Как редактировать текст в Photoshop (Лучшее руководство в 2021 году)
Photoshop один из самых популярных и эффективных инструментов, когда дело доходит до редактирование и манипулирование изображениями. Это известное программное обеспечение, разработанное Adobe, используется как любителями, так и профессионалами во всем мире. Одна из самых важных вещей, которую нужно знать, это как редактировать текст в фотошопе. Изучив, как это сделать, вы сможете сделать свои изображения более привлекательными и эффективными. Кроме того, это даст вам навыки, необходимые для продвижения по карьерной лестнице. Или просто повеселиться, редактируя изображения в непринужденной обстановке.
This guide will teach you how to add and edit text in Photoshop. Thus, it will allow you to learn how to manipulate your images better. This will enable you to make more stunning images that will wow your target market or social media audience.
Руководство по статьеPart 1.
Part 1. Is It Simple to Know How to Edit Text in Photoshop?
К счастью, сейчас легко научиться редактировать текст в Photoshop. Это связано с тем, что приложение Photoshop было полностью разработано, что позволяет с легкостью управлять всем изображением (включая текст).
Это просто ввод текста, который вы хотите разместить внутри изображения. Но что, если вы уже сохранили изображение, как редактировать текст? Что ж, это все еще возможно, если у текста есть собственный слой. Если он уже был растеризован, вы не сможете его редактировать.
Part 2. How to Add Text in Photoshop?
Добавить текст в Photoshop так же просто, как сказать от одного до десяти. Панель инструментов обычно находится в левой части интерфейса программного обеспечения. В нем есть список множества функций, которые вы можете использовать для управления изображением, над которым вы работаете.
В нем есть список множества функций, которые вы можете использовать для управления изображением, над которым вы работаете.
In order to add text to your image in Photoshop, simply click the T icon located in the toolbar. You can also press the T key on your keyboard. By default, the horizontal type tool for text (standard) will be selected.
Вы также можете нажать стрелку, расположенную в правом нижнем углу указанного значка, чтобы изменить параметры функции редактирования текста. Появится боковое меню с множеством опций, включая текстовые маски и вертикальный текст.
После того, как вы выбрали подходящий инструмент, просто щелкните изображение в той области, где вы хотите ввести текст. Текстовое поле будет размещено в том месте, где вы его щелкнули. Затем просто введите текст, который хотите ввести.
Part 3. How Do I Edit Text in Photoshop 2021?
How do you freely edit the text in Photoshop? There are many methods you can implement on how to edit the text in Photoshop.
Как выделить текст
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Используйте инструмент «Перемещение» — выберите инструмент «Перемещение» в виде креста. Он находится на панели инструментов. После этого дважды щелкните текст, который хотите выделить.
How do I edit text in a layer? Когда вы закончите выбирать конкретный текст, вы можете редактировать его, изменять его цвет, изменять его размер и использовать копирование и вставку. Если вы хотите выделить символы в текстовом слое, выберите инструмент «Текст» на панели инструментов Photoshop. После этого щелкните и перетащите курсор на конкретные символы, которые хотите выбрать.
Как редактировать текст в фотошопе
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Выберите инструмент «Текст» — щелкните инструмент «Текст» на панели инструментов, а затем выберите конкретный текст, который нужно отредактировать.

- Панель параметров редактирования — панель параметров будет расположена вверху. Вы можете использовать его для редактирования типа шрифта, размера, цвета, выравнивания текста и даже стиля текста.
- Внесите свои изменения — внесите нужные изменения, изменив стиль шрифта, выравнивание и т. Д.
- Сохранить изменения — сохраните изменения, установив флажок в конце панели инструментов «Параметры».
Как скопировать, а затем вставить текст
It is possible to copy and then paste text from another document to your Photoshop document (PSD) file. These text elements can be grabbed from a web page, from another PSD, from a Word file, and even from a PDF file, among others.
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла, созданного не в Photoshop:
- Go To Your Non-Photoshop File – Click the cursor over the text to select it. Then press
Command + Con your macOS keyboard to copy it.
- Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите инструмент «Текст» на панели инструментов слева.
- Выберите текстовый слой — на панели «Слои» выберите текстовый слой, в который вы поместите вставленный текст.
- Edit And Paste – You can actually select Edit and then Paste. Or, you can press
Command + Von your Mac keyboard. This will paste the text to your PSD file. If you wish to undo the process, you can select Edit and then click Undo Paste Text.
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла PSD:
- Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите конкретный текст, который хотите скопировать.
- Copy – Choose the option to Edit and then Copy. Or, you can press
Command + Con your macOS computer. - Запустите второй PSD — Теперь запустите второй PSD, куда вы хотите вставить текст. После этого выберите текстовый слой.

- Вставить — выберите команду «Правка»> «Вставить». Это поместит текст в центр холста, который у вас есть в PSD. Или вы также можете выбрать «Правка», а затем «Специальная вставка». После этого выберите «Вставить на место». Этот другой вариант позволит вам вставить текст в положение, идентичное тому, где он был в скопированном файле.
Изменение размера текста
Если вы хотите изменить размер всего текста внутри текстового слоя, вы можете выполнить следующие действия:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов слева.
- Choose The Right Settings On The Options Bar – Make sure “Auto-Select: Layer” is ticked within the options bar. Click the text you wish to resize.
- Drag Transform Box Anchor Points – A transform box will be displayed. You can either drag the anchor points to resize selected text proportionally, you can hold your
Altkey down to ensure that the center of the selected text will be in the same place during resizing, and you can hold yourCommandkey to discovering skewed angles while resizing the text.
- Параметры сохранения — нажмите на галочку, чтобы сохранить внесенные вами изменения.
Перемещение текста в Photoshop
Перемещение элементов — это один из способов редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы это сделать:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите текстовый слой, содержащий текст, который вы хотите переместить.
- Выберите инструмент «Перемещение» — перейдите на панель инструментов и выберите инструмент «Перемещение». Проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Выделить текст — щелкните свой текст и установите флажок преобразования, содержащий темную стрелку.
- Изменить поле преобразования — щелкните и переместите поле преобразования. Отпустите щелчок, чтобы переместить текст в новое положение.
Изменить цвет текста
Знание того, как редактировать текст в Photoshop, включает изучение того, как изменить цвет текстового элемента.
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Текст», расположенный на панели инструментов слева. Затем щелкните текст, цвет которого нужно изменить.
- Use The Color Picker – On Photoshop’s options bar, click the Выбор цвета.
- Выбор цвета — вы можете переместить ползунок, а затем выбрать нужный цвет.
- Сохранить изменения — сохраните изменения, нажав ОК.
Выравнивание текста
Это еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы изменить выравнивание текста:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
- Выберите текстовый слой — выберите определенный текстовый слой, на котором есть текст, выравнивание которого вы хотите изменить.
- Select Window — выберите опцию Window, а затем выберите Paragraph. Отобразится панель «Абзац» в Photoshop.
- Просмотр различных вариантов выравнивания — выберите нужный вариант выравнивания.

- Сохранить изменения — сохраните изменения, нажав кнопку проверки.
Поворот текста в Photoshop
Поворот — еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы повернуть текст так, как вам нравится:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов.
- Изменить настройки панели параметров — проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Выберите текст — щелкните конкретный текст, который вы хотите повернуть, и отметьте поле преобразования, которое появится и расположено вокруг вашего текстового элемента.
- Наведите указатель мыши на углы блока трансформации — это изменит фактический курсор на изогнутую стрелку с двумя указателями в ней.
- Нажмите и перетащите изогнутую стрелку — вы можете щелкнуть, а затем перетащить изогнутую стрелку с двумя указателями в нужное положение.

- Сохранить изменения — нажмите на галочку, чтобы сохранить изменения.
Часть 4. Найдите похожие изображения на Mac для удаления
Мы рекомендуем вам использовать iMyMac PowerMyMac и его инструмент поиска похожих изображений, чтобы не было слишком много похожих друг на друга фотографий. Это поможет вам сэкономить больше места на вашем компьютере Mac, потому что у вас будет возможность find and delete unnecessary similar copies of your favorite photos.
iMyMac also has other tools to help you clean up your system. It can detect slash delete your junk files, remove duplicate data, make sure your browser is secure, and uninstall apps without leaving leftovers. The Similar Image Finder has a powerful scanning feature enabling you to find similar images in a few simple clicks. Deleting is possible as well. Plus, you can choose which photos to delete and which ones to keep.
Получите бесплатную пробную версию прямо сейчас!
Часть 5. Часто задаваемые вопросы
Ниже приведены часто задаваемые вопросы (FAQ) о том, как редактировать текст в Photoshop. Посмотрите, какие у нас есть ответы:
Посмотрите, какие у нас есть ответы:
Почему я не могу редактировать текст в Photoshop?
Вероятно, это связано с тем, что текст уже был растеризован. Следовательно, это часть всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать текст в Photoshop. Перед редактированием убедитесь, что у вашего текста есть собственный слой.
Как редактировать текст после растеризации?
К сожалению, вы не сможете редактировать текст после растеризации. Способ здесь — удалить эту часть текста и восстановить фон вокруг нее. Это может быть очень утомительно и утомительно. Вот почему вы должны быть осторожны с растеризацией изображения, прежде чем делать это.
Часть 6. Вывод
Learning как редактировать текст в фотошопе is actually easy. A lot of people find Photoshop a difficult tool to learn. That’s somewhat true. But, if you actually begin to know what to do, you’ll be able to manipulate your images easily. If you want to know how to edit text in Photoshop, you must learn the steps we have given above. These include moving text, rotating text, changing color, and more. You’ll notice that editing text elements are fairly easy.
If you want to know how to edit text in Photoshop, you must learn the steps we have given above. These include moving text, rotating text, changing color, and more. You’ll notice that editing text elements are fairly easy.
Мы также рекомендуем вам использовать iMyMac PowerMyMac и его модуль поиска похожих изображений, чтобы удалить похожие фотографии на вашем Mac. Это заставит ваш компьютер работать быстрее за счет увеличения объема памяти. Купите iMyMac PowerMyMac сегодня!
Как изменить текст на картинке в фотошопе
Надпись на фотографии нередко хочется стереть по разным причинам. Она может казаться вам неуместной, содержать ошибки , а может, у вас просто есть желание заменить ее на другую.? Благодаря русскому аналогу фотошопа эта задача легко решаема даже для новичка, не имеющего опыт редактирования изображений. Используя простое и понятное руководство, вы сможете шаг за шагом узнать, как изменить текст на картинке.
Шаг 1.
 Скачиваем и устанавливаем программу
Скачиваем и устанавливаем программуПерейдите по ссылке, чтобы скачать фотошоп на русском. Установите программу после завершения загрузки, а затем запустите ее. Вы увидите главное меню, в котором можно открыть новую фотографию или выбрать одну из недавно использованных. Найдите изображение, надпись на котором необходимо изменить.
Шаг 2. Выбираем подходящий инструмент для удаления старой надписи
Если текст расположен на однотонном фоне, достаточно будет использовать инструмент «Кисть». Она позволяет закрасить надпись, чтобы затем написать новую. Однако, для сложных фонов она не годится. В случае, когда текст наложен поверх картинки с изменяющимся фоном, лучшим выбором будет «Штамп».
Шаг 3. Используем «Кисть рисования»
Нажмите на соответствующую иконку в левой части окна программы, а затем на пипетку, которая появится справа. Кликните на фоновый цвет – это позволит выбрать его для нашей кисти. Настройте размер, жесткость и прозрачность инструмента, его форму, после чего просто закрасьте им ненужную надпись.
Шаг 4. Используем «Штамп»
Если вы хотите сохранить текстуру или сложный фон под надписью, вам поможет «Штамп». Выберите этот инструмент, настройте параметры кисти, затем зажмите кнопку ALT, и не отпуская ее, кликните на участок фона. Отпустите ALT и начните закрашивать надпись. Для наилучшего результата подбирайте такие участки фона в качестве образца, которые будут максимально близки по цвету и тону к местоположению надписи. Кроме того, образец штампа необходимо регулярно обновлять, и чем чаще вы будете это делать, тем точнее будет закрашивание надписи.
Шаг 5. Создаем новую надпись
Переходим к главному этапу инструкции «Как изменить текст на картинке в фотошопе». Нажмите на пункт меню «Изображения» в верхней части окна и выберите пункт «Добавить надпись». Программа позволяет настроить множество параметров текста: размер и тип шрифта, цвет, тень, контур, угол поворота. Вместо однотонной окраски можно выбрать градиент или текстуру. Напишите свой текст в соответствующем поле, используя Enter для переноса строки при необходимости. Новая надпись готова!
Новая надпись готова!
Шаг 6. Корректируем ошибки
Если вы допустили ошибку во время удаления старой надписи, исправить ее вам поможет инструмент «Кисть отмены». При использовании он полностью восстанавливает исходное состояние изображения на выбранных участках. Пользуйтесь им аккуратно, чтобы случайно не удалить правильные действия. А если это все же случится, просто вернитесь к последнему правильному шагу, выбрав его в «Истории действий».
Теперь вы знаете, как изменить текст на картинке в фотошопе всего за несколько минут. Однако, в этой программе вы можете гораздо больше: она позволяет накладывать зрелищные эффекты, добавлять рамки и другие декоративные элементы. На нашем сайте имеется большой учебный раздел, в котором вы можете узнать всё о том, как научиться пользоваться фотошопом и стать мастером в редактировании изображений.
Понравилась статья? Расскажите друзьям:
Редактирование текста в Фотошопе
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов.
 Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
Урок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
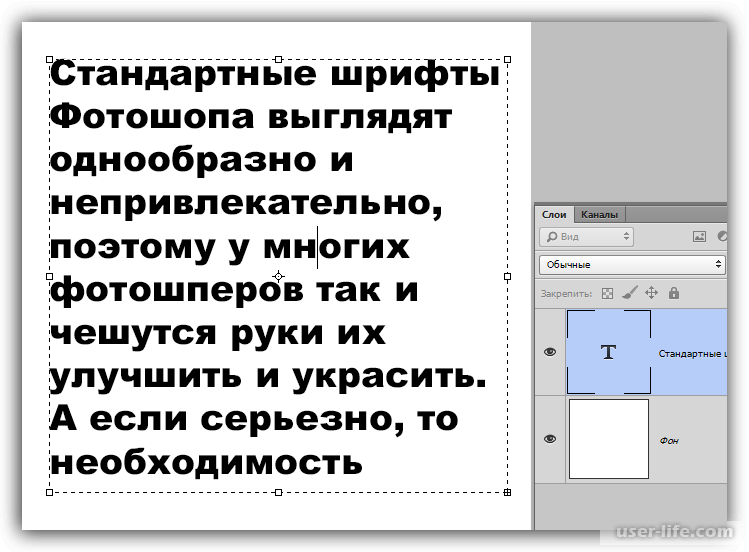
Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:
«Абзац» и «Символ»:
Вызываются данные палитры через меню «Окно».
Перейдем непосредственно к основным настройкам текста.
- Шрифт.
Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.) - Размер.
Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей. - Цвет.
Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным. - Сглаживание.
Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание. - Выравнивание.
Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов.
Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст. - Масштаб по вертикали и горизонтали.
Данные настройки определяют высоту и ширину символов соответственно. - Интерлиньяж (расстояние между строками).
Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста. - Трекинг (расстояние между символами).
Похожая настройка, определяющая отступы между символами текста. - Кернинг.
Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста.
Кернинг призван выравнивать визуальную плотность текста. - Язык.
Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка.
Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок.
Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак перевернуть шрифт в фотошопе
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
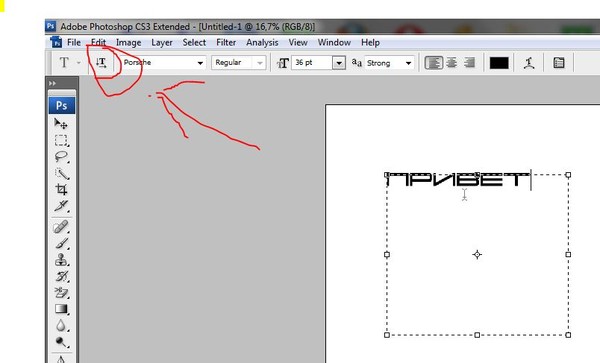
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
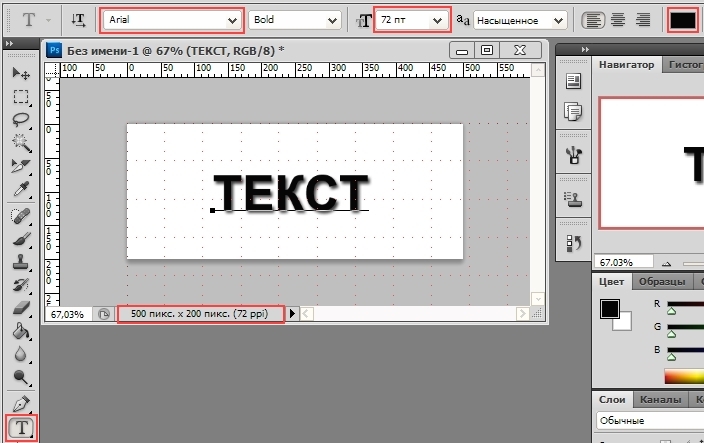
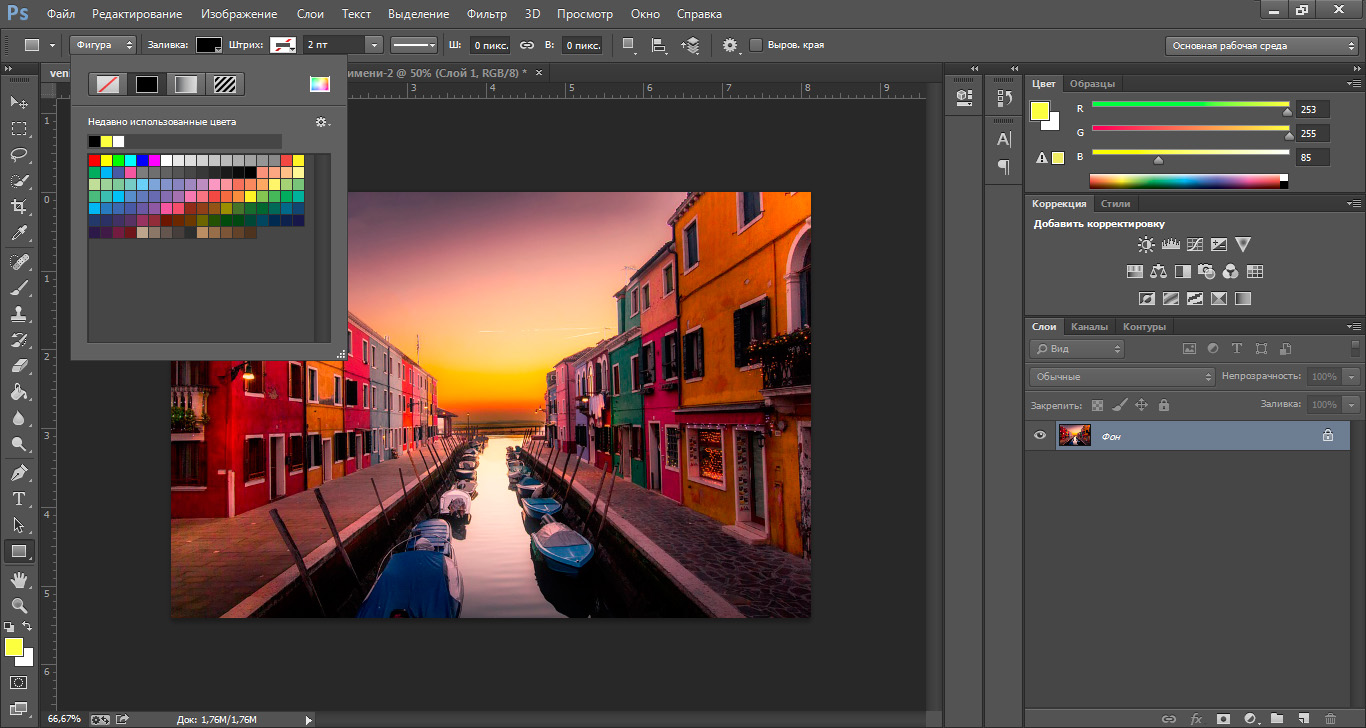
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
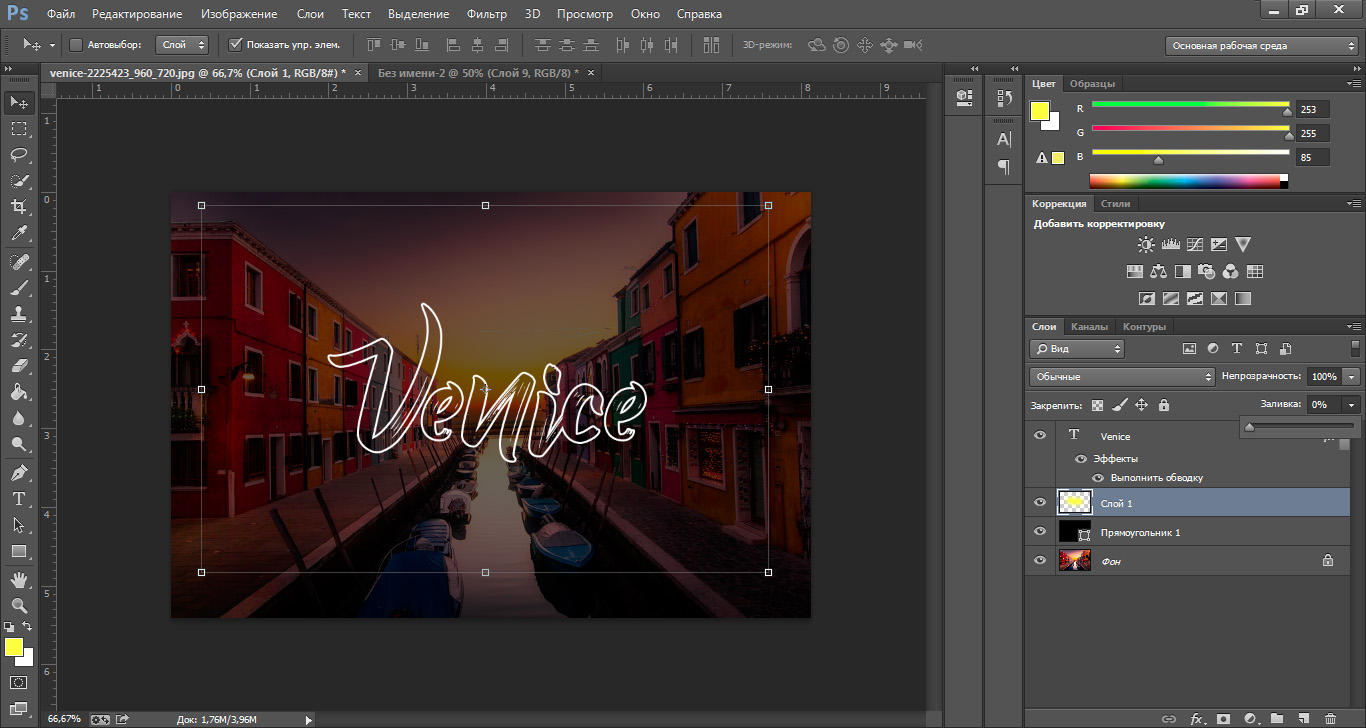
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
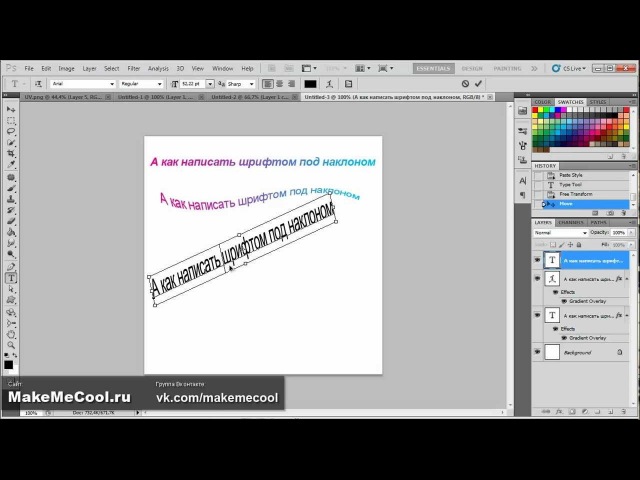
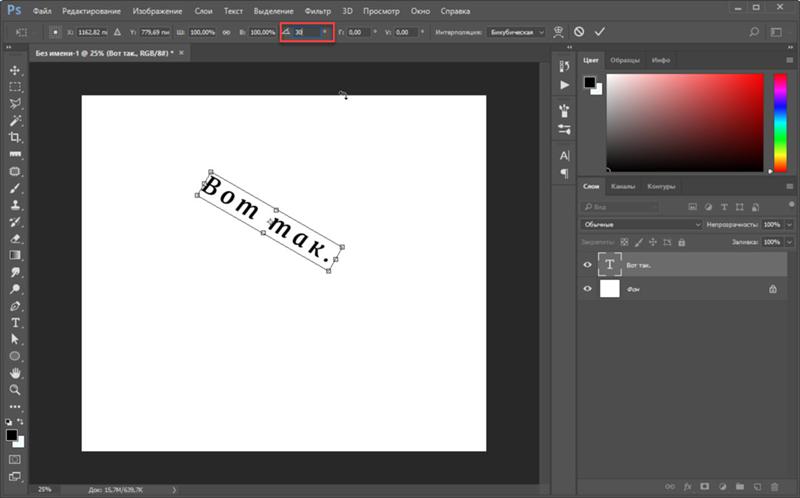
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
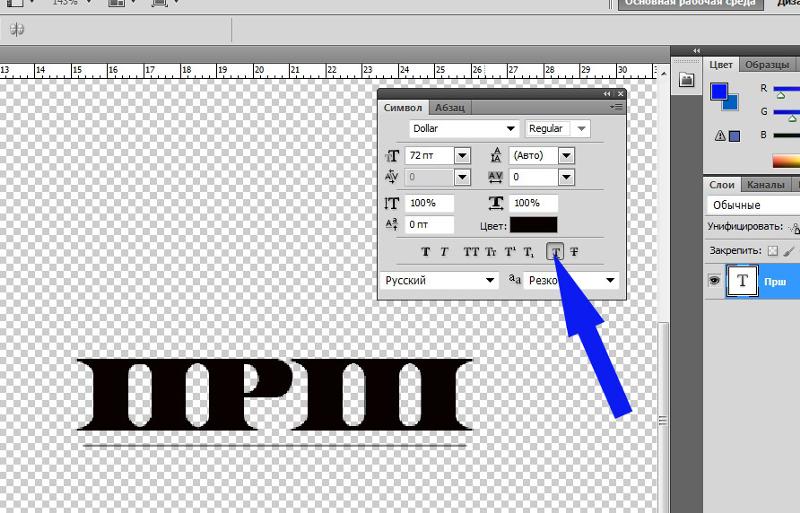
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.
Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.
Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самая распространенная просьба, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
.Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.Иллюстрированный самоучитель по Adobe Photoshop 7 › Работа с текстом › Редактирование текста [страница — 377] | Самоучители по графическим программам
Редактирование текста
Прежде чем редактировать текст, его следует выделить. Можно выделить одну букву, слово или все слова одного и того же текстового слоя или же габаритную рамку для редактирования текстового блока.
Выделение блока текста
- Выберите инструмент Move (Перемещение).
- Установите флажок Show Bounding Box (Показать габаритную рамку) на панели опций.
- Щелкните мышью по имени текстового слоя на палитре Layers (Слои). Вы увидите границы текстового блока.
Проверка правописания
В Photoshop 7 предусмотрена также проверка правописания. Чтобы вызвать данный модуль, щелкните правой кнопкой мыши по текстовому блоку и в появившемся контекстном меню выберите команду Check Spelling. При обнаружении слова, которое отсутствует в словаре, программа контроля правописания предложит заменить его, внести в словарь или проигнорировать (рис. 17.14).
Рис. 17.14. Программа проверки правописания Photoshop 7
Совет
О том, как трансформировать текст с помощью габаритной рамки, см. главу 7, раздел «Трансформация слоя простым перетаскиванием курсора».
В международной версии Photoshop 7 поддерживается проверка правописания на английском (как американском, так и британском), французском, испанском, итальянском, немецком, голландском, шведском и чешском языках.
Примечание
Для того чтобы после редактирования зафиксировать изменения и перейти к выполнению других операций, нажмите клавишу Enter на дополнительной цифровой клавише Type, либо активизируйте другой инструмент или выделите другой слой. (Чтобы не сохранять внесенные изменения, нажмите клавишу Esc.)
Совет
Если вы хотите применить эффекты слоя или изменить их в текстовом слое, дважды щелкните по имени этого слоя.
Выделение всех или нескольких символов в текстовом слое
Выберите инструмент Type (Текст), например, нажав клавишу Т, щелкните мышью в тексте и перетащите курсор таким образом, чтобы выделить один или несколько символов. Или дважды щелкните по слову, которое надо выделить; тройным щелчком мыши выделяется целая строка. Если был активным другой инструмент, то дважды щелкните по значку в виде буквы Т текстового слоя на палитре Layers (Слои). В результате будет выделен весь текст и активизирован инструмент Type (Текст).
Выделение текста с помощью инструмента Type
В табл. 17.1 перечислены действия, необходимые для выделения всего текста или какого-то его элемента.
Таблица 17.1. Выделение элементов текста.
| Действие | Способ выполнения |
|---|---|
| Выделение части строки | Нажмите кнопку мыши и перетащите курсор. Или щелкните по началу фрагмента строки, затем, нажав клавишу SHIFT, щелкните по его концу |
| Выделение слова | Дважды щелкните по нему |
| Выделение строки | Трижды щелкните |
| Выделение абзаца | Щелкните четыре раза |
| Выделение всего текста | Нажав клавиши CTRL + A, щелкните четыре раза в тексте либо дважды по его миниатюре на палитре Layers (Слои) |
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Если до сих пор, мы уделяли больше внимания размещению текста на контуре и контуру, что, несомненно, важно, то сейчас мы поговорим о самом тексте, его редактировании и настройках.
Глядя на текст можно увидеть, что расстояние между буквами у слов, из которых он состоит, разное, как, например, здесь:
В таких случаях, появляется необходимость, обратится к диалоговому окну работы с текстом. Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
Данное окошко содержит больше функциональных возможностей для тонкой настройки (регулировки) текста, как в целом, так и воздействия на отдельные буквы (символы), их расположение относительно других букв, чем нижняя лента главного меню:
Конечно же, с помощью настроек в этом окне, мы можем воздействовать на любой введённый текст, а не только на тот текст, который имеет заданную нами траекторию.
Чаще всего текст, введённый по контуру, требует комплексного подхода к его регулировке. Особенно в случаях сложных контуров. Почему же я так настойчиво и с самого начала разговора о тексте, введённом по контуру, употребляю термин регулировка текста, а не редактирование?
В моём понимании редактирование — это, в каком-то смысле работа над ошибками, выравнивание предложений на строке, да и самого текста в целом на листе. Работа с размером, цветом, типом шрифта. Сюда же я отношу и абзацы, красную строку и междустрочный интервал, а также выделение жирным отдельных слов (символов), если хочу сделать акцент, а также работу с заголовками и другое редактирование, очень вписывающиеся в перечень, приведённый выше.
Ну, а регулировка текста, опять же, как я воспринимаю её сам для себя, полагаясь на собственные ощущения, представляет техническую и творческую составляющую работы с текстом и в большей степени относится к воздействию, с помощью настроек и инструментов на отдельные слова, символы (буквы).
Если говорить кратко, то для меня редактирование текста ассоциируется с текстовыми редакторами, а его регулировка с графическими программами и в таких случаях, как например наш, — ввод текста по контуру (траектории).
Вернёмся к окошку работы с текстом и уделим внимание кернингу и трекингу, как основным нашим помощникам в выравнивании расстояния между буквами (символами):
Щёлкнув по кнопке со стрелочкой на правом крае строки «ввода/выбора» значений, мы можем делать выбор в раскрывающемся окошке значений. Это касается и кернинга и трекинга. На примере выбора значений кернинга, посмотрим на это окошко и на сами значения:
В самой верхней части окошка значений нам предлагается сделать выбор типа кернинга, — метрический или оптический. Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор же оптического кернинга хорошо делать тогда, когда одна буква написана, например, шрифтом «Arial», а другая, «Gothic». Другими словами имеют различные формы. Ну, а трекинг — это равнозначное распределение выделенных букв (символов), или можно сказать растягивание слова путём увеличения расстояния между буквами, причём без изменения имеющегося кернинга. Если кернинг между буквами одного слова различен, то изменив трекинг, различия кернинга сохранятся.
Давайте на примере слова «труда» из нашего текста, посмотрим, как влияет изменение значения трекинга на расстояние между буквами в слове и текст в целом. Для этого нам нужно слово «труда» выделить. На панели инструментов выберем инструмент «Текст» и, убедившись в том, что в окошке слоёв текстовый слой выделен, обычным щелчком мышки установим курсор перед буквой «Т» слова «труда»:
Итак, курсор мигает перед буквой «Т». Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Если делать выделение, двигаясь, справа налево, неудобно, то выделяем с лева на право. Важно выделение сделать. Без выделения букв (символов) изменение значений трекинга не представляется возможным.
Замечательно! Выделение сделано и самое время, выбрать значение трекинга. Наведение курсора мыши на кнопку со стрелочкой в правой части строки значений и выдерживание несколько секундной паузы позволит вызвать строку-подсказку, подтверждающую то, что мы в нужном месте:
Со спокойной душой щёлкнем по кнопке и в открывшемся окошке остановим свой взгляд на самом большом положительном значении, то есть на «200», но делать щелчок выбора этого значения делать повременим:
А посмотрим на местоположение текста относительно точек контура, на которые указывают стрелки:
Ну а теперь, щелчком левой кнопки мыши, наконец, сделаем выбор значения «200» и посмотрим, что произойдёт со словом «труда» и текстом в целом:
Такое большое значение трекинга мы выбрали для того, чтобы лучше видеть происходящие изменения. Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Давайте сбросим выделение обычным щелчком мышки в месте на холсте, свободном от контура и текста. Итак, мы видим, что слово «труда» растянулось, то есть расстояния между буквами увеличились:
Видим мы и то, что текст «не посмел» перепрыгнуть за крайнюю левую точку (она же начальная точка ввода текста). А вот крайняя правая точка, на которую указывала стрелка, была «накрыта» буквой «а» из слова «сюда». Эта точка была выбрана произвольно и играла роль помощника в наблюдении за поведением текста.
Таким образом, на примере регулировки трекинга, мы выяснили, что изменяя значения кернинга или трекинга надо помнить о том, что текст в целом, тоже будет смещаться по линии контура. И в нашем примере, смещение произошло только в правую сторону, и лишь по той причине, что до конечной точки ввода текста ещё оставалось расстояние, ну или свободное место на контуре.
Теперь посмотрим на само слово «труда». Мы видим, что первоначально большее расстояние между буквами «р» и «у» относительно расстояний между другими буквами слегка «стёрлось», и уже не так «режет» глаз.
Подбирая подходящие значения трекинга, мы можем влиять на расстояние между словами. То есть на то расстояние между словами, которое образуется, когда мы при печати текста используем клавишу пробела (Space bar). Давайте попробуем повлиять на расстояние между словами «текст» и «любой». Давайте сделаем выделение пустоты между этими двумя словами:
Затем сделаем выбор значения, не вызывая окошко значений, а выделив в строке значений цифру «0» (ноль):
Введём по выделению большое значение «500», чтобы лучше видеть изменения:
Снимем выделение и посмотрим без него:
А теперь, что касается кернинга. Для изменения значений кернинга выделять буквы (символы) не нужно.
Регулировка расстояния между буквами (символами), осуществляется путём установки курсора до буквы или (и) после буквы, а затем подбирается нужное значение. Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Чтобы не получить «двойку по русскому» и для простоты восприятия, продолжу слова из которых состоит наш текст, называть просто словами. На примере слова «Без» отрегулируем кернинг. Мы уже давно обратили внимание на то, что «дела с расстоянием» у букв «Б» и «е» совсем плохи, — они слились:
Давайте поставим курсор между ними и введём значение кернинга «300»:
Если сравнивать полученное расстояния с расстоянием между буквами «е» и «з», то виден перебор. Уменьшим значение в два раза:
Надо признать, что тоже не очень-то получилось. А теперь поставим курсор между буквами «е» и «з», а значение выберем «55»:
Как мне кажется, попали в самую тютельку.
Конечно, текст в таком ужасном виде оставлять нельзя. С ним ещё нужно поработать. Но задача, по знакомству с кернингом и трекингом, а также их регулировкой, выполнена.
Хочется сказать ещё несколько слов о том, что значения кернинга и трекинга мы можем задавать свои, то есть отличные от тех, что предлагаются в окошках выбора значений. При этом мы должны соблюдать условие целых чисел, дробные значения, как например, «10,3», «26,7» или «100,5», программой не воспринимаются.
Оставить комментарий
Работа с текстом. Photoshop CS4
Работа с текстом
Созданные средствами Photoshop текстовые надписи можно использовать в качестве поясняющих выносок или для оформления логотипов. С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Пока текст не преобразован, его можно изменять: набирать и удалять символы, менять начертание и кегль и т. д. Для этого необходимо выделить соответствующий слой, после чего выбрать на панели инструментов инструмент для создания текста (например
) и щелкнуть на редактируемой надписи.
По умолчанию программа предлагает использовать инструмент для создания горизонтального текста, однако если удерживать нажатой кнопку для создания текста на палитре инструментов, то можно увидеть другие варианты добавления текста в изображение (рис. 9.36).
Рис. 9.36. Инструменты для создания надписей
Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда-нибудь работали с текстовым редактором Microsoft Word, то многие из них будут вам знакомы. Настройки текста располагаются на панели параметров (рис. 9.37), которая отображается в верхней части окна программы при выборе инструмента из группы Type (Текст).
Рис. 9.37. Панель параметров инструментов группы Type (Текст)Рассмотрим основные параметры текста, которые влияют на его отображение.
• Гарнитура. Это форма начертания букв. Гарнитуру также часто называют шрифтом. Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
• Начертание. Для некоторых видов шрифтов доступны дополнительные варианты начертания: обычное, наклонное (или курсивное), полужирное, полужирное курсивное. Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
• Кегль. Это самый понятный и простой параметр надписи, определяющий размер шрифта. Кегль устанавливается в поле Set the font size (Установить размер шрифта).
• Тип сглаживания. Один из способов сделать надпись красивой – использовать типы сглаживания. Каждый метод имеет свой алгоритм обработки краев букв, благодаря чему текст может выглядеть более или менее резким.
• Выравнивание. Данный параметр влияет на расположение надписи в изображении. В Photoshop имеется возможность автоматического выравнивания по левому краю, по центру и по правому краю.
• Цвет. Выбор цвета надписи осуществляется с помощью стандартного окна, которое появляется при щелчке на значке Set the text color (Установить цвет текста) на панели параметров.
• Деформация. Как и к любому слою, к текстовым надписям могут применяться различные стили, с помощью которых можно делать текст выпуклым, отбрасывающим тень, светящимся и т. д. Для доступа к различным настройкам отображения текста служит кнопка Create warped text (Создать деформированный текст)
С помощью настроек окна Warp Text (Деформация текста) (рис. 9.38), которое появляется после ее нажатия, можно деформировать текст: например, делать его волнистым или сжатым по краям (рис. 9.39).
Рис. 9.38. Окно Warp Text (Деформация текста)Рис. 9.39. Различные варианты деформации текста
Существуют два способа задания параметров надписи.
• Установить все необходимые значения сразу же после активизации инструмента Type (Текст), после чего начать ввод текста.
• Задать настройки надписи после ее ввода. В этом случае перед изменением значений параметров текст обязательно нужно выделить.
Работа с текстом в Photoshop требует от вас большой фантазии и выдумки. Простой текст в программе создать несложно, но чтобы сделать красивый эффект со шрифтами, одних стилей недостаточно – необходимо комбинировать стили с фильтрами и использовать другие инструменты программы.Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесИскажение и эффекты трехмерной перспективы
Автор Стив Паттерсон.
В этом уроке я покажу вам, как преобразовать текст с помощью команд «Искажение» и «Перспектива» в Photoshop! Обычно Photoshop не позволяет нам использовать слои «Искажение» или «Перспектива» со слоями «Текст». Но здесь я покажу вам простой трюк, позволяющий разблокировать обе команды и сделать текст полностью редактируемым.
Я использую последнюю версию Photoshop CC, но подойдет любая последняя версия.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Добавление текста
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop, чтобы использовать в качестве фона для своего эффекта. Я загрузил это из Adobe Stock:
Фоновое изображение. Фото: Adobe Stock.
И если мы посмотрим на панель «Слои», мы увидим, что я тоже пошел дальше и добавил текст над изображением. Я включаю его, щелкнув значок видимости слоя Type :
Включение текста.
А вот мой текст:
Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, который я скачал с Adobe Typekit:
Шрифт, используемый в эффекте.
Команды «Искажение» и «Перспектива»
Я бы хотел придать моему тексту больше трехмерного вида, как будто он наклоняется назад к горизонту, что означает, что я хочу изменить его перспективу . А самый простой способ добавить перспективу — использовать команду Photoshop Perspective .
Чтобы добраться до него, я перейду к меню Edit в строке меню и выберу Transform . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что, хотя мы можем получить доступ к таким вещам, как масштабирование, поворот, наклон и даже деформация, два наиболее интересных варианта — , Искажение, и , перспектива, — неактивны:
Параметры «Искажение» и «Перспектива» недоступны.
Преобразование текстового слоя
Причина в том, что Photoshop не позволяет нам использовать искажение или перспективу со слоем типа.Итак, прежде чем я смогу добавить трехмерную перспективу к моему тексту, мне сначала нужно преобразовать мой текстовый слой во что-то еще.
Вариант 1: Растеризация текста
Одна вещь, которую я мог бы сделать, — это растрировать моего текста, что означает преобразование моего шрифта в пиксели. И я мог сделать это на панели «Слои», щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) непосредственно на слое типа :
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), на слое «Текст».
Затем выберите в меню Rasterize Type :
Команда «Растрировать тип».
Но вот в чем проблема. Если я конвертирую свой шрифт в пиксели, я теряю возможность редактировать свой текст. А когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Итак, растеризация шрифта — не лучший выбор.
Вариант 2. Преобразование шрифта в форму
Другой вариант в том же меню — Преобразовать в форму :
Команда «Преобразовать в форму».
Преимущество формы по сравнению с пикселями состоит в том, что мы можем преобразовывать форму сколько угодно без потери качества.Но у нас все равно будет проблема, потому что мы все равно потеряем возможность редактировать наш текст. Так что преобразование его в форму — тоже не лучший выбор.
Вариант 3. Преобразование шрифта в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект , выбрав Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует текстовый слой в смарт-объект, и мы знаем это по значку смарт-объекта в правом нижнем углу миниатюры:
Типовой слой теперь является смарт-объектом.
Смарт-объекты неразрушающие, поэтому мы можем преобразовывать их сколько угодно без потери качества. И наш слой Type теперь встроен в смарт-объект , что означает, что мы можем открывать смарт-объект и редактировать наш текст, когда нам нужно. Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
Связано: Как изменить размер изображений без потери качества
Искажение
Я вернусь в меню Edit и снова выберу Transform .И на этот раз доступны все параметры преобразования, включая Искажение и Перспективу:
И искажение, и перспектива доступны после преобразования текста в смарт-объект.
Я начну с выбора Distort :
Выбор команды искажения.
Команда «Искажение» позволяет нам щелкнуть и перетащить любой из угловых маркеров вокруг текста независимо друг от друга. Мы можем перетаскивать их в любом направлении, чтобы исказить текст в разные формы:
В режиме искажения независимо перетаскивайте угловые маркеры.
Отмена преобразования
Это не совсем то, что я хочу делать, поэтому я отменю команду «Искажение», не внося никаких изменений, нажав клавишу Esc на клавиатуре. И теперь я вернулся к исходной форме текста:
Нажмите Esc, чтобы отменить преобразование.
Перспектива
Я, , хочу, чтобы сделал так, чтобы текст выглядел так, как будто он наклоняется к горизонту, что-то вроде прокручиваемого текста, который вы видите в начале фильма «Звездные войны».Я мог бы сделать это с помощью команды «Искажение», но команда «Перспектива» упростит эту задачу.
Чтобы выбрать его, я вернусь в меню Edit , выберу Transform , а затем выберу Perspective :
Идем в Edit> Transform> Perspective.
Искажение против перспективы
Разница между искажением и перспективой заключается в том, что в режиме искажения мы можем перетаскивать угловые маркеры в любом направлении, и мы можем перетаскивать их отдельно друг от друга.В режиме перспективы мы по-прежнему перетаскиваем угловые маркеры, но мы можем перемещать их только вверх и вниз или влево и вправо, а маркер в противоположном углу будет перемещаться вместе с ним в противоположном направлении.
Обратите внимание, что если я перетащу ручку в верхнем левом углу вверх, ручка в нижнем левом углу сдвинется вниз:
Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменю это, перейдя в меню Edit и выбрав Undo или нажав Ctrl + Z (Win) / Command + Z (Mac).Это отменит последний шаг, но по-прежнему будет держать меня в режиме перспективы:
Идем в меню «Правка»> «Отменить».
Чтобы текст выглядел так, как будто он наклоняется назад, я нажимаю на тот же маркер в верхнем левом углу, но на этот раз перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположный маркер в правом верхнем углу также перемещается внутрь:
При перетаскивании маркера вправо противоположный маркер перемещается влево.
Переключение между командами преобразования
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места внизу.Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами преобразования, щелкнув правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнув (Mac) в любом месте документа и выбрав другой вариант из списка. Я выберу Масштаб :
Переход от перспективы к масштабу.
Затем я нажимаю на нижний маркер и перетаскиваю его вниз:
Масштабирование текста путем перетаскивания нижнего центрального маркера вниз.
Принятие преобразования
Чтобы принять его и закрыть мою команду Transform, я нажму Enter (Win) / Return (Mac):
Текст после применения преобразований «Перспектива» и «Масштаб».
Связанный: Изучите основные навыки Photoshop Free Transform
Добавление эффектов к тексту
Прежде чем мы посмотрим, как редактировать текст, я собираюсь быстро добавить пару эффектов.
Изменение режима наложения
Я вернусь на панель «Слои» и изменю режим наложения своего смарт-объекта с «Нормальный» на «Наложение»:
Изменение режима наложения на Overlay.
Это смешивает текст с изображением:
Текст после изменения режима наложения на Overlay.
Добавление внешнего свечения
Затем я добавлю свечение к тексту, щелкнув значок Layer Styles (значок fx ):
Щелкните значок «Стили слоя».
И выбрав Outer Glow :
Выбор стиля слоя Outer Glow.
В диалоговом окне «Стиль слоя» я нажимаю образец цвета , чтобы изменить цвет свечения:
Щелкните образец цвета.
Затем я наведу курсор мыши на изображение и щелкну зеленый цвет, чтобы выбрать его:
Выбор цвета из изображения для внешнего свечения.
Я нажму ОК, чтобы закрыть палитру цветов. А затем вернувшись в диалоговое окно Layer Style, я увеличу Размер свечения до 60 пикселей и непрозрачность с до 50% :
Параметры внешнего свечения.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот результат:
Текст с примененным Outer Glow.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:
Текст открывается в отдельном документе.
И если мы посмотрим на панель Layers, мы увидим наш слой Type:
Исходный текстовый слой безопасен внутри смарт-объекта.
Редактирование текста
Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю свой с «ПРОБЕЛ» на «ЧУЖУЙ». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Редактирование текста внутри смарт-объекта.
Связанный: Как редактировать смарт-объекты
Сохранение сдачи
Чтобы изменение отображалось в основном документе, нам нужно сохранить и закрыть смарт-объект.Поднимитесь в меню File и выберите Save :
Переход к файлу> Сохранить.
Затем вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
И вернувшись в основной документ, теперь появляется тот же эффект с новым текстом:
Тот же эффект после редактирования текста.
И вот оно! Вот как добавить эффекты искажения и перспективы к вашему тексту в Photoshop! Ознакомьтесь с разделами «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Инструмент «Текст» в Photoshop CS6 — Основы бесплатного преобразования и горячие клавиши
Команда Photoshop Free Transform — одна очень полезная функция для перемещения, изменения размера, поворота и изменения формы любого объекта, включая текст.
Здесь представлены основы использования элементов управления режима свободного преобразования, а также несколько советов, приемов и полезных сочетаний клавиш, которые помогут вам выполнять множество различных преобразований с помощью этой команды.
Вход в режим свободного преобразования
— Начните с создания самого текста и, если необходимо, стилизации его.
(Примечание: вы можете создать текстовый эффект, используемый в примере, следуя этому действительно простому руководству: Три простых элегантных текстовых эффекта заголовков.)
— Важно знать, что команда «Свободное преобразование» работает с содержимым выбранного слоя.Текст находится в отдельном слое, поэтому убедитесь, что его слой активен (выбран), прежде чем переходить в режим свободного преобразования.
— Чтобы войти в любой режим преобразования, перейдите в Edit -> Transform . Там вы найдете несколько режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш. Но имейте в виду, что они доступны там, если вы случайно не помните сочетания клавиш.
Чтобы войти в режим свободного преобразования, перейдите в меню Edit -> Free Transform или просто нажмите Ctrl / Cmd + T .Это довольно полезный ярлык для запоминания, так как вам, скорее всего, понадобится много времени в доступе к режиму свободного преобразования, работая практически над чем угодно в Photoshop.
— Когда вы входите в режим произвольного преобразования, текст будет окружен рамкой Bounding Box с маленькими квадратами в каждом углу и в середине каждой стороны.
Эти маленькие квадраты называются Ручки , и, щелкнув и перетащив любой из них, вы можете преобразовать все, что находится внутри ограничивающей рамки.
Перемещение текста
— Чтобы переместить текст, вам просто нужно щелкнуть внутри ограничительной рамки, затем перетащить текст в нужное место.
Совет. Выбрав инструмент «Перемещение», вы можете установить флажок «Показать элементы управления преобразованием» на панели параметров, чтобы получить доступ к параметрам масштабирования и преобразования произвольного преобразования без необходимости входа в сам режим.
Масштабирование текста
— Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту.
— Вы также можете щелкнуть и перетащить угловые ручки, чтобы изменить ширину и высоту вместе.
— Перетаскивание работает в обоих направлениях: наружу и внутрь.
— При перетаскивании боковых маркеров вы можете нажать и удерживать клавишу Alt / Option, чтобы перетащить обе противоположные стороны в противоположных направлениях от центра.
Итак, если вы нажмете и удерживаете клавишу Alt / Option и перетащите правый маркер ограничивающей рамки наружу вправо, левая сторона переместится наружу влево.
То же самое происходит с любой другой стороной, которую вы перетаскиваете, удерживая нажатой клавишу Alt / option.
— Это также работает для угловых маркеров, поэтому нажатие и удерживание клавиши Alt / Option при перетаскивании любого углового маркера — отличный способ масштабировать текст на месте, при этом значения ширины и высоты меняются вокруг центра текста.
Совет. Помимо нажатия и удерживания клавиши Alt / Option, вы также можете нажать и удерживать клавишу Shift, чтобы сохранить пропорции.Таким образом, соотношение ширины и высоты остается неизменным, пока нажата клавиша Shift.
Поворот текста
— Чтобы повернуть текст, поместите курсор мыши за пределы ограничительной рамки, и когда курсор превратится в изогнутую двустороннюю стрелку, щелкните и перетащите, чтобы повернуть текст.
— Если вы нажмете и удерживаете клавишу Shift во время вращения, вы сможете поворачивать с шагом 15 ° (текст будет делаться с шагом 15 ° по мере поворота).
Режимы перекоса, искажения и преобразования перспективы
Эти режимы доступны в Edit -> Transform .
Но будет активна только опция Skew , а опции «Искажение» и «Перспектива» будут недоступны.
Это связано с тем, что эти режимы недоступны для текстовых слоев. Но позже в этом руководстве вы узнаете, как можно растрировать или преобразовать текстовый слой в слой формы, чтобы получить доступ к этим режимам.
А пока давайте взглянем на Skew Mode .
Когда вы входите в режим наклона, вы можете щелкнуть и перетащить любой угловой маркер, чтобы наклонить текст, сохраняя при этом стороны параллельны.
Вы можете перетащить угловой маркер влево или вправо, или вы можете переместить его вверх или вниз.
Ярлыки режима перекоса
Вместо того, чтобы каждый раз переходить в режим перекоса через меню «Правка», вы можете использовать соответствующие сочетания клавиш после входа в режим Free Transform Mode .
Ctrl / Cmd
Нажав и удерживая клавишу Ctrl / Cmd, а затем перетащив любой угловой маркер, вы входите в базовый режим наклона и можете наклонять текст, как указано выше.
Shift + Ctrl / Cmd
Клавиша Shift ограничивает пропорции текста при его наклоне.
Alt / Option + Ctrl / Cmd
Клавиша Alt / Option перемещает противоположный по диагонали угол вместо горизонтального / вертикального. И движение тоже происходит в противоположных направлениях. Таким образом, если вы перетащите угловую ручку вверх, противоположный по диагонали угол сместится вниз.
Shift + Alt / Option + Ctrl / Cmd
Действует так же, как и предыдущий ярлык, но при этом ограничивает пропорции.
Преобразование текстового слоя для доступа к режимам искажения и перспективы
У вас есть два варианта преобразования текстовых слоев, но оба делают текст недоступным для редактирования после преобразования его слоя.
Первый вариант — это растеризация текстового слоя, перейдя в меню «Тип» -> «Растрировать текстовый слой» или щелкнув правой кнопкой мыши текстовый слой и выбрав «Растрировать тип».
И второй вариант — это преобразование текстового слоя в слой-фигуру, выбрав «Тип» (или щелкнув слой правой кнопкой мыши) и выбрав «Преобразовать в форму».
Разница в том, что размеры фигур можно изменять без потери качества, в то время как текст растровых слоев с большей вероятностью будет выглядеть пикселизированным при изменении размера.
Однако в этом уроке мы собираемся растеризовать текстовый слой.
перекос
— Теперь, когда вы входите в режим наклона, вы можете щелкнуть и перетащить боковые ручки, чтобы наклонить текст.
Искажение
— Перетаскивание угловых маркеров приведет к перемещению только сторон этого угла.
И если вы при этом нажмете и удерживаете клавишу Alt / Option, вы можете переместить противоположный по диагонали угол в противоположном направлении.
Перспектива
— Нажатие и удерживание клавиш Shift + Alt / Option + Ctrl / Cmd будет перемещать горизонтально / вертикально противоположные углы в противоположных направлениях, создавая текст в перспективе и создавая иллюзию существующего текста в трехмерном пространстве.
Принять / отменить изменения преобразования
— Чтобы принять изменения, которые вы внесли после того, как вы закончили редактировать текст, вам нужно щелкнуть значок Подтвердить преобразование справа от панели параметров или нажать клавишу Enter / Return.
Если вам не нравятся изменения, вы можете щелкнуть значок Отменить преобразование , чтобы отменить любые сделанные вами изменения, или нажмите клавишу Esc.
На изображении ниже результат в середине соответствует растеризованному слою, а результат внизу — слою формы. Таким образом, вы можете заметить разницу в качестве обоих результатов.
Перемещение контрольной точки для преобразования
— Все преобразования выполняются вокруг фиксированной точки, называемой контрольной точкой, которую вы можете видеть по умолчанию в центре ограничивающей рамки.
Но вы можете изменить контрольную точку или переместить ее в другое место, используя указатель контрольной точки на панели параметров, щелкнув точку, которую вы хотите установить в качестве контрольной.
— Или вы можете щелкнуть и перетащить контрольную точку и разместить в любом месте внутри или даже за пределами текста. Затем, когда вы внесете какие-либо изменения, они будут выполняться вокруг этой точки.
Переворот и поворот текста с помощью параметров меню «Правка»
— Есть несколько параметров быстрого вращения, к которым можно получить доступ через меню «Правка» -> «Преобразовать».
Повернуть на 180 ° : повернуть текст на 180 градусов
90 ° CW : повернуть текст на 90 градусов по часовой стрелке.
90 ° CCW : повернуть текст на 90 градусов против часовой стрелки.
Отразить по горизонтали : Зеркально отразите текст, поменяв местами левую и правую его части.
Отразить по вертикали : отразите текст, перевернув его вверх ногами.
Совет: Вы можете получить доступ к параметрам преобразования, просто щелкнув текст правой кнопкой мыши, когда вы находитесь в режиме свободного преобразования.
Это обобщение основных вещей, которые вы можете делать в режиме свободного преобразования, а также других режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш.
Заключение
Команда «Свободное преобразование» — одна из наиболее полезных функций Photoshop для изменения размера, поворота и изменения формы различных объектов. Текст (Тип) — это один из объектов, который также можно преобразовать, с некоторыми небольшими отличиями от других объектов.
Чем больше вы используете параметры и режимы преобразования, тем проще и эффективнее становится весь процесс.
В следующей части мы рассмотрим панели «Персонаж» и «Абзац» в Photoshop CS6.
Как векторизовать текст одним щелчком мыши в Photoshop
Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете.
Сначала откройте новый файл Photoshop и с помощью текстового инструмента введите все, что хотите на монтажной области.
Векторизация:
Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений.Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях. Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм. Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению. Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать текстовую форму во множество различных стильных и трехмерных векторных форм. Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов.Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно.Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму». Теперь ваш текст будет в векторном формате, чтобы его можно было использовать как фигуру и можно было масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator! Я считаю это особенно полезным при создании логотипов в Photoshop или отправке файла без шрифтов.
Надеюсь, это сделает вашу жизнь немного легче!
Как подчеркнуть текст в Photoshop 2021 — редактировать видео быстрее
Некоторые ссылки в этой статье являются «партнерскими ссылками», то есть ссылкой со специальным кодом отслеживания.Это означает, что если вы нажмете на партнерскую ссылку и купите товар, я получу партнерскую комиссию. Цена товара одинакова, независимо от того, является это партнерская ссылка или нет. Тем не менее, мы рекомендуем только те продукты или услуги, которые, по нашему мнению, принесут пользу нашим читателям. Используя партнерские ссылки, вы помогаете поддержке Edit Video Faster, и я искренне признателен за вашу поддержку.Из этого туториала Вы узнаете, как добавить подчеркивание к тексту в Photoshop 2021 за считанные секунды.Вы также узнаете, как создать в Photoshop подчеркивание нестандартного размера и цвета.
В этом уроке используется Photoshop 2021, однако методы, используемые для подчеркивания текста в нем, будут работать в любой версии Photoshop за последнее десятилетие и, скорее всего, в следующее десятилетие.
Добавление подчеркивания к тексту в Photoshop 2021 с помощью панели символов
Для начала создадим текстовый слой. Нажмите клавишу T, чтобы включить инструмент «Горизонтальный текст». Затем нарисуйте рамку внутри холста, чтобы создать текстовый слой.Введите текст, который хотите подчеркнуть.
Как и любой текстовый слой в Photoshop 2021, вы хотите использовать панель персонажа для управления им. На панели символов вы можете изменить шрифт, размер, интерлиньяж, размер, цвет и другие параметры текстового слоя. Вы также можете использовать панель символов, чтобы создать текстовый слой или выделенный текст на нижнем индексе слоя; надстрочный индекс; зачеркивание; и, конечно, подчеркнуто.
Если вы не можете найти панель символов, перейдите в меню «Окно» вверху экрана и выберите Символ .Когда вы это сделаете, должна появиться панель персонажа.
Найдите букву «Т» с подчеркиванием на панели символов.Выберите текстовый слой на панели слоев. Вернувшись на панель персонажей, внизу вы найдете ряд значков с буквами T. Каждый делает что-то свое. Наведите указатель мыши на каждый из них на мгновение, чтобы увидеть всплывающие подсказки Photoshop — подсказки, описывающие действие значка. В конце ряда значков T подчеркнута буква T — T. Щелкните по ней.Это подчеркнет весь текст слоя.
Полезный совет: если подчеркивание не работает, когда вы нажимаете клавишу T, вероятно, это связано с тем, что слой не выбран на панели слоев.
Так выглядит стандартное подчеркиваниеПодчеркнуть часть текстового слоя
Вы также можете подчеркнуть только часть текстового слоя. Это может быть буква, слово, любое другое слово или что угодно. Войдите в текстовый слой. Вы можете сделать это, дважды щелкнув значок «T» слоя на панели слоев.Теперь, когда вы вошли в текстовый слой, выберите / выделите ту часть, которую хотите подчеркнуть. Затем щелкните значок T на панели символов, чтобы подчеркнуть эту часть. При необходимости повторите.
Как создать собственное подчеркивание в Photoshop 2021
Допустим, настройки подчеркивания по умолчанию вам не подходят. Это круто — со мной такое тоже происходит постоянно. Вот как можно создать индивидуальное подчеркивание.
Вместо использования панели персонажей нам нужно нарисовать линию.Отключите подчеркивание, если оно включено на панели символов, как описано выше. Затем активируйте инструмент Line Tool. Инструмент «Линия» может быть скрыт на панели инструментов под одним из других инструментов «Форма» (см. Изображение ниже). Щелкните и удерживайте значок инструмента «Форма», чтобы открыть меню других инструментов для фигур, а затем выберите тот, который выглядит как линия для инструмента «Линия». В качестве альтернативы вы можете использовать сочетание клавиш Shift + U, чтобы циклически перемещаться по инструментам формы, пока не дойдете до инструмента линии.
Активируйте инструмент Line ToolВ параметрах инструмента «Линия» (эта панель в верхней части Photoshop) выберите цвет подчеркивания, которое вы собираетесь создать, щелкнув поле рядом с Заливка: .Если вы хотите обвести подчеркивание, щелкните поле рядом с полем Обводка: и выберите цвет. В противном случае оставьте это значение в белом поле с красной линией, проходящей через него — это означает, что обводки не будет.
🎧 Нужна стоковая музыка? Зацените моих друзей в Soundstripe. У них лучший выбор, цены и лицензии. Для 10% скидки на подписку используйте код «EVF» при оформлении заказа.
Параметры инструмента «Линия»В конце параметров инструмента «Линия» найдите Вес: .Это определяет, насколько толстым будет подчеркивание. Вероятно, с первого раза вы не получите правильный вес, но это нормально. Я покажу вам, как это отрегулировать.
Теперь перейдите на холст и, оставив активным инструмент «Линия», щелкните и нарисуйте линию там, где вы хотите создать подчеркивание. При этом полезно удерживать нажатой клавишу Shift, чтобы Photoshop выровнял прямую линию.
Если толщина слишком велика или недостаточна. или , если вам нужно изменить длину подчеркивания, выберите новый линейный слой на панели «Слои».Затем используйте сочетание клавиш Command + T, если у вас Mac, или Control + T, если вы работаете в Windows. Это активирует Free Transform, и вы увидите прямоугольники, окружающие линию на холсте. Щелкните поле и перетащите его по мере необходимости, чтобы изменить высоту или ширину линии.
Видеть? Вам не нужно ограничиваться параметрами подчеркивания по умолчанию в Photoshop.Если вы хотите сделать копию линии для использования в другой части вашего PSD, выберите слой и используйте сочетание клавиш Command + J, если вы работаете на Mac, или Control + J, если вы работаете в Windows, чтобы скопировать слой.Используйте инструмент «Перемещение» (сочетание клавиш = «V»), чтобы переместить эту новую линию по холсту. Затем используйте Free Transform для корректировки по мере необходимости.
Вам понравился этот урок о том, как создать подчеркивание в Photoshop 2021? Если так, я хотел бы оставаться на связи, подписавшись на рассылку новых сообщений и руководств, подобных этому, по электронной почте. Вы можете сделать это здесь.
Вот еще пара подобных руководств, которые могут вам помочь, если вы найдете это полезным:
— Джош
СвязанныеОсновы Photoshop: как редактировать текст в Photoshop
Добавление текста к изображениям дополнительно улучшает качество изображения.Иногда изображения важны для придания большей содержательности изображению. Есть множество способов добавления текста к изображениям. Его можно использовать для добавления меток к изображению. Или, что еще более важно, многие художники-графики используют тексты для создания водяных знаков для своих работ. Это очень важно, поскольку плагиат и указание владельца различного контента является серьезной проблемой в цифровых медиа.
Вот способы добавления, удаления и редактирования текста в Photoshop:
Добавление, удаление и замена текста на изображении
Добавление текста к изображению
Есть один простой способ добавить текст в картинка.Это можно сделать с помощью инструмента «Тип текста». Для этого есть два вида — горизонтальный текст и вертикальный текст. Текст горизонтального типа добавляет текст, который читается слева направо. С другой стороны, инструмент вертикального типа добавляет изображение, которое читается сверху вниз.
- Добавление одной строки: Нажмите клавишу с буквой T на клавиатуре. Щелкните в целевом месте текста. Появится значок вставки (мигающая двутавровая балка). Введите текст, который хотите добавить.Нажмите клавишу Enter на клавиатуре.
- Добавление абзаца: Щелкните и перетащите холст, чтобы создать прямоугольник. Этот прямоугольник станет текстовым полем , в котором можно размещать текст в несколько строк. Введите текст, который хотите добавить. Для выхода нажмите клавишу Enter на клавиатуре.
Фотография bongkarn thanyakij из Pexels
Удаление или замена текста из изображения
В некоторых случаях существующие тексты из изображения должны быть удалены.Однако в Photoshop нет специального инструмента для удаления текста с изображения. Несмотря на это, это не означает, что существующие тексты с изображения нельзя удалить. Вот различные инструменты, которые можно использовать для удаления текста (или объектов) с изображения:
- Используйте инструмент «Точечная восстанавливающая кисть»: этот инструмент используется при удалении текста или объектов на изображении. Обычно он копирует пикселизацию, цвет, оттенок и другие атрибуты выбранной области изображения. Затем он воссоздает все детали на отдельной выбранной части редактируемой фотографии.Обычно это помогает при удалении объектов или текстов на изображении со сплошным фоном. Что замечательно в этом инструменте, так это то, что пикселизация затем плавно смешивается.
- Инструмент «Штамп клонирования»: как следует из названия, этот конкретный инструмент используется для создания «клона» или копии определенной части изображения. Этот «клон» затем «штампуется» поверх области редактируемого изображения. Он копирует точно из выбранной области изображения и воссоздает его в другой части, где текст или объект необходимо «удалить».Затем клонированная часть изображения закроет удаляемый объект. Это полезно не только для удаления объектов, но и для дублирования объектов в редактируемом изображении.
Как редактировать текст в Photoshop
Общие сведения о панели символов
Панель символов в Photoshop позволяет редактировать различные переменные, влияющие на текст. Пользователи могли изменять стиль, размер, ориентацию и даже цвет только что добавленного текста. Чтобы открыть панель «Персонаж», на панели «Окно» выберите «Персонаж».Сочетание клавиш для этого — одновременное нажатие клавиши CTRL + клавиши с буквой T (Windows) или клавиши COMMAND + клавиши с буквой T (Mac).
Вот несколько основных параметров, которые можно редактировать на Панели символов:
- Семейство шрифтов — это стиль шрифта, который используется для текста. Для Photoshop доступны различные стили шрифтов по умолчанию. Например, пользователь может использовать стиль шрифта Arial или стиль шрифта Times New Roman.
- Переключить ориентацию — это параметр, который позволяет пользователю изменять ориентацию текста по вертикали или по горизонтали.
- Размер шрифта очень прямолинейен. Однако размер шрифта может быть изменен в единицах измерения. Пользователь мог выбрать метрическую шкалу, британскую шкалу или даже размер пикселей.
- Цвет шрифта позволяет пользователю выбрать цвет, который соответствует тонам исходного изображения. Для выбора доступен инструмент «Палитра цветов». Кроме того, пользователи могли редактировать цвет текста для каждого символа.
- Выравнивание сильно отличается от выравнивания.Это изменяет интервал и масштаб текста относительно друг друга. Это очень полезно при создании текстов с несколькими строками.
- Деформация текста позволяет пользователю стилизовать представление текста. Текст можно было искривить, исказить, растянуть и т. Д. С помощью инструмента «Деформация текста».
Существуют более продвинутые способы редактирования текста в Photoshop. Продвинутые навыки могут даже позволить пользователю создавать собственные стили шрифтов в приложении. Есть даже параметры текстового эффекта, доступные для более сложных руководств.Обычно такие навыки требуют установки дополнительных подключаемых модулей к программному обеспечению.
Также прочтите: Основы Photoshop: Как растушевывать в Photoshop
Совет по Photoshop: Работа со смарт-текстом
Учебники от Натан Браун 15 ноября 2011 г.
Еще из
УчебниковКак легко сделать Узор ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор для заполнения областей вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак быстро сгладить кожу в Photoshop
Учебники от Diego Sanchez
Существует множество различных способов сглаживания кожи в Photoshop, от простого ползунка текстуры в фильтре Camera Raw до более сложных методов, таких как Частотное разделение.Но иногда, когда у вас просто нет времени и вам нужно быстро улучшить кожу, есть новый и простой способ сделать это с помощью нейронных фильтров, доступных в последней версии Photoshop, потому что мы можем сделать быстрое (и достойное) разглаживание кожи очень простым способом. Имейте в виду, что техника, которую я вам здесь покажу, предназначена только для быстрого и базового улучшения разглаживания кожи с небольшим контролем над некоторыми деталями, но вы сможете быстро разглаживать кожу менее чем за 2 минуты, как только вы изучите этот простой, но мощный метод.
ПодробнееКак создать эффект скрытого текста в Photoshop
Учебники от Diego Sanchez
Некоторые из модных эффектов чересстрочного текста, которые мы видим в социальных сетях или как заголовок главного героя на некоторых веб-сайтах, кажутся очень сложными для восприятия make, но на самом деле их очень легко воспроизвести. Часто используемый для чередования двух разных слов, текстовый эффект, который я покажу вам сегодня, также можно использовать, чтобы скрыть некоторые текстовые области и заставить их выглядеть так, как будто они скрыты от зрителя.Это может показаться немного сложным в изготовлении, но на самом деле это очень легко, если вы будете следовать простому процессу, который я вам покажу. Затем, когда мы закончим, вы можете легко изменить все цвета по своему вкусу.
ПодробнееКак создать кисть «Гранж» в Photoshop
Учебники от Diego Sanchez
Чтобы придать вашим рисункам или фотографиям шероховатый эффект, добавить царапины или даже пыль в Photoshop можно разными способами; но есть очень простой и быстрый способ добиться такого рода эффектов, и вы можете сделать это самостоятельно, используя простой лист бумаги.Сегодня я покажу вам, как легко вы можете создать гранжевую текстуру в Photoshop и преобразовать ее в кисть, которую вы можете использовать для любого из ваших изображений, и вам понадобится только лист белой бумаги и сканер (или ваш мобильный телефон). .
Подробнее(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любое время.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Horizontal Type Tool или Vertical Type Tool.
(Необязательно) Чтобы выбрать цвет текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Параметры выберите параметры Шрифт , Размер , Стиль и Выравнивание .
Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
На панели инструментов щелкните инструмент «Тип ».
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Текстовый слой удален.
Размещение текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов нажмите на инструменте перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст с помощью множества специальных художественных эффектов, в том числе тени, скоса и тиснения, а также наложения цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню « Layer » выберите « Layer Style» Blending Options …
Откроется диалоговое окно Layer Style .В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте требуемый выбор и настройте.
- Щелкните ОК.
Определение параметров смешивания
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, что фон приподнят над текстом.
Наружное свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.
Фаска и тиснение
Создает реалистичный трехмерный текст.
Атлас
Придает тексту блестящий и гладкий вид.
Наложение цвета
Наложение текста на текст с сохранением светлых и теневых участков текста.
Наложение градиента
Наложение на текст градиентного цветового рисунка с сохранением светлых и темных участков текста.
Наложение рисунка
Наложение текста на узор с сохранением светлых и темных участков текста.
Ход
Добавляет вид линии, нарисованной по краю текста.







 Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков. Кернинг призван выравнивать визуальную плотность текста.
Кернинг призван выравнивать визуальную плотность текста.