Как изменить цвет кнопки только при наведении на нее?
Это то, что я использую? Кажется, это не работает.
<style>
button:hover {
background-color : red;
}
</style>
Поделиться Источник Aamir 24 марта 2015 в 12:36
2 ответа
2
Возможно, вы также хотите нацелиться на <input type="submit"> и другие кнопки.
Вы можете сделать это с помощью нескольких селекторов:
button:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover {
background-color: red;
}
button:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover {
background-color: red;
}<button>Button</button> <input type="button" value="Button" />
См. пример http://jsfiddle.net/toothbrush7777777/zqgypwzb/1/ .
Поделиться Toothbrush 24 марта 2015 в 12:41
0
Все это прекрасно с вашим кодом, но, возможно, это может быть возможно для переопределения, если это переопределение, вы можете добавить новый класс к кнопке и выбрать кнопку в css, используя имя класса кнопки.
HTML:
<button>Button</button>
CSS:
button.test:hover{
background-color: red;
}
FIDDLE
Похожие вопросы:
Как изменить цвет кнопки при нажатии на нее
У меня есть поле кнопки. его цвет-красный. когда я нажимаю на нее, цвет кнопки должен измениться на черный, как это сделать?
его цвет-красный. когда я нажимаю на нее, цвет кнопки должен измениться на черный, как это сделать?
Google Apps Script: как изменить цвет текста метки при наведении курсора?
Я использую Google Apps Script и относительно новичок в нем. Мне интересно, есть ли способ изменить цвет текста для метки при наведении на нее курсора мыши? Например, как иногда гиперссылки меняют…
Как изменить цвет кнопки при наведении на нее курсора?
Я знаю, что этот вопрос, вероятно, задавался много раз, но я видел некоторые ответы и действительно не понимаю. В принципе, я хочу изменить цвет кнопки при наведении на нее курсора. Вот мой код CSS…
Установите цвет BG кнопки на ttransparent при наведении курсора мыши
Как я могу изменить цвет фона этой кнопки при наведении/нажатии на нее? Вот это изображение: http://i.minus.com/ib0pWwQBJ6nlW9.JPG
Как изменить название кнопки при наведении мыши
Q-когда для кнопки используется действие наведения мыши (N.B: кнопка имеет имя-текст, который она показывает в разделе свойства — мы хотим изменить это имя при наведении мыши на нее, а также…
как изменить стрелку и поставить вместо нее треугольник в react-select и при наведении изменить цвет?
как изменить стрелку и поставить вместо нее треугольник в react-select и при наведении изменить цвет? <Select styles={customStyles} defaultValue={[colourOptions[2], colourOptions[3]]} isMulti…
Как изменить цвет звезды при наведении на нее курсора в Woocommerce обзорах?
Как изменить цвет звезды при наведении на нее курсора в Woocommerce обзорах? Я пытаюсь изменить синий цвет при наведении на какой-то другой, но пока безуспешно. p.stars.selected a.active:before {…
CSS цвет кнопки только изменить цвет фона слова нет целой кнопки при наведении курсора
Я хочу, чтобы кнопка при наведении меняла цвет фона, но моя кнопка css меняет только цвет фона слова, а не весь цвет кнопки при наведении. Что-то не так в моем css? фрагмент добавлен .popup1_btn {…
Что-то не так в моем css? фрагмент добавлен .popup1_btn {…
Как сделать ссылку внутри кнопки Изменить цвет при наведении курсора без наведения курсора на ссылку
Моя ссылка меняет цвет при наведении на нее непосредственно но не меняет цвет при наведении на кнопку а не на ссылку непосредственно btn:hover{ color: black; } Это не работает. a:hover{ color:black…
Как изменить градиент кнопки при наведении на нее курсора мыши
Как можно изменить градиент при наведении курсора мыши на кнопку? Смотрите кнопки Read More здесь, чтобы увидеть этот эффект в действии: https://carney.co/daily-carnage/ . Обратите внимание, как при…
CSS Button Меняется Цвет При Наведении Мыши
У меня есть контактная форма, созданная плагином wpforms. Там он хочет, чтобы я ввел любое имя класса в пустое поле, чтобы изменить все, что я хочу. Допустим, я хочу изменить цвет фона submit button
Код css, который я создал, таков
.contactform1 button[type=submit] { background-color: #b49543; }
у меня есть это, но этот код почему-то не работает. Может быть, это из-за приоритета классов, но я не мог понять этого.
Не могли бы вы мне помочь, пожалуйста ? Заранее благодарю вас!
html css class button hoverПоделиться Источник André Yuhai 02 марта 2017 в 03:25
3 ответа
- Button цвет не меняется при наведении мыши на button
Я написал следующий код XAML. Я добавил код стиля, чтобы изменить цвет button, когда мышь наведена на button. Но хотя эффект границы присутствует при наведении курсора на button, фон не меняется на красный. Пожалуйста, совет. <Window.Resources> <BooleanToVisibilityConverter…
- Меняется Цвет При Наведении Мыши CSS
На этом сайте есть 4 вкладки на главной странице.
 Как я могу изменить зелено-голубоватый цвет при наведении курсора мыши на вкладку? a { -webkit-transition-property: color; -moz-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; -moz-transition-duration:…
Как я могу изменить зелено-голубоватый цвет при наведении курсора мыши на вкладку? a { -webkit-transition-property: color; -moz-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; -moz-transition-duration:…
2
Сделайте это следующим образом используйте селектор
.contactform1:hover {
background-color: #b49543;
}
Поделиться Mandarr Sant 02 марта 2017 в 03:26
2
Поставьте a :наведите курсор на button.
.contactform1 button:hover{
background-color: #b49543;
}
Поделиться Dubliyu 02 марта 2017 в 03:28
2
Вот фрагмент того, как это выглядит с атрибутом hover. Как вы можете видеть, это не влияет на входные данные button или другие типы button.
.contactform1 button[type=submit]:hover {
background-color: #b49543;
}<div>
<button type="submit">button Submit</button>
<input type="submit" value="input Submit" />
<button type="reset">button Reset</button>
<button type="button">button Button</button>
</div>Обновление в ответ на OP: CSS следует методологии структурирования данных First in First out. Таким образом, вы можете ожидать, что этот тип потока произойдет, когда вы имеете дело с вашим CSS. Попробуйте поставить конкретный CSS после всего остального.
Дальнейшие обновления: я заглянул в ваш скриншот. Похоже, вам не нужен тип button hover. просто использовать
. contactform1:hover{
background-color: #b49543;
}
contactform1:hover{
background-color: #b49543;
}
Это происходит потому, что все они являются частью одного и того же элемента DOM. Если вы попытаетесь вызвать его как по типу элемента DOM, так и по классу, он будет думать, что button находится внутри .contactform1.
Поделиться MrAmazing 02 марта 2017 в 03:43
- только частичное изменение текста при наведении курсора мыши на button
Я бы хотел, чтобы цвет шрифта текста в button изменился на белый и без подчеркивания при наведении курсора на button. На данный момент цвет текста меняется только тогда, когда вы наводите курсор на сам текст, а еще не при наведении курсора на button. Поэтому, когда вы перемещаетесь по button,…
- при наведении мыши цвет текста не меняется
Я знаю простой вопрос, но цвет текста не менялся при наведении курсора мыши на меню. Я знаю, что пропустил одно место. Но я хочу помочь тебе. Это ссылка на демо-страницу: CodePenio Меню, указывающее на изменение цвета фона, но цвет текста не меняется. При наведении курсора мыши на пункт меню Цвет…
Похожие вопросы:
Стоп button изменение цвета при наведении курсора мыши
ok..this очень strange….i определили button, на самом деле 5 кнопок, и каждая имеет свой цвет, но при наведении мыши они просто меняют цвет на тот ледяной синий color….i попытался переопределить…
sencha touch3: указатель мыши меняется на курсор при наведении на button
Я заметил некоторые проблемы с моими пуговицами. Я создал button, и при наведении курсора мыши указатель мыши меняется на курсор. Я знаю, что в мобильном телефоне у нас не будет курсора, поэтому…
CSS стиль-цвет заголовка при наведении мыши
Кто — нибудь может помочь мне с этим кодом css для расширения Joomla 2. 5-слайдера заголовка новости RSS. У него очень плохой стиль css — #RSS-SHOW-SETTING1 p { width:100%; vertical-align:middle;…
5-слайдера заголовка новости RSS. У него очень плохой стиль css — #RSS-SHOW-SETTING1 p { width:100%; vertical-align:middle;…
Button цвет не меняется при наведении мыши на button
Я написал следующий код XAML. Я добавил код стиля, чтобы изменить цвет button, когда мышь наведена на button. Но хотя эффект границы присутствует при наведении курсора на button, фон не меняется на…
Меняется Цвет При Наведении Мыши CSS
На этом сайте есть 4 вкладки на главной странице. Как я могу изменить зелено-голубоватый цвет при наведении курсора мыши на вкладку? a { -webkit-transition-property: color; -moz-transition-property:…
только частичное изменение текста при наведении курсора мыши на button
Я бы хотел, чтобы цвет шрифта текста в button изменился на белый и без подчеркивания при наведении курсора на button. На данный момент цвет текста меняется только тогда, когда вы наводите курсор на…
при наведении мыши цвет текста не меняется
Я знаю простой вопрос, но цвет текста не менялся при наведении курсора мыши на меню. Я знаю, что пропустил одно место. Но я хочу помочь тебе. Это ссылка на демо-страницу: CodePenio Меню, указывающее…
Предотвратить переход CSS Hover при наведении мыши
Я создал кнопку с помощью CSS,в которой цвет фона становится светлее при наведении мыши и сразу же становится темнее при наведении мыши. Проблема в том, что я хочу поддерживать состояние зависания…
datagridview ячейки при наведении мыши меняется цвет фона
я хочу изменить задний цвет ячейки в datagridview при наведении курсора мыши на конкретную ячейку. Пробовал код: private void dataGridView_whateventwillcomehere(object sender,…
JavaFX/CSS: скрасьте оригинальный цвет кнопки при наведении курсора мыши
У меня есть множество кнопок, каждая со своим собственным цветом фона (-fx-background-color: rgb (xxx,xxx,xxx). Цвета кнопки определяются в файлах .fxml. Теперь я хотел бы определить в файле .css…
Цвета кнопки определяются в файлах .fxml. Теперь я хотел бы определить в файле .css…
Изменить цвет кнопки при наведении мышкой в css
Чтобы изменить значок и текстовый цвет кнопки при наведении курсора мыши в компонент меню
Я использую Меню с компонентами значков в моем проекте. На мыши, нависшие над пунктами меню (например: редактировать), я хочу изменить цвет текста и значка, что-то вроде этого.
Но я могу дать только фоновый цвет при наведении мыши, но не смог изменить текстовый цвет при наведении мыши.
Я попытался дать цвет:! Important; также, по-прежнему нет результата.
Вот ссылка stackblitz.
задан Prashanth GH 17 сент. ’18 в 12:57
источник поделитьсяИзменить цвет текста при наведении курсора
В программе WYSIWYG Web Builder возможно несколькими способами изменить цвет у текста при наведении на него курсора мыши. Ниже будет представлено несколько таких вариантов с использованием псевдокласса hover.
Пример текста, изменяющего свой цвет:
Демо-пример: наведите курсор мыши на этот текст
В HTML исходнике текста во вкладке — Перед тегом — прописать:
#wb_uid2:hover {color:#FF0000;}
Описание значений:
#wb_uid12 — это id текста (его можно посмотреть в исходном коде страницы).
#FF0000 — это цвет текста, на который он изменится при наведении курсора.
Этот способ подходит для программы WYSIWYG Web Builder 11 / 12 версии.
Второй способ для изменения цвета текста при наведении курсора мыши, подходит для WYSIWYG Web Builder 10 / 11 / 12 версии. Здесь будет использоваться id текста, который вы можете сами прописать, через программу.
Пример текста, изменяющего свой цвет:
Демо-пример: наведите курсор мыши на этот текст
В HTML исходнике текста во вкладке — Перед тегом — прописать:
#wb_DemoPrimer2 > span:hover {color:#3A88AF !important;}
Описание значений:
DemoPrimer2 — это id текста, который вы можете прописать в программе.
#3A88AF — это цвет текста, на который он изменится при наведении курсора.
Этот способ подходит для программы WYSIWYG Web Builder 10 / 11 / 12 версии.
В данном способе цвет текста будет изменён при наведении курсора мыши на слой с текстом. Здесь будет использоваться id слоя, который вы сможете прописать, через программу в контекстном меню — Сменить ID.
Пример текста, изменяющего свой цвет в слое:
Демо-пример: наведите курсор мыши на этот слой с текстом
В HTML исходнике текста во вкладке — Перед тегом — прописать:
#DemoPrimer3:hover span{color:#2BAECA !important;}
Описание значений:
DemoPrimer3 — это id слоя, который вы можете прописать в программе.
#2BAECA — это цвет текста, на который он изменится при наведении курсора.
Данный способ работает в программе WYSIWYG Web Builder 11 / 12 версии.
Как изменить в таблице цвет фона при наведении на неё курсора мыши
Всем привет! Сегодня поступила задача задать цвет фона строки таблицы и цвет текста при наведении на неё курсора мыши средствами CSS. Вид таблицы при этом должен стать более изящным и дружественным к посетителю сайта. Кроме того работа с таблице должна быть более комфортной: посетитель, проходят мышью по таблице, мог визуально контролировать на какой строке он фокусирует свой взгляд
Решение
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover, он добавляется к нужному селектору.
Для изменения стиля строки таблицы, :hover следует добавить к селектору tr, задав желаемый цвет фона через свойство background.
Например:
tbody tr:hover { background-color: whitesmoke; }| background-color: whitesmoke; |
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
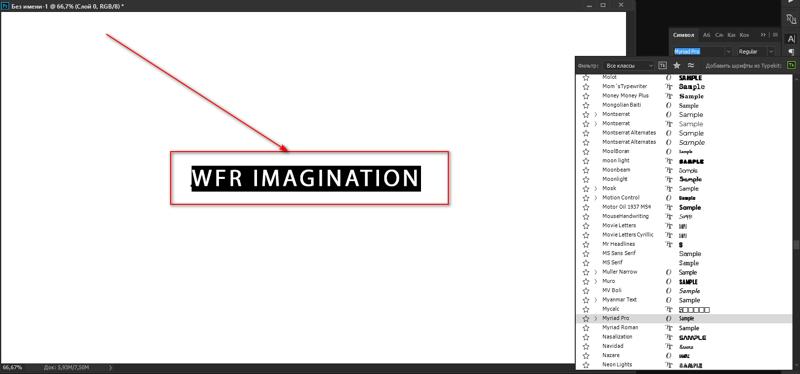
Примеры для изменения цвета фона, текста с помощью CSS
Рассмотрим несколько примеров по изменению CSS:
Пример 1.
 Изменение фона.
Изменение фона.В этом примере мы рассмотрим, как можно изменить фон в каталоге. Первоначально каталог выглядит так:
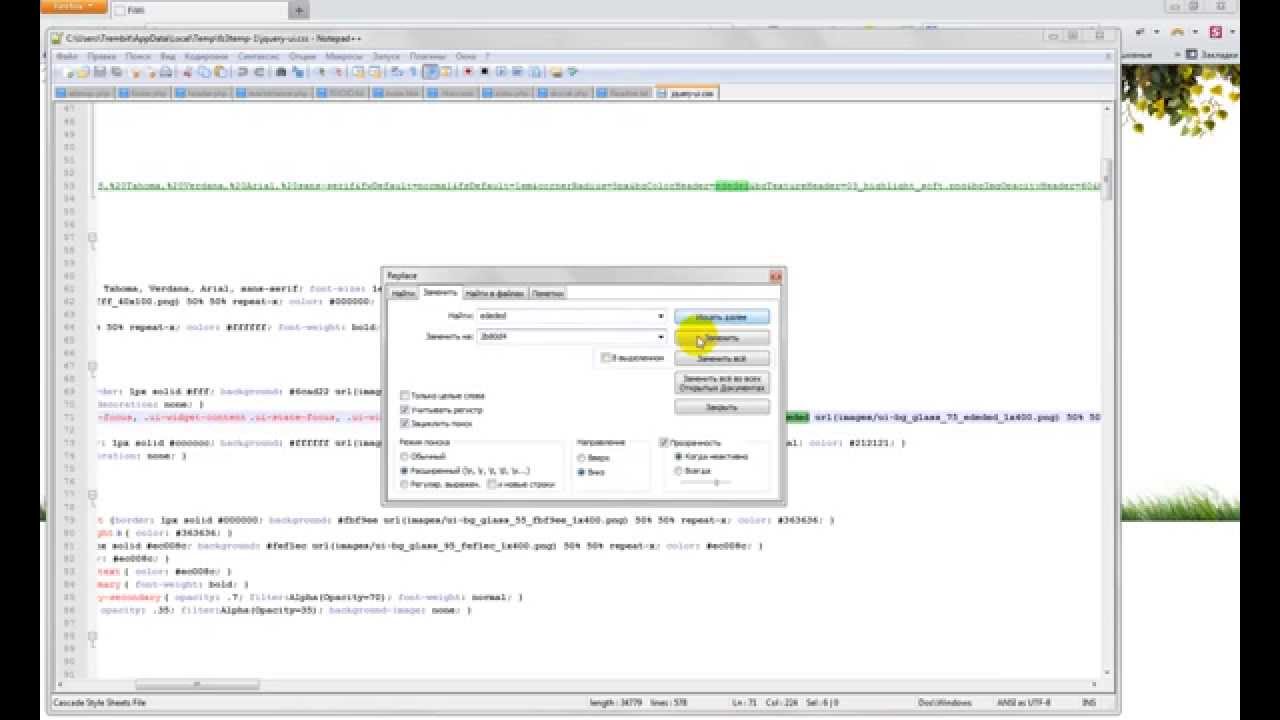
Выбираем с помощью Firebug (кнопка F12) необходимый нам элемент:
Чтобы изменить фон этого элемента, скопируем нужный нам код и вставим его в редактор CSS, внеся необходимые изменения:
Красной рамкой обведен код, который мы вставляем сейчас. После сохранения цвет фона элемента изменился на выбранный нами:
Пример 2. Изменение цвета кнопки.
Изменим цвет кнопки «Обратный звонок». Мы хотим сделать так, чтобы изменился ее цвет до нажатия с оранжевого на изумрудный:
Выбираем необходимый элемент:
Добавляем код, который изменяет цвет кнопки до нажатия:
И, нажав на кнопку «Сохранить», смотрим на результат:
Пример 3. Изменение шрифта.
Теперь изменим шрифт кнопки «Корзина товаров». Выбираем нужный нам элемент, ищем нужный участок кода:
Мы хотим сделать эту надпись синей, отображать ее увеличенной и с курсивом. Для этого вставляем следующий код:
И видим, как изменилась кнопка «Корзина товаров»:
Пример 4. Изменение стиля заголовков.
При редактировании заголовков не появляется поле визуального редактора, и изменить их цвет, размер и шрифт можно только с помощью CSS. Итак, выбираем заголовки и видим, что у класса «h3_content» нет определенного готового правила.
В этом случае нам необходимо самостоятельно сначала придумать необходимое правило к этому классу. Изменим цвет заголовков на зеленый, сделаем шрифт больше и курсивом:
И после сохранения изменений посмотрим на изменившиеся заголовки:
Пример 5. Изменение стиля ссылок.
Ссылка может иметь несколько состояний. Например, есть посещенные и непосещенные ссылки, также можно задавать выделение ссылки курсором. Возьмем страницу с 3 ссылками, выделим ссылку курсором и в окне firebug в разделе «Стиль» нажмем на style.css?106(строка 165).
Например, есть посещенные и непосещенные ссылки, также можно задавать выделение ссылки курсором. Возьмем страницу с 3 ссылками, выделим ссылку курсором и в окне firebug в разделе «Стиль» нажмем на style.css?106(строка 165).
Как только мы кликнем на эту ссылку, раскроется файл style.css на 165 строке, и мы сможем увидеть, как описаны правила ссылок.
Псевдокласс link отвечает за непосещенные ссылки, visited — за посещенные. Псевдокласс hover срабатывает при наведении курсора. Изменим цвет непосещенных ссылок на зеленый, цвет посещенных — на красный, а при наведении цвет сделаем фиолетовым и уберем подчеркивание ссылки (за это отвечает правило text-decoration:none):
Теперь ссылки внешне выглядят совершенно по-другому:
Пример 6. Сдвиг и размер блоков.
За расстояние между элементами отвечает правило margin, за расстояние между контентом элемента и его границей — padding. Изменить ширину блока можно с помощью правила width. Выберем элемент, который мы будем изменять:
Теперь запишем следующие изменения: увеличим padding до 100 пикселей и установим отступ margin сверху и слева по 50 пикселей:
Внешний вид элемента станет таким:
Теперь изменим ширину элемента. Выделяем нужный элемент:
и добавляем измененное правило для класса .right_block — уменьшим его ширину width на 200 пикселей:
Теперь блок стал заметно уже:
Пример 7. Рамки блоков.
Вы можете изменять границу блоков с помощью правила border — например, задавать закругление с помощью border-radius. Также в данном примере рассмотрим, как добавлять тень к элементу с помощью box-shadow.
Поставим больше закругление у элемента — увеличим значение border-radius до 50 пикселей, саму границу сделаем жирнее (5 пикселей) и сделаем ее зеленой, также добавим черную тень снизу и справа с помощью box-shadow:
Окончательно элемент будет выглядеть так:
Пример 8. Скрыть элемент.
Скрыть элемент.
Вы можете скрыть любой элемент с помощью правила display: none. В качестве примера скроем надпись в футере сайта:
Добавим в CSS-редактор правило для класса footer_text, изменив значение параметра display:
Теперь выбранный текст из футера не будет виден пользователям:
Пример 9. Заменить логотип.
Изначально в шаблонах прописан определенный размер логотипа, и, чтобы залить картинку больше, необходимо сначала скрыть существующий логотип и загрузить новое изображение с помощью background.
Так логотип выглядел до изменений:
Теперь вносим необходимые изменения. Новое изображение загрузите либо на ваш сайт, либо на сторонний фотохостинг и укажите ссылку оттуда.
После внесения данных правил логотип выглядит следующим образом:
html — CSS — изменить цвет фона кнопки при наведении
html — CSS — изменить цвет фона кнопки при наведении — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 92к раз
На этот вопрос уже есть ответы здесь :
Закрыт 6 лет назад.
Мне нужно изменить цвет фона кнопки при наведении курсора.
Мой CSS на jsfiddle: CSS
Мой HTML:
ДЕМО
Создан 18 июл.
пользователь 32723215911 золотой знак11 серебряный знак44 бронзовых знака
1Добиться этого можно следующим образом.Это решение будет работать, если вы добавите этот класс внизу вашего CSS.
.btn: зависать
{
фоновое изображение: нет;
цвет фона: # ff00ff;
}
Если вы держите этот класс поверх других стилей, вам нужно использовать важное ключевое слово для преодоления других стилей, как показано ниже.
.btn: зависать
{
фоновое изображение: нет! важно;
цвет фона: # ff00ff! important;
}
ДЕМО
Создан 18 июл.
Суреш Понукалай12.2,155 золотых знаков2727 серебряных знаков4848 бронзовых знаков
0, вы можете использовать это решение, поскольку ! Important делают CSS недействительным. В этом случае будут затронуты только все type = button , которые имеют класс .btn .
input [type = "button"]. Btn: hover {background: red;}
Btn: hover {background: red;}
Создан 18 июл.
Хима Пандей9,07944 золотых знака2222 серебряных знака2424 бронзовых знака
1вы можете получить, используя следующие
.btn: hover {
// применяем здесь стили
}
Создан 18 июля ’14 в 11: 012014-07-18 11:01
2это действительно просто, вам просто нужно добавить селектор css: hover
например:
.btn-success: hover {
цвет: #ffffff;
цвет фона: # 51a351;
}
Создан 18 июл.
MeMTnMeMTn15811 серебряных знаков1212 бронзовых знаков
Вы можете использовать: hover с классом для события наведения курсора мыши.Если хотите, можете использовать:
btn: hover {
цвет синий;
}
удачи
Создан 18 июл.
1,93611 золотых знаков1111 серебряных знаков2121 бронзовый знак
1Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как изменить цвет кнопки при наведении курсора с помощью CSS
Каждый элемент на веб-сайте считается важным с точки зрения взаимодействия с пользователем.Кроме того, представление веб-сайта — это еще один фактор, который оказывает значительное влияние на пользователей. Вот почему кнопки и другие интерактивные элементы должны быть удобными и красивыми.
Изменение цвета кнопок при наведении курсора выглядит впечатляюще и выглядит более престижно, чем одноцветные кнопки. Итак, здесь мы собираемся обсудить, как изменить цвет фона кнопки с помощью простого CSS. Мы также должны выбрать цвет кнопки, соответствующий цвету нашего веб-сайта.Более того, цвет должен быть материальным, чтобы он выглядел элегантно для наших пользователей.
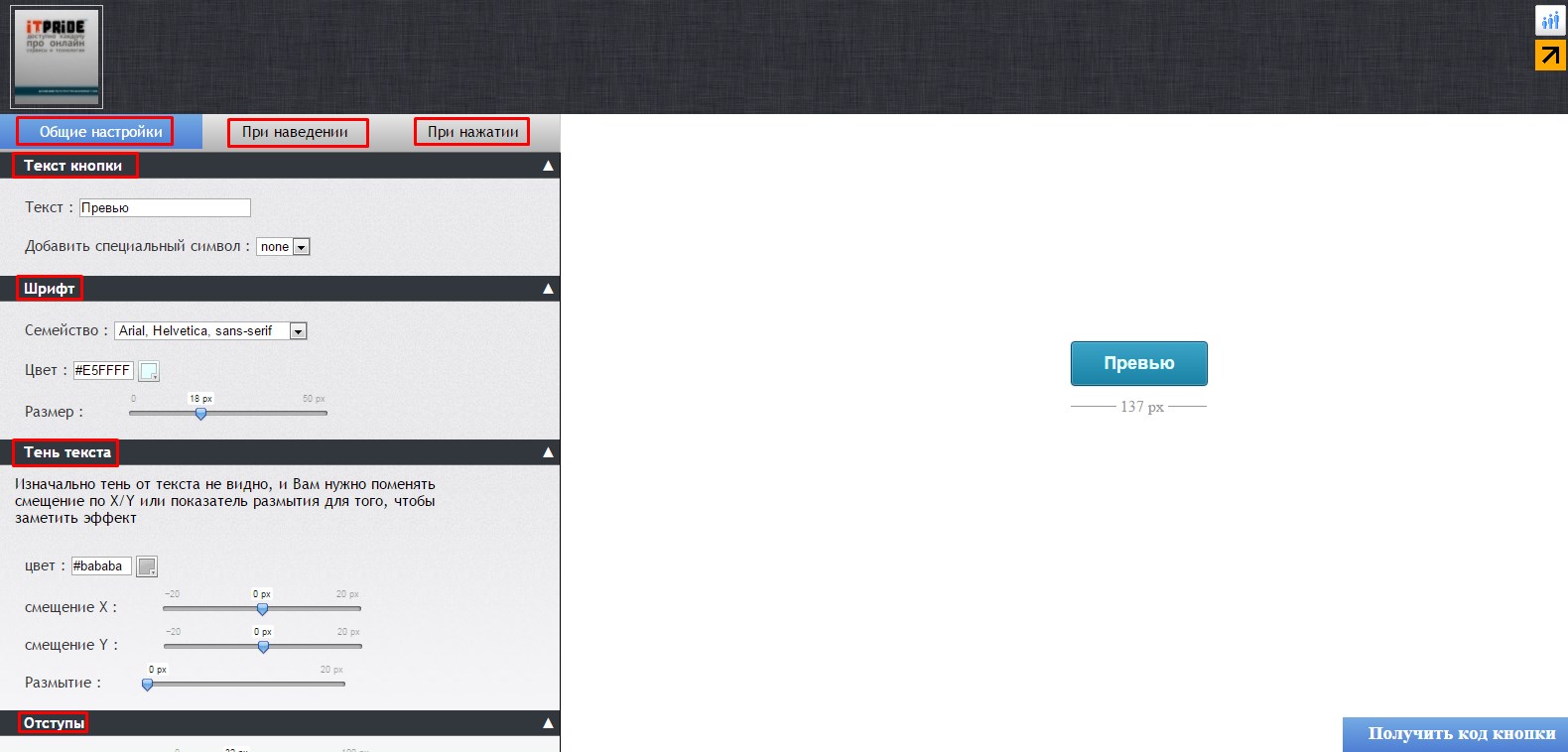
Изменение цвета фона кнопки при наведении курсора с помощью CSS
У нас есть атрибут : hover для управления событиями наведения курсора на элементы HTML через CSS.
Синтаксис
.class \ _name: hover {
/ * Строки CSS * /
}
Пример 1
Изменить цвет кнопки при наведении курсора с помощью CSS - errorsea
<стиль>.myButton {padding: 10px 20px; цвет фона: # 1E88E5; граница: 0px; цвет: #fff; } .myButton: hover {background-color: #fff; граница: 1px solid # 1E88E5; цвет: # 1E88E5; }
Мы также можем добавить некоторые эффекты перехода, чтобы сделать его более плавным и удобным для пользователя.
Пример 2
В этом примере мы добавили небольшой эффект перехода при наведении курсора, чтобы сделать процесс изменения цвета фона более плавным и значимым.
Изменить цвет кнопки при наведении курсора с помощью CSS - errorsea
<стиль> .myButton {padding: 10px 20px; цвет фона: # 1E88E5; граница: 0px; цвет: #fff; переход: линейный 0,25 с; } .myButton: hover {background-color: #fff; граница: 1px solid # 1E88E5; цвет: # 1E88E5; }
Наслаждайтесь конструированием
Сообщение Как изменить цвет кнопки при наведении курсора с помощью CSS появилось первым на errorsea.
Создание эффектов наведения кнопок CSS3
CSS3 «hover» — это псевдокласс, который позволяет вам выбирать и стилизовать элементы на веб-странице при наведении курсора мыши на элемент. Вы можете использовать таблицы стилей Javascript или CSS, чтобы отреагировать на это событие в зависимости от вашей цели.
Например:
кнопка. Касса
{
цвет фона: синий;
}
button.checkout: наведите указатель мыши
{
цвет фона: зеленый;
}
Приведенный выше код CSS стилизует кнопку с классом checkout.Цвет кнопки по умолчанию синий, и когда мышь находится над кнопкой, цвет меняется на зеленый.
Использование
Этот эффект можно использовать очень изобретательно. Допустим, вы хотите убедить гостя на своем веб-сайте подписаться на информационный бюллетень, который вы рассылаете каждый месяц. Вы стратегически разместили большую синюю кнопку с текстом «Новичок на этом сайте?» . Когда гость нажимает кнопку, волшебным образом появляется форма регистрации.
Шаги по реализации эффекта наведения
Создайте свою веб-страницу
Эффект наведения курсора CSS3
CSS3 в действии
Добавьте большую синюю кнопку действия сразу под элементом h2
Создайте стиль для большой кнопки, добавив таблицу стилей
Таблицы стилеймогут быть внутренними или внешними.Поскольку мы создаем простую веб-страницу, в этом руководстве будет использоваться первый вариант. Добавьте внутреннюю таблицу стилей сразу после тега заголовка.
Определите и выберите элемент, который вызовет эффект наведения
Существует несколько способов идентификации веб-элементов на странице, включая добавление класса, уникального идентификатора или только по тегам. В нашем случае мы будем использовать метод id, поскольку он более точен. Добавьте идентификатор в элемент кнопки.
Создайте стиль для пуговицы
Когда страница загружается, кнопка будет иметь синий фон, а текст — белый.
кузов {
отступ слева: 100 пикселей;
}
input # go {
цвет фона: # 4c9ed9;
цвет: #ffffff;
отступ: 20 пикселей 40 пикселей
}
Стиль заполнения добавляет немного свободного пространства внутри кнопки, чтобы она выглядела большой.
Добавьте эффект наведения чуть ниже уже существующего стиля, чтобы у вас было 3 стиля
Мы хотим изменить цвет фона с синего на белый и текст с белого на синий, когда пользователь наводит курсор на кнопку.
input # go: hover {
цвет фона: #ffffff;
цвет: # 4c9ed9
}
Сохраните страницу как mainpage.html
Вот как должен выглядеть скрипт на этом этапе.
Эффект наведения курсора CSS3
<стиль>
тело {
отступ слева: 100 пикселей;
}
input # go {
цвет фона: # 4c9ed9;
цвет: #ffffff;
отступ: 20 пикселей 40 пикселей;
граница: 1px solid # 111;
}
input # go: hover {
цвет фона: #ffffff;
цвет: # 4c9ed9;
граница: 1px solid # 111;
}
CSS3 в действии
Демо
Наведите указатель мыши на кнопку
Вы должны увидеть изменение цвета фона и текста.Обратите внимание, что изменение цвета меняется на противоположное, как только мышь выходит за пределы области кнопки. Эффект наведения — это временное событие, которое длится, пока указатель мыши остается внутри стилизованного элемента.
Эффект наведения не может работать на мобильных устройствах, так как он в основном работает с мышью. Для ваших мобильных пользователей вы можете рассмотреть альтернативу. Кроме того, как мы уже упоминали, Javascript также может реагировать на событие зависания, предоставляя вам альтернативный путь для вывода на ваш сайт действительно интересных скрытых сокровищ.
Коллекции эффектов наведения кнопок
Коллекция 1
источник
Коллекция 2
Как изменить цвет кнопки при наведении курсора с помощью CSS
Каждый элемент на веб-сайте считается важным с точки зрения взаимодействия с пользователем. Кроме того, представление веб-сайта — это еще один фактор, который оказывает значительное влияние на пользователей. Вот почему кнопки и другие интерактивные элементы должны быть удобными и красивыми.
Изменение цвета кнопок при наведении курсора выглядит впечатляюще и выглядит более престижно, чем одноцветные кнопки.Здесь мы обсудим, как изменить цвет фона кнопки с помощью простого CSS. Мы также должны выбрать цвет кнопки, соответствующий цвету нашего веб-сайта. Более того, цвет должен быть материальным, чтобы он выглядел элегантно для наших пользователей.
Изменить цвет фона кнопки при наведении курсора с помощью CSS
У нас есть атрибут : hover для управления событиями наведения курсора на элементы HTML с помощью CSS.
Синтаксис
.class_name: hover {/ * строки CSS * /} Пример 1
Изменить цвет кнопки при наведении курсора с помощью CSS - errorsea <стиль> .myButton { отступ: 10 пикселей 20 пикселей; цвет фона: # 1E88E5; граница: 0px; цвет: #fff; } .myButton: hover { цвет фона: #fff; граница: 1px solid # 1E88E5; цвет: # 1E88E5; }
Мы также можем добавить некоторые эффекты перехода, чтобы сделать его более плавным и удобным для пользователя.
Читайте также: Как применить эффект пульсации к кнопке с помощью CSS
Пример 2
В этом примере мы добавили небольшой эффект перехода при наведении курсора, чтобы сделать процесс изменения цвета фона более плавным и значимым.
Изменить цвет кнопки при наведении курсора с помощью CSS - errorsea <стиль> .myButton { отступ: 10 пикселей 20 пикселей; цвет фона: # 1E88E5; граница: 0px; цвет: #fff; переход: линейный 0,25 с; } .myButton: hover { цвет фона: #fff; граница: 1px solid # 1E88E5; цвет: # 1E88E5; }
Читайте также: Типы свойств Float и как использовать Float в CSS
Заключение
Я надеюсь, что теперь вы полностью понимаете, как изменить цвет кнопки при наведении курсора с помощью CSS.Это также довольно удобно, применяя эффект наведения на кнопки HTML для изменения фона.
Enjoy Designing 🙂
Цвета кнопок «Вперед» и «Назад» — Учебники Qualtrics
На момент написания этой статьи (февраль 2016 г.) в окне Look & Feel в Qualtrics не было возможности изменять цвета следующей и предыдущей кнопок. Пользователи, желающие настроить внешний вид и эффекты наведения курсора для следующей и предыдущей кнопок в опросе, должны использовать каскадные таблицы стилей (CSS).
Вы можете получить доступ к CSS вашего опроса, перейдя в Look & Feel> Advanced и нажав Add Custom CSS . Откроется окно редактора, в котором можно ввести код CSS.
Мы рекомендуем установить шаблон вашего опроса Minimal 2014, прежде чем создавать новый пользовательский CSS для вашего опроса. Шаблон Minimal 2014 является адаптивным (это означает, что он будет хорошо отображаться на разных устройствах и с разной шириной экрана) и использует традиционные переключатели и флажки для элементов с множественным выбором.Он имеет нейтральную цветовую палитру с небольшим количеством украшений, что позволяет легко настроить цвета вашего бренда и уменьшает количество предустановленных стилей, которые вам нужно будет вручную переопределить.
Чтобы изменить шаблон опроса, откройте окно Look & Feel , затем щелкните эскиз шаблона в правом верхнем углу или щелкните имя шаблона, которое находится прямо под изображением эскиза. Шаблон по умолчанию для всех новых опросов называется Qualtrics 2014 ; он использует красную, белую и серую цветовую палитру, и, что наиболее важно, он использует идентичные «полосы» для элементов с множественным выбором и выбора всех примененных вместо традиционных переключателей и флажков.
Минимальный шаблон 2014 года
Множественный выбор, один ответ
Множественный выбор, множественный ответ (отметьте все подходящие варианты)
Qualtrics 2014 шаблон
Множественный выбор, один ответ
Множественный выбор, множественный ответ (отметьте все подходящие варианты)
Изменение цвета кнопок
Чтобы изменить цвет фона кнопок вашего опроса, добавьте следующий фрагмент CSS в окно редактора (заменив your-color-here шестнадцатеричным цветовым кодом или цветовым кодом RGB):
#Buttons #NextButton,
#Buttons #PreviousButton {
background-color: your-color-here ;} Обратите внимание, что если вы нажмете «Отмена» в окне CSS Editor или Look & Feel , любые изменения, внесенные вами во внешний вид опроса, будут потеряны.
Когда вы закончите редактирование, нажмите Сохранить в окне редактора CSS . Внешний вид вашего опроса должен автоматически обновиться в окне Look & Feel . Если вам нужно внести какие-либо дополнительные изменения, нажмите кнопку Добавить собственный CSS , чтобы вернуться в окно CSS Editor . Не забудьте также нажать Сохранить в окне Look & Feel , чтобы сохранить все изменения внешнего вида опроса.
Это должно работать с большинством встроенных шаблонов Qualtrics. Однако, если вы используете встроенный шаблон с определенным стилем, который вам не нравится, вам нужно будет закодировать нежелательные стили с помощью собственного кода CSS. Многие из встроенных шаблонов Qualtrics имеют кнопки с такими эффектами, как тени, границы, отступы и т. Д. Вам нужно будет найти соответствующие атрибуты CSS, которые управляют этими функциями, и отключить их.
Однако, если вы используете встроенный шаблон с определенным стилем, который вам не нравится, вам нужно будет закодировать нежелательные стили с помощью собственного кода CSS. Многие из встроенных шаблонов Qualtrics имеют кнопки с такими эффектами, как тени, границы, отступы и т. Д. Вам нужно будет найти соответствующие атрибуты CSS, которые управляют этими функциями, и отключить их.
Каждая пуговица выглядит по-разному
Обратите внимание, как в приведенном выше коде настраиваются два компонента: #Buttons #NextButton и #Buttons #PreviousButton , разделенные запятыми.Благодаря этому синтаксису обе кнопки выглядят одинаково. Если вы хотите, чтобы кнопки выглядели по-разному, вам нужно изменить код, чтобы каждый элемент стилизовался отдельно. Общий код для этого:
. Кожа # кнопки # следующая кнопка,
.Skin #Buttons #PreviousButton {
общих атрибутов здесь ;}
.Skin #Buttons #NextButton {
следующая кнопка только атрибуты здесь ;}
.Skin #Buttons #PreviousButton {
предыдущая кнопка только атрибуты здесь ;} Для реализации вышеуказанного кода:
- Откройте опрос Qualtrics и щелкните Look & Feel> Advanced .Щелкните Добавить собственный CSS . Откроется окно текстового редактора CSS.
- Если кнопки будут иметь общий стиль, поместите кодировку общих атрибутов в блок
#Buttons #NextButton, #Buttons #PreviousButton. - Стиль, который должен применяться только к следующей кнопке, должен находиться в блоке
#Buttons #NextButton. - Стиль, который должен применяться только к предыдущей кнопке, должен находиться в блоке
#Buttons #PreviousButton.
Обратите внимание, что это плохая практика программирования — независимо устанавливать внешний вид элементов, которые предназначены для обмена атрибутами. Это связано с тем, что если вы когда-либо захотите изменить внешний вид кнопок в будущем, вам нужно будет внести идентичные изменения в нескольких местах, что более подвержено ошибкам и требует много времени.
Изменить выравнивание кнопки «Назад»
В некоторых шаблонах кнопки «Назад» и «Далее» находятся на противоположных сторонах страницы, но в других шаблонах они обе расположены рядом друг с другом в правой части страницы.
Чтобы предыдущая кнопка была выровнена по левой стороне страницы, используйте «float: left» при настройке стиля для предыдущей кнопки:
.Skin #Buttons #PreviousButton {float: left;} Для следующей кнопки ничего делать не нужно; по умолчанию он выравнивается по правой стороне страницы.
Изменение внешнего вида кнопки при наведении указателя мыши
Эффекты наведения курсора мыши можно установить для многих типов элементов, добавив «: hover» после имени элемента, класса или идентификатора.
.Skin #Buttons #NextButton: hover,
.Skin #Buttons #PreviousButton: hover {
здесь атрибутов mouseover ;} Будьте осторожны с этим, если вы настроили собственный внешний вид для версии кнопок без наведения курсора. Например, если вы настроили #Buttons #NextButton , чтобы иметь закругленные углы, вам также необходимо указать, что версия при наведении также должна иметь скругленные углы того же размера — в противном случае вы можете получить непреднамеренные эффекты (например, углы коробки переключаются с квадратных на закругленные).Это так же просто, как добавить #Buttons #NextButton: hover, #Buttons #PreviousButton: hover в список, разделенный запятыми, где вы устанавливаете стиль для следующей и предыдущей кнопок.
.Кожаные кнопки #NextButton,
.Skin #Buttons #PreviousButton,
.Skin #Buttons #NextButton: hover,
.Skin #Buttons #PreviousButton: hover {
общих атрибутов здесь ;}
.Skin #Buttons #NextButton: hover,
.Skin #Buttons #PreviousButton: hover {
здесь эффектов наведения курсора ;} как изменить цвет на белый при наведении курсора на кнопку
Изменить цвет кнопки при наведении курсора html
Кнопки CSS, Изменение цвета кнопки при наведении · html css. Добрый день! Я понимаю, что этот вопрос задавали несколько раз. Я просмотрел здесь несколько тем, но 1. Введите «style =» в теге кнопки HTML, чтобы изменить стиль кнопки с помощью простого HTML. 2. Введите «background-color:», за которым следует название цвета или шестнадцатеричный код в разделе стиля вашего тега кнопки HTML или CSS, за которым следует точка с запятой. 3.
Добрый день! Я понимаю, что этот вопрос задавали несколько раз. Я просмотрел здесь несколько тем, но 1. Введите «style =» в теге кнопки HTML, чтобы изменить стиль кнопки с помощью простого HTML. 2. Введите «background-color:», за которым следует название цвета или шестнадцатеричный код в разделе стиля вашего тега кнопки HTML или CSS, за которым следует точка с запятой. 3.
Изменение цвета кнопки при наведении курсора, Может ли кто-нибудь помочь мне изменить цвет фона моей кнопки. input [type = «submit»]: hover {цвет фона: синий; }.Cirediallo Ваш стиль наведения выглядит следующим образом: a.buttonStyle: hover {background: # 383; } Таким образом, он установлен специально для тега . Измените свой стиль на be.buttonStyle: hover {background: # 383; } Таким образом, вы устанавливаете наведение только на конкретный класс. Тогда это работает. См. Этот jsFiddle для демонстрации.
Изменение цвета ввода (кнопки) в состоянии наведения, Изменение цвета кнопки при наведении курсора. Один из способов сделать кнопки вашего шаблона не только уникальными и фирменными, но и пригласить вас. Используйте селектор: hover, чтобы изменить стиль кнопки, когда вы наводите на нее указатель мыши.Совет: используйте свойство transition-duration, чтобы определить скорость эффекта «зависания»: Пример
Изменить цвет кнопки при загрузке при наведении
Изменить цвет при наведении на кнопку с настройкой Bootstrap, Цвет для ваших кнопок берется из классов btn-x (например, btn-primary, btn- success), поэтому, если вы хотите чтобы вручную изменить цвета, написав Изменить цвет наведения на кнопке с настройкой Bootstrap. Задать вопрос задан 5 лет 10 месяцев назад. Активна 9 месяцев назад.Просмотрели 119 тыс. Раз 34. 11. Я пытаюсь использовать
Основная кнопка: цвет фона при наведении?!, Всем привет! На панели навигации я создал основную кнопку. Фон этой кнопки имеет (как и следовало ожидать) основной цвет, который я установил в переменных начальной загрузки. Scss Цвет кнопки изменения начальной загрузки: иногда нам нужно настроить цвет кнопки цвета начальной загрузки, а иногда нам нужно изменить некоторые другие стили. Все это можно сделать очень легко, если подойти к делу должным образом.Для этого переопределите классы начальной загрузки css.
Scss Цвет кнопки изменения начальной загрузки: иногда нам нужно настроить цвет кнопки цвета начальной загрузки, а иногда нам нужно изменить некоторые другие стили. Все это можно сделать очень легко, если подойти к делу должным образом.Для этого переопределите классы начальной загрузки css.
Buttons · Bootstrap, 5 простых способов изменить стили кнопок Bootstrap Затем вам нужно увеличить толщину границы и изменить цвет, чтобы он соответствовал краю. Наконец, вы можете добавить некоторые эффекты наведения, изменив цвет и как изменить цвет кнопки в HTML. Из этой статьи вы узнаете, как изменить цвет кнопки в HTML. Вы можете изменить цвет кнопки, используя обычный HTML или CSS (каскадные таблицы стилей) в HTML5.
Эффекты при наведении кнопки CSS
Как анимировать кнопки с помощью CSS, Добавьте эффект «нажатия» при щелчке: Щелкните. Попробуйте сами »Добавить стрелку при наведении: наведение Перейдите к нашему руководству по кнопкам CSS, чтобы узнать больше о стилях кнопок. Определение и использование. Селектор: hover используется для выбора элементов, когда вы наводите на них указатель мыши. Совет: Селектор: hover можно использовать для всех элементов, а не только для ссылок. Совет: используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: visit для стилизации ссылок на посещенные страницы и селектор: active для стилизации активной ссылки.
Hover.css, Коллекция CSS3-эффектов наведения, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д. Легко применять к вашим собственным элементам, изменять или Все эффекты Hover.css используют один элемент (с помощью некоторых псевдоэлементов, где это необходимо), являются самодостаточными, поэтому вы можете легко копировать и вставлять их и использовать CSS, Нахальство и МЕНЬШЕ вкусов. Многие эффекты используют функции CSS3, такие как переходы, преобразования и анимация. Старым браузерам, которые не поддерживают эти функции, может потребоваться
25 CSS-эффектов наведения кнопок, Коллекция отобранных вручную бесплатных примеров кода HTML и CSS для эффектов наведения курсора. Обновление сентябрьской коллекции 2018 г. 3 новинки. Сегодня вы научитесь создавать множество эффектов наведения на кнопку. Эти эффекты будут очень полезны в будущем, когда вы будете создавать кнопки навигации, другие кнопки на форме и т. Д. Затем вы сможете выбрать идеальный эффект наведения в соответствии с вашими потребностями. Эти эффекты основаны на анимации CSS, переходах и основных командах. Итак, сегодня я
Обновление сентябрьской коллекции 2018 г. 3 новинки. Сегодня вы научитесь создавать множество эффектов наведения на кнопку. Эти эффекты будут очень полезны в будущем, когда вы будете создавать кнопки навигации, другие кнопки на форме и т. Д. Затем вы сможете выбрать идеальный эффект наведения в соответствии с вашими потребностями. Эти эффекты основаны на анимации CSS, переходах и основных командах. Итак, сегодня я
Цвет наведения кнопки Squarespace
Как создать эффекты наведения кнопки в Squarespace // Squarespace, готовый код , посмотрите краткое руководство и возьмите эти коды CSS для копирования и вставки ниже! В Squarespace вы можете изменить режим наведения кнопки по умолчанию с помощью специального кода.В этом посте вы узнаете, как это сделать. Один из способов сделать кнопки вашего шаблона не только уникальными и фирменными, но и пригласить вашу аудиторию щелкнуть мышью — это добавить привлекательный режим наведения.
Как изменить цвет блока кнопок при наведении ?, Я добавил черный блок кнопок с белым текстом на одной из своих страниц, но хочу, чтобы это было. Sqs-block-button .sqs-block-button -element — small: hover {background-color: все знания и обучение, необходимые для достижения успеха с новым цветом кнопки Squarespace — Измените цвет фона кнопки.Цвет текста кнопки — изменение цвета текста. Шрифт кнопки — изменение шрифта. Размер текста не может быть изменен для кнопок блока формы и блока новостной рассылки. Совет: Для стиля Outline текст автоматически отображается как черный или белый при наведении курсора, в зависимости от цвета кнопки.
Как добавить эффект наведения к кнопкам Squarespace, Альтернативный цвет текста. Шрифт. Но что, если вам нужна более динамичная и интерактивная кнопка, чем предлагает Squarespace? Если вы хотите построить высокий цвет кнопки.Цвет текста. Альтернативный цвет кнопки (для отображения над разделами баннера) Альтернативный цвет текста. Шрифт. Но что, если вам нужна более динамичная и интерактивная кнопка, чем предлагает Squarespace? Если вы хотите создать веб-сайт с высокой конверсией, важно, чтобы призывы к действию появлялись. Добавление эффекта наведения к кнопкам — отличный способ
Тест наведения кнопок
Кнопки с возможностью наведения, text-align: center; текстовое оформление: нет; display: используйте селектор: hover, чтобы изменить стиль кнопки, когда вы наводите на нее указатель мыши.Совет: используйте определение и использование. Селектор: hover используется для выбора элементов, когда вы наводите на них указатель мыши. Совет: Селектор: hover можно использовать для всех элементов, а не только для ссылок. Совет: используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: visit для стилизации ссылок на посещенные страницы и селектор: active для стилизации активной ссылки.
Отображать текст при наведении указателя мыши, Используйте заголовок для отображения сообщения: .Кнопка тени Тень при наведении. Используйте свойство box-shadow, чтобы добавить тени к кнопке: Example.button1 {box-shadow: 0 8px 16px 0 rgba (0,0,0,0.2), 0 6px 20px 0 rgba (0
Button Hover Test, xxxxxxxxxx. 7. 1.
ovde ide
. 5.раскрывающийся список . Всем привет! Это мой код: test xxx Когда я запускаю его, я получаю снимок экрана № 1, как показано на прикрепленном изображении. При наведении курсора на кнопку «Отправить» я получаю s Themes Podcast Articles
How для изменения цвета кнопки squarespace
Кнопки стилей — Справка Squarespace, Стандартный стиль для всех кнопок — это кнопка с белым текстом / черным фоном О, и цвет изменит цвет текста на кнопке.background-color будет Button Color — Изменить цвет фона кнопки. Цвет текста кнопки — изменение цвета текста. Шрифт кнопки — изменение шрифта. Размер текста не может быть изменен для кнопок блока формы и блока новостной рассылки. Совет: Для стиля Outline текст автоматически отображается как черный или белый при наведении курсора, в зависимости от цвета кнопки.
Изменение цветов — Справка Squarespace, Вы можете изменить цвета отдельной кнопки, изменив цветовую тему для раздела, в котором она находится.Блоки кнопок и блоки со встроенными кнопками вроде Спасибо! Это определенно сработало. Мне также нужно было изменить цвет кнопки при наведении, но я разобрался. Для тех, кто может увидеть это позже, вот код, который я использовал для изменения цвета наведения: .form-wrapper input [type = submit]: hover {background: # ffffb3; } Спасибо, опо!
Как изменить стиль только для одной кнопки ?, Как изменить цвет кнопки в квадратном пространстве? В поле «Текст» введите текст для метки кнопки.Мы рекомендуем, чтобы текст кнопки не превышал 25 символов. В поле URL перехода по клику добавьте веб-адрес или щелкните, чтобы добавить различные типы ссылок. Настройте размер и выравнивание кнопки. Нажмите Применить, чтобы сохранить изменения. Стиль кнопки. Используйте редактор блока кнопок, чтобы изменить размер кнопки и
Изменить цвет кнопки при наведении javascript
изменить цвет фона кнопки при наведении указателя мыши, Вы можете изменить цвет фона кнопки, когда указатель мыши наведен на нее, используя Javascript, но Намного более простой способ — вообще не использовать Javascript, а вместо этого использовать CSS.
Javascript изменить цвет кнопки, наведя курсор ВНЕ, Нет необходимости в javascript, просто подойдет css. Также, если вы хотите сохранить цвет, при нажатии вы можете использовать дополнительный класс, например. jQuery (function ($) Мне нужно изменить цвет кнопки при наведении курсора.Вот мое решение, но оно не работает. a.button {display: -moz-inline-stack; дисплей: встроенный блок; ширина: 391 пикс; высота: 62 пикс;
Изменение цвета кнопки при наведении курсора, Короче говоря, это мой второй день изучения HTML5, CSS3 и javascript. Я уже сейчас хочу создавать меню с блестящими кнопками. img: hover. Этот псевдокласс используется в изображении, чтобы дать желтый цвет фона при наведении курсора (когда указатель мыши находится над изображением). # img-display. Это разделение, которое было создано ранее, обеспечивает под изображениями отступ в 10 пикселей.# текстовый дисплей. Мы тоже хотим стилизовать отображение текста, не так ли? Таким образом, ID применяется к тексту
Изменить цвет кнопки при наведении курсора inline css
Как написать: hover во встроенном CSS ?, Также см. Раздел «Изменение таблицы стилей» для некоторых теоретических выкладок по этому вопросу. Мне он нужен для некоторых кнопок при наведении курсора, метод такой: В данном случае встроенный код: «background-color: red;» это цвет переключателя при наведении, поместите туда нужный цвет. CSS Inline-block CSS Align CSS Combinators Используйте свойство background-color, чтобы изменить цвет фона кнопки: селектор hover для изменения стиля
Как можно изменить цвет при наведении курсора со встроенным css ?, Например, следующий пример взят из stackoverflow: Как написать: hover во встроенном CSS ?, h3> a: hover во встроенном CSS . GeeksforGeeks . . Как предотвратить разрывы строк в списке элементов с помощью CSS? Как убрать пробел между элементами встроенного блока? 6 лучших фреймворков CSS, которые следует знать для создания привлекательных веб-сайтов; расстояние между двумя строками в таблице с использованием CSS? В чем разница между display: inline и display: inline-block в CSS? Как написать: навести курсор на встроенный CSS? Кнопка — неотъемлемый элемент любого дизайна.Он должен выглядеть и вести себя как интерактивный элемент вашей страницы. HTML Кнопка HTML Кнопка доступна во всех различных цветах , определенных картой Sass Пример белый
Свет
Темный
Чернить
Текст
Призрак HTML Пример Начальный
Ссылка на сайт Информация
Успех
Предупреждение
Опасность HTML Теперь каждый цвет представлен в своей светлой версии .Просто добавьте модификатор Пример Начальный
Ссылка на сайт Информация
Успех
Предупреждение
Опасность HTML Пуговица выпускается 4-х размеров: Хотя размер по умолчанию — , нормальный , модификатор Пример Небольшой
По умолчанию
Обычный
Середина
Большой HTML Вы можете изменить размер нескольких кнопок одновременно, заключив их в родительский элемент HTML Вы можете изменить размер только подмножества кнопок , просто применив к ним класс-модификатор. Пример Небольшой
Небольшой
Небольшой
Обычный
Небольшой HTML Пример Небольшой
Обычный
Середина
Большой HTML Пример Обрисованный в общих чертах
Обрисованный в общих чертах
Обрисованный в общих чертах
Обрисованный в общих чертах
Обрисованный в общих чертах
Обрисованный в общих чертах HTML Перевернутый
Перевернутый
Перевернутый
Перевернутый
Перевернутый Инвертировать контур
Инвертировать контур
Инвертировать контур
Инвертировать контур
Инвертировать контур Закругленный
Закругленный
Закругленный
Закругленный
Закругленный
Закругленный Bulma стилизует состояний своих кнопок.Каждое состояние доступно как псевдокласс и класс CSS: Это позволяет вам получить стиль определенного состояния, не вызывая его. Пример Обычный
Обычный
Обычный
Обычный
Обычный
Обычный
Обычный HTML Пример Парение
Парение
Парение
Парение
Парение
Парение
Парение HTML Пример Фокус
Фокус
Фокус
Фокус
Фокус
Фокус
Фокус HTML Пример Активный
Активный
Активный
Активный
Активный
Активный
Активный HTML Вы можете очень легко превратить кнопку в ее загружающую версию , добавив модификатор Загрузка
Загрузка
Загрузка
Загрузка
Загрузка
Загрузка
Загрузка Поскольку счетчик загрузки реализован с использованием псевдоэлемента Вы можете создать неинтерактивную кнопку с помощью модификатора Bulma поддерживает использование логического HTML-атрибута Отключено
Отключено
Отключено
Отключено
Отключено
Отключено
Отключено Класс Кнопки Bulma можно легко улучшить, добавив значок Font Awesome .Для достижения наилучших результатов оберните внутренний текст в отдельный элемент Пример GitHub @jgthms Сохранить
Удалить GitHub GitHub GitHub GitHub HTML
<кнопка>
<кнопка>
<кнопка>
<кнопка>
GitHub
<кнопка>
@jgthms
<кнопка>
Сохранить
<кнопка>
Удалить
<кнопка>
GitHub
<кнопка>
GitHub
<кнопка>
GitHub
<кнопка>
GitHub
Если кнопка содержит только значок, Bulma будет следить за тем, чтобы кнопка оставалась квадратной , независимо от размера кнопки или значка.
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
Если вы хотите сгруппировать кнопок вместе в одной строке , используйте модификатор Пример Сохранить изменения Отмена Удалить сообщение HTML
<кнопка>
Сохранить изменения
<кнопка>
Отмена
<кнопка>
Удалить сообщение
Если вы хотите использовать кнопки в качестве дополнений , используйте модификатор HTML
<кнопка>
Влево
<кнопка>
Центр
<кнопка>
Вправо
Вы также можете сгруппировать аддоны: HTML
<кнопка>
Полужирный
<кнопка>
Курсив
<кнопка>
Подчеркнутый
<кнопка>
Влево
<кнопка>
Центр
<кнопка>
Вправо
Вы можете создать список кнопок с помощью контейнера Сохранить изменения
Сохранить и продолжить
Отмена Если список очень длинный , он автоматически переносится на нескольких строк , сохраняя при этом все кнопки на равном расстоянии . Один
Два
Три
Четыре
Пять
Шесть
Семь
Восемь
Девять
Десять
Одиннадцать
Двенадцать
13
Четырнадцать
Пятнадцать
Шестнадцать
Семнадцать
18
19
Двадцать Вы можете соединить кнопок вместе с модификатором Используйте модификаторы да
Может быть
Нет да
Может быть
Нет Вы можете использовать любой модификатор класса на каждой кнопке, чтобы различать их.Не забудьте добавить модификатор да
Может быть
Нет да
Может быть
Нет да
Может быть
Нет Хотя этот список стиля кнопок может быть достигнут либо с помощью поля В принципе, если вам нужен только список из кнопок , рекомендуется использовать Имя Тип Значение Расчетное значение Вычисляемый тип размер размер переменная цвет переменная цвет размер соединение переменная цвет переменная цвет строка переменная цвет строка переменная цвет переменная цвет переменная цвет переменная цвет Другие статьи
Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
Класс может использоваться на:
привязка
Цвета
#
$ colors .
is-light к модификатору цвета, чтобы применить облегченную версию кнопки.
Размеры
#
is-normal существует на тот случай, если вам нужно сбросить кнопку до нормального размера.
buttons и применив один из 3 модификаторов: пуговицы мелкие пуговицы средние пуговицы большие
Например, если вы хотите, чтобы все кнопки были маленькими , но все еще имели одну из нормального размера , просто выполните следующие действия:
Дисплеи
#
Стили
#
С контуром
Инвертированный (цвет текста становится цветом фона и наоборот)
Инвертировать контур (инвертировать цвет становится цветом текста и границы)
Пуговицы с закругленными краями
состояния
#
: зависает и зависает : фокус и сфокусирован : активен и активен Нормальный
Ховер
Фокус
Активный
Загрузка
is-loading .Вам даже не нужно удалять внутренний текст, что позволяет кнопке сохранять исходный размер между состояниями по умолчанию и состояниями загрузки. :: after , он не поддерживается элементом . Вместо этого рассмотрите возможность использования .
Статический
is-static . Это полезно для выравнивания текстовой метки с вводом, например, при использовании надстроек форм.
Статический Отключено
disabled Boolean, который не позволяет пользователю взаимодействовать с кнопкой. is-disabled CSS объявлен устаревшим и заменен атрибутом disabled HTML.Узнать больше
со значками Font Awesome
.
Группа кнопок
#
is-grouped в контейнере поля :
Дополнения к кнопкам
#
has-addons в контейнере поля :
Группа кнопок с надстройками
#
Список кнопок
#
кнопок .
has-addons .
по центру или по правому краю , чтобы изменить выравнивание .
is-selected , чтобы убедиться, что выбранная кнопка находится на выше своих братьев и сестер.
, сгруппированного , либо с новым классом кнопок , есть несколько отличий: кнопок имеет более простую разметку кнопок может содержать только кнопок элементов сгруппировано. может содержать любого типа для управления входов сгруппировано можно принудительно разместить все элементы управления в одной строке сгруппированным полем вы можете развернуть один из элементов управления кнопок .Если вам нужно больше контроля над стилем и элементами, используйте группу форм. Переменные
#
расчет (0.5em - # {$ button-border-width})
$ обивка пуговица горизонтальная
$ цвет кнопки-наведения-границы
$ кнопка-фокус-цвет границы
$ кнопка-фокус-поле-тень-размер
$ кнопка-фокус-поле-тень-цвет
$ button-active-border-color
$ button-text-hover-background-color
$ кнопка-призрак-рамка-цвет
$ кнопка-призрак-наведение-цвет
$ кнопка-призрак-парение-украшение
$ button-disabled-background-color
$ кнопка-отключена-цвет границы
$ button-static-background-color
$ button-static-border-color

