Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем
Выбираем Edit > Paste
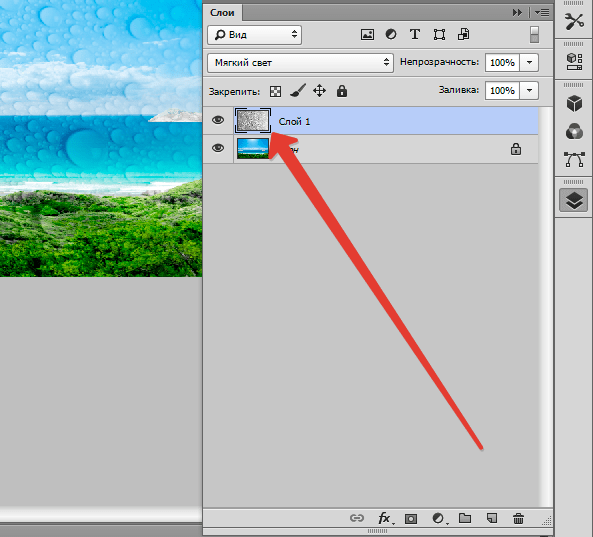
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1)
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
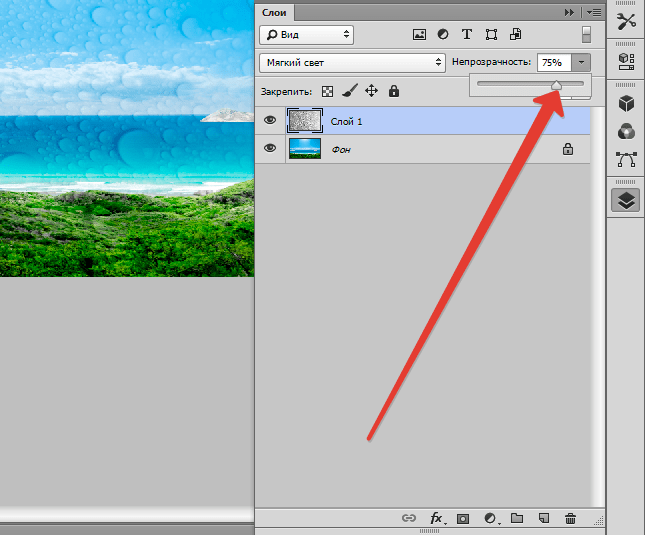
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Как наложить текстуру в фотошопе на текст и фото с объектами
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
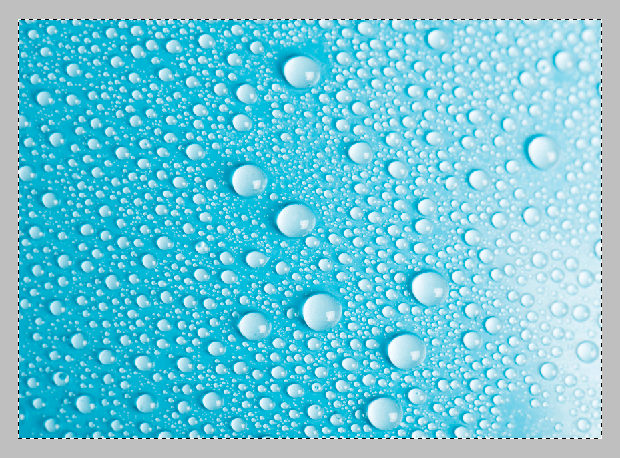
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.

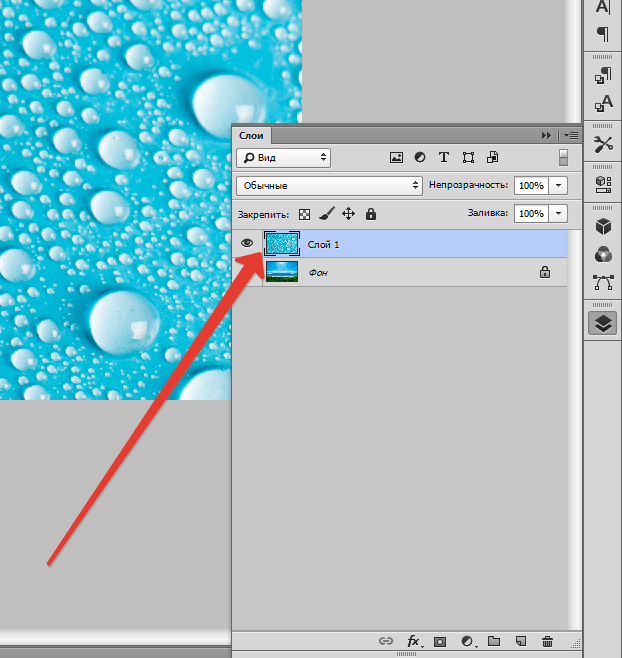
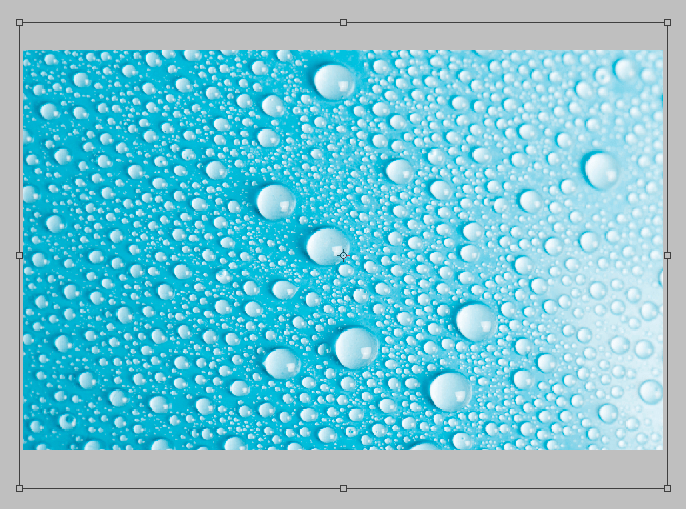
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.

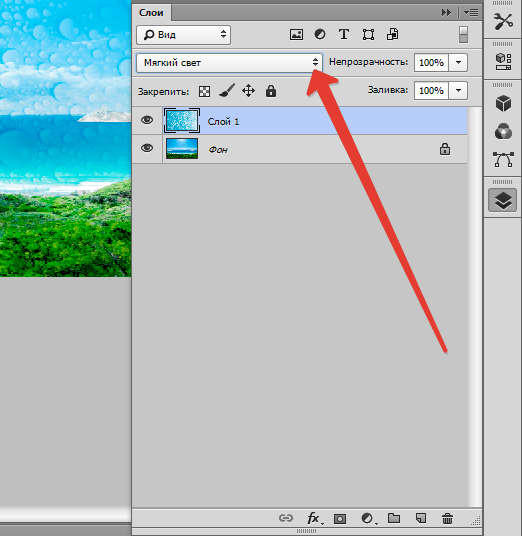
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».

- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.

Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.


- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.

- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.

- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.

- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.

- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.

Выглядит как по-настоящему.

Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.

Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.

- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.

Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.

Вот, например, я поставил природный узор.

Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.

- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.

- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Наложение текстуры на рисунок в Фотошоп / Фотошоп-мастер
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:

Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.

Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.

Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.

Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.

Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.

Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель  (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
(Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.

Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель  (Dodge Tool) (O) или Кисть
(Dodge Tool) (O) или Кисть  (Brush Tool) (B) с мягкими краями белого цвета.
(Brush Tool) (B) с мягкими краями белого цвета.

Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.

Конечный результат:

Автор: Dominique Byron.
Перевод: Хегай Глеб.
Как наложить текстуру на фото в Фотошопе
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.

- Теперь нам нужно запустить в фотошопе саму текстуру. Позже она будет наложена сверху самой фотографии.

- После открытия текстуры нужно нажать комбинацию кнопок Ctrl+A. Это позволит выделить исходную фотографию, сделав вокруг нее тонкую рамку.
- Теперь фото нужно отправить в буфер обмена при помощи комбинации Ctrl+C.
- Теперь переходим на документ с картинкой, на которую планируется накладывание текстуры. Нажимаем комбинацию Ctrl+V для вставки.
- Чтобы сделать необходимые размеры структуры нажимаем комбинацию Ctrl+T. Выполняем трансформацию.

- Теперь нужно создать режим наложения. Используем “Перекрытие” или “Мягкий свет”. Наложение позволит определить, насколько интенсивными будут текстуры.

- Чтобы добиться лучшего результата, можно сделать цвет текстуры менее ярким. Для этого нажимаем комбинацию SHIFT+CTRL+U. Это нейтрализует тона и улучшит картинку.
- Последний шаг – уменьшить непрозрачность. Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.

Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Финальное фото после наложения текстур выглядит вот так:

Как добавить текстуру в Фотошопе

Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!

Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.

Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.

Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.

Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.

Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.

Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).

Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак наложить текстуру в фотошопе на текст или объект
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Совмещаем текстуры с изображением в Photoshop / Фотошоп-мастер
В этом уроке вы узнаете, как совместить текстуры с изображением для получения различных эффектов.
Итоговый результат

Исходные материалы:
Архив
Шаг 1
Чтобы добавить текстуру к изображению, необходимо вначале расположить слой с текстурой поверх слоя с изображением. Давайте откроем стоковое изображение Пейзаж. Это исходное изображение, к которому мы применим текстуры.

Шаг 2
Итак, давайте откроем гранжевую текстуру. Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру. Назовите этот слой с текстурой “текстура 1”.

Примените масштабирование к текстуре в соответствии с размерами нашего документа. Для этого, нажмите клавиши (Ctrl + T) для активации инструмента Свободная Трансформация (Free Transform) и с помощью данного инструмента примените масштабирование к текстуре.

Шаг 3
Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и вы получите первое текстурное изображение!

Изображение выглядит немного темноватым, поэтому, уменьшите непрозрачность слоя с текстурой до 41%.


Шаг 4
Изображение выглядит интересно, но оно немного затенённое. Давайте попробуем применить какой-нибудь другой интересный режим наложения. Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
Режим наложения Мягкий свет (Soft Light) – это более мягкий вариант режима Перекрытие (Overlay), а также увеличьте непрозрачность слоя до 100%. Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.


Шаг 5
Давайте попробуем добавить другие текстуры. Отключите пока видимость слоя “текстура 1”, нажав по глазку слева от миниатюры слоя.

Откройте Абстрактную текстуру, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 2”. Обратите внимание, что это более насыщенная текстура с более тёмными оттенками.

Давайте, применим другой интересный режим наложения- Осветление (Screen). Итак, поменяйте режим наложения для слоя “текстура 2” на Осветление (Screen), а также уменьшите непрозрачность данного слоя до 38%. Теперь, изображение выглядит потёртым и старым.


Шаг 6
Ещё одна интересная деталь – проведите инверсию текстуры. Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.

Шаг 7
Давайте попробуем добавить ещё одну текстуру. Отключите видимость слоя “текстура 2”. Откройте Текстуру Старой Бумаги, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 3”.

Поменяйте режим наложения для данного слоя с текстурой старой бумаги на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 63%. Изображение выглядит довольно-таки красиво!


Шаг 8
Но что делать, если мы хотим сохранить оригинальные цветовые оттенки нашего исходного изображения? В этом случае, обесцветьте слой с текстурой (“текстура 3”), нажав клавиши (Ctrl + Shift + U). Итак, мы получили чёрно-белую версию текстуры, совмещенную с изображением, и при этом сохранили оригинальные цвета нашего изображения.

Шаг 9
Давайте попробуем поменять режим наложения. Поменяйте режим наложения для слоя “текстура 3” на Жёсткий микс (Hard Mix). Это слишком интенсивный режим, он усиливает цветовые оттенки до предела. Уменьшите значение Заливки (Fill) до 58%. Вы также можете поэкспериментировать с другими режимами наложения и посмотреть, как будет выглядеть ваше изображение. Если вас ничего не пугает, то вы можете включить видимость всех слоёв и поиграть со значениями непрозрачности каждого слоя, а также с режимами наложения.


Шаг 10
В качестве небольшого бонуса, я покажу вам, как добавить текстуру к изображению, используя само изображение. Отключите видимость всех слоёв с текстурами, перейдите на слой с оригинальным изображением, чтобы он был активным. Нажмите клавиши (Ctrl + J), чтобы продублировать слой.

Находясь на дубликате слоя, активируйте инструмент Свободная Трансформация (Free Transform (Ctrl + T). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.


Шаг 11
Теперь, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). Ммммм, мы получили интересный эффект с симметрией, однако очевидно, что изображение было отражено по горизонтали. И это правда, но мы решим этот вопрос в следующем шаге.

Шаг 12
К дубликату слоя, добавьте слой-маску, для этого идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).

Щёлкните по слой-маске, чтобы она была активной, а затем идём Фильтр- Рендеринг – Облака (Filter > Render > Clouds). Эй, посмотрите на это! Изображение уже не выглядит симметрично! Вы можете дополнительно скрыть часть изображения дубликата слоя с помощью чёрной кисти, применяя её на слой-маске слоя.

Давайте подведём итоги. Ниже представлены шаги, которые помогут вам при совмещении текстур с изображениями:
— Расположите слой с текстурой поверх слоя с изображением (Шаг 2)
— Поэкспериментируйте с режимами наложения, пока вы не подберёте тот, который вам нравится (самые лучшие, приблизительно, будут Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Осветление (Screen) и Жёсткий микс (Hard Mix) (Шаг 3)
— Уменьшите непрозрачность слоя с текстурой, если эффект выглядит слишком насыщенным (Шаг 3)
— Если вы хотите сохранить цвета оригинального изображения, то уменьшите насыщенность текстуры (Шаг 8)
— Проведите инверсию текстуры, что придаст вашему изображению отличительный вид (Шаг 6).
Итоговый результат

Автор: Adrian Scheff
Как применить текстуру к изображениям в Photoshop
Александра Бейтман 26 июля 2020 г.
Вы хотите добавить текстуру к своим фотографиям? Иногда добавление текстурных узоров к вашим изображениям может выделить их. В этой статье мы покажем вам, как применить текстуру к вашим изображениям в Photoshop.
Прежде чем мы начнем, убедитесь, что вы скачали последнюю версию Photoshop. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Применение текстуры к изображениям в Photoshop
Сначала откройте изображение, которое вы хотите отредактировать, в Photoshop.Вы можете сделать это, перетащив файл изображения в рабочее пространство Photoshop или выбрав Файл » Открыть .
Мы будем работать с этой фотографией:


Перейдите к панели «Слои » в Photoshop в правой части экрана. Затем дважды щелкните на слое изображения, чтобы переименовать его. Мы назовем этот фоновый слой «Исходное изображение», чтобы не упустить его из виду при движении вперед.


Затем импортирует изображение текстуры по вашему выбору.Мы выбрали это дождливое изображение ниже:


Чтобы импортировать изображение текстуры в рабочее пространство Photoshop, просто перетащите файл изображения в рабочее пространство с существующим изображением. Затем упорядочивает это изображение текстуры так, чтобы оно перекрывало длину и ширину рабочего пространства.


Когда вы будете удовлетворены размещением изображения текстуры, снова найдите панель «Слой». Теперь нам нужно переименовать новый слой «Изображение текстуры». Когда вы это сделаете, убедитесь, что изображение текстуры находится поверх слоя исходного изображения, как показано ниже:


Затем, выберите слой изображения текстуры , щелкнув его на панели слоев.В раскрывающемся меню «Режимы наложения», которое показывает «Нормальный», выберите режим наложения , который больше всего подходит для вашего редактирования.


Это самое интересное! Не существует одного «правильного» режима наложения, так как каждый из них дает свой эффект. Поиграйте с каждым, пока не найдете тот, который вам нравится.
Мы выбрали режим наложения Lighter Color для нашего редактирования:


Теперь вы можете настроить интенсивность наложения текстуры и ограничить ее влияние на базовое изображение.Чтобы уменьшить внешний вид текстуры по всему изображению, просто уменьшите непрозрачность слоя изображения текстуры.


Здесь мы уменьшили непрозрачность слоя с изображением текстуры до 70%.


Если вы хотите ограничить текстуру так, чтобы она появлялась только в определенных частях исходного изображения, вы тоже можете это сделать.
Просто выберите Layer »Layer Mask» Reveal All . Это добавит белую маску к вашему текстурному слою.


Теперь установите цвет переднего плана на черный (на левой панели инструментов) и выберите инструмент «Кисть » .Закрасьте области изображения там, где вы не хотите, чтобы текстура появлялась, и обратите внимание, что черная краска стирает текстуру.
Вы можете выполнить ту же технику с обтравочной маской .


Когда вы будете довольны наложением текстуры, вы можете экспортировать окончательное изображение ! Вот как выглядела наша фотография до и после того, как мы применили к ней текстуру:


Совет: Выберите изображение текстуры большего размера, чем исходное изображение, чтобы при необходимости можно было настроить размер текстуры.Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего сочетается с вашей фотографией.
Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. Вы также можете ознакомиться с другими руководствами:
Если вам понравилась эта статья, подпишитесь на нашу рассылку, чтобы получать больше советов по фотографии в свой почтовый ящик. Вы также можете подписаться на нас на Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
.Как использовать текстуры в Photoshop
Текстура часто стирает границы между традиционными и цифровыми произведениями искусства. Часто разницу между ними легко отличить, если за вашим цифровым произведением искусства нет холста, но, применяя собственные текстуры в Photoshop, вы можете помочь придать своему изображению немного больше реализма.
В этом уроке Photoshop мы собираемся применить простой шум и текстуру холста, которая будет выглядеть и ощущаться как бумага.Мы создали простой рисунок мелом и углем, чтобы использовать его, чтобы мы могли его четко видеть, и это поможет добавить немного больше формы и тона к изображению. Вот почему текстура великолепна; без какой-либо текстуры за этой картинкой, она выглядит довольно явно нарисованной в цифровом виде.
Вы можете добавлять в свои работы не только текстуры бумаги. Возможно, вам понадобится иллюзия текстуры пленки для более реалистичных предметов или даже какая-то стена для эффекта уличного искусства в вашей городской научно-фантастической композиции.В Интернете есть множество готовых и даже бесплатных текстур, которые вы можете вставить в свою работу и изменить режим наложения.
Хорошо, давайте посмотрим, насколько сильно влияет текстура…
01. Добавьте шум как основу вашей текстуры
Создание нового слоя поверх рисунка означает, что мы можем применить эффект, чтобы смешать его со слоем нижеНачните с установки образцов переднего и заднего плана как черно-белые, нажав D . Создайте новый слой и перейдите в Filter> Noise> Add Noise.Выберите значение 400 процентов, установите флажок Монохроматический и убедитесь, что вы выбрали Гауссовский, прежде чем нажать ОК.
Мы используем черный и белый, так как он издалека дает легкий серый цвет; это означает, что изменение режима наложения приведет к четкому отображению текстуры. Однако, если вы хотите добавить красочный оттенок к своей текстуре, создайте новый слой, залейте цветом и нажмите alt / opt , чтобы закрепить его на текстуре.
02. Настройте режим наложения текстуры
Экспериментируйте с различными режимами наложенияПоскольку мы хотим немного смешать нашу текстуру шума с цифровым изображением, которое находится на слое под ним, это этап, на котором мы ‘ собираемся изменить режим наложения.В этом случае установите режим наложения на Linear Light и уменьшите непрозрачность примерно до 40 процентов.
Вам не нужно использовать линейный свет; поэкспериментируйте с Color Dodge для более драматичного эффекта или Overlay и Soft Light для более тонкого вида.
Уменьшение непрозрачности также может помочь немного уменьшить эффект, не убирая фактического шума. Нажмите 4, чтобы установить непрозрачность слоя 40%. Вы также можете перетащить по горизонтали, где указано «Непрозрачность» на палитре слоев, чтобы изменить прозрачность.
Вы можете настроить свою пользовательскую текстуру, отсекая ее с помощью обтравочных масок. Вы можете изменить тон, яркость или экспозицию текстуры.
03. Размытие слоя текстуры
Применение размытия сглаживает объектыТеперь мы собираемся применить размытие к шуму, чтобы немного его сгладить. Перейдите в Фильтр> Размытие> Размытие по Гауссу, чтобы применить размытие, и выберите радиус около 3-5 пикселей, прежде чем нажать ОК. Вы можете увидеть в диалоговом окне предварительного просмотра, как это повлияет на вашу работу, прежде чем применять его.
Photoshop покажет вам, как выглядит размытие при наложении на ваше фактическое изображение, а также при предварительном просмотре. Вы можете использовать ползунок для изменения размытия или просто ввести значение и использовать значки увеличительного стекла для увеличения или уменьшения изображения в целом, чтобы увидеть размытие в действии.
04. Настройка текстуры холста
Текстура холста дает более правдоподобную основуДалее мы собираемся использовать текстуру холста, просто чтобы придать этому изображению более правдоподобную основу.Перейдите в Filter> Filter Gallery и выберите Texture, затем Texturizer. Перед применением выберите значение масштабирования 200 процентов и настройку рельефа 10, при этом свет на изображение будет падать сверху.
Также обратите внимание, что в раскрывающемся меню доступны другие холсты, включая кирпич.
Вы можете использовать опцию Invert, чтобы отобразить обратную сторону того, что вы применяете. Удерживайте cmd / ctrl , чтобы вызвать кнопку «По умолчанию» под кнопкой «ОК». Щелчок по этой кнопке вернет ваши изменения обратно к значениям, которые были изначально установлены.
05. Увеличьте резкость и сгладьте текстуру
Повышение резкости текстуры может сделать ваше изображение более четкимНаконец, продублируйте этот слой текстуры и перейдите в Filter> Other> High Pass. Установите значение 5 пикселей и нажмите OK, прежде чем устанавливать для слоя Overlay. Объедините это со слоем ниже, снова установите Linear Light и затем перейдите в Filter> Noise> Reduce Noise, чтобы еще больше сгладить текстуру.
Выберите силу 5 и оставьте все остальные параметры свободными, чтобы немного сгладить текстуру после того, как вы немного ее повысили.Если текстура теперь выглядит слишком заметной, уменьшите Непрозрачность еще немного. Увеличивая резкость и сглаживая текстуру, вы добавляете ее глубже в картинку, обеспечивая при этом четкость изображения.
Эта статья впервые была опубликована в ImagineFX , ведущем мировом журнале для цифровых художников. Подпишитесь здесь .
Подробнее:
,как создать наложение текстуры фотографии в Photoshop
Этот урок покажет вам самый быстрый способ создания цифрового искусства. Вы повсюду видели стилизованные фотографии и, возможно, не осознавали, насколько легко это сделать для себя
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором акций; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход. См. Информацию здесь
На этой неделе я собираюсь показать вам, как оживить фотографии с помощью текстур.Теперь это самый быстрый и простой способ сделать фотографии похожими на произведения искусства. Вы видели это повсюду и, возможно, просто не понимали, как это было сделано, или не понимали, насколько это просто.
Я покажу вам три разных вида, просто добавив текстуры в Photoshop, а также представлю разные вещи в каждом примере.
Объединение текстур с фотографиями с помощью режимов наложения Photoshop (все версии Photoshop)
Первое, что мы сделаем здесь, — это девушка-хиппи с гитарой.Добавим немного настроения и эмоций.
(пример 1)

Шаг 1: Текстура пергамента
Поместите текстуру поверх изображения. Я перетаскиваю эту текстуру с панели «Библиотека» в документ. (Вы также можете открыть текстуру как новое изображение и объединить их, как показано здесь.) Вы можете сфотографировать свои собственные текстуры или загрузить их из разных мест, включая Adobe Stock

Шаг 2
Измените размер по размеру. Нажмите Cmd / Ctrl + T для свободного преобразования. Удерживая нажатой клавишу Shift, потяните за угол.

Шаг 3: Различные режимы наложения для разного внешнего вида
Теперь очевидно, что текстура скрывает нижний слой. Чтобы применить эти наложения текстуры, просто используйте режимы наложения. Здесь есть разные типы режимов наложения.
- (a) Они затемняют их
- (b) Они делают их более светлыми
- (c) они работают со средними тонами (50% серого).

И у меня есть гораздо более подробное обучение режимам наложения в PhotoshopCAFE, а также бесплатная электронная книга, так что проверьте это.
давайте попробуем режим наложения «Умножение». Все, что я сделал, это применил этот режим наложения, и он дал нам шероховатый эффект.


Попробуйте Color Burn, и вы увидите, что он дает нам другой вкус


Есть и другие режимы наложения, которые обычно работают, но лучше всего работают умножение, экран и Overlay. Эти трое станут вашими лучшими друзьями.
Давайте посмотрим на Overlay. Создает совершенно другой эффект.


Посмотрите на экран. Это просто немного облегчит его. Иногда вы играете с непрозрачностью и немного ее понижаете, и это как бы дает нам задний взгляд.



Совет. Для циклического переключения режимов наложения: выберите инструмент «Перемещение» (V). Нажмите Shift + или Shift —
Хорошо, давайте посмотрим на другие, такие как Мягкий свет и Жесткий свет, которые тоже можно использовать.Еще раз, если мы посмотрим на это до и после, увидим, как простое добавление этой текстуры с режимом наложения меняет ощущение всего изображения. Другой вариант, который мы могли бы сделать, — это перейти к Hard Light, который немного похож на обложку альбома. Вы можете видеть, что это очень текстурировано, и вы можете наложить другие текстуры, текст и другие вещи поверх него.


Шаг 4. Как найти текстуры в Photoshop CC (пример 2)
Давайте возьмем другой снимок и сделаем очень популярную текстуру снега.Почему мы не находим новую текстуру?

Откройте панель «Библиотека» и введите «текстура снега».


Шаг 5
На самом деле нужно перейти в Adobe Stock и показать результат прямо в Photoshop. Я просто выберу один и перетащу его прямо на наше изображение.


Шаг 6
Перейдите в режим экрана, и вы сразу увидите, что мы получаем эту красивую снежную текстуру.


Шаг 7 Получение версии текстуры Highres
Обратите внимание, что у нас есть версия с водяными знаками. Вы можете попробовать любое количество различных текстур и файлов из Adobe Stock без каких-либо дополнительных затрат. (Вы также можете использовать свои собственные фотографии, если хотите).
А если вам действительно нравится результат текстуры, у вас есть возможность лицензировать его в Adobe Stock. Это удалит водяной знак, а также заменит изображение на красивую версию с высоким разрешением.Изображение также будет в вашей библиотеке, чтобы вы могли использовать его снова в будущем.
Щелкните правой кнопкой мыши и выберите «License Image».


Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы опробовать это.
Шаг 8: Использование масок слоя с текстурами (пример 3)
Давайте попробуем третий взгляд с немного более коммерческим видом.

Итак, давайте возьмем синеватую текстуру.

Шаг 9
Выбираем Screen Blending Mode, и мы получаем вид телешоу.

Шаг 10
Чтобы настроить этот вид, мы будем использовать маску слоя. Нажмите на маску нового слоя на панели слоев, чтобы добавить маску к слою текстуры.


Шаг 11
Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%, выберите черный цвет в качестве цвета переднего плана. Выделив маску слоя, немного закрасьте лицо, чтобы уменьшить текстуру в этой области.

Вы можете видеть текст на простом скучном фоне, что добавляет ему визуального интереса.
Шаг 12: Объединение нескольких текстур для создания глубокого художественного вида (Пример 4)
Еще мы можем объединить текстуры.
Давайте вернемся к тому, где мы использовали снег.

Шаг 13
Мы загрузим 3 слоя текстуры. Возьмите нашу гранжевую текстуру, а также эту синюю и снежную текстуры.

Начнем с синего. Давайте просто используем это по краям кадра.
Добавьте маску слоя

Шаг 14
Используя инструмент Marquee Tool, создайте рамку по краям

Шаг 15
Заполните это черным, (Option + Del (Alt + Backspace Windows))


Отключите это выделение, нажав Ctrl D.
Шаг 16
Давайте смягчим этот прямоугольник. Откройте панель свойств.

Увеличьте растушевку, чтобы края были красивыми и мягкими.Вы также можете изменить режим наложения на Умножение, если хотите.


Итак, теперь у нас есть такая текстура по краям, но как насчет середины?
Шаг 17
Включите видимость среднего (коричнево-оранжевая текстура) слоя. Расположите это.


Измените это на Умножение. Итак,


Теперь мы объединяем три текстуры. Давайте немного уточним.
Step 18
Переместите снег сверху.

Теперь вы также можете поэкспериментировать с непрозрачностью. Я снизил синий край примерно до 75%.

Так что спасибо за проверку. До следующей недели, рад видеть вас в КАФЕ.
Не забудьте взять мои режимы наложения слоев, электронную книгу (это бесплатно), без рекламы, весь интересный контент 🙂
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах ,Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂

Как применить гранжевую текстуру в Photoshop
Гранж-текстуры — популярный тренд, который отличается органичным, реалистичным и грубым внешним видом. Дизайнерам не нужно быть чрезмерными, пытаясь придать дизайну грубый вид — тонкие визуальные элементы не менее эффективны.
В этом уроке я покажу вам, как добиться грубого эффекта, используя нерегулярные текстуры на простой черно-белой фотографии. Какая программа лучше всего подходит для создания сильно текстурированных и потертых гранжевых дизайнов? Фотошоп конечно!
Это последнее изображение, которое мы будем создавать:
Начните с создания нового образа:
- Файл: Новый
- Размер изображения: ширина 1280 пикселей ; высота 867 пикселей
- Цвет фона: черный
Откройте, скопируйте и вставьте базовую фотографию
Откройте фотографию, которую хотите использовать в качестве основы для своего дизайна.Я использую фотографию оркестра с выигранного мной конкурса.
Открыть изображение:
- выбор всего: ctrl + A
- колпачок: ctrl + C
- , затем вставив его в новый документ, созданный на предыдущем шаге: crtl + V
- , вы можете разместить его в центре, масштабировать или перемещать с помощью инструмента свободного преобразования: команда + T
Добавление текстур: режимы наложения и маски
Я люблю текстуры! А кто нет? Они действительно создают хороший контраст и придают дизайну ощущение реальной жизни.В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
При работе с текстурами мы будем использовать только несколько инструментов — простые формы, режимы наложения и маски слоев.
3D текстуры
3D-текстуры не только придают дизайну уникальный вид, но и создают приятное впечатление глубины. В этом примере я использовал текстуру, которую создал некоторое время назад в Illustrator. Не стесняйтесь искать в Интернете другие варианты 3D-текстур.
Поместите 3D-текстуру на отдельный слой (над слоем фотографии):
- установить режим наложения (раскрывающийся список в верхней части палитры слоев): Экран
- установить непрозрачность: 67%
Нарисуйте форму, закрывающую изображение (вы можете использовать инструмент «Прямоугольник»):
- присвоить ему заливку цвета # 000834
- установить режим наложения: Overlay
- непрозрачность: 100%
Снова используйте ту же текстуру и поместите ее над формой:
- установить режим наложения: Нормальный
- непрозрачность: 29%
Металлическая текстура
Далее мы будем использовать текстуру, похожую на металл — я нашел хорошую на веб-сайтах.mysitemyway.com.
Откройте текстуру, затем скопируйте и вставьте фрагменты текстуры в свой дизайн:
- установить режим наложения: Overlay
- непрозрачность: 25%
Поэкспериментируйте с расположением текстуры, особенно в светлых областях.
Гранж текстуры
Теперь мы добавим фактическую шероховатую текстуру.
Открыв текстуру, я разрезал ее на 5 частей и положил на 5 отдельных слоев.Затем я создал фрагменты, выбрав:
- инструмент Marque: M — перетаскивание и выделение области
- обрезка выбранной области: команда X
- наклеиваем на дизайн: command V
Для каждого слоя установить:
- Режим наложения: Наложение
- непрозрачность: 41%
Затем добавьте маски на каждый слой:
- Слой> Маска слоя> Показать все
- ИЛИ щелкните значок Layer Mask, прямоугольный значок внизу палитры слоев
Выберите инструмент «Кисть» (B) и прокрасьте каждую маску, чтобы получить более нерегулярный результат.
Примечание: ваша цветовая палитра должна быть черно-белой. Поместите его на черный, если хотите стереть, и если вы хотите добавить что-то обратно, переключите его на белый и нарисуйте обратно.
Живопись по маске:
Живопись по маске:
Так выглядят гранж и 3D текстуры:
Вот как они все 3 выглядят вместе после включения металлической текстуры:
Добавление текста
Давайте добавим структуру и подготовим области, чтобы мы могли разместить текст.Прямо над слоем с фотографией нарисуйте горизонтальную полосу с помощью инструмента Rectangle Shape Tool (U). Установите форму так, чтобы она плавно переходила в изображение:
- Режим наложения: Нормальный
- непрозрачность: 100%
Теперь нарисуйте вторую фигуру (в моем примере она красная) над слоем 3D-текстуры:
- Режим наложения: Умножить
- непрозрачность: 100%
Мы собираемся добавить эффект тени:
- щелкните слой правой кнопкой мыши> Параметры наложения> Тень
- Изменить расстояние на 9px> распространение 0%> размер 0px
Создание текстуры с помощью кистей
Чтобы сохранить единообразие дизайна, я также часто придаю иконкам стиль гранж.Опять же, вы можете найти текстуры в Интернете или получить удовольствие, создавая свои собственные.
Давайте создадим нашу собственную кисть с текстурой, которая уже существует в настройках кисти по умолчанию. Создать новый документ:
Нарисуйте несколько мазков текстурной кистью, затем продублируйте их, выбрав:
- Фильтр> Другое> Смещение: 50 пикселей по горизонтали, 50 пикселей по вертикали
Вы можете исправить любые края с помощью инструмента «Точечная восстанавливающая кисть» или «Резиновый штамп». Когда все будет выглядеть безобразным, выберите:
- Все: ctrl + A
- Правка> Определить узор
Дайте рисунку имя — оно будет сохранено в панели рисунков для дальнейшего использования.
Социальные иконки
Как только узор создан, я загружаю значки Twitter и Facebook из набора фигур и применяю узор. Сделайте это, щелкнув слой правой кнопкой мыши> Параметры наложения> Наложение узора. Я установил каждый слой:
- Режим наложения: Нормальный
- непрозрачность: 100%
Готово, готово… жми ОК! Иконки теперь в стиле гранж:
Шрифты
В завершение я добавляю заголовки и меню с помощью гранжевых шрифтов.В этом примере я использовал интенсивные цвета, чтобы они выделялись на текстурированном фоне.
Итоговый результат
Этот урок — полезное начало для тех, кто хочет поэкспериментировать с этим стилем гранж в своих цифровых проектах.
Когда вы почувствуете себя уверенно с этими методами и инструментами, я предлагаю вам забыть то, чему вы научились, и просто весело провести время, смешивая текстуры творчески и непринужденно!


















