираем предпочтительный значок и жмём «ок ».
Не забываем подтвердить, ещё раз жмём «ОК »
Как поставить свои значки?
1) Стандартные значки не являются зазывающими, привлекающими и они как бы обыденные, а хочется ведь чего-то трендового! Скачаем с сайта – масса интересных значков, выбирай понравившийся!
2) Выбрали? Жмём «Download ICO» —
пошла закачка, быстро и без каких-либо телефонных номеров и прочего наеб
****ва
. Нужен именно формат ico, потому что с другими форматами изображений не выходило поставить свою иконку.![]()
3) По умолчанию, все загруженные изображения и иные файлы будут отправляться в определённую папку – в зависимости от браузера.
Поэтому, нужно найти наше скаченное изображение в формате “ico” и переместить его на видное место, например, на рабочий стол или создать папку.
4) Теперь, например, мы начнём менять значок папки: ПКМ (правая кнопка мыши) – свойства – настройка – сменить значок и жмём обзор
5) Находим наш скаченный значок, который я вас просил переместить на видное место и жмём “ОК”. Ставим обязательно формат “ico”, чтобы отыскать его.
6) Жмём снова “ОК” и теперь папка должна изменить свой внешний вид. Если всё сработало, но значок не изменился – правой кнопкой по рабочему столу и жмём “Обновить”.
Таким образом, можно заменить на своё изображение даже системные ярлыки.
Полная замена иконок для windows
Хотите изменить все значки? Существует отличный способ! Полная замена не только системных иконок, но и файлов разнообразных форматов, например, все файлы zip поменяют внешний вид.![]()
Стандартные обозначения папок и файлов Windows кочуют из версии в версию и, возможно, кому-то они порядком надоели. Однако многие юзеры не подозревают, что эти иконки можно заменить на другие. Возможности системы в этом плане слишком ограничены, но, к счастью, о том, чтобы мы могли разнообразить оформление Windows 8 по своему вкусу, позаботились сторонние разработчики.
Разберемся, как и с помощью каких средств можно изменить стандартные значки Windows 8 на более привлекательные.
Меняем значки средствами Windows
Рассмотрим ситуацию, когда нужно изменить значок какой-либо одной папки или ярлыка, чтобы выделить его среди остальных. Предположим, у вас нет особых пожеланий к оригинальности и вас устроят стандартные иконки из набора Windows.
Меняем изображение папки
- Откройте контекстное меню папки, значок которой вы хотите изменить, и выберите «Свойства».
- Перейдите во вкладку «Настройка» и кликните кнопку «Сменить значок».

- По умолчанию откроется набор иконок из системной библиотеки Shell32. Выберите подходящее изображение и нажмите ОК. Если ни одна из картинок вас не устраивает, можете нажать «Обзор» и выбрать другой файл с иконками. Иконки содержат разные библиотеки и исполняемые файлы Windows, но чтобы найти что-то конкретное, нужно точно знать, где искать.
- Кликните мышью по пустой области рабочего стола и нажмите F5 — рабочий стол обновится и папка поменяет вид.
- Чтобы вернуть папке первоначальную иконку, снова откройте окно изменения значка и щелкните «Восстановить значения по умолчанию».
Меняем стандартные значки рабочего стола
Стандартные значки рабочего стола в Windows 8 — это иконки «Этот компьютер», «Корзина», «Файлы пользователя» и «Сеть».
- Для доступа к нужным настройкам откройте панель «Персонализация». Чтобы туда попасть, вызовите контекстное меню рабочего стола нажмите в нем соответствующий пункт.

- Щелкните в панели перехода «Изменение значков рабочего стола».
- В окне «Параметры значков» выделите то, что собираетесь менять, и кликните «Сменить значок».
- По умолчанию будет открыт набор иконок из библиотеки imageres.dll. Выберите любое изображение и нажмите ОК. Значок поменяется.
- Для возврата картинки по умолчанию в окошке «Параметры значков рабочего стола» кликните кнопку «Обычный значок».
Меняем изображения ярлыков программ
Изображения ярлыка программы на рабочем столе создается на основе ресурсов самой программы. Значок обычно содержится в исполняемом файле или какой-либо библиотеке этого приложения.
- Чтобы сменить изображение ярлыка, откройте из контекстного меню его свойства, зайдите на вкладку «Ярлык» и кликните «Сменить значок».
- Выберите один из предложенных вариантов или щелкните «Обзор» и укажите другой файл.
 В нашем примере значок приложения MEGAsync находится в исполняемом файле MEGAsync.exe.
В нашем примере значок приложения MEGAsync находится в исполняемом файле MEGAsync.exe.
После выбора другого значка и нажатия ОК ярлык программы будет изменен.
Устанавливаем значки из других источников
На просторах Интернета можно отыскать массу средств для оформления Windows. Это и готовые темы, в комплект которых входят иконки папок и системных значков, и тематические наборы картинок в формате ico (одиночные значки), icl (группы значков разной величины) или png (обычные картинки с элементами прозрачности), и приложения для смены значков «одним кликом».
Набор иконок
Чтобы установить в качестве иконки картинку в формате png, необходимо сначала конвертировать ее в ico. Для этого можно использовать простенькую программку AveIconifier2 .
В правое окошко программы перетаскиваем файл png, из левого забираем ico и забрасываем в ту же папку. После этого меняем иконку папки тем же способом, что мы рассмотрели выше.![]() В качестве источника указываем папку с набором иконок.
В качестве источника указываем папку с набором иконок.
Вот, что в итоге получилось:
Приложения
Программы для смены иконок обладают бо льшими возможностями. С их помощью можно оформлять не только папки и системные значки, но и файлы, иконки дисков в каталоге «Этот компьютер», элементы панели управления и прочее.
IconTo
В качестве примера таких программ рассмотрим IconTo . В его комплект входит около 300 иконок в разных художественных стилях, но устанавливать можно не только их.
- Запустите IconTo от имени администратора.
- Щелкните пункт «Укажите папку/файл «. Давайте проверим, сможет ли программа изменить значки для целого типа файлов (возьмем, к примеру, текстовые).
- Выберите значок. Программа дает возможность устанавливать иконки из файлов Windows 8, из собственного, довольно богатого комплекта или любые другие. Возьмем одну из картинок нашего фруктового набора.
- После выбора подходящей картинки щелкнем «Установить иконку».

Вот, что у нас получилось: все текстовые файлы теперь выглядят очень аппетитно.
Чтобы вернуть их к стандартному виду, нужно щелкнуть «Убрать иконку с папки».
Другие программы работают похожим образом. Их возможностей вполне хватит, чтобы полностью преобразить Windows, но с восстановлением к прежнему виду иногда возникают проблемы. Поэтому прежде чем запускать такое приложение, создайте точку восстановления на случай, если конечный результат вас не удовлетворит.
Здравствуйте дорогие друзья! Сегодняшняя небольшая запись в блоге, коснется дизайна ярлыков на Вашем компьютере!
Очень редко и не у многих, порой, возникает желание сменить иконку ярлыка, например, какой-нибудь игры, программы и тому подобного, но как это сделать?
А делается это очень просто!
Например, на моем рабочем столе имеется ярлык для запуска браузера Google Chrome, вот он:
И вдруг мне захотелось поменять эту иконку, что мне для этого нужно?
Ну, естественно, новая иконка, которую я скачаю из интернета.![]()
P.S. Перед этим я должен Вам сказать о том, что ярлыки не поддерживают такие популярные форматы, как PNG, JPG и GIF, но поддерживает следующие форматы:
ico, dll, icl, exe – из этого списка Мы выберем формат ICO .
Итак, обращаемся к интернету с запросом: Картинки в формате ico:
Например, мне понравилась вот эта картинка:
Вот её я и поставлю на ярлык от гугл хром:)
Кстати, если не охота искать картинку в нужном формате, то тоже можете скачать гиппопотама, он находится по адресу:
Http://сайт/wp-content/uploads/2012/11/hippopotamus.ico
Итак, картинку мы нашли, осталось дело за малым – сменить иконку!
Для этого, нажимаем правой кнопкой мыши на ярлык:
А левой кнопкой мыши нажимает на – Свойства.
После этого появится вот такое окошко:
В нем мы нажимаем – Обзор, выбираем нужную картинку (ту, которую скачали ранее) и нажимаем – Открыть.
Должно появиться похожее окошко, в котором будет отображена новая иконка:
Нажимаем Ок (потом ещё раз Ок) и все! Иконка сменилась!
Теперь для запуска программы Google Chrome, нужно нажать на ярлык с животным.
На этом все, желаю Вам удачи и отличного настроения! Пока.
Если вам надоело стандартное оформление значков в Windows 10 и 7, его можно сменить. Кому нужны однообразные папки, которые ничем не отличаются друг от друга? Ведь им можно подобрать индивидуальные иконки. Для книг — том в красивом переплёте , для документов — стопку бумаг со скрепкой, для музыки — ноты, для игр — джойстик. Если сделать то же самое с ярлыками и системными каталогами, получится уникальная тема оформления. Разберитесь, как поменять иконки в Windows 7 и других версиях. Вы можете сами решать, как будут выглядеть элементы рабочего стола.
К картинке есть несколько требований. Она должна быть:
- Квадратной.
- В формате.ICO.
- Подходящей по размеру (16×16, 32×32, 48×48 или 256×256).
- Перейдите в Пуск — Выполнить.
- В открывшемся окне введите «regedit» без кавычек и нажмите «OK». Появится редактор реестра.
- Нажмите Файл — Экспорт.
- Придумайте имя для резервной копии и укажите, куда её сохранить. Если что-то пойдёт не так, вы их неё сможете всё восстановить.
Теперь займитесь сменой иконок.
- В реестре откройте папку «HKEY_LOCAL_MACHINE»
- Перейдите в «SOFTWARE».
- Потом в Microsoft\Windows\CurrentVersion\Explorer.
- Кликните правой кнопкой мыши на «Explorer».
- Пункт «Создать — Раздел».
- Задайте ему имя «Shell Icons». Если такой каталог в списке уже есть, откройте его.
- В правой части окна вызовите контекстное меню и выберите «Создать — Стоковый параметр».
- Пропишите тип 3 (три).
- Правой кнопкой мыши щёлкните по только что созданному параметру «3» («Три»).
- Пункт «Изменить».
- В разделе «Значения» укажите путь к иконке вместе с именем файла и расширением.
- Если у вас 64-разрядная система, опять откройте папку HKEY_LOCAL_MACHINE\SOFTWARE.
- Но на этот раз перейдите в Wow6432Node\Microsoft\Windows\CurrentVersion\explorer
- И повторите все шаги, описанные выше.
- Перезагрузите компьютер и оцените новый вид иконок.
Редактируйте реестр, только если вы хорошо разбираетесь в этом вопросе. Перепутайте один параметр, и возникнут ошибки.
Если вам не нравится, как выглядят папки и ярлыки, их иконки можно сменить. Нужны лишь картинки определённого формата. Так вы сделаете красивый рабочий стол.
Изображения и значки для Visual Studio — Visual Studio
- Чтение занимает 12 мин
В этой статье
Использование изображений в Visual StudioImage use in Visual Studio
Перед созданием иллюстрации рассмотрите возможность использования более 1000 изображений из библиотеки изображений Visual Studio.Before creating artwork, consider making use of the 1,000+ images in the Visual Studio Image Library.
Типы изображенийTypes of images
Значки.Icons. Небольшие изображения, отображаемые в командах, иерархиях, шаблонах и т. д.Small images that appear in commands, hierarchies, templates, and so on. В Visual Studio по умолчанию используются значки размером 16×16 в формате PNG.The default icon size used in Visual Studio is a 16×16 PNG. Значки, созданные службой изображений, автоматически создают формат XAML для поддержки HDPI.Icons produced by the image service automatically generate the XAML format for HDPI support.
Примечание
Хотя изображения и используются в системе меню, не следует создавать значки для каждой команды.While images are used in the menu system, you should not create an icon for every command. Просмотрите статью Меню и команды Visual Studio, чтобы узнать, следует ли добавлять значок для команды.Consult Menus and Commands for Visual Studio to see whether your command should get an icon.
Эскизы.Thumbnails. Изображения, используемые в области предварительного просмотра диалогового окна, например в диалоговом окне «Создание проекта».Images used in the preview area of a dialog, such as the New Project dialog.
Изображения диалоговых окон.Dialog images. Изображения, отображаемые в диалоговых окнах или мастерах в виде описательных изображений либо в виде индикаторов сообщений.Images that appear in dialogs or wizards, either as descriptive graphics or message indicators. Используйте нечасто и только при необходимости, чтобы проиллюстрировать сложную концепцию или привлечь внимание пользователя (предупреждение, предостережение).Use infrequently and only when necessary to illustrate a difficult concept or gain the user’s attention (alert, warning).
Анимированные изображения.Animated images. Используются в индикаторах выполнения, панелях состояния и диалоговых окнах операций.Used in progress indicators, status bars, and operation dialogs.
Курсоры.Cursors. Используется для указания того, разрешено ли выполнять операцию с помощью мыши, для указания места, куда можно переместить объект и т. д.Used to indicate whether an operation is allowed using the mouse, where an object may be dropped, and so on.
Дизайн значковIcon design
ОбзорOverview
В Visual Studio используются значки в современном стиле, которые имеют четкую геометрию, баланс 50/50 позитива и негатива (светлого и темного) и используют прямые, понятные метафоры.Visual Studio uses modern-style icons, which have clean geometry and a 50/50 balance of positive/negative (light/dark), and use direct, understandable metaphors. Важнейшими аспектами дизайна значков являются ясность, упрощение и контекст.Crucial icon design points center around clarity, simplification, and context.
Ясность. Сфокусируйтесь на основной метафоре, которая придает значку смысл и индивидуальность.Clarity: focus on the core metaphor that gives an icon its meaning and individuality.
Упрощение. Уменьшите значок до основного значения — обозначьте тему с использованием только необходимых элементов и без излишеств.Simplification: reduce the icon to its core meaning — get the theme across with just the necessary element(s) and no frills.
Контекст. Рассмотрите все аспекты роли значка во время разработки концепции, что очень важно при принятии решения о том, какие элементы составляют основную метафору значка.Context: consider all aspects of an icon’s role during concept development, which is crucial when deciding which elements constitute the icon’s core metaphor.
При разработке дизайна значков стоит избегать некоторых аспектов.With icons, there are a number of design points to avoid:
Не используйте значки, обозначающие элементы пользовательского интерфейса, кроме случаев, когда это необходимо.Don’t use icons that signify UI elements except when appropriate. Выберите более абстрактный или символьный подход, если элемент пользовательского интерфейса не является ни распространенным, ни очевидным, ни уникальным.Choose a more abstract or symbolic approach when the UI element is neither common, evident, nor unique.
Не используйте такие общие элементы, как документы, папки, стрелки и лупу.Don’t overuse common elements like documents, folders, arrows, and the magnifying glass. Используйте такие элементы только в том случае, если они указывают на значение значка.Use such elements only when essential to the icon’s meaning. Например, лупа, обращенная вправо, должна указывать только на поиск и просмотр.For example, the right-facing magnifying glass should indicate only Search, Browse, and Find.
Хотя некоторые устаревшие значки используют перспективу, не создавайте новые значки с перспективой за исключением случаев, когда без перспективы элемент теряет четкость.Although some legacy icon elements maintain the use of perspective, don’t create new icons with perspective unless the element lacks clarity without it.
Не пытаетесь запихнуть в значок слишком много информации.Don’t cram too much information into an icon. Простое изображение, которое можно легко распознать или которое является легко узнаваемым символом, гораздо более удобно, чем чрезмерно сложный образ.A simple image that can be easily recognized or learned as a recognizable symbol is much more useful than an overly complex image. Значок не может рассказать всю историю от начала до конца.An icon cannot tell the whole story.
Создание значкаIcon creation
Разработка концепцииConcept development
В пользовательском интерфейсе Visual Studio имеется широкий спектр типов значков.Visual Studio has within its UI a wide variety of icon types. Во время разработки следует тщательно обдумывать тип значка.Carefully consider the icon type during development. Не используйте непонятные или нестандартные объекты пользовательского интерфейса для элементов значков.Don’t use unclear or uncommon UI objects for your icon elements. В таких случаях следует выбрать символ, например со значком смарт-тега.Opt for the symbolic in these cases, such as with the Smart Tag icon. Обратите внимание, что значение абстрактной бирки слева является более очевидным, чем расплывчатый вариант на основе пользовательского интерфейса справа:Note that the meaning of the abstract tag on the left is more obvious than the vague, UI-based version on the right:
| Правильное использование символьных изображенийCorrect use of symbolic imagery | Неправильное использование символьных изображенийIncorrect use of symbolic imagery |
|---|---|
Существуют примеры, в которых стандартные, легко узнаваемые элементы пользовательского интерфейса хорошо подходят для значков.There are instances in which standard, easily recognizable UI elements do work well for icons. Добавление окна — один из таких примеров:Add Window is one such example:
| Правильное использование элемента пользовательского интерфейса в значкеCorrect UI element in an icon | Неправильное использование элемента пользовательского интерфейса в значкеIncorrect UI element in an icon |
|---|---|
Не используйте документ в качестве базового элемента, если он не является обязательным для значения значка.Don’t use a document as a base element unless it is essential to the icon’s meaning. Без документа в значке «Добавить документ» (ниже) значение теряется, в то время как при обновлении элемента документа это значение передавать не требуется.Without the document element on Add Document (below) the meaning is lost, whereas with Refresh the document element is unnecessary to communicate the meaning.
| Правильное использование значка документаCorrect use of document icon | Неправильное использование значка документаIncorrect use of document icon |
|---|---|
Понятие «Показать» должно быть представлено значком, который лучше всего иллюстрирует то, что отображается, например, в значке «Показать все файлы».The concept of «show» should be represented by the icon which best illustrates what is being shown, such as with the Show All Files example. Метафору линзы при необходимости можно использовать для указания концепции «Просмотр», например в значке «Просмотр ресурсов».A lens metaphor may be used to indicate the concept of «view» if necessary, such as with the Resource View example.
| «Показать»«Show» | «Просмотр»«View» |
|---|---|
Значок лупы, обращенной вправо, должен указывать только на поиск и просмотр.The right-facing magnifying glass icon should represent only Search, Find, and Browse. Лупа, обращенная влево, со значком плюс или минус должна указывать только на увеличение и уменьшение масштаба.The left-facing variant with the plus sign or minus sign should represent only zoom in/zoom out.
| «Поиск»«Search» | «Масштаб»«Zoom» |
|---|---|
В древовидных представлениях не используйте одновременно значки папки и модификатора.In tree views, do not use both the folder icon and a modifier. По возможности используйте только модификатор.When available, use only the modifier.
Детали стиляStyle details
LayoutLayout
Структура элементов для стандартных значков 16×16:Stack elements as shown for standard 16×16 icons:
Стек макета для значков 16 x 16Layout stack for 16×16 icons
Элементы уведомлений о состоянии лучше использовать в качестве отдельных значков.Status notification elements are better used as standalone icons. Однако есть контексты, в которых уведомление должно быть наложено на базовый элемент, например в значке завершения задачи:There are contexts, however, in which a notification should be stacked on the base element, such as with the Task Complete icon:
Отдельные значки уведомленийStandalone notification icons
Значок завершения задачиTask Complete icon
Значки проектов обычно являются файлами ICO, содержащими несколько размеров.Project icons are typically .ico files that contain multiple sizes. Большинство значков 16×16 содержат одни и те же элементы.Most 16×16 icons contain the same elements. Версии 32×32 содержат более подробную информацию, включая тип проекта, если это применимо.The 32×32 versions have more details, including the project type when applicable.
Значки проекта из библиотеки элементов управления Windows VB, 16×16 и 32x32VB Windows Control Library Project icons, 16×16 and 32×32
Центрируйте значок в пиксельной рамке.Center an icon within its pixel frame. Если это невозможно, выровняйте значок по верхнему или правому краю рамки.If that is not possible, align the icon to the top and/or right of the frame.
Значок, отцентрированный внутри пиксельной рамкиIcon centered within the pixel frame
Значок, выровненный по правому верхнему углу рамкиIcon aligned to the top right of the frame
Значок, отцентрированный и выровненный по верхнему краю рамкиIcon centered and aligned to the top of the frame
Чтобы добиться идеального выравнивания и баланса, избегайте засорения базового элемента глифами действий.To achieve ideal alignment and balance, avoid obstructing the icon’s base element with action glyphs. Размещайте глиф в верхней левой части базового элемента.Place the glyph near the top left of the base element. При добавлении дополнительного элемента учитывайте выравнивание и баланс значка.When adding an additional element, consider the alignment and balance of the icon.
| Правильное выравнивание и балансCorrect alignment and balance | Неправильное выравнивание и балансIncorrect alignment and balance |
|---|---|
Обеспечьте равенство размеров для значков, которые имеют общие элементы и используются в наборах.Ensure size parity for icons that share elements and are used in sets. Обратите внимание, что при неправильном сочетании круг и стрелка имеют слишком большой размер и не совпадают.Note that in the incorrect pairing, the circle and arrow are oversized and don’t match.
| Правильное сочетание размеровCorrect size parity | Неправильное сочетание размеровIncorrect size parity |
|---|---|
Используйте согласованные линии и визуальный вес.Use consistent line and visual weights. Оцените, как создаваемый значок выглядит по сравнению с другими значками, сравнив их бок о бок.Evaluate how the icon you are building compares to other icons by using a side-by-side comparison. Никогда не используйте всю рамку 16×16, используйте 15×15 или меньше.Never use the entire 16×16 frame, use 15×15 or smaller. Отношение негатива к позитиву (темного к светлому) должно быть 50/50.The negative-to-positive (dark-to-light) ratio should be 50/50.
Используйте простые сопоставимые формы и дополняющие углы для создания элементов без ущерба для их целостности.Use simple, comparable shapes and complementary angles to build your elements without sacrificing element integrity. По возможности используйте углы 45° и 90°.Use 45° or 90° angles where possible.
ПерспективаPerspective
Значок должен быть четким и понятным.Keep the icon clear and understandable. Используйте перспективу и источники света только при необходимости.Use perspective and a light source only when necessary. Хотя использования перспективы в элементах значков и следует избегать, некоторые элементы без нее тяжело распознать.Although using perspective on icon elements should be avoided, some elements are unrecognizable without it. В таких случаях стилизованная перспектива передает ясности элементу.In such cases, a stylized perspective communicates the element’s clarity.
3-точечная перспектива3-point perspective
1-точечная перспектива1-point perspective
Большинство элементов должны быть направлены вперед или под углом вправо:Most elements should be facing or angled to the right:
Используйте источники света только для добавления ясности объекту.Use light sources only when adding necessary clarity to an object.
| Правильный источник светаCorrect light source | Неправильный источник светаIncorrect light source |
|---|---|
Используйте контуры только для улучшения читаемости или лучшей передачи метафоры.Use outlines only to enhance legibility or to better communicate the metaphor. Баланс негатива и позитива (темного и светлого) должен составлять 50/50.The negative-positive (dark-light) balance should be 50/50.
| Правильное использование контуровCorrect use of outlines | Неправильное использование контуровIncorrect use of outlines |
|---|---|
Типы значковIcon types
Значки оболочки и панели команд содержат не более трех из следующих элементов: один базовый, один модификатор, одно действие или одно состояние.Shell and command bar icons consist of no more than three of the following elements: one base, one modifier, one action, or one status.
Примеры значков оболочки и панели командExamples of shell and command bar icons
Значки командной панели окна инструментов содержат не более трех из следующих элементов: один базовый, один модификатор, одно действие или одно состояние.Tool window command bar icons consist of no more than three of the following elements: one base, one modifier, one action, or one status.
Примеры значков командной панели окна инструментовExamples of tool window command bar icons
Значки определителя контекста представления в виде дерева содержат не более трех из следующих элементов: один базовый, один модификатор, одно действие или одно состояние.Tree view disambiguator icons consist of no more than three of the following elements: one base, one modifier, one action, or one status.
Примеры значков определителя контекста представления в виде дереваExamples of tree view disambiguator icons
Значки классификации значений на основе состояния могут находиться в следующих состояниях: активно, активно отключено и неактивно отключено.State-based value taxonomy icons exist in the following states: active, active disabled, and inactive disabled.
Примеры значков классификации значений на основе состоянияExamples of state-based value taxonomy icons
Значки IntelliSense содержат не более трех из следующих элементов: один базовый, один модификатор и одно состояние.IntelliSense icons consist of no more than three of the following elements: one base, one modifier, and one status.
Примеры значков IntelliSenseExamples of IntelliSense icons
Мелкие значки проектов (16×16) должны содержать не более двух элементов: один базовый и один модификатор.Small (16×16) project icons should have no more than two elements: one base and one modifier.
Примеры мелких значков проектов (16×16)Examples of small (16×16) project icons
Крупные значки проектов (32×32) содержат не более четырех из следующих элементов: один базовый, один или два модификатора и одно наложение языка.Large (32×32) project icons consist of no more than four of the following elements: one base, one to two modifiers, and one language overlay.
Примеры крупных значков проектов (32×32)Examples of large (32×32) project icons
Детали созданияProduction details
Все новые элементы пользовательского интерфейса должны создаваться с помощью Windows Presentation Foundation (WPF), а все новые значки для WPF — быть в 32-разрядном формате PNG.All new UI elements should be created using Windows Presentation Foundation (WPF) and all new icons for WPF should be in 32-bit PNG format. 24-разрядный формат PNG является устаревшим, не поддерживает прозрачность и поэтому не рекомендуется для значков.The 24-bit PNG is a legacy format that does not support transparency and is therefore not recommended for icons.
Используйте разрешение 96 DPI.Save the resolution at 96 DPI.
Типы файловFile types
32-разрядный PNG. Предпочтительный формат для значков.32-bit PNG: the preferred format for icons. Формат файла сжатия данных без потерь, в котором может храниться одно растровое (пиксельное) изображение.A lossless data compression file format that can store a single raster (pixel) image. 32-разрядные файлы в формате PNG поддерживают прозрачность альфа-канала, гамма-коррекцию и чередование.32-bit PNG files support alpha-channel transparency, gamma correction, and interlacing.
32-разрядный BMP. Для элементов управления, отличных от WPF.32-bit BMP: for non-WPF controls. 32-разрядный BMP, также называемый XP или high color, представляет собой формат изображения RGB/A с истинным цветом и прозрачностью альфа-канала.Also called XP or high color, 32-bit BMP is an RGB/A image format, a true-color image with an alpha-channel transparency. Альфа-канал — это слой прозрачности, определенный в Adobe Photoshop, который затем сохраняется в точечном рисунке как дополнительный (четвертый) цветовой канал.The alpha channel is a layer of transparency designated in Adobe Photoshop that is then saved within the bitmap as an additional (fourth) color channel. Во время создания иллюстраций во все 32-битные файлы BMP добавляется черный фон, чтобы обеспечить быструю визуальную подсказку о глубине цвета.A black background is added during artwork production to all 32-bit BMP files to provide a quick visual cue about the color depth. Этот черный фон представляет область, которая должна быть замаскирована в пользовательском интерфейсе.This black background represents the area to be masked out in the UI.
32-разрядный ICO. Для значков проекта и элементов добавления.32-bit ICO: for Project icons and Add Item. Все файлы ICO имеют 32-разрядный истинный цвет с прозрачностью альфа-канала (RGB/A).All ICO files are 32-bit true color with alpha-channel transparency (RGB/A). Так как ICO-файлы могут хранить несколько размеров и глубин цветов, значки Vista часто имеют формат ICO и содержат изображения с размером 16×16, 32×32, 48×48 и 256×256.Because ICO files can store multiple sizes and color depths, Vista icons are often in an ICO format containing 16×16, 32×32, 48×48, and 256×256 image sizes. Для правильного отображения в проводнике Windows ICO-файлы должны сохраняться в 24-разрядной и 8-разрядной цветовой палитре для каждого размера изображения.In order to display properly in Windows Explorer, ICO files must be saved-down to 24-bit and 8-bit color depths for each image size.
XAML. Для дизайна поверхностей и графических элементов Windows.XAML: for design surfaces and Windows adorners. Значки XAML — это векторные файлы изображений, поддерживающие масштабирование, вращение, заполнение и прозрачность.XAML icons are vector-based image files that support scaling, rotating, filing, and transparency. В настоящее время они не распространены в Visual Studio, но становятся все более популярными благодаря своей гибкости.They are not common in Visual Studio today but are becoming more popular because of their flexibility.
SVGSVG
24-разрядный BMP. Для панели команд Visual Studio.24-bit BMP: for the Visual Studio command bar. 24-разрядный BMP, RGB-формат изображений с истинным цветом, — это соглашение о значках, которое создает слой прозрачности с помощью пурпурного (R=255, G=0, B=255) в качестве цветового ключа для слоя с выделенной прозрачностью.A true-color RGB image format, 24-bit BMP is an icon convention that creates a layer of transparency by using magenta (R=255, G=0, B=255) as a color key for a knock-out transparency layer. В 24-разрядном BMP все пурпурные поверхности отображаются с использованием цвета фона.In a 24-bit BMP, all magenta surfaces are displayed using the background color.
24-разрядный GIF. Для панели команд Visual Studio.24-bit GIF: for the Visual Studio command bar. RGB-формат изображения с истинным цветом, поддерживающий прозрачность.A true-color RGB image format that supports transparency. GIF-файлы часто используются в изображениях мастеров и для GIF-анимации.GIF files are often used in Wizard artwork and GIF animations.
Создание значковIcon construction
Наименьшим размером значков в Visual Studio является 16×16.The smallest icon size in Visual Studio is 16×16. Самым большим из распространенных является 32×32.The largest in common use is 32×32. Помните, что при разработке значка не нужно заполнять всю рамку 16×16, 24×24 или 32×32.Keep in mind not to fill up the entire 16×16, 24×24, or 32×32 frame when designing an icon. Четкая и единообразная структура значков важна для распознавания пользователями.Legible, uniform icon construction is essential to user recognition. При создании значков придерживайтесь следующих правил.Adhere to the following points when building icons.
Значки должны быть четкими, понятными и единообразными.Icons should be clear, understandable, and consistent.
Лучше использовать элементы уведомлений о статусе в виде отдельных значков, а не размещать их поверх значка базового элемента.It is better to use the status notification elements as single icons and not to stack them on top of an icon base element. В отдельных контекстах пользовательский интерфейс может требовать, чтобы элемент статуса был соединен с базовым элементом.In certain contexts, the UI might require the status element to be paired with a base element.
Значки проектов обычно являются файлами ICO, содержащими несколько размеров.Project icons are usually .ico files that contain several sizes. Обновляются только значки 16×16, 24×24 и 32×32.Only the 16×16, 24×24, and 32×32 icons are being updated. Большинство значков 16×16 и 24×24 содержат одни и те же элементы.Most 16×16 and 24×24 icons will contain the same elements. Значки 32×32 содержат дополнительные детали, включая тип языка проекта, если применимо.The 32×32 icons contain more details, including the project language type when applicable.
Для значков 32×32 базовые элементы обычно имеют толщину линий 2 пикселя.For 32×32 icons, the base elements generally have a 2-pixel line weight. Для элементов деталей можно использовать толщину линии в 1 или 2 пикселя.A 1- or 2-pixel line weight can be used for detail elements. Постарайтесь сами определить, что вам больше подходит.Use your best judgment to determine which is more suitable.
Для значков 16×16 и 24×24 необходимо иметь по меньшей мере один пиксель между элементами.Have at least a 1-pixel spacing between elements for 16×16 and 24×24 icons. Для значков 32×32 используйте интервал в 2 пикселя между элементами и между модификатором и базовым элементом.For 32×32 icons, use 2-pixel spacing between elements and between the modifier and base element.
Расстояние между элементами для значков размером 16×16, 24×24 и 32x32Element spacing for icons sized 16×16, 24×24, and 32×32
Цвет и специальные возможностиColor and accessibility
В соответствии с рекомендациями Visual Studio, все значки в продукте должны соответствовать требованиям к специальным возможностям по цвету и контрастности.Visual Studio compliance guidelines require that all icons in the product pass the accessibility requirements for color and contrast. Это достигается за счет инверсии значков, и когда вы их разрабатываете, вы должны знать, что они будут инвертированы программно в продукте.This is achieved through icon inversion, and when you are designing, you should be aware they will be inverted programmatically in the product.
Дополнительные сведения об использовании цвета в значках Visual Studio см. в разделе Использование цвета в изображениях.For more information on using color in Visual Studio icons, see Using color in images.
Использование цвета в изображенияхUsing color in images
ОбзорOverview
Значки в Visual Studio в основном являются монохромными.Icons in Visual Studio are primarily monochromatic. Цвет зарезервирован для передачи определенной информации и никогда не используется для оформления.Color is reserved to convey specific information and never for decoration. Цвет используется:Color is used:
для обозначения действия;to indicate an action
для оповещения пользователя о состоянии;to alert the user to a status notification
для указания языковой принадлежности;to designate language affiliation
для различения элементов в IntelliSense.to differentiate items within IntelliSense
Специальные возможностиAccessibility
В соответствии с рекомендациями Visual Studio, все значки, регистрируемые в продукте, должны соответствовать требованиям к специальным возможностям по цвету и контрастности.Visual Studio compliance guidelines require that all icons checked into the product pass the accessibility requirements for color and contrast. Цвета в визуальной языковой палитре были протестированы и удовлетворяют этим требованиям.Colors in the visual language palette have been tested and meet these requirements.
Инверсия цвета в темных темахColor inversion for dark themes
Чтобы значки отображались с правильным коэффициентом контрастности в темной теме Visual Studio, программным способом применяется инверсия.In order to make icons appear with the correct contrast ratio in the Visual Studio dark theme, an inversion is applied programmatically. Цвета в этом руководстве были выбраны отчасти для правильного инвертирования.The colors in this guide have been chosen in part so that they invert correctly. Используйте цвета только из этой палитры, иначе инверсия приведет к непредсказуемым результатам.Restrict your use of color to this palette, or you will get unpredictable results when the inversion is applied.
Примеры значков с инвертированными цветамиExamples of icons that have had their colors inverted
Базовая палитраBase palette
Все стандартные значки содержат три основных цвета.All standard icons contain three base colors. Значки не содержат градиенты и тени за редким исключением для значков трехмерных инструментов.Icons contain no gradients or drop shadows, with one or two exceptions for 3D-tool icons.
| ИспользованиеUsage | ИмяName | Значение (светлая тема)Value (Light theme) | ОбразецSwatch | ПримерExample |
|---|---|---|---|---|
| Фон (темный)Background/Dark | VS BGVS BG | 424242 / 66,66,66424242 / 66,66,66 | ||
| Передний план (светлый)Foreground/Light | VS FGVS FG | F0EFF1 / 240,239,241F0EFF1 / 240,239,241 | ||
| КонтурOutline | VS OutVS Out | F6F6F6 / 246,246,246F6F6F6 / 246,246,246 |
Помимо основных цветов, каждый значок может содержать один дополнительный цвет из расширенной палитры.In addition to the base colors, each icon may contain one additional color from the extended palette.
Расширенная палитраExtended palette
Модификаторы действийAction modifiers
Следующие четыре цвета указывают типы действий, необходимых для модификаторов действий.The four colors below indicate the types of actions required by action modifiers:
| ИспользованиеUsage | ИмяName | Значение (все темы)Value (all themes) | ОбразецSwatch |
|---|---|---|---|
| Положительное числоPositive | VS Action GreenVS Action Green | 388A34 / 56,138,52388A34 / 56,138,52 | |
| Отрицательное числоNegative | VS Action RedVS Action Red | A1260D / 161,38,13A1260D / 161,38,13 | |
| нейтральное выражение.Neutral | VS Action BlueVS Action Blue | 00539C / 0,83,15600539C / 0,83,156 | |
| СоздатьCreate/New | VS Action OrangeVS Action Orange | C27D1A / 194,156,26C27D1A / 194,156,26 |
ПримерыExamples
Зеленый используется для положительных модификаторов действий, таких как «Добавить», «Выполнить», «Воспроизвести» и «Проверить».Green is used for positive action modifiers like «Add,» «Run,» «Play,» and «Validate.»
Красный используется для отрицательных модификаторов действий, таких как «Удалить», «Остановить», «Отмена» и «Закрыть».Red is used for negative action modifiers like «Delete,» «Stop,» «Cancel,» and «Close.»
Синий цвет используется для нейтральных модификаторов действий, часто представляемым в виде стрелок, таких как «Открыть», «Следующий», «Предыдущий», «Импорт» и «Экспорт».Blue is applied to neutral action modifiers most commonly represented as arrows, like «Open,» «Next,» «Previous,» «Import,» and «Export.»
Темно-золотистый в основном используется для модификатора «Создать».Dark gold is primarily used for the «New» modifier.
Особые случаиSpecial cases
В особых случаях цветовой модификатор действия может использоваться независимо в качестве отдельного значка.In special cases, a colored action modifier may be used independently as a standalone icon. Цвет, используемый для значка, отражает действия, с которыми он связан.The color used for the icon reflects the actions that the icon is associated with. Такое использование ограничено небольшим набором значков, включая следующие:This use is limited to a small subset of icons, including:
Палитра иерархии кодаCode hierarchy palette
ПапкаFolder
| ИспользованиеUsage | ИмяName | Значение (все темы)Value (all themes) | ОбразецSwatch | ПримерExample |
|---|---|---|---|---|
| ПапкиFolders | ПапкаFolder | DCB67A / 220,182,122DCB67A / 220,182,122 |
Языки Visual StudioVisual Studio languages
Все распространенные языки и платформы, доступные в Visual Studio, имеют связанный цвет.Each of the common languages or platforms available in Visual Studio has an associated color. Эти цвета используются на базовом значке или в модификаторах языка, отображаемых в правом верхнем углу составных значков.These colors are used on the base icon, or on language modifiers that appear in the upper right corner of compound icons.
| ИспользованиеUsage | ИмяName | Значение (все темы)Value (all themes) | ОбразецSwatch |
|---|---|---|---|
| ASP, HTML, WPFASP, HTML, WPF | ASP HTML WPF BlueASP HTML WPF Blue | 0095D7 / 0,149,2150095D7 / 0,149,215 | |
| C++C++ | CPP PurpleCPP Purple | 9B4F96 / 155,79,1509B4F96 / 155,79,150 | |
| C#C# | CS Green (VS Action Green)CS Green (VS Action Green) | 388A34 / 56,138,52388A34 / 56,138,52 | |
| CSSCSS | CSS RedCSS Red | BD1E2D / 189,30,45BD1E2D / 189,30,45 | |
| F#F# | FS PurpleFS Purple | 672878 / 103,40,120672878 / 103,40,120 | |
| JavaScriptJavaScript | JS OrangeJS Orange | F16421 / 241,100,33F16421 / 241,100,33 | |
| VBVB | VB Blue (VS Action Blue)VB Blue (VS Action Blue) | 00539C / 0,83,15600539C / 0,83,156 | |
| TypeScriptTypeScript | TS OrangeTS Orange | E04C06 / 224,76,6E04C06 / 224,76,6 | |
| PythonPython | PY GreenPY Green | 879636 / 135,150,54879636 / 135,150,54 |
Примеры значков с модификаторами языкаExamples of icons with language modifiers
технология IntelliSenseIntelliSense
Значки IntelliSense используют эксклюзивную цветовую палитру.IntelliSense icons use an exclusive color palette. Эти цвета помогают пользователям быстро различать элементы во всплывающем списке функций IntelliSense.These colors are used to help users quickly distinguish between the different items in the IntelliSense popup list.
| ИспользованиеUsage | ИмяName | Значение (все темы)Value (all themes) | ОбразецSwatch |
|---|---|---|---|
| Класс, событиеClass, Event | VS Action OrangeVS Action Orange | C27D1A / 194,125,26C27D1A / 194,125,26 | |
| Метод расширения, метод, модуль, делегатExtension Method, Method, Module, Delegate | VS Action PurpleVS Action Purple | 652D90 / 101,45,144652D90 / 101,45,144 | |
| Поле, элемент перечисления, макрос, структура, тип значения объединения, оператор, интерфейсField, Enum Item, Macro, Structure, Union Value Type, Operator, Interface | VS Action BlueVS Action Blue | 00539C / 0,83,15600539C / 0,83,156 | |
| ОбъектObject | VS Action GreenVS Action Green | 388A34 / 56,138,52388A34 / 56,138,52 | |
| Константа, исключение, элемент перечисления, сопоставление, элемент сопоставления, пространство имен, шаблон, определение типаConstant, Exception, Enum Item, Map, Map Item, Namespace, Template, Type Definition | Background (VS BG)Background (VS BG) | 424242 / 66,66,66424242 / 66,66,66 |
Примеры значков IntelliSenseExamples of IntelliSense icons
УведомленияNotifications
Уведомления в Visual Studio используются для указания состояния.Notifications in Visual Studio are used to indicate status. В палитре уведомлений используются следующие четыре цвета, а также параметры заливки переднего плана черным или белым, чтобы определять уведомления с указанными уровнями состояния.The notification palette uses the following four colors, as well as black or white foreground fill options, to define notifications with the following status levels.
| ИспользованиеUsage | ИмяName | Значение (все темы)Value (all themes) | ОбразецSwatch |
|---|---|---|---|
| Состояние: нейтральноеStatus: neutral | Notification Blue (VS Blue)Notification Blue (VS Blue) | 1BA1E2 / 27,161,2261BA1E2 / 27,161,226 | |
| Состояние: положительноеStatus: positive | Notification Green (VS Green)Notification Green (VS Green) | 339933 / 51,153,51339933 / 51,153,51 | |
| Состояние: отрицательноеStatus: negative | Notification Red (VS Red)Notification Red (VS Red) | E51400 / 229,20,0E51400 / 229,20,0 | |
| Состояние: предупреждениеStatus: warning | Notification Yellow (VS Orange)Notification Yellow (VS Orange) | FFCC00 / 255,204,0FFCC00 / 255,204,0 | |
| Заливка переднего планаForeground fill | Notification Black (Black)Notification Black (Black) | 000000 / 0,0,0000000 / 0,0,0 | |
| Заливка переднего планаForeground fill | Notification White (White)Notification White (White) | FFFFFF / 255,255,255FFFFFF / 255,255,255 |
Примеры значков уведомленийExamples of notification icons
40+ стильных и модных наборов значков
Когда вы хотите настроить свой рабочий стол, первое, что вам нужно сделать, — это значки по умолчанию для вашей операционной системы . Существует довольно много бесплатных и очень впечатляющих наборов значков, которые вы можете использовать, лицензированные для личного и / или коммерческого использования.
В этой коллекции представлено более 40 уникальных, красивых и бесплатных наборов иконок, которые вы можете загрузить и установить на свой компьютер, чтобы оживить рабочий стол.
Exempli Gratia
14 иконок в различных форматах файлов (PNG, ICN и ICO). Автор: apathae
KIDAUBIS КИТАЙСКИЙ ВЕТЕР-ИКОНА
16 уникальных китайских тематических иконок. Автор: KIDAUBIS DESIGN
Иконки контейнера
40 иконок для Mac OS и Windows. Автор: ANTREPO4.COM
Деревянные гладкие диски
10 иконок для Mac OS и Windows. Автор: Трасос Варнава,
HydroPRO v2
10 красивых иконок, последний набор от Бена Флеминга.
Айв Драйвс
4 красивых иконки для Mac OS и Windows. Автор: Iconfactory
Иконки рабочего стола
9 значков большого размера в форматах ICO и PNG. Андерс Бьярнл,
Черные и синие иконки
6 значков, вам нужно будет немного прокрутить вниз, чтобы найти ссылку для загрузки. Автор: Icon Drawer
Папки Star Trek
4 иконки разных размеров (всего 12 иконок).Автор: Iconfactory
Пакет значков папок
50 иконок для Mac OS и Windows. Автор Deleket
Иконки существ с блоками
4 уникальных значка 3-х размеров, доступных для Mac OS, Windows и Linux. Автор: Fast Icon
иконка для трансформаторов
Примерно 65 значков большого размера. Автор: pf.yuan
HD StorageBox
2 стильных иконки для Mac OS. По оборотной бумаге
Разрушающий набор ретро иконок
10 высококачественных иконок в форматах ICO и PNG.Автор: Smashing Magazine
Antique Icon update
8 уникальных иконок разных размеров и форматов ICO, ICNS и PNG. Автор: Nawfal
Набор иконок OldSchool
9 иконок трех размеров (всего 27 иконок). Автор FreebiesDock.com
Платиновые диски
8 иконок для Mac OS. Автор: Гейб Персо,
Snowe Doc 2
Более 150 иконок в этом стильном наборе. Автор: Gruby Grub
Реальность
Более 30 стильных иконок разных размеров.Автор: KIDAUBIS DESIGN
Иконки кнопок «Избранное»
5 классных иконок для Mac OS, Windows и Linux бесплатно для личного использования. Автор: Fast Icon
Горный велосипед
6 модных иконок в форматах PNG и ICO различных размеров. Автор: IconTexto
Диск-жокей Sigma Style
5 иконок двух размеров и форматов ICO, ICNS и PNG. Автор iconshock.com
Деревянный
Более 30 иконок в 4 форматах: ICO, ICNS, iContainers и PNG.Автор: Трасос Варнава,
Китайский стиль
5 очень модных и уникальных иконок. Автор: Шон
iNiZe
166 иконок различных размеров и форматов ICO и PNG. Аллан Б.
GP iCons
5 стильных текстурных иконок. Автор: Месроп,
Переделка гладких дисков
14 красивых иконок в форматах ICO, ICNS и iContainer. Автор: Трасос Варнава,
Элегантный XP
Более сотни иконок для различных программ.Автор Deleket
Новая
22 красивых иконки в форматах PNG, TIFF, ICNS и ICO. Автор: Icon Lab
Вогнутые иконы
6 стильных иконок для личного пользования. Автор: Шон
Офисные помещения
6 иконок для Mac OS и Windows. Автор: VisualPharm
Galactica иконки
Набор на 9 иконок. Автор: Диего Леал,
Компьютерное оборудование
9 красивых иконок разных размеров для разных операционных систем.Автор: VisualPharm
Набор иконок ароматов
Более 150 иконок в формате PNG. Автор: Smashing Magazine
iMac, поколения V2
6 стильных иконок мониторов iMac. Автор: Nando Design Studio
Оригами Иконы
Набор из 15 бесплатных иконок в форматах PNG и ICO. Автор: IconDock
Замена мусорного бака
4 иконки, созданные в Cinema 4D в форматах ICN, PNG и iContainer. Автор: Финли Патерсон,
Набор иконок веб-разработчиков
34 иконы на заказ.Автор: Smashing Magazine
Из России с любовью
4 разных значка разных размеров для Mac OS и Windows. Автор: VisualPharm
Почтовые марки OSX
10 иконок в формате PNG. Автор .ric
МИНИУМ XP
5 разных иконок разных размеров (файл ICO). Автор: RAD.E8
Иконки iVista 2 OS X
4 модных иконки в формате PNG, ICO, ICNS. Автор: Шон
Связанное содержание
60 наборов иконок для папок — бесплатные дизайны
1.Значки папок Windows 7
2. Пакет значков папок
3. Folder Icon Pack
от ~ akkasoneЭтот пакет значков папок включает в себя значок обычной папки, значок избранной папки, значок папки для загрузки, значок папки с музыкой, значок папки с изображениями и значок папки с видео. Все они доступны в формате файлов png (256px) и ico (128px).
4. Golden Folder Icon Pack
Этот пакет значков Golden Folder включает в себя значок обычной папки, значок избранной папки, значок папки загрузки, значок папки с музыкой, значок папки с изображениями, значок папки док-станции и значок папки с видео.
Все файлы доступны в формате png (256px) и ico (128px).
5. Старая папка (psd)
6. Шаблон папки PSD
Файл шаблона Photoshop, который позволяет создавать собственные значки папок для сериалов, фильмов, музыки и т. Д.
7. Замена папки
Совместимость с Mac OS X (icns и вставленные значки), Windows Vista / 7 и другими (png).
8. Цветочная папка Colorflow
Цветочные иконки папок Colorflow
9.Фаршированная папка — Леопард
Вот новая папка с начинкой для OS X 10.5 Leopard.
10. Набор эластичных папок
Я наконец добрался до завершения этого набора, он содержит 28 значков папок трех разных цветов: коричневый, синий и черный. Всего 84 значка.
11. Шаблон значка папки
, автор ~ sp3ctrm5tr12. Значки папок док-станции
13. Папка разработчика
Папка разработчика в стиле Windows Vista.
Пакет содержит:
— Значок, совместимый с Windows Vista
— Значок PNG 256 × 256
— Задний / Передний PNG для добавления пользовательского содержимого в папку
— Маска для размытия элементов за папкой
14. Значки PreBlack папки
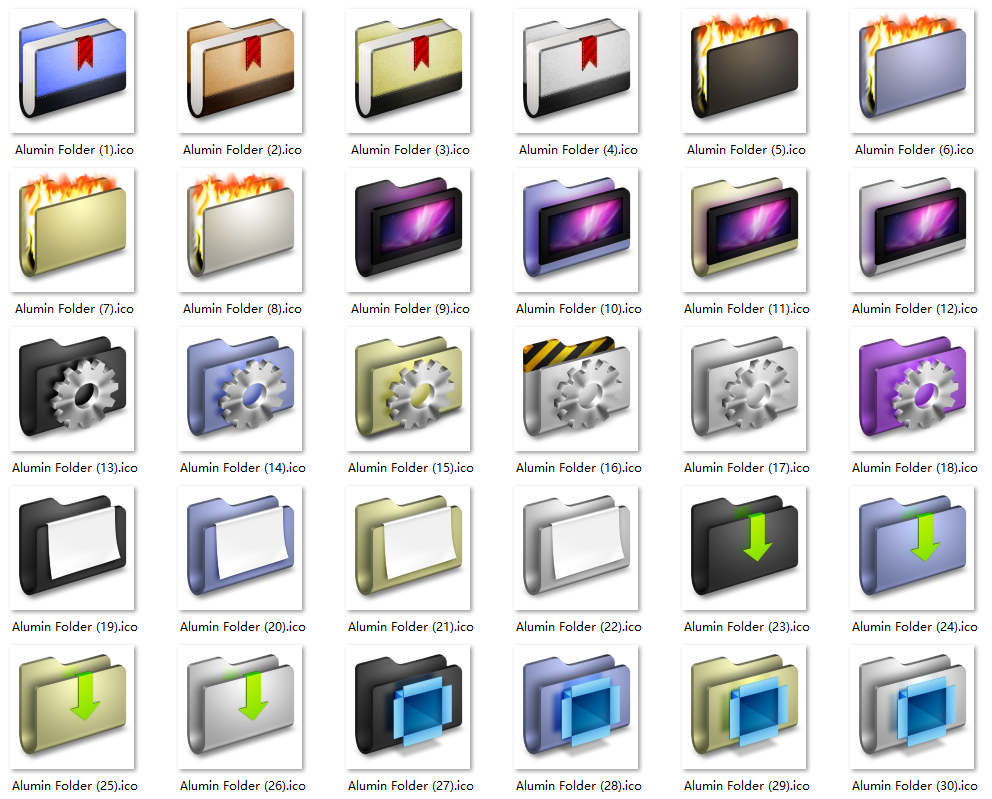
15. Набор алюминиевых папок
16. Набор папок из алюминия
17. 25 значков папок
18. Значки дополнительных папок Leopard
ДЛЯ ПОЛЬЗОВАТЕЛЕЙ WINDOWS И MAC!
Папки внутри пакета теперь только в формате ico и icns.
— папка Adobe
— папка комиксов
— папка обложек
— папка deviantart
— папки загрузок
— папка избранного
— папка сохранений игры
— папка изображений дисков
— почтовая папка
— папка печати
— звездная папка
— видео редактировать папку
19. Папка как у MacBook для win
20. классический значок папки
21. Значок Скрыть папку XP
22. Музыкальная папка
23.Цветные иконки папок и PNG MS
24. Пакет значков для папок
25. Значок свободной папки
26. Иконки в доке папки Heroes
27. Набор папок для дизайнеров
28. Glass’Now Leopard — Папки
29. Иконки папок Aurora
30. photoGraphic Folder Icons
31. Набор значков папок
32. Aquave Metal
33.Набор иконок SVG для простой папки
34. Фиолетовый значок «Мои документы»
35. Пурпурный подъем
36. Лицом к лицу
37. Aquave Platinum
38. Набор папок с кровью IV
39.WREN
40. Крионическая папка
41. Сломанный Agua для папки iColor
42. Иконки портала — живая папка
43.Черная общая папка
44. Значок папки 2
45. Набор папок для стекла и блеска
Иконки Office
Абстрактный векторный набор красочных плоских значков бизнеса и офиса.
Значки файлов и папок
Набор иконок линии папок
Набор из 56 иконок линий папок, подходящих для графического интерфейса, Интернета, инфографики и приложений.
200+ файлов и папок, плоский круг
Симпатичные значки файлов и папок
60 плоских значков файлов и папок
Каждый значок этого пакета представляет соответствующее значение файла или папки.
Значки папок с контуром
88 Плоские файлы и значки папок
Набор иконок для файлов и папок документов
Значки линейных папок
220 Плоские значки файлов и папок
Нарисованный вручную значок файлов и папок
Более 50 значков материалов для файлов и папок
220 Файлы и папки Плоские значки на бумаге
120+ иконок Office Flat
Как настроить значки папок в Finder и на рабочем столе
Папки в macOS / OS X не очень интересны.На самом деле они довольно унылые. Однако можно заменить значок папки по умолчанию на более интересный. Вот как.
Недавно я показал, как настраивать папки, заменяя фон собственной фотографией или изображением. Сейчас я покажу, как заменить значок по умолчанию.
Иконки для чего угодно можно заменить, будь то папки, файлы или приложения, и есть несколько методов, которые можно использовать, хотя они очень похожи. Один — всего лишь вариант другого.
Найдите и загрузите значок новой папки
Сначала вам понадобится новый значок, чтобы заменить тот, который в настоящее время используется в Finder и на рабочем столе, и, к счастью, в Интернете их тысячи. После поиска в Google «значков папок» этот сайт, «Найти значки» (http://findicons.com/), оказался в верхней части результатов. Есть и другие сайты, но это подойдет.
В нем хороший выбор значков папок и есть несколько интересных, например, второй с логотипом Apple.
Mac использует файлы .icns для значков, поэтому щелкните ссылку БОЛЬШЕ рядом со значком на странице, а затем щелкните ICNS . Значок загружается за секунды и сохраняется в виде файла .icns. Вы можете оставить его в папке «Загрузки» или для удобства перетащить на рабочий стол.
Показать панель информации о папке
Здесь у меня есть папка на рабочем столе, которую нужно настроить, но она может быть в окне Finder, и ее расположение не имеет значения. Рядом с папкой находится файл.icns, который был загружен.
Выберите папку, которую нужно изменить, щелкнув ее один раз, а затем нажмите Command + I, чтобы открыть панель «Информация».
Заменить значок папки по умолчанию
Значок папки находится в верхнем левом углу информационного окна. Щелкните и перетащите файл .icns в информационное окно и поместите его на значок.
Обновите экран, чтобы увидеть изменения
Похоже, не сработало и старый значок остался. Ничего не произошло и не произошло.Вы не можете увидеть изменения просто потому, что необходимо обновить рабочий стол и информационное окно.
Для этого вы можете выйти из своей учетной записи и снова войти в нее, но быстрый способ обновить значки на рабочем столе — изменить их размер.
Щелкните рабочий стол и нажмите Command + J, чтобы открыть панель параметров просмотра. Перетащите ползунок, чтобы изменить размер значков (и вернуть его к желаемому размеру, если хотите), и значок обновится. Вы можете увидеть новый значок для папки.
Разве эта папка не выглядит великолепно? Этот метод заменяет только один значок папки, а все остальные папки на диске остаются прежними.
Было бы очень медленно и утомительно менять много папок на диске, но если у вас есть несколько избранных, в которых вы храните определенные типы файлов, вы можете найти интересные значки в Интернете, загрузить их и заменить значки по умолчанию. .
Папки на рабочем столе и в окнах Finder не должны быть скучными, замените их веселыми и увлекательными.
Дополнительные советы по поиску
Как настроить значки файлов и папок на вашем Mac
В этой статье показано, как изменить значок любого файла или папки на вашем Mac.Помимо добавления немного личного стиля к вашему рабочему столу, есть веские практические причины, по которым вы можете захотеть это сделать.
Например, возможно, вы перетащили несколько папок в свою док-станцию, чтобы можно было легко помещать в них элементы, но вам не нужно постоянно наводить указатель мыши на их общие синие значки, чтобы определить, что есть что.
Чтобы настроить значок файла или папки, просто выполните следующие действия. Вы можете использовать свои собственные изображения в качестве иконок. Кроме того, существует множество библиотек значков, размещенных в Интернете, поэтому вы можете попробовать поискать в Интернете бесплатные загрузки пакетов значков для Mac.
Примечание. Если вы обнаружите в Интернете значки в формате .icns , вы можете перетащить эти типы значков непосредственно на значок на панели «Информация» файла или папки, пропустив, таким образом, этапы предварительного просмотра, описанные ниже.
- Дважды щелкните изображение или значок, который хотите использовать, чтобы открыть его во встроенном приложении предварительного просмотра Mac.
- Выберите Правка -> Выбрать все в строке меню предварительного просмотра или используйте сочетание клавиш Command-A .
- Выберите Правка -> Копировать в строке меню предварительного просмотра или используйте сочетание клавиш Command-C .
- Затем щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу Ctrl) файл или папку, значок которой вы хотите изменить, и выберите Get Info из контекстного меню.
- Щелкните значок в верхнем левом углу панели «Информация», чтобы выбрать его.
- Выберите Правка -> Вставить в строке меню или используйте сочетание клавиш Command-V .
- Щелкните красный светофор, чтобы закрыть панель «Информация», и все готово.
Если вы хотите вернуть файл или папку к значку по умолчанию, снова откройте его панель Get Info , щелкните значок на панели, чтобы выбрать его, и выберите Edit -> Cut или используйте сочетание клавиш Command -X .
