Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
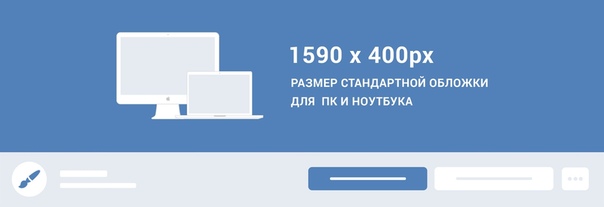
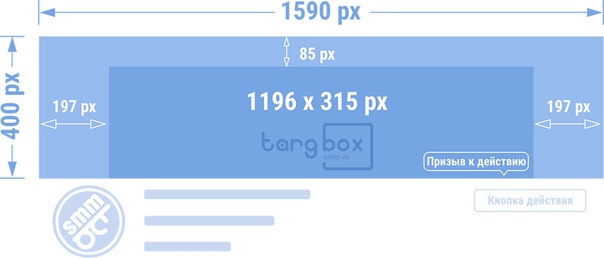
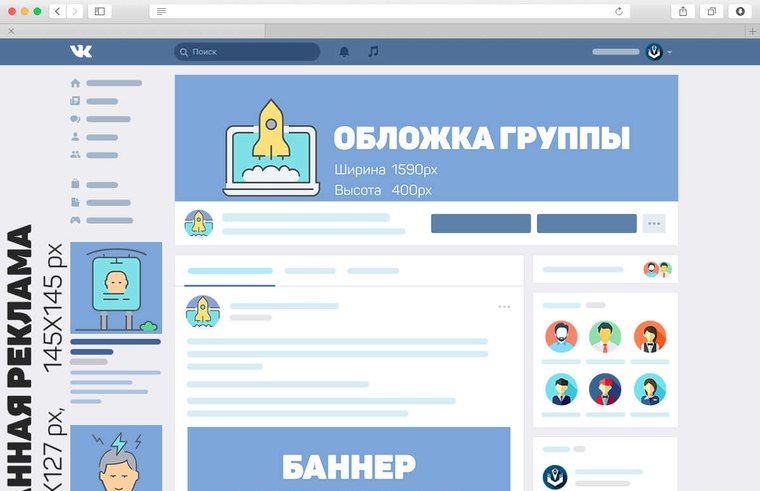
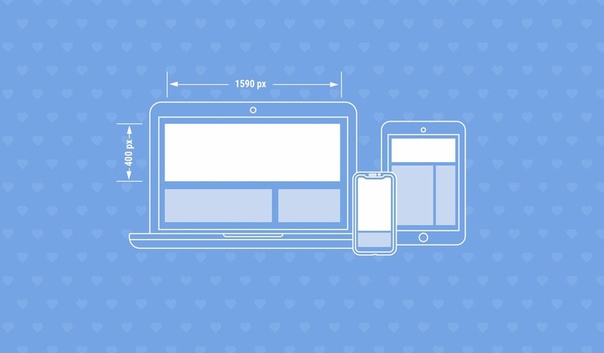
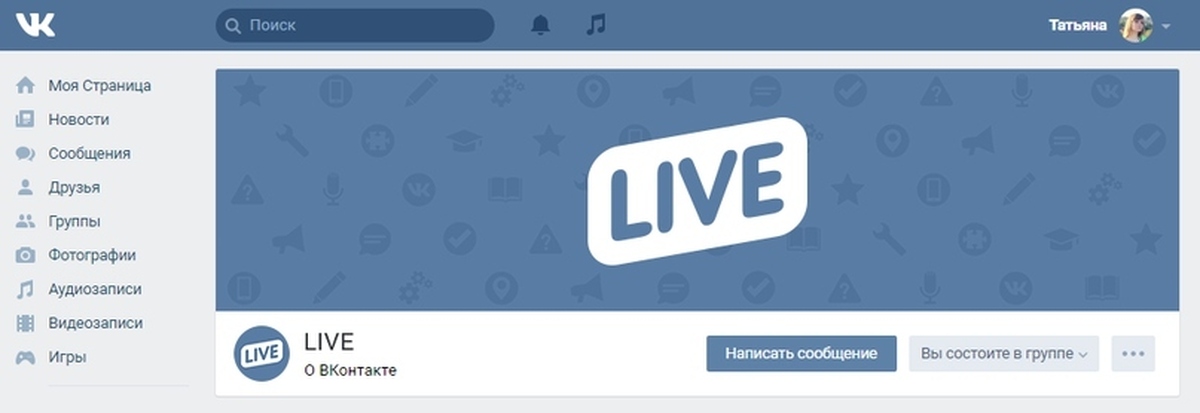
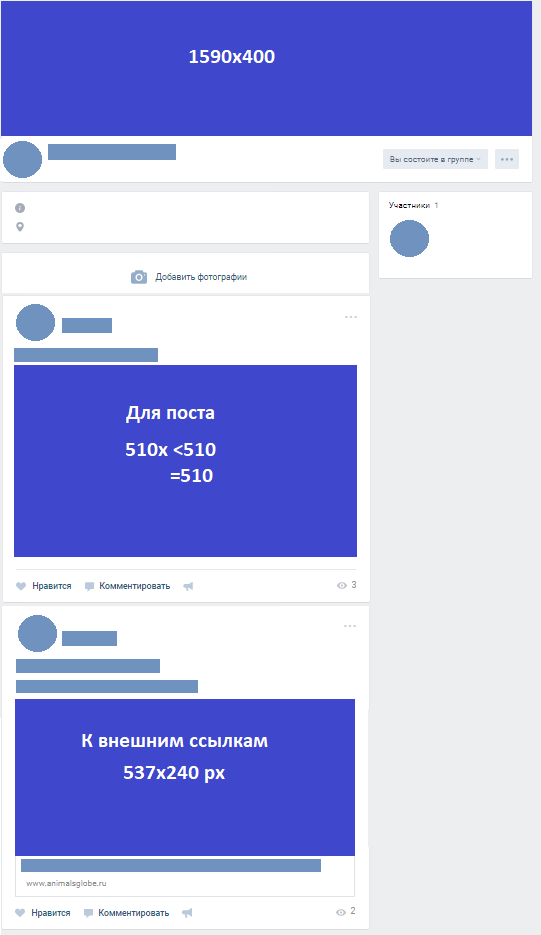
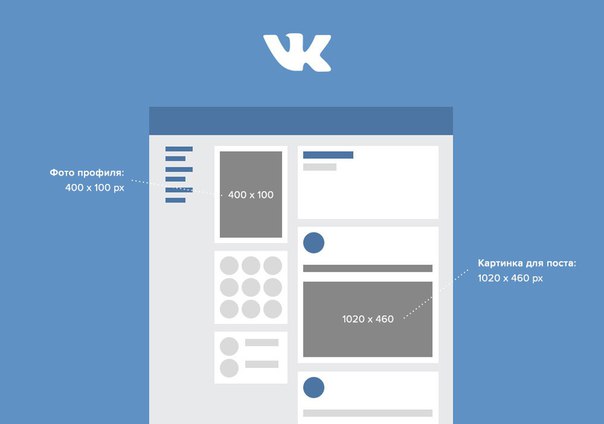
Размеры визуальных элементов группы (паблика) ВКонтакте Обложка для PC и ноутбукаПолный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
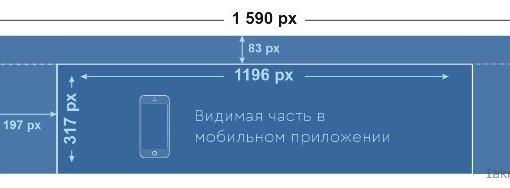
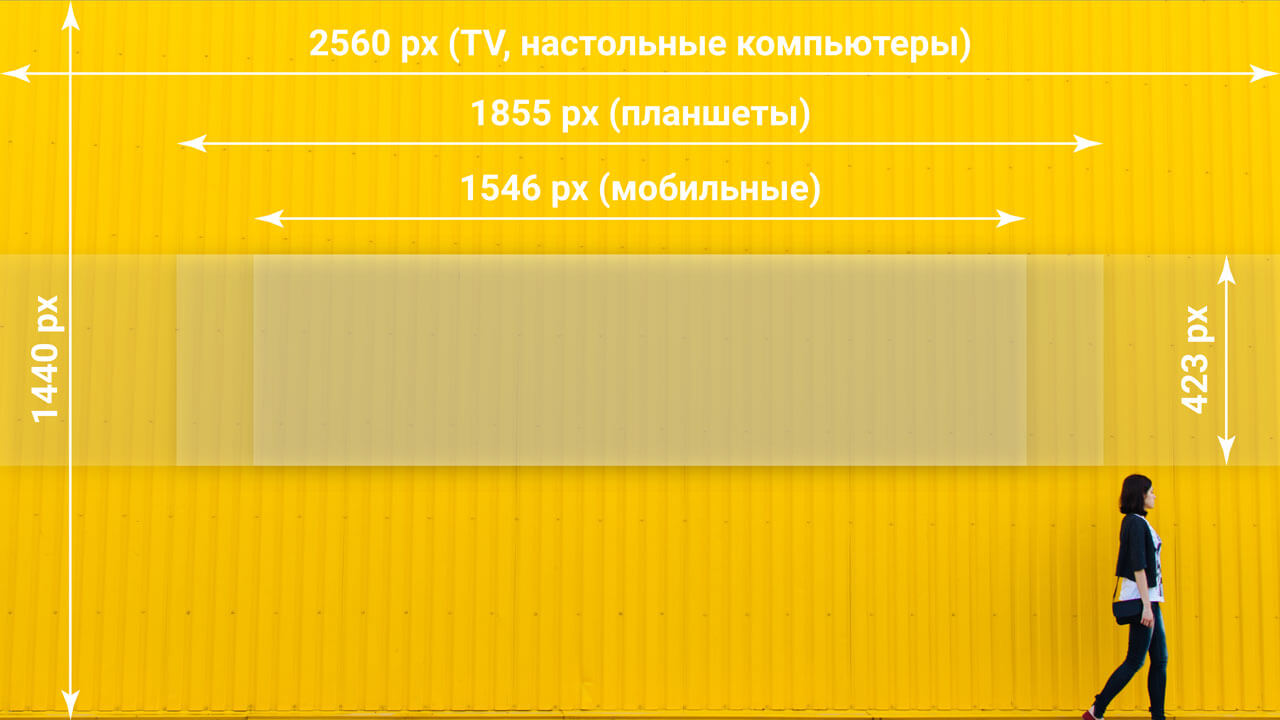
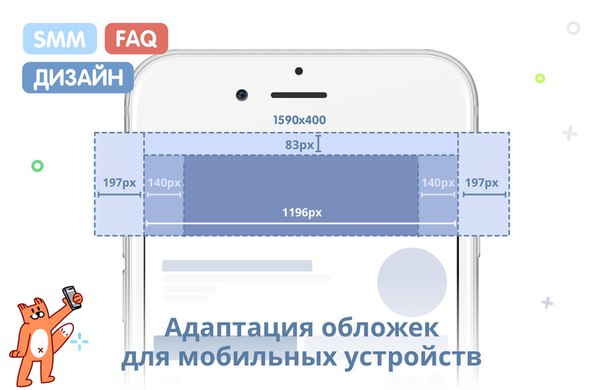
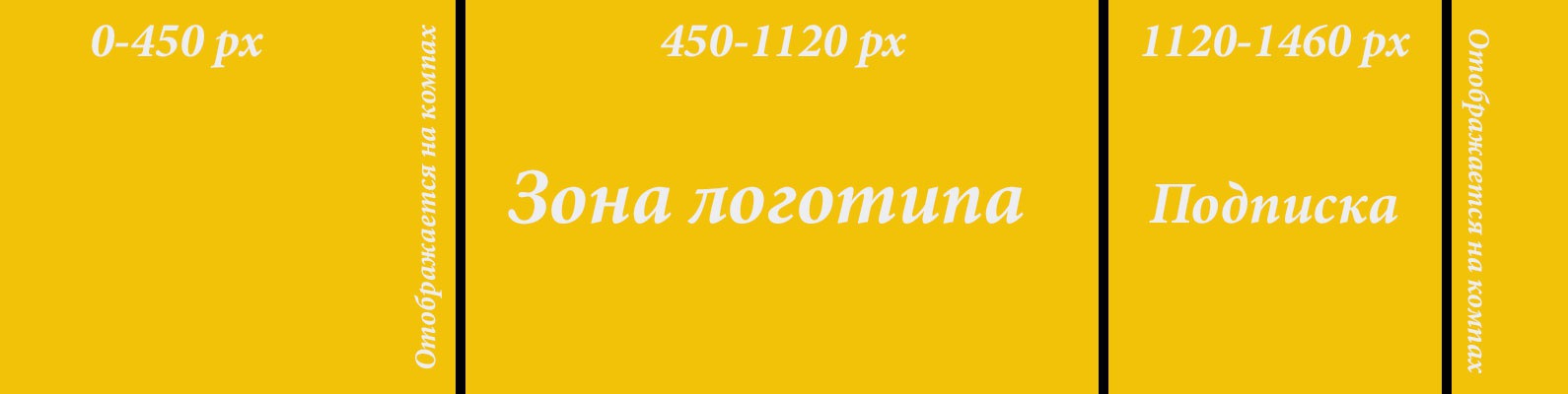
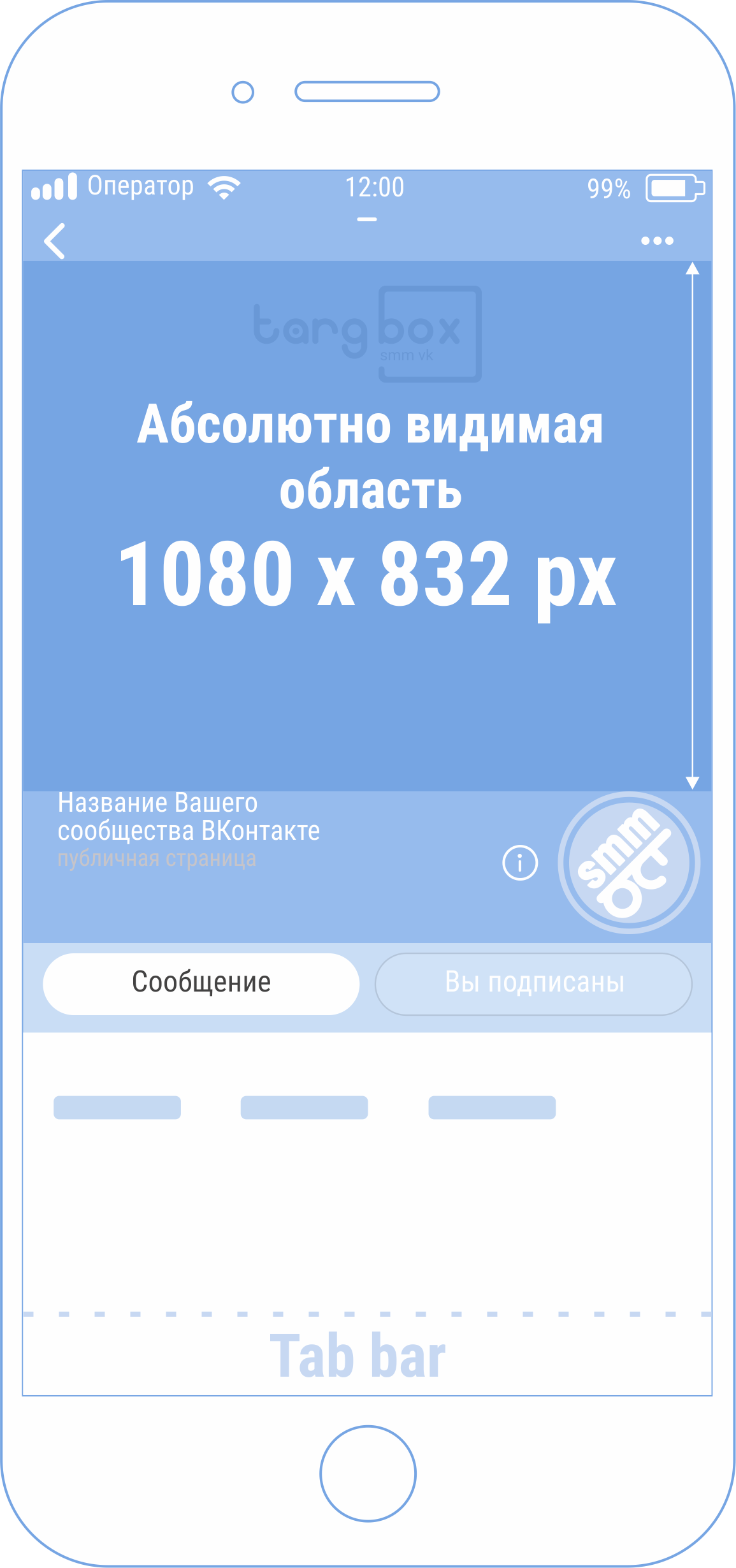
О Обложка для мобильных устройствРазмер загружаемой обложки для мобильных устройств такой же, как обложки для PC — 1590 на 400 пикселей, т.е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
Ж Живая обложка сообществаВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
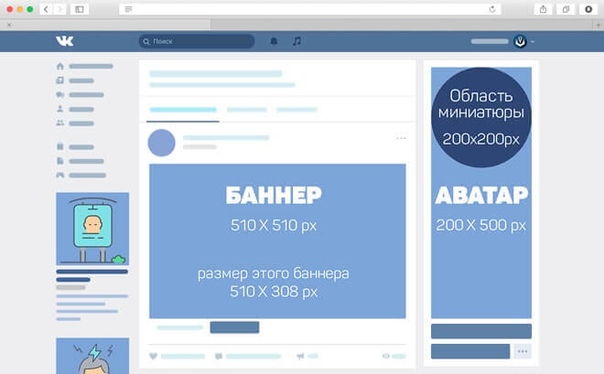
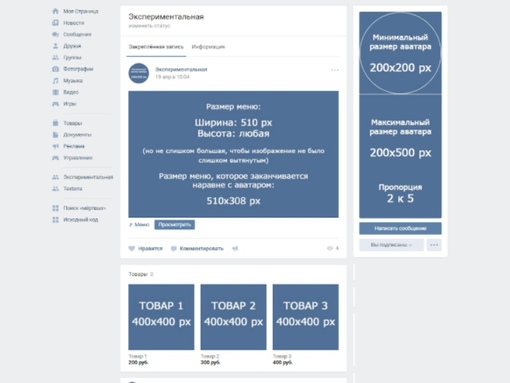
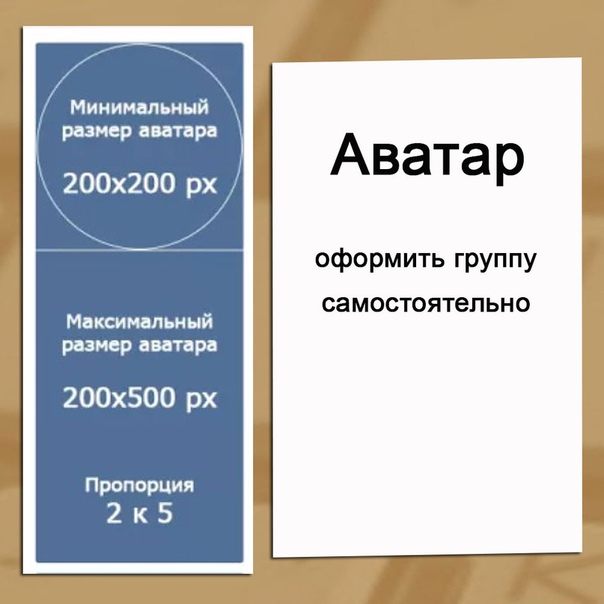
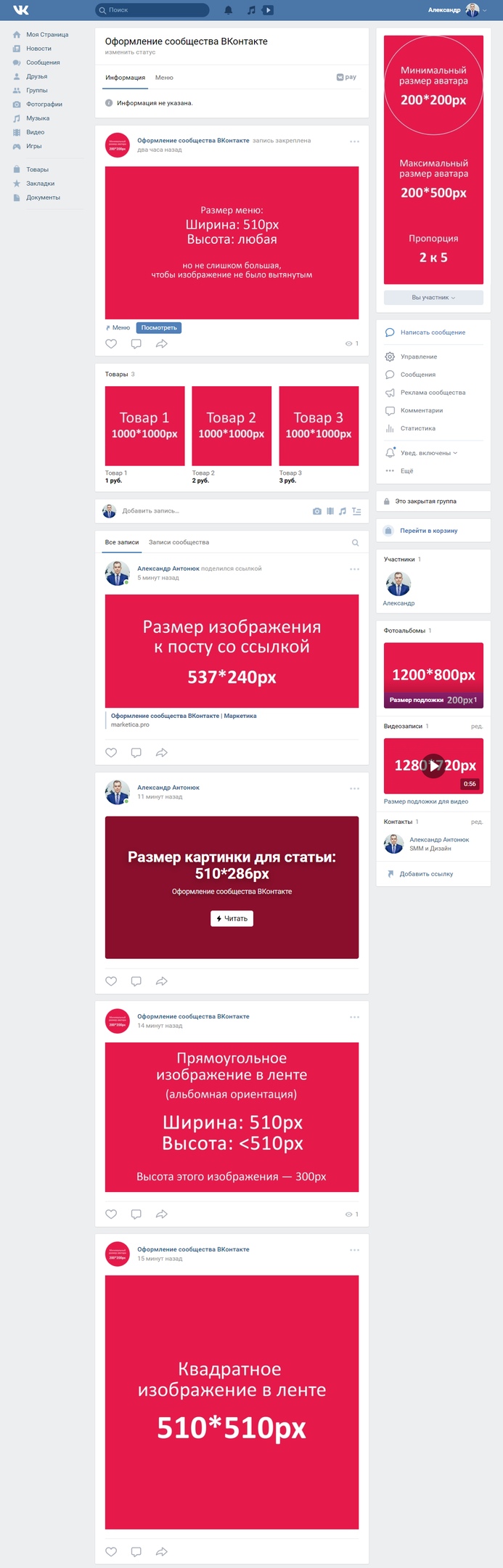
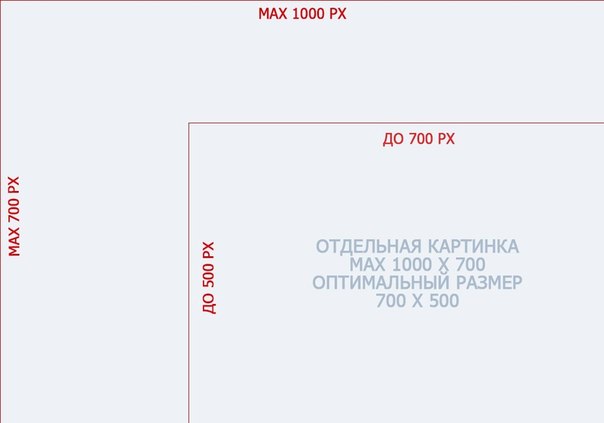
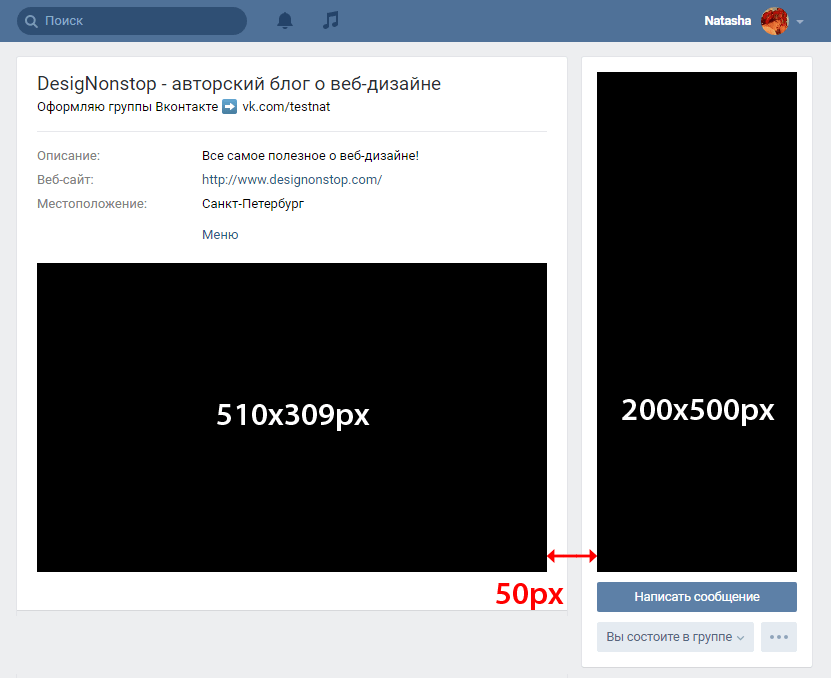
Минимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
Размер нового менюРазмер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
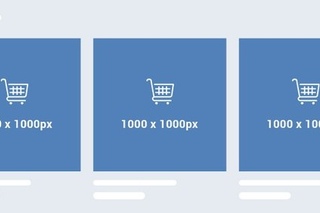
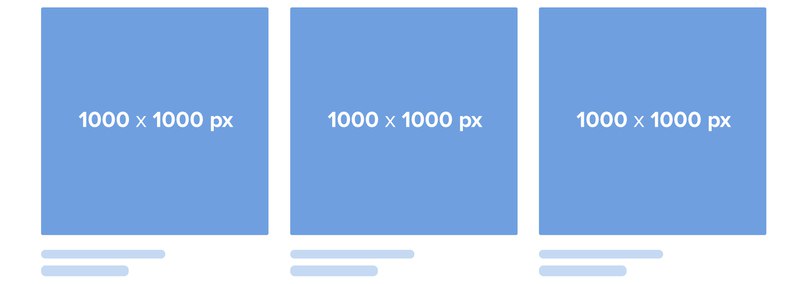
Р Размер обложки для товаровОптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальныйРазмер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редактореРазмеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
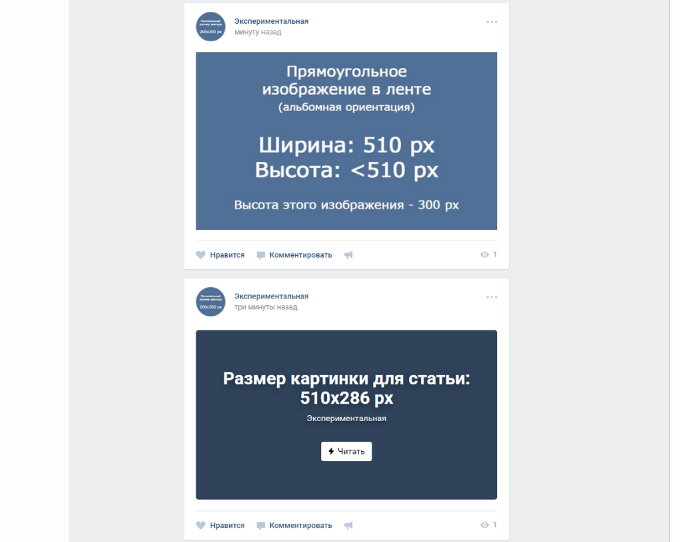
Если хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
Размер обложки для альбомовЕсли решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтактеТ ТизерыРазмер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
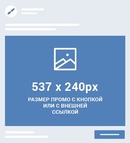
П Промопост с кнопкой и промопост со ссылкой на внешний источникРазмер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопостЭтот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Конструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К КарусельОптимальный размер изображения в карусели 600x600px.
Обложка для группы ВК: как сделать шапку сообщества, размеры
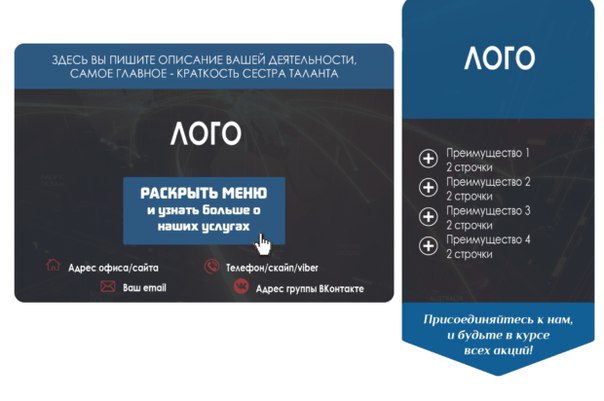
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Раскрутка группы в ВКонтакте
Какой должен быть размер обложки в ВК
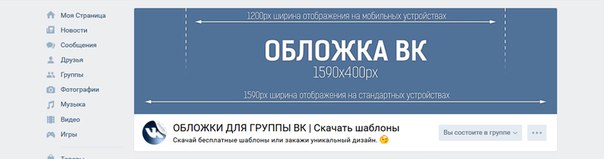
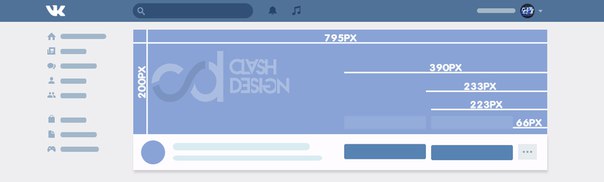
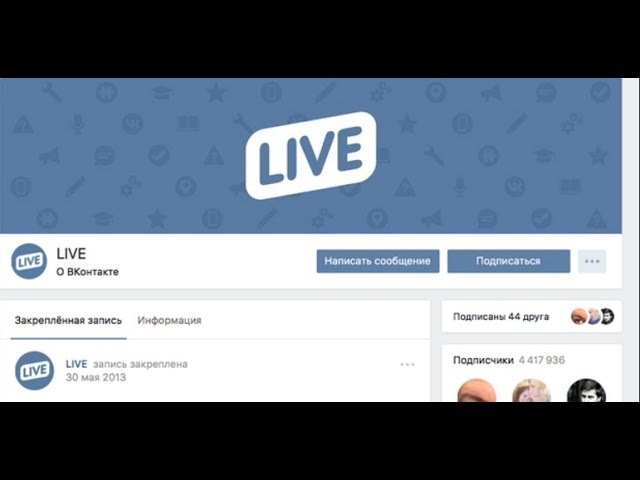
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
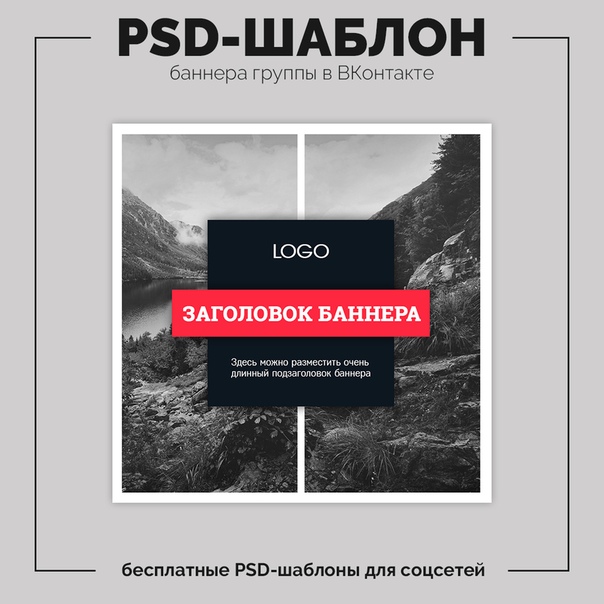
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы.
 Этот элемент повысить узнаваемость вашего бренда.
Этот элемент повысить узнаваемость вашего бренда. - Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
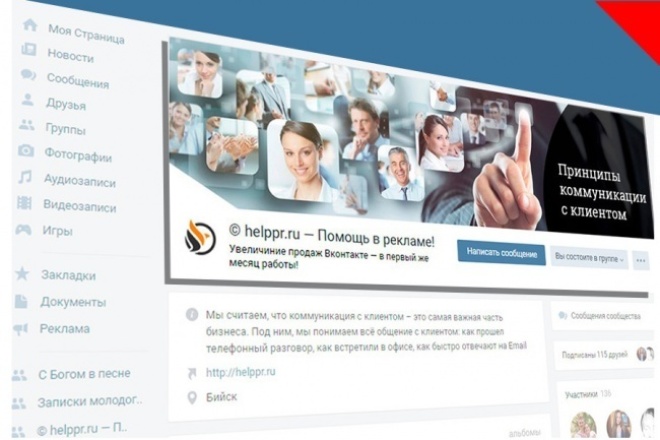
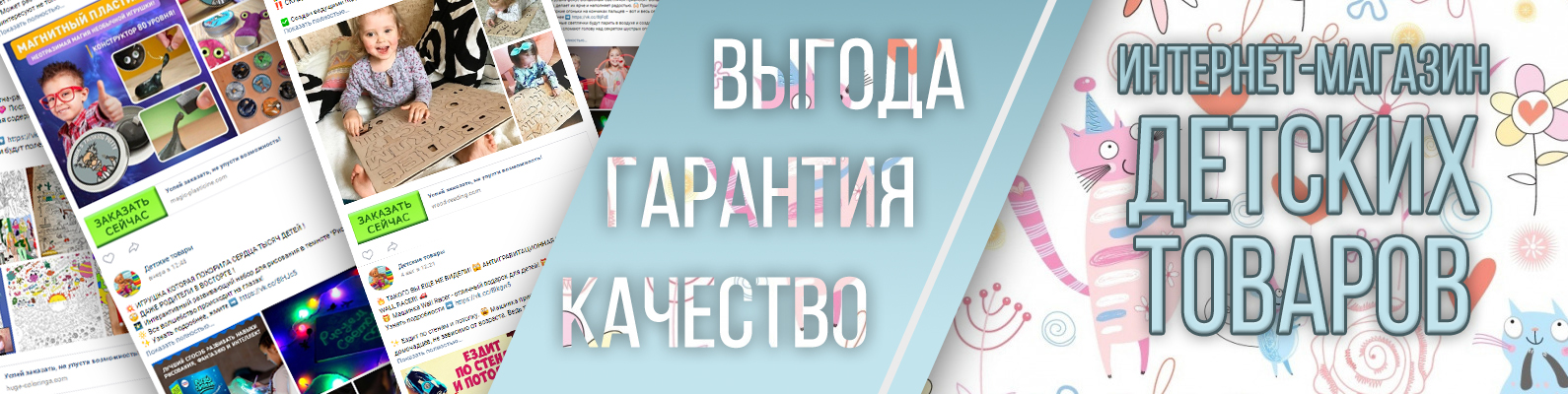
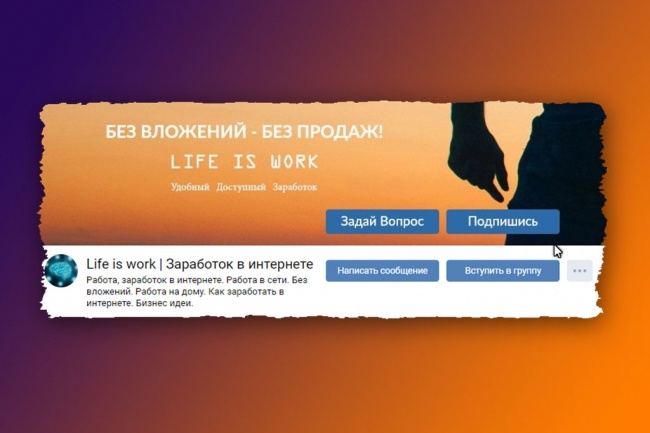
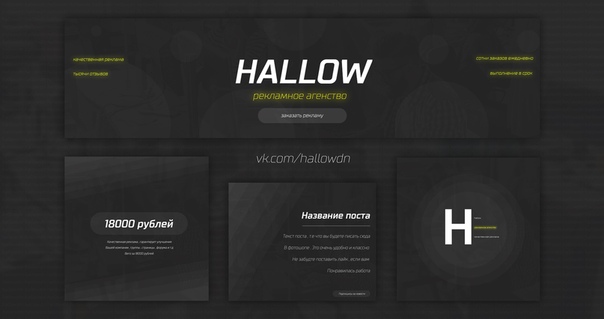
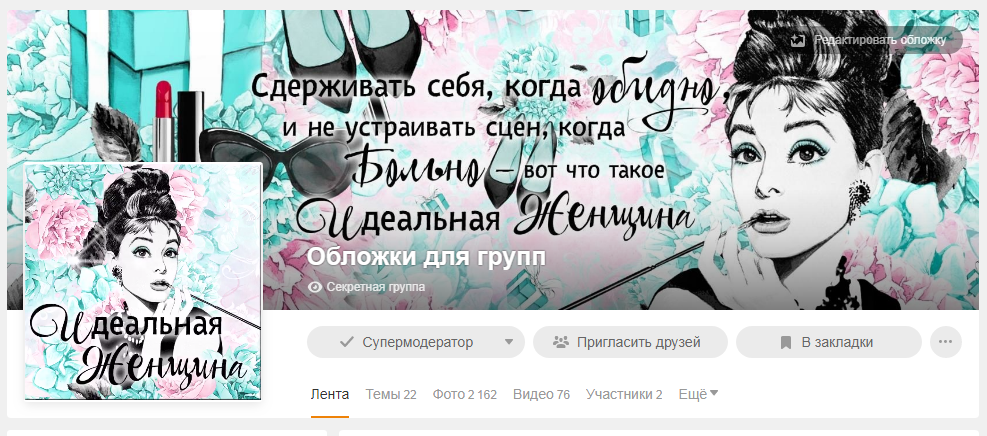
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
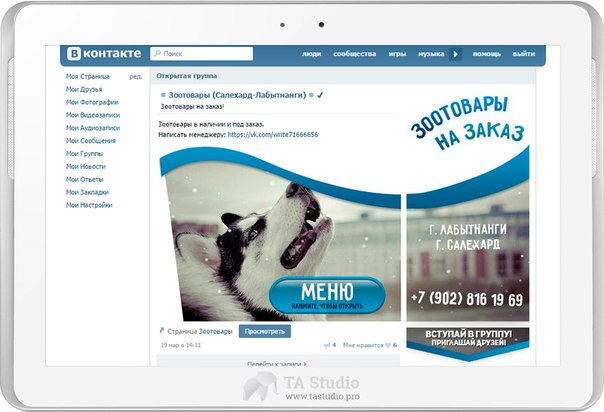
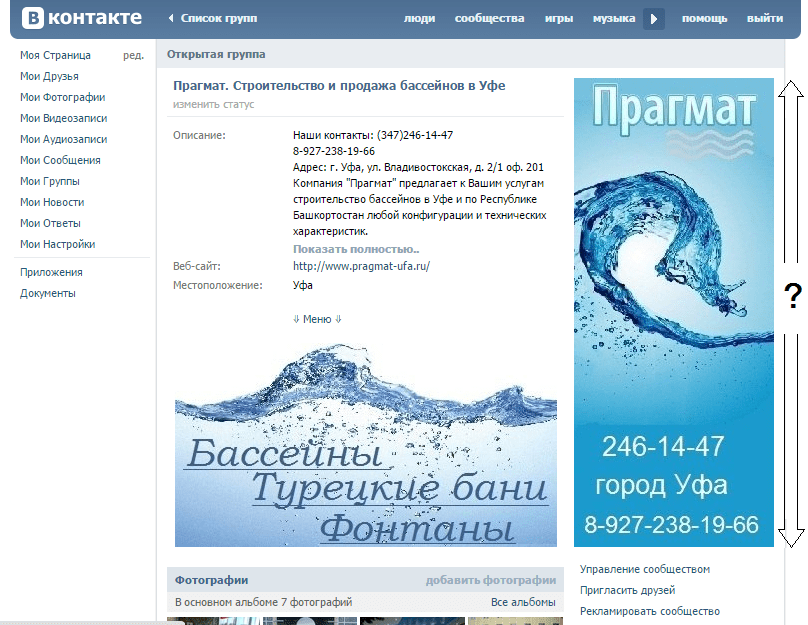
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для ВК в Canva
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.
размеры баннеров для групп, баннеров, обложек, рекламы
Все возможные размеры для баннеров, обложек групп сообществ у Вконтакте!
Баннер для статьи
Основные размеры баннера 510px по ширине и 285.59px по высоте. Расстояние до кнопки от верхней части баннера 174px. До заголовка 88px (заглавными) и 94px (прописными).
До заголовка 88px (заглавными) и 94px (прописными).
Размеры обложек в группе, сообществе
Для ПК и ноутбука
Лучше использовать сразу мобильный размер, размер декстопа Размер составляет 1590 на 400 пикселей.
Для телефона (мобильных устройств)
Видная часть на мобильных устройств обложки во вконтакте 1196 на 400. Также на некоторых телефонах возможен отступ сверху в 83px и по бокам 140px.
Размера аватара в группе, сообщетсве ВК
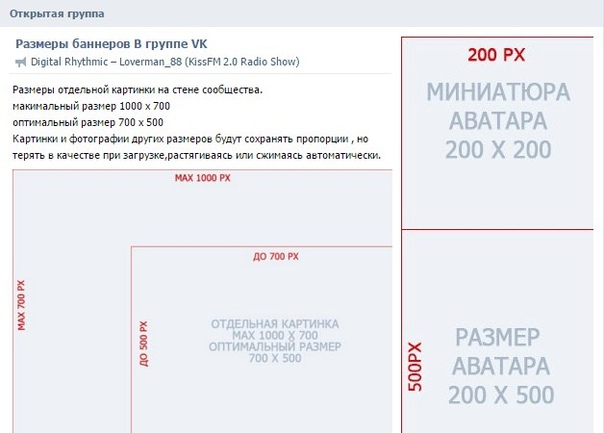
Минимальный размер автара — 200х200 px до 200 (ширина) 500 (высота) px, максимальный размер: 2800×7000 px. На мбильнйо версии автаар виден только 200x200px (мин. размер) до 2800x2800px (макс. размер).
Размер изображения для товаров ВК
Самый оптимальный размер картинко у товаров вконтакте, это, 1000 1000p px для отличного качество. К каждому товару можно добавить 5 картинок.
Размер баннера в ленте сообществ
Чтобы занять максимальный размер, необходимо поместить всё в 510×510 px. Если нужен прямоугольный, то ширина 510 px и высота ниже 510 px.
Если нужен прямоугольный, то ширина 510 px и высота ниже 510 px.
Размер обложки для альбомов
Чтобы альбом выглядел потрясающе, необходимо установить обложку на него 1000*660 px, обратите внимание, что текст имеет отступ снизу 140 px + идет затемнение.
Размеры рекламы, тизеров
Размер таргетинговых баннеров тизеров в левой колонке составляет: 145 165 px и 145 85 px.
Размеры рекламы, тизеров
Оптимальный размер изображения в рекламной карусели во вконтакте 600 600 px.
Промопост с кнопкой и промопост со ссылкой на внешний источник
Размер для промо поста со ссылкой на внешний источник — 537 на 240 px.
Комментарии
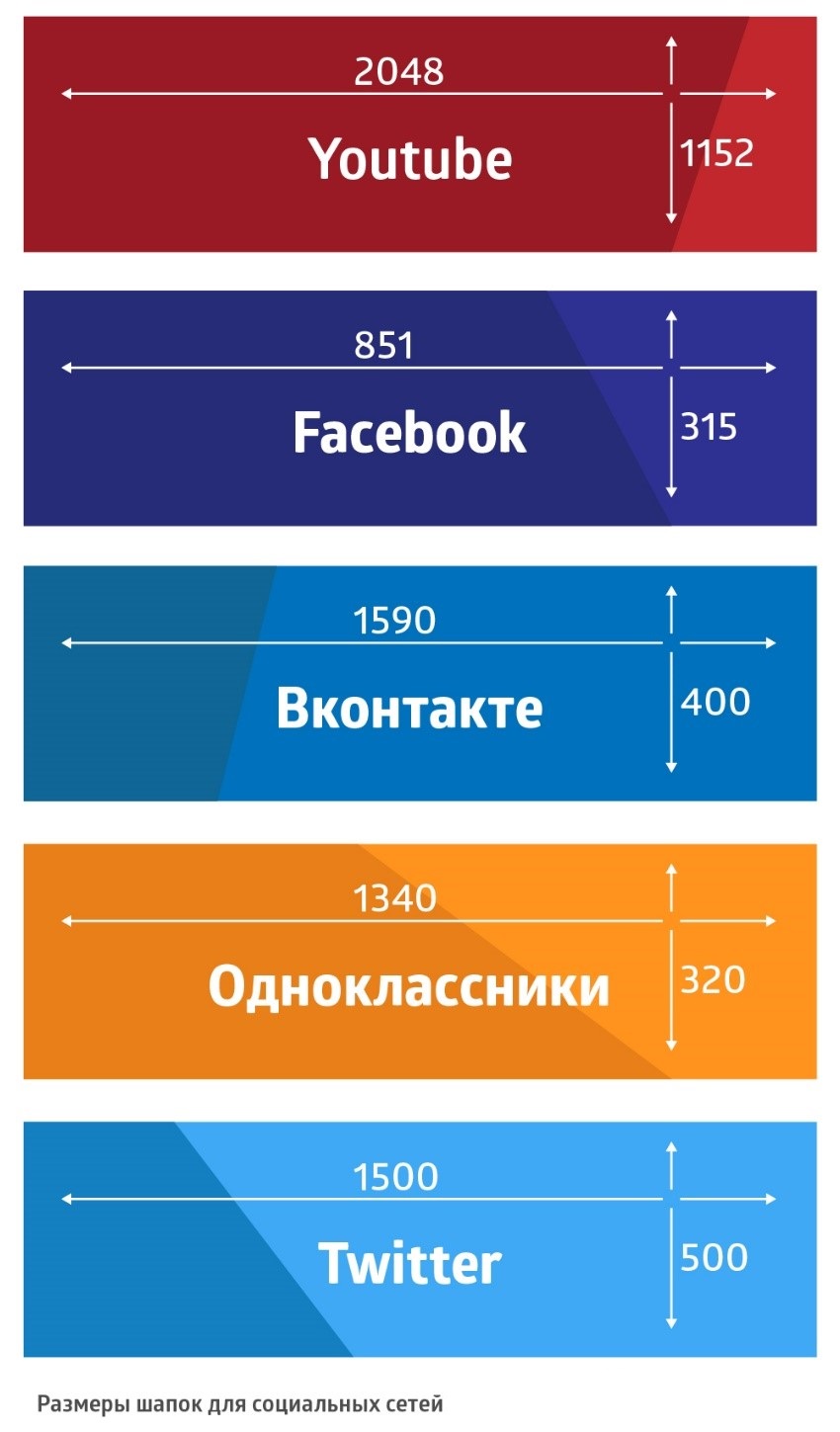
Размер баннера ВК, Facebook, Instagram: для группы и для рекламы
Каждая социальная сеть считает своим долгом выставлять собственные требования к форматам креативов. Это касается как размера и формата текстов, так и изображений. В итоге приходится делать целую кучу копий одного и того же, но в различных пропорциях. В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
Содержание:
- ВКонтакте
- Facebook/Instagram
- Заключение
Крупные бренды предпочитают рисовать новые креативы для каждого формата изображения. Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
ВКонтакте
Самая популярная отечественная социальная сеть предъявляет индивидуальные требования ко всем изображениям.
К счастью, сюда можно загружать более крупные изображения, а затем обрезать прямо внутри редактора ВКонтакте. Внимательно относитесь к тому, чтобы логотип попадал во все миниатюры. Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Оформление сообщества
При создании собственной группы придётся как следует поработать с картинками. Потому что они должны соответствовать тематике, и сочетаться между собой. Постарайтесь сделать их максимально информативными и привлекательными с точки зрения вашей аудитории.
Пост с изображением
Для записей есть собственный формат картинок. Они должны быть либо квадратными — 510x510px или прямоугольными с минимальной высотой в 510 пикселей и пропорциями 3:2. Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Размер аватарки
Должен быть равен 200×500, а миниатюра из него выбирается размером 200×200.
Обложка группы (шапка)
В десктопной версии клиента составляет 1590x400px. Что касается мобильных устройств, то для них видимый размер шапки равен лишь 1196x400px. Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Видеозапись
При максимально допустимом размере загружаемых файлов в 5 Гбайт, оптимальным качеством изображения будет 1280x720px. Социальная сеть не приветствует видео более высокой чёткости. При этом вы можете использовать практически любой контейнер — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Меню группы
Один из наиболее неудобных для оформления элементов. А всё потому, что он должен соответствовать размеру 376×256 пикселей. Разрешённое количество текста — всего 19 символов.
Обложка статьи
Если вы пишите и оформляете именно статьи, а не посты, то их обложка должна быть формата 510×286 пикселей. Часть вашего креатива будет закрыта элементами меню: кнопками “Читать” и “Сохранить в закладках”.
Витрина с товарами
Здесь ВКонтакте почему-то отдаёт предпочтение квадратным и большим изображениям. Оптимальный размер — 1000×1000 пикселей. Витрина предстаёт в виде блока с тремя различными товарами.
Витрина предстаёт в виде блока с тремя различными товарами.
Обложка альбома с фотографиями
При выборе обложки нужно учитывать не только рекомендуемый размер в 1200x800px, но и тот факт, что её часть будет закрыта названием и общим количеством изображений, помещённых в альбом. Что касается мобильной версии — в неё попадёт обрезанный вариант. Подбирайте опытным путём наилучшие варианты изображения.
Размер баннера в ВК
Рекламные блоки, которые продаются через раздел таргетинга в рекламном кабинете, имеют достаточно необычный формат. Баннер вк размер которого не соответствует ограничениям, будет нещадно обрезан во внутреннем редакторе. Причём, вы можете выбирать различные форматы рекламного размещения:
- Большое изображение — 145x165px.
- Маленькое изображение — 145x85px.
Это не единственный размер баннера для ВК. Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
- Промопост с кнопкой — 537x240px.

- Промопост с баннером — 510x510px или 765x510px.
Карусель
Популярный сегодня формат креативов. Его размер должен быть равен 600х600px. Разрешённые форматы: JPG, PNG или GIF (без анимации). Вы можете загрузить не более 10 фотографий.
Истории
Активно набирающий охваты, раздел сторис также обложен разнообразными ограничениями на размер креативов. Они касаются не только формата, но и размера с длительностью, если речь идёт о видео.
- Размер картинок: 1080x1920px (соотношение сторон 9:16). Формат: JPG, PNG или GIF (без анимации).
- Видео загружается в формате 720x1080px. Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон. Помните это и не размещайте ничего важного в углах креатива.
Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
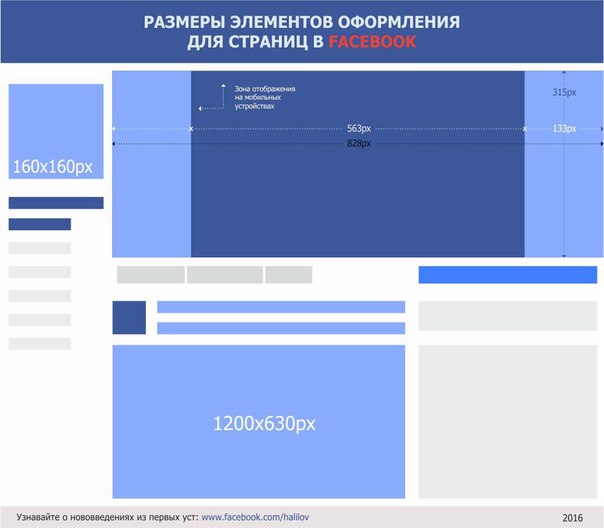
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.
Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.
Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.
Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.
Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.
Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.
Стоимость баннеров для Вконтакте | TOLKUNOV
СТОИМОСТЬ И ПОРЯДОК РАБОТЫ
Обсуждение деталей
Помогаем заполнить бриф, задаем вопросы, понимаем задачу
Создание раскадровки
На основе пожеланий подготавливаем дизайн статичных ключевых кадров будущего баннера, вносим правки, если нужно
Разработка анимации
Разрабатываем крутую, динамичную анимацию на основе раскадровки и утверждаем ее с вами
Подготовка к размещению
Готовый сторис готовим по техническим требованиям рекламной площадки
Адаптируем сторис в другой размер по ширине и высоте, содержание остается то же самое. Результат в формате видео MP4
Результат в формате видео MP4
Подбираем звуки к анимации, а также фоновую музыку. Сторис еще заметнее и эффектнее
Даем на выбор несколько голосов. Выбранный диктор озвучивает текст, который накладываем на анимацию
Выбранный диктор озвучивает текст, который накладываем на анимацию
Перевод на другой язык
Адаптация дизайна и структуры анимации сторис при смене языка в баннере. Например, при переводе с русского на английский
Больше раскадровок
При разработке сторис подготовим не одну, а две раскадровки на выбор. Лучшую анимируем и адаптируем в другие размеры
Лучшую анимируем и адаптируем в другие размеры
Когда анимация не нужна — можно ее не делать. Будет дешевле и быстрее в разработке. Результат в JPG или PNG формате
ТОП-60 оформлений группы вк (божественные примеры)
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям еще до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Вашу группу или нет. Есть несколько вариантов представления аватара.
Есть несколько вариантов представления аватара.
Пример 1.
ЛоготипОтлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный брендПример 2.
НазваниеИспользуйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компанииПример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работыПример 4. Личное фото
Вы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
Личный бренд2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу.![]() И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1.
Активные подписчикиНа динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
Баннер с интерактивными вставкамиПример 2. Лицо бренда
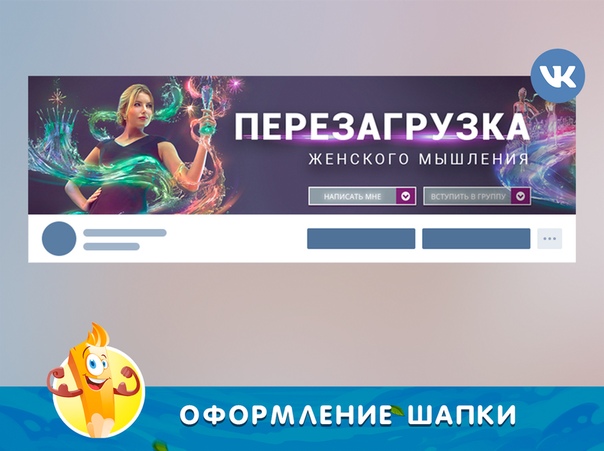
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Статичная обложкаИнтересно. Хотите раскрутить группу в Вк? Сделайте это с новым сервисом автоматизированных конкурсов. Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Пример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложкиСледующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, например, от оффера, расположенного в шапке.
Пример 1. Подробности
ПодробнееПример 2. Звонок
ПозвонитьПример 3. Перейти к рассылке
ПерейтиПример 4. Переход на сайт
СайтПример 5. Регистрация
РегистрацияПример 6.
 ЗаказЗаказать
ЗаказЗаказать3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Виджеты-иконкиКстати, если у Вас в группе большая активность и нужно оперативно отвечать на все комментарии, то рекомендую для этого сервис мониторинга упоминаний. Уведомления о новых комментариях будут приходить в любой удобный мессенджер, в нем же и можно ответить. Кликайте и тестируйте -> Chotam
Кликайте и тестируйте -> Chotam
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
Вид при нажатииПример 3. Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое менюПример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
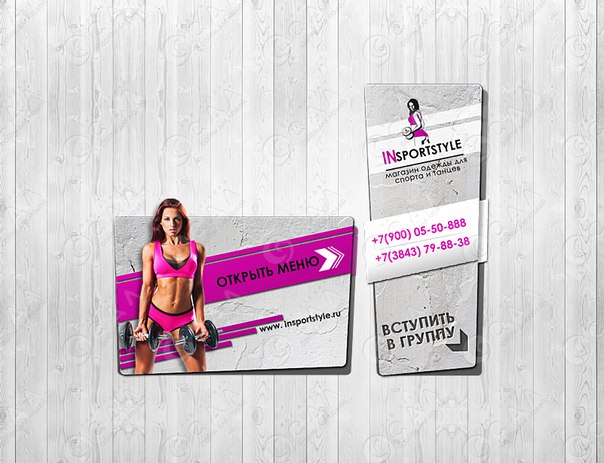
Ссылка для разворота менюПример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Рассказ о себеПример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самые ТОПовые – Церебро (“INSCALE” + 30 дней бесплатно) Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Собрать ее моно через парсеры. Самые ТОПовые – Церебро (“INSCALE” + 30 дней бесплатно) Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурсПример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Заполнение анкетыПример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Пример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Пример 1. Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группеПример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Заявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Получение рассылкиПример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурсЛайфхак. Можно воспользоваться отложенной публикацией для экономии времени. Есть множество сервисов отложенного постинга, например: Parasite, Smmplanner, Smmbox.
Пример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовПример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователейПример 7. Просмотр товаров
Карточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.![]()
Другой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
Товары в боковом меню6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкастПример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Ссылки на аккаунты в соц.сетяхПример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайтыПример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывыПример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар.![]() В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Кстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсужденияПример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентовПример 2.
 Вопрос-ответ
Вопрос-ответВы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросыПример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
Правила группыПример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсахПо теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
ВидеозаписиПример 2.
 Обложки-карточки товаровФотоальбомы
Обложки-карточки товаровФотоальбомыПример 3. Яркие тона
Плейлисты10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
Ссылки на события11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Заметка. Если хотите узнать подробную статистику Ваших страниц Вк, советую сервис LiveDune (по промокоду “INSCALE” скидка 30% +7 дней доступа).
Пример 1.
Картинка / видеоСамый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т. д.
д.
Пример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписейПример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
РассказИ пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователейПример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Пример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т.д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг. Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Интересно. Автоматизировать работу ВК поможет чат-бот. Он сам ответит на все вопросы клиентов и поможет с выбором нужного продукта, а вам останется только считать полученную прибыль . Кликайте и тестируйте -> bot-vk
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи.
 Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Memedia | Есть | Нет |
| Smmbullet | Есть | Нет |
| Vkmenu | Есть | От 50 руб |
| Menumake | Нет | От 50 руб |
| Revoc | Нет | От 149 руб/группа |
| Dynamic Cover | Есть | 100 руб/мес |
| ВПОСТЕР | Нет | – 4 руб/сутки; – 120 руб/мес.  |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Узнаем как изготовить обложку группы в ВК? Размер обложки для группы в ВК
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку. Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.

- Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов. Само собой разумеется, обложки в таком случае нужно периодически обновлять.
- Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.

- Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку. Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.
- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.

- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.
- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.
- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей.
 Изображение не урезается, а только сжимается.
Изображение не урезается, а только сжимается. - Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства. Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
- Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).
А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «.
 ..»
..» - Перед вами появится выпадающее окно. В нем выберите «Управление сообществом».
- Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.
- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.
Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
|| Размеры социальных сетей 2021 + шаблоны || → SocialSizes.io
Размеры социальных сетей
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших особенностей SocialSizes является то, что вы можете получать уведомления при изменении любого размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона.Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона.Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
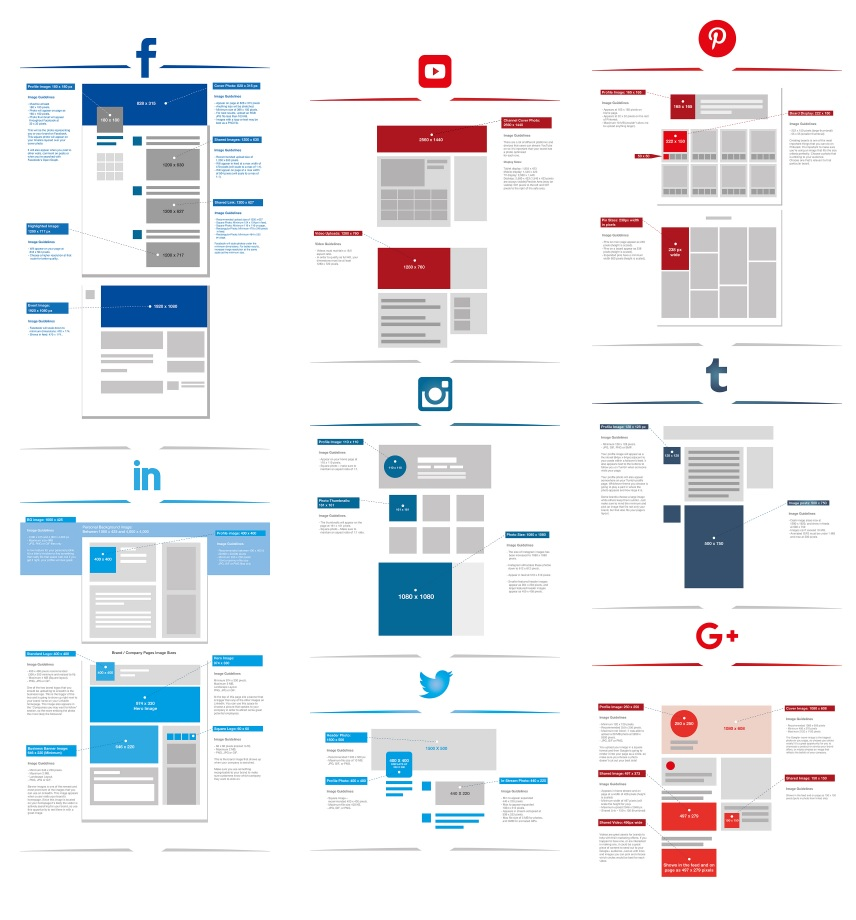
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google правильных размеров социальных сетей может быть проблемой. Часто вам придется пролистывать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Вот что пытается решить эта страница.Чтобы найти нужные вам размеры, может потребоваться буквально много времени, и вы окажетесь на одной из этих страниц с большим объемом текста. Мы считаем, что это должно быть легко и быстро.
Если у вас возникнут проблемы или размер не совпадает. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне.У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне.У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевой записи в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и создания страниц в социальных сетях. Для дизайнеров с такими же целями я предлагаю использование SocialSizes — фантастического инструмента, который позволяет проверять актуальные размеры для всех социальных сетей.Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров ».
Действительно здорово видеть, что все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Размеры социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для использования в Photoshop.У нас есть список всех самых популярных социальных сетей.Просто выберите сеть и выберите шаблон, который хотите скачать.
Не забудьте использовать последнюю версию Photoshop.
Создание миниатюры для группы в ВК. Как правильно оформить группу ВКонтакте
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают.На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы. Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения. Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
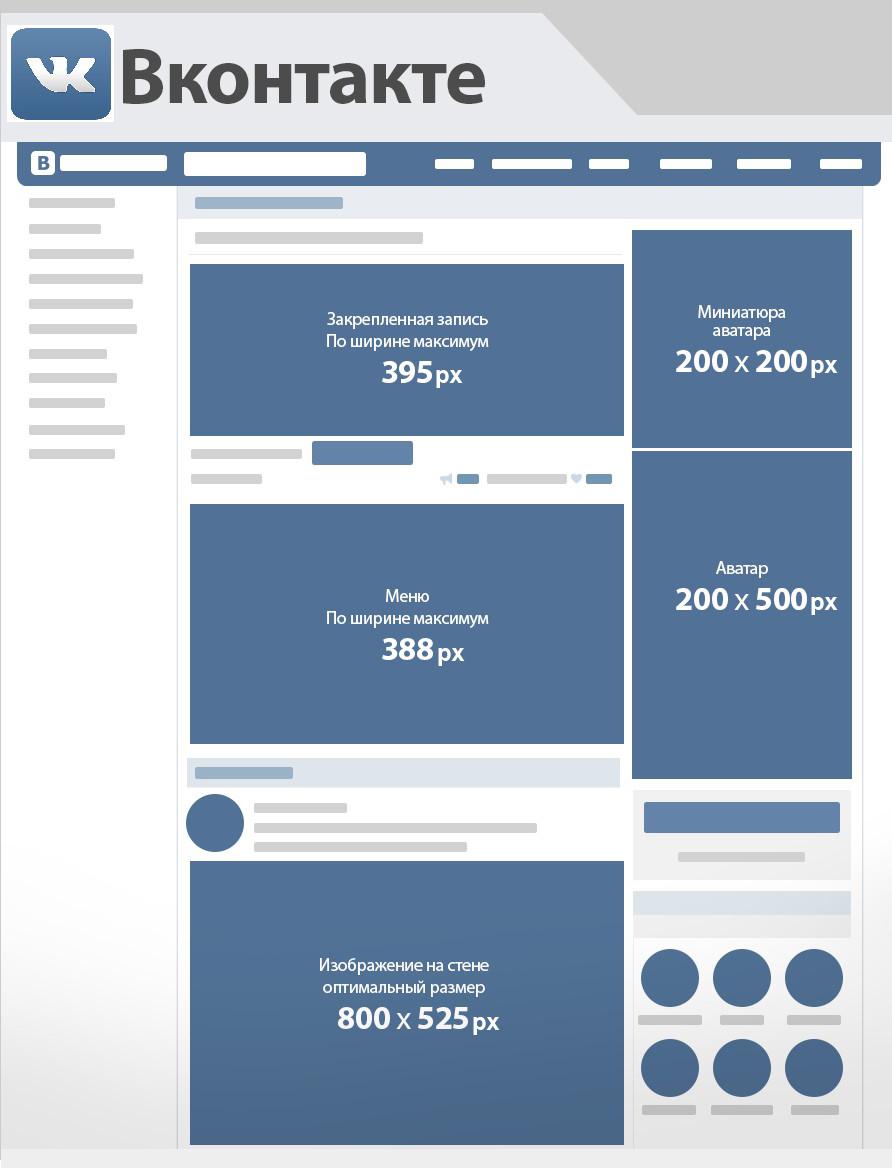
1. Горизонтальная крышка (жатка)
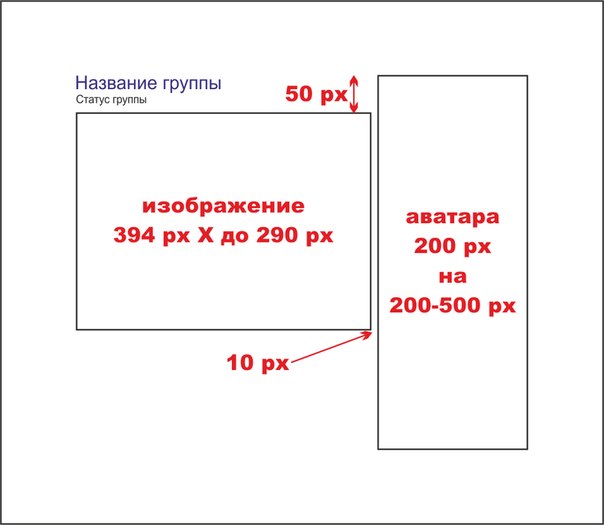
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка из-за своего размера дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта. У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта. У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде бы она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз. Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается.На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
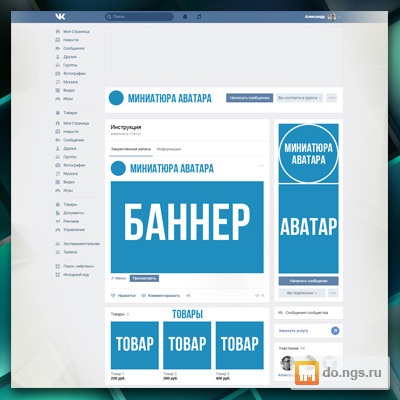
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой составляет 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых комментариях и выборе сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились.Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (заголовка) в дизайне группы теперь нужно делать отдельную миниатюру, учтите. Если у группы нет шапки (обложки), то для загрузки миниатюры нажмите «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа в внутреннее меню. Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или лайкайте и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в своих группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4. 2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться в меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться в меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
«
Скорость реагирования на мобильные устройства
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% -ную производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, поскольку вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
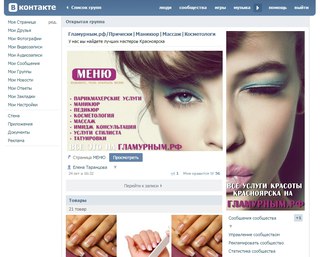
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу.Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
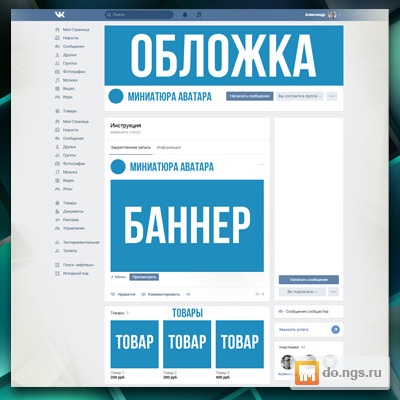
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, поскольку она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВК
Детали с таким широким охватом нельзя оставить без внимания. И при групповом дизайне миниатюре нужно уделить особое внимание.
И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
При выборе изображения для группового эскиза смотрите на эскизы ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг переходов по миниатюрам, посещаемость сообщества и общую производительность.групповое продвижение.
4) Логотип компании.
Также вы можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, включая качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит актуальные на данный момент размеры.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакт» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, потому что на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в заголовке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, что это за страница
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без проблем с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты.В принципе, на этой картинке можно писать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Вы хотите красиво оформить свое сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот этот вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает . ..
..
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Для чего это, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления заголовка. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.

- По возможности, лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком скучной и скучной, иначе она затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватаров в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.

Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и его эскиз могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама мобильных приложений
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватарку можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».

- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Разметка Wiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Это выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу во ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2.Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном устройстве края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или горека, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите эскиз
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фото
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреть не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинки страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет проще находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и заказанные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Дизайн столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее эффектно выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработать индивидуальный стиль сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
VK All in One Expansion Unit — плагин для WordPress
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[bug fix] [sns] исправить ошибку ненужной ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.
 49.4.0
49.4.0[исправление ошибки] [кнопка совместного доступа] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9,49.2,0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.
 47.0.0
47.0.0[Изменение спецификации] Регулировка информации приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц из предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Чтобы не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете недавних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.
 39.1.0
39.1.0[Исправление ошибки] [Блокировка индекса дочерней страницы] Чтобы иметь возможность выбирать родительскую страницу для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова.
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправить, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Только изменить номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.
 37.0.0
37.0.0 [Изменение спецификации] [Связанные сообщения] преобразование части html в независимую функцию
[Изменение спецификации] [следуйте за мной] преобразование части HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другой] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.
 31.11.0
31.11.0[Настройка конструкции] [Контактная часть]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не исправлять
9.31.7.0
Только изменить номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Только изменить номер версии
9.31.4.0
Только изменить номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.
 30.2.0
30.2.0[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [Уведомление IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось установить настройкой дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка Pagetop не работала в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось установить настройкой дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8. 6
6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Other] Cope with ExUnit Contact Section на боковой панели Lightning и нижнем колонтитуле.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit, не работавших
9.28.1.0
- [Обновление блоков ВКонтакте] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Исправление ошибки] [Кнопка «Поделиться»] исправление ошибки count js
9.
 28.0.0
28.0.0- [Обновление блоков ВКонтакте] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков ВКонтакте] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Изменить макет CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.
 22.1.0
22.1.0- [Исправление ошибки] Исправление ошибки скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображает исправление ошибки
9.20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения 2-значных чисел
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0. 27.0] Исправление ошибки CSS на экране редактирования
27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Post Type Manager] Улучшенное описание REST API
[Post Type Manager] Добавить столбец термина в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.
 15.3.0
15.3.0[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета при сохранении
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.
 8.2.0
8.2.0[Настройка дизайна] Добавить поле внизу, чтобы поделиться кнопкой
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk блоки 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Показать ошибку исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.
 6.4.0
6.4.0[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменены настройки скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] metabox display
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.
 4.3.1
4.3.1Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (Бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображался только заголовок одной страницы, а не имя блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.
 2.0.6 (бета)
2.0.6 (бета)Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.0
[Функция удаления] тестирует обновление версии.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменение приоритета CSS.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.
 1,3
1,3[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8.0.7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8,0,6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.
 0.2
0.2[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не выводятся.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Отзывчивый разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.

7.7.3
- [Настройка дизайна] [Раздел контактов] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Исправление ошибки в дочерней теме, не работающей
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюр по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.

7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить основной класс.
7.1.0
- [Добавить функцию] [VK Blocks] Добавить блок кнопок и PR Blocks.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.

- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавь блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражает метку виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.
 6,3
6,3- [Виджет профиля] [исправление ошибки] Font Awesome 5 Исправление ошибки значка RSS
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона счетчика
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.
 0
0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавление настройки цвета и заливки или контура
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [Блок 3PR / PR] [исправление ошибки] улучшение ответа на перезагрузку.

- [Виджет страницы] [Добавить функцию] Может использовать индекс дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка в социальных сетях
- [Виджет профиля] [Изменение спецификации] Разрешить тег html
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительная настройка текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой термин сообщения скрыть
5.
 3,6
3,6- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пуста не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление о PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение в порядке обновления даты.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания личных сообщений
4.
 7.0
7.0- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Ссылка на телефонный звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Зависимость от начальной загрузки отменена.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.

- [Раздел контактов] [Настройка дизайна] Исправить точку разрыва текста и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Похожие сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список страниц предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] Размер карточки страницы
4.
 1,0
1,0- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки соцсетей] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки соцсетей] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить фильтры и хуки действий.
- [Изменение спецификации] [Виджет блока PR] Изменение разметки HTML.

- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3.7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц от предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок домашней страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.
 5.2
5.2- [исправление ошибки] Ошибка SSL счетчика кнопок SNS
- [исправление ошибки] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной html плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.

- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Настройка дизайна] Изменить дизайн индекса дочерних страниц.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отобразить контактную информацию внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка общего ресурса и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.
 1.6.6
1.6.60,1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0,1.5.3
0,1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавление автоматической вставки изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
Поиск дизайна экспоната — ВК-5139 | Островная выставка (дизайны островной выставки) —
Типовые правила островной выставки
Правила различаются в зависимости от выставочного зала, но являются типичными следующие: Максимальная высота 30 футов во всех областях вашего стенда, разрешенная в Северном зале и центральном зале 3-5. Максимальная высота 20 футов во всех помещениях вашей будки разрешена в центральных залах 1-2. Максимальная высота 22 фута во всех помещениях вашей будки, разрешенная в Южных залах. Никаких ограничений на количество сплошных стен для вашей будки Island.
Максимальная высота 20 футов во всех помещениях вашей будки разрешена в центральных залах 1-2. Максимальная высота 22 фута во всех помещениях вашей будки, разрешенная в Южных залах. Никаких ограничений на количество сплошных стен для вашей будки Island.
Примечание: над островными будками разрешается вывешивать таблички.
ДРУГИЕ СООБРАЖЕНИЯ
Козырьки и потолки
Навесы, включая потолки, зонты и рамы для навесов, могут быть декоративными или функциональными (например, для защиты компьютерных мониторов от окружающего света или для подвешивания продуктов).Навесы для линейных кабин или кабин по периметру должны соответствовать требованиям прямой видимости.
Низ навеса не должен быть ниже 7 футов (2,13 м) от пола в пределах 5 футов (1,52 м) от любого прохода. Опоры навеса не должны быть шире трех дюймов 3 дюйма (08 м). Это применимо к любой конфигурации будки, имеющей ограничение по прямой видимости, такой как кабина линейного перемещения. Правила пожарной безопасности и безопасности на многих объектах строго регулируют использование навесов, потолков и других подобных покрытий.Проконсультируйтесь с соответствующими местными агентствами, прежде чем определять конкретные правила выставки.
Правила пожарной безопасности и безопасности на многих объектах строго регулируют использование навесов, потолков и других подобных покрытий.Проконсультируйтесь с соответствующими местными агентствами, прежде чем определять конкретные правила выставки.
Крытые потолочные конструкции или закрытые помещения, включая палатки или навесы, должны иметь один датчик дыма на потолке на каждые 900 квадратных футов.
Вывески и графика
Висячие знаки и графика разрешены после утверждения во всех стандартных кабинах Peninsula, Island и Split Island с максимальной высотой шестнадцати футов (16 футов) (4,87 м) до верха знака при измерении от пола
сверху или с опорой снизу, они должны соответствовать всем обычным требованиям к использованию пространства (например, самая высокая точка любого знака не может превышать максимально допустимую высоту для данного типа кабины).Двусторонние висячие вывески и графические изображения должны располагаться на расстоянии десяти футов (10 футов) (3,05 м) от соседних кабин и располагаться непосредственно над ограниченным пространством.
Театральная ферма и освещение
Театральная ферма и освещение на потолке разрешены во всех стандартных кабинах Peninsula, Island и Spilled Island до максимальной высоты 20 футов (6,1 м), если позволяет потолок. Ферма с опорой на землю не может превышать максимально допустимую высоту для типа будки.Логотипы или графические изображения не допускаются на высоте более шестнадцати футов (16 футов) (4,87 м) и должны иметь расстояние в четыре фута (4 фута) (1,22 м) от верха знака до верха фермы.
Экспоненты должны придерживаться следующих минимальных рекомендаций при выборе освещения стенда:
- Освещение, арматура, осветительные фермы или верхнее освещение за пределами выставочной площади не допускается.
- Экспоненты, намеревающиеся использовать подвесные светильники, должны представить чертежи в NAMM для утверждения к опубликованной дате крайнего срока.
- Освещение должно быть направлено внутрь кабины.
 Освещение должно соответствовать правилам объекта.
Освещение должно соответствовать правилам объекта. - Потенциально вредное освещение, такое как лазеры или ультрафиолетовое освещение, должно соответствовать правилам объекта и быть одобрено в письменной форме руководством выставки.
- Освещение, которое вращается, вращается, пульсирует и другие специальные световые эффекты, должно быть хорошего вкуса и не мешать работе соседних Экспонентов или иным образом ухудшать общую атмосферу мероприятия.
- Пониженное освещение для театральных зон должно быть одобрено организатором выставки, поставщиком коммунальных услуг и выставочным центром.
VK Box’s совершает цифровой набег с KM C6000
Традиционный офсетный принтер VK Box Industries из Дели начал цифровую печать с помощью пресса Bizhub C6000, поставленного HCL Infosystems 15 мая 2011 г.
Новая цифровая печатная машина была установлена в Print Expert, недавно созданной дочерней компании VK Box, которая занимается цифровой печатью. Нареш Малхотра, управляющий партнер, сказал: «Мы смогли вложить средства в машину. Я чувствую, что качество печати близко к офсетному. Что мне нравится, так это возможность печати на матовой поверхности и размер баннеров (13 x 47 дюймов). Наряду с выгодной платой за клики, мы выбрали Konica Minolta ».
Нареш Малхотра, управляющий партнер, сказал: «Мы смогли вложить средства в машину. Я чувствую, что качество печати близко к офсетному. Что мне нравится, так это возможность печати на матовой поверхности и размер баннеров (13 x 47 дюймов). Наряду с выгодной платой за клики, мы выбрали Konica Minolta ».«В среднем мы печатаем на печатной машине 200 листов в день. Результат хороший, и это машина с хорошим соотношением цены и качества», — добавил Малхотра.
VK Box был основан в 1979 году Манохаром Лалом Малхотрой, и теперь семейным бизнесом управляют Дипак, Виджай и Нареш Малхотра, которые контролируют операции печати.
Фирма инвестировала в допечатную подготовку. В него добавлены группа по цветокоррекции и дизайнеров, а также четырехместный Kodak Trendsetter с корректором Epson 7900. «В прошлом году мы получили CTP. В настоящее время мы потребляем 1200 пластин CTP в месяц. С CTP мы можем сэкономить время на подготовку», — сказал Малхотра.
Пятицветный б / у Heidelberg размером 20×29 дюймов дополняется использованным двухцветным Dominant размером 19×25 дюймов. Отделка отделки включает в себя машины для ламинирования, высечки и фальцовки индийского производства.
Отделка отделки включает в себя машины для ламинирования, высечки и фальцовки индийского производства.
VK Box Industries занимается коммерческой, упаковочной, журнальной и книжной полиграфией с потреблением 10 тонн бумаги в месяц.
Типография работает круглосуточно в течение шести дней с 40 сотрудниками, а ее оборот в 2010-11 годах составил 1,40 крор.
«Новое оборудование означает качественное производство. Мы планируем инвестировать в новую офсетную печатную машину (28 x 40 дюймов) от японского или немецкого производителя. В ближайшем будущем мы сосредоточимся на онлайн-операциях», — заключил Малхотра.
Руководство для практикующих статистических тестов | by VK Tech
Чаще всего при A / B-тестировании сравнивают CTR, а не кликов . Интуиция, стоящая за этим, очень ясна: обычно разница в кликов и высокая. У нас всегда есть пользователи с большим количеством просмотров , и кликов и , а также пользователи с очень небольшим количеством просмотров , и кликов . Дисперсия CTR намного меньше. Меньшая дисперсия обычно делает статистические тесты более мощными.
Дисперсия CTR намного меньше. Меньшая дисперсия обычно делает статистические тесты более мощными.
3.1. Допущения
Обычно мы предполагаем, что направление изменения CTR и кликов всегда одинаково. Последнее, на самом деле, является сильным предположением, поэтому давайте обсудим его.
Направленность глобального CTR такая же, как направленность суммы кликов , если мы не меняем просмотры в нашем эксперименте. Это может быть разумным предположением при работе, например, с таргетингом рекламного баннера на главной странице. Крайне маловероятно, что, изменив баннер, мы изменим среднее количество раз, которое пользователь видит его, поскольку это зависит от количества посещений главной страницы.Это может быть неверным предположением для ранжирования ленты новостей, потому что более высокий рейтинг увеличивает вовлеченность пользователей и они склонны чаще посещать ленту новостей.
Давайте обсудим общие подходы к сравнению глобального CTR.
3.
 2. Биномиальный z-тест: он не проходит
2. Биномиальный z-тест: он не проходитhttps://en.wikipedia.org/wiki/Binomial_test
Дополнительные предположения :
- мы не влияем на просмотров ;
- каждый щелчок и каждый вид — это i.i.d образец.
Можно подумать, что наши данные на самом деле представляют собой двоичную выборку из кликов, (единиц) и просмотров, минус общих кликов, (нулей). К сожалению, эти образцы не являются i.i.d. потому что клики отдельного пользователя не зависят. Представьте пользователя с очень высоким CTR. Все его сэмплы имеют тенденцию быть единицами (кликами) и явно зависимы. В отрасли принято не использовать этот тест для определения глобального CTR, но давайте попробуем.
Как видите, когда все пользователи имеют один и тот же базовый пользовательский CTR , биномиальный тест работает очень хорошо.Теоретически в данном случае это самый мощный тест. К сожалению, когда мы увеличиваем дисперсию CTR наземного пользователя и предположения теста нарушаются, этот тест недооценивает FPR, а CDF при H0 лежит намного выше диагонали. Это означает, что мы не можем быть уверены, что FPR <= p-value, и нам следует держаться подальше от этого теста.
К сожалению, когда мы увеличиваем дисперсию CTR наземного пользователя и предположения теста нарушаются, этот тест недооценивает FPR, а CDF при H0 лежит намного выше диагонали. Это означает, что мы не можем быть уверены, что FPR <= p-value, и нам следует держаться подальше от этого теста.
3.3. Bootstrap для глобального CTR
https://en.wikipedia.org/wiki/Bootstrapping_(statistics)#Bootstrap_hypothesis_testing
Дополнительные предположения : мы не влияем на просмотров
Как видно из предыдущего мы не можем использовать обычный z-тест для глобального CTR.Обычным выбором для оценки глобального CTR является бутстрап. В начальной загрузке мы повторно выбираем пользователей и вычисляем глобальный CTR для каждой выборки. Затем мы можем использовать это начальное распределение для построения доверительных интервалов и выполнения статистических тестов.
Считается, что начальную загрузку сложно вычислить при работе с большими данными. Это часто бывает, но для глобального CTR мы можем использовать бутстрап Пуассона (http://www.unofficialgoogledatascience.com/2015/08/an-introduction-to-poisson-bootstrap26.html).Идея проста: вместо повторной выборки пользователей мы рисуем количество раз, когда каждый пользователь появляется в выборке из распределения Пуассона. Затем мы взвешиваем просмотров и кликов с этим числом. В нашем коде мы используем эту технику для ускорения вычислений.
Это часто бывает, но для глобального CTR мы можем использовать бутстрап Пуассона (http://www.unofficialgoogledatascience.com/2015/08/an-introduction-to-poisson-bootstrap26.html).Идея проста: вместо повторной выборки пользователей мы рисуем количество раз, когда каждый пользователь появляется в выборке из распределения Пуассона. Затем мы взвешиваем просмотров и кликов с этим числом. В нашем коде мы используем эту технику для ускорения вычислений.
Глобальный CTR может быть выражен как средневзвешенное значение CTR пользователей, при этом CTR каждого пользователя взвешивается по количеству просмотров.
В глобальном CTR вклад каждого пользователя пропорционален количеству просмотров.Мы используем это выражение в коде и запускаем загрузку взвешенного CTR пользователя для получения загруженного глобального распределения CTR.
Давайте сравним бутстрап с тестом MW.
Когда перекос просмотров небольшой, мощность бутстрапа примерно равна мощности теста MW. Но когда перекос увеличивается, бутстрап работает намного лучше, чем тест MW. Основная причина в том, что начальная загрузка явно учитывает просмотров, для каждого пользователя.Также обратите внимание, что когда просматривает перекос действительно велик, p-значение бутстрапа начинает не оценивать FPR (CDF под H0 выходит за диагональ). Хорошей практикой в любом A / B-тестировании является выполнение проверки работоспособности A / A-теста на p-значении выбранного статистического теста.
Но когда перекос увеличивается, бутстрап работает намного лучше, чем тест MW. Основная причина в том, что начальная загрузка явно учитывает просмотров, для каждого пользователя.Также обратите внимание, что когда просматривает перекос действительно велик, p-значение бутстрапа начинает не оценивать FPR (CDF под H0 выходит за диагональ). Хорошей практикой в любом A / B-тестировании является выполнение проверки работоспособности A / A-теста на p-значении выбранного статистического теста.
Давайте сравним тест MW и бутстрап при изменении дисперсии CTR основного пользователя .
Как вы видите, когда дисперсия истинного пользовательского CTR достаточно высока, тест MW начинает превосходить бутстрап (среднее количество кликов становится менее шумным, чем глобальный CTR).Причина сбоя глобального CTR будет описана в разделе «Взвешивание с учетом внутрипользовательской корреляции» (подсказка: просмотров. не является оптимальным весом для CTR пользователя)
Следовательно, если ваши данные сильно искажены, но Отклонение CTR для обычных пользователей невелико, рассмотрите возможность использования бутстрапа. Но не забудьте проверить равномерность p-значения при H0. Также обратите внимание, что даже при использовании бутстрапа Пуассона расчет этого теста требует больших вычислительных ресурсов. Ниже мы обсудим три эффективных альтернативы бутстрапу.
Но не забудьте проверить равномерность p-значения при H0. Также обратите внимание, что даже при использовании бутстрапа Пуассона расчет этого теста требует больших вычислительных ресурсов. Ниже мы обсудим три эффективных альтернативы бутстрапу.
3.4. Дельта-метод для глобального CTR
https://dl.acm.org/doi/10.1145/3219819.3219919
Дополнительные допущения : мы не влияем на просмотров
Биномиальный z-тест не прошел для глобального CTR, потому что iid предположение не выполняется. Он дает предвзятую оценку дисперсии глобального CTR. Дельта-метод — эффективный способ получить объективную оценку дисперсии глобального CTR.
Давайте сравним дельта-метод с тестом начальной загрузки и MW с различной асимметрией просмотров и .
Как видите, мощность дельта-метода примерно равна мощности бутстрапа, но когда асимметрия достаточно высока, p-значение занижает FPR. Вы должны быть очень осторожны при использовании этого теста, и здесь необходимо провести проверку работоспособности A / A-теста.
Давайте изменим дисперсию базового пользовательского CTR .
На этом графике поведение дельта-метода в значительной степени совпадает с поведением бутстрапа. В общем, вы всегда должны выбирать бутстрап, если можете его вычислить.Если вычисление начальной загрузки слишком сложно для ваших данных, вы можете использовать метод дельты, но не забудьте проверить распределение p-значения в H0.
3.5. Бакетизация
Дополнительные допущения: мы не влияем на просмотров
Еще одна простая и эффективная альтернатива бутстрапу — это бакетизация. Вместо того, чтобы рисовать независимые образцы, мы разбиваем всех пользователей на небольшое количество сегментов и вычисляем глобальный CTR для каждого сегмента.Каждую группу можно рассматривать как «мета-пользователя», а глобальный CTR сегмента можно рассматривать как CTR мета-пользователя. Затем мы можем запустить стандартный t-тест поверх мета-пользователей, поскольку сегменты независимы.
Этот тест имеет гиперпараметр для количества сегментов. Обычно выбирают 200, но вы можете настроить его для своей задачи. В нашем моделировании мы установили его на 50.
Давайте сравним разбивку по буквам с бутстрапом и тестом MW, изменяя асимметрию просмотров.
Когда просмотров. Распределение искажено, разбивка на сегменты имеет такую же производительность, что и бутстрап, или даже лучше, поскольку учитывает количество просмотров для каждого пользователя, как и сам бутстрап.Обратите внимание, что когда асимметрия увеличивается, значение p при H0 начинает существенно отклоняться от однородности. Тест A / A является обязательным для бакетизации.
Давайте изменим дисперсию базового пользовательского CTR .
Когда дисперсия CTR наземного пользователя высока, разбиение на бакеты не удается, как и бутстрап, потому что они оценивают ту же метрику.
Если вы работаете с большими объемами данных, вам обязательно следует рассмотреть возможность использования бакетизации для оценки глобальных CTR, и других видов показателей, которые не могут быть обработаны с помощью классического t-теста.
3.6. Линеаризация
https://dl.acm.org/doi/10.1145/3159652.3159699
Дополнительные допущения : мы не влияем на просмотров
Это еще одна эффективная с вычислительной точки зрения альтернатива бутстрапу.
Совершенно очевидно, что кликов и просмотров коррелированы. Чем больше просмотров у пользователя, тем больше кликов сделает пользователь. Давайте воспользуемся данными контрольной группы, чтобы соответствовать регрессии кликов по просмотрам:
А затем вычислим новую метрику для каждого пользователя:
Затем мы можем запустить t-тест для линеаризованных кликов , как и для обычных кликов. .Если наше дополнительное предположение верно, т.е. мы не влияем на просмотры в нашем эксперименте, у нас есть теоретическая гарантия, что направление изменения линеаризованных кликов совпадает с направлением изменения глобальных кликов и кликов. .
.
Давайте сравним этот подход с тестом начальной загрузки и MW, изменяя асимметрию просмотров .
При достаточно высокой асимметрии линеаризация работает примерно так же, как бутстрап, но при очень высокой асимметрии производительность линеаризации падает.Обратите внимание, что p-значения в этом подходе начинают переоценивать FPR при очень высокой асимметрии.
Давайте изменим дисперсию базового пользовательского CTR .
Здесь линеаризация очень похожа на бутстрап.
В целом производительность линеаризации сравнима с бутстрапом, дельта-методом и бакетизацией. Все они учитывают просмотры пользователей , что повышает производительность при умеренной дисперсии CTR пользователей .Тем не менее, вы всегда должны проверять их производительность на своих данных.
В VK мы обычно используем бакетизацию для анализа специальных показателей, так как ее можно быстро вычислить за несколько дней с помощью простого SQL-запроса. Дельта-метод используется для доверительных интервалов процентного повышения показателей (он очень похож на глобальный CTR. Подробности см. В статье). И, наконец, бутстрап используется как надежная двойная проверка критических решений.
Дельта-метод используется для доверительных интервалов процентного повышения показателей (он очень похож на глобальный CTR. Подробности см. В статье). И, наконец, бутстрап используется как надежная двойная проверка критических решений.
ВК Viswanathan | UA Profiles
Заболеваемость и смертность от инфекций (ИКД) увеличились за последние 20 лет.В настоящее время антибиотики являются единственным одобренным Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США препаратами для лечения первичной инфекции, и они, по иронии судьбы, связаны с рецидивом заболевания и угрозой роста лекарственной устойчивости. Ранее мы показали, что нетоксиновые факторы вирулентности играют ключевую роль в ИКД, а факторы колонизации имеют решающее значение для болезни. В частности, адгезин, белок А поверхностного слоя (SlpA), является основным участником прикрепления клеток-хозяев. В этой работе мы разработали Syn-LAB 2.0 и Syn-LAB 2.1, два синтетических биологических агента, полученные из молочнокислых бактерий, для стабильной и постоянной экспрессии связывающего клетку-хозяина фрагмента адгезина SlpA на их клеточной поверхности. Оба агента содержат плазмиды условного самоубийства, экспрессирующие химеру с оптимизированными кодонами на клеточной стенке молочнокислой бактерии, заякоренной поверхностно-белковым доменом, слитым с консервативным, высокоприлипающим доменом SlpA, связывающимся с клеткой-хозяином. Оба агента также включают инженерный биоконтроль, устраняя необходимость выбора какого-либо антибиотика. Syn-LAB 2.0 и Syn-LAB 2.1 обладают положительными биофизическими свойствами и свойствами по сравнению с их родительскими предшественниками в том, что они устойчиво и постоянно отображают химеру SlpA на своей клеточной поверхности, усиливают барьерную функцию кишечного эпителия человека, безопасны, переносимы и приемлемы для Золотого Сирия. хомяков и новорожденных поросят в высоких суточных дозах, которые обнаруживаются в кале животных в течение 24 часов после введения, подтверждая устойчивую колонизацию.В сочетании, сконструированные штаммы также задерживают (в фиксированных дозах) или предотвращают (при постоянном введении) гибель инфицированных хомяков при заражении высокими дозами вирулентного средства.
Оба агента содержат плазмиды условного самоубийства, экспрессирующие химеру с оптимизированными кодонами на клеточной стенке молочнокислой бактерии, заякоренной поверхностно-белковым доменом, слитым с консервативным, высокоприлипающим доменом SlpA, связывающимся с клеткой-хозяином. Оба агента также включают инженерный биоконтроль, устраняя необходимость выбора какого-либо антибиотика. Syn-LAB 2.0 и Syn-LAB 2.1 обладают положительными биофизическими свойствами и свойствами по сравнению с их родительскими предшественниками в том, что они устойчиво и постоянно отображают химеру SlpA на своей клеточной поверхности, усиливают барьерную функцию кишечного эпителия человека, безопасны, переносимы и приемлемы для Золотого Сирия. хомяков и новорожденных поросят в высоких суточных дозах, которые обнаруживаются в кале животных в течение 24 часов после введения, подтверждая устойчивую колонизацию.В сочетании, сконструированные штаммы также задерживают (в фиксированных дозах) или предотвращают (при постоянном введении) гибель инфицированных хомяков при заражении высокими дозами вирулентного средства.



 Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.

 Изображение не урезается, а только сжимается.
Изображение не урезается, а только сжимается. ..»
..»

 Пример:
Пример:



 0
0


 Освещение должно соответствовать правилам объекта.
Освещение должно соответствовать правилам объекта.