Что плохо в новых значках Google / Хабр
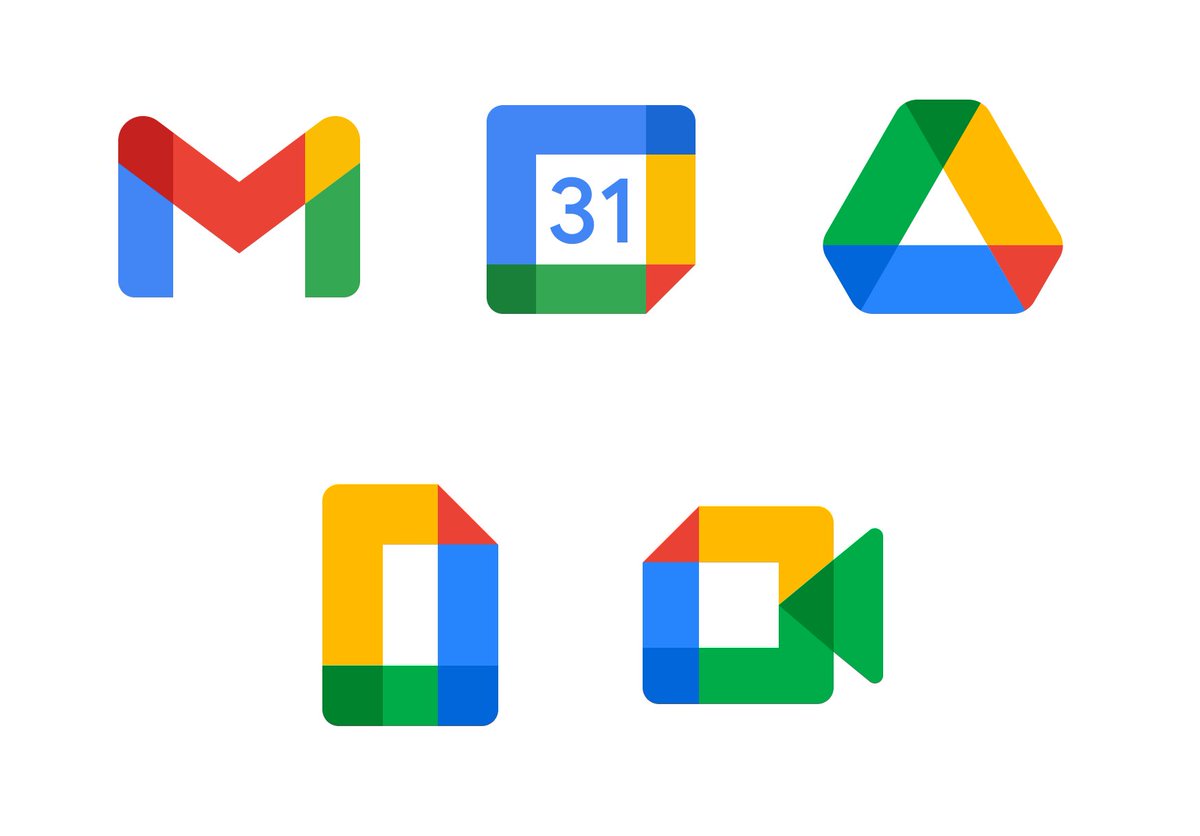
Компания Google «переосмыслила» G Suite как Google Workspace и выродила удивительное семейство разноцветных логотипов вместо всем привычных, узнаваемых, а в случае Gmail — даже культовых — иконок. На их месте появились маленькие радужные капли, которые мы теперь будем изо всех сил пытаться отличить друг от друга на вкладках браузера. Компании любят громко и много разглагольствовать о фирменном дизайне, поэтому в качестве противоядия попробую просто на пальцах объяснить, почему эти иконки такие плохие и почему они не продержатся долго.
Во-первых, я понимаю намерение Google. Они пытаются унифицировать визуальный язык различных приложений в своём наборе. Это может быть важно, особенно для такой компании, которая отказывается от приложений, сервисов, языков проектирования и других вещей, словно сбрасывая балласт с падающего воздушного шара (удивительно удачное сравнение, на самом деле).
За все эти годы мы видели у Google так много стилей значков, что даже трудно заставить себя рассуждать о новых.![]()
Но иногда они делают что-то настолько бессмысленное, что любой, кому это вообще интересно, обязан высказать своё мнение компании в лицо — и заявить, что они явно не справились. В последний раз такое настроение у меня было после закрытия Google Reader. Поскольку мне и сотне миллионов других людей придется смотреть на эти уродливые новые значки постоянно целыми днями, пока их не заменят, возможно, немного шума чуть ускорит процесс.
Извините за прямоту, но это необходимый антидот против бесконечных дизайнерских историй, которыми сопровождаются почти все эти опрометчивые редизайны. Мы ограничим обсуждение ошибок в этих логотипах только в трёх отношениях: цвет, форма и бренд.
Цвет — один из самых заметных атрибутов, вы легко распознаёте цвета даже периферийным зрением. Таким образом, чёткий цвет во многих отношениях важен для текста и дизайна. Как думаете, почему компании сходят с ума от всех этих оттенков синего?
Как думаете, почему компании сходят с ума от всех этих оттенков синего?
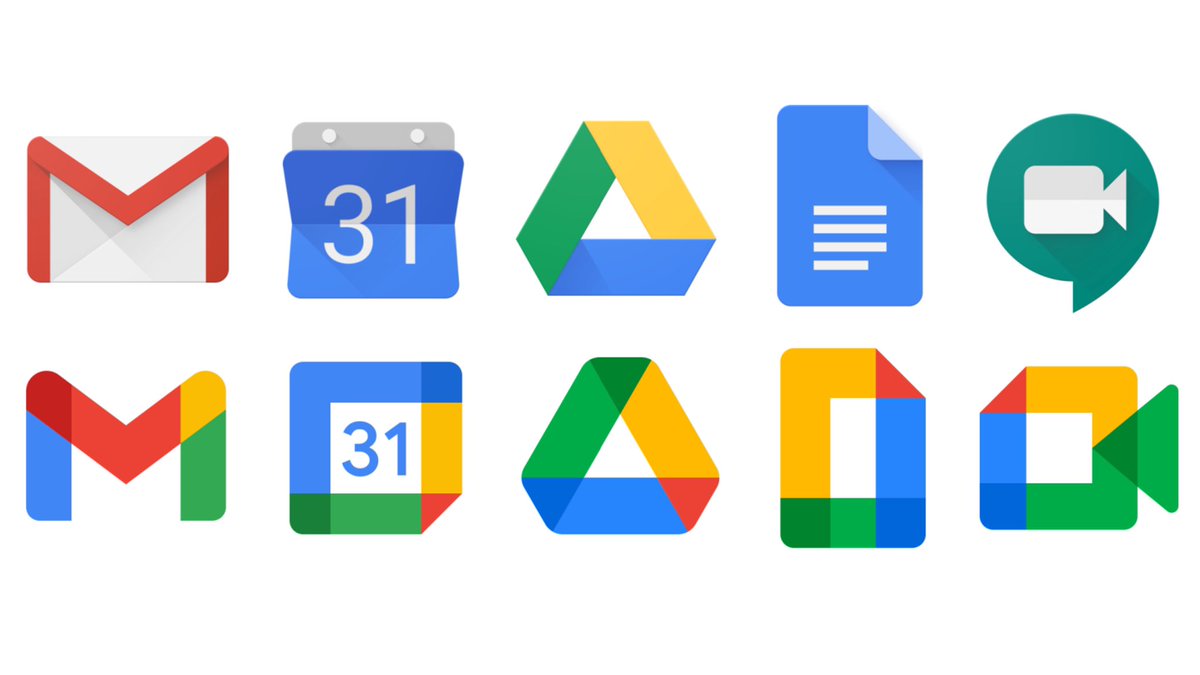
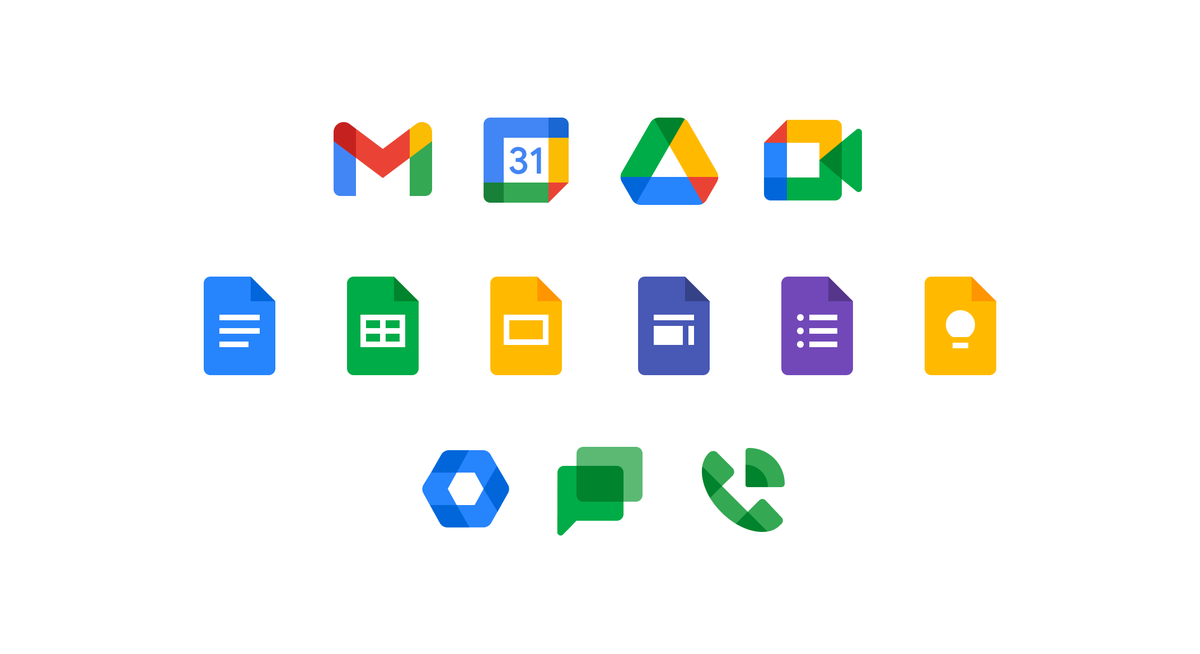
Это одна из причин, почему так легко различить иконки самых популярных приложений Google. Красный цвет Gmail уходит на 10+ лет в прошлое, синий Календарь тоже довольно стар. Цвет окраски птицы чирок (сине-зелёный) Meet, вероятно, должен был просто остаться зелёным, как его предшественник Hangouts, но он хотя бы немного выделяется. Так же, как Keep (помните Keep?) и несколько других малозначительных сервисов. Что ещё более важно, они однотонные — за исключением нескольких, которые хорошо использовали цвета, как Maps, прежде чем их тоже убили.
Есть две проблемы с цветами новых значков. Во-первых, у них на самом деле нет цвета. Во всех радуга, что сразу затрудняет различение с первого взгляда. Помните, что вы никогда не увидите их такими большими, как на картинке вверху. Чаще всего они будут примерно такого размера:
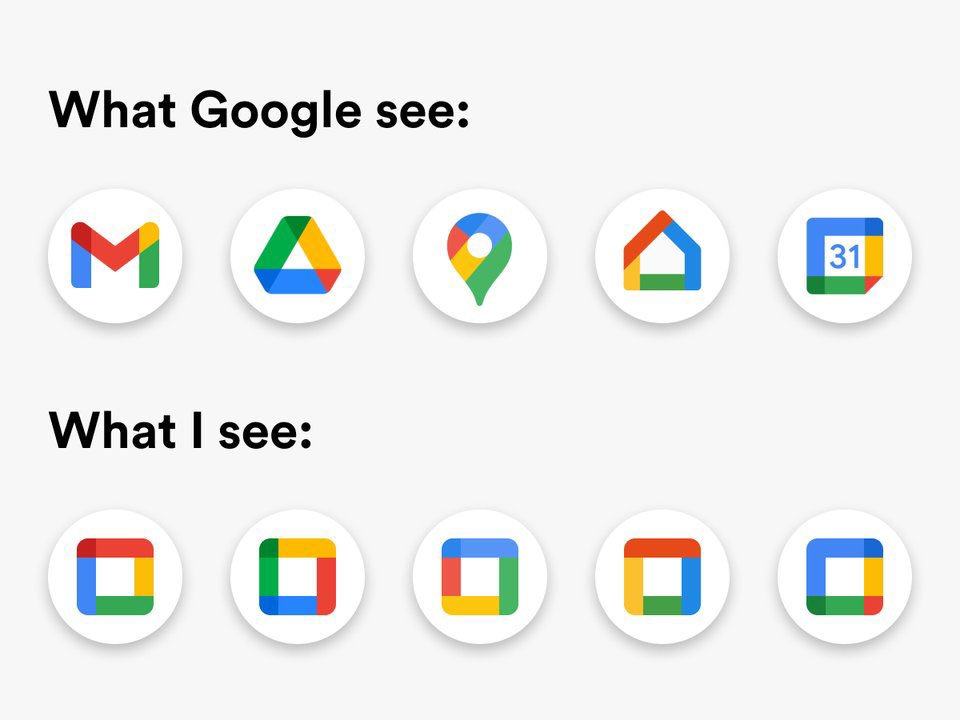
Может, даже меньше. И никогда так близко друг к другу. Не знаю, как вы, но я не могу их отличить, если не рассматривать вплотную. Что именно вы ищете? В каждом значке разные цвета, иногда даже в разном порядке или направлении — у некоторых идёт красный, жёлтый, зелёный, синий, а в одном красный, жёлтый, синий, зелёный? Три (с Gmail) по часовой стрелке и два против часовой стрелки. Звучит неважно, но ваш глаз улавливает подобные вещи, чтобы вы ещё больше запутались.
Что именно вы ищете? В каждом значке разные цвета, иногда даже в разном порядке или направлении — у некоторых идёт красный, жёлтый, зелёный, синий, а в одном красный, жёлтый, синий, зелёный? Три (с Gmail) по часовой стрелке и два против часовой стрелки. Звучит неважно, но ваш глаз улавливает подобные вещи, чтобы вы ещё больше запутались.
Может, лучше все начинать с красного в левом верхнем углу или что-то в этом роде. В главном логотипе Google цвета ведь не меняются в случайном порядке, верно? В конечном счёте эти маленькие комочки просто словно игрушки или смятые фантики от конфет. В лучшем случае плед, а это уже территория Slack.
Сначала я подумал, что хорошим визуальным индикатором станут маленькие красные треугольные язычки в углах, но их зачем-то тоже испортили. Язычки в значках можно было расположить в разных углах, но в Календаре и Диске они в правом нижнем углу. Треугольники хотя бы разной формы, но это просто повезло из геометрии фигур.
Вы также заметите, что значки словно перевешивают набок.
Предполагаю, что дизайнеры долго рассматривали логотипы большого размера — и не слишком задумывались, как они будут выглядеть в реальном использовании на экране дешёвого хромбука или Android-телефона. Такой вывод можно сделать, потому что у каждого значка есть очень маленькие детали, которые исчезнут на ширине 20 пикселей.
Так мы подошли к проблемам формы, потому что воспринимаемая форма этих значков будет меняться в зависимости от фона. Оригинальные иконки решали проблему за счёт уникальной цельной формы, и фон действительно не просачивался. Даже камерообразное «отверстие» в Meet получило текстуру и тень.![]()
С прозрачными фрагментами следует обращаться очень осторожно: позитивное и негативное пространство и всё такое. Если в части логотипа просвечивает задний план, то на ситуацию может повлиять произвольный UI или кастомная тема. Будут ли хорошо смотреться эти дырявые логотипы на тёмно-серой неактивной вкладке? Или же дыра всегда останется белой, что превращает её в положительное пространство на тёмном фоне и отрицательное на белом? Я не говорю, что есть стопроцентно правильный ответ, но каков бы он ни был, Google его не выбрал.
В любом случае у этих значков плохая форма. Все они полые, а четыре из них прямоугольные, если включить отрицательное пространство Gmail (и мы это делаем — Google научил нас этому). Общая форма контейнера иногда идеально подходит для использования, но на первый взгляд четыре из пяти — это по сути угловатые буквы О. Вам нужна высокая O, заострённая или одна из двух квадратных O с немного разными цветовыми узорами? Издали непонятно, только если очень внимательно всмотреться.
Теперь, когда я подумал об этом, то формы действительно сильно напоминают Office и Bing, не так ли? Это тоже не очень хорошо!
Раз уж мы об этом заговорили, тонкий шрифт в открытом пространстве в иконке Календаря довольно анемичен по сравнению с большой толстой границей, верно? Может, следовало выбрать жирный.
И последнее: перекрытие цветов создаёт проблемы. Во-первых, логотип Диска становится похож на символ биологической опасности. Во-вторых, это добавляет много сложностей, которые трудно проследить в малом масштабе. На оригинальном логотипе Диска было три уверенных цвета и небольшую тень, чтобы вы видели, что это лента Мёбиуса, подразумевающая бесконечность, а не просто треугольник (это ушло, так зачем оставлять треугольник?), но цвета оттеняют друг друга: синий и жёлтый составляют зелёный, два первичных — и их производная.
Теперь у нас целых три первичных цвета, один вторичный и два третичных (если считать темноту цветом). Они фактически никак не помогают в выражении форм. Вы смотрите «сквозь» них? Это кажется неправильным. Они вроде как сложены, но как? Неужели ленты сделаны скручиванием? Не думаю. Формы — это не вещи, а всего лишь схемы, намёки на то, чем они когда-то были, чьи признаки удалены чуть сильнее, чем следовало.
Вы смотрите «сквозь» них? Это кажется неправильным. Они вроде как сложены, но как? Неужели ленты сделаны скручиванием? Не думаю. Формы — это не вещи, а всего лишь схемы, намёки на то, чем они когда-то были, чьи признаки удалены чуть сильнее, чем следовало.
Google не первый раз спускает ценности в унитаз. Но иногда ведь очевидно, что всё идёт хорошо. Логотип Gmail был хорошей вещью. Признаюсь, мне больше нравилась старая угловатая иконка, когда несколько лет назад они переключились на закруглённую, но и эта прижилась. Естественная форма конверта в виде буквы М так хорошо выражена, а красно-белый цвет мгновенно узнаваем и читаем — это тот самый логотип, который мы используем долгое-долгое время.
Проблема в том, что Gmail является отдельным, совершенно непобедимым брендом уже десять лет (это целая эпоха в технике, не говоря уже о логотипах). И его поставили на одну полку с другими сервисами, которым не так доверяют или которые не так широко используются.
Теперь Gmail — это просто ещё одна форма радуги в море очень похожих радуг, которая говорит пользователю: «Этот сервис не является для нас особенным. Это не та служба, которая так хорошо и так долго для вас работала. Это всего лишь один палец на руке гиганта. И теперь вы никогда не можете смотреть на одно, забывая о другом».
Это не та служба, которая так хорошо и так долго для вас работала. Это всего лишь один палец на руке гиганта. И теперь вы никогда не можете смотреть на одно, забывая о другом».
То же самое со всеми остальными маленькими цветными колёсиками: вы никогда не забудете, что все они являются частью одного и того же аппарата, который знает всё, что вы ищете, каждый сайт, который вы посещаете, а теперь также всё, что вы делаете на работе. О да, они очень вежливы. Но не ошибитесь, однородный брендинг (при всей его цветовой неоднородности) — это прелюдия к брендовому кризису, в котором вы больше не просто пользователь Gmail, вы находитесь в доме Google, весь день, каждый день.
«Это момент, когда мы освобождаемся от определения структуры и роли наших предложений в терминах, которые изобретены кем-то другим в совсем другую эпоху», — объяснил вице-президент Google Хавьер Солтеро в интервью Fast Company.
Идея ясна: покончить со старым временем, когда было построено ваше доверие — и войти в новое время, где из этого доверия извлекается выгода.![]()
В соцсетях раскритиковали новый логотип Gmail
В начале октября Google анонсировало новый логотип Gmail (и нескольких других сервисов). До пользователей эти изменения дошли только через месяц, поэтому на прошедших выходных многие удивились и даже возмутились логотипу. Собрали основные претензии к иконке Gmail, которая решила добить 2020 год.
Новая иконка Gmail стала частью перезапуска бизнес-пакета Google G Suite: для его приложений разработали новый интерфейс, более тесно связывающий разные приложения, пакет переименовали в Google Workspace, а для отдельных продуктов перерисовали иконки. Логотип Gmail теперь напоминает другие минималистические и разноцветные иконки приложений Google.
Многим новая иконка Gmail просто не понравилась
I feel the same way about the new Gmail logo that I do about comic sans pic.
— Maddie Mayans (@mmayans02) October 29, 2020twitter.com/6dYBtzWwlM
«Отношусь к новому логотипу Gmail как к [шрифту] Comic Sans».
We all thought 2020 is shit enough and then there comes the new Gmail logo
— joven (@joven) October 30, 2020
«Мы решили, что 2020-й был достаточно дерьмовым, но потом появилась новая иконка Gmail»
i thought the new gmail logo was bad but this is somehow worse pic.twitter.com/pDxcJHSYAl
— jer (@notobviouslyjer) October 29, 2020
«Новая иконка Gmail была плохая, но есть кое‑что похуже [новая иконка Google Calendar]»
Нашлось множество символов, которые похожи на новую иконку Gmail
«Я воодушевлен, нежели расстроен, потому что вижу логотип [приставки] Nintendo 64, когда смотрю на новую иконку Gmail», — @akmilly
1 из 5«Новая иконка Gmail сбивает меня с толку, в основном из‑за логотипа Музея изящных искусств в Монреале», — @astridrosemarin.
«Новая иконка Gmail напоминает мне логотип Мельбурна, который я обожаю», — @sundress.
3 из 5«Только что пришло в голову, почему новая иконка Gmail выглядит такой знакомой», — @jonsagara.
4 из 5«Наконец понял, что вижу, когда смотрю на новую иконку Gmail», — @youfoundryan.
5 из 5Другим разноцветные иконки не нравятся из‑за того, что их сложно отличить друг от друга
They changed the Gmail logo and my eyes can finally enjoy this light chuckle in peace.
— David Rogge (@davidrogge) October 28, 2020pic.twitter.com/kFmn9IF972
«Они поменяли иконку Gmail, поэтому мои глаза наконец могут насладиться этой легкой насмешкой»
Дизайнеры предложили варианты более мягких или логичных изменений
«Мне не нравится логотип Gmail, если сравнивать с остальными иконками семейства приложений. В новом логотипе Gmail преобладает красный цвет, хотя в остальных иконках он выступает акцентом. Основываясь на этой идее, я изменил логотип, и вот что получилось», — Олег Коада
1 из 4Автор: Бетику Адедоин.
2 из 4Автор: Сарвар Ахмед Шафи.
3 из 4«Мне кажется, если учесть наложения цветов друг на друга, то новая иконка Gmail должна выглядеть как‑то так», — техноблогер Эван Бласс.![]()
Главная проблема с новыми иконками Google
Кевин Кэннон, сооснователь сервиса для презентаций Pitch, попытался объяснить главную проблему с новым подходом Google к дизайну иконок. Компания решила перейти от семейного принципа к корпоративному.
Раньше внутри Google были разные семейства продуктов, например, приложения внутри Google Drive или Google Play, внутри которых иконки были разработаны по единому принципу. «Семейный принцип — это здорово, но, подозреваю, его сложно масштабировать до сотен приложений», — пишет он.
Из‑за сложности в масштабировании и дизайн-ограничений Google решила перейти к корпоративному принципу. Если раньше система иконок компании напоминала приложения пакета Microsoft Office, то теперь она напоминает иконки Adobe — десятки значков, построенные по одному и тому же принципу. «Я думаю, Google решила одну проблему, но создала другую — плохое узнавание», — пишет Кэннон.
4. Common styling.
Lastly, this approach is the one Google has moved to. It’s much more scalable, but it’s hard to get right. I think Google has solved one problem, but created another which is lower legibility. pic.twitter.com/mFwzUtdpzZ
— Kevin Cannon (@multikev) October 31, 2020
«Общий стиль — принцип, к которому пришла Google. Он намного более масштабируемый, но его сложно сделать правильно»
Подробности по теме
«Да кто такой этот ваш «Мессенджер»: пользователи прощаются с «Сообщениями» «ВКонтакте»
«Да кто такой этот ваш «Мессенджер»: пользователи прощаются с «Сообщениями» «ВКонтакте»Принципы «плоского» или flat дизайна иконок от Google — PowerBranding.
 ru
ruПродолжаем рассказывать о новом ярком тренде в дизайне: о «flat» дизайне.
Сегодня мы рассмотрим подходы к созданию иконок в стиле «flat» от компании, стоявшей у истоков данного тренда.
Принципы создания flat иконок, описанные в данной статье не стоит воспринимать как истинные законы «плоского» дизайна, но из подхода, используемого Google при создании flat icons, можно почерпнуть несколько , по моему мнению, важных идей.
Базовые требования к визуализации
- Запоминающийся дизайн, по которому однозначно можно узнать продукт: иконка выполняет роль логотипа продукта
- По характеру: простые, дружелюбные, современные
- Максимальное упрощение и сохранение только основных форм и очертаний иконок
Иконки для программных продуктов:
Иконки пользовательского интерфейса:
Строгое следование геометрическим формам
Основа плоского дизайна иконок Google — правильные геометрические формы. Начинать дизайн любой иконки следует с отрисовки точно выверенных форм.
Начинать дизайн любой иконки следует с отрисовки точно выверенных форм.
Фронтальная визуализация
Изображение иконки должно находится в 2D плоскости, а не в 3D пространстве.
Прямые точные тени
В «плоском» дизайне иконок важное значение отдается визуализации теней:
- Не используются мягкие, падающие тени.
- Не используются градиенты.
- Не используются изогнутые тени, а также теневые эффекты с использованием бликов и имитации стеклянной поверхности.
- Только прямые строгие тени, падающие точно под углом в 45 градусов
Точные цвета и цветовые оттенки
Цвет — основа любого flat дизайна. Google предлагает следующую палитру цветовых решений для иконок своих программ:
- Основные цвета: синий, красный, желтый, зеленый, серый, белый
- Без серого цвета не обходится ни один элемент flat-дизайна
- Google предлагает 11 оттенков серого для дизайна иконок
- Каждый цвет имеет 3 оттенка: чистый цвет, цвет + 40% белого, цвет + 60% белого
Цветовые палитры «плоского» дизайна (с точным описанием используемых цветов) можно посмотреть в конце статьи.
Пример цветовых комбинаций
Пример цветовых комбинаций в 2 цвета: оттенки не считаются отдельным цветом
Пример цветовых комбинаций в 3 цвета:
Точно в пиксель
Каждая иконка должна быть нарисована точно по пиксельной сетке.
Подход к шрифтам
Шрифт, используемый Google: Open Sans Semi Bold
Для маленьких размеров иконок используется выверенный по пикселям шрифт:
Правила скалирования иконок
Иконка «мини» формата не является полной копией иконки обычного размера: в мини — иконках исчезает часть линий для получения чистоты изображения.
Единый подход к размеру иконок
Не смотря на то, что иконки могут быть разной формы и разного размера, все они вписываются в единый формат:
- для иконок продукта: 128px:128px (размер границ квадрата), 96px:96px (размер иконки)
- для иконок пользовательского интерфейса: 21px:21px (размер границ квадрата), 19px:19px (размер иконки)
Таблица размеров программных иконок от Google:
Точное описание цветовых решений «плоского» дизайна
Цветовые решения для программных иконок:
Цветовые решения для иллюстраций и инфографики:
24 отличных примера иконок и иллюстраций «Flat» дизайна от Google
Источник: http://www.![]() behance.net/
behance.net/
Google пообещала пересмотреть скандальный редизайн поисковой выдачи на ПК и сразу же убрала раздражающие иконки
На прошлой неделе Google обновила дизайн страницы поисковой выдачи в веб-версии, приведя его в соответствие с мобильной версией — возле ссылок с результатами поиска появились иконки сайтов, а реклама стала максимально похожа на остальные результаты выдачи. Эти изменения вызвали волну возмущений со стороны пользователей. И вот сейчас компания отреагировала.
Last week we updated the look of Search on desktop to mirror what’s been on mobile for months. We’ve heard your feedback about the update. We always want to make Search better, so we’re going to experiment with new placements for favicons….
— Google SearchLiaison (@searchliaison) January 24, 2020
В течение нескольких недель компания будет экспериментировать с дизайном страницы результатов поиска. Для части пользователей иконки сайтов уберут полностью, а некоторые продолжать видеть иконки в разных местах. В Google подчеркнули, что хотят сделать поиск максимально удобным для пользователей, поэтому продолжат искать самое подходящее место размещения фавиконов (отличительные иконки веб-сайтов).
Для части пользователей иконки сайтов уберут полностью, а некоторые продолжать видеть иконки в разных местах. В Google подчеркнули, что хотят сделать поиск максимально удобным для пользователей, поэтому продолжат искать самое подходящее место размещения фавиконов (отличительные иконки веб-сайтов).
Одновременно Google опубликовал официальное заявление, в котором подробно объяснил мотивацию, и обязался «развивать дизайн со временем». Приводим его полностью в переводе на русский язык:
«Наша цель — сделать так, чтобы пользоваться поиском на настольных компьютерах было максимально комфортно, и в рамках этих усилий на этой неделе мы внедрили новый дизайн, который аналогичен дизайну, использующемуся в течение многих месяцев на мобильных устройствах. Этот дизайн был хорошо воспринят пользователями мобильных устройств, так как он помогает людям быстрее увидеть, откуда поступает информация, и они могут видеть заметный ярлык рекламы вверху. Веб-издатели также поприветствовали изменения, сказав, что им нравится размещать иконку бренда на странице результатов поиска.
И хотя реакция по итогам первых тестов была положительная, мы всегда учитываем отзывы наших пользователей. Мы продолжим экспериментировать с изменением текущего расположения фавиконов и продолжим вносить изменения в дизайн с течением времени».
Примечательно, что вскоре после этого заявления Google полностью убрала фавиконы из результатов поиска, в том числе для украинских пользователей. В то же время отображение рекламы осталось без изменений.
Иконки Google Fonts | WebForMySelf
Источник: WebForMyself.com
Google Fonts теперь поддерживает иконки с открытым исходным кодом, начиная с набора иконок Material Design.
Системы письма, которые мы используем сегодня, имеют долгую историю. Человеческое выражение началось с рисунков на стенах пещер, некоторые из которых датируются не менее 40 000 лет до нашей эры.
Позднее латинский иероглиф «А», как полагают, произошел от финикийского «Aleph», который сам начинался как абстрактное изображение головы быка, основанное на протосинайском письме.
И хотя сегодняшние буквы и символы произошли от абстрактных изображений вещей в реальном мире, мы по-прежнему используем абстрактные формы для передачи концепций и идей каждый день.
Это особенно верно для пользовательских интерфейсов в цифровой среде. Например, широко известно, что значок × означает закрытие или удаление части того, что пользователи видят на своем экране. Возможно, вы также видели увеличительное стекло, используемое для сокращения слова «поиск» в вашей популярной поисковой системе или на другом веб-сайте.
Поскольку иконография стала центральной частью любой системы дизайна, Material Design поддерживает набор из более чем 2000 различных иконок, доступных в пяти стилях. А поскольку типографика и иконографика так тесно связаны, мы теперь добавляем иконки в Google Fonts .
Иконки Material Design — это восхитительные, красиво оформленные символы, доступные в различных стилях (заполненные, контурные, закругленные, двухцветные).![]() И они доступны для загрузки или использования в качестве веб-шрифта с помощью нашего API.
И они доступны для загрузки или использования в качестве веб-шрифта с помощью нашего API.
Мы считаем, что каждый должен иметь доступ к качественным ресурсам для проектирования, поэтому иконки Material Design имеют открытый исходный код и доступны по лицензии Apache 2.0. Мы также планируем добавлять другие наборы иконки с открытым исходным кодом в Google Fonts в будущем.
Мы также создали совершенно новую иконку значок для самого Google Fonts. Мы решили ребрендировать нашу монограмму «F» и превратить ее в нечто новое, отражающее суть продуктов и услуг, предлагаемых Google Fonts.
На первый взгляд новый логотип может показаться абстрактными формами, состоящими из кругов и прямоугольников, но при более внимательном рассмотрении можно заметить несколько смешанных вместе фигур и значков. Новая визуальная метка дает нам большую гибкость дизайна, а также вдохновляет на общий внешний вид пользовательского интерфейса, чтобы лучше отразить наше видение будущего шрифтов.
Вы увидите наш новый логотип в заголовке сайта и в других свойствах шрифтов. Google Fonts будет постоянно предоставлять новые шрифты и значки, и мы надеемся, что вам понравятся новые изменения. Следите за fonts.google.com.
Читайте нас в Telegram, VK
Источник: material.io
Новый логотип Google сделал российский дизайнер
Бизнес Интернет | ПоделитьсяАвтором новой иконки поиска Google оказался российский дизайнер Денис Кортунов, работающий в компании Acronis. Его экспериментальный «фанатский» значок, выложенный в Сети еще в 2008 г., пришелся по вкусу интернет-гиганту, представители которого сами связались с энтузиастом.
Авторство новой иконки
Автором нового логотипа Google (его лаконичной версии), который представляет собой разноцветную букву «G», оказался российский дизайнер Денис Кортунов, директор по User Experience в Acronis и основатель компании Turbomilk. Об этом сообщило издание DailyTech.
Детали соглашения Кортунова и Google не раскрываются.
Google обновил логотип на главной странице своего поиска 1 сентября 2015 г. В отличие от прежнего, в новом использованы более мягкие цвета и шрифт без засечек. Это пятая смена логотипа Google за последние 17 лет.
Корни истории
Кортунов предложил свой концепт иконки еще в 2008 г. — в блоге «Турбомилк» он опубликовал заметку с критикой нового значка Google, после чего представил вариант логотипа, который очень похож на ныне действующий.
С «Турбомилка» статья в настоящий момент уже удалена, хотя ее текст все еще доступен с помощью сервиса Wayback Machine. Благодаря ему можно прочитать, что 17 июня 2008 г. Кортунов создал пост, в котором напомнил читателям о коллективной критике в очередной раз обновившегося незадолго до этого логотипа интернет-поисковика.
Благодаря ему можно прочитать, что 17 июня 2008 г. Кортунов создал пост, в котором напомнил читателям о коллективной критике в очередной раз обновившегося незадолго до этого логотипа интернет-поисковика.
Автором новой иконки поиска Google оказался российский дизайнер Денис Кортунов
«Но ругать чужое — не сложно! А какая иконка была бы хорошей? Мы решили ответить на этот вопрос: взяли четырех дизайнеров и заставили их нарисовать хорошую favicon (здесь — иконка на квладке браузера; прим. CNews) для Google», — писал Кортунов. «Такой подход у нас называется — работа по схеме “долбаный креативный бутик”, — пояснял он. — В итоге получились увлекательные истории, которые описывают четыре разных решения этой задачи».
«История Дениса Кортунова»
С вариантами трех коллег Кортунова также можно ознакомиться в интернете. Что же касается его собственной «истории» (под таким заголовком дизайнерское решение было опубликовано на «Турбомилке»), то она выглядит следующим образом.![]()
«Вообще, я искренне считаю, что Google нужен какой-то символ. Чтобы он был простой и классный. Понятное дело, что напрямую связанных метафор нет, поэтому символ, скорее всего, будет надуманный, — предварил графику словами Кортунов. — Сначала он никому не понравится, но потом все привыкнут и успокоятся».
DailyTech отмечает, что вариант Кортунова не полностью совпадает с тем, что Google использует в настоящее время, однако сходство все же налицо
Далее следует описание полета творческой мысли. Кортунов описывает, что он берет за основу (букву «G», четыре цвета основного логотипа и круг как самую простую и понятную форму) и что именно с этим делает.
И хотя DailyTech отмечает, что вариант Кортунова не полностью совпадает с тем, что Google использует в настоящее время, однако сходство все же налицо.
Денис Воейков
Google поменяла иконки сервисов – как вернуть старый дизайн, инструкция — Техно
6 ноября 2020, 08:32
Поделиться
Копировать ссылкуВозвращаем старые логотипы сервисов Google на Android, iPhone и в браузере Chrome
Компания Google в начале октября разработала новый интерфейс и изменила дизайн иконок некоторых своих сервисов – Gmail, Calendar, Drive, Docs и Meet. Это произошло в рамках релиза приложения Google Workspace.
Это произошло в рамках релиза приложения Google Workspace.
Однако многие пользователи не оценили редизайн. Они утверждают, что логотипы «потеряли уникальность» и стали «слишком похожи друг на друга».
Фото: 9to5googleМожно ли вернуть все обратно? Конечно.
Как поменять иконки Google в браузере
Установите расширение «Восстановить старые значки Google» (Restore old Google icons). Оно уже доступно для добавления в Chrome и скоро появится в Firefox. Загрузить можно в пару кликов в интернет-магазине Chrome. Restore old Google icons самостоятельно меняет значки «Календаря», Google Meet и Gmail на вкладках браузера.
Как поменять иконки на Android
Фото: 9to5googleНеобходимо загрузить сторонний лаунчер в Google Play. Почти каждый из них содержит собственный набор иконок. Например, в Nova Launcher при настройке рабочего стола долго зажмите нужный значок, затем появится окно редактирования, в котором лаунчер предложит несколько вариантов иконки из базы.
Как изменить иконки Google на iOS
Фото: 9to5google- Сначала нужно загрузить иконку, которую вы хотите установить.

- Откройте приложение «Команды», создаете новую и нажимаете «Добавить действие».
- Напишите в поиске «Открыть приложение». Выберите необходимое приложение. Нажмите «Далее» и дайте ему название.
- Команда появится в общем списке. Зажмите ее, нажмите «Поделиться», после «На экран «Домой». Нажмите на иконку и выберите «Выбрать фото» или «Выбрать файл». Выбираете нужную иконку – и она появляется на рабочем столе.
Ранее также появилась функция смены иконки Instagram к десятилетию приложения.
Смотрите также в сюжете о том, как преуспеть в интернет-общении:
Читайте также:
Владимир Грисюк РедакторАвтор текстов lifestyle-тематики с 9-летним опытом работы. Пишет о развлечениях, современной культуре и путешествиях. Закончил с отличием магистратуру Института журналистики КНУ, а также юридический факультет ВНУ. Аспирант, соискатель научной степени PhD в сфере массовых коммуникаций. Член Национального союза журналистов Украины (НСЖУ). Сотрудничал с изданиями: «Газета по-украински», Gazeta.ua, «Новое время», «Детектор медиа». Ведет авторскую колонку в журнале «Країна».
Член Национального союза журналистов Украины (НСЖУ). Сотрудничал с изданиями: «Газета по-украински», Gazeta.ua, «Новое время», «Детектор медиа». Ведет авторскую колонку в журнале «Країна».
Ресурсный центр по брендам | Условия использования бренда
Azerty le Numerique Avec des Mots Logo
Логотип DORA Devops Research & Assessment
G и логотип Nest (горизонтальный)
G и логотип Nest (вертикальный)
Google Платформа для маркетинга
Совместимость со значком Chromebook
Почему новые логотипы приложений Google такие (и) плохие | Маркус Хофманн
Потратив некоторое время на попытки создать полезный дизайн значков в рамках структуры дизайна значков Google, я понял, что это слишком ограничительно для своей цели. Иконки часто используются в небольших размерах всего 16 x 16 pt в случае значка в браузере. Для такой небольшой области система дизайна значков должна оставлять достаточно гибкости для создания четко узнаваемых значков хотя бы в одной из категорий различия, перечисленных выше. — Давайте посмотрим на проблемы в подходе Google:
Иконки часто используются в небольших размерах всего 16 x 16 pt в случае значка в браузере. Для такой небольшой области система дизайна значков должна оставлять достаточно гибкости для создания четко узнаваемых значков хотя бы в одной из категорий различия, перечисленных выше. — Давайте посмотрим на проблемы в подходе Google:
Проблема 1. Используйте все цвета
Большинство других брендов используют цвета, чтобы различать свои приложения. Каждое приложение получает один основной цвет — система установлена и работает очень хорошо.Google упускает эту возможность, заставляя все своих основных цветов в каждого значка . Когда каждая иконка превращается в радугу, создать отдельные иконки практически невозможно.
Google может исправить это, улучшив распределение цветов, при котором каждому приложению назначается основной цвет, который должен составлять около 80 процентов цветов его значка.
Проблема 2: Всегда используйте контуры
Каждый значок должен быть построен с использованием толстых линий, и все они должны иметь отрицательное пространство посередине. — Сколько различных форм это позволяет создать в ограниченном пространстве значка? У вас всегда будет что-то квадратное или круглое. Мало разнообразия.
— Сколько различных форм это позволяет создать в ограниченном пространстве значка? У вас всегда будет что-то квадратное или круглое. Мало разнообразия.
Google может исправить это, допустив большее разнообразие ширины штриха, допустив более четкие формы (как видно на значке Gmail ), создав более мелкую сетку, позволяющую более взвешенное распределение цвета и т. Д.
Суть проблемы : Бренд важнее юзабилити
Суть проста и очень удивительна для Google: Система дизайна иконок разработана таким образом, чтобы пользователи могли легко отличить любое приложение Google от приложения, не относящегося к Google.Он не предназначен для различения различных приложений Google друг от друга.
Я считаю, что это неправильный подход. Пользователи редко используют несколько провайдеров одинаково. Пользователи Google в первую очередь будут использовать инструменты Google, поэтому в первую очередь необходимо различать приложения Google, а не отличать их, скажем, от приложений Microsoft Office.![]()
Такая ошибка особенно редка для Google, который обычно ставит удобство использования выше всего остального (кроме прибыли?). Это доходит до того, что даже оттенки цветов проверяются, а не выбираются дизайнером.Это действительно удивительно, что Google не протестировал и не обнаружил проблемы с новыми значками перед их выпуском.
Верните старые значки Google с помощью этого расширения Chrome
Жизнь находится в постоянном движении, но особенно безумно переживать перемены в чрезвычайно неопределенное время, которое мы все переживаем. К счастью, вы все еще можете получить некоторое подобие контроля в своем веб-браузере — это новое расширение Chrome, созданное дизайнером Клаудио Постингелом, позволяет вам заменить недавно переработанные, но до смешения похожие значки Google на старые (через Gizmodo ).
Когда об этом было объявлено в начале октября, мы описали большой ребрендинг G Suite от Google как способ настроить продукты поискового гиганта, чтобы они лучше конкурировали с Microsoft Office.![]() Тем не менее, новое название Google Workspace принесло с собой коллекцию переработанных, связанных значков приложений, которые, по моему мнению и мнению моих коллег, очень трудно распознать на расстоянии.
Тем не менее, новое название Google Workspace принесло с собой коллекцию переработанных, связанных значков приложений, которые, по моему мнению и мнению моих коллег, очень трудно распознать на расстоянии.
Новые значки сохранили базовую форму предыдущих, но изменили четкую, отчетливую окраску на толстые контуры, сделанные из обычной для Google красной, синей, зеленой и желтой цветовой схемы.Это заставляет значки выглядеть как единое целое, но это же качество также заставляет их действительно исчезать в переполненной коллекции вкладок. Это изменение также значительно упрощает потерю важной вкладки или закрытие по неправильной причине. Отдельная проблема, но с аналогичными эффектами: если вы дальтоник и полагались на четкую разницу между старыми значками, ваша работа по использованию Google Workspace потенциально стала намного сложнее.
Я загрузил расширение и могу подтвердить, что оно работает так хорошо, как вы надеялись.Если отзывы и комментарии к расширению Postinghel являются показателем, многие люди были обеспокоены этим изменением и довольны этим решением. Теперь есть способ вернуться к проверенному дизайну значков Google с аналогичным расширением для Firefox, согласно сайту Постингела. Попробуйте, если вы чувствуете, что вам нужно немного контроля. Это может иметь значение.
спецификаций дизайна иконок Google Play | Разработчики Android
Приложения и игры в Google Play используют новую систему значков, чтобы они лучше соответствовали разным изображения разработчика для различных макетов пользовательского интерфейса Google Play, форм-факторов и устройств, а также для обеспечения единообразия и более понятного вида в Google Play.
Формы в униформе визуально привлекательнее и легче усваиваются. Они помогают
пользователи сосредотачиваются на произведении искусства, а не на форме. Они исправляют проблемы с выравниванием
вызвано случайным открытым пространством для лучшего представления окружающей информации, такой как
название, рейтинг и цена.
Они исправляют проблемы с выравниванием
вызвано случайным открытым пространством для лучшего представления окружающей информации, такой как
название, рейтинг и цена.
Произвольная форма — исходный формат
В униформе — новый формат
На этой странице описаны рекомендации, которым вы должны следовать при создании ресурсов для список вашего приложения в Google Play.Например, потому что Google Play динамически отображает закругленные углы и тени для значков приложений, вы должны опустить их из ваших исходных активов.
Важно: Если вместо этого вы хотите узнать больше о создании APK значки запуска, которые отличаются от значков Google Play, описанных в этом страницу, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создать адаптивную панель запуска. значки, представленные в Android 8.0 (уровень API 26). - Значки продуктов
Откройте для себя принципы материального дизайна для значков продуктов, включая рекомендации для дизайна иконок, форм, характеристик и обработки.
Создание активов
В этом разделе описаны некоторые рекомендации, которым вы должны следовать при создании визуальных ресурсы для вашего приложения в Google Play.
Атрибуты
Иконка может занимать все пространство актива, либо вы можете ее спроектировать и расположить элементы изображения, такие как логотипы, на сетке ключевых линий.При размещении вашего произведения искусства, используйте ключевые линии как ориентир, а не как жесткое правило.
При создании изображения убедитесь, что оно соответствует следующему:
- Окончательный размер: 512 пикселей x 512 пикселей
- Формат: 32-битный PNG
- Цветовое пространство: sRGB
- Максимальный размер файла: 1024 КБ
- Форма: Полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалент 20% размера значка.
- Shadow: None — Google Play динамически обрабатывает тени.
 См. Раздел «Тени»
ниже о включении теней в ваши работы.
См. Раздел «Тени»
ниже о включении теней в ваши работы.
Общий размер актива
Ключевые линии значков продуктов
После загрузки ресурса Google Play динамически применяет маску с закругленными углами. и тень, чтобы обеспечить единообразие всех значков приложений / игр.
Слева находится ваш новый актив значка. Следующие три изображения с правой стороны показывает динамическую обработку значка Google Play.
Калибр
Используйте все пространство актива в качестве фона при работе с минималистичными произведение искусства.
Используйте ключевые линии в качестве направляющих для позиционирования элементов изображения (например, логотипов).
Ваше произведение искусства без полей (последний актив)
Конечный результат с тенями и закругленными углами, динамически применяемыми Google Играть
Не заставляйте свой логотип или графическое изображение умещаться на всем пространстве актива.![]() Вместо этого используйте
сетка ключевых линий.
Вместо этого используйте
сетка ключевых линий.
Не надо.
Не форсируйте радикальное преобразование бренда и произведений искусства до полного истощенияDo.
Вместо этого размещайте изображения произвольной формы на ключевых линияхИллюстрированное изображение обычно хорошо работает в качестве значка без полей.
Не надо.
Не уменьшайте масштабирование иллюстрированных работ до ключевых линийDo.
Используйте все пространство объекта, чтобы ваша работа занимала весь значокТени
Google Play будет динамически добавлять тень вокруг последнего значка один раз. загружено.
При добавлении теней внутри изображения значка учитывайте согласованность с Платформа Android в соответствии с рекомендациями Google по материалам.
Не надо.
Не добавляйте тени к вашему окончательному активу Do.
Угловой радиус
Google Play динамически применяет угловой радиус. Это обеспечивает согласованность, когда размер значка изменяется в зависимости от макетов пользовательского интерфейса. Радиус будет равен 20% от размер значка.
Не надо.
Не округляйте края вашего последнего активаDo.
Если возможно, заполните весь свой актив произведениями искусстваЗначки
Встроенные значки отрываются от самого произведения искусства и плохо масштабируются с значок.
Осторожно.
Избегайте рекламы ваших работОсторожно.
Избегайте использования фирменных значковАдаптация к бренду
Если формы являются важной частью логотипа, не заставляйте иллюстрацию выходить за край. Вместо этого поместите его на новую сетку ключевых линий.
Вместо этого поместите его на новую сетку ключевых линий.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Если возможно, выберите цвет фона для вашего актива, который подходит для вашего бренд и не включает прозрачности. Прозрачные активы будут отображать цвет фона пользовательского интерфейса Google Play.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Если вокруг логотипа, определяющего его, нет четкой формы, поместите его на полную истекать кровью.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Если ваше произведение достаточно гибкое, подумайте о том, чтобы настроить его, чтобы полностью использовать
размер актива. Если это невозможно, вернитесь к размещению логотипа на ключевой линии.
сетка.
Если это невозможно, вернитесь к размещению логотипа на ключевой линии.
сетка.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, будут в конечном итоге будет переведен в устаревший режим и уменьшен на 75% до сетки ключевых линий размер (512 * 0,75 = 384 пикселя).
С мая загрузка значка в соответствии с исходной спецификацией будет запрещена. 2019. См. Более подробную информацию о сроках.
Исходные ресурсы значков будут автоматически преобразованы в ресурсы устаревшего режима. и будет уменьшен на 75% до новой сетки ключевых линий.
Инструкция для пользователей API
Даты миграции немного отличаются для пользователей API, но достигают того же результата
результат переноса всех значков либо в новую спецификацию, либо в «устаревший режим»
до 24 июня 2019 г.
До 17 июня 2019 г. разработчики должны использовать Play Console, чтобы применить новый
спецификации к их иконкам. Все обращения к Edits.images: загрузить
будет применяться в зависимости от того, какая спецификация настроена в Play Console. Там есть
нет возможности применить новую спецификацию через API.The Edits.images: загрузить звонок может произойти ошибка, если старая спецификация все еще применяется, и ошибка
сообщение для этого конкретного значка укажет вам на эту спецификацию. После
применив новую спецификацию с помощью Play Console, вы можете повторить попытку Edits.images: загрузить звонок . Возможно, вам придется повторить вызов несколько раз.
прежде, чем это удастся.
Начиная с 17 июня 2019 г., все вызовы API к Edits.images: upload будут
автоматически применить новую спецификацию к значку.После 17 июня 2019 г.
вы должны загружать только те значки, которые совместимы с новой спецификацией.
Скачать шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
Как вернуть старые значки Gmail, Диска, Календаря на Android, iOS и Chrome
Google недавно заменил логотипы и значки для некоторых своих служб, включая Gmail, Календарь, Диск и другие. Новые логотипы вызвали неоднозначную реакцию: некоторые люди не заботятся об обновлении, в то время как другие ненавидят новое обновление.Если вы используете последнее, у вас нет официального способа вернуться к более старым значкам. Однако есть способ заменить новые значки Google на старые на Android, iPhone и Chrome. Вот как.
Как заменить новые значки Google на старые на Android
Android — это операционная система с открытым исходным кодом, благодаря которой внутри программного обеспечения очень легко повозиться. Вы можете легко изменить набор значков своего устройства, загрузив его из Play Store и установив. Это изменит внешний вид всех ваших значков, а также изменит их внешний вид в тени уведомлений.
Это изменит внешний вид всех ваших значков, а также изменит их внешний вид в тени уведомлений.
Если вы не хотите менять все значки, а просто хотите изменить значки для определенных приложений, таких как Gmail и Календарь. Вы можете сделать это, загрузив программу запуска, например Nova Launcher, а затем внутри ее настроек изменить значки определенных приложений. Вы можете найти старые значки в Интернете с помощью простого поиска значков в Google.
Как заменить новые значки Google на старые в iOS
Изменить значки будет немного сложно для пользователей iPhone, учитывая, что им сначала нужно будет обновить до iOS 14.Apple с iOS 14 добавила возможность создания тем.
Чтобы изменить значки в iOS 14, сначала необходимо загрузить старые значки Google в формате PNG из Интернета. После того, как у вас есть нужные значки, вы можете перейти к ярлыкам Siri и нажать кнопку «Создать», а затем создать новый ярлык с действием сценария.
Выберите опцию «Открыть приложение» и выберите приложение, для которого вы хотите изменить значок. Введите название приложения и нажмите «Готово».
Введите название приложения и нажмите «Готово».
Теперь откройте ярлык в приложении и нажмите «Поделиться».Выберите вариант «Добавить на главный экран» и нажмите пустой значок, чтобы добавить старый загруженный логотип.
Как заменить новые значки Google на старые в Chrome
В отличие от многих шагов, которые вам нужно будет выполнить на Android и iOS, чтобы вернуть старые значки, Chrome — одно из самых простых мест для этого. Благодаря расширению «Восстановить старые значки Google» вы можете заменить значки одним щелчком мыши. Вы можете загрузить расширение из Интернет-магазина Chrome и нажать кнопку восстановления.Имейте в виду, что это не официальное расширение от Google.
Express Tech теперь в Telegram. Нажмите здесь, чтобы присоединиться к нашему каналу (@expresstechie) и оставаться в курсе последних технических новостей.
Как вернуть классические иконки Google?
Google недавно решил переработать свои старые значки для Gmail, Google Calendar, Goggle Meet и Google Drive. Эти значки стали синонимами бренда Google и по-разному отличались друг от друга.Тем не менее, значки теперь были изменены, чтобы иметь одностороннюю цветовую схему с потрясающей яркостью, которая теперь нравится многим фанатам. Прочтите ниже, чтобы узнать, как переключиться с новых на старые значки Google на Android / iOS и Chrome:
Эти значки стали синонимами бренда Google и по-разному отличались друг от друга.Тем не менее, значки теперь были изменены, чтобы иметь одностороннюю цветовую схему с потрясающей яркостью, которая теперь нравится многим фанатам. Прочтите ниже, чтобы узнать, как переключиться с новых на старые значки Google на Android / iOS и Chrome:
Также прочтите: Советы и уловки Pixel 5: вот несколько уловок, которые помогут улучшить работу Google Pixel
Как вернуть старые значки Google?
Android
Пользователи Android могут легко менять значки на своих мобильных устройствах.Это связано с открытым характером ОС Android, которая позволяет пользователям менять значки и весь внешний вид домашнего экрана устройства. Пользователям необходимо загрузить стороннюю программу запуска, чтобы заменить более новые значки Google на старые. Загрузите программу запуска, например Nova Launcher или другие, и используйте ее в качестве главного экрана по умолчанию. После этого нажмите и удерживайте значок приложения Google, после чего появится всплывающее меню с опцией редактирования значков.![]() Выберите нужный значок и выберите его, чтобы сделать его значком по умолчанию.
Выберите нужный значок и выберите его, чтобы сделать его значком по умолчанию.
Также читайте: Кладбище Google: Кладбище для отмененных приложений Google объяснил
iOS
iOS 14 представила пользователям iPhone новую возможность изменять значки своих устройств. Хотя этот процесс не так прост, как в Android, он определенно лучше, чем отсутствие гибкости для изменения значков или домашнего экрана, как в предыдущих версиях iOS. Republic World ранее поделилась подробным руководством по изменению значков приложений на iOS 14. Ознакомьтесь с ним ниже —
Также прочтите: Что такое Google Stadia? Узнайте больше обо всех бесплатных играх для этого мобильного игрового устройства
Хром
Разработчики расширений предназначены для пользователей, которым нужно вернуться к старым значкам Google.Один из самых простых способов исправить значки Google в браузере Chrome или Edge можно сделать одним щелчком мыши. Новое расширение под названием «Восстановить старые значки Google» появилось в Интернете и делает именно то, что предполагает его название. Пользователи могут вернуться к старым значкам, просто загрузив расширение Chrome / Edge «Восстановить старые значки Google» и нажав на параметр «Применить», указанный в нем.
Пользователи могут вернуться к старым значкам, просто загрузив расширение Chrome / Edge «Восстановить старые значки Google» и нажав на параметр «Применить», указанный в нем.
Также читайте: Google представляет услуги VPN для избранных подписчиков Google One для безопасного соединения
Как восстановить классические значки Google на iOS и Android
Снимок экрана: Дэвид Мерфи
Google находится в процессе замены знакомых значков для своих многочисленных приложений и веб-сервисов на минималистичные разноцветные варианты.Хотя эти новые значки имеют более целостный стиль, многие люди не в восторге от редизайна.
К счастью, вы можете восстановить старые значки для Gmail, Диска, Meet, Календаря и всех других обновленных значков Google на любом устройстве. Сторонние расширения Chrome могут вернуть значки к старому дизайну рабочего стола, но, поскольку новые значки гораздо более очевидны — и более раздражают — на Android и iOS, вы, возможно, захотите заменить их и там.
Вы найдете инструкции для обеих операционных систем ниже, но сначала вам нужно будет загрузить изображения старых значков Google на свое устройство.После сохранения изображений значков пора приступить к редактированию.
Возвращение к старым значкам Google на AndroidПользователям Android потребуется средство запуска сторонних приложений, которое позволяет настраивать значки приложений. У нас есть руководство для этого с Lawnchair 2, но также работает программа запуска Action, Nova Launcher, Microsoft или любая другая альтернатива, поддерживающая пользовательские значки.
G / O Media может получить комиссию
Этот процесс должен быть довольно простым, независимо от того, какую пусковую установку вы используете.Например, в Lawnchair 2 вам просто нужно долго нажимать на любое приложение, значок которого вам не нравится. Коснитесь Настроить , коснитесь самого значка, , и вы можете выбрать любое изображение на своем Android с помощью команды «Открыть фотографии» .![]()
Снимок экрана: Дэвид Мерфи
Тем не менее, небольшое внимание: переход на новую панель запуска приложений означает, что вам придется снова настроить домашний экран и окна приложений, а некоторые фоны или обои, возможно, потребуется заменить (ваш интерфейс телефона тоже может выглядеть иначе).Сброс всех настроек — это процесс, но это необходимый компромисс, если вы действительно хотите, чтобы Gmail и Диск выглядели как прежние.
Возвращение к старым значкам Google в iOS В отличие от Android, iOS имеет встроенный обходной путь. Пока ваш iPhone работает под управлением iOS 14 (или выше), вы можете создавать ярлыки приложений с уникальными значками и размещать их на главном экране. У нас есть пошаговое руководство по изменению значка вашего приложения для iOS. Повторите эти шаги для всех значков, которые хотите изменить.Это более запутанный процесс, чем должен быть, но это лучшее, что вы можете получить в операционной системе Apple.![]()

 pic.twitter.com/kFmn9IF972
pic.twitter.com/kFmn9IF972 И хотя реакция по итогам первых тестов была положительная, мы всегда учитываем отзывы наших пользователей. Мы продолжим экспериментировать с изменением текущего расположения фавиконов и продолжим вносить изменения в дизайн с течением времени».
И хотя реакция по итогам первых тестов была положительная, мы всегда учитываем отзывы наших пользователей. Мы продолжим экспериментировать с изменением текущего расположения фавиконов и продолжим вносить изменения в дизайн с течением времени».
