Изометрический пиксель арт в Фотошоп / Creativo.one
Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:
Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:
Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:
Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:
Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не
красиво. Избегайте их использования.
2. Объемы
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1
Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали
Теперь давайте объединим наши линии:
Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:
Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:
Совет: Если при перемещении стрелками удерживать Shift
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:
Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.
Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:
Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).
Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).
Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу
Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:
Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:
Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:
Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:
Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:
Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:
Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:
Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Вы можете попробовать много вариантов волос. Вот несколько идей:
Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:
Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
Изометрический пиксель-арт (Isometric Pixel-Art) — 2 Мая 2012 — Блог
Данная статья-урок позволяет заглянуть в мир пикселей и сделать в нем первые шаги. Хотя после ее прочтения ты и не станешь мастером пиксельной графики с большой буквы, но с помощью нескольких упражнений уже в скором времени у тебя с легкостью получатся симпатичные работы. Однако, самое важное при работе с пикселями – терпение! Итак…
Изометрическое изображение
Изометрия [греч.
isometría «равномерность»] означает, что все стороны изображаются в одном масштабе, то есть длина 1 м по оси X ,Y и Z отображается одинаково. Оси X и Y образуют угол в 30° относительно горизонтали.
Особенности пиксель-арта
В пиксель-арте угол вместо 30° составляет около 26,565°. К математической подоплеке в данном случае лучше не обращаться. Такой угол получается потому, что без использования сглаживания контурных неровностей только так можно достичь таких чистых и точных линий. Но подробнее об этом позже!
Применение
Изометрическое изображение пиксельной графики часто использовалось на более старых ПК /игровых консолях, чтобы снизить вычислительную трудоемкость и в то же время сохранить иллюзию 3D.
К известным играм среди прочих относятся «Age Of Empires I/II», «Rollercoaster Tycoon 1/2″ и «Sim City». Однако сегодня в большинстве случаев предпочитают «настоящее» 3D , так как оно лучше создает ощущение реальности и трудозатраты на его создание меньше. В связи с все возрастающей мощностью ПК большой вычислительной трудоемкостью пренебрегают. Теперь изометрический пиксель-арт используется, как правило, в браузерных играх или как вид искусства.
В связи с все возрастающей мощностью ПК большой вычислительной трудоемкостью пренебрегают. Теперь изометрический пиксель-арт используется, как правило, в браузерных играх или как вид искусства.
Необходимые программы
Для работы с пикселями подойдет почти любая программа. Некоторые предлагают дополнительные функции, которые существенно облегчают работу. Даже программа Microsoft Paint, устанавливаемая с Windows, подойдет для работы с пикселями. Однако она не предназначена для работы с плоскостями или с прозрачностью. В качестве бесплатной альтернативы, к сожалению, достаточно дорогой программе Photoshop имеются «Gimp» (также для Linux) и «Paint.NET».
Пиксели с помощью Photoshop
Очень важно: от использования фильтров размытия и резкости, а также от использования инструмента «Палец» необходимо отказаться!
Основные инструменты
Цветной карандаш
При нажатой кнопке « Alt» с помощью пипетки можно быстро выбрать нужный цвет. Отпускаете кнопку, снова получаете инструмент «Цветной карандаш».
Отпускаете кнопку, снова получаете инструмент «Цветной карандаш».
Инструмент «Цветной карандаш» является, пожалуй, самым важным инструментом. С его помощью можно добавлять отдельные пиксели. Основной диаметр равен 1 пикселю. Режим «Normal» и плотность покрытия на 100 %.
Волшебная палочка
С помощью инструмента «Волшебная палочка» можно выбрать площадь, которая будет одного цвета. Допуск отклонений (Tolerance) лучше всего установить на ноль. Если поставить флажок напротив «Contiguous» («Смежные») будут выбраны только граничащие друг с другом пиксели. Удалите флажок напротив «Anti-alias» («Сглаживание»).
Ластик
На данный инструмент, пожалуй, не стоит тратить много слов. Здесь лучше всего установить режим «Цветной карандаш». Основной диаметр выбирается по необходимости. Плотность покрытия опять на 100%
Заливка
С помощью инструмента «Заливка» можно покрыть поверхность одним цветом. Допуск отклонений (Tolerance) установить на 0.![]() Плотность покрытия на 100%. Флажок напротив «Anti-alias» («Сглаживание») удалить, а напротив «Contiguous» («Смежные») поставить.
Плотность покрытия на 100%. Флажок напротив «Anti-alias» («Сглаживание») удалить, а напротив «Contiguous» («Смежные») поставить.
Градиентная заливка не используется!
Инструмент Zoom
С помощью инструмента Zoom можно увеличить или уменьшить масштаб изображения. В пиксельной графике часто работают в большом масштабе. Путем нажатия на «Реальный размер» получаем снова нормальный масштаб.
Окно выбора
Если удерживать нажатой клавишу «Strg», то можно перейти к инструменту «Смещение» и сместить выбранную область.
С помощью окна выбора можно выбрать соответствующую область, чтобы вырезать, копировать, сжать или растянуть.
Кисти (Brushes)
Еще одна полезная функция, которая значительно облегчит работу с пикселями. Если нужно начертить, например, более длинную изометрическую линию, не нужно задавать каждый пиксель по отдельности или использовать Copy&Paste. Это работает следующим образом:
1.0
Сначала чертим короткую изометрическую линию. Затем ее выбираем (Рис. 1.0).
Затем ее выбираем (Рис. 1.0).
Потом заходим в меню и устанавливаем на Обработать->Заданная кисть. Появится окно, в котором можно ввести имя (Рис. 1.1).
После нажатия клавиши «Ок» можно использовать новые кисти. Для этого выбираем цветной карандаш. И нажимаем на клеточку рядом с «Кисти»: сверху в панели настроек. Далее открывается окно настроек. Внизу находим новой созданную кисть (Рис. 1.2). Теперь можно легко и просто чертить изометрические линии. Конечно, таким образом можно работать с любыми другими формами.
Формат файла
В пиксель-арте могут использоваться следующие форматы файлов:
- BMP – не рекомендуется, так как нет хорошего сжатия и прозрачности
- PNG – нет анимации, возможна полупрозрачность
- GIF – макс. 256 цветов, нет полупрозрачности
Оригинал / JPG
В файлах JPEG сжатие также происходит не без потерь. Что получится, если пиксель-арт сохранить в формате JPEG, иллюстрирует рисунок справа. В результате сжатия возникают неприглядные артефакты.
Линии
На левом рисунки некоторые примеры линий отображены в увеличенном виде. Справа изображен плохой пример. Так делать не надо. Можно сказать: чем равномернее линия, тем лучше. Но в принципе все разрешено, что красиво смотрится!
Основная линия
Оригинальный размер
Основная линия используется чаще всего. Она проходит параллельно оси S, X или Y. Лучше всего создать новую плоскость и в ней начертить звездочку, как показано слева. Тогда линия всегда наготове для Copy & Paste. Еще проще, если Вы создадите заданную кисть (Brush) для изометрических линий!
На рисунке справа еще раз иллюстрируется, как появляются такие линии. Все время 2 пикселя в бок и 1 пиксель вверх/вниз.
Квадраты
Для начала выберете очень большой масштаб. 1200% было бы оптимально. При работе с квадратными конструкциями есть две возможности. Первый вариант – использовать линию для углов длиной в 3 пикселя таким образом, чтобы вертикальная линия могла быть расположена в центре. При втором варианте вертикальная линия просто сдвигается на один пиксель влево или вправо. Преимущество второго варианта в том, что рядом друг к другу можно поставить (приложить) любое количество квадратов. При использовании варианта один возможно возникновение неровного края.
При втором варианте вертикальная линия просто сдвигается на один пиксель влево или вправо. Преимущество второго варианта в том, что рядом друг к другу можно поставить (приложить) любое количество квадратов. При использовании варианта один возможно возникновение неровного края.
Оттенок
При работе с квадратом есть много возможностей создать оттенок. Следующий рисунок иллюстрирует несколько таких возможностей.
В отличие от остальных сторон верхнюю сторону куба всегда нужно делать немного светлее. Тогда создается впечатление, что свет падает прямо на него. Стороны, на которые свет не падает, конечно, делаются самыми темными. Между тем, подсвеченные стороны должны быть средние по яркости. Если нужно акцентировать внимание на грани, она выделяется светлым цветом.
Глубокие тени
Для создания глубоких теней лучше всего создать дополнительную плоскость и начертить тени черным. Потом можно уменьшить плотность покрытия плоскости, пока не будет достигнут требуемый результат.![]()
Так же как и при создании оттенков здесь есть много возможностей. Все зависит от того, где у нас находится источник света.
Вот один из вариантов: тень шириной 1/3 высоты квадрата. Здесь следует проявить творческую свободу и не всегда все точно рассчитывать в пикселях.
Пирамиды
Собственно говоря, с пирамидами работать также просто, как и с квадратами.
Вот лишь пара примеров:
Окружности
Окружности – это, пожалуй, самое сложное при работе с пикселями. Существует много способов создать окружность. Здесь я покажу, как это делаю я.
Сначала создаем из пикселей абсолютно обычный изометрический квадрат.Лучше всего яркого цвета, чтобы его потом легче было отделить от остального. Чтобы найти его середину, конструируем в квадрате крест.
Теперь воспользуемся инструментом для создания эллипса. Удерживаем нажатой клавишу Alt и с помощью мышки нажимаем в середину квадрата. Кнопку мыши и клавишу Alt удерживаем нажатыми, и растягиваем эллипс, пока он не коснется сторон квадрата.
Теперь мы создаем новую плоскость. Нажимаем в меню «Выбор->Изменить выбор->Край». В качестве размера задаем 1 пиксель. Должно получиться такое же изображение, как на рисунке 3.
Только что сделанный выбор мы заполняем каким-нибудь цветом. К сожалению, будет заполнена не только выбранная область, но и область рядом с ней. Поэтому нам нужно вернуть выбор и удалить все лишнее. Для этого нажмите в меню на «Выбор->Вернуть выбор». Теперь пару раз нажать на «Удалить» и перед нами красивая изометрическая окружность. Вспомогательную конструкцию можно удалить, сделав невидимой соответствующую плоскость.
У Вас должно получиться нечто похожее:
Цилиндры
Если Вы одолели окружности (ИИ-ХА!), то Вы легко справитесь и с цилиндрами. Для этого мы создаем окружность, как описано выше, дублируем ее и соединяем две окружности вертикальными линиями.
Проще простого:
Оттенок
Пожалуйста, не используйте градиентную заливку в Photoshop. Так как такая заливка вообще не подходит для пиксель-арта и выглядит искусственно.
Так как такая заливка вообще не подходит для пиксель-арта и выглядит искусственно.
Что не хватает цилиндру, так только оттенков. Сначала делаем простую заливку. Грани окрашиваем в темный цвет, к центру делаем их светлее. Это выглядит все еще очень угловато. Поэтому используем совсем немного дизеринг. Это означает, что мы сглаживаем грубые переходы цвета с помощью определенного рисунка пикселей. Впоследствии глаза воспринимают это как смешивание цветов. В результате цилиндр выглядит более круглым, как это хорошо видно на рисунке ниже.
Конечно, вместо дизеринга можно просто прибегнуть к плавной градации цвета.
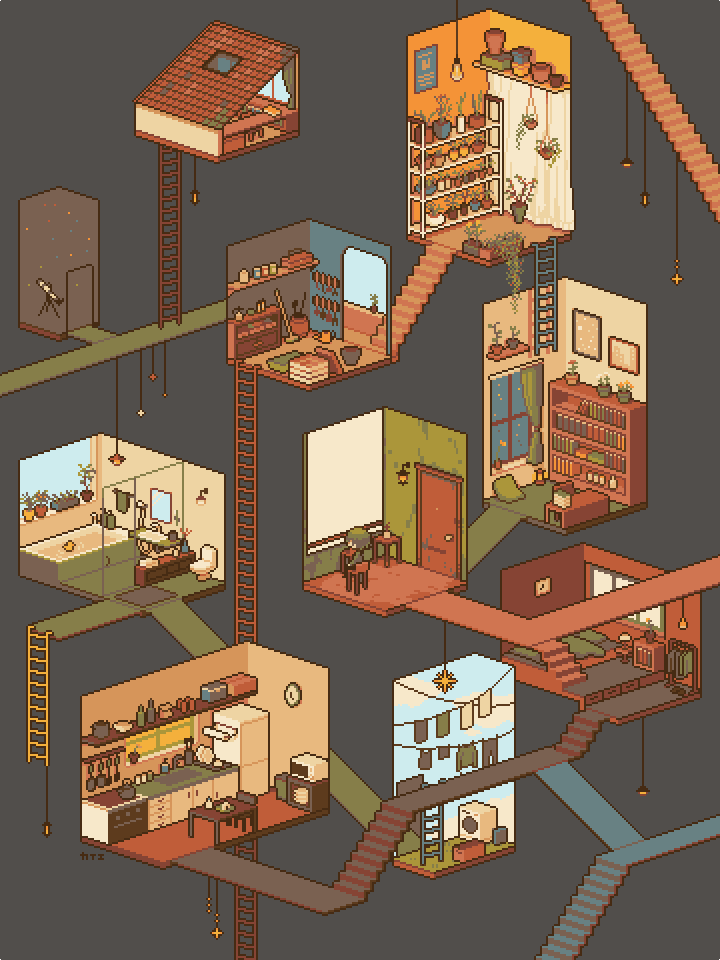
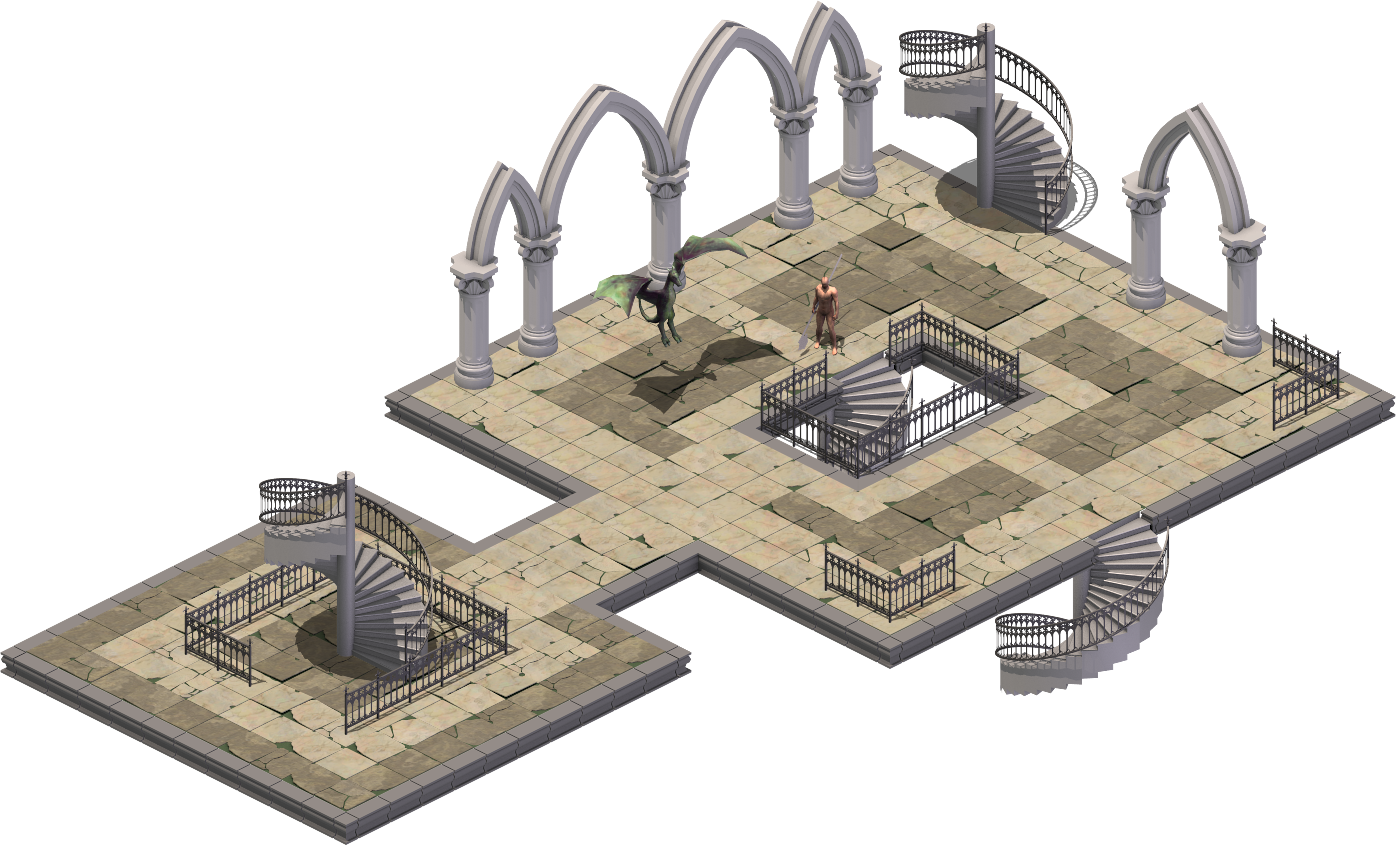
Поэтапное создание изометрической пиксель-арт сцены — Gamedev на DTF
С участием гигантского мотылька.
{«id»:607028,»url»:»https:\/\/dtf. ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny»,»title»:»\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny&title=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny»,»title»:»\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny&title=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny&text=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny&text=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.
com\/intent\/tweet?url=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny&text=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny&text=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st. shareUrl=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043e\u044d\u0442\u0430\u043f\u043d\u043e\u0435 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u043c\u0435\u0442\u0440\u0438\u0447\u0435\u0441\u043a\u043e\u0439 \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442 \u0441\u0446\u0435\u043d\u044b&body=https:\/\/dtf.ru\/gamedev\/607028-poetapnoe-sozdanie-izometricheskoy-piksel-art-sceny»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
6295 просмотров
Художник и пользователь Твиттера под ником Fabian опубликовал на своей странице несколько гифок, в которых поэтапно изобразил процесс рисования пиксель-арт сцен. Если у вас совершенно нет опыта рисования, и вы не представляете, как создаются такие сцены, то эти гифки помогут разобраться в вопросе. Вы не научитесь рисовать на таком же уровне, но поймёте последовательность действий.
Если у вас совершенно нет опыта рисования, и вы не представляете, как создаются такие сцены, то эти гифки помогут разобраться в вопросе. Вы не научитесь рисовать на таком же уровне, но поймёте последовательность действий.
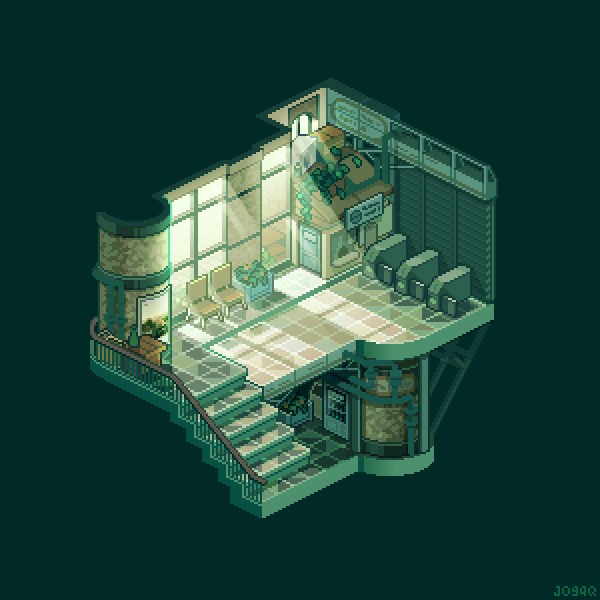
Весь процесс создания сцены в одной gif-анимации
Сначала нужно наметить геометрию основных элементов сцены. Чтобы окружности выглядели корректно в изометрии, нужно вписать их в прямоугольники
Затем нужно разукрасить объекты окружения. Художник уже на этом этапе наметил зоны, отличающиеся освещённостью. Для этого он поделил цилиндры на сегменты с разным освещением. Но это только первые шаги — пока здесь нет даже тени от ступенек
Но это только первые шаги — пока здесь нет даже тени от ступенек
Пора обозначить расположение мотылька. Вам нужно сделать это, учитывая особенности изометрии
Сперва может показаться, что отрисовка объекта в изометрической проекции — это сложная задача. Если это плоский объект, то это не очень трудно. Возьмите любой 2D-спрайт не в изометрической проекции
Затем вам нужно изменить спрайт при помощи стандартных инструментов трансформации rotation и skewing. Сделайте так, чтобы спрайт накладывался на заранее обозначенное место и подходил по размеру
Конечно, это работает преимущественно с плоскими объектами. Поэтому объёмные элементы придётся дорисовать
Поэтому объёмные элементы придётся дорисовать
Когда основные элементы находятся на местах, можно разместить главных героев, чтобы выстроить нужную композицию
Пора переходить к детализации поверхностей. На прямоугольных поверхностях с этим нет проблем — достаточно расчертить параллельные линии. С окружностями и цилиндрами всё сложнее
Чтобы нарисовать концентрические круги в изометрической проекции, нужно взять прямоугольник, в который вписана окружность, и расчертить его как показано на изображении. Обратите внимание, что расстояние между параллельными линиями одинаковое
Точки пересечения линий с осями X и Y — это места, в которых должны проходить окружности. Вам нужно нарисовать окружности так, чтобы они пересекали эти точки
Вам нужно нарисовать окружности так, чтобы они пересекали эти точки
Когда концентрические круги готовы, нужно наметить линии, которые расходятся из центра. На самом деле это не так уж сложно — нужно нарисовать круг, чей диаметр равен ширине окружности в изометрии. Затем проведите линии от центра к границе круга
Нарисуйте кирпичи в изометрической проекции, используя полученную сетку
Теперь нужно нарисовать кирпичи на башне. Для этого наметьте линии — в изометрической проекции они выглядят одинаково. Вертикальные линии на башне будут параллельными друг другу
Используя полученную сетку, нарисуйте кирпичи
Затем отметьте зоны для теней
Сцена с тенями
Теперь можно добавлять разные объекты и мелкие детали
Потом можно добавить фон. Художник пропустил весь этап создания фона, так как основная цель оригинальной гифки — показать основные этапа рисования сцены
Художник пропустил весь этап создания фона, так как основная цель оригинальной гифки — показать основные этапа рисования сцены
Измените цвет отдельных элементов, чтобы они гармонично смотрелись друг с другом
Также художник прикрепил ещё три гифки, в которых показал этапы создания сцен.
Курс пиксель-арта 3 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 3: Перспективы
Проблема перспективы в 2D играх, это вопрос который возникает часто, и это возможно то, почему так много любительских игр имеют множество противоречивостей в этой области.
 В частности эта часть адресуется к типичным перспективам в RPG, так что если вы ищете информацию о виде сбоку или от первого лица, вам следует поискать где-нибудь ещё. Это важно, помнить что перспектива — это «искусство представления трёхмерных объектов на плоской поверхности (в данном случае это ваш экран) как их увидел бы наблюдатель.»
В частности эта часть адресуется к типичным перспективам в RPG, так что если вы ищете информацию о виде сбоку или от первого лица, вам следует поискать где-нибудь ещё. Это важно, помнить что перспектива — это «искусство представления трёхмерных объектов на плоской поверхности (в данном случае это ваш экран) как их увидел бы наблюдатель.»Прежде всего, я бы хотел поблагодарить Лунна, без которого этот раздел бы не был таким как сейчас; это на самом деле исправленная версия беседы, которая у нас была на эту тему.
1. Перспективы — и почему множественное число?
Потому что есть несколько различных типов! Если вы читали книги по рисованию или брали уроки, вы возможно знаете, что есть одно, двух и трёхточечная перспективы. Это не то, о чём мы здесь говорим, так что можете забыть про это.
В 2D видеоиграх, простейшая используемая перспектива называется «аксонометрическая». Что это за зверь? В аксонометрическом представлении пространства, объект представлен тремя координатами (X, Y и Z), каждая из которых постоянно растёт в определённом направлении.![]() В частности это значит, что две параллельные линии в реальности, будут параллельны и в аксонометрической перспективе, и размер объекта не меняется, независимо их расстоянию от наблюдателя. Наконец есть бесконечное число аксонометрических перспектив, поскольку художник абсолютно свободен в размещении трёх направленных осей по своему выбору. Мы рассмотрим три наиболее часто используемых аксонометрических проекции (смотрите картинку).
В частности это значит, что две параллельные линии в реальности, будут параллельны и в аксонометрической перспективе, и размер объекта не меняется, независимо их расстоянию от наблюдателя. Наконец есть бесконечное число аксонометрических перспектив, поскольку художник абсолютно свободен в размещении трёх направленных осей по своему выбору. Мы рассмотрим три наиболее часто используемых аксонометрических проекции (смотрите картинку).
Это называется изометрической перспективой: ось Y должна быть наклонена на 30 градусов для соответствия определения изометрического вида, но поскольку это невозможно с простым пиксель-артом, она представлена через линию 1:2 (смотрите предыдущий раздел) и угол только 26.5651 градуса (я избавлю вас от вычислений ведущих к этому выводу). Этот вид в частности годится для тактических RPG, потому что он может представить убедительную глубину и высоту. Но не подходит для карт в традиционных программах создания RPG (например RPG Maker) из-за формы тайлов.
Это называется планиметрической перспективой. На этот раз ось Y наклонена на 45 градусов от горизонтали, и является прямой 1:1. Очень мало игр используют это (самая известная из них, это Boktai), но она всё же может быть интересной и богатой в объёме. Эта перспектива могла бы быть более распространённой, и это остаётся на ваше усмотрение, использовать ли её.
И наконец последняя (и менее привлекательная), это знаменитая перспектива 3/4: ось Y наклонена влево, соединяясь с осью Z. Это вид, который используют большинство RPG, и мы обсудим его подробнее.
2. Всё о виде 3/4
Теоретически я мог бы остановиться здесь, но я предположу, что вы не столь сообразительны, и покажу вам несколько примеров с комментариями.
Позвольте начать с простого примера: бочка (это элемент любого набора город / заброшенная шахта / дом / и т.д.). Что в ней интересного? КРУГЛАЯ КРЫШКА. Не эллипс, как чаще видно. Это так по двум причинам:
— Это круг в реальной игре (круглая крышка)
— Она параллельна земле, и таким образом видна сверху.
Здесь нет наклона. Вы должны принять это во всех горизонтальных плоскостях, которые видны сверху, если вы хотите делать 3/4 последовательно.
Мы продолжим с более полным примером, щедро предоставленным Оди. Прежде всего, заметьте, что верх башни круглый. Также посмотрите на дверь, стены и окна. Они, они… Я дам вам секунду… они? (Нет, они не ужасны). Они 1 к 1. Снова магия наших трёх осей в действии: вертикальные плоскости представлены так, как они видны с лицевой стороны, то же самое с горизонтальными.
Но тогда что происходит, когда мы хотим представить вертикальную плоскость и горизонтальные плоскости? Ничего особенного. Их взаимодействие не представляет особой проблемы. Поглядите на каменные стены Оди, или ступеньки (или кабинет, или стены) и превосходный скриншот Bahamut Lagoon слева, чтобы убедиться. Вкратце: горизонтальные плоскости видны сверху, вертикальные плоскости видны спереди.
3. Extension possible vanishing points underground
Хорошо, я надеюсь вы ещё всё понимаете, потому что здесь будет немного сложнее. Я говорил вам в начале части, не принимать во внимание точку перспективы. Сейчас мы этим немного займёмся. Одного маленького напоминания (смотрите слева) возможно хватит, чтобы вы поняли идею относительно одноточечной перспективы. Как вы можете видеть, где-то есть точка (не на картинке) куда указывают все горизонтальные линии (поскольку снимок сделан на равнине, с земли) — это называется точка схода (vanishing point). Вам не нужно знать больше, для понимания этой статьи, но если тема интересует вас, я советую почитать курс по рисованию перспективы.
Я говорил вам в начале части, не принимать во внимание точку перспективы. Сейчас мы этим немного займёмся. Одного маленького напоминания (смотрите слева) возможно хватит, чтобы вы поняли идею относительно одноточечной перспективы. Как вы можете видеть, где-то есть точка (не на картинке) куда указывают все горизонтальные линии (поскольку снимок сделан на равнине, с земли) — это называется точка схода (vanishing point). Вам не нужно знать больше, для понимания этой статьи, но если тема интересует вас, я советую почитать курс по рисованию перспективы.
Позвольте вернуться к нашему курсу — как мы используем эти точки схода? Для улучшения наших перспектив! В отличие от картины изображающей Версальский дворец (узнали?), точки схода будут притягивать вертикальные линии. В идеале, нам бы хотелось исправить точки, и нарисовать их сверху нашей карты, но это несовместимо с системой, используемой в RPG основанных на тайлах. Решение — присвоить индивидуальную точку схода каждому объекту нашего набора тайлов. Это немного менее элегантно, но результат хорош! Вот два скриншота Golden Sun и Golden Sun 2, это единственные игры использующие эту технику, которые я знаю. Шин любезно выделил некоторые точки схода этих изображений.
Это немного менее элегантно, но результат хорош! Вот два скриншота Golden Sun и Golden Sun 2, это единственные игры использующие эту технику, которые я знаю. Шин любезно выделил некоторые точки схода этих изображений.
Заметьте, что все точки схода размещены под объектами (поскольку камера направлена сверху вниз) и всё почти одной и той же глубины (чтобы всё выглядело единообразно). Последний краткий комментарий: чем ниже ваши точки схода, тем ближе вы к стандартной перспективе 3/4, так что размещая ваши точки схода в «бесконечность», вы получаете результат близко к чистому 3/4 (магия, да?).
Теперь вы знаете немного о перспективе, и нет вам прощения за ошибки, тем более их не так сложно исправить, и вы можете рисовать линии (и точки схода, если вы пробуете метод Golden Sun), которые вам помогут.
Как рисовать в paint.net в стиле пиксель-арт
Введение
Для начала разберемся, что такое пиксел-арт. Согласно Википедии:
Пиксельная графика (или пиксел-арт, от английского pixel art) — форма
цифровой живописи, созданной на компьютере с помощью растрового графического
редактора, где изображение редактируется на уровне пикселей. На старых (или на
неполнофункциональных) компьютерах, в играх для Game Boy, играх для старых
игровых приставок и многих играх для мобильных телефонов в основном
используется пиксельная графика.
На старых (или на
неполнофункциональных) компьютерах, в играх для Game Boy, играх для старых
игровых приставок и многих играх для мобильных телефонов в основном
используется пиксельная графика.
ПиксельАрт — это один из самых простых в изучении стилей компьютерного искусства (простую пиксельную картинку можно нарисовать, даже не имея особых художественных способностей).
Современная пиксельная графика используется как ответная реакция любителей игр/рисунков на преобладание трёхмерной графики. Некоторые энтузиасты используют её как подражание прошлому.
Пиксель Арт плохо переносит изменение размера, часто при переходе на другое разрешение рисунки приходится перерисовывать.
Рисунки в стиле Пиксель-Арт обычно сохраняют в форматах, которые не вызывают потерь качества в
изображениях, не сжимают и не преобразовывают изображения, то есть в тех,
которые могут сохранить каждый пиксель рисунка без потери точности. Это
особенно важно, учитывая, что многие пиксели рисуются вручную. Поскольку
отдельных цветов в пиксельном рисунке мало, часто используют форматы PNG и GIF. Рисунки в стиле ПиксельАрт не сохраняют в формате JPG.
Это
особенно важно, учитывая, что многие пиксели рисуются вручную. Поскольку
отдельных цветов в пиксельном рисунке мало, часто используют форматы PNG и GIF. Рисунки в стиле ПиксельАрт не сохраняют в формате JPG.
Самая приятная вещь в пиксель-арте, что для него не нужны сложные программы и инструменты! Не смотря на то, что для пиксель-арта даже существуют специальные программы, я даже не попытался их использовать. В этой теме мы используем Paint.NET, который имеет множество функций, хорош в применении для разных видов графики, в том числе и для пиксель-арта.
Основные инструменты для пиксель-арта в Paint.NET
При использовании Paint.NET для целей пиксель-арта, нашим основным оружием будут инструмент paint.net карандаш и инструмент paint.net заливка. Так же нам понадобится инструмент paint.net волшебная палочка.
Естественно мы будем использовать и другие инструменты, например, инструмент paint.net пипетка для определения цвета
и другие инструменты.![]()
Примеры работ в стиле пиксель-арт
Часть №1. Как рисовать линии в пиксель-арт в paint.net
Как правильно рисовать линии в стиле пиксель-арт в paint.net
Прямые линии в пиксель-арте. Вам кажется, что рисовать прямые линии просто? Однако в пиксель-арте даже прямые линии могут выглядеть неестественно из-за неровностей или «ступенек». Неровности или ступеньки возникают из-за разрывов или смещений, которых нам нужно будет избегать при рисовании линий. Подобные ошибки, когда один кусок линии больше или меньше окружающих его кусочков, приведены на рисунке ниже и выделены красным.
Изогнутые линии в
пиксель-арте. Для создания кривизны убедитесь, что кусочки линии,
отвечающие за изгибы и наклоны, последовательно уменьшаются. В этом примере
кривая линия сделана за счет смещения и уменьшения 6 > 3 > 2 > 1 –
рисунок слева. На рисунке справа есть ступенька 3 > 1< 3, она выделена
красным.
Как сглаживать линии в стиле пиксель-арт в paint.net
Сглаживание
линий. Даже, несмотря на то, что мы рисуем в стиле пиксель-арт, линии не должны
выглядеть грубо. Иногда может понадобиться применить сглаживание. Сглаживание
обеспечивается за счёт добавления промежуточных оттенков к цвету линии на
рисунке. Довольно сложно описать это словами, поэтому попробуем привести это на
примере.
Сглаживание
кривых в стиле пиксель-арт.
Сглаживание окружностей в стиле пиксель-арт.
Сглаживание окончаний линий в стиле пиксель-арт.
Сразу
отвечу на вопрос, который наверняка возникнет у вас, зачем все это если можно
использовать инструмент линия и специальные эффекты для сглаживания?
Естественно для облегчения работы мы можем не только рисовать линии
инструментом paint.net карандаш, но и воспользоваться инструментом paint.net линия или кривая, а также
использовать инструменты paint. net фигуры. Однако после применения их нам понадобится
увеличить масштаб и визуально убедиться, что линии соответствуют принципам
пиксель-арта, а если нет, то подкорректировать их вручную, используя тот самый
инструментом paint.net карандаш.
net фигуры. Однако после применения их нам понадобится
увеличить масштаб и визуально убедиться, что линии соответствуют принципам
пиксель-арта, а если нет, то подкорректировать их вручную, используя тот самый
инструментом paint.net карандаш.
Дело в том, что алгоритмы рисования линий paint.net, как и любого другого графического редактора, вовсе не обязаны соответствовать технологии и принципам стиля пиксельарт. Однако это не мешает нам использовать эти инструменты paint.net. Особенно обратите внимание на клавишу SHIFT, при нажатии на которую paint.net рисует правильные прямые линии и фигуры, а так же позволяет рисовать линии под кратными 15-ти градусам углами.
Часть №2 Как нарисовать куб в стиле пиксель-арт в paint.net
Для рисования куба мы использовали следующую технологию, показанную на рисунке.
Естественно
имея в руках такой инструмент как paint.net, мы не рисовали куб по пикселям, а
использовали возможность рисования прямых линий с помощью инструмента paint. net линия, а кривые линии нарисовали с помощью инструмента paint.net карандаш. Но нарисовали карандашом не всю линию, а только
несколько звений. Благодаря возможности использования слоев в paint.net, мы
нарисовали вертикальные линии на одном слое, а диагональные линии на другом.
Зачем? Это дает нам возможность изменять размер куба и вообще перемещать линии
друг относительно друга, если вдруг нам что-то не понравилось.
net линия, а кривые линии нарисовали с помощью инструмента paint.net карандаш. Но нарисовали карандашом не всю линию, а только
несколько звений. Благодаря возможности использования слоев в paint.net, мы
нарисовали вертикальные линии на одном слое, а диагональные линии на другом.
Зачем? Это дает нам возможность изменять размер куба и вообще перемещать линии
друг относительно друга, если вдруг нам что-то не понравилось.
Теперь выбираем цветовую схему будущего куба. Цветовая палитра, которую мы будем использовать, находится в оранжевых тонах и приведена на следующем рисунке в верхнем правом углу. Используя цветовую схему, раскрашиваем куб.
Было бы правильным использовать для создания акцента на освещенных гранях куба более яркие цвета, это – второй цвет из нашей цветовой палитры. Для перекрашивания ярких граней куба используем инструмента paint.net «замена цвета».
При
определенном желании и терпении с помощью кубиков можно сделать вот такие
изображения в стиле пиксель-арт.
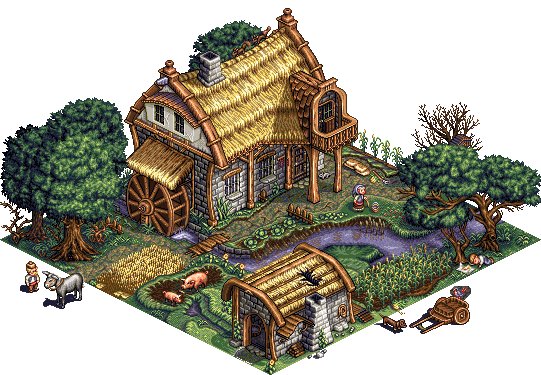
Часть 3 Как применив полученные здания, нарисовать дом в стиле пиксель-арт
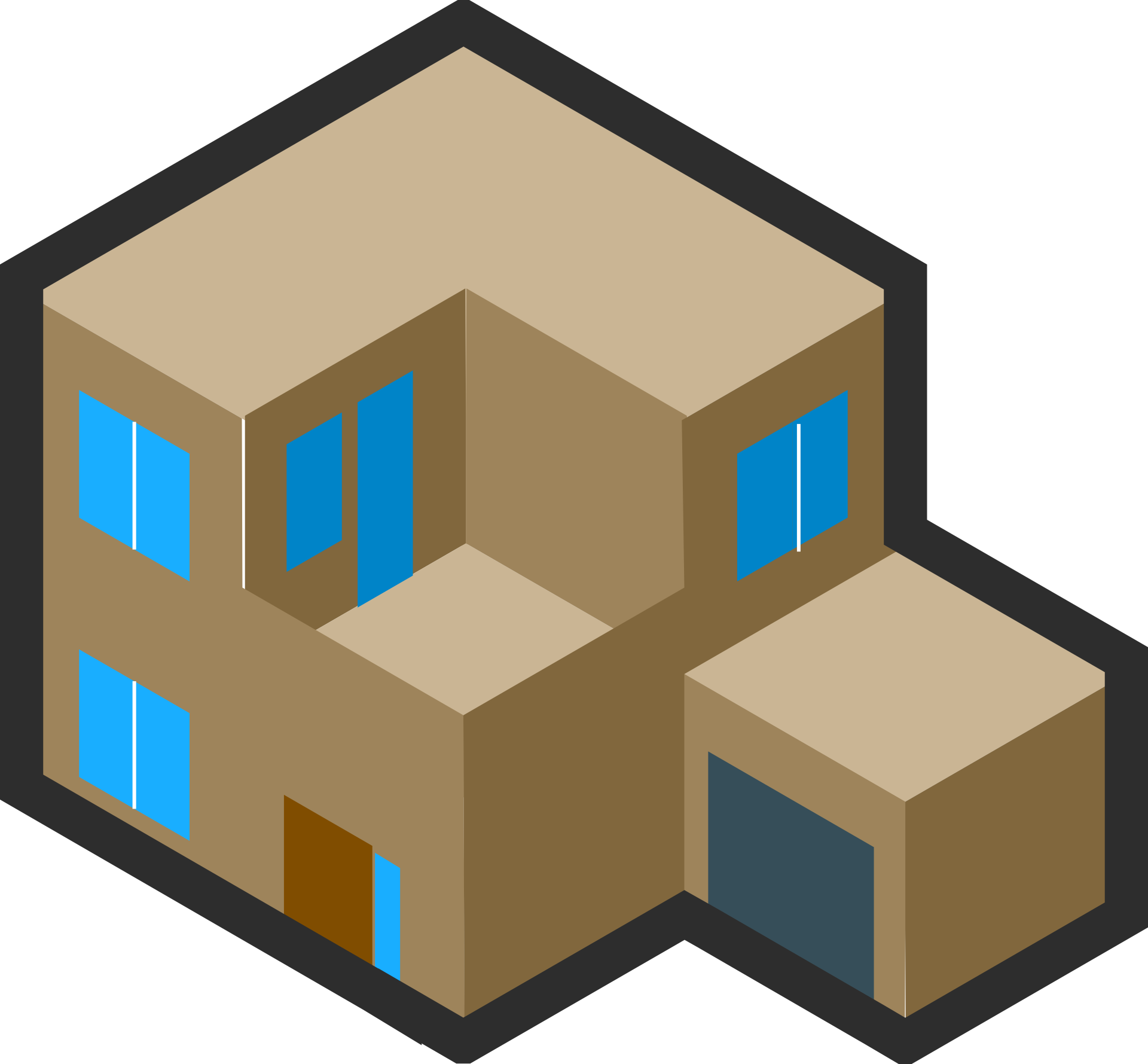
Этот урок позаимствован с иностранного сайта, оригинал этого урока можно найти здесь.
1. Используя приведенную выше технологию рисования куба, нарисуем прямоугольную «коробку» для будущего здания.
2. На этом слайде показано, как можно нарисовать по отдельности окна и двери для здания. Естественно, что используя paint.net и его возможность работы со слоями, мы можем создать одно окно и одну дверь, а потом скопировать его столько раз, сколько нам нужно.
3. Поместите окна и двери на здании, параллельно вспомогательным направляющим линиям, которые приведены на рисунке черным цветом вдоль контура крыши и фундамента. Между некоторыми этажами оставлены расстояния для карнизов. Которые мы создадим на следующем этапе.
4.
Добавите теперь карнизы и сделайте крышу. Технология их рисования ничем не
отличается от рисования куба и линий в стиле пиксель-арт.
5. На этом слайде можно увидеть, как можно добавить тень под крышей. Используйте выбранную цветовую гамму, иначе тень будет смотреться не очень реалистично.
6. Осталось добавить блики на стеклах в окнах. Как это сделано, можно увидеть на этом слайде.
Как нарисовать лицо в стиле пиксель-арт в paint.net
Этот урок так же позаимствован с иностранного сайта, оригинал этого урока можно найти здесь. Переводить в этом уроке особенно нечего, поэтому вместо инструкции можно разместить здесь просто эту картинку со слайдами.
Как нарисовать сказочный домик в стиле пиксель-арт в paint.net
Этот урок так же позаимствован с иностранного сайта, оригинал этого урока можно найти здесь. Переводить в этом уроке снова нечего, поэтому урок размещен как есть.
Изометрическая проекция в стиле пиксель арт
Объекты
нарисованные в стиле пиксель-арт в изометрии имеют в своей основе вот такую
ромбовидную сетку.
Традиционная изометрия основана на линиях, проходящих под углом 30 градусов. Однако особенности компьютерной графики и мониторов таковы, что настоящая тридцатиградусная линия с точки зрения пикселов неравномерная, «грязная» и нелогичная. Поэтому для рисования изометрии в пиксель-арте вместо нее используется линия под углом 26,565 градусов.
Не надо бояться приведенных цифр и градусов. Что бы нарисовать эту линию, вам надо всего лишь запомнить простое правило «один пиксель вверх и два в сторону». Посмотрите на картинку выше. Вторая линия нарисована как раз таким способом. Посмотрите на увеличенный фрагмент — «один пиксель вверх и два в сторону».
Два способа рисования углов в изометрии
Существуют два способа рисования углов для изометрических фигур, например, для куба.
1. Первый способ предполагает что угол состоит из трех пикселей, вертикальная линия идет посередине.
2. Второй способ предполагает, что для угла применимо все тоже правило: «один
пиксель вверх и два в сторону».
Второй способ предполагает, что для угла применимо все тоже правило: «один
пиксель вверх и два в сторону».
Если вы рисуете углы для изометрического куба первым способом, то на стыке фигур получатся неровности, т.е. линия на стыке фигур будет математически неровной.
Т.о., для фигур состоящих из нескольких элементов рекомендуется использовать второй способ рисования углов в изометрии.
Хороший сайт с уроками пиксель-арта, но на английском языке.
Пиксель арт
Пиксель арт- это изображения, в которых создание и редактирование находится на пиксельном уровне. Такой стиль придает изображениям стиль олд-скул, напоминающий о старых компьютерных играх, совершенно не похожих на сложную визуальную графику новых современных игр. Благодаря передовым технологиям, простое пиксельное изображение занимало видимое место в той компьютерной графике, к которой сейчас уже, практически не имеет никакого отношения. Такую графику, мы могли видеть в только появляющихся играх и компьютерах. Тем не менее, одни из нас могут восторгаться сложной компьютерной графикой, а другие любят простоту, считая пиксель арт графикой в стиле ретро.
Такую графику, мы могли видеть в только появляющихся играх и компьютерах. Тем не менее, одни из нас могут восторгаться сложной компьютерной графикой, а другие любят простоту, считая пиксель арт графикой в стиле ретро.
Пиксель арт, как правило, подразделяют на изометрический и не изометрический типы. Изометрическая пиксельная графика ( wikipedia) рисуется в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трёхмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Не изометрическая относится к той, которая не является изометричной. Например вид сверху, сбоку, спереди, снизу или вид в перспективе.
В этой подборке вы сможете увидеть оба этих типа. Примеры разделены, для того чтобы вы лучше могли понять что же из них относится к тому или иному типу пиксель арта.
Изометрический пиксель арт:
Работа Boxed Town 2 от дизайнера Howling
Пиксель арт The Ultimate Maze дизайнера Xluluhimex
Работа Don’t Forget To Fix Your Polaroids от Pixellent
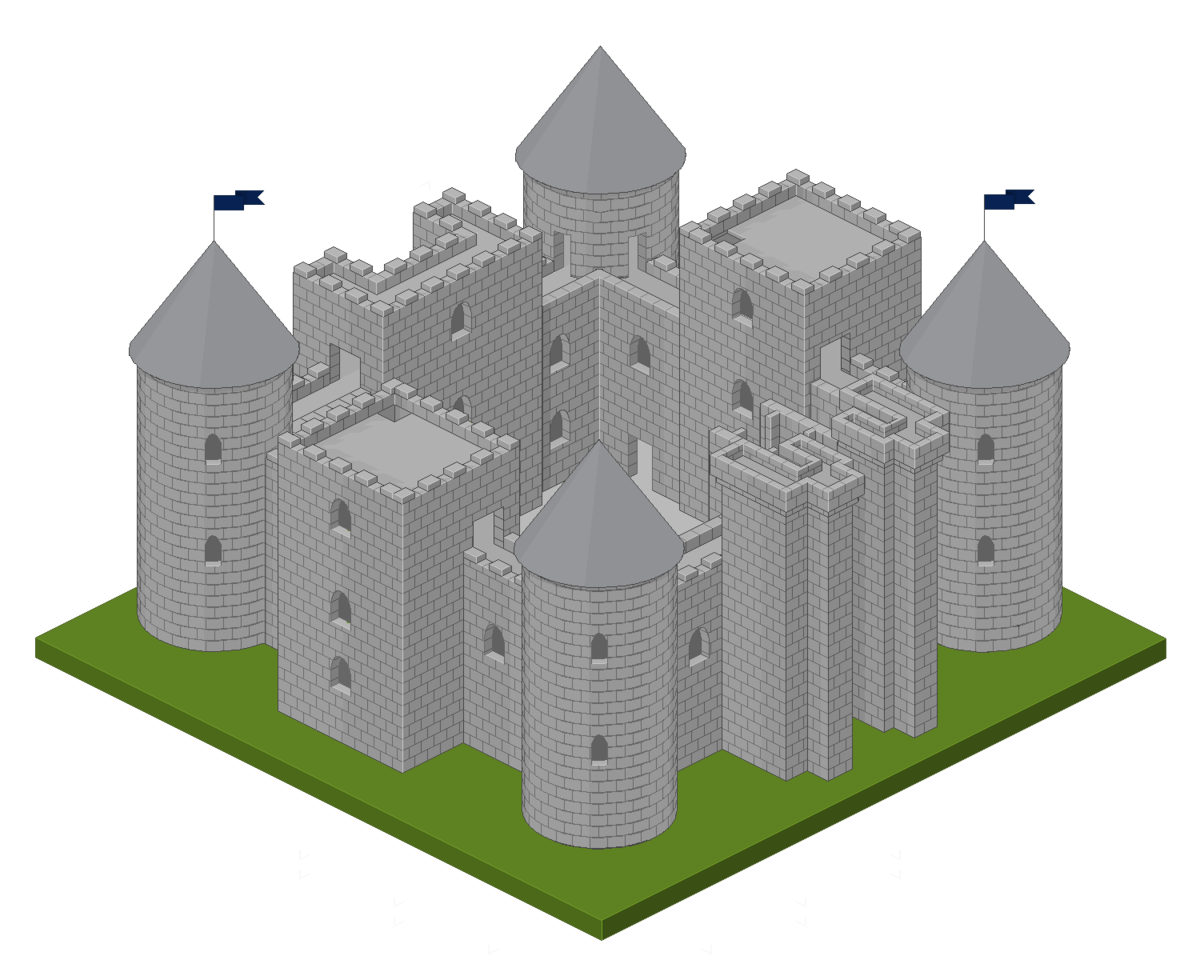
Пиксельный замок Medieval Castle работа Docdoom
Городок из пикселей City Work работа Pandaemas
Работа Fast Pixel Food от Jujuqui
Пиксельный город BASH City от дизайнера Ajiebash
Работа Coke Studios Moscow от Polyfonken
Еще одна пиксельная студия Coke Studios Goa
Третий пример того-же дизайнера Coke Studios
Дом из пикселей работа Bugpixel
Работа Protomen 1
Яркая пиксельная графика Reader’s Digest Art
Пиксельный завод
Морское побережье
Работа Reo Resort
Работа Época SP – O Melhor de São Paulo 2010 от пиксельного художника Маркуса Пенна
Пиксельный конфетный городок от MisaCharisma
Постер художника Simon Page
Новогодний пиксель арт
Пискельная графика TechnoTron Inc. от Zoanoid
от Zoanoid
Деревня из пикселей работа Kaiusdesign
Город блогеров от Нойза Изобара
Pixeltown работа Stridenoble
Замок Бутрон в пиксель арте от Chocolerian
Пиксельный район работа Hellagood88
Работа под названием Coca-Cola от eBoy
Голливуд
Строительная площадка
Пиксель арт Fortune 500
Пиксельная Honda
Работа под названием Амнистия
Yahoo постер
Знак Stop
MSH постер
Пиксельный постер от Edge-Online
Постер с изображением университета работа Army of Trolls
Еще один пиксельный замок работа Fool
Работа под названием Orange от Orange Label
Большой город от создателей Love Pixel
Армия T-026
Авианосец
Дворик с мельницей работа Zi
Не изометрический пиксель арт:
Пиксельные куклы от Nekomancer-Tei
Пиксельные войны работа Deviantdash
Город на крокодиле от Fool
Работа под названием Colossal Katamari от Snake
Трилогия Деппа от Jaeden
Protomen 2 работа Bug Pixel
Множество пиксельных героев от Симона Пэйджа
Автор – hongkiat
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Создаем изометрического пиксельного героя в Adobe Photoshop
Если будучи ребенком вы любили играть в Лего (или если вы уже не ребенок и продолжаете в него играть), то изометрический пиксель-арт может показаться вам интересным.

Вот что вы будете делать
Он может быть довольно техничным и по ощущением напоминать скорее строительство, чем иллюстрирование, но так как здесь нет перспективы, то вы можете добавлять новые элементы в вашу изометрическую среду так, как вам захочется.
Прежде всего мы создадим персонажа, потому что это будет логичной начальной точкой освоения изометрического пикселя. В будущем он поможет определиться с пропорциями других объектов, которые мы будем создавать. Однако перед тем как заняться персонажем, следует рассказать о некоторых базовых понятиях изометрического пикселя. Если же вы просто хотите cделать персонажа и не возвращаться к этому стилю, то переходите сразу на пункт 3.
1. Линии в пиксель-арте
Эти линии являются фундаментальными для самого распространенного (и веселого) изометрического стиля в пиксель арте, того который мы будем использовать :
Здесь — два пикселя поперек приходятся на один пиксель вниз. Такие линии выглядят довольно гладко и их обычно используют для построения квадратов:
Такие линии выглядят довольно гладко и их обычно используют для построения квадратов:
Обычно регулярно структурированные линии на подобие тех подходят хорошо, но чем длиннее каждая новая ступень, тем более неровно они начинают выглядеть:
Для сравнения несколько линий с нерегулярной структурой:
Очень неровные и совсем не симпатичные. Избегайте их.
2. Объемы
Наш персонаж не будет строго подчиняться всем законам изометрического построения, так что для начала построим обычный куб, для того чтобы понять как обращаться с объемами..
Создайте новый файл в Adobe Photoshop с разрешением 400 x 400 px.
Я обычно открываю новое окно с тем же файлом (Window > Arrange > New Window…) чтобы работать в одном с зумом около 600% а второе держать с зумом в 100%, чтобы смотреть, что получается. Использовать пиксельную сетку или нет — дело ваше: иногда она отвлекает, иногда — помогает.
Итак, приблизимся и сделаем такую линию с соотношением 2:1, о которой говорили выше:
Я предпочитаю использовать 5% серого вместо совсем черного цвета — так я в последствии смогу добавить тени (при помощи совсем черного цвета и низкой прозрачности) и при этом все равно буду в состоянии выбрать каждый цвет отдельно при помощи волшебной палочки (magic wand).![]()
Вот несколько способов сделать линию:
- В настройках инструмента Line Tool выберите пикселы, снимите галочку с “выравнивать края” (anti-alias), ширина линии — 1 px. Во время рисования, всплывающая подсказка инструмента, которая информирует нас об угле который мы создаем должна оставаться в значении точно 26.6˚. Однако я не считаю, этот инструмент достаточно надежным — если угол будет немного неправильным, то линии получатся неопрятными.
- Сделайте прямоугольное выделение размером 40 x 20px, затем при помощи Карандаша (Pencil Tool) (его размер всегда будет 1px)рисуем один пиксель в нижнем левом углу, затем зажимаем shift и рисуем еще один пиксель в верхнем правом углу. Photoshop автоматически сделает линию между этими двумя точкам. При определенной сноровке можно научиться делать такие линии и без предварительного выделения области (или почти верон, и потом их минимально корректировать).
- Рисуем два пикселя рядом при помощи Карандаша, выделяем их и держа Alt нажатым двигаем выделение стрелками на клавиатуре или мышкой (далее будем называть этот прием alt-nudge) так, чтобы края двух комплектов пикселей соединялись.
 Затем выделяем весь получившийся отрезок и повторяем операцию, делая линию все длиннее и длиннее.
Затем выделяем весь получившийся отрезок и повторяем операцию, делая линию все длиннее и длиннее.
Вот у нас есть первая линия. Выбираем ее, применяем Alt-nudge или копируем и вставляем выделенное и объединяем слои. Потом отражаем новую линию по горизонтали (Edit > Transform > Flip Horizontal). Я так часто использую эту функцию, что придумал для нее специальную горячую клавишу!
А теперь соединяем две линии:
Потом опять то же самое: выделяем, alt-nudge,отображаем по вертикали, соединяем и получаем квадрат:
Время создать “третье измерение”. Делаем Alt-Nudge или копируем квадрат, размещаем копию на 44px выше оригинала:
Совет: Если вы зажмете shift и будут нажимать стрелки на клавиатуре, то выделенный фрагмент будет двигаться в соответствующем направлении сразу на 10 пикселей вместо только одного.
Чтобы сделать более красивый куб, сгладим его углы, убрав самый левый и самый правый пиксели квадратов. После этого делаем завершающие вертикальные линии и получаем куб:
После этого делаем завершающие вертикальные линии и получаем куб:
Убираем черные линии нижней грани. Для того чтобы начать покраску, выберите цвет, который нравится (нужен скорее светлый цвет), и заливаем им верхнюю грань куба.
Теперь на 10% увеличиваем яркость выбранного цвета (рекомендую использовать для этого слайдеры HSB на панели цветов) для того, чтобы нарисовать более светлые углы вдоль передней грани нашего квадрата. Из-за того, как мы немного подрезали наш куб, эти линии будут выглядеть лучше всего,если разместить их на один пиксель выше черных (вместо того, чтобы полностью заменить черную линию на блик). Как-то так:
Теперь удаляем те черные линии, которые находятся под более светлыми линиями. Можно провернуть трюк с Shift-Pencil, который превратит Карандаш в Ластик ( который должен быть настроен как обычный инструмент Ластик (Eraser Tool), режим карандаша, размер 1px).
Выбираем цвет с верхней части квадрата при помощи Пипетки (Eyedropper) (которую можно гораздо быстрее вызвать нажав Alt во время использования инструментов Карандаш и Заливка) и покрываем им вертикальную линию в центре куба. Потом понижаем яркость на 15% и заполняем левую сторону куба новым цветом. Уменьшаем яркость еще на 10% для правой стороны:
Потом понижаем яркость на 15% и заполняем левую сторону куба новым цветом. Уменьшаем яркость еще на 10% для правой стороны:
Наш куб готов. При увеличении в 100% он выглядит достаточно гладко. Можем продолжать.
3. Добавим-ка персонажа!
Стиль персонажа — во многом очень субъективный выбор, так что не стесняйтесь менять какие-то пропорции или элементы, если вы так видите. Я обычно делаю худые тела и головы побольше. Худые тела опеределенно помогают поддерживать линии простыми и прямыми.
Начнем с глаз. Если бы четко соблюдали изометрические углы, то тогда один глаз должен был быть на экране ниже, чем второй. Но на таком маленьком масштабе, который мы будем использовать, никаких проблем с нашим читерством не возникнет. Так что сделаем лио нашего персонажа эстетически красивым, что сделает его еще и более “читаемым” несмотря на совсем мелкий размер.
Мы делаем совсем маленького персонажа, потому что когда-нибудь далеко в будущем мы, возможно, сделаем ему машину, дом, площадь или даже целую городскую сцену. Сейчас, в контексте такой масштабной сцены, персонажи должны быть одними из самых мелких элементов в иллюстрации. Также следует учесть и графическую эффективность и сделать персонажа максимально милы при этом использовав по минимуму пикселей (лишь настолько крупным чтобы различить черты лица). И маленькое делать проще, чем большое. Если фокус вашей работы не в том, чтобы изобразить эмоции персонажа и его похожесть на кого-то, подойдет маленький размер.
Сейчас, в контексте такой масштабной сцены, персонажи должны быть одними из самых мелких элементов в иллюстрации. Также следует учесть и графическую эффективность и сделать персонажа максимально милы при этом использовав по минимуму пикселей (лишь настолько крупным чтобы различить черты лица). И маленькое делать проще, чем большое. Если фокус вашей работы не в том, чтобы изобразить эмоции персонажа и его похожесть на кого-то, подойдет маленький размер.
Создадим новый слой. Для глаз ставим две точки по пикселю с пробелом в один пиксель посередине. И через пробел в один пиксель от любого глаза рисуем вертикальную линию:
Делаем еще новый слой и рисуем горизонтальную линию в 2 пикселя под глазами — это рот. Подвигайте эту линию, чтобы понять, какое расположение вам нравится и слейте слои. Для того чтобы нарисовать линию подбородка, также рисуем просто горизонтальную линию:
Повторяем для линий роста волос и верха головы. Затем скругляем углы и получаем нечто подобное:
Потом рядом с другим глазом оставляем пробел в 1 пиксель рисуем бакен (который поможет нарисовать ухо)и еще несколько пикселей сверху, чтобы бакен соединился с линией роста волос. Оставляем пробел еще в один пиксель для размещения уха, потом рисуем линию края головы. В месте, где пресекаются линии, скругляем угол:
Оставляем пробел еще в один пиксель для размещения уха, потом рисуем линию края головы. В месте, где пресекаются линии, скругляем угол:
Добавляем один пиксель обозначающий верх уха и меняем форму головы, если нужно. Обычно, головы уже со стороны шеи:
Нарисуйте линию от подбородка вниз — это будет грудь. А шея пойдет от уха, сначала вниз на пару пикселей, а затем еще несколько пикселей, но по диагонали, чтобы потом нарисовать единственное видимое плечо персонажа:
Теперь, там где кончается плечо, сделайте вертикальную линию на 12 px, чтобы сделать край руки. Второй край руки должен быть отделен от этой линии пробелом в 2 пикселя. Снизу соединяем линии, нерисовав два пикселя, которые сформируют конец кисти или кулак (на самом деле в руке не будет больше деталей, но это вообще-то совсем не проблема) и прямо над тем местом, где кончается рука делаем линию 2:1, которая станет талией. Потом завершаем линию груди и верхняя часть тела готова. Вторую руку не видно, но создается впечатление что ее скрывает из виду грудная клетка.
Должно получиться что-то в таком духе:
Конечно, если хотите, можете попробовать поэкспериментировать с пропорциями. Я люблю сравнивать несколько вариантов, перед тем как принять окончательное решение о чем-либо..
Теперь для нижней части тела добавляем еще несколько вертикальных линий. Я обычно оставляю 12px между подошвами и талией. Ступни делаются очень просто — немного шире чем сама нога, и еще в изометрии одна ступня находится выше другой:
Теперь добавим цвет. Подобрать хороший цвет кожи совсем не просто, так что если вы хотите использовать тот, что выбрал я, то его код — #FFCCA5. подобрать цвета для других элементов должно быть проще. Потом определитесь с длиной рукава, формой воротничка и добавьте более темные линии, чтобы отделить рубашку от кожи. Я предпочитают делать все внутренние линии более светлыми, чем черный (особенно когда разные части находятся практически на одном уровне, например границы кожи и рубашки или рубашки и брюк), так чтобы контраст этих линий был не слишком резким и разница объемов была более заметна.
Можете добавить немного световых эффектов на каждую область, закрашенную другим цветом. Старайтесь не рисовать слишком много теней или использовать для них градиент. Всего несколько штрихов более светлого или темного тона (светлее или темнее от 10% до 25%) будет вполне достаточно, чтобы сделать нужный элемент объемным. Если хотите добавить блики на цвет, который уже и так обладает 100%-ной яркостью, попробуйте понизить его насыщенность. И в некоторых случаях (например, в случае волос) хорошей мыслью может быть поменять тон между тенями.
Для волос можете попробовать несколько вариантов. Вот несколько идей для вдохновения:
Если вы продолжите делать других персонажей, небольшие вариации, такие как стиль рубашки, длина рукава, длина брюк, аксессуары, одежда и цвет кожи могут помочь вам сделать их разнообразными.
Теперь нам осталось только объединить два наших элемента и посмотреть, как они соотносятся в одном пространстве:
Если хотите экспортировать, то идеальным будет формат PNG.
Все готово!
Я надеюсь этот урок не взорвал ваш мозг. Я просто подкмал, что в него нужно вклучить по максимуму полезных советов. В следующих уроках мы продолжим исследовать мир изометрического пикселя и построим дома, транспортные средства, интерьеры и городские сцены. Это все вполне реально и главное, весело!
Руководство по изометрической пиксельной графике— Pixelbath
- Блог
- Около
- Учебники
- Работа
- Контакт
Руководство по изометрической пиксельной графике
Глава 1. Введение
- Изометрия
- Изометрические пиксель-арт
- Необходимые инструменты (программное обеспечение)
- Идеи / Исследования
Глава 2: Базовое пиксельное искусство
- Основная изометрическая линия
- Изометрическая сетка
- Создание вашего первого изометрического куба
- Другие объекты (формы)
- Объединение фигур
Глава 3.
 Цвета, контуры и освещение
Цвета, контуры и освещение- Цвета
- Освещение
- Основные положения и особенности
Глава 4: Текстурирование
- Кирпичная стена
- Трава
- Стекло
- Грязь и многое другое
- Детализация вашей работы
Глава 5: Изометрические люди
- Рисование человека
- Масштабирование
- позирует
- Примеры
Глава 6: Практическое применение
- Создание стола
- Строительство кухни
Глава 7. Заключение
- Окончательный проект: Ваш дом
- Заключительные слова
- Ссылки: Учебники
- Ссылки: Pixel Cities
- Ссылки: Разное
статей
- Blender Tutorials
- Совет: режимы редактирования
- Подсказка: выбор вещей
Руководство по изометрической пиксельной графике - Глава 1: Введение
- Глава 2: Базовый пиксель-арт
- Глава 3: Цвета, контуры и освещение
- Учебные пособия по After Effects
- Выражения: основы
- Уроки Photoshop
- Искажение перспективы
- Воздушные шары со словами, часть первая
- Blender Tutorials
Другие мои вещи
- Домашнее пивоварение вики
- Источник — git.
 пиксельная ванна
пиксельная ванна - Источник — GitHub
Поиск
Создание изометрического искусства с помощью Hexels
Марк НайтИзометрический чертеж — отличный способ представить двухмерный дизайн в трех измерениях. Это краткое руководство поможет вам «мыслить изометрически» и с уверенностью использовать специальные iso-инструменты Hexels.
Перспектива и изометрия
Рисунок в перспективе — это способ представить трехмерный вид, копируя то, как наши глаза оценивают глубину.Объекты кажутся меньше, чем дальше они находятся, а линии имеют тенденцию сходиться на расстоянии. Изометрическая точка обзора игнорирует перспективу с параллельными линиями, которые находятся на одинаковом расстоянии друг от друга в любой точке.
Изометрические точки обзора становятся все более популярными в видеоиграх, иллюстрациях и дизайне. Hexels упростила процесс создания изометрического искусства, позволив художникам рисовать на серии разнонаправленных сеток.
Hexels предоставляет инструменты и набор сеток холста специально для работы с изометрической графикой.Эти инструменты и сетки позволяют художникам рисовать линии, формы и объемы, которые выровнены под одним изометрическим углом.
Начало работы
При запуске Hexels начните с шаблона Trixels . Он использует векторный режим и предназначен для изометрического искусства.
Документ загрузится с сеткой по умолчанию ‘Trixel’ (обведена вверху слева). В правой части экрана находится вкладка « Shape » (Ctrl + 6) .На этой вкладке представлен массив предустановок изометрической сетки.
Предустановки изменяют соотношение сторон сетки, как показано выше. Существует также опция «custom» , которая позволяет пользователю определять собственное соотношение сторон. В следующих демонстрациях используется предустановка Isometric (1: 1).
Think 3D!
Перед тем, как рисовать, подумайте о сетке по-другому. Хотя сетка состоит из треугольников, рассматривайте ее как квадраты, повернутые в трехмерном пространстве.
Представьте, что вы выдавливаете квадрат вверх или вниз. Наличие одного цвета может затруднить визуализацию квадрата как трехмерного, поэтому давайте добавим немного тени.
Добавление двух оттенков цвета к вытянутому объекту дает иллюзию освещения и заставляет мозг думать, что он видит трехмерный объект. Также обратите внимание, что в нашем трехмерном пространстве красный квадрат находится ближе к зрителю, а синий квадрат — дальше. Покрытие синего квадрата завершает иллюзию глубины.
Освещение не всегда необходимо. Применяя только контуры к краям, которые будут видны в трехмерном пространстве, и скрывая удаленный квадрат, достигается та же иллюзия глубины.
При освещении изометрической формы учитывайте это правило изометрического освещения.
Упростите с помощью примитивов
Изометрическое старинное радио
При работе с таким объектом, как радио, можно сначала разбить его на примитивные объекты.Для радио я создал кубоид с размерами, измеряемыми в квадратах, а не в треугольниках сетки. Я использовал «правило изометрического освещения», отрегулировав ползунок Value (v) на вкладке Color .
Используя инструмент Line (L) и палитру цветов (alt) , я закрасил области, как если бы они были вырезаны.
Повторное применение любого из начальных цветов лица в другом месте примитива создает иллюзию удаления или добавления областей твердого объекта.
Подсетки
Для скошенных углов радиоприемника я переключился на сетку «Ramp Right» (alt + 2) с верхней панели инструментов. Обратите внимание на изменение сетки для размещения различных фрагментов сетки.![]()
Другие подсетки имеют разные углы и формы, которые невозможны со стандартной сеткой Trixel . Другие сетки, такие как Sideways Trixels и X-els , также доступны на этой панели инструментов.
Материалы
Рассмотрим металлическую лицевую панель и стекло на радиоизображении. Реальную форму можно рассматривать как сложную, если рассматривать ее как компонент (красный кружок). Однако как часть объекта необходимо рисовать только видимые области. Разбивая фигуру на примитивы и игнорируя кнопки, она упрощается до двух кубоидов.
Простой способ создать эффект стекла — использовать слои с разной степенью непрозрачности. Создайте примитив из твердого стекла на новом слое и просто уменьшите непрозрачность, чтобы изображение стало прозрачным.Чтобы изменить цвет непосредственно за стеклом, добавьте новый слой под слоем стекла и покрасьте его в белый цвет.
Отметки и выделения, такие как отображение аналоговой настройки и блестящие поверхности, создаются с помощью инструмента Outline (O) на новом слое.
Создание текста
Изометрический текстовый логотип был создан на новом слое с использованием стандартной сетки «Trixel» и сетки «Ramp Left» (alt + 3) . Опять же, используя правило изометрического освещения, я добавил тексту глубины.
Текстовый слой можно масштабировать и позиционировать с помощью инструмента Transform (T) .
Добавление деталей с помощью пиксельных слоев
Эффект текстуры дерева был создан путем выбора стороны радио с помощью Magic Wand (S), добавления нового слоя пикселей и использования инструмента Line (L) для рисования черных линий. Обратите внимание, что выделение, сделанное на слое трикселей , ограничивает мазки кисти, нарисованные на слое пикселей .Эффект текстуры древесины был убран с помощью непрозрачности слоя, и весь процесс повторялся для каждой поверхности радио.
Используя те же методы и приемы, я продолжил создавать компоненты и детали, используя векторные слои. Я добавил блики к краям с помощью инструмента «Контур » (O) с уменьшенной непрозрачностью и использовал пиксельных слоев , чтобы нарисовать антенну, циферблат и ручку.
Я добавил блики к краям с помощью инструмента «Контур » (O) с уменьшенной непрозрачностью и использовал пиксельных слоев , чтобы нарисовать антенну, циферблат и ручку.
Свечение
Наконец, свечение было «включено» через вкладку Glow .Это сделало сцену ярче и смягчило края.
Упрощение сложных объектов
Этот вид радио в разобранном виде поначалу может показаться более сложным в создании, чем его сплошной аналог. Игнорируя цвет и тени, изображение состоит из примитивных форм, которые можно нарисовать с использованием векторных слоев с краями, определяемыми инструментом Линия (L) . Такие детали, как транзисторы, динамики и антенна, создаются на слоях пикселей , опять же с помощью инструмента Line (L) .
Статическое или анимированное проецирование компонентов изображения наружу по изометрическим плоскостям значительно увеличивает трехмерный эффект.
Заключение
Изометрические изображения преобладают в технических планах, презентациях, видеоиграх и концепт-артах. Рисование на основе сетки Hexels делает создание изометрических рисунков интуитивно понятным и увлекательным.
Попробуйте 14-дневную бесплатную пробную версию Hexels и поделитесь своими изометрическими творениями с группой пользователей Hexels на Facebook.
Изометрические плитки Введение
Это руководство для начинающих предназначено для тех, кто хочет создать игру с использованием изометрических плиток. Мы рассмотрим самые основы того, что такое изометрические плитки, почему они полезны, и основные решения, которые необходимо принять при выборе изометрических плиток.
Общие прогнозы
Визуальный мир вокруг нас трехмерен, но игры, в которые мы играем (пока), находятся на 2D-экране. Проще говоря, «проекция» — это способ «сглаживания» 3D вида в 2D.
Три общие проекции одного и того же объекта
В 2D-играх используются несколько популярных проекций. Самым популярным на сегодняшний день является расположение камеры точно на главной оси. Это обычное дело в играх-головоломках и боковых скроллерах, где каждая плитка представляет собой простой квадрат, а третье измерение вообще не видно. Этот вид часто находится прямо над головой или прямо с одной стороны. Если мы посмотрим на куб на этом виде, будет видна только одна сторона (только обращенная сторона).
Самым популярным на сегодняшний день является расположение камеры точно на главной оси. Это обычное дело в играх-головоломках и боковых скроллерах, где каждая плитка представляет собой простой квадрат, а третье измерение вообще не видно. Этот вид часто находится прямо над головой или прямо с одной стороны. Если мы посмотрим на куб на этом виде, будет видна только одна сторона (только обращенная сторона).
Никки и роботы: вид сбоку
Примечание: я настоятельно рекомендую создать игру или набор плиток, используя эту простую проекцию, прежде чем переходить к изометрической проекции! Практически все, что применимо к плоской 2D-игре, также применимо к изометрии, но изометрия добавляет дополнительный уровень вычислений.
Следующая наиболее распространенная проекция по-прежнему использует плитки квадратной формы, но меняет угол камеры, чтобы мы могли видеть третье измерение.Игры, использующие эту проекцию, добавляют движение в это третье измерение. Мы видим, что эта проекция распространена в ранних консольных ролевых играх и в жанрах beat-em-up с боковой прокруткой. Наша виртуальная «камера» повернута в одном направлении, чтобы получить такой вид. Если мы посмотрим на куб на этом виде, то будут видны две стороны (верхняя и обращенная).
Наша виртуальная «камера» повернута в одном направлении, чтобы получить такой вид. Если мы посмотрим на куб на этом виде, то будут видны две стороны (верхняя и обращенная).
Liberated Pixel Cup: сверху + вид сбоку
Для изометрической проекции мы наклоняем нашу камеру по двум осям (поворачиваем камеру на 45 градусов в одну сторону, затем на 30 градусов вниз).Это создает сетку в форме ромба (ромба), где промежутки сетки в два раза шире, чем их высота. Этот стиль был популяризирован стратегическими играми и ролевыми играми. Если мы посмотрим на куб на этом виде, то будут видны три стороны (верхняя и две обращенные стороны).
Вспышка: изометрический вид
Есть много других менее распространенных стилей проекции, доступных для 2D-игр. Сетка может быть под углом 45 градусов, но использовать «квадратные» пространства сетки, как в Ultima Online.Или сетка может быть квадратной и под углом 90 градусов, со стенами, поднимающимися на 45 градусов, как это видно в Ultima 7. Или камеру можно повернуть так, чтобы на каждую ось воздействовали по-разному, как в оригинальных играх Fallout (которые фактически используют шестигранную сетку) .
Или камеру можно повернуть так, чтобы на каждую ось воздействовали по-разному, как в оригинальных играх Fallout (которые фактически используют шестигранную сетку) .
Изометрические характеристики
В истинной изометрической проекции все линии сетки расположены под углом 30 градусов, и каждый сегмент представляет собой одинаковую длину, что делает его полезным в инженерных схемах.
Изометрическая инженерная схема 1822 г.
В видеоиграх, когда мы говорим «изометрический», мы обычно имеем в виду не совсем изометрический вид.Изометрические видеоигры предпочитают немного другой угол, потому что мы работаем с целыми пикселями.
На следующей диаграмме показано несколько линий, нарисованных в пикселях (увеличенных, чтобы увидеть детали). Обратите внимание, как красиво выглядят зеленые линии, а красные — неровные. Это потому, что зеленые линии используют определенные уклоны, которые точно соответствуют пиксельной сетке. Наша изометрическая линия имеет наклон 1: 2 — нарисуйте два пикселя по горизонтали на каждый пиксель по вертикали. Это означает, что каждое изометрическое пространство сетки ровно вдвое больше его высоты (см. Синий изометрический контур).
Это означает, что каждое изометрическое пространство сетки ровно вдвое больше его высоты (см. Синий изометрический контур).
Хорошие и неровные пиксельные линии
Из-за этого предсказуемого наклона 1: 2 легко создать пиксельную графику в изометрическом стиле. Также легко визуализировать 3D-искусство в изометрической проекции. В Blender мы можем использовать ортогональную камеру для создания изометрического искусства:
- Угол обзора камеры (60, 0, 45) для изометрического стиля видеоигр (плитки, ширина которых в 2 раза больше их высоты)
- Угол камеры (54,736, 0, 45) для истинной инженерной изометрии (но неровные края из-за углов)
Псевдоизометрическая проекция не только делает пиксель-арт четким, но и упрощает управление координатами карты.Каждое пространство сетки в 2 раза больше ширины, чем высота, поэтому вычислить положение на экране конкретного пространства сетки просто.
Выбор размера плитки
Как правило, игра будет использовать один и тот же базовый размер плитки для всего проекта. Поэтому выбор правильного размера с самого начала — важная задача.
Во-первых, размеры плитки в пикселях. Во всем искусстве видеоигр принято использовать для изображений степень двойки. Таким образом, наиболее распространенный размер сетки в изометрических играх — 32×16, 64×32 или 128×64.Обратите внимание, что на самом деле нет необходимости использовать степень двойки. Вы можете решить, что 100×50 проще работать. Использование степеней двойки может позволить вам выполнять изящные вычислительные трюки (сдвиг битов вместо умножения / деления). Если вы планируете делать плитки, которые можно будет повторно использовать в других проектах / играх, вероятно, разумнее будет придерживаться традиционных размеров.
Общие размеры плитки
- 32×16 — это очень маленький размер, но он все еще полезен на мобильных устройствах или при использовании увеличенной пиксельной графики.
- 64×32 — это распространенный современный размер плитки, подходящий для многих типов игр.

- 128×64 подходит для игр с высоким уровнем детализации или для отображения в разрешении HD.
Даже если вы выберете, например, Базовый размер сетки 64×32, это не значит, что каждое изображение в вашей игре будет размером 64 на 32 пикселя. В изометрических играх часто используются высокие плитки, которые совпадают с нижней частью сетки. Игра, использующая 64×32, может фактически использовать изображения размером 64 x 128 пикселей для таких объектов, как стены, или, скорее, каждая часть стены, которая помещается точно в одно пространство сетки.Использование высоких плиток полезно для рисования объектов в правильном z-порядке. Но об этом в другой раз.
После того, как вы выберете размер плитки, вам все равно нужно подумать о том, что этот размер плитки представляет в трехмерном пространстве:
Пример масштабов плитки
- Если вы разрабатываете пошаговую стратегию по завоеванию мира, каждая плитка может представлять собой квадратную область размером 1 км или более.

- Если вы моделируете городское строительство, одна плитка может быть квадратом 10 х 10 м.Это может быть ширина городской улицы или размер небольшого здания.
- Если вы делаете RPG, в которой основное внимание уделяется одному герою, каждая плитка может представлять собой квадрат размером 1 метр.
Это действительно зависит от жанра игры и от размера целевого дисплея. Я предлагаю создать макеты экранов вашей игры, чтобы понять, какой размер и масштаб подойдут лучше всего. Затем выберите масштаб и придерживайтесь его. Будет проще создавать подходящие активы, если вы точно знаете, какой размер представляет каждая плитка.
На этом наше введение. В следующей части этой серии мы рассмотрим подходы к изготовлению плитки для пола и стен. Если у вас есть вопросы об изометрической плитке, на которые вы хотите, чтобы я ответил в этой серии, напишите мне сообщение!
Об авторе
Клинт Белланджер — разработчик программного обеспечения, который экспериментировал с кодом видеоигр в течение 20 лет и с 3D-графикой в течение 10 лет. Его последний проект — Flare, Free / Libre ролевой движок.
Его последний проект — Flare, Free / Libre ролевой движок.
Pixel Art Tutorial — Как рисовать камни в изометрической проекции
Что такое изометрическая проекция?
Изометрический вид — это вид в перспективе под определенным углом, в котором все трехмерные объекты имеют одинаковый масштаб и одинаковую точку обзора независимо от их местоположения и расстояния.
Изометрическая перспектива и двухточечная перспективаИзометрический вид довольно популярен в пиксельной графике благодаря этой особенности — вы можете дублировать объект в своей сцене, не изменяя его размер из-за перспективы .
Но в Pixelart, особенно в игровой индустрии, изометрический вид немного отличается от исходной геометрии (где оси образуют угол 120 °). Чтобы получить красивые диагонали в пиксельной графике, этот угол немного отличается, создав так называемую изометрическую перспективу 2: 1 .
истинная изометрия и изометрическая 2: 1 Как вы можете видеть, в реальной изометрической перспективе линия выглядела бы шатко по сравнению с прямой и правильной линией изометрии 2: 1.
Как настроить холст
Хорошо, но как настроить холст, если угол отличается от истинной изометрической перспективы?
Не волнуйтесь, с большим количеством программного обеспечения (если не со всем) вы можете сделать изометрический вид 2: 1, а также добавить сетку, которая вам поможет.
Вот как настроить изометрический вид в 3 разных программах:
- Photoshop (самая популярная программа за долгое время во многих областях): ну, это самая популярная, но нет возможности здесь, чтобы сгенерировать iso grid… вы должны сделать это сами.К счастью, в Интернете есть много информации и файлов, которые могут помочь вам или предоставить вам готовые шаблоны.
СОВЕТ: Если вы хорошо знаете Photoshop, вы можете создавать кисти с диагональными линиями в разных направлениях в формате iso 2: 1.
- Aseprite (Самая популярная программа для пиксельной графики): Здесь тоже нет сетки… Но с помощью инструмента линии, удерживая клавишу Shift, вы можете получить правильный угол для изометрической перспективы.
 Вы можете легко создать свою сетку или просто нарисовать свой объем.Очень просто использовать. Лучший инструмент, который я знаю.
Вы можете легко создать свою сетку или просто нарисовать свой объем.Очень просто использовать. Лучший инструмент, который я знаю.
- Affinity Photo (тот, который я использую): с помощью этого программного обеспечения вы, наконец, можете напрямую создавать идеальную сетку iso 2: 1. В параметре сетки вы можете сгенерировать нужный тип сетки, количество секций и т. Д., А также настроить параметр магнитной сетки, чтобы привязать пиксель к этой сетке.
Используйте инструмент «Пиксель» и клавишу Shift для рисования линий.
Важность ссылок
Прежде чем начать рисовать, я хочу уделить минуту, чтобы поговорить о важности справочных изображений.В сознании многих (включая меня не так давно) использование ссылок считается мошенничеством. Но , как можно нарисовать что-нибудь хорошее, если вы не изучили реальные изображения? Как вы можете представить себе реалистичный камень, если не знаете, как он выглядит в природе? Кроме того, есть несколько видов камней! Так что используйте ссылки, пожалуйста!
И все работает! Портрет, поза, объект, пейзажи, животные…
Ваши лучшие друзья на данный момент…
СОВЕТ: Самый простой способ найти ссылки? Просто выйди на улицу и посмотри вокруг!
Рисование фигуры
Итак, изучив несколько камней и скал и получив представление о том, что вы хотите, мы можем приступить к рисованию. В пиксельной графике и в рисовании в целом есть два основных способа начать работу: рисование грубого наброска или рисование плоскими цветами (конечно, между этими двумя стилями есть несколько промежуточных позиций). Самый простой способ начать — это сделать набросок. Сделайте это прямо на компьютере или на листе бумаги; тебе решать.
В пиксельной графике и в рисовании в целом есть два основных способа начать работу: рисование грубого наброска или рисование плоскими цветами (конечно, между этими двумя стилями есть несколько промежуточных позиций). Самый простой способ начать — это сделать набросок. Сделайте это прямо на компьютере или на листе бумаги; тебе решать.
В изометрической перспективе сетка представляет собой землю, а объекты всегда будут иметь три видимые стороны. Итак, у вашего камня всегда будет видна его вершина и две другие стороны, в отличие от классической перспективы, где вы можете рисовать объект с разных точек обзора (в зависимости от того, где расположена линия горизонта).
Если вы не знакомы с трехмерными объектами, не стесняйтесь создавать структуру, чтобы помочь себе. Начнем с простой рамки, представляющей ваш камень.
Теперь вы можете поработать в этой области, чтобы создать нечто похожее на камень. Используйте зеленую структуру, чтобы разделить камень на три вида (сверху, спереди, сбоку), и попытайтесь разорвать прямые линии и создать другие грани, чтобы улучшить вид камня.
СОВЕТ: Попробуйте нарисовать что-то, что выглядит случайным, созданным природой и временем.Если вы сделали группу камней, придайте им разные формы и направления, чтобы не повторяться.
Как написано в совете выше, мы хотим получить что-то более случайное. Итак, пора забыть о кубической форме. Попробуйте добавить несколько томов, чтобы получить что-то более сложное. Вы можете временно добавить новые блоки, чтобы облегчить создание вариантов.
Когда вас устраивает форма камня, можно переходить к раскрашиванию.
Добавление цветов
Есть несколько способов выбрать цвета! Первый и простой — получение эталонного изображения.Вы также можете найти цветовые палитры на сайте Lospec.com — хороший способ использовать ограниченные цвета для традиционного художника по пикселям. Или вы можете начать с нуля и выбрать свои тона.
СОВЕТ: Когда я выбираю более светлый или темный цвет, я также перемещаю ползунок оттенка. После того, как вы выбрали направление для более светлых цветов, переходите в противоположном направлении для более темных.
После того, как вы выбрали направление для более светлых цветов, переходите в противоположном направлении для более темных.
СОВЕТ: Не используйте чистый серый цвет, добавьте немного цвета, чтобы оживить ваш камень.
Теперь, когда вы выбрали свою палитру, залейте камень средним тоном.
СОВЕТ: поместите свой эскиз в режим низкой непрозрачности, чтобы следить за общей формой и идеей.
Выберите свою световую точку
Еще одним важным элементом в искусстве является свет. Обладая хорошими знаниями в области освещения, вы получите более реалистичную сцену и, как следствие, более эффектное искусство! Опять же, не бойтесь изучать реальный мир. Загляните в Интернет, выйдите на улицу, поиграйте с фонариком…
В изометрической проекции вы можете разместить источник света где угодно, как и в любой другой перспективе, но наиболее естественный способ — выбрать верхний свет, например, солнце.
СОВЕТ: Поместите источник света в верхний правый или верхний левый угол, чтобы создать контраст на вашем объекте. Он будет выглядеть более объемным.
Он будет выглядеть более объемным.
Теперь возьмите еще два цвета, один темнее и один светлее среднего тона. Держите в уме ваши коробки и трехсторонний вид, и начните размещать свет и тени, как на кубе. Все наверху станет светлым, а все слева будет в тени.
Нанесите его на камень.
СОВЕТ: Не забывайте отбрасывать тени.Объекты выше будут скрывать свет для нижележащих объектов.
Добавьте более темные тени, чтобы разграничить формы. Не забывайте избегать регулярности.
Теперь у вас есть камень!
Детали и полировка
Вы можете оставить свой камень таким, какой он есть, и при этом гордиться собой. Или вы можете добавить некоторые детали, чтобы придать ему больше жизни.
Этот вид камня не гладкий, поэтому вы можете добавить ребра, чтобы показать текстуру. Помните о свете.
Вы можете добавить больше цветов, чтобы подчеркнуть контраст и придать фигурам больше объема.
Теперь идем дальше и добавляем трещины и растительность.
СОВЕТ: Попробуйте рассказать историю своим произведением. Будет легче узнать, какие детали вы можете добавить и где.
СОВЕТ: Отдайте предпочтение удобочитаемости над количеством деталей, особенно в небольших пиксельных искусствах.
Заключение
Теперь у вас есть представление о том, как нарисовать камень в изометрической перспективе, или, по крайней мере, как я это делаю… потому что художников столько, сколько есть способов сделать это. Так что не стесняйтесь взглянуть на разных художников и сохранить некоторые элементы, чтобы смешать их и создать свой собственный стиль.
Но имейте в виду:
- Используйте ссылки и изучайте реальную жизнь
- Изометрия — это трехсторонний вид вашего объекта
- Избегайте повторения
- Выберите точку света и придерживайтесь ее для света и тени
- Тщательно сбалансируйте читаемость и детальность

Советы по пиксель-арту в Photoshop: изометрические сетки
Photoshop — огромная многоцелевая программа.Из-за этого некоторые функции, которые могут быть очень полезны для пиксельной графики, несколько скрыты и малоизвестны. Я постараюсь выделить некоторые из этих функций в серии сообщений в блоге.
Изометрические сетки могут быть очень полезны для создания изометрической пиксельной графики. Они помогут вам рисовать прямые линии и выравнивать объекты. Здесь я научу вас создавать свои собственные. Ниже приведен пример, который я нарисовал всего за несколько минут, используя созданную мной изометрическую сетку.
Как сделать свои собственные изометрические пиксельные сетки
Первый шаг — создать новый документ Photoshop .Сделайте его больше, чем вам нужно (100+ пикселей). Затем создает новый пустой слой , а удаляет фоновый слой . На новом слое нарисуйте изометрический квадрат (черным цветом), как если бы он лежал на земле. Это может быть любой размер вашей сетки. Размер зависит от вас, и вы даже можете создать несколько разных размеров (хотя создавайте их каждый в отдельном документе):
Это может быть любой размер вашей сетки. Размер зависит от вас, и вы даже можете создать несколько разных размеров (хотя создавайте их каждый в отдельном документе):
[показать квадраты разных размеров]
После того, как у вас есть квадрат, который вам нравится, сотрите 2 пикселя в крайнем правом углу, а затем снова внизу.Это необходимо для правильной укладки плитки. Пример ниже.
Теперь в меню Изображение выберите Обрезать . Во всплывающем окне в разделе На основе выберите Прозрачных пикселей и убедитесь, что внизу установлены все четыре флажка. Нажмите «ОК», и ваш документ должен выглядеть как на картинке ниже.
Затем вернитесь в меню и нажмите Edit и выберите Define Pattern . Введите имя рисунка во всплывающем окне (например, «Изометрическая сетка») и нажмите «ОК».
Теперь у вас есть выкройка! Когда вы будете готовы использовать его, создайте новый слой в документе, над которым вы работаете.![]() Выберите Paint Bucket Tool , и в строке под меню должны быть некоторые параметры. В одном из выпадающих меню должно быть указано Foreground . Измените это на Pattern . Теперь прямо справа от него нажмите Pattern Picker и выберите ваш вновь созданный узор из списка.
Выберите Paint Bucket Tool , и в строке под меню должны быть некоторые параметры. В одном из выпадающих меню должно быть указано Foreground . Измените это на Pattern . Теперь прямо справа от него нажмите Pattern Picker и выберите ваш вновь созданный узор из списка.
Теперь вы готовы создавать свои собственные чертежи в стиле пиксель-арт! Я предлагаю уменьшить непрозрачность слоя, чтобы сделать его менее навязчивым.Он может располагаться сверху или снизу вашей работы (или перемещаться).
И помните, что вы можете сделать несколько размеров для разных частей, было бы очень хорошо иметь наготове целый набор, когда вам это нужно.
Теги:
Правило изометрической цветовой заливки для пиксельной графики
Нет правила для затенения изометрической пиксельной графики. Это эстетическое дизайнерское решение , которое зависит от того, какую атмосферу вы хотите, чтобы ваше произведение искусства.![]()
Несмотря на то, что пиксельная графика часто сильно стилизована и по большей части не связана с реалистичным освещением, добавление штриховки — это имитация источника света. Может быть полезно знать некоторые основные принципы света и тени.
Направление
Оттенки лицевых граней показывают направление света .
Источник света задуман как противоположный самой темной стороне. Если левая и правая стороны похожи, это означает, что источник света находится прямо перед сценой или за ней.
Я бы не сказал, что существует настоящая конвенция относительно направления света. В пользовательских интерфейсах (и графическом дизайне с «искусственной глубиной» в целом) свет в основном исходит от верхнего левого верхнего угла (как свет от обычной настольной лампы), поэтому я предполагаю, что то же самое касается изометрической пиксельной графики. , но поиск в Google изображений изометрической пиксельной графики показывает, что разные направления света являются общими.
Контраст
Контраст между оттенками на лицах может кое-что сказать о рассеивании и отражении света и количестве окружающего света .Вероятно, наиболее часто используется одинаковый контраст для всех цветов, но также можно использовать разные контрасты для разных материалов.
Низкая контрастность указывает на наличие большого количества окружающего света и отсутствие направленного света и может использоваться для светоизлучающих материалов . Средняя контрастность указывает на сочетание рассеянного и направленного света и может использоваться для обычных матовых материалов . Высококонтрастный указывает на отсутствие окружающего света и яркого направленного света и может использоваться для отражающих материалов .
Цвет
Цвет света можно изменить, подкрасив тени, блики и черно-белые контуры.
Теплые тона , такие как оранжевые блики, и фиолетовые оттенки, могут выглядеть как комната при свечах или закат. Нейтральные тона может выглядеть как яркий дневной свет. Холодные тона , такие как голубые блики и синие оттенки, могут создать впечатление, что вы находитесь в помещении при электрическом освещении.
Нейтральные тона может выглядеть как яркий дневной свет. Холодные тона , такие как голубые блики и синие оттенки, могут создать впечатление, что вы находитесь в помещении при электрическом освещении.
Примеры
Существует различных различных подходов к достижению согласованного затенения в зависимости от вашего личного вкуса, используемого вами приложения и вашего рабочего процесса.Вот несколько общих примеров.
Микс с черным и белым
Простым методом может быть смешивание цветов с фиксированным количеством черного и белого. В этом примере основные моменты — это основной цвет, смешанный с 40% белого, а оттенки — это базовый цвет, смешанный с 50% черного.
Смешивать только с черным
Другой способ — использовать основной цвет для верхней грани и затемнить обе лицевые стороны. В этом примере передние грани — это основной цвет, смешанный с 30% черным и 60% черным соответственно.
Микс цветов
Вот пример, где основные моменты — это основной цвет, смешанный с 50% # ffcd70, оттенки — это базовый цвет, смешанный с 50% # 641862, белые контуры — # ffcd70, а черные контуры — # 641862.
Фиксированная палитра
Пиксельное искусство появилось в 1980-х годах, и тогда компьютеры имели очень ограниченные фиксированных палитр , например, из 4, 16 и более поздних 256 цветов. Художники не могли подобрать тщательно рассчитанные оттенки, им приходилось довольствоваться тем, что было под рукой.Это ограничение фактически послужило катализатором творчества, поскольку художники были вынуждены выбирать более сложные цветовые сочетания.
Посмотрите на стандартную 16-цветовую палитру EGA, используемую на ПК с середины 1980-х годов.
Если бы мы использовали только эти цвета, мы были бы вынуждены ввести несогласованный контраст и разрешить смещение оттенка . На мой взгляд, это может повысить художественную ценность окраски.
Способ получить более широкий спектр воспринимаемых цветов с ограниченной палитрой — использовать дизеринг .
Здесь я только что использовал Photoshop Indexed Color с сглаживанием Pattern , но настоящий пиксельный художник, конечно, сделает сглаживание «вручную», чтобы иметь максимальный контроль.
пикселей. Изометрический рисунок.
Итак, вы хотите стать художником по пикселям? Не знаете с чего начать? Начнем с простого. В этом уроке я хотел бы показать вам принципы пиксельной графики. На мой взгляд, самый простой способ понять идею пиксельной графики — это начать с простых форм.Этот урок предназначен для начинающих, поэтому, если вы уже знакомы с пиксельной графикой, я сомневаюсь, что этот урок окажется для вас полезным.
1. Приложения. Я не знаю, какое приложение вы собираетесь использовать, я лично предпочитаю Fireworks от Adobe, но вы можете использовать любое другое графическое приложение с карандашом 1px и ластиком 1px, инструментом волшебной палочки, инструментом выделения и пипеткой (рекомендуются последние 2 , но не обязательно). Доступно множество приложений, вы можете попробовать все из них и выбрать то, что вам подходит, но вначале вы можете использовать MS Paint (поставляется со всеми Windows).
2. Цвета. Выбор правильных цветов чрезвычайно важен для пиксельной графики. В пиксельных изображениях количество цветов ограничено, поэтому выбирать цвета нужно очень тщательно. Очевидно, что если вы новичок в пиксельной графике, выбор правильных цветов может быть немного сложным, поэтому я бы посоветовал вам использовать цветовые схемы из других произведений пиксельной графики, созданных другими дизайнерами. Однако было бы неплохо узнать это в конце концов.
Выбор правильных цветов чрезвычайно важен для пиксельной графики. В пиксельных изображениях количество цветов ограничено, поэтому выбирать цвета нужно очень тщательно. Очевидно, что если вы новичок в пиксельной графике, выбор правильных цветов может быть немного сложным, поэтому я бы посоветовал вам использовать цветовые схемы из других произведений пиксельной графики, созданных другими дизайнерами. Однако было бы неплохо узнать это в конце концов.
3. Изометрический чертеж. Как вы, наверное, знаете, в чертежах используется изометрический рисунок. Изометрический рисунок — это изображение в трехмерном пространстве, которое нарисовано без какой-либо трехмерной перспективы и основано на вертикальных линиях и линиях, нарисованных под углом 30 градусов. Линии, проведенные под углом 30 градусов друг к другу, образуют ромб, в котором все углы одинаковы для всех горизонтальных плоскостей. Длина сторон ромба может быть разной, но углы всегда одинаковы. Даже если вы не видите ромб, это форма, которая образует все остальные формы. )
)
Для справки: прямые линии в пиксельной графике используют угол менее 30 градусов друг к другу. Но мы обычно измеряем углы чертежа в градусах, в пиксельной графике это намного проще. Для этого нам не нужны какие-то необычные инструменты, потому что у нас есть пиксели.
Угол, который вам нужно создать, прост, если вы используете этот метод — каждая линия на 1 пиксель вверх, 2 пикселя в сторону.
Это увеличенное изображение
В нормальном режиме линия будет выглядеть так
Когда я рисовал свою первую работу с пикселями, я не знал никаких правил, и все, что я делал, это копировал угол из шаблона.Если хотите, вот шаблон (ниже), который вы можете использовать.
4. Рисование простой формы. Теперь давайте попробуем объединить все углы и линии в простую форму, например куб
(Обратите внимание, что края куба образованы лестничными линиями шириной 2 пикселя.)
5.
