Автоматически добавлять водяной знак или логотип в Photoshop
Привет, пришло время для действий. В частности, мы собираемся создать водяные знаки. Итак, мы собираемся записать наше пользовательское действие. Нажмите на него и просто нажмите «Играть». Затем он добавит наш водяной знак нашего автора прямо посередине. Мы можем делать это снова и снова на каждом изображении. Мы также можем сделать это с логотипами. Так что у меня есть один здесь, который мы делаем в этом конкретном видео о логотипах. Идет в правом нижнем углу. Внизу справа, супер быстро, супер просто, экономя ваше время. Мы любим действия. Пойдем.
Давайте начнем с открытия наших «Файлов упражнений». Вы найдете их в «Файлах упражнений» в разделе «03 Настройки и рабочий процесс». Давайте откроем «Изображение 1», «2», «3» и «4». Мы начнем с «Изображения 1». Давайте быстро рассмотрим, что такое действия, если вы не использовали их раньше. Давайте перейдем к «Окну» и перейдем к «Действиям». По сути, все это шаги в Photoshop, которые кто-то записал.
По сути, кто-то до нас создал эту деревянную раму. Записал, сохранил как стандартные в фотошопе. Я собираюсь пойти в «Файл», «Вернуть», это будет… слишком много отмен, это, вероятно, произошло. Поэтому, если я вернусь, он вернется к началу. Таким образом, вы можете поиграть с этими, здесь есть еще несколько. Есть некоторые, скажем, «Текстовые эффекты».
Итак, давайте рассмотрим создание собственного водяного знака. Перейдем к «Файл» и перейдем к «Вернуть». Я собираюсь щелкнуть «Текстовые эффекты» и просто ударить в корзину, чтобы избавиться от них. Они не удаляются навсегда, я могу вернуться и получить их. Итак, в основном все, что мы собираемся сделать, это напечатать какой-нибудь текст посередине и одновременно записать его. Я хочу записать это в этих действиях по умолчанию. Я нажму на этот, который говорит: «Я собираюсь сделать новое действие», вот этот маленький перевернутый персик.
Давайте просто нажмем «Запись», и теперь вы должны быть осторожны. Это запоминание каждой отдельной вещи, которую вы делаете. Маленькая кнопка записи нажимается, и мы сходим с ума, я, во всяком случае, схожу с ума. Так что просто помните, что он будет записывать каждый шаг. Итак, наши шаги будут такими: я возьму свой «Текстовый инструмент» и выберу цвет для своего «Текст». Я собираюсь щелкнуть здесь один раз, без ввода. Это не моя фотография, это фотография с Unsplash, так что это фотография Пола Херманна, так что я собираюсь сделать это тогда. У меня есть символ копирайта, и если вы похожи на меня, я никогда не смогу вспомнить, что это за ключ. На ПК или Mac просто нажмите и удерживайте клавишу «Alt» или «Option» и просто сбивайте клавиши — во всяком случае, это мой метод — пока я не найду авторские права, мне повезло.
Поскольку это водяной знак, теперь вы решаете, насколько он велик. Я просто трансформирую его, скажем, я хочу, чтобы он был таким большим. Я собираюсь уменьшить непрозрачность, я использую инструмент «Перемещение». Я просто наберу любую цифру на клавиатуре. Как видите, я установил непрозрачность на 50%. Теперь вам, возможно, придется сделать одну вещь: это немного некрасиво, но это будет хорошо смотреться на черном или темном фоне, но здесь оно будет немного теряться на белом фоне. Так часто простой способ иметь оба способа вместо того, чтобы просто создавать два отдельных действия, — это просто добавить к нему тень. ‘Drop Shadow’, это работает для меня. Это означает, что его можно увидеть здесь наверху и здесь внизу, хорошо.
Я снова уменьшу непрозрачность. Вы можете начать видеть, он записывает все. Я не собираюсь использовать здесь очень линейный метод. Я как бы работаю над этим. Вы можете просмотреть и удалить их позже, если хотите сделать все красиво и красиво.
Давайте продвинемся немного дальше и, скажем, мы хотим обновить его, потому что у нас могут возникнуть проблемы, например, все в порядке, все в порядке, это хорошо. Скажем… давайте сделаем две вещи, я хочу вставить в него изображение, а не текст. Итак, я собираюсь перейти в «Файл», «Вернуть». Вернемся к началу, и вместо того, чтобы делать это здесь, я просто собираюсь его раскрутить.
В ваших «03 предпочтениях» есть «Лого — белый». Я нажму «Поместить». Я собираюсь получить его до нужного размера, это работает для меня. Нажмите «Enter» на моей клавиатуре, вы видите, она записывает «Place». Я собираюсь снизить непрозрачность до 40%. Я снова добавляю тень. Ну вот. Давайте сделаем что-нибудь еще более продвинутое, потому что, по сути, мы могли бы прекратить это сейчас и пойти и поиграть. На самом деле, давайте сделаем это, давайте остановим это, идем сюда, возвращаемся наверх, нажимаем «Воспроизвести». И это идет и приносит через мой логотип. Круто, да? Мы объединим их в следующем видео. На данный момент мы просто делаем экшены, и мы покажем вам, как их делать на сотнях изображений за один раз.
Итак, «Файл», давайте вернемся к «Восстановить», вернемся к этому. Итак, еще один немного более продвинутый экшен. Мы сделали это, но допустим, мы хотим настроить его снова. Например, сделать что-то еще, мы хотим поместить это внизу справа, вот так. Итак, мы уже создали это. Как мы пойдем и отредактируем его? Что мы можем сделать, так это сказать, что на данном этапе я хочу снова начать запись. И что бы вы ни делали с этого момента, вы просто дополните этот список. Я хочу показать вам небольшой трюк, как это сделать в правом нижнем углу, потому что это не так просто, как кажется, есть небольшая работа.
Итак, что нам нужно сделать, это выбрать оба этих слоя, а затем использовать ваши Line Functions здесь, но они не работают в качестве фона. Вот этот фон, он заперт, доставляет нам массу страданий, верно? Итак, все, что нам нужно сделать, это дважды щелкнуть фон, нажать «ОК». Вы должны дать ему имя. Тогда мы можем использовать эту функцию.
Следующее, что я хочу сделать, это выбрать только слой с логотипом, и я собираюсь переместить его вверх и влево. Вы можете увидеть это в моей небольшой подсказке, где говорится, что примерно 32 пикселя и 44. Это круто, потому что это означает, что это будет хорошо работать для портрета. Он пойдет вниз справа и просто выйдет из смонтированного пространства. Имеет смысл, типа, давайте нажмем «Стоп». Теперь, надеюсь, если я перейду к «Изображению 3». Я могу вернуться к «Водяному знаку», нажать «Воспроизвести». И отредактируйте его, перейдите в правый нижний угол. Я уверен, что уже говорил «нижний левый», но это всего лишь несколько пикселей. Эта сторона, попробуй здесь, это как бы просто другая форма, по сравнению с этой начальной стороной, это действительно другая форма. Давайте удалим текст с него и начнем «Воспроизвести». Круто, да?
Я уверен, что уже говорил «нижний левый», но это всего лишь несколько пикселей. Эта сторона, попробуй здесь, это как бы просто другая форма, по сравнению с этой начальной стороной, это действительно другая форма. Давайте удалим текст с него и начнем «Воспроизвести». Круто, да?
Теперь, друзья мои, это будет все для создания водяных знаков. Мы сделали текст и логотип. В следующем видео, фактически втором после этого, в следующем мы проделаем более сложные действия. И видео после этого мы будем группировать, чтобы мы могли сделать их для миллиона разных изображений за один раз. Ладно, тогда увидимся.
Как быстро вставлять изображения в текст с помощью Photoshop
Шаг 1. Запустите Photoshop и откройте шаблон .PSD
Мы предоставили шаблоны для этого занятия, которые можно скачать здесь (бесплатно, во время изоляции от COVID): Шаблоны Photoshop для отработки встраивания изображений в текст. После загрузки шаблона выберите «Файл» > «Открыть…» и выберите нужный файл:
.
 Шаг 2. Используйте панель слоев для просмотра отдельных слоев.
Шаг 2. Используйте панель слоев для просмотра отдельных слоев.Сначала найдите панель слоев справа. Если вы не видите свою панель слоев, ее можно открыть через «Окно» > «Слои» в верхнем меню. Перейдите к первой букве или дню и разверните группу, чтобы просмотреть отдельные слои:
Шаг 3. Выберите текстовый слой
Для этого щелкните слой с надписью «Ваше изображение здесь» или «Здесь изображение дня X», чтобы выбрать:
Шаг 4. Выберите «Файл» > «Поместить встроенный» , затем найдите и откройте свое изображение на своем компьютере
Для этого, выбрав вышеуказанный слой, перейдите в «Файл»> «Поместить встроенный»… После того, как вы найдете нужное изображение в проводнике или Finder и нажмите «Открыть»:
Шаг 5. Перетащите изображение поверх текста и измените его размер
Следуйте этим инструкциям, а затем нажмите на галочку, когда все будет выполнено. Это делается для того, чтобы избежать путаницы и перейти к следующей группе.
Шаг 7. Повторяйте шаги 3-6 для дополнительного текста или цифр
Делайте это до тех пор, пока вы не будете довольны результатом и изображение не покажется вам завершенным:
Шаг 8. Используйте параметры стиля слоя, чтобы улучшить текст, если это необходимо.
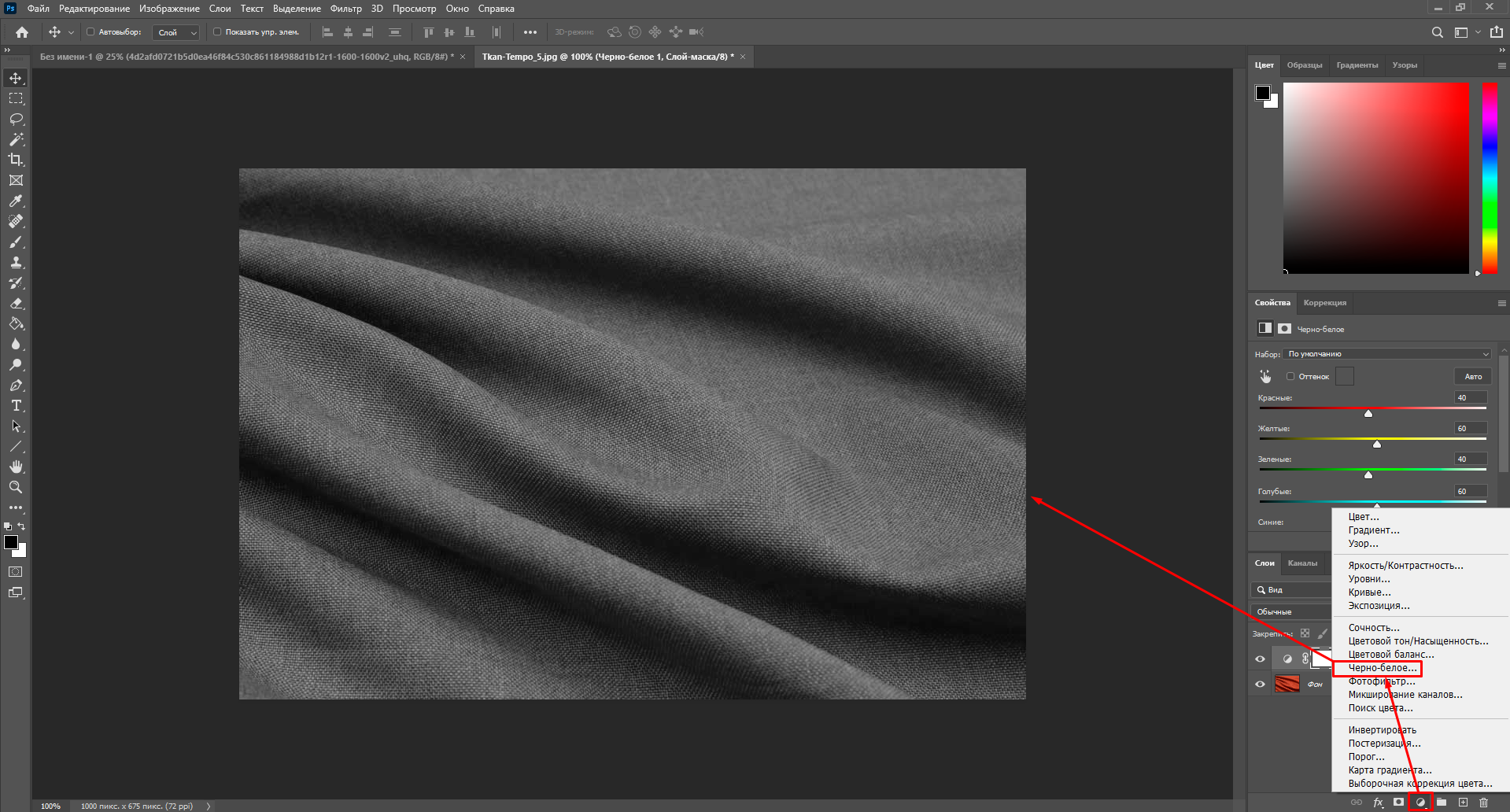
Примерами параметров стиля слоя являются тень или обводка. Вы можете сделать это, открыв одну из групп слоев, выбрав сам слой с буквой (не ваше изображение) и щелкнув маленький значок «fx» внизу панели слоев:
Шаг 10. Сохраните готовое изображение
Сохранить через Файл > Сохранить как… и сохранить в формате JPEG.
Bonus Challenge: вы можете создать этот проект с нуля!
- Перейдите в меню «Файл» > «Создать…» и создайте холст любого размера. Не стесняйтесь использовать шаблоны размеров для Интернета или печати.
- Введите любое слово, утверждение или букву с помощью текстового инструмента или создайте любую фигуру на холсте.