Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:
Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:
Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:
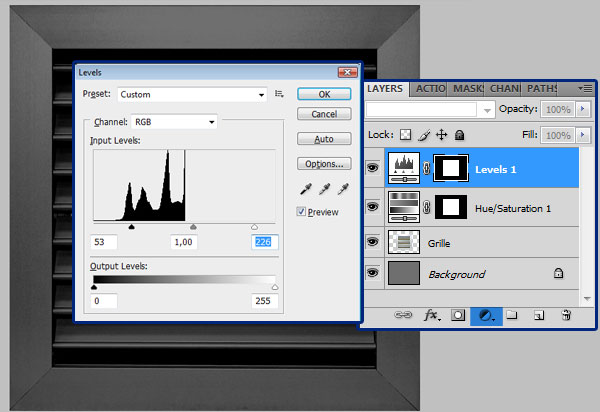
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:
Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
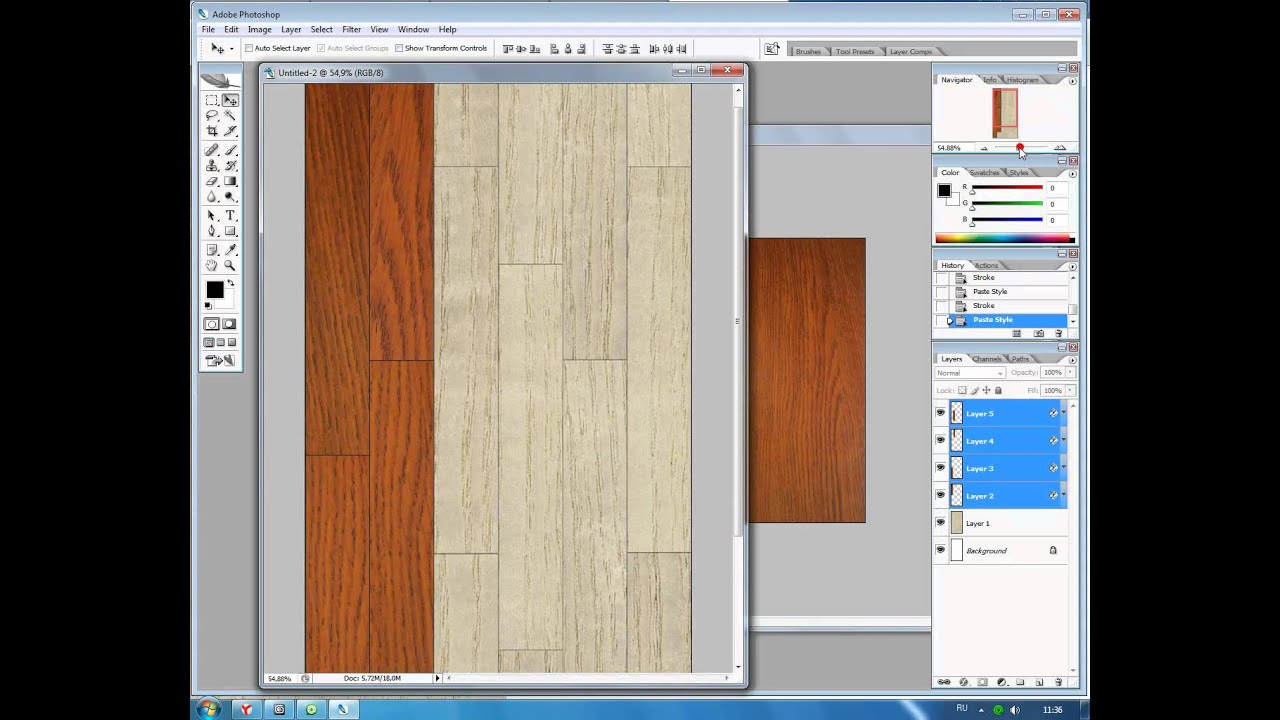
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:
Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:
Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
А вот как выглядит большой документ, залитый этой текстурой:
На этом всё, надеюсь, урок был полезен.
Урок: Как сделать 3D текстуру в Adobe Photoshop для 3ds Max. Уроки 3D Master
Как сделать 3D текстуру в Adobe Photoshop? Как избежать тайлинга текстуры? Как правильно кадрировать? Как подготовить 3d текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение.
Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена.
Например, возьмем для этого Photoshop-урока такое изображение плетеной текстуры:
На картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем
углы рамки по возможности в края прямоугольного фрагмента. Например, здесь в качестве
ориентиров можно использовать середины черных отверстий в плетенке.
Как уже говорилось, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться — не страшно. Если вам повезет, то кадрированный фрагмент — уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х1024.
Вызываем команду Edit > Fill и выбираем образец для заливки.
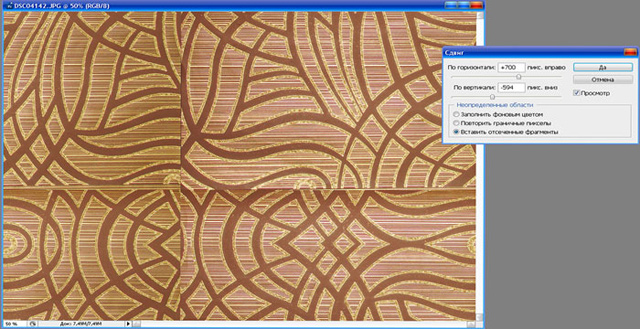
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
Использование штампа для ретуши стыков демонстрировались в другом уроке, посвященном работе с 3d текстурами, на этот раз воспользуемся заплаткой (Patch tool).
Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с
горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею
большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры — это высокочастотная составляющая изображения, а освещенность — низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!),
при котором сохраняются детали, но освещенность остается однородной по площади.
Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем — осветляем его и увеличиваем контраст (используем команду Image > Adjustment > Levels
 Вот что получилось.
Вот что получилось.Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
Создание текстуры карты бамп (Bump map)
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map).
Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов.
Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом.
Части материала, которым в карте Bump соответствует белый кажутся выступающими,
а черным — вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести
в черно-белый режим Grayscale командой
И значительно поднимаем контраст, опять-таки используем команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально
из любого образца фактуры.
Читайте также урок по созданию бесшовных 3d текстур
Как сделать бесшовную текстуру в фотошопе
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Содержание страницы:
Подготавливаем изображение
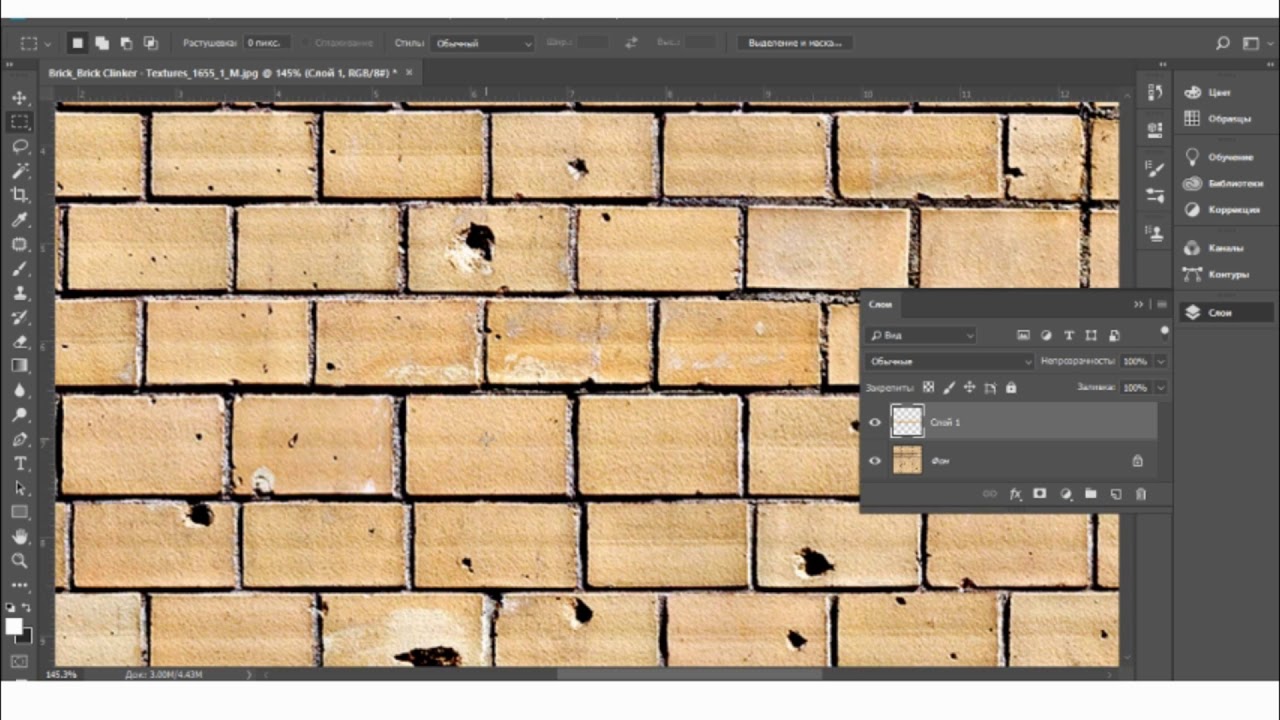
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладку Фильтр → Другое → Сдвиг. В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Как сделать бесшовную текстуру
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем текстуруОткрываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around).
Шаг 2.
Ретуширование стыка
Теперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J).
Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J).
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers).
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Ретуширование стыкаЗатем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Ретуширование стыкаПовторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern).
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Шаг 6.
Финальное изображениеС помощью настроек в панели Наложение Узора можно масштабировать паттерн, а также двигать его.
На основе этого урока, так можно адаптировать любую более равномерную по тону текстуру.
Может быть понадобится дополнительные ухищрения в убирании стыков, но общий алгоритм действий аналогичный.
Ссылка на источник
Как установить и наложить текстуры в Фотошоп
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке, в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Применение текстуры
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Откройте исходное фото в ФШ
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop, пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Итогом манипуляций станет красивый художественный эффект
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер, уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Текстуры в Фотошопе | Как создать сайт
Текстуры в Фотошопе
Текстуры (patterns) часто используются в качестве узоров для компьютерных экранов, наполнения Web-сайтов; для оформления дипломов с логотипами фирмы; в 3D-графике для текстурирования поверхностей. Таким образом, везде они нужны, но пока создание текстур — это Photoshop.
Таким образом, везде они нужны, но пока создание текстур — это Photoshop.
Что такое текстура?
Текстура (pattern) — это образец материала, который без швов заполняет любую указанную вами область. Текстуры сохраняются в библиотеках, их можно загружать как служебные файлы. В Photoshop вы уже использовали их, выполняя команду Edit | Fill (Редактирование | Выполнить заливку), в слоевых эффектах, в профессиональных демонстрационных стилях.
Итак, рассмотрим способы создания и сохранения текстур.
Текстуры в виде логотипа
Текстура Longines
Давайте получим такую же текстуру, как на Web-сайте (страница сервисного обслуживания) фирмы Longines, производящей недешевые часы.
Задание текстуры
Выполните следующие действия:
1. Выполните команду главного меню Edit | Define Pattern (Редактирование | Определить узор).
2. В появившемся окне задайте имя «Longines».
Применение текстуры
Чтобы проверить, как будет смотреться заданный образец, создадим новый документ 1024х768 пикселов и, выполнив команду Edit | Fill (Редактирование | Выполнить заливку), зальем всю область документа. Напоминаю, что в диалоговом окне Fill (Заполнить) можно выбрать заливку текстурой.
В результате создан фон для сайта с логотипами фирмы.
Данный метод очень прост, т. к. логотипы располагаются строго по столбцам. Сложнее расположить их в шахматном порядке.
Текстура с логотипом, расположенным в шахматном порядке
1. Создайте квадратное изображение, предположим 200 200 пикселов (далее будет удобно считать), в модели RGB.
2. Выполнив команду File | Place (Файл | Поместить), поместите в него логотип Adobe из файла Текстуры\Логотипы\Adobe.ai.
3. В диалоговом окне Place PDF (Пометить PDF) нажмите кнопку OK. В изображение помещен логотип в габаритном контейнере. С помощью габаритного контейнера пропорционально уменьшите логотип.
С помощью габаритного контейнера пропорционально уменьшите логотип.
4. Выполните двойной щелчок внутри контейнера, применив трансформацию. Обратите внимание на новый слой с названием Adobe. Из ранее пройденного материала вы, надеюсь, помните, что создан Smart Object (о чем свидетельствует пиктограмма в палитре Layers (Слои)). Выполните команду контекстного меню слоя Rasterize Layer (Растрировать слой), переводящую Smart Object в растровый слой.
5. Скопируйте слой Adobe. У вас теперь три слоя.
6. Примените к слою-дублю фильтр, выполнив команду Filter | Other | Offset (Фильтр | Другое | Сдвиг) и введя половинные значения ширины и высоты изображения в качестве смещений по горизонтали и по вертикали. У фильтра включена опция Wrap Around (Вставить отсеченные фрагменты). В результате ваш «порезанный» логотип будет «разбросан» по углам изображения.
7. Сведите все слои командой Flatten Image (Выполнить сведение) меню палитры Layers (Слои).
8. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
9. Залейте новый документ получившимся образцом.
Создание рельефного логотипа
Вернитесь к пункту 7 предыдущего алгоритма. У вас есть слой с логотипами, расположенными в шахматном порядке. Создадим рельефное изображение на основе этого логотипа, в черно-белом варианте.
1. Выполните команду Image | Mode | Grayscale (Изображение | Модель | Градации серого). Ваше изображение станет черно-белым.
2. Выберите команду Filter | Stylize | Emboss (Фильтр | Стилизация | Тиснение), чтобы придать логотипу рельеф.
3. Если вы хотите использовать «плитку» у себя на Web-странице, целесообразно осветлить ее с помощью команды Image | Adjustments | Brightness/Contrast (Изобра-
жение | Коррекция | Яркость/Контрастность).
4. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
5. Залейте новый документ 1024 768 пикселов получившимся образцом.
Текстура из фотоизображения
Текстуры из камня, кирпичей, травы и других предметов растительного и животного происхождения требуются как в полиграфии, так и для 3D-графики.
1. Откройте два файла — Было.tif и Стало.tif из папки Ракушки. Сравните два образца текстуры (одна проработанная, другая — нет).
2. Задайте текстуры из одного и другого изображения. Создайте новый документ 1024×768 пикселов и залейте сначала одной текстурой, а потом другой.
3. Сравните получившиеся результаты.
Одна из текстур со швами. Алгоритм заключается в том, чтобы изображение — будущую текстуру — обработать таким образом, чтобы не было швов при заливке образцом.
4. Откройте файл Start.psd из той же папки. Для создания текстуры изображение слишком большое, поэтому требуется вырезать только его часть.
5. Инструментом Rectangular Marquee (Прямоугольная область) ограничьте часть изображения.
6. Выполните команду Image | Crop (Изображение | Кадрировать), и изображение будет обрезано по границе выделенной области. Снимите выделение.
7. Если из этого образца сейчас определить текстуру, она будет со швами. Выполните команду Filter | Other | Offset (Фильтр | Другое | Сдвиг), введя значения ширины и высоты изображения в качестве смешений по горизонтали и по вертикали. У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
8. Необходимо так отретушировать образец, чтобы не было швов. Используйте в работе инструмент Clone Stamp (Штамп). Результат ретуши представлен в файле Стало.tif. Если задать текстуру из этого файла, швов не будет.
Библиотеки текстур
В Photoshop существует место для хранения всех наборов или библиотек. Это Preset Manager (Управление наборами). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В раскрывающемся списке Preset Type (Тип набора) выберите значение Patterns (Узоры).
В раскрывающемся списке Preset Type (Тип набора) выберите значение Patterns (Узоры).
Как вы заметили, все результаты нашей работы по созданию образцов надежно сохранены программой. Щелчком по кнопке Load (Загрузить) вы можете загружать служебные файлы с наборами (расширение у текстур — pat).
Оберточная бумага. Алгоритм единичной плитки
Создание текстуры
Данный алгоритм подходит в качестве рисунка для оберточной бумаги. Посмотрите, что будет в результате:
1. Откройте файл Пример.tif из папки Урок_19_Текстуры\Оберточная бумага.
2. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
3. Залейте большой документ данной текстурой. Вот вам и пример рисунка для оберточной бумаги в магазине морских сувениров.
Как сделать так, чтобы предметы располагались по отдельности, но вместе соблюдалось условие «бесшовности»?
Для получения данной текстуры есть специальный алгоритм. В его основе лежит задание единичной плитки исходного размера. Этот размер будет использоваться почти во всех действиях и сохранится в итоговой текстуре.
В его основе лежит задание единичной плитки исходного размера. Этот размер будет использоваться почти во всех действиях и сохранится в итоговой текстуре.
1. Откройте файл 1.jpg.
2. Важным моментом в данном алгоритме является размер стартового документа. Например, документ размером 200 200 пикселов с белым фоном, где размещена морская звезда — первый объект.
3. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
4. Залейте большой документ (например, 1024×768 пикселов) данной текстурой.
5. Откройте файл 2.jpg. Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
6. Создайте прямоугольное выделение размером со стартовый файл. Для этого установите в полях параметров высоту и ширину по 200 пикселов.
7. Создайте выделение зафиксированного нами размера в большом документе так, чтобы в рамку выделения помещался второй объект.
8. Задайте новый образец текстуры из выделенной области документа.
9. Снимите выделение в большом документе, залейте весь документ новым вторым образцом.
Выбор второго образца для заливки файла
Заполнение большого документа второй текстурой
Дальше выполняются аналогичные действия с добавлением других объектов.
1. Откройте файл 3.jpg . Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
2. Повторите действия п. 7—9. Таким образом, большой документ будет содержать уже три объекта с последовательно залитыми текстурами.
Сохранение образца
Для сохранения итогового и промежуточных образцов существует много способов. Один из них — использование команды Preset Manager (Управление наборами ). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В поле Preset Type (Тип набора) выберите значение Patterns (Узоры). Сохраните образец.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 6 times, 1 visits today)
Создание текстуры из фотографии
Меня зовут Комендант Александр Николаевич aka SashaRX. Живу в городе Апшеронске Краснодарского края.
Приветствую всех! Этот урок должен помочь вам научиться создавать тайтл текстуры из фотографий. Для начала нужна фотография, над которой мы будем работать, я взял эту:
Текстура скачана с сайта: http://www.cgtextures.com/.
Для начала нужно затайтлить нашу текстуру, для этого откроем Фотошоп (я использую CS3 версию, но эти, же действия можно выполнить и на более ранних версиях) и загрузим в него нашу фотографию. Есть много вариантов затайтлить изображение, я остановлюсь на самом простом. Запустим фильтр “Сдвиг” Filter->Other->Offset:
Намтройки фильтра сдвиг.
Кратко объясню настройки этого фильтра, первое поле (Horizontal) это сдвиг изображения по горизонтали, следовательно, второе поле (Vertical) – по вертикали. Wrap Around галочку нужно поставить, для того чтобы получить копию изображения на мести сдвига, число 400 я взял неспроста, это ровно половина размера изображения по горизонтали, таким образом шов будит находиться посередине. Теперь нужно замазать шов, делается это инструментом Clone Stamp Tool: . Нажимаем на этот инструмент, левой кнопкой мыши, теперь выбрав нужный размер и мягкость в меню Brush нужно указать место, с которого будем копировать текстуру, нажимаем Alt и левую кнопку мыши на мессе копирования. Место нужно выбирать так, чтобы цвет был такой же, как и там где расположен шов. Аккуратно нужно затереть шов, для получения такой текстуры
Изображение после замазывания шва.
Таким образом, мы получили затайтленую текстуру по горизонтали. Теперь попробуем избавиться от цветного шума, который встречаешься на текстуре. Дублируем полученное изображение (правой кнопкой мыши нужно нажать на слой, который нужно дублировать и в появившемся меню выбрать Duplicate Layer). Теперь поменяйте тип смешивания верхнего слоя с Normal на Color:
и применить к этому же слою фильтр Filter->Blur->Gaussian Blur, я поставил значение 5, чем сильнее значение, тем размытее цвета. При подобном размытии цветов иногда теряется насыщенность, это можно поправить, нажав на результирующем слое сочетание клавиш Ctrl+U и в открывшемся меню повысить значение Saturation (Насыщенность). Далее можно придать некую объемность текстуре, это очень помогает в случае, когда к текстуре не применяется нормал мап. Для этого нужно слить все слои в один Ctrl+Shift+E и дублировать этот слой. Теперь поменяйте тип смешивания с Normal на Overlay и примените к этому слою фильтр Filter->Stylize->Emboss , в появившемся меню я поставил такие настройки:
Настройки фильтра Emboss.
Но можно и поэкспериментировать с настройками, если вы не хотите применять подобный эффект ко всей текстуре, то удалите сёркой ненужные участки. Теперь настала время сделать ресайз, то есть придать текстуре нужное нам разрешение. Для этого нужно зайти в меню Image->Image Size, и появиться меню:
Настройки размера изображения.
Теперь придадим текстуре чёткость, для этого нужно соединить все слои в один и дублировать получившейся слой, поменять тип смешивания слоя с Normal на Overlay, и применить к этому слою фильтр Filter->Other->High Pass с параметром 0,5. Это действие подчеркнёт детали текстуре.
Далее попробуем добавить металлические объекты на текстуру. Для этого, создайте новый слой (Alt+Ctrl+Shift+N), это будет слой металла, выберете 2а цвета, на первое место нужно выбрать R:60 G:65 B:65, а на второе R:45 G:45 B:45.
Теперь нужно применить на новый слой фильтр Clouds, для этого запустите его Filter->Render->Clouds, и потом применить фильтр Sponge – Filter->Artistic->Sponge с параметрами:
Настройки фильтра Sponge.
Далее нужно понизить контрастность и яркость, для этого пройдите в меню Image->Adjustments->Brightness/Contrast я поставил такие параметры:
Настройки яркости и контраста.
Это будет основа для металла, теперь нужно выбрать инструмент выделения и выделить те места, где будет находиться, метал, к примеру, это буду болты, для более точного выделения используйте линейку View->Rulers. У меня получилось 10 болтов, вот так:
Текстура с металлическими вставками.
Но сейчас всё выглядит как-то не так как в жизни, почему? потому что нет объема, тени и света, что мы сейчас и исправим. Возьмите инструмент Dodge Tool c параметрам:
Настройка инструмента Dodge Tool.
И осветлите левую верхнюю часть всех болтов.
Болты после осветления.
Теперь поменяйте поле Range на Shadows и проделайте то же самое, но с правой нижней частью, и не забудьте зажать Alt. Болты станут объемнее, но всё ровно они как бы не сходятся с текстурой, для этого мы будим использовать Layer Style, очень полезный инструмент. Для этого выделите наш слой с болтами и примените к нему Layer Style, делается это так Layer-> Layer Style->Blending Options, перед вами появиться меню, здесь можно очень многое настроить, нам нужно лишь сделать тень от болтов, установите такие параметры:
Настройки стиля смешивания слоёв.
Таким образом, болты уже не будут казаться чужеродными, но для чего они? нужно как-то обосновать их присутствие на текстуре, для этого добавим металлические пластины, которые будут держать эти болты. Вот моя текстура метала:
Текстура метала.
Теперь нужно поместить эту текстуру между болтами и стеной:
И вырезать нужную нам форму:
Придаём металлу форму.
Также я скопировал болты на края. Теперь нужно придать объемность, можно это сделать, так же как и с болтами, а можно Layer Style, сейчас я расскажу как.
Выделите слой с металлом и перейдите в Layer-> Layer Style->Blending Options, здесь нам поможет Bevel and Emboss, поэкспериментируйте с настройками, у меня они такие:
Настройки стиля смешивания слоёв.
У меня вышло так:
Придаём объём металлу.
Далее нужно применить к этому металлу коррозию, например царапины. Для этого нам понадобиться инструмент Dodge Tool, теперь поменяем его настройки так:
Настройки инструмента Dodge Tool.
Теперь можно рисовать царапины, а где появляются царапины чаще всего? На углах.
И ещё добавим ржавчины, для этого я взял такую текстуру:
Текстура ржавчины.
И поместим эту текстуру на самый верх. Ржавчина будет только на металле, поэтому обрежем этот слой, для этого воспользуемся быстрым выделением. Зажмите клавишу Ctrl и левой кнопкой нажмите на слой с металлом:
Создание выделения по контуру слоя.
Таким образом, мы выделили металл на нашей текстуре, переключитесь на самый верхний уровень и инвертируйте выделение Ctrl+Shift+I и нажмите Delete для удаления. Поменяем у ржавчины тип смешивания с Normal на Overlay. Получим такую текстуру:
Текстура с равномерно наложенной ржавчиной.
Но нам ненужно чтобы вся текстура была ржавой, поэтому воспользуемся маской Add Layer Mask:
Создания маски, для выделенного слоя.
Так мы создали маску для слоя с ржавчиной, для её редактирования нужно нажать на неё один раз левой кнопкой мышь, и так же для того чтобы выйти из редактирования маски нужно нажать один раз левой кнопкой мыши на нашем слое.
Выделения маски, для редактирования.
Маска работает по принципу чёрное – изображения нет, белое – есть. У нас ржавчина будит располагаться в нижней части, поэтому, выберите маску для редактирования, потом выберите инструмент Gradient Tool . Выберете 2а цвета, чёрный и белый . Теперь проведём линию, по которой пройдёт заливка, зажав Shift для более точного расположения:
Заливка градиентом.
Получился ровный переход, в жизни такого не бывает, для того чтобы это исправить нужно воспользоваться инструментом Burn Tool, с такими вот параметрами:
Настройки инструмента Burn Tool.
Теперь повысим контраст наше текстуре, для начала склеим все слои в один Ctrl+Shift+E,
и запустим фильтр Unsharp Mask, Filter->Sharpen-> Unsharp Mask, с такими параметрами:
После всех произведённых действий я получил финальную текстуру, она будит отличаться от той, что у вас, но если вы вдумчиво читали статью, то будит совсем несложно сделать такие действия.
Финальная текстура.
Автор: SashaRX почта: [email protected] icq: 434787849
Copyright (c) Комендант Александр Николаевич , 2008
Как создавать текстуры в Photoshop CC
В Adobe Photoshop CC есть множество инструментов, которые помогут вам создать лучшее изображение. Одна из них — Галерея фильтров, где вы можете создавать текстуры по своему вкусу.
Все мы и раньше видели текстуры — от цифровой змеиной чешуи до коры дерева — но как создать текстуры с помощью Photoshop?
В этой статье мы покажем вам, как создать текстуру в Photoshop CC.А затем объясните, как применить эту текстуру к другому изображению.
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл. Для этого урока не требуется никаких конкретных размеров, но простой шаблон — Размер Photoshop по умолчанию , 300 пикселей / дюйм .
Убедитесь, что в Color Mode вы выбрали RGB Color .Это связано с тем, что некоторые фильтры не работают, когда вы используете CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: добавьте базовый цвет
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров, с чем можно было бы работать. Если вы оставите поле пустым и примените текстуру, ничего не произойдет.
Когда я создаю текстуру, мне нравится добавлять черно-белый градиент.Работа с черным и белым означает, что вам не нужно беспокоиться о том, как цвета отреагируют, когда вы примените эту текстуру к другому изображению.
Например: Если я создаю желтую текстуру, но применяю эту желтую текстуру к изображению с синим оттенком, это сделает изображение зеленым. Я не хочу этого.
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент . Щелкните и перетащите курсор по странице, затем отпустите.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наше руководство, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После того, как вы применили градиент, перейдите в Фильтр> Галерея фильтров . Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше.
В центре вы увидите изображение, над которым работаете. Справа вы увидите кучу папок.
Если вы развернете эти папки, вы увидите набор прямоугольных значков с именем под каждым из них. Это ваши «фильтры».
Photoshop группирует фильтры в зависимости от типа эффекта, который они производят. Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папками.
Шаг 4: примените фильтр
В этом уроке мы собираемся создать одну из наиболее часто узнаваемых текстур: полутоновый узор .
Вы видите, что полутона чаще всего используются в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек.
Чтобы найти полутоновый узор, перейдите в Sketch> Halftone Pattern в галерее фильтров .Это автоматически применит полутон к вашему изображению, но, как вы можете видеть, ничего не добавляет без настройки.
Давай исправим это.
Шаг 5: Настройте фильтр
Допустим, вы хотите увеличить эту полутоновую текстуру. Для этого перейдите к полосе Size в правой части галереи фильтров , выделенной здесь красным цветом.
Перемещая стрелку вдоль шкалы Size , вы можете увеличить полутоновые точки.
Это лучше, чем было раньше, но точки все равно выглядят размытыми. Это потому, что контраст между черным и белым слишком низкий.
Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и щелкните полосу Contrast . Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Как только это будет сделано, вы закончите создание текстуры в самом простом виде. Но что, если вы хотите добавить изюминку?
Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, вы должны взглянуть на Pattern Type .
Шаг 6: измените тип шаблона
Чтобы изменить тип узора полутона, перейдите в раскрывающееся меню Тип узора .Вместо использования шаблона Dot выберите Line .
Это дает вам полосатую текстуру. Мне нравится этот эффект в моем собственном изображении, и я хочу оставить его как есть.
Если вы решили, что создали текстуру, нажмите OK . Это перенесет вас из галереи фильтров в основную рабочую область. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Чтобы сохранить текстуру, выберите File> Save As .
Шаг 7: примените текстуру к новому изображению
Допустим, вы хотите применить эту текстуру к другому файлу.
Для этого убедитесь, что оба файла открыты в Photoshop; текстуру и изображение, к которому вы будете применять текстуру. На изображении вы увидите, что оба файла открыты в моем рабочем пространстве через красное поле выше.
Полужирный белый текст говорит мне, какой файл у меня сейчас активен.Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Затем убедитесь, что ваш файл текстуры активен.
Выберите инструмент «Перемещение» , расположенный в верхнем левом углу панели инструментов.
Наведите инструмент на изображение, затем нажмите и удерживайте. Перетащите инструмент перемещения на вкладку файла для вашего изображения, показанную здесь красным:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в ваше изображение.Он также помещает текстуру поверх изображения на новом слое.
Теперь, когда ваша текстура добавлена, перейдите к панелям Layers в правом нижнем углу вашего рабочего пространства. Перейдите в раскрывающееся меню режима наложения и выберите «стиль», который нужно применить к этой текстуре.
Каждый стиль создаст свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
Для этого урока я выбрал Soft Light , который позволяет просвечивать широкий диапазон темных и светлых тонов.
Это всего лишь один из способов наложения текстуры на изображение. Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить к ней цвет?
Вы также можете добавить цвет прямо к вашей текстуре
Во-первых, убедитесь, что ваш файл текстуры активен. На панели «Слои» добавьте новый слой поверх текстуры.
После того, как вы создадите новый слой, добавьте к нему немного цвета. Вы можете добавить градиент или сплошной цвет с помощью инструментов Gradient или Paint Bucket , в зависимости от того, что вам больше нравится.
Затем перейдите в раскрывающееся меню режима наложения . Еще раз выберите стиль, который вы хотите применить к своему слою.
В этой части урока я использовал Subtract , потому что он позволяет черному просвечивать.
И вот, ваш файл готов! Перейдите к File> Save As , чтобы сохранить текстуру.
Создайте свои собственные текстуры в Photoshop CC
Photoshop — потрясающий инструмент, позволяющий опробовать всевозможные визуальные приемы. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, у нас есть руководство о том, как создавать собственные кисти в Photoshop.
8 причин, по которым стоит покупать старые игровые приставкиНесмотря на все разговоры о новейших игровых консолях, некоторые старые консоли выдерживают испытание временем.Так что не оставляйте их на полке.
Читать далее
Об авторе Шианн Эдельмайер (136 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
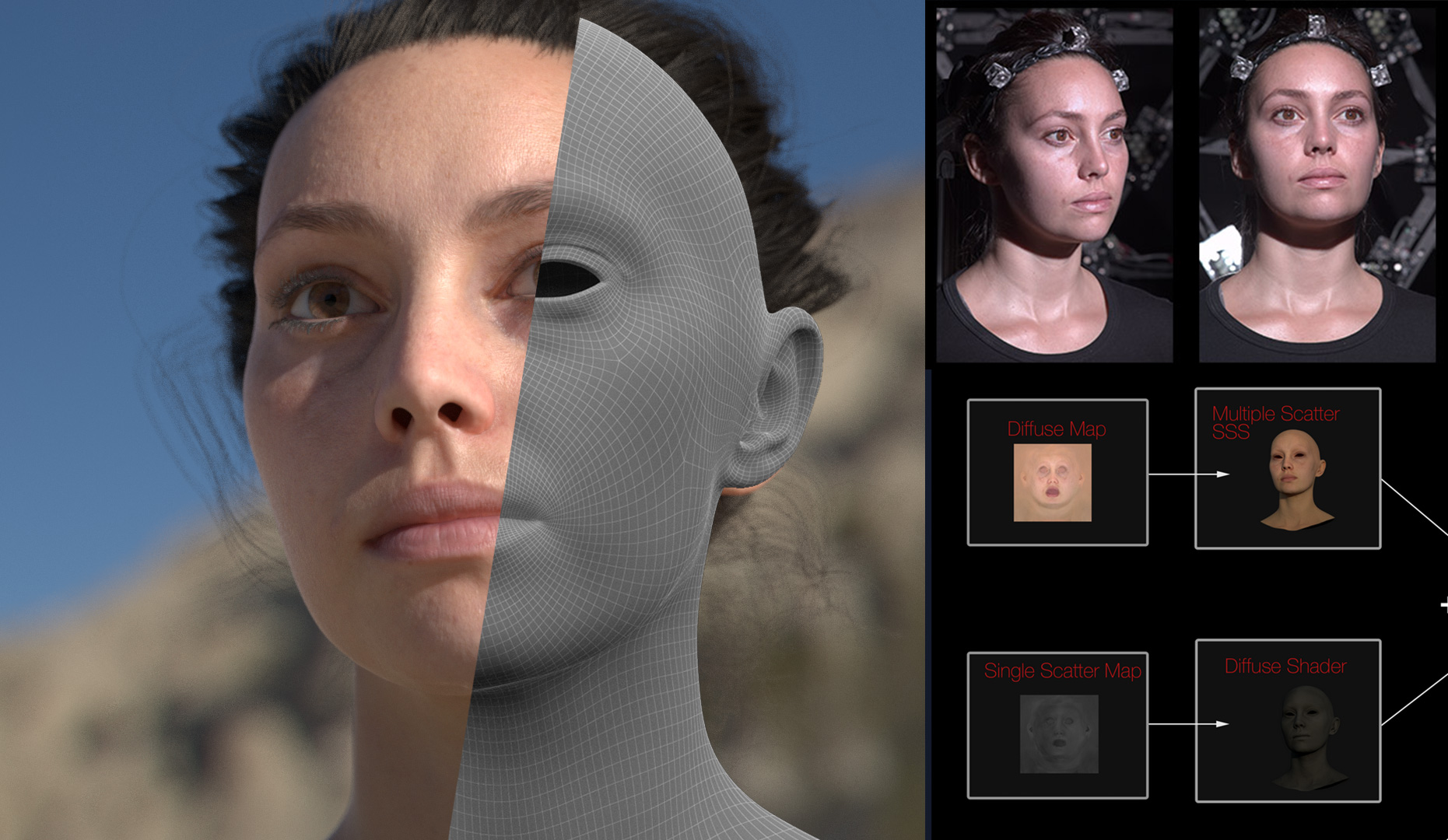
методов создания пользовательских текстур в Photoshop — Smashing Magazine
Краткое резюме ↬ Photoshop предназначен не только для ретуширования изображений или обработки фотографий.Его можно использовать для гораздо большего, например, для создания ваших собственных текстур — если вы знаете, где искать. В этой статье я представлю основы техник, которые помогут вам создавать собственные текстуры. Я расскажу о трех функциях Photoshop, на которые я полагаюсь при создании большей части текстур: фильтры, стили слоев и кисти. Прежде чем мы начнем, я хочу продемонстрировать важность текстур.
Текстуры повсюду — бетон тротуара, ткань на кресле, даже стеклянная (или пластиковая) поверхность экрана, на который вы смотрите прямо сейчас.Естественно, что текстуры нравятся нам, потому что мы видим и чувствуем их каждый день. И неудивительно, почему текстуры стали таким важным элементом дизайна — настолько важным, что я хочу поделиться с вами приемами и инструментами для создания ваших собственных текстур с помощью Photoshop.
Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Его можно использовать для гораздо большего, например, для создания ваших собственных текстур — если вы знаете, где искать. В этой статье я представлю основы методов, которые помогут вам создавать собственные текстуры .
Дополнительная литература по SmashingMag:
Я расскажу о трех функциях Photoshop, на которые я полагаюсь при создании большей части текстур: фильтры, стили слоев и кисти. Прежде чем мы начнем, я хочу продемонстрировать важность текстур. Рассмотрим изображение ниже:
Больше после прыжка! Продолжить чтение ниже ↓ Сравнение текстур. (Просмотр большой версии)На изображении выше мы видим сцену без текстур. (Хорошо, есть одна текстура, плоский серый. Без хотя бы одной текстуры изображение не существовало бы.На втором изображении (справа) показана сцена с полной текстурой (дерево на раме, пыльная столешница, ткань на стуле и т. Д.). Фактически, все это изображение было создано в Photoshop (без использования внешних изображений) с использованием многих методов, описанных в этой статье. Обратите внимание, что в этой статье рассказывается, как создавать текстуры, но если вы хотите узнать больше об использовании текстуры в качестве элемента дизайна, в конце статьи вы найдете дополнительные материалы для чтения.
Текстурирование с фильтрами
Фильтры по-прежнему рассматриваются многими как дешевые уловки, которые не имеют реальной применимой функции в Photoshop.(Я знаю, что раньше я был по ту сторону забора.) Напротив, фильтры Photoshop — это чрезвычайно мощные эффекты, которые при правильном использовании могут дать потрясающие результаты. Если фильтры не являются частью вашего обычного рабочего процесса Photoshop, я рекомендую вам еще раз взглянуть на эти недооцененные эффекты и использовать приведенные ниже советы, чтобы начать работу.
Применение фильтра к фильтру
Никто никогда не говорил, что можно применять только один фильтр. Вместо этого попробуйте добавить второй, третий или больше.Поэкспериментируйте с несколькими фильтрами и посмотрите, как они взаимодействуют друг с другом для создания новых эффектов. Панель «Галерея фильтров» ( Фильтр → Галерея фильтров ) даже имеет стек фильтров, где вы можете предварительно просмотреть, как несколько фильтров работают вместе. На изображении ниже показано, как фильтр Craquelure становится намного интереснее, просто применяя его к фильтру Reticulation через галерею фильтров.
Давайте еще раз посмотрим, как некоторые фильтры работают вместе для создания пользовательских текстур.На изображении ниже показан базовый пример этого.
Грубая текстура, созданная с помощью нескольких фильтров. (Просмотр большой версии) На изображении ниже показаны шаги, необходимые для воссоздания этой текстуры. Текстура начинается с чистого холста (слева). Добавление фильтра шума ( Фильтр → Шум → Добавить шум ) (в центре) вносит случайность в сцену и создает хорошую основу для следующего фильтра. Поскольку фильтры работают, манипулируя пикселями на слое, порядок, в котором вы применяете фильтры, важен.Итак, применяя фильтр Emboss ( Filter → Stylize → Emboss ) поверх фильтра Noise, создается новая текстура (справа).
Более того, некоторые фильтры просто дают лучшие результаты при более чем однократном применении. Рассмотрим изображение ниже обведенной сетки. Применение фильтра Spherize ( Filter → Distort → Spherize ) дает только умеренный результат (средний). Однако повторное применение создает более правдоподобную сферу (справа).
Совет: Преобразуйте слой в смарт-объект перед применением фильтра, чтобы включить смарт-фильтры. Смарт-фильтры не разрушают и редактируются «на лету».
Поэкспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. Вскоре вы сможете предсказать, как фильтр может работать с другим фильтром для создания определенного эффекта. Перейдем к следующему совету.
Некоторые фильтры из натуральной плитки
Плитка текстур желательна, но часто требует много времени и усилий — почему бы не позволить Photoshop сделать большую часть работы за вас? Некоторые фильтры (например, «Облака» и «Шум») будут естественным образом мозаичными, если размер документа будет увеличен до 2 (например, 256 × 256, 512 × 512, даже 512 × 1024).Если вы начнете с одной из этих текстур в качестве основы и будете строить поверх нее, вы обнаружите, что можете быстро создать несколько сложных текстур, которые мозаичны, с небольшими дополнительными усилиями или без них. На изображении ниже показан пример текстуры, созданной с использованием фильтра «Облака» в качестве отправной точки.
Текстура дерева, созданная с помощью фильтра «Облака» в качестве основы. (Просмотр большой версии) Как уже говорилось, эта текстура начинается с фильтра «Облака» ( Фильтр → Рендеринг → Облака ), применяемого к документу размером 1024 × 1024 пикселей.Подобно шуму, фильтр «Облака» обеспечивает некоторую случайность, которая хорошо работает с другими фильтрами.
На этом этапе мы можем изменять размеры изображения, не нарушая его возможности мозаичного размещения. Следовательно, регулируя размер через Image → Image Size , мы можем сжать текстуру, сохраняя ее мозаичной (слева). Теперь, если мы добавим эффект Постеризации (Изображение → Коррекция → Постеризация, ), мы можем разбить текстуру на несколько оттенков серого с более четкими краями (в центре).Фильтр «Найти края» (Фильтр → Стилизация → Найти края, ) изолирует только эти края, создавая начало рисунка текстуры древесины (справа).
Чтобы узнать весь процесс создания этой текстуры, ознакомьтесь с моим руководством «Пользовательская текстура дерева в Adobe Photoshop».
Текстурирование со стилями слоя
Стили слоя — еще один способ добавить текстуру в сцену. Они предлагают дополнительные возможности для украшения содержимого слоя.Всегда полезно поэкспериментировать с каждой настройкой на панели стилей слоя, чтобы узнать, как они работают. Ниже приведены некоторые приемы, которые я использую при работе со стилями слоев.
Режимы наложения
При создании текстур в Photoshop режимы наложения делают именно то, что они говорят: смешивание. Несколько слоев текстур могут плавно переходить в единую сложную текстуру, как показано ниже:
Текстура на столешнице была создана путем смешивания нескольких текстур. (См. Большую версию)Совет: Работа с текстурами в градациях серого при использовании режимов наложения значительно упрощает управление наложением (цвет всегда можно добавить позже).
Когда вы пытаетесь создать сложные текстуры, выбить их с одной попытки может быть сложно. Вместо этого попробуйте разбить сложную текстуру на набор более простых субтекстур. Рассмотрим текстуру столешницы на четырех изображениях ниже. Каждое изображение представляет собой простую текстуру, которая была смешана с другими для создания более сложной окончательной текстуры.
Текстура на столешнице была создана путем смешивания нескольких текстур. (Просмотр большой версии)Опции «Расширенное наложение» и «Смешать, если»
Использование стилей слоя может быть очевидным выбором, но многие люди часто игнорируют раздел «Расширенное наложение» на панели стилей слоя по умолчанию.На виду скрыты некоторые из наиболее эффективных вариантов смешивания. Здесь вы можете решить, как маска слоя повлияет на стиль: скроет ли она стиль слоя или ограничит его только видимой частью слоя? Внизу меню находятся ползунки «Смешать, если». Эти ползунки могут легко создавать сложные эффекты наложения.
Панель Layers Style содержит часто упускаемые из виду параметры «Advanced Blending» и «Blend If». (Просмотр большой версии)Сделайте изображение ниже. Глянцевая текстура краски была создана с минимальными усилиями с помощью ползунков «Растушевка, если».
Изображение кисти, созданное с помощью различных техник в программе Photoshop. (Просмотр большой версии)Ползунки «Смешать, если» управляют тем, как слой смешивается со слоями под ним, как показано на изображениях ниже. Первоначальный слой краски (слева) кажется слишком плоским, но имеет достаточно вариаций, чтобы позволить ползункам «Смешать, если» работать. Затем широкие области белого цвета закрашиваются на новый слой (справа), чтобы определить, где будет происходить смешивание. Регулировка ползунков «Растушевка, если» белого слоя приведет к появлению глянцевого эффекта на изображении выше.
Шаги по созданию глянцевой текстуры. (Просмотр увеличенной версии) Совет: При использовании ползунков «Смешать, если» удерживайте Option или Alt , регулируя ползунки, чтобы разделить их, чтобы добиться более плавного перехода.
Чтобы узнать больше о том, как было создано это изображение, ознакомьтесь с моим руководством «Создание кисти в Photoshop».
Дублировать стили слоя
Иногда для слоя лучше использовать два одинаковых стиля с разными настройками.В прошлых версиях Photoshop сделать это без использования деструктивных методов было сложно. С появлением смарт-объектов в CS2 — а теперь с возможностью добавления стилей слоев в группы слоев в CS6 — Photoshop упрощает использование и повторное использование нескольких стилей слоя на одном слое. Эта техника была использована для создания жидкости и стеклянной бутылки на сцене ниже.
Винные бутылки и фужеры, созданные с помощью стилей дублированных слоев. (Просмотр большой версии)Рассматривая только жидкость со сцены, мы начинаем с общей формы на ее собственном слое (слева).Слою (в центре) были назначены стили слоя Inner Shadow и Gradient Overlay. Слой был преобразован в смарт-объект, что позволяет вам редактировать стили слоя в будущем. Затем те же два стиля слоя («Внутренняя тень» и «Наложение градиента») были повторно применены к смарт-объекту (справа) с использованием других настроек для достижения более сложного эффекта.
Жидкая форма с повторяющимися стилями слоя. (Просмотр большой версии)Изучив изображение выше, вы можете увидеть, насколько творчески мы можем работать со стилями слоев.Например, на среднем изображении стиль слоя Gradient Overlay был применен как большой мягкий градиент, который действует почти как виньетка вокруг верхней и нижней части фигуры. На последней панели Gradient Overlay трактовался совсем по-другому. Он применяется в виде небольшого, плотного градиента, который принимает форму традиционной луковицы на дне винной бутылки.
Чтобы узнать больше о том, как это было создано, ознакомьтесь с моим руководством «Создание бутылки вина и бокала с помощью смарт-объектов».
Текстурирование кистями
Использование кистей — отличный способ наложить текстуры вручную.Если вы увлекаетесь цифровой живописью, то, вероятно, знаете несколько техник использования инструмента «Кисть». Однако талант в цифровой живописи не требуется для эффективного использования инструмента «Кисть». Следующие советы покажут некоторые более сложные методы использования этого инструмента.
Изучите панель кистей
Это может показаться довольно простым, но многие люди придерживаются только настроек «Жесткость» и «Размер». Регулировка настроек на панели «Кисти» (Окно → Кисть ) позволяет быстро расширить возможности использования любой кисти.Он дает вам возможность точно настроить поведение кисти, делая его более случайным и, следовательно, более естественным. Вот как я создал некоторые элементы на изображении ниже (например, блики карандаша).
Чтобы создать реалистичные блики, я скорректировал параметры «Динамика формы» и «Рассеивание» на панели «Кисти» (слева). Изменив настройки и размер, я смог создать несколько мазков кисти, которые выглядят более фрагментированными и более естественными (справа).Каждый мазок кисти представляет собой отдельный блик, нанесенный карандашом.
Различные мазки кисти, созданные с помощью панели «Кисти». (Просмотр большой версии)Совет: Еще одна замечательная особенность панели «Кисти» — это то, что она позволяет тестировать кисть во время ее редактирования, что позволяет быстро настроить правильную кисть для работы.
Чтобы узнать больше о том, как была создана эта сцена, ознакомьтесь с моим руководством «Создание реалистичной карандашной иллюстрации в Adobe Photoshop».
Рассмотрите нестандартные формы кистей
Иногда недостаточно просто изменить настройки существующей кисти. Создание новой формы кисти (с помощью команды Edit → Define Brush Preset ) открывает больше возможностей для достижения естественных текстур. Формы кисти не обязательно должны быть сложными, чтобы быть эффективными — я обычно работаю с простыми формами и регулирую настройки в соответствии со своими потребностями. Хорошим примером этого являются царапины на деревянной ручке кисти на изображении ниже.
Царапины были созданы путем рисования простой формы, как на изображении ниже (слева). Выбор Edit → Define Brush Preset добавит форму кисти в вашу библиотеку кистей. Используя технику из предыдущего шага и отрегулировав параметры «Динамика формы» и «Рассеивание» на панели «Кисти», мы можем создать кисть, которая показывает царапины (в центре). Изображение справа показывает используемую кисть.
Используйте инструмент «Кисть» для рисования со стилями слоя
Следующая техника позволяет буквально рисовать текстурой. Он сочетает в себе инструмент «Кисть» и стили слоя, чтобы легко создавать сложные эффекты текстурирования. Хитрость заключается в том, чтобы установить параметр «Заливка» слоя на 0%, чтобы скрыть мазки кисти и сосредоточиться на стиле слоя. Изображение ниже демонстрирует эту технику. В этом случае я использовал эту технику, чтобы нарисовать вмятины на металлическом каркасе.
Изношенный знак с помятым металлическим каркасом.(Просмотр большой версии)Эта техника работает лучше всего, когда вы используете кисть, которая уже имеет некоторые вариации. Это может быть пользовательская кисть или одна из нескольких предустановленных кистей Photoshop, например, кисть «Уголь 59 пикселей», показанная на изображении ниже.
Предустановленная кисть Charcoal. (Просмотр большой версии)Следуя одному из предыдущих приемов, я использовал панель «Кисти» для настройки параметров «Динамика формы» и «Рассеивание», чтобы добиться большего разнообразия фактического мазка кисти, как показано на изображении ниже (слева ).Прежде чем использовать кисть, просто создайте новый слой со стилем слоя Bevel and Emboss, а затем установите параметр «Заливка» на 0% (который скроет цвет обводки, но оставит стиль слоя видимым). Теперь, рисуя на этом слое, вы можете буквально рисовать текстурой (справа).
Использование специальной кисти для рисования текстуры. (Просмотр большой версии)Чтобы узнать больше о том, как был создан металлический знак, ознакомьтесь с моим уроком «Создание ретро-знака с нуля с помощью передовых методов в Photoshop».
Текстурирование с изображениями
Хотя эти текстуры технически не были созданы с нуля, я подумал, что это достаточно важно, чтобы заняться им. Использование текстур из существующих фотографий или отсканированных изображений может быть быстрым и эффективным способом работы. Однако наиболее распространенными ошибками являются использование текстур в неправильной перспективе, использование их с неправильным освещением или отображение плоских. К счастью, этого легко избежать, и некоторые отличные статьи посвящены этому вопросу.
Заключение
Как мы видели, создание высококачественных текстур для искусства или дизайна не требует таланта художника-ремесленника.Все, что требуется, — это немного разбираться в Photoshop и знать инструменты и способы манипулирования ими, чтобы получить желаемый эффект. Надеюсь, вы узнали несколько новых приемов и приемов, которые помогут вам в следующем проекте.
Дополнительное чтение
(al, мл)Как добавить текстуру в Photoshop для свадебных фотографов — ShootDotEdit
В ShootDotEdit мы специализируемся на редактировании свадебных изображений для вас, но мы также знаем, что есть некоторые вещи, которые только вы можете сделать, чтобы сделать эти WOW-изображения, которые являются вашим фирменным стилем.И одна из самых творческих корректировок, которые вы можете сделать со своими фотографиями, — это добавление текстуры. Это означает, что вам может потребоваться научиться добавлять текстуру в Photoshop. Текстурные наложения могут быть тонкими или заметными, но что бы вы ни выбрали, ваши свадебные фотографии будут выделяться, и с помощью этого совета по редактированию в Photoshop и других советов по редактированию фотографий, которые мы приводим здесь и в других сообщениях в блогах, вы сможете создавать незабываемые изображения. Если вы готовы к тому, чтобы мы отредактировали для вас, сэкономив ваше время и позволив креативу управлять только потрясающими изображениями, ознакомьтесь с нашими ценами здесь.
Как добавить текстуру в Photoshop
Изучение того, как добавлять различные эффекты к вашим изображениям во время рабочего процесса после свадьбы, может быть сложной задачей и может привести к неожиданным и неблагоприятным результатам без надлежащего обучения. Вот почему мы собрали этот пост, чтобы помочь вам добавить текстуру к вашим изображениям в Photoshop. Продолжайте читать, чтобы узнать больше о создании разнообразия для ваших изображений с помощью текстуры.
1. Откройте изображение и текстуру
Для начала выберите изображение и откройте его в Photoshop.Для наглядности это изображение уже было доставлено компанией по редактированию свадебных фотографий, и в него была внесена цветовая коррекция и корректировка в соответствии с вашим уникальным стилем фотографии. Мы не рекомендуем использовать Photoshop для редактирования свадебных фотографий.
Откройте изображение в Photoshop
Когда у вас есть это изображение, откройте его в Photoshop. Для этого есть 2 способа:
- Щелкните «Файл», затем «Открыть» и выберите изображение.
- Перетащите изображение с рабочего стола в Photoshop.
Импорт текстуры в Photoshop
В этом сообщении блога будет рассказано, как импортировать уже созданную текстуру, а не как создавать текстуры в Photoshop. После открытия изображения следующим шагом будет импорт текстуры в Photoshop. Для этого следуйте инструкциям ниже:
- Щелкните «Файл», затем «Поместить» и выберите «Выбрать файл текстуры».
Применить текстуру к основной фотографии
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов слева.Инструмент «Перемещение» является первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях.
Удерживая «Shift», щелкните и перетащите изображение текстуры на основное изображение. Текстурированные слои должны отображаться как верхние слои.
Связанный: Как добавить зернистость в Photoshop
2. Шаг 2 в разделе «Как добавить текстуру в Photoshop» — это изменение размера файла текстуры.
После импорта файла текстуры проверьте, должен ли он покрывать все изображение. Если да, то следующим шагом будет изменение размера файла текстуры.
Когда выбрано основное изображение, нажмите «F» на клавиатуре для перехода в «Полноэкранный режим», чтобы просмотреть изображение с текстурами. Если текстурированные изображения больше основного изображения, нажмите «Command + T» для Mac («Control + T» для ПК) и удерживайте «Shift», щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте «Shift + Option» или «Alt», щелкните и перетащите мышь, пока слой не будет подогнан. При необходимости измените размер и нажмите «Enter» на клавиатуре, чтобы создать новый слой для файла текстуры.
3. Переименуйте слой текстуры
Как и для любого нового слоя, созданного в Photoshop, переименуйте слой текстуры. Этот шаг полезен, так как вы можете отслеживать свои слои и вносить необходимые корректировки в нужный.
Связанный: Получите эти 5 советов по технике Photoshop, чтобы ускорить рабочий процесс!
4. Перейти в режим «Наложение экрана»
Следующим шагом является применение режима «Screen Blending» к текстурному слою. Для этого выполните следующие действия:
- Щелкните «Слои» в меню, затем выберите «Смешивание».Вы заметите, что в настоящее время установлен режим «Нормальный».
- Измените режим «Смешивание» с «Нормальный» на «Экран». Это удалит темный фон текстурированного слоя. Для темного фона со светлыми объектами используйте режим «Наложение экрана». В режиме «Screen Blending» светлые области становятся видимыми, а темные — исчезают.
- Добавьте «Уровни» (для настройки текстурированного слоя), нажав «Command + L» для Mac («Control + L» для ПК).
«Уровни» в Photoshop относятся к тому, сколько светлых и темных аспектов присутствует в изображении.Перетащите ползунки влево или вправо, чтобы настроить яркость или темноту текстурированного слоя. Когда вы будете удовлетворены настройками, нажмите «ОК».
Дополнительные настройки, которые можно добавить после добавления текстуры в Photoshop: Добавить еще один слой текстуры
Чтобы добавить вторую текстуру к изображению, выполните те же шаги, перечисленные выше. Вы добавите новый слой в свой файл Photoshop, который позже объедините. Когда вы закончите вносить изменения во второй слой, нажмите «ОК», чтобы применить изменения.
5. Примените «маску слоя»
После того, как вы внесете изменения или добавите еще один слой текстуры, вы можете добавить «маску слоя». Это позволит вносить изменения в выбранный вами слой без разрушения / удаления информации об изображении. Добавьте «маску слоя», выполнив следующие действия:
- На панели «Слои» в Photoshop щелкните значок «Маска слоя». Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою.
- Измените «Цвет переднего плана» или «Цвет фона» по мере необходимости.В этом случае выберите черный как «Цвет переднего плана» и белый как «Цвет фона».
- После внесения этого изменения нажмите «ОК».
- Выберите инструмент «Кисть», установите его в режим «Нормальный» и отрегулируйте процентное значение «Поток». Обязательно выберите более низкий процент для «Flow», чтобы легко смешать эффект.
По теме: знаете ли вы, как использовать инструмент «Пластика» в Photoshop?
6. Добавьте цвет к текстуре после добавления текстуры в Photoshop
.Чтобы еще больше смешать текстуру с изображением, вы можете добавить цвет к слою.Для этого выполните следующие действия:
- Выберите первый слой текстуры. Убедитесь, что второй созданный вами слой еще не выбран.
- Нажмите «Command + U» для Mac («Control + U» для PCS) на клавиатуре, чтобы выбрать оттенок / насыщенность. Это окно предоставит параметры для применения цвета к первому слою текстуры.
- Установите флажок «Раскрашенный».
- Переместите ползунок по мере необходимости, чтобы добавить цвета к изображению.
Quick Tip
Регулируя ползунки для добавления цвета, вы можете снова посмотреть, как выглядел слой до внесения изменений.Нажмите «Command + C» для Mac («Control + C» для ПК) на клавиатуре.
Связанный: Как исправить волосы в Photoshop
БОНУС №1: Добавьте слой текстуры к вашему логотипу
Для сценариев, в которых вы хотите добавить текстуру к своему логотипу, мы собрали вместе шаги, необходимые для выполнения этого действия. Смотрите их ниже.
Добавление текстуры к логотипу
- Щелкните «Файл» и выберите «Открыть».
- Выберите «Текстуры» и нажмите «Открыть».
- Удерживая «Shift», щелкните и перетащите слой текстуры к логотипу.
- Нажмите «Command + T» для Mac («Control + T» для ПК), удерживайте «Shift», щелкните и перетащите, чтобы изменить размер изображения по размеру.
Quick Tip
Удерживайте «Shift + Option» для Mac («Shift + Alt» для ПК) при щелчке и перетаскивании, чтобы сохранить соотношение сторон слоя текстуры.
После настройки слоя текстуры измените «Режим наложения» с «Нормальный» на «Экран», как вы делали в предыдущих шагах. Затем отрегулируйте «Уровни», чтобы изменить видимость, нажав «Command + L» для Mac («Control + L» для ПК) на клавиатуре.При необходимости отрегулируйте ползунок в зависимости от поставленной цели.
БОНУС №2: Удалите текстуру ПОСЛЕ того, как вы научились добавлять текстуру в Photoshop
По мере того, как вы вносите изменения в свое изображение, вы можете заметить, что есть ситуации, в которых вы хотите удалить текстуру из определенных областей. Есть 2 варианта, которые помогут вам удалить текстуру из изображения в Photoshop после того, как вы научитесь добавлять текстуру в Photoshop.
Используйте инструмент Smudge Tool
Инструмент «Smudge» — это первая опция, которая позволяет вам контролировать, сколько текстуры остается в любой данной части изображения.Хотя это так, этот параметр может привести к медленной работе вашего компьютера и часто требуется много времени для создания окончательного внешнего вида. Вот как использовать инструмент «Smudge» для удаления текстуры с вашего изображения:
- Нажмите «R» на клавиатуре, чтобы получить доступ к инструменту «Smudge». Вы также можете найти значок на панели инструментов.
- Поместите инструмент «Smudge» на слой с текстурой, чтобы удалить текстуру из выбранной области.
Быстрый совет после того, как вы научитесь добавлять текстуру в Photoshop
Для более быстрого подхода используйте сочетание клавиш для инструмента «Smudge» «]» «[», чтобы увеличить или уменьшить размер кисти по мере необходимости.
Использовать «Усреднение»
«Усреднение» — это второй вариант, который полностью исключает контроль над тем, сколько текстуры остается в любой данной части изображения. В отличие от инструмента Smudge, это быстро и легко, не замедляя работу вашего компьютера. Вот как использовать «Усреднение» для удаления текстуры с вашего изображения:
- Выберите инструмент «Быстрое выделение», щелкните слой и выберите область, из которой вы хотите удалить текстуру на изображении.
- Щелкните «Фильтр», наведите указатель мыши на «Размытие», а затем выберите «Среднее», чтобы удалить текстуру.
Связано: Как уменьшить шум в Photoshop
Знание того, как добавлять текстуру в Photoshop к вашим изображениям, может помочь вам поддерживать быстрый и эффективный рабочий процесс. Как компания, занимающаяся редактированием свадебных фотографий, мы знаем, как важно быстро работать над вашими изображениями, чтобы вы могли сосредоточиться на самом важном.
В дополнение к Photoshop, Lightroom — это программное обеспечение для постобработки, которое может помочь вам в выполнении задач рабочего процесса после свадьбы и поддержании организации.
Если вам нравится заниматься творческим редактированием, что вы, вероятно, делаете, если читаете эту статью, мы хотим и дальше давать вам советы по творческому редактированию! Обязательно посетите наш блог ShootDotEdit и найдите советы по Lightroom и Photoshop. Но если вам нравится проявлять творческий подход, лучшее, что вы можете сделать, чтобы выделить себе больше времени для творчества, — это передать основную часть редактирования свадебных фотографий ShootDotEdit — мы отредактируем свадебные изображения для вас и отберем ваши свадебные изображения, чтобы вы не Не нужно делать однообразные базовые настройки.Затем мы отправим вам все ваши изображения, настроенные и готовые к работе, а затем вы сможете выбрать лучшие из них, с которыми вы хотите проявить творческий подход, чтобы поразить жениха и невесту. Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
30+ отличных учебников по текстурам и фонам Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Выучить больше.Что такое текстуры Photoshop?
Текстуры Photoshop используются для создания фонов, добавления зернистости и текстуры в дизайн и создания фотоэффектов.В этом посте вы найдете:
- Как улучшить фотографии с помощью текстур
- Как применить текстуру к элементам в вашем дизайне
- Как создать свои собственные текстуры
- Как создать кисти Photoshop из ваших текстур
Текстуры могут быть чрезвычайно полезными ресурсами для веб-дизайнеров и графических дизайнеров, а Photoshop предоставляет множество возможностей. В некоторых случаях вы можете создать текстуру с нуля в Photoshop, но в большинстве случаев вы будете использовать текстуру из фотографии, будь то ваша собственная фотография или фотография, которую вы скачали.
Связанный: 5,000+ Бесплатные градиенты Photoshop для дизайнеров
Здесь мы представили 30 различных руководств, которые обучают различным аспектам создания текстур и работы с ними.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50+ миллионов надстроек и элементов дизайна
ЗАГРУЗИТЬ СЕЙЧАС
Учебники по текстурам Photoshop
Как добавить текстуру к фотографии в Photoshop
Один из самых простых способов использования текстура заключается в нанесении ее на фото.Для этого есть несколько разных причин, но один из вариантов — создать винтажный образ. В этом руководстве представлен хороший обзор того, как использовать текстуры с вашими фотографиями. Как видите, фото ниже приобрело вид винтажной открытки благодаря использованию текстуры.
Как создать текстуру старой бумаги в Photoshop
Хотите создать свою собственную текстуру? Вам повезло, потому что в этом уроке показано, как начать с листа бумаги и создать красивую текстуру, которую можно использовать в ваших собственных проектах или в качестве наложения фотографий.
Как создать пыльную текстуру с нуля в Photoshop
Этот урок похож на предыдущий в том, что он проводит вас через процесс создания пользовательской текстуры с помощью сканера, а затем применяет эту текстуру к вашему работа в фотошопе. Если вы никогда не создавали свою собственную текстуру, это определенно то руководство, которому вы захотите следовать.
Улучшение портретов с помощью текстур
Перед применением подходящей текстуры вы должны проанализировать изображение, а затем применить подходящую текстуру с небольшой настройкой.
5 простых приемов улучшения текстур в Photoshop
В этом уроке показано, как получить максимальную отдачу от фотографий с текстурами. Этот простой прием поможет вам быстро и легко украсить некрасивые текстуры. Это актуально независимо от того, фотографируете ли вы текстуру самостоятельно или используете загруженную фотографию.
Создание встроенного эффекта бетона с использованием только стилей слоя
Здесь вы узнаете, как создать этот эффект с красивой текстурой.Вы сможете создать красивый фон, добавив эффект гранжа, а затем добавив определенный стиль слоя, чтобы он выглядел более красивым. Это отличная техника для создания постеров в Photoshop.
Как сделать потрясающую шероховатую текстуру бумаги с нуля
Bittbox показывает, как сделать эту стандартную текстуру бумаги намного более привлекательной. Вы научитесь превращать некрасивую текстуру в потрясающую шероховатую текстуру бумаги. Вы добавите слои к текстуре и настроите ее с помощью инструмента кисти.
Как создать кисти Photoshop из старой газеты
Следуя этому руководству, вы создадите кисти, которые можно использовать снова и снова, чтобы применить красивую текстуру к вашим рисункам и фотографиям. Пользовательские кисти могут сэкономить вам много времени.
Уникальные текстуры без использования кистей
Этот туториал от Bittbox показывает, как вы можете легко создавать свои собственные потрясающие текстуры. Затем вы можете использовать эти текстуры для различных целей в своих проектах.Вы сможете добавить основное изображение к второстепенному изображению, разделенному слоем, а затем отрегулировать непрозрачность для достижения желаемых результатов.
Как фотографировать текстуры для дизайнеров
Вы когда-нибудь фотографировали текстуры, чтобы использовать их в своих проектах? На самом деле это не очень сложно, но есть несколько деталей, которые вам нужно знать, если вы хотите получить четкие фотографии, которые приведут к высококачественным текстурам. Обязательно прочтите эту статью, и вы будете готовы создавать собственные текстуры.
Текстурирование старой бумаги
Текстуры бумаги невероятно универсальны. Этому руководству определенно стоит следовать. Вам нужно будет немного поработать с эффектом старой бумаги, чтобы добиться желаемых результатов.
The Ultimate Wood Texture Tutorial
Хотите создать свою собственную текстуру дерева с нуля? Это возможно с помощью Photoshop, и вы можете изучить процесс в этом уроке. Вы научитесь создавать и настраивать деревянную текстуру с нуля.Вы также научитесь добавлять и создавать слой художественного произведения на деревянной детали и настраивать этот слой.
Как нанести цифровую белизну на текстуру дерева в Photoshop
Если вы работаете со сфотографированной текстурой дерева и хотите осветлить цвет, в этом уроке показано, как добиться красивого белого цвета.
Текстурированная смятая бумага
В этом уроке вы будете работать с текстурами, чтобы создать этот реалистичный вид. Вы можете поиграть с разными слоями фотошопа, чтобы создать совершенно другую, красивую и реалистичную картинку.
Использование текстурных эффектов для создания красивых композиций
В этом уроке показано, как использовать текстуру, чтобы дополнить красивый дизайн. Добавьте красивую текстуру для фона, добавьте различные слои-фигуры и настройте эти слои-фигуры, чтобы создать изображение с потрясающей композицией. Используйте эту технику для создания обоев в Photoshop.
5 потрясающих приемов использования текстур в ваших проектах
Узнайте, как применить текстуру к этому красочному ретро-дизайну.Помимо некоторых настроек, вы можете легко добавить подходящую текстуру к любой картинке. Изменяя настройки, вы можете достичь множества различных результатов.
Руководство по созданию текстур боке
Другой подход к созданию фона боке. «Боке» относится к текстуре, создаваемой объективом камеры при расфокусировке в месте, откуда исходит свет. Вы также можете получить текстуру боке, используя кисть в фотошопе. Размытие текстуры боке и внесение нескольких настроек помогут вам добиться текстуры боке на изображении, которая кажется реальной и красивой.
Обратный гранж: техника простой текстуры в Photoshop
С помощью ластика можно создавать интересные и уникальные текстуры. Вы будете использовать инструмент «Ластик», чтобы удалить определенный аспект изображения и добиться эффекта обратного гранжа в фотошопе. Для этого вам понадобится сплошной цвет, который также в основном заполнен заливкой. Также есть несколько других настроек для достижения желаемых результатов.
Создание фото-композиции с помощью Filter Forge и Photoshop
Для этого урока вам понадобится плагин Filter Forge, но это отличный ресурс для работы с текстурами.Составная фотография — это несколько фотографий, объединенных и слитых на одной поверхности или пластине. Вы научитесь избавляться от нежелательных белых теней или белых краев вокруг смарт-объекта. Вы будете использовать этот слой в качестве наложения для создания составного изображения в фотошопе.
Применение эффектов текстуры, возраста и погодных условий в Photoshop с помощью Machine Wash Deluxe 2
В этом руководстве также используется плагин, который вам нужно будет использовать. Вас научат использовать простые инструменты Photoshop для создания текстуры, преобразования изображения в более старую версию или добавления желаемого эффекта.
Создание пугающего абстрактного изображения с использованием фотографий и текстур
В этом уроке показано, как создать дизайн плаката с сильной текстурой. Вы создадите жуткий дизайн ужасов с нуля. Вы научитесь создавать тень смарт-объекта, добавляя слой, использовать различные инструменты смешивания для смешивания различных объектов, таких как череп или кусок дерева, использовать мягкие кисти для рисования тени, добавления различных объектов к изображению и их настройки. в соответствии с остальной частью изображения, использование кисти для увеличения яркости и других подобных приемов фотошопа.
Эффекты частиц снега и пыли в Photoshop
Частицы снега и пыли, созданные в этом уроке, могут добавить текстуру в ваш дизайн или фотографии. Вы сделаете все сами, используя простые инструменты фотошопа, без добавления текстуры или использования каких-либо плагинов.
Antique a Photo Использование текстур за 3 быстрых шага
Узнайте, как создать старинный винтажный эффект с помощью текстуры. Вы можете создать эффект старого фильма, просто добавив к изображению корректирующий слой.Затем мы применим несколько текстур, чтобы усилить старинный винтажный эффект.
Создание сюрреалистической манипуляции с фотографиями с использованием текстур льда и огня
Это еще одно руководство по работе с фотографиями, в котором показаны возможности использования и применения текстур в ваших собственных дизайнерских работах. Вы создадите новые эффекты, применяя различные текстуры, используя слои кривых и выполняя несколько простых настроек.
Простое создание бесшовных фототекстур, которые можно выложить мозаикой
Многослойные текстуры могут быть чрезвычайно полезны, и в этом руководстве показано, как вы можете создать свои собственные из фотографии.Вы будете работать над простым изображением, чтобы создать безупречное текстурированное изображение, которое можно использовать в качестве фона для различных веб-макетов.
Как создать удивительное акварельное произведение в Photoshop
Эффекты акварели, использованные в этом уроке, придают ему потрясающий текстурированный вид. Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоев, настраивать слой оттенка / насыщенности и другие связанные настройки, которые помогут вам достичь желаемых результатов.
Создайте красочный портрет в стиле гранж за секунды
Узнайте, как использовать текстуру для создания гранжевого портрета. Примените маску слоя и равномерно раскрасьте весь портрет, чтобы добиться желаемых результатов.
Создайте интересную манипуляцию с человеческим лицом с помощью текстуры корней дерева в Photoshop.
Текстура — лишь один из элементов этого дизайна, но в этом уроке показано, как можно использовать текстуры каждый день в своей работе. В этом случае текстура используется для улучшения фотоманипуляции.
Создание абстрактной фотоманипуляции с текстурами коры дерева и элементами кисти
Узнайте, как использовать простые текстуры для создания красивого дизайна. Вы научитесь добавлять текстуру коры к портрету и правильно ее смешивать с необходимыми настройками.
Обработка фотографий с использованием текстуры льда, Луны и человеческого лица в Photoshop
Когда вы думаете о текстурах, лед, вероятно, не первое, что приходит на ум. Но в этом уроке показан отличный способ использования текстуры льда для улучшения красивой фотоманипуляции.
Заключительные мысли
Эти уроки Photoshop по текстурам показывают практические и реалистичные способы, с помощью которых вы можете начать включать текстуры в свои собственные проекты и фотографии. Если вы никогда раньше не создавали свои собственные текстуры, я настоятельно рекомендую вам изучить несколько руководств, которые проведут вас через процесс создания текстуры с нуля. Это очень весело!
Дополнительные уроки Photoshop см. На странице:
Создание собственных текстур в Photoshop
Создавайте свои собственные текстуры в Photoshop www.sleeklens.com
Использование текстур в вашей фотографии — отличный способ добавить определенное настроение или даже «твердость», но найти правильную текстуру может быть немного сложно. Что, если бы вы могли сделать практически любую абстрактную фотографию и создать свои собственные текстуры? Это был бы отличный способ создать свою собственную библиотеку текстур и дать вам немного больше свободы в ваших изображениях. Давайте посмотрим, как именно это сделать, в этом быстром и простом руководстве.
Первое, что вам нужно сделать, это найти изображение, которое будет использоваться для вашей текстуры.Это может быть крупный план листа дерева, цементного пола или даже полосатый узор на рубашке. Главное, что нужно искать, — это абстрактное изображение. Если вы не хотите создавать собственные изображения, вы также можете посмотреть бесплатные стоковые сайты, такие как Unsplash или Pexels, чтобы найти что-то, что можно добавить к своим изображениям.
Когда у вас есть изображение, вам нужно будет открыть его в Photoshop и сделать 2 копии изображения в виде слоев. Деактивируйте верхний слой, щелкнув значок «глазное яблоко» и выбрав средний слой.Теперь перейдите в Фильтр> Размытие> Среднее. Это позволит взять общий средний цвет вашего изображения и дать вам сплошной цветовой слой.
Затем повторно активируйте верхний слой и перейдите в Filter> Other> High Pass. Когда появится поле High Pass, переместите ползунок, чтобы отрегулировать, сколько текстуры вы хотите на выходе. Я бы остановился в диапазоне 90–160, но вы можете решить, что лучше всего подходит для вашего изображения.
Снова выберите верхний слой и переместите ползунок непрозрачности вниз, чтобы уточнить, сколько текстуры вы хотите в своем изображении.Теперь выберите все три слоя и нажмите Command / Control + E на клавиатуре. Это объединит все изображения в одно.
Теперь нам нужно добавить окончательные корректировки к вашему изображению, чтобы сделать окончательную текстуру. Примените к текстуре слой Hue / Saturation. Возьмите ползунок «Насыщенность» и переместите его до нуля. Это сделает ваше изображение полностью монохромным. Затем примените настройку уровней. Сдвиньте белый ползунок влево, ближе к средним тонам), а черный ползунок вправо.Опять же, это способ заставить ваши текстуры выходить из вашего изображения.
Вот и все! Теперь у вас есть чисто черное изображение с белыми участками «текстуры». Чтобы применить их к изображению объекта, вы можете просто перетащить их на свою фотографию и изменить режим наложения на «Экран». Это удалит черные области изображения текстуры и оставит белые. Вы также можете инвертировать изображение текстуры и использовать режим смешивания Multiply, чтобы добавить текстуру к вашему изображению.
Рейтинг: 012345 4.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США. Моя страсть к фотографии началась с того, что я фотографировал наведи и снимал, и теперь у меня есть успешный фотографический бизнес. Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные сообщения в июле
Эффект текстурированного текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Для создания эффекта не требуется ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно же, текста! Эффект работает лучше всего, когда вы используете текстуру, которая имеет какое-то отношение к теме вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Последний эффект текстурированного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Поднимитесь в меню File вверху экрана и выберите New или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop New Document . Выберите размер, который вам нужен для вашего документа.Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и, поскольку я не планирую его печатать, я оставлю разрешение 72 пикселей на дюйм. По завершении нажмите OK, чтобы выйти из диалогового окна. На вашем экране появится новый документ:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2. Заполните новый документ черным цветом
Я собираюсь использовать черный в качестве фона для своего текстового эффекта, что означает, что мне нужно будет заполнить документ черным цветом.Для этого перейдите в меню Edit вверху экрана и выберите Fill . Откроется диалоговое окно «Заливка». Выберите Черный для опции Содержимое в верхней части диалогового окна. Также убедитесь, что Режим наложения установлен на Нормальный и Непрозрачность установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не нужно их менять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Щелкните OK, чтобы выйти из диалогового окна «Заливка». Photoshop заполняет новый документ сплошным черным цветом:
Теперь документ закрашен черным.
Шаг 3. Добавьте текст
Выберите инструмент Type Tool на палитре инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
После того, как вы выбрали инструмент «Текст», панель параметров в верхней части экрана отобразит параметры для работы с шрифтом.Выберите шрифт, размер шрифта и цвет текста, которые вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поиграть со своим текстом, вы найдете дополнительные параметры для типа форматирования, такие как интерлиньяж, кернинг, трекинг и сдвиг базовой линии, в палитре Character Photoshop, к которой вы можете быстро получить доступ, нажав на символ и значок переключения палитры абзацев на панели параметров:
Щелкните значок переключения палитры «Символы и абзацы», чтобы просмотреть дополнительные параметры форматирования шрифта.
Я собираюсь использовать фотографию водной ряби для своей текстуры, поэтому я выберу синий цвет для текста и наберу «рябь на воде» в свой документ:
Щелкните внутри документа и добавьте текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Щелкните галочку на панели параметров, чтобы подтвердить текст.
Теперь весь ваш текст должен быть на одном слое прямо над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном текстовом слое.
Шаг 4. Откройте фото текстуры
Откройте фотографию, которую хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5. Скопируйте фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Перейдите к меню Select вверху экрана и выберите All или нажмите Ctrl + A (Win) / Command + A (Mac) для более быстрого сочетания клавиш.В любом случае выбирается все изображение, и вы увидите контур выделения по краям фотографии. Затем перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6. Добавьте маску слоя к текстовому слою
Теперь, когда фотография текстуры временно хранится в памяти, вернитесь к исходному документу (содержащему текст). Убедитесь, что текстовый слой выделен синим цветом в палитре слоев, что означает, что это текущий выбранный слой.Если он не выбран, щелкните по нему, чтобы выбрать. Затем щелкните значок Layer Mask в нижней части палитры слоев. Это не будет выглядеть так, как будто что-то произошло в документе, но если вы снова посмотрите на текстовый слой, вы увидите, что теперь появился эскиз маски белого слоя:
Щелкните значок «Маска слоя» в нижней части палитры «Слои». Миниатюра маски слоя появится на текстовом слое.
Шаг 7. Вставьте фотографию в маску слоя
Мы собираемся вставить нашу фотографию текстуры прямо в только что добавленную маску слоя.Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот трюк. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно по миниатюре маски слоя.
Вы увидите, что окно вашего документа залито сплошным белым цветом. На самом деле вы видите саму маску слоя, которую мы обычно не видим при работе в Photoshop.Теперь, когда маска слоя видна внутри окна документа, перейдите в меню Edit и выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию текстуры в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню Select и выберите Deselect или нажмите Ctrl + D (Win) / Command + D (Mac). Поскольку маски слоя работают только с черным, белым и оттенками серого, фотография текстуры внутри маски слоя будет черно-белой:
Фотография текстуры отображается внутри маски слоя в черно-белом режиме.
Теперь, когда фотография вставлена в маску слоя, снова зажмите Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните еще раз по миниатюре маски слоя.
Это выводит нас из маски слоя и возвращает в нормальный режим просмотра документа. Вы увидите фото текстуры, появившееся внутри текста:
.Фотография теперь отображается внутри текста.
Шаг 8: примените настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не так, как фотография, а больше походило на интересную текстуру, мы воспользуемся настройкой изображения Photoshop Threshold . Photoshop позволяет нам применять некоторые (но не все) настройки изображения непосредственно к маскам слоя, и настройка «Порог» — одна из тех, что мы можем использовать. При настройке «Порог» все цвета (или оттенки серого) изображения преобразуются в черный или белый, что значительно снижает количество деталей изображения.
Вы должны увидеть белую границу выделения вокруг миниатюры маски слоя в палитре слоев. Это говорит нам, что маска слоя в настоящий момент выбрана. Если вы не видите границы выделения вокруг миниатюры, щелкните по ней, чтобы выбрать ее. Затем перейдите в меню Image вверху экрана, выберите Adjustments , а затем выберите Threshold :
.Выбрав маску слоя в палитре слоев, перейдите в меню «Изображение»> «Коррекция»> «Порог».
Появится диалоговое окно «Порог», и вы сразу увидите изменение внешнего вида текста, при этом некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от просмотра. Фактические скрытые области будут полностью зависеть от фотографии, которую вы используете для своей текстуры:
Области текста исчезают из поля зрения, как только выбирается настройка «Порог».
Вы можете контролировать степень воздействия фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо.Помните, что настройка порога берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый цвет, а на маске слоя, где находится фотография текстуры, белые области показывают эти части слоя, а черные области скрываются. те части слоя. По мере того, как вы перетаскиваете ползунок влево, все больше и больше фотографий текстуры будут становиться белыми из-за регулировки порога, что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо приведет к тому, что большая часть фотографии текстуры станет черной, что означает, что большая часть текста будет скрыта.Точное место, куда вы перетаскиваете ползунок, будет полностью зависеть от фотографии, которую вы используете для текстуры, и эффекта, который вы хотите получить, поэтому вам определенно нужно следить за своим текстом, когда вы перетаскиваете ползунок, пока не добились желаемого результата. Поскольку мой текст в настоящий момент почти не читается, я собираюсь перетащить ползунок влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порогового значения влево и вправо влияет на то, какая часть текста скрыта от просмотра.
Поскольку большая часть моих текстурных фотографий принудительно окрашена в белый цвет, теперь в документе отображается больше текста:
Больше текста теперь видно после регулировки ползунка «Порог».
Шаг 9. Отключите маску слоя от текстового слоя
Если вас устраивают результаты эффекта, вы можете остановиться на этом, но если вы хотите изменить размер фотографии или переместить ее внутри текста, щелкните небольшой значок ссылки между миниатюрой текстового слоя и слоем эскиз маски.Это отсоединит маску слоя от текста, что позволит нам перемещать нашу фотографию текстуры в маске слоя, не перемещая сам текст:
Щелкните значок ссылки, чтобы отсоединить текст от маски слоя, что позволяет перемещать один текст, не перемещая другой.
Шаг 10: Измените размер и / или переместите текстуру фото с помощью свободного преобразования
Когда фотография текстуры на маске слоя и текст больше не связаны вместе, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать его вокруг фотографии текстуры. .Перетащите любой из угловых маркеров, чтобы изменить его размер. Удерживайте Shift при перетаскивании маркеров, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac), перетаскивая маркер, чтобы изменить размер фотографии от центра, а не от угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте внутри поля Free Transform и перетащите изображение с помощью мыши:
Используйте «Свободное преобразование» для изменения размера или перемещения фотографии текстуры внутри текста по мере необходимости.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Последний эффект текстурированного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
20 бесплатных уроков по текстурам в Photoshop
Текстуры — это удивительные элементы, которые можно легко добавить, чтобы придать вашим фотографиям другой вид.Вы узнаете, как управлять разными текстурами и создавать красивые дизайны, которые обязательно привлекут внимание зрителя. Иногда может быть лучше, если вы можете создать свои собственные текстуры, а не использовать готовые. Таким образом, вы сможете дать волю своему творчеству и создать уникальные произведения искусства.
В этих замечательных уроках вы найдете пошаговую информацию о том, как следовать каждому руководству и получать наилучшие результаты. Вы также узнаете новые методы, которые повысят вашу продуктивность.Вы можете использовать их для создания различных проектов, таких как плакаты, баннеры, рекламные ролики и многое другое. Эти руководства могут использоваться как начинающими, так и опытными дизайнерами.
Вот несколько способов творческого использования текстур. Давайте начнем!
Это отличный урок, который научит вас 5 изящным приемам, которые вы можете использовать в Adobe Photoshop, чтобы ваши текстуры выглядели профессионально. Взгляните и используйте эту технику в своих будущих проектах.
Вот отличный урок, который научит вас создавать потрясающую шероховатую текстуру бумаги с нуля.Вам понадобится сканер, коричневый лист бумаги, и все готово. Наслаждаться!
Используя этот аккуратный урок, вы научитесь создавать красивую текстуру дерева и накладывать на нее различные произведения искусства. Следуйте инструкциям, чтобы получить наилучшие результаты.
Это хорошее пошаговое руководство, в котором объясняется, как создать этот удивительный эффект текстурированной мятой бумаги. Он имеет фотореалистичный дизайн и содержит простую информацию, которой вы можете следовать.
Во время этого урока вы будете создавать великолепные композиции, используя эффекты текстуры.Вы будете использовать несколько простых приемов, которые можно использовать и в других проектах.
Следуйте этому пошаговому руководству, чтобы создать этот радостный эффект красочных дискотечных линий. Он был создан с помощью Adobe Photoshop и может использоваться как начинающими, так и опытными дизайнерами.
Из этого замечательного урока по Adobe Photoshop вы узнаете, как создать обратный гранж, используя простую технику текстуры. Я хочу показать вам простой и быстрый способ создания фона с гранжевой текстурой в Photoshop.
Эта техника демонстрирует создание фото-композиции с помощью Filter Forge и Adobe Photoshop. Вы начнете в Photoshop изолировать объект, а затем воспользуетесь Filter Forge для создания различных визуализированных текстур.
Это новаторское руководство дает вам пошаговые инструкции по созданию жуткого абстрактного изображения, используя сочетание фотографий и текстур. Взгляните и начните творить!
Если вы когда-либо хотели очень легко создать антикварную фотографию, теперь вы можете сделать это всего за 3 шага, используя текстуры.Вы будете работать с инструментами настройки, гранжевой текстурой и другими замечательными инструментами.
Узнайте, как создать бесшовную фототекстуру, которую можно использовать с повторяющимся дизайном плитки. Этот метод отлично подходит для нескольких целей, например для визуализации архитектуры.
Вот отличный учебник, в котором объясняется, как улучшить портреты с помощью текстур. Следуйте инструкциям и создайте красивые произведения искусства. Наслаждаться!
Следуя этому руководству, вы научитесь создавать и внедрять конкретный эффект с помощью стилей слоя.Вы начнете с текстурного узора и выполните простые шаги, чтобы добиться отличного результата.
В этом замечательном уроке Adobe Photoshop дизайнер покажет вам, как создавать уникальные текстуры без использования кистей. Это откроет вам новые перспективы для неиспользованных фотографий с жесткого диска.
Эта техника демонстрирует, как создать текстуру старой бумаги. Вы можете использовать этот предмет для разных целей и быть замеченным. Взглянем!
Узнайте, как создать иллюстрацию в шероховатом стиле, которую можно использовать в текущих или будущих проектах.
