Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
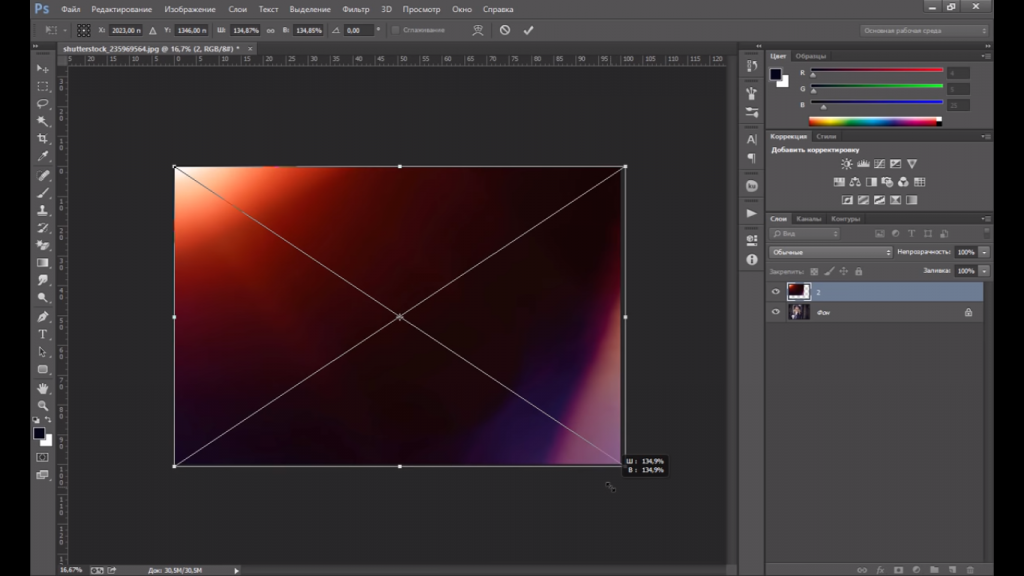
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
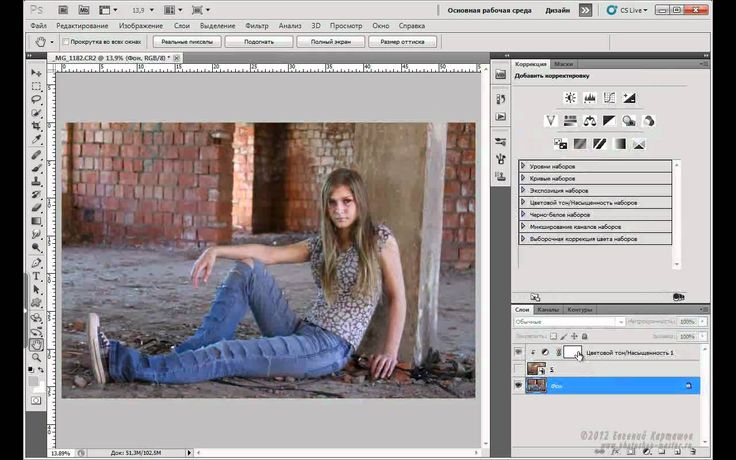
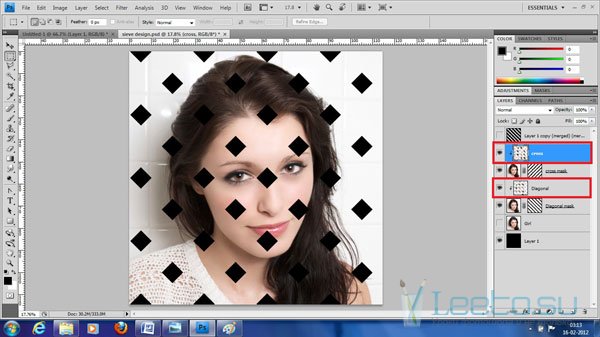
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо.

- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов.
 Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним. - Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» .
 Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .

Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате
- После того, как мы скачали набор с узорами распакуйте архив.

- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Наложения фотографий и текстуры — Онлайн и Бесплатно!
1
Шаг 1
Загрузите изображение, на которое вы хотите добавить оверлей или текстуру. Дождитесь завершения загрузки и переходите к следующему шагу.
2
Добавить оверлей
Выбирайте из десятков классных текстур и накладывайте их на свои фотографии. Экспериментируйте и получайте удовольствие
Экспериментируйте и получайте удовольствие
3
Шаг 3
Сохраните изменения и загрузите полученное изображение. Не забудьте поделиться результатом с друзьями
Посмотреть все инструменты
Изменить размер изображения
Изменение размера изображения — одна из наиболее часто выполняемых операций в фоторедакторах. Однако не все редакторы позволяют сделать это удобно и просто. В нашем редакторе эта операция невероятно проста. Вы можете не только уменьшить или увеличить размер изображения, но и, при необходимости, сохранить исходное соотношение сторон.
Изменить размер изображения
Обрезать изображение
Обрезка изображений теперь доступна в Интернете. Без каких-либо приложений или программ, прямо в браузере. В два клика вы легко сможете обрезать фото до нужного размера, вырезать из него нужный элемент. Все это в максимально удобном и привычном интерфейсе. Удалите лишние части из ваших изображений.
В два клика вы легко сможете обрезать фото до нужного размера, вырезать из него нужный элемент. Все это в максимально удобном и привычном интерфейсе. Удалите лишние части из ваших изображений.
Обрезать изображение
Отразить изображение
Отражение изображения — основная функция любого фоторедактора. И вы можете использовать это онлайн. Вы можете переворачивать изображение по вертикали и горизонтали. Все это очень удобно и просто в использовании.
Отразить изображение
Повернуть изображение
Поворот изображения — основная функция любого фоторедактора. И вы можете использовать это онлайн. Вы можете вращать изображение влево и вправо, выбирать угол поворота. Все это очень удобно и просто в использовании.
Повернуть изображение
Фото фильтры
Фотофильтры быстро и незаметно ворвались в нашу жизнь с появлением смартфонов. С тех пор стало трудно представить, что кто-то разместит фотографию в Интернете без предварительной обработки. Такие известные приложения, как Instagram или Prisma выпустили свои фотофильтры, которые приобрели большую популярность. Все они доступны вам в нашем редакторе с фотофильтрами.
С тех пор стало трудно представить, что кто-то разместит фотографию в Интернете без предварительной обработки. Такие известные приложения, как Instagram или Prisma выпустили свои фотофильтры, которые приобрели большую популярность. Все они доступны вам в нашем редакторе с фотофильтрами.
Фото фильтры
Рамки для фотографий
С помощью нашего редактора вы можете быстро и легко вставить фотографию в рамку онлайн прямо в окне браузера. Фоторамки — праздничные, романтические, тематические, множество очаровательных рамок для любимых фотографий. Добавление рамок для фотографий — отличный способ привнести яркие детали в ваш день, удивить, порадовать близких и друзей.
Рамки для фотографий
Фото наложения
Наложение текстуры на цифровое изображение делает работу более интересной. Благодаря текстуре вы можете добавить глубины изображению, которое выглядит полностью плоским, а также добавить органичности. С помощью удобного редактора вы можете применять текстуры и добавлять тени к определенным областям вашей работы, не ухудшая цвета и формы вашего рисунка.
С помощью удобного редактора вы можете применять текстуры и добавлять тени к определенным областям вашей работы, не ухудшая цвета и формы вашего рисунка.
Фото наложения
Эффект виньетки
Самый популярный элемент редактирования фотографий — виньетка. Используется в том случае, когда нужно выделить на картинке определенный фрагмент. Достигается это за счет смягчения освещения возле нужного элемента, затемняется или размывается область вокруг него. Используя этот эффект, фотограф затемняет края изображения и фокусируется на центральной области..
Эффект виньетки
Добавить клипарт
В последнее время очень популярно добавлять стикеры и картинки к фотографиям. Если до сих пор не знаете, что это — просто сходите и попробуйте сами. Вы можете легко наклеить на свои фотографии любые мини-картинки, по одной или несколько за раз.
Добавить клипарт
Добавить текст к фото
Добавление текста к фотографиям — очень важная функция, которая может понадобиться в различных ситуациях. Неважно, профессиональный ли вы фотограф или просто делаете открытку для друзей, вы можете написать любые слова на своем изображении с помощью нашего редактора.
Добавить текст к фото
Размытие изображения
Размытие изображения — очень популярный эффект. С его помощью вы можете добавить ощущения движения к своей фотографии или просто сделать определенные части изображения менее четкими. Использование размытия ограничено только вашим воображением. И мы позаботимся о том, чтобы размытие в нашем редакторе было легким и беспроблемным.
Размытие изображения
Скругление углов
Закругление углов на фотографиях — довольно распространенная операция при редактировании изображений. Люди закругляют углы картинок по разным причинам — для использования на сайтах, в социальных сетях, для создания открыток. В любом случае наш инструмент позволит вам это сделать без проблем.
Люди закругляют углы картинок по разным причинам — для использования на сайтах, в социальных сетях, для создания открыток. В любом случае наш инструмент позволит вам это сделать без проблем.
Скругление углов
Тилт Шифт
Фотографии «Тилт-Шифт» — стиль фото- и видеосъемки со специальным объективом, который создает изображение таким образом, что все объекты кажутся игрушками. Сегодня эффект наклона-сдвига набирает популярность. Такие фотографии в основном делаются с высоты, с крыш домов, столбов, гор или самолетов, чтобы можно было охватить большую область просмотра для сделанной фотографии. Объективы Tilt-Shift фокусируются на одной части фотографии и размывают окружающую область, создавая оптическую иллюзию миниатюрного пейзажа. Объективы с функцией наклона и сдвига довольно дороги, но аналогичного эффекта можно добиться с помощью графических редакторов или специальных онлайн-сервисов по обработке фотографий.
Тилт Шифт
Как наложить текстуру в фотошопе
Как наложить текстуры в фотошоп
Если вы хотите создать свою текстуру в фотошопе, которую хотите использовать в дальнейшей обработке фотографий, то для этого создайте новый документ с необходимыми размерами, нарисуйте саму текстуру и нажмите Редактировать – добавить текстуру (Edit – Define Pattern).
Для наилучшего качества, сохраняйте документ с расширением PNG. Для этого нажмите Ctrl+Shift+Alt+S и сверху справа выберите вкладку PNG-24. Для сохранения с небольшой потерей качества, например, для аватарки, которую потом выложите в интернет, сохраняйте в GIF или JPG.
- Как создать новую текстуру в фотошопе
- Как наложить слой на слой
- Как использовать текстуру в фотошопе
- Как сделать текстуры в фотошопе
- Как использовать текстуры
- Как добавить текстуру
- Как открыть в Фотошопе текстуру
- Как установить текстуры
- Как натянуть текстуру
- Как сделать наложение в фотошопе
- Как наложить текстуру
- Как в фотошопе наложить картинку одну на другую
- Как наложить в фотошопе картинку
- Как накладывать слои
- Как залить новый слой
- Как создать новый слой в фотошопе
- Как залить слой
- Как нарисовать фактуру
- Как добавить слой в фотошопе
- Как сделать текстуру
- Как наложить слой в фотошопе
- Как наложить изображение
- Как применить слои в фотошопе
- Как залить новый слой цветом
- Как загрузить в Фотошоп эффекты
- Как создать слой в фотошоп
Как добавить текстуру на фото в Photoshop
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.
Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Наложение текстуры на отдельный элемент в фотошопе
В этом уроке вы узнаете как наложить текстуру в фотошопе на элементы вашего фото. Мы научимся менять рисунок одежды, используя наложение текстуры на изображение, обтравочную маску и режимы наложения. Это просто, всего пару кликов и новый образ готов…
Это просто, всего пару кликов и новый образ готов…
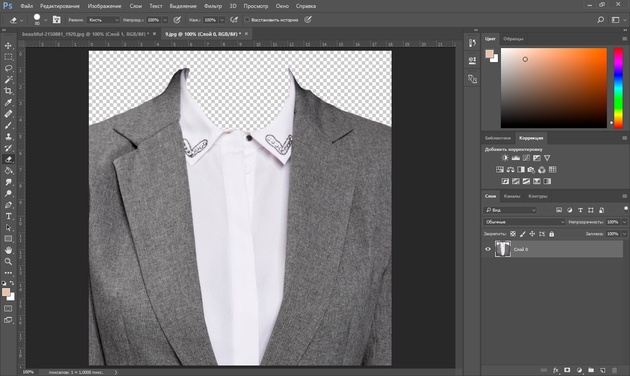
1. Откроем изображение, с которым будем работать. Выделим халат, например, используя инструмент«Быстрое выделение» (Quick Selection Tool).
2. Скопируем выделенную область на отдельный слой, нажав (Ctrl+J).
3. Переместим заранее выбранную текстуру на наш документ. Масштабируем при необходимости ее размеры(Ctrl+T).
Применим к слою с текстурой Обтравочную маску: «Слои-Создать обтравочную маску» (Layer-Add Clipping Mask) или нажав (Ctrl+Alt+G). Изменим режим наложения слоя на «Замена светлым» (Lighten), вы так же вы можете поэкспериментировать с различными режимами и посмотреть, какой подходит больше для вашего изображения. Понизим непрозрачность слоя.
Урок 10. Как наложить текстуру в Photoshop
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
Рассмотрим два примера.
Пример 1 — наложение текстуры на объект
1 . Открываем объект , на который будем накладывать текстуру . В данном случае это будет футболка .
2 . Используем инструмент « Быстрое выделение », чтобы выделить футболку . Затем уточняем края .
3 . Копируем объект и вставляем в новом слое . Первый базовый слой с футболкой скрываем . Продолжаем работать с новым .
4 . Если объект у вас цветной , то его необходимо обесцветить . Для этого заходим в верхнюю панель в « Изображение », где выбираем « Коррекция » и « Обесцветить ».
5 . Открываем текстуру , которую хотим наложить на объект . В этом случае это картинка с главными героями фильма « Мстители ».
6 . Перемещаем картинку с героями на новый слой и уменьшаем ее непрозрачность . Корректируем размер , чтобы она полностью закрыла футболку , а главные герои были в центре .
7 . Кликаем правую кнопку мыши и выбираем « Создать обтравочную маску ».
8 . Текстура приняла контур объекта после примененной опции . Однако , следует улучшить результат .
9 . Для этого выбираем режим « Умножение » для слоя с картинкой героев фильма .
10 . Можем заметить значительную разницу : проявились складки и объекты футболки , но цвет текстуры значительно стал темнее . Для этого значительно увеличим яркость .
11 . Также подкорректируем уровни , чтобы цвет стал ярче и контрастнее . В итоге получим прекрасный результат .
12 . Добавим воротник и заднюю часть спинки футболки , которые не будут окрашены в текстуру . Для этого перейдем в первый слой и выделим верхнюю часть одежды . Подкорректируем края .
13 . Копируем и вставляем на новый слой . Перемещаем его в самый верх .
14 . Вот такой результат получаем после небольших действий в Photoshop .
Пример 2 — текстура на фото
Загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
Как добавить текстуры к изображениям в Canva
Автор Тал Имагор
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Canva — отличный инструмент для редактирования изображений, а добавлять текстуры при использовании платформы очень просто.
Не секрет, что Canva — это не Photoshop. Если вы скажете любому графическому дизайнеру, что используете Canva для создания профессиональных изображений для своего веб-сайта, брошюр или социальных сетей, они, вероятно, закатят глаза.
Тем не менее, Canva с каждым днем становится все мощнее и добавляет новые функции, помогающие неопытным дизайнерам создавать красивую графику. Он не только удобен для начинающих, но и помогает сэкономить время благодаря шаблонам и автоматизированным функциям.
В этой статье мы расскажем вам о возможности добавления текстур и узоров к вашим изображениям, даже если у вас нет опыта графического дизайна.
Краткое введение в Canva
Как вы, наверное, поняли из темы статьи, это руководство сосредоточено на одном элементе программного обеспечения. Итак, если вы совсем не знакомы с Canva, мы предлагаем вам изучить некоторые другие статьи, прежде чем погрузиться в эту.
Вы можете прочитать наши советы, чтобы максимально эффективно использовать Canva, или руководство для начинающих по приложению Canva, чтобы лучше понять платформу.
Главное помнить, что программа позволяет создавать различные дизайны — от визитной карточки до видео в Instagram или электронной книги. Хотя текстурированное изображение может выглядеть не очень хорошо на всех этих изображениях, вы все равно можете использовать эту технику для любого дизайна, который вы решите создать (да, даже для видео).
Как добавить текстуру к фону изображения
Прежде всего, вам нужно создать свой основной дизайн. На главной странице нажмите Создать дизайн и выберите нужный размер — либо из списка, либо введя пользовательские размеры.
Затем расположите элементы на экране так, как вам нравится. Добавьте текст и изображения и настройте цвета. Вы также можете поиграть с шаблонами Canva. Как только это будет сделано, пришло время добавить текстуру вашему фону.
Проще всего это сделать с помощью Фон Вкладка в левом нижнем углу экрана. Там вы можете просмотреть бесплатные и платные фоны, которые Canva может предложить, и как только вы нажмете на них, они будут автоматически добавлены в качестве фона.
Однако, если вы хотите создать что-то более тонкое и смешанное, есть способы сделать это тоже:
- После выбора текстурированного фона щелкните его на экране и нажмите Редактировать изображение вверху.
- Перейдите к Отрегулируйте и нажмите Насыщенность до упора влево. Это позволит вам превратить эту текстуру в любой цвет, который вам нравится, чтобы лучше соответствовать вашему дизайну.
- Перейдите на вкладку Элементы .
- Нажмите на квадрат.
- Сотрите его до размеров всего изображения и установите цвет фона.
- Щелкните фигуру правой кнопкой мыши и выберите Отправить на задний план .
- В верхнем меню выберите кнопку Transparency и настройте ее на нужный уровень.
Если вам не нравится ни одно из изображений в фоновой библиотеке, вы также можете найти вкладку «Фотографии» для вдохновения. Попробуйте ввести поисковые слова текстура или узор .
Попробуйте ввести поисковые слова текстура или узор .
Если вы найдете то, что вам нравится, оно не будет автоматически установлено в качестве фона, но вы можете легко сделать это самостоятельно. После того, как вы щелкните изображение и добавите его в свое рабочее пространство, щелкните его правой кнопкой мыши и выберите Заменить фон . Затем выполните те же действия, что и раньше.
Как превратить ваши изображения в текстуры на Canva
Вы всегда можете загрузить одну из них со своего компьютера, если у вас есть невероятно специфическая текстура, которую вы не можете найти в Canva. Например, бесплатные веб-сайты с изображениями, такие как Pexels, предлагают множество поверхностей и узоров.
Вы также можете сделать свою фотографию и загрузить ее:
- Перейдите на вкладку Загрузки в левой части экрана.
- Щелкните Загрузить носитель и найдите изображение на своем компьютере.

- После завершения загрузки щелкните один раз.
- Чтобы обрезать его до определенной части, которую вы хотите использовать в качестве текстуры, перетащите линии на границах изображения.
- Еще раз щелкните правой кнопкой мыши и выберите Заменить фон . Затем выполните шаги, как и раньше.
Как добавить текстуру к небольшой части изображения
Текстура в фотографии — отличный способ улучшить изображение, а функция текстуры не ограничивается фоном в Canva. Вы также можете добавить узор за определенным элементом, а не за всем изображением. Или вы можете наложить текстуру на изображение внутри изображения. Есть много способов поиграть с этой функцией.
- Добавьте изображение текстуры на холст. На этот раз не заменяйте его в качестве фона.
- Если, как и раньше, вы хотите использовать только текстуру, а не цвет, измените насыщенность в Редактировать изображение .
- Чтобы наложить узор на другое изображение, просто обрежьте его до того же размера и поиграйте с прозрачностью.

- Чтобы разместить ее за элементом, например, текстовым полем, щелкните текстуру правой кнопкой мыши и выберите Отправить назад . Сделайте это несколько раз, пока он не окажется в правильном положении, и снова установите прозрачность.
Если вы хотите, чтобы текстура отображалась в определенной форме, например, в виде круга или звезды, вы также можете это сделать.
- На вкладке Elements прокрутите вниз, пока не увидите Frames , и щелкните See All .
- Найдите понравившуюся фигуру и щелкните по ней.
- В рабочей области перетащите узор в эту фигуру, пока он не заполнит ее.
- Отрегулируйте размер и положение созданного вами нового изображения.
- Поиграйте с прозрачностью и измените положение, чтобы сделать ее более естественной частью изображения.
Узнайте больше о Canva методом проб и ошибок
Существует множество способов добавления текстур к вашим изображениям с помощью Canva, больше из которых мы рассмотрим в этой статье. Надеемся, мы дали вам достаточно почувствовать вкус этой функции, и вы почувствуете себя достаточно уверенно, чтобы пойти и изучить все остальное самостоятельно.
Надеемся, мы дали вам достаточно почувствовать вкус этой функции, и вы почувствуете себя достаточно уверенно, чтобы пойти и изучить все остальное самостоятельно.
Преимущество Canva в том, что это программное обеспечение удобно для пользователя. Большинство функций основаны на перетаскивании, а те, что не так, по-прежнему невероятно интуитивно понятны. Это означает, что если вы хотите открыть для себя что-то новое в программном обеспечении, это не должно быть слишком сложно.
Как редактировать видео с помощью Canva: пошаговое руководство
Читать Далее
Делиться Твитнуть Делиться Делиться Делиться Эл. адрес
Связанные темы
- Креатив
- Канва
- Советы по редактированию изображений
- Редактор изображений
Об авторе
Тал Имагор (опубликовано 66 статей)
Тал Имагор более 10 лет работает внештатным журналистом и автором контента, пишет что угодно, от информационных бюллетеней до тематических статей. Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Еще от Тала Имагора
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
3 простых способа добавления текстуры в Adobe Illustrator
Добавление текстуры может вывести вашу работу на новый уровень. Я говорю не только о фоновом изображении с какой-то текстурой. Конечно, это то, что вы можете сделать, но в Adobe Illustrator вы также можете добавлять векторные текстуры из панели «Образцы».
В этом уроке я покажу вам три различных способа добавления текстуры к вашему объекту в Adobe Illustrator.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Я буду использовать одно и то же изображение на протяжении всего урока, чтобы вы могли увидеть разные результаты, созданные разными способами.
Это вектор, поэтому часть можно разделить. Также было бы неплохо разделить цвета на разные слои, если вы не хотите добавлять текстуру ко всему изображению.
Подсказка: Возможно, вам придется выполнить действие Вставить на место пару раз во время процесса, вы можете использовать сочетание клавиш Команда (или Ctrl для Windows) + Shift + V для вставки на место.
Содержание
- Способ 1. Наложение текстуры
- Способ 2. Добавление эффектов
- Способ 3. Образцы текстуры
- Завершение
Способ 1.
 Наложение текстуры
Наложение текстуры Это самый простой способ добавления текстуры к фоновому изображению, поскольку все, что вам нужно сделать, это поместить изображение и изменить его режим наложения.
Шаг 1: Создайте новый слой, поместите и вставьте изображение текстуры на новый слой.
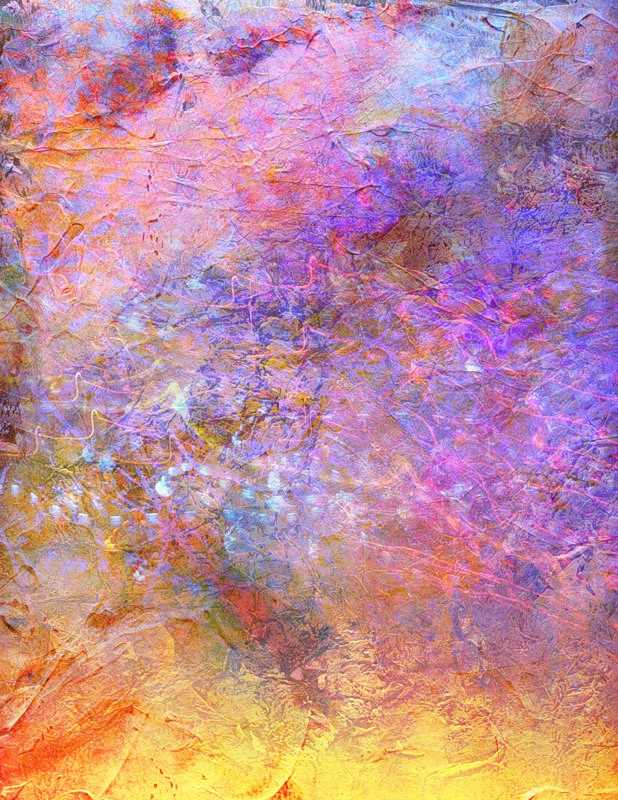
Например, я собираюсь смешать это изображение текстуры, чтобы добавить текстуру синей области.
Шаг 2: Расположите изображение над синим цветом и под зеленым цветом. Если вы ранее разделили цвет, просто перетащите зеленый слой над слоем изображения на панели «Слои».
Это должно выглядеть так.
Шаг 3: Выберите слой изображения, перейдите на панель Свойства > Внешний вид , нажмите Непрозрачность, и выберите режим наложения.
Вы можете попробовать несколько, чтобы решить, какой из них вам больше нравится. Я думаю, что Soft Light здесь хорошо смотрится.
Шаг 4: Скопируйте синий слой и вставьте его на слой с изображением. Синий должен быть поверх изображения.
Выберите изображение и синий цвет и нажмите сочетание клавиш Команда + 7 для создания обтравочной маски.
Шаг 4 необязателен, если вы применяете текстуру ко всему изображению.
Способ 2. Добавление эффектов
Это самый простой способ добавить текстуру к объектам, поскольку существуют некоторые предустановленные эффекты текстуры (из Photoshop Effects), которые можно использовать в Adobe Illustrator.
Поскольку мы уже добавили текстуру воде (синяя область), теперь давайте воспользуемся предустановленными эффектами, чтобы добавить текстуру к зеленой части.
Шаг 1: Выберите объект, к которому вы хотите добавить текстуру. В этом случае я выберу все на зеленом слое, нажав на целевой круг.
Шаг 2: Перейдите в верхнее меню Эффект > Текстура и выберите одну из текстур из списка. Вы можете выбрать одну из шести текстур.
Вы можете выбрать одну из шести текстур.
Например, я выбрал мозаику, и она выглядит так.
Я знаю, это не очень естественно, поэтому следующим шагом будет настройка текстуры.
Шаг 3: Настройте параметры текстуры. Не существует строгого стандарта значения каждого параметра, поэтому в основном вы просто перемещаете ползунки, пока не получите удовлетворительный результат.
Думаю, пока все нормально.
Вы также можете уменьшить непрозрачность, чтобы лучше смешать текстуру.
Метод 3: Образцы текстур
Образцы векторных текстур можно найти на панели Образцы .
Шаг 1: Откройте панель «Образцы» в верхнем меню Окно > Образцы .
Шаг 2: Нажмите Меню «Библиотеки образцов» > Узоры > Базовая графика > Базовая графика_текстуры .
Откроется отдельная панель образцов текстуры.
Шаг 3: Выберите объект, к которому вы хотите добавить текстуру, и выберите текстуру из образца текстуры.
Выбранная вами текстура будет отображаться на панели «Образцы».
Вы можете выбрать режим наложения или уменьшить непрозрачность, чтобы лучше смешать текстуру.
Подсказка: Эти текстуры можно редактировать, поскольку они представляют собой векторные узоры. Дважды щелкните текстуру, которую вы выбрали на панели «Образцы», и вы сможете изменить ее размер, цвет и т. д.
Итак, какой эффект вам нравится больше?
Завершение
Вы можете легко добавить текстуру к своему дизайну, используя любой из описанных выше способов. Я бы сказал, что метод 1 сложнее, но вы можете получить желаемую текстуру, выбрав правильное изображение. Метод 2 и 3 требуют небольшой настройки, то есть настройки параметров.
Честно говоря, я всегда смешиваю методы и очень доволен результатами. Надеюсь, этот урок поможет вам добавить текстуры в свой дизайн!
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как применить текстуру изображения к объекту? – blender base camp
Вы создаете новый материал для своего объекта, но у вас есть только один цвет, но вы хотите добавить узор или текстуру к этому материалу, чтобы он выглядел правильно, и вы не совсем уверены, как это сделать. вы нашли интересную текстуру в Интернете, но понятия не имеете, как применить это 2D-изображение в качестве текстуры к вашей 3D-модели.
Чтобы добавить текстуру к 3D-модели, сначала добавьте UV-карту в редакторе UV-изображений к объекту, убедившись, что нет перекрытий. затем импортируйте текстуру изображения в UV-редактор и подгоните под свою UV-карту. Затем добавьте материал к объекту в редакторе шейдеров и для этого материала присоедините узел текстуры изображения к вашему основному шейдеру. Наконец, откройте импортированное изображение в узле текстуры изображения, чтобы сопоставить его с вашим объектом.
Поскольку нужно пройти несколько шагов, добавление текстуры к вашему объекту может быть немного запутанным, особенно если вы добавляете текстуру на разных панелях. Итак, давайте посмотрим, как именно выглядит этот процесс.
Зачем нужны текстуры изображения для материала?
Почти каждый материал, который вы можете создать, выиграет от применения к нему текстуры. Если вам интересно, в чем разница, материал в Blender — это данные, которые определяют, как поверхность объекта реагирует на попадание источника света.
Текстура, с другой стороны, представляет собой данные, представляющие узор, который виден на этом материале, что придает ему вид реального аналога.
Примером этого является дерево для пола в гостиной, где мы создаем материал для управления поведением дерева, а текстура используется для управления внешним видом.
Поскольку текстура может храниться только как часть материала, текстуры не могут существовать в окне 3D-просмотра без материала, однако материал может существовать без текстуры.
Если вашей целью является реализм, вам следует рассмотреть возможность текстурирования 99% материалов, которые вы создаете. Стекло на телефоне может быть исключением, как вы могли бы подумать, но на стекле всегда есть пыль и отпечатки пальцев на поверхности, и вам понадобится текстура, чтобы нанести их.
Вам не всегда нужно использовать текстуру изображения, чтобы сделать это, однако, поскольку вы можете использовать различные другие узлы в Blender для создания так называемой процедурной текстуры, у вас есть преимущество в том, что вы можете изменить ее в любое время. .
Процедурные текстуры также не должны использовать UV-карты для применения к 3D-объектам, поскольку они уже используют данные £D сетки, к которой они применяются.
Однако создание процедурной текстуры занимает намного больше времени, чем простое добавление UV-карты и применение внешнего изображения, не говоря уже о том, что изображение может быть именно тем, что вы ищете.
Таким образом, мы используем текстуры изображений для обычных материалов, которые мы находим в реальном мире, таких как дерево, мрамор и кирпич. В то время как процедурные текстуры нужны, когда мы хотим создать что-то более уникальное, например форму одежды.
В то время как процедурные текстуры нужны, когда мы хотим создать что-то более уникальное, например форму одежды.
Поиск текстуры изображения в Интернете
Первый шаг к применению вашей 3D-текстуры — найти ее, и в Интернете есть несколько мест, где вы можете найти отличные отсканированные фотографии реальных текстур. Прежде чем мы подумаем о загрузке первой текстуры, которую мы увидим в поиске Google, есть несколько факторов, которые нам нужно учитывать при поиске пригодной для использования текстуры.
- Убедитесь, что текстура является картой альбедо
- Разрешение
- Является ли текстура бесшовной
Карта альбедо — это текстура или узор, использующий базовые цвета текстуры и не подверженный влиянию света, другими словами , это не фотография. Несколько веб-сайтов предоставляют карты альбедо в качестве своих текстур изображения хлеба с маслом.
В зависимости от проекта и размера объекта нам нужно убедиться, что разрешение текстуры пригодно для использования. В отличие от процедурных текстур, изображения имеют конечное разрешение, и если оно слишком низкое, на вашей текстуре может отображаться пикселизация. С другой стороны, слишком высокое разрешение требует больше памяти для сцены, так что соблюдайте правильный баланс.
В отличие от процедурных текстур, изображения имеют конечное разрешение, и если оно слишком низкое, на вашей текстуре может отображаться пикселизация. С другой стороны, слишком высокое разрешение требует больше памяти для сцены, так что соблюдайте правильный баланс.
Некоторые сгенерированные текстуры также являются бесшовными, что означает, что одна сторона текстуры может идеально соединяться с другой, избегая создания каких-либо швов на нашей текстуре.
Теперь давайте посмотрим на несколько мест, где мы можем найти изображения, соответствующие этим требованиям.
Poliigon
Детский проект Эндрю Прайса, которого вы можете знать как гуру Blender, его канал на YouTube имеет более 1,8 миллиона подписчиков, но мы здесь не из-за его видео, мы здесь из-за его текстур. Poliigon — это современный сайт, специализирующийся на предоставлении профессионально созданных текстурных карт практически для любого мыслимого материала.
Здесь вы найдете комбинацию отсканированных карт текстур из реальных объектов, а также текстуры, которые были тщательно разработаны с использованием мощных программных инструментов, таких как дизайнер субстанций.
Вы можете выбрать либо модель подписки для загрузки текстур, которая позволит вам использовать определенное количество кредитов для загрузки текстур, либо приобрести кредиты напрямую без необходимости подписки, но по более высокой цене за кредит.
Если вы пока не хотите покупать текстуры, они также предлагают более 60 текстур, которые вы можете скачать бесплатно.
Посмотреть сайт можно здесь.
Ознакомьтесь с введением Эндрю Прайса на сайт ниже…
Текстуры
Следующим в нашем списке рекомендаций является textures.com. Это стандарт для получения текстурных карт PBR, и здесь есть много общего с Poliigon. Есть сотни высококачественных текстурных карт, которые можно использовать, и есть даже варианты этих карт, так что у вас будет еще больше выбора для тех, которые вы хотите.
Здесь также используется система кредитов, но она используется несколько иначе, чем Полиигон. Если вы зарегистрируете бесплатную учетную запись, вы будете получать 15 кредитов в день, назначенных этой учетной записи. Однако вам могут быть доступны только текстуры до определенного разрешения.
Однако вам могут быть доступны только текстуры до определенного разрешения.
Вы также можете перейти на премиум-подписку или приобрести кредиты оптом. Эти кредиты добавляются к вашему премиальному пулу, поэтому вы не будете ограничены, если выберете этот метод.
Посмотреть сайт можно здесь.
Free PBR
Как следует из названия, Free PBR предоставляет вам высококачественные текстуры бесплатно. Естественно, здесь есть несколько компромиссов, таких как меньшая библиотека доступных текстур. У вас есть возможность приобрести всю их библиотеку всего за 7 долларов, но почему это так, если вы можете скачать их бесплатно? Потому что при покупке библиотеки она скачивается одной большой папкой и в 100 раз быстрее, чем при скачивании по одной.
Вы также устанавливаете одно разрешение для текстурных карт, обычно это разрешение 2K, что в любом случае является хорошей промежуточной точкой.
Также имейте в виду, что у вас есть несколько различных типов файлов для загрузки, но, как пользователь Blender, вы захотите включить файл bl, чтобы использовать его в Blender.
Кроме того, текстуры по-прежнему великолепны и делают именно то, что вам нужно.
Вы можете посетить сайт Free PBR здесь.
Получите бесплатно Стартовый набор узлов геометрии
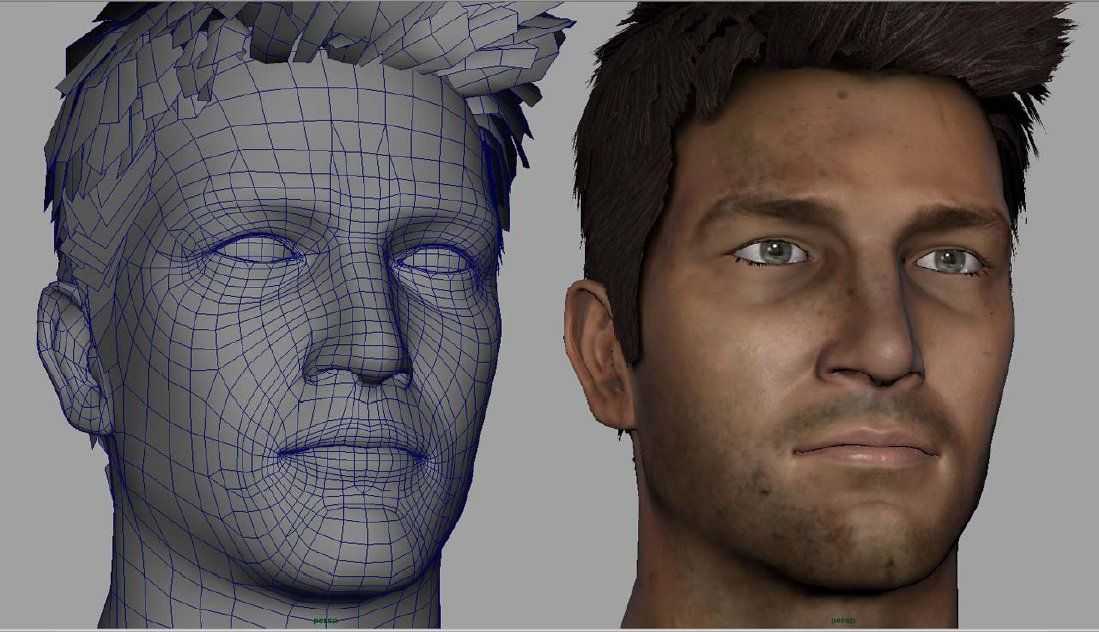
Создание UV-карты для вашей модели
После того, как вы выбрали текстуры изображения на выбранном веб-сайте, вам нужно будет подготовить свои 3D-модели для использования этих текстур, и это включает в себя создание того, что известно как UV-карта.
UV-отображение — это процесс отображения геометрии 3D-объекта на плоской 2D-плоскости для облегчения текстурирования.
Сюзанна и карта UV по умолчаниюUV — это произвольный термин, используемый для обозначения оси карты, поскольку X, Y и Z уже используются в трехмерном пространстве. Однако на практике это взаимозаменяемо с X и Y, когда мы фактически редактируем карту.
Перед созданием UV-карты вам необходимо создать швы, которые используются для обозначения места разреза модели. Для одной 3D-модели могут быть созданы тысячи потенциальных UV-карт в зависимости от того, какой метод используется или где расположены швы.
Чтобы создать UV-карту, выберите геометрию вашего объекта в режиме редактирования, затем нажмите клавишу U на клавиатуре, чтобы вызвать меню UV-карты.
Меню УФ-отображенияВ меню УФ-отображения у вас есть множество опций, начиная от интеллектуальной УФ-проекции и заканчивая проецированием из текущего вида в окне просмотра. Это более быстрые способы создания карт по сравнению с методом стыка, но они не подходят для текстур изображений, поэтому их лучше использовать вместо окрашенных текстур.
Вместо этого мы хотим отметить швы, а затем использовать опцию развертывания в верхней части списка. Шов — это место, где мы разрезаем геометрию, чтобы ее можно было сопоставить, то есть мы, вероятно, увидим шов на текстуре, когда она будет применена.
По этой причине мы рекомендуем создавать швы, которые не будут в фокусе объекта, например, при разворачивании человеческой головы вы можете создать шов на затылке.
Чтобы отметить шов, перейдите в режим выбора ребер и выберите любые ребра, которые вы хотите использовать в качестве швов для текстуры.
Затем используйте горячую клавишу CONTROL + E (Windows) или COMMAND + E (Mac), чтобы открыть боковое меню. Здесь есть много вариантов, но тот, который вам нужен, должен быть на полпути вниз по списку, помеченному как «Отметить шов». Нажмите на эту опцию, и выбранные вами края теперь станут красными.
Пример швов на спине головы СюзанныПример куба с размеченными швамиОтсюда мы будем использовать куб, так как с ним проще продемонстрировать.
Теперь вы готовы создать UV-карту, поэтому перейдите в рабочее пространство UV-редактора, где вы можете просмотреть редактор изображений и выбрать всю модель, затем нажмите U, чтобы открыть меню UV-карты, и выберите «Развернуть». Теперь вы увидите 2D-представление вашей 3D-модели в редакторе UV-изображений.
Вы можете выбрать геометрию в редакторе и перемещать ее так, как хотите, чтобы получить правильную форму.
Прежде чем перейти к следующему этапу, нам нужно предварительно просмотреть, как сама текстура будет отображаться на наших UV-развертках, что мы можем сделать здесь, в редакторе UV-изображений. В верхней части панели вы увидите кнопку «Создать» и кнопку «Открыть».
В верхней части панели вы увидите кнопку «Создать» и кнопку «Открыть».
Нажмите кнопку «Открыть», а затем найдите текстуру, которую вы хотите импортировать.
Нацельте свою текстуру на импортЗатем нажмите кнопку «Открыть изображение», чтобы перенести эту текстуру в свой проект.
Нажмите синюю кнопку «Открыть изображение».Теперь вы увидите, что ваша UV-карта накладывается на импортированную текстуру, что позволяет вам перемещать UV-карту и вносить изменения, чтобы соответствовать текстуре так, как вы хотите.
UV-карта с наложением текстуры изображенияПолучить бесплатно Начальный набор узлов геометрии
Назначение нового материала
Когда UV-карта отсортирована, вам нужно будет создать новый материал для вашего объекта, если вы еще этого не сделали так. Это гораздо более простой процесс, чем создание новой UV-карты.
Чтобы добавить материал, перейдите в рабочую область затенения, в которой будет окно 3D-просмотра и редактор узлов, который используется для создания материалов в Blender.
Ваш редактор шейдеров, скорее всего, будет отображаться как пустая сетка, если вы ничего не выбрали или вашему объекту не назначен материал. В верхней части редактора шейдеров вы увидите кнопку с надписью «Создать». Нажмите эту кнопку, чтобы создать новый материал, которому вы затем можете дать имя.
Добавить новый материалВ Blender настройка по умолчанию состоит в том, чтобы иметь узел вывода и основной узел шейдера. Выходной узел требуется для каждого материала, поскольку он хранит все данные, созданные другими узлами в настройке, и связывает данные материала с назначенными объектами.
Принципиальный узел BSDF представляет собой узел шейдерного типа, этот узел дает нам множество способов, с помощью которых мы можем точно контролировать, как будет вести себя наш материал.
Настройка по умолчанию Как и в случае с выходным узлом, нам всегда нужен хотя бы один шейдерный узел, который будет частью нашего материала, и у нас должен быть такой, который соединяется непосредственно с выходным узлом. Таким образом, Blender фактически дает нам идеальную основу каждый раз, когда мы добавляем новый материал, потому что он добавляет эти узлы за нас.
Таким образом, Blender фактически дает нам идеальную основу каждый раз, когда мы добавляем новый материал, потому что он добавляет эти узлы за нас.
Потребуются еще три узла, чтобы успешно добавить нашу текстуру изображения к этому материалу, и именно здесь мы фактически соединяем их вместе.
Импорт вашей текстуры для использования с вашим материалом
С этого момента мы собираемся добавить три узла в наше дерево узлов материалов, и эти узлы перечислены ниже.
- Текстура изображения
- Картирование
- Координата текстуры
Каждый раз, когда вы создаете материалы с узлами, мы рекомендуем включить надстройку обработчика узлов, чтобы улучшить функциональность редактора шейдеров. Чтобы включить это, перейдите в «Правка»> «Установка»> «Добавления» и введите node wrangler в строке поиска, затем установите флажок, чтобы включить.
Node Wrangler Add On Теперь, когда вы вернетесь в редактор шейдеров, выберите главный узел шейдера, а затем нажмите горячую клавишу CONTROL + T. Это добавит и соединит три узла, перечисленных выше, с вашим шейдером в правильном порядке.
Это добавит и соединит три узла, перечисленных выше, с вашим шейдером в правильном порядке.
Да, эта настройка настолько распространена, что даже была разработана горячая клавиша для ее создания и сокращения времени на добавление и подключение этих узлов.
Если вы не используете горячую клавишу обработчика узлов, вам нужно будет добавить их вручную одну за другой. Используйте горячую клавишу SHIFT + A, чтобы вызвать меню «Добавить», а затем либо используйте панель поиска вверху, либо найдите каждый узел в соответствующей категории.
Узел текстуры изображения может находиться в категории «Текстуры», узел сопоставления находится в разделе «Вектор», а узел координат текстуры находится в разделе «Ввод».
Вы можете щелкнуть и перетащить маленькие круги каждого узла, чтобы соединить их друг с другом. Установка на изображении выше — это правильный способ позиционирования каждого из этих узлов, если вы делаете это вручную.
Настройка текстуры изображения Теперь вы готовы использовать текстуру с вашим материалом..png) Вы должны увидеть возможность открыть изображение в узле текстуры изображения, но не нажимайте на него. Поскольку мы импортировали текстуру изображения после создания UV-карты, она уже есть в нашем проекте.
Вы должны увидеть возможность открыть изображение в узле текстуры изображения, но не нажимайте на него. Поскольку мы импортировали текстуру изображения после создания UV-карты, она уже есть в нашем проекте.
Вместо этого щелкните маленькую стрелку рядом с новой кнопкой, и вы увидите список любых текстур, которые есть в проекте, выберите текстуру вашего изображения, и она добавит эту текстуру к материалу.
Узел координат текстуры позволяет изменить способ отображения текстуры, но для текстуры нашего изображения оставьте этот параметр равным UV.
Узел отображения позволяет нам редактировать масштаб текстуры так, как она появляется на нашем объекте. Это лучше всего подходит, когда мы работаем с бесшовными текстурами.
Текстура применена к 3D-объектуВот и все. Вы успешно добавили текстуру изображения к вашему объекту.
Некоторые другие статьи, которые, по нашему мнению, могут вас заинтересовать
Спасибо, что нашли время прочитать эту статью. Мы надеемся, что она была вам полезна. Ниже приведен список других тем, которые, по нашему мнению, могут вас заинтересовать.
Мы надеемся, что она была вам полезна. Ниже приведен список других тем, которые, по нашему мнению, могут вас заинтересовать.
- Используют ли Blender профессионалы?
- Что такое показатель преломления стекла?
- Как сделать простую модель персонажа в Blender?
- Что такое Фресналь и для чего он используется?
- Нужно ли вам изучать программирование?
Получить Бесплатно Стартовый набор узлов геометрии
Можете ли вы пройти сертификацию по Blender 3D?
В 2022 году вы сможете пройти невероятное количество онлайн-курсов, которые охватывают практически все предметы, темы, языки и программы, которые вы только можете себе представить. Есть
Продолжить чтение
Можно ли выучить блендер за два дня?
Во-первых, нельзя стать мастером Блендера за два дня. Вы не сможете освоить Blender за два года, так как их так много
Продолжить чтение


 Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним. Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.