Оформление паблика или группы ВК в 2020 году
Привлекательное и продуманное оформление сообщества ВК повышает доверие и притягивает дополнительное внимание к проекту. Именно поэтому стоит тщательно подходить к дизайну каждого элемента внешнего вида будущего паблика.
В связи с нестихающий популярностью социальных сетей, бизнес начал активную экспансию площадок данного вида. Создание собственного представительства на каждой из них — задача первостепенная. И чтобы удовлетворить потребности коммерческих проектов, дать им возможность наладить эффективное взаимодействие с клиентами, администрация Вконтакте регулярно вводит всё новые инструменты кастомизации.
Оформление паблика ВК
Первое, что бросается в глаза при посещении нового сообщества — это обложка для группы ВК. Она должна включать явные элементы: логотип, товарный знак, фирменную расцветку или другие атрибуты, присущие вашему бизнесу. Это же касается и аватарки коммерческого аккаунта. Если вы желаете продвигать собственный бренд, необходимо использовать все имеющиеся в вашем распоряжении инструменты.
Размер аватарки группы ВК
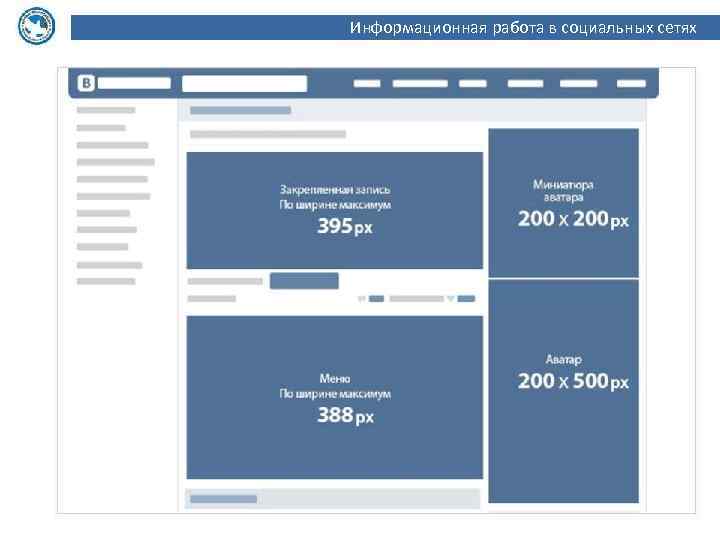
Аватар регулярно будет появляться на виду у ваших потенциальных клиентов. Для него используются стандартные логотипы, стилизованные под конкретную социальную сеть.
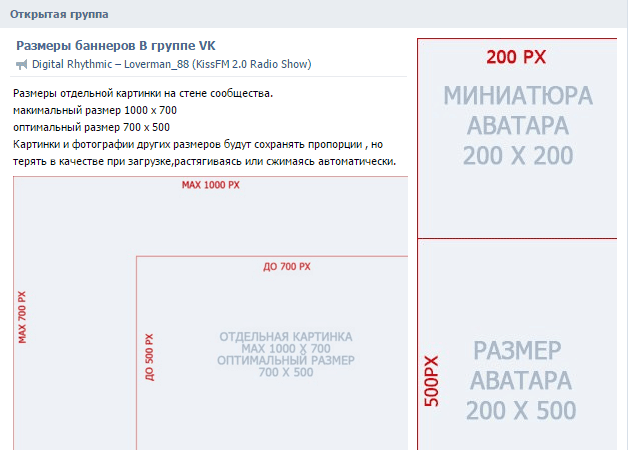
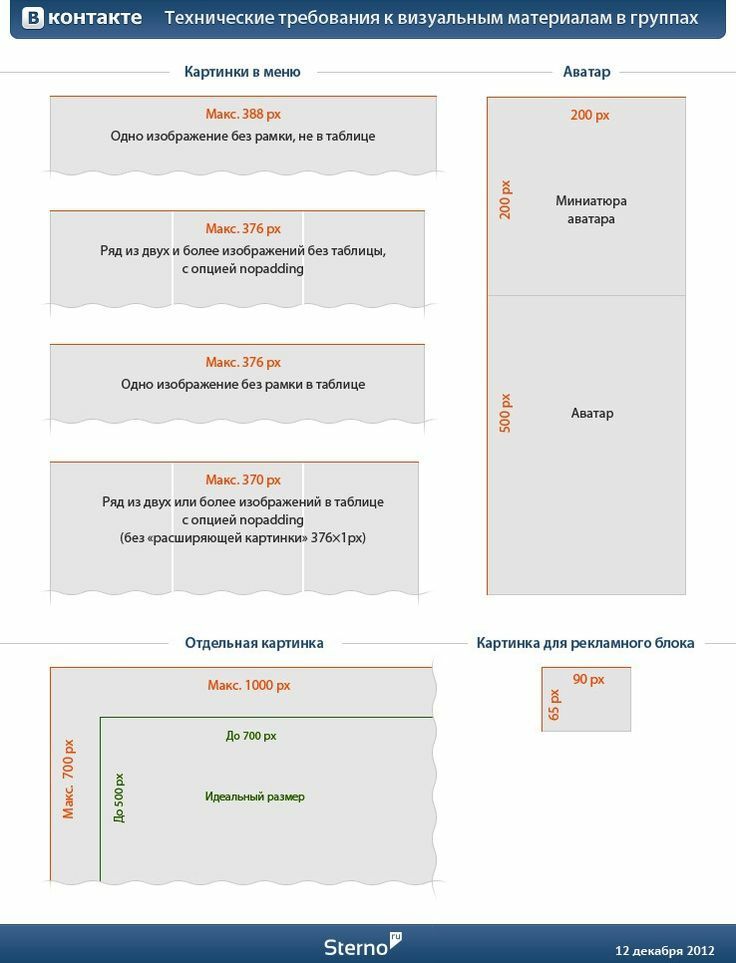
Минимальный размер изображения, используемого в качестве аватара, составляет 200×200 пикселей. Как правило, используются значительно более крупные картинки, чтобы после сжатия они казались чётче.
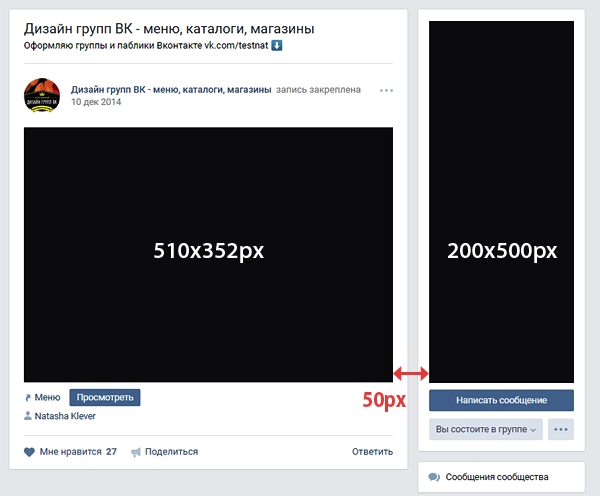
Это подводит нас к обозначению максимально допустимых размеров аватарки, которые составляют 7000×7000 пикселей. Вы можете использовать не квадратные изображения. Предельное соотношение ширины к высоте 2×5 (например, 200-ширина и 500-высота). Если загруженная вами картинка превышает допустимые размеры, обрезать её вы сможете прямо внутри редактора.
В качестве миниатюры придётся использовать круглое изображение, которое вырезается из вашей аватарки. Необходимо заранее продумать, как именно будет выглядеть эта часть логотипа. Ведь она, фактически, станет вашей визитной карточкой.
Подумайте о том, чтобы включить в содержание аватарки информацию об услугах или другие важные сведения о вашей деятельности. Правильное оформление может задать тон всему вашему дальнейшему общению с клиентами. Хотите ли вы сделать его строгим и деловым, или весёлым и дружественным. Цветовая гамма при этом имеет не меньшее значение, чем содержание.
Обложка для группы ВК
Это верхний баннер, который видят все посетители вашей группы. Наиболее крупный и заметный элемент. Разместите на нём свой слоган, опишите миссию, которую ставит перед собой компания. Можно также указать контакты и изображения наиболее популярных товаров, ставших олицетворением бренда.
Если вы хотите сделать обложку для группы ВК онлайн бесплатно, то можете обрезать практически любое подходящее изображение прямо внутри встроенного редактора. Кроме того, вы сможете использовать несколько простых инструментов, позволяющих внести финальные правки.
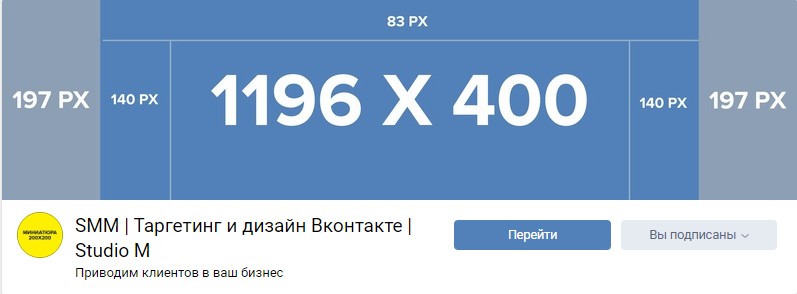
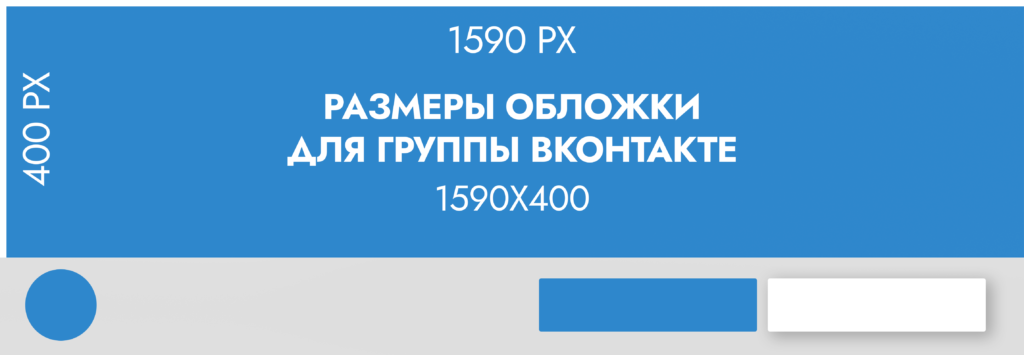
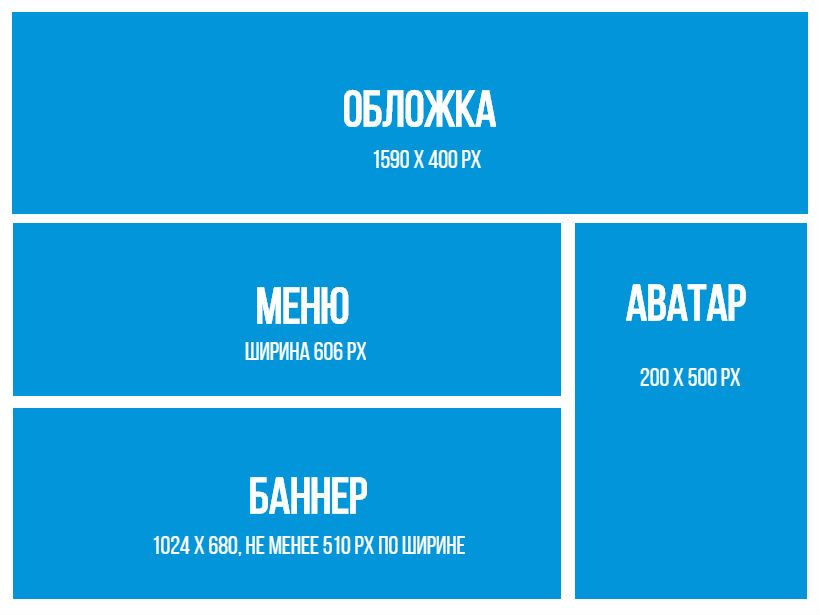
Стоит помнить, что шапка для группы ВК должна иметь определённые размеры: 1590×400 пикселей. Именно такой формат рекомендует Вконтакт. Но помните и о мобильной версии, которая обрежет примерно по 200 пикселей с каждого бока. Заранее подумайте о том, что размещается по краям вашей обложки, и как она будет смотреться без них.
Именно такой формат рекомендует Вконтакт. Но помните и о мобильной версии, которая обрежет примерно по 200 пикселей с каждого бока. Заранее подумайте о том, что размещается по краям вашей обложки, и как она будет смотреться без них.
Оформление группы Вконтакте новый дизайн
Немаловажным этапом развития сообществ компании является и периодическое обновление различных логотипов. Если вы решили вдохнуть новую жизнь в свой паблик, придать ему более современный и и притягательный вид, можно воспользоваться динамической или “живой” обложкой.
Динамическая обложка
Фактически это привычные по формату изображения, включающие определённые динамические элементы. Вы можете демонстрировать там аватары последних подписавшихся или прокомментировавших ваши записи. Для реализации подобного элемента вам, перво-наперво, нужно будет подготовить шаблон, на который впоследствии накладываются динамические составляющие.
Живая обложка
Оформление страницы ВК для вашего проекта может стать отправной точкой в успешном бизнесе. И живая обложка поможет вам в достижении успеха. В ней вы сможете совместить нарезки фото или видео, которые будут сменять друг друга. Звук, разумеется, добавить не получится. Социальная сеть присваивает таким элементам динамические составляющие. Фото будут наплывать на пользователя, а при наведении — раскроются на весь экран.
И живая обложка поможет вам в достижении успеха. В ней вы сможете совместить нарезки фото или видео, которые будут сменять друг друга. Звук, разумеется, добавить не получится. Социальная сеть присваивает таким элементам динамические составляющие. Фото будут наплывать на пользователя, а при наведении — раскроются на весь экран.
К сожалению, просмотр такого чуда доступен только с мобильных устройств. Поэтому стоит заранее предусмотреть, какие варианты будут отображаться для различных категорий пользователей.
Для создания живых обложек рекомендуется использовать обычное видео до 30 Мбайт — 1080 на 1920 пикселей. Вам придётся уложиться ещё и в ограничение по длительности, которое составляет 30 секунд. Всегда помните, что в оформлении нет мелочей. Всегда заранее продумывайте общую концепцию и представляйте себе, как различные элементы будут сочетаться друг с другом.
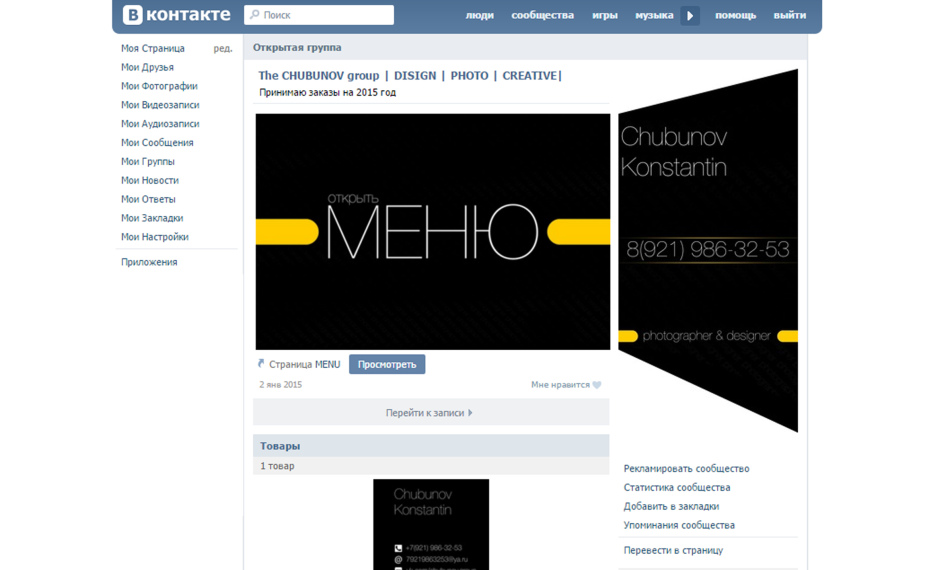
Оформление меню
Ещё один важный атрибут успешного сообщества — грамотно составленное меню. Оно включает в себя краткий приветственный текст, внутренние и внешние ссылки и небольшие изображения. Используя набор из небольших картинок, сгруппированных в грамотную композицию, вы сможете привлечь внимание посетителей и возбудить в них интерес к вашему бренду.
Используя набор из небольших картинок, сгруппированных в грамотную композицию, вы сможете привлечь внимание посетителей и возбудить в них интерес к вашему бренду.
Обложки статей
Современные реалии заставляют владельцев собственных пабликов придавать значение и таким элементам, как обложки. Ведь после появляется такого инструмента, как Лонгриды, все неожиданно решили его использовать. При оформлении помните, что автоматический белый текст читается хорошо только на тёмных изображениях.
Заключение
Внешний вид успешного сообщества Вконтакте состоит из целого набора различных элементов. Вам придётся продумывать и воплощать каждый из них по отдельности. Но помните, что вместе они должны взаимодополнять друг друга и выглядеть согласовано.
Красивое оформление группы ВКонтакте — Байон
Оформление своей группы в социальной сети ВКонтакте — на первый взгляд сложная задача. Но лишь на первый взгляд. Разумеется, самое главное — контент будущей группы или будущего паблика, поскольку даже самое шикарное и оригинальное визуальное оформление не спасет страницу со скучной или бесполезной информацией. Впрочем, неправильно подобранные картинки и цветовые схемы могут испортить впечатление даже от паблика с замечательными постами, потому важно содержать в балансе оба эти аспекта.
Впрочем, неправильно подобранные картинки и цветовые схемы могут испортить впечатление даже от паблика с замечательными постами, потому важно содержать в балансе оба эти аспекта.
Итак, вы уже знаете, о чем будет ваша группа? Или у вас уже есть группа, и вы хотите сделать красивое оформление? Тогда эта статья может быть вам полезной.
С некоторых пор разработчики ВК ввели разного рода обновления, в том числе новые требования к оформлению групп, которые нужно учитывать.
Аватар группы — картинка, являющаяся «лицом» группы. Минимальный размер загружаемого фото для аватара должен быть не меньше 200 мегапикселей как по ширине, так и по высоте. Максимально допустимый — 7000 мегапикселей, однако при этом важно учитывать формат изображения. Аватар может быть в форме либо квадрата, либо вертикального прямоугольника с соотношением сторон 2 к 5. Исходя из этого: если загружено изображение размером от 200 Мп до 7000 Мп, но не подходящее по параметрам соотношения сторон, ВК позволит выделить как аватар только его часть. Кроме этого, на основной странице будет видна выбранная часть аватара, а в миниатюрах он будет трансформирован в форму круга. Эту особенность можно использовать как изюминку, например, сделать аватар сразу в форме круга на белом или цветном фоне и выделить круглую область как миниатюру.
Кроме этого, на основной странице будет видна выбранная часть аватара, а в миниатюрах он будет трансформирован в форму круга. Эту особенность можно использовать как изюминку, например, сделать аватар сразу в форме круга на белом или цветном фоне и выделить круглую область как миниатюру.
Если в группу загружено изображение-обложка, то квадратный или прямоугольный вариант аватара отображаться не будет. Об обложке речь пойдет далее.
Обычно при посещении группы взгляд пользователей падает в первую очередь на шапку. ВКонтакте предлагает такие варианты оформления:
- Текстовое описание. Обычно используется для того, чтобы сразу привлечь пользователя к описанию. Часто используется в группах, которые являются рекламой стороннего сайта или предлагают пользователям переход на сторонний сайт помимо подписки на новости группы. Нередко используют хештеги в описании для облегчения поиска, а также для привлечения пользователей, осуществляющих поиск по хештегам.
- Изображение-шапка размером 1590 на 400 мегапикселей.
 Загружаемое изображение может иметь и размеры больше указанных, однако ВК позволит выбрать область фиксированного соотношения сторон. Прекрасно подходит для привлечения внимания с помощью красивых картинок, акцента на текущих акциях, основных моментах группы.
Загружаемое изображение может иметь и размеры больше указанных, однако ВК позволит выбрать область фиксированного соотношения сторон. Прекрасно подходит для привлечения внимания с помощью красивых картинок, акцента на текущих акциях, основных моментах группы.
- Смешанный. Вариант, который позволяет сочетать и загруженную обложку в виде изображения, и текстовое описание.
Следующие варианты предполагают как наличие загруженной обложки-изображения, так и ее отсутствия, в зависимости от желания администратора группы.
- Закрепленный пост. Какой-либо из постов группы закрепляется в шапке. Это может быть пример того, какой именно контент предлагает группа, или пост с описанием группы, меню, какая-либо действующая акция, действующий конкурс, объявление — вариантов множество. Если закрепляется пост с меню, имеет смысл изучить wiki-разметку, поскольку именно с ее помощью можно создать полноценное меню и скрытые страницы. Такая разметка позволяет разместить всю важную информацию и материалы (даже ф формате документов) прямо в шапке, и пользователь получит к ней доступ, кликнув по картинке, кнопке и т.
 п. Динамичное, но ненавязчивое изображение в закрепленном посте может привлечь внимание. С этой целью используют GIF-изображения (анимации) и видео. И те, и другие воспроизводятся в большинстве своем автоматически, однако в случае с видео есть несколько правил. В посте должно быть только видео, воспроизводимое с плеера ВК, по желанию еще допускается текст. Благодаря нововведениям, видео воспроизводится автоматически и без звука, а пользователи при желании может включить звук и развернуть видео в полный экран.
п. Динамичное, но ненавязчивое изображение в закрепленном посте может привлечь внимание. С этой целью используют GIF-изображения (анимации) и видео. И те, и другие воспроизводятся в большинстве своем автоматически, однако в случае с видео есть несколько правил. В посте должно быть только видео, воспроизводимое с плеера ВК, по желанию еще допускается текст. Благодаря нововведениям, видео воспроизводится автоматически и без звука, а пользователи при желании может включить звук и развернуть видео в полный экран.
- Ничего. Есть вариант не заполнять описание страницы и либо загрузить обложку-шапку, либо не загружать. В этом случае акцент делается непосредственно на контенте группы. Нередко данный прием используется в развлекательных группах.
Можно сделать несколько вкладок в шапке. Например, закрепленный пост и меню группы.
Выполнение дизайна обложки, аватарки, всех изображений для шапки и меню в одном стиле или одной цветовой схеме выглядит более профессионально и не режет глаз. Опытные дизайнеры предлагают создавать все эти элементы из одного изображения с помощью инструмента «Раскройка» в Adobe Photoshop. С его помощью можно «разрезать» изображение без искажений, а затем полученные части использовать как части меню (при совмещении получается цельная картинка) или элементы оформления группы.
Опытные дизайнеры предлагают создавать все эти элементы из одного изображения с помощью инструмента «Раскройка» в Adobe Photoshop. С его помощью можно «разрезать» изображение без искажений, а затем полученные части использовать как части меню (при совмещении получается цельная картинка) или элементы оформления группы.
Кроме этого, в названии группы и строке статуса (располагается сразу под названием) можно использовать цветные смайлики, которых сейчас ВКонтакте действительно много, причем на разные темы, начиная от привычных улыбающихся мордочек и заканчивая маленькими цветочками и флагами стран.
Тема создания меню группы ВК уже затрагивалась, теперь рассмотрим ее подробнее. В настройках выбирается вкладка отображения меню, а чтобы его увидеть, нужно кликнуть по ссылке в шапке группы под описанием. Минус заключается в том, что не все пользователи могут заметить эту ссылку и, соответственно, кликнуть по ней. В свою очередь меню можно оформить как текстом, так и с помощью изображений, например, используя тот самый инструмент «Раскройка» или закрасить фон текста в один цвет. Яркое, красочное меню даже в двух-трех цветах и в стиле минимализма привлекает внимание сильнее, чем просто текст.
Яркое, красочное меню даже в двух-трех цветах и в стиле минимализма привлекает внимание сильнее, чем просто текст.
Другой вариант, о котором шла речь ранее — разместить меню в закрепленной записи. В этом случае меню будет сразу на виду у пользователя, и не заметить его будет сложно. Для создания такого меню потребуются навыки работы с wiki-разметкой. Обычно изучение не занимает много времени, поскольку разметка более чем простая. С ее помощью создают странички, переход на которые осуществляется с помощью клика на изображение или текстовую ссылку. В меню можно также настроить переход на какие-либо разделы группы и в отдельных случаях — на сторонни сайты (для этого нужно убедиться, что размещение ссылки на сайт не противоречит правилам ВК).
Обращайте внимание на качество изображений, которые вы используете. ВКонтакте часто «съедает» качество, поэтому проверьте, насколько эстетично выглядит аватарка, изображения для поста, обложка и все остальное.
Изучите рекомендации по сочетаниям цветов, используемых для дизайна графичеких элементов группы.
Не нарушайте авторских прав на изображения. Если нет возможности нарисовать самостоятельно или нанять дизайнера, скачайте изображения со специальных фотостоков.
Старайтесь сочетать графическое оформление группы с ее тематикой и контентом. Конечно, грамотное использование красивых картинок может быть только плюсом, по порой изображение спортивных автомобилей в группе кулинарии может вызвать недоумение пользователей.
Не пытайтесь захламить шапку группы всем и сразу. Яркие цвета в дизайне аватарки, обложки и меню, плюс яркие анимированные изображения или видео, сюда же — множество смайликов в статусе или самом названии… И куда смотреть пользователю?
Красивое оформление группы Вконтакте
Вконтакте – одна из самых популярных социальных сетей. Раньше ее использовали только для поиска новых знакомств или поддерживания старых контактов. Однако сейчас всё изменилось. Из-за стремительного прогресса веб-ресурсы используют для ведения бизнеса. Так социальная сеть ВК превратилась в поле для ведения торговли. Ее функционал позволяет создавать тематические сообщества, которые приобретают значения «бутиков». Именно поэтому стоит уделить значительное внимание оформлению, так называемого, подполья ведения бизнеса. Ибо мало кого можно задержать в невзрачном месте.
Ее функционал позволяет создавать тематические сообщества, которые приобретают значения «бутиков». Именно поэтому стоит уделить значительное внимание оформлению, так называемого, подполья ведения бизнеса. Ибо мало кого можно задержать в невзрачном месте.
Содержание
- Красивое оформление группы Вконтакте
- Изменение размеров
- Оформление группы Вконтакте
Довольно недавно дизайн социальной сети значительно изменился. Далее вашему вниманию будет представлено масштабное руководство по оформлению группы Вконтакте. Здесь вы встретите общие стандарты и рекомендации, позволяющие избежать банальных ошибок.
Изменение размеров
В первую очередь хотелось бы поговорить об изменении размеров изображений, доступных для группы. Не будем вдаваться в подробности, какие стандарты были до этого, т.к. они потеряли свою значимость.
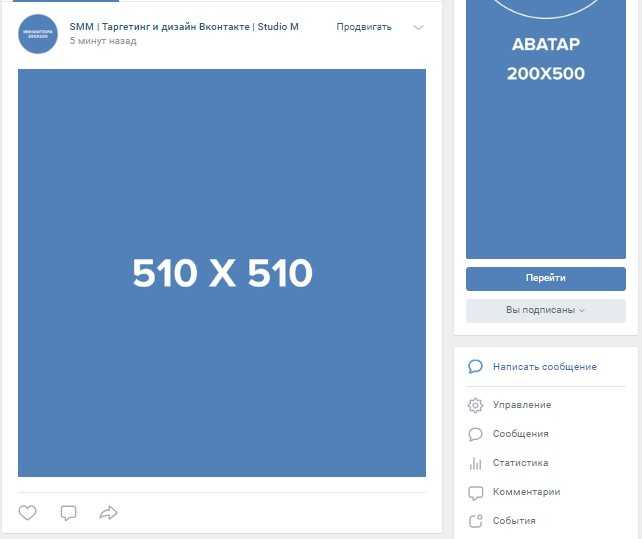
Любое оформление группы начинается с задания аватарки. Актуальный минимальный размер – 200 на 200 пикселей. В то же время максимальный размер может составлять 200 на 500 пикселей. Это не значит, что Вам будет не доступна загрузка изображений большего. Наоборот! – это дело поощрительно, так как позволяет увеличить качество изображений. Самое главное, чтобы соотношение высоты и ширины равнялось 2 к 5.
Это не значит, что Вам будет не доступна загрузка изображений большего. Наоборот! – это дело поощрительно, так как позволяет увеличить качество изображений. Самое главное, чтобы соотношение высоты и ширины равнялось 2 к 5.
Грубо говоря при попытке загрузить изображение на аватар больше допустимого соотношения сервис Вконтакте предложит обрезать картинку.
Так же стоит помнить, что миниатюра измеряется соотношением 2 к 2.
Изображения, прикрепляемые к новостям, аналогично аватаркам потерпели изменения. Если раньше картинки изменяли свой размер относительно экрана, то теперь, чтобы получить изображение в полный экран, необходимо загрузить квадратное изображение, т.е. отношение 2 к 2, либо прямоугольное подобное альбомному листу. При этом ширина не должна быть менее 510 пикселей.
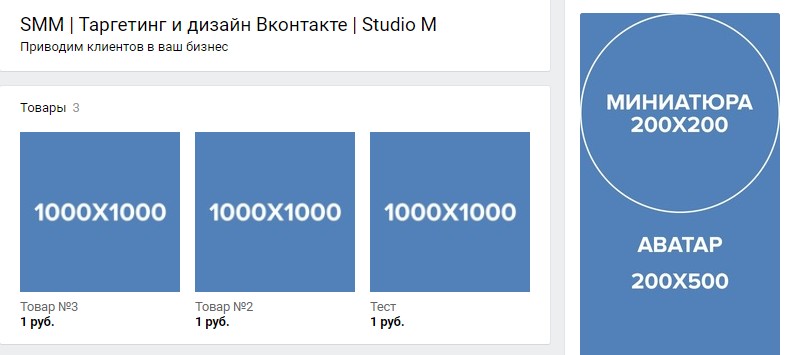
Размер миниатюры товара должен быть 400 на 400 пикселей, а миниатюра альбома 200 на 150 пикселей.
Изображение к посту со ссылкой немного отличается от обычного требования к новостям. Оно фиксируется значениями – 537 на 240 пикселей.
Оно фиксируется значениями – 537 на 240 пикселей.
Оформление группы Вконтакте
Далее чему уделяют особое внимание это шапке сообщество. Шапка – верхняя обложка страницы, позволяющая донести определенную информацию до пользователя.
Как создать динамические обложки, можете прочитать в следующей статье. Там рассказывается о принципах создания динамики на обложках, в чем она заключается и какие способы есть. Чтобы вам было более понятно, динамические обложки могут содержать различную информацию, вплоть до изменяющихся мини аватаров пользователей, вступивших в группу, изменение погоды, времени, курса валют и прочее.
Отметим, что размер обложки может быть 1590 на 400 пикселей. Чтобы подключить такую опцию перейдите в настройки группы.
- Для этого разверните скрытое меню под аватаркой группы, нажмите «Управлять сообществом».
- Из раздела общей информации напротив надписи «Обложка сообщества» выберите «Загрузить».

- Система оповестит о правильных размерах.
- При выборе изображения больше необходимого, система предложит обрезать картинку.
- Стоит отметить, что при добавлении обложки исчезает аватар группы.
При этом многие компании не добавляют такие обложки на страницу. Это объяснимо тем, что они стараются уделить большее внимание описанию самой группы, так же добавляя хэштеги для вывода страницы в верхние позиции.
Есть другой способ оформления. Он заключается в добавлении вики-страниц.
- Для этого вставьте ссылку http://vk.com/pages?oid=-АйдиГруппы&p=НaзваниеСтраницы заменив при этом параметры АйдиГруппы и НазваниеСтраницы на соответствующие значения. После чего нажмите Энтер.
- Айди можно просмотреть, отобразив статистику страницы.
- Цифры, идущие после gid= являются искомым значением.
- После нажатия Энтер, отобразится пустая запись. Выберите «Наполнить содержимым».

- Далее наполните запись любым содержимым.
- После редактирования скопируйте адрес отредактированной страницы.
- Создайте новую запись поста и вставьте туда ссылку.
- После того как запись сгенерируется, можете ссылку удалить и вместо нее добавить хэштеги для быстрого поиска записи. Так же добавьте фотографию к посту. Изображение по ширине должно быть не меньше 610 пикселей.
- Оно нужно для красивого отображения записи, после нажатия по картинке, которая выполняет роль гиперссылки.
- После сохранения записи, нажмите «Просмотр».
- Отобразиться запись с интересным дизайном.
Обратим внимание, чтобы закрепить запись под шапкой, необходимо удалить обложку группы.
Еще одна распространенная техника оформление – дополнение авто воспроизводящегося видео. Это не означает, что она сразу начнет надоедать пользователям подобно рекламе на торрент ресурсах. Нет! Если добавить видео к посту и закрепить его, то каждый раз, когда пользователь посетит страницу, оно автоматически воспроизведется, при этом звук будет отключен.
На самом деле существует множество техник, используемых при оформлении группы. К сожалению, в рамках данной статьи все их не разместить, так как все они довольно масштабны и каждая тема заслуживает отдельной статьи. Однако нами были рассмотрены наиболее популярные из них, которые позволят вам разобраться в самих основах оформления группы Вконтакте.
Красивое оформление группы вк. Информация о предстоящих мероприятиях
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
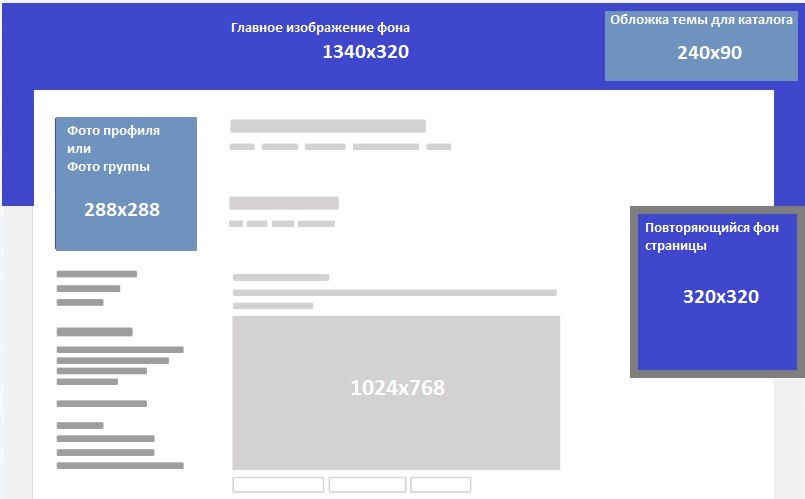
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.

- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
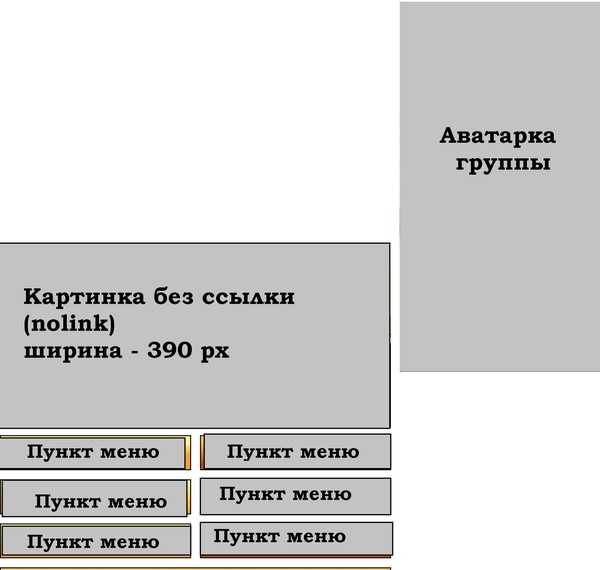
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.

И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
Сообществ в социальной сети Vk, как Вы наверняка знаете, очень и очень много. Но пользуются популярностью далеко не все из них. Что же нужно сообществу, помимо уникального и интересного контента, чтобы оно пользовалось популярностью? Конечно, далеко не лишним будут знания о том, как красиво оформить группу. Вконтакте сделать это не так уж и сложно. Прочитав нашу статью, Вы в состоянии будете сделать всё самостоятельно.
Вконтакте сделать это не так уж и сложно. Прочитав нашу статью, Вы в состоянии будете сделать всё самостоятельно.
Инструкция по оформлению сообщества
Вы и сами должны понимать, что в один этап всё это сделать не удастся. Но не пугайтесь, ведь администрация соцсети ВК специально дала возможность оформлять сообщества обычным пользователям. Даже тем, у кого познания в компьютерах весьма посредственные.
Создаём баннер
Баннером, в данном случае, мы назовём аватарку сообщества, а также графическое меню, которые идеально сочетаются друг с другом. Зачастую это одно изображение, которое делится на два блока. Вам потребуется Photoshop. Эту программу Вы сможете скачать с интернета бесплатно. А вот и сама инструкция:
- Открываем Фотошоп и создаём в этой программе новый документ, размер которого —630х725 пикселей. Заливаем всё белым цветом.
- Вырезаем два окошка в слое (200х710 и 382х442 px).
 Именно через эти окна и будет отображаться графическое оформление сообщества. Совмещаем два окна по нижней части.
Именно через эти окна и будет отображаться графическое оформление сообщества. Совмещаем два окна по нижней части. - На картинке пишем текст и пункты меню, которые Вы запланировали. В принципе, это и есть ответ на вопрос о том, как оформить меню группы ВКонтакте.
- Прямоугольник, который мы создали с размером 200х710 пикселей, сохраняем отдельно. Это аватарка Вашей группы или паблика.
- Левую часть изображения (382х442) мы должны нарезать на парочку частей. Сколько их будет, это зависит от количества пунктов в меню Вашего сообщества.
- Открываем ВКонтакте в браузере Орбитум или любом другом. Полученные картинки сохраняем и загружаем в альбом Вашей группы.
- Переходим в «Новости» — «Редактировать» — вкладка «Исходный код». Код, который Вы увидите в нижнем окне, вставляете в «Исходный…». Изменяем photo на название файла, а также указываем высоту файла. Вручную вставляем url ссылок меню.
- Для того чтобы Ваши изображения гармонично и правильно совместились, название сообщества должно быть в одну строчку, описание в 10 строк, а url сайта также в одну строку.

Wiki-разметка в помощь
Если Вы серьёзно интересуетесь тем, как оформить группу ВКонтакте, вам обязательно следует знать, что такая штука, как Wiki-разметка, играет очень большую роль в данном вопросе. Что это вообще такое? Это, скажем так, альтернатива HTML. Как Вы уже могли догадаться, эта разметка также используется при редактировании статей в Википедии. Но сейчас не об этом. Wiki-разметка понадобится нам для правильного оформления сообщества в Контакте:
И первый, и второй — без кавычек! Ну, теперь уж Вы точно знаете всё о том, как правильно, грамотно и красиво оформлять паблики и группы ВКонтакте. Желаем удачи!
Сегодня у каждой организации, да и большинства пользователей есть своя группа в социальной сети Вконтакте. И среди большого количества групп можно найти поистине красиво оформленные. Так как же делают оформление группы Вконтакте ? Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Отметим, что примерно в двадцатых числах октября администраторы Вконтакте обрезали аватарки групп, сделав их 200*500 пикселей. Исходя из этого немного подправьте урок. Или же просто сделайте невысокое меню: 382*232 и 200*500.
Оформление группы Вконтакте
В фотошопе создаем новый документ белого цвета 630*725 пикселей. В слое вырезаем два окна, через которые будет виднеться графическое оформление, а именно прямоугольник 200*710 и нажмите Del и прямоугольник 382*442, прямоугольники соединяем внизу и опять нажимаем Del.
Под этим слоем расположим наше графическое оформление. Мы положили картинку, далее текст, в левом прямоугольнике создаем пять пунктов (количество зависит от того сколько вам нужно).
Правый прямоугольник сохраняем отдельной картинкой 200*710. Вот и готова первая картинка для оформления. Ее необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фотографию». Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.
Загружаем все пять картинок в основной альбом страницы группы («Мои фотографии» — «Мои альбомы» — «Добавить фотографии»). Переходим на страницу группы и под описанием видим блок «Новости» (можно его переименовать) — «Редактировать».
Так во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим в закладку «Редактировать» и нажимаем на кнопку справа «Режим вики разметки». В открывшееся окно помещаем следующий код:
Переходим в закладку «Исходный код» и вставляем туда следующий код (визуальным редактором лучше не пользоваться, он сбивает настройки):
[]
[]
[]
[]
[]
Не забудьте в коде изменить слово photo, на название своих файлов и укажите высоту файла (ширина уже задана), а так же выставьте url ссылок меню.
Для того чтобы картинки были совмещены, название группы должно помещаться в одну строку, описание группы в 10 строк, а url веб сайта в 1. Кликните по картинке, что бы наглядно увидеть, как это работает.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку! Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку! Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».
Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Как создать группу в ВК: пошаговая инструкция, видео
Вопрос, как создать группу в ВК и красиво оформить сообщество, всё чаще возникает у пользователей ВКонтакте. Как сделать описание, меню, добавить обложку, фото и многое другое будет в пошаговой инструкции для тех, кто хочет создать сообщество.
Как сделать описание, меню, добавить обложку, фото и многое другое будет в пошаговой инструкции для тех, кто хочет создать сообщество.
Изначально социальная сеть Вконтакте создавалась для общения людей. В настоящее время эта интернет-площадка всё больше становится прекрасной возможностью для веде́ния своего бизнеса. В большом количестве появляются малые предприятия, и им как воздух, нужно продвижение в интернете. Вконтакте стал прекрасным подспорьем для продвижения своих товаров и услуг.
Почему люди выбирают социальную сеть Вконтакте? Потому что это не требует финансовых вложений. Любой человек может зарегистрировать свой аккаунт в любое время. В этой сети миллионы пользователей. Мы начинаем общаться с друзьями, с интересными для нас людьми. И понимаем, что можем продвигать свой вдруг появившийся бизнес среди большого числа людей.
Я уже несколько лет помогаю людям оформлять группы ВКонтакте и консультирую по веде́нию этих площадок. К сожалению, обращаю внимание на то, что многие люди совсем не понимают для чего нужно правильное оформление сообщества. Своих сил хватает, только чтоб зарегистрировать и выложить пару постов, и то неправильно 🙂
Своих сил хватает, только чтоб зарегистрировать и выложить пару постов, и то неправильно 🙂
Правильно и красиво оформленная группа Вконтакте нужна для беспрерывного потока людей в ваш бизнес. И в этой статье разберём, как её создать и красиво оформить с подробной настройкой.
Как создать группу в ВК: настройка сообщества
Для начала вы должны определиться какой тип сообщества вам нужен. Есть некоторые отличия, которые лучше сразу взять во внимание. Поэтому прежде чем нажать на кнопку «создать сообщество» прочитайте мою статью: «Типы сообществ в ВК: чем отличается группа от публичной страницы ВКонтакте». Если уже выбрали ничего страшного, но лучше всё равно ознакомиться.
В этой статье я буду всё показывать на примере сообщества по интересам. Нажимая на наш выбор, Вконтакте предложит заполнить пустые графы. Заполняем только название — в дальнейшем мы можем его изменить — и тематику. Всё остальное, да и написанные заголовки можем в дальнейшем поменять.
Нажимаем «создать сообщество» и попадаем на нашу пока что пустую страницу настроек. С чего начать?
С чего начать?
Перечислим поэтапно наши действия:
- Определяем тип группы и ставим в настройках.
- Придумываем правильное название и вписываем.
- Заполняем информацию.
- Вносим красивый адрес.
- Включаем кнопку действия.
- Отмечаем в дополнительной информации тематику сообщества, ограничения по возрасту, если есть сайт, адрес и номер телефона.
- Выставляем все нужные нам разделы (стена, фотографии, видео, аудиозаписи, файлы, обсуждения, материалы, статьи, мероприятия) в нужный на формат.
- Включаете товары, выбрав базовый или расширенный вариант.
- Выставить главный и второстепенный блок.
- Подключаем сообщения.
Теперь более подробно с фото каждое действие
Основная информация (1-4 пункт)
Справа под будущей аватаркой нажмите на раздел «управление» и попадёте в настройки. Первый блок будет «основная информация», которую сейчас и заполним с 1 по 4 пункт.
Тип группы для начала рекомендую поставить «закрытая» даже в том случае, если вы планируете её сделать открытой. Пока вы её оформляете необязательно, чтоб кто-то её увидел в интернете.
Название для группы в ВК
Это, конечно ваш эксклюзив. Оно должно соответствовать вашей деятельности. И чтобы сообщество находилось пользователями интернета, впишите ключевые слова вашей деятельности в название. Например «Онлайн-профессии», «Массаж и всё о массаже», «Уроки макияжа | косметика».
Если вы считаете, что ваша деятельность будет происходить в определённом месте, то всегда ставится название населённого пункта или области. Таким образом, вы хотя бы будете находиться в поиске сообществ ВКонтакте. А со временем, возможно, и в Яндексе. Примеры: «Курсы массажа в Петрозаводске», «Йога в Ульяновске», «Ремонт квартир в Москве».
Описание для группы
Находится сразу в начале после названия и заполняется в блоке «основная информация». В описании сообщества вы вносите информацию о деятельности, которую ведёте и будет представлена в товарах и постах. Используйте ссылки на товары, услуги, отзывы и другие страницы вашего сообщества.
Используйте ссылки на товары, услуги, отзывы и другие страницы вашего сообщества.
Применяйте эмодзи для красоты и разделения текста (зафиксируйте курсор и нажмите правой кнопкой мыши и откройте их). Старайтесь включать слова, с помощью которых люди ищут это направление в Яндексе. Например, в группе про шоколад (тёмный, натуральный, горький, купить в Спб и другие). При наборе слова в поиске яндекс, он покажет подсказки набираемые людьми в поисковой строке.
Адрес сообщества
Выбираем новый адрес и записываем его латинскими буквами. Можно использовать цифры, подчёркивание, точки. В названии обычно используют название деятельности, города, фирмы.
Например, в нашем примере используем вот такой адрес: natural.chocolate_spb. В любых постах, переписке, где вы хотите рассказать о вашем сообществе или перенаправить туда человека, будет использоваться красивая ссылка.
Кнопка действия и дополнительная информация (5, 6-й пункт)
org/ImageObject»>Дальше в блоке 5 настраиваем кнопку действия для быстрой и удобной связи с администратором. Если она включена, то надо заполнить все предложенные графы, сохранить и тогда под аватаркой появится кнопка с названием, которое вы ей дали, например «позвонить».
В 6 блоке корректируем, если надо тематику сообщества. После переходим к настройке по возрастным ограничениям. Внимательно ознакомьтесь с информацией по этому разделу. Поставьте вариант, который подходит для деятельности группы. В нашем случае мы ставим «до 16 лет» — тогда поиск будет без ограничений.
Затем вписываем адрес сайта, если он у вас есть. Если у вас его нет, Вконтакте предлагает создать бесплатно сайт на их платформе. Этот конструктор сайтов поможет красиво пода́ть ваш проект и привлечь внимание потенциальных клиентов за пределами этой социальной сети. Как создать его есть в описании «сайт сообщества».
И дальше заносим номер телефона, по которому с вами можно связаться, страну и город. Обязательно после всех настроек не забываем нажать «сохранить».
Обязательно после всех настроек не забываем нажать «сохранить».
Разделы и подключение сообщений (7-11-й пункт)
В 7 блоке настраиваем разделы так, как нужно именно вам. Нажимаем на нужный раздел и меняем значение. Стена может быть открытой, ограниченной, закрытой. Фотографии, видео, аудиозаписи, файлы, обсуждения, материалы могут быть открытыми или ограниченными. Статьи и мероприятия включены либо выключены.
В Следующем 8 блоке подключаем «товары». Если вы продвигаете товары или услуги, тогда этот раздел необходим. Выбираете базовый или расширенный вариант и заполняете необходимые данные.
Часто бывает достаточно базового режима, если вам нужно только показать товар, рассказать о нём и привлечь новых покупателей. Расширенный режим позволяет работать как полноценный интернет-магазин.
Появился новый раздел «Услуги» (11). В сообществах где кроме товара (например, косметика) есть ещё и услуги (например, массаж лица), рекомендую разделить эти блоки. Клиентам будет удобнее искать и оформление выглядит интереснее.
Клиентам будет удобнее искать и оформление выглядит интереснее.
В 9 блоке выставляем главный блок и второстепенный. Раздел, который попадёт в главный блок будет поставлен в начало группы, перед стеной. Второстепенный, соответственно за ним. (Поставим в главный блок наши шоколадные товары).
И под 10 пунктом настраиваем сообщения. Включаем и сохраняем, если вам надо, чтоб зашедшие в сообщество могли задать интересующий вопрос. Справа на главной странице под «вы участник» появится кнопка «написать сообщение».
Можно написать приветствие, которое будет появляться сразу для человека впервые открывшего сообщения с группой. Поставив галочку «добавить в левое меню», сообщество появится на вашей личной странице Вконтакте слева внизу. Это позволяет быстро переходить в своё сообщество и контролировать приход сообщений.
Как создать группу в ВК и красиво её оформить
Перечислим по пунктам дальнейшее оформление:
- Загружаем аватарку или обложку.
- Заполняем статус под названием группы.

- Оформляем товары или услуги в блоке «товары».
- Заполняем раздел «обсуждения».
- Настраиваем раздел «меню».
- Подключаем виджет для более красивого меню.
- Загружаем фотографии и видео.
- Размеры фото для постов.
Размер аватарки в ВК для группы
Для создания аватарки используем следующие размеры:
- Стандартные размеры аватара это 200×200 пикс. и 200х500 пикс.
- Для более чёткого изображения, чтоб не произошло искажение фото, рекомендую загружать больший размер, как минимум 1000х1000px. и 400х1000px.
- Во втором случае, когда аватар у вас прямоугольный, главное — соблюдать пропорции 2 к 5.
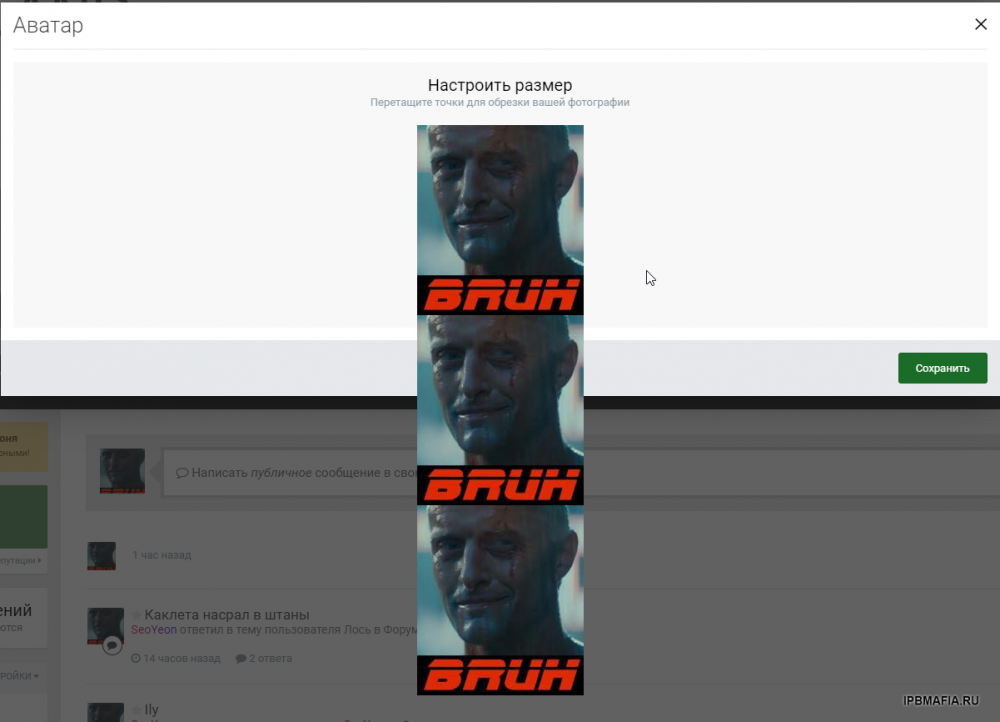
- Когда выберете файл, появится область, которую можно растянуть на необходимый размер. Нажимаете «сохранить и продолжить». Дальше выбираете на фотографии ту область, которая будет миниатюрой и показываться в списках сообществ ВКонтакте, при публикации новостей и в комментариях.
- Сохраните сделанные изменения и ваш аватар в правом верхнем углу.

В нашем примере — оформление сообщества про шоколад, аватарка смотрится так.
Размер обложки в ВК для группы
Для меня стандартом в оформлении сообщества Вконтакте стало создание главной обложки и живой обложки. Смотрится всё это более интересно, красиво и информационно. Поэтому рекомендую научиться делать обложки и включать их сразу в своё оформление.
| Обложка | Размер |
|---|---|
| Главная ( с компьютера) | 1590 х 530 пикс. |
| Живая ( с телефона) — картинки | 1080 х 1920 пикс. |
| Живая — видео | до 20 мб, 30 сек. |
Как сделать красивые обложки и загрузить их, как для компьютера, так и для мобильного устройства в моей статье с видеообзором: «Красивая обложка для ВК — как создать и добавить в группу: форматы и размеры шапки».
Предложенное видео познакомит с сервисом Canva, где можете сделать любую картинку, в том числе и аватарку. Я сделал обложку для группы «Домашний шоколад в СПБ».
Я сделал обложку для группы «Домашний шоколад в СПБ».
Записываем статус, который будет под названием группы. Заходить в настройки не надо, меняется прямо на странице. Сюда вписываете то, что считаете нужным по теме. Подведя курсор к миниатюре аватарки, можете изменить её на другую.
Как добавить услуги и товары в группу ВК
В 2021 году ВКонтакте появился новый раздел «Услуги». Удобно для тех у кого, кроме товаров, есть и услуги. Раньше всё было в одном разделе и спасали только подборки для удобного отображения разных категорий товара.
Подключается раздел так же, как и товары — смотрите на скриншоте выше на рис.11.
Открываем блок «Товары» или «Услуги» , находящиеся на ПК справа или на телефоне в строчке под информацией. Если поставили, как главный блок (настройки сделаны раньше, рис.9 — смотрите выше), то прямо над стеной.
Перед нами страница на компьютере, где показываются — «Создать подборку» и «Добавить товар/услугу». На смартфоне +, для того чтобы попасть на карточку заполнения.
На смартфоне +, для того чтобы попасть на карточку заполнения.
При добавлении, попадаем на страницу заполнения. На фото пример с оформлением карточки товара.
Добавляем услуги также, как товары. Есть некоторые отличия — видно по таблице.
| Заполнить | Товары | Услуги |
|---|---|---|
| Название | + | + |
| Категория | + | + |
| Артикул | *+ | — |
| Описание | + | + |
| Добавление фотографии (до 5 шт.) | + | *+ |
| Адрес, куда приглашают на услугу | — | *+ |
| Показывание цены: точная, диапазон, по договорённости, бесплатно | — | + |
| При проведении акций есть возможность показывать две цены — старую и новую. | *+ | *+ |
| Указываете стоимость :за услугу, час, за единицу объёма, площади | — | + |
| Выставляете время оказания услуги от минуты до месяца | — | *+ |
| Характеристики товара (размеры для доставки) | *+ | — |
Создаёте подборку (Название, изображение. Можно сделать основной или скрытой отметив галочками). Отмечаете в какую добавить создаваемый ресурс Можно сделать основной или скрытой отметив галочками). Отмечаете в какую добавить создаваемый ресурс | *+ | *+ |
| Сопутствующие тов-ры (до 10 шт.) | + | — |
| Можно сделать недоступным, если нет в наличии. | + | + |
Все + без звёздочки — строки необходимые для заполнения. Остальное на рассмотрение администратора.
Размер картинки я загружаю 1 тыс. пикселей на 1 тыс. пикселей. ВК рекомендует от 400 до 6 тыс. пикселей каждой стороны, то есть квадрат.
Когда товаров и услуг много и разного направления, можно сделать подборку по каждой категории. Обложка для подборок 1280х720 пикселей.
Как создать обсуждение в группе ВК
Раздел «обсуждение» был поставлен нами при настройках ограниченным, чтобы темы создавали только администраторы. Нужные темы для вашего сообщества — отзывы, вопросы-ответы, доставка, различные правила и другие. Для нашего примера я делаю тему «отзывы» и «мастер-класс».
В этом разделе заполняем заголовок, пишем текст и можем прикрепить фото, видео, файл, документ, создать опрос. Ставим отметку, что предложенный текст опубликован от имени сообщества, в противном случае он будет от имени руководителя. И нажимаем «Создать тему».
ВКонтакте разработал собственный вариант меню, который можно успешно применять для оформления сообщества. С помощью этого инструмента возможно сделать удобные переходы на различные статьи, документы, фотографии и другие страницы ВКонтакте. Нельзя добавлять ссылки на вики-страницы и внешние ресурсы.
Переходим в управление и находим в колонке функций «меню». Нажимаем и попадаем в настройки.
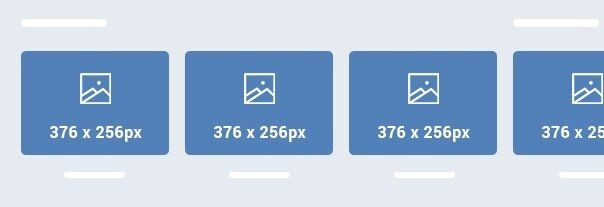
Нужно ввести ссылку на ту страницу, которая будет показана при нажатии на соответствующую кнопку меню, ввести название этой кнопки и загрузить обложку (размеры 376х256 пикселей). В меню может быть 7 таких переходов, не считая приложений сообществ. Подробнее — справка при настройке.![]()
Вконтакте есть приложения, с помощью которых можно значительно расширить возможности группы. Список приложений достаточно большой и постоянно пополняется новыми. Вы можете установить до 5 приложений. Мы рассмотрим одно из них с названием: «Конструктор виджетов».
У этого виджета есть платная и бесплатная функциональность. Нам для начального оформления будет достаточно этого виджета с бесплатным вариантом. Он поможет нам красиво оформить сообщество и привлечь новых клиентов.
Входим в управление, переходим в «приложения» — показано на предыдущем фото. В каталоге находим нужное нам приложение. Нажимаем «добавить», после чего будет дополнительный вопрос о вашей уверенности добавления.
Настройки по видимости создаваемого изображения и отображения виджета в меню пока не трогаем. Сразу переходим к настройкам — «настроить приложение».
Перед вами откроется каталог этого приложения. Можете выбрать любой вариант подходящий для вас. Где виджеты платные будет написано премиум. Мы для примера оформления возьмём виджет «Постеры» и нажимаем «Создать виджет».
Можете выбрать любой вариант подходящий для вас. Где виджеты платные будет написано премиум. Мы для примера оформления возьмём виджет «Постеры» и нажимаем «Создать виджет».
Загружаем три картинки, оформленные в сервисе Канва и добавляем ссылки на рекламируемые объекты, как мы делали при установке меню. Размер каждой плитки 500х750 пикселей. Соотношение должно быть 2:3 и не рекомендуется загружать картинки размером более 1000 px.
Под каждой картинкой стоит три +. В первом пишете заголовок и вставляете ссылку на запланированный переход. Второй плюс — это описание. Третий плюс тоже текст со ссылкой. Причём много не пишите — на компьютере будет видно только 23 знака с пробелами.
Над изображением созданного виджета всегда будет приветственное сообщение с именем того человека, который зашёл в вашу группу.
Для нашего виджета я написал только заголовки со ссылками. Поставленный виджет будет выглядеть вот так.
Следующий шаг настраиваем в настройках видимость, чтоб его видели все пользователи интернета или подписчики сообщества, а не только администраторы.![]() Ставим галочку в настройках, чтоб самого́ виджета не было в меню, а только само изображение, которое мы создали.
Ставим галочку в настройках, чтоб самого́ виджета не было в меню, а только само изображение, которое мы создали.
После этого товары можно убрать с главного блока, и они будут отображаться справа под участниками. Вам будет достаточно созданного меню на переднем плане, с помощью которого можно легко сделать выбор товаров, услуг и других тем.
Мы поставили для примера два варианта меню. Иногда бывает достаточно реализовать что-то одно. Но иногда, что надо сделать много разных переходов на различные материалы, статьи, услуги и др., тогда вам пригодятся оба варианта.
Как добавить фото и видео в группу ВКонтакте
Эти разделы дают очень хорошее восприятие сообщества. В первую очередь это информация о вашей деятельности. Люди чаще всего визуалы и им надо посмотреть картинки и видео, чтоб оценить ваше предложение.
Заходим в «Управление», затем в «Разделы». Ставим фотографии и видео ограниченные или открытые. На компьютере они появятся справа, в самом низу. На телефоне отразятся в строчке после информации о сообществе.
На компьютере они появятся справа, в самом низу. На телефоне отразятся в строчке после информации о сообществе.
В разделе фотографий можно загрузить свои сертификаты, фотографии с мастер-классов, курсов, фототоваров, услуг, само́й компании и сотрудников. К каждой фотографии можно сделать её описание. Также есть возможность создать альбомы по конкретной тематике и написать информацию по каждому из них. В дальнейшем можно всё редактировать — исправить текст, отметить кто может добавлять фото, комментировать.
Видео, как и фото загружаются с вашего компьютера или смартфона, либо с идентичных блоков на вашей личной страничке ВК. Заполняете название и описание видео. После загрузки выбираете обложку из предложенных картинок видео.
Отмечаете, если нужно в приватности два пункта: «кто может комментировать» и «доступно только администраторам сообщества» (в дальнейшем можете снять это ограничение, но вот обратно закрыть в группе уже не получится).
Для перехода на другой внутренний ресурс (сообщество, статья, товар и др. ) добавьте ссылку на него. Не забудьте нажать на завершение редактирования.
) добавьте ссылку на него. Не забудьте нажать на завершение редактирования.
Можете редактировать название и описание видео, создавать разные альбомы. При правильном названии и описании, видео могут индексироваться Яндекс.
Фото и видео будут отражаться в правой колонке вместе с товарами под подписчиками сообщества. В настройках разделов, о чём отмечалось выше, вы можете поставить любой из них главным или второстепенным блоком. Тогда они появятся под созданным виджетом.
Размеры картинок для постов
При оформлении постов используйте картинки со следующими размерами:
- Квадратное изображение 510 х 510 пикселей. (Рекомендация для лучшего качества картинки стороны с размером 1200 пикселей..
- Прямоугольное изображение 510 х 765 пикселей. (1800 на 1200 пикселей).
На самом деле вы можете загрузить для поста любую картинку, но чтобы она красиво смотрелась приведены именно эти размеры. Всегда можно поэкспериментировать:), так как на мобильных устройствах фото смотрится совсем по-другому чем на компьютере.
Всегда можно поэкспериментировать:), так как на мобильных устройствах фото смотрится совсем по-другому чем на компьютере.
Как сделать группу в ВК закрытой
- Заходим в управление (1), смотрим в настройках в блоке слева есть ли после описания «Тип группы» (2). Если есть, то нажимаем и выбираем нужный тип (3).
- Если этой строчки нет, значит у вас публичная страница и её не закрыть. Возвращаемся в сообщество и справа в меню опускаемся до самого конца (знак шестерёнки). Находим надпись «Перевести в группу» (4) и кликаем по ней.
- На экране появляется окошко с полезной информацией (6), что изменится и через сколько можно будет повторить переход.
- После того как перевели страницу в группу, переходим — «Управление» и меняем на тип, нужный нам (3).
- Перевести в страницу в такой же последовательности. Вместо надписи на рисунке 4, будет «Перевести в страницу» и открыта другая информация для изучения (5).

Как создать свою группу в вк и правильно её оформить: дополнительные рекомендации
Возможностей для успешной работы сообщества Вконтакте очень много. Для красивого, информационного оформления ещё можно добавить статьи, где есть возможность оформлять тексты, как на сайтах.
Можно опубликовать статью на своей стенке и она автоматически также появится в правой колонке после участников группы. Если вы не публикуете статью, то можно применять ссылку для перехода на неё из других источников (например, из меню переходите на статью, в которой разные ссылки на другие объекты). Более подробно в моей статье «Как создать статью в ВК: подробная инструкция».
Добавляйте ссылки на внутренние страницы ВК и на внешние сайты. После добавления информация появится в группе. Например, можно добавить на свой сайт, или на какую-нибудь внутреннюю страницу. Можете договориться с владельцем другого сообщества о взаимном размещении ссылок, чтоб посетители могли обратить внимание на ваш ресурс.
Если вы создаёте группу для интернет-магазина и хотите, чтоб она смотрелась, как давно работающая, обязательно сделаете множество постов (до первых постов человек не должен долистать ).
Начинайте приглашать в сообщество своих друзей. Для более быстрого запуска желательно, чтоб у вас было минимум 1 тыс. подписчиков. Для этого рекомендую воспользоваться сервисами seosprint и socpublic (Это так называемые буксы, в которых люди за деньги выполняют различные задания — они за небольшие деньги будут вступать в ваше сообщество).
Основные выводы
Последовательно рассмотрели, как создать группу в ВК. Шаг за шагом разобрали все нюансы по красивому оформлению сообщества ВКонтакте. Для тех, кто первый раз с этим сталкивается есть прекрасная возможность создать по инструкции красиво-информационную группу.
В своей статье «Удалённая работа в интернете. Поиск востребованной профессии для работы из дома» рассказываю, чем занимаюсь и как к этому пришёл. Опыт нарабатывался постепенно на своих ошибках. Поэтому в этой статье применил все свои знания в этом направлении.
Поэтому в этой статье применил все свои знания в этом направлении.
Для тех, кому всё равно сложно это создавать самому, может обратиться ко мне. На блоге есть контакты в соцсетях, куда вы можете написать. А если вы хотите обучиться востребованной онлайн-профессии в Вконтакте у профессионалов, то в вышеназванной статье есть ссылки на крутую онлайн-школу.
Завершая эту статью, надеюсь, я смог удовлетворить ваш запрос по красивому оформлению группы Вконтакте и в статье нашлись ответы на все вопросы.
В комментариях напишите своё мнение по прочитанной статье, так как это позволит мне доработать её для большей пользы участникам интернета.
Всего самого хорошего зашедшим на ! Подписывайтесь, чтоб всегда быть в курсе самых свежих новостей.
С уважением и любовью Игорь Н.
Как выбрать аву для группы в вк
Главная » Разное » Как выбрать аву для группы в вк
Как сделать аватарку для группы ВКонтакте
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Читайте также: Как поменять фото на странице ВК
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню
«Файл» и выберите пункт «Создать».

- Укажите разрешение для создаваемой аватарки в соответствии с рекомендациями:
- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.

Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
- В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.

- С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
- Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
- Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
- Нажмите кнопку «Сохранить…» внизу открытого окна.
- С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
- В область загрузки медиафайла перетащите ранее сохраненное изображение.
- При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
- В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
- После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
- Оформите картинку так, как считаете нужным, руководствуясь внешним видом ранее созданной аватарки.
- С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
- При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
- В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».

- В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
- С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
- После этого вы получите уведомление о том, что обложка была успешно установлена.
- Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Читайте также: Как создать меню в группе ВК
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
lumpics.ru
как сделать и поставить аву для группы онлайн
Аватарка для группы ВК должна быть выбрана с умом, ведь это – лицо сообщества. Привлечь внимание посетителей, заинтересовать аудиторию может только яркое, информативное и привлекательное изображение. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Привлечь внимание посетителей, заинтересовать аудиторию может только яркое, информативное и привлекательное изображение. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется обложкой.
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватарки действуют следующие правила:
Для аватарки действуют следующие правила:
- Размер составляет 200х500 пикселей;
- Пропорции – 1 к 2,5;
- Миниатюра имеет формат 200х200 пикселей;
- Пропорции миниатюры – 1:1.
Обложка подбирается согласно следующим правилам:
- Разрешение равно 1590х400 пикселей;
- Размер не меньше 795 точек в ширину и 200 точек в высоту.
Правило для форматов общее – выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно – существует несколько вариантов выбора.
Первый способ – использование специальных сервисов, в изобилии представленных в интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватарки для группы в ВК;
- Загрузите картинку для основы;
- Используйте фильтры, поиграйте с яркостью и контрастом;
- Выберите стикеры, смайлики по значению и рамки, анимированные картинки;
- Загрузите готовое решение! Все нужные настройки будут выставлены автоматически.

Есть и второй способ – скачайте на компьютер Фотошоп! Краткий гайд по Photoshop можно найти ниже, даже начальных знаний хватит для создания красивого лого.
Несколько полезных советов, которые пригодятся новичку без навыков дизайна:
- Следуйте тематике сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамки так, чтобы в окне миниатюры отображалась основная часть аватарки;
- Выбирайте грамотную цветовую гамму.
Как сделать аватарку для группы ВК онлайн, мы обсудили. Если у вас уже есть готовый вариант, пора размещать его на странице!
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
- Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».

Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
- Кликните на кнопку «Загрузить»;
- Перетащите изображение или выберите лого, загруженное ранее на компьютер;
- С помощью рамки выделите область, которая будет отображаться на страничке;
- Щелкните по иконке «Сохранить и продолжить»;
- Вы увидите окошко с подтверждением.
Ура! Вы смогли сделать красивую аватарку для группы ВК сверху или сбоку – на ваш выбор. Что делать, если украсить паблик самостоятельно не получается? Ловите краткий обзор самых частых ошибок, которые возникают у начинающих пользователей.
Почему не получается загрузить аватарку?
Не получилось в группе ВКонтакте сделать большую аватарку или маленькое изображение? Рекомендуем обратить внимание на следующие параметры:
- Вы выбрали верный формат;
- Размер картинки соответствует требованиям;
- Разрешение не выбивается за установленные рамки.
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Похожие статьи:
faqkontakt.ru
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Автор TargBox На чтение 8 мин.
Мы подготовили статью, в которой Вы найдете всю информацию о размерах для оформления группы или сообщества vk. Все начиная с аватара и обложки сообщества, заканчивая новинкой 2019 года Живые обложки ВКонтакте.
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Размеры аватара для сообщества ВКонтакте
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Размеры обложки Вконтакте Targbox
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Шаблон размер обложка Вконтакте от Targbox
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Как добавить обложку ВКонтакте Как добавить обложку ВКонтакте
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.

- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.

- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Сокращенный вид живой обложкиПолный вид живой обложки
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Правильные размеры живых обложек для вк
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Живая обложка ВК шаблон
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Как добавить живую обложку ВКонтакте Как добавить живую обложку ВКонтакте
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
Размеры квадратного изображения для записей ВКонтакте
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2).
 Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размеры прямоугольного изображения для записей ВКонтакте
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размеры обложки для статьи ВКонтакте
Размер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размеры обложки сниппета для внешней ссылки ВКонтакте
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размеры обложки для фотоальбома ВКонтакте
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтакте
Размер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h464.
Размер видеозаписей и видео для сообщества ВКонтакте
Размер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.

Размер для фотографий — 1080 х 1920 pixel.
Размеры Истории вконтакте
Если статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Редакция ТаргБокс
targbox.ru
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в Вконтакте
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
Загрузка обложки сообщества ВКонтакте
- Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.
 264 и AAC соответственно;
264 и AAC соответственно; - разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
youtube.com/embed/fpe_-A7Vu5I?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
it-doc.info
Как подобрать размер для аватарки для группы ВК?
19:00, 24 ноября 2018
Как работать Автор: Amelie
Уровень популярности группы или сообщества ВКонтакте определяется удачно подобранным дизайном оформления. В первую очередь – это актуальное и яркое фото для аватарки создаваемого сообщества. Аватарка – лицо группы, именно на фотографию группы обращается основное внимание, например, при поиске. Фото для аватарки группы вы можете найти в интернете, загрузить со своего телефона либо же создать нечто особенное с помощью различных фоторедакторов. Размеры создаваемой авы не должны превышать допустимые показатели ширины и высоты – 200х700. Очень важно не забывать учитывать разрешение монитора вашего компьютера или ноутбука. Разрешение 1024х768 было популярным (настольные ПК), но уже около 6 лет это разрешение сменилось 1366х768 (эра ноутбуков).
Как сделать аватарку(аву) в группу ВК, пошаговая инструкция?
Создав группу, первым делом мы создаем аватарку, лицо группы, тем самым задаем основной тон оформления. Помните, что формат фотографии должен быть JPG, GIF или PNG.
- Запускаем программу Photoshop, в меню «Файл» нажмите на «Создать».
- Далее нужно указать разрешение для аватарки. После чего необходимо подтвердить указанное разрешение, нажав на «Создать».Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится.
- После создания и редактирования фотографии, вам необходимо правильно сохранить изображение, чтобы потом загрузить его в группу ВКонтакте.
- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».
- Внизу окна нажмите «Сохранить».
- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».
Теперь переходим непосредственно к загрузке аватарки в ВК.
- Открыв главную страницу вашей группы, кликните на «Загрузить фотографию».
- Затем выбираете нужное изображение на вашем ПК. После загрузки фото, нажмите «Сохранить и продолжить».
- Следующий этап – выбор квадратной области для фотографии, миниатюры. Она будет изображаться как ава вашей группы ВКонтакте и автоматически подстроится под размеры 200х200 пикселей. Миниатюра будет использоваться в общих списках групп, в новостях. Миниатюра имеет маленькие размеры, но именно с ее помощью группа приобретает больше подписчиков. После выбора желаемой области для миниатюры, нажмите «Сохранить изменения».
- Вуаля – ваша аватарка для группы готова.
Шаблоны psd для аватарки
Шаблоны psd – это исходный материал для последующего веб-дизайна. Данная заготовка отражает основную тематику создаваемого сообщества. Во время использования psd шаблонов, необходимо обладать основными навыками: вырезать объекты и вставлять их в шаблон. Это если вы хотите вставить в шаблон какую-то фотографию или изображение. Также на многих сайтах, вы можете найти огромное количество готовых шаблонов в формате psd.
Это если вы хотите вставить в шаблон какую-то фотографию или изображение. Также на многих сайтах, вы можете найти огромное количество готовых шаблонов в формате psd.
Вам также будет интересно: “Оформляем группу в ВК красиво и практично“.
Каким образом аватарка может поспособствовать успеху группы ВК?
Внешний вид вашей группы способствует привлечению новых подписчиков и общему вниманию пользователей ВКонтакте. Если дизайнерская задумка группы полностью отсутствует, или она выполнена неуспешно, у посетителя вашей группы может сложиться плохое впечатление, и не возникнет желания стать участником группы. Удачная аватарка – залог вашей группы на успешное процветание. Но, конечно же, и контент группы должен вызывать интерес.
Существуют программы и целые фирмы, которые занимаются продвижением вашей группы или сообщества. Вы можете воспользоваться их услугами и сделать свою группу ТОПовой. Популярными и проверенными сервисами накрутки подписчиков являются Bosslike, Likemania.
Советы для удачной аватарки:
- Изображение аватара должно быть качественное. А главное, аватар должен быть в 2-3 раза больше, запланированного вами.
- Цветовая гамма аватарки, шрифт должен быть схож с дизайном меню. Это предаст вашей группе стильность и уровень профессионализма.
- Для побуждения вступать в группу и становиться подписчиками, внизу аватарки вы можете создать некий призыв вступить в сообщество.
- На аватаре можно разместить практически всю важную информацию, которая характеризует вашу группу. Что нельзя сказать о миниатюре. На аватаре можно указать домен сайта, номер телефона, адрес офиса, конкурсы, акции, обновление ассортимента, адреса аккаунтов других социальных сетей (Инстаграм, Фейсбук, Твиттер).
Читайте также о том, как и для чего делать шапку для группы в ВК, в специальном материале.
Заключение
Итак, будьте аккуратны, подбирая цвета и шрифты при создании аватарки группы. Не нужно использовать всевозможные цвета и оттенки, чтобы сделать изображение ярким и бросающимся в глаза с первой секунды. Это может обернуться провалом. Если не умете подбирать цвета или выбрать какие оттенки использовать, остановитесь на двух-трех. Касательно шрифта, не стоит писать все необычным шрифтом, так как его элементарно будет сложно прочесть, особенно на миниатюре. Творите, создавайте и наслаждайтесь процессом!
Это может обернуться провалом. Если не умете подбирать цвета или выбрать какие оттенки использовать, остановитесь на двух-трех. Касательно шрифта, не стоит писать все необычным шрифтом, так как его элементарно будет сложно прочесть, особенно на миниатюре. Творите, создавайте и наслаждайтесь процессом!
А о ресурсах и требованиях к созданию аватарки для Ютуба есть статья на нашем сайте.
[Всего голосов: 1 Средний: 5/5]
smmx. ru
ru
Размер аватарки для группы Вконтакте как сделать, используя готовые шаблоны?
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.

Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» – «Экспортировать» – «Сохранить для Web».

- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оцените текст:
[Всего: 2 Средний: 5/5]
softolet.ru
Как сделать аватарку для группы вк: пошаговая инстукция
После создания сообщества у администраторов возникает вопрос, как сделать аватарку для группы вк. Что же делать тем, кто не умеет рисовать и не очень хорошо владеет фотошопом. Именно для таких людей я подготовил небольшое руководство, в котором за несколько шагов можно получить красивую аватарку.
Я использую Adobe Photoshop CS6, у вас же может быть другая версия программы. Также нам понадобиться шрифт Nelda Free и пак с эффектами.
Как сделать аватарку для группы вк
- Создаем новый документ размером 500 на 500 пикселей и, с помощью инструмента «заливка», заливаем его черным цветом.
- Устанавливаем скачанный шрифт Nelda Free и пишем латинскими буквами название группы вконтакте.
- На слое с текстом нажимаем правой кнопкой мыши и выбираем «Параметры наложения» — «Обводка». Размер обводки ставим 10px, а цвет немного светлее черного.
- Далее нажимаем ещё раз правой кнопкой на слое с текстом и нажимаем «Преобразовать в смарт объект». После этого так же как и в шаге №3 делаем обводку, но с цветом который вам нравится. В моём случае это цвет #5a80b1.
- Делаем дубликат слоя и опускаем его ниже. Зажимаем клавиши «Ctrl» + «T» и, зажав «Shift», увеличиваем наш текст. Выставляем прозрачность слоя на 10%. Должен получиться вот такой результат.

- Следующим шагом добавим света нашей аватарке. Для этого сверху создаем новый слой и мягкой кистью с цветом, который вы выбрали для обводки текста, нажимаем пару раз по краям текста. Для этого слоя выбираем режим наложения «Линейный осветлитель» и «Непрозрачность» 20-25%.
- Продолжаем добавлять свет и сверху создаем ещё один слой. Для кисти выбираем белый цвет и нажимаем в правом верхнем углу изображения. Растягиваем освещение с помощью клавиш «Ctrl» + «T» и выставляем непрозрачность на 40%.
- Аватарка почти готова! Осталось добавить несколько эффектов из нашего приготовленного пака. Переносим понравившиеся слои в наш PSD проект простым перетаскиваем и размещаем в любом месте. После этого в параметрах наложения слоя найдите пункт «наложение цвета» и поменяйте цвет на тот, который выбрали в самом начале.
Итог
Теперь вы знаете отличный способ, как быстро сделать симпатичную аватарку для группы вк без профессиональных знаний Photoshop. Остается лишь зайти в группу и загрузить её.
Остается лишь зайти в группу и загрузить её.
Мне нравитсяНе нравится
Понравилась статья? Поделиться с друзьями:
it-religiya.ru
Как создать и поменять аватарку в группе Вконтакте?
Продолжаем оформлять наши сообщества. В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Что такое аватарка?
Это основная фотография (изображение), нашего сообщества. Располагается в правом верхнем углу экрана. Ниже вы можете посмотреть пример аватарки в нашем сообществе.
Вот так это выглядит с компьютера.
Просмотр аватарки в группе, с компьютера
А это вид при просмотре через мобильное приложение.
Просмотр аватарки с мобильного
Как видите, картинка не меняется.
Перед тем, как перейти к ее созданию, нужно разораться с размерами.
Размер аватарки для группы.

Картинка должна иметь следующие значения ширины и высоты.
- 200x500px. Максимальный размер.
- 200x***. Допускается уменьшать высоту, до квадратного размера 200x200px. Кстати, у нас в группе картинка квадратная.
Учитывайте тот факт, что из этого изображения нужно будет выделять область для миниатюры. Используют верхнюю границу. Тот самый квадрат.
На схеме ниже это видно.
Размер аватарки для группы Вконтакте
Как создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать«.
Создание нового проекта в PhotoShop
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать«.
Затем нажимаем «Создать«.
Задаем размеры макета
Установим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр«, и там выберите пункт «Новая направляющая«.
Добавление направляющих
В открывшемся окне выберите «Горизонтальная«, и установите в поле «Положение«, значение 200px. Нажмите «ОК«.
Установка горизонтальной направляющей
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб«. На следующей странице выберите формат файла, и нажмите «Сохранить«.
Сохраняем аватарку
Скачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию«.
Переходим к загрузке аватарки
В открывшемся окне нажмите «Выбрать файл«. Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить«.
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения«.
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию«.
Меняем фотографию группы
Дальше действуем по аналогии.
Ссылка для удаления фотографии, располагается в правом верхнем углу.
Удаление аватара
Видео гид. Как создать и загрузить аватарку в группу Вконтакте?
soc-faq.ru
Как сделать аватарку для группы ВКонтакте: горизонтальная и обычная
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
Поиск картинок в «Яндексе» для аватарки группы
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Загрузка обложки для своей группы
Перед тем, как вы нажмете на вкладку «сохранить и продолжить», выберите те области рисунка, которые будут показываться на странице вашего сообщества.
Настройка областей рисунка для обложки
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки, все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
Загрузка аватарки сообщества
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Сохранение аватарки группыАватарка сообщества
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
vksos.com
Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вк
Размер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
Шапка группы размеры в вк
У шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h464 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Меню для группы через раздел Свежие новости
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вк
Размер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)Обложка для статьи 510 х 286 px
Размер сниппета вкСниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтакте
Размер товаров в вкКартинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вк
Размер истории в вкРазмер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вкПараметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
1akm.ru
Как сделать аватарку для группы Вконтакте
Обновлено — 29 августа 2017 в 13:16
Красивая аватарка группы значительно повысит интерес посетителей и подписчиков.
Но действительно шикарные аватарки делают только профессионалы фотошопа. И зачастую популярные паблики заказывают у них оформление паблика.
Но для того, чтобы придать красивый вид группе, достаточно знать несколько простых методов и один сервис.
Наша методика позволяет за 10 минут создать красивую аватарку для группы бесплатно и без использования посторонних программ.
Как сделать аватарку для группы Вконтакте
1. Находим и сохраняем на компьютер изображение, которое подходит нам для аватарки.
2. Открываем его с помощью стандартной программы Paint (этот редактор установлен на всех компьютерах, путь: пуск/все программы/стандартные/paint).
3. В меню «Фигуры» выбираем овал и отмечаем часть картинки кругом. Эта часть и будет аватаркой:
- Смотрите, чтобы круг был ровным (на рисунке 280х280).
 Внизу можно наблюдать параметры круга;
Внизу можно наблюдать параметры круга;
4. Теперь очищаем всё вокруг круга (можно ластиком):
Круглая аватарка готова. Можно прямо сейчас загрузить её в группу.
Но, если Вы хотите добавить под (над) аватаркой надпись, то продолжаем работу.
5. Обрезаем все углы и поля, чтобы осталось место только для аватарки и надписи:
6. Чтобы добавить красивую надпись под аватаркой, переходим по ссылке https://www13.flamingtext.ru/All-Logos и выбираем понравившейся логотип:
7. Оформляем логотип, жмём «Создать логотип» — «Личное пользование» — «Загрузить»:
8. Теперь остаётся уменьшить в размерах логотип и поместить под аватаркой в Paint:
9. Аватарка готова. Остаётся зайти в группу и загрузить её.
Не забудьте в миниатюре выделить круговую область аватарки:
Сохраняем изменения и наслаждаемся проделанной работой:
Вся процедура занимает не более 10 минут. Как видите, красивую аватарку можно сделать без фотошопа.
А ещё советую загрузить обложку для группы Вконтакте, чтобы придать индивидуальность.
online-vkontakte.ru
Создание аватара для группы ВКонтакте онлайн. Создание красивого единого блока аватара и меню ВКонтакте
Наверное, все пользователи интернета знают, что такое аватар и где он используется. Аватар, аватарка, также аватарка, ава, юзерпик — изображение, олицетворяющее конкретного пользователя интернета, можно сказать, является его виртуальным воплощением.
Аватар, аватарка, также аватарка, ава, юзерпик — изображение, олицетворяющее конкретного пользователя интернета, можно сказать, является его виртуальным воплощением.
Аватары нужны там, где есть общение между людьми и требуется выделить каждого пользователя лично. В первую очередь это форумы, социальные сети, чаты, блоги, мессенджеры и тому подобные сервисы.
Как в жизни у каждого из нас есть имя, и все мы отличаемся друг от друга внешне, так и в Интернете для персонализации мы используем никнеймы и аватарки. Разница лишь в том, что онлайн вы можете выбрать себе любое имя и то, как вы будете выглядеть.
Аватар — это лицо пользователя в самом широком смысле этого слова, это способ выразить свою индивидуальность, взгляды, интересы и т. д., создать свой неповторимый образ.
Как создать аватар?
- сделай сам
- использовать сайты, предлагающие коллекции готовых аватаров
- заказ специалиста
- использовать онлайн-сервис NS
Не всех устраивают стандартные наборы аватарок для форума. Не все хотят делать это сами, и не все умеют пользоваться графическими редакторами. Коллекции готовых аватарок часто повторяются с сайта на сайт, и проходит время, прежде чем вы наткнетесь на что-то оригинальное. Заказав аватарку у специалистов, вы получите качественный юзерпик, хотя и потратите немного денег (изготовление аватарки стоит от нескольких сотен рублей).
Не все хотят делать это сами, и не все умеют пользоваться графическими редакторами. Коллекции готовых аватарок часто повторяются с сайта на сайт, и проходит время, прежде чем вы наткнетесь на что-то оригинальное. Заказав аватарку у специалистов, вы получите качественный юзерпик, хотя и потратите немного денег (изготовление аватарки стоит от нескольких сотен рублей).
Создание аватара в онлайн-сервисах тоже имеет свои особенности. Все сервисы имеют одну цель: дать пользователю возможность создать аватарку самостоятельно, онлайн и бесплатно. Но сам процесс создания отличается. Некоторые сервисы позволяют вам использовать и редактировать изображения, которые вам необходимо загрузить с вашего компьютера. Вы можете обрезать и задать нужный размер загруженного изображения, а затем применить к нему различные фильтры (эффекты), чтобы получить свой уникальный аватар.
Еще одним способом создания аватара является использование онлайн-конструктора, где аватар собирается путем выбора и комбинирования разных готовых элементов, составляющих изображение.
Отличным примером тому является онлайн-сервис для создания персонализированных аватаров FaceYourManga. Этот бесплатный онлайн-конструктор аватаров позволяет вам сделать практически автопортрет. Вы можете выбрать прическу, одежду, аксессуары, а также выбрать форму лица, бровей, носа и т. д., добавить веснушки, родинку и даже третий глаз. Получаются очень забавные аватарки!
Сервис предлагает множество заготовок, комбинируя которые можно получить разные изображения и при желании добиться сходства с реальным прототипом. Попытайся!
Создать аватарку в онлайн конструкторе
Создать аватарку в онлайн конструкторе очень просто, нужно пройти всего 3 шага:
- Настроить внешний вид вашего аватара
- Укажите адрес электронной почты
- Получить аватар по электронной почте
FaceYourManga — легкий и быстрый способ создать аватар бесплатно и без регистрации!
Для создания аватара в онлайн конструкторе FaceYourManga зайдите на сайт сервиса, нажмите на кнопку СОЗДАТЬ! , вы увидите две кнопки выбора пола Мужской и Женский (кто не знает, мужской и женский соответственно), нажмите на нужную.
Перед вами откроется окно дизайнера, в котором справа расположена панель инструментов, а слева форма предварительного просмотра, где отображается результат ваших действий при редактировании. Начните создавать свой аватар! Выбирайте форму и черты лица, прическу, одежду, аксессуары на свой вкус.
Панель инструментов состоит из 10 основных категорий, некоторые из которых содержат собственные подменю. Например, глаза состоят из 2 элементов: формы глаз и бровей. Если под окном предварительного просмотра появляется цветовая палитра, то есть возможность изменить цвет выбранного элемента. Некоторые элементы конструктора можно двигать вверх-вниз (стрелки подписаны MOVE ), тем самым определяя для него наилучшее положение. Область движения ограничена: если это нос, то понятно, что на лоб его не сдвинуть 🙂
В главе ЛИЦО мы создаем «наше» лицо: овал лица, мимические морщины, веснушки и родинки, усы, бороду, форму висков.
- В меню ГЛАЗА выбрать глаза и брови
- НОС Поднятие носа аватара
- РОТ — рот и губы
- УШИ — уши
- ВОЛОСЫ — прическа
- ОДЕЖДА — одежду подбираем себе торс, рубашки, кепки и т.
 д.
д. - ВЕЩИ — аксессуары выбираем очки, серьги в ухо, татуировки и т.д.
- B. ЗЕМЛЯ — выбрать фон
МАКИЯЖ — нанося макияж, можно припудрить созданное лицо пудрой широкой цветовой гаммы.
Если вам нравится созданное изображение, нажмите кнопку ГОТОВО , а в открывшемся окне после подтверждения выбора нажмите Ок .
Вы можете сделать неограниченное количество изображений для себя и своих друзей. Сервис позволяет настраивать и менять аватары каждый раз, когда они вам нужны.
Наталья Комарова, 28.05.2009 (25.03.2018 )
Когда вы читаете форум или блог, вы запоминаете авторов сообщений по их нику и… по картинке пользователя, так называемому аватару. Последнее играет одну из главных ролей в восприятии пользователей в Интернете. Несмотря на большое количество интересных картинок в сети, у кого-то может быть похожая аватарка. И тогда он уже не будет уникальным, а вам захочется быть единственным и неповторимым. Чтобы сделать эксклюзивную запоминающуюся аватарку, мы предлагаем вам комплекс услуг, при котором аватарки изготавливаются прямо из ваших фотографий.
Чтобы сделать эксклюзивную запоминающуюся аватарку, мы предлагаем вам комплекс услуг, при котором аватарки изготавливаются прямо из ваших фотографий.
1. Фото аватара!
Сервис позволяет создать более 30 оригинальных аватаров из ваших фотографий. Для портретных фотографий сервис способен генерировать очень интересные эффекты на основе алгоритма распознавания лиц. Например, можно заставить подмигнуть или улыбнуться, расстроиться и удивиться. Есть эффекты матрицы, помещения картинки под воду, отражения в воде, мерцания, калейдоскопа, дождя, рентгеновского сканирования. В один клик добавляются такие эффекты, как сердечки в глазах, доллары, закатывающиеся зрачки глаз или превращение в вампира с горящими глазами =)
Создаваемые аватары имеют настраиваемый размер и скорость анимации, а также регулируемое количество кадров в анимации. Удобно, что еще до начала применения эффектов можно отредактировать картинку (например, обрезать ее, нажав «Редактировать фото»).
Не проходя регистрацию, Вы можете сохранить свою работу себе на компьютер в формате .gif или .jpg, а после регистрации разместить в личном кабинете. Вы также можете нажать кнопку «Поделиться» и снимок будет сохранен на бесплатном фотохостинге Pho.to, а вы получите уникальную ссылку.
Недостатки: нельзя добавить текст на аватарку.
2. CoolWebcamAvatars
Если у вас есть веб-камера, то здесь вы легко сможете создать свою анимированную аватарку, и все будет реально, так как это ваше настоящее изображение
Доступно несколько эффектов: ваше видео в газете статьи, на радиолокационном мониторе, в неоновом освещении, негативе, зеркальном отражении и некоторых других. Записанный аватар можно сохранить без регистрации, но если вы зарегистрируетесь на сайте, то он будет отображаться на главной странице. Аватары сохраняются на ваш компьютер в формате .gif.
Недостатки: аватарку можно создать только при наличии веб-камеры, размер аватара не регулируется.
3. Lunapic.com
Сервис предназначен как для редактирования фотографий, так и для применения к ним различных эффектов. Эти эффекты подходят для создания аватаров. На сайте более 30 статических и 34 анимированных эффекта. Среди самых запоминающихся — трехмерный куб, отражения в воде, тепловое изображение, хоррор, круги на воде, пикселизация, блестки. А для некоторых эффектов можно выбрать цветовую схему самостоятельно.
Сюда можно добавить текст (анимированный!), и применить эффект анимации к предыдущему. Есть возможность создавать анимацию из собственных кадров, причем настроек много — можно задать время задержки и количество циклов в анимации для каждого кадра.
Пожалуй, разработчики Lunapic реализовали наиболее полный набор операций по созданию и редактированию аватаров. Кроме того, вся история редактирования записывается и вы в любой момент можете вернуться к нужному шагу.
Единственным недостатком является то, что иногда сложно понять, как выполнить ту или иную операцию. А также то, что картинку с анимированным текстом можно сохранить только в формате .htm.
А также то, что картинку с анимированным текстом можно сохранить только в формате .htm.
4. Loogix
Сервис содержит небольшой набор эффектов: 11 способов создания аватарки из одной фотографии и склеивание 2 и более кадров в анимацию. Среди этих 11 эффектов самыми популярными являются рекурсия, негатив, перекрашивание фото в разные цвета, эффект блума и размытия. В настройках можно задать размер аватара: 100, 125, 250, 300 или 400 пикселей и скорость анимации при «склейке» (всего 5 уровней скорости).
В принципе регистрации нет и полученную аватарку можно сохранить либо себе на диск, либо загрузить прямо со страницы сервиса в одну из социальных сетей. сетях или соц. закладки. А при желании опубликуйте его в галерее на главной странице сервиса. Существует также код для встраивания, который позволяет легко разместить аватарку на своем веб-сайте или в блоге.
Недостатки: мало эффектов, нет добавленного текста или других элементов персонализации.
5.
 Применение
ПрименениеСервис создает анимированные аватарки в три шага: сначала вы собираете необходимые картинки, а сервис позволяет обрезать фото и подогнать размеры (например, чтобы оно подошло как аватарка в один из сетях (MSN, phpBB, twitter).Затем расставляете картинки в нужном вам порядке и для каждой из них пишете время задержки, нажимаете «Анимировать» и файл .gif готов. Дальше просто скачиваете его, нажав кнопку » Кнопка «Скачать». Сервис не требует регистрации для создания аватаров. Вы также можете добавить в рамки цветные элементы — нарисовать что-нибудь или подписать своим текстом.
Недостатки: подписи доступны только на латинице
Всем привет, это Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватарки и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
Примеры:
Разметка аватара для группы ВК
Для начала нам понадобится сетка. Для этого делаем скриншот страницы группы и кидаем в проект, в моем случае в Фотошоп.
Для этого делаем скриншот страницы группы и кидаем в проект, в моем случае в Фотошоп.
Затем с помощью сочетания клавиш CTRL+R вызовите линейки и разместите направляющие по краям аватара и клипа. Для того, чтобы удлинить направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200х500 пикселей. А фикс в таком виде 395х237 пикселей.
Резка
Разметку сделали, теперь приступим к резке. Почему сейчас? Потому что это почти конец моего руководства.
Для вырезания нам понадобится инструмент «Cutting» (в английской версии «Slice tool»)
С помощью этого инструмента режем по нашим направляющим, конкретно внутри аватара и скрепляем по краям.
Это должно выглядеть так.
Далее убираем наш скриншот со слоев и запускаем проект. Мы не будем разрабатывать дизайн, но я покажу, что из этого получится. Давайте добавим фото девушки в наш проект. Для нас главное попасть в зону раскроя и крепления аватара.
Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные части с помощью CTRL+SHIFT+ALT+S или File->Save for web…
В этом окне с зажатым Shift выделите нашу аватарку и нажмите сохранить
Но все еще впереди. В появившемся окне выберите «Фрагменты», выберите «Только выбранные фрагменты» и нажмите «Сохранить». После этого Фотошоп отрезает от всего макета область с аватаркой и клипом.
В папке, куда мы сохранили нарезку, мы увидим что-то вроде этого.
Единый блок аватара и меню для группы Вконтакте
Смело заполняйте нашу аватарку и закрепляйте ее в тестовую группу, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь, мой мини-гайд был вам полезен и вы сможете сделать свои группы еще красивее и запоминающимися.
Полезные статьи по теме:
Прикольное видео (иногда не поймешь фотошоп это или нет)
Внимание! Конкурс:
Тому, кто повторит этот урок, я дам набор наклеек на выбор, и он сможет сделать аватарку и закрепить ее в целости и сохранности 😉
Ставьте лайки, комментируйте, кидайте маффины или помидоры в нашу группу
Как сделать крутую аватарку для Контакта бесплатно?
Или ваш путь к оригинальности
Сегодня красивой и яркой аватаркой в профиле социальной сети уже никого не удивишь. Практически в любом профиле в качестве основного фото можно увидеть либо профессионально сделанный снимок, либо какой-то особенный коллаж, созданный с помощью специального приложения. Но такова человеческая природа: увидев у кого-то что-то красивое и привлекательное, пользователь сразу же захочет себе такого же.
Практически в любом профиле в качестве основного фото можно увидеть либо профессионально сделанный снимок, либо какой-то особенный коллаж, созданный с помощью специального приложения. Но такова человеческая природа: увидев у кого-то что-то красивое и привлекательное, пользователь сразу же захочет себе такого же.
Поэтому возникает вопрос: где можно сделать крутую, красивую аватарку для Контакта, причем бесплатно? Где вы можете найти приложение, которое позволит вам создать эффектную фотографию профиля за считанные секунды? И самое главное — что нужно учесть, чтобы ваша аватарка для Контакта была максимально оригинальной и интересной?
Как сделать красивую аватарку для Контакта: советы и рекомендации
Прежде всего, подойдите к делу творчески. Ведь создание оригинальной крутой аватарки для Контакта несомненно требует творческого подхода. И прежде чем приступить непосредственно к процессу создания, обратите внимание на следующие советы:
1. Чтобы сделать красивую аватарку для Контакта из готового изображения, выберите фото, на котором ваше лицо расположено в центре. Исключите фотографии, на которых вас плохо видно (занимайте менее 50% на фото) или закройте лицо определенными предметами (исключение составляют профессиональные тематические фото).
Чтобы сделать красивую аватарку для Контакта из готового изображения, выберите фото, на котором ваше лицо расположено в центре. Исключите фотографии, на которых вас плохо видно (занимайте менее 50% на фото) или закройте лицо определенными предметами (исключение составляют профессиональные тематические фото).
2. Если вы используете наше приложение r для предварительного создания снимка, то попробуйте сфотографировать в наиболее естественном для себя положении. Не пытайтесь изображать фальшивое выражение лица, которое вы считаете красивым, или стоять/сидеть в неестественной позе. Фейк всегда виден на фото — мы хотим сделать красивую и оригинальную аватарку для Контакта, которая поразит ваших друзей тем, насколько вы на ней похожи на свой реальный образ жизни.
3. Попробуйте придумать некую «изюминку» для своей новой аватарки для Контакта — то, что сразу бросается в глаза и как можно лучше подчеркнет ваш характер, настроение, душевное состояние. Из самого простого это может быть оригинальная надпись на тарелке, собственное фото в руках, где вы представлены совсем в другом виде, определенная обстановка (например, кулинария) или оригинальная одежда. Если вы решили использовать готовое фото для изготовления новой крутой аватарки для Контакта, то тут простор для вашей фантазии и фантазии фотографа очень широк.
Если вы решили использовать готовое фото для изготовления новой крутой аватарки для Контакта, то тут простор для вашей фантазии и фантазии фотографа очень широк.
4. Попробуйте сделать несколько разных аватарок для Контакта бесплатно в нашем приложении. Благодаря этому у вас будет выбор, какой из них лучше разместить на своей странице. И тогда вы сможете менять аватарку в своем профиле хоть раз в неделю.
5. Не забывайте сохранять все, что вы создаете, на свой компьютер. Увлекшись творческим процессом, можно напрочь забыть об этой важной мелочи.
Вы всегда можете сделать красивую и крутую аватарку для Контакта совершенно бесплатно через наш сайт. Вы можете использовать как WebCam Avatar, который поможет вам сделать снимок с веб-камеры и применить интересные эффекты, так и GIF Animator, с помощью которого можно применить оригинальные эффекты к уже готовой фотографии.
Надеемся, что наш проект сможет помочь вам сделать действительно оригинальную, яркую, крутую и красивую аватарку для Контакта быстро, просто и совершенно бесплатно!
Графические меню для группы в контакте.
 Как оформить группу в контакте с закрепленным верхним меню для нового дизайна ВК
Как оформить группу в контакте с закрепленным верхним меню для нового дизайна ВКНедавно озадачился дизайном своей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал красивый баннер себе и выпадающее графическое меню ведущее прямо на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования во ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления группы стал не актуален. Отчасти аналогичное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет видно собственно сам графический дизайн. Сначала выберите прямоугольник размером 200×500 пикселей и нажмите клавишу Del. Затем выберите прямоугольник размером 510×309 пикселей.прямоугольник и также нажмите Del.
Выровняйте прямоугольники по низу, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2.
Теперь мы поместим весь наш графический дизайн под этот слой. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам необходимо загрузить в ВКонтакте наши вырезанные картинки. Для этого сразу под описанием группы выберите блок «Свежие новости», по-моему именно так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного изменить код.
ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного изменить код.
Шаг 6.
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, и не было новой строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно нажать на надпись «Меню». И так всегда в сложенном виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу в ВКонтакте.
Что ж, вступайте в мою группу в ВКонтакте.
Привет друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на разработке сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при оформлении. Именно этот момент мы сегодня и рассмотрим.
Что такое меню ВКонтакте и для чего оно?
Меню является лицом группы. Первое, с чем сталкивается любой посетитель вашего сообщества – это меню. Поэтому ваша задача продумать его максимально удобно и красиво. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: обучающая, развлекательная или цель продажи товара/услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентироваться на развлечение пользователей или информирование их о чем-либо, то, возможно, сделать упор на удобство поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т.д.
Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т.д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совсем другим. Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Поэтому не забывайте о сообществе при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться, создавать свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но в то же время качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК VikiMaker, вы легко и быстро разберетесь, сделав свою группу более удобной. Если вы хотите полностью контролировать создание меню, следуйте пошаговой инструкции.
Как сделать привлекательный дизайн?
Хочу совместить в инструкции создание двух важных элементов группы: меню и аватара. Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу Фотошоп, если вы ранее не устанавливали эту программу на свой компьютер.
- Откройте Photoshop и создайте два файла шаблона для аватара и меню. Задаем необходимые размеры. Например, для аватара это 200×500 пикселей, а для меню 389.× 600 пикселей. Залейте их любым одним цветом, чтобы они были хорошо видны и сохраните два созданных отдельных файла.
- Загрузить шаблон в группу вместо аватара, выделив всю область.
- Загрузка меню немного сложнее. Для этого вам нужно включить контент в управлении сообществом. После этого станет доступна возможность добавления меню. Перейдите на появившуюся под описанием вкладку группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде камеры и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного изменить.
 После слова «без границ» поставить «;» и слово «незаполнение». Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество.
После слова «без границ» поставить «;» и слово «незаполнение». Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество. - Делаем Prnt Scrn главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это грубый вариант — все не ровно и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» А дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и как мы знаем она у всех разная.
- Заходим в Photoshop, и создаем новый файл, вставив туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Прорабатываем то же самое с картинкой меню, только при ее выборе нужно снизу отрезать ненужное.
 Сделайте так, чтобы нижняя часть меню и аватарка полностью совпадали.
Сделайте так, чтобы нижняя часть меню и аватарка полностью совпадали. - Теперь, удерживая нажатой кнопку Ctrl, выделите два созданных нами слоя. Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице.
- Следующим шагом является загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя кликните по файлу обложки, удерживая нажатой клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам двигать обложку и выделять нужную видимую ее часть.
- Теперь важным моментом создания меню являются кнопки. К этому моменту вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующую просто дублируем и меняем текст.
- Добавляем логотип на аватарку или словесное обращение, или то и другое.
 Это добавит вашей группе живости, а также отличительного характера.
Это добавит вашей группе живости, а также отличительного характера. - Сохраните общий файл как изображение на свой компьютер. Что дальше?
- Откройте только что созданный файл в Photoshop. Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
- То же самое делаем с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как она не соответствует осадке. С помощью линейки измеряем высоту с точностью до одного пикселя (и лучше всего несколько раз измерить, чтобы не ошибиться). Создайте новый файл со старой шириной и новой высотой, измените размер картинки и нажмите кнопку «Сохранить».
- Загрузите новый аватар, выберите всю область и выберите миниатюру.
- Загружаем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».

- Теперь вырезаем наш макет меню. Примените инструмент Photoshop Cutting Tool или Knife. В разных версиях Photoshop он называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы получились отдельные прямоугольники, по которым пользователь сможет переходить к определенным ссылкам в будущем.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны промежутки между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «;nopadding».
- Теперь, чтобы ваши ссылки были активны и вы могли вставлять нужную вам информацию, то пишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее необходимым контентом.
- Последний шаг, чтобы все заработало, это вставить в ссылку кнопки копию ссылки на страницу Доставки, например — page-123456_456789, то есть инфу между словами «vk.
 com/» до «?» . Вот и все, теперь оформите каждую кнопку и ваше меню будет успешно привлекать вашу целевую аудиторию.
com/» до «?» . Вот и все, теперь оформите каждую кнопку и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте больше красоты в своей жизни!
Сегодня я продолжу свое «Погружение в группы ВК». В третьей части «серии» я рассказал и показал,. Сегодня поговорим о дизайне меню группы ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому перед созданием новой темы отвечу на часто задаваемые вопросы.
Вопрос 1: Первый и самый распространенный: «Где код в меню?» или «Если нет закладки при редактировании «Исходника» как добавить внутреннюю страницу?» или «Я так и не понял, что делать, если код не появляется!»
Ответ 1: ВКонтакте изменили редактор, теперь для переключения между визуальным редактором и кодом достаточно одного клика (правый верхний угол редактора):
Чтобы проверить, в каком редакторе вы находитесь: наведите мышку на эту кнопку, напишите текст и выделите его жирным шрифтом — если появляются не обычные символы, то это код
Вопрос 2: Второй, правда проблематично: « а как убрать пробелы между картинками??? »
Ответ 2: Признаюсь, я сам испугался, когда в первый раз «поехало» меню клиента. Сейчас исправляю быстро, а тогда было не весело. См.:
Сейчас исправляю быстро, а тогда было не весело. См.:
Добавить тег без заполнения; и все встанет на свои места!
Между картинками появляется пробел, и меню выглядит сломанным. Для непосвященных, может, это и не нормально, но для, как минимум, не профессионально. Так в чем же дело? А, все очень просто! В ВК постоянно происходят какие-то обновления, вводятся новые алгоритмы… и даже редактор кривоват… бывает ни с того ни с сего, важные теги выпадают из кода и тогда мы видим такую картину. Чтобы это исправить, нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно картинки меню раздвигаются из-за выпадения кода nopadding ; — вставляем на место и все выравнивается. Перед сохранением результата нажмите на кнопку «Предварительный просмотр», чтобы убедиться, что все гладко.
Вопрос 3: Новости. В октябре 2012 года принудительно Вконтакте отключил авто групп и пабликов. Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Кстати, наряду с кадрированием, ВК ввел еще одно нововведение, касающееся групповых фото: теперь, нажав на аватарку, мы так же, как и в аккаунте, сможем посмотреть все альбомы сообщества. Это удобно! И из этого вырисовывается новый функционал в коммуникациях группы.
Так-а-ак, с вопросами закончили… теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Прежде всего, давайте удостоверимся, что вы умеете создавать групповое меню в контакте и пройдемся по небольшой инструкции:
Как вам моя шпаргалка?
Вот шпаргалка! Для наглядности запишу каждую цифру:
Проделайте так со всеми вложенными страницами и ваше меню будет готово.
Есть! Мы создали меню, сделали внутренние страницы, заполнили их, теперь приступим к созданию красивого графического меню.
Не буду приводить всю теорию как работает вики разметка в контакте, у нас сейчас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю вики-разметку. Перейдем к созданию визуального меню!
Во-первых, я покажу вам код и результат моего меню:
Признаюсь, я сделал это специально, чтобы написать эту статью. Все «руки не доходили», знаете ли, как «сапожник без сапог». Зато теперь я с визуальным меню в группе ВК!
Как нарисовать картинку для меню не скажу, это дело дизайнеров, рисую сам, но не так профессионально. , в конце статьи я дал видео как нарисовать простое меню в фотошопе, посмотрите, может у вас получится сделать это самостоятельно. Если нет, закажите фото меню.
Покажу средний вариант настройки меню. Отличие в количестве предметов. Просто нарезанное на полоски меню — самое простое его исполнение. Чем больше кликабельных кнопок подряд, тем сложнее выполнить. Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
370 px — если у вас два и более объекта в линию, как у меня кнопки для социальных сетей
И max 388 px — если разрезать картинку по-простому, только на линии, не разбивая на мелкие объекты. Это та особенность, которую нужно знать при разрезании меню на кнопки. У меня размер изображения всего меню 370×456 px.
После того, как картинка будет нарезана на необходимое количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружайте в профиль своего аккаунта, а не в группу! Так как больше нет возможности скрывать альбомы в альбомах группы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому скрываем пункты меню в альбоме аккаунта:
Технический альбом ВКонтакте
После того, как вы настроили приватность «Только я». Приступаем к установке самого меню. Я приведу вам пример кода, который будет для вас шаблоном и мы разберем из чего он состоит:
[]
где, фото7632142_2969 — это адрес картинки! Смотрим на него в адресной строке картинки:
С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен короткий адрес картинки, для этого зайдите в сам альбом:
Зайдите в сам альбом чтобы получить нужный адрес картинки!
. ..и начиная с первой картинки перетащите их в меню группы.
..и начиная с первой картинки перетащите их в меню группы.
Добавьте размер картинки в код меню!
Итак, адрес картинки добавлен, размер указан, теперь ставим тег nopadding; — он нужен для того, чтобы наши картинки плотно прилегали друг к другу. И последний шаг — поставить ссылку на страницу, куда попадет посетитель после того, как кликнет по картинке.
Небольшое уточнение! Внешние ссылки, ссылки на альбомы и обсуждения ВК пишем полностью, а ссылки на внутренние страницы в формате страница-32734125_44298120 … В начале и конце строки не забываем ставить две квадратные кавычки и без пробелов .
Пояснение 2. Когда мы ссылаемся на внутренние страницы без изображений, мы используем одинарные квадратные кавычки для обсуждений, альбомов и внешних ссылок.
Строки, содержащие два и более элемента, вставляются в код без пробелов. Вставьте каждую строку изображения одну за другой. Потому что если нажать Enter после строки с картинкой, то картинка перескочит на новую строку и сдвинется меню. Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
После того, как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраните результат и любуйтесь нашей работой! Все! Готовый!
Красивое оформление группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от возможностей оформления созданного сайта. Однако есть один интересный вариант — это сделать меню. В этой статье вы узнаете как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как неправильный размер изображения может ужасно исказить. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размеры разных элементов (аватарки и другие), рекомендую с ней ознакомиться. Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и само меню. Фиксированная картинка в описании группы с меню или без должна иметь ширину 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер меню группы Вконтакте 607 пикселей в ширину. Он может быть самым разным по высоте. Так что места для любого дизайнерского решения хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарный. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих создать картинку будет намного сложнее. К счастью, новый дизайн Вконтакте менее капризен к размеру изображения, и если выбранное вами изображение соответствует размерам, описанным в статье выше, то оно будет отображаться хорошо. Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо использовать программу Фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать вам замечательный видеокурс — «Фотошоп с нуля в формате видео 3.0». С ним вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
Теперь приступим к созданию меню. Оформим процесс действий в виде инструкций. до сделать меню в группе Вконтакте , вам нужно будет выполнить несколько простых действий:
- Первым делом нам нужно зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено как «ограниченное» или «открытое».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, можно сделать меню в текстовом виде, но это будет менее привлекательно.
 В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
В качестве примера возьмем следующую картинку, которую можно увидеть ниже. - Кстати, эта картинка была создана в фотошопе менее чем за полчаса. В другом редакторе это сделать было бы сложнее. Так что рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютер.
- Тогда вам необходимо создать альбом для фотографий на личной странице Вконтакте. Этот альбом можно сделать даже полностью закрытым. После создания альбома заполняем его всеми частями нашего изображения.
- Тогда зайдите в свою группу и в разделе последних новостей нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное имя и в квадратных скобках написать следующий текст. Затем нажмите на кнопку «Сохранить страницу».

- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как он только что создан, то в нем ничего нет и нам нужно его заполнить. Нажмите на ссылку «Наполнить контентом».
- Далее пишем следующий код, как на картинке ниже. В нем нужно указать номер фото (для этого можно открыть загруженное в альбом фото и скопировать его адрес вот так «photo15535684_427525646»), размер фото (его можно найти в свойствах фото), а также указать ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите на кнопку «Предварительный просмотр». Под кодом появится готовое меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы.
 Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях. - Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений. А потом фото, которое будет заставкой. После этого нажмите на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть лично, то сюда
Изображение было вырезано с помощью инструмента Photoshop Cut Out, а затем сохранено. Каждая из выделенных частей стала отдельным изображением.
Многие интересуются, как сделать меню в группе «ВКонтакте». Уже есть большое количество красиво оформленных сообществ, с которых я хочу брать пример. Это можно сделать за несколько часов. Главное разработать стильный дизайн, а остальное дело техники.
Уже есть большое количество красиво оформленных сообществ, с которых я хочу брать пример. Это можно сделать за несколько часов. Главное разработать стильный дизайн, а остальное дело техники.
Что для этого нужно?
Как сделать меню в группе ВКонтакте? В фотошопе нужно создать две картинки, которые раньше были одним целым. Первое для аватара, второе само меню, это изображение нужно разрезать на несколько частей. «Вконтакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если нужен открытый тип, то нужна и третья картинка, которая закреплена вверху сообщества.
Вам понадобятся навыки Photoshop, чтобы создать красивое меню. Тем, кто плохо рисует, рекомендуется выбирать хорошие картинки. Для знатоков этой программы инструкция дана ниже. Процесс делится на несколько этапов.
Первый шаг
Как сделать меню в группе «ВКонтакте»? Сначала нужно создать новый документ размерами 700 на 800 пикселей. Убедитесь, что фон белый. На верхнем слое нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения прямоугольником или команды, которая вызывается клавишей «Del».
На верхнем слое нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения прямоугольником или команды, которая вызывается клавишей «Del».
Высоту, в зависимости от фантазии, можно регулировать по своему вкусу, а вот ширину лучше оставить прежней. Поместите иллюстрацию под нижний слой. Ориентируясь на одну из сторон, прямоугольники необходимо выровнять.
В необходимых областях изображения с помощью элементов «Фотошопа» необходимо разместить метки и кнопки.
Прямоугольник, который оказался справа (200 на 710) можно скопировать и выгрузить в отдельный файл. Это готовая аватарка для группы. А вот левая часть картинки нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Каждый элемент слайса должен иметь высоту не менее 50 пикселей.
Как вырезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле. Вам понадобится инструмент «Вырезание». Находится в панели программы в виде ножа.
Вам понадобится инструмент «Вырезание». Находится в панели программы в виде ножа.
Щелкните правой кнопкой мыши по картинке и выберите из выпадающего списка пункт «Разделить фрагмент».
Откроется окно, в котором необходимо задать параметры резки. Рекомендуется поставить галочку напротив «Разделить по горизонтали на» и выбрать количество равных фрагментов.
После проделанных действий на экране появится сетка, которая делит картинку на части.
Вырезанные файлы будут пронумерованы.
Второй этап
Это урок как сделать меню для группы «ВКонтакте». Все вырезанные фотографии необходимо загрузить в альбом группы.
Вам понадобится страница свежих новостей. В ближайшее время предстоит работа с ней.
Желательно в редакторе справа выбрать режим вики-разметки и вставить туда следующий код:
Каждая картинка меню будет занимать отдельную строку, которая построена по принципу схемы выше. Эти записи рекомендуется заранее создать в блокноте и только потом выгружать в нужное поле «ВКонтакте». Это будет намного проще и система не будет заставлять вас переделывать.
Это будет намного проще и система не будет заставлять вас переделывать.
Результат будет примерно таким:
Как получить номер изображения?
Для этого щелкните правой кнопкой мыши на картинке. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, можно проверить работу меню. Долгожданная картинка раскрывается в группе по соответствующей ссылке.
Чтобы совместить с ней аватарку, нужно немного поэкспериментировать с описанием. В указанных размерах должно получиться примерно 12 петель.
Это один из вариантов оформления меню в группе ВКонтакте. Их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне щелкните правой кнопкой мыши на созданном меню и нажмите на ссылку «Редактировать». Во вкладке «Вернуться на страницу» в строке браузера можно получить ссылку на меню. Его нужно скопировать.
После этого нужно сделать обычный пост в группе. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого нужно загрузить фото. Пост будет действовать как открытое меню в верхней части страницы. К сообщению в нем нужно вставить полученную ссылку, которую необходимо удалить сразу после того, как внизу появится страница с меню. В посте не должно быть лишних ссылок, это будет некрасиво.
Как сделать меню в группе «ВКонтакте»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую метку «Исправить». Это именно то, что нужно.
После в группе можно полюбоваться красивым меню. Для того чтобы совместить картинки, нужно потренироваться с их размерами.
Вот и все. Создать меню в контакте не так уж и сложно. Если следовать инструкции, описанной выше, это сможет сделать каждый.
Как брендировать социальные сети?
Андрей Козак
Обновлено
Загрузка…
- 5 советов по продвижению в социальных сетях
- Путеводитель по социальным сетям 2020
- 5 инструментов для создания изображений для социальных сетей
- Заключение
На Facebook публикации с фотографиями получают на 53 % больше лайков и на 104 % больше комментариев, чем только текстовые посты. Эта статья поможет вам составить представление о том, как использовать изображения для продвижения вашего бизнеса в социальных сетях. Мы перечислим спецификации размеров изображений для основных социальных сетей и порекомендуем лучшие онлайн-инструменты для подготовки ваших фотографий к социальным сетям. Кроме того, приготовьтесь восхищаться красивыми страницами, созданными ведущими мировыми брендами!
5 советов по продвижению в социальных сетях
Почему изображения лучше текста? Какой контент выбрать для шапки (баннера)? Как лучше всего мотивировать аудиторию? Прочтите наши советы, чтобы получить ответы на эти и другие фундаментальные вопросы.
- Продемонстрируйте индивидуальность вашего бренда. При разработке визуального стиля для вашей страницы в социальных сетях используйте фирменные цвета, шрифты, формы и узоры. Компании, как правило, используют свой логотип в качестве аватарки. Что касается обложки, то она служит рекламным баннером, демонстрирующим ключевые продукты, акционные предложения и призывы к действию.
- Соблюдайте пропорции. Каждая социальная сеть имеет свои рекомендуемые размеры изображений. Если изображение вашего профиля или обложка не соответствуют требуемым размерам, оно будет обрезано (что означает, что вы рискуете потерять важную информацию). Кроме того, ваш файл должен иметь правильное разрешение. Если у вашей фотографии меньшее разрешение, она растянется и потеряет резкость. Файлы с более высоким разрешением будут сжаты в ущерб их качеству. Кроме того, убедитесь, что ваши изображения сохранены в цветовом режиме RGB.
- Сосредоточьтесь на образах.
 Наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Кроме того, сообщения, содержащие менее 80 символов, привлекают пользователей на 66 % больше, чем лонгриды. Вывод ясен: стройте свои посты вокруг изображений, сопровождаемых краткими текстовыми описаниями.
Наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Кроме того, сообщения, содержащие менее 80 символов, привлекают пользователей на 66 % больше, чем лонгриды. Вывод ясен: стройте свои посты вокруг изображений, сопровождаемых краткими текстовыми описаниями. - Подумайте об общей композиции. На некоторых социальных платформах изображение профиля/аватар перекрывается с заголовком. Убедитесь, что ваш аватар не закрывает доступ к важной информации.
- Мотивируйте свою целевую аудиторию. Ваша цель — максимально расширить охват вашего фирменного контента. Он должен быть уникальным, полезным и креативным, чтобы ваши подписчики захотели поделиться им с другими. Вместо того, чтобы заимствовать стандартные стоковые изображения, создавайте собственный контент. Продемонстрируйте свою продукцию. Публикуйте больше фотографий улыбающихся людей (исследования показывают, что пользователи лучше запоминают улыбающиеся портреты, чем объекты или пейзажи).
 Не стоит недооценивать силу анимации.
Не стоит недооценивать силу анимации.
Путеводитель по социальным сетям 2020
Facebook — чрезвычайно популярная социальная сеть, насчитывающая более 2,45 млрд активных пользователей разного возраста. Большая часть ежемесячных пользователей Facebook проживает в Азиатско-Тихоокеанском регионе, за которым следуют Европа, США и Канада.
Размер изображения в пикселях:
- Изображение профиля: 170×170;
- Групповой баннер: 1640×856;
- Фото на обложке: 820×312;
- Пост (общий) изображение: 1200×630.
Примеры:
Domino’s Pizza. Внимание пользователя моментально привлекает динамическое видео, показывающее процесс приготовления пиццы. На своей странице бренд размещает качественные фотографии своих вкусных продуктов и улыбающихся лиц своих довольных клиентов.
99 дизайнов. Посещая страницу 99designs в Facebook, вы не можете пропустить видео розового цвета, рассказывающее об опыте компании в области графического дизайна. В своих ежедневных публикациях бренд использует много фото, графики и иллюстраций — естественный выбор для своей ниши.
В своих ежедневных публикациях бренд использует много фото, графики и иллюстраций — естественный выбор для своей ниши.
LinkedIn нацелен на людей, которые хотят продвинуться по карьерной лестнице и расширить свои сети. Большая часть пользователей LinkedIn в возрасте от 25 до 49 лет проживает в США. Общее количество пользователей составляет 400 млн человек из 200 стран мира.
Размер изображения в пикселях:
- Изображение профиля: 300×300;
- Обложка: 1536х768;
- Изображение поста: 1200×627.
Примеры:
Adobe. Чтобы подчеркнуть достоинства своей продукции, бренд использует фото- и видеоконтент, выдержанный в ярких, привлекающих внимание оттенках. Помимо главной страницы у корпорации Adobe есть еще 5 аккаунтов для своих топовых продуктов, ориентированных на разную аудиторию.
Нокиа. Вместо классического пейзажного изображения компания использует стильную обложку, которая дает вам предварительное представление о том, чего ожидать. Визуальный дизайн основан на обнадеживающем темно-синем оттенке.
Визуальный дизайн основан на обнадеживающем темно-синем оттенке.
Твиттер
Twitter — социальная платформа №1 для молодого поколения. В его пользовательской базе преобладают люди в возрасте 25-34 лет (21%). Люди в возрасте 18-24 и 35-44 лет составляют 14% и 19% аудитории соответственно. По статистике, большую часть аудитории Твиттера составляют пользователи-мужчины, проживающие в крупных городах.
Размер изображения в пикселях:
- Изображение профиля: 400×400;
- Обложка: 1500×500;
- Изображение поста: 1024×512.
Примеры:
Ив Сен-Лоран. Стилизованные в черно-белых тонах аватар и баннер передают элегантность и подчеркивают ключевые элементы композиции.
Макдональдс. Бренд удачно использует корпоративные цвета, красный и желтый, для оформления своей страницы в Twitter. Конечный результат приводит пользователя в нужное настроение, передавая ему радость и счастье.
YouTube
YouTube — одна из самых быстрорастущих социальных сетей с 2 миллиардами пользователей в месяц. В США 81% молодых людей и 73% взрослых смотрят видеоклипы на YouTube.
Размер изображения в пикселях:
Изображение профиля: 800×800;
- Обложка: 2560×1440;
- Эскиз изображения: 1280×720.
Примеры:
Red Bull. Этот аккаунт, посвященный экстремальным видам спорта, раскрывает идею культового слогана «Red Bull дает вам крылья». На обложке можно увидеть динамичные фото бесшабашных серферов и байкеров. Умный визуальный дизайн достигает своей цели, заставляя страницу взрываться энергичными вибрациями.
Эвиан. На своем YouTube-канале компания Evian использовала довольно необычный подход, используя разные визуальные коды для разных разделов страницы. Например, в ролике под слоганом «Живи молодым» стильные здоровые люди держат в руках бутылки с водой Evian. В то же время раздел «Создано природой» выглядит совершенно сюрреалистично в нежных оттенках розового.
В то же время раздел «Создано природой» выглядит совершенно сюрреалистично в нежных оттенках розового.
Вконтакте
Вконтакте — самая популярная социальная сеть в России, ежемесячная аудитория которой составляет 38,1 млн пользователей. Большую часть аудитории Вконтакте составляют молодые люди в возрасте от 12 до 24 лет.
Размер изображения в пикселях:
- Изображение профиля: 200×500;
- Баннер: 1590×400.
Примеры:
Самсунг. Бренд использует черно-белый логотип в качестве аватара и новогоднюю промо-рекламу в качестве обложки. Каждый пост содержит видеоклип, в котором показаны самые современные гаджеты Samsung.
Кока-Кола. Традиционный красно-белый логотип и культовый новогодний грузовик составляют всемирно узнаваемую композицию. В каждом посте фирменная палитра или легендарная бутылка Coca-Cola.
65% аудитории Instagram приходится на женщин в возрасте от 18 до 34 лет. Подписчики Instagram имеют репутацию активных и лояльных.
Подписчики Instagram имеют репутацию активных и лояльных.
Размер изображения в пикселях:
- Изображение профиля: 110×110;
- Изображение поста: 1080×1080;
- Изображение для историй: 1080×1920.
Пример:
Четыре сезона. Завтрак на вилле на Гавайях, закат в Каире и СПА на Сейшельских островах… Фотоконтент этого аккаунта посвящен жизни в роскоши. Черная эмблема завершает общую картину.
Дисней. На своей странице в Instagram Disney создает ощущение волшебства, которое мы привыкли видеть в его мультфильмах и фильмах. Приготовьтесь погрузиться в мир культовых персонажей, анимированных видеороликов, скриншотов из любимых фильмов.
Нужен брендинг для социальных сетей?
Логастер предлагает уже оптимизированный логотип для брендирования самых популярных социальных сетей.
5 инструмент для создания изображений для ваших социальных сетей
Не хотите вечно тратить время на выбор и редактирование изображений для ваших страниц в социальных сетях? Эти умные онлайн-сервисы снимут с вас эту задачу!
Logaster
Logaster — лучший инструмент для оптимизации вашего корпоративного логотипа для основных социальных сетей. Всего за несколько кликов вы можете получить целый набор изображений для социальных сетей на основе вашего логотипа.
Всего за несколько кликов вы можете получить целый набор изображений для социальных сетей на основе вашего логотипа.
Hubspot
С Hubspot вам не нужно думать о пропорциях или обрезать изображения самостоятельно. Выберите подходящее фото или иллюстрацию, и сервис сгенерирует аватары и баннеры для ваших страниц в Facebook, Twitter, LinkedIn и YouTube.
Баннерснек
Выберите из нескольких тысяч профессионально оформленных изображений или загрузите свой собственный файл. На основе выбранного вами изображения Bannersnack создаст изображения для Facebook, Instagram, Twitter, YouTube и LinkedIn в 22 различных размерах.
Snappa
Воспользуйтесь готовыми изображениями или используйте свой уникальный дизайн. Отредактируйте шрифт, оттенки и эффекты, пока не получите желаемый результат. Кроме того, всего за несколько кликов вы можете превратить обложку для Twitter, скажем, в обложку для Facebook.
Adobe Photoshop
Если вы разбираетесь в графических редакторах, вы можете создавать уникальный графический контент для своих социальных сетей в Adobe Photoshop. Изучите требования к изображению, загрузите файл в Photoshop и отредактируйте его соответствующим образом. Ознакомьтесь с этим учебным пособием для получения дополнительной информации:
Изучите требования к изображению, загрузите файл в Photoshop и отредактируйте его соответствующим образом. Ознакомьтесь с этим учебным пособием для получения дополнительной информации:
Заключительные соображения
Создание визуального контента для страниц социальных сетей может быть пугающим, если не подавляющим. Мы надеемся, что наш контрольный список снимет с вас некоторую нагрузку и повысит вашу уверенность.
- Разработайте концепцию вашего бренда; выберите свою корпоративную палитру и шрифты.
- Создайте логотип, который вы собираетесь использовать для своих изображений в социальных сетях.
- Выберите 3-4 социальные сети, которые вы собираетесь использовать для продвижения вашего бренда.
- Брендируйте свои страницы в социальных сетях и выбирайте правильные изображения для своих ежедневных/еженедельных публикаций.

- Используйте онлайн-сервисы для оптимизации изображений для основных социальных сетей.
Обновлено
Опубликовано в Как сделать
Сделать аву для группы ВКонтакте онлайн. Создание красивого единого блока аватарки и меню ВКонтакте. Единый блок аватара и меню для группы Вконтакте
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильное оформление. При этом основной частью оформления паблика является аватарка, являющаяся лицом сообщества.
Процесс создания главного изображения в сообществе — ответственная работа, требующая владения различными графическими программами. Из-за этого часто бывает так, что большие группы нанимают профессионалов в области дизайна, чтобы избавиться от любого плагиата.
Вы можете использовать шаблоны, найденные в Интернете, но делать это рекомендуется только на ранних этапах.
Помимо вышеперечисленного, особое внимание следует обратить на то, что сегодня в группе ВКонтакте может быть один из двух типов изображений:
- Аватар;
- Крышка.
По сути, основное отличие именованных типов заключается в конечном расположении загружаемого изображения в шапке паблика. Более того, аватарку надо как-то добавить в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов изображений с использованием программы Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, что нужно учитывать, это то, что любое изображение может быть использовано в любом сообществе, будь то «Общественная страница» или «Группа» .
Способ 1: создать аватарку для группы
Базовая аватарка сообщества практически такая же, как основная фотография на личной странице пользователя. Поэтому рекомендуем ознакомиться с процессом загрузки и кадрирования изображений данного типа.
Поэтому рекомендуем ознакомиться с процессом загрузки и кадрирования изображений данного типа.
Среди прочего, изображения с прозрачным фоном или преобразованные в формат, отличный от «JPG» , «PNG» или «GIF» .
- Ширина — 250 пикселей;
- Высота — 450 пикселей;
- Разрешение 72 ppi.
Вы можете использовать свои параметры в зависимости от идеи, однако обратите внимание, что на сайте изображение может быть обрезано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших знаний графического редактора. При этом есть еще несколько самых важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- На созданном изображении должно быть место, идеально подходящее для выборки миниатюры;
- Не стоит ставить много подписей на аватарку;
- Важно следить за соблюдением целостности цветового охвата изображения.

Чтобы лучше понять это, рассмотрим пример некоммерческого аватара музыкального сообщества.
- Инструментом «Прямоугольник» с помощью дочерних опций создайте ровный круг, диаметром чуть меньше ширины аватара.
- Добавьте изображение темы, отражающее основную идею сообщества, перетащив изображение на рабочую область редактора.
- Масштабируйте изображение так, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной фигурой.
- Открыть ПКМ меню картинки и выбрать пункт Создать обтравочную маску .
- Чтобы дополнить форму круга, добавьте различные элементы стиля в разделе Параметры наложения , такие как обводка или тень.
- С помощью инструмента «Текст» добавьте название сообщества внизу изображения.

- Добавьте к тексту параметры наложения, не нарушая цветовой схемы, с учетом ранее добавленного изображения.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под именем паблика и стилизуйте их таким же образом.
Для удобства используйте зажатую клавишу «Shift» , позволяющую равномерно масштабировать картинку.
Для завершения процесса создания аватара необходимо загрузить на сайт новое изображение и правильно его обрезать.
На этом все действия, касающиеся аватара сообщества в социальной сети ВКонтакте, можно завершить.
Способ 2: создать обложку для группы
Обложка сообщества ВК — сравнительно новый пункт этого сайта, который позволяет развернуть знакомую аватарку на всю ширину страницы.
Теперь обложку нужно добавить на сайт.
- С главной страницы группы развернуть меню «…» и перейдите в раздел «Управление сообществом» .
- С помощью меню навигации с правой стороны перейдите на вкладку «Настройки» .

- В блоке «Основная информация» найдите раздел Обложка сообщества и нажмите на ссылку «Скачать» .
- В поле загрузки изображения перетащите фотографию, сохраненную в Photoshop.
- С помощью рамки выберите загруженное фото и нажмите кнопку «Сохранить и продолжить» .
- После этого вы получите уведомление об успешной установке крышки.
- Чтобы убедиться в этом, вернитесь на общедоступную домашнюю страницу.
Если в процессе создания образа для группы вы следовали рекомендациям, то сложностей у вас наверняка возникнуть не должно. Если это не так, мы всегда рады Вам помочь.
Красивая аватарка и обложка могут повысить конверсию пользователей, вступающих в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите выбрать готовое изображение, то вам следует знать, узнать о размере аватара для группы Вконтакте.
Из всех имеющихся пунктов следует выделить следующие:
- Изображение должно быть высокого качества. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.п.
- Выбранное изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля BMW в сообществе Mercedes и наоборот. Аватар — это лицо вашего сообщества. Это позволяет пользователям социальной сети понять направление сообщества, его сообщения и темы.
Как ВК независимо от правильного размера ? Для этого существует множество графических редакторов. Самый удобный и популярный — AdobePhotoshop. Программа позволяет создавать ава любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала вам нужно создать новый проект в фотошопе.
Для создания большой картинки необходимо в открывшемся окне задать следующие размеры:
Ширина: 250px
Высота: 450 пикселей
После этого нажимаем кнопку «Создать».
Перед нами появляется рабочая зона, где происходит процесс создания вертикального аватара.
Для крышки должны быть указаны следующие размеры:
Ширина: 1590 пикселей
Высота: 400 пикселей
В результате получаем картинку в горизонтальном положении.
Скачать любое подходящее изображение в качестве фона на аву. Высокое качество и поместите его на шаблон. Для этого перейдите в меню «Файл» — «Открыть».
Для добавления текста нужно выбрать инструмент с иконкой в виде буквы «Т» на левой панели.
Затем выберите подходящий шрифт и размер.
Вы можете разместить текст в любой области изображения.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» — «Сохранить как»
После этого вы всегда сможете открыть эти шаблоны и создать новые изображения.
В руководстве указаны правильные размеры вашего аватара сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Классическая версия означает такой дизайн:
Новый дизайн обложки выглядит так:
Создание аватара на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы .
Рассмотрим на примере сервис Вкпрофи. Для работы с сайтом необходимо авторизоваться через аккаунт ВКонтакте. После этого вы сможете создавать обложку, аватарку, меню и картинки для постов ВК.
Перейти в раздел «Аватар».
У вас есть возможность добавлять изображения, текст и спрайты в область, выделенную синим цветом.
Создает классический дизайн в следующем формате.
Для создания обложки перейдите в соответствующий раздел.
Графика и текст добавляются в правый столбец.
Для сохранения финальной версии необходимо оплатить лицензию. Один день лицензии стоит 50 рублей.
Один день лицензии стоит 50 рублей.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны… Скачать макеты в формате PSD можно на следующих сайтах:
You-ps.ru — Большой выбор шаблонов на любую тему. Помимо исходного кода, на сайте есть полезные уроки по использованию Photoshop. Скачивание файлов с you-ps бесплатно.
PS-Magic.ru … Еще один полезный сайт с исходниками дизайна в формате PSD. Как и на You-ps.ru здесь можно найти не только аватарки, но и уроки по их редактированию и созданию в Photoshop.
Заказ шаблонов у фрилансеров
Если вы не нашли подходящий вариант дизайна на вышеперечисленных сайтах, то в таком случае обращайтесь к профессиональным дизайнерам. Найти веб-дизайнера несложно. Для этого существует множество бирж фриланса с тысячами исполнителей.
Кворк … Все услуги на сайте продаются за 500 руб. Сотни исполнителей готовы создать для вас дизайн группы в кратчайшие сроки.
… Самая популярная биржа фриланса в СНГ. Зарегистрируйтесь на сайте как заказчик и опубликуйте задание на создание аватара для своего паблика. После этого исполнители начнут реагировать на созданное для вас задание. Выбирайте понравившегося кандидата и начинайте с ним работать.
Weblancer … Аналогичная биржа для поиска фрилансеров. Разместите заказ и ожидайте ответов от потенциальных подрядчиков для создания шаблона.
Вы увидите большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, создающим сообщества. В большинстве групп можно не только заказать разработку шаблона, но и найти готовые варианты, доступные для бесплатного скачивания.
Как сделать крутую аватарку для Контакта бесплатно?
Или ваш путь к оригинальности
Сегодня красивой и яркой аватаркой на профиле в социальной сети уже никого не удивишь. Практически в любом профиле в качестве основного фото можно увидеть либо профессионально сделанный снимок, либо какой-то особенный коллаж, созданный с помощью специального приложения. .. Но такова природа человека: увидев у кого-то что-то красивое и привлекательное, пользователь сразу же хочет, чтобы то же самое для себя.
.. Но такова природа человека: увидев у кого-то что-то красивое и привлекательное, пользователь сразу же хочет, чтобы то же самое для себя.
Поэтому возникает вопрос: где можно сделать крутую, красивую аватарку для Контакта, причем бесплатно? Где вы можете найти приложение, которое позволит вам создать эффектную фотографию профиля за считанные секунды? И самое главное — что нужно учесть, чтобы ваша аватарка для Контакта была максимально оригинальной и интересной?
Как сделать красивую аватарку для Контакта: советы и рекомендации
Прежде всего, подойдите к делу творчески. Ведь создание оригинальной крутой аватарки для Контакта несомненно требует творческого подхода. И прежде чем приступить непосредственно к процессу создания, обратите внимание на следующие советы:
1. Чтобы сделать красивую аватарку для Контакта из уже готового изображения, найдите фото, на котором ваше лицо расположено в центре. Исключите фотографии, на которых вас плохо видно (занимают менее 50% фото) или закройте лицо определенными предметами (исключение составляют профессиональные тематические фото).
2. Если вы используете наше приложение r для предварительного создания снимка, то попробуйте сфотографироваться в наиболее естественной для себя позе. Не пытайтесь изображать фальшивое выражение лица, которое вы считаете красивым, или стоять/сидеть в неестественной позе. Фейк всегда виден на фото — мы хотим сделать красивую и оригинальную аватарку для Контакта, которая поразит ваших друзей тем, насколько вы на ней похожи на свой реальный образ жизни.
3. Попробуйте придумать некую «изюминку» для своей новой аватарки для Контакта — то, что сразу бросается в глаза и как можно лучше подчеркнет ваш характер, настроение, душевное состояние. Из самого простого это может быть оригинальная надпись на тарелке, собственное фото в руках, где вы представлены совсем в другом виде, определенная обстановка (например, кулинария) или оригинальная одежда. Если вы решили использовать готовое фото для изготовления новой крутой аватарки для Контакта, то тут простор для вашей фантазии и фантазии фотографа очень широк.
4. Попробуйте сделать несколько разных аватарок для Контакта бесплатно в нашем приложении. Благодаря этому у вас будет выбор, какие из них лучше разместить на своей странице. И тогда вы сможете менять аватарку в своем профиле хоть раз в неделю.
5. Не забывайте сохранять все, что вы создаете, на свой компьютер. Увлекшись творческим процессом, можно напрочь забыть об этой важной мелочи.
Вы всегда можете сделать красивую и крутую аватарку для Контакта совершенно бесплатно через наш сайт. Вы можете использовать как WebCam Avatar, который поможет вам сделать снимок с веб-камеры и применить интересные эффекты, так и GIF Animator, с помощью которого можно применить оригинальные эффекты к уже готовой фотографии.
Надеемся, что наш проект сможет помочь вам сделать действительно оригинальную, яркую, крутую и красивую аватарку для Контакта быстро, просто и совершенно бесплатно!
Сегодня мы узнаем реальный размер аватара для группы Вконтакте. Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD Шаблон красивых аватарок и баннеров, выполненных в едином стиле.
С учетом всех последних изменений максимальный отображаемый размер аватара для группы Вконтакте составляет 200 × 500 px. Стоит отметить, что для получения максимального качества необходимо загрузить изображение в 2-3 раза больше. Тогда потеря качества картинки после загрузки ее в ВК будет менее заметной.
Главное правило – соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось разобраться, когда использовать всю имеющуюся высоту, а когда можно сделать аватарку меньшего роста. И это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый товар/услуга;
- Дизайн
Если у вас низкоконкурентная и понятная ниша, то достаточно будет разместить логотип, название компании и иногда краткое пояснение деятельности.
Подслушанные заголовки | Уфа» или «Новости спорта» | Уфа» в пояснениях не нуждается — и так все понятно. А вот изображение логотипа с названием интернет-магазина нуждается в пояснении с указанием товара, который в нем продается: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное место для преимуществ. Перечисляя выгодные для клиента условия, получается выделиться среди конкурентов. Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает увеличить конверсию, нужно использовать эту возможность.
Играя с дизайном, можно получить вполне красивый и рабочий вариант аватара максимального размера, при этом разместив на нем минимум деталей.
Этот подход приемлем для развлекательных сообществ или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже. С ним действительно можно сделать профессиональную аватарку самостоятельно, но уникальной она не будет. Хотя это не означает, что это не сработает, возможно, стоит подумать об индивидуальности и прочитать наше бонусное предложение.
Бонус
Всем, кто дочитал статью до этого пункта и решился с нами, мы дарим скидку 200 руб. При заказе указывайте этот код в тексте письма: HWC-DEZiGN-200 … Код действителен только для одного из ваших заказов.
31.03.2017
В этой статье мы расскажем как сделать широкую горизонтальную аватарку в группе ВКонтакте … На наглядном примере покажем как делается широкая горизонтальная аватарка ВК , как а также дать полезные практические рекомендации.
В первую очередь сразу хочется сказать о важности такого графического элемента группы ВК, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой ВКонтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать ее с большей эффективностью.
Перед непосредственной установкой широкой аватарки, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Он взят прямо из миниатюры стандартного вертикального аватара. По возможности она должна быть в том же стиле, что и будущая шапка. Если шапка планируется в другом стиле, то сначала загружайте обычную аватарку, а потом переходите на широкую горизонтальную.
Он взят прямо из миниатюры стандартного вертикального аватара. По возможности она должна быть в том же стиле, что и будущая шапка. Если шапка планируется в другом стиле, то сначала загружайте обычную аватарку, а потом переходите на широкую горизонтальную.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки ВКонтакте.
Инструкция как создать горизонтальную аватарку в группе ВК.
1) Подготовка широкой аватарки размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка — это лицо вашей группы, формирующее первое впечатление и отношение посетителей. Необходимо соблюдать осторожность при создании аватара, так как от этого будет зависеть будущий успех вашего сообщества.
Например, рассмотрим аватар, который мы подготовили для демонстрации:
Основные элементы, которые обычно используются в заголовке:
- Логотип — устанавливает базовую графическую ассоциацию с группой.

- Рубрика — Кратко и понятно рассказывает о чем группа и для кого.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, каковы преимущества и особенности группы.
Основные элементы должны располагаться ближе к центру и к низу, смещены от верхней границы не менее чем на 100 пикселей и от боковых границ не менее чем на 220. Так вы обеспечите нормальное отображение широкой аватарки на мобильном устройства.
2) Переходим к управлению сообществом.
3) Нажмите Скачать напротив поля обложки сообщества.
4) Загрузить ранее созданный горизонтальный аватар.
5) Проверяем корректность отображения аватара в группе с компьютера и мобильного устройства.
Как видите сделать широкую горизонтальную аватарку совсем не сложно … Важно знать лишь некоторые особенности.
Также хочу обратить ваше внимание на то, что аватарка — не единственный графический элемент, определяющий стиль группы. Общую картину также формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Общую картину также формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам нужна помощь в написании постов для группы, оформлении карточек товаров и написании подобного контента, вы можете обратиться к нам в рамках услуги наполнения групп ВК.
Также можем помочь с оформлением группы … За помощью в создании широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики-меню, фирменной графики и других элементов дизайна вы можете обращаться к нам.
Для заказа услуг и по всем вопросам пишите.
Список лимитов и ограничений Вконтакте Высоконагруженные п…
Мои аудиозаписи
- Аудиозаписи на странице (корректное отображение) — 6000 аудиозаписей
- Макс. аудиозаписей можно загрузить на страницу в день — 50 аудиозаписей
- Макс. продолжительность аудиозаписи — 24 часа
- Макс.
 количество аудиозаписей в альбоме — 1000 аудиозаписей
количество аудиозаписей в альбоме — 1000 аудиозаписей - Макс. Количество моих аудиозаписей — 32767 аудиозаписей
- Макс. размер аудиозаписи — 200 МБ
- Мин. продолжительность аудиозаписи — 5 секунд
Мои видео
- Макс. видео на странице — 5000 видео
- Макс. комментариев к видео — 4096 комментариев
- Макс. размер видео — 2 ГБ
Мои группы
- Макс. длина имени сообщества — 48 символов
- Макс. количество альбомов в группе, под которыми появляется ссылка «Обзор фото» — 20
- Макс. количество друзей, которых можно пригласить в группу в день — 40
- Макс. количество мест (отметок на карте) в сообществе — 50
- Макс. количество подписчиков для публичного удаления — 100 подписчиков
- Макс. количество сообществ, к которым можно присоединиться (подписаться) — 5000 сообществ
- Максимальная длина вики-страницы 16294 символов.

- Максимальное количество администраторов в сообществе минимум 155 (недостаточно ресурсов для точной проверки)
- Максимальное количество видео в группе 10000.
- Максимальное количество ссылок в сообществе — 100 ссылок.
Мои друзья
- Количество друзей и подписок, которые можно скрыть — 30 друзей
- Макс. друзей с поданными заявками — 10 000 друзей
- Макс. заявок в друзья в день — 50 заявок
- Макс. количество друзей, чтобы ссылка с логотипа вела на ее страницу, а не в новости — 5 друзей (включая приложения)
- Макс. количество личных списков друзей — 24 списка
- Минимальное количество друзей или сообществ, чтобы возможные друзья больше не отображались в рекламном блоке — 100 друзей
- Минимальное количество друзей или сообществ, чтобы делать предложения интересных людей и сообщества исчезали — 25
- Мин. количество друзей для кнопка «Дни рождения» для отображения в календаре — 10 друзей
- Минимальное количество подписчиков для отображения в «Интересных страницах» — 1000 подписчиков
Мои закладки
- Макс.
 Количество людей в закладках — 500 пользователей
Количество людей в закладках — 500 пользователей - В разделе Фото отображаются только последние 1000 фото.
Мои новости
- Количество подписчиков для появления ссылки Статистика в «Ответах» -> 50 подписчиков
- Макс. количество людей и сообществ, которые можно скрыть в фильтре «Редактировать» в Новостях — 1000
- Срок годности в Моих Новостях? Новости и комментарии — 10 дней
Мои сообщения
- Макс. вложения в лекарства — 10 вложений
- Макс. длина сообщения — 4096 символов
- Макс. длина сообщения для подарка — 250 символов
- Макс. количество собеседников в диалогах — 30 собеседников
- Макс. сообщений «не друзья» в день — 20 сообщений
- Ограничение «Все, кроме» в разделе «Кто может писать мне личные сообщения» вступает в силу через 7 дней
Мои фото
- За один раз можно скачать — не >200 фото
- Макс.
 «Вес» загруженного фото — 5 мегабайт
«Вес» загруженного фото — 5 мегабайт - Макс. длина описания фото — 255 знаков
- Макс. количество альбомов на странице, на которой отображается ссылка «Обзор фотографий» — 70
- Макс. Комментариев к этому фото — 2048 записей
- Макс. 35 фото на фото
- Макс. Размер основной фотографии профиля — 200 × 500 пикселей
- Макс. размер основной фотографии профиля (загружается без сжатия) — 2560 × 2048 пикселей
- Макс. размер фото после сжатия — 1280×1024 пикселей
- Макс. сумма длины и ширины фото 10000 пикселей
- Макс. фотографии в альбоме «Фото со стены» — 32767
- Макс. фотографий в одном альбоме — 500 фото
- Минимальный размер основной фотографии профиля — 200? 200 пикселей
- Ограничение пропорций основной фотографии профиля (с компьютера она не установится, а будет установлена из альбома с невозможностью отметить миниатюру — ошибка 4 в обоих случаях) — 2:1
- Соотношение сторон — 1:20
- Размер аватара группы (разрешение 72 PPI) — 200×500 пикселей
My Page
- Длина пароля — 6-32.
 будет висеть «в сети» после выхода — 15 минут
будет висеть «в сети» после выхода — 15 минут - Макс. братья и сестры, которых можно добавить в профиль — 15 братьев и сестер
- Макс. детей, которых можно добавить в профиль — 15 детей
- Макс. длина статуса — 140 символов
- Макс. количество отметок «Мне нравится» в сутки — 500
- Макс. количество символов в «любимых цитатах» — 3864 с учетом пробелов
- Макс. указанных мест на странице — 30 мест
- Макс. количество вакансий — 7 мест
- Минимальная длина короткого имени — 5 символов
- После регистрации реклама начинает появляться пользователю через 3 месяца.
Сообщения в тех. поддержка
- Мин Интервал между вопросами 1 час.
- Частота сообщений от заблокированных и троллей — 1 вопрос, 3 комментария — в неделю
- Частота сообщений от обычных пользователей — 3 комментария в час, 10 комментариев в день, 9 вопросов в неделю.

- Частота сообщений от обычных пользователей: По вопросам: 1 в час, 1 в день, 3 в неделю. Для комментариев: 2 в час, 7 в день.
Стена
- Количество часов, в течение которых Вы можете редактировать пост на стене — 4
- Макс. вариантов ответа в опросе 10 для личных страниц, 20 для сообществ
- Макс. насадки для записи на стену — 10 насадок
- Макс. размер заметки — 15895 символов
- Таймер можно прикрепить, если у вас есть -> 100 подписчиков
Размеры изображений в Facebook — все, что вам нужно знать
Фото Pixabay с сайта Pexels
Они не шутили, когда говорили, что картинка говорит тысячу слов. И это именно то, на чем сегодня сосредотачиваются бренды, чтобы осмысленно взаимодействовать со своей аудиторией. Подбирать привлекательные изображения, чтобы передать четкое сообщение, которое резонирует с вашим брендом, — непростая задача. И что может быть лучше платформы, чем Facebook, крупнейшая социальная сеть с 2,4 миллиардами пользователей?
Подбирать привлекательные изображения, чтобы передать четкое сообщение, которое резонирует с вашим брендом, — непростая задача. И что может быть лучше платформы, чем Facebook, крупнейшая социальная сеть с 2,4 миллиардами пользователей?
Но представьте, что вы перфекционист и делаете все возможное, чтобы создавать звездные изображения для взаимодействия с социальными сетями, только чтобы обнаружить, что они стали пикселизированными, потому что вы не соблюдали рекомендации по размеру изображений Facebook.
Звучит ужасно, не так ли? Вот почему очень важно убедиться, что изображения, которые вы создаете, соответствуют рекомендуемым размерам загрузки Facebook. Конечно, размеры изображений варьируются от фотографий профиля до фотографий обложки, что еще больше затрудняет отслеживание, но это также то, почему мы существуем.
Кроме того, рекомендуемый размер изображения время от времени меняется, но, к счастью для вас, мы держим ухо востро, чтобы вы могли быть в курсе событий.
Поскольку Facebook регулярно обновляет свою платформу, вы часто будете сталкиваться с изменениями в макете, особенно для его бизнес-страниц и размеров изображений. Например, изображение профиля теперь стало круглым. Следовательно, становится все более важным следить за тем, чтобы ваши изображения соответствовали рекомендациям по размеру изображений Facebook.
Без дальнейших церемоний, давайте углубимся, чтобы узнать рекомендуемые размеры для различных изображений на Facebook.
Размеры изображений Facebook — Полное руководство по размерам изображений Facebook
Вот краткое изложение размеров изображений Facebook, а также краткое описание всех типов изображений.
Изображения профиля Facebook
- Фото на обложке: 2037 x 754 пикселей – соотношение 2,7:1
- Фото профиля: 2048 x 2048 пикселей – соотношение 1:11753 Фото на обложке
Фото на обложке — это огромное пейзажное изображение в верхней части вашего профиля на Facebook.
 Бренды и личности обычно используют эту страницу, чтобы продемонстрировать, что они делают.
Бренды и личности обычно используют эту страницу, чтобы продемонстрировать, что они делают.Для этого изображения используйте самое высокое разрешение, сохраняя размер 2037 x 754 пикселей.
Фотография профиля
Изображение вашего профиля на Facebook, также известное как изображение профиля или отображаемое изображение, возможно, является вашим самым значимым изображением на Facebook. Это касается личных аккаунтов и страниц Facebook.
Изображение вашего профиля отображается на всей странице Facebook, начиная с профиля вашей учетной записи и заканчивая сообщениями в новостной ленте, вашими комментариями к сообщениям, ответами, результатами поиска и практически везде, где всплывает ваше имя.
Таким образом, фотография вашего профиля — это, по сути, лицо вашего бренда. И именно поэтому вы должны приложить максимум усилий, чтобы сделать его привлекательным.
Изображение вашего профиля в Facebook имеет квадратную форму, поэтому вам не составит труда задать размеры.
 Когда дело доходит до разрешения, мы рекомендуем полностью использовать разрешение 2048 x 2048 пикселей.
Когда дело доходит до разрешения, мы рекомендуем полностью использовать разрешение 2048 x 2048 пикселей.Кроме того, поскольку изображение имеет круглую форму, убедитесь, что вы расположили его правильно, чтобы ваши глаза и рот были видны даже в уменьшенной версии 168 x 168 пикселей.
Посмотрите на эту фотографию профиля и обложку Маркеса Браунли.
Изображения страницы Facebook
- Фото на обложке: 1958 x 745 пикселей – соотношение 2,63:1
- Фото профиля: 2048 x 2048 пикселей – соотношение 1:1

Ваша обложка может также включать в себя последние обновления, рекламные предложения, коды скидок и т. д. Вы также можете использовать планировщик, чтобы запланировать все свои обложки вовремя для простоты использования.
Посмотрите, как Postfity поместила свое последнее промо-предложение на обложку.
Изображения событий Facebook
- Фото обложки: 1000 x 524 пикселей, соотношение сторон 1,91:1 другой набор размеров.
Выберите максимально возможное разрешение и загрузите изображение размером 1000 x 524 пикселей. Вам не нужно настраивать изображение, но убедитесь, что оно выглядит правильно.
Фотография на обложке страницы вашего мероприятия должна точно отражать суть вашего мероприятия. Не забудьте также указать дату и время события. Посмотрите на эту исчерпывающую фотографию на обложке от Extreme Commerce.
Изображения группы Facebook
- Фото на обложке: 1640 x 922 пикселей – соотношение 1,78:1
Среди всех размеров изображений на Facebook немного сложно подобрать правильную обложку для групп Facebook, но это вполне выполнимо.
 Просто загрузите пейзажную фотографию с размерами 1640 x 922 пикселей. Затем отрегулируйте изображение по вертикали в пределах видимой области. Возможно, это займет некоторое время, но вы доберетесь!
Просто загрузите пейзажную фотографию с размерами 1640 x 922 пикселей. Затем отрегулируйте изображение по вертикали в пределах видимой области. Возможно, это займет некоторое время, но вы доберетесь!Подобно изображению с мероприятия, обложка вашей группы в Facebook должна рассказывать аудитории о вашем бренде. Посмотрите на эту простую, но информативную фотографию обложки от OutreachBin.
Изображения постов со ссылками на Facebook (в ленте новостей)
- Рекомендуемое изображение: 1200 x 628 пикселей
Вам просто нужен один набор размеров для изображений, размещаемых в сообщениях блога. Если вы заядлый блогер, который часто публикует сообщения, убедитесь, что все избранные изображения имеют одинаковый размер 1200 x 628 пикселей.
Facebook Photo Posts Images (On The News Feed)
- Все аспекты: 2048 пикселей (ширина)
- Пейзаж: 2048 x 1149 пикселей
- Портрет: 2048 x 3072 пикселей
- Квадрат: 2048 x 2048 пикселей
, особенно если вы смешиваете пейзажные изображения с портретами или публикуете пост с несколькими фотографиями разных размеров.


 Загружаемое изображение может иметь и размеры больше указанных, однако ВК позволит выбрать область фиксированного соотношения сторон. Прекрасно подходит для привлечения внимания с помощью красивых картинок, акцента на текущих акциях, основных моментах группы.
Загружаемое изображение может иметь и размеры больше указанных, однако ВК позволит выбрать область фиксированного соотношения сторон. Прекрасно подходит для привлечения внимания с помощью красивых картинок, акцента на текущих акциях, основных моментах группы.  п. Динамичное, но ненавязчивое изображение в закрепленном посте может привлечь внимание. С этой целью используют GIF-изображения (анимации) и видео. И те, и другие воспроизводятся в большинстве своем автоматически, однако в случае с видео есть несколько правил. В посте должно быть только видео, воспроизводимое с плеера ВК, по желанию еще допускается текст. Благодаря нововведениям, видео воспроизводится автоматически и без звука, а пользователи при желании может включить звук и развернуть видео в полный экран.
п. Динамичное, но ненавязчивое изображение в закрепленном посте может привлечь внимание. С этой целью используют GIF-изображения (анимации) и видео. И те, и другие воспроизводятся в большинстве своем автоматически, однако в случае с видео есть несколько правил. В посте должно быть только видео, воспроизводимое с плеера ВК, по желанию еще допускается текст. Благодаря нововведениям, видео воспроизводится автоматически и без звука, а пользователи при желании может включить звук и развернуть видео в полный экран. 



 Именно через эти окна и будет отображаться графическое оформление сообщества. Совмещаем два окна по нижней части.
Именно через эти окна и будет отображаться графическое оформление сообщества. Совмещаем два окна по нижней части.