8 полезных советов — Блог Setka
Сложно представить современное медиа или блог без фотографий и иллюстраций: мы воспринимаем их быстрее, чем текст. Многие статьи запоминаются нам не заголовком, а своим оформлением. Рассказываем, как начать работать с иллюстрациями и создать иллюстративный стиль для вашего издания или блога.
Как и фотография, иллюстрация помогает изданиям, которые ее умело используют, привлечь внимание читателей. Например, на странице журнала The New Yorker иллюстрации регулярно набирают тысячи «лайков» — это намного больше, чем у обычных «расшаров». Иллюстрациями легко делиться, так что вкладываясь в них, вы инвестируете и в рост вашего проекта.
01.
Оформляйте иллюстрациями тексты на абстрактные темыНапример, колонки на общественно-политические темы. Кроме того, иллюстрации хороши в тех случаях, когда нужно подчеркнуть эмоциональную составляющую текста или когда затрагиваемая тема слишком тяжела (например, в статье про насилие). В некоторых случаях уместны карикатуры (некоторые политические темы) или комиксы (описание процесса). Вы можете использовать иллюстрации, когда у вас нет возможности сделать съемку. Например, иногда удобнее нарисовать героя интервью, а не фотографировать его — газета Financial Times сделала иллюстрации важной частью рубрики Lunch with the FT.
Кроме того, иллюстрации хороши в тех случаях, когда нужно подчеркнуть эмоциональную составляющую текста или когда затрагиваемая тема слишком тяжела (например, в статье про насилие). В некоторых случаях уместны карикатуры (некоторые политические темы) или комиксы (описание процесса). Вы можете использовать иллюстрации, когда у вас нет возможности сделать съемку. Например, иногда удобнее нарисовать героя интервью, а не фотографировать его — газета Financial Times сделала иллюстрации важной частью рубрики Lunch with the FT.
02.
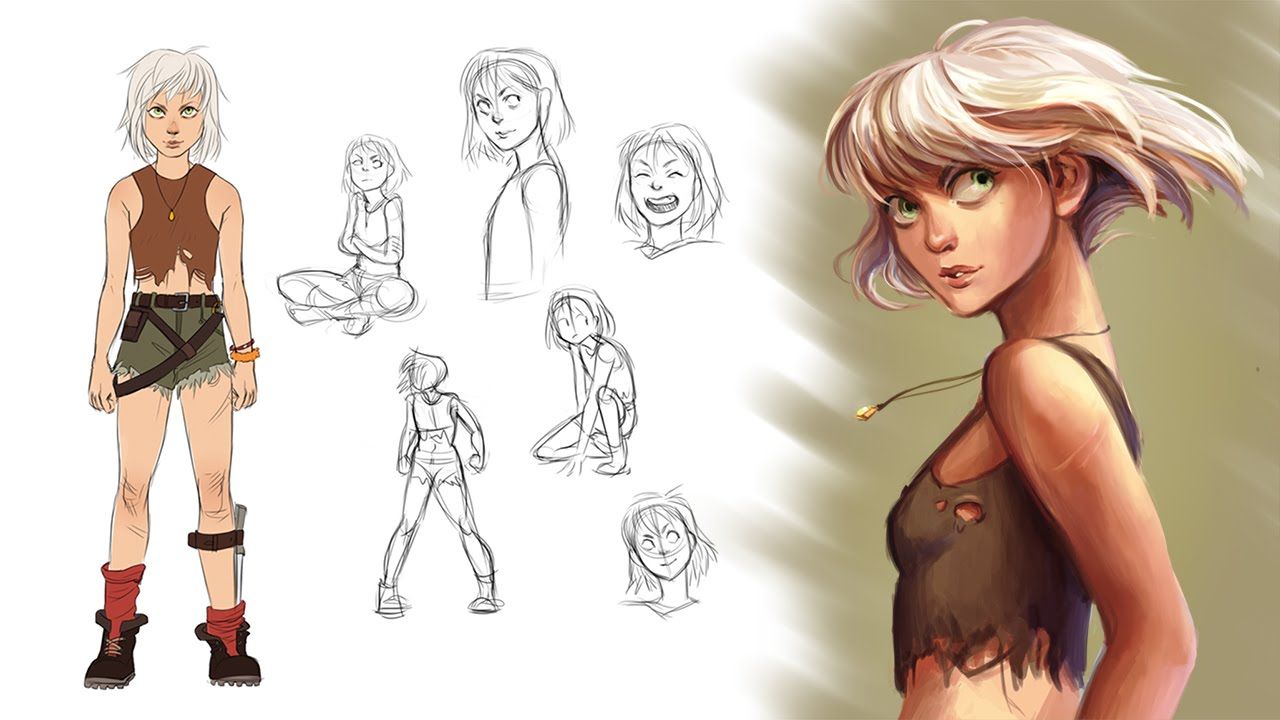
Опишите ваш иллюстративный стиль при работе художниками-фрилансерамиКак и в случае с фотостилем, здесь нужно учесть много технических моментов: толщину линии, технику, размер и т. д. Кроме того, нужно определиться со стилистикой: пинап, точечная иллюстрация, живопись и т. д. Чтобы найти подходящий для вашего издания стиль, собирайте референсы. Мы советуем делать мудборды, а потом добавлять в них свои картинки, чтобы понять, как должна выглядеть рубрика или издание в целом.
Мы советуем делать мудборды, а потом добавлять в них свои картинки, чтобы понять, как должна выглядеть рубрика или издание в целом.
Стоит подписаться
Leonard Peng
Публикация от Leonard (@pengtagram)
03.
Экспериментируйте с разными типами иллюстрацийНапример, некоторые задачи можно решить с помощью простейших векторных пиктографических иконок. Их легко нарисовать, и они спасут ситуацию, когда нужно быстро выпустить новость и нет времени и/или бюджета на съемку или полноценную иллюстрацию.
04.
Составляйте подробные брифы для иллюстраторовРасскажите художнику о визуальном стиле издания в целом, объясните, какие эмоции должна вызывать его работа, покажите референсы и отправьте весь текст статьи (можно до финального редактирования).
Стоит подписаться
05.
Следите за визуальным стилем похожих изданий, сохраняйте и анализируйте понравившиеся работыПодпишитесь на специализированные блоги (например, It’s Nice That) и любимых иллюстраторов на Dribble, Behance и Pinterest. В Instagram можно искать интересные работы по тегу #illustration и подписаться на нескольких иллюстраторов, а потом смотреть, за кем они следят.
06.
Иллюстрации на обложке должны поддерживать архетипы или ломать ихИллюстрации на обложке должны поддерживать архетипы или ломать их. Старайтесь, чтобы смысл больших иллюстраций был понятен без текста. Маленькие картинки могут использоваться для перехода между разными частями текста.
Стоит подписаться
07
Следите за тем, где стоит размещать иллюстрации в текстеЕсли вы заказали только одну иллюстрацию для текста, она должна стоять в начале и максимально полно передавать его тему. Если иллюстраций несколько, их стоит поставить так, чтобы они дополняли соответствующие части текста. Не стоит публиковать несколько иллюстраций подряд. Найдите правильный ритм. Не ограничивайте себя одним стилем или типом визуальной информации: добавьте в текст инфографику, карты и схемы, если это необходимо.
08
Не бойтесь экспериментироватьКогда вы только начинаете, у вас наверняка нет бюджета на гонорары внештатным специалистам. Даже если вы не всегда можете снять репортаж или нарисовать иллюстрацию, есть много способов дополнить статью. Превратите фотографию в иллюстрацию с помощью приложения (например, Prisma) или найдите картинку в базе иллюстраций.
Попробуйте Setka Editor в деле
Получите демо от нашей команды сопровождения или попробуйте Setka Editor в течение двух недель бесплатно.
Создание или изменение списка иллюстраций
Чтобы создать список иллюстраций, которые содержатся в документе, примените стиль к подписям иллюстраций, а затем соберите список с помощью этих подписей.
Выполните одно из указанных ниже действий.
Создание списка иллюстраций с помощью встроенных стилей
-
Щелкните в том месте документа, куда нужно вставить список иллюстраций.

-
В меню Вставка выберите команду Оглавление и указатели, а затем откройте вкладку Список иллюстраций.
-
Выберите пункт Параметры и установите флажок Стиль.
-
Во всплывающем меню Стиль выберите имя стиля, который используется для названий иллюстраций, а затем нажмите кнопку ОК.
-
-
Выберите другие нужные параметры.
Обновление списка иллюстраций
После добавления новых иллюстраций в документ можно обновить существующий список иллюстраций, чтобы включить в него новые элементы. Word повторно создаст список иллюстраций, чтобы отразить изменения. Можно обновить весь список или только номера страниц.
Можно обновить весь список или только номера страниц.
-
Удерживая нажатой клавишу CONTROL, щелкните список иллюстраций, а затем выберите пункт
Обновить поля. -
Выберите нужный параметр.
Изменение стиля списка иллюстраций
При изменении списка иллюстраций Word создает его повторно, чтобы отразить изменения.
-
Щелкните список иллюстраций.
-
В меню Вставка выберите команду Оглавление и указатели, а затем откройте вкладку Список иллюстраций.
-
Выберите пункт
-
Во всплывающем меню Стиль выберите имя стиля, который используется для названий иллюстраций, а затем нажмите кнопку ОК.

-
В поле Форматы выберите параметр Из шаблона и нажмите кнопку Изменить.
-
В диалоговом окне Стиль нажмите кнопку Изменить.
-
Выберите нужные параметры.
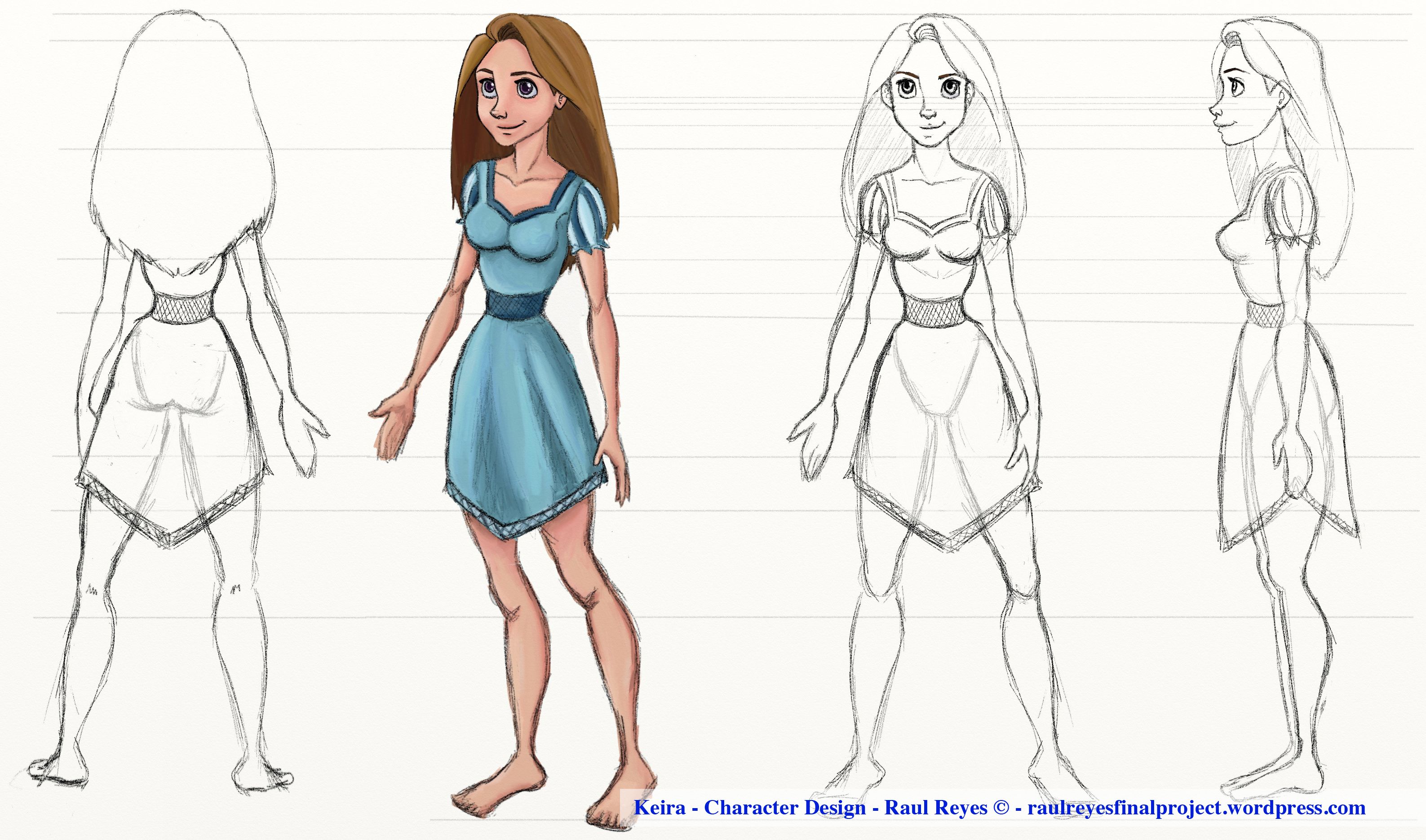
как сделать стиль бренда узнаваемым. Создание иллюстраций к своей книге
Иллюстрации в книге – важный эмоциональный фактор воздействия на читателя художественной литературы, который оказывает эстетическое и смысловое влияние. Иллюстрации способствуют лучшему восприятию текстов любого уровня сложности, помогая делать выбор в пользу конкретного издания!
В этой статье мы познакомим вас с основными моментами иллюстрирования и расскажем о способах как это сделать. Вам останется только выбрать подходящий способ оформления своей книги иллюстрациями.
Величина, формат и расположение каждой иллюстрации в книге имеет свое назначение. Вам необходимо познакомиться с тем, как обычно размещаются иллюстрации и техниками их рисования, чтобы общаться с художниками-иллюстраторами на «одном языке».
Вам необходимо познакомиться с тем, как обычно размещаются иллюстрации и техниками их рисования, чтобы общаться с художниками-иллюстраторами на «одном языке».
Выделяют следующие типы иллюстраций:
- Фронтиспис. Такая иллюстрация для книги печатается на отдельном плотном листе бумаги и приклеивается к левой стороне первого книжного блока, разворота титульного листа перед первой страницей текстового материала. Как правило, на этом листе отображается главная идея, действие повествования. В некоторых случаях здесь располагают портрет писателя или главного героя сюжета произведения.
- Заставка. Используется для украшения начала главы или раздела, и воспроизводит тематическую расшифровку содержания всей рубрикационной части издания, это, своего рода, графическое вступление. Заставка подготавливает читателя к развитию сюжета, эмоциональному восприятию произведения. Помимо тематических картинок, в начале разделов нередко используют орнаментальную, символическую, предметно-декоративную тематическую композицию, называемую линейкой.

- Полосная. Рисунок, который занимает всю страницу книжки.
- Полуполосная. Картинка, которая располагается в любом месте страницы: сверху, снизу, справа или слева.
- На развороте. Изображение, занимающее разворот издания.
- Оборонная. Тематическое изображение, обрамленное текстом.
- Рисунки на полях. Небольшие изображения, распределенные по краю текстовой полосы.
- Фоновая. Часто используется в цветных подарочных изданиях. Текст располагается поверх изображения.
- Концовка или виньетка. Рисунок или графический элемент располагают в конце текста. Его выполняют в одном сюжетно-тематическом исполнении с заставкой.
Ниже перечислены основные техники рисования:
- карандаш или уголь;
- акварель или масло;
- штриховой рисунок в стиле книг из славного времени СССР;
- компьютерная графика, в том числе и 3D;
- фотоколлаж – иллюстрация, составленная из нескольких фотографий;
- фотореалистическое рисование.

Познакомьтесь с иллюстрациями, выполненными в разных техниках, и подоберите для себя подходящий вариант.
Уголь Акварель Карандаш Фотореалистическое рисование Штриховой рисунок Фотоколлаж
Привлекательность обложки издания, эстетичный и запоминающийся внешний вид, тематически правильно подобранные иллюстрации – гарантия будущего успеха книги. И здесь автору важно решить, какой способ иллюстрирования выбрать.
Способ 1: Заказать иллюстрации художнику-иллюстратору
Привлечение профессионального иллюстратора, художника-оформителя – один из лучших вариантов обеспечения своего письменного творения высококачественными изображениями в полном соответствии с изложением. Все иллюстрации для книги выполняются в единой технике рисования, поддерживается единый стиль, согласованный с автором.
Привлечение к работе иллюстратора не самый дешевый метод, но самый выигрышный в плане качества и точной передачи замысла автора.
Способ 2: Подобрать готовые иллюстрации для существующего сюжета
Данный способ хорошо подходит для стихов или рассказов, где все иллюстрации не связаны общей темой.
В Интернете можно найти множество готовых изображений по теме произведения. Но использовать их для оформления своей книги необходимо только с разрешения художника или фотографа, так как в этом случае существуют авторские права на изображение. Несоблюдение этого требования может привести к непредсказуемым последствиям: судебные разбирательства, денежные штрафы.
Поэтому лучше обратиться к услугам сайтов-фотобанков, где все фотографии, репродукции, рисунки предоставляются за небольшую плату, а иногда и бесплатно. Широкий выбор, высококачественное исполнение изображений позволяют оформить литературное произведение, не нарушая чужих авторских прав. Наше издательство пользуется услугами фотобанка www.lori.ru, где можно быстро найти подходящее изображение по ключевым словам.
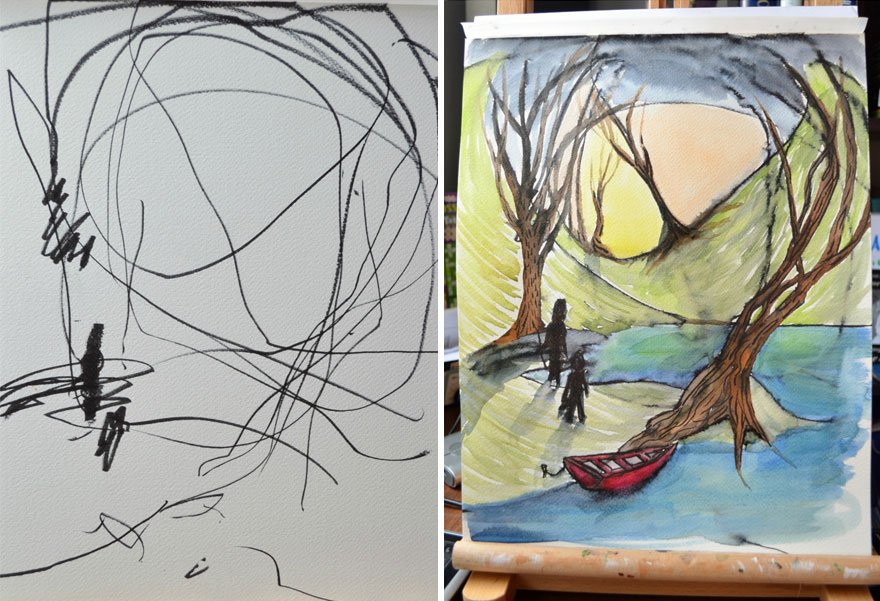
Способ 3: Найти художника среди своих родственников или знакомых
Если Вы поинтересуетесь, то удивитесь, сколько знакомых Вам людей умеют рисовать. Пусть не очень профессионально, зато очень мило и душевно. Эти люди будут рады возможности иллюстрировать Вашу книгу бесплатно, за небольшое вознаграждение или ответную услугу. Пусть рисуют на бумаге. А затем в издательстве иллюстрации профессионально отсканируют и вставят в макет книги.
Эти люди будут рады возможности иллюстрировать Вашу книгу бесплатно, за небольшое вознаграждение или ответную услугу. Пусть рисуют на бумаге. А затем в издательстве иллюстрации профессионально отсканируют и вставят в макет книги.
Услуги художников-иллюстраторов издательства ТРИУМФ
Наши специалисты создают иллюстрации в любой технике. Заказывая издание произведения в нашем издательстве, автор получает возможность работать с иллюстратором напрямую, что позволяет ему не только обсудить технику выполнения работ, количество рисунков, но и договориться о стоимости. Оплата также производится художнику напрямую.
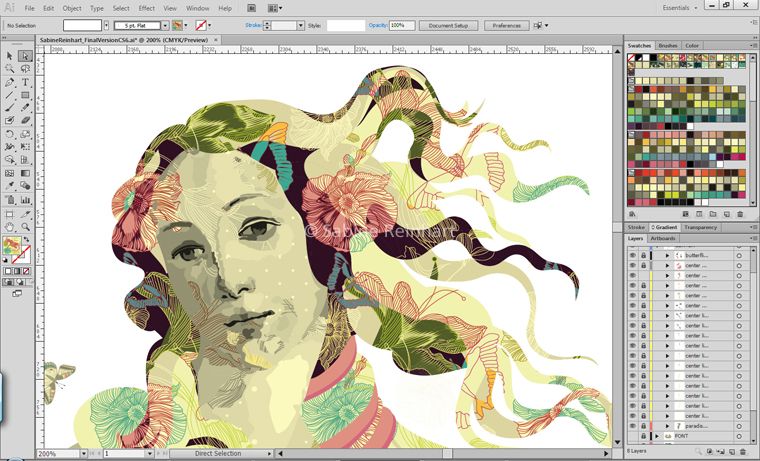
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
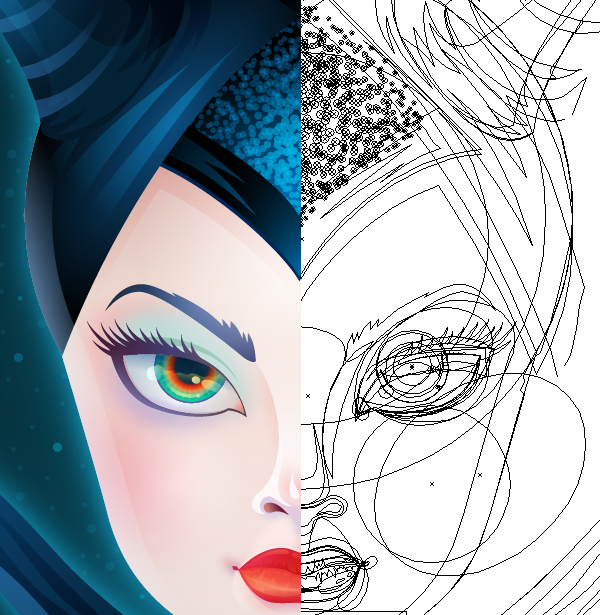
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
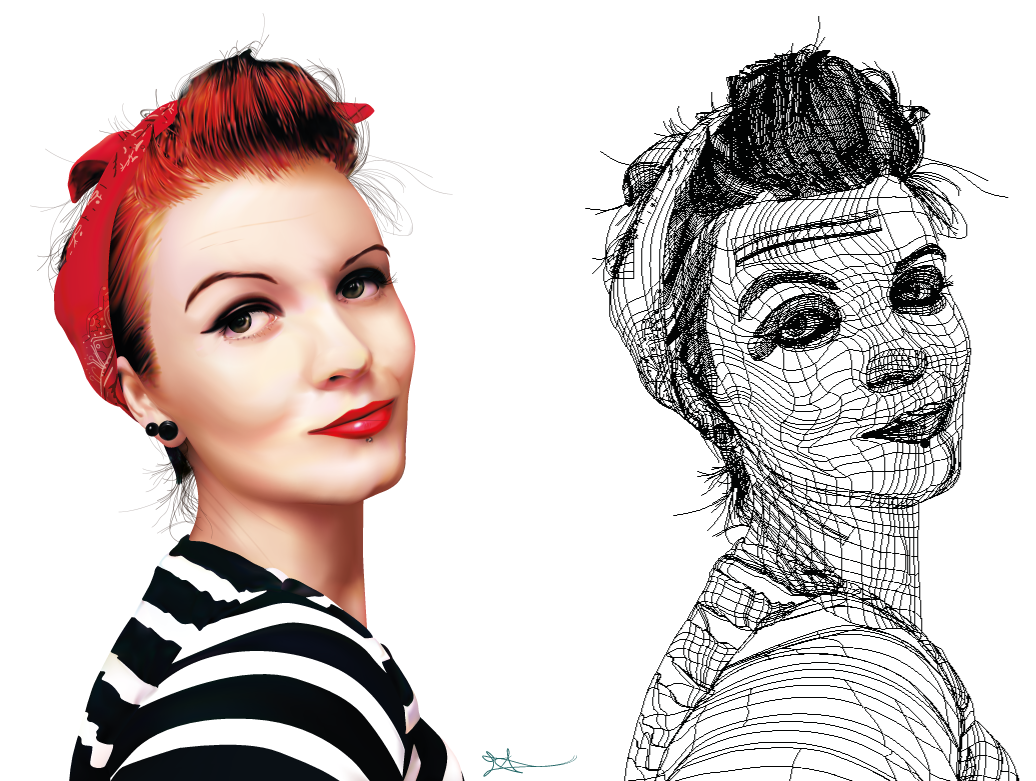
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
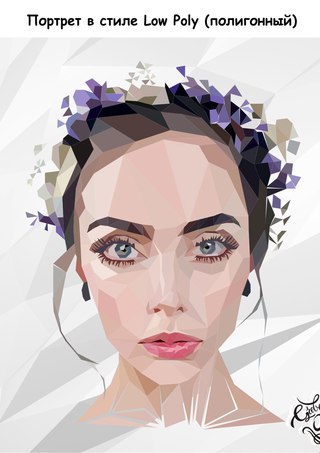
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
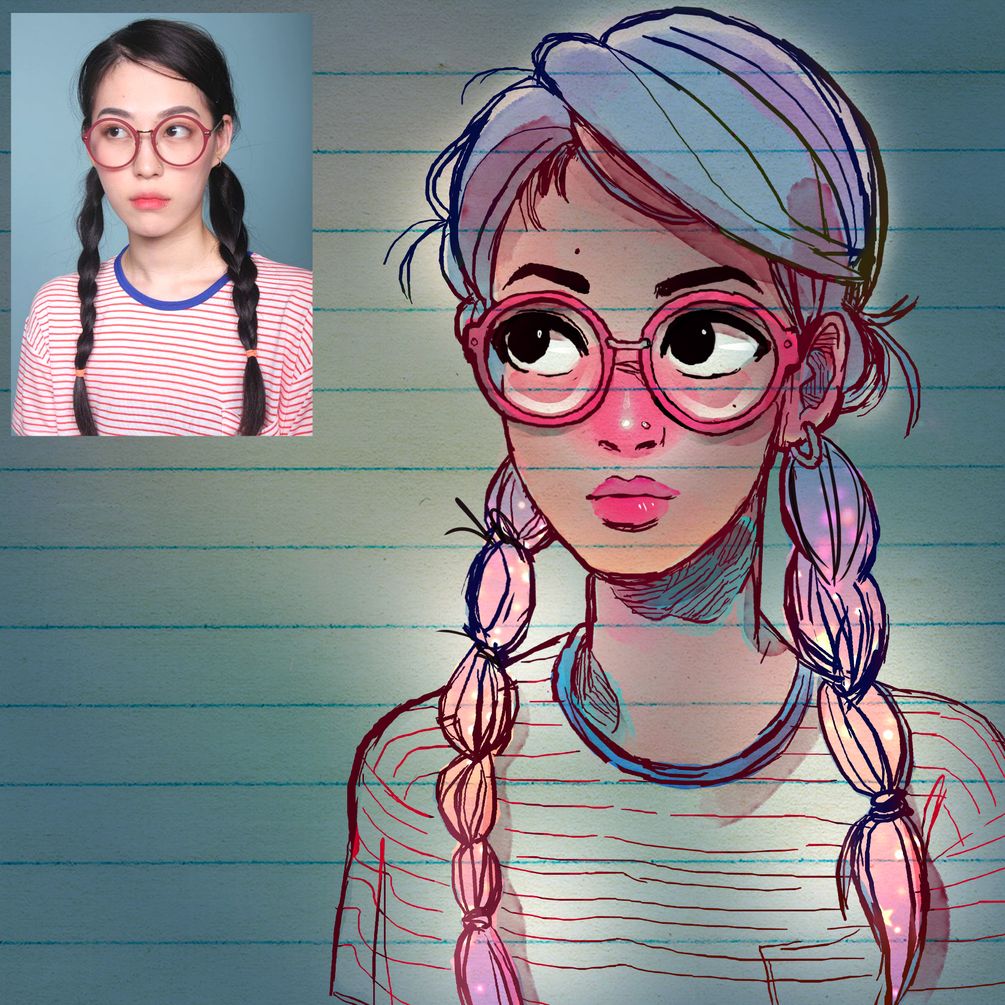
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
От дизайн-студии Al Power о том, почему любому бренду важно разработать свой стиль иллюстраций и как создать по ним доступный гайдлайн.
Иллюстрация — это одна из форм дизайна. Без прописанных ограничений — это всего лишь элемент искусства. Мы используем гайдлайны для того, чтобы внести в наши иллюстрации ясность.
Для чего это нужно
Ключом к идентификации вашего стиля служит определение основных ценностей и обоснование необходимости использования иллюстраций. Когда вы создадите определённую стилистическую последовательность, у вас появится общий стиль, который будет гармонировать с вашими изображениями. Это будет означать, что любой иллюстратор сможет без труда работать с вашей платформой и быть уверенным в том, что он не нарушит общего стиля.
Когда вы создадите определённую стилистическую последовательность, у вас появится общий стиль, который будет гармонировать с вашими изображениями. Это будет означать, что любой иллюстратор сможет без труда работать с вашей платформой и быть уверенным в том, что он не нарушит общего стиля.
Для создания согласованного стиля крайне необходимо обозначить ключевые показатели, такие как цветовая схема или толщина шрифта. Однако не стоит забывать о значении иллюстраций для стиля в целом и той функции, которую они выполняют на вашей платформе.
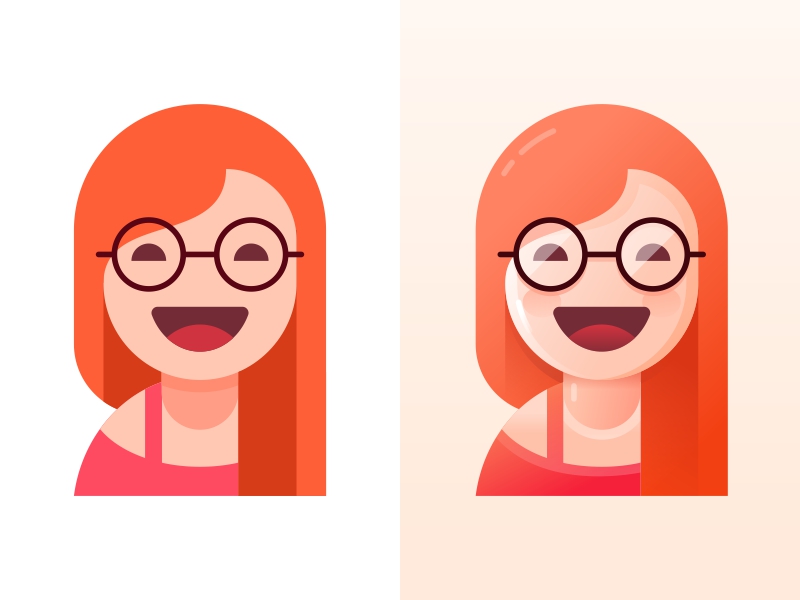
Пример стиля иллюстрации
Нельзя просто взять и нарисовать
Прежде, чем вы начнёте любой проект, важно определиться, чего вы и ваш стейкхолдер хотите достичь при помощи этого проекта.
Обычно я задаю несколько вопросов, которые помогают мне и стейкхолдеру лучше понять, что мы пытаемся получить от проекта.
Цели
- Зачем вы хотите добавить иллюстрации?
- Каким образом вы будете оценивать проект?
Существующий гид по стилю
Как правило, уже существующий гид по стилю очень помогает. Он не должен быть основан на иллюстрациях. Основные гайдлайны дизайна и всё, что отличает данный бренд на платформе, помогут вам правильно сфокусироваться на проекте.
Он не должен быть основан на иллюстрациях. Основные гайдлайны дизайна и всё, что отличает данный бренд на платформе, помогут вам правильно сфокусироваться на проекте.
Также необходимо понимать, как иллюстрации будут вписываться в существующую цветовую схему. То, что у компании есть своя цветовая схема, ещё не означает, что иллюстрации будут гармонично сочетаться с ней. Ведь иллюстрации должны выделяться на фоне остальных элементов интерфейса, поэтому использование брендовых цветов в изображениях может иметь негативный эффект.
Ценности
Насколько, на ваш взгляд, иллюстрации подходят для вашей платформы? Как вы думаете, будут ли они подчёркивать индивидуальность вашего бренда? Будут ли они чёткими, ясными, забавными, детализированными и так далее?
В сущности это и является основной характеристикой стиля. Даже до начала работы вы должны понимать то, какую роль иллюстрациям вы отводите в интерфейсе. Как вы будете их использовать: в роли пособия для пользователя, для заполнения пустот или просто для придания вашему проекту индивидуальности.
Мудборды
Создайте мудборды стиля, которые станут хорошим дополнением вашего продукта. Это упростит понимание иллюстратора в момент, когда стейкхолдер покажет пальцем в элемент стиля и скажет: «я хочу это». Конечно, это не станет окончательным решением, но, по крайней мере, даст дизайнеру понимание того, что от него хотят.
При создании мудборда не стоит вдаваться в детали. Мудборды больше служат для того, чтобы задать вектор направления для дальнейшей работы. Для исследования в данной области существует масса ресурсов, таких как Behance, Dribbble, Pinterest, iStock или тот же старый добрый поиск изображений в Google. Это всё делается для того, чтобы собрать как можно больше информации прежде, чем приступить к созданию первого артборда.
Не спешите сразу браться за работу. Для начала поймите, что и для чего вы делаете.
Время засучить рукава
К счастью, я создавал такие гайдлайны ранее. Когда я попал в команду Globoforce, мне поступила задача создать иллюстрированный стиль для использования на нашей white-label платформе.
Основной целью иллюстраций было внесение некой индивидуальности в области, где наш проект казался незавершённым. На самом простом уровне это звучало так: создать общий иллюстративный стиль, который внесёт последовательность для всей платформы.
Пробуйте, пробуйте и еще раз пробуйте
Никто не говорит, что этот процесс быстрый и простой. Мы исследовали множество стилей, которые в итоге нам не подошли. Вся суть заключается в исследовании идей. Ничего не делается зря, все идеи помогают формировать финальное решение. Это как перепрыгнуть через ещё одно препятствие перед финишем.
Некоторые стили работают, некоторые нет. И вы должны быть готовы отбросить заведомо хорошие, но не подходящие вашему проекту, идеи.
Язык иллюстраций
Важно, чтобы все говорили на одном языке, когда дело доходит до терминологии. Вам необходимо создать язык терминов, который будет понятен и удобен для всех. Найти термины, которые будет понятны людям. Не нужно вдаваться в детали: вам нужен просто специфический набор слов, который позволит общаться дизайнерам и стейкхолдерам.
Наши иконки
Для повышения удобства использования нашего сайта мы используем иконки. В нашем гиде по стилю прописаны правила их использования, а также выбора их размера (от 12 до 64 пикселей).
Иконографика
Наши текстовые иллюстрации
Текстовая иллюстрация помогает продемонстрировать определённую особенность или описать некоторый опыт. Такие иллюстрации радуют глаз, не занимают много места на странице и придают индивидуальность интерфейсу.
Текстовые иллюстрации
Наши иллюстрации незанятого состояния
Иллюстрации незанятого состояния используются для объяснения особенности, но никогда — в качестве основного акцента на компоненте. В большинстве случаев они нужны для отображения необходимости заполнить пустое место.
Иллюстрации незанятого состояния
Иллюстрации сцен
Иллюстрации сцен размещаются на большем пространстве и выполняют функцию объяснения пользователю фичи или сценария более детально.
Иллюстрации сцен
Наш подход
Иллюстрации могут использоваться для того, чтобы «оживить» интерфейс. Они служат для информирования пользователя и привлечения его внимания.
Они служат для информирования пользователя и привлечения его внимания.
Придерживайтесь простоты
Так как наш продукт относится к white-label, иллюстрации будут использоваться в расчёте на самые разнообразные категории клиентов. Именно поэтому мы решили придерживаться максимально простого и пассивного стиля.
Использование персонажей
Мы воздерживаемся от использования персонажей повсеместно. Использование персонажей ставит вопросы о принадлежности к определенной расе и полу, а учитывая разнообразие наших клиентов, простота — лучше всего.
Цветовая схема
Наша цветовая схема была выбрана на основе целей бизнеса. Её ненавязчивый характер отражает наш широкий круг клиентов. Наша цель — радовать пользователей иллюстрациями, а не углубляться в понимание брендовых цветов.
Баланс цвета
В целом мы отказались от использования множества цветов в иллюстрациях. Мы попытались сделать упор на наш «призрачно-белый», используя остальные цвета в схеме исключительно для баланса.
Белый цвет у нас является основным. Попробуйте использовать его для ключевых элементов в иллюстрации
Причины
Цвет не должен выбираться субъективно. Иллюстрации должны быть пассивными и не привлекать слишком много внимания. Цвета можно использовать, но избирательно. Стиль должен быть аккуратным и неярким.
Цветовая схема для иллюстраций неактивных состояний
Для опции неактивных состояний мы использовали наш «призрачный белый» цвет и обводку. Тут используется только тень и никаких цветов. Для того, чтобы снизить визуальную нагрузку, мы использовали прозрачность в 50%.
Иллюстрация пустого состояния
Обводка
Обычно мы используем шестипиксельную обводку. При наличии мелких деталей выбираем обводку в три пикселя. Также везде используем скругления на углах. Цвет обводки всегда один — #8A8EA0.
Итак
Основная цель гайдлайна для иллюстраций — это создание последовательного, узнаваемого стиля, который отражает основные ценности вашей платформы. Для этого нужно следовать трём шагам:
Для этого нужно следовать трём шагам:
- Определить, зачем вам нужны иллюстрации.
- Создать стиль, который будет работать для вас и ваших бизнес-целей.
- Задокументировать ваш стиль таким образом, чтобы вы могли запросто клонировать его для других концепций.
Полное исследование можно посмотреть .
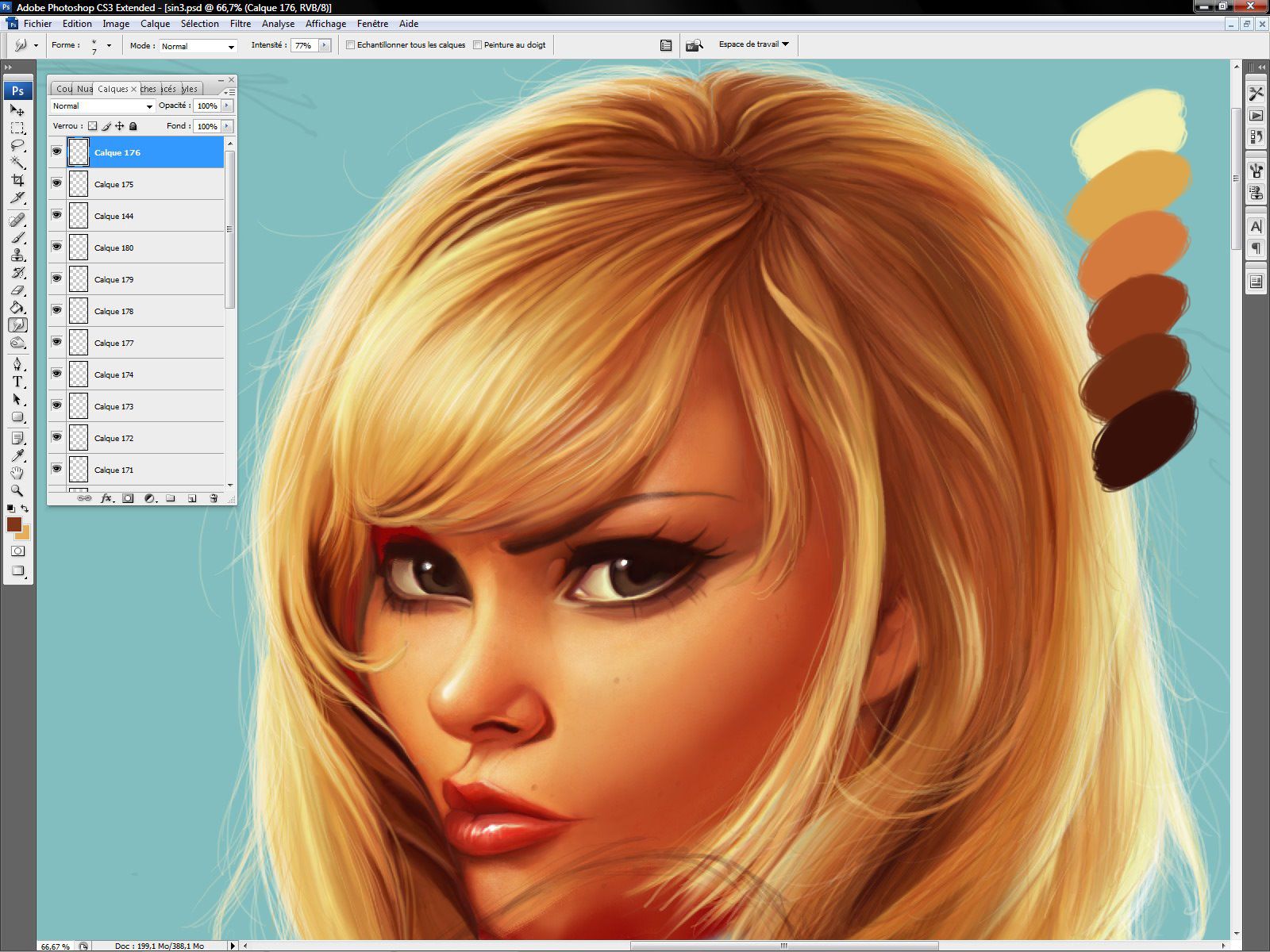
Для многих художников, создание иллюстрации начинается с карандаша и листа бумаги. В этом уроке Andreas Preis покажет, как создать красивую миксовую иллюстрацию. Для начала, он создаст иллюстрацию в виде наброска на бумаге, а затем в Фотошопе добавит цвет и эффекты.
Финальное изображение:
Перед тем, как начать, посмотрите видео о том, как создавался эскиз:
Шаг 1
Все начинается с белого листа бумаги. Вы можете нарисовать иллюстрацию, которую использовал автор, а можете и свою.
Шаг 2
Прежде всего, создайте набросок иллюстрации карандашом.
Шаг 3
Теперь прорисуйте контуры:
Шаг 4
Это финальный шаг: начинаем рисовать чернилами. Если на иллюстрации предусмотрено много деталей, рисование может занять какое-то время.
Если на иллюстрации предусмотрено много деталей, рисование может занять какое-то время.
Шаг 5
После нескольких часов рисования, иллюстрация выглядит так:
Шаг 6
Отсканируйте эскиз в оттенках серого, разрешение установите между 600-800 пикселями. Однако, обратите внимание на то, что чем больше файл, тем медленнее компьютер будет работать. После сканирования, откройте иллюстрацию в Фотошопе.
Шаг 7
Нужно усилить контраст изображения при помощи команды Кривые (Изображение — Коррекция — Кривые) (Curves) (Ctrl + M). Нужно добавить изображению как можно больше белых и черных оттенков:
Шаг 8
Теперь нужно исправить некоторые неточности на иллюстрации (к примеру, удалить лишние линии). Инвертируйте изображение (Ctrl + I) — тогда легче будет увидеть те неточности, которые нужно будет исправить.
Используя инструменты Осветлитель и Затемнитель (Burn/Dodge Tool) (O). Удалите все неточности, а затем снова инвертируйте изображение.
Шаг 9
Теперь нужно отделить изображение от белого фона. Для этого, выделите изображение (Ctrl + A) и скопируйте (Ctrl + C), затем добавьте маску . Кликните по маске, удерживая нажатой клавишу ALT. Теперь, вы сможете вставить иллюстрацию на маску (Ctrl + V).
Шаг 10
Инвертируйте слой-маску (Ctrl + I).
Перейдите с маски на слой, кликнув по его миниатюре, и залейте холст черным цветом.
Примените маску: сначала нажмите клавиши Ctrl + G , а затем Ctrl + E (этот способ позволит сначала поместить слой с изображением в группу, а затем объединить группу).
Шаг 13
При необходимости, можно скорректировать пропорции на изображении. Для этого, воспользуйтесь фильтром Пластика (Фильтр — Пластика) (Filter > Liquify).Здесь можно изменить некоторые линии и кривые.
Шаг 14
Теперь добавьте белый фоновый слой.
Шаг 15
Выделите изображение инструментом Волшебная палочка (Wand Tool) (W) и инвертируйте выделение (Ctrl + Shift + I). Сожмите выделение на 5 пикселей (Выделение — Модификация — Сжать) (Selection > Modify > Contract). Создайте новый слой (Shift + Ctrl + N) под слоем с иллюстрацией и залейте его темным цветом — это будет цвет волос.
Сожмите выделение на 5 пикселей (Выделение — Модификация — Сжать) (Selection > Modify > Contract). Создайте новый слой (Shift + Ctrl + N) под слоем с иллюстрацией и залейте его темным цветом — это будет цвет волос.
Шаг 16
Над слоем с волосами создайте новый слой — это будет слой для лица. Для закрашивания лица используйте белый цвет и инструмент Кисть (Brush Tool) (B).
Шаг 17
Для каждой отдельной детали, которую собираетесь раскрашивать, создавайте отдельный слой. Теперь под слоем с лицом создайте новый слой для шарфа.
Шаг 18
В финале, создайте новый слой с названием «Pearls» и нарисуйте жемчуг в волосах.
Шаг 19
Теперь нужно заблокировать непрозрачность для каждого слоя, который расцвечивали. Это поможет не выйти за края каждого из слоев, когда Вы их будете затемнять.
Шаг 20
Теперь нужно раскрасить волосы в разные оттенки. Это можно сделать инструментом Кисть (Brush Tool) (В).
Шаг 21
Для создания света и тени будем использовать разные кисти. Загрузите изображение темного пятна из ресурсов урока — из него мы сделаем кисть.
Шаг 22
На этом этапе нужно снова усилить контраст изображения. Для этого, создайте кисть и изображения темного пятна (Редактирование — Определить кисть / Edit > Define Brush Preset).
В открывшемся окне задайте имя кисти:
Шаг 23
Откройте палитру Кисти (F5) и выберите только что созданную кисть:
Перейдите на вкладку Динамика формы (Shape Dynamics) и поэкспериментируйте с настройками пунктов Колебание размера (Size Jitter) и Колебание угла (Angle Jitter).
Шаг 24
Используя эту кисть, начните добавлять к каждому слою свет и тень. Начните с волос.
Шаг 25
Вы можете использовать дополнительные цвета, например те, которые использованы мной при раскрашивании шарфа.
Шаг 26
Жемчуг раскрасьте разными оттенками желтого и коричневого цветов:
Шаг 27
Работа с лицом — самая сложная часть. Нужно понять, где добавить тени и светлые области. Ориентируйтесь на скриншот:
Нужно понять, где добавить тени и светлые области. Ориентируйтесь на скриншот:
Шаг 28
Создайте новый слой с названием «Makeup», нарисуйте на нем макияж и измените режим наложения на Умножение (Multiply).
Шаг 29
Переходим к созданию фона. Для его создания Вы можете использовать краски любого типа: акриловые, аэрозоли, также кисти. Не бойтесь экспериментировать.
Шаг 30
Фон может быть любой, включая окраску и царапины.
Шаг 31
Для этой конкретной части понадобятся цветные пятна, капли и т.д.
Это фотографии двух частей фона (для примера):
Шаг 32
Отсканируйте созданный фон (убедитесь, что краска на нем высохла). Желательно использовать довольно большое разрешение (около 900 пикселей).
Шаг 33
Перенесите отсканированный фон на основное изображение. Вы можете удалить белый фоновый слой, а все слои, относящиеся к иллюстрации поместить в отдельную группу. Для того, чтобы изменить цвет фона, добавьте к нему (Hue/Saturation).
Для того, чтобы изменить цвет фона, добавьте к нему (Hue/Saturation).
Шаг 34
Вы можете использовать любой понравившийся цвет в качестве фона. Я выбрал бирюзовый оттенок.
Шаг 35
Добавьте второй фон и поверните его (Ctrl + T).
Шаг 36
Создайте новый слой (Shift + Ctrl + N) под вторым слоем с фоном, залейте его черным цветом и объедините этот слой с фоном со слоем, залитым черным цветом (Ctrl + E).
Шаг 37
К объединенному слою добавьте маску и загрузите выделение (Ctrl + A). Удерживая клавишу ALT, кликните по миниатюре маски. Нажмите Ctrl + V , чтобы вставить все. Цветной фон теперь работает в качестве маски.
Шаг 38
Перейдите с маски на слой, а теперь снова перейдите на маску, только уже не нажимая клавишу Alt. Таким образом, вы можете видеть, что происходит на холсте, но на маске можно также продолжать работать. Теперь примените команду Кривые (Curves) (Ctrl + M).
Шаг 39
Яркие области на втором фоне теперь станут видны:
Шаг 40
Создайте новый слой выше всех слоев и на нем добавьте тень на плечи.
Шаг 41
Теперь добавьте больше цветных пятен. Это придаст иллюстрации ощущение стиля «street art». Каждую каплю рисуйте на отдельном слое.
Шаг 42
Уменьшите непрозрачность каждого слоя с каплей приблизительно до 33%.
Шаг 43
Выделите при нажатой клавише Shift все слои с каплями и поместите их в группу (Ctrl + G). К группе с каплями добавьте маску и на ней различными кистями удалите некоторые части капель, чтобы придать им более интересный вид.
Шаг 44
Теперь я собираюсь использовать текстуру старой бумаги — ее можно найти в Интернете, а можно отсканировать.
Шаг 45
Перенесите изображение старой бумаги в наш документ и поместите над всеми слоями и группами. Добавьте к ней корректирующий слой Цветовой тон/Насыщенность (Слой — Корректирующий слой — Цветовой тон / Насыщенность) (Layer > New Adjustment Layer >Hue/Saturation)и уменьшите яркость текстуры.
Шаг 46
Для того, чтобы смешать текстуру старой бумаги с фоном, который был нарисован красками, измените режим наложения текстуры старой бумаги на Умножение (Multiply). Добавьте к слою с текстурой старой бумаги маску и удалите текстуру старой бумаги в некоторых местах изображения (например, с лица).
Добавьте к слою с текстурой старой бумаги маску и удалите текстуру старой бумаги в некоторых местах изображения (например, с лица).
Шаг 47
Теперь можно использовать тот же трюк, который использовали при создании цветных капель. Добавьте маску к группе «Woman» (в ней находятся все слои, относящиеся к иллюстрации). Теперь сотрите некоторые мелкие детали с изображения разными кистями, чтобы придать текстуры.
Перевод: Слуцкая Светлана
Курс: «Основы создания иллюстраций от Highlights» . Материал по иллюстратору с нуля от известной компании! Подойдет для новичков. Отзывы только положительные, местами даже шикарные! Материал получает метку эксклюзивного материала! Материал могут быстро удалить, рекомендуем сохранять/скачивать сразу. Материал прислал Web с комментарием:
Всем привет! Материал по обучению С НУЛЯ иллюстратору. Авторы — профессионалы своего дела и за несколько лет собрали множество шикарных отзывов.
Курс очень подробный и подойдет для всех категорий людей и любого уровня подготовки. Данный труд достаточно хорошо оплачивается. Советую изучить и применять навыки на практике. Про практику не забывайте, перед предложением услуг потренируйтесь. Всем успехов и хорошего завершения лета!
Материал может быть удален по запросу правообладателя!
Описание курса:
Обучаем создавать профессиональную векторную графику, логотипы, иконки, иллюстрации с нуля, даже если никогда до этого не рисовали.
Преимущества:
- Курс длится 4 недели и состоит из 8 уроков по 2 часа каждый.
- Огромное количество полезного материала и бонусов на протяжении всего обучения.
- Вы не только изучите азы программы Adobe illustrator , азы иллюстрации, но и сформируете свое портфолио, которое позволит брать коммерческие заказы сразу по окончанию курсов!
Программа курса:
ЗАНЯТИЕ № 1. ВВЕДЕНИЕ В ПРОГРАММУ:
- Отличия Adobe illustrator от других векторных редакторов.

- Введение в понятие вектора (растр и вектор).
- Создание документа. Настройки документа.
- Настройка программы (размерность, интерфейс).
- Знакомство с интерфейсом.
- Построение пером, методика Безье.
- Узлы векторной кривой.
ДЗ: Создание сложного векторного объекта.
ЗАНЯТИЕ № 2. ВЕКТОР И ЕГО СВОЙСТВА:
- Взаимодействие нескольких объектов.
- Работа со слоями.
- Группировка. Разгруппировка.
- Изоляция. Уровни изоляции.
- Цвет и обводка.
- Работа с градиентом и градиентной сеткой.
ДЗ: Создание персонажа
ЗАНЯТИЕ № 3. МАНИПУЛЯЦИИ С ОБЪЕКТАМИ:
- Построение кривых.
- Углубленная работа с узлами.
- Объединение объектов. Виды, способы.
- Операции с объектами.
- Создание паттернов.
- Шейп-билдер.
ДЗ: Создание комплекса векторной графики.
ЗАНЯТИЕ № 4. РАБОТА С ТЕКСТОМ:
- Виды текста.

- Основы типографики — интерлиньяжи, кернинг, трекинг.
- Способы создания шрифтов.
- Создание афиши. Погружение в полиграфию
- Триангуляция.
ДЗ: Отрисовка шрифта несколькими способами. Создание афиши
ЗАНЯТИЕ № 5. ЭФФЕКТЫ ДЛЯ ВЕКТОРА. РАСТРОВАЯ ГРАФИКА:
- Эффекты, меняющие визуализацию векторных объектов.
- Управление эффектами векторных объектов.
- Виды прозрачности объектов.
- Совмещение вектора с растром.
- Трассировка.
- Растрирование.
- Маска векторных объектов.
ДЗ: Соединение вектора, растра и текста. Применение эффектов.
ЗАНЯТИЕ № 6. ДОПОЛНИТЕЛЬНЫЕ ТЕХНИКИ И ИНСТРУМЕНТЫ. ЧАСТЬ 1:
- Новый иллюстратор — фишки 2018.
- Глитч, длинные тени и прочие графические приемы.
- Работа с планшетом.
- Рисование. Создание кисти
ДЗ:
ЗАНЯТИЕ № 7. ДОПОЛНИТЕЛЬНЫЕ ТЕХНИКИ И ИНСТРУМЕНТЫ. ЧАСТЬ 2:
- Марионеточная деформация.

- Сетка перспективы.
- Разбор и отрисовка разных видов иллюстрации.
- Создание штампа на носителе.
ДЗ: Использовать одну из техник по созданию графики с урока, и применить в своем проекте или на свободную тему.
ЗАНЯТИЕ № 8. АВТОМАТИЗАЦИЯ ПРОЦЕССА. СОХРАНЕНИЕ ПРОЕКТА. СОВЕТЫ:
- Цветовые настройки и цветовые схемы.
- Скрипты и плагины.
- Интерграция с другими программами. Подготовка файла, сохранение и экспорт.
- Рынок труда и советы
ИТОГОВОЕ ЗАДАНИЕ: Создание логотипа, иконки и в целом меню на основе выбранной темы.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Создание иллюстраций для банка «Санкт-Петербург»
Банку «Санкт Петербург» потребовалось 12 иллюстраций для календаря и публикаций на «Фейсбуке».
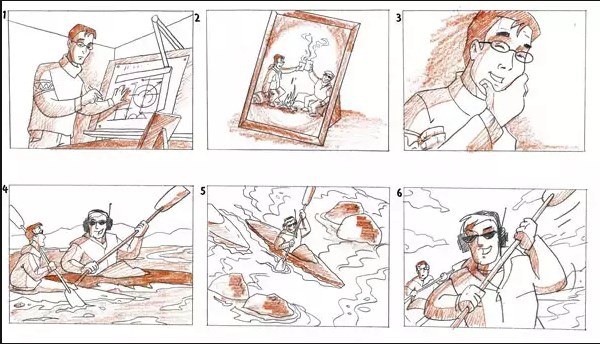
Приступаем к работе над первым рисунком.
Стремимся показать разницу между москвичами и петербуржцами. Москвич слева — весь выглаженный и вычищенный. В обтягивающей водолазке и конверсах. Конечно же, батон у него в пакете и поза соответствует. Петербуржец, в противовес, с батоном под мышкой, у него шарф и сумка в наклейках. Их взгляды пересеклись на вокзале у поезда Москва — Санкт Петербург.
Вторую иллюстрацию рисуем про йогу. Питерцы до жути любят йогу и занимаются ею везде. Исправляем картинку много раз — то заказчика, то арт-директора, то иллюстратора что-то постоянно не устраивает.
Меняем фон, меняем людей. Но мосты остаются.
Иллюстрация с двором-колодцем — про то, что в Питере мало солнца и жители выходят из этой ситуации своими способами, например такими.
Следующая иллюстрация — про чижика-пыжика. Кошки охотятся на фигурку чижика. Пробуем несколько вариантов и выбираем итоговый.
Иллюстрация про ларек — стеб на тему классики. Берем конкретного писателя с его интересным желтым цветом, обыгрываем.
Берем конкретного писателя с его интересным желтым цветом, обыгрываем.
В Питере даже голуби — крайне воспитанные птицы. Они ходят в свой личный голубиный туалет, а не гадят где попало на лобовые стекла.
Наводнение тоже очень вежливое и тактичное. Если дорогу переходит старушка, оно ее, конечно же, пропускает. Очень хочется сделать воду красивого бирюзового цвета, но после корректировок и объяснений, что Нева такого цвета никогда не была и не будет, приходится выбрать натуральный болотный оттенок.
Конечно, нельзя без Петра I. Крутим и вертим айфон, но все-таки останавливаемся на вертикальном положении. Петр делает селфи на фоне питерской красоты.
Туристы! Пробуем кучу вариантов. В папке «Туристы» появляются еще две папки, и в каждой по 10–15 разных версий и исправлений. Замысел такой: людное место, снуют туристы, радуются, улыбаются, фотографируются и пялятся по сторонам. И между ними пытаются протиснуться петербуржцы, которые спешат по своим делам. Вначале никак не находим место. То Дворцовая площадь, то Казанский собор. Останавливаемся на соборе, но в отражении в луже. Основная проблема — кого же все-таки выделять цветом, а кого оставлять в графике. Решаем всех туристов сделать в ярких цветах, а питерцев оставить либо в графике, либо совсем бледными.
Вначале никак не находим место. То Дворцовая площадь, то Казанский собор. Останавливаемся на соборе, но в отражении в луже. Основная проблема — кого же все-таки выделять цветом, а кого оставлять в графике. Решаем всех туристов сделать в ярких цветах, а питерцев оставить либо в графике, либо совсем бледными.
Иллюстрация со шкафом также про погоду. Та ситуация, когда в гардеробе основное место занимают зонты, шарфы и резиновые сапоги. Думаем над одеждой героя. Заказчика смущают трусы, потом и полотенце. Одеваем его и в штаны, и в носки, но в итоге все-таки оставляем полотенце с пальмами.
Без Эрмитажа никуда.
И наконец аптека. Названия лекарств связываем в русской классикой — «Бардит», «Гоголевит», «Пушкинол».
Графический дизайн: Как создать красивый набор закатных иллюстраций
(Это руководство от Сюньзначокicon.52112.com)
В сегодняшнем уроке я научу вас, как использовать некоторые базовые инструменты рисования, предоставляемые Illustrator, для рисования красивой иллюстрации заката.
Настройте новый файл проекта
Запустите и запустите Illustrator, создайте его для нашего проектаНовый документ(File> NewилиControl-N):
Количество артбордов:1
Ширина:1200 пикселей
Высота:600 пикселей
Единица измерения:пиксель
войти»продвинутый»Опции:
Цветовой режим:RGB
Растровый эффект:Экран (72ppi)
Режим предварительного просмотра:дефолт
Настройте пользовательскую сетку
Прежде чем мы начнем рисовать иллюстрации, мы должны сначала нарисовать сетку проекта.
шаг 1
войтиПравка> Настройки> СеткаПодменю, а затем выполните следующие настройки:
Сетки:1 px
Сломать:1
Установить слой
Если мы закончили настройку файла проекта, затем мы создадим несколько слоев, чтобы облегчить прорисовку рисунка ниже.
Воспитывать «Слой «На панели создаем шесть слоев, мы переименовываем их следующим образом:
1-й уровень:фон
Слой 2:вода
Слой 3:горизонт
Слой 4:облако
Уровень 5:Круговая подсветка
Уровень 6:Текстура
Совет: отрегулируйте цвет слоя до зеленого, чтобы облегчить наблюдение за формой графики в слое в процессе рисования.
Создать фон
Выберите наш первый слой, и мы начнем рисовать фоновый слой иллюстрации.
шаг 1
Создайте круг размером 480 x 480 пикселей, примените инструмент линейного градиента и используйте цвета # EFFF56 слева и # EF6B43 справа. Установите угол на 90º и отцентрируйте фигуру по большей артборде.
Шаг 2
Затем создайте меньший384 x 384 pxОбведите (# ED7743), чтобы начать заниматься ореолом солнцапомутнениеСократить до40%Центрируйте сгенерированную фигуру по центру.
Шаг 3
использованиеНепрозрачность 48%из288 x 288 pxКруг (# ED7743) добавляет вторую секцию свечения, центрируя ее по кругу на предыдущем шаге.
Шаг 4
использование192 x 192 pxКруг создает солнце, закрасьте его # E87243, а затем выровняйте его центр по ранее созданной фигуре. Когда закончите, используйтеControl-GСочетания клавиш, чтобы выбрать и сгруппировать все составляющие фигуры солнца, заблокировать текущий слой, а затем перейти к следующему шагу.
(Это руководство от Сюньзначокicon.52112.com)
Создать поверхность воды
После рисования фона мы можем нарисовать поверхность воды.
шаг 1
Создайте512 x 512 pxПрямоугольный, выберите линейный градиент (левый цвет: # 6FA0CD; правый цвет: # 7DDBCD; угол:90°), Поместите его в нижнюю половину большего круга на заднем плане.
Шаг 2
Создать копию фона (Control-C) Закройте фигуру, которую мы только что создали, вставьте ее в текущий слой (Control-F), Выберите его и копию, затемЩелкните правой кнопкой мыши> Создать обтравочную маску。
Шаг 3
Затем мы начнем рисовать отраженный свет на поверхности воды, сначала создадим240 × 32 пикселейРадиус угла закругленного прямоугольника (#FFFFFF) установлен в16 пикселей, А затем создать такой же радиус угла176 × 32 пикселей(#FFFFFF) размер прямоугольников со скругленными углами, сложите их вертикально вверху32 пикселяс позиции.
Шаг 4
Затем мы заполняем пустую область, созданную на предыдущем шаге, создавая192 x 32 px Прямоугольник (#FFFFFF), помещенный в первый пробел, один128 x 32 pxПоместите прямоугольник (#FFFFFF) во второй пробел.
Шаг 5
использованиеследопытизМинус шаблон,Разрезать сторону32 x 32 pxКруги (выделены красным), чтобы настроить прямоугольник, который мы только что создали.
Шаг 6
использование64 x 48 pxПрямоугольник (#FFFFFF) добавляет последнюю часть, помещая изображение под меньший прямоугольник с закругленными углами, видимый на контрольном изображении.
Шаг 7
использованиеИнструмент прямого выбора (A)Выберите центральную опорную точку прямоугольника, а затемУголок в реальном времени «Орудие трударадиусУстановить как32 пикселяЧтобы настроить сгенерированную форму.
Шаг 8
Создать два48 x 32 pxПрямоугольники со скругленными углами (#FFFFFF) располагаются с обеих сторон отражающей области16pxс позиции.
Шаг 9
Поскольку мы хотим, чтобы отраженный свет большего размера и боковая графика были единой общей формой, далее мы выбираем их и используем »следопытСоздаватьСоставная форма。
Шаг 10
Создаем составную фигуру, затем мы используем красивый гладкий белый линейный градиент, прозрачность цвета слева установлена на20%, Справа60%,будууголУстановить как90º。
Шаг 11
Создайте копию графики из предыдущего шага (Control-C> Control-F) Чтобы сделать отражения меньше, используйтеZoom «Инструмент термоусадочный (Щелкните правой кнопкой мыши> «Преобразование»> «Масштаб»> «Униформа»> 50%) Графика.
Шаг 12
Поместите полученную фигуру выше верхнего края большего отражения, выделите все фигуры и сгруппируйте их (Control-G) Прежде чем перейти к следующему шагу.
Создать сцену на горизонте
Выберите наш третий слой и добавьте некоторые детали в центральную часть штекера.
шаг 1
ВыбратьPen Tool (P), Используя # C4583BзаполнениеЦвет начинает рисовать остров. Когда закончите, перейдите к следующему шагу.
Шаг 2
Добавить глубину острова внутрь # AA4531заполнениеЦвет, выберите и сгруппируйте графику острова (Control-G)。
Шаг 3
Используйте несколько прямоугольников (# C4583B), чтобы создать небольшой круизный корабль, и отрегулируйте опорную точку, чтобы нарисовать лодку. Когда закончите, используйтеControl-GСочетания клавиш, чтобы выбрать и объединить все составляющие формы лодки.
Шаг 4
Поскольку правая часть острова, вероятно, превосходит фоновую часть, нам нужно использовать копию большего круга (Control-C) Чтобы покрыть это и положить его (Control-F) Вставить на текущий слой (Щелкните правой кнопкой мыши> Make Clipping Mask)。
Создать облако
Предполагая, что вы завершили предыдущую часть работы, затем мы адаптируемся к следующему слою (это будет четвертый слой), мы начинаем рисование облака.
шаг 1
Создайте80 x 16 pxразмер,Угловой радиус 8 пикселейСкругленный прямоугольник (#FFFFFF) начинает обработку первого набора облаков, располагая его на левом краю от фона56 px, От верхнего края102 pxрасстояние.
Шаг 2
Создать другой80 x 16 pxразмер,Угловой радиус 8 пикселейСкругленный прямоугольник (#FFFFFF), поместите его под предыдущий прямоугольник с закругленными углами, подальше от левого края фона88 pxОдин прямоугольник с закругленными углами от предыдущего16 pxс позиции.
Шаг 3
использование32 x 16 pxПрямоугольник (#FFFFFF) создает внутреннюю часть облака, которое мы будем использоватьследопытизРежим вычитанияВырезать со стороны прямоугольника16 x 16 pxКруг.
Шаг 4
использование32 x 16 pxразмер,Угловой радиус 8 пикселейСкругленный прямоугольник (#FFFFFF) создает облако меньшего размера, мы размещаем его под облаком16 пикселейдолжность. Когда закончите, используйтеControl-GСочетания клавиш выделяют все фигуры и группируют их вместе.
Когда закончите, используйтеControl-GСочетания клавиш выделяют все фигуры и группируют их вместе.
Шаг 5
Используйте ту же операцию, чтобы создать второе облако, поместив полученную фигуру справа от иллюстрации.
Шаг 6
Выберите два набора облаков и конвертируйте их в большиеСоставная форма,применение90ºБелый линейный градиент, используется левый цветНепрозрачность 80%, Правильный цвет используется20% непрозрачность。
Шаг 7
Создать два80 x 4 pxРазмер слеваУгловой радиус 2pxПрямоугольники (#FFFFFF) добавляют звездные дорожки, складывают их вертикально и корректируют их расстояние до12 px, Применить линейный градиент (цвет слеваНепрозрачность 60%); Правильно10% непрозрачность。
(Это руководство от Сюньзначокicon. 52112.com)
52112.com)
Создать круглые блики
Выберите пятый слой и создайте круглую область выделения.
шаг 1
Создайте копию большего круга фона (Control-C), Вставьте его (Control-F) Для текущего слоя, затем установите его цвет на белый (#FFFFFF) и удалите меньший448 х 448 пикселейКруг (отрегулируйте центральный цвет подсветки на красный).
Шаг 2
Передать сгенерированную формуНастройки непрозрачностиза30%Для завершения выделите.
Создать текстуру
Войдя в шестой слой мы начинаем добавлять текстуру к слою
шаг 1
Создайте копию большего круга фона (Control-F) Вставьте текущий слой и измените его цвет на черный (# 000000).
Шаг 2
Выберите круг и добавьте один к формеЭффекты> Эффекты изображения> Текстуры> Частицы,Интенсивность 11, контраст 100, тип частиц спрей。
Шаг 3
Далее в «прозрачность»В панелиСмешанный режим «Установить как «Мягкий свет «А также «Непрозрачность»Установить как20%Настроить сгенерированную текстуру.
Шаг 4
Выберите и закройте слой текстуры, чтобы завершить иллюстрацию.
осуществлять
Создание иллюстраций 🖼 на заказ по цене от от 10 000 руб.
Что такое иллюстрация в рекламе?
Иллюстрация — один из наиболее эффективных методов привлечения внимания аудитории к рекламному посылу. Объясняется это легко. На визуальных образах не нужно сильно концентрироваться. Они непроизвольно притягивают взгляд и остаются в памяти надолго. При этом спектр применения иллюстраций широк — от рекламы и художественной литературы до веб-сайтов и приложений. Но сам процесс создания непростой. Он требует профессионального подхода и понимания используемых техник: коллаж, фотомонтаж, компьютерная графика и т. д. Вот почему необходимо поручать разработку опытному художнику-иллюстратору.
Наша студия анимации специализируется на создании иллюстраций на заказ для любых задач заказчика. Придумаем решение для сайта, печати полиграфии, дизайна упаковки и т. д. Работаем в разных стилях: векторная графика, реализм, гравюра, скетчи, акварель, мультяшный и т. д. Независимо от выбранной вами стилистики художник-иллюстратор создаст индивидуальный характер иллюстрации, который вызовет у зрителей нужные эмоции и впечатления.
Придумаем решение для сайта, печати полиграфии, дизайна упаковки и т. д. Работаем в разных стилях: векторная графика, реализм, гравюра, скетчи, акварель, мультяшный и т. д. Независимо от выбранной вами стилистики художник-иллюстратор создаст индивидуальный характер иллюстрации, который вызовет у зрителей нужные эмоции и впечатления.
Для чего заказывать иллюстрацию?
Цели у каждого свои:
- Привлечь внимание к товару или услуге. Статистика показывает, что реклама с иллюстрацией зацепит взгляд 74 % потенциальных покупателей. Причем не только ярким рисунком, а сутью и смыслом.
- Упростить восприятие. С помощью иллюстрации можно просто рассказать о сложном, что в случае с некоторыми продуктами и услугами особенно необходимо.
- Раскрыть многогранность. В иллюстрацию получается заложить сразу несколько значений и дополнительных смыслов.
- Заменить фотографии. Иногда в дизайне использовать фото не получается, поэтому целесообразно задействовать отрисованный формат.

Качественно проработанные иллюстрации вызывают доверие к бренду. Если компания потрудилась над созданием рекламы, потратила на это деньги, с большой вероятностью ее предложение заслуживает внимания. Так считает аудитория.
Кому понадобятся услуги художника-иллюстратора?
Иллюстрации помогают:
- стартапам, которые только выходят на рынок с новым продуктом;
- компаниям с именем, презентующим новый продукт или желающим обновить имидж;
- фирмам с историей, масштабирующим свою деятельность;
- всем, кто хочет увеличить прибыль.
Вам тоже они нужны? Наш художник-иллюстратор возьмется за работу и выполнит ее качественно с соблюдением всех пожеланий. Оставляйте заказ. Чтобы узнать, сколько стоит услуга, заполните представленную форму. Мы оперативно выполним расчет и озвучим ориентировочные цены.
Офис находится в Москве, но сотрудничаем с клиентами по всей России!
Как создать векторную иллюстрацию от начала до конца
Если вы дизайнер, который просто любит создавать «вещи», Adobe Illustrator должен быть вашим любимым инструментом! Вооружившись всего несколькими инструментами и техниками, вы можете использовать набор инструментов Illustrator для создания классных векторных иллюстраций чего угодно. В сегодняшнем уроке я расскажу вам о процессе создания простой иллюстрации водяного пистолета. Весь дизайн сделан из базовых инструментов Illustrator, затем для добавления цвета используется инструмент Live Paint. Я также покажу вам несколько удобных приемов применения популярных эффектов для воспроизведения некоторых популярных стилей иллюстраций, часто встречающихся в Dribbble.
В сегодняшнем уроке я расскажу вам о процессе создания простой иллюстрации водяного пистолета. Весь дизайн сделан из базовых инструментов Illustrator, затем для добавления цвета используется инструмент Live Paint. Я также покажу вам несколько удобных приемов применения популярных эффектов для воспроизведения некоторых популярных стилей иллюстраций, часто встречающихся в Dribbble.
Предмет, который я буду использовать в этом уроке, — это водяной пистолет в стиле «супер», просто потому, что он классный! Это одно из чудес Illustrator: нет ограничений на типы произвольной векторной графики, которую вы можете создать. Вся иллюстрация сделана с помощью простых форм, таких как скругленные прямоугольники и круги, затем цвет применяется с помощью инструмента Live Paint в Illustrator.
Откройте Adobe Illustrator и создайте новый документ. Возьмите инструмент Rounded Rectangle и начните перекрывать несколько фигур разных размеров, чтобы представить сопло водяного пистолета. Используйте клавиши курсора, чтобы отрегулировать радиус угла до отпускания мыши, затем убедитесь, что все фигуры выровнены по горизонтали, используя соответствующую кнопку на панели «Выравнивание».
Используйте клавиши курсора, чтобы отрегулировать радиус угла до отпускания мыши, затем убедитесь, что все фигуры выровнены по горизонтали, используя соответствующую кнопку на панели «Выравнивание».
Максимальный угловой радиус, чтобы сформировать форму колбасы и перекрыть ее по большей части сопла. Удерживайте ALT и Shift при перетаскивании фигуры, чтобы создать дубликат. Нажмите сочетание клавиш CMD + D несколько раз, чтобы повторить преобразование и создать серию равномерно распределенных фигур.
Сделайте выбор всех форм колбасы и нажмите CMD + G, чтобы сгруппировать их. Добавьте больший прямоугольник к выделению, затем, удерживая клавишу ALT, нажимайте на лишние области с помощью инструмента Shape Builder, чтобы удалить их.
Дайте большему прямоугольнику дополнительный щелчок, чтобы сделать его ключевым объектом, затем используйте панель выравнивания, чтобы убедиться, что фигуры располагаются в центре по вертикальной оси.
Нарисуйте длинный прямоугольник, чтобы сформировать ствол водяного пистолета, затем добавьте еще один закругленный прямоугольник. Нарисуйте выделение вокруг самых нижних точек с помощью инструмента «Прямой выбор», затем отрегулируйте один из маленьких круглых значков, чтобы изменить радиус угла. Если этот значок не появляется, включите Live Corners в меню View> Show Corner Widget.
Нарисуйте выделение вокруг самых нижних точек с помощью инструмента «Прямой выбор», затем отрегулируйте один из маленьких круглых значков, чтобы изменить радиус угла. Если этот значок не появляется, включите Live Corners в меню View> Show Corner Widget.
Нарисуйте маленький круг, чтобы добавить немного деталей, затем продублируйте его и поместите на другом конце прямоугольной формы. Используйте панель «Выровнять», чтобы центрировать их, не забывая выбрать прямоугольник в качестве ключевого объекта.
Выберите прямоугольник и два круга, затем удерживайте ALT и Shift и перетащите несколько дубликатов дальше вниз по стволу. Нарисуйте прямоугольник большего размера между двумя из них, чтобы сформировать ручку насоса. Выберите и объедините эти фигуры с помощью кнопки Unite на панели Pathfinder.
Используйте комбинацию клавиш CMD + [или щелкните правой кнопкой мыши и выберите «Упорядочить»> «Отправить назад», чтобы поместить элемент под фигурами кругов в порядке наложения. Выберите и удалите два нижних круга.
Выберите и удалите два нижних круга.
Максимальный радиус угла при рисовании скругленного прямоугольника и наложение толстой колбасы на нижнюю часть ручки. Включите Smart Guides («Просмотр»> «Smart Guides»), затем используйте зеленые подсказки, чтобы идеально выровнять дубликат при перетаскивании с помощью клавиш ALT и Shift.
Нажмите CMD + D несколько раз, чтобы сформировать серию фигур, затем нажмите Shift, чтобы добавить больший прямоугольник к выделению. Нажмите эту форму еще раз, чтобы сделать ее ключевым объектом, затем выровняйте фигуры по центру с помощью панели «Выровнять».
Со всеми выбранными формами используйте Shape Builder, чтобы удалить ненужные сегменты. Не забудьте удерживать клавишу ALT, чтобы удалить элемент.
Возле конца ствола нарисуйте нормальный прямоугольник. Используйте инструмент «Прямой выбор», чтобы перетащить нижний левый угол внутрь. Удерживайте Shift, чтобы сохранить прямой нижний край.
Нажмите в середине фигуры, чтобы вызвать угловые виджеты и закруглить их. Пока все четыре угла выбраны, радиус будет применяться ко всем. Отмените выбор формы, затем выберите точку из нижнего левого угла и увеличьте радиус этого угла индивидуально.
Пока все четыре угла выбраны, радиус будет применяться ко всем. Отмените выбор формы, затем выберите точку из нижнего левого угла и увеличьте радиус этого угла индивидуально.
Нарисуйте длинный тонкий прямоугольник с закругленными углами с максимальным радиусом угла над стволом, пересекая другие части. Отправьте этот предмет на дно стека.
Добавьте некоторые детали к основной форме тела, нарисовав маленький прямоугольник с закругленными углами. Поверните его, чтобы он соответствовал углу родительской фигуры, затем удерживайте ALT и Shift, чтобы вытянуть дубликат. Используйте комбинацию клавиш CMD + D для формирования серии фигур.
Нарисуйте серию концентрических кругов в пустом пространстве в области корпуса водяного пистолета с помощью команд Копировать (CMD + C) и Вставить вперед (CMD + F), затем уменьшите каждый дубликат, удерживая клавиши Shift и ALT. Добавьте прямоугольник, чтобы пересечь два внутренних круга, затем используйте инструмент Shape Builder, чтобы удалить различные части, чтобы оставить форму арки.
Используйте инструмент «Многоугольник», чтобы нарисовать треугольник, уменьшив количество сторон клавишами курсора при перетаскивании фигуры. Переместите самую верхнюю точку вертикально с помощью инструмента «Прямой выбор», удерживая клавишу Shift, затем выберите две нижние точки и отрегулируйте угловые виджеты, чтобы их округлить.
Масштабируйте, вращайте и располагайте фигуру, чтобы завершить рисунок манометра внутри корпуса водяного пистолета.
Используйте тот же набор методов, чтобы продолжить строить водяной пистолет. Чем больше элементов будет добавлено, тем более детальной будет иллюстрация.
Нарисуйте прямоугольник со скругленными углами в качестве основы для ручки, затем используйте инструмент «Ножницы», чтобы отрегулировать угол. Удерживайте Shift при перетаскивании, чтобы горизонтальные края находились на одной линии.
Поместите прямоугольник в нужное место на иллюстрации, затем используйте набор фигур, чтобы создать область триггера и ручки. Эти фигуры можно объединить с панелью «Навигатор» или щелкнув и перетащив с помощью инструмента «Построитель фигур».
Эти фигуры можно объединить с панелью «Навигатор» или щелкнув и перетащив с помощью инструмента «Построитель фигур».
Выберите точку угла справа с помощью инструмента «Прямой выбор» и отрегулируйте маркер углового виджета, чтобы создать закругленный край.
Нарисуйте нормальный прямоугольник, чтобы сформировать защиту триггера. Переместите верхнюю правую точку внутрь, чтобы соответствовать углу захвата, затем добавьте закругленные углы ко всем четырем сторонам.
Выберите эту форму триггера и основную рукоятку, затем удерживайте нажатой клавишу ALT и выделите область, используя инструмент Shape Builder.
Перекрыть пару кругов, чтобы сформировать триггер, а затем использовать Shape Builder, чтобы обрезать избыток, чтобы оставить желаемую форму. Отправьте элемент в конец стека с помощью сочетания клавиш CMD + Shift + [или щелкните правой кнопкой мыши и выберите «Упорядочить»> «Отправить назад».
Добавьте немного деталей в ручку, используя инструмент Arc. Используйте подсказку Smart Guide, чтобы нарисовать траекторию от угловой точки и продлить ее до нижней части ручки.
Используйте подсказку Smart Guide, чтобы нарисовать траекторию от угловой точки и продлить ее до нижней части ручки.
Нарисуйте большой круг и наложите пару прямоугольников. Объедините все эти фигуры вместе с помощью Pathfinder или Shape Builder.
Продолжайте иллюстрировать элементы водяной пушки, используя те же приемы. Не забудьте использовать панель Align, чтобы все выровнялось.
Заполните несколько временных фигур цветами, чтобы сформировать палитру для вашей иллюстрации. Нарисуйте выделение вокруг всей иллюстрации, затем активируйте инструмент Live Paint. Нажмите на изображение, чтобы сформировать Живую Группу Краски.
Отмените выбор всего, затем выберите первый цвет из временных форм образца с помощью инструмента «Пипетка». Вернитесь к инструменту Live Paint и нажмите на различные области, чтобы применить этот цвет. Переключайтесь между пипеткой и инструментом Live Paint, чтобы применить другие цвета к иллюстрации.
Благодаря тому, что иллюстрация была создана с перекрывающимися фигурами, в некоторых областях потребуется несколько кликов, чтобы заполнить все отдельные части.
Как только вся иллюстрация раскрасится, перейдите в Object> Expand, затем установите только флажок Object. Это преобразует разделы Live Paint в заполненные фигуры. Учебное пособие может закончиться здесь, но давайте создадим популярный обрисованный в общих чертах эффект…
Щелкните правой кнопкой мыши и выберите «Разгруппировать» пару раз, пока опция «Разгруппировать» больше не будет доступна, чтобы полностью разбить элементы на части.
Щелкните один из элементов, затем выберите «Выделение»> «Одинаково»> «Цвет заливки», чтобы выделить все одинаковые цветовые формы.
Нажмите кнопку Unite в окне Pathfinder, чтобы объединить все эти фигуры одного цвета в один объект.
Нажмите CMD + 8, чтобы сформировать составной путь, или перейдите в Object> Compound Path> Make. Это важный шаг при использовании панели Pathfinder с несколькими объектами.
Повторите процесс выбора того же цвета заливки, объединяя и формируя составной контур для всех остальных фигур, затем выделите часть черного контура и выберите «Выделение»> «Одинаково»> «Цвет обводки».
Выбрав все черные штрихи, перейдите в Object> Expand и выберите опцию Stroke, чтобы преобразовать эти штрихи в заполненные фигуры.
Нажмите кнопку Unite в окне Pathfinder, чтобы объединить все отдельные части контура в одну непрерывную форму. Скопируйте эту фигуру в буфер обмена, она нам понадобится снова через секунду!
Сдвиньте и щелкните один из цветных объектов, чтобы добавить всю эту группу фигур в выделение, затем выберите параметр «Минус спереди» в Навигаторе, чтобы вырезать контур из этих фигур. Нажмите CMD + F, чтобы вставить черный контур обратно, затем повторите процесс с другими цветными элементами.
После того, как контур был обрезан по иллюстрации, он оставляет зазоры, которые позволяют любому фону просвечивать, и в результате получается стильный стильный вид!
Наша работа в Illustrator завершена. Эти же приемы можно использовать для создания стильных иллюстраций любого предмета. Внешний вид плоского вектора выглядит великолепно, но я всегда хотел бы добавить некоторые штрихи в Photoshop.
Вставьте иллюстрацию в новый документ Photoshop, затем загрузите и установите мои бесплатные полутоновые шаблоны . CMD + Щелкните по миниатюре слоя векторных изображений, чтобы загрузить его выделение, затем заполните область полутоновым рисунком на новом слое.
Инвертируйте цвета (CMD + I), затем измените режим смешивания на «Экран», чтобы сделать область черного фона прозрачной и оставить белые полутоновые точки.
В некоторых областях иллюстрации, где есть более светлый цвет, черные полутона работают лучше. Используйте Волшебную палочку, чтобы сделать выборки и залейте новый слой полутоновым рисунком, затем измените режим смешивания на «Умножение».
Это завершает наш проект векторной иллюстрации. Я надеюсь, что эти советы и приемы помогут вам подготовить иллюстрации к любому предмету для ваших будущих проектов. С помощью всего лишь нескольких простых форм и мощных инструментов Illustrator вы можете создавать что угодно!
10 инструментов для создания иллюстраций в 2020 году для графических дизайнеров и любителей искусства
Procreate дает вам платформу для работы в своем собственном темпе с лучшими и эффективными результатами. Adobe Illustrator предоставляет множество функций, таких как создание логотипов, типографики, эскизов, значков или сложных иллюстраций с использованием векторной графики. Он дает вам полный контроль над шрифтом, мощные движения, полный контроль цвета, настраиваемые ручные кисти и т. Д. Он также дает вам художественные суперспособности для дизайна в профессиональной студии.Его можно использовать в образовательных целях бесплатно. Лучшие инструменты для создания иллюстраций обязательно помогут вам в создании эксклюзивных произведений искусства.
Adobe Illustrator предоставляет множество функций, таких как создание логотипов, типографики, эскизов, значков или сложных иллюстраций с использованием векторной графики. Он дает вам полный контроль над шрифтом, мощные движения, полный контроль цвета, настраиваемые ручные кисти и т. Д. Он также дает вам художественные суперспособности для дизайна в профессиональной студии.Его можно использовать в образовательных целях бесплатно. Лучшие инструменты для создания иллюстраций обязательно помогут вам в создании эксклюзивных произведений искусства.
Источник Thehotskills.com | Блогер / Дизайнер продукта / Исследователь UX / Арт-директор
Иллюстрация Науэля Барди
Все, что нас окружает, является произведением искусства, если увидеть его глазами художника. Вы не можете определить его ценность с точки зрения денег или чего-либо еще, поскольку искусство — это спекулятивный термин и определение в своем термине.Например, сложно оценить дизайн, который нравится одному и не нравится другому; трудно установить стандарты для создания искусства, потому что если в искусстве есть правила, то это вообще не произведение искусства. Когда вы не можете выразить себя словами, искусство и художник — вот что помогает вам.
Когда вы не можете выразить себя словами, искусство и художник — вот что помогает вам.
Итак, искусство играет по-своему значительную роль. И если вы графический дизайнер, который создает сцены или показывает то, что вы хотите показать людям, или любитель искусства, то эти инструменты для иллюстраций определенно помогут вам в создании эксклюзивных произведений искусства.Прочтите, чтобы вкратце узнать о таких инструментах.
Инструменты для иллюстраций
Вот список инструментов для иллюстраций, которые вы можете использовать для улучшения своих дизайнов:
Это отмеченное наградами приложение, которое дает вам возможность создавать дизайны, эскизы, картины и иллюстрации, чтобы привлечь всеобщее внимание . Это дает вам мир, который является вашей студией. Приложение procreate позволяет вам раскрыть свой творческий потенциал с помощью простых в использовании процедур. В нем есть все, что вам нужно, чтобы создавать свои произведения искусства в любом месте, где вы захотите. Он поставляется с целой библиотекой функций и потрясающей коллекцией кистей для создания потомков, которые можно использовать для создания красивых творений. Он предлагает полный контроль цвета, чтобы воплотить ваше воображение в различные проекты. Procreate дает вам платформу для работы в удобном для вас темпе с лучшими и эффективными результатами. Итак, создавайте искусство, способное трогать других.
Он поставляется с целой библиотекой функций и потрясающей коллекцией кистей для создания потомков, которые можно использовать для создания красивых творений. Он предлагает полный контроль цвета, чтобы воплотить ваше воображение в различные проекты. Procreate дает вам платформу для работы в удобном для вас темпе с лучшими и эффективными результатами. Итак, создавайте искусство, способное трогать других.
Плюсы
- Дополнительные специальные эффекты для добавления последнего штриха.
- Он имеет несколько обновленных функций и инструментов, таких как Brush Studio, Animation Assist и т. Д.
- Он дает вам полный контроль над шрифтом, мощные движения, полный контроль цвета, настраиваемые ручные кисти и т. Д.
- Это также дает вам художественные суперспособности для проектирования в профессиональной студии.
Cons
- Только для пользователей iPad.
- Это платный инструмент для иллюстраций.

Sketchbook — это приложение, которое позволяет создавать быстрые концептуальные эскизы и полностью готовые изображения. Он дает доступ к мощным и быстрым инструментам для создания творческих эскизов, что является важной частью создания дизайна.Самое приятное то, что все его функции теперь бесплатны. Он предоставляет платформу, чтобы испытать превосходное рисование, фиксировать идеи, когда они вам приходят в голову, преобразовывать эскизы в иллюстрированное искусство и среду на рабочем месте, которая совсем не похожа на работу.
Плюсы
- Это дает вам реальный опыт рисования, позволяющий рисовать, не отвлекаясь.
- Он включает в себя такие функции, как преобразование бумаги в цифровую форму в мгновение ока, которое доступно на всех устройствах, чтобы запечатлеть ваши идеи, когда они появляются.
- Вы можете использовать серьезные инновационные инструменты, знакомые в цифровом пространстве.
- PSD совместим со всеми устройствами, что делает его лучшим другом дизайнера.

- Вы должны подписаться только один раз, чтобы получить подписку для всех устройств.
- Бесплатное использование в образовательных целях.
Cons
- Требуется платное членство для корпоративной лицензии.
- Может содержать несколько ошибок.
Adobe Illustrator — это самое современное оборудование для создания иллюстраций.Он предоставляет множество функций, таких как создание логотипов, типографики, эскизов, значков или сложных иллюстраций с использованием векторной графики. Вы можете иконически работать с любыми размерами и можете включать великолепную топографию. Он имеет плавное выравнивание и идеальные формы до пикселя, чтобы обеспечить отличный опыт проектирования. Он поставляется со своими собственными плагинами, которые могут добавить красоты пустой веб-странице.
Он также имеет новые функции, такие как Creative Cloud, которые можно использовать как на Mac, так и на настольных компьютерах. Начать работу с ИИ легко, если вы найдете подходящий план для себя или можете начать с бесплатной пробной версии.Это дает платформу для демонстрации и использования творческих способностей для всех. Основные новые функции включают упрощение пути, автоматическую проверку орфографии, а также сохранение и экспорт в фоновом режиме.
Начать работу с ИИ легко, если вы найдете подходящий план для себя или можете начать с бесплатной пробной версии.Это дает платформу для демонстрации и использования творческих способностей для всех. Основные новые функции включают упрощение пути, автоматическую проверку орфографии, а также сохранение и экспорт в фоновом режиме.
Плюсы
- Его сенсорный инструмент, безусловно, является плюсом.
- Очень просто работать, особенно инструмент Free Transform
- Поддерживается как в Mac, так и в Windows.
Минусы:
- Немного дороговато пользоваться некоторыми из лучших функций этого инструмента.
Это реалистичный инструмент рисования, который позволяет создавать профессиональные иллюстрации с использованием различных текстур и функций смешивания цветов. Он поставляется с дополнительной цветовой системой, глубиной цвета кисти, несколькими функциями масляной краски, записываемыми действиями и многим другим. Он имеет различные версии, включая ArtrageLite , Artrage для Android , Artrage для iOS и Artrage 6 .
Он имеет различные версии, включая ArtrageLite , Artrage для Android , Artrage для iOS и Artrage 6 .
Предоставляет холст для выразительных и густых масел и акварели, лист бумаги с восковыми мелками и блокнот с наборами карандашей.Его можно использовать для создания произведений искусства на iPad, в том числе от любителей до профессионалов, от детей до взрослых. Все, что вам нужно, это просто положить инструменты на полку и проявить свой творческий потенциал, чтобы воплотить в жизнь свое воображение.
Плюсы
- Поддерживается как на мобильных, так и на настольных устройствах.
- Основная цель — создание естественных инструментов для интуитивно понятного интерфейса.
- Может использоваться как традиционными пользователями, так и пользователями цифрового фона без изучения каких-либо цифровых эскизов и тактики рисования.
Минусы:
- Характеристики не очень профессиональные.

- Пользователи могут столкнуться с некоторыми ошибками.
Wacom — это инструмент, который дает вам платформу для быстрого поиска творческой зоны независимо от вашего уровня проектирования. Если вы опытный дизайнер или новичок, ищущий приложения для изучения и улучшения своего дизайна, Wacom служит всем вашим целям, когда дело доходит до рисования.
Его цель — предоставлять лучшие услуги для создания творческого мира, вдохновляя и вооружая людей новаторским воображением.Он удовлетворяет потребности творческих профессионалов, поддерживает открытие творческих способностей, помогает обмениваться идеями, предоставляет интеллектуальные решения для инновационных технологий и бизнес-проблем и т. Д.
Wacom помогает вам с выбором и совместимостью, изучением новых функций, обучающими материалами и веб-семинарами, настройкой и использованием руководство, гарантия и ремонт, учет и регистрации и т.д.
Плюсы
- Продукты создают ощущение рисования в альбоме для рисования.

- Это дает возможность работать под любым углом.
- Совместима с различными устройствами.
- Портативные устройства и продукты позволяют работать откуда угодно.
Минусы
- Планшетный продукт может не подойти тем, у кого на клавиатуре есть трубка.
- Возможно, вам придется заплатить высокую цену, чтобы воспользоваться этими продуктами.
Это профессиональное приложение, которое идеально подходит для тех, кто любит векторную графику, и тех графических дизайнеров, которые используют формат файлов SVG.Он также совместим с Windows, Linux, iOS. Он подходит для всех, независимо от того, хотите ли вы создать и исследовать векторную графику для своего блога или являетесь профессиональным дизайнером.
Inkscape очень прост в использовании, когда речь идет о раскрашивании, рисовании или создании иллюстраций. Это упрощает чтение файлов с помощью расширений сценариев Ghost .EPS. Функции включают в себя инструмент для прямого редактирования из исходного кода, клавиши для настройки пикселей экрана, редактирование клонов на холсте, добавление градиентов, заполнение ведра с краской одним щелчком мыши и многое другое. Он предоставляет пользователям гибкие инструменты для рисования, совместимость с широкими форматами файлов, мощные инструменты для работы с текстовыми сообщениями и другие дополнительные преимущества, улучшающие общий опыт дизайнеров.
Он предоставляет пользователям гибкие инструменты для рисования, совместимость с широкими форматами файлов, мощные инструменты для работы с текстовыми сообщениями и другие дополнительные преимущества, улучшающие общий опыт дизайнеров.
Плюсы
- Приложение абсолютно бесплатное.
- Он имеет бесконечные обновления и функции.
- Бонус — недавно добавленные инструменты эффектов.
Минусы
- Основная причина беспокойства — низкая скорость.
Это приложение позволяет рисовать в реальных условиях.Это один из самых реалистичных инструментов в области графического дизайна и эскизов. Инструмент реалистичного рисования поможет вам создавать самые красивые изображения.
Он поставляется с инструментом влажной акварели, неограниченным количеством слоев, чтобы упростить сложный рисунок, облачной синхронизацией, которая всегда будет вам спиной во время любой потери данных, акриловыми кистями для эмуляции иллюстраций, настраиваемыми узорами, инструментами градиента, параметрами смешивания цветов и витрина для художников, чтобы вдохновить их больше. Он доступен как на Mac, так и на Android-устройствах.Он также доступен в версиях Freemium и PRo для тех, кто хочет большего.
Он доступен как на Mac, так и на Android-устройствах.Он также доступен в версиях Freemium и PRo для тех, кто хочет большего.
Плюсов:
- Широкий набор функций, безусловно, является основной причиной выбора Tayasui.
- Десятки расширенных функций, чтобы удовлетворить каждого клиента.
- Он дает возможность редактора кистей, размазывания, карандаша и улучшенного стилуса, перемещения и изменения размеров, копирования и вставки, редактирования цветов, добавления шрифтов и т. Д.
Минусы:
- Инструменты могут дать начальные проблемы или новичкам.
- Может не хватать некоторых необходимых инструментов редактирования, для которых вам нужно будет перейти на премиум-членство.
Это один из различных диапазонов продуктов, предлагаемых вам Adobe. Приложение занимается творчеством и дизайном, маркетингом и коммерцией, PDF-файлами и электронными подписями, а также многими другими бизнес-решениями. Теперь вы можете черпать вдохновение в любом месте. С Illustrator Draw вы можете создавать красивые векторные изображения и превращать ваши идеи в произведения искусства промышленного качества.
Теперь вы можете черпать вдохновение в любом месте. С Illustrator Draw вы можете создавать красивые векторные изображения и превращать ваши идеи в произведения искусства промышленного качества.
Adobe Illustrator Draw предлагает исключительные инструменты для рисования, позволяет отправлять их дальше в Photoshop и Illustrator, публиковать на Behance, формировать настройки интеграции, получать доступ к библиотекам Adobe Creative Cloud, встроенной перспективе и сеткам графиков, обеспечивает поддержку новейших чертеж оборудования, а также. Вы даже можете создавать иллюстрации на своих мобильных устройствах, а затем редактировать их в Illustrator. Он также позволяет подключаться к пространству Creative Cloud для улучшения дизайна и иллюстраций.
Плюсы :
- У него действительно полезный пользовательский интерфейс.
- Это позволяет вам создавать файлы в управляемом размере.
- Поддерживается работа на любых устройствах.
- Вы также можете печатать графику и веб-графику.

Минусы :
- Чтобы использовать этот инструмент, нужно набраться терпения.
- Занимает много места.
Painterartist — это программа для цифрового искусства и рисования, которая позволяет вам получить доступ к расширенным настройкам интерфейса, улучшенному селектору кистей, новым цветовым гармониям и многому другому.Это программное обеспечение для рисования, которое создает платформу для серьезных художников благодаря своим индивидуализированным функциям. Это позволяет вам естественным образом перейти на цифровой формат от традиционного, чтобы воспользоваться такими инструментами. Это, безусловно, дает пользователям беспрецедентный опыт фотоискусства и взамен выдающихся результатов. Он поставляется с огромным количеством возможностей настройки и кистей. Используйте его для экономии времени.
Плюсов:
- У него поразительное количество кистей, в том числе 900 кистей большего размера.

- Он сочетает в себе средства массовой информации и инструменты, позволяющие создать идеальную композицию.
- Источники клонов, рисование клонов и панель автоматической окраски — это профессиональные инструменты для рисования.
- Это создает среду для рисования с упором на ваши произведения искусства.
Минусы:
- Некоторые люди могут предпочесть традиционные методы проектирования, а не цифровые.
- Навигация может стать проблемой для новичков.
Affinity — это решения, которые вы ищете, чтобы переопределить вашу графику. Попробуйте это самое быстрое и плавное программное обеспечение для графического дизайна и редактирования фотографий. Это те, кто раздвигает все границы, установленные в индустрии творческих технологий. Он совместим как с Windows, так и с Mac, что позволяет создавать потрясающие иллюстрации. Чтобы добавить дополнительный штрих к иллюстрациям, вы можете использовать высококачественный пакет творческого контента, чтобы придать им законченный вид. Это дает естественное отсутствие масштабирования, широкий диапазон цветового пространства, а также обладает рабочим процессом CMYK.
Это дает естественное отсутствие масштабирования, широкий диапазон цветового пространства, а также обладает рабочим процессом CMYK.
Плюсов:
- Позволяет векторное проектирование, графическое проектирование и UX.
- Он может удовлетворить практически любой спрос на цифровых иллюстраторов.
- Поставляется с удобным интерфейсом.
Минусы:
- Это платный инструмент.
- Некоторые функции могут работать некорректно.
- Потребуется время, чтобы отрегулировать, если вы переключаетесь с каких-либо других инструментов иллюстраций.
Заключительные слова
Эти инструменты иллюстрации — отличный способ создания привлекательных веб-сайтов. Прошли те времена, когда люди привыкли просто читать текстовые материалы в Интернете. Нет сомнений в том, что чем лучше и привлекательнее ваш сайт, тем больше его посетителей. Таким образом, зрители рассчитывают не только на информационный контент, но и на внешний вид сайта. Такие платформы, как электронная коммерция, социальные сети, видео-контент и т. Д., Могут использовать программное обеспечение для веб-дизайна, чтобы увеличивать свою аудиторию и, следовательно, постепенно расти.Эффективно используя Photoshop, программное обеспечение для создания веб-сайтов, программное обеспечение для сжатия видео, программное обеспечение для дизайна и т. Д., Разработчики делают большие ставки на внешний вид и видимость своих веб-сайтов. Это не только помогает графическим дизайнерам или ценителям искусства, но также помогает сделать ваш сайт уникальным и выделиться среди остальных.
Такие платформы, как электронная коммерция, социальные сети, видео-контент и т. Д., Могут использовать программное обеспечение для веб-дизайна, чтобы увеличивать свою аудиторию и, следовательно, постепенно расти.Эффективно используя Photoshop, программное обеспечение для создания веб-сайтов, программное обеспечение для сжатия видео, программное обеспечение для дизайна и т. Д., Разработчики делают большие ставки на внешний вид и видимость своих веб-сайтов. Это не только помогает графическим дизайнерам или ценителям искусства, но также помогает сделать ваш сайт уникальным и выделиться среди остальных.
Таким образом, эти инструменты для создания иллюстраций здесь, чтобы оказать вам поддержку и придать вашим творениям больше творческих возможностей.
Так что вперед и пусть начинается творчество!
Удачного проектирования!
Похожие истории
Теги
Как я использую Illustrator для создания иллюстраций — блог Magoz
Раньше я использовал Photoshop для создания своих иллюстраций, но прошло чуть больше года с тех пор, как я решил переключиться на Illustrator.
Мне пришлось переключиться, потому что создавать анимацию намного проще, когда вы работаете с векторными фигурами.
Переход был немного сложным, но я не оглядываюсь назад. Моя скорость увеличилась, я оптимизировал каждую часть процесса, и я все еще могу делать наброски и рисовать естественным образом с помощью Procreate.
Вот мой новый рабочий процесс.
Как я использую Illustrator для создания иллюстраций
- Настройка артборда
Я обычно работаю с одним артбордом, который имеет те же пропорции, что и требуемое изображение.Если размер небольшой (менее 1500 пикселей в ширину), я удваиваю его размер, чтобы работать было удобнее и точнее. - Первый слой: направляющие и цветной фон
Я использую первый слой для размещения временного цветного фона с помощью прямоугольной формы . Кроме того, я создаю направляющие одним щелчком мыши с помощью подключаемого модуля GuideGuide. Я всегда составляю свои образы, используя свою версию теории третей.
Я всегда составляю свои образы, используя свою версию теории третей. - Второй слой: базовая структура
Я создаю второй слой, где начинаю создавать базовую структуру иллюстрации, используя геометрические формы и инструмент «Перо» с толстым штрихом.Это помогает, когда я начинаю работать над композицией и цветовой палитрой. - Цветовая палитра
Я ограничиваю свою цветовую палитру всего несколькими цветами и заставляю себя не вводить новые, если в этом нет крайней необходимости. Процесс выбора цветов очень органичен и немного хаотичен, и я обычно продолжаю настраивать цветовую палитру, пока изображение не будет завершено. Я использую панель образцов для хранения цветов. - Настройка форм
Я начинаю преобразовывать самые основные формы, перемещая опорные точки и кривые Безье.При необходимости добавляю и удаляю баллы. Я также использую Обработку контуров, чтобы объединить или разделить несколько фигур. На этом этапе я начинаю разделять иллюстрацию на разные слои, группируя элементы вместе.
На этом этапе я начинаю разделять иллюстрацию на разные слои, группируя элементы вместе. - Полировка иллюстрации: предварительный просмотр методом проб и ошибок
Поскольку я использую только одну монтажную область для каждого документа, я сохраняю разные версии изображения, продолжая работать над ним. Затем я экспортирую превью каждой версии, чтобы сравнить изменения. Я обычно хожу туда и обратно, используя эту систему проб и ошибок, чтобы убедиться, что я двигаюсь в правильном направлении. - Окончательное изображение
В конце процесса я все еще делаю некоторые настройки цветов, композиции и пропорций, чтобы получить максимальную отдачу от изображения.
Советы и приемы для Illustrator
Вот несколько приемов для Illustrator, которые я использую, чтобы улучшить свой рабочий процесс:
- Я использую ярлыки для каждого инструмента и действия. Если для определенного действия нет ярлыков по умолчанию, я создаю его в Правка> Сочетания клавиш .

- Я использую несколько скриптов Хироюки Сато для объединения и трансформации форм. (Спасибо Томми за рекомендацию!)
- Я отключаю опцию Snap to Pixel , но оставляю активными Smart Guides . Они позволяют мне быть точнее и свободно прорабатывать детали.
- Возможность закругления углов — хороший способ улучшить формы и сделать их более пышными и мягкими.
- Инструмент Smooth — еще одна жемчужина, которая помогает в процессе рафинирования.
- Я делаю цвета глобальными на панели образцов, поэтому каждый раз, когда я меняю цвет, он автоматически меняется на всех элементах изображения.
- Я также использую опцию Recolor Artwork для настройки и настройки цветов.
- При работе с изображениями я использую следующую файловую структуру. Я увеличиваю числа, когда на изображении происходят серьезные и важные изменения, и использую инкрементные буквы, чтобы отслеживать незначительные изменения.
— illustration1a. ai
ai
— illustration1b.ai
— illustration2a.ai
— illustration3a.ai
— illustration3b.ai
— illustration3c.ai
-…
Выводы
Мне еще предстоит многому научиться, но после года использования Illustrator я чувствую, что это более эффективный инструмент для создания моих иллюстраций, чем Photoshop.
Illustrator упростил процесс и необходимые инструменты. Мне больше не нужен графический планшет для создания окончательных иллюстраций; Мне нужен только мой MacBook. Это добавляет гибкости моему рабочему процессу и помогает мне путешествовать налегке, но, что наиболее важно, это сделало возможной работу над анимацией.
Да здравствует иллюстратор!
Вы используете Illustrator и работаете иначе? Сообщите мне свой рабочий процесс, советы и рекомендации в комментариях!
Adobe Illustrator: Создайте уникальную иллюстрацию быстро и легко
Этот быстрый и грязный курс поможет вам создать оригинальные, нестандартные иллюстрации с помощью Adobe Illustrator (или любой подобной программы) всего за несколько минут , которые выглядят профессионально и могут быть использованы в Интернете, в видеороликах и анимациях или для печати, например, на плакатах, фирменных бланках, даже на футболках и других продуктах.
* Обратите внимание, что бесплатные пробные версии Illustrator доступны для загрузки с веб-сайта Adobe.
Экономьте деньги, создавая свои собственные иллюстрации (и перестаньте платить другим за их работу), и развивайте навыки, которые помогут вам начать зарабатывать деньги, иллюстрируя для других. Вы также можете использовать эти простые техники для создания уникальных иллюстраций в качестве бесплатных подарков для друзей и семьи.
Вам также не нужно уметь рисовать. На самом деле ОГРОМНОЕ количество графических дизайнеров НЕ МОГУТ рисовать…. но они восполняют это, используя приемы, подобные тем, что описаны в этом курсе, и, естественно, больше узнают о дизайне макета, композиции, цвете, типографике и других основах визуальной грамотности.
Вы можете решить, сколько времени вы потратите на каждую иллюстрацию, что затем повлияет на ваши конечные результаты. По мере того, как вы делаете все больше и больше, вы можете запустить их за считанные минуты и на самом деле может создать небольшой бизнес в области иллюстраций, создавая их для других на таких сайтах, как Fiverr, Elance и других сайтах для фрилансеров .
——
Что говорят студенты:
«Какой замечательный курс! Кристен — отличный учитель, и она быстро отвечает на любые вопросы, которые могут у вас возникнуть. Мне очень нравится применять методы, которым я научился в ходе курса». -Дайан Фальк
—-
Я практикующий мультимедийный художник, удостоенный наград, и бывший штатный Доцент кафедры цифровых медиа и программный директор Film & Цифровые медиа в Американского университета в Риме (2006-2016).В настоящее время я являюсь приглашенным адъюнкт-профессором цифровых медиа в новом Американского университета Мьянмы в Янгоне, Мьянма (Бирма).
С 2000 года я обучаю студентов по всему миру, используя свой
проверенный и верный индивидуальный подход (превращение сложной информации в
что-то простое, запоминающееся, понятное в кратчайшие сроки
время, насколько это возможно), чтобы гарантировать, что вы получите самую важную, актуальную и полезную информацию, которую можно применить немедленно.
По-прежнему будут добавляться новые бонусные лекции и ресурсы, а на дискуссионном форуме будут предоставляться своевременные советы по дизайну. Я люблю помогать и всегда отвечаю на вопросы и обсуждения как можно скорее.
Обратите внимание: все студенты, которые зачисляются на этот курс, также будут периодически получать бесплатный и со скидкой доступ к другим моим текущим и предстоящим курсам с наивысшим рейтингом.
У вас есть 30-дневная 100% гарантия возврата денег без каких-либо вопросов, поэтому вам нечего терять.Я открываюсь, чтобы у вас был доступ ко мне, если у вас возникнут вопросы или вам понадобится конкретная обратная связь.
Расширьте свои возможности прямо сейчас, записавшись на курс Illustrator, и присоединитесь к нашему растущему обучающему сообществу! Нажмите кнопку «Пройти курс» в правом верхнем углу, и давайте начнем развивать ваши навыки иллюстрации, программного обеспечения и дизайна уже сегодня.
Бумага для вырезания иллюстраций: создание необычных книг (Пас Тамбуррини). Онлайн-курс
Сам макет книги может быть инструментом творческого поиска.Работы иллюстратора Паза Тамбуррини, который специализируется на использовании бумаги для преобразования рамки книги в инструмент повествования, были опубликованы по всему миру в редакционных статьях, таких как Edelvives, La brujita de papel и Gerbera. В этом курсе вы узнаете, как создать книгу-карусель: трехмерные композиции из бумаги, которые переносят читателя в другой мир.
Выйдите за рамки традиционных форматов книг и исследуйте создание книг с помощью техники вырезания из бумаги. Расскажите трехмерную иллюстрированную историю, сделав несколько простых надрезов и складок на разных типах бумаги.
Пас Тамбуррини приветствует вас в этом приключении в мире книг и бумаги. Она рассказывает о своем путешествии, своих любимых произведениях и о том, на что она больше всего повлияла.
Исследуйте повествовательные и иллюстративные возможности, заложенные в рамках книги. Проанализируйте несколько примеров, в которых определенные материалы используются для облегчения повествования, и познакомьтесь с основными принципами работы с перфорированной, фальцованной и крафт-бумагой.
Проанализируйте несколько примеров, в которых определенные материалы используются для облегчения повествования, и познакомьтесь с основными принципами работы с перфорированной, фальцованной и крафт-бумагой.
Обратите внимание на несколько различных форматов и структур, от самых простых до нескольких более сложных, таких как книги-карусели.Изучите некоторые компоненты иллюстрированного повествования: персонажей, сцены и рассказы. Создавайте различных персонажей и настраивайте элементы, а также комбинируйте цвета и формы для создания различных сред.
Научитесь создавать модульную книгу-карусель. Решите, сколько сцен вы хотите изобразить и проиллюстрировать каждый сегмент диорамы, работая с изображениями для создания многослойных сцен. Паз показывает вам, как настроить каждый слой карусели и использовать цвет для добавления глубины перед сборкой каждого сегмента.
Paz также научит вас делать складную книгу-карусель; комбинация всплывающего окна и книги-аккордеона, которая предоставляет множество возможностей для линейности и кругового повествования. Вырежьте и сложите полоски бумаги, украшая их подробными иллюстрациями, прежде чем устанавливать и комбинировать их для создания трехмерной истории.
Вырежьте и сложите полоски бумаги, украшая их подробными иллюстрациями, прежде чем устанавливать и комбинировать их для создания трехмерной истории.
Создайте два варианта книги-карусели, которые позволят вам рассказать иллюстрированную историю с помощью вырезания из бумаги.
Все профессиональные иллюстраторы и художники, а также все, кто увлечен ремеслом или миром бумаги.
Никаких предварительных знаний не требуется, но помогут некоторые базовые понятия рисования и иллюстрации.
Что касается материалов, вам понадобится бумага разной плотности, карандаш, ножницы, нож для поделок, коврик для резки, резак, калька, цветные карандаши, мел, циркуль, квадратик, карточка и несколько других предметов. что ваш учитель будет объяснять более подробно на протяжении всего курса.
Графическая иллюстрация: Создание ярких и энергичных портретов в Adobe Illustrator | Брэм Ванхерен
Расшифровка стенограммы 1. Введение: Привет, меня зовут Брэм, я визуальный художник из Бельгии, страстно увлекающийся энергичными и красочными иллюстрациями. Сегодня я покажу вам, как мы можем вместе создать эту иллюстрацию в Adobe Illustrator. Мой стиль очень красочный и энергичный. В последнее время я пытаюсь загипнотизировать зрителя, смешивая разные портреты в один. Моя миссия — дать людям возможность задаться вопросом и самостоятельно разгадать загадку. Надеюсь, они создают короткие яркие впечатления, прежде чем они продолжат скользить по своей ленте.Этот класс предназначен для людей с небольшим опытом работы с Adobe Illustrator, использование карандаша или других техник довольно просты, и вам не нужно паниковать. Мы начнем с поиска идеальных изображений, обведем их и создадим композицию. Далее я поделюсь своими тремя любимыми техниками рисования карандашом и, наконец, создам нашу собственную уникальную цветовую палитру «kleurstaal», которую можно применить к нашей иллюстрации. Я надеюсь вдохновить вас своим красочным подходом и помочь вам улучшить свою технику рисования портретов.
Введение: Привет, меня зовут Брэм, я визуальный художник из Бельгии, страстно увлекающийся энергичными и красочными иллюстрациями. Сегодня я покажу вам, как мы можем вместе создать эту иллюстрацию в Adobe Illustrator. Мой стиль очень красочный и энергичный. В последнее время я пытаюсь загипнотизировать зрителя, смешивая разные портреты в один. Моя миссия — дать людям возможность задаться вопросом и самостоятельно разгадать загадку. Надеюсь, они создают короткие яркие впечатления, прежде чем они продолжат скользить по своей ленте.Этот класс предназначен для людей с небольшим опытом работы с Adobe Illustrator, использование карандаша или других техник довольно просты, и вам не нужно паниковать. Мы начнем с поиска идеальных изображений, обведем их и создадим композицию. Далее я поделюсь своими тремя любимыми техниками рисования карандашом и, наконец, создам нашу собственную уникальную цветовую палитру «kleurstaal», которую можно применить к нашей иллюстрации. Я надеюсь вдохновить вас своим красочным подходом и помочь вам улучшить свою технику рисования портретов. Теперь возьмем инструмент «Перо» и вместе создадим эту иллюстрацию! 2. Поиск идеального изображения. Прежде чем мы откроем Adobe Illustrator, я хочу показать вам, как я должен полагаться на свой внутренний голос арт-директора, чтобы найти идеальное изображение. Я также поделюсь пятью ключевыми элементами, которые я ищу, чтобы выбрать лучшее изображение. Когда дело доходит до поиска идеальных изображений из моих увлеченных проектов. Я люблю заходить в Pinterest, прыгать с одного изображения на другое и действительно вдохновляться, сохранять в своих коллекциях и получать удовольствие от кроличьей норы.Что ж, именно в этот момент я действительно должен полагаться на свой внутренний голос арт-директора, который направит меня к поиску идеального изображения. Найдите правильное изображение, просматривая сотни изображений за раз. Так как же развить собственный внутренний голос арт-директора? Что ж, у меня сработала простая уловка — это выработать привычку. Сознательно поймите и выясните, почему определенные изображения привлекают ваше внимание.
Теперь возьмем инструмент «Перо» и вместе создадим эту иллюстрацию! 2. Поиск идеального изображения. Прежде чем мы откроем Adobe Illustrator, я хочу показать вам, как я должен полагаться на свой внутренний голос арт-директора, чтобы найти идеальное изображение. Я также поделюсь пятью ключевыми элементами, которые я ищу, чтобы выбрать лучшее изображение. Когда дело доходит до поиска идеальных изображений из моих увлеченных проектов. Я люблю заходить в Pinterest, прыгать с одного изображения на другое и действительно вдохновляться, сохранять в своих коллекциях и получать удовольствие от кроличьей норы.Что ж, именно в этот момент я действительно должен полагаться на свой внутренний голос арт-директора, который направит меня к поиску идеального изображения. Найдите правильное изображение, просматривая сотни изображений за раз. Так как же развить собственный внутренний голос арт-директора? Что ж, у меня сработала простая уловка — это выработать привычку. Сознательно поймите и выясните, почему определенные изображения привлекают ваше внимание. Задумайтесь о своих коллекциях и изучите, почему все эти изображения в первую очередь и есть ли у них что-то общее.Еще одно упражнение, которое я стараюсь делать ежедневно, — это ролевые игры. Притворитесь арт-директором, дайте честный отзыв и выясните, как вы хотите его улучшить. Я люблю открываться для сети Behance утром, выбирать несколько проектов и тренировать свой внутренний голос. Через некоторое время вы заметите, что начинаете находить свой уникальный голос и лучше понимать, какая работа вам нравится. Это поможет вам определить изображения, которые лучше всего подходят вашему проекту, и в конечном итоге улучшит ваше портфолио. Я также заметил, что начинаю чувствовать себя более уверенно, давая обратную связь друзьям и коллегам.Когда вам нужно лицензировать свою работу, я рекомендую использовать изображения Adobe Stock просто из-за простоты добавления превью через вашу библиотеку в ваше рабочее пространство, творите чудеса и лицензируйте, как только он будет одобрен клиентом для класса сегодня, я очень хотел использовать следующие изображения Джейкоба Лунда.
Задумайтесь о своих коллекциях и изучите, почему все эти изображения в первую очередь и есть ли у них что-то общее.Еще одно упражнение, которое я стараюсь делать ежедневно, — это ролевые игры. Притворитесь арт-директором, дайте честный отзыв и выясните, как вы хотите его улучшить. Я люблю открываться для сети Behance утром, выбирать несколько проектов и тренировать свой внутренний голос. Через некоторое время вы заметите, что начинаете находить свой уникальный голос и лучше понимать, какая работа вам нравится. Это поможет вам определить изображения, которые лучше всего подходят вашему проекту, и в конечном итоге улучшит ваше портфолио. Я также заметил, что начинаю чувствовать себя более уверенно, давая обратную связь друзьям и коллегам.Когда вам нужно лицензировать свою работу, я рекомендую использовать изображения Adobe Stock просто из-за простоты добавления превью через вашу библиотеку в ваше рабочее пространство, творите чудеса и лицензируйте, как только он будет одобрен клиентом для класса сегодня, я очень хотел использовать следующие изображения Джейкоба Лунда. Вы знаете, что ощущение, что изображение преследует вас повсюду, независимо от того, что вы ищете. Доказательство тому, что они появляются в результатах поиска и привлекают ваше внимание. Ну вот и случилось с этим сериалом. Я так счастлив, что наконец осуществил эту идею.Я думаю объединить стиль этого мощного портрета, который я недавно создал, с ноткой энергии и атлетизма. Теперь, прежде чем мы настроим Adobe Illustrator, позвольте мне попытаться объяснить вам, что я ищу в своем поиске идеального изображения. Начните с выражения ее лица с акцента на глазах и губах. Обратите внимание на выразительный взгляд. Абсолютно люблю это! Сосредоточенный и решительный, готовый к грохоту. А потом, с другой стороны, просто чистая радость, удовлетворение от достижения, от того, что он сделал. Далее ищу позу.Мне понравился атлетический стройный вид, видимые сильные части тела, которые делали нашу жизнь довольно легкой, когда нам придется проследить ее позже. Я считаю, что правильные цели, вероятно, еще больше подчеркнут ее характер — конечно.
Вы знаете, что ощущение, что изображение преследует вас повсюду, независимо от того, что вы ищете. Доказательство тому, что они появляются в результатах поиска и привлекают ваше внимание. Ну вот и случилось с этим сериалом. Я так счастлив, что наконец осуществил эту идею.Я думаю объединить стиль этого мощного портрета, который я недавно создал, с ноткой энергии и атлетизма. Теперь, прежде чем мы настроим Adobe Illustrator, позвольте мне попытаться объяснить вам, что я ищу в своем поиске идеального изображения. Начните с выражения ее лица с акцента на глазах и губах. Обратите внимание на выразительный взгляд. Абсолютно люблю это! Сосредоточенный и решительный, готовый к грохоту. А потом, с другой стороны, просто чистая радость, удовлетворение от достижения, от того, что он сделал. Далее ищу позу.Мне понравился атлетический стройный вид, видимые сильные части тела, которые делали нашу жизнь довольно легкой, когда нам придется проследить ее позже. Я считаю, что правильные цели, вероятно, еще больше подчеркнут ее характер — конечно. Тогда у нас есть композиция. То, как мы можем объединить эти изображения в одно, просто великолепно, и я считаю, что это подарок от бога-творца. Я также считаю, что мы можем применить золотое сечение без каких-либо усилий. Ну и отлично. Затем мы проверяем освещение, уделяя особое внимание творческой интерпретации.Проверка яркого света на моделях. Я не думаю, что нам понадобятся какие-либо фильтры для улучшения нашего рисунка. Нам действительно не хватает творческой интерпретации, но все вышеперечисленное легко компенсирует этот недостаток. Так что это не проблема. Наконец, Х-фактор, интуиция. это просто заставляет меня перестать прокручивать и удивляться опыту, о котором я упоминал ранее, почему-то эти изображения продолжают меня запускать, и я не хочу игнорировать это ниже. Думаю, пора последовать своей интуиции и воплотить эту идею в жизнь.3. Настройка Adobe Illustrator: пора запустить Adobe Illustrator и открыть новый документ. Я собираюсь показать вам, как я оптимизировал свое рабочее пространство и какие инструменты мы собираемся использовать.
Тогда у нас есть композиция. То, как мы можем объединить эти изображения в одно, просто великолепно, и я считаю, что это подарок от бога-творца. Я также считаю, что мы можем применить золотое сечение без каких-либо усилий. Ну и отлично. Затем мы проверяем освещение, уделяя особое внимание творческой интерпретации.Проверка яркого света на моделях. Я не думаю, что нам понадобятся какие-либо фильтры для улучшения нашего рисунка. Нам действительно не хватает творческой интерпретации, но все вышеперечисленное легко компенсирует этот недостаток. Так что это не проблема. Наконец, Х-фактор, интуиция. это просто заставляет меня перестать прокручивать и удивляться опыту, о котором я упоминал ранее, почему-то эти изображения продолжают меня запускать, и я не хочу игнорировать это ниже. Думаю, пора последовать своей интуиции и воплотить эту идею в жизнь.3. Настройка Adobe Illustrator: пора запустить Adobe Illustrator и открыть новый документ. Я собираюсь показать вам, как я оптимизировал свое рабочее пространство и какие инструменты мы собираемся использовать. Начнем с Adobe Illustrator. Начнем с того, что я не являюсь сертифицированным мастером Adobe, поэтому не ожидайте, что я глубоко погрузлюсь в настройки Adobe Illustrator. Две вещи, которые я нахожу весьма удобными, — это настройки пользовательского интерфейса и внешний вид черного цвета. тип иллюстрации или проекта, над которым вы работаете, имейте в виду, что вы можете легко изменить яркость своего рабочего пространства, просто нажав на одну из этих кнопок.простым нажатием на одну из этих кнопок. Вы также можете настроить размер вашего интерфейса здесь. Вы также можете настроить внешний вид черного и настроить, как вы хотите отображать все черные цвета на экране и как он экспортирует черный цвет для печати. Я предпочитаю насыщенный черный цвет, 100 K CMYK для печати, чтобы получить максимальную отдачу от контраста с моими иллюстрациями, вы должны помнить, что значения цвета не меняются. Так что это ваш личный опыт отображения на экране. В этом классе я собираюсь открыть новый документ, используя предустановку «Печать> A3 A3, и изменить ориентацию».
Начнем с Adobe Illustrator. Начнем с того, что я не являюсь сертифицированным мастером Adobe, поэтому не ожидайте, что я глубоко погрузлюсь в настройки Adobe Illustrator. Две вещи, которые я нахожу весьма удобными, — это настройки пользовательского интерфейса и внешний вид черного цвета. тип иллюстрации или проекта, над которым вы работаете, имейте в виду, что вы можете легко изменить яркость своего рабочего пространства, просто нажав на одну из этих кнопок.простым нажатием на одну из этих кнопок. Вы также можете настроить размер вашего интерфейса здесь. Вы также можете настроить внешний вид черного и настроить, как вы хотите отображать все черные цвета на экране и как он экспортирует черный цвет для печати. Я предпочитаю насыщенный черный цвет, 100 K CMYK для печати, чтобы получить максимальную отдачу от контраста с моими иллюстрациями, вы должны помнить, что значения цвета не меняются. Так что это ваш личный опыт отображения на экране. В этом классе я собираюсь открыть новый документ, используя предустановку «Печать> A3 A3, и изменить ориентацию». Быстро проверьте пиксели и измените наш цветовой режим на RGB. Если вы передумаете, вы всегда можете изменить это на CMYK для печати позже в настройках документа. Вы замечаете беспорядок открытых окон и инструментов, которые вы, вероятно, никогда не используете. Итак, давайте очистим это и создадим себе аккуратное и более эффективное рабочее пространство. Перейдите в Окно новой рабочей области и дайте ей имя. Начнем с удаления всех ненужных окон с правой панели инструментов. Плавающие окна здесь — это инструмент поиска пути (удобный для простого слияния и обрезки групп фигур). Ну, мы не собираемся ничего обрисовывать. Так что попрощайтесь с этим. А затем веселый инструмент градиента, который мы собираемся использовать.Наконец, у нас есть левая панель инструментов с той же проблемой — перегрузка инструментов, которыми вы почти не пользуетесь. Давайте создадим новую панель инструментов, начав с нажатия на три точки здесь и присвоив ей имя. Три точки Мы собираемся использовать инструмент выделения и прямого выделения.
Быстро проверьте пиксели и измените наш цветовой режим на RGB. Если вы передумаете, вы всегда можете изменить это на CMYK для печати позже в настройках документа. Вы замечаете беспорядок открытых окон и инструментов, которые вы, вероятно, никогда не используете. Итак, давайте очистим это и создадим себе аккуратное и более эффективное рабочее пространство. Перейдите в Окно новой рабочей области и дайте ей имя. Начнем с удаления всех ненужных окон с правой панели инструментов. Плавающие окна здесь — это инструмент поиска пути (удобный для простого слияния и обрезки групп фигур). Ну, мы не собираемся ничего обрисовывать. Так что попрощайтесь с этим. А затем веселый инструмент градиента, который мы собираемся использовать.Наконец, у нас есть левая панель инструментов с той же проблемой — перегрузка инструментов, которыми вы почти не пользуетесь. Давайте создадим новую панель инструментов, начав с нажатия на три точки здесь и присвоив ей имя. Три точки Мы собираемся использовать инструмент выделения и прямого выделения. Инструмент «Перо», инструмент «Прямоугольник и эллипс» и инструмент «Карандаш» для рисования. Инструмент «Текст», инструмент «Градиент» и инструмент для создания фигур. И, наконец, инструмент «пипетка». Затем покажите мне элементы управления заливкой и обводкой, а также элемент окраски. Удалите другую панель инструментов и сохраните документ, чтобы мы были готовы к работе.4. Отслеживание вашего изображения и создание композиции: Между тем, наш документ действительно готов, теперь мы можем загрузить наши изображения, начать гонку и действительно построить нашу композицию. Прежде чем мы продолжим открывать наш новый документ, я быстро сохраняю файл под именем и сохраняю документ. Теперь мы можем начать, давайте загрузим наши изображения. Если у вас есть сохраненные изображения, перетащите их на этот слой, и давайте быстро его переименуем. Картинки. Как видите, мои изображения из Adobe Stock загружены в мою библиотеку, пункт о совместном использовании навыков, лицензия, три из них уже.Об этом свидетельствует значок лицензии на четвертом изображении.
Инструмент «Перо», инструмент «Прямоугольник и эллипс» и инструмент «Карандаш» для рисования. Инструмент «Текст», инструмент «Градиент» и инструмент для создания фигур. И, наконец, инструмент «пипетка». Затем покажите мне элементы управления заливкой и обводкой, а также элемент окраски. Удалите другую панель инструментов и сохраните документ, чтобы мы были готовы к работе.4. Отслеживание вашего изображения и создание композиции: Между тем, наш документ действительно готов, теперь мы можем загрузить наши изображения, начать гонку и действительно построить нашу композицию. Прежде чем мы продолжим открывать наш новый документ, я быстро сохраняю файл под именем и сохраняю документ. Теперь мы можем начать, давайте загрузим наши изображения. Если у вас есть сохраненные изображения, перетащите их на этот слой, и давайте быстро его переименуем. Картинки. Как видите, мои изображения из Adobe Stock загружены в мою библиотеку, пункт о совместном использовании навыков, лицензия, три из них уже.Об этом свидетельствует значок лицензии на четвертом изображении. Мы не собираемся использовать это. Я собираюсь выделить три своих изображения и перетащить их на нашу доску. Позвольте мне снова дать вам обзор трех изображений, которые мы собираемся использовать для этого класса. О, пока я не забыл, все эти изображения являются частью изображений первого слоя. Из наших трех изображений я подумываю использовать два нижних изображения, чтобы объединить их в одно новое базовое изображение. Думаю, мы можем легко совместить этих двоих, просто глядя на их позы. Мне нравится, как она держит баскетбольный мяч на правильном изображении.Наши руки скрестили ее тело, придавая нам красивые формы, с которыми мы будем работать позже. На изображении слева я обожаю четкий вид. Итак, мы определенно используем тело правого изображения и голову слева, объединяем их в новое изображение. Чтобы увидеть, работает ли этот идентификатор, я быстро прослежу изображения примерно так, чтобы мы могли поиграть с позиционированием и при необходимости масштабировать его. Я использую инструмент «Перо», чтобы создать новую обтравочную маску.
Мы не собираемся использовать это. Я собираюсь выделить три своих изображения и перетащить их на нашу доску. Позвольте мне снова дать вам обзор трех изображений, которые мы собираемся использовать для этого класса. О, пока я не забыл, все эти изображения являются частью изображений первого слоя. Из наших трех изображений я подумываю использовать два нижних изображения, чтобы объединить их в одно новое базовое изображение. Думаю, мы можем легко совместить этих двоих, просто глядя на их позы. Мне нравится, как она держит баскетбольный мяч на правильном изображении.Наши руки скрестили ее тело, придавая нам красивые формы, с которыми мы будем работать позже. На изображении слева я обожаю четкий вид. Итак, мы определенно используем тело правого изображения и голову слева, объединяем их в новое изображение. Чтобы увидеть, работает ли этот идентификатор, я быстро прослежу изображения примерно так, чтобы мы могли поиграть с позиционированием и при необходимости масштабировать его. Я использую инструмент «Перо», чтобы создать новую обтравочную маску. Когда у вас будет круглая форма, выберите лодку, но щелкните изображение правой кнопкой мыши и создайте обтравочную маску.Повторите этот процесс для второго изображения. Поэтому мы должны использовать метки обрезки, чтобы объединить наши изображения в одно. Измените непрозрачность одного изображения на 70%. Итак, мы можем увидеть, подходят ли изображения лодок. Я заметил, что это изображение требует некоторого масштабирования, чтобы лучше согласоваться с ADA. А теперь ищите это золотое пятно. Я действительно забираюсь сюда, наблюдая за Шоулсом, который обогнал возможную комбинацию с руками, а баскетбол потрясающий. Посмотрите, как красиво сочетаются эти два изображения. И теперь у нас есть идеальное сочетание с людьми в нашем выражении лица и более игривой позе, как она держит баскетбольный мяч.Сгруппируйте эти два слоя как одно новое изображение. И давайте посмотрим, как мы можем растушевать третье изображение. Затем давайте повторим наш процесс обтравочной маски и также замаскируем наше третье изображение.
Когда у вас будет круглая форма, выберите лодку, но щелкните изображение правой кнопкой мыши и создайте обтравочную маску.Повторите этот процесс для второго изображения. Поэтому мы должны использовать метки обрезки, чтобы объединить наши изображения в одно. Измените непрозрачность одного изображения на 70%. Итак, мы можем увидеть, подходят ли изображения лодок. Я заметил, что это изображение требует некоторого масштабирования, чтобы лучше согласоваться с ADA. А теперь ищите это золотое пятно. Я действительно забираюсь сюда, наблюдая за Шоулсом, который обогнал возможную комбинацию с руками, а баскетбол потрясающий. Посмотрите, как красиво сочетаются эти два изображения. И теперь у нас есть идеальное сочетание с людьми в нашем выражении лица и более игривой позе, как она держит баскетбольный мяч.Сгруппируйте эти два слоя как одно новое изображение. И давайте посмотрим, как мы можем растушевать третье изображение. Затем давайте повторим наш процесс обтравочной маски и также замаскируем наше третье изображение. Обратите внимание, как прекрасные изображения лодок представляют собой противоположные поля и творчески сочетаются друг с другом. Давайте найдем это идеальное место, чтобы смешать лодку, ища хорошее взаимодействие с его верхними плечами и то, как они оба смотрят друг на друга. Убедитесь, что изображение лодки правильно масштабировано, чтобы вы не ходили, потому что вам не нужна пузырчатая голова. Опять же, мы собираемся применить ту же технику, определить пониженное ожирение и узнать, как взаимодействуют изображения лодок.В этот момент я заметил красивую форму, подняв обе головы. Я также заметил, что ее плечи входят в руку, взаимодействуя с оранжевыми ограничителями — они, возможно, могут создать эффект пульсации при последующем обведении. И еще я проверяю, правильно ли расположены баскетбольные мячи по телу. Когда дело доходит до того, чтобы найти золотую середину — смешать головы для голосования, убедитесь, что формы лодок не покрывают лед. Я хочу убедиться, что глаза и губы можно будет нарисовать реалистично позже в классе.
Обратите внимание, как прекрасные изображения лодок представляют собой противоположные поля и творчески сочетаются друг с другом. Давайте найдем это идеальное место, чтобы смешать лодку, ища хорошее взаимодействие с его верхними плечами и то, как они оба смотрят друг на друга. Убедитесь, что изображение лодки правильно масштабировано, чтобы вы не ходили, потому что вам не нужна пузырчатая голова. Опять же, мы собираемся применить ту же технику, определить пониженное ожирение и узнать, как взаимодействуют изображения лодок.В этот момент я заметил красивую форму, подняв обе головы. Я также заметил, что ее плечи входят в руку, взаимодействуя с оранжевыми ограничителями — они, возможно, могут создать эффект пульсации при последующем обведении. И еще я проверяю, правильно ли расположены баскетбольные мячи по телу. Когда дело доходит до того, чтобы найти золотую середину — смешать головы для голосования, убедитесь, что формы лодок не покрывают лед. Я хочу убедиться, что глаза и губы можно будет нарисовать реалистично позже в классе. Обязательно экспериментируйте и пробуйте разные вещи.Вы найдете интересные способы смешивать разные изображения, просто перемещая их, масштабируя при необходимости. Я проверяю все возможные наложения, пока не буду удовлетворен. Только когда это волнение начнется, я начну обводить изображения. Когда вы довольны своей композицией, пора отследить изображения с помощью Benton. Давайте сосредоточимся на одном изображении за раз. Все остальное спрячьте. Они зависят или от обводки вашей панели инструментов, залитой любым цветом, который выделяется, чтобы упростить трассировку и начать обводку контура вашей модели, создать новый слой.Начинается прорисовка контура изображения. На данный момент помогает, если у вас есть некоторый опыт и вы знаете, как эффективно использовать пакет. Если вы предпочитаете рисовать на планшете, вперед. Цель состоит в том, чтобы создать контурные штрихи из нашей модели, чтобы получить обзор нашей иллюстрации для последующего смешивания. Позже мы будем использовать разные формы, чтобы совместить оба изображения и вырезать их по форме этого инструмента.
Обязательно экспериментируйте и пробуйте разные вещи.Вы найдете интересные способы смешивать разные изображения, просто перемещая их, масштабируя при необходимости. Я проверяю все возможные наложения, пока не буду удовлетворен. Только когда это волнение начнется, я начну обводить изображения. Когда вы довольны своей композицией, пора отследить изображения с помощью Benton. Давайте сосредоточимся на одном изображении за раз. Все остальное спрячьте. Они зависят или от обводки вашей панели инструментов, залитой любым цветом, который выделяется, чтобы упростить трассировку и начать обводку контура вашей модели, создать новый слой.Начинается прорисовка контура изображения. На данный момент помогает, если у вас есть некоторый опыт и вы знаете, как эффективно использовать пакет. Если вы предпочитаете рисовать на планшете, вперед. Цель состоит в том, чтобы создать контурные штрихи из нашей модели, чтобы получить обзор нашей иллюстрации для последующего смешивания. Позже мы будем использовать разные формы, чтобы совместить оба изображения и вырезать их по форме этого инструмента. Не обращайте внимания на идеальное завершение вашего контура. То, что мне нравится делать, использовать фигуру придется, удерживая Alt, чтобы удалить фигуры.Что ж, инструмент выделит серым цвета формы, которые вы собирались удалить, удерживать и засушить, чтобы удалить больше, или просто щелкайте по одной, чтобы получить представление о том, как ваша иллюстрация принимает форму, переключитесь с закрашенных фигур на обводку контура, скройте свои базовые изображения и изучите свои результаты. Когда очертания ее тела сделаны, мы можем ускорить остальную работу Трея, игнорируя ложь за пределами ее тела и действительно сосредоточившись на внутренних линиях. Использует форму или инструмент, чтобы убрать любые линии за пределами тела.И что ж, давайте вставим второе тело для тела, чтобы продемонстрировать это. Теперь продолжайте использовать, как было сказано, чтобы полностью отследить изображение, сосредоточенное на основных формах, таких как верх, барды тела, такие как плечи и руки, баскетбольные головы.
Не обращайте внимания на идеальное завершение вашего контура. То, что мне нравится делать, использовать фигуру придется, удерживая Alt, чтобы удалить фигуры.Что ж, инструмент выделит серым цвета формы, которые вы собирались удалить, удерживать и засушить, чтобы удалить больше, или просто щелкайте по одной, чтобы получить представление о том, как ваша иллюстрация принимает форму, переключитесь с закрашенных фигур на обводку контура, скройте свои базовые изображения и изучите свои результаты. Когда очертания ее тела сделаны, мы можем ускорить остальную работу Трея, игнорируя ложь за пределами ее тела и действительно сосредоточившись на внутренних линиях. Использует форму или инструмент, чтобы убрать любые линии за пределами тела.И что ж, давайте вставим второе тело для тела, чтобы продемонстрировать это. Теперь продолжайте использовать, как было сказано, чтобы полностью отследить изображение, сосредоточенное на основных формах, таких как верх, барды тела, такие как плечи и руки, баскетбольные головы. Находка часов зависит от вас. Не обращайте внимания на беспорядок с наложенными линиями. Потом мы убираем это. Мы для него образные строители. И когда обводка завершена, пора использовать таблицу или инструмент, чтобы определить все формы. Канем, быстрые линии за пределами тела, и проверьте, нет ли ошибок.Пора ощутить эффект от нашей текущей работы. Скройте базовые изображения и снова переключитесь с Фил переходит на обводку контура. Джейк, если ты не забыл какие-то формы, которые желаешь, или убери, когда их слишком много. Когда первое изображение будет завершено, мы собираемся повторить тот же процесс для нашего второго изображения, изображение сильно отличается, и давайте сосредоточимся на втором. Теперь я сохраню вам интервал времени, но воспользуюсь результатами второго изображения. Затем мы собираемся объединить обе иллюстрации в одну, используя наш любимый инструмент — Xia Bu.Чтобы помочь Украине в решении нашей головоломки, мне нравится рисовать контуры нового лидера. Дублируйте наши контуры на новый слой и измените контуры контура на совершенно другой цвет.
Находка часов зависит от вас. Не обращайте внимания на беспорядок с наложенными линиями. Потом мы убираем это. Мы для него образные строители. И когда обводка завершена, пора использовать таблицу или инструмент, чтобы определить все формы. Канем, быстрые линии за пределами тела, и проверьте, нет ли ошибок.Пора ощутить эффект от нашей текущей работы. Скройте базовые изображения и снова переключитесь с Фил переходит на обводку контура. Джейк, если ты не забыл какие-то формы, которые желаешь, или убери, когда их слишком много. Когда первое изображение будет завершено, мы собираемся повторить тот же процесс для нашего второго изображения, изображение сильно отличается, и давайте сосредоточимся на втором. Теперь я сохраню вам интервал времени, но воспользуюсь результатами второго изображения. Затем мы собираемся объединить обе иллюстрации в одну, используя наш любимый инструмент — Xia Bu.Чтобы помочь Украине в решении нашей головоломки, мне нравится рисовать контуры нового лидера. Дублируйте наши контуры на новый слой и измените контуры контура на совершенно другой цвет. Локетт, возьми свой столик два. Теперь пришло время сосредоточиться и создать смесь из двух иллюстраций. Необходимо почувствовать эксперимент, найти ключевое слияние между каждой линией и найти баланс между тем, что четко видно, и тем, насколько далеко вы можете раздвинуть границы с отягощающим эффектом, возникшие формы в одну, удерживая основную кнопку мыши и, надеюсь, ваш иллюстратор фигур был выделенные фигуры.Мы согласились помочь вам. Небольшой совет. Используйте другую золотую соль в форме Корана, чтобы получить представление о том, в какой области ассоциации вы уже завершили. Фактическая окраска нашей иллюстрации последует позже. Хорошо. Чтобы проверить наши формы, я просто скопировал простой образец цвета, чтобы быстро понять, как я люблю называть это берберами, чтобы определить головоломку и встряхнуть, если все формы соответствуют желаемому эффекту. Быстро окунуться, моя любимая вещь наполняет нас красным для частей тела и синим для одежды. Старался избегать форм.У нас были одни и те же цели, касаясь друг друга в любое время.
Локетт, возьми свой столик два. Теперь пришло время сосредоточиться и создать смесь из двух иллюстраций. Необходимо почувствовать эксперимент, найти ключевое слияние между каждой линией и найти баланс между тем, что четко видно, и тем, насколько далеко вы можете раздвинуть границы с отягощающим эффектом, возникшие формы в одну, удерживая основную кнопку мыши и, надеюсь, ваш иллюстратор фигур был выделенные фигуры.Мы согласились помочь вам. Небольшой совет. Используйте другую золотую соль в форме Корана, чтобы получить представление о том, в какой области ассоциации вы уже завершили. Фактическая окраска нашей иллюстрации последует позже. Хорошо. Чтобы проверить наши формы, я просто скопировал простой образец цвета, чтобы быстро понять, как я люблю называть это берберами, чтобы определить головоломку и встряхнуть, если все формы соответствуют желаемому эффекту. Быстро окунуться, моя любимая вещь наполняет нас красным для частей тела и синим для одежды. Старался избегать форм.У нас были одни и те же цели, касаясь друг друга в любое время. Когда наша иллюстрация готова, мы можем использовать наши техники утопления для инструмента «Карандаш», действительно определенного. 5. 3 техники рисования карандашом: После этого наши контуры обретают форму. Я собираюсь показать вам три разных подхода к тому, как я драматизировал учебу. С нашими базовыми эталонными изображениями я создаю новый слой, чтобы начать рисовать карандашом. Я перейду к настройкам инструмента «Карандаш» через минуту, как часть нашей техники для нашей продолжающейся иллюстрации, я буду использовать фигуру над головой в качестве маски слоя, чтобы помочь мне направлять во время рисования.Покажите мне точную область, которую мне нужно покрыть. Теперь, прежде чем мы перейдем к утоплению, я хотел бы показать вам мой процесс рисования и три техники сушки о том, как вы можете нарисовать штриховку и придать ей свой вид. Чтобы объяснить, как я начинаю создавать свои портреты, я открыл готовую иллюстрацию, чтобы поделиться своими слоями и тем, как я создаю свою собственную ситуацию.
Когда наша иллюстрация готова, мы можем использовать наши техники утопления для инструмента «Карандаш», действительно определенного. 5. 3 техники рисования карандашом: После этого наши контуры обретают форму. Я собираюсь показать вам три разных подхода к тому, как я драматизировал учебу. С нашими базовыми эталонными изображениями я создаю новый слой, чтобы начать рисовать карандашом. Я перейду к настройкам инструмента «Карандаш» через минуту, как часть нашей техники для нашей продолжающейся иллюстрации, я буду использовать фигуру над головой в качестве маски слоя, чтобы помочь мне направлять во время рисования.Покажите мне точную область, которую мне нужно покрыть. Теперь, прежде чем мы перейдем к утоплению, я хотел бы показать вам мой процесс рисования и три техники сушки о том, как вы можете нарисовать штриховку и придать ей свой вид. Чтобы объяснить, как я начинаю создавать свои портреты, я открыл готовую иллюстрацию, чтобы поделиться своими слоями и тем, как я создаю свою собственную ситуацию. Я всегда начинаю с уменьшения непрозрачности эталонного изображения и его блокировки. Уменьшите непрозрачность ровно настолько, чтобы вы могли определить затенение, выпуклость, чтобы вы могли видеть достаточно того, что вы делаете для раскраски.Я всегда заканчивал иллюстрацию в черно-белом цвете, а потом раскрашивал. Далее я начинаю прорисовывать наиболее заметные элементы неполного черного цвета доски, глаза, нос и губы. Когда вы сделаете это хорошо, вы вряд ли сможете сделать здесь ошибки. Как только вся работа с черным закончена, я определяю уровень затемнения. Насколько подробно вы живы определяете границы? В прошлом я придерживался единственных цветов сети, черного и белого, четырех различных областей винограда, завершенных шестью учеными. Сегодня я должен придерживаться трех: черного и белого и еще одного цвета для растушевки.Поэкспериментируйте и посмотрите, что лучше всего подходит для вас. С этого момента, в зависимости от ваших предпочтений, я прошел путь от темного к яркому или затемненному.
Я всегда начинаю с уменьшения непрозрачности эталонного изображения и его блокировки. Уменьшите непрозрачность ровно настолько, чтобы вы могли определить затенение, выпуклость, чтобы вы могли видеть достаточно того, что вы делаете для раскраски.Я всегда заканчивал иллюстрацию в черно-белом цвете, а потом раскрашивал. Далее я начинаю прорисовывать наиболее заметные элементы неполного черного цвета доски, глаза, нос и губы. Когда вы сделаете это хорошо, вы вряд ли сможете сделать здесь ошибки. Как только вся работа с черным закончена, я определяю уровень затемнения. Насколько подробно вы живы определяете границы? В прошлом я придерживался единственных цветов сети, черного и белого, четырех различных областей винограда, завершенных шестью учеными. Сегодня я должен придерживаться трех: черного и белого и еще одного цвета для растушевки.Поэкспериментируйте и посмотрите, что лучше всего подходит для вас. С этого момента, в зависимости от ваших предпочтений, я прошел путь от темного к яркому или затемненному. Каждая группа в одном слое. В конце я добавляю y деталей наверху, чтобы закончить портрет, загруженный в Adobe Photoshop, и раскрашивал работу в ложь, как будто это первая техника, которую я называю потоком. Из-за плавного стиля, который просто добавляет плавности работе. Такое ощущение, что чернила почти капают или стекают с доски, что, в свою очередь, может дать очень крутые, энергичные 5 секунд, как вы хотите.Следите за тем, чтобы не злоупотреблять его техникой, потому что она может оторваться быстро, неаккуратный или даже расплывчатый вид того, что происходит на этой границе, чтобы быть справедливым, большая часть затенения покрывается плавными формами. И я люблю использовать это, чтобы прорисовывать детали глаз и кусочки глютенина. Он также пригодится, когда вам нужно нарисовать абстрактную цель для фигур, подобных тем, которые показаны внизу этой иллюстрации. Когда дело доходит до техники утопления в потоке, я предлагаю сменить или карандашом посадки, чтобы добиться большей точности.
Каждая группа в одном слое. В конце я добавляю y деталей наверху, чтобы закончить портрет, загруженный в Adobe Photoshop, и раскрашивал работу в ложь, как будто это первая техника, которую я называю потоком. Из-за плавного стиля, который просто добавляет плавности работе. Такое ощущение, что чернила почти капают или стекают с доски, что, в свою очередь, может дать очень крутые, энергичные 5 секунд, как вы хотите.Следите за тем, чтобы не злоупотреблять его техникой, потому что она может оторваться быстро, неаккуратный или даже расплывчатый вид того, что происходит на этой границе, чтобы быть справедливым, большая часть затенения покрывается плавными формами. И я люблю использовать это, чтобы прорисовывать детали глаз и кусочки глютенина. Он также пригодится, когда вам нужно нарисовать абстрактную цель для фигур, подобных тем, которые показаны внизу этой иллюстрации. Когда дело доходит до техники утопления в потоке, я предлагаю сменить или карандашом посадки, чтобы добиться большей точности. Автоматическая помощь в создании плавных линий.Позвольте мне продемонстрировать это графически, нарисовав несколько форм ее губ. Все сводится к опыту и предпочтениям. Бумажные роды измеряют горячие клавиши, чтобы убрать неудобные строки и исправить на жаргоне. Мне нравится рисовать в стиле, чтобы создавать второстепенные оттенки одежды на более высоком уровне. Просто поэкспериментируйте, чтобы узнать, работает это или нет. Вторая техника называется потоком, потому что Сэл быстро и мгновенно тонет, следуя своей интуиции и управляя быстрыми четкими фигурами, чтобы создать движение здесь, портрет.Мне он нравится, потому что он гарантирует ошибки и дает такой же вид, как если бы он был предназначен для движения этих линий резки. Объедините это с техникой потока, и вы получите прекрасный баланс, такой как эффект инь и янь, резкий и плавный. В последнее время я всегда использую эту технику для грубого затенения, когда требуется одно четкое определение оттенка. Когда дело доходит до техники утопления во флюсе, я предлагаю изменить или карандашную посадку для большей точности.
Автоматическая помощь в создании плавных линий.Позвольте мне продемонстрировать это графически, нарисовав несколько форм ее губ. Все сводится к опыту и предпочтениям. Бумажные роды измеряют горячие клавиши, чтобы убрать неудобные строки и исправить на жаргоне. Мне нравится рисовать в стиле, чтобы создавать второстепенные оттенки одежды на более высоком уровне. Просто поэкспериментируйте, чтобы узнать, работает это или нет. Вторая техника называется потоком, потому что Сэл быстро и мгновенно тонет, следуя своей интуиции и управляя быстрыми четкими фигурами, чтобы создать движение здесь, портрет.Мне он нравится, потому что он гарантирует ошибки и дает такой же вид, как если бы он был предназначен для движения этих линий резки. Объедините это с техникой потока, и вы получите прекрасный баланс, такой как эффект инь и янь, резкий и плавный. В последнее время я всегда использую эту технику для грубого затенения, когда требуется одно четкое определение оттенка. Когда дело доходит до техники утопления во флюсе, я предлагаю изменить или карандашную посадку для большей точности. Содействие повсеместным полетам позволяет мне быстро продемонстрировать это, нарисовав потенциальный сингл, не затеняя нашу очередь и иллюстрацию.И наконец, что не менее важно, Святой Грааль, эта базовая 2D-техника. Это на самом деле в названии, и вы строите рисованные с использованием duit, основанные на подобных фигурах, и получаете эти прекрасные результаты. Этот метод — мой самый любимый способ рисовать волосы как детали стека. Никто не замечает. Все дело в наложении фигур. Один более резкий, отказный или короче, чем другой, но в совокупности такой красивый. Когда дело доходит до утопления, в этой технике предлагается изменить или карандашом настройки верности точно посередине, идеально сбалансировать, чтобы помочь вам быстро обработать эти формы.Позвольте мне быстро продемонстрировать это, нарисовав красивые глаза с нашей модели. Ашока покупает наши двухмерные базовые формы. Когда дело доходит до моего Портера, я всегда использую мышь уже более 15 лет. До сих пор ни разу не пользовался планшетом Wacom.
Содействие повсеместным полетам позволяет мне быстро продемонстрировать это, нарисовав потенциальный сингл, не затеняя нашу очередь и иллюстрацию.И наконец, что не менее важно, Святой Грааль, эта базовая 2D-техника. Это на самом деле в названии, и вы строите рисованные с использованием duit, основанные на подобных фигурах, и получаете эти прекрасные результаты. Этот метод — мой самый любимый способ рисовать волосы как детали стека. Никто не замечает. Все дело в наложении фигур. Один более резкий, отказный или короче, чем другой, но в совокупности такой красивый. Когда дело доходит до утопления, в этой технике предлагается изменить или карандашом настройки верности точно посередине, идеально сбалансировать, чтобы помочь вам быстро обработать эти формы.Позвольте мне быстро продемонстрировать это, нарисовав красивые глаза с нашей модели. Ашока покупает наши двухмерные базовые формы. Когда дело доходит до моего Портера, я всегда использую мышь уже более 15 лет. До сих пор ни разу не пользовался планшетом Wacom. Если просто дать вам знать, вас ничто не остановит. Теперь я собираюсь воспроизвести небольшой промежуток времени, чтобы продемонстрировать, как я нарисовал бартер для нашей иллюстрации. Не торопитесь, и давайте теперь создадим нашу цветовую палитру. Хорошо. Хорошо. Красивый. Ага. И очень часто.Хорошо. 6. Создайте уникальную цветовую палитру (Kleurstaal): В конце концов, наши иллюстрации обретут форму, я думаю, пора создать наш уникальный ClustalW и выяснить, как мы любим называть нашу иллюстрацию. Поговорим о цвете. В частности, Clustalw. Идея Clarissa пришла из моего опыта работы с традиционными образцами цвета и того, что они мне не очень подходили. Я имею в виду, что пять простых ядер без какого-либо контекста — это всего лишь пять цветов. Мне хотелось большей глубины и понимания того, как сочетаются разные цвета.Как даже небольшие порции могут повлиять на всю композицию. Другими словами, я в основном пытаюсь создать свои собственные рецепты с применением принуждения и впоследствии применить их в своей работе.
Если просто дать вам знать, вас ничто не остановит. Теперь я собираюсь воспроизвести небольшой промежуток времени, чтобы продемонстрировать, как я нарисовал бартер для нашей иллюстрации. Не торопитесь, и давайте теперь создадим нашу цветовую палитру. Хорошо. Хорошо. Красивый. Ага. И очень часто.Хорошо. 6. Создайте уникальную цветовую палитру (Kleurstaal): В конце концов, наши иллюстрации обретут форму, я думаю, пора создать наш уникальный ClustalW и выяснить, как мы любим называть нашу иллюстрацию. Поговорим о цвете. В частности, Clustalw. Идея Clarissa пришла из моего опыта работы с традиционными образцами цвета и того, что они мне не очень подходили. Я имею в виду, что пять простых ядер без какого-либо контекста — это всего лишь пять цветов. Мне хотелось большей глубины и понимания того, как сочетаются разные цвета.Как даже небольшие порции могут повлиять на всю композицию. Другими словами, я в основном пытаюсь создать свои собственные рецепты с применением принуждения и впоследствии применить их в своей работе. Теперь давайте начнем с применения наших традиционных пятиъядерных образцов Swatch в кластере и самостоятельно испытаем динамику вашего курса. Вы не можете ошибиться. На самом деле все дело в чувствах. Сдвиньте 5s, просто заменив цвета. Сколько королевского синего мне нужно, чтобы сбалансировать наши ставки? Какой эффект имеют формы рядов в сочетании с красным? У него такая же динамика? А каков эффект от использования темных и белых тонов? Конечно.Теперь вы можете найти файл, который я использую в этом классе, в разделе ресурсов. Не стесняйтесь использовать его в качестве основы или вдохновения. Создайте свой собственный Гладстон. Не стесняйтесь поделиться своей уникальной точкой Lewis Dot в проекте своих слов вместе с вашей иллюстрацией, я хотел бы увидеть, что вы придумываете и как вы применяете. Это. Обязательно поиграйте. Вы заметите, как один образец может иметь широкий спектр вдохновляющих результатов, каждый со своей историей. Во время моих экспериментов я действительно преследовал определенные певческие цели, которые позволили бы так сильно продвинуть голландский товар Стэна.
Теперь давайте начнем с применения наших традиционных пятиъядерных образцов Swatch в кластере и самостоятельно испытаем динамику вашего курса. Вы не можете ошибиться. На самом деле все дело в чувствах. Сдвиньте 5s, просто заменив цвета. Сколько королевского синего мне нужно, чтобы сбалансировать наши ставки? Какой эффект имеют формы рядов в сочетании с красным? У него такая же динамика? А каков эффект от использования темных и белых тонов? Конечно.Теперь вы можете найти файл, который я использую в этом классе, в разделе ресурсов. Не стесняйтесь использовать его в качестве основы или вдохновения. Создайте свой собственный Гладстон. Не стесняйтесь поделиться своей уникальной точкой Lewis Dot в проекте своих слов вместе с вашей иллюстрацией, я хотел бы увидеть, что вы придумываете и как вы применяете. Это. Обязательно поиграйте. Вы заметите, как один образец может иметь широкий спектр вдохновляющих результатов, каждый со своей историей. Во время моих экспериментов я действительно преследовал определенные певческие цели, которые позволили бы так сильно продвинуть голландский товар Стэна. Например, мальчики в зеленом в сочетании с синим в красном или в оранжевом, в сочетании с пурпурным. Не бойтесь масштабировать нёбо. Не ограничивайтесь пятью. Как только вы почувствуете себя уверенно, попробуйте смешать свой пояс, выбрав один градиент. Исследуйте новые комбинации и поиграйте с богатой палитрой твердых тел и градиентов. Помните, что цель кристалла — лучше понять, какую часть цвета вы позже примените к своей иллюстрации. Когда вы останетесь довольны, мы вернемся к нашей иллюстрации и применим наши уроки из закрытого подхода к перспективам.7. Применение цвета к иллюстрации. Когда мы определили нашу Clarissa, мы применим ее к нашей реальной ситуации и выясним, нуждаются ли в ней еще какие-то изменения. Получив уроки, полученные при создании Clustal, теперь мы можем применить наши цвета к иллюстрации. Давайте возьмем инструмент «Пипетка» и приступим к изучению наших цветов. Снова. Я начинаю с того, что следую своим собственным принципам дизайна. Первый принцип заключается в использовании оттенков красного и оранжевого для частей тела, таких как руки, и оттенков синего для одежды.
Например, мальчики в зеленом в сочетании с синим в красном или в оранжевом, в сочетании с пурпурным. Не бойтесь масштабировать нёбо. Не ограничивайтесь пятью. Как только вы почувствуете себя уверенно, попробуйте смешать свой пояс, выбрав один градиент. Исследуйте новые комбинации и поиграйте с богатой палитрой твердых тел и градиентов. Помните, что цель кристалла — лучше понять, какую часть цвета вы позже примените к своей иллюстрации. Когда вы останетесь довольны, мы вернемся к нашей иллюстрации и применим наши уроки из закрытого подхода к перспективам.7. Применение цвета к иллюстрации. Когда мы определили нашу Clarissa, мы применим ее к нашей реальной ситуации и выясним, нуждаются ли в ней еще какие-то изменения. Получив уроки, полученные при создании Clustal, теперь мы можем применить наши цвета к иллюстрации. Давайте возьмем инструмент «Пипетка» и приступим к изучению наших цветов. Снова. Я начинаю с того, что следую своим собственным принципам дизайна. Первый принцип заключается в использовании оттенков красного и оранжевого для частей тела, таких как руки, и оттенков синего для одежды. Это дает мне отличную основу для начала. В зависимости от результата я уравновешиваю его второстепенными целями, такими как белый, черный или даже зеленый или розовый. Второй принцип — избегать касания фигур одного цвета, чего следует избегать любой ценой или с помощью инструмента градиента и настроенной ориентации градиента. Эта техника на самом деле дает довольно крутые результаты, и мы используем ее для частей головы. Помните ваш подход из ClustalW? Учитесь на цветных порциях, которые скоро появятся.И мне очень понравился этот творческий процесс. В порядке. Хорошо. 8. Улучшите свою иллюстрацию в Photoshop. В последний час критика в Illustrator — это то, что позволяет сделать следующее: открыть Adobe Photoshop, загрузить нашу иллюстрацию и посмотреть, смогу ли я поиграть с курсом, возможно, добавить немного долга и даже поиграть с изображениями. Все выкройки входили в завершающую стадию нашей творческой сессии. В завершение я хотел бы попробовать какую-нибудь игривую покупку, чтобы добавить движения и глубины.
Это дает мне отличную основу для начала. В зависимости от результата я уравновешиваю его второстепенными целями, такими как белый, черный или даже зеленый или розовый. Второй принцип — избегать касания фигур одного цвета, чего следует избегать любой ценой или с помощью инструмента градиента и настроенной ориентации градиента. Эта техника на самом деле дает довольно крутые результаты, и мы используем ее для частей головы. Помните ваш подход из ClustalW? Учитесь на цветных порциях, которые скоро появятся.И мне очень понравился этот творческий процесс. В порядке. Хорошо. 8. Улучшите свою иллюстрацию в Photoshop. В последний час критика в Illustrator — это то, что позволяет сделать следующее: открыть Adobe Photoshop, загрузить нашу иллюстрацию и посмотреть, смогу ли я поиграть с курсом, возможно, добавить немного долга и даже поиграть с изображениями. Все выкройки входили в завершающую стадию нашей творческой сессии. В завершение я хотел бы попробовать какую-нибудь игривую покупку, чтобы добавить движения и глубины. Начнем с интеграции узоров, графических элементов или текстур.Я создал отговариваемый элемент, который позволил обмениваться им с любыми картинками или узорами, которые вам нравятся, чтобы придать ему свой собственный вид. С волнистым элементом я ищу формы для использования в качестве мечети, встроенные в нашу иллюстрацию, плавность элементов придает этому причудливые контрасты. В актиническом голландском мне нравится, как этот элемент перетекает из одной формы в другую на иллюстрации. Поэтому мне нужно уточнить, как его расположить и какие формы подходят лучше всего. Технический, просто скопируйте основу вашей конкретной формы на место.Горячие клавиши — это команды C и F. Выберите элемент или узор вместе с формой и создайте маску слоя. Ага. Как только вы будете удовлетворены, на нем появится печать, чтобы открыть Adobe Photoshop и посмотреть, можем ли мы добавить какую-либо глубину или движения. Прежде чем мы перейдем к добавлению размытых парящих объектов, я хотел бы поближе познакомить вас с моим личным подходом к ядру на моей иллюстрации.
Начнем с интеграции узоров, графических элементов или текстур.Я создал отговариваемый элемент, который позволил обмениваться им с любыми картинками или узорами, которые вам нравятся, чтобы придать ему свой собственный вид. С волнистым элементом я ищу формы для использования в качестве мечети, встроенные в нашу иллюстрацию, плавность элементов придает этому причудливые контрасты. В актиническом голландском мне нравится, как этот элемент перетекает из одной формы в другую на иллюстрации. Поэтому мне нужно уточнить, как его расположить и какие формы подходят лучше всего. Технический, просто скопируйте основу вашей конкретной формы на место.Горячие клавиши — это команды C и F. Выберите элемент или узор вместе с формой и создайте маску слоя. Ага. Как только вы будете удовлетворены, на нем появится печать, чтобы открыть Adobe Photoshop и посмотреть, можем ли мы добавить какую-либо глубину или движения. Прежде чем мы перейдем к добавлению размытых парящих объектов, я хотел бы поближе познакомить вас с моим личным подходом к ядру на моей иллюстрации. Эта группа работает как фильтр, созданный годами из комбинации твердых ядер с различными стилями наложения. Моя работа дает эффект мечтательного розового цвета.Регулируя непрозрачность, я ищу золотую середину, чтобы подняться на иллюстрацию. После переноса вашей иллюстрации из Adobe в ваш новый документ мне понравилась работа с простыми круглыми формами и инструментом размытия для добавления глубины, ничего особенного не нужно. Это просто должно дать иллюстрацию глубины движения. Вы можете применить к своей фигуре градиент фибрина с помощью инструмента «Градиент произвольной формы». И это просто золотые булавки в ваших фигурах, загруженные в Photoshop с размытием по Гауссу, и все готово.Сохраните свою работу и найдите время, чтобы насладиться ею. Мне нравится дать ему немного времени и собраться в течение нескольких дней, чтобы посмотреть, волнует ли он меня по-прежнему или нет. При необходимости внесите некоторые изменения, подготовьте мой экспорт и поделитесь с друзьями. 9. Экспорт и публикация: время поделиться нашей иллюстрацией, какие друзья? Перед тем как это сделать, я всегда просматриваю свою работу на небольшом устройстве, чтобы увидеть, как детали реализуются.
Эта группа работает как фильтр, созданный годами из комбинации твердых ядер с различными стилями наложения. Моя работа дает эффект мечтательного розового цвета.Регулируя непрозрачность, я ищу золотую середину, чтобы подняться на иллюстрацию. После переноса вашей иллюстрации из Adobe в ваш новый документ мне понравилась работа с простыми круглыми формами и инструментом размытия для добавления глубины, ничего особенного не нужно. Это просто должно дать иллюстрацию глубины движения. Вы можете применить к своей фигуре градиент фибрина с помощью инструмента «Градиент произвольной формы». И это просто золотые булавки в ваших фигурах, загруженные в Photoshop с размытием по Гауссу, и все готово.Сохраните свою работу и найдите время, чтобы насладиться ею. Мне нравится дать ему немного времени и собраться в течение нескольких дней, чтобы посмотреть, волнует ли он меня по-прежнему или нет. При необходимости внесите некоторые изменения, подготовьте мой экспорт и поделитесь с друзьями. 9. Экспорт и публикация: время поделиться нашей иллюстрацией, какие друзья? Перед тем как это сделать, я всегда просматриваю свою работу на небольшом устройстве, чтобы увидеть, как детали реализуются. Прежде чем я опубликую свою работу в своем портфолио, поделитесь ею в Instagram или в сети Behance. Я быстро смотрю, как я воспринимал произведение искусства на своем мобильном телефоне.Поступая таким образом, я заметил, что с годами я сделал сдвиг, чтобы отказаться от меньшего количества деталей и использовать еще более яркие цвета. Наверное, через призму моей работы на телефоне. Я старался уделять меньше времени нюансам и вместо этого сосредоточиться на композиции. К моему удивлению, мне действительно нравится начинать смену. Хорошо запечатлейте на бумаге конечного размера, что ядро выполняет свою работу, и содержите его как можно более чистым с минимальным шумом. Теперь, когда он хорошо выглядит на мобильном телефоне, я хотел бы поделиться предварительным просмотром с друзьями и попросить честный отзыв.Мои друзья — это смесь творческих людей в спорте и дайджесте. Так что я всегда могу рассчитывать на разные взгляды. И, наконец, пора опубликовать его в Instagram, опубликовать на Behance и обновить свое портфолио.
Прежде чем я опубликую свою работу в своем портфолио, поделитесь ею в Instagram или в сети Behance. Я быстро смотрю, как я воспринимал произведение искусства на своем мобильном телефоне.Поступая таким образом, я заметил, что с годами я сделал сдвиг, чтобы отказаться от меньшего количества деталей и использовать еще более яркие цвета. Наверное, через призму моей работы на телефоне. Я старался уделять меньше времени нюансам и вместо этого сосредоточиться на композиции. К моему удивлению, мне действительно нравится начинать смену. Хорошо запечатлейте на бумаге конечного размера, что ядро выполняет свою работу, и содержите его как можно более чистым с минимальным шумом. Теперь, когда он хорошо выглядит на мобильном телефоне, я хотел бы поделиться предварительным просмотром с друзьями и попросить честный отзыв.Мои друзья — это смесь творческих людей в спорте и дайджесте. Так что я всегда могу рассчитывать на разные взгляды. И, наконец, пора опубликовать его в Instagram, опубликовать на Behance и обновить свое портфолио. Когда дело доходит до того, чтобы подняться на более высокий уровень и попытаться развить свое хобби и превратить его в свой бизнес. Используйте свои личные стратегии, чтобы придать ему импульс. Используйте хэштеги, друзей в DM, чтобы помочь вам, связаться с потенциальными клиентами и предложить сотрудничество. Не сдерживайте себя и будьте активны, чтобы тренироваться.Не забудьте его распечатать и отмечать маленькие победы. Вы делаете отличную работу и, пожалуйста, наслаждайтесь вместе увлекательным творческим путешествием. 10. Отправьте свою иллюстрацию и загрузите ресурс: Большое спасибо за просмотр этого урока для меня, это очень много значит. Надеюсь, я вдохновил некоторых из вас, мы заявляем о стилевом подходе и что вы можете найти новые способы улучшить свою работу. Перед тем, как ты уйдешь. Не забудьте скачать ресурс и поделиться своим уникальным доводчиком вместе со своей иллюстрацией. Теперь не стесняйтесь задавать любые вопросы и делиться ими ниже и с нетерпением ждем возможности помочь вам в любом случае учиться у вас.
Когда дело доходит до того, чтобы подняться на более высокий уровень и попытаться развить свое хобби и превратить его в свой бизнес. Используйте свои личные стратегии, чтобы придать ему импульс. Используйте хэштеги, друзей в DM, чтобы помочь вам, связаться с потенциальными клиентами и предложить сотрудничество. Не сдерживайте себя и будьте активны, чтобы тренироваться.Не забудьте его распечатать и отмечать маленькие победы. Вы делаете отличную работу и, пожалуйста, наслаждайтесь вместе увлекательным творческим путешествием. 10. Отправьте свою иллюстрацию и загрузите ресурс: Большое спасибо за просмотр этого урока для меня, это очень много значит. Надеюсь, я вдохновил некоторых из вас, мы заявляем о стилевом подходе и что вы можете найти новые способы улучшить свою работу. Перед тем, как ты уйдешь. Не забудьте скачать ресурс и поделиться своим уникальным доводчиком вместе со своей иллюстрацией. Теперь не стесняйтесь задавать любые вопросы и делиться ими ниже и с нетерпением ждем возможности помочь вам в любом случае учиться у вас.
Как создавать и использовать символы в Illustrator
В моей недавней статье о стилях графики я показал, как сохранить внешний вид иллюстраций, чтобы с легкостью повторно использовать атрибуты стиля. Что, если вам нужно многократно использовать само произведение искусства по всему проекту, а не в повторяющемся шаблоне? Это идеальная работа для символов.
Начальная точка — панель символов и элементы управления
Отобразите панель «Символы», выбрав «Окно »> «Символы ».Убедитесь, что панель управления Illustrator видна в верхней части рабочего пространства; при необходимости выберите «Окно »> «Управление ».
Есть несколько символов по умолчанию. Перетащите один или несколько объектов на монтажную область или нажмите кнопку размещения в нижней части панели, чтобы перетащить выделенный фрагмент в центр видимой области. После размещения символа панель управления показывает, что экземпляр символа выбран. Вы можете переименовать выбранный экземпляр, отредактировать символ или разорвать его ссылку на исходный «образец» на панели.Вы также можете заменить один символ другим.
Вы можете переименовать выбранный экземпляр, отредактировать символ или разорвать его ссылку на исходный «образец» на панели.Вы также можете заменить один символ другим.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Значки в нижней части панели «Символы» и в ее всплывающем меню представляют аналогичные параметры.
Многие библиотеки символов поставляются с Illustrator. Изучите их с помощью кнопки «Библиотеки» в нижнем левом углу панели или выберите Открыть библиотеку символов в меню панели.
Давайте создадим собственные символы.
Создание символа
Перетащите иллюстрацию с монтажной области на панель «Символы» или нажмите кнопку «+» внизу, чтобы создать новый символ из выбранного изображения. Назовите символ и нажмите ОК; Вы можете оставить остальные параметры по умолчанию. Выбранное вами произведение искусства теперь становится экземпляром символа.
Выбранное вами произведение искусства теперь становится экземпляром символа.
Изменение размещенных символов
Любой экземпляр символа можно перемещать, вращать, изменять размер или обрезать. Вы также можете применить графический стиль или любой живой эффект, например, деформацию.Скопируйте и вставьте или перетащите символы Alt / Option, чтобы создать дополнительные экземпляры.
Динамические символы, тип по умолчанию для вновь созданных, также можно раскрашивать, не затрагивая главный символ; Используйте инструмент «Прямое выделение», чтобы выбрать части символа и изменить цвет. Вы не можете редактировать пути компонентов экземпляра символа. Такие изменения требуют редактирования самого символа, и мы скоро вернемся к этому.
Замена символа
Один из моих любимых трюков с символами — их замена.Выберите один или несколько экземпляров символа. Теперь щелкните раскрывающееся меню рядом с Заменить на панели управления. Вы можете выбрать любой символ и мгновенно заменить выбранный рисунок. Предыдущие изменения масштаба, поворота и внешнего вида сохраняются. Параметр «Заменить» также доступен в меню панели «Символы».
Вы можете выбрать любой символ и мгновенно заменить выбранный рисунок. Предыдущие изменения масштаба, поворота и внешнего вида сохраняются. Параметр «Заменить» также доступен в меню панели «Символы».
Редактирование символа
Дважды щелкните экземпляр символа на монтажной области или эскиз на панели. Либо выберите Редактировать символ на панели управления.В диалоговом окне предупреждения отмечается, что изменения затронут все экземпляры одного и того же символа. Нажмите «ОК», чтобы войти в режим редактирования, в котором вы можете изменить символ с помощью любых инструментов и образцов Illustrator. Нажмите Escape или щелкните стрелку слева от серой полосы режима в верхней части окна, чтобы выйти из редактирования и сохранить изменения в символе.
Инструменты символизма
Быстро добавляйте и редактируйте несколько символов в своем произведении с помощью инструментов символизма на панели инструментов. Нажмите Shift + S, чтобы выбрать первый из них, инструмент Symbol Sprayer. Щелкните и удерживайте инструмент, чтобы открыть весь набор. Мне нравится отрывать их, чтобы сделать отдельную панель инструментов, используя полосу со стрелкой вдоль правого края всплывающего окна инструмента.
Щелкните и удерживайте инструмент, чтобы открыть весь набор. Мне нравится отрывать их, чтобы сделать отдельную панель инструментов, используя полосу со стрелкой вдоль правого края всплывающего окна инструмента.
Начните с распылителя символов: он размещает несколько экземпляров символа, когда вы удерживаете кнопку мыши и рисуете. Дважды щелкните любой инструмент символизма, чтобы изменить его параметры.
После того, как вы нанесли группу символов на монтажную область, панель управления покажет их как набор символов. Редактирование экземпляров символа в наборе выполняется другими инструментами символизма.Поэкспериментируйте с ними на наборе символов или на выбранных экземплярах. Вы можете раздвигать символы или объединять их с помощью инструментов Shifter и Scruncher. Sizer и Spinner предназначены для масштабирования и вращения. Stainer позволяет применять разные цвета — щелкните образец, который не используется в символе, чтобы попробовать это. Скринер регулирует непрозрачность.
Чтобы использовать стили символов, сначала откройте панель «Стили графики», выбрав «Окно »> «Стили графики» , и выберите стиль для использования.Выбрав инструмент «Стилер», нарисуйте свой набор, чтобы изменить внешний вид символов.
Как и в случае с выбранными экземплярами, вы можете заменить все символы в наборе, используя команду «Заменить» из меню панели.
Летучие мыши и пауки, изображенные здесь, являются символами. Стая летучих мышей справа — это набор, модифицированный инструментами Символизма.
Рекомендации по иллюстрациям | Книги издательства Университета Джонса Хопкинса
Рекомендации для авторов книг, редакторов томов и авторов глав
Содержание
Часть 1.Общий
Часть 2. Технические вопросы по печатным копиям иллюстраций
Часть 3. Технические вопросы об электронных иллюстрациях
Вернуться к началу
Часть 1.
 Общие
ОбщиеСуществуют ли разные правила в отношении иллюстраций для авторов книг, редакторов томов и авторов глав?
Во-первых, примечание о терминологии, используемой в этом наборе рекомендаций: для удобства чтения мы будем использовать термин автор в наших ответах на вопросы.Автор книги — это физическое лицо, пишущее книгу, не содержащую глав, написанных (внесенных) другими. Редактор тома наблюдает за набором глав, написанных (внесенных) другими (часто редактор тома также вносит главы в книгу). Автор главы пишет одну или несколько глав в книге.
Правила для авторов очень просты: они просто должны получить иллюстрации и разрешение на их использование, как указано в контракте.
Редакторы тома также приобретают иллюстрации, как указано в контракте, но они должны назначить акции каждому участнику, написавшему главу. Некоторые редакторы томов просто делят общее количество иллюстраций, указанное в контракте, на количество глав, чтобы определить количество иллюстраций на главу. Другие редакторы томов решают, что необходимо, в каждом конкретном случае. Авторы главы должны предоставить иллюстрации редактору тома. Авторы главы должны руководствоваться редактором тома по вопросам, связанным с размером и разрешением электронного файла, типом и размером используемого шрифта (который должен быть стандартизован для книги), а также количеством и типом иллюстраций, разрешенных в главе.
Другие редакторы томов решают, что необходимо, в каждом конкретном случае. Авторы главы должны предоставить иллюстрации редактору тома. Авторы главы должны руководствоваться редактором тома по вопросам, связанным с размером и разрешением электронного файла, типом и размером используемого шрифта (который должен быть стандартизован для книги), а также количеством и типом иллюстраций, разрешенных в главе.
Что имеют в виду издатели, когда используют слово иллюстрация?
Для целей автора иллюстрация — это графический элемент, включающий фотографии, графики, диаграммы, карты и рисунки.
Кому мне адресовать свои вопросы относительно иллюстраций?
В общем, если у вас есть вопросы, поговорите со своим редактором или его помощником. Иногда ваш редактор может направить вас в отдел дизайна и производства прессы.
Считается ли таблица иллюстрацией?
Нет, таблица не считается иллюстрацией. Таблица — это часть «текста» рукописи. В редких случаях таблица может содержать элементы, являющиеся иллюстрациями. В таких случаях таблица представляет собой гибрид текста и иллюстрации. Если в таблице есть иллюстрации, вы должны проконсультироваться со своим редактором относительно правильного формата. Обычно автор предоставляет электронный файл с таблицей и ее встроенными иллюстрациями, а также дополнительные файлы: только один файл таблицы (обычно подготовленный в MSWord) плюс файл для каждой иллюстрации, которая будет содержаться в таблице.Для сложных таблиц с множеством иллюстраций требуется тщательная консультация с вашим редактором. Каждая таблица должна быть представлена в виде отдельного электронного файла, а не встраиваться в ваши основные текстовые (рукописные) файлы.
Когда мне стоит задуматься об иллюстрациях книги?
На раннем этапе процесса вы должны спланировать, какие графические материалы потребуются для вашей рукописи и как их получить. Включайте только те иллюстрации, которые вносят положительный вклад и поддерживают и расширяют идею вашей рукописи.Излишние иллюстрации могут скорее отвлекать, чем помогать читателю, и увеличивают стоимость, время изготовления и цену вашей книги.
Иллюстрации должны быть подготовлены с учетом эстетических соображений и надлежащих технических требований. Если вы не знакомы с общими художественными стилями или не можете определить, какой подход лучше всего подходит для вашей книги, ваш редактор будет рад указать образцы в других книгах (или из других источников), которые могут помочь вам визуализировать виды иллюстраций, которые быть наиболее подходящим для вашей рукописи.
Кто отвечает за получение иллюстраций?
За исключением редких случаев (например, когда речь идет о грантовом финансировании иллюстраций) автор несет ответственность за получение всех иллюстраций и форм разрешений, а также за обеспечение соответствия иллюстраций стандартам книгоиздания. В вашем книжном контракте оговариваются условия соглашения, относящиеся к иллюстрациям. Ваш редактор может помочь вам, если у вас возникнут проблемы.
Сколько иллюстраций будет в моей рукописи?
Условия вашего книжного контракта определяют количество иллюстраций (и часто типы иллюстраций), которые появятся в вашей книге.Книжный договор является приблизительным, и, как правило, издатели позволяют авторам иметь ± 5% от числа, указанного в контракте. Если вы считаете, что количество ваших иллюстраций будет отличаться от количества в контракте более чем на ± 5%, вам следует немедленно связаться с вашим редактором.
Как дизайнер книги узнает, где разместить иллюстрации в книге?
Вы должны указать в своей рукописи приблизительное расположение каждой иллюстрации. Вы должны закодировать свою рукопись, используя следующее соглашение:
<Рисунок 1 рядом> или <Рисунок 1.1 рядом>
<Таблица 1 рядом> И т. Д.
Электронные файлы иллюстраций должны называться в соответствии с тем, что показано выше. Например:
РИСУНОК1.tif НЕ YELLOWBUS.tif
TABLE1.doc НЕ AGECLASSES.doc
Нужно ли мне разрешение на использование иллюстраций, созданных кем-то другим?
Большинство иллюстраций защищены законом об авторских правах. Бюро по авторским правам США заявляет, что вам всегда лучше получить разрешение, и это действительно так.Однако может потребоваться или не потребоваться получение разрешения на данную работу (например, иллюстрации, созданные до 1923 г., как правило, находятся в «общественном достоянии» и могут использоваться без разрешения).
Если вы можете получить разрешение, вы должны сделать это, поскольку законы об авторском праве часто трудно интерпретировать. Если вы не можете получить разрешение по какой-либо причине, вам следует определить, что требует закон в конкретных обстоятельствах, а также проконсультироваться со своим редактором, который в некоторой степени знаком с законом об авторском праве.Иногда может потребоваться проконсультироваться с юристом, чтобы определить, подпадает ли иллюстрация под действие закона об авторском праве.
Автор несет ответственность за то, чтобы представленная иллюстрация сопровождалась подписанной формой разрешения, если только для этого не требуется разрешение. Однако ваш редактор проведет независимую оценку этой потребности и может сказать вам, что вам необходимо получить разрешение на одну или несколько иллюстраций.
Как мне получить разрешение на иллюстрацию, которая была создана или принадлежит кому-то другому?
Вы должны отправить форму (предоставленную вашим редактором) физическому или юридическому лицу, обладающему правами на иллюстрацию, а затем вернуть подписанную форму разрешения вашему редактору.Как правило, редакторы предпочитают, чтобы все необходимые формы разрешений подавались в прессу одновременно, а не индивидуально по мере их поступления. Как правило, правообладателем является лицо, создавшее иллюстрацию (художник, фотограф и т. Д.), Или его агент.
Мой редактор рассказывает о трех основных типах иллюстраций: штриховая графика, полутона и цветная графика. Какая разница?
В книгах используются три основных типа иллюстраций: штриховая графика, полутона и цветная графика.
Штриховая графика — это любая иллюстрация, написанная только черными чернилами, без серых тонов или теней. Таким образом, штриховые рисунки печатаются «чисто черно-белыми». Примерами типичных штриховых рисунков являются графики, диаграммы, диаграммы, карты и рисунки, в которых используется черный цвет и отображаются оттенки с помощью штриховки (крошечные точки). Иллюстрации штрихового рисунка должны быть простыми; посторонние детали превзойдут смысл и ценность искусства. Штриховой рисунок должен быть подготовлен четкими, четко очерченными линиями черными чернилами или шрифтом на гладкой белой бумаге для иллюстраций или картоне.
Полутона — это любая иллюстрация, показывающая только градации серого тона (никаких других цветов). Типичные полутона — это черно-белые фотографии и карандашные наброски, выполненные углем.
Цветное искусство — это любая иллюстрация с диапазоном цветов, которая должна быть напечатана четырехцветными чернилами. Примеры цветного искусства включают цветные фотографии, цветные графики, цветные карты и цветные рисунки.
Четвертая категория может считаться гибридами трех перечисленных выше — например, фотография, содержащая стрелки и текст.Гибридное искусство следует создавать с помощью Adobe Illustrator или другой распространенной графической программы, которая позволяет создавать и сохранять иллюстрации с использованием «слоев». Чем сложнее будут ваши иллюстрации, тем больше вам следует подумать об использовании услуг квалифицированного художника-графика (обычно это делается за счет автора). Квалифицированный художник-график — это тот, кто аккредитован авторитетной организацией или придерживается стандартов авторитетной организации, такой как Гильдия художников-графиков.Заключение контракта с вашим собственным художником-графиком может привести к созданию высококачественных иллюстраций для вашей книги. В большинстве университетов есть отдел обслуживания, в котором работают квалифицированные художники-графики для использования (за плату) преподавателями и персоналом университета. Кроме того, издательство Johns Hopkins University Press может порекомендовать художников-графиков, которых вы могли бы рассмотреть для оказания вам помощи.
Как мне отправить свои иллюстрации, когда моя рукопись завершена?
В наши дни все больше и больше авторов присылают электронные файлы своих иллюстраций.При этом автор должен представить «файлы с высоким разрешением» в «надлежащем формате» (обсуждаемом в другом месте). Некоторые авторы до сих пор присылают печатные копии иллюстраций, включая фотографии, слайды (фотопленки), бумажные карты, а также оригинальные рисунки и картины. Допускаются иллюстрации как в электронной, так и в бумажной форме, если в вашем контракте не указан формат. Однако иллюстрации должны быть «приемлемыми для издателя», что должен определить ваш редактор. Например, электронный файл не соответствует стандартам разрешения или имеет неправильный формат (например,g., файлы PowerPoint не будут работать) или фотография с царапиной может быть неприемлема.
У меня есть цветная иллюстрация, которая будет напечатана в черно-белом варианте. Мне нужно что-то особенное?
Вообще, у вас ничего особенного делать не нужно. Однако вам следует распечатать черно-белую версию иллюстрации и внимательно изучить ее, чтобы убедиться, что иллюстрация эффективно передает предполагаемое значение, когда она напечатана в виде полутонов.(И в подписи к рисунку, конечно, не должно быть упоминания о цвете на иллюстрации.)
Наверх
Часть 2. Технические вопросы по печатным копиям иллюстраций
Могу ли я предоставить слайды, фотографии, картины и оригинальные рисунки для использования в моей книге?
Если специально не указано иное, вы можете подавать свои иллюстрации любым способом, подходящим для публикации. Традиционно иллюстрации воспринимались издателями в виде картин или рисунков.Примерно столетие назад были также приняты фотографии и слайды (фотопленки). Сегодня издатели гораздо чаще получают электронные файлы от авторов. Это изменение имело как положительные, так и отрицательные стороны для издателей. Получение электронных файлов может сэкономить время и деньги издателя, но только в том случае, если электронные файлы соответствуют строгим требованиям, предъявляемым к издателям книг. Таким образом, если у вас есть слайды, фотографии, картины и оригинальные рисунки, вы должны сообщить об этом своему редактору, поскольку он или она может предпочесть, чтобы вы отправили их на рассмотрение вместо электронного сканирования.
Какого размера должны быть мои бумажные иллюстрации?
Как минимум, ваши бумажные иллюстрации должны быть такого же размера, как и в книге. Желательно, чтобы они были на 150% от размера, который вы ожидаете увидеть в книге.
Если я отправлю оригинальные печатные копии иллюстраций, получу ли я их обратно?
Да, все оригинальные иллюстрации будут возвращены. Однако издатели обычно хранят иллюстрации в течение 60 дней после публикации книги.Когда мы получаем оригинальные иллюстрации, мы регистрируем их в наших записях и бережно храним. Иллюстрации часто отправляются на книжный принтер, где они сканируются на дорогих профессиональных сканерах, а затем сохраняются на случай, если оригиналы необходимо сопоставить с пробными отпечатками. Таким образом, типография должна вернуть нам иллюстрации, прежде чем мы сможем вернуть их вам. Когда мы получаем иллюстрации из принтера, мы проверяем их, чтобы убедиться, что все они получены в хорошем состоянии.Затем иллюстрации возвращаются вам.
Могу ли я сделать ксерокопию иллюстрации из других публикаций и отправить ее для использования в моей книге?
В общем, нет. Однако бывают исключения. Первое, что вы должны учитывать, — это вопрос разрешений. Если у вас есть или не требуются разрешения (например, иллюстрация находится в открытом доступе), вы должны учитывать влияние фотокопирования на качество иллюстраций. Например, большинство опубликованных полутонов и цветных иллюстраций имеют экран (если вы посмотрите на фотографию с 10-кратным увеличением, вы увидите экран) и, следовательно, не подходят для повторного использования в качестве сканированных изображений или фотокопий (даже при фотокопировании в графическом режиме) .С другой стороны, штриховой рисунок иногда можно скопировать; однако вам часто нужно очистить отсканированные или фотокопированные штриховые изображения с помощью такой программы, как Adobe Illustrator (так что лучше сначала сканировать). Хотя это редко, бывают случаи, когда иллюстрацию необходимо скопировать, например, когда вы работаете в удаленном месте с труднодоступным изображением и не имеете под рукой сканера высокого разрешения. За исключением исключений, если возможно, свяжитесь с создателем иллюстрации и попросите у него оригинал иллюстрации или электронного файла и отправьте его вместо фотокопии.
Если у меня есть бумажные иллюстрации, которые нужно обрезать, вы обрежете их для меня?
Да, мы будем кадрировать изображение, если вы предоставите четкие инструкции по его обрезке. Распечатайте копию изображения и нарисуйте линии на копии, чтобы показать нам, где ее обрезать.
У меня есть несколько бумажных иллюстраций, которые нужно объединить в один рисунок. Вы объедините их для меня?
Да, мы объединим их для вас, если вы предоставите четкие инструкции относительно того, как должна выглядеть окончательная цифра.Мы настоятельно рекомендуем, чтобы авторы не объединяли иллюстрации, особенно когда окончательный рисунок представляет собой смесь штриховых рисунков и полутонов. Очень полезно, когда авторы предоставляют макеты того, как должен выглядеть окончательный рисунок.
Что мне делать, если мне нужно добавить слова или символы к моей бумажной иллюстрации?
Не пытайтесь добавлять слова или символы, если вы не опытный графический дизайнер. Вместо этого наймите графического дизайнера для создания электронного файла с отдельным слоем, содержащим слова или символы (с разрешением 1200 dpi или как векторный файл).Если у вас есть только одна или две такие иллюстрации, поговорите со своим редактором, поскольку он или она может организовать для вас помощь издателя.
Наверх
Часть 3. Технические вопросы об электронных иллюстрациях
Какое стандартное разрешение для электронных иллюстраций, представленных для книги?
Электронные версии штрихового рисунка (только черные чернила) должны иметь разрешение 1200 dpi (также называемое ppi), если размер иллюстрации соответствует приблизительным размерам, которые должны быть в книге.Фотографии, картины и наброски, сделанные карандашом (цветными или серыми карандашами), могут иметь разрешение 300 dpi (ожидаемого размера в книге), если они не содержат элементов штрихового рисунка (элементы штрихового рисунка включают такие вещи, как текст, числа , стрелки и т. д.).
При отправке электронных иллюстраций, которые включают сочетание штриховых и нелинейных иллюстраций, вы должны работать с программным обеспечением, которое может наслоить иллюстрацию, либо векторной программой, создающей слои, либо растровой программой, которая может сохранять линии. искусство на одном слое (с разрешением 1200 dpi) и компонент нелицензионного искусства на другом слое (с разрешением 300 dpi).Векторные программы, такие как Adobe Illustrator, идеально подходят для комбинирования типов иллюстраций.
Какие программы и форматы файлов следует избегать для электронных иллюстраций?
Невозможно перечислить здесь все неприемлемые форматы файлов, но было бы полезно перечислить наиболее распространенные программы и форматы, которые обычно не работают для целей печатной публикации. Наиболее часто отвергаемая электронная графика — это файлы PowerPoint (файлы ppt) и MSWord.PowerPoint — популярная программа для презентаций, но для публикации книг она совсем не подходит. Иногда приемлемы печатные версии файлов штриховых изображений MSWord, но большинство файлов MSWord и других текстовых процессоров не подходят для представления иллюстраций. Файлы с расширениями .gif почти всегда непригодны.
Какие программы я могу использовать при создании электронных иллюстраций?
Как правило, программы, используемые графическими дизайнерами, являются лучшими программами для создания графики.Однако, если иллюстрация представляет собой просто фотографию без штрихового рисунка, вы можете выбрать одну из множества графических программ, которые создают файл .tif или .jpg с высоким разрешением, при условии, что конечное разрешение составляет 300 dpi при размере в 1,5 раза. какой вы ожидаете напечатанный размер.
Если иллюстрация представляет собой штриховую графику, она идеально подходит для работы в векторной программе, такой как Adobe Illustrator.
Могу ли я отправить отсканированные изображения?
Да и нет. Это действительно зависит от исходного изображения.Например, сканирование цветных изображений или полутонов из книги обычно не работает, потому что в искусстве есть экран, и экран будет ужасно искажаться, когда книжный принтер попытается отобразить иллюстрацию во второй раз. (Чтобы увидеть экран, посмотрите на изображение в книге с помощью 10-кратного увеличительного стекла, например ювелирной петли). Сканирование штриховых рисунков может работать.
Большинство издателей предпочли бы иметь оригинальную иллюстрацию, а не отсканированную копию, но это не всегда возможно. Таким образом, при сканировании будьте очень осторожны при сканировании с высоким разрешением и убедитесь, что сканирование чистое и цвета идентичны оригиналу.Прежде чем сканировать множество иллюстраций, попробуйте отсканировать их и отправить своему редактору на проверку.
Могу ли я объединить несколько электронных иллюстраций на одном рисунке?
Да, но вы должны знать, что делаете. Каждая часть иллюстрации должна быть отдельным слоем и должна быть либо векторной графикой, либо разрешением, соответствующим типу иллюстрации. Не выравнивайте слои, если этого не требует издательство Johns Hopkins University Press. Создайте черновик комбинированной иллюстрации и отправьте его своему редактору для проверки.
Могу ли я использовать графическую программу для добавления текста или символов к иллюстрации?
Да, если текст или символы хранятся на отдельном слое и являются векторными или имеют разрешение 1200 dpi. Как правило, вы должны обязательно отправить файл приложения при создании такой комбинированной графики (например, отправьте файл Adobe Illustrator, а не файл .tif, созданный из Adobe Illustrator).
Я хочу включить в свою книгу много графики, но большая часть того, что я здесь прочитал, — выше моей головы! Что я должен делать?
Издательство Университета Джона Хопкинса работает с рядом внештатных художников-графиков.Мы будем рады дать вам рекомендацию. Пожалуйста, обратитесь за рекомендацией к своему редактору.
В начало
.




 Курс очень подробный и подойдет для всех категорий людей и любого уровня подготовки. Данный труд достаточно хорошо оплачивается. Советую изучить и применять навыки на практике. Про практику не забывайте, перед предложением услуг потренируйтесь. Всем успехов и хорошего завершения лета!
Курс очень подробный и подойдет для всех категорий людей и любого уровня подготовки. Данный труд достаточно хорошо оплачивается. Советую изучить и применять навыки на практике. Про практику не забывайте, перед предложением услуг потренируйтесь. Всем успехов и хорошего завершения лета! 








 Я всегда составляю свои образы, используя свою версию теории третей.
Я всегда составляю свои образы, используя свою версию теории третей. На этом этапе я начинаю разделять иллюстрацию на разные слои, группируя элементы вместе.
На этом этапе я начинаю разделять иллюстрацию на разные слои, группируя элементы вместе.
 ai
ai