Что такое инфографика — Маркетинг на vc.ru
{«id»:107546,»url»:»https:\/\/vc.ru\/marketing\/107546-chto-takoe-infografika»,»title»:»\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 \u0438\u043d\u0444\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/107546-chto-takoe-infografika»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/107546-chto-takoe-infografika&title=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 \u0438\u043d\u0444\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/107546-chto-takoe-infografika&text=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 \u0438\u043d\u0444\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
Что такое инфографика и как ее создать самостоятельно: обзор лучших сервисов
Содержание:
Что такое инфографика и зачем она нужна
Инфографика – это визуализация информационных данных, которая помогает отразить практически любую информацию в простой и понятной форме.
Современный мир характеризуется большим потоком разнообразной информации, которую мы впитываем с огромной скоростью и без перерыва. При этом лишь немногие готовы тратить больше 2-3 минут на её изучение.
Как быть, если вы хотите поделиться знаниями так, чтобы они заинтересовали пользователей, быстро усвоились, были пересланы дальше и принесли пользу и читателям и вам? Переформатируйте информацию в графику. А мы расскажем, как сделать инфографику без посторонней помощи.
Преимущества инфографики:
- занимает мало места, при этом очень информативна;
- содержит только факты без какой-либо «воды»;
- наглядно отражает данные и помогает быстро показать разницу между ними;
- хорошо запоминается;
- собирает гораздо больше лайков и перепостов, улучшает социальные и поведенческие факторы.

Думаем, теперь с вопросом, зачем нужна инфографика для сайтов, всё ясно. Это очень эффективный инструмент передачи данных
Как самому создать инфографику
Создание графического объекта, визульно отражающего имеющуюся у вас информацию, состоит из нескольких этапов:
- Определите целевую аудиторию. Важно точно понимать, кто будет изучать размещённую информацию, какие боли она призвана снять и чем помочь, на какие вопросы ответить.
- Чётко сформулируйте свою задачу. Нужно понимать, какую цель вы преследуете, размещая пост: привлечь внимание к какой-либо проблеме, заполучить новый поток подписчиков или клиентов, рассказать о продукции.
- Подготовьте все необходимые данные.
 Предложенная вами информация должна быть достоверной и полной, в противном случае она не будет вызывать доверия, а вы рискуете своей репутацией.
Предложенная вами информация должна быть достоверной и полной, в противном случае она не будет вызывать доверия, а вы рискуете своей репутацией.
- Определите, какой тип инфографики лучше подойдёт для передачи данных:
a. Статическая инфографика – представление информации в виде статических графических объектов;
b. Динамичная инфографика — представляет собой анимационный ролик;
c. Интерактивная инфографика — предполагает получение обратной связи от пользователя посредством кликов. - Выберите интересный цепляющий заголовок, который будет отражать суть представляемой информации.
- Займитесь разработкой дизайна. Он должен быть привлекательным, но не отвлекающим. Если внешний вид «забьёт» информационный посыл, вы точно не достигните поставленной цели. Также нежелательно использовать слишком оригинальные и креативные шрифты: текст должен хорошо читаться.
 Крупные буквы и большие отступы улучшают восприятие. Не усложняйте и не нагромождайте вашу инфографику. Помните, сейчас в тренде минимализм, поэтому лучше избегать любых излишеств. И не забывайте придерживаться единого стиля.
Крупные буквы и большие отступы улучшают восприятие. Не усложняйте и не нагромождайте вашу инфографику. Помните, сейчас в тренде минимализм, поэтому лучше избегать любых излишеств. И не забывайте придерживаться единого стиля. - Продумайте стратегию продвижения, чтобы затраченные силы не пропали даром.
Теоретически всё довольно просто. Осталось рассказать, как создаётся инфографика для сайта с помощью доступных сервисов.
Сервисы для создания инфографики
Не так давно получить качественный графический объект можно было только обратившись к профессионалам, которые за отдельную плату визуализировали вашу идею. Можно разместить чужое творение на своём ресурсе, но мы настоятельно не рекомендуем использовать готовую инфографику – репутация дороже. К тому же, всегда хочется сделать что-то уникальное.
Предлагаем вам обзор онлайн сервисов для создания инфографики, которые помогут достаточно быстро и без лишних затрат сделать свой собственный уникальный объект, полезный для пользователей и продвижения.
Если вы планируете на регулярной основе радовать своих подписчиков интересной качественной инфографикой, лучше создать платный аккаунт, дающий широкие возможности для творчества и реализации любой идеи.
Программы для создания инфографики, которые позволяют творить совершенно бесплатно, подойдут новичкам, желающим попробовать свои силы в новом деле.
Piktochart — удобный инструмент для начинающих
Простой и эффективный сервис для создания инфографики. Здесь вы найдёте множество шаблонов, цветов, шрифтов, рисунков и иконок. Программа англоязычная, но даже поверхностных знаний английского языка будет достаточно, чтобы разобраться, как и что здесь работает.
Можно приобрести платную подписку, выбрав подходящий тариф, или подключить бесплатный пакет с урезанными возможностями. На самом деле даже при выборе бесплатной версии вам доступны шаблоны множества интересных постеров, флайеров, презентаций, отчётов.
Creately — для любителей диаграмм и схем
Диаграммы на любой вкус и цвет, блок-схемы, организационные схемы, интерактивные карты – всё это можно создать в Creately, используя многочисленные шаблоны конструктора. Этот сервис для создания инфографики на русском языке будет очень полезен для подготовки чётко структурированной визуальной информации, которая отлично запоминается и является достаточно показательной.
Одна из отличительных особенностей Creately — возможность совместной работы в режиме онлайн. Конструктор позволяет импортировать изображения, поддерживает функцию Drag & Drop и имеет ещё массу достоинств.
В бесплатной версии можно воспользоваться ограниченным количеством образцов, но в большинстве случае этого вполне достаточно во всяком случае в качестве стартового проекта.
Visme – ценность в простоте
Не очень богатый в плане возможностей, зато один из самых простых сервисов
Easel.ly — дешевле не бывает
Ещё одни простой и подходящий для новичков конструктор, который позволяет создать инфографику с использованием различных иконок и графических элементов на любой вкус. Объекты перемещаются простым перетаскиванием, а данные диаграмм вводятся путём заполнения таблиц. Всё просто и очень бюджетно: платная версия обойдётся всего в 4 доллара.
Venngage — богатый выбор решений
Данный сервис стоит выбирать только в том случае, если вы готовы купить платную подписку. Бесплатная версия существует, но она позволяет создать только 5 объектов, после чего предложит произвести оплату, поэтому подойдёт только для ознакомительных целей. Кроме того, до покупки доступа к расширенному функционалу вы не сможете скачать ваш объект, его можно опубликовать лишь в онлайн-режиме.
Бесплатная версия существует, но она позволяет создать только 5 объектов, после чего предложит произвести оплату, поэтому подойдёт только для ознакомительных целей. Кроме того, до покупки доступа к расширенному функционалу вы не сможете скачать ваш объект, его можно опубликовать лишь в онлайн-режиме.
Infogr.am — максимум возможностей при общей простоте использования
Отличное решение не только для опытных и искушённых пользователей, но и для «чайников». Быстрая регистрация, простой выбор понравившегося шаблона, набор стандартных графических элементов, возможность использования различных средств визуализации: графиков, гистограмм, всевозможных диаграмм, таблиц, облаков слов, таймера и многое другое. Табличные данные можно загружать из таблиц Excel или Google Документов.
Созданный объект можно разместить на самой платформе, собственном сайте, поделиться в социальных сетях, скинуть в виде ссылки по электронной почте.
Для скачивания собственноручного творения придётся покупать платный аккаунт. До этого он будет доступен в библиотеке Infogr.am.
Подводим итоги
Существует ещё немало конструкторов и сервисов для создания инфографики, каждый из которых обладает теми или иными достоинствами и недостатками. Мы перечислили, пожалуй, лучшие сервисы для создания инфографики, которыми пользоваться легко и комфортно. Экспериментируйте с каждым из них и делитесь своим мнением.
Создание инфографики: какой вид выбрать?
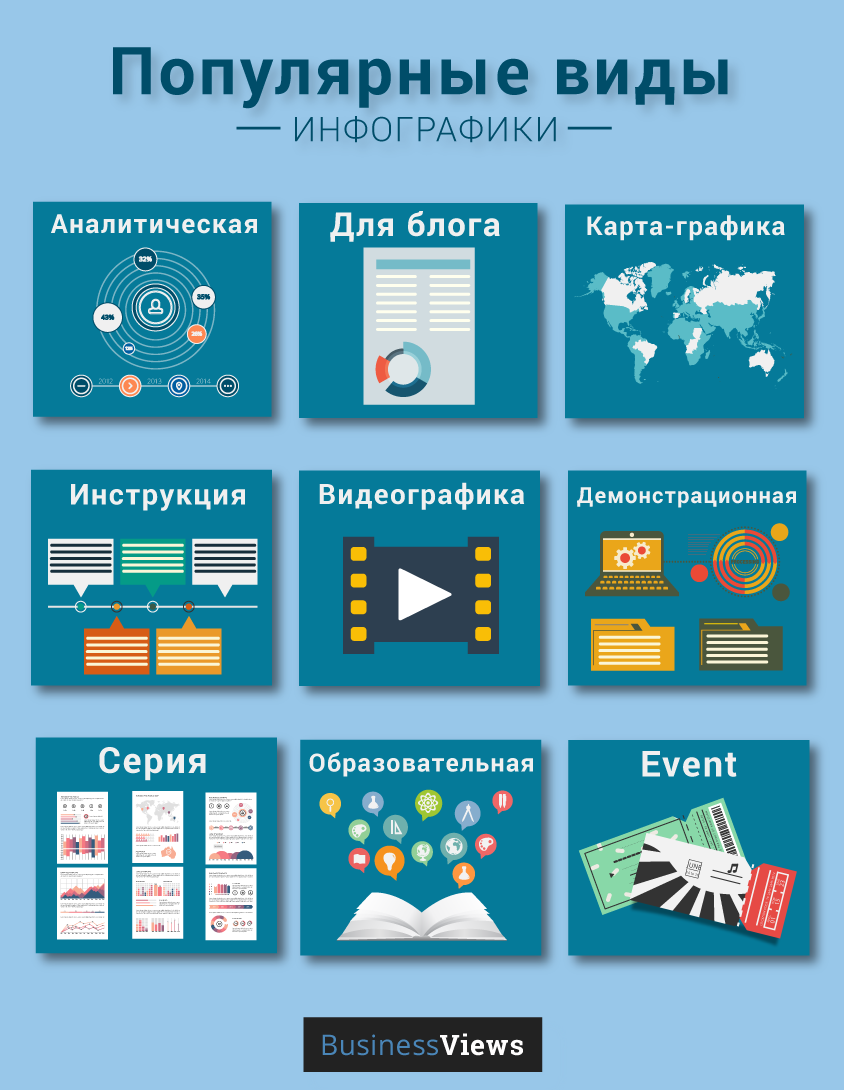
Информационные технологии сегодня позволяют создавать несколько видов инфографики, каждый из которых хорош по-своему и применяется в зависимости от задачи.
Статистическая
Самый распространенный тип инфографики, отражающий цифры и факты, связи и зависимости, отлично работающий при создании интересного отраслевого или научного исследования. К этому виду относятся графики, простейшие диаграммы, схемы и прочее.
При создании статистической инфографики следует учитывать, что если для сайта или блога подойдет длинный вариант с множеством разделов, то для печатного издания информацию лучше разделить на небольшие части. Этот тип инфографии будет хорошо смотреться в любом издании, от узкоотраслевого, до научно-популярного.
Хронологическая инфографика, или таймлайн
Эта разновидность отображает некий процесс, цепочку событий, последовательность действий. К нему относятся разного рода инструкции, изображенные в виде схем, рецепты, хронологические карты. Подойдет этот вариант инфографики и для создания брошюр и иных материалов о том, как развивалось предприятие или его продукт.
Таймлайн идеально впишется в контент корпоративного блога, социальной сети. Можно взять какой-то активно обсуждаемый тренд, имеющий отношение к фирме, создать таймлайн инфографику, выложить в сеть с соответствующим хештегом и собрать немало лайков.
Географическая
Инфографика, созданная на основе карт, обычно имеет очень много мелкой информации, которую удобнее рассматривать в электронном виде, позволяющем изменять информационную насыщенность при изменении масштаба. Поэтому она гораздо более актуальна блогов, сайтов и интернет-изданий СМИ, нежели для полиграфической продукции.
Поэтому она гораздо более актуальна блогов, сайтов и интернет-изданий СМИ, нежели для полиграфической продукции.
Иерархическая инфографика
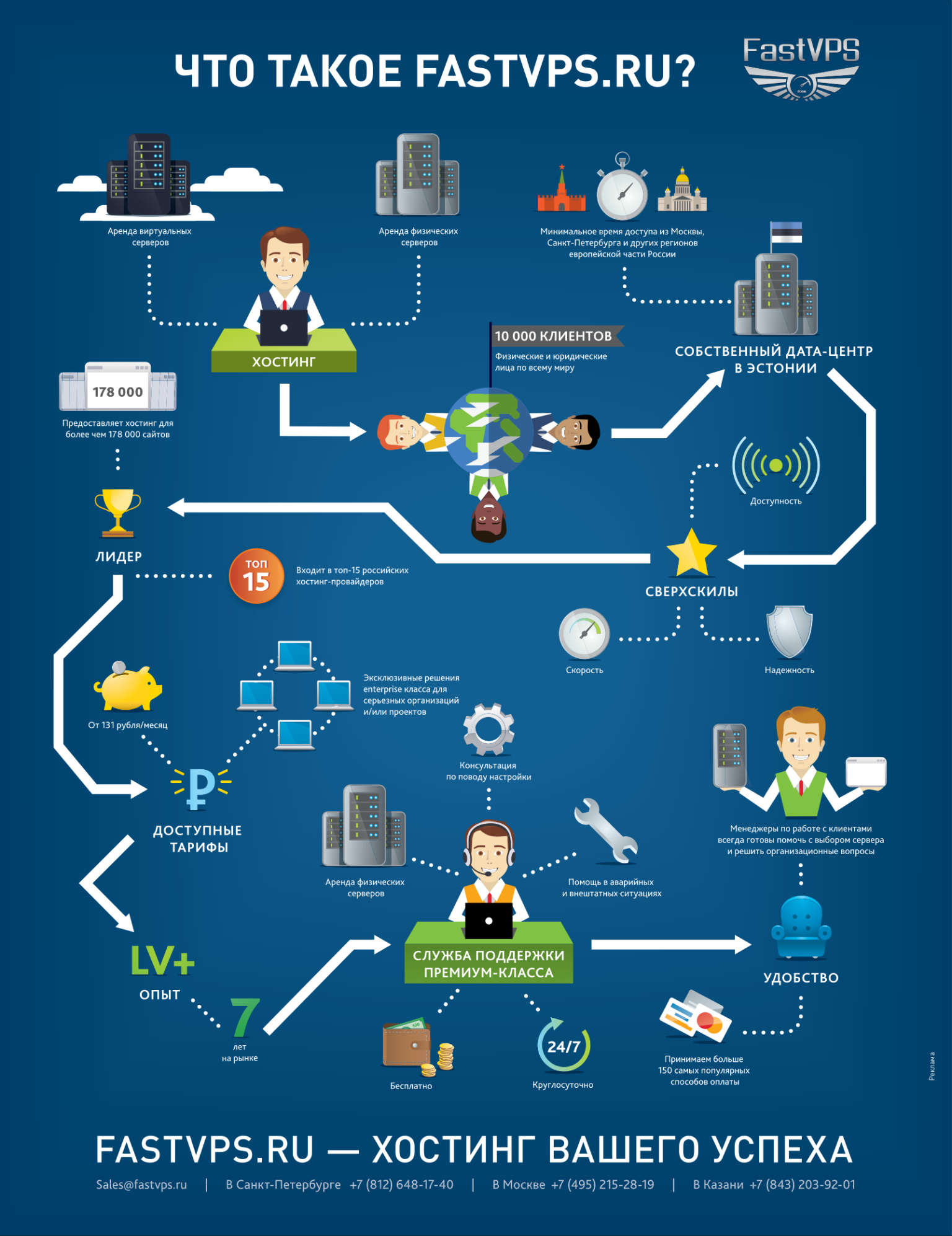
Этот вид инфографики представляет собой описание какого-то процесса или системы принятия решений. Как правило, она является статической. Создают иерархическую инфографику, как правило, для сайта компаний, а именно для раздела «ответы на вопросы» или «как мы работаем» и т.п. В целях PR она может пригодиться как для внутреннего пользования, чтобы знакомить новых сотрудников с порядками в компании, так и для внешнего, чтобы разъяснить заинтересованным читателям суть произошедших структурных изменений.
Матричная
Такая инфографика представляет собой своеобразную инструкцию, объясняющую принципы работы устройства, реконструкцию события. Руководство компаний часто использует этот вид для оптимизации бизнес-процессов, создавая матрицы должностных инструкций, где в схемах подробно расписывается поведение сотрудников в различных ситуациях.
Создание инфографики-инструкции достаточно сложный процесс, так как необходимо логично объединить в картинках огромное количество данных. А оно бывает настолько большое, что порой, становится сложно в нем ориентироваться – именно поэтому использовать матрицу следует осторожно.
Алгоритм
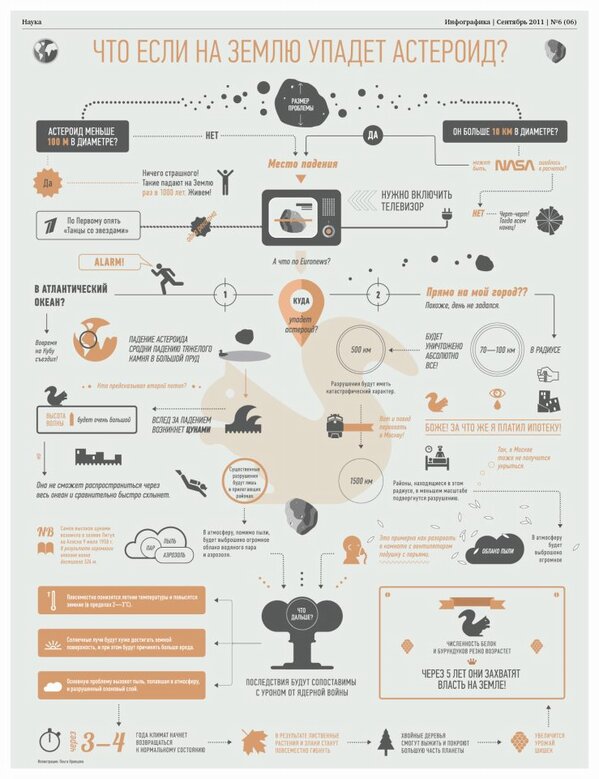
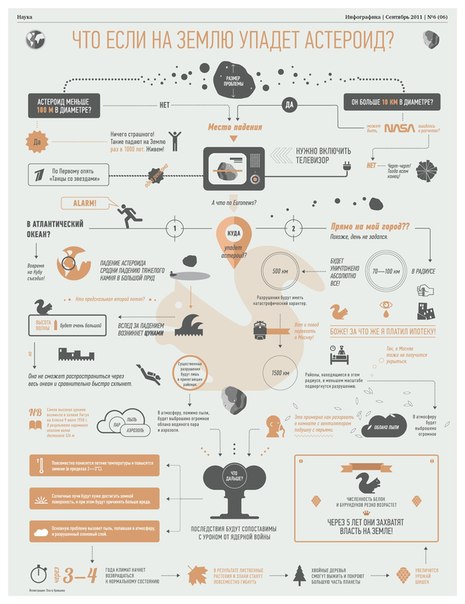
Инфографика, построенная в виде алгоритма, представляет собой цепочку последовательных ответов на вопросы, приводящих к определенному финальному выводу. Создание такой инфографики, как и прохождение пользователем алгоритма, процедура увлекательная и интересная, поэтому чаще всего этот тип используется именно в развлекательных целях.
Фотография
Это довольно простой, но не менее интересный вид инфографики, представляющий нечто среднее между плакатом и фотографией. Чаще всего он используется в глянцевых журналах.
Сравнительная инфографика
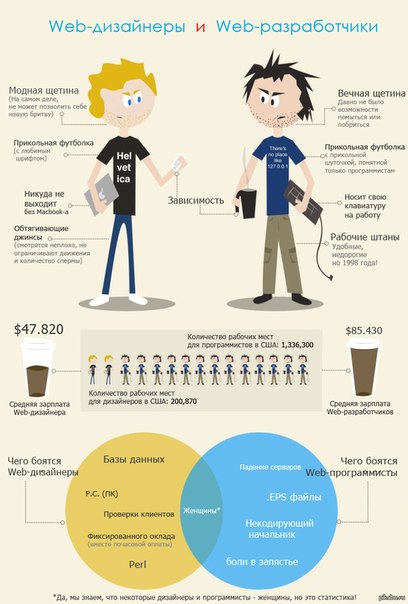
Инфографика-сравнение тоже достаточно популярный вид, в котором в деталях разбираются доводы за и против какого-то вопроса: ипотека или аренда, женщина или мужчина. В целях PR используются два варианта сравнения:
В целях PR используются два варианта сравнения:
- оказание помощи клиентам компании с выбором того или иного товара или услуги;
- добавление доводов к своим высказываниям на злободневные темы в СМИ.
Исследовательская
Инфографика-исследование объединяет все виды описанных выше данных. Она представляет собой огромный поток информации, который адекватно может восприниматься только на веб-ресурсах или по частям. Некоторые компании при создании такой инфографики слишком увлекаются подачей информации, забывая, что иногда меньшее лучше большего. Именно в таких случаях рождаются перенасыщенные тяжелые для восприятия иллюстрации.
Полезно знать
06.03.2014
«Ценность инфографики заключается в том, что она
позволяет представить серьезный объем полезной
или важной информации для пользователя в максимально
удобном и простом виде»,
Алексей Новичков, руководитель отдела
инфографики РИА-Новости
«Визуализация информации» — это сочетание слов становится все более и более распространенным. Многие бизнес-проекты, а также информационный обмен в интернете, социальных сетях стремятся сегодня все больше визуализировать информацию, чтобы донести её до пользователя наиболее эффективно. Всё чаще коммуникации выстраиваются в форме образов и ассоциаций, что делает их более эмоциональными и запоминающимися. Рассмотрим сегодня одно из средств визуализации информации — инфографику и ее виды.
Многие бизнес-проекты, а также информационный обмен в интернете, социальных сетях стремятся сегодня все больше визуализировать информацию, чтобы донести её до пользователя наиболее эффективно. Всё чаще коммуникации выстраиваются в форме образов и ассоциаций, что делает их более эмоциональными и запоминающимися. Рассмотрим сегодня одно из средств визуализации информации — инфографику и ее виды.
Перед тем, как рассмотреть вопрос о том, какие виды инфографики сегодня существуют, какая инфографика нужна для бизнеса, а какая для оформления мероприятия или буклета, а может быть, сайта, рассмотрим определение инфографики и то, для чего она предназначена.
Что такое инфографика
Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — способ передачи информации c помощью графики и текста. Инфографика может использоваться в любой научной или профессиональной сфере, где есть необходимость схематизации материала: в ряде естественных и гуманитарных наук, в рекламе, маркетинге, журналистике, статистике и во многих других областях знаний. Чтобы легко и быстро можно было понять, что же такое инфографика, посмотрите короткое и увлекательное видео на эту тему:
Метод инфографики имеет древнее происхождение. Средневековые навигационные карты, таблицы расположений звёзд, анатомические рисунки с подписями- всё это можно отнести к ранним примерам инфографики. К концу XIX века были разработаны основные виды графиков: круговая диаграмма, столбиковая, площадная и т.д. В истории существуют примеры, в которых инфографика помогала решать не только частные задачи, но и помогала выйти из сложнейших кризисных ситуаций: Джон Сноу был пионером эпидемиологии: именно этот ученый с помощью инфографики помог остановить эпидемию холеры в Лондоне в 1854 г. Исследовать предположил, что вызывающий холеру возбудитель передаётся через желудочно-кишечный тракт, а не воздушно-капельным путём. Это стало возможно благодаря тому, Джон нарисовал в схему Лондона, на которой точками обозначил очаги заболевания холерой.
Чтобы легко и быстро можно было понять, что же такое инфографика, посмотрите короткое и увлекательное видео на эту тему:
Метод инфографики имеет древнее происхождение. Средневековые навигационные карты, таблицы расположений звёзд, анатомические рисунки с подписями- всё это можно отнести к ранним примерам инфографики. К концу XIX века были разработаны основные виды графиков: круговая диаграмма, столбиковая, площадная и т.д. В истории существуют примеры, в которых инфографика помогала решать не только частные задачи, но и помогала выйти из сложнейших кризисных ситуаций: Джон Сноу был пионером эпидемиологии: именно этот ученый с помощью инфографики помог остановить эпидемию холеры в Лондоне в 1854 г. Исследовать предположил, что вызывающий холеру возбудитель передаётся через желудочно-кишечный тракт, а не воздушно-капельным путём. Это стало возможно благодаря тому, Джон нарисовал в схему Лондона, на которой точками обозначил очаги заболевания холерой. Так, получившееся изображение показало, что практически все случаи заболевания, которые ученый изобразил крестиками, находились вблизи одной из водонапорных башен, после ее закрытия новые случаи заболевания холерой удалось остановить.
Так, получившееся изображение показало, что практически все случаи заболевания, которые ученый изобразил крестиками, находились вблизи одной из водонапорных башен, после ее закрытия новые случаи заболевания холерой удалось остановить.
Виды инфографики
В современном мире инфографика востребована и очень разнообразна. Однако, существует несколько видов инфографики, у каждого из которых имеются свои особенности и задачи. Далее выделим несколько возможных направлений, требующих обращения к данному методу структурирования и представления информации:
1) Статичная инфографика — отражает факты и цифры. Она также может содержать и отображать связи и зависимости. Т.е. целью статично инфографики может являться сведение первичной информации к визуальному отображению зависимости между данными. Например, — зависимость состояния здоровья человека от потребляемых им витаминов и перееданий. К первому виду инфографики могут относиться простейшие диаграммы, графики и др.
К первому виду инфографики могут относиться простейшие диаграммы, графики и др.
2) Инфографика, оторбажающая процесс, цепочку действий, последовательность чего-либо. К этому виду можно отнести инструкции, хронологические карты, рецепты, изображенные в виде графических или символьных схем.
3) Инфографика-инструкция. Объяснение устройства, принципа работы + реконструкция события. Многие компании сегодня имеют интранет, внутренние системы оптимизации бизнес-процессов, в которых должностные инструкции изображены не в словах, а в схемах, наглядно демонстрирующих поведение сотрудников в тех или иных ситуациях
4) Динамичная инфографика показывает динамику развития или процесс. К примеру, если вам необходимо отобразить или сравнить, сколько рабочих участвовали в постройке здания в начале, в середине застройки, либо, сколько инвестиций потребовал проект на различных этапах реализации.
5) Видео-инфографика. Относительно новый вид инфографики, высоко востребованный сегодня. К примеру, Вы хотите описать ваш товар или услугу, но не знаете, как это сделать. Выбрав видео-формат, Вы не ошибетесь, однако, как донести важную информацию до потребителя, чтобы он ее запомнил. Не всегда человек обращает внимание на произносимые «за кадром» слова, написанные данные считываются и воспринимаются им быстрее и проще. Именно в этом состоит ценность видео-инфографики, которая предствляет собой письменное или знаковое отображение основных фактов, сопровождающее видео ряд. Наглядный пример видео-инфографики.
6) Бизнес-инфографика. Многие компании предпочитают сегодня создавать историю успеха в картинках. Попробуйте написать, как создавался ваш бизнес, в какие годы появлялись новые проекты, как росли объемы продаж и вы поймете, как это работает. Не даром, многие, кто это уже сделал, используют этот труд не только во внутренних презентациях, но и в своих офисах — история успеха в фактах имеет большое влияние не только на посетителей, но и на общий дух в команде. Не говоря уже о карте-инфографике, о которой мы уже рассказывали в одной из статей.
Не даром, многие, кто это уже сделал, используют этот труд не только во внутренних презентациях, но и в своих офисах — история успеха в фактах имеет большое влияние не только на посетителей, но и на общий дух в команде. Не говоря уже о карте-инфографике, о которой мы уже рассказывали в одной из статей.
7) Инфографика как реклама. Если вы хотите быстро донести сообщение о тех выгодах, которые получит целевая аудитория, обратившись к вашим товарам и услугам, используйте инфографику — и вы не ошибетесь. Оптимальный формат для тех компаний, которым есть что показать
8) Event-инфографика. Любое бизнес или имиджевое мероприятие не проходит без демонстрации фактов или основных сообщений. Уместите их на один лист, представьте в цифрах и вы сразу же заметите, что это действительно работает.
9) Инфографика для презентации. Невероятно востебованный формат — сегодня все больше и больше деловых презентаций, бизнес-проектов делается именно в этом формате. Текстовые презентации или презентации в картинках и фотографиях, как это делалось раньше — сильно устарели. Те компании, которые хотят указать на то, что они идут в ногу со временем, выбирают инфографику как основного помощника в бизнесе.
Текстовые презентации или презентации в картинках и фотографиях, как это делалось раньше — сильно устарели. Те компании, которые хотят указать на то, что они идут в ногу со временем, выбирают инфографику как основного помощника в бизнесе.
Примеры инфографики
Приведем основные примеры инфографики и кратко прокомментируем их:
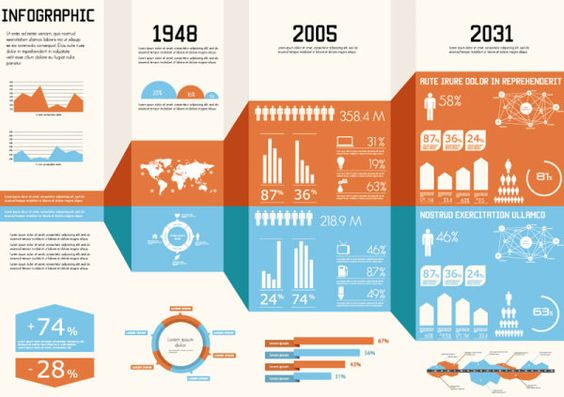
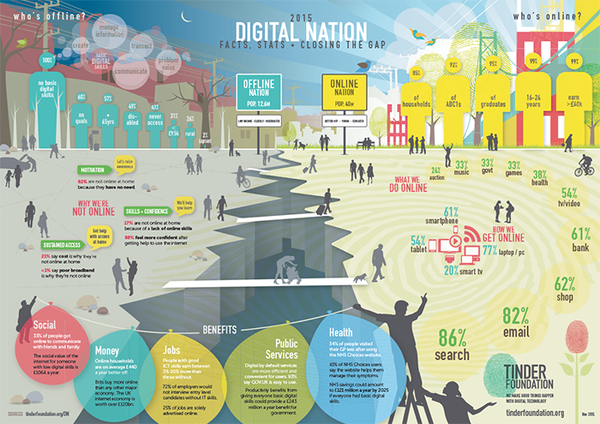
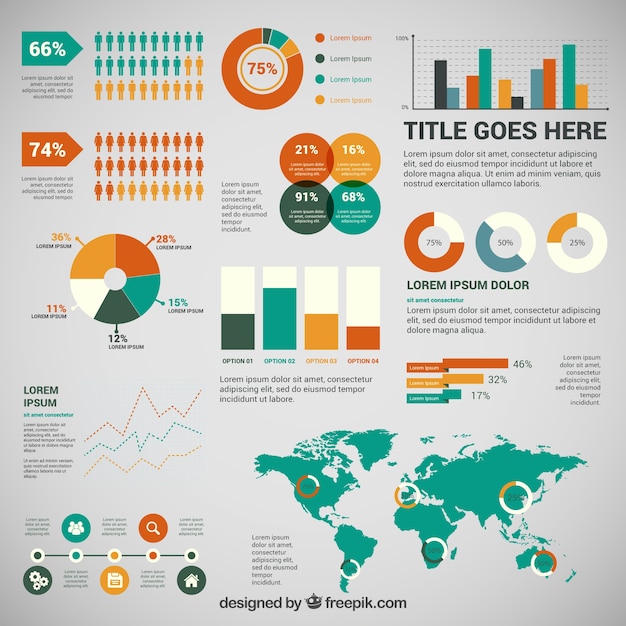
Самый простой вид инфографики — статичная. Факты скомпанованы в графики, диаграммы, снабжены ярким цветовым сопровождением. Минимум символов, картинок.
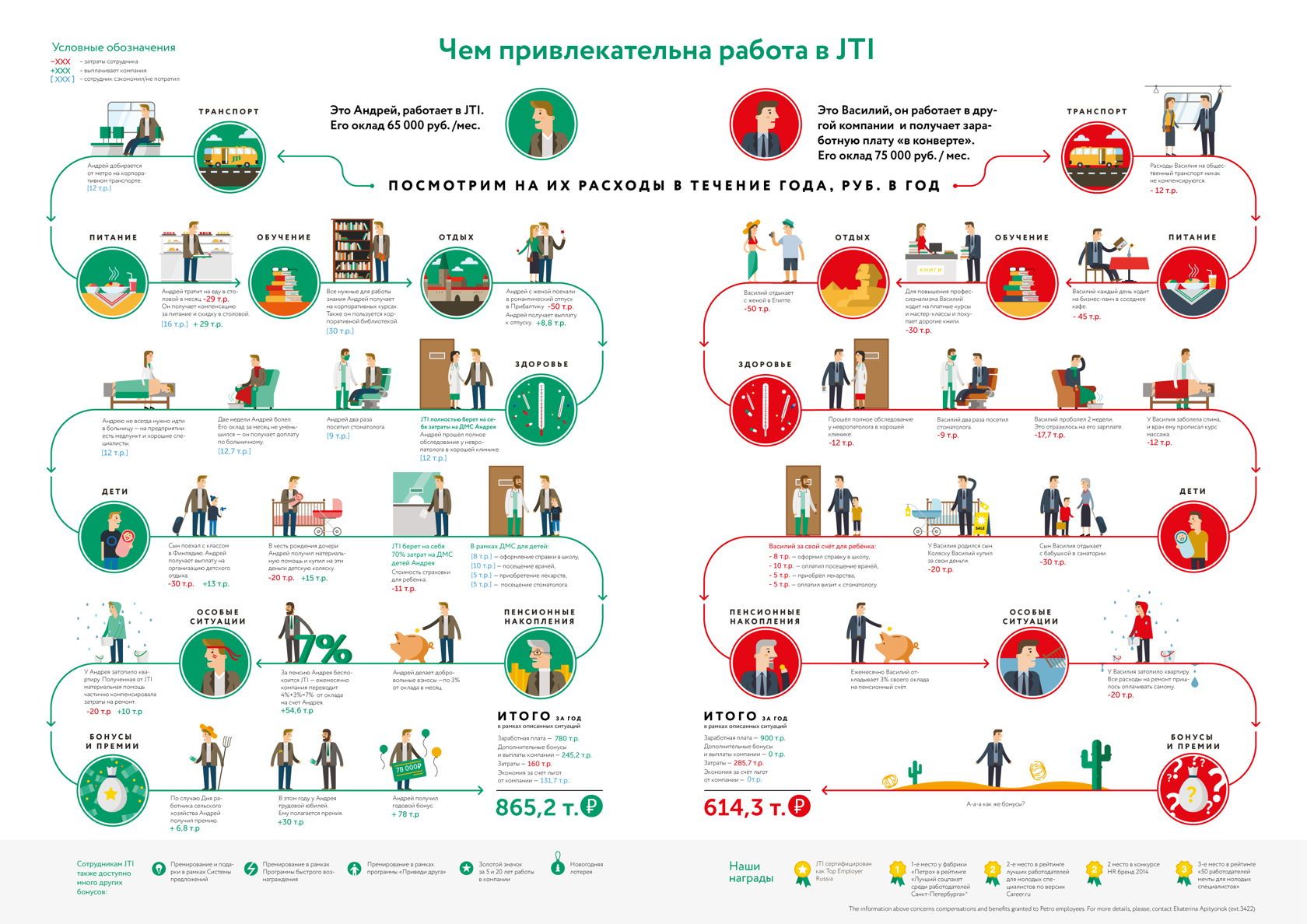
Динамическая инфографика. Показаны сравнительные характеристики, фактическая информация. Визуализированы основные объекты и субъекты.
Презантационная инфографика. Использование подобной инфографики на деловых мероприятиях всегда оправдана высокой эффективностью и презентабельностью.
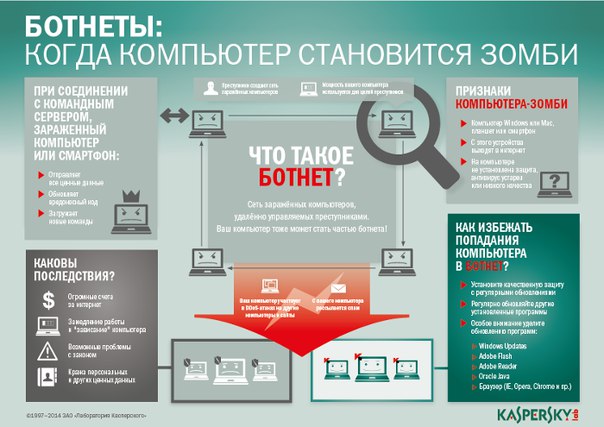
Инструкция, схема работы. Инфографика.
Инфографика.
Инфографика-карта. Удачный пример использования карты с нанесением на ней городов присутствия и развития бизнеса.
Пример использования инфографики во время презентации.
Варианты использования различных форматов инфографики в бизнесе. Подвиды инфографики
• Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
• Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
• Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды:
• Статичная инфографика— одиночные изображения без элементов анимации,
• Динамическая инфографика— инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
• Аналитическая инфографика— графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований,
• Новостная инфографика— инфографика, подготавливаемая под конкретную новость в оперативном режиме,
• Инфографика реконструкции— инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
Новости инфографика
В Петербурге с января 2011 года редакцией ООО «Манифест» начал выпускаться специальный журнал «Инфографика». Журнал выходит тиражом в 80 000 экземпляров. В первых числах каждого месяца свежий номер журнала можно бесплатно приобрести в некоторых московских петербургских ресторанах, кафе и культурных центрах (Галерея братьев Люмер). Журнал содержит только свежие шедевры инфографики – никакого текста. Ежемесячно редакция журнала находит интересные познавательные темы и представляет их в виде инфографики. Это может быть статья о том, как выбрать велосипед, или инфографика о фазах сна. Реклама в журнале также может быть представлена в виде инфографики.
Журнал содержит только свежие шедевры инфографики – никакого текста. Ежемесячно редакция журнала находит интересные познавательные темы и представляет их в виде инфографики. Это может быть статья о том, как выбрать велосипед, или инфографика о фазах сна. Реклама в журнале также может быть представлена в виде инфографики.
За новостями журнала удобно следить в сообществе «Инфографика» в Фейсбуке и Контакте. Некоторые номера журнала выложены на посвященном инфографике сайте Инфогра. Часто можно неплохая инфографика встречается в газете «New Times».
Сегодня рассматриваемый метод изложения информации превратился в настоящее искусство. Любители могут найти немало интересных примеров в журналах по графическому дизайну. Специалисты и неспециалисты все чаще объединяются в сообщества, отдельные группы которых уже появляются на просторах социальных сетей — такие группы можно найти как во VKontakte, как например, эта http://vk. com/infographics, так и в Facebook — Pinfographics. Что говорить, настоящий рай для визуализаторов — визуальные социальные сети Pinterest, Instagram. Набрав ключевое слово или хэштэг инфографика, вы попадете в совершенно иной мир и сможете быстро найти то, что вам нужно.
com/infographics, так и в Facebook — Pinfographics. Что говорить, настоящий рай для визуализаторов — визуальные социальные сети Pinterest, Instagram. Набрав ключевое слово или хэштэг инфографика, вы попадете в совершенно иной мир и сможете быстро найти то, что вам нужно.
Инфографика бизнес
Сегодня российским пользователям и компаниям представлена еще одна возможность заявить о себе в визуальном формате, в частности, сделать и показать свою инфографику на узкоспециализированную аудиторию. Новая бизнес социальная сеть или платформа визуального маркетинга ZIPPPI позволяет не только показать компании (занятые в сфере строительсва, промышленности, недвижимости, финансов, транспорта) общественности при помощи картинок, видео и 3D-визуализации, но и посредством инфографики, созданной при помощи пиар-специалистов и профессиональных дизайнеров. Также на платформе имеется возможность расположить все визуальные материалы на специальном профиле компании, где они могут быть не только легко просмотрены посетителями страницы, но и скачаны, а также расшарены в социальные сети. Возможность реализовать функцию iMap — интерактивная инфграфика карта присутствия компании в мире — позволяет компаниям быстро и ненавязчиво рассказать пользователям о масштабах своего бизнеса как в России, так и за рубежом.
Возможность реализовать функцию iMap — интерактивная инфграфика карта присутствия компании в мире — позволяет компаниям быстро и ненавязчиво рассказать пользователям о масштабах своего бизнеса как в России, так и за рубежом.
Создание инфографики
Перед тем, как создавать инфографику, следует хорошенько продумать идею, которая затем ляжет в её основу (интересные факты, статистика). Далее необходимо выбрать наиболее подходящий для передачи данных формат (временная шкала, карта с пояснениями, график, диаграмма и т.д ). Важно не забывать о лаконичности передачи информации – следует выбрать наиболее важные пункты. Не стоит размещать большое количество информации в одной картинке. Выберите наиболее подходящую и привлекающую внимание цветовую схему. Установите связь между фактами в вашей инфографике.
Подробную инструкцию по созданию инфографики, советы о том, как сделать инфографику самостоятельно, какие программы для создания инфографики существуют, читайте в нашей статье: Как сделать инфографику.
Если Вас интересует стоимость инфографики, Вы можете связаться с нашими менеджерами по телефону: +7 (495) 669 50 61 или уточнить детали по электронной почте: info(at)comagency.ru. Будем рады ответить на ваши вопросы.
Как устроена инфографика | Медиа Нетологии: образовательная платформа
Нина Белая, выпускница программы «Инфографика: искусство презентации данных», написала специально для «Нетологии» колонку о том, как упростить себе жизнь, работая над инфографикой.
Инфографика позволяет узнать за 5 минут то, на что потребовалось бы полдня изучения таблиц и оценок экспертов. Аналитики и дизайнеры упаковывают информацию в историю или понятно объясняют какой-нибудь сложный процесс. Это не просто картинки и диаграммы, а полноценный графический рассказ. Сложную инфографику делает команда, но иногда приходится преодолевать этот путь одному. Объясняем, как всё устроено.
Работа над инфографикой
Таблица Эксель, которую перевели в вид диаграммы — это визуализация информации, но еще не инфографика. Она складывается из трех вещей:
Она складывается из трех вещей:
- данные;
- история;
- форма \ подача.
Есть еще четвертый пункт, но его сложно обобщить. Это инструменты, программы, навыки — они индивидуальны и зависят от конечной цели инфографики.
Достоверные цифры, статистика, данные опросов — чем больше материалов, тем выше шанс, что в них есть интересные закономерности. А это уже история.
Хорошая история должна быть понятной и в логике зрителя.
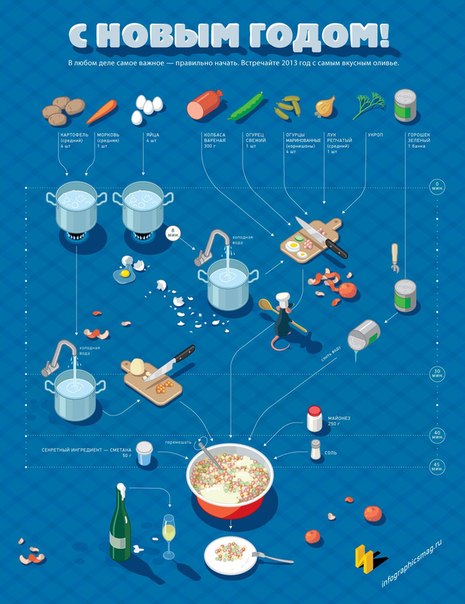
Например, рассказ о том, как сделать классический салат Оливье. Вы видите, какие нужны продукты, сколько времени займет каждый этап, в каком порядке и что делать. Это удобно и вам все понятно. Так работает хорошая инфографика.
Любая сфера содержит данные, которые можно показать как графическую историю. Я решила разобраться, как это сделать, и пошла на курс инфографики.
40 000 страниц текста.
 Придумать историю и отсечь лишнее
Придумать историю и отсечь лишнееЧтобы история получилась, надо определить две вещи — для кого и зачем ты ее рассказываешь. Например, у меня была задача собрать познавательную инфографику про космос для «широкого круга читателей». Это ответ на вопрос: «для кого работаем». Цель — развлечь и дать немного полезных знаний.
Следующий шаг — это поиск нужных данных и статистики. Проблема в том, что найти в открытых источниках эти материалы бывает сложно. Можно брать результаты исследований с сайтов Левада-Центр, ФОМ, Росстат. Еще удобно пользоваться специальным поиском в Гугл. Я искала всеми этими способами и получила 20 листов А4 одного только текста. А ведь были еще схемы, графики и иллюстрации.
Специальный поиск в Google
Первое, чему мне пришлось научиться — это выбирать главное. После редактирования текста, у меня получилось ужать материал до четырех листов. Теперь на них уже были таблицы и тезисы — появилась структура и обозначилась история. Отсекать лишнюю информацию стало проще, так как теперь я знала, о чем буду рассказывать в своей работе.
Отсекать лишнюю информацию стало проще, так как теперь я знала, о чем буду рассказывать в своей работе.
Инфографика — это сюжет. Нашел историю — выбирай главное и отсекай лишнее.
Авторское право: где брать изображения для своей инфографики
В большой команде, как правило, есть хороший иллюстратор, который может отрисовать героев и иконки, задать общую стилистику инфографики. У меня не было хорошего иллюстратора, поэтому я рисовала сама и мой главный герой получился подозрительно похожим на Артемия Лебедева. Но что делать тем, кто даже так не нарисует?
Использовать чужую графику или фотографии без разрешения — это нарушение закона об авторском праве. Если понравился конкретный снимок или нужен кусочек видео, лучше написать автору и попросить использовать его работу.
Еще фотографии можно брать со стоков — это хранилища платных и бесплатных изображений. Конечно, уникальной картинки там не найти, но это способ решить проблему иллюстрирования работы без воровства. Самые известные ресурсы: Shutterstock, Gettyimage, Freeimages и другие.
Самые известные ресурсы: Shutterstock, Gettyimage, Freeimages и другие.
Иконки я искала на Noun Project. Когда скачиваете символ, вам предлагают два варианта: либо забираете иконку бесплатно и используете только в творческих целях, либо покупаете для коммерческих проектов.
Одна иконка стоит 2 доллара, месячная подписка на все коллекции — 4 доллара, или можно купить доступ на год за 40. За эти деньги вы получаете лицензию типа Royalt=»Как устроена инфографика»y-Free. Это значит, что иконку нельзя использовать в логотипе или выдать за свою работу, но вы можете изменять ее вид и вставлять в разные проекты без ограничений.
Гугл помогает соблюдать закон своими фильтрами. Он может найти изображения с разным типом лицензии. В расширенном поиске для этого есть отдельная строка.
Фликр тоже умеет искать изображения по типу лицензии. Если вы делаете коммерческую инфографику — выбирайте соответствующую строчку в поиске.
Лицензия с минимальными ограничениями это Creative Commons: CC-BY. Она позволяет использовать чужую работу как угодно при условии, что вы указываете авторство.
Воровать плохо. Пишите авторам, пользуйтесь стоками или покупайте права.
Онлайн-инструменты
Когда данные собраны и придумана история, можно подумать о форме. Многие сервисы позволяют создать инфографику онлайн в три клика. Например, Piktochart. Бесплатно доступны несколько шаблонов — в них вы упакуете свои цифры и тексты. Такую работу можно вставить в презентацию или блог.
Для интерактивных графиков я использовала Инфограм. Он работает через таблицу, похожую на Эксель, в которую нужно занести свои данные. Можно настроить тип графика, цветовую гамму и способ переключения вкладок, если данных много. В бесплатной версии вы получаете свою работу в виде ссылки для блога или сайта. Распечатать или скачать инфографику можно только заплатив.
Создать аккуратную карту легко получается в Пиксельмап. Выбираете нужную территорию, настраиваете цвета, добавляете свои данные. Готовую визуализацию можно забрать и в виде HTML-кода, и обычным изображением. Существуют другие сайты и сервисы, всегда можно выбрать тот, который больше нравится и лучше решает задачу.
Где публикуют инфографику
Возможности инфографики полезны для СМИ — лучше дать экономическую новость и приложить к ней понятно упакованные данные, чем выдать читателю текст с огромным количеством чисел и формул.
Любая статистика, политические и общественные события могут быть отражены в инфографике.
Хороший пример — это президентские выборы в США. Даже если вы не следите за новостями, сложно увернуться от заголовков и графических работ об этом. Сильнейшие зарубежные студии инфографики работают в The New York Times, Bloomberg, The Washington Post, The Guardian.
Примеры классной инфографики:
- подборка 16 работ, которые сделала редакция The Washington Post в 2016 году.
- интересная инфографика на панорамном фото о том, как Усейн Болт выиграл свое «золото».
- работы информационного агентства ТАСС.
- лонгрид о Пушкине и его последней дуэли, где есть интерактивная инфографика
Хорошие работы полезны тем, что в них можно подсмотреть решения для своих проектов. Я стараюсь понять, что сделано хорошо и что можно было бы улучшить в тех примерах, которые вижу. Если работа чем-то вам интересна, это повод изучить ее внимательнее.
Чем больше хороших работ вы смотрите, тем лучше.
Инфографика похожа на журналистику тем, что касается всех сфер жизни. Это способ объяснить сложное простым языком и увидеть историю там, где до вас были только столбики чисел.
Если вы хотите научиться делать классную инфографику, то вам нужен наш курс «Инфографика: искусство презентации данных».
Но если вы хотите делать крутые контентные проекты с инфографикой, которые мы приводили в пример от Tass, Bloomberg, МИА «Россия сегодня», то вам не обойтись без нашего нового офлайн-курса «Контент-продюсер», где преподают настоящие профи из «Теорий и практик», «Коммерсанта», «Комитета», «ТАСС», «LookAtMedia».
Читать еще
Обучение
Как доносить информацию с помощью инфографики просто и эффективно
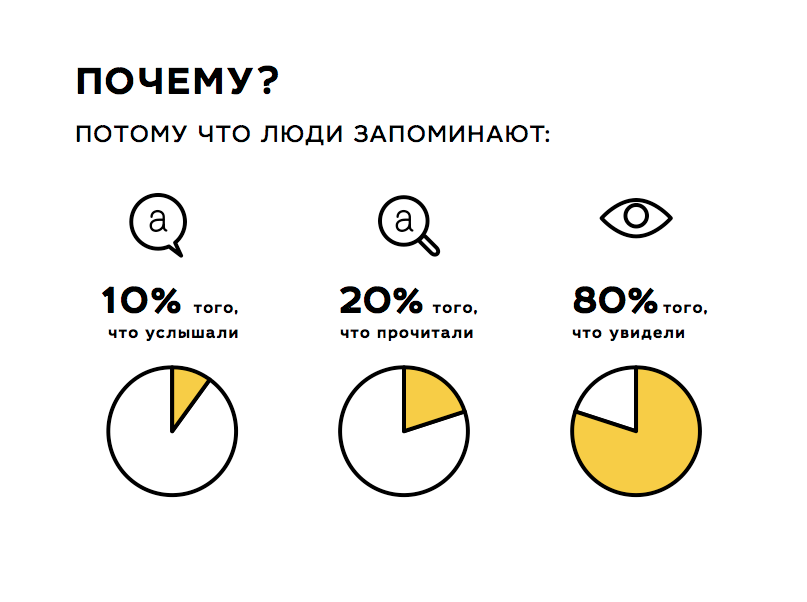
Когда новостные ленты переполнены, а время ограничено, эффективнее воспринимается информация, позволяющая легко и быстро разобраться в сути происходящего. Более того – когнитивные нейропсихологи утверждают, что 89% занимает визуальное восприятие информации, тогда как 10% – аудиальное (через слух) и лишь 1% – кинестетическое (через осязание). Визуальную информацию, которая соответствует тенденции «be simple», как раз и представляет собою инфографика. Что это такое, об инфографике и инструментах, а также о лучших примерах инфографики узнаем у эксперта.
Что это такое, об инфографике и инструментах, а также о лучших примерах инфографики узнаем у эксперта.
Как инфографика спасла жизни жителей Лондона
В 1854 году в Лондоне наблюдалась сильнейшая вспышка холеры, из-за которойпогибло более 600 жителей города.Чтобы выяснить причины распространения инфекции врач Джон Сноу составил карту, где черными точками обозначено нахождение смертельно больных жителей. Такая карта помогла обнаружить источник эпидемии: место с наиболее высоким уровнем зараженности. Благодаря этой карте Джон Сноу понял, что холера передается через воду. Было принято решение закрыть водяной насос (Broad Street), после чего новых случаев заражения не было зафиксировано, и эпидемия закончилась.
Инфографика: что это такое?
Андрей Шевчук, сотрудник телеканала «Украина», определяет инфографику как изображение, которое передает смысл, данные или информацию с помощью графики, а не текста. Тем не менее, отмечает эксперт, сейчас практически все нарисованное или представленное в виде картинок, то есть оформленое визуально, в попсовом обиходе ошибочно принимается за инфографику. На самом деле, это (помимо визуального дизайна) прежде всего количественная информация: статистика, шаги, пункты и т. д. Структурированная количественная информация лучше воспринимается – в этом смысл и назначение инфографики. К тому же количественная информация заставляет адресата думать, поэтому инфографику сегодня принято считать еще и интеллектуальным направлением рекламы.
На самом деле, это (помимо визуального дизайна) прежде всего количественная информация: статистика, шаги, пункты и т. д. Структурированная количественная информация лучше воспринимается – в этом смысл и назначение инфографики. К тому же количественная информация заставляет адресата думать, поэтому инфографику сегодня принято считать еще и интеллектуальным направлением рекламы.
«Говорить надо не уху, а глазу», К. Станиславский
Основная цель инфографики — удовлетворенный пользователь. Идеальную инфографику уже после первого просмотра хочется не просто сохранить, «утащить» себе в архив компьютера, но и использовать в дальнейшем, уже для собственной визуализации проекта. Наглядная информация эффективна, поскольку строится на ассоциациях и, таким образом, включает в себя эмоции. Эмоции, в свою очередь, позволяют не просто легко и ярко воспринять сообщение, но и передать его дальше. Проверено практикой, что инфографика на главной странице сайта в разы увеличивает число его посетителей, рекламные ролики в стиле инфографики сами распространяются по интернету и набирают огромное число просмотров, а созданное в виде инфографики резюме не оставляет никаких шансов конкурентам и гарантирует получение желаемой вакансии.
Инфографика: как делать?
«Руками, – отвечает на этот вопрос Андрей Шевчук, – руками». Основные инструменты – программы Photoshop, Illustrator, Exсel. Чтобы создать качественную инфографику, не обязательно быть профессиональным дизайнером; чаще всего именно слишком много дизайна и мешает правильному и доступному визуальному восприятию информации. Если у вас недостаточно навыков работы с перечисленными программами, Андрей Шевчук рекомендует для начала обратиться к пошаговым видео-урокам (например, здесь).
Инфографика online
Также существует огромное количество сайтов, с помощью которых возможно создание инфографики онлайн, например:
Datawrapper
Онлайн инструмент с готовыми макетами
DrawIO
Piktochart
Infoactive
Тем не менее, использовать эти ресурсы следует аккуратно: чаще всего инфографика online предполагает наличие определенных шаблонов, уже готовых образцов, а они не всегда могут оказаться удачными.
Полезные советы
Не больше двух шрифтов. Всем знаком соблазн при наличии огромного разнообразия шрифтов использовать все, что приглянулись. Вот только для эффективного восприятия их не только должно быть как максимум два, они также должны быть из одной семьи.
Не больше двух цветов. Черный и белый не считаются (то есть к ним можно еще добавить максимум два других цвета). В отдельных случаях, когда инфографика состоит из множества разрозненных блоков информации, безусловно, для большей доступности можно попробовать использовать и три, и четыре цвета, но делать это нужно весьма осторожно, чтобы изображение не превратилась в цветную кашу.
Выравнивайте и структурируйте. Нужно, чтобы, во-первых, было проще ориентироваться, а во-вторых, сразу были видны акценты. Учитывайте количество движений глаз, которые понадобится совершить пользователю, чтобы воспринять всю инфографику. Золотое правило: чем больше элементов присутствует на картинке, тем больше внимания нужно уделить их структурированию.
Не увлекайтесь только столбиковыми или круговыми диаграммами. Не забывайте: существует более 30 видов диаграмм, в то время как мы постоянно используем только две-три. У каждого типа есть свое предназначение и свои ограничения (круговая диаграмма не способна отобразить динамику, столбиковая не покажет структуру).
Думайте о доступности и ясности представления информации и только потом о красоте. Если данные понятнее смотрятся в таблице, необязательно делать инфографику, в противном случае получится «дизайн ради дизайна».
Примеры инфографики
Украинская инфографика
Тиждень.ua
РИА
The Data Visualisation Catalogue
Книги по инфографике
Как делать НЕ надо. Типичные ошибки
Интересные люди и статусные ресурсы
Nikolas Feltron
Edward Tufte
Студия Артемия Лебедева
NY Times
Картинки, шрифты, работа с цветом
Бесплатные кириллические шрифты
Шрифты и типографика
Бесплатные шрифты
Креативные картинки
Image bookmarking
Еще картинки
Color Trends
Векторные иконки (ресурсы)
Векторные иконки
Эксперт: Андрей Шевчук
Источник: studway. com.ua
com.ua
Почему за интерактивной инфографикой будущее
В наше время инфографика перестала быть чем-то крайне оригинальным – её могут делать и делают многие. Поэтому ей гораздо сложнее завоевать читателя – потеря монополии на внимание бросает дополнительный вызов.
Чтобы быть замеченной, инфографике нужно быть исключительной. Поэтому сейчас один из ведущих трендов – это интерактивная инфографика.
Интерактивность – это способность медиа реагировать на действия пользователя. В нашем контексте это означает, что инфографика не остаётся самостоятельным, закрытым продуктом, а существует вместе с пользователем. Причем интерактивность может проявляться как в «простых» формах (например: при наведении курсора на график появляются дополнительные данные), так и в виде комплексных систем, когда отображаемые данные зависят от пользователя.
И тот, и другой вид интерактивности одинаково повышают эффективность инфографики.
Вспомним основные критерии оценки любой инфографики: информативность, дизайн, вирусность и история. Итак, почему же интерактивность делает все эти критерии в разы действеннее?
Итак, почему же интерактивность делает все эти критерии в разы действеннее?
1. Информативность. Интерактивные технологии позволят инфографике вместить гораздо больше данных: вы не ограничены пространством изображения и можете размещать дополнительные данные, которые пользователь откроет самостоятельно. Таким образом, интерактивность позволяет создать маленький график, который можно изучать часами.
2. Дизайн. Приятные переходы и красивая анимация сделают вашу работу куда заметнее.
3. Вирусность. Интерактивная инфографика интереснее, поэтому людям сильнее захочется поделиться ею. К тому же, она может содержать социальные кнопки, что ускорит и упростит этот процесс.
4. История. Сторителлинг будет в разы эффективнее и зрелищнее, если пользователь будет вовлечён в историю.
Таким образом, интерактивная инфографика полностью вписывается в систему современных мультимедиа. Об этом говорят следующие факторы:
Гибкость – способность изменяться;
Инфоцентричность – все интерактивные методы должны служить более эффективному донесению информации;
Персональный подход – каждый пользователь сам выбирает, что ему смотреть;
Важно отметить последнее – интерактивность может не только привлечь читателя, но и сильнее вовлечь его в изучение материала. Пагинация (разделение на страницы), анимированный скроллинг, анкетирование и прочие элементы активного взаимодействия заставят его вникнуть в то, что он читает, сконцентрируют его внимание. Также он оценит возможность изучить отдельный пласт информации, на его выбор.
Пагинация (разделение на страницы), анимированный скроллинг, анкетирование и прочие элементы активного взаимодействия заставят его вникнуть в то, что он читает, сконцентрируют его внимание. Также он оценит возможность изучить отдельный пласт информации, на его выбор.
Приведём несколько примеров такого взаимодействия с пользователем. В материале «The Wizards Shooting Stars» о всех бросках, совершенных баскетбольной командой Washington Wizards за сезон, читатель сам выбирает либо члена команды для отображения его бросков, либо все удачные\неудачные броски, либо общую картину.
Другая инфографика, посвященная переписи населения в Австралии, целиком подстраивалась под пользователя – правда, для корректности данных нужно быть австралийцем. Материал задаёт читателю вопросы, вроде имени, возраста, места рождения и прочего, сравнивает его показатели с остальными австралийцами и приводит статистику.
Итак, интерактивную инфографику характеризуют следующие признаки: способность вместить больше информации, более привлекательный внешний вид и активное взаимодействие с пользователем, что в разы увеличивает её эффективность.
Автор: Василий Федотовский
Что такое инфографика? (Примеры, советы и шаблоны)
Инфографика стала популярной практически во всех отраслях.
Инфографика используется повсюду, от цифрового маркетинга до школ и учебных классов, для передачи сложной информации в привлекательной визуальной форме.
Если вы новичок в дизайне и не знаете, что такое инфографика на самом деле, это краткое руководство создано специально для вас. В этой статье я помогу вам разобраться:
В этой статье вы также найдете примеры креативной инфографики и редактируемые шаблоны, чтобы вы могли начать создавать свои собственные визуальные эффекты.
Но сначала…
Что такое инфографика?
По определению, инфографика — это визуальное представление любого вида информации или данных.
Будь то исследование рыночных тенденций или пошаговое руководство по стирке, инфографика может помочь вам представить эту информацию в виде привлекательной визуальной графики.
Взгляните на пример инфографики ниже.
Обратите внимание, как использование ярких цветов, иллюстрированных символов и полужирного текста мгновенно привлекает ваше внимание и дает общее представление о теме, когда вы просматриваете ее.
Имейте в виду, что цель инфографики — не только информировать, но и сделать просмотр интересным и интересным для вашей аудитории.
И все сводится к тому, как вы комбинируете различные графические элементы, такие как цвета, значки, изображения, иллюстрации и шрифты, чтобы объяснить тему убедительным и легким для понимания образом.
Инфографика выше также демонстрирует статистику и проценты в наглядной форме с использованием радиалов и кольцевой диаграммы. Так что даже если вы не прочитаете текст выше, вы все равно получите картину.
Почему вам следует использовать инфографику?
Инфографика так популярна не случайно: она веселая, увлекательная, и ею очень легко поделиться. Кроме того, у них есть масса преимуществ для всех типов создателей контента, включая предприятия, преподавателей и некоммерческие организации.
Маркетологи могут использовать инфографику для увеличения посещаемости веб-сайта, повышения узнаваемости и узнаваемости бренда, а также повышения вовлеченности.
Преподаватели и инструкторы могут использовать инфографику для объяснения сложных концепций или разбивать сложную информацию, чтобы облегчить ее понимание.
Некоммерческие организации могут использовать инфографику для распространения информации о причине или социальной проблеме.
Вот пример того, как Агентство по охране окружающей среды (EPA) использует инфографику, чтобы привлечь внимание к утечкам.
Источник изображения
Как создать инфографику
Если вы хотите создать свою собственную инфографику, вы можете легко сделать это с помощью Visme.
В Visme создавать инфографику очень просто, потому что:
- Вы получаете доступ к бесплатным графическим ресурсам, таким как изображения, шрифты и значки
- Вы можете выбирать из сотен готовых шаблонов
- Чтобы использовать его, не нужно быть дизайнером.
 ..
.. - … но даже вашему дизайнеру это понравится!
Посмотрите это видео, чтобы узнать, как создать инфографику в Visme.
Кроме того, вот пошаговое руководство по созданию инфографики с помощью редактора Visme с перетаскиванием и готовых шаблонов.
Шаг 1. Выберите шаблон
Первый шаг — зарегистрироваться на Visme и выбрать шаблон для начала работы.
Просмотрите сотни бесплатных и премиальных шаблонов инфографики на панели инструментов, чтобы найти тот, который лучше всего подходит для вашего контента и целей.
Когда вы найдете тот, который вам нравится, наведите на него курсор и нажмите «Изменить».
Шаг 2. Настройте свой собственный контент
Когда вы наконец выберете шаблон для редактирования, вы попадете в редактор Visme.
Здесь вы можете настроить инфографику своими собственными цветами, шрифтами, текстом, изображениями, значками и многим другим и сделать ее полностью своей.
Интересно, правда? Самое приятное то, что все это занимает буквально несколько минут из-за редактора перетаскивания.
Фактически, вы можете изменить всю цветовую схему своей инфографики за один раз, используя наши предустановленные цветовые темы.
Вы также можете добавлять ссылки и анимацию, загружать активы собственного бренда, добавлять визуализации данных, такие как диаграммы и графики, и добавлять новые блоки контента для расширения своей инфографики.
Шаг 3. Загрузите и поделитесь
Вот и все — почти готово!
После того, как вы закончите настройку своей инфографики, пора загрузить ее или поделиться ею со своей аудиторией различными способами.
Вы можете загрузить его для автономного использования в форматах изображений, PDF или HTML5. Или создайте ссылку, чтобы поделиться ею с конкретными людьми.
Вы также можете встроить его на свой веб-сайт или в блог с помощью адаптивного кода или опубликовать его в Интернете, чтобы любой мог найти и получить к нему доступ.
Типы инфографики и когда их использовать
Не существует универсальной инфографики.
Инфографикабывает разных типов, и если вы хотите, чтобы ваша инфографика действительно была эффективной, вам нужно выбрать тип, соответствующий вашей цели и характеру контента.
Обычно инфографика используется по одной или нескольким из следующих причин:
- Иллюстрирование данных: Представляйте статистику, факты и цифры визуально с помощью диаграмм, графиков и других графических инструментов.
- Упрощение сложного предмета: Объясняйте сложные концепции с помощью иллюстраций и визуальных подсказок.
- Проведение сравнения: Визуальное сравнение двух или более продуктов, услуг, функций, брендов или концепций.
- Повышение осведомленности: Расскажите о важном деле или создайте узнаваемость и узнаваемость бренда.
- Обобщение более длинного контента: Преобразуйте длинные видео, сообщения в блогах и отчеты в небольшую инфографику.

Убедившись, для чего вам нужна инфографика, можно переходить к выбору типа инфографики, соответствующего вашим потребностям.
Вот различные типы инфографики, доступные в Visme.
- Статистическая инфографика
- Информационная инфографика
- Инфографика процесса
- Инфографика временной шкалы
- Анатомическая инфографика
- Иерархическая инфографика
- Список инфографики
- Сравнительная инфографика
- Инфографика на основе местоположения
- Визуальная инфографика резюме
Статистическая инфографика
Статистическая инфографика использует типографику, диаграммы и графики для визуального представления исследований, фактов и цифр.Это помогает сделать данные более интересными и более удобными для восприятия, чем набор простых чисел или таблиц.
Статистическая инфографика может быть сосредоточена на отдельном исследовании или визуализации данных или использовать сочетание различных визуализаций для представления различных фактов и цифр по теме.
Инфографический шаблон ниже отображает данные о глобальном проникновении платформ социальных сетей в виде цветной столбчатой диаграммы.
Этот тип статистической инфографики идеально подходит для использования в качестве части отчета или презентации или для визуализации статистики, упомянутой в вашем сообщении в блоге.
А теперь взгляните на шаблон инфографики ниже. Вместо единственной визуализации он фокусируется на предоставлении статистического обзора более общей темы — технологии в образовании.
Этот тип статистической инфографики идеально подходит для образовательных целей и повышения осведомленности о предмете или причине.
Статистическая инфографика обычно менее насыщена текстом и больше ориентирована на данные.
Информационная инфографика
Информационная инфографика использует сочетание текста и визуальных элементов, чтобы объяснить или упростить тему или направить читателя через серию шагов.
Пример ниже объясняет концепцию блокчейна с помощью красочной информационной инфографики, за которой легко следить и которую интересно читать.
Источник изображения
Обычно это инфографика с большим количеством текста, которую можно использовать для обобщения длинных сообщений в блогах и видео. Вы также можете поделиться информационной инфографикой как отдельным фрагментом контента.
Ознакомьтесь с этим шаблоном информационной инфографики, чтобы использовать его для собственного содержания.
Информационная инфографика обычно следует за визуальным повествованием, чтобы рассказать историю.Это включает в себя использование размера и стиля шрифта, изображений и размещения различных объектов, чтобы направить взгляд читателя от одной точки к другой в порядке важности или положения.
Инфографика процесса
Инфографика процессовобычно использует блок-схемы, диаграммы и даже временные рамки, чтобы направлять читателей через серию шагов или упростить процесс принятия решений.
Вот пример шаблона инфографики процесса.
Инфографика такого типа полезна для инструктирования сотрудников, объяснения пошагового процесса для клиентов или для веселых шутливых целей.
Хронология Инфографика
ИнфографикаTimeline полезна для представления информации в хронологическом порядке. Если вы визуально демонстрируете историю своего бренда или показываете, как что-то менялось с течением времени, инфографика на временной шкале может вам помочь.
Вот шаблон инфографики временной шкалы от Visme, с которого можно начать.
Вы можете использовать инфографику временной шкалы, чтобы креативно отобразить историю вашего бренда на странице «О нас» вашего веб-сайта.
Инфографика этого типа также может помочь вам с целями управления проектами, такими как создание графиков проекта.
Анатомическая инфографика
Хотите разобрать и объяснить разные части чего-либо? В этом вам поможет анатомическая инфографика.
Инфографика этого типа имеет помеченный формат диаграммы, который может помочь вам выделить и объяснить ингредиенты, части продукта, характеристики, личностные качества и многое другое.
В качестве примера посмотрите этот шаблон анатомической инфографики.
Иерархическая инфографика
Инфографика этого типа обычно представляет собой пирамиду, которая помогает отображать различные уровни информации.
Взгляните на иерархический шаблон инфографики ниже.
Если вы хотите организовать информацию по разным уровням, например, по приоритету, важности или сложности, вам подойдет иерархическая инфографика, подобная приведенной выше.
Список Инфографика
Инфографика спискапоможет вам обобщить и представить информацию в виде списка. Это может быть список элементов, факторов и даже шагов, которые необходимо предпринять.
Вот шаблон инфографики со списком, который вы можете настроить.
Вы можете использовать этот тип инфографики, чтобы резюмировать сообщение в блоге с практическими рекомендациями или опубликовать его. Инфографика списка также может стать популярной, поскольку она обычно проста и интересна для чтения.
Сравнительная инфографика
Инфографика сравнения полезна для сравнения нескольких объектов, людей, концепций, продуктов или брендов. Визуальное сравнение идей может помочь проиллюстрировать сходства и различия.
Визуальное сравнение идей может помочь проиллюстрировать сходства и различия.
Вот пример шаблона инфографики для сравнения.
Эти типы инфографики обычно имеют макет из нескольких столбцов, что полезно для сравнения и сопоставления двух разных тем рядом.
Другой тип сравнительной инфографики — это сравнительная таблица, которая сравнивает и сравнивает несколько функций или брендов в виде наглядной таблицы.
Вот шаблон сравнительной таблицы для этой цели.
Инфографика на основе местоположения
Если вы хотите продемонстрировать географическую информацию в визуальной форме, вам подойдет инфографика на основе местоположения или карты.
Вот шаблон инфографики карты от Visme.
Инфографика карты или местоположения может использоваться для отображения местных, национальных или глобальных данных и статистики.Вы можете раскрасить карту, чтобы выделить различные регионы, и даже сделать их интерактивными, добавив эффекты наведения, ссылки и анимацию.
Инфографика на основе местоположения является отличным визуальным элементом для добавления в сообщения блога, отчеты и презентации. Вы также можете использовать их как индивидуальную графику и делиться в социальных сетях, чтобы привлечь внимание и увеличить посещаемость.
Визуальная инфографика резюме
Работодатели получают одновременно сотни резюме, и лишь немногим из них удается выделиться из кучи.Если вы хотите вывести свое резюме на новый уровень, подумайте о создании визуальной инфографики резюме.
Ознакомьтесь с этим креативным шаблоном инфографики резюме.
Инфографика резюме предлагает совершенно новый взгляд на стандартный стиль инфографики. Они используют визуализацию, такую как радиалы, индикаторы выполнения, значки и стрелки, чтобы проиллюстрировать навыки, интересы, опыт и многое другое.
Как сделать вашу инфографику уникальной
Теперь, когда вы знаете, какие типы инфографики можно использовать и как ее создать, вот несколько советов, которые помогут вам вывести визуальные эффекты на новый уровень.
1. Будьте оригинальны и креативны.
В Интернете плавают миллионы инфографики и изображений. Если вы хотите, чтобы на вас заметили, создайте что-нибудь уникальное и неповторимое.
Проведите небольшое исследование перед созданием инфографики. Узнайте, какие темы понравятся вашей аудитории и на какие вопросы они могут остаться без ответа. Выполните поиск, чтобы узнать, есть ли какие-либо интересные визуальные эффекты или инфографика по теме.
Если есть тема, которая уже обсуждалась ранее, но вы все же хотите создать на нее инфографику, убедитесь, что вы создали ее с новой точки зрения.
2. Знайте свою аудиторию.
Самая важная домашняя работа, которую вам нужно сделать перед созданием инфографики, — это выяснить, действительно ли она будет работать с вашей аудиторией.
Поймите, какие темы им нравятся и какой дизайн им понравится. Вам также необходимо знать, какой тон подходит вашей аудитории, поскольку вы будете использовать его для создания убедительного текста для своей инфографики.
Вам также необходимо знать социальные каналы, которые больше всего используются вашей аудиторией, чтобы вы могли создать инфографику, оптимизированную для наилучшей работы на этих конкретных платформах.
3. Используйте привлекательные цвета и шрифты.
Психология цвета реальна. И маркетологи во всем мире полагаются на него для создания эффективных дизайнов, которые действительно приносят результаты.
Если в вашей инфографике не используются цвета и шрифты, которые находят отклик у вашей аудитории или оживляют ваш контент, она может не выделиться.
Ознакомьтесь с этими ресурсами, составленными экспертами, которые помогут вам выбрать лучшие цвета и шрифты для вашего дизайна инфографики.
Кроме того, посмотрите это видео о психологии цвета в маркетинге, которое поможет вам в создании дизайна.
4.
 Проиллюстрируйте текст значками и графикой.
Проиллюстрируйте текст значками и графикой.Слишком много текста может сделать инфографику скучной и неинтересной.
Убедитесь, что вы используете как можно больше визуальных элементов и как можно меньше текста. Один из способов сделать это — заменить или дополнить подзаголовки, метки, подписи и другой текст в инфографике значками, иллюстрациями или изображениями.
5. Установите визуальную иерархию.
Визуальная иерархия — это организация информации о вашем дизайне в соответствии с уровнем важности или порядка, чтобы взгляд читателя естественным образом переходил от одного раздела к другому.
Создание визуальной иерархии делает ваш дизайн инфографики более чистым, привлекательным и профессиональным, а не загроможденным разного рода информацией.
6. Сделайте его интерактивным.
Если вы действительно хотите выделить свою инфографику, подумайте о том, чтобы сделать ее еще дальше, а не просто статичным изображением.
Если вы используете такой инструмент, как Visme, вы можете добавлять анимацию в свою инфографику, вставлять интерактивные ссылки и кнопки и даже добавлять эффекты наведения.
Начните создавать свою собственную инфографику
Инфографика — один из самых эффективных типов контента по уважительной причине.
Они наглядны, ими можно поделиться, на них интересно смотреть, и они могут сделать интересной даже самую скучную и техническую информацию.
Теперь, когда вы знаете, что такое инфографика, когда ее использовать и как ее создать, пора приступить к созданию собственной.
Создайте бесплатную учетную запись Visme прямо сейчас и пройдите тест-драйв!
Что такое инфографика? Примеры, шаблоны и учебные пособия
Примечание редактора: Мы признаем, что на эту тему много написано .
Однако мы хотели бы поделиться своими мыслями и советами по созданию инфографики с точки зрения команды, стоящей за инструментом для создания инфографики, и как поставщика услуг по дизайну инфографики с 2015 года. Теперь перейдем к делу!
Если вы педагог или студент, то, вероятно, задаетесь вопросом, как инфографика вписывается в школьную программу или планы уроков.
Между тем, если вы управляете бизнесом или возглавляете маркетинговую команду, вам интересно использовать инфографику, чтобы рассказать историю своего бренда.
Инфографика дорога и требует много времени на создание? Стоит ли вообще заниматься?
Какой формат инфографики идеально подходит для данных, которые вы хотите выделить?
В этом руководстве вы найдете ответы на эти (и многие другие!) Вопросы по мере того, как мы углубимся в процесс создания инфографики — от истории создания до передовых методов разработки и загружаемых шаблонов инфографики, которые вы можете использовать сразу.
Что такое инфографика?
Инфографика — это комбинация слов «информация» и «графика».
Merriam-Webster определяет инфографику как «диаграмму, диаграмму или иллюстрацию (как в книге, журнале или на веб-сайте), в которой используются графические элементы для визуального представления информации».
С другой стороны, Oxford Learners ’Dictionary описывает инфографику как информацию или данные, которые показаны на диаграммах, диаграммах и т. Д., Чтобы их было легко понять.
Итак, что мы узнаем из этих определений?
Авторы Екатерина Вальтер и Джессика Джоглио лучше всего сказали об этом в своей книге The Power of Visual Storytelling — Инфографика, в двух словах, объединяет лучшие данные и визуальные эффекты для создания истории .
Вот отличный пример инфографики, в которой сочетаются данные и визуальные эффекты, чтобы сделать контент более ярким, доступным и легким для понимания.
Прелесть инфографики в том, что она универсальна.
Вы можете поделиться инфографикой в Instagram, встроить ее на свой веб-сайт или распечатать в виде брошюры или плаката.
Вам нужны количественные данные для создания инфографики?
Не обязательно.
Вы можете создать инфографику на основе качественной информации, например, когда вы хотите объяснить процесс, определить идею или выделить различия и сходства между двумя или более концепциями. Возможности инфографики безграничны!
Возможности инфографики безграничны!
Вы узнаете больше о различных способах использования инфографики позже в этом руководстве.
Зачем нужна инфографика
Было доказано, что добавление визуальных элементов к текстам (например, инфографики) улучшает обучение и запоминание, будь то занятия по общественным наукам или попытки ребрендинга.
Показательный пример — эксперимент, проведенный факультетом компьютерных наук в Университете Саскачевана, показал, что участники предпочитают украшенные диаграммы простым (минималистичным) диаграммам с точки зрения эстетики.Кроме того, не было никакой разницы в точности участников при интерпретации данных обеих диаграмм.
А для самой важной находки?
Вот выдержка из заключения эксперимента:
Мы обнаружили, что точность описания приукрашенных диаграмм была не хуже, чем у простых диаграмм, и что их отзывчивость после двух-трехнедельного перерыва была значительно лучше для украшенных диаграмм.
Посмотрите 3-минутное видео ниже, чтобы узнать, почему вам следует использовать инфографику для убедительного делового общения, лучшего обучения и более сильного воспоминания.
Конечно, мы можем быть слегка предвзятыми, но мы старались придерживаться фактов, последних результатов и самых надежных идей, которые мы можем найти.
История инфографики
Если вам интересно, как выглядела первая инфографика, историки считают, что изображения пещер, наскальные изображения и карты являются ранними версиями инфографики.
Посмотрите видео ниже, чтобы узнать об эволюции инфографики.
Считалось, что изображения в форме брызг, обнаруженные в пещере Шове-Пон-д’Арк во Франции примерно в 37000 году до нашей эры, изображают близлежащие вулканы, которые извергали лаву и извергали ее в небо.
Специалисты по наскальному искусству предполагают, что наскальное искусство Серра-да-Капивара в Бразилии, датируемое 36000 лет назад, является истоком инфографики.
А потом были карты.
Обнаруженная в Чешской Республике, самая ранняя из известных карт была создана около 25000 г. до н.э.
Помимо визуализации земли вокруг них, древние также наносили на карту небеса.
Один из старейших графических изображений, звездный атлас Дуньхуана, датируется 649 и 684 годами нашей эры.На этом древнем китайском атласе изображено более тысячи звезд.
Только в 18 веке ученые и ученые начали визуализировать знания и информацию.
В 1764 году британский эрудит Джозеф Пристли составил «Карту биографий», иллюстрирующую жизнь примерно 2000 исторических личностей на временной шкале.
Два десятилетия спустя Уильям Плейфер построил график цены на пшеницу в зависимости от затрат на рабочую силу в Великобритании. Его диаграмма показала, что заработная плата росла намного медленнее, чем стоимость пшеницы.
Его диаграмма показала, что заработная плата росла намного медленнее, чем стоимость пшеницы.
Playfair, считающийся отцом современной инфографики, также опубликовал Коммерческий и политический атлас и Статистический бревиарий , где он представил в статистике линейные, гистограммы и круговые диаграммы.
1830-е годы ознаменовались рождением социальных наук, основанных на данных.
Во Франции юрист Андре-Мишель Герри иллюстрировал карты моральной статистики с венецианским географом Адриано Бальби.Работа Герри вызвала споры, потому что бросала вызов общепринятым в то время представлениям. Французские социальные критики считали, что неграмотность ведет к преступлению, но карты адвоката говорят об обратном.
К 1857 году английская медсестра Флоренс Найтингейл использовала диаграмму кокса, чтобы убедить королеву Викторию улучшить условия военного госпиталя. На ее графике показано количество и причины смертей за каждый месяц Крымской войны.
Два года спустя французский инженер Шарль Жозеф Минар создал карту русской кампании Наполеона Бонапарта 1812 года.
В 1933 году Гарри Бек составил первую карту лондонского метро. Это стало важной вехой в истории инфографики, поскольку она доказала, что визуальные диаграммы можно использовать в повседневной жизни.
В 1972 году Отл Айхер создал набор пиктограмм для Олимпийских игр в Мюнхене. Пиктограммы Айхер вдохновляют сегодняшние общественные знаки и обычные фигурки из палочек.
Пиктограммы, принятые на Олимпийских играх 1972 года в Мюнхене, Германия, символизирующие керлинг, фигурное катание и хоккей. Рисунок Отла Айхера, экспонируется на Олимпийском катке К 1975 году Эдвард Тафт, считавшийся отцом визуализации данных, вместе с Джоном Тьюки разработал семинар по статистической графике.
Будучи пионером в информационном дизайне, Tufte разработал концепцию соотношения данных и чернил. По мнению Tufte, лучшая графика максимально просто передает свое сообщение и информацию.
Визуализация с низким соотношением данных и чернил (Источник) Визуализация с высоким соотношением данных и чернил (Источник)В 1983 году Тафт позже самостоятельно опубликовал «Визуальное отображение количественной информации».
Туфте утверждает, что любые визуальные элементы, которые не передают конкретную информацию, должны быть опущены.Он называл это карт-барахлом.
Тем временем работы британского графического дизайнера Найджела Холмса в 1979 году набирали популярность.
Визуализации Холмса были полной противоположностью стремлению Тафте к простоте. Он поддерживал активное использование графического оформления для приукрашивания информации.
С 1990-х годов термины «инфографика» и «информационная графика» используются как синонимы. По словам авторов The Power of Visual Storytelling , не существует порога, при котором что-то «становится» инфографикой.Инфографика может варьироваться от простых дорожных знаков до сложных диаграмм глобальной экономики.
По словам авторов The Power of Visual Storytelling , не существует порога, при котором что-то «становится» инфографикой.Инфографика может варьироваться от простых дорожных знаков до сложных диаграмм глобальной экономики.
Типы инфографики: выбор формата сообщения
Прежде чем приступить к созданию инфографики, важно понять, какой тип инфографики наиболее эффективно передает вашу идею, информацию или данные.
На видео ниже показаны различные типы инфографики и способы их использования.
Стоит отметить, что одна инфографика может содержать компоненты другого типа.Например, инфографика со списком может также содержать элементы статистической инфографики.
Давайте подробнее рассмотрим каждый формат инфографики ниже.
Визуальная инфографика
Информационная или визуальная инфографика делает текст более интересным и увлекательным для аудитории. В результате ваши читатели с большей вероятностью поделятся инфографикой в социальных сетях и на аналогичных платформах.
В результате ваши читатели с большей вероятностью поделятся инфографикой в социальных сетях и на аналогичных платформах.
В приведенном ниже примере список услуг ветеринарной больницы преобразован в привлекательную инфографику.
Тем временем инфографический шаблон ниже позволяет узнать, свободомыслие вы, оптимист или адреналин, основываясь на ваших привычках просмотра фильмов.
Инфографика списка
Инфографика со списком выделяет последовательность шагов. Вы можете добавить изображения, числа или значки, чтобы проиллюстрировать каждый шаг или пункт в вашем списке.
Интернет любит списки (рядом с кошками, конечно!), Поэтому этот формат инфографики, вероятно, станет популярным, поскольку они обычно интересны и интересны для чтения.
Инфографика карты
Инфографика карты представляет данные или информацию в зависимости от местоположения.
Этот формат идеально подходит для выделения географических тенденций или информации, например инфографики о путешествиях по Австралии ниже.
Сравнительная инфографика
Инфографика сравнения сравнивает две или более идеи или объекты. Этот формат, также известный как инфографика, подчеркивает различия или сходства.
Вы также можете использовать сравнительную инфографику, чтобы показать, насколько один вариант превосходит или уступает другому.
Блок-схема инфографики
Если вы хотите объяснить ответ на вопрос или продемонстрировать, как несколько сценариев будут реализованы, рассмотрите инфографику блок-схемы.
В приведенном ниже шаблоне инфографики описаны шаги, которые необходимо предпринять для приготовления кофе французского отжима.
Визуализация данных или статистическая инфографика
Визуализация данных или статистическая инфографика используются для упрощения сложных данных. В этом формате инфографики часто используются графики, диаграммы и пиктограммы.
Взгляните на приведенные ниже шаблоны и используйте их, чтобы выделить свои данные и цифры!
Инфографика временной шкалы
Временные шкалы в вашей инфографике подходят, если вы хотите показать, как одно ведет к другому, или выделить, как что-то изменилось с течением времени.
Вы также можете использовать этот формат инфографики, чтобы направить читателя в путешествие, будь то история вашей компании или распорядок дня вашей собаки, как показано в шаблонах ниже.
Резюме инфографики
Подключайтесь к себе с помощью инфографики.
Инфографическое резюме превращает текстовые резюме в потрясающий визуальный рассказ о ваших навыках, образовательном уровне и уникальной личности.
Этот тип инфографики лучше всего использовать, чтобы выделиться среди остальных и быть замеченным в процессе найма. Это особенно верно в нетрадиционных отраслях или должностях, которые требуют творческого и нестандартного мышления!
Кроме того, использование резюме с инфографикой при следующем поиске работы, вероятно, привлечет больше работодателей и заинтриговано их ценностью, которую вы можете предложить.
Посмотрите краткое руководство ниже, чтобы получить быстрый урок по созданию резюме с инфографикой с помощью Easelly.
Инфографика процесса
Хотите поделиться рецептом супервлажного бананового хлеба с коллегами? Или вы ищете наглядные пособия, которые помогут вашему классу объяснить научные основы ГМО?
Инфографика процесса — это именно тот формат инфографики, который вам нужен. Используйте этот тип инфографики, чтобы упростить сложный процесс, разбив каждый шаг потрясающими визуальными элементами.
Анимированная инфографика
Если вы ищете что-то более увлекательное, чем стандартная инфографика, попробуйте анимированную инфографику!
Анимированная инфографика добавляет движения простой инфографике, чтобы вы могли привлечь и удержать внимание читателей, когда захотите.
Движение и движение также оживят вашу инфографику. Еще одно дополнительное преимущество анимированной инфографики — ее производство дешевле, чем видео.
С Easelly вы можете попросить одного из наших дизайнеров создать вашу анимированную инфографику или добавить анимированные объекты в инфографику с помощью нашей функции «Анимация».
Теперь, когда вы знаете о различных типах инфографики, вашим следующим шагом будет понимание процесса создания инфографики.
Как создать инфографику для не дизайнеров
Создание инфографики иногда может быть проблемой, особенно если у вас нет опыта в дизайне.
К счастью, вы скоро научитесь создавать инфографики, даже если вы новичок в этом ремесле.
В этом разделе вы узнаете о:
Как написать краткую инфографику
Краткое описание инфографики определяет видение, проясняет цели и определяет направление вашего инфографического проекта.Что делать, если вам все-таки не нужна инфографика?
Ваша инфографическая записка должна включать следующее:
- Ваша цель
- Ваша целевая аудитория
- Ваша большая идея
- Ваш инфографический контент
- Ваши визуальные характеристики
Независимо от того, используете ли вы инфографику для привлечения потенциальных клиентов или в качестве визуальных элементов для своего класса электронного обучения, научитесь создавать инфографику бриф по дизайну в коротком видео ниже. Это проще, чем вы думаете!
Это проще, чем вы думаете!
Что включает в себя инфографика
У лучшей инфографики есть структура — броское вступление, содержательная середина и удовлетворительный конец (как у хорошей истории).
Загрузите инфографику о базовой инфографической структуре ниже или распечатайте ее в качестве быстрого напоминания перед началом своих инфографических приключений.
Как закрепить в своем инфографическом исследовании достоверную информацию
Информационная честность необходима для создания актуальной и полезной инфографики.
При представлении данных, статистики или информации в вашей инфографике рассмотрите следующие шаги:
- Проверить актуальность
- Проверить намерение
- Проверить мнение против фактов
- Проверить ссылки на источники
- Проверить точность
- Пройдите по старой школе, посетив библиотеку, чтобы найти проверенную, надежную информацию
Инфографика ниже подробно объясняет каждый шаг.
Как правильно выбрать цвета инфографики
Выбранный вами цвет инфографики привлекает внимание вашей аудитории в течение первых нескольких секунд. Это также может повлиять на читабельность вашей инфографики.
Вот семь рекомендаций по выбору правильной цветовой комбинации для вашей следующей инфографики. В видео ниже также подробно рассматривается каждый совет.
- Подберите цвет инфографики к общему настроению, которое вы хотите передать в инфографике.
- Познакомьтесь с основами теории цвета и психологии.
- Черпайте вдохновение из правила 60-30-10 дизайна интерьера.
- Используйте цвета вашего бренда.
- Придерживайтесь 2-3 цветов.
- Помните о цветовом контрасте.
- Учитывать пробелы.
Как написать привлекательный контент для вашей инфографики
Написание инфографики похоже на упаковочный светильник.
Вам не обязательно брать с собой все любимые предметы одежды.Вы узнаете, как найти правильный баланс между функциональностью и эстетикой.
Тот же принцип применяется при создании инфографического контента.
Вы не можете поместить в инфографику целое эссе, но вы должны убедиться, что не упускаете важную информацию.
В трехминутном видео ниже показано, как сделать так, чтобы каждое слово в инфографике привлекало внимание читателя, а не отвлекало его от основного сообщения.
Зачем вашей инфографике призыв к действию
Когда вы закончите с инфографическим содержанием, ваш следующий шаг — заставить инфографику работать на вас с помощью правильных призывов к действию.
На видео ниже показаны различные способы добавления призыва к действию в вашу инфографику.
Пустое пространство имеет значение и в инфографике
Помимо цветов инфографики, пустое пространство также имеет значение при создании инфографики.
Белое пространство, также известное как негативное пространство, — это пространство между текстом, изображениями, значками, иллюстрациями и другими элементами инфографики.
Узнайте больше о пустом пространстве в коротком видео ниже.
Получите нужный размер инфографики
Когда вы наносите последние штрихи на инфографику, не забывайте правильно указывать размеры инфографики, чтобы обеспечить удобочитаемость и повысить заинтересованность читателей.
Стандартный размер инфографики зависит от платформы, которую вы планируете использовать для продвижения своей инфографики. Возможно, вы планируете сделать плакат с инфографикой и хотите его распечатать.
Добавьте в закладки или загрузите приведенную ниже инфографику, чтобы помочь вам выбрать правильный размер инфографики.
Что делает инфографику эффективной
Прежде чем делиться и продвигать свою инфографику, спросите себя, приносит ли инфографика пользу вашей аудитории?
Специалист по пользовательскому опыту Nielsen Norman Group Лекси Кейн написала содержательную статью о разработке эффективной инфографики.
Видео ниже суммирует ее советы и рекомендуемые передовые методы для обеспечения эффективного представления данных в вашей инфографике.
Как улучшить инфографику за 5 простых шагов
Если вы втайне надеетесь, что ваша новая инфографика привлечет массу новых посетителей на ваш веб-сайт или страницу в социальной сети, надежды недостаточно!
Чтобы ваша инфографика выделялась среди других, вы должны применять тактику и стратегии.
Посмотрите короткое видео ниже, чтобы узнать, как быстро улучшить свою инфографику!
Сделайте свою инфографику заметной с помощью этого полного контрольного списка для инфографики
При создании инфографики отметьте каждый из следующих пунктов в контрольном списке ниже. Вы также можете использовать эту PDF-версию здесь.
Все готово
Теперь, когда вы знаете, как создавать инфографику, вы готовы к созданию инфографики для своего класса или бизнеса! Если вы являетесь членом благотворительной организации, подумайте о том, чтобы сделать ее успешной некоммерческой организацией, также используйте инфографику!
В Easelly есть несколько способов снять шкуру с кошки с помощью инфографики.
Один из вариантов — выбрать шаблон из нашей коллекции шаблонов инфографики и отредактировать его, указав свою информацию. Или вы можете попросить одного из наших профессионалов в области инфографического дизайна сделать его для вас.
Или вы можете попросить одного из наших профессионалов в области инфографического дизайна сделать его для вас.
Вы ищете подробное руководство с дополнительными видеоуроками по созданию инфографики?
Перейдите к нашему пошаговому руководству по созданию инфографики с нуля или подпишитесь на наш канал инфографического дизайна на YouTube.
Что такое инфографика?
Что такое инфографика?
Наиболее распространенное определение инфографики описывает ее просто как визуальное представление информации и данных.Комбинируя элементы текстового изображения, диаграммы, диаграммы и, в последнее время, видео, инфографика становится эффективным инструментом для представления данных и объяснения сложных вопросов таким образом, который может быстро привести к пониманию и лучшему пониманию.
Инфографика:
- Визуализация истории с большим количеством данных.
- Инструмент для обучения и информирования.

- Способ повышения узнаваемости бренда.
Начать разработку инфографики
Несмотря на свою популярность в последнее время, они уже много лет используются в редакциях новостей по всему миру под «зонтиком» редакционного дизайна.
В последние несколько лет в индустрии новостей также наблюдается рост журналистики данных и повествования с использованием данных, в то время как Интернет зарекомендовал себя как идеальная платформа для более сложных повествований и визуализаций на основе данных.
По словам Хайме Серра, одного из самых влиятельных дизайнеров в мире за последние два десятилетия, инфографика — это « форма общения, в которой используются визуальный язык и текст. Оба языка дополняют друг друга, являются частью единого целого, и поэтому их нельзя понять, когда разделяют ”.
Термин «инфографика» распространился на многие отрасли за последнее десятилетие, став мощным средством коммуникации для предприятий, правительств и образовательных учреждений. Появилась совершенно новая аудитория профессионалов, заинтересованных в более убедительном, информативном и интересном представлении данных.
Появилась совершенно новая аудитория профессионалов, заинтересованных в более убедительном, информативном и интересном представлении данных.
Что делает хорошую инфографику
Инфографика позволяет представлять сложные данные в краткой и наглядной форме. Когда все сделано правильно, они эффективно рассказывают истории данных, делая информацию простой для усвоения, обучения и вовлечения
Хорошая инфографика должна быть сфокусирована на четком представлении о том, кто является целевой аудиторией и в чем будет заключаться основное сообщение.Начните с мощного названия. Исследователи из Массачусетского технологического института провели исследование с отслеживанием взглядов, чтобы определить, как люди обрабатывают информацию. Они обнаружили, что хорошие заголовки — ключ к удержанию аудитории. Они привлекают вашего зрителя, объясняют, в какое путешествие они собираются отправиться, и побуждают их узнать больше.
Хорошая инфографика — это как хорошая история .
Он может провести вас через различные этапы, предлагая вам факты и интригующие визуальные эффекты. Вы можете контролировать поток своей инфографики, используя числа, заголовки, цвет, пробелы, изображения и, конечно же, диаграммы.
Ваша задача номер один — показать людям данные. Вот почему вы должны стремиться к правильному балансу диаграмм и визуальных элементов. Хотя ваши данные могут работать с несколькими типами диаграмм, вам нужно выбрать тот, который обеспечит четкость и точность вашего сообщения. Всегда следуйте лучшим методам построения графиков.
Главное, что нужно помнить при разработке инфографики, — это простота .
Если вы не знаете, как создавать сложные визуализации данных, наш лучший совет — сохранять их простыми.Вы не хотите, чтобы ваш читатель работал больше, чем он должен, чтобы понять вашу работу. На загруженное изображение неприятно смотреть, и он часто отвлекает от сообщения.
Примеры
История инфографики
Задумывались ли вы о происхождении инфографики?
Следующая карта от Info we Trust проведет вас через долгую историю визуального представления информации.
Мы хотели бы познакомить вас с некоторыми из удивительных мужчин и женщин, которые проложили путь, объединив искусство, науку и статистику.
Древняя графика
Наскальные рисунки
Мало обсуждается тот факт, что пещерные люди были первыми дизайнерами инфографики. Они превратили повседневную жизнь в изображения, изображающие рождение, битвы, дикую природу, смерти и празднования. Одно из самых известных мест наскальной живописи было обнаружено во Франции. Возраст картин Ласко оценивается примерно в 17 300 лет.
Египетские иероглифы
Египетские иероглифы были формальной системой письма, используемой древними египтянами, которая использовала символы для иллюстрации слов, букв и понятий.Они были уникальной, но широко используемой и приемлемой формой общения, восходящей к 3000 году до нашей эры. Эти иероглифы в основном изображали жизнь, работу и религию.
Ранние игроки
Уильям Плейфер
Уильям Плейфэр считается отцом статистической графики, он изобрел линейную и гистограмму, которую мы так часто используем сегодня. Ему также приписывают создание области и круговой диаграммы. Плейфейр был шотландским инженером и политическим экономистом, опубликовавшим Коммерческий и политический атлас в 1786 году.
Ему также приписывают создание области и круговой диаграммы. Плейфейр был шотландским инженером и политическим экономистом, опубликовавшим Коммерческий и политический атлас в 1786 году.
Эдмонд Галлей
Эдмонд Галлей — английский астроном, геофизик, математик, метеоролог и физик, наиболее известный своими расчетами орбиты кометы Галлея. Галлей разработал использование контурных линий на картах для соединения и описания областей, отображающих различия в атмосферных условиях от места к месту.
Флоренс Найтингейл
Флоренс Найтингейл известна своей работой медсестрой во время Крымской войны, но она также была журналистом данных.Она поняла, что солдаты умирают из-за плохой санитарии и недоедания, поэтому она вела тщательный учет количества погибших в больницах и визуализировала данные. Диаграммы «начеса» или «розы» помогли ей бороться за улучшение условий в больнице и, в конечном итоге, спасти жизни.
20 век
Альфред Лите
Альфред Лите был британским художником-графиком, в работах которого использовались многие визуальные элементы и элементы данных, которые мы видим сегодня в инфографике. Как коммерческий художник, он разработал множество плакатов и рекламных объявлений, в первую очередь свою знаменитую военную пропаганду для London Opinion.
Otl Aicher
Отл Айхер был немецким графическим дизайнером и топографом, наиболее известным созданием пиктограмм для летних Олимпийских игр 1972 года в Мюнхене. Его упрощенные пиктограммы стали универсальной формой общения, они появляются на многих уличных знаках, которые мы видим сегодня.
Питер Салливан
Питер Салливан был британским графическим дизайнером, наиболее известным благодаря инфографике, которую он создавал для The Sunday Times в 1970-х, 80-х и 90-х годах.Его книга Газетная графика до сих пор остается одной из немногих книг, посвященных информационной графике в газетах.
Что такое инфографика? И чем это отличается от визуализации данных? | by Payman Taei
Вы видели их повсюду — от учебных классов до бизнеса, инфографика наполняет нашу жизнь и наши СМИ. Трудно прожить день, не увидев их в нашей ленте Facebook или других местах в Интернете. Благодаря легкому доступу к программному обеспечению для создания инфографики создавать эти интересные визуальные эффекты стало проще, чем когда-либо, и многие этим пользуются.
Однако, учитывая то, что об этом так много говорят, приходится задаться вопросом — что же такое инфографика? Эти визуальные эффекты легко спутать с другими формами, несмотря на их уникальную историю, дизайн и назначение.
Начнем с общего определения. Согласно dictionary.com, инфографика — это «визуальное представление информации в форме диаграммы, графика или другого изображения, сопровождаемое минимальным текстом, предназначенное для предоставления легко понятного обзора, часто сложной темы. »
»
Вы можете спросить:« Но чем это отличается от визуализации данных? » Согласно руководству Good Charts от Harvard Business Review, существует четыре различных типа информационной графики: декларативная, концептуальная, исследовательская и управляемая данными. Чтобы узнать, где находится конкретное изображение, вам нужно задать себе два вопроса:
- Является ли информация, которую я имею, концептуальной или основанной на данных?
- Я что-то объявляю или исследую?
Если вы ответили «концептуально» или «на основе данных» на первый вопрос и «декларируете что-то» на второй, то вы, вероятно, имеете дело с инфографикой, нанесенной в верхней половине приведенной ниже диаграммы.
Если вы ответили на первый вопрос на основе данных, а на второй «что-то исследуете», то вы, скорее всего, захотите создать визуализацию данных, которая отображается в правом нижнем квадранте этой диаграммы.
Эта удобная диаграмма может дать вам лучшее представление о том, как классифицировать информационную графику, но чтобы по-настоящему научить свой глаз распознавать каждую из них, вам может потребоваться несколько примеров. Ниже мы привели несколько примеров из реальной жизни, которые помогут вам определить различия между ними.
Ниже мы привели несколько примеров из реальной жизни, которые помогут вам определить различия между ними.
Взгляните на эту завораживающую визуализацию данных о влиянии общей теории относительности на текущие исследования в области физики, спустя столетие после того, как идеи Эйнштейна впервые появились на сцене. Это позволяет пользователям полностью взаимодействовать с информацией, увеличивая точки данных и просматривая их под разными углами. Это позволяет читателям углубляться — или поверхностно — в данные по своему желанию.
Image SourceДиаграммы часто используются в инфографике, но не то же самое, что и последние.Диаграммы визуально отображают определенный набор данных и могут быть декларативными или исследовательскими по своему характеру.
Если все в вашей диаграмме служит для создания определенной, заранее определенной точки, то вы можете быть уверены, что это декларативно; если, однако, он отображает данные, не привлекая внимания к какой-то одной точке, чтобы зритель мог прийти к своим собственным выводам, то это, вероятно, поисковый запрос.
Инфографика, хотя она может включать диаграммы, использовать другие изображения и слова для обслуживания одной точки.Вы, вероятно, будете использовать диаграммы для отображения одного набора данных вместо того, чтобы пытаться охватить большой раздел информации в одном визуальном элементе.
Источник изображенияИз-за схожести названий информационный дизайн легко спутать с инфографикой. Однако они по-прежнему служат совершенно разным целям. По словам Дирка Кнемейера, у информационного дизайна нет однозначного определения. Есть разные способы понять это, как вы можете видеть здесь. Одно из таких возможных определений: «Точка пересечения языковых дисциплин, художественных и эстетических дисциплин, информационных дисциплин, коммуникационных дисциплин, дисциплин поведения и познания, бизнеса и права, а также технологий производства СМИ.”
Информационный дизайн используется, в частности, для соединения и интеграции различных дисциплин. Это не какой-то особый класс визуальных элементов, например инфографика, поскольку он охватывает широкий спектр концепций. Например, Клэр Макдермотт предлагает использовать информационный дизайн в виде «ящиков для выноски», чтобы привлечь внимание к определенной точке.
Например, Клэр Макдермотт предлагает использовать информационный дизайн в виде «ящиков для выноски», чтобы привлечь внимание к определенной точке.
Хайме Накач дает ответ, объясняя четыре использования инфографики:
- Иллюстрирование данных: Это означает получение данных из опросов (и аналогичных функций) и их более интересное, чем ваша средняя диаграмма.
- Упрощение сложной темы: Если у вас есть довольно ошеломляющая концепция и вам нужен способ быстро и легко ее разобрать, инфографика — это то, что вам нужно.
- Сравнение: Инфографика отлично показывает, когда две вещи невероятно похожи или различны.
- Осведомленность: Связано ли это с бизнесом, политикой или любой другой сферой, вы можете быстро повысить узнаваемость бренда или дела с помощью общей инфографики.
Спросите себя: «Какую информацию я хочу представить?» Если вы хотите что-то бросающееся в глаза, с большим количеством упрощенных данных, инфографика — правильный выбор.
Если инфографика превратилась в уникальный набор визуальных элементов, то как и где эта графика впервые появилась? На самом деле, их истоки уходят далеко в прошлое.
Источник изображенияВероятно, самые ранние изображения, которые можно было считать «инфографикой», на самом деле были наскальными рисунками. Это не та инфографика, которую сегодня знает большинство людей, но они по-прежнему служат той же цели: помещать сложный предмет, такой как рассказ или урок, в легко визуализируемый и понятный формат.Можно считать, что иероглифы и карты имеют схожие цели.
Человеком, которому больше всего доверяют инфографику, которую мы знаем сегодня, был Кристоф Шайнер в 1626 году, который использовал инфографику для отслеживания пути солнца. Он перепечатал их в Rosa Ursina sive Sol , и таким образом родилось наследство.
Шайнер, возможно, и посадил это семя инфографики, но шотландец по имени Уильям Плейфер действительно расширил его. По словам Клайва Томпсона, Playfair изначально получал патенты, а позже понял, что может применить свои иллюстрации к экономике, чтобы сделать данные более привлекательными.
С Playfair, управляющей кораблем, эта быстрорастущая инфографика начала процветать по всей Европе в 19 веке, имея несколько ярких примеров. Андре-Мишель Герри был первым, кто использовал штриховку, чтобы проиллюстрировать области с более высокой плотностью определенного вещества или предмета, например, области, где преступность была более распространена, и многие последовали его примеру, приняв другие меры.
В конце 19 века Флоренс Найтингейл использовала инфографику, чтобы представить свой случай королеве Виктории — в частности, она хотела улучшить медицинское обслуживание для участников Крымской войны.
Инфографика, как оказалось, перешла от простого представления научных или экономических данных к изложению моральных и политических тем. Они были перенесены в Америку, где «рабские карты» использовались, чтобы определить, где сражаться во время Гражданской войны. По сути, более темные области означали больше рабов, и поэтому они были целями, на которых следует сосредоточиться в первую очередь.
Инфографика использовалась более разнообразно в 20 веке. Ребекка Онион опубликовала инфографику начала 20-го века из журнала Scientific American , в которой основное внимание уделялось различным темам (например, причинам развода).НАСА даже отправило в космос инфографику в виде «табличек Pioneer» на борту Pioneer 10 и Pioneer 11.
Использование инфографики в 21 веке распространилось на многие формы СМИ, включая телешоу, видеоигры и газетные статьи. Появление таких программ, как Adobe, сделало создание визуальных эффектов гораздо менее кропотливым процессом и проложило путь для программ и инфографики настоящего.
Сегодня инфографика по-прежнему используется в журналистике и других средствах массовой информации, но распространилась на другие области, такие как аудитория и контент-маркетинг.
Сегодня существует множество способов использования инфографики, и столько же способов они могут пойти не так.
Эмили Флаттерман приводит множество примеров общего использования инфографики. Например, она упоминает, что инфографика довольно часто рассматривается как резюме и может использоваться для сравнения и привлечения других к делу.
Например, она упоминает, что инфографика довольно часто рассматривается как резюме и может использоваться для сравнения и привлечения других к делу.
Кэти Шрок упоминает, что инфографика может хорошо работать в качестве оценивания, и перечисляет различные ресурсы для учителей, а также множество творческих примеров инфографики.Ее блог стоит посетить, особенно если вы учитель, заинтересованный во внедрении этих концепций в свой класс. Точно так же Кэтлин Такер комментирует, как обучение инфографике дало своим ученикам полезные навыки, и приводит несколько примеров их работы.
Поскольку инфографика появляется в классах, неудивительно, что она также появляется в презентациях учащихся. Многие студенты, естественно, видят привлекательность в том, чтобы сделать их информацию более привлекательной и доступной, и это также делает ее немного более интересной для них.
Наверное, область, где инфографика выросла больше всего, — это контент-маркетинг. Эта инфографика иллюстрирует несколько причин, по которым многие хотят использовать инфографику в своем маркетинге, от создания вирусного контента до повышения доступности вашей темы. Джо Пулицци перечисляет некоторые из лучших инфографик контент-маркетинга, чтобы дать вам представление о том, что работает лучше всего.
Джо Пулицци перечисляет некоторые из лучших инфографик контент-маркетинга, чтобы дать вам представление о том, что работает лучше всего.
Хотя вы можете быть готовы сразу приступить к созданию инфографики, есть несколько вещей, которых вам следует опасаться в первую очередь.Создание плохой инфографики может фактически сбить с толку других и сделать их незаинтересованными в вашей теме, вместо того, чтобы привлечь их внимание и сделать данные более понятными.
Наёми Чибана приводит список из 10 причин, по которым некоторая инфографика оказывается на обочине. Например, она предупреждает, что вы должны подходить к широко освещаемой теме с альтернативной и оригинальной точки зрения, иначе вы можете потерять внимание аудитории. Они также предупреждают о подводных камнях, таких как плохой дизайн или слишком длинная инфографика.
Вот несколько дополнительных советов, которые помогут выделить вашу инфографику:
- Будьте оригинальны: Делайте то, чего другие не делали раньше, или делайте это по-новому.

- Сделайте неожиданное: Удивите свою аудиторию и не перестраховывайтесь. Но помните, что сюрприз не отвлекает вас от предмета.
- Знайте свою аудиторию: Помните о своей аудитории и создайте что-то, что им нравится.
- Используйте привлекательные сочетания цветов и графику: Изучите теорию цвета, чтобы увидеть, какие цвета хорошо сочетаются друг с другом и какие эмоции они вызывают, а затем приступайте к их применению.
- Разберитесь в теме: Изучите факты, прежде чем включать информацию в свою инфографику.
Имея в виду эти советы, вы можете начать создавать удивительные визуальные эффекты.
Инфографика сейчас довольно популярна и за эти годы развивалась удивительным образом, но что нас ждет в будущем?
Несомненно, инфографика по-прежнему будет часто использоваться компаниями, преподавателями и средствами массовой информации, но есть большая вероятность, что они будут развиваться вместе с нашими технологиями. Возможно, в будущем мы начнем видеть больше интерактивной, игровой инфографики, а также трехмерной иммерсивной инфографики, внедренной в виртуальную реальность.
Возможно, в будущем мы начнем видеть больше интерактивной, игровой инфографики, а также трехмерной иммерсивной инфографики, внедренной в виртуальную реальность.
Инфографика все еще растет и меняется, поэтому, если вы раньше не работали с ними, сейчас идеальное время для начала. Вы можете взять наше бесплатное руководство для начинающих по созданию общей инфографики ниже, взять свои новые инновационные идеи и превратить их в нечто, что запомнится на долгие годы.
Что такое инфографика и когда ее использовать?
Написано Творческая команда Segue 4 апреля 2014 г.
Кто хочет проводить много времени за чтением, пытаясь понять страницы сложных фактов и цифр? Конечно, не случайно, что сегодня в Интернете так много всего, что связано с изображениями. Вокруг нас так много информации, что мы не можем вспомнить ее всю за ограниченное время. Однако нет сомнений в том, что использование инфографики для передачи цифр и данных поможет людям воспринимать информацию гораздо более эффективно.
Что такое инфографика?
Инфографика — это графическое визуальное представление информации, данных или знаний, предназначенное для быстрого и ясного представления сложной информации.Они могут улучшить познание, используя графику для улучшения способности зрительной системы человека видеть закономерности и тенденции (источник: Википедия). Инфографика действительно рассказывает историю; они помогают организовать данные и сделать их визуально удобоваримыми, чтобы зрители могли легко обрабатывать информацию. Инфографика отображает большие объемы данных и информации в виде графика или изображения. Они используются по многим причинам: они развлекательные, привлекательные, краткие, а вся содержащаяся в них информация легко усваивается читателем, поэтому они тоже полезны.
Компоненты инфографики
Инфографика состоит из следующих элементов:
1. Визуальные элементы
- Цвет
- Графика
- Эталонные значки
2. Элементы содержимого
Элементы содержимого
- Временные рамки
- Статистика
- Список литературы
3. Элементы знаний
Почему вам следует использовать инфографику?
Как графический дизайнер здесь, в Segue, я считаю, что инфографика является образовательным, развлекательным и полезным инструментом.Мы используем инфографику для дополнительных материалов, связанных с маркетингом и социальными сетями. Самое главное, что инфографика — это развлечение и доставляет информацию, которую вы пытаетесь передать, увлекательно и интересно. Вот отличный пример:
Использование инфографики — это также быстрый способ донести свою точку зрения до клиентов и привлечь их внимание, а также упростить распространение изображения. Люди видят вашу инфографику, переходят по ссылке и готово! На вашем сайте появился новый потенциальный клиент.Если все сделано правильно, эта фотография всегда будет ассоциироваться с вашим брендом или веб-сайтом и сможет привлекать посетителей на ваш сайт еще долгое время после того, как впервые была опубликована.
Требуется ли в вашей отрасли представление данных эффективным и убедительным образом? Тогда инфографика может стать для вас правильным инструментом. Согласно Search Engine Journal, – Исследования показали, что 90 процентов информации, которую мы запоминаем, основано на визуальном воздействии. Мы живем в эпоху, когда ежедневно создается 1,5 миллиарда единиц контента, 140 миллионов твитов и 2 миллиона видеороликов, и вы легко понимаете, почему простое наглядное пособие может выделить ваш бренд.”
Не каждый день можно использовать что-то, что не только визуально приятно, но и способно представить убедительное повествование. Инфографика может помочь вам упростить сложный предмет или превратить скучный предмет в увлекательное занятие. В конце концов, наша главная цель — создать что-то привлекательное, чтобы его можно было увидеть, найти и поделиться. Нет никаких ограничений на размещение вашей инфографики. Возможность упаковать тонны информации в визуальный пакет — отличная возможность донести свою точку зрения, вызвать интерес и привлечь внимание, получить известность и построить свою репутацию эксперта.
Некоторые ссылки:
Нужна помощь? Свяжитесь с нами
Что такое инфографика
Инфографика — это визуальное представление информации, в котором используются шаблоны изображений, чтобы помочь читателям увидеть, как части информации связаны друг с другом. Инфографика работает, поощряя визуальное сравнение.
Научитесь делать инфографику
Инфографика существует, потому что мы распознаем визуальный образец быстрее, чем читаем текст.Короче говоря, инфографика работает быстро, а текст — медленно. Почему? Сканируем текст последовательно. Одно слово за раз. Мы сканируем изображения в разных местах в одно и то же время . У вас есть естественная способность делать это.
Подумайте на секунду, что это на самом деле означает: по сути, мы нашли способ быстрее понять больше информации. Инфографика обещает сделать нас умнее. Семь лет назад моя реакция на это была: «Где мне зарегистрироваться?» В этой статье вы увидите общую картину инфографики, которую я собрал за 7 лет моей работы. Вот что мы рассмотрим:
Вот что мы рассмотрим:
Чтобы начать обсуждение, во-первых, имеет смысл демистифицировать инфографику. Так что же такое инфографика? Это просто карта. Инфографика — это обширная карта для общей информации. Так что «инфографика» — это просто новое название для старой вещи. Зачем придумывать новое имя? Потому что сейчас есть что-то особенное: мы смотрим на горы новых данных без каких-либо радикально новых инструментов, чтобы понять их. Инфографика — это наш инструмент для решения сложных задач. Это другая задача, чем карты, которые используются для описания мира таким, какой он есть.
Почему Инфографика
Слово «инфографика» впервые стало постоянно появляться в 1960-х годах. [1] С тех пор мы не достигли полного согласия относительно того, что такое инфографика. Вот с чем сходится большинство людей: инфографика — это некая комбинация данных и дизайна. Под «данными» я имею в виду и цифры, и факты.
Однако это определение неполное. Здесь отсутствует более важная часть. Это не очевидно, потому что это прозрачно.Именно благодаря этой прозрачности инфографика работает. Это лучше, чем любой другой тип картинок для понимания сложности. Позвольте привести пример.
Здесь отсутствует более важная часть. Это не очевидно, потому что это прозрачно.Именно благодаря этой прозрачности инфографика работает. Это лучше, чем любой другой тип картинок для понимания сложности. Позвольте привести пример.
Схема метро. Поначалу вроде ничего особенного. Смотрим, едем. Мы воспринимаем карту метро как должное. И , этот делает его таким гениальным: независимо от того, из какой вы страны, вашего языка, возраста или происхождения, мы все понимаем это одинаково. Поедете ли вы в Гонконг, Токио или Киев, вы будете использовать ту же карту, что и все остальные.Между людьми такого почти никогда не бывает.
Когда вы в последний раз встречали незнакомку, и она прекрасно вас понимала? Точно.
Вы могли бы подумать: «Это довольно очевидный дизайн… как еще вы бы его разработали?» Бинго. Это означает, что карта успешно показала вам информацию, а вы не заметили, как это сделала. Вы видели субстанцию, не видя формы. Прозрачный дизайн показывает вам информацию, а не дизайн.
Это скрытая сила инфографики.И это то, что мы редко испытываем в визуальной коммуникации. Да, ирония заключается в том, что как дизайнер лучший дизайн, который я могу сделать, — это тот, которого вы не заметите. И это не значит, что вы проигнорируете такой дизайн. В этом тоже нечего игнорировать. Это просто выглядит настолько прозаично, настолько скромно, что вы даже не подумаете обратить на него внимание.
Кстати о внимании, мы все сталкиваемся с этой проблемой. Помните, когда вы в последний раз с кем-то спорили? Вы, наверное, пытались объяснить свою точку зрения.Но вместо того, чтобы слушать , что вы говорите, они сосредоточились на , как вы это сказали. Они могли выбрать слово вне контекста, не согласиться с вашим тоном или пожаловаться, что вы сказали это слишком громко.
Когда это случается со мной, я хотел бы быть картой метро, которая подводит меня к большой проблеме, которую все мы пытаемся решить с помощью инфографики: проблеме человеческого общения.
История инфографики
Мир работает на общении.Без общения мы все умрем. Удивительно, но само общение — нерешенная проблема.
Вот проблема: чтобы отправить сообщение другому человеку, вам нужно передать его четко и быстро. Это ставит нас в двойное положение: если мы объясним это быстро, не будет ясно; если мы проясним это, это будет не быстро. Таким образом, решение проблемы связи стоимостью триллион долларов — это найти ярлык к ясности и скорости одновременно.
У нас есть записи о прыжках между чистым или быстрым, но не обоими.Быстрое общение происходит через эмоции и чувства, например, просмотр картинок. Четкое общение достигается через логику и язык.
Вы можете подумать: «А что, если бы мы использовали и то, и другое одновременно?» Поэты могут быстро доставить эмоции. Laywers может дать вам ясность, если вы немного прислушаетесь. Итак, станем ли мы поэтическими юристами? Или поэты-юристы? К сожалению, «эмоциональная логика» и «логические эмоции» противоречат друг другу, что приводит к полной неразберихе. Тогда возникает реальный вопрос: как использовать логику и эмоции, текст и изображение, данные и повествование, не теряя при этом значения каждого из них?
Тогда возникает реальный вопрос: как использовать логику и эмоции, текст и изображение, данные и повествование, не теряя при этом значения каждого из них?
Решение проблемы коммуникации
Вначале мы сидели в пещерах и хотели поговорить друг с другом.Было трудно найти слова, поэтому мы изобрели рисунок. Мы нарисовали быка на стене пещеры.
Это была быстрая связь. Кроме того, что это значило? Каждый в пещере по-своему относился к быку. Некоторые думали, что это «бык, которого я съел на обед»; другие думали, что это означает «Опасно, бык в этой области». Тогда нам пришла в голову гениальная идея — все мы можем согласиться с тем, что означало изображение быка. Мы также договорились, как именно его нарисовать. Мы стандартизировали бычью картину. Это был прорыв — мы изобрели письмо! А потом, перед смертью, мы посоветовали нашим детям продолжать рисовать быка таким же образом.
Наши дети были опечалены, когда мы умерли. На самом деле смерть всегда была нашей самой большой проблемой. В конце концов, дети их детей, ставшие фараонами Египта, нашли способ обойти смерть. Вроде, как бы, что-то вроде. Оказывается, загробная жизнь — это место, из которого можно вернуться. Но только если у вас есть карта. Поэтому они разработали карту и положили ее прямо на гробницу — она показывала особенности того, кем вы были в течение своей жизни. [2]
На одной странице мы научились показывать всю жизнь человека!
В какой-то момент не только фараоны и боги захотели писать.Бедная нация-выскочка, финикийцы увидели силу письменности, когда встретили египтян на рынках Вавилона. Но у них не было времени и денег, чтобы выучить тысячи египетских пиктограмм. Вместо этого они сделали быструю версию для бедняков, урезанную до двадцати двух почти случайных отметок. Родился алфавит! [3] Их письмо было четким, но медленным. В итоге им потребовались тысячи писем, чтобы сказать что-нибудь важное. Теперь мы общались четко, но медленно.
Создание первой инфографики
А пока одним из наших любимых развлечений была война. Мы боролись за землю у соседей. Когда война закончилась, кто-то должен был провести новые границы. Мы не могли решить эту проблему, просто нарисовав быков или просто написав буквы. Опять же, мы пришли к решению — нарисовать землю, нарисовать сверху быков и написать буквы рядом с ними — все на одной странице. Мы изобрели карты.
Мы боролись за землю у соседей. Когда война закончилась, кто-то должен был провести новые границы. Мы не могли решить эту проблему, просто нарисовав быков или просто написав буквы. Опять же, мы пришли к решению — нарисовать землю, нарисовать сверху быков и написать буквы рядом с ними — все на одной странице. Мы изобрели карты.
Теперь любой король мог заказать карту. Мир был большим и плоским, и мы чувствовали, что можем нарисовать карту как захотим. Это был 267 год до нашей эры, когда грек по имени Эратосфен сказал, что он вычислил, насколько велик мир на самом деле. [4] Он назвал это научным фактом, потому что вы можете повторить его вычисления и получить тот же результат. По его расчету, он показал весь мир на одной странице. Теперь у нас была первая научная карта. Научно, но все же неверно.
Нам потребовалось бы еще 1700 лет, чтобы выяснить, что мир намного больше, чем Европа и Азия. Некоторые храбрецы исчезли с карты и нашли новые континенты. Один такой путешественник из Португалии Диогу Рибейро составил первую карту мира на основе реальных данных. [5] Это был 1529 год.
Один такой путешественник из Португалии Диогу Рибейро составил первую карту мира на основе реальных данных. [5] Это был 1529 год.
Как только вы достигнете конца света, у него есть забавный способ расширения. Только 80 лет спустя итальянец по имени Галилео Галилей начал картографирование вообще за пределами этого мира. Глядя в самодельный телескоп, он нарисовал первую карту Луны с разных углов на одной странице. Не то чтобы Галилей был художником. Фактически, никто из людей, которых вы встретите в этой статье, не был. Все они пытались передать сообщение, используя картинки, где слов было недостаточно.И здесь мы получили нашу первую инфографику.
Изобретение первой диаграммы
Любой художник скажет вам, что легче нарисовать то, что вы видите, чем то, что вы можете представить. Так как насчет того, чтобы рассказать о том, чего вы не видите? Например, производительность, любовь и инфляция невидимы.
Температура на улице была также незаметна для английского мальчика по имени Уильям Плейфер . Каждое утро он вместе с братом отмечал на бумаге показания термометра.В знаках не было ничего особенного, пока однажды Playfair не соединил их линией. Линия показала резкие изменения от зимы к лету. К 1786 году ему пришла в голову блестящая идея — что все, что находится под солнцем, можно изображать в виде линии, прямоугольника или круга, пропорционального его размеру. Так родились линейная диаграмма, гистограмма и круговая диаграмма. [6]
Каждое утро он вместе с братом отмечал на бумаге показания термометра.В знаках не было ничего особенного, пока однажды Playfair не соединил их линией. Линия показала резкие изменения от зимы к лету. К 1786 году ему пришла в голову блестящая идея — что все, что находится под солнцем, можно изображать в виде линии, прямоугольника или круга, пропорционального его размеру. Так родились линейная диаграмма, гистограмма и круговая диаграмма. [6]
Современники Playfair считали, что графики и картинки в целом ничего не объясняют. Они указали, что линии и полосы не имеют ничего общего с тем, что они якобы показывают.(Также не помогло то, что Playfair был мошенником и шантажистом среди многих других своих действий.) Все интеллектуалы того времени были согласны с тем, что визуализация показывает очевидное для невежественного . Как далеко мы зашли! Сегодня графики Playfair являются стандартом для отображения серьезных статистических данных.
Обучение слоев информации
Это был 1854 год, когда без видимой причины болезнь уносила людей в Лондоне. Не везде в Лондоне, а только на определенных улицах.На одной улице погибло много людей, но соседи на следующей улице были в полном порядке.
Не везде в Лондоне, а только на определенных улицах.На одной улице погибло много людей, но соседи на следующей улице были в полном порядке.
Глядя на карту Лондона, врач по имени Джон Сноу хотел найти связь между улицами и смертями от холеры. Используя метод Playfair, он составил график смертей на одной странице. Затем он посмотрел на карту.
Почему бы не поместить диаграмму прямо поверх карты? Вот что он сделал. Затем добавил еще один слой — расположение водяных насосов. И здесь он нашел свой ответ.Одна конкретная водяная помпа стояла прямо рядом с улицей с наибольшим количеством смертей от холеры. Теперь мы научились отображать множество слоев информации на одной странице.
Хорошо, если можно показать три слоя, то почему бы не показать сотню? Может быть, мы сможем накладывать информацию бесконечно. Может, мы наконец-то нашли ответ на проблему со связью?
Расширяя пределы сложности
В истории общения есть одно изображение, которое выделяется по тому, насколько оно отображается на одной странице. Быстрый и ясный французский инженер Шарль Минар показывает нам, как погибла самая большая армия, когда-либо созданная к тому моменту в истории. [7]
Быстрый и ясный французский инженер Шарль Минар показывает нам, как погибла самая большая армия, когда-либо созданная к тому моменту в истории. [7]
Наполеон ведет полмиллиона солдат на вторжение в Россию. До Москвы доходит всего четверть. Только 10 000 вернулись домой. На одной странице мы видим семь слоев цифр, описывающих трагедию: количество солдат, основные сражения, реки, которые они пересекают, города, которых они достигают, их направление, даты и низкие температуры.Толщина золотой линии — мужчины едут в Москву, черная — мужчины возвращаются. Трагедия целой войны рассказана на одной странице: из 422 тысяч человек вернулось только 10 тысяч.
Создание чисел человеком
Подождите, а в графике Minard нет людей! Как мы можем показать человеческую трагедию, не показывая людей? Если бы вы не читали текст рядом с диаграммой, вы бы никогда не узнали, что мы говорим о реальных людях и реальных смертях.
Эта проблема беспокоила другого философа из Австрии, Отто Нейрат (1882–1945), который хотел физически показать, что означают числа. Его целью было сделать статистику интересной для масс. Если мы говорим о людях, мы должны показывать людей.
Его целью было сделать статистику интересной для масс. Если мы говорим о людях, мы должны показывать людей.
Для этого Нейрат вернулся к началу этой истории и заимствовал египетские пиктограммы. Сложение их рядом друг с другом показывало числа более физически, чем абстрактные гистограммы Playfair. Нейрат изобрел язык пиктограмм, который он назвал изотипом. [8]
Учение по аналогии
Что делать, если вы хотите показать что-то настолько сложное, что вы не можете перевести это в простые пиктограммы? Этот вопрос подводит нас к человеку, которого считают прародителем современной инфографики, немецкому врачу Фрицу Кану (1888–1968).Он хотел объяснить медицину людям, которые ничего не знали о медицине.
Как? Он придумал аналогии, богатые воображением. Человек похож на фабрику. Ухо похоже на машину. Пища, которую вы едите в течение своей жизни, похожа на грузовой поезд, идущий вам в рот. Эти образы настолько удивительны, что их трудно забыть. Самое главное, теперь мы научились говорить больше, используя то, что мы уже знаем, по аналогии.
Самое главное, теперь мы научились говорить больше, используя то, что мы уже знаем, по аналогии.
Это последнее изобретение сильно отличается от предыдущих. Аналогия дает нам способ объяснить что угодно, независимо от того, насколько абстрактно или сложно.Это то, что делает инфографику универсальным решением проблемы коммуникации. Помните, как мы искали путь к скорости и ясности одновременно? Скорее всего, мы нашли это, показывая информацию по аналогии.
В поисках современной инфографики
Так что же такое сегодня инфографика? Большинство людей сегодня понимают, что это заранее созданный шаблон инфографики с графиками, соединителями и значками. Большинство инфографических инструментов помогают создавать инфографику, но не помогают понять смысл сообщения внутри них.Граница теперь находится в создании содержательной инфографики.
Что значимого? Правдивый, полезный и развлекательный, желательно одновременно. Ведущий специалист в области визуальной статистики Эдвард Тафте дает нам принципы правдивости. Информационный архитектор Ричард Саул Вурман показывает нам, как сделать информацию полезной. Графические дизайнеры, такие как Найджел Холмс и Дэвид МакКэндлесс , показывают нам, как сделать информацию интересной. [9]
Информационный архитектор Ричард Саул Вурман показывает нам, как сделать информацию полезной. Графические дизайнеры, такие как Найджел Холмс и Дэвид МакКэндлесс , показывают нам, как сделать информацию интересной. [9]
Итак, мы решили проблему на миллиард долларов? Скорее всего, сейчас мы находимся на грани этого. Для инфографики все еще первый день. К настоящему времени мы знаем, что способ решения проблемы находится где-то между двумя крайностями. С одной стороны, это технические абстрактные диаграммы, изобретенные Playfair и продвигаемые Tufte, а с другой — ориентированное на человека субъективное повествование по аналогии, показанное Отто Нейратом и Фрицем Каном.
Теперь, когда вы знаете историю, мы можем сегодня углубиться в область инфографики.Вы заметите, что инфографика все еще пытается отличиться от своих родственников: визуализации данных, журналистики данных и визуальной журналистики. Знание того, что все эти дети от одной матери, должно сделать определения менее запутанными.
Определение инфографики
Слово «инфографика» происходит от сочетания «информации» и «графики», которое впервые появилось в англоязычных книгах примерно в 1960-х годах.
Немного раньше появился термин информационная графика .Сегодня «информационная графика», «инфографика» и ее сокращенная форма «инфографика» относятся к одному и тому же.
Концепция инфографики охватывает области дизайна, журналистики, статистики и информационной архитектуры. Само слово раскрывает два из четырех компонентов, составляющих инфографику:
- данные (информация)
- дизайн (графика)
- журналистика (письмо)
- функция (информационная архитектура)
Информация: что показано , дизайн как показано, журналистика почему это показано, и функция кто это показано.
Чем инфографика отличается от связанных с ней полей? Если мы посмотрим на пересечения этих связанных полей, мы сможем обнаружить родственников инфографики.
- генеративное искусство (данные + дизайн) — компьютерное произведение искусства, которое определяется алгоритмически
- визуализация данных (данные + дизайн + журналистика) — методы, используемые для передачи данных или информации путем кодирования их как визуальных объектов (они имеют дело только с числовыми данными)
- статистическая графика (данные + дизайн + функция) — методы отображения закономерностей, обнаруженных в необработанных данных
- техническое письмо (данные + журналистика) — использование проверяемых данных для поддержки заявлений автора
- Журналистика данных (данные + журналистика + функция) — жанр письма, который опирается на проверяемые данные для передачи определенного сообщения, адаптированного к аудитории
- статистика (данные + функция) — методы извлечения шаблонов из необработанных данных
- иллюстрированное письмо (дизайн + журналистика) — использование техник дизайна, которые объединяют изображения со статьей
- визуальная журналистика (дизайн + журналистика + функция) — жанр письма, который объединяет изображения и письмо для охвата определенной аудитории
- информационная архитектура (дизайн + функция) — методы структурирования информации, которые делают ее полезной для конечного пользователя
- объяснительное письмо (журналистика + функция) — жанр письма, который объясняет и информирует, а не убеждает
Инфографика изучается также в трех областях:
- информационный дизайн который считается отраслью статистики
- визуальная журналистика — отрасль журналистики, использующая данные и дизайн
- информационная архитектура , которая изучает функцию информации относительно ее аудитории
Ричард Саул Вурман, который считается основоположником информационной архитектуры как области (он также является создателем конференции TED), сказал:
Вы понимаете только то, что уже понимаете.
Поскольку инфографика показывает как количественные данные (статистика), так и качественные данные (знания), мы не должны удивляться тому, что идет война определений.
В области статистики Эдвард Тафте, бывший профессор статистики Йельского университета, считается наиболее авторитетной фигурой. Хотя он не использует слово «инфографика», он устанавливает правила для «графического отображения» — термина, который включает в себя инфографику.
На другой стороне спектра — работы Отто Нейрата, который считал, что визуальный язык должен выглядеть так, как он означает.Сравнение двух работ предполагает, что ни один из них не победил, и определение инфографики сегодня находится между ними.
Инфографическое определение и его разложение
Определение слова «инфографика» ослабло примерно в 2010 году, что совпадает с его ростом в поисковых запросах Google. [10] С новым интересом со стороны рекламодателей инфографика стала обозначать практически любую комбинацию изображения и текста. До того, как произошло это разбавление, инфографика в целом соответствовала более высоким стандартам.
До того, как произошло это разбавление, инфографика в целом соответствовала более высоким стандартам.
Разницу между инфографикой и псевдоинфографикой легко заметить:
- Элементы инфографики не нарушают правила зрительного восприятия (гештальт, постоянство, бессознательный вывод)
- Копия инфографики краткая
- Сравнения производятся в контексте и в масштабе
Визуально отличить инфографику от псевдоинфографики просто. Инфографика склоняется к
- Используйте цветов экономно
- Показать релевантных иллюстраций
- Оставить место пустым
- Показать прозрачные метки , шкала и оси
- Использовать согласованный значок стилей
- Представьте очевидную единую визуальную структуру , а не серию отдельных секций
Типы инфографики
Как разделить инфографику на типы? Мы можем классифицировать инфографику на основе методов, используемых для их создания, и стратегий, используемых для их распространения среди аудитории. Вот список возможной классификации инфографики по:
Вот список возможной классификации инфографики по:
- уровень интерактивности : статическая, интерактивная, динамическая и подвижная инфографика
- визуальная структура : геометрический шаблон, объектный шаблон, шаблон на основе диаграммы
- формат файла : статическое изображение (JPEG, PNG, PDF, SVG, GIF), векторное изображение (SVG), веб-страница
- соотношение сторон : настольный компьютер, мобильный телефон, форматы печати
- доставка : распространение в социальных сетях, вирусное распространение, прямое распространение
- функция: edugraphic, графическое объяснение, графическое представление знаний, информационный плакат
По визуальной структуре я делю инфографику на одну из этих трех категорий:
- Графики и диаграммы.Это наиболее абстрактный вид, в котором используются известные типы диаграмм.

- Абстрактные аналогии. В этой инфографике используется хорошо известный визуальный шаблон, например карта метро, для объяснения чего-то еще. Например, карта метро психологии человека.
- Аналогии и аллегории. Здесь объекты более сложные, чем во втором типе.
Я составил большой список типов инфографики по визуальной структуре с примерами для каждого здесь, в статье «Как мыслить визуально».
Отдельно моя команда и я создали большой каталог типов графиков и диаграмм, упорядоченных по их популярности.
Инфографика и визуализация данных
Инфографика не является синонимом визуализации данных. Инфографика может содержать одну или несколько визуализаций данных. Наличие повествования, адаптированного к аудитории, — вот что отличает инфографику от визуализации данных.
Другими словами, визуализация данных показывает неинтерпретированных фактов и инфографику, показывающую фактов с интерпретацией . Итак, визуализация данных показывает объективную, но менее релевантную информацию . Инфографика показывает субъективное и родственное повествование .
Инфографика показывает субъективное и родственное повествование .
Сравнивая визуализацию данных и инфографику по схожей теме, мы видим, что инфографика имеет единое повествование, а визуализации данных показывают факты отдельно друг от друга. В инфографике связаны факты; в визуализациях данных факты скрыты .
Одинаковый набор данных, разные визуализации
Вот реальный пример визуализации данных и инфографики, сделанных из одного и того же набора данных (отличается только год).В инфографике справа дизайнер сосредоточился на данных и добавил небольшое украшение, что делает его хорошим примером для сравнения с визуализацией данных.
Инфографика предлагает нам много пустого места, чтобы мы могли заметить идеи. Например, мы видим, что если бы рак был единственным заболеванием, он был бы самым большим убийцей. Еще одно наблюдение находится в нижнем левом углу: мы часто виним войны в проблемах человечества, но сегодня войны составляют лишь 0,05% потерянных лет жизни.
Однако для опытного эпидемиолога эти выводы могут быть излишними.Визуализация данных слева еще более объективна.
- Визуализация данных Институтом показателей и оценки здоровья
- Инфографика Томаса Поростоцкого
Вкратце, инфографика отличается от визуализации данных по крайней мере следующим образом:
Как работает инфографика
Инфографика работает, заставляя наше зрительное восприятие эффективно обрабатывать изображения.Однако ни одно изображение не вызывает зрительного восприятия должным образом. Фактически, некоторые типы изображений имеют обратный эффект. Например, чрезмерное использование цвета может сделать инфографику нечитаемой. Желание заполнить пустое пространство, которое является распространенной психологической тенденцией, приводит к тому, что сообщение инфографики теряется. Есть много способов злоупотребить инфографическим дизайном. Некоторые из них довольно распространены.
Эта тема достаточно обширна, поэтому я расскажу о ней в отдельной следующей статье.
Короче говоря, для того, чтобы инфографика работала должным образом, она должна соответствовать правилам визуального восприятия.Их можно разделить на три группы:
- Бессознательный вывод
- Гештальт-восприятие
- Постоянство восприятия
Бессознательный вывод говорит нам, что люди будут делать предположений и выводов о вашей инфографике из неполных данных , основываясь на их предыдущем опыте . Подумайте о том, что ваша аудитория уже знает и кто они такие. Они будут проецировать себя на все, что вы им покажете.Если возникнет конфликт, это приведет к путанице.
Лицо или ваза?
Гештальт переводится как «образец» и «целое». Гештальт-теория пытается объяснить, как люди воспринимают отдельных, визуальных компонентов, как целое, . Согласно этой теории, существует восемь основных факторов, которые определяют, как наше визуальное восприятие автоматически группирует элементы в шаблоны:
- Близость — объекты, расположенные рядом друг с другом, связаны друг с другом
- Сходство — похожие объекты связаны
- Замыкание — неполные объекты воспринимаются как завершенные
- Симметрия — симметричные объекты находятся в одной группе
- Общая судьба (или общее движение) — объекты, движущиеся вместе, связаны
- Непрерывность — один и тот же объект должен выглядеть одинаково независимо от того, где он находится
- Хороший гештальт — предпочтение шаблонов, которые являются регулярными, простыми и упорядоченными
- Прошлый опыт — элементы обычно воспринимаются в соответствии с прошлым опытом наблюдателя
Постоянство восприятия — это наша предвзятость в пользу видения вещей так, как будто они не меняются. Примером этого являются люди, которые смотрят на яйца в комнате с красным светом и все еще думают, что видят белые яйца. На самом деле яйца кажутся розовыми или красными. Но человек знает, что яйца белые и перекрывают информацию, поступающую из глаз, информацией из мозга. У нас есть много разновидностей этого предубеждения в отношении цветов, форм, освещения, расстояния и даже людей. Если вы когда-нибудь приняли кого-то за другого, потому что видели его в неожиданном месте, вы испытали постоянство восприятия.
Примером этого являются люди, которые смотрят на яйца в комнате с красным светом и все еще думают, что видят белые яйца. На самом деле яйца кажутся розовыми или красными. Но человек знает, что яйца белые и перекрывают информацию, поступающую из глаз, информацией из мозга. У нас есть много разновидностей этого предубеждения в отношении цветов, форм, освещения, расстояния и даже людей. Если вы когда-нибудь приняли кого-то за другого, потому что видели его в неожиданном месте, вы испытали постоянство восприятия.
Люди смотрят вашу инфографику будут искать белые яйца. Например, вы могли показывать перепелиные яйца с коричневыми пятнами, не оправдывая их ожиданий. Издалека они могут принять перепелиные яйца за некоторых насекомых, например, потому что перепелиные яйца вполне нормальны.
Поскольку каждая инфографика представляет читателю свой воображаемый мир, мы должны проверить, что другие люди будут видеть нашу реальность так же, как и мы. Правила визуального восприятия говорят нам, что делать , а не . Они не научат вас создавать инфографику, но помогут не разрушить ее. Для большинства людей, не обученных искусству, эти правила не будут интуитивно понятны. [11] Их невероятно легко нарушить, если вы их не знаете. Это связано с тем, что искусство не преподается серьезно в большинстве школ как часть общего образования. Поэтому нас не удивляет, что визуальная грамотность большинства взрослых находится на уровне пятиклассников. Даже очень умные люди могут не замечать грубых ошибок дизайна. Не о чем беспокоиться, пока вы изучаете эти правила.Их довольно легко изучить, потому что все они наглядны.
Они не научат вас создавать инфографику, но помогут не разрушить ее. Для большинства людей, не обученных искусству, эти правила не будут интуитивно понятны. [11] Их невероятно легко нарушить, если вы их не знаете. Это связано с тем, что искусство не преподается серьезно в большинстве школ как часть общего образования. Поэтому нас не удивляет, что визуальная грамотность большинства взрослых находится на уровне пятиклассников. Даже очень умные люди могут не замечать грубых ошибок дизайна. Не о чем беспокоиться, пока вы изучаете эти правила.Их довольно легко изучить, потому что все они наглядны.
__________
Будущее инфографики
Гибель и смерть инфографики — популярная тема для обсуждения. [12] Но инфографика еще не умерла. На самом деле они живы как никогда. Интерес к инфографике в поисковых системах непрерывно растет. Развитие его определения, рост поискового трафика, количество университетских курсов по инфографическому дизайну — все указывает на взрывной рост популярности инфографики. Еще первый день.
Еще первый день.
Инфографика незаменима как средство отображения большого количества информации в статическом формате и продолжает жить. Неизбежно они станут более интерактивными. Помимо очевидной популярности в коммуникациях и маркетинге, я думаю, что инфографика будет играть более важную роль в этих секторах:
1. Инфографика по образованию
Учителя уже успешно используют инфографику в качестве наглядных пособий. У многих пока нет финансовых ресурсов для создания качественной инфографики.Эта ситуация, вероятно, изменится, поскольку некоторые медиа-компании активно создают инфографику, связанную с образованием, которая является примером для остальной отрасли. [13]
2. Государственная инфографика
Сегодня правительства уже используют инфографику, чтобы рассказывать гражданам о состоянии страны. В долгосрочной перспективе это может привести к большей прозрачности государственных расходов, более простым способам подачи заявок и отслеживанию эффективности государственной политики.
3.Наука о данных
Объем данных, собираемых онлайн , удваивается каждый год. [14] Mining для понимания растущего объема данных предъявит новые требования к инфографике, чтобы отображать больше информации, более точно и с более значимым и человеческим пониманием.
Инфографика стоит ваших вложений
Data — это новая нефть, но, в отличие от нефтеперерабатывающего завода, которому требуется только соответствие техническим стандартам качества, вы можете бесконечно добывать данные для получения смысла. Есть шанс, что вы создадите эквивалент карты метро вашей отрасли.Этакая вечнозеленая графика, которую знает каждый в вашей области. Есть шанс, что вы визуализируете Википедию или нанесете на карту вселенную за ее известными границами, или, возможно, вы сможете визуализировать человеческую психологию неуверенности в себе.
Какой бы ни была ваша проблема со связью, в конце концов, она вполне разрешима. Да, это не так просто, как найти нужные слова или красивые картинки. Речь идет о поиске баланса между логикой и эмоциями, точностью и смыслом, текстом и изображением, простотой и сложностью.
Речь идет о поиске баланса между логикой и эмоциями, точностью и смыслом, текстом и изображением, простотой и сложностью.
Если бы мы знали, что будет важным завтра, этот баланс было бы легко достичь. Мы не знаем. Завтра это тайна. Все, что у нас есть, — это неуверенность в будущем и прошлое, на которое можно оглянуться. Из-за этого единственный тип инфографики, в который стоит инвестировать сегодня, — это тот, который выдержит испытание временем. Вечнозеленая инфографика . Такая инфографика показывает объективные знания, которые имеют долгосрочную актуальность. Сейчас дело не в том. Это о том, что всегда имеет значение .Например, речь идет не о том, «нужно ли вам привлекать стартовое финансирование для посевного раунда». Речь идет о «Как работает финансирование стартапов» (моя вечно зеленая инфографика).
Это подводит нас к настоящей причине, почему мы здесь, «здесь», как «почему мы здесь, на этой планете». Надеюсь, я не слишком самоуверен, если скажу, что вы читаете это, потому что хотите, чтобы ваша работа имела значение. Не только сегодня, но и завтра. Что вы хотите сделать что-то долговечное и, возможно, даже дольше вас.
Не только сегодня, но и завтра. Что вы хотите сделать что-то долговечное и, возможно, даже дольше вас.
Вы не одиноки в этом желании.К счастью, этим принципам дизайна нетрудно научиться, я рекомендую вам прочитать книгу У. Лидвелла, К. Холдена, Дж. Батлера Универсальные принципы дизайна. Он объясняет каждый принцип на одной странице с иллюстрациями для каждого. Пожалуйста, прочтите это. Это откроет вам глаза на то, как вы видите все вокруг. Вы не можете полностью передать свой дизайнерский вкус дизайнеру. Как вы можете судить, показывает ли ваша инфографика то, что вы хотите, если вы не знаете, как ее увидят другие? Эти принципы невозможно понять, если вы не художник.Чтобы получить представление о росте объема данных, собираемых во всем мире, прочтите это резюме.
Тем не менее, изготовление инфографики стоит дорого. Сначала я решил эту проблему, став дизайнером. Но для большинства людей лучшим решением будет найти инструмент, который сделает их тип инфографики. Как вы видели, никто из участников этой статьи не был дизайнером. Для себя я создал автоматизированный инструмент для создания инфографики Adioma, чтобы ускорить создание инфографики.
Как вы видели, никто из участников этой статьи не был дизайнером. Для себя я создал автоматизированный инструмент для создания инфографики Adioma, чтобы ускорить создание инфографики.
Так что, пожалуйста, не расстраивайтесь.Найдите инструмент, которым вам удобно пользоваться, и сосредоточьтесь на его значении.
Это первая статья из серии «Изучение инфографики», предназначенная как исчерпывающее руководство по теме определения инфографики, истории инфографики и типов инфографики.
Полное руководство по инфографике: что это такое и как их создавать — Агентство контент-маркетинга
В этой статье…
Несмотря на то, что инфографика является относительно новой концепцией в графическом дизайне, она быстро зарекомендовала себя как важный инструмент передачи информации увлекательным и эффективным способом.Даже если вы почти наверняка уже видели инфографику раньше, вы можете не знать, как она называется или даже ее цель. В этой статье мы рассмотрим, что, кто, когда, где, почему и как создает и внедряет инфографику, а также различные стили инфографики и их эффективность.
В этой статье мы рассмотрим, что, кто, когда, где, почему и как создает и внедряет инфографику, а также различные стили инфографики и их эффективность.
Трудно представить себе время, когда инфографики не существовало, но, согласно Мерриам-Вебстер, первое известное употребление этого слова (с текущим определением) произошло совсем недавно, в 1979 году.Инфографика — это способ передачи информации с помощью графических элементов, таких как графики, диаграммы или иллюстрации. Их цель — визуально передать концепции таким образом, чтобы привлечь внимание и помочь в понимании.
Для инфографики: чем привлекательнее она выглядит, тем эффективнее. Хотя уникальные визуальные эффекты привлекают внимание, важно, чтобы они делали больше, чем просто это. Наглядные материалы должны помочь читателям понять информацию и запомнить концепции, которые передает инфографика.
Подпишитесь на нашу рассылку новостей
Будьте в курсе последних советов по маркетингу, продажам и обслуживанию.
Спасибо за загрузку.
Изображение с Flickr, созданное командой библиотек
Кто пользуется инфографикой?Инфографика используется во всех отраслях. Их визуальный характер позволяет быстро и легко понять сложные концепции, независимо от возраста или уровня образования целевой аудитории.Это действительно универсальный способ общения. Хотя инфографику можно использовать независимо от области или аудитории, разные типы инфографики могут быть более эффективными, чем другие, для определенной отрасли или набора информации.
Вот несколько примеров профессий, которые регулярно используют инфографику, и стилей, которые они считают наиболее эффективными в своей области:
- Маркетологи: Маркетинговые стратеги часто используют инфографику, чтобы повысить вовлеченность своей аудитории и повысить узнаваемость бренда.
- Консультанты: Чтобы предоставить визуальную временную шкалу проекта, многие консультанты используют инфографику временной шкалы.
 Консультанты также используют инфографику для упрощения любых отраслевых концепций для своих клиентов.
Консультанты также используют инфографику для упрощения любых отраслевых концепций для своих клиентов. - Правительства: Правительства часто используют инфографику для передачи данных, которые они собирают в результате переписей, и для обмена общей статистической информацией.
- Педагоги: Педагоги иногда используют инфографику для упрощения понятий и облегчения их усвоения и запоминания учащимися.
- Некоммерческие организации: Некоммерческие организации иногда используют инфографику для создания длительного визуального воздействия. Они используются для повышения осведомленности и предоставления информации о деятельности некоммерческой организации, а также для рекламы мероприятий и сбора средств.
Вам следует подумать о создании инфографики в любое время, когда вы хотите передать информацию таким образом, чтобы она была более понятной и более привлекательной для зрителя. Визуальный характер инфографики делает их более эффектными, но также позволяет быстрее передавать информацию. Если вы хотите привлечь внимание зрителя и удержать его на время, достаточное, чтобы донести свою точку зрения, инфографика, вероятно, будет наиболее эффективным способом коммуникации.
Визуальный характер инфографики делает их более эффектными, но также позволяет быстрее передавать информацию. Если вы хотите привлечь внимание зрителя и удержать его на время, достаточное, чтобы донести свою точку зрения, инфографика, вероятно, будет наиболее эффективным способом коммуникации.
Выбор подходящей платформы для отображения инфографики зависит от ряда факторов, в том числе:
- Целевая аудитория: Чтобы выбрать наиболее эффективную платформу для отображения инфографики, вам необходимо учитывать свою целевую аудиторию.Например, если ваша целевая аудитория — школьники, вы должны размещать свою инфографику в таких местах, как учебные форумы, школы или библиотеки. Однако, если вы хотите общаться со студентами колледжа, ваше местоположение будет сильно отличаться и, вероятно, будет включать такую платформу, как социальные сети.
- Стиль инфографики: Различные стили инфографики подходят для разных платформ.
 Например, анимированную инфографику нужно будет отображать с помощью онлайн-ресурсов.Это может быть в социальных сетях, в редакционных статьях или даже в качестве дополнительных ресурсов в обучающем видео. Тем не менее, их анимированный характер потребует наличия канала, поддерживающего эту функцию, тогда как статическая инфографика может сохранять свою эффективность при отображении в журнале или на рекламном щите.
Например, анимированную инфографику нужно будет отображать с помощью онлайн-ресурсов.Это может быть в социальных сетях, в редакционных статьях или даже в качестве дополнительных ресурсов в обучающем видео. Тем не менее, их анимированный характер потребует наличия канала, поддерживающего эту функцию, тогда как статическая инфографика может сохранять свою эффективность при отображении в журнале или на рекламном щите. - Тип информации: Цель инфографики и информация, которую она передает, будут иметь большое значение при выборе наиболее подходящей платформы для ее отображения.Например, если информация посвящена использованию технологий малым бизнесом, вы можете рассмотреть возможность ее размещения в блоге, который предоставляет информацию и поддержку владельцам малого бизнеса.
Инфографика — это мощные инструменты для разделения сложных идей и информации на небольшие, легко усваиваемые фрагменты. Когда концепцию трудно кратко объяснить, инфографика может быть чрезвычайно эффективным средством коммуникации.Их полезность распространяется на разные отрасли и может быть эффективной независимо от возраста или образования целевой аудитории. Они чаще всего используются для:
Когда концепцию трудно кратко объяснить, инфографика может быть чрезвычайно эффективным средством коммуникации.Их полезность распространяется на разные отрасли и может быть эффективной независимо от возраста или образования целевой аудитории. Они чаще всего используются для:
- Обзор темы
- Объяснение сложного процесса или процедуры
- Отображение данных
- Резюме длинного документа, статьи или отчета
- Сравнение и сопоставление нескольких различных вариантов
- Повышение осведомленности о чем-либо
Связанное содержимое: все, что нужно знать о создании инфографики
Как создать инфографикуЧтобы создать инфографику, выполните следующие простые шаги:
1.Обозначьте свои цели в инфографикеВаша первоочередная задача — определить, чего вы хотите достичь с помощью инфографики. Что побуждает вас делать это? Другими словами, каково ваше «почему?»
Определите проблему горения Вы хотите установить четкие цели, которых можно достичь с помощью этого способа общения. Некоторые называют это «определением насущной проблемы».
Некоторые называют это «определением насущной проблемы».
Большинство людей используют инфографику, чтобы предоставить аудитории что-то очень конкретное.Эта конкретная вещь решает насущную проблему, с которой аудитория сталкивается или с которой борется, и ваша инфографика должна предложить решение.
Создание пирамиды вопросовПосле того, как вы определили насущную проблему, которую хотите решить, вы можете использовать ее для создания от 3 до 5 зондирующих вопросов, на которые будет отвечать ваша инфографика. Для этого вы можете составить пирамиду вопросов, на самом верху которой будет изображена жгучая проблема. Ниже приведены 2–3 дополнительных вопроса (например, что или что), которые предоставляют информацию по теме.Ниже приведены 1-2 проверочных вопроса, которые помогут понять причину.
Вы будете использовать эти вопросы, чтобы создать основу для своей инфографики, которая поможет вам эффективно создавать и рассказывать увлекательную историю. Вспомогательные вопросы предоставят основную информацию, необходимую для того, чтобы ваша аудитория полностью усвоила основную тему инфографики, в то время как зондирующие вопросы позволят выявить общие идеи, которые обеспечивают решение насущной проблемы.Определив животрепещущую проблему и связанные с ней вопросы, вы создали план, который будет направлять создание истории вашей инфографики.
Вспомогательные вопросы предоставят основную информацию, необходимую для того, чтобы ваша аудитория полностью усвоила основную тему инфографики, в то время как зондирующие вопросы позволят выявить общие идеи, которые обеспечивают решение насущной проблемы.Определив животрепещущую проблему и связанные с ней вопросы, вы создали план, который будет направлять создание истории вашей инфографики.
Чтобы ответить на вопросы, которые вы задали на предыдущем шаге, вам необходимо собрать некоторые соответствующие данные. Вы можете использовать свои собственные данные, которые вы уже собрали, или начать поиск полезной информации. Есть несколько стратегий для сбора полезных данных, таких как сужение поиска в Google или использование репозиториев данных.
Чтобы уточнить поиск в Google, вам нужно включить поисковые запросы, относящиеся к данным и содержащие символы. Вот несколько примеров способов улучшить ваш поиск:
- Включите в поисковую фразу файл определенного формата, например tsv, csv или xls.
 Например, вы можете искать: десерт и вино пары xls.
Например, вы можете искать: десерт и вино пары xls. - Добавьте слово «данные» к вашему поисковому запросу. Например, ваша поисковая фраза может быть такой: данные о парах десерт и вино.
- Исключите термины из результатов, используя знак минус.Вы можете, например, выполнить поиск: сочетание десерт и вино-белое.
- Используйте кавычки при поиске точного термина. Например: «Сочетание десерта и вина».
Несмотря на то, что поиск в Google предоставляет большой объем информации, иногда поиск в репозиториях данных может быть более эффективным и требует меньше времени. Это в первую очередь связано с тем, что данные, полученные с помощью обычного поиска в Google, часто немного беспорядочные и их трудно использовать как есть, в то время как репозитории данных предоставляют информацию, которая более доступна и готова к использованию.Вот несколько примеров репозиториев данных и информации, которую они предоставляют:
- IPUMS: эта организация собирает и хранит данные переписи населения со всего мира.

- Открытые данные правительства США: этот сайт предоставляет вам доступ к собранным правительством США данным, которые охватывают практически все мыслимые темы.
- AggData: AggData предоставляет данные о местоположении для предприятий.
- Google Scholar: этот сайт позволяет вам искать академические публикации с помощью этой усовершенствованной поисковой системы Google.
- Google Trends Datastore: вы можете искать и загружать наборы данных, которые были курированы Лабораторией новостей Google, через этот сайт.
- Американский обзор использования времени: Бюро статистики труда составило наборы данных, которые предоставляют информацию о среднем количестве времени, которое американцы тратят на различные виды деятельности.
- Pew Research: Эта компания проводит исследования, а затем предоставляет общественности доступ к собранной информации, чтобы создать более информированную и объективную публику.Области исследований: политика и политика США, Интернет и технологии, журналистика и СМИ, методология, американские тенденции, социальные и демографические тенденции, мировые отношения и тенденции, испаноязычные тенденции, религия и общественная жизнь, а также наука и общество.

- Kaggle: этот сайт позволяет пользователям создавать и загружать свои собственные наборы данных, в результате чего получается разнообразная база данных.
- Statista: Statista предлагает доступ к исследованиям рынка и статистике для большинства отраслей.
- Data is Plural: Через этот сайт вы можете подписаться на еженедельные информационные бюллетени, содержащие «полезные / любопытные наборы данных», или вы можете просматривать электронную таблицу их заархивированных данных со ссылками на ресурсы.
- Cool Datasets: этот сайт предлагает доступ к данным, которые охватывают различные области исследований и специальностей, в том числе: правительство, развлечения, машинное обучение и другие разные темы. Тип информации на сайте относительно случайный, но сам был назван «крутым».
Если вы не можете найти соответствующие данные с помощью этих методов и ресурсов, вы можете подумать о проведении собственного исследования для сбора необходимой информации.
После того, как вы выяснили, на какие вопросы нужно ответить, и собрали данные, необходимые для ответа на них, вы готовы решить, как вы хотите визуально представить информацию. При определении способа визуализации данных следует учитывать несколько моментов. Вы можете выбрать стиль отображения в зависимости от цели информации. Вот список возможных целей для ваших данных и лучший способ их представить:
Изучение информацииХотели бы вы, чтобы аудитория открыла для себя собственное понимание, изучая данные? В таком случае интерактивная диаграмма может быть идеальной для вашей инфографики.Интерактивная инфографика позволяет зрителю самостоятельно исследовать информацию и является отличным способом поощрения взаимодействия с данными. Однако разработка этого стиля инфографики может занять много времени и дорого.
Отображение отношений Если ваша цель — выявить сложные отношения, вы, вероятно, захотите выбрать стиль инфографики, позволяющий сравнивать. Например, диаграмма рассеяния эффективна, когда в наборе данных есть две переменные, тогда как диаграмма с несколькими сериями лучше всего использовать при сравнении нескольких наборов данных.
Например, диаграмма рассеяния эффективна, когда в наборе данных есть две переменные, тогда как диаграмма с несколькими сериями лучше всего использовать при сравнении нескольких наборов данных.
Если ваша цель — продемонстрировать сходство или различие между несколькими частями данных, вам нужно будет выбрать инфографику, созданную для сравнения. Гистограммы, пузырьковые облака, пузырьковые диаграммы и столбчатые диаграммы — это несколько примеров графиков, которые эффективны для визуализации различий между отдельными значениями. С другой стороны, если вы хотите сравнить разные части целого, вам следует рассмотреть возможность включения древовидной карты, пиктограммы, кольцевой или круговой диаграммы в вашу инфографику.
При сравнении различных категорий, а также частей целого, вам, вероятно, потребуется использовать столбчатую диаграмму с накоплением или столбчатую диаграмму с накоплением. С другой стороны, диаграммы с областями с накоплением отлично подходят для сравнения тенденций за определенный период времени.
Если ваше сообщение и данные не требуют контекста для понимания информации, вы можете предоставить простую числовую статистику. Хотя информация легко усваивается, вы захотите выделить ее, используя одну или несколько из следующих стратегий:
- Использовать цветной крупный текст
- Сопряжение текста с иконками
- Привлечь внимание к статистике, превратив ее в пиктограмму или кольцевую диаграмму
Вы захотите использовать разные типы диаграмм, если ваши данные требуют визуального отображения изменений в пространстве или времени.Например, диаграмма с областями или линейная диаграмма могут отображать непрерывные изменения во времени, а временная шкала будет отображать определенные события во времени. Если ваши данные более пространственные, вы можете использовать картограмму. Вы также можете использовать серию картограмм для демонстрации изменений во времени и пространстве.
В некоторых случаях вам может понадобиться отображать информацию в порядке, ранге, шаблоне или группе. Есть несколько различных способов визуально эффективно передать этот тип информации, например:
- Список может отображать порядок или ранг, когда вам нужно предоставить информацию о каждом элементе.
- Таблица — отличный способ отображения порядка или ранжирования при предоставлении конкретных значений для каждого элемента информации.
- Блок-схема может использоваться для упорядочивания процесса или предоставления визуальной иерархии.
- Интеллектуальные карты и диаграммы Венна представляют организованные группы информации с помощью границ и рамок.
- Пирамидальные диаграммы, пузырьковые диаграммы, столбчатые диаграммы и гистограммы также являются полезными инструментами для размещения информации в порядке или ранжировании.
Пришло время преобразовать все ваши данные и исследования в ясную и лаконичную инфографику. Вот несколько советов, как превратить вашу информацию в инфографику:
Вот несколько советов, как превратить вашу информацию в инфографику:
- Создать поток информации
- Использовать макет сетки
- Найдите шаблон
Вы можете использовать пирамиду вопросов при разработке потока информации и макета.Начните с определения цели инфографики, переработав актуальную проблему в основной заголовок. Затем вы можете использовать диаграммы, чтобы ответить на вспомогательные вопросы вашей пирамиды вопросов, прежде чем завершать ее другой диаграммой, нацеленной на ваши проверочные вопросы.
Использовать сетку Использование симметричной сетки при разработке инфографики — отличный способ организовать все ваши элементы последовательным и понятным образом. Он обеспечивает организацию ваших данных, а также гарантирует, что зритель будет получать информацию в желаемом порядке.Эти макеты часто используют нашу усвоенную привычку визуально поглощать объекты слева направо. Вот несколько вариантов компоновки сетки:
Вот несколько вариантов компоновки сетки:
- Один столбец или строка с центрированным макетом обеспечивает линейный поток.
- Макеты с двумя столбцами отлично подходят для сравнения информации.
- Многосекционный макет можно использовать, когда данные не требуют от читателя соблюдения определенного порядка.
Независимо от того, какой макет вы выберете, обеспечение равного расстояния между элементами инфографики создаст ощущение баланса и структуры.
Найдите шаблонЕсли вам неудобно создавать инфографику с нуля, существует множество онлайн-ресурсов и шаблонов, которые помогут вам создать визуальное представление ваших данных. Выбирая шаблон, ориентируйтесь на структуру. Дизайн и стиль можно изменить постфактум, но сначала вам нужно будет заложить базовый фундамент. Подумайте, сколько элементов вам нужно включить, и есть ли необходимый поток информации.
После того, как вы выбрали шаблон, просто введите данные и приступайте к созданию.
После выполнения этих шагов ваша инфографика будет почти завершена. Затем вы можете выбрать стиль и элементы дизайна, которые сделают ваши данные привлекательными и привлекут внимание зрителей. Вот элементы, на которые стоит обратить особое внимание:
Взять текстИнфографика должна в значительной степени полагаться на изображения, чтобы рассказать свою историю, с только необходимым текстом для предоставления контекста и дополнительной информации.Убедитесь, что вы правильно подбираете слова и ограничиваете текст короткими абзацами или меньше. Кроме того, убедитесь, что ваш выбор слов достаточно прост, чтобы любой мог его понять. Полезный трюк — это притвориться, независимо от целевой аудитории, что вы передаете идеи, которые шестиклассник должен уметь понимать.
После того, как вы упростили свой текст, вы захотите потратить некоторое время на подходящий шрифт. Выбирайте удобочитаемые стили и размеры шрифтов. Подчеркните основные компоненты инфографики, такие как заголовки и важные данные, увеличив размер шрифта в этих областях.
Подчеркните основные компоненты инфографики, такие как заголовки и важные данные, увеличив размер шрифта в этих областях.
Найдите время, чтобы включить графические элементы в свою инфографику, чтобы создать ритм, а также сделать ее более визуально интересной. Вы можете использовать графические элементы, чтобы улучшить внешний вид вашей инфографики, например:
- Чтобы подчеркнуть макет сетки, о котором мы упоминали ранее, путем повторения фигур, привлекающих внимание к различным элементам, таким как списки и заголовки.
- Добавление значков — отличный способ визуализировать важные концепции в вашей копии. Просто убедитесь, что ваши значки имеют одинаковый размер, стиль и цвет.
При использовании повторяющихся элементов следите за их выравниванием. Например, неправильно выровненные значки могут создать ощущение дисбаланса в вашей инфографике, которое отвлекает от концепций, которые вы хотите донести.
Отрицательное пространство, которое иногда называют белым пространством, относится к областям, в которых отсутствуют изображения или текст.Негативное пространство может быть важным и эффективным элементом дизайна. Вот несколько полезных советов по использованию отрицательного пространства при разработке инфографики:
- Создайте поля по краям инфографики.
- Оставьте отрицательное пространство вокруг группы основных элементов.
- Сделайте сгруппированные элементы более очевидными, оставив промежутки между несвязанными друг с другом аспектами инфографики.
- Создайте расстояние между цветами, чтобы они положительно взаимодействовали друг с другом.
Хотя ваша информация должна быть четко передана без нее, цвет — чрезвычайно эффективный инструмент для добавления визуального понимания к вашему контенту. Вы можете начать добавлять цвета, чтобы подчеркнуть предметы:
- Выделение важных данных
- Группировка связанных элементов
Помните, что нейтральные цвета могут быть столь же полезны при полировке дизайна, если их использовать для компенсации более ярких, смелых цветов. Убедитесь, что вы знаете о дополнительных цветах и цветовых комбинациях, прежде чем выбирать палитру для своей инфографики.
Убедитесь, что вы знаете о дополнительных цветах и цветовых комбинациях, прежде чем выбирать палитру для своей инфографики.
Теперь, когда вы собрали данные в визуально стимулирующую и информативную инфографику, вы можете поделиться ею со всем миром. Или просто ваша целевая аудитория. Вам нужно будет определить, какие платформы использовать, чтобы привлечь желаемых зрителей, а затем предпринять необходимые шаги, чтобы представить им свою инфографику.
Различные типы инфографикиКоличество различных типов инфографики варьируется в зависимости от того, какой источник вы смотрите. На самом деле, независимо от количества, люди просто группируют категории по-разному. Вот несколько примеров различных типов инфографики, с которыми вы, вероятно, столкнетесь:
Статистическая инфографика Статистика — отличный способ подкрепить аргумент или подчеркнуть свою точку зрения, потому что она основана на фактических данных. Преобразование и без того убедительной статистики в инфографику делает информацию более мощной, интересной и действенной. Отчасти эффективность инфографики заключается в том, что она позволяет легко сканировать информацию, в частности статистику.
Преобразование и без того убедительной статистики в инфографику делает информацию более мощной, интересной и действенной. Отчасти эффективность инфографики заключается в том, что она позволяет легко сканировать информацию, в частности статистику.
Статистическая инфографика в основном представляет собой числа, диаграммы и данные. В них меньше текста, чем в других типах инфографики, и в них меньше повествовательного потока. В статистической инфографике обычно есть отдельные факты, которые привлекают внимание большими цифрами.
Информационная инфографикаИнформационная инфографика включает изображения, но они, как правило, содержат больше текста. Обычно они представляют собой совокупные части, которые дают подробное объяснение определенной темы. Несмотря на то, что они являются исчерпывающими, информационная инфографика упрощает тему, делая более понятными даже новые, незнакомые или даже нишевые темы.
Хронология Инфографика Инфографика временной шкалы построена в хронологическом порядке. Они обычно имеют линейную структуру и традиционно используются для визуализации исторических событий или информации. Однако вы также можете использовать их для:
Они обычно имеют линейную структуру и традиционно используются для визуализации исторических событий или информации. Однако вы также можете использовать их для:
- Основные этапы и результаты проекта макета
- Показать эволюцию продукта
- Расскажите о биографических событиях влиятельного человека
- План крупных мероприятий
- Организация производственной практики для создания инфографического резюме
разбивает сложные шаги и процедуры на четкие, визуализируя, суммируя и упрощая процессы.Они обычно используются для таких вещей, как рецепты, маркетинговые стратегии или руководства по продуктам.
Географическая инфографикаГеографическая инфографика используется для визуального отображения региональных данных. Это отличный способ показать информацию, имеющую региональное значение. Например, их можно использовать для:
- Выделить опасные регионы
- Анализируйте глобальные торговые модели
- Определите, где физически находится ваш целевой рынок
- Визуально отслеживать рост населения
- Показать влияние погодных явлений
Инфографика сравнения — эффективный способ представить аудитории различные варианты. Они используют визуальные эффекты и текст, чтобы разбить информацию, облегчая понимание данных и позволяя людям делать осознанный выбор, избегая путаницы.
Они используют визуальные эффекты и текст, чтобы разбить информацию, облегчая понимание данных и позволяя людям делать осознанный выбор, избегая путаницы.
Для получения информации, которую необходимо разделить на уровни, следует использовать иерархическую инфографику. Этот тип инфографики обычно отображает информацию с помощью пирамидальных диаграмм и блок-схем и используется для демонстрации связи между различными уровнями информации.Места, которые вы, возможно, видели в иерархической инфографике:
- Родословные
- Структура иерархии компаний
- Иерархия потребностей Маслоу
Изображение с Flickr от BetterBizIdeas
Список инфографики Инфографика списка предназначена для того, чтобы помочь вам запомнить информацию. Они делают это, выделяя основные моменты и обобщая информацию с помощью хорошо продуманного дизайна и визуальных эффектов.В инфографике этого типа обычно используются значки в качестве маркеров для текстовой информации.
Многие люди предпочитают продемонстрировать свои творческие способности потенциальным работодателям с помощью инфографики резюме. Хотя вы, вероятно, по-прежнему захотите сохранить некоторые из более традиционных элементов резюме, добавление визуальных элементов — отличный способ разбить информацию, а также выделить свое резюме среди других приложений. Вы можете выбрать более тонкие визуальные эффекты для включения в свое резюме или просто использовать инфографику с осторожностью.Например, вы можете использовать версию инфографики в своем портфолио и / или сохранить ее для использования на собеседовании.
Что делает дизайн инфографики эффективным? Признание естественного импульса мозга искать и устанавливать визуальные шаблоны — важный аспект успешного графического дизайнера. Эту концепцию особенно важно учитывать при разработке инфографики. Помня, вы можете создать структуру и усилить шаблоны, чтобы выделить предполагаемое сообщение. Вот несколько уловок для создания эффективной и визуально стимулирующей графики:
Вот несколько уловок для создания эффективной и визуально стимулирующей графики:
Изображения — отличный способ усилить влияние ключевой информации. Визуальные эффекты могут не только сделать данные более очевидными, но и сделать их более запоминающимися. Визуальные эффекты должны быть в центре внимания вашей инфографики, поскольку они делают ваши данные более интересными для зрителей. Самая эффективная инфографика — это баланс визуальных элементов и текста.
С помощью иллюстраций можно рассказывать истории, которые легко запомнить и которые будут интересными. Простой способ включить больше визуальных элементов в вашу графику — это добавить значки в заголовки сигналов. Однако вы также можете создать графику для представления ваших основных идей или даже превратить визуализацию в главную функцию инфографики, эффективно устраняя необходимость почти в любом тексте.
Использование трех разных стилей шрифта Шрифты, которые вы выбираете для своей инфографики, не менее важны, чем визуальные эффекты. Неправильный шрифт может отвлекать зрителей от информации, сводя на нет всю полезность инфографики. Уловка для эффективного использования шрифтов — создать иерархию текста. Иерархия текста обычно использует три стиля шрифта, которые вы применяете специально к разным элементам текста. Например, один шрифт будет использоваться для основного заголовка, другой — для заголовков разделов, а третий шрифт будет применяться ко всей основной копии.
Неправильный шрифт может отвлекать зрителей от информации, сводя на нет всю полезность инфографики. Уловка для эффективного использования шрифтов — создать иерархию текста. Иерархия текста обычно использует три стиля шрифта, которые вы применяете специально к разным элементам текста. Например, один шрифт будет использоваться для основного заголовка, другой — для заголовков разделов, а третий шрифт будет применяться ко всей основной копии.
Шрифт, используемый для основного заголовка, должен быть самым крупным и привлекающим внимание шрифтом, который вы используете.Это настроит читателя на настроение инфографики и важность информации, которую она представляет. Заголовки разделов должны иметь жирный шрифт, но менее стилизованный и меньшего размера. Наконец, для основного текста нужен шрифт значительно меньшего размера, не стилизованный и удобный для чтения.
Добавьте много цветов Цвет также является чрезвычайно важным элементом хорошего дизайна. Хотя его можно использовать, чтобы сделать вашу инфографику более привлекательной, это также полезный инструмент для передачи важных концепций.Например, цвета часто используются для привлечения внимания к особенно важным данным или для обозначения группировки релевантного текста. Вы можете выбрать популярный цвет, который отличается от других цветов, используемых на рисунке, чтобы важные факты были понятны читателю.
Хотя его можно использовать, чтобы сделать вашу инфографику более привлекательной, это также полезный инструмент для передачи важных концепций.Например, цвета часто используются для привлечения внимания к особенно важным данным или для обозначения группировки релевантного текста. Вы можете выбрать популярный цвет, который отличается от других цветов, используемых на рисунке, чтобы важные факты были понятны читателю.
При создании инфографики вы можете использовать различные элементы дизайна, чтобы улучшить понимание информации аудиторией. Позиционирование и группировка позволяют упорядочивать контент, облегчая его восприятие зрителем.Это можно подчеркнуть, используя квадраты, круги, линии и границы для группирования или соединения элементов.
Эффективные стили дизайна инфографики Существует множество различных стилей дизайна инфографики. Ваш выбор стиля дизайна будет зависеть от информации, которую вы сообщаете, и платформы, которую вы используете для ее отображения. Три наиболее распространенных стиля дизайна инфографики:
Наверное, наиболее знакомый вам стиль дизайна инфографики. Статическая инфографика может отображать штриховые рисунки, иллюстрации, фотографии и многое другое.Ключ в том, что изображения в статической инфографике не двигаются. Этот стиль дизайна часто встречается в блогах, брошюрах, статьях и печатных изданиях, и это лишь некоторые из них. В сфере статической инфографики есть еще больше вариантов дизайна. Мы уже намекали на некоторые из этих вариантов дизайна, но вот полный список:
- Line art: Line art может предложить гладкий, минималистичный дизайн в работе, в которой много работы. Этот стиль идеально подходит для чистой визуализации данных и простых иллюстраций.
- Фотография: Использование фотографии может стать отличным способом добавить текстуру и глубину дизайну. Кроме того, ваша аудитория с большей вероятностью будет соприкасаться с информацией и сопереживать ей, если в инфографике отображается фотография человека.
 Таким образом, этот стиль дизайна идеально подходит для поощрения эмоциональной реакции.
Таким образом, этот стиль дизайна идеально подходит для поощрения эмоциональной реакции. - Иллюстрация: Иллюстрация открывает мир возможностей. Этот стиль особенно полезен при изображении персонажей или попытке передать абстрактные темы или концепции.
- Тактильная визуализация данных: Тактильная визуализация данных сочетает в себе возможности фотографии с универсальностью визуализации данных. В этом стиле реальные объекты сочетаются с визуальными данными — комбинация, которая оказывает серьезное влияние. Это отличный вариант, если вы хотите воплотить в жизнь истории с данными.
- Изометрический дизайн: Изометрический дизайн — это способ придать двумерным иллюстрациям глубину, сделав их трехмерными. Этот стиль дизайна отлично подходит для обогащения визуального восприятия, добавляя глубины и перспективы.
- Исследовательский дизайн: В некоторых инфографиках следование логической последовательности не требуется. В таких случаях использование исследовательского дизайна может предоставить аудитории уникальный опыт.
 Этот стиль отлично подходит для того, чтобы позволить читателю исследовать информацию, которая его больше всего интересует, или перемещаться по данным на основе заданных вопросов и их ответов на них.
Этот стиль отлично подходит для того, чтобы позволить читателю исследовать информацию, которая его больше всего интересует, или перемещаться по данным на основе заданных вопросов и их ответов на них.
Анимированная инфографика соответствует своему названию: это анимированные или движущиеся иллюстрации.Этот стиль дизайна особенно эффективен, если вы надеетесь, что ваша инфографика будет выделяться в ленте социальных сетей. Помимо социальных сетей, их часто используют в качестве дополнения к онлайн-статьям и учебным пособиям.
Связанный контент: интерактивные инфографические службы
Интерактивная инфографика Интерактивная инфографика требует, чтобы аудитория выполнила действие или ввела какие-либо данные для отображения данных. Этот стиль наиболее эффективен при работе с большими наборами данных, когда простая инфографика не сможет эффективно рассказать историю. Интерактивная инфографика может позволить аудитории свободно исследовать информацию или может направлять зрителя через информацию с помощью повествования.
Интерактивная инфографика может позволить аудитории свободно исследовать информацию или может направлять зрителя через информацию с помощью повествования.
Инфографика — это эффективный и информативный инструмент, помогающий разобрать сложные концепции. Несмотря на то, что они являются относительно новым способом передачи важной информации, они быстро завоевали популярность, а их полезность охватывает отрасли, возрастные категории и типы данных. Одним из важнейших аспектов инфографики является их способность вовлекать зрителей в данные, которые они сообщают.Существует так много разных типов и стилей, что вы можете создать инфографику для передачи практически любой информации.
Хотя поначалу они могут показаться пугающими, вам не нужно быть профессиональным графическим дизайнером, чтобы успешно превратить ваши исследования и данные в визуальные эффекты. Существует множество ресурсов и шаблонов, которые помогут вам в этом процессе, сделав создание инфографики таким же простым, как и увлекательным.