интерактивная инфографика — Infographer
Шэзна Нэсса — специалист по визуальному сторителлингу, член журналистского общества JFC в Стэнфордском университете, бывший заместитель главного редактора Associated Press — о понятии визуальная грамотность и средствах ее достижения.
«Важно не то на что вы смотрите, а то что вы видите» — Генри Дэвид Торо
В последние годы визуализация данных в журналистике востребована как никогда: к ней обращаются как для поиска и анализа данных в исследовательских целях, так и для того, чтобы представить информацию публике. Более десяти лет я провела в новостных редакциях: сначала делала интерактивную графику самостоятельно, а затем координировала и оптимизировала работу графических, интерактивных и мультимедийных команд. Новостные редакторы делали все возможное, чтобы наши работы были дерзкими и инновационными: создавали междисциплинарные команды, чтобы повысить наши творческие возможности; нанимали талантливых специалистов за пределами традиционной журналистики, с предыдущим опытом работы в информационных технологиях, статистике или искусстве.
Визуализация данных и журналистика
Когда-то слово «визуализация» описывало акт создания мысленного образа. Сегодня оно скорее означает графическое представление информации. Мы живем во все более и более визуальном мире, всматриваемся в экраны разных размеров, разрешение которых с каждой новой версией устройств постепенно увеличивается. Мы живем в мире с большим количеством доступных нам данных, чем когда бы то ни было. IBM утверждает, что 90% данных в мире были созданы за последние два года, и что ежедневно мы создаем 2.5 квинтильона байтов данных, способствуя развитию того, что некоторые называют новой нервной системой планеты. Объедините большие объемы данных с тем фактом, что человеческий мозг быстрее и проще воспринимает изображения, чем текст — вы получите расцветающий мир визуализации данных.
Джули Стил из О’Рейлли выделяет три категории визуализации:
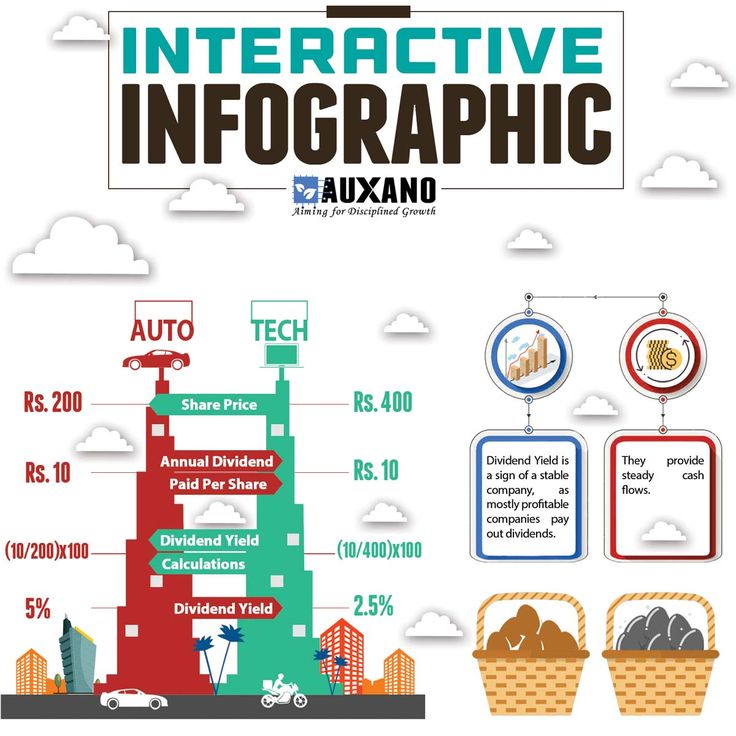
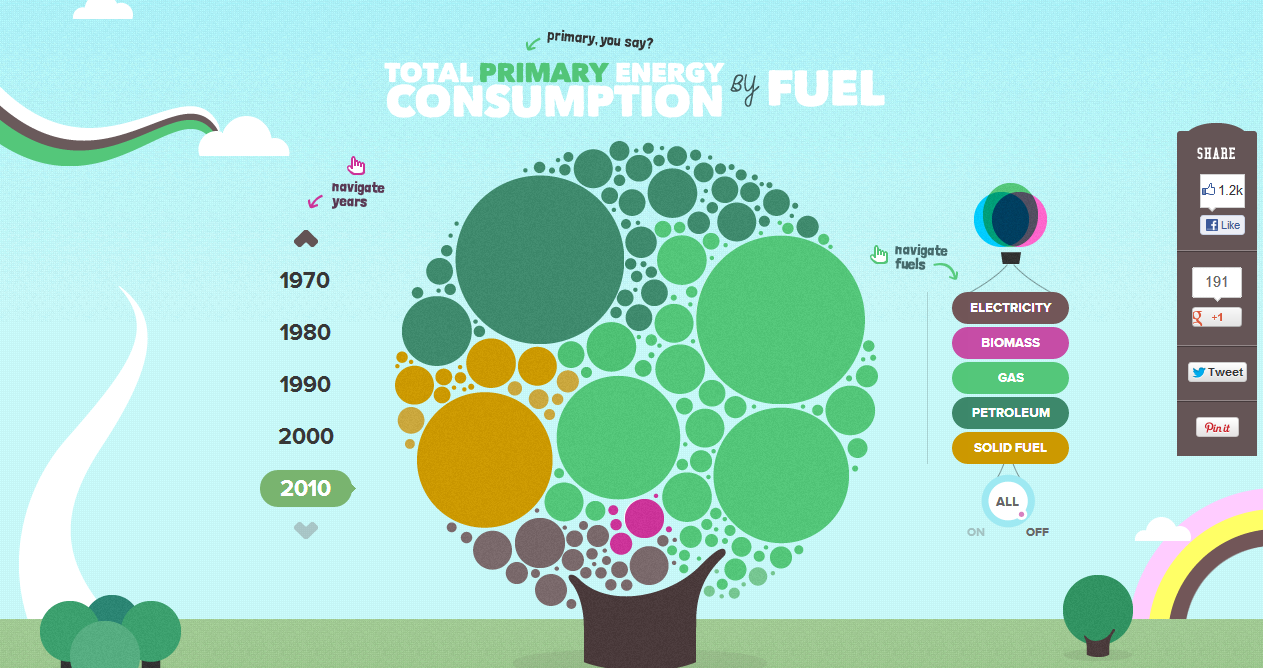
Инфографика — использует небольшой набор данных и много ручной работы над дизайном, например, вот эта работа National Geographic.
Визуализация данных — использует большие наборы данных с меньшим количеством ручной работы над дизайном; базируется на алгоритмах. Например, интерактивная работа New York Times.
Визуальное искусство
В чем проблема?
Визуализация данных в журналистике часто подвержена влиянию компьютерных наук и математики. В результате, чтобы представить данные в журналистских работах, используются причудливые формы, очертания и взаимосвязи. Этот эффект усиливается еще и быстрым размножением инструментов, которые делают создание любых видов визуализации проще, таких как Many Eyes, Tableau, и общедоступные библиотеки, в том числе D3.
В результате, чтобы представить данные в журналистских работах, используются причудливые формы, очертания и взаимосвязи. Этот эффект усиливается еще и быстрым размножением инструментов, которые делают создание любых видов визуализации проще, таких как Many Eyes, Tableau, и общедоступные библиотеки, в том числе D3.
В итоге многие работы привлекают только изощренных пользователей, но не позволяют вникнуть в суть вопроса непосвященным читателям, тем самым причиняя вред цели визуализации – информировать общественность. Именно поэтому настолько важно осознать и понять проблему визуальной грамотности в контексте визуализации.
Новая «визуальная грамматика» журналистики
Приведу в пример три работы, которые экспериментируют со способами представления интерактивной журналистики. Они выглядят внушительно, но и их интерпретация может стать для многих непростой задачей.
Права гомосексуалистов в США, штат за штатом
Визуализация The Guardian о правах гомосексуалистов в Соединенных Штатах наделала много шума в журналистских кругах и в мире визуализации данных из-за ее экспериментального формата. В разговорах и спорах особо выделяют напряженность между новизной и более привычными форматами. Графика представляет страну в виде круга, который позволяет вывести на экран больше информации, чем в формате карты. Формы и цвета привлекательны, но они же — дополнительный уровень для читателя, требующий приложить больше усилий, чтобы добраться до сути.
В разговорах и спорах особо выделяют напряженность между новизной и более привычными форматами. Графика представляет страну в виде круга, который позволяет вывести на экран больше информации, чем в формате карты. Формы и цвета привлекательны, но они же — дополнительный уровень для читателя, требующий приложить больше усилий, чтобы добраться до сути.
Интерактив о правах гомосексуалистов, The Guardian
Продолжить чтение →
Как создать интерактивную инфографику (6 пунктов) | by Интерактивный контент
Testix публикует перевод статьи Робби Ричардса. Оригинал: How to Make an Interactive Infographic (a 6-Point Guide)
Одна из самых больших проблем, с которой сталкиваются сегодня маркетологи, — это борьба за создание вовлекающего контента.
Алгоритмы поиска постоянно изменяются в попытках отфильтровать контент низкого качества. С учетом вышеперечисленного это приводит к масштабным изменениям в стратегиях создания контента.
Некоторые брэнды перешли на лонгриды…
Источник…или тот тип контента, который Брайен Дин продвигает при помощи своей «техники Небоскрёба».
Результат — взрыв контента, заполнившего Интернет. Сегодня только в блогах каждый день публикуется более 2 миллионов статей.
Этот уровень насыщенности контента вызвал резкую смену стратегий компаний.
В последние годы, многие работали над тем, чтобы разнообразить свой контент, добавляя другие форматы — например, инфографику. Факт: инфографика в течение 2016 года пережила бурный рост: 58% маркетологов отметили ее среди главных тактик, которые они используют для вовлечения аудитории.
Неудивительно, что данные, предоставленные HubSpot, показывают, что инфографика получает лайки и репосты в социальных сетях в 3 раза больше, чем любой другой контент.
Но затем исследования CMI (скорее всего имеется ввиду Content Marketing Institute — комментарий Testix) вскрыли ряд других проблем: маркетологи также испытывают трудности с созданием разнообразного контента, а также с пониманием и выбором технологий для контент-маркетинга.
Например, некоторые маркетологи считают, что создание инфографики требует определённых профессиональных навыков или дорогостоящего графического дизайнера. Но это не так.
Вам не нужна специальная команда разработчиков, если у вас есть платформы*, предлагающие набор инструментов, ускоряющих и упрощающих процесс создания интерактивного контента.
В этой статье Вы увидите, что интерактивную инфографику не только легко создавать — она еще более эффективна для вовлечения аудитории, чем статичная инфографика, и превращает ваших читателей в потенциальных клиентов.
Почему интерактивная инфографика побеждает своего статичного двойника.
Концепция инфографики проста: вложи как можно больше ценного для читателей в часть контента и визуализируй, чтобы лучше вовлечь их.
И это работает.
Исследования Nielsen Norman показывают, что читатели уделяют больше внимания изображениям, которые несут информацию. В действительности, пользователи тратят больше времени на разглядывание изображений, чем на чтение текста на странице.
По правде говоря, я мог бы привести в пример миллион и одну статистику, подтверждающую, как важно использовать визуальные носители в вашей стратегии контент-маркетинга. Но это и так очевидно. На самом деле это знает практически каждый контент-маркетолог на планете.
Уже сейчас Сеть наводняют миллионы примеров инфографики.
Но как только мы находим что-то, что работает, мы повторяем это снова и снова, пока оно не перестает быть эффективным.
Таким образом…
Есть смыл подняться на новый уровень. И самый простой способ прорваться через шум и вовлечь аудиторию — это адаптировать статичный контент для каждого индивидуума, сделав инфографику интерактивной.
Не верите мне? 88% маркетологов говорят, что интерактивный контент отличает их от конкурентов.
91% покупателей ищут более наглядный и интерактивный контент.
Именно для этого и создана интерактивная инфографика.
Более половины покупателей находятся под сильным влиянием персонализированного контента. В этом случае интерактивная инфографика поможет ужать объемные массивы данных до формата, который будет наиболее релевантным и представит информацию в том виде, который соответствует интересам вашей аудитории и с учетом того, как она кликают или взаимодействует с контентом.
В этом случае интерактивная инфографика поможет ужать объемные массивы данных до формата, который будет наиболее релевантным и представит информацию в том виде, который соответствует интересам вашей аудитории и с учетом того, как она кликают или взаимодействует с контентом.
Это способ предоставить тонны ценной информации, ответов и решений, не заставляя читателей продираться сквозь нелепое количество текста.
В конечном итоге, чтобы вы предпочли:
- Интерактивный ресурс, который предоставляет ценный персонализированный контент за секунды.
- Поиск по статье 30+ страниц со статичным контентом.
- Прокрутка на 20 дюймах (скорее всего, имеется ввиду 20-дюймовый монитор — примечание Testix) нескольких экранов «формуляра», заполненного статистикой.
Вариант 1 побеждает!
И вот как это сделать…
Существует несчетное количество способов сделать интерактивную инфографику.
Независимо от того, каким будет итоговый проект, есть основы и последовательность действий, которые помогут убедиться, что инфографика привлекает вашу аудиторию и вдохновляет на правильный тип взаимодействия.
Начните с идеи и сбора данных
Создать инфографику не сложно. Реальная проблема заключается в том, чтобы сделать ее вовлекающей.
Вот почему вы начинаете с раскадровки и определяете, какие данные вы хотите использовать.
Существует несколько различных типов источников данных, которые вы можете использовать для быстрого создания инфографики:
- Собственные данные из внутренних опросов, профилей клиентов, данных покупателей, опросов и другие внутренние наборы данных.
- Отчеты, исследования и отраслевые данные третьих лиц.
- Публичные данные и отраслевые исследования.
Важно: перед публикацией убедитесь, что все данные аккуратно подписаны, а все соответствующие разрешения получены.
Теперь …
Если все, что вы включаете, это данные и графика, вы создаете контент, навевающий скуку.
Привяжите его к истории — и у вас получится нечто гораздо более привлекательное.
В истории есть разделы и части, которые преднамеренно перемещают читателя от одной точки к другой через логическую последовательность к финалу. Это отличный способ убедиться, что ваша аудитория не только заинтересована, но и с увлечением продолжает погружаться в инфографику.
Это отличный способ убедиться, что ваша аудитория не только заинтересована, но и с увлечением продолжает погружаться в инфографику.
Эта инфографика MahiFX — отличный пример построения истории на основе данных:
Когда пользователь вводит свою зарплату и взаимодействует с инфографикой, она шаг за шагом рассказывает ему:
- как быстро Джон Полсон зарабатывает свою годовую зарплату
- сколько он зарабатывает на торговле
- чтобы вы могли купить, если бы проворачивали такие сделки
- каковы его расходы по сравнению с вашими.
Это не связано только с историей Джона, это становится личным — поэтому инфографика становится историей пользователя.
Примечание. Если Джонну Полсону понадобилось более пяти секунд, чтобы заработать ваш годовой оклад, Вы опережаете кривую 🙂
Выберите наглядную тему, которая соответствует истории.
С помощью интерактивной инфографики вы не просто делитесь данными. Вы создаете визуальный объект, специально предназначенный для захвата и удержания внимания аудитории. Но вы не просто хотите, чтобы они запомнили данные, вы хотите также, чтобы они запомнили опыт, полученный благодаря вашему бренду.
Но вы не просто хотите, чтобы они запомнили данные, вы хотите также, чтобы они запомнили опыт, полученный благодаря вашему бренду.
Как в этой инфографике, опубликованной CEWE Photoworld:
ОригиналДизайн графики идеально сочетается как с сюжетом истории, так и с набором данных. Вы обнаруживаете себя путешествующим со скоростью 3000 километров в час, летящим мимо Международной космической станции на самую вершину ленты, составленной из 21,9 миллиарда фотографий, выложенных в Инстаграм за год.
Вот что нужно держать в уме, когда вы выбираете визуальную тему для интерактивной инфографики:
- Помогают ли изображения и интерактивные элементы помогают оживить данные?
- Насколько хорошо изображения, анимация и элементы дизайна отражают ваш бренд, равно как и любые другие бренды, которые выступили в роли партнеров при создании контента?
- Где будет жить интерактивная графика? Если она будет размещена на вашем веб-сайте, возможно вы захотите, чтобы дизайн соответствовал теме или шаблонам вашего сайта.

- Убедитесь, что идея визуализации соответствует интересам вашей аудитории, индустрии и истории в целом. Инфографика о курортном отдыхе будет иметь совершенно иной визуальный стиль, чем промо мероприятия для топ-менеджеров.
Еще один замечательный пример — это инфографика Joho Bean:
Она увлекает пользователя в необычное мультимедийное приключение, используя сочные кадры, рассказывает о путешествии кофейного зерна от места созревания к потребителю.
Действия пользователя должны создавать ответную реакциюИнтерактивная инфографика должна быть интерактивной, но это не значит, что она должна быть ограничена отдельными кликабельными элементами.
Каждое действие пользователя должно создавать какой-то отклик внутри контента, чтобы все в целом создавало по-настоящему персональный опыт — даже если это всего лишь обычная прокрутка страницы.
Population Healthier отлично прорабатывает такого рода взаимодействие.
ОригиналПо мере того, как пользователь проскролливает контент, плавно возникают заголовки и изображения, на увеличивающихся иллюстрациях появляются буллиты и подписи.
Фон следует за содержанием и также меняется по мере прокрутки, например плоская карта штата превращается в 3D-карту. Это отличный перенести читателя в центр истории. Визуальная стимуляция вовлекает и удерживает внимание.
Скрывайте контент, чтобы завлечь и вдохновить на действиеВы также можете вовлечь аудиторию, создавая инфографику со скрытыми элементами, на которые нужно кликнуть. Это может спровоцировать пользователей на действие — ведь они заинтересованы в получении информации.
Как на примере Future of Car Sharing.
ОригиналСкрытый контент не только заставляет читателя активно участвовать в изучении контента, он поощряет любопытство, а также позволяет читателям пропустить разделы, которые им мало интересны.
Персонализируйте контент при помощи информации от пользователяВы можете гарантировать гораздо более сильное вовлечение, если предложите пользователям данные на основе введенной ими информации. Это соответствует желаниям пользователей: они хотят больше интерактивного контента и больше персонализации.
Это соответствует желаниям пользователей: они хотят больше интерактивного контента и больше персонализации.
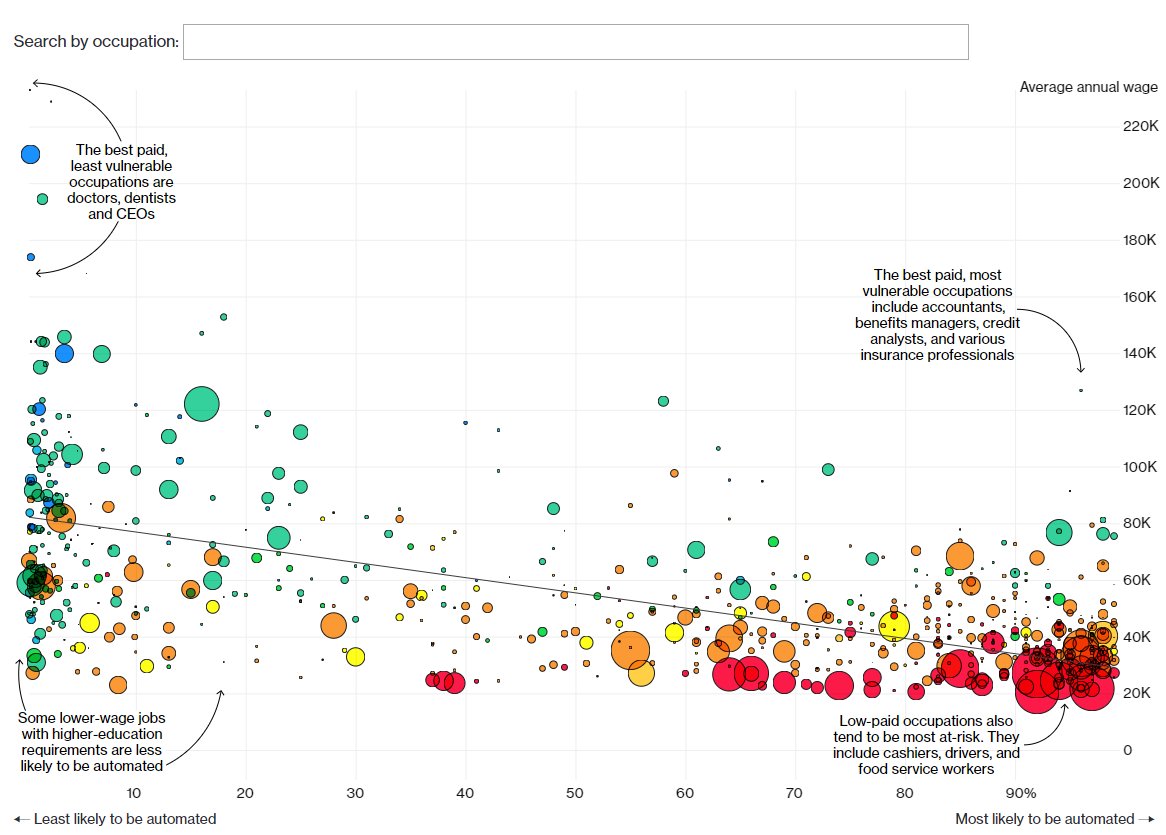
Потрясающий пример этого — персонализированная инфографика, которая дает представление о том, может ли Ваша работа подвергаться риску быть автоматизированной роботами:
ОригиналПользователям нужно выбрать профессию, которая их интересует, чтобы получить релевантную информацию.
Включите графические формы для сбора информацииОколо 80% В2В маркетологов в 2017 году определили главной целью создания контента лидогенерацию — привлечение потенциальных клиентов.
Благодаря инфографике, которая предлагает персонализированные результаты или любые данные, адаптированные к вводимой пользователем информации, у вас есть возможность завладеть вниманием и создать еще более невероятный пользовательский опыт.
Вы можете не только фиксировать релевантную информацию о вашей аудитории, но и собирать контактную информацию, предлагая персонализированную версию инфографики на основе их введенной информации.
Либо вы можете предложить им возможность загрузить полную версию инфографики, указав необходимую информацию (например ваш email — комментарий Testix).
Интерактивный контент был создан, чтобы генерировать в 2 раза больше конверсий, чем пассивный контент.
У BBC это получилось благодаря инфографике Your Life on Earth.
ОригиналДругой пример лидогенерации — инфографика Content Land, получившая награду за лучшее использование интерактивной инфографики на Content Marketing World 2017.
ОригиналПо мере того, как пользователи продвигаются через игровое поле, им попадаются фрагменты исследования, нарезанного на удобные кусочки. Кроме того им нужно отвечать на квалификационные вопросы о выбранной стратегии контент-маркетинга:
В конце инфографики пользователю предлагается ввести свою контактную информацию, чтобы получить доступ к пункту назначения — персонализированной странице, которая основана на ответах пользователя, и которая рекомендует дополнительный контент или демо-версию регистрации:
В этом случае потребители получают гораздо больше информации, но они сами также становятся источниками информации, и таким образом маркетинговые команды могут узнать больше о том, кто на самом деле взаимодействует с ними.
Быстрый старт: превратите статичную инфографику в интерактивную за минуты
Нет необходимости создавать интерактивную инфографику с нуля. Одна из умнейших тактик для экономии ресурсов в контент-маркетинге — переиспользовать контент, который у вас уже есть.
Если у вас уже есть инфографика, посмотрите, как вы можете превратить ее в интерактивный опыт.
Рассмотрите следующие варианты:
- Где вы можете добавить анимацию, чтобы сделать акцент на определенных данных?
- Какую историю вы можете добавить к данным, чтобы сделать ее более вовлекающей?
- Может ли спрятать какую-то часть информации, чтобы показать после ввода данных пользователем?
- Какие данные можно скрыть до взаимодействия, например, до наведения курсора или клика?
- Можно ли уменьшить визуальный шум, заменив различные пояснения и подсказки анимацией, которая появляется при прокрутке или других действиях пользователя?
- Можете ли вы добавить дополнительную глубину в инфографику, включив звуковое сопровождение и голосовые фрагменты?
- Как нарезать или сегментировать ультра-длинную инфографику, чтобы уменьшить прокрутку?
- Как вы можете сделать данные динамическими, чтобы они сохранялись актуальными в реальном времени?
- Какую информацию вы можете получить от аудитории, чтобы создать более персонализированный опыт?
- Как с помощью графики вы можете «закрыть» контент для получения лидов?
Все это поначалу может напугать, но это всего лишь «движущиеся части» интерактивной инфографики, из-за которой она выглядит сложной. По правде говоря, разработка интерактивной инфографики очень похожа на создание любых других статичных визуальных объектов — тех, которые вы уже много раз создавали ранее.
По правде говоря, разработка интерактивной инфографики очень похожа на создание любых других статичных визуальных объектов — тех, которые вы уже много раз создавали ранее.
Самая сложная часть процесса — это создание истории вокруг данных и понимание того, как вы хотите все это представить.
Любую часть статичного визуального контента можно оживить при помощи анимации, видео, иллюстраций, анимированного и многоуровневого текста.
Следуйте 6-ти пунктам, которые описаны выше, а для вдохновения — вот вам 75 примеров интерактивной инфографики.
Полезно знать
28.02.2014
Интерактивная инфографика
Что такое интерактивная инфографика — такой вопрос все чаще задают нам наши клиенты. До недавнего времени малое количество агентств и студий вообще понимало, о чем идет речь, но сегодня коммуникационные компании, идущие в ногу со временем обязаны не только включать в прайс-лист данную услугу, но и качественно ее выполнять. К сожалению, пока что это умеют делать не все.
К сожалению, пока что это умеют делать не все.
Существует несколько видов и определений интерактивной инфографики.
Первое: интерактивная инфографика — это инфографика, которая предполагает участие читателя в управлении отображаемыми данными. Интерактивность создается с применением технологий Flash или JavaScript, HTML 5.
Второе: любая инфографика, которая позволяет в онлайн режиме изменять данные, отображаемые в графической форме.
Проекты по созданию интерактивной инфографики только набирают обороты в связи с высокой сложностью и затратностью. Одним из ярких примеров интерактивной инфографики был проект «Кто поздравил Лукашенко с президентством», 2011 года.
Инфографика, обновляющаяся в интерактивном режиме, позволяла посмотреть, кто из глав государств поздравил А.Г. Лукашенко с выборами 2010 года. Данные, отображаемые на инфографике можно было выбрать по фотографии президента, флагу страны, в таблице или на глобусе.
С момента запуска данного проекта прошло достаточно много времени, и сегодня многие специалисты стараются сделать так, чтобы интерактивные инфографики меняли информацию в автоматическом режиме. Хотя, это серьезно влияет на бюджет проекта.
Одними из первых интерактивную инфографику как средства формирования репутации или повышения лояльности пользователей стали применять крупные западные компании, которые поняли ценность отображения сжатой информации в динамике и возможность вовлечения посредством ее пользователей.
Некоторые виды инфографики позволяют в интерактивном формате настраивать некоторые параметры и получать интересные данные. Например, пользователю задается вопрос, ввести некое число, после чего график или диаграмма меняется на его глазах — получается совершенно новый информационный материал, непосредственным участником создания которого стал именно он.
Так, например, к третьей годовщине браузера Chrome компания Google визуализировала историю развития технологий и программ для просмотра веб-страниц: настоятельно рекомендуем перейти по ссылке и насладиться красочным зрелищем интерактивной инфографики в лучших традициях запада.
В упомянутом выше примере пользователи основных браузеров Internet Explorer 9 +, Firefox 4 +, Safari 4 +, Chrome 10 +, Opera 11 + могут увидеть два десятилетия развитии технологий, используемых в браузерах — от протокола http до офлайн-приложений AppCache.
Российскими компаниями интерактивная инфографика еще не освоена, поскольку даже простая инфографика на сегодняшний день есть в хорошем качестве не у всех. Несмотря на то, что услуга по созданию интерактивной инфографики — скорее новинка на российском рынке, наше агентство готово выполнять такие задачи уже сегодня, так как данный формат становится все более востребованным. Стоимость данной услуги высокая, поскольку подобные технологии единичны и всегда строго индивидуальны, что требует создания программного продукта с «0» под каждую задачу.
Несмотря на то, что услуга по созданию интерактивной инфографики — скорее новинка на российском рынке, наше агентство готово выполнять такие задачи уже сегодня, так как данный формат становится все более востребованным. Стоимость данной услуги высокая, поскольку подобные технологии единичны и всегда строго индивидуальны, что требует создания программного продукта с «0» под каждую задачу.
Интересно, что существуют сервисы, на которых предполагается создание первых форматов интерактивной инфографики опционально. К примеру, на первой платформе визуального маркетинга ZIPPPI сегодня среди размещаемых компаниями b2b сегмента — энергетики, строительства, недвижимости, промышленности и др. визуальных материалов, имеется возможность сделать не просто инфографику, но и сразу интеркативную инфографику. Одна из последних новинок, которая пользуется высоким спросом у компаний — iMap — виртуальная инфографика-карта, на которой в интерактивном режиме показываются регионы, города, проекты, с которыми связана жизнь компании, может обновляться по мере включения новых успехов и районов распространения бизнеса.
Если Вас интересует создание инфографики, интерактивной инфографики, Вы можете обратиться в наше агентство, мы всегда поможем и проконсультируем по всем вопросам. Звоните: +7 (495) 669 50 61.
Лучшие примеры использования интерактивной инфографики на лендингах
В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
На скриншоте этого не видно, но движения ветра анимированы (для просмотра перейдите по ссылке выше)
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
В 2014 году The Guardian запустил инфографику «В полете» (In Flight), демонстрирующую данные о совершающихся в реальном времени коммерческих перелетах (кажется, сейчас сведения не обновляются, а жаль), а также содержащую урок по истории авиации. Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Скриншот показывает полеты, совершающиеся между разными континентами
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
Луна во всей (или не во всей?) ее красе
Читайте также: Создание инфографики в Canva за 15 минут
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
«Сутки с Плутоном» являлась графическим представлением совершенного космическим кораблем пролета
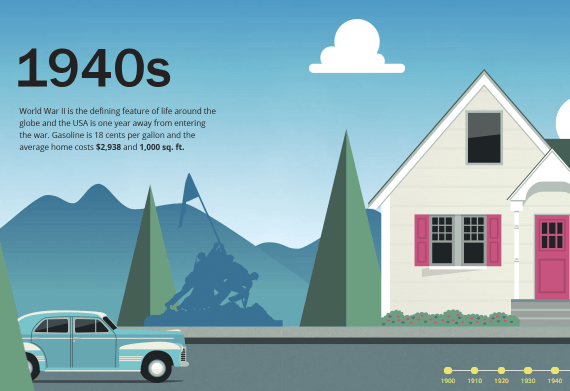
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
Середина пути…
Читайте также: Анимация при скроллинге может стоить вам конверсииВ своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней. Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
Эволюция аналитики
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т. д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
Права ЛГБТ во всем мире
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
«Мы дали этому свершиться — как же теперь все исправить?»
Читайте также: 21 руководства по стилю для визуального вдохновения
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию. Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию. Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
Заглавная страница инфографики
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики. Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
Россия, которая осталась позади
Читайте также: Как сделать продающую инфографику
Если вы когда-либо захотите познакомиться с историей Джеймса Бонда, посмотрев на его машины, то поблагодарите британского автодилера Evans Halshaw — он предоставил вам такой шанс. Его интерактивная инфографика Bond Cars позволяет вам изучить модель и дизайн каждого из автомобилей Бонда, а также дает несколько дополнительных интересных фактов. Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
Астон Мартин из «Казино Рояль» (2006)
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, как выглядит ваш любимый фильм в виде цветовой палитры, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
Это фильмы «Интерстеллар» и «Бойцовский клуб»
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
«Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Один из разделов инфографики
Читайте также: 6 способов использования анимации без отвлечения от оффера
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
Отрывок из видео
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Одна из частей «Здоровья населения»
Австрийский производитель кофе Joho’s создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Joho’s отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
Анимированная карта показывает путь при прокрутке
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Отражение результатов выборов в реальном времени
Высоких вам конверсий!
По материалам: smashingmagazine.com
30-11-2017
пособие по визуализации данных для начинающих
Представляем вам руководство по визуализации данных для начинающих, которое будет полезно всем, кто хочет научиться создавать интерактивную инфографику и карты.
Инфографика и интерактивные карты стали частью многих проектов, которые реализуют активисты, журналисты и общественные движения. Но как быть организациям, у которых нет штатного дизайнера? Даже в таком случае можно создавать качественные визуальные материалы — The Guardian рассказал, как это делать.
Но как быть организациям, у которых нет штатного дизайнера? Даже в таком случае можно создавать качественные визуальные материалы — The Guardian рассказал, как это делать.
Данные
Первое, что вам нужно сделать — это понять, какие именно данные вы хотите визуализировать.
Давайте представим, что вы проводите кампанию, призывающую к улучшению санитарных условий во всем мире. Чтобы показать, насколько это важно, нужно подчеркнуть, как много стран до сих пор имеют ограниченный доступ к чистым туалетам и как незначительно эта ситуация изменилось за последние 10 лет. В этом руководстве мы воспользуемся набором данных от World Bank.
Теперь у нас есть данные за 10 лет, но нам нужны только цифры за 2000 и 2012 годы. Поэтому, после того, как мы загрузили себе данные, мы удаляем ненужные ряды и колонки (совет: сохраните оригинальный файл с данными).
Файл с данными до и после удаления ненужной для нашей инфографики информации. Photograph: Rachel Banning-LoverТеперь, когда вы очистили данные, вы готовы к тому, чтобы их визуализировать. В нашем случае перед визуализацией была добавлена еще одна колонка — разница в процентах между 2000 и 2012 годами.
В нашем случае перед визуализацией была добавлена еще одна колонка — разница в процентах между 2000 и 2012 годами.
Как создать интерактивный график
Показать данные на графике — это самый быстрый и простой способ визуализировать информацию. Такие сайты, как Datawrapper, Infogr.am и PiktoChart являются легкими и удобными в использовании инструментами, с помощью которых вы можете создавать различные графики и диаграммы и встраивать их в любой сайт.
Еще по теме: Инфографика, карты, визуализация: 24 интерактивных проекта
Datawrapper, возможно, является самым интуитивно понятным, а также он бесплатный. Слабая сторона этого инструмента заключается в том, что он не очень хорошо отображает большие массивы данных, поэтому мы будем визуализировать только 10 стран, в которых произошло больше всего изменений за последние 10 лет.
Создание графика с помощью DatawrapperКак создать график с помощью Datawrapper:
- Зарегистрируйтесь на сайте Datawrapper и создайте новый график.

- Скопируйте и вставьте ваши данные в специальное поле.
- Проверьте ваши данные.
- Теперь веселая часть — выберите шаблон графика. Для данной визуализации был выбран простой интерактивный график, но вы можете выбрать из большого количества представленных на сайте вариантов.
- Последний шаг — окончательное редактирование вашего графика. Вы можете изменить цвета, добавить заголовок, описание и т.д.
В результате получилась такая интерактивная инфографика.
Как создать интерактивную карту
Для того, чтобы показать данные, относящиеся к разным странам, лучше всего использовать карту. Представляем вам обзор трех бесплатных инструментов для начинающих.
Datawrapper
В этом инструменте теперь есть опция choropleth map — создание градиента в зависимости от ваших данных. Карты с помощью Datawrapper создаются так же, как и графики.
За: один из самых быстрых и простых инструментов. Datawrapper подскажет вам, когда вы ввели название страны не правильно. Еще одним плюсом этого инструмента является то, что если вы наведете курсор на определенный цвет в легенде, только страны с таким цветом будут подсвечены на карте.
Еще одним плюсом этого инструмента является то, что если вы наведете курсор на определенный цвет в легенде, только страны с таким цветом будут подсвечены на карте.
Против: нет шаблонов для отдельных стран или городов.
Интерактивная карта, созданная с помощью DatawrapperGoogle Fusion Tables
За: бесплатный и простой в использовании (особенно для создания точек на карте).
Google Fusion TablesПротив: дополнительные возможности, например, изменение цветовой схемы, могут показаться для начинающих сложными (но если вы знаете, как соединить KML-файлы с существующими данными, вы сможете создать такую карту). Сложно добавить на карту легенду.
Google Fusion TablesCartoDB
На первый взгляд CartoDB может показаться пугающим, но с помощью этого инструмента вы сможете создать самые разнообразные карты и настраивать их в зависимости от того, что вы хотите видеть на карте.
За: позволят делать много настроек и добавлять дополнительные слои. Работает на мобильных устройствах.
Работает на мобильных устройствах.
Еще по теме: 90 инструментов и ресурсов для инфографики и визуализации
Против: если вы планируете создать больше, чем 5 карт, и ожидаете, что у вас будет больше 10 000 просмотров в месяц, вам нужно будет платить за использование этого инструмента.
CartoDBКак создать традиционную инфографику
Традиционная инфографика — это статичное, цветное изображение, на котором цифрами и иконками отображена информация. Инструменты, которые уже упоминались ранее — Infogr.am и PiktoChart — помогут вам в создании такого изображения. Они простые в использовании — вы можете просто перетягивать нужную информацию и вставлять ваши данные для создания графиков. Количество шаблонов, доступных в бесплатных версиях инструментов, ограничено.
Пример быстрой визуализации нашего набора данных с помощью Infogr.am:
Традиционная инфографика, созданная с помощью инструмента Inforg.amС помощью представленных в этом руководстве инструментов каждый, не зависимо от имеющихся навыков, сможет создать красивую интерактивную инфографику или карту и донести свое сообщение до широкой аудитории.
По материалам: The Guardian
виды, примеры работ, будущее, как делать самому, разработка, создание анимационной, интерактивной инфографики
Вы, наверное, заметили массовый переход в онлайн мире от основанного на тексте содержания к визуальному контенту.
Нельзя отрицать силу визуалов на просторах интернета и в нашей повседневной жизни. В YouTube и Instagram доминирует визуальное содержание; YouTube – 3 по посещаемости сайт в сети, и в Instagram более 80 миллионов фотографий выкладываются каждый день.
Посты в блогах и статьи на 80% более «потребляемы», если в них есть цветные изображения, заголовки или эскизы, и люди потратят не более 15-ти секунд на сайт, если он не привлечет их внимание с первых секунд.
Инфографика – фаворит среди аудитории и продавцов, и она на 800% сильнее интересует людей сегодня, чем в 2012.
Вдобавок ко всему, контент создается с угрожающей скоростью – 60% маркетологов создают по крайней мере небольшую часть нового контента каждый день! Подробнее об обязанностях SEO-специалиста вы можете узнать из обзорной статьи.
Поскольку все больше и больше людей стали создавать контент, кое-что становится ясно: для того, чтобы вас увидели, вам нужно выделяться.
Естественно, маркетологи содержания уже задумываются о будущем визуального контента, рассчитывая, что они могут делать сейчас, что они смогут реализовать и какие новые технологии уже появляются на горизонте. Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
С таким визуальным контентом, как инфографика, маркетологи имеют уникальную возможность видеть будущее по мере его приближения. Компании, графические дизайнеры, и маркетологи – все начинают использовать инфографику – обновлять ее, чтобы сделать ее еще более привлекательной для аудитории. Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Если вы хотите заглянуть в будущее, и, возможно, даже узнать несколько трюков раньше, чем все остальные, сейчас самое время!
Вот три типа инфографики, которые будут наиболее распространенными в (ближайшем) будущем.
Если вы ищете крутой инструмент для создания инфографики, я рекомендую обратить внимание на Visme. Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
1. Интерактивная инфографика
Хотя мы и видим всю прелесть интерактивных сайтов и простых в использовании игр, интерактивная инфографика все еще довольно новая в своей области. Как и инфографика, она очевидно содержит какую-то информацию, и она обычно динамична. Но использование интерактивных элементов дает пользователям возможность иметь связь с информацией и создавать свою собственную.
Независимо от вашего бизнеса, продукта, услуги или сообщения, вы можете создать интерактивную инфографику, которая позволит людям оценивать себя (например, «рассчитайте свой BMI здесь»). Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
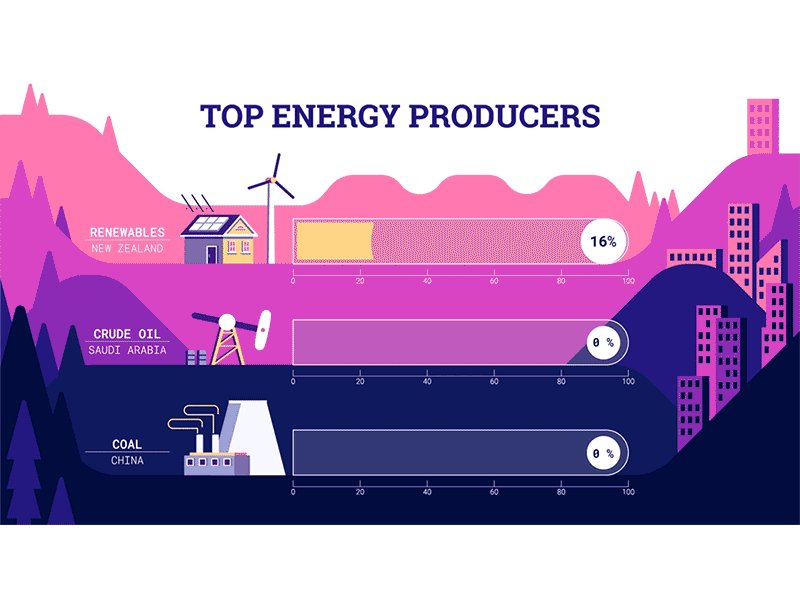
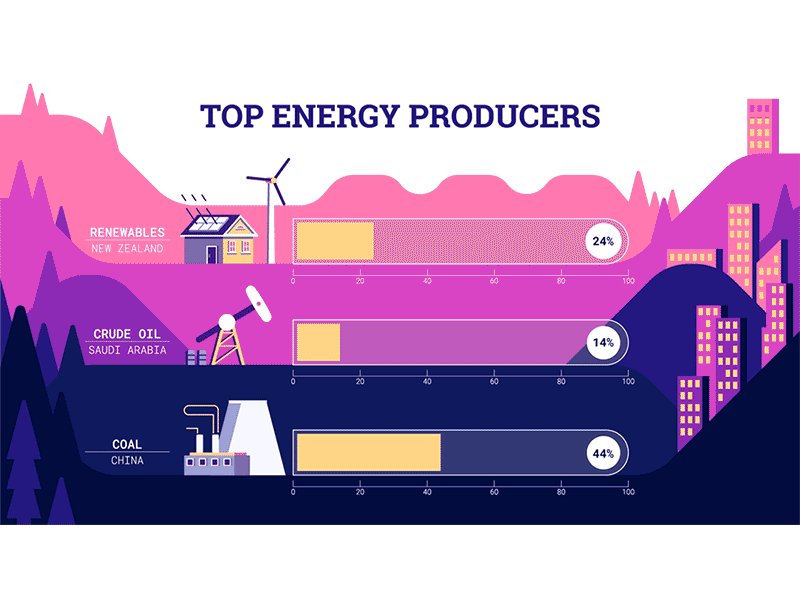
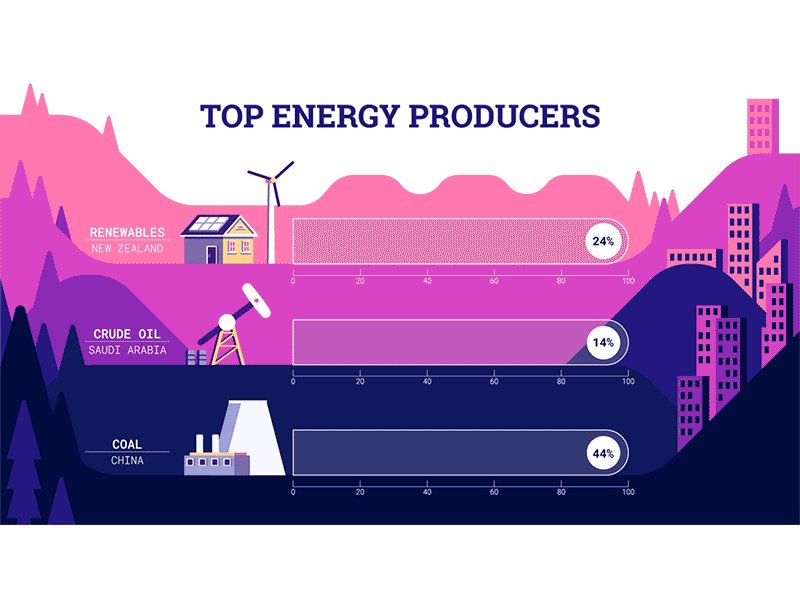
Многие маркетологи уже приспособились к этому виду инфографики, и это передается быстро. Но в это же время многие, все-таки, берут за основу простые инфографики:
….только представьте, что еще можно делать с интерактивными инфографиками.
Вы можете попробовать:
- Использование техник прокрутки, что заставляет изображения или фигуры выделяться по сравнению с фоном
- Построение “всплывающих окон” которые расширяют области текста
- Выплывание изображений или статистики, при клике на них
- Превращение своих инфографик в несколько страниц, которые пользователи могут просмотреть
Для более подробного примера интерактивной инфографики, посмотрите на эту:
Чтобы сделать инфографику высоко интерактивной (с прокруткой, всплывающими окнами и т. д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
Несмотря на дополнительные усилия, вознаграждением для вас будет уникальная, привлекательная и эффективная часть контента.
Почему нужно стараться внедрять инфографику в ближайшем будущем?
- Это воодушевляет вашу аудиторию взаимодействовать с вашим контентом и делиться им
- Это генерирует трафик (через ссылки)
- Это доказывает вашей аудитории, что вы инновационны, находчивы и намереваетесь предоставлять своевременный и интересный контент.
- Существуют уровни интерактивной инфографики, которые делают управляемым ее развитие
2. Встроенное видео и GIF
Это другой тип инфографики, который мы наблюдаем все чаще и чаще сегодня. Инфографики, предлагающие короткие видео или даже GIF (Формат обмена графическими данными) – отличный способ привлечь внимание и выделить вашу инфографику из толпы. Тогда как это ограничивает платформы, вы можете делиться своей инфографикой в настоящем времени.
Множество простых инструментов для создания инфографик, таких как Easel.ly, предлагают опцию “Встроенное видео с YouTube”, или же вы можете добавить видео в инфографику, которую вы создаете в Photoshop с помощью видео слоя. Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Более того, вы можете найти миллионы гифок в сети и вставить их аналогичным образом. Загвоздка здесь в том, что вам придется распространять свою инфографику как URL, чтобы быть уверенным, что она правильно встроена в ваш сайт. Вы не можете распространять или сохранять такие инфографики в формате .jpeg или PDF. Несомненно, так как это становится все более популярным, появятся и другие инструменты вставки видео и гиф, чтобы сделать процесс еще более простым.
Но если вам захочется использовать этот тип инфографики до того, как все вокруг, и даже их собаки, научатся делать это, начинайте сейчас с теми инструментами, которые найдете в сети.
Если вы хотите перейти на следующий уровень, вы можете сделать видео из инфографики, которую вы уже имеете. Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Зачем вставлять видео или гиф в инфографику?
- Это дает вам элемент неожиданности – люди не ожидают, что картинка начнет двигаться!
- Это очень весело и оригинально, что увеличивает шанс того, что люди будут взаимодействовать и делиться вашей инфографикой
- Это хороший способ показать всем уникальность своего бренда
3. Анимированная инфографика
Анимированная инфографика имеет огромное количество визуальных моделей и требует большого внимания. Когда пользователь просматривает страницу, он обычно не ожидает, что что-либо будет двигаться, поэтому очень неплохо, если вы выучите все эти техники еще до того, все остальные сделают это.
Из-за того, что многие анимированные инфографики достаточно сложные, и могут требовать какого-то графического дизайна, кодирования, и/или знаний в области программного обеспечения, они очень высоко ценятся.
Вот пример того, о чем я говорю:
Если вы хотите узнать более подробно, как создавать анимированную инфографику, обратите внимание на эту инфографику от Tabletop Whale. Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Почему вам стоит потратить свое время, энергию и/или деньги на создание анимированной инфографики?
- Это на самом деле выделит вас из толпы, потому что не каждый имеет доступ к такого рода программному обеспечению или контенту
- Уже через пару лет это будет обычным явлением – вы будете одним из первых, кто сделает это!
- Анимация сделает информацию внутри инфографики более запоминающейся
- Это вдохновит ваших пользователей на работу с вами
Все это не научная фнтастика
Это может звучать слишком технично и казаться чем-то, за гранью ваших возможностей сейчас, но вполне вероятно, что эти виды инфографики станут очень даже обычным явлением через 2-3 года. Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Если среднестатистический человек проводит около 15-ти секунд на сайте и потом начинает скучать, то вы, само собой, захотите вытащить на экран все, что может задержать его – или по крайней мере получить сообщение через 15 секунд или меньше. Некоторые исследования даже доказали, что люди могут концентрировать внимание на чем-либо не более 8-ми секунд, и этот показатель уменьшается с каждым годом.
Это и является причиной и, возможно, побочным продуктом нашей постоянной потребности получать информацию. Мы живем в эпохе информации и вся информация доступна для нас. Но это также означает, что чем больше люди пытаются делиться сообщениями и отвечать на все возможные вопросы, тем больше производимого контента становится фоновым шумом.
Если наличие инфографики сегодня является показателем, то скоро она будет везде. Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Идея здесь заключается в том, чтобы увидеть в инфографике нечто большее, чем изображение .jpeg. Инфографики могут быть адаптированы к различным средам и использоваться на огромном разнообразии платформ. Предприниматели и маркетологи уже увидели потенциал в этом. А вы?
Похожие статьи:
Кей коллектор формулы кей.
Источник перевода
Как создавать интерактивную инфографику: 9 важных советов
С помощью инфографики маркетологи могут преодолевать защиту от информационного шума и доносить до потребителей свои сообщения. Эффективность этого типа контента многократно усиливается благодаря интерактивности. В данной статье вы найдете советы, которые помогут вам создавать интерактивную инфографику.
Совет № 1: узнайте секрет эффективности интерактивной графики
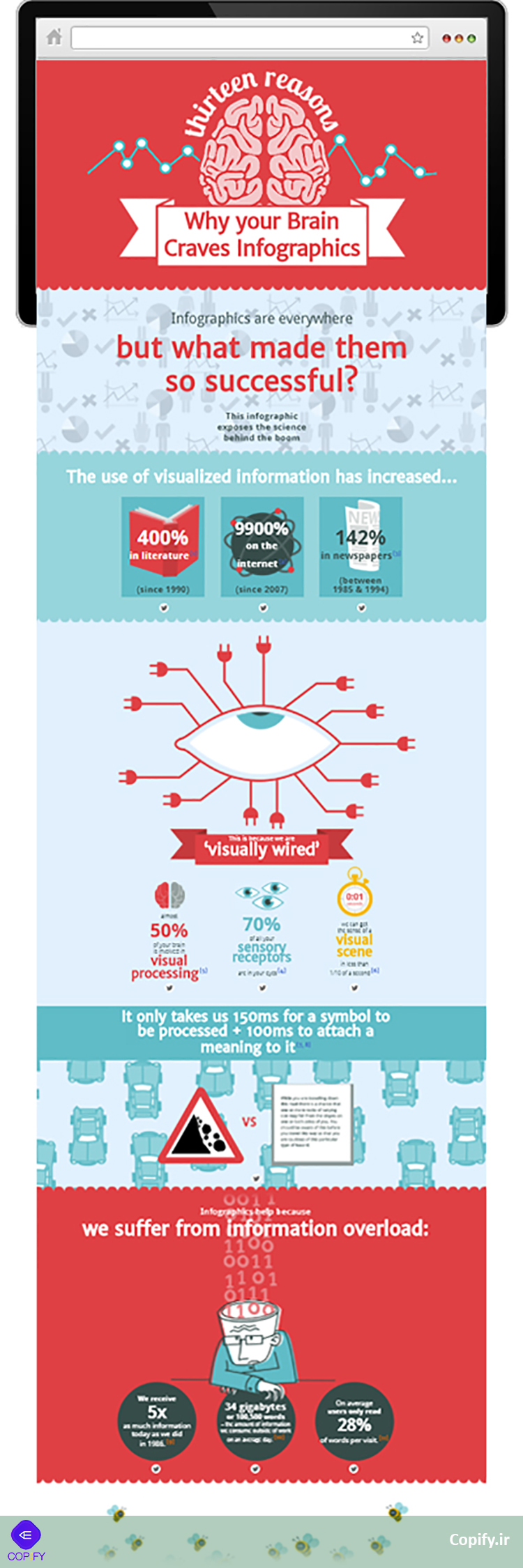
Человек воспринимает визуальную информацию в 60000 раз быстрее по сравнению с текстом. Вот еще несколько факторов, определяющих эффективность инфографики:
Вот еще несколько факторов, определяющих эффективность инфографики:
- Почти половина нейронов головного мозга человека задействованы в обработке визуальной информации.
- 70 % сенсорных рецепторов находятся в глазах.
- Сегодня человек ежедневно потребляет в 5 раз больше информации, чем в середине 80-х годов XX столетия.
- Среднестатистический посетитель сайта читает только 28 % слов, которые опубликованы на странице.
- Инфографика помогает преодолеть защиту от информационного шума, так как визуальный контент на 80 % увеличивает мотивацию посетителя читать ваш материал.
- Медицинские специалисты установили, что человек усваивает только 70 % информации из инструкций лекарственных средств, которые содержат только текст. Если в инструкцию добавить картинки, человек усваивает 95 % информации.
- Люди выполняют инструкции с иллюстрациями на 323 % лучше, чем инструкции без иллюстраций.
- Человек запоминает 10 % информации, которую слышит.
 Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
Обратите внимание на последний фактор. Люди запоминают 80 % того, что видят и делают. В этом случае объединяются два канала восприятия информации: визуальный и кинестетический. Секрет эффективности интерактивной инфографики как раз заключается в активации визуального и кинестетического канала восприятия.
Иными словами, интерактивная инфографика заставляет человека совершать какие-либо целенаправленные действия во время чтения. Это значительно облегчает передачу и усвоение информации.
Совет № 2: заставьте пользователя прокручивать страницу
Многие интернет-пользователи страдают от гиподинамии. Раз уж они не хотят делать зарядку и гулять по парку, заставьте их хотя бы двигать пальцем. Это повысит интерактивность вашей графики.
С помощью скроллинга пользователь может активировать анимацию и переходить от слайда к слайду. В этом случае он точно докрутит инфографику до конца, так как ему будет жалко бросать начатое на полпути. Посмотрите, как с помощью скроллинга эксперты ВОЗ сделали инфографику на скучную тему довольно веселой и захватывающей.
Посмотрите, как с помощью скроллинга эксперты ВОЗ сделали инфографику на скучную тему довольно веселой и захватывающей.
Совет № 3: используйте пагинацию
Пагинация — это структурирование информации с помощью страниц. Этот способ повышения интерактивности графики практически не отличается от скроллинга. Чтобы просмотреть следующую страницу, пользователю придется пошевелить пальцем и нажать на клавишу мыши.
Обратите внимание на инфографику, приведенную чуть ниже. Ее создатели использовали пагинацию и другие способы повышения интерактивности. Чтобы посмотреть ее целиком, кликните по картинке.
Совет № 4: Позвольте пользователям выделять элементы графики и получать дополнительную информацию
Лучшие образцы инфографики представляют собой один небольшой график, который можно читать часами. Это достигается благодаря возможности выделения элементов и получения сведений о них.
Чуть ниже приведен пример реализации этого решения. Информация о величине невостребованного возмещения по налогам в разрезе штатов могла бы занять 50 слайдов. Вместо этого авторы создали один слайд. Выделив интересующий штат, пользователь получает необходимые данные. Мало кто удержится от соблазна выделить парочку соседних штатов, а потом посмотреть, как обстоят дела на Гавайских островах и Аляске.
Вместо этого авторы создали один слайд. Выделив интересующий штат, пользователь получает необходимые данные. Мало кто удержится от соблазна выделить парочку соседних штатов, а потом посмотреть, как обстоят дела на Гавайских островах и Аляске.
А создатели следующей графики объединили два подхода: пагинацию и выделение элементов графики для получения дополнительных сведений. Чтобы посмотреть ее целиком, кликните по картинке.
Совет № 5: позвольте получать дополнительные сведения с помощью кликов
Это еще один простой и эффективный способ заставить пользователя действовать ради получения необходимых сведений. Создатели интерактивной карты мозга стимулируют пользователей нажимать на рисунок мозга и читать о функциях его отделов.
Создателям инфографики о безопасности жилья удалось объединить клики и скроллинг. В результате получился познавательный интерактивный гайд для домовладельцев.
Совет № 6: используйте данные о клиенте
Попросите пользователя предоставить какие-либо сведения и используйте их в инфографике. Вот пример реализации этого подхода: пользователь вводит сведения о своей годовой зарплате, а система показывает, сколько минут требуется супертрейдеру Джону Полсону, чтобы заработать эти деньги.
Вот пример реализации этого подхода: пользователь вводит сведения о своей годовой зарплате, а система показывает, сколько минут требуется супертрейдеру Джону Полсону, чтобы заработать эти деньги.
Вот еще один пример использования данных клиента. Веб-приложение создает графическую модель, которая показывает сферу распространения твитов того или иного пользователя сервиса микроблогов.
Совет № 7: изучите CSS3-переходы, трансформации, анимации, фильтры
Рост популярности интерактивной инфографики коррелирует с аналогичным ростом числа руководств и учебников по CCS3-переходам, анимации и другим свойствам и возможностям. На этом англоязычном сайте вы найдете подробные обзоры и руководства по использованию CSS-переходов, анимации, трансформации включая 3D, а также фильтров. Полезную информацию на русском языке можно получить в онлайне-учебнике HTML5.
Совет № 8: попробуйте эти классные переходы
На этом сайте вы найдете коллекцию переходов, которую можно использовать при создании инфографики.
Совет № 9: воспользуйтесь библиотекой JavaScript для создания D3-объектов
Эта библиотека позволит вам анимировать данные множеством способов с помощью HTML, SVG и CSS. Библиотеку можно использовать абсолютно бесплатно. Кто знает о существовании этой библиотеки, никогда не станет создавать статичную графику.
Интерактивность нужна для вовлечения читателя
Самый простой способ вовлечения посетителя сайта — воспользоваться его любопытством и заставить покрутить колесико мышки. Однако по-настоящему интерактивная инфографика невозможна без действительно ценной и полезной информации. Помните об этом, создавая визуальный контент.
Адаптация материала 8 pro tips for creating interactive infographics by Luke Klum.
Читайте также:
16 потрясающих примеров интерактивной инфографики | Эрнесто Оливарес | Визуальные истории
Привлекайте ссылки и делитесь и вовлекайте свою аудиторию правильным образом:
Если вы хотите выделиться из толпы с помощью визуального контента, одна из ваших самых безопасных ставок прямо сейчас — это интерактивная инфографика .
Обычная неинтерактивная инфографика уже используется чрезмерно, а ее интерактивные аналоги все еще редки. Что еще более важно, они гораздо более интересны.Фактически, вы могли бы сказать, что запуск взаимодействия с пользователем — это их основная цель и особенность.
Конечно, их сложнее сделать. Вы не можете просто набрать кучу пунктов, выбрать крутой шрифт и несколько графических изображений и закончить.
Если вы серьезно относитесь к созданию визуального контента и цените его способность обучать, а легко раскрывать данные , вам нужно подумать об использовании интерактивной инфографики для своего бизнеса.
Вот 16 примеров для вашего вдохновения , взятых из лучших сортов. Все они были опубликованы за последние три года.
Если два столетия иммиграции в США можно рассказать увлекательно и впечатляюще, то все может:
Проверьте инфографику на BBC. Проверьте инфографику на BBC .
Удивительный сборник данных о том, как наша планета изменилась со дня вашего рождения.
В моем случае, с того дня, как я родился, Земля прошла 290 миллионов километров по Млечному Пути.Гоша, я стар.
Узнайте, сколько крупных извержений и солнечных затмений произошло за вашу жизнь:
Проверьте это на Fathom.info .
Этот человек должен получить приз за одну из самых потрясающих визуально интерактивных инфографик. Тема тоже довольно красивая — бессмертная музыка Майлза Дэвиса.
Каждая веха представляет собой одну из исторических сессий записи Майлза Дэвиса. Нажмите на нее, и вы узнаете, когда и где это произошло, и кто замешивался.
На Column Five Media
Знаете ли вы точные ингредиенты вашего любимого коктейля? Более того, знаете ли вы, сколько калорий вы добавляете в свое тело, выпивая одну из них?
Поэкспериментируйте, и вы можете обнаружить, что вам нужно держаться подальше от этих восхитительных мохито, пока вы сидите на диете. Хотя бокал вина — это нормально.
Хотя бокал вина — это нормально.
QZ.com
Не знаете, следует ли вам обращаться к своим американским друзьям как к парням , братьям или друзьям ? Эта инфографика расскажет, где лучше всего использовать каждый из них.
Я никогда не знал, что Луизиана была территорией «братанов»:
The Guardian
Проблемы первого мира, кто-нибудь? По правде говоря, мировые проблемы не столь важны, в зависимости от того, кого вы спрашиваете.
Получите дозу перспективы и реальности, проверив, как такие угрозы, как ИГИЛ, глобальное потепление и кибератаки воспринимаются в разных странах мира:
MahiFX
Ничего не имею против Джона Полсона? Вы поймете, как только попробуете это.
Просто укажите, сколько теста вы делаете в год, и вы сразу же получите информацию о том, сколько времени потребуется Полсону, чтобы сделать это количество.
Если прошло больше 10 минут, значит, вам повезло. 😉
😉
Simply Business
Apple, Google, Facebook, Amazon… Их всех объединяет то, что они огромные технологические компании, и тот факт, что они очень голодны. Их жертвами становятся более мелкие компании, которые помогают им расти и захватывать большую долю рынка.
Посмотрите, кто приобрел больше компаний (и по какой цене) за последние пятнадцать лет:
Проницательное взаимодействие
Взгляните на эволюцию иммиграции в США, очень легко и наглядно понимая, какие группы были основные участники каждого десятилетия, с 1829 года по наши дни:
Эта интерактивная инфографика Google, вероятно, является одним из пакетов, которые большинство людей видели раньше.
Он довольно хорошо объясняет такую сложную задачу, как алгоритм поиска Google и то, как его роботы сканируют Интернет и решают, какие страницы включать в индекс Google.
Не пропустите, если вас интересует SEO:
Podio
Вы когда-нибудь задумывались, спят ли гении и очень творческие люди меньше или больше 8 часов? И в какое время дня они работают лучше?
Конечно, однозначного ответа нет, так как у каждого свои закономерности и предпочтения, но эта инфографика покажет вам общую картину. Если у них у всех есть что-то общее, я уверен, вы это заметите:
Если у них у всех есть что-то общее, я уверен, вы это заметите:
Design By Soap
Достаточно ли вы стары, чтобы помнить старые видео-консоли Atari? Тогда тебе это понравится (ну, по крайней мере, мне).
Вспомните свою игровую жизнь и взгляните на удивительные показатели продаж некоторых консолей, с которыми мы все играли:
Эволюция Интернета
Теперь поговорим о веб-браузерах и технологиях. Помните старый Netscape? И все эти надоедливые всплывающие окна? А вы впервые попробовали Google Chrome?
Интернет быстро развивается, и в нем легко потеряться.Взгляните на то, как развивались веб-технологии и что все это значило для пользовательского опыта, Священное испытание веб-дизайна и разработки:
Thomson.co.uk
Когда-либо думали, что это слишком много музыкальных стилей и жанры. Что ж, оказывается, на Ибице больше стилей танцевальной музыки, чем ди-джеев, и все они уходят своими корнями к одним и тем же корням.
Лучше проверьте это сами:
Спонсоры и учредители
Взгляд на самые популярные и распространенные в сети истории за последние 5 лет.Возможно, для некоторых удивительно, но истории, связанные с воспитанием детей, были одной из самых популярных тем.
The Guardian
Это нужно сказать и понять всем. До недавнего времени женщины боролись за свои права во многих странах. И кое-где они все еще есть. Узнайте сами и помогите повысить осведомленность:
Онлайн-курсы колледжа
Быстрый и простой способ изучить основы работы нашего мозга и какие области за что отвечают.
Меня до сих пор поражает, что ваш мозг различается в зависимости от того, на каких занятиях вы сосредоточены больше:
И это была моя доза визуального вдохновения на сегодня. Если вы сейчас думаете: «Да, это все очень круто, но я не могу сделать , а », не волнуйтесь. Мы можем сделать это для вас.
Вы просто сосредотачиваетесь на своей контент-стратегии и, прежде всего, на ваших преимуществах (подумайте, что сделала последняя инфографика для онлайн-курсов колледжа с точки зрения видимости и вовлеченности). Об остальном позаботимся мы.
Об остальном позаботимся мы.
Позвольте мне предложить некоторые из наших недавних интерактивных рисунков, а если этого недостаточно, взгляните на наше портфолио.
23 потрясающих интерактивных и анимированных инфографики [обновление 2021]
Визуальная коммуникация всегда была важным фактором человеческого взаимодействия. Визуальные эффекты могут помочь передать любое сообщение с помощью очень небольшого количества слов или вообще без них.
Мы не будем включать клише о том, сколько стоит изображение, вы его уже знаете.Но визуальные эффекты являются отличным дополнением к любому типу контента, будь то сообщение в блоге, обновление в социальных сетях или информационный бюллетень по электронной почте.
В частности,Инфографика — это очень практичный инструмент для визуализации данных и информации, которые трудно просмотреть.
Они также очень удобны в использовании!
Но то, что многие обычно не задумываются о дизайне инфографики, — это то, что вы можете воплотить их в жизнь с помощью анимации и интерактивности.
Чтобы ваши творческие соки текли, мы собрали этот потрясающий список из 23 анимированных и интерактивных инфографик, которые вдохновят вас на создание собственного визуального контента.
Но сначала посмотрите это видео из серии руководств Visme на YouTube. В нем объясняется, как добавить всплывающую графику к вашему контенту — важный строительный блок для интерактивной инфографики.
Видеоурок по: как создавать всплывающие окна с помощью Visme
Видео выше расскажет вам, как создать всплывающую графику и эффекты наведения в Visme для создания интерактивной инфографики, которая намного интереснее статических изображений.
Ниже представлены 23 анимированных и интерактивных инфографики, которые вы можете добавить в закладки для вдохновения.
1 Анимированная инфографика во все тяжкие временная шкала
youtube.com/embed//hCBUev11Tc4″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Фильм Netflix «Эль Камино» вышел как продолжение сериала «Во все тяжкие» спустя годы после выхода в эфир финала. Ребята из Storygraph создали хронологию всего сериала «Во все тяжкие», чтобы посмотреть, прежде чем смотреть «Эль Камино» в качестве быстрого освежителя.
На временной шкале отображается белая линия для каждого персонажа, и они перемещаются вдоль своей линии, встречаясь с другими персонажами и взаимодействуя с разными локациями.
Похоже, что вся временная шкала была спроектирована как одна длинная горизонтальная графика, а затем персонажи были анимированы поверх нее. Финальное видео весело, за ним легко следить и интересно.
2 Анимационная инфографика «Жизнь Спартака»
youtube.com/embed//8l1NyR6UvxU» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Эта анимированная инфографика была разработана, чтобы напоминать картины на керамике Древней Римской Империи. Он рассказывает о жизни Спартака и о том, как ему удалось собрать армию и создать Спарту.
Творческий аспект «Жизни Спартака» заключается в том, что все становится двумерным, как если бы оно напоминало людей на керамике той эпохи. Использование исторической визуальной привлекательности — отличный способ вдохнуть жизнь в вашу инфографику.
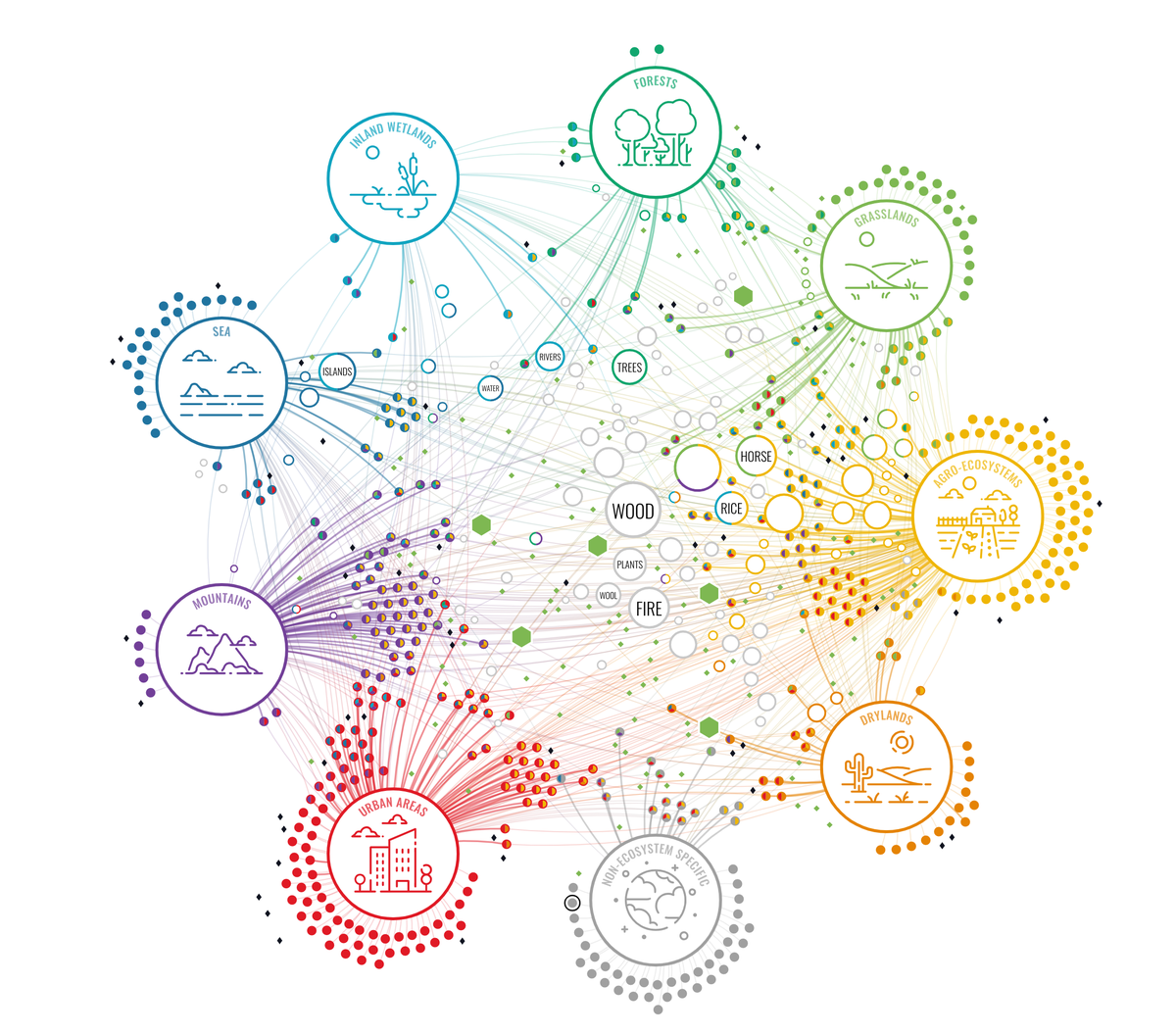
Интерактивная инфографика 3 прав геев в США
Эта интерактивная кольцевая диаграмма от The Guardian рассказывает о том, что в каждом штате существуют разные законы и права в зависимости от типа. Интерактивность заключается в том, как ваша мышь наводит курсор на каждое состояние и выделяет легенду о том, что означает каждый цвет.
Интерактивная инфографика в этом стиле — одна из самых простых в изготовлении, поскольку в ней нет анимации. Всплывающие окна с легендами запускаются при наведении курсора, чтобы упростить процесс.
Всплывающие окна с легендами запускаются при наведении курсора, чтобы упростить процесс.
К сожалению, последнее обновление этой диаграммы было сделано в 2015 году — было бы неплохо увидеть эту интерактивную инфографику, обновленную с учетом последних нормативных требований.
Интерактивная инфографика 4 Dude Map
Не вся инфографика, интерактивная или какая-либо другая, должна содержать серьезную информацию.Они также могут быть веселыми и развлекательными. Как этот пример о том, как мужчины называют своих друзей в разных частях США.
Когда вы щелкаете по одному из слов в верхнем меню, выделяется соответствующая область в США. Существует 5-цветный прогрессивный код, указывающий на то, насколько распространено использование. Этот пример очень простой, но в то же время очень увлекательный.
5 лучших имен собак по породам Интерактивная инфографика
Еще один интересный пример интерактивной инфографики — это визуализация лучших имен собак по породам. Щелкните кружок с названием породы, и во всплывающем окне будет показан иллюстрированный пример этой породы, а также наиболее распространенные названия, используемые для нее.
Щелкните кружок с названием породы, и во всплывающем окне будет показан иллюстрированный пример этой породы, а также наиболее распространенные названия, используемые для нее.
Эта интерактивная инфографика была создана с помощью Visme. Вы можете создать что-то подобное для своего собственного контента, следуя тому же стилю всплывающих окон.
6 Интерактивный плакат о цунами
Хотя мы не можем опробовать эту интерактивную инфографику в Интернете, она была частью выставки о подводной геологии. Профессора использовали его как инструмент презентации, а также как инструмент открытия для студентов.
Интерактивный плакат о цунами представлял собой сенсорный экран с визуализацией формы цунами, их воздействия на Землю и того, как они выглядят из космоса.
Технически эту интерактивную инфографику можно рассматривать больше как информационный дизайн, чем что-либо еще. Это отличный пример того, как инструменты обучения можно вывести на новый уровень с помощью творчества и компьютерного программирования.
7 вентиляторов для анимированной инфографики COVID-19
Tabletop Whale — известный блог о научных иллюстрациях и интерактивной инфографике.Неудивительно, что мы включили в этот список три примера их работы.
Это анимированная инфографика, объясняющая функции аппарата ИВЛ, используемого для пациентов с Covid-19. Инфографика состоит из трех разделов, наглядно демонстрирующих, как именно работает вентиляция, и двух различных типов вентиляторов, которые используются.
Этот тип анимированной инфографики — отличный пример того, как легко объяснить внутреннюю работу, казалось бы, сложного устройства. Предлагать такую информацию вашим подписчикам очень ценно.
8 Как сделать человеческую анимированную инфографику
Вторая интерактивная инфографика от Tabletop Whale — одна из самых известных. Как быть человеком — это анимированная инфографика о жизненном цикле человеческого зародыша. Дизайн представляет собой спиральную визуализацию, которая развивается снаружи внутрь.
Технически движение — это оптическая иллюзия: анимация применяется к каждому отдельному элементу, но шкала времени настолько безупречна, что кажется, что он движется.
9 Домашняя рабочая интерактивная инфографика
Интерактивная инфографика, подобная приведенной выше, становится все более распространенной с каждым днем. Уловка, чтобы выделить их, состоит в том, чтобы спроектировать их интуитивно. На этой инфографике от Chartered Institute of Ergonomics and Human Factors легко увидеть интерактивные триггеры.
Не только это, но также есть этикетка, объясняющая, как это работает. Создать инфографику этого стиля с Visme легко: просто используйте всплывающее окно и несколько заметных значков в качестве визуальных триггеров.
10 Landing Page Highway Interactive Infographic
Несколько лет назад прокручиваемая инфографика имела большое значение. Это не обычная инфографика, поскольку на ее создание уходит много времени и усилий. Не говоря уже о хороших знаниях о том, как создать его таким образом, чтобы он быстро загружался на веб-сайт.
Не говоря уже о хороших знаниях о том, как создать его таким образом, чтобы он быстро загружался на веб-сайт.
Пример выше является одним из победителей в этой категории. Это прокручиваемая интерактивная инфографика, которая наглядно демонстрирует, как создавать лучшие целевые страницы.Они назвали это шоссе Landing Page Highway, и дизайн полностью отвечает всем требованиям.
11 Анимированная инфографика Баухауса
Когда вы изучаете искусство и дизайн, вы не можете пропустить движение Баухауса. Видео выше представляет собой обучающую анимированную инфографику об истории движения Баухаус.
Оставаясь верным теме, дизайн прост, минимален и выполнен в стиле Баухаус. Эта аккуратная интерактивная инфографика от 99designs — отличный пример того, как короткое видео вместо статической графики может иметь значение.
12 Интерактивная инфографика горизонта Нью-Йорка
Интернет-издание National Geographic опубликовало интерактивную инфографику, в которой визуализируются все новые небоскребы, которые будут построены на Манхэттене к концу 2020 года.
Инфографика прокручивается по горизонтали на веб-странице и разделяется на разделы, которые можно увидеть в 3D. Здания имеют цветовую маркировку в зависимости от года постройки, и они даже отбрасывают тени на Центральный парк!
Этот пример представляет собой непростую интерактивную инфографику.Чтобы создать такой дизайн, вам нужно нанять профессионала. Но оно того стоит!
Интерактивная инфографика из 13 видов в частях
Большая часть визуального контента, который мы сейчас видим в Интернете, имитирует видеоигры, которые обеспечивают пользователям захватывающий опыт, сочетая первоклассное повествование с интерактивностью.
Например, этот анимированный и интерактивный материал с самого начала привлекает читателей потрясающими графическими эффектами и яркими живыми цветами. Затем зритель может управлять темпом интерактивного фрагмента с помощью стрелок с правой стороны.
Затем зритель может управлять темпом интерактивного фрагмента с помощью стрелок с правой стороны.
Примечательной особенностью этого новаторского изделия является использование преимущественно плоских цветов для создания трехмерных дизайнов и использование интерактивных графиков, к которым вы можете получить доступ, щелкнув значок рядом с названием вида.
Анимированная инфографика 14 бабочек в Северной Америке
Эта анимированная инфографика в формате GIF от Tabletop Whale одновременно обучает и развлекает.
Идея состоит в том, чтобы использовать микроанимацию, чтобы привлечь внимание аудитории в каналах социальных сетей и имитировать взгляд на настоящую группу живых, дышащих великолепных бабочек.
15 лучших инструментов дизайна по сравнению с интерактивной инфографикой
Наша команда в Visme создала эту интерактивную инфографику для сравнения 7 различных инструментов дизайна, доступных сегодня. Это была часть написанного нами сообщения в блоге, в котором сравнивались инструменты дизайна.
Это интерактивная круговая диаграмма с измененными размерами срезов для представления определенных аспектов информации.Когда вы нажимаете на фрагмент, появляется легенда, показывающая особенности этого инструмента дизайна.
16 Подключение интерактивной инфографики
Если есть что-то, что нравится современным читателям и зрителям, так это свобода выбора.
Эта интерактивная инфографика предоставляет зрителям полную свободу исследовать каждый из различных уровней информации и углубляться — или поверхностно — по своему усмотрению.
17 Анимированная инфографика корпоративного отчета Юстрим
Эта интерактивная инфографика во всю ширину привлекает внимание не только своим размером, но и умелым использованием ярких и ярких цветов, тонкой, но эффектной анимации и крупных жирных шрифтов.
18 Интерактивный годовой отчет Warby Parker за 2014 год
Warby Parker — компания, известная тем, что ломает стереотипы.
Например, этот годовой отчет поворачивает таблицы на читателя. Вместо того, чтобы предоставлять обычные цифры по результатам деятельности компании за прошлый год, он просит членов аудитории создать свой собственный отчет.
19 Анимированная инфографика ЮНИСЕФ
В этой анимированной инфографике используется красивая, но захватывающая фоновая музыка и графика, чтобы эффективно послать мощный сигнал своим зрителям.
Он использует правильный тон и использует необходимое количество анимации, графических элементов и текста для создания мощного и впечатляющего отображения информации.
20 Ale Pixel Motion Graphics Анимированная инфографика
Эта потрясающая анимированная инфографика одновременно невероятно красива и информативна. Они сочетают в себе элегантный, профессионально выглядящий статичный дизайн с другими анимированными элементами, создавая уникальную привлекательную визуализацию данных.
21 История Интернета Анимированная инфографика
Используя только черно-белые графические элементы, эта простая, но искусно созданная анимированная инфографика завораживает зрителей с помощью хорошо продуманных переходов, которые плавно соединяют одну концепцию или идею с другой.
22 Анимированная инфографика моста Экерт-Кейн
Как и предыдущая анимированная инфографика, эта отличается умелым использованием творческих переходов и гармоничных сочетаний текста, анимации и повествования.
Если вы изучите каждый из переходов, вы увидите, что нет резких остановок; никаких неустойчивых переходов от одной идеи к другой.
23 Анимированная инфографика HP Make It Matter
Этот монтаж анимированной графики сочетает в себе реальные изображения с анимированной инфографикой, придавая ему особую трехмерность и творческий подход. Это говорит о том, что объединение, казалось бы, разрозненных элементов может действительно создать привлекательную инфографику, если правильно склеить их вместе.
Создание анимированной и интерактивной инфографики в Visme
Еще не вдохновил?
Увидев 23 потрясающих анимированных и интерактивных инфографики, вы, вероятно, захотите создать свою собственную. С Visme вы можете создавать интерактивный контент со всплывающими окнами и анимацией, используя шаблоны или проектируя с нуля.
Когда ваша анимированная или интерактивная инфографика будет готова, вы можете встроить ее в свой сайт, чтобы пользователи могли взаимодействовать с ней. Чтобы поделиться в социальных сетях, загрузите JPG и направьте их по действующей ссылке.
Вы будете удивлены положительной реакцией читателей и подписчиков.
Не забудьте показать нам, что вы создаете!
Создайте интерактивную инфографику, чтобы донести свое сообщение
Добавление и логотипа к вашему контенту означает, что ваш бренд будет узнаваемым везде, где вы поделитесь или встроите его . Infogram logo будет автоматически отображаться в нижней части всех проектов, созданных с нашими планами Basic и Pro .Однако с планами Business , Team, и Enterprise вы можете отключить Infogram , брендинг и , при необходимости загрузив свой собственный логотип .
Для этого:
1. Зайдите в свою учетную запись Настройки
2. Выберите Инфографика настройки
3. Загрузите сюда свой логотип. Оптимальные размеры: 50 пикселей (высота) x 185 пикселей (ширина) .Все новые проекты, которые вы создаете, будут содержать этот логотип в правом нижнем углу холста.
Вы также можете загрузить логотип в каждый из ваших проектов индивидуально:
1. Откройте вкладку Footer на панели настроек справа от вас и щелкните Enable footer (если он еще не включен)
2. Включите параметр Custom logo .
3. Выберите Theme logo , если вы хотите использовать Infogram logo или company logo , включенные в вашу пользовательскую тему.
Чтобы загрузить другой логотип, выберите вариант Загрузить custom logo . Здесь вы можете загрузить файл изображения ( .png , .jpg , .svg ), размер которого не превышает 10 МБ.
Pro совет : при загрузке пользовательского логотипа вы можете добавить пользовательскую ссылку , которая откроется в новой вкладке, когда зритель щелкнет ваш логотип.
4. Используйте опцию Alignment , чтобы выбрать расположение Logo .
Показать еще
Изображение предпосылки, инструментов и процесса
Инфографика — одно из самых эффективных средств, имеющихся в распоряжении контент-маркетологов. Это формат, который позволяет создавать привлекательный контент, которым обязательно делиться, без ущерба для полезности и вдумчивости.
Но есть случаи, когда обычная инфографика просто не справляется.Итак, что вы можете сделать, чтобы поднять их? Есть ли способ сделать их еще более захватывающими и интригующими? Если вы задаете себе эти вопросы, возможно, вы захотите сделать свою инфографику интерактивной.
Здесь мы рассмотрим, что такое интерактивная инфографика, узнаем, что нужно для ее создания, рассмотрим несколько примеров и рассмотрим некоторые программы, которые вы можете использовать, чтобы создать свою собственную.
Что такое интерактивная инфографика?
Интерактивная инфографика — это именно то, на что это похоже — визуально привлекательная форма контента, в которой используются графические элементы для передачи достоверных данных в сочетании с интерактивными элементами, такими как опросы, анимация, викторины, тепловые карты и внешние ссылки.
Во многих отношениях интерактивная инфографика — это большая часть будущего информационного контента. Согласно исследованию DemandGen, 85% маркетологов B2B уже используют или планируют использовать интерактивную инфографику как часть своей стратегии.
Но почему это так? Почему компании так заинтересованы во включении такого рода инфографики в свои стратегии контент-маркетинга? Проще говоря, интерактивная инфографика более привлекательна, чем статическая.
Они добавляют среде более захватывающий элемент и, в свою очередь, способствуют большему вовлечению. Интерактивный контент также может помочь выразить и продвигать голос и идентичность бренда. Исследование, проведенное Институтом контент-маркетинга, показало, что 75% маркетологов согласны с тем, что интерактивный контент без ограничений может служить «образцом» бренда, что приводит к более высокой степени привлечения потенциальных клиентов.
В конечном итоге вы можете привлечь читателей, позволив им напрямую взаимодействовать с вашими данными, они будут более склонны изучать и сохранять информацию, которой вы делитесь.Это часто выражается в искреннем интересе к вашему бизнесу в целом.
Как сделать интерактивную инфографику
1. Соберите и убедительно передайте свои данные.
Первый шаг к созданию интерактивной инфографики — наряду с практически любым информативным содержанием — это сбор данных. Интерактивная инфографика без интересных данных — это более или менее красивая картинка с некоторой информацией.
Когда у вас будут данные под рукой, попробуйте найти способ передать их с помощью каких-нибудь oomph .Сухая инфографика не вызовет желаемого энтузиазма или заинтересованности. Посмотрите, сможете ли вы рассказать историю с вашей информацией. Будьте внимательны и интересны языком, который вы используете.
Взгляните на этот пример:
Источник изображения: VisMe
Кто бы ни создавал эту графику, сумел объединить зацепки, мощный язык и связную тему, чтобы сформулировать свои данные и то, что они влекут за собой, что сделало их более убедительными, привлекательными и удобочитаемыми, чем если бы они просто выбросили подробный список жесткая статистика.
2. Организуйте свои данные с помощью привлекательных визуальных элементов.
Оперативный термин во фразе «инфографика» — «графический». Визуальные элементы отделяют такой контент от скучных списков фактов или статистики. При создании интерактивной инфографики вам необходимо включать интересные визуальные элементы, чтобы стимулировать и поддерживать интерес, который будет поддерживать интерес людей к вашему контенту.
Найдите релевантные привлекательные изображения, дополняющие данные, которые вы пытаетесь передать читателям — будь то настоящие фотографии, иллюстрированная графика или любые другие привлекательные изображения.Главное здесь — придерживаться единой темы.
Это означает поддержание единообразия цвета, тона и визуальной среды, которые вы решили использовать. Нарушение такого единства может вызвать раздражение и отпугнуть некоторых читателей.
3. Определите и примените интерактивные элементы, которые вы хотите включить.
Наконец, как только вы определили письменные и визуальные темы, которые хотите использовать для передачи данных, вам необходимо определить и применить интерактивные элементы, которые могут наилучшим образом дополнить и улучшить их.
Если вы хотите, чтобы читатели проверили свои знания по предмету, который вы освещаете, рассмотрите возможность проведения викторины. Если вы хотите показать им, как ваши данные могут повлиять на них лично, попробуйте провести опрос. Если ваши данные включают физические ориентиры или географические данные, подумайте о включении тепловой карты.
Существует множество интерактивных элементов, которые сделают вашу инфографику популярной. Просто убедитесь, что те, которые вы решили включить, интересны и уместны, но не слишком резкими.Они должны иметь отношение к информации, которую охватывает инфографика, и быть адаптированными, чтобы читатели были на крючке.
Примеры интерактивной инфографики
BBC «Робот возьмется за вашу работу?»
Эта интерактивная инфографика от BBC посвящена будущему работы и автоматизации. Он позволяет вам ввести свою работу в поле обзора и использует привлекательные, забавные графические изображения, чтобы подробно описать степень автоматизации вашего поля в будущем.
«О чем думает Интернет» Адиомы
Эта инфографика из Adioma содержит ссылки на множество популярных статей, которые отражают суть того, о чем думает большинство людей в Интернете.
«Горизонты Нью-Йорка» от National Geographic
Эта инфографика из National Geographic обеспечивает непрерывный интерактивный вид на горизонт Нью-Йорка, а также некоторую информацию об отдельных зданиях, составляющих его.
QZ’s «Dude Map»
Эта инфографика представляет собой забавную тепловую карту, на которой подробно описаны имена, которые мужчины используют, чтобы приветствовать друг друга, по регионам США.
Создатель интерактивной инфографики
1.Инфограмма
Infogram — один из важнейших ресурсов для создания интерактивной инфографики. Набор интерактивных функций программы является надежным и эклектичным, включая такие элементы, как интерактивные легенды диаграмм, таймеры и интерактивные карты.
Программа особенно удобна в использовании. Он имеет доступный интерфейс и множество простых, бесшовных интеграций — пользователи могут легко переводить данные из электронных таблиц в хорошо продуманную интерактивную инфографику.
Ценовая структураInfogram включает бесплатные планы для небольших операций и уровни по разумной цене, доступные по мере расширения графических потребностей вашей организации.
Источник изображения: Инфограмма
2. VisMe
Visme — одно из передовых программ онлайн-дизайна для не дизайнеров. Программа включает ресурсы для первоклассных презентаций и инфографики. И хотя его функции создания статической инфографики сами по себе являются передовыми, Visme отличается от аналогичного программного обеспечения своими интерактивными инфографическими возможностями.
Программное обеспечение позволяет легко включать интерактивные элементы, такие как ссылки, опросы, видео и опросы, в вашу инфографику. И, как я уже упоминал, Visme адаптирован для удовлетворения потребностей и навыков не дизайнеров, поэтому, если вы хотите собрать убедительную интерактивную инфографику с ограниченным опытом проектирования, подумайте о том, чтобы попробовать VisMe.
VisMe предлагает бесплатный план, позволяющий пользователям познакомиться с программным обеспечением, и планы по соответствующей цене для всех, от частных лиц до предприятий.
Источник изображения: VisMe
3. CopyPress
Создание интерактивной инфографики не всегда интуитивно понятно. Это может быть сложный процесс. В некоторых случаях вы можете передать эту работу на аутсорсинг уважаемому и эффективному креативному агентству. Если ваши потребности соответствуют этому счету, вы можете связаться с CopyPress.
CopyPress может применить ваши исследования, поработать с вами, чтобы определить тон, который соответствует вашим требованиям, и превратить то и другое в увлекательную, продуманную интерактивную инфографику.У фирмы даже есть интерактивная инфографика о том, как она делает интерактивную инфографику.
Как вы понимаете, это один из самых дорогих путей, но если вы хотите, чтобы ваша интерактивная инфографика была тщательной и профессиональной, это может быть правильный путь.
Источник изображения: CopyPress
Интерактивная инфографика — это формат, который может привлечь и удержать интерес потребителей, если все сделано правильно, — это развивающееся средство, которое заслуживает некоторого времени и внимания, когда вы задаетесь вопросом, куда пойти со своим контент-маркетингом.Его создание часто требует больших усилий, но если вы ищете эффективный способ убедительно передать достоверные данные и быстро зацепить потребителей, оно того стоит.
Что такое интерактивная инфографика?
Лучшая передача данных и информации
Изображения говорят громче слов. Людям не только легче потреблять информацию в визуальном формате, но мы также обрабатываем визуальные эффекты в 60 000 раз быстрее, чем текст.В эпоху, когда время ценится, эффективная визуальная коммуникация с профессиональным дизайном инфографики является огромным преимуществом.
Повышение вовлеченности читателей
По самой своей природе интерактивная инфографика требует взаимодействия с пользователем: вам нужно прокрутить, коснуться, щелкнуть или пролистать части, чтобы получить полный эффект. Такая интерактивность помогает привлечь и удержать внимание вашей целевой аудитории, поэтому они с большей вероятностью будут уделять больше времени информации.Это, в свою очередь, поддерживает следующее преимущество: поисковую оптимизацию (SEO).
Улучшенное SEO
Алгоритмы поисковой системыиспользуют множество различных критериев для определения рейтинга страницы по запросам, включая высококачественные обратные ссылки от надежных объектов. Если вы публикуете на своем сайте интерактивную инфографику, скорее всего, она вызовет больше шума и обратных ссылок, чем текстовая статья или статическая инфографика.
Кроме того, эксперты предполагают, что время, проведенное на странице, также является фактором SEO.Поисковые системы часто наказывают сайты с малым временем ожидания (когда люди уходят в течение нескольких секунд), поскольку это означает, что страница не ответила на запрос пользователя.
Лучшее распространение
Трудно объявить контент успешным, если его читают только ваши коллеги и ваша мать. (Ну, в зависимости от того, насколько высоко вы цените мнение своей матери.) Вообще говоря, люди создают контент так, чтобы его потребляли другие; он не предназначен для существования в вакууме.Интерактивная инфографика привлекательнее и интереснее. В результате люди с большей вероятностью поделятся ими с другими.
Возможность обмена особенно важна для продвижения в социальных сетях. По мере того, как все больше людей нажимают, комментируют и делятся вашими сообщениями, алгоритмы улавливают эти действия и открывают доступ к вашему контенту более широкой аудитории, что приводит к полезному циклу, который питается сам по себе.
Высшее восприятие качества
Нет ничего ненадежного в статичной инфографике или традиционном сообщении в блоге.При этом интерактивная инфографика сразу производит впечатление авторитета. По той же причине, по которой бренды косметики высокого класса используют стеклянные флаконы и красивую упаковку: внешний вид положительно влияет на восприятие людьми ценности продукта.
Почему восприятие качества должно иметь значение? Во-первых, более высокие цены напрямую связаны с воспринимаемой ценностью (привет, роскошные часы!). Все на вашем сайте (включая интерактивную инфографику) будет подвергаться оценке пользователей.Почему бы не приложить дополнительные усилия, если это хорошо отражается на вашем бренде и позволяет вам взимать столько, сколько, по вашему мнению, стоит ваш продукт?
Интереснее
Почему люди предпочитают смотреть видео, а не читать? Почему звук улучшает визуальные эффекты? Каждый раз, когда вы накладываете дополнительный сенсорный опыт, он больше стимулирует наш мозг, что по своей сути является полезным. Однако имейте в виду, что существует такая вещь, как беспричинная стимуляция (например, наличие такого количества видео или анимации, что они фрагментируют ваше внимание), которая может привести к ненужной когнитивной перегрузке.
Теперь, когда вы понимаете преимущества интерактивной инфографики, давайте рассмотрим несколько примеров из реальной жизни.
Удивите и взволните свою аудиторию интерактивной инфографикой. Они никогда не подводят!
Интерактивность как шоколад; это делает все лучше. Интерактивная инфографика — это формат, который работает лучше, чем стандартная инфографика. Интерактивная инфографика удивляет и привлекает внимание, и в ней есть все необходимое, чтобы зрители запомнили ее контент.
Хорошая инфографика нравится всем. Превратите свои идеи в интерактивную инфографику — это самый простой способ привлечь аудиторию и добиться успеха в общении. Знаете ли вы, что может создавать бесплатную, удивительную интерактивную инфографику без каких-либо знаний программирования всего за несколько минут? Узнайте, как это сделать, в этом посте.
Что такое интерактивная инфографика?Инфографика — это тип контента, в котором концепции представлены с акцентом на изображениях и значках поверх текста.Они представляют собой тип визуальной коммуникации, поскольку они используют визуальные элементы в дополнение к словам. Таким образом, информацию, которую они передают, легче понять.
Инфографика — это практический способ просто объяснить концепции или четко организовать и пронумеровать элементы, такие как списки, рейтинги или этапы процесса.
Если вы добавите интерактивных элементов и кнопок к инфографике, она превратится в интерактивную инфографику . Затем, наряду с преимуществами инфографики, вы получаете дополнительную возможность взаимодействовать с контентом, что обеспечивает еще более эффективное общение.Было показано, что люди запоминают до 80% информации , когда они могут активно участвовать в и взаимодействовать с ней.
Плюс, интерактивность позволяет включать столько дополнительной информации, сколько вам нужно, не загромождая контент и не портя его дизайн. Вы можете включить текста, видео, GIF-файлов, изображений, сообщений в социальных сетях и аудио во вторичный слой, который появляется только тогда, когда люди нажимают на интерактивные кнопки инфографики.
Звучит сложно настроить? Вы скоро обнаружите, что это намного проще, чем кажется.Взгляните на этот пример:
Мы представляем, что вы не могли не взглянуть на то, что было в яблоках. Мы правы? Было бы менее интересно, если бы десять фраз просто появлялись в блоке текста, верно? Интерактивность мотивирует зрителей исследовать и, следовательно, потреблять контент.
Зачем нужна интерактивная инфографика?Независимо от вашей коммуникативной цели, используя интерактивную инфографику, вы достигнете:
Улучшенное пониманиеМы знаем, что 90% информации, передаваемой нашим мозгом, носит визуальный характер и что мы обрабатываем изображения до 60000 раз быстрее, чем мы обрабатываем текст.Это делает визуальную коммуникацию более эффективной.
Кроме того, с момента появления Интернета мы изменили способ потребления контента, чтобы справиться с перенасыщенностью информацией. Знаете ли вы, что мы обрабатываем до 100 500 слов в день ? Мы делаем это, читая меньше. Мы склонны сканировать, потому что в противном случае мы не смогли бы принять такой объем контента.
Вот почему интерактивная инфографика — лучший способ обобщить и передать данные или процессы, привлекая внимание людей, помогая им запомнить то, что было показано, и уменьшая препятствия для понимания.Они работают не только из-за их визуальной природы, но и потому, что человек, просматривающий их, участвует в их получении, определяя темпы их обучения.
Больше акцийЗа последние несколько лет количество запросов по инфографике в самых популярных поисковых системах увеличилось на 800%, и что ж, кому не нравится, когда их информация синтезируется и привлекает внимание? Благодаря своим многочисленным характеристикам, инфографика является звездным форматом социальных сетей . Фактически, инфографикой делятся в три раза больше, чем любым другим визуальным контентом.
Разнообразие типов и форматов инфографики означает, что существует инфографика, которую можно эффективно публиковать и распространять на любом веб-сайте, будь то веб-страница, блог или платформа социальных сетей. Анимация и интерактивные эффекты сохраняются на любой платформе.
Лучшее удержаниеЗрители интерактивной инфографики играют активную роль в ее коммуникации . Интерактивность обогащает опыт, поскольку они не могут просто взглянуть на него.Они должны участвовать и принимать решения о взаимодействии с тем или иным элементом.
Эти зрители больше не пассивные зрители. Они не просто смотрят. Они что-то делают. Именно эта разница превращает пассивное потребление информации в опыт, делая контент более запоминающимся и улучшая его удержание.
Как они используются?Интерактивная инфографика очень помогает в любом профессиональном секторе . Они позволяют превратить любую информацию или процесс в контент, способный привлечь вашу аудиторию.Вот некоторые примеры их использования в различных профессиональных приложениях:
Если вы работаете в компании- Показывайте результаты или данные любого рода кратко и наглядно, чтобы их было легче понять.
- Расскажите историю своей компании.
- Укрепите свою маркетинговую стратегию, динамично демонстрируя особенности своего продукта.
- Четко и новаторски объясните свое ценностное предложение, умножив его охват, превратив его в то, чем ваша аудитория может и хочет поделиться.
- Объясняйте сложные или актуальные концепции.
- Превратите специализированную (экономическую, научную, политическую и т. Д.) Статистику и данные в визуальные творения, которыми ваша аудитория захочет поделиться.
- Выделите свой контент, увеличив его охват и видимость, поделившись им в социальных сетях.
- Введите тему и поместите ее в контекст.
- Создайте учебное пособие, библиографию или другой список элементов.
- Обобщите тему.
- Создайте интеллектуальную карту.
1.
Определите вашу целевую аудиторию, ваше сообщение и его тонРассмотрите аудиторию, к которой вы обращаетесь, анализируя ее характеристики. Вы обращаетесь к широкой публике или к экспертам в данной теме? Каков возрастной диапазон вашей аудитории? Что им интересно? Это поможет вам спланировать свои цели и сосредоточить творческую работу.
Например, знание того, какую платформу социальных сетей предпочитает ваша аудитория, определит идеальные размеры вашей инфографики, а профиль вашей аудитории даст вам подсказки о цветах и дизайне, которые они сочтут наиболее привлекательными.
Если вы не знаете, с чего начать, попробуйте поставить себя на место вашей целевой аудитории, создав карту эмпатии, подобную этой. Вы обязательно разберетесь с этим упражнением.
Что касается сообщения , имеет смысл сделать его как можно более конкретным.Если вы можете выразить основную идею своей инфографики в пяти или шести словах, вы на пути к успеху.
Независимо от того, кто составляет вашу аудиторию и какое сообщение вы хотите донести, используйте простой язык. Теплый и доступный оттенок сделает ваши творения более удобными для восприятия и, следовательно, в целом более полезными.
2.
Найдите звездный контент, который вы хотите включитьСоберите графиков, иллюстраций, видео и других мультимедийных ресурсов, которые вы хотите включить в свою инфографику.В идеале вы должны сгруппировать их в одной папке, чтобы они были готовы к использованию в вашем творении для максимальной эффективности.
Выбирайте только контент, который приносит реальную ценность, и , который помогает вашей аудитории понять сообщение . Цель состоит в том, чтобы достичь большего с меньшими затратами, максимизируя понимание идей с помощью , сокращая время и усилия , необходимые для использования информации.
Создайте текст для своей инфографики, сделав их как можно более описательными и краткими , исключив лишние слова.Имейте в виду, что некоторые инфографики можно понять, даже не читая их текста. Другими словами, текст должен дополнять визуальные ресурсы, но не должен быть основным элементом, передающим ваше сообщение.
3.
Создайте структуру своей инфографикиСтруктура может иметь большое значение в том, насколько легко понять представленные концепции. Создание наброска вручную — хорошая привычка, которая поможет вам, когда придет время творить.
Примените традиционную структуру рассказа.Всегда работает! Для этого разделите инфографику на три части:
- Введение с заголовком и кратким абзацем
- Тело , где находится большая часть важной информации. Здесь визуальные компоненты наиболее важны. Он может быть длинным, но визуально привлекательным: цель — заставить вашу аудиторию хотеть большего.
- Твердое окончание или заключение , которое может служить резюме или призывом к действию.Идея состоит в том, чтобы дать вашей аудитории понять ключевую концепцию, изложенную в вашей инфографике.
4.
Создайте основу для вашей информацииОдин из ключей к успеху инфографики — это эффективное разделение и информационные каркасы . Разместите основные идеи на видимой части вашей инфографики и добавьте вспомогательную информацию в кнопки или другие интерактивные элементы, чтобы она отображалась, когда зритель взаимодействует с вашим контентом.
Таким образом вы привлечете аудиторию, а упростит усвоение информации .
Анимационные эффекты эффективно выделяют интерактивные элементы. Компоненты, которые перемещаются на экране зрителя, привлекают их внимание. Практически невозможно удержаться от нажатия на них!
Независимо от того, является ли ваша цель обучать, продавать или информировать , сочетание интерактивности с анимационными эффектами поможет вам создать более удивительную и запоминающуюся инфографику.
5.
Создайте свой дизайнВам не нужно начинать с нуля.Если вы воспользуетесь шаблоном инфографики, вы будете работать быстрее и вам будет проще структурировать информацию.
Как выбрать шаблон инфографики?
В Genially есть сотни шаблонов для создания инфографики с потрясающими интерактивными и анимированными эффектами. Их легко редактировать и полностью настраивать.
На вкладке «Инфографика» панели Genially вы найдете три типа шаблонов: горизонтальная инфографика, вертикальная инфографика и диаграммы.Когда следует использовать каждый из них? Вот несколько советов, которые помогут вам принять решение.
- Горизонтальная инфографика идеально подходит для демонстрации управляемых временем процессов, карт или информационных панелей в эффективном и наглядном формате.
- Вертикальная инфографика предлагает идеальный макет для простой и визуальной демонстрации данных, списков или сложного контента. Вертикальные размеры делают его более удобным для мобильных устройств.
- Диаграммы визуально проще, поскольку они построены на простых геометрических формах и чистом дизайне.Они часто используются для анализа данных или создания графиков.
После того, как вы решите, какой тип инфографики лучше всего соответствует вашим потребностям, следующим шагом будет выбор шаблона. Вы можете просмотреть доступные шаблоны или ввести ключевое слово, относящееся к вашей теме, в строке поиска Panel.
Уже знаете, какой шаблон вы будете использовать? Теперь вы можете отредактировать его, чтобы добавить свой контент. Если вы выполнили описанные выше действия, то сможете быстро создать инфографику.
Вы делаете первые шаги с Genially? Изучите все основы за 30 минут.
Когда ваша инфографика будет готова, самое время представить ее миру. С Genially вы можете легко поделиться своим творением с помощью ссылки или скопировав его код, чтобы вставить его на веб-сайт в WordPress или другой платформе.
Если у вас есть премиальный план, вы также можете загрузить его в различных форматах, в том числе в HTML5, чтобы показывать его в автономном режиме, сохраняя при этом интерактивные и анимированные эффекты.
Примеры потрясающей интерактивной инфографикиХотите немного дополнительного вдохновения? Вот несколько примеров интерактивной и анимированной инфографики, созданной с помощью Genially.Мы уверены, что они вдохновят вас на создание собственной инфографики!
Инфографика резюмеЗнаете ли вы, что инфографика резюме — это формат, предпочитаемый командами по найму?
Этот формат позволяет вам привлекательно выделить сильные стороны вашей истории работы и навыков. А как насчет того, чтобы составить подобное резюме?
Инфографика для образованияИнтерактивная инфографика — мощный образовательный инструмент: интерактивность и анимация помогают привлечь внимание учащихся, чтобы они могли лучше запомнить то, что вы им показываете.Эта интерактивная карта , инфографика — хороший тому пример.
Временная диаграммаОрганизуйте свою историю с визуальным оформлением, чтобы сделать ее более привлекательной и легкой для запоминания:
Маркетинговая инфографикаСвяжитесь со своей аудиторией с помощью удивительной интерактивной инфографики, которую вы можете использовать для сообщения о новых разработках или любая другая интересующая информация.
Хотите увидеть больше примеров интерактивной инфографики? Войдите в Genially и взгляните на творений, созданных нашим невероятным сообществом , которые можно найти в разделе «Вдохновение».Они обязательно произведут на вас впечатление!
Удачного творчества!
Убедитесь, что вы знаете все об этом
Несмотря на то, что инфографика используется уже более десяти лет, она актуальна как никогда.
Если вы объедините их с другими тенденциями и инновациями, такими как интерактивный контент и анимационная графика, вы представите своей аудитории более интересных и увлекательных материалов .
Учитывая это, интерактивная инфографика может повысить эффективность ваших маркетинговых кампаний.
Учитывая, что инфографика может быть наиболее привлекательным типом контента, как сообщалось в 2018 году, важно знать и использовать их в своих маркетинговых стратегиях.
В этой статье мы собираемся объяснить, что такое интерактивная инфографика, почему она важна для стратегий цифрового маркетинга и каковы ее преимущества.
Мы также покажем вам типы интерактивной инфографики, а также способы их создания и использования в контент-маркетинге. Давайте погрузимся в это!
Что такое инфографика?
Кембриджский словарь определяет инфографику как « изображение или диаграмму или группу изображений или диаграмм, показывающих или поясняющих информацию .Другими словами, инфографика представляет информацию и статистику с использованием визуального контента, чтобы облегчить понимание темы.
Инфографика поможет вам заинтересовать потенциальных клиентов (потому что изображения привлекательнее текста) и позволит им быстрее воспринимать любую информацию.
Таким образом, вы можете объяснять сложные темы, зная, что вы увеличиваете шансы вашей аудитории потреблять контент и извлекать уроки из него по сравнению с обычным текстом.
Для чего нужна инфографика?
Зачем нужна инфографика? Короткий ответ: резюмировать большой объем данных в наглядной форме.Затем вы делаете свой контент легким для понимания и усвоения.
Подумайте: например, если бренд хочет опубликовать результаты опроса. Ваши потенциальные клиенты могут сразу прочитать множество данных. Когда вы вставляете их в инфографику, это становится проще.
Длинный ответ? Чтобы повысить осведомленность, обучить потенциальных клиентов, привлечь их и упростить процессы для аудитории.
осведомленность
Эти средства массовой информации часто используются для повышения осведомленности. Поскольку это произведение, сочетающее в себе изображения, графику, анимацию и текст, им очень легко делиться и легко стать вирусным.Таким образом, у вас есть отличный шанс связаться с новыми пользователями, которые никогда раньше не слышали о вашей компании. Чем больше людей знают, что вы существуете, тем больше шансов привлечь потенциальных клиентов. Это также означает больше трафика.
Образование
Образование — тоже общая цель. Иногда вы хотите научить потенциальных клиентов наиболее важным темам по предмету. Это означает обобщение того, что вам нужно, чтобы они знали. В таком случае ваша команда может воспользоваться инфографикой. Составив структурированный список точек, вы заставите их взгляд скользить по контенту и перемещаться куда угодно.
Помолвка
Это привлекает людей даже больше, чем статичный, традиционный, длинный пост в блоге. Вернемся к примеру с опросом: количество статистических данных может сделать вашу статью запутанной и занятой.
Читатели могут отвлекаться, и, если им нужно остановиться, может быть трудно вернуться. Обработка всей этой информации занимает слишком много времени и утомляет их. В этом случае есть только ограниченный набор опций, чтобы выделить те моменты, которые также наиболее важны для них. Итак, чтение скучно и непривлекательно.
Переходя на инфографику, вы открываете двери для взаимодействия. Вы приветливо втягиваете аудиторию в контент. Это удобный способ читать что-либо, поскольку все продумано до мелочей.
Выделение важной информации с помощью такого рода элементов также проще. Ваша команда может сделать это, резюмируя сообщение, как мы уже упоминали, или просто выделяя наиболее важные темы разными цветами и размерами.
Какое значение имеет инфографика для стратегий цифрового маркетинга?
Согласно исследованию, проведенному Институтом контент-маркетинга, в 2018 году использование изображений, в том числе инфографики, в маркетинговых кампаниях увеличилось на 63% по сравнению с предыдущим годом.
При этом компания, которая не следует этой тенденции, рискует отставать от своих конкурентов .
Кроме того, то же исследование показало, что 66% маркетологов B2C всегда или часто ставят информационные потребности аудитории выше рекламного сообщения.
В этом контексте инфографика позволяет вам предоставлять полезный и качественный контент, способствуя созданию актуального и ценного маркетингового контента.
По этим причинам важно найти творческие способы включения инфографики в свои маркетинговые стратегии, чтобы дифференцировать ваш бизнес, поддерживать его актуальность на рынке и обучать вашу аудиторию, , чтобы удовлетворить их потребности и повысить ценность вашего бренда .
Какие типы инфографики существуют?
Статическая инфографика
Это самый традиционный вид инфографики. Представляет статичное изображение с большим количеством текста . Из-за этого требуется организация и планирование, чтобы решить, какая информация будет добавлена к нему, чтобы читатель не запутался при чтении.
Анимированная инфографика
Анимированная инфографика очень похожа на статическую. Однако разница в том, что некоторые визуальные элементы могут перемещаться , что полезно для иллюстрации текста, привлечения внимания к наиболее важным концепциям или демонстрации действий, например, если инфографика представляет собой учебное пособие.
Процесс создания этого типа контента более сложен и требует больше ресурсов и технических знаний.
Анимированная графика
Этот тип инфографики очень похож на видео. Он представлен в видеоформате , часто размещенном на таких платформах, как Vimeo и YouTube, но содержит анимированные изображения и графики вместо живых выступлений. Большинство из них длится от 30 до 60 секунд.
Как и в анимированной инфографике, создание этой требует технических знаний.
Анимированная графика — идеальный вариант, если вы хотите предложить управляемый опыт — хотя можно пропускать части, перематывать назад или вперед, вы сами определяете, в каком порядке будут отображаться фрагменты информации.
Статистическая инфографика
Статическая или нет, статистическая инфографика исследует визуальный контент для представления данных на основе исследований , аналитических отчетов и т. Д.
В маркетинговых кампаниях вы можете использовать их, например, для решения проблем вашей аудитории и демонстрации воздействия действий вашей компании.
Интерактивная инфографика
Интерактивная инфографика позволяет аудитории щелкать или перетаскивать определенные элементы изображения .
Он идеально подходит для вашей компании, если вы хотите включить в свой контент не только изображения, сочетая функции различных типов инфографики, таких как анимация и анимационная графика, или добавляя другие компоненты, такие как, например, гиперссылки.
Его создание также требует высокого технического уровня из-за сложности.
Это, безусловно, самый интересный тип инфографики, поскольку он позволяет использовать несколько функций в одном материале и дает аудитории полный контроль над тем, как контент будет потребляться.
Как сделать интерактивную инфографику
Чтобы помочь вам создать интерактивную инфографику, которая соответствует целям ваших маркетинговых кампаний, мы привели несколько советов ниже.
Определите свои цели
Это может показаться очевидным, но важно усилить его: если вы хотите, чтобы ваша интерактивная инфографика была успешной, вы должны установить свои цели .
Подумайте, чего вы хотите достичь с помощью этого материала, определите свою личность, решите, какие проблемы вы решите, как вы можете помочь и на какой платформе будет работать ваша инфографика.
Все эти вопросы важны для создания контента, соответствующего вашей персоне и способного помочь в достижении ожидаемых результатов вашей кампании. Кроме того, вы узнаете, где лучше всего его опубликовать.
Будьте краткими и простыми
Основная цель интерактивной инфографики — представить актуальную информацию в кратком и интересном формате .Длинные тексты не подходят для такого контента.
Избегайте содержимого, требующего увеличения масштаба для чтения
Если необходимо увеличить изображение, чтобы прочитать текст и рисунки, рассмотрите возможность удаления части содержимого или изменения структуры. Это делает работу читателя неудобной и непрактичной.
Использовать рассказывание историй
Как вы, наверное, уже знаете, сторителлинг широко используется в маркетинге для создания более привлекательных кампаний. Когда этот метод применяется к маркетинговой кампании, можно установить более глубокую связь с аудиторией — они будут чувствовать себя более вовлеченными в ваш бренд из-за истории, которую вы рассказываете.
Чтобы применить повествование к интерактивной инфографике, настройте общее повествование и систематизируйте подтемы, чтобы дать читателям возможность провести визуальный путь.
Таким образом, вы можете достичь их эмоций и интеллекта, в зависимости от предмета, тем самым обеспечивая большее взаимодействие.
Стремление к точности
Люди могут легко проверить ваши данные, поэтому обязательно предоставит точную информацию . Таким образом вы обеспечите доверие к своему бренду и предотвратите распространение ложной информации.
Убедитесь, что страница отвечает
Интерактивная инфографика требует больше ресурсов, чем статическая. Учитывая, что ваша аудитория может использовать ноутбуки, смартфоны или планшеты для доступа к вашему контенту, убедитесь, что страница будет хорошо работать независимо от устройства, используемого для ее отображения.
Используйте разные стили шрифта
И текст, и изображение одинаково важны в интерактивной инфографике. Однако текст определяет уровень важности каждой информации.
Следовательно, соответствующая инфографика должна иметь текстовую иерархию, состоящую как минимум из трех различных стилей шрифта для основных разделов — основного заголовка, заголовка раздела и основного текста.
Использование визуальных элементов для указания идеального пути для чтения содержимого
Хотя читатель может свободно перемещаться по вашему контенту, указывает идеальный путь для его чтения — с линиями, формами, границами, разными цветами и т. Д. — это хорошая практика.
Если вы используете повествование, это жизненно важно для того, чтобы ваша аудитория понимала повествование.
Использование онлайн-платформы
Некоторые онлайн-платформы предлагают ресурсы для , чтобы облегчить творческий процесс , когда дело доходит до технических аспектов. Они позволяют использовать шаблоны, требующие, например, замены только текста, изображений и цветов.
Вы также можете использовать программное обеспечение, разработанное специально для создания инфографики.
Как использовать интерактивную инфографику в контент-маркетинге?
Оптимизация целевых страниц
Чтобы сразу привлечь внимание потенциального клиента после того, как он прочитает одну из ваших маркетинговых статей, вы можете разместить интерактивную инфографику на своей целевой странице .
Опыт на этой странице будет улучшен, потому что вы представите выбранную информацию и позволите своим потенциальным клиентам свободно изучить ее, поощряя их естественным образом продвигаться на пути к покупателю.
В результате вы устанавливаете отношения со своей аудиторией, не навязывая свой бренд, давая ей повод остаться на вашем веб-сайте, что помогает повысить коэффициент конверсии.
Перенаправить трафик из социальных сетей
Еще одна возможность использовать интерактивную инфографику — разместить ссылку на страницах вашей компании в социальных сетях.Прежде всего, это хорошая стратегия для большего количества людей, учитывая количество пользователей социальных сетей: 3,5 миллиарда.
Кроме того, после того, как ваши потенциальные клиенты уйдут из социальных сетей, их будет легче удерживать на своем веб-сайте, если вы предлагаете интересный опыт.
С помощью интерактивной инфографики вы можете рассказать им о теме или помочь решить проблему.
Каковы преимущества интерактивной инфографики?
Повышение вовлеченности и конверсии
Потенциальным клиентам разрешено брать на себя активную роль при чтении интерактивной инфографики. Кроме того, поскольку информация является ключевым фактором в этом виде контента, они получают что-то ценное для них, что доказывает ценность вашего бренда.
Таким образом, опыт становится более привлекательным, что заставляет вашу аудиторию продвигаться по пути покупателя, что приводит к более высокому коэффициенту конверсии.
На одной из целевых страниц DHL есть форма для сбора потенциальных клиентов. Ниже они представляют информацию, чтобы убедить потенциального клиента в том, что они предлагают лучшие решения для доставки.
Не покидая страницы, потенциальный клиент может узнать подробности об услугах DHL и заполнить форму.
Привлекайте внимание и легко становитесь вирусными
Некоторые люди закрывают вкладку в своем веб-браузере сразу после просмотра блока текста, независимо от того, насколько броским и интересным звучит заголовок. Однако интерактивная инфографика предотвращает это, побуждая аудиторию остаться.
Поскольку интерактивная инфографика облегчает понимание темы, потенциальные клиенты, вероятно, будут чувствовать мотивацию прочитать ее до конца . Кроме того, контент интересен и полезен, поэтому он с большей вероятностью будет размещен в социальных сетях.
Хорошим примером является целевая страница праздничной кампании Tony Robbins Research.
Благодаря трогательному заголовку «Создайте прекрасную жизнь: откройте свое сердце и откройте для себя праздничный дух», бренд предлагает потенциальным клиентам различные возможные действия — делать покупки, получать помощь в интерактивной викторине, чтобы выбрать рождественские подарки, или жертвовать деньги благотворительным организациям. кампания — с минимумом текста.
Потенциальный клиент может выбрать, какое действие ему больше подходит, или просто лучше узнать бренд, прежде чем действовать.
Сделайте ваш контент более понятным
Как мы уже упоминали, инфографика — очень хороший способ объяснить сложные темы, потому что визуальные элементы иллюстрируют концепции и облегчают их понимание.
Таким образом, вы можете использовать интерактивную инфографику для информирования общественности о ваших услугах или продуктах . Разделение предмета на небольшие части и связывание их с визуальными элементами может помочь вашим потенциальным клиентам быстро познакомиться с услугами вашей компании.
Hightail использовал эту тактику на своей целевой странице. В середине страницы компания объясняет, как ее услугами могут пользоваться разные профессионалы.
Узнав все об интерактивной инфографике, включая ее определение, преимущества, типы, способы их создания и их использование в контент-маркетинге, вы готовы улучшить свои маркетинговые кампании и повысить коэффициент конверсии.


 Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.