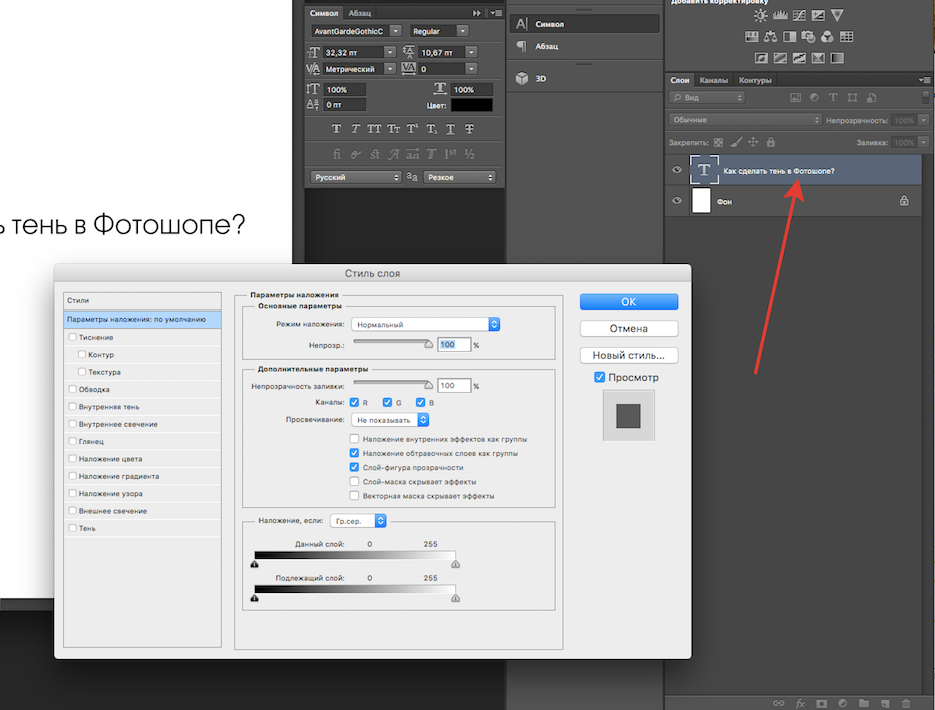
Как добавить предмет на фото в фотошопе
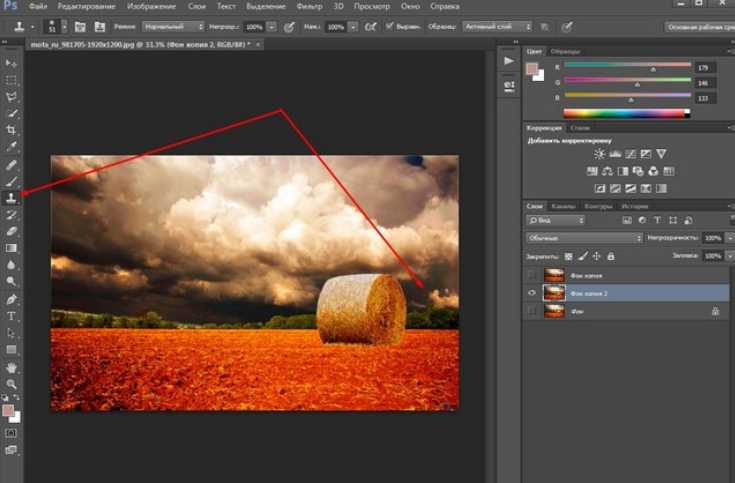
Чтобы границы вставленного из другого изображения объекта резко не выделялись, необходимо воспользоваться параметром Feather (Перо). Для этого после выделения объекта нажмите правой кнопкой на выделенной части и выберите параметр Feather или Refine Edge (Уточнить край). Во втором случае вы сможете наглядно контролировать результат. Двигайте курсор в параметре Feather или введите значение (обычно достаточно 1-2 пикселей). Таким образом, вы получите объект с полупрозрачным краем.
После вставки в другое изображение можно дополнительно слегка пройтись по краю инструментом Blur (Размытие), тем самым «смешав» края объекта и фона. При этом объект должен находиться на том же слое, что и фон.
Добавить комментарий
Отменить ответПодписка на сайт
Мы в социальных сетях
Присоединяйтесь к нам
Спасибо, действительно помогло!
Подскажите, а если наложено изображение с непрозрачным прямоугольником вокруг, как его убрать, чтобы остался один.
Классные кисти. Спасибо огромное.
Помогите мне пожалуйста. В следствии повреждения флешки, всё что на ней было оказалось поколеченым, в.
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
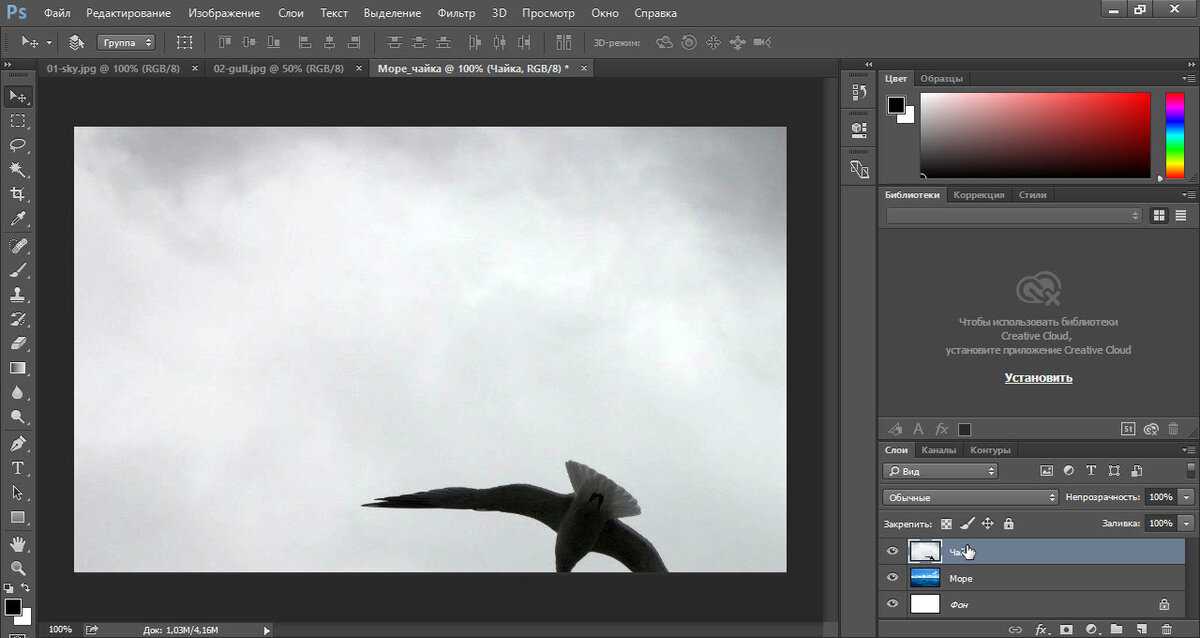
Выбираем изображенияВот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
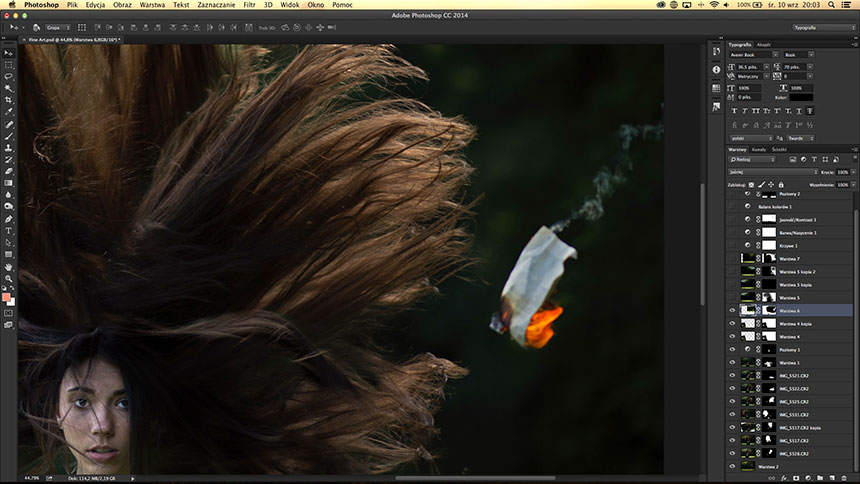
Открываем PhotoshopДалее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
Если хотите, можете переименовать их, что я и сделал.
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
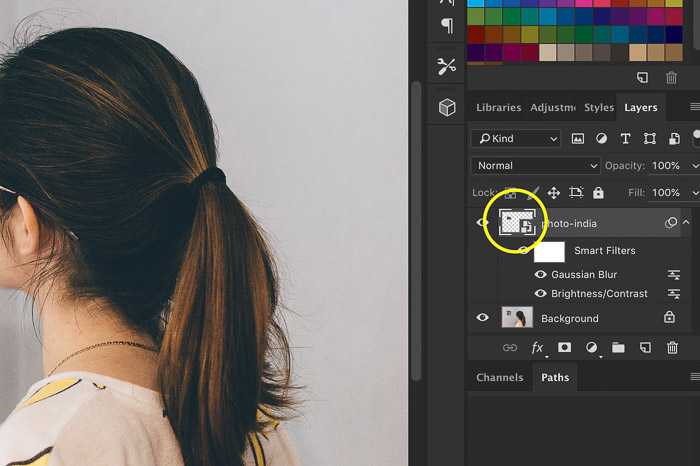
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
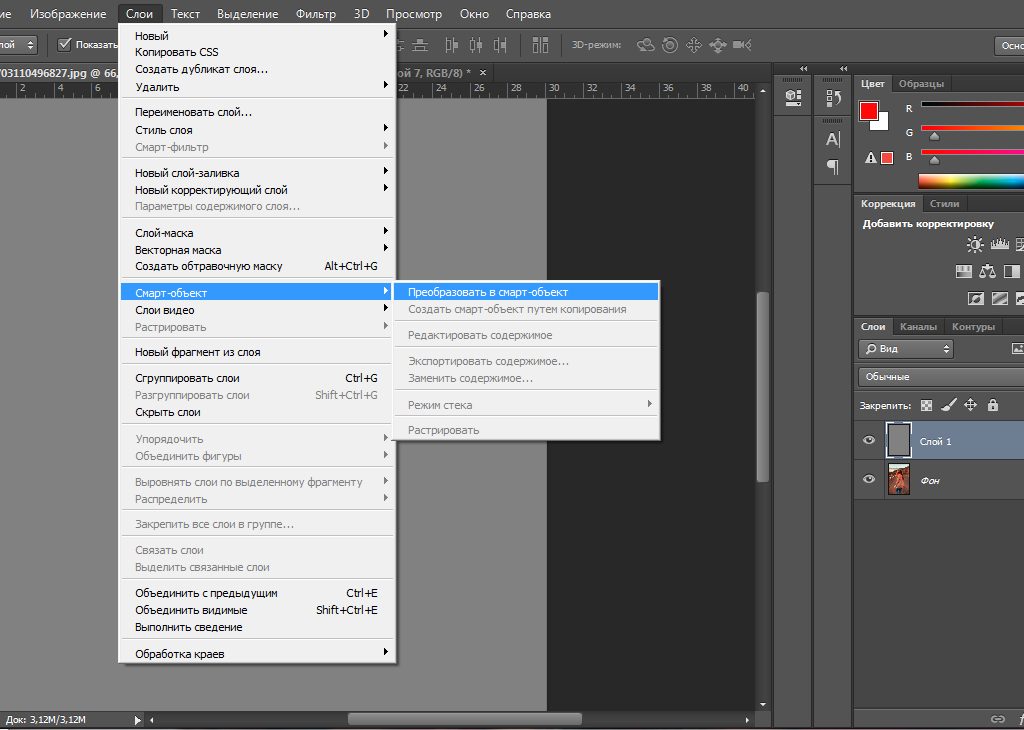
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Шаг №3 – рисуйте на маске, чтобы проявить птицуТеперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
Примечание: черная маска означает скрывание слоя, а белая – проявление.
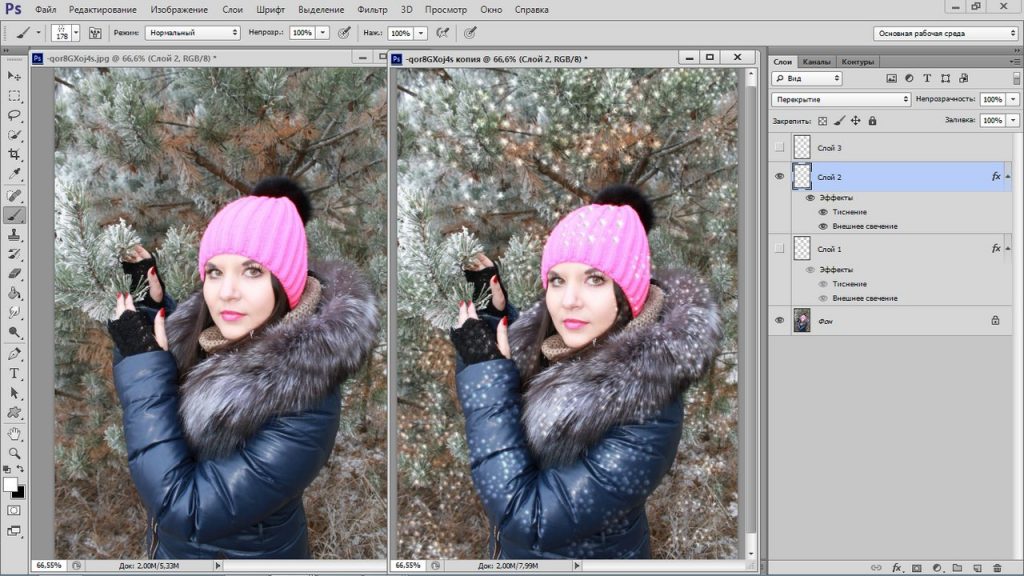
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
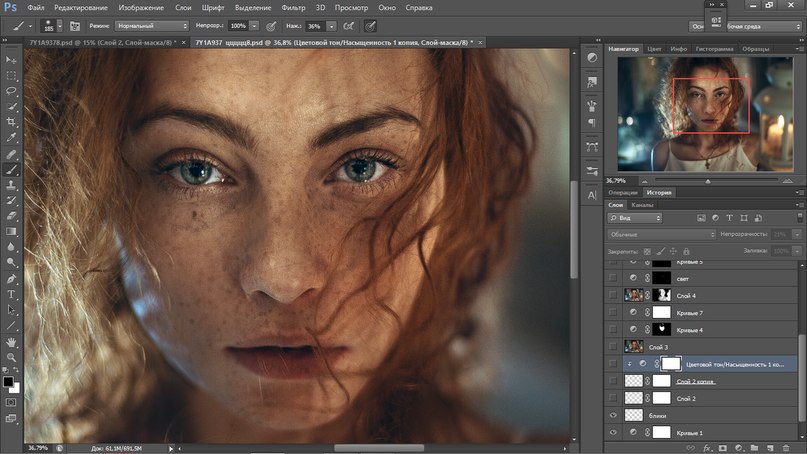
Шаг №4 – повторите на следующем слоеВыполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
ЗаключениеВот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.

- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать.
 Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю. - Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient).
 На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
На палитре цветов сделайте основной цвет чёрным, а фоновой – белым; - Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа. Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа. Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Помещение файлов в Photoshop.
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 26, 2020 07:16:50 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.

- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда «Поместить» добавляет в документ фотографию, иллюстрацию или файл другого поддерживаемого Photoshop формата, такого как смарт-объект. Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
Открытие документа Photoshop, в который будет помещена иллюстрация или фотография.
Выполните одно из следующих действий.
Также можно перетащить файл из ОС Windows или Mac OS на открытое изображение Photoshop.
- (Bridge) Выделите файл, а затем выберите меню «Файл» > «Поместить» > «В Photoshop».
При помещении PDF-файла или файла Illustrator (AI) появляется диалоговое окно «Поместить PDF». Выберите страницу или изображение, которое необходимо поместить, укажите параметры обрезки и нажмите кнопку ОК. Дополнительные сведения о параметрах диалогового окна «Поместить PDF» см. в разделе Помещение в Photoshop PDF-файлов и файлов Illustrator.
Помещенная иллюстрация появляется в ограничительной рамке в центре изображения Photoshop. Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению.

Помимо команды «Поместить», иллюстрацию Adobe Illustrator можно добавить как смарт-объект путем копирования и вставки из документа Illustrator в документ Photoshop. См. раздел Вклейка иллюстрации Adobe Illustrator в Photoshop.
(Дополнительно) Переместите или трансформируйте размещенную иллюстрацию, выполнив одно из перечисленных далее действий.
Чтобы переместить помещенную иллюстрацию, переместите указатель мыши в ограничительную рамку иллюстрации и перетащите ее либо введите на панели параметров значение X для указания расстояния между центральной точкой помещенной иллюстрации и левой границей изображения. Введите значение Y для указания расстояния между центральной точкой помещенной иллюстрации и верхним краем изображения.
Чтобы масштабировать помещенную иллюстрацию, перетащите один из угловых маркеров ограничительной рамки или введите значения в поля W и H на панели параметров. Для сохранения пропорций при перетаскивании удерживайте клавишу «SHIFT».

Для поворота размещенной иллюстрации переместите указатель мыши за пределы ограничительной рамки (указатель примет вид изогнутой стрелки) и перетащите его либо введите значение (в градусах) в поле «Поворот» на панели параметров. Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
Чтобы наклонить помещенную иллюстрацию, перетащите боковой маркер ограничительной рамки, удерживая клавишу «CTRL» (Windows) или «COMMAND» (Mac OS).
Чтобы деформировать размещенную иллюстрацию, выберите меню «Редактирование» > «Трансформирование» > «Деформация», а затем выберите стиль деформации из всплывающего меню «Деформация» панели параметров.
При выборе пункта «Заказной» во всплывающем меню «Деформация» перетащите контрольные точки, часть ограничительной рамки или сетки либо область внутри сетки для деформации изображения.

При помещении файлов PDF, EPS или Adobe Illustrator по желанию можно установить на панели параметров параметр «Сглаживание». Чтобы наложить пикселы границы при растрировании, выберите параметр «Сглаживание». Чтобы создать резкие переходы между граничными пикселами при растрировании, не выбирайте параметр «Сглаживание».
Выполните одно из следующих действий.
Нажмите кнопку «Выполнить» на панели параметров либо клавишу «Ввод» (Windows) или Return (Mac OS), чтобы разместить иллюстрацию в новом слое.
Нажмите кнопку «Отмена» на панели параметров либо клавишу Esc, чтобы отменить помещение.
При помещении PDF-файлов или файлов Adobe Illustrator воспользуйтесь диалоговым окном «Поместить PDF» для определения параметров помещения иллюстрации.
Поместите PDF-файл или файл Adobe Illustrator в открытый документ Photoshop.
В поле «Выбрать» диалогового окна «Поместить PDF» выберите страницы или изображения в зависимости от того, какие элементы документа PDF нужно импортировать.
 Если PDF-файл содержит несколько страниц или изображений, щелкните миниатюры для выбора страниц или изображений, которые нужно открыть.
Если PDF-файл содержит несколько страниц или изображений, щелкните миниатюры для выбора страниц или изображений, которые нужно открыть.Воспользуйтесь меню «Размер миниатюры» для настройки размера миниатюр в окне контрольного просмотра. Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
В параметрах страницы выберите вариант из меню «Кадрировать по» для указания включаемой части документа DPF или Illustrator (AI):
Ограничительная рамка
Кадрирование по наименьшей прямоугольной области, которая содержит весь текст и графику страницы. Этот параметр отсекает все лишнее пустое пространство.
Формат носителя
Кадрирование до исходного размера страницы.
Рамка кадрирования
Кадрирование PDF-файла по области (полям обреза).

Область выпуска за обрез
Кадрирование до определенной в PDF-файле области, удовлетворяющей ограничениям, которые свойственны таким процессам, как обрезание, свертывание и отсечение.
Рамка отсекания
Кадрирование до области, ограничивающей предполагаемый конечный размер страницы.
Границы иллюстрации
Кадрирование до определенной в PDF-файле области для помещения данных PDF в другое приложение.
Нажмите кнопку ОК для закрытия диалогового окна «Поместить PDF».
При необходимости укажите на панели параметров любые параметры перемещения, масштабирования, наклона, вращения, деформации или сглаживания.
Нажмите кнопку «Выполнить» , чтобы поместить иллюстрацию как смарт-объект в новом слое заданного документа.
Существует возможность копирования иллюстраций из Adobe Illustrator и вклеивания их в документы Photoshop.
Задайте параметры для поведения при копировании и вклейке в Adobe Illustrator.
Чтобы автоматически растрировать иллюстрации при вклейке их в документ Photoshop, необходимо выключить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
Чтобы иллюстрации вклеивались как смарт-объекты, растрированные изображения, контуры или слои-фигуры, необходимо включить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
Откройте файл в Adobe Illustrator, выделите иллюстрацию, которую нужно скопировать, и выберите меню «Редактирование» > «Копировать».
В программе Photoshop откройте документ, в который нужно вставить иллюстрацию Adobe Illustrator, а затем выберите меню «Редактирование» > «Вклеить».
Если параметры PDF и AICB (отсутствие поддержки прозрачности) выключены в установках обработки файлов и буфера обмена программы Adobe Illustrator, то иллюстрации будут автоматически растрироваться при вклеивании в документ Photoshop.
 Можно пропустить оставшиеся шаги данной процедуры.
Можно пропустить оставшиеся шаги данной процедуры.В диалоговом окне «Вклеить» выберите способ вклеивания иллюстрации Adobe Illustrator, а затем нажмите кнопку ОК.
Смарт-объект
Иллюстрация вклеивается как векторный смарт-объект, который можно масштабировать, трансформировать и перемещать без ухудшения изображения. При размещении иллюстрации данные файла появляются в документе Photoshop в отдельном слое.
Пикселы
Иллюстрация вклеивается как пиксельное изображение, которое можно масштабировать, трансформировать или перемещать перед растрированием и помещением в собственный слой в документе Photoshop.
Контур
Иллюстрация вклеивается как контур, который можно редактировать при помощи группы инструментов «Перо», инструмента «Выделение контура» или инструмента «Стрелка». Контур вклеивается в слой, который выбран на панели «Слои».
Слой-фигура
Иллюстрация вклеивается как новый слой-фигура (слой, содержащий залитый основным цветом контур).

При выборе параметров «Смарт-объект» или «Пикселы» в диалоговом окне «Вклеить» сначала нужно сделать все необходимые трансформации, а затем нажать клавишу «ВВОД» или «RETURN» для помещения иллюстрации.
Справки по другим продуктам
- Adobe Bridge
- Масштабирование, поворот, наклон, искажение, применение перспективы или деформация
- Деформация элемента
- Помещение файлов
- Сведения о смарт-объектах
- Сегменты, компоненты и точки контуров
- Создание фигуры в слое-фигуре
Вход в учетную запись
Войти
Управление учетной записью
App Store: Вырезать и вставить фотографии
Описание
Take your creativity to the next level with Cut & Paste Photos. Explore incredible new ways to remove or change the background of your photo, cut out any portion from a photo & blend with any other photo background.
• PHOTO CUT OUT •
Cut out any portion or extract people from your photo with our amazing Lasso tool.
Select any area of a photo & cut out that specific area instantly. Apply this cut-out portion on any background image you want.
• PHOTO ERASER •
You can Erase the background of your photo, remove any unwanted object from your photo, or erase corner & edges of your cut-out photo with our Eraser tool. Magic eraser will automatic remove the background. You can also mask foreground with preset shapes.
• BLEND PHOTOS & SUPERIMPOSE •
With our 30+ advanced Blending Modes, Merge & Blend your Background image with your Foreground image like a pro. Change opacity & colors of each blending modes to explore lots of versions of your blended photos.
• TEXT ON PHOTO •
With 200+ stylish Fonts & 100+ colors for each font, make your photos more meaningful & expressive.
• PHOTO CLONE •
Paste multiple copies of people in photos to create fun clone effect.
• CREATE MEME •
Chose from our 250+ awesome background image templates to create meme by blending with your foreground image.
• PHOTO FILTERS •
Lots of amazing Filters to stylize your photos.
• QUOTES •
Chose from our amazing collection of trendy quotes to apply on your photo. Change the color of each quotes with hundreds of colors!
• STICKERS •
Lots of stickers collection to choose, to apply on your photo. You can even edit the stickers with lasso or eraser tool.
Версия 1.5.1
— Контроллер смещения для Eraser.
— Контроллер непрозрачности для переднего плана.
— 100+ новых наклеек.
— 60+ новых цитат.
— Незначительное исправление проблемы.
Оценки и отзывы
Оценок: 3,8 тыс.
Супер
Модно ли увеличивать слой во время вырезания ?
Кристина
Отличное приложение ,спасибо за удобные ,к также бесплатные функции )
Вы что с ним сделали?
После обновления нельзя вставить вырезанный элемент, приходится в ручную вырезать у вас и получается не аккуратно👎👎👎👎👎👎 удаляю приложение, я платил вам за это приложения но сейчас смысла нет его держать
Разработчик Odyssey Apps Ltd. указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Идентификаторы
- Данные об использовании
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Odyssey Apps Ltd
- Размер
- 168,7 МБ
- Категория
- Фото и видео
- Возраст
- 4+
- Copyright
- © Odyssey Apps Ltd
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Как вырезать и вставить объект в Фотошопе – 4 лучших способа (2019)
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Новичку не придется разбираться с каналами, фонами и слоями.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Читайте также:
к содержанию ↑Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть.
Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
к содержанию ↑Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Читайте также:
к содержанию ↑Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
к содержанию ↑Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука».
Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить».
В контекстном меню выберите пункт «Вырезать» или «Удалить».
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
к содержанию ↑Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
к содержанию ↑Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
youtube.com/embed/F2U0e0yHnTY?rel=0&enablejsapi=1″ frameborder=»0″ ebkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как вставить картинку в Фотошопе
MyPhotoshop.ru Полезно Вставка изображения в Фотошоп: пошаговое руководство
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
- Вставка изображения открытием
- Вставка перетаскиванием
- Вставка перемещением из буфера обмена
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды.
 Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске. - Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис. 16 – удаление части фона, которая заходит на объект
16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 5 дней
Вставить объект/человека в картинку в Photoshop
Вставить объект/человека в картинку в Photoshop.
Иногда вы хотите поместить определенный объект или человека на другое изображение. В фотошопе это можно сделать! В предыдущем уроке мы уже объяснили, как удалить объект/человека с фона в Photoshop (нажмите здесь). Понятно, что обычно это всегда первый шаг, который нужно сделать, прежде чем можно будет вставить выбранный объект или человека в другое изображение. Как вы увидите в этом уроке, мы добавили тень к нашему вставленному объекту, чтобы сделать его более правдоподобным и реалистичным. Мы не будем углубляться в это в представленном здесь руководстве, потому что это было бы слишком обширно. Если вы хотите узнать, как мы добавили тень к объекту, нажмите здесь. Это довольно важный шаг! Теперь давайте узнаем, как мы вставили этот скутер в изображение пустыни с помощью Photoshop.
Понятно, что обычно это всегда первый шаг, который нужно сделать, прежде чем можно будет вставить выбранный объект или человека в другое изображение. Как вы увидите в этом уроке, мы добавили тень к нашему вставленному объекту, чтобы сделать его более правдоподобным и реалистичным. Мы не будем углубляться в это в представленном здесь руководстве, потому что это было бы слишком обширно. Если вы хотите узнать, как мы добавили тень к объекту, нажмите здесь. Это довольно важный шаг! Теперь давайте узнаем, как мы вставили этот скутер в изображение пустыни с помощью Photoshop.
Сводка

Подробнее: Как вставить объект/человека в картинку в Photoshop
Как уже говорилось, мы уже извлекли объект, скутер, из исходного фона в предыдущем уроке. Теперь мы хотим вставить этот объект в другое изображение. Начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы найти на компьютере изображение, которое вы хотите отредактировать, в Photoshop (или просто нажмите «CTRL O» на клавиатуре). Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти это конкретное изображение, щелкнуть изображение правой кнопкой мыши и выбрать «Открыть с помощью Photoshop». В этом случае мы должны сделать это дважды! Вы хотите получить изображение только с выделенным объектом/человеком, открытым в Photoshop, и хотите получить изображение, в которое хотите вставить этот объект/человека, открытое в Photoshop. Не волнуйтесь, если вы не видите обе картинки в одном окне! Они появляются на разных вкладках.
Теперь, когда ваши два изображения открыты в Photoshop, начните с изображения с выделенным объектом. Просто щелкните «Инструмент перемещения» в списке слева в Photoshop, выберите свой объект (или человека) и перетащите его на вкладку, содержащую изображение, в которое вы хотите вставить свой объект (или человека).
Просто щелкните «Инструмент перемещения» в списке слева в Photoshop, выберите свой объект (или человека) и перетащите его на вкладку, содержащую изображение, в которое вы хотите вставить свой объект (или человека).
Как вы можете видеть в нашем примере, скутер слишком велик, чтобы реалистично вписаться в другое изображение.
Чтобы зафиксировать размер вставленного объекта (или человека), его наклон (представьте, что самокат вставляется на крутой холм), а также его общее расположение (вы также можете использовать «Инструмент перемещения», чтобы правильно разместить ), нажмите «Редактировать», а затем «Свободное преобразование» или используйте ярлык и просто нажмите «CTRL T» на клавиатуре.
Теперь ваш объект (или человека) окружает рамка трансформации. Чтобы зафиксировать размер объекта (или человека) без изменения общего вида, обязательно трансформируйте его в масштабе, поместив курсор в углы кадра для изменения размера. Чтобы наклонить объект, поместите курсор на небольшое расстояние от рамки, пока не увидите наклонные стрелки, и продолжайте. Дважды щелкните внутри рамки, чтобы закончить, если вы довольны своими изменениями. Вы всегда можете изменить вещи позже снова. Как вы можете видеть в следующем результате, скутер теперь хорошо уменьшен, чтобы соответствовать фону. Но поверите ли вы, что этот скутер действительно стоял посреди пустыни? Без прав?! Вещи определенно не выглядят реалистичными и правдоподобными. Когда вы вставляете объект или человека в изображение в Photoshop, всегда не забывайте вносить последние важные изменения. Ниже мы покажем вам, как выглядит наш пример после некоторых необходимых изменений.
Дважды щелкните внутри рамки, чтобы закончить, если вы довольны своими изменениями. Вы всегда можете изменить вещи позже снова. Как вы можете видеть в следующем результате, скутер теперь хорошо уменьшен, чтобы соответствовать фону. Но поверите ли вы, что этот скутер действительно стоял посреди пустыни? Без прав?! Вещи определенно не выглядят реалистичными и правдоподобными. Когда вы вставляете объект или человека в изображение в Photoshop, всегда не забывайте вносить последние важные изменения. Ниже мы покажем вам, как выглядит наш пример после некоторых необходимых изменений.
Как видите, мы сделали наш объект немного менее резким, чтобы он не выделялся слишком сильно, как раньше. Мы также использовали кисть на некоторых частях скутера, чтобы скрыть отражение автомобилей. (На нашем исходном изображении, из которого мы извлекли объект, скутер располагался на улице с автомобилями. Не очень похоже на пустыню, правда?) Самое главное, мы добавили тень. Добавление тени, безусловно, самое важное, что нужно сделать, когда вы вставляете объект/человека в изображение в Photoshop! Убедитесь, что тень правильная и реалистичная, и вся ваша картина станет более реалистичной! Хотите знать, как добавить тень к объекту или человеку в Photoshop? Кликните сюда.
Спасибо за внимание!
Сводка
Как легко добавить новый элемент к изображению с помощью Photoshop
Эта статья предназначена для начинающих пользователей Photoshop. Вы узнаете, как просто добавить элемент на фотографию и превратить дневное изображение в ночное.
Откройте выбранные изображения в Photoshop
Первое, что вам нужно сделать, это выбрать фотографию горы (в необработанном формате). Для этого откройте Photoshop, затем выберите «Файл»> «Открыть», откроется окно, в котором вы можете выбрать нужную фотографию. Здесь мы выбираем необработанный файл горы:
Здесь мы выбираем необработанный файл горы:
Сначала необработанные настройки
Поскольку мы открыли необработанный файл, он появится в Adobe Camera Raw, и мы ретушируем его, чтобы сначала он выглядел как ночь. Давайте установим баланс белого в сторону синего, поэтому переместите ползунок Temp на 4150. Затем вы хотите, чтобы ваша экспозиция была очень низкой, чтобы она выглядела темной, попробуйте -1,90, уменьшите Highlights до -84, добавьте немного контрастности до +39. , увеличьте черные до +28 и понизьте белые до -46. В основном уберите яркие части и увеличьте темные части, чтобы придать изображению ночное настроение.
Теперь нажмите на предложение под фотографией: ProPhoto… и выберите Открыть в Photoshop как смарт-объект.
Откройте элемент, который вы хотите добавить
После этого вы можете вернуться и открыть изображение или элемент, чтобы добавить его к первому изображению. Мы собираемся выбрать луну, которую мы хотим добавить к этой горе. Перейдите в меню «Файл» > «Открыть» и выберите одну фотографию луны в формате jpg.
Мы собираемся выбрать луну, которую мы хотим добавить к этой горе. Перейдите в меню «Файл» > «Открыть» и выберите одну фотографию луны в формате jpg.
Организуйте свое рабочее место
У вас должно быть фото луны и горы на вкладках в верхней части интерфейса Photoshop. Если вы этого не видите, вы можете перейти в «Окно»> «Упорядочить»> «Объединить все вкладки»:
Для этого урока нам нужна рабочая область с двумя окнами справа, одно для отображения слоев и одно для свойств. Для этого вам нужно выбрать «3D» в раскрывающемся меню «Рабочее пространство» в правом верхнем углу.
Переместить луну или элемент на изображение горы
Перейдите к своей фотографии луны и возьмите инструмент «Перемещение», это первый значок слева от вас (палитра инструментов), сочетание клавиш V.
С помощью инструмента «Перемещение» нужно нажать на луну, зажать кнопку мыши, перетащить ее на вкладку с горой и отпустить мышь, чтобы отбросить ее.
Смешивание изображений вместе
Вы можете видеть, что вокруг луны у нас все еще есть черный цвет, поэтому мы собираемся его растушевать. В окне слоя есть различные варианты режимов наложения. Для этого мы собираемся использовать Экран. Потяните его вниз и выберите «Экран» из вариантов.
Это сняло большую часть затемнения.
Изменение размера и размещение элемента
Чтобы сделать луну еще больше, выберите Edit > Free Transform.
Используя клавишу Shift, чтобы сохранить пропорции, вы можете удлинить луну, взявшись за угол и потянув ее вниз.
Вы также можете перемещать луну или свой элемент и смотреть, куда вы хотите его поместить. Это уже выглядит довольно круто, но теперь мы собираемся заняться маскировкой. Для этого вам нужно будет щелкнуть по значку с изображением глаза рядом с номером слоя луны (чтобы отключить его) и щелкнуть по слою с горой, чтобы выбрать его.
Вы должны увидеть это сейчас.
Выберите инструмент быстрого выбора (W на клавиатуре) и перетащите указатель мыши по небу, чтобы выделить его.
Снова включите слой с луной и щелкните значок маленького квадрата внизу, чтобы создать маску слоя (показана красным ниже).
Это создаст маску, и, поскольку у нас есть активное выделение, часть луны теперь скрыта.
Если вы хотите изменить положение луны, вам просто нужно выбрать слой с луной и нажать на маленькую цепочку сбоку, чтобы отвязать изображение луны от маски.
Примечание: если вы допустили ошибку, вы можете нажать Cmd/Ctrl+Z, чтобы вернуться или отменить последний шаг.
Точная настройка
Вы можете видеть, что вокруг луны есть разница в цвете из-за слоя, поэтому, чтобы исправить это, возьмите инструмент «Кисть». (нажмите B для кисти на клавиатуре) или выберите кисть на палитре инструментов).
Убедитесь, что непрозрачность установлена на 100%, а черный цвет является цветом переднего плана. Щелкните правой кнопкой мыши и установите жесткость на ноль. Это делает вашу кисть очень мягкой, и вы можете провести по белому, чтобы удалить его.
Щелкните правой кнопкой мыши и установите жесткость на ноль. Это делает вашу кисть очень мягкой, и вы можете провести по белому, чтобы удалить его.
Примечание: Нажмите клавиши Control и Alt, чтобы уменьшить или увеличить размер кисти или любого другого инструмента в Photoshop.
Здесь вы можете увидеть, где я нарисовал маску.
Готово!
Ну вот! Вы добавили луну в свой пейзаж!
Я надеюсь, вам понравилась эта статья, и вы чувствуете себя более комфортно в Photoshop, чтобы вы могли добавить луну или другой элемент в свой пейзаж и создать этот классный эффект.
Если вам понравился этот урок и вы хотите узнать больше о том, как использовать Photoshop, ознакомьтесь с курсом Сержа Photoshop для фотографов 2017. Используйте специальный промо-код — DPS65 — чтобы получить 65% скидку в качестве устройства для чтения DPS. !
Как добавить объект на фотографию в Photoshop — DW Photoshop
Photoshop 4 дня назад от Стейси Добавление объекта на фотографию в Photoshop — довольно простой процесс, который можно выполнить всего за несколько шагов. Сначала откройте фотографию, которую хотите отредактировать, в Photoshop. Затем используйте инструмент лассо, чтобы выбрать область, в которую вы хотите добавить объект. Затем создайте новый слой и вставьте в него объект. Наконец, используйте ластик, чтобы удалить любые ненужные части объекта.
Сначала откройте фотографию, которую хотите отредактировать, в Photoshop. Затем используйте инструмент лассо, чтобы выбрать область, в которую вы хотите добавить объект. Затем создайте новый слой и вставьте в него объект. Наконец, используйте ластик, чтобы удалить любые ненужные части объекта.
Можно запросить объект или человека, которого вы хотите включить в другое изображение. В предыдущем уроке мы объяснили, как удалить объект или человека из фона Photoshop. Мы рассмотрим, как мы вставили скутер в фотографию пустыни с помощью Photoshop. При использовании Photoshop всегда вносите необходимые изменения в объект или человека перед редактированием фотографии. Если вам нужно изменить размер вставленного объекта (или человека), нажмите «Редактировать», а затем «Свободное преобразование» или просто нажмите «CTRL T» на клавиатуре, чтобы изменить его. Чтобы наклонить объект, поместите курсор на минимальное расстояние от рамки, пока не увидите наклонные стрелки.
Как добавлять объекты на фотографии
Добавление объектов на фотографии может быть отличным способом добавить интриги и креативности вашим снимкам. Вот несколько советов о том, как добавлять объекты на фотографии:
-Используйте штатив: это поможет вам держать камеру неподвижно, когда вы добавляете объекты в кадр.
-Спланируйте свою композицию: прежде чем добавлять какие-либо объекты, найдите время, чтобы спланировать композицию вашего снимка. Куда пойдут объекты? Как они будут взаимодействовать с другими элементами в кадре?
— Редактируйте с осторожностью: при добавлении объектов на фотографии обязательно редактируйте их с осторожностью. Вы не хотите, чтобы фотографии выглядели так, как будто они были сильно обработаны в Photoshop.
С помощью бесплатных и платных онлайн-инструментов (доступных как для Android, так и для iOS) вы можете добавлять объекты на фотографии. Прочтите его и выберите лучший онлайн-инструмент, который поможет вам в решении ваших задач. В этом уроке мы научим вас, как весело и эффективно добавлять объекты на фотографии. Помимо Fotor и Lunapic, вы можете использовать их, чтобы научиться добавлять объекты на фотографии. Инструмент онлайн-редактирования Fotor позволяет пользователям легко выбирать и редактировать изображения. Чтобы разобраться с этим сайтом, вы должны сначала ознакомиться с его многочисленными инструментами редактирования.
В этом уроке мы научим вас, как весело и эффективно добавлять объекты на фотографии. Помимо Fotor и Lunapic, вы можете использовать их, чтобы научиться добавлять объекты на фотографии. Инструмент онлайн-редактирования Fotor позволяет пользователям легко выбирать и редактировать изображения. Чтобы разобраться с этим сайтом, вы должны сначала ознакомиться с его многочисленными инструментами редактирования.
Как добавить объекты на фотографии на Iphone
Кредит: YouTube
Чтобы установить приложение, вы должны сначала зайти в App Store или Play Store. Нажав «Редактировать», вы можете изменить свою фотографию. На экране «Добавить фото» коснитесь объекта, который хотите добавить. Затем идите вправо и выберите «СОХРАНИТЬ» в контекстном меню со стрелкой.
Чтобы отделить изображение от изображения, наклеенного на другое, требуются значительные усилия. Если вы хотите получить наилучшие результаты, используйте эти приложения на своем мобильном телефоне. Вы можете установить их как на телефон Android, так и на iPhone. Вы узнаете, как добавлять объекты на фотографии, выполнив следующие шаги. PixelSquid позволяет добавлять объекты на фотографии iPhone простым и увлекательным способом. Photoly — отличный фоторедактор, который может вырезать и вставлять объект с изображения на другой фон. Apowersoft Background Eraser был инструментом, получившим наибольшее количество отзывов.
Вы можете установить их как на телефон Android, так и на iPhone. Вы узнаете, как добавлять объекты на фотографии, выполнив следующие шаги. PixelSquid позволяет добавлять объекты на фотографии iPhone простым и увлекательным способом. Photoly — отличный фоторедактор, который может вырезать и вставлять объект с изображения на другой фон. Apowersoft Background Eraser был инструментом, получившим наибольшее количество отзывов.
Как превратить объект в картинку в фотошопе на iPhone
Есть несколько способов превратить объект в картинку в фотошопе на iphone. Одним из способов является использование встроенных инструментов для редактирования фотографий . Другой способ — использовать стороннее приложение. И, наконец, вы можете использовать настольный компьютер.
Добавление объектов к фотографиям в Интернете
Существует множество онлайн-инструментов, которые позволяют пользователям добавлять объекты к фотографиям. Это может быть забавным способом изменить фотографию или добавить немного юмора. Некоторые онлайн-инструменты, которые позволяют пользователям добавлять объекты на фотографии, включают: PicMonkey, Fotor и BeFunky.
Некоторые онлайн-инструменты, которые позволяют пользователям добавлять объекты на фотографии, включают: PicMonkey, Fotor и BeFunky.
Вставка Photoshop
Выберите «Файл» > «Поместить встроенное изображение» , если вы хотите поместить встроенное изображение в файл, к которому можно получить доступ с помощью Проводника (Windows) или Finder (MacOS). Чтобы избежать искажения изображения, удерживайте клавишу Shift, перетаскивая углы рамки изображения, чтобы изменить ее размер. Перетаскивая изображение внутри границы, вы можете расположить его именно там, где хотите.
Photoshop — лучшая программа для создания композитных изображений благодаря простоте использования. Изображение можно вставить с помощью различных методов в Photoshop. Изучение сочетаний клавиш Photoshop — самый эффективный способ повысить производительность. Это очень простой процесс, особенно если вы знакомы со стандартными сочетаниями клавиш для копирования и вставки. После того, как вы выбрали изображение, нажмите кнопку OK, чтобы начать загрузку. Если вы выберете новую вкладку документа для своего изображения в Photoshop, она автоматически изменится на новую вкладку. Чтобы дублировать слой, щелкните правой кнопкой мыши запись слоя и выберите 9.0154 продублируйте слой на панели слоев.
Если вы выберете новую вкладку документа для своего изображения в Photoshop, она автоматически изменится на новую вкладку. Чтобы дублировать слой, щелкните правой кнопкой мыши запись слоя и выберите 9.0154 продублируйте слой на панели слоев.
Кроме того, внешние файлы могут быть размещены как смарт-объекты в документе Photoshop с использованием двух различных, но связанных методов: связывания и внедрения. Вы можете «встроить» другое изображение из документа Photoshop, используя команду «Поместить ссылку». Чтобы вставить изображение в смарт-объект, созданный с помощью команды «Вставить встроенный», достаточно нажать «Вставить встроенный». Встроенный смарт-объект можно редактировать с помощью любых обычных команд Photoshop, а не через связанный файл.
Как добавить таблицу к фотографии в Photoshop
Сначала выбрав в меню Таблица, вы можете добавить таблицу к фотографии. Необходимо ввести количество строк и столбцов, отображаемых в диалоговом окне.
Стейси
Стейси Ли — эксцентричный писатель и заядлый путешественник. Она любит исследовать новые книги и места со своим псом
СтейсиКак добавить объект на изображение в Photoshop CS3 | Малый бизнес
Элизабет Мотт
Объединение нескольких изображений в Adobe Photoshop CS3 для создания фотомонтажей или фотоиллюстраций для вашего бизнеса или его клиентов предполагает объединение всего или части нескольких документов в многослойный файл Photoshop. Существует несколько способов включения внешних ресурсов в документ Photoshop, в зависимости от типов исходных изображений, которые вы комбинируете, и от того, как вы хотите их использовать. В дополнение к тому, чтобы ваши методы соответствовали вашему материалу, выберите методы, которые подходят для того, как вы хотите работать.
Используйте буфер обмена для вставки материала, скопированного из файла Photoshop, с которым вы работаете, или других документов, открытых в Adobe Photoshop.
 Если вы нажмете «Ctrl-A», чтобы выбрать весь документ, и «Ctrl-C», чтобы скопировать все, что выделено, результат вставки зависит от типа активного слоя, который вы скопировали. Когда вы копируете текстовый слой, его содержимое вставляется в виде пикселей, если вы не выберете его с помощью инструмента «Текст». Если вы выберете частично прозрачный слой целиком, вставленный результат окажется в центре окна документа по горизонтали и вертикали, что обычно представляет собой положение, отличное от положения материала на его исходном слое. Если вы вставляете из документа другой ширины, высоты или и того, и другого, ваш контент центрируется в целевом документе. Во всех этих сценариях ваш вставленный результат создает новый слой непосредственно над активным слоем, выделенным на панели «Слои», когда вы вставляете.
Если вы нажмете «Ctrl-A», чтобы выбрать весь документ, и «Ctrl-C», чтобы скопировать все, что выделено, результат вставки зависит от типа активного слоя, который вы скопировали. Когда вы копируете текстовый слой, его содержимое вставляется в виде пикселей, если вы не выберете его с помощью инструмента «Текст». Если вы выберете частично прозрачный слой целиком, вставленный результат окажется в центре окна документа по горизонтали и вертикали, что обычно представляет собой положение, отличное от положения материала на его исходном слое. Если вы вставляете из документа другой ширины, высоты или и того, и другого, ваш контент центрируется в целевом документе. Во всех этих сценариях ваш вставленный результат создает новый слой непосредственно над активным слоем, выделенным на панели «Слои», когда вы вставляете.Используйте буфер обмена для вставки материала из другого приложения Adobe Creative Suite. Например, вы можете вставлять пути из Adobe Illustrator и сохранять их как пути, превращать их в маску для слоя Shape или преобразовывать их в растровый материал.

Используйте буфер обмена для вставки текста из другого приложения. Вы можете ввести текст, скопированный из текстового процессора или веб-страницы, из имени файла на вашем компьютере, из файла PDF или любого другого источника текста.
Используйте инструмент Photoshop Move, чтобы перетащить слой или выделение из другого файла, открытого в Photoshop. Вы можете перетащить выделенную область из одного окна документа в другое. Без активного выделения при перетаскивании ваша операция переносит содержимое активного слоя исходного файла в целевой документ. Если вы перетащите один слой с панели «Слои» в окно документа другого файла, слой приземлится с центральной точкой, расположенной в том месте, где вы отпустите кнопку мыши. Если вы выберете более одного слоя на панели «Слои» и перетащите их в другой файл, они попадут в положение курсора, но сохранят свое отношение выравнивания друг к другу. Во всех этих случаях вы добавляете новые слои в целевой документ.

Используйте команду «Поместить» в Photoshop, чтобы получить дополнительные параметры при добавлении внешнего материала. Перейдите к папке, содержащей нужный файл, и выберите документ по имени. Когда вы выбираете файл, содержащий слои, созданные в Photoshop, размещенный результат становится редактируемым смарт-объектом. Когда вы выбираете растровый документ, содержащий только фоновый слой, результат появляется как слой изображения Photoshop. Существуют дополнительные параметры «Место» для файлов Adobe Illustrator и PDF, в том числе возможность обрезать эти файлы до различных областей, определенных в них форматами файлов, и выбирать отдельные страницы в документах PDF.
Используйте команду «Импорт» CS3, чтобы открыть видеофайл в виде многослойного документа, или используйте набор данных для создания версий файла на основе переменных в шаблоне, экспортированном из Photoshop. Вы можете ввести весь или выбранный фрагмент фильма, ограничить количество кадров, генерируемых из видео, чтобы уменьшить размер данных в Photoshop, и создать анимацию на основе кадров.
 Наборы данных начинаются с шаблонов, которые превращают слои Photoshop в переменные, которые можно заменить другим текстовым или графическим содержимым. Только многоуровневые файлы подходят для использования в качестве шаблонов.
Наборы данных начинаются с шаблонов, которые превращают слои Photoshop в переменные, которые можно заменить другим текстовым или графическим содержимым. Только многоуровневые файлы подходят для использования в качестве шаблонов.
Ссылки
- Adobe Systems: Руководство пользователя Adobe Photoshop CS3
Ресурсы
- Photoshop CS3/CS4 ВАУ! Книга; Линнея Дейтон и Кристен Гиллеспи
- Photoshop Маскирование и композитинг; Katrin Eismann
Советы
- При вставке в файл, содержащий активное выделение, вы можете выбрать «Вставить в», чтобы поместить содержимое буфера обмена в выделение и превратить границы выделения в маску слоя. Вставленный материал центрируется внутри границ выделения.
- Если вы вставите или перетащите материал из файла большего размера в документ меньшего размера, вы можете открыть меню «Изображение» и выбрать «Показать все», чтобы увеличить размеры целевого документа, чтобы новый материал отображался полностью.

- Если перетащить набор слоев из одного файла в другой, набор появится в целевом документе с тем же именем и содержимым.
Предупреждения
- Когда вы помещаете материал из файла в одном цветовом режиме в файл в другом цветовом режиме, исходный материал преобразуется в режим целевого файла.
Биография писателя
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Как вставить объект в фотошоп
Фотошоп
Просто щелкните «Инструмент перемещения» в списке слева в Photoshop, выберите свой объект (или человека) и перетащите его на вкладку, содержащую изображение, которое вы хотите вставьте ваш объект (или лицо).
Соответственно как добавить объект на фото?
- Шаг 1: Загрузите фотографию.
 Откройте фотографию с объектом, который вы хотите добавить к другому изображению.
Откройте фотографию с объектом, который вы хотите добавить к другому изображению. - Шаг 2: Добавьте объект к другому изображению. Теперь вы можете вставить извлеченный объект в другую фотографию.
- Шаг 3: Измените размер и положение объекта на новом изображении.
Лучший ответ на этот вопрос, как добавить изображение на слой в Фотошоп ?
- Перетащите изображение с компьютера в окно Photoshop.
- Расположите свое изображение и нажмите клавишу «Ввод», чтобы разместить его.
- Щелкните, удерживая нажатой клавишу Shift, новый слой изображения и слой, который вы хотите объединить.
- Нажмите Command / Control + E, чтобы объединить слои.
Как многие спрашивали, как добавить смайлик к фотографии?
Кроме того, как наклеить наклейки на фотографии? Перейдите в Google Play, чтобы загрузить и установить его на свое устройство Android. Откройте приложение, нажмите кнопку «Фото» и получите нужное фото. В нижней части экрана найдите значок «наклейка» и выберите из десятков наклеек, которые вы хотите добавить на свою фотографию. Чтобы создать новый слой, нажмите Shift-Ctrl-N (Mac) или Shift+Ctrl+N ( ПК). Чтобы создать новый слой с помощью выделения (слой через копирование), нажмите Ctrl + J (Mac и ПК).
Откройте приложение, нажмите кнопку «Фото» и получите нужное фото. В нижней части экрана найдите значок «наклейка» и выберите из десятков наклеек, которые вы хотите добавить на свою фотографию. Чтобы создать новый слой, нажмите Shift-Ctrl-N (Mac) или Shift+Ctrl+N ( ПК). Чтобы создать новый слой с помощью выделения (слой через копирование), нажмите Ctrl + J (Mac и ПК).
Содержание
- 1 Как добавить слои в Photoshop 2020?
- 2 Что такое смарт-объект в Photoshop?
- 3 Как добавить сердечки на фото?
- 4 Как наклеить наклейки на фотографии iPhone?
- 5 Как поставить эмодзи на картинку на iPhone?
- 6 Какое приложение наклеивает стикеры на картинки?
- 7 Какое приложение добавляет эмодзи на изображения?
- 8 Как наклеить наклейки на фотографии в Snapchat?
- 9 Что такое Ctrl +J в Photoshop?
- 10 Что такое Ctrl R в Photoshop?
- 11 Что такое Ctrl Shift Z в Photoshop?
Как добавить слои в Photoshop 2020?
Создание нового слоя или группы Выберите «Слой» > «Создать» > «Слой» или выберите «Слой» > «Создать» > «Группа». Выберите «Новый слой» или «Новая группа» в меню панели «Слои». Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), кнопку «Создать новый слой» или кнопку «Новая группа» на панели «Слои», чтобы отобразить диалоговое окно «Новый слой» и задать параметры слоя.
Выберите «Новый слой» или «Новая группа» в меню панели «Слои». Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), кнопку «Создать новый слой» или кнопку «Новая группа» на панели «Слои», чтобы отобразить диалоговое окно «Новый слой» и задать параметры слоя.
Что такое смарт-объект в Photoshop?
Смарт-объекты — это слои, которые содержат данные изображений из растровых или векторных изображений, таких как файлы Photoshop или Illustrator. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными характеристиками, позволяя выполнять неразрушающее редактирование слоя.
Как добавить сердечки на фото?
- Вы можете сделать это, перетащив палец с правой стороны экрана влево над меню под изображением к сердцу в круглом значке.
- В верхней части меню есть такие категории наклеек, как «Цветы», «Украшение», «Вечеринка» и «Приключения».
Как наклеить наклейки на фотографии iPhone?
Коснитесь значка «Фотогалерея» в левом нижнем углу, затем выберите фотографию из галереи телефона. Коснитесь белого значка смайлика в правой части экрана. Прокрутите стикеры и коснитесь нужного. Выбранная вами наклейка появится на вашей фотографии.
Коснитесь белого значка смайлика в правой части экрана. Прокрутите стикеры и коснитесь нужного. Выбранная вами наклейка появится на вашей фотографии.
Как поставить эмодзи на картинку на iPhone?
- Нажмите .
- Коснитесь эмодзи.
- Коснитесь смайлика, чтобы добавить его в середину клипа в средстве просмотра.
- Перетащите, чтобы переместить эмодзи в нужное место.
- Сведите пальцы, чтобы изменить размер или повернуть эмодзи.
- Нажмите, чтобы закрыть браузер эмодзи.
- Чтобы записать видео, коснитесь и удерживайте .
Какое приложение наклеивает стикеры на картинки?
Если у вас есть устройство Android, Photo Editor Pro — одно из надежных приложений для добавления стикеров к фотографиям.
Какое приложение ставит эмодзи на картинки?
С Insta Emoji Photo Editor вы можете добавить все свои любимые смайлики на свои фотографии и оживить их! Приложение веселое и простое в использовании. Все, что вам нужно сделать, это просто загрузить изображение, а затем вы можете начать украшать его любыми смайликами, которые вы хотите!
Все, что вам нужно сделать, это просто загрузить изображение, а затем вы можете начать украшать его любыми смайликами, которые вы хотите!
Как наклеить наклейки на фотографии в Snapchat?
- Откройте приложение Snapchat.
- Сделайте снимок, нажав круглую кнопку внизу экрана.
- Коснитесь значка стикера — квадрата с одним загнутым углом.
- Выберите наклейку по вашему выбору.
- Коснитесь и перетащите наклейку, чтобы переместить ее, или сведите пальцы, чтобы изменить ее размер.
Что такое Ctrl + J в Photoshop?
Ctrl + J (Новый слой через копирование) — может использоваться для дублирования активного слоя в новый слой. Если выделение сделано, эта команда скопирует только выбранную область в новый слой.
Что такое Ctrl R в Photoshop?
Линейки — Command/Ctrl + R. Создание направляющих — щелкните и перетащите линейки, пока они видны. Это работает как по вертикальной, так и по горизонтальной оси. Скрыть/показать направляющие — Command/Ctrl + H. Отменить — Command/Ctrl + Z (быстрый совет: используйте это сочетание клавиш снова и снова, чтобы переключать последнее состояние истории)
Скрыть/показать направляющие — Command/Ctrl + H. Отменить — Command/Ctrl + Z (быстрый совет: используйте это сочетание клавиш снова и снова, чтобы переключать последнее состояние истории)
Что такое Ctrl Shift Z в Photoshop?
Просто выберите Правка→Отменить или нажмите ⌘-Z (Ctrl+Z). Эта команда позволяет отменить последнее сделанное вами редактирование. … Вы также можете перейти вперед по истории редактирования, выбрав «Правка» → «Шаг вперед» или Shift-⌘-Z (Shift+Ctrl+Z).
Как разместить текст за объектом в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко разместить текст за объектом на фотографии с помощью Photoshop! Этот эффект используется повсюду, от обложек журналов до постеров фильмов, и обычно подразумевает размещение текста позади головы человека. Как мы увидим, создать эффект в Photoshop очень просто. Все, что нужно, это изображение, немного текста, быстрое выделение и маска слоя! Давайте посмотрим, как это работает.
Вот как будет выглядеть окончательный эффект «текст за объектом», когда мы закончим:
Завершенный эффект.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст. Я буду использовать это изображение, загруженное из Adobe Stock. Я собираюсь разместить свой текст позади футболиста:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте свой текст
Добавьте свой текст к изображению и поместите его перед объектом. Если мы посмотрим на мою панель «Слои», то увидим, что я уже добавил некоторый текст и добавил тень только для того, чтобы текст было лучше видно. Я включу текст в документе, щелкнув значок видимости слоя Type :
.Включение слоя «Тип» на панели «Слои».
И теперь мы видим слово «ФОТОШОП» перед изображением:
Добавление текста.
Шаг 3. Дублируйте фоновый слой
На панели «Слои» изображение находится на фоновом слое. Нажмите на фоновый слой, чтобы выбрать его:
Выбор фонового слоя.
Сделайте копию слоя, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy . Или вы можете быстро продублировать слой с клавиатуры, нажав Ctrl+J (Победа) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
Копия фонового слоя появляется между исходным фоновым слоем и слоем типа:
Панель «Слои», показывающая все три слоя.
Шаг 4: перетащите копию над слоем типа
Нам нужно переместить новый слой над текстом. Нажмите на слой «Фоновая копия» и перетащите его над слоем «Тип»:
.Перетаскивание слоя «Фоновая копия» над текстом.
Когда над слоем «Тип» появится полоса подсветки, отпустите кнопку мыши, чтобы поместить слой на место. Это временно скроет ваш текст из поля зрения:
Это временно скроет ваш текст из поля зрения:
Слой был перемещен над слоем «Тип».
Шаг 5. Выберите инструмент быстрого выбора
Далее нам нужно выделить часть темы, которая будет отображаться перед текстом. В Photoshop есть множество отличных инструментов выделения, но в большинстве случаев это Quick Selection Tool 9.0155 самый простой. Я выберу его на панели инструментов:
Выбор инструмента быстрого выделения.
Шаг 6: Выберите область, которая будет скрывать текст
Нажмите и перетащите с помощью инструмента быстрого выбора, чтобы выбрать нужные области. В моем случае я хочу, чтобы мой текст отображался за головой игрока и частью его футболки, а также за его руками и футбольным мячом, поэтому я буду щелкать и перетаскивать все эти области, чтобы выбрать их. Если инструмент быстрого выделения выделяет область за пределами вашего объекта, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите внутри области, чтобы отменить выбор. Обычно вам нужно переходить назад и вперед между выделением и снятием выделения областей с помощью инструмента быстрого выбора, пока ваш выбор не будет выглядеть хорошо:
Обычно вам нужно переходить назад и вперед между выделением и снятием выделения областей с помощью инструмента быстрого выбора, пока ваш выбор не будет выглядеть хорошо:
Выбраны области объекта, которые будут скрывать текст.
Просмотр выделения в режиме быстрой маски
Чтобы выделенные области было легче увидеть, я временно переключусь в режим быстрой маски Photoshop, нажав букву Q на моей клавиатуре. В режиме «Быстрая маска» области вокруг выделения отображаются в виде красного или рубилового наложения. И здесь мы видим, что я выбрал только области, которые будут отображаться перед текстом. Я снова нажму Q на клавиатуре, чтобы выйти из режима быстрой маски:
Просмотр выделения в режиме быстрой маски.
Шаг 7. Уточните выделение с помощью функции «Выделение и маска»
В большинстве случаев ваш первоначальный выбор будет иметь грубые, зазубренные края. Чтобы сгладить их, нажмите кнопку Кнопка «Выбор и маска» на панели параметров. Обратите внимание, что «Выделение и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает почти те же элементы управления для уточнения выделения, что и Select and Mask:
Обратите внимание, что «Выделение и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает почти те же элементы управления для уточнения выделения, что и Select and Mask:
Открытие рабочего пространства «Выделение и маска».
Изменение режима просмотра
В рабочей среде «Выделение и маска» или диалоговом окне «Уточнить край» щелкните миниатюру Режим просмотра :
Изменение режима просмотра.
Измените вид на На слоях :
Выбор режима просмотра «На слоях».
Это позволяет нам просмотреть, как выделение в данный момент выглядит перед текстом. И здесь мы видим, что все уже выглядит отлично, по крайней мере, издалека:
Предварительный просмотр выделения с видимым за ним текстом.
Пристальный взгляд
Но если я присмотрюсь повнимательнее, мы обнаружим некоторые шероховатости, особенно вокруг перчатки, а также вокруг шлема:
Края выглядят не так хорошо, если смотреть вблизи.
