Notepad++ — бесплатный Html и PHP редактор с подсветкой синтаксиса, обзор возможностей и лучшие плагины для Нотепада++
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Уже очень давно хотел написать про замечательный бесплатный редактор Notepad++ (ссылка ведет на официальный сайт, где можно скачать последнюю версию с поддержкой русского языка).
Уже на протяжении многих лет он является одной из самых востребованных и используемых мною программ для редактирования Html, CSS и PHP кода. Даже удивляюсь: «а как я раньше обходился без него, реализуя его потенциал с помощью каких-то других программ?».


Сейчас у меня на компьютере всегда одновременно запущена пара браузеров, очень простой, бесплатный и удобный ФТП менеджер FileZilla и этот самый редактор, возможности которого просто несравнимы с используемым в Windows по умолчанию блокнотом. Но обо все по порядку.
Скачивание и возможности редактора Notepad ++
Скачать Нотепад++ на русском можно прямо с официального сайта разработчика, причем, в комплект входит поддержка нескольких десятков языков, включая и русский.


Установка программы в Windows осуществляется совершенно обычным способом. Так же при желании можете скачать Notepad ++ Portable, представляющий из себя портативную версию этого редактора, не требующую установки в операционную систему.
Портабл версию можно будет получить из обычной, если распаковать архив с программой в любое удобное место и запустить исполняемый файл notepad.exe.
Все плюсы редактора Notepad++
На самом деле встроенный в Windows блокнот отличается от нашего героя так же, как небо и земля. В классическом блокноте нет практически ничего, кроме возможности просмотра и создания простейших текстовых файлов (получается нечто похожее на палку-копалку, используемую людьми на ранних этапах развития).
Начав же пользоваться Нотепадом с двумя плюсами, хотя бы для корректировки Html и CSS файлов, вы сразу попадете из каменного века в кабину современной землеройной машины. Есть, конечно же, и другие альтернативные программы и даже онлайн Html редакторы, но для новичка «блокнот с двумя плюсами» будет самое то (имхо).
Да, конечно же, поначалу использование его может показаться замысловатым и нетрадиционным. Но это только в самом начале знакомства, а потом вам будет так же сложно обходиться без него, как, например, многие пользователи компьютера не мыслят свою жизнь без файлового менеджера Total Commander (тоже своего рода «классика»).
Если сравнивать Notepad ++ с более сложными программами, предназначенными для облегчения написания и редактирования различных кодов, таких, например, как Dreamweaver, то и тут найдется не мало аргументов для использования именно нашего героя:
- Во-первых, он абсолютно бесплатный, а значит вы сможете существенно сэкономить, используя его вместо того же Dreamweaver, если не брать в расчет взломанных версий платных программ (которые вполне могут быть рассадником троянов и других вирусов).
- Во-вторых, Нотепад намного более легкий и быстрый, нежели многие из платных редакторов. Кроме того, имеется возможность использовать вообще не устанавливая его в операционную систему Windows (так называемая портативная версия — портабл) и носить его, допустим, на флешке, поставив на нее пароль. В результате вы всегда будете иметь под рукой удобный, функциональный и хорошо понятный вам инструмент для работы с Html, PHP и несколькими десятками других разновидностей кода.
Почему именно это редактор стоит скачать?
Давайте вкратце пробежимся по его возможностям и особенностям, а потом попробуем их рассмотреть более подробно. Итак, Notepad++ умеет следующее:
- Подсвечивать несколько десятков наиболее популярных языков программирования и разметки, например, такие как: Ada, Assembler, C, C#, C++, CSS, FORTRAN, HTML, Java, JavaScript, Objective-C, Pascal, Perl, PHP, Python, Ruby, SQL, XML.
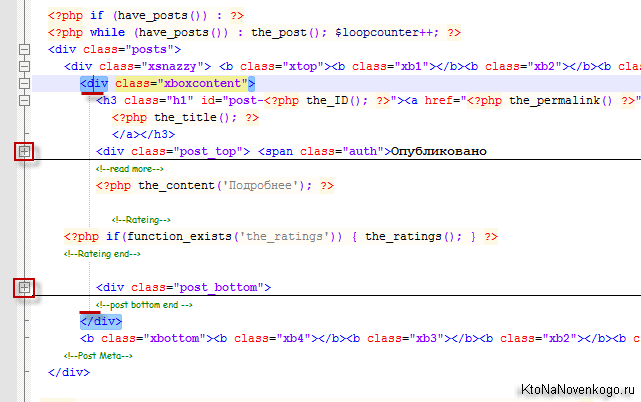
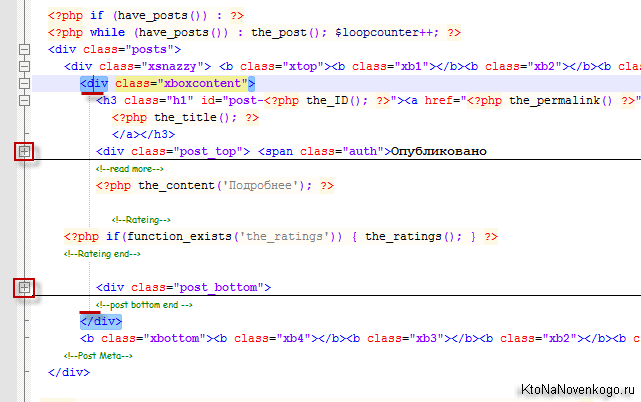
Для всех этих языков осуществляется подсветка синтаксиса, разбиение кода на строки и блоки, которые можно свернуть нажатием на минус и развернуть, нажав на плюс. А так же пунктиром можете отображаться связь между элементами. Для примера я взял фрагмент PHP кода, чтобы продемонстрировать возможности этого редактора:


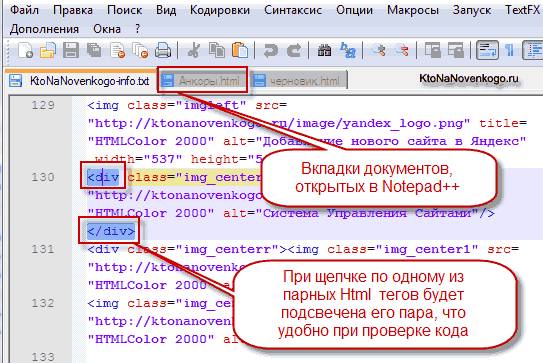
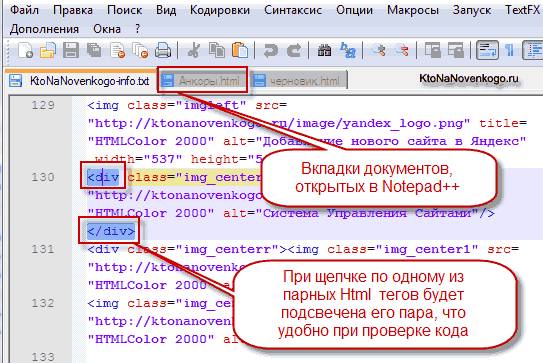
Если щелкнуть мышью на открывающем Html теге, то он выделится синим фоном и одновременно так же будет выделен и закрывающих тег, если таковой имеется. Замечательно помогает найти незакрытые элементы и поправить поплывшую верстку.
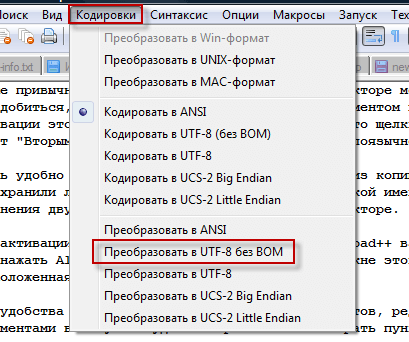
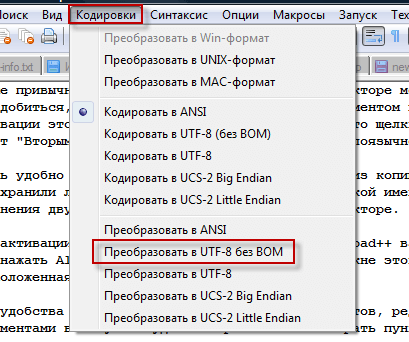
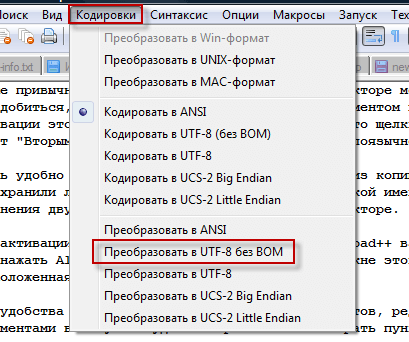
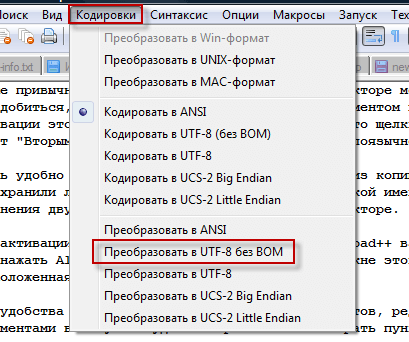
- В нем очень просто осуществить смену кодировки, например, на являющуюся сейчас популярной UTF-8 без BOM, о которой я рассказывал в статье, посвященной борьбе с кракозябрами в кодировках русского языка (см. ее по ссылке).


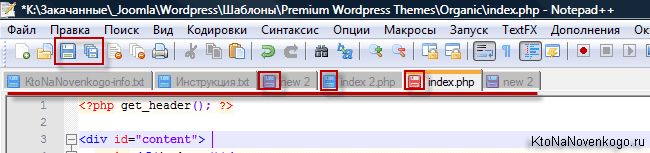
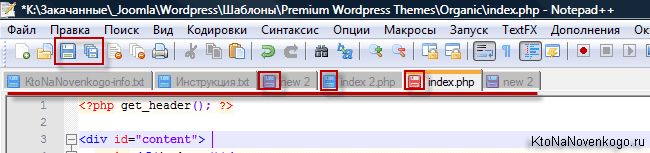
- В одном окне программы можно будет открывать на редактирование сколько угодно файлов, ибо Notepad++ использует вкладки на манер тех, к которым вы уже успели привыкнуть в современных браузерах.


Цвет дискетки на каждой вкладке показывает, сохранили ли вы произведенные в нем последние изменения с помощью аналогичной дискетки на панели инструментов. На активной вкладке красная дискетка (а на неактивной — фиолетовая) говорит о вашей забывчивости.
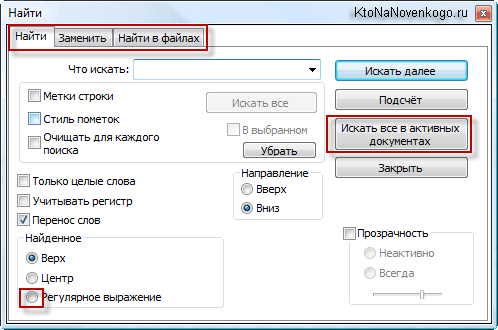
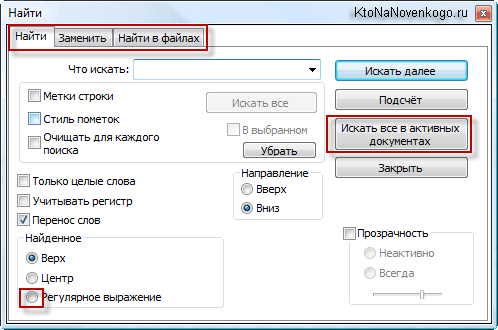
- С помощью этого редактора можно вести поиск (Ctrl+F) как по открытому в нем документу, так и по целому сонму текстовых файлов, лежащих в определенной папке. Возможен поиск с заменой и с использование регулярных выражений. Потрясающе удобный инструмент.


- В настройках этого редактора можно включить автоматическое прописывание закрывающего Html тега, при наборе открывающего, а так же опцию автозавершения тегов.
- Нотепад++ не только ведет историю всех ваших изменений и позволяет откатиться на сколько угодно шагов назад или вернуться вперед, но и осуществляет резервное хранение копий этих документов на манер того, как это делает Микрософт Ворд.
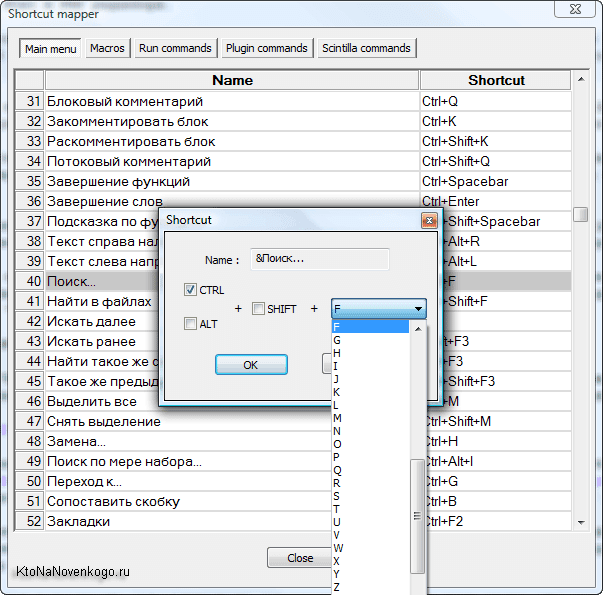
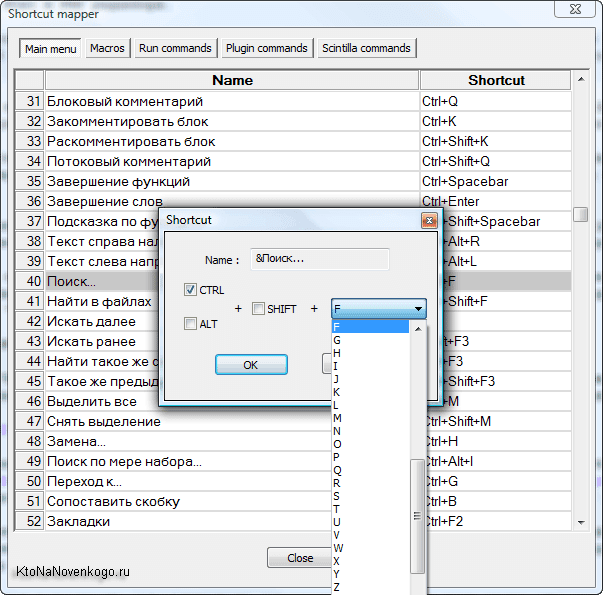
- Этот редактор имеет возможность управления горячими клавишами, которых в нем задано великое множество — из верхнего меню «Опции» — «Горячие клавиши». Причем, при двойном щелчке мышью по интересующей вас комбинации откроется окно для переназначений клавиш, что может быть удобно тем, кто на Notepad пересаживается с другого редактора.


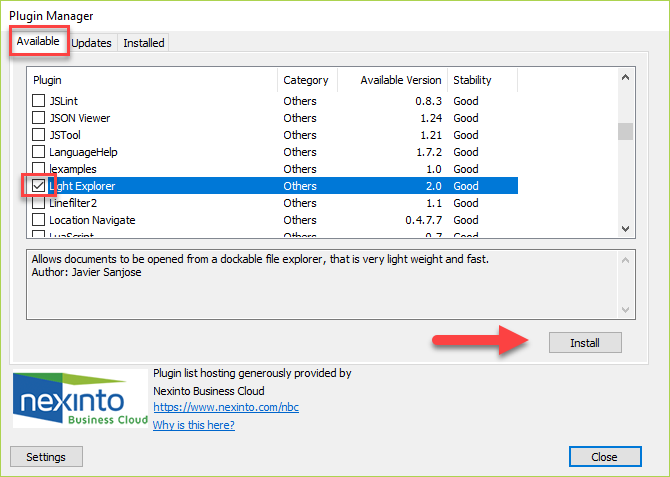
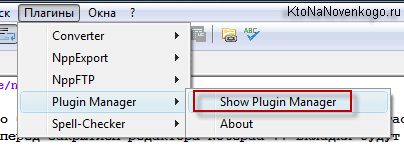
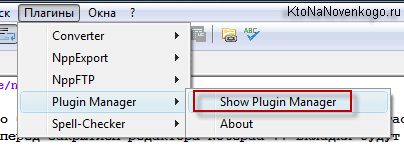
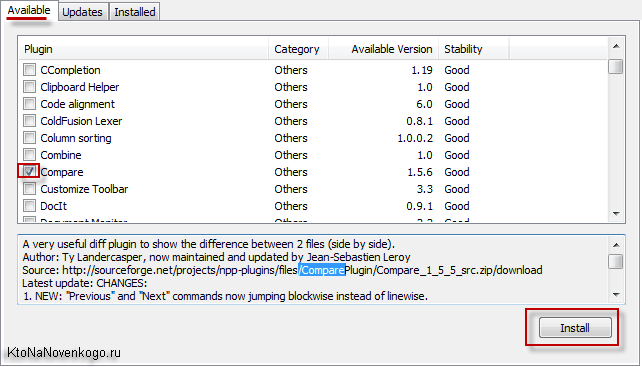
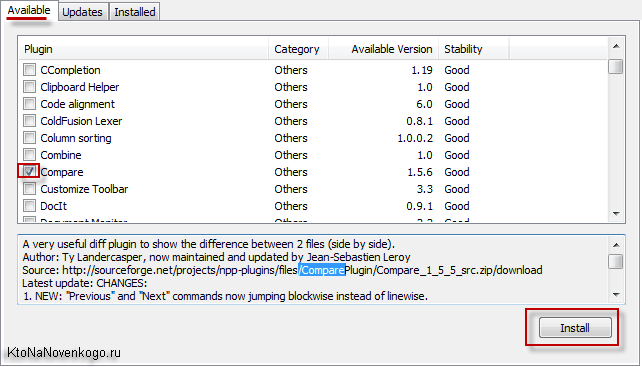
- Нотепад за годы своего существования обзавелся массой плагинов, некоторые устанавливаются с ним по умолчанию, а остальные будут доступны для вас из верхнего меню «Плагины» — «Plagin Manager» — «Show Plagin Manager».


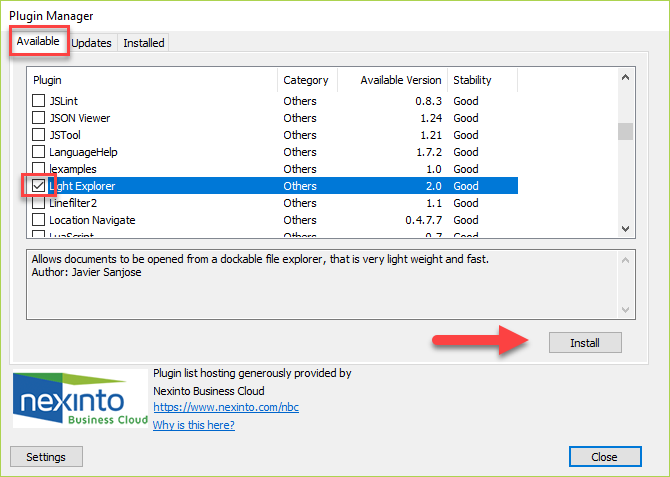
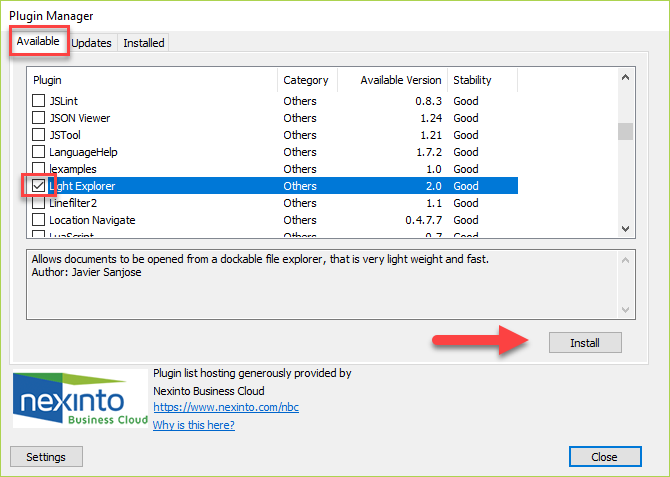
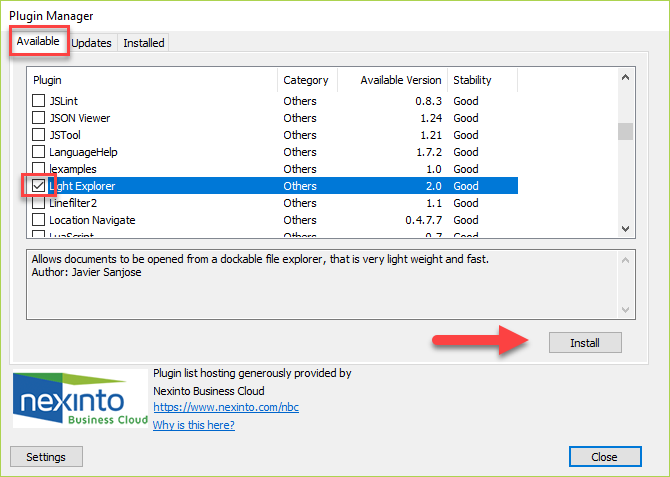
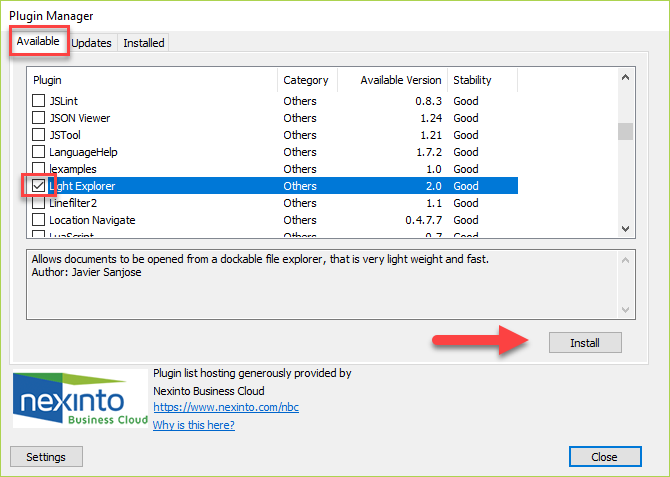
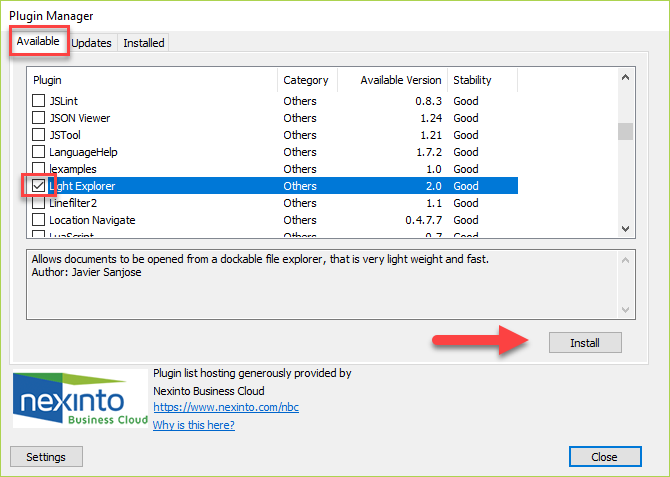
Для установки вам достаточно будет на первой вкладке поставить галочку у нужного плагина и нажать на кнопку «Install».



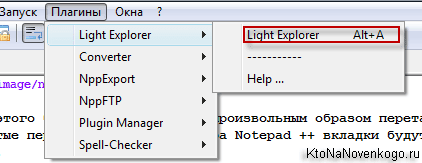
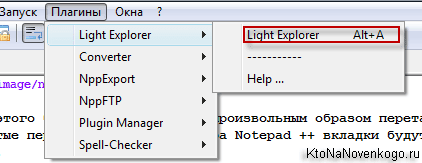
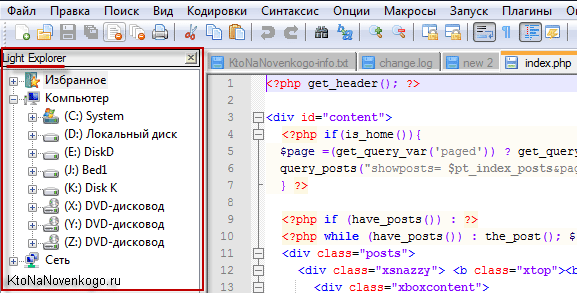
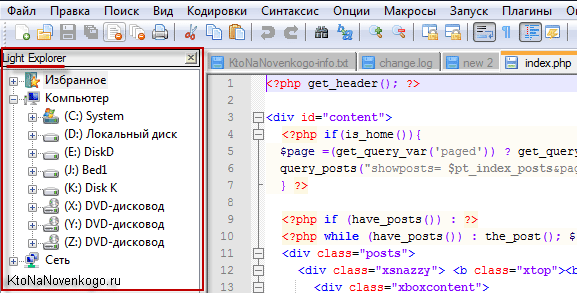
После этого окно редактора перегрузится и новый плагин будет доступен в одноименной вкладке:


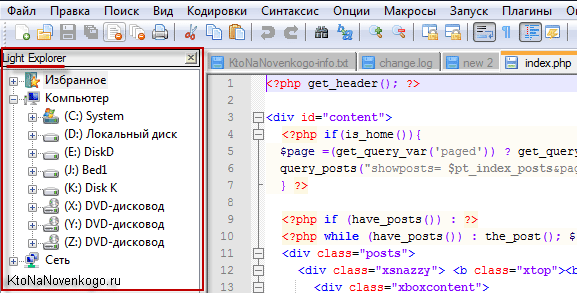
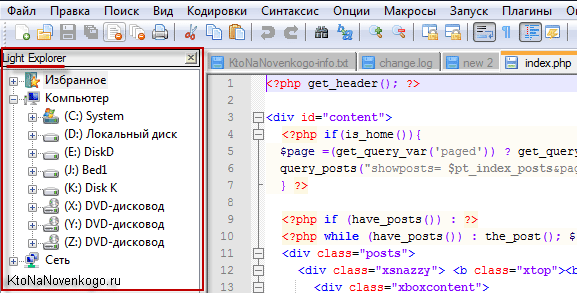
В приведенном примере мы добавили в Notepad++ встроенный менеджер файлов, панель которого откроется слева при нажатии Alt+A или выборе из меню «Плагины» — «Light Explorer».


- Еще этот «швейцарский нож» умеет подключаться к вашему сайту по ФТП, записывать и воспроизводить макросы, осуществлять проверку орфографии на лету, проводить сравнение двух файлов в открытых рядом окнах и многое — многое другое.
Что вам еще может понадобиться в Нотепад ++
Давайте будем считать, что я вас заинтересовал, и рассмотрим подробнее возможности, которые может нам предоставить Блокнот с двумя плюсами.
- Благодаря подсветке синтаксиса в Notepad ++ очень легко, например, проверить, закрыты ли все Html теги в коде, а при наличии минимального опыта вы уже визуально будете отмечать, что в коде у вас где-то была допущена ошибка, ибо изменится цветовое оформление кода в этом месте.
- Так же, из-за того, что код выделяется цветом, а обычный текст моих статей остается черным, моему неизменному корректору грамматических ошибок (любимой супруге) очень удобно осуществлять проверку грамматики именно в нем. Нет, кончено же, я использую и различные онлайн сервисы грамматики, но не одни из них еще не умеет проверять пунктуацию, да и смысловые ошибки тоже.
- Еще мне в этом текстовом редакторе очень нравится возможность наглядного отображения отдельных блоков кода с помощью подсветки скобок вида { } [ ] ( ). Когда курсор мыши находится между какими-либо скобками, то они подсвечиваются, как бы выделяя начало и конец блока Html или PHP кода.
- Кроме отличной реализации подсветки следует отдельно отметить возможность сделать шаг назад (отменить предыдущее действие). Причем количество шагов назад не ограничено, что позволяет не бояться экспериментировать с кодом без риска необратимых последствий.


Отмена действия в Notepad++ возможна с помощью горячих клавиш Ctrl+Z (Ctrl+Y — шаг вперед, т.е. отмена произведенной отмены), с помощью соответствующих пунктов меню «Правка» или же с помощью кнопок в виде загнутых стрелочек на панели инструментов этого редактора.
- Нотепад++ постоянно отслеживает состояние открытых в нем документов и в случае их изменения или удаления, например, в другой программе, вам будет показано окно с предложением закрыть данную вкладку с документом или же повторно подгрузить ее измененную версию.
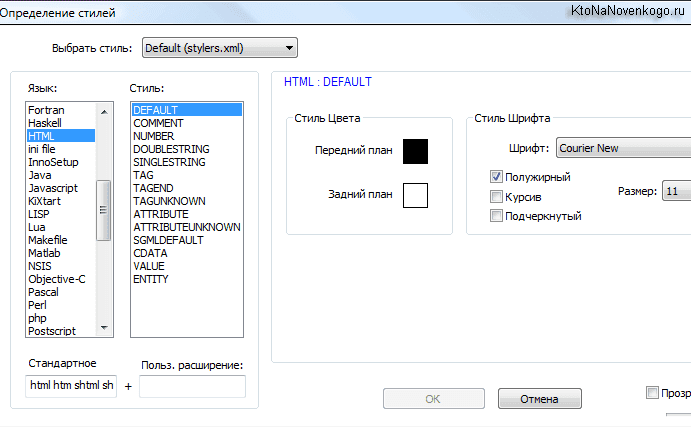
- Как я уже ранее упоминал, в блокноте с двумя плюсами имеется возможность настройки подсветки синтаксиса (а так же десятка других языков) под свои вкусы и нужды, но я этой опцией ни разу не пользовался, ибо вполне устраивают настройки, принятые по умолчанию.


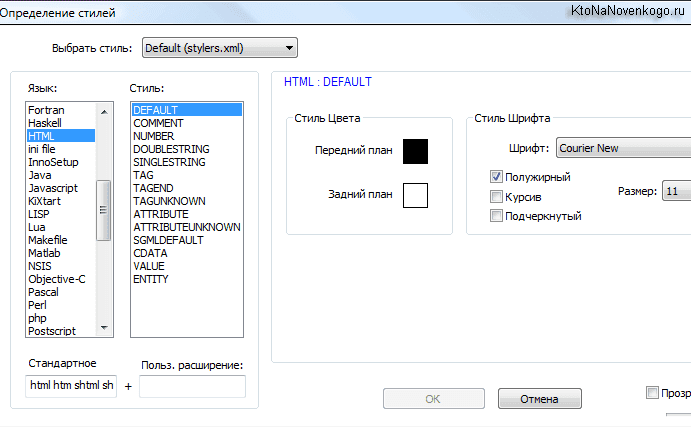
Но вам никто не мешает это сделать, благо что все предельно просто — выбрать из верхнего меню пункты «Опции» — «Определение стилей», в результате чего откроется окно, где вы сможет сами тонко настроить шрифты и цвета для подсветки Html, PHP или любого другого нужного вам языка.
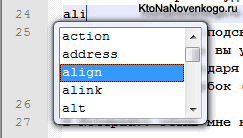
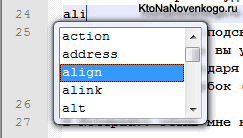
Так же в Notepad++ имеется возможность автоматического завершения набираемого вами слова, что может быть очень удобно, если вы не уверены в правильности написания того или иного оператора Html, PHP или любого другого кода. Для этого вам при наборе достаточно нажать сочетание клавиш Ctrl-Пробел и выбрать из открывшегося окна нужный вариант:

 Если хотите сделать автозавершение кода автоматическим, без использования горячих клавиш, то нужно будет выбрать из верхнего меню «Опции» — «Настройки» и на вкладке «Резерв/Автозавершение» поставить галочку в поле «Включить для каждого ввода».
Если хотите сделать автозавершение кода автоматическим, без использования горячих клавиш, то нужно будет выбрать из верхнего меню «Опции» — «Настройки» и на вкладке «Резерв/Автозавершение» поставить галочку в поле «Включить для каждого ввода».- Очередной примочкой, которая кажется мне довольно удобной в этом редакторе, является возможность перетаскивания ярлыков документов прямо в окно программы для их открытия (хотя этим вряд ли можно кого-то удивить) и возможность перетаскивать в самом документе выделенный фрагмент кода (левой кнопкой мыши) в нужное вам место.
- При работе с Notepad++ у вас будет возможность ставить маркеры, которые в нем обзываются заметками, но суть от этого не меняется. В нужной вам строке можете поставить на левом поле щелчком мыши маркер в виде синей точки.

 Для установки маркера (заметки) в редакторе так же можно воспользоваться сочетанием клавиш Ctrl-F2, а для перемещения между проставленными в документе маркерами достаточно будет последовательно нажимать F2 или Shift-F2 для листания заметок в обратную сторону.
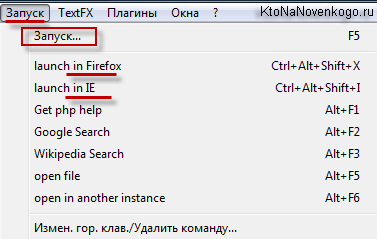
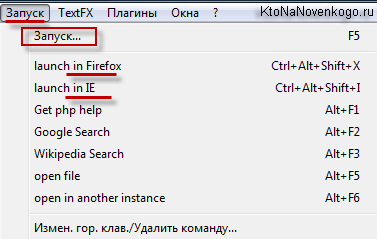
Для установки маркера (заметки) в редакторе так же можно воспользоваться сочетанием клавиш Ctrl-F2, а для перемещения между проставленными в документе маркерами достаточно будет последовательно нажимать F2 или Shift-F2 для листания заметок в обратную сторону. - Если вы работаете в этом редакторе с Html файлом, то можете посмотреть как будет выглядеть ваш код в браузере FireFox или IE посредством выбора соответствующих пунктов меню «Запуск». Если нужен другой браузер, то выбираете верхний пункт «Запуск» и отыскиваете в открывшемся окне нужный вам экзешник.


- Так же имеется возможность записи макросов, которые мне еще не доводилось создавать, но логика их работы довольно проста. Сначала вы записываете его, выбрав из меню редактора пункты «Макросы» — «Старт записи», а затем вставляете записанные макросы в нужное место кода, выбирая их из меню редактора или же воспользовавшись назначенными для них горячими клавишами.
Кодировки и работа с файлами в окне редактора Нотепад++
- Следует отметить, что этот редактор кода позволяет сохранять и преобразовывать файлы Html, PHP и другие в кодировку UTF-8 (без BOM). Мне это не раз помогало побороть проблему с русской кодировкой при работе с различными сайтами.
Когда я хотел изменить какую-либо надпись на сайте на русскую, то зачастую получал в результате кракозябры, причиной которых была кодировка Windows-1251, в которой был сохранен исходный файл.
После того, как исходный файл был преобразован в кодировку UTF-8 (без BOM), кракозябры с успехом трансформировались в обычные русские символы. Т.о. если вы добавляете кириллицу в какие-либо файлы движка, то для ее правильного отображения на сайте нужно будет либо сразу его сохранять в правильной кодировке, либо потом преобразовывать.


Следует сказать, наверное, пару слов про этот самый BOM. Дело в том, что когда вы работаете с разными текстовыми объектами в обычном блокноте Windows, то при сохранении его в кодировке UTF-8 происходит добавление невидимых символов (BOM), которые могут сказаться впоследствии на работоспособности данного файла (например, PHP может выдавать ошибку).
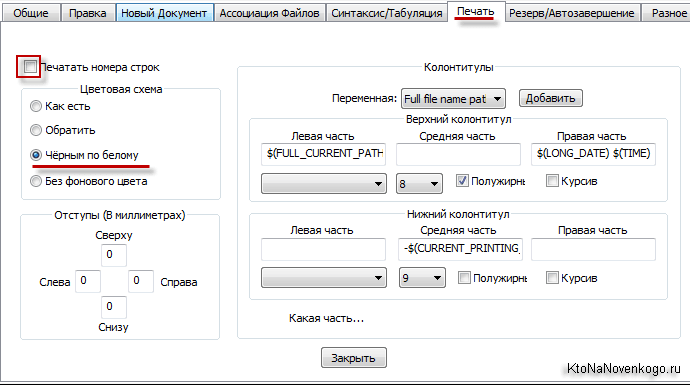
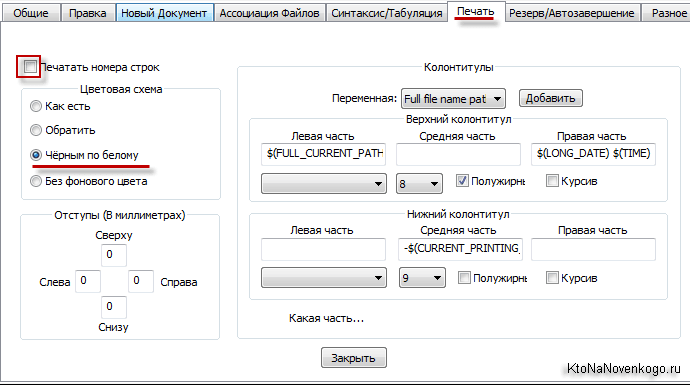
Поэтому настоятельно рекомендую не работать с кодировкой UTF-8 в стандартном блокноте, а использовать для этого Notepad++. - Если вы захотите распечатать содержимое открытого файла, то на печать будет выведен код не в том виде, в каком вы его наблюдаете в окне программы. Но выбрав из меню «Опции» — «Настройки» вкладка «Печать» вы вольны будете это изменить и выбрать вариант печати подсветки кода цветом, разрешить отображать номера строк, колонтитулы и т.п. вещи:


- В этом продвинутом текстовом редакторе так же имеется возможность открывать сколь угодно много новых документов, не опасаясь, что вы тем самым захламите панель задач операционной системы. В унисон с современными браузерами, он будет открывать все новые документы не в новом окне программы, а в новой вкладке уже открытого окна.


Причем, эти вкладки различных документов в окне этого блокнота можно будет произвольным образом перетаскивать мышью, закрывать и сворачивать.

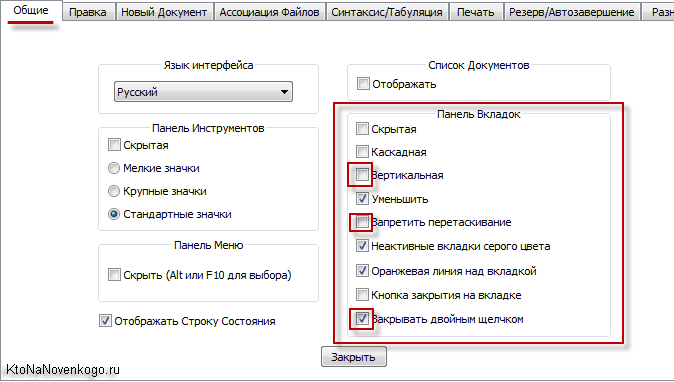
 Ну, и в зависимости от сделанных настроек («Опции» — «Настройки») все открытые перед закрытием Notepad ++ вкладки будут восстановлены при очередном запуске программы (опять же аналогично работе браузеров). Закрывать ненужные можно двойным кликом по ним или размещать их вертикально.
Ну, и в зависимости от сделанных настроек («Опции» — «Настройки») все открытые перед закрытием Notepad ++ вкладки будут восстановлены при очередном запуске программы (опять же аналогично работе браузеров). Закрывать ненужные можно двойным кликом по ним или размещать их вертикально. - Кроме привычных операций с вкладками, в этом редакторе можно будет открыть в одном окне сразу две копии одного и того же документа. Это может понадобиться, если нужно проводить работу с документом в разных его частях (где-то посмотреть или скопировать, а куда-то вставить).
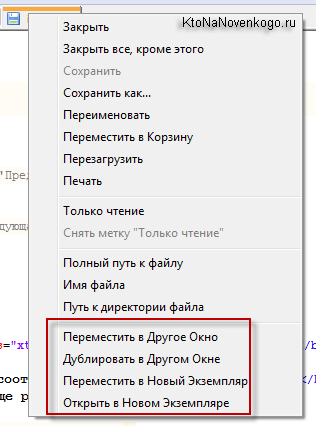
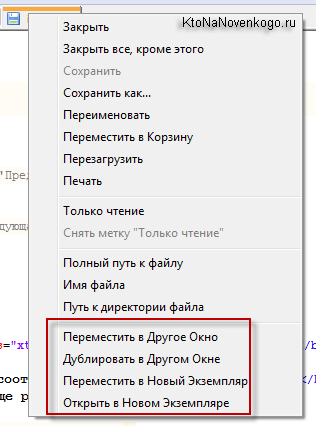
Для активации этого режима вам будет достаточно щелкнуть правой кнопкой мыши по нужной вкладке PHP редактора и выбрать из контекстного пункт «Дублировать в Другом окне».

 Очень удобно то, что сохранив изменения в одной из копий документа, обновится и вторая (т.е. вы не запутаетесь — сохранили ли вы произведенные изменения и в какой именно копии).
Очень удобно то, что сохранив изменения в одной из копий документа, обновится и вторая (т.е. вы не запутаетесь — сохранили ли вы произведенные изменения и в какой именно копии). - Так же в нем мне очень нравится встроенный поиск по открытым Html или PHP документам с возможностью замены (некоторые активно используют для этого регулярные выражения, но я к своему стыду их не знаю). Все богатство поиска в этом продвинутом текстовом редакторе можно оценить, просто открыв пункт меню «Поиск». Скриншот смотрите в начале статьи.
Вообще, этот текстовый редактор очень много чего взял полезного и удобного из функционала других приложений, за что отдельный респект его разработчикам и тем, кто делает для него плагины, о некоторых из которых сейчас и пойдет речь.
Использование плагинов в Notepad++
Напомню, что для установки нового плагина вам достаточно будет выбрать из верхнего меню редактора «Плагины» — «Plagin Manager» — «Show Plagin Manager».


А в открывшем окне на первой вкладке (из верхнего меню) поставить галочку у нужного плагина и нажать на кнопку «Install».



После этого окно редактора перегрузится и новый плагин будет доступен в одноименной вкладке. В общем, все проще некуда.
Какие плагины для Нотепада вам могут понадобиться в работе
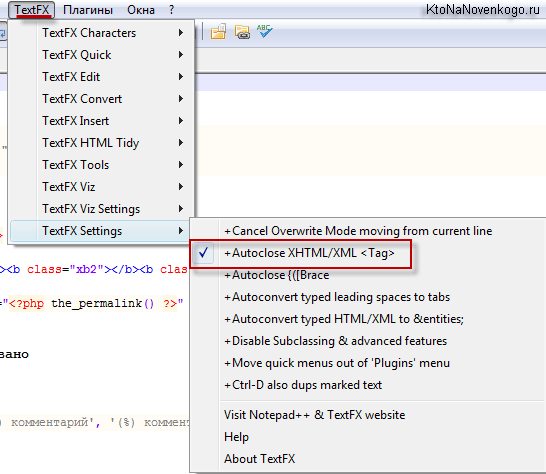
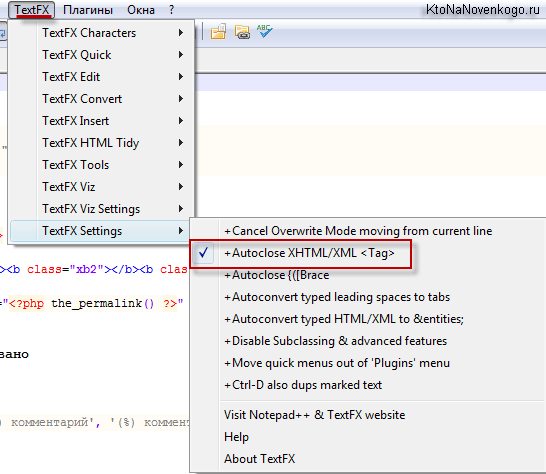
Очень много дополнительных и удобных примочек предоставляет плагин «TextFX», который после установке будет доступен в одноименном пункте верхнего меню редактора. Если у вас еще такого пункта нет, то зайдите в «Плагины» — «Plagin Manager» — «Show Plagin Manager», прокрутите список в первой вкладке вниз и поставьте галочку напротив TextFX Character.
После его установки редактор перегрузится и в меню появится новый пункт TextFX с множеством выпадающих подпунктов. Например, активация показанной на рисунке опции сильно может облегчить вам жизнь при редактировании или написании Html кода:


В этом случае, как только вы введете в текстовом редакторе Notepad++ открывающий Html тег, рядом с ним тут же появится парный ему закрывающий тег. На лицо сильная экономия времени и существенное снижение вероятности ошибки из-за незакрытого тега. Однако, меня эта штука раздражает и я ее не использую. Но это нисколько не умоляет ее достоинства.
Примочек в «TextFX» довольно много, поэтому попробуйте их работу на практике сами и определитесь что именно вам будет удобно и полезно.
Ну, и продолжая тему вкладок в редакторе стоит упомянуть еще о возможности сравнения двух документов. Сначала этот плагин нужно будет установить через Plagin Manager:


Для активации режима сравнения документов в Notepad++ вам будет достаточно выбрать из верхнего меню пункты «Дополнения» — «Compare» — «Compare» или нажать Alt+D на клавиатуре. В результате в окне этого блокнота будет открыта активная в данный момент вкладка, а так же вкладка расположенная рядом с ней.


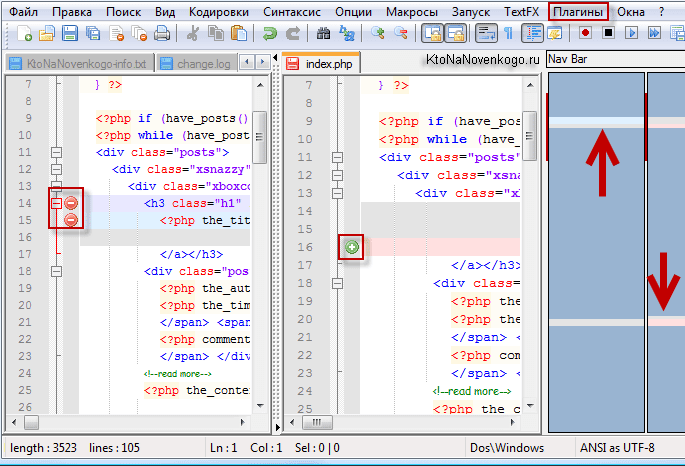
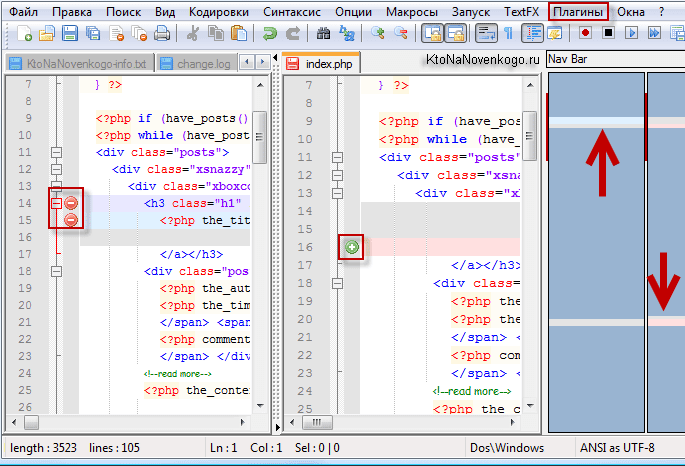
Для удобства сравнения двух Html или PHP документов, редактор Notepad ++ подсветит для вас различия в них. Для перехода в обычный режим работы с документами нужно в верхнем меню выбрать пункты «Дополнения» — «Compare» — «Clear Results» или нажать Ctrl+Alt+D на клавиатуре.
Причем, два документа в окне Notepad++ можно будет просматривать как в вертикальном, так и в горизонтальном виде. Для выбора наиболее удобного для вас способа щелкните правой кнопкой по месту их раздела и выберите направление поворота (вправо или влево).
Кстати, если вы, как и я, в основном используете Notepad++ для редактирования Html или PHP файлов своего сайта, то вам может пригодиться возможность подключаться к нему по FTP напрямую из этого текстового редактора. Мне, правда, как то работа с FileZilla больше по душе, тем более что даже из нее у меня пароли увести умудрились.
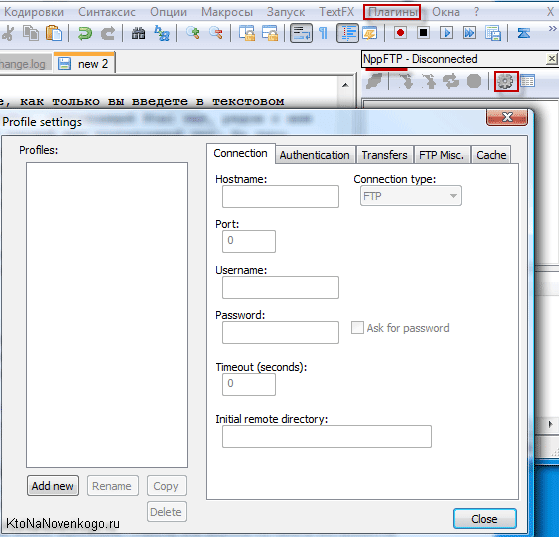
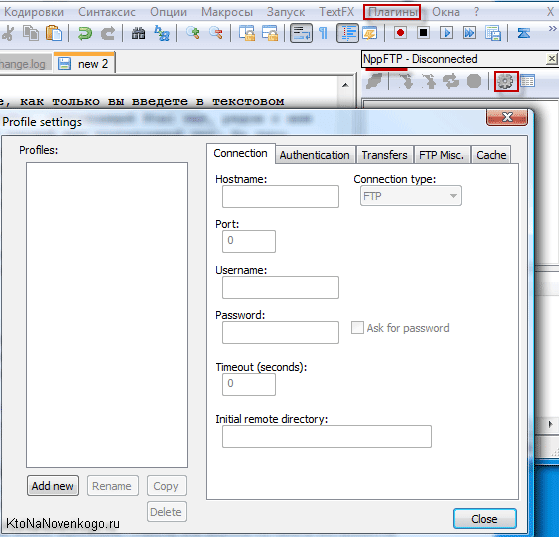
Если вы хотите попробовать работу по FTP через Нотепад, то выберите из верхнего меню пункты «Плагины» — «NppFTP» — «Show NppFTP Window», в результате чего справа откроется окно FTP клиента.


Для настройки подключения по FTP щелкните по иконке шестеренки, выберите пункт «Profile Setting» и введите данные вашего подключения. Дальнейшая работа мало чем отличается от того, что я писал в статье про FileZilla, которая живет здесь.
- Если вы установите плагин Customize Toolbar с помощью Plagin Manager, то получите возможность перетасовать, удалить или добавить новые кнопки на панель инструментов этой программы.


- В начале статьи я упоминал Light Explorer, который добавляет возможность открытия в левой колонке менеджера файлов. Однако, для этой же цели можно использовать и Explorer, который вы найдете в менеджере плагинов.


- Отличный плагин WebEdit, позволяющий по аналогии с Html редактором Вордпресса обрамлять текст наиболее востребованными тегами заголовков, списков, таблиц и других. Выделяете нужный фрагмент и щелкаете по одной из кнопок на панели инструментов Notepad++.


- ImgTags — позволяет вставить картинки в виде Html тега IMG с уже прописанными горизонтальным и вертикальным размером (сам их вычисляет, что очень здорово), заготовленным атрибутами ALT и SRC (нужно будет туда еще добавить путь до папки с картинками на вашем сервере).


Проверка правописания окне в Нотепад++ с помощью плагинов
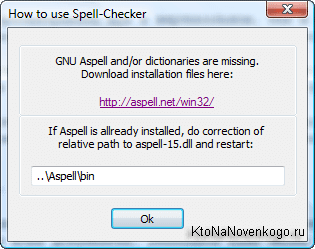
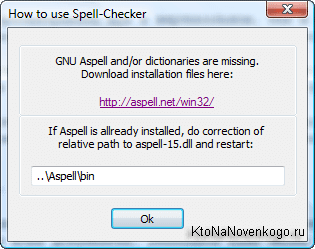
Для подключения проверки грамматики русского языка в редакторе Notepad ++ используется плагин Shell-Checker (из пункта меню «Плагины»), для работы которого вам потребуется скачать словарик русского языка с этой страницы, а при активации данного плагина проверки орфографии — указать путь на вашем компьютере до файла словаря.


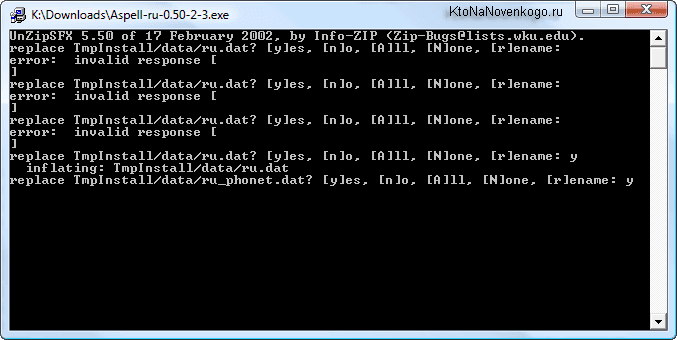
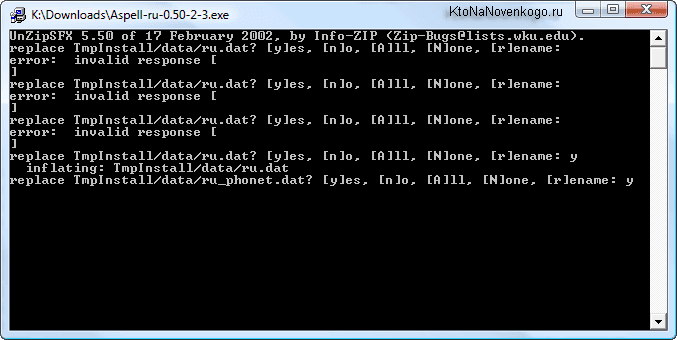
Есть нюансы установки. Сначала нужно будет скачать Full installer, а потом файлик с русским словарем aspell-ru-0.50-2-3.exe. Сначала ставите полный установщик, в мастере которого, лично я, не менял выбранный по умолчанию путь (c:\Program Files (x86)\Aspell\).
Потом ставите языковой пакет, где сначала в досовском окне придется вводить буковку «y» и нажимать Enter на клавиатуре (хотя, возможно это было только у меня, т.к. я уже ставил GNU Aspell на компьютер до этого):


Потом уже запустится стандартный мастер установки русского словаря, где я опять же не менял умолчательный путь. Все.
Теперь перезагружаете Notepad ++ и либо выбираете из меню показанные чуть выше пункты, либо удерживаете на клавиатуре нереальную комбинацию CTRL+ALT+SHIFT+S. В открывшемся окне вы должны будете ввести путь до каталога BIN из папки Aspell:


Если при установке GNU Aspell и русского словаря путь вы не меняли, то сюда надо будет вставить:
c:\Program Files (x86)\Aspell\bin\
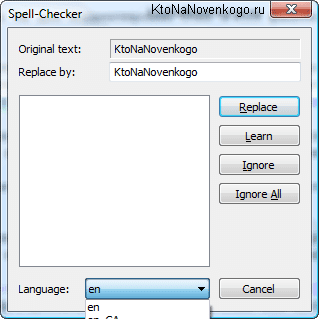
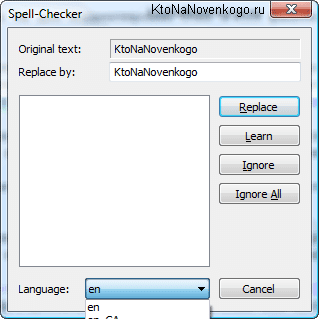
Ну, или что-то подобное, в зависимости от вашей операционной системы. Все, теперь выделяйте тот текст, в котором вы хотите проверить орфографию, и жмите на CTRL+ALT+SHIFT+S (в настройках горячих клавиш эту комбинацию можно будет сменить — смотрите выше). Появится окно где будет отображена первая найденная ошибка:


Можно ее будет проигнорировать, либо выбрать подходящую замену из предлагаемых вариантов. Внизу можно сменить язык проверки, если вы установили несколько языковых модулей GNU Aspell. Вот и все.
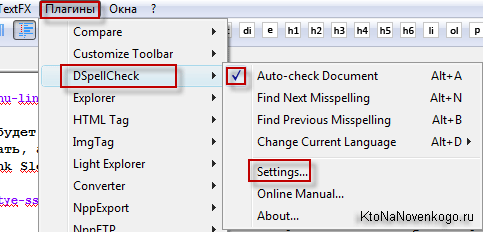
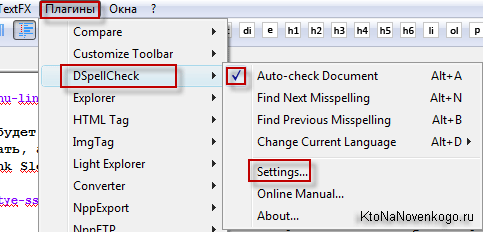
DSpellCheck — очень удобное решение на манер предыдущего плагина, ибо в нем тоже используется GNU Aspell и его русский словарь, но вот проверку орфографии он уже делает налету, так же как и во всех современных браузерах. Заходите в менеджер плагинов и устанавливаете его.


Сразу же по умолчанию включится проверка грамматики (отключается она снятием галочки показанной на скриншоте), но подключен будет модуль только с английским языком, поэтому мы идем в настройки DSpellCheck и вносим изменения.


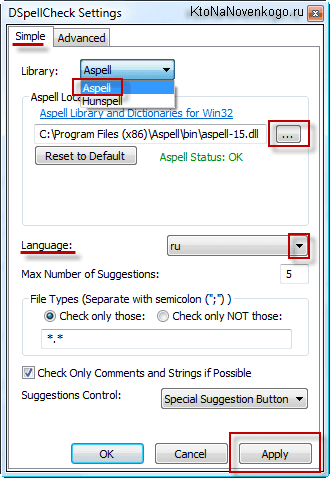
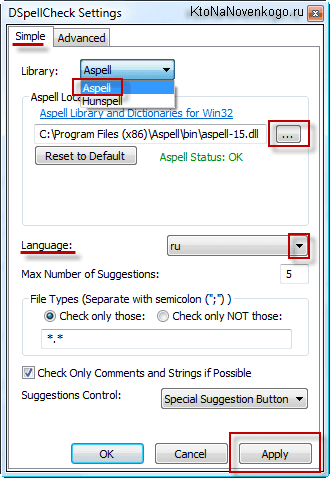
Выбираем из выпадающего списка Aspell (если он у вас еще не установлен, то прокрутите чуток вверх эту статью и загрузите модуль вместе с русским языковым пакетом, чтобы установить их в вашу ОС), а чуть ниже указываете путь до файла aspell-15.dll. Еще чуть ниже выбираете язык подключаемого словаря, если вы их ставили несколько, и жмете на Apply.


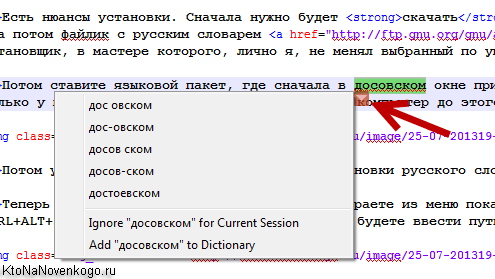
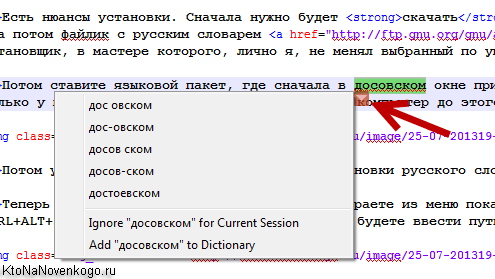
Теперь все найденный ошибки будут подчеркнуты красной волнистой линией (цвет можно поменять в настройках), а при подведении курсора мыши появится стрелочка, нажав на которую вы сможете выбрать вариант правильного написания данного слова, либо занести его в словарь или же в список игнорирования.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: Лучшие программыТекстовый html редактор notepad++ Html теги для текста в один клик
Приветствую вас на Планете Успеха! Тема сегодняшней публикации — текстовый html редактор notepad++, его установка, настройка и использование.
Чем этот редактор интересен и для чего нужен вебмастерам ведущим свои блоги?
Самое главное предназначение notepad++ — это открытие, редактирование готовых и создание новых html файлов, которые необходимы для создания чистого кода сайтов.
Но сайты мы создавать не будем, нам этот редактор пригодится для красивого и читаемого оформления наших статей на блогах. Чтобы посетителям наших онлайн-ресурсов было визуально приятно читать наши публикации.
Как скачать бесплатно notepad++
Заходим на официальный сайт notepad++, в левой колонке сайта нажимаем Downloads.

Жмем на последнюю версию редактора.

На открывшейся странице сайта выбираем Download 32-bit x86 и нажимаем левой кнопкой мыши.
Важно: какой бы разрядности не был ваш компьютер или ноутбук, выбираем только 32-bit x86!

После окончания загрузки файла, открываем папку, в которую загрузился наш редактор и приступаем к установке.

Как установить notepad++
Левой кнопкой мышки кликаем дважды на установочный файл программы.

В открывшемся окошке смотрим, чтобы язык был русский и жмем Ок.

В следующем окне приветствии нажимаем Далее.

Затем необходимо согласиться с условиями лицензионного соглашения и нажать

Далее необходимо выбрать папку для установки, по умолчанию это C:\Program Files (x86)\Notepad++, если вы хотите произвести установку в другое место на своём компьютере, то нажав на обзор, выбираете нужную вам папку.
Рекомендую по умолчанию. Нажимаем Далее.

В окошке выбора компонентов устанавливаемой программы, жмем

Далее ставим метку напротив Create Shortcut on Desktop (отображение иконки редактора notepad++ на рабочем столе компьютера), и нажимаем Установить.

После процесса установки, откроется окошко, в котором стоит метка напротив Запустить Notepad++, нажимаем Готово и наш уже установленный редактор откроется. Теперь приступим к его настройке.

Настройка notepad++
В открывшейся программе, нажав на крестик, закрываем стандартную вкладку редактора с описанием установленной версии.

В верхнем меню редактора нажимаем Вид и выбираем Перенос строк.

Далее нажимаем Синтаксисы

Теперь нажимаем Опции и выбираем Настройки.

В открывшемся меню настроек выбираем Новый документ:
- в разделе ”Формат конца строк” ставим метку напротив windows (CR LF)
- в ”Кодировке” напротив UTF-8
- синтаксис по умолчанию выбираем HTML и нажимаем Закрыть.

Наш html редактор notepad++ настроен и готов к использованию. Теперь поговорим об html тегах, которые необходимы нам для форматирования наших текстов для блога.
Основные Html теги для текста
Все существующие html теги, необходимые для оформления текста, мы в этой статье разбирать не будем (в будущих публикациях обязательно будем изучать), сейчас же рассмотрим основные, которые чаще всего используются при оформлении статей.
Теги заголовков: h2; h3; h4; h5; h5; h6
<h3>…….</h3>
В редакторе это будет выглядеть так:

А на блоге, после публикации вот так:

Теги параграф (абзац): p
<p>…….</p>
В редакторе будет отображаться так:

На блоге вот так:

Теги списков: ul и ol
Маркированный список
<ul>
<li>…….</li>
<li>…….</li>
<li>…….</li>
</ul>
Нумерованный список
<ol>
<li>…….</li>
<li>…….</li>
<li>…….</li>
</ol>
Смотрим, как в редакторе:

А теперь посмотрим на блоге:

Теги цитат (высказываний): blockquote
<blockquote>…….</blockquote>
В редакторе:

На блоге:

Теги жирного шрифта: strong
<strong>…….</strong>
Вид в редакторе:

Вид на блоге:

Медиа файлы и ссылки вставить в текст статьи можно в визуальном редакторе административной панели сайта.
Html теги для текста в один клик
Мы рассмотрели ручную вставку тегов html в текст (ручная верстка статьи), но в редакторе notepad++ можно проставлять теги в один клик.
Для этого необходимо установить плагин для нашего редактора и настроить.
Плагин Webedit
На официальном сайте выбираем последнюю версию плагина.

В следующем окошке нажимаем на архив для загрузки на компьютер.

Начнется процесс загрузки, ждем завершения. Далее открываем папку загрузок.

Чтобы распаковать файлы из архива, нажимаем правой кнопкой мышки на сам архив и выбираем извлечь в папку Webedit.v.2.1

Архив плагина, распакован в папку Webedit.v.2.1

Переименовываем ее в Webedit, нажав правой кнопкой мышки и выбрав переименовать.

Далее копируем переименованную папку, нажимаем правой кнопкой мыши и выбираем копировать.

Теперь заходим в папку, в которую установлен сам редактор, по умолчанию она находится по такому пути: C:\Program Files (x86) и открываем папку Notepad++.

В открывшейся папке выбираем plugins.

В этой папке, правой кнопкой мыши нажимаем на пустое место и выбираем вставить.

В появившемся окошке нажимаем продолжить.

В папку plugins скопируется созданная и скопированная нами папка извлеченного архива Webedit

Для дальнейшей настройки плагина Webedit, необходимо войти в специальную папку AppData, в которой хранится разная информация о программах.
Создается эта папка для каждого пользователя профиля Windows отдельно. Изначально эта папка скрыта и ее можно увидеть только после проведения определенных действий.
Как открыть видимость папки AppData
Открываем папку Мой компьютер (проводник), в левом верхнем меню проводника нажимаем Вид.

Далее жмем на Параметры, откроется отдельное окошко, в котором нажимаем на Вид, в Дополнительных параметрах находим графу Скрытые файлы и папки, ставим метку напротив Показывать скрытые файлы, папки и диски, нажимаем Применить и ОК.

Заходим на диск C, пользователи, имя своего профиля (у меня путь: C:\Users\iron1) и видим отобразившуюся папку AppData, которая нам и нужна для дальнейшей настройки плагина Webedit.

Как настроить плагин Webedit для Notepad++
Открываем папку с установленным редактором Notepad++, открываем папку plugins, затем папку WebEdit (у меня путь: C:\Program Files (x86)\Notepad++\plugins\WebEdit), и правой кнопкой мыши нажимаем на папку Config, и нажимаем копировать.

Далее переходим в папку AppData, открываем папку Roaming, затем выбираем Notepad++, plugins (у меня путь: C:\Users\iron1\AppData\Roaming\Notepad++\plugins), и на пустое место внутри папки нажимаем правой кнопкой мыши и выбираем вставить.

Теперь открываем наш редактор, нажав на иконку на рабочем столе дважды левой кнопкой мыши, и видим в редакторе появившуюся панель с html тегами.

Наш html редактор notepad++ полностью настроен и готов к работе по оформлению текста для публикации статей на наших блогах. А вот теперь давайте посмотрим, как расставлять html теги в тексте одним кликом мышки.
Html теги в один клик
Итак, вы написали статью в любом удобном для вас текстовом редакторе и вам необходимо расставить html теги. Конечно, вы их можете вручную расставить сразу там, где и печатали статью, а можете напечатать ее сразу в редакторе Notepad++ и там вручную расставлять теги.
Кто-то сразу пишет статьи в визуальном редакторе административной панели сайта, соответственно используя его варианты оформления текста (только визуальный редактор может лишних тегов наставить, которые и не нужны вовсе).
В общем, каждый делает так, как ему удобнее и проще. Я пишу статьи в Google документах и сохраняю тексты без тегов на Google диске. Далее я копирую текст и вставляю в редактор Notepad++.

После того, как вставил текст в редактор, теги прописываю уже не вручную, а одним кликом мыши. Выделяю необходимую часть текста и мышкой кликаю на соответствующий тег в панели быстрого доступа и выделенный текст заключается в html теги.

По завершении форматирования всей статьи таким образом, копирую ее и вставляю в редактор административной панели сайта, там вставляю медиа файлы и ссылки, если необходимо, и публикую.
Итак, в этой статье вы узнали о текстовом html редакторе Notepad++, как его скачать, установить и настроить.
Узнали об основных html тегах и как с помощью установленного и настроенного плагина Webedit для Notepad++, расставить теги в тексте в один клик.
Пользоваться этим редактором для оформления ваших публикаций или нет — решать вам.
Успехов вам и до новых встреч!
Поделиться ссылкой:
Подписывайтесь на нашу группу и получайте видеоуроки
10+ удобных онлайн-редакторов для программистов / Хабр
Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.
» http://www.amyeditor.com
JSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.
» http://jsbin.com
Bespin
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.
» https://bespin.mozilla.com
Kodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!
» http://kodingen.com
EditPad
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.
» http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами.
» http://www.typeit.org
PractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.
» http://www.landofcode.com/online-code-editor.php
9ne
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.
» http://robrohan.com/projects/9ne/
jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.
» http://gpl.internetconnection.net/vi/
HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.
» http://htmledit.squarefree.com/
DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.
» http://darkcopy.com
SimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.
» http://www.simpletext.ws
Оригинал: 10+ Useful Online Code Editors
Выбор текстового редактора или «хочу все в одном» / Хабр
Всем привет! Я бы хотел обсудить насущную лично для меня проблему — выбор текстового редактора. В наше время мы имеем очень большое многообразие выбора, но чем больше продуктов, тем сложнее выбрать подходящий именно для ваших целей, вашего удобства. В этой статье я попробую поделиться своими мыслями по этому поводу и рассказать, на какие редакторы и IDE пал мой выбор.
Я достаточно молод и неопытен в сфере IT, чтобы приводить какие-то сверх-доводы, поэтому все ниже-перечисленное будет лично моими субъективными мыслями и рассуждениями. Если кто-то не согласен со мной — я буду только рад поддержать дискуссию и обсудить все это в комментариях.
Сейчас я работаю под Windows, в будущем, возможно, перейду на Mac OS, поэтому при выборе текстового редактора/IDE я сразу выделял кросс-платформенность. Рассматривал чуть больше вариантов, чем перечислю тут, ибо решил выделить только самые приглядевшиеся. Буду стараться кратко описывать взгляд на разные стороны перечисленных программных продуктов.
Под стандартными задачами я подразумеваю банальные задачи верстки, т.е. HTML, CSS, может JavaScript. Я не буду подчеркивать те вещи, которые есть везде, например: смена цветовых тем, система контроля папки проекта и т.д.
Sublime Text
Официальный сайт
Насколько я знаю люди делятся на два типа: те кто используют Sublime и те кто не используют Sublime. Я вот отношусь ко вторым; попробую объяснить почему.
Интерфейс
Для меня это играет очень большую роль, когда интерфейс приятен и понятен. Этот редактор почему-то не вызвал у меня таких чувств. Субъективно дизайн и оформление на уровне 2010, так что тут «минус».
Функционал
Ну тут набор довольно впечатляющий, хотя не хватает LESS, SCSS подсветки синтаксиса. В целом функционал хороший.
Быстродействие
Работает быстро, тут однозначно на 5+, работал в нем достаточно продолжительное время и с большими файлами, никаких лагов не наблюдал.
ATOM
Официальный сайт
На вид — отличный редактор от команды GitHub. Он меня очень быстро успел заинтересовать, но разочаровать успел еще быстрее.
Интерфейс
Тут вроде все отлично, в фулл-сайз режиме выглядит отлично, разработчики видимо старались. Написано это дело на CoffeeScript, и все лежит на GitHub в open-source, так что если этот редактор вам по душе и вы знакомы с CoffeScript, то можете дополнять его своими идеями.
Функционал
В целом как обычно, ничего сверх-примечательного, правда в какой-то момент почувствовал, что нет кнопочки «поменять местами» при поиске с заменой по документу. Мелочь, но огорчила.
Быстродействие
Тут то все и погорело. Лагает просто зверски, с большими документами огромные проблемы, хотя-бы css файл того же Bootstrap он загружал секунд 12. Периодически вылетает, но может эта проблема только на Windows, так что если использовали его на Mac, то можно это обсудить в комментариях.
Brackets
Официальный сайт
Отличный open-source продукт от Adobe, который имеет уже множество плагинов, расширений, дополнений. На мой взгляд — перспективная вещь. Написан на HTML, CSS, JavaScript. На нём я и остановил свой выбор.
Интерфейс
В стиле Adobe. Все очень просто и понятно, но при этом стильно; интерфейс заставляет влюбиться.
Функционал
Как обычно, стандарт, но к счастью полная поддержка LESS, SCSS. И внимание(для тех кто проспал): тут есть некое подобие парсинга PSD. Т.е. редактор анализирует ваш PSD макет и вы свободно можете исходя из PSD сделать разметку стилей вашей страницы. Революционная вещь на мой взгляд. Adobe такие Adobe.
Быстродействие
Как и в SublimeText все прекрасно, никаких заметных лагов и проблем, все очень быстро, на уровне Барри Аллена.
Забудем о разметке. В веб есть еще такая вещь, как динамичность, т.е. веб-программирование, без которого любой сайт (только, если это не лендинг или еще какая-то статичная вещь) становится скучным, поговорим о мозгах веб-приложений.
PHP
Тут слишком много я не выбирал, погуглив и посмотрев некоторые редакторы и IDE понял, что однозначно это PHP Storm от JetBrains. Ранее интерфейс в нем отталкивал, но сейчас все очень даже на высоте. Авто-дополнение кода, подобное IntelliSense, удобство работы с фреймворками и т.д. В общем, достойнейший продукт.
ASP, node.js
Тут меня привлек недавно немного/немало нашумевший продукт от Microsoft — Visual Studio Code.
Отличный редактор для ASP.NET и node.js приложений. Знаменитый IntelliSense, возможность работы с классами и объектами по reference. Все в стиле Microsoft. Имеется встроенный отладчик. Так-же хочу подчеркнуть, что по моему мнению — это отличная замена MonoDevelop для .NET разработчиков вне Windows(тут то есть Visual Studio).
Редактор пока в стадии разработки, но работа ведется достаточно быстро, учитывая что это Microsoft.
Резюмируя вышесказанное, я сделал свой выбор. Останавливаться на таких же критериях, как и я, вам необязательно. Буду рад обсудить все в комментариях к статье.
Спасибо за внимание!
10 лучших IDE и редакторов кода для веб‑разработчиков
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением .html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEA
IntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
3. PyCharm
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStorm
Если вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
5. WebStorm
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDE
Komodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime Text
Строго говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. Brackets
Brackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. Atom
Atom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeans
NetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
Бесплатный текстовый редактор Notepad++ — редактор html, css, javascript, php и другого кода с подсветкой синтаксиса. Обзор возможностей
Здравствуйте, уважаемые читатели блога webcodius.ru. Сегодня мы рассмотрим один из лучших текстовых редакторов Notepad++, который обладает множеством полезных функций и является одной из самых используемых мною программ для редактирования html, css и php кода. Да и вообще этот редактор популярен среди многих программистов и разработчиков.
В статье как создать веб страницу я упомянул, что web-страницы можно создавать даже с помощью встроенного в Windows «Блокнота». Но создавать html и css файлы в блокноте это практически тоже самое, что копать яму палкой-копалкой. В блокноте, кроме возможности создавать и просматривать текстовые файлы, нет ничего.
Начав пользоваться Нотепадом для корректировки файлов с html, css, php и другими кодами, вы сэкономите себе массу времени и нервов. Поначалу, конечно же, использование этого редактора вам может показаться немного сложным. Но если вы научитесь пользоваться хотя бы основными возможностями Notepad++, то вам уже будет сложно обходиться без него .
У Нотепада есть значительные преимущества не только перед стандартным виндоувским блокнотом, но и по сравнению с другими более сложными программами для написания и редактирования различных кодов. Например, если сравнивать Notepad++ с популярной программой для верстки сайтов Dreamweaver, то у него найдется немало преимуществ. Во-первых, Notepad++ абсолютно бесплатный. А во-вторых, намного более легкий и быстрый. И вообще его можно запускать без установки в операционную систему Windows, если использовать portable версию Notepad++, что позволит вам поместить программу на флешку и всегда носить его с собой.
Давайте теперь обо всем подробнее.
Установка редактора Notepad++, его возможности и настройка
Скачать текстовый редактор Notepad++ совершенно бесплатно можно с официального сайта по этой ссылке. В скаченный комплект входит несколько языков, включая и русский.
Установка программы в операционной системе Windows происходит совершенно стандартным способом:
- щелкаете два раза левой клавишей мышки по скаченному файлу, запустится установка;
- в открывшемся окне выбираете нужный вам язык;
- затем нажать несколько раз далее, приняв лицензионное соглашение, выбрав папку установки и устанавливаемые компоненты;
- затем нажимаете установить, ждете несколько секунд и Notepad ++ установлен.
В случае необходимости можно скачать Notepad++ Portable, который представляет из себя портативную версию данного текстового редактора, не требующую установки.
Теперь давайте пройдемся по возможностям данного текстового редактора:
1. Первое, что бросается в глаза то, что Notepad++ — это текстовый редактор с возможностью подсветки синтаксиса нескольких десятков самых популярных языков программирования включая HTML, CSS, JavaScript и PHP. Посмотреть полный список языков для которых нотепад умеет подсвечивать синтаксис и выбрать нужный язык можно в верхнем меню программы во вкладке «Синтаксис»:
Например, если установить подсветку html кода, будет примерно такая картина:
На рисунке видно, что теги выделяются синим цветом, атрибуты красным, а обычный текст черным. Это очень удобно при правке кода и поиске ошибок в нем. В случае необходимости можно настроить подсветку синтаксиса в меню «Опции» — «Определение стилей». Откроется окно, в котором вы сможете настроить шрифт и подсветку синтаксиса для нужного вам языка:
В случае, если нужного языка нет, то можно настроить подсветку своего в том же меню «Синтаксис» есть пункт «Задать свой язык»:
В появившемся окне задаете списки ключевых слов языка и настраиваете стили их отображения. Мне всегда было достаточно тех языков, которые есть в списке, поэтому с этой функцией подробно не разбирался.
Кроме непосредственно самой подсветки для всех этих языков осуществляется разбиение кода на блоки, которые можно сворачивать и разворачивать с помощью кнопок минус и плюс соответственно. Также связь между элементами выделяется пунктиром. И если, например, установить курсор на открывающем html тэге, то синим цветом выделиться не только он, но и связанный с ним закрывающий тег:
Notepad++ также может связывать открывающие и закрывающие скобки и выделять в отдельные блоки функции. Все это очень хорошо помогает ориентироваться в коде и сильно упрощается поиск в тексте программы не закрытых скобок и тегов.
2.Часто бывает, что набивая какой-либо код, мы можем забыть как пишется тот или иной HTML тег или оператор PHP. Для решения этой проблемы в текстовом редакторе Notepad++ реализована функция всплывающих подсказок и автоматического завершения набираемого слова. Вызывается подсказка сочетанием клавиш «Ctrl+Пробел» и остается только выбрать нужный вариант из предложенного списка:
Можно включить автоматический показ всплывающих подсказок, без использования горячих клавиш. Для этого щелкнуть меню «Опции» — «Настройки», в открывшемся окне перейти во вкладку «Автозавершение» и поставить галочку напротив «Включить при каждом вводе»:
В этом же окне можно включить автоматическую вставку закрывающих html тегов, скобок и кавычек.
3. Нотепад ++ очень легко позволяет сменить кодировку файла. Например, если необходимо установить популярную сейчас кодировку UTF-8 без BOM, то для этого достаточно в главном меню идем во вкладку «Кодировки» и щелкаем по пункту «Преобразовать в UTF-8 без BOM» и сохраняем файл:
4. Notepad++ позволяет открывать и редактировать сразу несколько файлов одновременно в отличие от стандартного блокнота. Для этого он использует закладки, подобно современным интернет браузерам. Так каждому открытому файлу соответствует своя закладка, в которой указывается имя файла и помещается изображение дискетки:
Дискетка может быть синего или красного цвета. Цвет дискеты указывает были ли сохранены изменения в файле или нет:
- синяя дискеты — файл сохранен;
- красная — изменения не сохранены.
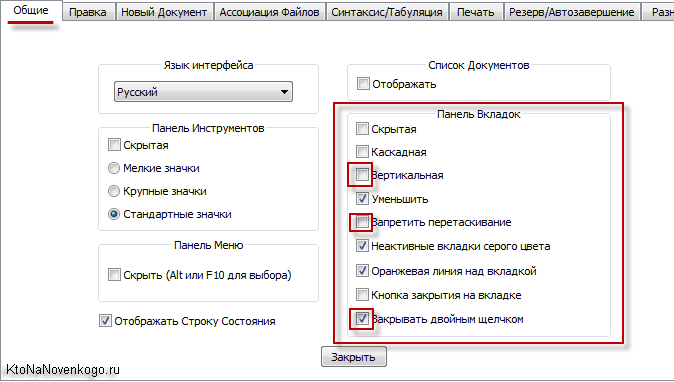
Вкладки с открытыми файлами можно закрывать, перетаскивать и располагать в любом порядке. С помощью настроек можно сделать вертикальное отображение вкладок, либо вообще их скрыть, запретить перетаскивание и настроить закрытие вкладки двойным щелчком мыши. Все эти настройки можно найти во вкладке «Опции», кнопка «Настройки»:
Откроется окно настройки, где в разделе «Общие», в группе настроек «Панель вкладок» можно поставить или убрать нужные галочки:
Кроме того в этом редакторе есть возможность открывать сразу две копии одного и того же документа. Для этого достаточно щелкнуть правой клавишей по вкладке с нужным файлом и выбрать пункт «Дублировать в другой области»:
После этого откроется вторая закладка с этим документом:
В каждой закладке есть возможность ставить пометки или заметки. Они ускоряют перемещение по файлу и поиск важных фрагментов кода в файлах с большим количеством строк. Для создания пометки напротив нужной строки в левом поле щелчком мыши устанавливаем маркер в виде синей точки:
Теперь нажимая клавишу «F2» курсор будет перемещаться между заметками — синими маркерами.
5. Считаю нужным отметить, что в редакторе Notepad++ очень удобный текстовый поиск как в открытом файле, так и в нескольких файлах находящихся в определенной папке. Есть возможность использовать при поиске регулярные выражения, которые могут быть мощным инструментом в умелых руках. Также можно осуществлять поиск с заменой. Вместе поиск с заменой и регулярные выражения могут значительно ускорить внесение правок в текстовые документы.
Функцию поиска текста можно вызвать с помощью верхнего меню «Поиск», в котором выбирается тип поиска, либо сочетанием горячих клавиш «Ctrl+F», которое открывает соответствующее окно с настройками поиска:
В открывшемся окне выбираете закладку с нужным действием («Найти», «Заменить», «Поиск в файлах» или «Пометки») и задаете параметры.
6. Часто при работе с html файлом, возникает необходимость посмотреть как он будет выглядеть в браузере. Для этого в Notepad++ есть возможность просмотра html страницы в браузерах Internet Explorer, Firefox, Chrome и Safari. Чтобы выполнить это действие достаточно нажать кнопку «Запуск» в верхнем меню и выбрать запуск кода в нужном браузере:
Также в рассматриваемом редакторе можно выделить любой фрагмент php кода и нажать «Запуск» — «Get php help», после чего Notepad++ переадресует вас на страницу сайта http://php.net с описанием данного кода.
В этой же вкладке меню «Запуск» есть возможность осуществлять поиск выделенных фрагментов текста в поисковой системе «google» и в сетевой энциклопедии «wikipedia». Для этого выделяете фрагмент текста и нажимаете кнопочку «Google Search», либо «Wikipedia Search» и вас автоматически перекинет на страницу сайта Google или Wikipedia с результатами поиска. Правда для всех этих действий необходимо подключение к интернету.
7. При редактировании файлов Notepad ++ запоминает все сделанные вами изменения. Поэтому в любой момент вы отменить выполненное действие (сделать шаг назад). Причем откатываться можно на сколько угодно шагов назад или вперед, поэтому можно вносить любые изменения в код без риска необратимых последствий.
Делать откаты назад и вперед можно с помощью пунктов «Отмена» и «Повтор» во вкладке «Правка» в верхнем меню, либо с помощью кнопочек в виде загнутых стрелочек на панели инструментов (если были изменения стрелки окрашиваются в зеленый цвет):
Отмену действий можно также выполнять с помощью горячих клавиш:
- CTRL + Z — шаг назад, аналог пункта «Отмена»;
- CTRL + Y — шаг вперед, аналог пункта «Повтор»;
Важным моментом является то, что Notepad++ постоянно следит за состоянием открытых в нем файлов и в случае их изменения другой программой или удаления, редактор покажет вам предупреждение о том, что файл изменен другой программой и предложит вам обновить его:
8. Расширить возможности тестового редактора Notepad++ можно с помощью различных плагинов. Некоторые устанавливаются по умолчанию, а остальные можно инсталлировать с помощью встроенного в плагин-менеджера, который вызывается из из верхнего меню вкладка «Плагины» — «Plugin Manager» — «Show Plugin Manager»:
Откроется окно «Plugin Manager» в котором в первой закладке будет список доступных плагинов. Для установки нужного плагина ставите галочку напротив него и нажать кнопку «Install».
С помощью плагинов можно сравнивать файлы, проверять грамматику, встроить FTP и вообще можно превратить обычный текстовый редактор в мощный инструмент для создания сайтов.
Подробно описать возможности плагинов я постараюсь в одной из следующих статей, поэтому не забудьте подписаться на обновления блога. До новых встреч!
Notepad++ как пользоваться программой новичку
Когда я начинаю рассказывать своим ученикам о создании сайтов, я говорю, что для их разработки существует много различных программ, но достаточно самого простого текстового редактора. И, действительно, первые учебные сайты пишутся в программе Блокнот. Но, постепенно, по мере изучения языка HTML и знакомства с технологией CSS возникает необходимость в использовании более удобных и более продвинутых средств для написания и обработки кода. Одно из них — программа Notepad++. Как пользоваться ей — в этой статье.
Существует много прекрасных web-редакторов, программ для создания и редактирования web-страниц. Платные и бесплатные, обладающие разными функциями и возможностями, каждая из таких программ имеет свои достоинства и недостатки. В этой и последующей статьях я хочу описать те программы, с которыми я работаю и которые считаю наиболее удобными.
Все web-редакторы можно разделить на две группы:
Текстовые редакторы. В них редактируется непосредственно код, написанный на каком-либо языке. При создании сайтов это языки HTML, CSS, PHP и некоторые другие. Для работы в таких программах необходимо знание соответствующего языка и умение представить результат работы кода. С другой стороны, использование этих редакторов новичками позволит им глубоко разобраться во всех тонкостях сайтостроения. Поэтому я рекомендую при изучении сайтостроения начинать с использования простых текстовых редакторов, таких как Блокнот, Notepad++, а только потом, после изучения языков HTML, CSS осваивать сложные многофункциональные программы как, например, Adobe Dreamweaver.
WYSIWYG редакторы. (What You See Is What You Get — что видишь, то и получаешь). Эти программы представляют на экране результат работы кода в графическом виде. То есть, если вы разрабатываете сайт, вы видите его в окне редактора так, как он будет отображаться в браузере. Для работы в таких редакторах не обязательно знать языки HTML, CSS и т. д. Вы работаете с визуальными объектами, а программа сама создает код. Конечно, такие редакторы удобнее для пользователя, но и у них есть определенные недостатки.
Notepad++
Notepad++ – первая программа, которую следует освоить начинающему создателю сайтов после Блокнота. Ее часто рассматривают как замену стандартному Блокноту. На самом деле, это текстовый редактор с очень большим количеством полезных функций. Обратим внимание только на те, которые полезны для верстки web-страниц.
Первое, на что обращаешь внимание, это нумерация строк, которой нет в Блокноте. При работе с большими, многострочными документами это облегчает перемещение по ним и поиск нужного участка кода.
Окно программы Notepad++Важнейшей функцией редактора является подсветка синтаксиса. Отдельные элементы кода, такие как тэги, их атрибуты, значения атрибутов и т. д. выделяются различным цветом. Это помогает быстро обнаруживать ошибки. Кстати, подсветку можно настроить по усмотрению пользователя.
Данная программа создана для программистов и поэтому поддерживает множество языков. Кстати, при открытии файла язык определяется автоматически.
Поддерживаемые языкиВажным для веб-разработчиков можно считать поддержку различных систем кодирования и возможность конвертации из одной кодировки в другую.
Кодировки в Notepad++В отличие от Блокнота, Notepad++ имеет возможность работы с несколькими документами, которые открываются в отдельных вкладках. Например, при разработке сайта приходится работать одновременно с HTML-файлами и файлами CSS-стилей.
С помощью знаков + и – можно сворачивать и разворачивать отдельные блоки кода, что позволяет оставить на экране только те участки, с которыми идет работа.
В редакторе можно настроить автоматическое завершение набираемого слова. Это ускоряет работу и уменьшает вероятность появления ошибок.
АвтозавершениеПри работе с большим количеством файлов весьма удобна функция поиска и замены в группе файлов.
С помощью Notepad++ можно сравнить два варианта файлов.
При нажатой клавише «Ctrl» вращением колесика мыши изменяется масштаб открытых документов.
Программа позволяет записывать и выполнять макросы.
Кроме этих и многих других функций, Notepad++ имеет и систему плагинов, которые увеличивают возможности редактора. Таким образом, Notepad++ не просто замена Блокнота, а программа гораздо более высокого уровня. Поэтому веб-разработчики широко используют ее в качестве веб-редактора. Конечно, есть у нее и недостатки, например, отсутствие визуального отображения создаваемой веб-страницы, но Notepad++ редактор кода, и для этой цели он подходит очень хорошо. В следующей статье мы рассмотрим еще один веб-редактор, удобный для создания сайтов – phpDesigner. а пока посмотрите еще несколько зимних фотографий.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
HTML редактор Notepad ++, установка и настройка / webentrance.ru
 Для работы с документами HTML и CSS достаточно удобно применить HTML редактор Notepad ++.
Для работы с документами HTML и CSS достаточно удобно применить HTML редактор Notepad ++.
Можно вообще-то применить любой редактор, который поддерживает кодировку UTF-8 и таких редакторов в настоящее время довольно много, но Notepad ++ обладает рядом преимуществ.
Содержание:
HTML-редактор Notepad ++ является бесплатной программой и его часто сравнивают с продвинутым аналогом обычного блокнота, который есть в Windows.
Но это не совсем верное сравнение, так как Notepad ++ действительно мощной программой. Редактор поддерживает много языков программирования и работать с ним намного удобней, чем с обычным блокнотом.
Устанавливаем HTML редактор Notepad ++
Адрес официального сайта — notepad-plus-plus.org. Здесь слева имеется вкладка , скачать , при нажатии на нее открывается страница закачки редактора, на которой также присутствует одноименная кнопка.

Устанавливается HTML-редактор Notepad ++ как любая обычная программа. Никаких навыков не требует и сложностей при этом не возникнет.

Единственное, в окне Компоненты устанавливаемой программы нужно указать локализацию — Тип установки — Русский.

В следующем окне кликаем Далее и затем Установить .

Установка редактора Notepad ++ проходит быстро, оставляем флажок Запустить и нажимаем Готово .
Настройки редактора Notepad ++
Во-первых, язык можно выбрать еще при установке редактора. А если не случилось, то после установки можно открыть вкладку Опции , перейти в Настройки и во вкладке Общие выбрать нужный язык.

Кроме этой программы надо сделать необходимые настройки:
- Заходим в Опции — Настройки открываем вкладку Новый документ и в поле Кодировка нужно поставить UTF-8 без метки BOM , а также снять флажок Применить при откр.ANSI файла .

Потому что если вызвать файлы на компьютере открывать с помощью редактора Notepad ++, то он соответственно будет преобразовывать их в UTF-8, что, конечно же, не нужно. Если нужно будет, то всегда можно сделать это вручную.
- Затем в этом же поле Синтаксис . При создании нового файла, если редактор в основном используется для работы с HTML, в выпадающем меню следует выбрать HTML, чтобы происходило подсвечивание тегов.
- Переходим во вкладку Автозавершение . Функция автозавершение позволяет получить такой эффект, что при нажатии, например, на скобочку, она автоматически закрывается.

Вещь при написании кода очень удобная, потому что зачастую можно просто забыть, это сделать, да и работать так намного удобней. Поэтому ставим галочку Завершение Авто функций в поле , а также Подсказка при вводе параметров .
- Далее можно изменить размер шрифта, Ctrl + NumLock + увеличить размер, соответственно, Ctrl + NumLock — — уменьшают. Рекомендуется сделать такой, чтобы глаза не уставали.
- Затем переходим во вкладку Вид и установить Перенос строк . Строки при написании кода могут быть очень быстро.
они не продолжались за пределы поля документа, и не продолжались переносились полоса прокрутки, чтобы они не продолжались при достижении правого конца поля, ставим эту опцию.
- Далее переходим в Опции — Определение стилей . Здесь можно выбрать тему, то есть стиль, который будет определять внешний вид редактора и различные части кода подсвечивались разными цветами.

Стилей здесь достаточно много и можно выбрать тот, который больше по душе именно вам, нажимаем Ok .
Проверяем, как работают выбранные настройки, в частности закрытие скобок и кавычек. В остальном, настройки можно оставить по умолчанию.
Доступные функции редактора
- В поле программы кодировка указывается в правом нижнем углу — ANSI как UTF-8 . Это другое название кодировки UTF-8, без специальной метки BOM.

Соответственно, когда вы создадите новый документ, то почти всегда нужно использовать именно этот кодировку.
Во вкладке Кодировки также можно увидеть после настроек, что черный кружок стоит напротив Кодировать в UTF-8 (без BOM) .Это показывает текущую кодировку документа.
Чтобы документ преобразовать в другую кодировку, нужно ее выбрать из нижней части выпадающего меню и тогда преобразование документа.
- В редакторе Notepad ++ есть функция, которая отсутствует во многих других редакторах, это возможность свернуть код. Это позволяет более визуально воспринимать какой-то код.
- Если имеется две вкладки, то можно их окна расположить рядом. Для этого достаточно перетянуть одну вкладку в центр.Появляется контекстное меню, в котором можно выбрать пункт Переместить в другую область .
Получились два открытых документа, которые можно одновременно просматривать и редактировать. Для возврата перетаскиваем вторую вкладку на первое поле или первую на второе поле.
Создание макросов в Notepad ++
Макросы для того, чтобы избежать повторения много одних и тех же действий при работе с документами.
Созданный макрос, сохраняется под каким-то именем. Дается ему какое-то сочетание горячих клавиш и можно его вызвать при необходимости и вставлять в нужное место.
Сначала макрос надо включить — Макрос — Начало записи , либо при помощи кнопки на панели инструментов, затем ввести нужную запись, останавливаем ее. Сейчас запись можно удалить.
Чтобы вставить, можно нажать горячие клавиши — Shift + Ctrl + P либо Макрос — Прокрутить запись .Все, наша запись вставится в нужное место.
Сейчас макрос можно сохранить — Макрос — Сохранить запись в макросе , появляется окно, в котором можно задать ему имя, назначить сочетание клавиш.

В меню Макросы появится новый пункт с именем нашего макроса, который можно запустить его выполнение.
Даже после перезагрузки редактора Notepad ++ данный макрос будет сохранен и всегда можно его запускать.Таким образом, макросы работают, и верстать код с их помощью намного удобней.
Другие записи по теме:
.Текстовый html редактор notepad ++ HTML теги для текста в один клик
Приветствую вас на Планете Успеха! Тема сегодняшней публикации — текстовый html редактор notepad ++, его установка, настройка и использование.
Чем этот редактор интересен и для чего нужен вебмастерам ведущим свои блоги?
Самое главное назначение notepad ++ — это создание, редактирование готовых и создание новых html файлов, которые необходимы для создания чистого кода сайтов.
Сайты мы создавать не будем, этот редактор пригодится для красивого и читаемого оформления наших статей на блогах.Чтобы посетителям наших онлайн-ресурсов было визуально приятно читать наши публикации.
Как скачать бесплатно блокнот ++
Заходим на официальный сайт notepad ++, в левой колонке сайта нажимаем Загрузки.

Жмем на последнюю версию редактора.

На открывшейся странице сайта выбираем Скачать 32-битную x86 и нажимаем левой кнопкой мыши.
Важно: какой бы разрядности не был ваш компьютер или ноутбук, выбираем только 32-битный x86!

После окончания загрузки файла, открываем папку, в которую загрузился наш редактор и приступаем к установке.

Как установить блокнот ++
Левой кнопкой мышки кликаем дважды на установочный файл программы.

В открывшемся окошке смотрим, чтобы язык был русский и жмем Ок.

В следующем окне приветствии нажимаем Далее.

Затем необходимо согласиться с условиями лицензионного соглашения и нажимаю .

Далее необходимо выбрать папку для установки, по умолчанию это C: \ Program Files (x86) \ Notepad ++ , если вы хотите произвести установку в другом месте на своём компьютере, то этот на обзор, выбираете нужную вам папку.
Рекомендую по умолчанию. Нажимаем Далее.

В окошке выбора устанавливаемой программы, жмем Далее.

Далее ставим метку напротив Создать ярлык на рабочем столе (значок редактора блокнота ++ на рабочем столе компьютера), и нажимаем Установить.

После процесса установки откроется окошко, в котором стоит метка напротив Запустить Notepad ++ , нажимаем Готово и наш уже установленный редактор откроется.Теперь приступим к его настройке.

Настройка блокнота ++
В открывшейся схеме, описываемой крестик, закрываем стандартную вкладку редактора с помощью установленной версии.

В верхнем меню редактора нажимаем Вид и выбираем Перенос строк.

Далее нажимаем Синтаксисы , выбираем H и жмем на HTML.

Теперь нажимаем Опции и выбираем Настройки.

В открывшемся меню настроек выбираем Новый документ:
- в разделе ”Формат конца строк” ставим метку напротив окна (CR LF)
- в «Кодировке» напротив UTF-8
- синтаксис по умолчанию выбираем HTML и нажимаем Закрыть.

Наш html редактор notepad ++ настроен и готов к использованию.Теперь поговорим об html-тегах, которые необходимы нам для форматирования наших текстов для блога.
Основные Html теги для текста
Все чаще html теги, необходимые для оформления текста, мы в статье разбираем не будем (в этих будущих публикациях обязательно будем изучать), сейчас же рассмотрим основные, которые используются при оформлении статей.
Теги заголовков: h2; h3; h4; h5; h5; h6
…….
В редакторе это будет так выглядеть:

А на блоге, после публикации вот так:

Теги параграф (абзац): p
…….
В редакторе будет касаться так:

На блоге вот так:

Теги списков: ul и ol
Маркированный список
- …….
- …….
- …….
Нумерованный список
- …….
- …….
- …….
Смотрим, как в редакторе:

А теперь посмотрим на блоге:

Теги цитат (высказываний): blockquote
…….
В редакторе:

На блоге:

Теги жирного шрифта: сильный
…….
Вид в редакторе:

Вид на блоге:

Медиа файлы и ссылки вставить в текст статьи можно в визуальном редакторе административной панели сайта.
Html теги для текста в один клик
Мы рассмотрели ручную вставку тегов html в текст (ручная верстка статьи), но в редакторе notepad ++ можно проставлять теги в один клик.
Для этого необходимо установить плагин для нашего редактора настроить и настроить.
Плагин Webedit
На официальном сайте выбираем последнюю версию плагина.

В следующем окошке нажимаем на архив для загрузки на компьютер.

Начнется процесс загрузки, ждем завершения.Далее открываем папку загрузок.

Чтобы распаковать файлы из архива, нажимаем правой кнопкой мышки на сам архив и выбираем извлечь в папку Webedit.v.2.1

Архив плагина, распакован в папке Webedit.v.2.1

Переименовываем ее в Webedit , аппарат правой кнопкой мышки и выбрав переименовать.

Далее копируем переименованную папку, нажимаем правой кнопкой мыши и выбираем копировать.

Теперь заходим в папку, в которую установлен сам редактор, по умолчанию она находится по такому пути: C: \ Program Files (x86) и открываем папку Notepad ++.

В открывшейся папке выбираем плагинов.

В эту папку правой кнопкой мыши нажимаем на пустое место и выбираем вставить.

В появившемся окошке нажимаем продолжить.

В папку плагины скопированная и скопированная папка извлеченного архива Webedit

Для дальнейшей настройки плагина Webedit, необходимо войти в специальную папку AppData, в которой хранится разная информация о программах.
Создается эта папка для каждого пользователя профиля Windows отдельно. Изначально эта папка скрыта и ее можно увидеть только после поведения определенных действий.
Как открыть видимость папок AppData
Открываем папку Мой компьютер (проводник) , в левом меню верхнего проводника нажимаем Вид.

Далее жмем на Параметры , откроется отдельное окошко, в котором нажимаем на Вид , в Дополнительные параметры на графходиму Скрытые файлы и папки , ставим метку напротив Показывать скрытые файлы, папки и диски , нажимаем Применить и ОК.

Заходим на диск C, пользователи, имя своего профиля (у меня путь: C: \ Users \ iron1 ) и отображившуюся папку AppData , которая нам нужна для дальнейшей настройки плагина Webedit.

Как настроить плагин Webedit для Notepad ++
Открываем папку с установленным редактором Notepad ++, открываем папку plugins , папку WebEdit (у меня путь: C: \ Program Files (x86) \ Notepad ++ \ plugins \ WebEdit ), и правой кнопкой мыши нажимаем на папку Конфиг , и нажимаем копировать.

Далее переходим в папку AppData , открываем папку Roaming , затем выбираем Notepad ++ , плагины (у меня путь: C: \ Users \ iron1 \ AppData \ Roaming \ Notepad ++ \ plugins ), и на пустое место внутри папки нажимаем правой кнопкой мыши и выбираем вставить.

Теперь открываем наш редактор, дважды на иконку на рабочем столе левой кнопкой мыши, и видим в редакторе появившуюся панель с html тегами.

Наш html редактор notepad ++ полностью настроен и готов к работе по оформлению текста для публикации статей на наших блогах. А вот теперь давайте посмотрим, как расставлять html теги в тексте одним кликом мышки.
Html теги в один клик
Итак, вы написали статью в любом удобном для вас текстовом редакторе и вам необходимо расставить html теги. Конечно, вы их можете вручную расставить сразу там, где и печатать статью, а можете напечатать ее сразу в редакторе Notepad ++ и там вручную расставлять теги.
Кто-то сразу пишет в визуальном редакторе административной панели сайта, соответственно используя его варианты оформления текста (только визуальный редактор может лишних тегов наставить, которые и не нужны вовсе).
В общем, каждый делает так, как удобнее и проще. Я пишу статьи в Google документах и сохраняю тексты без тегов на Google диске. Далее я копирую текст и вставляю в редактор Notepad ++.

После того, как вставить текст в редактор, теги прописываю уже не вручную, одним кликом мыши.Выделяю специальную часть текста и мышкой кликаю соответствующий тег в панели быстрого доступа и выделенный текст заключается в html теги.

По завершении форматирования всей статьи таким образом, копирую ее и вставляю в редактор административной панели сайта, там вставляю медиа файлы и ссылки, если необходимо, и публикую.
Итак, в статье вы узнали о текстовом html редакторе Notepad ++, его скачать, установить и настроить.
Узнали об основных html тегах и как с помощью установленного и настроенного плагина Webedit для Notepad ++, расставить теги в тексте в один клик.
Использоваться этим редактором для оформления ваших публикаций или нет — решать вам.
Успехов вам и до новых встреч!
Поделиться ссылкой:
Подписывайтесь на нашу группу и получайте видеоуроки
.Создание HTML-файла в Блокноте (Блокнот)
Самым основным текстовым редактором под Windows является Блокнот ( Блокнот ). Пожалуй единственным его плюсом является то, что его не нужно откуда-то скачивать и устанавливать на компьютер. Он есть на любом компьютере, где установлена Windows. И всё, на этом все плюсы Блокнота. Даже для того, чтобы создать текстовой файл с расширением, отличным от .txt требуется ряд движений.
Для информации:
Для тех, кто решил изучить или повторить HTML у меня есть бесплатный замечательный видео-курс HTML , который мы сняли специально для тех, кто хочет разобраться с HTML, не имея представления с чего начать. Видео-курс « HTML для начинающих » ← по этой ссылке!
Всё начинается с самого начала: Часть 1 « Инструментарий »
Для того, чтобы открыть Блокнот (Блокнот) в Windows, нужно нажать на кнопку «Пуск» в левом нижнем углу.(Или нажмите на кнопку «Win» на клавиатуре. Обычно она находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
После этого нужно написать в поисковой строке слово «Блокнот» и кликнуть по ссылке найденной программы:
С тем же успехом можно написать в поисковой строке слово «блокнот» и кликнуть по ссылке найденной программы:
После этого откроется окно программы Notepad (Блокнот), куда можно записывать текст:
После того, как текст написан, его нужно сохранить.Блокнот для сохранения текстовых файлов с расширением .txt . Поэтому для того, чтобы сохранить файл с расширением, скажем, .html , нужно в меню Блокнота выбрать опцию «Файл», а в ней опцию «Сохранить как …»
После этого откроется окно сохранения файла в котором нужно в опции « Тип файла: » выбрать Все файлы (*. *)
Также полезно сразу выбрать кодировку .Сейчас на серверах обычно стоит кодировка UTF-8 , поэтому лучше сразу файлы в ней.
. кнопку « Сохранить ».
После сохранения файла с расширением .html в Windows обычно этот файл имеет иконку того, который настроен по умолчанию для работы с интернетом.(У меня сейчас по умолчанию стоит Opera.) Двойным кликом по иконке файла его можно открыть для просмотра в браузере.
Заберите ссылку на статью к себе, чтобы потом легко её найти;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение; )
.Обзор редактора Notepad ++ — описание и плагины


Я считаю редактор Notepad ++ одним из лучших редакторов. Почему? Трудно сказать в двух словах, даже, скорее, практически не возможно, поэтому эта статья посвящена редактору Notepad ++. Не буду подробно описывать сам редактор, о нем пару слов, без воды. Остановимся подробнее на плагинах.
Скачать редактор можно тут https://notepad-plus-plus.org/download/. Установка происходит в несколько кликов, редактор довольно легкий — 3 м.б. Есть портативная версия.
Интерфейс редактора
Интерфейс довольно и интуитивно понятен.
Подсветка кода
Точнее подсветка синтаксиса — выделение конструкций определенного языка цветами с целью улучшения визуального восприятия. Подсветка синтаксиса это огромное преимущество для любого редактора, подсветка ускоряет процесс написания кода и поиска ошибок.

 Так выглядит код без подсветки
Так выглядит код без подсветки 
 Так выглядит редактор с подсветкой кода
Так выглядит редактор с подсветкой кодаРабота практически с любыми форматами на любых языках
Редактор подсвечивает практически любой код: html, css, php, js и многие другие.Код определяется по расширению файла, то есть, если файл index.html ему автоматически присваивается подсветка для html файлов. Если вы считаете, что редактор неверно определил синтаксис открытого документа — можно сменить его в меню «синтаксисы». Кстати, если вы интересуетесь html советую изучить таблицу расшифровки html тегов.
Так же в меню «синтаксисы» можно задать свой синтаксис и свои настройки, но, как правило, для меня как для веб-программиста и системного администратора стандартного набора вполне достаточно.

 Подсветка JavaScript
Подсветка JavaScript 
 Подсветка sh скрипта
Подсветка sh скриптаПростая смена кодировки
Нужно изменить кодировку документа в редакторе Блокнот? Выделяем код, вырезаем. Меню Кодировки, выбираем нужную, кодировку вставляем код из буфера. Кодировка изменена.


Функция автозавершения
Очень полезная функция для тех, кто пишет код руками. Довольно часто при написании кода я обращаюсь к различным переменным и тут функция автозавершения бесценна.Для ее вызова нужно нажать сочетание клавиш ctrl + пробел.


Что бы настроить автозавершение автоматически перейти в меню « Опции-> Настройки-> Автозавершение » и установить флажок « Использовать при каждом вводе .»


Окно поиска и замены
Довольно удобное окно поиска и автозамены. Поддерживает функцию поиска во всех открытых документах.
Особо полезная функция — найти и заменить в файлах.Спасает когда нужно найти фразу в файлах (особенно когда не известно заранее в каких) и заменить ее на другую фразу. Вызываем окно как обычно ctrl + f.


Управление горячими клавишами
Горячие клавиши всегда были инструментами для ускорения процесса написания кода и использования программы в целом.
Для настройки горячих клавиш в Блокноте нужно перейти в меню Опции-> Горячие клавиши. В диалоговом окне вы можете настроить сочетания клавиш под себя.Для этого достаточно кликнуть два раза по операции и задать сочетание.
Подсветка начала и конца блока
Когда курсор находится после открывающей скобки {подсвечивается закрывающая скобка, таким образом мы понимаем где заканчивает блок, будь то функция или класс. Очень удобно, когда разбираешься в чудом коде. Аналогично при щелчке на блоке
Определение стилей
В редакторе можно настроить свои стили и цвета подсветки когда.Настройки очень гибкие — настраивайте как душе угодно. Для этого необходимо зайти в пункт меню Опции-> Определение стилей.


Гибкие настройки печати
Захотели распечатать код? Настроим печать, для этого нужно зайти в пункт меню Опции-> настройки-> Печать. Можно задать такие параметры как печать номеров строк, цветовая схема, отступы и колонтитулы.


Открытие нескольких копий одного документа
Часто приходится править документы и просматривать этот исходный документ.Для этого в редакторе реализована функция открытия двух копий одного документа. Функция полезна для сравнения документов после редактирования одной из копий.
Изменение и удаление документа в других программах
Если вы удалили или изменили, открытый документ в другой программе предложит вам сохранить копию документа. Данная функция выручала меня не однократно из-за моих недосмотров.
Пометки
В редакторе реализована функция пометок в виде синей точки в нужной строке.Пометка (она же закладка) создается при нажатии левой кнопкой мыши в строке.


Работа через FTP
Для передачи данных на сервер я пользуюсь WINscp. Если вы хоте работать с сервером через FTP установите установин NPPFtp. Установите плагин через менеджер плагинов, настройте соединение и вперед!
Редактор полностью бесплатный
В наше время это огромный плюс, когда хороший продукт бесплатно.
Notepad ++ расширяется за счет огромного количества плагинов.


Плагины Блокнот ++
3P — это надстройка для блокнота ++ — предназначена для написания кода прогресса 4GL (OpenEdge ABL). Он преобразует Notepad ++ в редактор кода ABL, проверяет синтаксиса, компиляцию, автозаполнение, всплывающие подсказки и многое другое.
ActiveX — позволяет использовать Notepad ++ через ActiveX. вы можете использовать ActiveX со многими языками сценариев (VBScript, JScript, PHP) и другими языками (C ++, C +, VB.NET, Delphi).
AnalysePlugin — позволяет искать несколько шаблонов в любом из открытых документов в NotePad ++. Можно настроить свой поиск, используя все параметры и дать каждому из поисков разных цветов.
AndroidLogger — предназначена для работы с логами Андроида.
AutoCodepage — предназначена для автоматической установки кодировки документа.
Сценарий автоматизации –предназначен для реализации простых скриптов, аналогов макросов.
AutoSave — позволяет настраивать автоматическое сохранение открытых документов. Довольно полезный плагин.
AutoSave2 — автоматически автоматически с отметкой времени. Мне этот плагин нравится больше предыдущего, так как отметка времени играет важную роль, особенно для людей, которые пишут код руками, а копипастят.
Менеджер закладок –позволяет смс простые закладки в блокнот ++.
BracketsCheck –позволяет проверить баланс скобок в вашем файле.Помимо скобок проверяет открытие / закрытие тегов. Довольно полезный плагин. Особенно когда пишешь большие массивы кода.
Ccompletion –автозаполнения кода с другими полезными функциями.
Сlipboard Helper –для универсального использования текста, находящегося в буфере обмена.
Кодовое выравнивание –помогает выравнивать код.
ColdFusion — подсвечивает синтаксис и подсказки для языка ColdFusion.
Сортировка столбцов — позволяет сортировать текстовый файл на основе значений, установленных в настраиваемых столбцах (текстовых или числовых).
Combine — позволяет объединить все открытые файлы в один. В некоторых случаях без него трудно обойтись.
Сравнить — лучший плагин для сравнения двух файлов. Показывает различия между двумя открытыми городами. Для меня довольно полезный плагин. Бывали случаи, когда нужно было сравнить два JavaScript’а, на первый взгляд совершенно одинаковыми, но в небольшими отличиями.Плагин помог быстро найти эти отличия.
CS – скрипт –предназначен для интеграции с C #. Довольно бесполезный на мой плагин. Хотя может это по тому что я не работаю с C.
CSV Query –работает с sql запросами к csv файлам.
Cystomize Toolbar — позволяет гибко настраивать панель инструментов Notepad ++. Плагин полезен для первоначальной натсройки.
DocIt –создает шаблоны для функций JS и C #.
Монитор документов — обновляет файлы, открытые в Notepad ++ каждые 3 секунды.
Don Rowlett Color Picker –позволяет выбирать цветовые коды в различных форматах.
DSpell-check –проверяет правописание со множеством функций.
EditorConfig — тут я сдаюсь, юзал я плагин, но так и не понял, что он делает.
Ei-berichten –подверчивает ошибки синтаксиса в файлах ei-berichten.Данным форматом не пользовался, да и вряд ли кто-то пользовался в России. Язык разработан в Голландии используется для обращений в медицинские учреждения через сайты муниципалитетов. Во как! Не то, что у нас. Запишешься в поликлинику через интернет, и докажи широким массам населения, что ты записался и так можно и нужно, и ткни пальцем в объявление на двери врача в котором написано для умственных инвалидов: «Первый час приема по записи через интернет».
Elastic Tabstops –делает закладки «эластичными», т.е. их можно растягивать.
Emmet — плагин, который может улучшить рабочий процесс HTML и CSS: написать HTML-код с аббревиатурами, подобными CSS, использовать различные действия для быстрого выбора и изменения кода HTML и CSS и многое другое. Один из наиболее полезных плагинов. Читайте подробнее в заметке плагин Emmet для Notepad ++.
Explorer — плагин файлового.
Внешний Lekser KVS –подсветки синтаксиса языка KVS.
F # interfaces –содержит интерфейсы языка F #.
Падающие брикеты — игра в тетрис. Если стало скучно программировать. Устал — зарубись в тетрис.
Falling Switcher — плагин позволяет переключать активный буфер, используя только клавиатуру. Вы можете ввести любую часть имени файла, пути или индекса табуляции. Вы также можете использовать его в качестве замены функций Ctrl-Tab, встроенных в Notepad ++.
Finger text — плагин поддерживающий несколько «с поддержкой нескольких горячих точек».
GEDCOM Lexer –для подсветки и исправлений синтаксиса языка GEDCOM.
GOnpp –помогает писать программы GO.
GrepBugs –загружает последние регулярные выражения с GrepBugs.com и сравнивает их с выражениями во всех открытых документах.
GuidGuard –генерации заголовков стилей для C ++.
HTML-тег — плагин предоставляет три основные функции Notepad ++:
- перетаскивание HTML и XML-тегов, например, объединенное согласование фигурных скобок и выбор тегов и / или содержимого;
- кодирование / декодирование объектов HTML;
- кодирование / декодирование JS-символов;
ImgTag –позволяет вставлять в html документ тег img с помощью диалогового окна выбора изображения.Странный плагин ведь пути в * .nix системы работать не будут.
iTimeTrack –автоматически отслеживает рабочее время программирования в Notepad ++. Интересный плагин. Зарубежном программисты работают с реальной почасовой оплаты, сел, установил время и программируй себе. В нашей стране, к сожалению, практикуется даунтайминг на право и на лево.
JSLint –запускает инструмент проверки качества JS кода Lint. Полезный плагин для разработчиков JavaScript.
Программа просмотра JSON –отображает выбранную строку JSON в виде дерева.
JSTools –предоставляет алгоритм автора для оптимизации JavaScript кода.
LanguageHelp –запуск специальный файл справки.
LeneFilter2 –позволяет фильтровать текст для строки поиска.
Location Navigate — позволяет быстро перемещаться между последними точками редактирования. Полезен, если вы работаете с кодом большого объема.
MathPad –позволяет оценивать математические выражения.
MenuIcons –позволяет значки в основном и контекстном меню.
MultiClipboard — реализует 10 текстовых буферов.
MusicPlayer — открывает и воспроизводит музыкальные файлы. Плеер не очень удобный, да и в основном музон сейчас слушают онлайн.
NamedBookmarks — позволяет закладки в HTML и C ++ используя комментарии.
NativeLang — позволяет переводить меню и диалоговые окна других плагинов. Полезен, если у вас начальный языковой уровень иностранных языков.
Npp Xml Treewiever — визуализирует дерево XML-документов.
NppCalc –используется для оценки математических, тригонометрических, статистических и других выражений.
NPPCrypt — используется для шифрования и дешифрования с использованием различных блочных шифров, хеш-алгоритмов, случайных символов, кодирование с использованием base-16/32/64.
NppEventExec — позволяет автоматизировать выполнение сценариев NppExec.
NPPExec — позволяет выполнять Npp команды и сценарии не выходя из Notepad ++.
NppFTP — плагин, который позволяет использовать в работе с Блокнотом FTP, FTPS, FTPES и SFTP.
Оберон-2 — подсвечивает синтаксис языка Оберон-2. Первый зас слушу на таком языке.
Открыть файл в растворе — позволяет индексировать источники папки и фалы.
OpenSelection — помогает открывать файлы на основе выбранного типа.
Perforse Actions –обеспечивает интеграцию с Perforse.
Автозаполнение PHP — реализует завершение кода для пользовательских классов.
Плагин Marker Margin — позволяет использовать свободный запас для плагинов в любом представлении.
T-sql бедняков отформатирован — простой форматировщик SQL.
Poork2 Sausage — преобразует выделенный текст через трансформатор.
Powershell Lexer — подсветка синтаксиса языка Powershell.
Preview HTML — предварительный просмотр html кода в Блокноте.
Распечатать все — распечатывает все открытые в настоящее время документы.
PyNPP — позволяет писать сценарии Python в Notepad и запускать их из Notepad, не открывая приглашение строки.
RegExHelper — выделяет все совпадения регулярного выражения внутри документа.При нажатии на набор соответствующих групп для этого результата.
RegRexPlace — позволяет быстро заменять регулярные выражения.
ReloadButton — нажмите кнопку перезагрузки в панель инструментов.
RunMe — позволяет запускать текущий файл в его оболочке (если такая установлена).
SaveAsAdmin — позволяет установить любой файл как администратор.
SecurePad — позволяет шифровать собственное и расшифровывать документы с помощью ключа.
Select Quoted Text — выделяется текст в кавычках.
Выключатель источника — позволяет легко переключаться между редактируемыми источниками и их источниками.
Речь — речевое управление редактором. Необходимо установить операторы.
Spellchecker — исправляет опечатки в зависимости от выбранного языка.
SQL — позволяет искать и фильтровать форматированный текст в формате CSV в окне Notepad ++, используя стандартные SQL-запросы.
SQLinForm — форматирует простой SQL код с синтаксическими ошибками.
Switcher — позволяет быстро переключаться между связными материалами.
TagsJump — для чтения большого кода. Позволяет быстро перейти к нужной строке и быстро вернуться назад.
TakeNotes — позволяет создавать быстрые заметки.
TextFX — позволяет преобразовывать выделенный текст в различные форматы.
ToolBucket — организует многостраничный поиск и замену.
TopMost — позволяет установить окно редактора поверх других окон.
Translate — обеспечивает быстрый перевод выделенного текста на заданный язык.
ViSimulator — симулятор редактора vi.
XMLTools — набор полезных инструментов для работы с xml в Блокноте.
Zen Coding Python — расширяет простые сокращения в сложные элементы кода.Один из самых полезных плагинов.
Если вы используете Notepad ++ не поддерживающую какой-либо плагин из списка, при установке плагина программа предложит обновить редактор. После установки плагинов редактор перезапускается.
Вывод, если вы еще не пользуетесь Notpad ++ скачивайте, устанавливайте, настраивайте редактор для ваших нужд, затем работайте эффективно и с удовольствием.
Если у вас есть вопросы по работе, задавайте их в комментариях.С радостью отвечу на ваши вопросы.
.
