Вопросы, рассмотренные в материале:
- Зачем многие используют инфографику
- Какая бывает инфографика
- Какую информацию можно вставить в инфографику
- Как правильно сделать инфографику к докладу
- Как сделать простую инфографику
- Как сделать крутую инфографику
- С помощью чего можно сделать инфографику
- С помощью каких инструментов делают инфографику
- Каких ошибок избегать в процессе
В современном мире все информационные ресурсы борются за привлечение внимания пользователей. Когда сознание перегружено бытовыми проблемами, телевидением, радио, перепиской в социальных сетях, межличностным общением и информационным шумом, человеку сложно сосредоточиться. Если пользователь видит неструктурированный, без картинок текст, скорее всего, он его проигнорирует, решит, что не стоит тратить время на чтение. Инфографика помогает привлечь внимание людей и передает данные в наглядной и простой форме. В статье мы расскажем о ней подробнее, плюс будут даны примеры инфографики в картинках.
Что такое инфографика
Инфографика — графический способ передачи информации и знаний, задачей которого является доступная и понятная подача сложных данных. Это современное направление представляет собой одну из форм коммуникационного дизайна.
Само название «инфографика» отображает суть процесса, в котором объединяются информация и графика. Даже несведущий человек может догадаться, о чем пойдет речь. В голове сразу возникают схемы, диаграммы, плакаты по технике безопасности.
Инфографика — это создание изображения, на котором с помощью графики и текста отображается какая-либо информация. Как правило, информационно-графическая картинка содержит в себе основную мысль статьи или ее отрывка. В таком виде данные сразу бросаются в глаза и их легче запомнить.
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.
Примеры инфографики можно найти в любых СМИ. Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.
Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.
Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
5 основных видов инфографики
- Пространственная
- Статистическая
- Временная
- Абстрактная
- Комплексная инфографика
Демонстрирует внешний вид объекта, его расположение, масштаб, внутреннее устройство. Сюда можно отнести технические рисунки, чертежи, анатомические атласы и карты.
Очень часто инфографика применяется в статистике, ведь с ее помощью можно наглядно и красочно представить данные серьезного исследования.
Этот вид инфографики представляет собой временную шкалу с пометками о каких-либо событиях или тенденциях. Также это может быть инструкция, описывающая определенную последовательность действий.
Абстрактная инфографика передает логическое устройство какой-либо системы.
Представляет собой комбинацию нескольких видов. Например, визуализация исследования может включать в себя и диаграммы, и временную шкалу, и карты.
Вдохновляющий пример хорошей инфографики
Повествовательная инфографика может захватить внимание человека на долгое время. Ее интересно рассматривать, подмечать детали, она развлекает и попутно что-то объясняет или рассказывает. Сопроводительное описание не требуется — все и так понятно.
Примеры простой инфографики на русском
Примеры сложной инфографики на русском
А как у них? 7 крутых примеров западной инфографики
На Западе совместили инфографику с лонгридом. Получилось изображение, растянутое на несколько экранов.
Социальная сеть LinkedIn показала, как правильно заполнять блог:
Портал TurboTax собрал данные расходов на содержание собак и кошек и представил их в виде инфографики. Получилось, что собака обходится хозяину дороже кошки:
А вот визуализация на тему «Страны G20: худшие и лучшие для женщин»:
Немного о возобновляемых источниках энергии:
А вот так выглядит отчет компании «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе, во время которой произошла утечка нефти в океан. Эта качественная инфографика должна была убедить людей в том, что во время бурения скважин компания полностью контролирует ситуацию на дне Мексиканского залива.
Инфографика под названием «Где мы живем» была разработана для сайта журнала Wired. На ней в виде трехмерной карты показана плотность населения США в разных регионах. Основная задача этой визуализации — продемонстрировать, где живут и куда перемещаются по территории страны американцы. Она была решена с помощью очень простых средств: насыщенности оттенка основного цвета и всплывающих подсказок.
В графическом плане инфографика «Где мы живем» похожа на классическую пирамиду потребностей:
6 советов, как сделать хорошую инфографику
Если вы решили освоить навык создания инфографики, вам пригодятся следующие рекомендации:
- Определитесь с идеей, сформулируйте ее как можно проще.
- Уменьшите количество текста. Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.
- Определитесь со своей целевой аудиторией, проанализируйте ее вкусы, увлечения, потребности. Взгляните на свой материал с точки зрения читателя.
Главное — иметь четкое представление о том, что вы хотите сказать людям. Только после того, как будет сформулирована основная мысль, можно приступать к созданию контента.
- Создать сильный фокус
- Приблизьтесь к простоте
- Установите тему и используйте силу повествования
- Тщательно визуализируйте сравнения
- Связывание графики с контентом и аудиторией
- Используйте правильный графический формат
Какие части вашей инфографики наиболее важны? Они должны отвечать на поставленные вопросы, раскрывать основную мысль и стоять в центре визуализации. Иначе изображение станет беспорядочным и хаотичным. Чтобы этого избежать, нужна сильная фокусировка на главных элементах. Она будет цеплять взгляд и позволит быстро вникнуть в суть визуализации.
Если вы не сможете установить гармоничную связь между идеей и дизайном, в итоге вы получите картинку, которая будет далека от цели инфографики, т. к. она усложнит передачу информации, а не упростит ее.
Один из способов создания сильной фокусировки — использование одного центрального графического элемента, который соответствует общей концепции и является связующим центром. Вы можете использовать контрастные цвета, яркие краски, оригинальные шрифты. Главное — привлечь внимание людей и заставить их смотреть туда, куда вам нужно.
Многие известные компании, например Apple, придерживаются минимализма в дизайне. Простота — главный компонент визуализации информации. Примеры хорошей инфографики удивляют лаконичностью и удобством для восприятия. Креативный дизайн может быть приятным дополнением работы, но он не должен перетягивать одеяло на себя. Нет цели поразить читателей яркой картинкой, но есть задача с помощью графических средств донести до людей определенную информацию.
Когда вы планируете свою визуализацию, не стоит включать в нее каждую деталь, что приходит вам в голову. Избегайте лишних подробностей, они могут отвлекать от главного и при этом не нести значимой смысловой нагрузки. Помните, что человек не может сразу сфокусироваться на нескольких крупных объектах. Чем больше элементов вы включите в дизайн, тем тяжелее будет сконцентрировать на них внимание.
Чтобы глаза двигались по вашей визуализации в нужном направлении, необходимо информацию представить в виде системы, где это возможно. И помните, что в работе над изображением нельзя использовать более трех разных шрифтов и более четырех разных цветов.
В любом случае начинать лучше с простой графики, а когда вы достигнете высокого уровня мастерства, можно будет поэкспериментировать с более сложным дизайном.
Когда вы работаете над созданием визуализации, советуем придерживаться одной дизайнерской темы. Все графические и повествовательные силы должны быть направлены на раскрытие основной идеи. Если инфографика будет содержать несколько дизайнерских концептов, это запутает пользователя и усложнит восприятие данных.
Допустим, вам нравится космический дизайн. С его помощью легко можно раскрыть структуру вашей компании, представив ее филиалы разными планетами. Тогда описания небесных тел (удаленность от центра, продолжительность жизни и т. п.) будут соответствовать характеристикам филиалов.
В демонстрации любых данных нужно придерживаться основной темы визуализации. Например, если необходимо упомянуть расстояние в 12 000 км, то эту цифру можно обозначить как почти кругосветное путешествие. Это будет своеобразным якорем, благодаря которому нужная вам информация задержится в сознании пользователей.
Если вы будете придерживаться в своей визуализации одной тематики, то данные, которые вы представляете, смогут превратиться для читателей в историю, в увлекательное повествование. Вы непременно привлечете внимание и интерес аудитории, которая, возможно, захочет ознакомиться с другими вашими работами.
Предположим, вы определились с точками фокусировки в вашей визуализации и грамотно выстроили весь дизайн. Однако если ваша работа содержит сравнительные данные, то этому следует уделить особое внимание. Сравнения в инфографике требуют детальной проработки, т. к., как правило, в них содержится основная идея визуализации.
Для грамотного графического отображения сравнительных данных для начала необходимо выбрать правильные категории. После этого между ними нужно создать иерархию или выбрать иной способ структурирования данных внутри заданной совокупности. На следующем этапе необходимо дать сравнительный визуальный образ.
Например, когда мы рассматриваем рисунок сверху, мы не видим всю картину целиком, а фокусируемся на отдельных точках. Глядя на этот пример инфографики, мы понимаем, что сравнение данных лучше демонстрировать с помощью приемов, опирающихся на контрасты. Речь идет не только о цветовых решениях. Можно построить визуализацию на таких категориях, как большой/маленький, ближний/дальний, темный/светлый, тонкий/толстый. Чем контрастнее вы представляете данные, тем понятнее будет графика.
Независимо от темы вашей работы, в качестве дизайнерского концепта лучше всего использовать мотивы, понятные большинству пользователей. Можно даже брать идеи для графики из повседневной жизни. Тогда ваша визуализация будет обращаться к личному опыту каждого пользователя, вызывать сильный эмоциональный отклик и лучше запоминаться. Аудитории будет проще вникнуть в данные, если дизайнерское решение будет близким и понятным.
Очень часто примеры хорошей инфографики содержат такие тривиальные элементы, как, например, куски торта, ведь в мире много сладкоежек, которые, глядя на изображение, почувствуют симпатию к вашей работе. С другой стороны, все зависит от вашей целевой аудитории. Вы должны максимально изучить ее интересы и потребности, чтобы знать, к кому вы обращаетесь, кто ваш существующий и потенциальный пользователь. Ведь в некоторых случаях увлечение банальными визуальными образами может только навредить делу.
Ваш контент должен быть напрямую связан с потребностями и запросами аудитории. Например, если ваша визуализация о вкусном и здоровом питании ориентирована на широкий круг читателей, в дизайне вы можете использовать элементы из традиционной пищевой корзины. Если же ваша работа адресована узкому сегменту пользователей, то в графике можно использовать, к примеру, экзотические фрукты или деликатесы.
В вашей работе все средства должны быть подчинены раскрытию основной мысли. Графический формат также должен решать поставленную задачу. Если вы планируете визуализировать большой объем цифровых данных, постарайтесь выбрать подходящие размеры изображения, чтобы вся информация могла комфортно разместиться и была хорошо читаема.
Например, вы работаете над временной инфографикой и используете шкалу. Ваша цель — поместить на рисунке всю необходимую информацию и создать точки фокусировки внимания. Вы выбираете нужный формат для реализации намеченной цели, но ни в коем случае не наоборот. Нельзя сначала выбрать формат, а потом пытаться подогнать под него основную мысль повествования.
Красивая инфографика содержит примеры, поражающие своей гармоничностью и простотой. Вы можете создавать свои оригинальные графические форматы, но делайте это с осторожностью. Не ставьте идею в зависимость от средств ее выражения.
9 бесплатных инструментов для создания инфографики
Если у вас нет времени работать над демонстрацией данных или вы не хотите нанимать дизайнера, сейчас есть несколько бесплатных сервисов для создания инфографики. Они помогут вам оперативно структурировать и визуализировать информацию для публикации в СМИ или социальных сетях.
http://vizualize.me
Это генератор резюме. С его помощью можно изложить информацию о себе в виде структурированной схемы, выделив ключевые факты и даты, имеющие отношение к образованию и карьере.
От вас требуется только внести свои данные. Дальше программа сама визуализирует их, и вы получите нестандартное резюме. Возможно, оно покорит будущего работодателя и сыграет ключевую роль в вашей карьере.
https://developers.google.com/chart/
Компания Google открыла бесплатный сервис для создания графиков и диаграмм. Он позволяет выбрать из набора инструментов те, которые подойдут для реализации вашей задачи.
Все параметры шаблонов настраиваются и обновляются. Сервис особенно полезен для статистической инфографики.
https://www.powtoon.com
Онлайн-сервис PowToon создает анимированные презентации. Их можно сохранить в формате видеоролика или как стандартный файл со слайдами для Power Point.
https://piktochart.com
Piktochart — инструмент бесплатного создания схем на основе данных, которые вводит пользователь. У сервиса есть собственная цветовая палитра, набор шрифтов и возможность загрузки фонов, форм и картинок.
В бесплатной версии предлагается только три базовых шаблона. За пользование остальными сервисами нужно заплатить $29 в месяц либо $169 в год.
https://www.canva.com
Множество примеров инфографики в рекламе созданы с помощью этого сервиса. Он позволяет сделать абсолютно любые дизайнерские макеты, например, для флаеров, визиток, плакатов. Вы можете оформлять свою страницу в социальных сетях и размещать в Интернете баннеры, позиционирующие ваши услуги или товары. С этим сервисом у вас не будет проблем с созданием визуальной рекламы.
Canva работает как конструктор, все элементы перетаскиваются мышкой, поэтому сервис доступен даже для неопытного в дизайне пользователя. С помощью огромного количества шаблонов можно создавать готовые рекламные макеты буквально за 10–15 минут.
https://www.easel.ly
Easel.ly предлагает несколько десятков бесплатных шаблонов для создания инфографики. Сервис позволяет настроить структурные элементы визуализации или отредактировать ее в соответствии с поставленными задачами.
Easel.ly обладает библиотекой готовых указателей, стрелок и линий для рисования схем. Цветовая палитра и шрифты настраиваются. Есть возможность добавить собственную графику для оформления изображения.
https://infogram.com
Сервис дает возможность создавать схемы, карты и графики, а также загружать собственные фото и видео для дальнейшего использования.
В бесплатном доступе 37 шаблонов графиков и 13 карт, а также онлайн-публикация инфографики на вашем сайте с помощью встраиваемого кода.
https://visual.ly
Сервис Visual.ly открылся в 2011 году. Сайт занимается разработкой инструментов для создания визуализаций, а также содержит тысячи примеров хорошей инфографики. Сервис востребован даже у профессиональных дизайнеров, известных брендов и компаний.
https://venngage.com
Venngage предлагает простой и доступный сервис для создания визуализаций.
К услугам пользователей готовые схемы, иконки, различные темы для оформления работы. Поддерживается загрузка авторских изображений, фонов для готовых схем, анимации и брендированных картинок.
10 типичных ошибок при создании инфографики
1. Большой акцент на рекламе своих товаров и услуг
Современный человек устал от информационного шума и навязчивых рекламных объявлений. Никто не хочет, чтобы вы пиарились за счет других людей и пытались манипулировать сознанием потребителей с целью получить выгоду. Поэтому перестаньте рекламировать свою компанию и сделайте что-то действительно полезное для пользователей.
Вот несколько подходящих вариантов:
- Расскажите о преимуществах вашего продукта без рекламы и ложных обещаний.
- Продемонстрируйте развитие вашей индустрии из прошлого в настоящее, поведайте о планах на будущее.
- Опишите этапы производства продукта.
- Поделитесь необычными или удивительными фактами из вашей работы.
- Сравните свой продукт с другим аналогичным, чтобы пользователям было легче сделать выбор.
- Покажите, как люди разного пола, возраста и социального статуса могут использовать ваш продукт.
Не бойтесь использовать в своей работе юмор и высказывать личное мнение. Это наполнит вашу инфографику индивидуальностью.
2. Бездумное копирование чужих идей
Безусловно, вы можете использовать, к примеру, опыт зарубежных компаний и применить их визуализации для собственных нужд. Такой подход может быть эффективным, если у вас небольшая компания и вы не планируете стать известным на весь мир. Однако заимствование не сможет полностью решить вашу задачу, ведь исходное изображение создавалось для реализации чужих идей и ориентировано на другую целевую аудиторию.
Все вышесказанное означает, что визуализации сторонних авторов нужно использовать с осторожностью. Вы можете черпать дизайнерские идеи или подход к структурированию информации, которые потом адаптируете под свои нужды.
Для начала создайте папку и начните добавлять туда:
- примеры красивой инфографики с запоминающимся дизайном;
- интересные мысли, фразы и факты;
- цепляющие заголовки;
- все понравившиеся статьи по вашей тематике;
- собственные мысли.
Не копируйте чужие идеи от начала и до конца. Привносите в работу что-то свое: мысли, графические решения. Если в исходном варианте видите какие-то недочеты, постарайтесь их исправить. Если используете иностранную инфографику, постарайтесь адаптировать ее к российским реалиям и ценностям.
Вот пример заимствованной визуализации, которую доработали и сделали более интересной, насыщенной и оригинальной:
3. Слишком сложная инфографика
Основная мысль вашей визуализации должна быть настолько простой, чтобы ее можно было сформулировать одним предложением. Единое информационное поле образуется за счет тесной взаимосвязи между картинками и текстовыми блоками. Не старайтесь загромоздить инфографику всеми идеями, что приходят в голову, и всеми понравившимися картинками. Получится каша, в которой пользователи разобраться не смогут.
4. Поверхностный подход к материалу
Перед написанием текста для инфографики изучите все материалы по заданной теме. Не стесняйтесь обращаться к учебникам. Чем глубже вы будете разбираться в вопросах, тем легче вам будет сформулировать ответы. Необходимые знания помогут емко и без потери смысла передать главную мысль.
5. Банальщина
Созовите экспертов и покажите им свой пример инфографики. Если вы заметите, что люди заскучали и не проявляют особого интереса, значит, с вашей работой что-то не так. Вот пара советов, которые помогут исправить положение дел:
- избегайте информации, которая уже всем известна;
- находите нестандартные и удивительные факты;
- раскрывайте тему под необычным углом.
6. Недостоверные факты
Сегодня в Интернете легко найти кучу интересных фактов, только как убедиться в том, что они правдивы?
Здесь нужно быть очень внимательным:
- Используйте исключительно надежные источники (официальные исследования, авторитетные ресурсы).
- Если возможно, подтверждайте найденные факты в двух независимых источниках.
- Ссылайтесь на источники информации — это повышает доверие пользователей.
- Убедитесь, что вы приводите актуальные данные.
- Если приведенные вами данные звучат слишком хорошо, чтобы быть правдой, советуем усомниться в их достоверности.
7. Несоответствие дизайна теме
Если вы создаете инфографику про макияж и используете мрачные, тусклые краски, то пользователь сочтет, что дизайн визуализации не соответствует заданной теме.
8. Неверная подача материала
Избегайте монотонности и однообразия и в подаче материала, и в графических средствах. Используйте разные цвета, шрифты, привлекающие внимание картинки и пиктограммы.
Ниже пример плохой инфографики, которую вряд ли будут читать:
9. Слишком пестрая инфографика
Рекомендуется использовать не более пяти цветов: два основных и три вспомогательных. Цвет текста и картинок должен гармонировать с общей палитрой визуализации. Для подбора цветовой гаммы используйте сервисы Adobe Kuler или Color Scheme Designer.
10. На инфографике нет свободного пространства
Свободное пространство необходимо для восприятия информации. В нагромождении объектов взгляд теряется, не может сфокусироваться и вычленить идею рисунка.
Попытайтесь в своей работе избежать вышеперечисленных ошибок. Но самое главное — генерируйте свежие идеи, берегите свою индивидуальность и учитесь коротко и емко говорить о важном.
Автор Кристиан На чтение 23 мин. Просмотров 427 Опубликовано
Разберемся, что такое инфографика и как делать её качественно. Важно понимать, что проиллюстрированный графическими изображениями текст не только цепляет взгляд читателя, но также помогает наглядно продемонстрировать объёмную и сложную информацию.
Коллекция шаблонов (скачать):

Что такое инфографика простыми словами
Инфографика – это графическое изображение, созданное с целью простой визуализации информации. Ведь наглядные сведения воспринимаются легче, чем громоздкий текст и сухие данные в цифрах.
Для чего используется
Доказано, что 80% людей реагируют на иллюстрацию чаще, чем на обычное описание. Этот факт используется для передачи важной информации в удобном и понятном виде. Чтобы объяснить пользователю необходимый материал, используют иконограммы, картинки с графиками, диаграммами, схемами.
Сфера применения инфографики обширна – от квартальных отчётов и презентаций, до интернет-ресурсов, бизнес и маркетинговых проектов.
Виды инфографики
Рекламные буклеты, сравнительные таблицы, статистические данные и даже карты местности – всё это является примером инфографики. Существует классификация визуализации информации.
Основные виды инфографики:
Статистическая – применяется для отображения цифровых значений и фактических событий. Это – несложные диаграммы, графики, схематические изображения.
Пример статической инфографики

Инструктивная – с помощью неё составляют алгоритмы последовательных действий, поведения, воспроизводят ситуации и показывают варианты решения задач.
Пример

Динамичная – показывает развитие ситуации или изменение показателей во времени. Биржевые сводки, графики, гистограммы отображают процесс чего-либо в динамике.
Пример

Бизнес-инфографика – используется для рассказа об истории успеха компании, рост производства, объёмов продаж, расширение видов деятельности и т.п.
Пример

Рекламная – эффективный инструмент, с помощью которого оповещают целевую аудиторию о выгодах и преимуществах предлагаемого товара или услуги.
Пример

Презентационная – востребованный тип инфографики. В формате презентации выполняют бизнес-проекты, сопровождают деловые предложения.
Пример

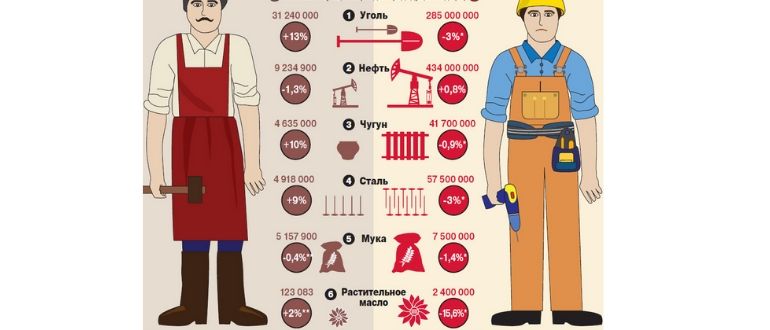
Сравнительная – наглядно показывается разница между объектами сопоставления.
Пример

Event-инфографика – при проведении имиджевых мероприятий или бизнес-конференций используют информационные буклеты, в которых отображают с помощью графических изображений основные сведения, главный мотив события.
Пример

По способам подачи и создания визуализации инфограмма может быть анимированной, в формате .gif, интерактивной, видео и статичной.
Плюсы и минусы использования инфографики
Для обычных пользователе


Примерно десять лет тому назад инфографика буквально ворвалась в графический дизайн, став главной формой коммуникационного дизайна в учебных заведениях, в работе организаций и компаний, в Интернете.
Но если вы новичок в дизайне, то слово «инфографика» может быть вам незнакомо.
Вам может быть интересно:


Создано с помощью GIPHY
Сегодня мы предлагаем вам пройти интенсив-курс по инфографике и дизайну инфографики (с примерами шаблонов инфографики) и получить ответы на эти и другие вопросы!
Что такое инфографика? Определение инфографики
Согласно Оксфордскому словарю английского языка инфографика (или информационная графика) — это «визуальное представление информации или данных».
Однако лучше дать этому термину более конкретное определение.
Инфографика — это подборка изображений и диаграмм с минимумом сопроводительного текста, позволяющая быстро понять суть освещаемой темы.
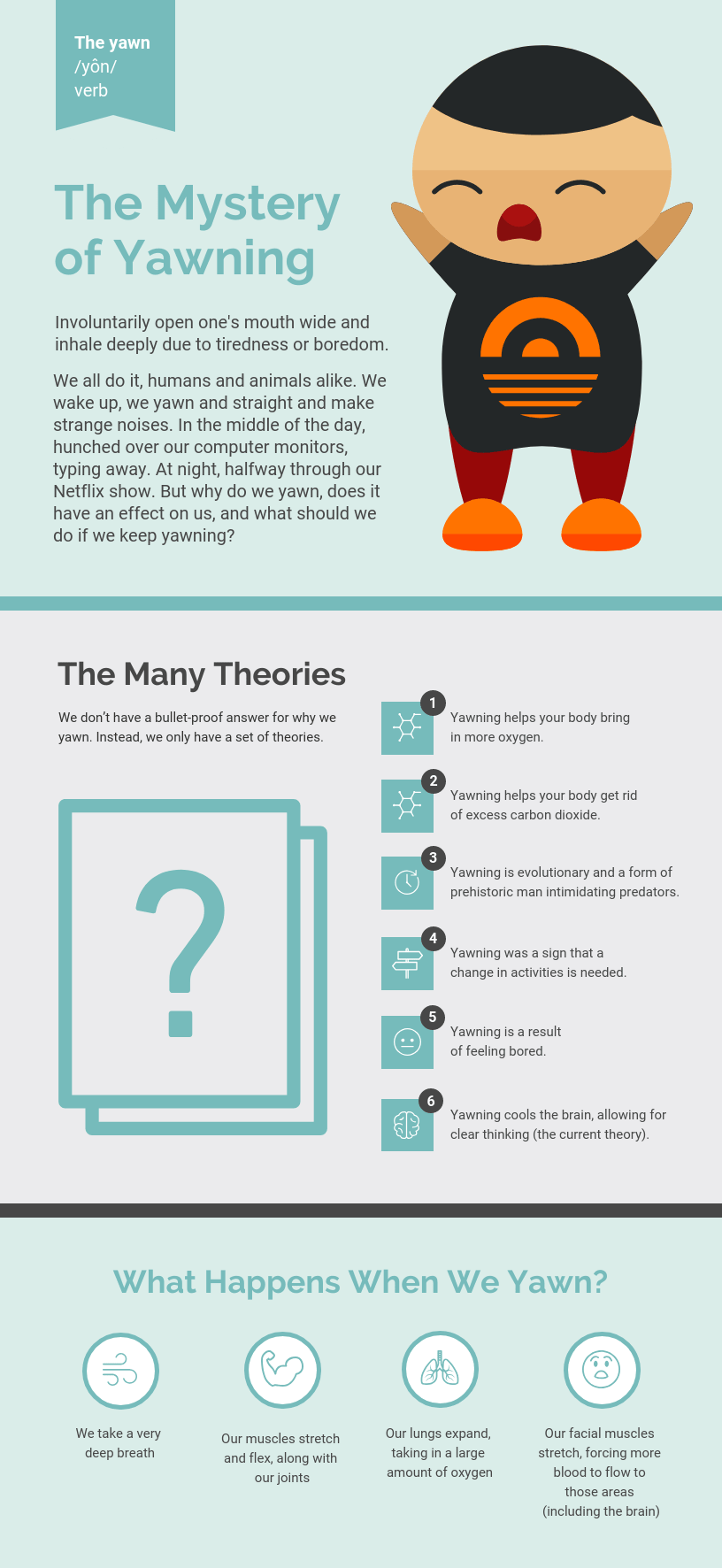
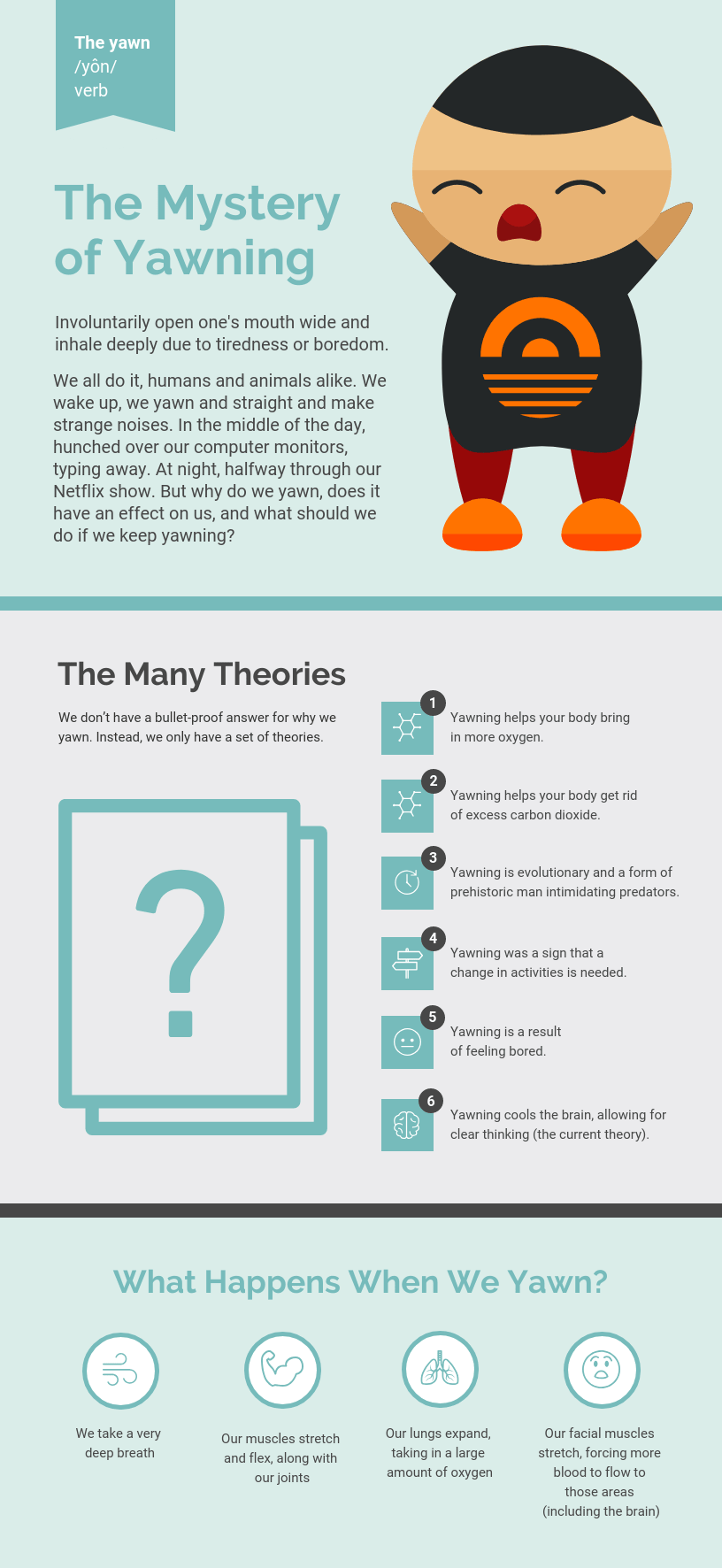
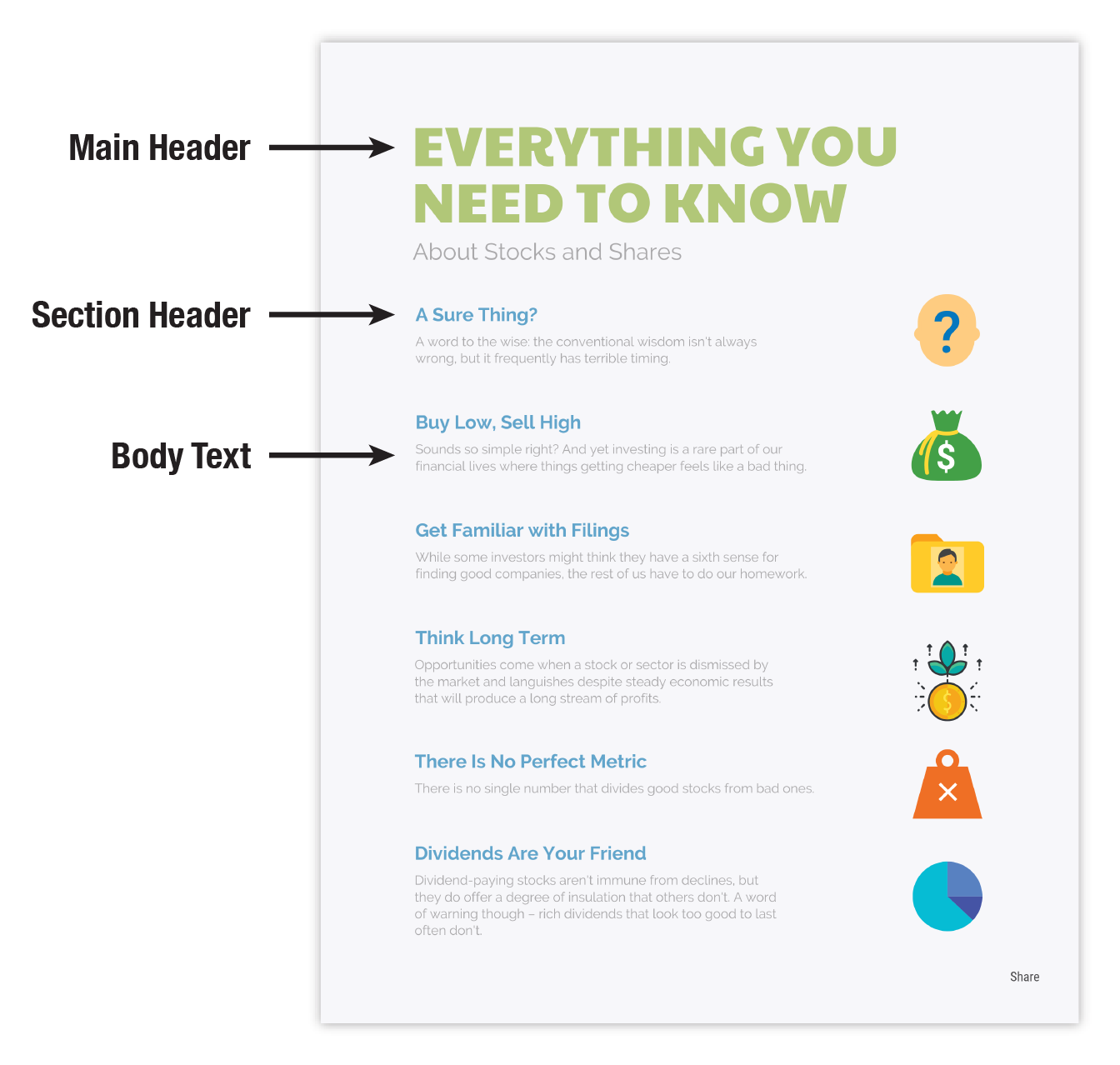
В примере инфографики ниже используются красочные и привлекательные графические объекты для быстрого и четкого донесения информации.


Самая оригинальная и креативная инфографика часто оказывается наиболее эффективной. Она привлекает внимание и не дает пройти мимо.
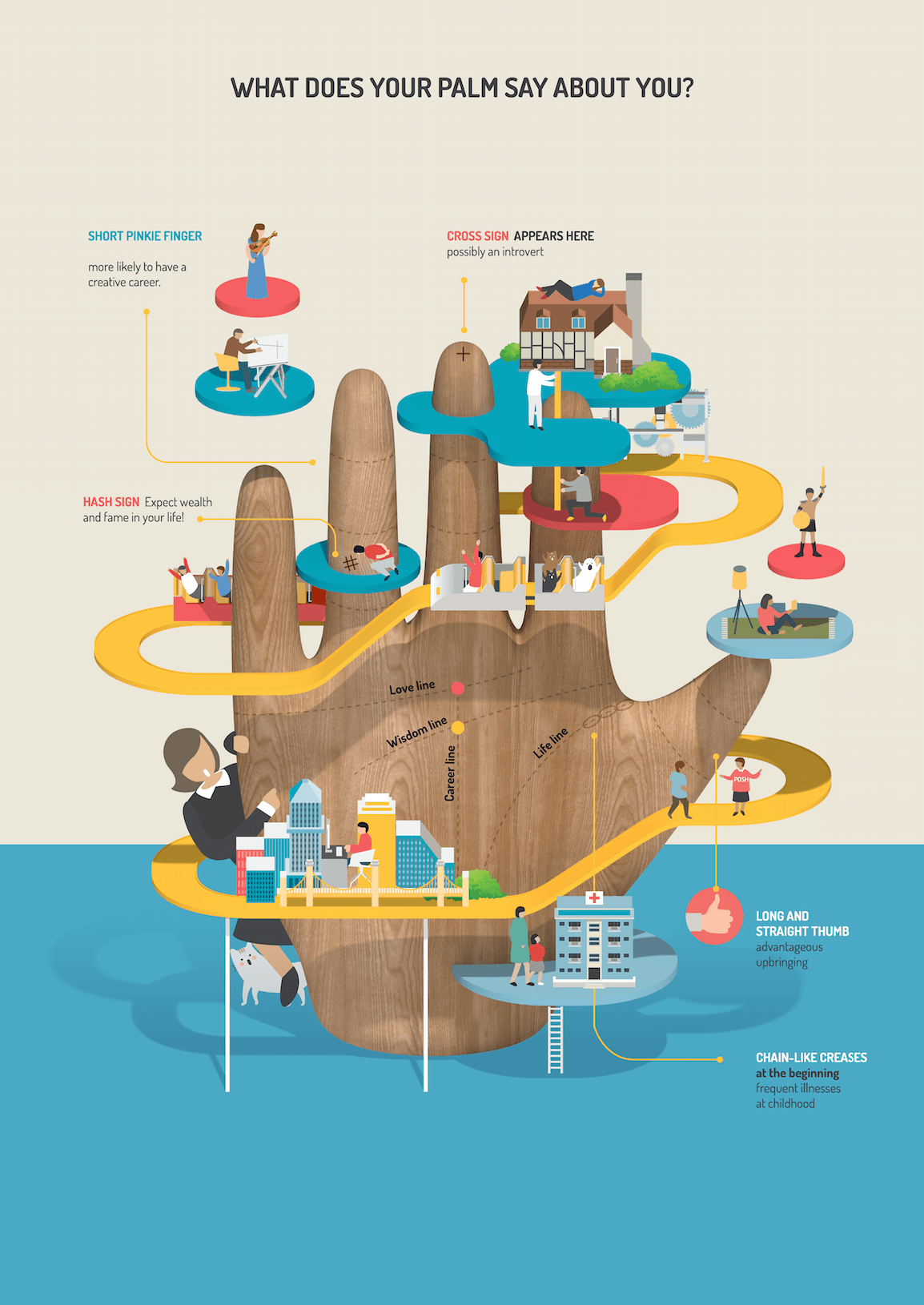
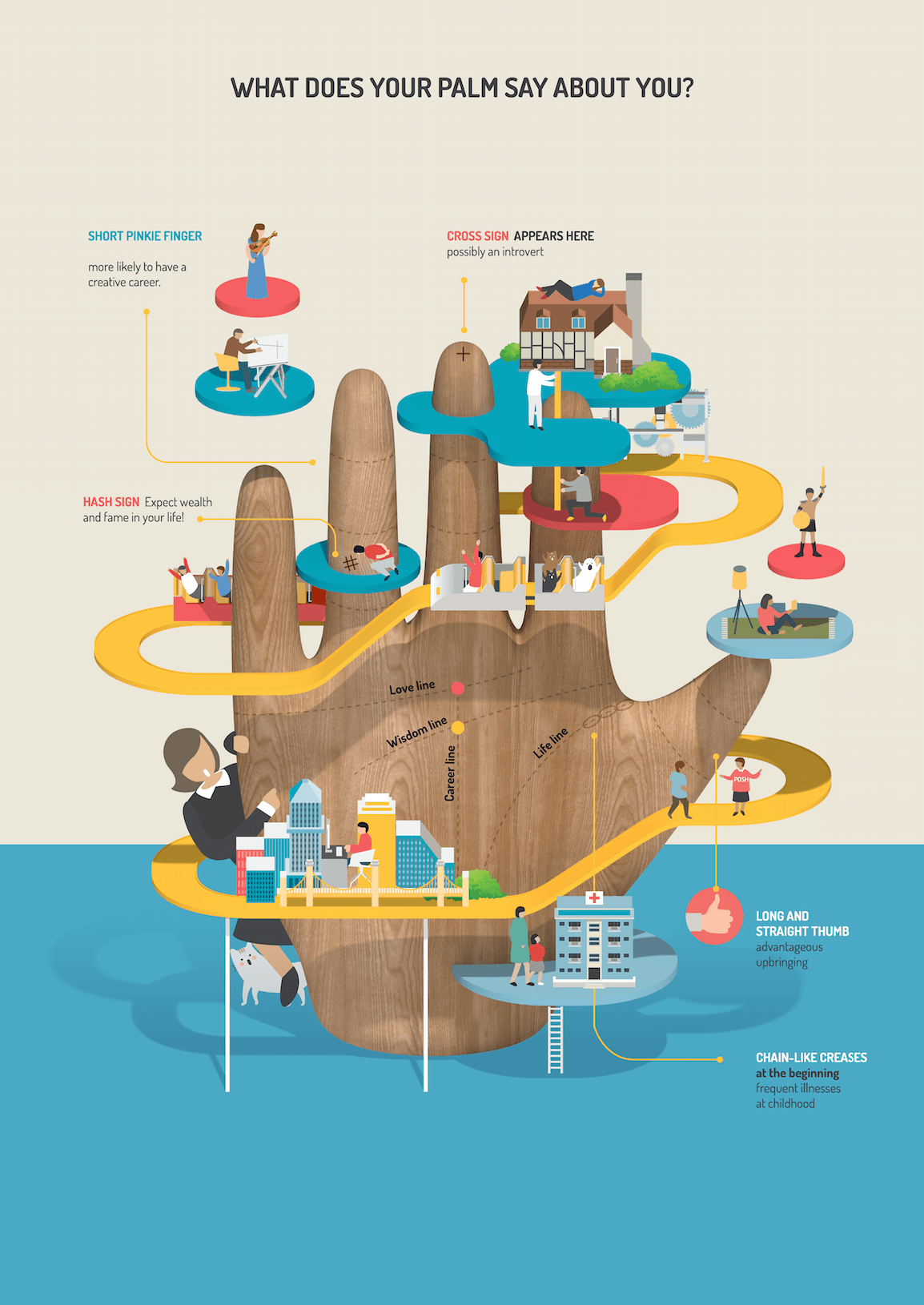
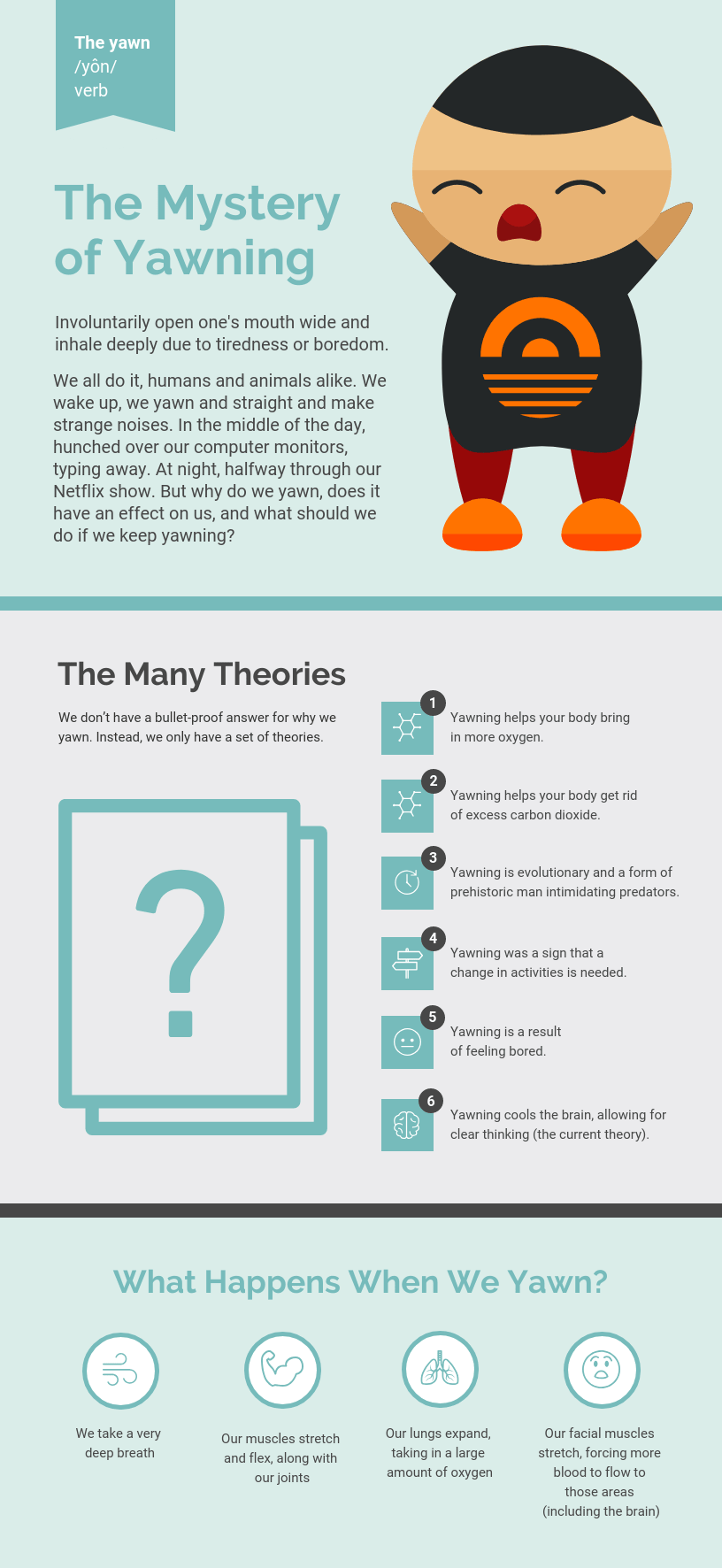
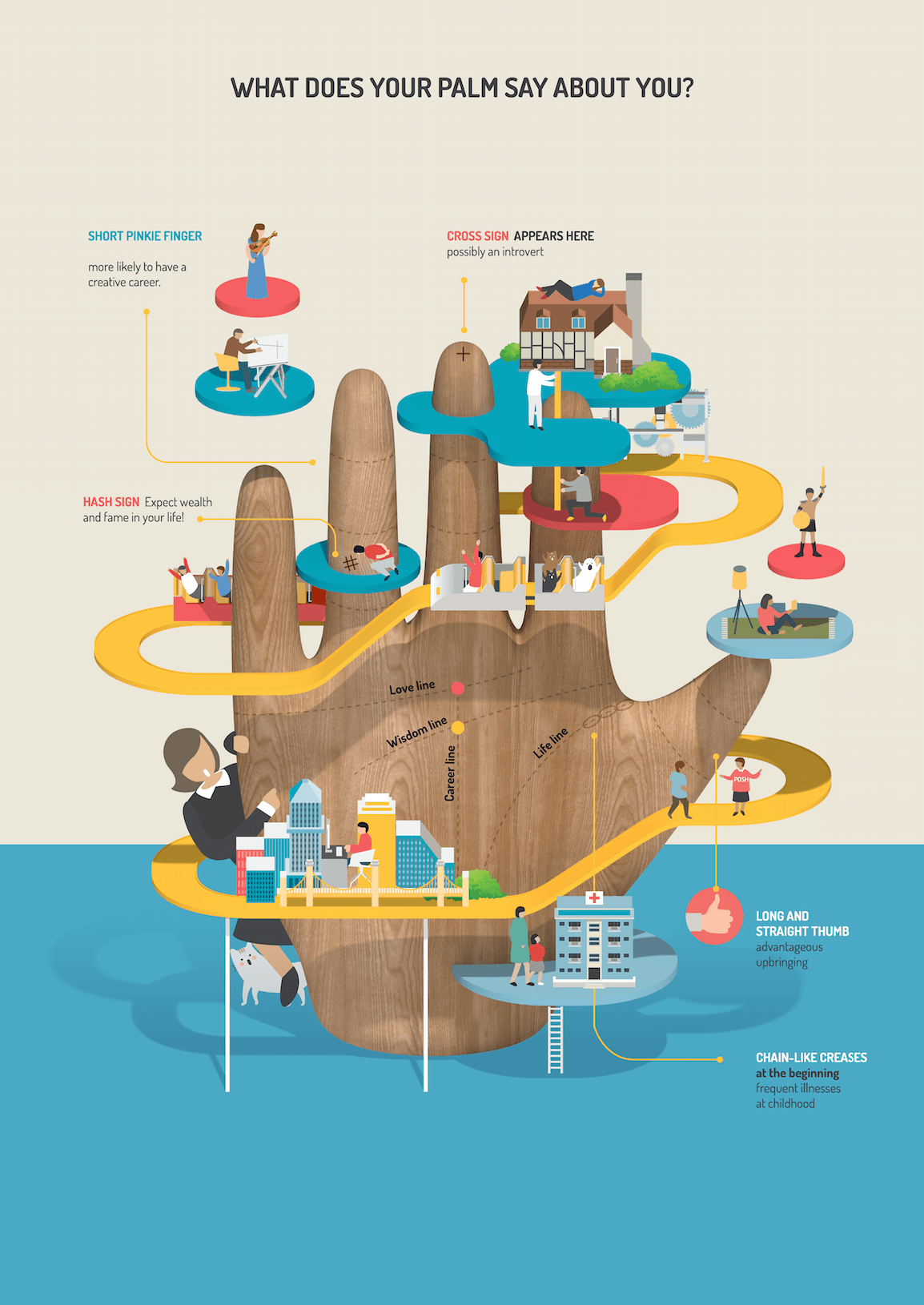
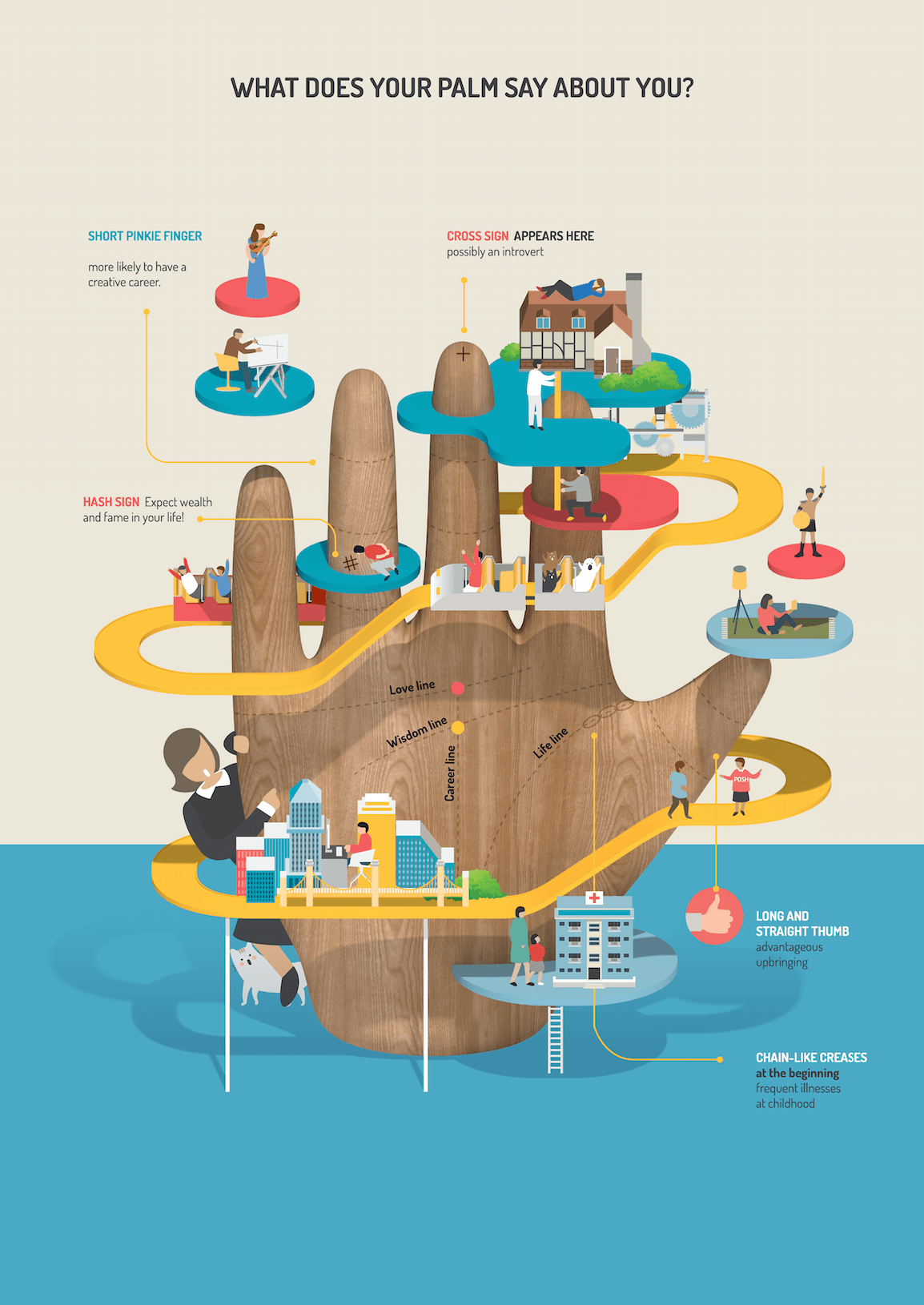
Однако важно не забывать, что графические объекты инфографики должны не только нравиться или вызывать интерес. Они должны помогать людям понять и запомнить содержание инфографики. Посмотрите, как этот принцип реализован в посвященной хиромантии инфографике Джинг Чжан (Jing Zhang):


Готовы приступить к созданию первой инфографики? Предлагаем вашему вниманию полное руководство по созданию инфографики, в котором собраны все самые важные рекомендации, необходимые для начала работы.
Как использовать инфографику?
Инфографика нужна для донесения сложной информации быстрым и понятным образом. Инфографика используется для:
Когда надо что-то быстро и кратко объяснить, обойтись одними словами может быть трудно. В этом случае на помощь приходит инфографика.
Это значит, что инфографика применима почти в любой области.
Маркетологи используют инфографику для повышения уровня узнаваемости бренда и степени вовлеченности аудитории:


Бизнес-консультанты используют инфографику для наглядного представления проектов и упрощенной подачи материала:


ИСПОЛЬЗОВАТЬ ШАБЛОН ТАЙМЛАЙНА
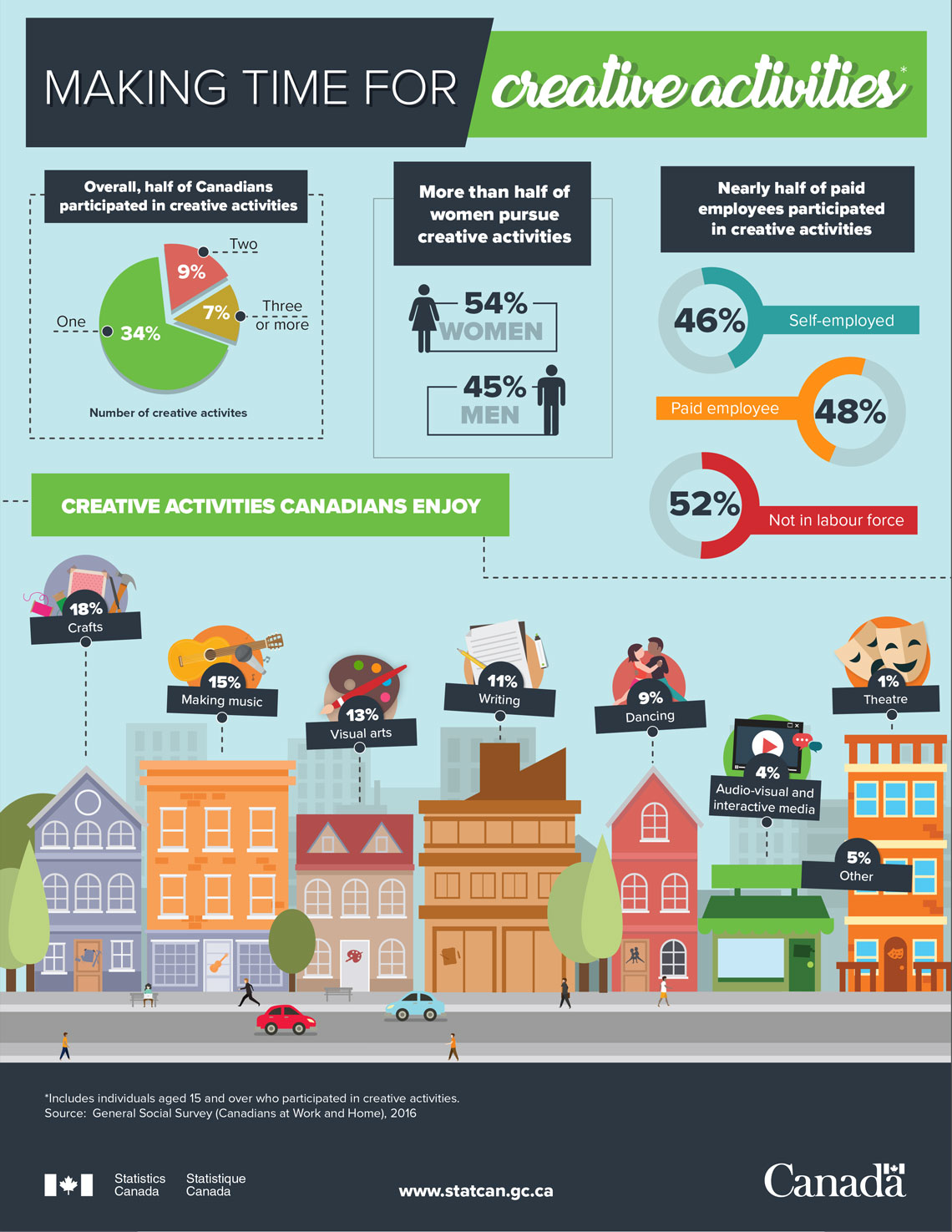
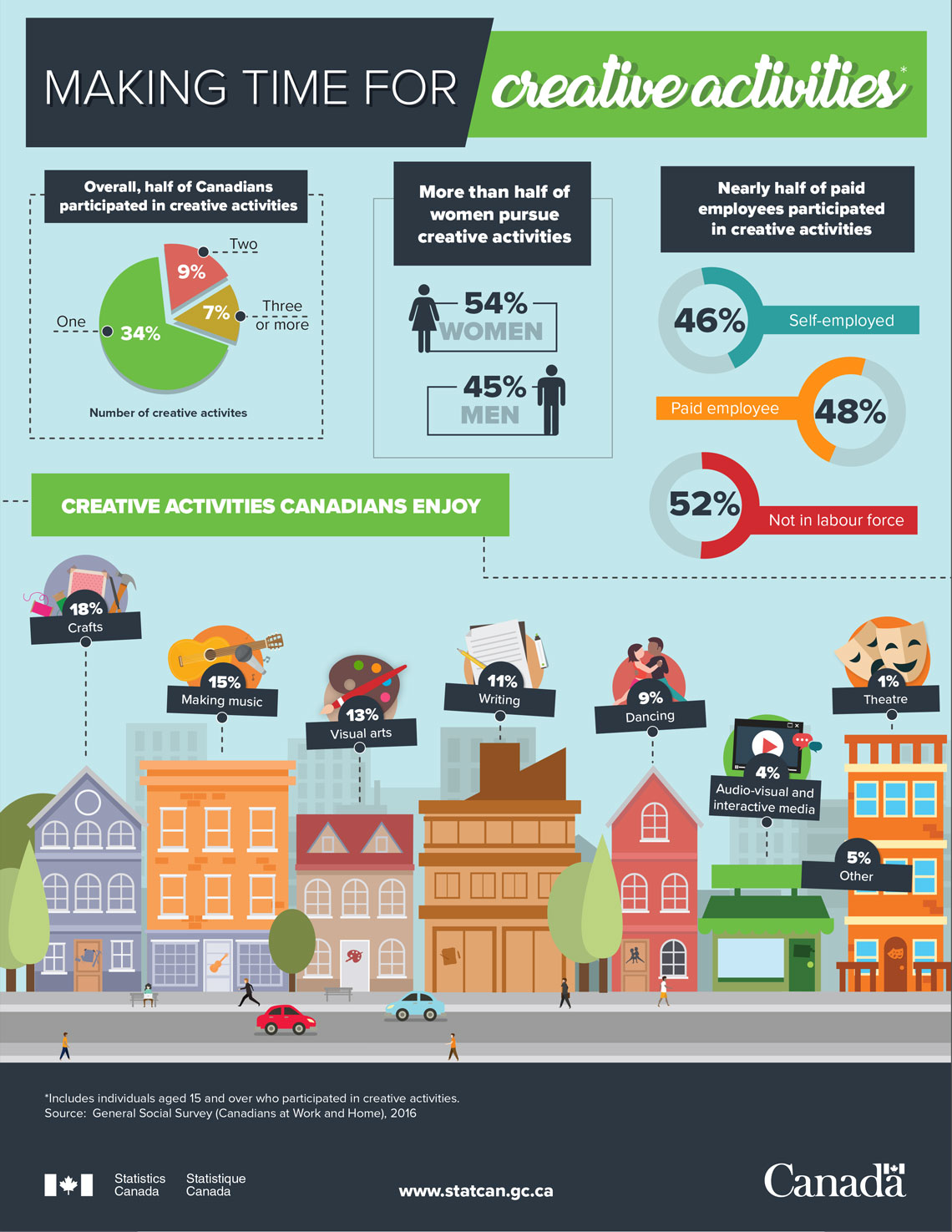
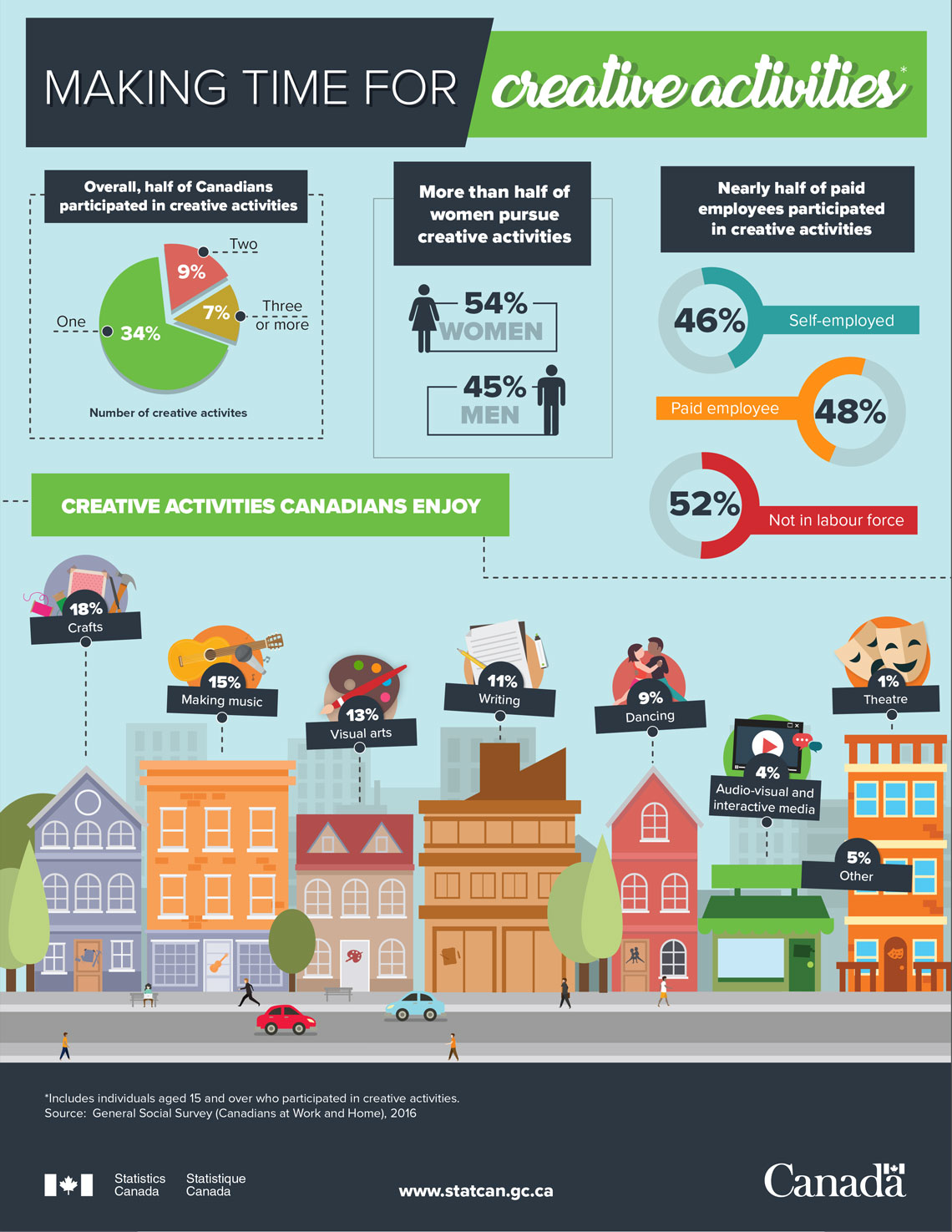
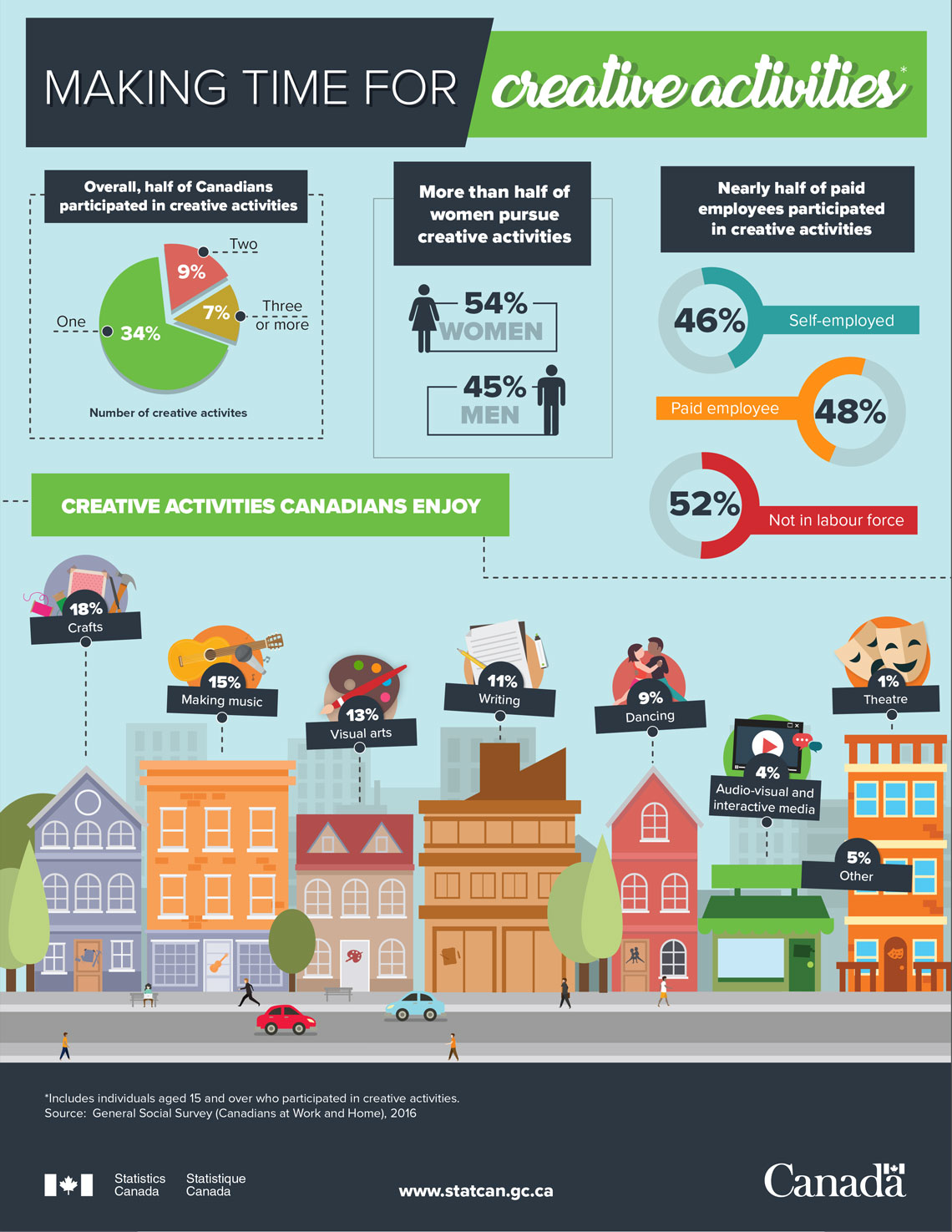
Органы государственного управления используют инфографику для обнародования статистики и данных переписи:


Источник
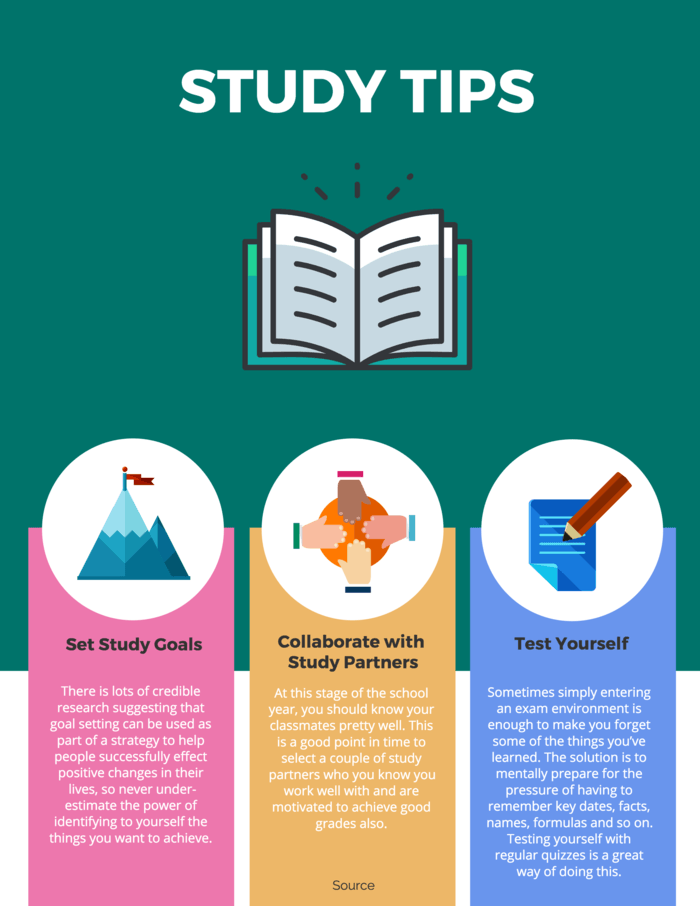
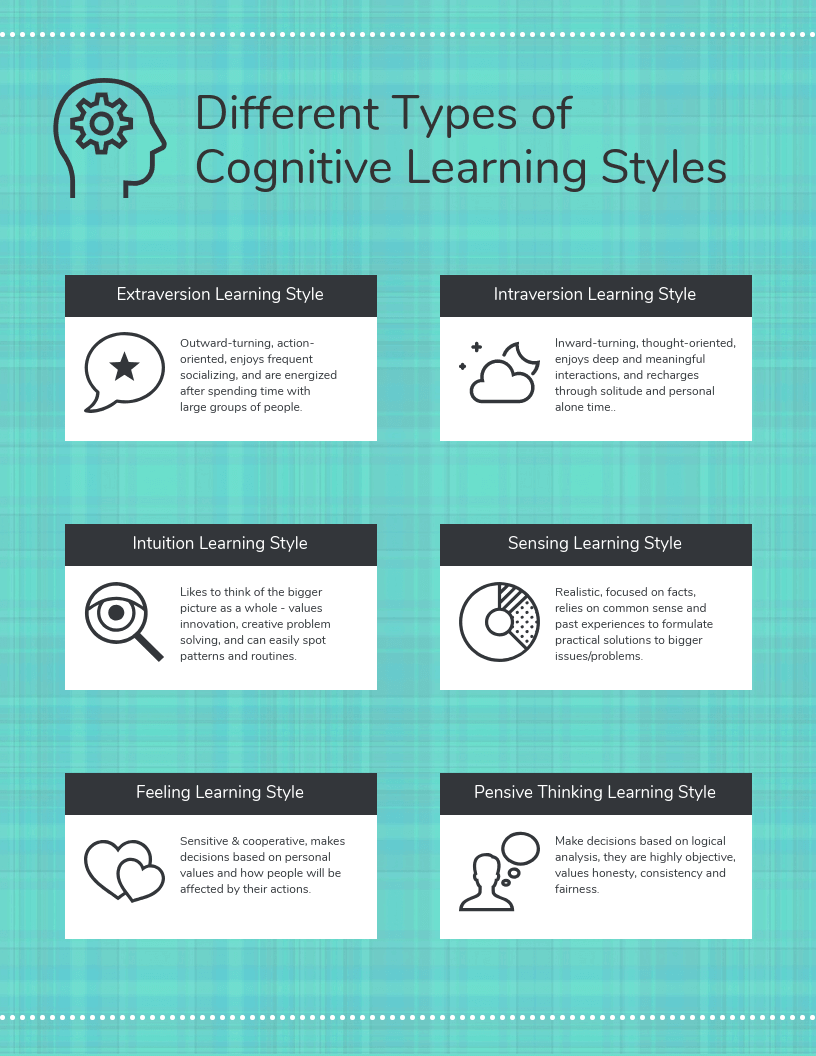
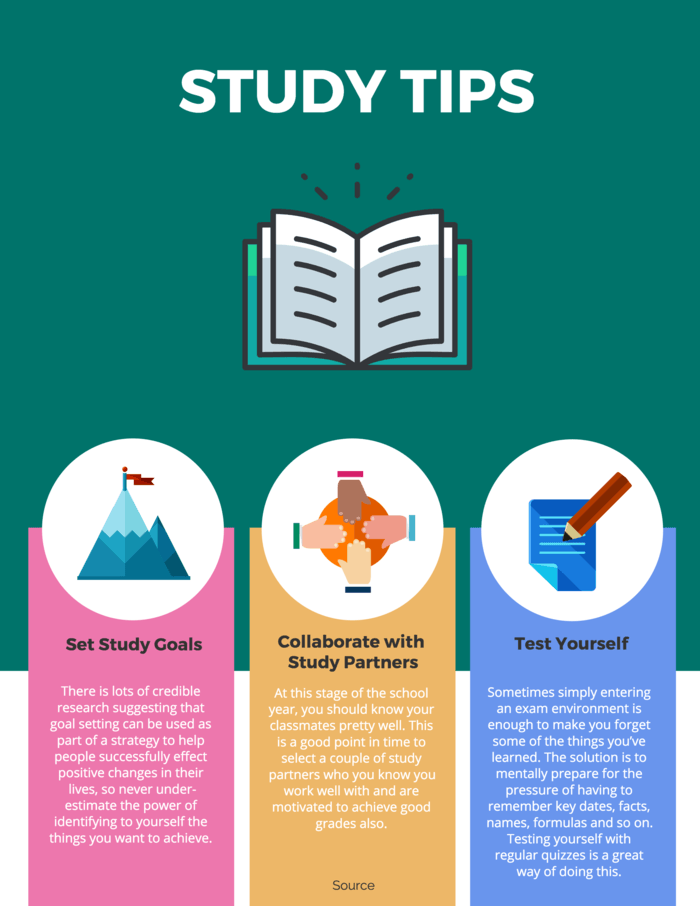
В сфере образования используют инфографику, чтобы сделать учебный материал более запоминающимся:


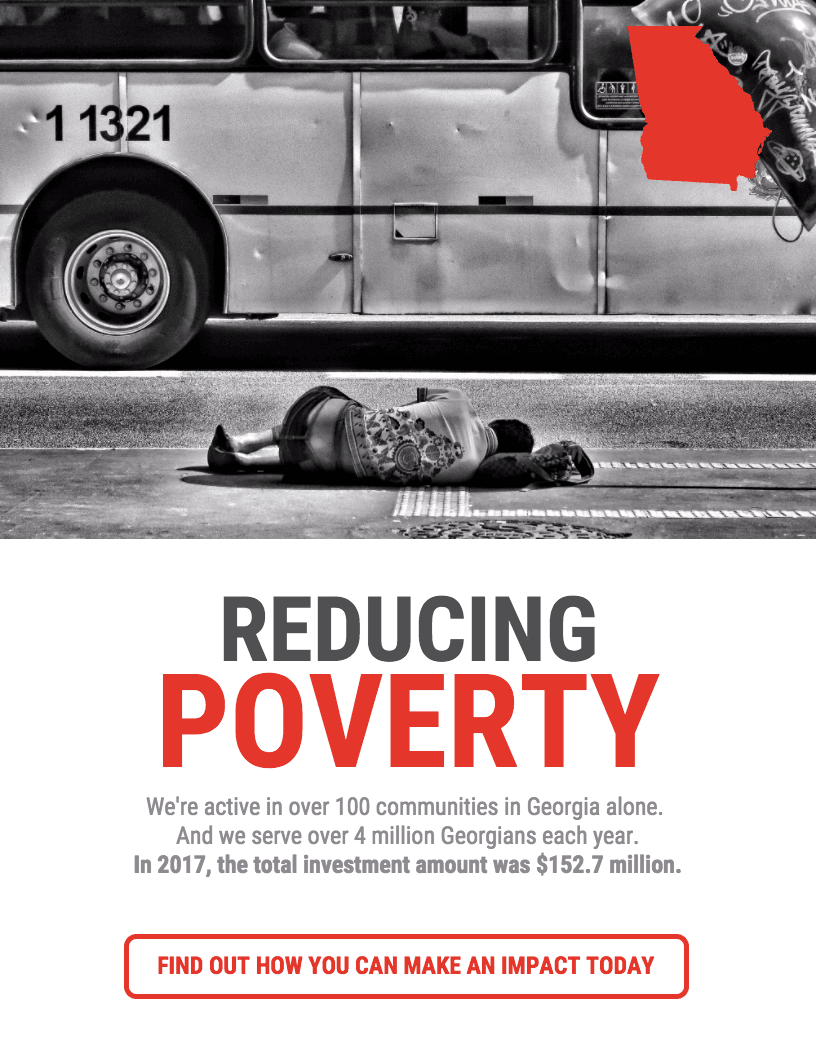
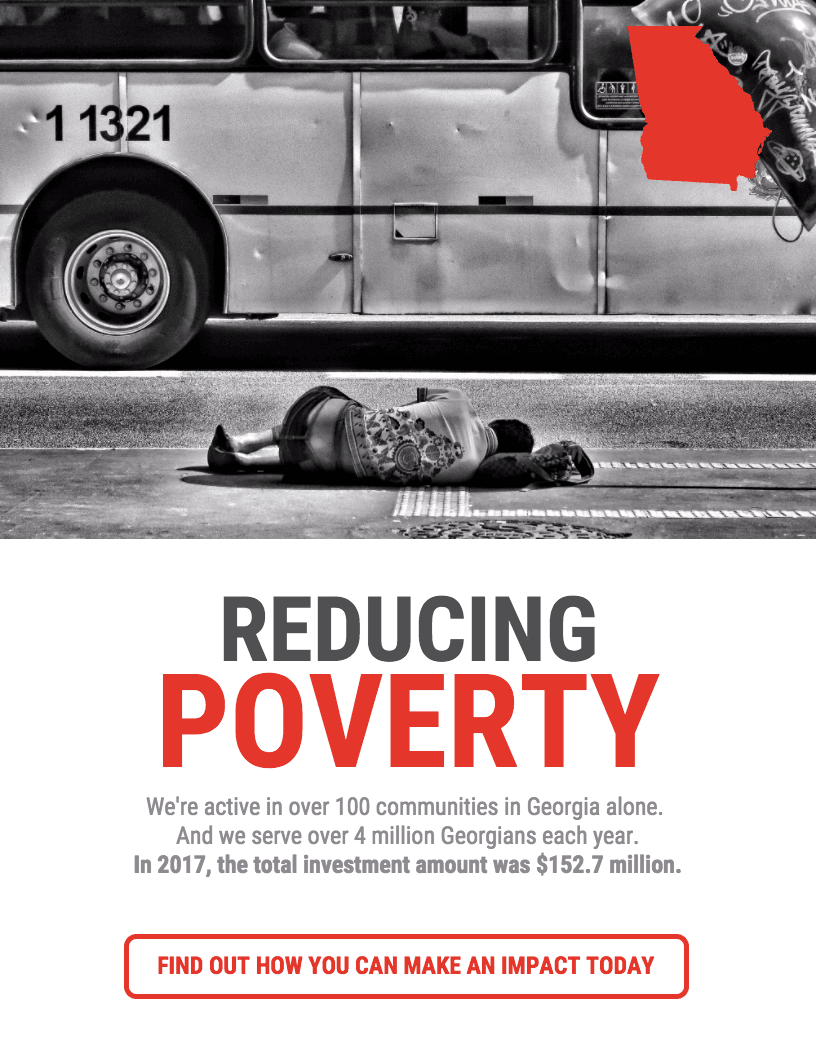
Некоммерческие организации используют инфографику для привлечения людей и повышения осведомленности о своей деятельности:


Инфографика чрезвычайно полезна, когда нужно быстро донести информацию или оказать воздействие с помощью данных или сообщения.
Как создать инфографику?
Если вы убедились в том, что инфографика — это инструмент, который стоит использовать, то, вероятно, вам стало интересно, как создать инфографику.
Наше пошаговое руководство по созданию инфографики будет вам отличным подспорьем.
А из этого короткого видео вы узнаете, как создать инфографику за 5 шагов:
Как бы вам ни хотелось поскорее приступить к созданию инфографики, не хватайтесь за дизайн без плана действий.


Источник GIF
Для начала продумайте структуру инфографики.
Упорядочьте информацию, продумав структуру инфографики
Работа над структурой поможет собраться с мыслями и подобрать материал для инфографики.
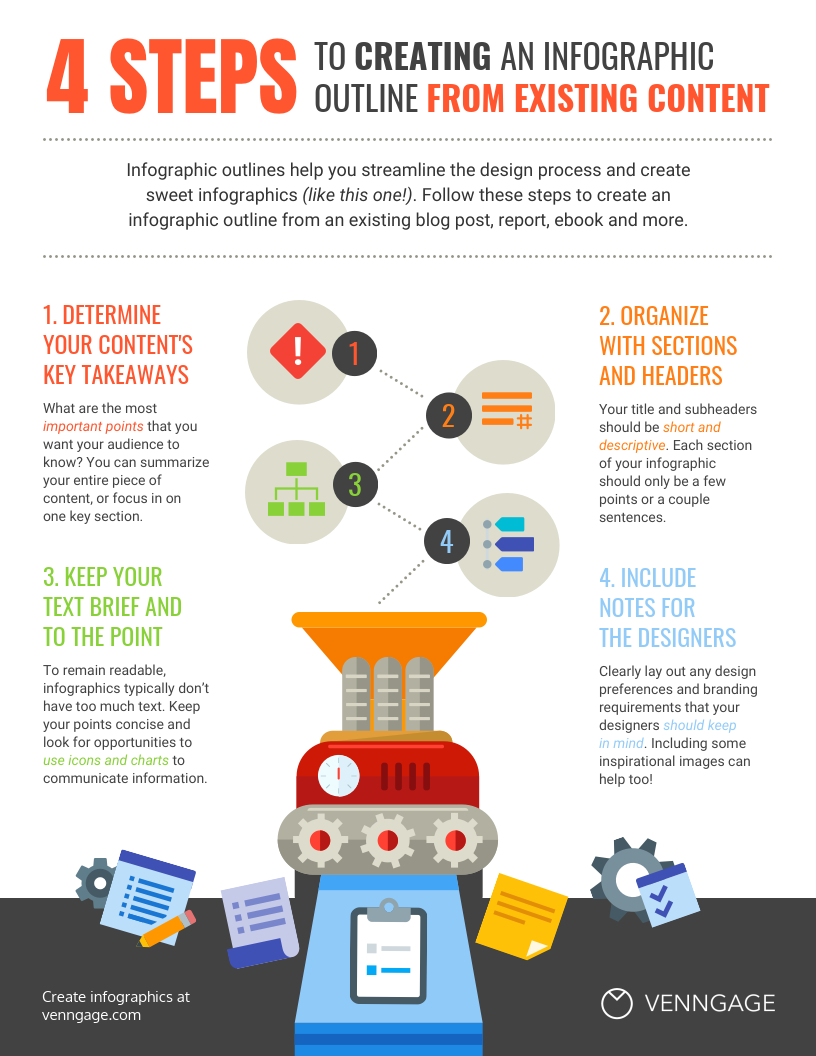
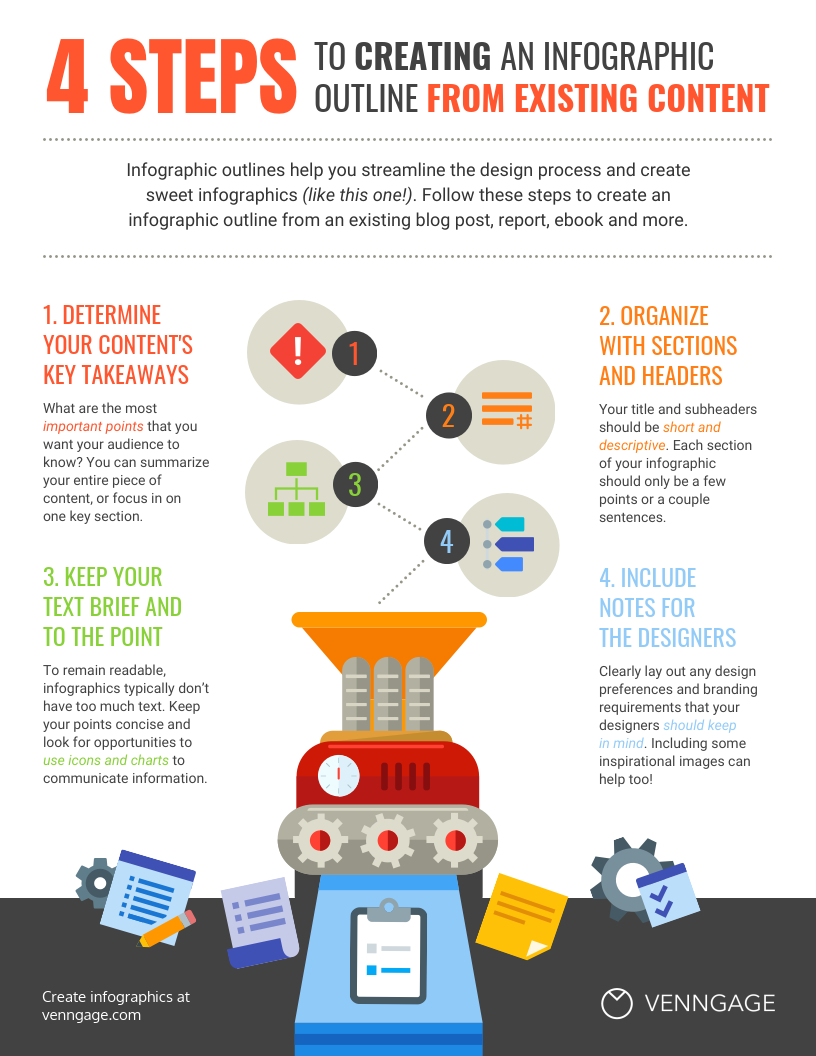
4 этапа разработки структуры инфографики на основе имеющихся данных:
- Сформулируйте основные выводы из имеющихся данных.
- Придумайте название инфографики; сформулируйте заголовки и подзаголовки; запишите факты, которые будете включать в инфографику.
- Установите длину абзацев и пунктов списка.
- Включите примечания для дизайнера.


Проработка структуры инфографики вышеописанным образом поможет минимизировать возможные трудности в ходе создания дизайна.
Более подробная информация по этому вопросу представлена в нашем руководстве по разработке структуры инфографики.
Выберите шаблон инфографики
Как только работа над структурой инфографики завершена, можно приступать к выбору шаблона инфографики.
Создано с помощью GIPHY
Готовые шаблоны инфографики (как тот, что ниже) могут стать отличным источником вдохновения для создания собственного дизайна инфографики. Шаблоны могут быть полезными хотя бы для использования в качестве отправной точки.


Есть много моментов, на которые стоит обратить внимание при выборе шаблона инфографики: используемые цвета, шрифты, размер листа и ориентация шаблона, а также то, насколько хорошо эти параметры подходят для представления ваших данных.
Но самое главное — выбрать шаблон необходимого вам вида инфографики.
Какие же бывают виды инфографики?
Какие бывают виды инфографики?
Шаблоны инфографики Venngage разбиты на 9 категорий:
- Статистическая инфографика.
- Информационная инфографика.
- Хронологическая инфографика.
- Процессуальная инфографика.
- Географическая инфографика.
- Сравнительная инфографика.
- Иерархическая инфографика.
- Список.
- Резюме.
В этом видео вы найдете обзор всех 9 видов инфографики и рекомендации по их использованию:
Разные виды инфографики предназначены для визуализации различного контента.
Так, информационная инфографика содержит больше текста, чем другие виды инфографики. Как видно из нижеприведенного примера, взятого с платформы Course Hero, информационную инфографику лучше всего использовать как самостоятельный обобщающий документ, достаточно полно раскрывающий тему.


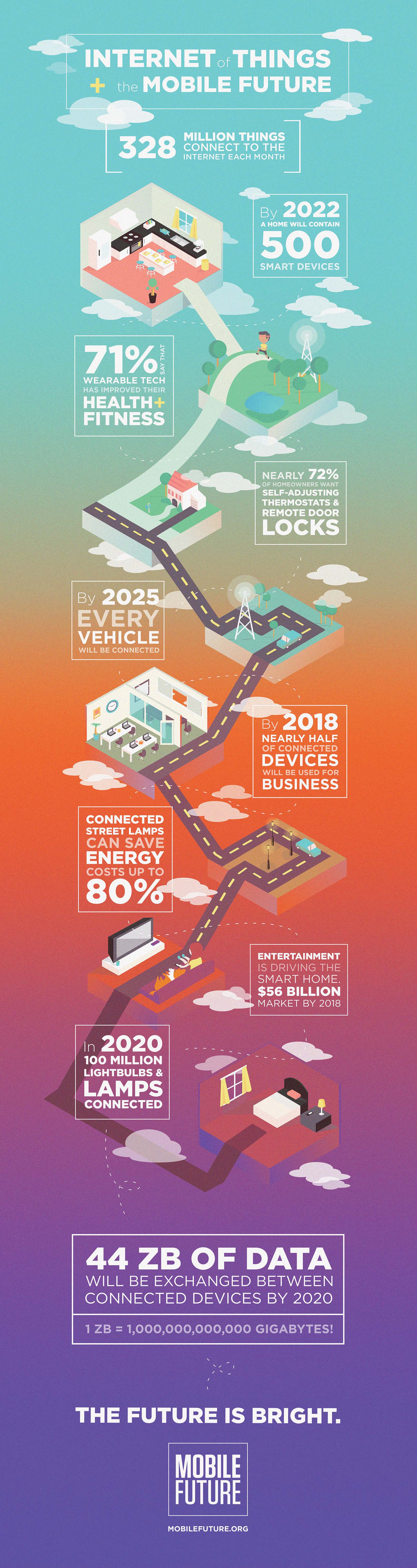
В статистической инфографике большее внимание уделяется цифрам, диаграммам и данным.
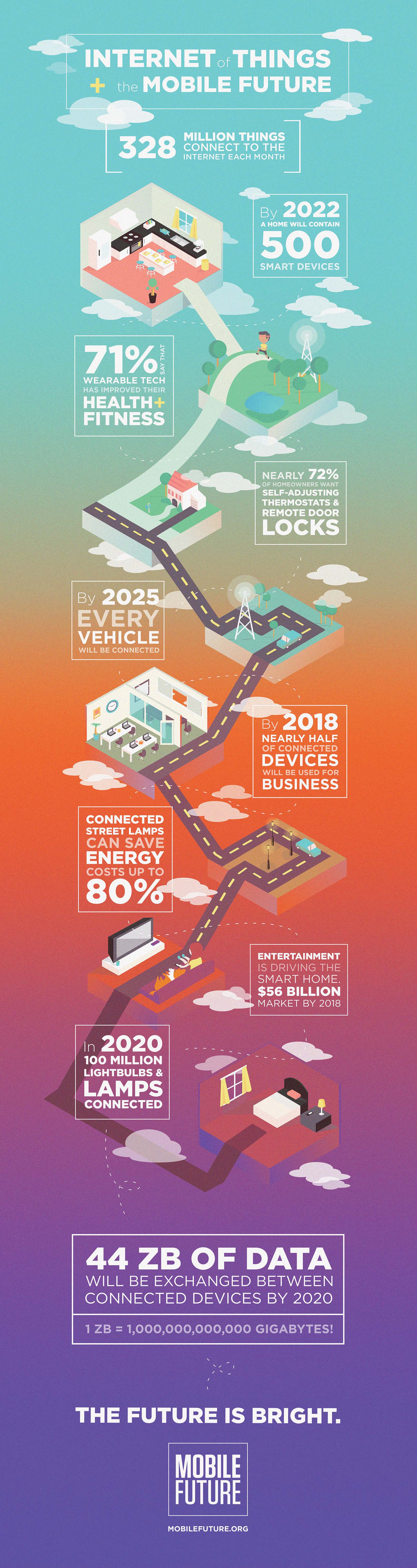
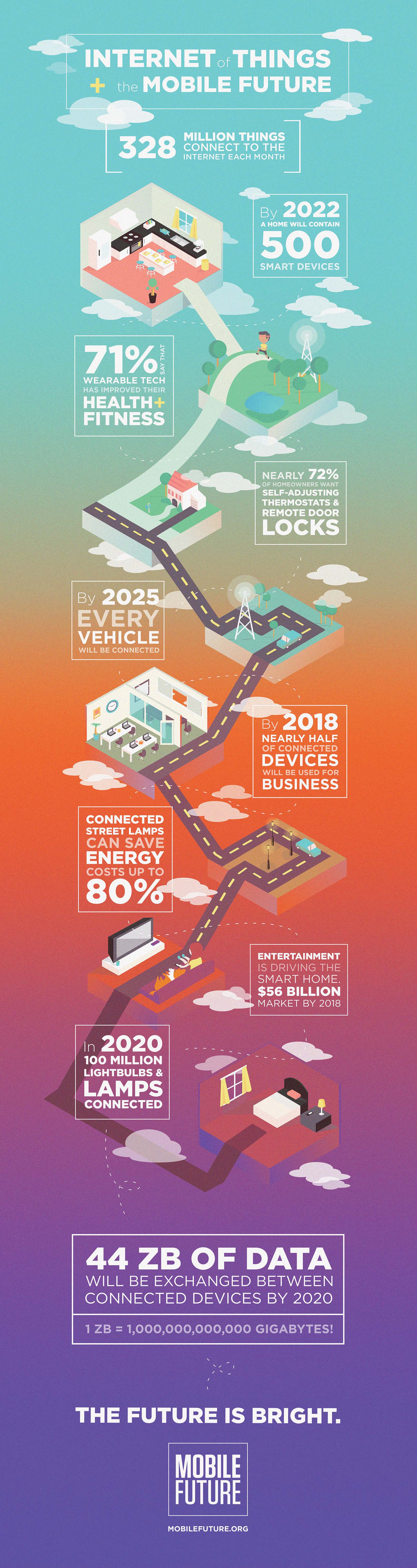
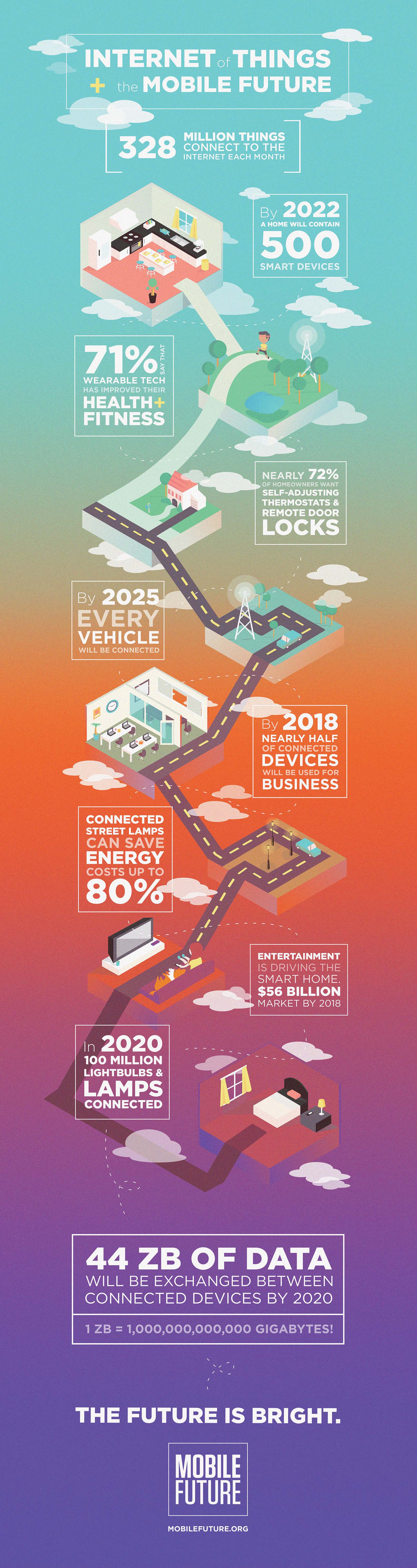
Обычно в ней намного меньше текста, чем в информационной инфографике, и реже встречается нарратив. Данные представлены цифрами (крупным шрифтом) и выборочными фактами, как в этой инфографике Mobile Future:


Правильно подобранный тип шаблона — это одна из составляющих успешной инфографики.
Подробную информацию о каждом виде инфографики и особенностях их использования вы найдете в статье «9 типов шаблонов инфографики».
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Создано с помощью GIPHY
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.


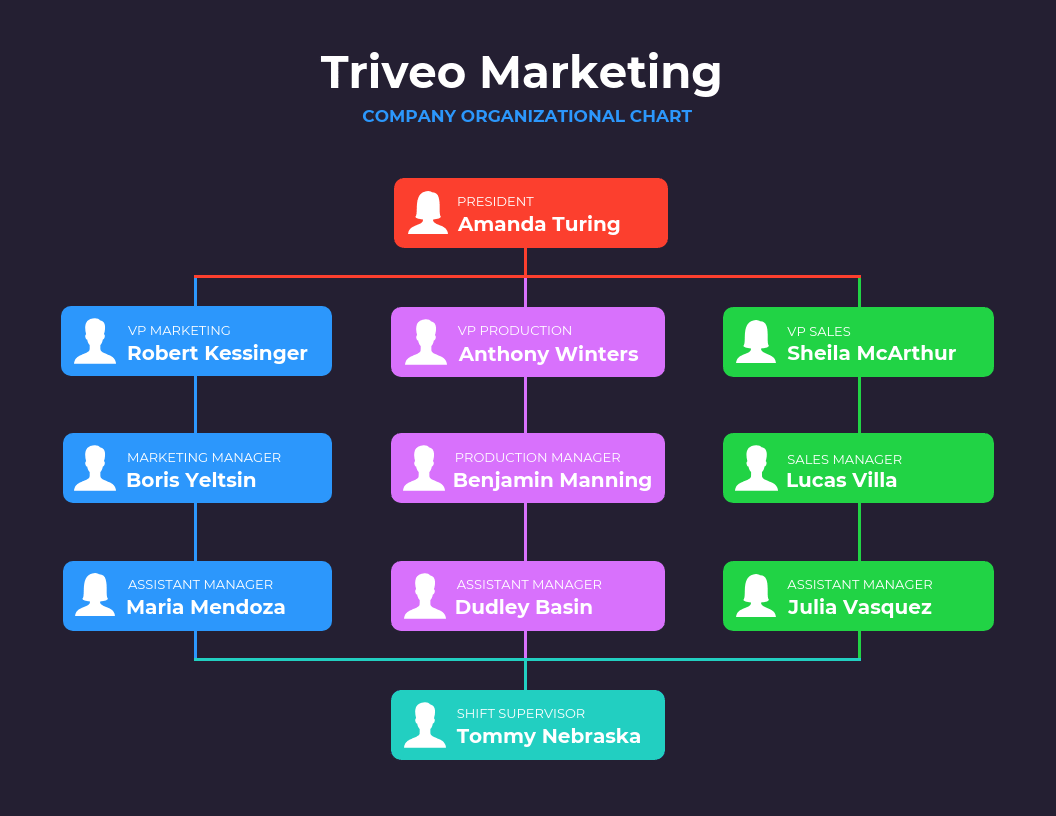
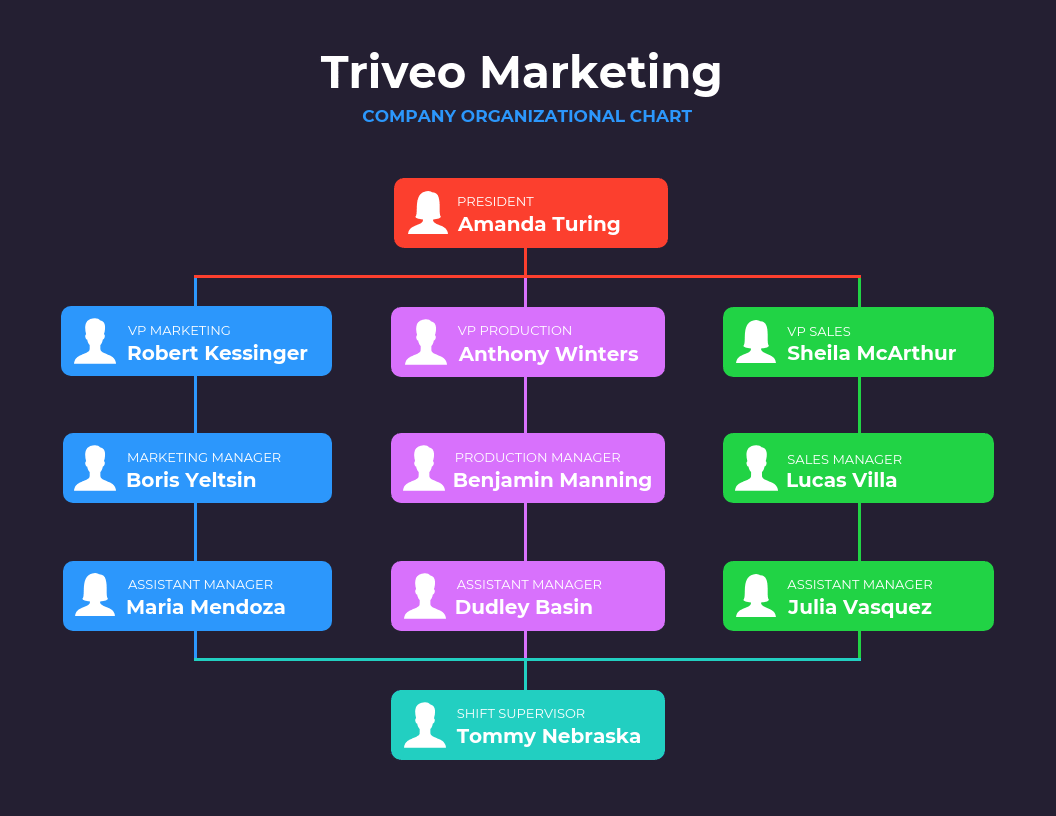
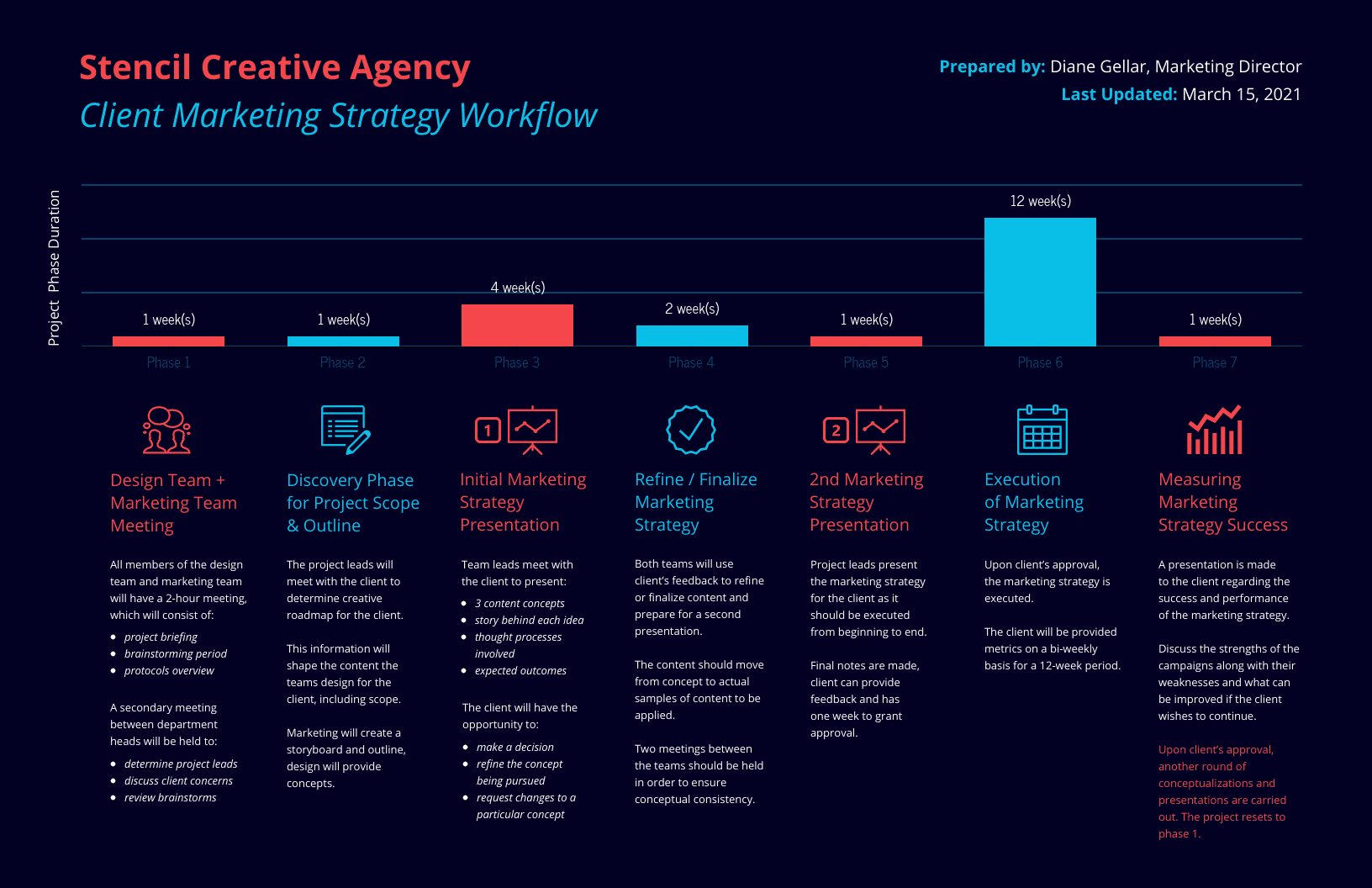
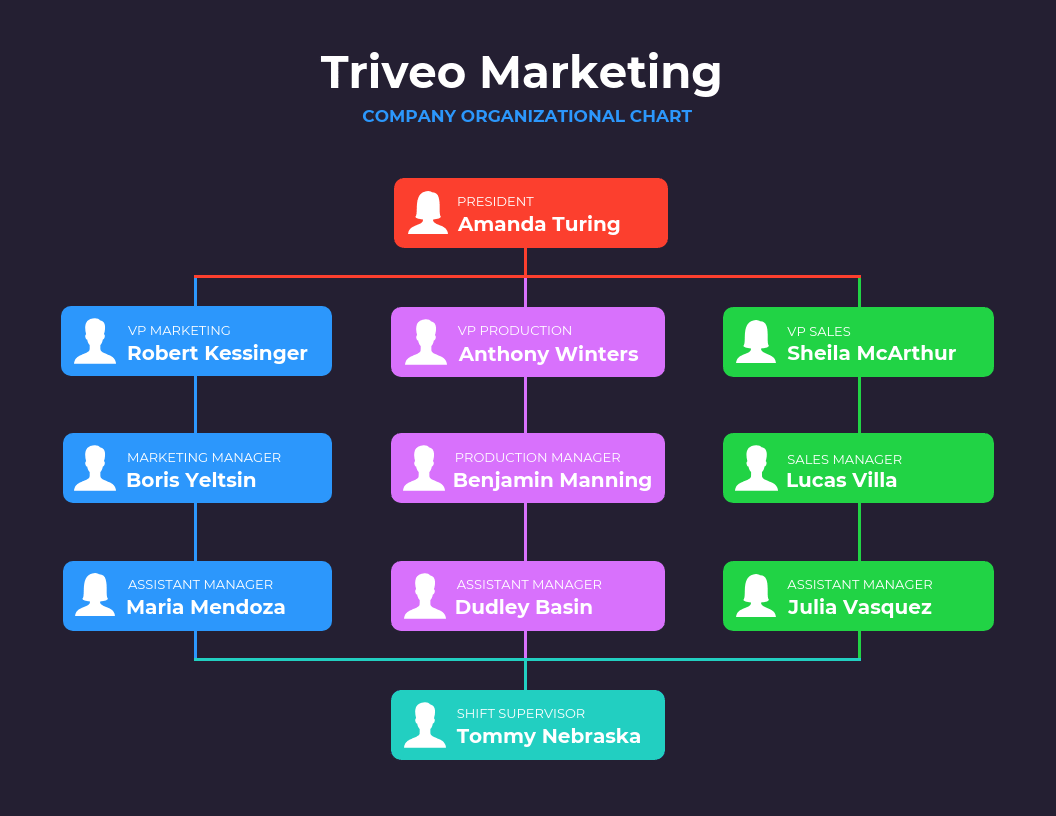
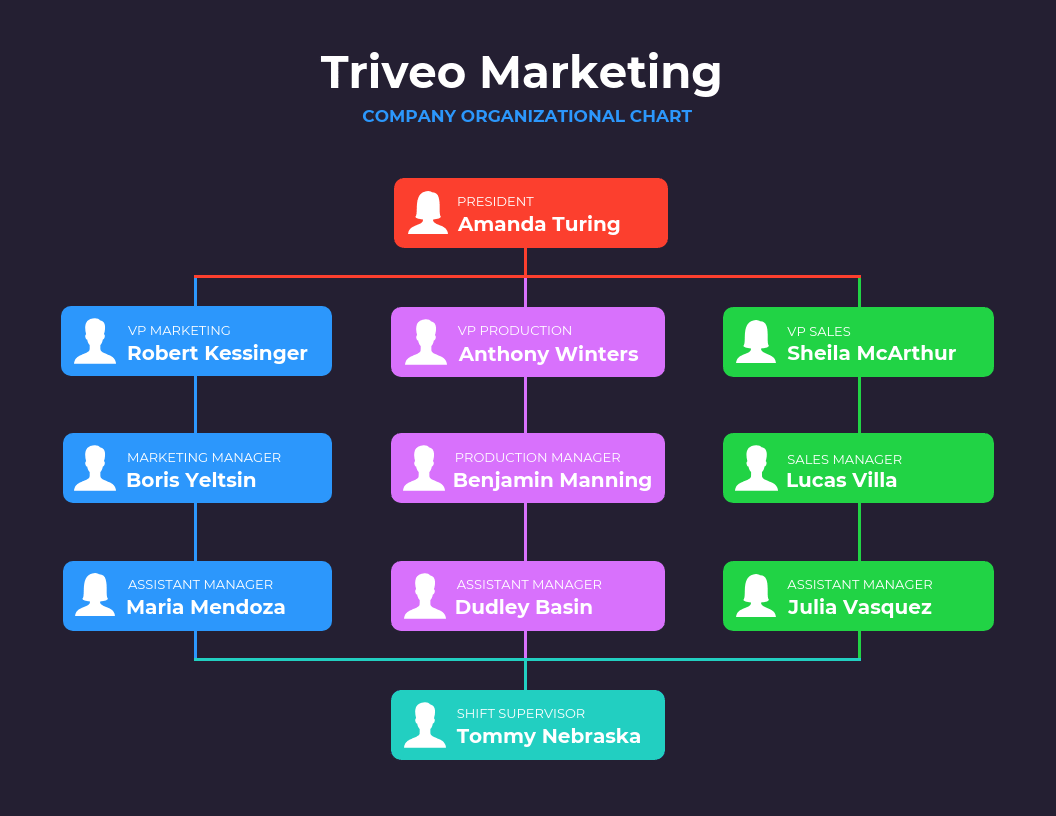
В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:


Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
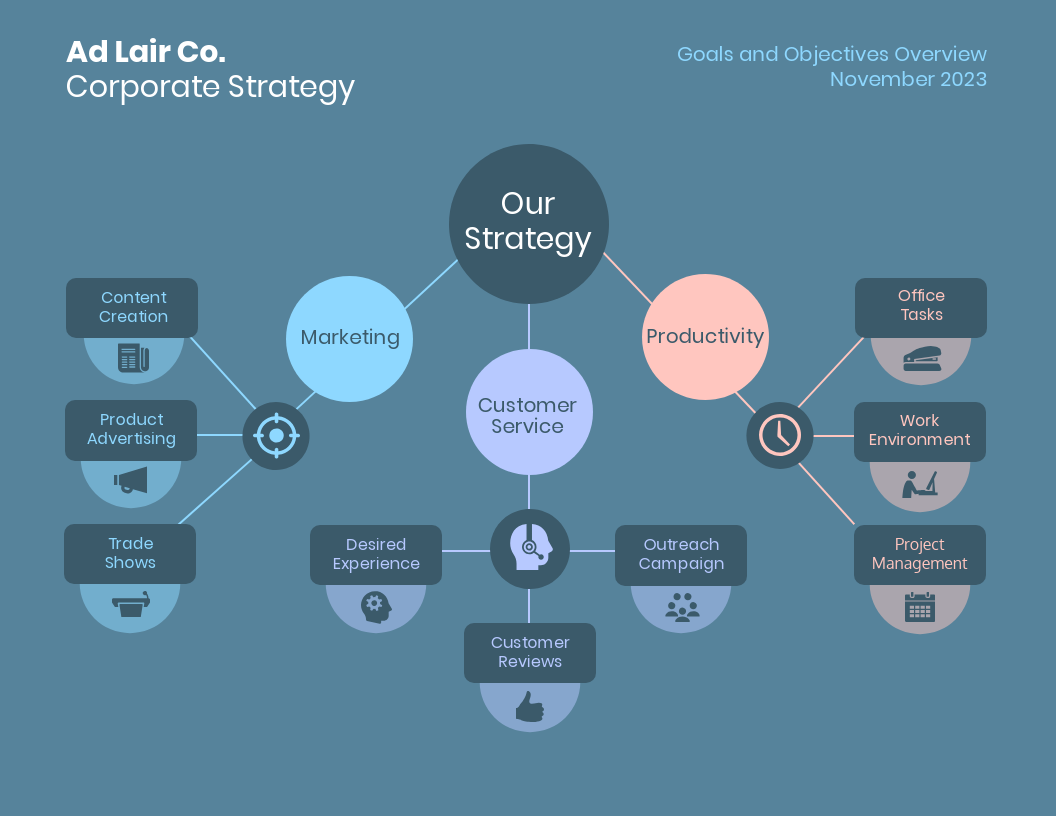
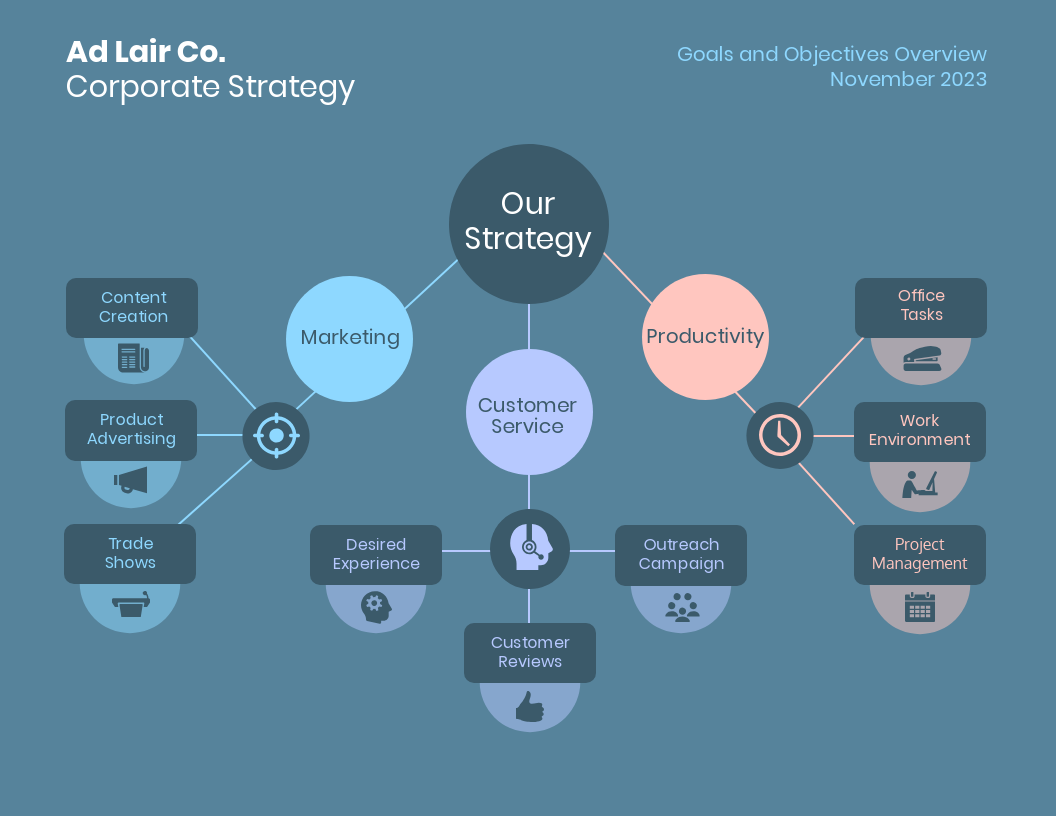
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:


Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план.
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации.
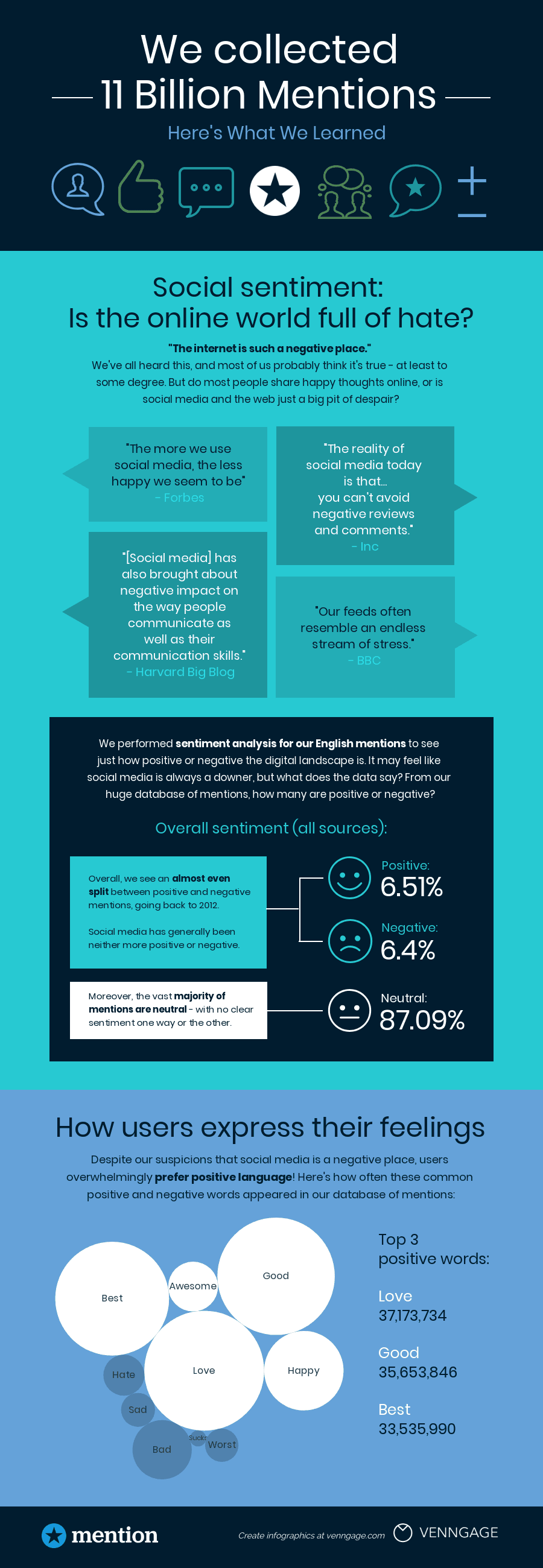
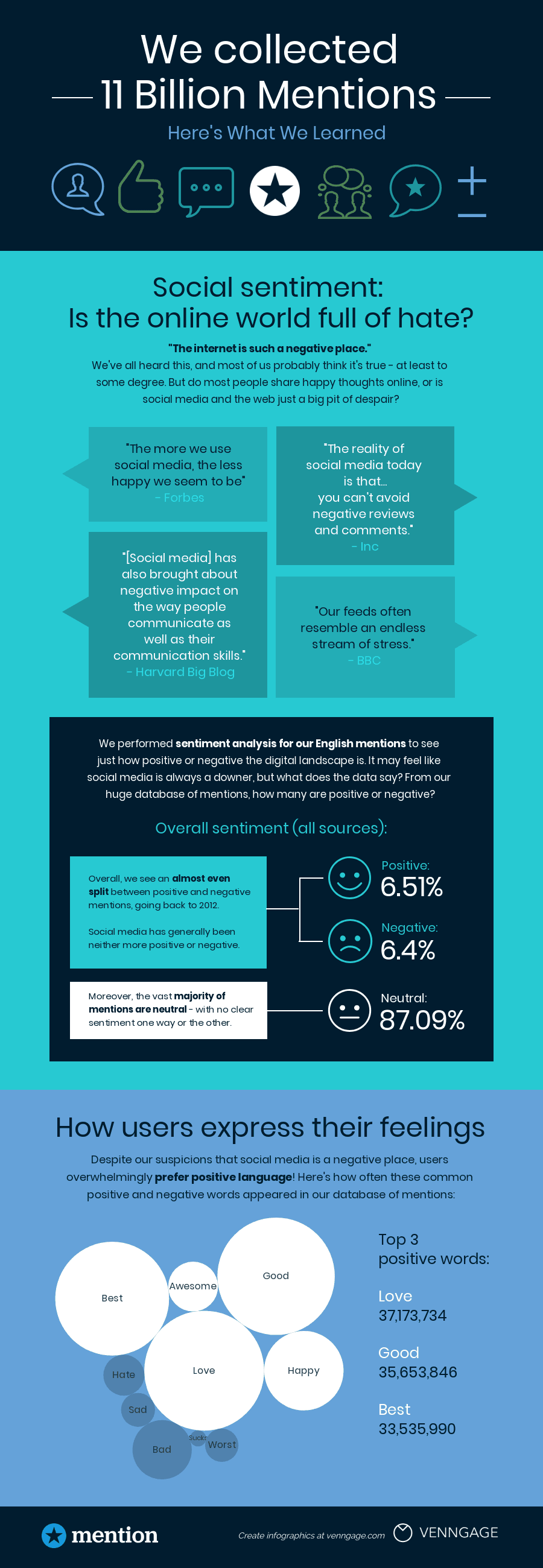
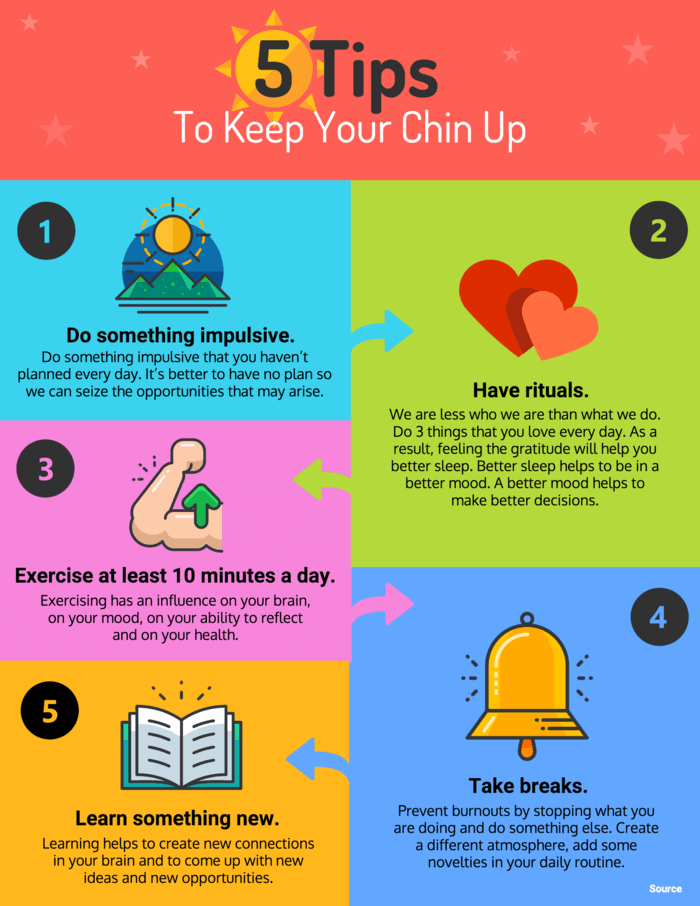
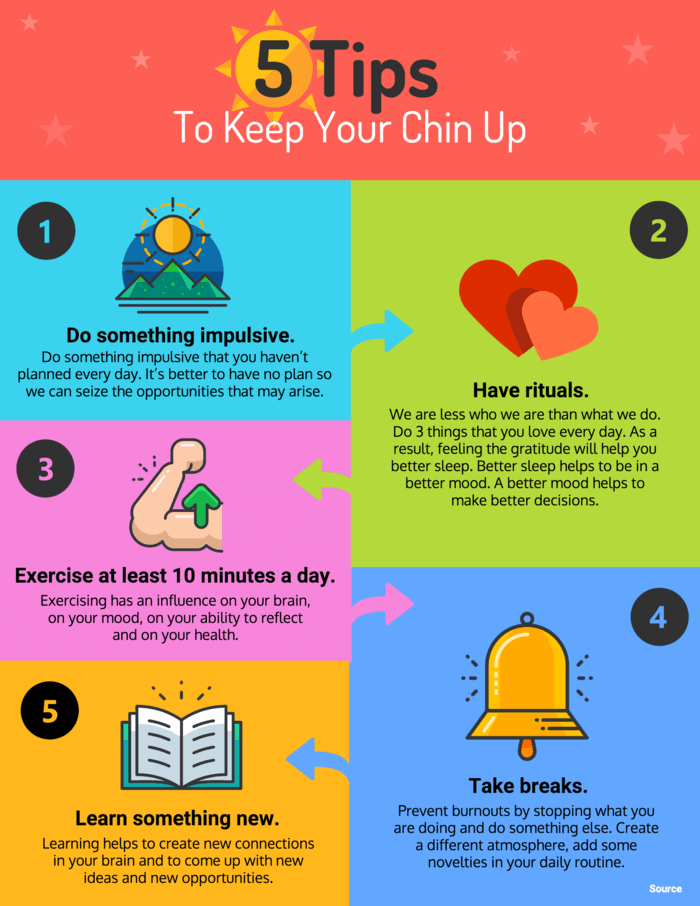
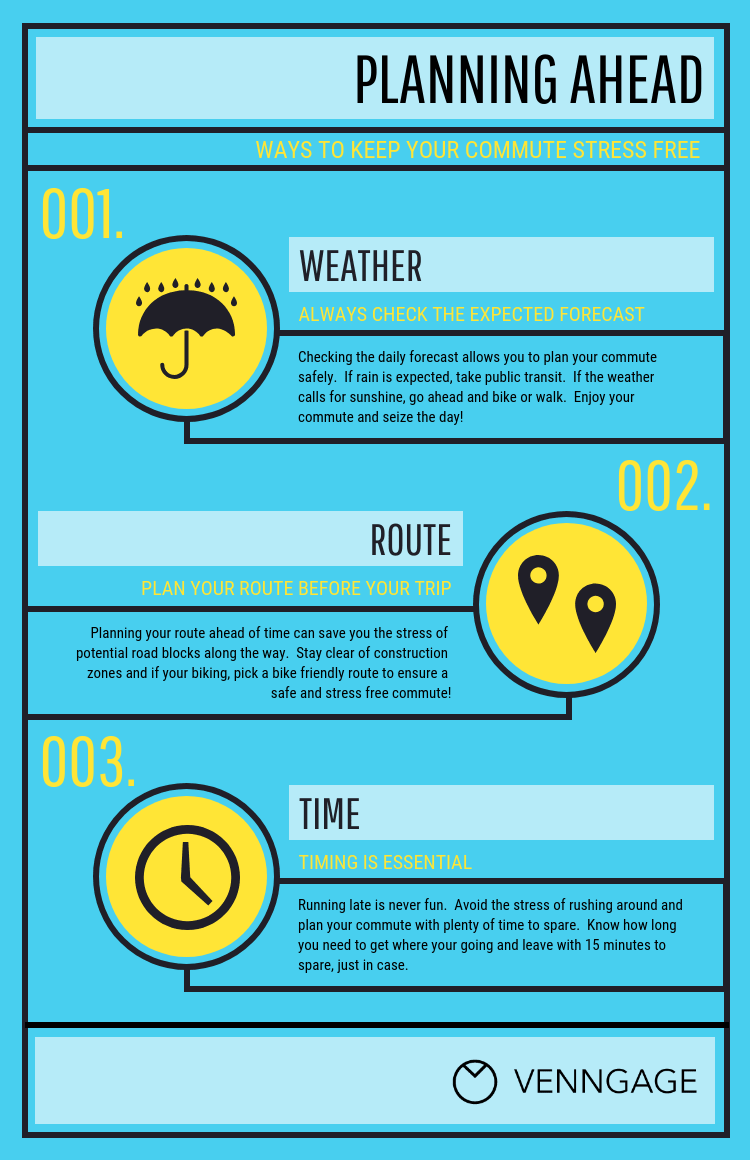
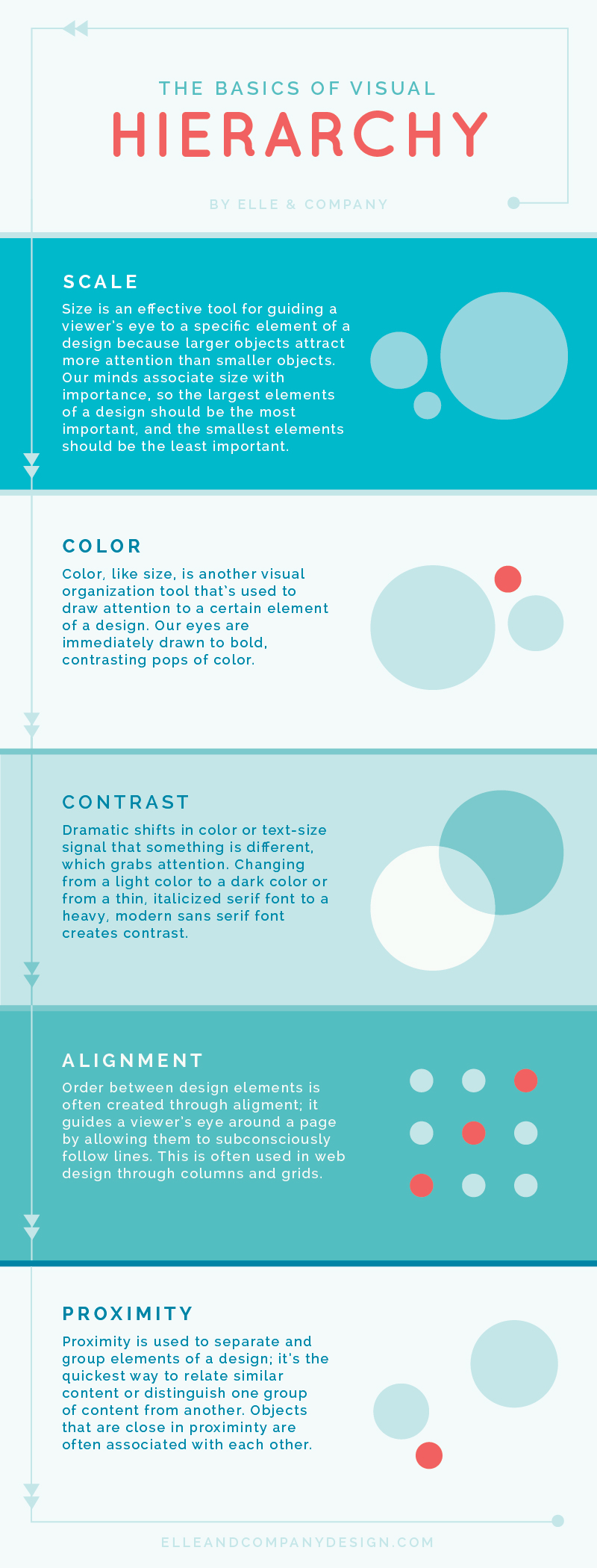
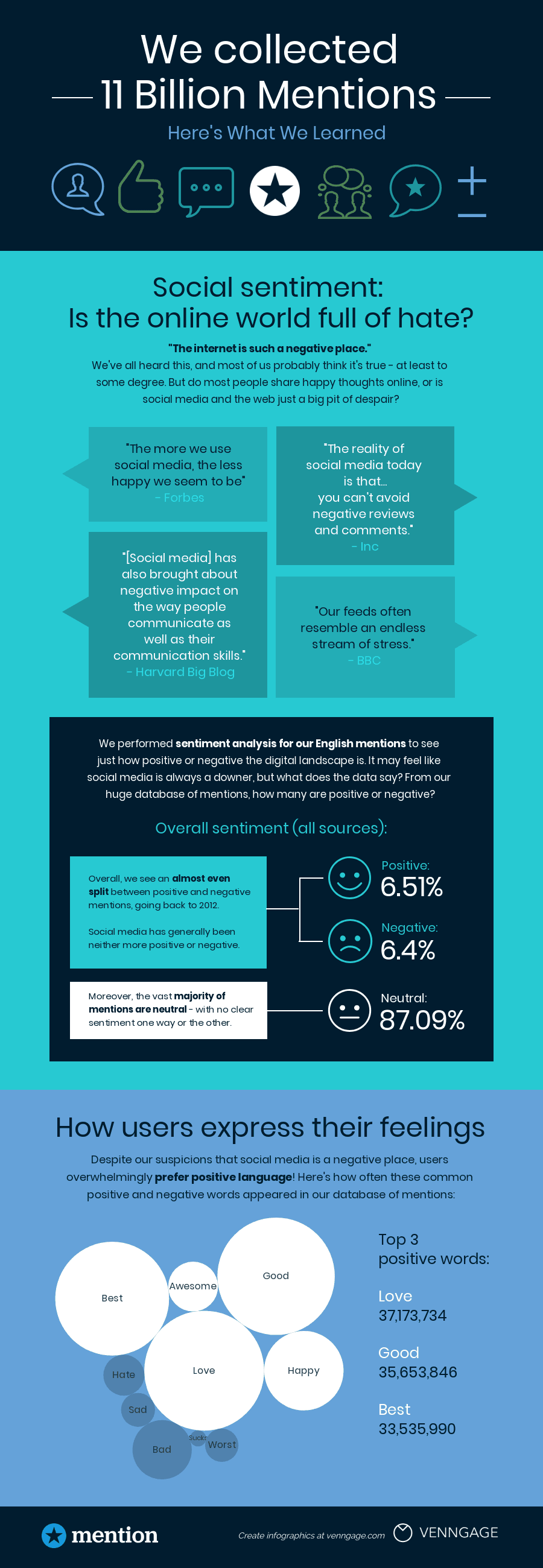
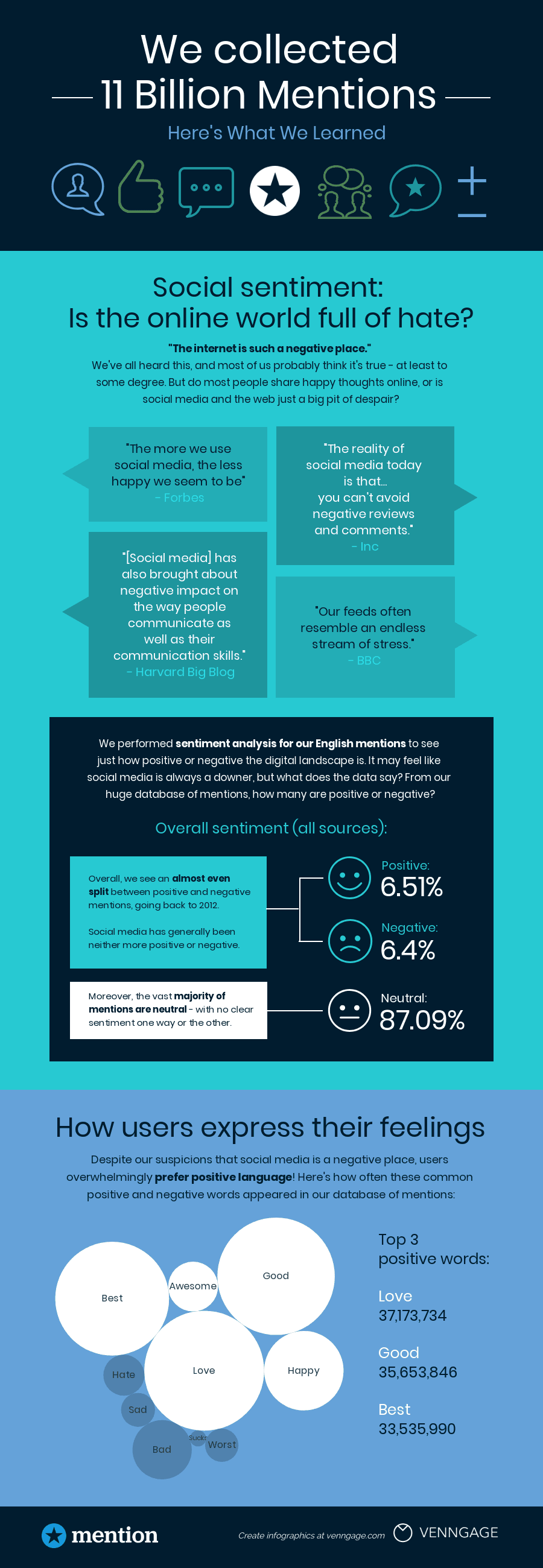
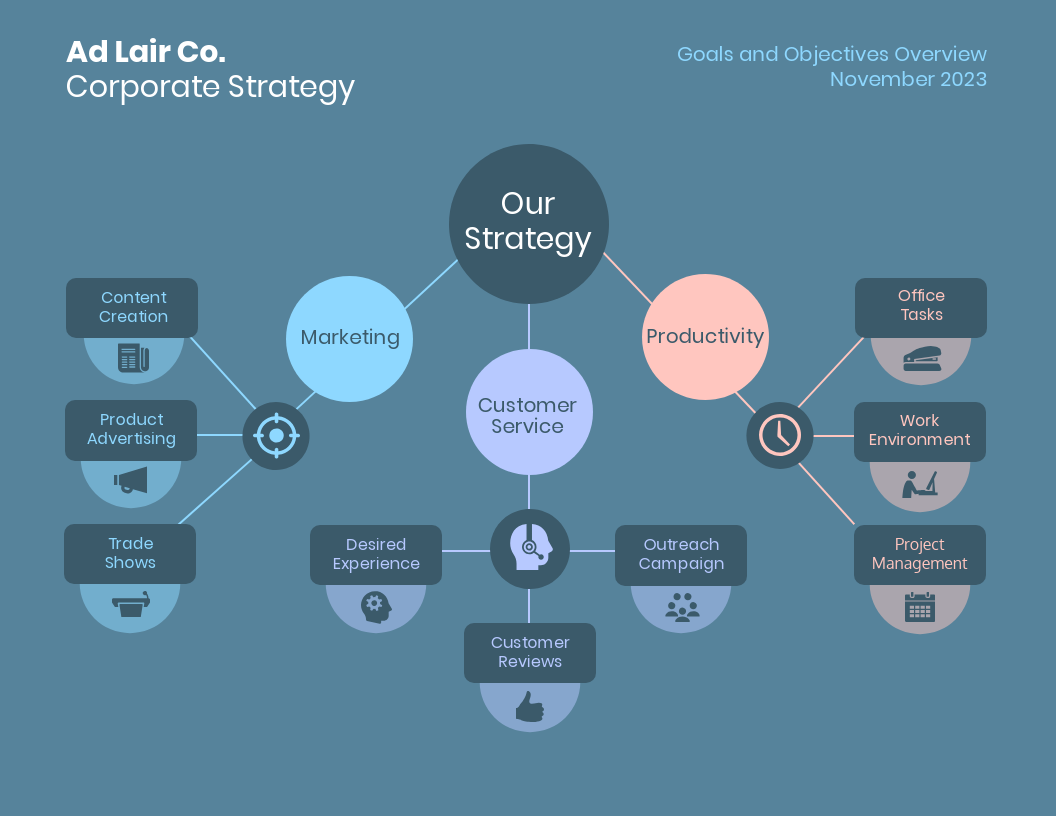
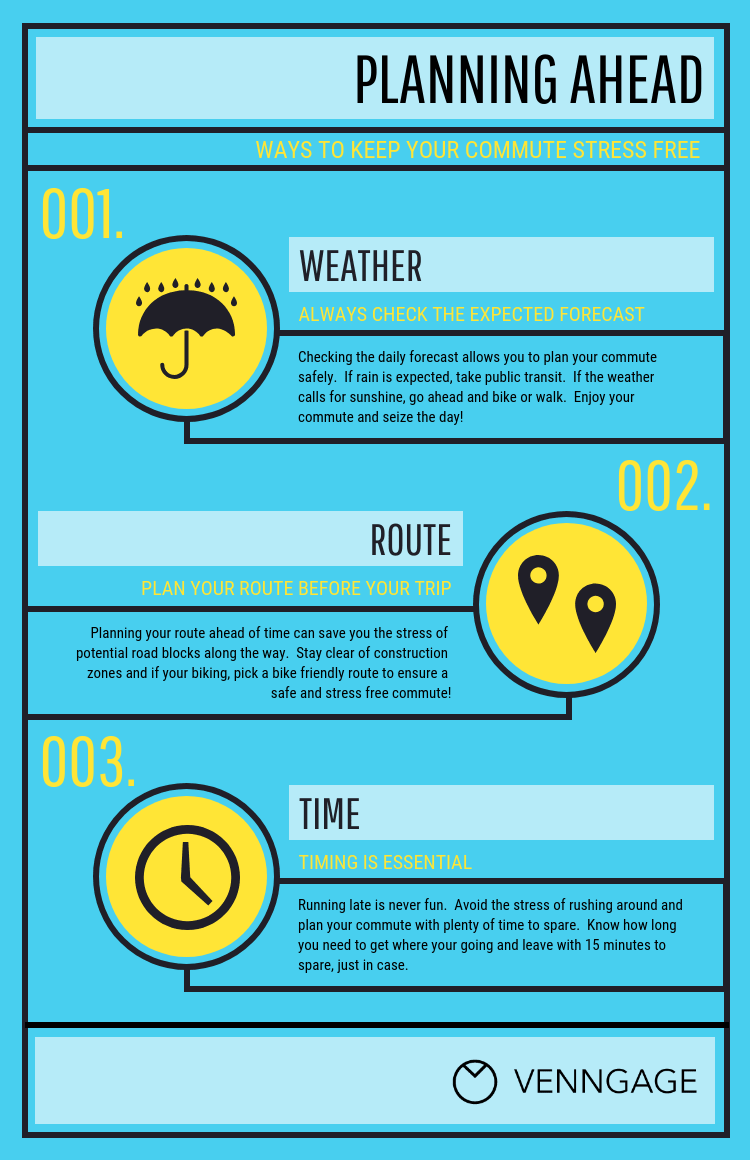
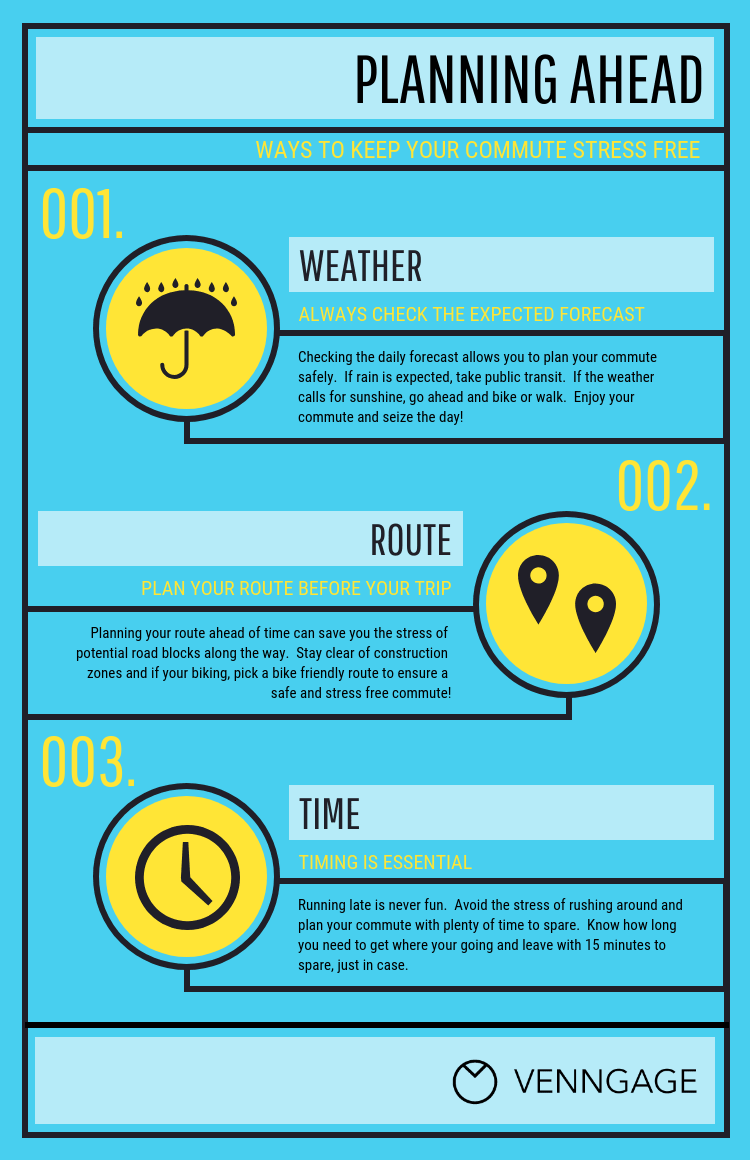
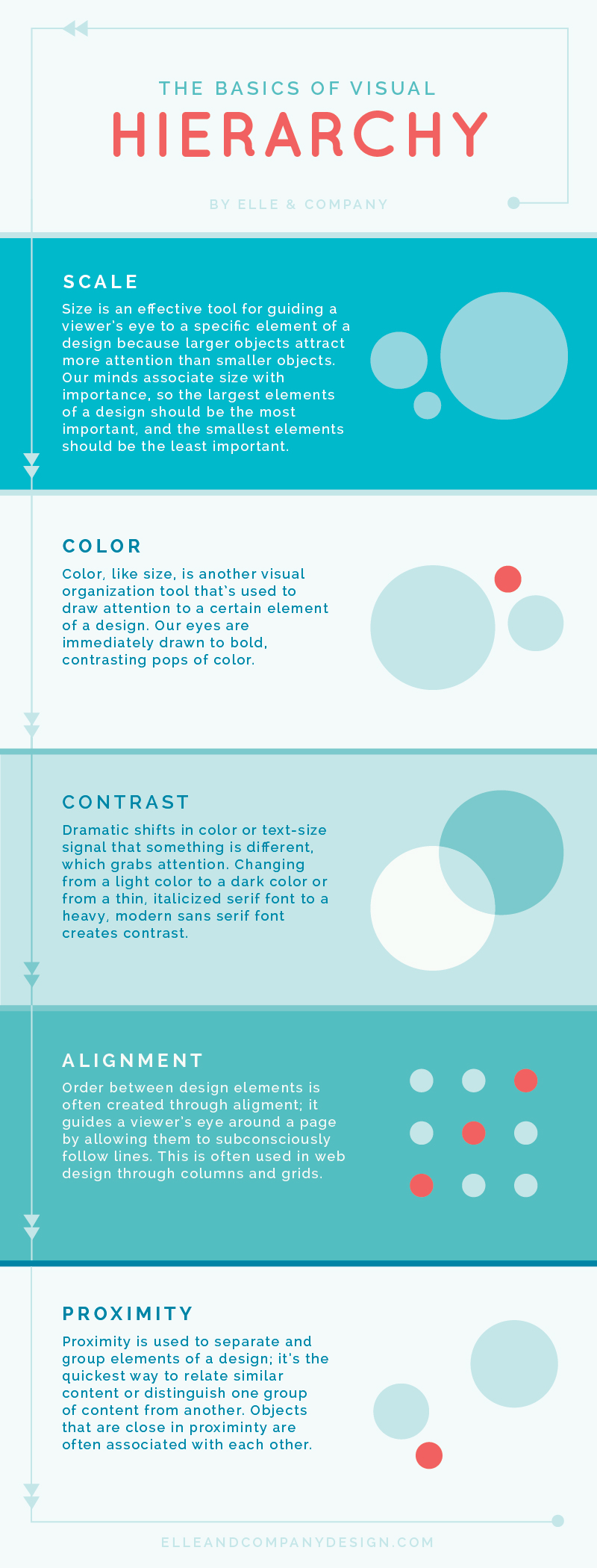
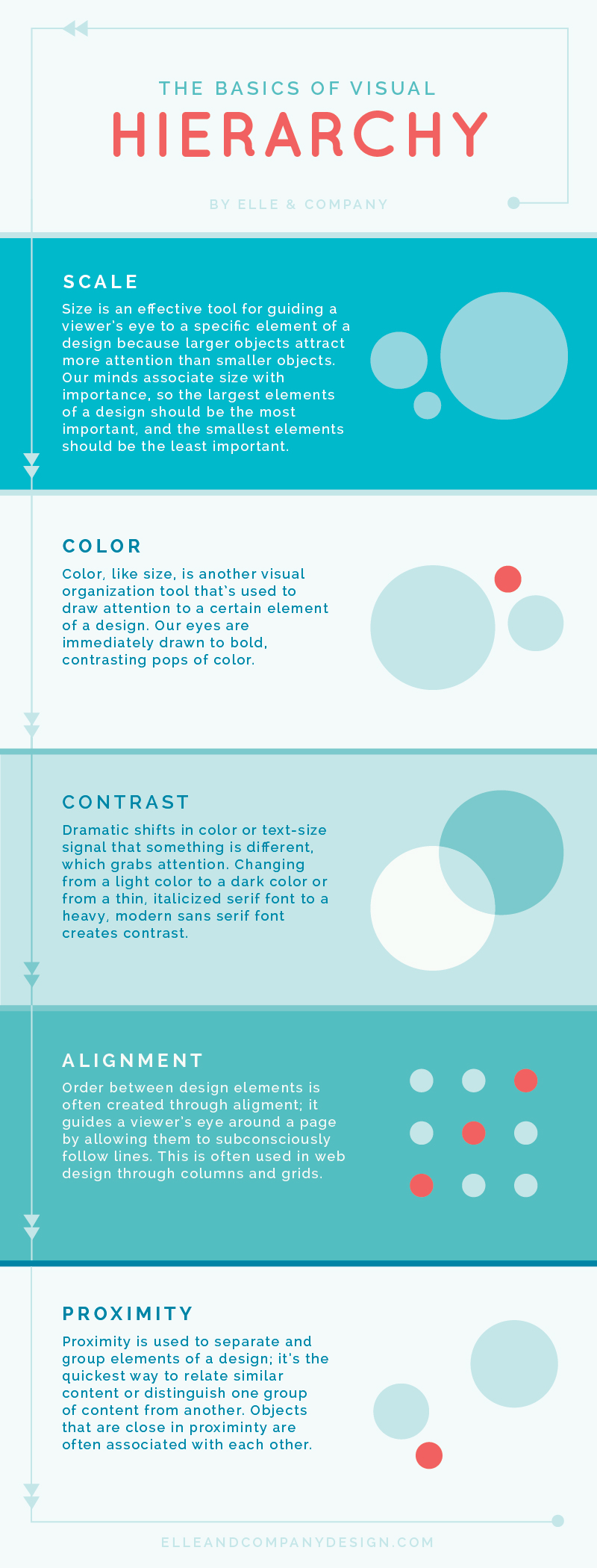
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.


Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику. Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
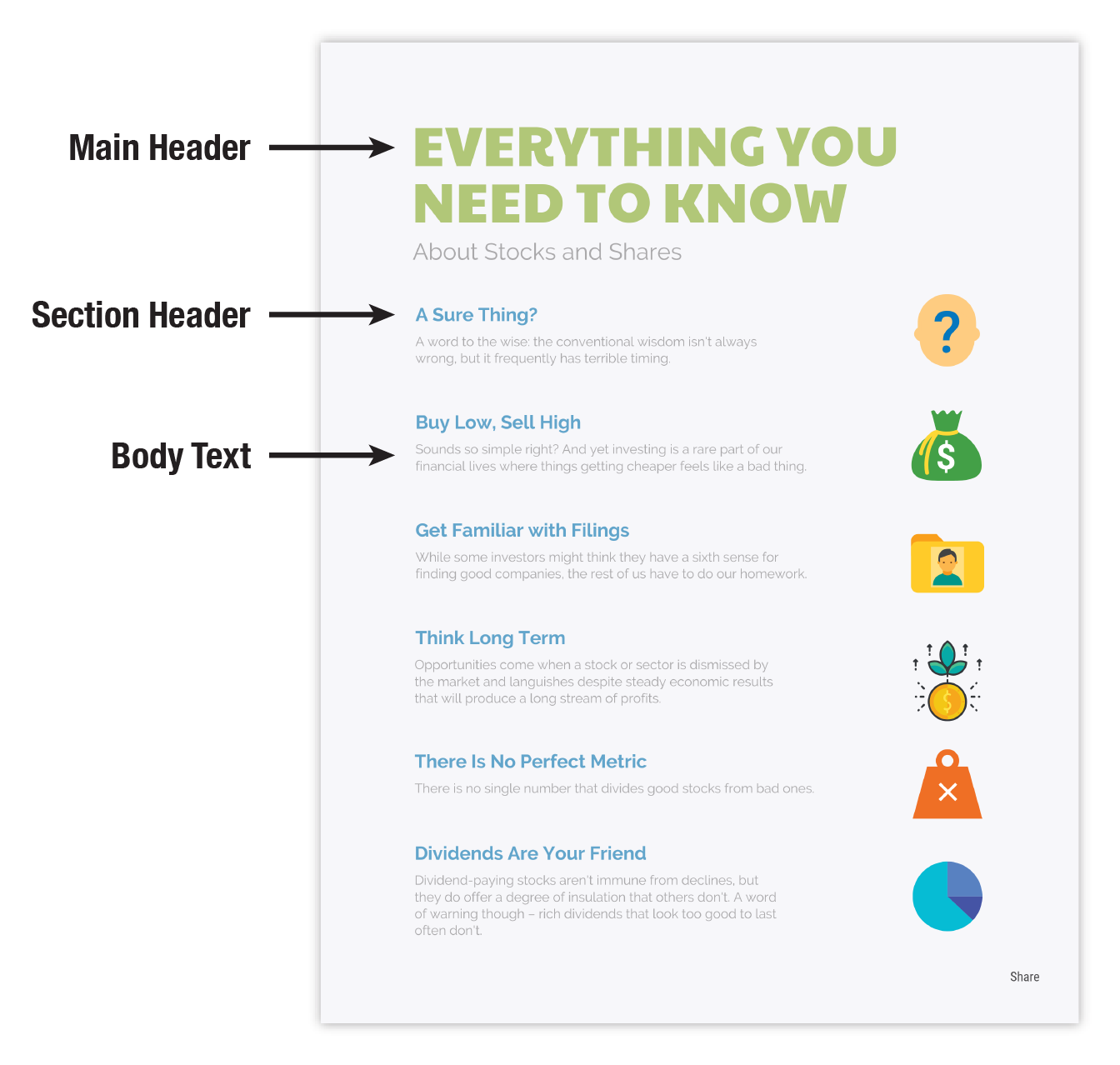
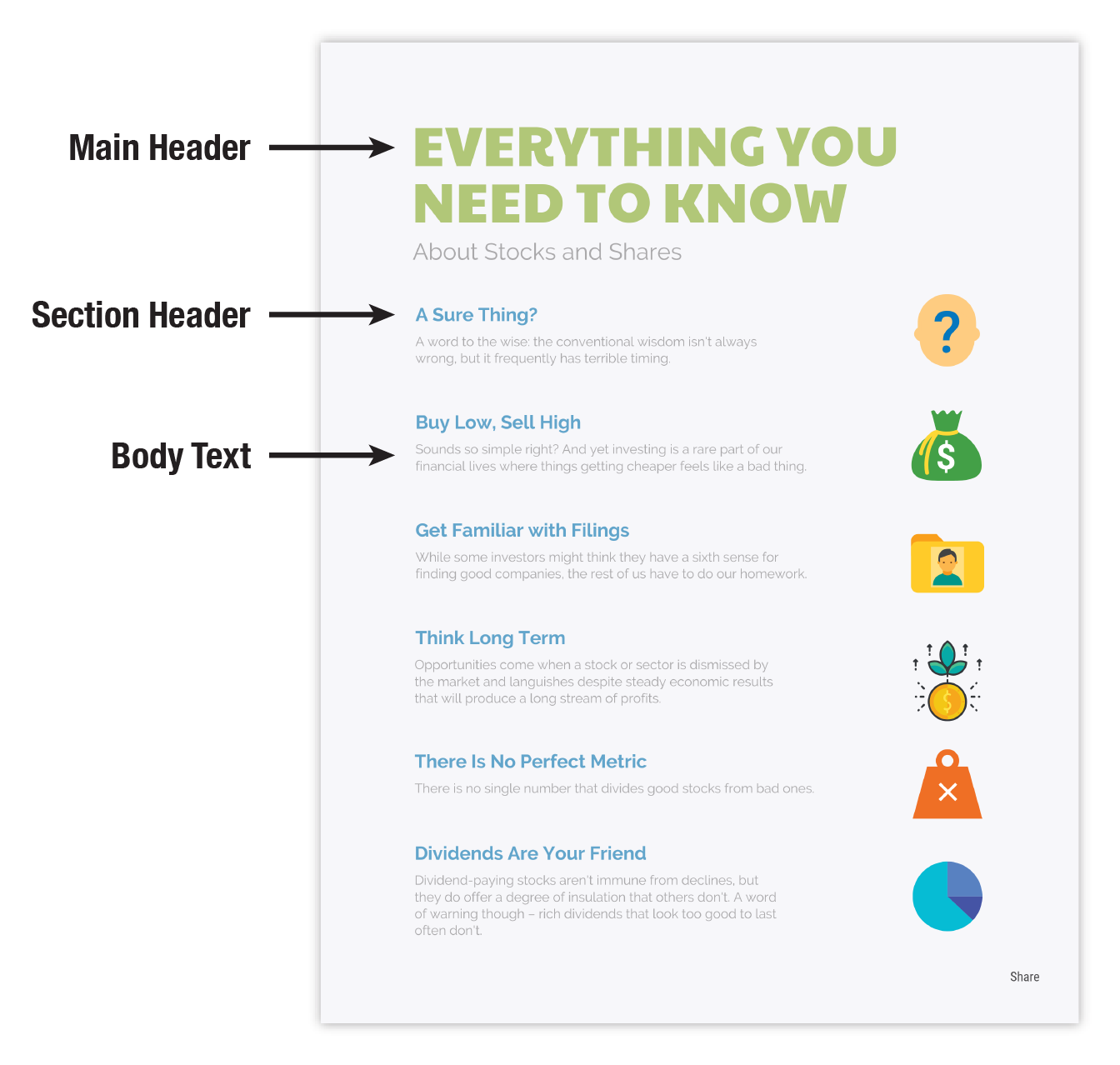
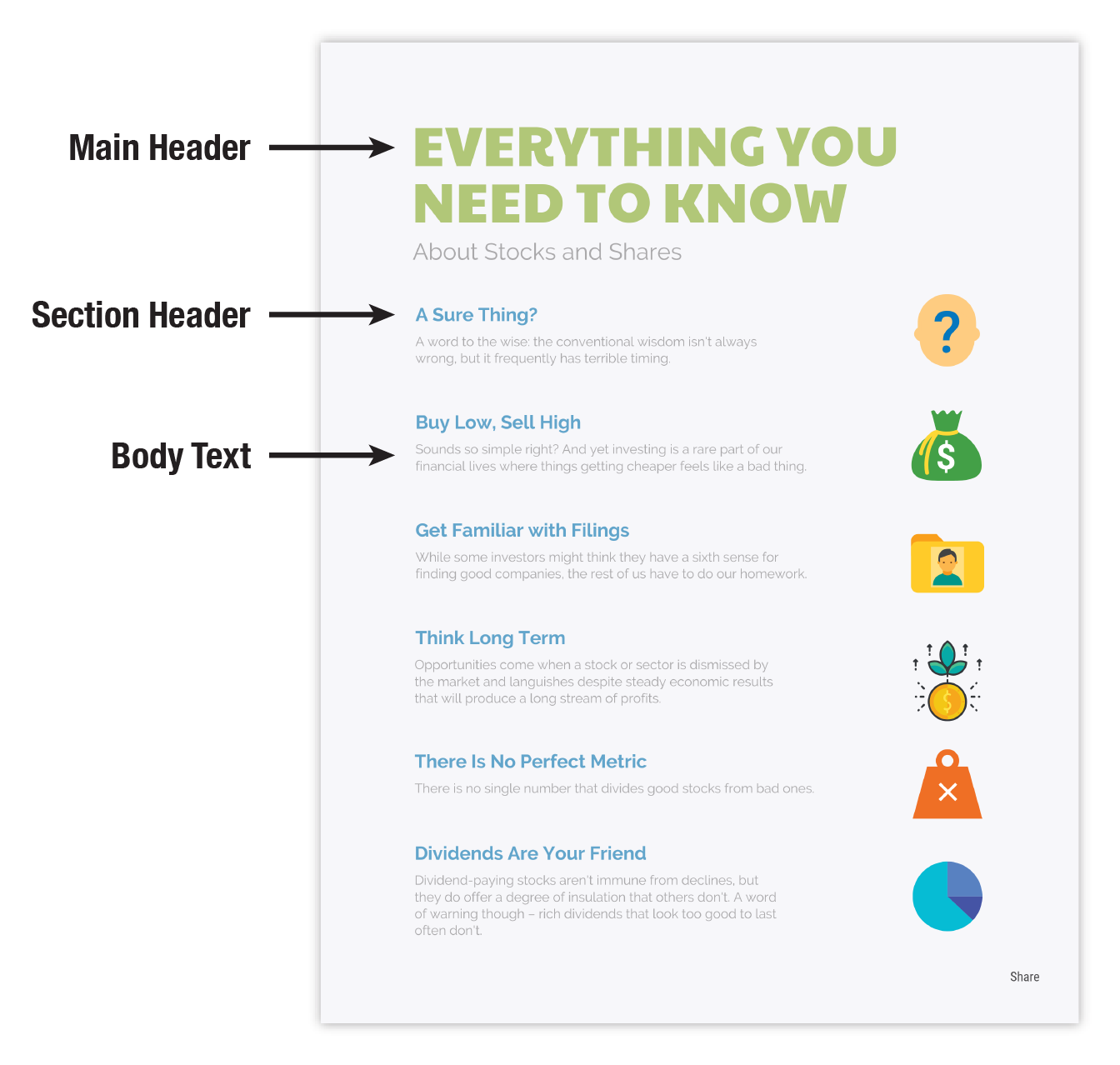
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.


Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
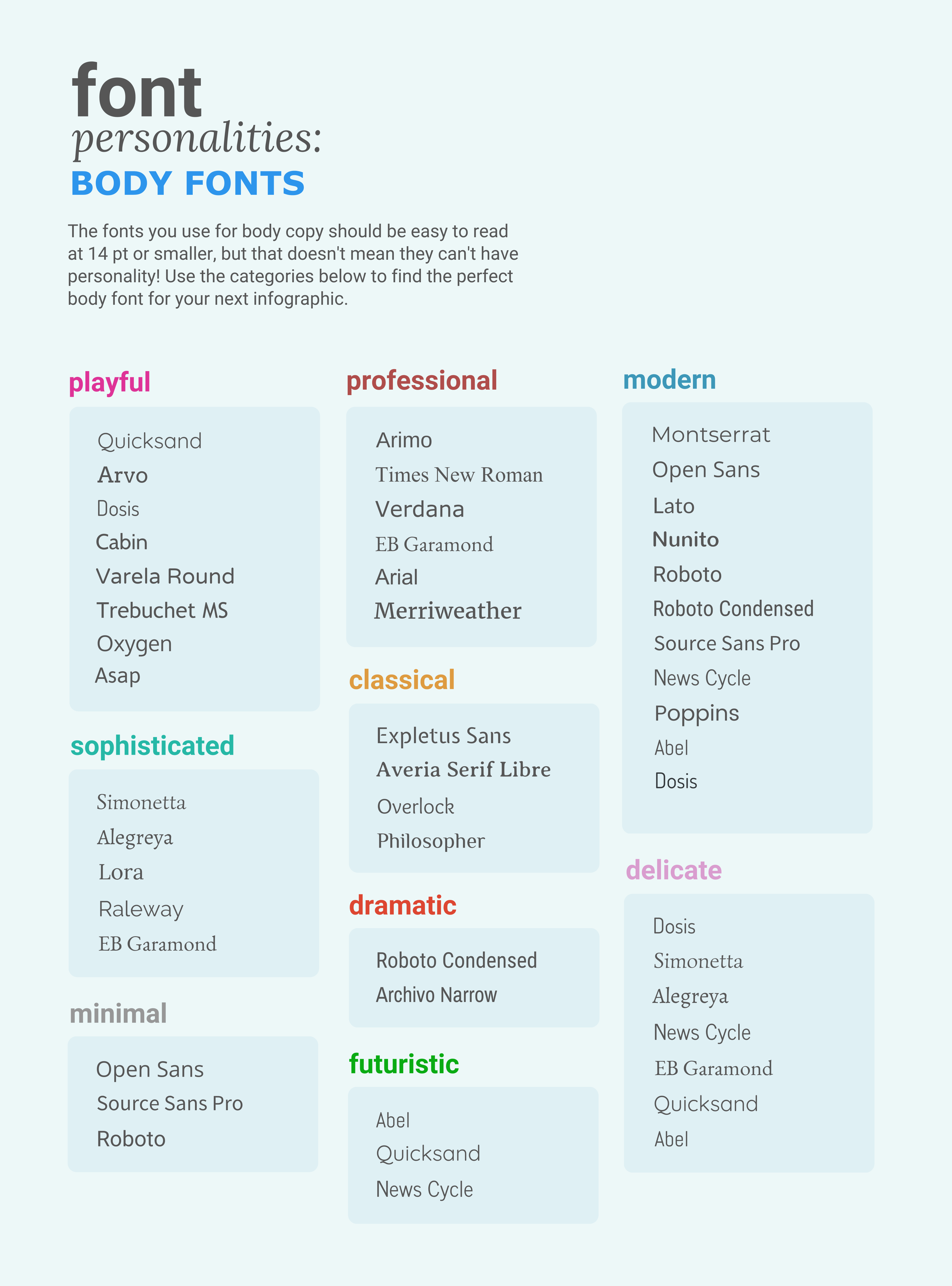
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
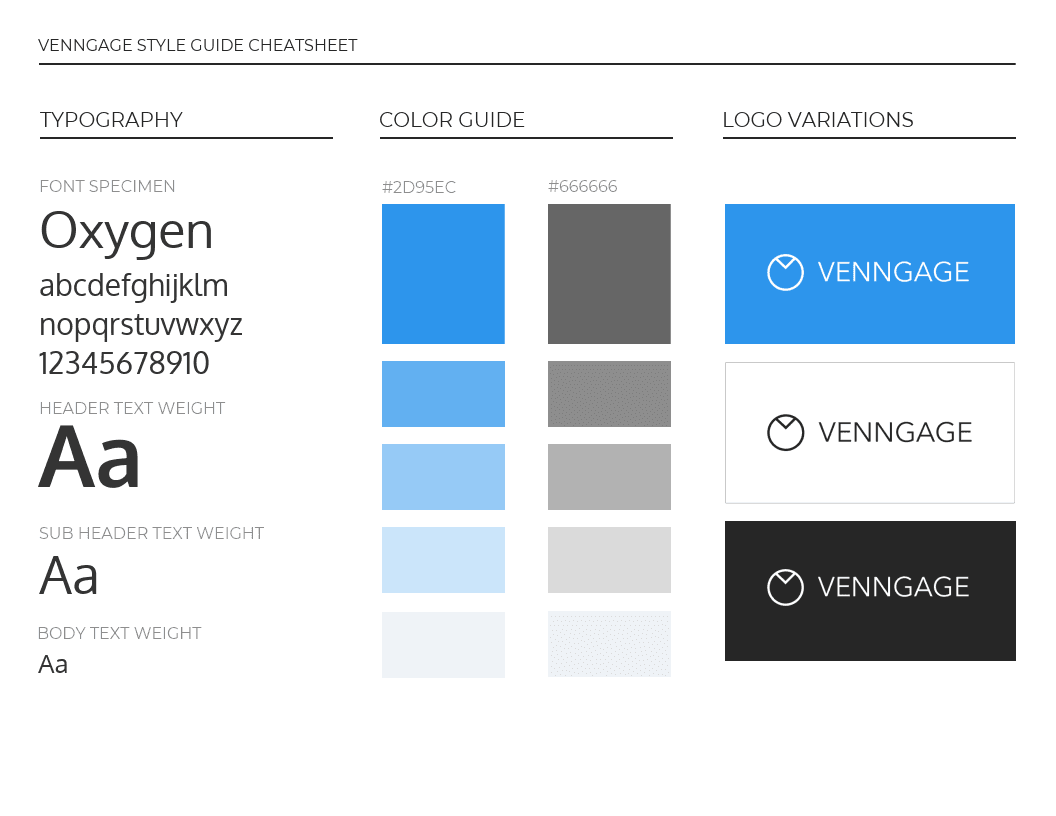
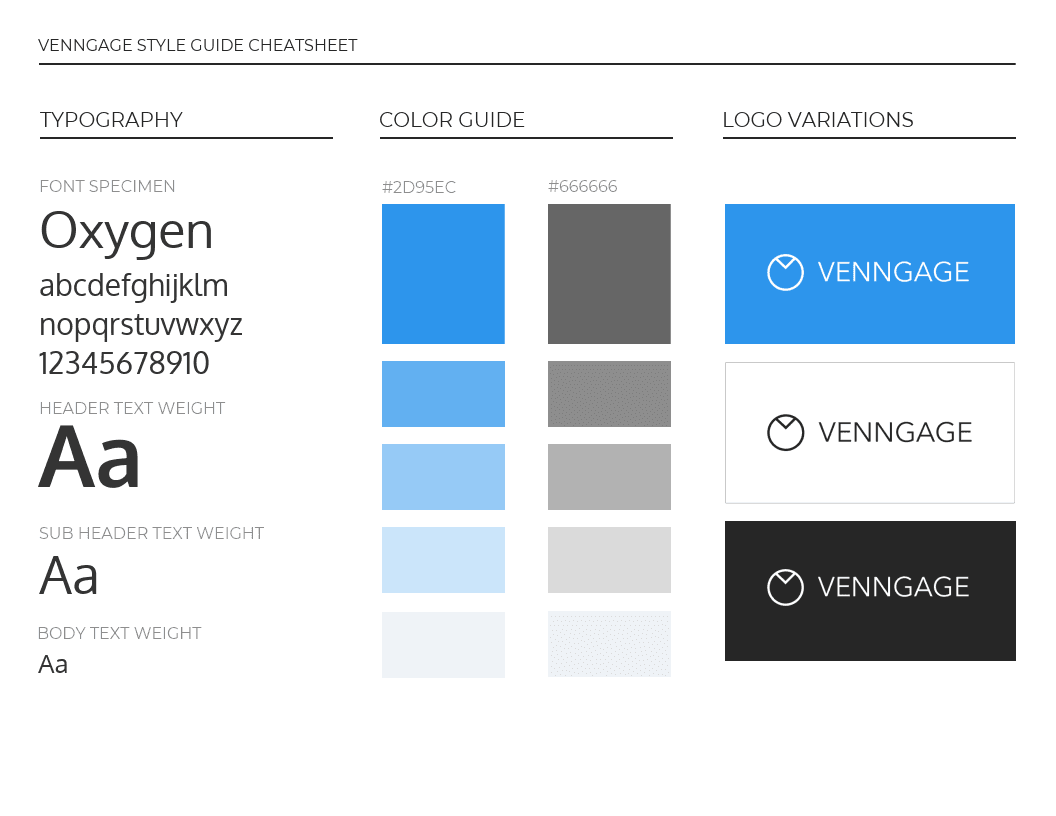
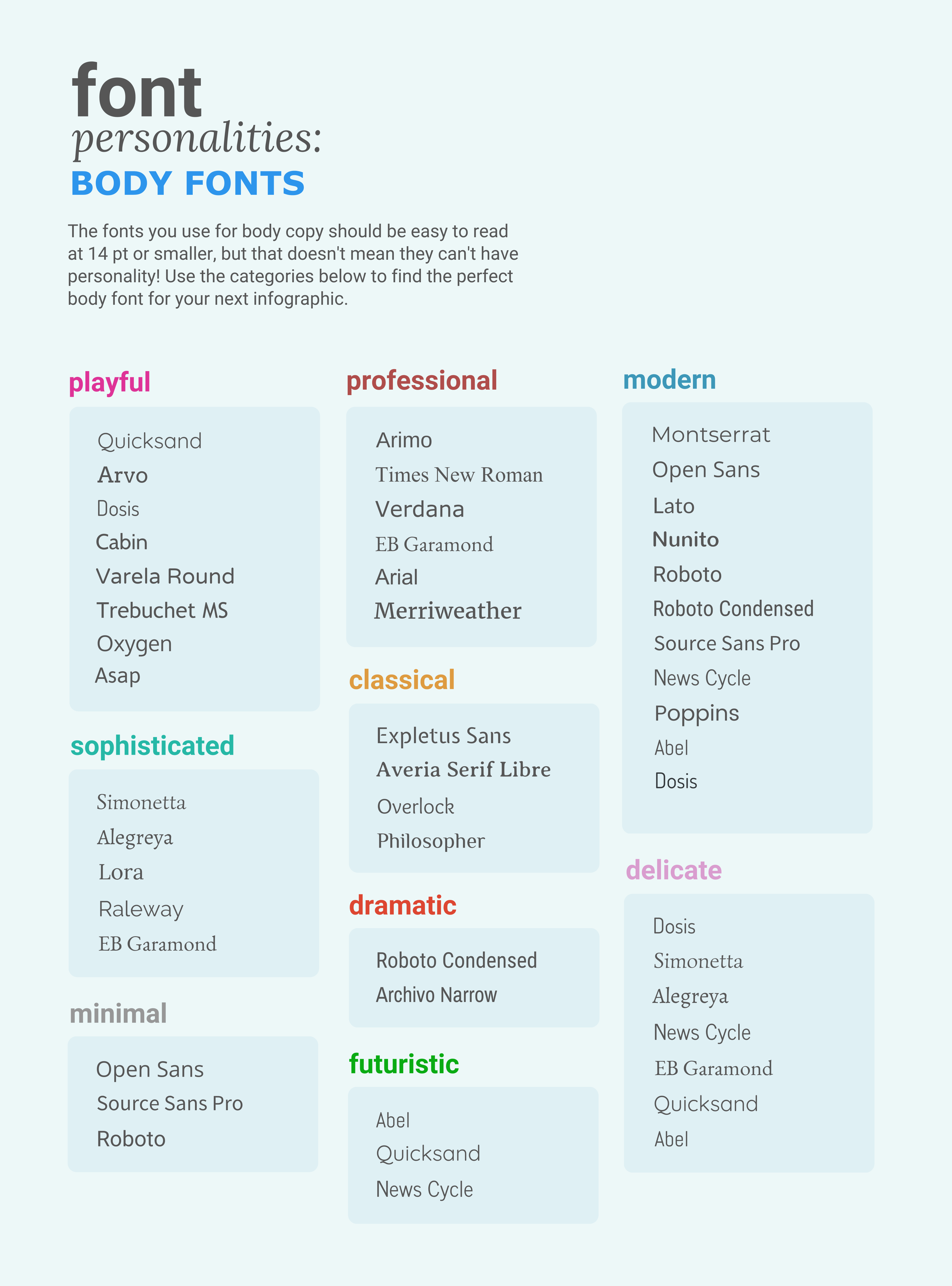
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:


Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Используйте изображения, значки и иллюстрации, чтобы сделать ключевые тезисы запоминающимися
Наконец, не менее важно, чтобы на вашей инфографике в центре внимания были визуальные элементы, такие как изображения, значки, иллюстрации, диаграммы и графики.
Визуальные элементы делают информацию интересной и запоминающейся. В лучших образцах инфографики мы видим идеальное равновесие между текстом и графикой.
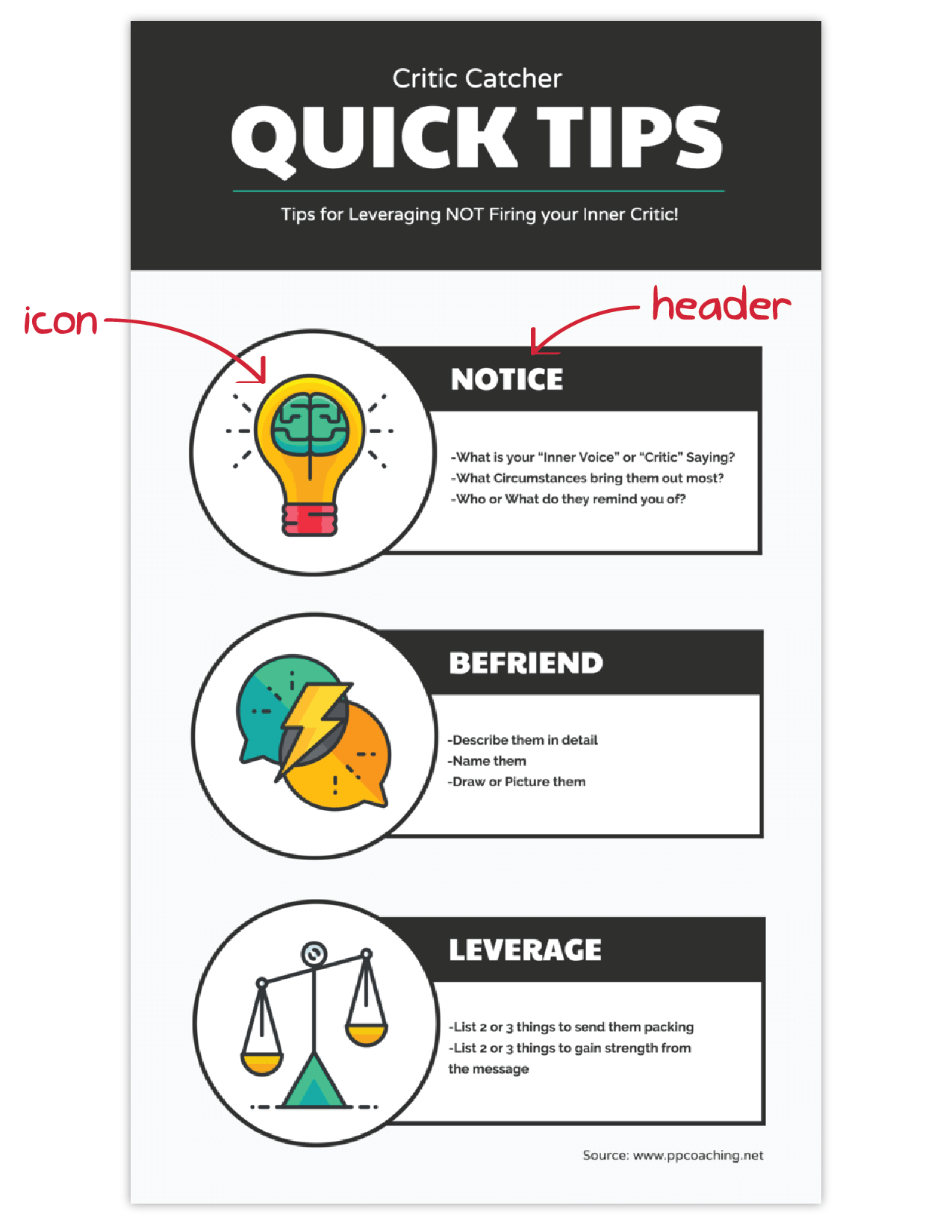
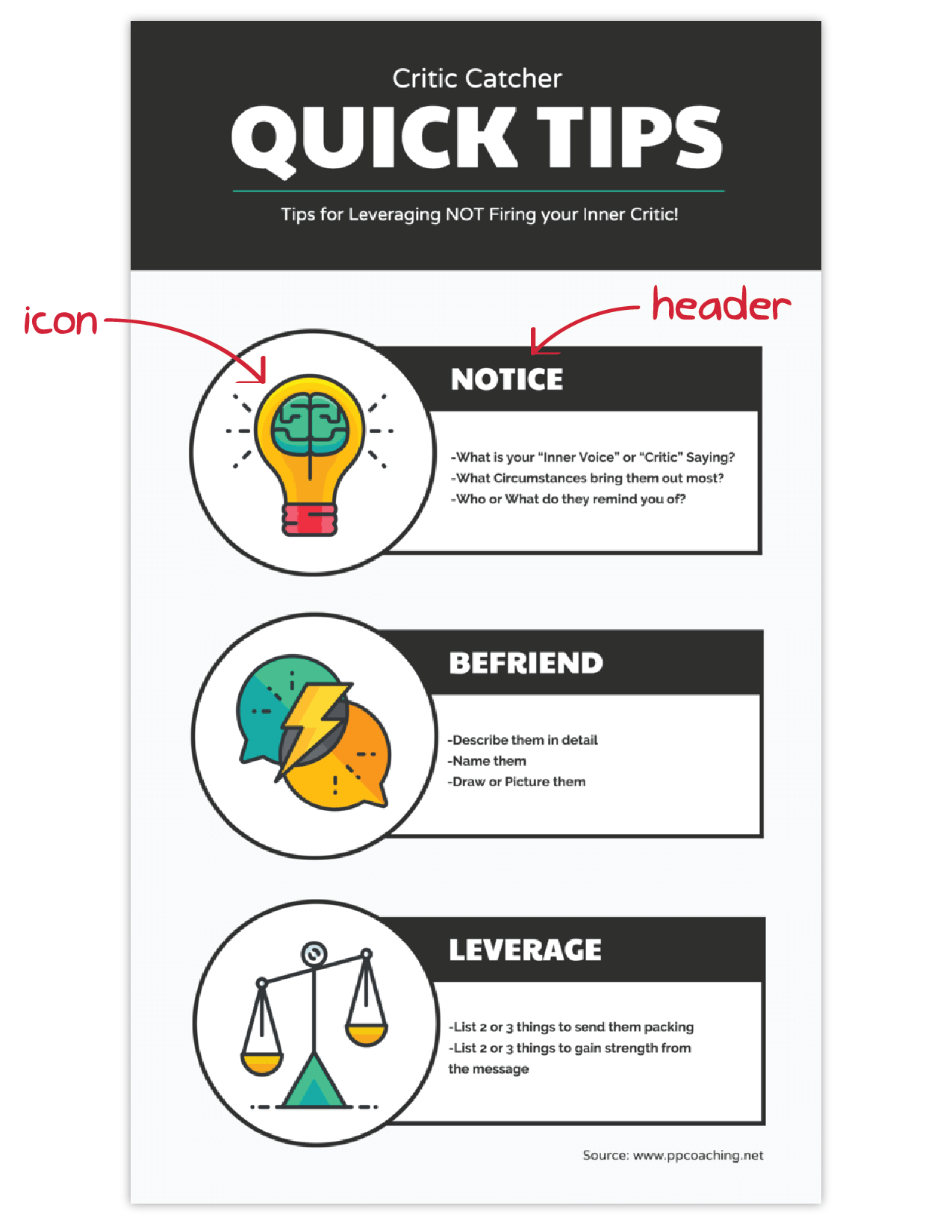
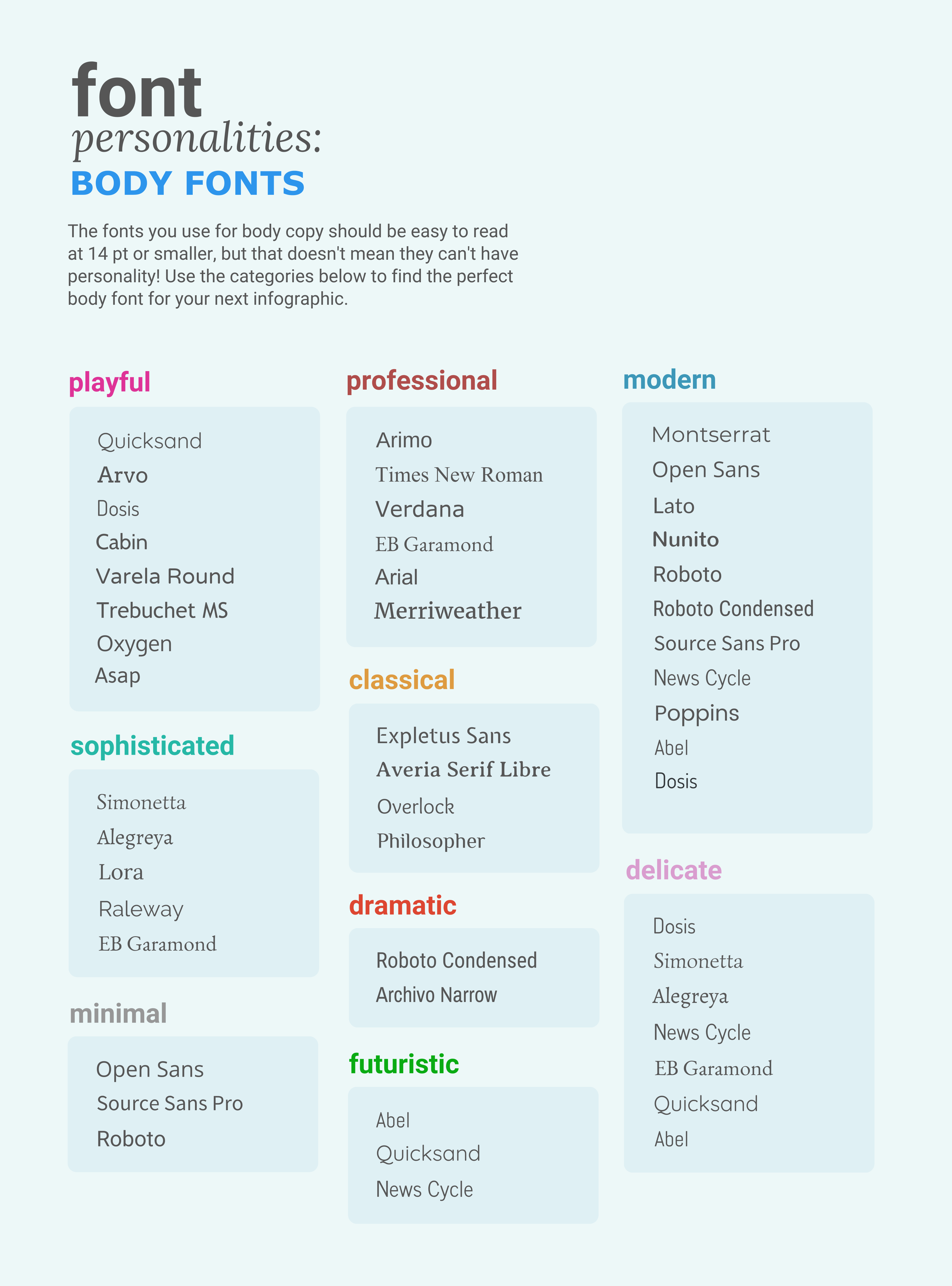
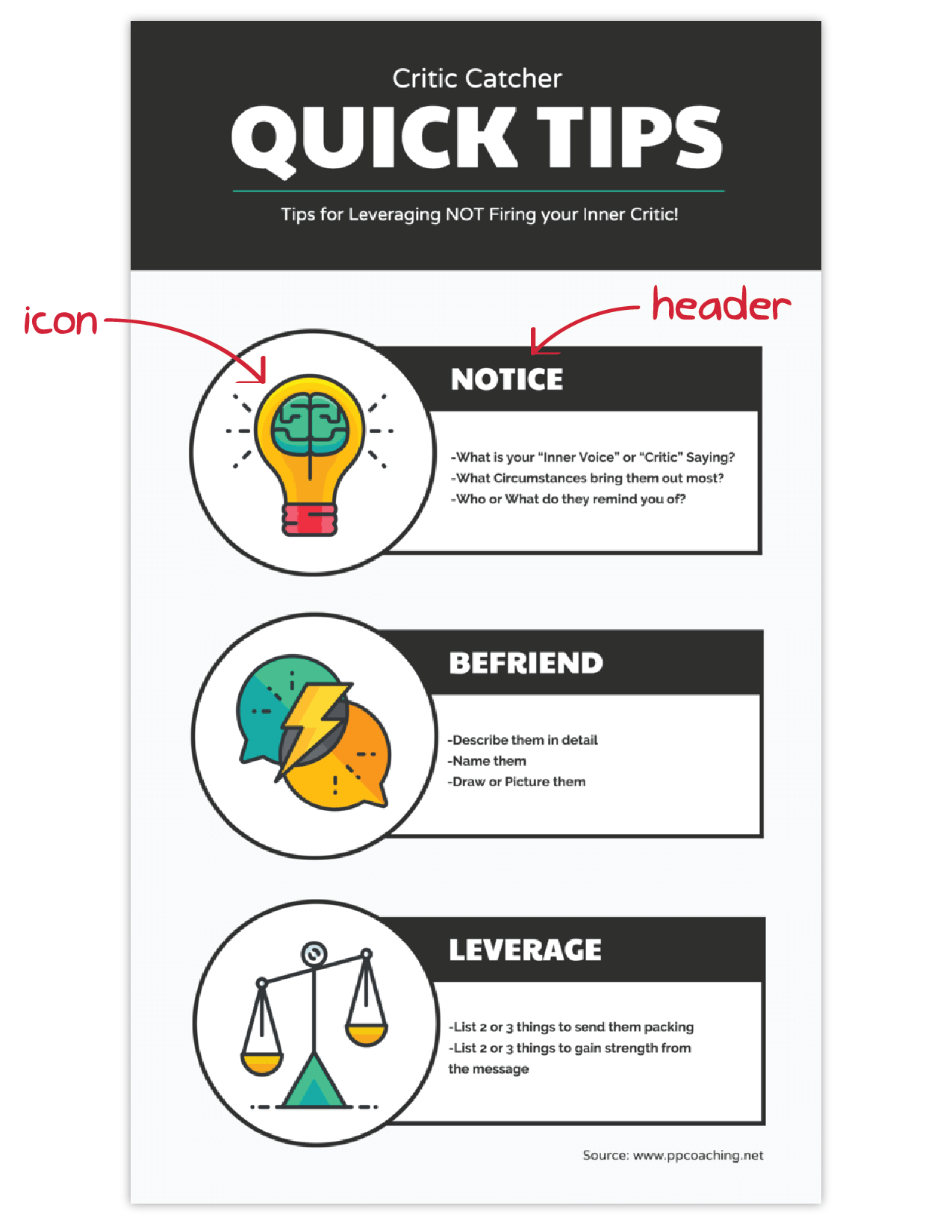
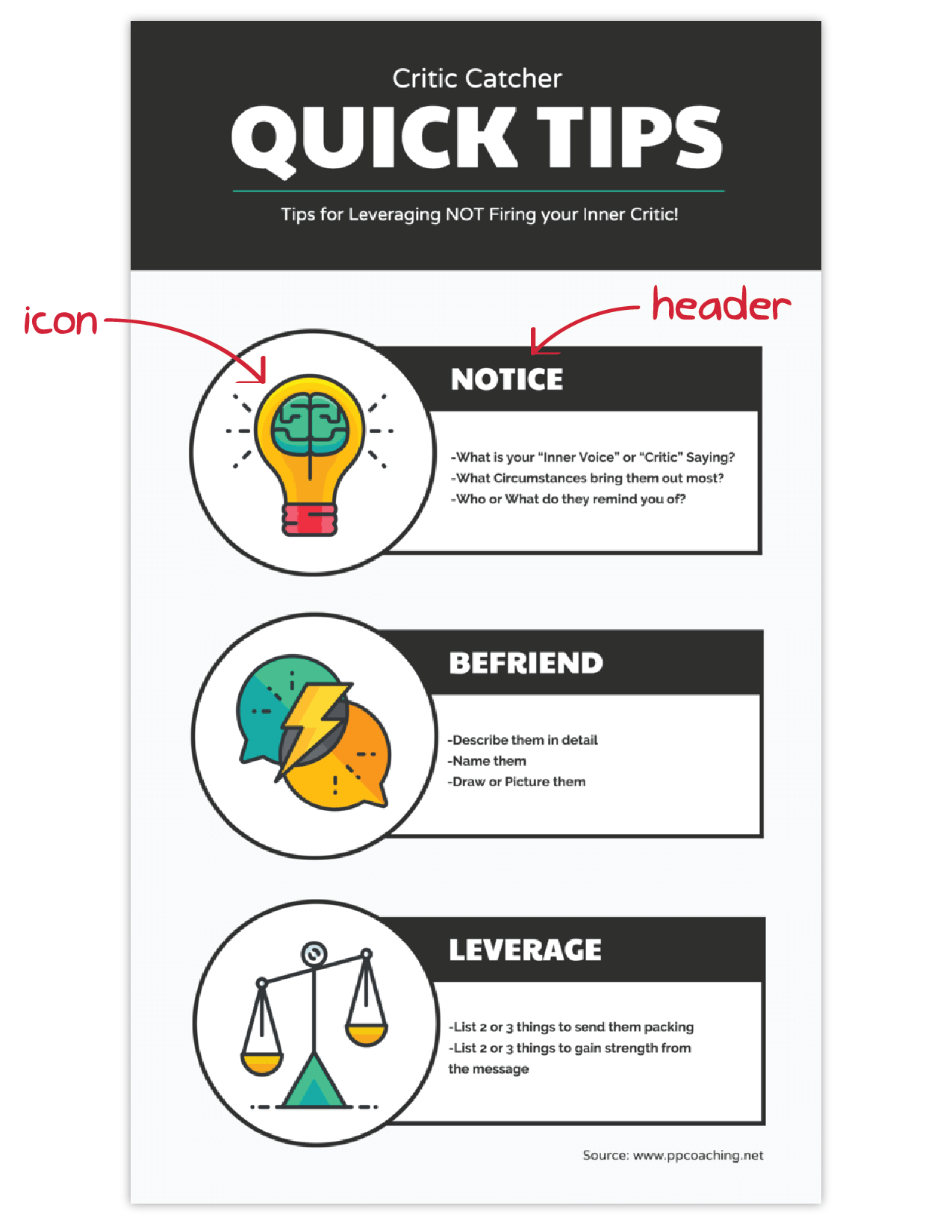
Самый простой способ обеспечить необходимое количество визуальных элементов — добавить значки, отображающие суть каждого заголовка, как в примере ниже:


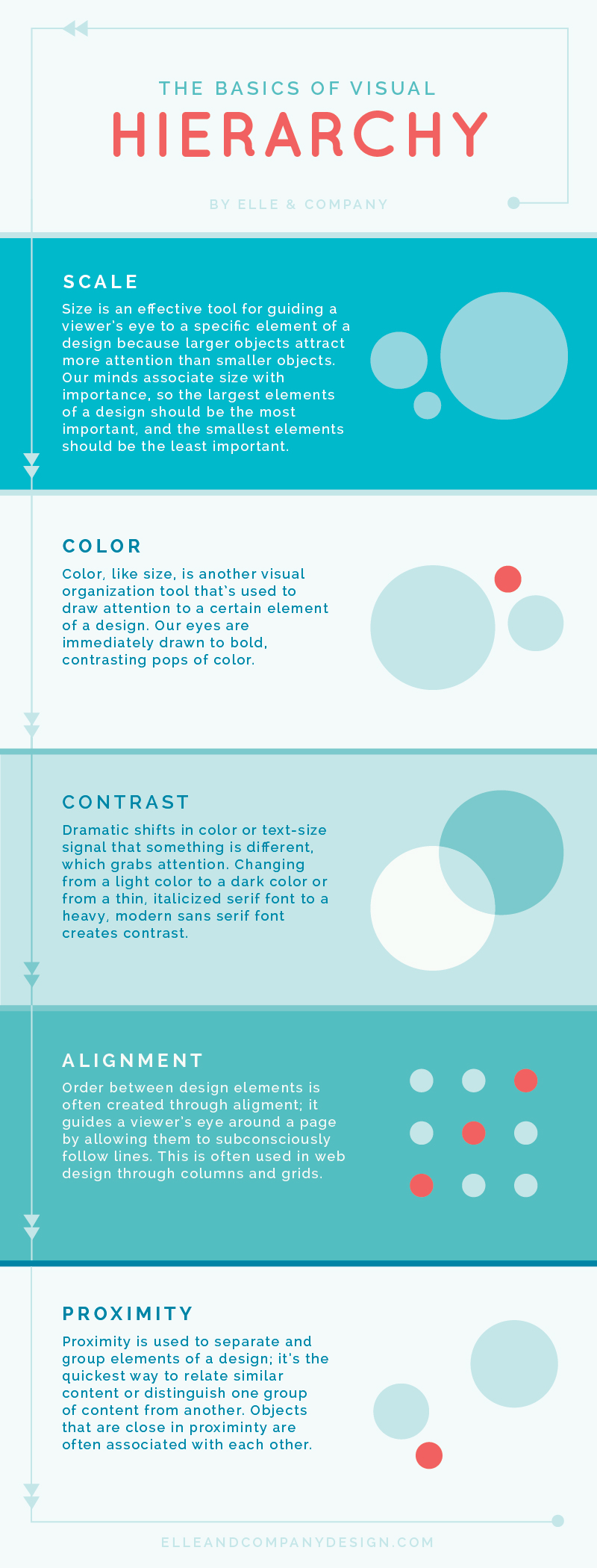
Еще лучше — создать наглядные примеры ко всем ключевым тезисам, как в инфографике компании Elle & Company:


Если же вы готовы замахнуться на большее, то можно визуализировать весь материал, как в примере ниже, что практически полностью устраняет потребность в сопроводительном тексте.


Источник
Создаете сложную инфографику с различными типами данных? Нужна помощь в визуализации информации? Предлагаем прочесть наши руководства по созданию наглядных диаграмм и выбору диаграмм для инфографики.
Заключение
В лучших образцах инфографики текст и изображения дополняют друг друга, информируя и пробуждая интерес у читателя.
Придерживайтесь проверенных практикой рекомендаций по дизайну инфографики:
- Используйте линии, границы и фигуры для выделения взаимосвязей.
- Используйте один контрастный цвет для привлечения внимания к наиважнейшей информации.
- Создавайте иерархию текста с помощью трех различных шрифтов.
- Используйте изображения, значки и иллюстрации, чтобы сделать ключевые тезисы запоминающимися.
Дополнительную информацию о создании инфографики читайте в нашей статье «Как создать инфографику: 5 этапов [пошаговое руководство]».
Инфографика – это относительно новый способ представления информации в графическом виде. Инфографика не только преподносит информацию в лаконичном неперегруженном формате, но и делает её легкой к пониманию. Инфографика позволяет преподнести большой объем информации в сжатом формате.
В данный момент мы хотим продемонстрировать Вам как инфографика может повысить понимание взаимосвязанность мира социальных медиа и его влияние на интернет-пользователей.
* Инфографика как всегда хороша тем, что прочитав заголовок, сама графика понятна и без знания языка, смотрим!
Приятного просмотра! Материал в самый раз для выходных.
По ссылкам большие варианты и более полные чарты в некоторых случаях
Social Media Brandsphere
Социальные медиа происходящего вокруг брендов
Are Facebook Users More Trusting?
Пользователи фейсбук более доверчивы?
Social Media and College Admissions
Социальные медиа и прием в колледж
Real Estate Professionals & Social Media Infographic
Профессиональные риэлторы и инфографика социальных медиа
Visualizing 6 Years of Facebook
Визуализация 6 лет фейсбук’а
Building a Company With Social Media
Построение компании с социальными медиа
Airlines: The Future of Loyalty is Social
Twitter Perceptions of Google Buzz Over Time
Восприятие Google Buzz’a в твиттере
The Social Media Effect
Эффект социальных медиа
Age Distribution Per Site
Распределение возрастных категорий на сайтах
Google Facts and Figures
Google, факты и люди
How The World Spends Its Time Online
Как люди в мире проводят свое время в сети
Twitter Users Profile
Типы людей в твиттере:
новичек, бренд, smore?m, с*чка, эксперт, авторитет
Google Vs Facebook
10 Levels of Intimacy in Today’s Communication
10 способов связи в современных коммуникациях
Social Marketing Compass
Компас социальных медиа
Balance Your Media Diet
Баланс в Вашей медиа-диете
Twitter Territory
Территория твиттера (* в США)
The Hierarchy of Digital Distractions
«Иерархия цифровых раздражителей»
Word of Mouth Visualized
Social Web Reputation Management Cycles
Этапы/Циклы развития репутации в социальных медиа
The Life Cycle of a Blog Post, From Servers to Spiders to Suits
Жизненный цикл поста в блоге, от серверов к поисковым паукам и вашим читателям
Facebook, Social Media Juggernaut
Фейсбук, тяжеловес в социальных медиа
China’s Social Media Map
Карта социальных медиа в Китае
Conversation Prism
Призма общения
Inside the Political Twittersphere
Внутри политической твиттеросферы
Popular Site Demographics
Демография популярных сайтов
Twitter’s Meteoric Rise Compared to Facebook
Взлет твиттера в сравнение с фейсбук’ом
The Boom of Social Sites
Бум социальных сайтов
Web Trend Map
Most Viral Brand of 2010
Лучший вирусных бренд 2010 года
* в семье не без урода? в инфографике кажется да, но не вырывать же из статьи
The New Marketing Trifecta
Трифекта нового маркетинга
Social Media: Facts and Figures for B2B Sales
Социальные медиа: Факты и фигуры B2B продаж
The Revised Social Media Effect
«Пересмотренный» эффект социальных медиа
* Спасибо за «чтение»!
Инфографика из инструмента контент-маркетинга превратилась в инструмент PR. Компании все чаще представляют новости, информацию о себе, итоговые отчеты не в текстовом формате, а в виде инфографики, которую потом отправляют в СМИ, размещают на своих сайтах или в блогах. The London School of Public Relations выделила 9 типов инфографики. А мы в Pressfeed расскажем о том, для каких PR-целей лучше подойдет тот или иной тип инфографики. И в качестве бонуса — лучшие бесплатные инструменты для создания инфографики.
1. Статистическая инфографика
Один из самых распространенных видов инфографики — статистическая. Она хорошо работает, если вы сделали какое-нибудь уникальное отраслевое исследование, что само по себе отличный информационный повод.

Если СМИ заинтересуются вашим исследованием, то, наверняка, им пригодится и визуальная информация, одним из видов которой является инфографика. Статистическую инфографику можно направлять практически в любое издание, в независимости от его тематики и направленности.

Лайфхак
Не забывайте о важной детали: инфографика для веба и печати должна быть разных форматов. Если в инфографике для новостного сайта или блога вы можете использовать длинные варианты с множеством разделов, и читатели смогут полноценно все это читать, листая страницу вниз, то с инфографикой для печати нужно будет произвести небольшую кастомизацию. Большинство печатных изданий, наверняка, примут на ура, если вы порежете свою большую инфографику на хорошо читаемые куски, которые вместе или по отдельности можно вставить в материал. Для печатных изданий весь визуал должен быть выполнен в хорошем разрешении, поэтому не пренебрегайте платными аккаунтами сервисов для создания инфографик: как правило бесплатные версии не дают достаточного разрешения.
2. Инфографика «Таймлайн»

Этот вид инфографики лучше всего подойдет для корпоративного блога и соцсетей. Для большинства изданий такая инфографика не представляет большого интереса. Какой смысл ставить таймлайн под вашим брендом, если СМИ и сами могут создать инфографику в виде таймлайна, если будет нужно. К тому же и вирусный эффект у инфографики-таймлайн небольшой, так что вряд ли у вас получится собрать много лайков на подобный контент.
Однако таймлайн может стать хорошим средством для ньюсджекинга. Возьмите какой-нибудь обсуждаемый феномен или тренд, имеющий отношение к вашей компании или отрасли, в которой вы работаете, и создайте инфографику. Разместите ее в соцсетях, пометив соответствующим хештегом, если дело происходит, например, в Twitter или Instagram.
Лайфхак
Не забудьте поставить лого на вашу инфографику. Недобросовестные люди могут воспользоваться вашей информацией, вырезав лого, если оно находится вверху или в самом низу инфографики. Поэтому старайтесь поместить лого так, чтобы его тяжело было удалить.
3. Инфографика «Карты»

Инфографика в виде карт обычно пользуется спросом для размещения в блогах и онлайн-СМИ, потому что там обычно много мелкой информации, которую лучше изучать в вебе. Однако если ваша инфографика-карта обозначает тенденцию и не требует детальных пояснений, можете смело использовать ее и для продвижения в соцсетях. Если в инфографике есть резонансный момент, она очень активно разойдется по соцсетям.
Лайфхак
Если вы создаете инфографику для другой страны, убедитесь, что там используется карта мира в том же виде, что и у вас. Например, на картах мира в США Америка находится посередине, а Россия разделена на две части. Карта мира в Австралии перевернута (если смотреть с нашей точки зрения), а Антарктида там вообще отсутствует.
4. Инфографика «Иерархия»
 Обычно такой вид инфографики используется в качестве статической — вывешивается на сайт в постоянный раздел. Это может быть описание каких-либо процессов или системы принятия решений в компании. В PR-целях она может пригодится, пожалуй, для нужд внутреннего PR — чтобы погрузить в суть дела новых сотрудников или напомнить о порядках в компании, повесив такие схемы на рабочие места.
Обычно такой вид инфографики используется в качестве статической — вывешивается на сайт в постоянный раздел. Это может быть описание каких-либо процессов или системы принятия решений в компании. В PR-целях она может пригодится, пожалуй, для нужд внутреннего PR — чтобы погрузить в суть дела новых сотрудников или напомнить о порядках в компании, повесив такие схемы на рабочие места.
Лайфхак
Есть еще один способ использовать иерархическую инфографику для имиджа. Если в вашей компании (особенно если она крупная и заметная) за последнее время произошло несколько структурных изменений, назначений, отставок, объединений и т. д., такая разъясняющая инфографика о структуре компании могла бы многое прояснить заинтересованным читателям, скажем, деловых СМИ, которые связаны с вашей компанией прямо или косвенно.
5. Инфографика «Матрица»

В такой инфографике обычно много разных данных, посвященных одной проблеме. Настолько много, что очень часто бывает сложно проследить логику. Поэтому используйте инфографики-матрицы осторожно. Ведь главная цель подобного контента — объяснить сложные данные и процессы в картинках.
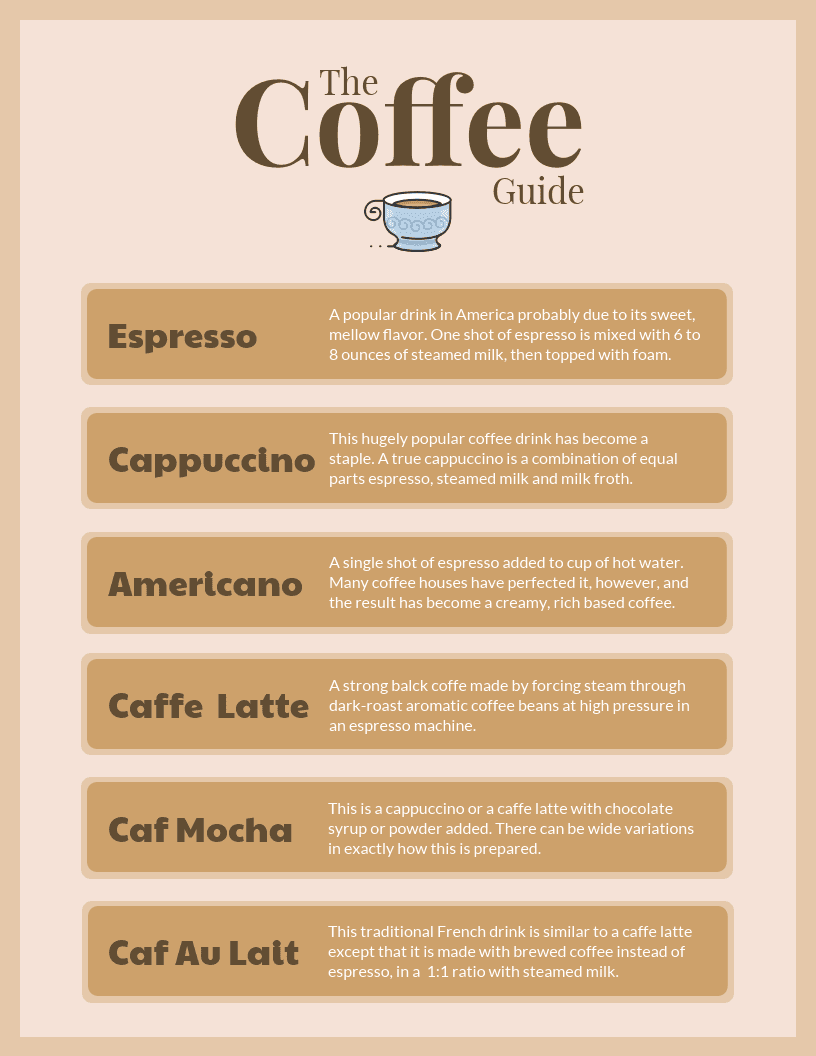
6. Инфографика «Алгоритм»

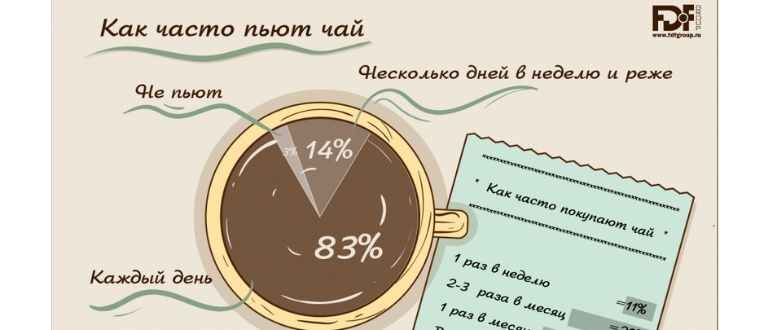
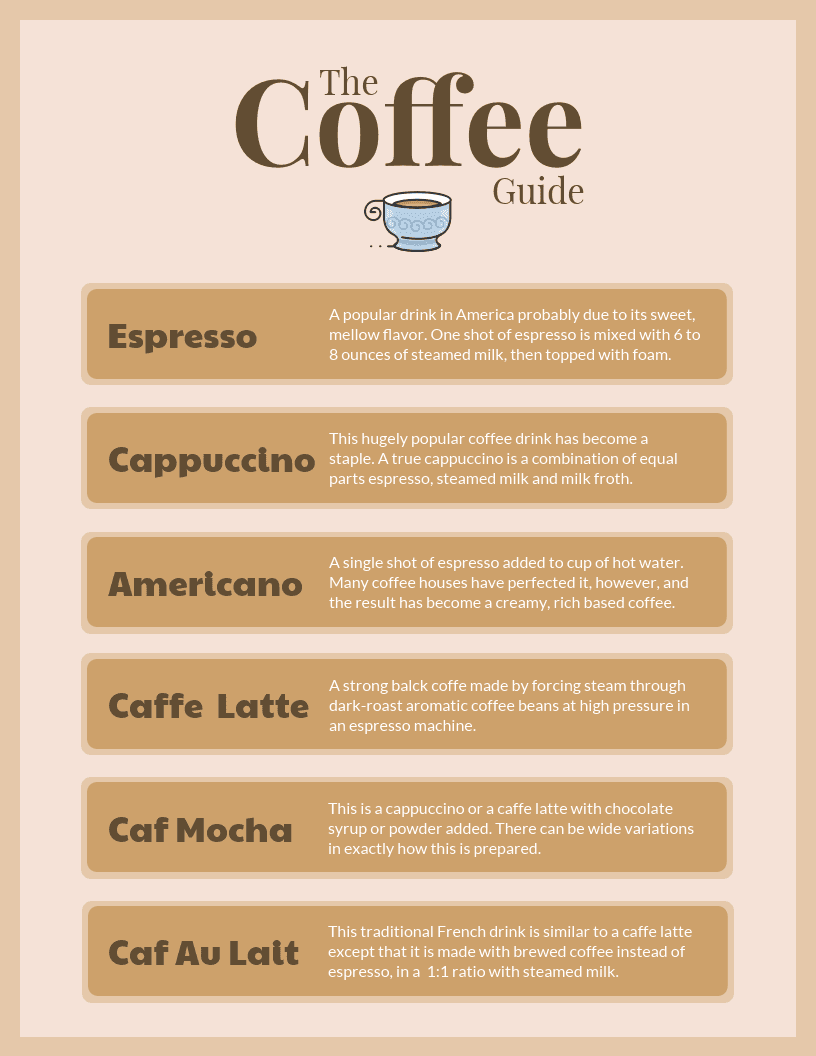
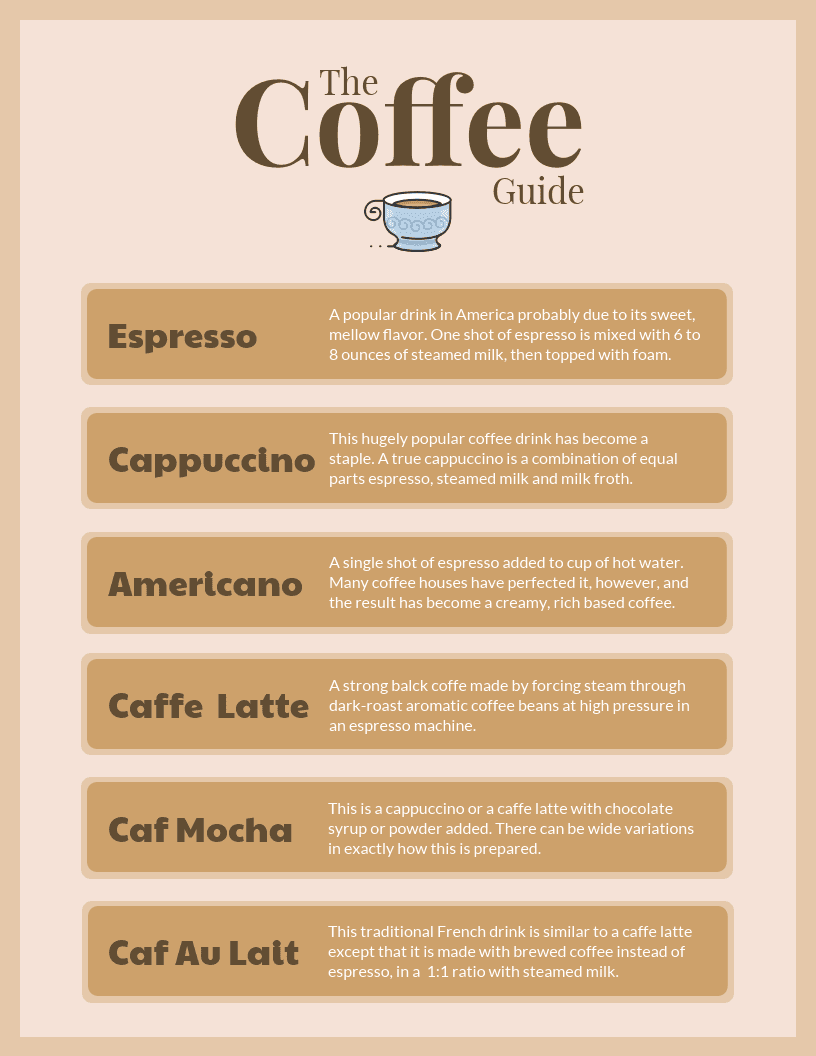
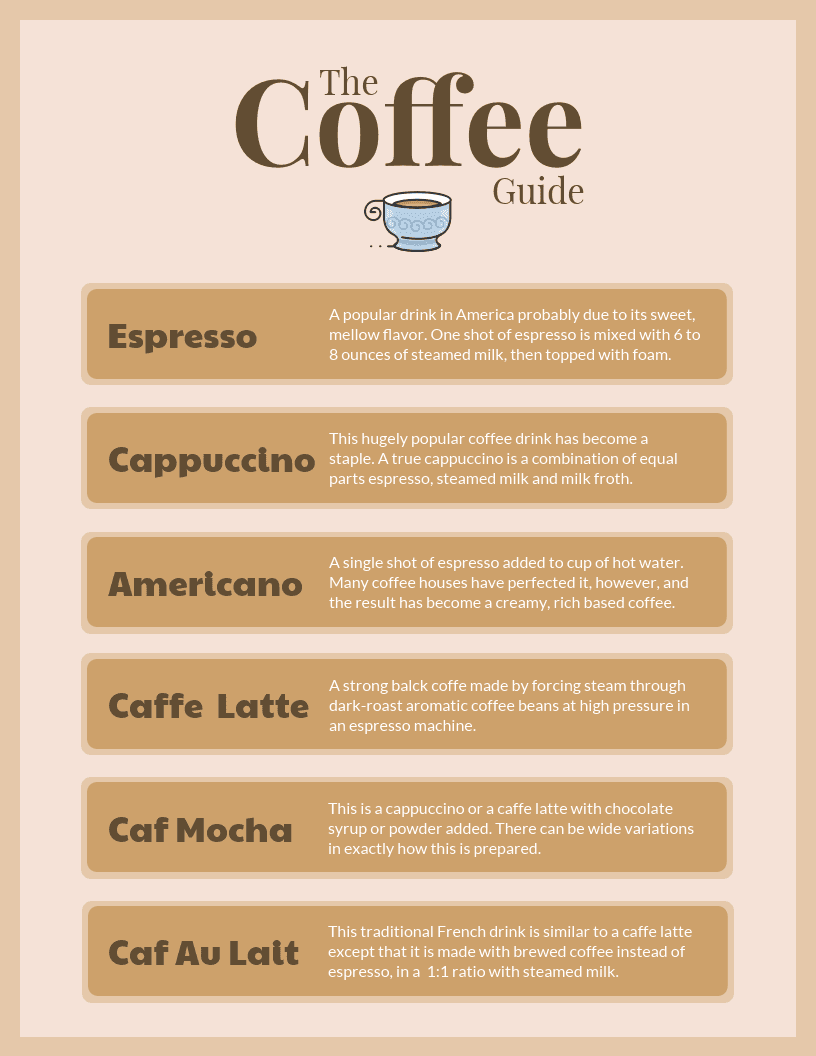
Инфографика в виде алгоритма обычно крайне увлекательна, и имеет главную задачу — развлечь. Мы последовательно выбираем один из нескольких ответов на вопросы, после чего цепочка ответов нас приводит к какому-то финальному выбору. Например, одно время была очень популярна инфографика о том, какой вы кофе. Информационного наполнения эта инфографика не несла никакого, однако вирусный эффект был впечатляющим: все хотели поделиться со своими друзьями тем, какой же они кофе (кстати, Pressfeed — прямолинейный эспрессо).
7. Фото-инфографика

Фото-инфографика чаще всего затевается в журналах. Инициировать создание инфографики в виде фото может как журнал, так и вы сами. Например, вы можете предложить сделать качественную фотографию. Даже если ссылку на вас не поставят, и лого в кадр не попадет, помощь редакции со сбором информации принесет вам бонусы в виде долгосрочных отношений.
Лайфхак
Фото-инфографикой, например, можно украсить интерьеры. Это не просто фотография и не просто плакат, это два в одном! Ее будет интересно разглядывать и сотрудникам, и клиентам, приехавшим к вам в офис.
8. Инфографика «Сравнение»

Один из самых распространенных видов инфографики — это сравнение. Мужчина-женщина, ипотека-аренда, инхаус или аутсорсинг. В инфографике-сравнении подробно разбираются аргументы за и против какого-то решения. Вариантов использования сравнения в PR-целях может быть два.
Первый — если ваша компания оказывает разные виды услуг, вы таким образом можете помочь клиенту с выбором. Например, если у вас юридическая фирма, оказывающая услуги по регистрации ООО и ИП, вы можете нарисовать инфографику о преимуществах и недостатках того и другого вида юрлица и приложить ее к вашему посту в блоге на соответствующую тему. Даже если картинка не будет вирусной, она поможет вашему потенциальному клиенту с выбором. Можно эту инфографику распечатать и повесить в офисе — и красиво, и познавательно.
Второй способ использования сравнения — это попытка прибавить доводов к своему комментарию в СМИ на острую тему. Допустим, наша непредсказуемая Госдума выдала какой-нибудь очередной запрещающий закон. Ваша компания сможет его прокомментировать, использовав инфографику-сравнение. Например, принятие антитабачного закона: было-стало, доводы за и против.
9. Инфографика «Исследование»

В инфографике-исследовании обычно встречаются сразу все виды данных. Эта такая огромная «портянка», которая читается только в вебе или только по частям, поэтому лучше быть с такой формой подачи информации аккуратным. Некоторые компании так хотят поделиться своими знаниями, что страшно мельчат, забывая о том, что не на всех ресурсах картинка может быть кликабельна.

Смотрите также:
6 шагов по созданию крутой инфографики для PR-задач
5 лучших бесплатных инструментов для создания инфографики
Конечно, сложную, многоуровневую инфографику создать по щелчку и без специальных навыков вряд ли получится. Но если вам нужно сделать что-то простое, красивое, причем сделать это быстро — бесплатные онлайн-инструменты для создания инфографики станут для вас настоящей палочкой-выручалочкой.
Вообще таких инструментов довольно много, но мы выбрали из них самые удобные и с максимальным количеством доступных на бесплатном тарифе функций и шаблонов.
1. Canva

Пожалуй, наш любимый сервис Canva. Более 1 млн изображений, включая шаблоны для инфографики, понятный русифицированный интерфейс.
2. Piktochart

Инструмент Piktochart позволяет создавать не только инфографику, но и презентации, отчеты, флайеры и постеры (впрочем, как и Canva). На бесплатном тарифе можно делать неограниченное количество иллюстраций разного типа, доступно более 4 тыс. изображений и иконок. Готовые иллюстрации можно сохранять, а также постить в соцсетях.
3. Infogram

Здесь в Infogram можно создавать схемы, карты и графики, а также заливать собственные фото и видео для дальнейшего использования в инфографике. Бесплатно доступно 37 шаблонов графиков и 13 карт, публикация инфографики онлайн на вашем сайте с помощью встраиваемого кода.
4. Easel.ly

Более 6 млн (!) готовых шаблонов для инфографики, рассортированных по тематикам. Причем, в преддверии сезонных событий дополнительно добавляются соответствующие актуальной теме шаблоны. Например, перед Новым годом — новогодние шаблоны, перед Хэллоуином — на тему этого праздника. Также есть библиотека пиктограмм, форм, стрелок, можно использовать разные шрифты, цветовые палитры, загружать собственную графику.
Это, наверное, второй после Canva сервис, к которому мы питаем особые симпатии из-за его удобства и предоставляемых возможностей. Вот, например, эту инфографику мы сделали именно в Easel.

5. ZippyPixels
![]()
Это, строго говоря, не сервис для создания инфографики, а каталог готовых темплейтов, которые нужно скачивать и потом адаптировать под свои цели в Photoshop или Adobe Illustrator. Тому, кто хорошо ориентируется в этих программах, возможно, такое решение покажется более удобным, чем конструировать инфографику в различных сервисах. Поэтому мы подумали, что будет полезно включить сайт в наш список. Тем более, что мы и сами им с удовольствием пользуемся.
Не все темплейты бесплатны — ищите те, на которых стоит значок Free. Помимо собственно инфографики на сайте можно скачать готовые иконки, лого и даже шаблоны для создания дизайна надписи на пакетах. Все бесплатные темплейты собраны в этом разделе.
40 лучших бесплатных шаблонов для инфографики
Инфографика чрезвычайно популярна. Она помогает читателю понять и запомнить огромные массивы информации. Аналитика, выраженная в яркой визуализации, всегда находит положительный отклик.
Инфографика часто содержит графики, комбинации диаграмм, фотографические и рисованные изображения, качественную типографику, текстовые выжимки и т.д.
Для создания всего этого требуется много времени и усилий. Особенно, если приступать к работе с нуля. Довольно сложно скомпоновать все эти элементы и собрать их в гармоничный визуальный ряд.
К счастью, в интернете есть достаточное количество отличных шаблонов, бесплатных для скачивания.
Вот список 40 из них, которые нам особенно нравятся:
Infographic Template With Hand Drawn Style. Format: EPS[Download]

Business Template. Format: EPS [Download]
Infographic Vector Templates. Format: AI, EPS and SVG [Download]
Infographic template free vector. Format: EPS, AI [Download]
Communication. Format: AI [Download]
Creative business route. Format: EPS [Download]
Food and Nutrition. Format: PSD [Download]
Water Research. Format: PSD [Download]
Minimal style. Format: AI, EPS [Download]
Retro Infographic Vector Graphic. Format: EPS [Download]
Arrow banners. Format: AI, EPS[Download]
Infographic Elements v1. Format: AI[Download]
Round infographic template. Format: AI, EPS [Download]
Vol2. Set-Infographic-Elements-With-Different-Colors: EPS [Download]
Square infographics. Format: AI, EPS [Download]
Modern timeline infographic. Format: AI [Download]
Infographic Vector Elements. Format: EPS [Download]
Colorful banners. Format: AI, EPS [Download]
Colorful. Format: AI, EPS [Download]
Free infographic vector design elements. Format: AI, EPS [Download]
Brochure Template. Format: AI, EPS [Download]
85 Vector Pie Charts. Format: EPS, SVG, PDF[Download]
Infographic pencil. Format: AI, EPS [Download]
Business steps. Format: AI, EPS [Download]
Looking for job template. Format: AI, EPS [Download]
Colored business infographic template. Format: AI [Download]
Colorful infographic diagrams. Format: AI [Download]
Company infography in flat design . Format: AI, EPS [Download]
Flat UI Design. Format: AI, EPS [Download]
Sports and fitness flat design. Format: EPS, AI [Download]
Step by step infographic. Format: EPS, AI [Download]
Information Graphic Kit. Format: EPS, SVG, PDF [Download]
Universal Subtle Infographic Elements. Format: EPS, SVG, PDF [Download]
Technology Infographic. Format: EPS [Download]
Flat Infographic. Format: EPS [Download]
Infographic Vector (SVG, EPS, PDF) Elements. Format: EPS, SVG, PDF [Download]
Rounded infographic business. Format: AI, EPS [Download]
Flat Vector Infographic Kit. Format: EPS, SVG, PDF [Download]
Timeline template. Format: AI, EPS [Download]
Vintage infographic elements. Format: AI, EPS [Download]

Все больше сайтов используют в оформлении инфографику. В чем тут прикол, зачем она нужна и как ее сделать самостоятельно — читайте в очередной копилке мыслей от IDBI!
Что такое инфографика?
Инфографика — это информация, поданная в графическом изображении. С помощью инфографики можно доступно и понятно преподнести любые, даже самые сложные тезисы. Взять, например, рассказ о том, кто такой веб-дизайнер. В текстовом виде нам потребовалось на это 10 тысяч знаков, или 5 страниц А4. А можно было просто нарисовать картинку: стоит такой веб-дизайнер в очках и ноутбуком под мышкой, а рядом в виде картинок нарисовано, чем он занимается. Конечно, такая информация читается легче и запоминается лучше.
Впервые инфографику стали использовать в СМИ: газетах и журналах. Оно и понятно: много информации, цифр, фактов, порой не самых легких для восприятия. Если перевести все это в картинки — читателю будет проще, глядишь, и тираж повысится. В 1982 году в США вышла газета USA Today, которая активно использовала этот прием: сочетала на полосах картинки и текст. Неудивительно, что за несколько лет издание вошло в пятерку лидеров страны.
Впоследствии инфографика перекочевала на сайты и стала активно применяться в качестве маркетингового инструмента. Сейчас ее используют в дизайне и продвижении. Даже такие матерые компании, как “Почта России”, оценили новое течение и активно им пользуются. Не верите? Вот, пожалуйста.

Для чего нужна инфографика?
- Проинформировать читателя. О чем — не так уж важно, главное — как. Более того: не просто проинформировать — сделать так, чтобы информация запомнилась. Визуальные образы воспринимаются легче.
- Привлечь новую аудиторию. Скажем, у вас новостной сайт или блог, где из года в год публикуются статьи. Если вы хотите привлечь свежую кровь — меняйте формат, инфографика для этого отлично подойдет. Так вы привлечете внимание тех, кто раньше не знал о вас (по сарафанному радио).
- Вернуть старых подписчиков. Возьмем тот же сайт и тот же блог, который уже немного всем наскучил. Преданные читатели отписываются, да и полно в интернете других изданий, где информация подается более живо. Вот вам отличный способ напомнить о себе: вдохнуть новую жизнь в старое издание.
- Обрести популярность. Как показывает практика, статьи и посты с инфографикой чаще расшаривают (репостят) в соцсетях, делятся ими с друзьями. У хорошей инфографики есть все шансы стать вирусным контентом, которым захочется делиться. Если, конечно, вы действительно придумаете что-то интересное и полезное. Если делать — то талантливо!
- Увеличить прибыль. Как — с помощью новых клиентов. Инфографику используют еще и в коммерческих целях: на сайтах предприятий, в интернет-магазинах. Чуть ниже мы приведем примеры и покажем, как это делается.
Какой бывает инфографика?
Разных видов. В основном это центральный образ или крупный заголовок и более мелкие элементы рядом. Это могут быть картинки, схемы, графики, диаграммы, таблицы, карты. Разумеется, инфографика должна быть сделана не как попало, а с учетом основных законов визуального восприятия и общепринятых правил.
Правила создания инфографики
1. Будь проще. Чем проще — тем лучше, повторяем мы как мантру во всех статьях. Слишком сложные таблицы, разветвленные графики ничем не лучше обычного текста. Даже хуже: людям проще прочитать привычные строчки, чем разбираться в хитросплетениях вашей любовно нарисованной схемы.
2. Давай пользу! Переводить в графику обычный или откровенно слабенький текст — перевод времени и денег, простите за каламбур. Если уж делать, то делать круто, иначе лучше и не стараться. Выберите самую важную информацию, новость, коммерческое предложение — и вперед!
3. Ярче костры! Инфографика должна быть большой, яркой и выделяться на странице — в этом ее смысл. Идеально, если на обычной странице будет одна инфографика — или несколько, если они дополняют друг друга и образуют нечто вроде комикса. Не бойтесь ярких контрастных цветов, крупных шрифтов, броских заголовков.
4. Крупнее масштаб! Хуже нет, если читателям нужно вглядываться в текст, чтобы прочитать написанное. Если инфографика плохо читается — в топку ее, лучше никак не делать, чем вот так. Позаботьтесь о большом размере и разрешении, сделайте картинку кликабельной — чтобы можно было увеличить ее на весь экран.
5. Непонятно — объясняй. Везде, где требуется пояснить, добавить слов или цифр — сделайте это. Инфографика без текста — как мартини без оливки: ничего не понятно и нечитаемо. Ставьте даты, числа, раскрывайте кратко основные понятия.

6. Формулируй тезисы. Понятно, что всю статью не запихнешь даже в несколько рисунков. А значит, нужно выделить главные мысли и отобразить их в текстовом виде.
7. Выделяй главное. А что будет главным? Это зависит от цели, которой вы задаетесь, делая инфографику. Если с помощью ее рекламируете что-то — сделайте акцент на товаре или количестве покупателей, которые уже оценили его плюсы. Если даете статистические данные — выделите те, на которые хотите обратить внимание и вызвать определенную эмоциональную реакцию. Выделить главные элементы можно с помощью цвета, формы, размера, эффекта 3D, резкости и других приемов.
Вдогонку: не отвлекайте внимания от главного. Излишний фон, цвета, сложные шрифты, текстуры — это так называемый визуальный шум. Инфографика сама по себе объект, привлекающий внимание читателя, дополнительных элементов должно быть как можно меньше, чтобы не рассеивать внимание людей.
8. Не будь серьезным. Точнее, очень серьезным. Инфографика — заведомо развлекательный формат, если в ней используются смешные мемы, приколы, шуточки — это только в плюс. Да и пользователи лучше оценят здоровый юмор, чем серьезную подачу фактов. Это актуально даже для солидных изданий.
Сферы применения инфографики
Инфографику можно использовать везде — было бы желание. Рассмотрим основные сферы ее применения — там, где это наиболее выгодно и полезно читателю.
Новостные сайты, онлайн-издания
То самое, с чего все и началось. В СМИ и новостях очень сложно зацепить читателя. Громкий заголовок, удачная типографика, неповторимый стиль спасали положение — а потом появилась инфографика, и жить стало легче, жить стало веселее. С ее помощью можно обыграть даже самые скучные новости. Вот, например, как с помощью графики изобразили стандартный новостной сюжет: изменение данных демографии. Не особо увлекательно, правда? В простыне текста эта информация могла бы затеряться и проскочить мимо ЦА. А здесь — все на виду, наглядно и доступно.

Еще одна новость — точнее, даже не новость, а собранные воедино данные. В текстовом виде получился бы лонгрид — здесь вполне читаемая инфографика с отличным балансом текста и изображений.

Познавательные, развлекательные сайты
Пожалуй, самая широкая сфера. Это и не СМИ и не коммерческие сайты — просто информационные онлайн-ресурсы, которые хотят развлечь и заинтересовать читателя. Вариантов использования инфографики здесь несколько.
1. Для информации
Еще больше информации в одной картинке: это просто эпическая инфографика! Легко ли изобразить весь Рунет в цифрах и фактах? Да, если привлечь в помощники инфографику. Понятно, что на картинке изображены далеко не все данные — но мы уже писали, как важно вычленять главные тезисы и делать акцент именно на них.

2. В образовательных целях
Одновременно и польза, и развлечение — такие картинки в интернете очень популярны. Люди получают знания практически как дети — в игровой форме. Информация, преподнесенная в таком виде, лучше откладывается. Если вы делали ошибки в этих словах — теперь, возможно, усвоите урок и не повторите их.

Еще вариант — вот такая инфографика. Сейчас уже не так актуально, но 4 года назад, когда проводилась Олимпиада в Сочи, многие хотели знать, как же все будет устроено. Информация о медалях была как нельзя кстати: не удивлюсь, если эта инфографика стала популярной и уютно разместилась на личных страничках многих пользователей соцсетей.

3. Для сравнения
Часто бывает, что нужно сравнить два или несколько объектов. Это могут быть предметы, люди, понятия — много чего. Можно расписывать критерии сравнения в тексте, можно — инфографикой. Вот, например, как сделали авторы этого графического шедевра, который сравнивает великих автогонщиков Хуана Мануэля Фанхио и Михаэля Шумахера. Сравнивается все: фото, экипировка, вехи карьеры, главные победы. Получилось интересно!

4. Создание инструкции
Мы подобрали развлекательную инфографику: уж больно мордочки животных хороши (особенно сердитого кота). Люди любят читать инструкции: для этого нужно хорошенько структурировать данные.

5. В коммерческих целях
Так-так-так: начинается самое интересное! Мы же уже заинтриговали вас, что инфографику можно применять для продаж и продвижения товаров. И даже пример с “Почтой России” привели. Посмотрим на другие примеры, которые нашлись на просторах сети.
Вот, скажем, скрытое воздействие на читателя. Велика вероятность, что человек поддастся стадному инстинкту и захочет все это проделать тоже — как и его счастливые земляки. А тут и до покупок недалеко — если дать еще и ссылки на места, где все это можно приобрести. Ну кроме влюбленности, конечно.

А вот рецепты: кстати, идеальный повод для инфографики. Расписывать — нудно, делать профессиональные пошаговые фотографии — долго. То ли дело инфографика: рисунки, пара слов, стрелочки, векторы и прочие дизайнерские штучки — и пожалуйста, готово. Самые внимательные заметят название бренда, которое скромно спряталось в правом верхнем углу. Здесь нет прямого рекламного призыва к действию — но заинтересованные могут погуглить название компании и воспользоваться ее услугами. Раз ребята сделали прикольную инфографику — значит, талантливы и в своей сфере — вот такая примерно логика.

Пошла жара — инфографика в продаже футболок “под Шелдона”. Создатели собрали все футболки харизматичного героя “Теории большого взрыва” по сезонам и используют их в рекламе. Гениально!

Ну а тут все по канону: в форме инфографики подаются преимущества компании, более того — сравниваются с удовольствием (обучение — лакомство то еще). В качестве заголовка — видимо, слоган. В заключение — контакты: сайт и номер телефона. Стала бы эта реклама такой популярной, если бы подавалась в виде стандартного макета? Можно поспорить.

Как сделать хорошую инфографику
Что, самому делать? А почему бы и нет? Лучше, конечно, заказать услугу студии дизайна, а можно попробовать самому. Вдруг получится! А мы вам расскажем о специальных программах в помощь.
Принцип у этих программ один и то же: от вас потребуется как можно больше данных, чтобы система превратила их в инфографику. Поэтому перед началом работы подготовьте все данные, выделите самое важное и сформулируйте тезисы. И, конечно, продумайте цель, которой вы хотите добиться.
- Google Charts — от вас потребуются данные, от сервиса получите готовые графики и диаграммы.
- Сreately — подставляйте данные в шаблон и получайте красивый результат.
- Visual.ly — отличная подборка тем для вдохновения и создания инфографики.
- Infogr.am — предлагает 5 шаблонов для создания графиков и диаграмм
- Piktochart.com – очень много шаблонов, выбирай не хочу.
Когда визуальное изображение готово — можно размещать его на сайте. Специалисты советуют проставить мета-теги — alt и title, и придумать подпись — это нужно для индексации поисковиками.
А вы используете инфографику для продвижения? Знаете другие отличные примеры ее применения? Пишите в комментариях — обсудим!


Поскольку инфографика появилась на сцене графического дизайна около десяти лет назад, она стала основой для общения в классах, на рабочем месте и в Интернете.
Но если вы новичок в мире дизайна, термин «инфографика» может быть вам чужд.
Вы можете задаться вопросом …
Сегодня я дам вам ускоренный курс по инфографике и дизайну инфографики (вместе с примерами шаблонов инфографики), чтобы ответить на все эти и многие другие вопросы!
СОЗДАТЬ ИНФОГРАФИКУ
Что такое инфографика? Определена инфографика:
Согласно Оксфордскому словарю английского языка, инфографика (или информационная графика) — это «визуальное представление информации или данных».
Но смысл инфографики — нечто гораздо более конкретное.
Инфографика — это набор изображений, диаграмм и минимального текста, который дает простой для понимания обзор темы.
Как и в приведенном ниже примере, в инфографике используются яркие, привлекательные визуальные элементы для быстрой и четкой передачи информации.


Наиболее визуально уникальная, креативная инфографика зачастую наиболее эффективна, потому что она привлекает наше внимание и не отпускает.
Но важно помнить, что визуальные элементы в инфографике должны делать больше, чем просто возбуждать и привлекать. Они должны помочь нам понять и запомнить содержание инфографики, как видно из этой инфографики о чтении пальм от Цзин Чжана:


Готовы окунуться и создать свою первую инфографику? Посмотрите наше руководство по дизайну инфографики для всего, что вам нужно для начала.


СОХРАНИТЬ МОЕ МЕСТО
Почему используется инфографика?
Инфографикаотлично подходит для облегчения усвоения сложной информации.Они могут быть полезны в любое время:
Если вам нужно быстро рассказать кому-то о чем-то, что трудно объяснить одними словами, инфографика — это хороший путь.
Это означает, что инфографика может быть полезна практически в любой отрасли.
Маркетинговая инфографика
Маркетологи используют инфографику для повышения узнаваемости бренда и повышения вовлеченности:


Маркетологи могут использовать инфографику для:
Консалтинг и фрилансер инфографика
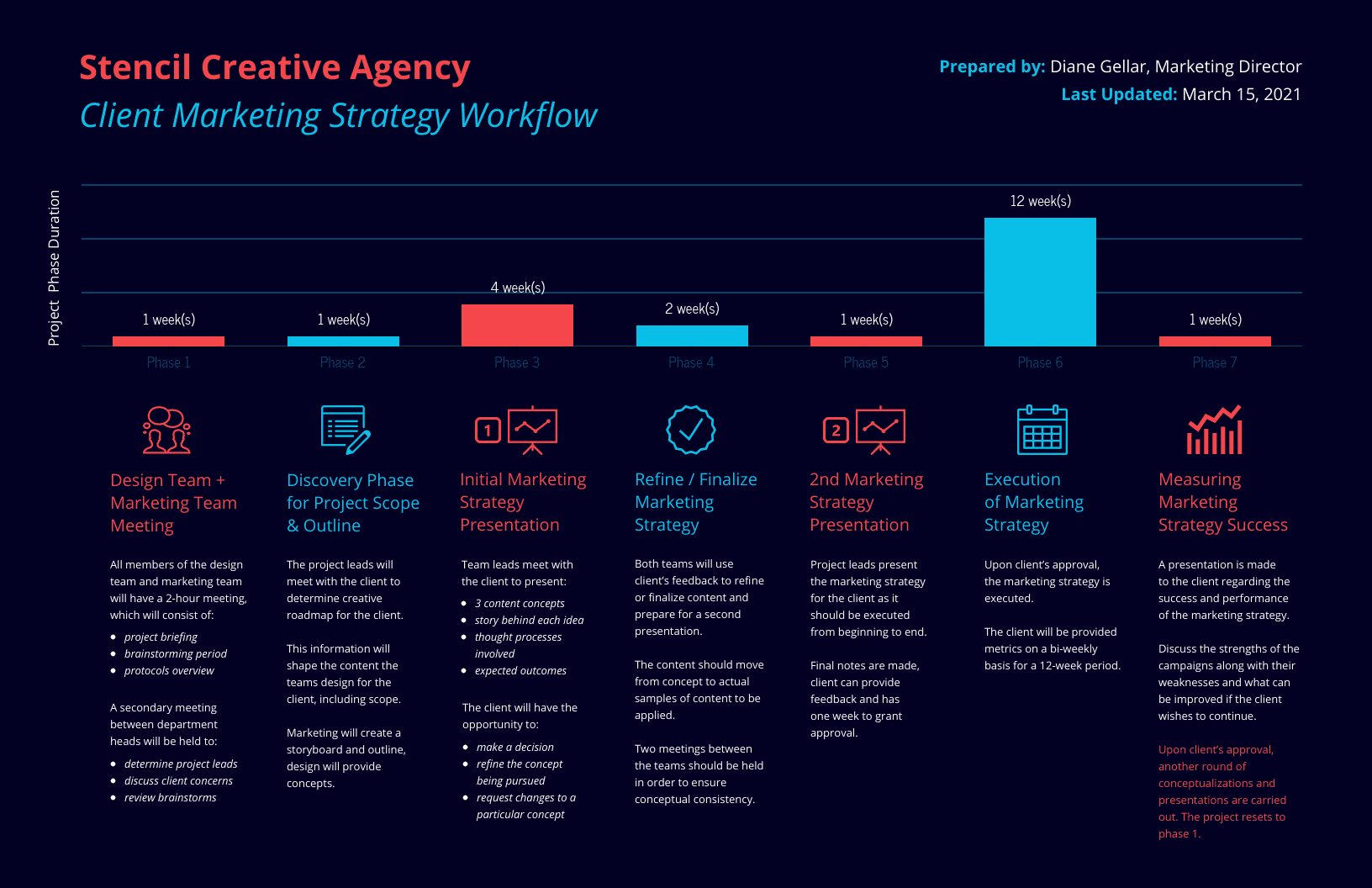
Консультанты используют инфографику графика времени для визуализации графика проекта и упрощения новых / отраслевых тем для своих клиентов:


ПОЛУЧИТЕ ЭТОТ ШАБЛОН ВРЕМЕНИ
Консультанты используют инфографику для:
- Представьте данные по-новому в клиентских презентациях
- Укрепите свои аргументы и визуализируйте сроки в клиентских предложениях
- Доставлять отчеты о проделанной работе клиентам.Включите инфографику в свой отчет для визуализации сроков проекта или прогресса «по номерам»
Малый бизнес и предпринимательство инфографика
Малые предприятия и предприниматели используют инфографику, чтобы привлечь новую аудиторию и повысить узнаваемость бренда:




Малые предприятия и предприниматели могут использовать инфографику для:
Государственная инфографика
Правительства используют инфографику для обмена статистическими данными и данными переписи:


Источник
Некоммерческая инфографика
И некоммерческие организации используют инфографику для продвижения событий и повышения осведомленности о причинах их возникновения:


Некоммерческие организации используют инфографику для:
- Сделайте данные и информацию о данной причине легкой для понимания.Это может быть применено к информационному бюллетеню , , кампании в социальных сетях , странице пожертвований , афише и многим другим.
- Планирование стратегии кампании
- Показать результаты сбора средств, который можно отправить донорам по электронной почте
- Выделите результаты в годовом отчете
- Продемонстрируйте успехи в отчете о воздействии
- Визуализация информации в кризисных коммуникациях
Образование инфографика
Педагоги используют инфографику, чтобы сделать контент более запоминающимся для студентов:


Нужно объяснить сложный процесс? Наша инфографика процессов может помочь визуально представить громоздкие процессы.
Инфографика может быть полезна, когда вам нужно быстро передать информацию или в любое время, когда вы хотите повлиять на ваши данные или ваше сообщение.
Как создать инфографику?
Если я убедил вас, что инфографика — это инструмент, который вы должны использовать, вы, вероятно, задаетесь вопросом, как создать собственную инфографику.
Наше пошаговое руководство по созданию инфографики — отличный ресурс.
В этом видео-руководстве также показано, как создать инфографику всего за 5 шагов:
ПОПРОБОВАТЬ VENNGAGE
Независимо от того, насколько вы взволнованы, чтобы начать делать свою самую первую инфографику, вы не должны прыгать в процесс проектирования без плана игры.
Вместо этого начните с создания инфографики.
Организуйте свою информацию с помощью инфографики
Процесс создания схемы поможет вам упорядочить свои мысли и обеспечить работу контента в инфографике.
Создайте схему инфографики из существующего контента, выполнив следующие 4 шага:
- Определите ключевые выводы вашего контента
- Определите заголовок, заголовки, подзаголовки и факты
- Рассмотрим длину абзацев и точек
- Включить заметки для дизайнера


Начиная с схемы в этом формате, вы гарантируете, что остальная часть процесса проектирования пройдет гладко.
Для более подробного ознакомления с этим процессом, ознакомьтесь с нашим руководством по , как создать инфографику .
Выберите шаблон инфографики
После того, как вы получили схему, вы готовы выбрать инфографический шаблон.
Готовые инфографические шаблоны (как на приведенном ниже) могут дать вам вдохновение в дизайне, которое вам нужно, чтобы получить инфографику. Даже простое использование их в качестве отправной точки может быть полезным.


При выборе шаблона для инфографики необходимо учитывать множество факторов, включая цвета, шрифты, длину, размер и стиль каждого шаблона, а также то, насколько хорошо каждый из этих факторов соответствует вашему контенту.
Но самое главное, вам нужно выбрать правильный тип инфографики шаблон для вашего контента.
Какие виды инфографики вы спрашиваете?
Какие существуют виды инфографики?
В Venngage наша библиотека шаблонов инфографики разделена на 9 различных категорий:
- Статистическая инфографика
- Информационная инфографика
- Хронология инфографика
- Процесс Инфографика
- Географическая инфографика
- Сравнительная инфографика
- Иерархическая инфографика
- Список инфографики
- Резюме инфографика
Это видео суммирует эти 9 типов инфографики и когда их использовать:
Каждый тип инфографики предназначен для визуализации различного типа контента.
Информационная инфографика , например, обычно более насыщена текстом, чем другие типы инфографики. Как и этот пример из «Героя курса» ниже, они лучше всего работают в качестве суммирующих, отдельных частей, которые обеспечивают общее объяснение темы.


Существуют также информационные инфографики, которые объясняют что-то нишевое, но очень просто. Их удобно иметь в качестве визуальных ссылок на темы, которые являются новыми и незнакомыми. Отличным примером является инфографика TalentLyft о показателях набора персонала — короткое и приятное резюме по шести ключевым показателям набора персонала, которые менеджеры по найму должны понимать и отслеживать.


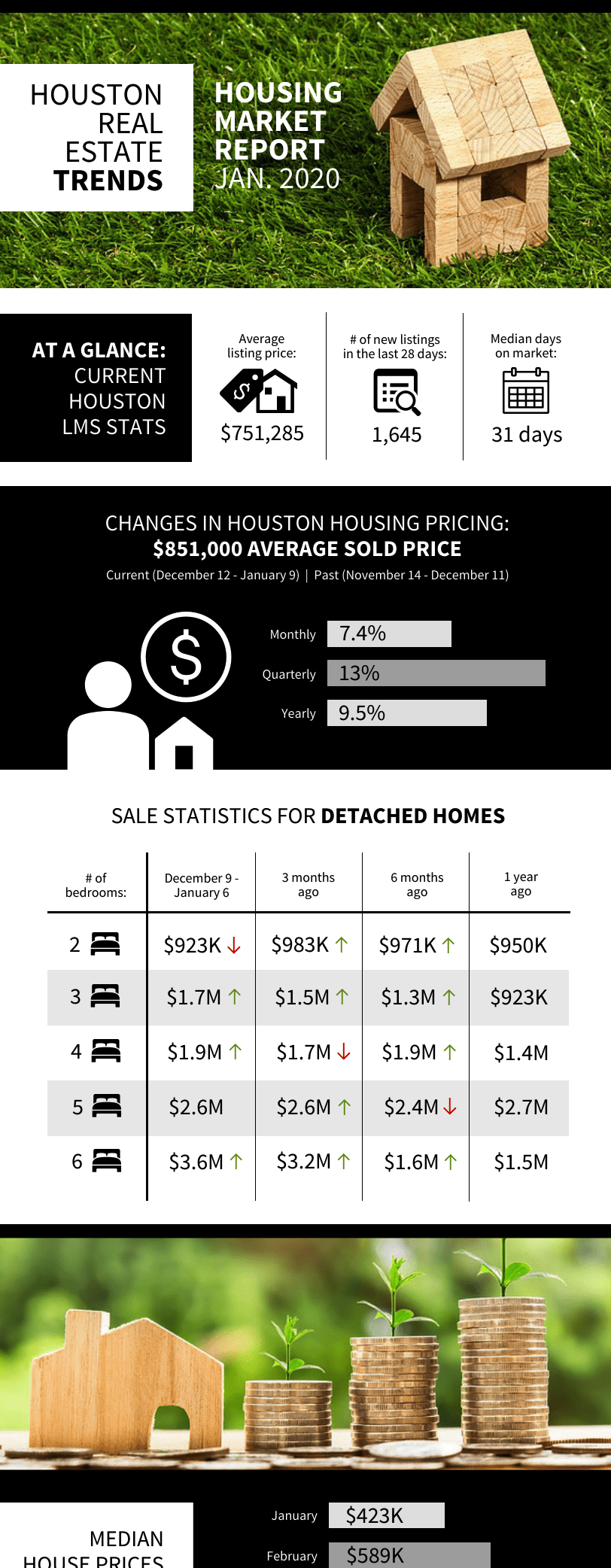
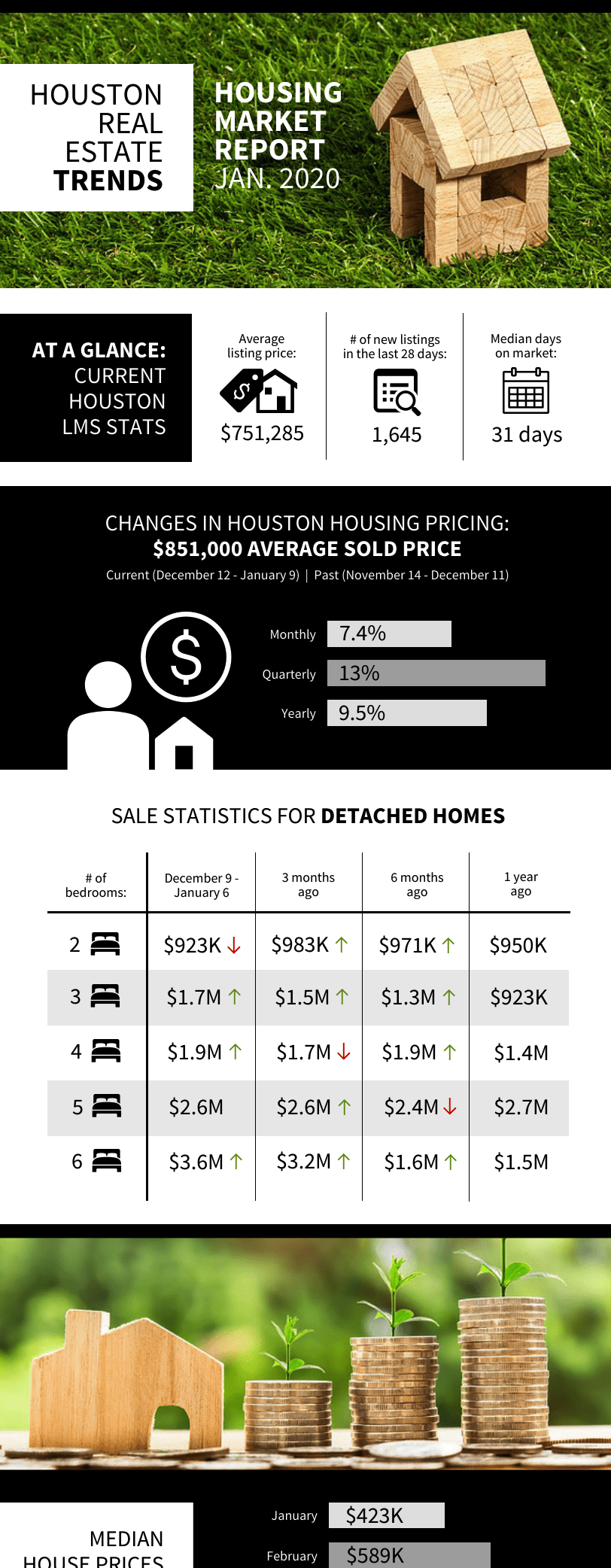
Статистическая инфографика , с другой стороны, больше ориентирована на цифры, диаграммы и данные, например:


Они, как правило, содержат гораздо меньше текста, чем информационная инфографика, и имеют меньше повествовательного потока. Вместо этого они делают заявления с большими цифрами и независимыми фактами, как эта инфографика из Интернета вещей.


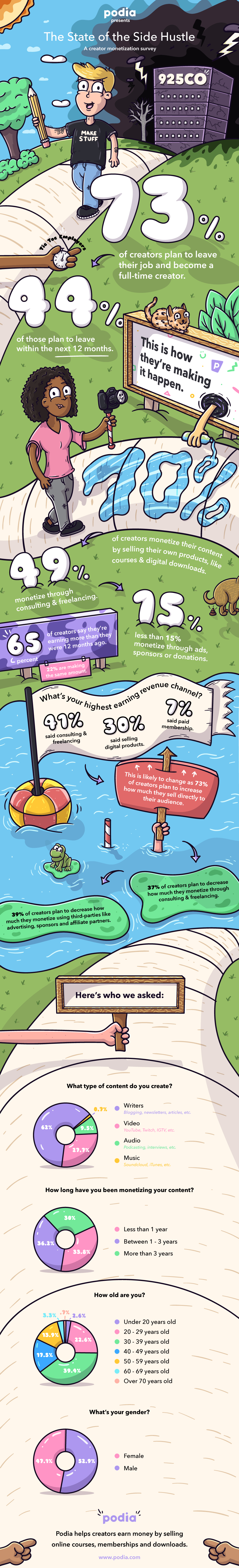
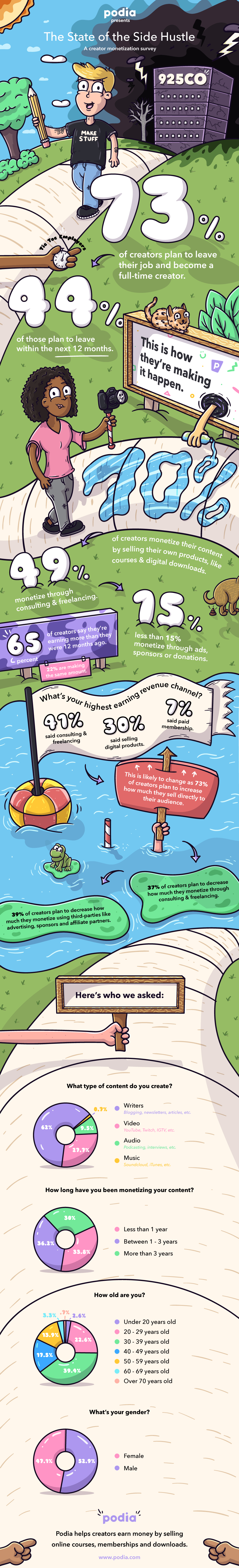
Точно так же, в этой инфографике из Подии о «Состоянии боковой суеты» используются цифры и стилизация, чтобы выделить наиболее важные моменты в разреженном вспомогательном тексте.


Выбор правильного типа шаблона для вашего контента — один из ключей к успешной инфографике.
Для полного описания каждого типа инфографики и когда их использовать, ознакомьтесь с этим руководством к 9 типов инфографики шаблонов .
Что делает дизайн инфографики эффективным?
Когда речь идет о разработке эффективной инфографики, важно понимать, что наш мозг ищет шаблоны в визуальной информации, чтобы помочь нам понять мир.
Мы можем использовать эту идею для визуального структурирования нашей информации и создания шаблонов, которые улучшат сообщение, которое мы пытаемся передать.
Давайте ознакомимся с лучшими практиками в области дизайна инфографики, которые помогут вам создать инфографику, настолько же эффективную, насколько и красивой.
Кроме того, ознакомьтесь с нашей статьей о 7 способах настройки вашего инфографического шаблона для более простых подсказок о том, как сделать ваш дизайн популярным.
Использование линий, границ и фигур для группировки связанной информации
Даже такие простые вещи, как расположение и группировка элементов на странице, могут повлиять на то, как наши читатели понимают нашу графику.
Если мы используем базовые элементы дизайна, такие как границы, линии, круги и квадраты, для визуальной организации нашего контента, нашим читателям будет легче интерпретировать этот контент.
Например, мы можем заключить связанные элементы в контур или форму. Большая часть инфографики, например, приведенная ниже, использует эту тактику, чтобы разбить дизайн на несколько частей, что упрощает сканирование графики.


В качестве альтернативы, когда структура информации находится в центре внимания инфографики (как в организационной диаграмме или блок-схеме), может быть полезно явно связать связанные элементы со строками.Как в этой инфографике маркетинговой схемы:


Нажмите на шаблон выше, чтобы создать организационную схему. Отредактируйте шаблон по своему вкусу — опыт проектирования не требуется.
Хотите получить дополнительные советы по организации вашей информации в инфографике? Посмотрите наше пошаговое руководство по , как обобщить информацию и представить ее визуально .
Используйте один контрастный цвет, чтобы привлечь внимание ваших читателей
Еще один важный элемент дизайна — это цвет.Естественно, мы склонны использовать цвет, чтобы инфографика выглядела красиво, но цвет также можно использовать как мощный инструмент коммуникации.
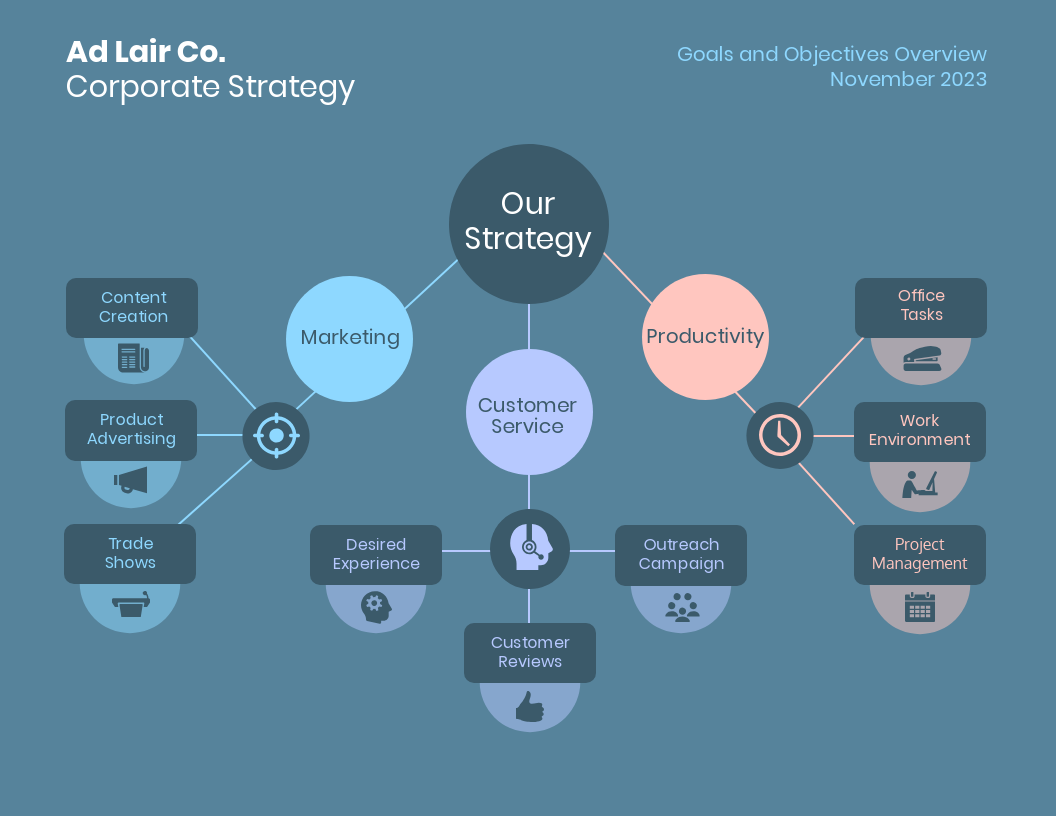
Точно так же, как линии и границы, цвета могут использоваться для обозначения информационных групп, как показано на примере инфографики бизнес-стратегии ниже:


Но что еще более важно, мы можем использовать цвет, чтобы привлечь внимание к конкретным частям информации и отодвинуть вспомогательную информацию на задний план.
Выберите один цвет, который контрастирует со всеми другими цветами на графике, и используйте его, чтобы выделить наиболее важную информацию.
Возьмите инфографику ниже, например. Яркие желтые круги контрастируют с синим фоном, чтобы выделить значки (самый важный визуальный аспект рисунка). Эта стратегия также очень модная — цветовые пятна — одна из самых больших тенденций графического дизайна 2020 года.


Нужна вдохновение для инфографики? Посмотрите наше руководство по , как выбрать цвета для инфографики .
Создание текстовой иерархии с тремя различными стилями шрифта
Шрифты — это одна из первых вещей, которую люди замечают, когда впервые смотрят инфографику. При неправильном выборе шрифты могут испортить отличную инфографику. Наша сводка популярных типов шрифтов поможет вам выбрать правильный путь.
Ключом к правильному использованию шрифтов в инфографике является создание иерархии открытого текста с тремя различными стилями шрифтов — один для основного заголовка, один для заголовков разделов и один для основного текста.


Основной шрифт заголовка должен быть самым большим и может быть наиболее стилизованным. Думайте об этом как способ установить настроение вашей инфографики.
Шрифт для заголовков разделов должен быть немного меньше и менее стилизованным, но он все равно должен выделяться на странице.
Наконец, шрифт основного текста должен быть наименьшим и не стилизованным вообще. Это должно быть максимально легко читаемым.
Не знаете, как выглядит читаемый шрифт? Вот краткий справочник шрифтов, которые отлично подходят для основного текста:


Дополнительные советы и рекомендации по использованию шрифтов для инфографики см. В нашем руководстве, посвященном , по выбору шрифтов для инфографики .
Используйте изображения, значки и иллюстрации, чтобы запоминать ключевые блюда на вынос
И последнее, но не менее важное: убедитесь, что в центре внимания вашей инфографики такие визуальные элементы, как изображения, символы, значки, иллюстрации и диаграммы.
Визуальные элементы имеют решающее значение для того, чтобы сделать вашу информацию интересной и запоминающейся. Лучшая инфографика имеет равный баланс текста и изображения.
Самый простой способ убедиться в наличии достаточного количества визуальных элементов на графике — добавить значок для представления каждого заголовка, как показано в примере ниже:


Или, что еще лучше, создайте наглядные примеры каждой основной точки в инфографике, как показано в этом примере от Elle & Company:


Важно также повеселиться с вашим дизайном.Это не должно быть строго деловым и серьезным. Инфографика должна быть увлекательной и запоминающейся, а иллюстрации — отличным повествовательным средством.
Создание инфографики с большим объемом данных и вам нужна помощь для визуализации ваших данных? Ознакомьтесь с нашими руководствами по , которые разрабатывают эффективные диаграммы и , выбирая лучшие диаграммы для вашей инфографики .
Заключение
Лучшая инфографика использует комбинацию текста, изображений и данных для информирования и привлечения.
Если вы готовы создать инфографику, которая обеспечивает идеальный баланс между весельем и образованием, убедитесь, что вы следуете следующим рекомендациям по дизайну инфографики:
- Используйте линии, границы и фигуры для группировки связанной информации.
- Используйте один контрастный цвет, чтобы привлечь внимание к ключевой информации.
- Создайте текстовую иерархию с тремя различными стилями шрифта.
- Используйте изображения, значки и иллюстрации, чтобы запоминать ключевые выносы.
Для получения дополнительной помощи по началу работы с первой инфографикой ознакомьтесь с этим руководством: Как создать инфографику за 5 шагов .
,Что такое инфографика: типы, примеры, советы
Инфографика развивалась в последние годы, чтобы стать средством массовой коммуникации; они предназначены для охвата более широкой аудитории, упрощая сложные предметы и упорядочивая их в удобном для восприятия формате, в отличие от других типов визуализаций.
Благодаря своей простоте и убедительному повествованию, в последние годы он приобрел большую популярность, и мы видим, как инфографика распространяется по всему Интернету и социальным сетям.Например, шаблоны инфографики Canva могут дать вам быстрый взгляд на структуру и инфографику.
Но , что такое инфографика ? Чтобы лучше понять инфографическое определение, полезно знать, откуда появился этот термин. Инфографика — это портмоне «информации» и «графики». Инфографика (информационная графика) — это визуальное представление информации, цель которой сделать данные на первый взгляд легко понятными.
Инфографика использует минимальное количество текста и может быть мощным инструментом для отображения данных, объяснения концепций, упрощения презентаций, отображения взаимосвязей, демонстрации тенденций и предоставления важных сведений.Использование убедительных изображений на инфографике может значительно упростить понимание абстрактной идеи (отсюда и популярность инфографики в маркетинге и обучении). Инфографика упрощает большие наборы данных, обеспечивая высокоуровневое представление и упрощая их на первый взгляд. Они помогают передавать данные в компактной и доступной форме.
Несмотря на то, что инфографику часто рассматривают как роман, на самом деле она была ранним средством письменного общения, которое изображали наскальные рисунки и образно-ориентированные языки, такие как иероглифы Древнего Египта.В 1920-х годах появилась графическая статистика, известная как изотипы и ключевой предшественник современной инфографики. Наступление компьютера и Интернета только расширило его использование.
видов инфографики
Инфографика бывают разных форм. Они делятся на категории в зависимости от цели, типов используемых объектов и потока информации. Обратите внимание, что инфографика не всегда строго попадает в определенную категорию. На самом деле, большинство инфографики будет иметь элементы нескольких типов инфографики.
Типы инфографики, которые будут наиболее подходящими в данной ситуации, будут зависеть от цели визуализации данных. Выберите тип инфографики, который позволяет избежать двусмысленности и лучше всего помогает читателю извлекать полезную информацию и ценные идеи.
Вы пытаетесь показать лучшие и худшие значения в наборе данных? Является ли целью демонстрация изменений и тенденций во времени? Вы разбиваете предмет, чтобы проиллюстрировать его различные компоненты? Хотите увидеть распределение данных? Вы заинтересованы в том, чтобы пролить свет на отношения между различными ценностями?
Ваша аудитория тоже имеет значение.Например, пригодность типа инфографики может варьироваться в зависимости от того, представлена ли графика членам совета директоров компании или ее менеджерам среднего звена. Члены Правления, вероятно, захотят увидеть только основные моменты и не вдаваться в технические подробности. Ergo, вы можете захотеть пойти с простой инфографикой, которая не выглядит переполненной.
Мы рассмотрим наиболее широко используемые типы инфографики и приведем примеры каждого из них.
Информационная инфографика
Информационная инфографика отличается использованием текста выше среднего по сравнению с другими типами инфографики.Графика может быть улучшена иконками, формами, цветами и другими визуальными элементами, но в целом акцент делается на словах.
через сеть создателей вакансий
Хронология инфографики
Хронология инфографики изображает события или действия в хронологическом порядке. Они часто используются для демонстрации развития продукта, исторического тренда или эволюции идеи. Временная шкала инфографики использует значки, изображения и графические элементы, чтобы подчеркнуть смысл. Формат временной шкалы может быть вертикальным, горизонтальным или извилистым.Вертикальную и извилистую временную шкалу обычно легче читать. Горизонтальная инфографика графика времени лучше всего работает в плакатах, презентациях и средах, где пространство не является ограничением.
через citifmonline
Графики инфографики
Сharts infographic имеет диаграмму как центральную часть визуализации информации. Цвета, формы и значки могут быть добавлены для акцента и / или объяснения. Графики работают лучше всего при выполнении базового сравнения элементов. Случаи, когда инфографика на диаграммах будет иметь отношение, включают число студентов в различных университетах, число подписчиков Твиттера в различных баскетбольных командах или население в некоторых городах.
через Statista
круговых диаграмм инфографики
Инфографика круговой диаграммы — это та, где объектом фокусировки является круговая диаграмма. В то время как инфографика круговых диаграмм технически является подмножеством инфографики диаграммы, мы назначаем ей отдельную категорию, учитывая ее широкое использование. Круговые диаграммы отлично подходят для отображения различных компонентов элемента или сравнения одного значения с несколькими другими значениями.
через The Guardian
Как инфографики
Как в инфографике описываются этапы достижения определенного результата.Примеры результатов, процесс которых можно изобразить с использованием практической инфографики, включают производство продукта, сертификацию ISO, профессиональную квалификацию или медицинскую процедуру. Определение этого типа инфографики по своей сути подразумевает, что каждый шаг обычно является логическим следствием предыдущих.
через Lender411
Процесс инфографики
Процесс инфографики похож на инфографику с практическими рекомендациями. Ключевое отличие состоит в том, что инфографика процесса отображает процессы принятия решений.Инфографика процесса также называется деревьями решений или блок-схемами. Каждый шаг связан с следующим с помощью линий и стрелок. Примеры ситуаций, в которых может применяться инфографика процесса, включают определение типа личности, производство конвейера, программирование программного обеспечения, планирование проекта и аудит процесса.
через 4506-стенограммы
Сравнение инфографики
Сравнительная инфографика исследует сходства и различия между двумя или более продуктами, местоположениями, событиями, действиями, идеями или людьми.Примеры ситуаций, в которых может работать этот тип инфографики, включают сравнение «Менеджеры против лидеров», «Инсорсинг против аутсорсинга» или «Предыдущая стратегия против настоящей стратегии». Инфографика сравнения создает контраст и помогает выявить плюсы и минусы одного элемента в контексте альтернативы. Графика обычно делится на два или более разделов в зависимости от количества сравниваемых элементов.
через Siteber
Номер инфографики
Числовая инфографика узнаваема по акценту на числах.Возможно, вы хотите показать различные способы, которыми еда теряется или теряется, как война повлияла на данную страну или жизненно важные показатели при подаче заявления на ипотеку. Эти и другие примеры могут быть хорошо изображены с помощью ряда инфографики.
через ISTE
Резюме инфографики
Резюме инфографики отображает опыт работы, профессиональную квалификацию и другие полномочия человека в визуальном формате. Большинство объявлений о вакансиях привлекают множество приложений, поэтому инфографика резюме — это творческий способ отличиться от других кандидатов.Принимая во внимание, что инфографика резюме часто готовится как резюме, сопровождающее стандартное резюме, оно может стоять самостоятельно, особенно когда работодатель настаивает на коротком резюме. Заявки на работу чувствительны, поэтому будьте уверены, что инфографика имеет уровень профессионализма, соразмерный с заявленной работой.
через большое интервью
Визуальные элементы инфографики
Принимая во внимание, что существуют различные типы инфографики, определенные элементы имеют ключевое значение для визуального представления данных, квалифицируемых как инфографика.Практически все инфографики будут использовать каждый из них в некоторой степени.
Инфографики Цвета
Цвета, пожалуй, самый привлекательный аспект инфографики, поэтому мы потратим больше всего времени на рассмотрение этой темы. Выбранная вами цветовая схема может создать или разрушить вашу инфографику. Цвета могут выделять или скрывать информацию. Существует ряд факторов, которые необходимо учитывать, и их важность будет зависеть от характера графики.
Например, если вы создаете инфографику, сравнивая основные политические формирования Америки, использование красного цвета для республиканцев и синего цвета для демократов в соответствии с конвенцией значительно улучшило бы понимание графика.
Другим важным аспектом выбора цветов инфографики является дифференциация. При сравнении предметов используйте цвета, которые показывают резкий контраст между ними. Например, черный и серый были бы плохим выбором, чтобы продемонстрировать, насколько разные два типа автомобилей.
через Visage
Учитывайте цвет текста при выборе цветов для инфографики. Белый текст на желтом фоне — это напряженное чтение. Выберите цвета в соответствии с цветом фона страницы, на которой будет размещена инфографика.Хотя нет ничего плохого в том, чтобы размещать инфографику с белым фоном на веб-сайте с белым фоном, читателям будет сложнее увидеть, где начинается инфографика.
Если инфографика касается бренда, используйте как можно больше официальных цветов бренда для согласованности. Некоторые цвета вызывают определенные эмоции, и нет ничего плохого в том, чтобы воспользоваться их существующим значением. Считается, что синий и красный цвета демонстрируют стабильность и доверие. Вот почему большинство брендов финансовых услуг (и, следовательно, их инфографика) используют эти цвета.Зеленый хорошо сочетается с экологическими проблемами.
Наконец, держите вещи последовательными. Это относится не только к цветам, но и к другим элементам. Если вы использовали определенную цветовую схему в начале серии инфографики, вы можете придерживаться ее в последующих инфографиках по той же теме. Это облегчит читателю следить за историей с течением времени. Согласованность распространяется и на инфографику. Не показывайте инфографический элемент в одном цвете в начале, только чтобы перейти к другому цвету дальше в пределах того же графика.
инфографики шрифты
В последние годы количество шрифтов резко возросло. Теперь существует гораздо больше вариантов шрифтов для инфографики, чем обычные Times New Roman, Arial, Calibri и Comic Sans. Шрифты можно классифицировать несколькими способами, но многие эксперты помещают их в четыре широкие группы: с засечками, без засечек, надписи и декоративные.
Шрифты с засечками(например, Merriweather и Times New Roman) имеют небольшие строки в конце каждой буквы и считаются более формальными.Sans-Serif буквально означает «без засечек», и эти шрифты (например, Arial, Helvetica и Lato) не имеют маленьких линий. Они более обтекаемые и современные, чем шрифты с засечками. Скриптовые шрифты имеют ощущение почерка и выглядят как забавные, случайные или элегантные. Декоративные шрифты имеют новизну для них (например, снежные шрифты на рождественской графике) и должны использоваться экономно и для конкретных предметов.
Как и цвета, не все типы шрифтов будут работать с вашей инфографикой. Как правило, используемые шрифты инфографики зависят от общей темы инфографики.Comic Sans, например, не будет идеальным для большинства бизнес-инфографики. Выбранные вами инфографические шрифты дадут читателям первое представление о содержании и подсказках о том, как они должны оценивать остальную часть инфографики. Ваш шрифт мог бы сказать «тропический отпуск», когда это должно было бы сказать «офис Нижнего Манхэттена».
После того как вы определили назначение вашей графики, просмотрите инфографические шрифты, которые есть в библиотеке вашего редактора. Если вы работаете со своего компьютера, планшета или смартфона, вы можете загрузить дополнительные шрифты из Интернета.Если вы уже создали инфографику на ту же тему раньше, вы, вероятно, захотите придерживаться той же темы. Является ли это брендом и имеет обозначенный шрифт, согласитесь.
Тип шрифта — не единственное решение, которое вы принимаете для шрифтов. Вы также захотите выбрать шрифт с подсветкой, полужирным шрифтом или курсивом. Жирные шрифты отлично подходят для заголовков и разделов инфографики, на которые вы хотели бы обратить наибольшее внимание. Заголовки и подзаголовки должны иметь больший шрифт, чем остальная часть инфографики.
Помните, что включение текста в вашу инфографику означает, что вы заинтересованы в передаче важного сообщения. Поэтому удобочитаемость шрифта является жизненно важным качеством. Обратите внимание на то, как будет выглядеть текст в разных настройках. То, что видно на ноутбуке, может быть трудно расшифровать на смартфоне.
через Visage
Не переусердствуйте. Цель шрифта не состоит в том, чтобы чрезмерно ослепить читателя. В конечном счете, вам нужен шрифт, который помогает объяснить содержание инфографики тонким способом, а не тот, который сам становится предметом.Инфографические шрифты должны поддерживать здоровый баланс между выделением и сохранением некоторого занижения.
Иконки инфографики
Выбор правильных значков инфографики может сделать разницу между многословным и извилистым визуальным, и привлекательным и эффектным. Иконки иногда воспринимаются как должное, но на самом деле могут пригодиться при упаковке большого количества информации в небольших помещениях. Один значок может заменить параграф объяснений.
Существует несколько полезных советов, которые могут пригодиться при выборе значков инфографики.Ищите предметы, которые можно заменить на значок. Ваша инфографика о разных видах фруктов? Замените название каждого фрукта соответствующим значком. Хотите показать определенный вид деятельности, такой как бег или ходьба? Для этого тоже есть иконки.
Используйте значки вместо легенд, чтобы обозначить круговую диаграмму или столбцы гистограммы. Например, если вы сравниваете атрибуты различных платформ социальных сетей, вы можете вместо этого использовать значок каждой сети.
Правильное использование значков отличается тем, что графическому дизайнеру не нужно практически никаких слов, чтобы объяснить, что представляет собой объект.Существует широкий выбор значков инфографики, которые можно выбрать практически на любой предмет.
Если вы используете значок для представления характеристик большой популяции, установка каждого значка для представления 20 000 человек может облегчить чтение, чем если бы каждый значок отображал 5000 человек. Даже если значки с инфографикой должны быть помечены, описания не должны быть многословными.
через Visage
Не забудьте сопоставить выбранные значки с общими темами цветов и шрифтов инфографики.Как и шрифты, инфографические иконки не должны отвлекать. Они являются средством дальнейшего объяснения основной идеи инфографики.
Инфографики
Некоторые из основных правил использования значков применимы и к инфографическим изображениям. Изображения не должны «захватывать» инфографику, иначе вы рискуете превратить изображение в лоскутное изображение с небольшим количеством текста. Изображения могут заменить то, что в противном случае было бы акрами объяснений. Убедитесь, что цвета на изображении соответствуют цветовой теме инфографики.
через Visage
Существуют и другие дополнительные соображения при выборе инфографических изображений. Для начала, избегайте клише (также известных как стоковые фотографии). Не используйте изображения, которые читатели уже видели несколько раз на других инфографиках или веб-сайтах. Даже если инфографика исследует оригинальную идею, присутствие таких изображений ослабляет ее влияние и делает в противном случае захватывающее сообщение скучным и утомленным.
Используйте животных и людей, чтобы сделать инфографику более конкретной и личной.Старайтесь изо всех сил, чтобы убедиться, что инфографические изображения являются актуальными и актуальными. Не используйте изображение белого воротничка 1970-х годов на инфографике, объясняющей условия работы в современном офисе.
Инструменты инфографики
Чтобы создать эффективную инфографику, нужны не только причудливые изображения и яркие цвета. Элемент дизайна имеет решающее значение. В Интернете доступен широкий спектр инфографических инструментов. Мы смотрим на основные из них.
Lunacy Editor
Платформа: Windows
Цена: Бесплатно
Сначала Lunacy разрабатывался как средство просмотра Sketch для Windows, потому что проблема с открытием.Файлы скетчей всегда были кошмаром для людей, у которых не было Mac. Но он быстро становится мощным инструментом сам по себе. С Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты и использовать типографику. Выпущенная в версии 5.0, Lunacy представляет собой надежный и улучшенный редактор векторной графики с интегрированными значками, фотографиями, маскированными изображениями и иллюстрациями. Это Sketch for Windows с разнообразными возможностями проектирования, широкими функциональными возможностями и повышенной производительностью.
![]()
Добавьте к этому экспорту в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент векторного редактирования без необходимости использовать кучу костылей, чтобы файлы .sketch работали в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный редактор .sketch для Windows
- Постоянные обновления
- Портативная версия
- Активная разработка и поддержка
Piktochart
Цена: Бесплатно (Платные планы начинаются с 15 $ в месяц)
Piktochart имеет сотни шаблонов на выбор, хотя это не мешает вам создавать свои собственные с нуля.Новые шаблоны добавляются еженедельно. К вашим услугам инфографические объекты: карты, диаграммы, фотографии и значки. Импортируйте свои данные в Piktochart из Microsoft Excel, Google Spreadsheet или SurveyMonkey. Готовая инфографика может быть размещена на веб-сайте или загружена и распространена в формате PDF, PNG или JPEG.
Canva
Цена: Бесплатно (Обновление до Canva for Work за 12,95 $ за пользователя / месяц)
Canva — это популярный инструмент для онлайн-дизайна, имеющий обширный перечень шаблонов.Canva имеет дружественный интерфейс и относительно прост в использовании даже для людей, не имеющих технической или дизайнерской подготовки. Элементы инфографики, такие как значки, карты и изображения, можно перетаскивать на место. Используйте свое творчество, настроив инфографику, используя сотни тысяч доступных изображений и многочисленные варианты макета.
Venngage
Цена: Бесплатно (Премиум-план $ 16 в месяц)
Хотя большинство других инструментов для инфографики можно использовать в самых разных дизайнерских проектах, включая отчеты и слайд-шоу, Venngage сосредоточена на инфографике.Через несколько простых шагов ваша инфографика может быть готова для распространения в короткие сроки. Включите значки, карты и диаграммы, чтобы создать впечатляющий дизайн. Venngage имеет относительно немного шаблонов (чуть более 100), что может быть проблемой для дизайнеров-любителей. Тем не менее, Venngage имеет расширенный вариант дизайна для большего контроля над объектами и графикой. Инфографикой можно поделиться в социальных сетях, встроить на сайт или загрузить в формате PDF или графического файла.
Visme
Цена: Бесплатно (Стандартный тариф стоит $ 10 / месяц)
Если вы хотите создать интерактивную инфографику со значительным количеством анимации, Visme должен быть там среди ваших наиболее предпочтительных альтернатив.Интуитивно понятные встроенные анимации Visme могут быть активированы, когда читатели открывают ссылку на изображение или прокручивают веб-страницу вниз. Вы можете заблокировать инфографику с помощью пароля, если хотите, чтобы ее просматривали только ограниченные аудитории. Это может пригодиться, когда вы работаете над инфографикой в команде и хотите обнародовать ее только после согласования окончательной копии.
Easelly
Цена: Бесплатно
Easelly отличается простым дизайном и множеством инфографических элементов, таких как фигуры, диаграммы и фоны.Количество бесплатных шаблонов исчисляется тысячами, что значительно выше, чем у многих других инфографических инструментов. Как следует из названия, Easelly прост в использовании. Он идеально подходит для студентов, преподавателей и руководителей предприятий, которые намерены передать концепцию, план или продукт. Окончательную инфографику можно скачать в формате PDF или в формате изображения.
Заключение
Инфографикастала мощным инструментом для анализа больших наборов данных и объяснения информации. В прошлом создание инфографики было прерогативой немногих из-за высокой стоимости программного обеспечения (такого как Adobe Photoshop) и сложности процесса проектирования.Благодаря многочисленным недорогим (или бесплатным) и простым в использовании онлайн-инструментам, например редактору Lunacy, для создания качественной инфографики не потребуется столько времени и усилий.
Инструментыдля инфографики часто содержат множество шаблонов, но это не должно мешать вам смешивать различные инфографические элементы для создания уникального дизайна.
Попробуйте бесплатные инструменты для создателей команды Icons8
Photo Creator , бесплатное средство создания коллажей с технологиями на основе искусственного интеллекта для создания пользовательских фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Кроме того, получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
62 лучших инфографики
Лучшая инфографика: Быстрые ссылки
Лучшая инфографика может взять сухие данные, сложную информацию или запутанную временную шкалу и сделать их прозрачными. Это почти идеальная инкапсуляция того, что такое хороший дизайн, иллюстрация и анимация: визуальное донесение истории или идеи таким способом, который мгновенно связывается с людьми, таким образом, что многие необработанные тексты никогда не смогут сделать.
Если вы хотите создать инфографику самостоятельно, то вы, вероятно, найдете эти инструменты визуализации очень удобными.Но прежде чем начать, ознакомьтесь с нашей подборкой лучшей инфографики в Интернете сегодня, чтобы получить вдохновение, идеи и мотивацию, чтобы сделать себя еще лучше.
Мы разделили их на категории и включили ссылки, чтобы вам было легче переходить из одного раздела в другой. Если вы хотите увидеть каждую инфографику в деталях, просто нажмите на изображение в сообщении, и вы перейдете к полной инфографике (некоторые из них могут показаться довольно маленькими в вашем браузере, но просто щелкните внутри них или используйте свой браузер). элементы управления масштабированием, и они скоро откроются на всю ширину вашего окна).
Хорошо, готовы получить мета? Мы начнем с раздела инфографики, который объясняет все, что вам нужно знать о … инфографике.
Лучшая инфографика об инфографике
01. Что такое инфографика?
Нажмите на изображение, чтобы увидеть полную версию (Изображение предоставлено: Beth Kanter)Благодаря продуманному использованию Lego мы убедились, что мы включим это в наш список лучших инфографиок. Она была создана Бет Кантер из студии Hot Butter, которая использовала его в своем блоге, и объясняет, как навязывание визуального порядка данных может помочь вам и вашей аудитории сделать выводы и использовать их конструктивно.
02. Почему ваша Brain Craves Infographics
Нажмите на изображение, чтобы увидеть полную версиюПочему лучшая инфографика стала настолько популярной? Эта интерактивная инфографика от NeoMam Studios исследует именно то, что о них, что попадает в точку показывая некоторые крутые эффекты прокрутки параллакса по пути.
03. Большой большой список идей для инфографики
Нажмите на изображение, чтобы увидеть полную версию (Изображение предоставлено: Infobrands)Эта инфографика от InfoBrandz объясняет, как создать лучшую инфографику.Если вам интересна форма, но вы не уверены, что хотите, чтобы ваша инфографика была представлена, это поможет вам начать с некоторых идей по темам. Это также исследует, какие темы хорошо подходят для инфографики.
04. Инфографика инфографики
Нажмите на изображение, чтобы увидеть полную версиюЭта инфографика от художника Ивана Кэша раскрывает тенденцию визуализации данных и исследует статистику, окружающую лучшую инфографику. Он объясняет, какие шрифты популярны, сколько разделов, как правило, включены, какие темы, как правило, возникают, и многое другое.
Лучшая инфографика: исследуй мир
05. Психология шрифта и поп-культура
Нажмите на изображение, чтобы увидеть полную версию (Изображение предоставлено: Vennage)Как психологически влияет выбор шрифта на аудиторию? Вот что намеревается исследовать этот дизайн, разработанный Venngage, со ссылкой на некоторые из самых популярных шоу Netflix последних лет. От короны до 13 причин Почему, что типография каждого шоу говорит о своих зрителях, и какие настроения, жанры и тенденции они выделяют?
06.История жизни
Нажмите на изображение, чтобы увидеть полную версиюКакой лучший способ исследовать мир, чем исследовать наш собственный мир, и это одна из лучших инфографиок для этого. Созданный Хуаном Мартинесом, он определяет каждую геологическую эпоху планеты Земля, меняющуюся форму континентов суши и включает временные рамки, вехи жизни и события массового вымирания.
07. Незнакомец слов
Художница-дислексик Мэн Чжи Чан создала этот граф визуализации данных, который исследует ее собственный мир языка.Захватывающе сложная инфографика выражает изгиб ее личного опыта обучения, когда она сталкивается с языком в своей повседневной жизни.
08. 50 лет Доктора Кто
Нажмите на изображение, чтобы увидеть полную версию (Фото предоставлено Сэмом Гибли).Иллюстратор Сэм Гилби создал несколько лучших инфографиок поп-культуры за последние годы. И нам особенно понравился этот дизайн, заказанный Virgin в честь 50-летия доктора Кто в 2013 году. канон.Но для любого новичка в Who это дает хороший обзор первых пяти десятилетий шоу; и для преданных поклонников, это прекрасный взгляд назад в эпоху, когда преемственность Доктора Кто была относительно простой.
09. Хип-хоп
Нажмите на изображение, чтобы увидеть полную версию.Студия дизайна Дороти вырезала лучшую инфографику в виде постера. Его конструкции часто отображают множество сложных связей между жанрами развлечений и поджанрами, и идеально подходят для любого суперфаната, который можно отобразить на стенах студии.
Выдающиеся примеры включают серию «светокопий», исследующую историю хип-хопа, представленную здесь; альтернативная и электронная музыка на протяжении десятилетий; серия «Цветовое колесо», посвященная цветовой палитре фильмов, книг и музыки; и «звездные карты», которые отображают отношения между оригинальными фильмами, актерами и режиссерами.
10. Oddity Viz
Нажмите на изображение, чтобы увидеть полную версиюЛауреат премии «Информация прекрасна», креативная визуализация Валентины Д’Эфилиппо культового трека Боуи «Космическая странность» контрастирует с обширными жанровыми творениями Дороти, созданными решив пойти узко и глубоко вместо этого.
D’Efilippo работала с исследователем Мириам Квик, чтобы собрать данные о треке, которые она затем представила в виде серии из десяти 12-дюймовых дисков, каждый из которых деконструирует трек по-своему: в соответствии с мелодиями, гармониями, лирикой, структура, история и многое другое.
11. Анализ The Beatles
Нажмите на изображение, чтобы увидеть полную версиюЭто интерактивное создание — одна из лучших инфографиок, которые мы видели для анализа Fab Four. Это разрушает их карьеру по годам и по альбомам и дает много информации о том, кто и что написал, у какого Битла был самый большой словарный запас (подсказка: это был не Ринго), о чем было большинство их песен, и многое другое.
12. SWANH.NET
Нажмите на изображение, чтобы увидеть полную версию.Лучшая инфографика проходит лишнюю милю, а эта — лишний световой год! Швейцарский иллюстратор Мартин Паншо превратил оригинальный фильм «Звездные войны» 1977 года «Новая надежда» в анимационное чудо длиной 123 метра. Созданный в Illustrator CC с использованием 157 изображений в 22 отдельных файлах, его создание заняло более года.
13. Grand Taxonomy of Rap Names
Нажмите на изображение, чтобы увидеть полную версиюЭта красочная инфографика исследует 282 знаменитых рэпера в потрясающей детализации.Наш любимый раздел? «Дерзкое написание»: с подкатегориями «Неправильное использование K» (эй, OutKast) и «Прилагательные с ошибками» (это вы, Ludacris). Эта инфографика была предоставлена вам Pop Chart Lab; компания, созданная редактором книг и графическим дизайнером, который объединил усилия с одной скромной целью: представить весь человеческий опыт в форме диаграммы.
14. Великолепное множество пива
Нажмите на изображение, чтобы увидеть полную версиюМножество сортов, марок и вкусов пива, которые могут быть доступны, иногда может быть немного подавляющим.Так что может быть лучше, чтобы продемонстрировать таксономию пива, чем с помощью инфографики? Другая из Pop Chart Lab, эта инфографика оказалась настолько большой (60х40 дюймов), что команде пришлось обратиться за помощью к другой типографии, чтобы справиться с этой задачей. После всей этой работы, будем надеяться, что они нашли время отправиться в бар.
15. MeTooMomentum
Нажмите на изображение, чтобы увидеть полную версиюЭта инфографика от Валентины Д’Эфилиппо посвящена первым шести месяцам движения #MeToo, анализируя около 200 000 твитов с того времени.Подробнее о проекте вы можете прочитать в нашем посте.
16. Временная шкала истории искусств
Нажмите на изображение, чтобы увидеть полную версию. был студентом в Институте искусств Новой Англии, Бруклин, штат Массачусетс. Нам нравится его использование цвета, смелых линий и увлекательной тематики.17. Мстители, соберись!
Нажмите на изображение, чтобы увидеть полную версию.Вы можете узнать о силе, навыках, мозгах, гаджетах и сердце каждого персонажа с помощью крутых круговых диаграмм. Затем результаты обобщаются, чтобы показать самые сильные коллективные силы команды.18. Начало
Нажмите на изображение, чтобы увидеть полную версиюЛучшая инфографика делает вещи простыми. И учитывая, насколько сложным был фильм «Начало» Кристофера Нолана в 2010 году, немного простоты здесь имеет большое значение. Эта блестящая иллюстрация была создана нью-йоркским графическим дизайнером Риком Слушером.Он обобщает фильм, изображая каждого персонажа в виде цветной линии, а слои снов в виде концентрических кругов.
Лучшая инфографика: Иллюстрируйте список
19. Что НЕ купить графический дизайнер на Рождество
Нажмите на изображение, чтобы увидеть полную версию (Изображение предоставлено: Будущее)Никогда не рано начать думать о рождественских подарках, и Эта насмешливая инфографика фокусируется именно на том, ЧТОБЫ ИЗБЕЖАТЬ покупки дизайнера в вашей жизни. Этот забавный список, иллюстрированный Саймоном Миддлвиком, блестяще иллюстрирует подводные камни, связанные с покупками для творческого профессионала, от надетого хипстерского костюма до роскошных футболок.
20. 30 жизненных навыков каждый функционирующий взрослый должен освоить
Нажмите на изображение, чтобы увидеть полную версию (Изображение предоставлено: Business Insider)Считаете ли вы себя «взрослым» еще? Если ответ «да», возможно, эта инфографика от Business Insider заставит вас подумать еще раз. Он охватывает 30 наиболее важных черт, которые каждый взрослый должен иметь под своим поясом: от возможности самостоятельно починить одежду до разговора на другом языке. Если, как и мы, вы еще не освоили все это, не позволяйте этому напрягать себя, но используйте его как удобный мотивационный инструмент для улучшения своей жизни.
21. 9 Захватывающие тенденции дизайна электронной почты на 2020 год
Щелкните изображение, чтобы увидеть полную версию (Изображение предоставлено: Uplers)В эпоху переполненных почтовых ящиков довольно сложно заставить людей открывать ваши почтовые рассылки, не говоря уже о том, чтобы прочитайте их от начала до конца, поэтому дизайн электронной почты становится все более и более важным для маркетинга. Но вам не нужно начинать с нуля. Вдохновитесь умными идеями, которые придумали другие дизайнеры, как подробно описано в этой инфографике от Uplers, от минимизации вашего дизайна до внедрения интерактивности и геймификации.
22. Основные тренды логотипов на 2020 год
Нажмите на изображение, чтобы увидеть полную версию (Изображение предоставлено: LogoDesignGuru)Одна из лучших инфографиок по теме трендов логотипов, создание Logo Design Guru делится некоторыми главными прогнозами на 2020 год, в комплекте с лучшими в своем классе примерами для изучения. Тенденции варьировались от экспериментальных (слитные, генеративные и нарезанные логотипы) до игривых (логотипы на тему животных и на основе шаблонов) до свежих версий классических концепций (винтажные и многослойные логотипы) и всего промежуточного.
23. Азбука дизайна
Нажмите на изображение, чтобы увидеть полную версиюИндустрия дизайна сформирована из глоссария терминов, которые должен знать каждый профессионал. Эта инфографика ABC от DesignMantic проходит через 26 основных слов и фраз и объясняет их значение с помощью стильной графики.
24. 10 заповедей UI Design
Нажмите на изображение, чтобы увидеть полную версиюОдна из лучших инфографиок, которые мы видели, касающаяся дизайна пользовательского интерфейса.Созданный Designmantic, он разбит на темы с цветовой кодировкой (создайте историю, обеспечьте доступность и т. Д.) С простыми значками, чтобы передать ключевые правила в каждой категории.
25. A-Z типографских терминов
Нажмите на изображение, чтобы увидеть полную версиюЗнаете ли вы свою апертуру на вершине? Как насчет разницы между финалом и флагом? Если нет, то этот типографский термин использует инфографику в качестве удобной таблицы, которая поможет вам набрать скорость. После получения дополнительной информации? Взгляните на наш обзор лучших учебников по типографии.
26. 40 мелочей, которые могут сломать ваш творческий блок
Нажмите на изображение, чтобы увидеть полную версиюТворческие засухи — это ночные кошмары для художников, дизайнеров, фотографов и всех, у кого есть фантазия. Но как ты возрождаешь свою творческую искру? Разработанная командой Creative Market, это одна из лучших инфографиок, которые вдохновят вас в нужное время. И если эти советы не сработают, взгляните на наш список способов преодоления творческой колеи.
27. 15 Золотых принципов визуальной иерархии
Нажмите на изображение, чтобы увидеть полную версиюЭта инфографика от Designmantic объясняет ключевые правила, которые вам необходимо знать, чтобы создать очень важную визуальную иерархию в ваших данных, используя золотое сечение для реализации теории сетки, чтобы принести баланс в вашей работе.
28. 10 заповедей типографии
Нажмите на изображение, чтобы увидеть полную версиюЭта инфографика от Эвана Брауна из DesignMantic типа мечта кретина.Если вам когда-нибудь приходилось бесцельно просматривать списки лучших бесплатных шрифтов, эта таблица поможет вам переориентировать ваш поиск, предоставив некоторые ключевые правила.
Следующая страница: Больше лучшей инфографики
,Как разработать хорошую инфографику, см. Примеры
Что такое инфографика?
Инфографика — это визуальное представление данных и информации. В некотором смысле, любая диаграмма или диаграмма может быть помечена как инфографика. Карта и прогноз погоды — это оба типа инфографики. В последнее время этот термин стал обозначать определенный тип визуалов, который часто содержит набор различных диаграмм и графиков, сосредоточенных на одной теме или сообщении, таких как привычки пьющих кофе в США или тенденции в автомобильной промышленности.Некоторые люди даже создали свои резюме в виде инфографики, чтобы привлечь внимание потенциальных работодателей.
Отличительной чертой современной инфографики является то, что она выглядит отполированной и хорошо продуманной. В некоторых случаях инфографика также может быть анимированной и интерактивной.
Откуда пришло слово инфографики?
Слово представляет собой смесь слов информации и графики, впервые использованных в 1960-х годах.
Эта страница, взятая из каталога авторских прав Библиотеки Конгресса в 1963 году, может быть самым ранним использованием этого слова в печати.
Этот график Google показывает более широкое использование слова в печати с 1960-х годов до наших дней.
Зачем вам нужна инфографика
Многие компании используют инфографику для привлечения потенциальных клиентов, газеты используют их для визуального представления сложных данных, а преподаватели используют инфографику для привлечения студентов и захвата коротких периодов внимания.
Данные, представленные визуально, часто легче понять, чем текстовые статьи и тематические исследования.Они рассказывают истории с первого взгляда и легко понять.
Инфографика может эффективно заменить скучные отчеты и стены текста. Многие маркетологи используют инфографику, чтобы вызвать шум и волнение в социальных сетях. Инфографика привлекает трафик, помогает создавать ссылки и повышать узнаваемость бренда. Они привлекают внимание и делятся лучше, чем любой другой тип контент-маркетинга.
Когда все сделано хорошо, инфографику легко получить, понять и поделиться ею.
Как сделать инфографику
SmartDraw предоставляет десятки шаблонов и примеров, которые помогут вам начать работу, даже если вы не дизайнер.Вы можете перетаскивать профессионально разработанную графику, добавлять текст, добавлять собственный логотип или фотографии. Вот краткий обзор видео о том, как сделать инфографику в SmartDraw.
Вы также можете добавить диаграммы, карты, сроки и многое другое.
Зарегистрируйтесь на SmartDraw бесплатно. Работает на вашем Mac или любом другом устройстве.
Начинай сейчасЧто делает хорошую инфографику
- Убедитесь, что инфографика сфокусирована на одной большой идее или, возможно, мощном или интересном утверждении.Не просто делитесь статистикой, потому что она у вас есть. Убедитесь, что они поддерживают основную тему. Чтение инфографики не должно быть проблемой. Это должно быть легко и легко понять с первого взгляда.
- Придерживайтесь гармоничной цветовой палитры и схожего стиля на всех ваших графиках.
- Используйте юмор, если это возможно и уместно.
- Делитесь захватывающими, притягивающими внимание фактами.
- Предоставьте подробную информацию, которую ваша аудитория не сможет получить в другом месте.
- Не делайте изображение слишком длинным или большим.
- Убедитесь, что дизайн соответствует вашей аудитории. Вы обращаетесь к подросткам или покупателям роскошных автомобилей?
- Убедитесь, что ваш шрифт читабелен, и людям не нужно напрягать глаза, пытаясь прочитать заголовки.
- Не забывай про пустое пространство. Если есть сомнения, упростите.
- Проверьте факты и не забудьте процитировать источники, чтобы повысить достоверность.
инфографики Примеры
Нажмите на любую из этих инфографиок, включенных в SmartDraw, и отредактируйте их:
Просмотрите всю коллекцию примеров и шаблонов SmartDraw для инфографики
,