Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
Я вам покажу на примере обычного текста.
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву. Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
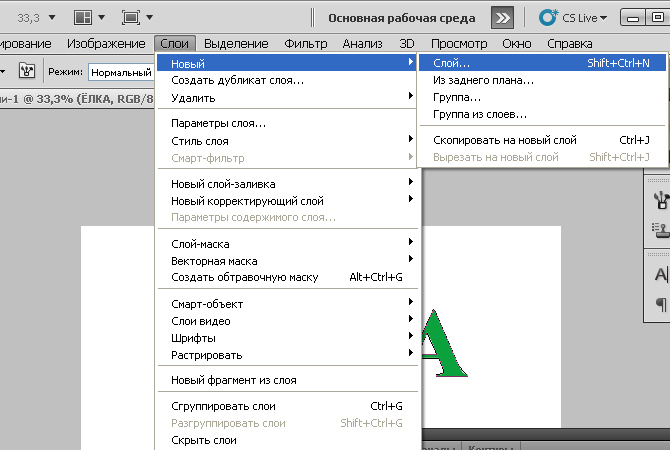
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
- Установите галочку и перейдите в раздел «Выполнить обводку». Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.
- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.

- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент». После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента. Здесь можно изменить наклон, например, зеркального градиента.
- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».

- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.
- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб». Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
- Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом. Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК». Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.
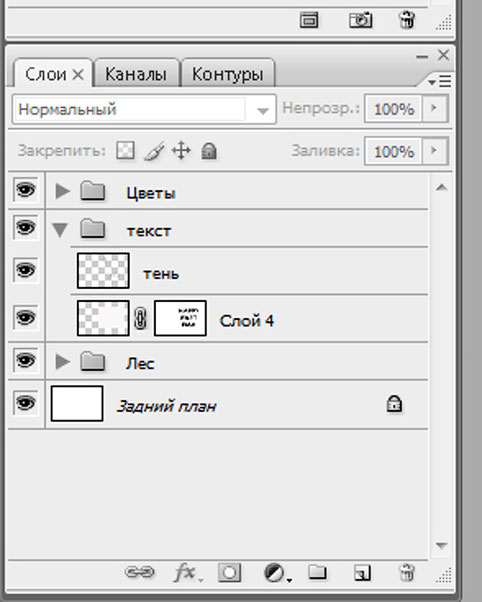
- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.

- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.
- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию. После этого края будут не такие жесткие.
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе. По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.

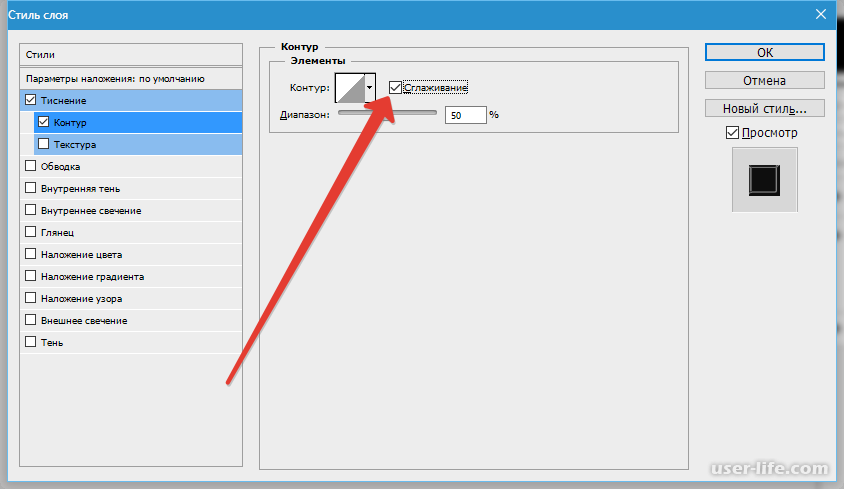
- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Помогла ли вам эта статья?
371 3
Автор статьи
Бородач 1677 статей
Сенсей по решению проблем с WiFiем.
Обладатель оленьего свитера, колчана витой пары и харизматичной бороды.
Любитель душевных посиделок за танками.
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
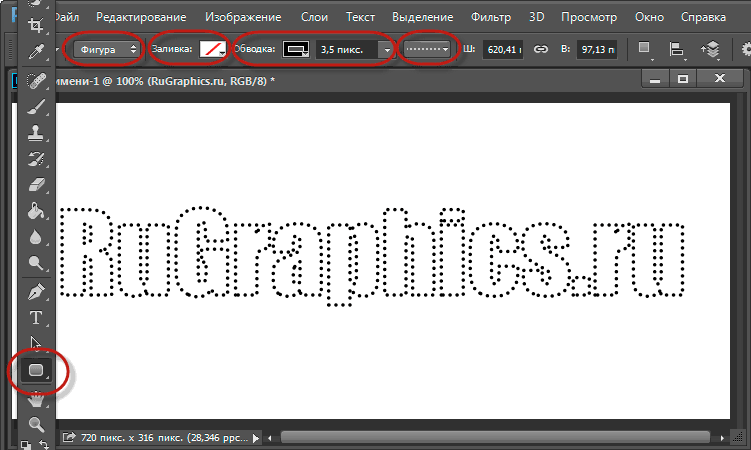
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
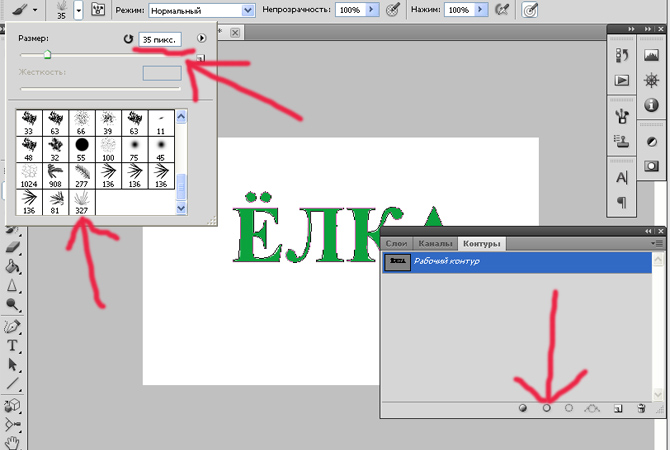
Я использую круглую кисть с такими настройками:
После того, как мы настроили кисть, снова берём инструмент контура, кликаем правой клавишей мыши внутри контура и в открывшемся контекстном меню нажимаем на пункт «Выполнить обводку контура» (Stroke Path). Открывается новое диалоговое окно, где в раскрывающемся списке выбираем «Кисть»
Результат:
Пишем текст:
Преобразуем текст в контур, как описывается здесь. Для Photoshop CC это делается через вкладку главного меню Текст —> Создать рабочий контур (Type —> Convert to Work Path):
Для Photoshop CC это делается через вкладку главного меню Текст —> Создать рабочий контур (Type —> Convert to Work Path):
Видимость тестового слоя можно отключить. Теперь создаём новый слой, выбираем любой контурный инструмент, кликаем правой клавишей мыши внутри контура и применяем функцию «Обводка контура», кисть, конечно, у нас заранее настроена:
Но есть и более интересное решение — применить обводку не к самому слою, а к слой-маске, а под этим слоем с маской разместить какую-либо текстуру.
Итак, я отменяю обводку (Ctrl+Alt+Z), создаю к слою слой-маску и заново применяю обводку, да, ещё я убрал у кисти интервалы.
Внешних изменений не произошло, т.к. под этим слоем фон у меня такого же цвета, а вот на миниатюре маски видны изменения:
Теперь осталось сунуть под этот слой какую-либо текстуру, я выбрал ретро-гранж.
Результат:
Осталось только немного убрать непрозрачность текстуры, и готово, результат Вы можете посмотреть вверху странички.
Как обвести текст в Photoshop Elements
Команда «Обводка» в Photoshop Elements позволяет рисовать цветную рамку вокруг слоя или выделения проще, чем когда-либо прежде.
Это один из инструментов, которые я использую в своих ежедневных манипуляциях с изображениями, и он отлично работает, чтобы обеспечить практическое написание текста.
Продолжайте читать, поскольку я делюсь подробным руководством по выделению текста в Photoshop Elements и объясняю некоторые другие возможные преобразования текста.
Нет элементов?
Загрузите Photoshop Elements
Загрузите последнюю версию Adobe Photoshop Elements, чтобы следовать этому простому руководству.
ПОДРОБНЕЕ
- Легко ли использовать Photoshop Elements для начинающих?
Содержание
Что такое команда «Обводка» в Photoshop Elements?
При использовании Photoshop Elements вы можете легко манипулировать текстом с помощью командного инструмента «Обводка».
Позволяет рисовать цветные рамки вокруг выделений и слоев. В зависимости от ваших предпочтений, он может применить контур к выделению или ко всему изображению.
Вам нужно начать с выделения элементов, к которым вы хотите применить команду «Обводка».
Вот краткое руководство по взаимодействию с командой «Обводка» при обводке текста в Photoshop Elements:
- После открытия изображения сделайте выделение текста для обводки
- В строке меню выберите «Обводка» (Контур) Выбор в раскрывающемся списке «Правка»
- Настройте пиксели обводки в текстовом поле «Ширина» в диалоговом окне
- Следующим шагом является выбор цвета обводки и размещение его на выделенной области
- Используйте раскрывающийся список «Режим», чтобы смешать различные цвета, используемые в выделении.
- Установите непрозрачность обводки в практических процентах
- Примените границу обводки, нажав кнопку «ОК». «Редактировать» и выбрав «Выделение обводки (контура)» в строке меню.

Инструмент позволяет редактировать и персонализировать дизайн схемы для получения качественных результатов. Вы можете добавить несколько штрихов в структуру контура и поменять цвета.
Вы также можете загрузить и установить дополнительные шрифты онлайн для более сложных дизайнов. Убедитесь, что вы установили шрифты, прежде чем открывать Photoshop Elements, так как это позволяет им загружаться и становиться доступными на платформе.
- Как использовать Photoshop Elements?
Как обвести текст в Photoshop Elements?
Photoshop Elements полезен для всех дизайнеров типографики, поскольку в нем есть несколько инструментов, которые делают работу с текстом эффективной и простой.
Платформа позволяет этим специалистам точно настраивать внешний вид и профиль шрифта при создании текста и применении контуров.
Существует несколько причин, по которым вы можете подумать об обводке текста на изображениях, в том числе:
- Выделение текста для более красочного и эффектного контура
- Добавление чувства стиля — это поможет вам создать идеальный дизайн, который будет сочетаться с текст, гарантирующий творческое обращение к изображению
Вот руководство по обведению текста в Photoshop Elements:
1.
 Откройте пустой файл
Откройте пустой файлПервым шагом при обведении текста с помощью Photoshop Elements является открытие пустого файла во встроенном редакторе.
Нажмите «Файл», затем «Создать» и выберите «Пустой файл». Если вы новичок, лучше всего оставить конфигурацию по умолчанию, которая отображается в диалоговом окне.
После нажатия OK вы увидите в редакторе простой белый лист.
2. Настройте инструмент «Текст»
Значок «T» находится на левой панели инструментов для активации инструмента «Текст».
Щелкните этот значок и настройте шрифт в диалоговом окне в нижней части экрана. Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.
Размер должен быть 110 пунктов, интерлиньяж должен быть 100 пунктов.
- Как выполнить фотообъединение в Photoshop Elements
3. Введите текст
После настройки формата текста следующим шагом будет ввод текста, который вы хотите выделить.

Щелкните любую область на белом листе и введите текст. Прежде чем продолжить, было бы разумно центрировать текст.
4. Создание контура
Самый сочный шаг в нашем процессе — это создание точного контура вашего текста.
Начните с изменения цвета переднего плана на красный. Для этого щелкните вкладку цвета в левом нижнем углу страницы.
Выберите цвет контура на появившейся панели Color Pixel и нажмите OK.
Отсюда есть два подхода к обведению текста в Photoshop Elements.
Подход 1
Первый подход включает создание нового слоя и настройку его параметров стиля.
На верхней панели инструментов нажмите «Слой», выберите «Стиль слоя» и выберите «Настройки стиля».
Перейдите к Stroke на вкладке настроек стиля и настройте свой контур.
Установите цвет контура и выберите, где вы хотите разместить дизайн. Это может быть снаружи, внутри или в центре.
После определения его положения вы увидите изменения, внесенные в ваш текст.

Ползунок «Размер» позволяет настроить плотность границ, а ползунок «Непрозрачность» определяет прозрачность слоя.
Единственным недостатком этой техники является то, что границы не такие четкие и четкие, как хотелось бы большинству дизайнеров.
Подход 2
Другой подход к выделению текста в Photoshop Elements предполагает использование различных слоев для достижения желаемых результатов.
Начните с выделения текста, удерживая клавишу Ctrl/Cmd и щелкнув слой с текстом на панели «Слои». Это создаст точный контур текста, отображаемого автоматически.
Затем выберите фоновый слой на панели и щелкните значок нового слоя, чтобы создать еще один слой.
Выберите новый слой и на верхней панели инструментов нажмите «Выбрать». Выберите «Изменить», затем «Развернуть» в раскрывающемся меню «Выбрать».
На экране появится вкладка выбора расширения, и вам нужно будет указать, на сколько пикселей вы хотите расширить границу.
 Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.
Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.В идеале параметр «Развернуть на пиксели» должен составлять четверть фиксированного размера шрифта.
Вы заметите, что выделенный текст будет выдвинут примерно на 25 пикселей, чтобы подтвердить сделанные изменения.
На левой панели инструментов щелкните ведро с краской и щелкните любую область в пределах границ, чтобы заполнить ее цветом.
Этот подход лучше, поскольку он обеспечивает более четкие края и даже лучший внешний вид текста.
Советы по использованию текста в Photoshop Elements
Photoshop Elements предлагает различные подходы к работе с текстом для достижения удовлетворительных результатов.
Вы можете добавлять текст к изображениям, перемещать текст, добавлять фильтры и создавать контуры с помощью различных инструментов.
В этом разделе объясняется, как можно управлять текстом с помощью Photoshop Elements.
Добавление текста к изображению
Elements позволяет легко добавлять текст к изображениям.
 Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.Для этого используйте инструмент «Текст» на левой панели инструментов, обозначенный значком «Т».
Щелкните правой кнопкой мыши инструмент «Текст», чтобы переключиться между вертикальным и горизонтальным режимами и выбрать параметр расходов.
После определения размера текста щелкните любую область изображения, чтобы вставить текст.
Вы можете настроить цвет, шрифт и размер текста с помощью панели параметров.
Движущийся текст
Расположение текста на изображении также имеет решающее значение при разработке дизайна в Photoshop Elements.
К счастью, вы можете перемещать текстовое поле в разные области изображения, выбирая текст и перетаскивая его или перемещая текстовое поле целиком.
Было бы полезно отметить, что если у вас есть текстовое поле на изображении, оно находится на своем собственном слое.
Для перемещения слоя необходимо выбрать его на панели «Слои» и выбрать инструмент «Переместить» на панели инструментов.

Используйте маленький кружок в середине текстового поля, чтобы перетащить его на новое место.
Если на изображении нет текстового поля, используйте инструмент «Перемещение», чтобы перетащить текст в нужную область.
Редактировать текст
Photoshop Elements также позволяет исправлять опечатки, а также добавлять и удалять текст к уже обработанным изображениям.
Вы можете выполнять вышеупомянутые действия на платформе, хорошо ориентируясь в инструменте «Текст».
Следующие шаги помогут вам внести изменения в ваш текст:
Активируйте инструмент «Текст», щелкнув его значок на панели «Инструменты».
Выберите текстовый слой, над которым вы хотите работать, на панели «Слои» или щелкните в любом месте текста, чтобы автоматически выбрать текстовый слой.
Внесите изменения в текст:
- Вы можете изменить тип, цвет и размер шрифта в доступных параметрах редактирования
- Вы также можете удалить текст, выделив нужные символы с помощью двутавровой балки
- Также можно добавить текст, создав точку вставки в строке текста с помощью мыши
Возможно, вам потребуется преобразовать текст для лучших результатов в некоторых проектах.
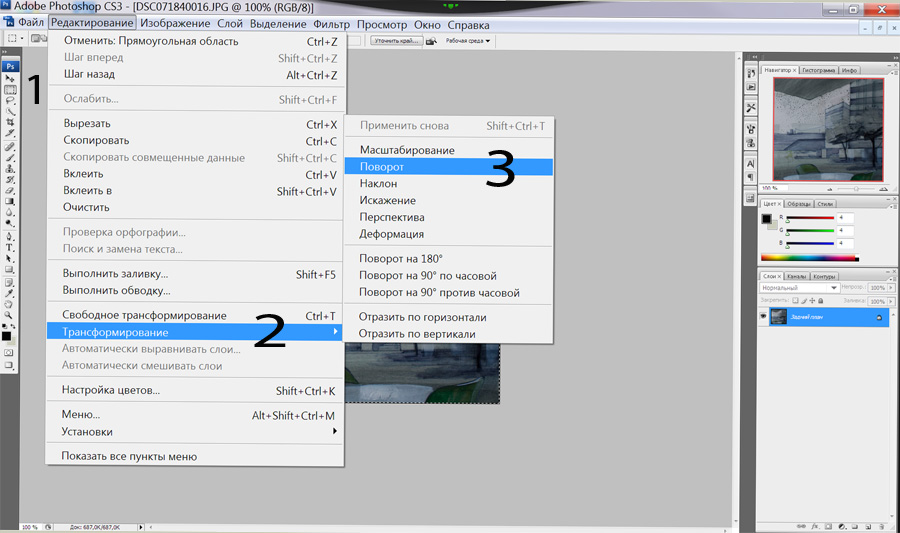
 Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».
Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».Из предложенных вариантов выберите «Свободное преобразование».
Возьмитесь за ручку ограничивающей рамки и перетащите ее, чтобы масштабировать или повернуть. Чтобы исправить искажение, нажмите Ctrl/Cmd.
Щелкните значок с галочкой «Подтвердить» после того, как закончите редактирование текста.
Часто задаваемые вопросыКак выделить текст в Photoshop Elements?
Лучший способ выделить текст на изображении — это придать ему цвет и уникальный дизайн.
Сравните цвет текста с цветом фона, чтобы убедиться, что выбранный цвет обеспечивает идеальную контрастность и эффектность. Вы также должны убедиться, что текст находится на своем слое.
Чтобы отредактировать текст, выделите соответствующий слой на панели «Слои» и выберите «Эффекты». Выберите «Обводка» в раскрывающемся меню и выберите цвет, который идеально контрастирует с текстом и окружающим изображением.

Можете ли вы создать круглое текстовое поле в Photoshop Elements?
В Photoshop Elements есть все необходимые инструменты для преобразования текстового поля в любую форму с помощью инструментов «Эллипс» и «Текст».
Чтобы создать круглое текстовое поле, начните с выбора инструмента «Эллипс» и с его помощью растяните круг на холсте.
Затем щелкните инструмент «Текст» и щелкните в любом месте пути инструмента «Эллипс», чтобы привязать текстовый курсор к фигуре.
Эта конфигурация ограничивает ваш текст границами круга, что означает, что ваш текст будет повторять форму.
Как создать контур полого текста в Photoshop Elements?
Создание полого контура текста с помощью Photoshop Elements немного отличается от создания контура с заливкой цветом.
Начните с перехода в «Слой», затем «Стиль слоя» и выберите «Параметры наложения». Установите для параметра «Непрозрачность заливки» значение «0» и нажмите «Обводка», чтобы настроить доступные параметры.

Теперь узнайте, как обвести текст в Photoshop >>
Как обвести текст в Photoshop
Как обвести текст в Photoshop — Лучшие ежедневные предложения Android AuthorityПартнерские ссылки на Android Authority могут принести нам комиссию. Узнать больше.
Общие технологии
Контуры помогут вашей работе буквально выделиться.
•
25 января 2023 г.
Если вы используете Photoshop для серьезных иллюстраций или дизайнерских работ, важно, чтобы любой текст, который вы используете, был эстетически уникальным. Помимо новых шрифтов или теней, контуры — это быстрый способ отличить результат. Есть два основных способа их получить, о которых мы расскажем ниже.
БЫСТРЫЙ ОТВЕТ
Стандартный способ выделения текста в Photoshop включает вставку текста, открытие меню Layer Style и установку флажка рядом с Stroke . Оттуда различные инструменты позволяют изменять размер, положение, цвет, смешивание и тип заливки контура.

Использование текстовых эффектов
- Выберите слой, в который вы хотите вставить текст, затем выберите инструмент «Текст» на левой панели инструментов.
- Вернитесь на холст, щелкните и напечатайте текст, который хотите обвести.
- Откройте меню Layer Style , либо дважды щелкнув сторону активного слоя, либо щелкнув значок
- Установите флажок рядом с Stroke .
- В меню Stroke настройте Size и Position по своему усмотрению.
- Используйте палитру цветов , если вы хотите изменить цвет контура или параметры в Режим наложения Раскрывающееся меню, чтобы изменить способ смешивания контура с остальной частью изображения.
- Меню Тип заливки позволяет изменить контур со сплошного цвета на Градиент или Узор .

- Когда вы закончите настройку, нажмите OK .
- Если вы хотите «полый» текст (только контур), перейдите к Обводка > Параметры наложения в меню Стиль слоя , затем перетащите Непрозрачность заливки полностью влево. Оставьте его где-то посередине для полупрозрачного вида.
Использование векторных фигур
Векторный метод следует использовать с осторожностью — хотя он дает вам больший контроль над формой контура, впоследствии гораздо сложнее редактировать текст. Мы рекомендуем это только в том случае, если вы точно знаете, что должен сказать ваш текст.
- С помощью инструмента Текст
- Щелкните его правой кнопкой мыши и выберите Преобразовать в форму .
- Включите векторные точки в тексте с помощью правой панели инструментов.







 Откройте пустой файл
Откройте пустой файл

 Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.
Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей. Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
 Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».
Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».