Архивы Фотошоп – Блог о дизайне и интерфейсах
Статьи и уроки по фотошопу. Не векторная графика.
01 Дек 2009, 22:49, написал Максим Шайхалов в разделе «Фотошоп»
Кисть – один из основных инструментов работы с программой Фотошоп. В любой версии данной программы есть целый набор стандартных кистей, однако обычно этого набора недостаточно, и тогда нужно либо создать кисти самостоятельно, либо загрузить их в фотошоп с интернета.Как создать кисть в фотошопе?
Чтобы создать кисть в фотошопе в первую очередь понадобится рисунок. Найдите в интернете любое изображение и загрузите его себе на компьютер. Желательно загрузить черно-белую картинку с прозрачным, белым или четко выраженным фоном (цветное изображение также подойдет).
Теперь его необходимо загрузить в сам фотошоп и вырезать задний фон (а лучше поискать картинку с изначально прозрачным фоном), чтобы в результате осталась одна лишь текстура для будущей кисти. Для этого можно использовать метод грубой обтравки, который заключается в следующем:
Для этого можно использовать метод грубой обтравки, который заключается в следующем:
Читать дальше →
30 Ноя 2009, 13:00, написал Максим Шайхалов в разделе «Фотошоп»
Расфокусировка, съёмка в движении, долгая экспозиция — основные причины размытых изображений. Средствами Фотошопа таким фотографиям вполне можно увеличить резкость и улучшить плохой кадр.Даже у опытных фотографов не всегда получается верно выставить фокусировку, светочувствительность и экспозицию. Начинающие фотографы, которые пользуются непрофессиональной техникой, ещё реже получают идеальные кадры. Из-за этого большинство фотографий перед публикацией приходится дополнительно обрабатывать в редакторе. Обычно в обработку входит: цветокоррекция, настройка яркости, увеличение резкости и уменьшение размера фотографии.
Незаметная на первый взгляд нечёткость может усилиться после изменения пропорций или разрешения картинки. Перечисленные ниже способы заметно улучшат качество изображения, если оно стало выглядеть размытым.
Читать дальше →
11 Ноя 2009, 6:00, написал Максим Шайхалов в разделе «Фотошоп»
Решил написать этот урок в связи с частыми просьбами друзей нарисовать юзербар на форум. В этом уроке мы рассмотрим приемы создания анимации в фотошопе на примере юзербара.
Итак, приступим!
Читать дальше →
23 Окт 2009, 15:18, написал Максим Шайхалов в разделе «Фотошоп»
Мы все пользуемся фотошопом каждый день, но я уверен что хотя бы одну фишку из этого поста вы не знаете.
Эти советы помогут быстрой работе и упростят ежедневное общение с фотошопом.
Читать дальше →
12 Окт 2009, 5:00, написал Максим Шайхалов в разделе «Фотошоп»
Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Читать дальше →
06 Окт 2009, 0:38, написал Максим Шайхалов в разделе «Фотошоп»
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
Читать дальше →
01 Окт 2009, 12:33, написал Максим Шайхалов в разделе «Фотошоп»
Не правда ли, симпатичная девушка?
Однако в дополнение к ее красоте я думаю добавить что-нибудь свое. Например, татуировку =) Она придаст ей законченный вид.
Конечной целью урока будет — хороший фотомонтаж. Я постараюсь, чтобы татуировка выглядела частью оригинальной фотографии.
В процессе я буду: размещать файлы Illustrator (исходное изображение) как смарт-объекты, используя Free Transform / Warp Tool изменять объект, добавлять Gaussian Blur (для регулировки фокуса), под конец я буду использовать световые эффекты созданные с помощью каналов.
Давайте начнем.
Читать дальше →
Для начала необходимо определиться с размерами нашей будущей визитной карточки.
Стандартный размер визитки — 90×50 мм.
Однако я предлагаю взять размер стандартной кредитной карточки — 85×54 мм. (86×54 с учетом припуска).
Преимущество такого размера в том, что визитка спокойно влазит в отделение для кредитных карточек в кошельке. А это гарантия того, что ее не выкинут и не потеряют.
Читать дальше →
как создать кисть, нарисовать ч/б скетч и покрасить его в Adobe Photoshop
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Создание кисти
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Тем не менее, я покажу, как создать собственную кисть в Photoshop.
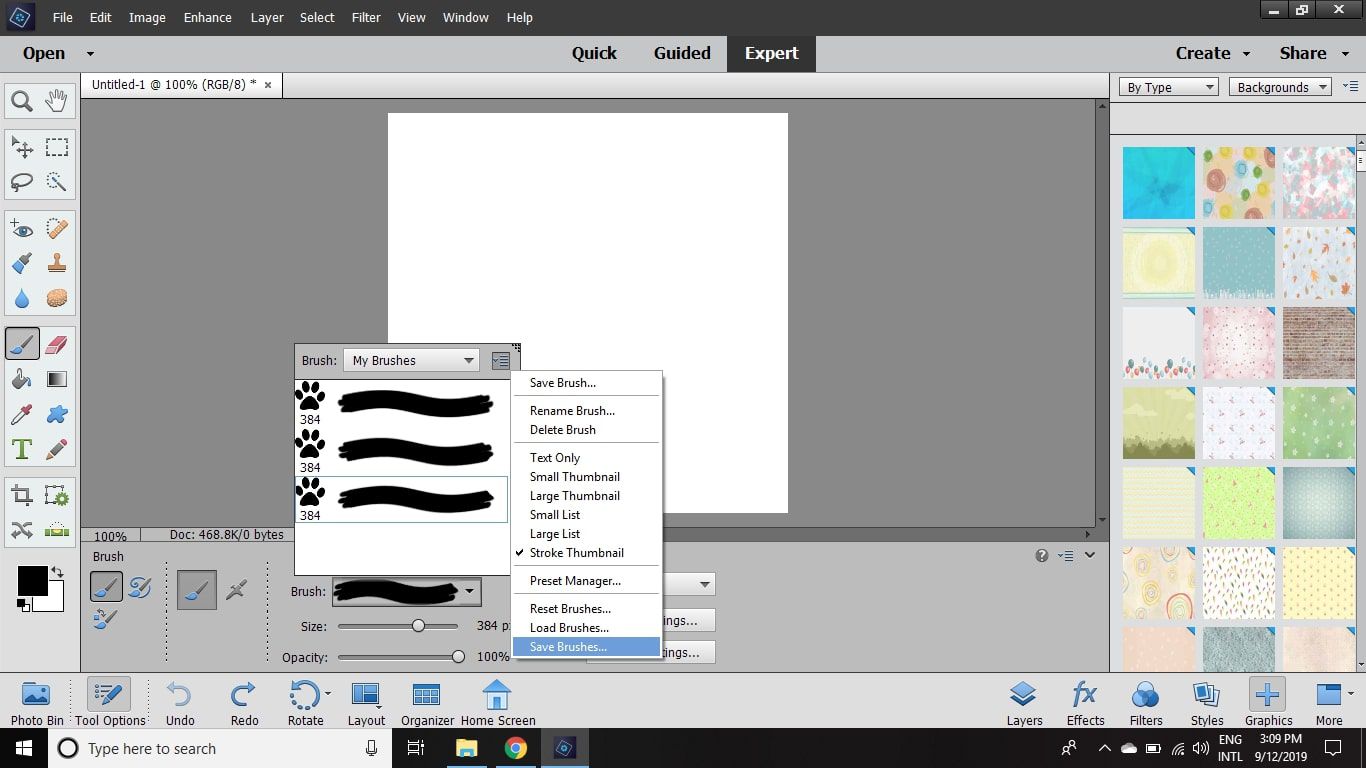
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
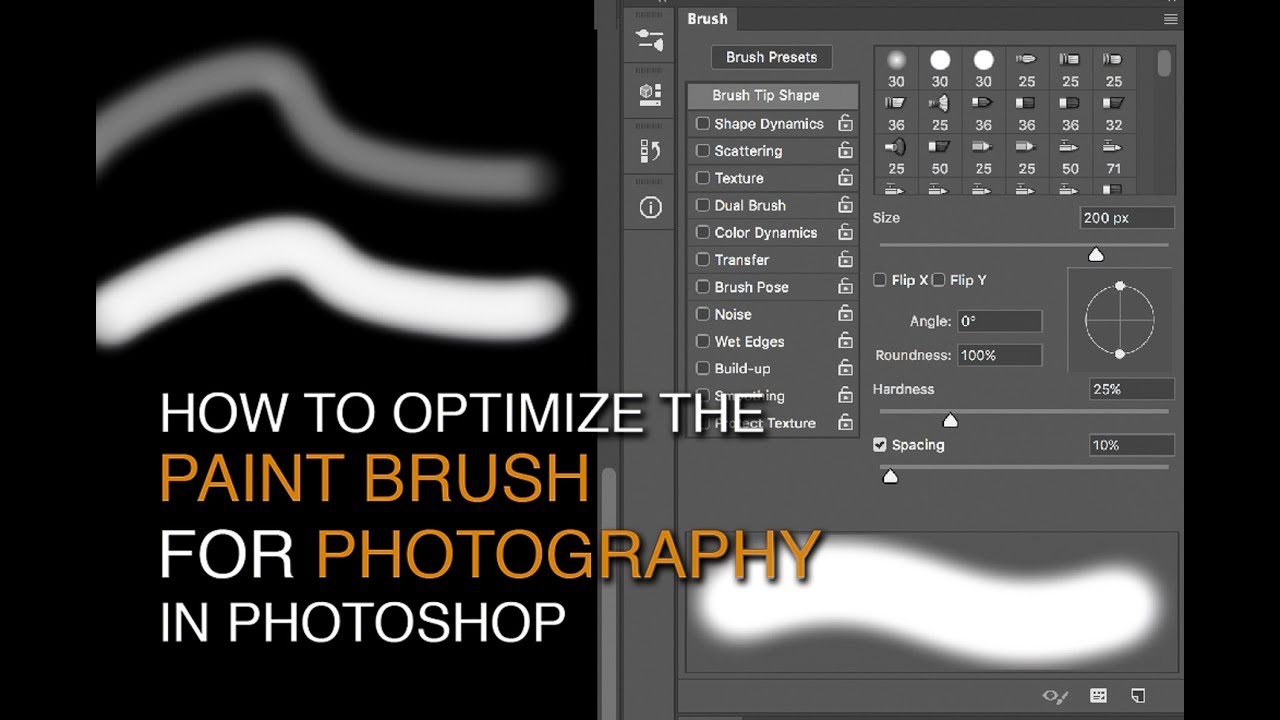
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
Рабочая среда
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.
Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.
Первые наброски
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля — пока очень легко.
Формируем общую композицию
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Работаем над полом
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Добавляем цветовой тон
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Больше деталей
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Финальные правки цветов
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Финальные штрихи
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта.
Дополнительные материалы
- Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
- А тут — почему многие художники начинают работу с чб.
Как импортировать кисти Photoshop в Krita
Вы можете ускорить процесс проектирования, используя кисти Photoshop. На Krita вы можете стилизовать свой дизайн с помощью различных мазков. Что мне нравится в этом, так это то, что я могу улучшить свои творческие навыки, импортируя кисти фотошопа.
Да, вы можете импортировать кисти Photoshop (.abr) в Krita
Кисти не ограничиваются только рисованием. Вы также можете импортировать кисть Photoshop в Krita, чтобы украсить свои проекты. Мне как профессионалу приходится часто менять свой стиль. Итак, я не могу работать с ограниченными предустановленными параметрами. А вот и импортированные кисти Photoshop.
Итак, я не могу работать с ограниченными предустановленными параметрами. А вот и импортированные кисти Photoshop.
Вы можете использовать Krita Shortcuts для ускорения процесса.
Если вы также хотите сделать что-то более творческое, вам может помочь импорт кистей Photoshop. Кроме того, есть так много вещей, которые вы можете сделать.
Вот почему я расскажу, как импортировать кисти Photoshop в Krita. Продолжайте читать руководство, чтобы узнать больше.
Аналогичный пост : Удалить фон в Krita
Использование кистей Photoshop в Krita – шаг за шагом
Существуют различные веб-сайты, которые предоставляют кисти Photoshop. Однако в этом случае я буду использовать Brusheezy. Вы также можете использовать кисти премиум-класса для создания первоклассных дизайнов. Мы также поделимся тем, как скачать кисть Photoshop. Итак, давайте узнаем, как загружать, импортировать и использовать кисти в Krita:
Шаг 1: Сначала перейдите на веб-сайт Brusheezy и выберите нужную кисть Photoshop. В этом случае вы можете воспользоваться строкой поиска.
В этом случае вы можете воспользоваться строкой поиска.
Шаг 2: После того, как вы нашли нужный файл, вам нужно скачать его. Например, я выбрал « Falling Leaves ». Нажмите кнопку « Free Download », чтобы загрузить файл.
Шаг 3: Файл будет загружен в формате zip. Однако Krita не может получить доступ напрямую. Чтобы упростить задачу, вам нужно скопировать и вставить файл кисти в папку «9».0005 Файлы программы ’.
Для этого сначала откройте загруженный zip-файл и дважды щелкните его. Там вы увидите файл ABR . Скопируйте файл.
Шаг 4: Чтобы вставить файл, перейдите к опции « Windows (C:) ». Теперь откройте «Program files» и перейдите к опции «Krita (x64)» . Далее вам нужно открыть « акций » и « Krita ». Там вы найдете файл ‘ brushes ’. Откройте его и вставьте туда скопированный файл.
Шаг 5: Теперь откройте приложение Krita, чтобы начать свой дизайн. Чтобы получить доступ к импортированным кистям Photoshop, вам нужно открыть новый файл. Итак, нажмите на опцию «Новый файл» и откройте файл.
Шаг 6: Когда новый холст открыт, перейдите к параметру «Редактировать настройки кисти », чтобы импортировать загруженную кисть Photoshop. Вы можете найти эту опцию в верхней секунде верхней панели.
Шаг 7: Затем перейдите к « Predefined ’ и нажмите на нее. Прокрутите вниз, чтобы найти кисть. Если вы не можете его найти, перейдите к опции « Import» ниже. Здесь вам нужно импортировать файл кисти с вашего устройства.
Шаг 8: После импорта файла прокрутите меню дизайна, и вы увидите новые кисти. Убедитесь, что вы выбрали один в соответствии с вашими предпочтениями. Кроме того, вы можете настроить размер и интервал в соответствии с требованиями.
Шаг 9: Теперь вы сохранили кисть. Вы можете использовать его на холсте. Есть и другие варианты, которые вы можете использовать.
Шаг 10: Когда кисть вас устроит, вы можете сохранить ее как предустановку. Для этого перейдите к опции « Выбрать набор кистей» и нажмите на нее. Теперь нажмите на опцию « Сохранить новый набор кистей» и выберите имя файла. Наконец, нажмите кнопку « Сохранить» .
Теперь процесс импорта завершен. После сохранения предустановленной кисти вы можете использовать ее для будущих дизайнов. Ну, я не использовал все варианты в этом руководстве. Тем не менее, обязательно попробуйте их, чтобы создать что-то волшебное.
Можно ли добавить кисти Photoshop в Krita?
Да. Вы можете добавить кисти Photoshop в Krita.
После загрузки zip-файла вы можете скопировать файл кисти в Program Files. В Krita есть опция, позволяющая импортировать файл. Таким образом, вам не нужно работать с ограниченными пресетами кистей.
Таким образом, вам не нужно работать с ограниченными пресетами кистей.
Как я уже упоминал ранее, Krita имеет несколько ограниченных пресетов. Таким образом, вы не можете сделать более креативный дизайн, используя их. Однако вы можете импортировать кисти ABR в Krita. И создайте новые пресеты в соответствии с вашими требованиями.
Как импортировать кисти в Krita?
Импорт кистей Photoshop в Krita очень прост. В этом случае вы должны следовать правильным шагам. В этой статье я объяснил, как вы можете загрузить свою любимую кисть с веб-сайта. После этого скопируйте и вставьте файл ABR в нужное место. Или Krita не может получить доступ к новым кистям.
Когда вы закончите процесс, вам нужно будет выполнить несколько простых действий на Krita. Откройте новый файл, и вы сможете импортировать кисть Photoshop из настроек редактирования кисти. Отредактируйте новую кисть, используя различные параметры, и протестируйте ее на своем холсте.
Krita предлагает множество вариантов.
