Оптимизация фоновых изображений CSS для Интернета. Руководство по оптимизации баннеров HERO | Дмитрий Покидов | pixboost
Опубликовано в
·
Чтение: 6 мин.
·
29 января 2019 г.
Что бы вы сказали, если бы я сказал вам, что есть способ сделать все ваши фоновых изображений CSS не только хорошо выглядеть но выступить хорошо в кратчайшие сроки?
Оптимизированные фоновые изображения CSS всегда делают веб-сайт надежным и профессиональным. Кроме того, поиск Google любит быстрые и эффективные сайты, ранжируя их намного выше других.
В этом посте/руководстве я покажу вам:
- как построить простой баннер героя с использованием фоновых изображений CSS ;
- как максимизировать производительность с помощью оптимизации баннера героя .

Давайте сделаем это!
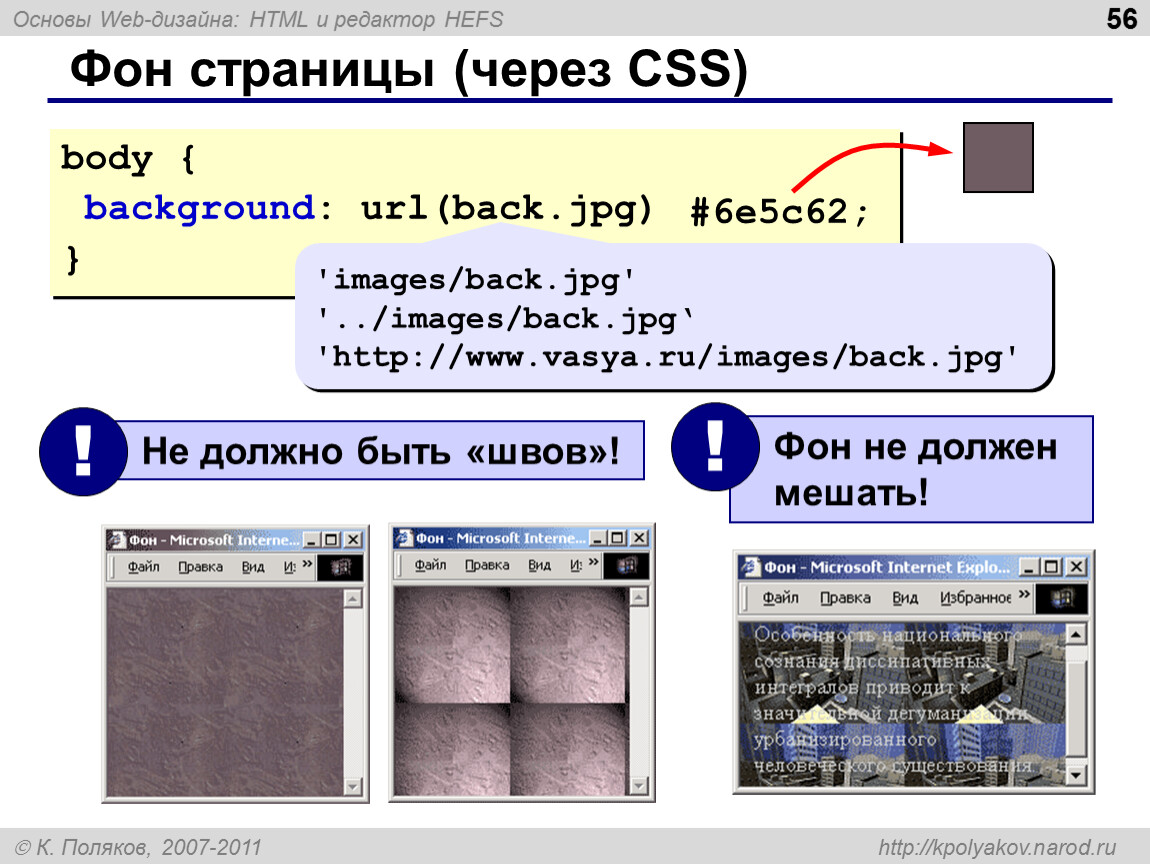
Фоновые изображения CSS — это изображения, для которых используется специальное правило CSS, называемое background-image . Он применяет изображение к фону элемента DOM.
Свойство
background-imageзадает изображение для использования в качестве фона элемента. По умолчанию изображение повторяется, поэтому оно покрывает весь элемент. w3cschools.com
Следовательно, необходимо, чтобы изображение было того же размера, что и элемент, чтобы можно было масштабировать его. Но давайте поговорим об этом позже, в пошаговом руководстве.
Фоновые изображения CSS особенно полезны, поскольку поверх изображения можно добавлять другие элементы. Вот некоторые примеры:
- текст
- призыв к действию
- любые другие элементы, например формы.
Одним из самых популярных вариантов использования фонового изображения CSS является баннер героя .
Почему так?
Во-первых, он позволяет автоматически масштабировать изображение до размера веб-страницы, а во-вторых, разместить заголовок и, возможно, призыв к действию на баннере героя.
Ниже приведен пример баннера героя:
Все примеры из этой статьи доступны на моем демонстрационном веб-сайте: www.midday.coffee
Давайте посмотрим, как мы можем реализовать главный баннер, используя необработанный HTML и CSS, добавим правило background-image и сделаем его как для настольных компьютеров, так и для мобильных устройств.
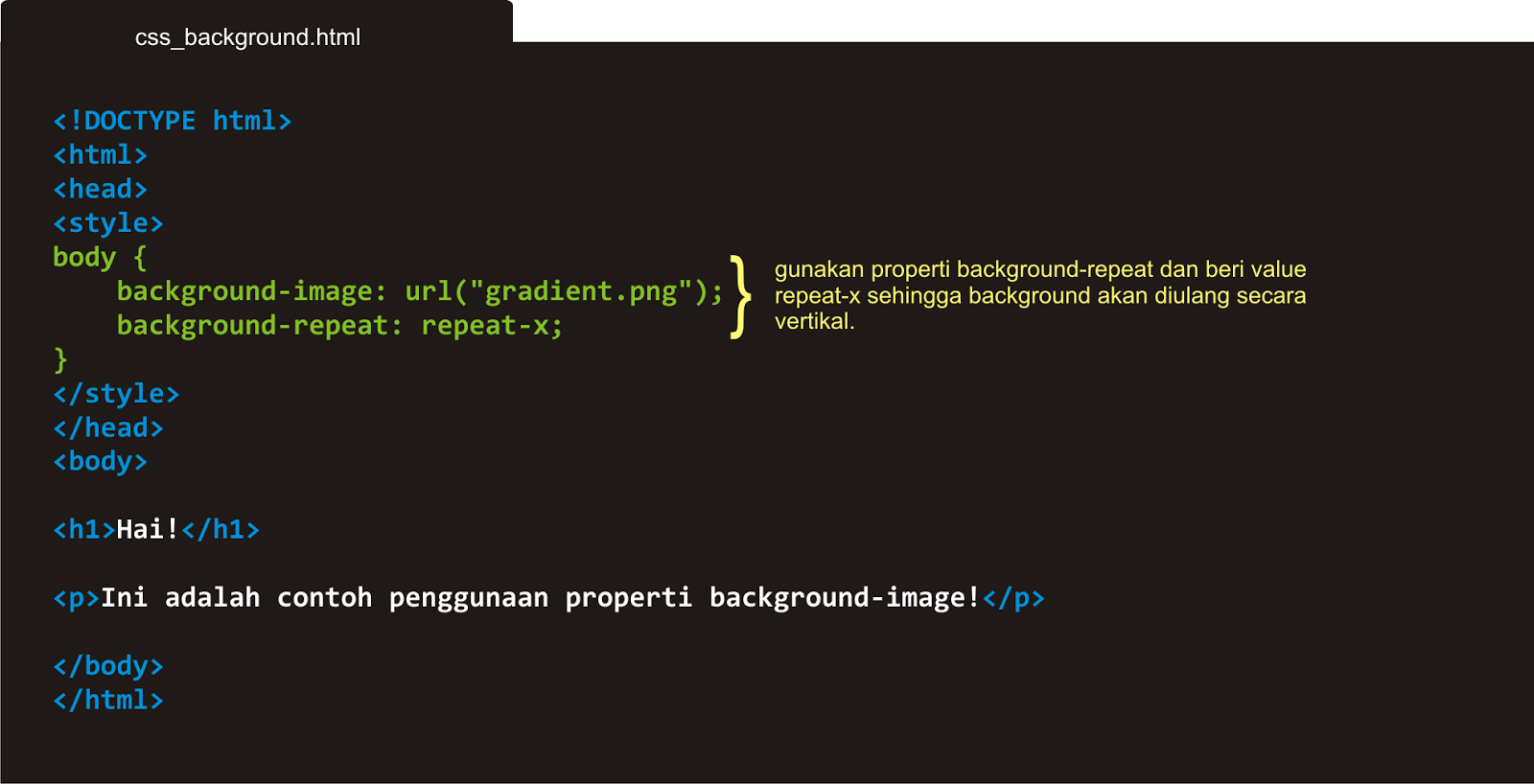
Шаг 1. Разметка примера ниже достаточно проста и понятна. Мы создаем элемент Шаг 2. Как видите, мы еще не установили изображение для баннера нашего героя. Основные биты находятся в верхней части фрагмента здесь: Теперь мы можем поиграть с примером, чтобы увидеть, как он ведет себя, когда мы меняем размер окна браузера. Как видите, баннер героя всегда растягивается на всю ширину экрана. Шаг 3. Наконец, давайте сделаем удобным для мобильных устройств , так как он занимает слишком много места по вертикали, а текст немного смещен. В приведенном выше фрагменте мы используем медиа-запрос , который указывает браузеру переопределять CSS баннера, когда ширина окна браузера меньше 576 пикселей. Давайте погрузимся глубже и сделаем наш геройский баннер настоящим героем! К настоящему времени у нас должен быть полный и функциональный пример баннера героя. Поэтому мы можем копнуть немного глубже и посмотреть, как наше изображение ведет себя на разные устройства . В 2018 году 52,2 процента из всего трафика веб-сайтов по всему миру было сгенерировано с помощью мобильных телефонов по сравнению с 50,3 процента в предыдущем году. Statista.com Подробнее о тестировании производительности изображений здесь . Шаг 1. Во-первых, давайте посмотрим, как работает наш баннер героя. Давайте воспользуемся Chrome Developer Tools для получения этих значений. Чтобы открыть Инструменты разработчика, нажмите F12 в веб-браузере Chrome. Затем перейдите на вкладку Сеть и установите дросселирование на Fast 3G , чтобы наши измерения не зависели от интернет-соединения: наше изображение баннера: Интересующие нас значения находятся в столбцах «Размер» и «Время» . Давайте перенесем их в таблицу, которая станет нашим отчетом о производительности: Мы записываем значения для настольных и мобильных экранов, так как планируем использовать адаптивные изображения для нашего баннера героя. Обратите внимание, что мы всегда используем одно и то же изображение, чтобы мы могли копировать значения для настольных компьютеров в столбец для мобильных устройств. Шаг 2. Пришло время оптимизировать наше фоновое изображение . В этой статье мы используем сервис Pixboost, чтобы сэкономить время, но вы можете отказаться от оптимизации и изменения размера изображений вручную и загрузить их на свой хостинг. Имейте в виду, что Pixboost не только предоставляет функции изменения размера и оптимизации изображений, но также: Шаг 3. Обновим URL фонового изображения, чтобы оно было оптимизировано: Это как настроить URL: интеграция на основе URL. При желании вы можете изменить размер и оптимизировать изображение главного баннера с помощью других программ, таких как Photoshop или Gimp. Шаг 4. Давайте перезапустим наш тест производительности, зафиксируем и обновим результаты: Разве это не впечатляет?! Давайте продолжим! Шаг 5. Тем не менее, у нас одинаковые результаты для ПК и мобильных устройств. Это не имеет большого смысла, учитывая, что экраны настольных компьютеров намного больше, чем мобильные. Давайте это исправим. Из нашего медиа-запроса, который мы представили ранее, мы видим, что максимальная ширина экрана составляет 576 пикселей. Кроме того, мы устанавливаем высоту нашего главного баннера на 400 пикселей, поэтому максимальный размер изображения будет 576×400 пикселей. Все, что нам нужно сделать, это добавить отдельное свойство background-image к нашей контрольной точке CSS для мобильных устройств: Мы используем операцию «подгонки», которая изменит размер изображения до точного размера. Посмотрим, как теперь выглядит наша производительность для ПК и мобильных устройств: Ура! Нам удалось уменьшить размер изображения до 28,7 КБ и время до 725 мс . Отличные новости для пользователей нашего сайта! Подробнее об использовании Pixboost здесь: Обзор инструмента оптимизации Pixboost. Это наш окончательный отчет об эффективности с результатами : Фоновые изображения CSS — это мощный инструмент, который вы можете использовать для создания изображений мест на своем веб-сайте. Это особенно удобно в тех случаях, когда вам нужно жидкий макет и элементы наложения поверх ваших изображений. Говоря, что вам все еще нужно следить за производительностью ваших изображений . Вы можете использовать такие решения, как Pixboost, чтобы значительно улучшить производительность ваших изображений вместе с производительностью веб-сайта , коэффициентом конверсии и SEO-рейтингом . В следующей статье мы объясним, как можно еще больше повысить производительность фоновых изображений с помощью библиотеки Pixboost.js с функция отложенной загрузки . Я ненавижу термин «веб 2.0». Я думаю, что крылатые фразы просты и лишены воображения, и называть недавний бум простых в использовании и привлекательных веб-сайтов «веб 2.0», кажется, удешевляет их. Звучит слишком модно. Похоже, будет «веб 3. Одним из блестящих открытий последних лет в программировании для Интернета стало отделение стиля от содержания. Прошли те времена, когда теги использовались для презентации, теперь мы используем CSS для создания стилей, которые легко заменяются и достаточно гибки для нашего пластикового Интернета. Сегодня я собираюсь показать вам простой и привлекательный способ придать изюминку важным ссылкам, сохраняя при этом идеал разделения стиля и содержания. В нашей предыдущей версии домашней страницы Portent у нас были значки PDF рядом со ссылками на библиотечные архивы, чтобы люди знали, что они могут загружать версии в формате PDF. Они были составлены из отдельных изображений, размещенных рядом с текстовой ссылкой. Так в чем проблема? 1. Отделение стиля от содержания. Мы не пытаемся отобразить изображение значка PDF в качестве нашей основной цели. Цель состоит в том, чтобы помочь конечному пользователю распознать, что эта ссылка является ссылкой на pdf. Изображение, размещенное рядом со ссылкой, не имеет смыслового значения. Мы определенно можем упростить процесс и удалить этот презентационный элемент из нашего кода. Создайте класс CSS для ссылок PDF. Таким образом, если мы когда-нибудь захотим сделать ссылку на PDF-файл где-либо еще на веб-странице, нам не нужно помнить, в какую папку мы поместили изображение в формате PDF или какой код использовать, мы можем просто добавить Как добраться! Нам нужно добавить некоторые отступы, чтобы правильно отображать эту вещь, и немного кода, чтобы предотвратить ее неправильное обертывание. Для этого мы воспользуемся правилом CSS background-image :
Для этого мы воспользуемся правилом CSS background-image :
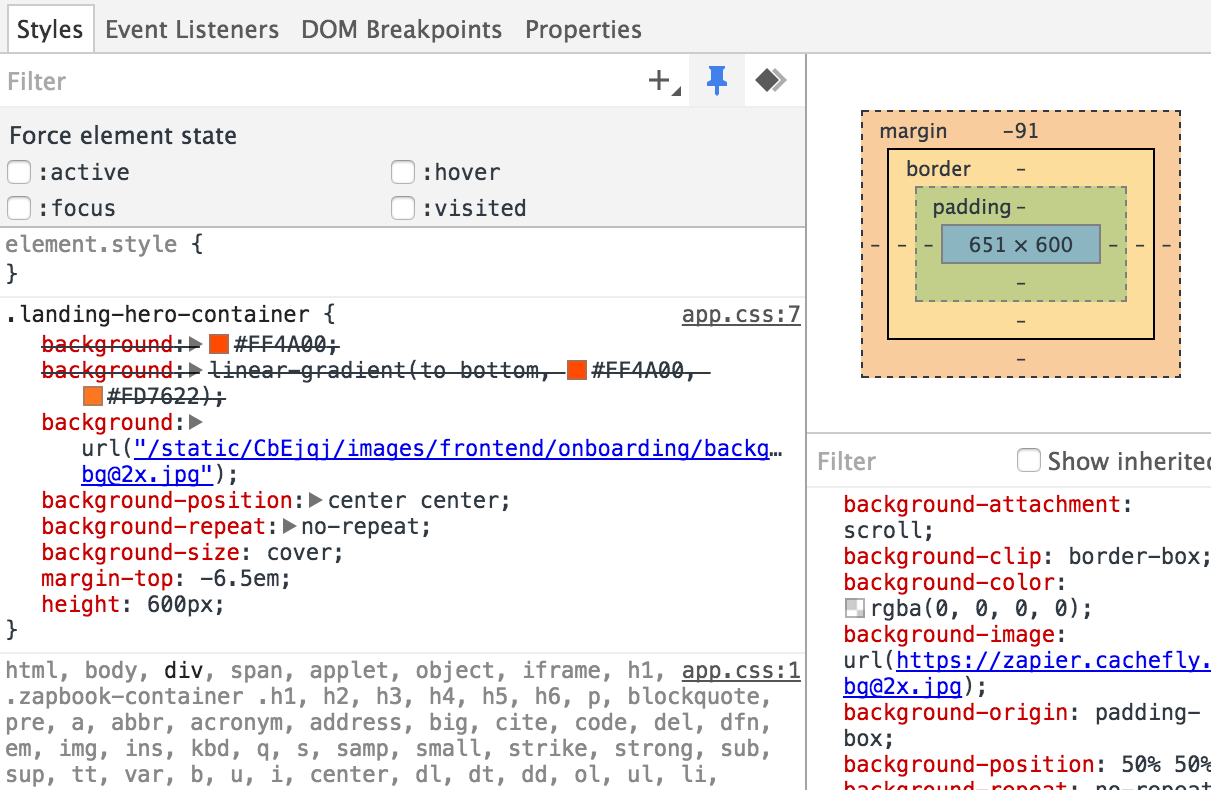
 Два основных фактора, на которые следует обратить внимание, — это размер изображения 9.0014 и его время загрузки .
Два основных фактора, на которые следует обратить внимание, — это размер изображения 9.0014 и его время загрузки .

 Это означает, что это максимальный размер, который нам нужно обслуживать для всех мобильных устройств.
Это означает, что это максимальный размер, который нам нужно обслуживать для всех мобильных устройств.
Классифицируйте значки ссылок с фоновыми изображениями CSS
Пропустите список категорий сообщений 0», а «веб 2.0» устареет, как только он нам надоест. В этом старом Интернете есть много новых идей, и они будут появляться по мере того, как мы продолжаем сотрудничать и совершенствовать процесс распространения наших данных.
0», а «веб 2.0» устареет, как только он нам надоест. В этом старом Интернете есть много новых идей, и они будут появляться по мере того, как мы продолжаем сотрудничать и совершенствовать процесс распространения наших данных. Инновация: отделите стиль от содержания
Присвоение вашим значкам PDF класса
 Вот как выглядит код.
Вот как выглядит код. Формат PDF
![]()
2. Масштабируемость. Что, если в будущем Adobe полностью изменит значок pdf (вполне разумное предположение!), и мы также захотим изменить его на нашей странице? Что, если мы решим, что вообще не хотим показывать значки? При использовании старого метода нам пришлось бы изменить каждый бит кода или перезаписать старое изображение. Что делать, если старое изображение отличается по размеру от нового? Затем вам нужно будет перейти к каждому отдельному тегу изображения и обновить высоту и ширину. Огромная боль.
Огромная боль.
3. Доступность. Что делать, если изображение не загружается? Замещающий текст «формат pdf» отображается рядом с текстом «формат pdf». Насколько это сбивает с толку кого-то, скажем, с программой чтения с экрана? Решение
class="pdf " к тегу привязки. Вот как это сделать.
Сначала создайте свой класс в таблице стилей. Затем добавьте изображение, которое хотите использовать в качестве фонового изображения. Я использую сокращение CSS здесь для упрощения. .pdf {
background:url(images/pdf-icon.gif) по центру справа без повтора;
} 

