App Store: Wallpapers & Background Themes
Снимки экрана (iPhone)
Описание
Стильные темы для iPhone: виджеты, иконки, статичные и живые обои!
ПОЛНОЕ ПРЕОБРАЖЕНИЕ вашего iPhone! Простая установка и регулярные обновления!
Themify открывает безграничные возможности для самовыражения! Наслаждайтесь уникальным контентом и раскройте свой потенциал дизайнера.
■ Темы 3 в 1
Хотите совместить удобство и эстетику? В Themify есть все для этого. Идеальное сочетание иконок, виджетов и обоев придаст вашему iPhone стильный и аккуратный вид.
Выберите понравившуюся тему и установите ее на экран всего в несколько нажатий.
■ Редактор тем
А если вы хотите добавить изюминку к уже готовой теме, воспользуйтесь редактором тем. Меняйте элементы темы, чтобы создать по-настоящему уникальный дизайн вашего iPhone.
■ Огромная коллекция виджетов
Используйте виджеты времени, даты, с цитатами, погодой, обратным отсчетом или смешанные, чтобы самая важная информация была всегда на виду.
■ 10,000+ иконок
Для тех, кто устал от стандартных иконок для приложений, у нас есть множество кастомных паков с иконкам. А знаете, что самое лучшее? Все иконки в паке можно быстро и легко установить за один раз, следуя простым инструкциям
■ Статичные и живые обои
В Themify есть обои на любой вкус: аниме, животные, города, природа и еще много других категорий. Оживите экран с помощью крутых живых обоев. А если вам по душе классика, то вы всегда найдете что-то интересное в нашей коллекцией статичных обоев.
ПОДПИСКА С НЕОГРАНИЧЕННЫМ ДОСТУПОМ
• Вы можете приобрести подписку для неограниченного доступа ко всем функциям приложения Themify.
Все личные данные защищены в соответствии с Правилами использования и Политикой конфиденциальности:
https://aiby.mobi/widget/terms/
https://aiby. mobi/widget/privacy/
mobi/widget/privacy/
Версия 1.67
Отличные новости! У нас еще одно классное обновление!
– Исправлены незначительные ошибки и улучшен UI
Если вам нравится Themify, пожалуйста, оцените приложение и оставьте отзыв.
Оценки и отзывы
Оценок: 4 тыс.
☺️
Крутое приложение ! Далеко НЕ всё платно!
Только иногда виджеты становятся серыми и я не знаю, что с этим делать…
Приходится переустанавливать, тогда все ок.
Из-за этого минус одна звезда 🌟
Ответьте что с этим делать, пожалуйста
👎🏾
Ну и где ваш бесплатный контент?
Пробный период — платный, вы серьезно?!
Здравствуйте! В нашем приложении Themify есть бесплатный и платный контент.
Вы можете оформить бесплатную пробную подписку, чтобы опробовать наш премиум-контент, или использовать базовую версию приложения с бесплатным контентом.
Темы
Ну не знаю насчёт огонь не огонь попытался применить хоть одну на пробу требует подписки !!!
Здравствуйте! В нашем приложении Themify есть бесплатный и платный контент. Вы можете оформить бесплатную пробную подписку, чтобы опробовать наш премиум-контент, или использовать базовую версию приложения с бесплатным контентом.
Подписки
Эксклюзивные темы для iPhone
Получите все премиум иконки, виджеты и обои!
Пробная подписка
Разработчик AIBY указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Покупки
- Идентификаторы
- Данные об использовании
- Другие данные
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
- Покупки
- Пользовательский контент
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- AIBY Incorporated
- Размер
- 213,7 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © 2022 AIBY Inc
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
это сквиркл? Разбор / Хабр
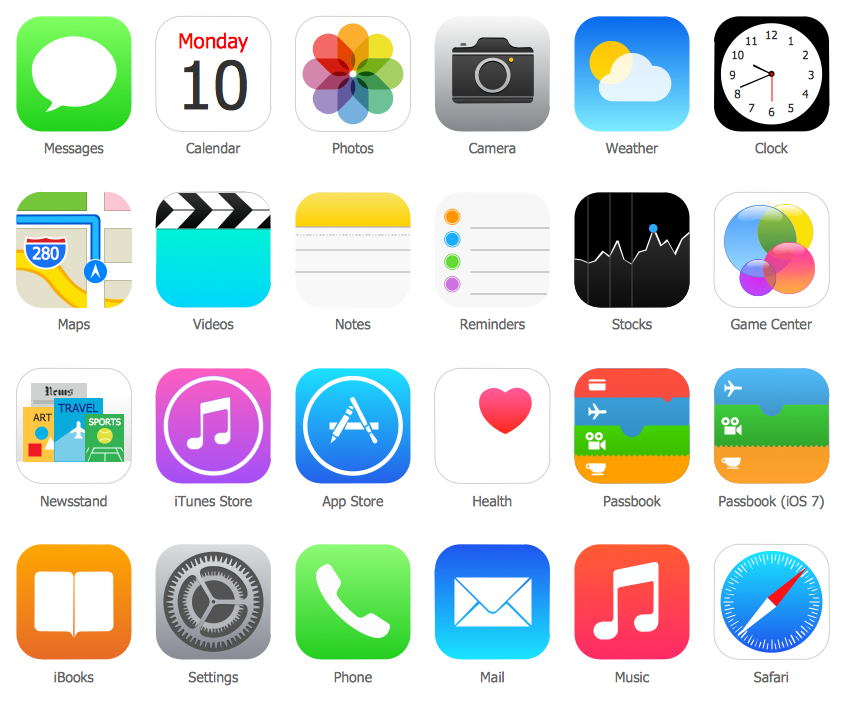
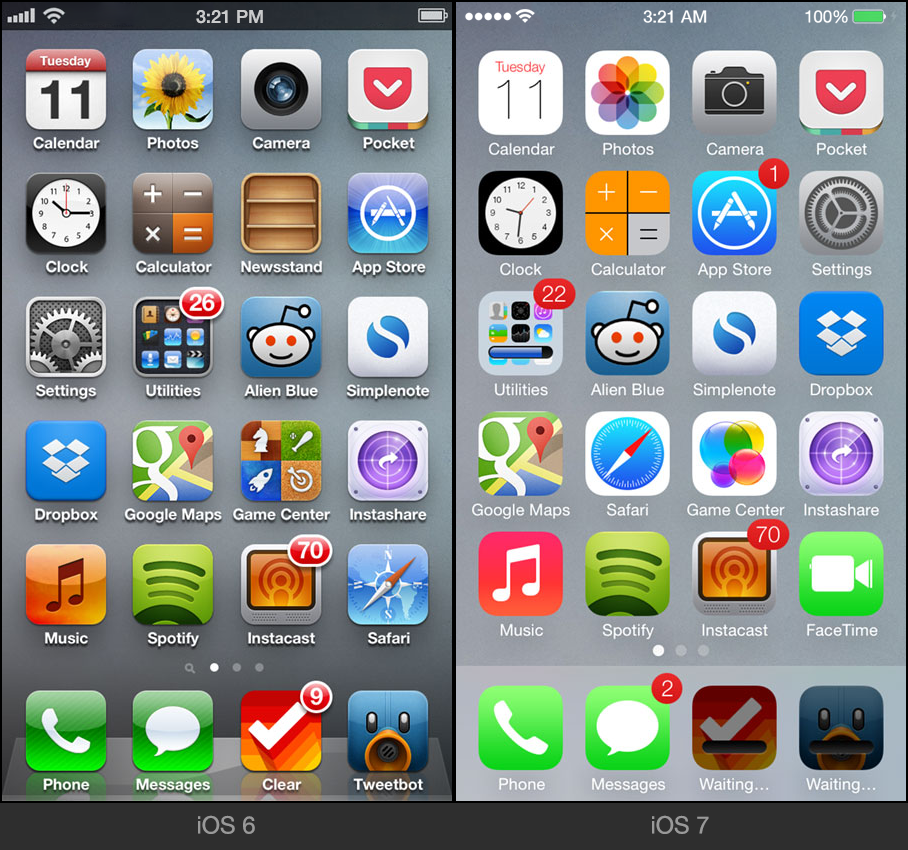
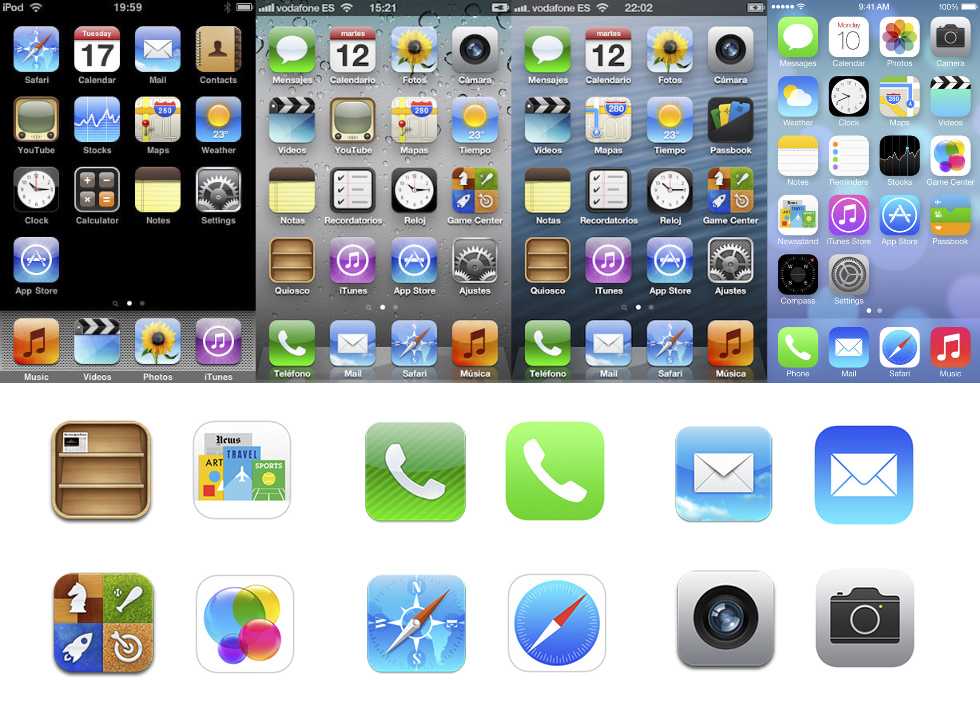
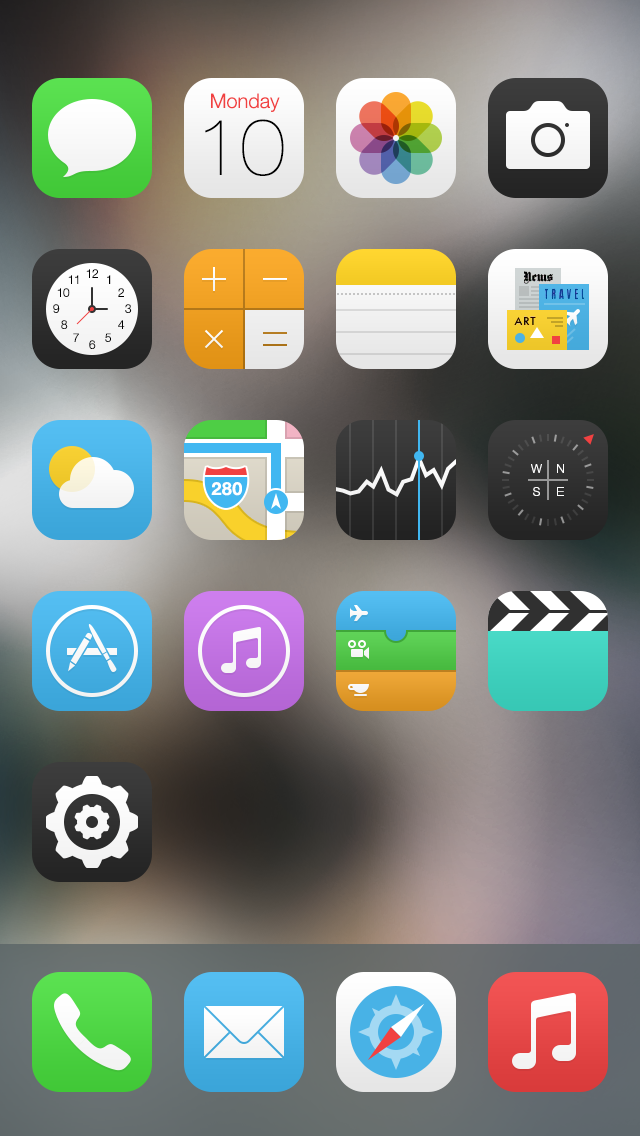
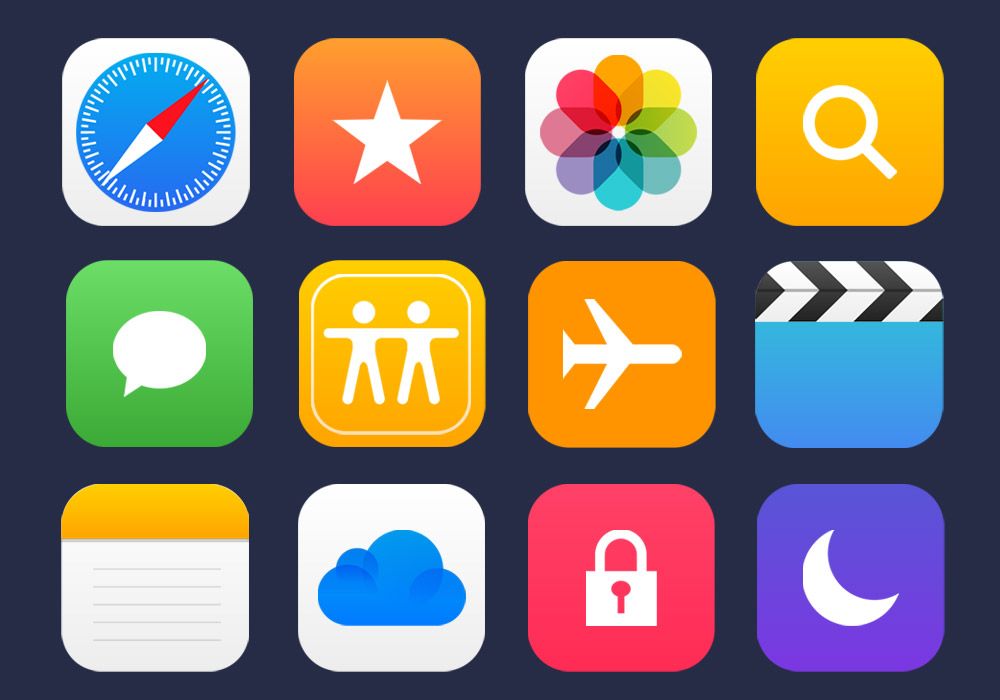
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят неаккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое?
Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:
Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.
Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.
У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub.![]() Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Кстати, формула описывающая иконку iOS выглядит вот так:
Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними.
Кольцо и суперяйцо
Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.
Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.
Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики.
Непрерывность кривизны
Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.
Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.
Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной.
Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов.
Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы. Даже в их новом кампусе нет ни одной прямой стены.
Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую:
Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения.
Это кажется органичным и вызывает приятные ощущения.
Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.
Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает).
Примеры
Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.
Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).
Другие компании
Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает.
Но, на мой взгляд, у Samsung выбранная форма не работает.
Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как будто в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.
Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.
А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные ноутбуки и и телефоны. Поэтому вся техника сейчас так круто выглядит.
Поэтому вся техника сейчас так круто выглядит.
Подробный урок по созданию IOS иконки в Sketch 3
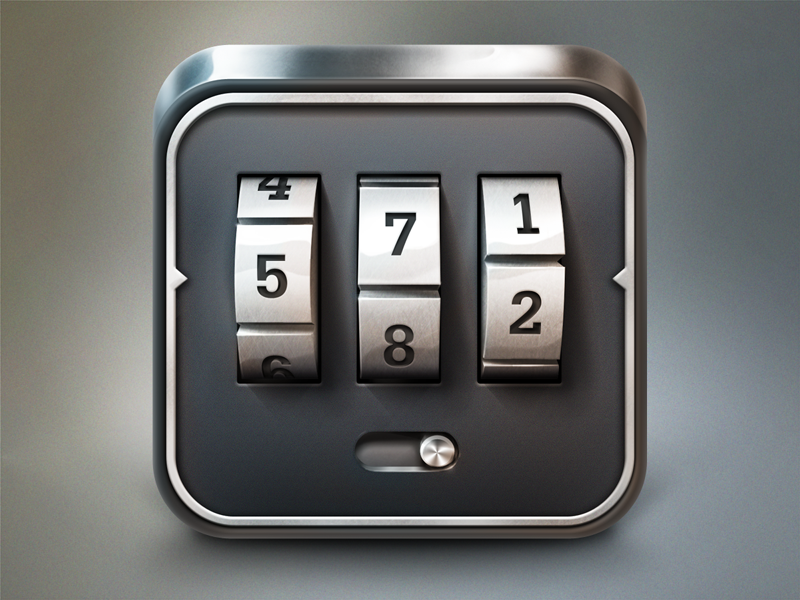
Цветной выключатель
Спустя чуть более, чем месяц использования Sketch, я уже чувствую себя достаточно уверенно, чтобы поделиться частью своей работы в виде урока. Я покажу, как нарисовать бесплатную цветную иконку-выключатель, которую создал сам, и в которой используется множество интересных возможностей Sketch. К тому же, эта работа не слишком долгая и рутинная.
Я хочу сделать самое простое, но самое подробное описание. Этот урок разработан для новичков, так что, возможно, многие вещи, описанные здесь, будут вам уже знакомы. Вот результат IOS иконки в Sketch 3, который мы получим:
Примечание: Я не всезнайка, и уж точно не являюсь уникальным владельцем единственно правильного способа создания тех или иных вещей, поэтому если у вас есть комментарии или дополнения, не стесняйтесь оставлять их под этим постом. Мне всегда интересно учиться, и такие обсуждения будут полезны каждому читателю.
Если вдруг вы заблудились в шагах, или вам что-то непонятно, есть наполовину готовый файл .sketch, который можно скачать, а также есть конечный файл-источник. Ну все, давайте приступим.
Установка Sketch
Это непростой шаг☺. Если у вас еще нет лицензии, вы можете скачать бесплатную триал-версию или купить лицензионную версию на App Store. Установите и запустите приложение.
Когда увидите окно приглашения, не открывайте никакой шаблон, а просто нажмите “ok”, чтобы создать новый документ. Вы увидите следующее:
Создание артборда
Артборды — это “рабочие области”, они могут быть и маленькие, как иконки, и такие большие, как вам нравится. Если вы раньше пользовались Illustrator, принцип артбордов такой же.
Нажмите “A” на клавиатуре или нажмите кнопку “Insert” вверху слева и выберите artboard(1). Как вы видите, в правой колонке доступно множество удобных размеров. Мы не будем их использовать. Просто нарисуйте артборд любого размера на холсте. Затем в панели справа в разделе “size”, введите 400×300 (2).
Затем в панели справа в разделе “size”, введите 400×300 (2).
В панели артборда/слоя (слева) дважды щелкните мышкой на “Artboard 1” и переименуйте его, как вам хочется. Поколебавшись между разными вариантами, я решил назвать свой слой “Colorful switch” (цветной выключатель) (3).
Создание цветного фона
Артборд готов, настало время придать ему нужный тон. Вы всегда можете сделать это потом, но выбранный цвет фона будет влиять на отражение цвета на иконке и общую цветовую гамму.
Я потратил много времени, тестируя разные варианты, давайте сократим этот этап в уроке, и я просто выдам вам результат своих мучений.
Нажмите клавишу “R” на клавиатуре, чтобы выбрать кнопку “прямоугольник” (или выберите меню (insert>shape>rectangle ® в интерфейсе Sketch))(4).
Нарисуйте прямоугольник так, чтобы он полностью заполнил артборд. Это должно быть легко, так как прямоугольник автоматически “прилипнет” к границам артборда (5).
После этого вы увидите, как ваша панель эффектов (справа) автоматически заполнится серой заливкой и более серыми “границами” (цвет Borders) (6).
Снимите галочку с цвета Borders, а затем кликните на цвет заливки (Fill). В значении Hex введите #A846FF(7). Теперь у вас есть базовый цвет. В верхнем правом углу панели Fills кликните на иконку “+”.
Как видите, добавился новый слой Fills поверх другого.
Если еще не выбрана панель градиента, кликните на нее и нарисуйте градиент с верхнего левого угла до нижнего правого угла артборда(8).
Два квадратика прямо под выбором типа заливки — это цвета вашего градиента. Нажмите на один из них, и он станет редактируем.
Убедитесь, что верхний левый цвет имеет значение #ffffff (белый), а нижний правый — #000000 (черный). Нажмите на черный цвет в выборе цвета градиента или прямо в артборде и установите непрозрачность 0. Непрозрачность цвета градиента может быть настроена бегунком, расположенным сразу под селектором цвета или в блоке “А” справа от RGB-параметров. Затем выберите белый цвет, и установите параметр непрозрачности 60. Смотрите изображение 9.![]()
Установите параметр Fill на значение Overlay (10) и нажмите + еще раз. В этот раз выберите третью вкладку, чтобы получить радиальный градиент. Нарисуйте этот градиент с верхнего левого угла до нижнего правого (11).
Убедитесь, что верхний левый цвет — белый, а нижний правый — черный. Установите для обоих цветов непрозрачность 50, а также сделайте слой с этой заливкой верхним. У вас получится, как на изображении 12. Супер яркий, неоново-пурпурный градиент от светлого к темному : )
В завершении, давайте сгруппируем наш слой. Выберите его в панели слева, нажмите cmd+G, чтобы сгруппировать его, кликните дважды на группе и назовите ее Background (фон). Можно позволить себе и больше вольностей в названии слоя. Смотрите изображение 13.
Основа иконки с использованием встроенного шаблона иконки iOS 7
А теперь давайте рисовать иконку.
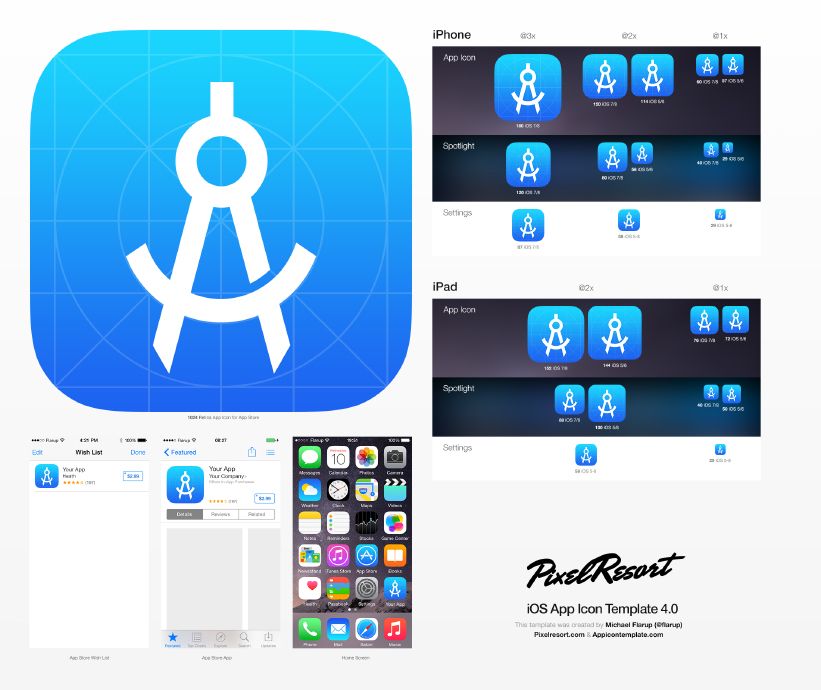
Мы будем использовать встроенный шаблон иконки iOS, так чтобы нам не пришлось самостоятельно воссоздавать эти довольно сложные закругленные углы.![]()
Выберите “File>New From Template> iOS App Icon”(14). Откроется новый файл. Для наших целей мы не будем создавать полный набор иконок, это для того, чтобы вы просто освоили полезную опцию шаблонов.
В панели слоев (слева) кликните на замочек слоя “Icon Shape” (форма иконки) в артборде “Icon-76@2x” (15). Когда вы выделили и разблокировали этот слой, скопируйте его (cmd+c) и вставьте в ваш оригинальный файл (16). Теперь можете закрыть окно с файлом шаблоном без сохранения изменений.
Выберите слой Icon Shape (форма иконки), который вы только что импортировали вместе со слоем, созданным ранее (у меня он называется crazy colors). Для множественного выделения используйте сочетание click+cmd(17).
Используя инструмент выравнивания, расположенный вверху правой колонки, мы будем выравнивать иконку на фоне по центру. Нажмите сначала кнопку “align horizontally” (выровнять по горизонтали), а затем кнопку “align vertically” (выровнять по вертикали), это 4-ая и 7-ая кнопки соответственно(18).![]() В итоге у вас получится, как на изображении 19.
В итоге у вас получится, как на изображении 19.
Давайте приведем в порядок слои, чтобы не пришлось останавливаться на этом в дальнейшем.
Нажмите “cmd+G” на слое с формой Icon, чтобы создать группу. Подтяните группу наверх и переименуйте ее в “Icon”. Снова нажмите Cmd + G внутри группы, чтобы поместить слой на один уровень ниже в дереве групп. Переименуйте ее в “Icon Base” (20).
Базовые формы
Выберите ваш слой “Base” и измените цвет заливки на #ffffff. Добавьте вторую однотонную заливку для этого слоя, используя кнопку “+” и укажите для нее оттенок #FAC3FF.
Настройте непрозрачность для этой заливки 10%. У вас получатся параметры, показанные на изображении 21.
Теперь нажмите “O” на клавиатуре, чтобы выбрать инструмент “Овал”. Нарисуйте круг размером 124*124 по центру слоя “Base”. Вы можете использовать правую колонку, чтобы точно указать размер. Не забудьте воспользоваться инструментами выравнивания, чтобы расположить круг идеально по центру. Удалите границы и вы получите следующее (22).
Удалите границы и вы получите следующее (22).
В слое “Oval 1″, выберите заливку “Linear Gradient” (линейный градиент) и задайте направление градиента по диагонали. Укажите верхний левый цвет #E500E7, а нижний правый — #00D7FF. Не изменяйте режимы Alpha и перехода.(23)
Назовите этот слой “Super colorful base” (супер-разноцветная база) и включите его в группу “Color Base”. (24)
Очень полезная подсказка: Чтобы убедиться, что слой выровнен, удерживайте клавишу “Alt”, пока наводите на него мышкой, отобразятся смартгайды. Вы можете затем наводить мышкой на элементы, чтобы измерить расстояние между ними.
Снова используя инструмент овал, мы нарисуем основу для круглой ручки переключателя.
Добавьте вертикальный линейный градиент на новый слой, указав верхний цвет #FFDBFF и нижний #FCF2FC (25)
Сгруппируйте этот слой (cmd+G) и назовите группу “Knob base” (основание ручки переключателя). (26)
Как видите, мы просто создаем базовые фигуры и зоны иконки. В основе у нас стандартная фигура iOS7, цветной круг и круглый переключатель вверху. Осталось добавить некоторые эффекты на эту плоскую фигуру.
В основе у нас стандартная фигура iOS7, цветной круг и круглый переключатель вверху. Осталось добавить некоторые эффекты на эту плоскую фигуру.
На данном этапе у вас должно получиться именно то, что вы видите на картинке вверху. Я сделал промежуточный файл sketch, который вы можете взять здесь.
Создание фаски
Теперь мы задержимся немного на группе объектов “Color base”.
Мы сделаем “кольцевое” обрамление большого цветного круга.
Используя инструмент Овал (О), создайте круг 128*128, выровненный по центру базы. Не забудьте, вы можете воспользоваться инструментами выравнивания и проверить, положение объекта с помощью смартгайдов, используя клавишу “Alt”. У вас получится нечто вроде изображения 27.
И снова возьмите инструмент Овал, нам нужно сделать немного меньший круг, идеально отцентрированный на предыдущем. Удерживайте кнопку “shift” при рисовании и задайте размер 116*116 (28).
Убедитесь, что последний нарисованный вами слой расположен поверх остальных, выделите оба круга и на главной панели инструментов нажмите “substract” (29).![]() У вас получится, как на изображении 30.
У вас получится, как на изображении 30.
Вы увидите, что Oval 3 теперь в “shape group”. Если вы откроете ее, вы сможете изменять нарисованные фигуры. Переименуйте слой на “Surrounding” (окружение).
Давайте добавим линейный градиент, чтобы создать некую перспективу.
Задайте направление градиента по диагонали слева направо. Укажите верхний цвет #F698FF и нижний цвет #FFF3FF, чтобы выглядело так (31).
Теперь мы добавим дополнительны цвет в этот градиент для стимуляции отражения цвета. Когда вы наводите мышкой на линию-вектор градиента, вы увидите, что обозначение курсора меняется на “+”. Если кликнуть мышкой, в градиент добавится еще один цвет. Задайте дополнительный цвет примерно на ⅓ длины вектора от верхней точки и назначьте оттенок #BDB6FF (32).
Затем нужно усилить фаску. Она выделит центральный элемент, создаст красивый 3D-эффект. В Sketch нет инструмента тиснения слоя, как в Photoshop, поэтому мы создадим подобный эффект простым градиентом.
Нарисуйте еще один круг (клавиша “О”) размером 144*144 в слое “Super colorful base” и также идеально отцентрируйте его на базе. Удалите слой границ и добавьте вертикальный линейный градиент с верхним цветом #ffffff и нижним #DF80FF (33).
Далее нужно добавить размытость, чтобы создать нужный сглаживающий эффект. Видите, в правой колонке есть строка “Gaussian Blur” (гауссово размытие). Кликните на этот чекбокс и установите параметр amount равный 3px (34). И, наконец, задайте для всего слоя непрозрачность 44%(35).
Добавление глубины
Теперь переключатель выделен некой глубиной, настало время продублировать подобный эффект на цветной круг. Выберите слой “Super colorful base” и добавьте внутреннюю тень Inner shadow, кликнув на “+” в строке “Inner Shadows”.
Оставьте цвет #000000 , но укажите параметр альфа 64. Укажите значения параметров X и Y на 0, а blur 10.
Параметр spread должен быть 0 (36).
Добавьте еще одну такую же тень, нажав “+”.
В этот раз непрозрачность должна быть 56, X:0, Y:7 а blur равна 9 (37).
Скашивание кромок
У нас есть отличная фаска на центральном элементе. Настало время добавить такой же эффект на базовый элемент, чтобы они лучше сочетались между собой.
В папке “icon base” выберите слой “base”. Нам нужно следовать такому же направлению цвета — светлее вверху, темнее внизу, т.е. белый вверху, розовый внизу.
Начните с добавления первой тени Inner shadow с цветом #E187FF с 90% alpha, X:0, Y:-5, Blur 6 и нулевым значением spread.
Добавьте вторую такую же тень, на этот раз чисто белую (#ffffff) со 100% непрозрачностью, но вместо того, чтобы задать направление вверх, задайте направление вниз со значением Y:5 (38).
Теперь сделаем то же самое для маленькой головки переключателя. Выберите группу “knob base” на слое “oval 2″. Первую внутреннюю тень задайте с цветом #8D1799 с 48% alpha, X:0 Y:-1 и blur:3.
Сделайте вторую тень #ffffff со 100% alpha и параметрами X:0, Y:2 и Blur:3, это придаст красивое сияние головке переключателя(39).
Далее необходимо слегка выточить переключатель. чтобы он выглядел более “осязаемым”, придать ему глубину. Инструментом Овал нарисуйте круг посередине переключателя размером 48*48 (40). Удалите границы и залейте черно-белым градиентом (черный вверху, белый внизу). Белому цвету задайте 0% alpha(41).
Вместо выбора цвета для этой выточки мы воспользуемся режимом наложения. Установите параметр Blending на “overlay”для всего слоя (42).
Переключатель будто перешел в другое измерение.
Затемнение
Моя любимая часть. В Sketch 3 меня удивляет, как легко он справляется с тенями. Есть несколько способов создать тень: используя инструмент Тени в панели слоя, простыми градиентами или размытыми слоями.
Мы будем использовать и инструмент тени, и размытые слои.
Начните с выбора слоя “Icon base > Base”. Мы добавим в сумме три тени, от резкой, ближе к базе, до мягкой подальше от нее. Добавьте тени с такими параметрами:
- #000000 Aльфа 42% X:0 Y:10 Blur:16 Spread:0
- #000000 Aльфа 34% X:0 Y:4 Blur:14 Spread:0
- #000000 Aльфа 24% X:0 Y:2 Blur:2 Spread:0
В итоге у у вас получится, как на изображении 43.![]()
Последнее, что мы сделаем с базой — добавим резкую падающую тень (drop shadow).
Для этого скопируйте слой “base”. Вы можете просто кликнуть правой кнопкой мышки на слое и выбрать в меню опцию “duplicate” (дублировать). Также вы можете скопипастить слой или нажать на него и перетянуть, удерживая клавишу “alt”.
Заметьте, в скопированном слое все эффекты также дублируются.
Удалите все эффекты. Просто снимите галочки с эффектов и кликните на иконку корзины справа от названия группы эффектов (рядом со значком “+”). Нажатие на эту иконку автоматически удалит все эффекты, с которых сняты галочки (44). Установите цвет заливки #000000, и у вас получится изображение 45.
В панели слоев, переименуйте этот слой на “Big drop shadow” (большая падающая тень) и передвиньте его под слой “base”(46).
Теперь мы сместим слой на 30 пикселей вниз. Выделите слой, удерживайте shift и трижды нажмите клавишу “стрелка вниз”. “Shift + стрелка вниз” передвигает выделенный слой 10-пиксельными шагами (47).
Последний шаг для тени — установить непрозрачность для слоя 20% и гауссово размытие на 7 пикселей (48). Теперь ваша база красиво оттеняется.
Настало время добавить такие же тени на переключатель.
В группе “Knob base” выберите слой “oval 2″. Скопируйте этот слой, уберите его из группы, укажите для него отдельную группу под названием “Knob shadow” (тень переключателя) и переместите эту группу под “knob base” (49).
Удалите все эффекты с этого слоя, задайте цвет заливки #000000 и передвиньте вниз на 10 пикселей (50). Затем задайте непрозрачность 10% и гауссово размытие на 4 пикселя, результат будет малозаметен (51).
Давайте сделаем тени выразительнее. Скопируйте этот слой и снова приподнимите его на 10 пикселей, чтобы выровнять его с самим переключателем. Мы изменим форму этого круга. Выделив новый слой, нажмите “enter(return)”, и вы увидите изображение 52. Теперь вы редактируете линии. Заметьте изменения в правой панели.
Если еще не выделена, выделите нижнюю опорную точку (как на изображении 52). Передвиньте ее на 10 пикселей вниз (53). Затем нажмите “finish editing” (завершить редактирование) вверху панели редактирования векторов, чтобы вернуться в обычный вид изображения.
Передвиньте ее на 10 пикселей вниз (53). Затем нажмите “finish editing” (завершить редактирование) вверху панели редактирования векторов, чтобы вернуться в обычный вид изображения.
Установите непрозрачность для слоя 20% и гауссово размытие 8 пикселей (54).
Для последней тени, скопируйте слой, над которым мы только что работали и укажите непрозрачность для нового слоя 40%. В панели справа, в разделе “size” (размер), задайте ширину слоя 68 и длину 80, отцентрируйте слой на переключателе, чтобы верхние точки совпадали (55).
Наконец, в режиме наложения ( blending mode) выберите вариант Overlay (поверх всех), чтобы получить красивую, темно-синюю тень(56).
Далее мы будем добавлять различные эффекты к теням.
Выделите базовый слой переключателя “Knob base>Oval 2″. Добавьте три тени:
- #000000 60% alpha X:0, Y:1, Blur:2, spread 0. Установите blending mode на “Overlay”.
- #000000 14% alpha X:0, Y:3, Blur:4, spread 0.
- #000000 50% alpha X:0, Y:2, Blur:4, spread 0.

Получится следующее (57).
Все, с тенями покончено.
Последние штрихи
Мы добавим крошечную деталь “вкл/выкл”. В группе Knob base создайте прямоугольник с закругленными углами, используя клавишу “U” на клавиатуре или “Insert>Shape>Rounded” (58) размером 8*2 с радиусом 3 или более.
Поместите его поверх слоев переключателя и назовите “pointer thingy” (указательная штуковина), лучшего названия я не придумал.
Выровняйте его по вертикали, отступив 8 пикселей от правого края базы переключателя (59).
Удалите границы и залейте сплошным цветом #CA2DEA с непрозрачностью 40%.
Чтобы придать штуковине глубину, добавьте тень с параметрами #FFFFFF 46% alpha X:0, Y:1, Blur:0, а затем добавьте внутреннюю тень (Inner shadow) с параметрами #000000 40% alpha X:0, Y:1, Blur:0.
Эта тень должна быть в режиме “overlay” параметра blend mode, в итоге получится изображение 60.
В вашем “color base” нарисуйте круг 8*8 пикселей, поместите его на левую сторону переключателя, отцентрируйте по ширине цветной части регулятора. Назовите этот объект “OFF”(61). Удалите границу, залейте цветом #ffffff и также установите параметр blending mode на overlay (62).
Назовите этот объект “OFF”(61). Удалите границу, залейте цветом #ffffff и также установите параметр blending mode на overlay (62).
Чтобы этот кружок действительно выглядел как “OFF”, нужно прорезать его середину. Создайте еще один кружок поверх слоя “OFF” На этот раз нужен размер 6*6. Удалите границу и отцентрируйте в круге “OFF” (63).
выберите оба слоя “oval 11” и “OFF”. Объедините эти слои, используя функцию “substract” (вычесть)на панели инструментов (64).У вас получится изображение 65.
Чтобы создать кружочек “ON”, просто скопируйте ваш слой “OFF”. Переименуйте его и отодвиньте на другую сторону переключателя, на ту же дистанцию (66).
Нажмите на треугольник слева на слое, чтобы развернуть векторную группу, выделите “oval 11″ (67) и удалите его (68).
Поздравляю, вы закончили!
Экспорт
Последнее, что я хотел показать в этом уроке, — способ экспортирования артборда в несколько DPI сразу. Я считаю эту опцию невероятно полезной.
Допустим, вы хотите экспортировать то, что мы сделали как в 1x (текущий размер), так и в @2x.
Выделите ваш артборд “colorful switch”.
Внизу правой колонки вы увидите кнопку “Make Exportable” (сделать экспортируемым). Нажмите на нее, у вас получится, как на изображении 69.
1x означает исходный размер, тот, в котором вы изначально выполнили дизайн. Кликните на + справа от “Export”, чтобы добавить новый коэффициент для экспорта. Выберите значение @2x. Вы также можете изменить суффикс и формат. (70)
При нажатии на “Export colorful switch” (экспортировать разноцветный выключатель), программа сгенерирует вариант 1x, затем автоматически увеличит артборд до @2x и сгенерирует увеличенную копию в выбранный формат!
И напоследок
Правка (11/25/14) Если вам хочется узнать больше о Sketch, настоятельно рекомендую вам посетить этот мастер-класс, созданный Жан-Марком Дэнисом (@jm_denis) на Sketchdesign.io
Надеюсь, этот урок был вам полезен.
Вы можете скачать готовый исходник напрямую, если столкнулись с трудностями на каких-то шагах.
Правка (11/08/14)@jocelyncaronfr создал крутое видео-таймлапс этого урока, действительно здорово сделано.
Я всегда рад вашим комментариям и отзывам, так что если у вас есть мысли, или я что-то забыл, пишите:
Twitter, Google+ илиFacebook.
Ждем ваших выполненных работ в комментариях! Удачи
Перевод статьи Sebastien Gabriel
Секрет формы иконок iOS. Это сквиркл!?! РАЗБОР
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят не аккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят не аккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое?
Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:
Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.
Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.
У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub. Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Кстати, формула описывающая иконку iOS выглядит вот так:
Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними.
Кольцо и суперяйцо
Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.
Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.
Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики.
Непрерывность кривизны
Но вернёмся к иконкам! Чем всё-таки квадрокруг отличается от скругленного квадрата? И чем он не угодил дизайнерами Apple? Давайте посмотрим!
Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.
Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.
Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной.
Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов.
Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы. Даже в их новом кампусе нет ни одной прямой стены.
Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую:
Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы.![]() Это кажется органичным и вызывает приятные ощущения.
Это кажется органичным и вызывает приятные ощущения.
Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.
Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает) .
Примеры
Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.
Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).
Другие компании
Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает.
Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как буд-то в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.
Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.
А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные нотбуки и и телефоны. Поэтому вся техника щас так круто выглядит.
Ну а если у вас есть желание прислать нам тему для ролика или готовый сценарий, давайте сделаем его вместе — пишите на idea@droider. ru.
ru.
Post Views: 8 844
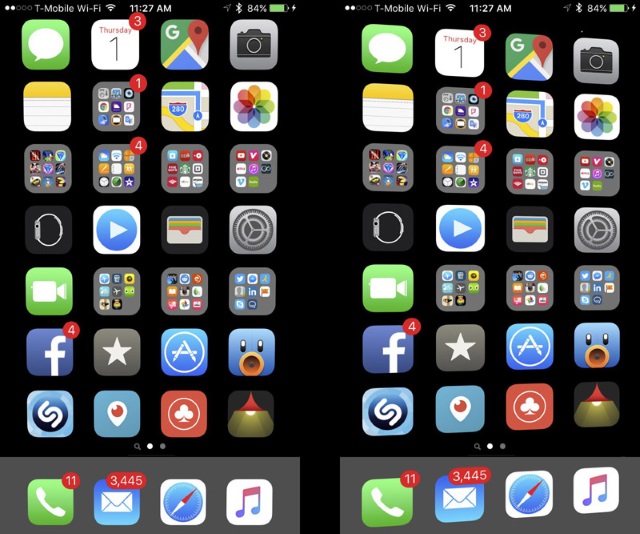
Как удобно расставить иконки приложений в iOS
Организация рабочего пространства это крайне важно. От того, насколько вы грамотно распределяете свои ресурсы, напрямую зависит качество вашей работы. И рабочее пространство вашего смартфона, а именно домашняя страница — есть одна из главных составляющих продуктивности. С iPhone мы проводим большую часть нашего дня. Просыпаемся — телефон, в течение дня тоже телефон, засыпаем — снова тоже самое. Грамотная расстановка иконок — есть составляющая вашего ежедневного успеха.
Иконки приложений на iPhone надо расставить с умом.
Содержание
- 1 Грамотная расстановка иконок на iPhone
- 1.1 Регулярно проверяйте новые приложения в App Store
- 1.2 Смело удаляйте ненужные приложения
- 2 Каждый «экран» iPhone под свои задачи
- 3 Тянуться одной рукой на iPhone это неудобно
- 4 Топ виджеты в iOS
- 5 Поиск Spotlight — недооценен
Грамотная расстановка иконок на iPhone
Прежде чем начать что-то говорить и советовать как сделать лучше, следует оговориться, что даже если иконки рабочего стола будут расставлены идеально — этого мало. Как и дома, мало убираться каждый день. Необходимо поддерживать свой порядок. Еще около года назад я установил для себя правило, которое называется «правило 1 месяца». Что я под этим подразумеваю:
Как и дома, мало убираться каждый день. Необходимо поддерживать свой порядок. Еще около года назад я установил для себя правило, которое называется «правило 1 месяца». Что я под этим подразумеваю:
Регулярно проверяйте новые приложения в App Store
Многие пользуются софтом и даже не задумываются на тему того, что приложения следует обновлять. Каждый день выходят сотни новых программ и часто, засидевшись, мы просто игнорируем прогресс. Особенно это касается широко распространенных приложений, вроде менеджера задач. Если даже раз в месяц будете пополнять свою библиотеку, в итоге окажитесь в курсе самых последних новинок. На нашей странице в Яндекс.Дзен, мы публикуем только самую свежую информацию. Рекомендую ознакомиться.
Смело удаляйте ненужные приложения
Меняются привычки, софт, задачи, появляется новая мобильная техника. Как бы вам не нравилось расположение всех своих иконок, с течением времени все изменится и превратится в хлам. Здесь решает не столько грамотная расстановка иконок, сколько их наличие в принципе. Если спустя месяц вы понимаете, что не пользуетесь тем или иным приложением смело отпускайте софт в корзину (библиотеку).
Здесь решает не столько грамотная расстановка иконок, сколько их наличие в принципе. Если спустя месяц вы понимаете, что не пользуетесь тем или иным приложением смело отпускайте софт в корзину (библиотеку).
Регулярно просматривайте библиотеку App Store.
Читайте также: Как Siri изменится в iOS 15.
Каждый «экран» iPhone под свои задачи
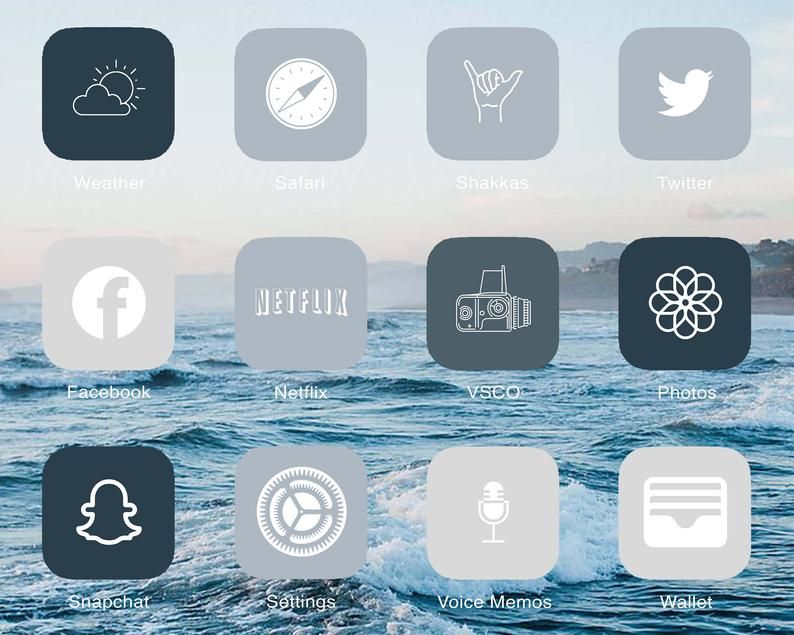
Больше трех страниц приложений делать бессмысленно. И все они по порядку должны содержать иконки, по мере потребности. Первую страницу приложений предлагаю посвятить работе: видеоконференциям, мобильному банкингу, почтовым клиентам, приложениям для заметок и прочему. Здесь все индивидуально. Подбирайте под себя то, чем вы пользуетесь на работе. На втором экране предлагаю разместить приложения личного характера. Подкасты, музыка, социальные сети, виджеты активности и прочее. До третьего экрана обычно мы просто не доходим, поэтому там я располагаю все игры и приложения развлекательного рода. Да, посмотреть Lancer с объемом 2.4 на Авито вечером это никуда, кроме как в развлечения, не отнести.
Да, посмотреть Lancer с объемом 2.4 на Авито вечером это никуда, кроме как в развлечения, не отнести.
Приложения для работы на iPhone.
Тянуться одной рукой на iPhone это неудобно
Я левша. И каждый раз тянуться в правый верхний угол представляет большую для меня трудность. Многие пользователи располагают там иконки, в которые заходят раз в месяц. Здесь вывода просится два. Первый — если ты заходишь в это приложение раз в месяц, какого черта эта иконка вообще делает на домашнем экране. Чистим. Второй — так уж случилось, что в iOS пока нельзя расположить иконки в хаотичном порядке и оставить пустое пространство. Выход получается только один — поставить туда виджет.
Тянуться одной рукой очень неудобно.
Читайте также: Отменили подписку, а она подорожала? Вот как снова оформить её по старой цене.
Топ виджеты в iOS
Все точки, куда я не могу дотянуться своей рукой заполнены виджетами. Но есть некоторые исключения. У меня это календарь. Дату и день недели я должен видеть в любой точке домашней страницы, поэтому наверху я располагаю иконку календаря. Вариантов для виджетов огромное множество. Если вы используете iPhone в связке с Apple Watch или AirPods виджет зарядки в процентах всех ваших устройств необходим, как воздух. Совсем недавно мы писали про лучшие приложения для Apple Watch, рекомендую ознакомиться.
Но есть некоторые исключения. У меня это календарь. Дату и день недели я должен видеть в любой точке домашней страницы, поэтому наверху я располагаю иконку календаря. Вариантов для виджетов огромное множество. Если вы используете iPhone в связке с Apple Watch или AirPods виджет зарядки в процентах всех ваших устройств необходим, как воздух. Совсем недавно мы писали про лучшие приложения для Apple Watch, рекомендую ознакомиться.
Для Apple Watch приятным дополнением будет виджет вашей активности. Так, даже при случайной разблокировке устройства — кольца напомнят вам, что не время для прокрастинации. Предложения Siri — еще один отличный вариант. В рутинных задачах она глуповата, согласен. Но что касается напоминаний и подборок — это ее конек. Что касается стопок, я отношусь к ним скептически. В стопку можно объединить только большие виджеты. Потому что если сделать стопку из квадратов, листать одним пальцем будет очень неудобно. А использовать папки я вам совсем не рекомендую.
Виджеты значительно упрощают работу с устройством.
Коллеги пишут: Обзор 70mai Dash Cam A400: хороший недорогой видеорегистратор
Поиск Spotlight — недооценен
Легким движением пальца вниз по домашнему экрану мы переходим в поиск Spotlight. Удивительно, но, по неизвестной мне причине, его игнорируют как пользователи iPhone, так и Mac. Встречают нас рекомендации Siri, быстрые действия и сам поиск. Spotlight способен удовлетворить почти любой запрос. Поиск в Интернете — пожалуйста. В магазине приложений App Store — тоже без проблем. Поиск по приложениям, контактам записной книжки, заметкам, электронной почте — все это Spotlight. А значит, можно смело разгружать главный экран от разного мусора. Что касается компьютеров Mac, о возможностях Spotlight в связке с ним мы писали ранее.
Все ненужные приложения можно убрать в библиотеку и использовать Spotlight.
Конечно, задачи каждого пользователя строго индивидуальны. Поэтому я не предлагаю вам готовых решений. Всегда располагайте иконки под свои нужды и не забывайте регулярно чистить домашний экран от разного хлама.
Поэтому я не предлагаю вам готовых решений. Всегда располагайте иконки под свои нужды и не забывайте регулярно чистить домашний экран от разного хлама.
А как вы расставляете иконки на своем iPhone? Поделитесь своим опытом в нашем Телеграм чате.
App StoreОперационные системы AppleСмартфоны AppleСоветы по работе с AppleЭкран iPhone
Вы не узнаете свой iPhone после установки iOS 15
Момент истины неумолимо приближается. До открытия WWDC всего две с половиной недели. Apple должна показать нам настоящую iPadOS, а изменения в iOS будут чисто косметическими. Apple много кому чего-то должна. Изменения в iPadOS действительно назрели, но это не вопрос жизни и смерти. Все запросто может быть совсем не так, как мы предполагаем. Косметические же изменения в iOS, о которых я хочу рассказать, уже предложены в концептах. Хотелки в графической форме. Мне нравятся не все из них, но своё мнение оставлю при себе. А если какая-нибудь из фантазий и в самом деле исполнится в iOS 15, это будет круто.
В iOS 15 может быть намного больше нововведений, чем считалось ранее
Виджеты рабочего стола, дебютировавшие в iOS 14, вопреки опасениям блюстителей чистоты iOS, не превратили её в Android. Виджеты не были табу, с 2014 года в iOS App Store можно было скачать, например, приложение Workflow, предлагавшее именно их. В Apple не стали изобретать велосипед. Приложение Команды – это тот же самый Workflow, подвергшийся глубокой модернизации. Apple купила его у разработчиков за неизвестную, но «впечатляющую», по словам одного из них, сумму.
Приложение Команды, мягко говоря, вызвало интерес у пользователей. У ворчунов появилась еще одна любимая ворчалка. А по экосистеме пронеслось цунами. Новые веяния в Apple многим пришлись по вкусу, от неё требуют продолжения. Расширения пределов кастомизации интерфейса iOS. В концептах Паркера Ортолани и Кристины Ромеро-Чен – примеры того, что можно было бы сделать. Для реализации этих идей у Apple все есть.
Содержание
- 1 Третья тема интерфейса в iOS 15
- 2 Темные иконки приложений в iOS 15
- 3 Новые иконки в iOS 15
- 4 Новые обои в iOS 15
Третья тема интерфейса в iOS 15
Новая тема будет меняться сама в зависимости от освещения
К светлой и темной темам интерфейса iOS Паркер Ортолани предлагает добавить еще одну.![]() Меняющую раскраску элементов интерфейса в зависимости от освещенности окружающего пространства. Технология для этого уже давно используется, это True Tone. При том, что все для реализации этой идеи уже есть, воплотить её в реальный код и в одну из козырных особенностей iOS (и iPadOS – почему нет?) просто. Эффект мог бы быть фантастическим. Даже ненавистники хаотических изменений в интерфейсе iOS 14 к этой идее отнеслись с интересом и пониманием.
Меняющую раскраску элементов интерфейса в зависимости от освещенности окружающего пространства. Технология для этого уже давно используется, это True Tone. При том, что все для реализации этой идеи уже есть, воплотить её в реальный код и в одну из козырных особенностей iOS (и iPadOS – почему нет?) просто. Эффект мог бы быть фантастическим. Даже ненавистники хаотических изменений в интерфейсе iOS 14 к этой идее отнеслись с интересом и пониманием.
Темные иконки приложений в iOS 15
Темные иконки! Как вам?
Темный режим (когда включена темная тема) дебютировал в macOS 10.14 Mojave в 2018 году, а с 2019 года он есть и в iOS 13. В названии режима и темы есть что-то зловещее и вызывающее, но темный вариант интерфейса в macOS и в iOS просто шикарен. Если не обращать внимания на то, как выглядят в этом режиме некоторые иконки приложений. Те, у которых фон иконки не прозрачный, а белый. Но ведь можно менять цвет фона иконок при переключении режима? А если в iOS появится тема True Tone, заставить этот цвет меняться в зависимости от освещенности? Разработчикам приложений нужно будет адаптироваться к очередным новым требованиям. Но все это можно организовать и внедрить.
Но все это можно организовать и внедрить.
В настройках macOS можно выбрать цвет отрисовки меню и рамок окон и стандартных кнопок, а также цвет выделения выбранных фрагментов текста. В iOS можно было бы сделать то же самое. Менять цвет стандартных элементов интерфейса. Сделать это можно было бы несколькими способами – например, предлагать пользователю выбрать этот цвет (или цвета) из предлагаемого набора. Или автоматически подбирать этот цвет под цвет конкретного смартфона. А почему бы не оба варианта?
Новые иконки в iOS 15
Можно будет менять иконки штатными средствами
Люди увлеклись, они меняют иконки. С помощью приложения Команды. И требуют упростить процесс их замены. Дизайнеры предлагают использовать долгое нажатие на иконку приложения на рабочем столе для запуска замены иконки, метод пригодился бы не только для этого. Например, я бы использовал его еще и для доступа к настройкам приложения и для получения информации об апгрейдах. Получилось бы что-то вроде меню «Яблоко» в macOS.![]()
А Паркер Ортолани предлагает Apple создать еще один онлайн-магазин. Магазин дизайнов. С более строгими правилами и ограничениями, чем в iOS App Store. В этом магазине можно было бы приобрести комплекты иконок, проверенные и разрешенные Apple. Судя по популярности идеи изменения иконок и стремлению пользователей делать свои iPhone не похожими на iPhone других, это могло бы сработать.
А потом какая-нибудь компания, допустим, Эпический Дизайн, подала бы в суд на Apple.
Новые обои в iOS 15
Apple может добавить двойные обои в новую iOS
В апреле прошлого года экземпляры еще не объявленной iOS 14 попали в руки двух популярных СМИ. Эти экземпляры не были похищены из секретных лабораторий Apple. Сотрудникам этих СМИ было запрещено публиковать скриншоты iOS, вместо них публиковались эскизы. Все, что было написано про iOS «неизвестной версии», перед публикацией проверялось в Apple.
В публикациях, успешно прошедших цензуру, рассказывалось об утилите для выбора обоев рабочего стола. Эта утилита позволяла объединять в обоях несколько картинок и генерировать плавные переходы между ними. И делать массу других интересных вещей. Но в iOS/iPadOS 14 эта утилита так и не появилась. Может, она появится в iOS 15?
Эта утилита позволяла объединять в обоях несколько картинок и генерировать плавные переходы между ними. И делать массу других интересных вещей. Но в iOS/iPadOS 14 эта утилита так и не появилась. Может, она появится в iOS 15?
А какие из этих идей больше всего хотелось бы увидеть вам в iOS 15? Может, у вас есть свои предложения? Расскажите о них в комментариях или в нашем Телеграм-чате.
iOS 15iPhone 13Обновление iOS и устройств Apple
Значки приложений — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Уникальный запоминающийся значок сообщает о цели и индивидуальности вашего опыта и может помочь людям с первого взгляда узнать ваше приложение или игру в App Store и на своих устройствах.
Красивые значки приложений являются важной частью взаимодействия с пользователем на всех платформах Apple, и каждое приложение и игра должны иметь такие значки. Каждая платформа определяет немного отличающийся стиль для значков приложений, поэтому вы хотите создать дизайн, который хорошо адаптируется к различным формам и уровням детализации, сохраняя при этом сильную визуальную согласованность и обмен сообщениями.![]() Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.
Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.
Лучшие практики
Примите простоту. Простые значки легче понять и распознать. Найдите концепцию или элемент, который отражает суть вашего приложения или игры, сделайте его центром внимания значка и выразите его простым и уникальным способом. Избегайте добавления слишком большого количества деталей, потому что их может быть трудно различить, и значок может выглядеть грязным, особенно в небольших размерах. Отдайте предпочтение простому фону, делающему акцент на основном изображении — вам не нужно заполнять всю иконку контентом.
Создайте дизайн, который хорошо работает на нескольких платформах, чтобы он чувствовал себя как дома на каждой из них. Если ваше приложение или игра работает на нескольких платформах, используйте одинаковое изображение и цветовую палитру для всех значков, отображая их в стиле, подходящем для каждой платформы. Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Включайте текст только в том случае, если он является неотъемлемой частью вашего опыта или бренда. Текст в значках часто слишком мелкий, чтобы его можно было легко прочитать, из-за этого значок может казаться загроможденным, и он не поддерживает специальные возможности или локализацию. В некоторых контекстах имя приложения отображается рядом со значком, что делает излишним отображение имени внутри него. Хотя использование мнемоники, такой как первая буква имени вашего приложения, может помочь людям распознать ваше приложение или игру, избегайте использования несущественных слов, которые говорят людям, что с ними делать, таких как «Смотреть» или «Играть», или контекстно-зависимых терминов, таких как « Новое» или «Для iOS».
Предпочитайте графические изображения фотографиям и избегайте дублирования компонентов пользовательского интерфейса в значке. Фотографии полны деталей, которые плохо смотрятся при просмотре в маленьком размере. Вместо того, чтобы использовать фотографию, создайте графическое представление контента, которое подчеркнет особенности, которые вы хотите, чтобы люди заметили. Точно так же, если у вашего приложения есть интерфейс, который люди узнают, не просто копируйте стандартные компоненты пользовательского интерфейса или используйте скриншот приложения в своей иконке.
При необходимости оптимизируйте значок для конкретных размеров, которые система отображает в таких местах, как результаты поиска Spotlight, настройки и уведомления. Для iOS, iPadOS и watchOS вы можете указать Xcode сгенерировать все размеры из вашего значка App Store размером 1024 × 1024 пикселей или предоставить ресурсы для некоторых или всех размеров значков отдельных размеров. Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. В общем, лучше всего вносить незначительные изменения, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. В общем, лучше всего вносить незначительные изменения, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
На значке приложения Safari размером 512×512 пикселей (слева) для обозначения градусов используется круг делений; версия значка 16×16 пикселей (справа) не включает эту деталь.
Создайте значок в виде квадратного изображения без полей. На большинстве платформ система применяет маску, которая автоматически регулирует углы значков в соответствии с эстетикой платформы. Например, watchOS автоматически применяет круглую маску. Исключением является macOS: хотя система применяет внешний вид прямоугольника со скругленными углами к значку приложения, созданного с помощью Mac Catalyst, вам необходимо создать значок приложения macOS правильной формы. Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Попробуйте предложить альтернативный значок приложения. В iOS, iPadOS и tvOS люди могут выбрать альтернативную версию значка, которая укрепит их связь с приложением или игрой и улучшит их опыт. Например, спортивное приложение может предлагать разные значки для разных команд. Убедитесь, что каждый альтернативный значок приложения, который вы создаете, тесно связан с вашим контентом и опытом; избегайте создания версии, которую люди могут принять за значок другого приложения. Когда люди хотят переключиться на альтернативный значок, они могут посетить настройки вашего приложения.
ПРИМЕЧАНИЕ Как и в случае с основным значком приложения, альтернативные значки приложений также подлежат проверке приложения и должны соответствовать Руководству по проверке App Store.
Не используйте копии оборудования Apple. Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.
Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.
Особенности платформы
iOS, iPadOS
Не добавляйте наложение или рамку к значку настроек. iOS автоматически добавляет 1-пиксельную обводку ко всем значкам, чтобы они хорошо смотрелись на белом фоне настроек.
macOS
В macOS значки приложений имеют общий набор визуальных атрибутов, включая форму прямоугольника со скругленными углами, фронтальную перспективу, горизонтальное положение и равномерную тень. Эти атрибуты, основанные на языке дизайна macOS, демонстрируют реалистичный стиль рендеринга, которого люди ожидают от macOS, и в то же время обеспечивают гармоничное взаимодействие с пользователем.
Попробуйте изобразить знакомый инструмент, чтобы сообщить, для чего люди используют ваше приложение. Чтобы дать контекст цели вашего приложения, вы можете использовать фон значка для изображения среды инструмента или элементов, на которые он влияет. Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если оно плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если оно плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Если вы изображаете реальные объекты на значке приложения, сделайте так, чтобы они выглядели так, как будто они сделаны из физических материалов и имеют реальную массу. Попробуйте воспроизвести характеристики таких материалов, как ткань, стекло, бумага и металл, чтобы передать вес и ощущение объекта. Например, на значке приложения Xcode изображен молоток, который выглядит так, будто у него стальная головка и полимерная рукоятка.
Используйте тень в шаблоне дизайна значков. Шаблон значка приложения включает определяемую системой тень, которая помогает значку вашего приложения координироваться с другими значками macOS.
Рассмотрите возможность использования внутренних теней и бликов, чтобы добавить четкости и реализма. Например, значок приложения «Почта» использует как тени, так и блики, чтобы придать конверту подлинность и показать, что клапан слегка приоткрыт. В значках, которые включают инструмент, который плавает над фоном, например TextEdit или Xcode, внутренние тени могут усиливать восприятие глубины и придавать инструменту реальный вид. Тени и блики должны указывать на источник света, обращенный к значку, расположенный чуть выше центра и слегка наклоненный вниз.
Избегайте определения контуров, которые предполагают форму, отличную от прямоугольника со скругленными углами. В редких случаях может потребоваться тонкая настройка базовой формы значка приложения, но это может привести к созданию значка, который выглядит так, как будто он не подходит для macOS. Если вам необходимо изменить форму, отдайте предпочтение тонким корректировкам, которые продолжают выражать силуэт прямоугольника со скругленными углами.
Сохранять основное содержимое в ограничивающей рамке сетки значков; держите все содержимое в пределах внешней ограничивающей рамки. Если основное содержимое значка выходит за пределы ограничивающей рамки сетки значков, оно выглядит неуместно. Если вы накладываете инструмент на значок, хорошо работает выравнивание верхнего края инструмента с внешней ограничивающей рамкой, а его нижнего края с внутренней ограничивающей рамкой, как показано ниже. Вы можете использовать сетку, чтобы помочь вам расположить элементы внутри значка и убедиться, что центрированные внутренние элементы, такие как круги, используют размер, соответствующий другим значкам в системе.
ТВОС
Иконки приложений tvOS используют от двух до пяти слоев, чтобы создать ощущение глубины и жизненности, когда люди фокусируют на них внимание. Руководство см. в разделе Слоистые изображения.
Используйте соответствующее разделение слоев. Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Осторожно используйте градиенты и тени. Фоновые градиенты и виньетки могут конфликтовать с эффектом параллакса. Для градиентов предпочитайте стили сверху вниз, от светлого к темному. Тени обычно лучше всего выглядят как четкие оттенки с резкими краями, которые запекаются в фоновом слое и не видны, когда значок приложения неподвижен.
Используйте различные уровни непрозрачности, чтобы усилить ощущение глубины и живости. Творческое использование непрозрачности может выделить ваш значок. Например, значок «Фотографии» разделяет центральную часть на несколько слоев, содержащих полупрозрачные элементы, что придает дизайну большую живость.
Убедитесь, что значок на главном экране соответствует спецификациям безопасной зоны. Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
watchOS
Значок приложения watchOS имеет круглую форму и не содержит сопроводительного текста.
Избегайте использования черного цвета в качестве фона значка. Осветлите черный фон или добавьте рамку, чтобы значок не сливался с фоном дисплея.
Технические характеристики
Атрибуты значков приложений
Значки приложений на всех платформах используют формат PNG и поддерживают следующие цветовые пространства:
- Дисплей P3 (широкий цветовой охват)
- sRGB (цветной)
- Серая гамма 2.2 (оттенки серого)
Слои, прозрачность и угловой радиус значка приложения могут различаться в зависимости от платформы.![]() В частности:
В частности:
| Платформа | Слои | Прозрачность | Форма актива |
|---|---|---|---|
| iOS, iPadOS | Одноместный | Нет | Площадь |
| macOS | Одноместный | Да, при необходимости | Квадрат с закругленными углами |
| ТВОС | Несколько | Нет | Прямоугольник |
| watchOS | Одноместный | Нет | Площадь |
Размеры значков приложений
Размеры значков приложений iOS, iPadOS
Вам необходимо предоставить большую версию значка приложения размером 1024×1024 пикселей для отображения в App Store. Вы можете позволить системе автоматически уменьшать большой значок приложения для создания всех других размеров или — если вы хотите настроить внешний вид значка для определенных размеров — вы можете предоставить несколько версий.
| @2x (пикселей) | @3x (пикселей) только для iPhone | Использование |
|---|---|---|
| 120×120 | 180×180 | Домашний экран на iPhone |
| 167×167 | – | Главный экран на iPad Pro |
| 152×152 | – | Домашний экран на iPad, iPad mini |
| 80×80 | 120×120 | В центре внимания iPhone, iPad Pro, iPad, iPad mini |
| 58×58 | 87×87 | Настройки на iPhone, iPad Pro, iPad, iPad mini |
| 76×76 | 114×114 | Уведомления на iPhone, iPad Pro, iPad, iPad mini |
Размеры значка приложения macOS
Для App Store создайте версию значка приложения macOS размером 1024×1024 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
| @1x (пикселей) | @2x (пикселей) |
|---|---|
| 512×512 | 1024×1024 |
| 256×256 | 512×512 |
| 128×128 | 256×256 |
| 32×32 | 64×64 |
| 16×16 | 32×32 |
Размеры значка приложения tvOS
Для App Store создайте версию значка приложения tvOS размером 1280×768 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
Кроме того, вам также необходимо предоставить значок следующих размеров.
| @1x (пикселей) | @2x (пикселей) | Использование |
|---|---|---|
| 400×240 | 800×480 | Главный экран |
Рассмотрите возможность создания безопасной зоны на значке главного экрана. Во время фокусировки и параллакса содержимое по краям значка приложения может быть обрезано по мере масштабирования и перемещения значка. Чтобы содержимое вашего значка не обрезалось слишком сильно, вы можете добавить дополнительное пространство для передышки.
Размеры значка приложения для watchOS
Для App Store создайте версию значка приложения для watchOS размером 1024×1024 пикселей. Вы можете позволить системе автоматически масштабировать эту версию до всех других размеров или — если вы хотите настроить внешний вид значка приложения для определенных размеров — вы можете указать размеры, указанные в следующей таблице. Все размеры значков показаны в пикселях @2x.
Все размеры значков показаны в пикселях @2x.
| 38 мм | 40 мм | 41 мм | 42 мм | 44 мм | 45 мм | 49 мм | Использование |
|---|---|---|---|---|---|---|---|
| 80×80 | 88×88 | 92×92 | 80×80 | 100×100 | 102×102 | 108×108 | Главный экран |
| 48×48 | 55×55 | 58×58 | 55×55 | 58×58 | 66×66 | 66×66 | Центр уведомлений |
| 172×172 | 196×196 | 196×196 | 196×196 | 216×216 | 234×234 | 258×258 | Короткий взгляд |
Если у вас есть сопутствующее приложение для iPhone, вам также необходимо предоставить значок приложения для watchOS следующих размеров.
| @2x (пикселей) | @3x (пикселей) |
|---|---|
| 58×58 | 87×87 |
iOS Icons — пользовательские пакеты значков iOS для вашего iPhone
значки iOS — пользовательские пакеты значков iOS для вашего iPhone Андрей Азимов- ВСЕ
- темный
- белый
- цветной
- пастель
- пурпурный
- розовый
- красный
- неон
- эстетический
- иллюстрированный
- минимальный
- животные
- милый
- Хэллоуин
- зима
- осень
- виджеты
- премия
- свободно
- новый
Набор иконок IOS14 Calm
бесплатно
темный
белый
минимальный
бесплатно
Иконки iOS 14 Natural Light
$15
минимальный
милый
осень
Черно-белые значки приложений для iOS 14
$28
темный
премиум
Минимальные эстетические значки приложений iOS (пастельные, белые, телесные и другие)
$26
белый
минимальный
премиум
эстетический
Минимальный набор иконок | Темная тема
$6
темная
минимальная
Иконки iOS 14 с минимальным градиентом
15 долларов США
цветные
минимальные
Limitless Minimal Color Icon Set iOS
$15
цветной
минимальный
Светлые и темные значки приложений
$14
белый
темный
Иллюстрированные пакеты приложений Pastel Icon для iOS 14
10 $
иллюстрированные
Минималистичные иконки приложений для iOS 14
$15
белый
минимальный
Значки macOS Big Sur для приложений iOS 14
15 $
цветные
Простые цветные значки приложений для iOS 14
$12
цветные
минимальные
iPhone 12 Обои
бесплатно
обои
пастельные
Esthete Pack: плоские абстрактные и трехмерные значки приложений
$20
цветные
премиум
Неоновые иконки приложений для iOS 14
$5
цветные
неоновые
Неоновые иконки приложений для iOS 14
$5
цветные
неоновые
Beach Pastel Aesthetic iOS 14 App Icons
$5
пастельный
цветной
минимальный
эстетический
Наборы осенних/осенних эстетических значков 1
10 $
цветные
осенние
эстетические
Наборы осенних/осенних эстетических значков 2
5 $
цветные
розовые
осенние
эстетические
Осенний/осенний эстетический набор иконок 3
$11
цветной
осенний
эстетический
Универсальный набор иконок для iOS 14 (серый, белый, черный)
14 $
цветной
Набор иконок в минималистском стиле с плоским дизайном
$16
белый
темный
минимальный
Animal Crossing (пользовательские значки приложений ACNH)
бесплатно
цветные
животные
бесплатно
Animal Crossing (пользовательские значки приложений ACNH)
$1
цветные
животные
Пакет монохромных значков приложений для iOS 14 (белый, серый и черный)
5 $
белый
темный
Нарисованные от руки значки приложений Doodle Theme для iOS
5 $
иллюстрированные
Розовые детские значки приложений в эстетической тематике
$5
розовый
милый
эстетичный
Нейтральные тона iOS App Icon Packs
$4
пастель
минимальный
Нейтральные тона iOS App Icon Packs
6 $
пастель
минимальный
Наборы значков приложений iOS нейтрального тона
15 $
пастель
минимальный
Pink Pastel iOS 14 App Cover Ideas
$5
пастель
розовый
минимальный
Симпатичные анимированные иконки для iOS 14
$2
иллюстрированные
животные
милые
Набор значков Aeternum Pink для iOS 14 (темно-светлый)
1 $
розовый
минимальный
милый
Эстетика светло-розового цвета
4 9 $0003
минимальный
розовый
эстетичный
Красные значки приложений для iOS Тема для iPhone IOS 14
$3
красный
цветной
Красные значки приложений для iOS | 165+ Red on Black Minimal iOS 14 Modern Icon Pack
$3
красный
цветной
Значки приложений iOS 14 Красные обложки приложений Настройте домашний экран
5 $
красный
цветной
Набор простых черно-белых значков
6 $
темный
Иконки iOS 14 от Zack Fox
20 $
цветные
SoSplush — Rainbow Glitter — iOS 14 70+ Icon Pack
15 $
цветной
SoSplush — Dark Blue Rainbow Neon — iOS 14 70+ Icon Pack
$15
темный
неоновый
SoSplush — Dark Purple Rainbow Neon — iOS 14 70+ Icon Pack
$15
цветной
неоновый
фиолетовый
Набор черных иконок без полей для iOS14
10 $
темный
Жидкий неон iOS 14 Icons
$7
цветной
неоновый
cusotmico
7 $
цветной
Набор черно-белых иконок EarthTone
10 $
цветной
Иконки IOS 14
4 $
цветные
Светлый/Темный режим
8 $
темный
Minimal Touch-IOS 14 значков
1 $
белый
Холод iOS 14
$1
темный
16 тем — иконки iOS14
$19
цветные
Значки iOS 14 — темные — вертикальные
2 $
темные
Иконки iOS6
бесплатные
цветные
Panto
20 $
цветной
премиум
Иконки iOS 14 без белок
24 $
цветные
премиум
Набор иконок, вдохновленный серией Raised by Wolves
17 $
цветной
iOS 14 LGBT & Pride Icons для iPhone
17 $
цветной
Dynamic Icon Pack для ios14
$17
темный
Иконки Хэллоуина iOS14 с 6 цветами
$17
цветные
Хэллоуин
iOS 14 Flat Icon Pack с 5 стилями + стиль Хэллоуина
17 $
темный
Хэллоуин
70 обложек для иконок приложений Underground Neon | Набор современных иконок для iOS14 | Уникальная тема дизайна
5 $
цветной
неоновый
70 обложек значков приложений Galaxy для главного экрана iOS 14
5 $
цветные
240 обложек Rainbow Shining App Icon для главного экрана iOS 14
5 $
цветные
70 красных обложек значков приложений для главного экрана iOS 14
4 $
темный
красный
70 Пакет значков приложений для iOS 14 | Розовая неоновая эстетика для домашнего экрана iPhone
$5
розовый
неон
эстетика
90 милых кавайных обложек для приложений iOS14 | Doodle & Cartoon Эстетика
5 $
пастель
каваи
милый
мультфильм
иллюстрированный
эстетический
420 Pastel Beach Aesthetic iPhone iOS 14 App Icons Bundle | 20 обложек для виджетов и 4 фона
4 $
пастель
эстетика
70 Пакет значков приложений для iOS 14 | Бирюзовый аква-синий неоновый эстетический для домашнего экрана iPhone
5 $
цветной
неоновый
эстетический
70 Пакет значков приложений для iOS 14 | Фиолетовый пурпурный неоновый эстетический для главного экрана iPhone
$5
розовый
неоновый
эстетический
фиолетовый
280 Boho Aesthetic iOS 14 App Icons Pack | Натуральная пастельная элегантная тема для главного экрана iPhone
$5
пастельная
милая
эстетическая
100 милых значков Хэллоуина iOS14 с призраком для вашего жуткого домашнего экрана iPhone
4 $
пастель
Хэллоуин
иллюстрированный
милый
эстетичный
IOS14 Minimal Dark&Blue&Light
$30
темный
минимальный
иллюстрированный
Myicons — векторный пакет иконок iOS 14 для главного экрана
$30
темный
минимальный
иллюстрированный
Spectr
$19
темный
минимальный
3D темные иконки для iOS 14
10 $
темный
минимальный
иллюстрированный
Пользовательские иконки iOS
$18
белый
цветной
пастель
минимальный
Widgetsmith
Бесплатная
белая
темная
цветная
бесплатная
виджеты
iPhone Boy
4 $
пастель
иллюстрированный
милый
Red Hot iOS 14 Icon Pack
4,49 £
темный
цветной
минимальный
Dark Hot iOS 14 Icon Pack
£4,49
темный
минимальный
Минималистичные иконки iOS14
10 $
белый
темный
цветной
розовый
минимальный
Blue, Space, Celestial, Astrology Aesthetic iPhone ios14 App Icons | 85 App Bundle
6 $
белый
темный
цветной
пастельный
минимальный
иллюстрированный
милый
Набор многоцветных значков для iOS 14
2 $
цветной
минимальный
Черно-белые, небесные, астрологические значки приложений для iPhone ios14 | 45 App Bundle
5 $
белый
темный
минимальный
иллюстрированный
милый
Минималистичные цветочные эстетические значки приложений для iPhone ios14 | Пакет из 60+ приложений
6 $
белый
цветной
пастельный
минимальный
иллюстрированный
милый
НАСТРАИВАЕМЫЕ значки приложений для iPhone ios14 | Темная осенняя цветочная эстетика | 44 App Pack
5 $
темный
цветной
пастельный
розовый
минимальный
осень
Aeternum Blue
$3+
белый
темный
минимальный
Aeternum Черный
$3+
белый
темный
минимальный
Aeternum Pink
$3+
белый
темный
минимальный
Иллюстрированный набор иконок зимы / праздничного праздника
$ 5
Белый
Dark
Цветные
Пастел
Минимальный
Иллюстрированный
Cartoon
Симпатичный
зима
Жирный (набор значков для iOS 14)
$5
цветной
минимальный
мультяшный
Жирный темный (набор значков для iOS 14)
$5
темный
цветной
минимальный
мультяшный
Bold Light (набор значков для iOS 14)
$5
белый
цветной
минимальный
мультяшный
Механическая клавиатура iOS Icons
16 $
белый
темный
цветной
пастельный
розовый
минимальный
Серсея
бесплатно
белый
темный
свободный
минимальный
Гртей Маттер
$5
темный
новый
минимальный
Matte Black Premium Icon + Wallpaper Set
$15
темный
новый
минимальный
Aesthetica
7 $
белый
темный
цветной
новый
минимальный
иллюстрированный
эстетический
Золото на черном
10 $
темный
новый
минимальный
Проверьте также 70 обложек значков приложений Galaxy для главного экрана iOS 14
Проверьте также 70 обложек значков приложений Galaxy для набора значков главного экрана iOS 14
дизайнов, тем, шаблонов и графических элементов Iphone Icons для скачивания на Dribbble
Просмотр зарядки Apple Watch, Iconly Pro
Зарядка Apple Watch, Iconly Pro
Просмотр значков и виджетов iOS 14
Набор значков и виджетов для iOS 14
Просмотреть телефон Leica Leitz 1
Телефон Leica Leitz 1
Просмотр AppStore не плоский
Магазин приложений не плоский
Посмотреть Camera.
 app
appКамера.приложение
Просмотр темных 3D-иконок для iOS 14 и личных проектов 🖤
3D Dark Icons для iOS 14 и личных проектов 🖤
View Frenzic: Значки достижений в овертайме
Frenzic: Значки достижений сверхурочной работы
Посмотреть обновление 3D-иконок для устройств iOS 14 🤙
Обновление 3D-иконок для устройств iOS 14 🤙
View Clayio — набор 3D иконок | # 7 Спотифай
Clayio — набор 3D иконок | #7 Spotify
Посмотреть Halide для iPad — Pro View
Halide для iPad — Pro View
Посмотреть онбординг Сoffe для iOS
Онбординг для iOS
Просмотр значков iOS14 Сцены
Значки iOS14 Сцены
Просмотр подкастов
Подкасты
Посмотреть дизайн продукта SoFi Money
Дизайн продуктов SoFi Money
View Halide 2.
 5 — режим макросъемки на iPhone
5 — режим макросъемки на iPhoneHalide 2.5 — режим макросъемки на iPhone
Просмотр значков «Найти и заменить»
Значки поиска и замены
Панель вкладок просмотра
Панель вкладок
Просмотр значков устройств
Значки устройств
Посмотреть рекламные значки
Рекламные иконки
Просмотр значка приложения MyBeans
Значок приложения MyBeans
Посмотреть мобильное приложение Необанка
Мобильное приложение Необанк
View Clayio — набор 3d иконок для вашего iPhone | #6 Инстаграм
Clayio — набор 3d иконок для вашего iPhone | #6 Инстаграм
View Home 🏡 — это место, где Wi-Fi подключается автоматически 😉
Дом 🏡 — это место, где автоматически подключается Wi-Fi 😉
View Halide для iPhone — карточка с инструкциями по макросам
Halide для iPhone — Учебная карточка макросов
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Как изменить значки приложений на вашем iPhone
Если ваш телефон не передает вашу личность в всеми возможными способами, то действительно ли это ваш телефон?
Когда в прошлом году вышла iOS 14 и Apple представила виджеты, тенденция эстетического домашнего экрана покорила Интернет. TikTok взорвался предложенными темами экрана телефона, и все писали в Твиттере свои безупречно разработанные шедевры, чтобы все могли глазеть на них.
TikTok взорвался предложенными темами экрана телефона, и все писали в Твиттере свои безупречно разработанные шедевры, чтобы все могли глазеть на них.
Ключевой элемент этих хитрых экранов? Переработаны иконки приложений. Ни одна из тем не может быть завершена без соответствующих приложений, а логотип Twitter по умолчанию просто не соответствует желаемому настроению каждого. Если вы тоже только начинаете развивать свой собственный домашний экран, у нас есть руководство о том, как сделать так, чтобы каждое из ваших приложений соответствовало вашему новому внешнему виду.
1. Убедитесь, что у вас iOS 13 или выше.
Вам нужно будет использовать приложение «Ярлыки», чтобы ваши приложения выглядели так, как вы хотите, которое доступно только на iOS 13 или более поздней версии. Если вы хотите пойти полным эстетическим путем и добавить виджеты, а также иметь возможность скрывать старые значки приложений, вам потребуется iOS 14.
2. Перейдите в «Ярлыки».
Так выглядит значок ярлыков. Кредит: Скриншот: Apple
Кредит: Скриншот: Apple
До того, как я попытался изменить дизайн своих приложений, я никогда не использовал свое приложение «Ярлыки». Если вы находитесь в одной лодке, он может быть спрятан среди приложений, к которым вы никогда не прикасаетесь, поэтому я предлагаю использовать поиск Spotlight, чтобы найти его.
3. Нажмите «+» в правом верхнем углу.
Любые предыдущие ярлыки, которые вы, возможно, установили, также будут здесь, но щелкните значок плюса, чтобы создать новый. Кредит: СКРИНШОТ: ЯБЛОКО
Вы создаете новый ярлык для каждого приложения, дизайн которого хотите изменить, поэтому нажмите знак «плюс», чтобы добавить свой первый.
4. Нажмите «Добавить действие» на следующем экране.
Нажмите на эту кнопку! Кредит: СКРИНШОТ: ЯБЛОКО
Это будет большая синяя кнопка на следующем экране. Довольно трудно пропустить!
5. Найдите «Открыть приложение».
Убедитесь, что вы нажали «Открыть приложение» с многоцветным значком, чтобы оно еще не было привязано к определенному приложению. Кредит: СКРИНШОТ: ЯБЛОКО
Кредит: СКРИНШОТ: ЯБЛОКО
На следующем экране будут отображаться предложения по ярлыкам в зависимости от того, как вы используете свой телефон. Вверху нажмите на строку поиска, введите «Открыть приложение», и вы получите несколько релевантных результатов в разделе «Действия». Коснитесь того, что вы видите выше.
6. Нажмите «Выбрать».
Убедитесь, что вы нажали на сам текст. Кредит: СКРИНШОТ: ЯБЛОКО
Все ваши приложения должны отображаться таким образом, прежде чем вы выберете нужное. Кредит: СКРИНШОТ: ЯБЛОКО
Здесь вы можете выбрать, какое приложение вы хотите изменить. Вся ваша библиотека приложений должна присутствовать, поэтому просто выберите, с какой из них вы хотите работать.
7. После выбора коснитесь трех синих точек в правом верхнем углу.
Продолжайте нажимать! Кредит: СКРИНШОТ: ЯБЛОКО
Это приведет вас к настройкам этого конкретного ярлыка, где вы сможете переименовать ярлык (обычно такое же, как имя приложения, или вы можете сделать его уникальным для вас) и выбрать изображение для значка вашего приложения.
8. После переименования ярлыка нажмите «Добавить на главный экран».
Вы можете назвать это как угодно, но я предлагаю что-то, что на самом деле напоминает вам, что делает приложение. Кредит: СКРИНШОТ: ЯБЛОКО
Это создаст новый значок на главном экране. Он не заменит старый значок, поэтому вам придется вернуться и скрыть его позже.
9. Нажмите значок рядом с переименованным приложением на следующем экране, чтобы изменить изображение.
Коснитесь этого меньшего значка, чтобы изменить изображение. Кредит: СКРИНШОТ: ЯБЛОКО
Убедитесь, что вы сохранили изображение, которое вы хотите, чтобы ваш значок приложения выглядел, прежде чем начать это. Кредит: СКРИНШОТ: ЯБЛОКО
Появится всплывающее окно с предложением сделать снимок, выбрать существующую фотографию или выбрать файл. Если у вас есть сохраненное изображение, на которое вы хотите, чтобы ваш новый значок приложения выглядел, выберите существующую фотографию и при необходимости измените ее рамку.
СМОТРИТЕ ТАКЖЕ: Лучшие наушники для iPhone
10. Нажмите «Добавить» в правом верхнем углу.
И, наконец, добавьте его на главный экран! Кредит: СКРИНШОТ: ЯБЛОКО
После того, как вы нажмете «Добавить», вы можете выйти из приложения «Ярлыки», и значок вашего нового приложения должен отображаться на главном экране.
Моя красивая иконка App Store в стиле пасты. Кредит: СКРИНШОТ: ЯБЛОКО
Вы можете делать это столько раз, сколько приложений вы хотели бы изменить. Если вы похожи на меня и у вас больше приложений, чем вы действительно используете, я бы рекомендовал делать это только для приложений, которые вы используете чаще всего. Если вы хотите удалить значок, нажмите и удерживайте его, затем выберите «Удалить закладку».
Каждое приложение, которое вы переделываете, не удалит свой старый значок, поэтому обязательно вернитесь и найдите оригинал, удалите его с главного экрана, что переместит его в вашу библиотеку приложений (если у вас iOS 14).
Каждый раз, когда вы используете новый значок, в верхней части экрана будет появляться баннер, сообщающий об активации созданного вами ярлыка. Это немного раздражает, но гораздо менее заметно, чем в предыдущей версии, где приложение «Ярлыки» запускалось на секунду, прежде чем перейти к приложению. И эй, разве это не стоит того, чтобы получить идеальный домашний экран?
Видео по теме: iPhone 13 от Apple за 10 минут
Иконки iOS — Руководство по дизайну iOS
Мэн То
Я разрабатываю, программирую и пишу
Мэн То — автор Design+Code. Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
31 курс — 144 часа
Создайте 3D-сайт без кода с помощью Framer
Разработка и публикация адаптивного сайта с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с Rive и SwiftUI
Разработка и кодирование приложения iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15 Часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многих других
3 часа
Создание приложения SwiftUI для iOS 15
Дизайн и кодируйте приложение SwiftUI 3 с пользовательскими макетами, анимацией и жестами, используя Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многое другое
4 часа
Прямые трансляции React
Узнайте, как мы можем использовать React Hooks для создания веб-приложений с использованием библиотек, инструментов, API и фреймворков
2 часа
Расширенное руководство по SwiftUI
Обширная серия руководств, охватывающих расширенные темы, связанные со SwiftUI, с основным акцентом на бэкэнд и логику ваши навыки SwiftUI на следующий уровень
4 часа
Руководство по дизайну для iOS
Полное руководство по дизайну для iOS 14 с видео, примерами и файлами дизайна методы разработки
6 часов
Создание веб-приложения с помощью React Hooks
Узнайте, как мы создали новый сайт Design+Code с помощью React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
3 часа
SwiftUI для iOS 14
Создаем мультиплатформенное приложение с нуля Мы используем новые методы iOS 14. будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект согласованной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к работе приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кроссплатформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как те, которые созданы с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная среда Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch. 0003
0003
5 часов
Изучение дизайна iOS 11
Изучение цветов, типографики и макета для iOS 8
1 час
Где найти лучшие пакеты значков для главного экрана iPhone
Создание пользовательских значков приложений с помощью ярлыков — увлекательное занятие способ настроить домашний экран iPhone. Если это то, что вас интересует, как насчет того, чтобы убедиться, что у вас есть нужные значки? Конечно, вы можете использовать фотографию своего питомца или фотографию вашего приятеля, но если вы хотите использовать тему, пакет значков для iPhone — отличный вариант.
Вот несколько замечательных мест, где можно найти пакеты значков приложений для iPhone.
Иконки для домашнего экрана iPhone
Сайты с наборами
Iconscout
Iconscout предлагает иконки для всего: от iOS до социальных сетей, брендов компаний и многого другого. Вы можете найти множество бесплатных пакетов значков на выбор или потратить немного, чтобы получить премиум-пакет.
Начало работы с Iconscout:
Когда вы перейдете на веб-сайт Iconscout, нажмите кнопку Browse в левом верхнем углу. В раскрывающемся меню вы увидите раздел для Icons , который включает избранные, новейшие и популярные пакеты, бесплатные значки и другие опции. Вы также можете нажать Icons в верхней левой части навигации для просмотра.
В зависимости от типа темы, которую вы хотите использовать, будь то Игра престолов, супергерои, офис или праздник, вы найдете набор для себя! Прокрутите вниз страницу значков, и вы увидите категории или введите ключевое слово в поиск чего-то конкретного.
Выберите пакет, который вам нравится, и вы увидите все включенные значки, любые соответствующие сведения о лицензировании и ценах, а также ссылку для загрузки. Зарегистрируйте бесплатную учетную запись, и вы уже в пути.
Iconscout доступен в Интернете, а также на настольных компьютерах для Mac и Windows.
Flaticon
Еще одно отличное место для иконок — Flaticon. Вы можете искать отдельные значки или пакеты, просматривать потрясающий выбор и находить значки для праздников, социальных сетей, стран, мультимедиа и многого другого.
Вы можете искать отдельные значки или пакеты, просматривать потрясающий выбор и находить значки для праздников, социальных сетей, стран, мультимедиа и многого другого.
Начните работу с Flaticon:
Специально для пакетов значков нажмите ссылку Packs в левом верхнем углу. Из более чем 76 000 упаковок вы обязательно найдете хотя бы одну, которая вам понравится. Вы можете нажать Кнопка «Фильтры» , если вы хотите сузить выбор по типу, лицензии, порядку сортировки или стилю.
Вы также можете использовать функцию поиска и загружать отдельные значки. Или создайте рисунок для использования в качестве обоев устройства.
Если вы ищете наборы иконок с животными, лабораторными предметами, сказочными персонажами, НЛО и инопланетянами, уличной едой или единорогами, вы найдете их во Flaticon. Выберите понравившийся пакет, зарегистрируйте бесплатную учетную запись и просмотрите все подробности, включая значки пакетов, лицензирование, цены и типы файлов изображений. Нажмите «Загрузить пакет», когда будете готовы, и значки ваши!
Нажмите «Загрузить пакет», когда будете готовы, и значки ваши!
Flaticon доступен в сети.
Icons8
В Icons8 есть всевозможные инструменты, от значков и пакетов до фотографий и музыки. Вы также найдете приложения, плагины и полезный блог. На сайте есть специальный раздел для иконок iOS, так что вперед!
Начало работы с Icons8:
Перейти к параметрам значков iOS довольно просто. Нажмите Icons в верхнем левом углу навигации, а затем iOS Icons в раскрывающемся меню. Вы можете просто просматривать или фильтровать результаты с помощью параметров слева, таких как стиль, категории или тенденции, и углубляться в каждый фильтр.
Если вы используете фильтр для Категории > Популярные , вы можете увидеть, что в тренде, а также выбрать цвет, чтобы сузить варианты. Выбирайте из таких категорий, как алфавит, астрология, бизнес, финансы, домашнее хозяйство, природа и многие другие.
Самое классное в Icons8 то, что вы создаете свои собственные коллекции. Итак, выберите нужные значки, а затем загрузите их одним махом. Перетащите значки в Избранное внизу или выберите значок и нажмите +Коллекция . Затем дайте своей коллекции имя и поделитесь ею с другом, если хотите.
Возможность создать коллекцию с нужными вам значками — это то, что выделяет Icons8, и у него есть как бесплатные, так и платные планы. С бесплатным планом у вас будут форматы с более низким разрешением, но стоит проверить этот вариант, прежде чем переходить на подписку.
Icons8 доступен в Интернете, а также на настольных компьютерах для Mac и Windows.
Художественный блик
Если вы ищете что-то уникальное, чего вы нигде не найдете, взгляните на эти привлекательные тематические пакеты.
Elegant Monochrome от Traf
Если вам нравится простое черно-белое изображение, то набор значков Monochrome от Traf для вас.
Набор за 28 долларов включает 80 иконок, как светлых, так и темных стилей, а также пожизненные обновления.
Эстетические наборы для iPhone от Shari Designs
Shari Designs предлагает великолепную коллекцию готовых наборов для iPhone, от золотых до фиолетовых страстей.
Каждый набор за 20 долларов включает обои и более 20 значков, которые придают вашему устройству единообразный и приятный внешний вид.
Минималистичные светлые и темные темы от Amirmio
Еще один вариант минималистичной эстетики — светлые и темные темы от Amirmio.
Каждый набор стоимостью 6 долларов включает 35 значков для приложений Apple, таких как «Книги» и «Календарь», а также для социальных сетей, таких как Twitter и Snapchat.
Привлекательное искусство
В некоторых местах есть наборы значков для iOS от разных талантливых художников. Обязательно взгляните на них, чтобы увидеть еще больше вариантов.
Иконки Etsy для iOS
Если вы делаете покупки на Etsy, то знаете, что это то самое место, где можно найти что-то особенное. Изделия ручной работы – это только начало. Вы можете просмотреть огромную коллекцию наборов домашнего экрана iOS, многие из которых включают обои и изображения виджетов вместе со значками.
Вы можете просмотреть огромную коллекцию наборов домашнего экрана iOS, многие из которых включают обои и изображения виджетов вместе со значками.
Цены варьируются в зависимости от исполнителя, стоимость пакетов начинается менее чем за 1 доллар, так что обязательно просмотрите их все! Вы можете использовать эту прямую ссылку на доступные значки на Etsy или просто зайти на Etsy и ввести «значки iOS» в поиск.
Gumroad iOS 14 icons
Gumroad помогает создателям фильмов, музыки, книг и других творческих направлений. Как вы уже догадались, здесь вы также можете найти иконки и наборы для iOS 14.
Используйте эту прямую ссылку на пакеты значков, доступные на Gumroad, или посетите главную страницу Gumroad и введите в поиск «значки iOS». Начиная всего с 3 долларов, сейчас может быть всего несколько вариантов, но наверняка последуют и другие.
Сайты с отдельными значками
Если вы предпочитаете просматривать или искать отдельные значки, а не пакеты, вы можете проверить эти дополнительные сайты.

 5 — режим макросъемки на iPhone
5 — режим макросъемки на iPhone