Page not found (404)
Toggle navigation-
Packs
- Значок пакеты недавно Загрузил
- Самых популярных значок пакеты
- Эксклюзивные наборы значков
-
категории
- Сельское хозяйство Иконки
- Животные Иконки
- Аватар и смайлики Иконки
- Красота и мода Иконки
- Бизнес и финансы Иконки
- Мультфильм Иконки
- Кино, телевидение и фильмы Иконки
- Одежда и аксессуары Иконки
- Преступление и безопасность Иконки
- Культура, религия и фестивали Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Электронная торговля и покупки Иконки
- Электронные устройства и оборудование Иконки
- Файлы и папки Иконки
- Флаги и карты Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Gym и Fitness Иконки
- Здравоохранение и медицина Иконки
- Промышленность и инфраструктура Иконки
- Инфографика Иконки
- Дети Иконки
- люблю Иконки
- Разное Иконки
- Музыка и мультимедиа Иконки
- Сеть и связь Иконки
- Недвижимость и строительство Иконки
- Школа и образование Иконки
- Наука и технологии Иконки
- SEO и Web Иконки
- Sign и Symbol Иконки
- Социальные медиа и логотипы Иконки
- Спорт и игры Иконки
- Инструменты, строительство и оборудование Иконки
- Транспорт и транспортные средства Иконки
- Путешествия, отели и каникулы Иконки
- Пользовательский интерфейс и жесты Иконки
- Погода и сезоны Иконки
-
стили значков
- 3D Иконки
- Badge Иконки
- Filled outline Иконки
- Flat Иконки
- Glyph Иконки
- Handdrawn Иконки
- Long shadow Иконки
- Outline Иконки
- Photorealistic Иконки
-
Популярные поиски
- Instagram Иконки
- Vk Иконки
- телефон Иконки
- Папки Иконки
- деньги Иконки
- Социальные Иконки
- Facebook Иконки
- Telegram Иконки
- Viber Иконки
- корзина Иконки
- Whatsapp Иконки
- стрелка Иконки
- Youtube Иконки
- дом Иконки
- Phone Иконки
- люди Иконки
- почта Иконки
- папки Иконки
- человек Иконки
- доставка Иконки
- галочка Иконки
- папка Иконки
- музыка Иконки
- Mail Иконки
- компьютер Иконки
- вк Иконки
- Steam Иконки
- Instagram Иконки
- сайт Иконки
- фото Иконки
- Log in
- Register
404 Icon by Laura Reen
Landing Page.
 Как работать с социальными иконками
Как работать с социальными иконкамиИз этого туториала Вы узнаете, как работать с социальными иконками в шаблонах Landing Page.
Landing Page. Как работать с социальными иконкамиДля того чтобы изменить иконки, следуйте таким инструкциям:
Во-первых, найдите элемент, для того чтобы узнать его класс, используя инструмент Firebug, который можно включить, нажав правой кнопкой мышки на экран и выбрав Исследовать элемент (Inspect Element) из выпадающего списка:
Узнайте класс CSS иконки, которую Вы хотите изменить.
Откройте файл ‘site/css/material-design.css’ и найдите значение, которое Вы бы хотели использовать вместо значения по умолчанию.
Откройте файл style.css из папки
css вашего шаблона. Вставьте класс CSS иконки вниз файла и убедитесь, что после него есть строка со свойством ‘content’:Вставьте новое значение свойства «content» в файл style.
 css. Не забудьте использовать ‘!important’, для того чтобы успешно выполнить изменение CSS. В результате, класс CSS должен выглядеть следующим образом:
css. Не забудьте использовать ‘!important’, для того чтобы успешно выполнить изменение CSS. В результате, класс CSS должен выглядеть следующим образом:.booking_form .mfIcon span::before { content: "\e009" !important; }
Вы можете также изменить социальные иконки, следуя таким инструкциям:
Во-первых, найдите элемент, для того чтобы узнать его класс, используя инструмент Firebug, который можно включить, нажав правой кнопкой мышки на экран и выбрав Исследовать элемент (Inspect Element) из выпадающего списка:
Для того чтобы изменить социальную иконку, Вам нужно открыть соответствующий файл .html. Вы можете увидеть название файла в адресной строке сайта. В нашем случае, изменения нужно внести в файл index.html:
Например, откройте область футера и найдите фрагмент кода html, который используется для Instagram.
 Замените название «Instagram» на «Pinterest»:
Замените название «Instagram» на «Pinterest»:Последним шагом является замена значка Fontawesome, который используется для Instagram. Откройте следующую ссылку: https://fortawesome.github.io/Font-Awesome/icons/. Здесь Вы найдёте список всех значков и их классов. Вам нужно скопировать название класса значка, который Вам нужен, и вставить его вместо класса Instagram. Например, это будет fa fa-pinterest:
Замените fa fa-instagram на fa fa-pinterest. Аналогично, Вы можете заменить знак # на любую нужную Вам ссылку. Сохраните изменения и обновите страницу:
Вернитесь на ваш сайт и обновите страницу, которая содержит изменённый текст. Вы можете убедиться, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Landing Page. Как работать с социальными иконкамиПлощадки с фонами, иконками и графикой для лендинга
25 стоков, на которых можно найти фон, графику и иконки для лендинга.

У нас часто спрашивают о том, где можно найти крутой фон для лендинга, как подобрать нешаблонные клипарты и так далее. Мы составили список самых популярных стоков и сервисов c графикой для landing page.
Безусловно, лучше всего отрисовывать и создавать все с нуля, но мы-то понимаем, что это:
- Задачка далеко не для каждого специалиста;
- Дорого и не всегда вписывается в бюджет;
- Требует много сил дизайнера.
Огромные затраты времени, на которые не всегда готова пойти студия и заказчик.
Фотографии и фоны для лендинга
Вот несколько бесплатных сервисов, на которых можно найти качественные фотографии и фоны для landing page.
1. New Old Stock Photos
Мы любим этот сервис, поскольку в нем есть большое количество качественных и совершенно бесплатных фотографий в винтажном стиле. Они собраны из источников по всему миру и, что ценно, не вызывают проблем с правообладателями.
2. Gratiso Photography
Многие стоки предлагают достаточно дорогие снимки и при этом не обновляют каталог месяцами.
3.Refe Photos
100% бесплатный сток, в котором нет ограничений по целям использования. Также можно подписаться на обновления. Но есть и недостаток: многие фото сделаны на телефон и не отличаются высоким качеством.
4. Wellcome Images
Еще один неплохой сток, который включает большую и хорошо структурированную коллекцию снимков в разных тематиках. Искать легко, контент достаточно качественный.
5. Pixabay
В отличие от многих конкурентов, тут есть русский язык в интерфейсе. Удобно искать фотографии и весь контент полностью бесплатный. Правда, много шаблонных изображений, которые Вы наверняка видели на лендингах.
6. Picjumbo
Неплохой сток, в котором каждый день появляются новые изображения в разных категориях. Выбор большой, а все снимки бесплатные.
Платные картинки для лендинга
Есть несколько платных ресурсов, на которых можно найти качественные фоны, иконки и графику для лендинг пейдж.
7. Shutterstock
Один из самых популярных сервисов с каталогом стоковых фотографий. Огромная база снимков как от зарубежных, так и от наших фотографов, дизайнеров, любителей. Дополнительное преимущество в том, что онлайн-ресурс русифицированный.
8. Getty Images
Неплохой сток, который наравне с платным контентом предлагает бесплатные изображения. Очень удобная навигация по тегам, разделам и так далее. Есть как современные, так и винтажные снимки.
9. Imagesource
Сток с большим выбором и удобным предпросмотром фотографий.
10. Lori
Этот сток хочется выделить отдельно, поскольку в нем все фотографии на 100% легальные и содержат славянские лица, пейзажи. Использование такого контента для сайтов будет куда более уместным, чем улыбающиеся афроамериканцы и виды Лос Анджелеса.
11.
Неплохой ресурс с большим каталогом фотографий и удобным простым поиском. Не все фотографии с авторскими знаками, а там, где они есть — они расположены в углу, а не по центру.
12. SXC
Хороший сток, но чтобы просматривать фотографии в нормальном разрешении, Вам придется зарегистрироваться.
13. Фотодженика
Фотосток из России, в котором достаточно большая база изображений, которые подойдут для веб-дизайна в наших широтах. Снимки качественные, в хорошем разрешении.
14. Unsplash
Один из немногих ресурсов, который предлагает бесплатную рассылку. Раз в 10 дней подписчики получают на почту архив качественных фото, которые можно либо сохранить на ПК, либо загрузить на Dropbox.
15. Little Visuals
Тут действует аналогичная схема: подписчик получает 7 свежих фото еженедельно.
16. Deathto Stock Photos
Похожая ситуация, с одной поправкой: чаще фотографии присылают для личного использования, а не для бизнеса.![]()
17. Flickr и Tumblr
Сервисы, где можно найти бесплатные картинки, причем, самые свежие. Их можно публиковать на основе требований Creative Commons 3.0.
Где найти иконки для landing page
Иконки для лендинга найти, пожалуй, в несколько раз сложнее, чем фото или картинки. Ниже несколько стоков, в которых можно найти качественные клипарты в разных стилях и тематиках.
18. The Noun Project
Постоянно пополняемая база, в которой на данный момент более 25 000 иконок. К сожалению, за скачивания нужно платить. Тарифные планы есть начиная с 10 скачиваний ежемесячно.
19. Icon Monstr
А вот тут все бесплатно. Иконок меньше (порядка 2000 сетов), но поиск удобный и скачивать можно без ограничений.
20. Icon Sweets
Более 1000 иконок в «чистом» стиле. Если Вам нравится Apple, то такие клипарты точно придутся кстати.
21. Icon Finder
Неплохой поисковичок, который позволяет подбирать клипарты по категориям и ключевым словам.![]() В общей сложности иконок для landing page там более 340 000.
В общей сложности иконок для landing page там более 340 000.
Графика и текстуры для landing page
22. Creative Market
Тысячи работ от дизайнеров со всех уголков планеты. Кроме платного контента предостаточно бесплатных материалов. Кстати, выгружать можно и собственные работы, в том числе, за денежку. Если работа крутая, то ее будут скачивать и покупать.
23. Graphic Burger
Каталог бесплатных элементов дизайна. Выбор не очень большой, но зато работы действительно стоящие.
24. The Pattern Library
Ежедневно пополняющаяся площадка с текстурами для дизайнеров. Контент бесплатный, есть из чего выбрать.
25. Subtle Patterns
Бесшовные текстуры, которые оптимально подходят для адаптивных сайтов. Выбор не очень широкий (порядка 350 вариантов), но с этим тоже можно работать.
Мы привыкли писать по существу, и теперь, когда Ваш дизайнер пожалуется, что не может найти фон для лендинга или какую-нибудь графику — кидайте ему ссылку на эту статью.![]()
Вы можете заказать лендинг пейдж в агентстве интернет-маркетинга RetsCorp. Сделаем, как для себя!
Иконки туризм, путешествия для сайта, Landing Page и email
Иконки туризм, путешествия для сайта, Landing Page и email
Иконки с заданной тематикой способны улучшить восприятие информации размещенной на веб странице или письме полученному по email и не редко заменить большой кусок текста, что очень выгодно для писем и Landing Page. Красочные иконки удерживают внимание и позволяют задержать читателя на странице сайта или email сообщения, что бы вся изложенная информация была дочитана до конца. Особенно важно это для продающих страниц Landing Page. Вы можете ознакомиться с примерами шаблонов Landing Page для туризма и увидеть где и как веб-дизайнеры используют иконки.
100 бесплатных иконок туризм и путешествия (PNG, SVG)
Этот набор иконок можно использовать для веб дизайна, при создании туристических лендингов или шаблонов email рассылок и полиграфии, для подготовки макетов флаеров, рекламных брошюр и плакатов.
Бесплатные 3D иконки исторические памятники
Небольшой набор из красивых 3D иконок памятников культуры, исторических мест и общепризнанных чудес света.
Сайты с бесплатными иконками
Посетив любой из сайтов приведенных ниже вы сможете подобрать любые иконки по тематике, размеру и формату. Но чтобы ваши сайты, письма и прочие проекты выделялись и не казались похожими на сотни других, рекомендуем обратить внимание на стоковые иконки для туризма и путешествий. Вы сами легко заметите разницу, между бесплатными и стоковыми иконками.
Стоковые иконки для туризма и путешествий
Качество и преимущества стоковых иконок рассмотреть можно даже на этих скринах (подпорченных водяными знаками). Здесь представлена лишь небольшая часть, разных по типу и стилю иконок по теме туризм, путешествия, отпуск отдых и каникулы. Все иконки вы сможете посмотреть посетив сайт стоковых иконок.
Кнопка внизу
Сайты стоковых иконок, изображений и фото
Сайты стоковых иконок понадобятся вам в случае, когда нельзя использовать бесплатные иконки или вы не можете найти иконки, фотографии или любые другие графические изображения, подходящие по стилю и дизайну вашему проекту.
Перечисленные ниже сайты предлагают обширные библиотеки по доступной цене и поддерживают Русский язык. Искать и совершать покупки вам будет просто и понятно. Обратите внимание на сайт Dollar Photo, там все изображения и коллекции иконок стоят всего 1 доллар.
Еще статьи по теме
14 смертельных дизайнерских ошибок на лендингах и сайтах
Многие разработчики искренне пытаются воплотить в дизайне лендингов и сайтов интернет-магазинов лучшие возможности HTML5, CSS3 и JavaScript, однако оформление большинства современных ресурсов все равно оставляет желать лучшего.
Самое печальное: многие маркетологи не понимают, что «навороченный» дизайн в основном не способствует оптимизации коэффициента конверсии.
Подобное уже случалось, когда в моду вошли технологии Flash, сразу же набравшие большую популярность — но к сожалению, их использование в большинстве случаев не привело ни к чему хорошему.![]()
Помните, что зачастую в дизайнерских ошибках виновны и разработчики, неумело использующие возможности современного дизайна. Инновации должны развивать ресурс, но не уменьшать при этом конверсию.
Возможности дизайна HTML5 весьма широки, но существует ряд элементов, которые с большой вероятностью повредят конверсии вашего лендинга или сайта.
1. Загрузочные экраны
Кому нужна целевая страница, которая загружается целую вечность? Раньше пользователям приходилось мириться с долгой загрузкой сайтов, и это казалось нормальным — но сегодня жизненно важно поддерживать скорость загрузки в пределах 2 секунд.
В противном случае посетители закроют вкладку браузера с ваши ресурсом навсегда.
2. Непонятная или скрытая навигация
Большинство HTML5-ресурсов сегодня основываются на скроллинге, то есть посетитель может пролистать страницу вниз, увидев таким образом основное меню и второстепенные элементы — что избавляет от необходимости переходить по множеству вкладок.
Но даже в таком случае небольшие навигационные подсказки должны оставаться на виду — они способствуют улучшению пользовательского опыта и конверсии.
3. Анимация сомнительного качества
Одно из основных преимуществ HTML5 и CSS3 — возможность создавать анимацию, практически не увеличивающую время загрузки веб-страниц. Некоторые дизайнеры, конечно же, слишком увлекаются анимационными эффектами, нагромождая их один на другой и получая в итоге продукт сомнительного качества.
В конечном счете основная цель лендинга должна быть выделена анимацией, а не заслонена ей. Помните: анимация может и скорее всего отвлечет внимание посетителя, поэтому использовать ее нужно очень осторожно.
4. Изображения вместо текста
Вопрос: что начинается на «G» и заканчивается на «oogle»?
Вместо подробного текста и описаний многие современные лендинги или сайты предпочитают использовать изображения. Как это влияет на позиции в поисковых системах? Мягко говоря, не лучшим образом.
Как это влияет на позиции в поисковых системах? Мягко говоря, не лучшим образом.
5. Проблема контрастов
Не каждый пользователь работает на персональном компьютере с крупным монитором высокого разрешения, поэтому часто игры с контрастами остаются незамеченными — в особенности на мониторах среднего качества и мобильных устройствах.
6. Бессмысленные всплывающие окна
Пользователь, впервые попавший на сайт, меньше всего желает с ходу заводить бесплатный аккаунт, подписываться на рассылку или скачивать электронную книгу.
Обиднее всего, когда окно исчезает только по клику на него, а самое большое разочарование — долгие поиски кнопки, закрывающей подобную агрессивную рекламу.
7. Загадочные иконки
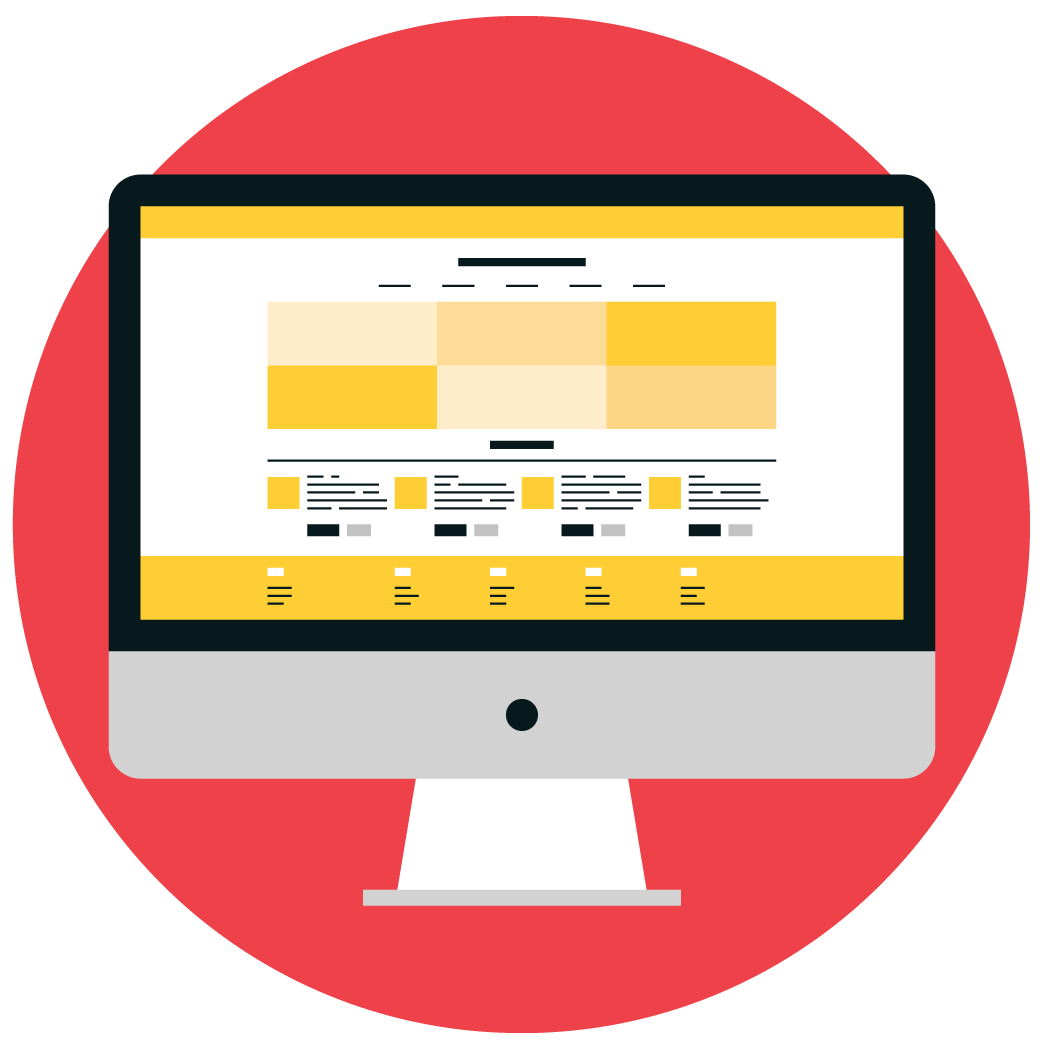
Наверняка каждому приходилось заходить на ресурс со множеством иконок, из которых относительно знакомой оказывалась только половина значков. Если дизайнер использует значки для навигации, ему следует выбирать узнаваемые иконки для лендинг пейдж, чтобы не путать своих клиентов.![]()
Взгляните на иконки выше. С первой все ясно — она приведет к домашней странице. Догадаться можно и о том, что обозначает камера — фото или галерею. Но что можно сказать о второй иконке для landing page слева? Что же она значит?
Конечно, наведя курсор мыши на эту загадочное изображение, вы все поймете: она перенаправляет на страницу с портфолио. Но что, если посетитель зашел на ресурс со смартфона, и навести курсор на иконку он попросту не может? В таком случае интерфейс всерьез озадачит его, что весьма нежелательно.
8. Ошибка 404
Конечно, многим знакома ситуация, когда страница «404» появляется в самый неподходящий момент, но не каждый хочет знать, что ошибка 404 — временное явление.
9. Требования к посетителю
Вы не должны требовать от пользователей чего-то особого. Взаимодействие с лендингом должно быть интуитивно понятным и не требовать особых навыков. Если же вы попытаетесь навязывать человеку свои условия, то, скорее всего, он уйдет.
Например, эта страница заявляет, что «создана исключительно для работы с Chrome». То есть, если пользователь хочет зайти на нее, ему обязательно нужно устанавливать или запускать другой браузер. Но зачем такие сложности? Ведь далеко не все пользователи интернета работают в Chrome.
Кроме того, посетители, которые заходят на лендинг с десктопа, вынуждены будут использовать стрелки для навигации. Многие дизайнеры предпочитают делать простую навигацию с использованием клавиш-стрелок, снова забывая о пользователях смартфонов.
Бывает и так: на главной странице навигационная панель расположена сверху, а после перехода на другую страницу она исчезает. Это неудобство, конечно же, сильно разочарует ваших потенциальных клиентов.
10. Хозяин своего браузера
Неприятно, когда панель навигации, только что отображавшаяся на странице, внезапно исчезает — подобное не понравится никому. Навигация очень важна, поэтому нужно сделать так, чтобы она была удобной и доступной на любой странице ресурса.
Идеальный вариант, когда все новые вкладки открываются на одной странице. Это упростит взаимодействие с браузером и улучшит пользовательский опыт в целом.
11. Мелкие шрифты
Не каждый может похвастаться отличным зрением, к тому же одновременное использование крупных и миниатюрных шрифтов выглядит довольно нелепо. Выбирая шрифт текста, важно представлять цвет фона.
Если на целевой странице используется темный фон, шрифт должен быть более плотным и жирным. Чтение усложняется, если текст написан мелко и едва заметно. Важно также убедиться в том, что цвет шрифта не сливается с фоном.
12. Автоплей
На многих современных лендингах и сайтах размещены видеоролики, которые начинают проигрываться автоматически с открытием страницы — этот подход не всегда уместен.
13. Путаница из раздражающих элементов
Представьте: вы открываете лендинг, и тут же на вас обрушивается множество раздражителей (некоторые маркетологи назовут их триггерами).![]()
Для начала запускается видеоролик или аудиофайл, который замедляет процесс загрузки и может даже испугать своей неожиданностью. Есть, конечно, кнопки, которые позволяют пропустить автоплей, но зачастую они столь миниатюрны, что разглядеть их очень сложно.
После загрузки страницы взгляду пользователя открывается масса бесполезной анимации, ссылок и т. д. Кто захочет оставаться на ресурсе после подобного?
14. Долгая загрузка контента
Навык терпения — это прекрасно, но если в разгар напряженной работы необходимый контент загружается очень долго, это сильно раздражает, не правда ли?
Сверху представлен яркий пример. Можно догадаться, что черные прямоугольники — это изображения, но они загружаются больше минуты, что заметно бьет по конверсии страницы.
В заключение — несколько советов
Вы можете обвинять современные технологии во всех бедах, но на самом деле к проблемам конвертации трафика ведет только неправильная работа дизайнеров, разработчиков, маркетологов и других специалистов, неумело пользующихся достижениями прогресса.![]()
Нельзя забывать: если вы можете сделать что-то, это не значит, что вы обязаны. Всегда стоит рисковать и экспериментировать, применяя нечто новое, но при этом помнить о целях вашего оффера.
Вы зря потратите время, если будете учить посетителя правильному использованию своего ресурса. Не стоит усложнять людям жизнь — лучше все упростить.
Не стоит предпочитать одно другому. Помните, что цели бизнеса обходить стороной нельзя, даже акцентируя внимание на интересах пользователя. Сложно найти золотую середину, но это очень важно.
Дизайн лендинг пейдж — не место для эгоизма!
При разработке эффективного шаблона целевой страницы не стоит утверждать личное эго. Многие дизайнеры сильно ошибаются, пытаясь превратить лендинг в площадку для демонстрации собственных навыков.
Из оффера не стоит делать «идеальное портфолио» — это реальная проблема многих клиентов, обратившихся к чересчур самоуверенным дизайнерам и маркетологам.
Высоких вам конверсий!
По материалам infiniteconversions.com, image source nos.twnsnd.co
23-07-2014
Как добавить собственный Favicon для landing page, созданных в ClickDimensions – Блог ClickDimensions
Подпишитесь, чтобы получать новые статьи
В сегодняшнем посте мы расскажем подробно, как в создаваемые landing page добавить favicon в редакторах web-контента ClickDimensions.
Favicon (сокр. от англ. FAVorite ICON, «значок для избранного») – небольшой, как правило, 16х16 значок-иконка, расположенный в левой стороне адресной строки рядом с названием сайта в окне браузера или в выдаче поисковика.
Пример нашего Favicon’а:
Чтобы использовать изображение при создании шаблона landing page, нам потребуется ссылка на изображение, поэтому необходимо будет разместить данную иконку на собственном сайте или через сервис хостинга изображений.
После того, как мы сгенерировали URL-ссылку на favicon, можем начинать работать в одном из двух доступных редакторов создания landing page в ClickDimensions (Free Style and Block Editor).
Если вы используете редактор Free Style для создания целевой страницы, для внесения изменений нам потребуется нажать на кнопку «Source» в редакторе, чтобы получить доступ к HTML-коду создаваемой страницы.
Затем следует поместите код, приведенный в примере ниже между тегами <HEAD> и </ HEAD>, заменив при этом ссылку из примера на собственную.
<link href=»http://link.ru/name_of_file.jpg» rel=»icon» type=»image/jpg» />
<link href=»/favicon.ico» rel=»shortcut icon» type=»image/x-icon» />
Использование редактора Block EditorЕсли вы используете редактор Block Editor, вам нужно в меню нажать Page => Add External Resources, чтобы получить доступ к HTML-коду хедера и футера страницы.
В открывшейся форме в блок «Header» необходимо поместить код, приведенный ниже в примере, заменив при этом ссылку на изображение собственной.
<link href=»http://link.ru/name_of_file.jpg» rel=»icon» type=»image/jpg» />
<link href=»/favicon.ico» rel=»shortcut icon» type=»image/x-icon» />
После добавления кода в заголовок своей страницы и сохранения настроенного шаблона, перейдем в меню редактора Embed => Embed as Link. Чтобы увидеть favicon на странице можно нажать на сформированную ссылку. В нашем тестовом примере на странице размещается пример формы, выполненной по одной из предыдущих статей.
Мы надеемся, что наша статья была полезна, и теперь вы можете настроить и дополнительно стилизовать свою интернет-страницу, созданную в ClickDimensions.
Успешных продаж!
Материал подготовлен на основе поста в блоге ClickDimensions.
#Landing page#Web-контент
Создание лендинг пэйдж в Костроме
Создание лендинг пэйдж в Костроме — описание тарифа
Создание лендинг пэйдж в Костроме включает в себя три основные задачи. Это анализ направления и конкурентов, подготовку дизайна сайта, верстку и программирование. Основной задачей является качественно провести анализ бизнеса, партнеров и конкурентов. Необходимо выделить ключевые преимущества и учесть их при разработке. При создании дизайна лендинга стоит принять во внимание все выводы из анализа. Дизайн посадочной страницы должен взаимодействовать с посетителем, вызывать эмоции и заставлять делать ключевые действия на странице. Ключевым действием может быть звонок, заполнение формы на сайте или визит в офис.
Это анализ направления и конкурентов, подготовку дизайна сайта, верстку и программирование. Основной задачей является качественно провести анализ бизнеса, партнеров и конкурентов. Необходимо выделить ключевые преимущества и учесть их при разработке. При создании дизайна лендинга стоит принять во внимание все выводы из анализа. Дизайн посадочной страницы должен взаимодействовать с посетителем, вызывать эмоции и заставлять делать ключевые действия на странице. Ключевым действием может быть звонок, заполнение формы на сайте или визит в офис.
На этом создание лендинга не заканчивается. Во время создания уникального дизайна нужно подготовить все текстовые материалы. Заголовки должны коротко и ясно доносить смысл. Их подготавливает маркетолог. Он учитывает опыт взаимодействия с сайтами конкурентов, преимущества компании и другие нюансы. Копирайтер подготовит развернутые описания услуг и товаров. По завершению разработки дизайна будет готово и наполнение посадочной страницы.
Заключительный этап создания лендинга выполняют специалист по верстке и программист. На этом этапе необходимо перенести макет посадочной страницы в сеть и настроить работу всех элементов. Также лендинг адаптируется под все возможные экраны и браузеры. Это позволит не потерять клиента из-за некачественного отображения страницы.
На этом этапе необходимо перенести макет посадочной страницы в сеть и настроить работу всех элементов. Также лендинг адаптируется под все возможные экраны и браузеры. Это позволит не потерять клиента из-за некачественного отображения страницы.
Основным вопросом при создании лендинг пэйдж в Костроме является цена. Мы производим разработку посадочных страниц недорого. Это достигается слаженной работой команды. По возможности действия по разработке лендинга выполняются параллельно. Так мы сокращаем сроки создания сайта и уменьшаем его стоимость. На стоимость может повлиять выбор дополнительных возможностей. Вы можете выбрать их на данной странице и посмотреть, сколько будет стоить создание лендинг пэйдж в Костроме.
После того, как создание лендинга будет завершено, стоит задумать о его продвижении. Увеличить посещаемость посадочной страницы можно средствами контекстной рекламы или email рассылки. Мы оказываем обе услуги. Тарифы по настройке рекламных кампаний Яндекс и Google Вы можете посмотреть на странице «Продвижение сайтов».
Создание лендинга может стать отличным решением, если нужно протестировать спрос. Вы сможете в короткие сроки получить полноценную продающую страницу и запустить рекламу, ведущую на нее. Первые заказы можно получать уже спустя несколько часов после запуска рекламной кампании.
иконок целевой страницы — загрузка в векторном формате, PNG, SVG, GIF
иконок целевой страницы — загрузка в векторном формате, PNG, SVG, GIFИконки
Фото
Музыка
Иллюстрации
ПоискПо размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
По размеру страницы
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Веб-дизайн
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Посадка самолета
+ Коллекция
Бесплатный набор веб-иконок для ваших целевых страниц
К настоящему времени большинство людей знает, насколько важны хорошие изображения для хорошей целевой страницы.
Это делает ваш бизнес более надежным и заслуживающим доверия. Это увеличивает воспринимаемую ценность всего, что предлагает ваша страница. Это может даже помочь привлечь внимание к вашему призыву к действию.
Когда дело доходит до выбора хороших изображений для целевой страницы, естественно сначала обратиться к фотографиям. И это правда, что высококачественные снимки вас или вашего бизнеса, а также фотографический фон могут придать вашей странице красивый профессиональный вид.
Но даже если у вас нет таких ресурсов дизайна, есть другие способы добавить визуальный интерес к вашей странице — например, с помощью элегантных значков для организации и представления вашего контента.Вот пример из одного из наших недавних выпусков шаблонов, страницы подписки на наши услуги:
Без ярких оранжевых значков было бы легко прокрутить мимо этого важного раздела страницы. Но с помощью значков посетители с большей вероятностью обратят свое внимание на каждую предлагаемую услугу и смогут легко найти интересующие их темы.
Иконки, подобные этим, являются отличной альтернативой простым пунктам или глупым иллюстрациям в стиле клип-арта.Вот почему наши дизайнеры только что собрали новый пакет из более чем 35 оригинальных иконок для вашей целевой страницы, веб-сайта или любого другого объекта, который вы хотите приукрасить. Вот лишь пример того, что вы найдете в этом бесплатном наборе веб-значков:
Щелкните здесь , чтобы загрузить Icon Pack + Bonus Template
Просто зарегистрируйтесь, а затем проверьте свою электронную почту, чтобы получить ссылку для мгновенной загрузки.
Этот набор значков включает:
- 36 различных форм. . .
- .. . каждый в 6 разных цветах (черный, белый, серый, красный, синий и зеленый). . .
- . . . каждый в 2 разных размерах (100 пикселей и 200 пикселей)
Это 432 файла с изображениями всего , если вы считаете. Все бесплатно и доступно для использования без лицензионных отчислений так часто, как вам нравится.
Кроме того, если у вас есть доступ к программному обеспечению для редактирования изображений, мы также включили в набор файл Adobe Illustrator, чтобы вы могли вносить любые необходимые изменения.
Где использовать все ваши новые значки? На самом деле, где угодно, но мы подумали, что вам тоже может быть интересно, с чего начать. Загрузив этот набор значков, вы также получите копию одного из наших новейших, наиболее востребованных шаблонов целевых страниц: страницу согласия на наши услуги, которая включает раздел с сеткой услуг на основе значков, который вы видели выше.
Вот предварительный просмотр всего шаблона:
Получите шаблон и набор значков здесь:
Щелкните здесь , чтобы загрузить Icon Pack + Bonus Template
Просто зарегистрируйтесь, а затем проверьте свою электронную почту, чтобы получить ссылку для мгновенной загрузки.
Если вы уже являетесь участником Leadpages, вы можете не обращать внимания на файлы шаблонов и просто найти страницу подписки на наши услуги в своей учетной записи и загрузить любые значки из набора значков, которые вы хотите использовать. В противном случае вы захотите распаковать файлы шаблона, при необходимости отредактировать код (или передать файлы своему веб-разработчику) и разместить шаблон как новую страницу на своем собственном веб-сайте.
В противном случае вы захотите распаковать файлы шаблона, при необходимости отредактировать код (или передать файлы своему веб-разработчику) и разместить шаблон как новую страницу на своем собственном веб-сайте.
Помимо добавления бодрости к вашим целевым страницам, можно использовать подобные значки. . .
- Как часть меню навигации
- Чтобы добавить визуального интереса к вашим LeadBox или другим формам согласия
- В качестве замены маркеров или разделителей контента в сообщениях в блогах
Мы надеемся, что эти ресурсы помогут вам создать действительно культовое присутствие в Интернете для вашего бизнеса.
Какие формы значков вы хотели бы видеть в будущем пакете значков Leadpages? Расскажите в комментариях!
элементов целевой страницы
элементы — это текст, изображения, видео, формы и другой контент, который вы перетаскиваете на целевую страницу. Они появляются на палитре в левой части холста, когда вы создаете страницу. В Ontraport Pages есть большая гибкость, позволяющая редактировать элементы так, чтобы они отображались именно так, как вам хочется. Текст и элементы кнопок
В Ontraport Pages есть большая гибкость, позволяющая редактировать элементы так, чтобы они отображались именно так, как вам хочется. Текст и элементы кнопок Заголовок , Подзаголовок , Текст , Кнопка и Разделитель — это пять элементов, доступных в разделе «Текст и кнопка».
Чтобы настроить шрифт, размер или стиль текста , просто щелкните текст, который нужно отредактировать, и используйте панель форматирования в верхней части холста. Обратите внимание, что к элементу можно применить только один шрифт и размер.
Чтобы создать согласованный стиль для заголовков, подзаголовков, основного текста, текста кнопок и т. Д., Который будет отображаться на всей странице, щелкните, а затем щелкните любой из значков, чтобы выбрать новое начертание и размер шрифта.
Для редактирования стиля кнопки щелкните по нему, щелкните, затем щелкните. Параметры, рядом с которыми есть значок замка, применяют стиль к кнопке единообразно; щелкните значок, чтобы разблокировать этот параметр и увидеть дополнительные параметры.
Параметры, рядом с которыми есть значок замка, применяют стиль к кнопке единообразно; щелкните значок, чтобы разблокировать этот параметр и увидеть дополнительные параметры.
Чтобы добавить ссылки к тексту или кнопкам выделите текст, на который вы хотите создать ссылку, и щелкните на панели форматирования. Затем у вас есть следующие варианты типов ссылок для добавления (наш рабочий процесс позволит вам создавать эти ресурсы на лету и впоследствии возвращаться к этому диалоговому окну).
- URL: адрес определенной страницы, например веб-сайта вашей компании
- Ontraport Страница
- Ссылка на блок на этой странице: позволяет посетителю перейти к блоку, расположенному где-то еще на странице.
- Ссылка для отслеживания
- Размещенный файл Ontraport: PDF-файл или файл другого типа, размещенный в файловом менеджере Ontraport.
- Lightbox формы Ontraport: блок всплывающей формы
Кроме того, при создании ссылки диалоговое окно стиля ссылки в палитре позволяет вам установить стиль шрифта и цвет ссылки.
Элемент изображения
Элемент изображения позволяет вам добавлять и редактировать изображения на вашей странице.
Чтобы вставить изображение на страницу, перетащите элемент изображения на холст.
Чтобы изменить размер изображения , выберите маркеры изменения размера, которые появляются в углах, и перетащите их, как хотите.
Чтобы переместить изображение щелкните и перетащите маркер, который появляется сбоку от изображения.
Чтобы заменить изображение щелкните по нему и выберите изменить изображение.
При работе с изображениями в палитре появятся три вкладки:
- Вкладка «Настройки»: Здесь вы можете сделать гиперссылку на изображение, указать заголовок для индексации поисковой системой и предоставить замещающий текст для изображения.
- Вкладка «Стиль»: Здесь можно редактировать стиль, например границы и тени.

- Вкладка «Положение»: Здесь вы можете точно настроить отступы и поля или выровнять изображение по левому, центру или правому краю столбца, в котором оно находится.
Редактирование изображений
На палитре щелкните над изображением, чтобы открыть редактор изображений. Следующие параметры редактирования доступны через значки на левой боковой панели. Не забудьте нажать кнопку после внесения изменений.
Transform: Здесь вы можете обрезать, переворачивать и вращать изображения. Используйте обычные кадрирования, чтобы ускорить рабочий процесс, и установите флажок «Заблокировать разрешение», чтобы ввести новые размеры изображения. При сохранении его размер будет изменен.
Фильтры: Выберите до 50 различных настроек настроения. Используйте ползунок для регулировки степени эффекта.
Adjust: Используйте ползунки для регулировки яркости и контрастности или для точной настройки светлых участков, теней, резкости и т.![]() Д.
Д.
Focus : Добавьте эффекты, размывающие фон и фокусирующиеся на частях изображения. Используйте ползунок, чтобы отрегулировать количество.
Текст: Добавьте текст к фотографии и настройте его шрифт, цвет и т. Д.
Рамки: Создайте рамку вокруг фотографий с возможностью регулировки ширины и непрозрачности.
Наложение: Добавляет различные слои поверх изображения. Используйте ползунок для регулировки уровня эффекта.
Чтобы вставить видео на страницу, перетащите элемент видео в нужное место. Затем используйте настройки элемента видео для встраивания и настройки видео.
Чтобы встроить видео, размещенное в Ontraport: Загрузите свое видео в менеджер видео Ontraport.Загружаемые вами видео появятся в раскрывающемся списке для фонового видео. Если у вас нет видео в менеджере видео, эта опция не появится.
Чтобы встроить видео из других источников , перейдите в Настройки и вставьте URL-адрес в поле URL. Следуйте этим инструкциям в зависимости от того, какой источник вы используете:
- Видео, размещенное на YouTube: Используйте полный URL-адрес видео, как показано в адресной строке, когда видео воспроизводится на YouTube, а не сокращенный URL-адрес, используемый ссылкой для совместного использования.Добавьте «? Controls = 1» после URL-адреса, чтобы панель управления отображалась при наведении курсора (как показано на скриншоте выше).
- Видео Vimeo: Используйте URL-адрес видео, который отображается в строке URL-адреса.
- Видео Wistia: Отобразите видео в своей учетной записи Wistia и щелкните раскрывающееся меню действий с видео. Выберите вариант «встроить и поделиться» на вкладке «Поделиться». Нажмите кнопку копирования ссылки.
- Вставить видео: Эта опция может использовать код вставки из разных источников.
 Обычно вы используете код, содержащийся в тегах
Обычно вы используете код, содержащийся в тегах Добавление кнопок социальных сетей на целевые страницы — отличный способ позволить вашим зрителям быстро переходить на ваши страницы в социальных сетях, где они могут больше узнать о продуктах или услугах вашей компании.Чтобы вставить кнопку социальной сети в шаблон целевой страницы, вы должны сначала загрузить фактический значок социальной сети, который вы хотите использовать, в Boingnet Asset Manager — это быстро и просто! Если вы еще не загрузили файл или изображение в диспетчер активов своей учетной записи, посетите нашу страницу «Изучите диспетчер активов».
После того, как вы загрузили нужные значки социальных сетей в свой менеджер активов, их можно легко использовать в любом из шаблонов целевой страницы:
Чтобы вставить соответствующий значок социальной сети:
- Измените шаблон целевой страницы.
- Поместите курсор в область шаблона, на которой должен отображаться значок.
- Щелкните кнопку изображения на панели инструментов.
- Когда появится окно «Свойства изображения», нажмите «Обзор сервера», чтобы перейти к Менеджеру активов.
Выберите значок, который вы хотите вставить, в данном случае значок facebook, дважды щелкнув по нему:
Когда вы увидите выбранный значок в окне свойств изображения, нажмите зеленую кнопку « OK »:
Теперь изображение вашего значка появится в вашем шаблоне, и вы можете добавить ссылку на соответствующую страницу в социальной сети:
- Щелкните только что вставленный значок социальной сети, чтобы выделить его.
- Щелкните значок ссылки на панели инструментов, появится окно свойств ссылки.
Введите URL-адрес ссылки на соответствующую страницу в социальной сети, в данном случае www.facebook.com/boingnet:
Нажмите зеленую кнопку « OK », и ссылка на страницу facebook будет добавлена в ваш шаблон. В этом случае ссылка переместит зрителя на страницу Boingnet Facebook.
Повторите процесс, чтобы добавить другие кнопки социальных сетей на свою целевую страницу.
[Feature Release] Добавьте 500+ значков на целевые страницы одним щелчком мыши
Жаль, что вы не выиграли в лотерею Powerball? Нет, у нас для вас еще один сюрприз.
Wishpond рада представить нашу новейшую функцию: более 500 масштабируемых значков, встроенных непосредственно в наш конструктор целевых страниц.
Если вы когда-либо создавали веб-сайт с нуля, вы знаете, насколько неприятным может быть поиск и добавление высококачественных значков на свою страницу.
Даже после того, как вы их найдете, для их установки и настройки требуется глубокое знание HTML и CSS, чтобы они появились! (Предполагается, что вы уже нашли и заплатили за набор значков из тысячи вариантов в Интернете).
Вот почему мы подтолкнули наших разработчиков сделать добавление значка таким же простым, как добавление текста.
Представляем новые значки Wishpond.
Теперь Wishpond невероятно упрощает добавление масштабируемых и точных иконок для любых целей.
На основе библиотеки, содержащей более 500 вариантов, значки разделены на 14 категорий: от 40+ направленных сигналов, чтобы сосредоточить внимание на вашем CTA, до более 80 значков ваших любимых брендов (например, Twitter, Instagram и Facebook), чтобы упростить вашу жизнь. .
Кто-то сказал значки социальных сетей?
Вектор, вектор, вектор.
Подождите, а что за вектор?
Вектор — это графический формат, в котором для определения размера и формы используются математические вычисления.Поскольку размер векторного изображения зависит от различных контрольных точек вокруг объекта, это означает, что изображение можно растягивать до бесконечности без пикселизации.
Источник изображения: Rogers Printing
Поскольку все наши значки созданы из векторных изображений, это означает, что вы можете делать свои значки сколь угодно большими или маленькими, не беспокоясь об искажении качества изображения.
Простая установка
Добавить новый значок на целевую страницу Wishpond очень просто.
- Шаг 1. Щелкните поле значка в левой части раздела содержимого и перетащите его в любое место, где вы хотите, чтобы значок появился.
- Шаг 2: Когда на вашей странице появится поле со значком, нажмите «Изменить», чтобы открыть полный список доступных значков.
- Шаг 3. Выберите значок, соответствующий вашим потребностям
- Шаг 4. Настройте размер, цвет и другие стилистические свойства значка слева.
Вот и все! Масштабируемый, полностью настраиваемый значок на вашей странице без каких-либо затрат на программирование и деньги.
