Помещаем картину в интерьер с помощью Photoshop
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

И у нас есть фото готовой картины.

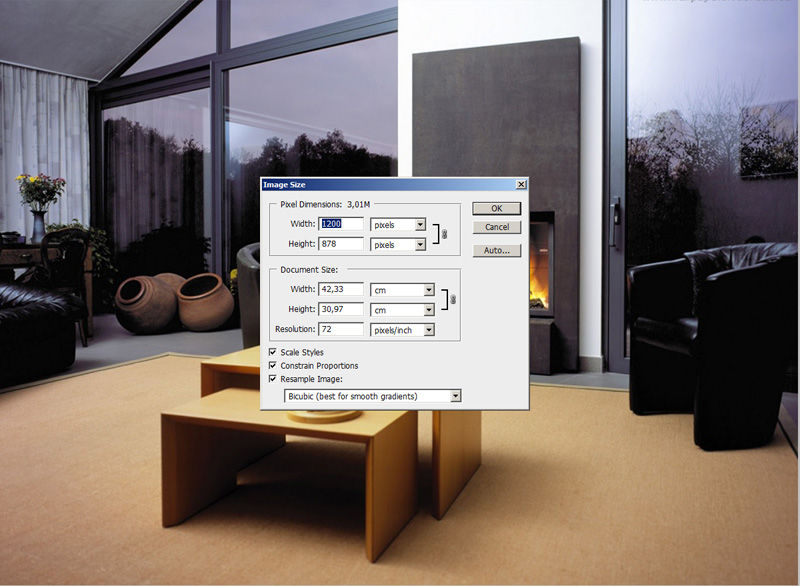
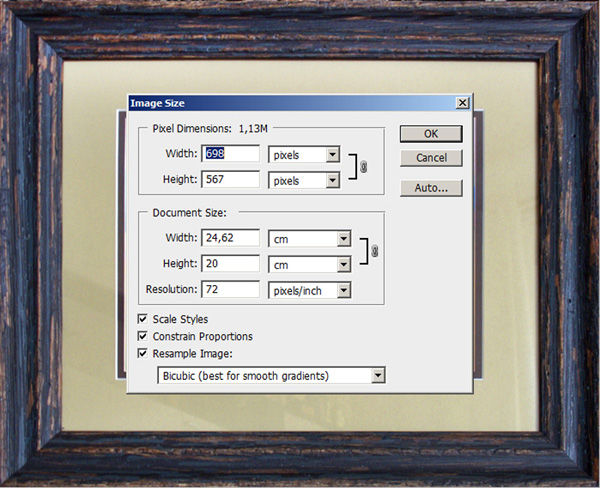
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
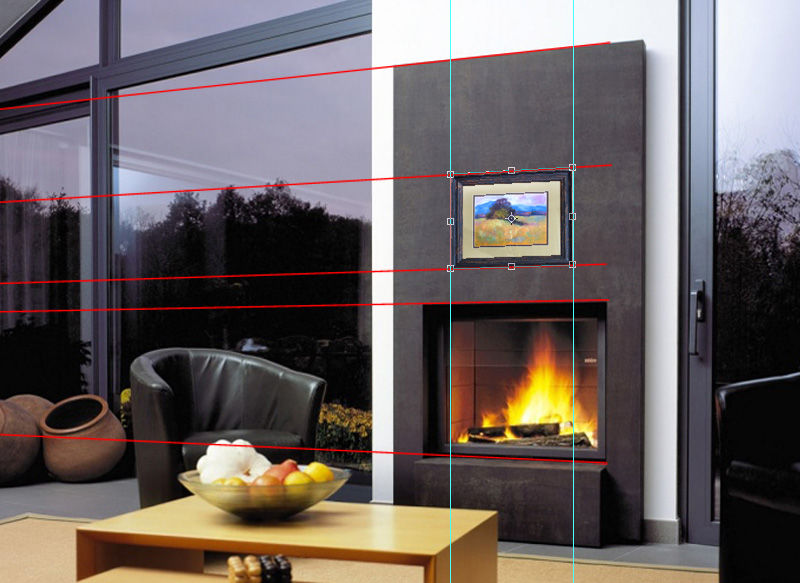
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать 🙂
Например, такие:



Итак, изучаем нашу перспективу.
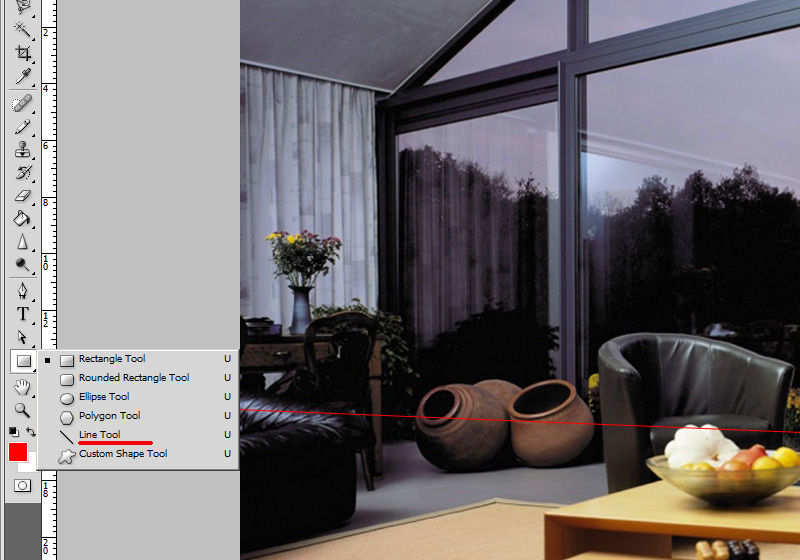
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

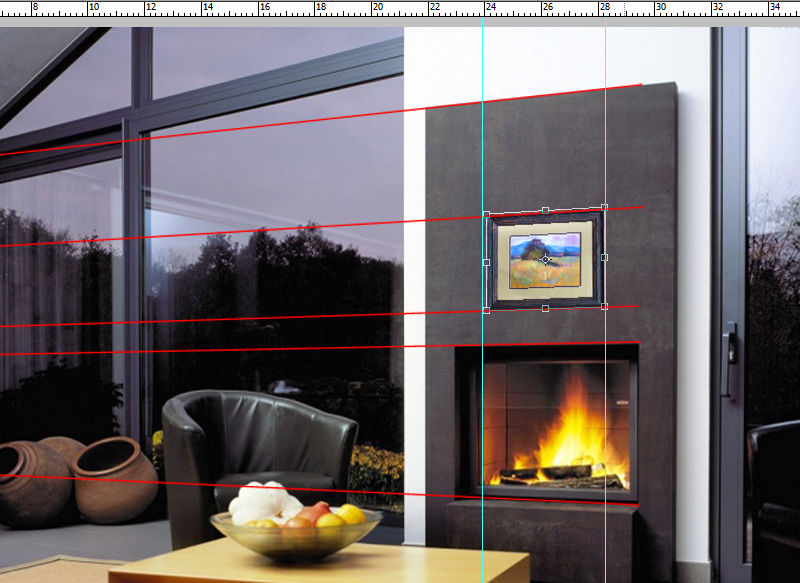
Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
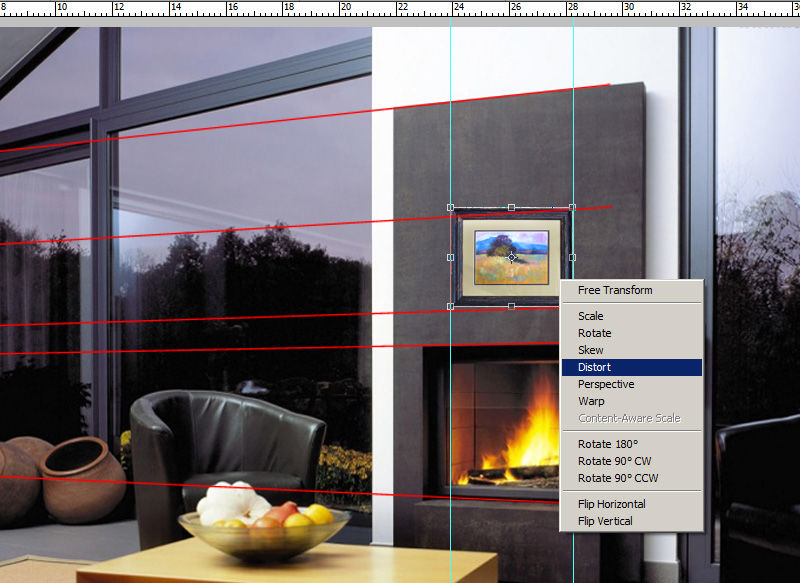
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

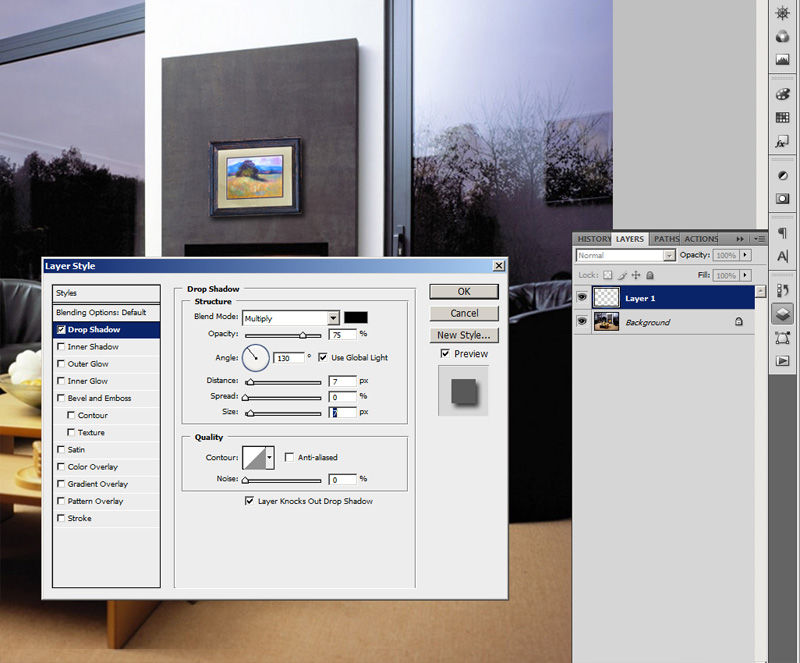
Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.

Ну вот, по-моему, неплохо получилось 🙂

Курс Photoshop для интерьерных дизайнеров
email: [email protected] tg: @hellosoftculture
А дома лучше: скидка на курсы 15%
С 19 по 25 марта на все курсы Софт Культуры действует скидка 15% по промокоду STAYHOME. Устраивайтесь поудобнее и учитесь новому!
интерьеры: от мудборда до коллажа
Записаться на курс
интерьеры: от мудборда до коллажа
о курсе
Photoshop — универсальная и быстрая программа для создания изображений. В этом курсе мы рассматриваем Photoshop как инструмент для работы над проектами интерьера: от простых эскизов до финальных иллюстраций, которые помогут передать идею так же точно, как 3D-визуализации.
Курс разработан совместно с Высшей школой «Среда Обучения».
работы преподавателя
о курсе
Курс посвящён логике работы и культуре подачи в Photoshop. Осваивая прикладные инструменты, вы параллельно будете развивать насмотренность и вкус к презентационной графике. Основные функции программы разбираются на примере создания коллажей нескольких типов: мудборда с мебелью, мудборда с материалами, простого коллажа и коллажа с перспективой. Большое внимание уделяется эстетике подачи, колористике и работе с референсами.
Преподаватели курса, практикующие архитекторы Артём Матвеев и Михаил Хвалебнов, расскажут о стандартном функционале и поделятся своим опытом: приёмами и последовательностью действий для создания коллажных иллюстраций.
кому
Базовый курс подойдёт дизайнерам и архитекторам, работающим с интерьерами — особенно тем, кто еще ни разу не открывал Photoshop: обучение начнётся с самых азов.
чему вы научитесь
1
Занятия начнутся с азов — обзора и настроек интерфейса, детального разбора инструментов рисования и редактирования.
2
Затем вы перейдёте к созданию коллажных иллюстраций нескольких типов, которые чаще всего используются в работе с интерьерами: мудборды и простые коллажи, помогающие на стадии эскиза или поиска идеи. В качестве итоговой визуализации проекта вы создадите коллаж с перспективой.
работы

как проходит обучение
Мы сделали подробное описание как проходит онлайн-курс. Если кратко, то курс состоит из заранее записанных лекций и видеоуроков. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно задать преподавателю. В качестве дополнительных материалов мы подготовили референсы, лекции и ссылки на дополнительные материалы и полезные статьи.
У курса нет фиксированной даты старта и окончания: все материалы будут доступны сразу после оплаты, а проходить занятия можно будет в собственном темпе. Мы вам будем помогать, проверять домашние задания и назначать вебинары с преподавателем в течение первых 3-х месяцев обучения, а материалы курса будут доступны в течение года или дольше, если это потребуется.
план занятий
1
Логика работы в Photoshop
Лекция «Интерьерный коллаж»
Интерфейс и основные настройки
Создание нового документа и сохранение2
Базовые инструменты
Инструменты редактирования и рисования
Работа со слоями
Инструменты выделения3
Продвинутые инструменты
Работа с векторными инструментами
Использование цветокоррекции
Трансформация объектов4
Мудборды
Создание мудборда с материалами
Работа с тенями
Создание мудборда с мебелью5
Простой коллаж
Создание простого коллажа
Инструменты ретуши
Бесшовные текстуры6
Коллаж с перспективой
Лекции «Коллаж с перспективой» и «Перспектива в отражении»
Работа с масками
Создание коллажа комнаты
faq
Какая версия программы мне нужна для прохождения курса?
Чем более современная версия у вас стоит, тем лучше.
Самый надежный и правильный вариант — зарегистрироваться на https://www.adobe.com/ru/creativecloud.html и оформить студенческую подписку на весь пакет программ Adobe. Это легко, быстро и не осложнено какими-либо проверками. Будет лицензионно, с постоянными обновлениями всех программ и множеством удобных примочек.
Устанавливать ли лицензионную или взломанную программу — решать только вам. В любом случае, настоятельно рекомендуем привыкать работать именно с английским интерфейсом. Так вам будет проще искать ответы на возможные вопросы.В чем принципиальное отличие от курса для архитекторов?
В этом курсе сделан упор на интерьерный проект и рассматриваются те задачи, которые пригодятся в работе — создание индивидуальных элементов интерьера, настройка интерьерных ракурсов, создание разверток др.
Как долго будут доступны материалы курса?
Доступ к онлайн-площадке с проверкой домашних заданий (если они есть на курсе), консультациями и вебинарами с преподавателями доступны в течение 3 месяцев после покупки курса, а видеозаписи курса доступны в видеоархиве Софт Культуры всегда.
Могу ли я смотреть видеокурс с нескольких компьютеров?
В аккаунт можно заходить с трех различных устройств: например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Оплатить курс можно в любое удобное время. Материалы курса будут доступны сразу после оплаты автоматически.
А есть скидки?
Во-первых, у каждого курса есть early-bird цена, которая позволяет экономить до 4000 ₽ за курс. Во-вторых, после прохождения 1 курса вы получаете скидку 10%, после 2-го – 15%, после 3-го – 20%. В-третьих, у нас есть скидки для обладателей карты друга или промокода на курс. Скидки распространяются как на обычную, так и на early bird цену, но не суммируются.
Как вернуть деньги?
Если вы решили отказаться от участия в курсе после первого занятия, мы, к сожалению, не сможем вернуть вам деньги. Если вы предупредили нас еще до старта, что не сможете пройти оплаченный курс, мы можем вернуть вам деньги или оставить их на вашем депозите и зарезервировать за вами место на следующем запуске по той же цене. Возврат осуществляется в течение трех недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернем вам оплату в офисе по предварительной договоренности.
Что будет, если я заболею во время курса или у меня сломается компьютер?
Сообщите нам об этом сразу же и мы попробуем придумать, как вам помочь.
Выдаете ли сертификаты по окончании обучения?
Помимо знаний, мы выдаем собственные сертификаты о прохождении. Важное уточнение: наш опыт показывает, что работодатели не считают наличие сертификата о прохождении курса действительно подтверждает знания программы. Если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
 Михаил
МихаилХвалебнов
Выпускник МАрхИ, архитектор группы САГА, автор статей по архитектурной теории и удивительно тонко чувствующий человек. Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
 Артём
АртёмМатвеев
Архитектор, закончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент работает в MODUL, ведет частную архитектурную практику. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артем решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
Отзывы
-
 Наталья Немова
Дизайнер интерьера
Наталья Немова
Дизайнер интерьера

Спасибо большое за проведенный курс: «фотошоп интерьеры — от мудборда до коллажа» — сконцентрировано и последовательно изложен материал, куратор внимательно проверяет каждую работу, подробно разбирает недостатки и ошибки, объясняет как их исправить.
Мне очень нравится работа вашей команды, манера изложения материала, визуальный ряд, используемый тьюторами! Прошла у вас уже 3,5 курса и планирую продолжать! :)
рекомендуемые курсы
ArchiCAD
интерьеры: воплощение идеиSketchUp
быстрое моделированиеОбработка интерьерного снимка. Adobe Photoshop: liseykina — LiveJournal
Небольшой пример обработки интерьерной фотографии в Adobe Photoshop.
В этом примере используюся основные приемы, которые так или иначе применяются при обработке фотографий любых жанров.
Исходный снимок выглядит вот так
Первым делом выравниваем вертикали с помощью инструмента Perspective Crop
Tool/Инструмент “кадрирование перспективы” При выравнивании ориентируемся на ножки стула и лампы и стены.
Дальше наша задача уравновесить яркости светильников и всего остального — светильники сделать не такими яркими, а интерьер, наоборот, осветлить.
Для того, чтобы сделать снимок светлее будем использовать корректирующий слой с кривыми.
Среднюю точку кривой поднимем вверх — это сделает средние тона на фотографии светлее. При этом чтобы сохранить контраст самые светлые и самые темные участки нам надо осветлять не так сильно как средние тона поэтому в верхнем и нижнем плечах кривой появляются еще две узловые точки которые немного уменьшают крутизну кривой на этих участках, а значит и степень осветления.
Для того чтобы совсем убрать эффект осветления со светильником применим к слою с кривыми маску. По умолчанию, маска автоматически добавляется к корректирующему слою, но если этого не произошло, то надо выделить слой с кривыми и кликнуть на пиктограмму маски внизу панели слоев.
После этого кликаем по изображению маски на нужном нам слое и черным цветом закрашиваем те области, которые не нужно осветлять. Чтобы перепад освещенности был естественным и плавным нам нужно на маске тоже сделать плавный переход от черного (маска скрывает воздействие) до белого (воздействие корректирующего слоя максимально), а в этом нам поможет градиент. Источники света у нас имеют округлое пятно освещения, поэтому больше всего для данного случая подходит круговой градиент. В качестве цветов для градиента должны быть выбраны черный и белый.
Центр градиента ставим в примерный центр светлого пятна, размер регулируем в зависимости от того насколько плавный нам нужен переход и насколько большой источник света.
В результате маска получается вот такой
А все изображение начинает выглядеть более сбалансировано по освещенности.
Из-за разницы в температуре источников света получилось что правое бра над кроватью светит теплым светом, а левое холодным. Из-за этого изображение смотрится не аккуратно. Холодный оттенок легко изменить.
Для этого добавляем новый прозрачный слой кликнув по пиктограмме Create New Layer/Создать новый слой внизу панели слоев.
Выбираем инструмент кисть, устанавливаем для кисти максимальную мягкость и небольшую плотность, размер подбираем в зависимости от размера участка цвет которого хотим изменить. Новому пустому слоя ставим режим наложения Color/Цвет. Цвет кисти берем из той области в соответствие с которой хотим перекрасить. Для этого в нажатой клавишей Alt кликаем по нужному участку нашей фотографии и цвет автоматически возьмется оттуда.
А затем кисточкой на прозрачном слое просто перекрашиваем нужную нам область в новый цвет.
Благодаря тому, что мы установили режим наложения для нового слоя Color, то заменяется будет только информация о цвете, вся текстура и яркость будет оставаться без изменений.
Вот так выглядит слой с цветными областями. Тут помимо стены над левым бра мы еще немного выровняли цвета над правым.
И все изображение целиком
Из-за того что лампы имеют светлый оттенок весь снимок выглядит немного желтоватым. Это хорошо по цвету полотенец, поэтому стоит баланс белого немного подкорректировать. Для этого понадобится корректирующий слой Color Balance/Цветовй баланс
Layer/Слои -> New Adjustment Layer/Новый корректирующий слой -> Color Balance/Цветовой баланс |
|
Работаем в канале Midtones/Средние тона и сдвигаем желтые оттенки в сторону холодных тонов. После этого корректируем пурпурный и циановый.
C помощью слоя Channel Mixer/Микширование каналов так же как и в первом примере повышаем контраст и выявляем фактуру на стенах
Но в данном случае есть один нюанс — фактура на стенах очень хорошо проявилась, но вот тени на фотографии стали слишком густыми и плотными, а это не очень хорошо смотрится. Если просто понижать непрозрачность слоя с
каналами, то и эффект фактуры будет пропадать, поэтому нам надо указать чтобы эффект от смешения каналов применялся только к средним тонам, а темные тона остались без изменения.
Нам понадобится изменить настройки Blending Options/Параметры наложения (клик правой кнопкой мыши по слою)
В этом окне можно указать в каких пропорциях слой должен накладываться на предыдущий, нас интересуют темные тона, поэтому визуально ориентируясь на изображение мы начинаем сдвигать ползунок черного цвета вправо. Для того чтобы сделать переход яркости плавным ползунок можно расщепить на две части нажав кнопку Alt на клавиатуре.
Chanel Mixel/Микширование каналов без использования Blending Options/Параметры наложения |
|
И в качестве последнего штриха после всех сделанных изменений еще хочется немного осветлить кадр. Так же как и раньше воспользуемся для этого кривыми.
Финальный кадр и использованные при его редактировании слои будут выглядеть следующим образом:
Исходный снимок |
|
Уроки в Фотошопе по дизайну

В честь запуска 5 потока на курсе «Time Blending – композитная фотография» с 24 по 26 марта на курс действует скидка -30%.
14 0

В очередной подборке бесплатностей мы собрали: коллекцию световых эффектов, кисти для Photoshop, растровую графику и макет для презентации.
59 1

В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
2186 23

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1266 53

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1246 57
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт / Фотошоп-мастер

В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции.
Скачать архив с материалами к уроку
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).

После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).

Шаг 2
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 3
Берем Pencil Tool  (B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.
(B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.

Шаг 4
Берем Lasso Tool  (L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.
(L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.

Шаг 5
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».

Шаг 6
Берем Magic Wand Tool  (W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
(W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%

Шаг 7
Возвращаемся на слой «Комната». Теперь выделяем стены, используя все тот же Magic Wand Tool  (W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
(W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%

Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.

Шаг 9
Берем Pencil Tool  (B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
(B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
- Пол: #b78c71
- Блики: #ffffff
- Стены: #4c848d

Шаг 10
Далее рисуем плинтус, используя цвета #bbb9b6 и #ffffff. Затем объединяем все имеющиеся на данный момент слои в группу (Ctrl+G) и скрываем ее, кликнув по значку глаза на панели слоев.

2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Берем Pencil Tool  (B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.
(B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.

Шаг 3
Берем Lasso Tool  (L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool
(L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool  (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.
(B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.

Шаг 4
Заполняем пустые пространства цветом: #f8f8c6, #d8d0a0 и #7f7757.

Шаг 5
Устанавливаем цвет блика на #f8f8e8 и заполняем им внутренние углы фигуры. Затем меняем цвет на #4e4135. Берем Pain Bucket Tool  (G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!
(G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!

Шаг 6
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).

Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).

Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.

3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).

Шаг 3
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).

Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation — 180° (Изображение – Вращение изображения — 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).

Шаг 5
Берем Paint Bucket Tool  (G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.
(G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.

4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.

Шаг 3
Рисуем короткую сторону стола.

Шаг 4
Теперь дорисуем верхнюю часть стола. Выбираем слой с L-образной линией и дублируем (Ctrl+J) его. Переходим Image – Image Rotation — 180° (Изображение – Вращение изображения — 180°), чтобы повернуть копию слоя. Объединяем все части стола и заливаем цветом #dfbf8e.

Шаг 5
Дублируем слой командой Layer – Duplicate Layer (Слой – Дублировать слой). Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool  (B) (Карандаш). Объединяем все слои в группе «Стол».
(B) (Карандаш). Объединяем все слои в группе «Стол».

Шаг 6
Берем Paint Bucket Tool  (G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool
(G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool  (E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
(E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).

Шаг 7
Устанавливаем цвет переднего плана на #f4e1c3 и рисуем блики, используя Pencil Tool  (B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool
(B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool  (G) (Заливка) и заполняем им черный контур.
(G) (Заливка) и заполняем им черный контур.

Шаг 8
Создаем новый слой и перемещаем его в самый низ группы «Стол». Рисуем ножку стола (используем цвет #404968 для контура, #6b949c – для затененной стороны, #c5eaf0 – для бликов).

Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.

5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «ТВ». Далее дублируем (Ctrl+J) самую узкую деталь дивана. Перемещаем копию в группу «ТВ». Затем берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.
(M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.

Шаг 2
Заливаем фигуру новыми цветами:
- Верхняя грань: #6e7488
- Фронтальная часть: #525663
- Боковая грань: #383c45
- Блики: #818796
- Контур: #20232e

Шаг 3
Берем Pencil Tool  (B) (Карандаш) и рисуем экран, используя черный цвет (#000000).
(B) (Карандаш) и рисуем экран, используя черный цвет (#000000).

Шаг 4
Устанавливаем цвет переднего плана на черный (#000000) и рисуем динамики по бокам. Объединяем все слои в группе (Ctrl+E) и скрываем ее.

Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл — Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа — это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!
Больше уроков по изометрической графике вы можете найти на Envato Tuts+.

Автор: Pavlo Manachyn
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
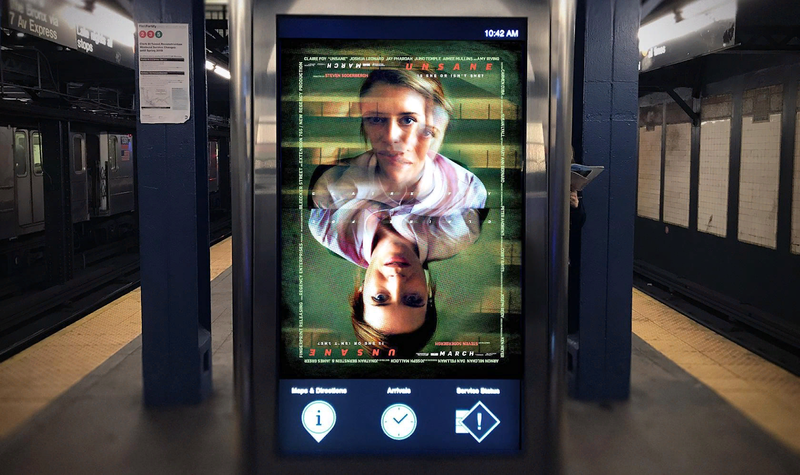
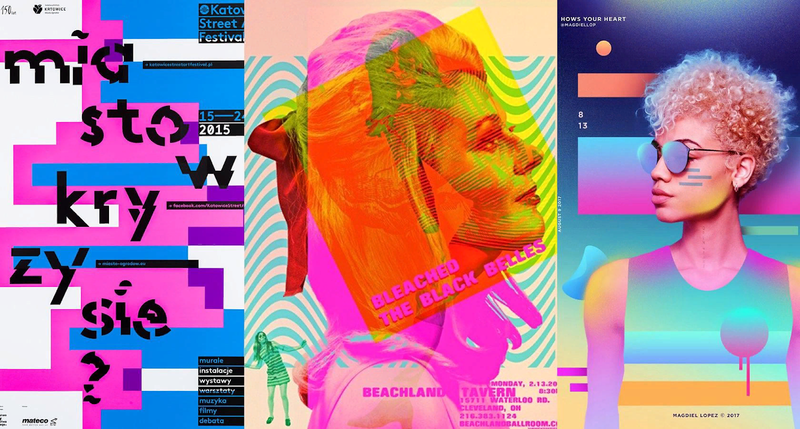
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).

Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
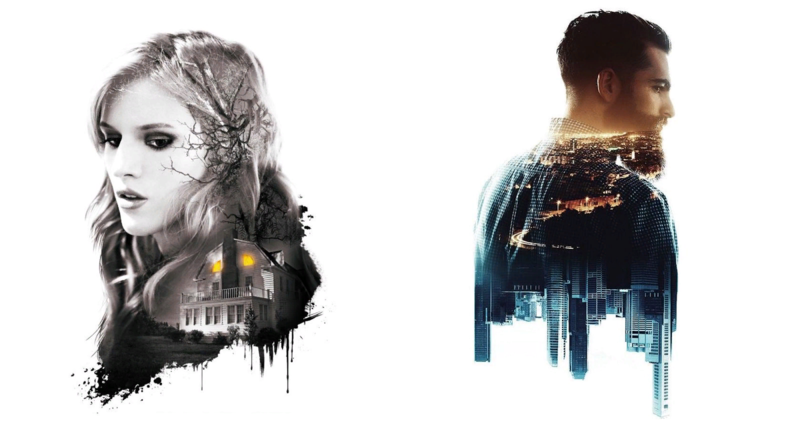
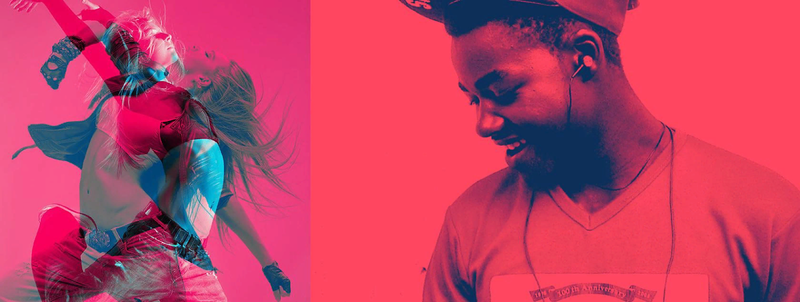
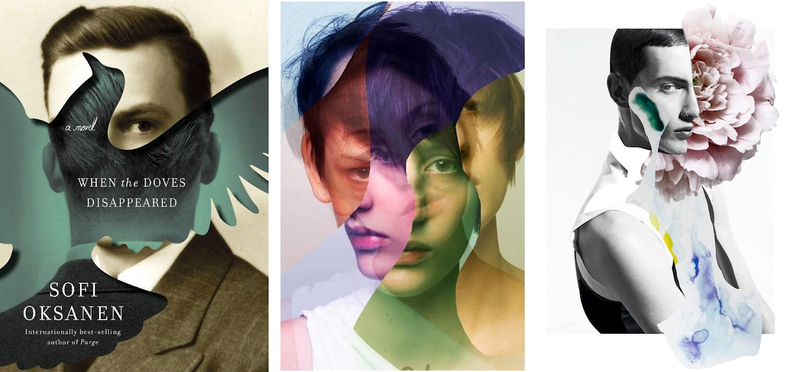
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
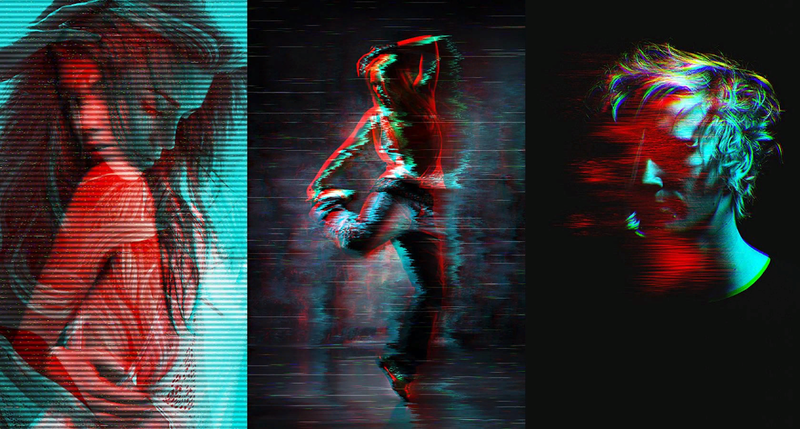
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
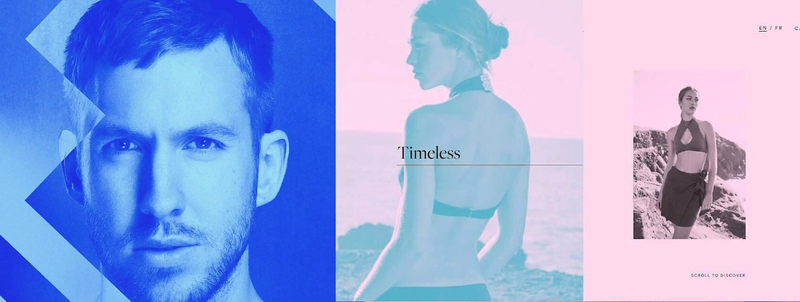
Двухтоновые эффекты
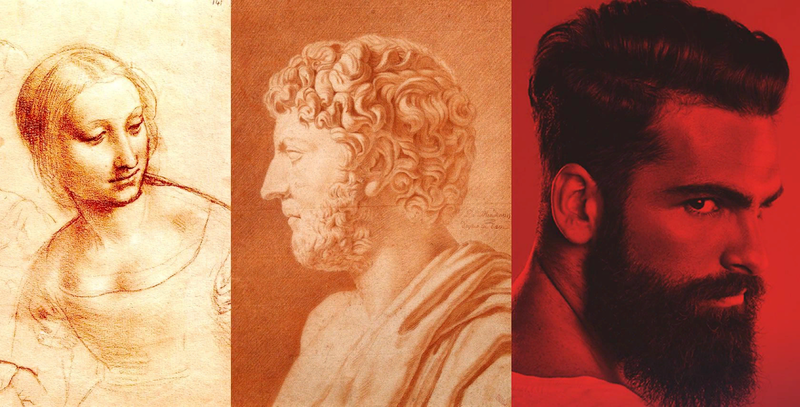
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.

Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.




Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.



Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
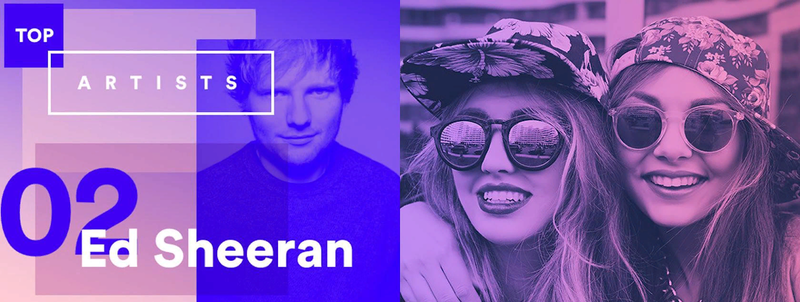
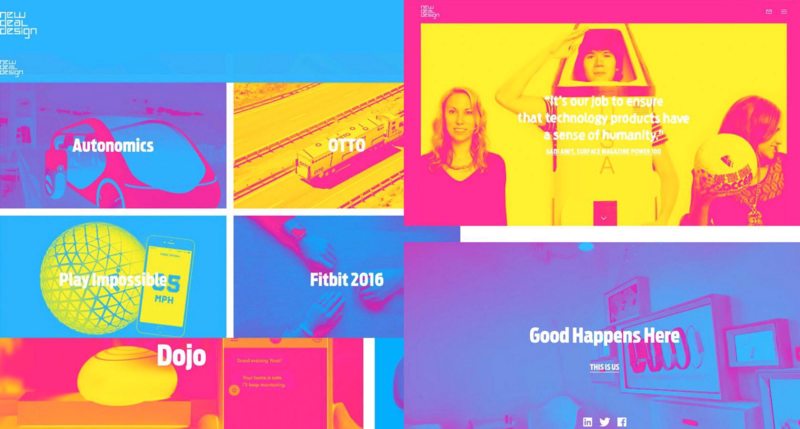
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.


Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.

Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.

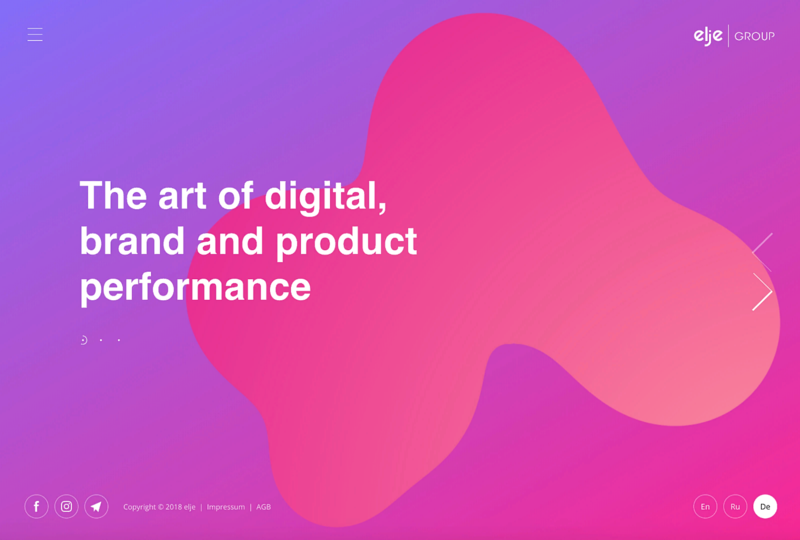
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.

Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
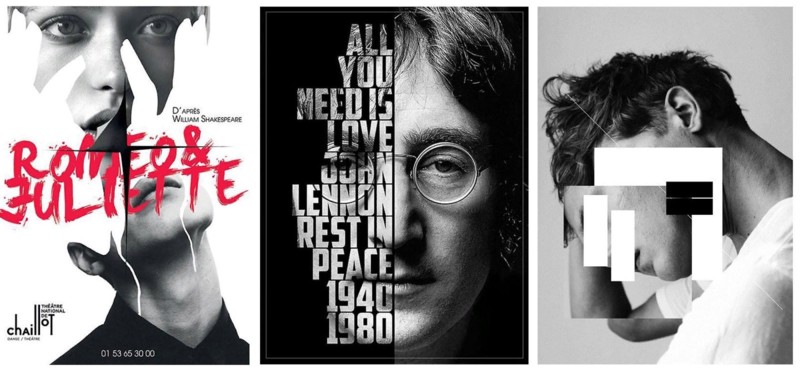
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.

Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Интерьер в Los Angeles. Постобработка Photoshop
Все части урока:
- моделинг
- материалы и свет
- постобработка
Завершение
Всегда любая медиа-продукция заканчивается постобработкой, которая улучшает конечный результат. В каждой студии свой алгоритм. Для архитектурной визуализации он будет выглядеть примерно так:


Важно уметь не только работать хорошо, но делать это аккуратно и понятно для других, чтоб у коллег не возникало вопросов если вы не пришли на работу или в отпуске, а они за Вас доделывают или переделывают, иначе не избежать Вам частых звонков с расспросами.
В нашем случае нам необходимо придать теплоту и сочность картинке, и придать рендеру свойства фотографии.
1. Структура
- после рендера нам нужно сохранить все рендер элементы в формате OpenEXR

- Послойно в фотошопе действие за действием вносятся изменения

- Вот так выглядит общая структура файла постобработки

- Чередование цвета внутри слоев, помогают визуально разделить действия.
- БАЗОВЫЕ СЛОИ – это сырой рендер (RGB/Beauty pass) c минимальными изменениями
- СПЕЦЭФФЕКТЫ – сюда могут входить как цветокоррекция, так и действия меняющие как отдельные объекты так и общую картинку
- ОТРАЖЕНИЕ/ПРОЗРАЧНОСТЬ – здесь обычно добавляется дополнительное отражение, делается светлее прозрачные объекты
- ПЕРЕКРАШИВАНИЕ – color grading – это общее понятие действий, влияющее на улучшение картинки, изменения цветовой палитры.
- ИЗМЕНЕНИЕ СВЕТА – добавление света в нужных местах, подчеркивание необходимых областей
- ЗАТЕМНЕНИЕ КРАЕВ – так называемое виньетирвование – затемнение на краях фото
- ЦВЕТОКОРРЕКЦИЯ – в данном случае использовался инструмент camera raw, позволяющий менять экспозицию, резкость, отдельные цвета.
- УДАЛЕНИЕ ШУМА – не обязательное действие, используется для подавление шума, в данном случае использовался Topaz DeNoise
- РЕЗКОСТЬ – усиление общей и отдельной резкости, подчеркивающей детали и придающая контрастность картинке
- ЕЩЕ ИЗМЕНЕНИЯ – в этой группе я провел дополнительные изменения поверх прошлых.
- ФИНАЛЬНЫЕ ПРАВКИ – уточняющие общие настройки, такие как работа со штампом, добавление различных искажений линзы (цифровой шум, аберрации)
- ОБРЕЗКА – кроппинг, то есть изменение разрешения картинки
- СЛОИ МАСОК – в эту группу помещаются временные вспомогательные слои помогающие в создании корректирующих масок.
2. Приемы работы
- Переносим в фотошоп общий рендер, можно сразу применить CameraRaw и внести первые общие корректировки → выбрав слои добавляем в группу (Ctrl+G) и называем BASE (основные группы нужно называть заглавными, чтоб они отличались от название других групп и слоев)

- Для изменения цвета слоев и групп нажмите правой кнопкой и выберите нужный цвет, группы я обычно делаю зеленными, слои внутри этих групп делаю, чередуя оранжевыми и желтыми или синим и фиолетовым, чтоб разделять по смыслу действия. Красный цвет-это временные, нестандартные или скрытые группы, слои.

- Сразу создайте группу с масками (MASK) – она всегда находится вверху

- Следующая группа FX (спецэффекты) – будем изменять отдельные друг от друга объекты

- Включите в группе MASK нужную маску, например, одну из тех где Вы выбирали по RGB → переходите в Channels и зажав Ctrl, щелкните по нужному цвету, например по синему (стены)

- Возвращайтесь в слои и не сбрасывая выделение, внизу нажмите на корректирующие инструменты.

- Из появившегося списка выберите Curves – это наиболее используемый инструмент. Так же полезны Levels, Exposure – все они делают объекты светлее, контрастнее, а Hue/Saturation – изменяет насыщенность и тона цветов.

- создастся инструмент с маской, сразу назовите слой, чтоб потом его было легче найти.

- выберите прямую коррекцию → наведите на нужный участок изменяемого объекта и зажав левую кнопку мыши тяните вверх (светлее) или вниз (темнее)

- создайте, если необходимо несколько корректирующих слоев и примените обтравку, зажав аlt и щелкнув по границе смежных слоев

- верхние слои будут работать по маске, которая находится под ними

- альтернативно можно перенести маску на нужный слой и даже группу с зажатым Alt – она скопируется

- Если хотите редактировать отражения и прозрачность объектов то создайте следующую группу для отражений и преломлений, и поместите в нее рендер элементы заканчивающиеся на Reflect и Refract

- Тип смешивания для этих слоев укажите Screen, Color Dodge, Linear Dodge. Они отличаются в основном по силе воздействия.

- Следующую группу назовите COLOR-GRADING, если в FX мы работали с каждым отдельным объектом то в этой группе – это общее улучшение картинки с использованием все тех же инструментов.

- Далее создайте группу LIGHT и поместите вовнутрь слои света (Direct, Indirect) → смешивание Screen, Color Dodge или Linear Dodge

- Теперь создайте группу VIGNETTE – внутри пониженная экспозиция с белой по краям маской.

- Для создания маски, выбрав нужный элемент, щелкните внизу на Add layer mask (если нужна черная маска зажмите при щелчке Alt) → рисуя по маске белой кисточкой будете проявлять слои и наоборот, группы или действия корректирующих слоев.

3. Camera Raw
- Для следующего действия рассмотрим инструмент Camera Raw, для его назначения, схлопываем все видимые слои (Shift+Ctrl+Alt+E) → правой кнопкой по созданному слою → Convert to Smart Object (при назначении camera raw на smart object мы сможем вернуться к изменению надстроек этого инструмента в любое время)

Выбран Smart Object → назначаем camera raw (Shift+Ctrl+A), появится окно с настройками, они достаточно простые, можно интуитивно в них разобраться.
4. Дополнительные действия
- Следующее действие это удаление шума, если после рендера остался шум, то при постобработке он может усилиться, я использую Topaz DeNoise – этот инструмент можно открывать прям в фотошопе. И на этот раз – это просто слой с примененной маской, исключающая участки где подавитель шума, замыливает детали

- Еще одно доп. действие – добавление резкости → схлопываем видимые слои (Shift+Ctrl+Alt+E) → назначаем фильтр

- В появившемся окне, выставите значение радиус таким образом, чтоб вокруг объектов появился ореол. У меня это значение 30.4 pixels, но оно будет зависеть от размера разрешения картинки и подбирается всегда индивидуально.

- выберите тип смешивания из выделенных на скрине, просто методом перебора остановитесь на более подходящем. Этот слой будет отвечать за крупные детали на картинке.

- прозрачность в моем случае 20%, но так же это значение подбирается индивидуально.
- Повторите действия → схлопываем слои → применяем High Pass, но на этот раз Radius укажите до появление тонких линий

- Прозрачность 50%, тип смешивания Pin Light

- Можно создать слой усиливающий среднюю детализацию, у меня в этом случае их два- мелкие и крупные детали. Добавляем в группу и делаем маску, исключающую резкость из влияние на окна.
- Дополнительная группа с корректирующими слоями я называю ADD и добавляю туда всё те же инструменты, какие-то с масками, какие-то без. Эти действия сверху всей обработки, как бы соединяют все участки на картинке

- В эту же группу я добавляю хроматических аберраций, схлопнув видимые слои и добавив фильтр Lens Correction

- В настройках фильтра, переходим на вкладку Custom в области Chromatic Aberration указываем значение Fix Red/Cyan Fridge в районе 10 до появления характерной цветной кромки.

- Сверху можно назначить небольшую резкость, потому что добавление аберраций немного замыливают картинку

- Подберите значение, подходящее именно для вашей визуализации, эти параметры всегда разные.

- Обычно в группу финиш я добавляю слои, которые применяются в самом конце

- в это случае было удаление инструментом Stamp щели между потолком и стеной, которую я сразу не заметил и не исправил перед рендером.

- Второй слой в группе – это добавление цифрового шума

- Если минимального значения много, то просто слой с зерном сделайте прозрачнее.

- Ну и самый последний слой это подрезка, который ограничивает картинку, в данном случае, по ширине.

- Состоит слой из двух боковых полосок, которые имеют такой же цвет, что и полотно фотошопа. Таким образом можно сохранять оригинальное разрешение картинки, имея несколько других соотношений сторон. При сохранении нужно не забыть сделать кроппинг до нужного размера, а то картинка сохраниться с оригинальным разрешением и полосками по сторонам.

Должно получится примерно так:

Все файлы настроенной сцены и постобработки Вы найдете в телеграмме
Поздравляю вы справились, и успешно закончили марафон!
Все части урока:
- моделинг
- материалы и свет
- постобработка
Вступайте в ряды профи
