Интерактивные примеры инфографики и 23 шаблона
Визуальная коммуникация всегда была важным фактором взаимодействия между людьми. Визуальные образы могут помочь передать любое сообщение с помощью маленького количества слов или вообще без них.
Мы не будем говорить банальные вещи о том, как важны изображения, вы и так это знаете. Но интерактивная инфографика является отличным дополнением к любому типу контента, будь то сообщение в блоге, обновление в социальных сетях или email-рассылка.
Инфографика, в частности, является практичным инструментом для визуализации данных и такой информации, которую сложно просмотреть бегло.
Кроме того, инфографиками можно делиться!
Но многие обычно не учитывают при разработке инфографики, что ее можно оживить с помощью анимации и интерактивности.
Чтобы вдохновить вас, мы составили список, в котором представлена интерактивная инфографика. А еще мы подготовили потрясающие шаблоны, которые побудят вас создать собственный визуальный контент.
Но сначала посмотрите это видео из серии уроков Visme на YouTube. В нем объясняется, как добавить всплывающую графику в ваш контент – а это является важным компонентом интерактивной инфографики.
Видеоурок: Как создавать всплывающие окна с помощью Visme
Из видео вы узнаете, как создавать всплывающую графику и эффекты наведения в Visme для использования интерактивной графики, которая гораздо более привлекательна, чем статичные изображения.
Ниже представлены 23 анимированные и интерактивные инфографики, которые вы можете добавить в закладки для вдохновения.
1 Анимированная инфографика хронологии «Во все тяжкие» (Breaking Bad)
Фильм «Путь: Во все тяжкие» (El Camino) от Netflix вышел в качестве продолжения сериала «Во все тяжкие» спустя годы после выхода финала в эфир. Ребята из Storygraph составили хронологию всего сериала, c которой можно ознакомиться перед просмотром «Путь: Во все тяжкие» в качестве краткого обзора.
Временная шкала выделена белой линией для каждого персонажа, и они движутся вдоль своей линии, встречая других героев и взаимодействуя в различных местах.
Кажется, что вся временная шкала была разработана как один длинный горизонтальный график, а затем персонажи были анимированы поверх него. Итоговый видеоролик получился веселым, легким и увлекательным.
2 Анимированная инфографика «Жизнь Спартака» (The Life of Spartacus)
Эта анимированная инфографика была разработана таким образом, чтобы напоминать роспись на керамике Древней Римской империи. В ней рассказывается о жизни Спартака и о том, как ему удалось собрать армию и создать Спарту.
Творческий аспект «Жизни Спартака» заключается в том, что все изображено в двухмерном формате, напоминающем рисунки на керамике той эпохи. Использование исторической визуальной привлекательности – это отличный способ вдохнуть жизнь в вашу инфографику.
3 Интерактивная инфографика о правах геев в США
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Эта интерактивная круговая диаграмма от The Guardian рассказывает о том, что в каждом штате действуют разные законы и права. Интерактивность заключается в том, что при наведении курсора мыши на каждый штат высвечивается история о том, что означает каждый цвет.
Интерактивность заключается в том, что при наведении курсора мыши на каждый штат высвечивается история о том, что означает каждый цвет.
Такая интерактивная инфографика одна из самых простых в создании, поскольку в ней отсутствует анимация. Всплывающие окна срабатывают при наведении курсора, чтобы облегчить восприятие.
К сожалению, последнее обновление этой диаграммы было сделано в 2015 году и было бы неплохо, если бы эта интерактивная инфографика была обновлена с учетом последних нормативных актов.
4 Интерактивная инфографика «Карта бро»
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Не все инфографики должны быть посвящены серьезной информации. Они также могут быть веселыми и развлекательными. Например, этот пример показывает, как мужчины называют своих друзей в разных частях Соединенных Штатов.
При нажатии на одно из слов в верхнем меню, подсвечивается соответствующий регион США. Для обозначения распространенности использования слова «бро» используется 5 последовательных цветов. Этот пример очень прост, но в то же время очень забавен.
Этот пример очень прост, но в то же время очень забавен.
5 Интерактивная инфографика лучших кличек для собак по породам
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Еще один забавный пример интерактивной инфографики – это визуализация имен для собак по породам. Нажмите на кружок с названием породы, и во всплывающем окне появится ее иллюстрация, а также наиболее распространенные имена, используемые для этой породы.
Эта интерактивная инфографика была создана с помощью программы Visme. Вы можете сделать подобную инфографику для своего собственного контента, следуя такому же стилю.
6 Интерактивный дисплей о цунами
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Хотя мы не можем опробовать эту интерактивную инфографику онлайн, она была частью экспозиции, посвященной подводной геологии. Она использовалась в качестве презентационного инструмента профессорами, а также как инструмент познания для студентов.
Интерактивный дисплей цунами представлял собой сенсорный экран с визуализацией того, как формируются цунами, каково их воздействие на Землю и как они выглядят из космоса.
Технически эту интерактивную инфографику можно считать скорее информационным дизайном. Это отличный пример того, как с помощью творческого подхода и программирования можно вывести учебные пособия на новый уровень.
7 Анимированная инфографика ИВЛ для COVID-19
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Tabletop Whale – это известный блог о научной иллюстрации и интерактивной инфографике. Неудивительно, что мы включили в этот список три примера их работ.
Это анимированная инфографика, объясняющая функции аппарата искусственной вентиляции легких, используемого для пациентов с COVID-19. Инфографика состоит из трех разделов. Первый наглядно показывает, как работает вентиляция легких, а затем демонстрируются два различных типа используемых аппаратов ИВЛ.
Такой тип анимированной инфографики – это отличный пример того, как легко объяснить внутреннюю работу сложного на первый взгляд аппарата. Информация такого рода будет полезна подписчикам.
8 Как сделать человеческую анимированную инфографику
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Вторая интерактивная инфографика от Tabletop Whale – одна из самых известных. «Человек» – это анимированная инфографика о жизненном цикле человеческого зародыша. Дизайн представляет собой спиральную визуализацию, которая развивается снаружи внутрь.
Строго говоря, движение является оптической иллюзией – анимация применяется к каждому отдельному элементу, но временная шкала настолько безупречна, что кажется, будто она движется.
9 Интерактивная инфографика о работе по дому
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Интерактивные инфографики, подобные инфографике выше, становятся все более распространенными с каждым днем. Их особенность заключается в интуитивном дизайне. В этой инфографике Чартерного института эргономики и человеческих факторов легко заметить интерактивные триггеры.
Их особенность заключается в интуитивном дизайне. В этой инфографике Чартерного института эргономики и человеческих факторов легко заметить интерактивные триггеры.
Мало того, здесь также есть надписи, объясняющие принцип работы анимации. Создать инфографику в таком стиле легко с помощью Visme. Вам нужно всего лишь применить функцию всплывающего окна и использовать несколько заметных иконок в качестве визуальных триггеров.
10 Интерактивная инфографика для посадочной страницы
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Прокручивающиеся инфографики были очень популярны несколько лет назад. Это не обычная инфографика, поскольку ее создание требует много времени и усилий. Не говоря уже о способности сделать ее так, чтобы она быстро загружалась на сайте.
Приведенный выше пример – один из победителей в этой категории. Это прокручивающаяся интерактивная инфографика, которая наглядно демонстрирует, как создавать лучшие посадочные страницы. Инфографику назвали «Магистраль посадочных страниц», и ее дизайн идеально подходит для этой цели.
Инфографику назвали «Магистраль посадочных страниц», и ее дизайн идеально подходит для этой цели.
11 Анимированная инфографика в стиле Баухаус
Изучая искусство и дизайн, нельзя обойти вниманием движение Баухаус. Видео выше – это познавательная анимированная инфографика об истории движения.
В соответствии с темой, дизайн прост, минимален и отвечает стилю Баухаус. Эта аккуратная интерактивная инфографика от 99designs – отличный пример того, как короткое видео вместо статичной графики может изменить ситуацию.
12 Интерактивная инфографика «Горизонт Нью-Йорка»
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Интернет-издание National Geographic поделилось интерактивной инфографикой, наглядно демонстрирующей все новые небоскребы, которые планировали построить на Манхэттене к концу 2020 года.
Инфографика прокручивается на веб-странице горизонтально и разделена на секции, которые можно посмотреть в 3D. Здания выделены цветом в соответствии с годом их постройки, и даже отбрасывают тень на Центральный парк!
Создать такую интерактивную инфографику непросто. Для создания такого типа дизайна вам нужен профессионал. Но это того стоит!
Для создания такого типа дизайна вам нужен профессионал. Но это того стоит!
13 Интерактивная инфографика видов животных
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Большая часть визуального контента в Интернете сейчас имитирует видеоигры, которые обеспечивают пользователям захватывающий опыт, сочетая первоклассное повествование с интерактивностью.
Например, этот анимированный и интерактивный материал с самого начала привлекает читателей потрясающими графическими эффектами и яркими, живыми цветами. Зритель может менять темп интерактивного произведения с помощью стрелок, расположенных справа.
Примечательной особенностью этого инновационного материала является использование плоских цветов для создания 3D-дизайна и интерактивных графиков, к которым можно получить доступ, нажав на значок рядом с названием вида животного.
14 Анимированная инфографика бабочек Северной Америки
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Эта анимированная GIF-инфографика от Tabletop Whale одновременно обучает и развлекает.
Идея заключается в использовании микроанимации для привлечения внимания аудитории в соцсетях и имитации впечатлений от созерцания живых, великолепных бабочек.
15 Сравнительная интерактивная инфографика лучших инструментов для дизайна
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Наша команда Visme создала эту интерактивную инфографику для сравнения 7 различных инструментов дизайна, доступных сегодня. Она стала частью статьи в блоге, в которой мы сравнили дизайна-инструменты.
Это интерактивная круговая диаграмма с измененными размерами фрагментов для представления конкретных аспектов данных. Когда вы нажимаете на сектор, появляется история, которая объясняет специфику этого инструмента дизайна.
16 Интерактивная инфографика подключений
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Если что и нравится современным читателям и зрителям, так это свобода выбора.
Эта интерактивная инфографика предоставляет зрителям полную свободу в изучении каждого из различных уровней информации, углубляясь, как им нравится.
17 Анимированная инфографика корпоративного отчета Ustream
Создайте персональную инфографику сегодня!Попробовать бесплатно
Эта интерактивная инфографика во весь экран привлекает внимание не только своим размером, но и умелым использованием ярких цветов, тонкой, но эффективной анимации и крупных шрифтов.
18 Интерактивный отчет Warby Parker за 2014 год
Создайте персональную инфографику сегодня!Попробовать бесплатно
Warby Parker – это компания, известная тем, что она ломает шаблоны.
Например, в этом годовом отчете читатель находится по другую сторону баррикад. Вместо того чтобы предоставить обычные цифры о результатах своей деятельности за прошлый год, компания предлагает аудитории создать свой собственный отчет.
19 Анимированная инфографика UNICEF
Создайте персональную инфографику сегодня!Попробовать бесплатно
Эта анимированная инфографика использует красивую меланхоличную музыку и графику, чтобы передать своим зрителям мощное послание.
Она задает правильный тон и использует идеальное количество анимации, графических элементов и текста для создания мощного впечатления.
20 Анимированная инфографика Ale Pixel
Создайте персональную инфографику сегодня!Попробовать бесплатно
Эти потрясающие анимированные инфографики одновременно невероятно красивы и информативны. Они сочетают элегантный, профессиональный статичный дизайн с анимированными элементами, создавая уникальную и привлекающую внимание визуализацию данных.
21 Анимированная инфографика истории Интернета
Создайте анимированную инфографику уже сегодня!Попробовать бесплатно
Используя только черно-белые графические элементы, эта простая, но искусная анимированная инфографика поражает зрителей продуманными переходами, которые плавно соединяют между собой идеи и концепции.
22 Анимированная инфографика «Мост» от Eckert Caine
Создайте анимированную инфографику уже сегодня!Попробовать бесплатно
Как и предыдущие инфографики, этот дизайн выделяется умелым использованием переходов и гармоничным сочетанием текста, анимации и повествования.
Если вы изучите каждый из переходов, то увидите, что здесь нет резких остановок; нет неустойчивых скачков от одной идеи к другой.
23 Анимированная инфографика «Make It Matter» от HP
Создайте интерактивную инфографику уже сегодня!Попробовать бесплатно
Этот графический монтаж сочетает реальные изображения и анимированная инфографику, что придает ему трехмерное качество и особую креативность. Это показывает, что сочетание, казалось бы, несопоставимых элементов может создать впечатляющую инфографику, если правильно их соединить.
Создавайте анимированную и интерактивную инфографику в Visme
Вдохновились?
После просмотра 23 потрясающих анимированных и интерактивных инфографик вы наверняка захотите создать свою собственную. С помощью Visme вы можете создавать интерактивный контент с всплывающими окнами и анимацией, используя шаблоны или разрабатывая их с нуля.
Как только ваша анимированная или интерактивная инфографика будет готова, вы сможете вставить ее на свой сайт, чтобы пользователи могли взаимодействовать с ней. Поделитесь инфографикой в соцсетях, загрузите ее в формате JPG или дайте на нее ссылку.
Поделитесь инфографикой в соцсетях, загрузите ее в формате JPG или дайте на нее ссылку.
Вы будете удивлены положительной реакцией читателей и подписчиков.
Не забудьте поделиться с нами своими творениями!
виды, примеры работ, будущее. Лучшие примеры использования интерактивной инфографики на лендингах В чем лучше делать интерактивную инфографику
Вы, наверное, заметили массовый переход в онлайн мире от основанного на тексте содержания к визуальному контенту.
Нельзя отрицать силу визуалов на просторах интернета и в нашей повседневной жизни. В YouTube и Instagram доминирует визуальное содержание; YouTube – 3 по посещаемости сайт в сети, и в Instagram более 80 миллионов фотографий выкладываются каждый день.
Посты в блогах и статьи на 80% более «потребляемы», если в них есть цветные изображения, заголовки или эскизы, и люди потратят не более 15-ти секунд на сайт, если он не привлечет их внимание с первых секунд.
Инфографика – фаворит среди аудитории и продавцов, и она на 800% сильнее интересует людей сегодня, чем в 2012.
Вдобавок ко всему, контент создается с угрожающей скоростью – 60% маркетологов создают по крайней мере небольшую часть нового контента каждый день! Подробнее вы можете узнать из обзорной статьи.
Поскольку все больше и больше людей стали создавать контент, кое-что становится ясно: для того, чтобы вас увидели, вам нужно выделяться.
Естественно, маркетологи содержания уже задумываются о будущем визуального контента, рассчитывая, что они могут делать сейчас, что они смогут реализовать и какие новые технологии уже появляются на горизонте. Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
С таким визуальным контентом, как инфографика, маркетологи имеют уникальную возможность видеть будущее по мере его приближения. Компании, графические дизайнеры, и маркетологи – все начинают использовать инфографику – обновлять ее, чтобы сделать ее еще более привлекательной для аудитории. Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Если вы хотите заглянуть в будущее, и, возможно, даже узнать несколько трюков раньше, чем все остальные, сейчас самое время!
Вот три типа инфографики, которые будут наиболее распространенными в (ближайшем) будущем.
Если вы ищете крутой инструмент для создания инфографики, я рекомендую обратить внимание на Visme. Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
1. Интерактивная инфографика
Хотя мы и видим всю прелесть интерактивных сайтов и простых в использовании игр, интерактивная инфографика все еще довольно новая в своей области. Как и инфографика, она очевидно содержит какую-то информацию, и она обычно динамична. Но использование интерактивных элементов дает пользователям возможность иметь связь с информацией и создавать свою собственную.
Независимо от вашего бизнеса, продукта, услуги или сообщения, вы можете создать интерактивную инфографику, которая позволит людям оценивать себя (например, «рассчитайте свой BMI здесь»). Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Многие маркетологи уже приспособились к этому виду инфографики, и это передается быстро. Но в это же время многие, все-таки, берут за основу
….только представьте, что еще можно делать с интерактивными инфографиками.
Вы можете попробовать:
- Использование техник прокрутки, что заставляет изображения или фигуры выделяться по сравнению с фоном
- Построение “всплывающих окон” которые расширяют области текста
- Выплывание изображений или статистики, при клике на них
- Превращение своих инфографик в несколько страниц, которые пользователи могут просмотреть
Для более подробного примера интерактивной инфографики, посмотрите на эту:
Чтобы сделать инфографику высоко интерактивной (с прокруткой, всплывающими окнами и т.
Несмотря на дополнительные усилия, вознаграждением для вас будет уникальная, привлекательная и эффективная часть контента.
Почему нужно стараться внедрять инфографику в ближайшем будущем?
- Это воодушевляет вашу аудиторию взаимодействовать с вашим контентом и делиться им
- Это генерирует трафик (через ссылки)
- Это доказывает вашей аудитории, что вы инновационны, находчивы и намереваетесь предоставлять своевременный и интересный контент.
- Существуют уровни интерактивной инфографики, которые делают управляемым ее развитие
2. Встроенное видео и GIF
Это другой тип инфографики, который мы наблюдаем все чаще и чаще сегодня. Инфографики, предлагающие короткие видео или даже GIF (Формат обмена графическими данными) – отличный способ привлечь внимание и выделить вашу инфографику из толпы. Тогда как это ограничивает платформы, вы можете делиться своей инфографикой в настоящем времени.
Множество простых инструментов для создания инфографик, таких как Easel.ly, предлагают опцию “Встроенное видео с YouTube”, или же вы можете добавить видео в инфографику, которую вы создаете в Photoshop с помощью видео слоя. Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Более того, вы можете найти миллионы гифок в сети и вставить их аналогичным образом. Загвоздка здесь в том, что вам придется распространять свою инфографику как URL, чтобы быть уверенным, что она правильно встроена в ваш сайт. Вы не можете распространять или сохранять такие инфографики в формате.jpeg или PDF. Несомненно, так как это становится все более популярным, появятся и другие инструменты вставки видео и гиф, чтобы сделать процесс еще более простым.
Но если вам захочется использовать этот тип инфографики до того, как все вокруг, и даже их собаки, научатся делать это, начинайте сейчас с теми инструментами, которые найдете в сети.
Если вы хотите перейти на следующий уровень, вы можете сделать видео из инфографики, которую вы уже имеете. Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Зачем вставлять видео или гиф в инфографику?
- Это дает вам элемент неожиданности – люди не ожидают, что картинка начнет двигаться!
- Это очень весело и оригинально, что увеличивает шанс того, что люди будут взаимодействовать и делиться вашей инфографикой
- Это хороший способ показать всем уникальность своего бренда
3. Анимированная инфографика
Анимированная инфографика имеет огромное количество визуальных моделей и требует большого внимания. Когда пользователь просматривает страницу, он обычно не ожидает, что что-либо будет двигаться, поэтому очень неплохо, если вы выучите все эти техники еще до того, все остальные сделают это.
Из-за того, что многие анимированные инфографики достаточно сложные, и могут требовать какого-то графического дизайна, кодирования, и/или знаний в области программного обеспечения, они очень высоко ценятся.
Вот пример того, о чем я говорю:
Если вы хотите узнать более подробно, как создавать анимированную инфографику, обратите внимание на эту инфографику от Tabletop Whale. Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Почему вам стоит потратить свое время, энергию и/или деньги на создание анимированной инфографики?
- Это на самом деле выделит вас из толпы, потому что не каждый имеет доступ к такого рода программному обеспечению или контенту
- Уже через пару лет это будет обычным явлением – вы будете одним из первых, кто сделает это!
- Анимация сделает информацию внутри инфографики более запоминающейся
- Это вдохновит ваших пользователей на работу с вами
Все это не научная фнтастика
Это может звучать слишком технично и казаться чем-то, за гранью ваших возможностей сейчас, но вполне вероятно, что эти виды инфографики станут очень даже обычным явлением через 2-3 года. Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Если среднестатистический человек проводит около 15-ти секунд на сайте и потом начинает скучать, то вы, само собой, захотите вытащить на экран все, что может задержать его – или по крайней мере получить сообщение через 15 секунд или меньше. Некоторые исследования даже доказали, что люди могут концентрировать внимание на чем-либо не более 8-ми секунд, и этот показатель уменьшается с каждым годом.
Это и является причиной и, возможно, побочным продуктом нашей постоянной потребности получать информацию. Мы живем в эпохе информации и вся информация доступна для нас. Но это также означает, что чем больше люди пытаются делиться сообщениями и отвечать на все возможные вопросы, тем больше производимого контента становится фоновым шумом.
Если наличие инфографики сегодня является показателем, то скоро она будет везде. Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Идея здесь заключается в том, чтобы увидеть в инфографике нечто большее, чем изображение.jpeg. Инфографики могут быть адаптированы к различным средам и использоваться на огромном разнообразии платформ. Предприниматели и маркетологи уже увидели потенциал в этом. А вы?
В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
1. Карта ветров
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
2. В полете
В 2014 году The Guardian запустил инфографику «В полете» (In Flight), демонстрирующую данные о совершающихся в реальном времени коммерческих перелетах (кажется, сейчас сведения не обновляются, а жаль), а также содержащую урок по истории авиации. Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
3. Наберите Луну
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
4. Сутки с Плутоном
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
5. Как менялись американские дома
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
6. Эволюция маркетинговой аналитики
В своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней. Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
7. Права ЛГБТ-сообщества во всем мире
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т.д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
8. Неравенство поправимо
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
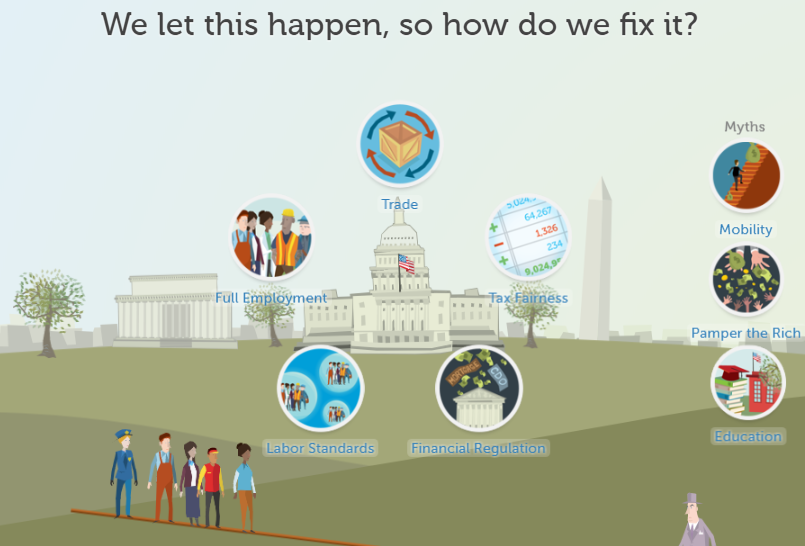
«Мы дали этому свершиться — как же теперь все исправить?»
9. Нарисуйте сами: как семейный доход предсказывает шансы поступления ребенка в колледж
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
10. Как умирают американцы
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
11.
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики. Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
12. Машины Бонда
Если вы когда-либо захотите познакомиться с историей Джеймса Бонда, посмотрев на его машины, то поблагодарите британского автодилера Evans Halshaw — он предоставил вам такой шанс. Его интерактивная инфографика Bond Cars позволяет вам изучить модель и дизайн каждого из автомобилей Бонда, а также дает несколько дополнительных интересных фактов. Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
13. Цвета движения
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
14. Царская гробница в Перу
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
15. Что такое «Шотландский референдум»? Объяснение для не-британцев
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
16. Здоровье населения
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
17. Зерна Joho’s
Австрийский производитель кофе Joho»s создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе.
Joho»s отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
18. Первозданная дорога
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
19.
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там.
Отражение результатов выборов в реальном времени
Фишка виртуальной реальности в том, что для окружающих вы будете выглядеть идиотом
Google’s Cardboard Design Lab – хороший “учебник” для начинающих дизайнеров виртуальной реальности
Инфографика — как игра-бродилка
Проблема с Unity в том, что не так то просто сделать хорошую вещь под web
Виртуальная реальность – это как наушники для ваших глаз
Виртуальная реальность требует безопасного окружения, вы не можете уйти в нее “на ходу”. Это ограничивает возможности VR
Закрывал сессию первой половины дня Archie Tse из The New York Times с провокационной темой “Почему NYT делает меньше интерактивных работ».
Работа NYT базируется на трех правилах визуального сторителлинга:
- Если читателю нужно кликнуть, а не скролить, потом должно произойти что-то из ряда вон выходящее.
- Исходите из того, что всплывающие подсказки и любые другие эффекты при наведении, никто никогда не увидит. Если контент важный — сделайте так, чтобы читатель сразу его увидел.
- Если вы хотите сделать что-то интерактивное, помните — будет дорого сделать так, чтобы это работало на всех платформах.
Вам придется перерисовать вашу графику 2 или 3 раза, чтобы все работало и на десктопе, и на мобильных
Как эти правила изменили подход NYT:
- Большинство визуализаций теперь статичны
- Текстов стало больше
- Если движение в картинке нужно — оно появляется во время скрола
(Четвертый пункт гласит, что они по-прежнему делают интерактивные работы. Но теперь повод должен быть ОЧЕНЬ значимым).
Мы делали “многошаговки”.
Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать
Archie Tse: Scrolling Vs. clicking
Уже 18 недель каждый вечер воскресенья Энди Крибел публикует инфографику и данные, на основе которых она сделана, на сайте VizWiz . Задача – в течении понедельника выделить примерно час времени, быстро проанализировать визуализацию и сделать свою версию.
Ниже публикуем результаты прошлой недели — Рабство в XXI веке .
#MakeoverMonday от Andy Kriebel. Подробное описание и интерактив — в блоге Энди :
#MakeoverMonday от Andy Cotgreave. Подробное описание и интерактив — в блоге Энди:
Я также узнала, что 51% людей в мире младше меня, а 63% в России старше, и что мои шансы умереть прямо сейчас не так уж велики. Цифры вдруг перестали быть «статистикой» и задели меня за живое.
Визуализация данных — использует большие наборы данных с меньшим количеством ручной работы над дизайном; базируется на алгоритмах. Например, интерактивная работа New York Times .
Например, интерактивная работа New York Times .
Визуальное искусство — однонаправленное кодирование. Красивые, но трудно поддающееся расшифровке визуализации, например, вычислительное искусство Кунала Ананда.
В чем проблема?
В итоге многие работы привлекают только изощренных пользователей, но не позволяют вникнуть в суть вопроса непосвященным читателям, тем самым причиняя вред цели визуализации – информировать общественность. Именно поэтому настолько важно осознать и понять проблему визуальной грамотности в контексте визуализации.
Новая «визуальная грамматика» журналистики
Приведу в пример три работы, которые экспериментируют со способами представления интерактивной журналистики. Они выглядят внушительно, но и их интерпретация может стать для многих непростой задачей.
Права гомосексуалистов в США, штат за штатом
Количество доступных на сегодня источников данных и инструментов для их обработки само по себе уже наглядно показывает, что ещё никогда столько людей не пыталось освоиться в мире визуализации данных. А когда есть такое число материалов, доступных к изучению, один только вопрос «С чего начать?» может напугать каждого новичка. Итак, какие же библиотеки являются лучшими и что советуют профессионалы? Об этом и пойдёт речь в данной статье.
А когда есть такое число материалов, доступных к изучению, один только вопрос «С чего начать?» может напугать каждого новичка. Итак, какие же библиотеки являются лучшими и что советуют профессионалы? Об этом и пойдёт речь в данной статье.
Говорить о визуализации данных и не упомянуть – это всё равно, что рассказывать об истории создания персональных компьютеров и ни словом не обмолвиться о Стиве Джобсе. D3 (от англ. Data Driven Documents) – это без преувеличения самая важная и доминирующая на рынке JavaScript библиотека с открытым исходным кодом, которая обычно используется для создания SVG-графиков. SVG (от англ. Scalable Vector Graphics) – это в свою очередь формат векторного изображения, поддерживаемый веб-браузерами, но ранее мало использовавшийся.
Библиотека D3 во многом обязана своей популярностью внезапному интересу к SVG со стороны веб-дизайнеров, что в значительной степени объясняется тем, как выигрышно векторные графики выглядят на экранах с большим разрешением (в частности, на Retina-дисплеях, используемых в устройствах Apple), которые становятся всё более распространёнными.
«Будем честными, если задача состоит в визуализации данных на основе SVG, то для её решения все остальные библиотеки даже рядом не стояли», – говорит Moritz Stefaner , независимый эксперт в области визуализации данных и владелец компании Truth & Beauty . «Есть также немало интересных проектов, созданных на базе D3, как, например, NVD3 , который предоставляет стандартные графические компоненты – готовые к использованию, но кастомизируемые; или, скажем, Crossfilter – просто выдающийся инструмент для фильтрации данных».
Scott Murray , программист-дизайнер и автор книги Interactive Data Visualization for the Web , согласен с предыдущим мнением: «D3 обладает чрезвычайной силой, которая заключается в том, что в нём используется всё, что только могут предложить браузеры. Хотя у этого есть и обратная сторона: если браузер не поддерживает что-то, например, 3D-изображения на основе WebGL (от англ. Web Graphics Library), то и D3 это поддерживать не будет».
И хотя эта библиотека по-настоящему универсальна, она всё же не является идеальным решением для любой задачи. «Основной недостаток библиотеки D3, если можно так выразиться, состоит в том, что она не предписывает и даже не предлагает какого-то определённого подхода к визуализации», – добавляет Scott Murray. «То есть это действительно инструмент для загрузки данных в браузер с последующей генерацией DOM-компонентов на основе этих данных».
«Основной недостаток библиотеки D3, если можно так выразиться, состоит в том, что она не предписывает и даже не предлагает какого-то определённого подхода к визуализации», – добавляет Scott Murray. «То есть это действительно инструмент для загрузки данных в браузер с последующей генерацией DOM-компонентов на основе этих данных».
В то время как D3 представляет собой отличный инструментарий для кастомных изображений, если вы хотите создать стандартный график без особой проработки визуального аспекта, то вам может быть полезен такой инструмент как Vega . Будучи фреймворком, разработанным на базе D3, Vega предоставляет альтернативу для отображения графических компонентов. Используя Vega, можно визуализировать данные в формате JSON Европейский центр журналистики и проект Data Driven Journalism . Точные даты проведения курса пока не известны, но зарегистрироваться можно уже сейчас.
За пять дней участники курса смогут узнать что такое журналистика данных, как она устроена и какие ключевые навыки стоит освоить, чтобы стать специалистом в этой области. Выяснить где искать данные в поддержку своих сюжетов и как находить новые идеи в имеющихся данных. Изучить мастерство превращения скучных данных в увлекательную историю, инфографику или даже в интерактивную визуализацию. Познакомится с основными принципами графического дизайна, которые необходимо знать журналисту.
Выяснить где искать данные в поддержку своих сюжетов и как находить новые идеи в имеющихся данных. Изучить мастерство превращения скучных данных в увлекательную историю, инфографику или даже в интерактивную визуализацию. Познакомится с основными принципами графического дизайна, которые необходимо знать журналисту.
Инструкторы курса — пять ведущих мировых экспертов по журналистике данных и визуализации.
Будущее визуализации данных в интерактивности.
Но как создать по-настоящему потрясающую интерактивную инфографику?
Инфографика повсюду, и последнее время она все чаще становится интерактивной.
В сегодняшней статье мы поделимся с вами секретами создания интерактивной инфографики, а также ссылками на полезные ресурсы.
1. Понимайте психологию
Перед тем, как делать инфографику интерактивной, важно понять, почему вы хотите ее сделать именно такой.
Как подробно рассказано в этой инфографике , люди лучше воспринимают визуальную информацию. Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. является эффективным инструментом обучения, но и он может стать еще лучше.
Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. является эффективным инструментом обучения, но и он может стать еще лучше.
Кинетическое обучение – отличная альтернатива, так как люди лучше усваивают информацию через физические действия.
Вот почему добавление интерактивности в перспективную сферу визуализации поможет вам создать еще более запоминающуюся и эффективную инфографику.
Эта комбинация визуального и кинетического подхода делает анимированную инфографику контентом будущего. Конечно, для некоторых тем лучше не использовать интерактивные элементы, но в большинстве случаев они только улучшат контент.
Движение придает дополнительный смысл информации, позволяет пользователю управлять опытом и задействует воображение так, как этого не сможет сделать статичная инфографика.
2. Добавьте эффекты при прокрутке
Тема 9. Создание интерактивной инфографики при помощи сервисов Datawrapper и Flourish
Содержание темы 9
Инфографика. История. Основные принципы. Инфографика данных и инфографика знаний.
История. Основные принципы. Инфографика данных и инфографика знаний.
Интерактивная инфографика. Сервисы Datawrapper и Infogram.
Создание инфографики на основе настраиваемых шаблонов. Знакомство с сервисом flourish. Основные типы шаблонов. Графики и статические диаграммы. Интерактивные карты. Точечные и пузырьковые диаграммы. Иерархические диаграммы. Диаграммы-гонки. Карточки с фильтрами. Диаграммы Санкей. Трёхмерный глобус. Диаграмма-парламент. Интерактивные таблицы. Сетевые диаграммы. Аккордовые диаграммы. Наклонные диаграммы. Спортивные визуализации. Выборы и коалиции. Викторины. Региональные карты. Карты с дугами. Сравнение изображений. Карта с появляющимися точками. Диаграмма категорий («Опрос»). Сеть в виртуальной реальности.
Сервис flourish. Настройка данных. Настройка отображения. Варианты использования результата.
Видео-инфографика
Инфографика данных и инфографика знаний. Примеры видео-инфографики.
Инфографика данных
The Fallen of World War II. Потери Второй мировой войны
Инфографика знаний
Основные понятия дизайна за 1 минуту. Elements of Design
Видеоинфографика 1/2
European historic mobility 0 to 2012 CECharting culture (см. статью «Глобальный философский пароход»)
Видеоинфографика 2/2
Charting culture (см. статью «Глобальный философский пароход»)
Лучшие примеры инфографики (в т.ч. видеоинфографики)
Инфографика, интерактивные карты, визуализация — 20+ лучших проектов, которые войдут в учебники
Сложная визуализация включающая псевдовидео (последовательности изображений)
Mars Curiosity Rover Tracker
Сложная визуализация включающая псевдовидео (последовательности изображений).
C сайта Urban Layers.
Демонстрация физического смысла тригонометрических функций
Анимация решета Эратосфена (алгоритм нахождение простых чисел)
Как запомнить внешний вид математических функций
Демонстрация понятия «глубина резкости»
Демонстрация видеоряда, построенного программным обеспечением.
Объяснение и показ действия алгоритмов сортировки. Весь плейлист.
Демонстрация видеоряда, построенного программным обеспечением.
Сравнение скорости 9 разных алгоритмов сортировки. Весь плейлист.
Объективная видеосъемка научного эксперимента. Пространственно-временная эволюция колоний микробов на подложке с антибиотиком. Подробнее.
Видео-таймлайн и видеомасштабирование
Динамическая инфографика как способ фиксации временной координаты любой визуализации (timeline) или способ фиксации процесса масштабирования.
«Видео-таймлайн»
История Европы. Карта Европы за 1000 лет
«Видео-таймлайн»
История Европы. Карта Европы с 400 года до н.э. до наших дней
«Видео-таймлайн»
Распространение христианства с I века до наших дней
Видео как «Ось масштабов»
Сравнение размеров планет и звёзд
Видео как «Ось масштабов»
Размеры вселенной — от микромира до космических масштабов
Видеопутешествие по изображению высокой чёткости (гигапиксельной картинке). «Полк, смирно!»
«Полк, смирно!»
Видеопутешествие по изображению высокой чёткости (гигапиксельной картинке). «Туманность Андромеды»
Использование блоков Тильды
Блоки FR405, FR302, HW102
Активные пользователи интернета
по данным опросов
2001 год
ВЦИОМ
2008 год
Левада-центр
2019 год
ВЦИОМ
Почему выбирают нас?
Качество
Мы являемся ведущей фирмой, обеспечивая качество для наших клиентов. Нам нравится то, что мы делаем.
Поддержка
Наши менеджеры всегда готовы ответить на ваши вопросы. Вы можете позвонить нам по выходным и ночью.
Опыт
Все наши специалисты имеют богатый опыт (более 5 лет). Они используют свои знания, чтобы сделать жизнь наших клиентов лучше.
Как заказать пиццу
Позвоните нам
Вы можете позвонить по телефону 322−223 или связаться с нами любым другим способом
Укажите вид пиццы
Выберите один из 666 видов пиццы и сообщите о своём выборе нашему менеджеру
Подождите 20 минут
Горячая пицца будет доставлена в течение 20 минут. Быстрее нас её могут доставить только вертолётом.
Быстрее нас её могут доставить только вертолётом.
Использование сервиса infogr.am
Шаблон Yellow Negative
Yellow Negative
Infogram
Использование сервиса datawrapper
Режим использования: MAP
Infogram.com: бесплатное приложение для создания инфографики и интерактивных отчетов
Автор Владимир Ломов. (СС) 2020
Как создать интерактивную карту в Datawrapper. Автор John Guinn, 2017
На английском языке
Практикум 9
Создать инфографику на основе одного из изученных инструментов.
Используйте Пошаговую инструкцию.
Дополнительно
Запись вебинара Марины Орешко «Визуализируй это: инфографика статичная и динамичная» в «Директ-Академии», 06.03.2019, (СС)
Запись вебинара Максима Скрябина «Анатомия визуализации: как выбрать лучший метод для вашей задачи» в «Директ-Академии», 25.10.2017, (СС)
15 лучших интерактивных и анимированных инфографик 2021 года
Инфографика помогает укрепить доверие и авторитет бренда, привлечь аудиторию и объяснить сложные концепции. Но даже самая лучшая инфографика — это просто слова и изображения на странице. Вот почему интерактивная и анимированная инфографика так привлекательна — она дает вам возможность вдохнуть жизнь и движение в свои маркетинговые кампании.
Но даже самая лучшая инфографика — это просто слова и изображения на странице. Вот почему интерактивная и анимированная инфографика так привлекательна — она дает вам возможность вдохнуть жизнь и движение в свои маркетинговые кампании.
Как и в случае с любым видом визуальной коммуникации, когда дело доходит до создания интерактивной инфографики или анимированной инфографики, единственным ограничением является ваше творчество. Конечно, характер этих типов инфографики означает, что для большинства из них потребуется немного больше времени, но мы считаем, что есть много причин, по которым вы сочтете, что дополнительные инвестиции того стоят.
С помощью Vengage for Business вы можете создавать интерактивную инфографику в виде доступных для поиска и оптимизированных для SEO файлов PDF, которые позволяют вставлять интерактивные ссылки, а также создавать контент, отвечающий требованиям потенциальных клиентов, встраивая формы или видеоролики Youtube в свою инфографику. Эта динамическая инфографика может помочь завершить вашу контент-стратегию.
НОВИНКА! Представляем: Отчет о статистике маркетинга за 2022 год
Уже 2022 год. Маркетологи, вы все еще используете данные до-COVID-времени?
Не принимайте решения на основе устаревших данных, которые больше не актуальны. Пришло время вам быть в курсе последних маркетинговых статистических данных и тенденций за последние два года, а также узнать, как COVID-19 повлиял на маркетинговые усилия в различных отраслях — с помощью этого БЕСПЛАТНОГО отчета о маркетинговой статистике, составленного Venngage и HubSpot.
В отчете используются данные, собранные от более чем 100 000 клиентов HubSpot CRM. Кроме того, вы также узнаете о тенденциях использования визуальных средств в контент-маркетинге и влиянии пандемии на визуальный контент от более чем 200 маркетологов со всего мира, опрошенных Venngage.
Получите свою копию прямо сейчас — это не похоже ни на какие другие маркетинговые отчеты, к тому же они абсолютно бесплатны!
Давайте взглянем на эти 15 лучших интерактивных инфографик на 2021 год: это наши любимые и самые вдохновляющие недавние примеры интерактивной и анимированной инфографики, которые должны дать вам то, на что стоит обратить внимание в ваших деловых коммуникациях.
Нажмите, чтобы перейти вперед:
- Объяснение аббревиатуры ЛГБТК+ интерактивная инфографика
- Интерактивная инфографика генеалогии собак
- Семейный отдых в Скоттсдейле, интерактивная инфографика
- Интерактивная инфографика Fashion Footprint
- Анимированная инфографика о гендерной идентичности
- Интерактивная инфографика «Обзор права»
- Лунные циклы и режимы сна, интерактивная инфографика
- Индекс главной улицы, интерактивная инфографика
- Маска имеет значение интерактивная инфографика
- Мой дом и интерактивная инфографика Mahomes
- Интерактивная инфографика звезд негритянской лиги
- Интерактивная анимированная инфографика о неравенстве в богатстве
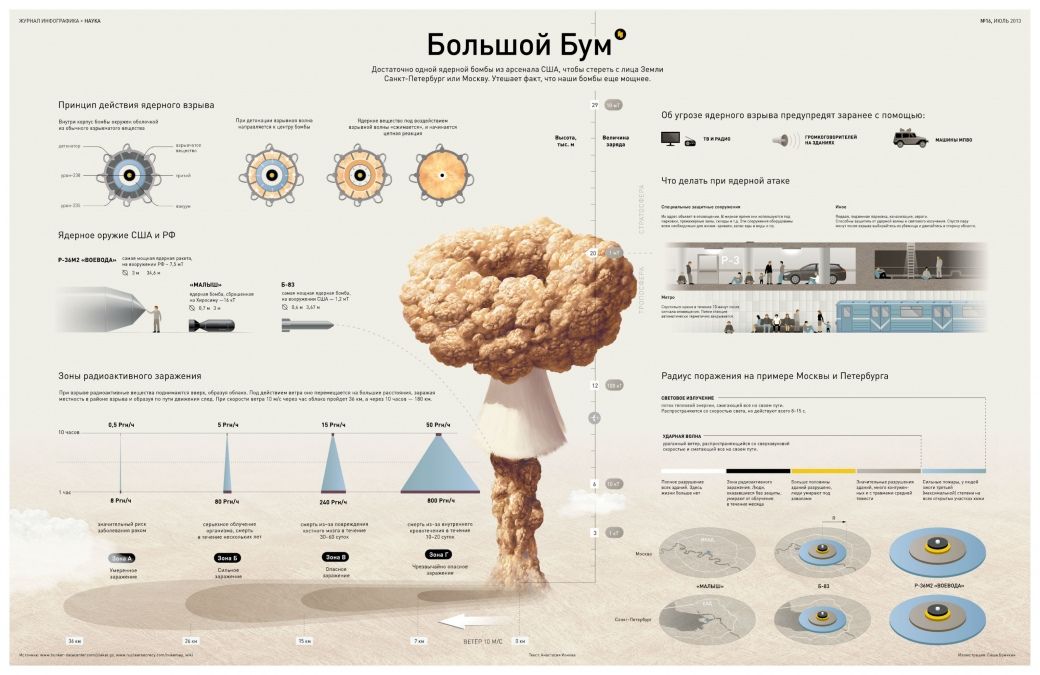
- Что, если ударит большой? Интерактивная анимированная инфографика
- Где Уоллес? Интерактивная инфографика
- Интерактивная инфографика о загрязнении ТВК
Хотите узнать больше о других типах инфографики? Прочтите наш блог о 9 основных типах инфографики или посмотрите видео ниже:
Объяснение аббревиатуры LGBTQ+ интерактивная инфографика
Эта простая интерактивная инфографика, опубликованная Школой журналистики Медилла Северо-Западного университета, полностью состоит из изображения, сопровождаемого простыми всплывающими окнами, которые предоставляют дополнительную информацию. В данном случае информация является объяснением аббревиатуры ЛГБТ+, но этот подход может применяться и во многих других целях.
Источник
Что нам в нем нравится: Дизайн идеально соответствует теме, а подробные инструкции даны заранее. Одним из предложений по улучшению интерактивной инфографики может быть включение ссылок на источники информации или правозащитные организации; интерактивы — идеальный способ подтолкнуть пользователей к дополнительному контенту.
Вернуться к оглавлению
Интерактивная инфографика генеалогии собак
Вы можете знать породу или породы, к которым принадлежит ваша собака, но что вы знаете о родственных породах собак? Интерактивная инфографика The Guardian позволяет пользователям исследовать происхождение распространенных пород лучших друзей человека. У пользователей есть возможность навести курсор на каждое изображение, окружающее рассматриваемую породу, или они могут выбрать клавишу для отображения имен, а не наведения. Интерактивные инфографические примеры, подобные этому, идеально подходят для иллюстрации статей и другого контента.
У пользователей есть возможность навести курсор на каждое изображение, окружающее рассматриваемую породу, или они могут выбрать клавишу для отображения имен, а не наведения. Интерактивные инфографические примеры, подобные этому, идеально подходят для иллюстрации статей и другого контента.
Источник
На что обратить внимание: Если вы разрабатываете интерактивную инфографику, с которой пользователям нужно будет взаимодействовать, чтобы понять, убедитесь, что им очевидно, что им нужно делать. В этом случае за информацией о «групповом ключе» следует кнопка со стрелкой вниз, и для некоторых читателей это может быть слишком тонкой подсказкой.
Вернуться к оглавлению
Семейный отдых в Скоттсдейле, интерактивная инфографика
Созданная для продвижения отеля Marriott в Скоттсдейле, штат Аризона, эта простая интерактивная инфографика в виде блок-схемы выполнена в увлекательном стиле и предлагает набор местных мероприятий Скоттсдейла. Он интуитивно понятен и прост в использовании, а ретро-стиль интересен.
Он интуитивно понятен и прост в использовании, а ретро-стиль интересен.
Источник
На что обратить внимание: Создавая что-то подобное, обязательно подумайте о добавлении реальной ценности. В данном случае Железнодорожный парк Маккормик-Стиллман — известная достопримечательность Скоттсдейла, но они также предложили Учебный центр коренных американцев, о котором многие люди могут не знать. Одним из элементов, который может улучшить это, является добавление ссылок, по которым пользователи могут покупать билеты на достопримечательности.
Вернуться к оглавлению
Интерактивная инфографика следа моды
Интерактивная инфографика в стиле викторины и калькулятора чрезвычайно увлекательна. Информативные, потенциально сложные, такие как этот калькулятор углеродного следа ThredUp, полезны для того, чтобы рассматривать огромные, сложные проблемы в перспективе или пролить свет на серьезную проблему.
Источник
Что нам в нем нравится: Отличительный стиль, который позволяет пользователям возвращаться как назад, так и вперед, поэтому они могут изменить свои ответы, если почувствуют, что их площадь становится слишком большой для их комфорта. . Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону более активного использования, являются умными и дают еще одну подсказку об углеродном следе пользователя, основанном на его привычках покупать одежду. А формат викторины сразу узнаваем, что делает его одним из лучших интерактивных типов инфографики.
. Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону более активного использования, являются умными и дают еще одну подсказку об углеродном следе пользователя, основанном на его привычках покупать одежду. А формат викторины сразу узнаваем, что делает его одним из лучших интерактивных типов инфографики.
Вернуться к оглавлению
Анимированная инфографика о гендерной идентичности
В этой анимированной инфографике, созданной пользователем YouTube Кельвином Логаном , используется причудливый, дружелюбный и разговорный подход к объяснению основ темы, которую многие считают загадочной: гендерная идентичность.
За что мы его любим: При продолжительности чуть более 1 минуты это самое приятное место для концентрации внимания среднего зрителя. Кроме того, анимация проста, что дает милым персонажам шанс проявить себя.
Вернуться к оглавлению
Интерактивная инфографика с обзором правовых вопросов
Эта интерактивная инфографика, подготовленная Wisconsin Law Journal, предельно проста: как адвокаты воспринимают состояние гендерного равенства в юридической профессии.
Источник
На что обратить внимание: Некоторым пользователям понравятся слайды, которые дадут им возможность изучить особенности данных опроса. Однако даже на настольном компьютере немного сложно визуализировать данные, не удаляя некоторые категории. Предположим, что ваша аудитория не будет предпринимать дополнительных шагов, необходимых для создания идеальной среды для полного понимания информации, когда вы начнете создавать интерактивную инфографику.
Вернуться к оглавлению
Интерактивная инфографика «Лунные циклы и режимы сна»
Исследование Университета Вашингтона о том, как лунные циклы влияют на качество сна, вызвало большой заголовок: «Люди спят меньше и ложатся спать позже ночью». полная луна. Он также предоставил достаточно данных для создания этой захватывающей интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время сна и продолжительность сна в каждую точку лунного цикла. И пользователи могут переключаться между городскими и сельскими условиями, чтобы увидеть, чем они отличаются.
полная луна. Он также предоставил достаточно данных для создания этой захватывающей интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время сна и продолжительность сна в каждую точку лунного цикла. И пользователи могут переключаться между городскими и сельскими условиями, чтобы увидеть, чем они отличаются.
Источник
На что обращать внимание: Эта статья будет интересной, даже если вы мало что знаете о лунных циклах или науке о сне, но некоторые основные определения могут быть вам полезны. Однако, поскольку пользователи вряд ли столкнутся с интерактивной инфографикой вне контекста рассказа об исследовании, влияние неопределенных терминов невелико.
Вернуться к оглавлению
Интерактивная инфографика Main Street index
Компании и организации по всему миру пострадали от пандемии COVID-19, и лишь немногие предприятия не пострадали. Компания CBIZ, предоставляющая услуги по начислению заработной платы, превратила безвкусные данные опроса о том, как бизнес пострадал, в интерактивную инфографику Main Street Index с простой анимацией. Этот тип инфографики идеально подходит для внутренних или внешних опросов, которые вы проводили.
Этот тип инфографики идеально подходит для внутренних или внешних опросов, которые вы проводили.
Источник
Что нам в нем нравится: Формат интуитивно понятен, что означает, что пользователям не нужно учиться. Интерактивная инфографика также выглядит на мобильных устройствах так же, как и на настольных компьютерах, что крайне важно в современном мире мобильных устройств.
Вернуться к оглавлению
Интерактивная инфографика «Маска имеет значение»
Созданная исследователем из Университета Британской Колумбии Тимоти Сипкенсом, эта захватывающая и очень интерактивная инфографика по теме «Маска имеет значение» побуждает пользователей изучать данные об эффективности масок и даже позволяет им создавать свои собственные маски, видя, насколько они эффективны в предотвращении распространения частиц.
Источник
Что нам в нем нравится: Новый подход к данным дает пользователям возможность попрактиковаться, а в сочетании с силой визуальных эффектов аудитория может представить и создать идеальную настройку маски. В результате получилась динамичная инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания своей маски.
В результате получилась динамичная инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания своей маски.
Вернуться к оглавлению
Интерактивная инфографика My home vs. Mahomes
Патрик Махоумс — квотербек MVP Национальной футбольной лиги и чемпион Суперкубка. Он также богатый молодой парень, который стал еще богаче после подписания контракта на сумму до 500 миллионов долларов, чтобы оставаться с вождями Канзас-Сити как минимум десять лет. Эта, возможно, приводящая в бешенство инфографика сайта ставок WSN позволяет людям вводить свою годовую зарплату и видеть, сколько времени им потребуется, чтобы купить дома нескольких профессиональных спортсменов, включая Махоумса.
Источник
Что нам в нем нравится: Интерактивность ограничивается вводом пользователем своей зарплаты и прокруткой вниз. Хотя это означает, что они могут не проводить много времени на странице, это также означает, что бережливый подход работает для всех платформ и браузеров.
Также читайте : Наша история данных НФЛ сравнивает зарплаты лучших игроков НФЛ с зарплатой среднего работника.
Вернуться к оглавлению
Звезды Негритянской лиги интерактивная инфографика
FiveThirtyEight, прославившийся своими иногда точными прогнозами президентских выборов в США, является звездой во многих кругах аналитиков данных. Одной из важных причин является его насыщенная данными интерактивная инфографика, подобная этой о звездах негритянской лиги, которые могут наконец получить признание, которого они заслуживают после того, как Высшая бейсбольная лига официально признала негритянские лиги статусом «высшей лиги».
Источник
На что обращать внимание: Несмотря на то, что интерактивность захватывающая, не сразу понятно, в чем смысл информации. Чем больше вы копаете, тем больше понимаете, что целью является исследование. И этого, безусловно, достаточно, что поднимает второй вопрос: объем данных, необходимых для объединения этого, пугает, поэтому это не то, что вы могли бы создать по прихоти.
Вернуться к оглавлению
Интерактивная анимированная инфографика о неравенстве в богатстве
Это не совсем новинка и даже не скрытая жемчужина, но его вирусная популярность вызывает зависть. Ролик пользователя YouTube Politizane «Неравенство в благосостоянии в Америке» набрал почти 24 миллиона просмотров с момента его загрузки в 2012 году. Разговорный тон идеально подходит для такой сложной темы, как неравенство доходов, и это отличный пример поощрения зрителей мыслить по-новому. путь.
На что обратить внимание: Если вы занимаете политическую позицию, как в этом видео, не забудьте сделать домашнее задание и подготовиться к ответной реакции.
Что, если ударит большой? Интерактивная анимированная инфографика
YouTube-канал The Infographics Show каждый день публикует новую анимированную инфографику, так что недостатка в вдохновении от них нет. Но наш любимый недавний пример использует подход «что, если» для представления землетрясения магнитудой 10 вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет сильное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
Но наш любимый недавний пример использует подход «что, если» для представления землетрясения магнитудой 10 вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет сильное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
На что обратить внимание: Чуть более 10 минут, продолжительность долгая, что вполне ожидаемо для монетизированного канала YouTube. Лучшие практики для получения дохода на YouTube рекомендуют продолжительность не менее 8 минут; тем не менее, для большинства целей контент-маркетинга это слишком долго. Учитывайте продолжительность концентрации внимания и наличие времени у вашей целевой аудитории.
Вернуться к оглавлению
Где Уоллес? Интерактивная инфографика
Для поклонников сериала HBO «Прослушка» этот интерактивный материал от сайта о спорте и культуре The Ringer — беспроигрышная трата времени. Интерактив в стиле «Где Уолдо» следует простой предпосылке: пользователь должен найти 47 персонажей в огромном ландшафте основных и второстепенных игроков в шоу. (Предупреждение: ненормативная лексика, поэтому выключайте динамики, если вы на работе.)
Интерактив в стиле «Где Уолдо» следует простой предпосылке: пользователь должен найти 47 персонажей в огромном ландшафте основных и второстепенных игроков в шоу. (Предупреждение: ненормативная лексика, поэтому выключайте динамики, если вы на работе.)
Источник
Что нам в этом нравится: Эта простая идея основана на навязчивой природе преданных поклонников сериала. Хотя это не совсем инфографика, поскольку в ней нет никакой информации о персонажах, исполнение в игровом стиле делает ее бесконечно привлекательной.
Вернуться к оглавлению
Интерактивная инфографика о загрязнении ТВК
Загрязнение окружающей среды является актуальной проблемой по очевидным причинам. Экологическая рабочая группа (EWG), правозащитная организация, создала интерактивную инфографику карты США, на которой показаны известные места, где общественные системы водоснабжения были загрязнены промышленным растворителем трихлорэтиленом (ТХЭ). Круги обозначают как местоположение, так и степень загрязнения.
Источник
Что нам в нем нравится: Интерактивная инфографика, основанная на картах, является одной из самых интуитивно понятных, и эта не исключение. Благодаря повсеместному распространению таких инструментов, как Google Maps, средний пользователь с первого взгляда знает, как взаимодействовать с этой частью.
Вернуться к оглавлению
Вкратце: интерактивная и анимированная инфографика популярны, и спрос на них растет.
Без сомнения, они сложнее, чем статичная инфографика, но если у вас есть правильная история, интерактивность и движение могут быть лучшим способом ее рассказать.
По данным Hubspot, около 85 % маркетологов, работающих в сфере B2B, используют или планируют использовать интерактивную инфографику, а наше исследование показало, что не менее 15 % маркетологов используют видео и презентации.
Учитывая дополнительное время и усилия, затрачиваемые на его создание, они не идеально подходят для каждой инфографики, но если ваша история соответствует советам, которые мы предлагали в этом посте, они могут быть вашим лучшим выбором.
Начните создавать интерактивную инфографику с помощью Venngage for Business в форме PDF-файлов с инфографикой, оптимизированных для поисковой оптимизации, которые позволяют вставлять интерактивные ссылки. Вы также можете создавать контент, ориентированный на лидов, встраивая формы или видеоролики Youtube в свою инфографику.
101 Визуально потрясающая интерактивная инфографика, которая вас вдохновит
Если у вас есть масса данных и вы хотите рассказать интересную историю, интерактивная инфографика — отличный инструмент. Они побуждают людей изучать ваш контент, будь то набор данных или управляемое повествование, и они могут предоставить гораздо больше информации, чем статическая инфографика.
Итак, что же делает интерактивную инфографику хорошей? Будь то супер простое или невероятно сложное, все сводится к хорошему дизайну, увлекательной интерактивности и интересной теме. Варианты практически безграничны. Если вы думаете об экспериментах с интерактивной инфографикой или ищете серьезное вдохновение для своего следующего проекта, мы собрали 101 из наших фаворитов, охватывающих все, от космической сети до коктейлей.
Варианты практически безграничны. Если вы думаете об экспериментах с интерактивной инфографикой или ищете серьезное вдохновение для своего следующего проекта, мы собрали 101 из наших фаворитов, охватывающих все, от космической сети до коктейлей.
Прокрутите весь список (они перечислены, а не ранжированы) и нажмите на изображения, чтобы открыть интерактивную инфографику. Надеемся, вам понравится.
1. «Как работает поиск: от алгоритмов к ответам»
Благодаря простоте поиска в Интернете легко забыть, сколько труда уходит на создание каждого результата поиска. Эта интерактивная инфографика, созданная Google, поможет вам полностью понять процесс.
2. «Горизонт Нью-Йорка»
Нью-Йорк имеет один из самых узнаваемых горизонтов в США, но он меняется, как показывает этот интерактив от National Geographic. Прокрутите город и нажмите на достопримечательности для получения дополнительной информации.
3. «Эволюция Интернета»
Эта интерактивная инфографика Google Chrome подробно описывает развитие Интернета. Вы можете исследовать инфографику с двух точек зрения: рост Интернета в целом или рассмотрение отдельных браузеров и технологий.
Вы можете исследовать инфографику с двух точек зрения: рост Интернета в целом или рассмотрение отдельных браузеров и технологий.
4. «Самые крупные утечки данных в мире»
Риску кражи данных подвержены все, но особенно уязвимы крупные организации. Эта интерактивная инфографика, созданная Дэвидом МакКэндлессом из Information is Beautiful, позволяет вам увидеть, кто был взломан и в какой степени.
5. «Атлас витаминов: интерактивное руководство по питанию и человеческому телу»
Этот интерактивный журнал Good Magazine проведет вас по телу, как мисс Фриззл ведет своих учеников в Волшебном школьном автобусе, и даст вам полную биологию. урок.
6. «Голодные технические гиганты»
Технические гиганты не слезают с бобовых стеблей; они растут за счет приобретений. Этот интерактив от Simply Business позволяет вам увидеть завоевания пяти крупных компаний из 19с 99 по 2014 г.
7. «Разнообразие технологий: распределение сотрудников ключевых технологических компаний»
В этой интерактивной инфографике Дэвида МакКэндлесса рассматриваются демографические данные крупнейших технологических компаний. Данные не идеальны, так как не все компании заявляют свои цифры. Но вы можете искать по полу, этнической принадлежности или компании.
Данные не идеальны, так как не все компании заявляют свои цифры. Но вы можете искать по полу, этнической принадлежности или компании.
8. «Займет ли робот вашу работу?»
BBC создала устрашающую интерактивную инфографику, которая показывает вероятность того, что роботы сделают вашу работу устаревшей. Либо введите свою профессию, либо выберите из полного списка, чтобы увидеть процент.
9. «Визуальное введение в машинное обучение»
Машинное обучение — это область исследования, которая дает компьютерам возможность учиться без явного программирования. Как бы абстрактно это ни звучало, но если вы хотите узнать больше, лучше всего это сделать с помощью этой интерактивной инфографики, созданной Стефани Йи и Тони Чу.
10. «45 слов, которые вы должны знать о ВИЧ/СПИДе»
Этот интерактив, созданный Healthline, борется с дезинформацией о ВИЧ и СПИДе. Термины имеют цветовую кодировку, и вы можете щелкнуть, чтобы узнать больше.
11. «Визуальная сеть»
Эта интерактивная инфографика от Ceros визуализирует исследование, проведенное GumGum и Brand Innovators о силе визуального контента.
12. «Карта мертвых: смертность от огнестрельного оружия после Сэнди Хук»
Эта интерактивная карта Huffington Post по смертям от огнестрельного оружия в США позволяет вам увидеть, насколько распространено насилие с применением огнестрельного оружия по всей стране и в вашем штате.
13. «Международный женский день: карта политических прав во всем мире»
Интерактивная карта The Guardian о правах женщин позволяет просматривать информацию по регионам, периодам времени или правам (голосование, право баллотироваться, избрание). Более подробную информацию можно найти, нажав на страну.
14. «Данные, лежащие в основе»
Column Five в партнерстве с Lucidworks создали эту интерактивную инфографику, в которой рассматривается истинная стоимость темных данных и то, как бренды могут использовать огромный потенциал темных данных.
15. «Зарплаты НФЛ по командам и позициям»
Интерактивная команда The Guardian создала эту интерактивную инфографику, чтобы продемонстрировать зарплаты игроков НФЛ в зависимости от их команды и должности. Вы можете сравнивать команды или исследовать данные одной команды.
16. Viewspace.org
Эти эпические интерактивы позволят вам исследовать все аспекты космоса, от звездообразования до темной материи.
17. «Права геев в США, штат за штатом»
Этот интерактив от The Guardian демонстрирует эволюцию прав геев в Америке. Он разбит по штатам и регионам, что позволяет подробно изучить все законы, касающиеся брака, посещения больниц, усыновления, трудоустройства, жилья, преступлений на почве ненависти и школ.
18. «География ненависти: ненавистнические твиты с геотегами в Соединенных Штатах»
Этот материал, созданный профессором и студентами Университета Гумбольдта, представляет собой интерактивную карту всех твитов, содержащих ненавистнические высказывания в Америке. Данные взяты из всех твитов с геотегами за период с июня 2012 г. по апрель 2013 г.
Данные взяты из всех твитов с геотегами за период с июня 2012 г. по апрель 2013 г.
19. «Какой у вас разрыв в оплате труда?»
Эта визуализация Wall Street Journal выдвигает на первый план проблему несоответствия в оплате труда. Интерактив позволяет вам указать свою профессию и подсчитать, сколько вы зарабатываете по сравнению с противоположным полом. (Интересно, это показывает, что женщинам платят меньше. Есть профессии, где мужчины зарабатывают меньше, чем их коллеги-женщины — кхе-кхе: диетологи.)
20. «Притча о многоугольниках: играбельный пост о форме общества»
Эта работа Ви Харт и Ники Кейс иллюстрирует сложности небольших индивидуальных предубеждений и их влияние на общество в целом. Вы играете в игру с «несчастливыми полигонами» и одновременно изучаете общество.
Страницы: 1 2 3 4 5
10 наших лучших примеров интерактивной инфографики и визуализации данных
Что общего между лучшими интерактивными сайтами, инфографикой, визуализацией данных, виджетами и многим другим? Они создают уникальный, индивидуальный опыт для пользователя. Некоторые делают это простыми способами, включая калькуляторы или элементы викторин, которые создают действительно индивидуальные результаты. Третьи делают это более тонко, разделяя контент на ключевые разделы и позволяя пользователям выбирать свой собственный путь по этому контенту. Есть много способов создать привлекательный и успешный опыт для вашей аудитории. Что подходит вашему бренду, зависит от ваших целей. Итак, чтобы предоставить некоторые примеры, в этой статье представлены лишь некоторые из лучших примеров интерактивной инфографики, микросайтов и визуализации данных, которые мы создали для наших клиентов.
Некоторые делают это простыми способами, включая калькуляторы или элементы викторин, которые создают действительно индивидуальные результаты. Третьи делают это более тонко, разделяя контент на ключевые разделы и позволяя пользователям выбирать свой собственный путь по этому контенту. Есть много способов создать привлекательный и успешный опыт для вашей аудитории. Что подходит вашему бренду, зависит от ваших целей. Итак, чтобы предоставить некоторые примеры, в этой статье представлены лишь некоторые из лучших примеров интерактивной инфографики, микросайтов и визуализации данных, которые мы создали для наших клиентов.
Некоторые из проектов, которыми мы делимся здесь, были частью кампаний визуальной коммуникации, тогда как другие были независимыми инициативами. Кроме того, мы разработали интерактивный маркетинговый контент, а также инструменты для внутреннего общения и обучения для клиентов из различных отраслей. На самом деле это включает аудиторию всех поколений, от миллениалов до поколения Z.
Вы заметите, что примеры значительно различаются по внешнему виду, содержанию и подходу. Это очень намеренно! Мы делаем это, потому что каждая компания и кампания уникальны. Из-за этого каждое решение должно быть адаптировано к конкретным целям каждой команды. Итак, посмотрите, что мы создали для наших клиентов. И пока вы этим занимаетесь, вы можете найти вдохновение для своей собственной команды.
Ядерные угрозы: интерактивный прогноз
Инициатива по предотвращению ядерной угрозы хотела информировать общественность и сообщать мировым лидерам о потенциальных биологических событиях. Для начала им нужен был стратегический подход. Итак, первая задача заключалась в том, чтобы определить аудиторию, на которую им нужно было воздействовать. Во-вторых, оценка стратегических вариантов того, как лучше всего охватить эту аудиторию. В-третьих, создание истории, которая окажет влияние на каждую из целевых аудиторий. Наконец, дизайн и сборка дают яркий пример того, как интерактивная инфографика может использовать визуализацию данных и рассказывание историй, чтобы лучше всего проиллюстрировать влияние на реальный мир. В результате NTI добилась значительного улучшения показателей времени пребывания на странице, рейтинга кликов и общего числа сеансов.
В результате NTI добилась значительного улучшения показателей времени пребывания на странице, рейтинга кликов и общего числа сеансов.
Узнайте, как NTI удалось в 5 раз увеличить среднее время на странице.
Углубленный взгляд на кухонную и ванную сантехнику для отелей
Стремясь быть в центре внимания лиц, принимающих решения в области строительства отелей, компания Symmons должна была продемонстрировать свою репутацию в области качества в производстве кухонь и ванных комнат. Для этого они заказали интерактивную инфографику отеля. В нем продукты Symmons представлены пульсирующими кругами, побуждающими пользователей наводить курсор. Затем, наведя курсор на эти круги, пользователи могут увидеть больше информации о каждом продукте в отеле. Наконец, у пользователей есть возможность щелкнуть внутри описания. И это действие приводит их на сайт Symmons для получения подробной информации об этом продукте.
Посмотреть макет отеля.
Калькуляторы для определения права на освобождение от уплаты налогов
Служба программного обеспечения для расчета налогов TurboTax искала способы привлечения и обучения своих клиентов. Кроме того, они хотели, чтобы зрители чувствовали себя более уверенно в налоговых вопросах. Чтобы решить эту проблему, формат виджета позволяет пользователям взаимодействовать со своей реальной налоговой информацией и получать реальные результаты. В результате пользователи могут определить, на какие кредиты и льготы они имеют право. В целом, это улучшает понимание клиентами TurboTax своих собственных налогов. Кроме того, это также укрепляет их доверие к бренду и знаниям TurboTax.
Кроме того, они хотели, чтобы зрители чувствовали себя более уверенно в налоговых вопросах. Чтобы решить эту проблему, формат виджета позволяет пользователям взаимодействовать со своей реальной налоговой информацией и получать реальные результаты. В результате пользователи могут определить, на какие кредиты и льготы они имеют право. В целом, это улучшает понимание клиентами TurboTax своих собственных налогов. Кроме того, это также укрепляет их доверие к бренду и знаниям TurboTax.
Проверьте виджеты.
Интерактивная карта изменения климата и инфографика
У проекта Solutions есть важная цель. Они предусматривают переход Соединенных Штатов на 100% чистую возобновляемую энергию к 2050 году. Для этого им нужно было показать текущее состояние энергопотребления и климата в нашей стране. Но как? Что ж, лучшим решением стала интерактивная карта. Это потому, что он достаточно подробен, чтобы показать уникальную инфографику с примерами визуализации данных для каждого из 50 штатов. Тем не менее, со всей этой информацией дизайн далеко не загроможден. В конце концов, этот успешный интерактивный опыт был упомянут USA TODAY, Дэвидом Леттерманом, Гэвином Ньюсомом и другими.
Тем не менее, со всей этой информацией дизайн далеко не загроможден. В конце концов, этот успешный интерактивный опыт был упомянут USA TODAY, Дэвидом Леттерманом, Гэвином Ньюсомом и другими.
Посмотреть полную интерактивную инфографику и карту.
Учебные модули для составления бюджета и крупных покупок
BECU — кредитный союз Тихоокеанского Северо-Запада. Они хотят, чтобы участники чувствовали себя заинтересованными и информированными о финансовых услугах и своих личных финансах. Кроме того, они знали, что им нужен разнообразный контент, который мог бы помочь в достижении этой цели. Сначала была разработана визуальная стратегия бренда. А затем последовала кампания визуального контента, призванная информировать и вдохновлять участников. В целом, эта кампания включала анимированную графику, инфографику и интерактивные обучающие модули.
Ознакомьтесь с полной визуальной кампанией, включая обучающие модули.
Интерактивный инфографический отчет о городских парковках
Департамент транспорта Сиэтла ежегодно публикует исследование об использовании парковок в городе. Они знали, что визуальный подход лучше всего подходит как для жителей, так и для сотрудников городских властей. И результат? Печатная и интерактивная версия одного и того же отчета с некоторыми элементами, такими как, например, визуализация данных, измененными для лучшего соответствия интерактивным и печатным носителям. Таким образом, зрители могли изучать информацию в предпочитаемом ими формате. Тем не менее, все они будут получать одни и те же данные независимо от носителя.
Они знали, что визуальный подход лучше всего подходит как для жителей, так и для сотрудников городских властей. И результат? Печатная и интерактивная версия одного и того же отчета с некоторыми элементами, такими как, например, визуализация данных, измененными для лучшего соответствия интерактивным и печатным носителям. Таким образом, зрители могли изучать информацию в предпочитаемом ими формате. Тем не менее, все они будут получать одни и те же данные независимо от носителя.
Посмотреть полный годовой отчет.
Подробная схема безопасности подземных хранилищ
Департамент качества окружающей среды штата Аризона контролирует и защищает здоровье населения и проблемы окружающей среды. Безопасность подземных резервуаров для хранения топлива была важной темой, которой они хотели поделиться с общественностью. Поэтому они заказали интерактивный опыт, объясняющий, что это за резервуары и какие стандарты их окружают. Причина? Это помогает обеспечить безопасность владельцев и операторов резервуаров. Но со сложной темой подход должен был разделить подробную информацию на простые сегменты.
Но со сложной темой подход должен был разделить подробную информацию на простые сегменты.
Исследуйте интерактивный контент.
Интерактивная визуализация инфраструктуры данных в образовании
Фонду Гейтса нужно было объяснить проблемы, связанные с высшим образованием в США. Их цель? Улучшить доступ к послесреднему образованию и получить его. Из-за этого их визуальная кампания разделяла видение реформ Фонда Гейтса. Он включал анимированную графику, интерактивный контент и статичную инфографику, все они были направлены на изучение примеров различных проблем и их возможных решений.
Посмотреть полную визуальную кампанию.
Пример лучшей интерактивной визуализации данных для информационной панели
Ookla, создатели Speedtest.net, хотели улучшить свой рекламный контент. Им нужна была помощь с дизайном интерактивной информационной панели. Используя этот дизайн, их команда могла создавать пользовательские отчеты об успехах Ookla.