Как красиво оформить группу в вк (вконтакте) своими руками — Сайт о заработке в интернете, способах, кейсах, личностном росте!
Всем привет, дорогие читатели блог in4wp.ru . Я продолжаю свою тему про SMM — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии — даже в SEO есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал тут).
Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал тут).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую [urlspan]эту группу[/urlspan]).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Вот и всё. Ну а теперь, я рекомендую перейти непосредственно к практике.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы [urlspan]Евгения Попова[/urlspan] , вот один из них, как раз по Фотошопу — [urlspan]кликай[/urlspan].
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте!. В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
[sociallocker]
Спасибо. Теперь вы можете скачать архив [urlspan]по этой ссылке[/urlspan].
Не забудьте пройтись по остальным соц кнопкам.
[/sociallocker]
Размеры аватаров и меню, которые пригодятся для оформления групп вк
Для того чтобы правильно оформить группу или паблик — нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
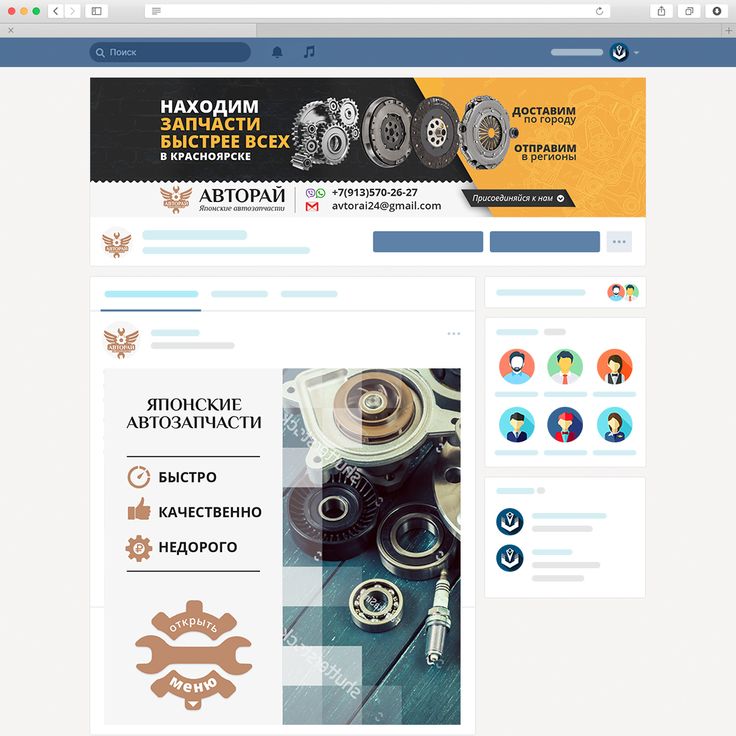
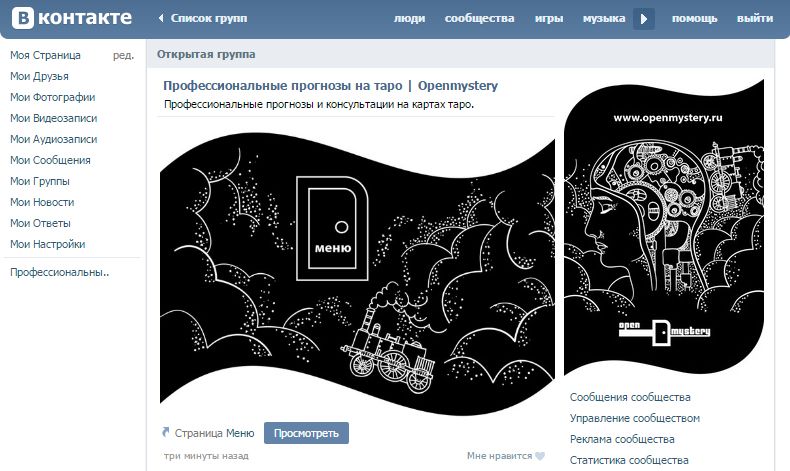
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
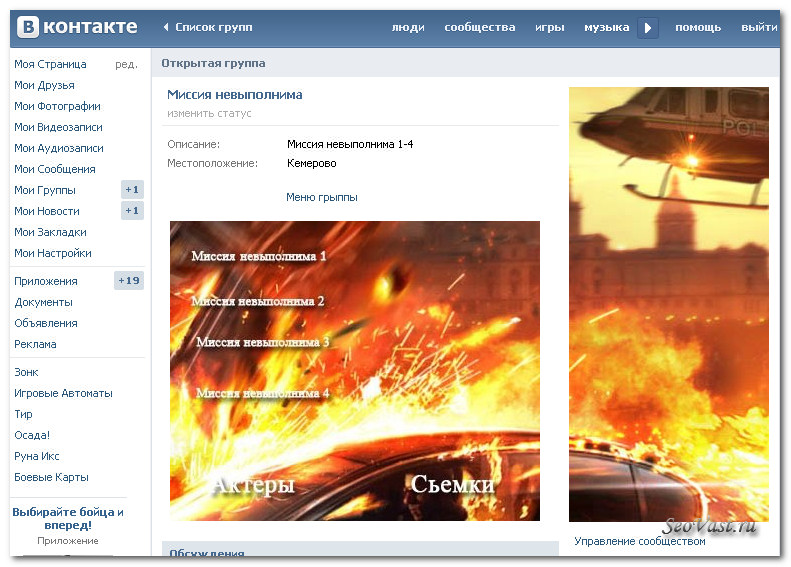
Итак, еще раз: в группе — чтобы увидеть меню , нужно нажать на кнопку «Меню группы» , по-умолчанию эта кнопка называется «Свежие новости».
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Но эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
http://vk.com/pages?oid=-XXX&p=YYYгде XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
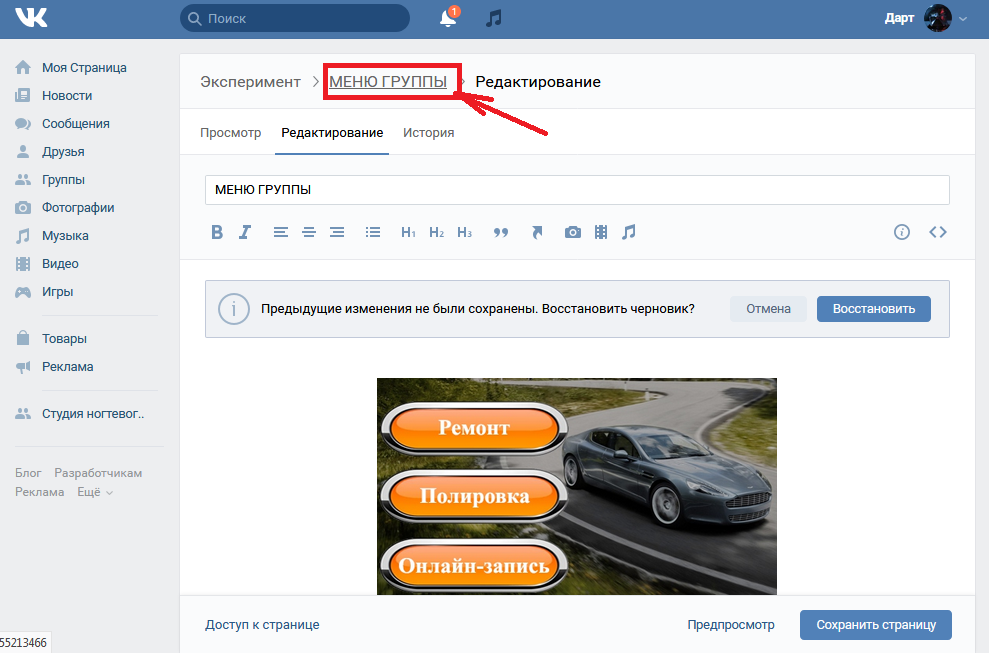
http://vk.com/pages?oid=-97062010&p=навигацияИ у меня открылась сразу созданная страница с возможностью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
[note]Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.[/note]
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
Как только пост опубликован — нажимаем на дату публикации.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло — вы просто нажимаете опять на дату публикации и на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из [urlspan]этой группы[/urlspan]. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видим картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню — то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Возможно у вас появится просто код, как на картинке ниже. Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
[[photo6230191_313682566|607x418px;nopadding| ]]После этого на нужные картинки нужно поставить ссылки.
Как создавать отдельные страницы — вы уже знаете. Теперь нужно грамотно вписать эти ссылки.
Не буду сильно мучать. Вот как я вставил ссылки на страницы в ВК:
[[photo6230191_313682327|195x106px;nopadding|page-58190479_45419120]]вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски. Заранее благодарен.
[bye]
Узнаем как изготовить меню в группе «В контакте»
Сложно представить жизнь современного человека без интернета, в том числе без всем известного сайта «В контакте». Он уже стал не только способом общения, обмена новостями и местом для хранения фотографий, но и инструментом рекламы. Пользуются популярностью группы «В контакте», позволяющие заявить о себе большому числу пользователей. Но встает вопрос, как сделать красивое меню в группе, которое бы привлекло значительное количество людей? Больше всего человека привлекают яркие графические элементы, нестандартное оформление, красивый и продуманный дизайн. Постараемся разобраться, как сделать меню в группе, которое было бы ярким и интересным.
Но встает вопрос, как сделать красивое меню в группе, которое бы привлекло значительное количество людей? Больше всего человека привлекают яркие графические элементы, нестандартное оформление, красивый и продуманный дизайн. Постараемся разобраться, как сделать меню в группе, которое было бы ярким и интересным.
В первую очередь необходимо найти картинку, которая подошла бы тематике вашей группы. Она станет фоном для графического меню. Ширина картинки должна составлять примерно 380 пикселей. Высота исходного изображения будет зависеть от того, сколько предусмотрено пунктов.
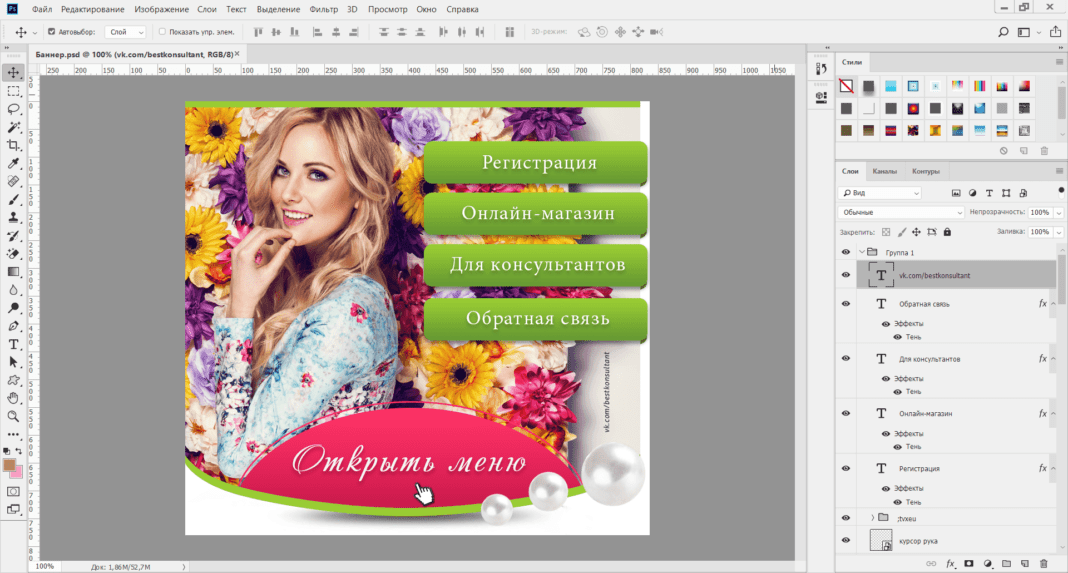
Итак, решая проблему, как сделать меню в группе, для начала находим изображение. Открываем это изображение в любой версии программы Photoshop и, используя инструменты фотошопа, пишем на картинке необходимые пункты. Для этого можно использовать не только классические шрифты, но и скачать из интернета интересные эффекты для текста или даже нарисовать пункты. Здесь все ограничено только вашей фантазией. Текст может быть любого размера, цвета, формы. Подгоняем пункты под длину картинки или обрезаем лишнее, чтобы практически не оставалось пустого места. Здесь снова все зависит от ваших желаний и предпочтений.
Подгоняем пункты под длину картинки или обрезаем лишнее, чтобы практически не оставалось пустого места. Здесь снова все зависит от ваших желаний и предпочтений.
Теперь, чтобы решить проблему, как сделать меню в группе, вам необходимо разделить картинку с текстом на несколько небольших. То есть ваше изображение следует разделить по пунктам, чтобы каждая картинка отправляла на конкретную страницу. Разделить картинку можно с помощью программы Photoshop, используя функцию под названием «Раскройка». Ее вы найдете в панели инструментов вместе с «Рамкой» и «Выделением фрагмента».
В результате у вас получилось несколько изображений, ширина каждого из которых составляет 380 пикселей. Полученные картинки загружаем в альбом, созданный заранее. Доступ в альбом следует ограничить, чтобы никто ненароком не испортил ваше меню. Для этого заходим в альбом и редактируем его свойства.
Теперь все изображения для пунктов у нас в альбоме. И мы можем непосредственно приступать к решению вопроса, как сделать меню в группе вк при помощи wiki-разметки. Для этого заходим в редактор меню. В появившемся окне необходимо вставить код wiki разметки. Если вы хотите создать яркое графическое меню, разметка будет выглядеть так: [[photo|380px;noborder;nopadding|адрес]], где photo – это ссылка на изображение, а адрес – ссылка, куда приведет картинка при клике на нее. После вставки этой строчки первый раз мы увидим только первый пункт. Нам необходимо вставить все разделы, а для этого придется повторить код столько раз, сколько у нас имеется пунктов. При этом ссылка на фотографию и адрес всегда будут разными. Обязательно проверьте все ссылки на работоспособность.
Для этого заходим в редактор меню. В появившемся окне необходимо вставить код wiki разметки. Если вы хотите создать яркое графическое меню, разметка будет выглядеть так: [[photo|380px;noborder;nopadding|адрес]], где photo – это ссылка на изображение, а адрес – ссылка, куда приведет картинка при клике на нее. После вставки этой строчки первый раз мы увидим только первый пункт. Нам необходимо вставить все разделы, а для этого придется повторить код столько раз, сколько у нас имеется пунктов. При этом ссылка на фотографию и адрес всегда будут разными. Обязательно проверьте все ссылки на работоспособность.
После того как в поле были вставлены все ссылки для wiki кода, нажимаем на кнопочку «Сохранить». Теперь мы можем посмотреть графическое меню, которое у нас получилось, в группе «В контакте». Важно отметить, что доступ к редактированию графического меню следует ограничить, чтобы рядовые пользователи не смогли вносить изменения. Если вы сохраните полный доступ, то любой человек, который входит в группу, сможет нарушить работу графического меню, изменив разметку.
Теперь, надеюсь, вы хорошо представляете, как сделать меню в группе, которое было бы достаточно привлекательным. Важнее всего здесь ваша фантазия и четкое следование инструкциям. Но если вы сделаете меню один раз, то больше проблем у вас не возникнет. Если вы хотите серьезно заниматься группами «В контакте», изучите внимательнее wiki-разметку. Вскоре вы не только будете знать ответ на вопрос, как сделать меню в группе, но и сможете создавать самые разные варианты, от графического меню до сложных таблиц.
Искусство меню: 21 идея дизайна меню, которые заслуживают внимания
В хорошо продуманном ресторанном меню заключена сила. Это может заключить сделку на положительном первом впечатлении, наряду с атмосферой ресторана и качеством еды. Планируете ли вы открыть двери в новый ресторан или хотите обновить существующее меню, вы попали по адресу.
Ниже мы собрали несколько лучших примеров дизайна меню, а также основные советы по дизайну меню, которые помогут вам начать работу. После того, как вы закончите читать, обязательно ознакомьтесь с нашей коллекцией значков, чтобы добавить персонализированные элементы в дизайн вашего меню.
После того, как вы закончите читать, обязательно ознакомьтесь с нашей коллекцией значков, чтобы добавить персонализированные элементы в дизайн вашего меню.
Соглашение:
- 5 Идеи дизайна творческого меню
- 4 Современные идеи дизайна меню
- 4 Идеи меню
- 4 Причудливые идеи дизайна меню
- . 5 Креативные идеи дизайна меню
Легко впасть в рутину основного макета меню, но не бойтесь добавлять значки, забавные шрифты и дизайнерские акценты, чтобы оживить его. Мы надеемся, что приведенные ниже примеры креативного дизайна меню вдохновят вас на творчество.
Mama Fried
Мы изучаем это корзиночное меню, созданное Zachary Wieland. Его красивый иллюстративный дизайн и использование ярких основных цветов доказывают идеальную иерархию, чтобы ваш взгляд просматривал меню сверху вниз.
Элементы макета меню:
- Использование основных цветов
- Уникальные иллюстрации
- Пустое пространство
Теперь, когда вы увидели один пример, вы, вероятно, захотите увидеть их все! Посмотрите еще несколько отличных креативных примеров меню ниже.

Подробнее примеры:
- Меню салата
- Muhabbet Bar
- The Secret Bar
- Lady Nomada
Если вы год. поймать дизайн меню, не волнуйтесь. Ниже мы собрали несколько примечательных примеров меню в современном стиле, которые обязательно заявят о себе.
ОснователиНичто так не говорит об элегантности, как классические золотые детали. Это меню ужина от Freelance Studio поддерживает простую иерархическую структуру сверху вниз, которая отлично смотрится с упрощенным меню. Мало того, он использует стиль шрифта, который хорошо сочетается со стилем дизайна и легко читается.
Элементы макета меню:
- Современный шрифт
- Роскошное сочетание цветов
- Классическая иерархия меню
Нам нравятся приведенные ниже примеры современного дизайна меню — от простого кафе до бара-такерии.

Другие примеры:
- Ámbar
- Covernotes Coffee House
- Seed Vegan Bistro
Когда дело доходит до заголовка меню, не нужно слишком много думать. Просто добавьте несколько иллюстративных деталей, как это сделала компания Radical Design для этого меню бургерной. Вы сможете занять немного места на странице, сохранив внешний вид бренда.
Элементы макета меню:
- Использование иллюстраций
- Уникальный стиль графического дизайна
- Использование пробелов
Другие примеры:
- Stone Lodge
- District Seafood
- Homegrown Tap & Dough
 Ознакомьтесь с некоторыми из наших любимых необычных идей дизайна меню ниже. Кафе «Амброзия»
Ознакомьтесь с некоторыми из наших любимых необычных идей дизайна меню ниже. Кафе «Амброзия» «Изысканное» меню не требует роскоши и гламура. Вы все еще можете сохранить стиль с нейтральным подходом, как в меню выше. Приглушенный дизайн листьев растения прекрасно сочетается с простой иерархией меню. Кроме того, мы думаем, что чашка на логотипе очаровательна.
Элементы макета меню:
- Успокаивающая цветовая комбинация
- Использование пустого пространства
- Ограниченный выбор меню
Просмотрите более гламурные примеры оформления меню ниже.
Подробнее примеры:
- Amavi Seafood & Cocktails
- Louie’s By The Bay
- Café Olla
Ваши меню могут идти за пределы бумаги. на физические дисплеи. Ознакомьтесь с некоторыми свежими интерпретациями классического ресторанного меню.
Liverpool House
После пандемии COVID-19 использование безбумажных меню резко возросло. Клиентам просто нужно отсканировать QR-код своим телефоном, чтобы просмотреть меню, подобное приведенному выше. Нам нравится это интерактивное меню с его уникальным форматом заказа и использованием ярлыков для обозначения размеров порций, типов мяса, категорий продуктов и т. д.
Элементы макета меню:
- Категориальные элементы
- Использование пробелов
- Монохромный дизайн
Хотите увидеть еще несколько уникальных идей дизайна меню? Ознакомьтесь с некоторыми выдающимися примерами ниже.
Подробнее примеры:
- 375 ° Fries
- . Сэндвич -галерея
- Bayberry Beer Hall
- Соответствие бренду: Вы хотите, чтобы ваше меню соответствовало интерьеру вашего ресторана и эстетике бренда.
 Убедитесь, что дизайн отражает вашу кухню и стиль ресторана, например, небольшую кофейню или пятизвездочный ресторан. Кофейня может иметь более модный и яркий дизайн, а изысканный ресторан потребует более изысканного вида.
Убедитесь, что дизайн отражает вашу кухню и стиль ресторана, например, небольшую кофейню или пятизвездочный ресторан. Кофейня может иметь более модный и яркий дизайн, а изысканный ресторан потребует более изысканного вида. - Ограниченный выбор: Убедитесь, что ваше меню легко просматривать, ограничив количество позиций в меню. Сделайте его достаточно простым для понимания клиентом, но с достаточным количеством деталей, чтобы он выделялся.
- Используйте силу пустого пространства:
- Используйте понятные значки: Используйте значки для обозначения предпочтений в еде, таких как безглютеновые, веганские, вегетарианские и т. д. Дополнительные примеры значков см. в нашей коллекции значков.
- Используйте фотографии только при необходимости: В большинстве меню нет фотографий; однако вы можете включить в свое меню несколько изображений ваших блюд в высоком разрешении.
 Обязательно ограничьте количество фотографий, чтобы дизайн меню не был слишком загруженным и сложным для просмотра.
Обязательно ограничьте количество фотографий, чтобы дизайн меню не был слишком загруженным и сложным для просмотра. - Используйте аппетитные цвета: Выберите удачное сочетание цветов, которое не только соответствует фирменному стилю, но и привлекает внимание. Мы рекомендуем использовать более светлый цвет для фона и более темные и смелые цвета в качестве цветов шрифта и иллюстраций.
Улучшите свой дизайн с помощью бесплатных значков
Browse Icons
Готовы создать меню ресторана? Ознакомьтесь с нашей коллекцией значков для вдохновения в дизайне, а также с нашими любимыми стилями графического дизайна, чтобы открыть для себя больше замечательных визуальных творений.
Noun Project Team
14 лучших примеров красивого дизайна электронной почты
Открытие маркетингового электронного письма — настолько рутинная задача, что потребители часто не задумываются об этом. Однако, как маркетологи по электронной почте, мы знаем другую сторону этой истории.
 Поиск нового вдохновения для электронной почты в формате HTML может оказаться сложной задачей.
Поиск нового вдохновения для электронной почты в формате HTML может оказаться сложной задачей.Когда вы занимаетесь маркетингом по электронной почте, ваш список дел часто выглядит следующим образом: Генерация потенциальных клиентов, сегментация ваших списков, настройка рабочих процессов для взращивания потенциальных клиентов, составление четких и кратких копий электронной почты, проверка ваших электронных писем на доставляемость, оптимизация для обычного текста и HTML и так далее. «Что в этом интересного? » спросите вы.
К счастью, есть много фанатов электронного маркетинга (включая нас), которые и думают, что все это весело. Эти менее гламурные аспекты электронного маркетинга — хотя и имеют решающее значение для успеха вашей кампании — не рисуют полной картины того, чем на самом деле является удивительный электронный маркетинг.
Несмотря на то, что электронные письма с простым текстом или «голые кости» все еще могут быть чрезвычайно эффективными, иногда вы хотите удивить своих подписчиков креативным, увлекательным или восхитительно сдержанным дизайном электронной почты.
 Некоторые бренды также придумали, как создавать чертовски красивые электронные письма. Если вы хотите попробовать что-то более авантюрное для своей следующей маркетинговой кампании по электронной почте, ознакомьтесь с приведенными ниже примерами для вдохновения.
Некоторые бренды также придумали, как создавать чертовски красивые электронные письма. Если вы хотите попробовать что-то более авантюрное для своей следующей маркетинговой кампании по электронной почте, ознакомьтесь с приведенными ниже примерами для вдохновения.Содержание:
- Примеры оформления электронных рассылок
- Примеры дизайна электронной почты для воспитания
- Примеры дизайна электронной почты для электронной коммерции
Примеры оформления электронного бюллетеня
1. Совместный фонд
В дизайне красный и желтый цвета служат яркими цветовыми решениями. В то время как красный цвет, как известно, передает силу или страсть, желтый часто считается одновременно ярким и энергичным. Хотя многие компании используют большой цветной блок в верхней части своих информационных бюллетеней, чтобы привлечь людей, сотрудники Collaborative Fund пошли еще дальше, объединив красные и желтые цветовые всплески по всему электронному письму.
 Довольно мощный, правда?
Довольно мощный, правда?Помимо цвета, они использовали четкие границы для разделения этих блоков, в то же время добавляя различные текстуры — например, мятую бумагу — для создания действительно захватывающего впечатления.
Источник изображения
Совет от профессионала: Если все сделано правильно, включение массива текстур с помощью высококачественной графики или фотографии (например, скомканной бумаги, использованной выше) может сделать 2D-опыт просмотра электронная почта более интуитивной и привлекательной.
2. Domino
Этот информационный бюллетень от Domino содержит много информации: дизайн с ограничениями по хранению, подарки, профиль с Chelsea Handler, советы по дизайну ванной комнаты и спальни и призыв к действию.
Чтобы упростить сканирование, Domino соединила эти краткие описания с высококачественными изображениями. Как и в примере с Collaborative Fund, они также использовали четкие горизонтальные границы для разделения каждой темы.

Источник изображения
Совет для профессионалов: Использование контрастных цветов поможет создать разделение между разделами и с легкостью привлечет внимание к каждому разделу.
3. InVision LABS
Это гораздо более лаконичное электронное письмо от InVision, отличающееся чистым дизайном и привлекательным цветом. Синий фон заставляет как призыв к действию, так и белое поле в нижней части письма привлекать внимание. Развернутые веером изображения продукта помогают получателю понять, что влечет за собой объявление, прежде чем углубляться в поясняющий текст.
Источник изображения
Яркие впечатления не ограничиваются электронной почтой. Ярко-синий цвет переносится на соответствующий веб-сайт, что делает его ярким примером бесшовного брендинга.
Вас вдохновил чистый дизайн InVision и вы готовы создать собственную кампанию? Используйте бесплатное программное обеспечение для маркетинга по электронной почте, такое как HubSpot, чтобы создать и отправить свое сообщение миру.

4. GrubHub
Это электронное письмо от GrubHub — отличный пример продвижения продукта… потому что оно совсем не похоже на продвижение продукта. Вместо того, чтобы говорить: «Эй, ты любишь еду. Ты должен заказать ее через наш сервис!», электронное письмо рассказывает историю с помощью действительно классного интерактивного контента: викторины, чтобы узнать, что вы должны подать на вечеринку ( видишь, что они там делали?)
Нам особенно нравится насыщенный GIF-файл, который они использовали для продвижения части контента, так как он действительно привлекает внимание получателя.
Источник изображения
Совет профессионала: Движение привлекает внимание. Мы видим это в социальных сетях и других средствах массовой информации. Добавление этой функции в ваши электронные письма может понравиться зрителям, которых привлекает фактор движения в общедоступном контенте. Узнайте, как создать GIF с помощью Photoshop.

Примеры дизайна электронной почты для воспитания
5. Handy
Нам нравится это простое приветственное письмо от Handy. Цветовая схема последовательна, в основе лежит серый цвет, а ярко-синий — для привлечения внимания к логотипу и призывам к действию.
Здесь хороший баланс между текстом и визуальными эффектами, а дизайн плитки позволяет легко пролистывать. Наконец, нам нравится, что они использовали непристойные стоковые фотографии для представления своего бренда, что делает их более искренними и привлекательными с точки зрения потребителя.
Источник изображения
Совет профессионала : В настоящее время большинство зрителей в той или иной степени способны определить, является ли изображение стоковой фотографией или исходным контентом. Если вы должны использовать стоковые фотографии, не торопитесь, просматривая базы данных изображений и фильтруя изображения, которые отражают не только тон электронного письма и сообщения, но и общую эстетику и ощущение вашего бренда.

6. Litmus
Вы можете ожидать красивое электронное письмо от компании, которая объявляет о конференции по дизайну электронной почты, и Litmus вас не разочарует. Электронное письмо начинается с ярких цветов, привлекающих внимание читателей. Ниже вы найдете чистый дизайн, который включает в себя краткий текст, причудливые иллюстрации и отличное использование пустого пространства.
Внизу сообщения электронной почты вы увидите живую ленту Twitter, показывающую твиты, в которых используется официальный хэштег конференции. Этот фактор социальных сетей — действительно крутой штрих, на который мы готовы сделать ставку на увеличение вовлеченности, одновременно информируя людей о том, как оставаться на связи на мероприятии.
Источник изображения
Совет от профессионала: Проявите фантазию и используйте значки и иллюстрации, чтобы донести информацию до людей. Последовательный внешний вид имеет значение, демонстрируя намерение и стратегию дизайна.
 Вы можете найти бесплатные пакеты значков, включающие наиболее часто используемые значки, на таких веб-сайтах, как FlatIcon.com.
Вы можете найти бесплатные пакеты значков, включающие наиболее часто используемые значки, на таких веб-сайтах, как FlatIcon.com. 7. Uber
Как маркетологи мы знаем, что диаграммы и графики могут служить эффективным способом иллюстрации информации. Но как насчет включения графиков в электронные письма?
Этот дизайн электронного письма от Uber умело демонстрирует возможности визуализации данных с помощью простых графиков. Вместо того, чтобы полагаться на слова, чтобы объяснить свои сниженные ставки, Uber сделал несколько сравнительных визуальных эффектов. Благодаря выбору ярко-синего цвета получателям легко понять, как изменились ставки, с первого взгляда.
Источник изображения
Совет профессионала: Вызвать у публики волнение сложнее, чем можно было бы подумать. Вышеприведенное служит примером того, как Uber использует свои исторические данные, чтобы стимулировать интерес к новым предложениям от компании.
 Потенциал того, что должно произойти, коррелирует с тем, что произошло. Покажите, что уже сделано, прежде чем показывать, что будет дальше, чтобы потребители знали, что их волнение в безопасности.
Потенциал того, что должно произойти, коррелирует с тем, что произошло. Покажите, что уже сделано, прежде чем показывать, что будет дальше, чтобы потребители знали, что их волнение в безопасности. 8. Куяна
Вот электронное письмо с рекламой продукта, которое Куяна разослала людям, подписавшимся на список «раннего доступа» нового продукта. Электронное письмо полностью сосредоточено на демонстрации нового продукта, но в данном случае это именно то, что искали люди, подписавшиеся на список «раннего доступа».
Дизайн письма чистый и утонченный благодаря блестящему использованию пустого пространства и привлекательных шрифтов. Такой подход очень соответствует бренду компании, производящей женскую одежду и аксессуары. Нам нравится использовать последовательную окраску — особенно фирменный оранжевый оттенок, который они выбрали для кнопки призыва к действию внизу.
Источник изображения
Совет профессионала: Это пример электронного письма, созданного с помощью HubSpot.
 Щелкните здесь, чтобы ознакомиться с другими примерами электронного маркетинга из нашей библиотеки .
Щелкните здесь, чтобы ознакомиться с другими примерами электронного маркетинга из нашей библиотеки . Примеры дизайна электронной почты для электронной коммерции
9. J.Crew
Иногда слова могут быть переоценены. Почему бы не позволить картинке рассказать историю за вас? Во всяком случае, это то, что J.Crew сделал в этом письме. Электронное письмо рекламирует распродажу, но вы не узнаете об этом сразу: все, что вы видите, это копия «Это стоит прокрутки» вместе с очень длинным (и очень достойным прокрутки) изображением высокого разрешения. конус мороженого. Мы любим тонкости. Ням!
Источник изображения
Совет профессионала: Если вы дойдете до конца, то заметите, что кончик рожка с мороженым действует как стрелка направления, указывая получателям на призыв к действие. Фотография может служить не только статичным изображением, но и интерактивным проводником, направляющим взгляд на протяжении всего сообщения.

10. Apple
В этом праздничном письме от Apple пустое пространство сбалансировано с отображением продуктов, чтобы создать действительно интересное впечатление.
Несмотря на то, что все продукты имеют одинаковую цветовую гамму, их расположение действительно привлекает внимание. Стратегически расположив продукты, Apple смогла создать визуальные шаблоны, которые чередуются на протяжении всей электронной почты. Такой подход является одним из лучших для демонстрации уверенности бренда в своей продукции. Это позволяет самим продуктам быть в центре сообщения, а также средствам, с помощью которых передается сообщение.
Источник изображения
Совет для профессионалов: Составление или набросок дизайна электронного письма в начале процесса может сделать создание привлекательных сообщений легко достижимой целью и сэкономить ваше время.
11. Union Made Goods
Потребители получают много электронных писем от предприятий электронной коммерции, демонстрирующих идеи праздничных подарков с их веб-сайтов, и это пример одного из таких писем, сделанных хорошо.
 Здесь они выбрали простой дизайн, который включает в себя действительно хорошее использование как цвета, так и белого пространства, благодаря чему текст и изображения, которые там находятся, выглядят немного больше.
Здесь они выбрали простой дизайн, который включает в себя действительно хорошее использование как цвета, так и белого пространства, благодаря чему текст и изображения, которые там находятся, выглядят немного больше.Нам очень нравится, как простота позволяет читателю меньше сосредотачиваться на отвлекающих элементах сообщения. Вместо этого они могут заполнить негативное пространство представлениями о том, как выставленные товары — или другие, продаваемые компанией — могут вызвать желаемую реакцию матерей в их жизни. Заставляет задуматься: «Что есть у мамы?», «Что ей нужно?» или «Что бы она хотела?»
Источник изображения
Профессиональный совет: Предлагая что-то вроде скидки на покупку, но без перепродажи, побуждает читателей взглянуть на свое время, зная, что они получат стимулы для дальнейшего участия.
12. Casper
Это приветственное письмо от Casper делает блестящую работу по предоставлению обзора того, что даст вам присоединение к их сообществу, насчитывающему более 1 миллиона участников.
 Судя по их количеству в сообществе, они потратили много времени и сил на создание продукта и репутации, так что вы можете быть уверены. (Г или ? «Отдых», потому что это компания по производству матрасов? Ах, неважно!)
Судя по их количеству в сообществе, они потратили много времени и сил на создание продукта и репутации, так что вы можете быть уверены. (Г или ? «Отдых», потому что это компания по производству матрасов? Ах, неважно!)Они перечисляют некоторые привилегии, которые вы получаете от членства, а затем сразу же переходят к установлению образовательной ценности, предлагая советы по сну. Одного этого недостаточно, чтобы сделать кого-то лояльно внимательным подписчиком электронной почты Casper, но это еще больше связывает бренд и продукт (ы) с опытом потребителей. Нам нравится, как они используют простую графику и краткие сообщения, чтобы ненавязчиво ассоциировать себя с решение проблем со сном.
Источник изображения
Совет профессионала: Будьте проще, позволяя зрителям и потребителям сделать вывод, что им нужно то, что вы предлагаете.
13. Shwood x Stanley
В мире электронной коммерции качество визуальных элементов в ваших электронных письмах может иметь огромное влияние на то, будут ли получатели задерживаться, чтобы просмотреть все электронное письмо, или быстро нажать кнопку «удалить».
 В этом письме от Shwood x Stanley большое внимание уделяется этим высококачественным визуальным эффектам. Нам особенно нравятся текстурированные фоны, а также то, как они играют со светом и тенями.
В этом письме от Shwood x Stanley большое внимание уделяется этим высококачественным визуальным эффектам. Нам особенно нравятся текстурированные фоны, а также то, как они играют со светом и тенями.Источник изображения
Совет: При использовании нескольких изображений в электронном письме в формате html учитывайте, какие цвета дополняют и контрастируют друг с другом. Это соображение может сделать переход от раздела к разделу плавным для зрителя, привлекая внимание на протяжении всего сообщения.
14. Harry’s
Для сезонных электронных писем, подобных этому от Harry’s, можно использовать цветовые схемы, соответствующие сезону. Чтобы продвигать свой зимний подарочный набор, ребята из Harry’s освежили свою цветовую гамму традиционными зимними цветами, такими как зеленый, синий и коричневый. Они также достигли хорошего баланса между текстом и визуальными эффектами и помогли упростить просмотр электронной почты, используя простой дизайн плитки.




 Ознакомьтесь с некоторыми из наших любимых необычных идей дизайна меню ниже. Кафе «Амброзия»
Ознакомьтесь с некоторыми из наших любимых необычных идей дизайна меню ниже. Кафе «Амброзия» 

 Поиск нового вдохновения для электронной почты в формате HTML может оказаться сложной задачей.
Поиск нового вдохновения для электронной почты в формате HTML может оказаться сложной задачей. Некоторые бренды также придумали, как создавать чертовски красивые электронные письма. Если вы хотите попробовать что-то более авантюрное для своей следующей маркетинговой кампании по электронной почте, ознакомьтесь с приведенными ниже примерами для вдохновения.
Некоторые бренды также придумали, как создавать чертовски красивые электронные письма. Если вы хотите попробовать что-то более авантюрное для своей следующей маркетинговой кампании по электронной почте, ознакомьтесь с приведенными ниже примерами для вдохновения. Довольно мощный, правда?
Довольно мощный, правда?



 Вы можете найти бесплатные пакеты значков, включающие наиболее часто используемые значки, на таких веб-сайтах, как FlatIcon.com.
Вы можете найти бесплатные пакеты значков, включающие наиболее часто используемые значки, на таких веб-сайтах, как FlatIcon.com.  Потенциал того, что должно произойти, коррелирует с тем, что произошло. Покажите, что уже сделано, прежде чем показывать, что будет дальше, чтобы потребители знали, что их волнение в безопасности.
Потенциал того, что должно произойти, коррелирует с тем, что произошло. Покажите, что уже сделано, прежде чем показывать, что будет дальше, чтобы потребители знали, что их волнение в безопасности.  Щелкните здесь, чтобы ознакомиться с другими примерами электронного маркетинга из нашей библиотеки .
Щелкните здесь, чтобы ознакомиться с другими примерами электронного маркетинга из нашей библиотеки . 
 Здесь они выбрали простой дизайн, который включает в себя действительно хорошее использование как цвета, так и белого пространства, благодаря чему текст и изображения, которые там находятся, выглядят немного больше.
Здесь они выбрали простой дизайн, который включает в себя действительно хорошее использование как цвета, так и белого пространства, благодаря чему текст и изображения, которые там находятся, выглядят немного больше. Судя по их количеству в сообществе, они потратили много времени и сил на создание продукта и репутации, так что вы можете быть уверены. (Г или ? «Отдых», потому что это компания по производству матрасов? Ах, неважно!)
Судя по их количеству в сообществе, они потратили много времени и сил на создание продукта и репутации, так что вы можете быть уверены. (Г или ? «Отдых», потому что это компания по производству матрасов? Ах, неважно!) В этом письме от Shwood x Stanley большое внимание уделяется этим высококачественным визуальным эффектам. Нам особенно нравятся текстурированные фоны, а также то, как они играют со светом и тенями.
В этом письме от Shwood x Stanley большое внимание уделяется этим высококачественным визуальным эффектам. Нам особенно нравятся текстурированные фоны, а также то, как они играют со светом и тенями.