Красивые картинки для обложки в ВК 1590х400
Очередная подборка красивых и прикольных картинок для обложки группы ВК, выберите себе любую понравившеюся обложку и скачивайте в несколько кликов, затем вы можете установить её себе на группу ВКонтакте.















Для того, чтобы скачать картинку, нужно нажать на неё ПКМ и выбрать пункт меню «Сохранить как…»
Затем при помощи дата-кабеля, Bluetooth или инфракрасного порта загрузите её себе на телефон.
Смотрите также — Обложки для группы ВКонтакте — самые красивые и прикольные картинки
Это интересно:

 Классные и прикольные изображения для обложки в ВК 1590х400 — сборка
Классные и прикольные изображения для обложки в ВК 1590х400 — сборка  Классные и прикольные обложки для ВК групп 1590х400 — подборка
Классные и прикольные обложки для ВК групп 1590х400 — подборка 
 Красивые идеи причесок для срисовки, коллекция 20 картинок
Красивые идеи причесок для срисовки, коллекция 20 картинок 
 Обложки для групп ВК готовые — самые прикольные и интересные
Обложки для групп ВК готовые — самые прикольные и интересные  Обложки для группы ВКонтакте — самые красивые и прикольные картинки
Обложки для группы ВКонтакте — самые красивые и прикольные картинкиКак сделать шапку (обложку) для группы в ВК? » Pechenek.NET
Хотите украсить свою группу в ВК (Вконтакте) и создать для неё уникальную шапку (обложку)? В данной статье я расскажу о том какого размера и формата она должна быть, как добавить шапку в ВК, так же выложу исходник PSD (формат photoshop-а) шаблона нужного размера.
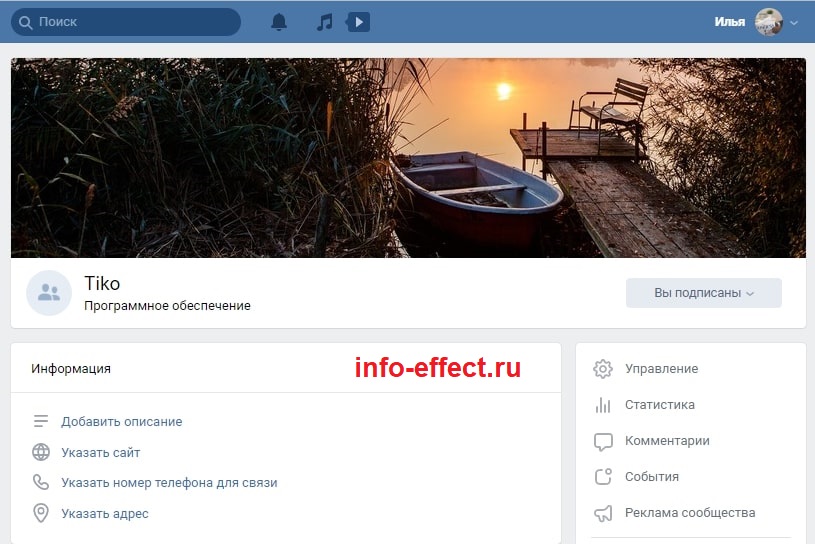
Что из себя представляет шапка в группе в ВК? Это просто картинка, размером 1590×400 и форматом — JPG, GIF или PNG. Находится она сверху в группе ВК, выглядит так:
Вид шапки группы в ВК
Шаг 1. Создаём изображение нужного размера.
Для начала нам необходимо создать саму картинку, для этого я использовал Photoshop (Скачать готовый шаблон в формате PSD можно ТУТ). Открываем фотошоп, выбираем в меню «Файл» -> «Создать» («File» -> «Create»).
ВК создаём шаблон шапки
Появится окно, где необходимо укачать размеры изображения, ширина у нас будет 1590 px, высота 400. Цветовые режимы можно оставить по умолчанию. Нажимаем «ОК»
ВК создаём изображение шапки
Хочу заметить, что изображение может быть и большего размера, при добавлении изображения ВК сам предложить его обрезать по нужным ему размерам. Выше ширины 400 px не советую что-то добавлять, ВК отрежет часть картинки.
В результате мы получим чистый лист, нужного нам размера. Дальше рисуем то что хотим видеть в шапке и сохраняем наше творение. Мой шаблон выглядит так:
Шаблон шапки ВК
Шаг 2. Меняем шапку в группе ВК.
Далее нам необходимо загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем “три точки” (…), из выпадающего меню выбираем «Управление сообществом».
ВК устанавливаем шапку группы
Попадаем в управление сообществом. Далее в форме «Основная информация» ищем «Обложка сообщества: Загрузить»
ВК устанавливаем шапку группы
Появится окно с предложением загрузить изображение, нажимаем «Выбрать файл»
ВК выбор изображения для шапки
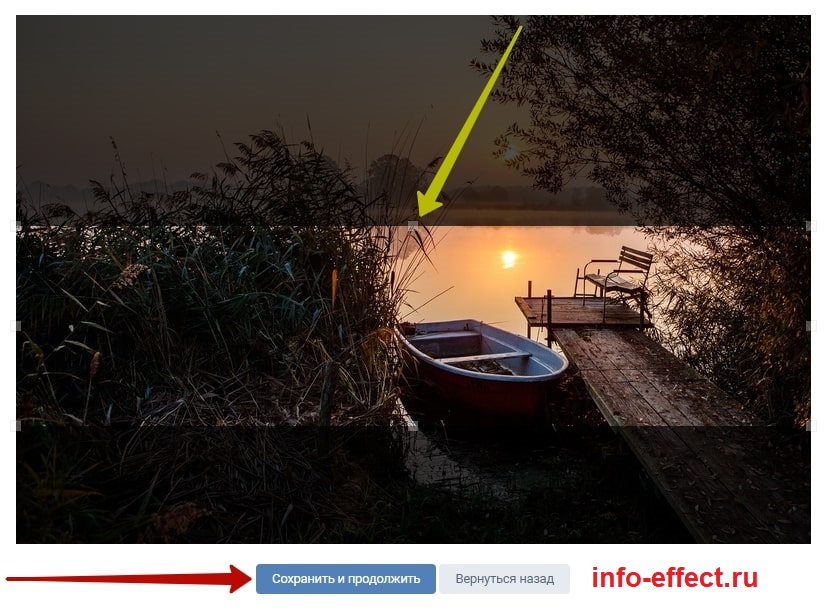
Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как у нас всё соответствует нужным размерам нажимаем «Сохранить и продолжить»
ВК выбор изображения для шапки
В результате увидим сообщение о том что обложка была успешно загружена, дальше просто переходим в нашу группу и любуемся полученным эффектом.
ВК шапка группы в итоге
Менять шапку (обложку) Вы можете сколько угодно раз.
Вот мы и создали свою шапку для группы в ВК.
Так же можете взять один из предложенных шаблонов в данной статье: 5 готовых шаблонов шапки ВК
На этом пожалуй всё. Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек! ?
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.
Картинки Вконтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG. В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.
Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.
ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Хочу SMM и рекламу в соцсетях
Читайте также, как делать картинки для соцсетей без помощи дизайнера.
Живая обложка для группы ВК 2020 как сделать добавить размер – info-effect.ru
На чтение 2 мин. Опубликовано
Привет! На связи сайт info-effect.ru. Сегодня вы узнаете, как сделать обложку в группе ВК. Какой размер обложки? Как создать и загрузить обложку в ВКонтакте? Что такое живая обложка ВК? Всё очень просто и быстро. Смотри инструкцию далее и пиши комментарии, если есть вопросы. Погнали!
Как добавить обложку в группу ВК
Для начала скачайте на свой компьютер изображение в разрешении минимум 1590 x 400 пикселей, формат — JPG, GIF или PNG.
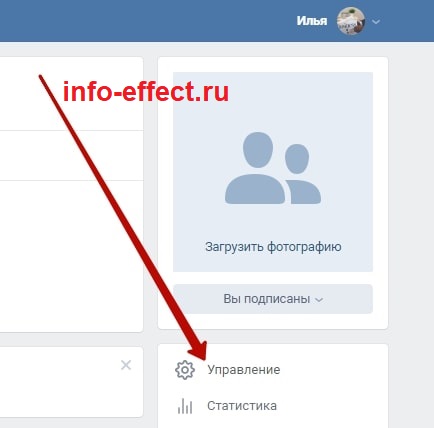
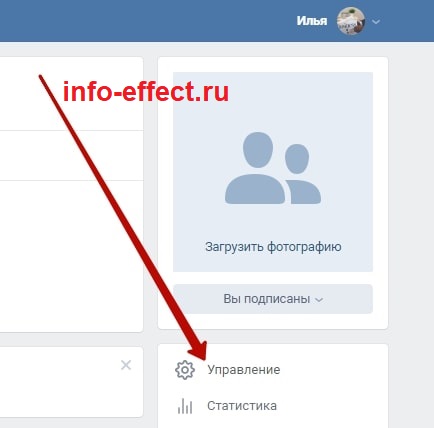
Затем, на главной странице своей группы, справа нажмите на вкладку Управление.

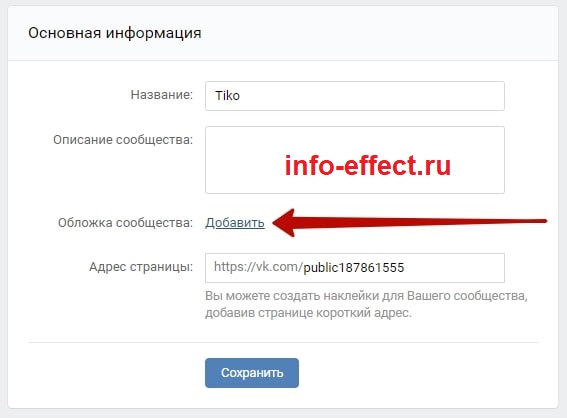
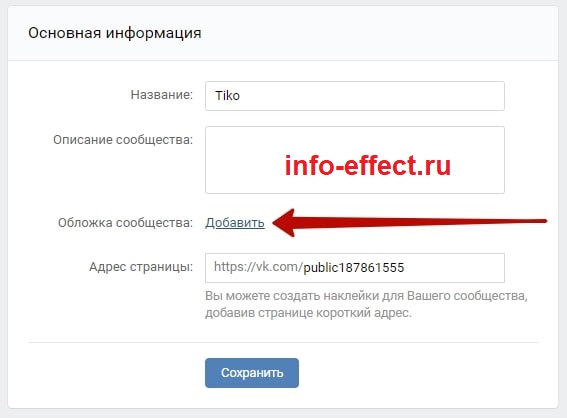
Далее, в настройках, Основная информация – Обложка сообщества, нажмите на вкладку Добавить.

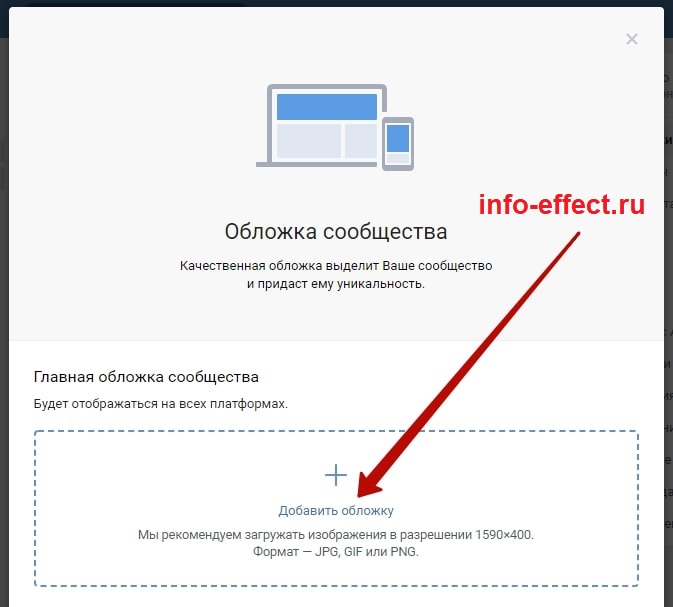
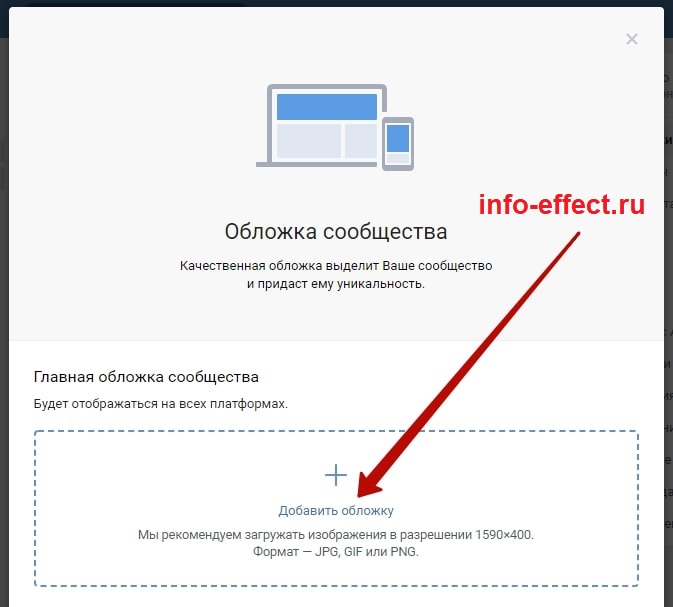
Далее, в открывшемся окне обратите внимание на рекомендуемый размер и форматы. Нажмите на вкладку Добавить обложку.

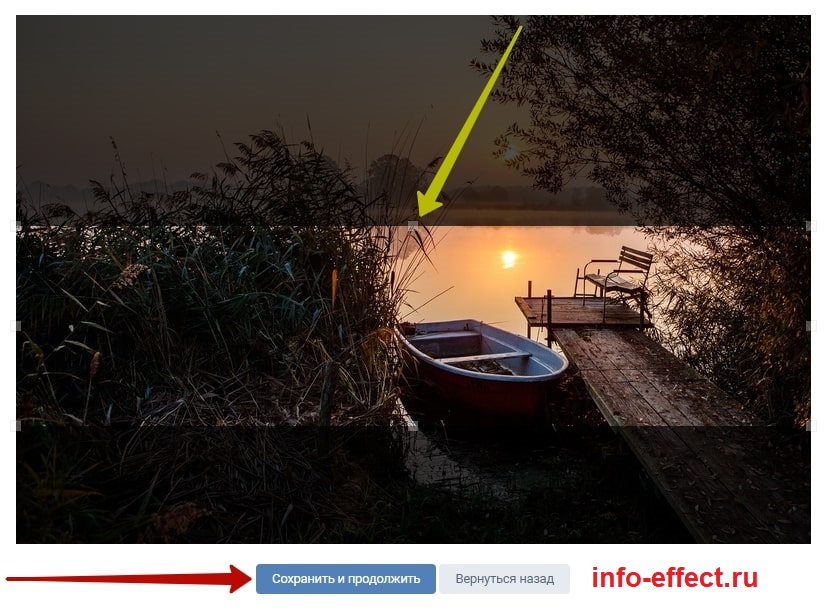
Выберите подготовленное фото на своём компьютере и откройте его. С помощью курсора мыши установите нужную вам область на изображении. Нажмите на кнопку Сохранить и продолжить.

Живая видео обложка ВК в группе как сделать
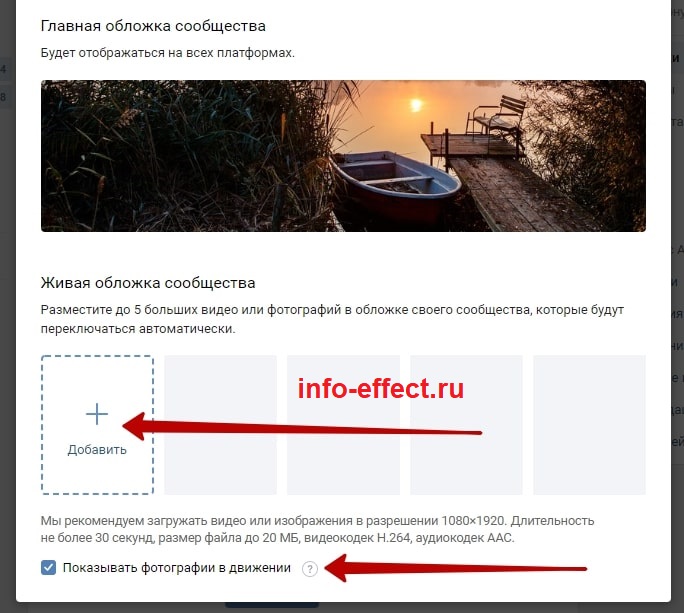
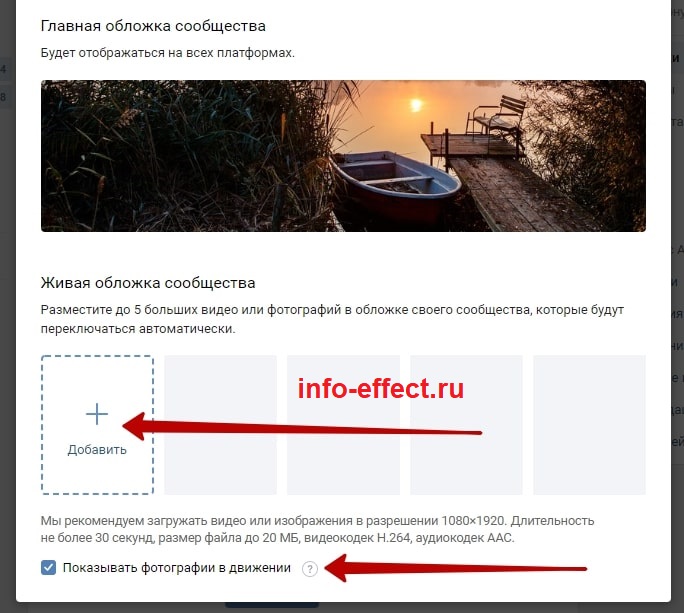
Обратите внимание, когда вы добавите фото, внизу у вас будет возможность добавить ещё 5 фотографий, чтобы сделать слайдер. Картинки будут переключаться автоматически.
Вы можете загрузить видео или изображения в разрешении 1080×1920. Длительность должна быть не более 30 секунд, размер файла до 20 МБ, видеокодек H.264, аудиокодек AAC.

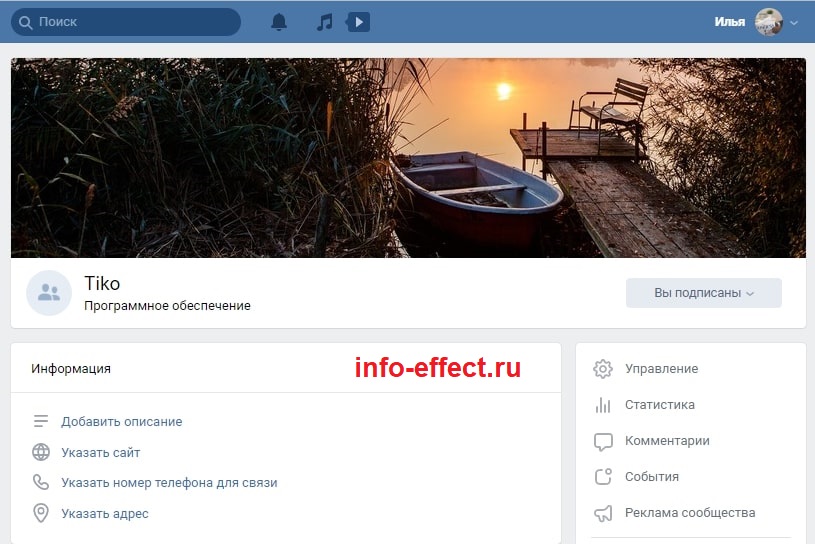
Всё готово. Перейдите на главную страницу своего сообщества и обновите страницу в браузере.

Как поменять обложку сообщества в группе ВК
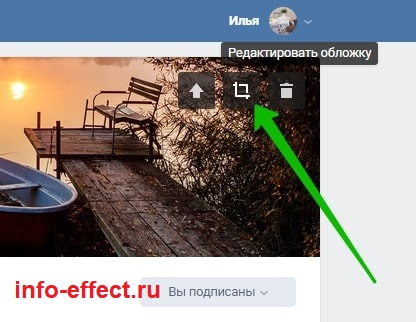
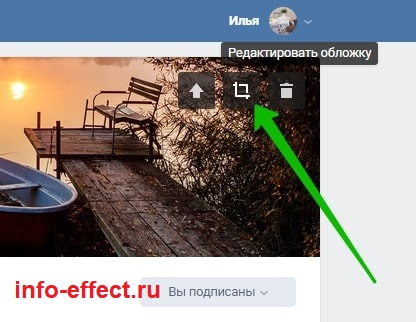
Очень просто. На обложке вверху справа у вас будет три кнопки: Загрузить новую, Редактировать и Удалить.

Остались вопросы? Напиши комментарий! Удачи!
Оформить группу В Контакте красиво самому. Обложка и миниатюра.
Оформить группу В Контакте — задача которую нам сегодня предстоит выполнить.
Мы с вами уже создали группу В Контакте. Пока она у нас выглядит не очень красиво. Будем оформлять группу В Контакте двумя способами. Благо нам дают такую возможность. Загрузим фотографию на главную страницу группы.
Вам нужно заранее приготовить подходящую фотографию для того. чтобы красиво оформить группу В Контакте. В открывшемся окне жмем на кнопочку ВЫБРАТЬ ФАЙЛ.
Выбираем нужную область по своему усмотрению. Лучше сделать вертикальный баннер, он лучше смотрится на странице группы В Контакте. Жмем СОХРАНИТЬ И ПРОДОЛЖИТЬ.
Осталось выбрать маленькие фотографии миниатюры для использования их в новостях. списках сообщества и комментариях. Жмем СОХРАНИТЬ ИЗМЕНЕНИЯ.
Получилось вполне нарядненько.
С некоторых пор В Контакте можно сделать другое оформление группы. Появилась возможность создавать обложку, баннер расположенный сверху на странице. Как это обычно делается на сайтах. Попробуем?! Жмем на точечки под фото.
В открывшемся окне выбираем ЗАГРУЗИТЬ.
Откроется еще одно окно. Для обложки нам тоже нужно заранее приготовить фотографию. Рекомендуется загружать изображение в разрешении 1590 x 400. Формат — JPG, GIF или PNG. Рекомендуют размещать важную информацию ближе к центру изображения для лучшего отображения на мобильных устройствах. Жмем ВЫБРАТЬ ФАЙЛ.
Открываем приготовленный файл. Корректируем картинку. СОХРАНИТЬ И ПРОДОЛЖИТЬ.
Нам сообщают, что обложка сообщества загружена.
Переходим в группу. Наведя курсор на правый верхний угол баннера мы можем редактировать обложку, удалить и загрузить новую.
Наведя курсор на миниатюру мы тоже можем изменить миниатюру или обновить фотографию.
Вот такая красота у нас с вами получилась. Какой вариант из двух предложенных выбрать решать вам.
В следующих статьях мы продолжим оформлять и наполнять контентом группу В Контакте.
Всем удачи!
Анатольевич
Чем отличаются форматы изображений bmp, png, jpg, gif
Всем привет! Все видели у картинок в интернете такую приписку, как bmp, png, jpg или gif (ну или другие)? Например, foto.png или foto.jpg. Это графические файлы разных форматов. Думаю, не я один задумывался над тем, в чем различие этих форматов изображений? Давайте попробуем разобраться.
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты В. Высоцкого)
Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений – вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире 🙂
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Растровые изображения
Наиболее распространённые форматы изображений – jpg (jpeg), gif, png, bmp. Все они относятся к растровой группе.
Растровые изображения при ближайшем рассмотрении состоят из маленьких квадратиков – пикселей. Поэтому, в отличие от векторных, растровые изображения при большом увеличении теряют в качестве.
Вот пример растрового рисунка и его части под увеличением.
Видите, как размыт рисунок при увеличении?
Зато редактировать, хранить и передавать растровые изображения намного проще, чем векторные. Это очень важно для простых пользователей.
Работать с растром можно в таких удобных и известных редакторах, как Adobe Photoshop и Paint.
Характеристики растровых изображений
Один из недостатков растровых изображений – хранятся такие файлы в сжатом виде и при их выводе на экран или на печать невозможно восстановить первоначальный вид, в той или иной степени страдает качество. Но часто эти потери даже не заметны, так что не стоит расстраиваться и отказываться от использования растровой графики. Тем более, по большому счеты, альтернативы нет.
Самые распространенные форматы изображений, безусловно, BMP, GIF, PNG, JPEG.
Но внутри категории растровых изображений есть группы, которые условно делатся по качеству сжатия: без потерь (по сравнению с векторными потери все равно есть) и с потерями.
К первой группе относятся форматы BMP, GIF, PNG, ко второй – JPEG. Сжатие без потерь основано на удалении избыточной информации, а сжатие с потерями – на отбрасывании информации, которую зрение человека не воспринимает.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны. Обратите внимание на вес изображений разных форматов.
Итак,
Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Кроме того, «весят» jpeg-файлы мало. Их легко можно переслать с телефона на телефон, по email или выложить в интернет. Также небольшой размер позволяет хранить большое количество изображений.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Формат PNG (Portable Network Graphics) – переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG is Not GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, что является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif. Поэтому он не может использоваться для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Если информация была интересна и полезна, подписывайтесь на анонсы статей на Blogmonet, а так же поделитесь статьей с друзьями в соцсетях. Кнопки соцсетей – под статьей, форма подписки – по ссылке выше или в форме вверху слева.
Удачи вам во всех ваших благородных начинаниях!
Как сделать баннер в сообщество?
Перейти к содержимому
- Главная
- Свежие темы
- Спросить
- Поиск
- Правила
- Новости zismo
- Магазин
- Рефералы
- Еще
- Быстрый переход
Чем отличаются форматы изображений bmp, png, jpg, gif
Всем привет! Все видели у картинок в интернете такую приписку, как bmp , png, jpg или gif (ну или другие)? Например, foto.png или foto.jpg. Это графические файлы разных форматов . Думаю, не один задумывался над тем, в чем различие этих форматов изображений ? Давайте попробуем разобраться.
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов.Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию — фотографии или рисунки) — это способ хранения и, соответственно, картинки как элемент информации.
Это своеобразный инструмент, или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету — рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве своих слов я взял портреты В. Высоцкого)
Фотография может быть черно-белая, цветной, цифровой, бумажной, в виде слайда.Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, применение бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений — вариантов множества.
Но их всех можно разделить на большие группы — растровые и две конфликты. А нет, есть еще одна группа — смешанные, или комплексные, куда ж без них в современном мире 🙂
Нас больше интересуют растровые форматы — с ними чаще приходится сталкиваться.Но по паре слов нужно сказать и о других группах.
Векторные изображения многооснованы на геометрических фигурах — точках, кривых, кругах, прямоугольниках. Векторные изображения можно увеличить без потери качества. Примеры векторных файлов — svg, cdr, eps . Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата — файлы pdf .Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Растровые изображения
Наиболее распространённые форматы изображений — jpg ( jpeg), gif, png, bmp . Все они относятся к растровой группе.
Растровые изображения при ближайшем рассмотрении состоят из маленьких квадратиков — пикселей. Поэтому в отличие от векторных, растровые изображения при большом увеличении теряют в качестве.
Вот пример растрового рисунка и его части под давлением.
Видите, как размыт рисунок при увеличении?
Зато редактировать, хранить и растровые изображения намного, чем проще. Это очень важно для простых пользователей.
Работать с растром можно в таких удобных и известных редакторах, как Adobe Photoshop и Paint.
Характеристики растровых изображений
из недостатков растровых изображений — хранятся такие файлы в сжатом виде и при их выводе на экран или на печать невозможно восстановить первоначальный вид, в той или иной степени страдает качество.Расстраиваться и отказываться от использования растровой графики. Тем более, по большому счеты, альтернативы нет.
Самые распространенные форматы изображений, безусловно, BMP, GIF, PNG , JPEG .
Но внутри категории растровых изображений есть группы, которые условно делятся по качеству сжатия: без потерь (по сравнению с векторными потерями все равно есть) и с потерями.
К первой группе класса форматов BMP, GIF, PNG, ко второй — JPEG. Сжатие без потерь основано на удалении избыточной информации.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
Но для начала маленькая иллюстрация.Я взял одну картинку и сохранил ее в ярких тонах в нескольких форматах. Результаты наглядны. Обратите внимание на вес изображений разных форматов.
Итак,
Формат JPEG ( Joint Photographic Experts Group ) — объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер.Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с другими форматами.
Кроме того, «весят» jpeg-файлы мало. Их легко можно переслать с телефона на телефон, по электронной почте или выложить в интернет. Также небольшой размер позволяет хранить большое количество изображений.
Формат BMP ( Bitmap Picture ) — растровое изображение.Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg — огого.
Формат GIF ( Graphics Interchange Format ) — формат обмена графическими данными. Очень популярный формат. Он позволяет анимированные изображения. Хотя считается, что он устарел. Но, судя по нашим гифок, со сцены формат сойдет не скоро. Конечно, для фотографов gif не пойдет — количество цветов в этом формате сильно ограничено 256.Зато в интернете это едва не основной формат. Еще один немаловажный плюс — файлы gif режим прозрачности.
Формат PNG (Portable Network Graphics) — переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG не GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif.Поэтому он не может Интересы для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти — самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif» .
Если информация была интересна и полезна, подписывайтесь на анонсы статей на Blogmonet, а так же поделитесь статьей с друзьями в соцсетях. Кнопки соцсетей — под статья, форма подписки — по ссылке выше или в форме вверху слева.
Удачи вам во всех ваших благородных начинаниях!
.Формат изображений PNG, JPG, GIF, BMP и TIF
Мы все загружаем изображения, создаем фото, делаем «мемы», чтобы делиться ими в социальных сетях. Многие постят изображения даже не задумываясь над тем а какой формат графического файла подходит для конкретного случая больше всего. Данная статья не касается профессионалов растровой и векторной графики. Остальным же этот краткий анализ графических форматов будет не лишним, чтобы лучше понимать для каких целей использовать тот лии иной формат.Итак, начнём.
Краткий анализ графических форматов файлов
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- GIF
- БМП
Растр против вектора
Прежде чем мы перейдем к пяти выбранным форматам файлов, хорошо бы вектор знать, что есть два основных графических семейства: растр и все форматы файлов изображений, перечисленных ниже, к семейству растровых.
В растровой графике изображение собрано из пикселей, так называемых участков линий.
Сжатие файлов
Кроме того, форматы файлов изображений можно различать на основе эффектов сжатия, называемых компрессией. Разновидностей сжатия достаточно большое количество, но суть их существования можно свести в одну задачу — сжать растровый файл как можно эффективней. Сжимать графический файл нет смысла, так как его размер зависит не от масштаба, а от количества путей в нём.
Компрессия может очень эффективно сжимать изображения буквально в два и более раза. Но при этом почти всегда происходит потеря в качестве основного алгоритма компрессии — сократить несколько пикселей и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за другим исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.
Компрессия без потерь в качестве — это тот же самый исходный файл, поскольку компрессия без сжатия точным представлением оригинала.
Изображения JPG / JPEG / JFIF
Аббревиатура от : Объединенная группа экспертов по фотографии — Объединённая группа экспертов по фотографиям.
Расширения файлов : .jpg / .jpeg
Самый распространенный формат среди растровых файлов изображений.Цифровые фотокамеры сохраняют свои изображения именно в этом формате. Файлы JPEG применяют методы сжатия, которые могут уменьшить размер файла без существенного ущерба для качества.
Минусы : этот формат не защищен от деградации поколений. Это означает, что при каждом редактировании и сохранении качества изображения с каждой новой версией файла будет хуже изображения.
Применяемость : непрозрачные изображения, устройства захвата изображения (гаджеты, фотокамеры, экш-камеры).
Формат изображения PNG
Аббревиатура от : Portable Network Graphics — портативная сетевая графика.
Расширение файлов : .png
Эта бесплатная альтернатива GIF с открытым исходным кодом, которая поддерживает 16 миллионов цветов, в отличие от GIF, максимум которого 256-цветовая палитра. Это лучший формат файлов для изображений с сохранением цветов. Формат подходит для передачи идеального баланса тона.Анимированный файл PNG в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Минусы : Больше всего подходит для файлов больших размеров. Сам формат PNG не поддерживает анимированную графику.
Применяемость : редактирование изображений, веб-изображения, изображения с учётом слоев, таких как прозрачность или эффекты затухания.
Расширение файла TIF
Аббревиатура от : Формат файлов изображений с тегами — формат для хранения растровых графических изображений.
Расширение файлов : .tif / .tiff
Гибкий и легко расширяемый формат файла, способный файл с большой глубиной цвета. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компании.
Минусы : Не идеальны для веб-браузеров.
Применяемость : Начальный этап фотографических файлов в печати. Программные пакеты OCR.
Формат файла GIF
Аббревиатура от : Graphics Interchange Format — формат для обмена изображения.
Расширение файлов : .gif
Хотя GIF имеет низкую степень сжатия по сравнению с большинством видеоформатов, этот формат наиболее популярен среди пользователей для анимации изображений.
Минусы : формат ограничен 8-битной палитрой (256 цветов) и не подходит для фотографических изображений или сглаживания.
Применяемость : Графика, которая требует нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые состоят на более чем 50% из одного цвета.
Формат файла изображения BMP
Аббревиатура от : Bitmap Picture — дословно формат для хранения растровых изображений
Расширение файлов : .bmp
Этот формат разработан компанией Microsoft и предназначен для хранения больших несжатых файлов внутри ОС Windows.
Минусы : этот формат не использует сжатие.
Применяемость : упрощенная структура формата делает файлы bmp идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые используются в настоящее время. Вы знаете, какой из них идеально подходит для какого-либо цели.
.В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
♥ ПО ТЕМЕ: Как правильно снимать групповые фотографии на iPhone — советы от профессионалов.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь — метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При сжатии сжатия качество изображения будет снижаться каждый раз, когда файл сжимается / распаковывается.Один из несомненных плюсов данного метода заключается в возможности большей сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
♥ ПО ТЕМЕ: Фото Шанхая разрешение 195 млрд пикселей позволяет рассмотреть лица людей, находящихся в километрах от места съемки.
.RAW
Формат файлов, обеспечивающих необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат отснятую информацию в «сыром» виде. Размер таких файлов может быть 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
♥ ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, есть может хранить изображения с глубиной цвета 24 бит / пиксель. Данный формат может отображать более 16 млн цветов.
Своюность JPEG заслужил гибкой популярностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством.При использовании алгоритма сжатия данных, с сохранением файла потери качества. Ниже представлены изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
♥ ПО ТЕМЕ: Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
.GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить файлы в формате без потерь данных изображения в не более 256 цветов. Одной из функций GIF является поддержка анимации.
ПО ТЕМЕ:
.PNG
Данный формат разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала.Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
♥ ПО ТЕМЕ: Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format.Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Изображение в TIFF не будет терять в качестве после сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
♥ ПО ТЕМЕ: Color Accent: Как достоинства отдельные цвета на фото на черно-белые в iPhone и iPad.
.BMP
Формат BMP (bitmap) один из первых графических форматов и настоящее время не слишком популярен. БМП хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
♥ ПО ТЕМЕ: Замена лиц, макияж, эффекты и маски на фото и видео для iPhone — 30 лучших приложений.
Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше использовать JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Ниже опубликована сравнительная таблица характеристик различных форматов.
Смотрите также:
.Живая обложка для группы ВК 2020 как сделать размер — info-effect.ru
На чтение 2 мин. Опубликовано
Привет! На связи сайт info-effect.ru . Сегодня вы узнаете, как сделать обложку в группе ВК. Какой размер обложки? Как создать и загрузить обложку в ВКонтакте? Что такое живая обложка ВК? Всё очень просто и быстро. Смотри инструкцию далее и пиши комментарии, если есть вопросы.Погнали!
Как добавить обложку в группу ВК
Для начала скачайте на свой компьютер изображение в разрешении минимум 1590 x 400 пикселей, формат — JPG, GIF или PNG.
Затем, на главной странице своей группы, нажмите на вкладке Управление.

Далее, в настройках, Основная информация — Обложка сообщества, нажмите на вкладку Добавить.

Далее, в открывшемся обратите внимание на рекомендуемый размер и форматы. Нажмите на вкладку Добавить обложку.

Подготовленное фото на своём компьютере и откройте его. С помощью курса установки установите нужную вам область на изображении. Нажмите на кнопку Сохранить и продолжить.

Живая видео обложка ВК в группе как сделать
Обратите внимание, когда вы добавите фото, у вас будет возможность добавить 5 фотографий, чтобы сделать слайдер.Картинки будут переключаться автоматически.
Вы можете загрузить видео или изображения в разрешении 1080 × 1920. Длительность должна быть не более 30 секунд, размер файла до 20 МБ, видеокодек H.264, аудиокодек AAC.

Всё готово. Перейдите на главную страницу своего сообщества и обновите страницу в браузере.

Как поменять обложку сообщества в группе ВК
Очень просто.На обложке вверху справа у вас будет три кнопки: Загрузить новую, Редактировать и Удалить.

Остались вопросы? Напиши комментарий! Удачи!
.